
高保真原型是设计和开发过程中一个至关重要的概念。它在产品开发早期阶段被广泛使用,以帮助团队更好地理解和验证产品的功能、交互和用户体验。本文将详细介绍高保真原型的定义、用途、特点以及创建和迭代过程。
一、什么是高保真原型?
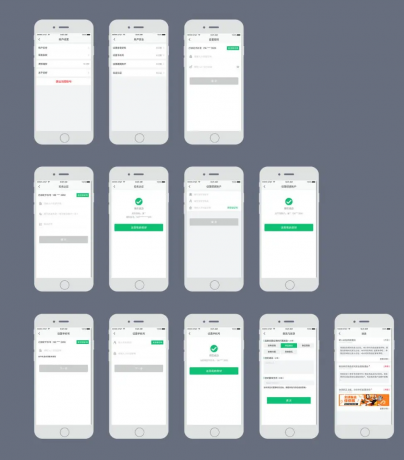
高保真原型是指在设计和开发过程中使用的近乎真实、具有高度可交互性的原型。它模拟了最终产品的外观、布局、交互流程和动效,并且通常包含了详细的视觉和交互细节。相比低保真原型或简单的线框图,高保真原型更加真实、具体,能以更多细节展示产品的功能和交互效果。
高保真原型是一种设计工具,用于模拟和展示产品或系统的外观、交互和功能。它是在设计过程中的一个重要阶段,用于验证和改进设计方案,以便更好地满足用户需求和期望。
高保真原型相比于低保真原型,更加接近最终产品的外观和交互效果。它通常包含了真实的内容、精确的布局和细节,并且具有高度的可交互性。高保真原型可以通过使用专业设计工具、编码和开发技术,或者使用专门的原型工具和软件来创建。
高保真原型的设计流程通常包括需求分析、界面设计、交互设计和视觉设计等环节。在需求分析阶段,设计师会收集和分析用户需求,并确定产品的功能和特性。在界面设计阶段,设计师会创建产品的界面布局、色彩和样式等。在交互设计阶段,设计师会定义产品的交互方式和行为。在视觉设计阶段,设计师会为产品添加视觉元素和效果,以提升用户体验。
高保真原型的实践方法包括使用各种设计工具和技术,如Adobe XD、Sketch、Figma等,以及编码和开发技术,如HTML、CSS和JavaScript等。设计师还需要注意一些设计要点和注意事项,如保持一致性、可用性和可访问性,以及考虑不同设备和屏幕尺寸的适配。
二、高保真原型的用途
产品设计验证:高保真原型可以帮助设计团队验证产品的设计理念和方向,提供更直观的视觉和交互体验。通过与用户交互,团队可以更好地了解用户需求和反馈,及时调整和优化设计方案。
用户体验研究:在用户体验研究中,高保真原型可以被用来测试用户对产品交互的反应和体验。通过观察和记录用户在原型上的操作,研究人员可以快速发现潜在的问题和改进点,为产品的最终优化提供指导。
客户沟通和演示:高保真原型作为一个可视化的工具,可以帮助设计师和开发团队更好地与客户沟通和展示设计理念。客户可以通过与高保真原型的交互,更好地理解产品的功能和外观,提供反馈和建议,进一步推动产品的发展。
三、高保真原型的特点
外观近乎真实:高保真原型尽可能地还原最终产品的外观和视觉效果,包括颜色、字体、图标、布局等各个方面。这样可以更准确地展示产品的整体风格和品牌形象,让团队和用户能够更好地感受产品的最终呈现效果。
高度可交互:高保真原型具有高度的交互性,用户可以通过点击、滚动、拖拽等方式与原型进行互动。这种交互方式使用户能够更好地感受产品的实际操作流程和功能效果,同时也能够更直观地反馈用户体验。
含有细节和动效:高保真原型通常包含丰富的细节和动效,比如过渡动画、弹窗效果、按钮反馈等。这些细节能够更好地展示产品的交互效果和用户反馈,帮助团队更好地理解产品的细节需求和优化方向。
四、创建和迭代高保真原型的过程
收集需求和资料:在开始创建高保真原型之前,团队需要充分了解产品需求和目标用户,收集相关的资料和设计素材。
设计草图和线框图:根据收集到的资料和需求,设计团队可以先绘制草图和线框图,初步确定产品布局和功能模块。
完成视觉优化
高保真原型具有许多优势,如提供更真实的用户体验、减少开发成本和风险、加快产品迭代和反馈循环等。它适用于各种应用场景,包括网站设计、移动应用开发、用户界面设计等。未来,随着技术的不断进步,高保真原型将继续发展,并在产品设计和开发领域发挥更大的作用。
蓝蓝未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司