作为设计师的我们总会在自己的闲暇时间去做设计有关的练习,那么我们到底有没有深入思考过我们怎么去练习以及如何思考才是最有效的呢?也许有的人练习了很久发现自己的进步速度很缓慢,有的人练习的不多,但每次输出的作品质量跟上次相比却提升很多。那么其中的差异到底是出现在哪些方面呢,我之前也一直在思考这方面的问题。现在将自己领悟出来的一些方法分享给大家,希望能够起到一些帮助。
前言:什么是最有效的学习方式

在开始正文之前,我希望大家能够理解什么是最有效的学习方式。在当前的大环境下,各个平台学习类的教程或者文章层出不穷,我们似乎总是有学不完的知识,每天也都在积极地学习,当时看完觉得收获颇丰,但一天工作下来也许看过的东西就忘了50%,甚至过了一周后发现自己已经什么都忘了。
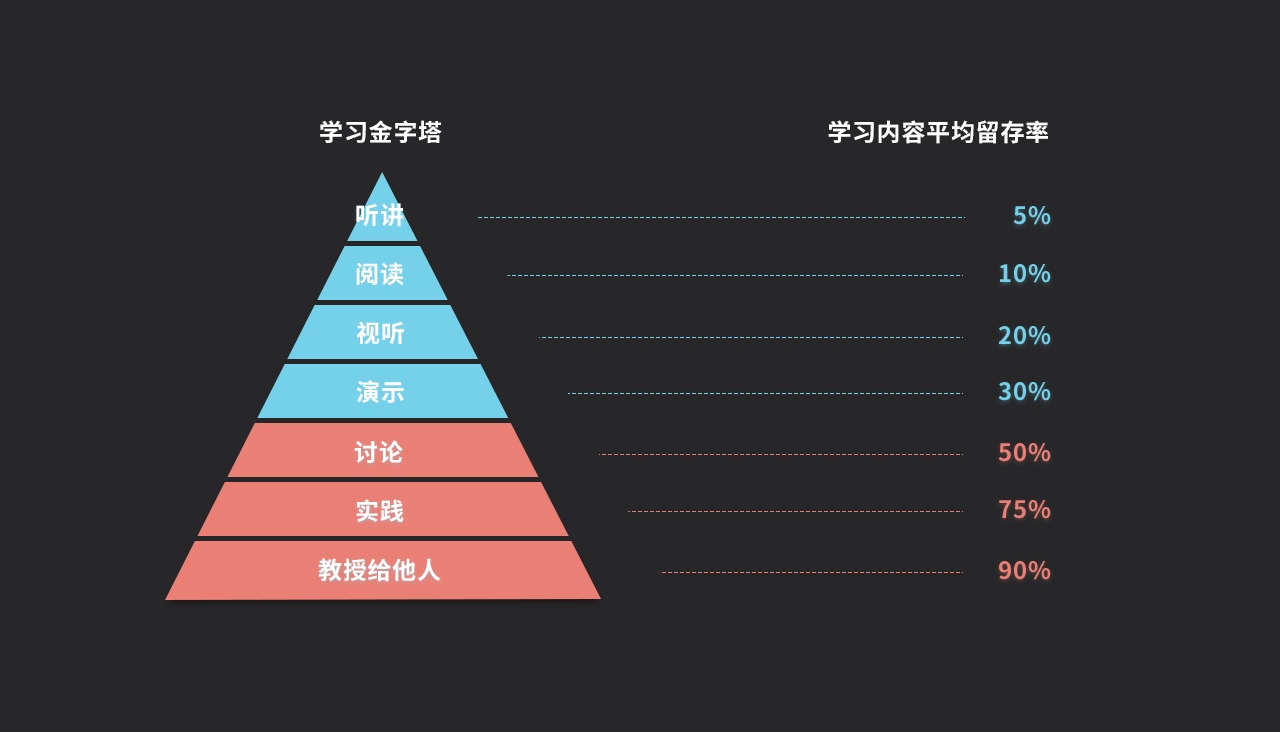
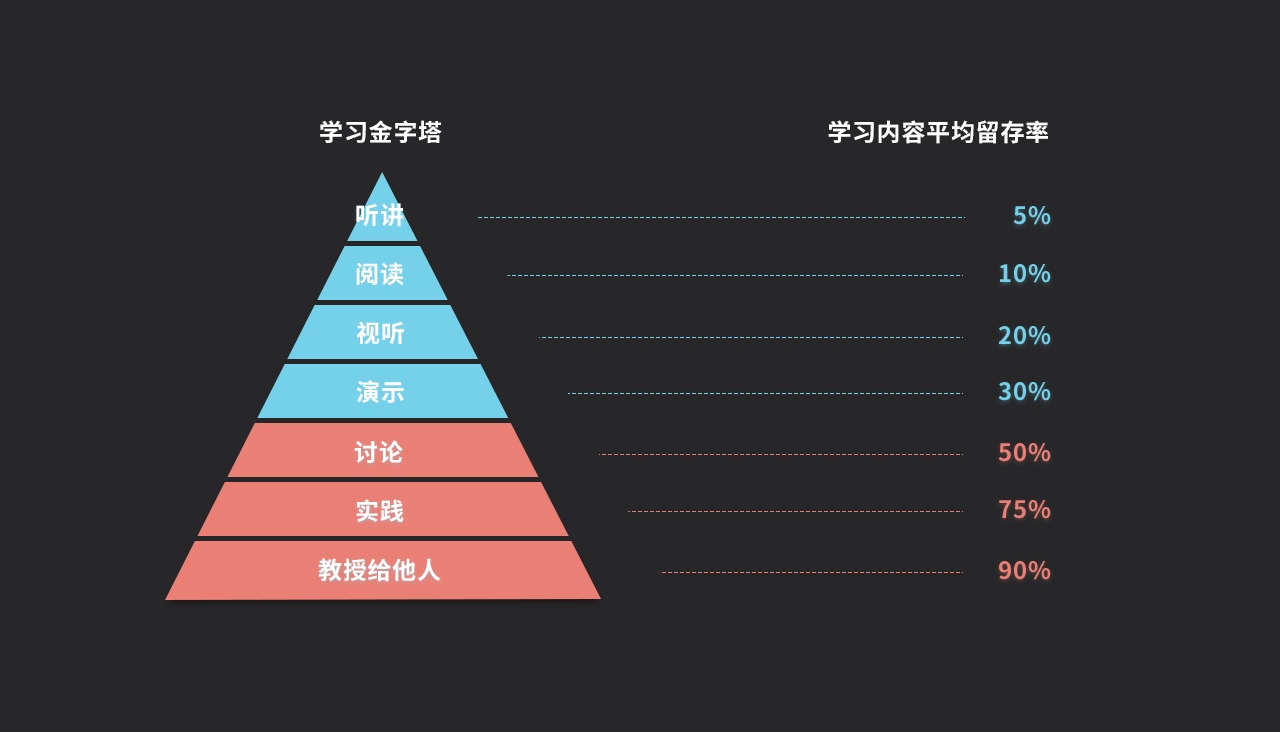
那么你有没有思考过为什么会产生这样的结果呢?对于自身的学习和思考方式我们是不是还有待改进的方法?我们可以先来了解一下学习金字塔这个模型:

学习金字塔是美国缅因州的国家训练实验室研究成果
从图上我们可以看出,我们平常用的最多的听讲或者阅读的学习内容留存率[两周以后还能记住内容的多少]仅仅只占5%~10%这个区间,而讨论/实践/教授给他人等这种需要自身参与性强的学习内容留存率则高达50%-90%,平常通过阅读等获取信息很容易遗忘的原因也有一部分在于此。
不难发现,前四类的学习行为都是属于被动输入型学习,而后三类学习行为则是属于主动输出型学习。这也就是常说的“最有效的输入方式就是输出”。
因此要想提高听讲或者阅读的学习内容停留率,我们需要将被动输入转化成主动输出,即我们在进行这类活动时需要调动大脑积极思考,将大脑接触到的信息与我们已经掌握的知识产生关联,去想一下我看了这些内容可以运用在哪些方面以及怎么去运用,并在最后真正用于实践[经历过实践去输出你才会发现那些潜在性的问题]。我们才能更为有效地去消化一篇文章或教程。好了,希望大家看完能积极思考一下本文所阐述的内容,能够拥有一些不一样的收获就是我写这篇文章最大心愿。那么接下来进入正题。
01 明确自己的设计目的
做任何事情都应该拥有一定的目的,因此我们在开始一项设计练习时,第一件需要做的就是确定我们的练习目的,即你通过这次练习想要表达什么,这种表达可以是技法的展现或者说内心情感的表达,只有明确当前的目的性,你才能有更精准的方向。
 但很多人会发现即使自己设立了目的却总是会因为各种原因而中途放弃掉,那么能让我们去坚持完成目的的核心是什么呢,就是去量化你的目的和设立明确的截止日期。量化目标就是要将你的大目标分解到具体每一天应该完成的小任务,这样拆解不仅降低了目标的难度,也能清楚知道每天该做什么,有明确截止日期的话就能避免拖延。
但很多人会发现即使自己设立了目的却总是会因为各种原因而中途放弃掉,那么能让我们去坚持完成目的的核心是什么呢,就是去量化你的目的和设立明确的截止日期。量化目标就是要将你的大目标分解到具体每一天应该完成的小任务,这样拆解不仅降低了目标的难度,也能清楚知道每天该做什么,有明确截止日期的话就能避免拖延。
比如拿“在一个月内我的练习目的是做电影界面的设计“和”在1月1日至1月30日期间我要完成30张电影界面“相比,显而易见后者的目标更具象,更具操作性。只要我保证每天一张界面,即可在规定时间内完成任务,偶尔如果遇到特殊事件也能及时弥补落下的部分。前者模糊不清的目标很容易让我们三天打鱼两天晒网,一张界面也是练习,一百张界面也是练习,也许一个月下来发现自己就做了那么几张界面,完全达不到练习效果。
02 目标的确立要跳出我们的舒适区
很多人会说,我确立了明确的目标啊,也有在坚持练习,可一段时间下来却感觉自己的能力没有很明显的提高。这有可能就是你的目标建立出了问题。那么怎样的目的才能最有效地提升我们自身的能力呢,在我看来跳出自身舒适区去建立目标效果才是最正确的。

舒适区指的是一个人所表现的心理状态和习惯性的行为模式,人会在这种状态或模式中感到舒适。舒适区,又称为心理舒适区。
如果你发现你每次确立的目标自己都能够很轻松愉快地完成的话,那么你可能只是一直在自己的舒适区内做着重复性的工作, 对自身的能力提升并不会出现显著变化,也就是常说的那句话“你不是有五年工作经验,而是把一个经验用了五年!“

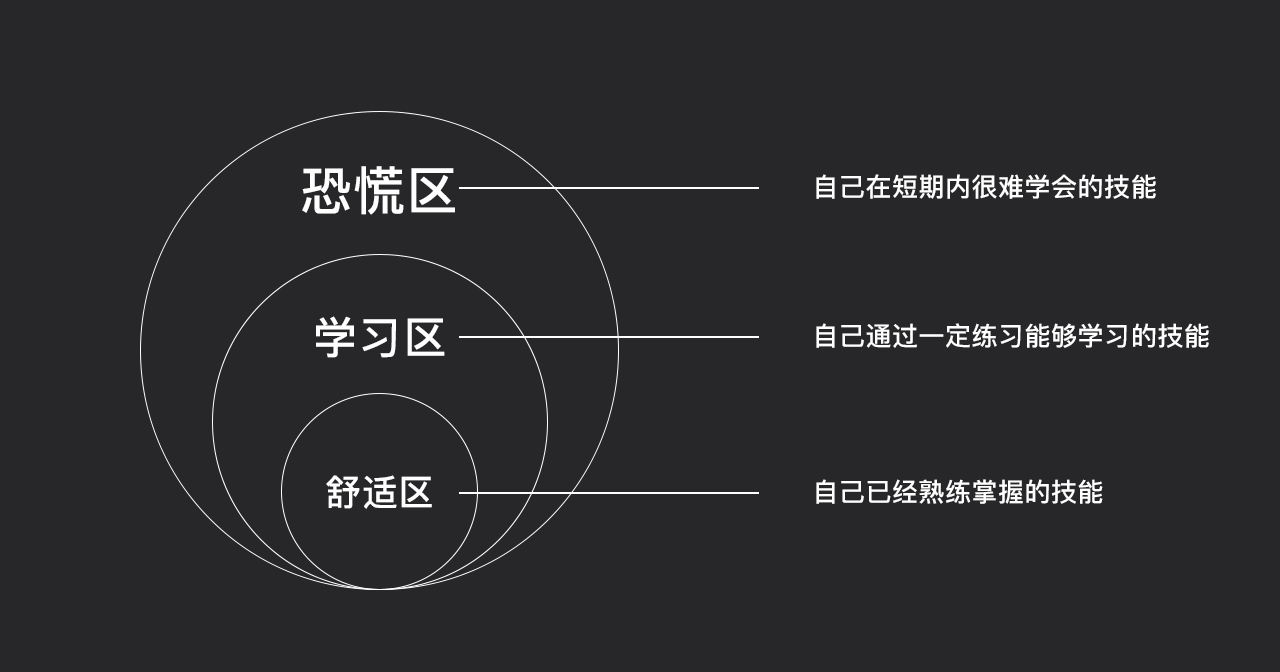
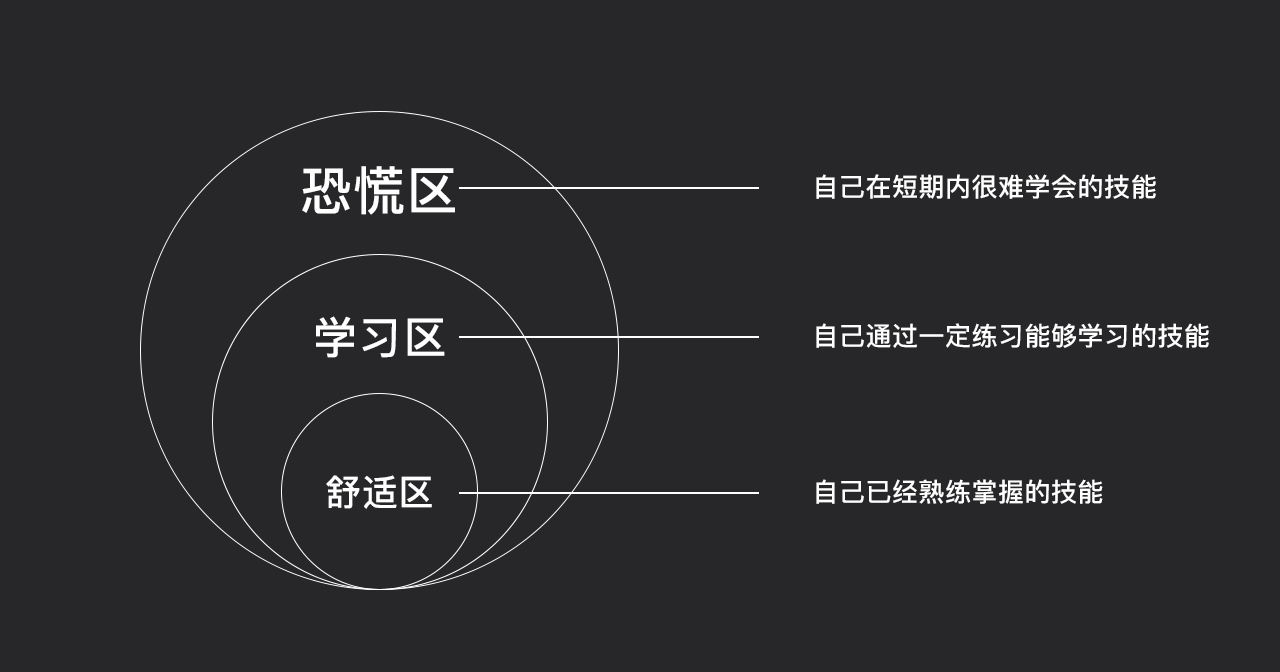
跳出舒适区,指的是来到学习区,去有意识地练习那些你了解过,但是不能熟练应用的技能。例如你对界面的设计已经比较熟练了,但是你对交互动效这一部分仍然感到比较陌生,那么如果继续坚持界面练习可能只是简单在堆积你的练习数量,这时你更应该去尝试一下界面的一些交互效果并将其制作出来。
这样你就可以将你已经掌握的知识与并不熟练的知识连接起来,从而能够更高效地学习和吸收新的知识。前期尽量选择简单的效果练习,循序渐进,以此来建立你的自信心,不要急于求成而误入恐慌区,妄想在几天之内就能够做出和从业几年的大神一样的高难度复杂效果,那样不仅学习效果差,还会打击你的自信心,造成反效果。
03 多看的重要性以及怎样去看
相信大家对于多看这一点已经是耳熟能详的词汇了,曾经也听过很多次大神分享,无一不提及多看多练这种类似的话。那么你有没有深入思考过为什么很多高手都在提及这一点呢,我们所谓的看和他们的看是否说的是一个概念呢?

牛顿曾说“我之所以比别人看得远一些,是因为我站在巨人的肩膀上”,那么在我的理解范围内,多看即是站在巨人的世界里看设计。
在诸如国内网站站酷/UI中国以及外国网站dribbble/behance等平台上,我们可以找到很多优秀的设计作品(在看的过程中可以不要只是局限于UI设计,可以更多地看看首页的其他作品,能够最大限度地提高你的审美),遇见好的作品我们不要只停留在视觉表面,要学会去分析好的设计,以及与我们自身所做的界面产生对比。
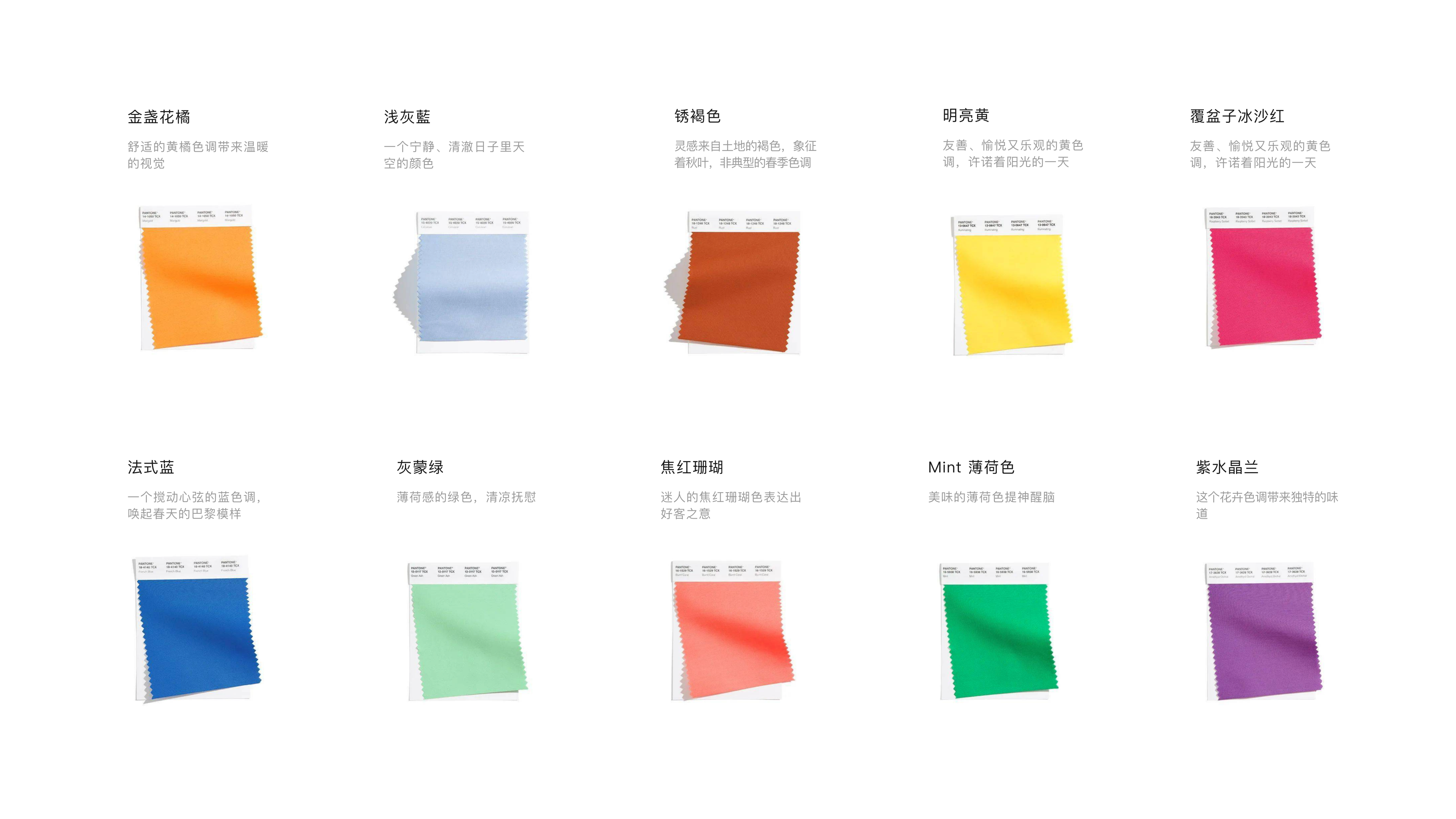
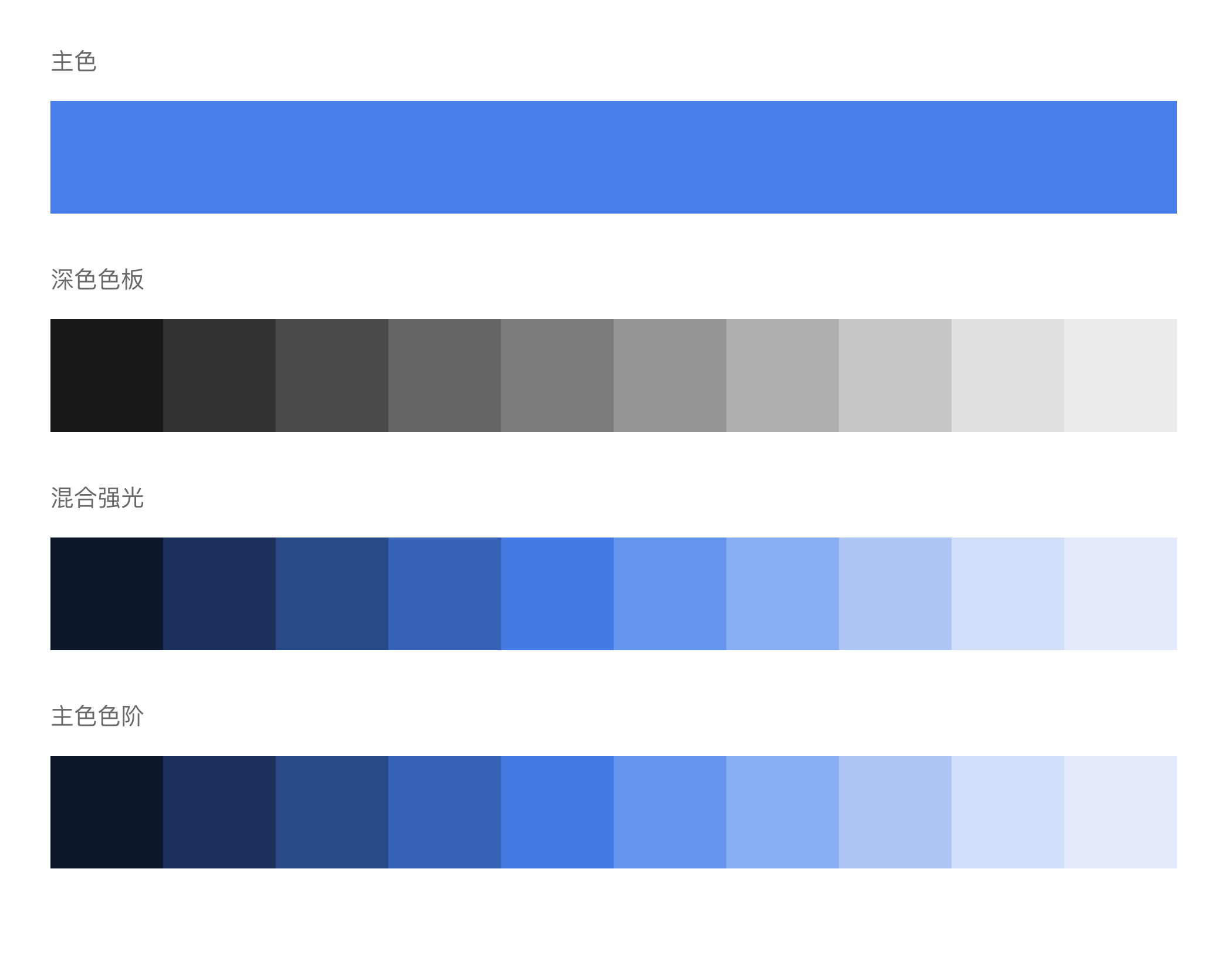
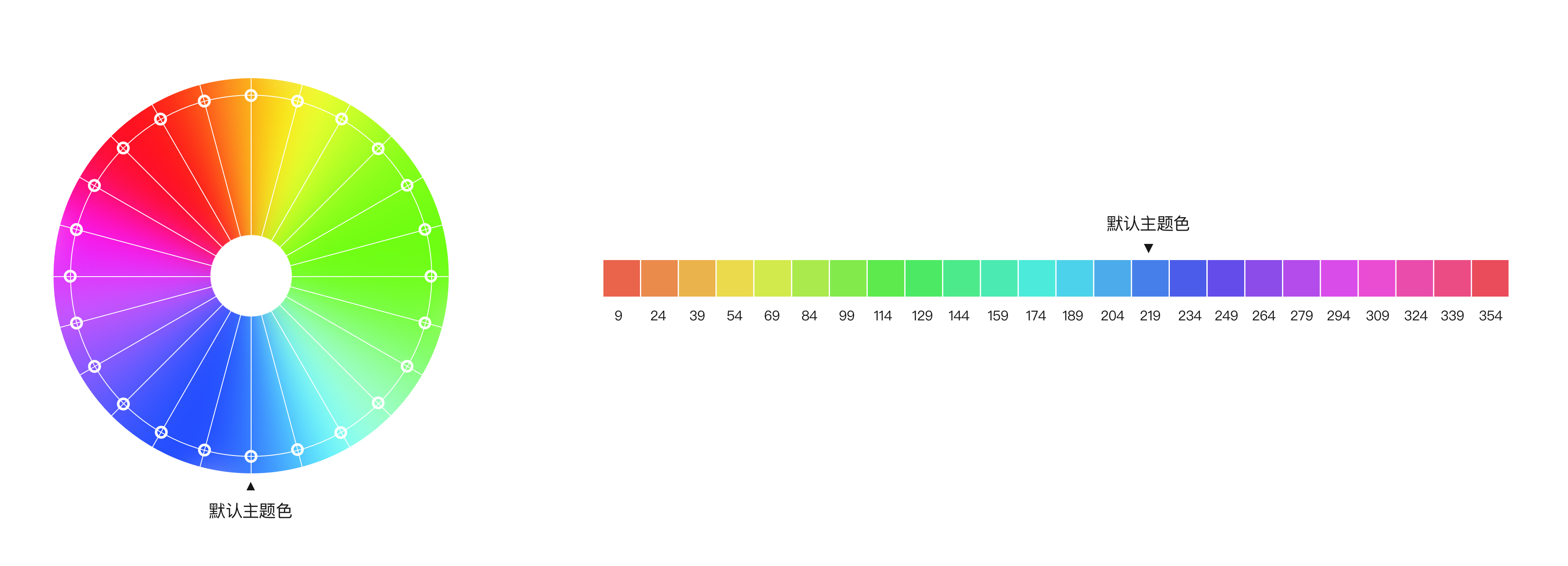
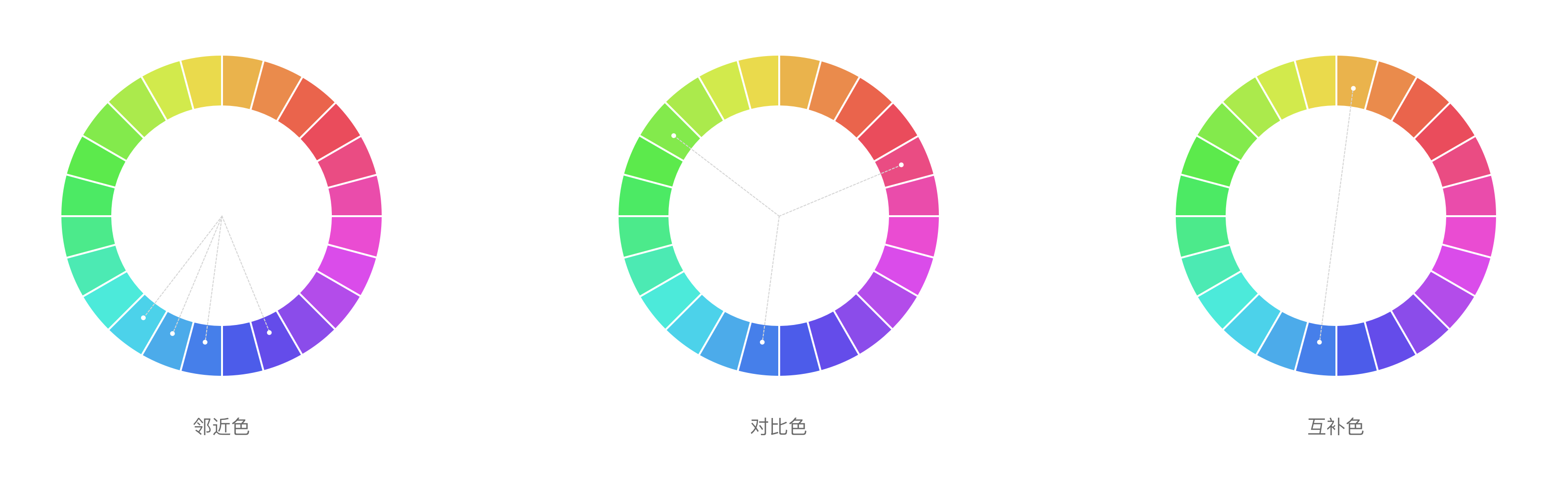
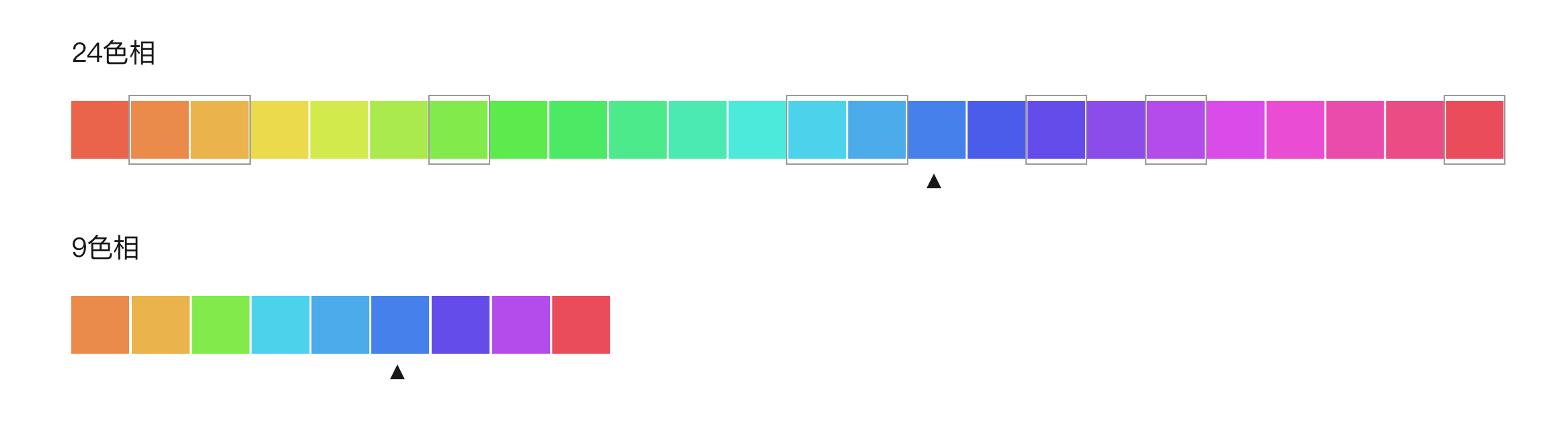
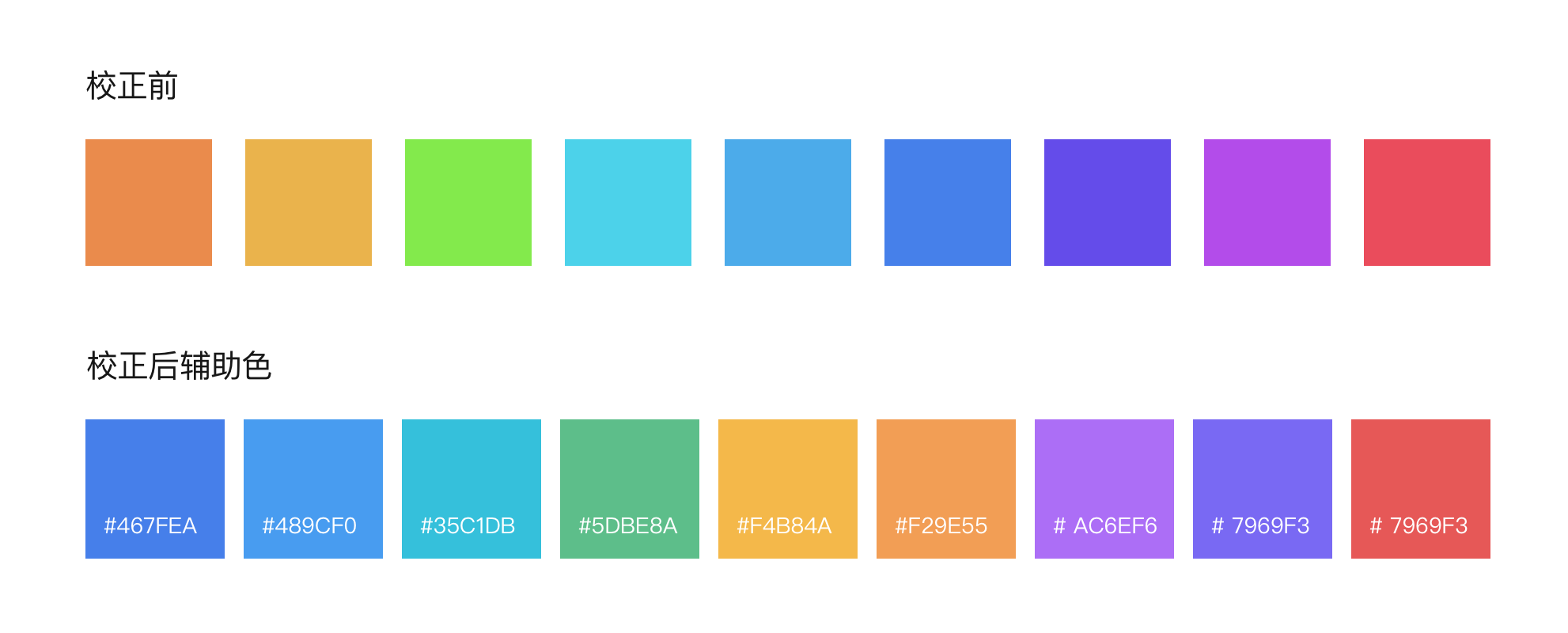
分析最直接的方式就是自我提问。“这个设计我为什么会觉得它好看,是颜色的搭配吸引了我,还是版式的设计非常合理,又或者是整体的配图非常和谐?”当然,你还可以更近一步——“颜色的搭配是哪里吸引了我,是对比色用得非常合理,还是整体色彩的占比非常平衡,又或者说是颜色的明度和饱和度搭配得非常好看?“
最重要的是要联想到自己已经掌握的知识,将你发现的好的方面与自己的知识进行结合。“如果我下次在做界面练习的时候,我该怎么去使用这种色彩搭配,如果换成其它颜色,我有没有能力将它搭配得像这样和谐美观?“
这样自我提问的方式最终目的是将好的东西内化为自己的知识,否则你看再多的东西,也只是你每天所接触的信息而已,过眼即忘,并不能有效转化成为你的设计认知。当然,你要将那么好看的设计都收进你的素材库里,好记性不如烂笔头,建立素材库就是为了让我们更好地去复习我们曾经欣赏和思考过的东西。
 自己的eagle资料库
自己的eagle资料库
04 不找参考的设计都是耍流氓
毕加索曾说过这样一句话:好的设计师借鉴,伟大的设计师偷。乔布斯也曾说过类似的话。举个例子,我们可以先看左边一个比较古老的界面-施乐公司70年代的界面,再看右边乔布斯拿来改进的做的macintosh界面:

以及经过改良后的macintosh界面,然后比尔盖茨在看过这个设计后而做出的关于微软的界面

看了上面两幅对比图,我们可以发现,伟大的人在创作时也需要找参考,但他们都是尽量吸收参考好的部分,然后加入自己的思考和理解,去创造更好的东西。他们并不是说凭空就可以创造出经典的东西。
所以说,找参考是设计过程中非常关键的一个步骤,在找参考的过程中,就相当于你在和其他优秀的设计师对话。因为一个设计师的脑容量是没法与全世界设计师的脑容量相比的。虽然参考不一定是你做设计的标准,但却能对你的创意和设计带来一定的方向和灵感。因此我们在开始一项新的设计目标前找参考,去观察别人的作品是怎样表现的,他们设计的东西出彩的地方在哪里,和我心中所想的有哪些不一样,我该怎么在我的设计中去融合那些出彩的东西。
只有当你找到足够多的参考,你的心中才会有一定的衡量的标准,才会知道好的设计和坏的设计差距在哪里。最终体现在你所做的设计上。也许有人会说,有的厉害设计师感觉都不怎么找参考,那是因为他们的脑海中已经积累了足够的参考来让他们自由调动。
05 你在设计时是否做到了专注

我们可以做一个小实验,在自己手机上下一个Forest[番茄时钟],设定两个小时的设计练习时间,看看在这个持续时间内你有多少次会情不自禁地拿起手机看消息。(我在做这个测试的时候会发现有很多次都会无意识拿起手机看信息),由此可见我们即使是在练习时间内也会存在很多浪费时间的小动作,如果丢掉这些小动作,我们在有限时间内的产出将会大大提升。

我也是在前些日子看《深度工作》这本书时才意识到专注工作的重要性。书中说:想要迅速掌握困难的技能,你必须高度专注,不能有任何干扰。高质量工作产出=时间x专注度。而现实中的我们往往是花费了很多时间,却由于自己的专注度很低,导致整体效率和产出都大打折扣。我想这也能解释为什么都是在同样的时间内,每个个体的成长度都不一样,成长快的人会把单位时间的效率发挥到极致。
因此在每次给自己规定设计练习时间的过程中,尽量找一个安静不受打扰的环境,将手机设置成番茄时钟模式,保持高度的注意力去完成自己的练习目标,你会发现你比平时用了更少的时间却做出了更好的东西。
06 对于规范的理解
 我们应该知道,UI设计不同于绘画以及平面设计,它是基于一定限制而进行的设计活动,而这些限制我们称之为设计规范。就像你在开始游戏之前需要知道游戏规则一样,我们在开始设计前也是必须要了解相应的设计规范的。比如状态栏的高度,底部图标的大小,间距的大小,字号的规范等,在这里不做详细解读。也许刚入行的人会觉得设计规范限制了设计的发挥性,但其实规范只是让你能够朝着一个统一的方向和保持基本数值的准确性,但却依然能够给设计很大的发挥空间。就像之前看到的一段话:[此处将其做成了一个图片]
我们应该知道,UI设计不同于绘画以及平面设计,它是基于一定限制而进行的设计活动,而这些限制我们称之为设计规范。就像你在开始游戏之前需要知道游戏规则一样,我们在开始设计前也是必须要了解相应的设计规范的。比如状态栏的高度,底部图标的大小,间距的大小,字号的规范等,在这里不做详细解读。也许刚入行的人会觉得设计规范限制了设计的发挥性,但其实规范只是让你能够朝着一个统一的方向和保持基本数值的准确性,但却依然能够给设计很大的发挥空间。就像之前看到的一段话:[此处将其做成了一个图片]

也许看完这个你更能理解规范对于UI的一种作用,盒子就像我们的手机,展示空间就那么大,你需要在一定的限制内发挥你最大的能力去做出好的设计。
因此,当我们在练习app界面时,心中一定要有自己的一套规范(不论是否做出来),执行过程中严格按照定义的基础规范来,从而更能够高效地完成练习任务和保证界面的统一性。
07 学会建立自己的界面走查表

就像在学校时,老师总是强调我们试卷答题完成后一定要进行自我检查去排除一些不该犯的错误。同理,设计也是一样,每当我们初步完成了设计界面后,我觉得最重要的也是进行自我检查,排除一些界面常见的错误。当然,我说的走查并不是单纯看文字等显而易见的错误,而是按照一个优秀的界面要求去走查我们的界面:
设计风格统一了吗?
界面的整体设计风格是否统一,符合产品调性。颜色的使用/图标的设计风格/圆角大小的统一等;
图片是否清晰?有无版权?
你在整个设计界面所使用的图片是否是高清的,有无模糊或者水印,图片是否会构成侵权等,一个低质量的图片会瞬间让你的界面下降了一个档次;
信息层级拉开了吗?
做的界面整体的字号大小是否有重点区分,能不能清晰地看出文字的层级关系,元素间距有没有符合各层级的对比关系;
投影用对了吗?
你的投影考虑了环境色的影响吗,如果用纯黑的投影会让整个投影看起来非常沉重;
你的界面有呼吸感吗?
你的界面看起来会不会很拥挤?不要堆得满满的,注意留白以保持元素的呼吸感,从而让界面更耐看;
对齐了吗?
不论你是工作几年还是刚入行的新人,都一定不要忽略这个问题。左对齐右对对齐以及居中对齐。说起来很简单,但不要因为这个错误的发生而让别人质疑你的专业性;
以上列举了一些部分常见的界面问题走查,还有更多的界面基本问题值得大家去留意。我认为走查表的建立还是应该基于自身的经验来制定,那样不仅会更符合你的设计风格,更会让你走查起来更加高效。刚入行的同学的话可以多看看高手关于界面精度提升的一些建议来作为自己的走查参考。
08 不要闭门造车,走出去
 相信通过走查表的建立会让你发现一部分的问题,但碍于自己的审美水平以及理解能力,我们很难去完全找出自己的问题。也就是说,当我们通过走查表纠正了一些常见问题后,我们要学会向大神们去请教问题。
相信通过走查表的建立会让你发现一部分的问题,但碍于自己的审美水平以及理解能力,我们很难去完全找出自己的问题。也就是说,当我们通过走查表纠正了一些常见问题后,我们要学会向大神们去请教问题。
通过你认识的一些大神或者在设计群里发出自己的界面,让其他更厉害的人去发现你界面的其它问题,这样会让你意识到一些你不曾发现的问题,从而提高你的判断能力和界面水平,督促自己的进步。当然,不要把请教别人当成一件理所当然的事情,学会向那些给你提出界面修改意见的人们说一声谢谢。(在这里也谢谢曾经帮助过我的那些可爱的人们~)
写在最后:少熬夜多锻炼,注意身体健康
在这里想向广大辛苦奋斗的设计师们说一句,每次做完设计练习还有时间就多多锻炼吧,身体从来就是我们奋斗的本钱,只有身体健康才能更好地作图呢。所用时间的长短从来不是衡量一个人厉害的标准,熬夜不一定代表就能够做出更好的界面,专注和高效才是我们应该学会的方式,希望大家在新的一年能够用更少的时间做出更精致的界面。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:进击的M
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


















































































 但很多人会发现即使自己设立了目的却总是会因为各种原因而中途放弃掉,那么能让我们去坚持完成目的的核心是什么呢,就是去量化你的目的和设立明确的截止日期。量化目标就是要将你的大目标分解到具体每一天应该完成的小任务,这样拆解不仅降低了目标的难度,也能清楚知道每天该做什么,有明确截止日期的话就能避免拖延。
但很多人会发现即使自己设立了目的却总是会因为各种原因而中途放弃掉,那么能让我们去坚持完成目的的核心是什么呢,就是去量化你的目的和设立明确的截止日期。量化目标就是要将你的大目标分解到具体每一天应该完成的小任务,这样拆解不仅降低了目标的难度,也能清楚知道每天该做什么,有明确截止日期的话就能避免拖延。



 自己的eagle资料库
自己的eagle资料库




 我们应该知道,UI设计不同于绘画以及平面设计,它是基于一定限制而进行的设计活动,而这些限制我们称之为设计规范。就像你在开始游戏之前需要知道游戏规则一样,我们在开始设计前也是必须要了解相应的设计规范的。比如状态栏的高度,底部图标的大小,间距的大小,字号的规范等,在这里不做详细解读。也许刚入行的人会觉得设计规范限制了设计的发挥性,但其实规范只是让你能够朝着一个统一的方向和保持基本数值的准确性,但却依然能够给设计很大的发挥空间。就像之前看到的一段话:[此处将其做成了一个图片]
我们应该知道,UI设计不同于绘画以及平面设计,它是基于一定限制而进行的设计活动,而这些限制我们称之为设计规范。就像你在开始游戏之前需要知道游戏规则一样,我们在开始设计前也是必须要了解相应的设计规范的。比如状态栏的高度,底部图标的大小,间距的大小,字号的规范等,在这里不做详细解读。也许刚入行的人会觉得设计规范限制了设计的发挥性,但其实规范只是让你能够朝着一个统一的方向和保持基本数值的准确性,但却依然能够给设计很大的发挥空间。就像之前看到的一段话:[此处将其做成了一个图片]





































