很久以前我写过一篇讲「用户体验」的文章,文中提到电影的观影体验是可以通过灯光、镜头、脚本、台词、道具、特效等等手段去塑造出来的。比如,《教父》中对灯光塑造角色形象的首次运用,营造出阴暗、冷酷、深不可测的角色形象,帮助观众去建立更立体的角色印象。
所以许多学习电影的同学会去分析电影里的某个镜头或某个片段的细节,聊这个镜头的拍摄用了什么样的手法,演员的表演传递出了一种什么样的信息,以值得我们去学习。于是许多学电影的新人就会以为,学好这些东西,就能拍出一部好电影。
但是作为一名导演,如果只关注这些细节去学习所谓的理论知识,而不知道这部电影背后的宗旨,支撑起整个故事脉络的重要信息,众多人物角色的复杂情感关系,以及剧本背景所表达的时代现象等等,那么就不可能在自己的电影里代入那些细节理论。甚至连如何推进到这样的场景都做不到,试问又怎么可能去聊某个镜头下的细节呢?
这叫缺乏上下文联系,也是任何行业的从业人员在学习该行业所需要具备的理论知识时,都会忽略掉的重要条件。
说一个真实故事。设计师 Teisanu Tudor 前阵子在 Instagram 上做了个实验。他扮演成一位资深 UX,每天通过网上找来的几张图片组成各种设计案例、教程、原则等帖子,分享在上面。受欢迎程度远超他的预期,而其中热度最高的帖子,是案例改版对比图,以及两个方案比较图,再加几句简单的总结。比如:

通过这样的说法,难道就能认为现在所有 App 或网页上的 banner 设计都是错误的?当然不能这么随意下定论。
许多人都以为通过这种简单的几个步骤就可以学会设计,且认为这个学习过程是有趣且轻松,可以速成的。
Teisanu Tudor 说:这种速成贴如此火爆,不免让人有些担忧。这些帖子里的案例几乎都是脱离改版目标的上下文背景去探讨体验的,可许多人都忘了目标才能决定设计改版后的效果,而不是单独看起来如何。
或者这类:

A 与 B,真的是 B 更好么?在不同设备与不同用户的条件下,仅仅通过视觉理论得出这样的结论,未免也过于仓促。
我们都知道,一个设计方案不可能适用于所有场景,设计师的主要能力之一就是在具体限制条件下,平衡好不同利益相关者,以及多个变量,产出合理方案。而类似这种帖子的火爆似乎在传递出一种信息,就是设计是不需要具体问题具体分析的,甚至通过这种细节的通用解法就能解决绝大多数设计问题。这就属于误人子弟了。
我经常会在一些地方看到有人在整理某个页面当中的设计细节,然后有模有样总结一遍,试图将其当做产品设计的某种理论或准则。比如截一张某款产品中的界面,说它的按钮摆放有问题,会导致用户如何如何,而依据就是之前得出的设计准则。其中最有趣的一次是,有个人拿着一款产品的设计方案去吐槽另一个产品的方案,说没对上…
在前面两篇理论文章里,我反复说过理论知识的重要性,它可以帮助我们产出设计方案。但是有一个点是没有被提及的,就是「理论知识的连接性」。
许多人会把自己看到或学到的东西看作是一个独立的知识模块,且希望在工作时能运用上,然而却事与愿违。于是渐渐排斥理论,觉得理论无用,形成一种认知,就是理论无用论。再也不去读书,不去学习理论知识,以至于在知识体系层面停滞不前,无法说明白自己产出的方案,只能说感觉:我感觉可以。
这些人再也不会去思考自己为什么做这个需求,以及这个需求的利益相关者是谁,用户的目标,企业的目标,甚至是这次需求的指标,而只是看界面从某个原则上来说是否合理……而这所谓的原则,只是一些无关紧要的东西,却被人当做设计圣经。
这就是理论知识逐渐被人轻视的原因,许多人本末倒置,再也回不到正确的那条路上。
比如,前阵子有位读者问我:呆总,你看 QQ 这里把一些未开通的特权放出来,吸引用户去开通,但是绝大多数直播产品的勋章体系也挺丰富的,却很少看见会这么做的,是为什么呢?

类似这样的问题,在缺乏业务背景,商业目的,需求指标等前提下,是不可能得出一个绝对结论去证明其他产品为什么不这么做的。这是现在大多数人面临的问题,但却不自知。
就像我这个系列文章里说的一样,理论知识当然重要,但是破碎的理论,是有反作用的,所以需要串联,从全局角度出发,再深挖到细节。而不是只聊大方向,或只聊细节。
举个例子。当我们拿到一个需求,说要从 0-1 做一个长视频产品的弹幕体系。可能很多人就会无从下手,第一直觉想的是去找所谓的竞品抄一下。可能还会像上面那种对比图一样,把几个产品的弹幕界面截图下来比较下,试图从界面元素角度判断哪个设计得更合理。但是会发现,即使是抄,也会抄不到位,甚至会被老板质疑这个方案的合理性。而你能反驳的只是:别人也是这么做的。
而关于不同用户发布弹幕的权限,比如次数、时间限制、字符差异等重要信息,就被忽视掉了。包括各种违规弹幕,以及如何判断违规的弹幕,甚至是弹幕在屏幕上出现的密度、形式、速度等信息可能都无法考虑到。这就是现在许多设计师存在的问题 —— 过分专注界面元素,忽视其背后的信息。
虽然我在之前一篇文章里提到,注重细节的重要性,但是理论知识,从来都不是相互独立的,尤其是与项目相关的,更不可能从某个单点出发得出全面的设计方案理论。
如果你是刚入行的设计师,这么做无可厚非,就像学习电影的学生一样,它确实是学习理论的一种途径,只不过缺乏连接。但如果你已经入行一些日子,觉得自己进步缓慢,甚至感到迷茫,且读完我写的文章也意识到了这个问题,那你就要开始反思,自己对于理论知识的学习是否有主动去将它们串联起来。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:呆呆U理
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
人的时间精力都是有限的,建立良好的信息架构和层级,能让用户在有限的时间里快速获取和理解有用的信息,并进行下一步操作。

一张图上有四句话,读者根据 字号 判断先读哪一句。在从测试和调研中收集来的用户需求和期望的基础上,首先明确内容和交互的优先级,确认信息的先后顺序和关联性后,才能够设计出有重点的交互界面。这些行为是为了引导用户在阅读过程中 一眼获取重要信息。
用视觉语言来说,上面的例子只是通过调整 文案的尺寸 去探索如何设计页面层级。同时,通过调整其他平面设计元素例如 字重、颜色、透明度 等等也可以达成同样的效果。当然,这种行为同时适用于 按钮、菜单栏、表单 等其他控件。
通过距离划分视觉元素展示它们之间联系的基础前提是 格式塔心理学 组织原则,这是在构建数字界面时所考虑的设计系统的基础指导理论。因为用户一般通过 视觉元素的位置 来判断阅读顺序,设计视觉元素和控件的位置是为了促使用户完成任务,同时在某些情况下,也会引导用户去做他们所期望的事。在很多情况下,用户会自己选择想看的信息。
“在网络上,人们会一目十行而不是逐字逐句的阅读内容。他们一般倾向于付出更少的精力,以高效的方式达成目标。”
这意味着在一个拥有很多功能的页面上,用户会一目十行的迅速寻找他们的目标,因此 大部分的视觉信息会被屏蔽。
用户在网络上的阅读方式高度取决于:
用户的任务目标
用户习惯
页面层级
页面内容形式
这就非常明显了:最后两个因素是设计师可以控制的,并且考虑到网络设计越来越先进,运用知识和技术推动用户行为,而不是使电子产品成为用户的阻碍。基于这个原因,我提出一个设计原则。
有一些人说如果需要在图标旁边放一个文字说明,图标就没有存在意义了,因为它的认知优先级被降低了,成为了识别序列里的一个负担。因为图标视觉系统是建立在 逻辑原则 上的(和文字表达的意思相同),所以无论是对于有没有相关交互经验的用户而言,图标被认为是可以帮助用户迅速理解功能的。

一个只有文字说明的软件菜单和同时拥有图标和文字的菜单相比,图标可以帮助用户更快的理解。在上图中,根据用户所期望的功能,可以看到菜单中的图标带有要访问页面的标题名。接下来,当用户习惯图标后,图标将会更加简单的引导用户快速的在界面中寻找到所需要的内容。
当设计一个新界面时设计师需要知道,页面必定会被有不同阅读习惯的人使用。为了促进理解,我会把用户分成三种人并且定义为:新手用户、中间用户、专家用户。
新手用户 — 就像你所想象的那样,这是一个 第一次接触 这个界面的用户。如果这个界面是某个系统中的一部分,那意味着始终有某些功能点是他第一次接触到的。这个趋势是说,这个等级的用户 理解页面的速度会低于用户理解页面的平均值,并且花费更多的时间去理解语句直到找到所需的内容为止。
中间用户 — 比新手用户多一些数字产品的使用经验,但并不是一个界面使用专家,理解界面的时间大概是处于平均值左右。
专家用户 — 他们已经使用这个平台很多次了,所以可以较快的阅读,而且并不需要通过阅读所有的内容去理解界面,可以 快速识别元素、布局和交互的视觉呈现。也许正因为这些原因,很多用户 对产品界面的突然改变抱有抵触心理。
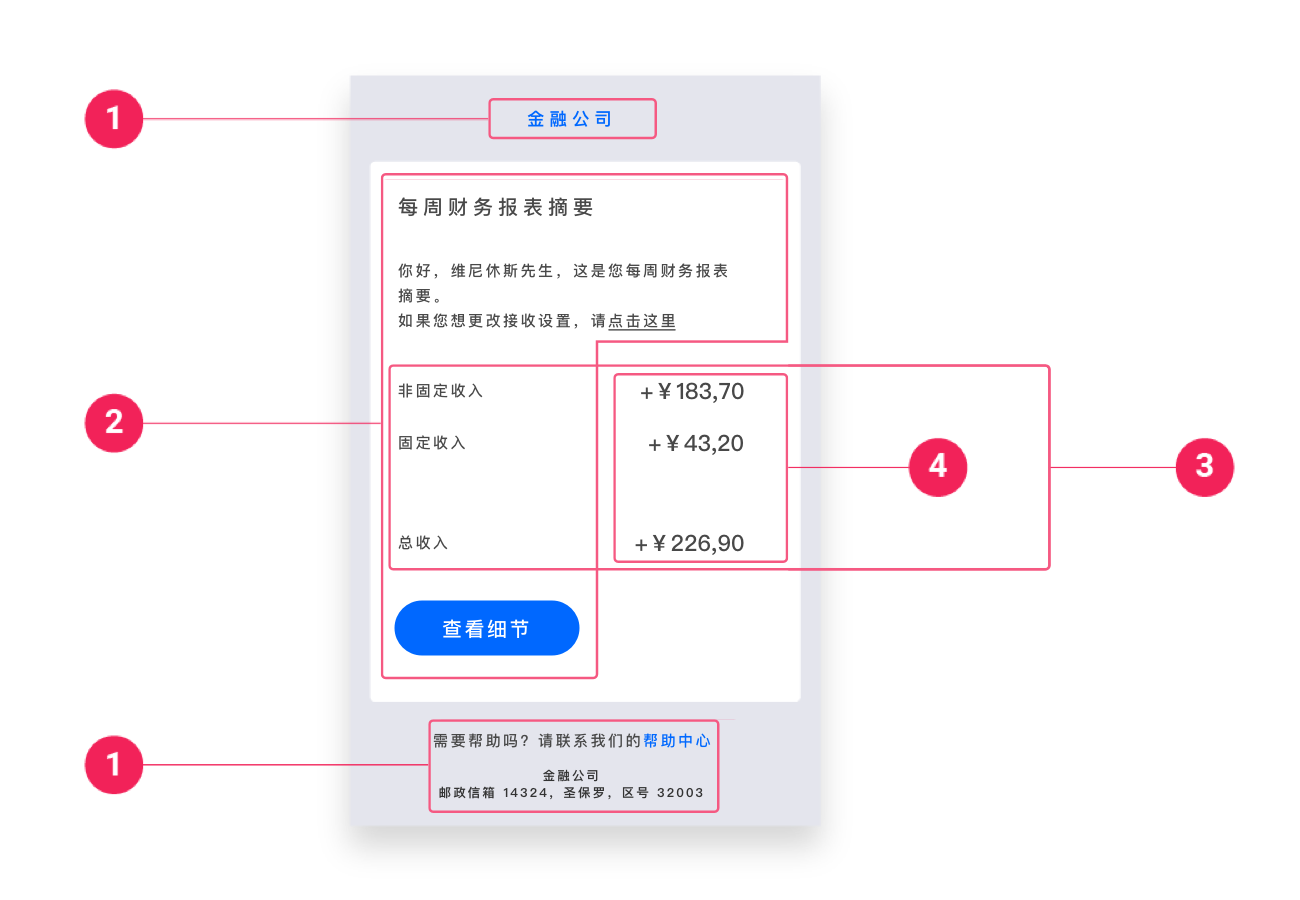
现在,想想看如果一个投资 APP 每周通过 Email 将以下这个界面发送给用户。用户会不会阅读上面所有的内容呢?每次打开都会阅读吗?或者只是阅读对他比较重要的内容?

这个来自金融 APP 的卡片信息展示了用户的收入。看看这个例子,你的阅读顺序是怎么样的?我可以通过元素的摆放位置、比重、尺寸大小…所形成的视觉层级逻辑来理解它。由于缺乏明确的层级关系,有一些内容无法被精准获知,必须在事后实际运营的过程中调试,通过用户使用数据反馈来决定内容的优先级和必要性,并进行修改(使用 Hotjar,Crazy Egg 之类的热点地图可以收集数据)。

请注意在这些内容中:唯一的 动态信息 就是整个【 3 】模块中的重要信息【 4 】中的内容。所有的邮件页面中位于【 1 】的内容都是一样的。【 2 】中的信息是不变的,并且重复出现在每一封这类型的邮件中,它们都是其认知标识的一部分。
第一次看到的用户需要理解这是关于什么内容的信息,所以信息全面是非常重要的,但是 并不需要把所有信息都放在突出的位置上。考虑到这点,通过 减少色彩饱和度、改变字号大小 等降低视觉重量的方式,是不打断用户阅读过程的选择。

一张展示了用户收入的来自金融 APP 的 Email 卡片,它应用合理排版促进用户更好的理解信息。
在上面这张卡片里,简单的改变了内容排布,突出了最重要的内容。他们展示了 层级关系 对用户体验的影响。一味格式化的信息传递被更具个性化、同理心的方法所取代。头部和底部信息与主体信息相合并,通过这种隔离降低了被突出的可能性。最后,将主按钮更改为次级按钮(具体情况要根据点击率来决定,主按钮可能是最好的方式,有背景色的主按钮更能激起用户点击欲望)

在商业软件环境中,确切的说是在大量的表格中,更多见的是列表标题比每一行的内容更加突出。因为标题是固定信息,而且用户可能每天都会看到,而不是将重要等级修改为 主要和可变内容(列表内的内容信息)。
认识到设计界面时成本和实现功能之间的复杂性,遵循这一思路可以帮助设计师确定元素优先级,并且创建层级关系以提升用户的使用体验。同时,因为引导对新用户来说是必须的,所以在设计产品的时候,重要功能需要结合良好的入门教程、功能提示和及时反馈。这样便建立了可以提升用户日活及留存的高效、友好的用户体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:ZZiUP
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
唐·诺曼提出了情感化设计的3个方向:本能层、行为层、反思层。但如何在一个项目中,通过情感化设计,让用户切实感受到这样的情绪,一直没有很系统的理论。恰逢58同城交友业务中有这样的项目,可以实践一下这方面的思考。本次活动中,嘉宾分享了直播礼物的价值与意义、直播情境情绪,并以此为基础,探讨了理性化搭建情感化礼物的设计体系。
礼物的价值是什么?有什么意义,为什么不直接用钱?礼物和金钱的不等价感受,决定了礼物是很好的消费载体;不同场景需要不同载体,礼物的多样性满足了不同场景的需求;直接送钱可能会让用户不爽。
礼物要匹配情境情绪出现,送钱也不太合适,而当前平台已存在30多款礼物,但是用户的使用次数较少,期望通过本次项目更新直播间的礼物,并提升ROI。因此需要重新探索直播间会出现的情境情绪,并设计与之匹配的礼物。
这款产品面向下沉市场、25~40岁、单身/离异的用户群体。
设计情感化礼物的灵感来自于彼得·MA·德斯梅特的理论模式。
情感产生的过程:用户对产品的关注点和产品所呈现的信息相结合会引发用户对产品的评估,而评估的结果会最终决定用户对产品的情感是什么样子的。由于个体的动机、价值观、态度的不同,情感产生的差异是不可控的,导致设计师在设计的时候处于一个相对被动的位置。因此期望可以为设计师提供一些方向性的指引,帮助他们更好地完成产品的设计。因此通过模型推导,了解用户对产品的情感和关注点,从而推导出产品应该呈现什么样的信息,从而帮助设计师做出更好的设计。
2.1 规划思路:
2.2 实施步骤:



基于上述结论,给到设计师合理的方向性指引,快速上线了一部分礼物。在产品逐渐趋于成熟之后,需要对最初建立的情感指标进行核准,了解真正用户在使用过程中对产品的情感诉求和关注点,进一步调整情感。
通过1V1电话访谈,对11名真实用户进行了深访。
在阶段二中,主要探讨了以下四点:
结合上述分析,提炼出了情感诉求和产品关注点两个层面的信息。情感诉求层面,通过送礼场景和送礼动机的分析,将原来的5个情感指标重新定义为3个情感指标:自豪、爱慕、情欲。这3个情感指标将成为后续建立礼物库的基础。
产品关注点层面,从功能、体验层面为设计师提供了方向性的引导。
用研通过上述一系列的研究和分析,仅仅可以给设计师一些方向性的引导,设计师在设计层面需要进一步结合分析结论进行拆解和设计。
情绪与意象具有一定的关联性,它可能是生活习得的。例如:秋雨、孤独的老人、掩面哭泣等都可以表达悲伤;又或者是被竞品教育的,例如:火箭、跑车等,用于表达自豪,均是来自竞品的教育。
我们可以从情绪诞生的场景来剥离构成意象的维度:
基于上述维度及元素,设计、产品、运营团队内收集意象,主要方式包括以下两类:
另一方面,也要收集竞品的意象,同时需要将前面头脑风暴产生的意象以及竞品的意象进行形象类型、礼物形态、价格定位的分析和提取。
以此为基础,可以构建情绪意象库。某一种形象,在不同的场景和不同的关系下,可以表达不同的情绪。例如同样是烟花,小仙女棒式的烟花和宏伟的漫天绽放的烟花所表达的情绪是截然不同的。因此我们根据所要表达的情绪,将所对应的形象、场景、关系收纳到对应的意象库中,这可以帮助一些视觉设计师快速给出设计方向。
下一步,即可为意象进行设计形态的处理。我们将需要处理的意象,以单一-复合 和 具体-抽象 为坐标进行了分类,从而划分小礼物、中礼物、大礼物,以提供定价参考。
由于直播间涉及的礼物品类繁多,同时参与设计的视觉同学也较多,为了使得最终的产出有视觉风格上的一致性,针对每一种情绪进行了配色、光效、样式、质感上的定义。
礼物定价趋势方面,对竞品的礼物进行了分析,将竞品的礼物按表达的情绪聚合,并分析在这种情绪上,礼物价格的分布,来帮助我们了解竞品针对不同情绪表达的礼物的定价规则,以指导自己产品的定价。
最后,礼物上线后,销售量top10的礼物中,新礼物占比达到60%。同时同档位中效益最好的一款,收益提升了1035.4%。
以上是关于理性思维搭建情感化设计体系的分享。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:UXRen 作者:宝珠
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在工作中常常被问到如何表达讲述自己的设计,为了让自己的设计有理可依,对接上下游汇报工作的时候,总结以下一些方法和观点,帮助不知从何讲述自己设计的人一些语言技巧。
以下仅是个人观点,用作探讨交流,文中所有举例均为本人工作设计输出。

设计师能做出好的设计,却缺乏系统化的语言包装,“如何讲设计”不该让它成为难题,做一个有产品思维的设计师,让你的设计以理服人,我们要不止停留在视觉表层,更要从多纬度看待产品设计,本文将从以下三点简述:01.产品设计的五个层面,02.讲述设计的流程,03.关于本次总结
 做好产品设计的第一步,是了解产品, 要对于产品的需求如何确定、产品定位如何决定有一个基本的认识,在产品常识里面最重要也最常用的就是产品设计的五个层面,也简称用户体验五要素——
做好产品设计的第一步,是了解产品, 要对于产品的需求如何确定、产品定位如何决定有一个基本的认识,在产品常识里面最重要也最常用的就是产品设计的五个层面,也简称用户体验五要素——
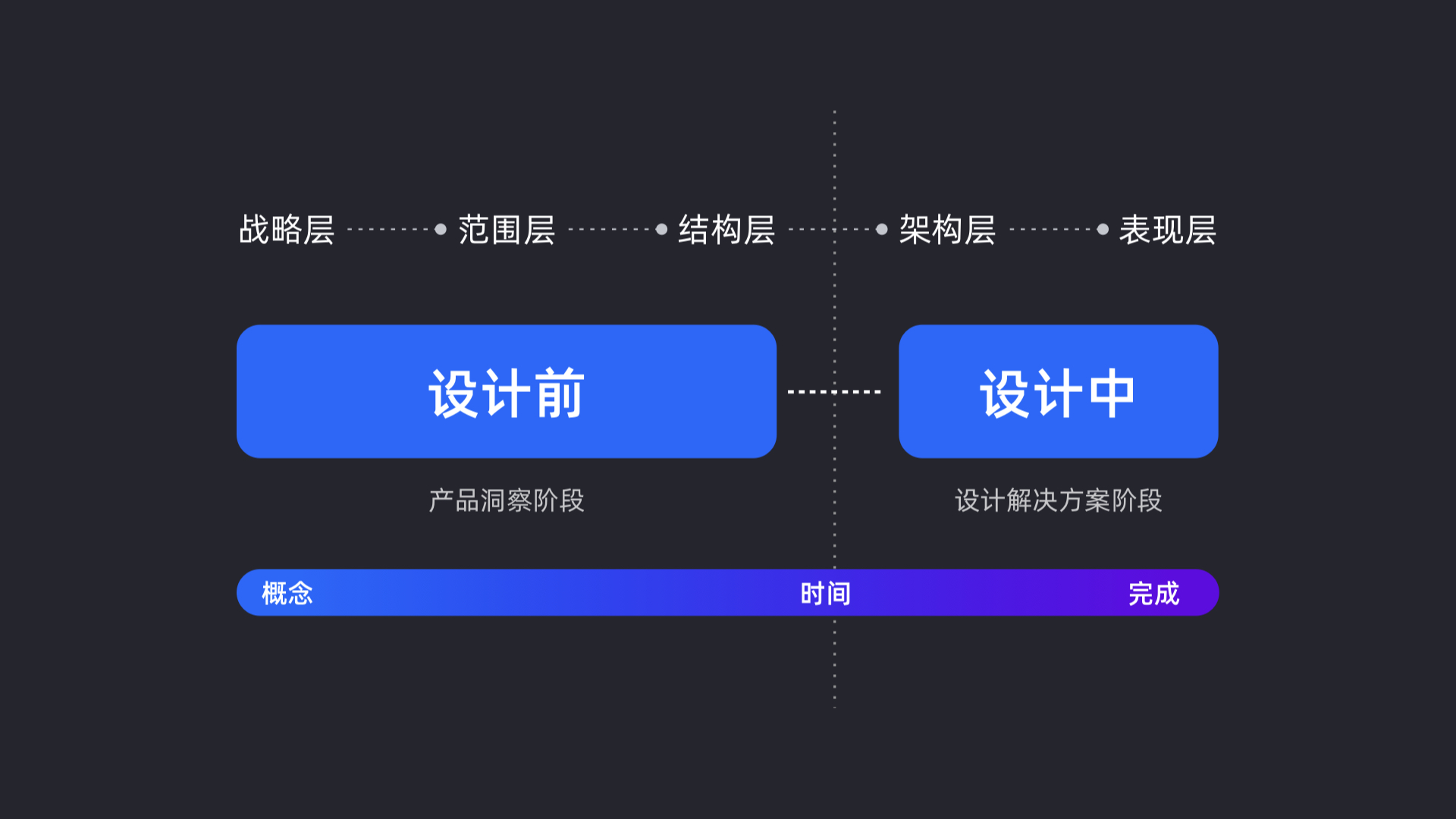
作为UI设计师,所处的视觉设计是表现层,是确定产品的最终形态,因此也处于产品设计的顶层(能被看到),是一个具象画的呈现;其次,往里推框架层,是确定产品外观,将界面信息和导航设计有序归类,让用户使用或者理解;结构层是为用户设计一个结构化的体验,将零散的元素转化为有序立体的空间;范围层确定产品的功能和需求;最后战略层是确定产品目标和用户需求;底层逻辑结构决定上层意识形态表现,因此在设计前我们要知道产品是属于洞察阶段,设计中是属于产品设计解决方案阶段,整体的产品设计是一个概念通过无数个层面的努力,经过时间,转化为具象表现的过程,所以我们在完成一项设计时,应该讲述一个完整的设计思路 ,不要让自己的设计思路仅停留在表面。
 整个产品的设计产出是一个抽象到具象化的过程,设计的前期属于产品洞察阶段,这个时候一般由团队的老板领导结合当下市场需要,有用户的需求就有商机,想出产品大致的方向(战略层)然后通过产品经理整合梳理高层的意见确定产品大致的功能和内容输出原型(范围层),交给交互设计师优化产品细节逻辑和信息具体框架,经过研发评估能够技术实现产出交互稿(结构、框架层),这里已经过渡到设计解决问题执行阶段,最后是给到界面设计师美化视觉产出高保真(表现层)。
整个产品的设计产出是一个抽象到具象化的过程,设计的前期属于产品洞察阶段,这个时候一般由团队的老板领导结合当下市场需要,有用户的需求就有商机,想出产品大致的方向(战略层)然后通过产品经理整合梳理高层的意见确定产品大致的功能和内容输出原型(范围层),交给交互设计师优化产品细节逻辑和信息具体框架,经过研发评估能够技术实现产出交互稿(结构、框架层),这里已经过渡到设计解决问题执行阶段,最后是给到界面设计师美化视觉产出高保真(表现层)。
 也就是到我们自己设计输出之前要经历这么多,如果能在讲述自己设计的时候,提前去了解这些,那么设计内容就不愁没法儿讲,光是阐述自己的设计思路就可以讲出一个故事,这也是为什么现在很多品牌卖货都开始营销产品背后的故事由来。我们设计能做好,也要会用语言推销自己的设计成果。
也就是到我们自己设计输出之前要经历这么多,如果能在讲述自己设计的时候,提前去了解这些,那么设计内容就不愁没法儿讲,光是阐述自己的设计思路就可以讲出一个故事,这也是为什么现在很多品牌卖货都开始营销产品背后的故事由来。我们设计能做好,也要会用语言推销自己的设计成果。
 设计是对于某件事精心准备的过程。好的设计作品,应该拥有完整的设计流程,因此我们在讲述自己设计作品的时候,有一套完整系统化的方式是非常有效的。完整的设计流程包含以下4个步骤:
设计是对于某件事精心准备的过程。好的设计作品,应该拥有完整的设计流程,因此我们在讲述自己设计作品的时候,有一套完整系统化的方式是非常有效的。完整的设计流程包含以下4个步骤:
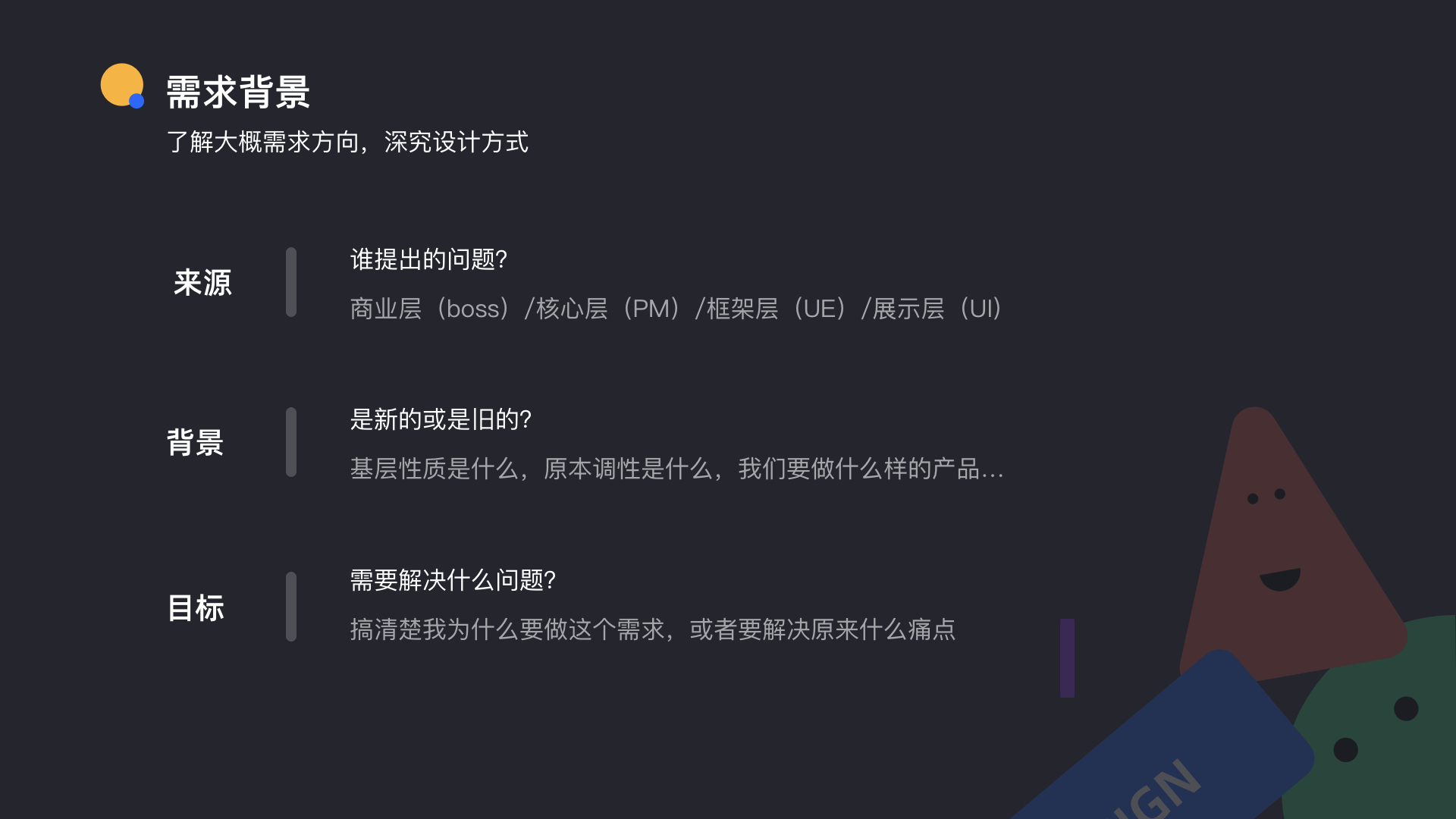
 第一是我们需要去了解设计的需求背景,知道大概的方向——
第一是我们需要去了解设计的需求背景,知道大概的方向——
来源(简单理解就是谁提出的问题)需求有可能是你的老板、你的产品经理、或者交互设计、或者视觉上的问题···
背景(笼统一点,就是这个需求是新需求还是原来有然后进行改版优化)需求的基层性质是什么,原本调性是什么,我们要做什么样的产品···
目标(目标一般都是需要解决什么问题)搞清楚为什么做这个需求,能解决什么痛点,不做无用功。
 谁提出的问题,是新的需求还是旧的问题,或者我们要解决什么?围绕这几个方向将你的设计概述出来,会让非专业的人也能听懂你做了什么,举个简单的例子,我们公司后台一个很小的产品bug需求,往往这种需求就是产品经理的一个截图和他标注的两句话——
谁提出的问题,是新的需求还是旧的问题,或者我们要解决什么?围绕这几个方向将你的设计概述出来,会让非专业的人也能听懂你做了什么,举个简单的例子,我们公司后台一个很小的产品bug需求,往往这种需求就是产品经理的一个截图和他标注的两句话——
 然后你完成了这个需求单,在传达给非产品经理以外的人的时候,你有可能是以下转述方式——
然后你完成了这个需求单,在传达给非产品经理以外的人的时候,你有可能是以下转述方式——
 毫无疑问,你就是将需求者的意思一字不落的转达了,但是对于其他的听者来说,你的转述平平无奇、毫无意义,甚至都没有印象你做了什么,所以你应该讲清楚这个需求的背景——
毫无疑问,你就是将需求者的意思一字不落的转达了,但是对于其他的听者来说,你的转述平平无奇、毫无意义,甚至都没有印象你做了什么,所以你应该讲清楚这个需求的背景——
设计需求来源是谁,原本属于产品哪个模块(来源),他原来功能是怎么样的,界面上展示的结构哪里有问题(背景),视觉用了什么样的方式改成什么样,解决了什么痛点(目标)
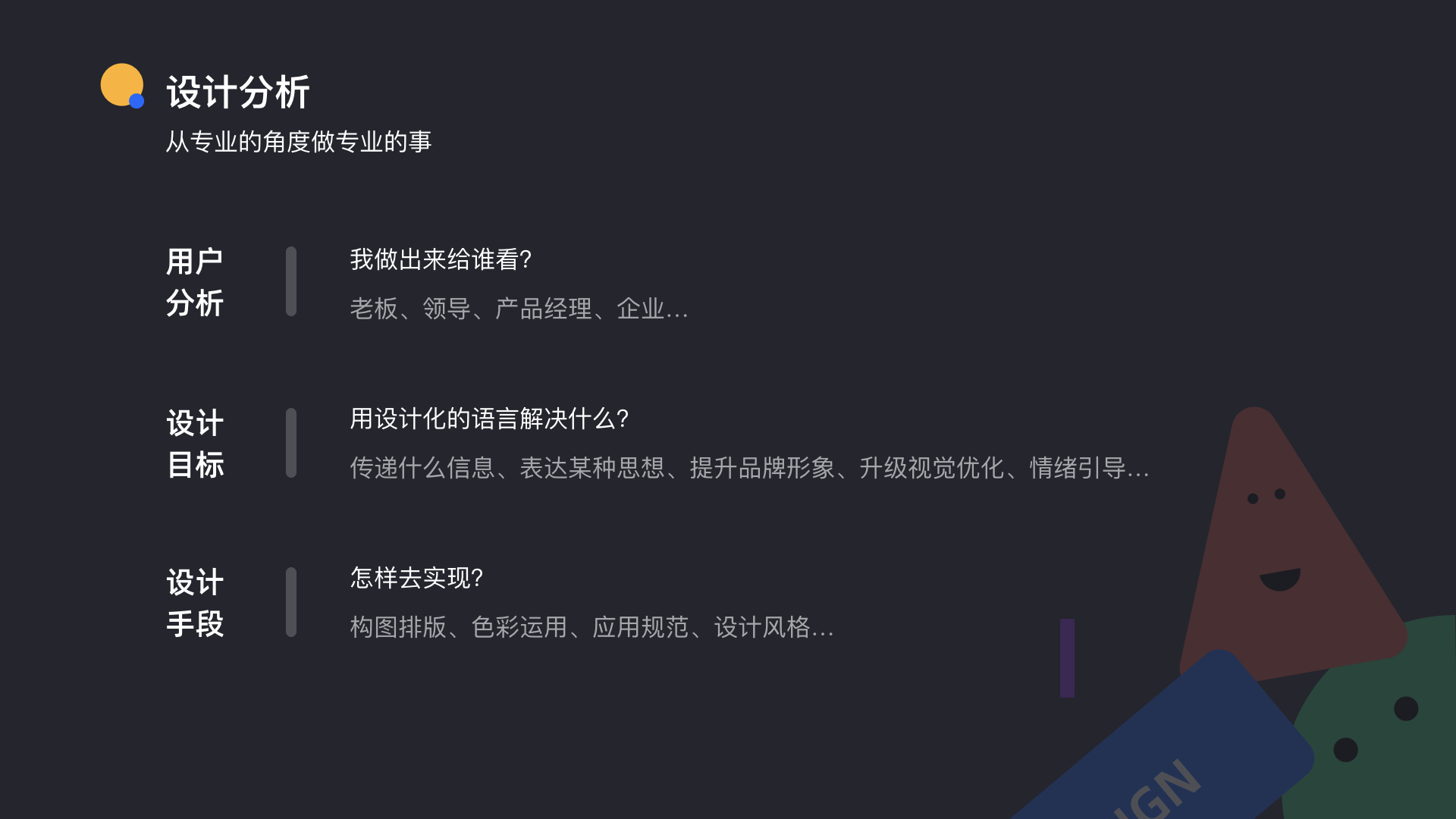
 讲清楚谁给的需求,需要解决什么问题,是在原来的基础上不变动逻辑的情况下增加了什么达到了什么目的,才让你的叙述更完整,听起来更有逻辑。如果是一项新的需求,没有背景,那还得从设计分析说起,设计分析就是让你更专业的去做事,设计分析分为——用户分析,设计目标,和设计手段三个要点:
讲清楚谁给的需求,需要解决什么问题,是在原来的基础上不变动逻辑的情况下增加了什么达到了什么目的,才让你的叙述更完整,听起来更有逻辑。如果是一项新的需求,没有背景,那还得从设计分析说起,设计分析就是让你更专业的去做事,设计分析分为——用户分析,设计目标,和设计手段三个要点:
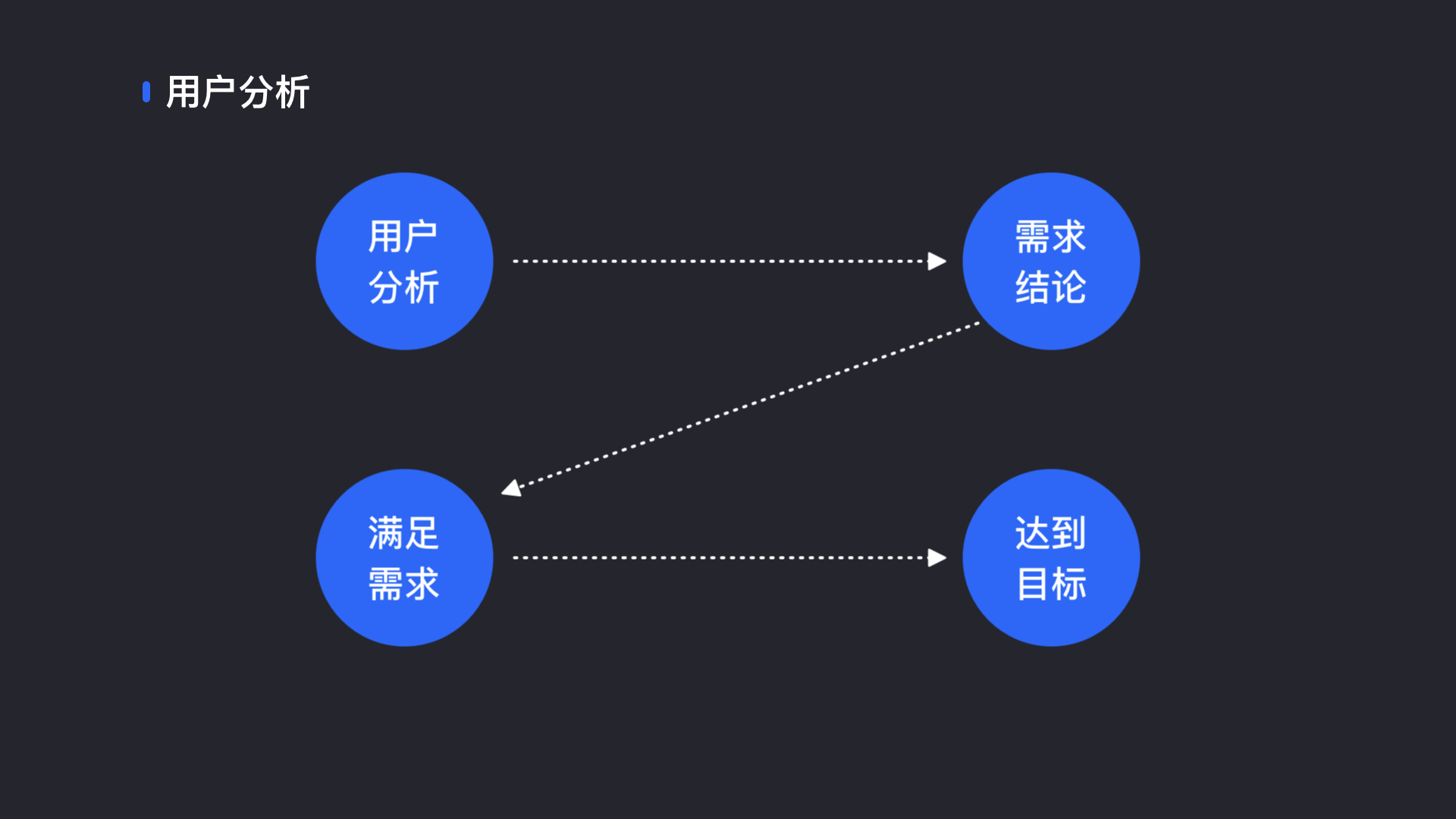
 首先用户分析就是,分析你做的东西给谁看,而用户又分为群体用户和独立用户,在c端常见的就是独立用户,他们通常不定性,且有很多特征;在b端,目标用户一般是群体,他们大多数是有场景特性和行业特性,针对独立用户和群体用户,我们得出的用户特征、基本信息、需求结论也是不一致的,所以我们应该结合产品的调性分析一下我们做出来的设计究竟给谁看给谁用。常见的用户分析方法有:用户画像、用户访谈、问卷调查、焦点小组、眼动测试、用户反馈以及大数据分析,这些方法中最简单的是用户画像,就是举实际的例子列出真实用户的特征信息及使用场景。B端用户分析方法常用大数据分析和用户反馈,这两种方式通过对接需求的上下游就可以得知。
首先用户分析就是,分析你做的东西给谁看,而用户又分为群体用户和独立用户,在c端常见的就是独立用户,他们通常不定性,且有很多特征;在b端,目标用户一般是群体,他们大多数是有场景特性和行业特性,针对独立用户和群体用户,我们得出的用户特征、基本信息、需求结论也是不一致的,所以我们应该结合产品的调性分析一下我们做出来的设计究竟给谁看给谁用。常见的用户分析方法有:用户画像、用户访谈、问卷调查、焦点小组、眼动测试、用户反馈以及大数据分析,这些方法中最简单的是用户画像,就是举实际的例子列出真实用户的特征信息及使用场景。B端用户分析方法常用大数据分析和用户反馈,这两种方式通过对接需求的上下游就可以得知。
 通过用户分析得出需求结论,满足需求就能达成设计目标——
通过用户分析得出需求结论,满足需求就能达成设计目标——
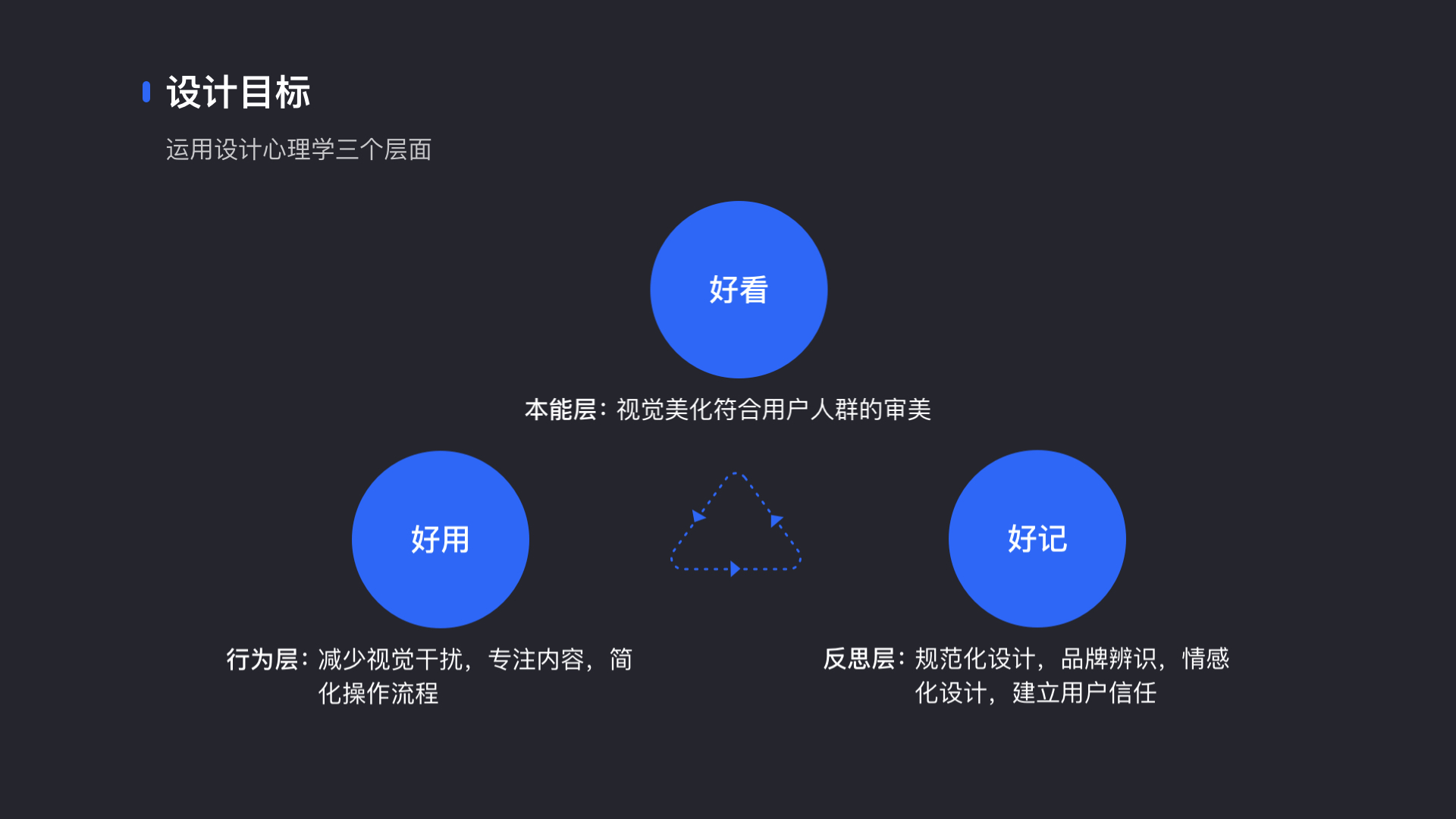
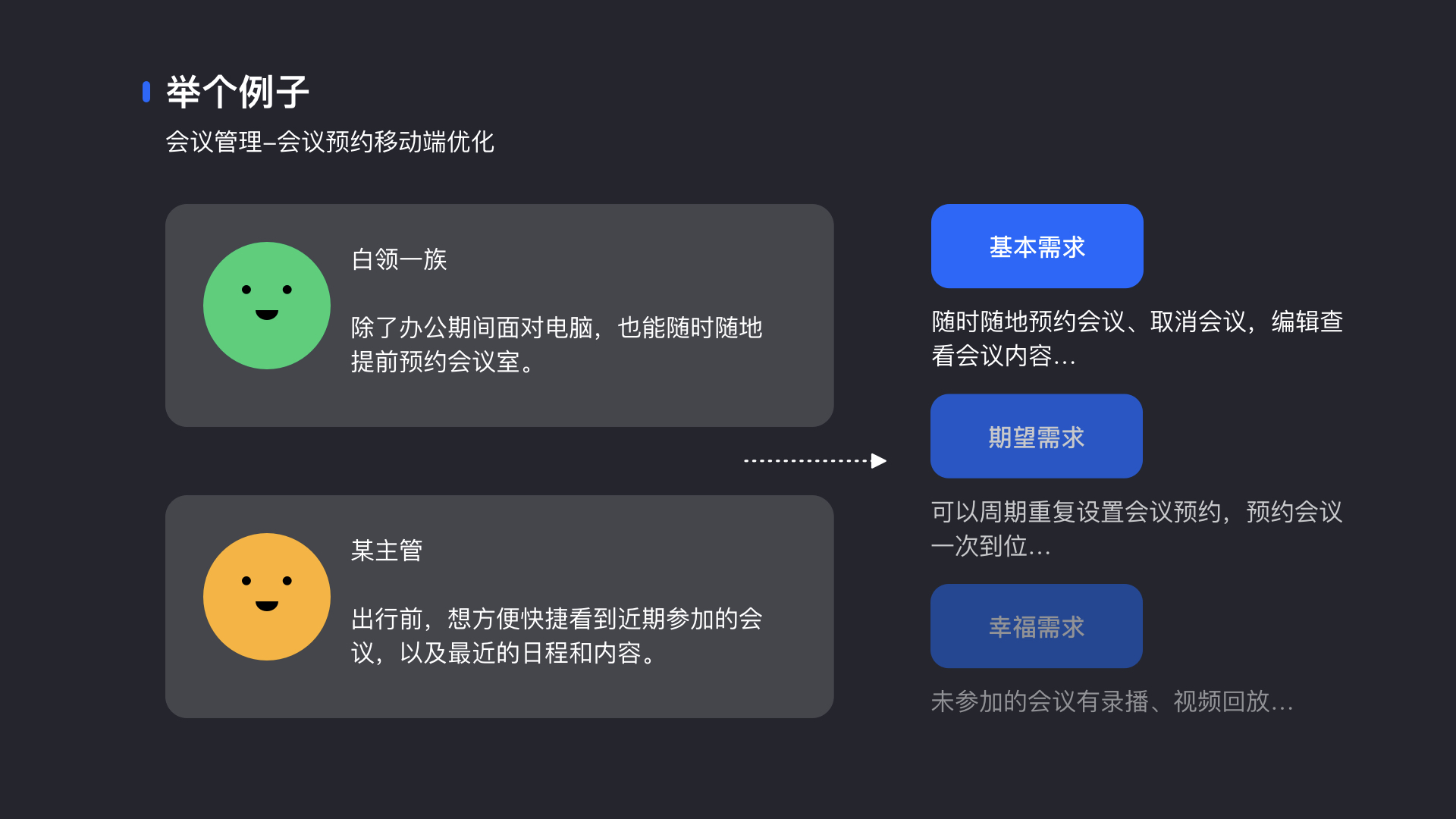
 设计目标结合卡诺模型来分析,卡诺模型—反应产品性能和解决用户需求的满意度的一种非线性关系,具体想了解的可以自行百度,站在巨人的肩膀上我们看得更远。 卡诺模型具备4种属性 :1.必备属性:满足这个需求,用户满意度不会上升,但不满足这个需求,用户不满意会大幅度降低 ;2.期望属性:提供个性化需求,用户满意度会上升,不提供此需求,用户满意度会降低; 3.魅力属性:用户意想不到的效果,提供此属性,用户满意度大幅提升,不提供也不会降低 ;4.无差异:无论提不提供,用户满意度都不会改变,根本不在意;因此在做需求的时候我们应该尽力满足基本需求和期望需求,而可有可无的需求尽量不去做,降低效率。幸福需求是不容易达到的,如果能满足是非常棒的~这里就像是满足了设计心理学的三个层次——本能、行为、反思。
设计目标结合卡诺模型来分析,卡诺模型—反应产品性能和解决用户需求的满意度的一种非线性关系,具体想了解的可以自行百度,站在巨人的肩膀上我们看得更远。 卡诺模型具备4种属性 :1.必备属性:满足这个需求,用户满意度不会上升,但不满足这个需求,用户不满意会大幅度降低 ;2.期望属性:提供个性化需求,用户满意度会上升,不提供此需求,用户满意度会降低; 3.魅力属性:用户意想不到的效果,提供此属性,用户满意度大幅提升,不提供也不会降低 ;4.无差异:无论提不提供,用户满意度都不会改变,根本不在意;因此在做需求的时候我们应该尽力满足基本需求和期望需求,而可有可无的需求尽量不去做,降低效率。幸福需求是不容易达到的,如果能满足是非常棒的~这里就像是满足了设计心理学的三个层次——本能、行为、反思。

 接下来是大家都熟知的设计手段,适当的讲一些述专业的设计技法,用不同的手段去实现的主画面,最后达到完成设计目标这样的结果,会让你显得更专业。设计的手段有很多种,这里主要讲述常用的三种,构图排版(采用什么构图方式,为什么这样构图是因为什么设计原则)、色彩运用(为什么使用这个颜色,因为这个颜色给人的心里感知是什么样的)、设计风格(采用什么风格最贴近产品调性,为什么用这个风格),但是讲设计时一定要记住产品的调性,不能偏离产品本身,不要盲目套用绚丽的技法,否则是不合适的。
接下来是大家都熟知的设计手段,适当的讲一些述专业的设计技法,用不同的手段去实现的主画面,最后达到完成设计目标这样的结果,会让你显得更专业。设计的手段有很多种,这里主要讲述常用的三种,构图排版(采用什么构图方式,为什么这样构图是因为什么设计原则)、色彩运用(为什么使用这个颜色,因为这个颜色给人的心里感知是什么样的)、设计风格(采用什么风格最贴近产品调性,为什么用这个风格),但是讲设计时一定要记住产品的调性,不能偏离产品本身,不要盲目套用绚丽的技法,否则是不合适的。
 很多时候面对非专业需求方收稿时,可能看到如下话语————
很多时候面对非专业需求方收稿时,可能看到如下话语————
(心里是不是xxxx····“万马奔腾”,用个文明点的词)
 非专业人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方说出设计目标,再用我们专业的手段去满足对方的目标,去实现减少改稿次数,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动。用设计分析的方法来讲述设计,举个例子——
非专业人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方说出设计目标,再用我们专业的手段去满足对方的目标,去实现减少改稿次数,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动。用设计分析的方法来讲述设计,举个例子——
 会议管理——会议预约移动端优化,因为这是我们原有产品EKP里面的模块,PC端和移动端都有,因此用户可能是群体也可能是个人。所以针对独立用户和群体用户都做一个用户画像,得出他们的一些需求结论,然后目前幸福需求是没有的,纯属个人建议,日后如果有此功能,想必用户的满意程度也会大大提升。
会议管理——会议预约移动端优化,因为这是我们原有产品EKP里面的模块,PC端和移动端都有,因此用户可能是群体也可能是个人。所以针对独立用户和群体用户都做一个用户画像,得出他们的一些需求结论,然后目前幸福需求是没有的,纯属个人建议,日后如果有此功能,想必用户的满意程度也会大大提升。
 概括一下已完成的整体主要页面,分析设计目标:
概括一下已完成的整体主要页面,分析设计目标:
头部属于流量量较高的区域,采用卡片式设计,将会议内容置于此处,作为页面信息关键层,采用左对齐方式排版,突出会议标题和时间提醒用户。
通过不同的颜色标签,区分参会人员状态——
待进行未有操作反馈,选用橙色,属于可以持续进行并有明显提醒作用
已做反馈属于成功操作,选用已有用户认知心理的绿色
已知信息拒绝参与,是不太重要的,属于不再进行的阶段,选用灰色

接下来是设计作品的产出过程,一般情况下不可见的过程,为什么要去讲, 因为一个东西从无到有是很不容易的一件事,如果能讲述过程,就可以引燃情绪共鸣,让别人记住,让自己的设计作品也能有始有终——
设计过程一般分为四个阶段:初期阶段、中期阶段、最终定稿;具体的关键词和描述可以通过以下方式提炼出来,这里就不做详细说明了。

拿运营宣传来举个例子,我们公司中秋节月饼礼盒包装主视觉设计—— 整个过程应该是有一个系统化的说明的,省略为写字的地方是我们可以插入的具体图片和过程,步骤差不多就是上述这些,可以有最初阶段的头脑风暴-提取关键词-清晰定位到中期阶段的团队合作—风格拟定-精选方案-细节刻画以及和物料方沟通对接的打样确定工艺等等过程…再到最后定稿的体验还原-问题优化…主画面的诞生是不容易的,强化这种过程参与,让不被看见的事也能展现。如果实在不好记录,你可以从一开始就截图你绘制的过程——
整个过程应该是有一个系统化的说明的,省略为写字的地方是我们可以插入的具体图片和过程,步骤差不多就是上述这些,可以有最初阶段的头脑风暴-提取关键词-清晰定位到中期阶段的团队合作—风格拟定-精选方案-细节刻画以及和物料方沟通对接的打样确定工艺等等过程…再到最后定稿的体验还原-问题优化…主画面的诞生是不容易的,强化这种过程参与,让不被看见的事也能展现。如果实在不好记录,你可以从一开始就截图你绘制的过程——
上图是用PS截图,再用时间轴将每一帧动态循坏播放,导出GIF然后截一张不变的底图合成就可以了。
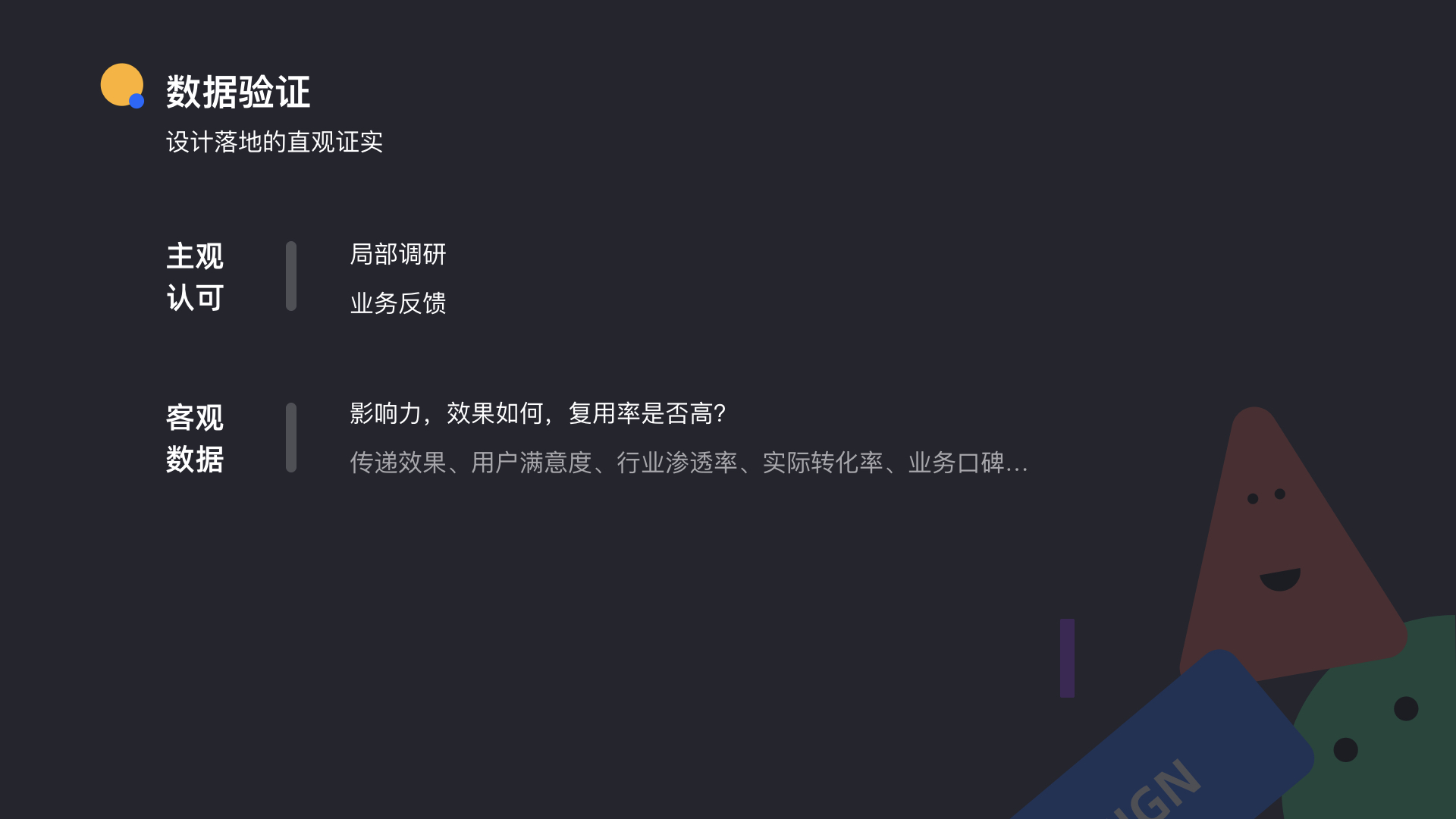
最后是数据验证阶段,这个是设计落地的直观证实,包含主观认可和客观数据,具体内容就是通过用户或者专业的人士反馈给你设计落地的好坏,来判定你做的是否优秀成功。通常这一块的数据决定你验证你前面所有的过程,只要按照该流程认真做了,最后效果通常不会太差,如果出现很大的偏差也往往是意料之外的,因该寻求团队一起解决,不是某一个人的问题。
 根据以上最后我们总结,好的设计就是满足以下4个方面:好看,好用,好记,能实现。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容,如果你的设计不能实现,再好看也是白费功夫的~从产品交互视觉多层面谈设计,会让你的设计包装显得不那么单调,系统化的方法总结到此,不足之处多多包含~谢谢你的阅读!
根据以上最后我们总结,好的设计就是满足以下4个方面:好看,好用,好记,能实现。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容,如果你的设计不能实现,再好看也是白费功夫的~从产品交互视觉多层面谈设计,会让你的设计包装显得不那么单调,系统化的方法总结到此,不足之处多多包含~谢谢你的阅读!


蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:YiVi_eleven
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

年少时,经常听到身边的同事聊一些名词概念,羡慕之余犹豫羞于提问,导致我经常会陷入其中无法自拔,痛苦不已;过了这么多年,大多数概念都随着工作的原因慢慢被理解和消化,或逐渐消失或不再提及。但唯独,“设计系统”这个词阴魂不散,反反复复的出现在我的面前,特别是在面试这个场景下,几乎每一场都会有这个词被提到。

也源于最近做B端稍微多一些,不如今天就以toB产品为例来唠唠我认知下的设计系统是什么以及如何帮助设计落地执行的。

理论上来讲,设计系统分为两个大部分,一部分是指导思想,另一部分是实际产出;前者去指导后者执行,二者的关系像极了竞技运动中的教练安排的“战术”和球员场上的“执行动作”,如果用一张图来表示,大概就是这么个事:

需要强调的是,要设计一套“设计语言”,首先需要聚焦到“语言”这个词上,通常我们认知里的语言无非是一套沟通方式,因为我们对他习以为常,所以并没有更进一步的了解,我试图去查了下语言的来源,以及为什么世界上会出现这么多语言之类的问题,搜过出来的结果很多很复杂,但概括来说就是支撑一套语言的核心分为“语言特性”以及“语言构成”这两大部分。

第一块,词汇:ta的作用是让你表达出想法,就好比如果你跟我一样English is not good的情况下,还嘚嘚瑟瑟的出国游玩,一定也经历过用“蹦单词+比划”的方式去问路、点菜吧,典型的通过word的方式传递信息。

另一趴,语法,ta会让你更顺畅的表达出自己的想法,通过对词汇的重组和编排,信息传递的有效性被大大增加,你可以通过“主动宾”来陈述观点或表达疑问,尽可能的丰富此刻你的所思所想。就像上面的例子,按照语法规则稍微调整一下,看起来就顺畅多的多了~

那么如果映射到设计上,显而易见,组件库对应词汇,交互流程对应语法;所以你会发现当我们不断迭代产品的时候,我们无非就是想把产品当做一件事情讲清楚罢了。

再就是当一套组件被创造出来,ta需要遵循一定的规则形成一个完整的页面,跟我们造句几乎一模一样;所以这个时候充当语法的交互流程就至关重要。现实情况下,往往交互形态是千变万化的,经常性的会因为业务场景的不同创造一些流程出来;但如果是基于语言的背景下,我们需要尽可能的抽练一些标准化的规则形成语法,我们称之为“设计模式”:


我从中挑了搜索这个比较通用的模式来简单讲下;抛开组件的“点”思维,需要我们定义的是“信息交互”的“线性”流程,我试着把其中的每个环节提炼了出来,抽练了一个流程出来:

通过上图也许你会发现“模式”注重的是流程节点的体验感知(用户跟产品交互的一来一往),并注重封装成标准化方案。另外有一点,我把整个搜索的过程分为了2个个小线程——输入行为和消费行为,这是为了以后团队协作更好的理解这条模式的运作方式,以及之后的拓展,举个例子:产品经理决定加一个历史搜索(就是显示用户过往的搜索结果),这个时候设计师就可以把这个功能当做一个拓展包,直接扔到这个主干里来:

另外,toB CRM鼻祖salesforce在自己的设计网站上公布了他们的设计模式,给出了一些特定的场景下的解决方案,不过写的相对更偏组件流程一些:

PS . 插个有的没的的小话题,一个很好玩的事,如果你细心琢磨的话,也许会发现其实组件本身也是带有一定的潜在交互,这种交互不需要你特意安插,天生就有,就好比一个按钮摆在那,在没有任何引导的情况下,正常人也知道点一点。所以映射到语言里,语法貌似并不是必要的(当然ta的存在是为了设计系统更完整,产品更好),比如这个烂大街的梗:

这种现象是著名的“贝叶斯理论”,利用相关信息总结出未知信息,也就是说我们的大脑是可以通过残缺的信息来补足未知的信息的,人类的大脑真的是奇奇妙妙啊~
相比构成,特性这个就好理解多了,相当于设计原则这类的,我们需要通过一定的规则约束对语言有一个明确的指向;比如现代汉语就具备适应性、开放性两大特征。

但不得不说,作为面试官我个人不是很喜欢作品集里描述设计原则的时候就3个词:“简洁”“高效”“清晰”。并不是讨厌这三个词,而是当我追问候选人为什么是这三个的时候,我得到的回复基本是Material Design(或其他大厂的设计系统)就是这么写的亦或是其他很苍白的回答,这无疑是暴露了对设计系统的认知残缺,是一个非常掉分的互动过程。其实,当google、IBM、salesforce在对外宣讲他们的设计原则的时候,也许就只有两个字“清晰”,但背后或许有非常多的思考,甚至超乎你我的想象。
但...异乎寻常的是,AntDesign 的设计原则写的很"深奥",凭我的功力真的看不出背后的东西,也不知道如何指导设计(也许他们是在探索设计哲学吧哈哈哈哈):


当我们对上述各方诉求梳理清楚后,首先要精准的概括和整理这些内容的权重和占比(需要注意的是,虽然允许多个原则存在,但也要有一定的侧重和比例,这种做法在顺畅的环节上不会有所建树,但在多个原则冲突的情况下为了保全大局,顺应占比最大的原则是相对稳妥的选择,一定程度上可以帮助设计师规避掉不必要的纠结或撕逼的过程);再然后基于当下的情况产出相应的原则,形成整套设计系统的王炸:

但在实际操作中,高度整合后的设计原则虽然指明了方向,但缺失了可衡量性,这就会导致“认知偏差”的情况,因为每个人对图例中的“高效”或“灵活”理解不同,会对同一个事物有不同的理解,就跟“小马过河”这个典故一样,小松鼠觉着水很深,小马却觉着也就那样;也正是基于此,需要设计师们在此基础上拆分明确的细则,帮助整个团队建立统一认知:

到这一步基本上设计系统就被定了调了,我们可以明确对一个设计进行评判和衡量,以“清晰”为例,我们有个B端产品里面有个表单填写的页面,需要用户提供一些个信息,前两天,团队一个设计师做了个方案是把表单新开tab,但产品觉着不够清晰,反而觉着蒙版的形式更清晰。他就很疑惑,明明信息获得了更好的展示咋就不清晰了?

说到底,是我们在做设计定义的时候,对“清晰”的认知就是偏薄的,这个案例里面显然第一个方案对信息的展示更加充分明了,但在这个场景下“清晰”并不仅仅指的是信息呈现,产品经理希望用户透过浮层能确认当前处在哪一步(或哪个页面)也同样是一个维度;从这个case里,你会发现,定义一个原则真的不仅仅是搬运一个名词这么简单,所有的原则和特性必须遵循易于操作且合理,这样才是一条合格且优秀的原则。
ps . Salesforce的Lightning设计系统是我最喜欢的design system之一,原因很多,其中很重要的一条是因为他们真的是把“美”作为一个很重要的原则:


色彩体系的定制往往是重灾区,最常见的做法是把颜色用色块的方式一字排开,一排叫做品牌色,一排叫做辅助色,还有一排是灰度:

这种定义存在很大的风险,就跟菜谱只告诉你需要哪些食材,不告诉你配比一样,做出来的菜大概率是一塌糊涂,难以下咽。所以如果你正在建设一套团队协作级别的设计规范,务必要把“协作”当做最重要的事,用比例的方式来告诉你的队友他们应该怎么做:

同理,其他的模块,比如字号,间距,图标,我都建议尽可能的“场景化”,让设计规范有一定的代入感,这样会大大提高设计的效能和品质。

抛出这个问题,是因为经常在不同的场合听到“设计系统是扼杀设计师的创造力”之类的观点;我个人是很难以认同这个的,对design system的最大误解就是限制设计师的想象力。首先设计系统本身就是一个庞大且复杂的设计观集合,需要调动整个团队的想象力和创造力,最终达到一个统一共识才有可能被实施和执行;其次,创造力并不全是设计个btn或者弹窗,真正能展示创造力的是像乐高一样,通过零件(组件)拼装成各种各样的令人叹为观止的创意,那才是我理解的创造力:

另外从系统性思维上讲,如果在不考虑资源的情况下,我倒是挺支持每一位设计师都自己去设计一套设计系统,因为在我们平时看来,2/3年经验的设计师和10年的设计师他们的产出物或许不会差太多,但对设计观架构的能力千差万别,前者依赖感觉和直觉素养做事,后者更靠缜密的逻辑和推理来做事;我更喜欢后者多一些,并不是因为他们讲起自己作品的时候听起来多么高大上,而是因为依据推理方法可以时刻保持输出的稳定性。

我无意诋毁这两大巨星,也无意内卷,只是想说,做事,终究不能托付给“天赋”和“灵感”,勤奋和努力在一定程度上也许可以帮你飞到更高。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:负能量补给站
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

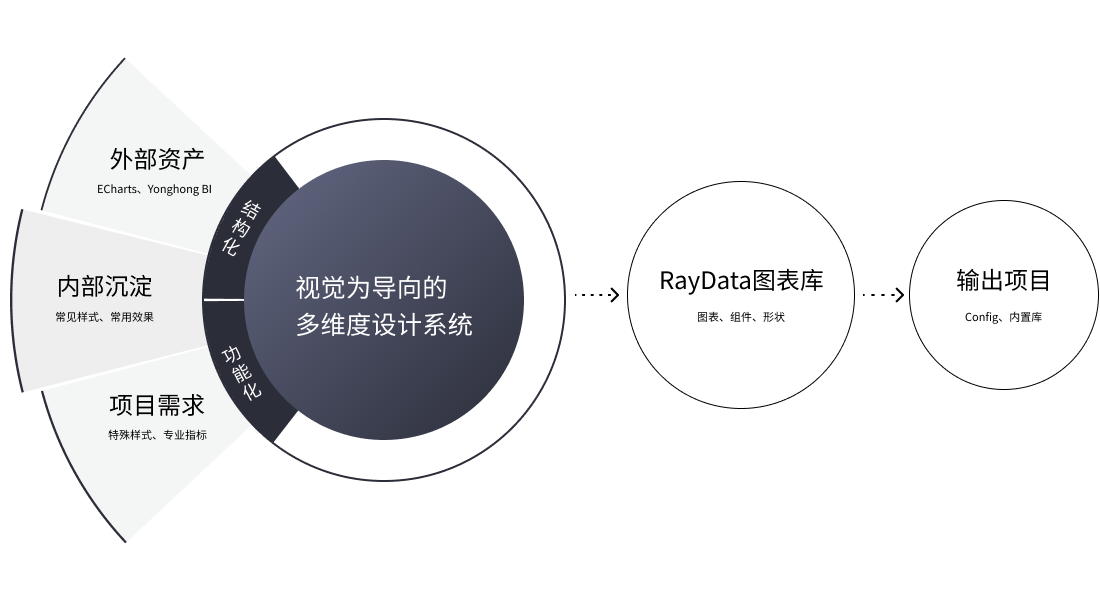
RayData作为一个系列的可视化工具,内容资产作为基础的构成发挥着重要的作用,在日益更新迭代的过程中,会发现每条产品线对图表组件的需求都很繁重,无法避免地重复开发。通过开发通用型组件可以一定程度的解决问题,但是存在灵活性差,组件库维护困难等问题,而且内部产品图表库各自独立,缺乏统一的设计语言。

通过对类似竞品的调研,发现图表做为承载数据信息的组件,本身只是工具,它的使用体验优劣还往往取决于业务需求、数据类型、图表本身的视觉效果接受度等因素。而且图表类型的丰富和灵活程度,使用的框架及响应时间,商业或免费和开源状态也都是评判标准之一。
无论是小而美的个人项目还是大数据可视交互管理系统,项目生命周期的前四分之三阶段,进行的缓慢纠结,充斥着大量需求变更,新想法的临时加入。当多个项目同时展开,图表组件效果是否灵活多变、复用性的高低对制作人员生产力、客户方耐力、项目最终达成时双方的消耗力有极大考验。

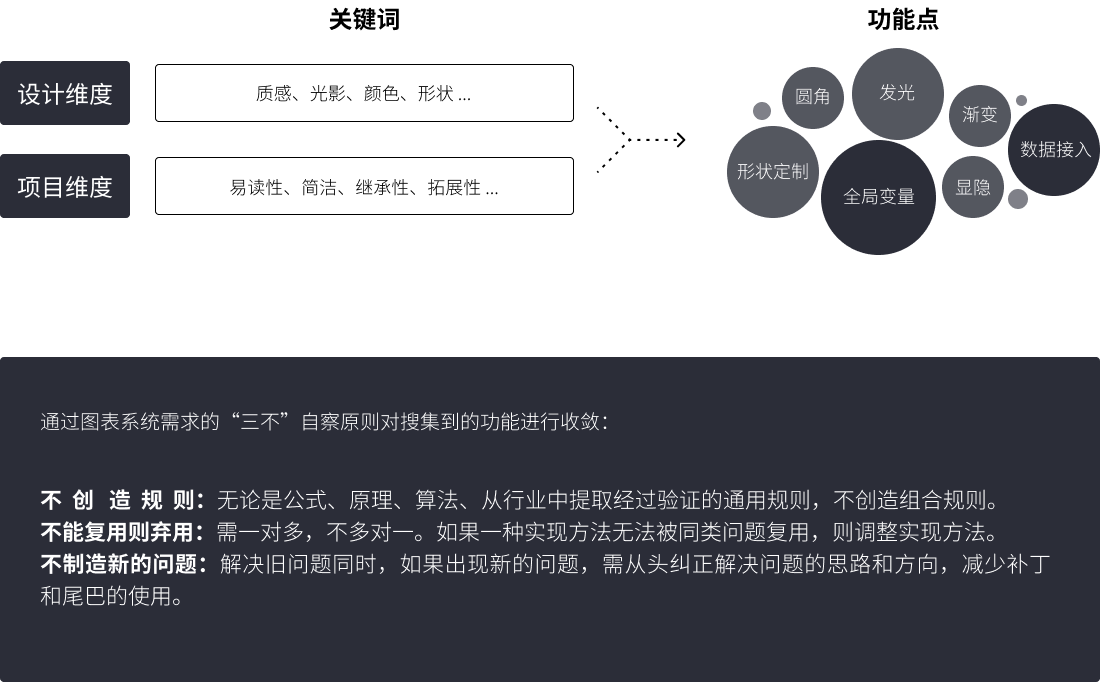
通过对类似竞品的调研,发现常见的可视化图表库都存在自身的局限性,体量大,功能冗余,更新缓慢。最终促成了我们从两个维度入手,提炼关键词,简化并转化成图表库系统的功能点。

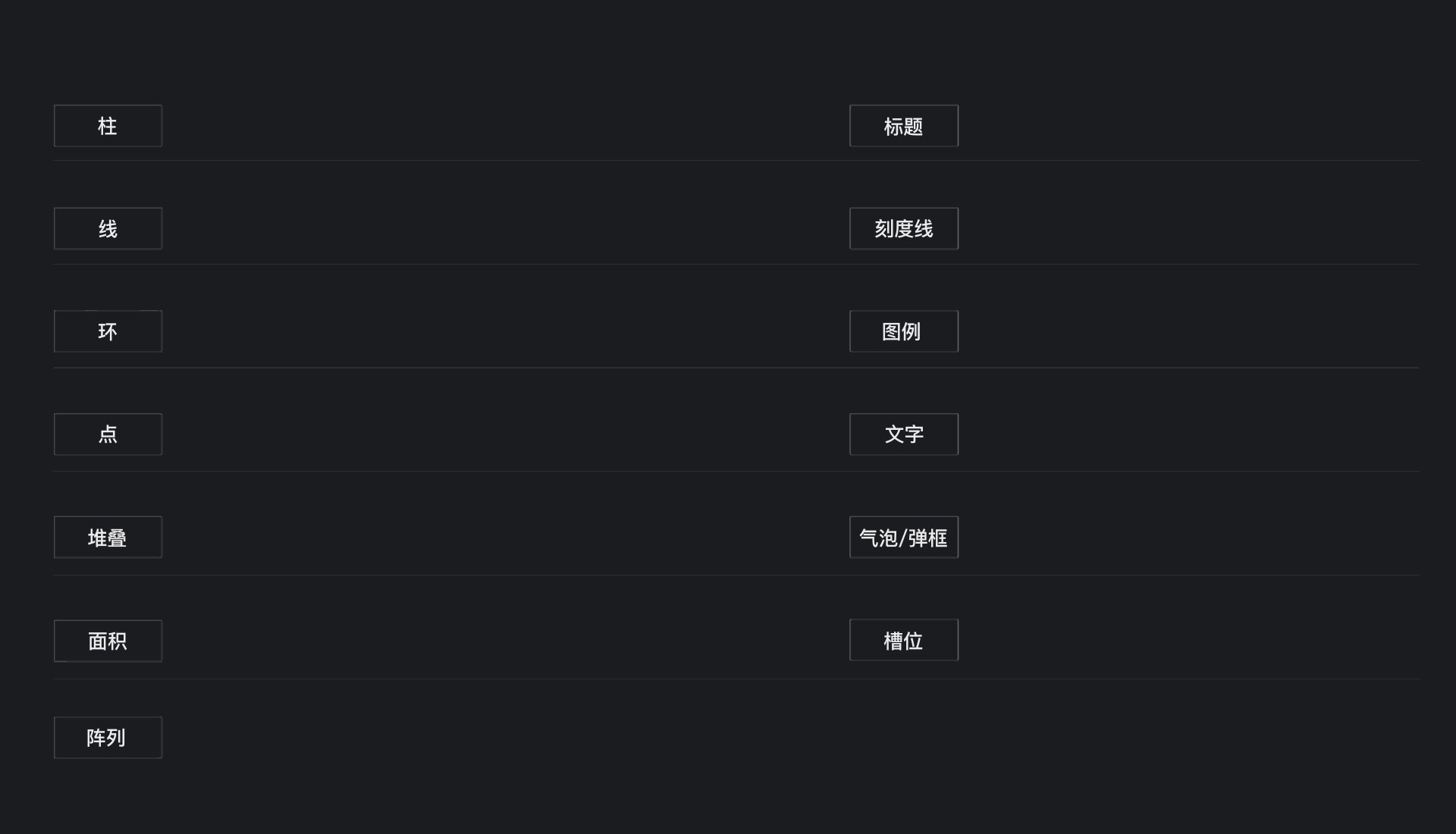
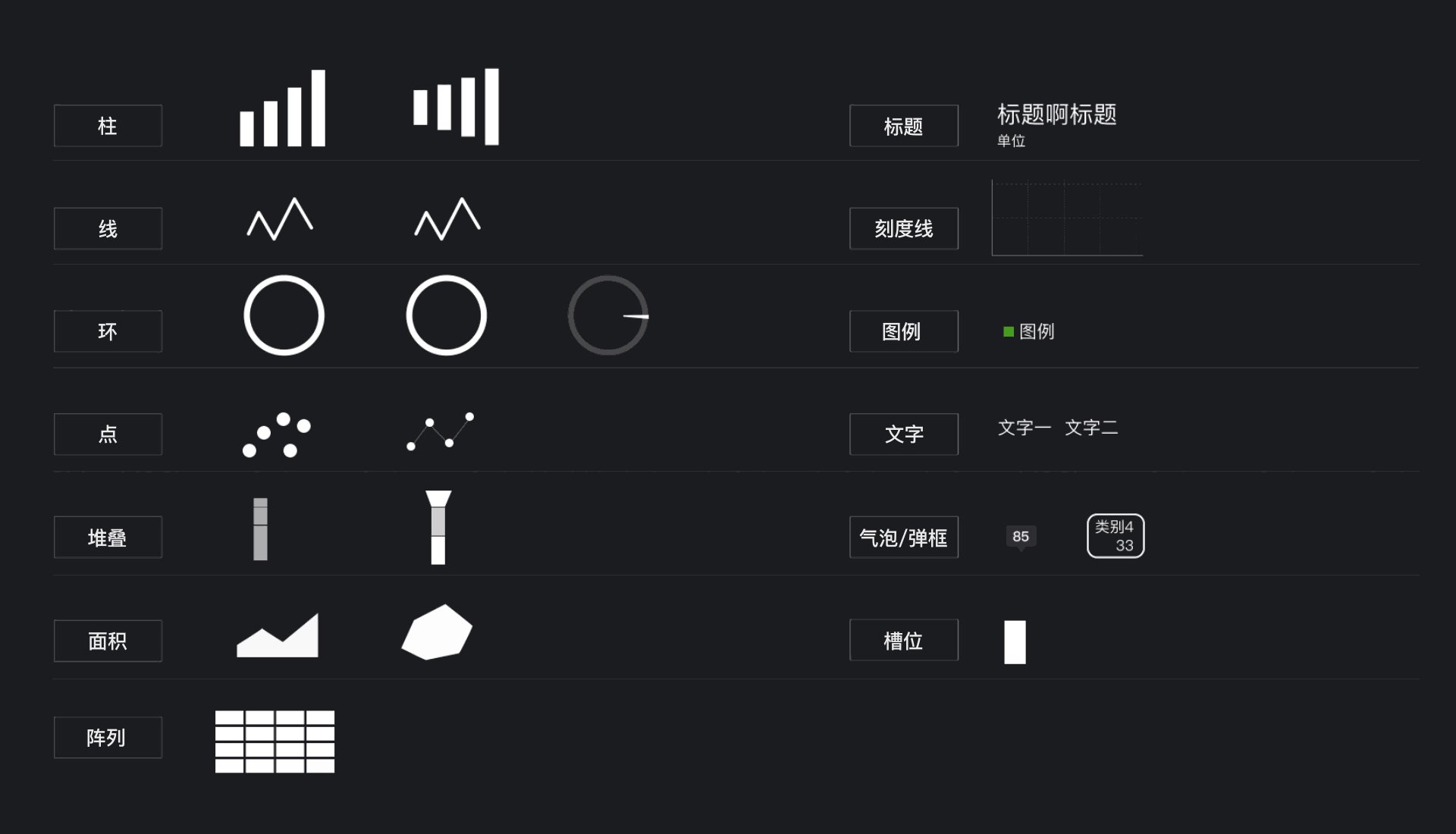
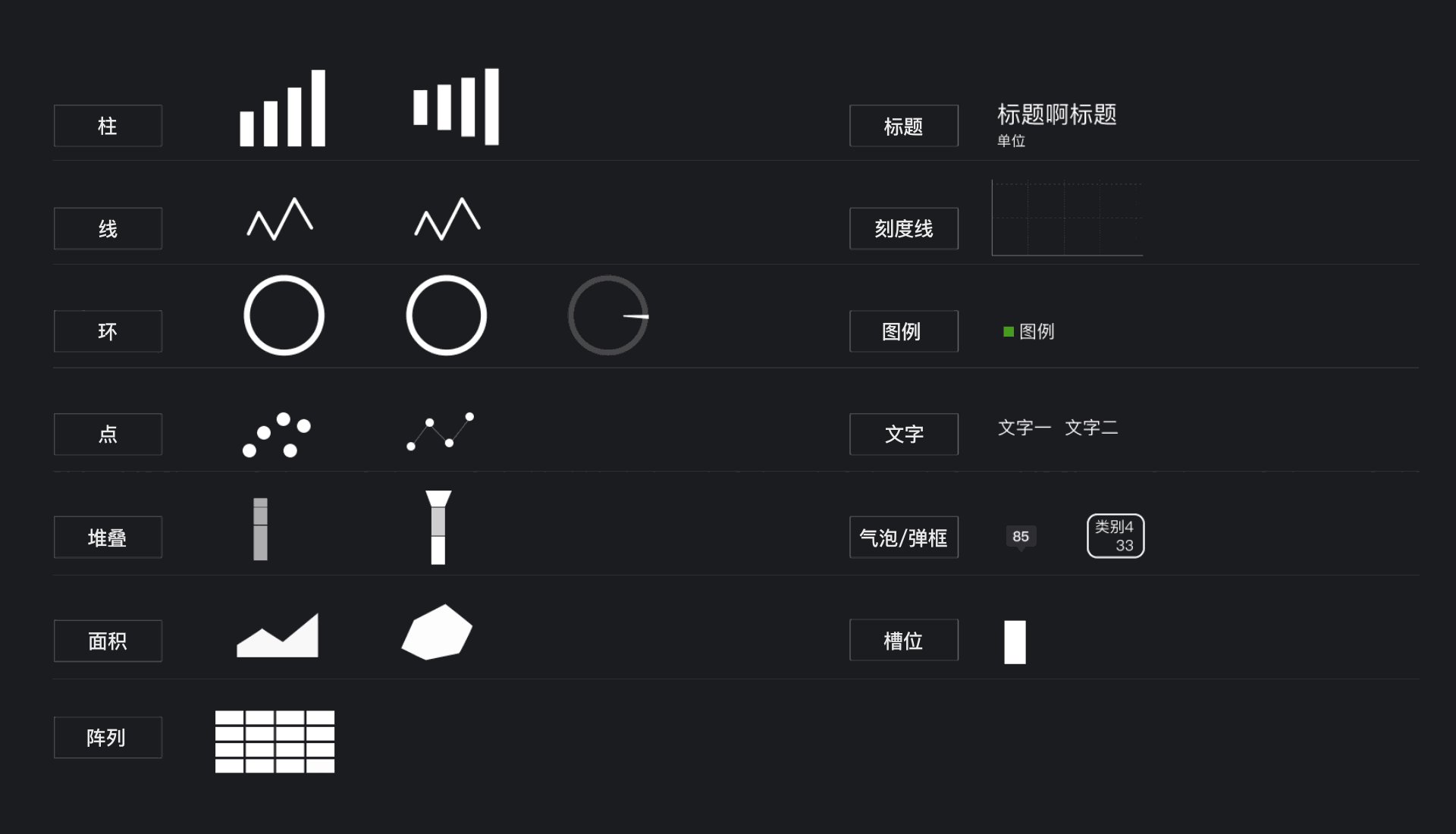
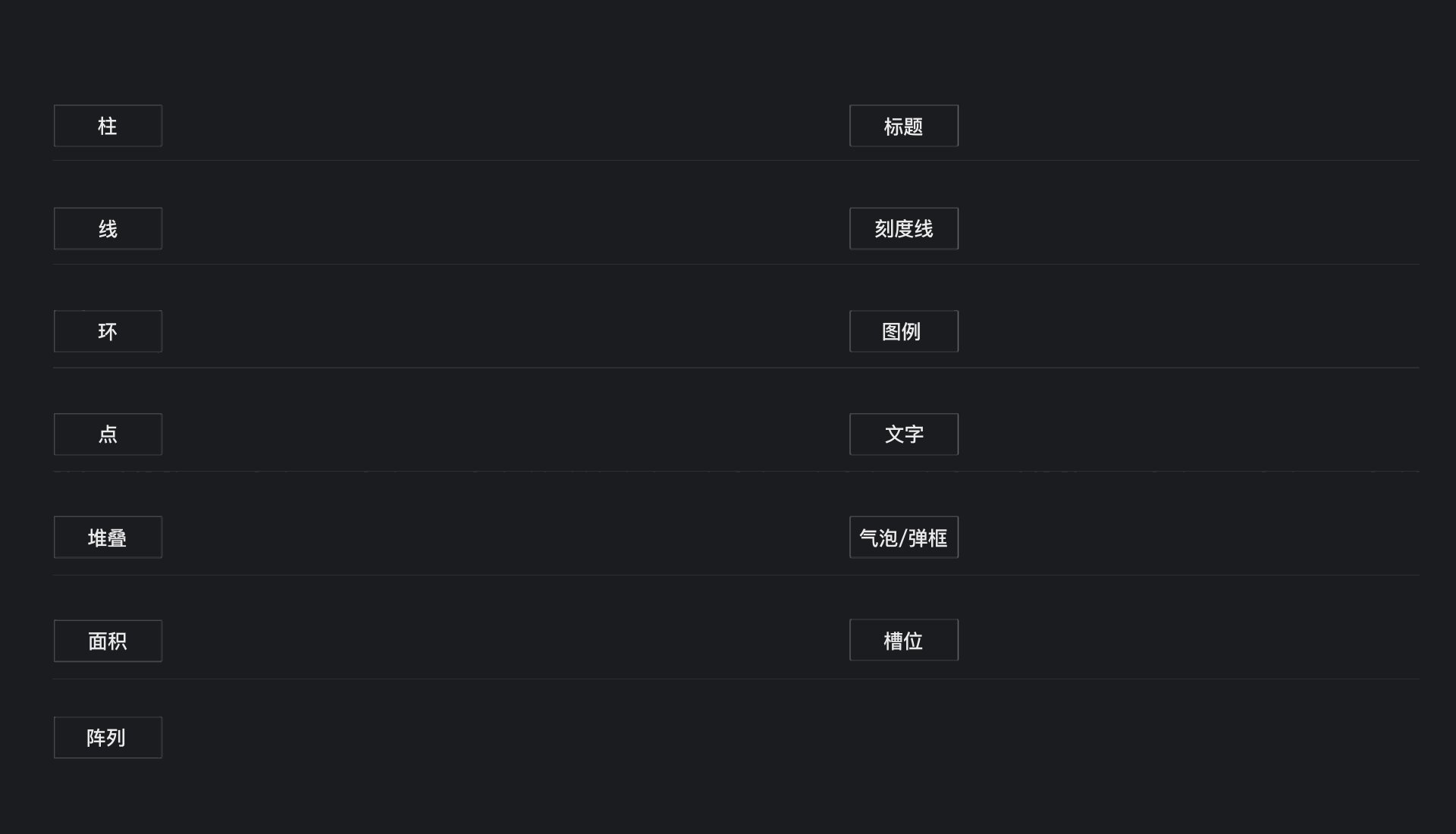
图表存在很多分类方式,基于形状命名、作者命名、抽象概念命名和数据结构命名等。
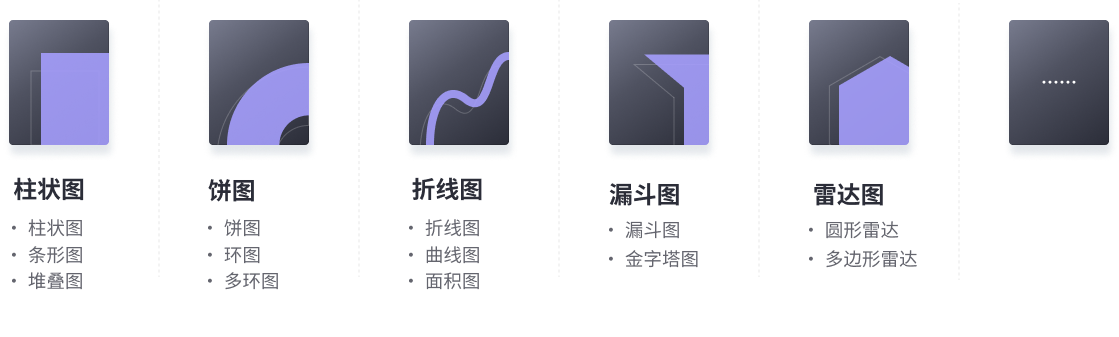
为了更好的帮助使用者快速定位,我们简化了图表大分类,依据人对形状轮廓最初的感知,调动直观的感受来进行分类和命名。

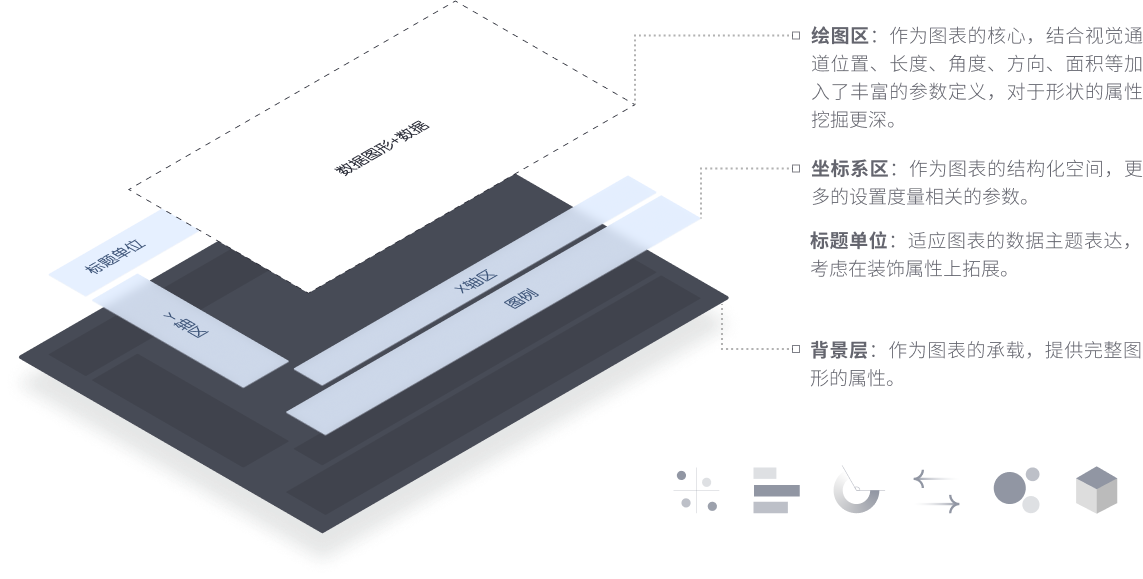
整个图表库的设计层包含显性和隐性的两种,显性的规范面向用户,隐性的规范面向开发。
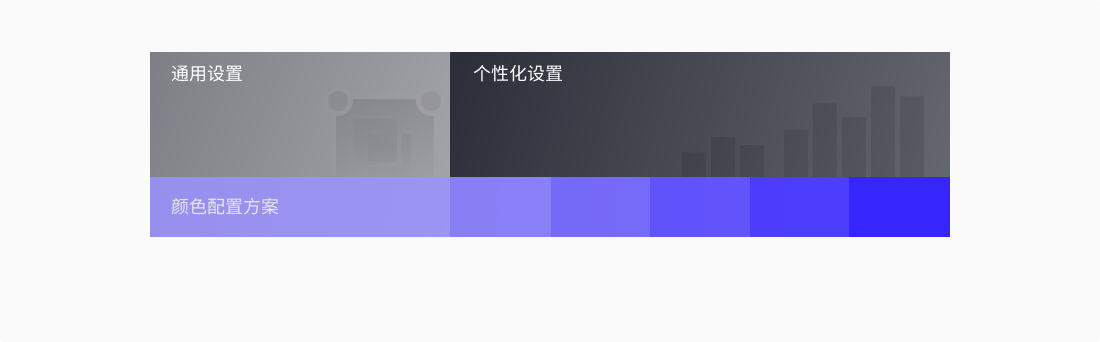
通过调研常见的工具类产品,结合对产品易用性的理解,我们把产品的颜色方案提出来单独定义一个全局的颜色方案,以便一套配色贯穿整个项目使用,然后对通用的设置和个性化设置分开设计。

可视化的组合来源有四种:视觉暗示、坐标系、标尺以及背景信息。
其中视觉暗示是比较重要的组成,以直角坐标系结构为例,对大分类下的参数进行深入挖掘。

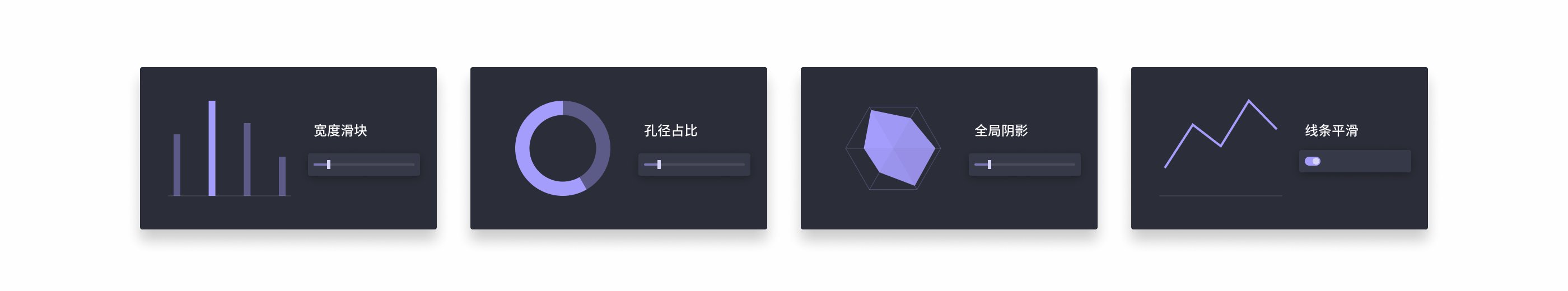
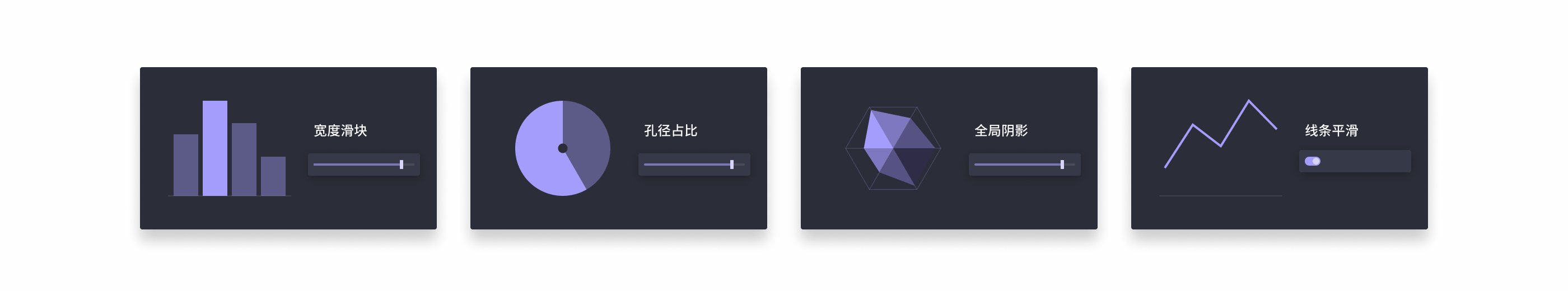
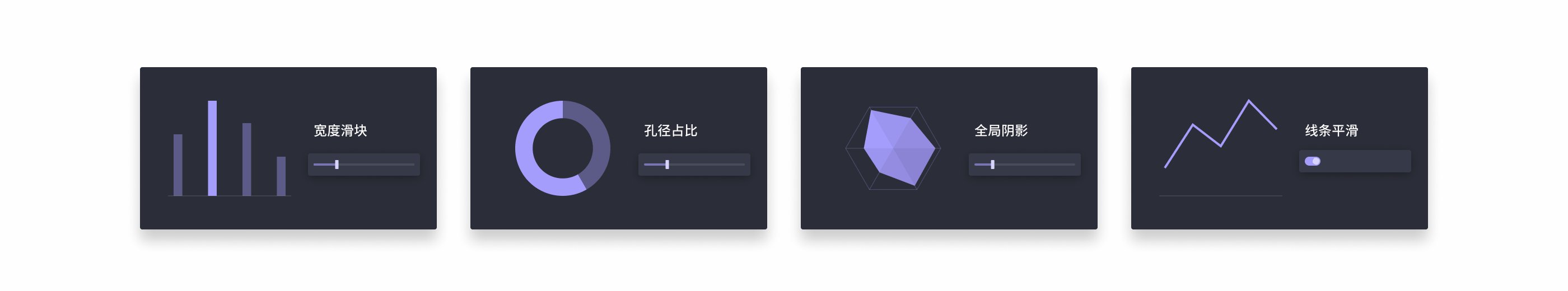
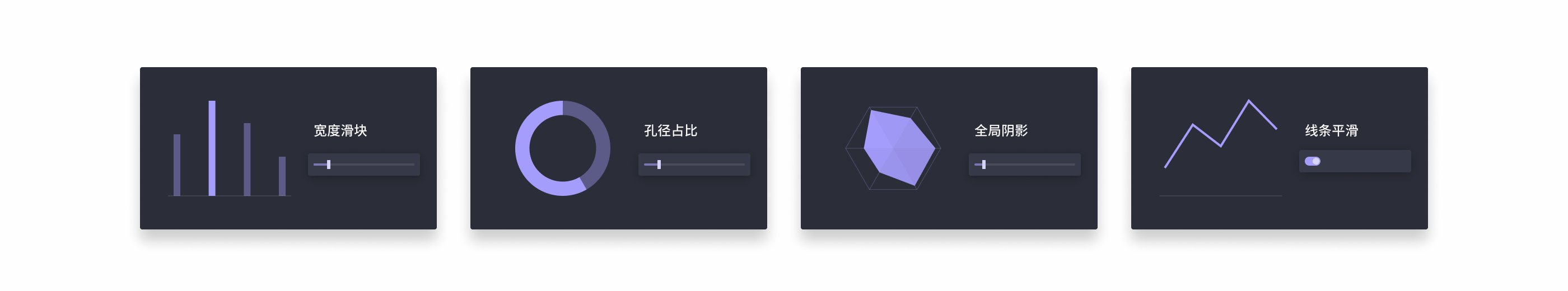
从设计的角度出发,我们希望赋予图表样式更多的可能性,开放高度自定义的调节参数。

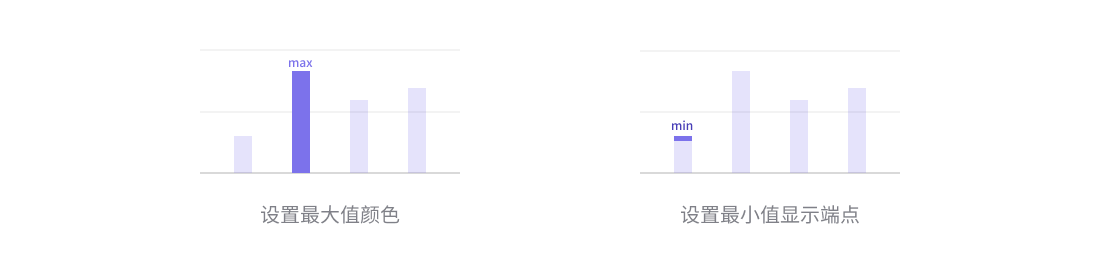
通常用户在初次浏览图表时会把注意力放在图形的差异化上,比如突出的颜色、突出的图形,但并没有及时将所有的数值联系起来,之后才会进行比较,然后再看整体、分布和多变量关系。在颜色和属性系统中单独设置最大值、最小值的颜色和样式,可以使得图表展示信息的信息维度更高一层。

数据可视化是基于物理世界反馈的信息,通过用各种视觉变量(例如图形、颜色、维度)把数据进行编码、再现的过程。
色彩是数据可视化中滥用和忽视最严重的变量之一,也是所有视觉变量中最富于变化的一种。
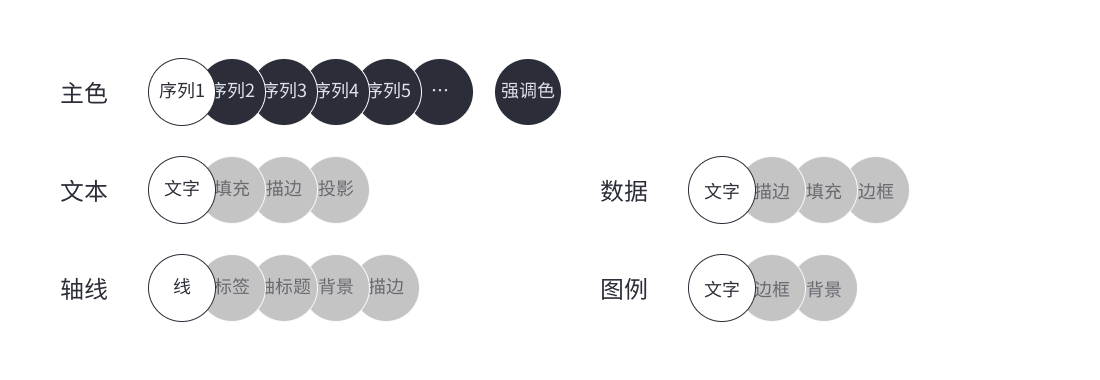
信息图表除图形外感官最明显的就是颜色,为了能够达到图表设计的高度自定义,色彩的搭配、自定义的程度,每个图元都有对应的颜色设置。

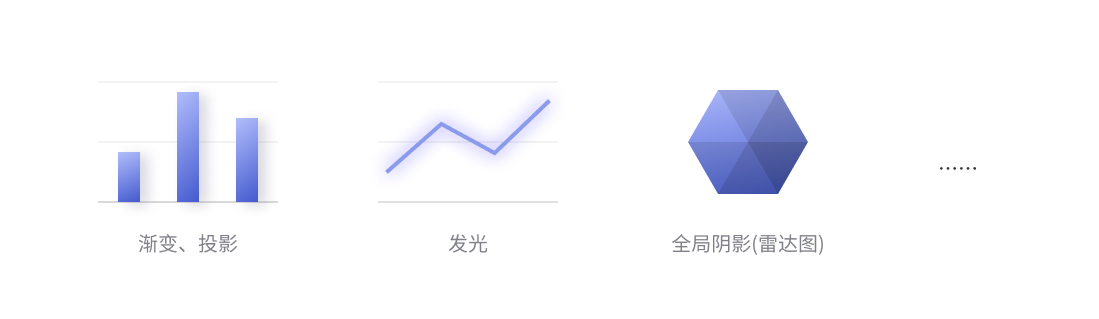
从设计的角度出发,尝试在颜色系统中加入阴影、发光、全局阴影等结构,进一步还原设计的图形处理习惯,丰富图表的表达。

可视化项目的配色一般来源于实际需求和3D场景效果的搭配,通常是不能预判配色的。
在这种情况下如果需要帮助项目的快速搭建,预置方案就要做到覆盖面广,适应性强,控制取色范围,由此提出以下原则。


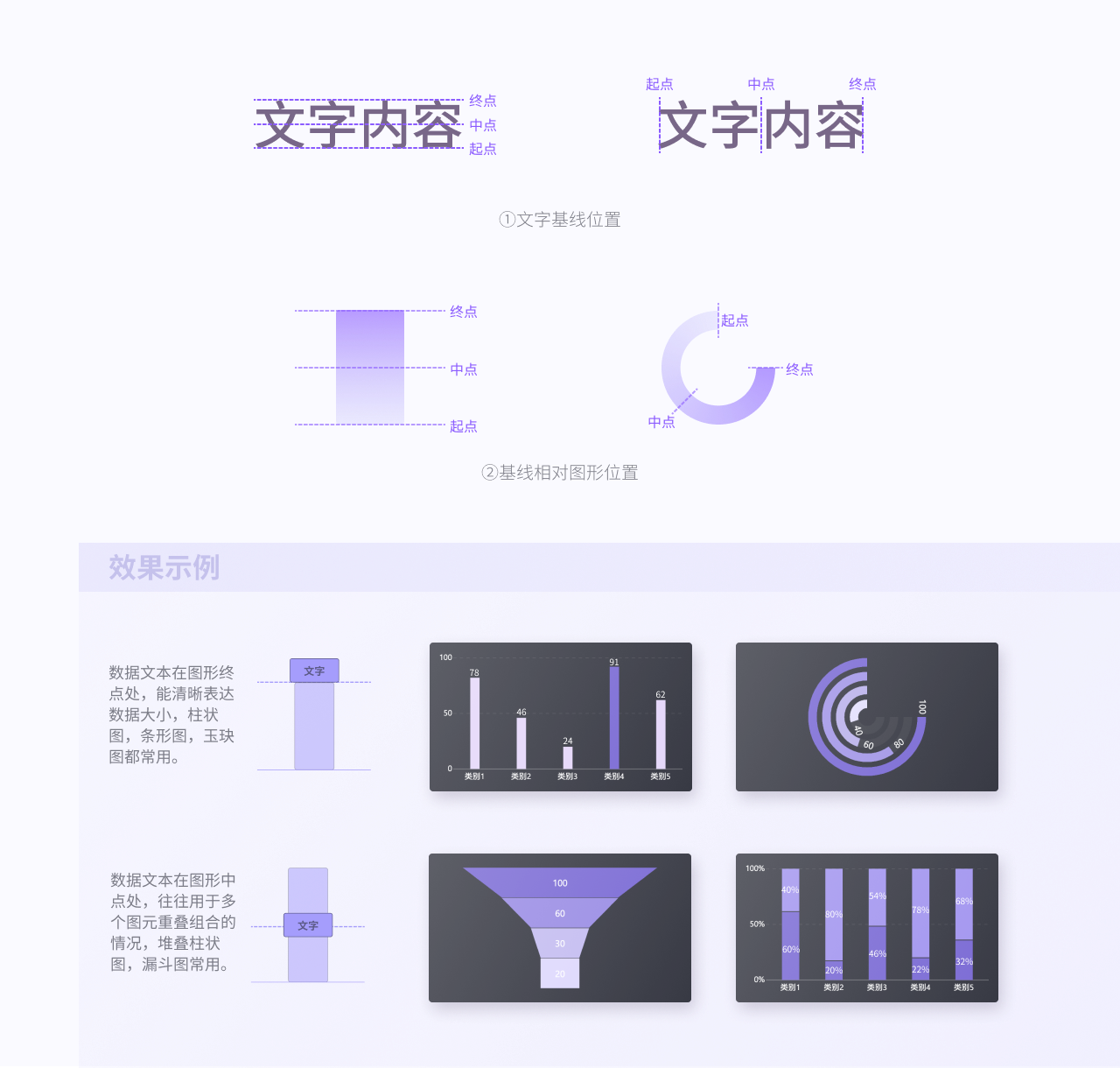
制定规范时候我们确定了默认的布局方式,综合实际使用,以柱状图为例,宽度滑块的最大对应100%宽度,图形撑满,更贴近使用者的直觉,另外考虑到多端融合,涉及到一些放大预览的功能,默认选用百分比布局更合理。

在实际配置图表时候,图形和文字的位置关系千变万化,为了应对这种情况我们引入了文字基线位置和相对位置作为位置参照。使用中配合偏移量调节基本能覆盖所有的情况。

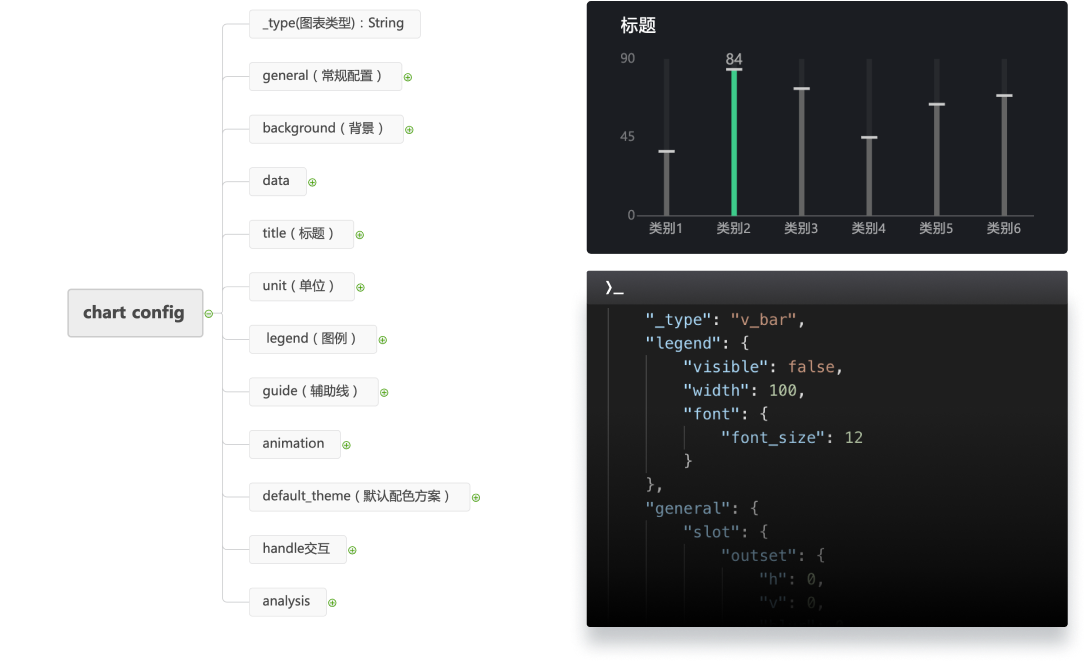
为了应对项目灵活配置的需求,我们把图表编辑和Config参数结合,可视化控制生成的图表Config参数,直接导出到项目使用。



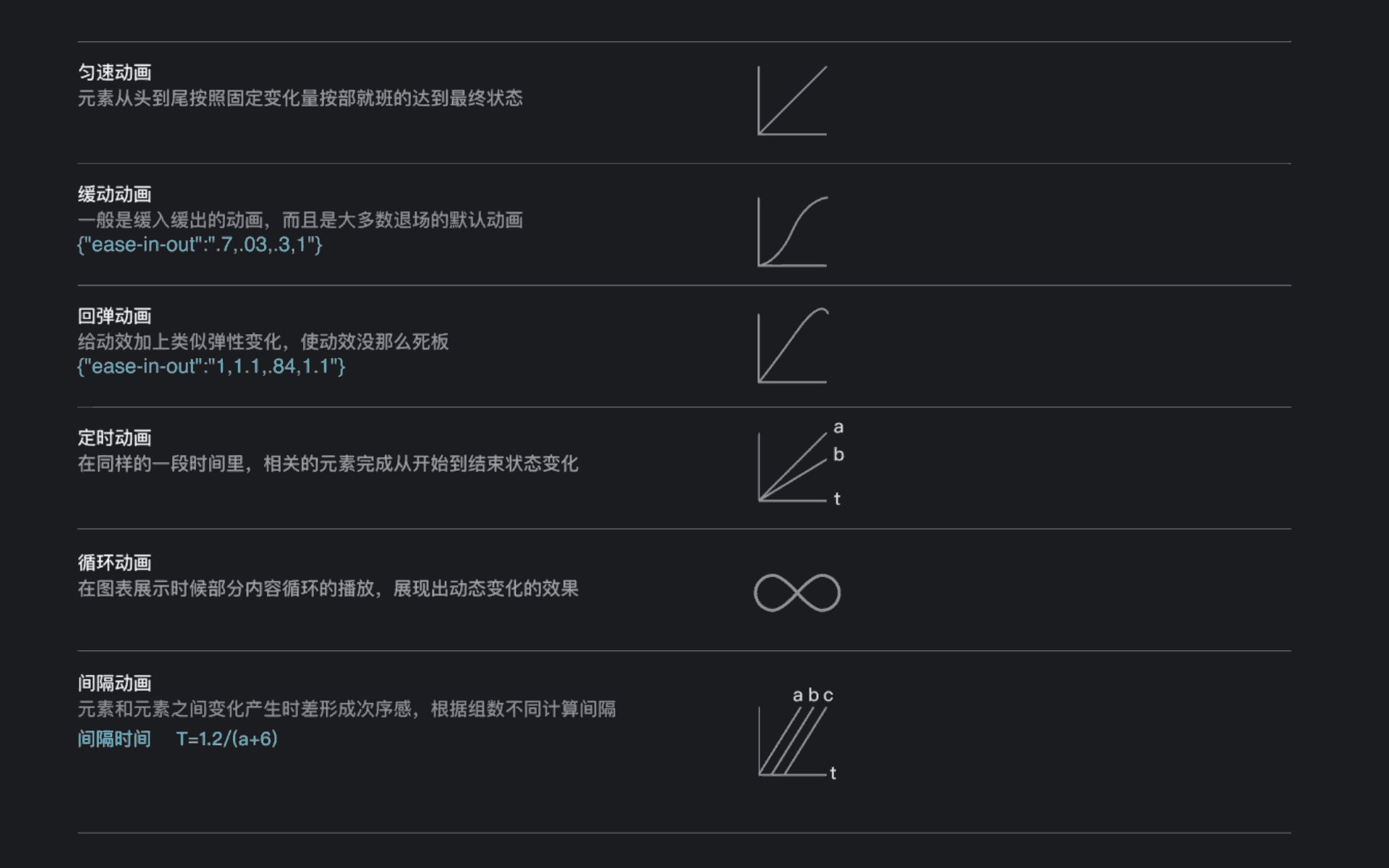
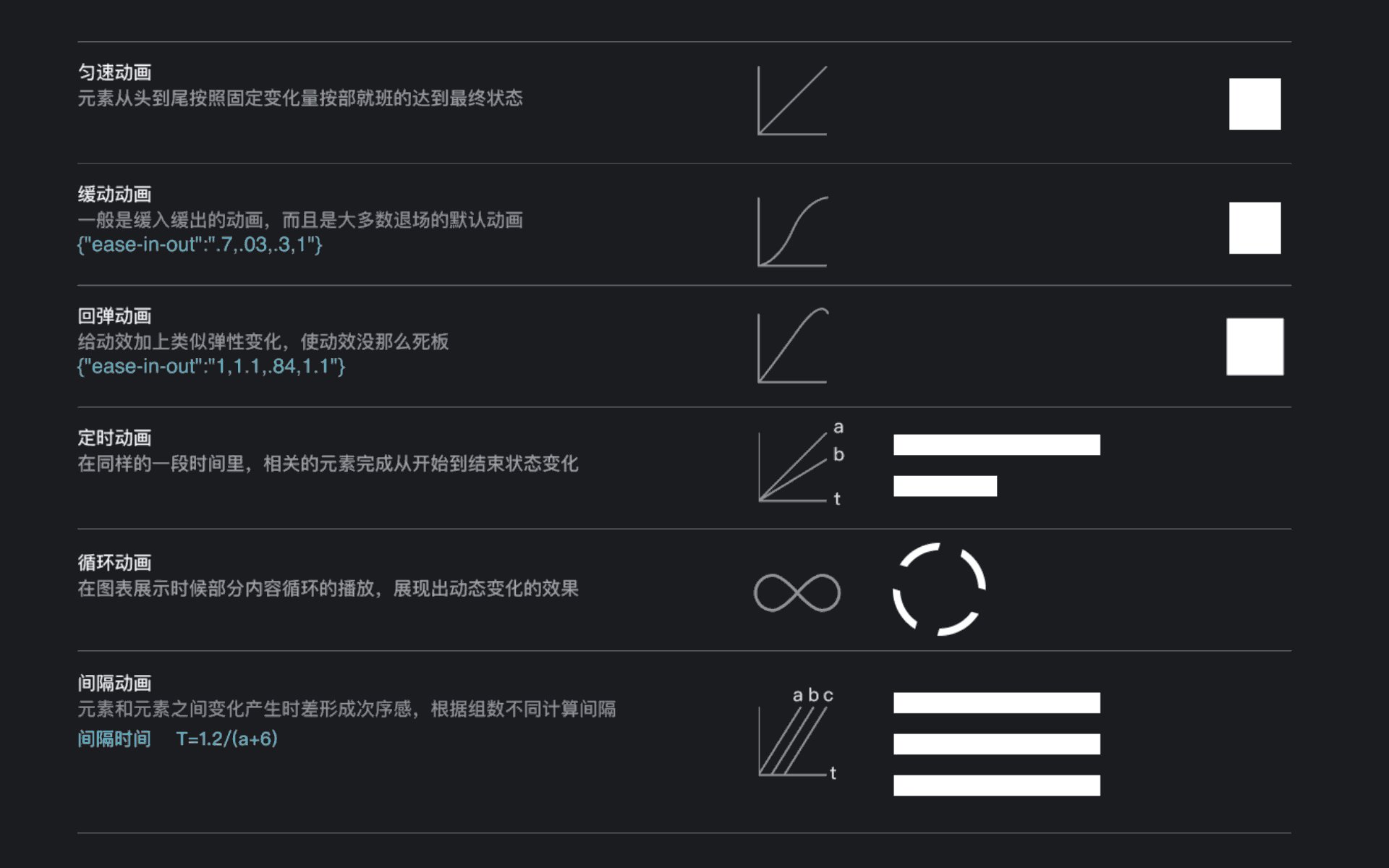
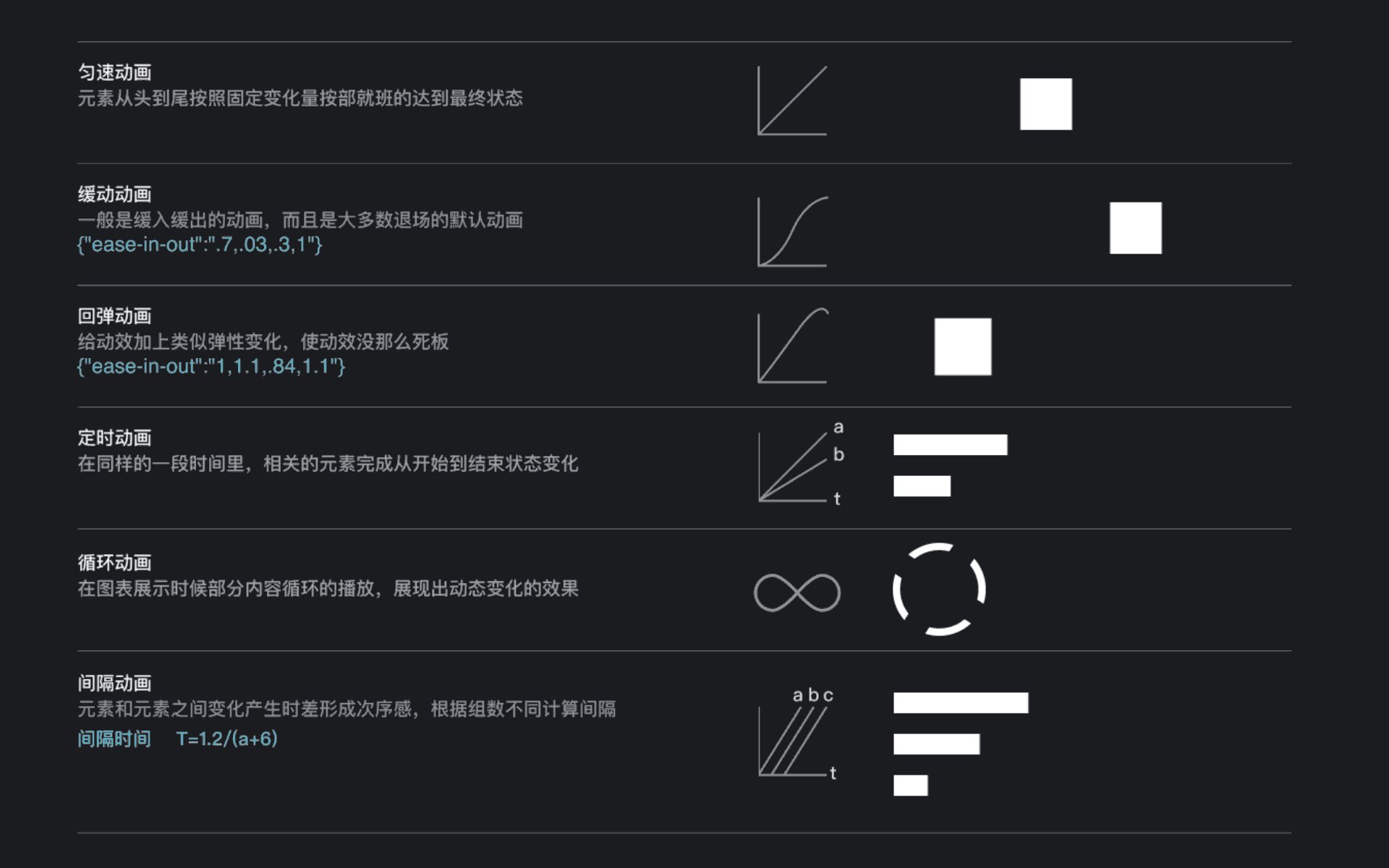
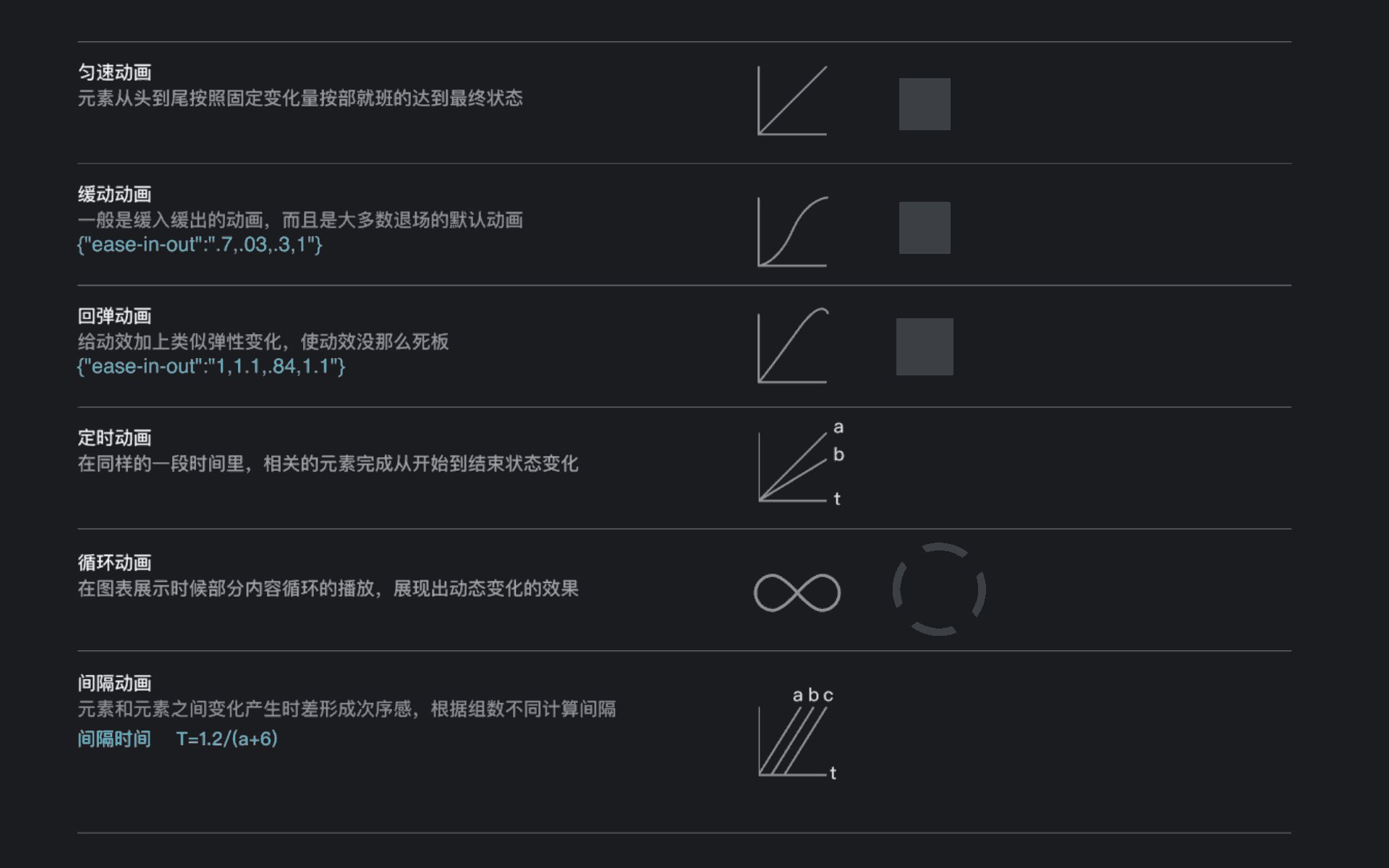
除了匀速动画,为了达成更自然的动态效果,引入缓入缓出速度曲线,同时为了达成更丰富的表达,增加了一条简洁的回弹曲线

动效是图表数据表达的一个重要构成,针对图表的动效,通过总结图元的运动方式,结合Material Design的一些处理方式,整理了一套图表元素动效规范集合。

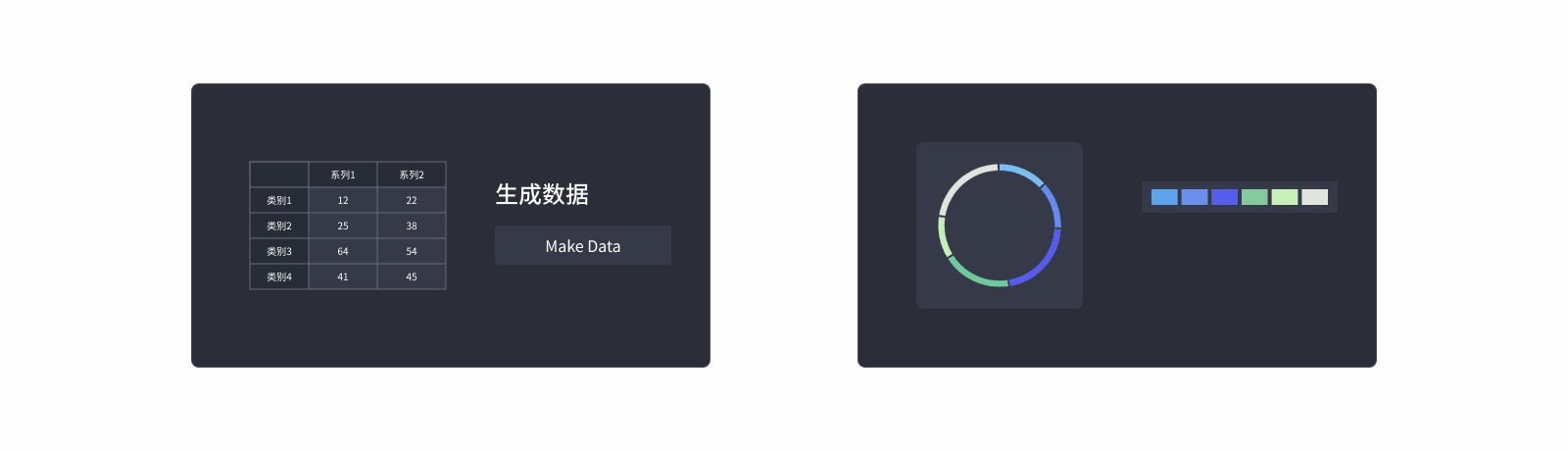
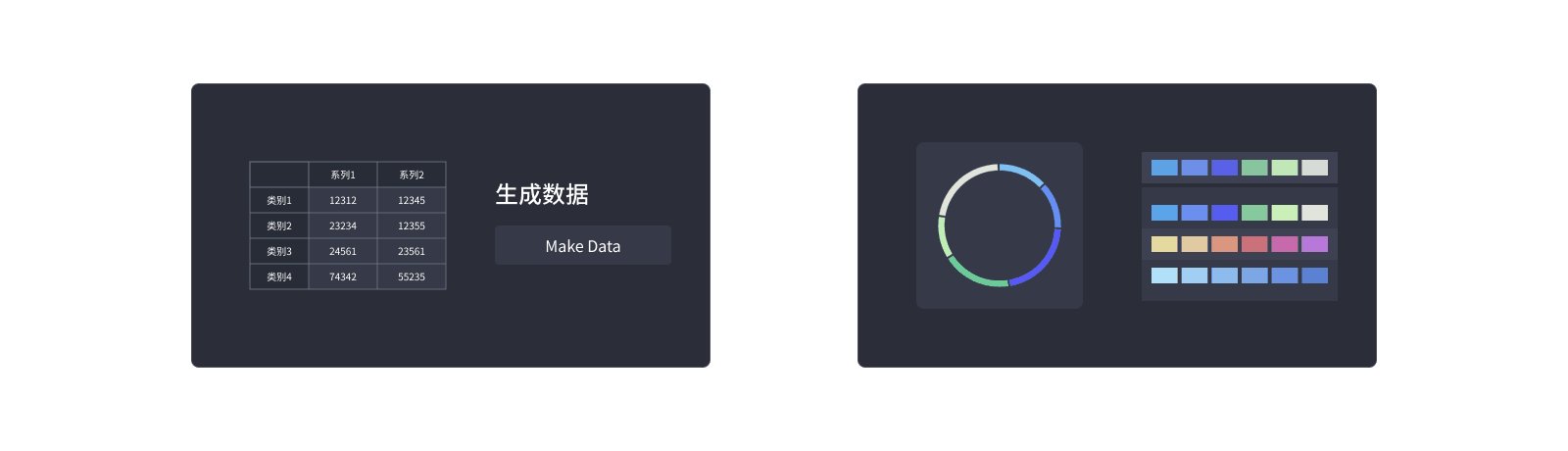
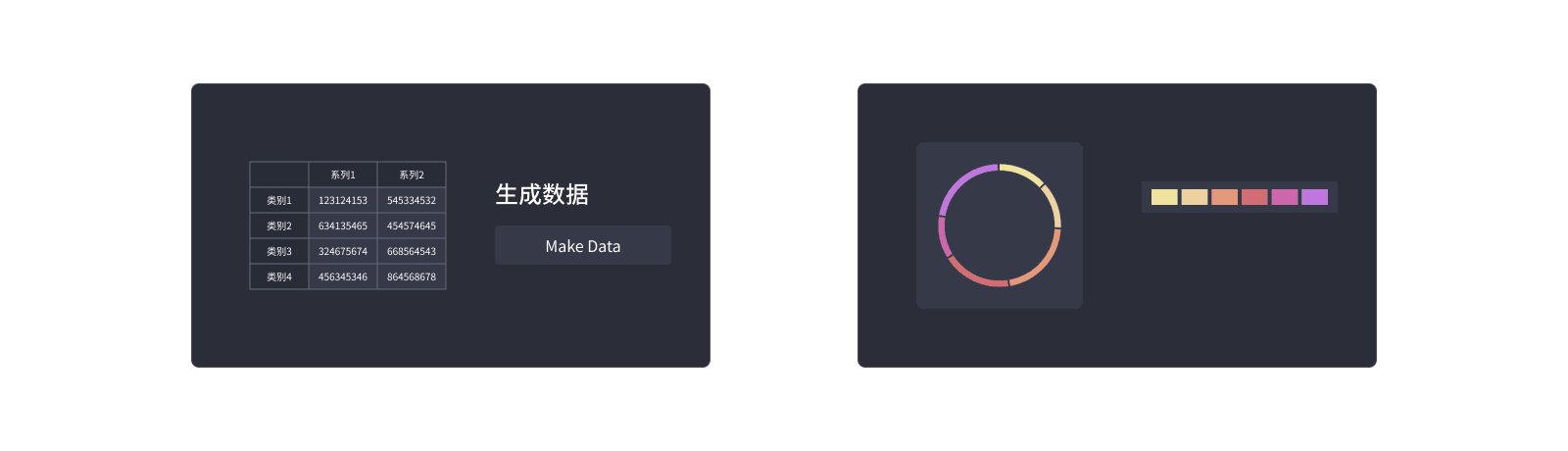
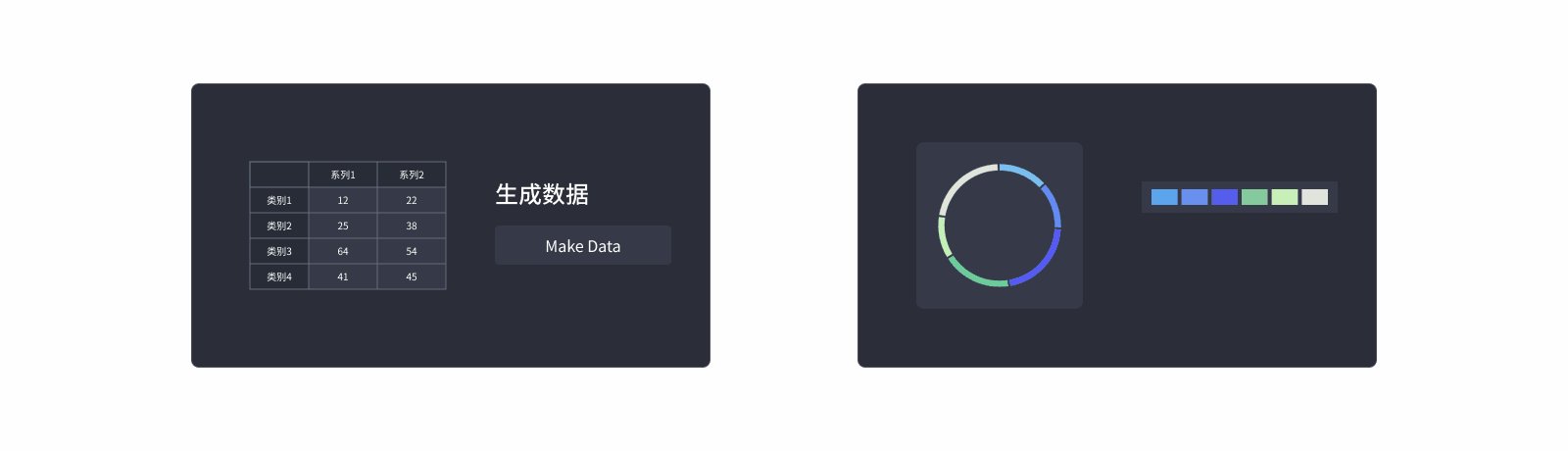
针对缺乏静态数据等真实数据源,检验生成图表的视觉效果的问题,我们为用户提供了指定范围随机数生成功能,可以快速生成与应用项目数据相类似的效果。
颜色配置方案能在同一项目中起到控制整个颜色风格的作用,可以快速应用到图表上。



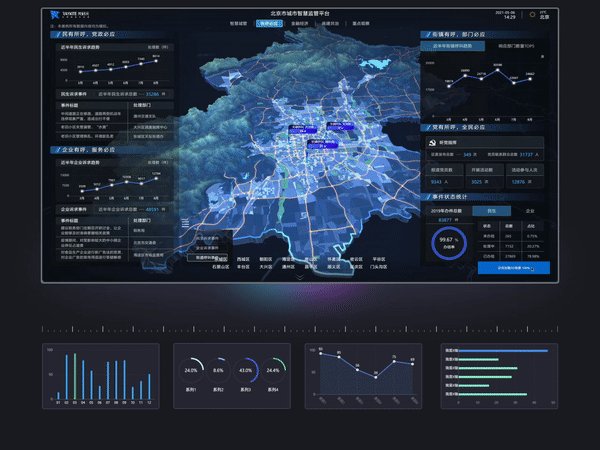
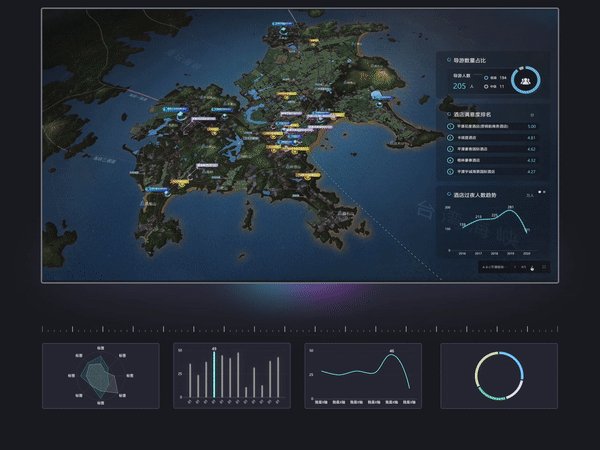
图表库在项目中的应用

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:RayData实验室
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着信息碎片化趋势的加强,用户的注意力也呈碎片化趋势,本文主要分析了用户注意力的类型以及如何合理吸引用户注意力。
在界面设计中,我们常常能看到许多产品以各种形式抢夺用户注意力,比如弹窗、通知提示等,亦或者通过色彩、大小等设计方式。大部分情况下,这些抢夺注意力的方式简单粗暴,如果不能在适合的场景采用相应的设计手法,不仅达不到期望的目标,反而影响浏览体验。 
在信息量极其庞大的当下,信息被割裂得更加碎片化,现在可以满足用户诉求的产品太多了,许多产品的拉新成本高得离谱,关键是拉新后,留存也是令人头秃的问题。
每个企业都希望自己的产品可以获取更多用户流量、提升用户活跃,自然就需要想方设法吸引用户注意力。这是一个酒香也怕巷子深的时代,产品能满足用户需求、有着极致优秀的体验还不够,还需要让用户知道你的好,让自身产品吸引更多目标用户,是每个产品的愿望。
用户的注意力也呈碎片化趋势,很容易受到外界的影响,并且这种注意力分散的趋势会越来越明显。可能用户上一秒在看公众号,下一秒就打开了抖音,然后看到微信消息,点进去回两句...一天过去了,最后发现好像什么事都没有干成。
这就是矛盾的地方,一方面产品希望留住用户,另一方面用户在各产品间反复横跳,就是不在你的产品里面待着。
研究表明,用户的注意力只能维持在 10 分钟左右,大脑在短暂休息后可以再次集中注意力 7-10 分钟,7-10 分钟差不多是人对任何任务保持专注的时间上限。

用户容易受到各种信息的影响这不假,但是如果采用错误的设计方式吸引用户,非但不能如愿以偿,反而可能引起反感。
作为交互设计师,我们要了解用户的注意力是如何被吸引的、如何通过设计在不阻碍用户的基础上适当吸引用户注意力、哪些场景不该干扰用户注意力,这些都是我们需要面对的问题。
现阶段,由于体验设备的限制,大家大部分情况下还只是与手机、电脑等设备进行交互,此时我们接收信息的方式主要包含:视觉、听觉、触觉。我们借助这些感官与世界和设备交流,下面会介绍设计师该用什么方式合理获取用户注意力。
界面设计的组成部分主要是控件、图标、文字信息、色彩等组成,而要想获取用户注意力,设计师必须清楚哪些信息应当突出,哪些应当弱化,如果所有信息都想突出,那就相当于没突出。
大脑有两种处理信息的注意力机制。
一种是通过视觉、听觉、触觉等感官获取信息,这种机制是“自外而内”(自下而上)的,即我们从外界感知的,此时的影响因素是外界刺激而非内心驱动,甚至人们自身在这个过程中都没有发现被吸引了注意力。

另一种是来自我们自身的,如记忆、想法等,是由我们的主观能动性进行驱动,比如你在专注思考今晚吃什么(这真的是一件纠结的事),这是“自内而外”(自上而下)的,没有这种注意力,就没法专注起来。

这两种注意力并没有孰好孰坏之分,都在我们生活中起到至关重要的作用。区分这两种处理信息的机制并不难,问题主要出现在我们了解这个有什么作用?
那当然是有用的,举个简单的例子:
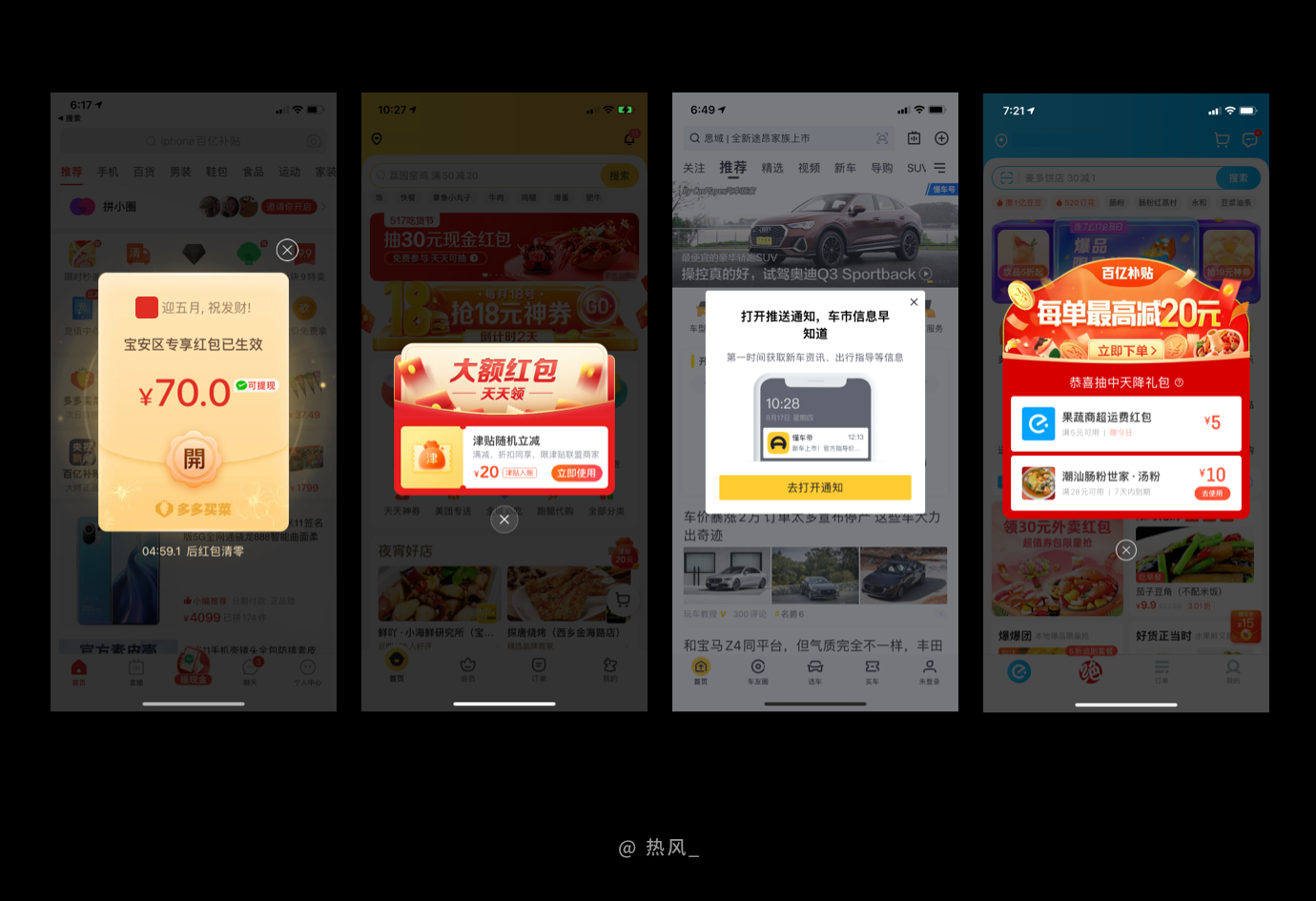
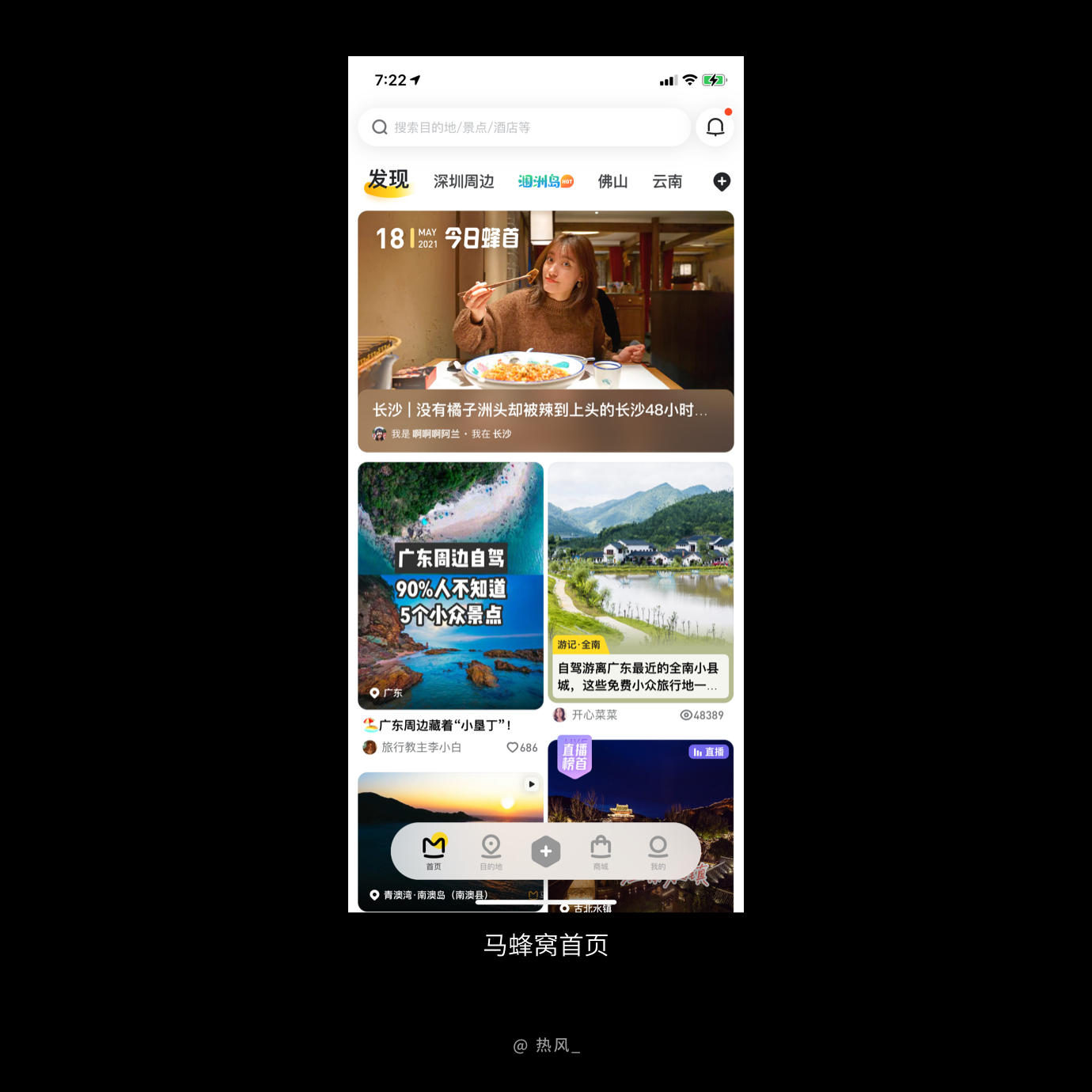
马蜂窝的首页是内容信息推荐,用户在这个场景中,如果是浏览首页的旅游地点信息流,没有携带特别明确的目的,就会更容易受到信息流推荐的影响,比如有吸引的图片、标题、按钮等,都很容易吸引用户,此时的注意力属于“自外而内”的。
此时设计形式以图片为主,文字在界面中的占比相对较小,起辅助作用,在这种场景下,图片相比于文字更容易吸引用户。

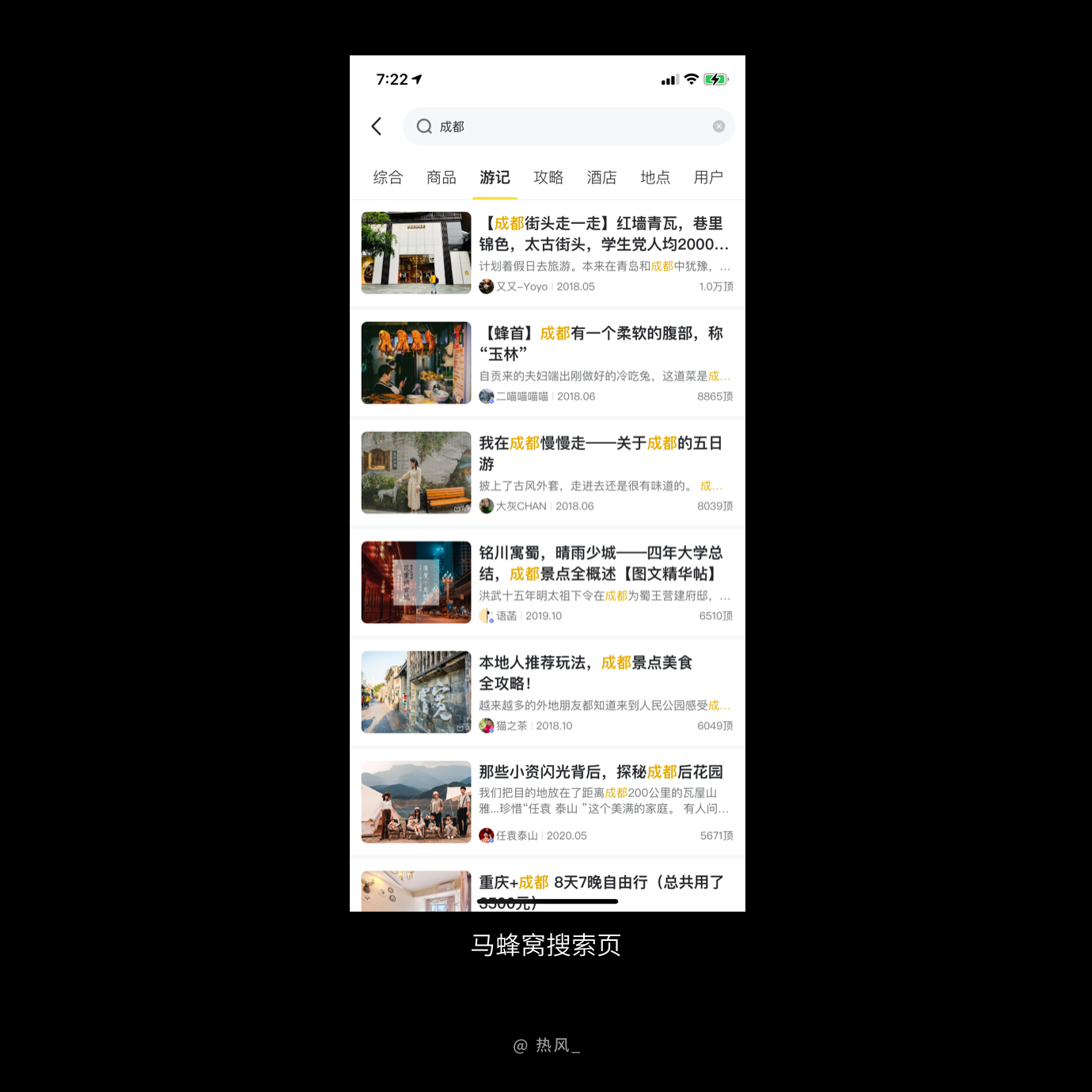
而如果你想去成都旅游,于是你搜索了成都,想看看成都相关的游记,这时情况就不同了,因为你在搜索时具备了比较明确的目的。
你会关注搜索的内容哪些是和成都相关并且你感兴趣的,此时你注意力可能在搜索结果是不是能满足需求,这时注意力属于“自内而外”的。
因此,页面设计的关键就不是整些花里胡哨的操作,而是让用户便于高效搜寻,比如把你的搜索关键词高亮突出,信息采用高效的列表排列。

说到这里,我们了解到了注意力的“自下而上”是被动的(外界的刺激),“自上而下”是主动的(个人意愿),而且针对这两种不同的注意力机制,有不同的设计方式。
这次我们主要讲的是:外界刺激下的“自下而上”的注意力类型,讨论哪些设计可以更快、更直接、更合理地获得人们注意力。
人们每天醒来就要与外界进行各种“沟通”,只要一走出门,就是面对外界的各种变化和信息,触觉的、视觉的、嗅觉的...所以人们不可能注意到所有事物,比如马路上的车在跑,你可能只会关注到法拉利。
一般来说,人们更倾向于关注事物的显著特征,比如颜色和大小,心理学家称之为“显著线索”(salient cue)。人们的注意力有限,所以大脑会关注比较重要的、差异化的信息。
人们不擅长区分细节信息,因为在大多数情况下,显著线索已经足以帮助信息之间的差异。不信,你看看下面哪个是小米的新 logo,拿来检测视力,用的都说好!

所以,不要指望用户一定会关注你界面中设计的关键信息,你所认为的“显著线索”对用户来说未必很明显。如果你担心人们会过滤某些信息,可以尝试用以下的方式吸引他们的注意力。
大脑有自身的信息处理注意机制,我们需要了解其基本运作规律,在设计中更好突出我们的重点信息,弱化次要信息,在合理吸引用户注意力的同时,尽可能降低对用户的干扰。
视觉是一切感觉之首,大脑的大量资源都用于接收和解析眼睛见到的信息,上文讲到,差异化的信息更容易吸引注意力。在设计中,有许多种方式可以达到这种效果,从视觉的角度看,有颜色对比、大小对比、形状对比、清晰度对比、阴影对比、运用图片、动态信息等方式。
如果设计师想吸引用户进行某个操作,颜色一定是最常用的手法,但这里的关键在于,加强颜色的对比,而非整个界面都用重点色突出。没有对比,就没有伤害,颜色也一样,没有对比,就没有突出。
下图中,美团外卖“我的”界面,尽管“我的功能”、“我的服务”、“更多推荐”都是采用黄色高亮色,但由于缺少对比,所以在这几个模块中,并没有哪个功能显得更为突出。其次,一屏之内,出现了 8 个小红点,看起来更像是在玩消消乐,用户看了,也不知道先点哪个后点哪个,那么干脆就不点了吧,如此一来,反而达不到预期的效果。
反观懂车帝的界面,突出高亮显示的功能,只有“发布”、“任务中心”,界面相比起美团更清爽,减少了许多视觉压力,此时用户更容易聚焦到对应的功能。

我们常能看到网上的鄙视甲方的话,甲方说标题一定要大!要粗!但实际上,一般情况下,加强元素的大小、粗细对比,能够丰富设计的层次,人们的视觉总是更容易受到更大视觉面积的影响,因此文字大小、粗细对比确实能够让用户的视觉有非常清晰的聚焦点。
在大厂的设计中,我们能看到非常多设计都是遵循这种理念,比如 Apple、小米等。
apple 官网


小米官网

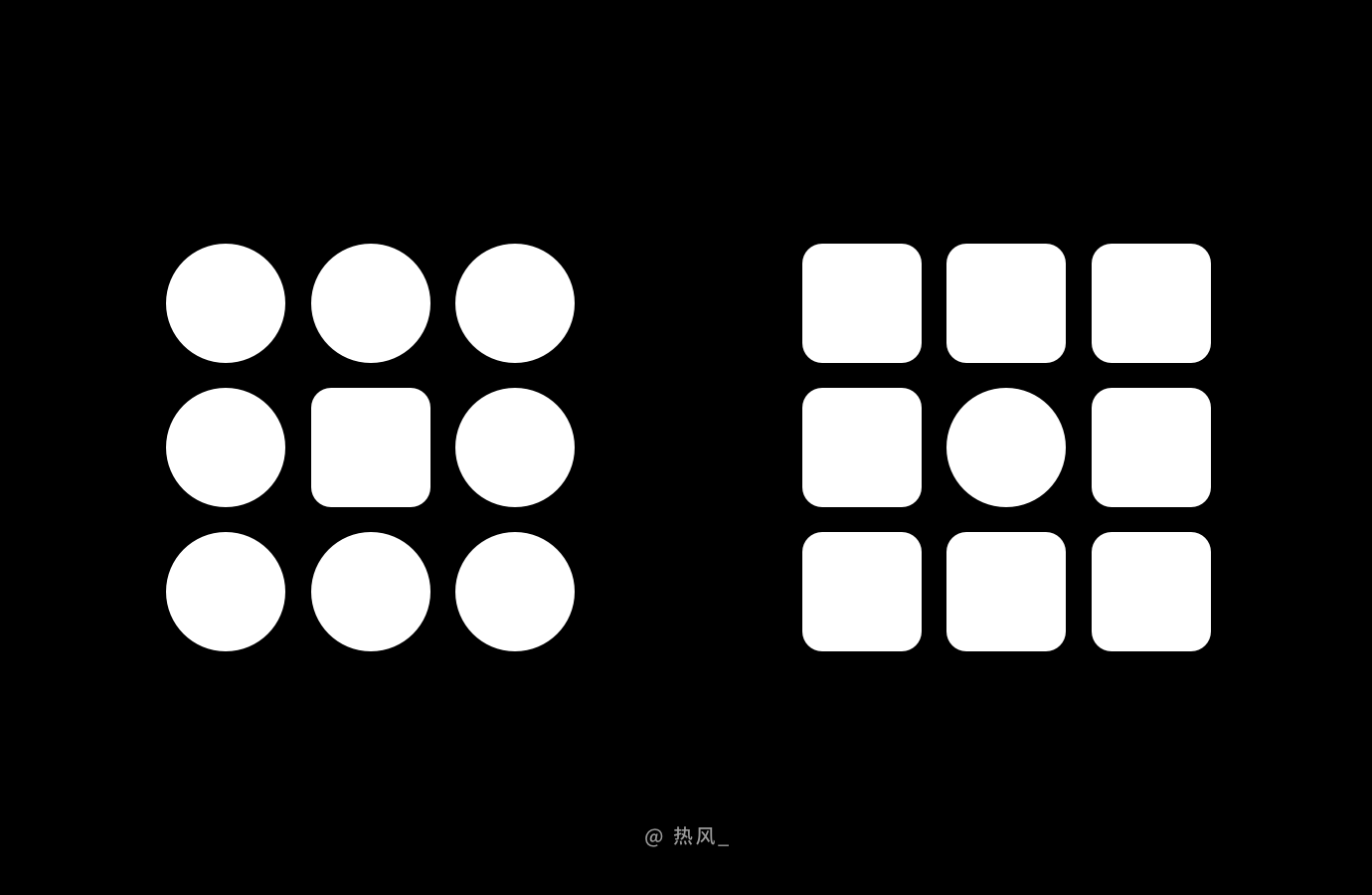
看看下面的图片,你会注意到什么元素?

是的,我们的注意力会很自然地聚焦在差异性的图形上,而忽略相同的视觉信息。形状结构差异性,在引导用户视觉浏览动线上,也是常用的手法。
以知乎为例,在知乎会员页中,列表整体上均以左图右文的形式展示,在这种相同结构下,用户浏览动线相对比较统一,而界面中间配置了 banner 图片,在结构上形成了差异化,则更容易在视觉上形成突出效果。所以,就算这张图片换成小图,或者其他的结构形式,也同样可以达到区分的效果。

当清晰的物体和模糊的物体放在一起时,人们会先注意到轮廓清晰的物体,而模糊的信息则容易形成背景。
iOS 是模糊效果运用最多也是效果最好的系统,这种效果不仅使界面整体更沉浸,减少页面层级变化的视觉割裂感,还能将边缘轮廓清晰的内容凸显出来。

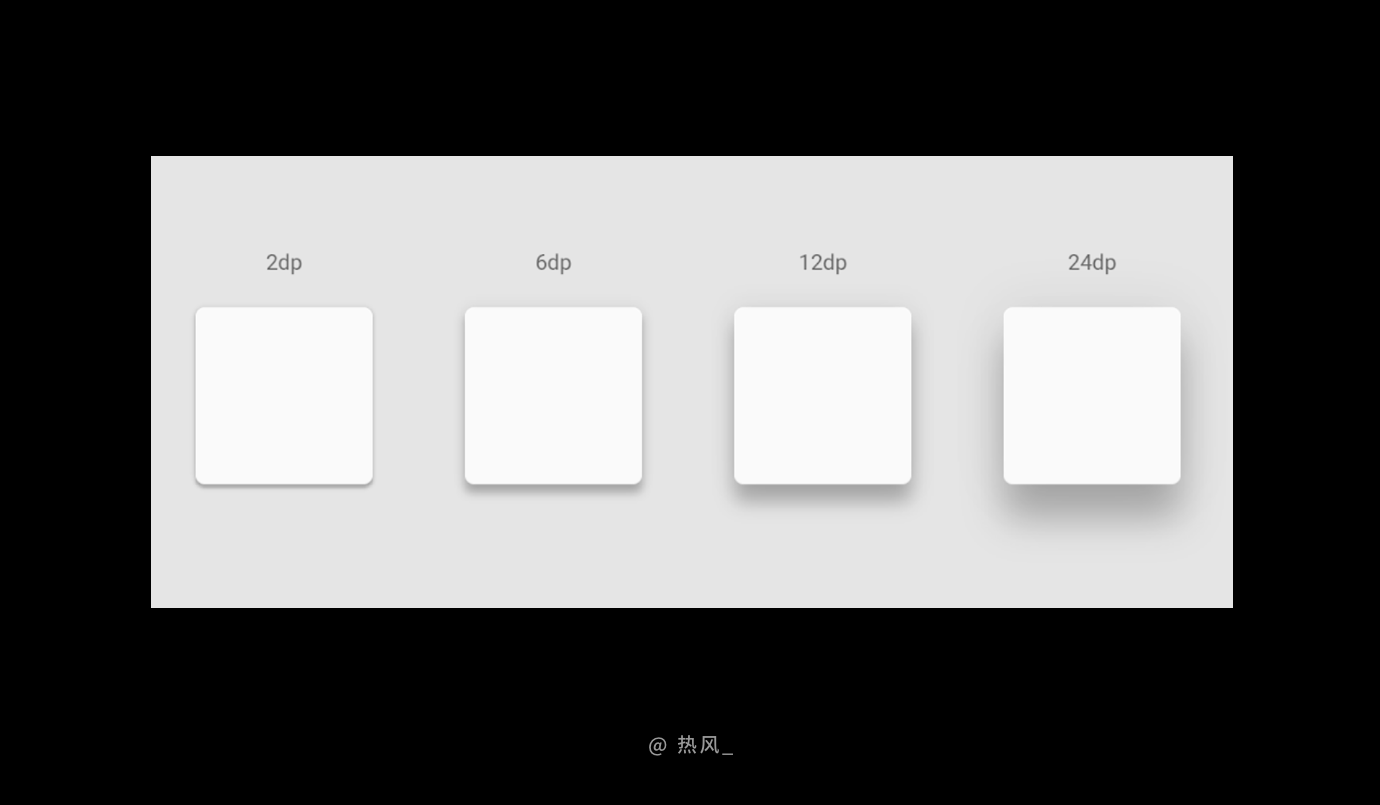
阴影效果可以让元素在原有界面的 Z 轴方向上进行突出,可以与界面其他未添加阴影效果的元素有明显区分,在视觉层级上更高。
在 Material design 上,阴影被用来体现元素层级高度,阴影大小反映 Z 轴的卡片高度。感知上距离界面越高,阴影越大。

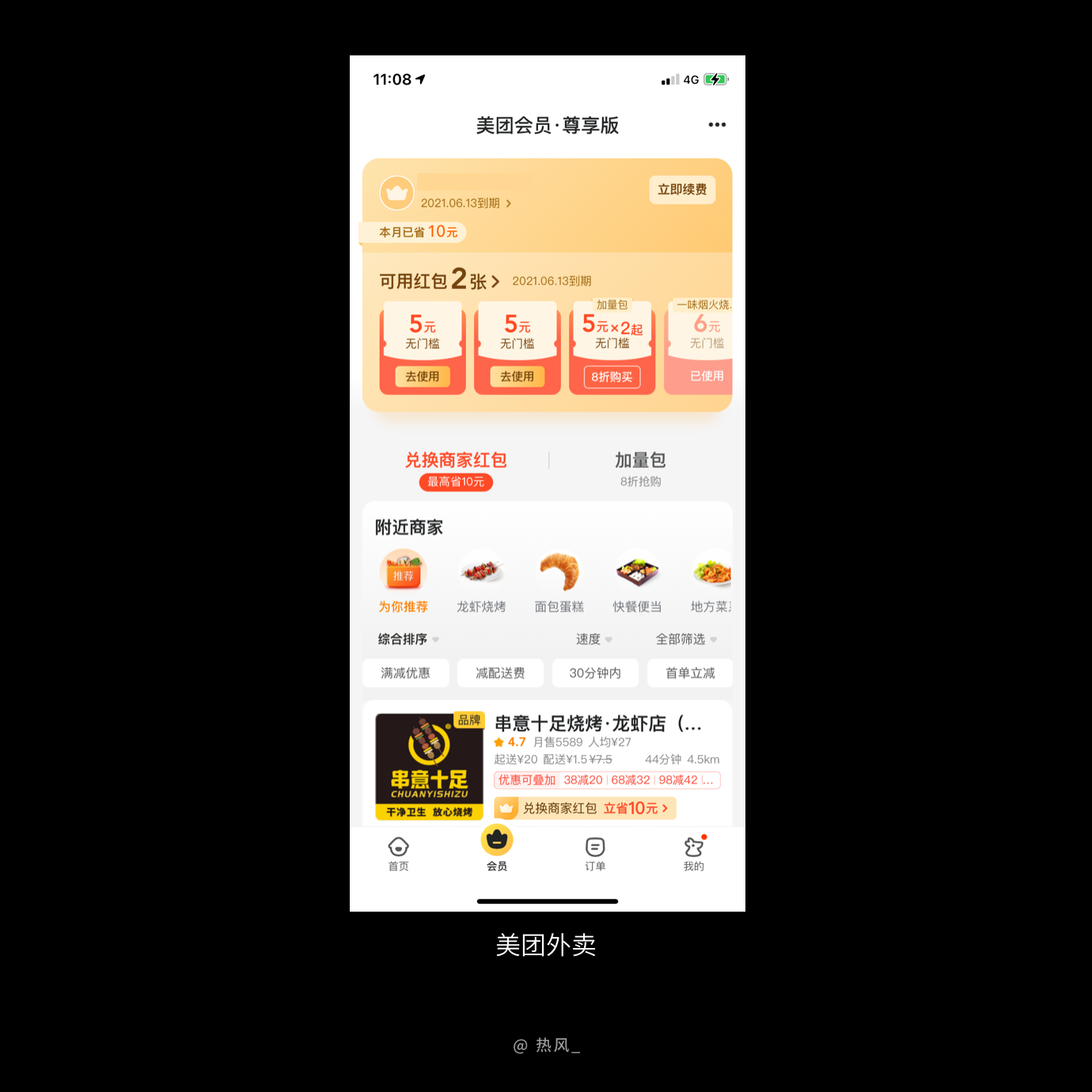
以美团会员页为例,顶部的会员卡片由于加上阴影效果,信息层级上显得更高。

毋庸置疑,图片信息相比于文字信息,更能吸引用户的注意力,因为人们对于图像识别能力几乎是与生俱来的,有时候图片传递信息会比文字更快速、更直接。许多信息(比如情绪、氛围感)很难靠文字传递,恰巧这些正是图片最轻松传达的。
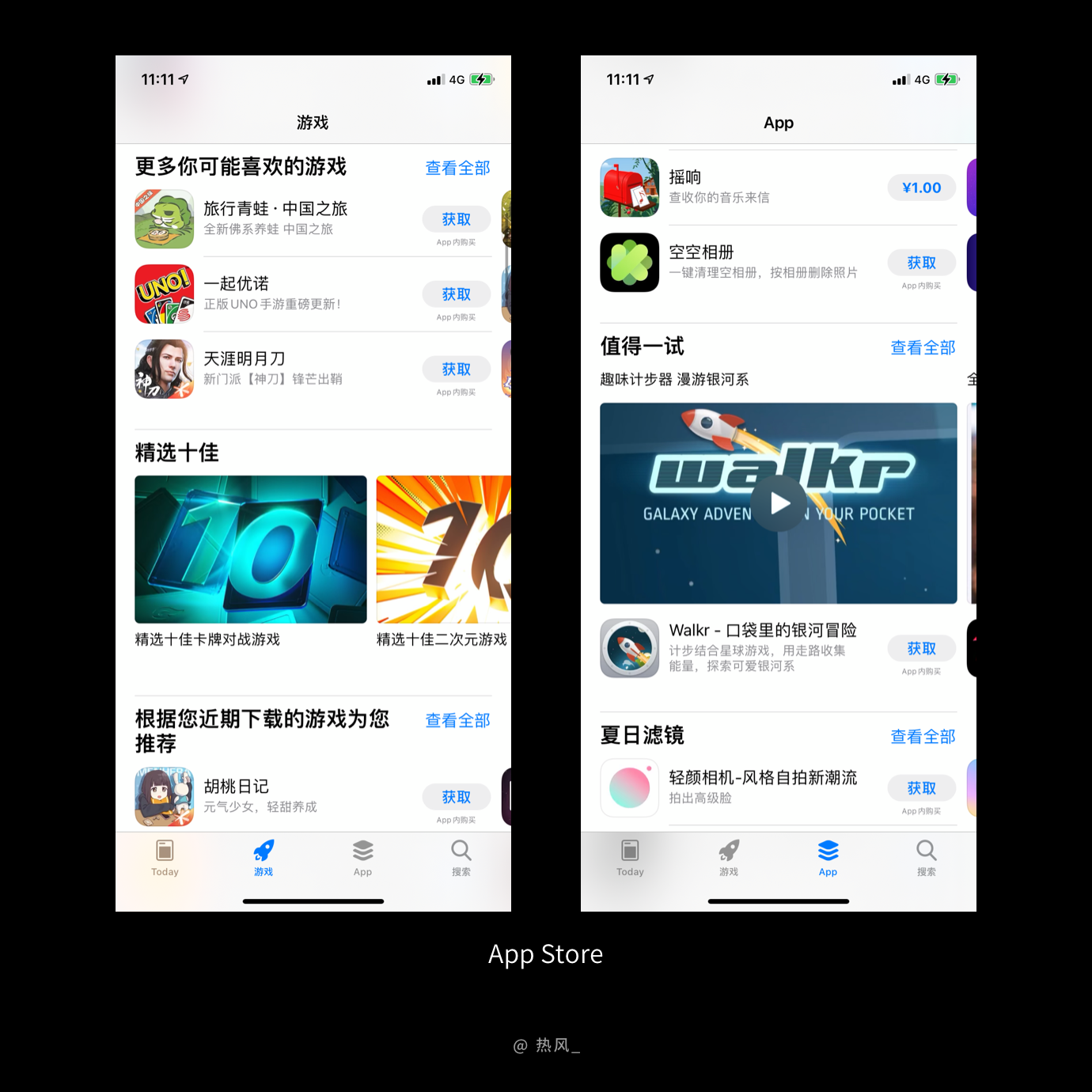
以 App Store 为例,当图片与文字放置在一起的时候,图片的吸睛效果会比文字更强。尽管图片并非在页面最上方,用户未必会第一时间知道这是一张什么内容的图片,但知道视觉有一张图片,视觉吸引到该处的概率会更大。

此外,人们对于图片中人脸的识别更为突出,据研究,在大脑有一处特殊区域,专门用来识别人脸,称为梭形脸部区,可以让人脸识别绕过通常的视觉解析渠道,从而得到快速识别。
视觉对运动物体有一种特殊的处理机制,当视线中出现了运动物体,眼睛就会不由自主地转向运动物体,视觉焦点中心也随之移至运动物体,这是反射性注意。在设计中,合理地使用动态设计效果,能够很轻松地引导用户注意力。
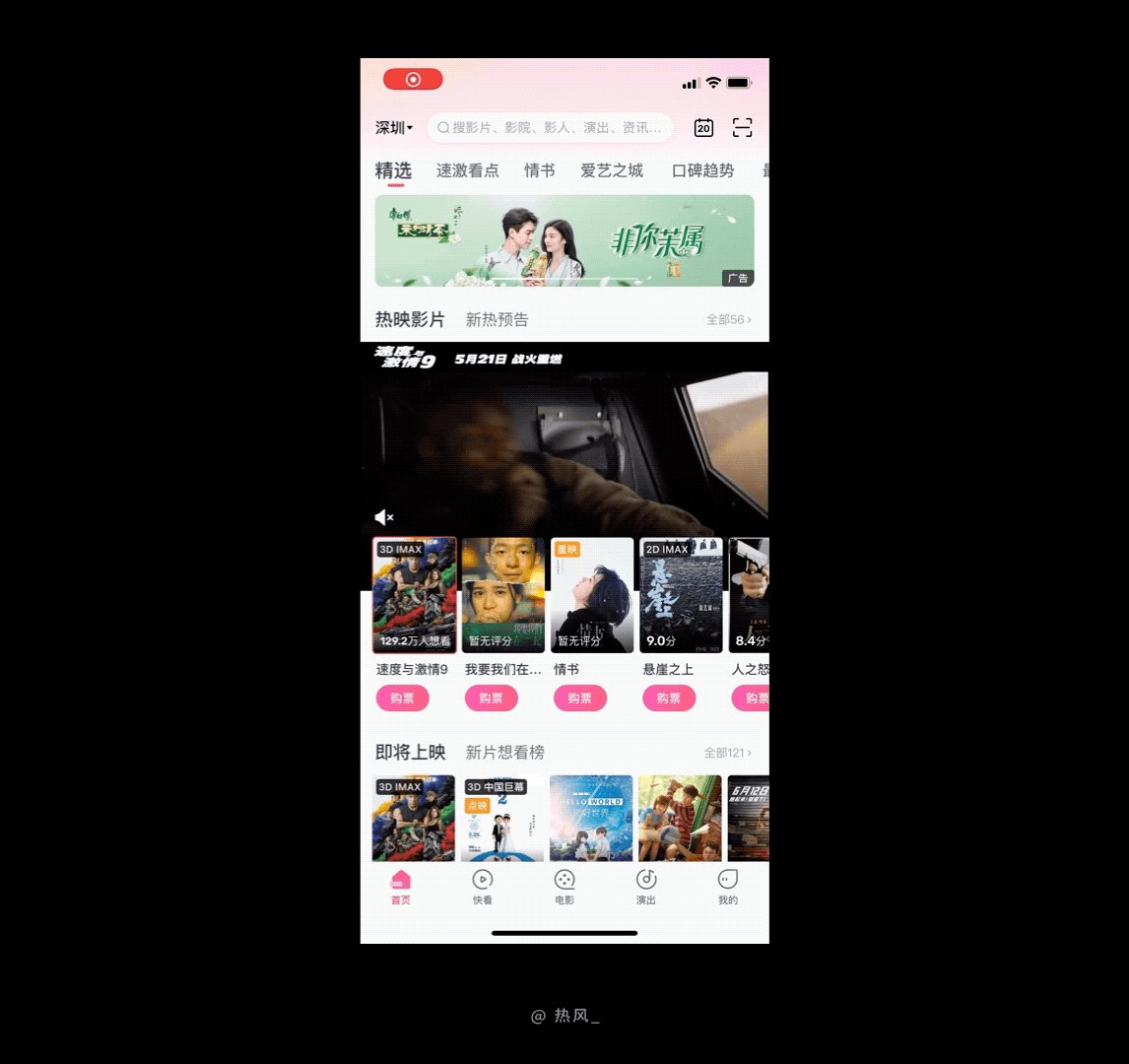
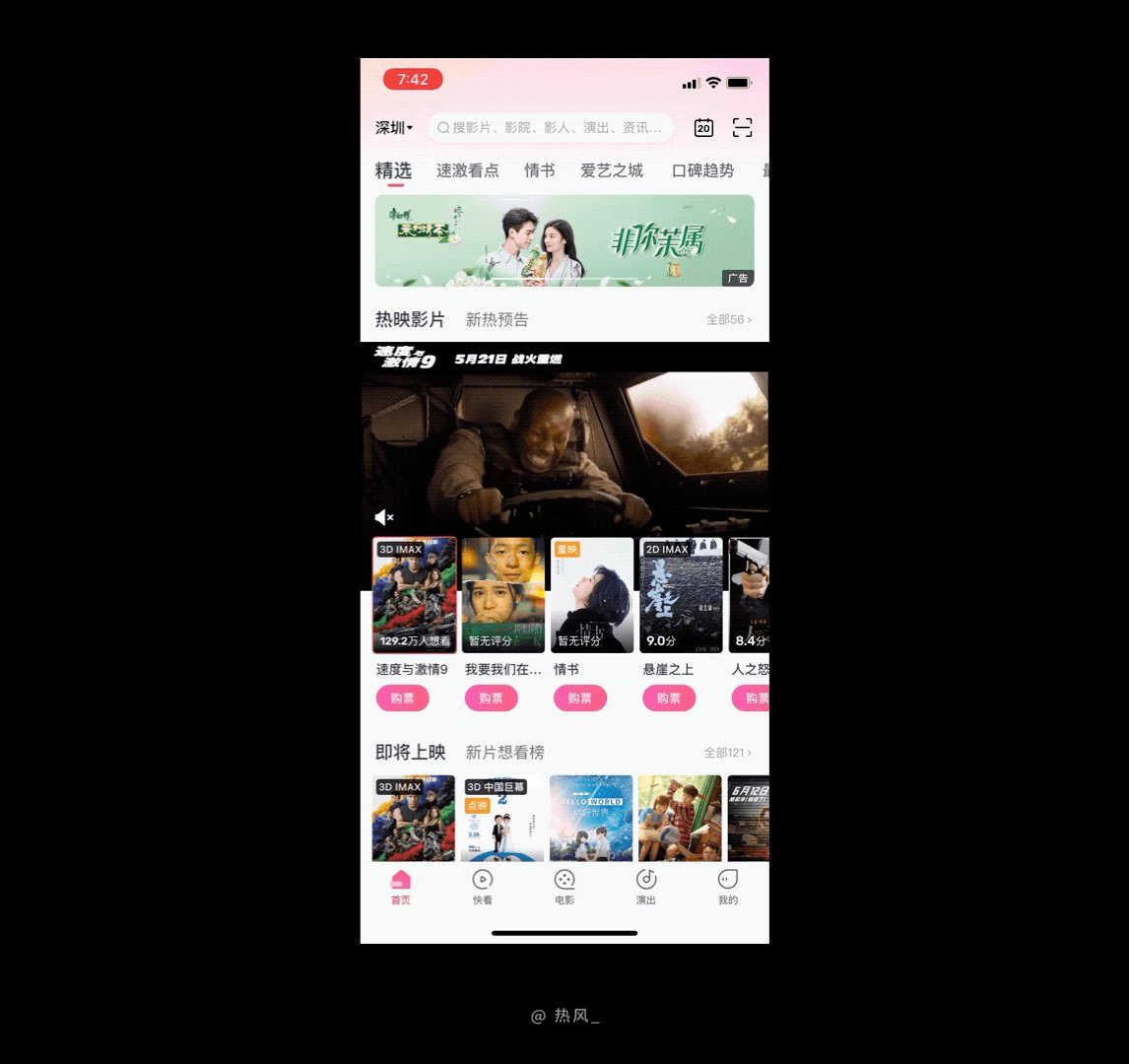
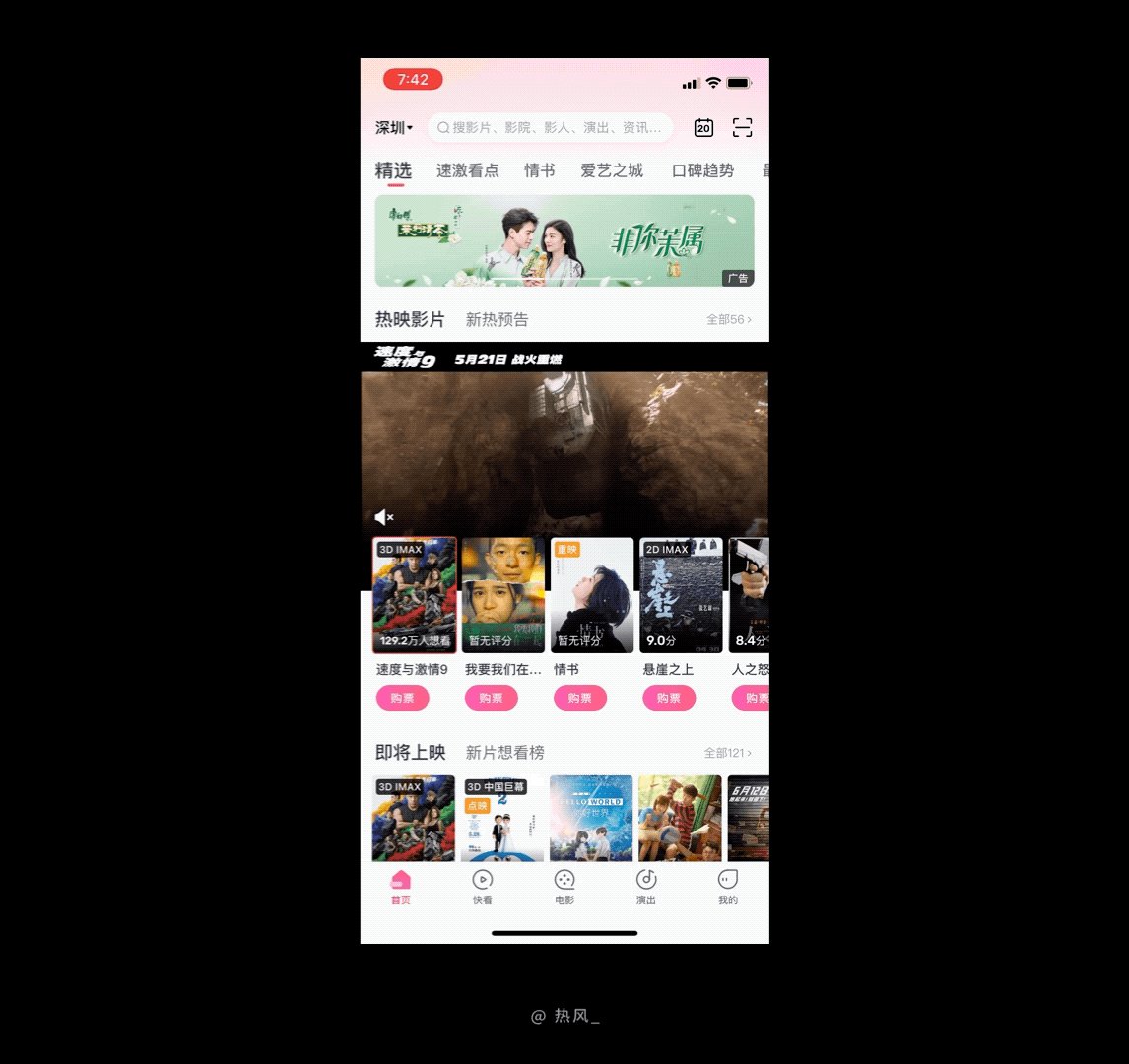
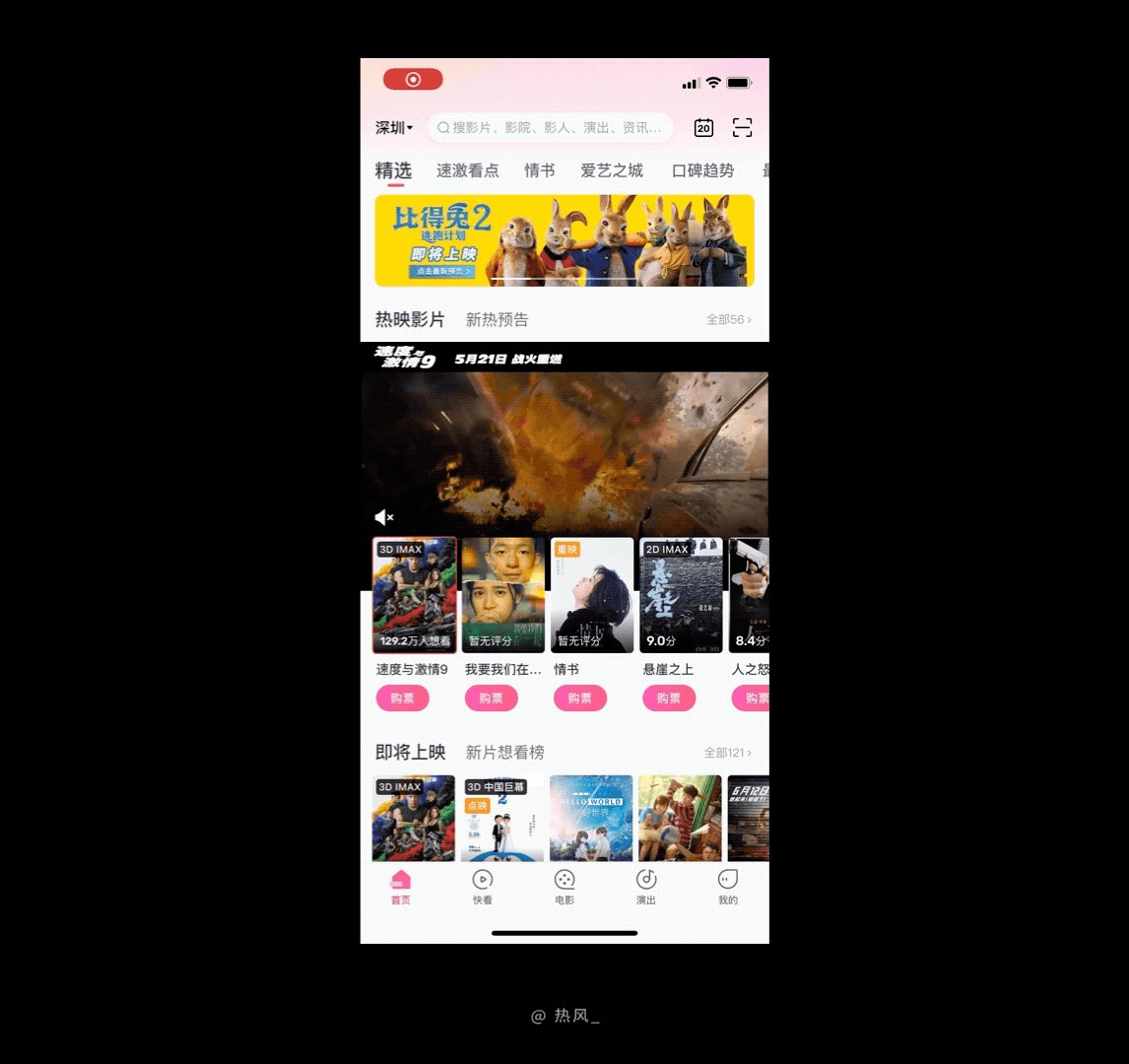
以下面优酷信息流为例,界面中的动态图片更容易获取用户的视觉注意力。

视频也是动态信息的一种呈现形式,在视觉媒介中,按照吸引用户注意力的程度排序,分别是:视频、图片、纯文字,视频由于本身的动态特性,在对静态信息的对比中,吸引注意力的效果尤为明显。
在手机上,许多产品都会采用视频作为宣传的形式,视频能够承载较大的信息量,同时传达的效果又直截了当。

听觉在设备中的运用也很频繁,常见有提示音、闹钟等,比如支付宝、微信在收款时,也有收钱的提示音。
特别是在手机上使用声音作为交互的某种反馈时,需要注意选择恰当的声音,避免引起用户反感,在声音的使用上要谨慎。
固定的声音(如铃声)对于用户而言可以形成条件反射,下课铃声响了,你会意识到是下课了;闹钟响了,你会意识到今天又是元气满满的一天。需要注意的是,倘若声音的出现与用户没有存在关联,久而久之,这种声音就容易被用户忽略。
对于视障人士而言,声音还是接收信息的主要渠道,比如 iPhone 的旁白功能,此时用户操作的注意力会集中在对声音的感知。
与触觉相关的接收信息方式主要是振动,在与设备交互功能中,人们对于振动反馈的要求越来越高。在手机设备领域,许多厂商开始有意识地采用更好的振动马达,目前就是提升振动反馈。
振动也是在关键节点吸引用户注意力,当用户操作成功、失误的时候,给予轻微的振动反馈,能够加强用户对当前状态的感知。
一次只做一件事,尽管许多人认为自己可以一脑多用,同时处理多件事,但是研究表明,人们在大部分情况下,很难同时完成多个任务。大家在一定有时会遇到很烦躁的情况,比如一下子要做设计,一下子又要开会,时间被分散,注意力无法集中。同样是,当用户面对复杂的界面时,也会出现这种情况。
在设计界面时,倘若界面有太多干扰项,就会增加用户的认知成本,无法快速辨别该执行什么操作。
以 App Store 和潮汐为例,下面这两个页面都可以看出信息的专注性,App Store 以卡片形式清晰呈现每一个专注或应用;潮汐首页只突出了底部的四个操作。这些都让用户尽可能减少无谓的信息干扰,专注于当前界面的操作。

你以为我讲了 App store 和潮汐的例子就完了吗?上面的 App 由于定位和商业化程度的不同,才有了这种简约的设计形式,大多数设计师面对的界面是产品极力要求把所有信息都在一屏之内塞得满满当当。
面对商业化,许多设计师可能会认为毫无有心无力,但是日常处理复杂的信息量才是许多设计师的常态,大部分业务由于商业化等原因,都会往界面塞进更多内容。
交互设计师除了了解产品功能,还需要考虑如何组织、转移这些复杂的信息,如果信息组织得当,也可以强化重点功能模块,合理引导用户的注意力。
以猫眼为例,首页承载着功能入口和电影资源推荐等功能,但是通过合理的信息布局,仍然可以使界面结构变得清晰。

Krug 可用性第三定律提到:去掉每个页面上一半的文字,然后把剩下的文字再去掉一半。
尽管上述提到的定律有点夸张,但是,繁杂、多余的信息文案,确实会让用户花费更多时间理解,当用户无法快速了解内容信息时,注意力就容易漂移。在设计时,设计师尤其要记住,在保证信息完整性的前提下,尽可能让文案更加简短,做到让用户快速领会到设计所表达的意思。
信息易读性,是获取注意力的基本,用户是懒惰的,不要期待用户会在如何了解你的产品这种事情上花费太多时间。
以下图为例,左边文案“你必须先登录才能提交订单”明显就不如“登录并提交”来得直观,在交互文案中,要格外注意信息表达的精简性,当然不能以牺牲表达的信息完整性为代价。

内容相关性,即推荐的内容与用户相关,许多内容型产品,通过算法等方式,根据用户的偏好进行内容推荐。
抖音视频推荐、头条资讯推荐、网易云歌单推荐、淘宝商品推荐...你会发现,我们生活在一个所有资讯信息与我们相关性极高的世界,因为他们推荐算法,很大程度上就是基于我们历史行为而推荐的,如果是不相关的信息,我们可能压根就不会看,我们被这些信息吸引注意力,这些信息确实帮助我们降低了筛选的成本。尽管另外一方面,这些信息也可能限制了我们发现更多其他的信息。

本文介绍了注意力的主要类型:“自外而内”、“自内而外”,并且就“自下而上”的注意力类型进行了分析。
在设计中,无论是无法让用户集中注意力,还是到处都在抢占注意力,都不算是好设计。作为设计师,我们需要了解如何合理吸引用户注意力,以兼顾用户体验和商业化。人们大多通过视觉、听觉、触觉与设备进行交互,同时从信息设计的角度也进行了分析。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:热风_
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着互联网的发展,近这几年设计圈子里大家都在讨论UGD(User Growth Design),要向UGD转型等等,以用户为中心,以增长为导向,这个概念本身并没有问题,而且是对UED的一种非常棒的进化和升级,要求设计团队需要具备更综合的专业能力与视野。本着对团队的升级优化,我也以UGD的思路对团队有了新的更高的要求,然而在这个过程中却发现在很多问题。
随着各种社交平台的传播普及,什么闭环、串联、颗粒度等等这些互联网黑语,满大街飞来飞去,设计师们的PPT、汇报资料是越来越丰富多彩,但项目效果却并不明显。数据、增长的概念确实是铺开了,但却成了PPT里的装饰,并没有真正落地生根。
经过很长时间的摸索,我们终于有了一套适合团队自己的UGD思路,也一步一步的在不断的优化提升,下面以我们做过的一个项目(用户投资路径优化)为例来说说我们对UGD的思考,以及设计师对数据分析以及场景化设计的思路。
作为设计师,最常关注的用户数据就是转化率、点击率、停留时长、跳转路径等等,从单一数据来看,都是一些常见的简单的数据,但要真正能够分析用户,还需要结合实际场景来分析。
案例:
我们在分析交易线的数据时发现了一些问题,并对数据做了对比分析。

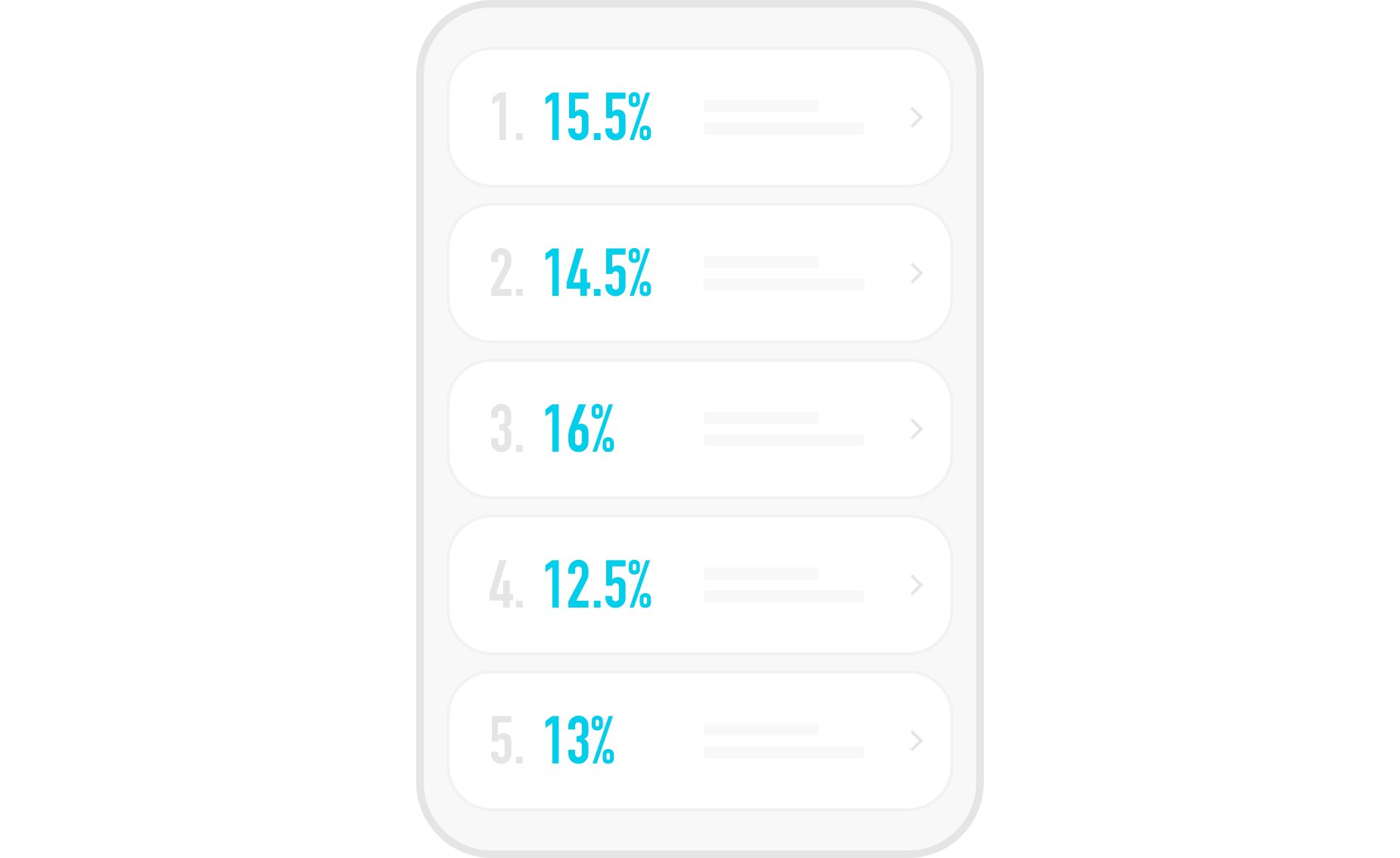
[ 项目列表页 ]
用户的点击主要集中在前十个投资项目,占据整个页面点击的80%。

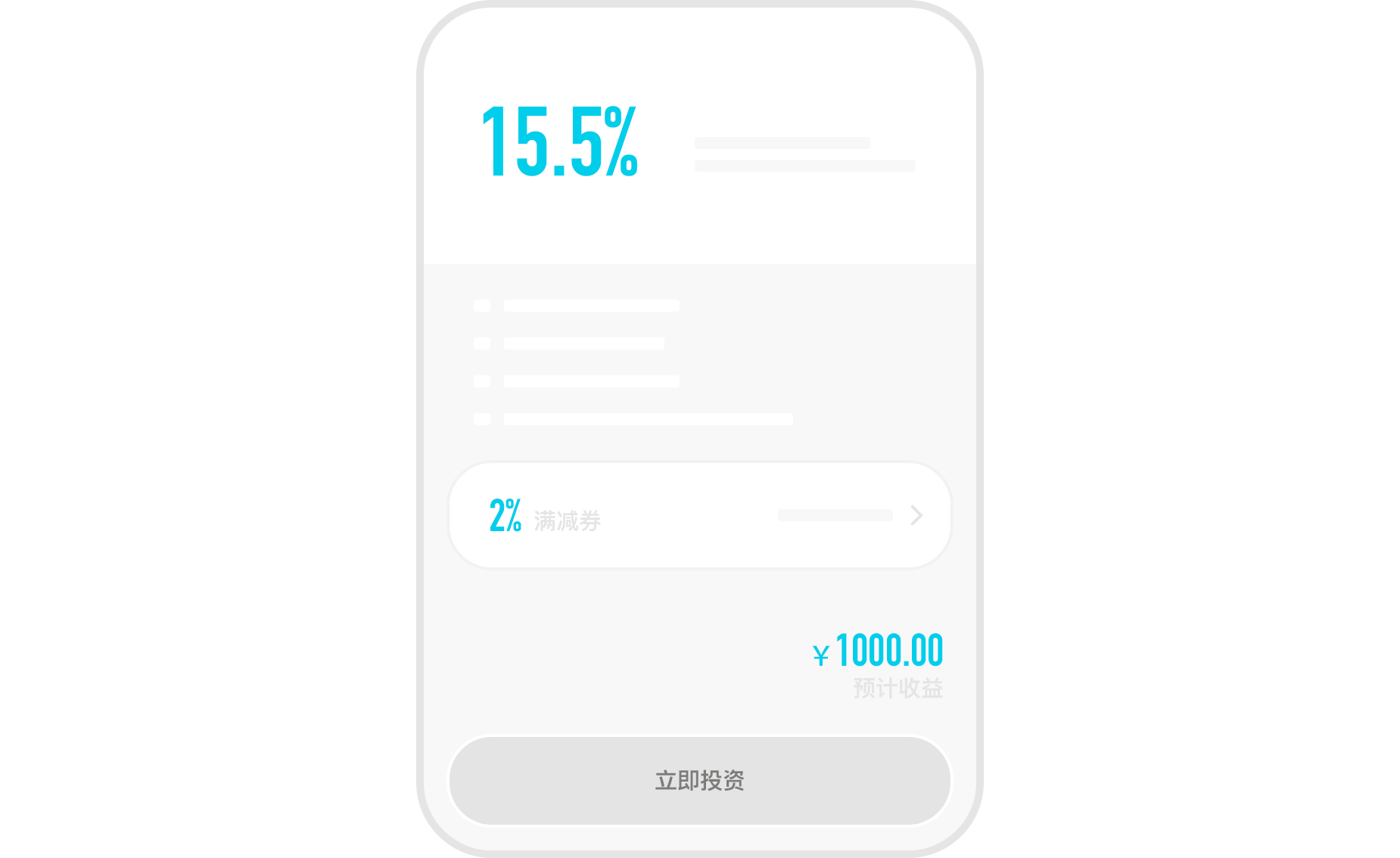
[ 项目详情页 ]
用户通过列表页进入到详情页,详情页的浏览率较高,但转化却很低,另外优惠券的点击率十分高,超过85%,意味着进入到详情页的用户,基本上都进入过优惠券页面,而最终促成成交却很低。
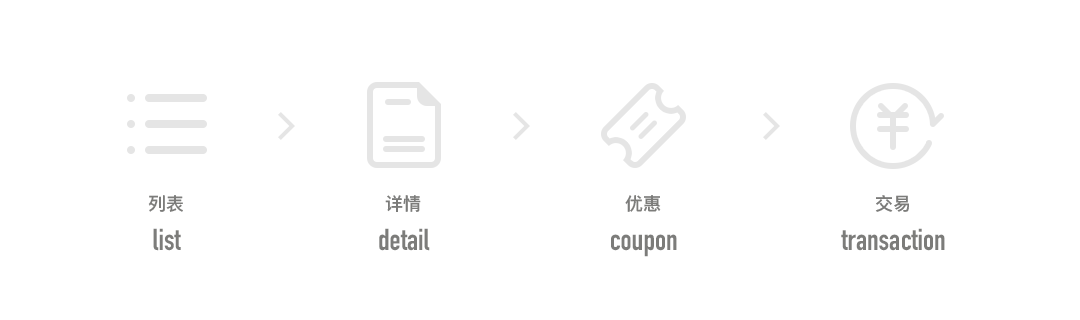
以上是整个交易环节最初始的两个页面,也是最核心的页面,从单个页面的数据(点)来看都属于正常漏斗数据表现,接下来我们从用户路径(线)的角度来继续分析。

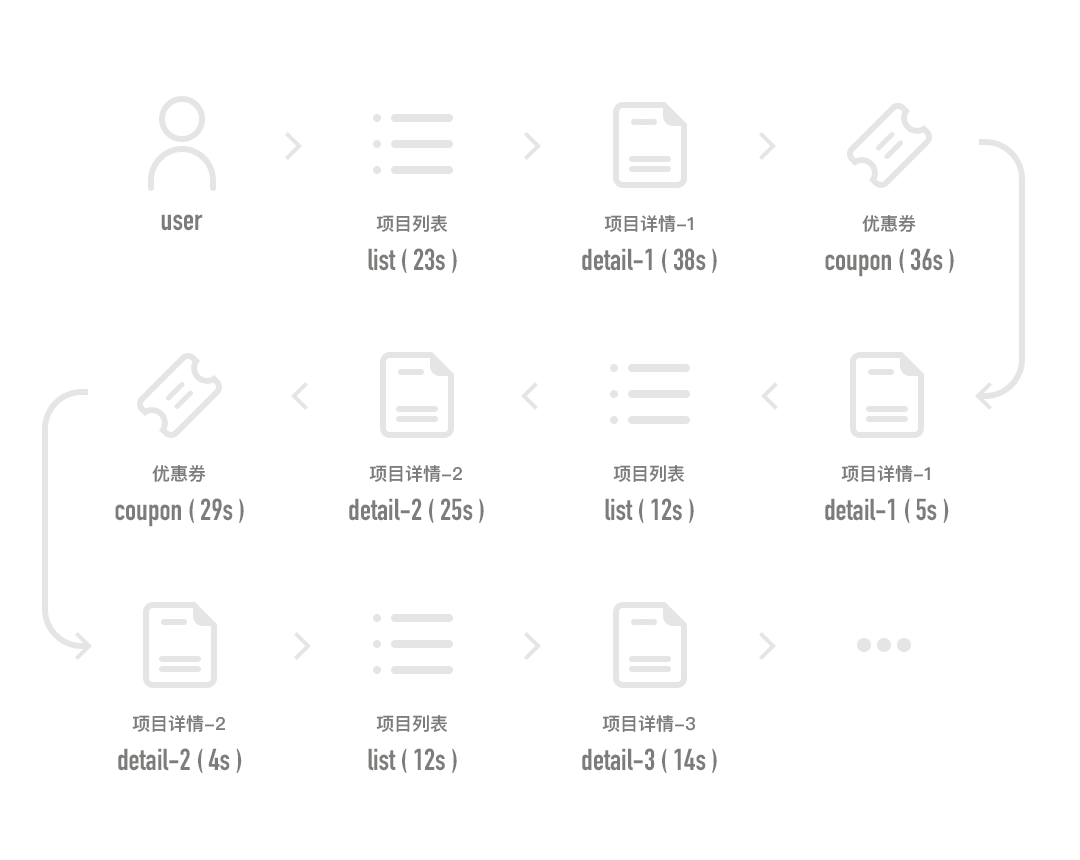
我们从用户当中,抽取了部分最终完成了交易的用户,对整个交易路径的进行分析,结果发现用户在列表页——详情页——优惠券这三个步骤之间反复切换。
不难看出,用户在列表页、详情页、优惠券选择页来回切换,即使最终产生交易,但整个路径耗时长,反复操作,跳转不合理,导致大量流失,这是目前数据所呈现出来的情况,也是问题的核心所在。
案例:

这是最典型的购物交易场景,通过上面的分析,我们再结合场景化的思路进一步整理思考用户的操作行为目的。
用户为何反复的从列表页进入详情,又跳转回列表页再进入详情页?这就是突破口了,想清楚这一点,解决思路也就清晰了。
我们举一个现实生活中的购物场景来帮助思考分析(灵感来源于生活)。

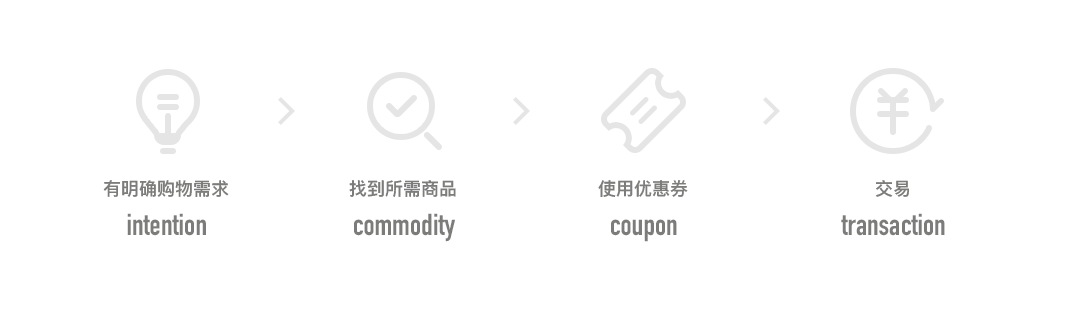
购物路径1:想买东西-找到对应的货架-使用优惠券并买单;

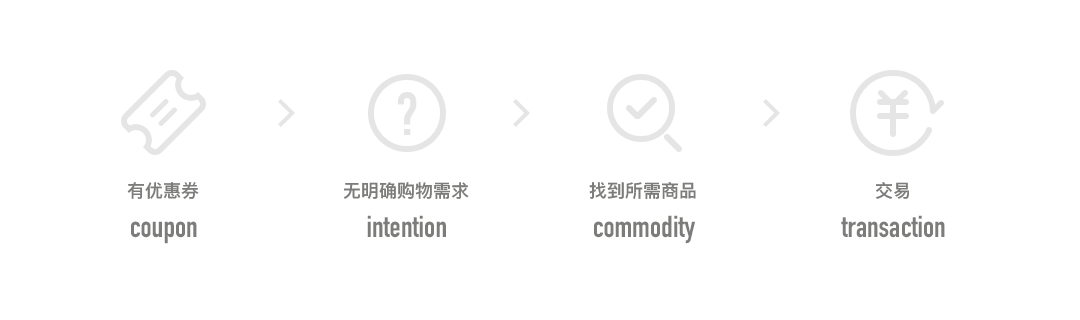
购物路径2:有优惠券-到超市看看有没有想买的-使用优惠券并买单;
在现实生活中,除了”有想买的东西”这一主观需求外,对交易产生一定决策作用的,就是优惠。
结合前面对投资用户路径的分析来看,用户交易路径如此反复,实际上就是在同样的资金投入的前提下,对比不同的项目、不同的优惠,如何搭配才能利益最大化,这就是用户的最核心需求。
基于场景化的分析明确用户的核心需求,确定需要增长(优化)的数据指标,我们提出来了两个解决方向。

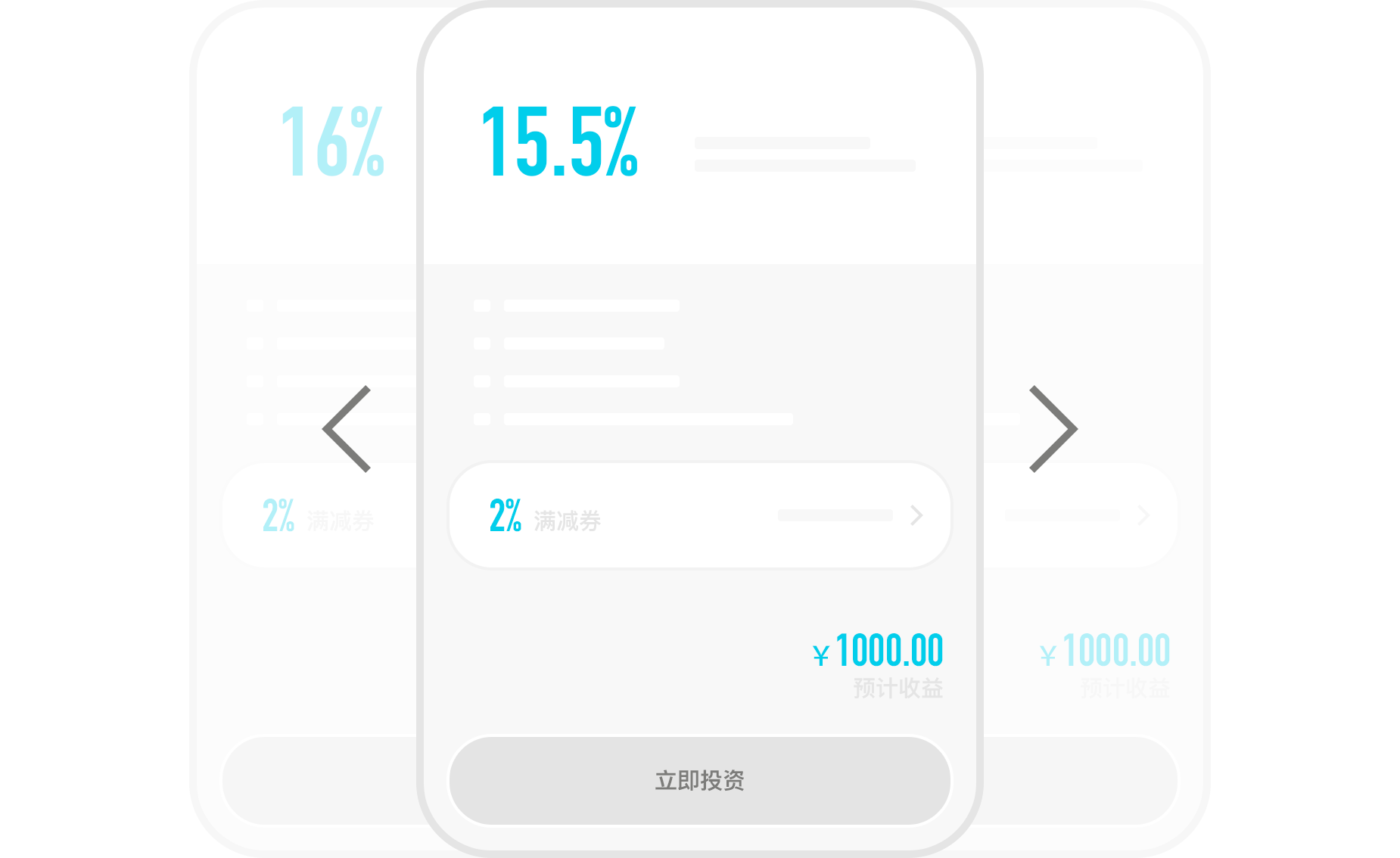
[ A方案——详情页的快速切换(优化) ]
,在原有的路径上,保持用户的操作习惯,新增详情页左右滑动切换的功能,用户学习成本低,开发成本低,可快速上线,但对于路径优化、数据对比不够直接,治标不治本;

[ B方案—— 设计新的快速路径(创新)]
结合前面分析的两种现实生活中的购物场景,在原有的路径上,针对平台老客对平台项目的规则详情已经清楚了解的特点,设置多一条快速通道,减少干扰,对比直接,加快老客的决策速度,但用户学习成本高,开发成本高,虽然治本但风险也大。
案例:
A方案直接开发上线即可,上线后就可以收集数据进行分析了,经过两周的时间,从数据表现来看,交易总时长稍有所下降但并不明显,约下降了2%,而交易率基本持平。

[ B方案最终UI稿 ]
在此期间B方案完成设计开发后,协调产品运营推广等业务方,选择确定部分渠道进行ABtest,经过一个多月,持续收集数据反馈优化方案,多轮ABtest后,从数据反馈来看,B方案数据提升明显,有效的降低了用户的决策时长(降低了近20%) ,提升交易成功率(老客转化提升1%),说明方案的可行性强,随即全量更新。
在后续工作过程中,持续根据数据表现,分析,发现并提出问题,提出解决方案,测试验证,不断的循环重复,持续提升用户体验,以数据为依据,以增长(优化)为目标,这就是我们对于UGD的一些思考跟尝试。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:包大佬
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
据说只要可能犯错,就一定会有人犯错,用户犯错的可能性比我们想象中要大得多得多得多
做好防错与容错,可以让用户更顺畅...
据说只要可能犯错,就一定会有人犯错,用户犯错的可能性比我们想象中要大得多得多得多得多。
做好防错与容错,可以让用户更顺畅的达成自己的目标。

恩,用户总是那么不可理喻对吧
都做得那么明显了,还犯错。该提醒的也提醒了...诶~
打住,打住,当用户犯错时,别急着怪他,我们需要先判断清楚。
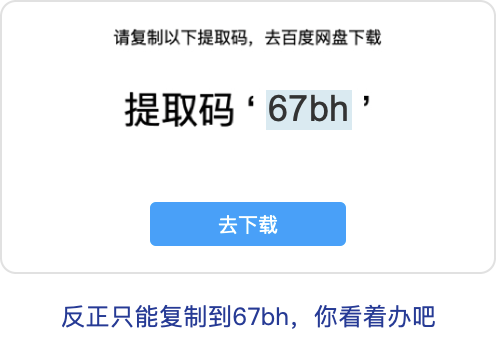
用户委屈的说:“来来来,我就想下载一个资源,大家都是讲道理的设计师,来评评理,我错在哪里?”

这,这... 每一步的确都好像没问题,那,问题究竟在哪?
作为设计师的你是不是已经敏锐的察觉到了什么?
对,关键点在 ' 67bh ' 这里。都是空格惹的祸!
那好,你准备好方案救用户了吗?......(这里理论上应该停顿30s以上吧)。
当然,现在不会公布答案,方式有好多种。留着你看完文章中间部分再跟大家一起找方案吧。
这一部分的重点不是方案,而是思维。
很多时候,用户并没有错,作为一个有担当的设计师,我们可不能甩锅。
有了这个前提,我们就可以去掉心中的那些烦躁和埋怨...开始愿意伸出援手,去拯救用户了。
对,这个疑问就已经包含了解决方案了。
真的感叹中文的博大精深,避 (防错)、免 (容错)。
为了让大家能更好的理解什么是防错和容错,我特意举一个例子哈~
(什么,防错容错你都懂?你怎么知道我讲的跟你想的一样呢,既然这么厉害赶紧做下面这道题。)

对,就是图片里那个拿滑板的家伙,估计是第一次来这片海滩,有鲨鱼都不知道,还使劲忘海里冲...
从避(防错)的角度来看,你有什么方法帮他呢?(先不考虑哪种方法更好也不要考虑成本哈,能达到目的的都行。)
友情提示:防错的目的是让用户在操作之前,尽量减少用户出错的可能性。
看看的你脑袋是不是真的转得飞起...
我这边有几个想法,看看我们有没有缘,想到一块儿去了:
大声告诉他,这位拿滑板的大哥,海里有鲨鱼,别忘海里冲了...
警告这位大哥,嘿兄弟,这里只允许坐轮船和直升机去海岛那边。
在通往海岛的路线全程搭起防鲨网。
恩,目前就想到这些了,还有方案的同学可以在评论区炸沙发哈。
这些方式,我们试着抽象一下:
【提前做好引导和提示】大声告诉他,这位拿滑板的大哥,海里有鲨鱼,别忘海里冲了...
【优先选择减少输入】警告这位大哥,嘿兄弟,这里只允许坐轮船和直升机去海岛那边。
【限制原操作范围】在通往海岛的路线全程搭起防鲨网。
大家应该都发现了,这种方式虽然能达到让用户安全的目的,但是用户会有挫败感,同时也会有被限制的感觉。
我只要说到USB插头,大家应该就开始脑补画面了吧“为什么我插的进去的第一次永远是错的方向,OMG!”
那,容错呢?
还是这位拿着滑板的大哥,想要去海上的小岛,从免(容错)的角度来看,你有什么方法帮他呢?
友情提示:容错的目的是在用户操作之后,自动纠正/化解错误或提供挽回的方法。
我有几个奇怪的方法,来跟大家分享一下:
呃...驯化/杀死鲨鱼。
派一直专业驱鲨救援队跟随这位大哥(滑板大哥:我何德何能,太感动了)。
同样,我们继续抽象一下:
【让原本的错误不影响用户行为和结果】呃...驯化/杀死鲨鱼。
【出现错误可挽回】派一直专业驱鲨救援队跟随这位大哥,出现鲨鱼就杀鱼。
诶,成本好像非常高哈,但是用户感觉良好哦~
因为他甚至都感知不到这片海还有过危险,按自己喜欢的方式行动就行。
我提一提微信消息的撤销功能,大家可能就会舒缓一口气了。
不知道挽回了多少个尴尬的瞬间,是吧~
可是...我只是一个有无缚鸡之力的设计师,我肝不过鲨鱼怎么办?
来来来,前面那个喊救命的大哥又来了,大家赶紧想想办法吧~
(第一步和第四步就是单纯点击,就先删掉了)

前面讲的方法也列在右侧了,看看你们是不是可以针对每种方法找到对应方案了呢?
看看是不是可以这样?
方案一:使用方法-提前做好引导和提示

方案二:使用方法-优先选择减少输入

方案三:使用方法-限制操作范围

方案四:使用方法-出现错误可挽回

方案五:使用方法-让错误不影响结果

在这个案例中,大家觉得那个方案更好呢?
好吧,这个问题的确很蠢。当然是 方案二 + 方案五 结合使用了。因为是两个平台的交互,而对于各自平台而言,一个控制好输出,一个控制好输入。对平台自身的容错性有很大的帮助。
通过上面的案例,相信大家都已经熟练掌握好防错和容错的方法了。
什么,还没掌握?那你滚回去,(望着你正在慢慢蜷缩的身体)不.........不是你滚,是你的鼠标往回滚!
那,我们先不管那几个往回滚的同学,开始进行强化学习啦~
找了一些生活中经常用到的产品,让大家感受一下防错容错的魅力。
如果你根本无法从图中发现什么,那我只能说... 你还是需要经常用银杏叶擦擦眼睛了(因为擦了之后你就更容易发现(人性)。






 案例先到这里,大家一定以为要结束了吧~不,不,前面这些都不是最重要的。
案例先到这里,大家一定以为要结束了吧~不,不,前面这些都不是最重要的。
方法总会越来越多,靠“别人”总结的方法也就能应个急。
来来来,放空~~~~抛弃你的职业相关认知、抛弃你的设计师的身份,你再看我们的设计。
你像孩子一样,好奇又“无知”。
你会发现,为什么会有这么多奇怪的看不见的规则,为什么我这么难完成我的任务。
如果当客户遇到问题,你能用合适的方法去解决,那你已经是个不错的设计师了,但离优秀还很远,因为优秀的设计师必须具有敏锐的嗅觉,要在产品团队的前面,感知并规避风险。
所以,更重要的还是,我们必须学会变身。
好了,这一次真的需要大家独立思考了,并且没有标准答案,大家可以交流交流。
在以下场景中,可能会出现什么“错误”,如何有效处理用户“犯错”?





 在生活中,其实会有很多很多“让用户犯错”的产品/场景,多参与其中,去发现问题,去思考解决方案,慢慢的,你就会具备非常好的问题发现能力和解决能力了。
在生活中,其实会有很多很多“让用户犯错”的产品/场景,多参与其中,去发现问题,去思考解决方案,慢慢的,你就会具备非常好的问题发现能力和解决能力了。
说了这么多,可能有一部分同学会想说:
“用户出错的情况应该很少吧,你花这么长的篇幅”
“你一定低估了用户的智商”
我告诉你,出来玩玩,谁带智商做事啊~
不信你看。



百度一下,你会发现用户犯错的可能性大大超出你的预期。
只是,你以为与你“无关”而已。
要防止用户犯错,你需要不断的模拟用户的操作行为,去捕获那些可能存在的问题,然后将它一一化解;这个过程很难,因为你要抛开自己以往的经验和认知,去感受用户的视角。
想想,用户体验的改进不就是让产品越来越符合用户认知,从而减少用户“犯错”吗?
只是有些错误,我们只作为围观者,将它推向了用户。
从现在起,将“错误”留给自己。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:得勿
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
面对国内外竞品崛起,QQ 音视频如何寻求突破,制定对用户有价值的策略,赢得数据增长和用户口碑。
要突破用户增长停滞的困境,需从全局角度思考,对问题所处的系统进行分析与洞察,找出拓展应用场景的机会点,提供技术或价值创新的功能与服务。
首先,针对 QQ 音视频所处行业的竞争态势进行全面、系统的分析,包括内部优劣势,以及外部机会和威胁,以此制定相应的策略与计划。

关注竞争对手,更要研究用户,通过用户调研洞察用户需求,找出 QQ 音视频应持续巩固优化,以及需考虑突破的使用场景。

综观音视频的行业发展与科技趋势,有三个主要的发展方向:
超高清视频
5G 高带宽、低时延将开拓更多玩法和业务场景,超高清视频通话将带来更豐富的感官體驗,犹如面对面沟通。
应用场景多元化
从使用场景来看,音视频已走出会议室,从单纯的沟通交流,扩展至丰富的应用场景,广泛服务于人们的日常生活。
智能终端+音视频云服务
未来智能终端将具备联网连接的能力,搭配音视频服务提供商的云服务,使得通话无所不在,可随时通过智能终端进行音视频通话。

综合前述分析,提出 QQ 音视频的用户体验愿景(UX Vision)和价值主张(Value Proposition)。
QQ 音视频的本质在于沟通,其声影重现的独特优势,消弭了空间距离。未来随着通信技术的演进,高画质、低时延、实时互动的感官体验,将实现远距临场(Telepresence)的终极目标,使用户感受到近乎面对面交流的体验,就像在眼前〝一起做〞某些事。

2. 价值主张
综上所述,提出 QQ 音视频为用户传递的价值——社交临场感(Social Presence)。

临场感相关理论与研究,源自 Short、Williams 和 Christie 等三位学者于 1976 年所提出的社会临场感理论(Social Presence Theory),指的是双方通过传播媒介进行沟通的过程中,所能感受到对方真实存在的程度。QQ 音视频凭借高度的媒介丰富性,提供实时响应、语言/非语言线索交互,使用户能轻易地在社交互动中感知对方真实存在,进而在心理上获得归属感与认同感。
根据过往文献与媒介特性,将 QQ 音视频的社交临场感分为四个层次:
界面质量(Interface Quality)
界面可用性与视觉设计不会干扰操作,能让用户专注于音视频沟通。
真实感(Realness)
音视频的声画体验及与人交流的方式,能贴近于真实世界。
互动性(Interactivity)
用户之间的互动交流越强,越能感受到对方的存在。
情感传达(Affective Expression)
通过情绪表达、环境氛围的营造与对方建立连接,在心理上感到彼此的存在。

围绕社交临场感的价值主张,制定突破当前困境的目标与设计策略。音视频产品除了广泛应用在通讯场景,正逐渐赋能更多创新场景。基于 Q 群生态和调研结果,聚焦于生活、办公、娱乐等场景进行探索。
两个主要的设计目标:
重塑体验
回归通讯本质、夯实基础体验,对通话界面进行改版设计,让用户专注于音视频沟通。
场景探索
开拓应用场景,通过社交临场感赋能生活、办公、娱乐等场景需求,为用户创造价值。

针对 QQ 音视频的应用场景,制定相应的设计策略。


界面质量是影响社交临场感的关键要素,然而调研结果显示,QQ 音视频的通话质量和体验落后竞品,包括主界面功能复杂、通话流程痛点多、核心能力落后竞品等体验问题。
针对上述问题,提出 QQ 音视频改版的设计思路:

1. 化繁为简,回归本质
分析不同通话类型的用户习惯,以及各个功能的使用数据,区分功能优先级,分为核心功能、辅助功能、高级功能等三个层次,重新定义功能架构与布局。


2. 链路排查,解决痛点
运用认知走查(Cognitive Walkthrough)快速排查通话过程存在的用户痛点,并将缺失的功能与信息补齐,最终解决超过 16 个以上的可用性问题。

3. 补齐短板,超越竞品
对于视频画面的思考:
QQ 采用 1 大 N 小的画中画模式,适合 1 人主讲、他人观看的场景,主客位明显,缺少一种与他人共在的感觉;反观微信是 9 路宫格画面,视频画面仅聚集在上半部,有利于节省流量,但同时也限制了屏幕利用率。

兼合上述两者的优点,设计了 16 人视频通话的功能:

16 人视频通话也延伸了不同的创意玩法,例如祝朋友生日快乐、拼字表白或求婚。

QQ 视频通话重度用户的通话对象,主要来自恋人伴侣,这类用户最希望获得〝在一起〞的陪伴感,而社交临场感的〝真实感〞是营造音视频陪伴感的关键因素——彷佛对方就在眼前,两个人一起聊天、一起做某些事。
1. 让他 ‧ 她看到最好的你
声影的真实感,是让对方感受到你就在眼前的必要条件。真实感包括流畅度与清晰度,通过用户行为分析,发现在不同场景下,用户对视频清晰度与流畅度有不同偏好 。
为此,QQ 音视频开创了的高清 / 流畅模式,用户能根据自身需求做选择,切换自动、流畅 480P、高清 720P 三种模式,针对不同模式定制码表,匹配不同的帧率和码率。除此之外,QQ 音视频也与手机厂商合作,开发 QQ 5G 1080P 超高清视频通话,提前布局 5G 应用。
2. 记录〝在一起〞的时刻
创造情感连接,有助于拉近彼此距离,营造陪伴感。有什么是情侣、闺蜜平时会做的事,因为分隔两地不能一起做了?
循着这个思路,设计了全新的双人合拍模式。距离遥远的两人,通过 QQ 音视频实现留影合拍,让彼此的情感得以沉淀。另外,为了增添合拍时的乐趣,该模式结合了 P 图资源与人脸识别的能力,让用户可选用场景模版与挂件,创造属于两人的高光时刻。
3. 〝一起做〞某些事
情绪之间的感染,更能强化陪伴感与互动感,据此设计了第一款支持视频聊天的一起看应用 ——视频包厢。有别于Q群一起看的广播形式,视频包厢诉求更亲密、1v1的陪伴感,彷佛对方坐在身边,一边看剧、一边聊天。视频包厢的价值,除了提升QQ音视频的互动性,也为关系链活跃拓展应用场景。


线上会议是办公用户主要的使用场景,一方面将聚焦用户核心需求,思考办公场景的功能设计,另一方面增强用户之间的互动性,让会议更具社交临场感,就像面对面沟通一样高效。
1. 沟通更多元
为什么需要文字聊天?当主持人开启全员静音,此时无法回应讲者;多人通话时,最多同时听到 6 个人的声音;不方便开麦或摄像头,又想参与互动。
为了解决痛点、完善沟通形式,QQ 音视频新增了文字聊天的功能,可通过手势快速展开 / 收起聊天界面,并支持发送表情和文字消息;这些消息只会在通话界面沉淀,不影响未参与会议的群成员,避免不必要的打扰。
2. 轻松会议管理
对办公用户而言,线上会议需要完善的管理机制。QQ 音视频尝试结合 Q 群管家机器人,小成本实现通话预定。用户能设置通话主题、开始时间、会议提醒,并支持分享会议链接到微信、QQ 空间等其他渠道;获取链接的用户,能快速拉起 QQ 加入会议。
3. 以我所⻅为你呈现
面对面分享是信息共享最有效率的方式,分享者能够当面指出要点,有效地表达与沟通。QQ 音视频借助系统镜像投屏,实现边通话、边共享的能力。在商务会议中,将手机中的信息与操作,实时同步给其他参会成员,例如文件、照片、邮件内容等,并支持同步画面、设备声音。另外,诸如游戏分享、作业辅导、操作协助等场景,都能通过屏幕共享满足需求,为用户带来实质性的效益。手机端最后一块拼图完成后,QQ 多端皆可实现屏幕共享,现已成为 QQ 音视频的口碑能力。


疫情期间,线下聚会被迫停止,线上娱乐应运而生。在此契机之下,借助音视频实时互动、声影重现的特性,开启了新的娱乐形态——QQ一起派对。
QQ 一起派对是基于音视频展开的实时社交游戏,旨在打造真实聚会游戏体验,让游戏过程更贴近线下真实场景,就像面对面一起玩聚会游戏,能与好友边玩游戏、边聊天。通过环境氛围的营造,包括场景具象化、增强代入感等方法,实时感知好友的情感变化,从而获得社交临场感,在心理上感到彼此的存在。
此外,有别于竞品需通过点击按钮作答,QQ 一起派对利用实时语音识别,让用户通过更自然的人机交互方式,在游戏过程中进行语音抢答,彷佛置身于真实世界中与好友互动。

QQ 音视频经过一系列的体验重塑,获得不错的成果。基于生活、办公、娱乐等场景深挖需求,新增许多实用功能和创新玩法,为用户体验和价值创新奠定良好的基础,且归功于这些积累,以致于在疫情期间,QQ 音视频能不畏竞品的挑战。除此之外,多项新增能力,例如屏幕共享、视频包厢、QQ 一起派对,获得用户广泛好评;调研显示,用户乐于将 QQ 一起派对推荐给其他人,足见该功能获得不错的用户口碑。

对于音视频行业来说,疫情迎来的爆发式增长,无法保持高速成长态势,会有一定程度的回落,但能提高大众接受度和习惯养成,认识到音视频能在一定程度上替代线下沟通,不仅限于通讯功能,音视频应用拥有更多的可能性,正逐渐赋能更多创新场景。为此,QQ 音视频基于社交临场感,探索并赋能生活、办公、娱乐等应用场景,提供技术或价值创新的功能与服务,为用户创造独特的价值。
面对市场上同类竞品的崛起,作为一个 UX 设计师,除了因应产品思维设定目标,亦应思考如何以价值驱动解决问题:对于如何解决问题、迈向未来愿景,提出最适切、有效的方法。换言之,要关注的不只是当前面临的问题,更重要的是擘画用户体验愿景,提出该产品的价值主张,并制定相应的设计策略。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:腾讯ISUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com