随着用户体验设计的发展,我们已经过了仅依赖需求和直觉就可以完成产品设计决策的阶段了。数据对用户体验设计师的价值可以总结为两点:1. 数据可以在「产品设计决策阶段」提供了更多元的参考意见;2. 数据可以在「产品设计复盘阶段」提供更客观的评价标准。
数据使用的场景
无论所处哪一种设计阶段,总的来说设计师的数据需求主要可以分为两大类:

1.探索事物间关系的“内因/外因”:
是什么东西影响了用户的购买决策 ?我的新版网站首页的改版是否为产品提升了注册的转化率 ?这类需求的本质是探究一种事物间的欢喜和因果性,常用「推论性统计」、「相关&非参数校验」进行分析。对于这类需求,往往会有专业的数据分析师,用户研究设计师,数据产品经理承接。
2.发现数据中的“模式/异常”:
在一天之中随着时间的变化,用户的访问量有什么规律 ?这类需求的本质是在对已经发生的事物规律做一种总结 ,使用的统计方法更多的是「描述性统计」。对于绝大多数设计师而言,能够做到发现数据中的 “模式/异常” 基本可以覆盖绝大多数日常工作的需求。
本文主要关注解决设计师的第二类使用场景——发现数据中的“模式/异常”。目前各大互联网企业内部都会提供自研或者第三方的BI工具,因此笔者建议设计师可以通过建立一个包含关键的体验指标的数据看板系统,对自己负责的业务进行系统的总结和复盘。
以我曾经的工作内容为例,我们的产品是服务商家进行“前后端对接生产”的订单审核系统。【效率】是制造业至关重要的关注面,在一个企业用户的付费决策中也起到了相当重要的分量,客户使用我们的工具进行订单审核和流转的效率是整个用户体验模型中的重要部分。
因此我们需要构建一系列合理的指标来判断订单系统的处理效率。除【效率】外,【用户行为】【用户特征】等都是设计师关系的信息。以【效率】为起点,最终我们构建了一个笼统的包含设计师所有要监测的信息看板系统

关键概念
本质上互联网产品中的看板(kanban)与自然科学领域研究人员的用 R 或者 Seaborn绘制的精美图表没有本质上的区别,差异点可能在于看板更加关注时效性,同时更加具备可交互性。
随着仪表盘工具和各种BI软件产品在人群中的普及,人们对仪表盘,指标(Metric)和关键绩效指标(KPI)的组成有不同的理解。为了确保我们都说相同的语言,我将定义一组术语,这些术语将构成我们讨论的基础:
-
度量(Measure):度量是一段数字上可量化的数据。销售额、利润、留存率,都是具体衡量的例子。
-
维度(Dimension):维度表示给定指标的不同方面属性。例如,时间通常被用作分析不同度量的维度。其他一些常见的维度包括地区、产品、部门、细分市场等。
-
层次结构(Hierarchy):维度可以进一步分解为层次结构。例如,时间维度还可以形成层次结构,例如 年>季度>月>日。
-
粒度(Grain):层次结构中的每个级别都称为维度的粒度。例如,年 > 季度 > 月 > 日 ,中的“年”是一个特定的粒度。
-
指标(Metric):指标是我们经常在仪表板中显示的数据类型,它表示一个度量(Measure)的数据段与一个或多个特定维度(Dimension)和相关粒度(Grain)的关系。

上图是在Tableau中一个标准的指标示例-“每周销售总额” 的构建方式。在这个指标中,我们需要量化的“度量”是美元——即总销售额,用来观察量化数据的“维度”— 即时间,而时间维度可以被进一步分解为“年>季度>周”的层级结构,“每周销售总额”需要关联的维度中的特定“粒度” ——即周。
-
看板(Cards or KanBan): 观察一个或多个指标(Metric)运行情况的图表
-
仪表板(Dashboard): 仪表板是多个图形,图表,量表或其他直观表示的集合。多个看板可组成一个仪表板
-
报告(Report): 报告可以是对应图表和其他可视化的表示,也可以是可能直接相关或不直接相关的大量图表和可视化。多个仪表盘可组成一个报告。

“实时、受众群体、流量获取、行为……” 上图为Google Analytics 中提供的多种类型的数据分析报告,报告可以非常广泛地涵盖广泛的相关信息。每一种特定报告内包含了若干个回答特定问题的dashboard,一个dashboard内可以包含多个相互关联的指标的看板。
一个可分析、可追踪的数据系统中,最原子的构成单位理解成一个“看板”。如何从0-1构建一个客观有效的数据看板系统?我们可以类比【一个人学习做菜】的过程,做菜的过程可以总结为三个阶段:
-
学习菜谱&列一个采购清单
-
采购食材&烹饪食材
-
摆盘料理&品尝美食
对应到数据看板系统的创建,我们亦可以总结为三个阶段:
-
了解数据的特性、明确自己需要哪些数据
-
通过技术手段获取数据、将粗数据加工成意义明确的指标
-
将指标数据可视化,观察数据并尝试分析现象

度量Measure & 维度Dimension
“ Data is more than numbers, and to visualize it, you must know what it represents. ”
数据不仅仅是数字,数字、数组、表格、都可以被称之为数据。要将数据形象化,你必须知道它代表什么。为了构建有效的效率指标,第一步是:明确为了解决当前的问题,要观察的【度量】是哪些,以及这些度量又需要从哪些【维度】进行观察。
了解数据类型
一个线上的项目每天都在收集成百上千种数据,怎样确定自己需要什么数据作为 度量(Measure)呢?首先值得注意的是,不是所有类型的数据都适合作为度量(Measure)被加工成指标。不同学科,不同课程,不同领域,对于数据类型的定义基本一样,但称呼并不完全一样。统计学中,数据类型分为四种:定类,定序,定距,和定比。这四种类型是从低到高的递进关系,高级的类型可以用低级类型的分析方法来分析,而反过来却不行。

定性数据与定量数据
从宏观角度分析,数据类型分为 定性 和 定量 两种。一个通俗的例子,以自身为例:例如衣服的颜色,头发的类型和鼻子的形状这些标识标识的是定性数据;例如身高,体重,年龄和鞋子的尺码,这些可测量的是定量数据。
1.定量数据
定量数据是统计数据,通常具有自然结构性意味着它更加严格和明确,可再细分为连续/离散两种。此类数据使用数字和值进行测量,这使其更适合进行数据分析。可以通过以下方式获取定量数据:
2.定性数据
定性数据是非统计数据,本质上通常是非结构化或半结构化的。定性数据可以用来问“为什么”的问题。它是调查性的,在进行进一步研究之前通常是开放性的。从定性研究中生成的数据用于理论化,解释,发展假设和初步理解。可以通过以下方法获取定性数据:
想要了解订单流转的效率是怎样,最简单的方法是通过和我们的客户进行面聊一下使用情况并记录一下反馈,但这样的产物并不方便进行统计分析和展示。尽管有一些对定性数据“结构化”的方法,比如对定类数据进行的非参数校验,但实施起来成本较高。定量数据因为本身结构化的特点更适合分析,因此在这里建议设计师在构建自己的dashboard系统时,需要跟踪分析的数据尽量选择定量数据。
确定需要观察的度量&维度
明确需要观察的度量有哪些,首先需要从要解决的问题出发。但是没有一个整体的分析模型,往往会导致我们的分析遗漏很多信息和细节,导致数据分析师无法理解彼此的需求,最终导致最后产出的看板难产或答非所问:
使用的问题分析工具—— KPI wheel
在这里介绍一种名为KPI Wheel的简单工具,可用于收集将用于定义和可视化指标的前期必备信息。您可以将 KPI wheel 的图片打印在纸上,然后开始尝试依次思考这四个方面:
-
“ 要解决的问题是什么”
-
“谁在关心这个问题?”
-
“我需要去哪里获取这些数据?”
-
“为什么这个数据很重要?”
在解答的上述的几个问题的过程中随手记录:
(1)可能引发什么进一步的疑问
(2)使用此信息可以采取什么行动或决定。
不断的提出问题并进行进一步分析,这么做的目的是让用户不断分解问题,直到他们有足够的信息来采取行动或做出决定。经过几轮完整的分析后,用户就可以大致确定指标的「度量」和 所需要的「维度」。

以我曾经的工作内容为例:我们的产品是服务商家进行“前后端对接生产”的订单审核系统,我们需要构建一系列合理的指标来判断订单系统的处理效率。以下是与产品经理讨论过程中的具体流程:
第一轮 KPI Wheel ——
1.Answer KPI Wheel:“ WHAT?WHO? WHERE? WHY? ”
-
what:我们需要一种途径了解用户进行订单审核的效率如何
针对这个问题我们联想到:
1.想要了解订单处理效率,首先需要定义什么叫订单的效率;在行业中有一种叫做「订单生命周期」的专有名词来表示订单从创建到结束的时长,是一个可借鉴的概念
2.针对我们的业务,一个工单的生命周期经历了从创建-流转&审核-通过,一个工单从创建到通过所经历的时间是我们需要记录的【度量】
-
who:产品/运营/设计 三个业务方都关注订单的效率
针对这个问题我们联想到:
1.对于不同的角色,在检测数据的时候都关注哪些维度?
2.订单类型分审核单&生产单这两种,两种类型的订单,订单类型是一个必要维度
3.时间是上述三个相关方都需要关注的维度,一个订单在通过审核时的时间,是一种重要的分析维度;而“时间”维度,我们可以继续拆分为: 年-月-周-日 的层次结构
4.对于运营,了解不同行业的商家的订单效率对进行深入运营是必要的。而”行业”维度根据分类方式的不同,又可以归类为一级行业(软装设计/板式家具/…),二级行业(整木定制/办公家具定制/暖通/地板/瓷砖……)
4.对于产品,为了更好的维护客情,对于特定的大客户的数据需要重点关注。因此商家账号的ID,也是重要的分析维度。
针对这个问题我们联想到:
1.与一般的用户行为数据不同,订单的数据都储存在后台的操作日志中
2.需要的”行业”维度,可以复用其它团队已经制定好的标签
-
why:效率是企业的生命,制造业中存在各种效率指标,如“人效”/“屏效”等。糟糕的使用效率会造成我们的产品在根本上是不可接受的,因此效率指标非常重要
针对这个问题我们联想到:
1.通过【订单生命周期】统计的时间,可以在整体上评估订单系统的流转效率。但是仅仅依靠一个这样的指标,缺少一些更细致的视角。可以增加对方案(订单的载体)的停留时长的统计,来计算审核在整个生命周期中所耗时间的占比。
2.The Rising Questions & Action:“ 根据问题1的答案,这还会引发什么其他问题,或者您将采取什么行动?”
在回答上面的4W的过程中,会引发其它衍生问题,例如 “订单审核周期的时间的最小单位是什么?” 等等。针对上述的其中衍生问题,可以再进行一轮kpi wheel的自问自答。比较简单的衍生问题,不需要4个方面都进行问题分析。
最终
在多次重复上述的两个过程后,最终我们确定了要在产品中量化哪些 度量(Measure),以及这些度量需要哪些分析维度,并将所有需要的度量和相关的维度都用表格的形式记录下来。
例如,‘订单从创建到最终通过的时长(h)’,是一个需要被量化的度量。它需要关联的维度(Dimension)有时间、商家ID、一级行业、二级行业。

指标Metric
研究完成菜谱,记录采购清单后,接下来的带班过程就是准备食材并进行烹饪。当你已经明确了要观察的 度量(Measure)、和需要关联的维度(Dimension),下一步就是通过数据建设获取这些度量,然后将度量加工成指标。
建设埋点
获取度量的过程就是‘取数’的过程。想要创建看板,数据分析师需要通过各种方式获取一张包含所有你需要的信息的宽表。如何获得这张包含一切关键信息的表格?我们需要借助埋点获取数据。
所谓埋点就是在应用中特定的流程收集一些信息,用来跟踪应用使用的状况。您可以把用户在与您的网站或应用互动时触发交互行为理解为一个 “ 事件 ”,一个时间存在一个触发的条件,当达到这个触发条件后就会上传请求,请求中会携带需要的 “ 参数 ”。
例如“用户点击按钮将商品加购到购物车”这个行为,每次用户触发这个行为后都会发送一个请求,而这个请求中会记录:1.加购商品的金额/2.加购商品的类型/3.加购商品的商品ID…等信息。这些结构化的信息构成了我们需要的度量(Measure)与 维度(Dimension)。
在完成了最基础的埋点后,我们就获得了最基础的数据。

如何建立有效指标建议
“指标”是量化衡量标准,未经加工的数据不具备可观察的价值。通过埋点,我们单纯只是得到了若干张包含所有用户信息的巨型表格,我们是分析不出什么有用信息的。为了更有效的去观察和分析作为度量(Measure)的数据,就需要对埋点数据进行一定的加工,变得更加易于理解和表达。
当一个度量(Measure)的数据段与一个或多个特定维度(Dimension)之间互相联系了起来,度量就成为了指标。例如,同样的一份关于【访问用户人数】这一度量,可以根据关联的时间维度的不同,创建 DUV 和 MUV 等多个不同的指标。
如何创建一个有效的指标,结合笔者的工作经验,下面给出三点建议:
(1)为一个指标设想一个高级概念:
-
首先指标的名称需要客观,要让人乍一听就能大概会意,例如:「加购商品操作每日点击次数」。而如果您定义的是类似:“软件上手度”,这种概念比较晦涩、在业内又没有约定俗成的定义的指标,可能需要重新考虑概念是否恰当。
-
每周访问站点的用户总数/ 每日访问站点的用户数/ 每日访问站点的新手用户数…,这些指标即相互独立,但反应的又是同一件事的客观熟悉的时候,我们可以把这些详细的指标统一用一个高级的指标概念来做一个归纳,例如“站点访问用户数”

(2)检查并确定定义指标的细节:
-
例如,“订单生命周期”这个指标的定义中,生命周期是指一个订单从创建到最后通过审核耗时,而与其关联的维度有时间,订单类型等。需要强调的是,一个订单可能会存在:创建时间、通过时间,这两种不同的时间戳。而在“订单生命周期”这个指标我们需要关联的时间维度是【通过时间】。如果关联是【创建时间】,则会得到另外一种完全不同的生命周期计算方式。

(3)将测量到的度量数据,通过计算总结为一个指标:
-
通过埋点收集到的是大量的数据,是一个巨大的整体,而指标则是描述总体特性的参数。而把原始数据组织并总结成更易处理的形式的技术叫做描述性统计,一种最常见的方法是通过计算平均数的方法总结一组数据。
-
这些描述总体特性的参数中又存在不同的用途,有的用来描述频数分布,有的用来描述集中趋势:平均数,众数、中位数,有的用来描述变异性:四分卫距、方差。我们需要根据自己的用途选择合适的统计方式来构建指标。

根据统计方法的不同,常见的指标类型有以下几种,他们拥有不同的分布类型和方差的计算公式
-
【 计数 Count 】
-
【 概率 Probability 】
-
【 平均数 Average 】
-
【 中位数(或其它位数)Percentile】
-
【 比率 Rate 】
-
【 一般比例 Ratio 】

可视化 Visualize
烹饪好食材之后,接下来的工作就是摆盘与上菜。优秀的摆盘可以让料理更加精致和高级,优秀的数据可视化可以帮助我们更好的观察与分析数据,反之糟糕的数据可视化可能会让我们丢失很多重要信息。
Why visual ?
为什么一定要使用看板(图表)来观察和分析数据?仅关注几个关键指标的数据是否就已经足够?
使用看板对指标进行观察和分析的意义在于:相比单纯的数字,图表可以携带更多的展示维度(大小、长度、颜色、面积…),能帮助我们多维度的观察数据、避免疏漏。
例如,安斯库姆四重奏(Anscombe’s quartet)是四组基本的统计特性一致的数据,但由它们绘制出的图表则截然不同。如果仅依靠基本的统计特性来观察数据,我们很容易忽略一些重要信息。

选择合适的图表类型
BI工具中支持多种图表类型,比如展示浏览路径的“桑基图”、展示转化率的“漏斗图”,甘特图、散点图等。如何选择合适的图表来展示并分析你的数据可以参考下图:

图表种类繁多,但只要掌握其中的一小部分就能满足绝大多数需求。对于大部分设计师,以下3种最基础的图表类型是最常用的:
-
条形图:是最常用的图表类型。条形图易于阅读,我们用眼睛比较条形图的末端,很容易快速得出结论:哪一类最大、哪一类最小以及类别之间的增减区别。
-
线图:最常用于绘制连续的数据。因为线连接了点,这就暗示了点与点之 间存在着离散数据(一系列数据分隔成不同的类别)间没有的联系。通常,连续性数据都以时间为单位:天、月、季度和年度。
-
饼图:在总量间各部分的占比时比较高效
最后,当我们创建了许多看板后如何进行归纳?我们可以将关注相同的问题的看板归纳在一起,就形成了一个关注同一类问题的Dashboard;对不同的 Dashboard 提取共性,将同一个业务的不同Dashboard组织起来,就形成了一个Report。一个Report内可以笼统的包含当前业务需要关注的所有信息。

例如:【订单生命周期】关注的是企业的订单效率问题,但并不是唯一关注效率的指标。另外还有诸如:“审单员平均审核时长”这样的人效指标的看板,这些看板同样反馈的是订单的效率。我们将关注相同的问题的看板归纳在一起,就形成了一个Dashboard,Dashboard内的看板与指标都有关注同样的问题—效率。
除了效率,身为设计师的我们还需要关注很多其他的问题:比如使用的用户的特征、流量的来源、用户发起的行为等等,这些问题都可以拥有自己独立的Dashboard。最后这些Dashboard组织在一起,就成为了一个支持系统的观察分析当前业务的体验指标的完整报告。
观察与分析数据
“ 我们需要的不是数据 , 而是数据告诉我们的实事 ”。通过建立一个系统的监测体系的目的主要是为了从数据中探索:模式/ 异常。不管图表的形式是什么,我们都需要留心观察这两者。
1.何为「模式」:
模式即数据中的某项规律。比如机场每月的旅客人数,虽然随着时间推移变化不定,但是通过几年的数据对比,我们可能发现旅客人数存在着季节性或周期性的变化,某些月份的旅客数量一致偏低/某些月份则一直偏高。

根据数据画像我们可得知某个产品的成熟期用户占绝对多数的现状,
了解了这个「模式」就可以更好的制定符合绝大多数用户心智的设计策略
2.何为「异常」:
异常即问题数据。异常数据并非是错误数据,也有可能是设备记录或人工录入数据时,出现的问题。我们通过异常异常分析,一方面可以分析异常原因;一方面可以发现现有系统的漏洞。

苹果公司通过监控异常值、发现了位于深圳的AppleCare灰色产业,
进而改善了AppleCare的产品策略,避免了巨大的损失
最后在观察分析数据的过程中,有三个需要特别关注的数据的特性不要忘记:
数据的可变性这一重要的特性让我们可以从数据中获取规律和关系。如果您构建的指标本身并不具备可变性了,那您很可能需要尝试其他指标进行跟踪和分析。
-
(2)数据具有不确定性(UNCERTAINTY )
很多数据都是只能提供一个估计而不是绝对准确的数量。例如:分析人员通常会通过样本的数据,进而对整体的数据分布进行进行猜测。
数据分析离不开情境。我们知道,数据的产生必然是有其情境的,不过统计数据时,我们通常都要剥离情境;而当我们进一步分析数据时,又必须回到具体的情境中去。
例如:某个羽绒服经销商发现某一年冬季的销售额产生了明显的下降,这本应该是一个异常的信号,但我们不能简单粗暴的定义这是一个糟糕的数据。因为实际上,销售额下滑的哪一年是一个暖冬,且和同类的竞品相比自己的产品销售额下滑趋势的更低。结合情景分析数据,往往能得到意想不到的结论。
本文参考文献:
文章:Dashboard Design: Key Performance Indicators and Metrics —— Thomas Gonzalez文章:【统计学】区分定类、定序、定距、定比变量——YYIverson书籍:Tableau:数据可视化之极速BI —— 沈浩书籍:Which chart or graph is right for you?——Tableau图表白皮书
书籍:Data Points:Visualization That Means Something —— Nathan Yau
书籍:Storytelling With Data —— Cole Nussbaumer Knaflic
原文链接:酷家乐用户体验设计(公众号)
作者:晓虎
转载请注明:学UI网》量化设计价值(三) 如何创建体系化的监控系统
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务



















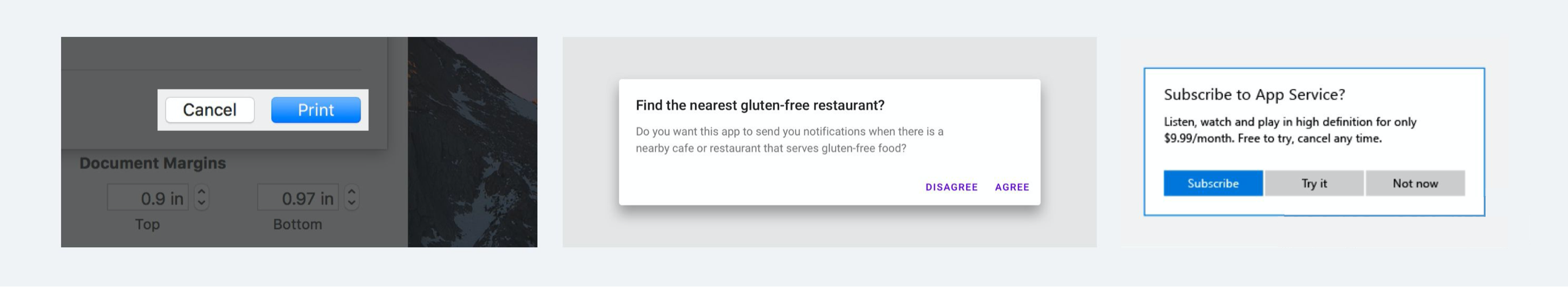
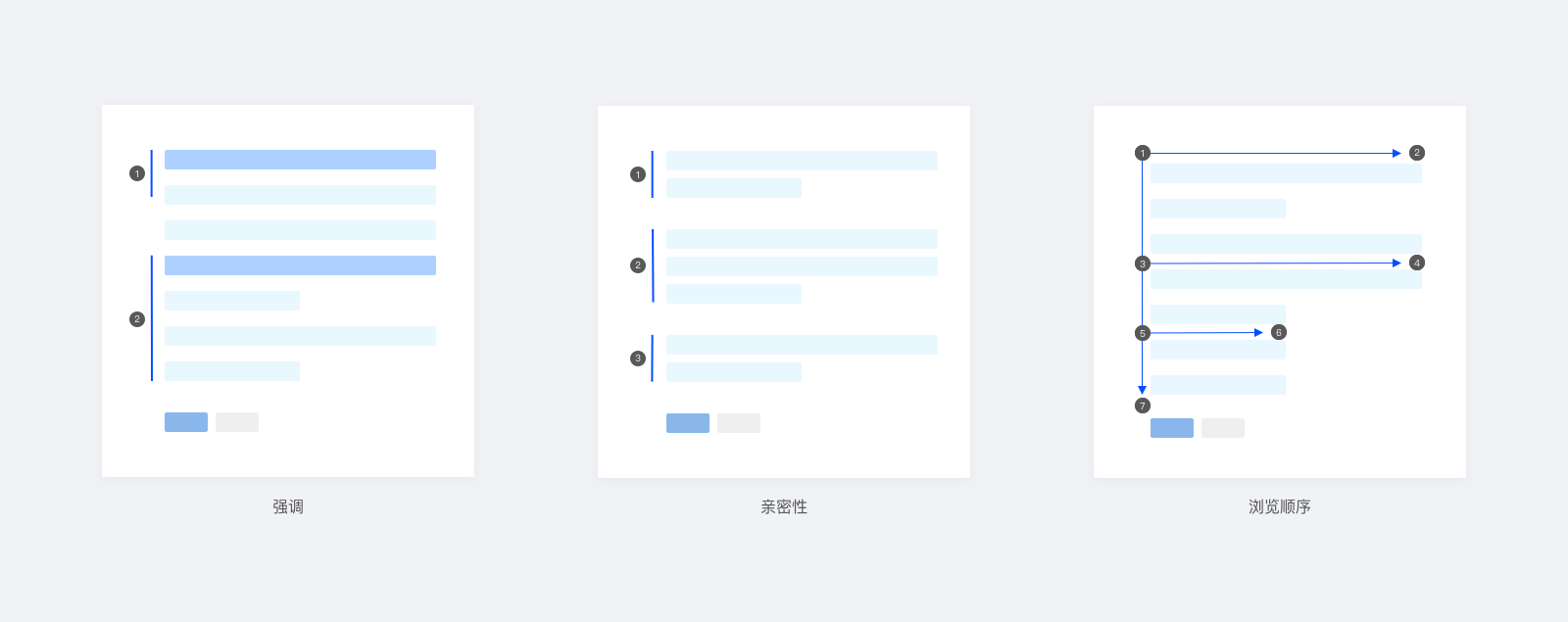
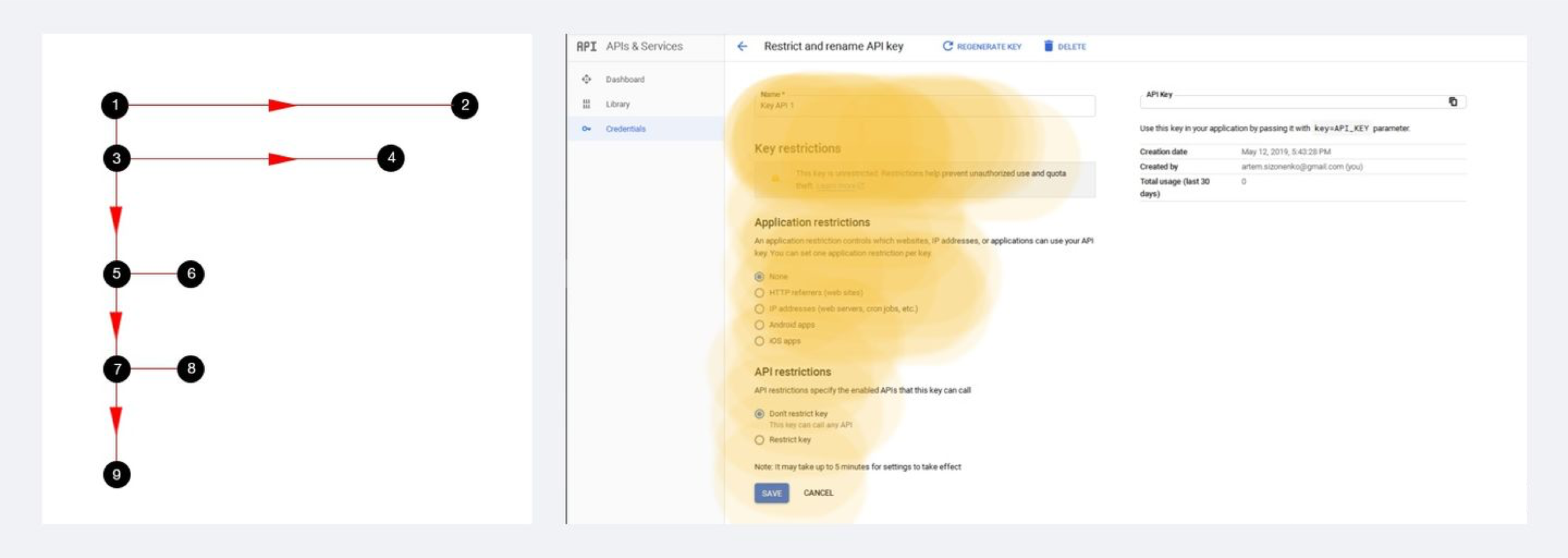
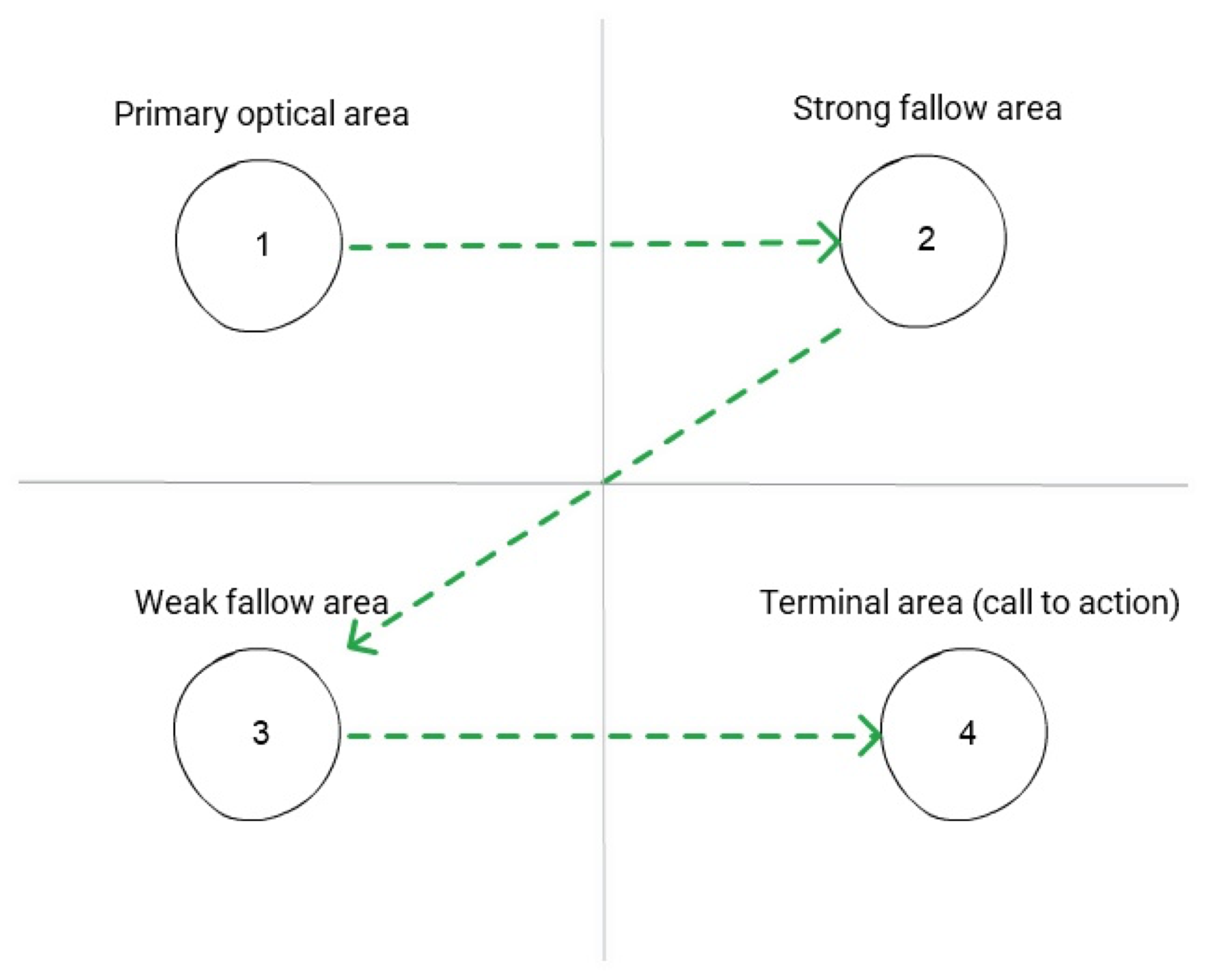
 (Z Pattern 图源:Buttons on the web--Artem Syzonenko)
(Z Pattern 图源:Buttons on the web--Artem Syzonenko) 
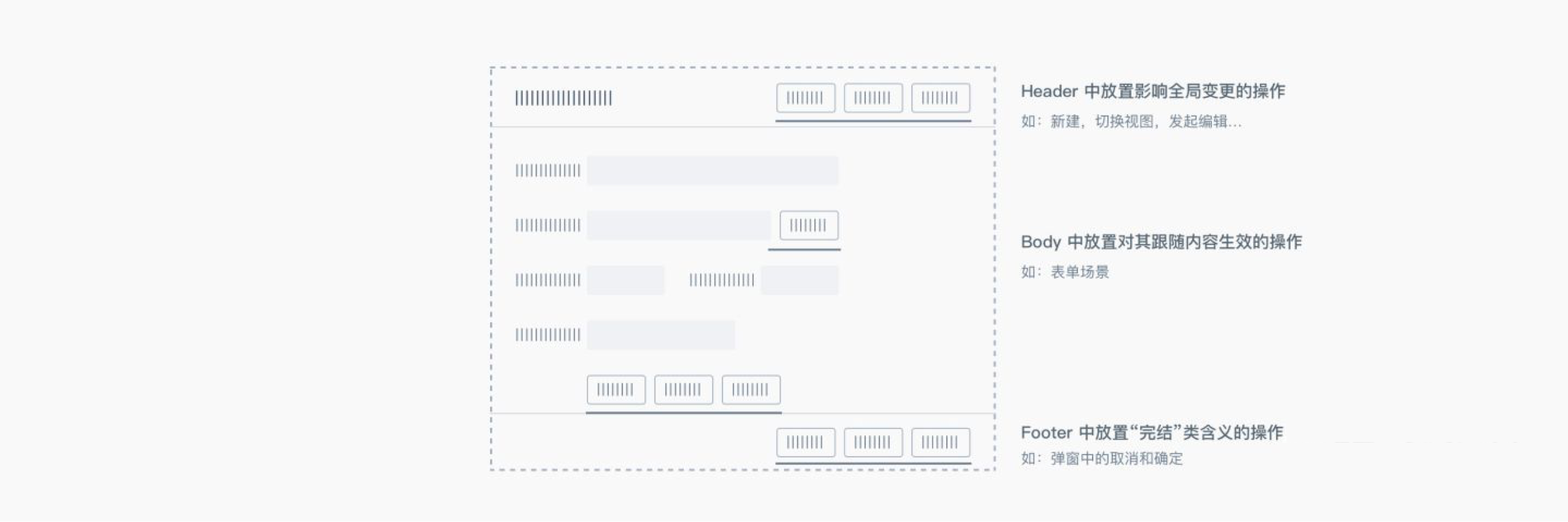
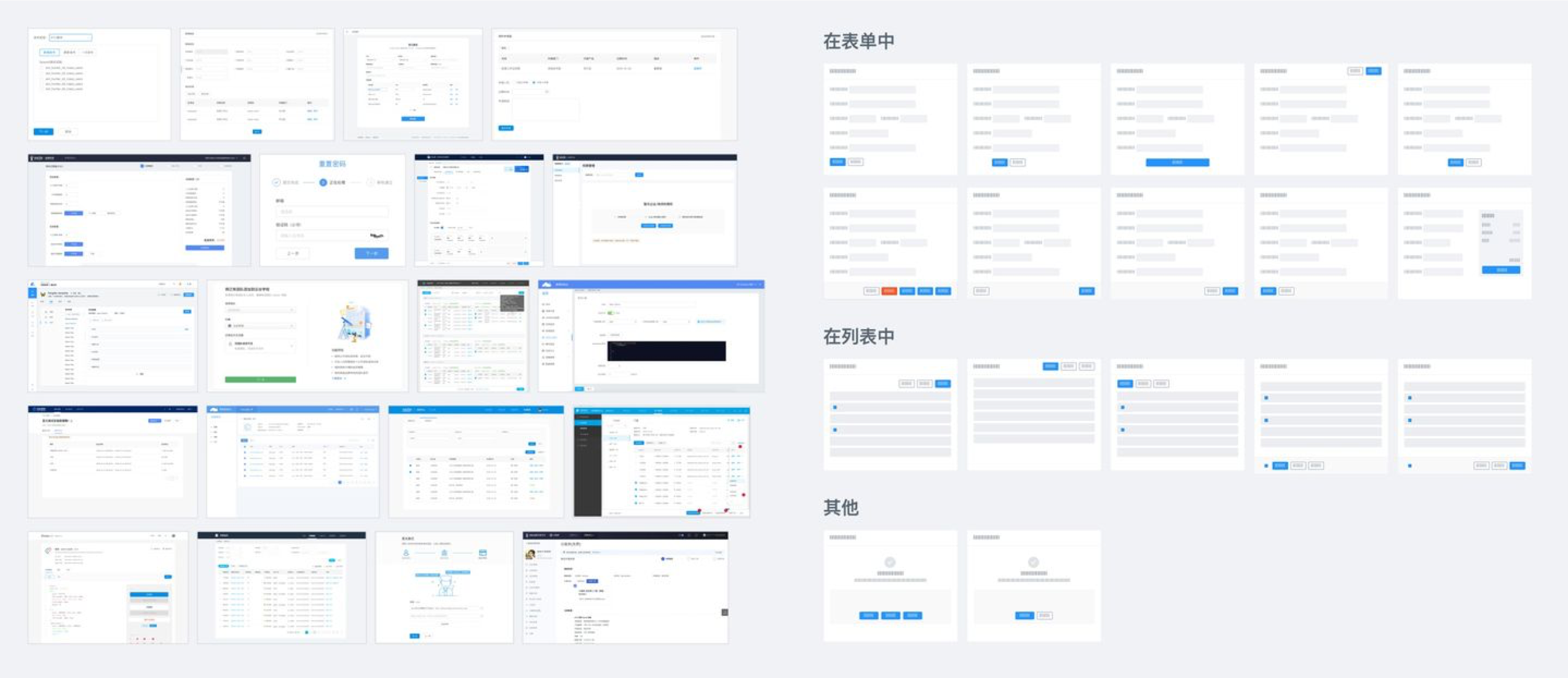
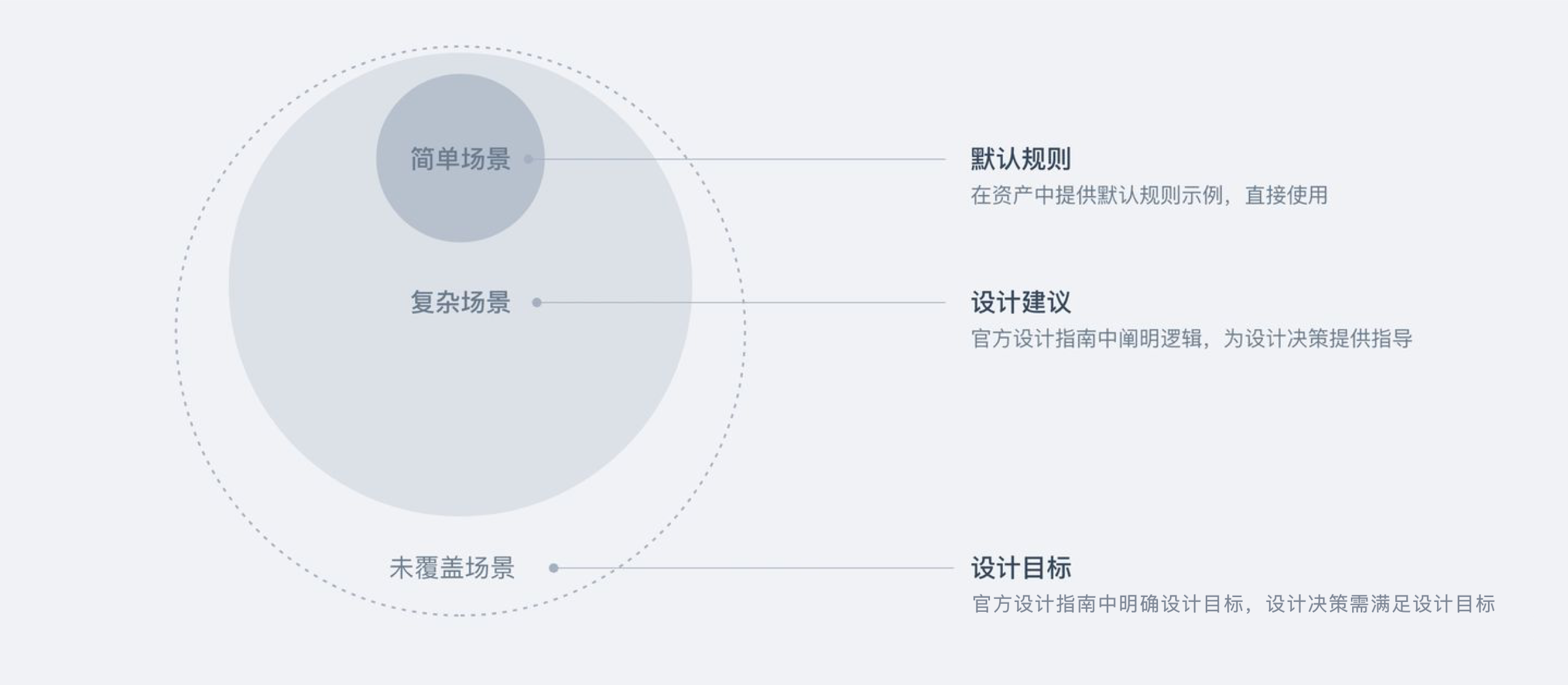
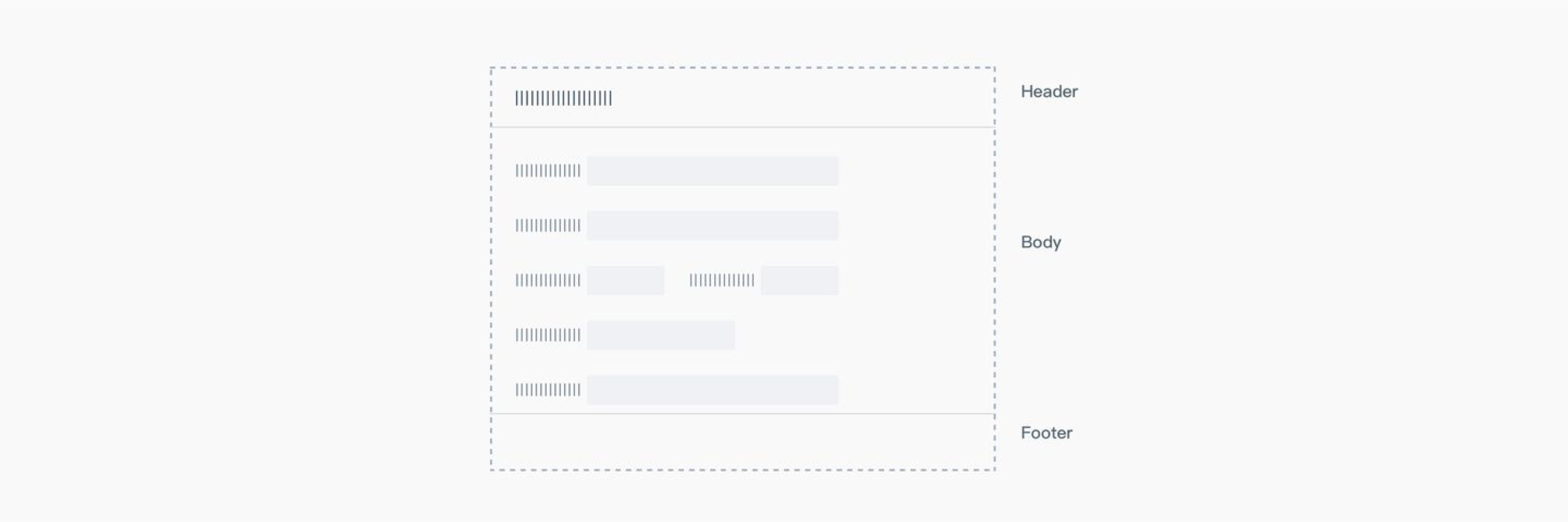
 (默认位置规则)
(默认位置规则)