









文章来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
总的来说,所谓的感知性模式就是物体或者物件的一种外在的呈现而给人的感觉或者感受。例如同样的一个电脑桌上都有电脑、鼠标、或者其他的物件摆设,但根据不同人的使用给人的感觉是完全不同的,或是凌乱、或是整洁、或是简约,而更直观的差异可能来源于这些物件的样式、材料、颜色、纹理的不同而传递出来的视觉感知,
如果沿用到互联网方面的设计,那么感知性模式的例子可能包括:文字信息、版式、配色、布局、插图、图标、形状纹理、间距、交互或者动画等等,这些都作为具体方式来表达感知性设计。
说到这里,你可能会认为感知性设计是一个纯粹的外在视觉表现,但想要完全的得到一些成效,更多需要把这个事情融入到品牌的核心中,随着产品的发展而发展,进而在众多的同类此产品中脱颖而出。
案例一:微信
微信作为一个超过十亿用户的产品,随着版本的不断迭代,功能也越来越强大,因此从产品体验上来说也可能会给人一种臃肿的感受。但微信整体的感知性模式的设计是非常清晰的,从桌面 APP 的 logo,再到内页呈现的图标、颜色、按钮样式、交互反馈等等的设计都是统一性很好的设计。

案例二:Instagram
Instagram 作为全球热度最高的图片分享社区,自始自终都有着非常明显的感知性,整体 APP 的简洁性设计让用户更加专注于内容本身,似有似无的品牌蓝色似乎已经牢牢融入了用户的大脑中,这种感知性无需被刻意放大,但就在潜移默化中用户就能感受到。

案例三:抖音
作为目前国内最热的短视频平台,抖音的感知性模式已经深入的印在用户的脑里,我认为抖音主要在以下三个方面让用户记住了 TA:1.品牌属性,抖音的品牌属性就是用最简单的方式让用户记住了 ta,通过 APP图标、闪屏、发起按钮的图形及品牌色的串联;2.内容属性,具有自己平台气质的内容特性,抖音在最早期主打的“潮酷”类的视频让它跟快手做了明确的区分;3.体验属性,大胆的全屏滑动视频交互很好的结合了手机的体验方式。

在同一个领域中的产品,在功能上大多会具有一定的趋同性,而由于这几年的扁平化风格盛行,更把产品之间的类同性推向极致。因此更需要通过感知性模式的设计来进行区分,这种区分不仅仅只是视觉上的差异,更多是来自于产品者对于自己产品方向的把控。
书中提到 Spotify 的例子,Spotify 给人感觉是温暖的、私人的,虽然月活跃量已经超过一亿,但给用户的感受仍然是独特的,除了功能之外,主要在于整体的图形样式、颜色搭配(黑绿的品牌色比例把控)、交互中微妙而平静的感觉,以及排版上传递出来的感受。
从上面这个案例来说,基础体验是用户值得参与的一个重要环节,但感知性模式的设计更多是来源于产品者想要给用户传递什么样的品牌性格或品牌核心,Spotify 的静谧性及沉浸式体验,这是 Spotify 设计师想要传递出来的品牌核心
感性性模式的品牌传递主要是通过界面或者运营调性来让用户得到感知,并且让人记住。在界面上想要让用户记住我们的产品,更多的是需要思考三个关键点:设计的独特性;设计的辨识性;设计的区分度。
设计的独特性
设计的独特性往往是通过我们界面的排版、图标、图像、交互体验方式、交互措辞等等一系列的内容来奠定。这些内容我们常常可以在国外的软件中看到很多不错的案例。
还是以 Instagram 作为案例来说,ins 风的极简设计是一种贯彻始终的独特性存在,除了设计界面本身的研究之外,还在内容上下足了功夫。以照片浏览来说,始终坚持大图的体验方式,保证一屏内的沉浸度,而非为了效率,这与 Instagram 一直具有较高的照片质量密不可分。

设计的辨识性
辨识性的可打磨方式有很多种,以图标作为一个基础的案例来说,我们在设计图标的时候是否有结合整体产品的性格去思考并且设计,并且深入打磨。简单的区分,我们可以从风格(例如:简洁的、有趣的、硬朗的、柔软的等等),更深入的内容就是需要思考如何传递品牌感,以及将图形与品牌理念、产品性格进行结合,通过设计贯彻品牌辨识性。
以 YouTube 这个 APP 的图标作为案例,设计师在设计时更多是希望表达整体 APP 设计的简洁性,弱化图形对于内容的影响,因此在整体坚持了三个核心关键点:简约、细线、普识。

设计的区分度
在目前趋同性的主潮流之下,如何把握好产品设计的区分度变得尤为关键,也就是说,当用户在看我们产品的时候会不会乍一眼认为是另一个产品。区分度的把握往往来源于品牌对于颜色的选择,我们在定义色调之前需要对主流竞品做一个分析,从中找出属于我们的区分度,并且尽量避免重合性。
以现在流行的电商 APP 为案例,很大电商平台的设计大多类似,在品牌色的选择上则尤为重要,因此需要尽量避免具有耦合性。

我们在产品设计中想要把所有的模块或者组件做得一模一样几乎是不可能的,但我们可以利用感知性模式的设计进行内容模块的渗透,让用户对于整体的感受感知是一致的。
以 material design 的设计系统为案例,他所确定的是一个规则,而并不是任何的模块或者任何的图标都是一样的、无差别的,如果都完全长得一样会让设计变得单调、无差异性,通过设计准则来限定整体的图形风格,应用在不同的位置让用户从视觉角度感知到风格的一致性,这样也可以让整体的体验更连贯。
富有表现力
为了突出 Material Theming 必须提供的功能,每个 Material 研究都表达了一个不同的品牌。
各种各样的
为确保 material 主题化和组件满足尽可能多的产品需求,material 研究代表了不同类型的产品。
基于现实
为了尽可能地复制真实产品,每项研究都会识别用户、显示功能用户流并应用现实世界的限制。

我们在日常设计功能性模块更多的是考虑到用户对于产品的体验感受,而感知性模块则是我们想要用户在这里获得什么品牌感知,通过品牌结合视觉设计系统给用户带来产品独特的性格及个性化氛围。
对于探索感知性设计的方法也有很多,目前比较流行的技巧主要有:情绪板、样式叠片、元素拼贴。无论是哪种方式,都没有唯一的答案,更多是利用这些方法在不断的尝试中探索到属于自我品牌的感知。
情绪板
情绪板是一种较为轻量的风格探索方法,在这个过程中往往不需要花费过多的精力,我们需要做的就是把统一或者接近类型的图片进行重新整合,得出我们想要表达的视觉感受即可。
情绪版属于比较前期的视觉品牌调性探索,在整体的颜色、排版上也都可以利用情绪板来获得初步的答案,如果想要再往深一步,可能则需要样式叠片的方式。

样式叠片
给予情绪板获得的大致品牌方向之后,便可以利用样式叠片的方式来进行更精细化的探究,我们可以用一种或多种不同的样式叠片来表达,但是希望在截取这些内容的时候要记得保持控件、组件、颜色、字体等等内容的一致性,避免差别性较大,形成不了统一的视觉系统。

元素拼贴
从书中讲到的大体概念是:将界面元素等内容拼贴在一起,从而达到设计稿初稿的雏形感受。这个方法可以比较敏捷的对需求方进行试探,但相比上面 2 种方法需要花费更多的时间及精力,同时这个方法出来的内容也比较偏向高保真。

从表面上来看,这三种方法似乎都可以帮助我们更好的进行设计,没有太大的差异化,不过从本质上来看,这三个方法影响的是我们设计初期输出的保真程度,从情绪版到样式叠片再到元素拼贴似乎是一个越来越保真的方式,我们可以选择其中一种,或者 2 种结合来进行表现。
过多的个性化设计,会削弱整体的品牌感,同样,如果设计的内容需要全部都一模一样的规范,也会扼杀设计的品牌感的创造性。因此,在感知性设计的概念下,一致性设计不是一味的复用,不求变通,而是通过整体统一的理念,允许个性化设计的存在,这样既满足部分模块的独特视觉表现又并不影响品牌传递。
举个例子
例如外面在设计一个完整的 APP 时,我们已经规范好了大体的基础视觉规范,在不影响这个规范的前提下,我们针对部分模块,例如福利类、游戏类,这种比较偏运营的设计界面,我们可以考虑有更丰富的颜色、图形等视觉表现,但前提在于是否符合基础规范的设定,如果符合那我们完全可以对这些类型进行个性化设计。
如果没有打破常规的设计方式,固化的追求一致性的设计,那么它就会变得普通、僵化,感知性设计的存在就是让我们在允许的范围内追求更不一样的设计,鼓励设计师积极探索更多的可能性,好的设计体系既能体现品牌的一致性也能表达出创造性。
由于感知性模式的相关设计,容易被当作只是样式或者主题化皮肤设计,很多人会认为这方面的设计比优化交互流程更容易些。在这种状况下,临时的业务经常会去挑战产品的品牌性和规范性,综合这 2 方面的原因,我们需要随时调整我们对于感知性模式的策略。
数据的好坏往往来自各种原因,优化设计后得到好的数据,但并不能说我们的感知性设计是好的,首先刺激数据的手段有很多,例如加重内容的表现、利用颜色对比突出想要突出的模块,这些方式都是与感知性设计背道而驰的。
基于上面这个问题,我们在日常设计中有几个基本原则是需要我们去遵守的,尽量避免为了满足短时间的产品需求而影响整体的设计感知性。
1. 不挑战基础规范原则
基础规范作为整体设计的基本标准,整体的制定肯定经过多种尝试之后的结果,如果轻易推翻的话,其中产生的设计成本是巨大的,往往需要重新输出、多方对齐、最终输出、再落地形成开放组件,在我日常的工作中也常遇到。往往是因为一个极小的模块而产生了巨大的设计成本。
2. 不改变用户的普识习惯
这里说的不是不去优化或迭代体验设计,而是我们应该尽量避免因为一个很小的内容而调整全局的体验方式。
举个例子:早前很多 APP 在设计表单选择器时都喜欢进行 UI 定制,从这个问题分析,用户在使用这种表单选择器的时候是用的系统多一点还是我们的 APP 多一点,如果是系统的多一点,我们何不直接调用系统?因为组件的 UI 改造,往往会带来一定的开发成本,但其造成的感知却并不够大,反而会让用户觉得很奇怪,为啥这些选择权在不同 APP 的不一致。
3. 一致性最大化
任何的设计都应该以一致性作为最大的前提,这样才能更加完整体现感知性模式,在各个模块、颜色、图形等等内容都具有完整的呈现,无时无刻影响着用户,让用户对于整体具有潜移默化的感知。
感知性模式不是一个原则,而是一种工作方式、设计模式,除了个人的坚持之外,还需要有团队的意识才能让我们的设计更加具有品牌性,自上而下的调性、方向的确定,在团队中形成共识,这样设计语言才能形成。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:ID设计站
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如今设计师不再仅仅作为一个需求的接收方与执行方,职能更加的全面,在整个产品设计研发流程中也需要我们有更强的参与度。最近工作中得到一些设计同学的咨询并参与围绕着一些项目中的问题进行讨论,比如:项目协同与执行的过程中总感觉节奏乱?对于项目缺乏整体的规划、每次设计过程中付出的成本很高。对结果验证时发现不论设计质量还是效率都还有很大的提升空间。设计感觉做的不错,但项目中的角色话语权不高?多个项目并行不知如何管理操作,有无标准方法,怎么从中创造更大的价值?本文结合日常项目管理当中的一些思考与方法,带大家了解设计师需要有的项目管理意识。

a
首先,我们思考一下,管理是什么?其实简单来说更像是很多标准化、流程化、格式化的方式方法组合,辅助我们更好的达成目标,并为整个设计团队构建一个基础的工作体系。项目中稳定与高效输出都来自于更加科学的管理。设计师链接上下游部门,也需要通过管理来解决诸多设计以外但与设计有联系的事务。对于我们的收获部分可以大致分成以下三点:

· 目标达成层面
引导促成整个产品/项目的目标高质高效达成,使之利益最大化。
· 视角变化层面
能够让我们视角产生改变,能够更全局看待问题,让自己有大局观的同时更加拥有结构化的思维。
· 影响力与服务能力的提升层面
在项目中角色话语权提升,在团队内外有更高的影响力
a
设计师运用项目管理的方法,个人认为最基本的就是要合理的规划与控制,管人管事,且贯穿在整个项目流程当中,以下几点其实我们可以重点关注。

我们工作当中实际参与的流程,基本可以归纳为启动阶段、计划阶段、执行监控阶段、收尾阶段。
· 启动阶段
在这个阶段经常会使用到6W2H方法,它有助于我们思路的条理化,杜绝盲目性,所以此方法能够快速帮助我们确定目标、里程碑、项目成员以及合作模式,例如在此前的二手车大类页改版等大型改版项目中都有所使用。

· 规划阶段
需求的梳理、排期、以及任务拆分、资源协调。我们可以尝试使用STAR模型来操作。而这部分在车业务的内部设计需求中也是在iWiki常态化留档的,以SITUATION(背景),TASK(任务),ACTION(行动),RESULT(结果)几个维度构成表的基本结构。


需求规划完毕需要考虑的就是内部资源协调,在专职项目、动态项目、创新项目中协调的原则上可以是:擅长人做擅长事,挑战与执行并存,提效最大化,成长最大化。
· 执行监控阶段
在此阶段,我们可能会遇到以下一些问题,产出效率不高、质量不高、反复修改或项目推进缓慢影响业务目标。这些情况或风险在很多项目当中都存在,风险并不一定是坏事,而风险大多数都是可以预测和管理的,我们可以多使用WWH模型和STAR模型结合的方式快速的辅助我们思考、记录、评估、计划、调整。在落实的时候我们会使用到iWork工具进行需求的变更、说明、同步,包括后续的进度跟踪与回溯,在项目的管理上非常直观易用。


· 收尾阶段
对于该阶段质量控制方面,我们引入了更规范的走查文档、共建集成体验环节、以及全职能自查环节。常规的设计走查介入方式如下:

改变走查方式之后,增加集成体验环节与每个节点中的输入输出内容,保障每次项目的最终落地质量。

在收尾阶段从项目管理的角度来说另外一个希望提及的是,除了事前有规划、执行有控制、更要注重事后收尾有总结。虽然每一次的项目可能过程会有一些不同、结果目标不同,但是我们在总结复盘的过程中一定要做到以下几点:
1.拒绝形式化,避免假大空反思
2.具备借鉴意义
4.对应解决方案,具体落实到人、功能范围、时间等
w
其实我们可以发现既然是要去管理项目,在每个节点里沟通是非常重要的,可能很多设计师都会遇到一些沟通方面的问题:效率低、无结果、惧怕沟通。其实多数就是在信息通过传输渠道、媒介的时候,发送者与接受者在各阶段所暴露出的不同问题,如下图:

· 我们可以怎么做呢?大家可以多从以下几点去思考
1.沟通前的思路整理以及相关案例或设计理论的支持
2.对齐沟通方的关注点与信息交集
3.灵活正确的处理意见与分歧,开放心态、开放式话术、气氛控制、善用询问等
4.总结与使用流程管理进行规划
5.建立设计师个人品牌可信度
以上为对日常设计项目管理工作的一些个人理解,大家可在实际的项目当中灵活应用,如对项目管理方面非常感兴趣的同学也可以去看看PMP相关知识,也欢迎入群多多交流。
原文地址:58UXD(公众号)
转载请注明:学UI网》设计师的项目管理意识
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
预判设计(Anticipatory Design)是一种能够引导用户、缩短用户行为路径的有效设计手段。使用预判设计方法设计的交互界面,在交互和视觉上的表现总是比用户更远一步。而且这些交互表现是在用户没有作出行动触发的情况下进行的。
预判设计的本质上是一种基于数据收集所做的用户习惯研究和智能推送的设计模式。UX 设计师 Joelvan Bodegraven 曾说过:“Anticipatory Design 是围绕机器学习、预测和用户预期的综合性设计模式。”
好的预判设计可以做到以下几点:
在用户初次体验某种功能时起到引导作用,避免用户产生疑问和不知所措
提前判断出用户的下一步行为,利用合理手段和方法,缩短行为路径
让用户感受到惊喜和关怀,对产品上瘾,产生好感和依赖感
预判设计的主体是用户行为,从用户的视角出发,建立在整个产品的交互里路程和功能框架上,对用户的行为深刻洞察后进行细节的改进。
我们可以从三个维度探索用户行为预判的方法:
从「人」的维度来看,就是预判用户的需求和行为,方法有以下几种:
对用户即将做出的动作做出反馈,且适当突出反馈效果,帮助用户更轻易的看到想要的结果。

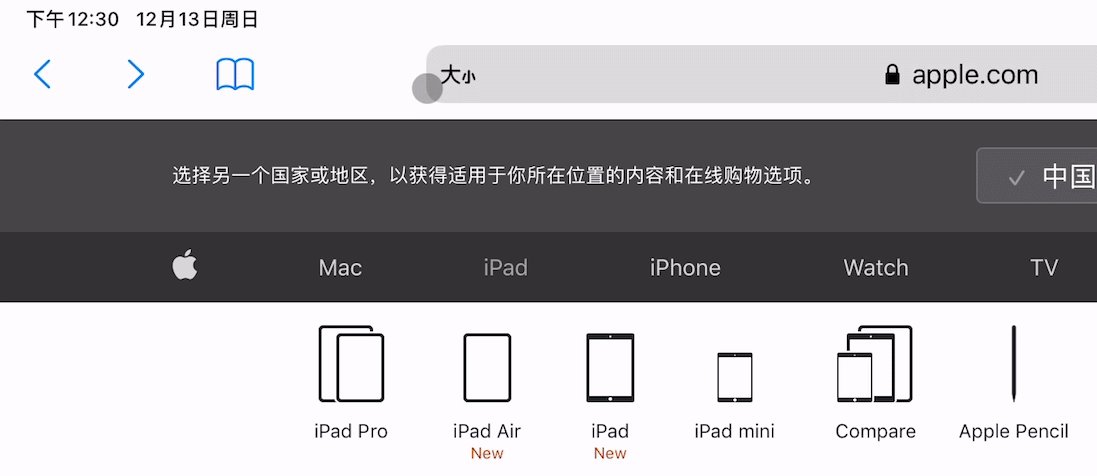
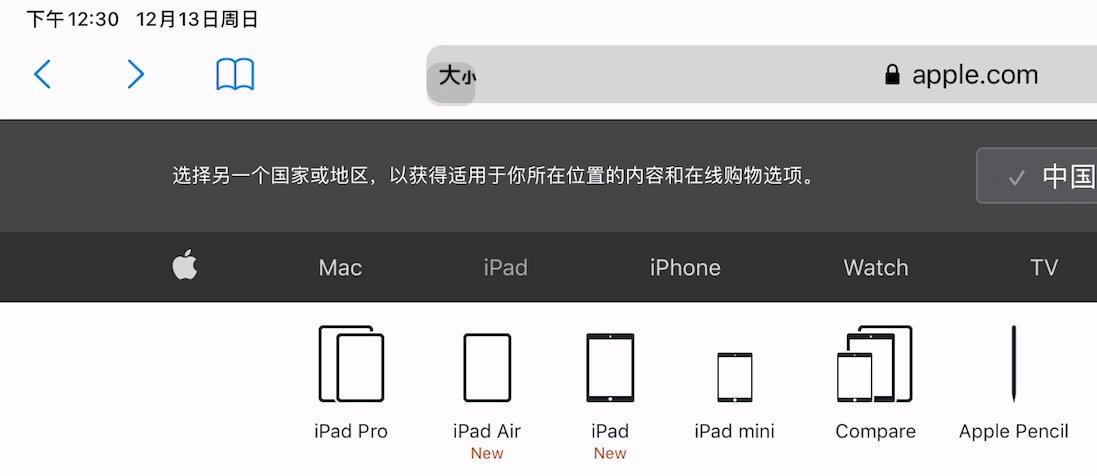
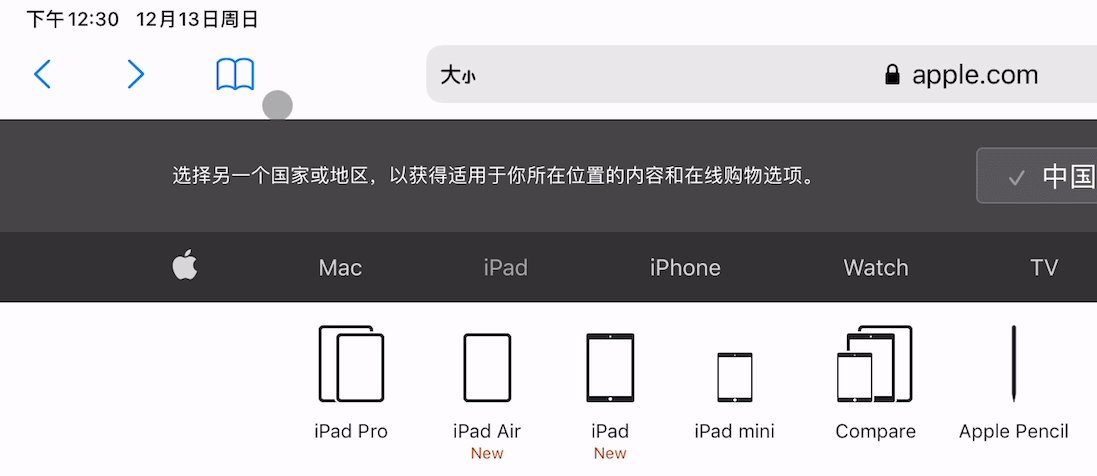
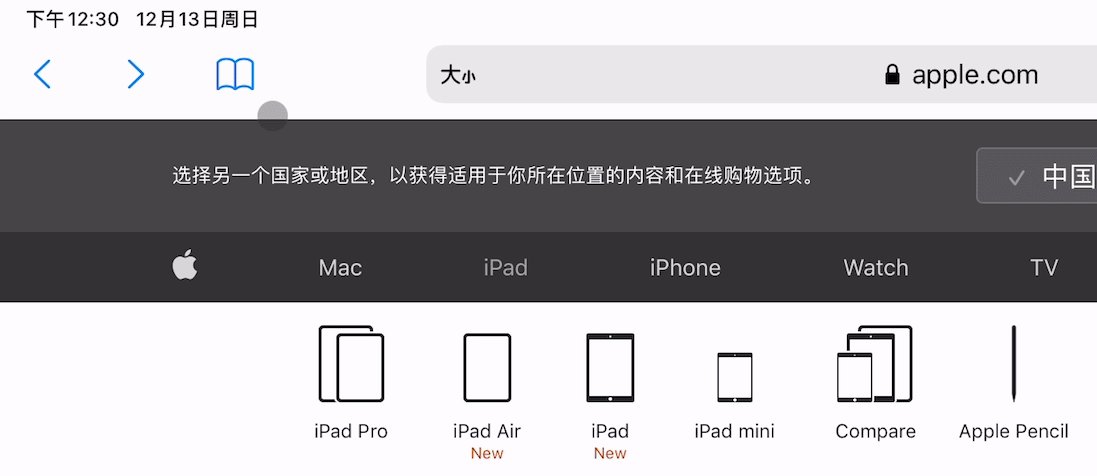
Apple 的 magic keyboard 在 iPad 上的鼠标效果,当鼠标圆点靠近功能热区时,系统预判用户需要点击按键,于是会产生自动吸附的 hover 效果。

Mac 上的鼠标效果也做的很用心,当用户在一段时间内不断的摇晃鼠标时,系统判断用户可能是需要找到鼠标,因此会放大鼠标箭头的大小,提示用户鼠标的位置。
通过预测用户下一步的行为,对用户进行直接引导,缩短用户的行为路径,减少操作步骤。


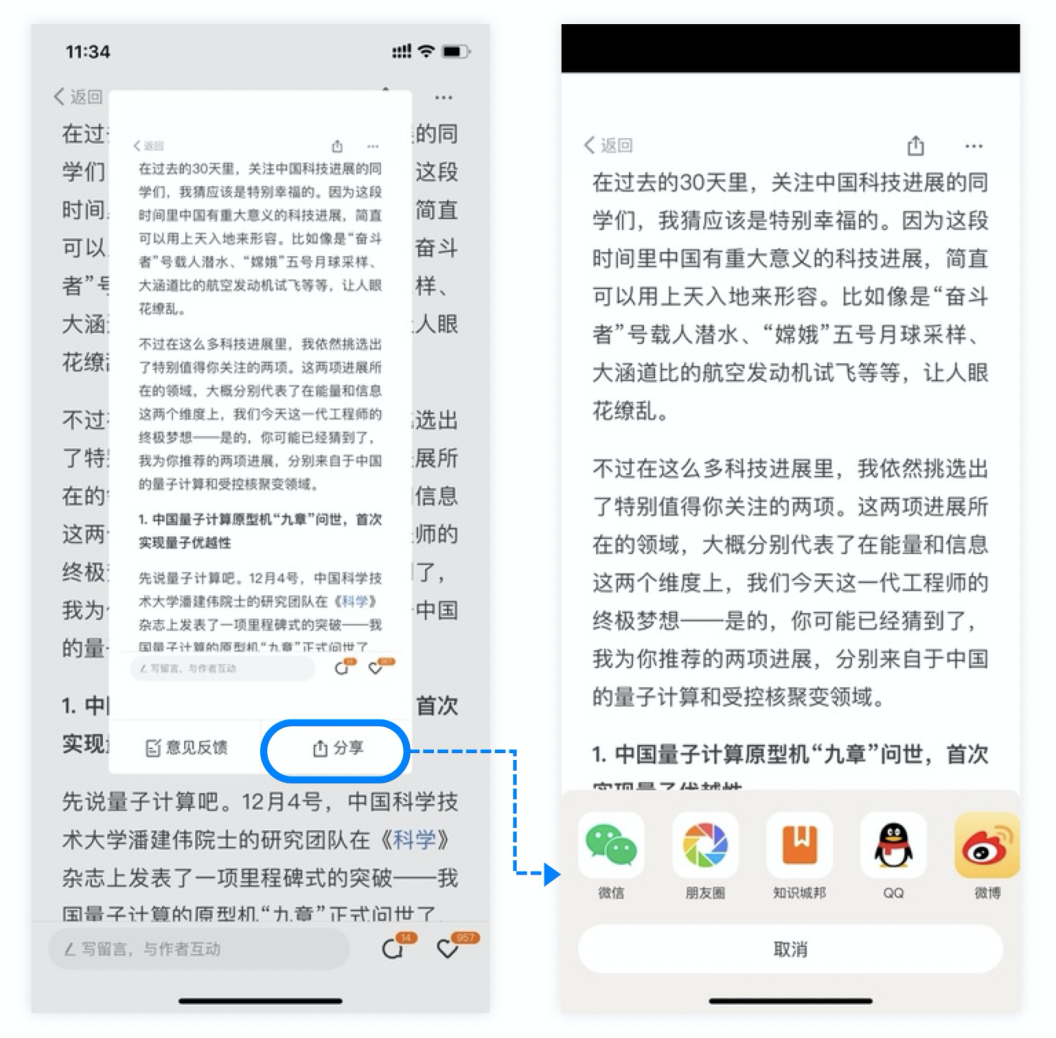
得到 App 预判用户的截图行为的下一步是分享,因此在截图后,可以点击「分享」直接分享到其他平台。

微信会在用户截图之后打开微信对话窗口点击「+」时,显示用户刚刚保存的、可能要发送的图片。

微信朋友圈会在用户再次打开时提示用户直接「跳到还没看的位置」,帮助用户快速定位之前离开的位置。
通过对用户的历史行为数据进行分析,对产品的功能和内容进行优化,符合用户的个性化需求,创造优质体验。

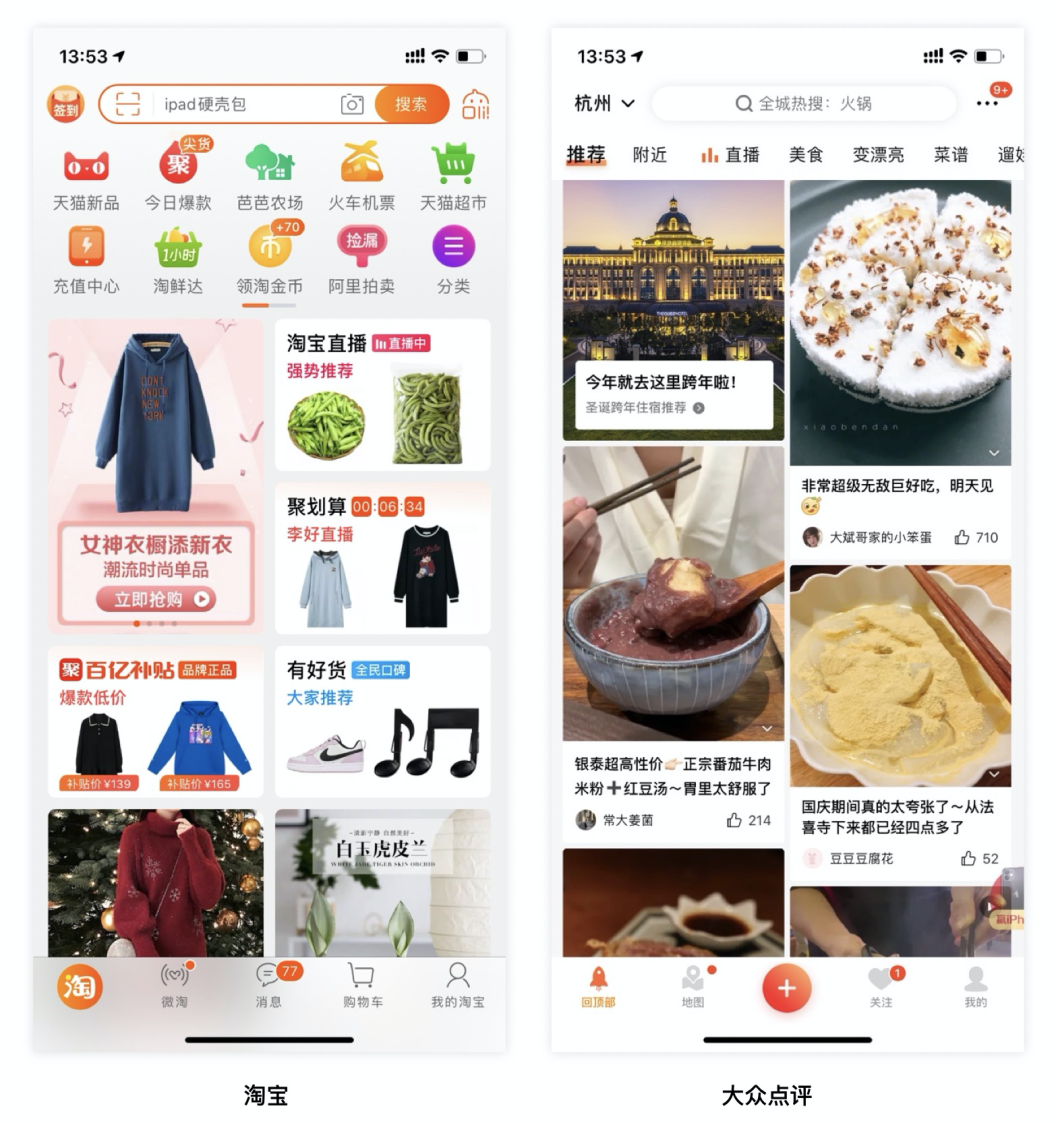
淘宝等电商平台会跟据用户之前浏览过的商品进行推荐,大众点评也会根据用户的饮食喜好进行美食推荐。

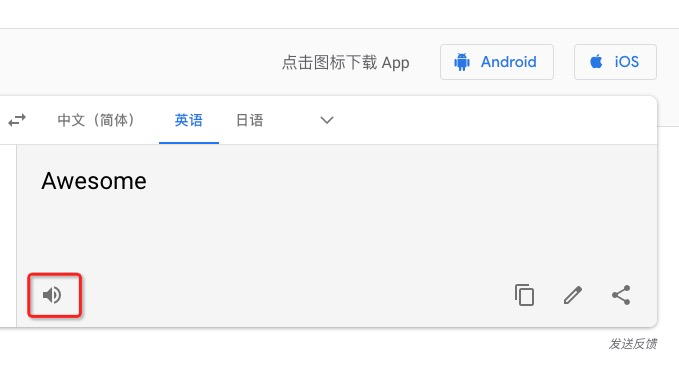
Google 翻译里,用户在第二次点击发音按钮时,读音播放的速度会明显比第一次缓慢,因为系统预判用户可能在第一次播放时没有听清,所以才需要播放第二次。
从「时间」的维度来看,是指在特定时间对用户的行为进行预判和推荐,方法有以下几种:
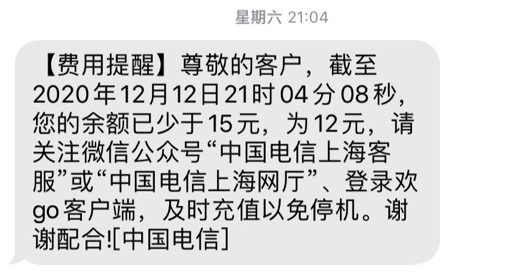
对快要过期/马上到来/必须被使用的功能、信息做及时的提醒,避免用户忘记/逾期/迟到等。

外卖平台会在中饭晚饭前后给出红包/优惠推送、生鲜电商平台会在优惠劵快要过期时给出提醒,行程类产品会在飞机/火车快出发时给出行程通知。
在特殊的时间给用户适当的提醒(包括隐私提醒、天气提醒等),借助节日、活动等时机部分开放功能的限制,让用户觉得自己时刻被关注、被惦记,拉近与用户之间的关系。

美团外卖针对用户所在区域,提前推送天气变化,提醒用户提前下单,以免天气影响用餐时间。

七夕节到来,微信将原本最高 200 元的红包金额调整到了 520 元,是一个惊喜又有人文关怀的产品细节。
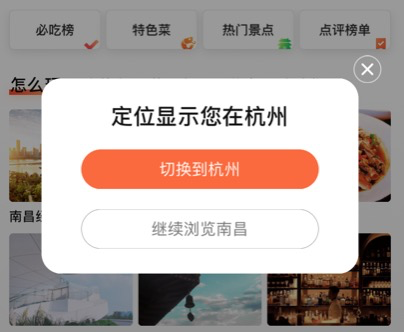
从「空间」的维度来看,是指在特定空间或者当地点切换时,对用户的行为进行预判,与用户产生合情合理的交互:

大众点评会在用户切换城市时给用户恰当的提示。

使用支付宝刷地铁站出站的概念页面设计,清晰的展示了出站口的地点信息。
预判设计(Anticipatory Design)的主体是用户行为,从用户的视角出发,建立在整个产品的交互里路程和功能框架上,对用户的行为深刻洞察后进行细节的改进。其设计原则有:
从用户使用的流程出发,减少用户不必要的成本消耗,优化和缩短交互的路径。
思考用户行为背后的逻辑和原因,做产品功能上的优化和调整。
做体验设计改进时不能急功近利或显得过于生硬,要注意力度和用户心智的平衡关系。
预判设计应该使用户在界面的操作过程中感觉到自然,所以大部分预判设计是根据用户喜好量身定制的个性化设计。
最后,记住:用户在实际使用中不应该真正“看到”预判设计,但应该能够感觉到它的存在,并为之感到愉悦。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
00.【前言】

现在我们在目标导向流程的第一个部分:研究。
我是从0开始、系统讲解用户体验设计方法的CC~
上周说完了决定是否购买的客户之后,我们就需要聊一聊,购买了以后真实使用产品的用户——也就是我们常说的【关注点为用户的访谈】。
这个人是亲自使用我们产品的人,也就是【现有用户】。
是更能对我们的产品提出有建设性的优化意见的人。
问题
那么问题来了:
“如果说我们的产品还没有进行发布,或者说我们还没有明确的使用我们产品的用户,这个时候应该怎么办呢?”
仔细思考一下,在推广一个物品的时候,我们一定会有一个目标的用户也就是说这个产品的潜在用户。
他们现在虽然没有使用这款产品,但是后期他很有可能去使用这款产品。
就比如说线下进行美术教育活动的学生是否也有可能在后期的过程当中接受线上的教育呢?
这肯定是非常有可能的!
就像我们现在的疫情发展,会让很多学生出于安全考虑,去更多的接受线上教育,避免人流繁杂的线下课堂。
在此之前,我们就该认识到,这些孩子就是我线上教育的潜在用户。
总结
【现有用户】以及【潜在用户】,这两种用户都是我们可以对产品进行优化访谈的重点人群。
如果我们卖一款洗发水,那我们就需要去访谈使用这些洗发水的用户的真实感受。
【香味是否好闻?】【去屑能力如何?】【使用感受如何?】等等……
在前期我们首先需要了解的就是我们这款产品对用户生活产生的影响。
访谈用户会在什么时候,什么原因来使用一款产品、用户的期望是什么?
需求
如果用户所说的需求是:“在夏天的时候我希望能有一款产品能让我在很热的时候放松和清洁自己,并且达到清爽怡神的目的。”
那我们就需要去考虑针对用户的生活需求来划重点。
Q:用户想在什么时候使用?
A:夏天。
Q:什么原因使用?
A:觉得很热想要清洁放松。
Q:用户具体的关键要求是什么?
A:清爽怡神。
我们就可以针对用户的这几点需求,围绕着这几点需求去考虑,一款什么样的产品能够带给用户这样的体验呢?
解决方案
我们可以采取添加薄荷元素或者是清新的香氛元素来达到放松清爽的感觉等等等。
后续的开发过程就是我们需要提炼用户的关键需求,让它成为一款对用户有用的产品。
这就是一款有针对性的产品。
当然洗发水这个例子是我们生活中非常基本的生活领域的产品。
还有很多在用户领域知识之外的产品,也就是用户完成这个工作必须有需要知道的信息。
要从用户当前的这个领域知识出发。
如果说我们针对的用户是小白级用户,我们就需要将产品尽量做的浅显易懂。
如果说我们的产品是一款专业性很高的领域性产品,我们就需要提供给专业大牛尽可能完善、准确性高、易用性强的产品。
了解用户的任务和活动是我们开发一款产品前提。
小思考
这时候提一个小思考了:【如果用户告诉你的任务和活动并不是他真实的想法,或者压根不愿意告诉你,我们应该怎么做?】
下章我们就聊这个吧~
我是cc~下期继续带你系统学习用户体验的基本方法。
原文地址:达芬奇的火柴(公众号)
作者:CC本人
转载请注明:学UI网》用户体验 | 与用户交流,我们是认真的
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务























































转载请注明:学UI网》你绝对想不到,这波宝藏插画师的博客究竟有多好!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

挖掘更好玩的娱乐社交场景,能带给用户更愉悦的体验。疫情期间,线下聚会因此受限,线上娱乐应运而生,在此契机之下,期望借助音视频实时互动、声影重现的特性,开启了新的娱乐形态——QQ一起派对。
观察竞品普遍存在不足之处,即缺乏真实聚会游戏的氛围与互动。因此,解决社交游戏产品缺少真实情境的问题,成为QQ一起派对的创新机会点,有利于在竞品中突围,塑造差异化优势。
QQ一起派对是基于音视频展开的线上聚会游戏,结合了实时互动与娱乐化内容。为了让游戏过程更贴近真实聚会场景,我们从游戏氛围和自然交互两方面切入,寻找创新突破口。
游戏氛围
构建适用于游戏类型的界面框架,让线上聚会更贴近真实世界,并运用视觉感染力,营造环境氛围,包括场景具象化、增强代入感等方法,实时感知好友的情感变化,从而获得社交临场感,在心理上感到彼此的存在。
自然交互
有别于竞品需通过点击按钮作答,QQ一起派对利用实时语音识别,让用户通过更自然的人机交互方式,在游戏过程中进行语音抢答,彷佛置身于真实世界中与好友互动,成为QQ一起派对的独特卖点(Unique Selling Proposition)。

综上所述,QQ一起派对的设计要素包括:、
1. 社交临场感(Social Presence):场景具象化、高度同步实时响应、感知他人情感变化
2. 沉浸感(Immersion):营造氛围、增强代入感、突出内容与主角
3. 可玩性(Playability):游戏界面、游戏机制、游戏互动
4. 凝聚力(Cohesion):将好友聚在一起、吸引更多用户来玩

舞台场景化布局
QQ一起派对能让用户创建房间,邀请好友参加线上聚会,促使游戏氛围具象化。游戏类型聚焦于〝你演我猜〞、〝明星问答〞等猜题游戏,为了增强代入感,让用户融入情境之中,我们采用舞台表演的界面隐喻(Interface Metaphor),借由深色背景突出内容与表演者。界面框架选择一个大画面与多个小画面的组合,更贴近轮流上台表演的游戏类型。通过舞台场景化布局,模拟线下互动的真实感。

多层次感官体验
我们真实还原了线下抢答的互动体验,通过倒计时动效、实时分数标签,以及抢答成功反馈,增添游戏的紧张感与刺激感。
在游戏过程中,除了通过视频画面感知好友的情感变化,用户的语音状态也会实时反馈在头像上,响应抢答题目、好友交谈,以及各种表达情绪的声音,借着声音视觉化的效果,搭配视频与人声的重现,交织出多层次的感官体验。

邀请消息实况化
发送邀请是召集好友的重要途径,而作为〝邀请函〞的消息,需要传达明确的信息,让用户一眼就能感知房间内的状态,包括准备开始、游戏中、游戏结束等,避免用户点击加入游戏时,却因游戏已开始或结束而无法加入。为此,我们将邀请消息实况化,持续更新当前状态、参与成员等,让用户能实时感知派对房间的变化。

排解寂寞心理诉求
QQ一起派对初期聚焦于好友一起玩,但仍不免发生创建了房间,当下找不到好友,或因等待过久而退出房间的状况,使得创建房间到实际参与的转化率受到影响。从用户访谈结果来看,用户存在排解寂寞的心理诉求,但对象不一定得是熟人好友,因此渴望找到游戏伙伴、快速开始游戏,成为QQ一起派对扩展至陌生人玩法的契机。
引入陌生人匹配
针对找不到好友的问题,我们新增了匹配陌生人的能力,用户可从游戏大厅进行随机匹配,倘若创建房间后找不到好友,也能在房间内匹配玩家,降低游戏参与门槛。
此外,进一步优化房间内的界面布局,将游戏卡片缩小平铺排列,让用户一眼就能看到多款游戏,提升对游戏数量的感知与转化率。在游戏类型上,新增了猜歌与知识问答两款游戏,并提升现有题库质量,避免游戏趣味性不足,影响用户留存率。

搭建游戏世界观
为了增强游戏氛围,我们通过情感化设计带领用户进入情景中,让用户更好地理解每个玩法,并从游戏玩法与情感诉求提炼出场景元素,以此搭建游戏世界观,并将故事情节加以推演,增强趣味性与独特性,还能进一步提升记忆度。

利用光效聚焦视线
光效有利于吸引和聚焦视线,并以不同的表现形式来影响情绪。我们从光的色彩、动效、光感和造型等层面,创造出五种增强感官体验的光效设计,将其应用在游戏大厅入口,借由不同的光效类型与动画形态,强化用户的世界观感知。

会讲故事的界面
带有情感的故事会在记忆中发酵,引领用户进入场景。我们将游戏入口的功能属性,转化为富有故事性的场景设计,当用户被故事所吸引,多感官区域被激活,将会激发用户情绪,有利于记忆与理解游戏入口,对游戏产生共情,进而超出产品的功能价值,与用户建立情感链接。

例如匹配陌生人入口,使用QQ的IP形象驾驶UFO,准备召集用户前往神秘的太空之旅,意味着通过陌生人匹配,你将摆脱寂寞,以光速般的速度找到游戏伙伴、快速开始游戏。通过故事剧情激发情感共鸣,并适当结合IP渗透品牌价值,吸引用户参与游戏。

破格设计能够加强张力、突出游戏主题,我们运用破格效果的3D图标造型,彰显游戏的独特调性,树立鲜明的品牌印象。

组件化卡片设计
组件化除了提高设计效率,还能从整体一致性考量差异化。我们将游戏卡片、题库卡片、提示卡片和入口卡片等功能界面,构建一套组件系统,让框架布局贯通全流程,打造体验一致的可玩性,利于后续的扩充与延展。


激发持续参与动力
根据游戏可玩性研究,提供挑战与磨练技巧的机会,对持续参与游戏的动机有正面影响。有鉴于此,除了提供随机匹配、召集同好共乐,我们还设计了极限生存战玩法,希望借着1v1淘汰赛制增添乐趣与挑战性,激发用户持续参与的动力,特别是年轻人酷爱这种竞技感,击败的对手越多,获得的奖励就越高,有利于勾起用户的胜负欲。

匹配动效强化氛围
为了营造同场竞技的临场感,我们利用匹配动效强化氛围。随着已加入玩家的数字不断增加,底部会实时展示用户头像,具象化呈现玩家数量,烘托热闹气氛,消除等待时的焦虑感,让用户处于蓄势待发的状态,而红蓝对战布局则进一步强化PK宣战的氛围。过程中若有玩家遭到淘汰,用户也能通过底部头像感知剩馀玩家数量,以此增强游戏临场感与成就感。

增强荣誉感与仪式感
每轮击败对手时,答题区域将变为全屏的庆祝画面,搭配撒花特效、头像聚光灯,营造欢愉的胜利氛围。而在游戏结果页,我们同样利用色彩和动效的差异对比,塑造胜败双方的情绪氛围,以此增强荣誉感与仪式感。在生存战登顶挑战成功的用户,将会站上颁奖台授予最高荣誉,在舞台聚光灯的照耀下,迎接光荣胜利。排行榜有助于强化击败众多好手的感知,激发胜利者的分享欲。

QQ一起派对推出后深受用户喜爱、获得广泛好评,调研结果显示,用户整体评价相当高,也乐于将QQ一起派对推荐给好友。
综而观之,音视频除了广泛应用在通讯场景,正逐渐赋能更多创新场景,而娱乐场景更成为兵家必争之地。QQ一起派对开启了新的娱乐形态,充分发挥音视频声影重现的独特优势,消弭了空间距离,尝试解决社交游戏产品缺少真实情境的问题,让游戏过程更具临场感,就像面对面进行游戏一般。未来将从玩法丰富性、游戏挑战性、题库可玩性三方面持续优化,打造更好玩的音视频体验。

立即打开QQ,邀请好友畅玩聚会游戏!


原文地址:ISUX
作者:腾讯ISUX
转载请注明:学UI网》声临其境 | QQ音视频娱乐社交设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着大数据时代的快速发展,日常生活中对数据信息的接触场景越来越多,我们在做数据展示设计前首先要梳理数据重点,数据结构关系得到的结论结合用户需求产品需求等进行合理的设计。
最初的数据展示接近于数据报表的形式,而现今数据展示有两种:静态数据可视化、交互数据可视化。它们的设计基础均基于数据可视化的设计要点进行延展的,而数据可视化要点已有很多优秀的设计师进行总结,因此我重点介绍一下我对交互式数据可视化的理解(仅代表个人观点),希望对大家有所帮助。
什么是交互式可视化
静态与交互式数据可视化的区别
交互式数据可视化中的用户体验
交互式数据可视化设计思维
开源数据可视化库
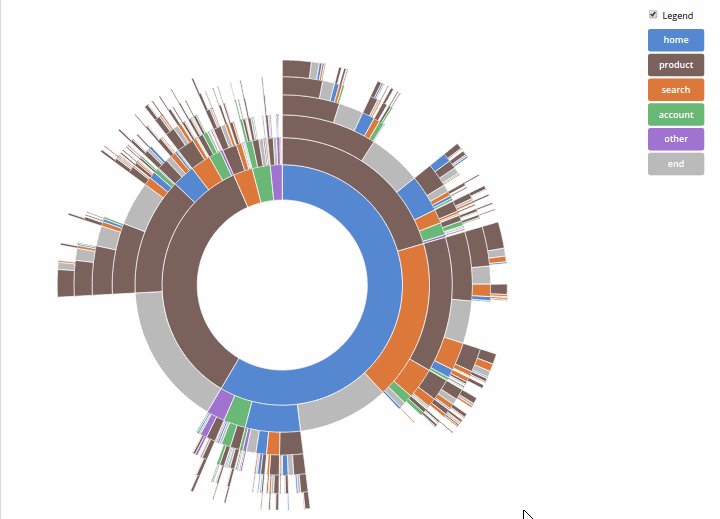
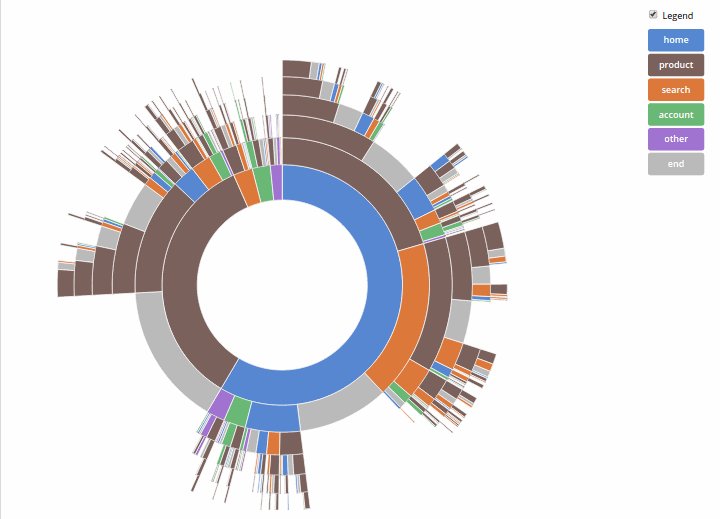
 交互式数据可视化是一种更能够吸引用户的数据信息交流形式,在BI中的应用也变得越来越流行,并且由于其有较强的易用性以及能够为用户体验带来更多附加值而逐渐成为大多数数据分析系统的常见部分。它通过数据动态演示的交互方式,使用户可以直接与信息交互,用以构建自己对信息的理解,交互式可视化必须具有与人机交互方式,如单击按钮,移动滑块,快速响应以显示输入和输出之间的真实关系。
交互式数据可视化是一种更能够吸引用户的数据信息交流形式,在BI中的应用也变得越来越流行,并且由于其有较强的易用性以及能够为用户体验带来更多附加值而逐渐成为大多数数据分析系统的常见部分。它通过数据动态演示的交互方式,使用户可以直接与信息交互,用以构建自己对信息的理解,交互式可视化必须具有与人机交互方式,如单击按钮,移动滑块,快速响应以显示输入和输出之间的真实关系。
有效的交互式可视化能够保持展示形式和数据功能之间的平衡关系。简单的图表可能因为太无聊而无法引起用户的注意,复杂数据可视化可能完全无法传达正确的信息。因此数据视觉和交互形式效果需要协同工作。
 静态数据可视化是不包含任何交互功能且不随时间变化的数据可视化,从单一视角关注特定数据故事的信息图。图表中没有可操作的交互功能来调整静态可视化的数据展示结果,更适合不太复杂的数据故事、建立概念之间的关系以及传达预定的视图。其构建成本远低于交互式设计。因此在设计时必须充分考虑如何展示当前显示的数据拟定好数据故事。
静态数据可视化是不包含任何交互功能且不随时间变化的数据可视化,从单一视角关注特定数据故事的信息图。图表中没有可操作的交互功能来调整静态可视化的数据展示结果,更适合不太复杂的数据故事、建立概念之间的关系以及传达预定的视图。其构建成本远低于交互式设计。因此在设计时必须充分考虑如何展示当前显示的数据拟定好数据故事。
 交互式是可视化设计中的绝佳工具,因为它们能够优化信息的显示方式,减少视觉噪音,降低用户对数据阅读的难度。系统中最常见应用之一是数字化仪表板或数字看板,如果直接从枯燥的数据表格获取信息这样的体验是非常原始且视觉干扰过多。而通过梳理数据结构使用适当的交互可视化使看板,能够成为用户快速汲取主要数据信息的理想工具
交互式是可视化设计中的绝佳工具,因为它们能够优化信息的显示方式,减少视觉噪音,降低用户对数据阅读的难度。系统中最常见应用之一是数字化仪表板或数字看板,如果直接从枯燥的数据表格获取信息这样的体验是非常原始且视觉干扰过多。而通过梳理数据结构使用适当的交互可视化使看板,能够成为用户快速汲取主要数据信息的理想工具
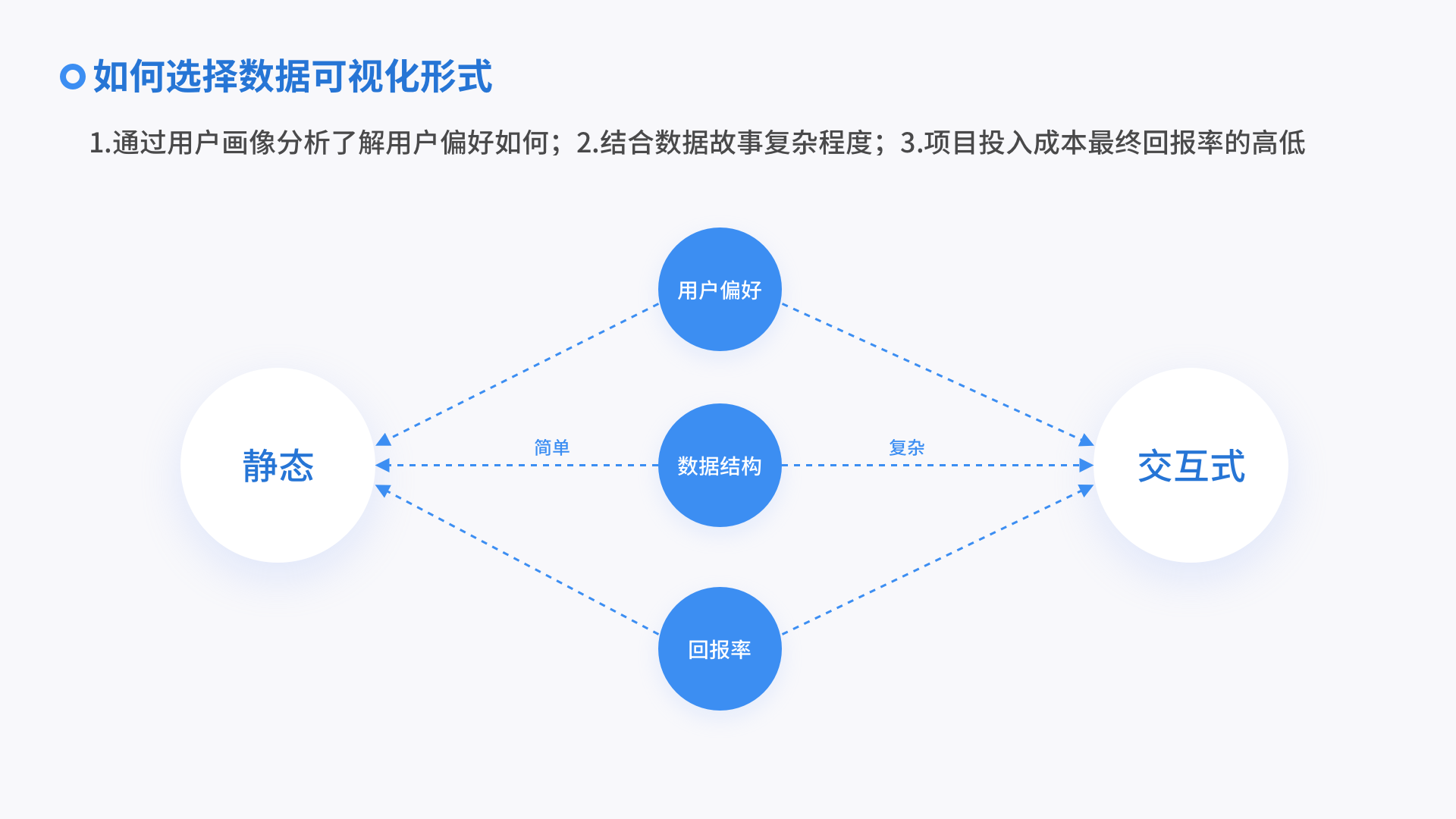
 设计时决定应用哪种数据可视化形式一方面需通过用户画像分析了解用户偏好如何,另一方面则需要结合数据故事复杂程度采用哪种才能够更全面更准确的传达数据信息,以及在构建项目的过程投入成本最终回报率的高低也起着决定性因素。
设计时决定应用哪种数据可视化形式一方面需通过用户画像分析了解用户偏好如何,另一方面则需要结合数据故事复杂程度采用哪种才能够更全面更准确的传达数据信息,以及在构建项目的过程投入成本最终回报率的高低也起着决定性因素。
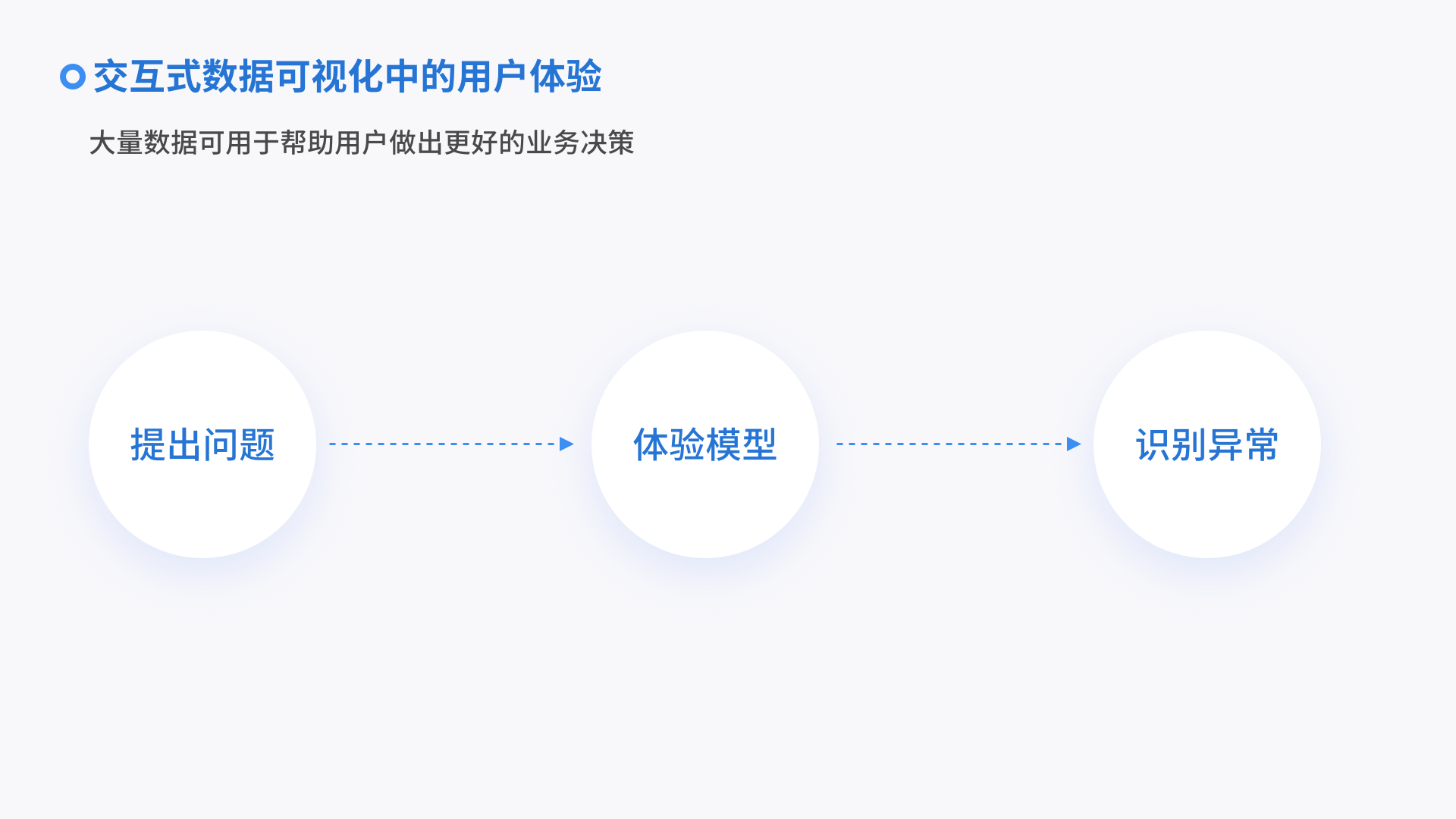
 大量数据可用于帮助用户做出更好的业务决策。为了实现这一点,并从数据中获得最大价值,用户必须能够理解它;提出问题、体验模型并识别异常。
大量数据可用于帮助用户做出更好的业务决策。为了实现这一点,并从数据中获得最大价值,用户必须能够理解它;提出问题、体验模型并识别异常。
在设计数据可视化面板时,最至关重要的是,需要考虑用户将如何使用这些数据。让更多的用户会使用数据面板而不是让他们去创建面板。强迫用户按照我们设定的规则去破译图表含义不仅不切实际且学习成本高昂。
用户需要在不受额外功能干扰的情况下看到我们所展示的内容,当我们使用太多的颜色、形状、图案和大量的数据时,容易使用户迷失在数据展示中。我们的工作就是为用户处理数据信息结构降低用户对数据认知的难度。
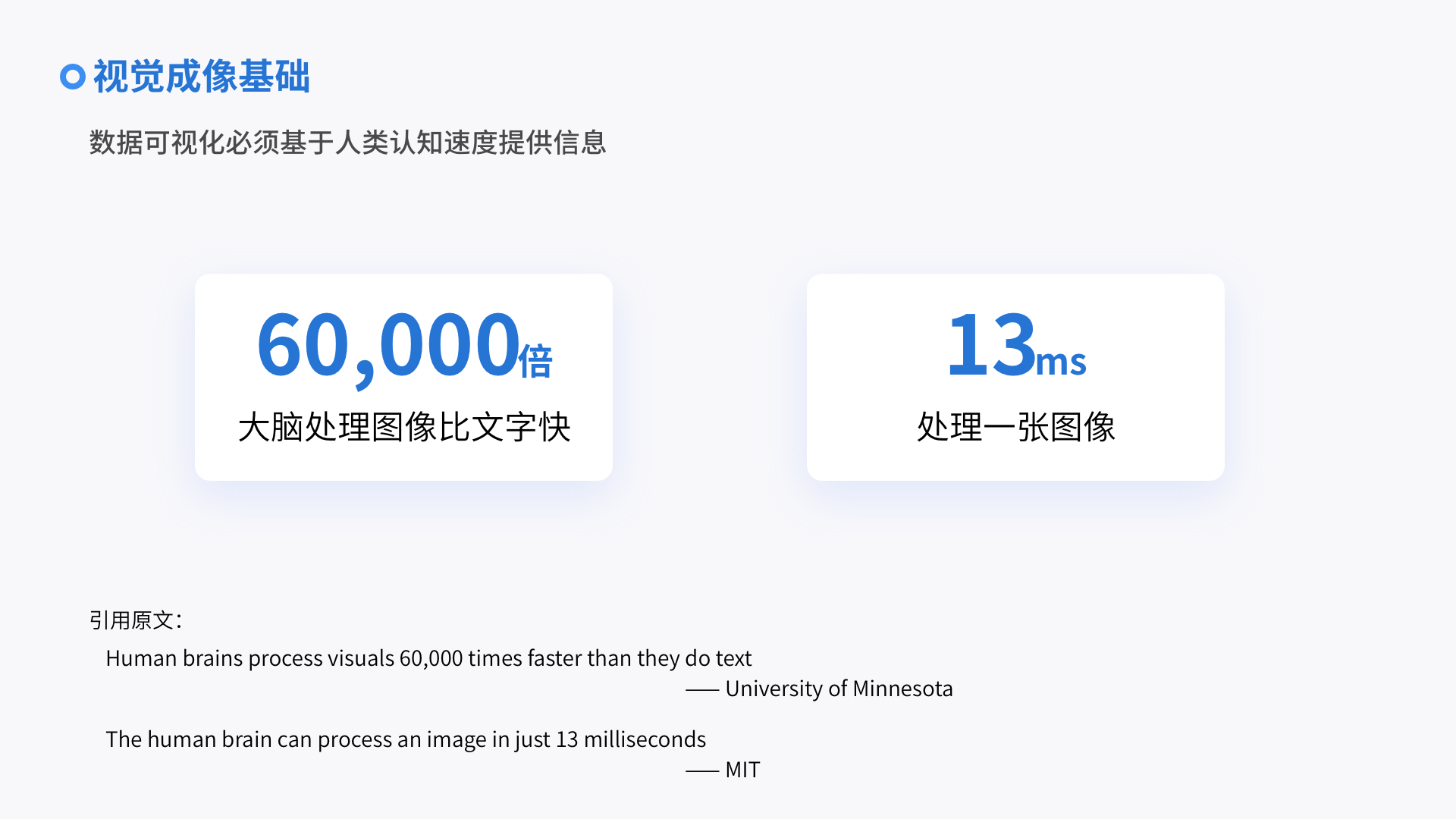
 我们的大脑处理视觉图像要比处理文字内容快 60,000 倍,能够在13 ms内处理一张图像,然而,大脑的处理能力也是有限的。为了展示最优效果,数据可视化必须基于人类认知速度提供信息。需要设计输入来将信息分解成可管理的模块并以用户能够简易处理的方式呈现它。
我们的大脑处理视觉图像要比处理文字内容快 60,000 倍,能够在13 ms内处理一张图像,然而,大脑的处理能力也是有限的。为了展示最优效果,数据可视化必须基于人类认知速度提供信息。需要设计输入来将信息分解成可管理的模块并以用户能够简易处理的方式呈现它。
 我们在构建任何类型数据可视化时都需以用户为中心,了解用户的目标、动机和需求,经营环境,需要解决什么问题,以及用户语言和特定领域的知识;
我们在构建任何类型数据可视化时都需以用户为中心,了解用户的目标、动机和需求,经营环境,需要解决什么问题,以及用户语言和特定领域的知识;
在做这方面用户分析不需要耗费大量的时间,只要足以使我们能够进入下一阶段——设计用户路径上即可
 系统用户的体验建立在两个主要元素上:关键点可视化以及交互路径。而用户路径中每个关键点需设计为对应特定的业务问题。
系统用户的体验建立在两个主要元素上:关键点可视化以及交互路径。而用户路径中每个关键点需设计为对应特定的业务问题。
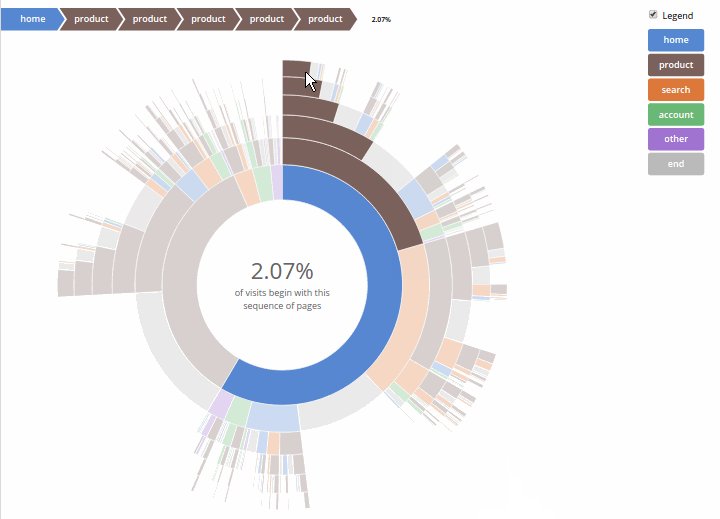
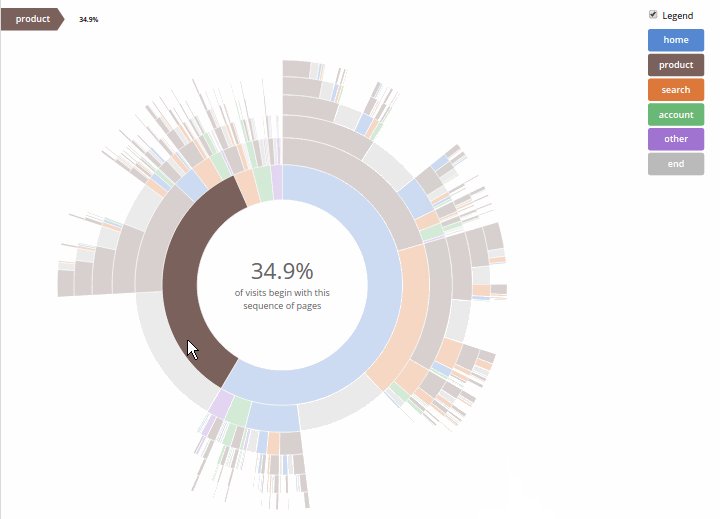
可视化工具能够以丰富而复杂的方式与图表交互:筛选、缩放、细分、导出值等。它们都有助于将信息分解为更易于管理的块,因此我们需要考虑多种操作结果,综合起来能够串联出具有多个分支交互路径和图表用户体验路径。
 可视化中的交互改变了数据的视角,始终致力于简单的可视化而不是复杂的可视化。目标是使其更易于理解和阅读。因此,需要避免使因使用过多的图表引起页面结构混乱,意味着通过过滤某些数据点,选择数据的不同区域,甚至完全改变可视化的类型。重要的一点是:交互式可视化不再是静态的,也不代表数据的单一视图。交互使人们能够根据自己的需要调整可视化并提出不同的问题。
可视化中的交互改变了数据的视角,始终致力于简单的可视化而不是复杂的可视化。目标是使其更易于理解和阅读。因此,需要避免使因使用过多的图表引起页面结构混乱,意味着通过过滤某些数据点,选择数据的不同区域,甚至完全改变可视化的类型。重要的一点是:交互式可视化不再是静态的,也不代表数据的单一视图。交互使人们能够根据自己的需要调整可视化并提出不同的问题。
 通过了解受众群体是谁,需要展示哪些数据,了解他们将如何使用这些数据。这些都将作为我们设计的理论依据,用以解决设计中哪些图表是可以快速应用到实际场景中,如何为数据结构做简化等问题;在数据的展示形式上通常是使用图表、线条或点、条形图和地图来实现的。万变不离其宗,交互可视化也是同样在此基础上进行扩展发挥作用。
通过了解受众群体是谁,需要展示哪些数据,了解他们将如何使用这些数据。这些都将作为我们设计的理论依据,用以解决设计中哪些图表是可以快速应用到实际场景中,如何为数据结构做简化等问题;在数据的展示形式上通常是使用图表、线条或点、条形图和地图来实现的。万变不离其宗,交互可视化也是同样在此基础上进行扩展发挥作用。
 在设计中需要为数据可视化创建各种交互式小部件,但首先需要遵循数据可视化交互设计的三个基本设计原则——可用性、可访问和可操作。
在设计中需要为数据可视化创建各种交互式小部件,但首先需要遵循数据可视化交互设计的三个基本设计原则——可用性、可访问和可操作。
是否有直观的交互功能和数据可视化?
用户是否可访问数据,并且能够快速理解其含义?
是否为用户提供简便易上手的可操作的系统平台?
当我们有了一个粗略的理论基础模型,就可以搭建数据模型来记录每条数据和相关的元数据,接下来是通过各种交互形式设计用户界面。
 可视化架构是映射数据故事的形式化基础,在此基础上通过线条、图标和颜色等设计元素的视觉工具进行展示。为了利用这些工具,我们责需要运用对比关系、比重关系、颜色差异、位置信息和象征意义等突出显示信息所呈现的目的及数据间的结构关系。
可视化架构是映射数据故事的形式化基础,在此基础上通过线条、图标和颜色等设计元素的视觉工具进行展示。为了利用这些工具,我们责需要运用对比关系、比重关系、颜色差异、位置信息和象征意义等突出显示信息所呈现的目的及数据间的结构关系。
设计美学中少即是多的设计理念经久不衰,我们在进行可视化设计时也可按照这一标准在有限的设计空间内为用户提供最多的想法,清晰准确的传达复杂的想法
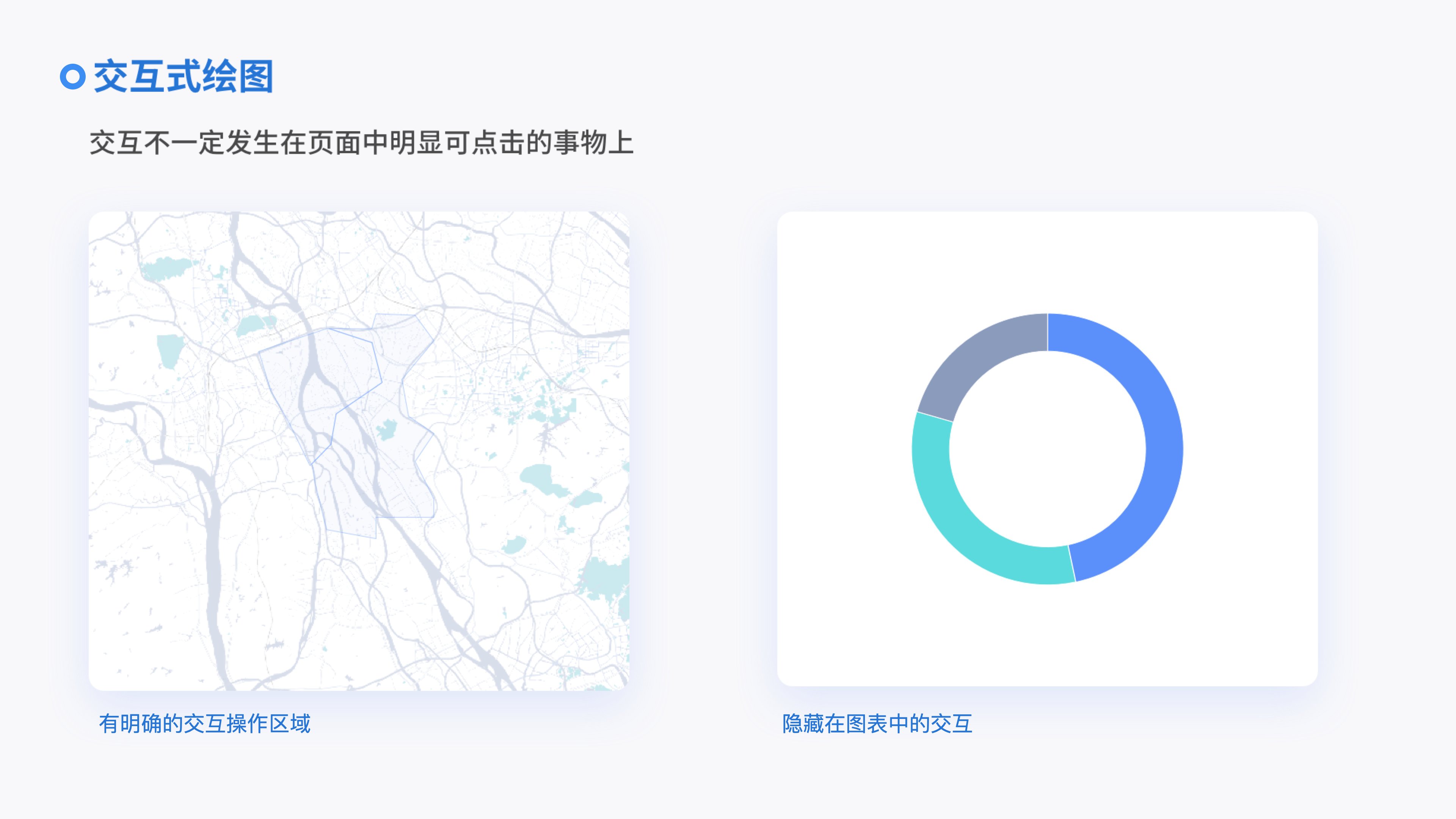
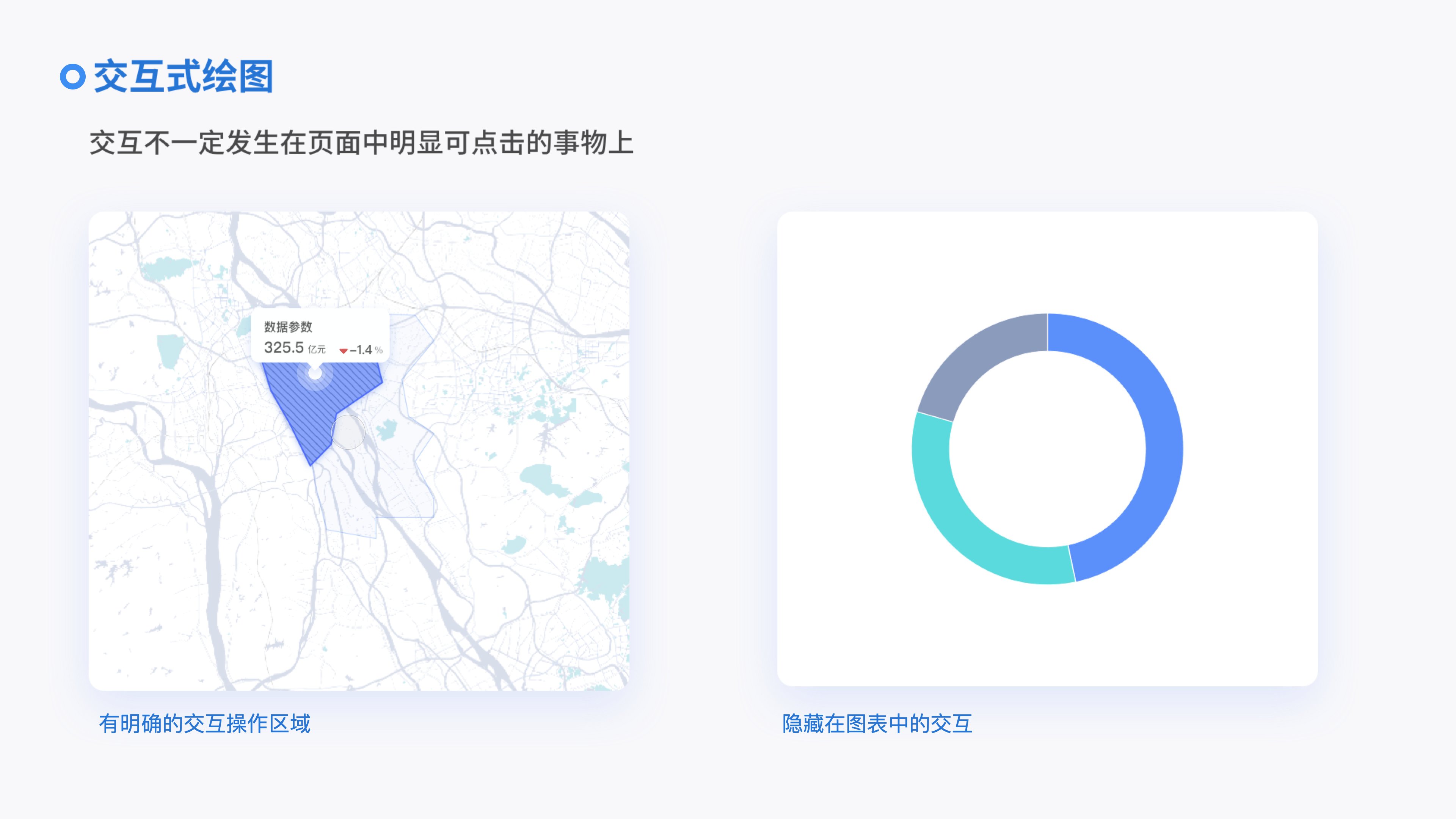
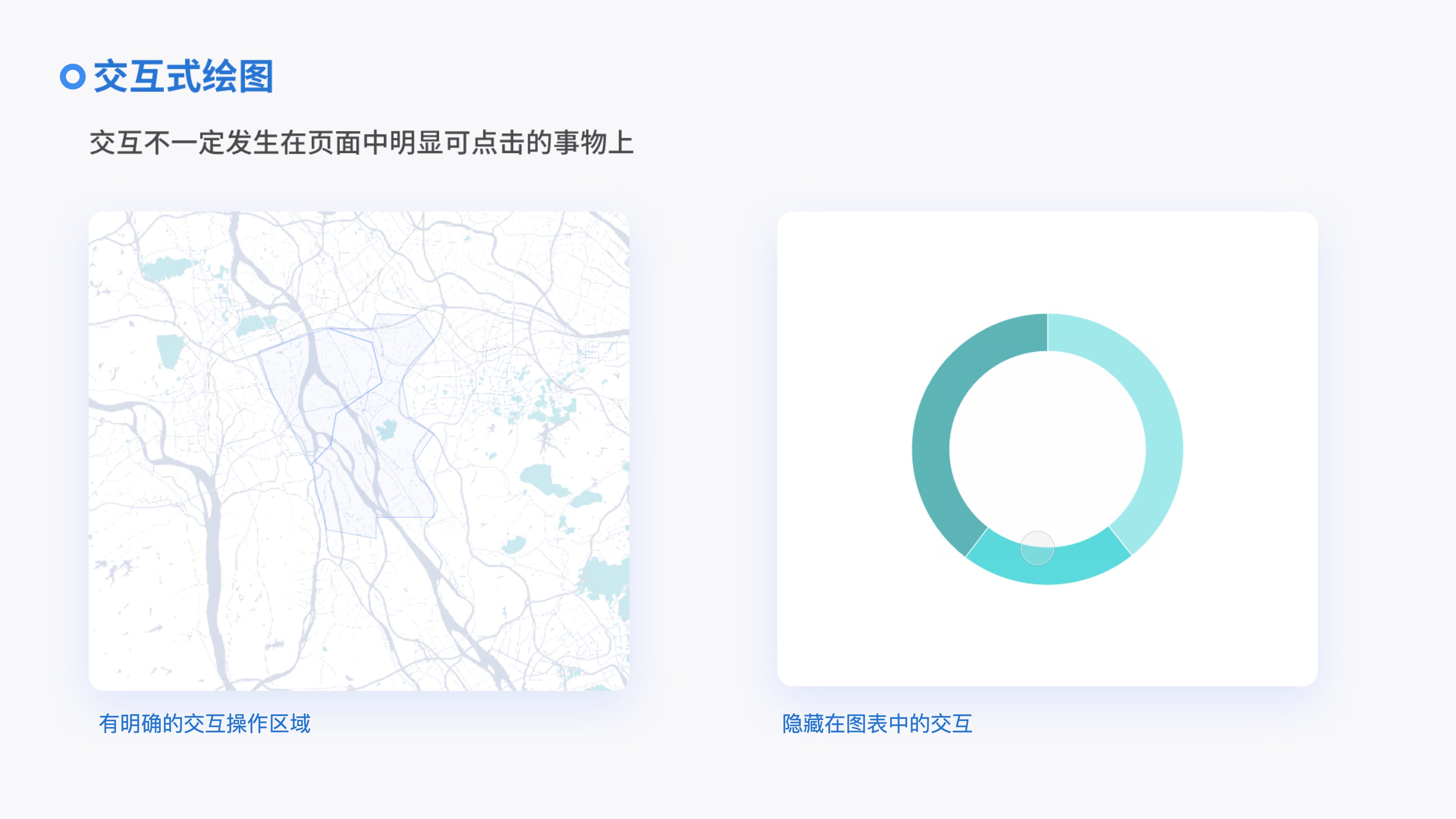
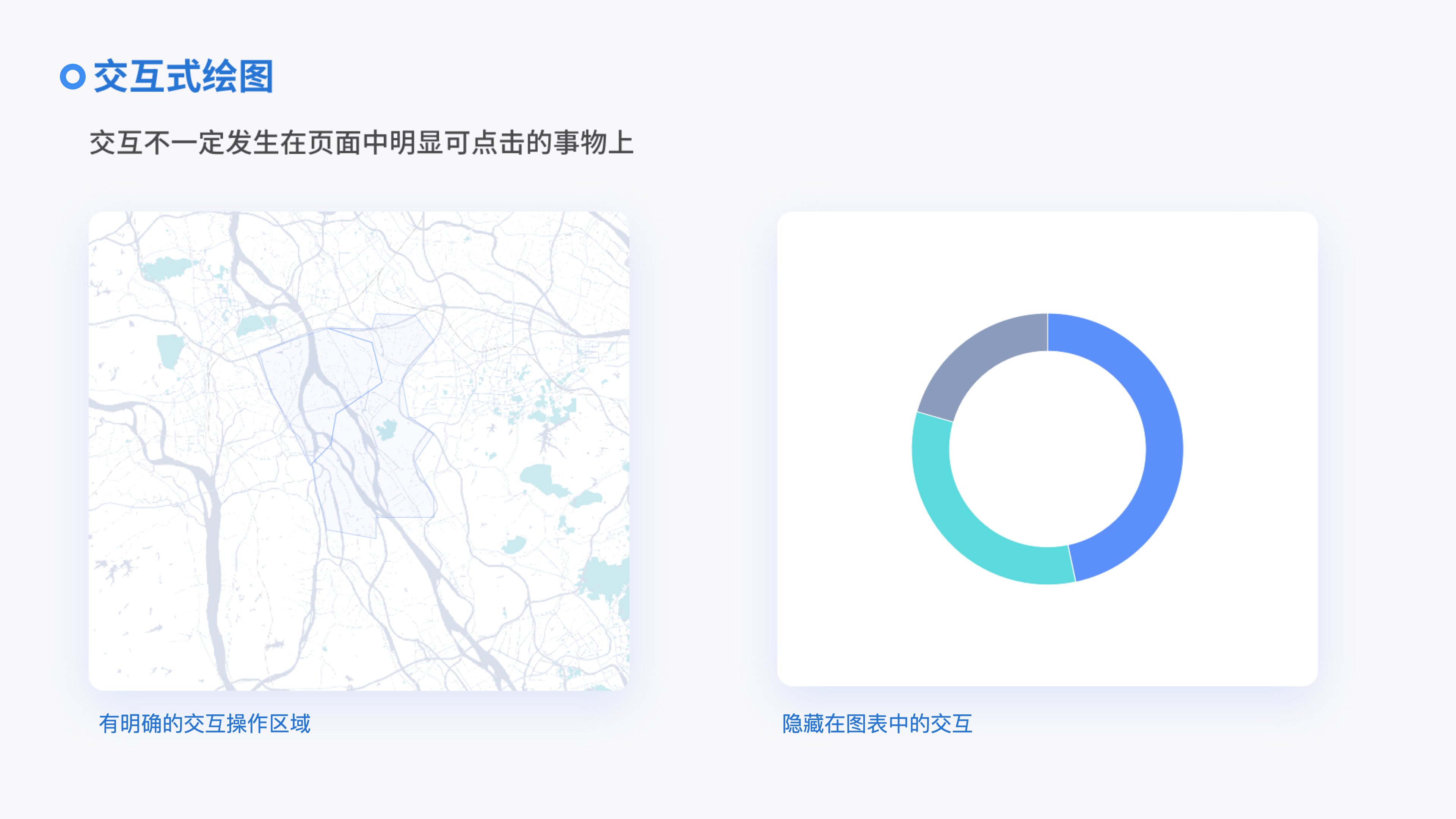
交互不一定发生在页面中明显可点击的事物上,也可融入在图像结构中,用图表中交互的小部件,扩展到其他类型的内容上,通常需要一个或多个UI 元素进行转换提示。
 如在做地图中的交互可视化时要探索当前特定点或区域的实时信息,此时需要将图标或交互功能融入在地图上
如在做地图中的交互可视化时要探索当前特定点或区域的实时信息,此时需要将图标或交互功能融入在地图上
简单介绍一下开源的交互可视化数据库,如果对数据没有什么概念在图表设计前可以参考一下数据库中的样式及类型,然后根据自己实际项目的需要进行设计。

D3.js 可能是最流行和最广泛的 Javascript 数据可视化库 专为基于数据操作文档而构建,并使用 HTML、SVG 和 CSS 使数据栩栩如生。
还有很多开源数据库可以查看- 11 个 Javascript 数据可视化库-里面有详细的介绍,这里就不一一说明了,希望在你们的设计中有所帮助。
为了提高交互式数据可视化易用性以及为用户体验带来更多附加值,我们需要基于数据调研,用户分析,场景模拟等方向逐一解决相对应的问题,才可从各项结论中得出设计方向和目标。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:胖Kuan
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作为设计师,我们希望做出来的产品对于用户而言易于访问、易于浏览、易于理解和可供所有人使用。而我们在做页面的过程还要考虑具有视力障碍、行动不便等残疾类人群
万维网的创始人蒂姆·伯纳斯·李 (Tim Berners Lee) 也重申了这一点,他说:
“网络的力量在于它的普遍性。无论是否残疾,
每个人都可以访问是一个重要方面。”
因此,这里有十种方法可以使你的界面更易于访问和更具包容性,并确保你是为用户设计的产品
1、颜色对比
2、导航选项
3、不仅仅使用颜色来指示状态变化
4、视觉焦点
5、预先加载
6、设计表达
7、视觉层级
8、合理交互
9、用户测试
10、无障碍设计
色彩是设计的主要方面之一。确保背景和元素模块之间有适当的对比,可以使用适当的阴影和颜色对比来
区分,突出重要信息是使你的产品更易于访问的最简单的方法。
这里推荐使用工具WebAIM 颜色对比度检查器来实现平衡的颜色对比度。该工具允许输入特定的十六进制代码或从色轮中进行选择,然后进行增量调整以达到元素之间的 AA(最低对比度)或 AAA(增强对比度)对比度标准。

在用户使用时,导航的便利性是最重要的因素之一
(确保产品内跨页面的导航具有一致的命名、样式和定位)
(为用户提供站点搜索或站点地图)

(通过提供方向提示例如面包屑和清晰的标题帮助用户了解他们在网站或页面上的位置)
虽然颜色对于传达信息很有用,但它不应该是传达信息的唯一方式。在使用颜色来区分元素时,请确保始终提供不依赖于颜色感知的额外标识,以便于用户易识别
比如在做表单的情况可以通过以下方式去做区分
(除了颜色之外,还使用星号来指示所需的表单字段)

(使用提示标签来区分状态)

(添加说明文字)

一些用户使用手机端产品时很难去聚焦于某个点,作为设计者这时需要去通过手法去制造焦点引导用户进行操作。
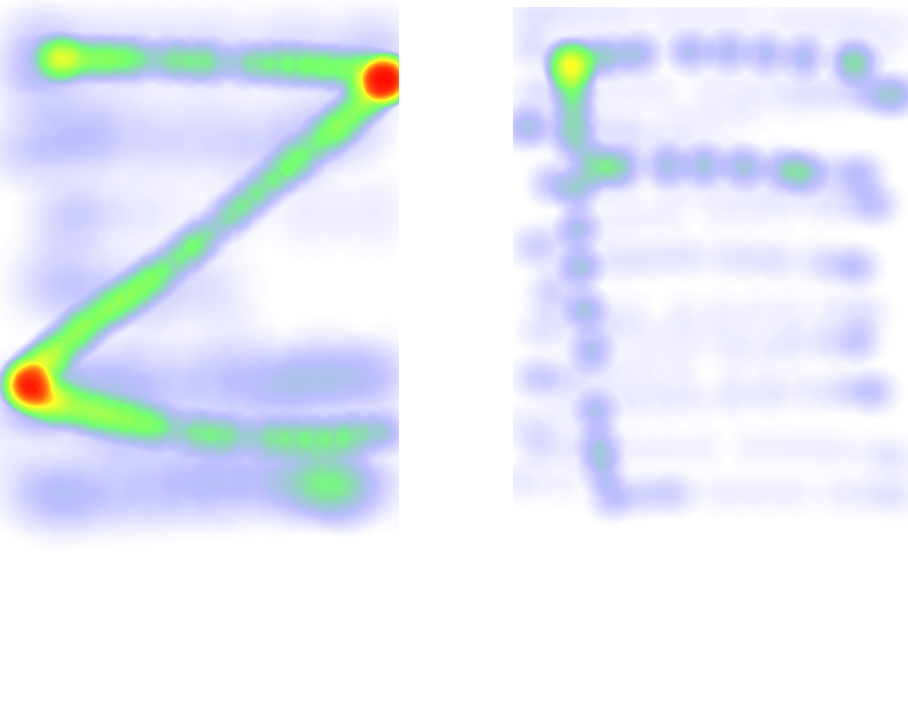
以手机屏幕为例,用户阅读的习惯分为两种,一种是“z”习惯型另一种是“F”习惯

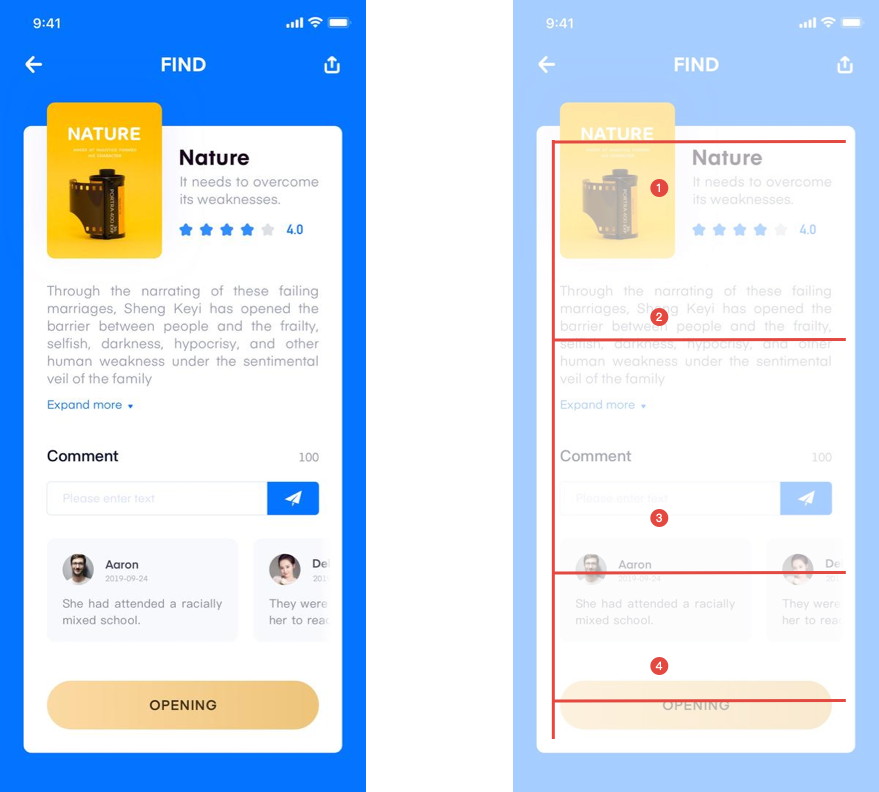
比如可以在用户浏览路径上去做视觉焦点,引导告知用户进行点击,下面是列出的有效焦点指标:
(具备清晰的对比度)
(具有与元素互补的形状和大小)
(使用互补但引人注目的配色方案)
(好的动画可以帮助用户跟踪焦点移动)
(元素位置大小等适配各种型号)
在产品上不管是文字还是图片都需要提前告诉用户当前状态,不同的使用环境下用户的网络相对是有波动情况,在网络不好的情况下用户打开产品如果产品没有做预加载大概率会造成用户直接关闭产品

“没有用户喜欢点击他不想点的入口”听起来比较绕,你可以这样理解,我们平常看到的按钮是什么样呢如果在页面中我们把一个按钮做成一个灰色上面写着点击进入,作为设计者的我们在遇到这样的一个按钮相信都会犹豫的,灰色传达给用户的信息是禁止不可点击,用户已经被培养出这样一种习惯,但是遇到这种按钮上面还写着《点击进入》就会造成信息传达不准确(不仅仅是按钮)。

(样式符合用户理解范围内)
(交互给用户合理反馈,点击后状态、按压状态、禁止状态)
建立视觉层次结构, 元素在你的页面设计中的定位方式,并在这些相应元素之间建立一定的连贯性。

(不要挤满屏幕,否则会提升用户阅读成本)
(视力受损的人可能需要放大屏幕上的元素,因此请使你的内容具有可扩展性)
(将重要信息放在视线水平附近)
(使用空格和邻近度使内容之间的关系更加明显)
一个好的交互能够让产品达到一个沉浸式体验,相反一个差的交互会造成用户的反感;什么是合理的交互例如在使用阅读产品时,翻页功能是模仿现实中书本的翻页效果作用到线上就会制造出一个良好的体验
交互不仅仅是操作反馈还包含页面布局、元素展示、场景使用等

(符合用户对现实物体的认知,达到联觉效果)
(内容简洁,具备吸引力)
(出现场景是否合情合理)
(具备反馈能力)
即使在前期工作做的足够好的情况下,在你觉得整个产品设计易于用户使用之后,使用产品的用户也可能会发现某些地方并不像你希望的那样友好
避免这类问题的最佳和最有效的方法是通过用户测试,在整个产品开发项目中进行非正式评估比在项目结束时进行正式的可用性测试更有效,用户测试有很多好处,至关重要的是你能够了解你的产品还存在哪些不足那些设计不到位,然后针对这些不足进行问题解决

创建无障碍设计最重要的部分之一在于知道它绝不是创新的障碍,但是它可以让你创新你的设计,在做产品的时候要考虑到产品不单单只服务一部分人,所以在设计时应当考虑到具备一定障碍的群体
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:爱吃猫的鱼_
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
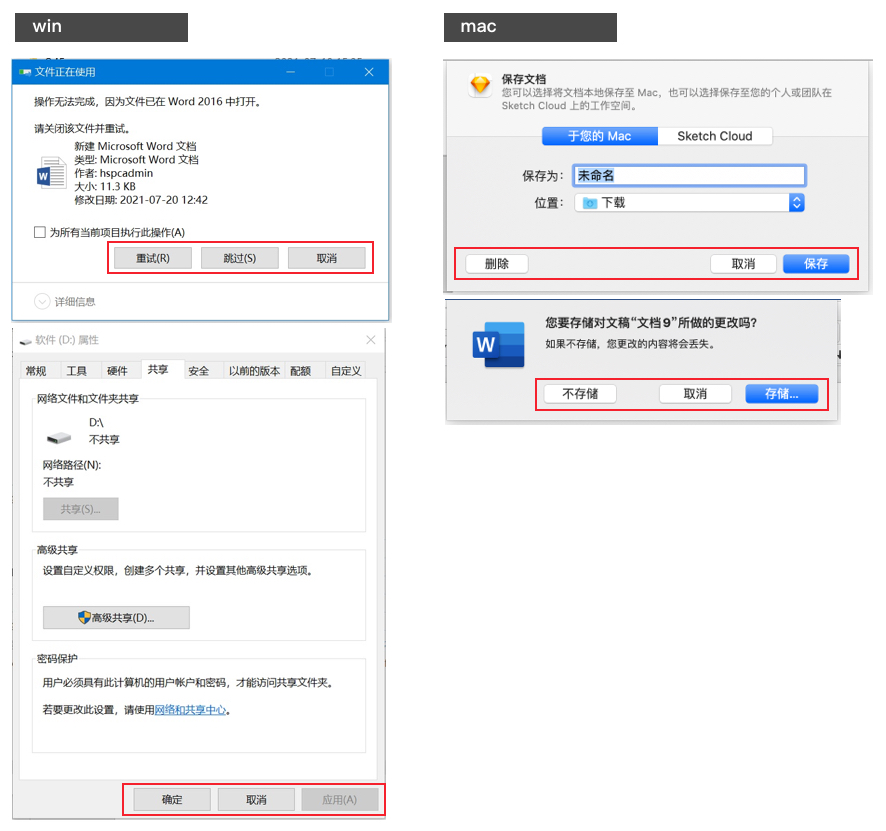
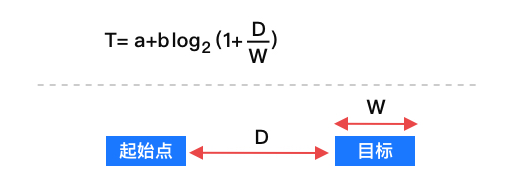
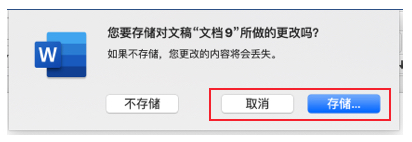
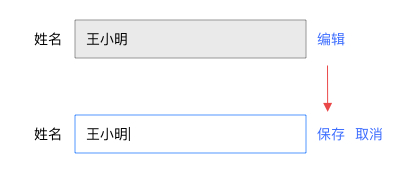
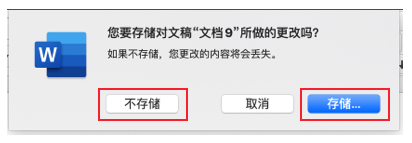
问题是这样的:有位设计师和我探讨弹窗主按钮在左侧还是右侧的问题,他说,他觉得应该在右侧,原因是因为菲茨定律(Fitts’ Law):“弹窗主按钮在右侧,次按钮在左侧,是由于菲茨定律,这是因为边角的按钮更容易被点击。”
主按钮在右侧,这个我是能理解的,但在右侧的原因是由于菲兹定律决定的,我是持需考证态度的,毕竟虽然这个说法确实听到过,但我认为还有待进一步梳理,这里需要细究的要点包括:
第一、弹窗主按钮一定要在右侧吗?
第二、如果弹窗主按钮“更适合”在右侧,是不是只有菲茨定律的原因,还有其他原因吗?
第三、菲茨定律到底在解决什么问题,它是否除了上述问题,还解决了其他问题?








蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com