很多同学面试时候都会被问到产品数据,用户体验等问题,这篇文章将讲解产品数据中面试官最为在意那几个指标,以及用户体验的考核方法。*本次话题我会分为上、中、下两篇文章,此文关于产品数据哪些值得我们看,如果这篇文章能帮助到你,还请点赞、分享我会抓紧你分享下一篇怎么体验度量的方法文章。



1 为什么大厂面试都会问数据
a 数据衡量你的项目是否真实
现在ui市场竞争激烈,选人也很苛刻,面试官判断一个人是否可以入职大厂的第一个指标就是真实,而数据类的问题往往是划分这个人做的项目是否真实的一个重要指标。
因为只有真实的项目才会有数据的提现,自由发挥的项目往往是答不上来有关数据的问题。
所以在大厂面试中都会或多或少的提问数据相关问题,这也是很多同学能进入大厂的一条重要分水岭。

b 录取后给你定什么职位
设计师群体偏感性,单单的看设计作品很难和其他竞争者拉开差距,所以需要理性的数据思维拉开与其他设计师的差距增添自己竞争力的附加值,另外一点通过产品数据的表述可以更有力的证明自己设计方案是最好的方案,方便后期给予定位高级、资深还是专家岗位。

2 数据在项目中的作用
设计师在做多个设计方案对比的时候会遇到这样的提问,现有的设计方案是最适合用户的吗?究竟哪个版本是更好的?为什么是这个版比较好?有的人拿产品埋点数据来评判,有的人用用户反馈来评判,也有的人则坦言需要靠老板的建议来进行评估。

a 数据是一个衡量好坏的一个指标
数据是衡量一个产品甚至一个功能最为科学的办法,他在不同的开发场景中都起到很重要的作用。比如:
·在设计开始前,数据可用于发现问题、分析问题。从数据角度了解用户诉求,发现产品存在的问题,为产品设计优化提供启发和突破口。
·设计过程中,数据可用于帮助决策。通过历史数据论证各个方案的优劣和有效性,再择优。
·设计评审中,数据可提升设计方案说服力。通过理性数据分析,获得团队内部成员、产品/业务方对方案的认可。
·设计上线后,数据可用于量化用户体验价值。通过采集上线前后的数据变化,判断设计目标的实现程度。
大家有没有发现在我陈述的过程中,一直在说数据分析,那这个数据分析是怎么来的来呢?
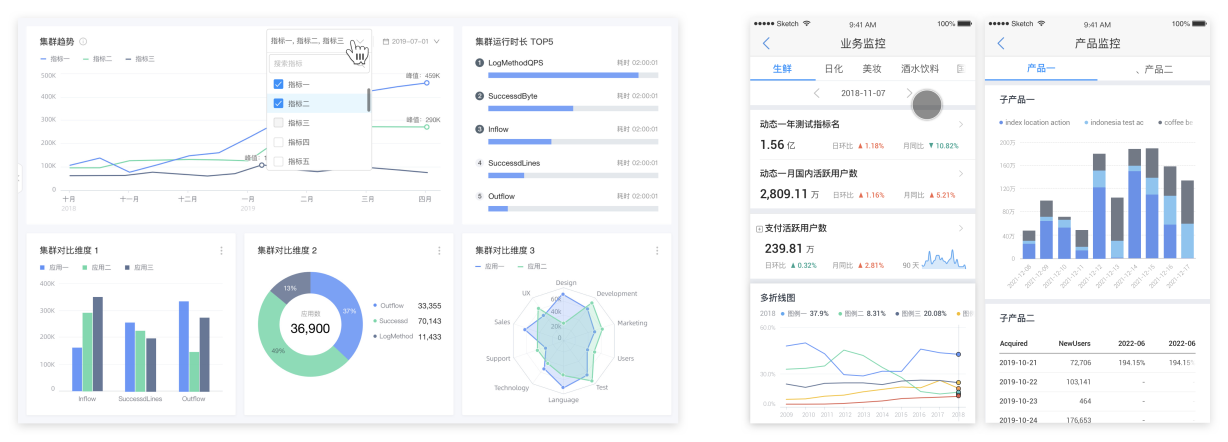
其实数据分析就像是一个个监控产品数据波动的摄像头,实时监控着数据的波动。以下是我整理关于数据埋点的理论知识,让大家对数据埋点这个概念有个清楚认知。

b 数据对设计师的三个意义
很多人会认为数据是产品经理、运营的工作,其实不然数据对设计师也是设计师的工作,我把数据对设计师的意义归纳为三点:

1)为设计提案做依据
产品设计者可以由产品经理,UX,UI担当,那需求不能自己凭空出现的,是由相关人员需找出来了,数据就好比一个放大镜,它可以通过线上的数据波动来找寻目前存在的问题即需求。其实这就好比设计师的思维又产品思维转换成数据驱动思维。比如
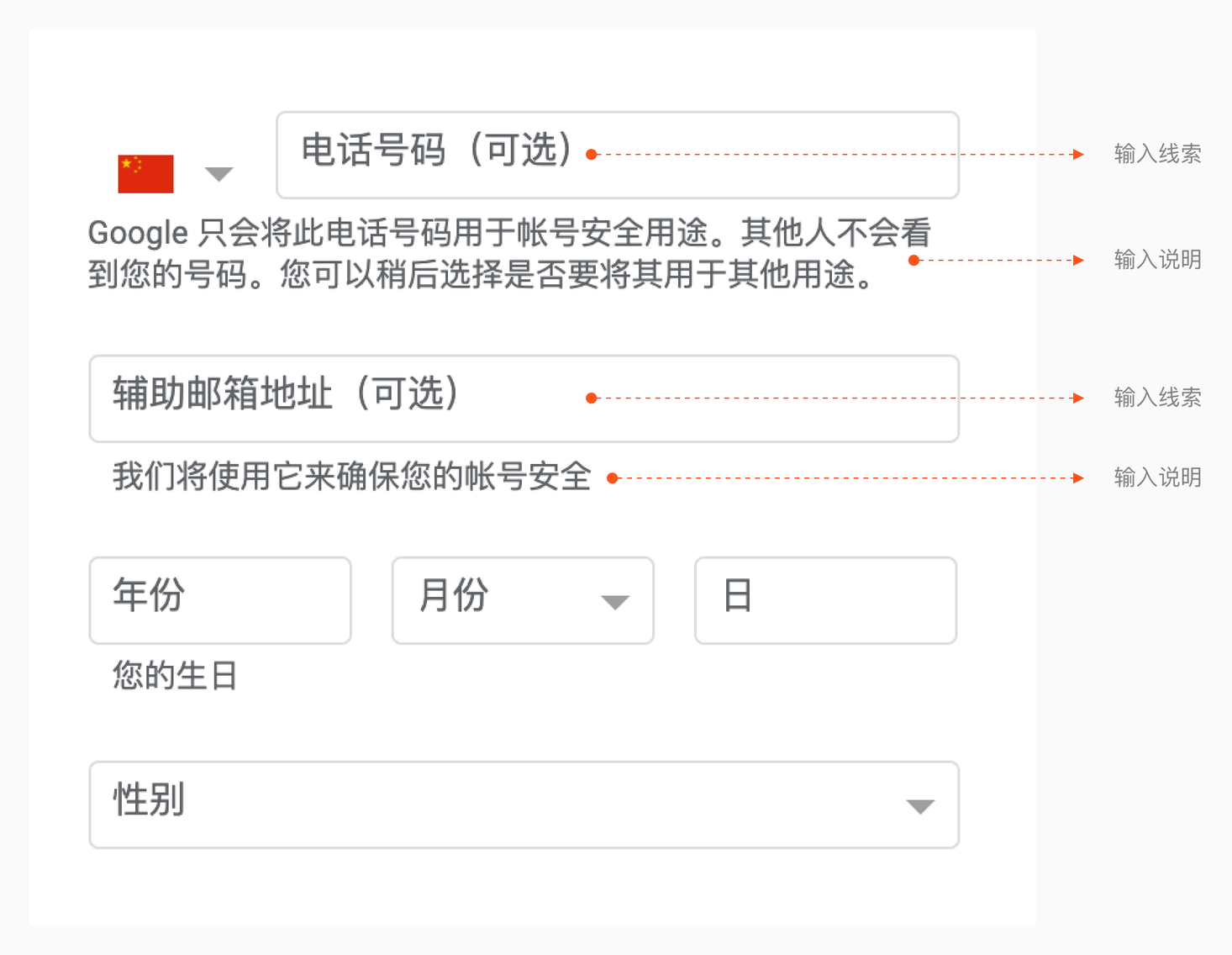
1、产品初期,没有产品、没有相关的后台数据,那我们要做一个什么样子的产品,就这一个需求。做什么样子的产品可以通过了解大众用户、了解大众市场的数据分析报告得出一个结论,明确我们要做什么样子的产品,这就是数据对设计师的第一个价值做设计提案的依据。比如以下这些场景都需要数据做依据进行设计提案。

2)验证方案是否解决用户需求
判断这个设计方案是否解决用户需求:
2、在多个设计上线后,产品设计、运营方案与产品研发的三方对设计师输出的方案存在分歧点。
也可以通过后台的数据反馈来筛选出哪个方案最符合产品目标(即北极星指标),在多个设计方案中最好的设计解决方案。


3)晋升中衡量设计价值的指标
当然也有一些公司,做为后期晋升,评判设计价值的一种方法。
比如怎么证明自己的设计方案和其他同事相比,设计方案就好呢?通过数据对比,说明自己输出的设计方案价值远高于其他同事,以此证明自己的价值。
3 数据常用于哪里
其实在我们的工作中有很多设计方法可以辅助我们设计更好的设计方案,比如用户调研,竞品分析,产品测试等。这些方法都是通过对用户数据的反馈和整理来判断去发掘方案里面的问题、验证最终方案是用户是否满意。

用户调研:可以把字拆解开来看就两个字面意思,调查:反映客观事实。研究:分析客观事实
主要的形式是用户调研和用户访谈,直接出过这篇文章,有兴趣的朋友可以查阅。
传送门地址:http://www.woshipm.com/pd/4745810.html

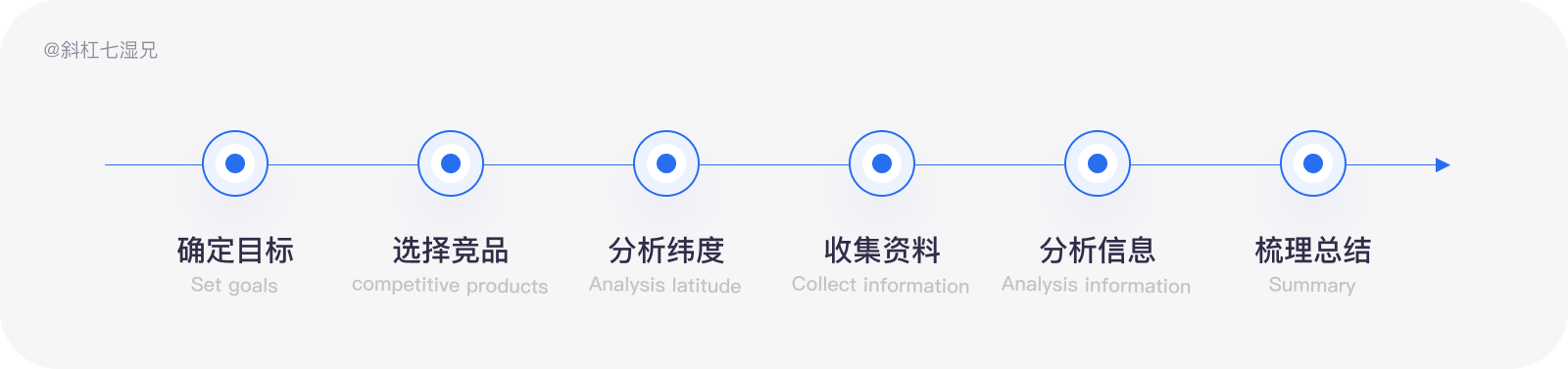
竞品分析:确定几款市场上竞争产品,然后通过对产品功能、产品定位,信息架构、颜色、布局、风格等元素的分析,找不同点,再通过数据对比确定产品方案的一种办法。
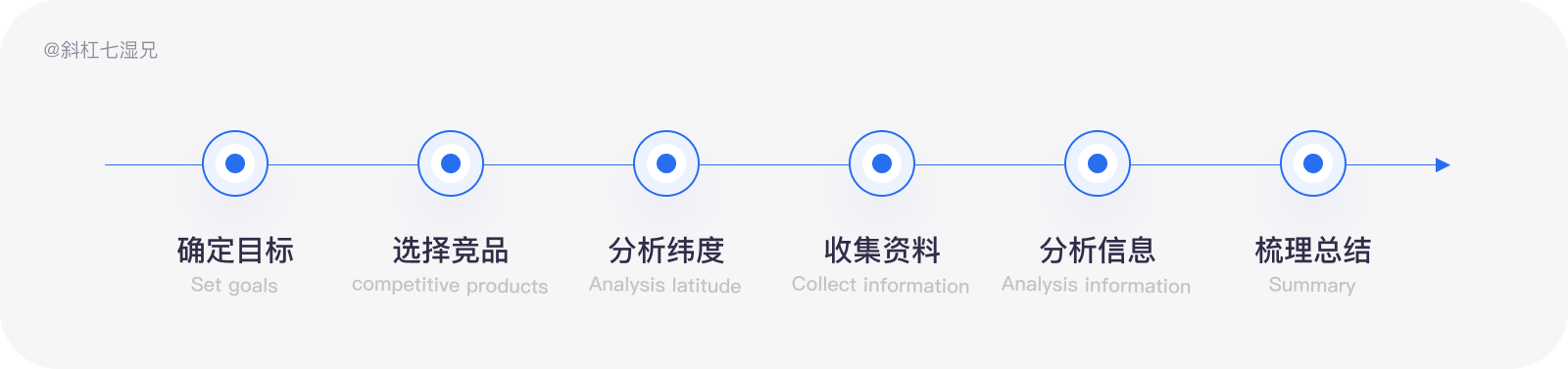
(因为不同职位做竞品分析的目的,角度和方法都不相同,这里我就不一一讲解了,如果大家有需要后期我会考虑开一篇怎么做竞品分析的文章)下图是制作竞品分析的常规流程。

产品测试:这种方法是用处最广的一种方法,可用性测试是指让一群具有代表性的用户按照指令对产品进行典型操作,同时观察员在一旁观察、记录。
比如我们发现首页Banner的点击率很低,这时候我们就要想办法「通过设计」来提升Banner的点击率,是Banner的大小问题?还是轮播图切换的速度问题?还是图片样式的问题?
但是设计师没办法直接确定他到底是什么问题,所以就需要拿出不同方案给用户测试,看看哪个方案更容易促进他点击。
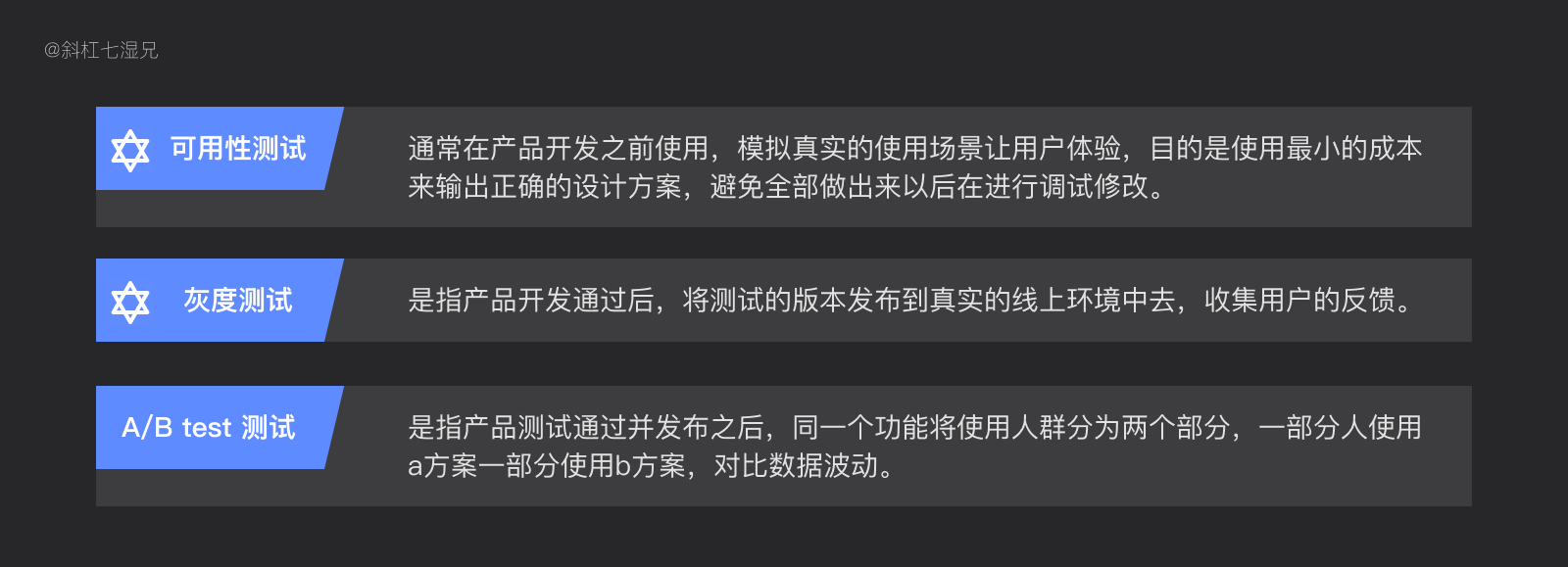
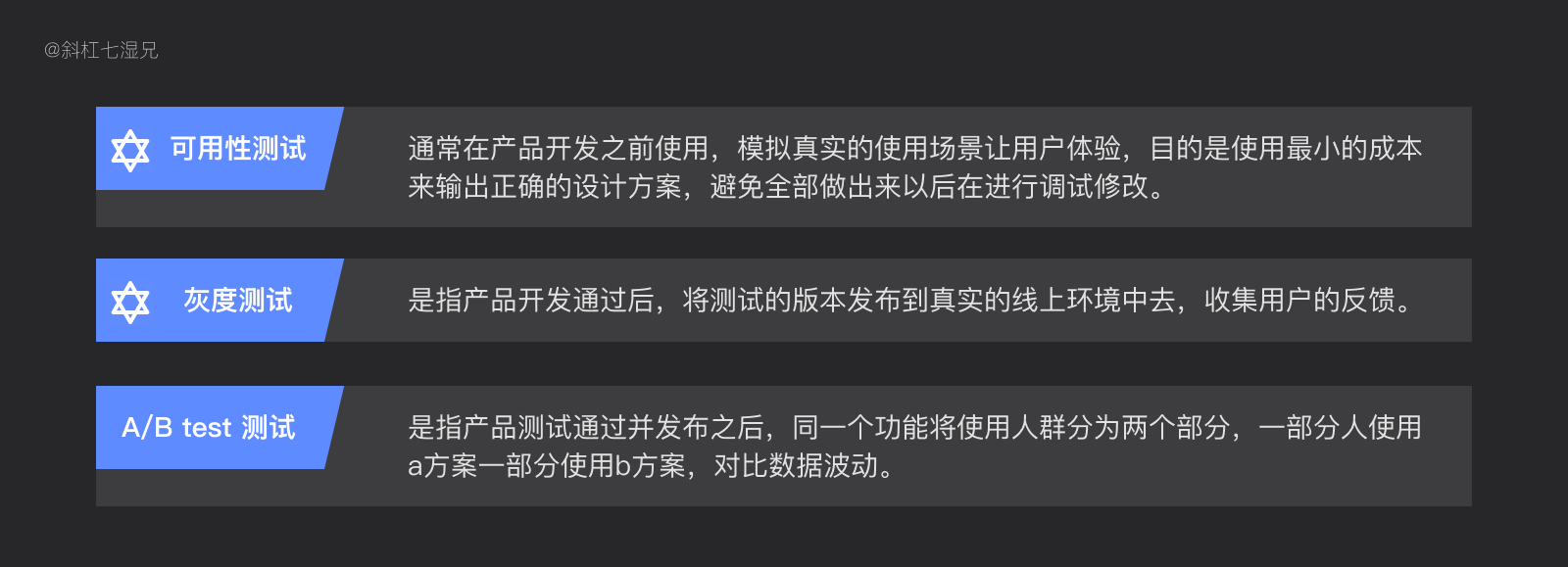
常用的测试办法有很多这里我就讲三个方法:一个是可用性测试、一个是灰度测试、一个是A/B test测试。

可用性测试:通常在产品开发之前使用,模拟真实的使用场景让用户体验,目的是使用最小的成本来输出正确的设计方案,避免全部做出来以后在进行调试修改。
灰度测试:是指产品开发通过后,将测试的版本发布到真实的线上环境中去,收集用户的反馈。
A/B test 测试:是指产品测试通过并发布之后,同一个功能将使用人群分为两个部分,一部分人使用a方案一部分使用b方案,对比数据波动。


数据的纬度有很多,首先咱们先来看看产品的数据都从哪里来的。通常情况下设计师可以直接找运营人员、产品经理、设计负责人在公司服务器日志里面调取产品埋点数据;或者项目结束后,项目负责人会发产品复盘邮件,数据考核邮件指标等信息,产品埋点数据也会在复盘邮件中体现。
除了以上两点数据来源,还有CNZZ网站分析、百度统计、goodle anlytics可以查询到相关数据。

1 数据可以分为「三个层面」
产品中的每一项数据其实都代表产品的一个纬度的数指都有其意义,如果想用比较简单的方法记住这些有用的数据不妨试一试以下这个办法:
我们可以把数据分为三个层面进行记忆,即用户数据 (描述用户人群的);行为数据 (描述用户使用方式的);业务数据 (描述产品营收的)。

2 用户数据的「四个维度」
用户数据 (描述用户人群的)主要意思就是描述使用产品的这个人群的。这里有四个比较有价值的概念需要大家了解分别是存量、新增用户、用户留存、渠道来源这四种。
a 访问量
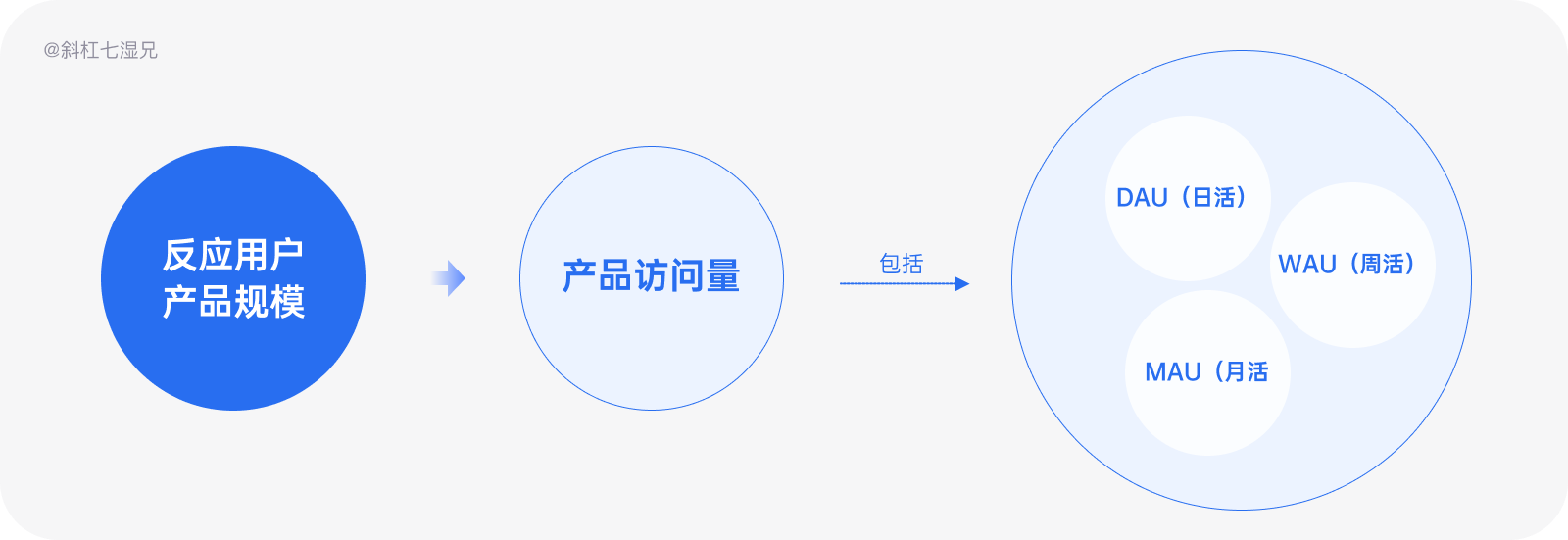
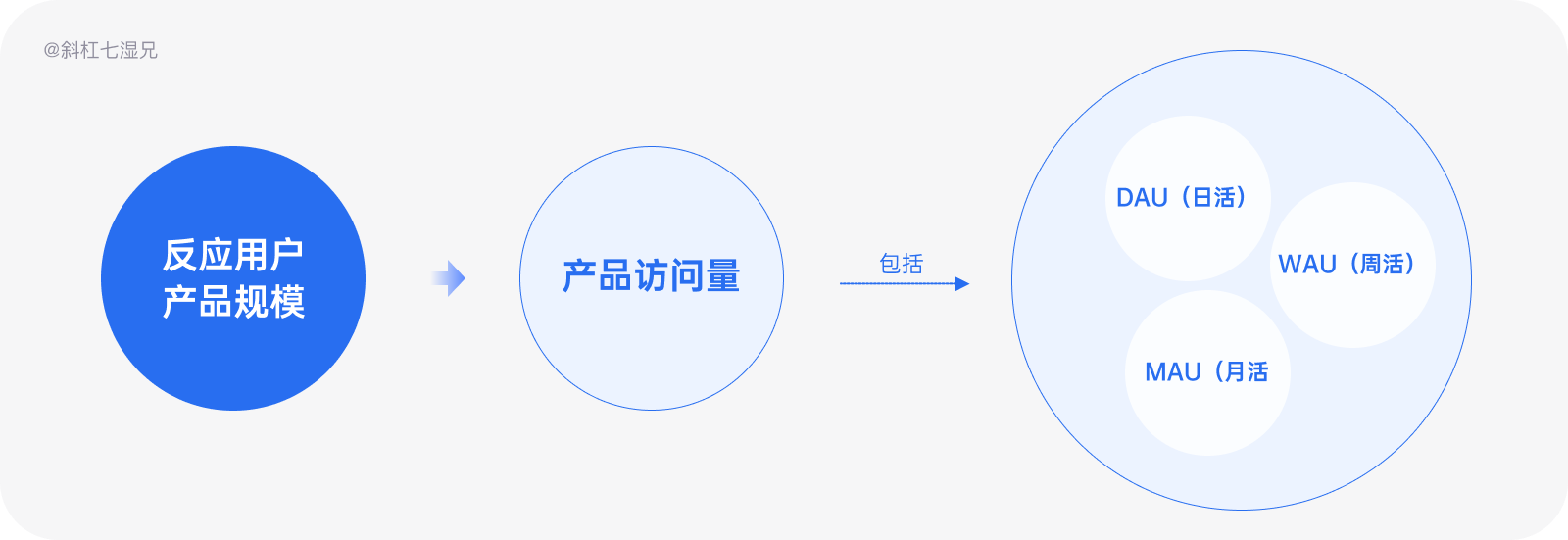
访问量也有人称其为活跃用户数、用户存量,其实都是一个意思。简单理解就是指一个人来到网站,然后浏览了一些内容之后离开网站的过程(这个过程也会被称为访问),既在特定的统计周期内,再次访问产品的用户称为访问量。有三个专业名词—DAU/WAU/MAU(日活/周活/月活):每天有多少用户来用产品,每周有多少用户来用产品,每个月大概有多少用户来用产品,这是判断产品规模的最基本的指标。方便产品和设计人员了解产品的每日用户情况,了解产品的用户变化趋势。
DAU(日活):某个自然日内访问产品的用户,算该日一次日活(统计结果去重统计);
WAU(周活):某个自然周内成功访问产品的用户(统计结果去重统计),这个指标是为了查看用户的类型结构,如轻度用户、中度用户、重度用户等;
MAU(月活):某个自然月内成功访问产品的用户(统计结果去重统计),这个指标一般用来衡量被服务的用户粘性以及服务的衰退周期。
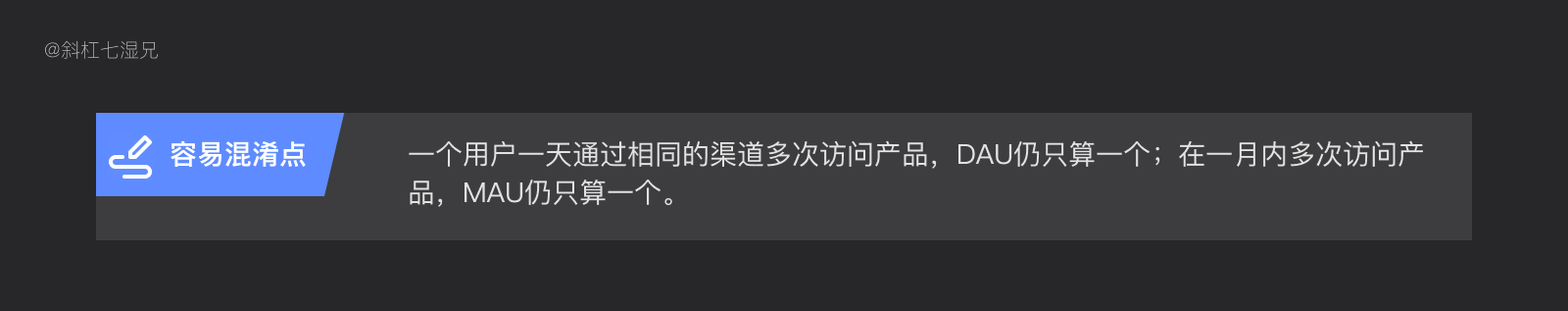
*这里补充一个知识点-去重统计:统计结果是按照设备去重统计,如同一个设备多次访问后台只记一个活跃用户。

b *新增用户
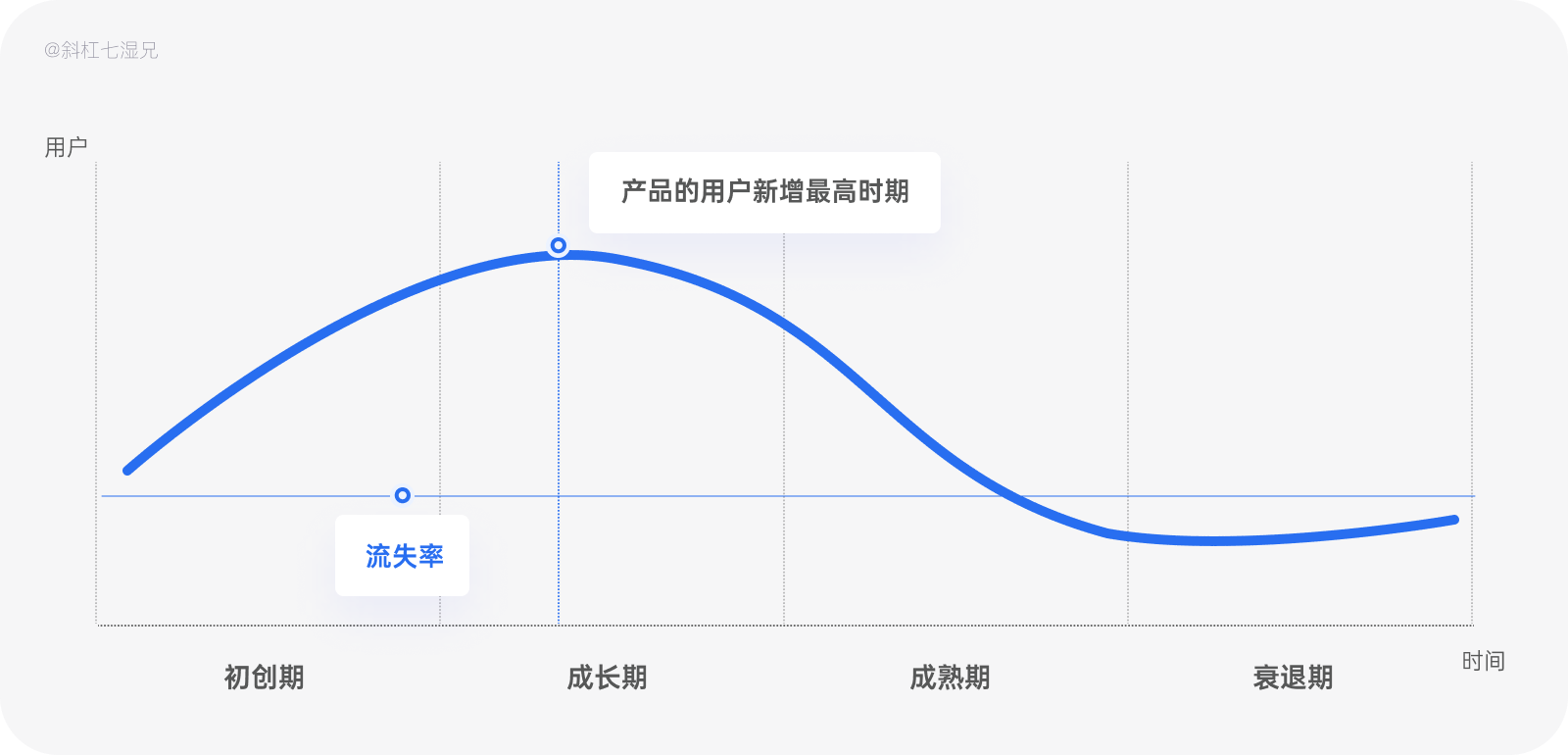
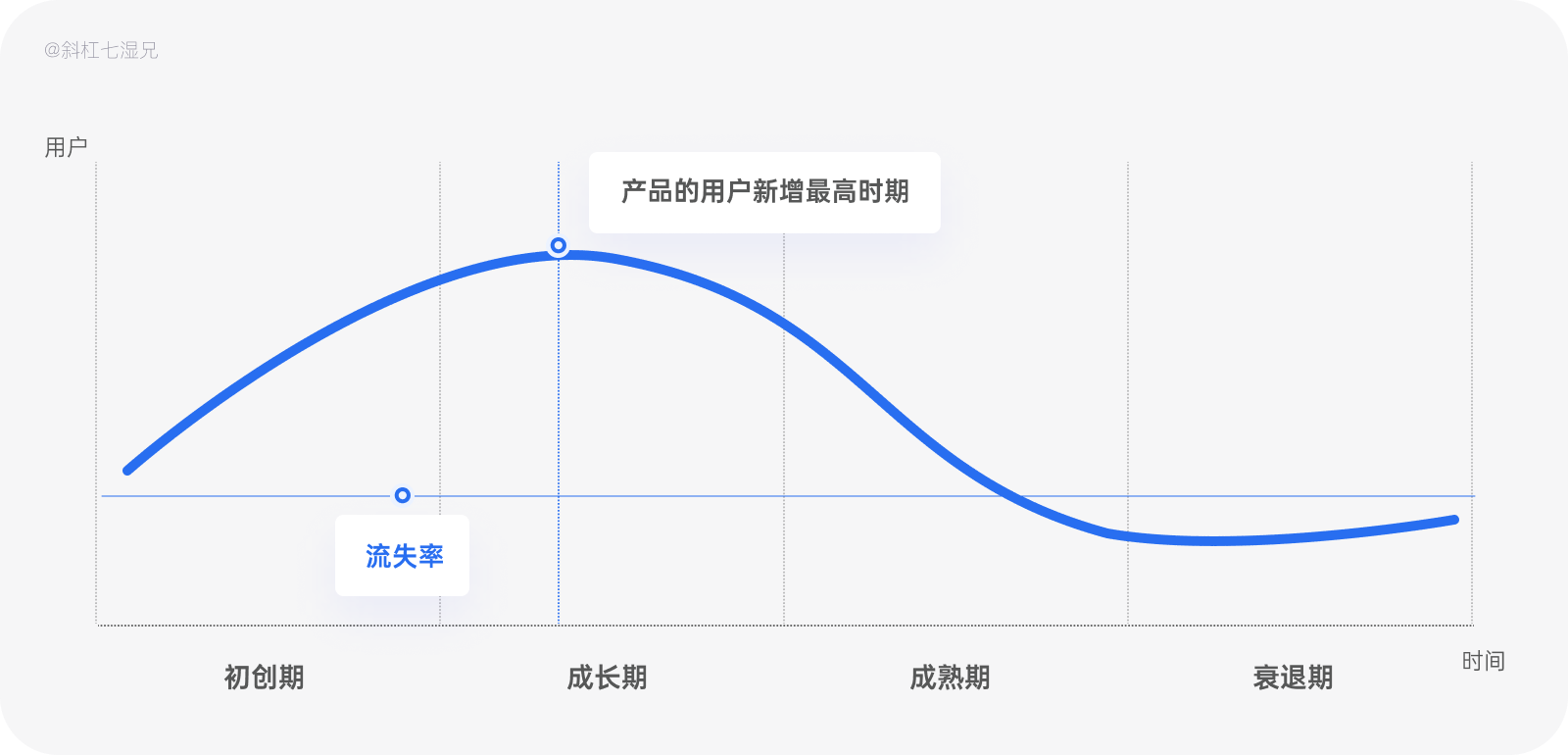
新增用户是一个企业很看中的数据,特别是在业务的起步阶段,这个指标尤为重要;这个代表公司的潜力。比如拼多多这家公司一年比一年亏损多,但股价却越来越高,主要原因就是资本市场看好拼多多用户的增速,按照统计跨度不同分为日新增(DNU)、周新增(WNU)、月新增(MNU)。
*在新增用户里面还有一个“用户流失率”的概念需要大家了解。流失率指那些曾经使用过产品或服务,由于各种原因不再使用产品或服务的用户,用户流失率=某段时间内不再启动应用的用户/某段时间内总计的用户量。
产品阶段不同,重心也会从拉新转移到留存,对于一个成熟的产品和饱和的市场而言,获取一个新用户的成本可能是留住一个老用户的数倍,流失率的降低也意味着营收的增加,在这种条件下,流失率的价值是显而易见的。

提到新增用户就一定要说《增长黑客》,这本书里边提到一句话非常精炼的概括了“增长”的概念:以数据驱动营销,以迭代验证策略。通过这句话应该就可以感知整本书的中心思想就是“数据”和“实验”,即AARRR(海盗模型)模型。通过阐述了一个用户生命周期的各个阶段——获客、激活、留存、变现、推荐和召回,实现用户增长的产品目标。

*a-ha moment:a-ha moment也叫Aha时刻中文翻译过来就是尖叫时刻,是增长的一个概念词汇,是指用户通过某个特定行为(产品内的功能体验)得到了很爽的体验,用户可以快速且准确的认识到产品的价值。例如很多知识付费类产品,都会让新用户完整的体验视频看课的流程并且感知到课程的价值,很可能变成产品的新增用户。

c *用户留存
上线的产品怎么反映用户的状况是不是健康呢?最好的指标就是留存率。即在某一统计时段内的新增用户数中再经过一段时间后仍使用产品的的用户比例(留存率=留存用户/新增用户*100%)。留存率又分为次日留存率,次周留存率,次月留存率等。
以上三个指标的数据越好能反映用户愿意留下来,才能说明他们对产品的服务满意,满意才能养成惯性,持续消费,例如产品改版后,次月留存率提升了,且其他变量没有变化时,说明用户粘性是上升的设计改版成功。所以这三个指标是产品体验最直观的数据。

1)次日留存率,常用来衡量用户粘性。
通过日留存率的数值来判断一个 App 的质量,通常这个数字如果达到了 40% 就表示产品非常优秀了,比如可以结合产品的新用户注册的转化路径来分析用户的流失原因,通过不断的修改和调整来降低用户流失,提升次日留存率。
2)次周留存率(7日留存率),用于判断产生的忠实用户数。
通过周留存率来判断一个用户的忠诚度,比如在一周的时间段里,用户通常会经历一个完整的使用和体验周期,如果在第七日用户还在使用产品,就可以定义该用户为忠诚度较高的用户了。
3)次月留存(30日留存率),用于衡量版本迭代的效果。
通常 App 的迭代周期为 2 - 4 周一个版本,一个版本的更新,或多或少的影响用户的体验总成用户流失,所以通过比较月留存率能够判断出每个版本更新是否对用户有影响,衡量版本迭代的效果。

d 流量获取(渠道来源)
根据字面意思来讲就是描述用户路径,来指的是这些人变成用户之前,都来自哪里;知道用户从哪里来才能知道在哪个渠道做推广会更有效,一般和用户留存的数据搭配使用。

3 「行为数据」的五个纬度
关于行为数据是数据中的一个重点知识,此次主要讲解次数/频率、点击率、转化率、用户停留时长、跳出率、退出率这个五个纬度。
a 页面访问次数(pv)和人数(uv)
这两个指标能够了解用户的使用行为,衡量页面入口的设计和与其他入口的设计相比是吸引用户的注意力的核心指标。
·页面访问次数(PV ;PageViews的缩写)用于判断该活动/页面/功能被用户查看的次数,即页面浏览量;
·页面访问人数(UV;Unique Visitor的缩写)用于判断有多少个用户查看过该活动/页面/功能,即访问深度,也就是指用户的访问深度(总产品流程的体验完成度)。


b 点击率(CTR)
点击率(人均点击次数)是指网站页面上某一内容被点击的次数与被显示次数之比,即点击次数占展示次数的百分比。通过人均点击次数可以判断交互/视觉的设计要求是否足够引人注目,也可以用于衡量该功能对用户而言是否为强需求。通过下面这个案例让大家了解一下用法,比如7月7日10万人点击了“确定”按钮,其中一共点击了12万次,那么点击率(人均点击次数)为12/10=1.2次。
*点击率中也常常会结合pv和uv的数据使用,即PV点击率=点击次数/页面访问次数(PV);UV点击率=点击人数/页面访问人数(UV)

c *转化率
转化率即达到产品某个目标的访问量除以总的访问量,或达成目标的访客数占总访客的比例,即转化率=转化次数/访问次数。简单理解转化率是把用户分为“只逛不买”的用户,还有“逛了 就买”的用户,还有“逛了买买买”的用户。
为什么说转化率很重要,因为转化率常常是项目中企业最为看重的一个数据,毕竟转化率高了公司收益也就提高了,而且转化率的提升也常常是解释设计方案最好的支点,比如:在国外的养老计算器中,用户需要输入相关的字段后查看计算结果详情,最后得出计算结果,在这个流程中用户的转化率很低(在结果详情中会有金融产品)。但是如果把结果前置,比如新方案把输入字段,结果详情和计算结构都放在一个页面展示,就会提高用户的购买决策,大大提高转化率。


这里有一个思维方法即漏斗分析法,大家需要了解:
漏斗分析最常用的是转化率和流失率两个互补性指标。用一个简单的例子来说明,假如有100人访问某电商网站,有30人点击注册,有10人注册成功。这个过程共有三步,第一步到第二步的转化率为30 %,流失率为70%,第二步到第三步转化率为33%,流失率67%;整个过程的转化率为10%,流失率为90%。 该模型就是经典的漏斗分析模型。

d 用户停留时长
这个指用户在产品中的停留的时长,即所有用户session的时长总和/session数量。也有产品通过用户停留时长去衡量页面吸引度、判断用户粘性和依赖度,举个例子,抖音的页面内容吸引度就很强用户粘性就很高,用户的停留时间也很长。回想一下,是不是每次刷抖音,很快一个小时就过去了。这里的商业逻辑是,用户停留的时间越长,在产品中用户付费的可能性就会越大。

总结一句话:停留时间越长,用户粘性越强。当然也有反面场景,比如登录注册的表单填写,停留时间越长,说明体验越差。

e 跳出率(BR)
跳出率指该用户来到网站后,没有进行操作就直接离开的比例,即访问了一个页面就离开的访问量与所产生总访问量的百分比,跳出率等于访问一个页面后离开网站的次数/总访问量*100%。
这里有一个容易混淆的概念即跳出率和退出率。其实这两个数据都是用于衡量页面的内容质量或交互质量的一个指标。比如当用户进入 app后,只访问了一个页面就离开了,跳出率和退出率越低说明流量质量越好,用户对产品的内容越感兴趣。

4「业务数据」的四个纬度
接下来我们来看看三层数据中的最后一层概念——业务员数据,即和财务相关的数据知识。
a 总量
GMV (Gross Merchandise Volume),这个词太常见了;大公司在发布财报、销售额、成交量的时候,这个数每次必提。*值得注意的是GMV=销售额+取消订单金额+拒收订单金额+退货订单金额,包含付款和未付款两部分。
b 人均
ARPU(Average Revenue Per User,每用户平均收入),光总数高还不行,我们还要关心平均每个用户的贡献是否够多,是否在增长,所以就要关注人均的指标。它是 App 成功的指标,是用户忠诚度的反应,是预测用户增长的工具。
c 付费率
整个产品业务也要有一个健康度的指标来衡量,付费率就是这个衡量指标。到底有多少比例用户是付费用户,这就是付费率。我们通常会把付费率和ARPU值放在一起分析。一般该产品的付费率越高,这说明用户对该产品的认可度越高。



1 数据也许会骗人
数据并不会骗人,而是人看的数据不同,造成结论不同。在使用数据之前我们要认清楚以下三点偷换概念、只看单一纬度、数据不是万能的。
a 偷换概念
今年7月美国总统特朗普举了一个案例,我记忆犹新。在一个电视采访节目中他说“美国的死亡率低于欧洲的水平”他的算法是所有新冠死亡人数除以所有确诊人数得出右侧数据。

其实他就是偷换了一个概念,在医学上有两个指标去衡量死亡率,一个是病死率一个是死亡率。
当然两者在算法上是不同的,如果看病死率的话,美国的确低于中国,但是如果按照死亡率的结果看的话,美国是远高于其他国家,中国是美国相比一百五分之一,这结果是恰恰相反的。
这里就是一个偷换概念的例子,虽然病死率和死亡率都能反应生病的人数,但是病死率考虑的是救治能力。死亡率不仅考验救治能力,还考验着控制传播的救治能力。

b 只看单一纬度数据是表象的
如果单从一方面看数据是没有意义的,没有其他数据参照,挖掘不出数据的真正价值。
比如:我们在讨论一个产品是否成功时候,往往会看一个最突出的纬度数据,比如这个产品有2亿的日活,这个平台有5000万的产量。
也显然这种只盯着用户数量和产品规模的产品的做法是不对的,他并不能真实的反应一个产品是否成功,假如一个产品的日活是2亿但是愿意付费的用户不到1w,这个平台虽然有5000w的产量,但是用户的平均停留时长很短,很显然这并不是一个很高兴的事情,因为可以从侧面保暴露出产品的质量可能存在问题,导致用户付费意愿不高,停留时间较短。
c 数据有局限性
我们要搞清楚这样一个认知,数据虽然可以最为直观的反应产品的健康程度,但是数据绝对不是万能的,他只是衡量产品的用户体验的工具,就好比我之前写的问的用户调研的文章只是一种工具也存在其局限性,数据只能告诉waht,但是不能告诉why,而这个why是设计师做方案选择的关键所在。

2 数据应该怎么用
数据本身并不会欺骗人,他就真实存反应产品的表现,只是很多人用错了使方法或者认知出现了偏差,如果想把产品数据的价值利用率达到最大化,建议每次做数据分析时候从以下三点使用数据:

a寻找关键数据目标
为了避免偷换概念的情况出现,除了我们要理解数据概念之外,更重要的是寻找出关键的数据目标。
以上讲了这么多数据名称,但是大家需要注意的是并不是每个产品都要看这些数据的,不同的产品需要看的数据侧重点不同,就比如qq音乐看的是日活跃用户、淘宝看的是销售额、王者荣耀看的用户平均付费额度(appu),新浪新闻客户端看的是网站访问数量(uv)。
1)用户生成内容(UGC)类数据指标
UGC(User Generated Content)指用户原创内容,从进入web2.0时代后UGC第一次被论坛/社区应用,到今天,互联网产品或多或少都带有一点UGC属性。这些产品主要有抖音、知乎、人人都是产品经理、站酷等。
评价这类产品往往会从发表文章、用户点赞、订阅、评论、分享、打赏等几个数据指标进行评判产品是否健康。

2)电商类要看gmv
GMV(全称Gross Merchandise Volume),即商品交易总额 [1] ,是成交总额(一定时间段内)的意思。这个实际指的是拍下订单金额、包含付款和未付款的部分。
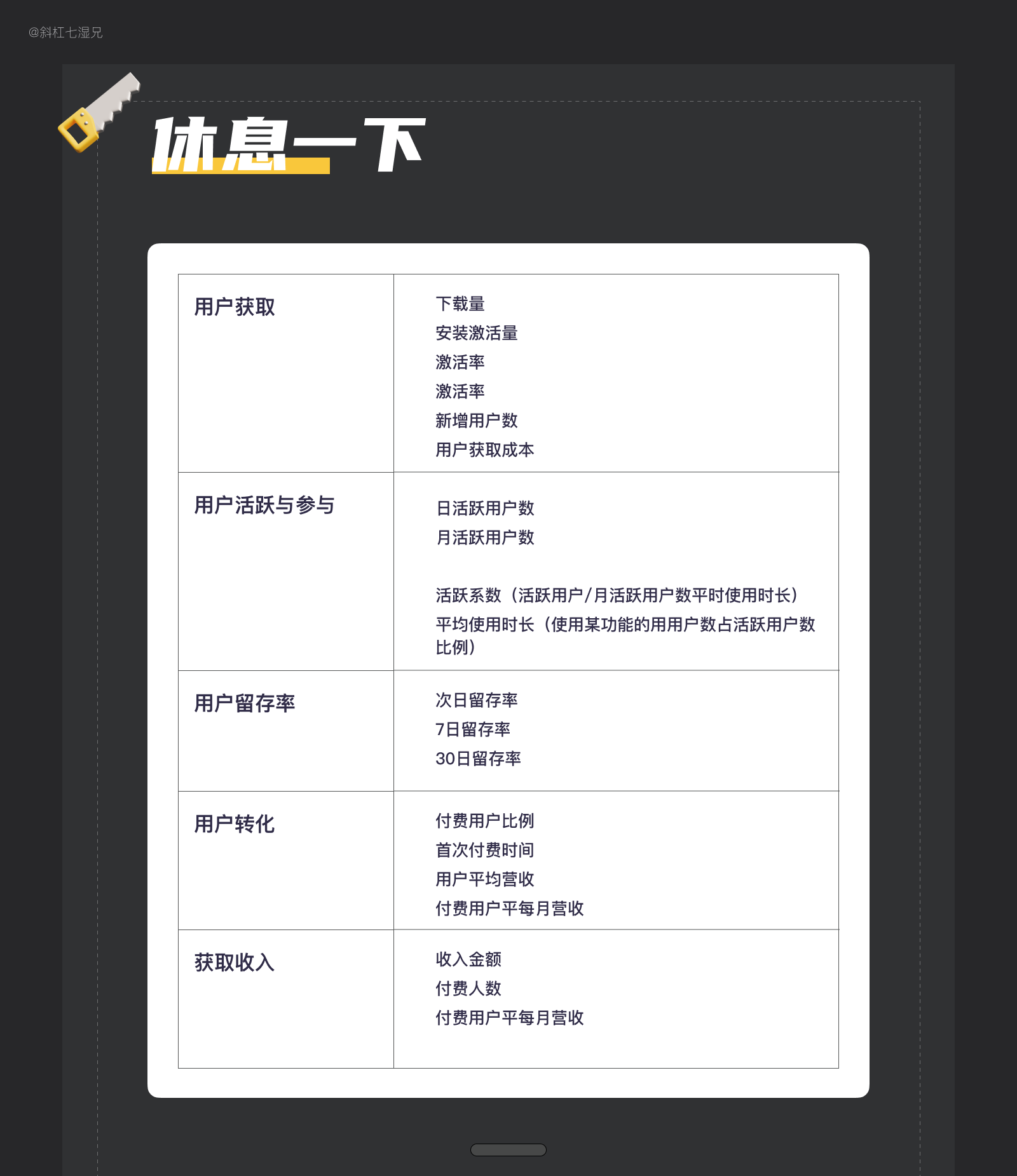
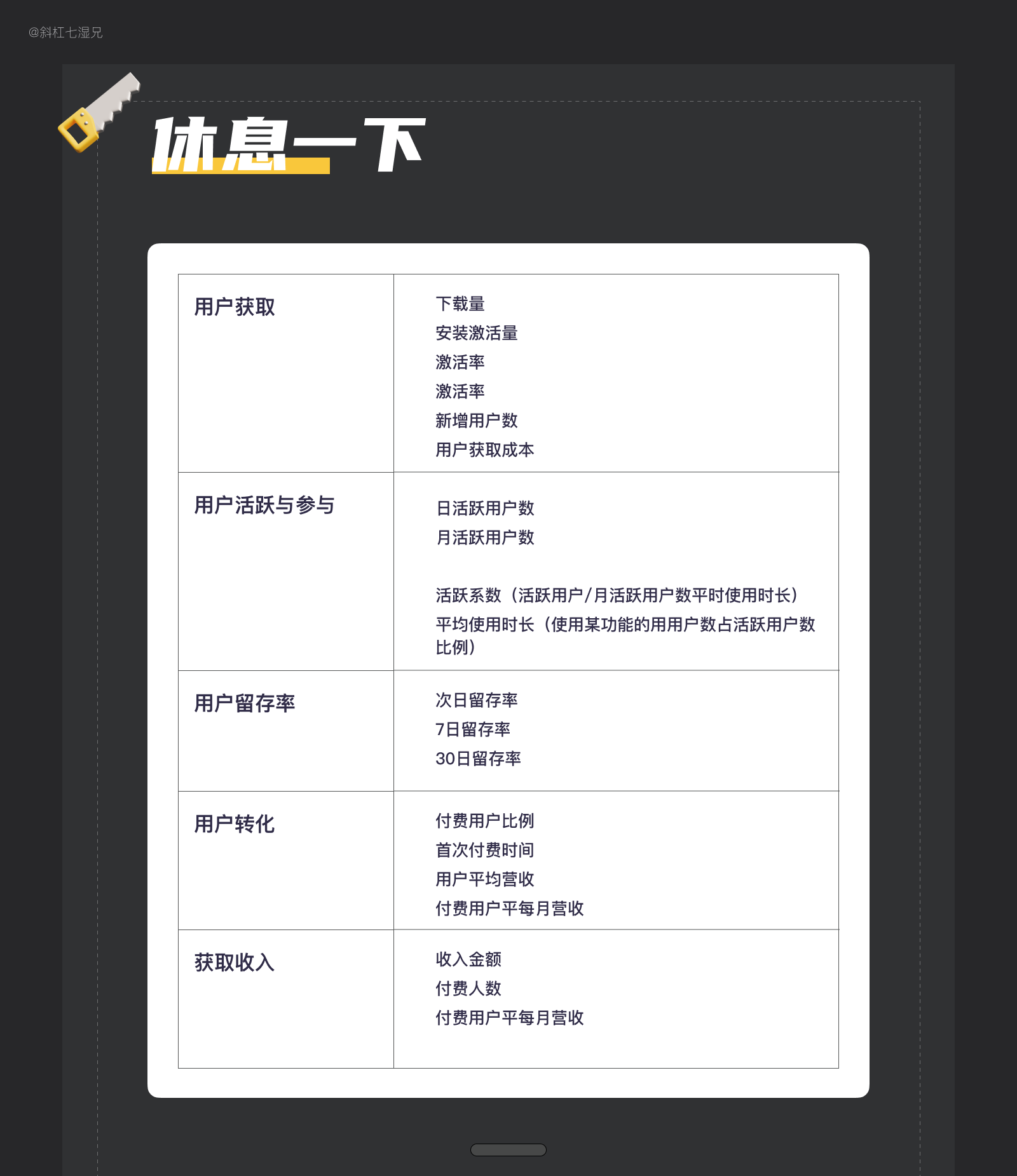
休息一下
听了脑袋大了同学不用担心,我特别绘制了下面这个表格,保存截图慢慢看就好了。

b 找好参照物A&B test 测试方法
多数产品在进行数据分析的时候,最常用的方法就是A&B test 测试法。(上面讲到了A&B test 测试发)
1)案例一
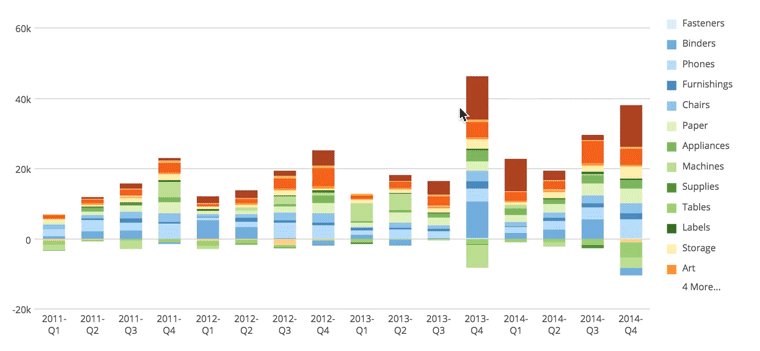
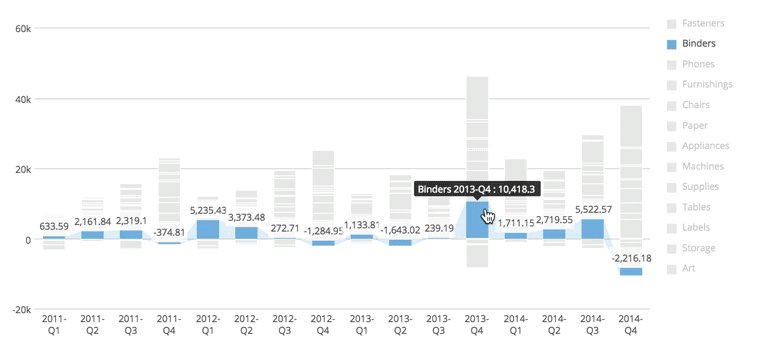
很多时候我们看数据不能看一个纬度,要看两个或者多个纬度,才能筛选中自己需要的结果方案。
比如这个案例在探究“与用户强相关的 BI 品类楼层,商品展示普通利益点和带券利益点,哪个更优?a方案展示普通的利益点,如“销量过万、好评率99%、满199减100”。b方案只展示带券利益点的文案,如“满199减100,领券”。
最后看的数据是A方案的点击率高,b方案的曝光点击率更高(由于方案 B 中可领券和点击跳转商详,可能有部分点击为领券导致,故方案 B 点击更高但点击转化偏低)。
如果单独看点击率或者转化率很难做出选择,但是只要两个数据综合看,就很容易得出B方案(带券利益点)能带来更高的曝光点击,引入订单表现更优的结论。

2)案例二
在做A&B test 测试时,是需要保持单一变量测试,现实生活中,很难做到单一变量测试,所以数据很多时候都需要进行分析探讨,才会有价值。
比如我们在首页流量分发场景中做了A,B两个视觉设计方案,a方式是所有的品类展示使用魔方圆形坑位,b方式是方形坑位。想探究方圆形坑位和方形坑位,哪个更能吸引用户点击?
最终A方案(圆形)用户点击数据为4.87%,B方案(方形)的用户点击数据为15.85%,那么,从这个A&B test 测试法的结果中就可以推导出B方案(方形)更好吗?
事实可能并不是,大家仔细观察不难发现,两个方案除了品类的背景造型不同之外,品类的种类也不同,文案的描述也不同,没有做到保持单一变量的测试环境,所以B方案(方形)更能吸用用户的点击这个结论是不成立。可能成立的是方形的展示面积比圆形的展示面积要大,可以更好的曝光产品的特点,而且促进B方案(方形)更吸引用户进行点击。

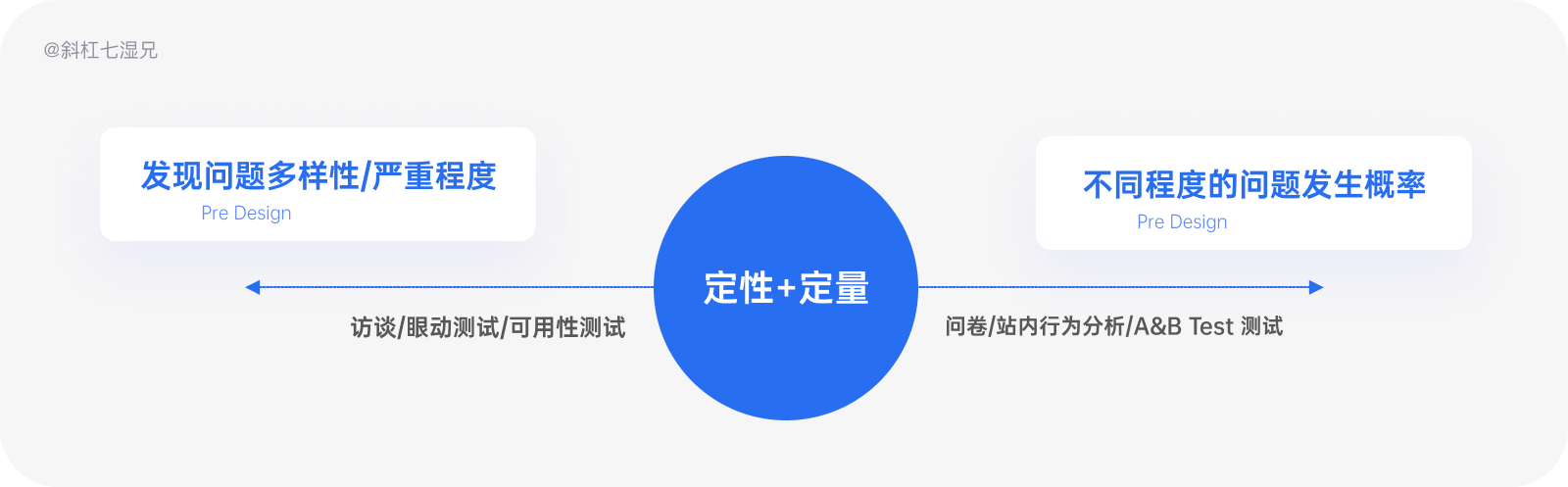
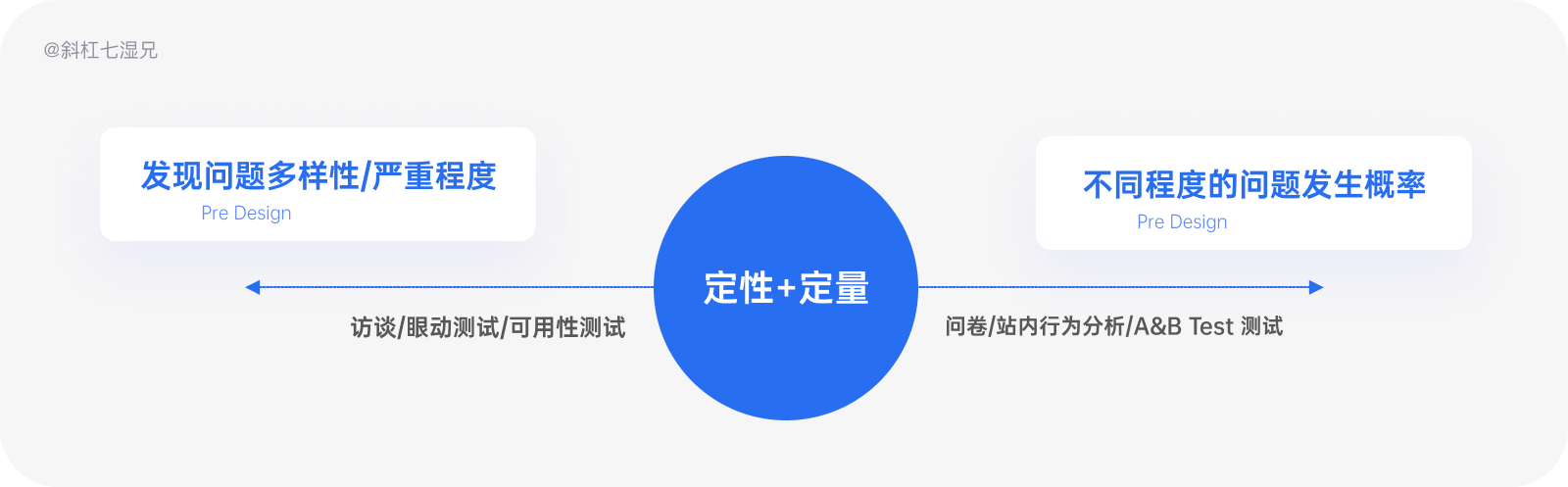
c 采用多次定性+定量验证
我们得到了数据其实可以采用多次定性+定量验证这种方式来验证我们方案是否解决了用户需求,是否完成项目目标。
定性可以采用用户访谈、眼动测试、可用性测试等方式去发现问题(需求)的多样性和严重程度。定量的方式有用户问卷、站内行为分析、A&B test 测试等方式,验证这个问题的发生概率。

比如我们可以通过五次定性质、三次定量的方式,通过数据反馈把结果更加靠近真实。

3 了解双面数据(虚荣数据)
什么是双面数据呢,其实也就是那些看上去很好,却不能给这个产品带来丝毫价值的数据,需要对比着看才能了解数据的价值。
a 点击率(CTR)
比如一个用户在有些资源位连续点击或者因为一些利益性的活动补贴引发的点击量变化这类场景在用户人数总量不变的情况下,单独位置的点击量增加,必然会导致其他部分的点击量降低,其实是0和博弈,增加这个功能的点击量是片面的。

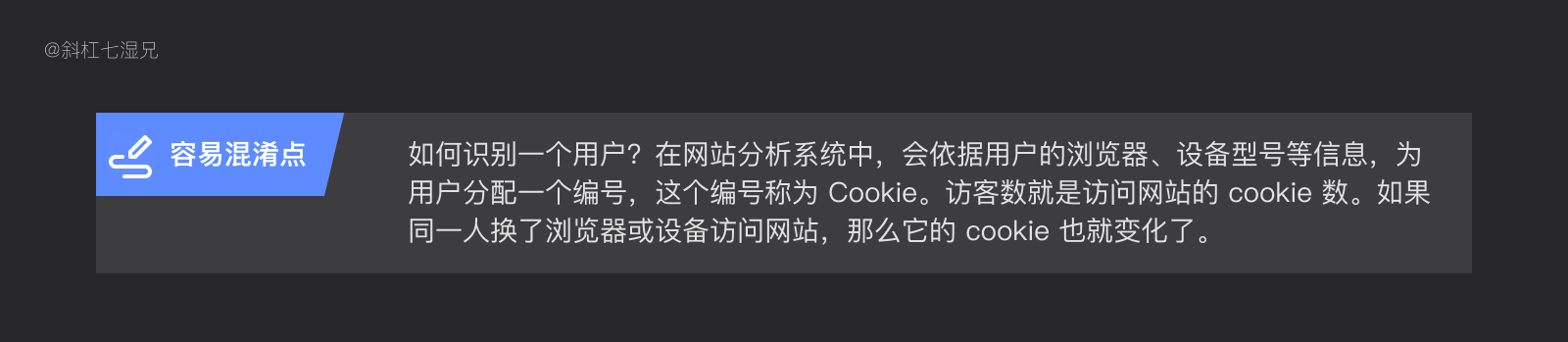
b 访客数(UV)
计算访客数只是一场毫无意义的人气比赛,其实访客数可以分为三个类型即曝光UV、点击UV、意向UV,单纯地看这三个uv是没有意义的,除非能让用户做对产品有利的事。比如,在推出活动时,有多少用户能转化购买?只有知道了这个数字,这个用数据数才是有价值的。
·曝光UV即曝光在视野内的访客数,例如我们在淘宝搜索某个产品进入了搜索的feed列表页,当我在这个列表场景停留2-3秒的时候,我没有购买任何产品的情况下,数据就会判定我为一次曝光UV。
·点击UV即有点击行为的访客数,还是以淘宝做为例子,现在我在feed流列表页面里搜索产品,其中有一件是我比较中意的产品,我点击了产品进入到这个产品的详情页,在我没有购买任何产品的情况下,我发生了点击行为,数据就会算我是一个点击uv。
·意向UV即进入意向页面的用户数,其实这个和点击uv有点像,比如我在淘宝搜索完我想买的产品a,有去京东搜索了一下,那京东就会判定我为一个想要购买产品a的意向uv,这个意向uv只可以判断出我们对a产品是否感兴趣,并不能判断出我真正想要购买。

c 停留时间
用停留时间数据来统计用户参与度或活跃度,他并不能说明什么问题。比如,客户在某个全是文字内容页面上停留了很长时间,有可能是看不清楚或者是文字理解难度影响了用户的阅读时间,所以说产品效率、体验这两个关键指标本身就和停留时间相矛盾。
d 下载量
尽管有时会影响你在应用商店中的排名,但下载量本身并不带来价值;还需要参照的是:用户下载后的激活量、账号创建量以及用户在产品中的各个场景的跟踪。
e 退出率(ER)
很多人会有一个误区,认为退出率高是不好的一项数据,但是大家要明白并不是所有的场景跳出率越低越好,举个例子:我们通过漏斗数据发现用户操作路径太长,把好几个步骤的路径缩减到一步操作,最后看到用户退出率就减少了。
最后大家要清楚
数据是用于支撑设计师的某项设计决策和方法,但数据无法代替设计的直觉,更无法代替深入的用户研究、我们要学会利用数据指标,找出问题所在,通过设计方案改变用户行为,因为数据最终目标在于价值的体现:有效获取用户,创造营收。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

文章来源:站酷 作者:斜杠7湿兄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务