移动设备激增,零工经济迅速发展,远程工作开始兴起。在疫情的影响下,几乎每个人都成了远程工作者。
表情符号与我们一道稳步发展,成为鲜活和丰富情感的必要交流工具。肢体语言,微妙幽默,或者环境条件——虽然我们可以亲眼看到并回应这些暗示,但在网络环境中失去它们会极大地影响我们的交流。然而,用表情符号,几个像素就能以有趣、清晰、能引起情感共鸣的方式表达我们的想法和感受。(彩云注:这就是这项艰巨工作的商业价值)
随着世界走向混合工作场景,面对面和远程结合,线上交流的表达形式比以往任何时候都更加重要。微软365里有超过1800个表情符号,我们在过去的一年里一直在努力通过创建一个自然的Fluent(流畅)系统 (彩云注:这是他们更新整套表情系统的理念)来更新它们。
我们选择了3D设计而不是2D设计,并选择了让大多数表情动画化。在接下来的几个月里,你会看到这些产品的推出,我们想和大家分享一下,以纪念世界表情符号日。我们也很激动地推出了五个全新的表情符号,这代表着我们对工作、表达和空间的新视角。
拥抱游戏的力量
在疫情改变工作和生活之间的界限之前,交流就已经朝着真实情感和娱乐的方向发展。为了确保我们的新设计反映这一点,设计研究员Meghan Stockdale与我们密切合作,重新思考专业的图形表达。通过主次研究,她专注于游戏概念,将其作为一种催化剂,帮助我们挖掘最好的作品和最诚实的自我。她引用了斯图尔特·布朗(Stuart Brown)的精彩著作Play: How it Shapes the Brain, open the Imagination, and inspiring the Soul (游戏:如何塑造大脑,开拓想象力,激发灵魂),对她的有着特别地影响。
“游戏对于创造性头脑风暴、发展和掌握新技能以及团队建设等活动至关重要,”Meghan说,“但我们通常不愿意在工作或工作工具中给予游戏空间。由于我们工作和成年的关系,玩有时会让一些人感到不舒服——尽管我们生来就是为玩而生的。”
因为对每个人来说,好玩或富有表现力不是件容易的事,表情符号是完美的小帮手。它们绝不是无聊或装饰性的,而是我们人性的延伸,是重要的沟通工具。根据Meghan的研究,它们可以软化或强化我们的语气,为平淡无奇的互动增添乐趣,帮助我们以一种比书面文字更普遍的方式表达自己。

这张图片展示了我们用不完美的圆来做头部的形状。人是不完美的,为什么我们的图形表示要完美的正圆呢?
那么,表情符号或其他好玩的媒体适合在工作中交流吗?游戏鼓励创新,而表情符号则是有趣的交流者。也许文字和表情符号之间的相互作用加强了两者的交流力量。也许表情符号的脆弱和轻松不仅可以激发我们自己的创造力,还可以鼓励我们组织中其他人共同参与。当我们进一步进入混合工作模式世界时尤为重要,在那里我们将首次在网上见到新的团队成员。
我们的一些全新表情符号甚至试图捕捉这个新的混合世界。下面是一些概念草图,我们希望能得到你的想法。

以上是我们正在创建的新表情符号的概念草图,以帮助传达混合工作的现实。从左到右:一心多用,静音,不拍照,一边工作一边照顾孩子,穿着睡衣。
自然有趣,天生流利
在整个过程中,信任和清晰是我们的指导原则。我们希望人们相信,我们的新表情符号风格会理解到他们的意图,反映出他们的人性。人是不完美的,我们的创意中有美,这就是为什么我们选择了一个不完美的圆形作为头部的轮廓形状。
我们还密切关注表情符号中眼睛的表情,并倾向于把眉毛特征做的更加明显。对我们来说,在保留情感意图的同时进行设计是至关重要的。最后,因为我们希望人们相信他们并能从设计中找到令人振奋和鼓舞,我们倾向于明亮、高饱和的颜色和大胆的形式!

通过全面利用特定的眼睛、嘴巴和头部形状,我们创建了一套统一的面部特征,可以缩放,同时保持一致的外观和感觉。
为了保持不同类别的1888个表情的一致性,我们在新风格中使用了简单的几何形状作为每个表情的基础。如果这听起来很熟悉,那是因为我们连接图标系统的工作方式是相同的。螃蟹表情确实突出了这一点;我们用圆形和半圆形来代替解剖的表示法,造型更加简单,从而赋予它更多的个性。

当你注意细节时,平凡也能变得不平凡。图中的螃蟹表情符号通过大胆、美丽的颜色和厚实的图形形状证明了这一点。
整套表情我都喜欢,但我最喜欢的还是这只螃蟹。这只酷炫的小螃蟹体现了我喜欢我们表情符号系统的地方:它让看似普通的表情符号都变得与众不同。无论是螃蟹还是人类,我们的独创性都蕴含着美。(彩云注:这就是作品中的亮点部分阐述,面试的时候讲自己作品的亮点,就可以从类似这样的角度去讲,学到了!)
最后,但并非最不重要的是,我们必须利用这个机会做出一个改变,只有我们才能真正做到——将经典标准的回形针,改了全新的3D形态。
当然,我们现在使用的回形针可能比全盛时期要少,但我们无法抗拒怀旧的吸引力。

为了让自己焕然一新,我们忍不住把扁平的、标准的回形针变成了新造型的回形针。
表情符号正在巩固其作为在线交流不可或缺的工具角色,你将能够在不同平台和设备上使用这些全新的表情符号。我们的一些新表情从今天开始在Flipgrid中上线,其余的将在未来几周推出。在这个假日季,团队和Windows将配备该套件,Yammer、Outlook和更多的产品将在2022年全年实现落地。
除了表情符号,我们还将在微软365中通过更具表现力的主题、插图、背景等,将我们的流畅美学带入生活。但首先,我们想听听你的意见!你最喜欢的表情符号有哪些?如果你能成为一天的表情符号设计师,你会创造出哪些新的表情符号?

原文地址:medium
作者:Microsoft Design
译文地址:彩云译设计(公众号)
译者:彩云Sky
转载请注明:学UI网》被刷屏的微软全新3D表情,微软官方分享背后的设计思路
文章来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务































































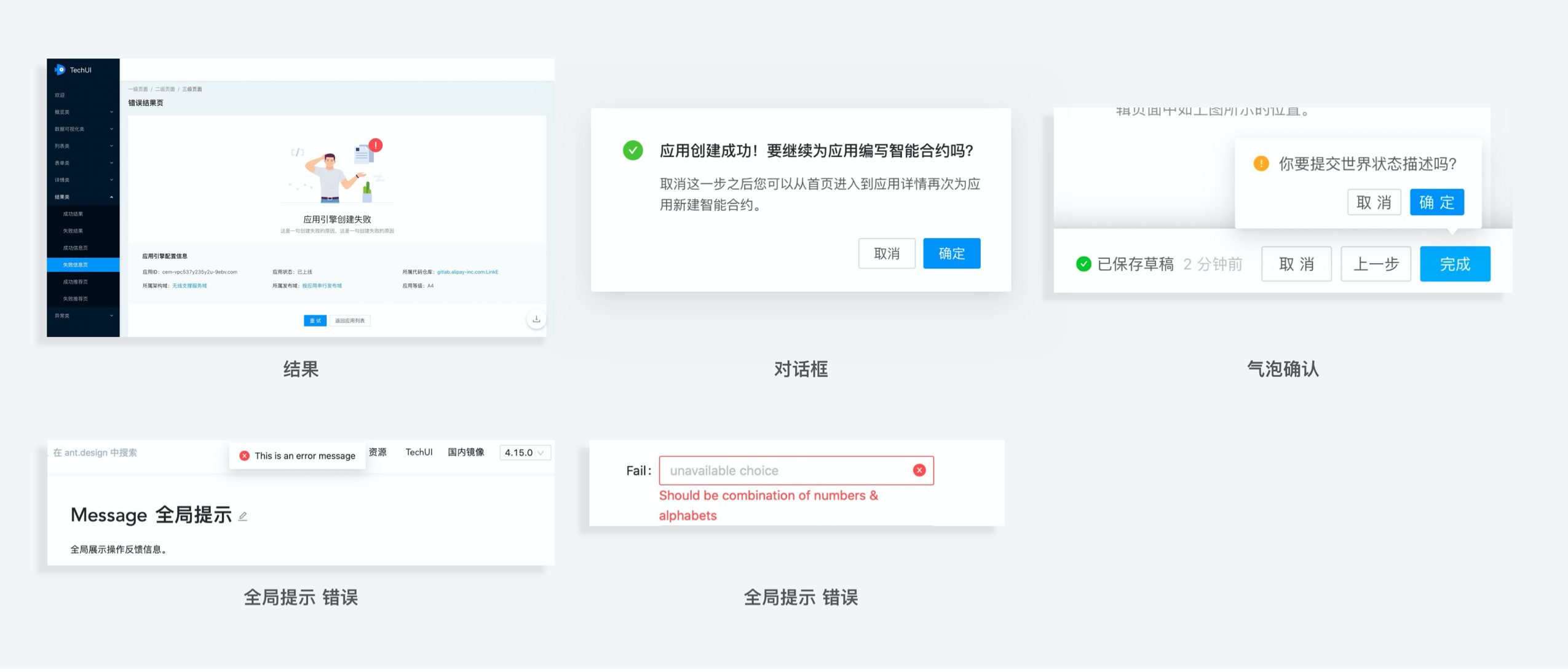
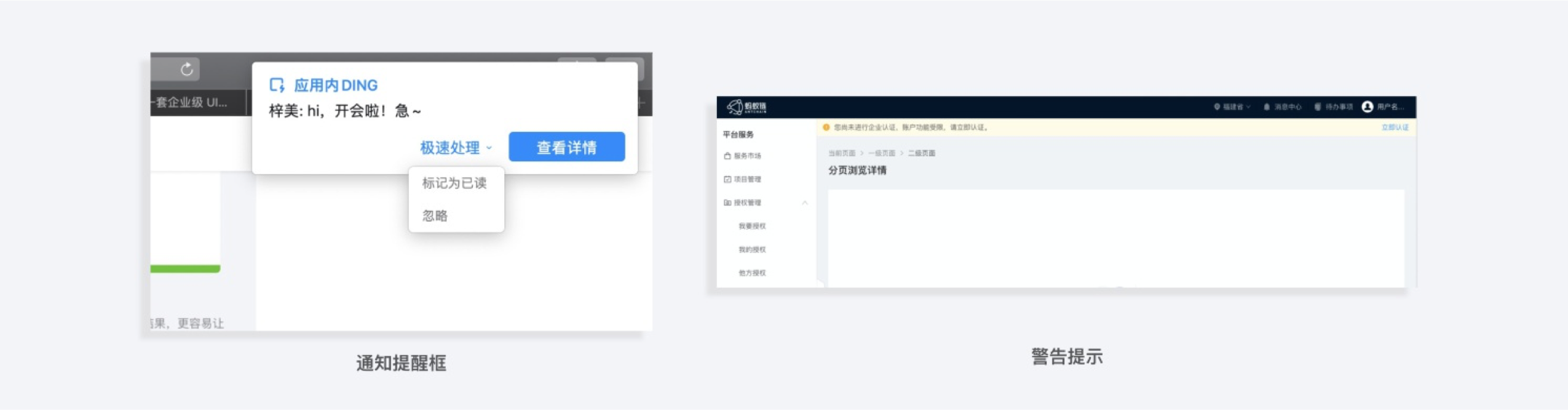
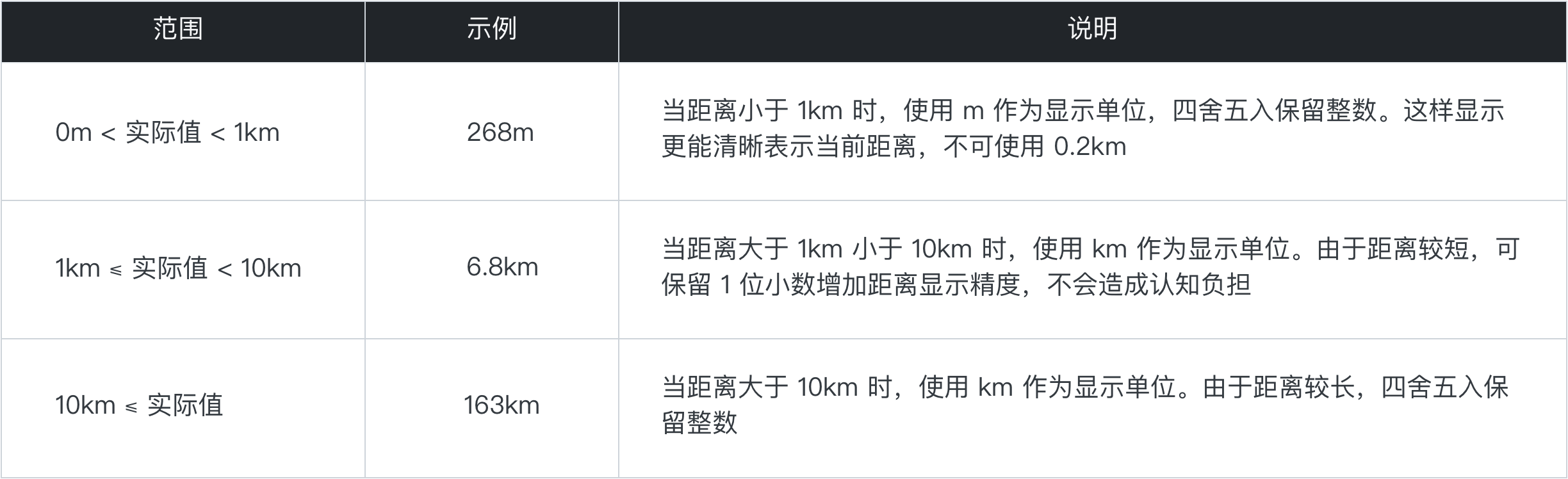
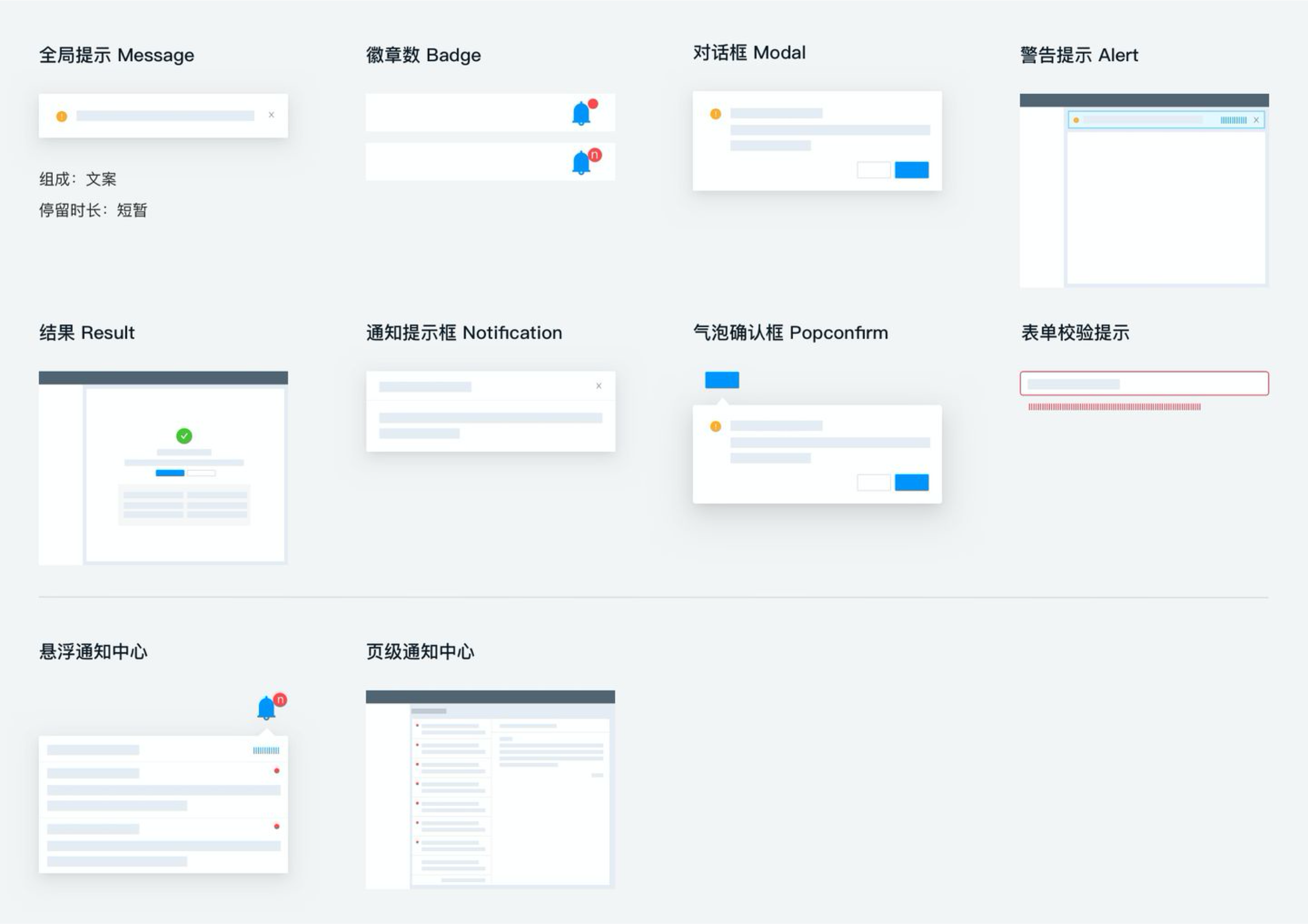
 以上的消息通知设计在设计的时遵循什么样的规律,以下用一张图来说明。
以上的消息通知设计在设计的时遵循什么样的规律,以下用一张图来说明。  此图试图解答不同的通知设计组件/模板的使用场景,分为高注意力、中注意力和低注意力的场景,以及每个场景下不同组件信息量的大小和操作的干预度大小。
此图试图解答不同的通知设计组件/模板的使用场景,分为高注意力、中注意力和低注意力的场景,以及每个场景下不同组件信息量的大小和操作的干预度大小。