今天,我们来谈谈有关使用的三个概念的含义:有用性,可用性和实用性。前两个术语,:有用性,可用性,在用户体验和设计方面被广泛使用,而第三个术语,实用性,很少被提及。然而,我们将会提到,在三个术语中,实用性可能是对设计师和企业来说最重要的一个。

Author/Copyright holder: MsSaraKelly.
有用性
一个有用的产品能让用户完成一个任务或目标。这些任务或目标只有在一些情景中才是明确且意义重大的,其他情境中则不行。
例如,用户使用文字处理程序包,如微软的Word或者LibreOffice中的Writer能够制作文字文件,包括信件、报告、整本书等等,但任务是明确的,结果是看得到的。我能用这个工具写信吗? 是的,你可以。对于任何想使用文字处理程序包的人来说都可以。
另一方面,一件艺术品可能对某个人是“有用的”,可以照亮他们的工作室,但可能对另一个人就没用了。艺术具有主观性,这意味着不同的人对“点亮工作室”这个任务有着不同的要求,可能需要极为不同的产品来达到这个“有用的”标准。
然而,无论提到哪种有用的形式,重要的是有许多潜在用户认为产品有用。(从商业角度来看,至少要有足够的用户才能让产品盈利)。
任何用户都不可能接受没用的东西。

Author/Copyright holder: Alastair Cook.
可用性
可用性针对的是某个特定产品。可用性说明产品不仅具有有用性,它还要仔细考虑产品的使用方式,以及确保用户愉快、简单(或尽可能简单)且有效地使用产品。
大卫·麦奎琳曾在《达尔文》杂志中发表文章《可用性》,里面提到;“可用性与人类行为有关。它承认人类是懒惰,情绪化的,不愿投入大量的精力做事,比如,获得一张信用卡,他们通常更喜欢做容易的事,逃避难做的事情。”
许多“有用的”产品并不具有可用性。想象一下,有一扇门,外面有个把手,上面写着“只能推”。门肯定是一种有用的产品——它把里外分开,可以确保人们有效地使用空调和暖气,还能降噪,等等……
但是一个需要指示的门可用性有多大呢? 其实,一扇门也就只能推或者拉。从用户的角度来看,当他们看到门时,他们应该清楚地知道需要采取什么行动——如果不能而且需要一个标志来解释; 那么这个门的可用性太小。
值得注意的是,对于一个产品来说,即使可用性小也没关系,但要不具备有用性才是真的糟糕。你看当今世界上有很多带有“推”或“拉”标志的门,这就说明了这一点。可用性较低通常只是一个小麻烦(你可能会抱怨那扇门有多不灵活,但你可能不会去修——因为付出太多回报甚微),而不会影响全局。
然而,许多品牌(如苹果)已经建立了整个产品线,设备比他们的竞争对手更具可用性,即使用途实际上是一样的。例如,iPod并不是世界上第一个MP3播放器。然而,从用户的角度来看,这是当时最好用的MP3播放器。正是良好的可用性让iPod从一众MP3里脱颖而出,成为世界上最畅销、最受欢迎的播放器。

Author/Copyright holder: Aido2002.
实用性
一个产品既具备有用性又具备可用性,但仍然不能被使用。设计的最终目标不是让产品具备这两种性能,而是让用户能用上这个设计。如果没有用户使用,这个产品就是失败的,不管它的设计有多好——它仍然是个败笔。
在个人交通领域有两个有名的案例。第一个例子可能对于大多数读者来说非常陌生遥远—辛克莱C5。克莱夫•辛克莱爵士(Sir Clive Sinclair)是计算机行业的一位领军人物,他普及了计算机并使千家万户都用上了这款产品。他旗下的ZX Sinclair系列电脑卖出了数百万台,全世界的家庭里都传出磁带游戏的嗡嗡声,十分快乐。
成功后,克莱夫爵士决定公布他的酷爱的一个项目—单人电池供电的环保汽车。(尽管它在营销文献中被称为“辅助踏板自行车”)。克莱夫在C5产品的投放市场时投入了数百万英镑。这款产品既具备有用性,也具备可用性,但遗憾的是,人们讨厌它。没有人使用C5,英国电视和媒体经常嗤之以鼻。该产品最初的产量为14000台,结果直到公司破产前,只售出了5000台。
第二件事就比较新。“赛格威”是一种个人交通工具,可以让用户用两个轮子去(几乎)任何地方,它于2001年推出,2002年投放市场。它的发明者迪安·卡门(Dean Kamen)预测在世界各地销售上百万台。事实上,在投放市场后的6年里,它的销量还不到3万部。该公司已经出售和转售多次,自从它推出,虽然赛格威满足了少数人的需求,取得了些成功。但事实却是,人们不使用这种工具。
为什么这两个具备有用性和可用性的产品没有得到使用?在Sinclair C5的案例中,产品未能满足特定的需求。正如BBC最近提到的,如今公众的环保意识十分强烈,Sinclair C5产品可能非常受欢迎,但在C5发布的时候,环保问题还没有这么迫切。

Author/Copyright holder: Aido2002.
以赛格威为例,《连线》杂志说:“但这根本没用: 赛格威在技术方面无人能及。可惜这毫无意义。“该公司未能确保产品在发布时通过过相关法律规定(在许多地方在公共场合使用它们不是合法的,现在仍然是不合法的)。”早期的使用者也报告说,他们因为使用赛格威电动车而遭到嘲笑,形象受到诋毁那么销量肯定无望。
一个成功的产品肯定要得以应用。就算生产了一个具备有用性和实用性的产品,但用户仍可能不想使用它。
如果要使用一个产品,它必须是有用的。但如果没有得到使用,它就没有意义,这意味着它永远不会成功。一个产品也应该具备可用性,以增加使用的机会——一个产品的可用性越大,用户用起来就越舒心,也会更容易说服别人使用它。然而,就算具备可用性和有用性,也不能保证一个设计得以使用。除了可用性和有用性之外,还有其他的考虑因素会影响产品的市场普及度。
文章来源:站酷 作者:马克笔设计留学
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
国内互联网近几年发展迅速,在很多方面都超过了一些其他国家互联网的发展阶段。随着国内互联网产品竞争日趋激烈,很多企业都把目光投向了用户量庞大的海外市场。而疫情对于全球经济的影响更是加速了海外市场的数字化进程。据 Sensor Tower 数据显示,2020 年 Q1 全球移动互联网应用下载量达 336 亿次,同比增长了 20.3%。

产品出海的第一道屏障就是语言。但若想打造一款能够适应海外市场的产品,只完成不同语种的翻译是远远不够的。在产品设计的过程中,我们需要考虑两个方面:国际化与本土化。
国际化+本地化的策略,也就是“glocal—global+local”,指的是结合国际统一和地区差异。这种策略在统一的前提下,通过灵活配置保障地区的个性化体验,既能满足统一维护提升产品效率,也能保障当地用户的特殊诉求,是一种性价比很高的设计方案。

产品的国际化,即全球化。国际化的通用设计能够为产品打造一个全球统一的形象与内核。

△ Chrome 的不同地区首页功能与样式基本一致
一套通用的设计系统和设计规范,既可以帮助我们在产品的国际化设计中 树立产品调性,又可以保证操作的一致性,同时提升设计的高效性。阿里旗下面向东南亚市场的购物平台 Lazada 在开发之初,通过使用 Fusion Design 的设计系统,大大节省了设计的时间。在如此复杂的电商业务场景之下,整套产品的设计最终仅 3 靠个设计师就完成了。

△ 设计系统对产品研发成本的影响
除此之外,一致的内核也能够帮助企业在全球范围内建立起统一的品牌形象,增强品牌的识别度与知名度。
想要让产品在某一个市场上站稳脚跟,对于本土化的思考是必不可少的。本土化的核心是 因地制宜,根据地区差异相应调整产品策略。

△ UC 浏览器在不同地区的首页布局
为什么说本土化对于产品的出海非常重要?其原因并不难理解。Charles Eames 说过,“Recognizing the need is the primary condition for design.” 任何设计的本质都脱离不开对需求和问题本身的理解。好的设计是在对需求、动机、心理、环境等相关因素有了充分了解之后所产出的解决方案。
在考虑产品的本土化时,我们需要关注到用户的需求是什么、是否仍然成立,用户的行为模式是什么样的,以及整个外在社会物质、精神环境等方面的状况。蚂蚁金服团队通过海外本土化设计实践,总结出了一套“环境-人-需求“的研究框架,列出了可以去调研的多个方面。

△ 蚂蚁金服-“环境-人-需求”出海产品设计研究框架(做了小部分修改)
首先,我们要做的第一步判断就是原来的用户需求是否成立。产品在原市场想要解决的问题,是否在新的市场仍然存在,即我们的产品是否 有用?这个问题的答案决定了原先的产品是否对于该市场的用户是有价值的。如果有价值,那么就可以深入探索如何让用户用起来;如果没有价值,那么就需要进一步判断是否要继续开拓这个市场,以及如果继续开拓这个市场,在原有的产品形态上,我们能否通过改造的手段让它符合在新市场的用户群中挖掘出来的、不一样的新价值?
达到了“有用”的标准,我们则需要开始考虑“ 好用”的问题。只有满足“好用”这一条件,产品才能够被用户用起来、从而真正在新市场落地。在实现“好用”的过程中,我们可以关注以下几个层面的影响因素:
生活形态、价值观
生活环境与社会环境会塑造当地用户的生活形态与习惯。
下图分别是日本和北美地区的新闻资讯类 App。同样是推送新闻资讯,两者在表现形式上却大相径庭。可以看出日本的新闻 App 布局紧凑、信息量大、页面坪效很高;而北美的新闻 App 则更注重突出重点内容,信息密度相对来说并不高。

△ 日本-新闻资讯类 App

△ 北美-新闻资讯类 App
这种差异的背后,其实是两地上班族生活形态的差异。日本城市小、人口密度大,上班族通勤大多会选择地铁。而北美地区面积大,大部分人会驾车上班。驾车的人双手需要长时间控制方向盘,同时开车也需要持续注意路况,只能在间隙中查看新闻内容;而乘坐地铁的人双手更加自由,也有较长的通勤时间需要消磨,故可以接受更多的信息,也能够接受更繁琐的操作。

△ 北美(左)和日本(右)各自的生活形态
有时候,某个地区的用户长期习惯的操作模式,会与主流的操作模式有所差异。设计师 junu 在个人博客中讲述了他为 Melon(一个韩国主流音乐播放器)进行体验优化的一段经历。他发现 Melon 当时的播放操作逻辑比较冗长,用户需要先点选列表中的多首乐曲,再点击底下的播放键,此时 Melon 会将用户所选歌曲自动生成一个列表并进行播放。这和当时 Spotify 等音乐播放器“点击即播放”的主流交互逻辑相比,要更复杂和麻烦,尤其是在用户只是想要立即听到某一首歌曲的时候。因此,junu 提议引入“点击=播放”的操作方式。但当他们设计出了这样的优化方案后,却发现在测试过程中老用户们对这样的交互方式感到陌生和沮丧。基于用户反馈,最终,他们采取了一个折中的方案,既保留了原先的复选框作为多选操作的区域,让用户仍然能够选择乐曲生成列表并且播放;同时又引入了点击单曲直接播放的操作。相比第一版优化方案,用户的接受程度有了明显提升。

△ Melon 播放器的点选操作逻辑
设备环境
10 年前,高端大屏幕手机在东南亚和非洲市场普及率并不高,因此产品出海时需要考虑当地常见的设备是什么,并作出相应的适配。近几年,随着市场经济的发展以及中国手机的成功出海,即使是东南亚和非州的发展中国家,高端移动设备的普及率也已经很高,这为设计师在考虑通用性的过程中减轻了不少负担。不过,在为每个地区的用户做产品设计时,仍然需要调研清楚当地设备的使用情况,比如什么样设备更流行、普及率更高;如果某一地区的设备不够发达,那么设计的操作也需要考虑到设备不同所造成的差异。
业态/监管
在不同的国家或者地区,各个行业的标准与制度也可能存在很大区别。例如财会软件行业中,在北美和英国占据了重要市场份额的 Quickbooks、Xero 等公司,却无法成功打入欧洲一些国家的市场。因为财会软件本身的功能、流程设计与当地的财务制度是紧密相关的。在这样的情况下,欧洲本土的企业显然会对当地的政策和制度更加熟悉,也更容易设计出符合当地企业与会计需求的财会产品。
2015 年,Airbnb 进入中国市场。在最初的市场调研和用户调研之后,针对本土化,他们所迈出的第一步就是根据中国的业态环境对产品的前 10%和后 10%做了改造。其中,产品的前 10%指的是登录这一类用户开始使用产品所需要进行的步骤,而后 10%指的则是支付等用户完成一个完整流程所需要进行的操作。因为当用户进入到产品主要链路中时,其功能流程基本相通(搜索地点、挑选房间、浏览信息等),不需要做过多的改变;但产品的前 10%和后 10%则决定了用户能不能把产品用起来并不遇到障碍。因此,针对登录的部分,爱彼迎将原先的 Facebook 等第三方登录替换成了微信与微博账号的登录;而在支付的部分,爱彼迎引入了支付宝与微信支付的方式,打破了中国本土用户进入产品和完成订单的壁垒。

△ Airbnb 产品中国本土化的“前 10%与后 10%”策略
社会经济
社会经济环境的不同代表着社会阶层状况的不同,它会影响人们在消费时的行为方式。蚂蚁金服在调研菲律宾市场时发现,当地拥有银行账户的人口仅占了总人口的 34%,同期中国拥有银行账户的人口则占了总人口的 85%。而这 34%的人基本上都是当地的富人及中产阶层。在贫富分化严重的菲律宾,大部分普通民众是没有银行账户的。这一人口学特征很大程度影响了蚂蚁金服电子钱包业务对菲律宾目标用户的描绘,继而影响了产品各个层面的设计。
文化/宗教
在各个文化/宗教里存在着不同的意象,也会有各自的表达方式与禁忌等等。在某个文化下表示友好的行为,在另一种文化下可能是一种冒犯。这些都是在设计时需要去注意的。除此之外,在不同的文化/宗教语境下,人们会有不同的行为模式与价值取向,这里我们会引入一个模型——霍夫斯泰德文化维度模式,来对这一问题进行更详细的解读。
霍夫斯泰德文化维度模式是荷兰心理学家吉尔特·霍夫斯泰德提出的用来衡量不同国家文化差异的一个理论框架。它可以帮助我们对于不同文化群体的价值观有一个较为全面的了解,从而更明白该文化群体中人们的行为倾向。此理论总结了衡量各文化价值观的六个维度:
权力距离指数(power distance index,缩写为 PDI):指在家庭、公司、社区等组织机构中地位较低的成员对于权力分配不平等的接受程度。权力距离指数高的文化,组织更中心化、有特定的等级秩序、更容易听从领袖的决策;而权力距离指数低的文化,组织更扁平化、主张人人平等、更倾向于自己做判断而不易受控制。
个人主义(individualism,缩写为 IDV):与集体主义相对,指个人融入集体的程度。个人主义越高的文化,自我意识更强烈,更看重依靠个人努力获取利益和价值,追求隐私保证和自由;而个人主义程度越低的文化,会期望得到“团体”的照顾,更忠诚地依赖于群体和熟悉的社交关系,更倾向跟随主流价值观做决定。
不确定性规避指数(uncertainty avoidance index,缩写为 UAI):指社会能在多大程度上容忍不确定性。不确定性规避指数越高,人们会更遵循规则,恐惧变化、喜欢熟悉,并且习惯通过已知经验推演事物逻辑。而不确定性规避指数越低,人们会更有更强的安全感,对变化的包容性更强,有着更轻松的生活态度,鼓励冒险,对风险的承受度更高。
男性化(masculinity,缩写为 MAS):与女性化(femininity)相对,指人们(不论男女)更富有竞争精神,自信与野心,注重财富和社会资源的积累,而女性化社会责注重人们之间的关系和生活的品质。故男性化程度高的社会,人们会更加自信、进取、好胜,追求英雄主义,关注物质成功及权利地位;而男性化程度低的社会,人们会更加注重合作与谦和,信奉中庸共识主义,更享受生活、关爱他人。(注:男女平等)
长期导向(long-term orientation,缩写为 LTO):最初名为“儒家动力”(Confucian dynamism),指社会对未来的重视程度。长期导向的社会,注重坚持不懈和节俭,愿意计划未来生活,也会设定长期目标;而短期导向的社会,会认为活在当下更重要。
放任与约束(indulgence vs. restraint,缩写为 IVR):指社会成员在多大程度上意图控制自身的欲望。放纵指数越高的社会,人们会更加乐观、积极、冲动,认同随心所欲的观点,更倾向自我欲望的满足和表达;而克制指数越高的社会,则会在心态上更加严肃、严谨、审慎,会有更严格的社会规范制度,而认为休闲娱乐不重要。
使用他们官方网站( https://www.hofstede-insights.com/ )上的 Culture Comparison Tool,可以查询到各个国家的文化维度指数,也可以选择不同的国家进行对比。

△ 日本与荷兰的文化维度指数对比 – hofstede
在为特定地区的用户设计产品时,我们可以从这些维度去解读他们的行为倾向,并据此提出相应的解决方案或者设计方案。滴滴团队在开拓墨西哥市场时,根据墨西哥的文化维度指数在产品的本土化上制定了从功能到外观等不同层面上的设计策略。

△ 墨西哥地区的文化特征指数

△ 滴滴墨西哥的本土化设计策略
这类源于文化差异的设计差异并不少见。在淘宝等国内的电商平台上,“按照销量排序”是一个被高频使用的功能,消费者们认为什么产品买的人多,什么产品就更好。这样的观念也催生了一大批店家刷单的行为。但当在北美的电商平台亚马逊上,我们会发现并没有按销量排序这个选项。因为美国的用户相对来说个人主义更强、更相信自己的判断和选择,他们不认为他人推荐的就一定是好的。

△ 国内外电商平台对比
在企业即时通讯工具行业,国内的主流产品,如企业微信、钉钉等,都选择了蓝色这一比较沉稳的颜色作为主色调,在产品功能的形态上也偏向于严肃。而海外的办公产品 Slack,视觉色彩更加丰富;整体的产品定位也更加活泼欢乐,常常会有“不严肃”的表达,比如在界面多处都使用了 emoji。这样的产品形态差异,其背后是两种文化在放纵(享乐)/克制(严肃)这一维度上的差异。

△ 企业微信与 slack 的产品风格对比
除了功能框架上的设计需要考虑本土化外,产品中运营内容的本土化也是不可轻视的一环。Spotify Design 团队在《Designing for Belonging: Why Image Localization Matters》一文中,记录了他们对于内容本地化的一些经验和思考。同样,内容的翻译仅仅是本土化的第一步。在地区之间区别不大时,完成内容的翻译便能够满足其他地区的需求。如下图中 “浴室歌单( Songs to sing in the shower)”的播放列表,列表上的文案一经翻译,就能够推送给德国、波兰、以色列、意大利等一众国家的用户。但当内容的阅读群体有着更显著的差异时,仅仅翻译是不够的。在看到这张图片的时候,其他人种比如亚洲人可能就不会产生很强的代入感,也会缺少对产品的一种归属感(这个产品并不是为”我“设计的)。

△ Spotify “Songs to sing in the shower” 歌单
下图展示的是 Spotify 另一个歌单—— “快乐时光( Happy Hits)” 的封面在不同地区的呈现形式。可以看到,面对文化差异更大的群体时,Spotify在保持了统一的样式风格的基础上,针对每一个地区都展示了当地人在他们的生活中“快乐”的样子。这种本地化内容更加贴近当地用户,也能够让用户产生更强的连结感与共感。

△ Spotify “Happy Hits” 歌单
回到那句话 —— “Recognizing the need is the primary condition for design.”产品的出海其实只是我们在设计中会遇到的一种场景,在这个特定场景下我们的设计思考与其他场景下是互通的。如果仅仅完成了翻译这一步,那我们就忽视了在新市场下另一群用户的特征、需求、使用情景、操作习惯等关键信息。无论是不是在为产品的出海而设计,我们始终应该保持对用户的好奇,让最终的设计实现我们期望达成的目标。
文章来源:优设 作者:酷家乐UED
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2015年之后的中国互联网,人口红利、流量红利逐渐退场。2019年遭遇第一场资本寒冬,上半年投资总金额同比下降了58.5%。也在2019年,“精益创业”、“精益数据分析”、“增长黑客”等一系列数据思潮开始流行。而UX设计师作为半个产品经理,我们很容易将这股“数据热”迁移到自己身上:每个UX设计师都要学数据分析了吗?数据和设计是什么关系?天天盯数据会限制设计师的想象力吗?数据到底要怎么用?……

过往,设计师一般不会把“数据”挂在嘴边。我们提倡“以用户为中心,打磨极致用户体验”,较少考虑成本和商业效益。
通俗来说,就是产品经理负责“生意”,设计师负责“体验”。以“造鞋”为例子,产品经理做了市场调研,决定要生产儿童运动鞋,设计师负责设计“适合4-11岁的儿童在城市公园玩闹”的鞋子应该长什么样、穿着它跑跑跳跳是不是舒服的。但是设计师不需要担心运动鞋的销量,产品经理则要跟老板汇报销量业绩。
在红利消退、产品同质化严重和快速迭代的多重压力下,UX设计迎来了更高的挑战:仅凭主观判断“好不好用、好不好看”来打磨产品内在体验,不考虑产品的生存、增长和盈利,很难在行业立足。与此同时,随着数据采集工具的日渐成熟,数据以“客观”和“便捷”两大特点,帮助我们更快获得“设计的依据”。精益化设计是必然趋势,而“数据分析”是精益化设计的手段之一。

沿用“设计鞋”的案例,UX设计师要在自己所在领域思考:在设计调研的过程中,我们用什么数据指标来衡量这个儿童鞋好穿、好卖?在鞋进行批量生产前,我们有没有数据资源支持我们研究父母/小孩对鞋子外观的偏好、小孩运动时容易受到哪些物理伤害等等?如果有条件进行小范围的数据实验,我们如何设计数据实验来评估好穿好卖?

“理解任何事物都需要先对它进行定义,这样才能够在头脑中清楚地知道正在讨论的是这个东西,而不是其他东西。”非常喜欢美国经济学家Thomas Sowell在《经济学的思维方式》里说的这句话。
如果我们对“数据”下定义,那么产品设计语境中的“数据”具体是什么?数据是怎么产生的?
从数据采集手段来看,互联网产品的数据来源主要有3个:二手资料数据、问卷调研数据和应用埋点数据。

行业数据和竞品数据一般通过二手资料获得,包括商业交易数据、用户群的态度和意愿、用户舆论指数、竞品的用户规模和盈利状况等宏观数据。常用的搜索渠道有:百度指数、企鹅智酷、艾瑞、尼尔森、各大科技资讯平台等。
我们可以将这些理解为“市场数据”,在立项期对产品方向有一定指导意义,能快速了解市场概况,也能帮助产品思考差异化定位的问题。


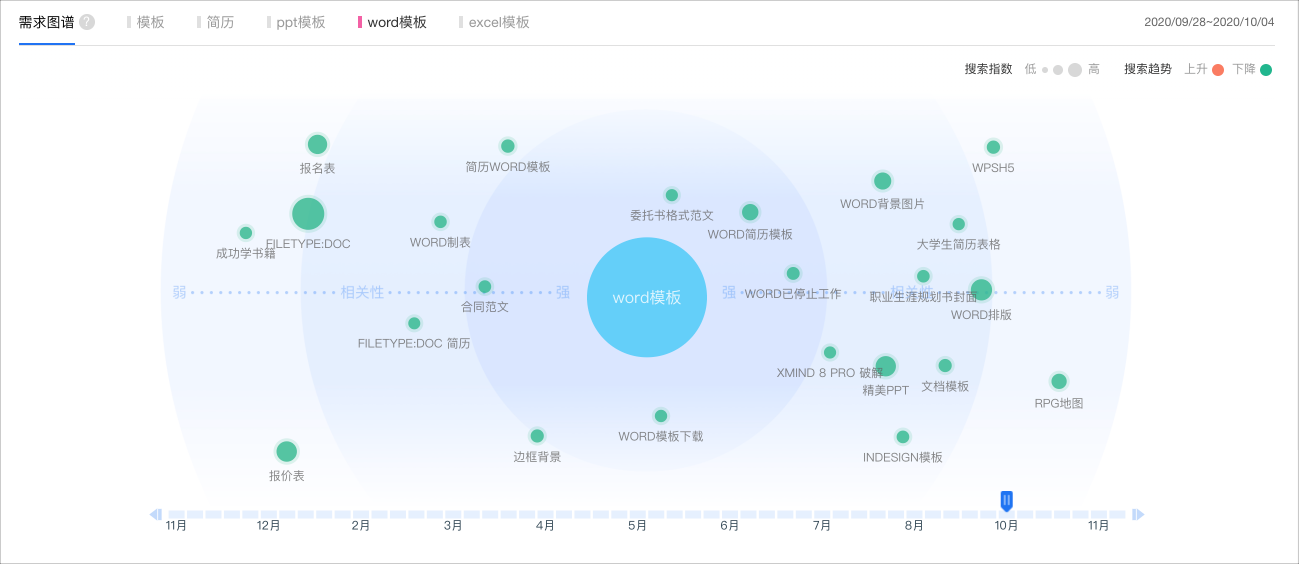
以“腾讯文档为”项目为例,我们想提高腾讯文档用户创建文档的成功率,通过模板创建文档是关键路径之一。研究用户通过模板创建的路径时,想大概了解用户找模板时可能会在意什么。于是我们尝试使用百度指数搜索“模板”、“文档模板”、“PPT模板”、“Word模板”、“Excel模板”,从搜索量得知:PPT模板搜索量最高,符合我们的推测;Word模板内容中,简历、合同需求量较大,而部分用户只是想要好看的Word背景等等。虽然我们得到的有效信息不多,但我们能够通过二手资料的方式,快速了解用户需求的基本面。
问卷调研数据是通过向目标用户发放问卷获得的,侧重于收集人口学信息、用户自述的历史行为、主观态度或意愿,比如用户满意度调查、流失用户原因调查等。本质上是通过建立假设、再进行抽样统计的方法来得到用户口述的答案。也就是,问卷倾向于听用户说了什么、而看不见用户真正做了什么。严谨的问卷分析也会比对后台数据,校验用户说的和做的是否一致,以清洗无效数据。

较之于问卷调研数据,我们想看“用户做了什么”,则通过分析应用埋点数据获得。
“应用埋点数据”也叫“埋点数据”、“前端页面数据”,我们可以简单理解为“通过技术手段获得用户在应用内(网站、客户端、小程序等)的操作行为数据”。其背后原理是:用户和界面发生交互,系统需要向服务器发送请求和返回请求,把这些请求预埋一段计数代码,就能得到页面的曝光数据和用户的操作数据。
埋点需要产品经理或设计师做好数据指标的定义,跟开发工程师提前沟通,让开发工程师在代码中嵌入埋点。一个埋点由多个字段组成,规范地定义字段,有利于我们在数据平台搜索埋点更方便。当我们怀疑数据有效性时,也更方便排查埋点问题。

埋点类型可分为曝光埋点、操作埋点和时长埋点:
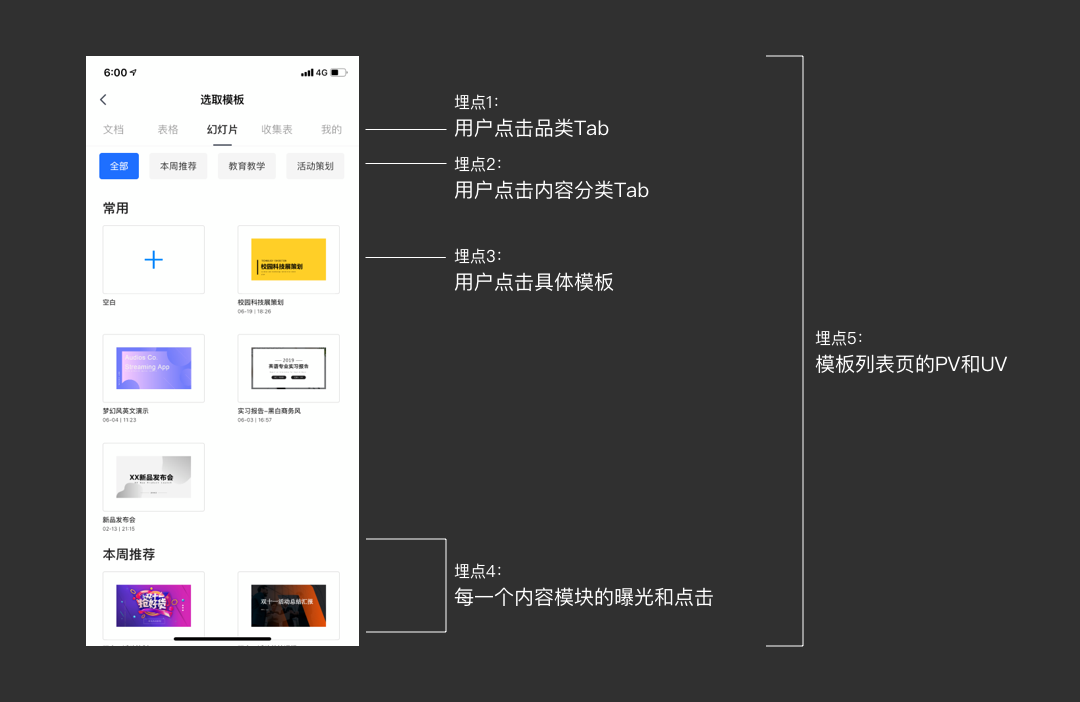
1. 曝光埋点可以捕捉页面被展示的次数,可以是针对整个页面,也可以是页面中的某个区域。即我们常说的PV、UV。
2. 操作埋点则是在用户对页面某个区域(按钮、卡片、提示条等)进行手势操作(点击、双击、长按、滑动等)时,进行打点记录。对应的,也称之为某个操作的PV、UV。
3. 时长埋点是通过标记以上两类埋点、并计算时间差获得的。比如,我们记录用户选取模板耗费的时长,可以通过离开页面的时间(t2)-进入页面的时间(t1)计算。而离开页面则用点击左上角返回按钮、点击具体模板等“离开”操作来核算。

基于以上3种原始数据,我们可以运算得出点击率、功能渗透率、人均点击次数、人均使用时长等具有对比价值的数据。
较之于二手资料和调研数据,埋点数据更加贴近用户的真实表现,作为反馈指标的灵敏度更高,可挖掘性更强,也能作为客观衡量指标引入到每一次产品迭代中。
设计师理解埋点的原理,有助于在数据采集环节跟数据开发更好地沟通,并提出合理的数据需求。另外,当我们拿到一组数据,也需要从根本原理上去判断数据的信度和效度,确保数据没有质量问题再进行下一步分析。
数据分析能力会在UX设计师的岗位招聘要求中被提及,但除了电商和广告行业的数据化设计知识体系较为成熟,其他领域还在探索。另外,相比于市场营销、产品经理、产品运营等职能,设计师的分析框架是相对晚熟的。
实际上,我们很难从招聘广告中归纳“具备数据分析能力的设计师”长什么样,但我们期望这样的设计师对数据的感知力强、分析逻辑清晰、数据经验丰富,对某个垂直领域的数据仪表盘了如指掌等等。
数据对UX设计有什么用?或者说,在设计链路的哪一个环节,数据和设计才能发生化学反应?

UX设计日常流程为:得到一个需求(需求评审/需求挖掘)——输出设计方案(设计决策)——验证设计方案(设计实验)。顺着这个流程,我们来看看数据在UX设计各阶段的作用。
肖恩·凯利斯在《增长黑客》开篇就提到“仓筒组织”这个概念:职能组织有各自的KPI,但未必对最终的业务目标都有利。比如开发人力有限的情况下,产品经理想上线新功能,市场运营想搞推广活动,设计想做UI大改版做炫酷的动画——就像N匹马有N个方向,马车跑不快。
尤其是当产品进入成长期,我们会发现“能做的事情真的太多了”!不仅仅是来自老板和产品经理的需求,每天都有用户想教你做产品,刚刚竞争对手又上线了N个新功能等等。另外,当多个产品经理分管不同业务线,每个产品经理都会认为自己提的需求优先级最高。那么,ABCD这几个需求,哪个更值得即刻实现?
有目标导向和成本意识的设计师,不会拿到PRD就开始画稿,而是做需求评审。下次产品经理给你提需求,或者自己想要主动提案,不妨从下面几个问题开始思考效益。
如果这个新功能上线或对已有功能做这些优化点:
|正向评估:如果做,能使哪些用户在什么场景受益?用户会因此使用、消费、甚至推荐我们的产品吗?
|负向评估:如果不做,是否会造成用户口碑变差,甚至弃用我们的产品?
|数据导向:预估这个需求对大盘数据(AARRR)有何贡献?如果无法在短期看到对大盘数据的直接提升,应该取什么样的数据指标来评估其价值(GSM模型)?
|比对优先级:目前有ABCD四个需求,而人力资源有限,当下最应该解决哪个数据环节的问题?
我们以腾讯文档的Excel按行填写功能为例,阐述如何在需求评审阶段就思考数据效益。
一开始,我们只是从用户吐槽中了解到在手机端使用Excel录入信息的困扰:协作人之间容易窜行误删误改别人填写的行,甚至把创建人输入的表头信息都给删掉了。
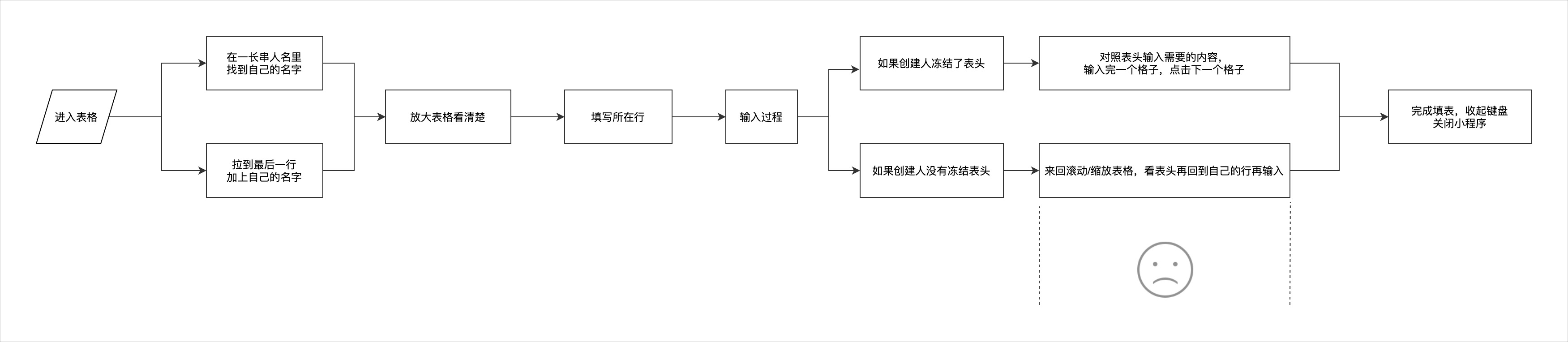
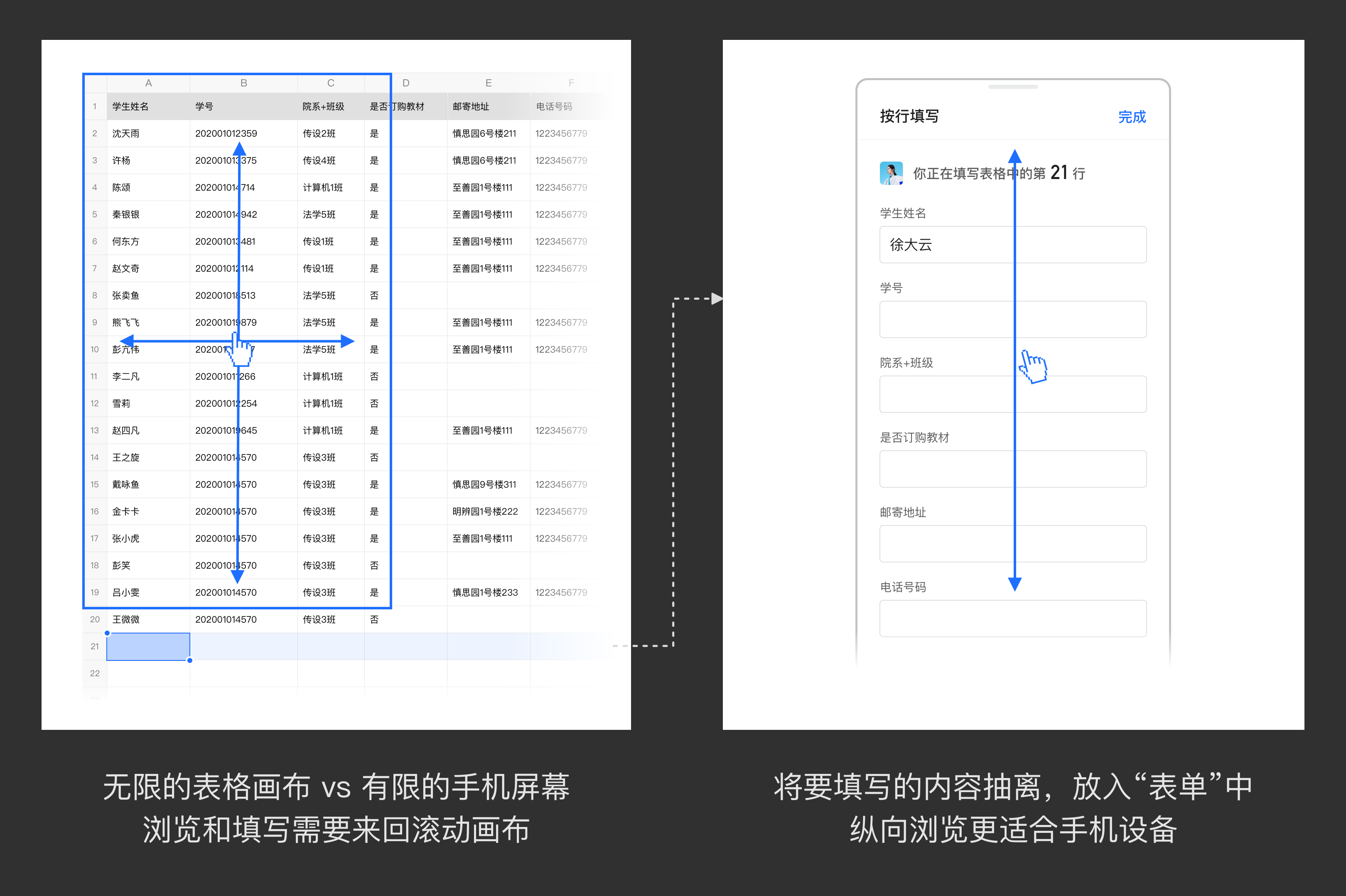
我们模拟信息收集场景,摘出Excel移动端输入的体验节点,发现“在有限的屏幕内去处理表格信息,需要来回滚动/缩放表格,再回到自己的行再输入”这一点最容易发生错误,尤其在没有冻结首行的情况下。

我们有收集表功能,也支持表格转收集表,但是都依赖创建人主动去使用这个品类/这个功能。我们是否可以在创建人不干预的情况下,直接把来回滚动的表格输入变成纵向的表单输入?

以上都是从“感知”角度发现和分析问题,确认了“存在这么一个问题”,然后提出了一个可行的想法。往往这个时候,我们容易为之兴奋。
但是如果我们坚持更精益的投入产出比,我们应当评估“这是不是一个要优先解决的问题”,即评估收益:改变Excel移动端的输入体验,能带来什么收益?
首先,我们做正负向评估。
|正向评估:如果做,用户可以在手机端更顺畅地录入信息,避免串行删改的错误。虽然这不足以吸引新用户使用我们的产品,但这个体验未在竞品实现,能形成差异化的记忆点,也许能带来好的口碑。
|负向评估:如果不做,手机端的Excel输入体验跟其他竞品无差,用户倒不会因此流失,但是创建人会因为协作者的犯错苦恼,也许会因此转为采用“IM一对一沟通”来避免出错。
然后是设定数据目标:如果这个功能落到数据板上,能作何贡献?
|数据导向:我们预期这个功能能够通过提升手机端的输入体验,来避免用户出错,降低创建人整理数据的负担,以提高用户留存(而非预期这是一个拉新功能)。并且,设计假设正确,应该能通过一些数据指标看到用户的行为变化。

最后,对比同期提出的几个产品需求,评估优先级。
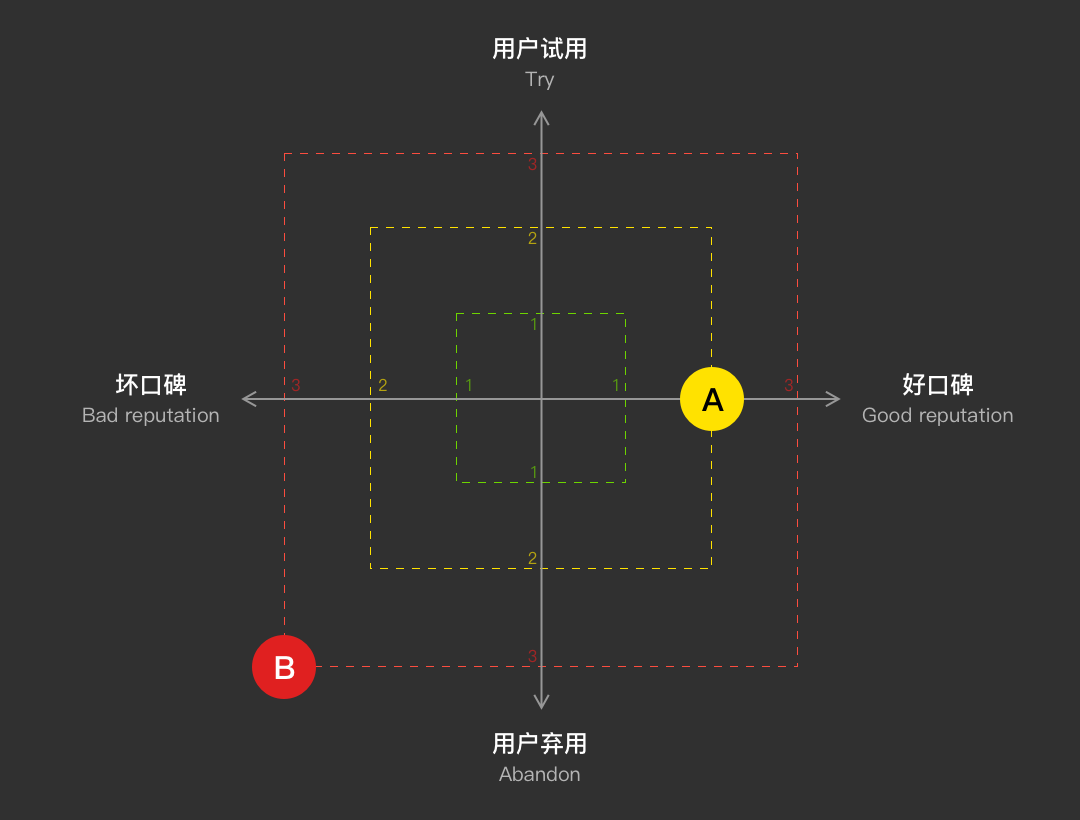
|比对优先级:假设Excel按行填写的需求是A(图中黄色点),同期有一个影响文档安全分享的需求B。如果我们按照正负向评估去考量优先级,将AB两个需求都放在象限图里,越外层越应该优先处理,那么我们就应该优先处理需求B。

以上是为了将思维可视化呈现给读者,实操时更重要的是数据意识和敏感度。图示仅供参考,用何种形式表达不重要。
掌握一套清晰的需求评审思路,才有话语权去讨论这个需求是做还是不做、即刻要做还是延后再做。这不仅仅是UX设计师需要具备的目标导向思维和需求分析能力,而是整个团队都应该建立的数据意识和工作流。这也适用于对设计师提案的自我审查,避免自娱自乐。
产品在不同的成长阶段关注的短期效益会有所不同。初创期,产品先要验证其假设的需求是不是用户真实需求、商业模式是否可行。当产品发展到一定的用户规模,我们可以通过对比关键数据指标,去判断现阶段是否符合预期。这就像我们去医院抽血做体检,血样指标可以反映我们当前是否健康。
如何检验产品健康度呢?我们首先关注宏观的数据转化是否符合预期,即AARRR。海盗指标这一套,想必大家耳熟能详。但对设计师来说,难点在于如何将宏观数据转化与具体的用户使用场景进行关联,进而落实到具体的设计任务。
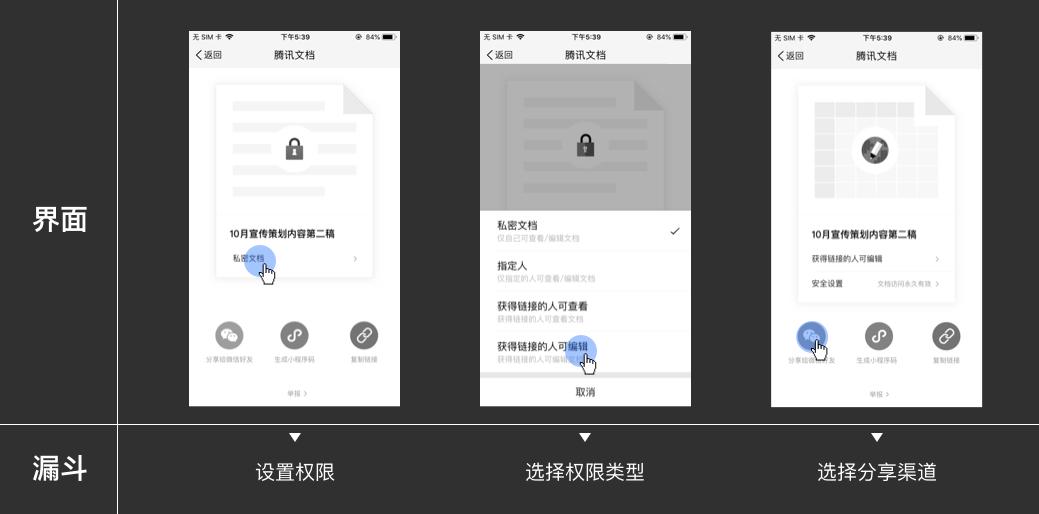
以腾讯文档为例,在线文档的核心用户价值是“从创作到协作的多人多端无缝同步”,因此我们定义用户的关键路径是“创作→分享→协作”,即:

基于关键路径,我们继续下钻分析每一个环节,建立用于监控“转化质量”的行为漏斗。比如在“分享”这一步,落到APP里,这个行为漏斗是:

我们发现仅30%的创建人在分享文档前设置了非私密权限——这个数据并不符合我们的预期,因为这会导致创建人分享文档后,协作人无法直接查看或编辑文档。协作人需要进行权限申请,创建人则需要处理相应的权限申请通知或更改权限,从“申请权限”到“审批通过”的时间差降低了协作效率。

我们进一步去找关联的数据指标,来确认“这给用户造成了困扰”——“有多少用户在文档分享出去之后再返回来设置权限”‘、“一个创建者平均要处理多少次权限申请”等等。
通过小范围的用户测试,我们了解到“权限设置”是一个视觉盲区。于是,我们优化分享页的信息展示,来改善“用户看不见权限设置”这个问题。另外,当创建人在处理权限申请的通知时,提供修改权限的入口,以避免重复处理同一个文档的申请消息。

最终,我们将“分享前进行权限设置”的转化提高到80%——吹牛的,业务数据太敏感,无法以真实数据跟大家分享,本文的数字皆为脱敏数据。
这就像一个剥洋葱的过程。先找到产品的核心价值和对应的主路径,再拆解到对应的多个用户任务流,关注微观的某个环节转化是否有问题。利用数据诊断产品健康度,然后继续用数据或其他研究方法下钻,下钻到可以落地到设计点的层面。
2016年听了白木彰老师在杭州的一次现场分享,他对“Design”的理解非常透彻。“Sign”是“标志”,应该是大家最共通的常识,就像国旗是这个国家的sign。那“De”是什么?台下有人回答“重新定义”,而白木彰很自信地说:“不,这是一个否定词”。

对于UX来说,同理。每一次的设计都是一次否定,否定现有体验的合理性,否定现有的产品、服务或某一功能完全满足需求。反过来想,则是审问自己的设计方案:每一次的“否定”,真的更好吗?
这里举一个“小需求”为例:腾讯文档Excel的PC端右键菜单高度优化。笔者目前负责腾讯文档编辑模块的UX工作,日常就是很多这样的“小优化”,其实这更加考验数据敏感度和对“严谨”的坚持。
需求背景就是用户反馈“右键菜单太长了,小屏幕看不到菜单底部的内容”。
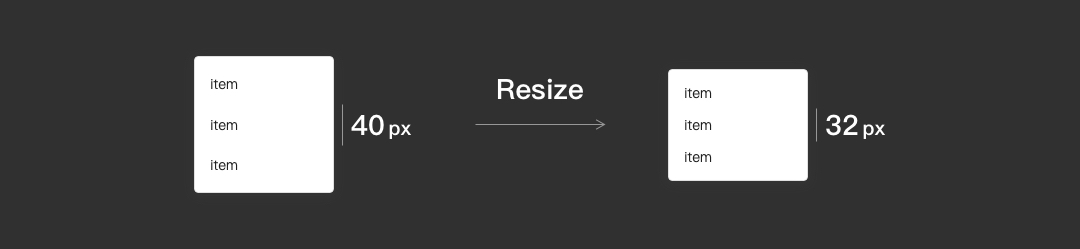
“展示问题”的解法有很多:
解法1/ 用UI手段,降低单个menu item的高度。

解法2/ 重新归类,通过折叠来缩短菜单。

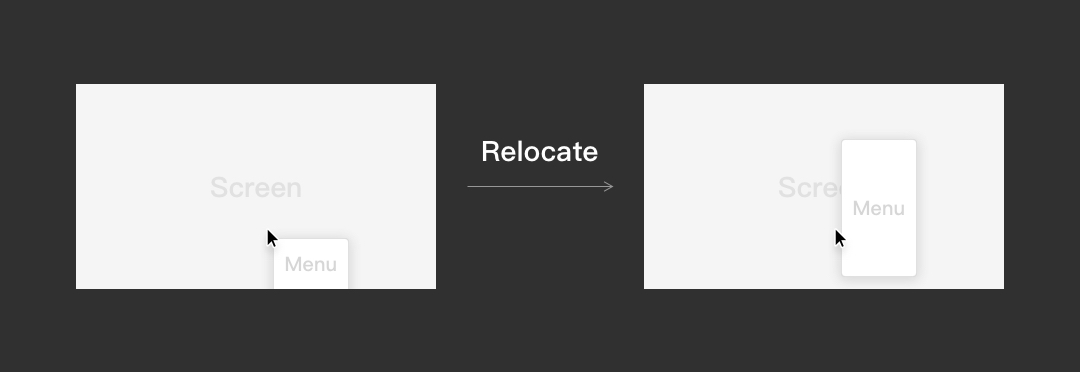
解法3/ 当菜单无法完整展示,重新锚定其在屏幕的坐标。

对比竞品,确实有表格产品通过(2)去解决这个问题,但是我们捞数据发现:右键菜单中,插入行列是高频操作(红色部分),点击次数比其他功能高5~130倍,且人均点击量分别是3次和2次。我们决定不去对增加行列进行菜单折叠,因为这样做虽然我们解决了“菜单太高”的问题,但降低了点击效率。

接到某个需求的“A问题”,我们容易一叶障目。但是,会不会因为我们解决了A问题而引发B问题呢?数据帮助我们快速决策,避免B问题的出现。谨慎对待每一次小设计,因为每一次小设计都是一次否定。
大家对数据实验应该不陌生,常用的方法有AB测试和灰度测试,是一种控制变量的抽样实验方法。
AB测试是指通过抽取抽取等量用户样本进行AB两个设计方案的投放,对比两组数据,进行方案择优。这两个方案的差异要严格控制在“仅有一个因素的差异”。这跟我们初中做生物实验论证“一棵小树的生长需要阳光”的思路一样:两组等量的小树,一组有阳光,一组没有阳光,经历相同的时间后对比生长的平均高度差。水、空气、养分等其他条件要严格一致。因此大改版等“多变量”的设计并不适用于AB测试去印证。
大改版则通过灰度测试或拆分变量去做AB测试来确保效果。灰度测试是指如果软件要在不久的将来推出一个全新的功能,或者做一次比较重大的改版的话,要先进行一个小范围的尝试工作,然后再慢慢放量,直到这个全新的功能覆盖到所有用户。也就是说在全量发布的黑白之间有一个灰,所以这种方法也通常被称为灰度测试。
设计师需要观察综合的数据指标,以腾讯文档为例常规的指标有:PV、UV、人均点击次数、功能渗透率、使用该功能的留存率等等。另外是多渠道收集用户反馈,包括腾讯文档的“吐个槽”社区、微博搜索关键词、随访身边的用户朋友等。
数据化设计不是对“精心打磨体验”的否定。恰恰相反,对设计工匠来说,数据分析能力是一种新的“打磨工具”,提倡在设计实施和决策过程中更科学和客观。UX和数据的关系,就像我们期望鞋子被量产之前能够有数据佐证“这款鞋好看好穿好卖”,而不是否定“好看又好穿的鞋子能带来更好的销量”。
文章来源:站酷 作者:腾讯ISUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近公司在梳理整个产品在用户体验层面上可优化的问题,然后汇总整合。公司的交互专家就提出可以利用尼尔森可用性原则来将所以问题归类,进行整合。
What?尼尔森可用性原则是什么这么厉害?虽然之前也有听到过这个原则,但是具体的内容并不是很熟悉,于是打开百度开始搜索……
尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。十大可用性原则分别为:状态可见、匹配现实、用户可控、一致性、认知易取、防错、高效灵活、优美且简约、容错、人性化帮助。
十大可用性原则既可以用来指导Web端,也可以指导移动端,当然其他涉及交互的场景也同样适用。
知道了这些基本信息之后,也看了一些其他大佬对可用性原则的理解和感悟的文章,接下来我自己罗列一些具体案例来帮助理解和记忆这些原则。
系统应该在适当的时间给与合适的反馈,以此让用户了解正在发生的事情。
个人理解:产品应该清楚地告诉用户任务当前的状态、流程进度。
案例:
「状态加载」是最简单的状态可见的展示,告诉用户当前是加载状态,让用户在等待过程中不会焦虑

「未读提示」让用户知道有需要了解的信息还是未读状态,让用户可以及时了解

「更新提示」在视频、阅读、电台等产品中会用的比较多,让用户实时了解更新状态

外卖配送信息、快递物流信息的显示也是状态可见的一种

「操作提示」可以帮助用户知道自己已经操作成功,并且在有效进行中

系统应该说用户习惯的语言,比如:用户熟悉的单词、短语和概念,而不是系统导向的术语。遵循现实世界的约定,使信息以自然且合乎逻辑的顺序出现。
个人理解:产品的文案提示应该是用户熟悉的语言,设计风格应该符合目标用户的喜好,信息的呈现尽量贴近真实世界。
案例:
「特有风格」在二次元、金融产品、某类人群专用产品等会表现的更突出,特有的设计风格和专业的术语会让用户对产品更有信赖感

「模拟现实」在运动软件、AR游戏中比较常见,让用户更有真实感

当用户错误地选择了的某个功能后,系统需要提供一个明确的「紧急出口」,来让用户离开其不想要的状态,而且无需额外的对话框,支持撤销和重做。
个人理解:当用户误操作之后,可以有撤销重做的选择,可以后悔。
案例:
「返回、关闭」就是最常见的让用户可控制的按钮

「撤回」某些聊天软件的几分钟内信息可撤回并且支持重新编辑

我们不应当让用户去怀疑不同的语句、状态或操作是否在表达同一件事。设计需遵循平台的惯例。
个人理解:同一个产品需要统一的设计规范,同类型的产品也应该遵循基本的用户习惯。
案例:
「规范统一」是指风格统一、交互统一、视觉统一

「同类型统一」可以让用户在使用过程中更加方便,没有压力

PS:网易云音乐和QQ音乐的操作有些不一致,切换使用会稍微不习惯
通过将对象、操作和选项进行可视化,最大限度地减轻用户的记忆负担。用户不需要记住对话框中某一部分到另一部分的信息。系统操作的指示信息需要易于被用户发现和获取。
个人理解:就是把需要记忆的信息呈现出来,让用户直接确认就行。
案例:
「历史记录」保留用户的查看和搜索信息,方便用户后续查看

「关键信息」在购物车中的显示非常重要,可以方便用户直接确认下单

「观看记录」在读书、视频类的产品中非常重要,不需要用户去记忆上次看到的节点

文章来源:UI设计 作者:IAM苍苍君
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在有一次面试的时候,我问候选人一个问题:你觉得你作为设计师,最擅长的是什么?候选人回答我说他最擅长的是移动端的设计。
紧接着我又问主流的移动端设计规范有哪些呢?他开始支支吾吾说不出所以然,我再次提醒他做移动端的时候是怎么做的,有没有参照什么设计规范?他归纳总结了半天,说是去参考一些比较成熟的 APP,看他们是怎么做的。
他的回答有问题么?有问题,错了么?也没错。但是他没有聚焦问题,也对成熟的设计规范一无所知,成熟的 APP 设计规范本身也是属于可参照的坐标系;但他们都有一个更加底层的规范,那就是 iOS 设计规范和 Materia Design 等移动端设计规范。
他的回答更多像是知其然而不知其所以然,这些设计规范我们可以理解为一种被普遍接受且广泛运用的方法论,而我们在做设计的时候,就是在有意或者无意中运用这些设计规范进行输出方案。
萌新设计师拿到需求就开始上手画图,设计老油条拿到需求会思忖再三;萌新设计师设计过程中东借西鉴,设计老油条设计过程中会运用完整的设计体系;萌新设计师评审设计的时候总是三缄其口,设计老油条评审设计的时候口若悬河。
是什么导致这两者之间的差别呢?
这就涉及到设计进阶中的一个重要的问题了:你在做设计的时候,有没有自己的方法论?
百度百科上对于方法论的定义是“关于认识世界、改造世界的方法的理论”。
如果聚焦在设计行业,可以理解为,关于分析问题、解决问题的方法的理论,初级的设计师倾向于通过经验化的手段解决问题,高阶的设计师则通过一定的设计理论去支撑自己的设计,关于方法论的沉淀,可以看出设计师个人能力阶段。
1. 总结归纳
像软件工程师一样,每个人都有自己的技术栈,设计师也可以这样理解,你的职业成长依赖于相关的某一行业;因此你的“技术栈”,构成了你设计能力的基本盘,大类比如 B 端交互设计师和 C 端交互设计,体验设计师和视觉设计师等,小类如 B 端可视化设计师、C 端动效设计师等。
在各自行业积累的经验,是我们个人技能的护城河,通过对这些经验的总结和归纳,我们在遇到类似需求的时候,可以快速复用;这也是为什么招聘的时候一般会要求有类似行业经验的设计师优先。
同时,我们在运用这些经验去设计的时候,可以理解为是一种本能的直觉;我将其称之为设计师的直觉,就像色彩搭配、文字间距、页面留白这些基本的设计要素,大多数设计师都是依赖于设计师直觉(经验)进行设计。
2. 复盘
设计师的经验构成了我们方法论的基础,但是在平时的设计中,如果不注重项目复盘和总结,沉淀的经验也大多都是毫无章法的记忆碎片;因此针对项目的复盘很重要,复盘既包含设计层面的,也包含产品规划、人员协同层面的,这些也刚好构成设计师多维能力的一部分,比如产品能力、沟通能力等。
复盘可以让我们的经验更好的转化为可用的方法论,比如之前在设计长表单的时候,遇到了很多复杂的问题,既有业务方面的,也有交互方面的;通过之前的一盘复盘文章《如何设计一个超长长长长长的复杂表单》,我将遇到的问题以及解决方法分析并记录。
实际上,初版的设计稿并没有像文中所写的那么完善,而是在后续的不断优化中,我将复盘后的一些方案加以运用,取得了良好的效果。
总结归纳和复盘的区别在于,总结归纳是在一个项目阶段内展开的,是碎片经验的累计;而复盘是一个项目阶段结束后,从项目的全局视角出发,通过回顾和反思,发现项目的优点和不足,以此来激发新的思路和新的方案,为以后的项目提供参考;而总结归纳也可以作为复盘的一个手段,两者相辅相成。
机制,于是花时间精心准备,组织大型会议,或激烈讨论或洗耳恭听,在心里留下一个又一个“哦,原来如此”,“哦,不过如此”,“哦,彼此彼此”的回响,时隔几周后这样的气泡便消失殆尽,难免困惑其意义几何。
3. 抽象
方法论本身是一个抽象的概念,人们将现实世界中发现问题解决问题的方法总结成一套可以加以复用的理论,抽象一方面可以延伸方法论的使用范围,也可以更好的进行指导设计;通用的规则一般要比狭隘的规则容易遵守,我们所见到的大多数设计规范,都是依据原子设计理论,通过对原子、分子、组织、模板、页面的定义,产出相应的设计规范和资产。
在产出设计规范的过程中,是将设计风格映射到原子设计理论上,从而抽象出各自行业内的设计规范;在运用设计规范的时候,我们又将设计规范解构到各自的业务中,从而产出符合业务场景的设计,解决业务问题。
4. 刻意练习
最近看了一本书,《刻意练习》书中写道:
“反复做一件事情,目的是找出你在哪些方面存在不足,并且聚焦于在那些方面取得进步,试着采用不同的方法来提高,直到你最终找到适合自己的方法。
为了在没有导师的时候有效地练习某种技能,牢牢记住以下三个 F,将是有帮助的;这三个 F,其实是以字母 F 开头三个单词,即:专注(focus)、反馈(feedback)以及纠正(fix it);将技能分解成一些组成部分,以便反复地练习,并且有效地分析、确定你的不足之处,然后想出各种办法来解决它们。”
刻意练习适合需要大量时间来进行巩固的技能型能力,比如插画、排版等,我们可以看到大多数学习插画需要的一个基本要求就是多画多练习;而同样,刻意练习在写作沟通方面也有着比较突出的作用,当你输出的内容越多,你的写作技能同样也会提升(当然这不是绝对的线性关系)
如果说总结归纳、复盘和抽象是形成自己方法论的理论基础,那刻意练习就类似于手段了,通过刻意练习,可以将方法论加深固化为自己的专有技能,提升自己的多维能力。
通过对设计经历的总结归纳、复盘和抽象,形成一套属于自己的完整方法论体系。
同时,基于对相关技能的刻意练习,加固完善方法论体系,有助于我们学习业务知识,提升业务能力;快速输出方案,提高设计效率。
文章来源:优设 作者:星野随记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天我们来聊一聊动画法则与动画曲线,做动效不但要遵循物理规律还要结合人们的视觉体验,想让动效更自然更符合实际,对于动画法则与动画曲线的学习是必不可少的,希望此篇文章能帮助到你~

首先我们说一说动画法则,动画有12项基本法则,源自于迪士尼动画师经累积数十年的动画制作经验所整理出来的,我们逐一来分析学习
01.挤压与拉伸(Squeeze and stretch)
当有力作用到物体身上时,物体将会产生一定的形变,比如你在拍球时,球落地后会被挤压,弹起时会产生拉伸,对于具体的挤压与拉伸的强度,与物体的硬度和用力的大小有关。做动画要遵循运动规律让动画更自然。
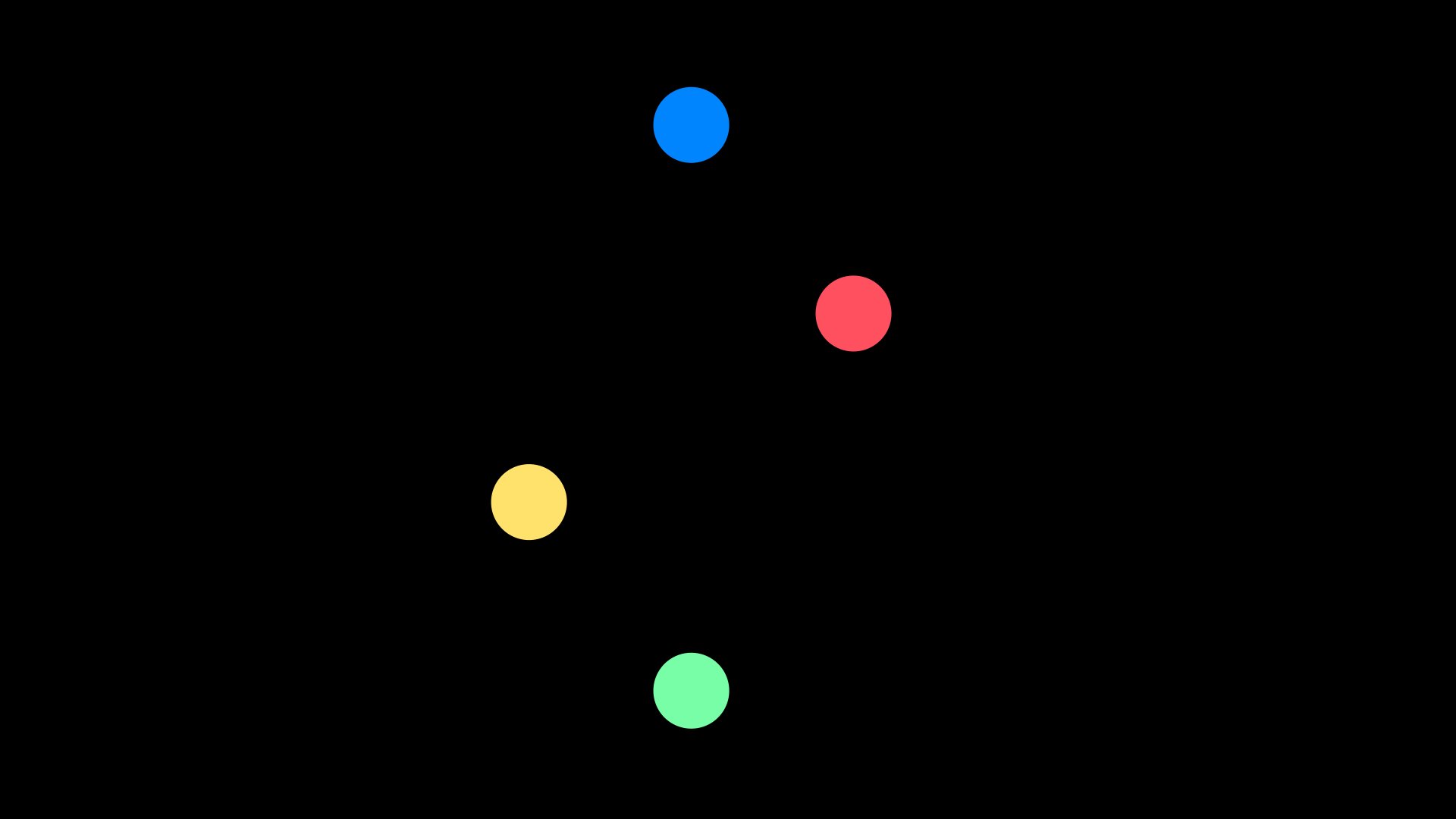
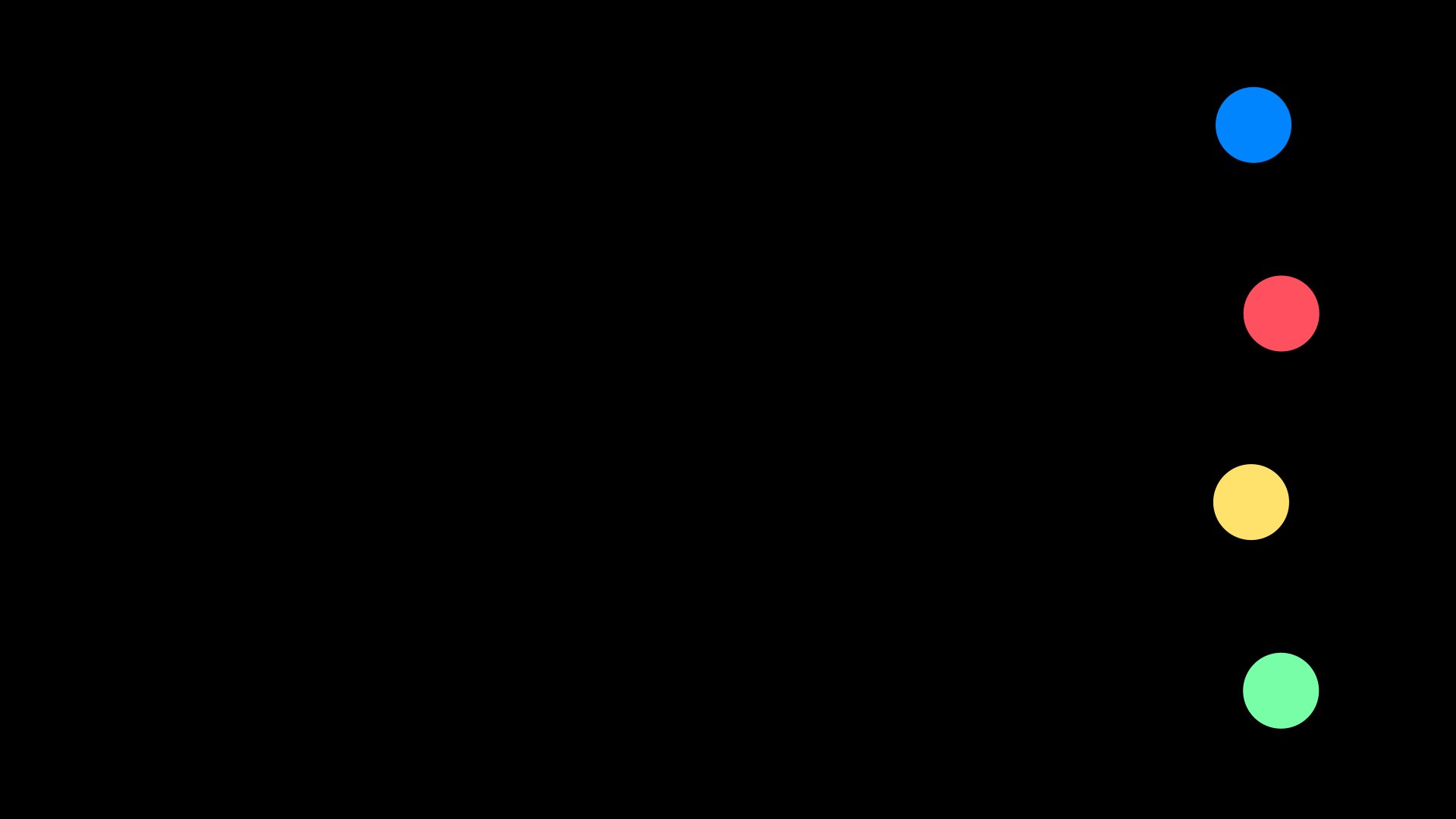
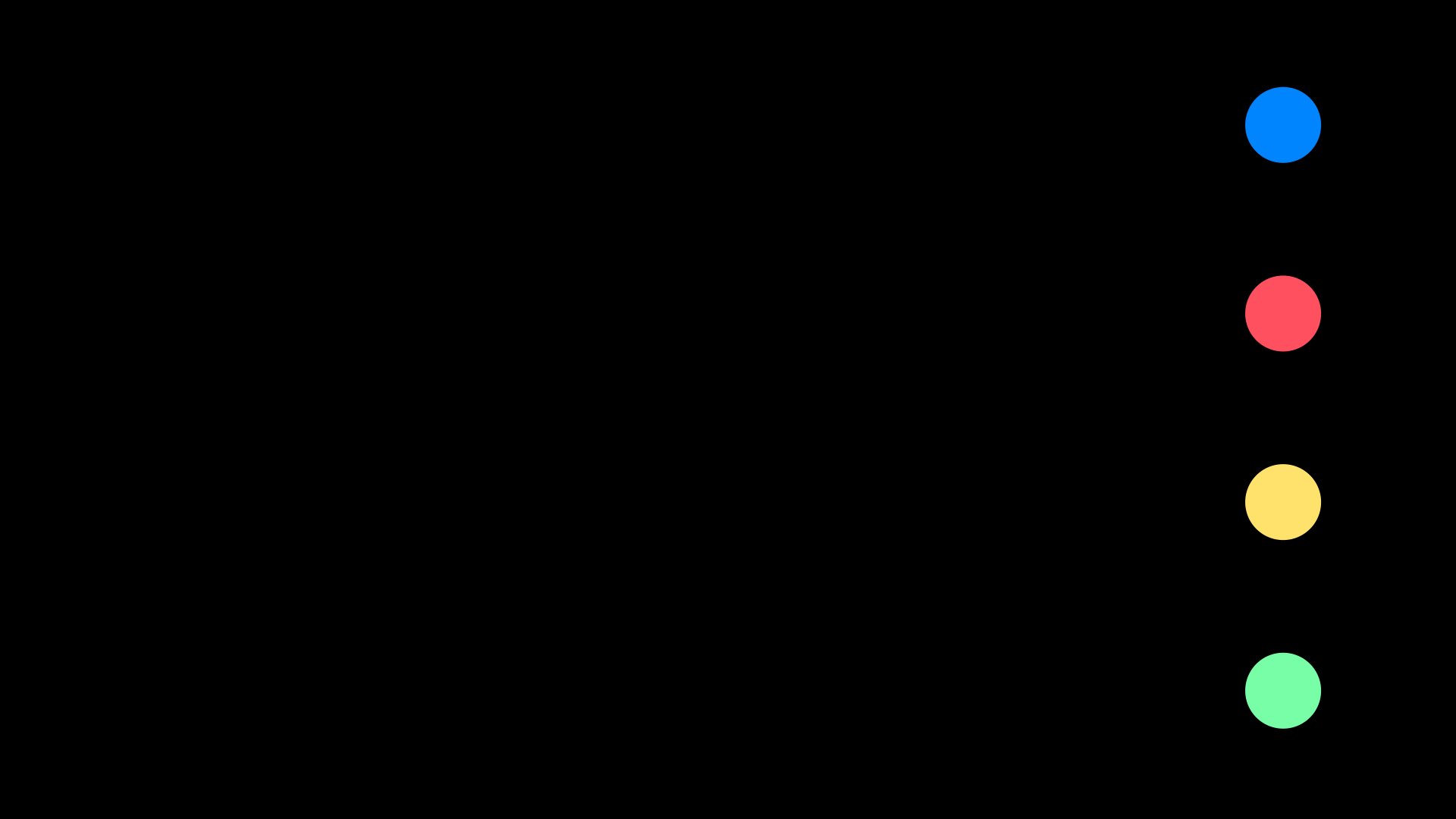
如下图小球的弹跳,左侧是无挤压与拉伸的效果,右侧是加入挤压与拉伸后的效果,明显右侧更自然一些

从挤压与拉伸的程度上,我们还可以看出物体的硬度,挤压与拉伸的程度越明显,物体越柔软,反之,物体越硬,如下图我们做一个夸张点的对比,可以看出右侧小球硬度更高一些。

02.预备动作(anticpation )
当物体要发生运动或者人物要做动作之前会有一个预备动作,比如向前方扔东西,一般都会抬手向后然后在向前。或者人在跳高之前会先下蹲发力,然后在高高跳起,做动画也是一样,预备动作可以让用户知道即将发生什么。例如下图中的蓝色小球会看起来更有活力和冲劲。

03.布局(staging)
staging是表演;展现;分阶段进行;筹划的意思,我们可以理解为布局或者构图,例如看动画时,有些表达人物特性的画面会静止几秒,有些场景素材过于复杂的地方会对突出的人物打聚光灯,来引导用户的视觉走向。

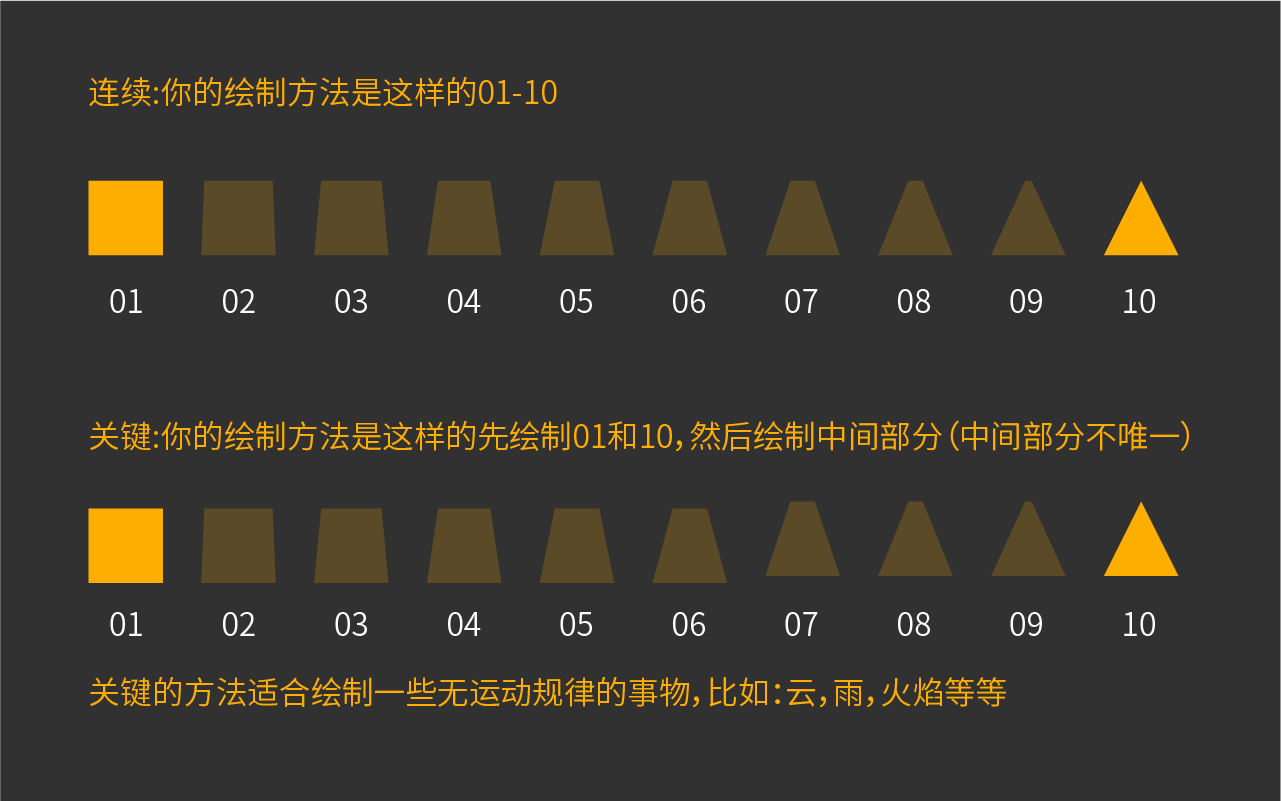
04.连续与关键(straight & pose to pose)
我们可以理解成是两种动画制作方法,第一种是连续,也就是根据连续的动作逐一来制作每一帧的画面;第二种叫做关键,也就是先制作好关键的动画,然后再制作关键动画之间的画面。(连续与关键适用于手绘动画,而用AE或者一些动画软件在制作时可以结合使用)举个例子,比如你想做由于矩形逐步变幻成三角形的动画,如下图

05.跟随动作与重叠动作(follow through & overlapping)
跟随动作意思是动作的一个延续性,比如人物戴着红领巾向前跑然后停止,在停止的时候,红领巾是向前飘动的;重叠动作是指人物在运动的时候身体的关节并不是同一时间开始同一时间结束的,而是两者有重叠,如果同时开始和结束的话会很机械。
06.缓入缓出(slow in & slow out )
这个是最常用的动画法则,后面的动画曲线中也会详细说明这部分的,因为所有物体从静止到开始运动再到最后停止,都是一个逐步加速在逐步减速到停止的一个状态,当然机械物体的运动除外,比如传送带上的货物,就属于匀速运动。
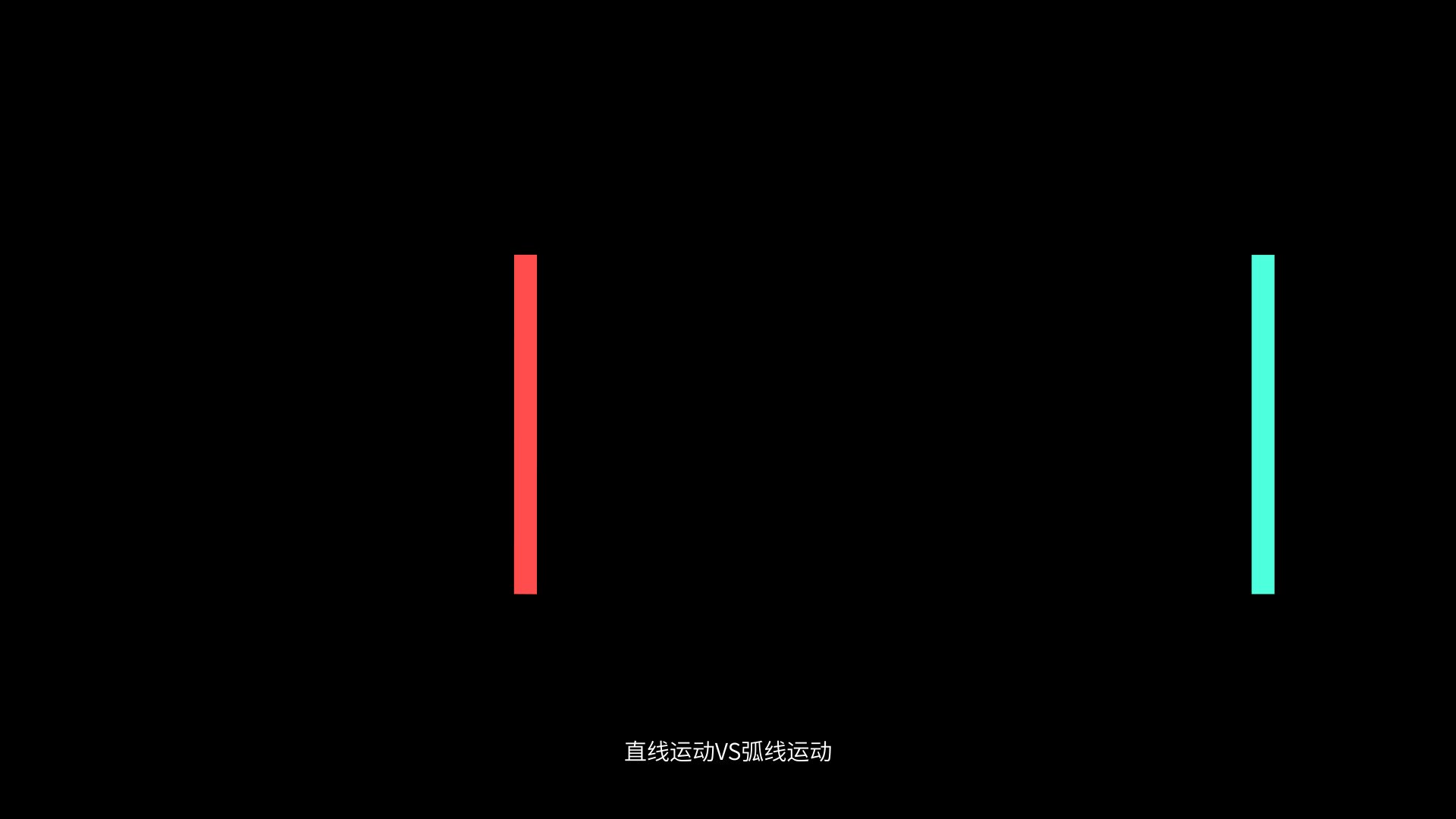
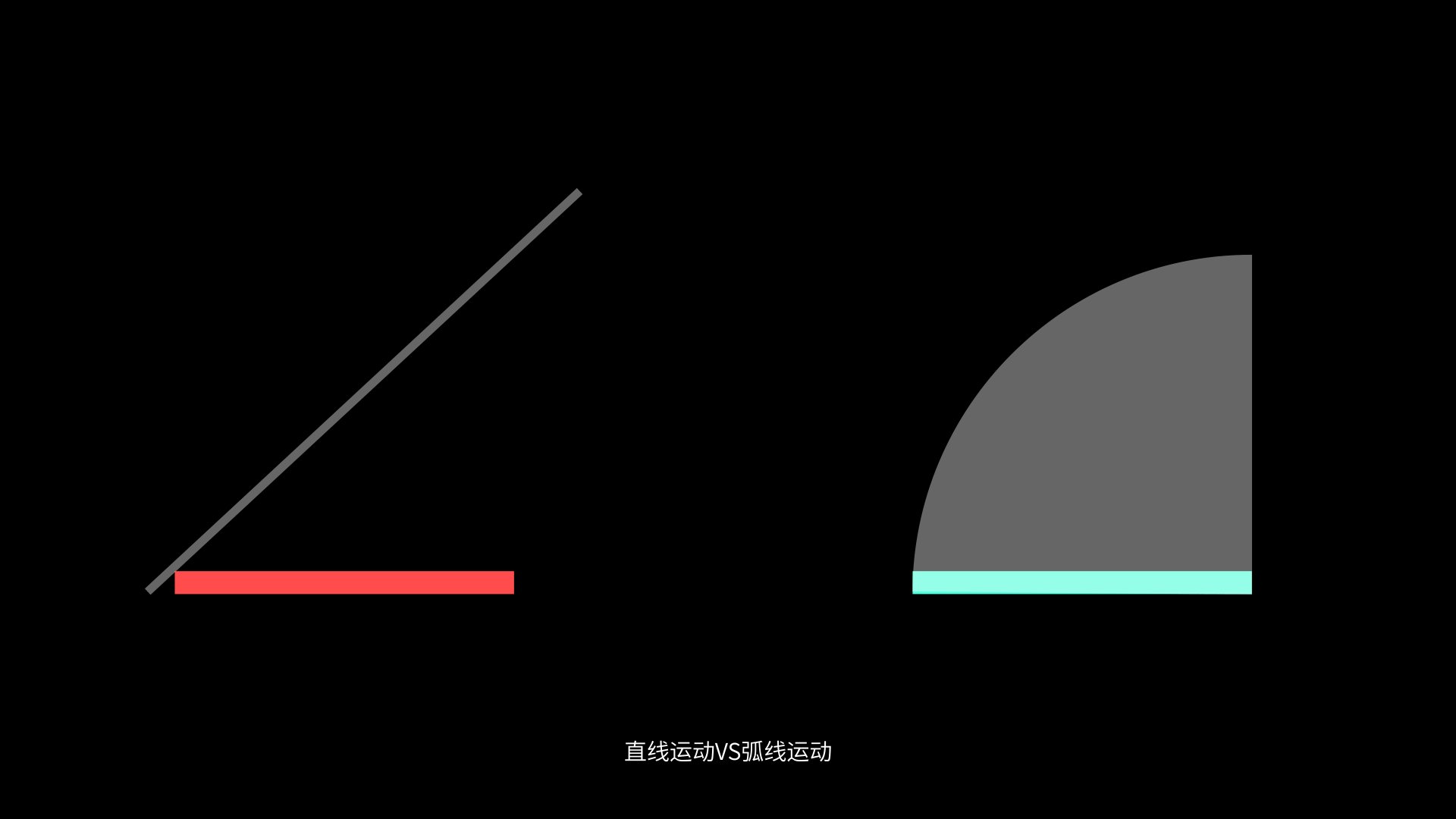
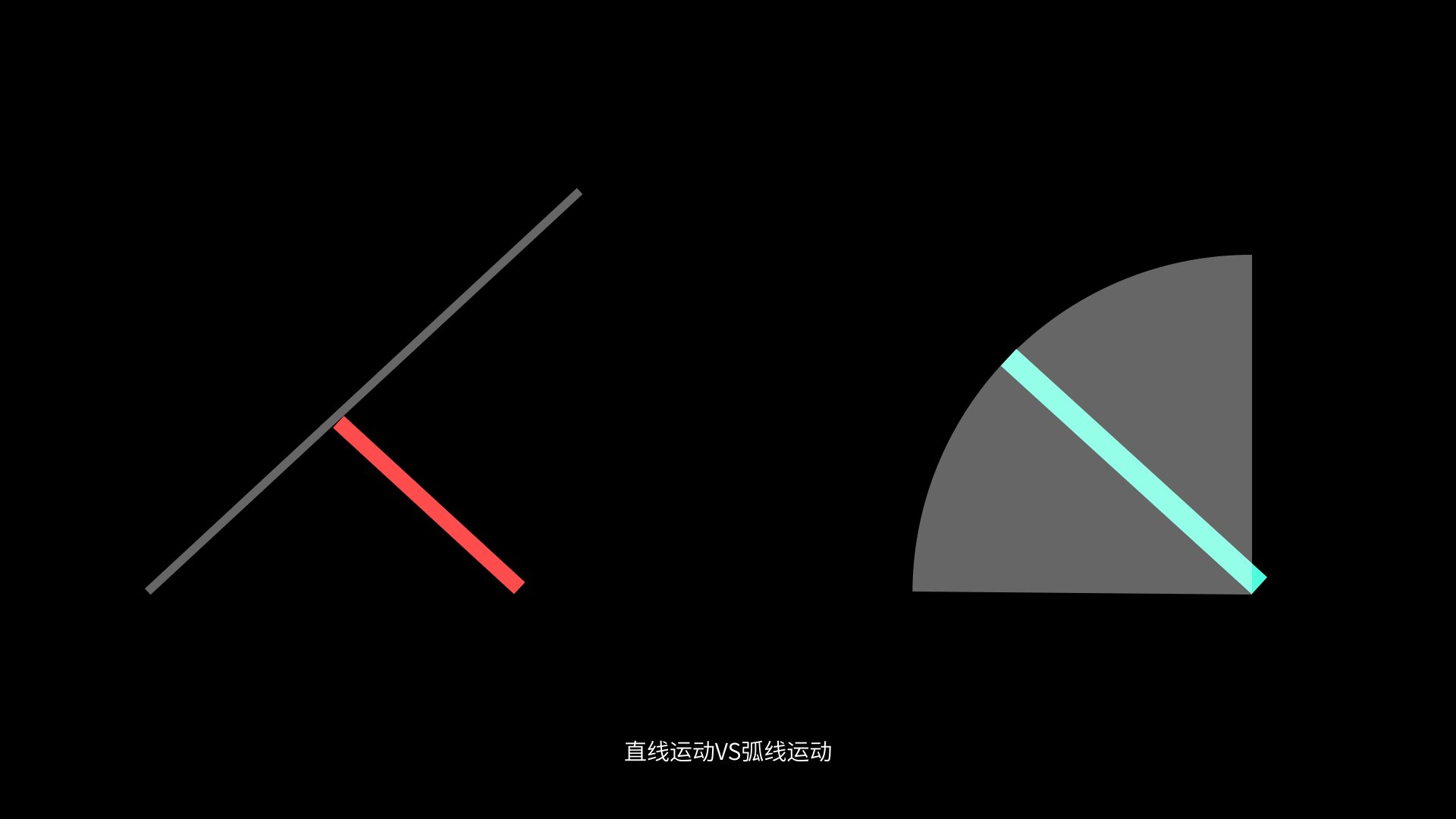
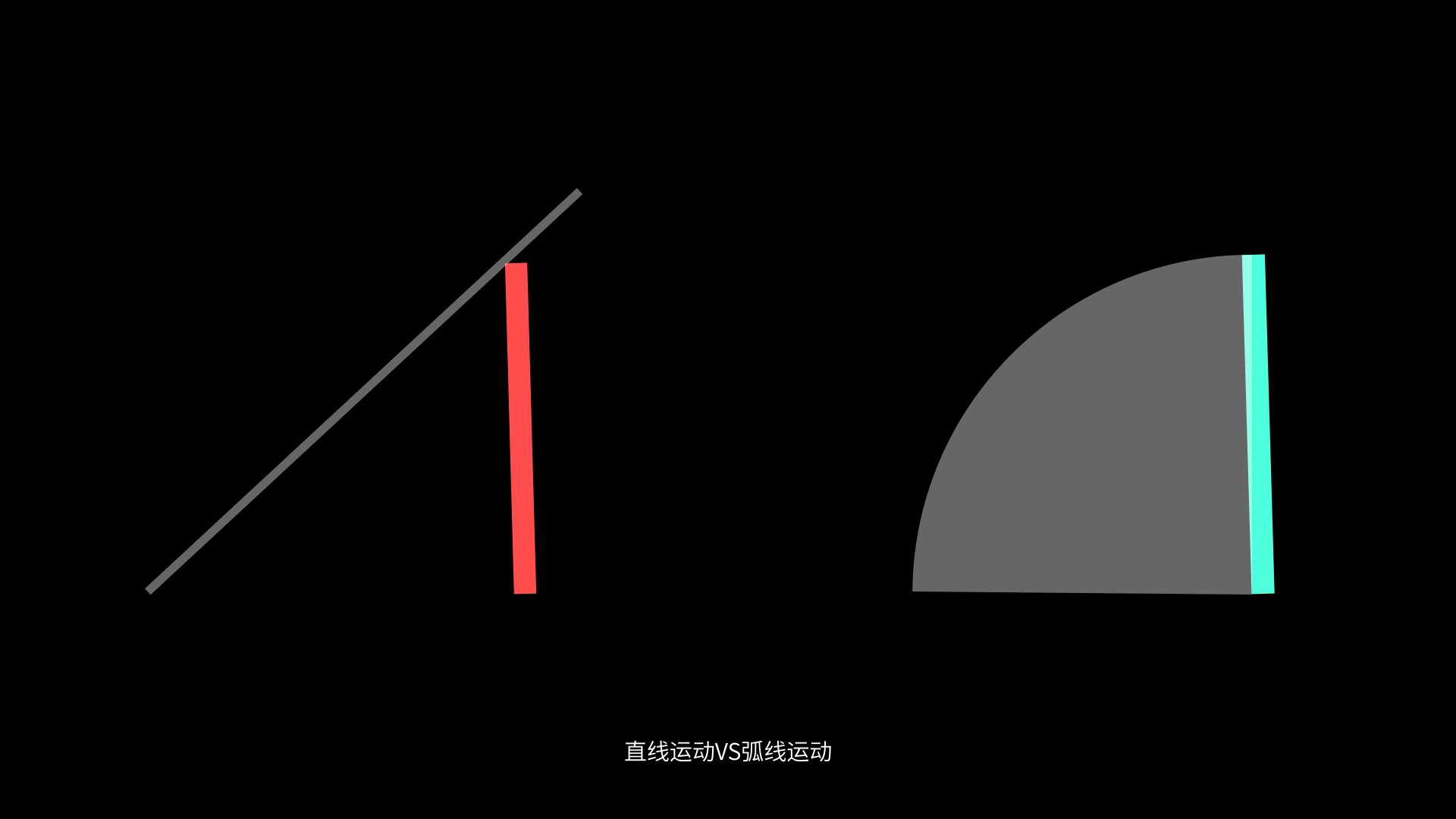
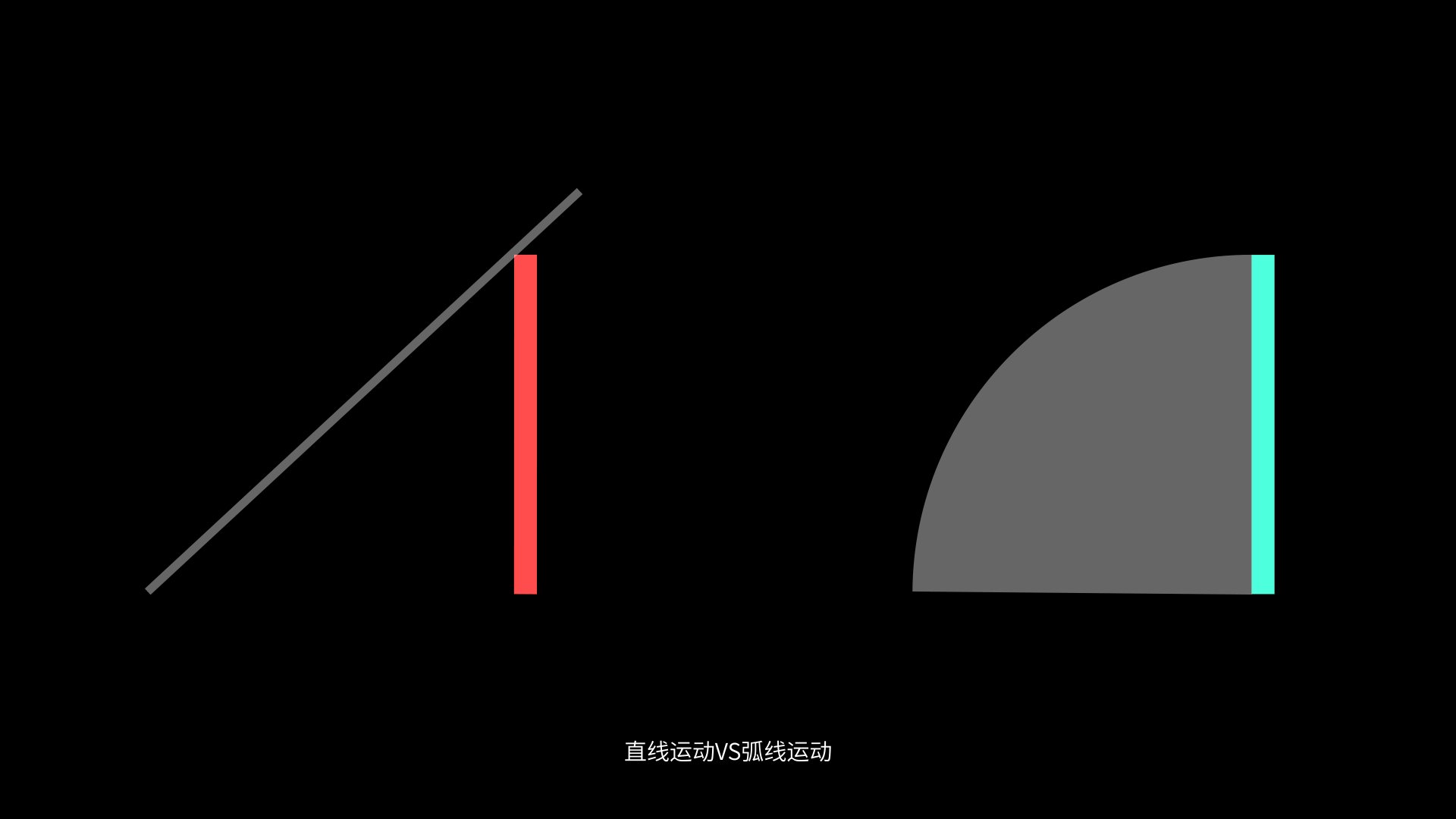
07.动作弧线(action arc)
人物运动时会受到骨骼的影响,会呈现弧线运动,如果是直线运动就会生硬很多,举个例子

如果你看到了很明显的区别,却还是不知道为什么的话,我们来这样看

是不是瞬间豁然开朗
08.次要动作(secondary action)
次要动作我们可以理解为细节,主要是点缀主要动作的,比如用右手敲门,左手自然下垂,会给人感觉很放松,如果左手握拳会给人气愤的感觉,如果眼睛四处张望看起来就比较像小偷,这里的左手和眼睛就属于次要动作,可以丰富主要动作,但是不要太过,适当即可。
09.节奏(rhythm)
节奏可以使画面更有张力。有快有慢,有急速,有慢镜头,这些都可以使画面充满节奏感,很平均的画面就会很机械。
10.夸张(exaggeration)
夸张是可以增加对用户的吸引力的,和现实一模一样不是最优的选择,合理的讲动画夸张化往往可以呈现出更好的效果。(可以用挤压与拉伸,加快或放慢等等)
11.实体图(real figure)
可以理解为立体的形态,一个圆很平,但是立体的球就会有空间感,同时要保持画面的平衡。
12.吸引力(apparl)
画面有创新,独特,可以让用户过目不忘,吸引力强
以上要合理的运用才会达到最好的效果,不要机械的使用,说完了动画法则,我们看一下动画曲线。
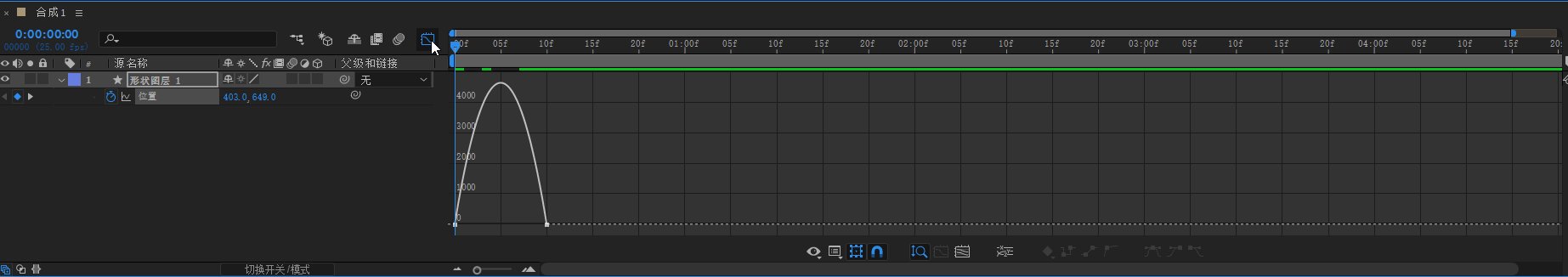
首先动画曲线有什么作用?在哪里可以调节呢?
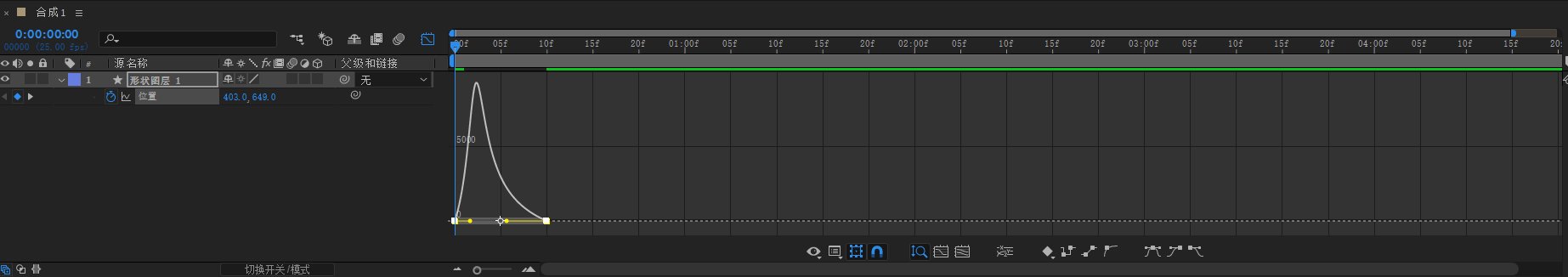
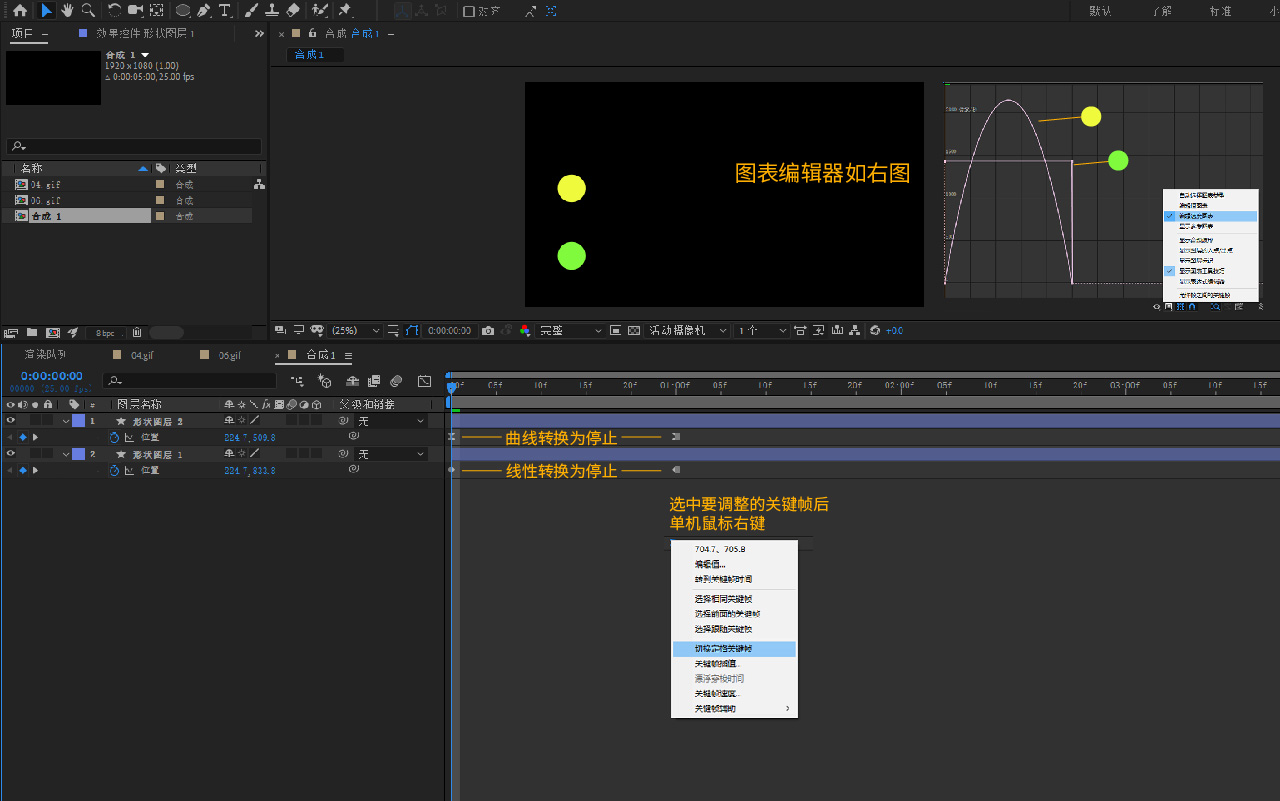
动画曲线可以现实对象运动的仿真效果,比如加速运动、减速运动、匀速运动、自由落体等等;在图表编辑器中为某个属性添加动画时,可以在速度图表中查看和调整动画曲线,从而影响对象的变化速率,使其更真实。

正式学习动画曲线之前我们先说一个小知识
关键帧
时间轴上的关键帧会有一些不同的形状,关键帧图标形态取决于关键帧之间的时间间隔的插值方法。当图标的一半为深灰色时,颜色较深的一半表示这一侧附近没有关键帧,或者其插值由应用于前一关键帧的定格插值所取代。
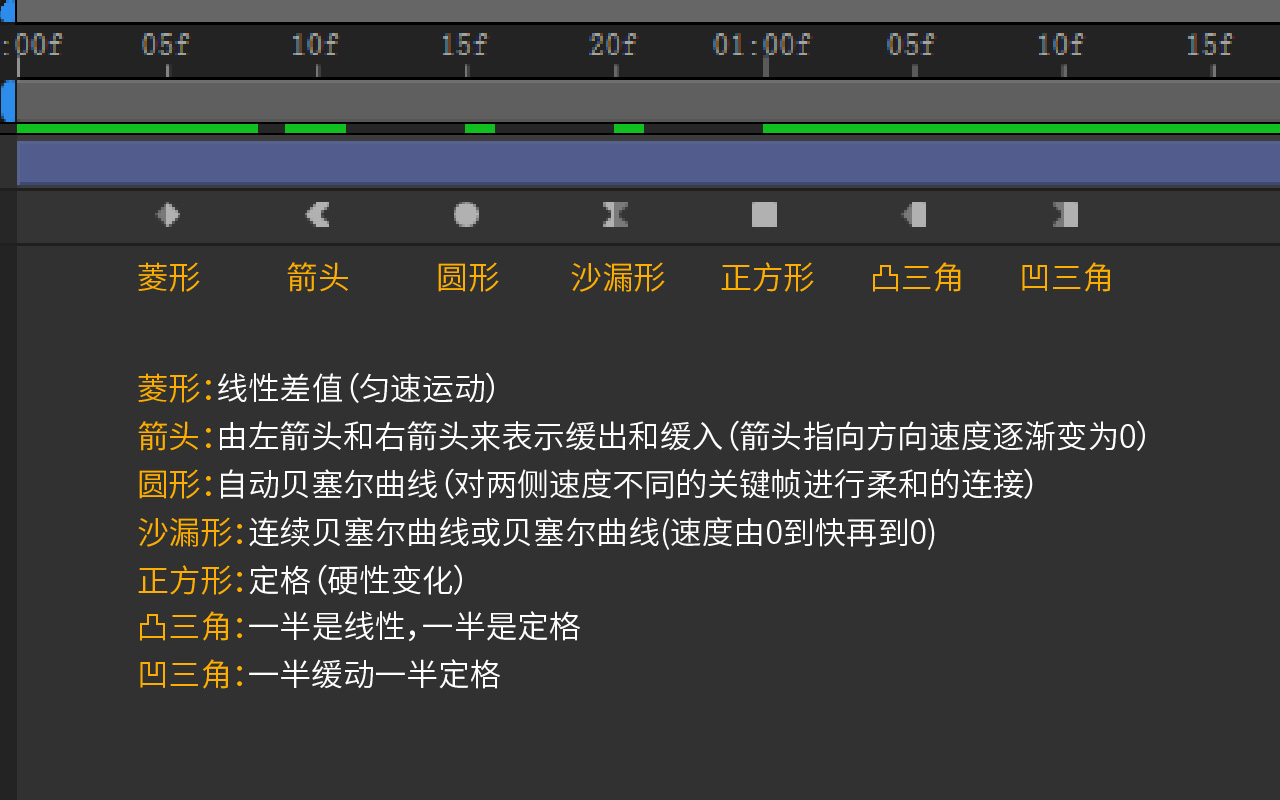
我们一起来看下有几种图标类型

让我们来一一解释,先看最简单的四个


圆形:
自动贝塞尔曲线(对两侧速度不同的关键帧进行柔和的连接)下面动图可以看出两者的不同对比


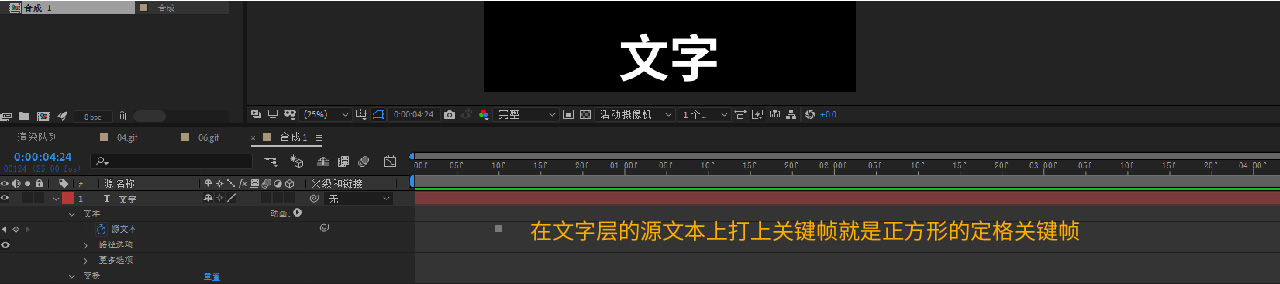
正方形:
定格(硬性变化)在文字变换动画中常用

凹三角和凸三角都是停止关键帧,可以通过右键点击切换保持关键帧来调整
凹三角是曲线关键帧转换为停止关键帧后的状态;凸三角是普通线性关键帧转换为停止关键帧后的状态
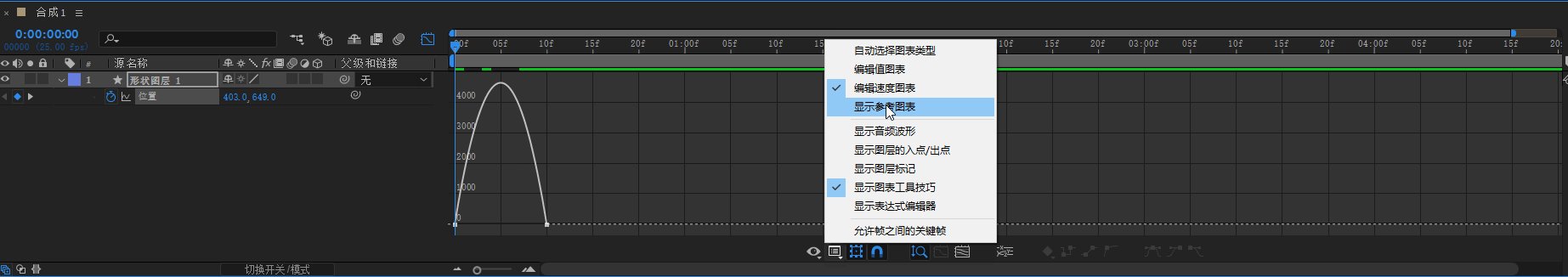
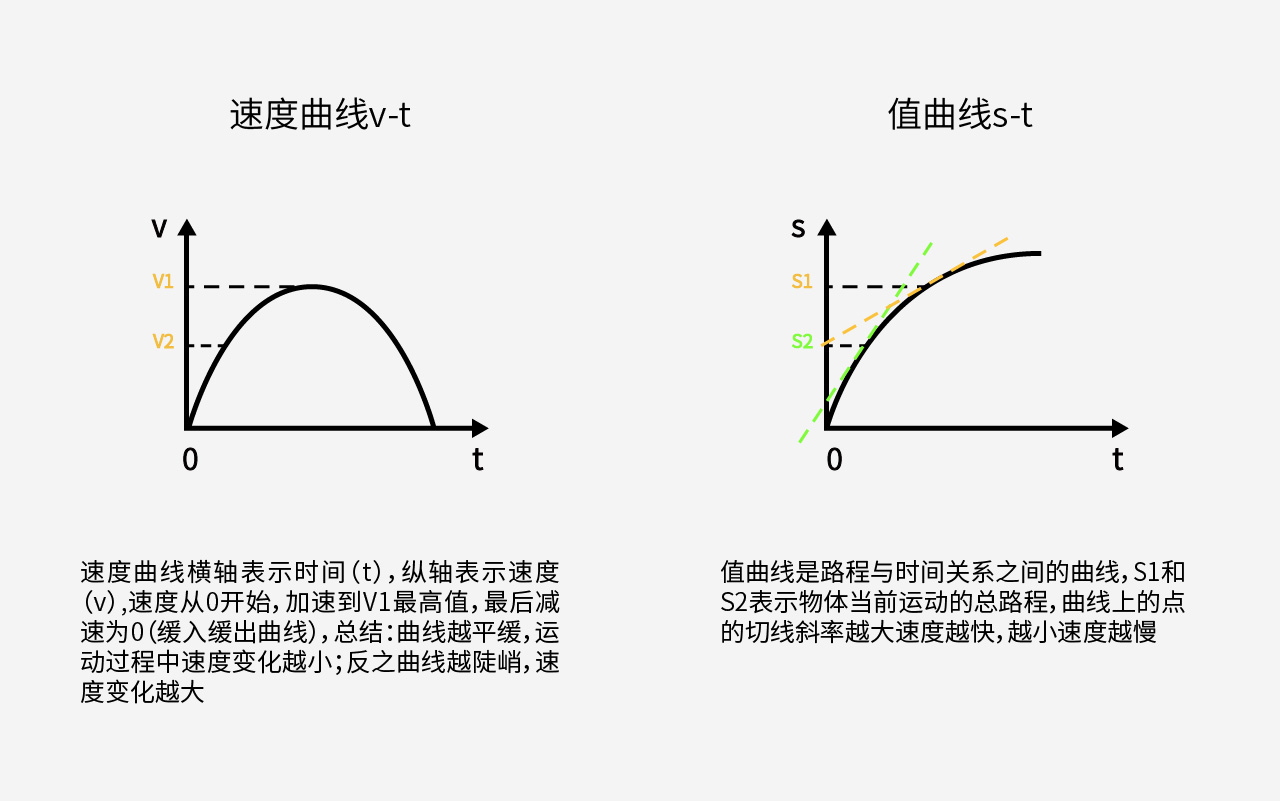
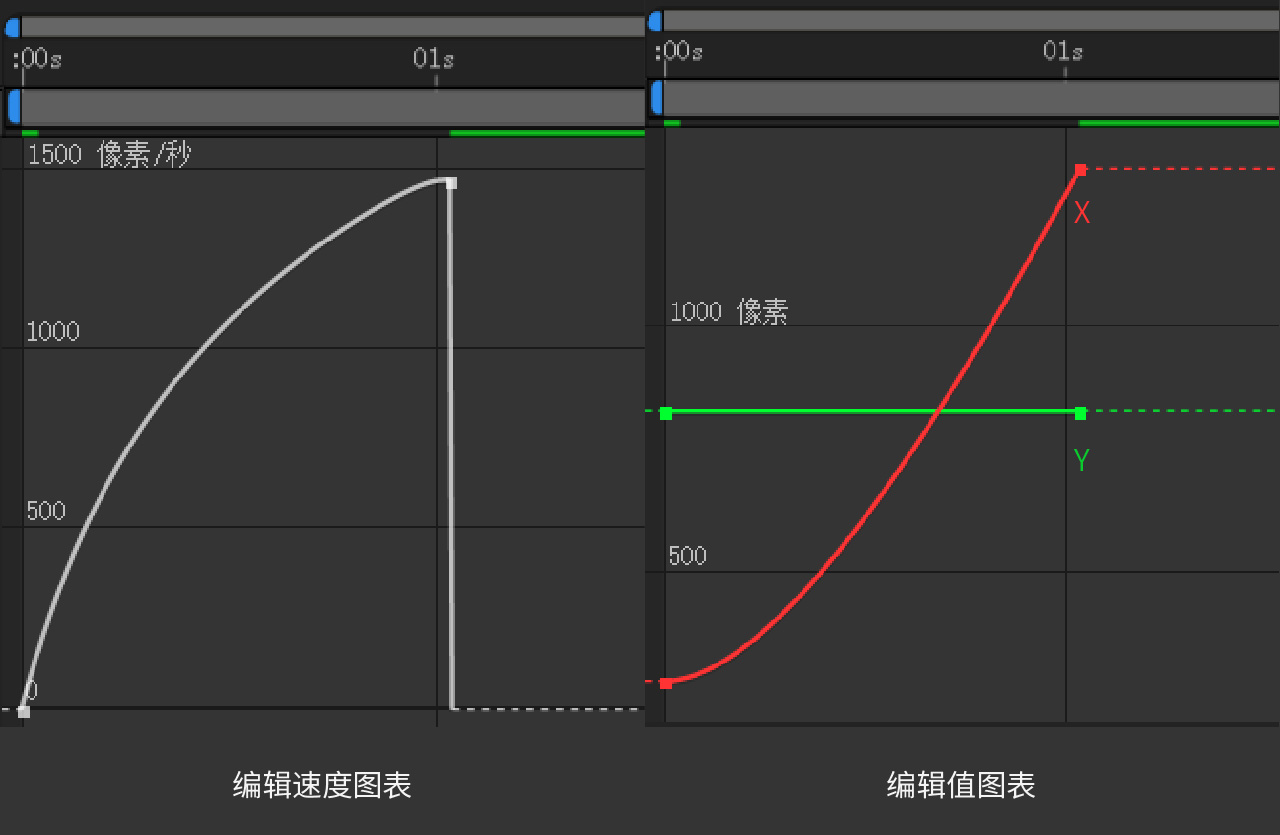
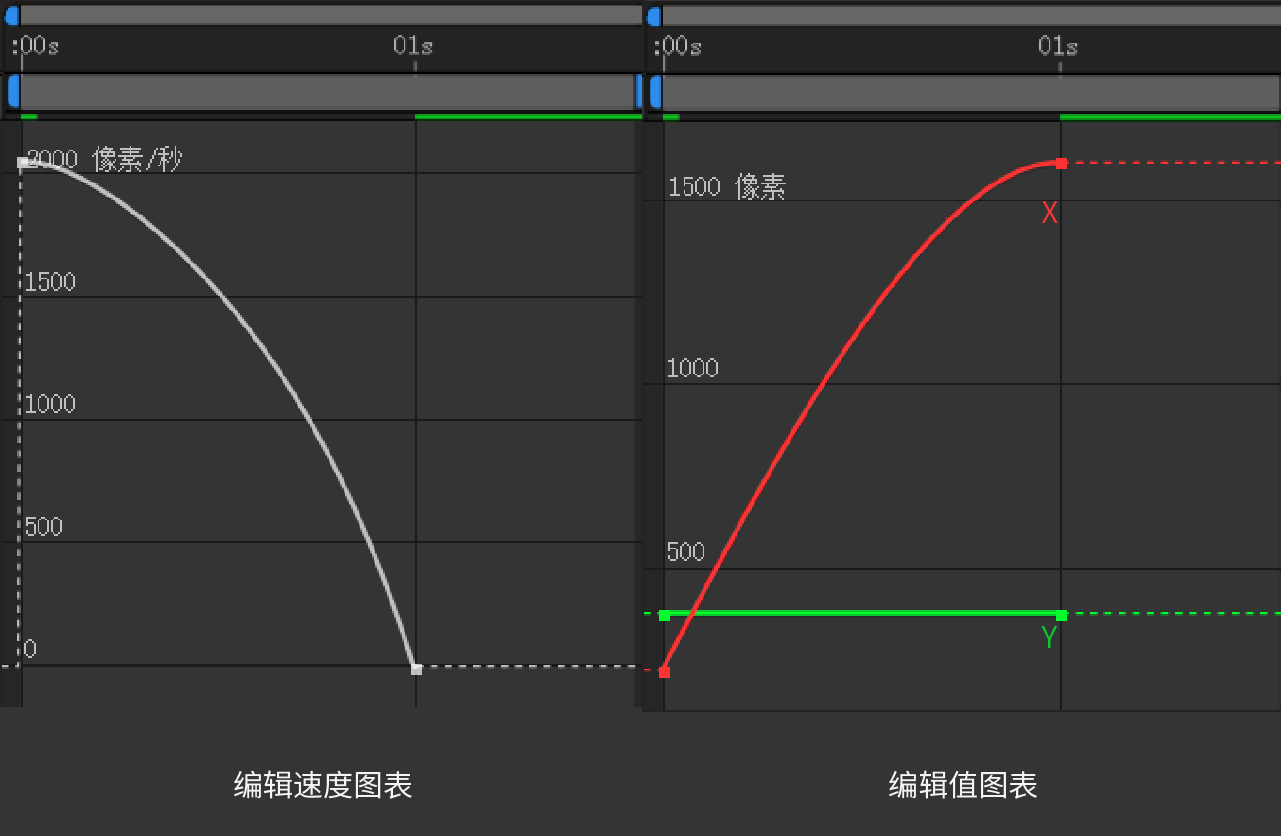
 了解了关键帧之后我们来看看速度曲线与值曲线
了解了关键帧之后我们来看看速度曲线与值曲线

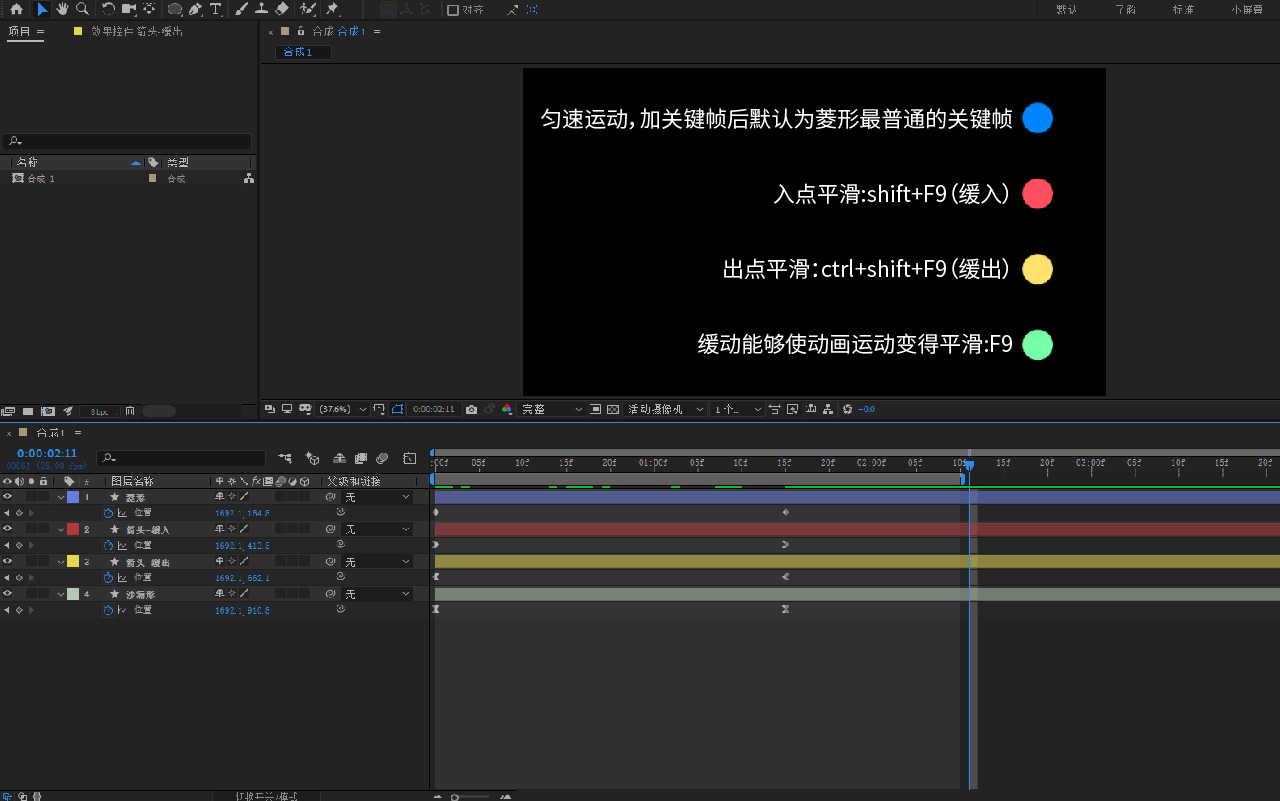
最后我们来学习下动画曲线,动画曲线可以分为:线性动画,缓入动画,缓出动画,缓入缓出动画,我们逐一来举例说明
线性动画(linear)
动画从开始到结束一直是同样的速度运动,也就是匀速直线运动,看起来不是很自然,例如现实生活中的传送带就是匀速直线运动。


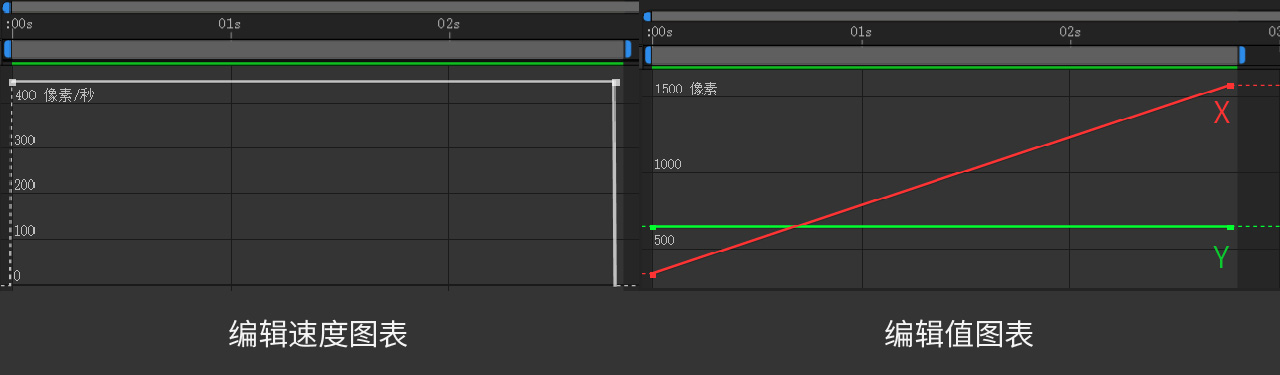
缓入动画(ease-in) -加速运动
动画的速度先慢后快,动画曲线先是陡峭再平缓,例如现实生活中汽车启动,但是缓入动画会在速度最快的时候停止,会很突然,有点像被磁铁吸住的感觉。


缓出动画(ease-out)-减速运动
与缓入动画正好相反,缓出动画的速度先快后慢,例如现实生活中汽车慢慢停止


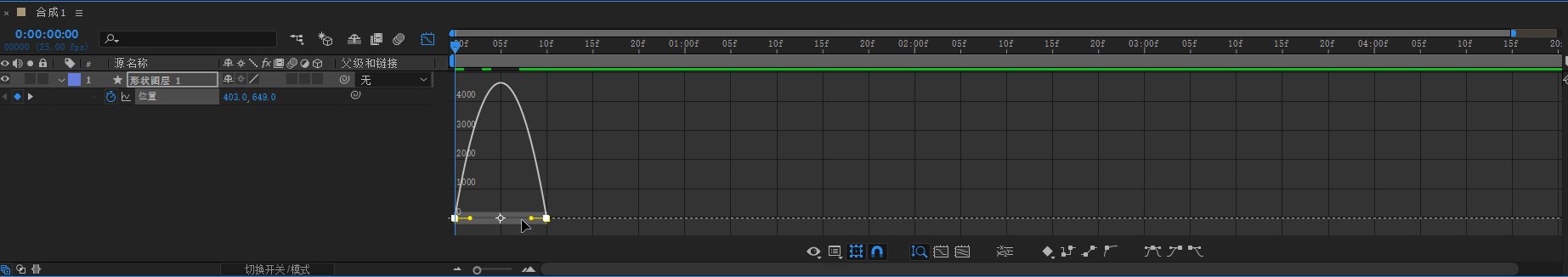
缓入缓出动画(ease-in-out )
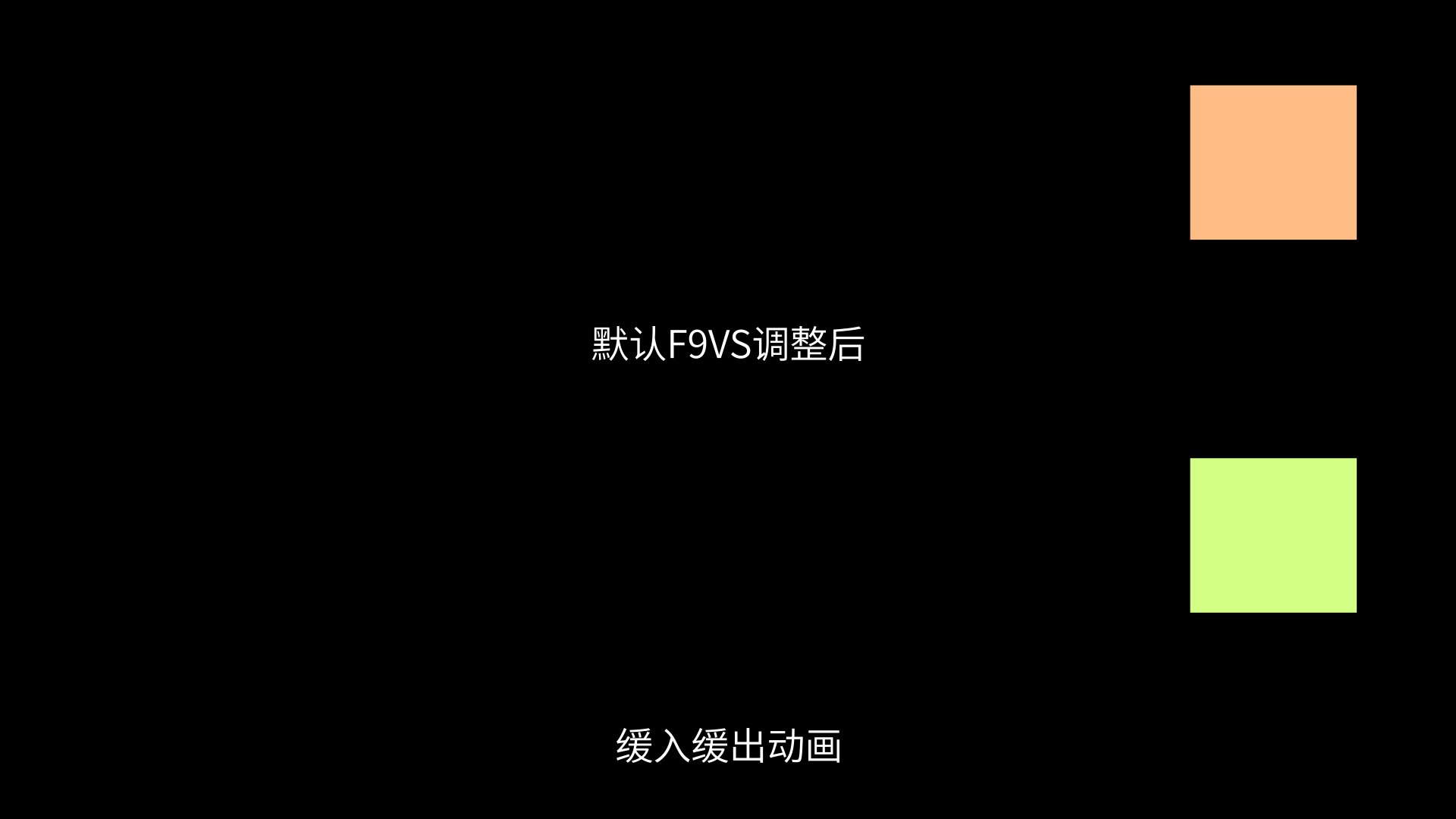
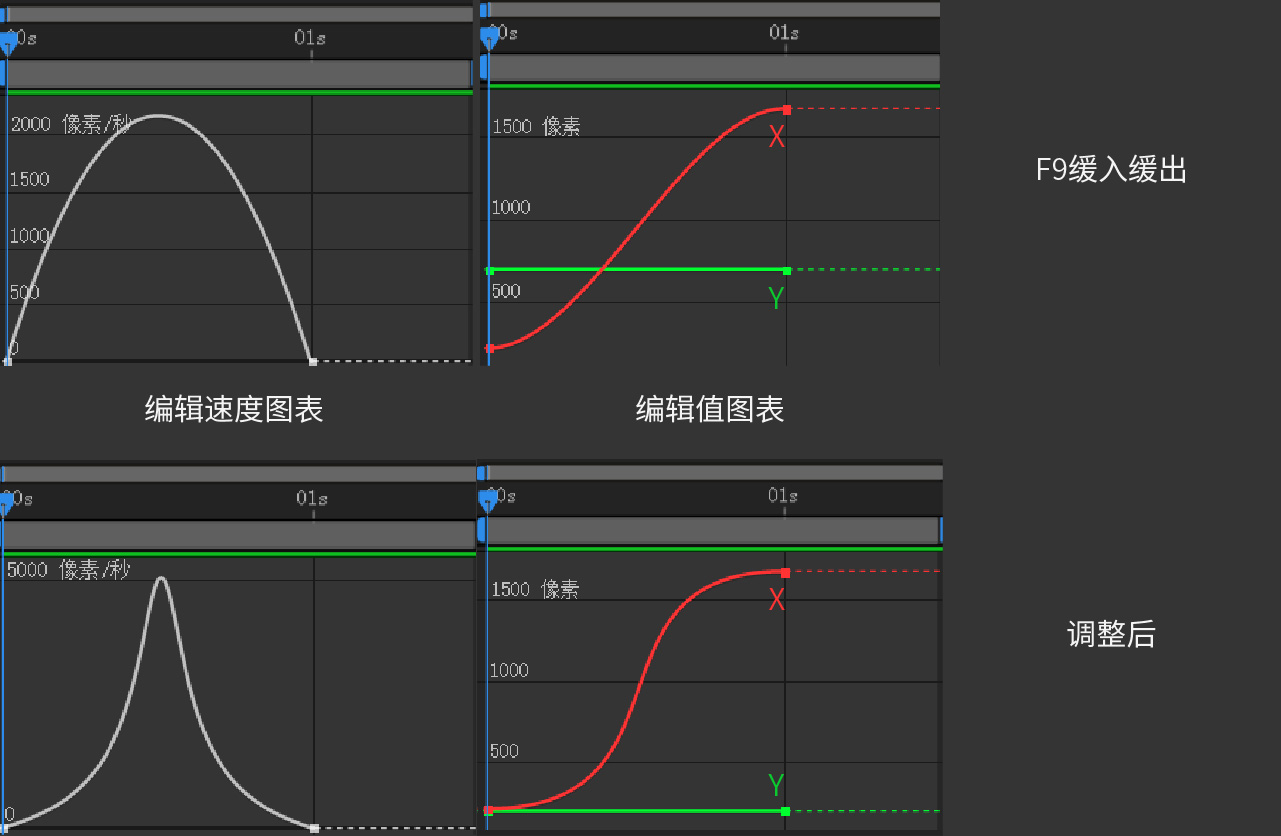
速度由慢变快再变慢,例如现实生活中的汽车启动加速到停止。但是默认的F9对于实际效果来讲并不够,还需要我们把对比调节的更强,如下图我们可以看到调整前后的不同节奏感。


总结一下,单纯的线性动画与缓入动画和缓出动画并不太符合正常的运动规律;当缓入缓出动画相互结合时才会更符合正常的运动规律,但是时间上的掌握也是需要慢慢琢磨的,希望此篇文章可以给你带来一些启发
文章来源:站酷 作者:凌旬
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
传统的汽车中控系统,大多是相对固定的硬件组合到一起,共同构成中心的控制台,控制着包括导航、收音机、播放器、空调等在内的各种功能。一直到 2000 年前后,汽车的中控台都一直以这样相对固定的物理按钮和旋钮来搭建,用户也可以通过官方或者第三方服务,来升级功能,比如将磁带播放器升级为CD播放器乃至于内嵌电视功能等等。

随着移动端技术的发展,iOS 和 Android 等智能软件系统的完善和提升,汽车的中控系统也不再受限于固化的硬件功能。平台化的软件体系让中控系统有了更多的可能性,影音娱乐开始更加丰富,而已然完善的移动端触摸式交互生态,则为汽车中控以屏幕替代物理按钮打下基础,各类原本存在于手机电脑的新型的 APP 、功能、服务也逐渐出现在汽车中控系统上,而特斯拉更是一步到位,以一块巨大的触摸屏彻底革新了中控的交互体验,OTA 升级,有机多样的UI交互,彻底释放开了汽车中控交互体验上的想象力。新的问题出现了,新的方法在迭代,新的趋势也得到了印证。

宝马奔驰保时捷等顶级的汽车厂商大都在中控台的设计上,探索了各自的可能性,国内厂商也毫不示弱,不过其中绝大多数的系统都基于我们熟悉的 Android 或者是 Android Auto 作为基础来进行定制和优化,而苹果则基于自家 iOS 生态,在 2013 年推出了 iOS in the Car 服务,目前正式名称为 Carplay。而目前各大厂商所青睐的 Android Auto 也上在 Carplay 发布之后所跟进并发布的。
目前,Carplay 和 Android Auto 都已经上行业标准级别的存在,今天这篇文章, 我们先聊聊 Carplay。

CarPlay 车载系统旨在令用户通过汽车制造商之原生车载系统来使用、操控iOS设备并发挥其功能。该产品的首个版本计划于2014年发布,最早出现在一些制造商的汽车展览上。
Carplay 本身并非完全独立的存在,它本身会和 iPhone 一起联动,让iPhone 成为你的车钥匙和辅助管理系统。

CarPlay 车载让你能够在驾驶车辆时智能、安全地使用各项 iPhone 功能。你可以开导航、打电话、收发信息、听喜欢的歌。所有这一切,都整合在车内的中控显示屏上。在 iOS 14 中,CarPlay 车载还引入了全新的 app 类别和适用于 CarPlay 车载仪表盘的自定墙纸。
Carplay 以 苹果自身在移动端交互和用户体验上的深厚积淀,总结和梳理出了一套可供学习和值得参考借鉴的规范。
这些规范对于需要考虑车载使用场景的厂商以及正在布局车载移动端软件或者系统的厂商的设计师而言,都有着相当的参考和学习价值。
作为车内辅助、操作、娱乐的中心,Carplay 可以直接连接到汽车中控的触摸屏上,提供基于 iOS 的相关的服务和应用。Carplay 的整体设计围绕着车内驾驶这一使用场景,而它的设计原则也围绕着这一场景来规划:

Carplay 当中会有提供音频内容的 APP,诸如 Podcasts,网络电台,新闻,音乐,体育节目等等,这些服务和 APP 将会通过内置的屏幕显示,并且借助最常见的「标签栏+列表」来呈现基本的框架,并且必须包含「播放」界面。尽管这类服务和应用是借由内置的界面框架来呈现,但是依然有值得注意的要点:


使用此图标代表明确的、本地的的内容。
 使用此图标来标识在线的内容,确保用户知道内容来自网络,并且会耗费网络流量。
使用此图标来标识在线的内容,确保用户知道内容来自网络,并且会耗费网络流量。
在进行音频内容播放的时候,Carplay 会显示「正在播放」的界面,并且会使用如下界面:

在设计这个相关的界面功能的时候,需要注意以下几点:
Carplay 能够内嵌到不同厂商的车中,自然也可以控制车内的硬件。这一部分的硬件驱动支持通常是由厂商提供,并且借由 Carplay 内的界面,提供统一的交互体验。

VoIP 也就是基于 IP 的语音传输功能,而在 Carplay 中,VoIP 应用主要借助 Siri 服务,并且全由 Siri 操控,它并不为用户提供直接的交互界面,因此无需专门设计 UI 界面。

它支持阅读信息和编写/回复消息,不过需要用户授予权限

当你的 APP 有推送信息未读的时候,通常会在 APP 的右上角增加一个红色的小红点标识,并且其中会有一个白色数字用来标识未读信息的数量。

对于错误信息,应当妥善处理,并且绝对是要在必要的时候才推送报错信息。
在加载内容的时候,使用黑屏或者静态的界面,可能会让它整体上看起来像是死机了一样,者可能会导致用户离开。

在 Carplay 当中,有2种常见的导航模式:
横向导航。通常使用标签栏来进行导航,不同内容横向排布,用户可以快速点击不同标签切换。

分层导航。用户在屏幕上点选不同选项,通往不同的子界面。其中地图应用采用的是这种结构。

音乐类应用可以使用横向导航,也可以使用分层导航,在设计导航的过程中,应当注意:
全面的测试,是确保应用可用性的重要前提。
无论音频是否是你的 APP 的主要内容呈现形式,你都需要了解用户对于音频有哪些期待,并且尽量去贴合这些需求。
在管理汽车功能的页面当中,厂商提供的功能和数据将会无缝的接入到 Carplay 当中,比如气候、网络、GPS 等等。当数据不可用的时候,尽量提供合理的响应方式。
比如当汽车通过隧道,没有 GPS 信息的时候,尽量以不打扰的方式来告知用户。
3.3、iPhone
Carplay 是和 iPhone 连接起来使用的,并且在程序数据上也相互兼容互通,只是Carplay 本身提供的是简化之后的 UI ,并且针对驾驶的场景进行了优化。
支持 Carplay 的车辆通常会有物理按钮和旋钮,它们可以作为 Carplay 交互的辅助。当物理按键作为用户的主要交互介质的时候,通常至少会存在一个 Siri 按钮,导航控件,选择控件,以及后退控件。
这些控件和 Carplay 应当高度对应,无论是播放、暂停、上一首/下一首 都应该做出准确的相应。具体可以参阅:MPRemoteCommandCenter

当 Carplay 投射的屏幕不支持触摸的时候,还有基于旋钮的焦点式交互方式,当用户拧动旋钮的时候,能够让光标从一个元素切换到另一个元素,激活并交互。
文章来源:优设 作者:陈子木
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户可以通过内置的触摸屏来与 Carplay 直接进行交互。高保真屏幕可能会比低保真屏幕,在交互效率上更高,更低延迟,支持更多手势。Carplay 的交互基本采用的都是单指交互,具体可以参考下方列表:

在设计交互的时候,尽可能少地使用触摸交互,避免用户在驾驶过程中分心。
Siri 是 Carplay 的基本功能,无干扰的语音让用户和程序之间的交互更加自然和安全
即使看不到 Carplay 的屏幕,依然可以使用方向盘上的语音命令按钮来激活 Siri。激活后,Siri 会针对语言进行处理和分析,并且转换为可用的指令。

具体可以参与 SiriKit 编程指南。
动画可以让屏幕上的元素,拥有一层附加的视觉效果。如果方法得当,动画还能呈现状态,提供反馈,增加用户直接操控时候的感觉,并且告知用户可视化操作的结果。
成功的品牌设计并不只是把 LOGO 塞到 APP 当中,出色的 APP 能够巧妙地使用字体、配色和图像来构建独特的品牌形象。
关于这方面的设计,可以详细参考 iOS 设计规范中的 配色、版式以及 图标和图像 这三个章节。
在品牌设计上,Carplay 要求设计师:
通常,配色可以提供交互性,提供视觉连贯性,并且对界面赋予生命力。
Carplay 支持不同像素密度不同纵横比的显示,但是这也意味着在实际布局设计的时候,要格外小心,尽量让你的设计在不同的屏幕分辨率和长宽比之下,都显得足够正常。


Carplay 采用的字体是苹果的 SF 字体。你可以在这里下载到字体:


和 iOS 类似,在 Carplay 当中,屏幕分辨率也分为 1x 2x 和 3x。


每个 Carplay APP 都应该有一个显著突出的图标,确保在驾驶的时候可以轻松点击到。
如果你设计的 APP 当中,需要的图标并不存在于系统图标当中,或者系统图标与你的 APP 并不匹配,可以自定义图标设计。



系统本身内置了许多小图标,服务于日常各种不同的任务,通常这些小图标会使用在导航栏和标签栏当中,尽可能使用这些内置的图标。


上拉菜单是一种特定的弹出菜单,通常从屏幕底部弹出,并且包含2个以上的选项。不过在 Carplay 当中应该尽量避免使用上拉菜单,在 iPhone 上倒是可以使用它,但是不要在 Carplay 中显示。

在内容加载的过程当中,请勿让屏幕保持静止,或者空白,使用活动指示器确保它看起来没有静止。

如果可以的话,可以在加载过程中提供对用户有帮助的信息。具体可以参考 UIActivityIndicatorView
警告会用来通知用户一些关键性的信息,警告通常由标题、可选信息以及一个或者多个按钮组成。除此之外,警报的视觉系统是静态的,无法自定义。

警告最小化呈现。由于警告本身会破坏用户体验,所以请在重要的情况下使用警报。
相关开发人员可以参考这份文档:UIAlertController
按钮通常可以用来触发一些特定的操作,具有可自定义的背景,并且可以包含标题和图标。和 iOS 不同,Carplay支持的按钮样式非常有限。

标签是推送到屏幕上的一条短消息,这个标签可以显示任意数量的静态文本。在设计标签的时候,尽量保持标签清晰易读。具体开发可参考UILabel。

导航一般在屏幕的顶部,通常导航栏右侧会有返回按钮,中央是标题。有时右侧会有其他的可交互的控件。

滚动视图让用户可以浏览到更多的内容,用户可以用滑动或者轻拂来进行浏览信息。
标签栏通常出现在屏幕顶端,并且用户可以借此快速切换。逻辑上标签栏可以包含无限多的 Tab,但是可见的标签数量,会根据实际显示尺寸而有所不同。

表单通常会以单列的样式存在,干净有效地呈现大量信息。

在具体的表单条目的设计上,也有详细的规格要求。

默认样式,左侧可放置图片,并且标题也是靠左对齐的。具体参考文档:UITableViewCellStyleDefault 以及 UITableViewCell

副标题样式。这是包含标题和副标题的一种样式,两者靠左对齐,上下排布。具体参考文档:UITableViewCellStyleSubtitle 和 UITableViewCell

Value1 样式。标题靠左对齐,副标题靠右对齐。具体参考文档:UITableViewCellStyleValue1 和 UITableViewCell

Value2 样式。标题和副标题文本都靠右对齐,具体参考文档:UITableViewCellStyleValue2 和 UITableViewCell
文章来源:优设 作者:陈子木
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在介绍重新定义的交互设计定律之前,我们先来回顾一下经典的《交互设计 7 大定律》

费茨定律告诉我们要节省操作时间应该怎么做:放大目标对象,减小目标距离。
席克定律告诉我们要节省决策时间应该怎么做:尽可能的减少选项的数量。
米勒定律告诉我们人类记忆的上限,所以要将信息数量控制在 4±1 内。
接近法则告诉我们相邻≈相关,所以要根据信息亲密性组织其位置关系。
泰思勒定律告诉我们复杂性是守恒的,我们要平衡复杂性的天平向谁倾斜,以实现整体效益最大化。
防错原则告诉我们用户出错是不可避免的,我们只能减少并降低其犯错的可能性。
奥卡姆剃刀原理告诉我们如无必要,勿增实体,设计要尽量的简约。
不知道你看完以上 7 个定律有什么感受,我的感受是,他们彼此之间有些重合(奥卡姆剃刀原理、席克定律、米勒定律都在传达信息要精简),但用其概括交互设计的精髓,又觉得不够完整(做到这几点就够了吗?),整体交互设计的精髓要义并没有表达地很清楚(如何用一句话来概括交互设计的目标?)
带着这几点疑问,我重新去思考到底什么是交互设计的底层设计目标?到底哪些交互设计定律能更好的体现其本质?以下是我思考的结果:

交互设计的终极目标是改变和影响用户的行为,达到期望的业务结果,比如下单率、搜索率等结果指标,结果指标因产品而异,不具有普适性,不可一言以概之。而在交互设计的过程中,以交互设计定律为指导的过程指标是通用的,几乎可以说放之四海而皆准,我把这四个过程指标概括为四字箴言:少快好省。怎么理解呢?
基于这样的过程指标,我挑选了 5 个设计定律来进行设计指导,下面我们逐一来看。
奥卡姆剃刀原理告诉我们:如无必要,勿增实体,即“简单有效原理”。对于工业产品适用,对于软件类产品也是如此。因为任何增加的非必要信息和功能,都会带来生产/维护成本的增加,以及用户认知/操作成本的增加。在现今这个注意力稀缺的时代,复杂会让人望而却步,也容易使人迷失,而精简的产品更利于人们的理解和操作。
典型案例:

小米的电视遥控器设计和传统遥控器设计相比,对奥卡姆剃刀原理的运用非常极致,相信大家都可以感受到精简前后的视觉/操作/认知负荷的降低。
我们再来看一个互联网产品设计的案例:

19 年初,外销浏览器做了一次视觉焕新大改版,从交互结构到视觉界面变化都比较大,所以我们就增加了新版本的滑屏引导,告诉用户有哪些界面及功能的变化,结果新版灰度期间,信息流渗透率下降了 33%,搜索下降了 18%,经过仔细的数据排查,发现都是滑屏引导惹的祸,当把滑屏引导去掉后,搜索和信息流的数据都恢复正向了。
19 年底,我们做的另一个运营活动也经历了类似的教训。当时锦鲤很火,我们就做了一个锦鲤大作战的小活动,画面精致,奖励也比较诱人,但是发现活动上线后转化率效果却不及预期,我们再次把矛头对准了蒙层引导,通过去掉蒙层引导,CTA 按钮场景化,并增加微动效,转化效果立刻得到了提升。去掉不必要的引导,让界面自己会说话,这也是奥卡姆剃刀原理的一个体现。

米勒定律告诉我们:人们工作记忆平均能记住的元素数量仅为 4±1。所以我们在设计时,首先要运用奥卡姆剃刀原理,尽可能的去做减法,尽量将数量控制在 4±1 的范围内。如果选项较多,且减无可减时,就需要对信息/选项进行分类和分组,保证类别的数量在 4±1 的范围内。
典型案例:

对于像手机号、银行卡号、身份证号这种类型的信息,因为其固有的信息长度无法做精简,所以在信息组织时就会采取分组的方式,保证分组的数量控制在 4±1 的范围内。
另一个案例也是关于我们的外销浏览器:

左一是改版前的页面,功能有 12 项之多,且产品认为减无可减了。我们的交互设计师通过对页面功能使用频度及产品功能的重要程度进行分析,将功能划分为了三大类:重要功能,常用功能,必备功能。然后通过强化、保持和收纳的方式将其进行右图所示的呈现,界面复杂度迅速降低,功能清晰度和操作便捷度显著提升。
多尔蒂门槛告诉我们:系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
先来看一组模拟的响应效果:

△ 图片来自作者「超人的电话亭」
从这组图片可以感受到,当图片在 400ms 内时,是勉强可以接受的,但当时间延长到 600ms 及以上时,人们就会感受到明显的延迟、等待和卡顿感。

多尔蒂门槛对响应时间的上限给出了参考,而后续的研究则给出了更细致的响应标准,比如元素的点击反馈应控制在 0.1s 左右,尽量不要超过 0.14s,单个元素入场退场时间应控制在 0.2s 左右(入场一般比退场稍慢),而页面的转场时长根据页面大小和转场动效的复杂度尽量控制在 0.3s-0.4s 之间。只有响应时间符合上述标准,才不会让用户对产品的流畅性有所怀疑。
用户将大部分时间花在别人家的网站(产品)上,而不是你的。这意味着他们希望你的网站(产品)跟别人的有相同的操作方法和使用模式。雅各布定律告诉我们:作为设计师,我们必须要多研究把玩各种 App,这样我们才能够对当下产品的设计趋势有更直观的感受。
对于新入行的设计师,我会建议大家好好研究一下 ios 和 android 的 OS 规范,了解平台的特性,同时再翻翻下面这些书籍,了解各种常见的设计模式,丰富自己的设计组件库。

此外,在做某种特定类型的产品设计时,也非常有必要做行业及竞品分析,这样才能确保我们在做产品设计时,可以延续用户的主要视觉及行为习惯,减少用户的学习及使用成本。

以视频 App 为例,行业内的头部产品在产品框架及元素布局上都具有高度的一致性,这也是雅各布定律的一个体现。
操作前有预期,操作时有反馈,操作后可撤销。这是十年前我入行时接触到的一句话,我不知道是谁提出来的,但却是这些年我做交互设计最重要的一条参考原则,我将其简单命名为可感知性原则。
操作前有预期,指的是要符合视觉认知原理,符合行业设计习惯,让用户一看就懂。
操作时有反馈,指的是操作时要即时反馈,就近反馈,并且反馈合理。
操作后可撤销,指的是任何操作都尽量让其可撤销,让用户无后顾之忧,安心探索。只要存在用户行为的交互,这个准则都是可以用来检验的,以下图为例。

当我们想要删除某张照片时:
操作前有预期:工具栏位于默认的底部位置,有删除图标+文字明确示意的功能按钮,让用户一看就知道应该选择哪一项操作。
操作时有反馈:点击删除按钮时,删除按钮有一个灰色的点击态,随后马上出现一个确认弹窗,而且是就近位置出现,确认弹窗上提示简单,按钮用的是 CTA 的形式,操作交互一目了然。
操作后可撤销:当用户确认删除后,照片消失,但是还可以去最近删除的文件夹中,恢复照片。
到这里,交互设计 5 大定律就全部介绍完成了,围绕交互设计的过程指标,少、快、好、省依次展开,给大家介绍了奥卡姆剃刀原理、米勒定律、多尔蒂门槛、雅各布定律、可感知性原则。

也是为了满足米勒定律的 4±1 原则,我将交互设计定律浓缩成了 5 条,如果在此基础上加一条的话,我会在「好」的指标下,增加一条「格式塔原理」,它包含的 7 大设计原则。格式塔原理是做设计排版的基石,绝对值得所有设计师反复学习、研究和运用。
文章来源:优设 作者:VMIC UED.Joyce
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
微信作为一个用户体量庞大的一个熟人社交平台,在我们日常生活和工作中都会用到;而微信经过不断地发展也更新了很多新的社交功能,并且具有商业价值,朋友圈也是其中一个;本文作者分享了关于微信朋友圈被“折叠”的产品设计思路,我们一起来看一下。

最近微信朋友圈被“折叠”的设计引起了网友热议,褒贬不一。
有的人认为每天不用被铺天盖地的刷屏广告“淹没”了,有动力多刷一会朋友圈,终于有机会在茫茫广告里找到朋友的动态;但也有反对的声音,认为微信管的太宽了,如果不需要看,用户早就主动“屏蔽”了,希望微信团队可以改回来。

微信背靠10亿用户,每一个小的设计改动,都有可能引起“全民轰动”;面对如此庞大的用户群体,以及千人千面的需求,微信团队表示:
“朋友圈是用户分享和关注朋友们生活点滴的空间,一直以来批量或高频次发送营销性信息的行为,存在侵扰用户安宁、减损用户朋友圈体验的问题,(因此)被较多用户投诉。”另外,团队还表示:“根据《微信个人帐号使用规范》,此类内容(营销信息)一经发现,腾讯将根据违规程度对微信帐号采取相应的处理措施,包括但不限于折叠内容、将内容处理为仅发布者自己可见等。”
当产品面临质疑时,如何从众多的声音中,抽丝剥茧,删繁就简,找到与产品定位真正匹配的核心需求?通过下述三方面思路分析,我们一起来看看要如何抓住产品的核心用户。
解读他人的真情实感,即为共情,又叫做同理心,是体验他人内心世界的能力。
它包含三个方面的含义:
最近娃哈哈集团和斗罗大陆热门IP联合,推出新版低糖风味酸奶饮品,深度共情年轻消费群体。那么,他们是如何做到的呢?
结合了腾讯视频热播国漫《斗罗大陆》最新剧情,女主小舞“献祭”而死,而广告恰恰演绎了,喝了酸奶饮品小舞即刻“元气回归”。
首先对观众遗憾的心情,给予及时“补偿”;其次,运用广告语言,分别让男女观众产生强烈的带入感,比如:


我们在来看看小红书上面的部分评价内容,提到剧情、口味,低糖、适合谁喝,颜值高,均透露出对饮品的关注和喜爱。

娃哈哈集团借用《斗罗大陆》IP作为桥梁,将用户渴望找到安全感、成就感的自我体验,寄托在自己的产品上,叫做“心理投射”式营销。
所谓“心理投射”说得直白一些,就是“借物传情”,“借景抒情”,人们把自己内心的感受和内容,通过客观世界反应出来;因此,常常可以从一个人对他人对看法、以及自身的兴趣爱好,推测这个人的心理特征和意图,而不仅仅通过语言来解读他们的需求。
在访谈的过程中,提问是研究用户动机的可行性方法之一,但访谈不仅仅是语言交流,还包含肢体语言、微表情以及隐藏在内心深处的冲突和欲望,这些需求属于用户的不自觉欲望。
如果说自觉欲望是用户清晰的知道自己想要什么,那么不自觉欲望,就是连用户自己也说不清,道不明的欲望;如果把用户的自觉欲望比喻成冰山表面,不自觉欲望就是冰山深入海平面以下的部分。
比如,明知道吃蛋糕要长胖,但是还是忍不住要吃;明知道熬夜对身体不好,但是还是忍不住刷手机到午夜。
那种“忍不住”的感觉就是人们最深层的需求,吃甜食、刷手机可以让人心情愉悦,让人产生放松的感觉;而“控制”需要人们用意志力去规范,而非出于“本性”。
娱乐性产品重在激发人们的不自觉欲望,释放本性,比如《和平精英》为了让新手尽快融入游戏,自动匹配“机器人”和玩家战斗,让玩家赢得“很爽”,等玩家对游戏产生情感依恋,再逐渐增加和真人匹配的战斗。

而教育类产品要运用用户本性,鼓励用户形成良好自律性;比如在记单词第一天,写下学习计划并鼓励分享出去,在为用户细化目标的同时,“分享”行为形成一种“自我形象压力”,设计者撬动用户内心,向往自己变得更好的本性,慢慢让用户形成学习习惯。

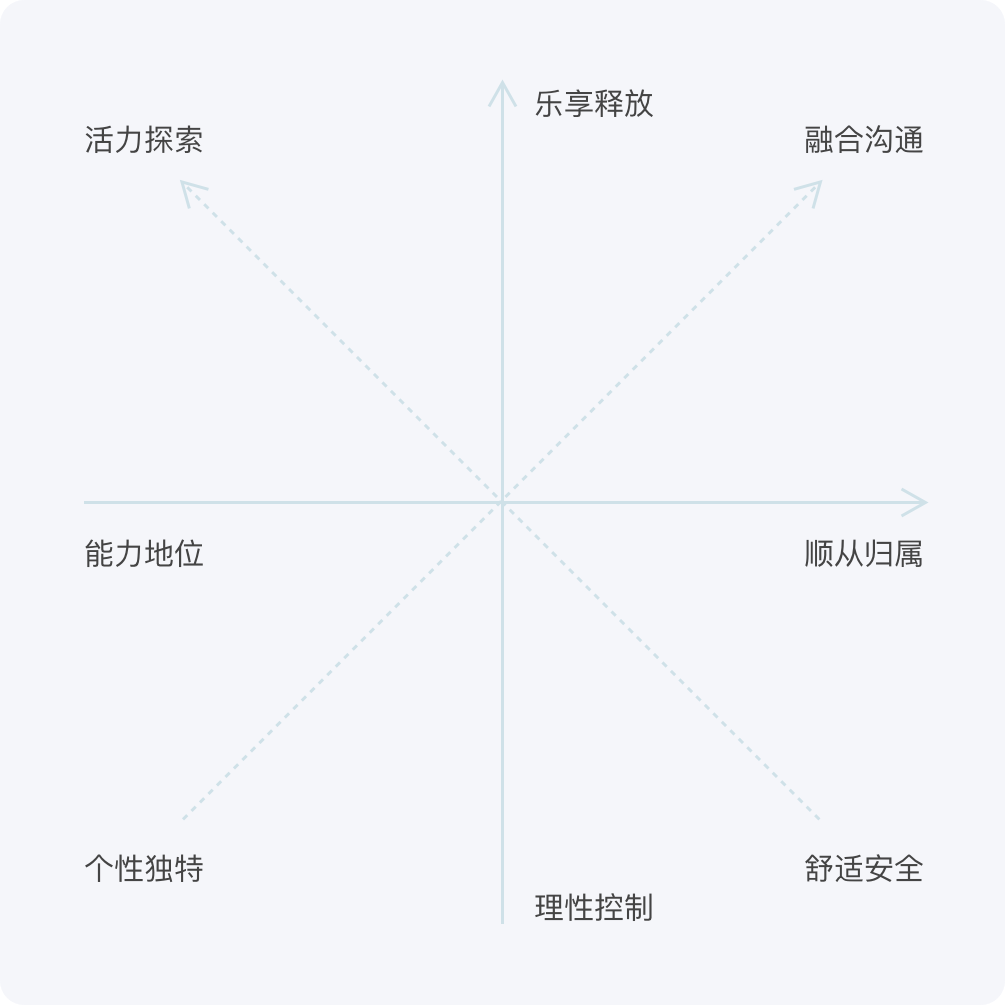
以上我们从“释放-压抑”的纵向深度上讨论了用户面对自己欲望的处理方式,接着,我们在“自我-适应”的横向纬度来看看用户的处理方式;在社会中,人们在归属群体和独立自我之间进行权衡,两者向来也是此消彼长的关系。
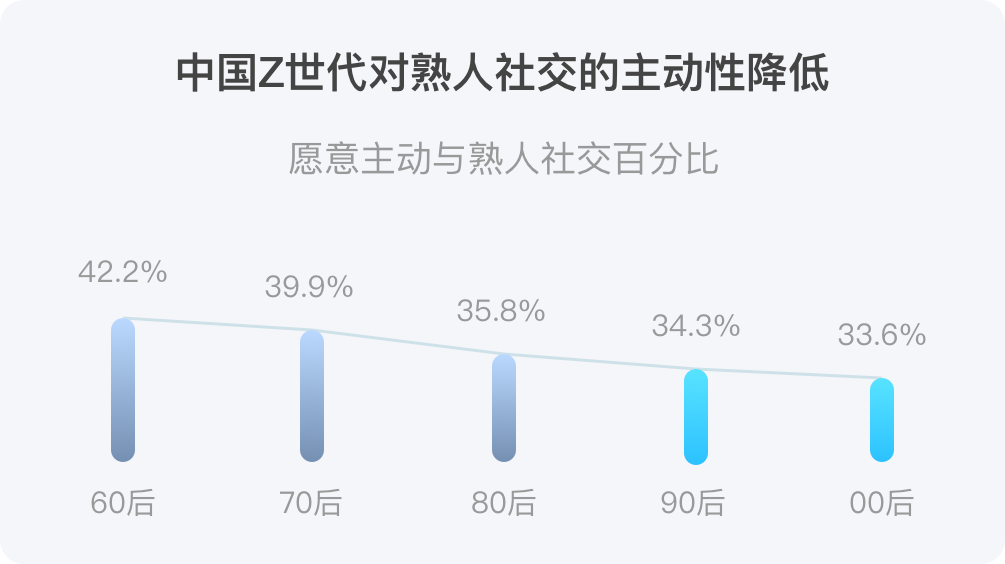
比如,年轻群体在选择“追求自我”还是“适应环境”方面,也有了新的突破和巧妙的和解,具体体现在95后大多属于独生子女;他们是互联网最原始的居民,童年伴随着网上社交一起成长,更乐于在互联网上寻找志同道合的朋友,而非身边的熟人社交;形成一种“独而不孤”的社交氛围,在“独处”和“融入”环境方面相得益彰。



通过上述纵横两个纬度的标尺,我们可以建立消费动机分析模型,来解读大数据行为标签背后消费群体的渴望。

以B站为例,通过分析B站用户的兴趣标签,“顺藤摸瓜”式的洞察B站用户群体的核心需求;数据清洗后,我们收集到以下12个纬度的兴趣热门标签:
游戏高玩、漫画达人、生活记录、音乐家、好奇心学霸、吃货军团、时尚潮人、运动健将、铲屎官、数码发烧友、爱豆粉丝、汽车科技。
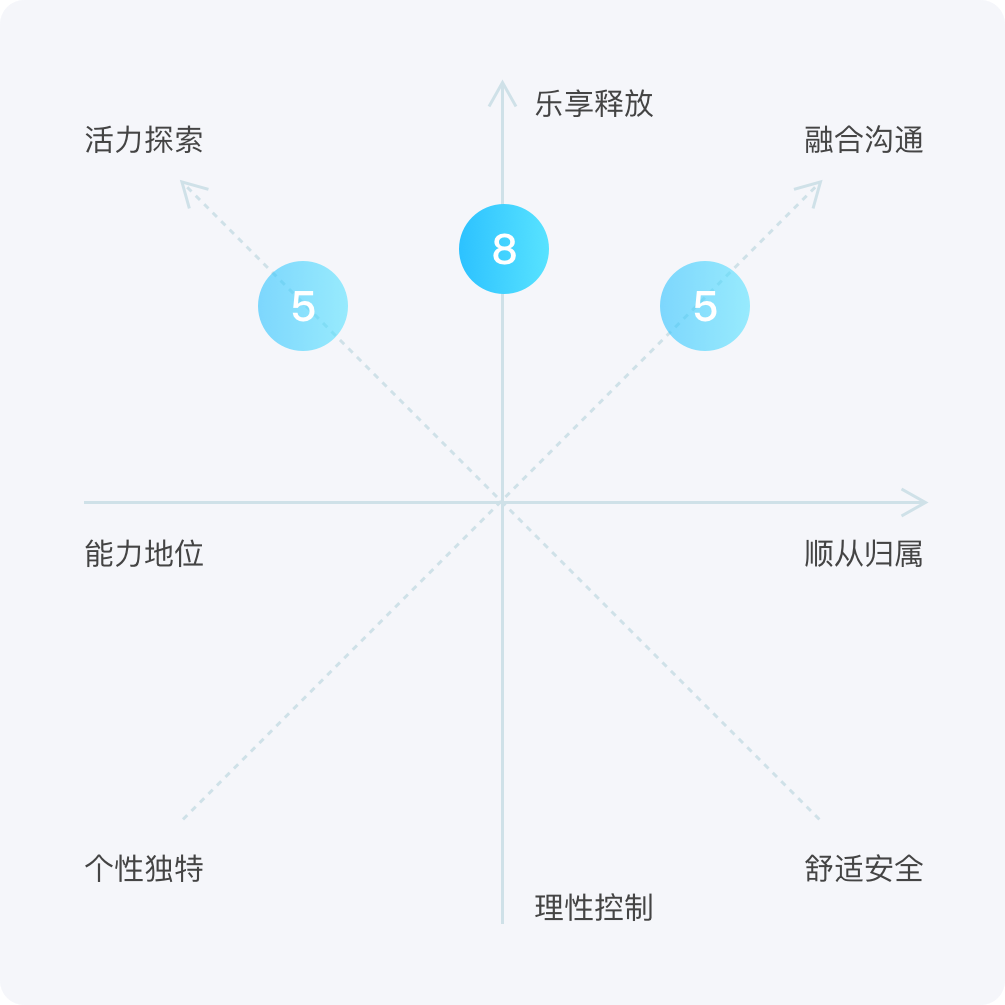
根据对上述兴趣的理解,每个标签可以按照如下表格进行拆分解读,最后对每种倾向进行统计。

合计出心理动机倾向最明显的三个象限是:乐享释放、融合沟通、活力探索。

而这些心理特性,正是符合B站作为24岁以下,年轻用户最爱的,文化社区的产品定位,把B站打造成用户释放自我、融合沟通、活力探索的平台。
B站的激励机制,极大鼓励up主的创作细胞,同时开发了他们探索的内在需求,为B站产出海量内容;而这些内容更好的满足了广大用户乐享释放、融合沟通的诉求,形成“自产自销”的良性循环。
2020年,B站弹幕频率出现最高的词语是“爷青回”,折射出年轻群体对青春、活力生活的渴望与留念;它频繁出现在B站弹幕上,也从另一个侧面反应出在B站是可以让这样的情绪栖息的场所,是B站深根目标用户,并获得良好反馈的体现。
最后,我们再来看看陪伴我们每个人的微信,产品定位很明确的指出是:“用户分享和关注朋友们生活点滴的空间”,旧版微信的开屏画面,暗示着“孤独”的个人与世界“相连”的深深渴望。
而刚刚升级的8.0版本,开屏动画简单的几句:“我看见你,我看见笑脸,我看见烟花,我看见一首歌,我看见你看见的”迅速让用户产生共鸣感,拉近产品和用户之间的距离,激活用户的“有你陪伴不孤单”的不自觉欲望;而新功能鼓励用户分享情感,情感外化的设计也很快上来热搜。

朋友圈自动折叠的内容,通常是用户直接复制、粘贴的内容;对于众多微信创业者来讲,思考如何做出有个人特色IP的朋友圈,想办法不断输出优质内容来打动你的朋友,才是事业成功的制胜法宝。
微信团队在庞大的用户群体中,做出与产品定位匹配的“取舍”决策,也将对产品的稳定发展,具有深远意义。
文章来源:人人都是产品经理 作者:设计师的翻车日记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com