产品在进行设计时,往往需要做好多方面的考量,针对有一定“障碍”的用户,产品需要做好包容性设计,帮助用户更自如、轻松地使用和进行交互。本篇文章里,作者就如何进行无障碍设计做了方法策略上的总结,一起来看一下。
你知道吗?视力、听力和行动能力完全健康的人,可以轻松地读写,可以有效执行多任务,并且始终可以正常工作的人约占总人口的50%?其余的人都是戴着眼镜或有色盲,手腕或耳朵受伤,生活在嘈杂的环境中或网络信号质量差,忙碌或忙碌中,阅读障碍或有注意力障碍等。
这意味着大约一半的用户可能很难使用我们的产品或浏览我们的网站。因此,我们可能错过了提高用户满意度并扩大受众范围的机会。
不过在设计阶段实施一些简单的原则就可以改善交互和整体用户体验,极限设计可以为所有人带来价值,我们称之为“包容性设计”。
一、什么是包容性设计?
包容性设计考虑了尽可能多的人的需求和能力,而不仅仅是针对残疾人。它认识到我们的需求会随着时间和环境的变化而变化,因此它会预测错误,挣扎和不同的交互方式。它的目的是在问题发生之前解决问题,提高标准并改变良好产品设计的标准。
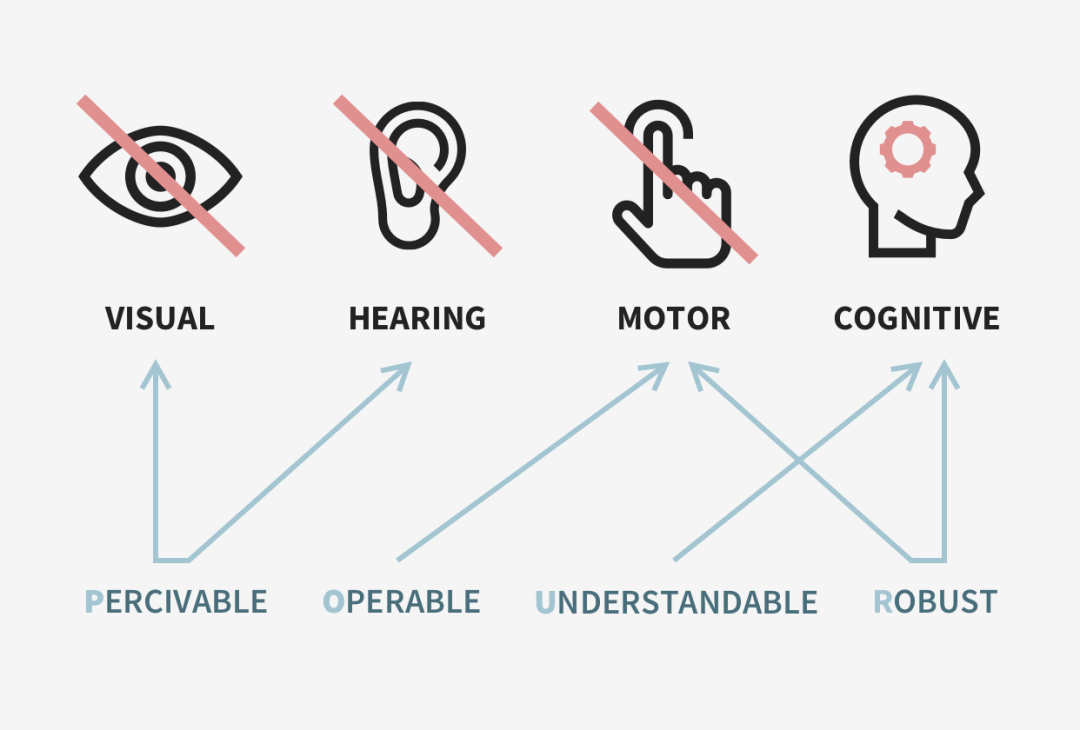
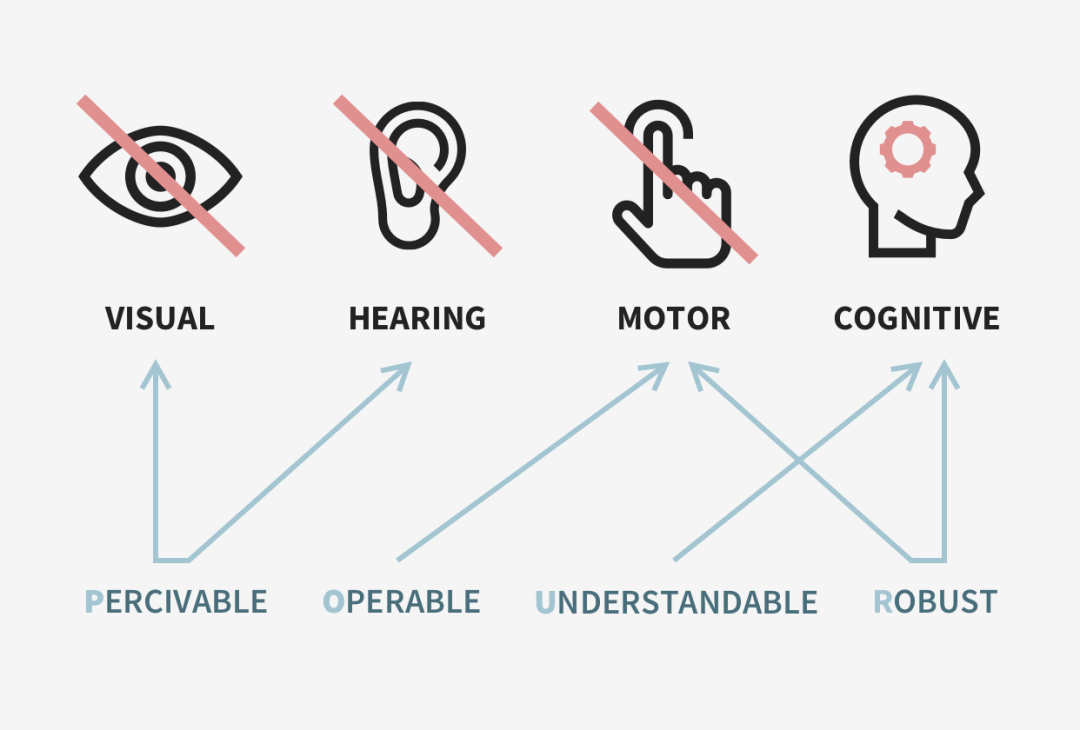
包容的用户界面是善解人意,有意识且可访问的。年龄、性别、教育程度,财富和能力等不同特征,在不同环境中生活或工作,获得技术水平不同的不同人群可以舒适地使用它。我们将使用POUR作为在用户与界面之间创建简单、轻松、快速交互的参考。

POUR代表
-
可以理解:数字内容可以轻松地以不同方式进行解释或处理吗?
-
可操作:数字产品能否轻松自如地进行功能和控制?
-
可以理解:用户可以理解界面的功能和内部信息吗?
-
健壮性:数字产品是否与不同的辅助技术和设备兼容?
二、设计师如何提供帮助
作为设计师,我们当然不能控制以上所有要求都能做到。但是我们应该承认,人们遇到的许多可访问性问题是由设计阶段未做过的决定引起的。
因此,设计师有很多机会可以有所作为。仅通过做出更明智的设计决策,我们就可以影响(改进或协助)四种经验。
-
视觉体验:这包括形状、颜色、对比、文本样式-产品界面的所有图形元素。
-
听觉体验:这是指与产品互动时产生的声音、音量和清晰度。
-
认知经验:这描述了用户花费在解释界面上的时间,以及使用界面需要多少注意力和精力。
-
运动体验:这包括执行任务或与产品交互所需的所有动作和动作。
通常,可访问性被认为是对创造力的挑战;但是,如果我们认为这是一个创造性的挑战,那么我们会开辟全新的可能性领域。真正好的可访问性的诀窍不是在功能或功能上进行折衷,也不是在美学上取舍,而是使功能和创意体验也可以访问。
1. 改善视觉体验

1)颜色
① 对比度
对比度是亮度或颜色的差异,使物体从周围环境中脱颖而出,并可能对清晰度产生显着影响。高对比度使视觉元素从背景中脱颖而出,更加引人注目。

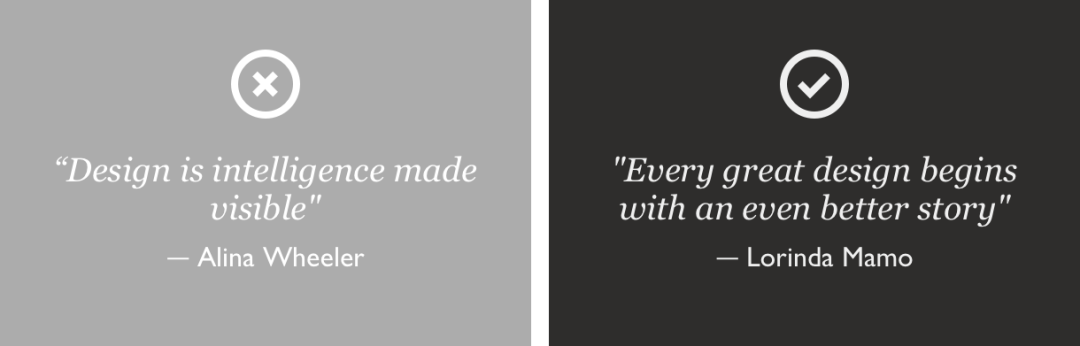
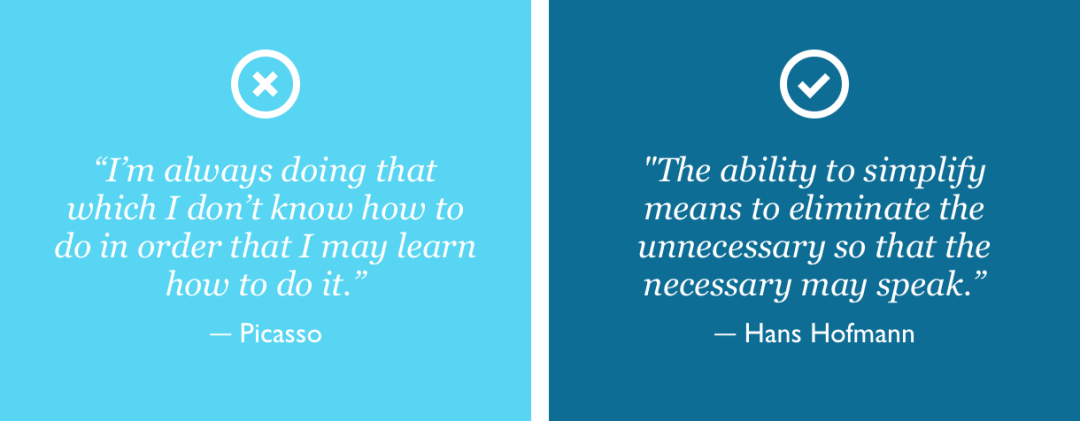
专家提示:纯粹的#000000黑白色会给眼睛带来强烈的对比度,甚至会影响阅读障碍者。这就是为什么我们倾向于避免使用它,而是选择深灰色的原因。
② 亮度
亮度描述从光源发出的照明水平或从表面反射的光量。明亮的颜色反射更多的光线,并会干扰我们阅读和处理信息的能力。

避免在背景或较大表面上使用鲜艳的颜色。请勿在文本上或文本附近使用鲜艳的颜色,以免干扰文本。
如果品牌要求特定的高亮度颜色,请尝试建议使用饱和或较深的颜色。如果你绝对必须使用明亮的颜色,则应将其用于突出显示动作的方法最小化,并将其与较深的色相搭配以达到平衡和高对比度。
专家提示:任何含有超过50%黄色的颜色都会自然反射更多的光。这意味着黄色,橙色,绿色和蓝绿色是高风险颜色,应谨慎使用。
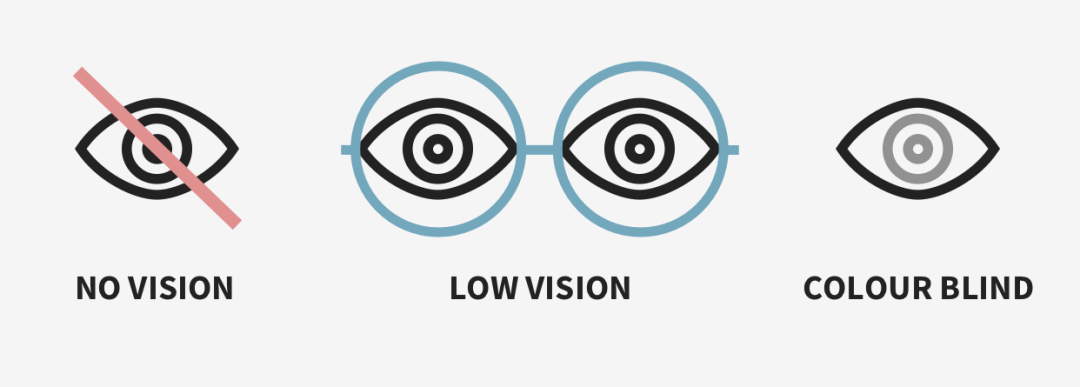
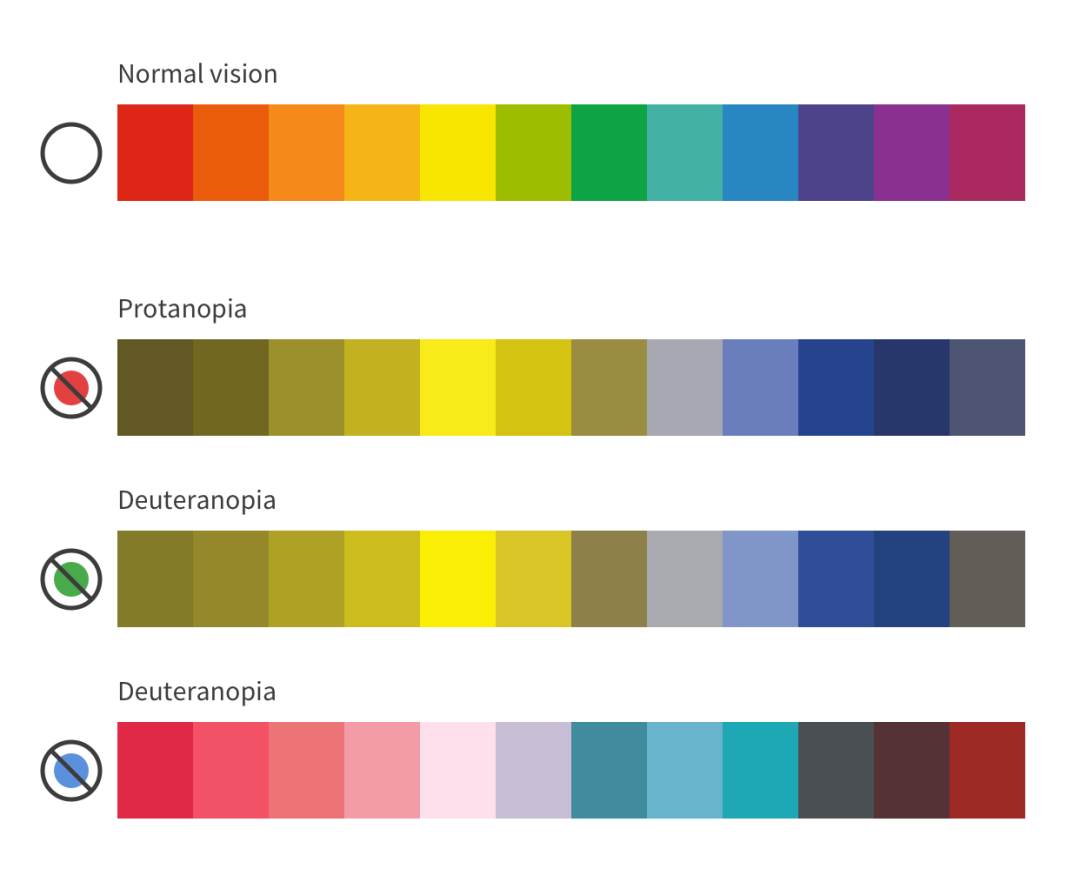
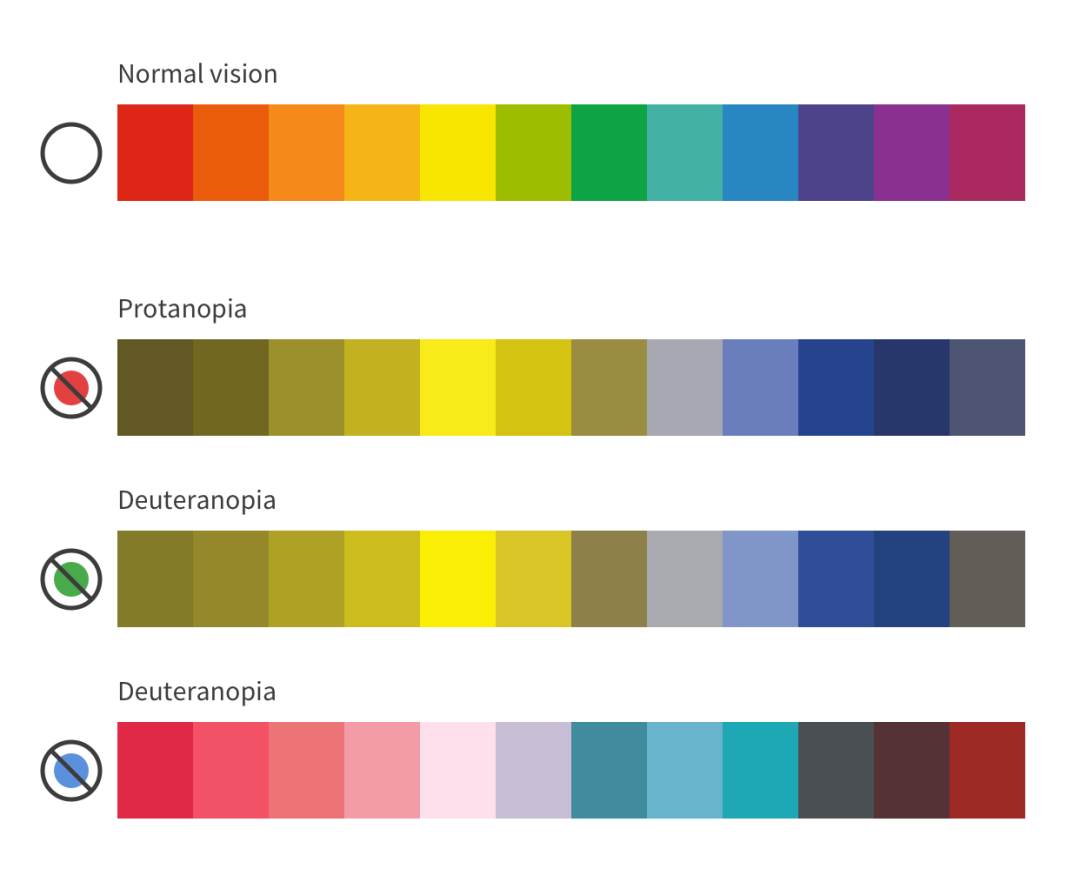
③ 色盲
色盲是无法区分特定颜色(通常是红色和绿色,偶尔是蓝色)的一种,它比你想象的要常见。

专家提示:不要仅仅依靠颜色;颜色不应该是传达重要信息的唯一方法。您可以执行以下操作:
-
使用下划线表示链接和斜体,或使用粗体突出显示文本;
-
将图标与文本一起使用可传达成功或失败的信息;
-
使用纹理或图案作为图表;
-
为按钮或明显的通知使用清晰的视觉样式,针对焦点或活动状态使用不同的字体样式。
2)版式
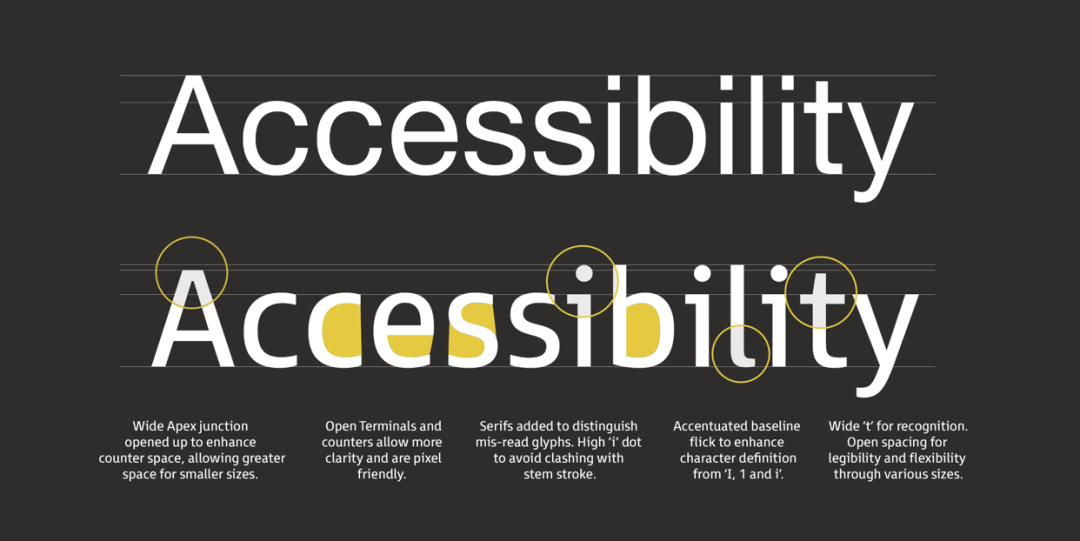
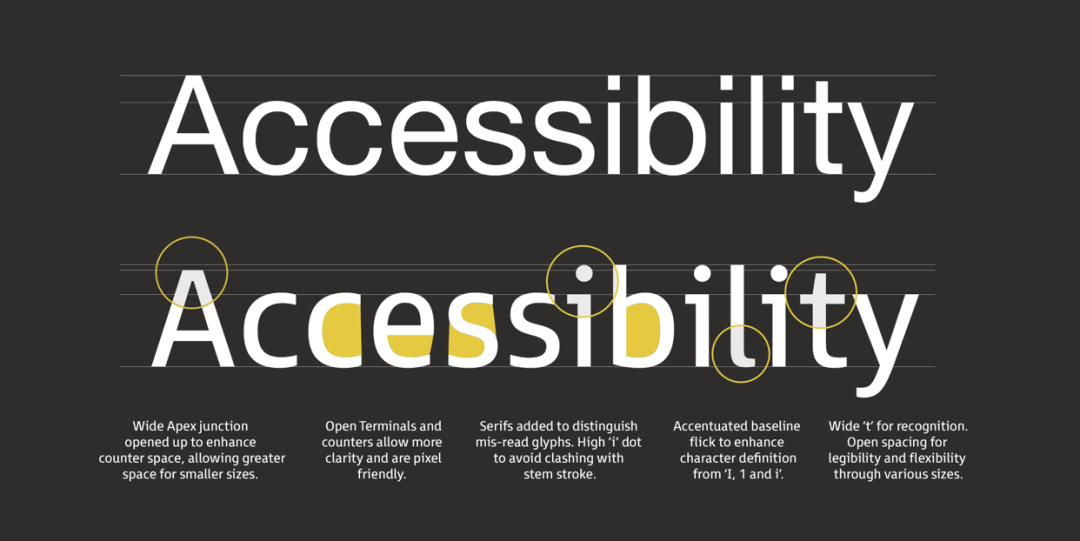
① 字体选择
通信是每个数字产品的首要目标,可以借助印刷术及其正确应用来实现。内容应清晰易读,这意味着易于识别和解释,轻松阅读和处理。

简洁明了对于快速阅读和解释至关重要,请避免使用复杂的字体,因为它们只会增加视觉干扰。选择正确的字体家族,针对那些具有清晰定义和独特形状的字符,因为视力障碍或阅读障碍的人可能会因某些字符或其组合而感到困惑。
② 字体样式
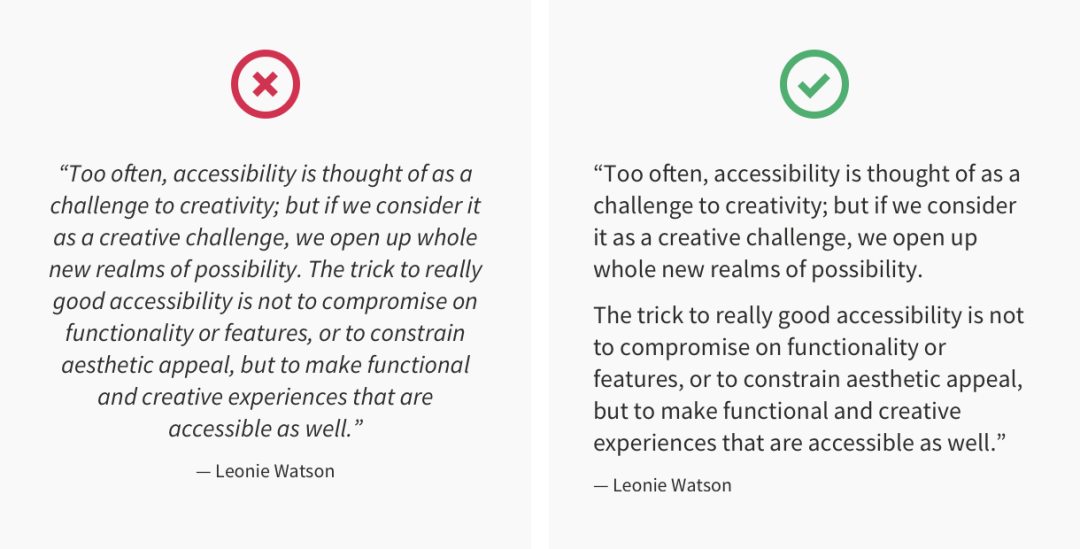
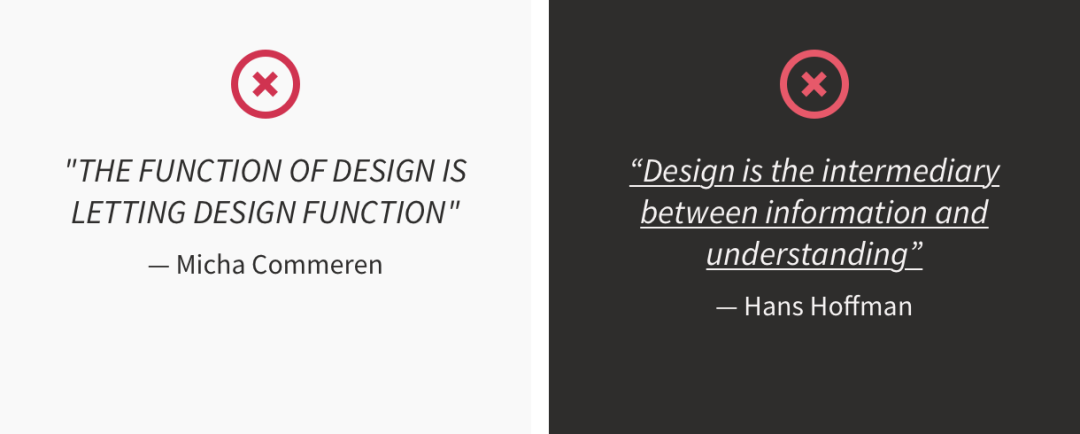
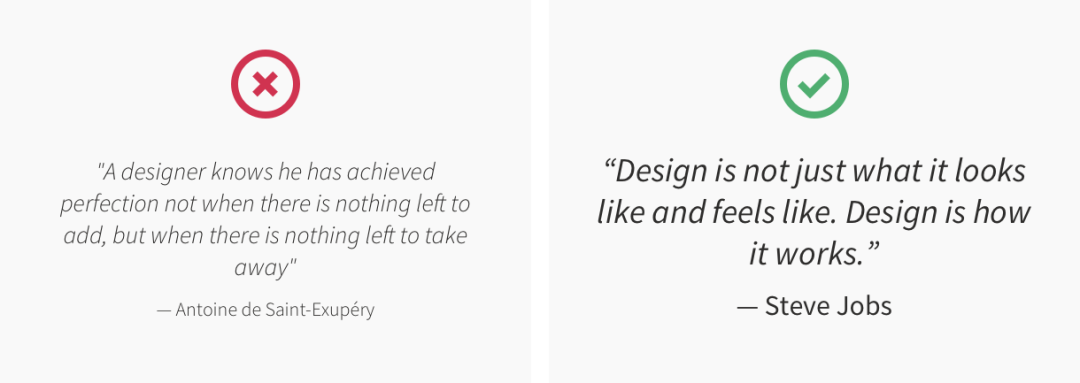
字体样式还会影响弱视或阅读障碍者的阅读性能。我们应该注意并谨慎使用字体样式(如斜体,下划线和大写)的频率和位置。

根据“英国阅读障碍协会”的规定,应避免使用斜体,特别是对于较大的副本块或较小的字体。这是因为它们使字母倾斜,显得更加尖锐,因此更难以阅读。
正文也应避免使用带下划线的字体样式。给长的段落加下划线会增加视觉噪音,从而降低阅读性能,而给短的句子或单词加下划线会与活动链接相关联,并可能引起混乱。粗体是添加对比度和强调的更好选择。
尽管没有确凿的研究,但有一些证据支持也应避免主要针对正文使用大写字母。似乎所有大写字母的统一外观会降低单词形状的对比度,从而使扫描变得不那么容易。此外,大写看起来有点紧张,可能感觉好像有人在向您大喊大叫。
专家提示:平衡是关键。谨慎使用每个样式并赋予其含义甚至可以提高可读性。
③ 字体大小
您知道绝大多数人戴眼镜或隐形眼镜吗?实际上,十分之六以上!此外,约有62%的人通过手机访问互联网,这还不包括应用程序的使用情况。当视力不佳的人在旅途中在小屏幕上使用技术时,可能会出什么问题?

使用较大的字体。通常,16px被认为是最具有包容性的,但是请注意,字体可以以不同的比例站立,并且字体的大小可以相差很大。切勿低于14px,事实上,大多数现代网站的正文都使用18px字体,而标签,标题或工具提示仅使用14px或16px。
专家提示:此外,避免使用薄而轻的字体,因为对于较小的字体或在明亮的光线下可能难以阅读。
④ 段落格式
帮助人们轻松浏览内容应该是我们的首要目标,因为只有20%的人可以阅读内容,其中55%的人可以快速浏览内容。我们的工作是通过使用舒适的段落格式来尽可能地支持人们。

研究表明,用于支持可读性的平均在线行长(包括空格)约为70个字符。标题,字幕和项目符号点将有助于扫描,而左段对齐将使文本更易于阅读。
较长的文字墙使人们参与的机会大大减少。成功的段落长度不超过5到6个句子。
空格将帮助患有认知和注意力障碍的人,保持阅读重点。对于其余的内容,它只会使阅读更加愉快和流畅。根据WCAG,最佳做法是将行高(行之间的间距)设置为相对于该类型大小的1.5相对值。段落之间的间距也至少应比行间距大1.5倍,因此必须明确定义。
提示:行距不应超过2.0,因为它可能产生相反的效果并分散读者注意力。
⑤ 复制版面
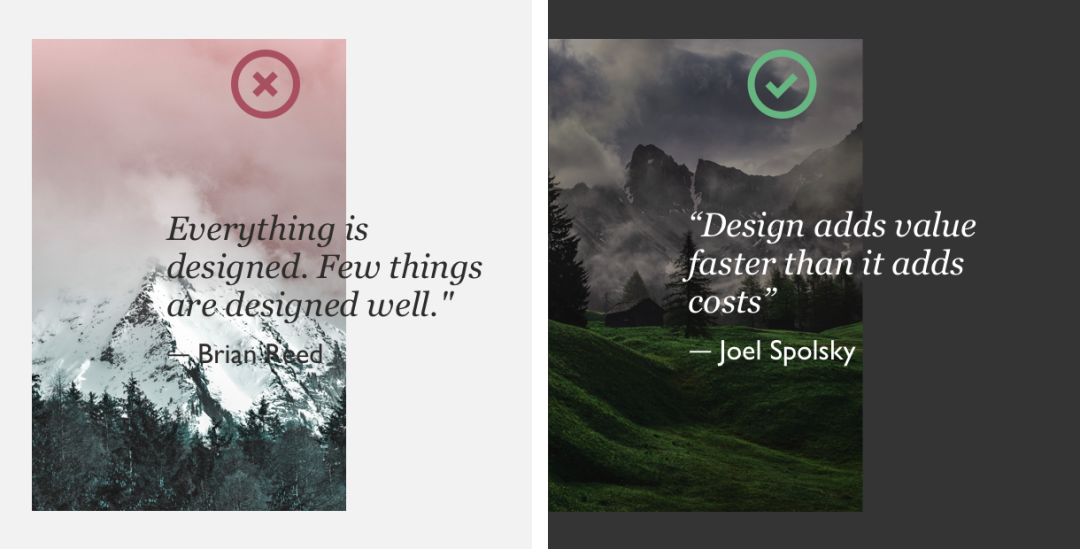
作为设计师,我们经常陷入过度设计布局的陷阱,以使它们看起来引人注目或独特,从而将可用性放在一边。这就是为什么我们看到诸如文本的一部分之类的趋势在彩色或带纹理的背景上重叠图像或文本的趋势。只要我们知道如何以及何时使用它们,我们仍然可以享受其中的一些趋势。

当在彩色或带纹理的背景上使用文本时,我们需要确保它们之间的色彩对比度足够高,同时在整个重叠区域都保持一致-意味着在副本下没有较浅和较暗的区域,也没有过多的细节干扰。较大的字体大小和较重的字体粗细也会提高对比度。
专家提示:一如既往地“了解您的用户”。时髦的布局并不适合所有人。
2. 改善听觉体验
您可能在想,视觉设计如何影响听觉体验?因此,想象一下您正在与一个俱乐部的朋友交谈。我敢打赌,您只能听见她说的话的一半,但是您可以通过看着她的嘴唇移动,肢体语言和面部表情来保持对话的进行。
由于视觉效果的支持增强了模棱两可的声音,因此您最终可以理解它们。在用户界面中,声音对于不同的人可能意味着各种各样的事情。它们也很容易在嘈杂的背景中丢失,因此最好以视觉提示来支持它们。

我们的目标应该是提供听觉和视觉提示的反馈,支持错误,通知以及与相关和邻近图形元素的重大交互。我们还必须确保视觉线索保持足够长的活动时间,以使人们能够看到和阅读,同时又不隐藏任何重要的内容。
一个好的做法-不限于支持声音辅助技术,是在UI元素中添加描述性标签,并在图像中添加标题,以便于在屏幕阅读器中轻松导航。为视频使用字幕是改善听力体验的另一种方法,对非母语人士也有帮助。
最后,我们不应该忽略声音是问题的情况,这就是为什么我们需要视觉替代的原因。有些人可能对特定的声音敏感,或者处于声音可能引起干扰的情况下。然后,这是一个好习惯,让人们可以选择关闭声音而不必调低扬声器音量,从而使此功能清晰可见。
专家提示:避免使用不必要的自动播放声音和音乐,因为它们会打扰甚至惊吓别人。
3. 改善认知体验

1)知觉
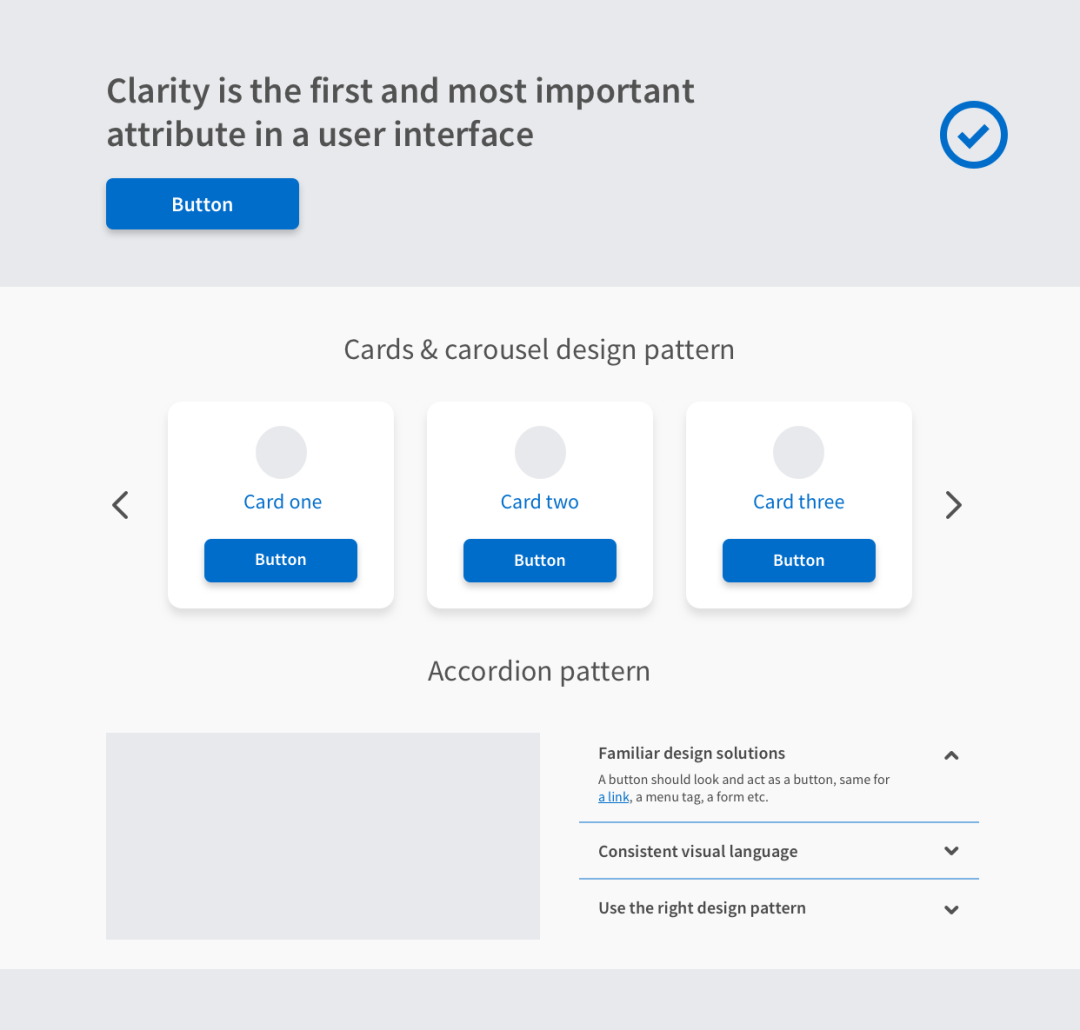
① 视觉清晰度
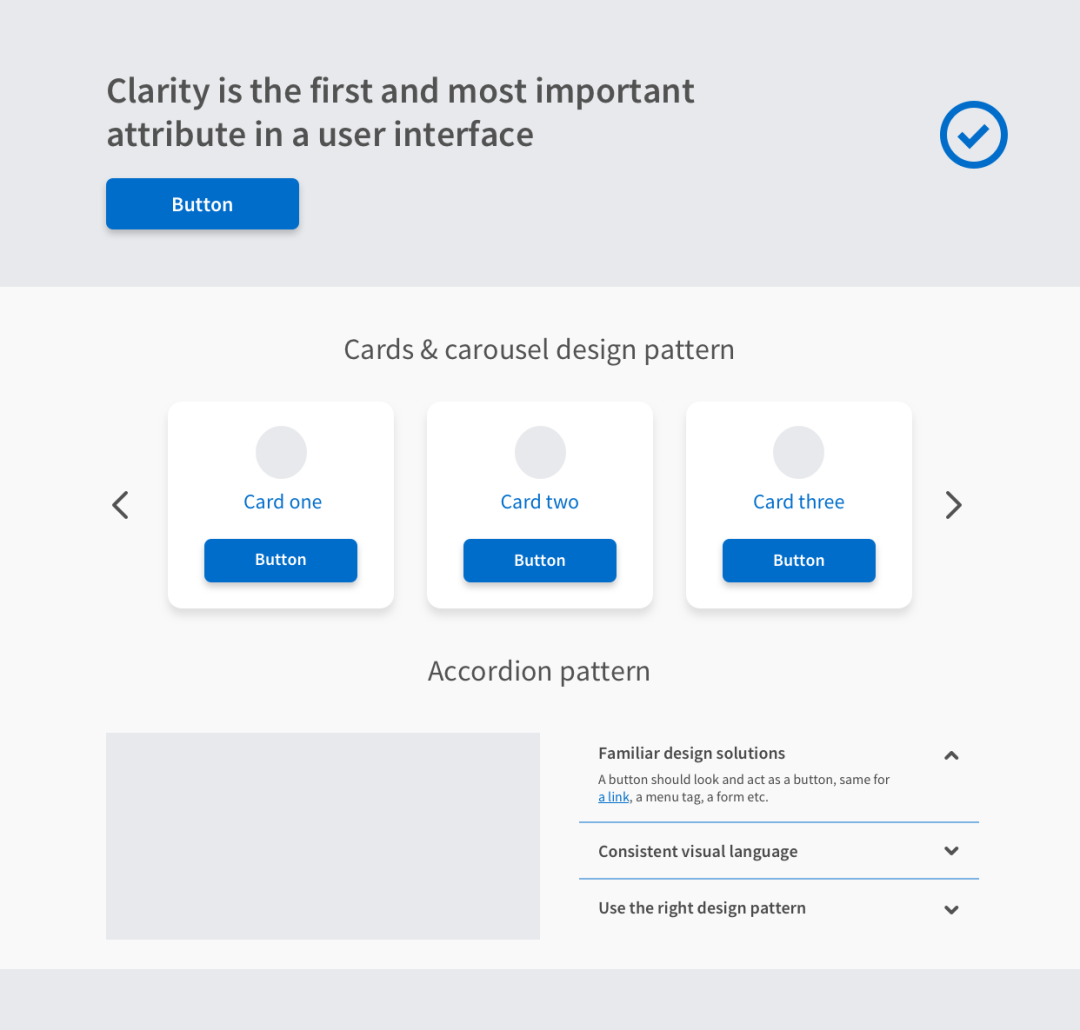
清晰度是用户界面中的第一个也是最重要的属性。成功的用户界面使用户能够识别和解释他们所看到的内容,了解产品的价值和所要采取的行动,预测使用产品时会发生什么以及与产品成功交互。

形式跟随功能是一项原则,指出对象应反映其预期的功能或目的。为了在用户界面中实现此目的,我们使用了附加功能,附加到UI的视觉提示/属性,以显示用户与其交互的可能方式。
支付能力取决于用户的身体能力、目标、过去的经验,当然还取决于他们认为可能的情况。按钮应该看起来像按钮,就像链接、菜单标签、表单等一样。使用清晰的符号/功能可以帮助用户识别或解释界面,并轻松进行交互。
在用户界面中使用熟悉的和已建立的设计解决方案将帮助用户预测结果并自信地采取行动。因此,使用设计模式来解决常见问题是一个好习惯,该设计模式是经过测试、优化和可重用的解决方案。
设计模式建立在过去的经验和可能性的基础上,并附加到特定的目标上。为避免眼前的问题,选择正确的设计模式应该是我们避免混淆或压力大的交互的第一要务。
建立一致的视觉语言是获得更全面界面的关键。具有相同功能和/或重要性的重复交互式UI组件应始终以相同的方式外观和操作。因此,导航、按钮、链接、标签、错误等元素应在整个产品中具有一致的样式,颜色和动画。
值得注意的是,一致的视觉语言不仅可以通过附加含义和减少视觉噪音来帮助互动,而且还可以增强产品的个性,提升品牌知名度,建立情感联系和信任。
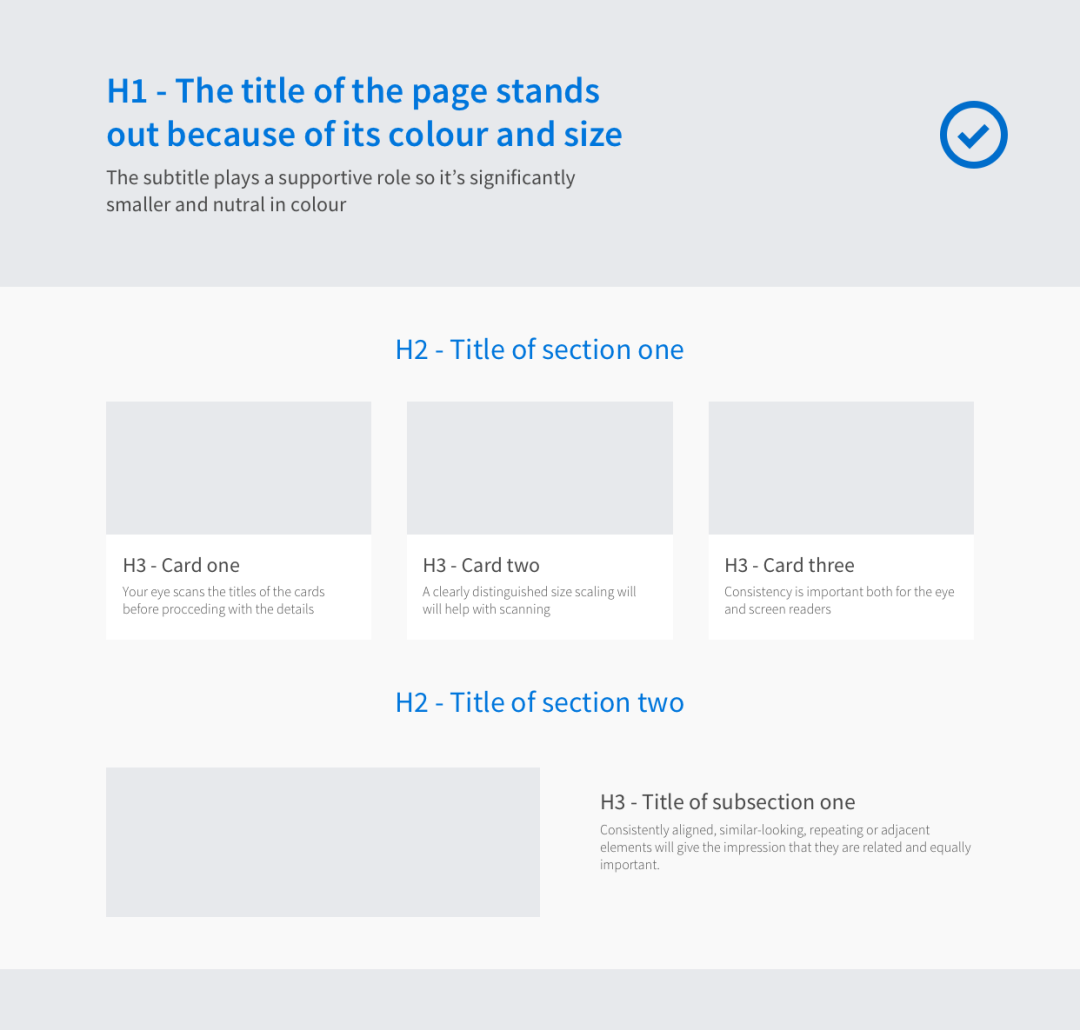
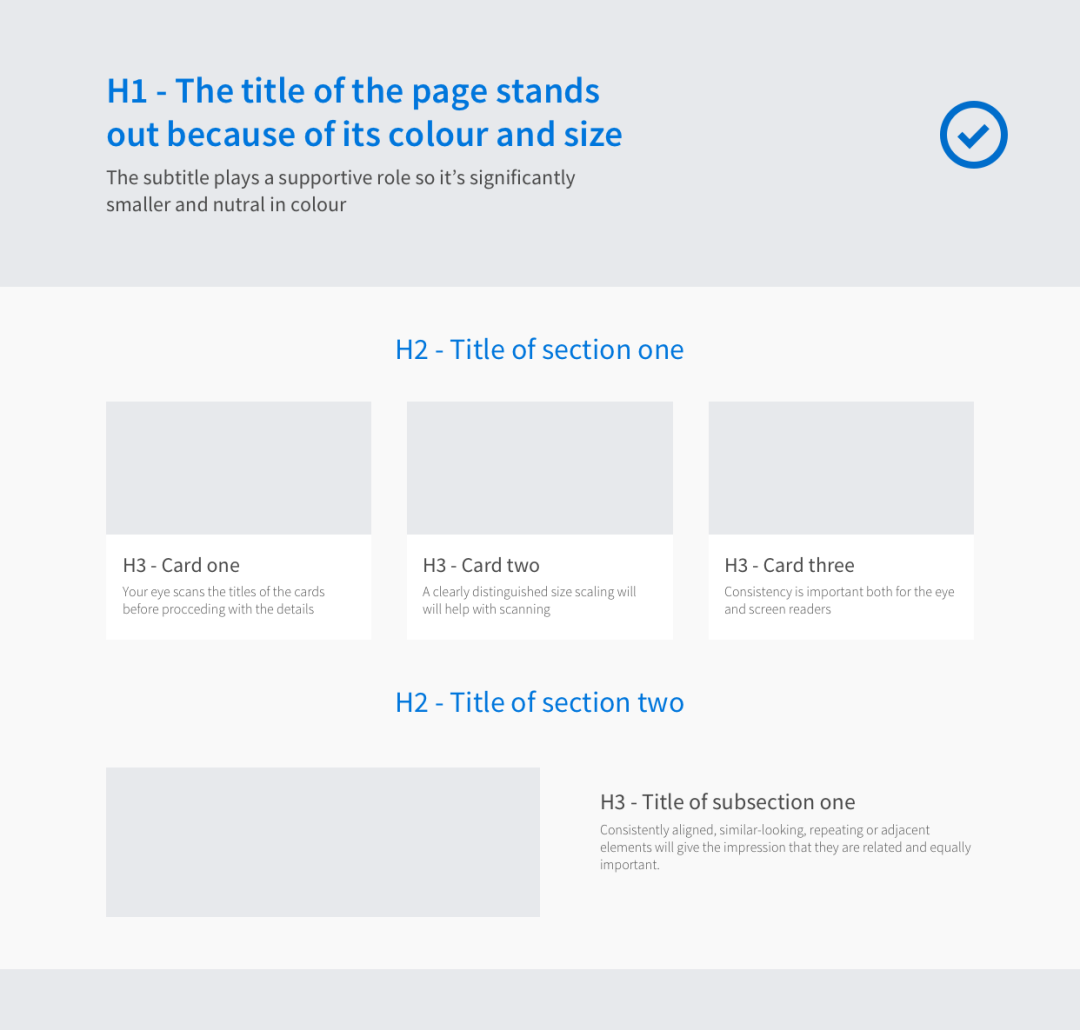
② 层次结构
视觉层次结构是指图形元素的视觉重量及其排列方式,使用户可以轻松地探索和发现内容。通过为页面元素分配不同的视觉权重,我们可以对内容进行分组并影响人们感知信息和浏览产品的顺序。

颜色是第一大关注焦点。彩色元素将脱颖而出,因此在层次结构中位于较高位置。明亮的颜色会更加突出,因此,考虑到这一点,我们应该仔细安排和分配颜色,以将眼睛引导至正确的位置。
视觉元素的大小(例如印刷、按钮、图标和图像)在确定重要性方面几乎与颜色一样强大。较大的图形吸引了用户的注意,并且显得很重要。对于排版,明显不同的尺寸缩放比例可以帮助建立内容层次结构,并使内容扫描变得轻松而轻松。
辅助视觉层次结构的另一种方法是通过设计一致性和例外。一致对齐,外观相似,重复或相邻的元素给人的印象是它们是相关且同等重要的,而偏离元素以及不寻常的形状和有趣的纹理或样式将更加显着。太多的设计例外会引起人们的关注,并会增加复杂性,因此,谨慎使用它们是一个好习惯。
专家提示:研究格式塔原理及其在UI设计中的应用将有助于我们理解视觉感知和分组以改善视觉层次。
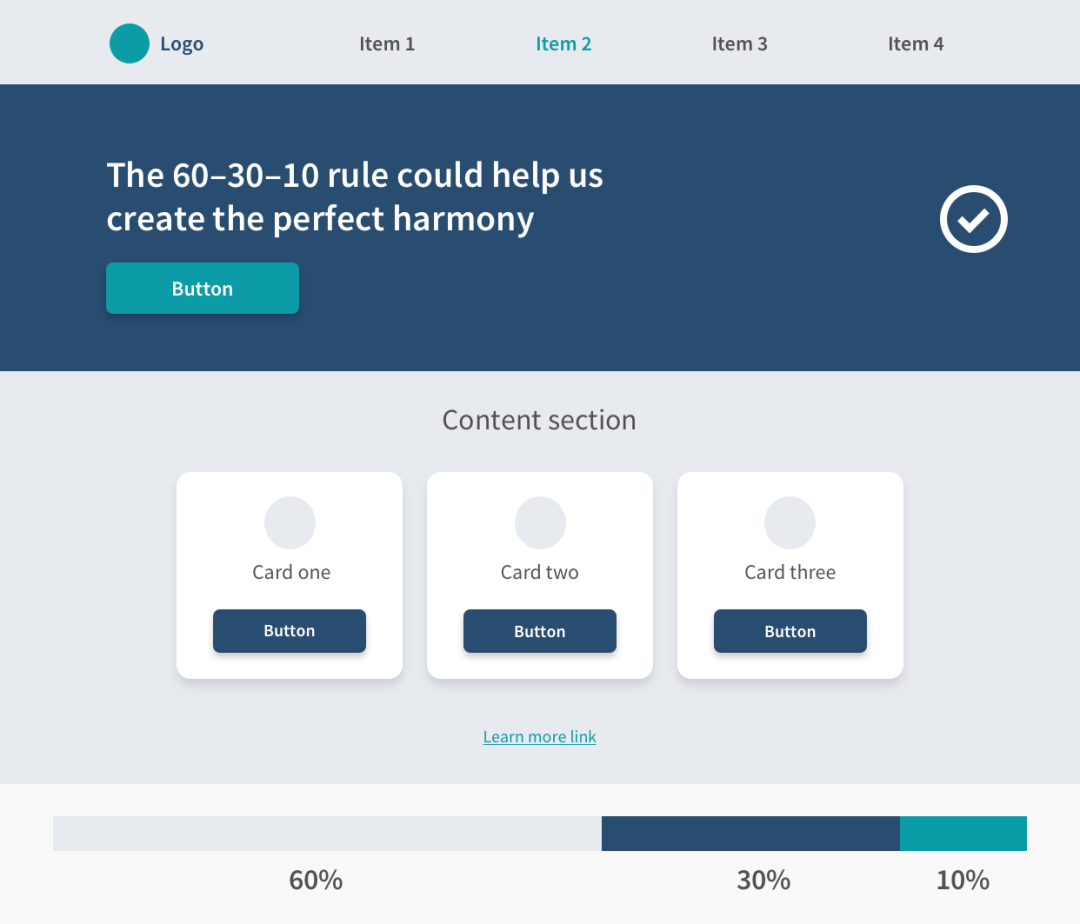
③ 色彩应用
颜色不应该是传达信息或增加意义的唯一方法,但它仍然有用且很有影响力,因此不应将其视为装饰性元素。颜色具有含义,尽管没有硬性规定,但是太多的颜色会导致信息疲劳,并且不一致地使用颜色会导致混乱。

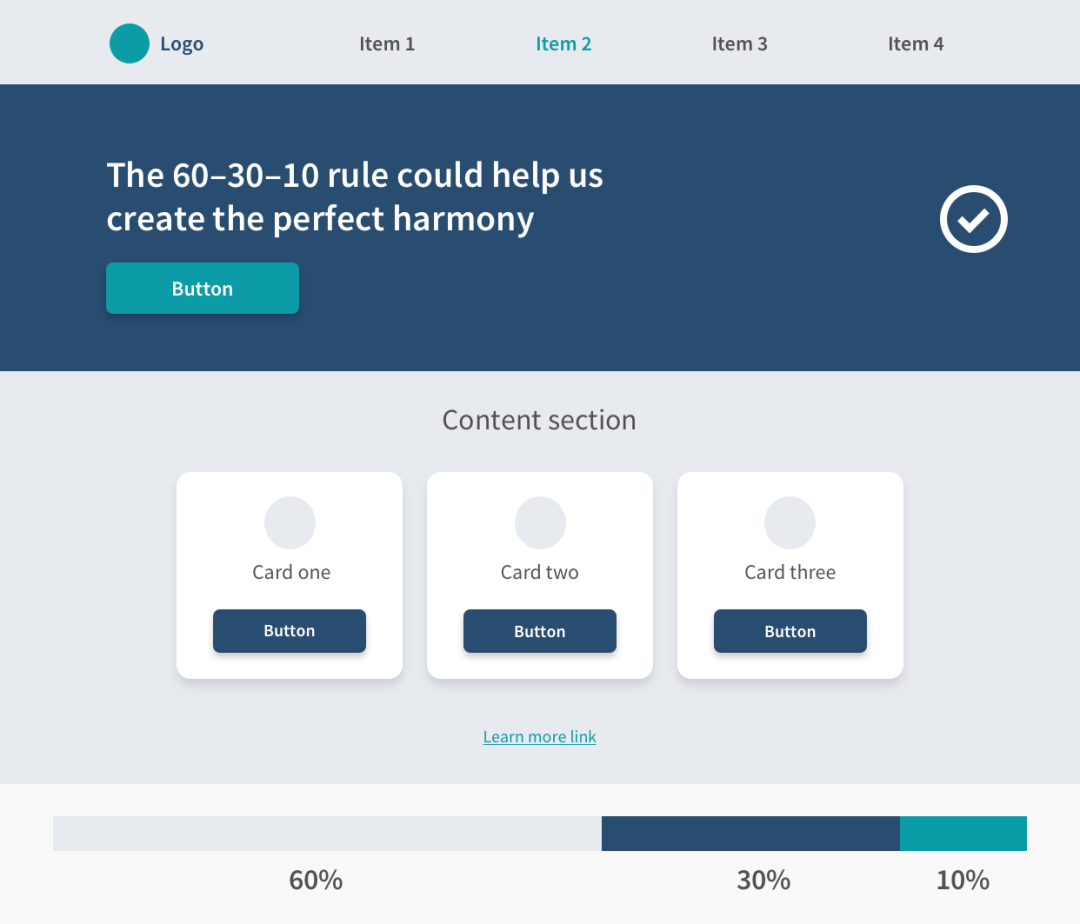
避免使用太多颜色。通常,三种颜色足以描述页面的所有重要视觉元素。60–30–10规则可以帮助我们建立完美的和谐。其中60%的彩色项目由原色组成,以创建统一的产品主题,具有30%的辅助颜色增强含义和/或创建引人注目的效果,以及10%的强调色,以补充和辅助主颜色和辅助颜色。
此外,我们需要确保为消息使用正确的色调。除了美学,颜色还可以创造情感和无意识的联系。特定阴影的含义会因我们所处的文化和环境而异,并且颜色通常具有不同的含义-在西方世界,错误是红色,成功是绿色,信息是蓝色等。
专家提示:可以将我们自己的含义分配给颜色,只要它们不与既定规范重叠,并且我们在整个产品中使它们保持一致。
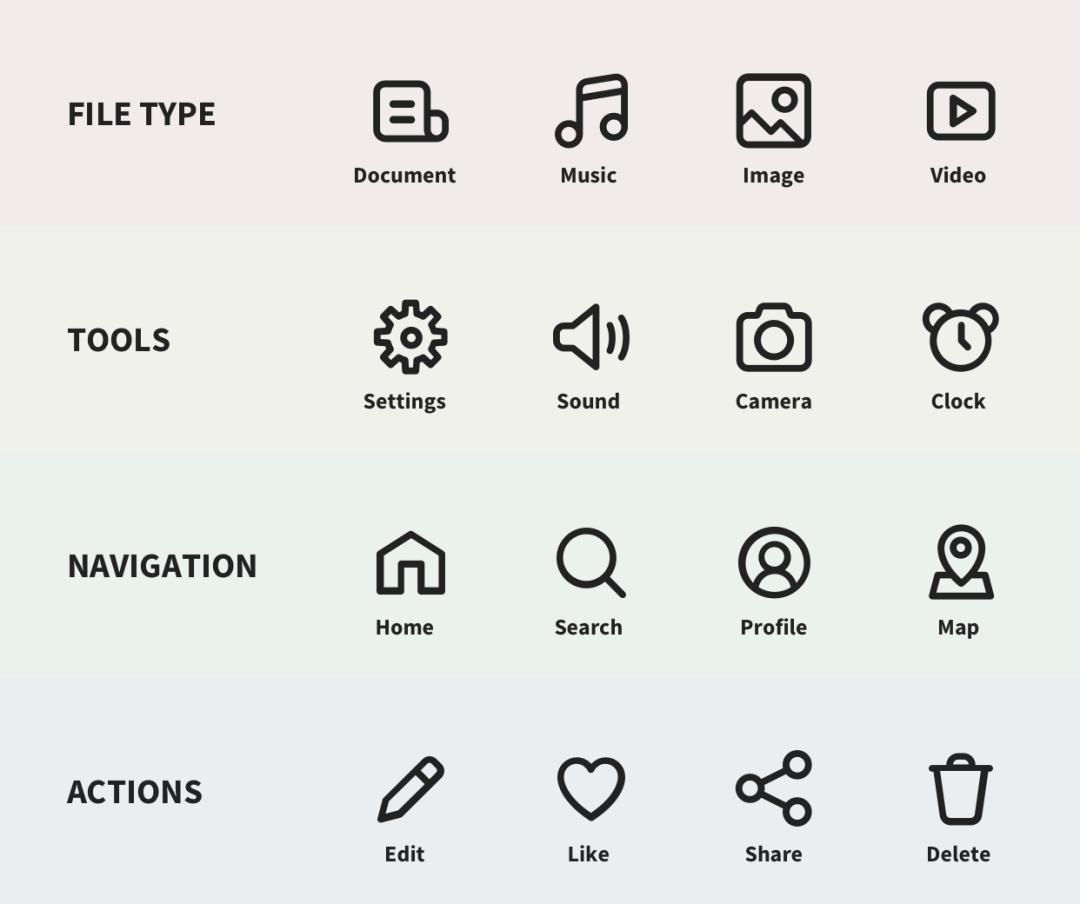
④ 符号学
符号学是对符号/图标及其含义的研究。它着重于人们如何形成和解释这些含义,这取决于人们所看到的上下文。在用户界面中,图标是可视语言的一部分,用于表示功能、功能或内容。符号学可以帮助我们设计立即被识别和理解的图像。

尽管这些年来,我们已经开发出具有大多数人接受和理解的含义的图标。用户还习惯于使用特定于平台的图标,并且可以轻松地进行解释。在可能的情况下,最好遵循这些既定的解决方案,以获得熟悉和流畅的体验。
当然,在某些情况下,我们需要设计具有特定功能的自定义产品特定图标。这些图标必须尽可能简单明了,以确保清晰度。它们还应该具有一致的视觉样式,以传达其功能或与其他非功能性元素区分开。
最后,我们不应该仅仅依靠视觉隐喻来传达含义,因为某些关联可能并不那么明显。如果图标需要标题来描述其含义,则可能不合适。如果不确定,请与实际用户一起测试我们的设计会有所帮助。
专家提示:图标不仅易于解释,而且还可以具有多种含义。因此,将标记与功能图标结合使用是一种很好的做法。
2)互动
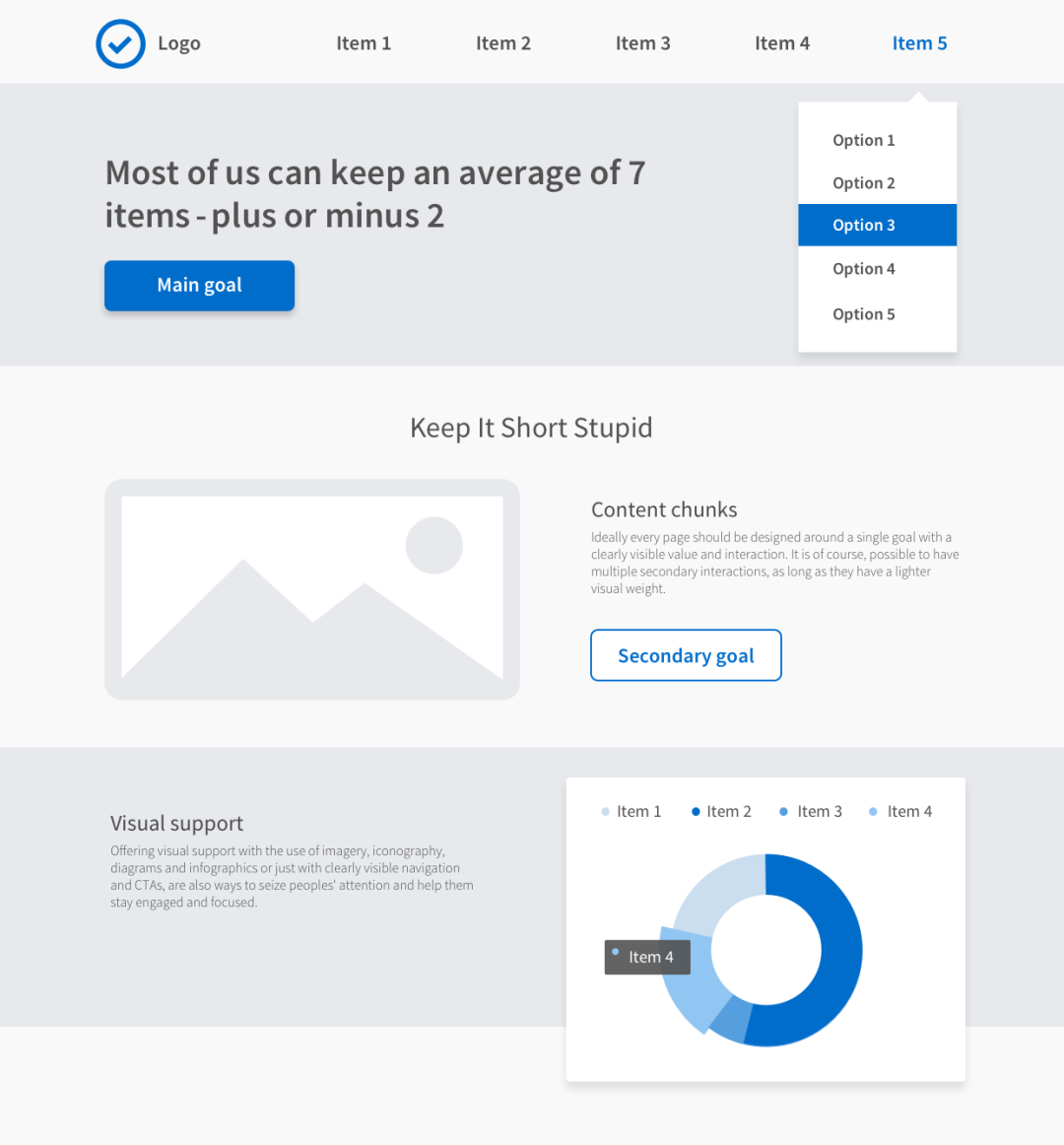
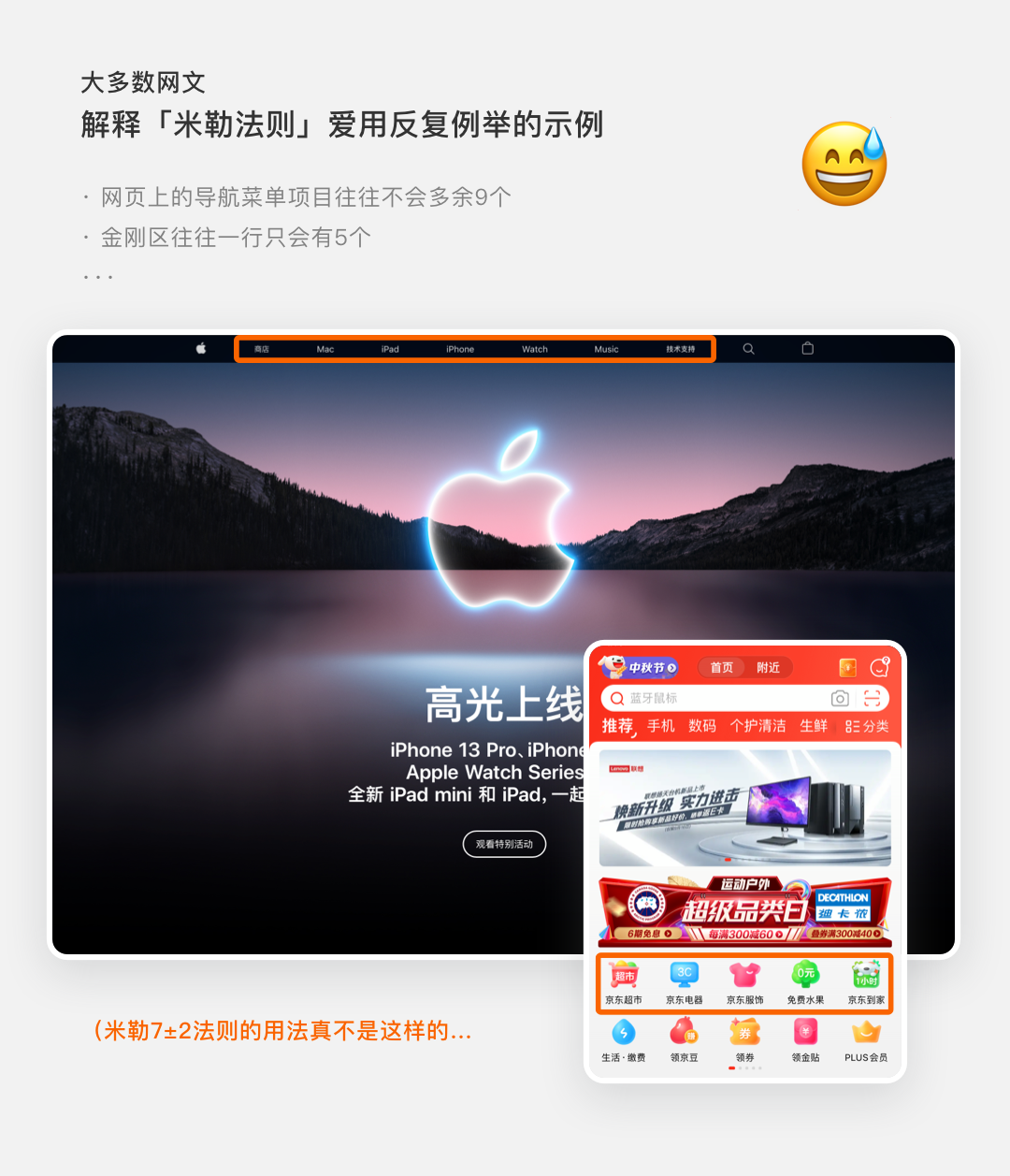
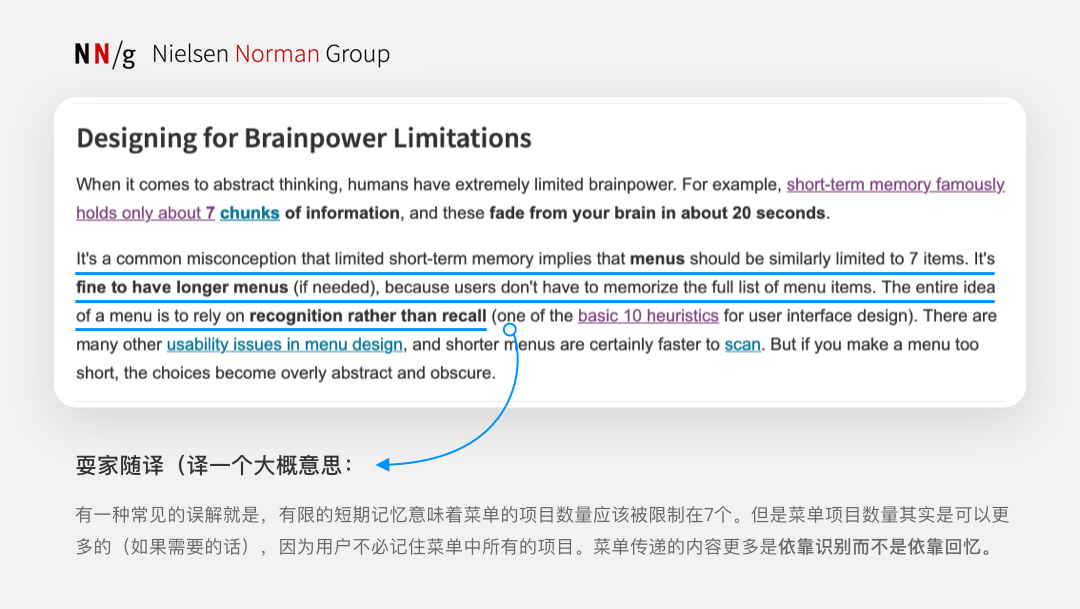
记忆
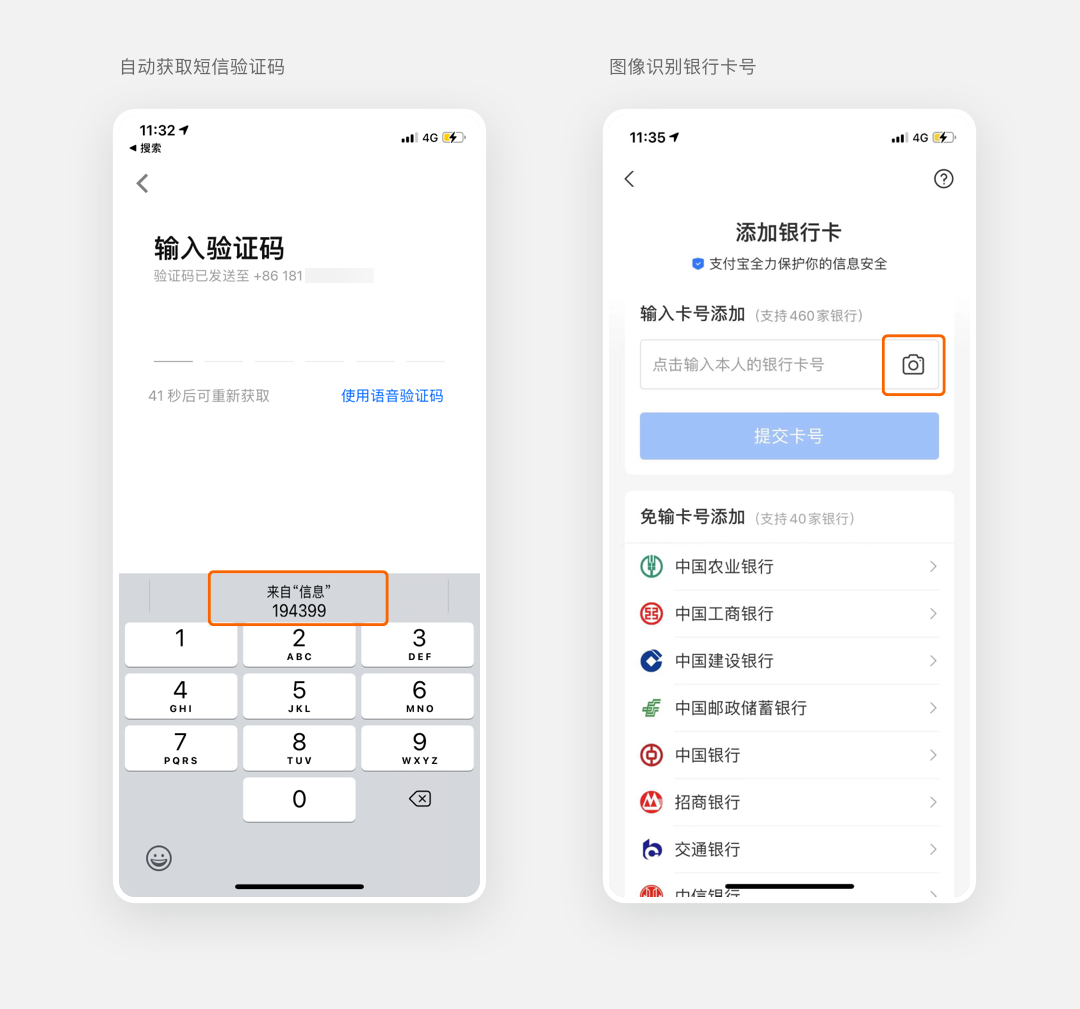
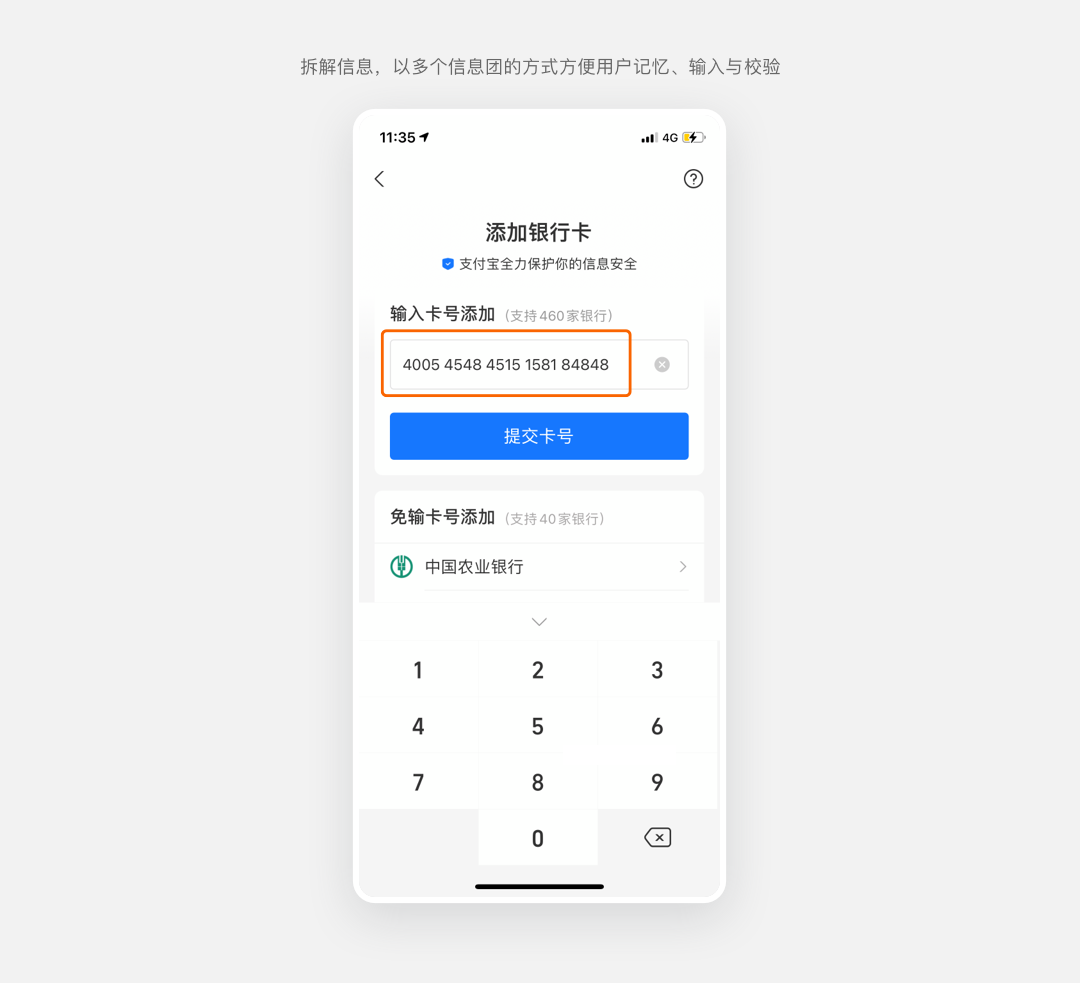
许多心理学实验表明,健康个体的处理能力非常有限。在我们的短期记忆中,我们大多数人平均可以保留7项,具体取决于个人。我们的大脑并未针对数字产品所需的抽象思维和数据记忆进行优化,因此良好的设计会有所作为。减少页面上可用选项和信息的数量,以及使用清晰的标题,面包屑和“后退”选项来访问以前的内容,将帮助用户记住或提醒自己他们在哪里,打算做什么或要做什么。
交互元素上或附近的清晰可见副本将帮助用户在整个交互过程中保持知情和自信。例如,表单标签应始终可见,动作不应隐藏在悬停后面,按钮应提供目标位置的上下文,并且各节的标题应明确。
专家提示:通过称为“块”的过程可以增加我们的短期记忆和处理能力。这是我们在视觉上将项目分组以形成更容易记住的较大项目的地方。

3. 改善运动体验
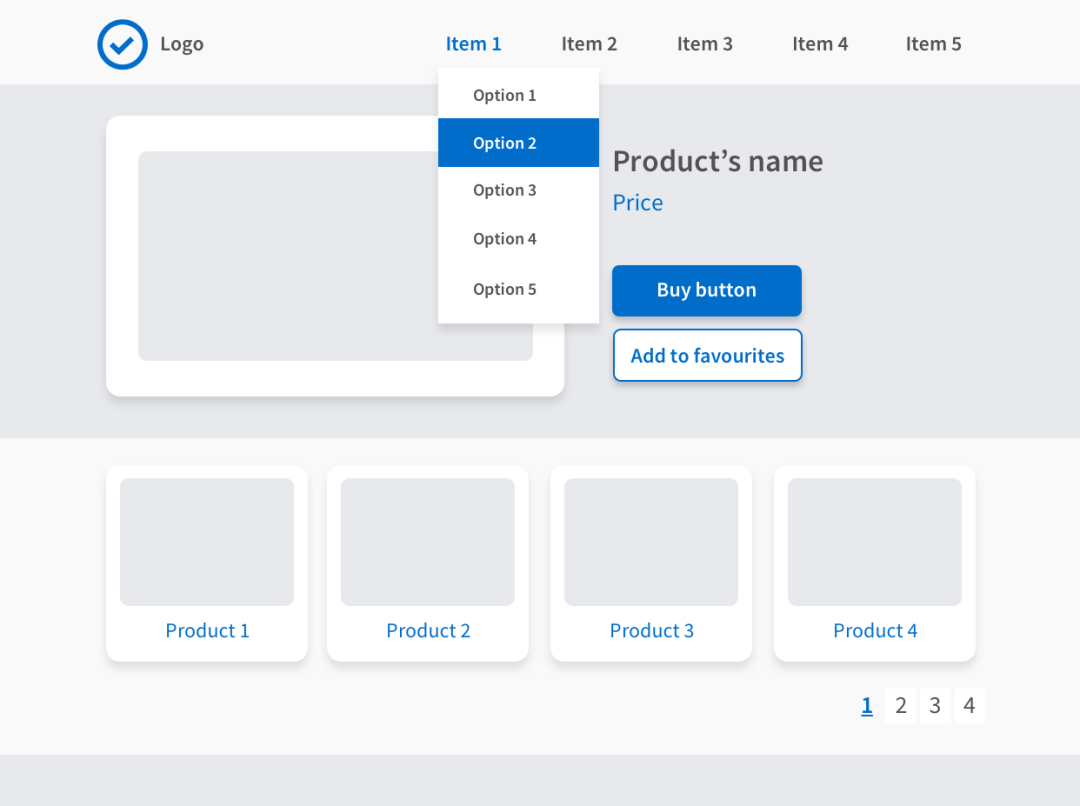
1)菲茨法
菲茨法则为人类的运动和互动提供了一个模型。它指出,将指针(光标或手指)快速移动到目标区域所需的时间是其距目标的距离除以目标大小的函数。意味着较小的目标会增加互动时间。

根据Fitts法则,我们旨在减小用户与目标之间的距离,同时增加其尺寸。该法律主要适用于导航和按钮。菜单和子菜单元素应在附近,而按钮,链接和分页应在较大区域上单击,以实现更快更准确的交互。
专家提示:根据可用性最佳实践,按钮/链接的最小尺寸为42×42像素(重击尺寸)。
2)奖励:提高绩效
到目前为止,我们已经建立了包容性设计,旨在让尽可能多的人访问并实现他们的目标或解决他们的问题,尽管他们有自己的情况。
我们可能很幸运,可以使用最先进的设备或超高速互联网,但是当我们的信号不太好时,我们会感到挣扎。对于大多数人来说,老式设备和糟糕的互联网已成为常态,因此,为获得最佳性能而设计是一件大事。

极简主义是关键。如果我们打算创造一种可以被尽可能多的人使用的产品,那么我们就应该摆脱不必要的一切。图形,图像或动画是有价值的,还是增加了视觉噪音和加载时间?如果是的话,那就必须走了。
图像优化是帮助提高数字产品性能的另一个标准。通过将图像调整为合适的大小,然后通过诸如ImageOptim和TinyPNG之类的工具运行它们,可以节省宝贵的千字节和实际的加载时间。
开发人员通常使用的一种提高性能的技术是“延迟加载”模式,其中图像的加载是异步的,并延迟到需要时才加载。
例如,如果您快速滚动到页面底部,则在网站完全加载之前,您可能会看到类似网站线框的内容。“渐进图像加载”的一种替代方法是“渐进图像加载”,其中我们显示一个空的占位符框<div>,然后用小的低质量模糊图像填充它,最后用所需的高质量图像替换它。

在每个数字产品中都遵循上述最佳实践,这是高可访问性标准的良好起点。但是总会有改进的余地,并且更好地了解我们的用户可以揭示提高无障碍标准的新方法。
因此,有必要花费一些时间和金钱来更多地了解我们的不同类型的用户,因为他们可以教会我们很多有关使包容性体验成为现实的知识。了解我们的用户将帮助我们练习同理心。
“赋权”不是偶然的设计思维过程的第一步。在移情阶段,我们的目标是加深对我们正在设计的人员及其独特视角的了解,因此我们可以在进行任何设计决策时与他们认同并代表他们。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务