1. 界面中的设计细节
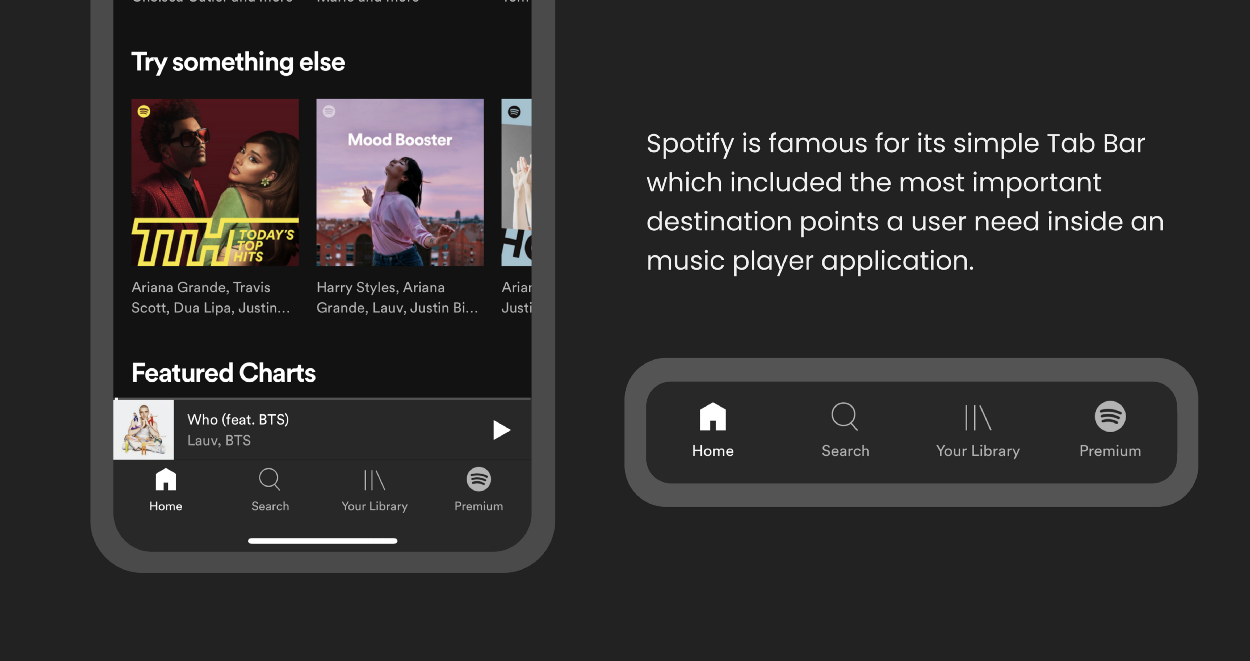
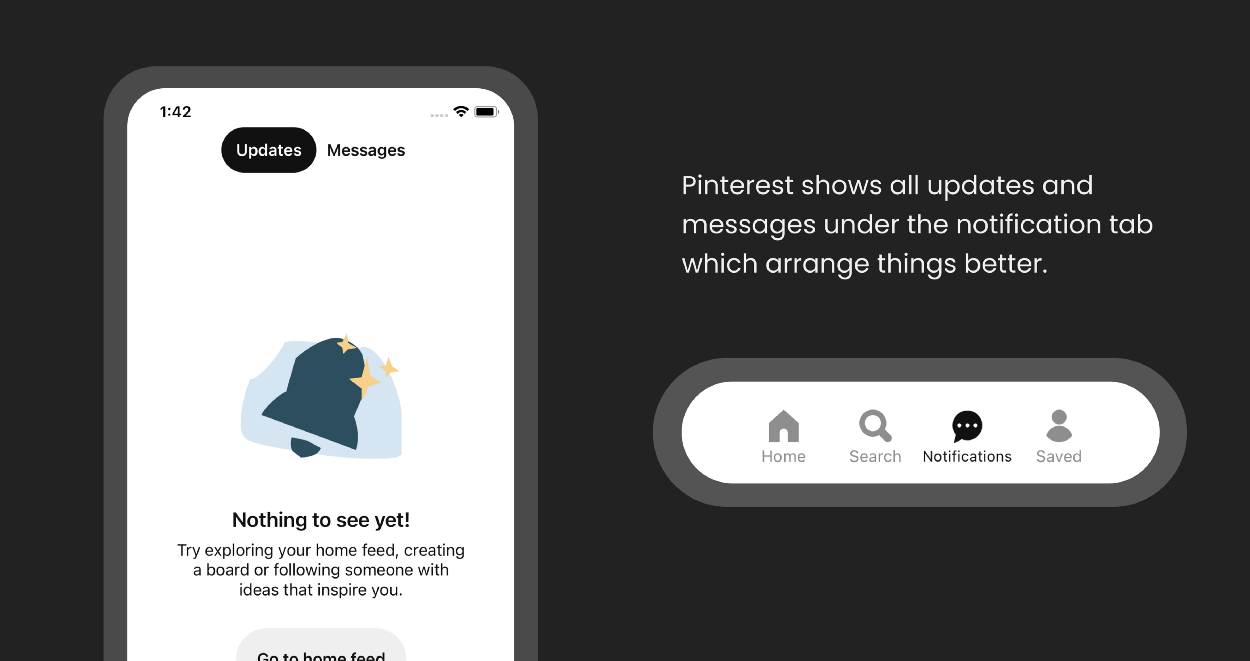
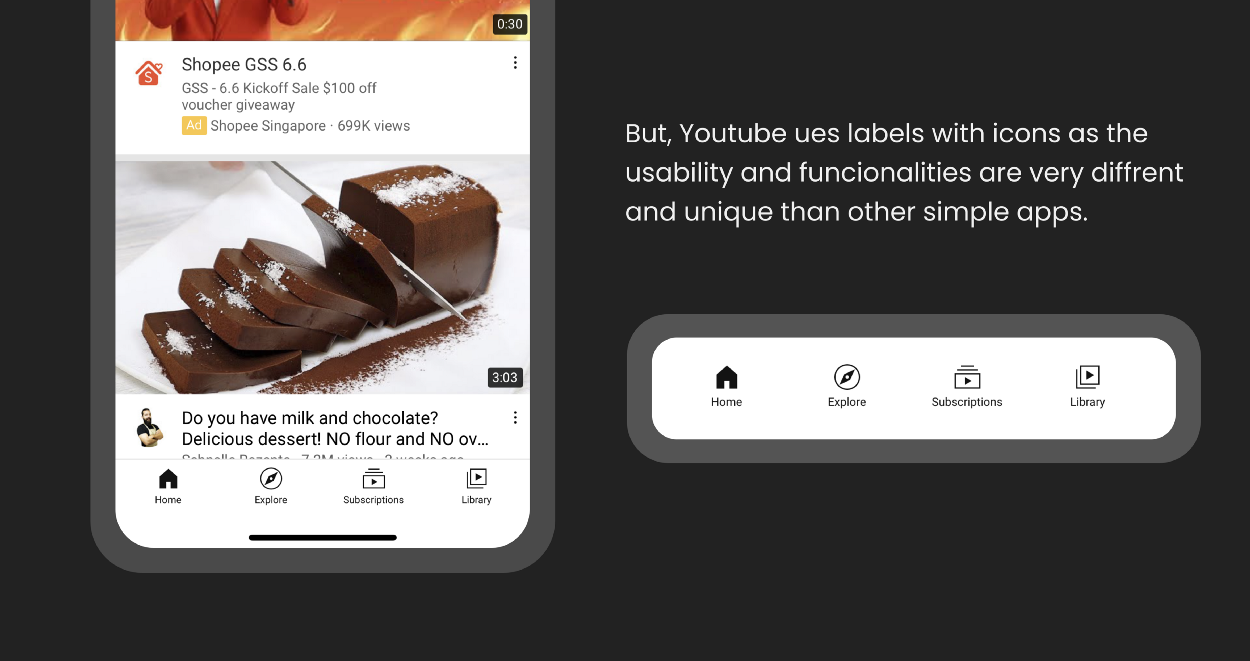
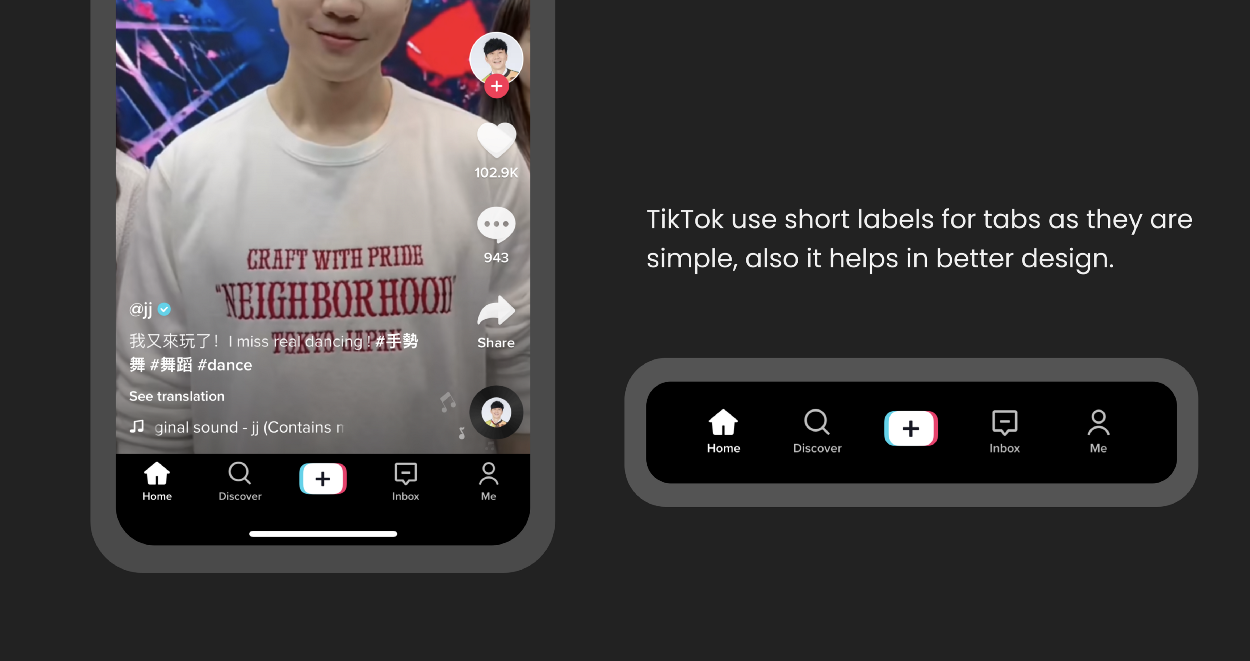
在用户使用APP的第一直观感受,便是我们所设计的ui界面,所以界面的信息阅读的舒适感、颜色配色是否合理都是在第一时间直接的传递给用户,我们在界面这块需要注意的设计细节:1.用户的阅读效率 2.视觉舒适度 3.产品品质感。

1.10 用户阅读效率
在界面设计中,界面能否准确的将信息传达给用户,让用户在使用产品的过程中对信息的接受比较快速,所以界面的信息呈现的清晰度是设计师必备的能力,也是基础能力,我们通过细节处的把控,让设计助力用户对界面信息的理解,也许我们下的心思用户可能不会注意,但是它确确实实起到了作用,关于提升用户的阅读效率,我们可以从以下几方面去入手:1.视觉降噪 2.视觉聚焦 3.容器整合。

1.11 视觉降噪
要让用户能清晰的理解我们的产品的第一步是需要整理界面中信息,把干扰用户的信息都要进行处理,关于视觉降噪我们可以入手的细节有:1.弱化小面积色彩 2.减少次要对比 3.整合半透明 4.弱化分隔 5.元素图形化。

(1)弱化小面积色彩
小面积的色彩我们在视觉上会将他看作为点,当点在界面中比较多的时候,会将用户的视线分散,给用户阅读上造成不好体验,所以我们在设计界面中的标签或者有图标的颜色的区分的时候,我们尽量要控制颜色的种类,不宜太多,另外如果带颜色的小标签也会给用户一种是按钮的心理暗示,所以,我们在设计中需要考虑到用户的使用场景和表意。

(2)减少次要信息对比
在APP中会有很多复用的板块以及功能相似的板块,我们尽量需要让他们去保持统一,比如像feed流这样通用的样式,只要有差不多的feed列表出现,我们需要在通用组件里去调用这个feed列表,其次是我们在每个列表和卡片中有不同种类的信息字段,并不是每次出现新的信息我们都要在样式上作出区分,我们需要尽量的衡量表意和层次,尽量让字段文字能保持统一,从而提升阅读的舒适感。

(3)整合半透明
一般的半透明浮层都是为了区分页面的层级,例如在支付时候,弹窗的半透明的选项卡,这些在视觉的Z轴的层级都是最高的,优点是可以强化浮层与底部的关联性,缺点是会使得视觉上不够整齐,所以当功能层面关联性不强的时候,我们尽量不要去使用半透明的设计形式,所以半透明的浮层通常会用户一些辅助的流程和体量比较好的任务型页面,这样的会让交互效率和层级都是比较清晰。

(4)弱化分隔
界面的设计都是以板块去区分每个功能层级模块的不一样,所以合理的设计分隔的样式对于设计师也是一种细节处的考虑。我们在分割的重要层级也是有区分的,分割层级最高的是卡片分割,其次是分割条,在其次就是分割线,而分割线也有种,一种是通栏的分割线,另外一种是不通栏的分割线,所以分割线的层级区分是通栏的高于不通栏的分割线,还有一种情况是通过间距(留白)来区分层级,一般是通过留白没办法去区分页面层级的时候,我们才会考虑用分割线来区分。
①点线面的合理运用
在APP界面中,也会有点线面的区别,一般文字我们会将它看为点,分割线是线,图片我们会把它看为面,所以一般情况下,如果当我们设计界面的时候,当点太多的时候,我们需要用线来进行整合,所以界面中点和点(文字和文字之间)直接是需要用线来分隔的,而图片和图片直接,我们通常用间距来表示,所以图片和图片直接一半不会使用分割线。

随着APP的普及开来,我们用户对信息分割处理的认知已经升级,现在的分割也是越来越弱,而当一个列表有文字和头像一起出现的时候,分割线往往也都在文字部分出现,因为头像是图片,是一个面,文字是点,面是不需要线去分割的,而文字却需要分割线去分割。

②状态提升线需点到为止
我们现在的APP主要目的是传达内容本身,所以为了让用户更专注于内容的阅读,所以一般界面中的状态的提升线的意义是为了让用户去了解当前所处界面的层级和状态。以前在做设计的时候,会习惯将提升线做的比较长,但是随着设计趋势的发展,人们习惯了短而精致的提升线,所以,过长或者过粗的提示线在当前的设计审美下会成为影响界面美感的因素了。

(5)元素形状化
我们在APP中看到一个陌生的形状的时候,这个会在界面中形成视觉噪音,“人们在观察熟悉的视觉形象时,会把不完整的局部形象“作一个整体的形象来感知,这种知觉上的结束,称之为闭合。如果局部形象过于陌生或者简略,则不会产生整体闭合联想,这时大脑会产生负面体验”。
所以我们在界面中的元素摆放通常会将它们摆放成人们生活中比较常见的形状,便于用户去联想,来提升用户的阅读效率。

1.12 视觉聚焦
在用户打开APP去浏览的时候,在没有干扰的情况下,用户是根据自己的喜好去浏览页面,用户对板块内容的偏好决定用户注意力的所在之处,更多的时候,我们想要用户根据我们设定的浏览路径去浏览,我们就需要在设计的时候给用户埋下“陷阱”。关于设计聚焦,我们可以从以下三个角度上入手:一.焦点放大 , 二. 浏览形式的选择 三. 对齐基线。

焦点放大
在提升用户阅读效率的设计中,比较重要的就是主次要分明,将需要让用户了解到重要信息需要放大,让用户的视觉动线有落地点,所以关于设计焦点放大我们可以从以下三个角度上入手:①视觉中的“席克海曼定律”、②增加视觉上的对比。
① 视觉中的“席克海曼定律”
我们都知道席克定律吧!给予用户的选择越多,用户做出决定的时间就越长。在APP设计和页面设计的时候也是一样的,当用户进入页面后,我们的视觉动线的排列也可以基于席克定律,放大想要让用户关注的信息点,其他辅助信息可以稍微小点,让用户可以直观的区分去主次的层级,让用户带有预期性的阅读,可以提升用户的浏览效率。

自从ios11之后,大字重的风格就大行其道了,越来越多的产品开始采用大字重的对比风格,目的也是为了让用户明确自己浏览的页面,然后带着目标在继续往下去看。那为什么大字重的风格会流行呢?

对比是设计美感的来源。我们在以前做Ui设计的时候,最小的字号大多数都还是11pt,最大的字重是20pt左右,而现在我们在看看,由于苹果ios大字重风格的影响,标题的引入大字重风格后,最大的字号提升至32pt,有的设置于到了34pt,由于最大的字号上限提升了。我们在12-34pt之间可以选择的字号就比较多了,很明显这种强烈而又低频率的对比从视觉上就更具层次了。

以前页面导航文字较小时,板块标题以及列表标题也都相对较小,假如导航文字大小为18pt,那么如果页面内的板块标题为20pt,就会显得比较突兀,因为视觉上会感觉压不住,层级较为混乱。现在由于最大的字号变大了,我们可以选用的字号就变多了,方便了视觉层级上的对比。
② 浏览形式的选择
UI界面的排版往往需要考虑到不同字段的重要层级而去采用不同的设计样式。由于我们很多APP的品类的不同,每个产品都很难遵循常规页面布局来设计。尽管没有一种布局方法适合所有目的,但回到设计的基础上并理解诸如“ F”和“ Z”之类的视觉模式可以帮助简化产品布局,并使产品能够更有效地与用户进行交流。
F模式是一种简单的布局,旨在根据根深蒂固的人类行为引导用户的眼睛查看您希望他们看到的信息。在这种情况下,F模式植根于我们的阅读方式“从左至右”。
F模式就是指,用户通常会沿着左侧重直浏览而下,先去寻找 文章中每个段落开头的兴趣点,这时,如果用户发现了他喜 欢的,他就会从这里开始水平线方向的阅读。

Z型浏览模式模式相似,因为它遵循用户的眼睛从左到右然后再向下的移动,但是当使用较少的内容时,路径会简化为锯齿形。下面的示例演示了大型设计元素(而不是文本块)如何将用户从左上方的徽标引导到右上方的CTA,然后向下引导至下一个主要设计元素。
Z模式的浏览模式在于用户首先关注的页头水平方向上的内 容。当视线抵达底部时,又遵循着从左到右的习惯模式,重复再水平扫视页尾的最底部的内容。

③ 文字的对齐基线
通常我们在设计界面的时候,在文本需要对齐的时候,不需要强制性的与列表最边缘对齐,并且当文字出现两列时,需要设计师主动控制第二列视觉起点,保证符合视觉对齐基线。而在有输入的表单的标题的长短不一致的时候,我们也是归档一端的对其基线,来稳定基本的视觉舒服感。

1.13 容器收纳
我们每个APP都会承载大量文字、图片、视频的各种操作控件,UI设计师的职责便是将他们按照美的形式来排版设计和归类,其中归类信息承担的责任便是用户对信息的理解和吸收,所以,这是我们不可忽视的一步。关于容器收纳我们可以通过以下设计策略进行:一.接近性原则归纳法,二.卡片既是容器,三.同属性板块整合。

(1)接近性原则归纳法
单个视觉元素之间无限接近,视觉上会形成一个较大的整体。距离近的单个视觉元素会溶为一个整体,而单个视觉元素的个性会减弱。如果相关的元素不够紧凑,用户浏览时就需要根据内容进行主观上的判断,降低阅读效率,所以在设计的时候,我们尽量要将相关联的元素靠的比较近,不相关的元素隔的比较远。

(2)卡片既是容器
当产品中的图标字段和文字和字段比较多的时候,我们想要将他们有序的区别开,且不会很凌乱,这个时候我们可以考虑用卡片的来分隔页面,这样板块与板块直接会更加清晰明朗,而且列表中的信息比较多的时候,通常是采用卡片的形式进行划分,让界面看起来更为整洁。

(3)同属性板块整合
我们用户在同一个板块看到的相关的元素和列表的时候,我们潜意识会将他们认为他们是有关联的,所以,为了避免用户出现认知断层,我们尽量要将界面中不相关的元素不要放在一起,不然会影响用户在使用过程中对自己信息的判断。

1.20 视觉舒适度
视觉的舒适度是用户对于产品比较直观的感觉,它在于我们设计对产品颜色的把控、图标的细节以及其他细节方面的处理。关于视觉舒适度我们可以通过以下设计策略进行:1.色彩的协调感,2.图形体现细节。

1.21 色彩的协调感
我们产品中一般所包含的颜色的种类会比较多,而协调感是人类生理上和心理安全感的需求,也是受众时间持久阅读的色彩保障。关于色彩的协调感我们可以通过以下设计策略进行:一.品牌色的延续,二.让配色有规律,三.纹理解决配色的极端场景。

(1)品牌色的延展
我们生活比较常见的黑色,除了将眼睛闭上,一般不会有纯黑的颜色,纯黑色会给与人一种比较闷的感受,比如黑色的夜空不会是纯黑色的,黑色的电脑显示器也不是纯黑色的,显示器上我们去浏览的字体,也不会给我们纯黑色的的。
所以我们在产品中对黑色的文字的处理也不应该去选用纯黑的,纯黑的色彩的选用会给我们用户的视觉来一次断层的处理,感觉这个颜色会比较突兀,所以,我们较早之前为了避免纯黑色文字的出现会采用“高级灰”的文字色彩,即在纯黑色上偏灰色的色相,随着用户体验设计的水涨船高,我们现在为了避免文字出现比较纯的黑色一般会黑色上往自己产品的主色调去偏移,这样既不会出现纯黑色的不好体验,也可以对自家产品色的一个颜色,提升对品牌的感知度。

(2)让配色有规律
一般在我们APP产品的配色中,让人感觉配色不协调因素主要有两个,一个是色彩选用的过多和过杂,会让人感觉颜色的突然出现会比较突兀,第二个是页面中的色彩缺少关联性,让用户看起来哪个颜色都是新出现的,使用起码比较容易在当前的产品跳出,感觉进入了一个全新的产品。
所以我们在产品中是色彩的选用,尽量定好一组常用的色彩,然后便可以在界面中的图标、插画中去复用,提升色彩在产品中的规律,让色彩在页面中能有呼应。

(3)纹理解决配色的极端场景
我们在日常的设计工作的交接过程中,经常会听到领导这样的说,“这个背景配色太单薄了,不够丰满”这样的言语,这个时候我们可以采用点缀的纹理来装饰,通过使用同类色来增加点缀的元素从而让视觉上更加协调,来增加产品的通透感,使得我们产品的搭配呈现上会更加的立体。

1.22 图形体现细节
图形体现细节不是说我这个图形在画的时间有多长,而是你的思考点需要深,有些地方是别人想不到的,图形体现细节我们思考的点是将图标的设计流程化,标准化。
图标设计的流程化
图标在我们在界面中占有举足轻重的地位,它花费的时间是仅次于我们运营插画的设计,所以我们需要花心思做思考,去设计,图标的风格也会带领界面的风格的走向,所以,图标的设计也是ui设计师的基本功。
图标设计有科学的流程,每一次产品中图标的迭代改变图标都是经过千锤百炼的,在设计图标的过程中,有一套科学的流程,我们在提案讲诉的过程中,会更加人信服。
我们在设计图标的过程中,一个图标可以代表很多意思,我们怎么可以找出最合适当前产品表意的关键词呢?这个时候我们就需要用到穷举关键词,将能想到的关键词都列出来,例如我们需要去设计一款租房类的APP,里面有一个“意见反馈”的图标,这个图标比较常见,能传递这种意思的图标也有很多,我们需要用穷举关键词将他们都列出来。

当穷举完图标表意后,需要列出最佳的词语,我们需要根据用户在生活中比较常见的图片或者类似的图标进行造型提取,然后就是完善颜色和细节,再其次就是要保证其他图标在设计中也需要有相同的元素,保证图标的一致性。

用户测试是需要确定在我们设计的图标中去选择一个最能传递当前表意的图标,可以是自己公司其他部门的人,,例如程序员或者销售部,也可以邀请用户来参加,需要说出选择当前图标的理由。
当图标确定后,我们应该对图标的细节部分进行复盘,保证以后新增或者迭代过程中,有一个可以衡量的标尺,方便团队协助和复盘设计过程。

1.30 产品品质感
在设计中,如何可以做到产品品质感高级呢?这是我们经常会遇到的问题,其实高级感可以理解为一种可以传递感染力的设计,那么哪些界面中设计元素会影响人呢?例如我们的色彩等。另一种高级感就是Dieter Rams(迪特・拉姆斯)在“设计十戒”中提到的“好的设计是尽可能是无设计”,我们可以理解为,在设计中我们需要克制,让产品统一且简洁。所以我们产品的品质感可以从以下两个策略入手:一.界面中的相同与区分 ,二.品牌融入

1.31 界面中的相同与区分
(1)区分相似和相同
我们在生活中,有些花费了很长时间和精力去做的品牌在人们心智中早已建立了,例如,茅台的包装早已经深入人心,但是最近有一个奶茶品牌山寨了茅台的包装,就会让人感觉很廉价,像是山寨的。

在我们的产品设计中,如果两个功能不一样,但是意思相近,那我们所需要用到的图标要绝对的不一样,避免用户误解功能,用户在心理上可能会把它们归类为一个功能,如果我们要区分开,要很明确的区分,不会有18和17字号的对比。

(2)定义产品的角色性格
一般工作时间比较长的同学,都会有这样的困惑,每天就是原型美化工,找不到自己的价值,特别是原型和竞品的差不多的时候,那我们怎么去创新呢?我们可以思考这样的一个问题,我们日常生活中的桌子,店内显示器或者汽车,也都是有固定的样式,没人会把汽车的轮子做成方的,方向盘做成三角形的,所以,我们做的APP都是用户日常生活中的工具,是没必要做颠覆性的创新的 ,在某些细节做创新,例如宝马的车灯,凯迪拉克的钻石切割工艺。

所以,我们UI设计的创新,绝对也不是在功能上做出差异化,也是需要在细节处体现我们的品牌,怎么设计让我们的产品在打开后看起来和别人不一样,但是又不会影响使用,这个时候,我们要把产品都可以看作是一个有意识的生命,我们将产品想象成服务者,为我们的用户去服务,产品有自己独立的性格,行为动作,我们将这些代入到产品的每一个细节中。
例如我们常用的美团外卖,我们想要去定义它的设计风格,首先要用性格孵化模型去定义产品的性格,我们要通过我们用户的主要目标用户群去定义产品的性格,将它想象成一个具体的角色,然后具体落地成一个可以代表产品的ip形象,我们产品的设计、文案都应符合它的定义。

1.32 品牌的延展
除了产品的性格外,我们的产品都基本会有自己的产品线形象或者产品的LOGO,我们设计师可以做的便是放大产品LOGO的记忆点,然后在产品的每个角落中去体验,这样也可以极大的提升产品的品质感。
比如,我们的京东的机械狗随着产品的迭代,慢慢的变胖了,我们可以发现,除了京东的吉祥物发生了变化之外,京东的图标也是慢慢的变得比较圆润且通透,仿佛也是在呼应着产品的变化,京东吉祥物狗的微笑也是被提炼到产品的每一个细节中,这种彷佛产品陪伴着用户在成长的变化,也是一种润物细无声的品质感。

1.33 口语化文案
我们可以将我们产品中的提示文案可以想象成产品的ip形象在对用户讲话,在融入产品形象的性格因素,赋予了产品的生命力,同时,体验层也可以极大提升品质感。

2. 交互中的细节
一个成功的产品,除了需要有好看的外部,实用的细节也是比较重要的,一个产品的交互决定了这个产品在使用过程中的流畅度,交互中的细节便是我们今天要说的微交互,一个好的微交互在使用过程中,可以给用户留下深刻的印象,我们作为一个体验设计师,在设计方案的时候,不仅需要考虑视觉层面的舒适度,也需要考虑到交互层面使用的流畅性和信息的传递。
2.10 微交互的起源
计算机科学家拉里·特斯勒(Larry Tesler)在为施乐Xerox电脑的文字处理软件Gypsy设计程序时,突发奇想,给软件Gypsy加入了鼠标操作和GUI图形界面,这样便大大的方便了Gypsy作为文字处理软件的实用性与便捷性,于是在不断体验与尝试的过程中,于是拉里·特斯勒在改版的时候,给Gypsy加入了复制、粘贴功能键。这些概念随后成为了文本编辑与计算机操作系统用户界面的基石之一。
拉里·特斯勒其实当初设计复制和粘贴的思路便是较少用户操作的阻力,让用户在使用过程中不会被其他的事物所打断,往后的数十年,拉里都为了这个目标在奋斗,所以“复制”和“粘贴”便是精心设计过的微交互,没有任何提示和阻力,一气呵成的便捷交互。
交互设计以及人机交互在不断的发展的历史,实际上就是微交互的历史。今天,我 们在桌面和笔记本电脑中、在移动设备中习以为常的那些交互方式, 都曾引发过微交互设计的革命。无论是保存文档,还是把文件拖放到 文件夹,还是连接到Wi-Fi网络,都曾经是精心设计的微交互。就连滚动和打开多个窗口这么“基本的”交互方式,也都要经过设计。技术在快速发展,不断对微交互提出创新的要求。用户习惯了拿来就 用,他们只会关注更好的交互方式,或者是那些由于技术发展催生的、或强制必须使用的微交互方式。
所以,好的微交互就像“Ctrl+C””Ctrl+v”那样方便,会改善我们的使用体验。

2.20 移动端微交互应用场景的发展历程
还是“复制”“粘贴”的例子,我们在功能机的时代,我们想要把一段文字从一个软件复制到另外一个软件上,我们通常要在两个软件不停止的去切换,然后通过记忆内容然后在来输入,这样的效率和精准度都不是很高,而且要是需要复制的内容过于庞大,想要完成便是一件让人头疼和心累的事情。
但是在进入移动智能机的时代,该功能的微交互便发生的天翻地覆的变化,第一步我们只需用长按需要复制的文字,调出复制按钮,第二步,选中我们需要复制的文本内容,第三步便是切换到需要粘贴文字的APP,第四步,长按调出粘贴按钮,选择粘贴文字,这与之前仅靠人肉记忆去输入文字无论在效率上还是在准确度上都有了不小的飞跃。
但是随着技术的革新和从业者对于用户体验的理解更加深刻,我们的操作追求更高效,更精准,于是,该场景的交互又迎来的一次技术的变革,为了跟上时代的发展与用户的诉求,在2016年10月19日的锤子手机发布会上,它推出了两个功能:“Big Bang”和“One Step”。“Big Bang”的功能是长按一段文字,可以根据算法自动将文字的内容分割独立的词语按钮,只需点击这些分割的按钮就可以选择想要的内容。而“一步”可以直接将所选内容拖动到其他目标应用程序中,而无需在应用程序之间切换。这两个功能的结合,将之前需要四个步骤的功能简化为只有两个步骤:第一步是按下选择内容;第二步,拖动到目标应用程序。
在2021年6月8日凌晨,一年一度的苹果WWDC大会在线上正式举行,ios带来了类似于“big bang”的功能:live text,也宣告着这个小小复制粘贴功能又完成了一次新的进化,所以,无论是“Blive text”还是“Big Bang”,这两个功能本质其实就是微交互的进化,只不过用了两个不同的名字去代表而已。

2.30 交互与微交互的差异性
交互设计是串联起产品各个页面与功能反馈的基础工作,如果缺少了某个交互环节可能会导致产品的BUG或其他负面情况,交互设计简单的来说就是满足了产品的可用性。然而微交互的存在是为了给产品提升易用性与好用性,能起到锦上添花的作用。
2.40 微交互为什么这么重要?
自乔布斯在2010年06月08日发布了iPhone 4开始,我们的手机便宣告进入了移动智能机的时代,我们手机从仅仅可以打电话到可以上网玩游戏等等,所以为了抢占用户的空闲时间,用户体验就越来越被企业所看重,细微且无处不在的微交互也掌握着用户体验的核心–细节。
在早期,我们一直会觉得安卓手机不如苹果手机好用,会觉得比较卡断和粗糙,其实就是因为苹果的微交互会做的比较好,无论是在手机解锁后的图标入场动效还是点击APP后的转场效果,细腻舒适的微交互便一度成为苹果公司的象征。
我们会发现,微交互几乎无处不在,它可能是一次震动提醒通知、播放下一首歌曲、登录一次网站、在手机应用里查询一次天气、微信回复一条信息、朋友圈点一次赞,如果这些交互设计过渡得顺滑流畅又自然的话,几乎很容易就会忽略他们的存在。虽然微交互近乎隐形,且很容易被人忽视,但它的重要性却不容小觑。我们知道,移动产品交互设计时考量的因素有两个——功能和细节。功能吸引用户使用产品,细节则是留住用户成为回头客。好的微交互,可以变无聊为有趣, 把没有生命力的 app 变得生动好玩,让用户感受到参与感和愉悦性,给用户留下深刻的印象甚至上瘾。伟大的产品和平庸的产品之间,区别就在于微交互。
3. 微交互的构成
那怎样才能做好“微交互”呢?丹·赛弗在他的著作《微交互:细节设计成就卓越产品》中,提出了好的微交互应该有的结构: 触发器、规则、反馈、循环与模式 。我们一个个来讲。

3.10 触发器
触发器,是启动微交互的“扳机”,是微交互启动的原点。要把识别“扳机”的成本,降得越低越好。就像沈腾在《羞羞的铁拳》的那句经典台词一样“你过来呀”,简单且易于识别。

触发器一般是分为两种,就像平时打游戏一样,有主动技能和被动技能,触发器也被分为手动触发-即用户主动去触发的,被动触发-即系统被动触发的。
3.11 手动触发器
手动触发器一般是用户自主的去点击,所以我们尽量要去保证触发器的识别性,以及用户在点击前的一些心里预期的管控。
(1)降低识别成本
触发器是微交互启动的第一步,在使用场景下必须要让用户能识别出来,用户才能去点击,所以触发器要足够清晰明显。
比如,我们在浏览和使用视频屏网站或者视频APP的时候,网页或APP上的视频中间都有个硕大的“播放”按钮,比如,摄像机上的录像键,总是最明显的红色;这些都是触发器在提示你应该点我,且外观样式都是采用通俗易懂的外观样式。

(2)对用户的预期管控
我们一般去一家陌生的商店的时候,有的商店会玻璃门,比较高级的是自动的,一般的店铺都会是手动的,这时候,一般的手动的玻璃在门上都会贴上这个门是用推的形式开还是用拉的形式去关,这样,我们便知道这样去推或者拉门,是肯定可以把门打开的。
所以我们的触发器需要让用户知道我点了之后会去到哪里,在形式的设计上需要明确,比如我们的微信或邮件APP的一角会显示未读邮件的数量,提示用户在点击后肯定有未读的邮件或消息。

(3)考虑用户的使用场景
在我们平时工作和娱乐中使用的键盘,我们键盘的按键的大小都是根据用户在日常使用场景的频次和设计大小的,例如,用户的最多的空格键,是最大的,其次是回车键,使用的最少的开关和其他的控制键是最小的,这都是考虑到我们生活中的使用场景去设计的。
我们在设计触发器的时候也是一样的,需要考虑到用户在日常生活操作的具体情况来对触发器的大小位置来进行设计摆放,尽量让用户操作起来比较合适。
所以我们APP的按钮会根据使用频次来确定图标的大小的层级,方便用户凭借第一反应去点击使用。

3.12 系统触发器
系统触发器的微交互一般需要用户满足了某些条件才会触发的,例如我们平时在工作时间设置的起床闹钟,我们微信的朋友圈的更新提示,都是属于系统触发器,在满足了某些系统设定的规则之后才会触发的。
系统触发器通常会让用手动设置何时触发,触发的频率状况,比如,我最近想学习,不想被朋友圈的信息影响,我可以选择关闭朋友圈红点提示,比如,我的闹钟设置的是周一到周五的工作时间去响铃,我周三晚上加班太晚了,第二天中午十二点去上班,这个时候我就可以单独的选择周四这天闹钟不响。

3.20 规则
规则,用来规定微交互的过程,是整个微交互的核心。好的规则,应该顺乎人性、体贴方便。简单的来说,规则就是要按套路出牌,不然就会让用户感觉到出其不意。
(1)动词和名词
一般的规则都是通过流程图去演示,理解起来成本比较大,丹·赛弗 (Dan Saffer)提出一个理论:动词=用户行为=交互目标,名词=操作对象=解决方案。
举个例子我看在电视剧的时候,看到一些不太喜欢的地方,准备去快进,这个时候视频的进度条就是名词,而用户准备快进这个动作便是动词。
所以在制定规则的时候,我们需要把复杂的流程给简化下来,弄清楚动词和名词,我们便可以开始制定规则了。

(2)及时反馈当前的状态
好的微交互尽量在一个屏幕内能去展示完成,不需要用户去跳转,这样便是符合人性的微交互的设计,所以我们在设计为微交互的流程的时候,尽量通过不同的状态去给用户传递消息,这样可以使用户感知界面的微交互不会太细碎。
(3)选项的防呆设计
规则,是微交互的核心。要仔细打磨,反复测试,每个环节的问题都需要考虑到。所以,我们在设计微交互的时候,要更加注重细节上的体验,给予用户操作上的舒适感。
① 聪明的默认项和有限的选项
什么是“有限的选项”?简单的说,我们提供给用户的选项越少,规则越少,用户便更轻松理解这种交互操作。什么是“聪明的默认项”呢?简单的说,当给予用户的选项比较少的时候,我们通常要给用户一个默认的选项,因为这个选项是用户最有可能采取的下一个操作,因此有必要提示用户。
简单的可以理解为,提供的选项越少,用户越容易选择。所以,在设计方案中:提供默认选项>提供有限选项>提供多种选项。

默认项和有限的选项是相互关联的,正常的情况,在有限的选项中为用户提供默认项。而默认项应该是大部分用户最常用的那个选项。
例如我们在退出或者删除的时候需要二次确认,正常的会将确认放在我们比较好操作的位置且会高亮放大展示,一般的电商平台上的产品也是种类繁多,所以一般的电商平台都会有分类区,将不同的商品归类为不同默认的选项,来供用户选择。

有限的选项我们将他分为两种,一种是只在需要的时候出现,另外一种是只提供需要的选项
通常我们手机更新系统的按钮,在没有新的版本的时候发表,这个下载按钮是不会出现的,只有当我们手机厂家发布了新版本,下载的按钮才会被解锁,出现在界面中。

例如我们国内的搜索百度,主界面上只有搜索框和百度一下,简洁明了,让用户一看就知道产品的主要功能,在例如,当我们因为软件连接上车上的蓝牙后,便进去的车载的模式,因为开车的时候需要集中注意力去开车,所以车载模式下,很多不必要的功能便会被隐藏起来,只会提供必须的功能选项按钮。

3.30 反馈
反馈,是向用户说明规则。用户并不知道你设计了什么规则,你要通过反馈友好地让他知道。
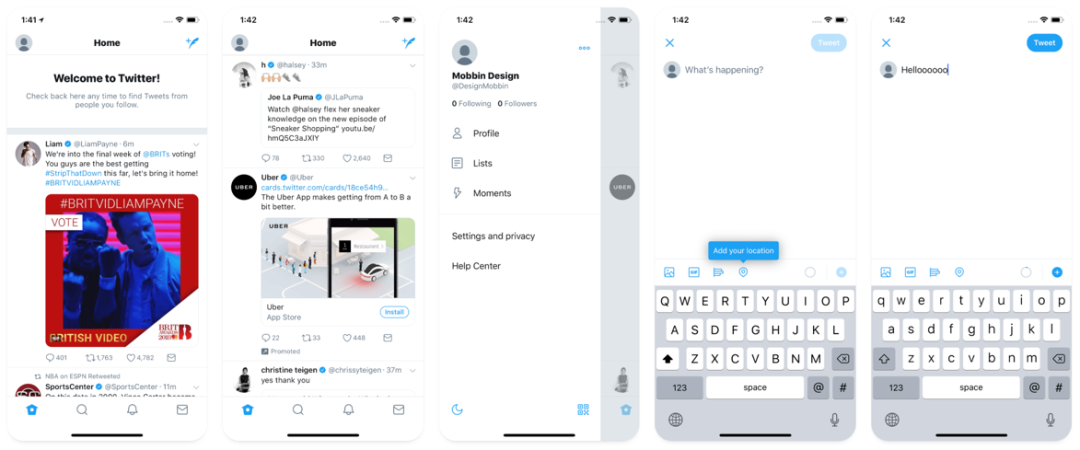
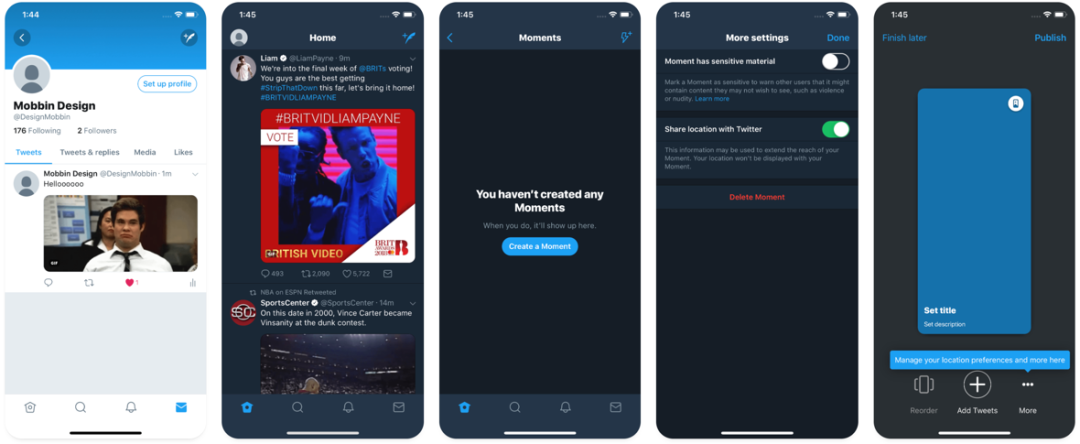
Twitter在这点上,做得非常好,它在你输入密码时,在右边用文字给你实时反馈,向你说明规则。
你输入字数太少,它显示:需要6个以上字符;你输入简单单词,它显示:密码太好猜了;符合要求,它会按照密码的强度,逐级显示:弱,不错,强,很强!
3.31 解释规则
反馈的作用之一就是向用户去解释我们所设置的规则,比如,我们工程师所设置的密码的规则:要有6个以上字符,最好有大写、小写和数字。不要用生日、纪念日等。但用户不知道啊,你要把规则,用反馈告诉他。
(1)反馈与用户操作相关的信息
我们给与用户的反馈要尽量与用户本次的操作的相关,比如,用户下载文件,我们需要给与用户的反馈信息是,已开始下载,下载的进度和下载完成,如果反馈再细节点,我们在下载的过程中可以提升用户,”下载过程中会占用大量的带宽,也许用影响您浏览网页或者其他是上网操作”,反馈越是细节,用户在体验微交互的过程中的负面情绪就越少。

(2)反馈信息简单清晰
微交互的反馈直观也是比较重要的因素之一,可以让用户更好的理解规则,降低用户的认知成本,我们反馈给用户的信息应该都是准确且重要的,例如我们的消息提醒,一般都是在有几条就提醒几条消息,消息的传递需要做到少即是多,信息越是重要,反馈的层级就要越高。

(3)反馈信息具有幽默感
我们在日常生活中都不太喜欢直来直去的人,都喜欢和幽默、风趣的人聊天,我们对用户的反馈信息也是一样,需要避免机械化的回复,回复需要让用户感觉我不是在和一台冰冷的机器沟通,所以我们的信息反馈更多的是对氛围的一种调节,比如,搜狗输入法在检测到网络不佳的情况下,会用一种比较风趣的口吻说“哎呀!汪仔去太空旅游了”

3.40 循环与模式
循环与模式,我们可以将它理解为是规则的分支。比如,闹钟是你每天接触的第一个“微交互”了吧。眼睛还没睁开,闹钟就响了。你重重拍下去,这时就启动了“再睡一会儿”这个分支的规则,也就是“模式”。如何设计这个分支,最合理呢?你可以让它5分钟后再响,如果再拍下去,就别叫醒他了。“你永远叫不醒一个装睡的人”。这样合理吗?
也许不合理。更合理的做法是,拍第一次,5分钟后再响,拍第二次,3分钟后再响,拍第三次,缩短为1分钟。然后就一直响。因为你拍的次数越多,越有可能因为贪睡误事。
循环与模式,就是一次性的或者循环的分支规则。

循环的分类
① 计数循环
即我们在给用户反馈前需要来回检查规定好的次数,发现了问题在给用户反馈,例如,我们的微信在网络不稳定的情况在,我们会看到微信的刷新的状态会连续好几次的出现刷新,然后才会给用户网络不好或者断网的提示。

② 条件循环
即在限定的条件下的循环,比如,我们手机上的闹钟,它便是会在我们设定的时间内会准时的叫我们起床,如果当天没有设定闹钟或者手机没电了,这个循环便不会执行下去。
③ 集合循环
即循环的核对数值,然后停止,和前面的计数循环有相似之处,例如我们短信系统,会对收到的信息进行系统的统计,然后发现有未读的信息,便会在角标上记录数值1.

④ 无穷循环
即循环开始后,除非人为的干预让它停止或者系统出问题的时候才会停止,否则会一直的循环下去,就像永动机一样。无穷循环分为两种一种是开放循环,另外一种是封闭循环。
⑤ 开放循环和封闭循环
即在满足条件后,执行一次便结束,miui有个功能是可以设定手机每天早上什么开始,当每次到达这个时间后,我们原本处于关机状态的手机便会开机,这个指令执行一次便不会在执行了。
即在满足条件执行后,可以进行自行的内部条件,比如,当我们手机开机后,我们的手机屏幕的亮点会根据环境光而去调节。
长循环可以理解为是一种陪伴用户在使用我们产品时候记录的一种微交互,使用的时间越长,这种记录就越多,比喻我们软件的搜索记录和浏览记录便是一种长循环。
长循环的另外一种情况便是当用户长期使用后对软件越来越熟悉后,我们可以对有经验的用户开放更加进阶的玩法。
长循环的另外一种情况便是渐进较少,即当我们的用户熟悉了我们的软件后,有些界面上的说明解释的提示可以适当的去掉,简化界面,对用户而言,干扰少了,也会提升使用的效率和交互的速度。
4. 微交互的三种层次
微交互在产品中的应用场景也是比较丰富的,一般我们的用户首先感受到是微交互给予用户视觉层的体验,其次深入体验后是功能交互层的体验,最后体验的是一个比较好的容错性、比较好的交互后得到的心理上的愉悦,也就是情感层。
视觉层主要给予用户感官层面的体验,交互层是给予使用上的效率体验,情感层主要是让用户体验后心理上有满足或者愉快的感受。
但是这些层面又不是绝对独立的,每个微交互设计都能在上述三个层面中找到单独或者组合,比如双击屏幕的反馈,就满足了视觉层面、功能层面与情感层面的三层优化。

视觉层
在视觉层,考虑的转场交互动作是否足够流畅,视觉是否美观,反馈交互是否有创意,是否加深品牌印象。

交互层
通过控制转场样式,反馈样式与反馈时间是否可提高交互效率,帮助用户认知,提升产品数据。

情感层
通过趣味幽默化的转场与反馈动画是否可以降低产品的负面体验或者让用户产生愉悦感

4.10 微交互的应用场景
微交互不是刻意的。而是被动发现问题的优化过程,当静态设计不能满足的时候,可以考虑动态的微交互设计,
所以,我们的微交互设计需要满足用户的操作体验,微交互是否帮产品的数据上有提升,设计角度上微交互是否有创意。
4.20 微交互视觉层的应用
(1)相同的元素串联转场
推拉摇移是摄像中的术语。推指把镜头变焦到长焦端,使景物更近,拉则是相反,把镜头变焦到广角端,使景物显得更远,摇指镜头跟随运动的物体做同方向的转动,移指镜头跟随动体做平行移动。这些手法都是经历过前人的无数字的实践所总结出来的道理
我们在做交互转场也是一样,合适转场是让产品添姿增色的重要手段之一,在iOS默认的转场效果就是页面从左往右去进场,但是想要在让你交互转场看起来比较舒服,就需要在细节上下功夫,其中比较常见的手法就是界面中有相同的元素的时候,让他们将他们串联起来,这样的交互转场会让你产品看起来更舒适。

(2)卡片推开周围的元素
在安卓的Material Design提出Z轴的概念,在扁平化的界面上让产品有三维的层次感(三维就是X轴(左右)、Y轴(上下)、Z轴(前后)组成的立体世界,而二维就是只有X和Y轴的平面世界。)我们知道手机的界面是一个平面和二维的空间,Material Design通过一些二维的表现手段,比如投影和动态效果,来构建Z轴(前后)的概念。
在这个基础上,我们可以在微交互上下功夫,例如当界面中的卡片比较多的话,我们想让产品的体验更具有层次感,我们可以通过卡片与周围元素的变化产生关联,营造微交互中的产品层次感。
(3)专属的元素动画样式
我们人天生都有好奇心,对新鲜的事物都有尝试的心理,我们在微交互的设计中,也需要具有创新精神,让用户在视觉体验层有与其他产品有不一样的观感,这样有利于树立我们产品的品牌感知。
比如,我们在点击TAP时候的特殊的动画呈现,点赞时候独特的反馈。都会在视觉层面给用户留下比较深刻的印象。

(4)强化操作过程中的趣味性
下拉刷新是我们在产品中日常会使用的交互,现在的产品一般都不会使用默认的“菊花”的下拉刷新,一般会使用自己的IP或者更加有趣的MG动画,都是为了让用户在使用我们的产品时候在视觉层有新的体验,与其他的产品去拉来差距。

(5)循环动画强化产品氛围
我们在酒吧857的时候,酒吧都会有气氛组,来让新来的客人比较快的融入到酒吧愉快的氛围中,或者一般商业区过节的时候,都会将街道和广场装扮与节日相符的灯光,都是为了让客户快速的融入到气氛中。
我们在产品中也是,有的功能想吸引用户的目光,或者想让用户快速的融入到某节日到氛围中,都是可以通过循环都动画去引导用户。

4.30 微交互交互层的应用
(1)交互行为主动联动性
我们都知道,我们手机的屏幕空间是有限的,有时候的功能布局方面可能不是那么的合理,这个时候,我们的微交互就可以起作用了,比喻,我们手机上滑当时候,就可以将某些用户比较常用的功能常驻在屏幕上方,当用户想去操作的时候,不用在滑回去在去操作,在体验上减少了用户的操作步骤,提升了用户在产品用户过程中的舒适感。

(2)合适的元素出现在适当的时机
我们经历过这样的时候,当陌生人来找我们做某些事情的时候,我们的第一反应力都是比较抗拒的,但是熟人的话我们可能会因为各种原因不可以拒绝。
产品设计中也是一样,如果我们想让用户去应用商店去给我们的产品一个好评,肯定是不能一上来就给用户引导去评价,这样会极有可能会导致差评的,但是,我们可以利用用户“啊哈时刻”去提升用户的好评动机,例如,当用户觉得某内容不错的时候点赞了,收藏了,我们这个时候让用户去好评,这样好评的几率会大点,起码不会引起用户的逆反心理。
所以,当我们想要用户去为我们做某些事情的时候,一定需要找准时机,结合微交互,提升用户去完成某件事情的意愿,例如,当用户在浏览商品的时候,我们可以给用户发放优惠券,我们想让用户去分享我们的内容的时候,可以在用户在快看完的时候,出现分享按钮,都是可以通过微交互去让用户帮我们去做某些事情,以达我们想要的结果。
我们的知道豆瓣是一个社区内的产品,它是希望用户在豆瓣来发表自己的想法的,所以,当用户看到评论区的时候,它用将评论区给展开放大,吸引用户的注意力,从而加大用户互动的意愿。

(3)进场告知用户隐藏的功能和操作
我们做设计的时候可能经常会遇到一些无理的要求,例如,这个功能需要强化,但是又不能去干扰用户,每次遇到这种需求,我们设计师往往都是比较痛苦的时候,例如当用户没有开通会员的时候,我们想给用户去展示会员的一些特权和首次开通的优惠,但是,用户要是没有开通,我们是没办法很好的去展示的,这个时候,我们可以通过微交互,在进场的时候,将隐藏的信息展开,然后过收起来,这样用户即看到信息,又不会影响接下来的操作。还有就是当我们上新某些功能的时候,想让用户去快速的去了解这个功能,这个时候我们可以通过演示动画的微交互来让用户去快速的了解我们新功能怎么去操作。

(4)元素跟随页面的形态改变
我们的产品在操作的时候难免会出现各种状态,为了让每个状态出现的时候都比较符合用户的操作的习惯,这个时候我们需要考虑用户的场景来改变页面的布局,例如快手它的战略是一个内容分享的社区,它注重的是用户与主播之间的沟通,所以,正常的软件,当视频在播放的时候,完们想看评论,这个时候的步骤只能侧中一个,但是,快手它考虑到用户的体验,当用户在上滑的时候,为了不打断用户继续观看视频,视频内容会慢慢变小,然后固定,这个时候用户可以在看视频的时候也可以查看评论,方便用户与主播之间的沟通,强化了内容社区的氛围。

(5)照顾边缘场景
一个产品它的交互是否比较好,我们看的是它是不是能满足用户大部分的使用的场景,所以,有的时候,当静态的交互无法去满足用户的一些比较特殊的场景的时候, 我们这个时候就可以考虑微交互的设计,让产品的交互体验能覆盖的场景比较全面。
例如,当我们在微信通讯录想根据用户的首字母去查找人的时候,一般左边的字母都会做的比较小,无法精准的查看到我们现在看到哪个字母,所以,当我们的手去点的时候,到了某个字母的时候会放大,比如,我们因为开会将手机调成静音或者音量关了的时候,我们去播放微信的语音或者看视频的时候,这个时候,APP会提升我们音量未开之类的,这都是考虑到极端的场景,让用户的体验更加顺畅。

4.40 微交互情感层的应用
(1)幽默拉近用户
当我们看到有趣的东西的时候总是想和身边的人去分享我们的喜悦,这是人们比较底层的逻辑,我们的APP产品也是这样的,当我们想让用户持续去体验我们的产品或者想要用户去主动的分享我们的产品,那么,我们可以将产品做的有趣一点。
比如,转转在登陆的时候为了吸引用户的注意力,它会在用户登录的时候做一个比较有趣的小动画,也消除用户在多一步操作时候的负面的情绪。

(2)转场加载占位符
我们在日常的APP使用中,总会遇到像信号不好的情况,这个时候,我们心里是比较着急的,特别是比较紧急的情况,负面的情绪是比较大的,我们需要将这点考虑进去,为了避免用户在等待时候的焦虑感和负面的情况,我们一般会使用加载的占位符和加载的进度条,让用户知道我们的软件是在工作中,而且是在卖力的工作中,这样,可以缓解用户的负面情绪。

(3)产品的仪式感
对于我们来说,仪式感是很重要的,比如结婚纪念日要去庆祝一下,生日的时候一定要和朋友去high一下,这都是来自我们生活的中的仪式感。
仪式感在产品中也很重要,他可以提升我们用户的幸福感,例如微信在给朋友发送生日快乐的时候,屏幕中会掉下蛋糕,在过年的时候发送新年快乐,屏幕中也会掉落红包,微信将我们日常生活中所需要的仪式感搬到了产品中,通过微交互来提升我们日常的幸福感。

(4)3D touch判断用户的情绪
我们人都是感情动物,满足人们的日常的情绪需求也是很不错的角度,例如facebook的点赞功能可以通过人点击的力度大小去判断人当天的情绪,例如,点击的力度越大,说明你的心情比较好,或者对那个观点比较赞同,如果你点击的比较轻,说明的你心情不怎么好。

5. 总结
随着移动互联网慢慢进入下半场,我们头部同品类的产品的布局也是越来越相似,所以,很多细节处的地方就是我们设计所能发力的点,无论是产品视觉中还是产品交互中的细节,都是不可忽视的设计细节,它能提升产品的品质和用户体验。
其次,我们常说魔鬼在细节,但为什么不说天使在细节?因为细节做得好,也许不能让我们上天堂,但是细节做不好,足以让我们下地狱。所以打磨细节是我们做为设计从业者不可绕过的一个环节。
原文地址:站酷
作者: Endings
转载请注明:学UI网》设计师应该懂的设计细节
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务