在《增长黑客》中有这样一句话“If you are not growing,then you are dying!”(如果企业不在增长,那么就在衰亡!),这话也适用于个人。人生毕竟不像企业,是非成败,似乎都无可厚非,所以我们常常放飞自我偏离轨道,以至于有时候不得不提醒自己“不在成长,就在消亡”。我们来人间一趟,有没有全力以赴想要成全的事?可以反复尝试、不断接近吗?所以,我认为,增长它是一个永恒的话题,我们在学生时代读书的时候希望自己的分数与排名能增长,在企业上班工作的时候,我们希望我们的收入能增长,当我们创业的时候,我们希望自己企业的业绩能增长,增长是长期伴随着我们生活的一个指数。
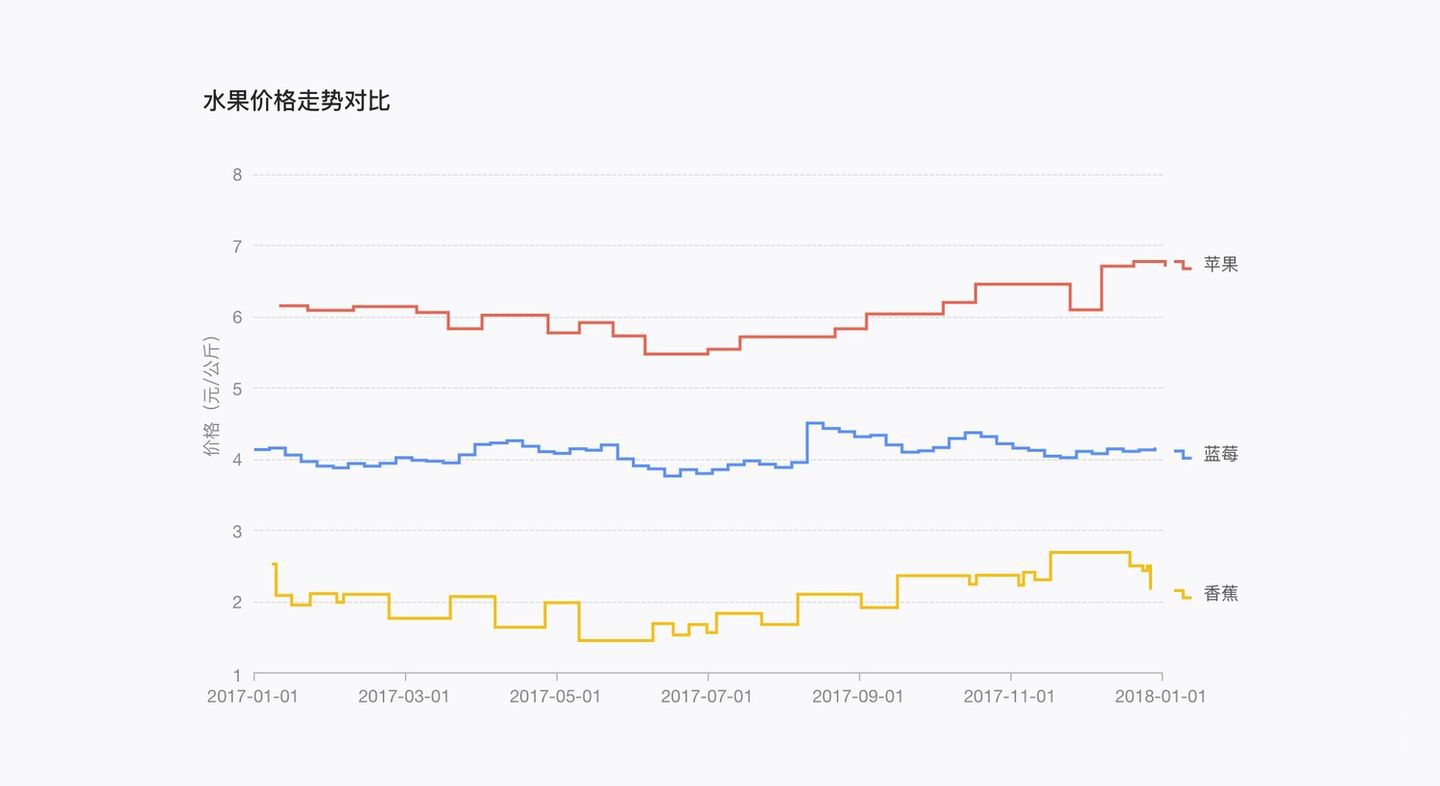
《在大数据时代》一书中提出了“量化一切”的概念,即一切都可以用数据来衡量。其实,在“数字敏感”的互联网时代,电商平台“销量”、电影票房、百大up主、文章阅读10w+等等,我们其实早已在不知不觉中用数据丈量着一切。


增长设计这个概念好像是最近几年才广为互联网从业人员才熟知,成为每个互联网er所讨论的热门话题,因为在过去的十多年,是中国经济数字化腾飞发展的十年,我们90后更是亲身见证着互联网企业的成长,“眼见他起高楼,眼见他宴宾客,眼见他楼塌了”。
我们关于用户增长也是在不断的迭代的,从最早期的雏形AIDA法则,由路易斯提出推销模式,西方推销学中一个重要的公式,AIDA法则也称“爱达”公式,然后到2007年的facebook,提出这个概念,即,我们知道我们的广告费是浪费掉了,但是我不知道是哪一半,于是,精于广告投放的facebook便通过科学的,可复制性,可以被检测的广告投放可以帮助于其他企业做好用户增长,然后便是我们知道后期比较流行的AARRR海盗模型这样更加精细的用户增长策略.

2.1 关于增长设计
在近几年我们经历了从互联网市场在基本火热到冷静,尤其是随着移动互联网的流量红利开始消失,“增长黑客”与“用户增长”这两个概念开始慢慢火爆开来,我们国内互联网企业互联网从业人员也开始重视用户增长。
企业的增长,也可以理解为企业的成长,所以企业能否保持增长,是老板和员工都比较关心的一件事,因为企业只有保持一定幅度的增长,才能保证大家在未来继续过上好日子。以前传统企业做增长可能就是通过赞助冠名一个很火的电视栏目,或者请个明星作为企业产品代言人,都可以在一定时期内来吸引消费者的关注,实现快速增长。但是这几年我们可能也发现了,传统意义上的营销手段似乎不太管用了。因为以前我们从在电视和传统纸媒上获取信息的用户都慢慢转移到朋友圈、B站、抖音等互联网头部平台,过去的传统营销三板斧来拉动企业业绩的增长,已经变得越来越难。
所以我们发现,在2017 年可口可乐宣布取消 CMO(首席营销官),由 CGO(首席增长官)替代,以增长为中心的各个职位在招聘网站上也如雨后春笋一般涌出。
看到这里,这些好像和我们从事Ui视觉工作的好像关系并不是很大,而恰恰相反,我认为用户增加设计并不是一套虚无缥缈的说辞,而是一种能够与团队协助的工作形式,在一个产品团队中,我们每一个人都应该了解一些关于用户增加设计方面的知识。
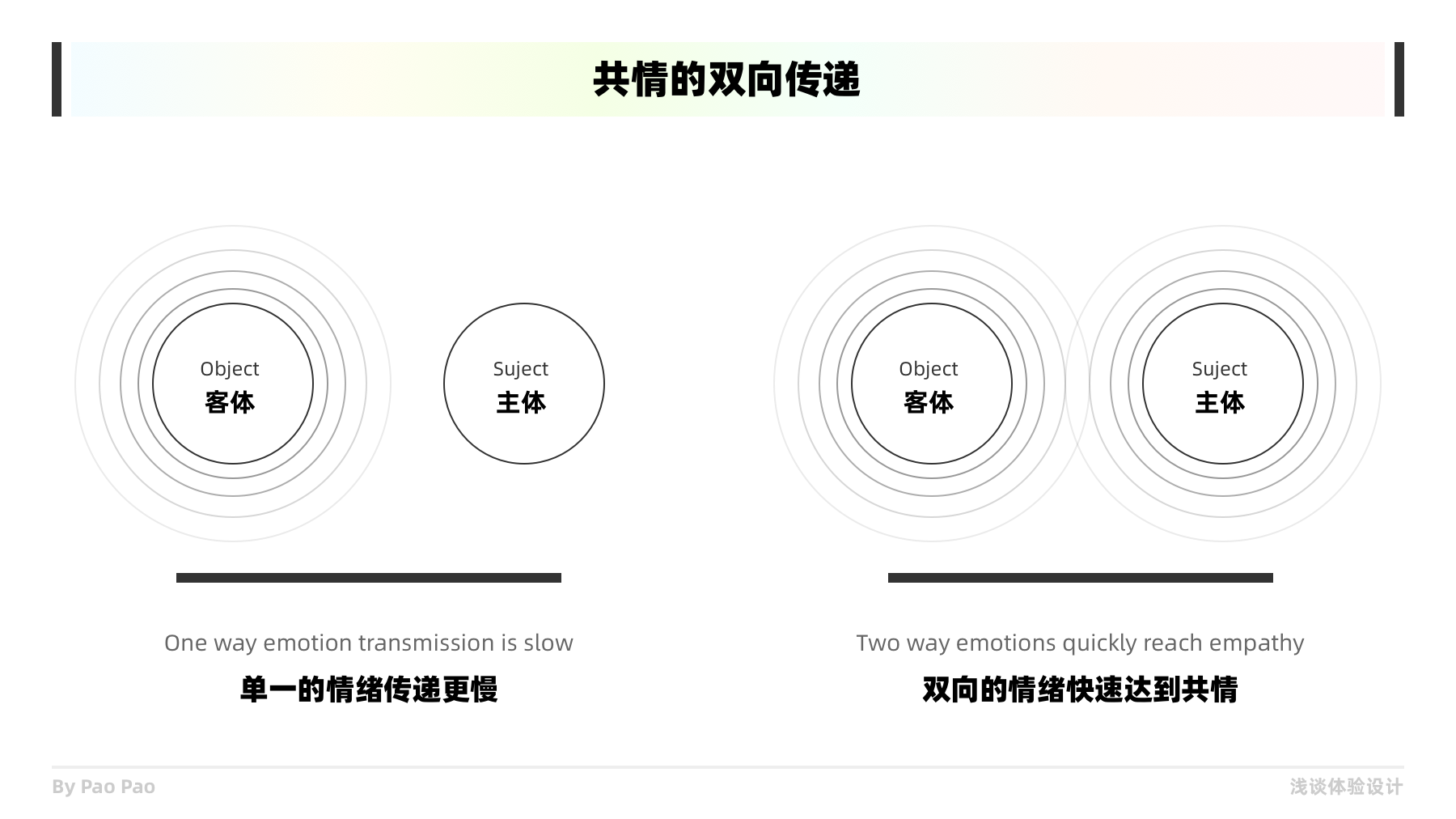
我们所知道的产品是为用户在服务,是为了满足用户的实际的需求,所以我们所理解的增长设计便是产品创造了价值,而增长设计是将产品的价值放大传递,让更多的人去发现。

2.20 关于以用户为中心的增长设计
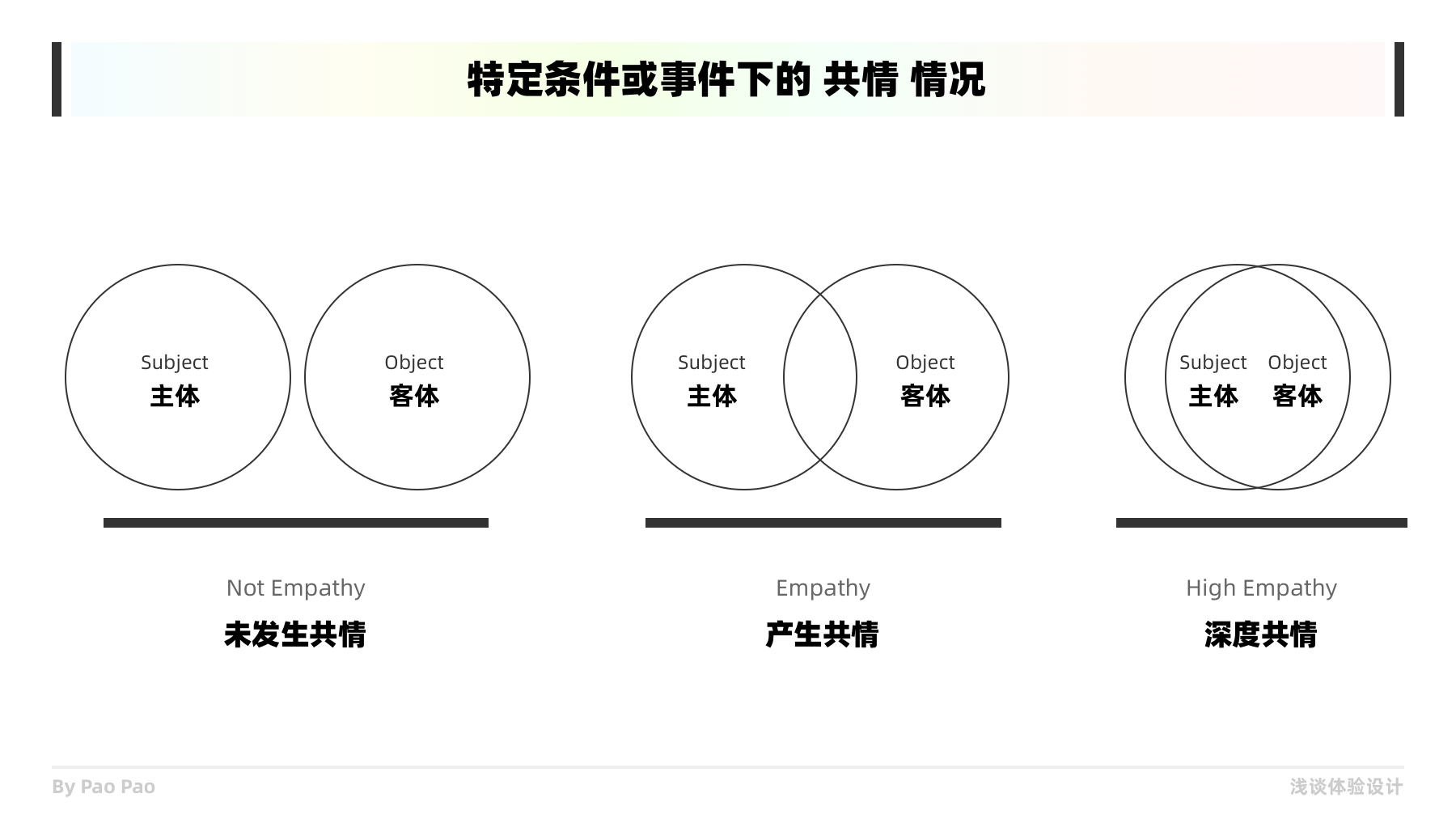
而我们体验设计师更多关注在做产品增长设计的时候尽可能的不去伤害到用户,以同理心去思考做增长设计的策略。这个我们会称为用户增长设计(User Growth Design),即简称UGD,简单的理解为用户增长设计要以用户为中心,以用户的角度和思维方式去想问题,去做用户的增长。
让产品简单到“傻瓜”也能操作,是乔布斯和张小龙做产品的核心理念。坐拥10亿用户的微信之父张小龙说过,产品经理要有傻瓜心态。“我要经过5~10分钟的酝酿才能达到傻瓜状态,马化腾需要1分钟,功力最深的是乔布斯,传说他能在专家和傻瓜之间随意切换,来去自如,即所谓的Stayfoolish。”
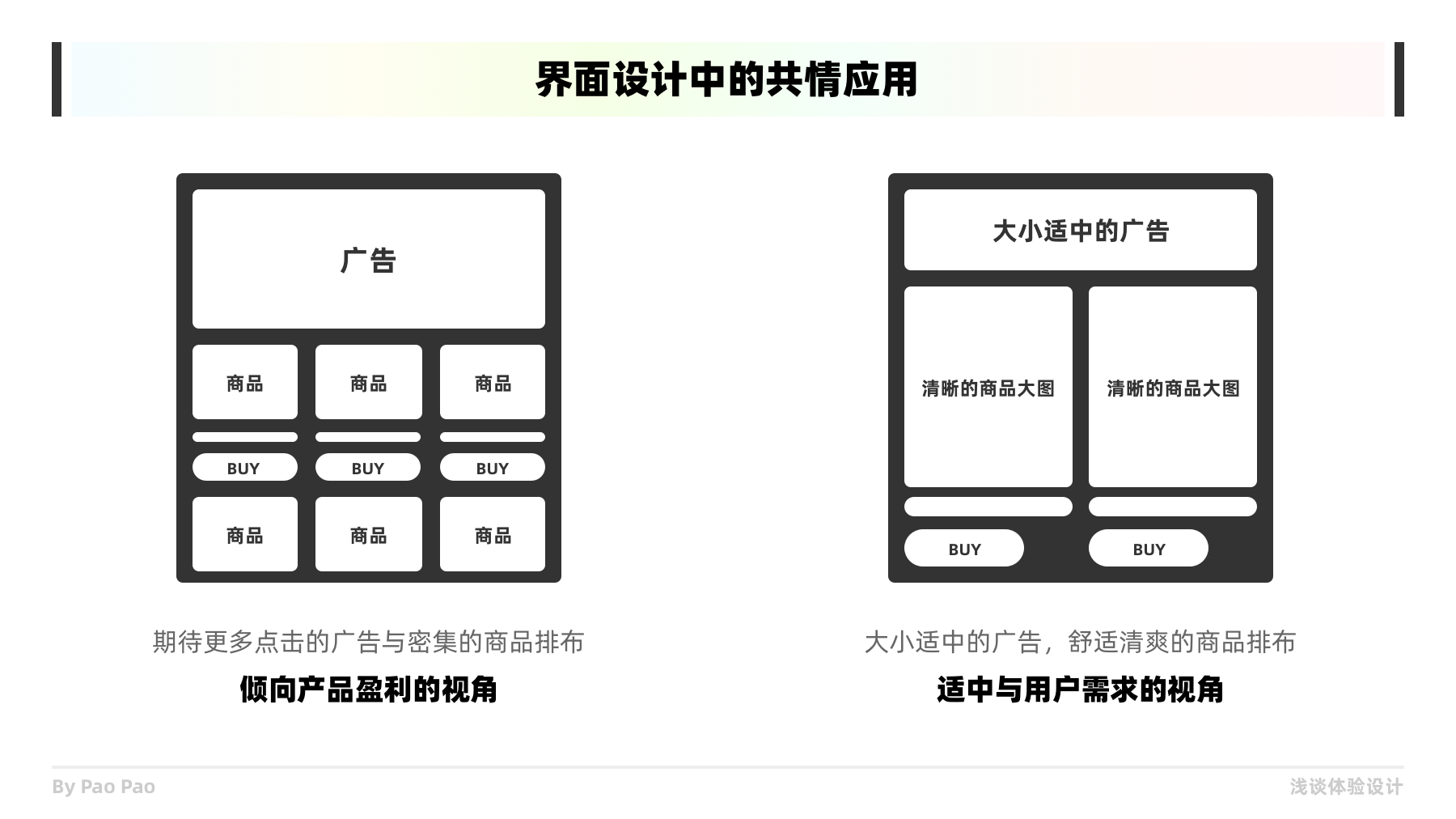
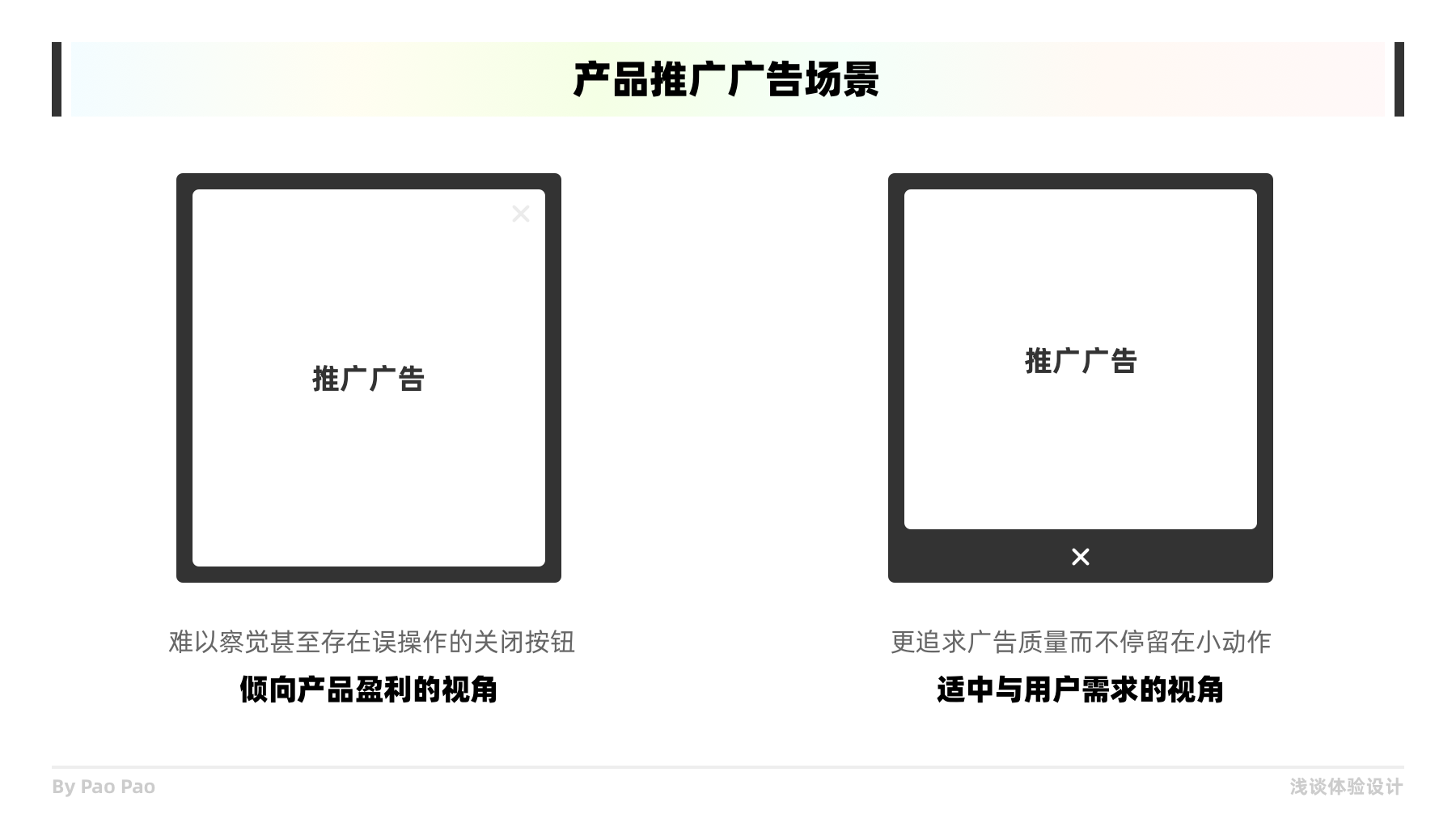
当然,此傻瓜不是彼傻瓜,而是一种跳出当下局限的外行心态,是站在普通用户的角度是操作、带有同理心去思考产品,这样才会更容易发现产品本质上的问题和抓住真痛点,找到影响用户增长的关键因素。

2.30 设计师该如何去做设计增长
我们设计师要想所做的用户增长肯定不是去街上发个小广告,去地铁上拿着产品的下载二维码让用户去下载我们的产品,我们设计师着手的设计增长范围还是从用户体验去入手的,所以我们在考虑提升产品数据的时候也需要考虑用户的使用体验,例如,公司现在想要提升产品的成交额,我们设计师肯定不会提出的方案肯定不会是让公司去请个明星代言来吸引用户下单之类的,我们设计事所要思考的是如何提升用户在下单过程中的流畅感,如何缩短路径,让用户能方便成交,所以我们设计师的增长观一定是在产品现有的基础上,提升用户的体验,尽量让用户有良好的体验下来提升用户的数据增长。
2.40 什么样的产品适合做增长设计
那我们产品都是来自五花八门的类目,那什么样的产品适合做增长或者以什么样的形式做增长合适呢?在增长设计概念最火热的几年,我听过这样的一个有趣的故事,一个做服务于医疗聚合类的产品的CEO去给投资人讲他们这个产品的前景,其中讲到他们通过如何通过增长策略去拉动用户增长,如何留住用户,投资人听完,反问了一句,那们这个增长设计的策略是通过给城市投病毒导致那么多人生病的吗?
所以,世间万物的增长都需要条件,用户的增长需要内在的动力,不能浮于表面,需要认清内在动力这样才能有助我们找到增长的关键因素,从而合理有针对性的部署资源和策略。
(1)C端产品如何做增长设计
C 端的产品,一般是个人消费场景,单一决策购买,所以我们需要给用户持续使用产品的动力,即产品可以持续给用户提供其他产品无法提供的价值。用户在使用产品获得价值提升,例如获得友情、愉快、知识、优惠、收入等等,用户才会继续使用,甚至会给身边的好友去推荐。
例如我们的国民软件微信,拉进了人与人之间的距离,带来了免费通话和朋友圈和这个门槛最低的社交网络,我们可以通过朋友圈去展示和表达,我们微信上的各种”相亲相爱的一家人“”多少级的同学“群成为我们去维系友情亲情的宝地,现在我们通过扫一扫便可以完成生活中很多事情,都为用户提供了极大的便利,微信独有的社交属性促成了巨大的网状人机关系,让用户自发的去加入,并难以离开。在2020年3月底QuestMobile提供的数据来看,微信活跃用户180日留存率为95.5%,位于常用APP用户留存率排行的首位,拥有如此高的用户长期留存,可见微信为用户提供的价值之大。
所以C端的产品只有能为用户提供价值,用户才会选择留下,甚至会主动传播为产品带来更多有价值的用户,这才是最理想的、良性的用户增长。
(2)B端产品如何做增长设计
B端的产品和C端的产品不同,B端的产品往往是群体决策,往往能决定购买的人并不是产品的使用者,他们只是负责采购的,所以他的决策链路会比较复杂,有的采购量比较大的企业往往和销售的人脉关系挂钩,
但是阿里的团队通过不断的深耕B端的市场发现,虽然 To B 增长很难,但在 SMB(中小企业)的增长很有机会。SMB 中小企业,有可能是 2-3 人组成的小团队,这类企业的客户和用户通常是同一类人,我们理解这也具有 To C 属性。并且中小企业数量多,实验数据也有保障。
一句话总结:To SMB 中小企业客群的产品可以做增长。

2.50 什么是用户的增长设计
用户增长设计设计其实就是从吸引新用户的注意力到产品能给用户一些价值最后用户认可我们产品的过程,这是一个从短期流量到长效流量转化的过程,

(1)用户的吸引力(获客)
我们一般获取用户的方式最直接便是去投放广或者软文推广,用户通过点击下载APP来访问我们的产品界面,在我们的产品中寻找自己想要的信息,一直周而复始,直到找到自己想要的信息,反正,产品的内容没能吸引用户,这时候,用户便会退出产品,也就是用户的流失。

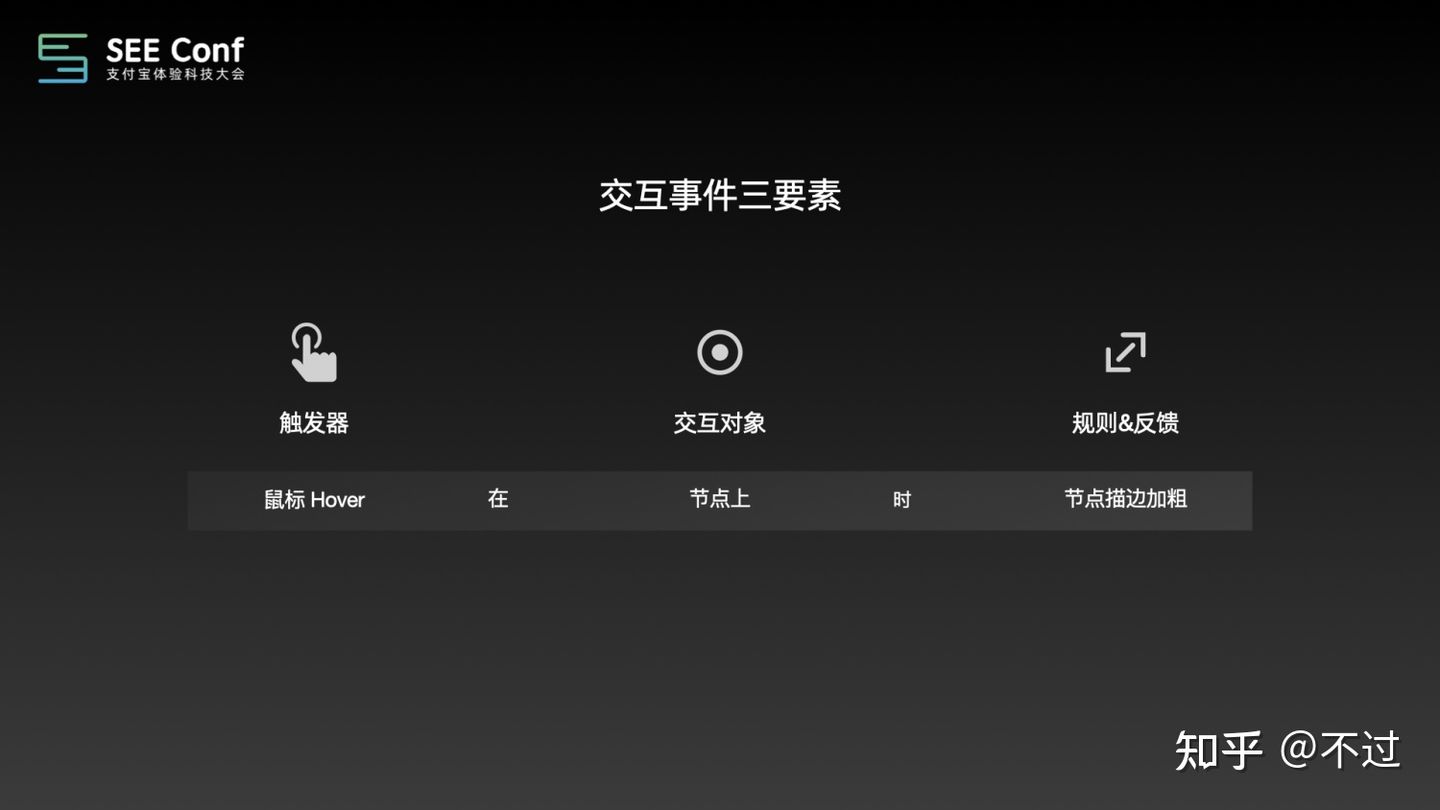
在这个过程中,一直围绕着三个比较关键的因素“使用者(人)”、“使用场景”、“用户行为”,我们需要明确用户的使用路径中,产生行为的原因和流失的因素。
(2)用户的注意力(激活)
我们在设计中怎么通过设计策略去避免用户的流失呢?我们需要去引导用户的注意力,让用户在使用过程中对我们产品有认可,都可以有效的去避免用户的流失,

·如何引导用户的注意力
我们怎么去衡量我们的产品是否吸引了用户的注意力呢?根据Alibaba Design Ucan 2020所提出的一个公式。用户的注意力=心理需求*视线所及,用户的注意力是用户的心里所想和目标所看到的交汇,当产品给用户看到的信息是用户想要的东西的时候,这时候,用户便会点击进入,所以通常曝光率则可以验证用户在产品使用中的注意力。

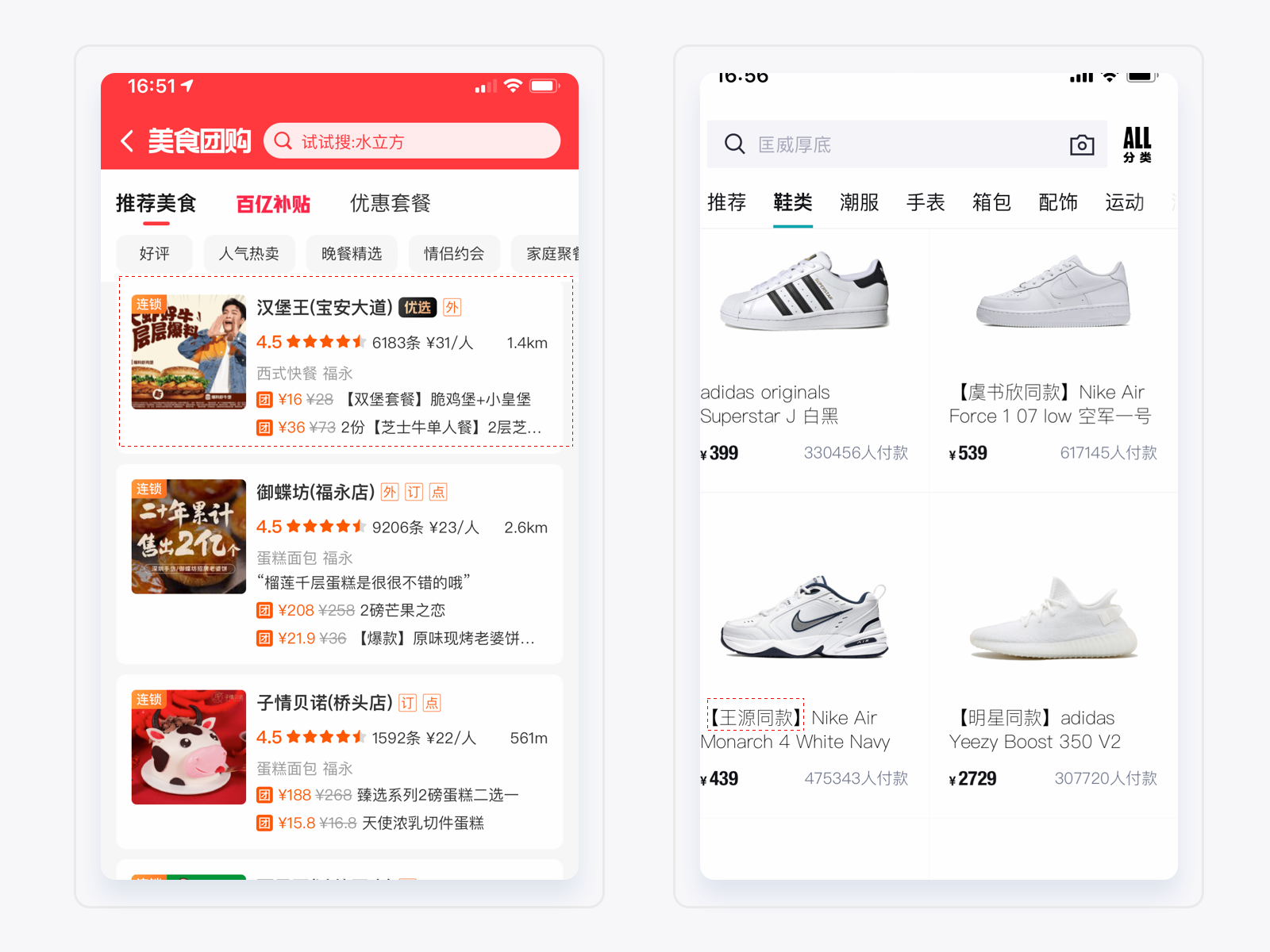
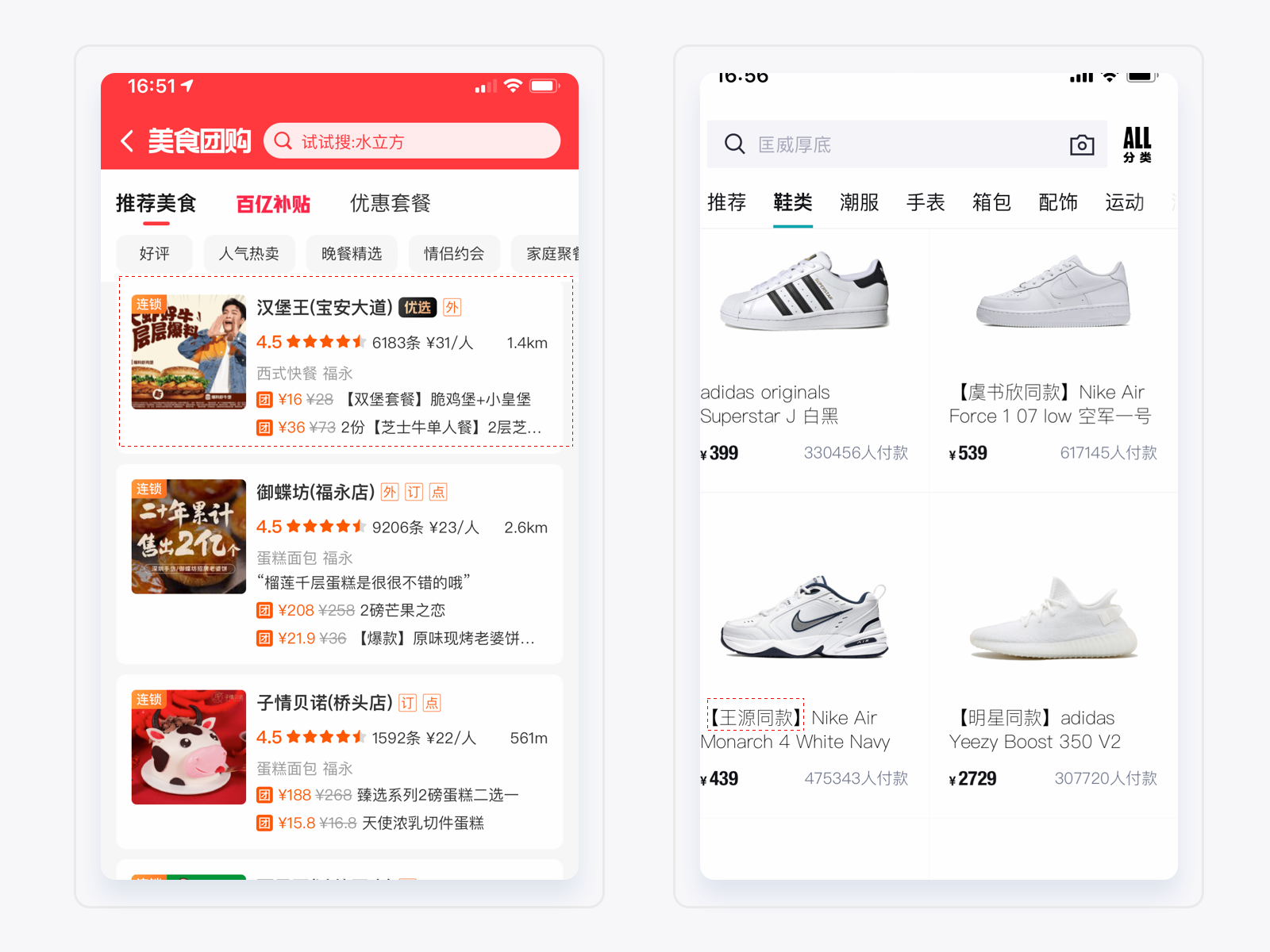
例如,我们在浏览商品的时候,我们的目标首先关注的商品的品牌然后是名称和价格,我们用户心里想的可能是哪个品牌会比较可靠,哪个的价值比较低,有没有我常用的品牌,视线所及便是我们展现给用户的列表,当用户看到某品牌有我喜欢的明星的代言或者喜欢明星的同款,这便是用户所想的。当满足这些前置条件,用户便会产生点击行为。

·如何引导用户认同我们的产品
我们想要用户去认可我们产品的价值,我们需要了解用户,了解用户可以从三个关键因素去入手,1.用户群体,2.认同目标,3.说服用户

例如当新用户进去拼多多后,界面会弹出新人的专享红包,引导新人用户的点击,下一个页面便是弹出手气最佳的红包,最后展示页面出现现在限时下单全额度返利的banner,每一个页面的场景关联度极强。一步一步的去说服用户去下单、有效的提升用户点击率。从而提升新用户的首次下单的增长。

(3)用户的安全感(留存)
张小龙曾提出一个产品观叫“用完即走”,与我们常常提到的“留存”“粘性”的原则是背道而驰的,其实我理解的用完即走便是产品其实不想让用户离开,我们的产品能给用户一个确定性的答案,无论是在产品的易用性还是在产品体验层面,都可以保持高效,让用户在使用过程中有愉悦感,让用户迁移成本提升,便是用完即走后的恋恋不忘、
例如早期的打车软件和团购软件,那时候用户在网上打车和线上支付习惯还没养成,对产品的模式的认同度还不够,所以,那时候打车软件和团购软件给予人的确定的心理印象便是,你在我这里支付购买会便宜。培养用户的使用习惯,给用户一个用了该软件确实会便宜的心理安全感,从而实现了用户的留存。

我们平时准备出门或者去一些陌生的地方,我们都会使用高德地图或者百度地图看下路上是否堵车,我们这次出行走哪条路需用用时多久,以方便我们去选择合适自己的出行方式。
我们设计师在做设计的时候也是一样的,我们通过之前的数据,也可以分析出产品一些不一样的改版点,我们能把一些抽象的问题具体化,能更好的去度量我们的设计,所以设计师在学习如何增长设计前,我们需要了解一些关于产品的数据知识,我们分析一款产品的时候,通过比较关注的点是用户、需求和数据。
当我们的产品上线或者上新某一个功能的时候,往往用户的意见反馈代表的是个体的声音,而数据是用户对于产品的客观反馈,数据的变化能代表用户对产品的态度,所以,设计师要是能读一些数据报表,那么我们可以从我们的角度去给产品迭代的时候能提出不一样的观点,辅助我们企业的app的成长。
3.10 数据是如何产生的
数据如如何产生的,比较深的知识是不需要我们去深挖的,我们日常接触到数据反馈都是来自产品的“埋点”,埋点需要提供两个关键的信息:一是需要埋点的内容,二是埋点的名称,这可以方便我们以后快速的找到相关的数据,当埋点完成后,产品上线就会检测用户的行为动作,当用户进入我们的“埋点"界面或者功能的时候,后台系统就会上报数据,我们就会收到数据反馈,但是在现实工作的场景可能比这个要复杂的多,我们可以根据具体的场景在灵活应变。
3.20 设计师为什么要了解数据
我们对一款的产品的优化可能有很多层面的思考,但是我们去对用户数据的分析则是对当前产品最有价值的参考点,数据的采集与分析无论是对产品的规划还是对设计师下一步的工作开展都是比较重要的指标,因为用户可能会因为一些客观的原因可能不会说出自己内心的真心话。
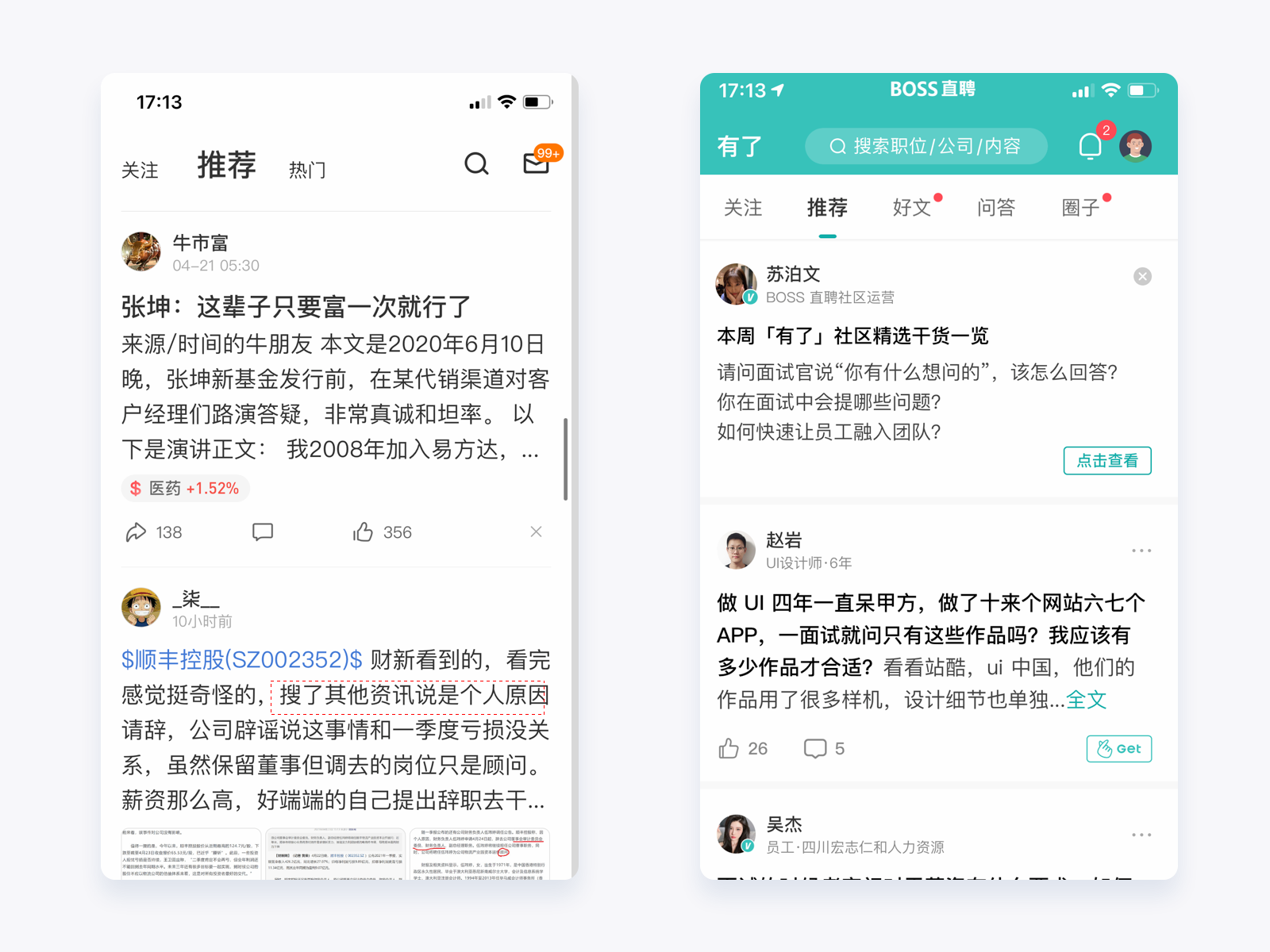
例如我们去面试的时候,在一番精心的准备和问答之后,我们在面试结束之后,如果去问面试官“您觉得我这样面试表现怎样”,有的面试官可能会就你这次的变现去做出比较切合实际的点评或者建议,但是有可能你那场面试因为外部的原因会失常发挥,但有的面试官可能会照顾你的面子,可能会说表现的还可以之类的话来安慰你,但是面试官最后会不会录用你这点他肯定不会作假,所以有时候我们在分析用户行为及操作路径的时候,一些用户的数据表现便是我们对产品优化的关键因素。
我们通常将数据的指标分为三大类:1.用户相关指标、2.用户行为指标、3.业务数据指标

3.30 用户相关指标
我们常见的与用户相关的指数有像DAU、MAU、新增人数等,我们需要了解的数据为1.用户的活跃指数,2.用户的留存率,3.人均使用时长。

3.31 用户的活跃指数
在互联网行业里,通常我们会通过拉新把客户引过来,但是经过一段时间可能就会有一部分客户逐渐流失了。那些留下来的人或者是经常回访我们公司网站 / App 的人就称为留存。
在一段时间内,对某个网站 / App 等有过任意行为的用户,称之为这个网站 / App 这段时间的活跃用户,这个任意行为可以是访问网站、打开 App 等等。
我们常见的用户指标有「日活」 即日活跃用户量,缩写为DAU,,缩「周活」 即周活跃用户量,缩写为WAU,「月活」 即月活跃用户量,缩写为MAU。
3.32 用户的留存率
留存率是最能反映一个产品是否对用户有吸引力的指标,一般的留存率是基于某个时间段而得出的结论,例如我们常常听说的次日留存和七日留存率。
次日的留存率计算公式为:当天拉新的用户中,次日留存率=在注册的第二天继续登录/第一天拉新用户的总数量
七日留存率的计算公式为:在第一天拉进的用户中,七日留存率=在注册七天后还有登录的用户数/第一天拉新的用户总数。

3.33 人均使用时长
人均使用时长通常是对内容和游戏类的参考价值的很大,它可衡量我们产品是否做的比较优秀,能不能留住用户的注意力。如果我们做的是工具类的产品,例如计算机之类的,这个时候的人均使用比较长,说明我们的产品可能出现了问题,无法让用户在短时间内得到他想要结果。
人均使用时长的计算公式为:人均使用时长= 总活跃时长 /总活跃用户数。

3.40 用户行为指标
用户行为相关常见的指数有用户的页面访问量率、转化率等指标。

3.41 页面访问量率
我们对页面的访问流量的定义分为两种,一种是PV(page View)即页面浏览量,另外一UV(UniqueVisitor):独立访客数。
PV(page View)也就是页面浏览量,即你每观看一次就会涨一个PV,类似于B站的播放量,我们每个账户只要点开观看一次视频,播放量就会增长一次,关闭在打开,也会在增长一次,所以我们每播放一次,便会涨一个PV值。
UV(UniqueVisitor):也就是独立访客数,类似于腾讯视频和优酷的播放量,每个账户点进去播放只会增长一个播放量,你再关闭再点进去也只涨一个VU值。在正常情况下是依靠浏览器的cookies来确定访客是否为独立访客之前是否访问过该页面。
(1) UV的类别
在统计数据的过程中, 我们会将不同的点击率来划分,从而更好的可以来统计数据来分析。我们将UV分为:1.
曝光UV ,2.点击UV , 3.意向UV。

·曝光UV
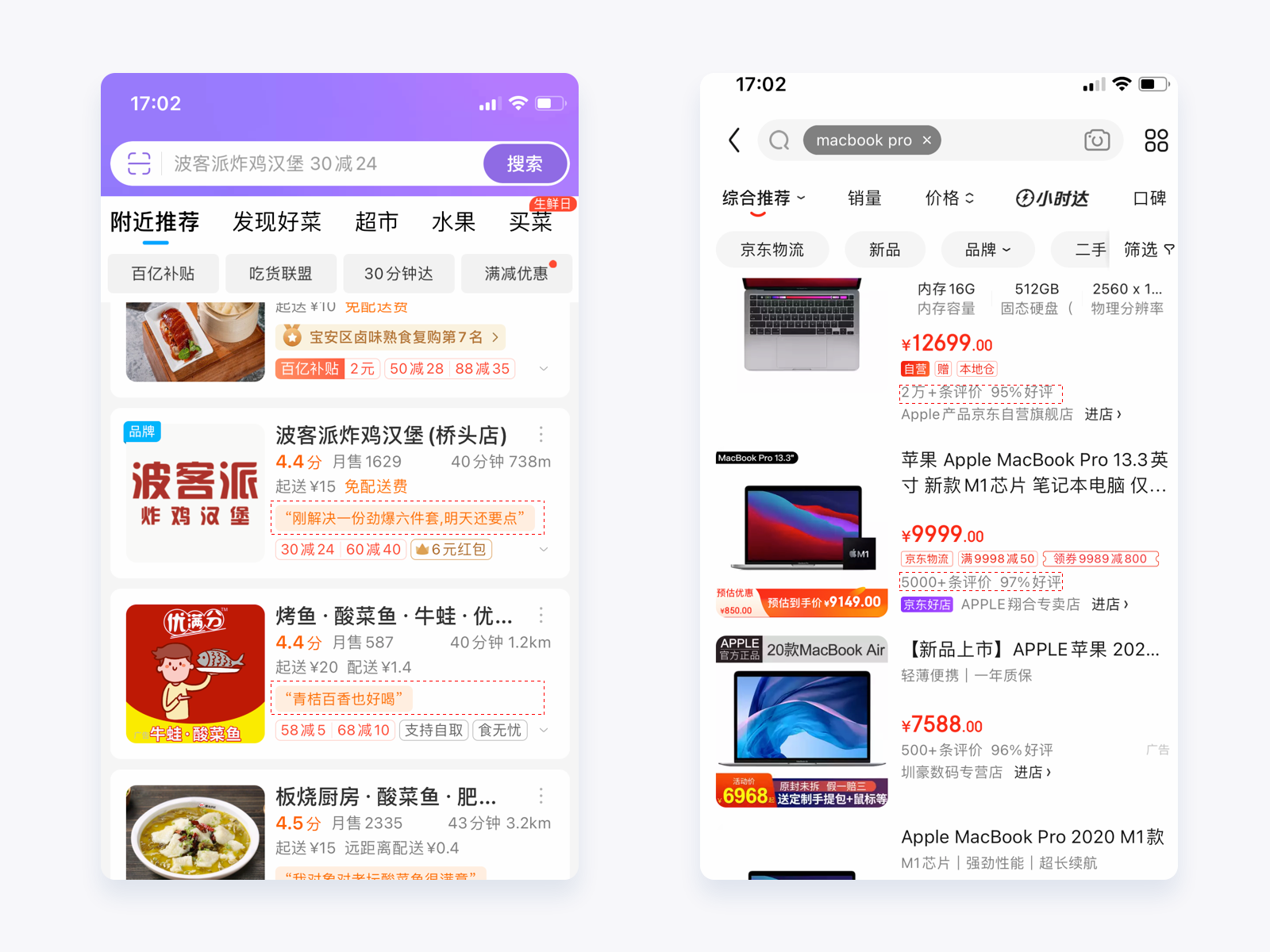
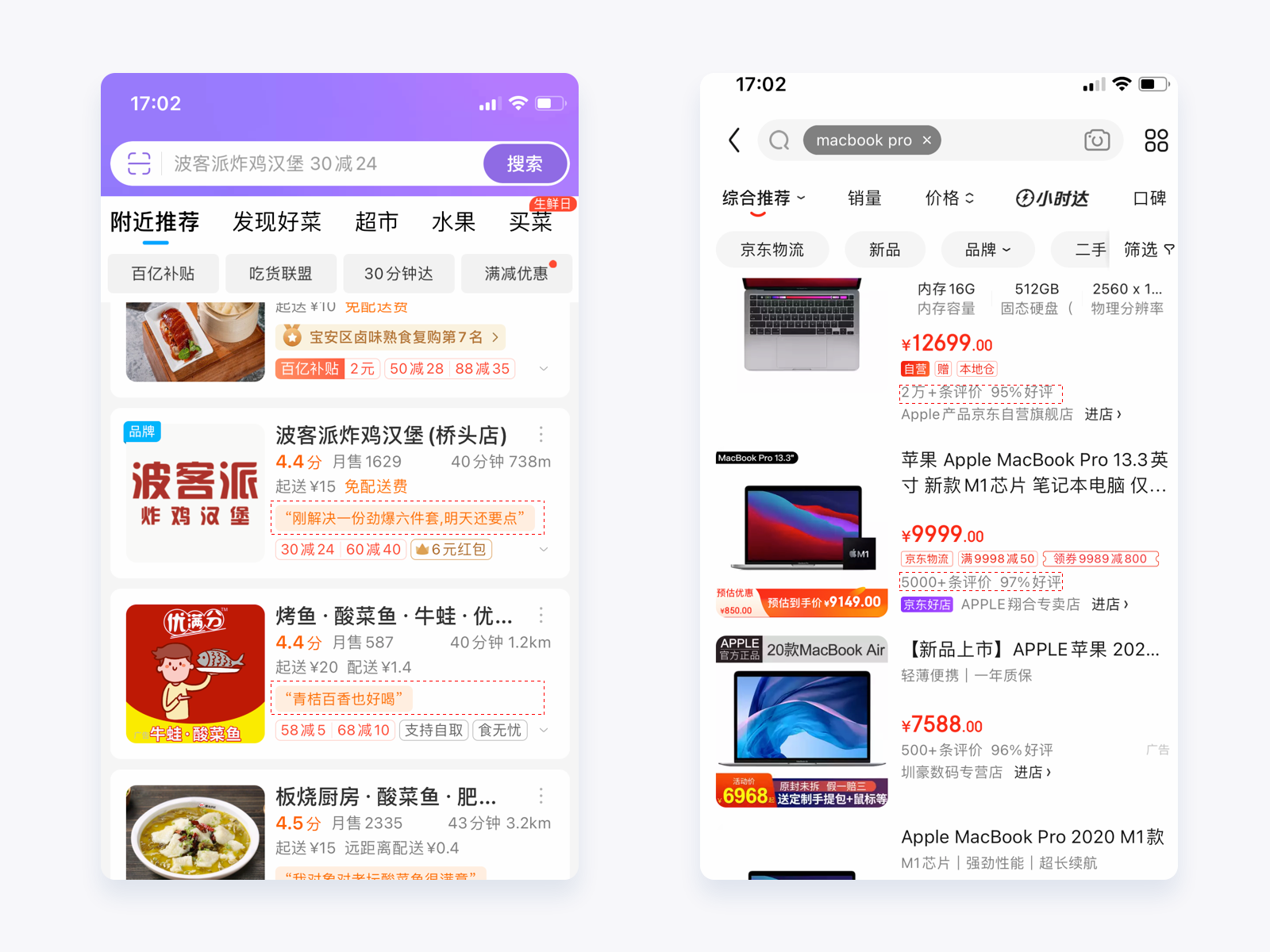
曝光UV即曝光在视野内的用户数,例如我们在京东或者天猫去搜索某个产品进入了搜索的feed列表页的时候,当我在当前的列表停留2-3秒的时候,都可以算一次曝光UV。
·点击UV
点击UV即有点击行为的用户数,例如我们在京东或者天猫去搜索某个产品进入了搜索的feed列表页的时候,我点击某个商品进去了详情页,那么就可以算一个有效的点击UV。
·意向UV
意向UV即进入意向页面的用户数,例如我现在想去买一个Macbookpro, 我在B站看完关于Macbookpro,的评测视频,在百度看完Macbookpro的参数后,我在去天猫和京东去搜索进行比价的时候这个时候我就属于意向UV,在举个我们比价常见的例子,当我们在百度搜索宝马的时候,排在前面的经常是各种五花八门的关于车的广告,在百度看来,我们便是想去买车的意向UV,是有机会促成交易的。
所以我们看用户对我们的产品或者活动是否感兴趣,便可以看看PV和VU的数据如何。

3.42 页面的转化率
页面的转化率是任何一个企业都比较关心的数据为,我们的任何运营活动和产品的推广都是为了转化用户的时间或者金钱,我们费尽心思的用户点击进来,也都是为了转化用户的购买。
用户的注册、下单、登录和复购都可以用转化率来进行量化,我们根据产品不同的情况来制定转化率的指标。通常我们计算转化率:产生购买行为的户人数/总的用户访客* 100%。例如我们这个页面访问人数是1000,接下来有100人进行了购买的行动,那么我们页面转化率为:100/1000*100%=10%的转化率。

(1)意向用户转化率
意向用户转化率,即意向Intention Click Value Rate,简称意向UV CVR,是通过直观科学的角度去评判需求是否达到了预期的效果,意向用户转化率一般用来衡量用户访购行为,是可以通过该指数去发现问题中隐藏的核心问题的依据,非意向UV的转化流失有很多不确定因素,而意向UV的流失往往跟产品体验有更大关联性,通常计算的方法为:产生购买行为的客户人数/所有到达店铺的意向访人数* 100%。
例如像民宿和酒店类的APP的核心转化率是客房的预定量,像B站和西瓜的核心转换率则是用户评论和点赞。
3.43 页面的点击率与意向率
通常我们在曝光UV和点击UV直接会有一个点击率的关系,Click-thougphRate,简写为CTR,即点击数占展示次数的百分比,通常的计算形式为,点击率=点击次数/页面访问次数,
在曝光UV与意向UV之前也有一个比例关系,叫意向率,即意向UV占曝光UV的比例关系,通常用以衡量运营活动或者功能的导流能力,主要用来看用户的质量,通常的计算方式是意向率=意向UV/占曝光UV。

3.43 跳出率
跳出率是在设计用的比较少的一个数据,一般是运营人员会关心的数据指标。指的是用户通过搜索点击进入该商品的详情页,只是简单的浏览一遍就关掉了页面,在该页面没有任何的活动行为我们称之为一次跳出行为。
跳出率的计算公式为:页面的跳出率=一个页面离开的次数/总的访问次数*100%

3.50 业务数据指标
我们对业务的数据指标可以将他们分为两类:一是免费供用户使用的产品,例如微信、B站等产品,我们更多的关注用户的使用时长和停留时长。二是需要用户有购买行为产品,例如淘宝、拼多多和京东之类的,这里的产品我们更多关注的是产品的GMV和ARPU等指数。

3.51 GMV
Gross merchandise Volume,简称为GMV,指标通常称为网站成交金额,属于电商平台企业成交类指标,主要指拍下订单的总金额,包含付款和未付款两部分。
GMV反映的是电商平台直观的成绩,但在电商行业,GMV包括拍下未支付的订单金额,GMV=销售额+取消订单金额+拒收订单金额+退货订单金额,

3.52 ARPU
ARPU是 “The average revenue per user” 的缩写,译为每用户平均收入或平均每用户收入。也可以理解为单个用户的价值。
通常的ARPU用来反映这个产品在这段时间内从单个用户获得的利润和收益,通常用来计算用户生命周期价值的作用:它是 App 成功的指标,是用户忠诚度的反应,是预测用户增长的工具。简单来说,用户生命周期价值是驱动移动市场预算的动力。它会告诉你每个用户值多少钱;你应该花多少成本去获取一个用户。
ARPU的计算公式为:ARPU=在指定时期总收入/指定时期的付费用户的总数*100%。

3.53 付费率
付费率是用来衡量用户转化行为的指标,通常所有用户和付费用户之间的一个转化比率。我们前面说到的ARPU值是付费用户的人数来计算的,我们通常会把付费率和ARPU值放在一起分析。一般该产品的付费率越高,这说明用户对该产品的认可度越高。


我们的产品每个阶段的增长指标在不同阶段会有不同的定义。每个时期所需要注意的事项也是不一样的,我们对基础的数据有了认识和了解之后,我们更重要的事情就是怎么去实践在我们自己的产品中。

4.10 提升列表CTR的设计策略
我们产品中很多时候,我们的设计做的是否合理,我们的商品类别该怎么去排序,都和CTR的数据去挂钩,产品中的很多核心的数据也需要CTR等基础数据去做支撑,那么我们一起来复盘下提升列表的CTR策略点:1.增加影响用户决策的信息,2.梳理列表的信息层级,3.新增适当的交互,4.标题优化(非设计角度)

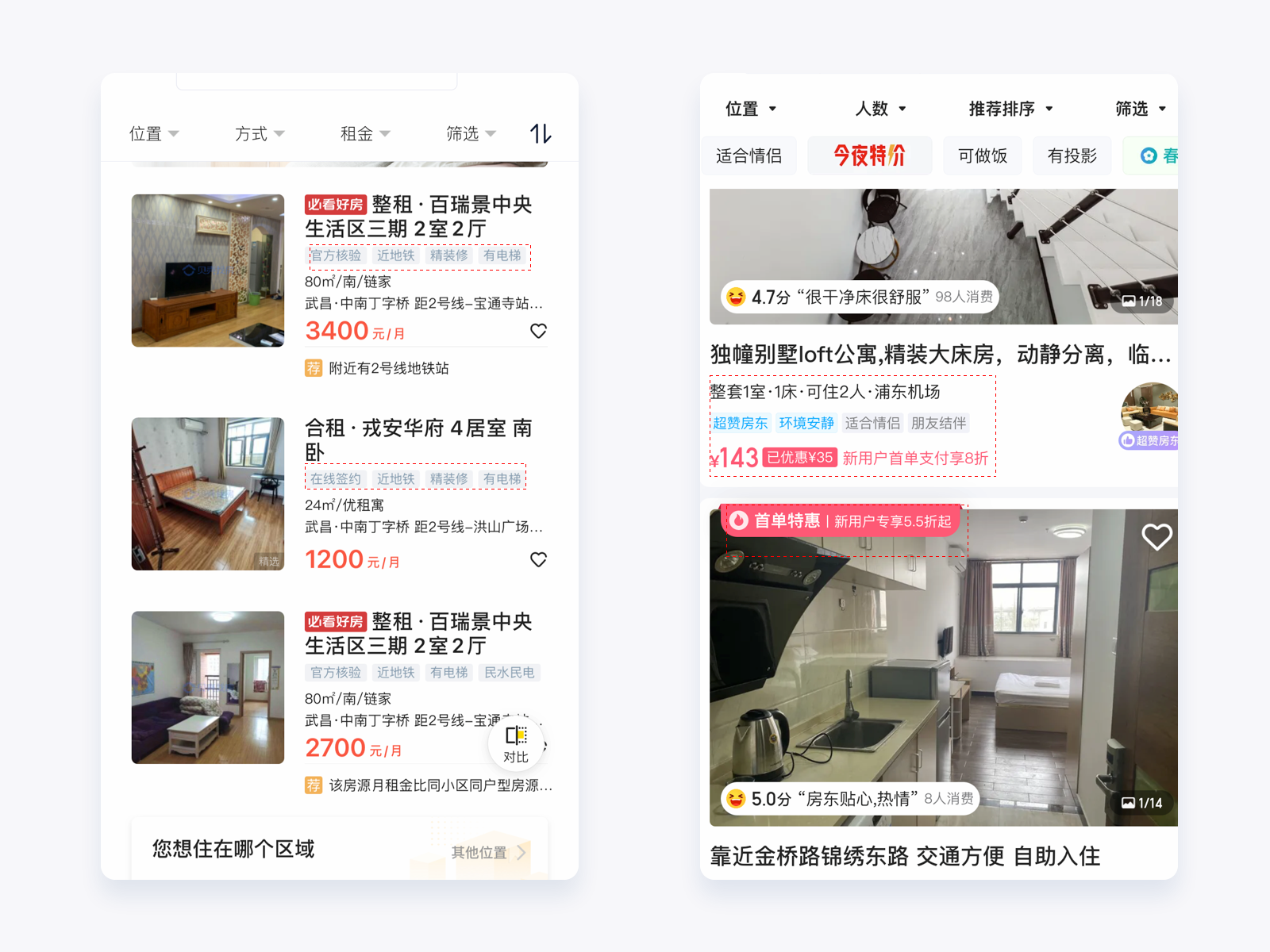
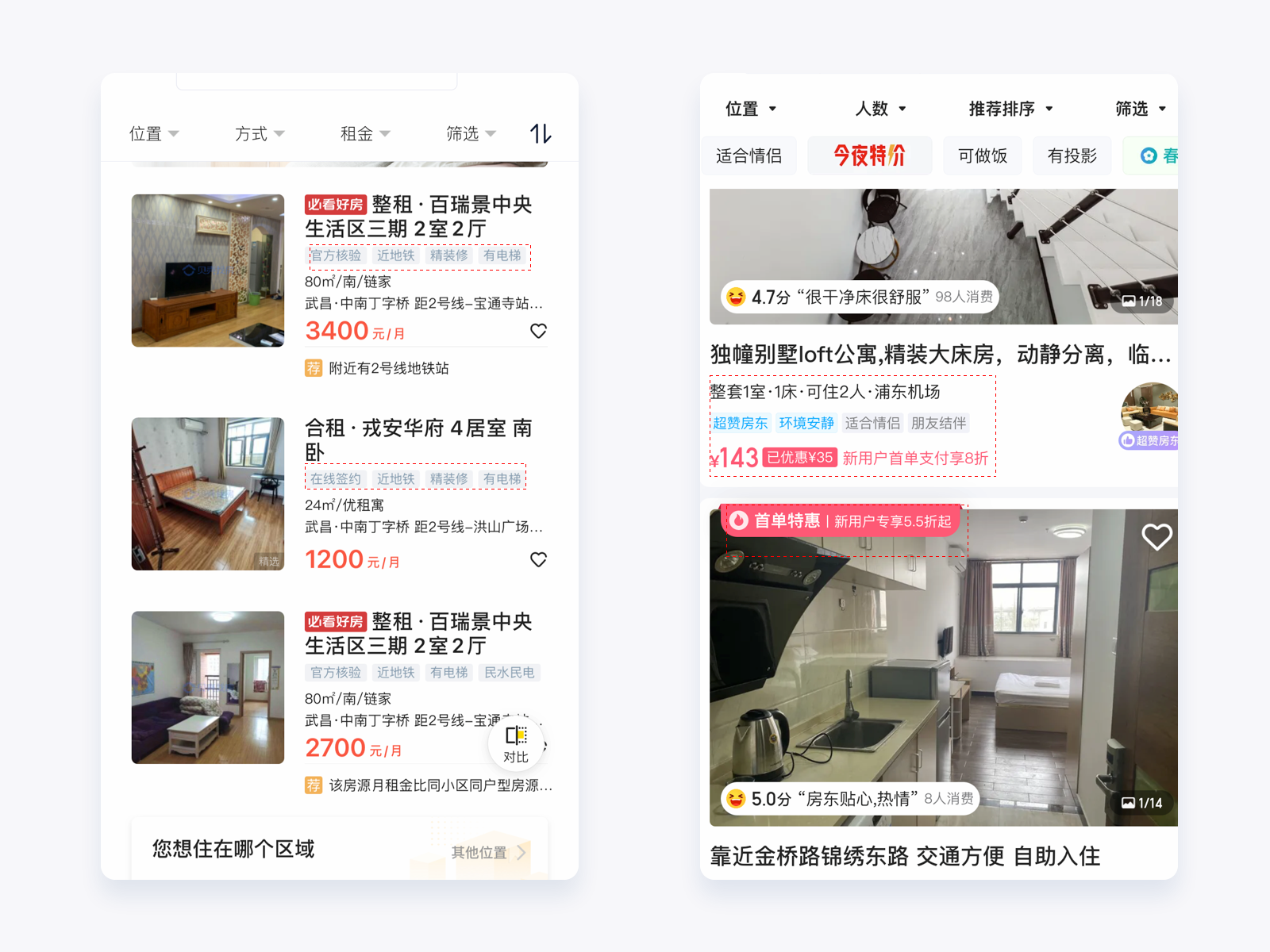
4.11 增加影响用户决策的信息
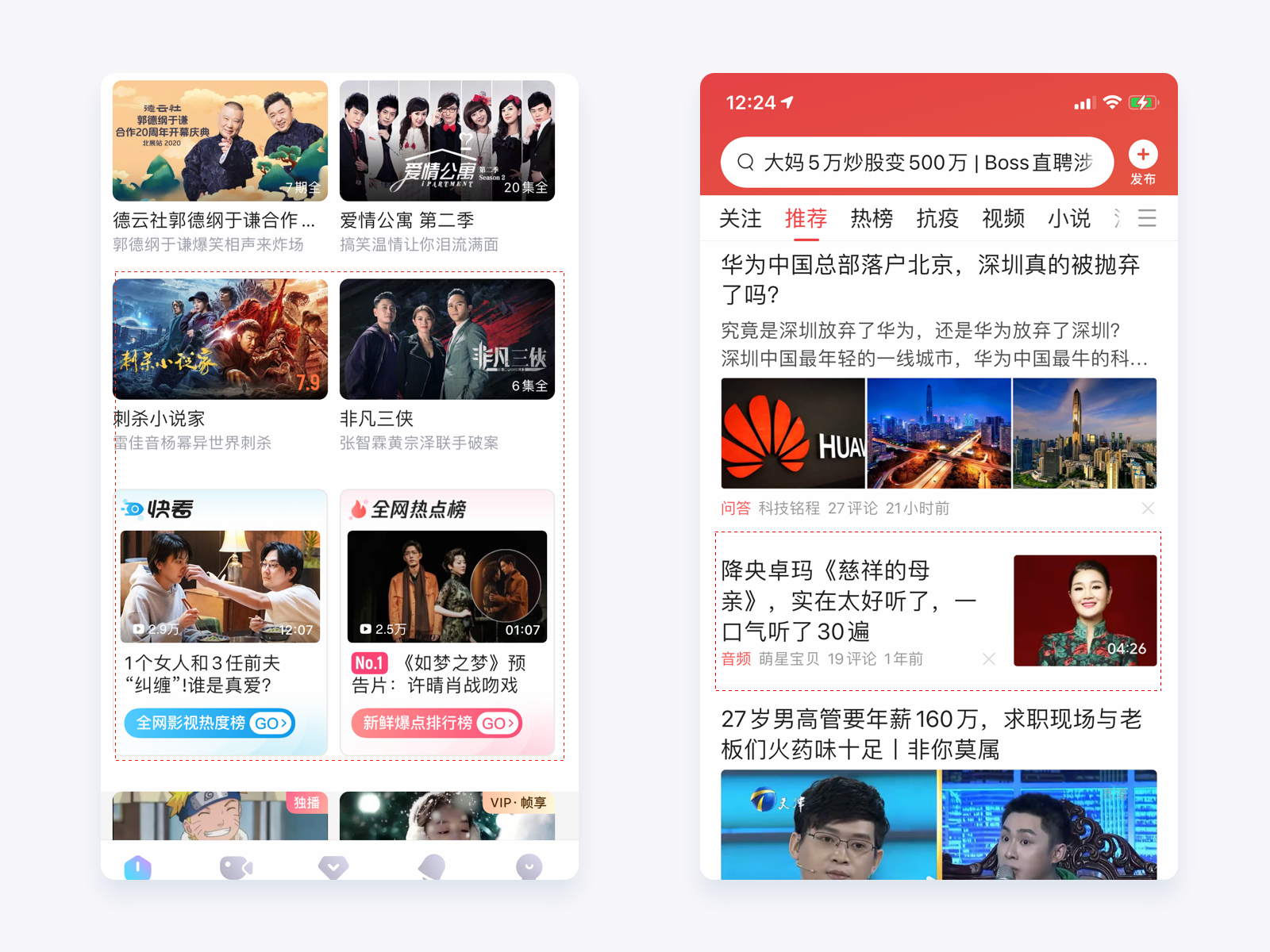
平时我们在逛街的时候一定会发现这样的场景,当一条街上开了很多店的时候,每个店铺一定会派出自己店铺长相比较甜美的店员或者比较擅长口播的店员在自己店前面进行“吆喝”,比较小的店铺就算人手不足也会用音箱去反复播放店内的促销信息,这些策略都是为了在众多的店铺中去吸引过往行人的注意力。
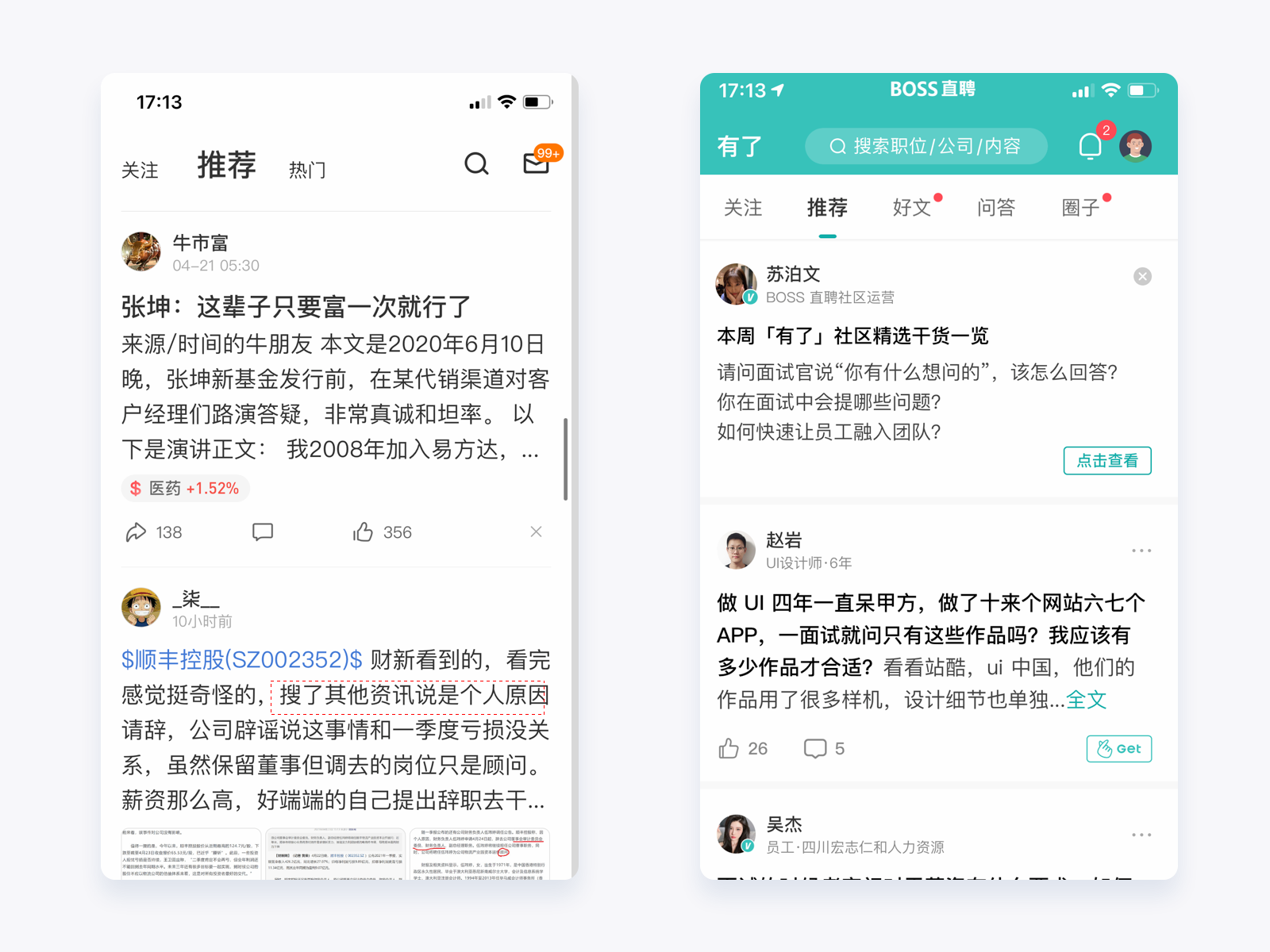
那么我们做设计也是一样的原理,我们在在做列表时候,想要提升用户击我们的列表进入详情页的意愿,首先我们需要了解我们的用户对什么样的信息比较感兴趣,我们将它整理并放出来,从而达到吸引用户来点击。

4.12 梳理列表的信息层级
我们平时去逛超市的时候,我们发现每个类目的货架前都会摆放特价或者促销力度比较的商品的合集,理货员会将他们放在一起,这样,对于价格敏感的会直接过去挑选。
我们在梳理列表的信息也是一样的,我们需要将用户比较关注的信息或者产品的卖点信息层级抬高,减少用户在挑选时候的跳出率。

4.13 新增适当的交互
我们想提升列表的点击率也可以从另外一个角度是入口,就是想办法让用户在最短时间内可以看到更多的信息列表,让质变产生量变,这一点我们可以从改进交互的操作入手,让让用户看的比较多的列表交互。
(1)十字交互
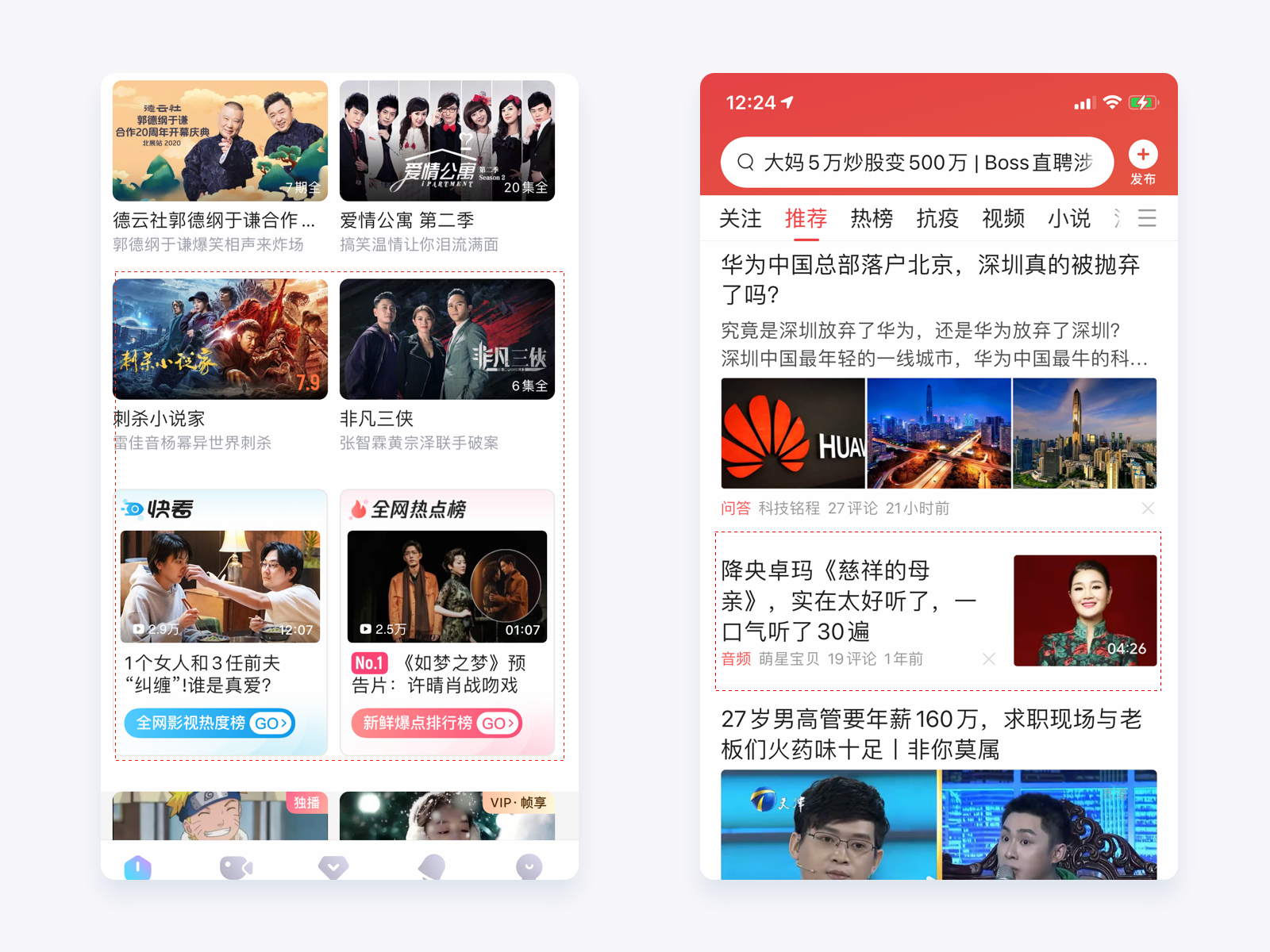
因为这种形式的设计他占用的位置比较少,且只需用用户通过手指左右去滑动,便可以查看更多的信息列表或者产品列表。

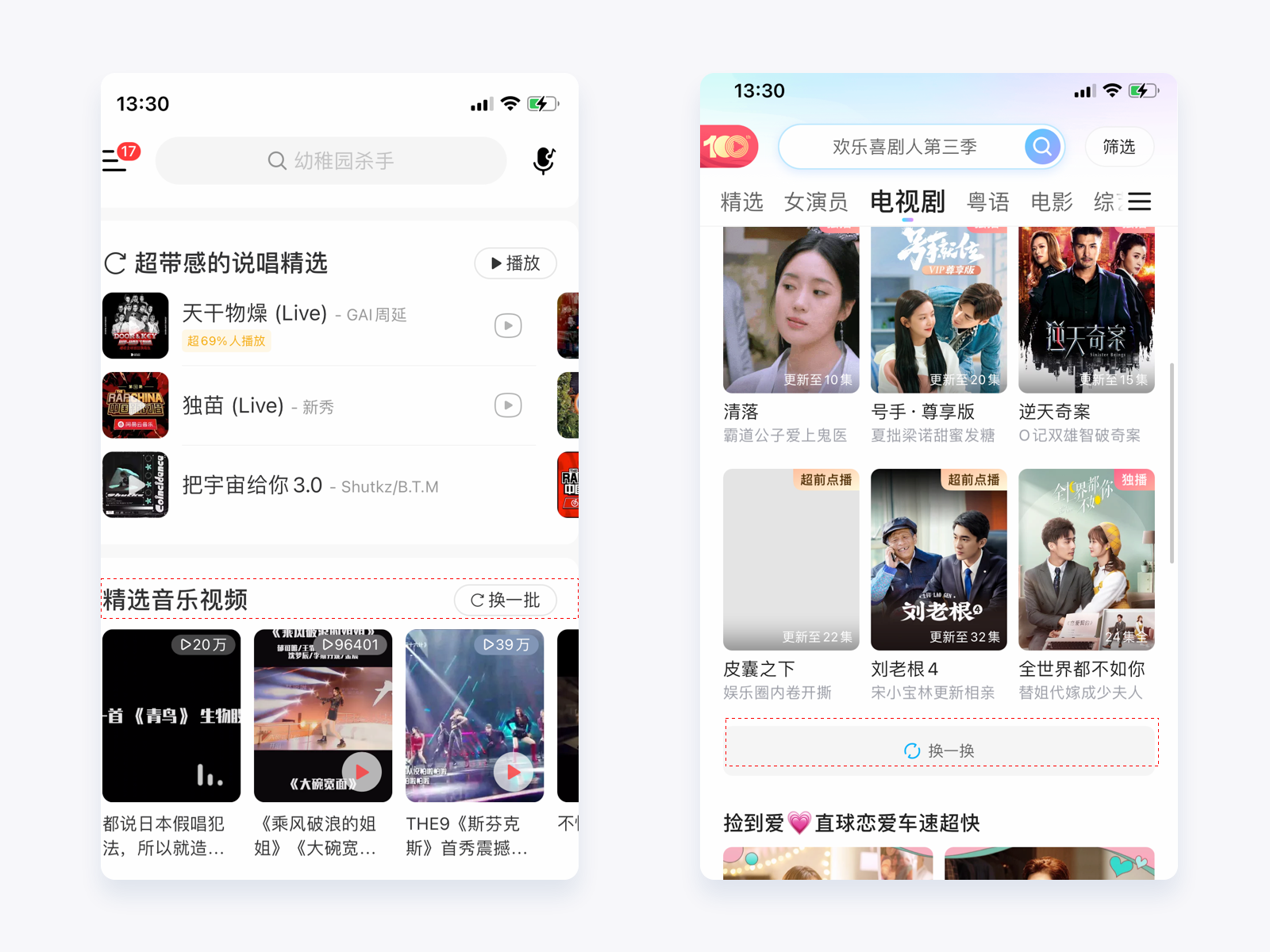
(2)随机的列表
在交互层面另外一个可以让用户看的更多的设计形式便是点击就换一批,这样可以让用户感受到我每次点击过后的详情列表和产品列表都是不一样的,这样每一次点击都会有新的“多巴胺”去刺激用户再次去点击“换一批”按钮,从而达到让用户看到更多的列表,已质变产生量变。

4.14 标题优化(非设计角度)
(1)美化标题
我们经常上网经常浏览新闻的朋友一定知道有个词叫做“标题党”,简单的来说就是标题经常以夸张、“故弄玄虚”的方式出现,UC是众多平台中运用标题“最好的楷模”,所以网民也会亲切的称之“UC震惊部”,所以一个列表流的标题对点击量的影响也是比较大的。

(2)字符限制
另外一个角度就是当标题显示不全的时候,用户对信息传递无法感知的时候, 我们取再好的标题也是没用的,也许关键信息会被省略掉,所以我们在设计标题的时候,也可以限制标题可输入的字数,避免文字的缩略显示,让用户可以完全看清标题的意思,提升用户的点击欲望。
4.20 上新功能如何提升CTR
我们产品在上新一个新功能的时候,我i们如何布局能去让用户从熟悉到使用我们的新功能都是需要一个过程的,我们需要慢慢的去引导用户,我们可以从一下策略去去入手:1.替换用户习惯的功能,2.把控出现时间,3.用动态吸引注意力,4.合理划分功能层级.、

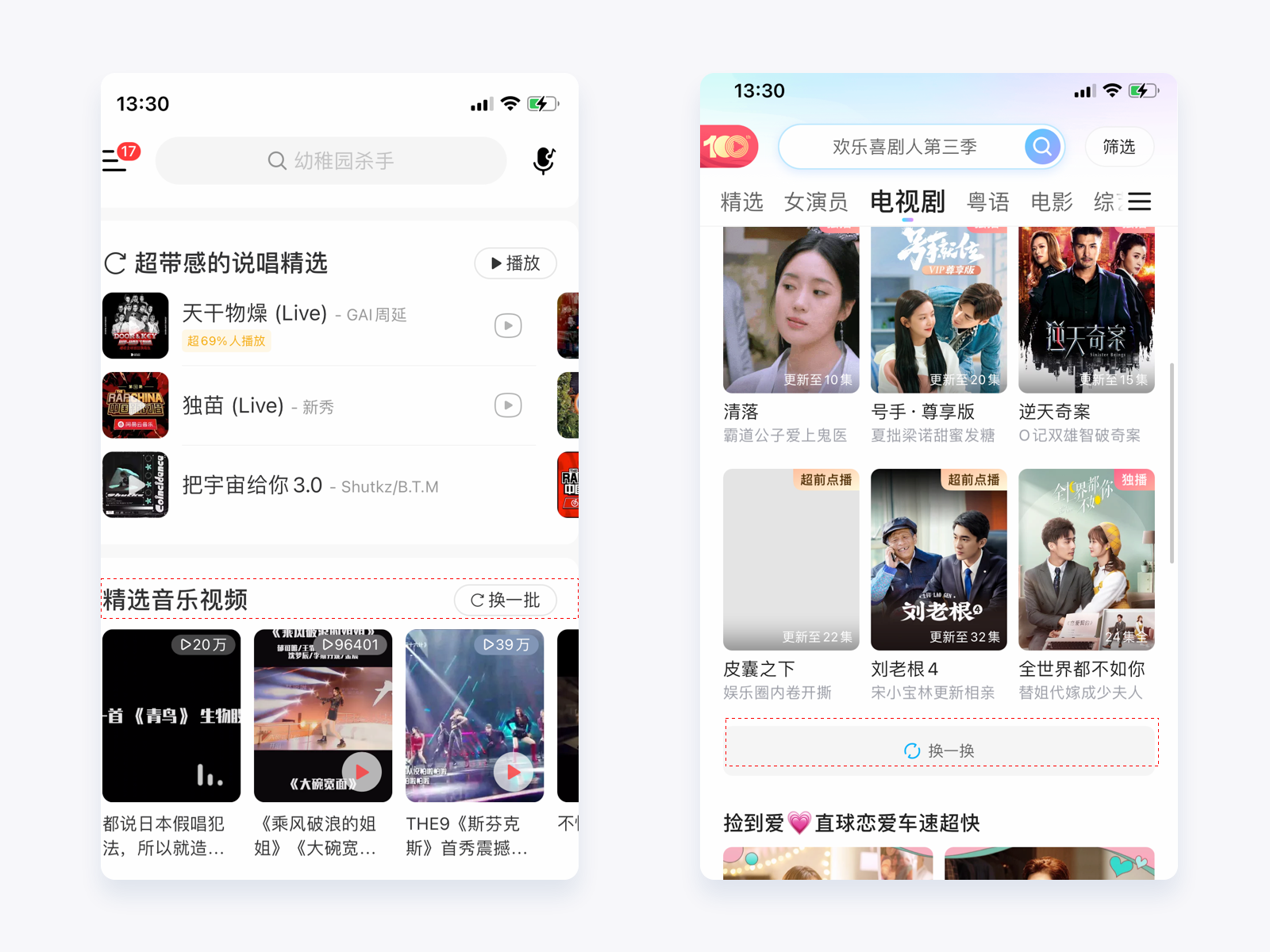
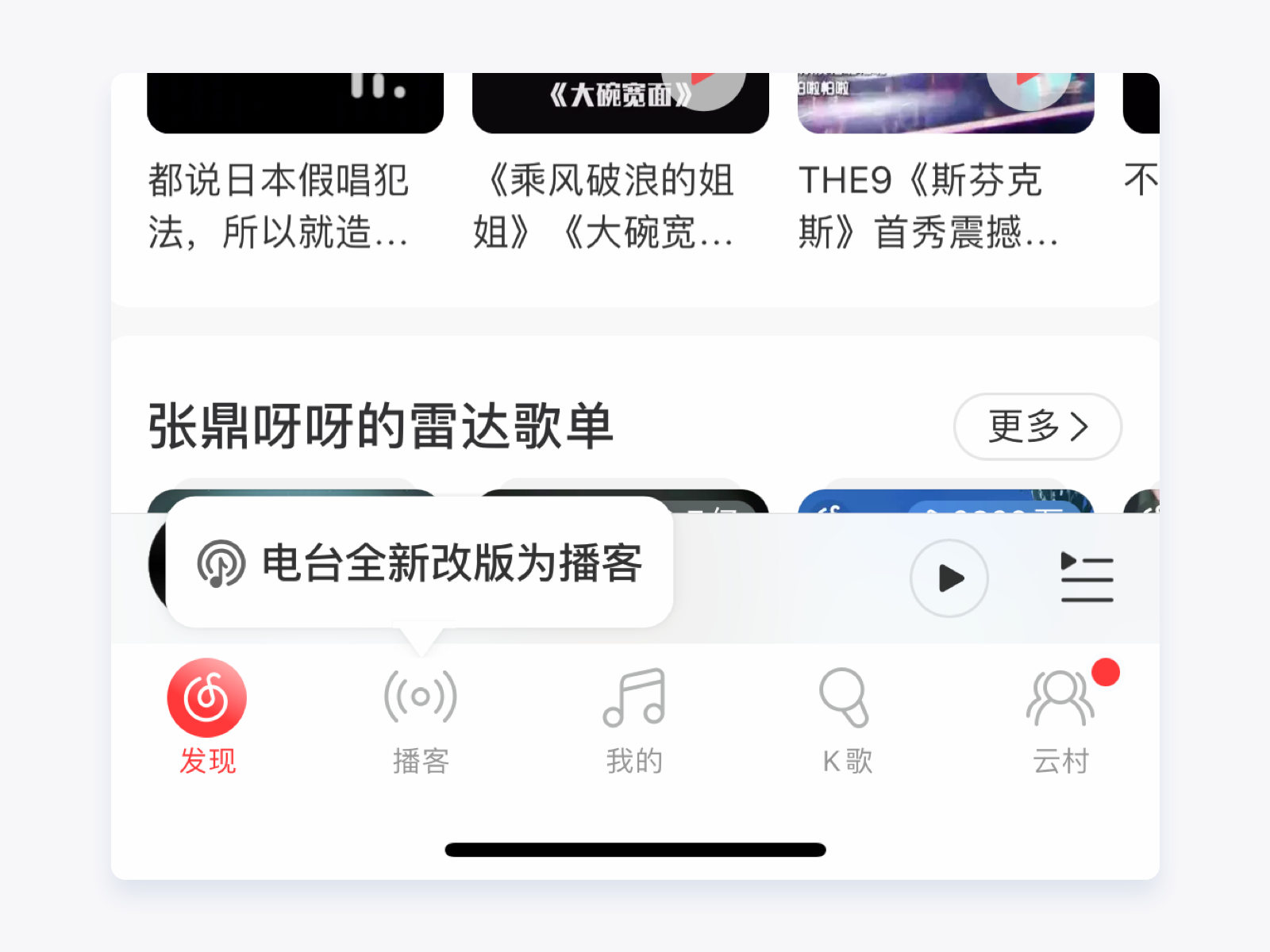
4.21 替换用户习惯点击的功能(按钮)
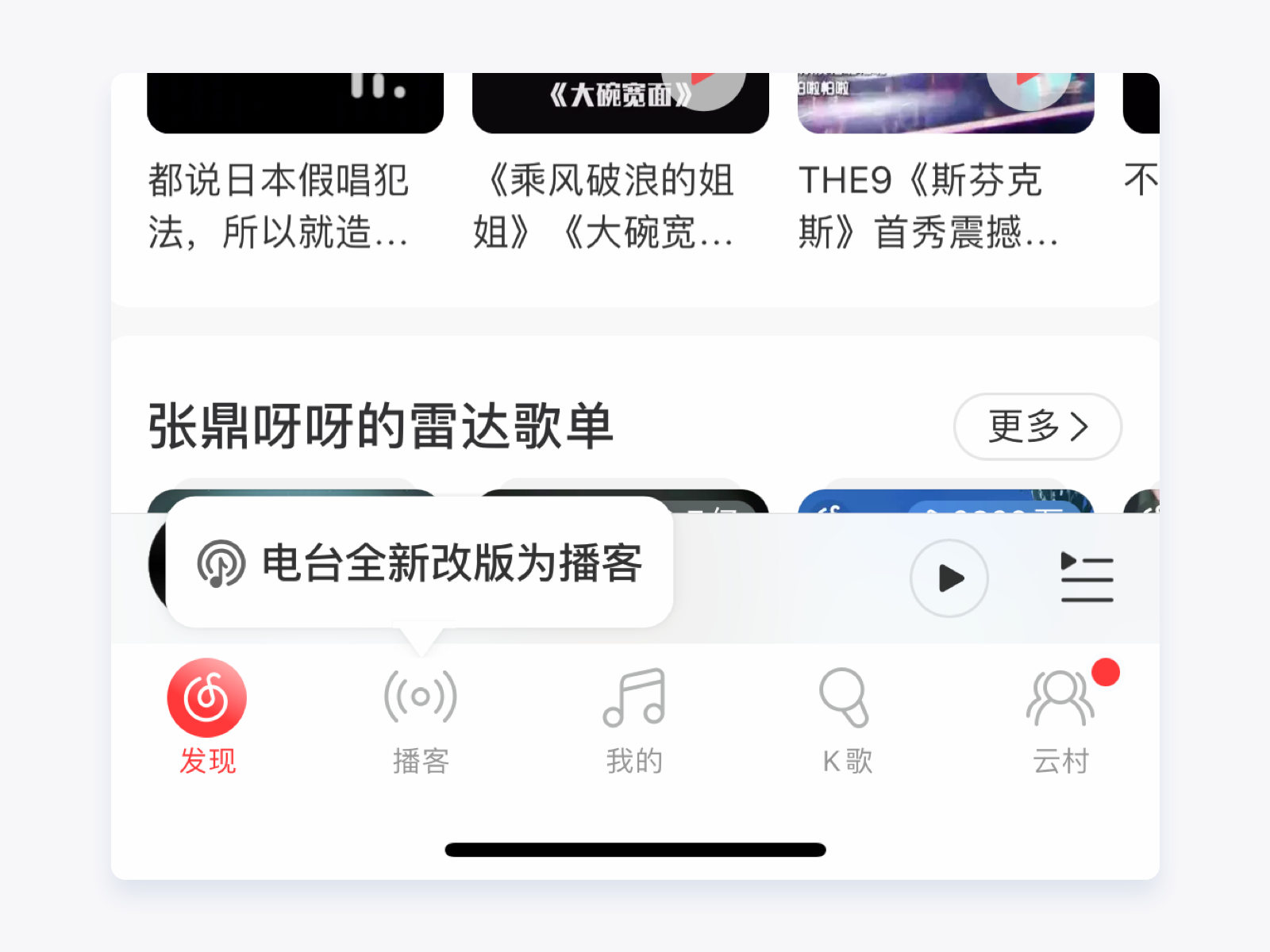
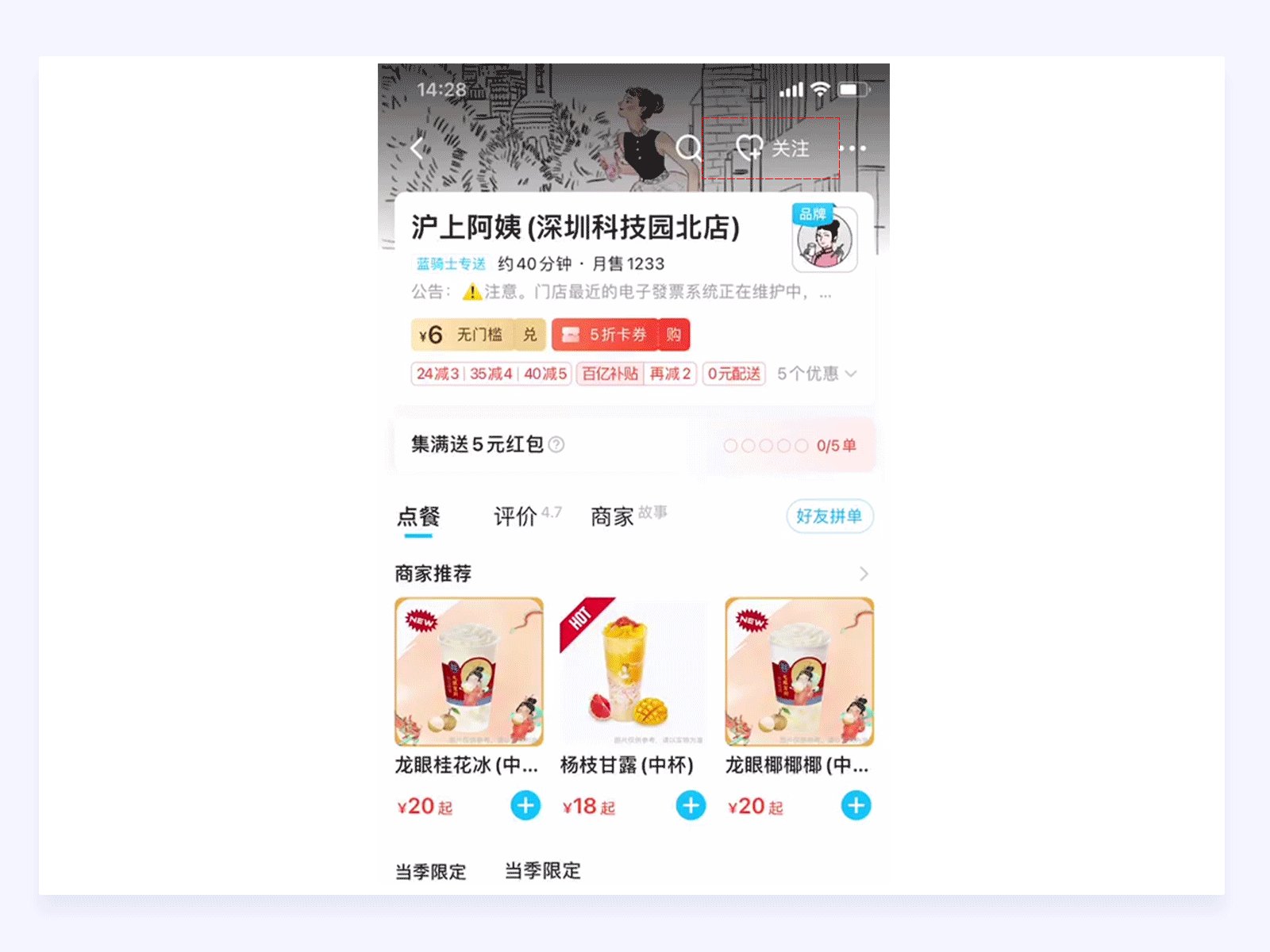
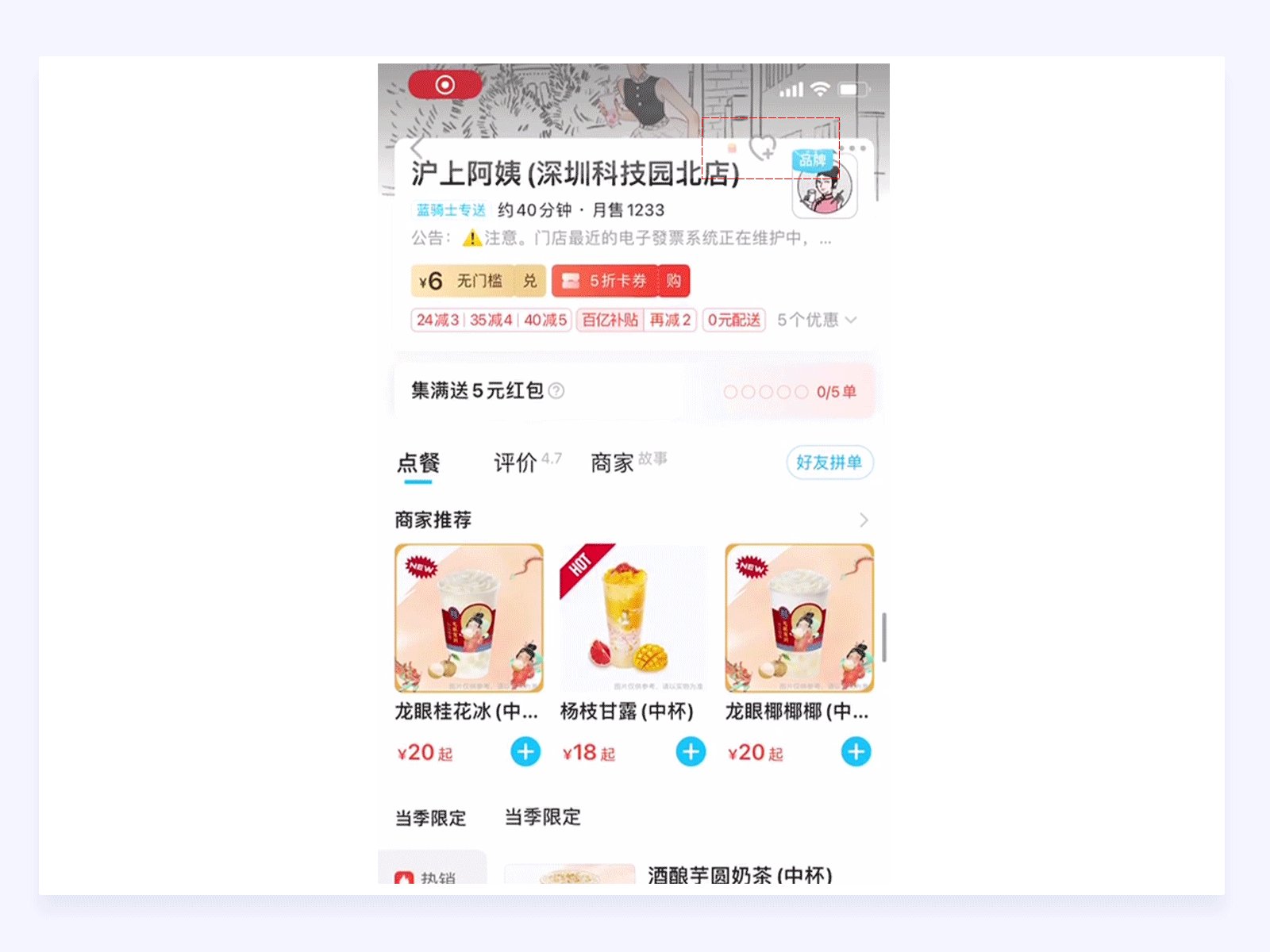
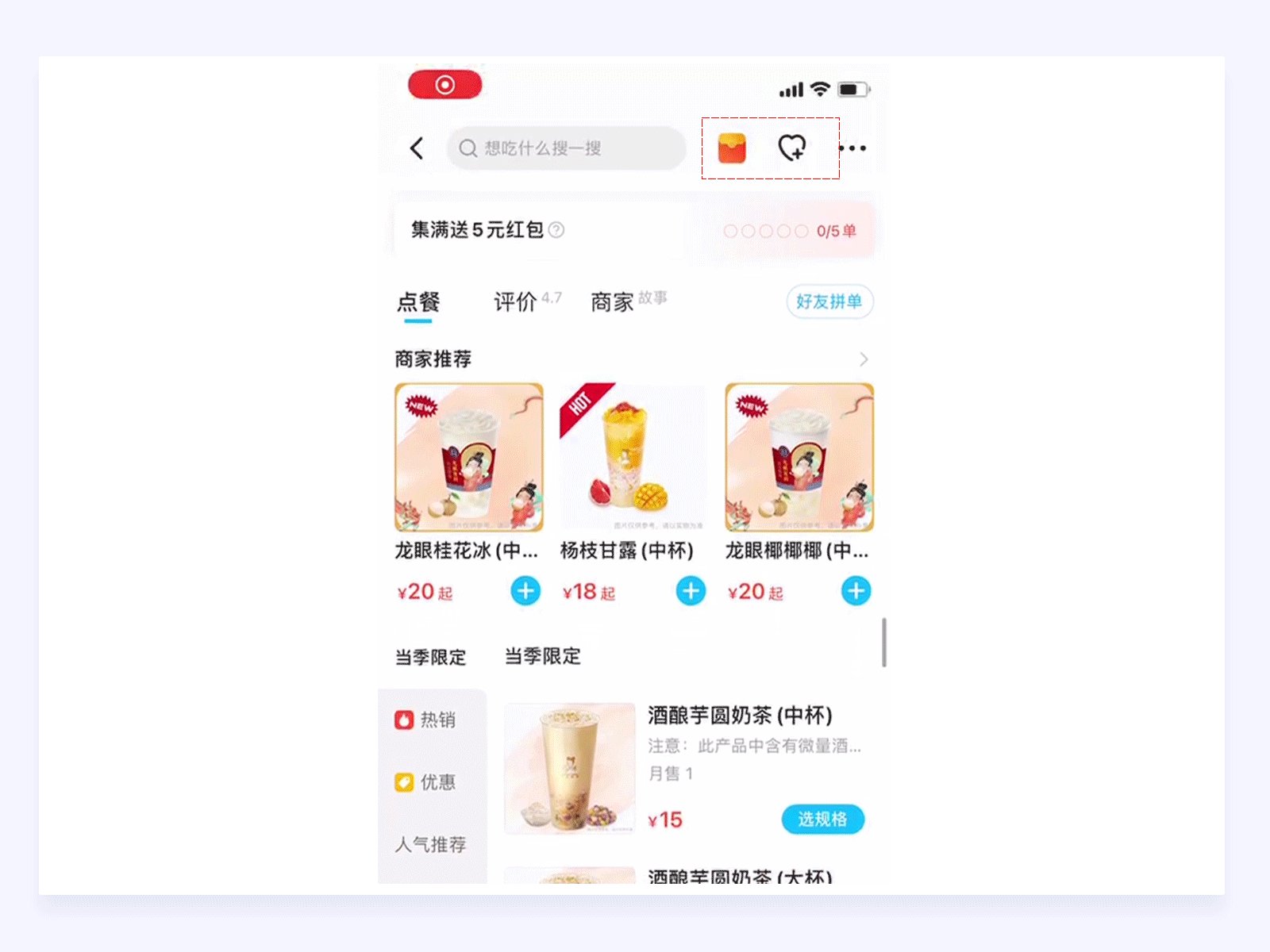
我们每个都会有自己的习惯性的动作,例如我们习惯左手写字,右手拿筷子吃饭,我们每天回家习惯性的走同一条路,这些都是我们下意识的动作,是不需要经过思考的意识,那我们在软件的使用中,也会有这样的习惯,例如,通常底Tap栏的图标第一个通常是首页或者软件的主要功能,而最后一个通常会放个人中心,这也是我们在软件使用的中的共识,所以我们可以利用人下意识的习惯将常用的功能与新功能去替换,用户便会在下意识的惯性中去点错,例如网易云音乐为了推广“云村”功能,便会将以前在最后一个的“我的”给替换成“云村,会导致很多用户的下意识的动作点错而提升新上的功能”云村“的点击率。

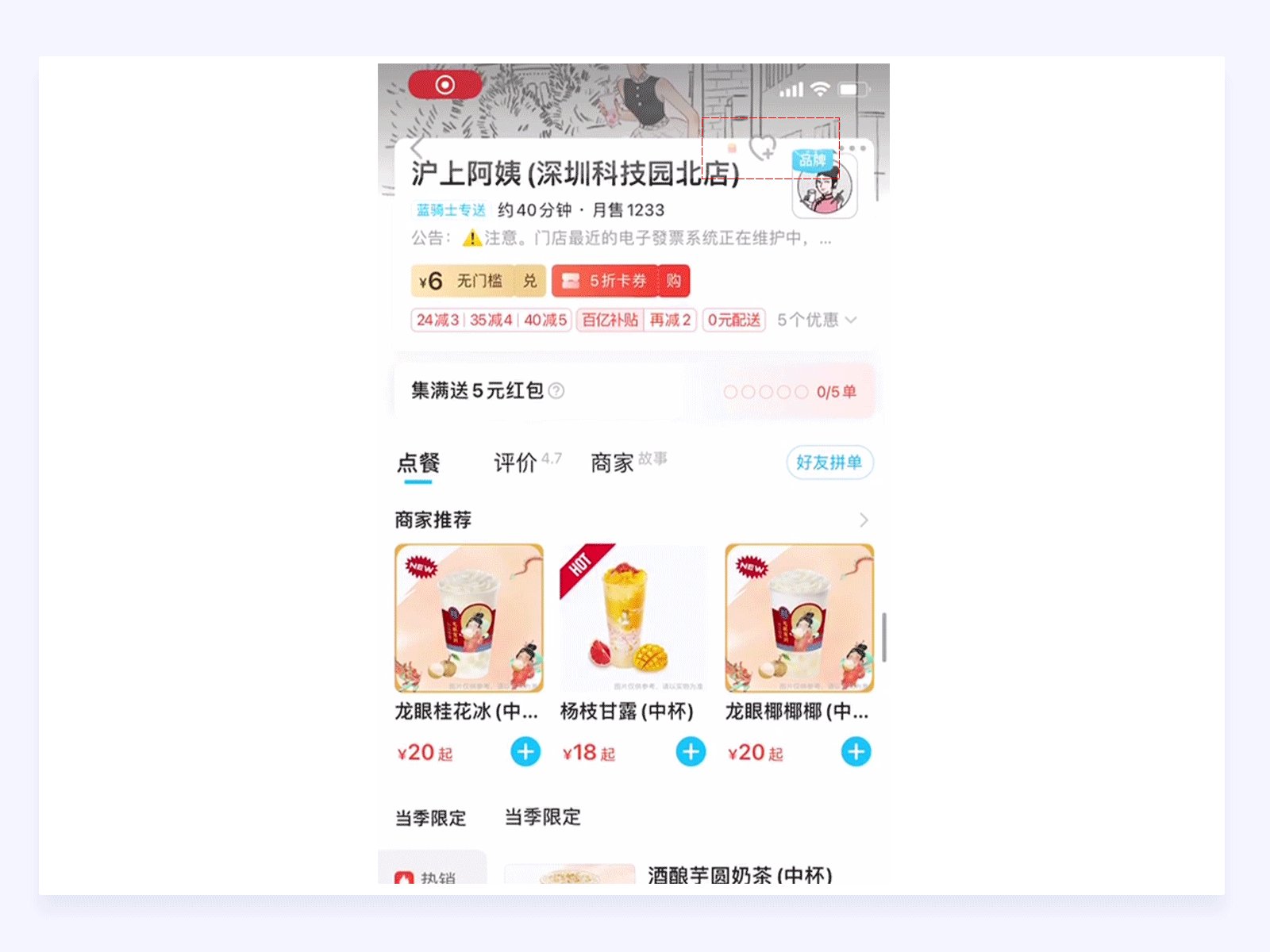
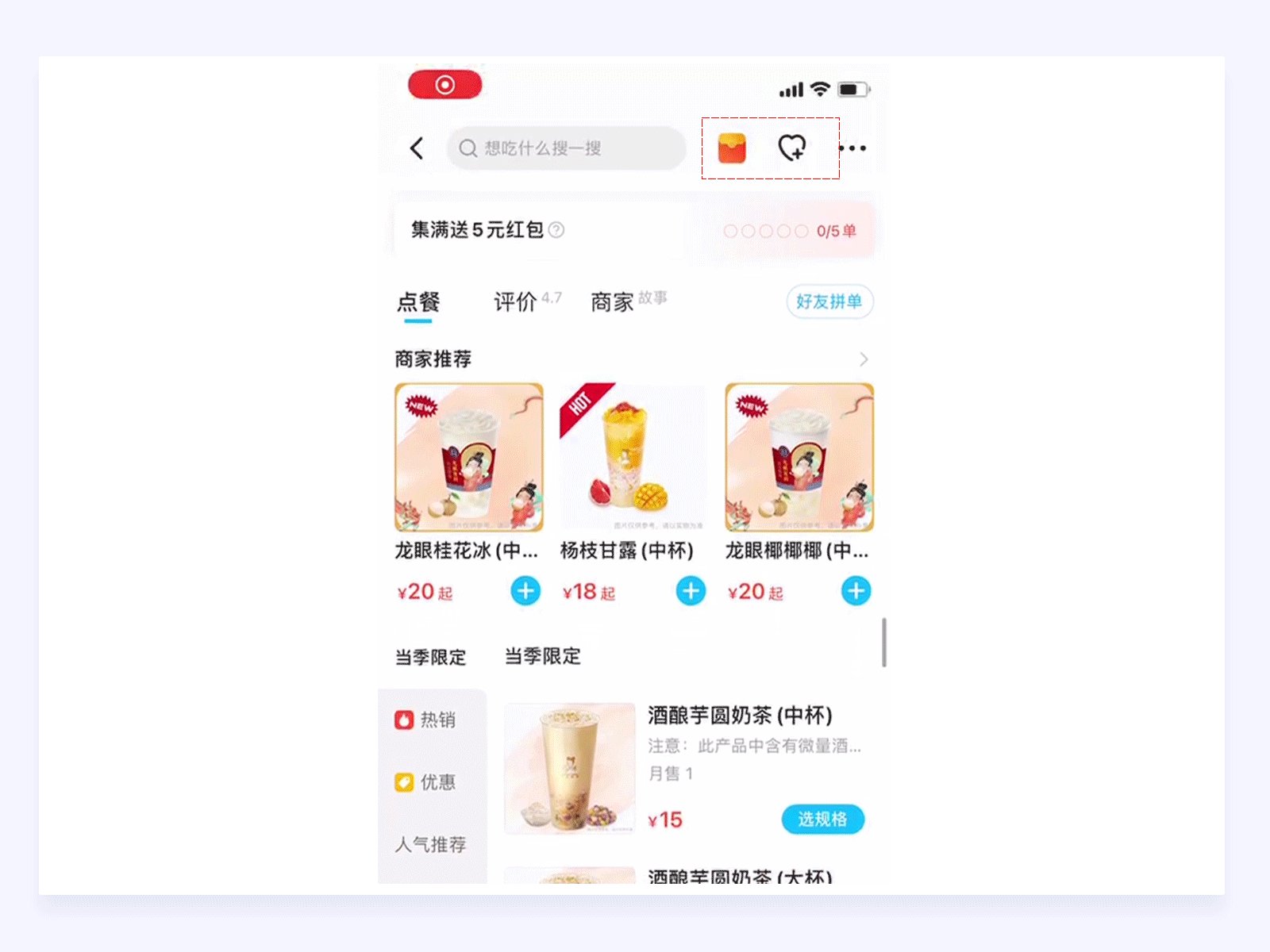
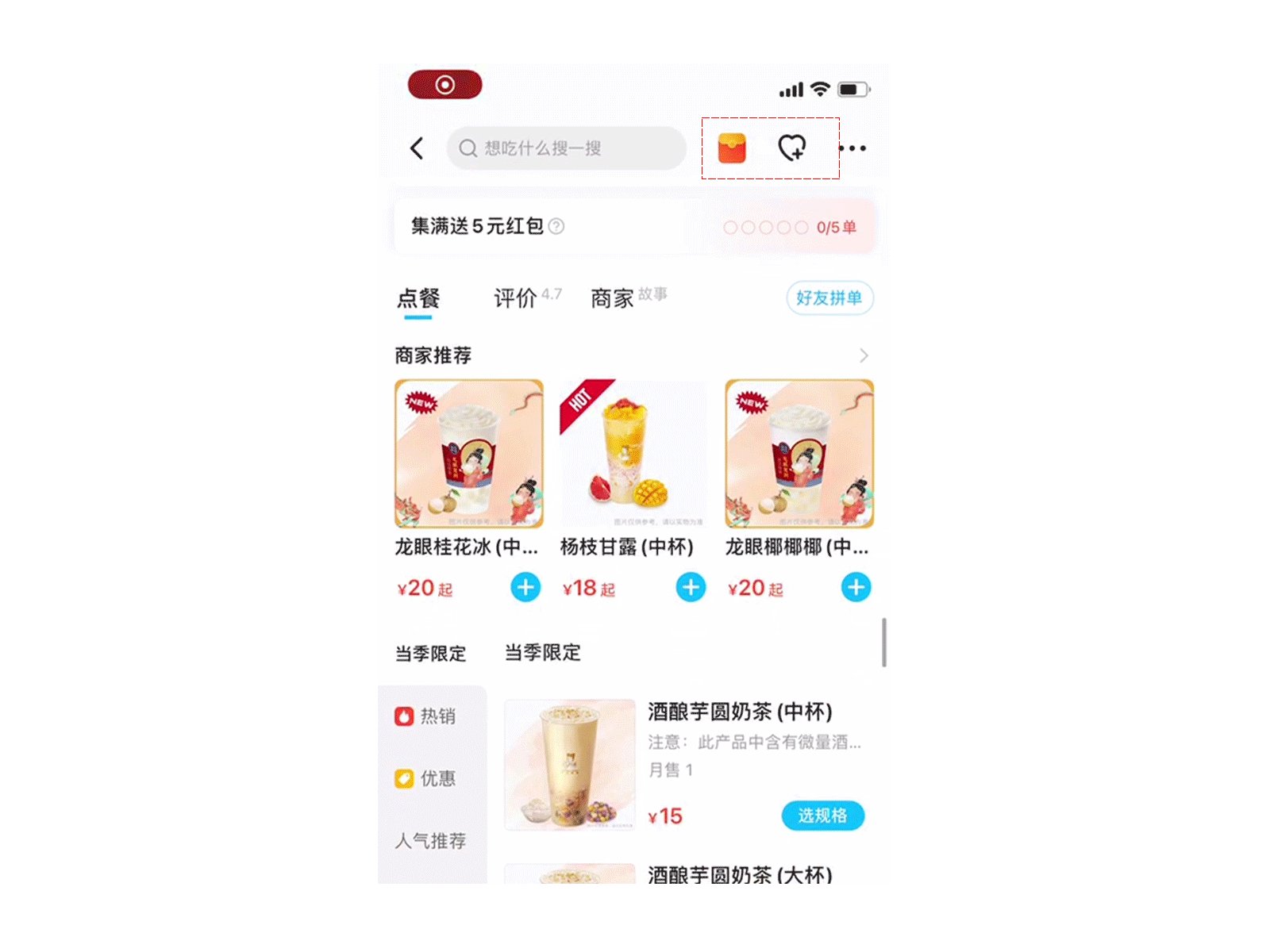
4.22 把控出现时间
我们在下班回家的路上,当我路过一些小吃摊的时候会觉得街边的小吃特别想吃,也特别有购买的欲望,这是为什么呢?因为我们在劳累的工作了,下班的时间也正是需要吃饭的时候,所以这个时候我们会看到街边摊的小吃特别想吃,也特别想买,因为他摆摊的时间点和位置都恰好满足了我们的需求,所以我们转换到界面里也是一样的,我们想要用户去分享一篇文章的时候,一定要等看用户在读的时候,然后在出现分享功能,这个时候如果用户读到比较精彩的内容,便会和朋友分享这篇文章,例如用户在进入商品也可以浏览的时候,我们这个时候可以出现满减的红包,这都是在适当的时候给与用户想要的,把控好了出现的时间。

4.23 用动态吸引注意力
在一些静态的元素中,突然有一个元素动起来,那么,那个动起来肯定是更吸引人的眼球的,所以我们在电商的页面页面中,会经常看到一些会动的icon和一些会动的胶囊导航,我能在付款页面也可以看到一些立即付款的按钮会忽大忽小的动起来,这都是为了吸引我们的注意力,引起我们去关注它的存在。

4.24 合理划分功能层级
我们做设计排版的时候一定都听说过这样的一句话,就是你什么都想突出,结果你却什么都没有突出,这句话的意思是我们在做设计的时候一定要注意运用对比,将次要元素与主要功能的要做好主次的对比,这样的层次对比才有利于用户的阅读,可以分清主次。
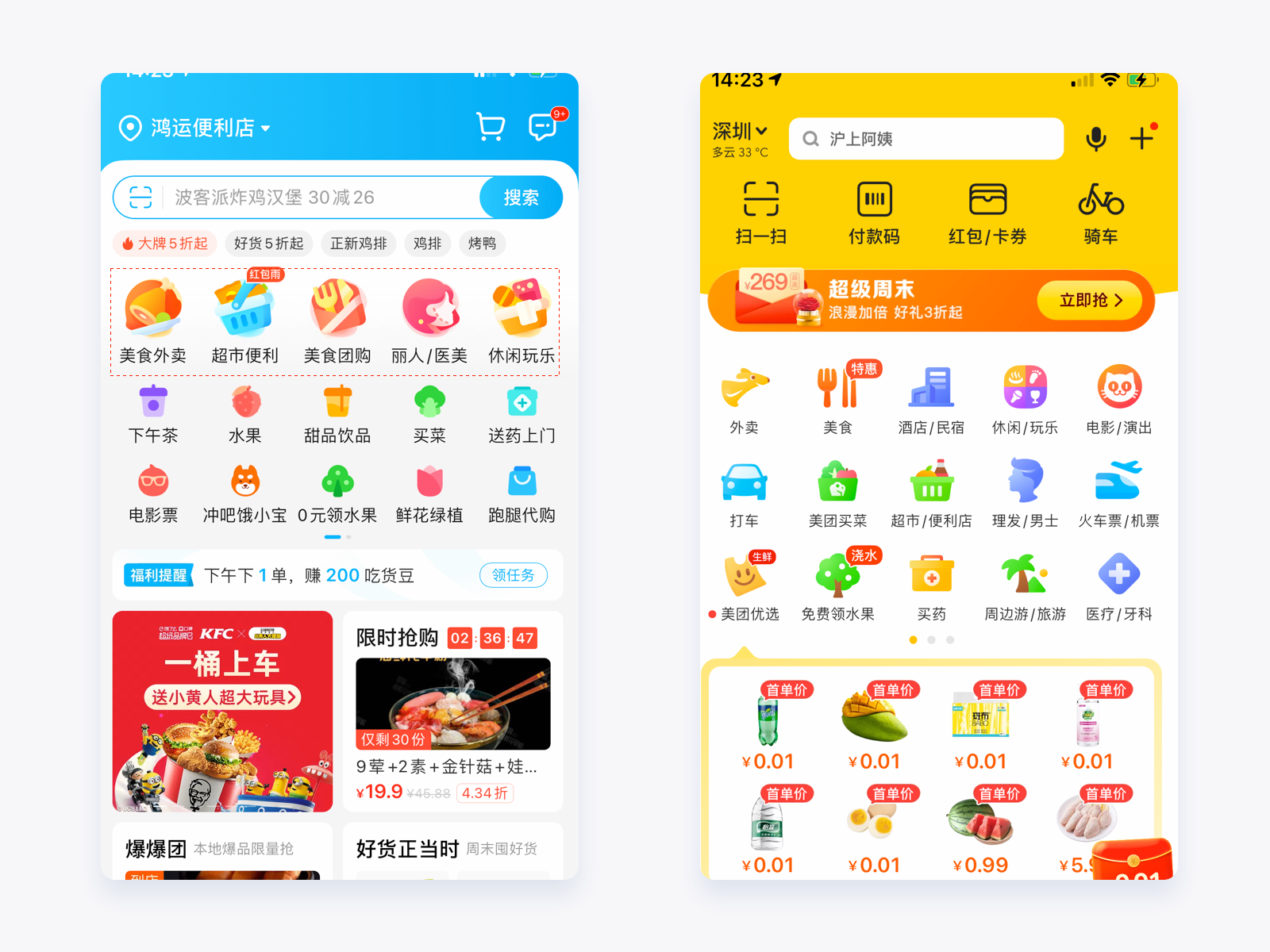
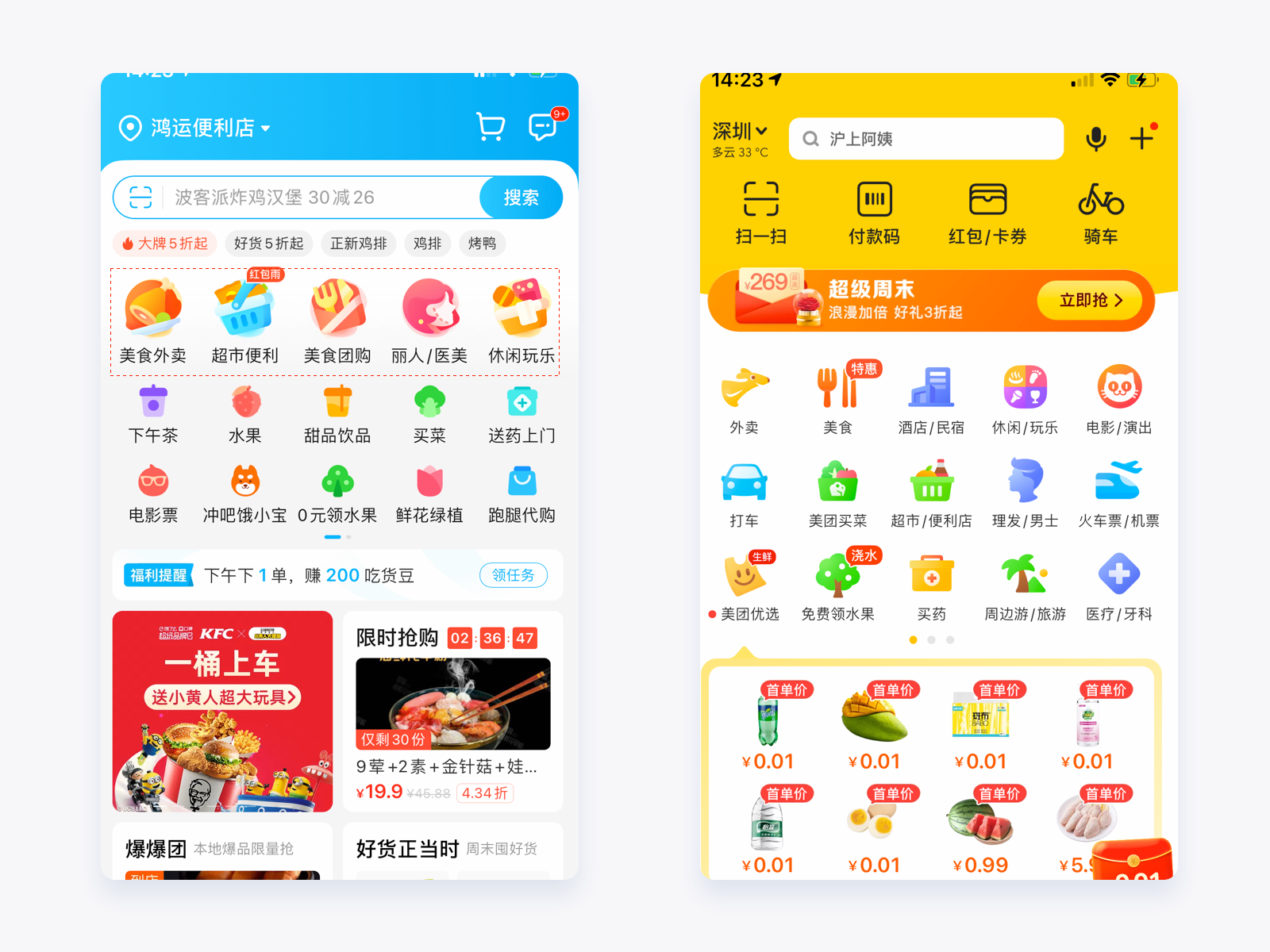
我们在ui设计中也是一样的,要想用户快速的找到想要的功能,高频使用的功能和不常用的功能要做好强弱的设计区分,这样才能让用户一眼能看到自己想找的功能,例如美团和支付宝,都是将用户高频的操作放大并放置于顶部比较显眼的位置,方便用户去操作。

4.25 合理使用弹窗功能
我们都知道,弹窗在软件中属于级别最高的通知,就相当于学校里面的校园广告,只要打开软件的人,基本都可以看到,所以我们想推广一个新功能的时候,使用弹窗是流量比较大的,但是也是比较打扰用户的,我们需要看情况而定。

4.30 提升人均使用时长的策略
软件的人均使用时长代表用户对我们人均软件关注度和我们给予用户的价值,当人均使用时长在增长的时候,说明我们的产品正在良性的增长,在提升人均使用时长我们可以从以下几个策略入手:1.让用户忘记时间,2.弱化用户的负面情绪,3.多变的板式消除疲劳,4.激发用户的好奇心

4.31 让用户忘记时间
我们放假在家打游戏的时候,总有这样的感觉,就是打着打着不知不知的天就黑了,或者打着打着天就亮了,感觉时间过的非常快,但是我们需要注意一个细节就是一般打游戏的时候,游戏是会将顶部的时间状态给隐去的,是为了给用户更好的沉浸式的体验,正因为我们看不到时间,所以便会忘记这件事情,一局一局的打着游戏。例如早期的抖音,在进去界面后变会隐藏时间条,让用户在刷抖音的过程中忽略时间,所以 ,我们想要提升人均使用时长,在一些娱乐性的产品或者模式下,可以尝试着隐藏时间条,给予用户更沉浸式的体验,这样用户便会忽略时间这件事情。

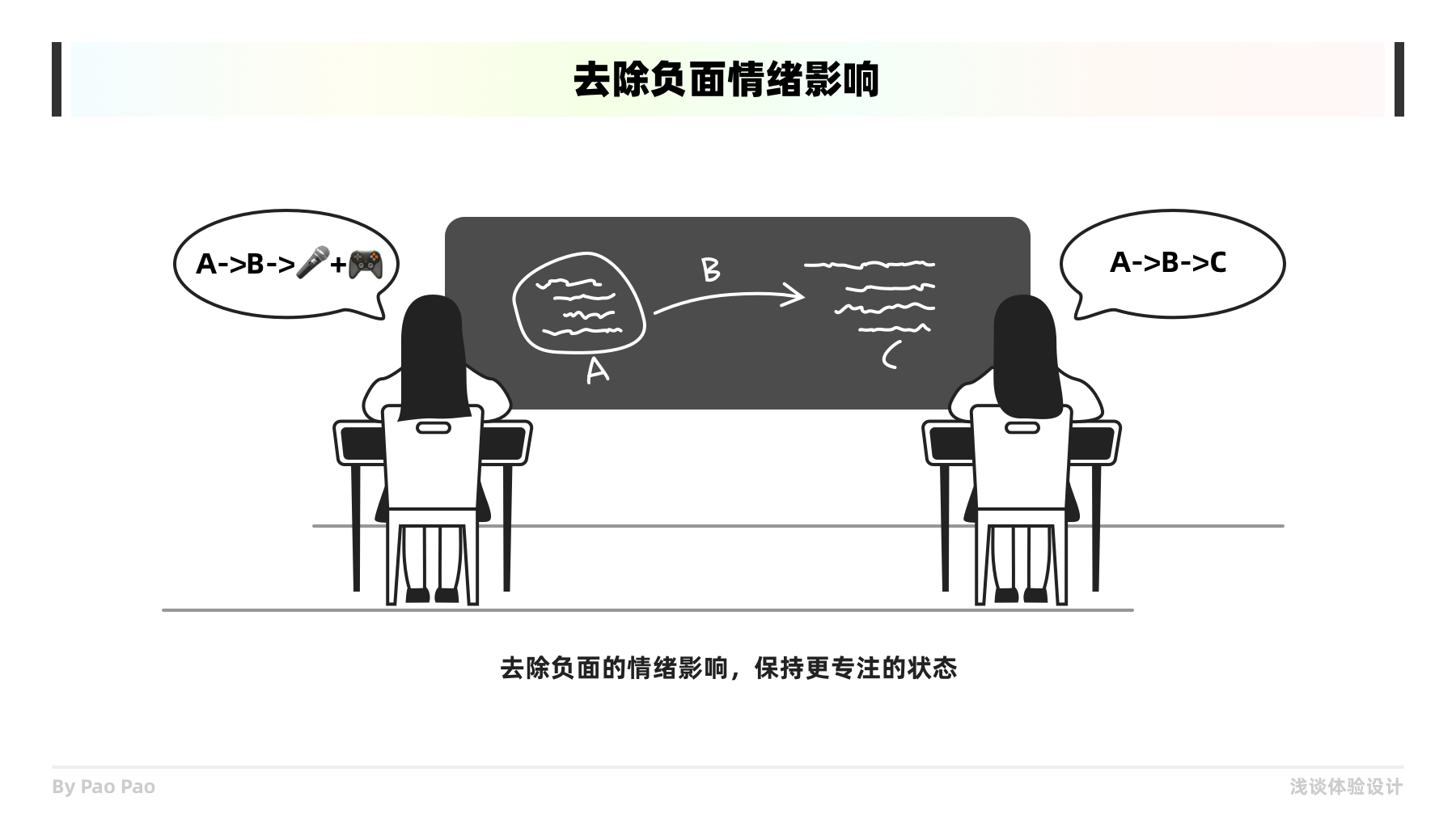
4.32 弱化用户的负面情绪
我们在饭店高峰期去餐厅吃饭的时候,一般会遇到餐厅客满需要排队拿号的情况,海底捞的做法是给排队的客户免费的小零食,外界对海底捞的服务评价可以用16个字来概括:有求必应,无微不至,嘘寒问暖,小恩小惠,中国有古话是这样说的“伸手不打笑脸人”,也许我们在就餐中会有各种不满,但是海底捞都可以用他的服务去抵消客户的负面情绪。所以,我们一般在餐厅催菜是时候,不管菜做没有,服务员都会对我们说菜正在做,都是抵消我们等待中的负面情绪,让客户不会在等待的过程中离开或者退菜。
我们在做界面中也是一样的道理,我们的APP在实际运行过程中肯定也会遇到各式各样异常问题,我们做设计的时候要为用户提前给考虑进去,为用户提供贴心、无微不至的服务。例如我们用户可能在使用过程中可能手机信号不好,有的页面加载不出来,我们需要设计有趣的加载动画和页面加载不出来的时候的占位符,告诉用户我们的APP还是在正常的运行中,不是宕机了。

4.33 多变的板式消除疲劳
我们都开车或者坐车经过高速公路,我们会发现高速公路在一条直道后马上会迎来一个弯道,我们小学的时候都学过,两点之间直线最短,那么高速公路为了节省司机开车的时候,能否直接全部设计成直线的呢?答案是不可以,除了有些地方路线的规划外,其次安全因素也很重要,经科学家研究表明在笔直的公路长期行驶很容易导致驾驶员发生事故,这是因为在笔直的高速上行驶,驾驶员的神经长时间处于放松状态,容易麻痹大意,如果适当的时候来个转弯会提醒驾驶员注意力集中,减速行驶,从而减少事故发生率。其次从心理学角度来说,驾驶员一旦在笔直的高速上行驶,容易产生飙车行为,谁都会想猛踩油门来追逐刺激,如果适当时候来个弯路,能够抑制飙车行为的发生,从而减少故事发生率。
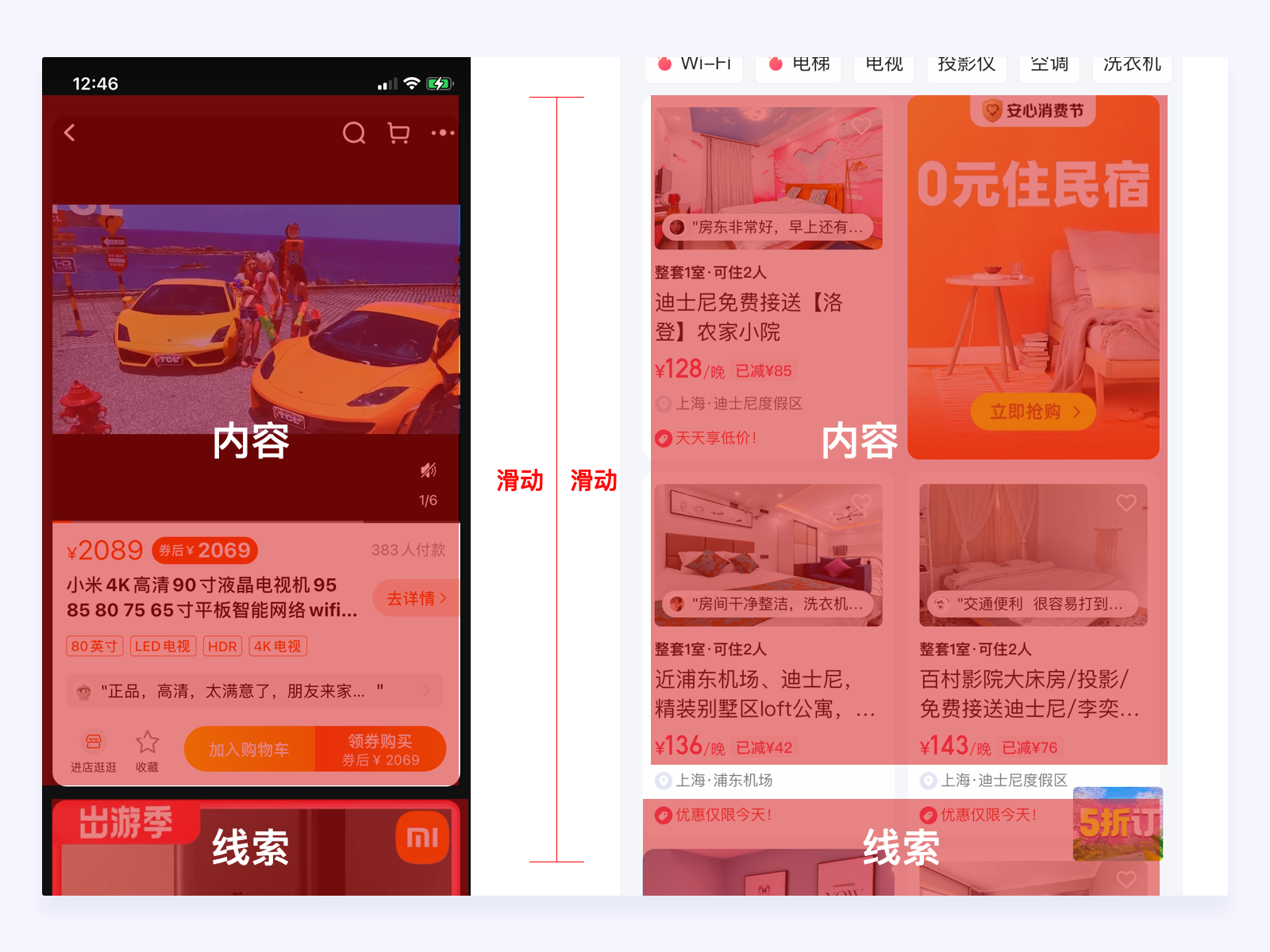
所以我们在设计板式布局的时候,让用户盯着单一的布局形式,用户很容易感觉到疲劳,从而会在页面跳出。我们为了避免这样的情况发生,让用户在浏览过程中能感受到板式的变化,而不是滑到底都是一样,单一且无趣,很容易疲劳,我们设计者需要在单一的板式寻求不一样的解决方案。

4.34 激发用户的好奇心
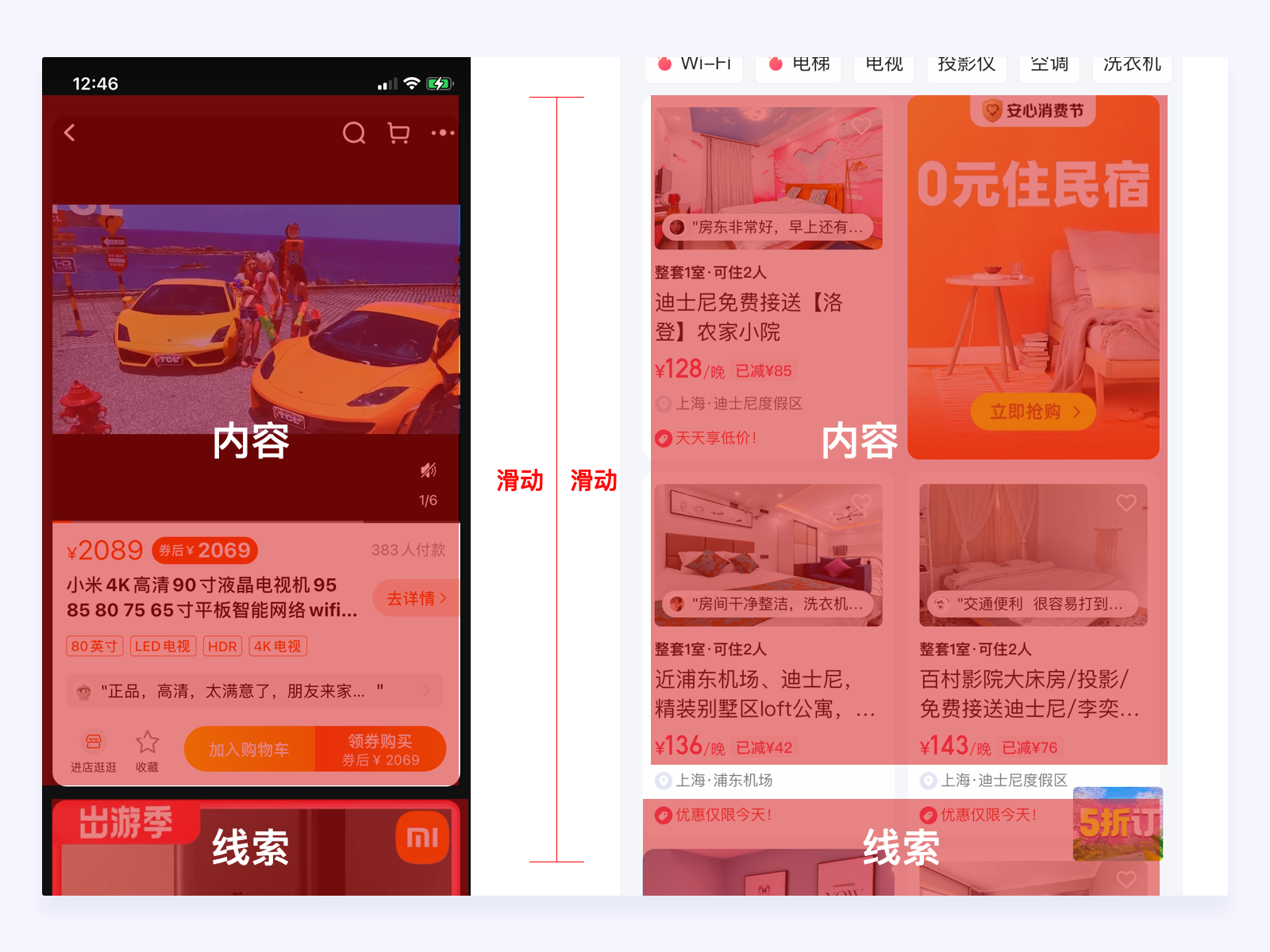
我们都比较喜欢看悬疑剧的一个重要的因素是因为情节一环扣一环,线索和剧情结合的比较紧密,剧情比较扣人心弦,能激发我们对真相的探索欲,这才是我们喜欢追悬疑剧的原因之一。
所有,我们做设计时候也需要给予线索让用户去探索,让用户感受到内容源的充沛,用户才会兴趣去向下探索,从而提升用户的使用时长,所以,大部分的APP在最后一个板式都会做成瀑布流的形式,因为他在滑动的时候会不断给予用户新的提示,告诉用户你不断往下滑,都会有新的内容。

4.40 提升留存率的策略
留存率是用于反映产品的的运营情况的统计指标,我们产品的留存越高,说明我们产品很活跃,真正稳步的向前迈进,那我们在优化留存的策略可以从以下几个入手:1.优化初次上手体验,2. 减轻用户的使用负担,用内容留住用户,3.完善奖励机制,4.增加沉没成本

4.41 优化初次上手体验
我们现在年轻人由于生活的节奏越来越快,在使用APP的时间往往都是碎片化的,用户的持续注意力会越来越短,一个产品在初次上手的难度越高,能劝退的用户就越多,用户在上手一款产品的时候,首先会关注界面是否易于上手,能不能快速找到自己想要的功能,例如在登录的时候设计验证码登录或者第三方的快捷登录,在新用户初次进去的时候,对新功能有使用说明,用户在初次体验是很重要,有了第一次的良好体验印象,用户才会有第二次第三次的回访率,这也是提升留存的第一步。

4.42 减轻用户的使用负担,用内容留住用户
减轻用户的使用负担是指在核心功能尽量能让用户能用最短的时间去完成,让用户感受到产品对用户是有价值的,做到用完即走,例如,微信就算其他功能做在有趣,上手在简单,它的核心聊天功能做的不好,用户发一条要等很久, 我相信也不会有人去选择用它去聊天,早期的米聊,其他的功能和想法都是比较超前的,微信也是根据米聊的模式改进,但是早期米聊在即时通信领域不是很擅长,在发送消息的即时性上欠缺,导致失了先手,在手机聊天领域输了给微信。
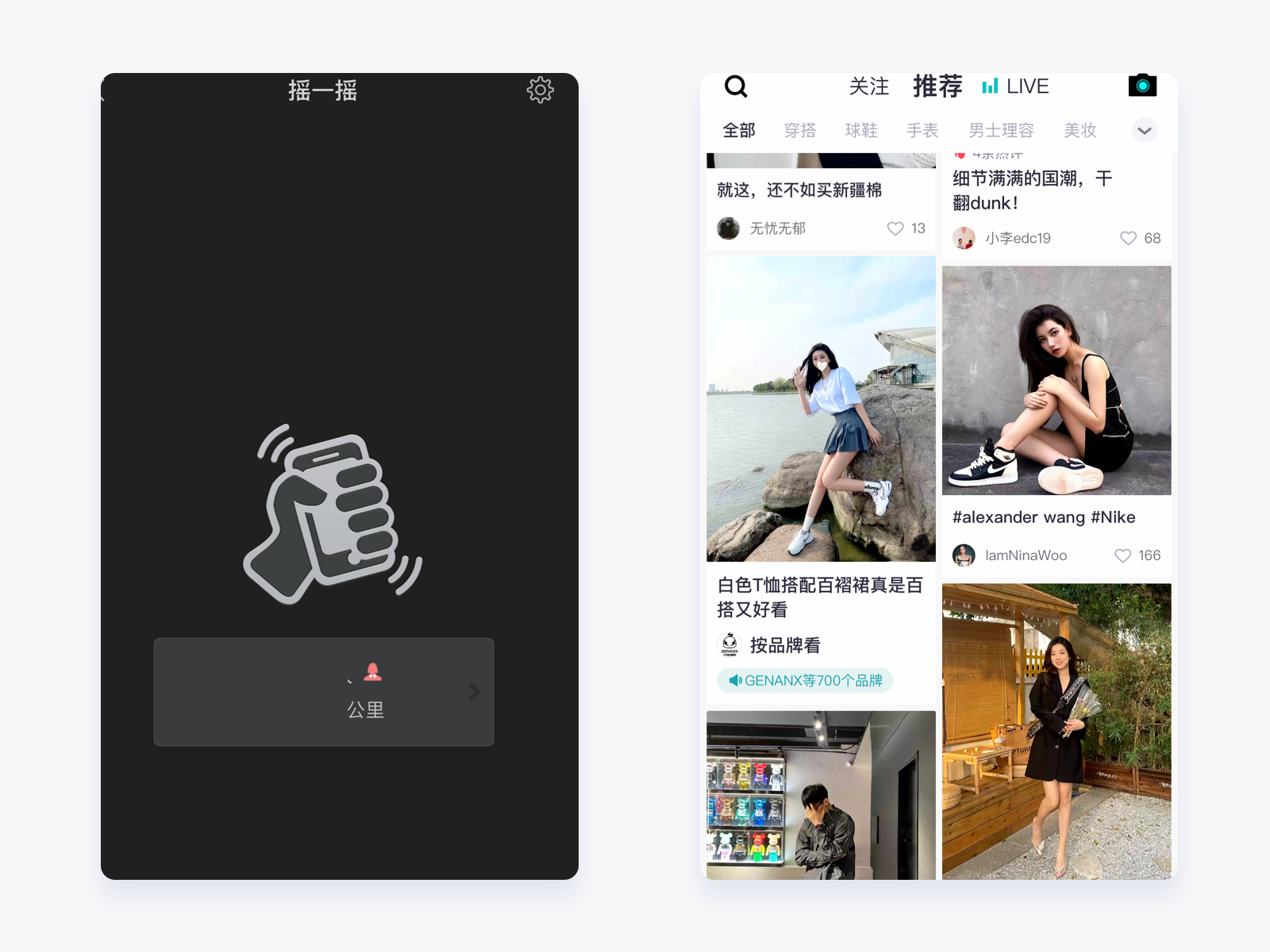
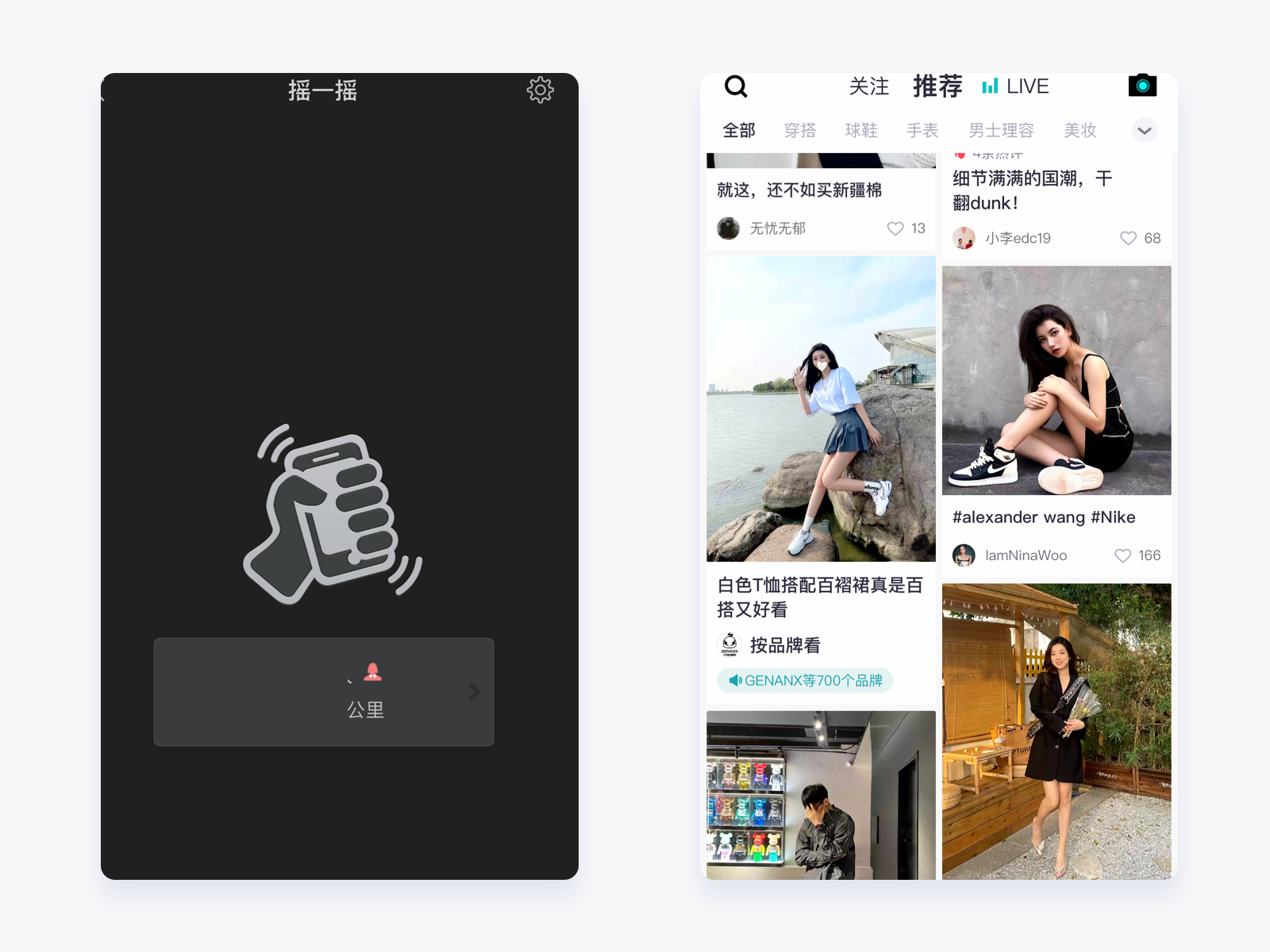
在产品做好了核心功能,能够吸引一批忠实的种子用户,这样我们在一些附加功能,才是锦上添花,例如现在无论什么产品都喜欢做社区功能,就是希望用内容去留住用户的注意力,附加功能一般都是利用人性的七宗罪去设计布局的(傲慢、嫉妒、愤怒、懒惰、贪婪、淫欲和暴食。)例如微信的摇一摇是利用人想认识新的异性,扩大好友圈,汽车APP的社区功能会经常发一些车站的车模,来吸引精准用户的注意力,这些都可以提升用户再次来使用我们的产品。

4.43 完善奖励机制
我们在工作中,一定遇到这样的情况,就是公司会设置奖励机制,当员工的绩效达到一定的程度的时候,公司会给予员工一定的奖励,反正则会触发惩罚机制,这会使得员工为了完成目标而努力工作,从而达到目标得到的奖励会触发员工的“爽点”。
这是因为这样,所以越来越多的产品开始做自己的会员体系,在加入积分商城,最后在来个签到奖励,简单来讲,就是通过给予用户一些“爽”的东西,来让用户帮我们的产品达成一些我们需要的商业目标,其中最主要的目的就是用户的留存率.

4.44 增加沉没成本
我们在去理发店去理发或者在去网吧上网的时候,他们都会希望我们去办理一张会员卡,在往里面存在钱,有的是存多少送多少,当我们一但存钱办理会员后,我们会惦记着我们有类似的消费的时候,都会想起我在那家店里会员还有余额,会员里的余额就是们迁移的成本。
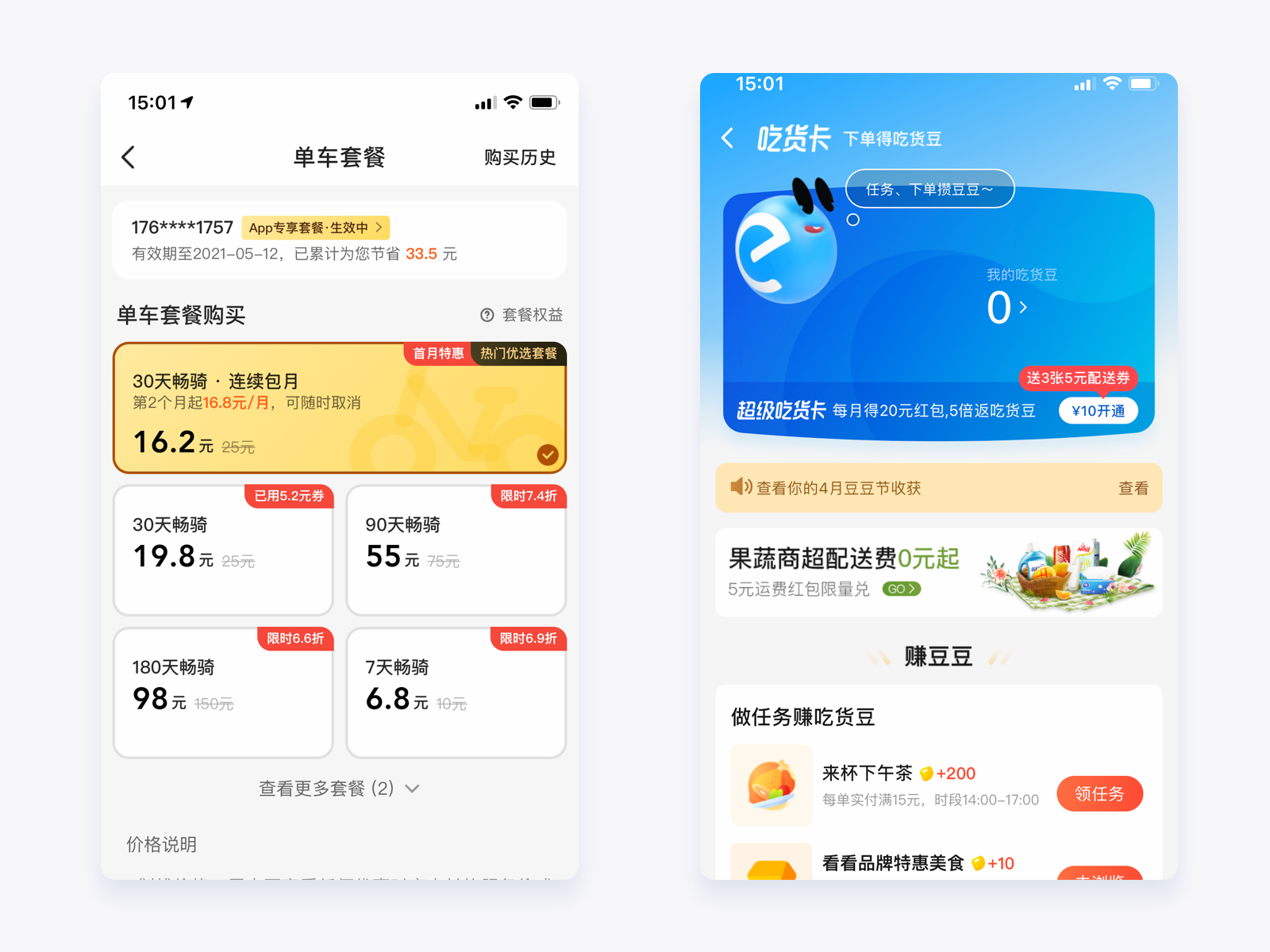
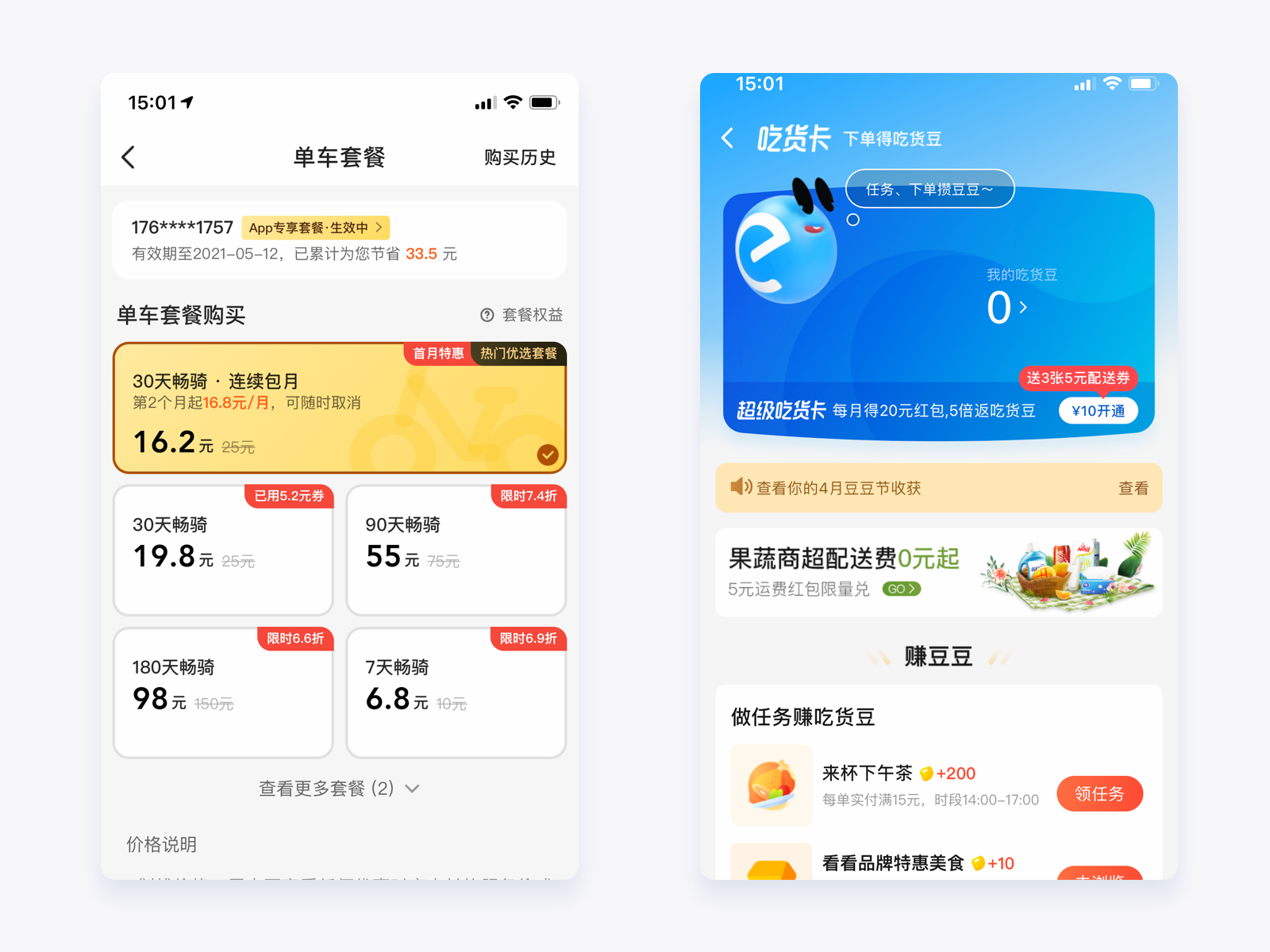
所以共享单车会推出月卡服务,视频会员会有连续包月或者年卡套餐,甚至我们点外卖开通会员也能享受大额的折扣,让用户感觉占便宜的感觉,这些都是为了锁定用户,增加用户的迁移成本,来达到让用户再次来我们产品来消费,从而提升用户的留存率。

4.50 提升产品活跃度发力点
产品的活跃度也可以称为产品的粘性,产品的留存率是计算单次打开产品的次数。而多次打开我们的产品也可以称为产品的活跃度,或者用户对我们产品的粘性,我们去优化产品的活跃的可以从以下几个策略入手:1.让产品看起来生机勃勃,2.主动与用户沟通,3.让用户有自己的社交圈,

4.51 让产品看起来生机勃勃
我们都会有凑热闹的习惯,看到街边有人排长队我们会不自觉的看过去,所以我们在新闻看到了网红店会请人来排队,都是为了营造该店看起来很有生机,人很多,很热闹。
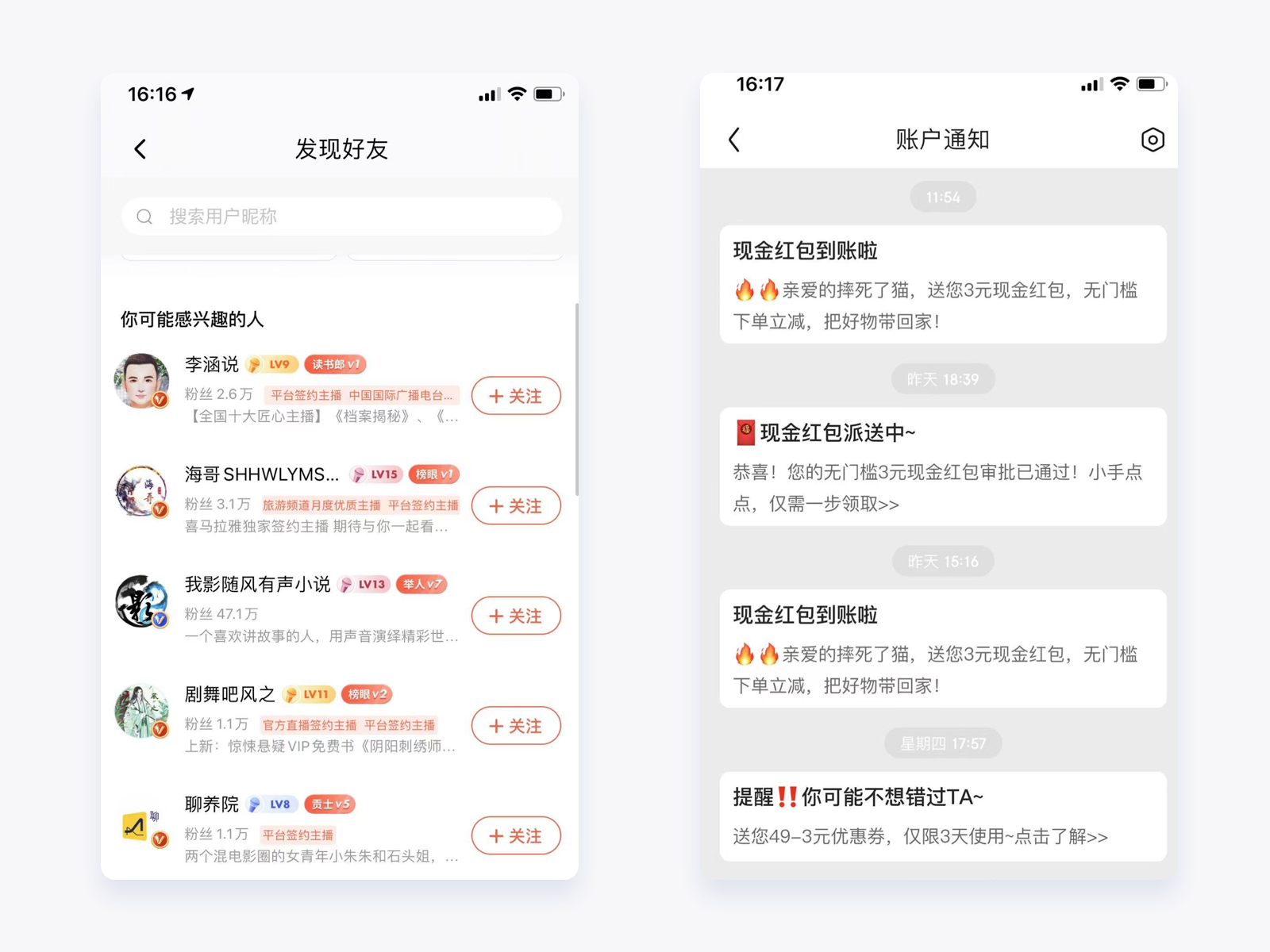
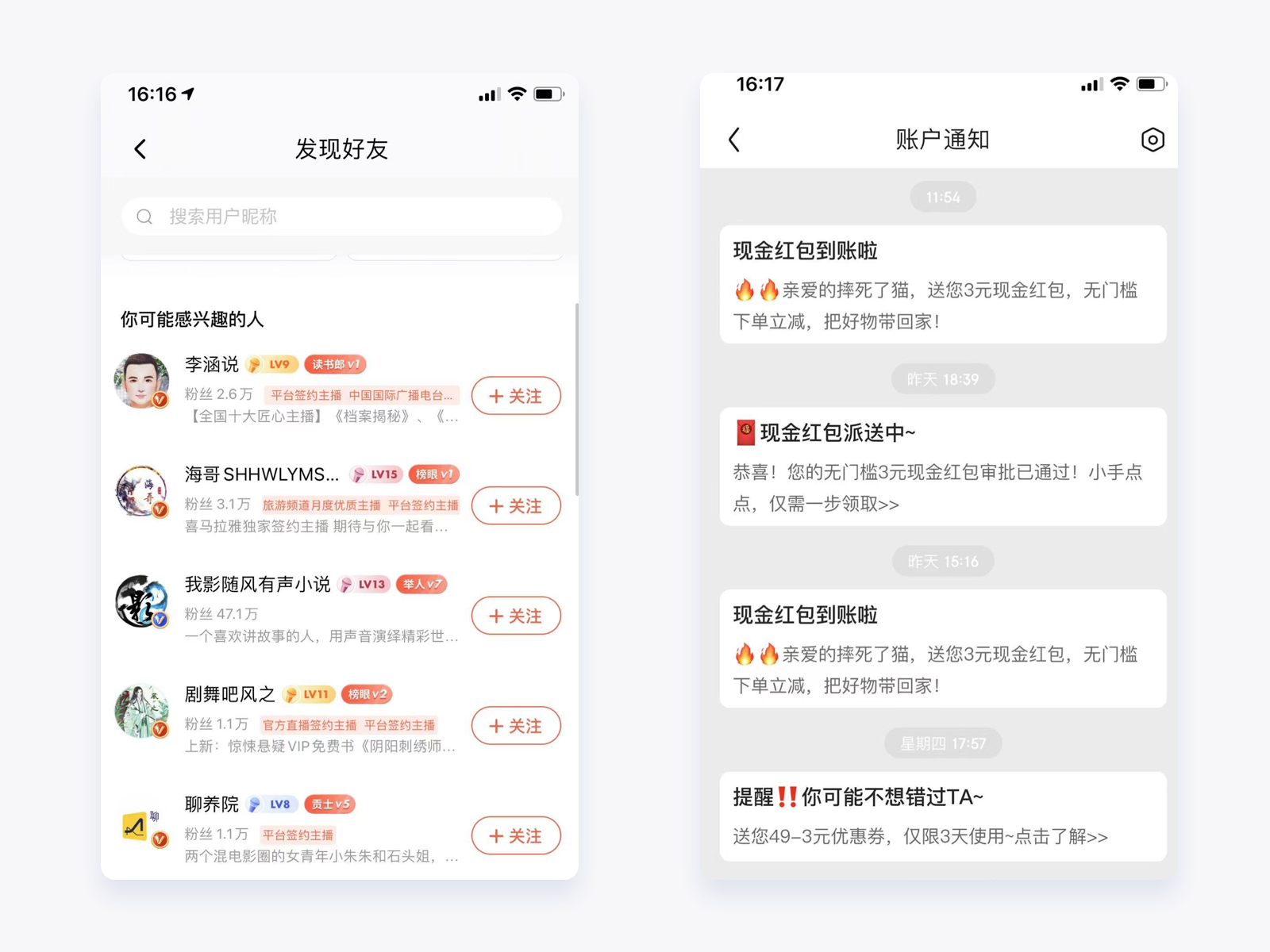
我们在做产品设计的时候也是一样的,需要在设计层面让用户看我们的产品也是很有热闹,很有生机,例如我们产品的运营区的图片会经常更换,让人感觉有人在运营,每天都是不一样的,当我们的用户关注的人比较少或者没关注的时候, 我们需要给用户去推荐质量比较高KOL去让用户去关注,有什么活动我也可以主动推送给用户,这都是可以让我们产品看起来有活力,从而让用户可以多次打开,提升活跃度。

4.52 主动与用户沟通
我们小时候通常会被家长教导,遇到熟人和长辈要主动打招呼,这样会让我们看起来比较有礼貌,我们生活中也乐于和有礼貌的人去交往,因为对方会看起来比较有亲和力,比较好沟通。
我们做设计的时候也是一样,我们的产品也需要主动与产品去沟通,让用户去了解我们,例如,我们评论去外露,是在告诉用户我们这个商品已经得到了大多数的肯定,也可以让用户感受到我们这个产品其实用的人还是不少的,比较有生命力。

4.53 让用户有自己的社交圈
不知道从什么时候起,无论是什么类目都有了自己的社区,淘宝有自己微淘,咸鱼有自己的鱼塘,求职找工作的APP也开放了求职讨论专区,连墨迹天气都开放了社区功能,让大家可以拍自己的当地的风景来讨论。
为什么大量的产品开始做社区功能呢?因为他们希望自己的用户能在自己的产品有自己的社交圈,只有用户有自己固定的圈子,才会有用户粘性,把路人用户转化为死忠粉,大家一起来讨论,从而达到提升产品的活跃度。

4.60 提升产品核心转化率发力点
核心转换率一般我们的用户需要走的流程比较多,我们需要按照实际情况去删减合并流程,来保障用户无障碍的可以付款下单,我总结一下几个优化策略:1.优化核心流程,2.丰富决策信息,降低转化顾虑

4.61 优化核心流程
我们以前在放学的路上一定熟知自己家到学校的各种小道,在巷子的玩玩转转,比走大路要节省很多时间,节省了很多时间。
(1)合并优化流程
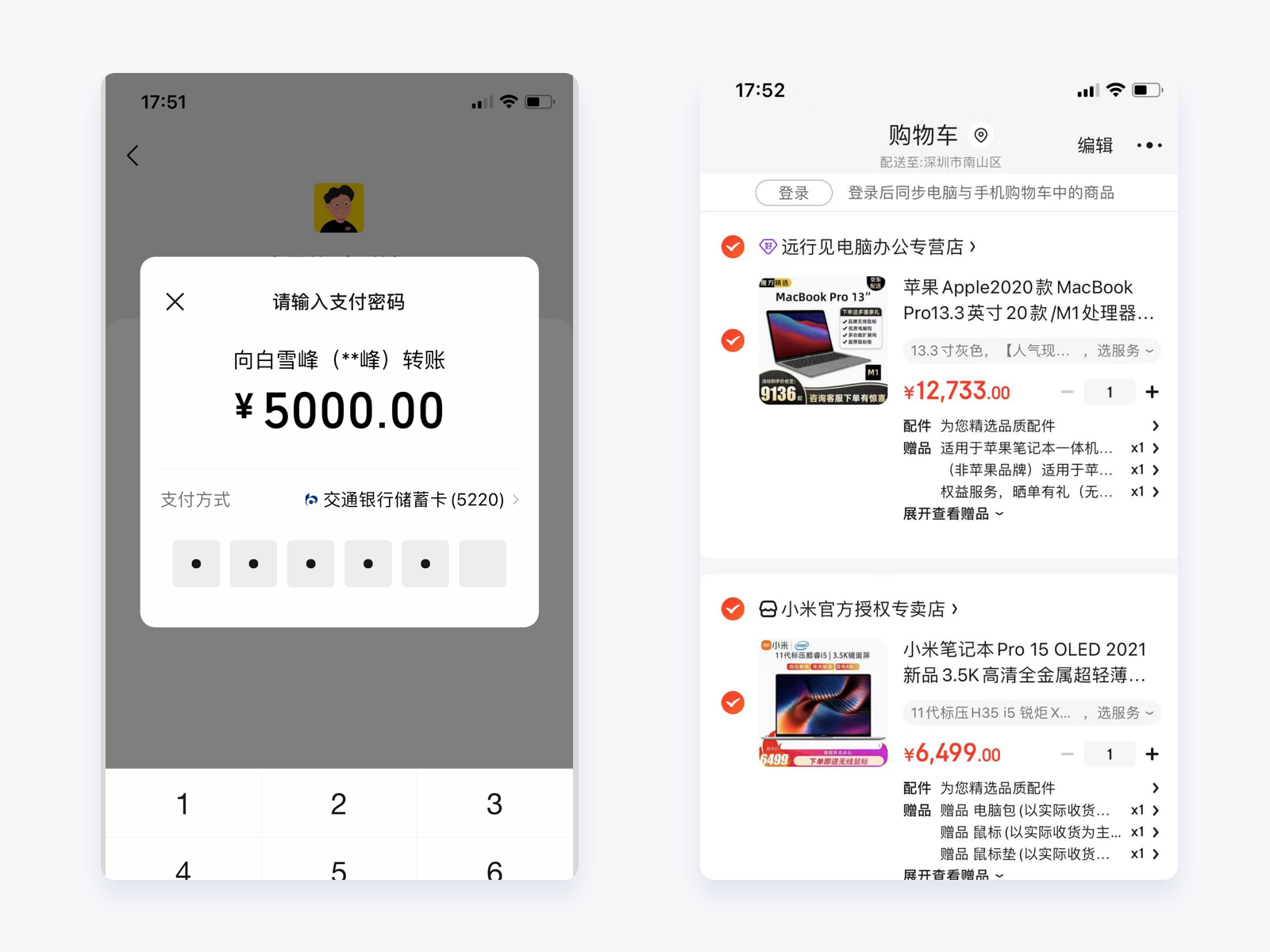
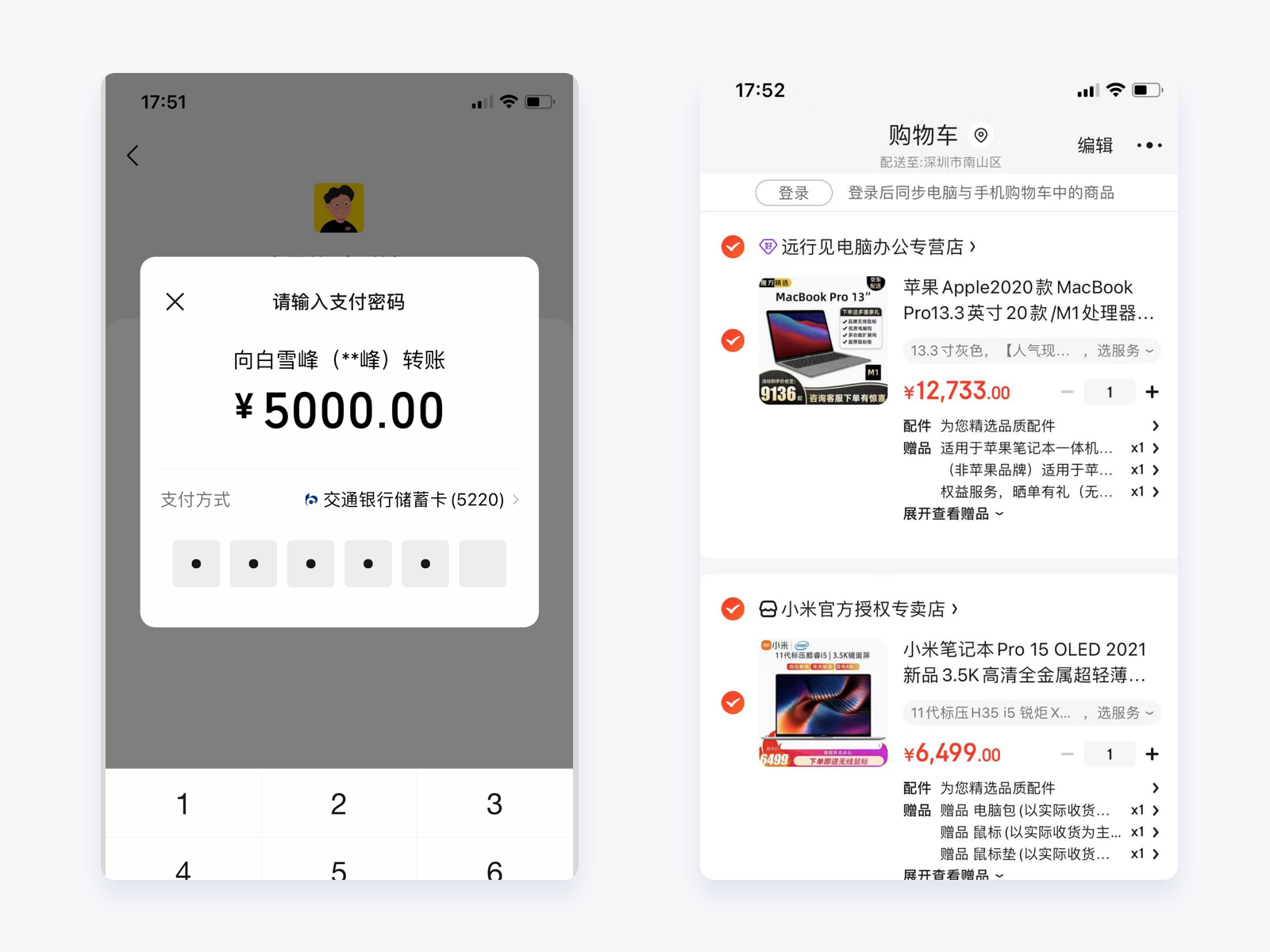
我们在做电商APP的时候,想要让用户快速下单购买也是需要提升用户的下单效率,例如我们以前输入完密码还需要点确认才能付款,现在我们在输入完第6位数密码的时候就直接付款了,现在手机的升级了指纹和面容识别后都不需要输入,就可以直接付款了,点外卖的时候,会有一键搭配购买,这都把以前复杂的步骤给整合优化,提升用户的下单效率。

(2)复杂流程分开显示,提升放弃成本
已经简化到最简单的流程仍然步骤还是很多的时候,我们可以将流程分开展示给用户,例如我们的流程一共有12项,已经是优化的最精简了,这个时候,我们每个页面显示4个给用户去填写,如果用户在第二个或者第三个想放弃的时候我们这个时候提示他,马上就要完成了,用户想着我之前已经填写一页了,反正也没多少了,我就在坚持写一页把,例如我们常见的电商产品,现在都是支持先选购商品加入购物车,在需要购买的时候在提升用户登录并付款,避免用户还没选商品就被登录界面给阻拦了。这都是可以提升核心转化率的策略。

4.62 丰富决策信息,降低转化顾虑
我们在超市购物时候,一般会先看看产品信息和生产品日期,然后在看看品牌,最后看看产品的价格,觉得合适就拿走付钱了,就算我们有挑选的空间,也会在这这家超市买,因为往往两家超市隔的都是比较远的,跑来跑去比较费力,但是我们在网上购物或者选东西的,换平台成本比较低,也不怎么费力,所以我们需要将我们的能有的优势都展示出来,降低用户的下单顾虑。
例如自如租房的优势就是有管家服务,服务比较全,这是它的优势,也是我们租房的时候比较担心的,有时候房间洗衣机或者热水器坏了找人也找不到,另外就是我们商品的销量好也需要展示出来,那么多人都买了都没问题,我也肯定可以放心的下单购买,我们产品或者平台有什么优势都可以展示全,去尽力打消用户最后的心理防线,从而提升下单转化率。


5.10 确定增长指标
当我们想做增长的时候,会遇到各种各样的指标,经常我们会觉得提升哪个指标都会比较重要,然后我们在把各个指标一把抓的时候却发现与目标却是南辕北辙的背道而驰,最终是研究了很多数据指标,却仍然没做好增长设计。
其中最关键的因素是我们每找到唯一的关键性指标,即OMTM,,全称是 One Metric That Matters,最早提出这一概念的是《精益数据分析》这本书中提出的,后来肖恩·艾利斯在《增长黑客》一书将其称为“北极星指标(North Star Metric)”,现在“北极星指标”已经称为行业的通用词汇。
北极星指标即在纷繁的产品世界中照耀着我们去走向终点的指标,它是产品走向成功的关键且唯一的指标,我们整个组织的增长目标都应该统一指向北极星指标。那么北极星指标有什么作用?
(1)明确目标:让我们避免南辕北辙,,帮助我们确定现阶段的产品最需要解决的问题,帮助我们找到清晰的目标,来促进用户的增长。
(2)集中资源:有助于减少内部的沟通成本,整合企业的人力、技术、资金等资源,明确方向,力往一处使,利出一孔。
5.11 怎么确定北极星指标
我们在前面说到北极星指标的重要性,我们前面也讲到关于很多数据指标,我们怎么可以确定符合企业定位的北极星指标呢?
北极星指标确立和我们自身的产品的属性、行业是密不可分的,不同的产品和行业也对应着不同的用户和盈利模式,用户价值的不同和商业模式不同,所对应的关键指标也会不同,因此,我们要确定北极星指标首先要了解产品的受众和我们的产品可以给受众提供什么样的价值来盈利、
在过去互联网高速的发展的过程中,也衍生出了不同品类的产品。但是总体来说,我们大致可以把互联网产品给归类为内容产品、社交产品、电商产品、工具产品、游戏等几大类目。我们可以看看不同的产品所对应的北极星指标。

5.20 怎么拆解增长指标
如果我们确定了产品的北极星指标,那么接下来我们需要做的就是任务的分配工作以及各部门的协作与协调,让每位成员能够能明确各自的职责,这样我们设立的北极星指标才可能完成,这里我推荐一种在各大企业都开始推行的一种工作方式OKR((Objectives and Key Results)工作法。全称为目标和关键成果,是一套明确和跟踪目标及其完成情况的管理工具和方法。
OKR 这套系统最初由英特尔公司制定,在谷歌成立不久,被风投家约翰·都尔(John-Doerr)引入谷歌,并一直沿用至今。除了Google以外,现如今有很多公司在使用,国外Facebook,Twitter,Linkedin,国内我知道知乎,字节跳动,明道等在使用。
通过这么多公司的使用充分说明了OKR方式的可行性,OKR在执行过程主
要以季度为周期来进行管理。
整个OKR制定是从上到下,逐级进行拆分的类似金字塔式结构,最终拆分到团队或者个人OKR。

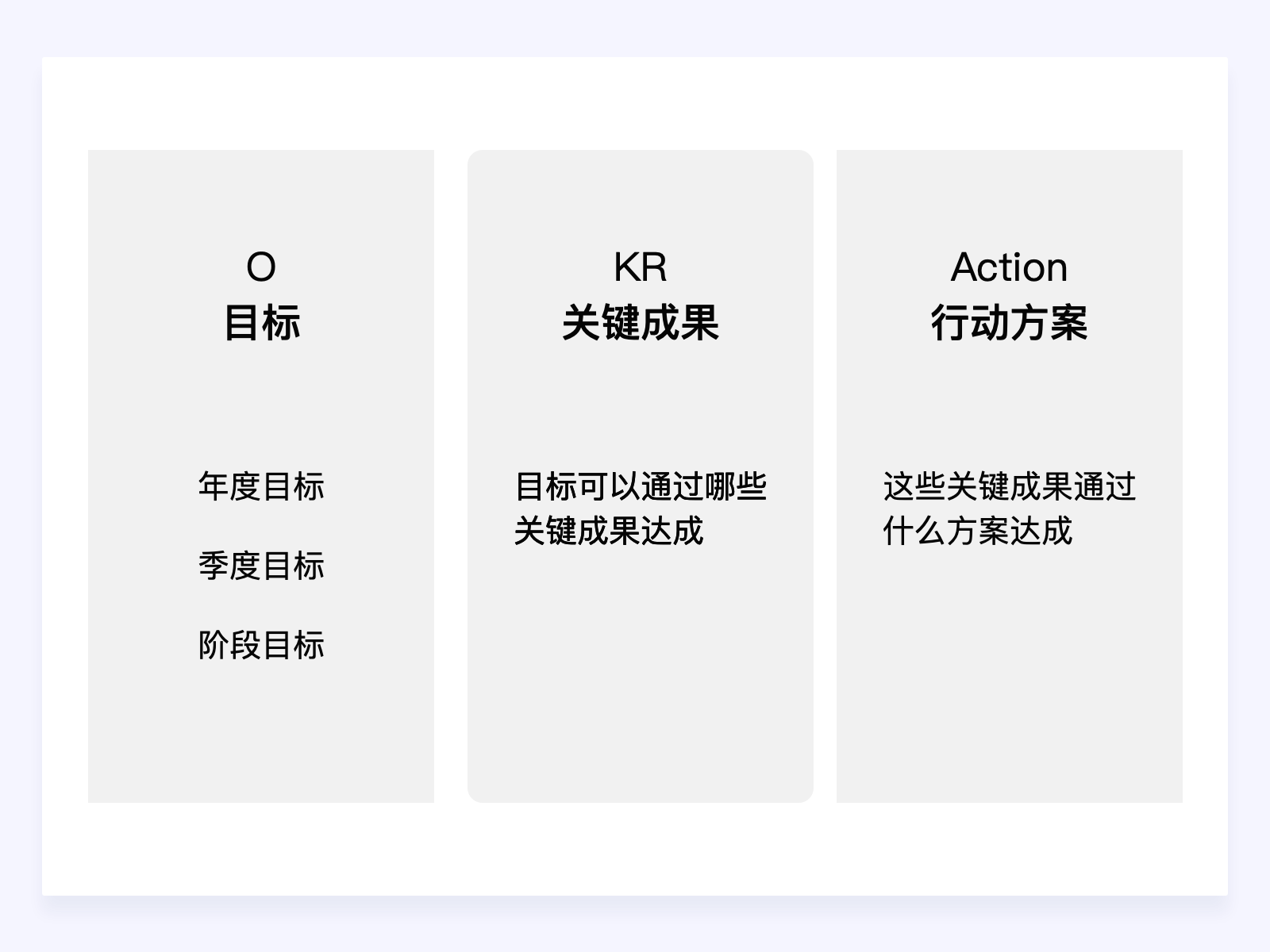
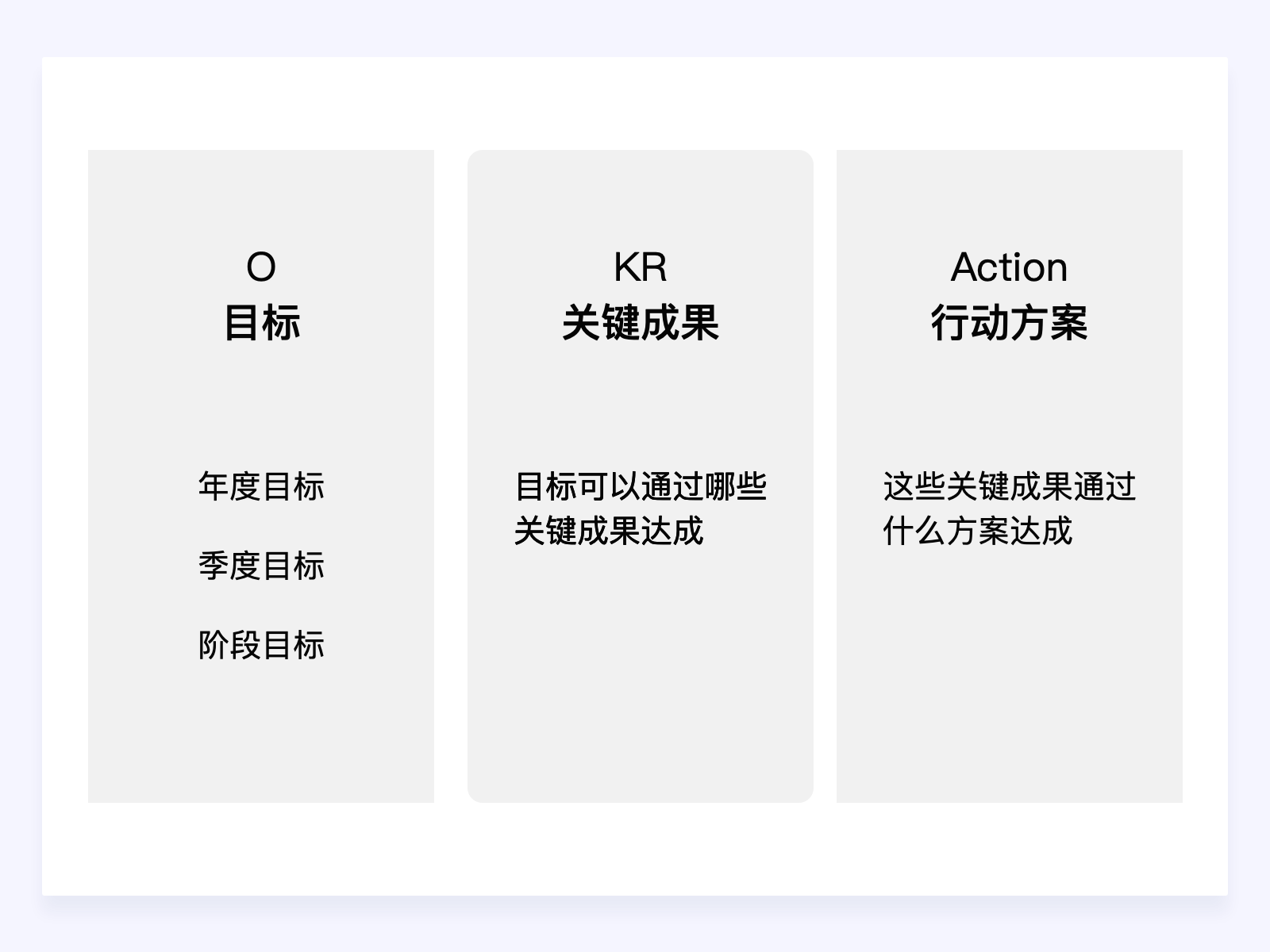
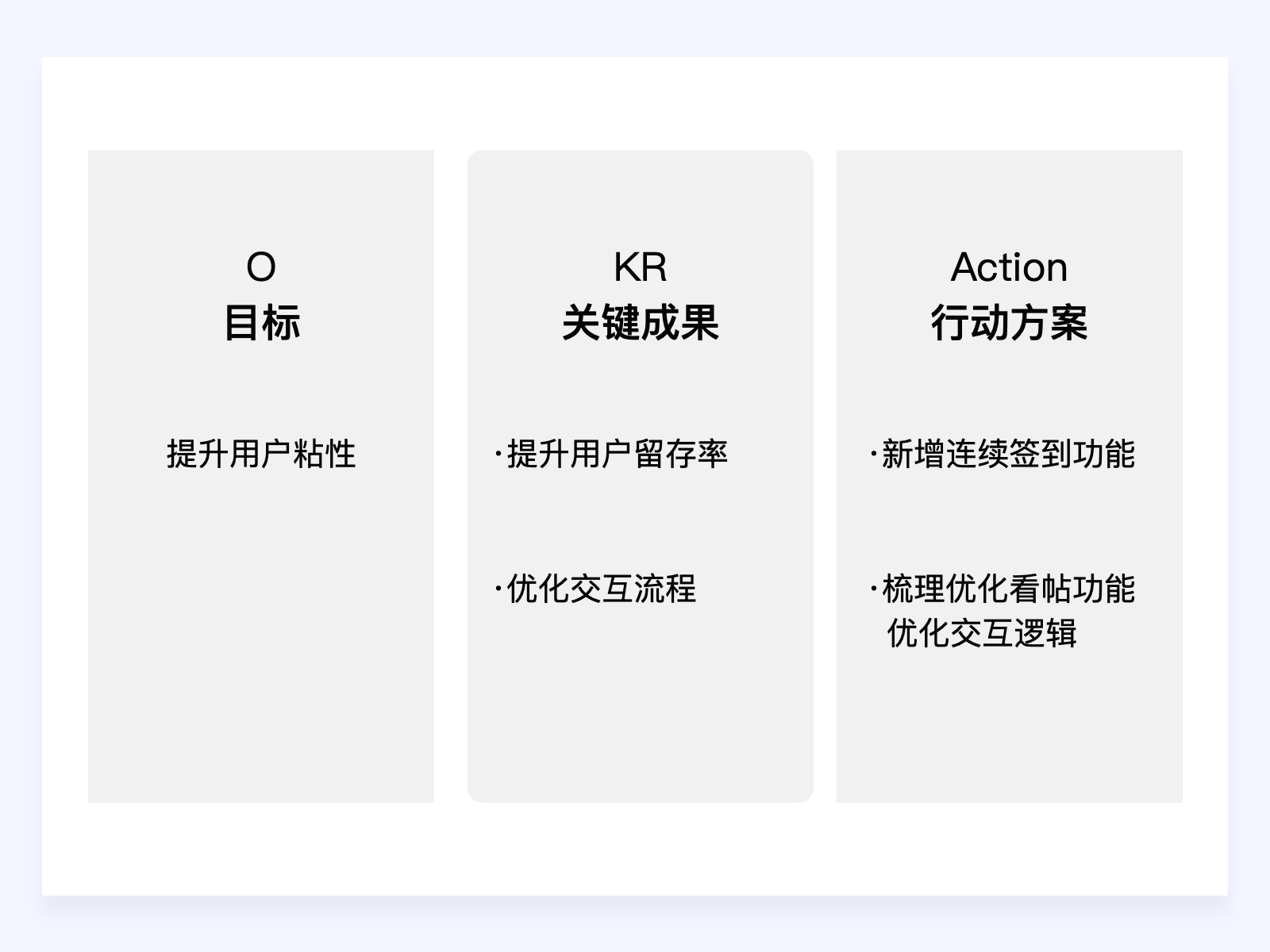
OKR中的“O”代表我们这次工作的目标,例如:年度目标、季度目标、阶段目标,“KR”是关键成果,就是这些目标可以通过哪些关键成功可以完成,然后还有一个Action(行动方案),这些关键成功需要通过哪些方案去达成。

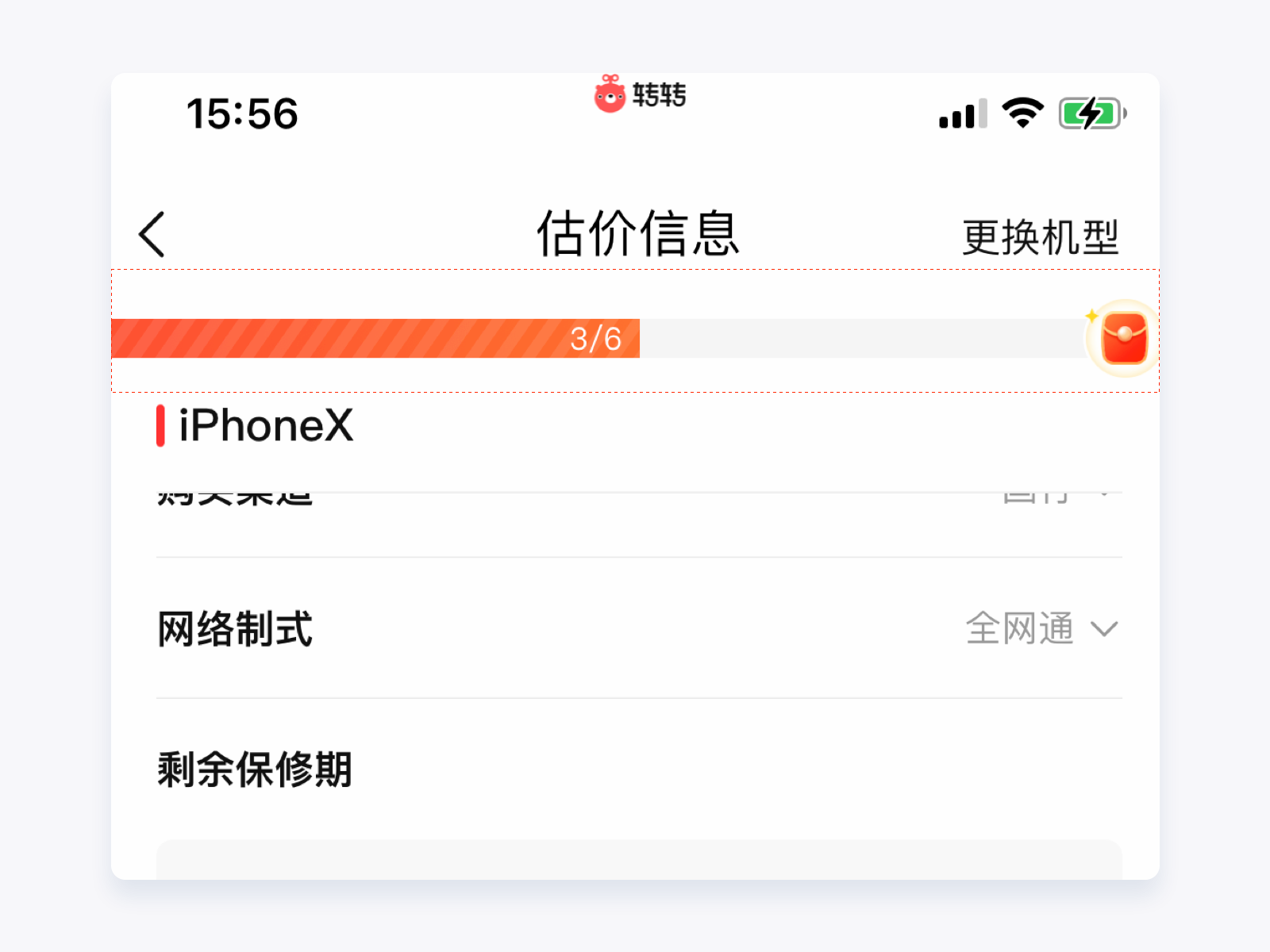
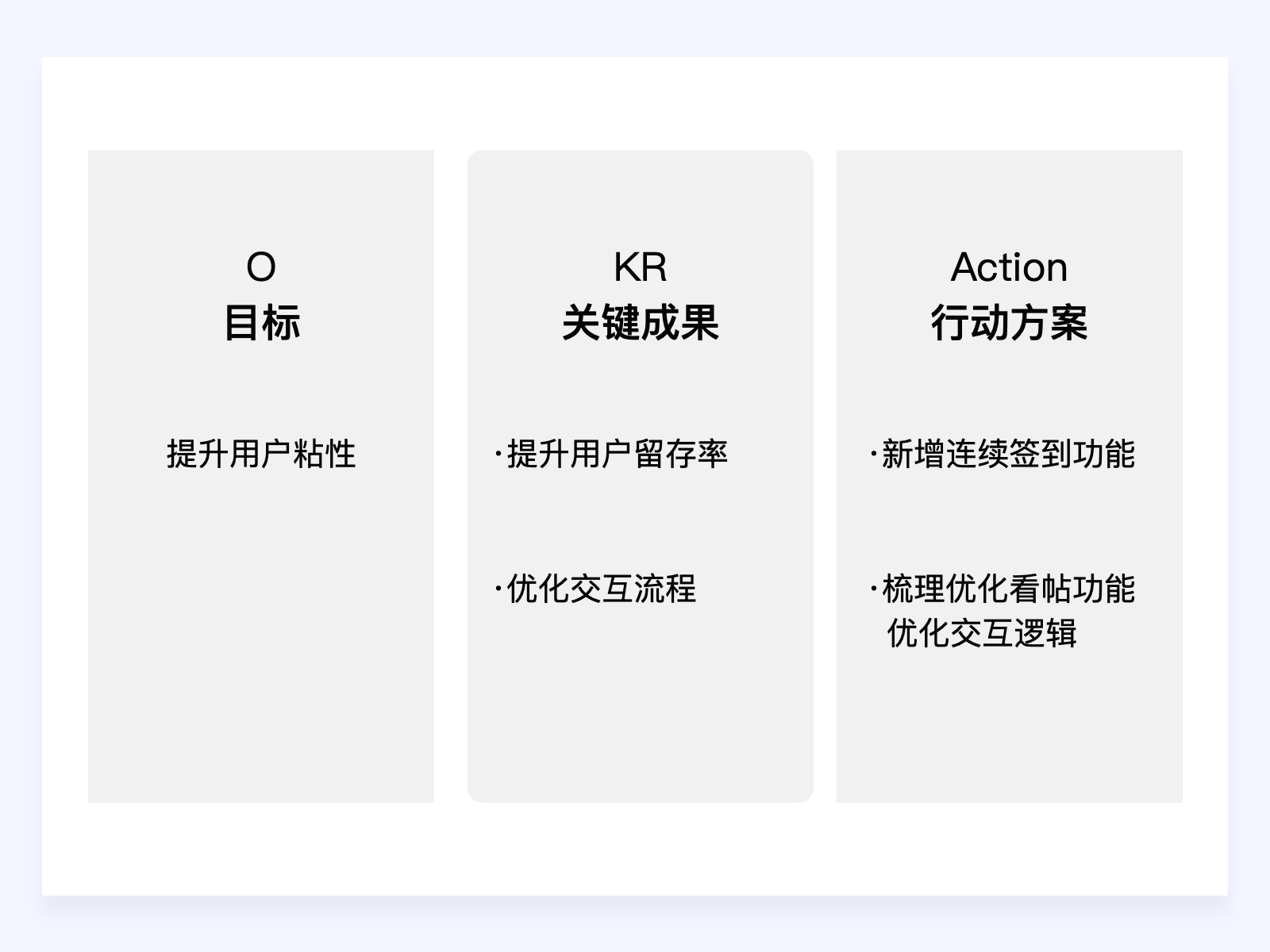
我们以一款内容社区类的产品为例子,我们这个产品的季度的北极星指标为提升用户的粘性,那么可能分配到我们设计负责人手上的目标为提升用户的留存率和简化产品的操作留程,那我们设计师需要做的可能是新增一个签到功能,让用户每天都记得签到来领奖励,或者简化直达看帖区的交互步骤,让内容能留住用户

所以我们北极星指标结合OKR工作法,如何在合适的阶段做合适的事,如下图所示

5.30 GSM数据驱动
GSM模型是Google的用户体验团队提出的一种指标体系,与OKR工作法不同,OKR主要适用于整个企业的任务的排兵布阵,而GSN体系主要是用来量化用户体验的,GSM分别为目标(Goal)→信号(Signal)→指标(Metric),所以也简称GSM模型。

但是由于我们国内的互联网情况和国外的环境也是不一样的,经过本土化的改良,我们国内的GSM被精细化为6步。

我们来结合实际的案例来看下吧!
例如我们我们公司的一款民宿的产品,我们的产品团队接到的需求是提升我们产品的活跃度。
(1)数据目标
那我们的数据目标便是提升产品的活跃度,我们接下来的工作便是对产品的现状进行分析,以方便我们开展接下来的设计工作。
(2)用户分析
用户分析主要是对我们现在的用户进行一个比较全面的分析,了解我们用户群体的使用习惯,发现用户主要的查看内容和用户的痛点,以方便我们做针对性的设计策略

(3)发现问题
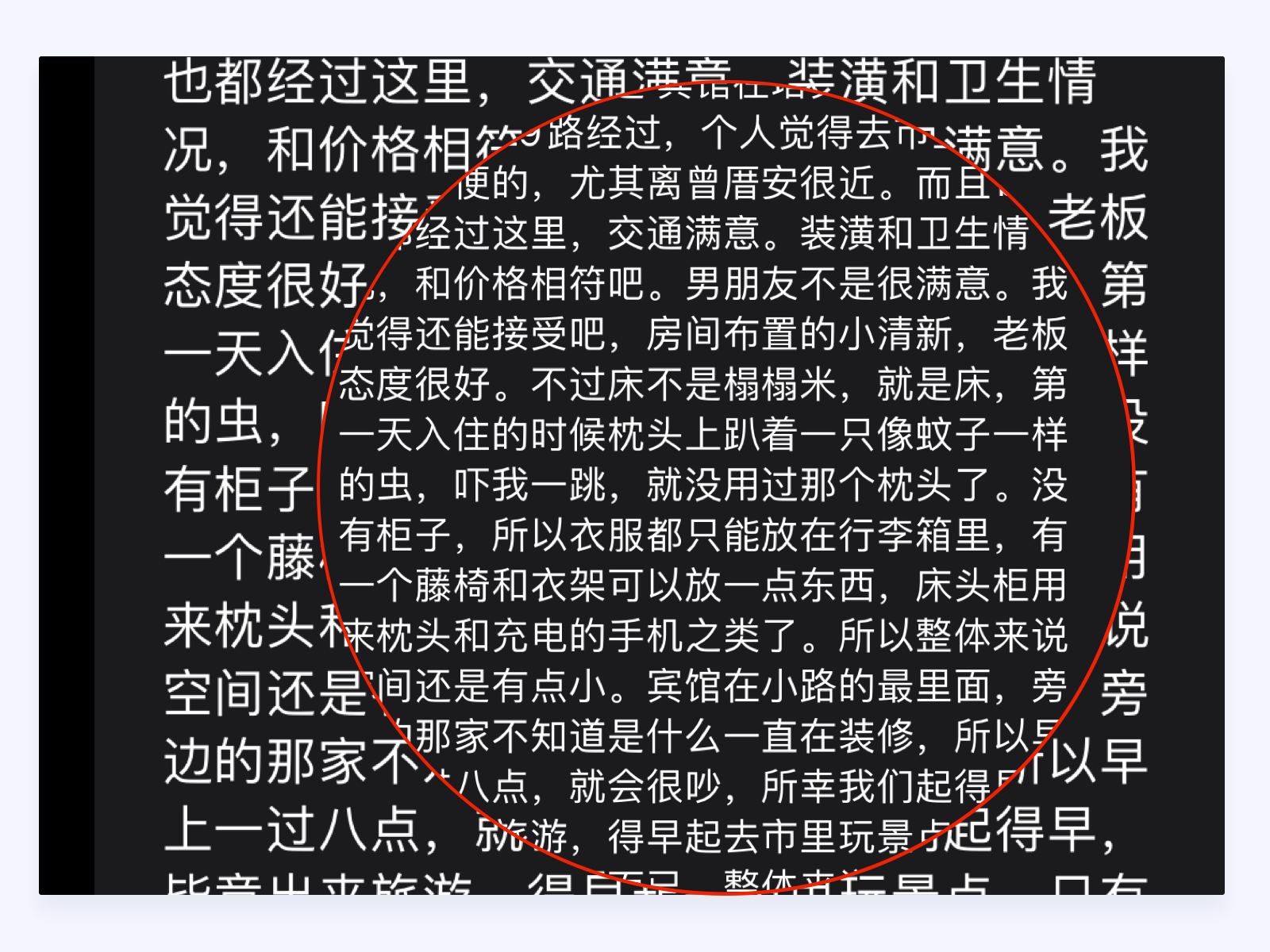
我们对用户问题的采集主要是通过软件自带的用户意见反馈和APP store 的用户评价,从这里去获取的用户对产品的评价都会是比较客观的。

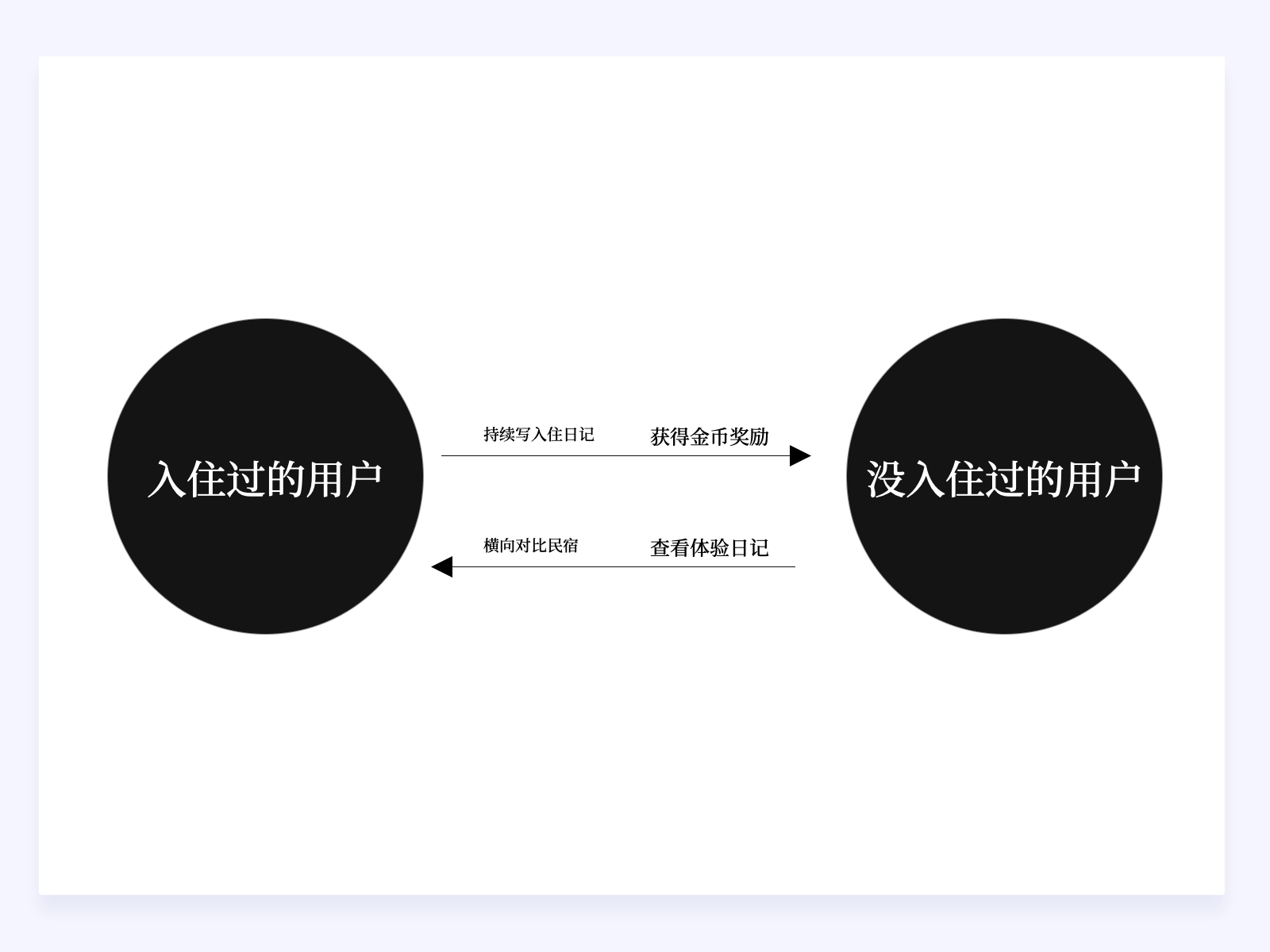
我们通过评价可以发现,用户对产品存在的一些隐形的坑的体验不好,例如附近有装修会影响人睡觉的之类的,那我们怎么去帮助用户去避免这些问题呢?我们可以让一些经常住民宿的人去写一些住店的体验日记,方便我们用户去查看。
(4)用户表现
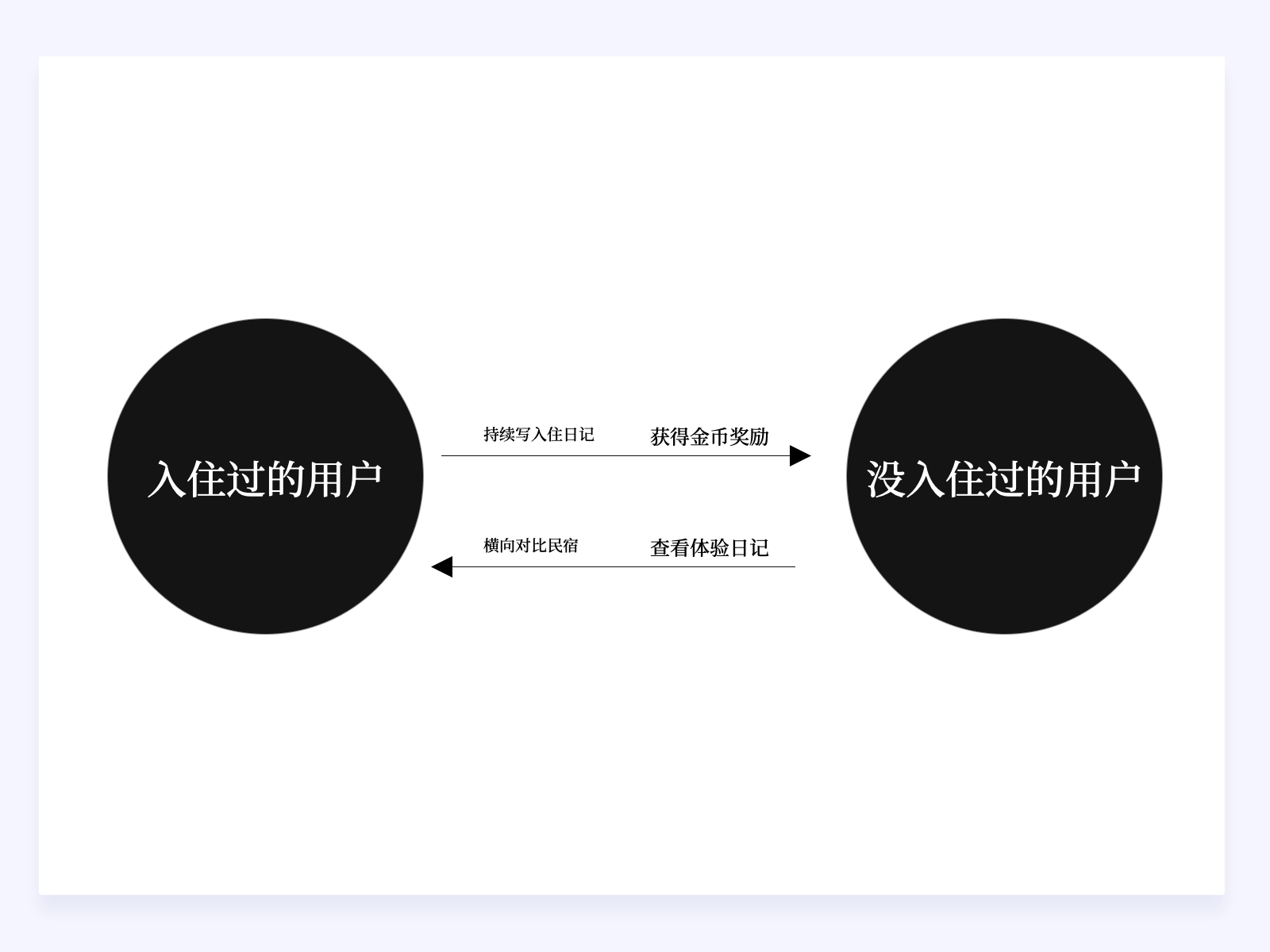
有了住店日记,我们的用户表现是什么样的呢?我们的用户在决定入驻一些民宿的时候,可以去多方位的去查看其他人发入住日记。可以做多方面的对比,这样用户不仅可以减少踩到坑,在对比的过程中,在使用我们软件的时间也会更长了。
(5)设计策略
那我们怎么可以让一些入住过用户去写一些入住日记呢?我们可以针对愿意写的用户写的好的用户的日记进行曝光,他可以获得自己的粉丝群里,然后,你发一篇日记,我们会奖励给你相应的金币,这些金币在积累后可以获得优惠券,在下次入住后可以减免相应的入住费用,然后我们的产品可以发现写的比较好的日记推送给没有住过的新用户,或者有意向、搜索过的用户,方便用户横向对比,从而提升用户的活跃度

(6)衡量指标
因为活跃度它是比较抽象的一个概念。我们怎么去验证我们的设计策略呢?我们可以通过一些用户的金币的积累去验证我们数据,这样就会比较直观。只有当有有用户去发表住店日记,他才能获得金币的奖励。

增长设计需要精准的界定用户的痛点,这是用户增长的重要基础,然后在聚焦核心的业务,不断的强化痛点来驱动用户的增长。
随着行业的发展,现在行业对Ui设计的要求也是水涨船高,我们每一次改动需要给企业去提供一个能说得通的理由,我们也需要不断的去学习行业里的新的知识,来丰富我们的思维,这样我们才能在寒冬中走自己的坦途,一起加油!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

文章来源:站酷 作者:Endings
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务