
听到<夜配色>这个词,你脑海中会联想到什么样的色彩?或者什么样的画面?

可能最容易被人联想到的就是黑色,因为夜晚给人的印象通常就是一片漆黑。如果继续联想,可能有的人也会想到蓝色,因为真实的夜晚也并非纯黑,但是这种蓝一定是暗色的蓝。

但是夜晚也并非什么都看不见,有时候也会有光亮,比如自然的星光或者人造的灯光,这种光可以是冷色的。

当然也可以是暖色的。这些情况基本上就是人们通常会联想到的关于<夜配色>的色彩形象。

而让大家失望的是,这些通常会想到的色彩印象其实都不属于<夜配色>的形式,那到底什么是“夜配色”呢?
电影《绿皮书》海报

这个需要从第 91 届奥斯卡金像奖最佳影片《绿皮书》说起,《绿皮书》的海报色彩很美:水蓝色的汽车与天空色相呼应,司机也穿着蓝色的上衣,整个画面都散发着明净的蓝青色调,奇妙的是,后座的“主人”却穿着一件咖啡色系的套头衫,但是露出的衬领同样也蓝色系的,其实这种色彩组合就属于<夜配色>。不过大家先别急,我们接着往下看。
电影《绿皮书》剧照

不仅电影海报如此,整部剧中的色彩搭配也始终保持着<夜配色>的基调。比如女演员明亮的蓝色针织外套与褐色的裙子就形成了夜配色,其他场景也是如此,这正是它迷人的地方。电影《绿皮书》讲述的是一段跨越种族、阶级的友谊故事,而<夜配色>恰恰具有民族的、世界的、神秘的、共通的色彩属性。

具有以上这些属性,很大程度上是因为这种色彩搭配的不常见性,不常见不代表就没有规律可循,任何色彩搭配必定有它的内在规律,我们不能只看表面,抓到本质才能掌握它的内核。我们把刚刚提取的这几组颜色排列出来分析一下。

我们看这些色彩有什么共性:上方的颜色纯度或明度都是在偏低的范围,而下方颜色的纯度或明度都普遍偏高。如果再结合冷暖色来看我们会发现,上方都是暖色系,而下方都是冷色系。

因此我们可以总结出:低纯度或低明度的暖色搭配高纯度或高明度的冷色,这种配色形式就是<夜配色>,也叫<影印色>。

如果大家难以理解,我们可以再通俗一点,就是暗浊的暖色搭配鲜亮的冷色。严格来讲<夜配色>并不算什么真正的配色技巧,无非属于冷暖色搭配范畴,但是因为搭配在一起很特别,所以我们就把它单独拿出来作为一种搭配原则来探讨。
异域情调

最早引入<夜配色>这一概念的是服装领域。很多咖啡色系的衣裙如果只是搭配黑色或米色等色系,整体上虽然和谐但也会显得单调和乏味,所以就会加入蓝色系,这时就会有不一样的感觉。并且<夜配色>的搭配具有高级感,比如蓝色的牛仔裤就可以试试搭配驼色上衣。
复古绅士

而且<夜配色>的搭配男女通用,比如男士的话可以是水绿色的毛衣搭配棕色西装外套,或是是领带、胸花都可以。男士使用夜配色,很有时尚感,会显得精致典雅,细节处彰显低调华丽的质感,整体具有复古绅士的浪漫气息。
魅力碰撞

使用<夜配色>也可以考虑面积配比,想要冷暖碰撞的效果,通常情况下就是在上半身和下半身使用一对夜配色,比如葡萄酒色配天青蓝,充满异域风情。
点睛之笔

当然也可以用点缀的方式来使用<夜配色>,比如用鲜亮的冷色搭配低明度的咖啡色,用鲜亮的冷色来点缀,展示高级感,对于服装搭配而言,衣领、袖口、包、鞋这些都可以是点缀色的应用载体。

对于这些<夜配色>在服装领域的应用,我们可以将它们提取出来,按照暖色和冷色重新摆放,然后旋转角度,不知道大家发现什么没有,其实<夜配色>的独特美感,像极了天空色与大地色的碰撞。

虽然到这里大家对<夜配色>已经有了一些基本的了解,但是想要良好的运用到设计当中,还需要继续加深理解,毕竟我们之前所看到的都是电影或者服装领域的<夜配色>,而我们切入的角度,就是先排除那些不属于<夜配色>的形式。

回到之前我们总结的,首先<夜配色>包含一种冷色和一种暖色,然后色调上分为暗浊的和鲜亮的,所以它们两两组合就会出现四种形式:也就是暗浊的冷色搭配鲜亮的冷色、暗浊的冷色搭配鲜亮的暖色、暗浊的暖色搭配鲜亮的暖色、暗浊的暖色搭配鲜亮的冷色。
暗浊的<冷色>——鲜亮的<冷色>

首先第一种就是暗浊的冷色搭配鲜亮的冷色,这种配色形式很常用,比如通常我们确定一个背景色之后,上方的文字色或元素色就会在背景色的基础上改变纯度或明度。
暗浊的<冷色>——鲜亮的<暖色>

第二种就是暗浊的冷色搭配鲜亮的暖色,这种比第一种更常见,因为这种形式就是我们通常所讲的冷暖搭配,一冷一暖,一亮一暗。
暗浊的<暖色>——鲜亮的<暖色>

第三种形式就是暗浊的暖色搭配鲜亮的暖色,这种搭配形式整体方向也是比较偏向统一协调的,不会有太大的问题,但也很难给人眼前一亮的视觉冲击。
暗浊的<暖色>——鲜亮的<冷色>



最后一种就是暗浊的暖色搭配鲜亮的冷色,也就是我们这期教程中所讲的<夜配色>,这种配色形式运用到平面设计领域,整体上还是可以保留它的气质和风格的:神秘、充满异域风情,当然我认为这些属性并不是一成不变的,但是不变的是<夜配色>会给人不一样的感觉,因为通常人们都不太会这么配色,所以我们什么情况下去使用<夜配色>,相信大家心理已经有答案了吧。接下来我们来尝试几个案例。

这是一个人物插画,首先我们先将人物皮肤的颜色填充进来,然后是箱子。

接下来就是为人物的穿着填色,这时候我们就可以回想之前我们列举的服装搭配的例子了,我们可以将裤子的颜色填充一个大地色。

然后是上衣的颜色,如果是常规的人物插画配色,通常情况下衣服都会选择一个跟裤子颜色相统一和谐的颜色,但是如果我们想要一些不一样的效果,这时就可以使用<夜配色>,将衣服的颜色填充一个天蓝色,也是我们之前所讲的碰撞色,因为面积相当。

当然,我们也可以将裤子填充水蓝色,有些类似牛仔裤的颜色,衣服填充一个咖色,这也是一种<夜配色>。

或者我们也可以使用点缀色的形式,比如整体颜色是咖色,但是我们可以在衣领、袖口、裤脚这些小面积区域填充亮冷色。

再或者是鞋子的颜色也可以,或者再大胆一些给头发染个色。

我们也可以尝试一个网页首屏,比如画面中这种色调的图片现在很流行,本身就很适合我们这期内容所讲<夜配色>。

如果我们添加白色文字,虽然识别度很好,但是不会给人眼前一亮的感觉,会稍显平庸。

这时我们就可以尝试<夜配色>的搭配,当然文字色可以有选择,都可以尝试一下,甚至是偏暖一些的文字也不是说就不可以,我们总结出的规律要为我们所用,而不要被规律所限制,希望大家能明白这个道理,千万不要理解的太死板。

最后我又尝试了一个海报,海报的主题是“南非当代摄影展”,这个名字就会让我脑海中浮现出异域风情,所以我认为可以使用夜配色。

先将图片置入到版面当中,而这张图片本身就是大地色调,因此也是适合<夜配色>搭配的。

所以上方的背景色我们就可以填充一个天蓝色,现在整体上下色调对比就是<夜配色>的形式。

文字这里我们也可以不使用黑色,替换成大地色,下方的小字使用上方的蓝色。但是做到这里我感觉画面还缺少点什么,也就是整个版面的构图和文字编排都很规矩和工整,这时候就需要有一些破坏这种工整的元素。

所以我就在右下方这里添加了一个手写体的英文,为这个画面增加一些灵动,当然颜色上也是吸取上方的蓝色,形成呼应。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:研习社
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近一直在恶补关于结构化思维的知识,作为一名视觉设计师的我,经常使用发散思维的方式来工作和思考。虽然在工作中常常能冒出很多点子和想法,但很难将它们组织成一个清晰完整的解决方案,随着工作时间越长,发现这种思维能力会让自己在工作中经常遇到这些困惑:

如果你也有同感,建议要开始学习结构化思维,其实结构化思维是一个职场人非常基础的能力,掌握这项能力能让我们在职场上少走很多弯路,但是这种能力不容易学会,是需要在平时刻意训练才能渐渐掌握。
设计师随着年龄的增长,除了保持硬核的专业技术能力之外,更重要的是不断提升自己的思维能力,接下来我结合自己的这段时间的思考和实践给大家做些分享:
本篇文章大纲如下:
先来做一个小游戏,大家试下用 3 秒钟时间速记下图,然后说出图上有多少种颜色。

是不是觉得有点记不住?如果图片换成这样呢?答案是不是一目了然?

图二将颜色进行整理分类成暖色系和冷色系,并且颜色按照从深到浅的规律排序,更容易让人理解和记忆,因为它更加符合我们人类大脑思维的 3 条基本规律:
结构化思维定义
结构化思维是当我们面对问题的时候,通过某种结构,从多个侧面进行思考,拆成一个个能解决的部分,并且采取恰当的手段系统性地解决问题,是一种从无序到有序的思考过程;也是从整体到局部,并且层级分明的思考模式。

结构化思维可以真正的帮助我们去思考和表达,作为设计师的我们在日常工作中非常忙碌,被很多琐碎的项目搞得自己手忙脚乱,因此学会用结构化思维有以下四大价值:
1. 理清大脑思路
更系统化的全局思考,让自己的设计思路经得起推敲
2. 高效解决问题
更有效率和节奏的解决手上问题,减少让自己重复劳动
3. 清晰表达沟通
与项目成员的沟通更顺畅,让他人更准确理解自己所表达的内容
4. 构建知识体系
通过碎片化知识进行结构化整理,逐渐建立自己的知识体系

讲了这么多,那应该怎么掌握这种思维能力呢,其实我们很早就接触到结构化思维了,比如学习写作文时的“总分总”结构,解答数学题时先求什么再求什么,都属于结构化思维的范畴。
结构化思维分为两种框架,第一种是自上而下的拆解法,适用于日常思考问题和表达沟通上;第二种是自下而上的归纳法,适用于归纳总结,输出文章。
自上而下的结构原理来自金字塔结构,有 4 个特点:结论先行、以上统下、归类分组和逻辑递进,下面用一副简单的图来表示结构。

如何应用
1.结构化思考问题
举个例子大家会更明白些,比如最近接到一个设计需求是进行官网的改版,那我们利用结构树进行自上而下思考,从了解现状-深入分析-解决方案进行结构化思考。
了解现状是先思考改版的背景以及目标,深入分析是要清晰目前官网的问题是什么?竞品是怎么做的?解决方案拆解为交互体验层面和视觉表达层面应该怎么做?

通过前期这三步的结构化思考,让自己大脑捋顺思路,就更清楚该怎么进行下一步了!
2. 结构化表达沟通
比如我们平时输出了多个设计方案时,需要跟产品阐述设计方案 A 更好,那应该怎么清晰的表达呢?
同样利用结构树,第一步先表达自己的结论,再给出更合适的理由,然后逐步阐述支持理由的每一个事实依据。用结构化的方法表达出来,让同事也更清楚自己的想法和设计思路!

当手上有一堆信息却毫无头绪时,而且不清楚该用什么框架的时候,通过下面四个步骤可以把信息进行结构化整理。
从收集信息-归类分组-提炼结构-完善框架四步组成,像刚才开始玩的小游戏就是用这四步进行总结和完善,我概括抽象成以下这四步方法:




可以看到从一开始各自洒落零散的信息到逐渐清晰的结构化信息,这就是自下而上归纳法的神妙之处。当然我举例的是比较概括性的模型,具体可以通过自己工作中的真实案例进行不断的练习。
结构化思维是每一个设计师都必备的,今天的小分享更多是一个抛砖引玉,剩下的需要大家真正实际应用到工作和生活中,大家平时跟产品沟通交流,项目汇报,撰写文章都逐渐用结构化思考的方法,久而久之你会发现处理更复杂的事情都游刃有余,事半功倍!
文章来源:优设 作者:PSERIC
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
空状态是APP内必然存在的一个状态,现在在很多产品里空状态是不太受到重视的,给人的感觉是比较临时性,可有可无的,但是这个状态在引导性、愉悦性和保留用户等方面的潜质对于产品体验在细节当中的成败有着不可忽视的作用。适宜的空状态设计可以提升用户体验,实现用户留存。
因此针对美柚APP内的空状态进行一次全新的升级探索,前期也进行大量研究分析,对后续的探索方案有所方向指导。


空状态是APP内必然存在的一个状态,现在在很多产品里空状态是不太受到重视的,给人的感觉是比较临时性,可有可无的,但是这个状态在引导性、愉悦性和保留用户等方面的潜质对于产品体验在细节当中的成败有着不可忽视的作用。适宜的空状态设计可以提升用户体验,实现用户留存。
因此针对美柚APP内的空状态进行一次全新的升级探索,前期也进行大量研究分析,对后续的探索方案有所方向指导。

 文章来源:站酷 作者:huangzhijianwusD
文章来源:站酷 作者:huangzhijianwusD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
同理心对于任何人来说都是难得可贵的,它在人际交往中有非常突出的优势。对于设计师来说,则更为重要。拥有同理心的设计师往往能更好的进行设计,知道用户的需求才有可能做出让用户满意的产品,满足了用户的需求,他们才会愿意长期使用你的产品,从而形成正向的反馈。
在体验设计的过程中,如果不能对设计对象有更深入的了解,设计思维就无法开始;而用户对产品持有的观念、态度甚至意见并不一定会表现的很明显,这需要设计者更加主动的与用户进行互动去构建共情。
这可以使得你能够更加了解他们的需求、想法、情绪和动机,好消息是,你能掌握多种方法来与用户构建共情去获取更多信息;并且当你有足够的“正念”和经验时,你也能成为共情他人的专家。
“正念”:有目的的、有意识的,关注、觉察当下的一切,而对当下的一切又都不作任何判断、任何分析、任何反应,只是单纯地觉察它、注意它。
1. 百科
共情(Empathy),共情又译作同感、同理心、投情等,由人本主义创始人罗杰斯所阐述的概念,却越来越出现在现代精神分析学者的著作中。
2. 通俗含义
我们常说的感同身受、换位思考、同情心、设身处地、将心比心这都是共情的一种描述。
Empathy一词源于德语“Einfühlung”,意为让人们跟艺术品融为一体,比喻走进一件艺术品的奇妙体验。
因此国外常常会看见“站进别人鞋子里去”的共情比喻——(Stepping into their shoes as the saying goes, in order to gain a deeper understanding of their situations.)意为正如俗话所说,站在他们的立场上,以便更深入地了解他们的处境。
对于“共情”我更多的理解成是两个或多个载体之间的一种共识一种情绪共鸣,然后再到行为跟思维上的影响。
但实际上发生完全的共情是不可能的,有时连我们自己也会做一些无法理解的迷惑行为,并且客体是多样化的,可以是跨物种的,跨维度的;而我们要做的就是在工作中定义共情的有效范围,尽可能的与目标用户产生共情以了解更多信息或需求,然后去定义和构思新的需求与设计。
共情很重要,但它不是设计工作中的全部,有效而不要过度的使用也很重要。

3. 身边的共情
我们身边的共情无处不在,正是这些共情使得人与人之间的情感更丰富,当然也是因为人类有强大的表达能力。通常当客体情绪在表达出来的情况下,主体是可以更容易得到共情的。
所有当主体更专注的去感受客体的情绪表达时,能够使达到共情变得更迅速。

常见的共情场景;
以上都是一些生活中常有的共情场景。
通常当我们与其他客体得到共情时,往往我们能够更清楚客体传递的信息是什么、需求是什么,这完全可以应用到我们的设计场景中帮助我们获取更多的有效信息。
如果你想要更了解你的产品用户,从而让你的产品更好的服务用户得到更好的体验口碑,那么体验设计师如果对目标用户没有更深入的了解,那么产品设计中的各种设想都是没办法决策的,甚至都难以测试和验证,这对产品研发一定是一个危险信号。
而共情则能帮助我们洞察用户需求和定义问题,所以共情在体验设计中显得基本且至关重要。

1. 电商的界面设计
产品原型与交互界面时常是有所出入的,其原因在于前者更关注产品本身框架与盈利点,而后者更注重整体的用户体验的细节。
共情用户需求,以及思考商业盈利与用户体验之间平衡的点似乎是无法脱离共情应用的。这便是共情应用的一种体现,也是共情价值与设计赋能的体现。

2. 移动端常见广告推广界面
一直以来在产品营销广告中,始终存在一些流氓的交互方式让用户苦恼。往往更加注重和尊重用户感受可以更好的提升用户的好感与使用体验,这便能够使产品与用户之间的感情升温赢得口碑。

3. 组织产品功能架构时
在构建产品业务框架时,大多可能会出现以公司服务资源为中心的构建方式,但同时这种由内而外开发方式会为产品带来更多的弊端(往往产品投入使用后,会出现超出预期的问题)。
尝试去站进用户的鞋子里去,或者找来目标用户甚至是相关的专家来做咨询,减少研发迭代的弯路。

4. 用户研究中的共情应用
用户画像是体验设计中常见的一种设计工具,它能够帮助产品定义目标用户,能够有效用于产品设计决策或者洞察用户需求等。
一个好的用户画像是基于真实用户的,它不是胡编乱造的。画像在于形成多组可供参考的角色材料,这有利于跨团队跨层级之间快速实现共情,达到业务目标的统一性。
因此一组目标用户画像能否帮助团队快速实现共情是一个重要的衡量标准,而不仅是一组人口调查数据。

5. 用故事去描述
故事的元素通常会更丰富更有趣味,用故事叙事更能提升用户的兴趣和关注,这能便于构建共情。
因此当你发布测试任务或者撰写研究报告时,都可以加入背景故事或用故事叙事,便于对象更容易理解和共情,你甚至可以用笔绘制故事版,像四格漫画一般。
因为用图传达概念或信息更容易让人记住或回想起来,并且当你用这些方法时,自身也能加强理解。共情不是单向传递的,不要高估对方的理解能力,让你的信息更简单明了的传递也是重要的共情应用!

6. 仔细倾听和观察
在与目标用户进行互动的时候,通常会借助电子设备帮助记录这个过程,目的是为了更仔细的观察和聆听,并注意到被忽略的信息。
就像一种正念,我们会带有目的性的观察目标活动,并且不会进行干涉,同时不对当下发生的一切提前作出任何结论、分析或判断,直至这个过程有了一个里程或结果,我们再将收集到的各种信息放在一起去思考。
倾听和观察是人与人之间互动的根本方式,相对仔细完整的倾听与观察可以获取到更加有效的共情,而片面的则可能产生共情偏差。

7. 小结
共情在体验设计的应用中很广泛也很重要,甚至还延展了许多帮助共情的工具,这些都是为了让设计者能够更好的了解市场、发掘用户需求、甚至找到新的产品机会,最终帮助企业解决产品实际问题。
有时在共情工作中,我们就像一个老中医一般,对患者望闻问切。 一旦有了问题,就应该及时使用适当的方式去共情目标对象,定位问题所在,并制定解决方案。
1. 制定共情的范围
为了寻求更加有价值的目标用户进行共情研究,我们会对共情的目标进行范围筛选,可以是根据某些用户习惯、常使用的产品服务、某个场景、也可以是社会群体(例如学生、司机)、甚至可以是动植物(例如宠物类产品)。
所以第一步你要根据需求去制定共情目标的筛选条件,然后一点点缩小和锁定有效的目标群体,再开始招募、沟通或是进行其他下一步工作,我们没办法跟所有目标用户构建共情也没有必要这样做。
通常五个左右的用户就能够反映出大多数问题,并出现重叠的反馈。
2. 在不同研发阶段尝试与特殊的用户共情
伴随产品的发展过程用户也在时时发生微妙的变化,在跨度大的迭代中,尝试与产品潜在用户或极端用户进行共情研究也是很有价值的。
潜在用户的需求通常存在着更多的不确定,这也意味有发现新机会的可能;而极端用户通常会有一些更刻薄的需求,这些需求可能不是主流,但也有主流发展的潜力,不过至少这些改进会为极端用户带来惊喜。
这就像是在公交车站下安装一台自动售卖机,不是大多数人的需求,也不是当前的主流趋势,但却能够为部分乘客带来方便或惊喜,我们不能忽略这些少数。

3. 带有目标的进行
在体验设计的过程中,我们需要与目标对象构建共情时,一定是有目的有意图的。
以使用性测试为例,往往我们都会设定一些产品测试任务和目标给用户,再进行观察和共情。这也将允许我们能够在同一个或相似的场景事件中发生共情,这样才能够获取到更真实有效的共情。
以一个吸尘器产品为例:如果对方是在地毯上测试的,而你是在木质地板的环境下去共情的,那么共情结果肯定是有所出入的,所以构建一个共情目的甚至是环境是有效共情的一个重点之一。

4. 情绪降噪与倾听
构建共情会受情绪影响,在共情前有必要去除负面情绪影响,不要为共情构建带来更多的阻力,另外则是仔细的倾听和理解。
这就好比我们要专注学习,除了认知听讲,脑子里一旦充斥着其他负面情绪或思维影响,就很难完成专注学习的目的。
同理:在用户帮助我们测试产品或访谈时,我们也要首先做好彼此的心理建设,去除主要的负面情绪甚至去除不利的环境影响因素,例如缓解用户紧张不安的情绪,找一个素一点且安静的测试房间等。

5. 合理的工具辅助
图表、笔记、录制设备是帮助我们共情的最好工具,在不同的场景下,这些工具能够帮助我们更好的收集信息,并且便于我们思考和共情。
我们在短时间能记住的信息是有限的,这也是为什么我们会用到7±2这种定律去控制信息量的原因。
以用户体验地图为例,在记载用户体验产品的过程中,便是一种很好的共情辅助工具,它能够按照使用步骤或阶段记载用户使用情况和情绪变化等反馈。

6. 构建共情的要素
在我的理解中,共情由四个主要的因素影响来构成。
尊重
受到不同的环境跟经历影响,要去准确理解一个人是很困难的,哪怕是多年的夫妻也是如此。所有首先要做到尊重,消除任何偏见,不要带有批判或评价的心理。然而做到足够的尊重也并不容易。
观察
观察是获取客体传递信息的主要途径,不能掌握足够的信息是无法做到共情的,片面的或者假设的信息都将影响到正确的共情。
思考
对客体的信息与观念进行思考,尝试理解客体的各种行为根因以达成一致的认知。
融入
将自己感受到的情绪与认知代入到共情对象的行径中,去仔细揣摩,以洞察用户的行为、感受、需求、思维方式以及与产品之间的关联,就像灵魂附体一般,以达到更深入的共情来定义问题。

7. 共情为设计赋能
最后便是共情结果如何应用到设计之中,将共情结果赋能到产品设计也是共情工作的价值所在。
通常这套流程是共情->定义->构思->原型->测试,在这个整个过程中随时是可以返回到前面其他阶段中反复打磨的,而共情作为一个起点也揭示了其重要性。
我们一切的共情工作皆为了能够优化和解决产品的问题,使得产品体验能够更好,这是我们在体验设计中不断去共情的初衷。

以移动端的产品来讲,现在好的共情设计真是百花齐放,这正是创新技术与共情设计发展的好趋势,也是敢于创新探索的好机遇。这里我们放三种典型的欣赏案例说一下:
1. 智能便捷型
给用户提供更加智能便捷的服务功能,使得用户能够获得更轻松流畅的服务体验。

2. 高效人性化类型
通过大数据与技术手段,为用户提供更加高效人性化的服务方案,提升用户好感度、依赖性,加强产品口碑与体验。

3. 情感关注型
有一些属于情感关注类型的共情设计,通过获取用户的场景信息或其他数据共情用户情绪,并给予用户合适的关爱、帮助、引导。为用户带来软件有情感,品牌有温度的体验。

4. 小结
在体验设计中,情感化设计一定会是一个值得深入方向,我们应该关注到不同场景下用户会产生的情绪变化,为用户提供更加走心的服务体验,为产品收获更多口碑。
当然,在产品完善的这个漫长过程中,我们也要随时甄别我们所做的事情是否对用户和企业有更高的价值。在研发资源有限的情况下,划分这些设计点的权重,合理分配研发资源。
能够对共情构建产生影响的认知偏差挺多的,这些认知上的偏差会影响到共情的正确性,不仅是构建共情的主体还是客体都会有影响。
这里围绕构建共情补充了一些相关认知偏差,希望能够在构建共情的工作中再少一些坑:
1. Empathy gap(共情偏差)
共情偏差是指由于经验、预期和态度存在差异,我们很难准确地去体会他人的感受。这一点就是前文提到的我们无法做到完全共情,我们对共情的概念要有一定认知。
建议:通过技巧去弥补,减少认知偏差。多一些耐心的聆听,减少偏见和执念,尝试思考如果是TA该怎么办?
2. Negativity bias(负面情绪偏差)
情绪会对我们的认识和行为产生影响,而负面情绪产生的影响则是最大的,这会对我们的共情判断产生偏差,所以前文我们会提到消除情绪噪点的概念。
建议:尽可能的维持中立或积极的情绪状态会更有助于共情工作,但至少是消除负面的情绪影响。
3. Observer-expectancy effect(观察者预期效应)
观察者常常会不自觉地扭曲影响因素或数据,以得到预期结果。
这就好比在用户进行产品测试的期间,向你咨询了意见,而你很有可能不自觉的给出你的期望或者一些暗示,这会对目标产生可暗示性偏差(Suggestibility),使得目标想到的内容往往会被扭曲。
建议:
4. Automation bias(直觉偏误)
基于自身的认知或经历,有时做出判断会过度依赖个人直觉,而不去收集更多有益于做出准确判断的证据。
这一现象常常表现为产品或项目经理的一拍脑袋的决定,但是往往因为过度依赖直觉而忽略了实际的场景差异等。
建议:对于不能直接给出有效证据的决策,要敢于质疑而去追究其正确性,当使用参考信息时要思考两者之间的差异性。总之不要凭借事件的相识性而忽略差异性,最终凭直觉决策。
5. Authority bias(权威偏见)
人们会过度倚重某些权威的意见,而忽视事情发生的实际背景。以品牌的影响力为例,两种不同的任务实施程序,通常人们会认为大品牌的方案更好更值得信赖,而忽略了一些体验细节。
建议:对于相比较的软件测试任务,我们有时会弱化甚至隐匿品牌信息。其目的便是在比较时减少这些权威偏见,不论是正面的还是负面的,这些都会影响用户判断,所以在特殊的场景研究下,请注意这一影响是否干扰结果。
6. Normalcy bias(正常化偏误)
人们会过度依赖先前的经验,把一些极端事件看作正常的,认为事情很快会过去。
以用户测试为例,当6个人都正常完成了测试任务,仅有一人出现出现问题时,这是一个概念问题,我们不能忽视这仅有的一个用户,更不能安慰自己这只是一个特例。
建议:上文有提到尝试与极端用户进行交流,其实道理类似,问题存在即合理,我们有必要注重和研究这些极少数,它们极有可能带来新的机会点。
7. Illusion of transparency(透明度错觉)
人们高估自己的个人心理状态被他人知晓的程度的一种倾向,时常表现为你以为别人都明白了你的意思,实际上别人明白的还远远不够。
与“知识的诅咒”这一偏差的差别在于,前者是我以为对方明白了实际对方还有诸多不解,而知识的诅咒是你无法给对方进行可理解的解释,有着文化背景或认知的障碍,实际上这两者偏差概念都会影响到共情工作。
实际办公中透明度错觉时常体现在需求表达、文档解释、跨部门沟通中,往往你以为你说的已经很清楚了,但在实际研发中却会体现出诸多差异。
建议:适当的了解其他部门的专业文化,便于更好的解释给对方。
组织好信息框架,简单易懂的信息框架易于对方理解,例如书本的目录大纲、信息的分类等。跨团队或部门的PRD(产品需求文档)尽可能的减少专业术语的应用或者进行注释,文档的目的不在于体现多专业而是更加高效易懂的传达信息。
研究用户从观察自己开始。每个时代的人都会有不一样的特质或者某些现状,在这个大环境下,你会发现与同龄人之间有很多相似点,那么加强对自己的行为理解,是不是就等同研究了这些同龄用户的共有特征?
不论是什么产品都需要考虑到用户的需求,对于用户需求进行分析,确定可行性,最后进行实现;重点要关注在产品中用户需要的是什么,对用户的想法进行探索;本文作者分享了关于七种深度洞察用户需求的方法,我们一起来了解一下。
需求分析是市场研究阶段的重要活动,也是新产品开发流程中的一个重要环节,是产品经理经过深入细致的调研和分析,准确理解用户对产品的功能、性能、可靠性等具体要求,将用户非形式的需求表述转化为完整的需求定义,从而确定产品必须做什么的过程;该阶段是分析产品在功能上需要“实现什么”,而不是考虑如何去“实现”。
需求分析的目标是把用户对待开发产品提出的“要求”或“需要”进行分析与整理,确认后形成描述完整、清晰与规范的文档,确定产品需要实现哪些功能,完成哪些工作;此外,产品的一些非功能性需求(如产品质量、款式、特色、包装、安装、售后等)及约束条件也是需求分析的目标。
这些都是从客户(产品开发或者市场部的同事)或者身边一些人(需要更多反馈的感官专家或设计者)在一整天的访谈(包括焦点小组、一对一访谈)、开放式问卷或者与消费者接触的过程中发现的问题;这就需要我们根据调研的初步结果进行深入的“需求分析”才能得到想要的结论和应用价值。
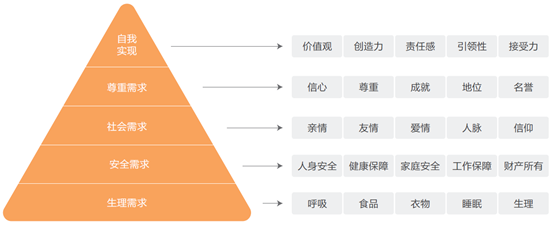
在组织行为学中,马斯洛曾经在1943年发表的论文中对人类需求做出了定义,在人类动机理论中,马斯洛提出了需求层次理论模型;这一理论可以有效地观察人类最根本、最基础的需求水平。
马斯洛认为,人类具有一些先天需求,人的需求越是低级的需求就越基本,越与动物相似;越是高级的需求就越为人类所特有。同时这些需求都是按照先后顺序出现的,当一个人满足了较低的需求之后,才能出现较高级的需求,即需求层次。
马斯洛理论把需要分成生理需要、安全需要、社交需要、尊重和自我实现五类,依次由较低层次到较高层次排列,如图所示。在自我需要实现之后,还有自我超越需要,但通常不作为马斯洛需要层次理论中必要的层次,大多数会将自我超越合并至自我实现需求当中。

图马斯洛需求层次理论图谱
如果这些需要(除性以外)任何一项得不到满足,人类个人的生理机能就无法正常运转。
换而言之,人类的生命就会因此受到威胁。从这个意义上说,生理需要是推动人们行动最首要的动力。
马斯洛认为,只有这些最基本的需要满足到维持生存所必需的程度后,其他的需要才能成为新的激励因素,而到了此时,这些已相对满足的需要也就不再成为激励因素了。
马斯洛认为,整个有机体是一个追求安全的机制,人的感受器官、效应器官、智能和其他能量主要是寻求安全的工具,甚至可以把科学和人生观都看成是满足安全需要的一部分;当这种需要一旦相对满足后,也就不再成为激励因素了。
人人都希望得到相互的关心和照顾,感情上的需要比生理上的需要来的细致,它和一个人的生理特性、经历、教育、宗教信仰都有关系。
人人都希望自己有稳定的社会地位,要求个人的能力和成就得到社会的承认。尊重的需要又可分为内部尊重和外部尊重。内部尊重是指一个人希望在各种不同情境中有实力、能胜任、充满信心、能独立自主。
总之,内部尊重就是人的自尊。
外部尊重是指一个人希望有地位、有威信,受到别人的尊重、信赖和高度评价;马斯洛认为,尊重需要得到满足,能使人对自己充满信心,对社会满腔热情,体验到自己活着的用处价值。
这是最高层次的需要,它是指实现个人理想、抱负,发挥个人的能力到最大程度,达到自我实现境界的人,接受自己也接受他人,解决问题能力增强,自觉性提高,善于独立处事,要求不受打扰地独处,完成与自己的能力相称的一切事情的需要;也就是说,人必须干称职的工作,这样才会使他们感到最大的快乐。
马斯洛提出,为满足自我实现需要所采取的途径是因人而异的。自我实现的需要是在努力实现自己的潜力,使自己越来越成为自己所期望的人物。
马斯洛理论把需要分成生理需要、安全需要、社交需要、尊重需要和自我实现需要五类,依次由较低层次到较高层次,从企业经营消费者满意(CS)战略的角度来看,每一个需求层次上的消费者对产品的要求都不一样,即不同的产品满足不同的需求层次。
根据五个需要层次,可以划分出五个消费者市场
经济学上,“消费者愿意支付的价格≌消费者获得的满意度”,也就是说,同样的洗衣粉,满足消费者需求层次越高,消费者能接受的产品定价也越高。
市场的竞争,总是越低端越激烈,价格竞争显然是将“需求层次”降到最低,消费者感觉不到其他层次的“满意”,愿意支付的价格当然也低。
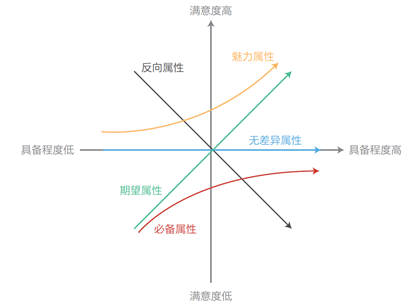
KANO模型是东京理工大学教授狩野纪昭(Noriaki Kano)发明的对用户需求分类和优先排序的有用工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系,如图所示。
根据不同类型的质量特性与顾客满意度之间的关系,狩野教授将产品服务的质量特性分为5类。

KANO 模型(产品性能和用户满意之间的非线性关系)
也称为必备型需求、理所当然需求,是顾客对企业提供的产品或服务因素的基本要求;是顾客认为产品“必须有”的属性或功能。当其特性不充足(不满足顾客需求)时,顾客很不满意;当其特性充足(满足顾客需求)时,顾客也可能不会因而表现出满意。
对于基本型需求,即使超过了顾客的期望,但顾客充其量达到满意,不会对此表现出更多的好感;不过只要稍有一些疏忽,未达到顾客的期望,则顾客满意将一落千丈。
对于顾客而言,这些需求是必须满足的,理所当然的;对于这类需求,企业的做法应该是注重不要在这方面失分,需要企业不断地调查和了解顾客需求,并通过合适的方法在产品中体现这些要求。
例如,夏天家庭使用空调,如果空调正常运行,顾客不会为此而对空调质量感到满意;反之,一旦空调出现问题,无法制冷,那么顾客对该品牌空调的满意水平则会明显下降,投诉、抱怨随之而来。
再例如,智能手机的基本型需求有语音通话质量、信号覆盖、操作系统兼容、安全性、日常使用和性能:待机时间、速度等;试想一下,一个智能手机没有信号,通话质量差,操作系统不兼容,被感染病毒,待机时间10分钟就没电,如果手机运行速度慢到接近崩溃,这些都会使用户的不满情绪增加;但是上述这些需求都满足后,并不能带来用户满意度的增加,因为用户认为这些是必须要有的。
也称为意愿型需求,是指顾客的满意状况与需求的满足程度成比例关系的需求,此类需求得到满足或表现良好的话,客户满意度会显著增加,企业提供的产品和服务水平超出顾客期望越多,顾客的满意状况越好;当此类需求得不到满足或表现不好的话,客户的不满也会显著增加。
期望型需求没有基本型需求那样苛刻,要求提供的产品或服务比较优秀,但并不是“必须”的产品属性或服务行为有些期望型需求连顾客都不太清楚,但是是他们希望得到的,也叫用户需求的痒处;这是处于成长期的需求,客户、竞争对手和企业自身都关注的需求,也是体现竞争能力的需求。对于这类需求,企业的做法应该是注重提高这方面的质量,要力争超过竞争对手。
在市场调查中,顾客谈论的通常是期望型需求;质量投诉处理在我国的现状始终不令人满意,该服务也可以被视为期望型需求;如果企业对质量投诉处理得越圆满,那么顾客就越满意。
又称兴奋型需求。指不会被顾客过分期望的需求。
对于魅力型需求,随着满足顾客期望程度的增加,顾客满意度也会急剧上升,但一旦得到满足,即使表现并不完善,顾客表现出的满意状况则也是非常高的;反之,即使在期望不满足时,顾客也不会因而表现出明显的不满意。
当顾客对一些产品或服务没有表达出明确的需求时,求企业提供给顾客一些完全出乎意料的产品属性或服务行为,使顾客产生惊喜,顾客就会表现出非常满意,从而提高顾客的忠诚度;这类需求往往是代表顾客的潜在需求,企业的做法就是去寻找发掘这样的需求,领先对手。
例如,一些著名品牌的企业能够定时进行产品的质量跟踪和回访,发布最新的产品信息和促销内容,并为顾客提供最便捷的购物方式。对此,即使另一些企业未提供这些服务,顾客也不会由此表现出不满意。
不论提供与否,对用户体验无影响;是质量中既不好也不坏的方面,它们不会导致顾客满意或不满意。例如:航空公司为乘客提供的没有实用价值的赠品。
又称逆向型需求,指引起强烈不满的质量特性和导致低水平满意的质量特性,因为并非所有的消费者都有相似的喜好。
许多用户根本都没有此需求,提供后用户满意度反而会下降,而且提供的程度与用户满意程度成反比;例如:一些顾客喜欢高科技产品而另一些人更喜欢普通产品,过多的额外功能会引起顾客不满。
前三种需求根据绩效指标分类就是基本因素、绩效因素和激励因素。在实际操作中,企业首先要全力以赴地满足顾客的基本型需求,保证顾客提出的问题得到认真的解决,重视顾客认为企业有义务做到的事情,尽量为顾客提供方便,以实现顾客最基本的需求满足。
然后,企业应尽力去满足顾客的期望型需求,这是质量的竞争性因素;提供顾客喜爱的额外服务或产品功能,使其产品和服务优于竞争对手并有所不同,引导顾客加强对本企业的良好印象,使顾客达到满意。
最后争取实现顾客的兴奋型需求,为企业建立最忠实的客户群。
因子分析是指研究从变量群中提取共性因子的统计技术。
最早由英国心理学家C.E.斯皮尔曼提出。他发现学生的各科成绩之间存在着一定的相关性,一科成绩好的学生,往往其他各科成绩也比较好,从而推想是否存在某些潜在的共性因子(某些一般智力条件)[张乐飞1] 影响着学生的学习成绩。
因子分析可在许多变量中找出隐藏的具有代表性的因子,将相同本质的变量归入一个因子,可减少变量的数目,还可检验变量间关系的假设。
因子分析是社会研究的一种有力工具,但不能肯定地说一项研究中含有几个因子,当研究中选择的变量变化时,因子的数量也要变化;此外对每个因子实际含意的解释也不是绝对的。在市场调研中,研究人员关心的是一些研究指标的集成或者组合,这些概念通常是通过等级评分问题来测量的,如利用李克特量表取得的变量。
每一个指标的集合(或一组相关联的指标)就是一个因子,指标概念等级得分就是因子得分。
因子分析方法的主要应用有两种:其一,减少变量的数量;其二,找出变量之间的结构关系。
在产品开发中,因子分析能够用于关键变量的优先级排序和分组,比如:产品属性之间的关系和产品属性对产品偏好的影响。在实际应用中,通过因子得分可以得出不同因子的重要性指标,而管理者则可根据这些指标的重要性来决定首先要解决的市场问题或产品问题。
聚类分析是一种探索性的分析,在分类的过程中,人们不必事先给出一个分类的标准,聚类分析能够从样本数据出发,自动进行分类。
聚类分析所使用方法的不同,常常会得到不同的结论。不同研究者对于同一组数据进行聚类分析,所得到的聚类数未必一致。
从实际应用的角度看,聚类分析是数据挖掘的主要任务之一;而且聚类能够作为一个独立的工具获得数据的分布状况,观察每一簇数据的特征,集中对特定的聚簇集合作进一步地分析。聚类分析还可以作为其他算法(如分类和定性归纳算法)的预处理步骤。
聚类分析的一个重要用途就是针对目标群体进行多指标的群体划分,类似这种目标群体的分类就是精细化经营,个性化运营的基础和核心,只有进行了正确的分类,才可以有效进行个性化和精细化的运营,服务及产品支持等。
常见业务应用场景如下:
通过对特定运营目的和商业目的所挑选出的指标变量进行聚类分析,把目标群体划分成几个具有明显特征区别的细分群体,从而可以在运营活动中为这些细分群体采取精细化,个性化的运营和服务,最终提升运营的效率和商业效果(如把付费用户按照几个特定维度,如利润贡献,用户年龄,续费次数等聚类分析后得到不同特征的群体)。
企业可以按照不同的商业目的,并依照特定的指标标量来为众多的产品种类进行聚类分析,把企业的产品体系进一步细分成具有不同价值,不同目的的多维度的产品组合,并且在此基础分别制定和相应的开发计划,运营计划和服务规划(如哪些产品是明星类产品,那些产品是瘦狗类产品)。
聚类分析是挖掘电子商务网站数据价值的重要方法之一,通过分组聚类出具有相似浏览行为的客户,并分析客户的共同特征,可以更好的帮助电子商务的用户了解自己的客户,向客户提供更合适的服务(如某B2C电商平台上,根据用户的搜索、浏览、购买记录通过大数据分析,通过第三方平台向客户精准推送产品)。
聚类分析是细分市场的有效工具,同时也可用于研究消费者行为,寻找新的潜在市场、选择实验的市场,并作为多元分析的预处理。
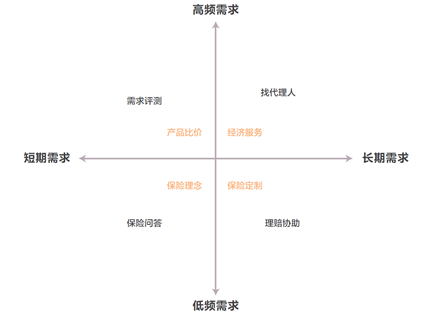
多维尺度法是一种将多维空间的研究对象(样本或变量)简化到低维空间进行定位、分析和归类,同时又保留对象间原始关系的数据分析方法;其特点是将消费者对产品的感觉偏好,以点的形式反映在多维空间上;而对不同产品的感觉或偏好的差异程度,则是通过点与点间的距离体现的,我们称这种产品或项目的空间定位点图为空间图,空间轴代表着消费者得以形成对产品的感觉或偏好的各种因素或变量。
在分析消费者对产品功能的需求度时,首选选择研究对象,如列出某个产品的所有产品功能;然后从目标市场中抽取一个样本人群(通常30-50人),让他们对产品功能的需求度打分;最后采用多维度分析获得一张代表了产品功能需求度关系的可视化图。
可视化图中的维度代表了消费者对产品功能需求依赖的关键要素,为方便起见通常选择2-3个维度。投保人购买保险产品时所需的第三方互联网工具产品功能在生命周期和需求频率上的多维度分析如图所示;通过多维尺度分析帮产品经理区分功能优先级,做出产品决策。

投保人互联网工具产品应用多维度分析
多维尺度分析优点是很明显的。研究者可以利用得到的位置结构图将研究对象进行分类,还可以对隐藏在数据背后的空间维度做出相应的判断和解释。
多维度分析通过把所研究对象的数量关系转化为直观图形,达到直观展现研究对象的目的;多维尺度分析的缺点是分析结果不是唯一的,结果可以在空间中旋转和平移,这为分析者对结果的解释制造了难度。
联合分析法,又称结合分析法,是对结合效应的评价,从而有效地解决了传统调查方法中需要调研对象独立评价属性的问题。
联合分析有三种主要形式,包括权衡矩阵法、两两比较法和全轮廓法,其中又以全轮廓法最为常用;该方法提供给研究的参与者一系列的产品描述,参与者被要求浏览所有的描述,做出一系列的评价,对调研结果进行数学方法分析后,就可以导出该类产品的各属性的效用值。
对于市场研究领域,在联合分析之前的所有方法几乎都会使用重要性比率尺度来度量产品属性的重要性水平,即都会直接向消费者提问一个产品中他们最看重的属性。
这种方法有几个严重的缺点:首先,调研的经验表明,如果不限制条件的话,消费者倾向于认为每个属性几乎都是同等重要的;其次,消费决策很大程度上依赖的是整体的判断。当消费者被要求分离各种属性并且对各属性进行量化评价并且描述某个属性水平的高低将驱使其购买一个产品而不是另一个产品时,即使是最老练的消费者也将感到无所适从。
在联合分析中产品被描述成为轮廓,每一个轮廓由能够描述产品重要特征的属性和赋予每一属性的不同水平的组合构成。
消费者在实际购买时并不是基于产品某一属性而是综合考虑产品各个属性及属性水平从而做出购买决策的。因此消费者对某一产品轮廓的评价可以分解成构成这个轮廓多个属性水平的评价以及不同属性在决策时所占的权重。
在联合分析中用分值也叫做效用来描述消费者对某一属性水平的偏好,联合分析能够较好地模拟消费者购买的实际过程,从而客观、真实地测量消费者对某一产品的偏好及产品不同属性在购买过程中的重要性。
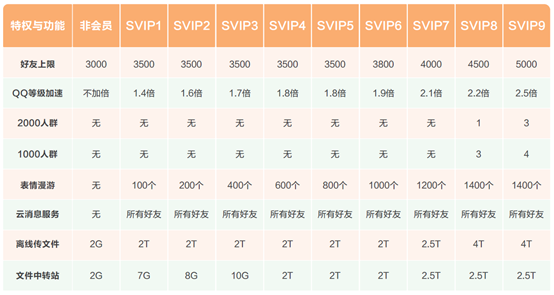
以QQ会员等级为例,如图向用户展示属性组合以及用户需求等级。在本例中,有8个不同属性,每种属性对应9种不同的属性水平,由此构成的属性组合可以满足不同的QQ用户的需求。

联合分析(腾讯QQ群产品会员等级划分)
联合分析是对人们购买决策的一种现实模拟。因为在实际的抉择过程中,由于价格等原因,人们要对产品的多个特征进行综合考虑,往往要在满足一些要求的前提下,牺牲部分其他特性,是一种对特征的权衡与折衷。
通过联合分析,我们可以模拟出人们的抉择行为,可以预测不同类型的人群抉择的结果;因此,通过联合分析,我们可以了解消费者对产品各特征的重视程度,并利用这些信息开发出具有竞争力的产品。
李克特量表是属评分加总式量表最常用的一种,属同一构念的这些项目是用加总方式来计分,单独或个别项目是无意义的,它是由美国社会心理学家李克特于1932年在原有的总加量表基础上改进而成的。
李克特量是目前调查研究中使用最广泛的量表,当受测者回答此类问卷的项目时,他们具体的指出自己对该项陈述的认同程度;该量表由一组陈述组成,每一陈述有“非常同意”、“同意”、“不一定”、“不同意”、“非常不同意”五种回答,分别记为5、4、3、2、1,每个被调查者的态度总分就是他对各道题的回答所得分数的加总,这一总分可说明他的态度强弱或他在这一量表上的不同状态。
李克特量表应用步骤“
1)收集大量(50~100)与测量的概念相关的陈述语句。
2)有研究人员根据测量的概念将每个测量的项目划分为“有利”或“不利”两类,一般测量的项目中有利的或不利的项目都应有一定的数量。
3)选择部分受测者对全部项目进行预先测试,要求受测者指出每个项目是有利的或不利的,并在下面的方向-强度描述语中进行选择,一般采用所谓“五点”量表:
4)对每个回答给一个分数,如从非常同意到非常不同意的有利项目分别为5、4、3、2、1分,对不利项目的分数就为1、2、3、4、5。
5)根据受测者的各个项目的分数计算代数和,得到个人态度总得分,并依据总分多少将受测者划分为高分组和低分组。
6)选出若干条在高分组和低分组之间有较大区分能力的项目,构成一个李克特量表;如可以计算每个项目在高分组和低分组中的平均得分,选择那些在高分组平均得分较高并且在低分组平均得分较低的项目。
我通常会在产品的早期创建一张范围矩阵表,用来列出所有讨论过功能和内容。这样一个范围工具就出现了,它可以用来支持人们讨论整体的优先级别,以及每一个功能的工作量,然后决定哪些功能应该纳入范围之内,而哪些应该排除在外。
在分析每一个功能的重要性的时候,把人物角色加入这个工具中,就能让这些用户始终停留在每一个人的脑海中,可以大大地帮助你在决定项目范围时,把人物角色变成其中一个积极的部分,如图所示。

李克特5点范围矩阵量表(功能需求度转化)
李克特量表的构造比较简单而且易于操作,因此在市场研究实务中应用非常广泛。
在实地调查时,研究者通常给受测者一个“回答范围”卡,请他从中挑选一个答案;需要指出的是,目前在商业调查中很少按照上面给出的步骤来制作李克特量表,通常由产品经理和研究人员共同研究确定。
文章来源:人人都是产品经理 作者:长乘
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
宽度单位我是用百分比还是px?还是rem?区别是什么?
什么是屏幕尺寸、屏幕分辨率、屏幕像素密度、设备像素、css像素?浏览器窗口大小和设备大小和分辨率大小区是什么区别?
什么是响应式网站,自适应又是什么?两者有何区别和联系?
百分比宽度布局和流式布局和前者的关系是什么?
既然响应式这么流行,为何淘宝、京东等没有去做,而是单独开发了一个移动端版?这里面有那些坑需要避开?

历史长廊
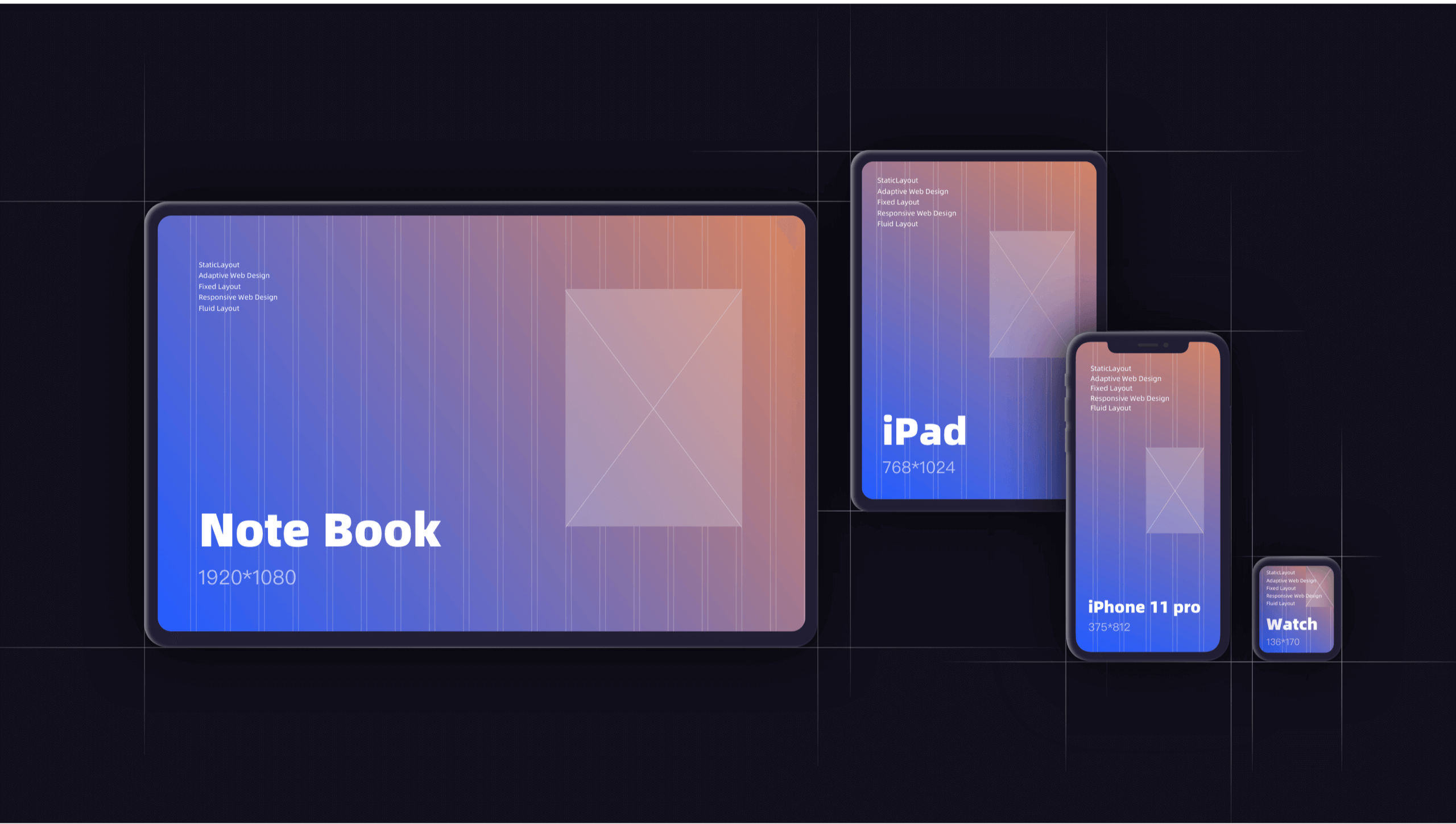
在早期,硬件设备落后,网页使用的是绝对静态布局为主,绝对固定宽度的布局被称为是静态布局(StaticLayout),也有叫固定布局(Fixed Layout)。
后随时代变迁,技术发展。因浏览器的增多,开发者们忙于兼容各种浏览器。在这个期间,实际已经有了针对各设备适配的解决方案,只是未成为主流,这种新布局方式叫自适应布局(Adaptive Web Design,简称AWD)。
在当时,大多指的就是宽度自适应布局。在这种新思想下,又出现了两派的具体解决方案:百分比宽度布局和流体式布局(Fluid Layout)。
在当时,大家都还没有响应式布局的概念,但此时出现了一个新的词--渐进增强。渐进增强出现后,另一个词优雅降级也随之出现了。这里只是举个典型的例子:gmail和qqmail。这两个都是百分比宽度布局,都属于自适应布局,但有区别。
qqmail就是css hack的完美体现,你用任何一个浏览器,几乎可以看到同一个样子的邮箱,为的是用户体验统一。gmail则使用了渐进增强,你的浏览器越新越强,你看到的效果就越好,为的是用户体验增强。再后来,Google发布了Android,移动互联网爆发,html5标准发布。
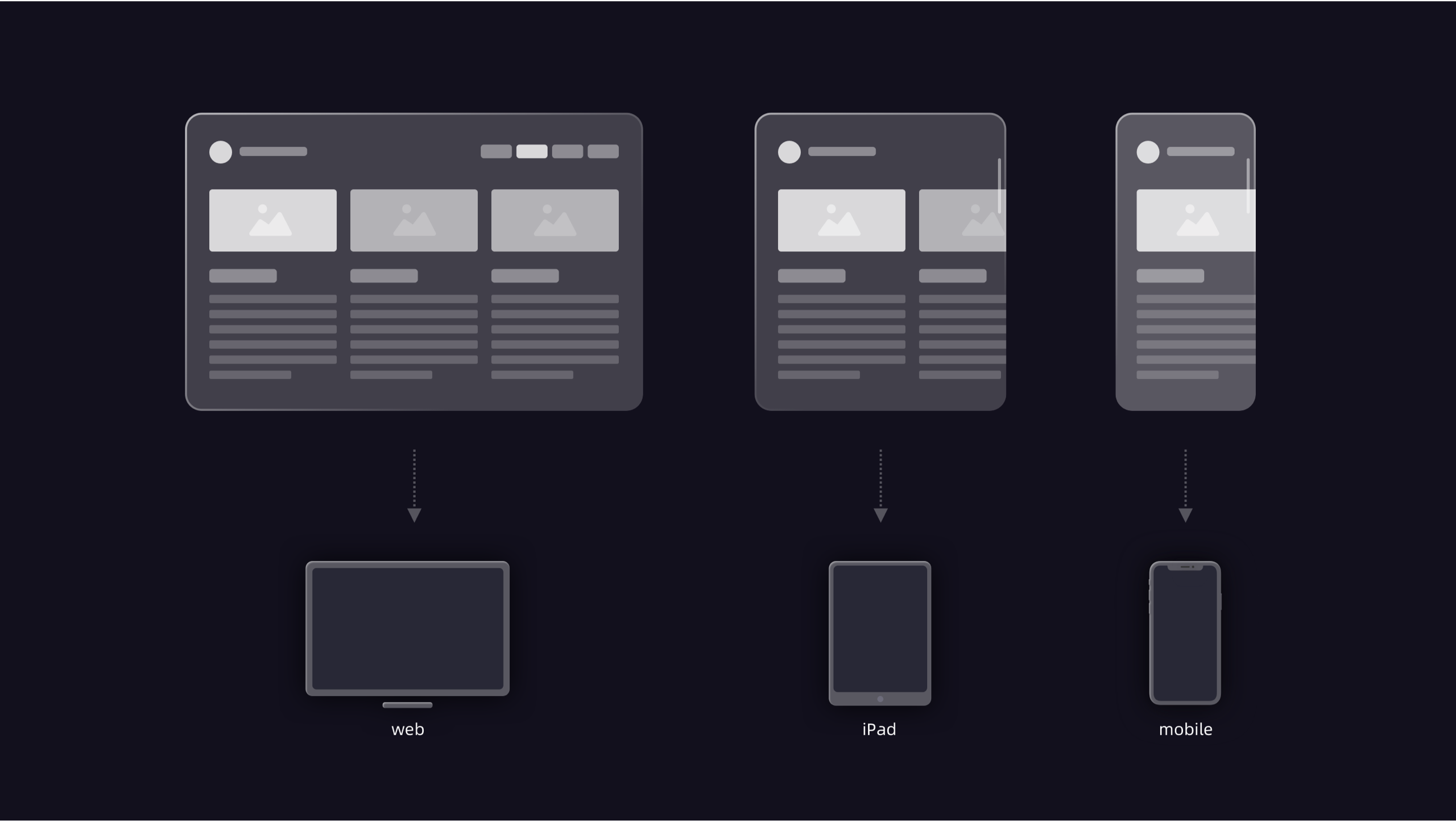
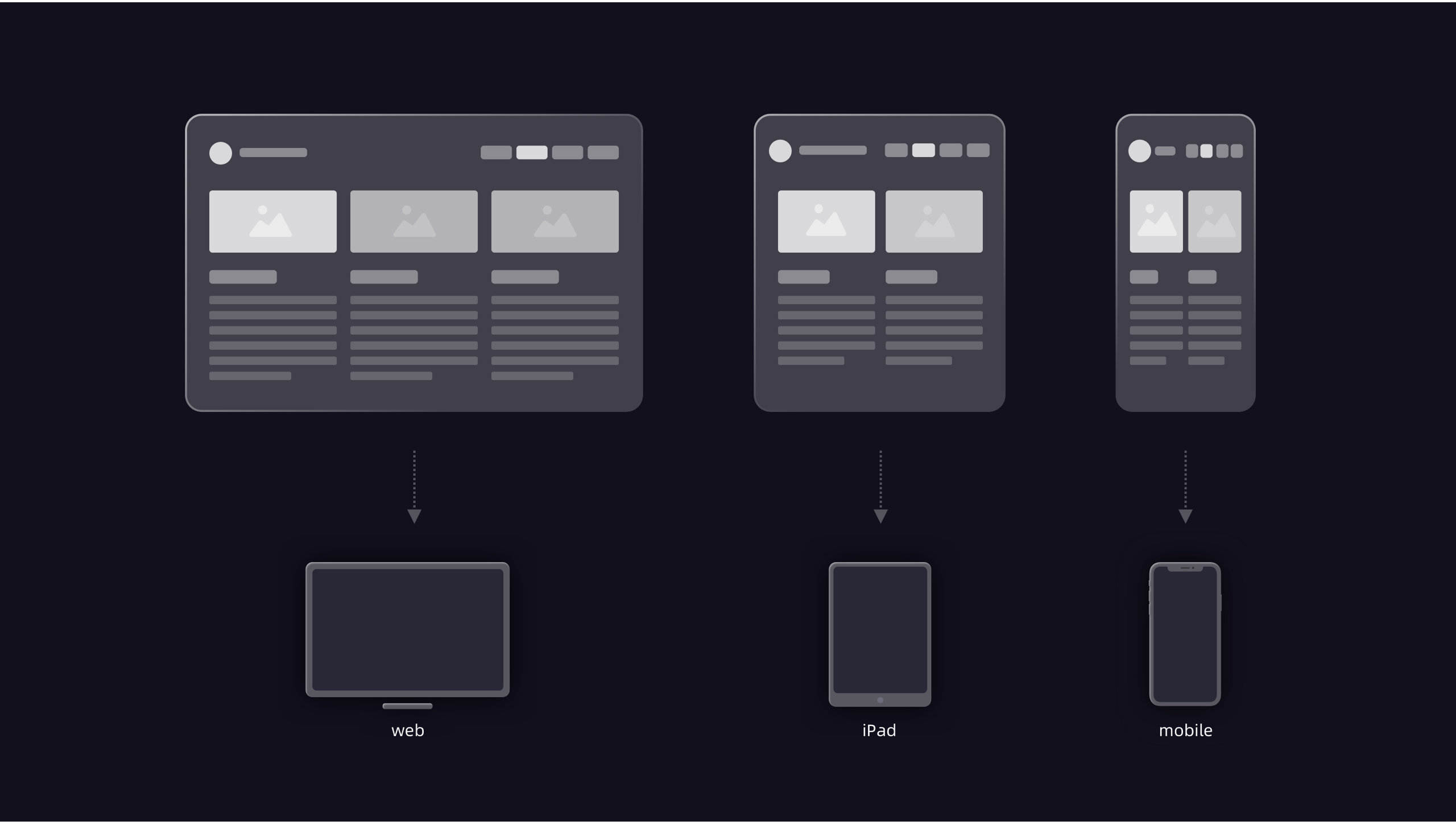
互联网大战从PC打到了手机。手机虽然屏幕变小了,但是却提供了更丰富的功能,用户要求不断提高,网站更加看重的是用户体验了,所以,谷歌式的渐进增强被广泛认可,结合自适应的思想,出现了响应式布局 (Responsive Web Design)的概念——2010年由Ethan Marcotte提出。
描述响应式界面最著名的一句话就是“Content is like water”——无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备。

现如今,为何需要考虑多设备的兼顾呢,依然是因为时代发展与生活方式的变迁:
即便是PC或Mac用户,有查显示只有一半的人会将浏览器全屏显示,而剩下的一般人使用多大的浏览器,很难预知;
台式机、投影、电视、笔记本、手机、平板、手表、VR……智能设备正在不断增加,“主流设备”的概念正在消失;
屏幕分辨率正飞速发展,同一张图片在不同设备上看起来,大小可能天差地别。
结合自身产品用户访问浏览器分辨率
鼠标、触屏、笔、摄像头手势……不可预期的操控方式正在不断出现。
因此我们需要在了解基本布局方式的特征下,选择适合自身产品的布局实现方式。
静态式、自适应、流体式、响应式布局,A+R混合布局的特点对比如下
静态式布局:
窗口缩小后内容被遮挡时,拖动滚动条显示布局。不管在哪种设备,哪种浏览器上浏览都是一个样。移动设备上则显示太小或不全。

自适应布局:
用自适应技术(Adaptive)我们可以开发和提供不同的布局来为类似纯触屏或者混合触屏设备这样的一类具体场景提供最好的体验。
分别为不同的屏幕分辨率设备设计不同的样式布局,相当于多个静态布局组成的一个系列合集,每个静态布局对应一个屏幕分辨率范围,页面通过百分比自动适配设备屏幕分辨率和可视窗口大小,当可视窗口改变时,不会出现横向滚动条,UI,图片,文字会自动缩放,元素内容、布局、交互方式基本不变。

弹性布局:
以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果。

流体式布局:
属于自适应的一个子集,也是通过百分比自动适配设备屏幕分辨率和可视窗口大小,不同于百分比自适应的是随着窗口大小的改变,页面的布局会发生小的变化,可以进行适配调整,这个正好与自适应相补。

响应式布局:
如果从广义上讲,响应式布局实际上就是更好、更机智、更灵活的去实现自适应,他们都算是一种弹性布局。再通俗点讲响应式重在于「响应」它会随着设备属性(如宽高)的变化。
页面的设计和开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和删格、布局、图片、css media query的使用等。
狭义上讲,响应式网页设计指的是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。

R和A上的区别
当响应式设计在基于预定义断点之上用CSS或者JS调整布局和内容。调整方法提供基于用户代理和设备类型的预结构化模版。
他们之间主要的区别是DOM结构,当采用响应式思维开发时,HTML代码在各种情况下都会一样(除非你用JS移除某些DOM节点),而在自适应开发中我们可能会有不一样的代码结构和体验。
R采用流体+断点,在断点之间,页面依然会随窗口大小自动缩放(通过fluid grid),直到遇到断点改变界面样式布局甚至内容。R一般来说需要在网页设计初期就开始(通常采用mobile first策略),所以旧的网站要做RWD很可能要完全重建。
A只在针对几种分辨率(如320,480,760,960,1200,1600px)进行优化,在断点之间的自动过渡比较少。而A则采用保留现有桌面网站(desktop version)而对于更小的分辨率做针对性的优化(适应),减小重构的成本。

两种设计思维都是有效的,需衡量在项目中有多少组件、复杂性如何以及是否存在一种体验是适合所有用户的。开发web应用时经常会用到响应式设计,例如通过自适应开发来构建定制化体验。
两种方法各有利弊,但是如果同时使用它们到底会得到什么呢?A+R模型结合了基于单个主要临界点的自适应和响应式方法。
混合式布局就是为不同终端设备的屏幕分辨率定义布局(适配各种尺寸的PC、手机、穿戴设备等等),在每个布局中,页面元素随着窗口调整而自动适配,混合了百分比、像素为基本单位的组合方式。可以把混合式布局看作是弹性布局、自适应布局的融合。

自适应布局、弹性布局、混合布局都是响应式布局方式的一种。其中自适应布局的实现成本最低,但拓展性比较差;而弹性布局与混合布局效果都是比较理想的响应式布局实现方式。
很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能是保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点,后面内容会讲到)保持统一逻辑。
否则页面实现太过复杂也会影响整体体验和页面性能。一般通栏、等分结构的布局适合采用弹性布局方式,非等分的多栏结构布局则需要采用混合布局的实现方式。
选型
如何考虑实践过程中的判断呢。一是看应用场景,二是看如何设计“响应式”方案。简单、轻量的页面直接用media query实现响应性就很好。比如blog、小型企业站之类。现在的CSS框架基本都具备响应性。
但请注意响应式不仅仅是响应式布局。对于大型站简单用media query是远远不够的。于是在同一个controller层上,识别UA,渲染不同版本的模板,组合相应的静态资源。这也算是响应式。开发及维护成本明显提高。
当各个版本间的差异很大时,维护成本很可能会大到无法接受。即便分开做,架构上也要调整,后端服务化,应用层app化。
根据不同公司的技术特点,调整的成本也难讲是否可行。对于大型站,分开做更清晰,同时用响应式组件解决复用、功能同步的问题。总之,根据场景响应式可以从各种层面,各种粒度上做。这是现代web开发的特点。
建议开发一套响应式电脑网站(过渡到平板端,不过渡到手机端)和开发一套响应式手机端网站(过渡到平板端以下的尺寸,不过渡到平板端)响应式布局有可能造成冗余的代码较多,对研发的要求也更高,比如如何更好地让图片,适配,UI动画自适应各种布局。
大站还是要考虑数据计算和承载的问题,会对桌面和移动端输出不同数据,减轻压力。
实践与技巧
首先,我们需要了解几种分辨率的差别。
ps:原生应用可查询横纵两个方向的像素密度,通常浏览器可查询1个系统像素对应多少物理像素。而设计角度通常需要参考的是所获取的系统分辨率
以一个SaaS类后台产品为例,对于基本流量来自Web端网页的产品而言,需要了解当下的浏览器分辨率现状 Web端不同屏幕分辨率占比情况,数据来源百度统计,如图所示:

如上所述,选择适配方式时,设计目标为:区分web与pad端可共享的设计布局大于手机端,且产品规划上web端为主流量来源,pad端属于短期兼顾。考虑技术维护成本与开发成本的平衡,于是判断需要选择A+R模式来完成产品的跨端设计。
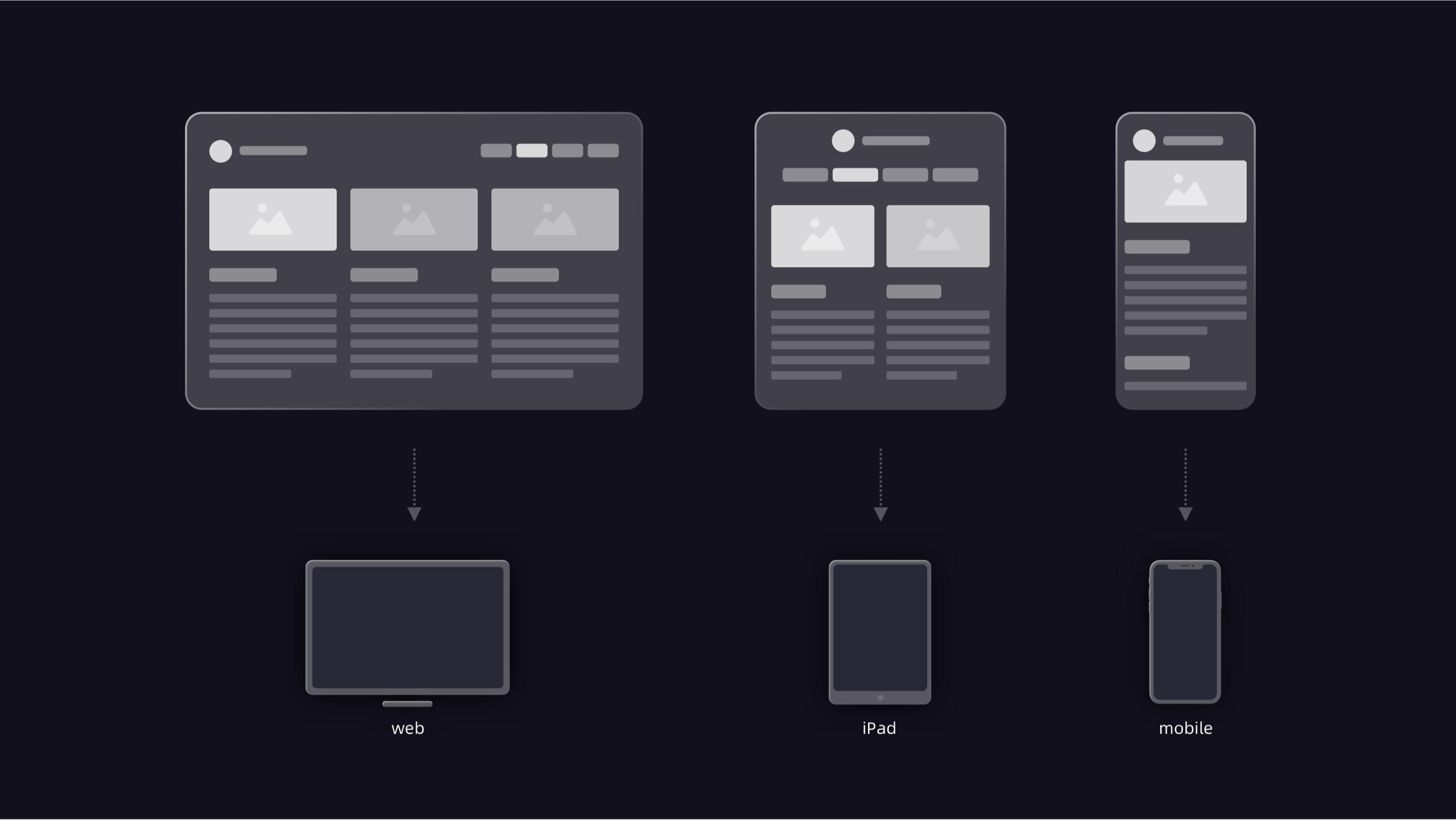
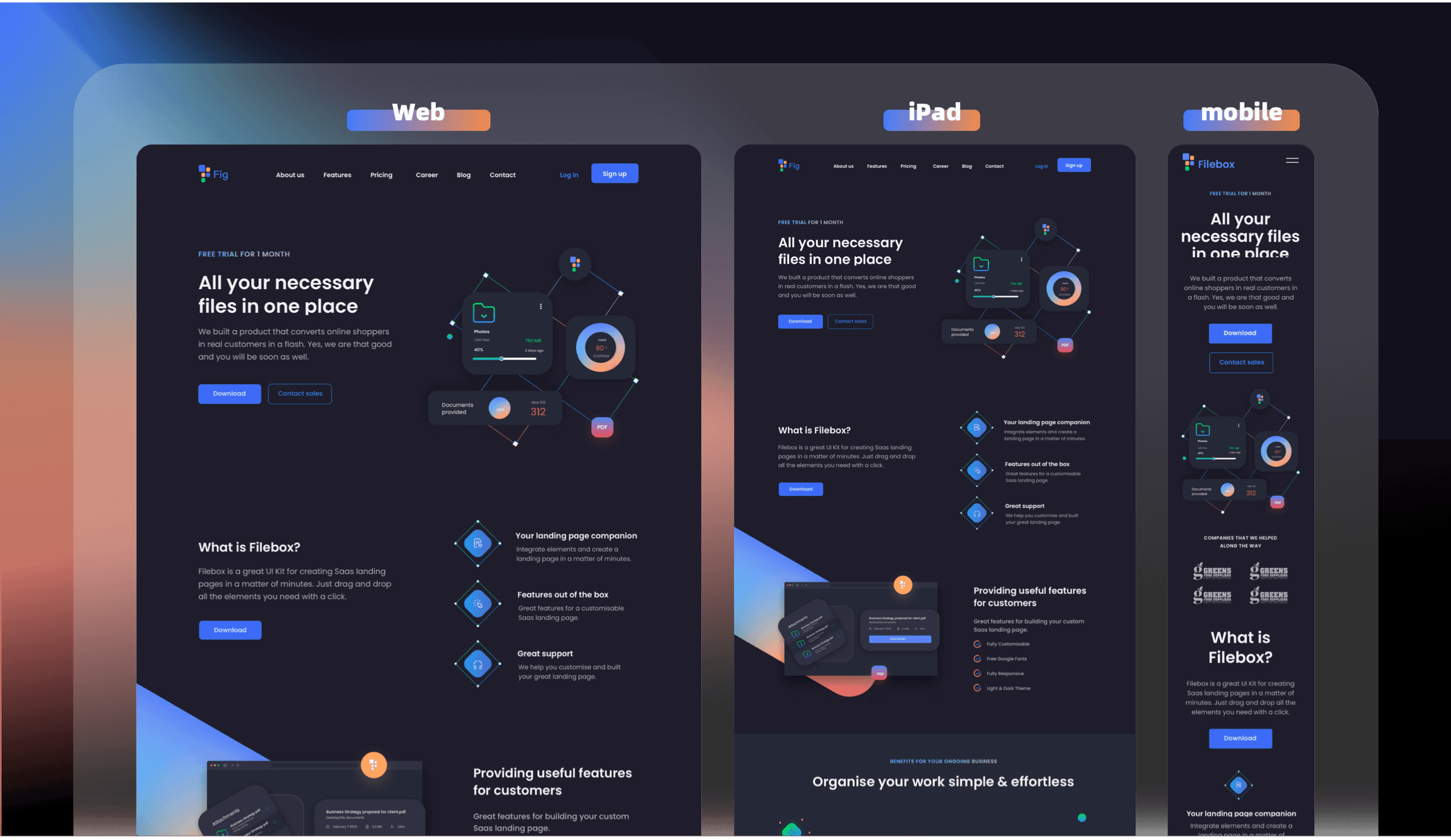
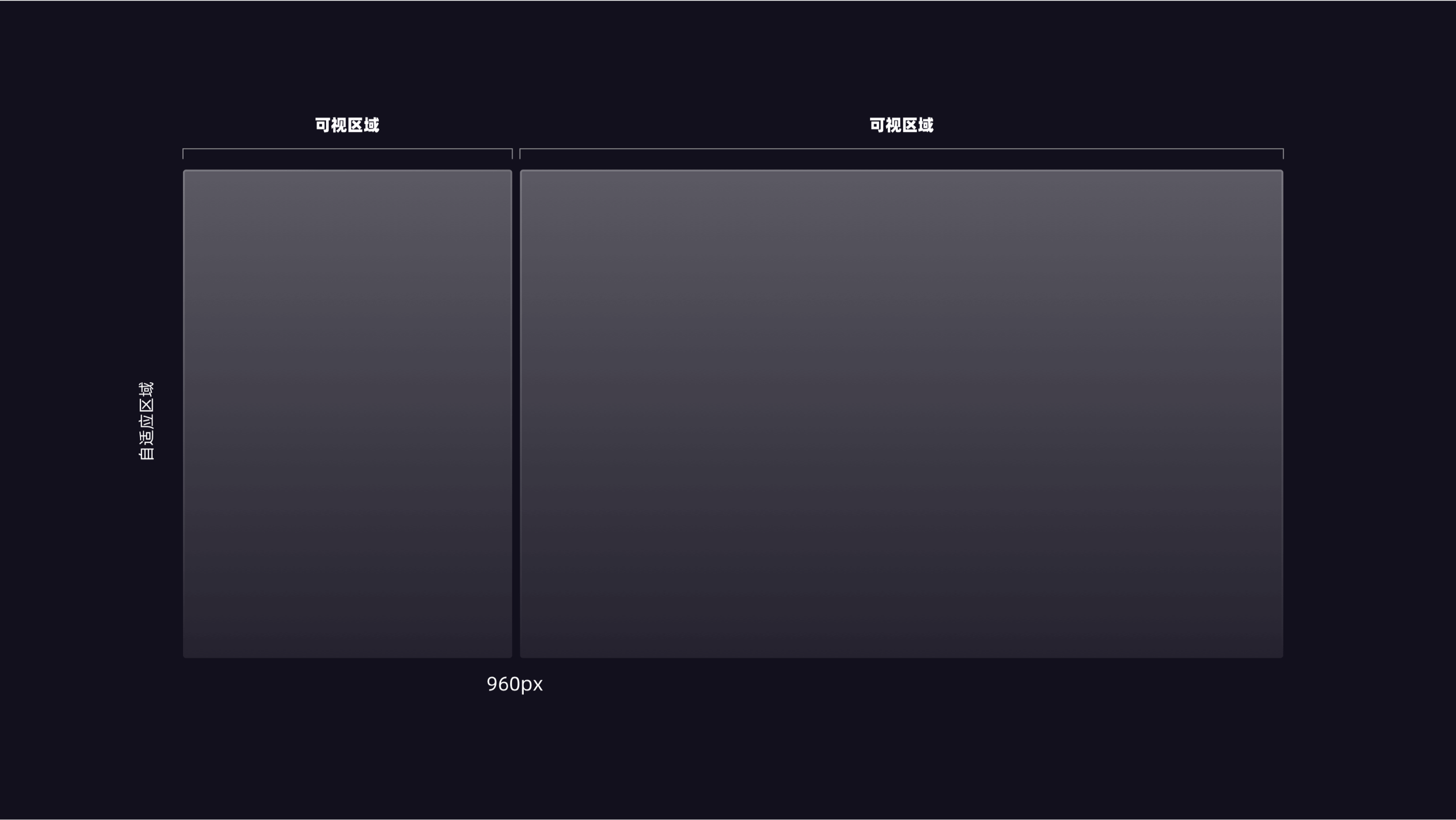
自适应(A)方法能让我们在不同的设备上有不同的体验、内容甚至是功能。如将960px作为主要的自适应临界点,根据全局统计信息定义,我们会得到一些相似处:
左侧的可视区代表整个屏幕小于960px时的具体布局和内容
右侧的可视区代表整个屏幕大于等于960px时的另一种布局

在使用响应式(R)技术时,我们可以利用主要临界点创建两个互不相同的体验情景,每种体验里,我们都可以在可用空间内定义二级临界点去调整布局。

通过结合自适应和响应的方法,我们得到A+R模型。利用自适应技术,我们将致力于体验和功能,作出两种不同的情景设计。使用响应式组件,我们可以处理上下文内的UI组件和布局。

这种设计方法要求设计师真正了解他们想要提供的体验,以便于定义要遵循的模型。此模型非常适合那些在较少功能或结构完全不同的小型移动设备上运行的大型APP。就像你看到的,你的产品将具有很强的灵活性,但同时也很复杂。
因为你要处理不同的代码库和环境(非强制性),Twitter、Facebook和Github将此模式应用在他们的移动网站上。如果你在移动设备上浏览这些网站,则可以根据移动用户的期望来检验它们是如何改变的用户体验的。
删格
栅格系统可以帮助我们设计,但却不能保证我们的设计。它有多种可能的用途,并且每个设计师都可以寻找适合其个人风格的解决方案。对于简化复杂的响应式布局规则而言,这是一项十分有效的辅助手段。
1. 列和槽(Columns and Gutters)列(Column)用于对齐内容。其中的槽(Gutter)是指相邻列之间的空间,把控页面留白,有助于分隔内容。

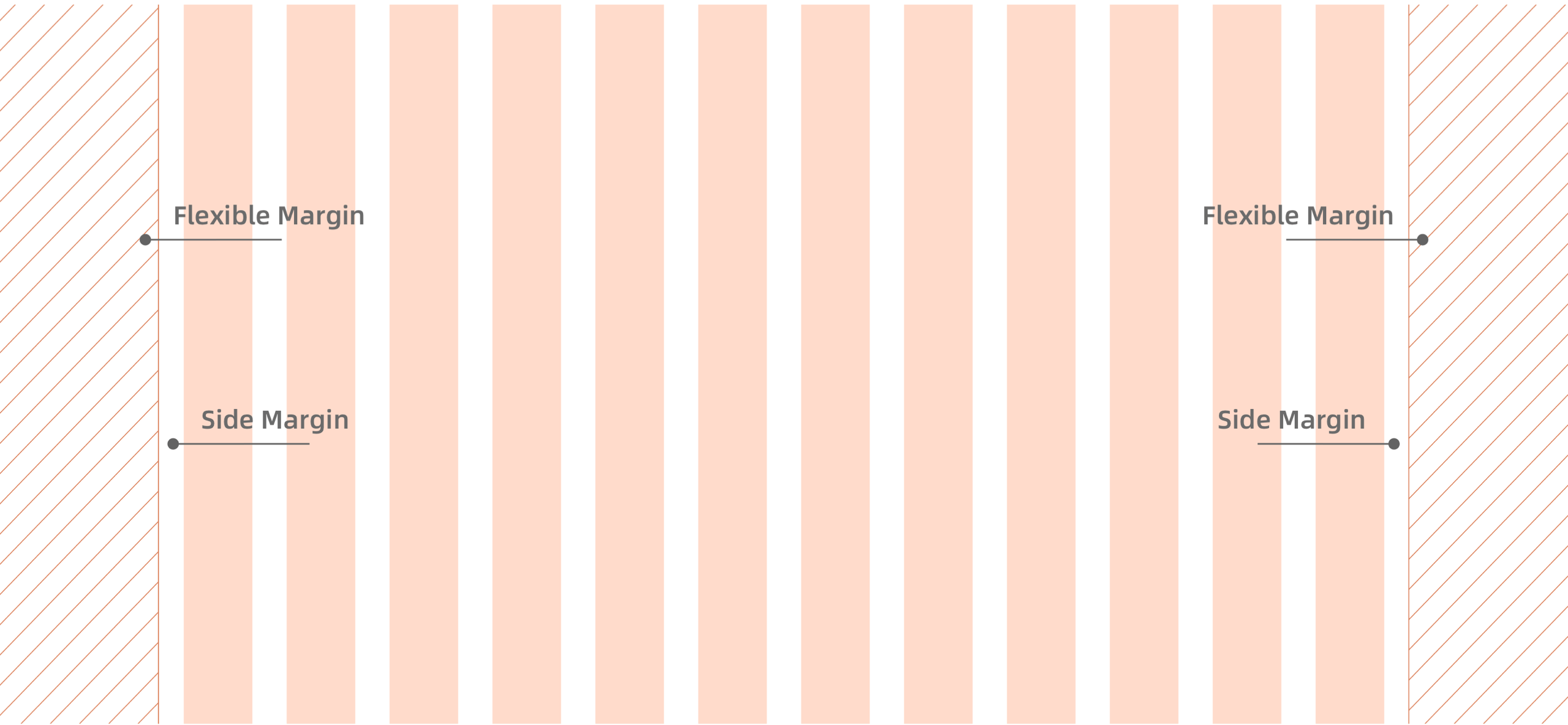
2. 页面边距(Side Margins)页边距是指内容和屏幕边缘之间的空间。将边距宽度定义为固定值,这些值决定了每个屏幕尺寸的最小呼吸空间。

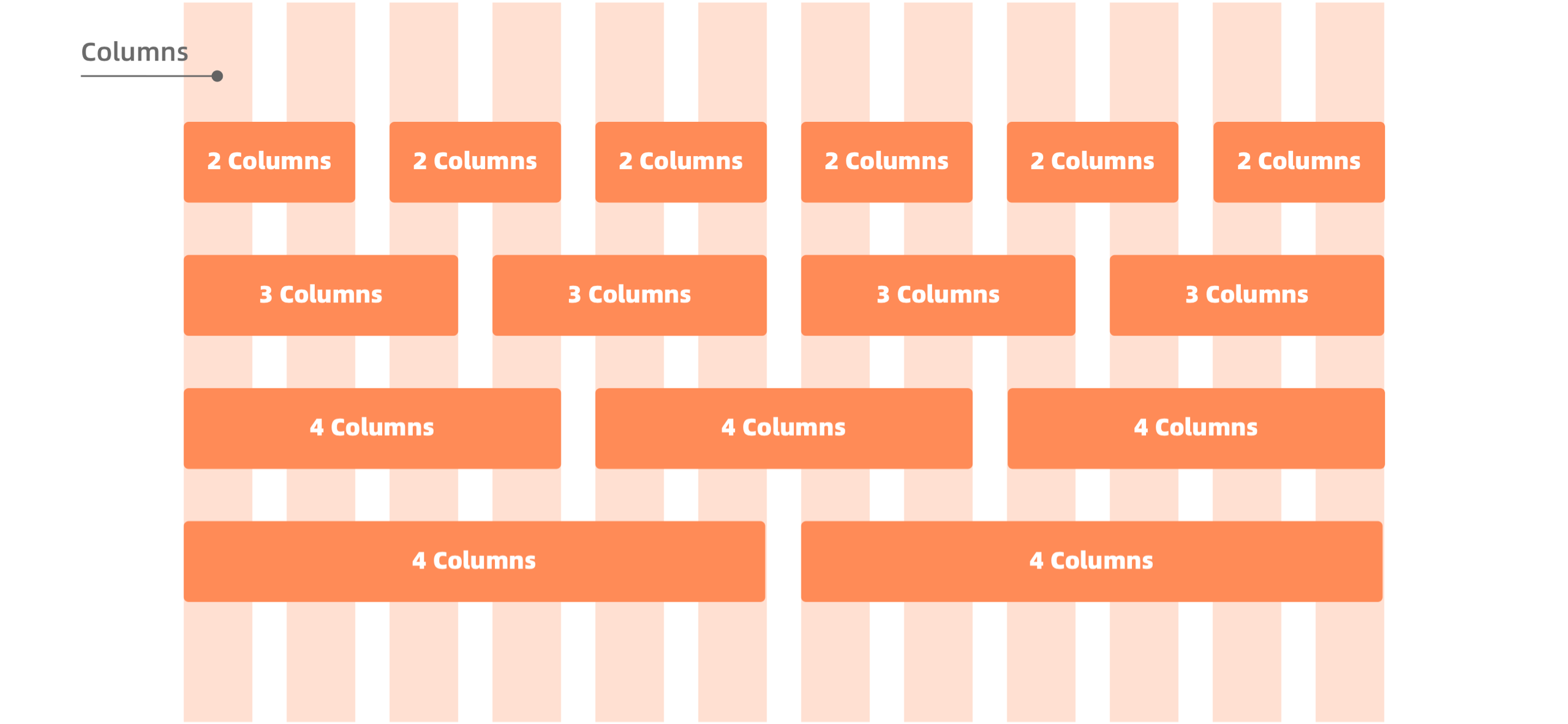
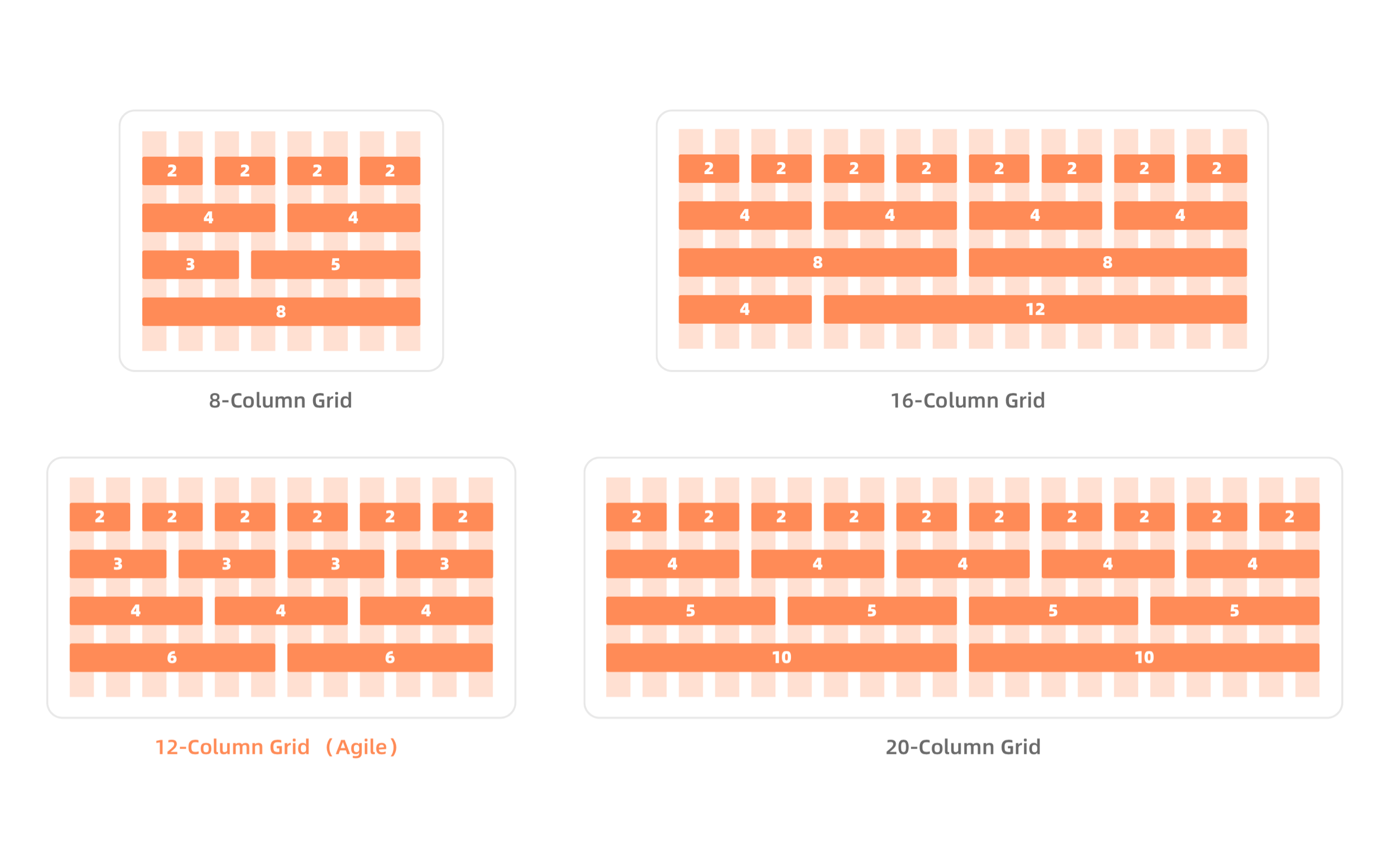
3,用于组成栅格的列数称为列结构。8、12、16和20是响应式布局中最常见的几种列结构。而这取决于我们对产品的设计要求。12列结构是相对灵活的。它可以进一步细分,将内容排列在4-4-4或3-3-3-3大小的文本框中,也有部分设计系统采用来24列的形式,如Ant-D

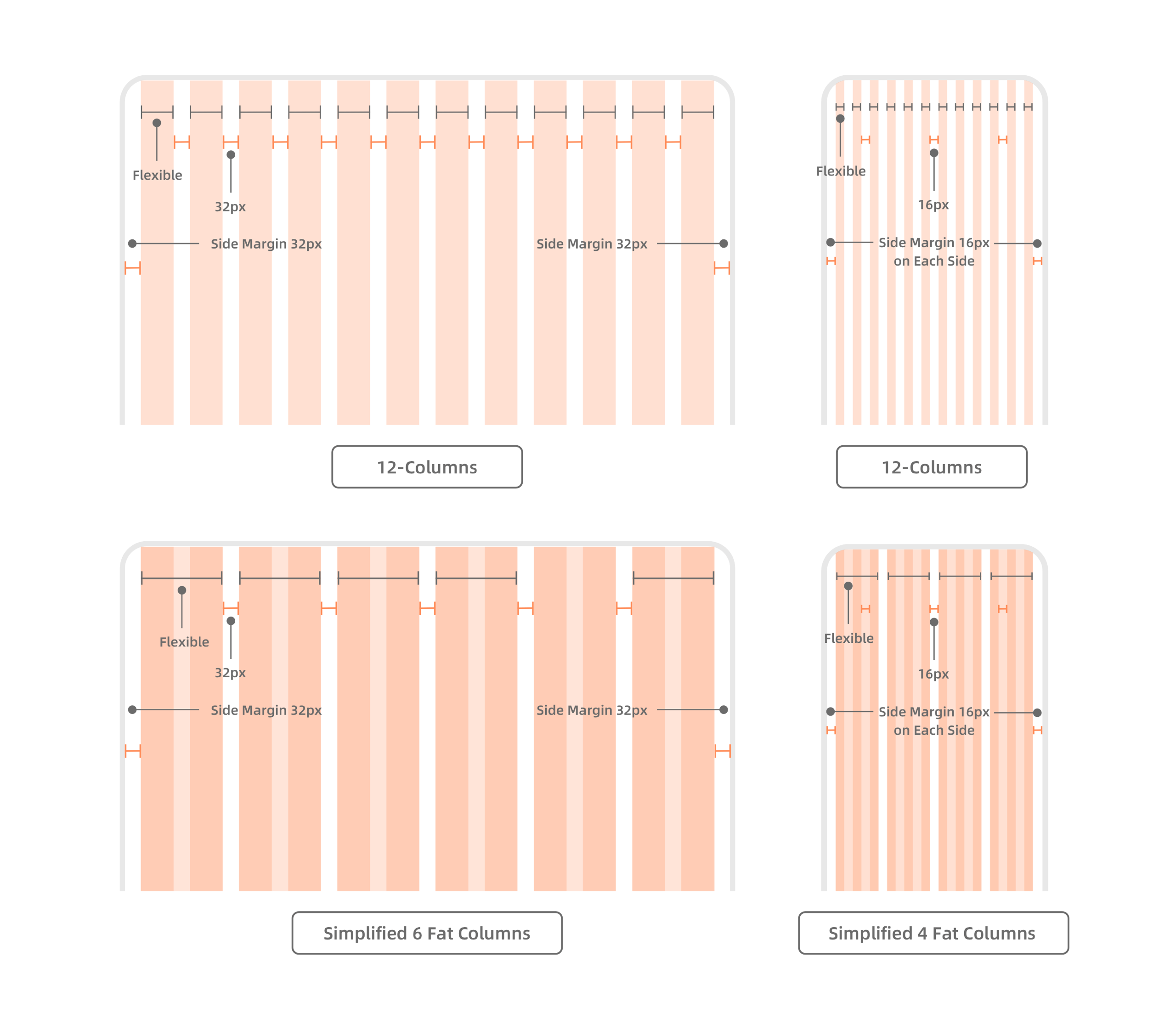
4,断点是指屏幕尺寸的特定范围,列结构、列宽、槽宽和边距都取决于断点。在这个范围内,布局会根据可用的屏幕尺寸重新调整,以获得最佳的布局视图。
如果较小的屏幕有足够的可用空间容纳内容,则列将按比例缩小。如果一列的内容无法在较小屏幕上显示,该列将垂直放置图文内容。

5,网格规则,列跟槽的宽度是以网格作为基本单位来做增减,所以应该先定义好栅格的原子单位,“网红款”8点网格指的是设计页面时,也应该遵循8点规律。值得注意的是,列跟槽的值尽量取8的倍数,但不是非得是8的倍数。
产品中各类元素应该遵循这个倍数原则(图标、组件大小等),不同的设计系统根据自身需求,设定这个规则。例如在Material Design中使用的是2X网格。

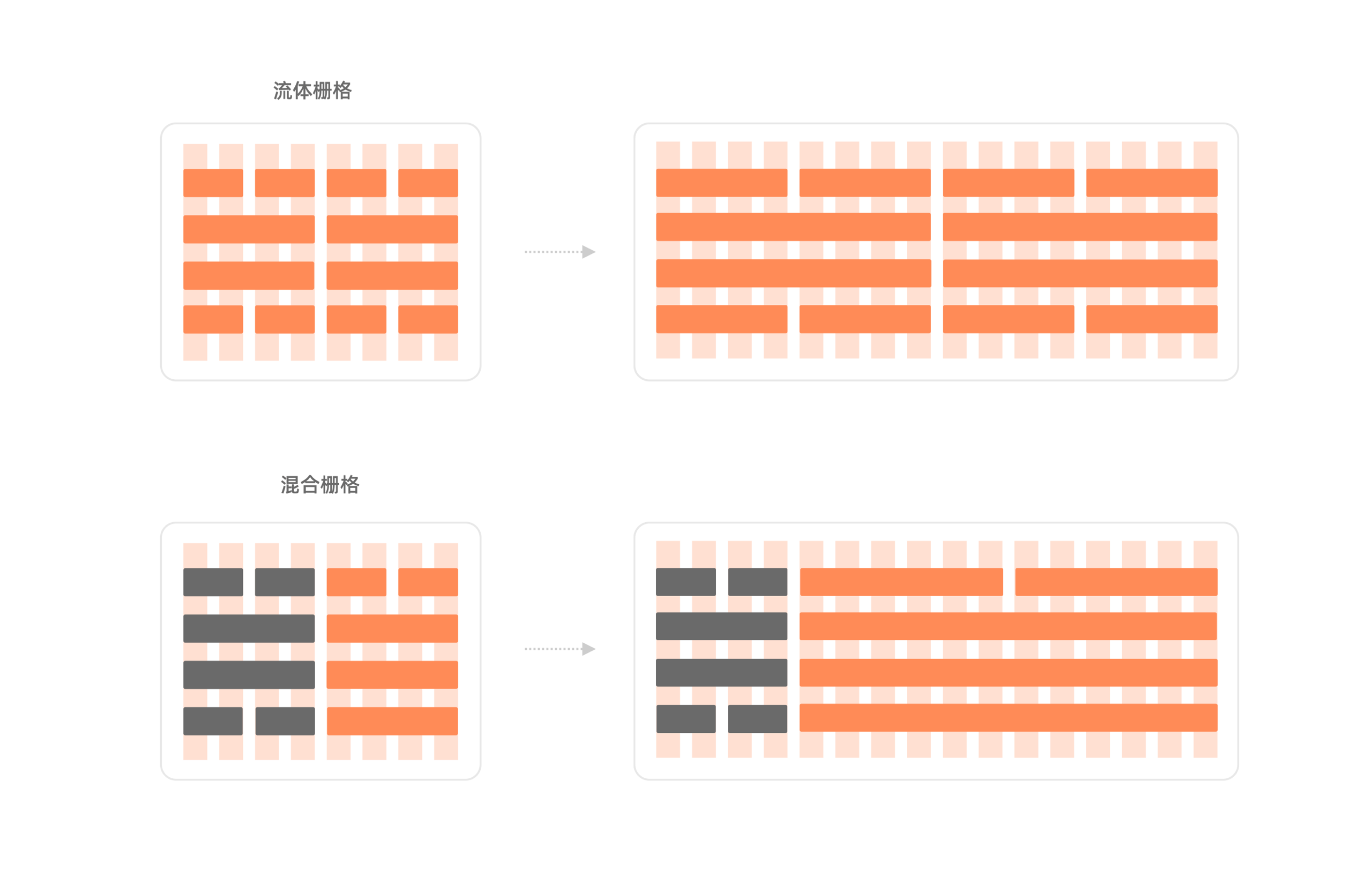
6.流体栅格与混合删格
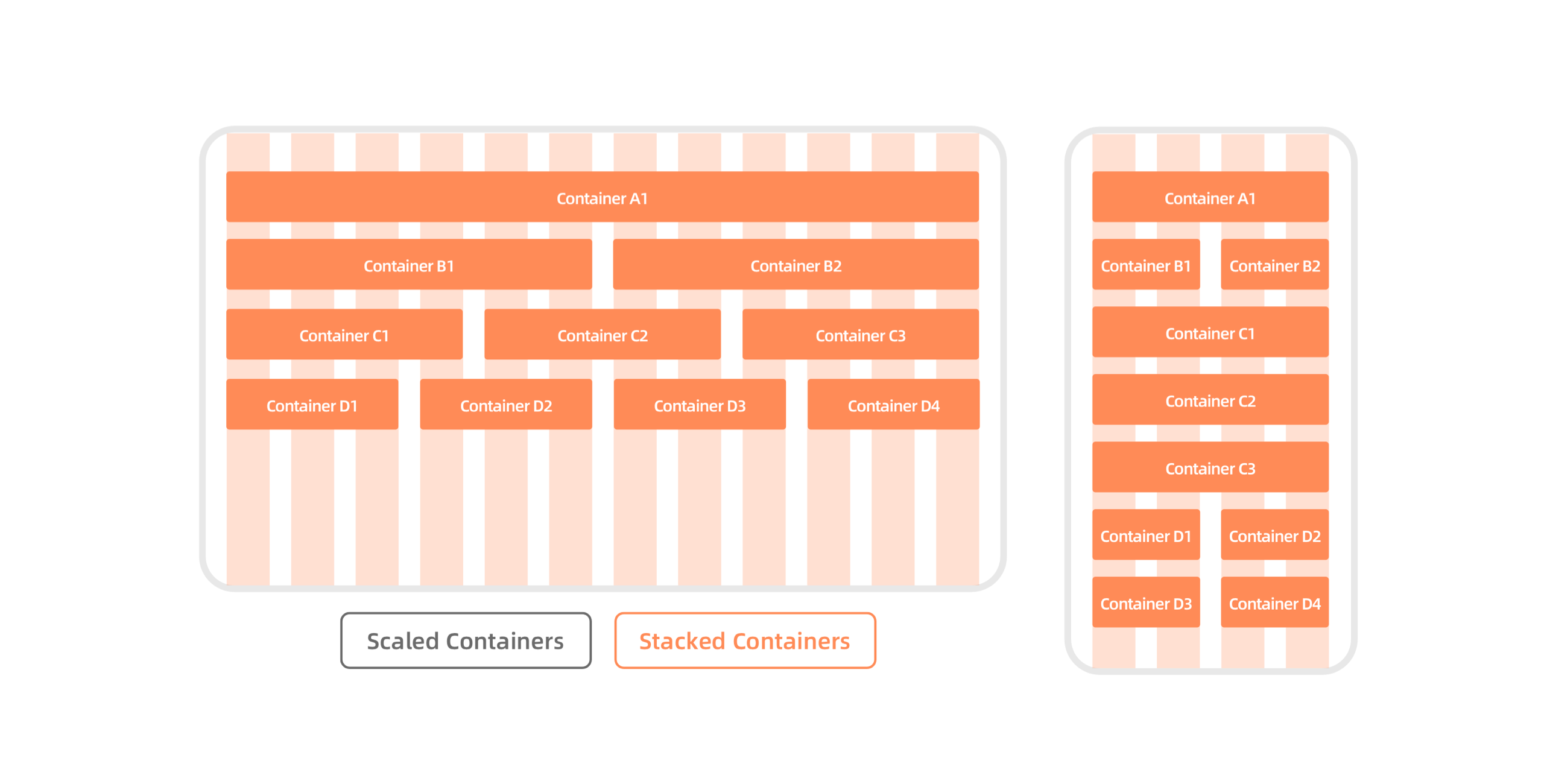
流体栅格有不同宽度的列,固定的槽和固定的边距。流体栅格有灵活的内容宽度,根据屏幕大小变化在流体栅格中,列可以增长或收缩以适应可用空间。
混合栅格既有不同的宽度,也有固定宽度。在现代布局中,一些元素超出了网格边缘,与屏幕边缘对齐。页眉、页脚、出血都是一些常见的例子。
如果内容宽度大于可用的屏幕尺寸,那么一个固定栅格就会转变成一个适应屏幕可用空间的流动栅格,以充分适应内容。

设计需在技术方案前介入,根据你的产品特点,进行设计方案评估,可借助的手段有删格,网格规则等,设计断点规则时,需关注设备的常见系统分辨率。
移动和桌面设计的差别远不止是布局问题。只要有足够的编程量,这些差别是可以通过响应式设计来解决的。事实上,你可以认为如果一种设计不能兼顾两种平台的主要差别,就不能算是合格的响应式设计。
但是,如果确实想要处理好平台间的所有差异,我们就回到了原点:进行两种不同的设计或者使用A+R的模型,在寻求合适的过程中,关注技术的革新。
A与B不是硬币的正反面,它们为了解决同一个问题而生,是同一种思想的延伸。
文章来源:站酷 作者:酷家乐
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
管对用户体验很重要,但空状态经常被忽略。知道它们是什么以及如何使用它们,应用于UX最佳实践,可以产生很多好处。
什么是空状态?
UX设计师有很多机会来创造愉悦而有意义的体验。一种经常被忽略的机会是“空状态”或空白屏幕。空状态是用户体验产品时无法显示的时刻。
以下是一些常见的空状态情况的示例:
A. 一个新的Dropbox屏幕,其中未创建任何文件或文件夹。
B. 在待办事项列表管理器中完成所有任务后的结果屏幕。
C. 不支持命令时,在Slack中显示错误屏幕。
D. 启动一个新的社交帐户,并且没有任何连接。
E. 在Gmail中搜索内容,但没有结果。
这些介于中间的时刻提供了改善用户体验并因此扩大商机的机会。对于UX设计人员而言,抓住一切机会来改善用户体验并为业务增加更多价值是一件好事。
一个有用的空状态将使用户知道发生了什么,为什么发生以及如何处理。这是良好的空状态UX设计的两个示例:

在首次启动产品时,Dropbox Paper为用户提供了良好的空状态界面。号召性用语按钮可帮助您继续使用,而不必担心下一步该怎么做。

搜索查询不返回任何结果时,空状态界面设计的一个很好的例子。该界面提供有用的参考,并让用户知道发生了什么。
以下是一些机会错误的空状态设计示例:

这是一个空状态的界面,可以提供一些反馈,但是却错过了向用户提供任何其他指导或要采取措施的机会。

在这种空状态的界面中,我们只是看到一个几乎空白的网页。图像本身很棒,但是它不会引导用户沿任何特定路径点击,也不会通知或指示用户。
空状态的类型
这是四种常见的空状态:
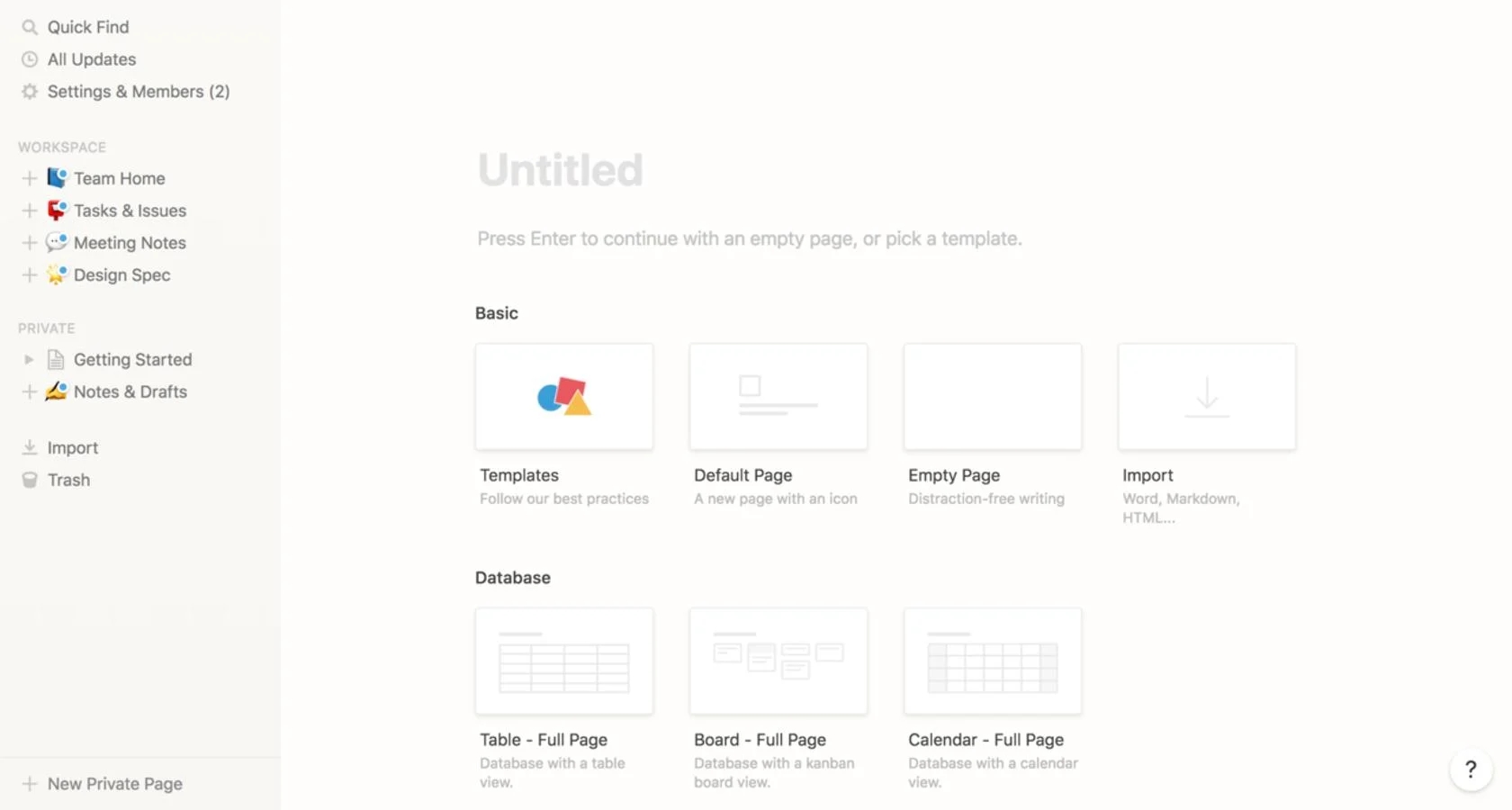
A. 首次使用–在没有其他内容可以显示时,例如新的Evernote或Dropbox帐户,发生在新产品或服务上。
B. 用户已清除–在用户完成诸如清除其收件箱或任务列表之类的操作且结果为空白屏幕时发生。
C. 错误–发生错误时或由于网络问题而导致手机脱机等问题时,会发生这些错误。
D. 无结果/无数据–在无内容显示时发生。如果有人执行搜索并且查询为空或没有可用数据显示(例如,在筛选没有数据的日期范围时),就会发生这种情况。
随着空状态设计受到越来越多的关注,UX设计人员发现,从业务和用户体验的角度来看,利用它们都有有益的结果。
使用设计良好的空状态的好处
设计周到且有用的空白状态屏幕可以帮助提高产品参与度,使用户满意并减少用户流失。
Scott McKain在他的《客户真正想要什么》一书中提出了出色的客户体验的六个指导原则。
a. 引人入胜的体验
b. 个人重点
c. 相互忠诚
d. 差异化
e. 协调
f. 革新
当将这些原则应用于空状态设计时,它们可能对企业非常有益-例如,提高产品满意度和降低放弃率。
以下三个方面也可以从良好的空状态设计中受益:
A. 用户入门–除了增强的用户体验之外,还提供了建立信任和继续使用产品的机会。
B. 品牌建设–产生知名度并提升公司形象,以建立更多的品牌资产。
C. 个性化–在各种使用状态下都有趣或充满活力;营造一种个人风格的感觉。
设计良好的空状态的好处不可低估。它们不仅为引人注目的客户体验做出了贡献,而且随着客户满意和参与的机会窗口越来越短,它们可以说是非常好的体验。
如何用目的填充空白屏幕
以下是一些UX最佳实践,可确保将空白屏幕设计为有用的信息。
共情。UX设计师即使在产品的最黑暗角落也能创造出更好的体验,这一切都增加了惊喜。对于空屏幕,同理心的消息传递增加了多样性,并创建了一种更具吸引力的个性化体验。

Gusto是用个性化和一些有趣的个性填充空白状态屏幕的一个很好的例子。
意象。有一种设计原则称为亲生物效应。从自然角度看,这是一种减少压力和提高注意力的状态。添加一些风景图像(例如,空状态错误屏幕的背景)可以带来更愉悦的用户体验。

围绕亲生物效应设计的空状态屏幕可通过减轻压力和帮助参与而对用户体验产生积极影响。
正确的指导。根据产品类型的不同,可以使用空状态来指导用户。一个很好的例子是项目管理应用程序。使用新帐户后,尚无任何项目在进行中,这为帮助用户快速入门提供了潜在的绝佳机会,从而减少了放弃的机会。这是一个例子:

Evernote在引导用户使用其空状态页面设计方面做得很好。
入门内容。有很多屏幕空白的时间足够使用户感到沮丧和离开。对于某些产品,提供良好的入门内容有助于他们直观地了解正在发生的事情以及下一步可以做什么。
这是带有启动程序内容的空白状态屏幕的示例:

它为用户提供了基础,并减少了产品混淆和遗弃的机会。
提供一个行动步骤。对于某些产品,我们不需要提供指导或在屏幕上填满任何内容,因为这没有任何意义。在这种情况下,设计人员可以简单地提供一个动作步骤。
但是,最好将动作减到最少。希克定律指出:“做出决定所需的时间随着选择的数量和复杂性而增加。” 因此,当号召性用语最多保持一两个时,用户可能会更快地采取行动。这是一个很好的例子:

它告诉用户采取措施,但仍将其保持在最低水平。
另一个很好的例子是Instagram。当人们不熟悉该平台时,他们还没有关注任何人(也没有人关注他们)。专注于Instagram的所有出色功能很容易,但是,一个良好的空白状态屏幕可以为他们提供“添加要关注的人”的选项。

当首次使用该平台时,Instagram用户会以一种快速便捷的方式来寻找人。
结论
在UX设计中很容易忽略空白状态(或空白屏幕),因为它们很少发生并且并不总是很容易理解。但是,将它们包含进来的好处被低估了,因为它们可以增强用户体验并帮助创建更具凝聚力的产品。
文章来源:站酷 作者:对啊设计君
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
做设计、做交互、做产品前都离不开一个目的就是——拆解问题,达到XX预期,从而能提升自己的专业性,让方案更加具有说服力。那么,设计师应该如何找到符合自己的设计方向和优化方向呢?
案例:
如果不去拆解问题,你知道后续的该怎么做吗?

设计拆解:想要找到设计方向和优化方向的,请你一定要看!

我们知道了最直观的感受信息度和社交能力弱,但是这 2 点并不能作为优化目标和设计策略。
从该截图来看,满足了:
1. 信息是不是很满?
那么如果不去拆解问题,是不是就不知道如何补充信息了,那么也有社交感。用户在主动状态下:漂亮、萌妹、声优也就有社交了,那么用户在被动状态下是什么?
2. 是不是越想越乱,找不到方向了?
这就需要去拆解问题了,可以让你的思路更加清晰,保持在一条线上,形成大纲,可以挖掘更多的价值。
还是同样的案例:

那么背景交代的是需要强化社交关系提升信息丰富度和社交感。经过再一轮的拆解,是不是能感觉到,自己思考的方向也多了?

我拆解问题后,获得的好处有:
1. 思维的扩展性
举个例子:信息丰富度为什么会让我觉得缺少一点灵活性?信息的展示,会不会又分为外在和内在信息?那么什么是外在信息?与同平台上的大神之间建立的关系转化为信息?
2. 逻辑的严谨性
3. 产出结果的可视化
可以根据拆解,将问题变得更加清晰,从而找准发力点。
前面铺垫了那么久,现在回归正题拆解问题主要分为 2 种(对应着初级和中级水平,可视情况任选一种):
还是以这个案例:

△ 这是提升信息度的模块,问题树太长,就只展示部分了

△ 这是提升社交感的模块,问题树太长,就展示部分了
挖掘到以下功能(列举功能并记录,进行权重分析):
这是一个很浅的影响因素分析,到了这一步,很多厉害的小伙伴,甚至会更加详细。也就是说我们要将方向点,统统转化为机会点和业务新方向(那些一直抱怨没有发言权的小伙伴可以参考一下)。

(全局问题树展示-举例就不做详细展开了,理解意思就行)
整合内容进行归类
拆分和定位分为:
整合成一个表单:

重复确认问题我们找到上级确认:是否与上级规划的方向保持一致,不合适也能及时作出修改。
资源规划根据权重比,进行资源规划。适用场景对于刚上手的小伙伴,请耐心的一步步做完,老鸟的话请直接一步到位。
这一块的内容需用到用研部分知识,以数据为主用研为辅的情况下去进行拆解问题。相对来说,流程会更加的长,但是获得的结果更为准确一些或者说更加偏向用户想要什么。
流程漏斗数据图
还是以这个案例:(背景需要改动一些)
背景:某 APP 作为游戏类兴趣社交 APP,个人主页作为了解他人、建立社交关系的核心一环,目前信息丰富度和社交感偏弱,故需要进行优化 。(改为:导致流失率偏高,下单转化极低)
目标:页面改版核心以社交为驱动,丰富页面信息,提升用户建立社交概率。(添加:提升用户建立社交概率,从而能提升用户粘性降低流失率)
第一步:拉取数据(某一时间段,瞎编的基础点击事件埋点数据,看个意思就好)

△ 假的有点过分了,嘿嘿
第二步:进行梳理
先进行大纲梳理(以业务流程为主,梳理出主要问题)

△ 以用户直接进入个人主页举例

第三步:假设驱动即解决复杂问题时尽可能的先找到一个合理的假设。比如:刚进页面就流失,甚至停留时间都很短,那么你立马给出的结论是:
TA 真丑,不符合我的审美,严重 P 图。

第四步:找到用户做这类测试的时候,当然一定要去找玩游戏的用户且接触过陪玩的。用户找到-约时间-去用户能放松的地方-开始浏览该软件-进行定性测试。
第五步:汇总结果定性的方式有很多种:这里我举例一个「think aloud」:
使用 think aloud 的流程:
最后在经过数据分析得出问题的优化重点或改版方向。
补充一句,如果条件允许,使用卡片分类法,让用户自主的搭配,个人主页中功能位置。
小结:熟练分析话术,圈重点,找到核心的发力点。也能让思考过程更加结构化、可视化。不同的话术下,找到不同的方式,帮助快速解决问题,找准切入点和挖掘机会点和后续的跟进(要玩的流畅就取决于你的树结构的清晰程度了)。
策略其实在你分析的时候就已经产生了。

当然啦,我们是一个 team,当你产生策略的时候,需要和团队内共同讨论方案的可实行性。
1. A/B testing
进行原版和改版数据对比,重点/想改进的数据有没有提升/下降就好了。
AB 测试就是指把少部分用户分成平均的两组,其中一组用户体验网站改版的 A 版本,另外一组用户体验网站改版的 B 版本,分别记录清楚相关的所有用户操作数据以后再进行精确的比对,最后分析得出哪一个版本是用户最喜爱的。
2. 灰度
灰度发布则是指在新的功能上线以及没有上线之间能够保证新的版本可以稳定过渡的一种发布方法,可以在灰度发布的过程当中解决一些问题或者对新版本做出一些可以提高用户体验的调整,这是保证网站可以平稳更新到新版本的有效过程。
文章来源:优设 作者:七月Xavier
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在过去的2020年疫情中,很多设计师都降薪甚至失业,让本不富裕的生活雪上加霜。但与此同时,也有很多设计师反而在逆境中开了窍,接到了更多的单子,做出了更好的案子。
那么怎么才能过上钱多事少在家办公的独立设计师生活呢?我们邀请了八位出色的接单高手来一起探讨。他们中间有正在大厂上班偶尔接单的全职设计师,也有工作多年后毅然创业的创意老炮,有从未上班打卡的独立设计师,还有拥有着整个设计团队的公司老板。
他们是:
赵威:市场只要存在竞争就会要求我们去做一些革新和改变,这适用于所有行业。
全职设计师 / 5年经验 / 多服务于互联网及新型行业:媒体,社交,海外市场等。/ 年接单金额:数十万级
迦木木:与其多独自做设计,不如多和顾客沟通,从而发现他们的真实需求。
独立珠宝设计师 / 12年经验 / 直接服务于消费者,女性为主。/ 年接单金额:数百万级
是北瓜呀:设计是一门手工活,活要出色是第一位的。
全职设计师 / 2年半工作经验 / 无固定服务行业。/ 年接单金额:数十万级
力虎广告:当你在某个领域足够优秀的时候,机会就会自己走到你的面前。
自营设计机构 / 公司成立5年 / 聚焦电商品牌视觉设计全案的广告公司,客户较多来自家居、母婴和美妆类目。/ 年接单金额:千万级
NiceLabStudio:活儿不分大小,用心去做每一件事,剩下的交给时间。
自营设计工作室 / 从业10年,工作室成立一年 / 多服务于“客户是年轻人”的行业,例如玩具,食品,潮流服饰等。/ 年接单金额:数百万级
你好大海品牌设计:设计师应该持有一定的态度、价值,用专业的设计能力和客户平等地对话。
自营设计机构 / 公司成立9年 / 多服务于快消、美妆、生活美学领域,及一些原创设计品牌的合作。/ 年接单金额:数千万级
石昌鸿(上行设计):把自己的专业做到极致,无人取代便是你的核心能力。
自营设计机构 / 公司成立8年 / 多服务于餐饮,白酒,茶类客户。/ 年接单金额:数千万级
杨晟Sheen(五感觉醒设计5SD ):认真对待每一次合作,从前的合作伙伴自然感受到你的用心和尽责。
自营设计机构 / 公司成立9年 / 多服务于互联网行业。
下面我们就进入主题:
客户的情怀不多
客户都是实在生意人。设计师在苦恼缺少优质客户的同时,客户更烦恼怎么找到优质靠谱的设计师。客户只能从你的过往表现中为你已经证实的能力买单,而很少愿意去赌你未来可以突然爆发。
从大家的回答和对设计项目的观察中,可以归纳出以下四个客户看重的设计师特征:
1、与客户需求同类型的过往作品
如果你参与甚至主导过和潜在客户需求基本一致的案例,那么,这将会是最能打动客户的表现。例如你发布的作品中很多官网类的案例,那么想要做官网的客户就会循着这些案例找到你。
2、客户同行业的头部客户案例
一定要尽量服务各个商业领域里最头部的那些客户。因为他们的跟风者和崇拜者会愿意以更多的预算和尊重找到你。尽管他们也知道找到大佬的供应商并不能成为大佬,但是人们总是会迷信“明星同款”的威力。
3、独特的设计风格
客户们在争夺他们用户的注意力,在满足他们用户的审美需求。这个时候,一个区别于竞争对手的独特设计风格,会是他们重要的武器。做为设计师,千万不要去完全模仿另一个设计师。有实力的金主,永远只为第一人买单。让自己成为第一人,不要成为谁谁谁第二第三。
4、良好的设计师品牌
几乎所有的被访设计师都把这条作为最主要的原因。良好的设计师品牌意味着更大的知名度和更好的信用度。本文后面我们会围绕这个话题有更深入的探讨。
设计师的专业精神不少
成功带来更大的成功,十位设计师都不约而同地把专业精神视为设计师的价值核心,并且都在继续加强自己的设计方法体系,把每一个单都做为招徕下一个更好客单的引子,也作为验证自己设计观点的现实案例。
大多数设计师都已经选定了自己主要服务钻研的商业领域,用深度来交广度。设计师通过长期的服务和洞察才可以和客户对行业的机会问题等进行深入的交流,而非流于视觉效果表面。
持续的多维度的能力培养也是大家共同提到的关键,大家一致认为良好的学识和思考能力是设计师需要具备的素质。
不可替代的设计能力和良好的服务意识,就是设计师的专业精神。

叁山-浓缩茶 包装设计 THREE MOUNTAIN TEA by NiceLabStudio
站酷是大家提到最多的关键词,抛开商业互吹,这依然显示出类似站酷,dribbble,behance这样的设计类公共平台在当今接单渠道中仍然保持着不可替代性。
在此之外,八位高手们几乎实践了常见的所有渠道:线下开店,朋友介绍,老客户推荐,中介服务等等,但是都只能带来零星的机会,不足以成为稳定的主要客单来源。
自建流量池的可行性不高
有两人提到了自建流量池。随着这些年短视频平台迅速崛起,确实让自建流量池的可能性大大增加。但是由于大众平台话题相对宽泛,并且读者兴趣点也相对分散,目前并没有很多设计师通过运营自媒体实现订单转化的成功案例。确实有一些设计话题下的大号和网红,但是他们的内容目标更多是依靠广告带货等手段直接变现,而非提升设计师品牌。我们会持续关注新媒体平台对外包业务的影响。另外,建立流量池的时间成本和操作难度也完全不同于设计师习惯的创作式工作模式。这次访问的八位设计师中,仅有一位拥有千万粉丝级微博大号。
不管在哪里,用作品说话
大家很有默契地提到了创建高质量作品集对吸引客户的决定性作用。渠道不是秘密,作品才是第一要素,好作品+好平台,才会带来好客户,这也是八位高手的共识。作品发布时,不仅要关注视觉上好看,也要注意写清楚必要的项目背景,行业信息等客户关心的内容。在平台与他人的互动中,也尽量保持有礼有理有节的交流,不要给潜在客户留下此人不好沟通的印象。
主动上门的客户,比较优质
如果你发布的作品已经获得了客户的欣赏,那么接下来的合作将会比较顺畅。这也是此次采访中大家的同感。这也是设计师品牌话题中的一环,稍后在设计师品牌中我们详细展开。
沟通能力+数据能力,设计师的技能点加法
三位设计师提到了沟通表达能力以及对数据的理解使用能力。
其中沟通能力是个传统技能,设计圈一直有三分做七分说的调侃,虽然有些偏颇,但是反映出沟通表达能力的重要性。因为设计师和客户的认知方式,知识结构等都存在着巨大的差异。很多同行间不言而明的常识,在客户那里可能是完全陌生的盲区。好的设计师需要知道怎么建立和客户的同理心,站在他们的角度,用他们习惯的方式去思考问题。
数据能力是时代的召唤。我们现在就生活在一个数据的时代,信息和商品的流动方式,内容和服务的交付方式,甚至消费者的决策方式都基于数据而定。在这个环境下,设计师需要建立对数据的基本认知,美学说服不了的客户,往往可以被数据说服。在之后的系列文章中,我们会在这个话题展开说明。


腾讯游戏创意大赛视觉设计GWB Game Awards 2020 by 五感觉醒设计5SD
设计师应该持续打造自己的品牌
设计一直是个设计师品牌驱动的职业,设计师品牌是客户找到你的原因,它也时常可以形成很高的“品牌溢价”。可以说设计生涯就是个创造和运营设计师品牌的过程。以下我们梳理了设计师们对此的思考。
建立:风格,特色,定位
设计师本身往往就是品牌专家,甚至很多就是品牌设计师。但是当局者迷,为客户做品牌设计时思路清晰,节奏明快,到了为自己建立品牌时,很多老江湖也会犯迷糊。大概是因为人最难认清的就是自己。
但是从大家的交谈中,梳理出风格,特色,定位三个线索:
风格 是你最顺手舒适的设计方式,只有你本身就喜欢的方式才可以长期坚持。
特色 是你区别于别人的特征,用来回答为什么找你而不是别人这个灵魂拷问。
定位 是对于市场机会的理性分析,误入夕阳行业的边缘地带会带来事倍功半的后果。
输出:品质,一致,体系
规划好了建立一个风格鲜明,特色明确,定位精准的设计师品牌,怎么输出你的品牌印象给到行业和客户呢?大家共同谈到了这三点:
品质:把有品质感的内容展现给外界,这是设计师品牌印象树立的第一要务。品质感包括但不限于完整清晰的案例描述,画质清晰的图片展示。还要有发布平台选择,内容深度选择等一系列的思考。如上文提到的,能给读者留下靠谱专业的“信用感”为佳。
一致:人们不相信万能的神仙,留给每个品牌的记忆空间是很狭窄的。设计师品牌要避免试图营造“啥都擅长”的印象。始终用一致的风格强化设计师品牌的特色印象,保持不变的定位,才可以占领大家的心智。什么都是的品牌,什么都不是。
体系:市场的机会有限,但设计师们时常看起来十分相似,傻傻分不清楚,怎么办?这时候就看同一赛道上,谁有更深入的理解,能提供更全面的服务。前文里大家都在努力构建的设计方法论,在这时发挥了作用。
升级:从一个人到一群人
设计师的个人品牌往往成为设计团队公司化运营后的瓶颈。客户指名知名设计师本人来服务,但设计师自己的时间精力无法照顾太多项目。个人品牌的扩展性不高,团队品牌又不容易建立共情。怎么把一个人的名气变成一群人的名气?这是需要在初期就做好预案的问题。
>>>>> 前往查看8位设计师对此话题的具体回答 >>>>>


商业思维
独立设计师或是设计公司负责人,区别于职场设计师最大的特点应该就是商业思维了。一方面客户和领导对设计的要求是不同的,客户希望你的设计可以直接作用于商业结果,但领导更多只是希望你可以配合公司策略。另一方面,脱离了职场的设计师,要自己解决柴米油盐,不具备商业思维,就会直接出局。
瓶颈/未知/压力
这三项是不同的因素,但是把它们放在一起,代表着设计中最困难也最有趣的部分:挑战未知。做好设计需要的能力很多,每条成长路径上都会存在很多未知的歧途,如何管理好自己状态,始终以昂扬斗志去面对这些压力,是个永恒的话题。大家可以参考下面设计师们的回答和作品,去经历他们各自的成长。
人才/合作伙伴
设计是一个链接性的工作,通过链接上下游发生作用。尤其是外包项目,经常无法参与到最初的立项探讨中,导致面临一场场“残局”,所以就需要有强大抗压力和灵活性的伙伴来组成“特种部队”。几位设计公司的负责人,都一致表达了对人才的渴求,希望本文可以帮到他们。更希望大家可以从本文中得到一句一词的提示,让我们做出更棒的作品,拥有更好的客户。


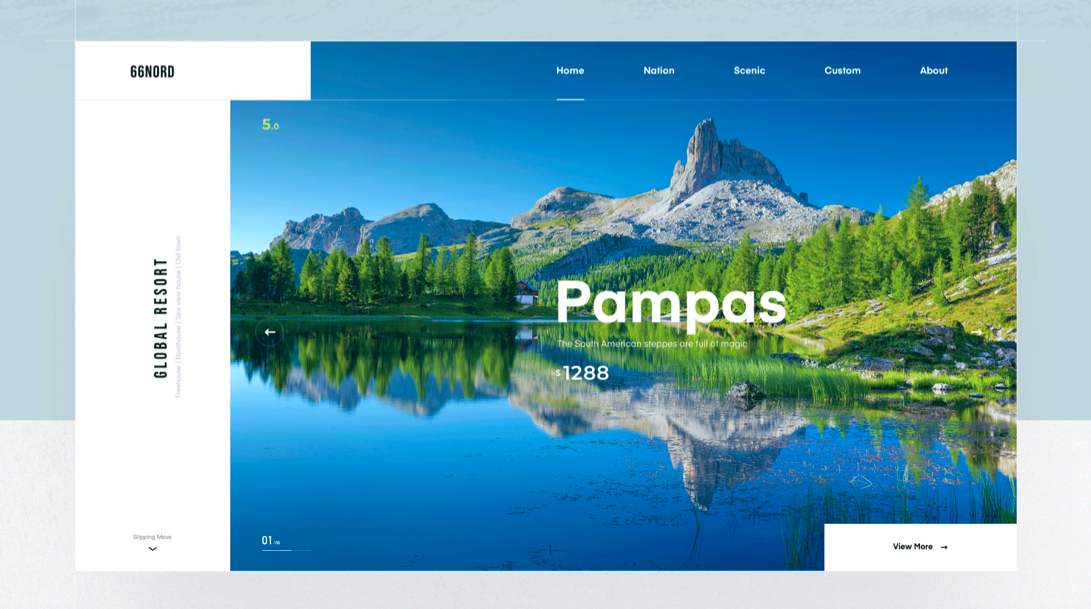
66NORD官网设计 by 是北瓜呀
文章来源:站酷 作者:站酷策划
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com