也不知道从什么时候开始,我们给颜色定了性

不知道大家有没有听过这么一个故事:某家餐厅销量一直不太好,老板究其原因也没有查明白到底是为啥,明明选址在闹市区,价格也很实惠,就是卖不出去;后来老板请了个“大师”帮忙一探究竟,大师说你家盘子颜色不行,换成橙色保准牛X;老板立马认购了一批橙色盘子,从那以后以后这家餐厅火爆了,王境泽都觉着香的不行…
听完这个故事,自此我幼小的心灵里把橙色和食欲划了等号。这个烙印直到我从业前几年还一直这么觉着。同时间段,在9年义务教育的美术课本上,我得到了有生以来第一次对色彩这门学问的细致输入,了解到了各种颜色对应的含义与情绪:

这种色彩与情绪的映射关系在我的脑袋里根深蒂固 / 无法磨灭,直到有那么一场面试或者汇报,面试官/老板问我,“为什么你要选择这个颜色作为品牌色呢?”
面对着一手塑造出来的社交应用,我解释到:“因为红色代表着热闹,这个颜色会赋予这款产品热闹的氛围”。坦诚的讲,这个解释自信但空洞,颜色本身并无好坏和指向,只看你用在了什么地方,不讲究场景就别轻易定性。
这也侧面反映出来惯性思维的不断吞噬着你我的思路,过往的“经验”可以让人习以为常,也可以让人尴尬不已,取决于是否洞察的到。如果抛弃惯性思维,到底如何去定义一款产品的主色呢?

说实话选取一个颜色作为品牌色是一个战略决策过程,一般来说行业里一定存在一种主流颜色,像旅游行业的携程/去哪儿和途牛,还有以淘宝为代表的电商行业通常是喜庆的大红大橙。

显而易见基于这个逻辑下,有3个做法,一条路是顺势而为,一条是逆向而去,还有一条是另辟蹊径。这块的选择一定程度上并不是设计师可以决定的,需要结合整个业务的方向去判断;在旅游行业里马蜂窝选择了逆向而去,在直播行业里抖音就选择了另辟蹊径。

我们试着揣测下抖音和马蜂窝的想法,在产品的定位和策略的打法上,他们更注重的是差异化,走反方向的路突出品牌,试图在用户的心里站得住。通过这个例子你或许会发现,黑色未必死气沉沉,ta也可以色彩斑斓;黄色未必只象征尊贵,ta也可以代表青春和希望;颜色没有偏向,只看使用在什么场景上。
主色的选择更需要贴合业务战略的发展,也更多的偏向于主观。给业务提供思路和方向,判断不好业务方向的时候,多提供思路帮助其更好的匹配颜色。

以往的面试里,我这种好事的面试官就特别喜欢问侯选人一个问题:“一个色相里有那么多色号,为什么你定了这个色号作为品牌色?”大部分候选人乍一听都是面露难色,心里大概想着这人是个傻X吧,能问这种问题,哈哈哈哈哈哈;废话不多说,我来简单分享下我的方法:
首先以黑白两色(#000000-#FFFFFF)作为起始点设置10个梯度,然后把第一个模块定义的色相扔进去,只需要调整HSB中的H就可以,这样一顿操作下来你就得到了一个完整的色彩序列:

第二步,基于序列主观调整下颜色,确定主色的同时确保其在黑白2种背景上对比度大于4.5:1(wcag色彩可用性标准),理论上来讲梯度中间是最合适的,饱和和亮度足够就可以。

上图是我用到的色彩可用性测试工具-color review(https://color.review/)

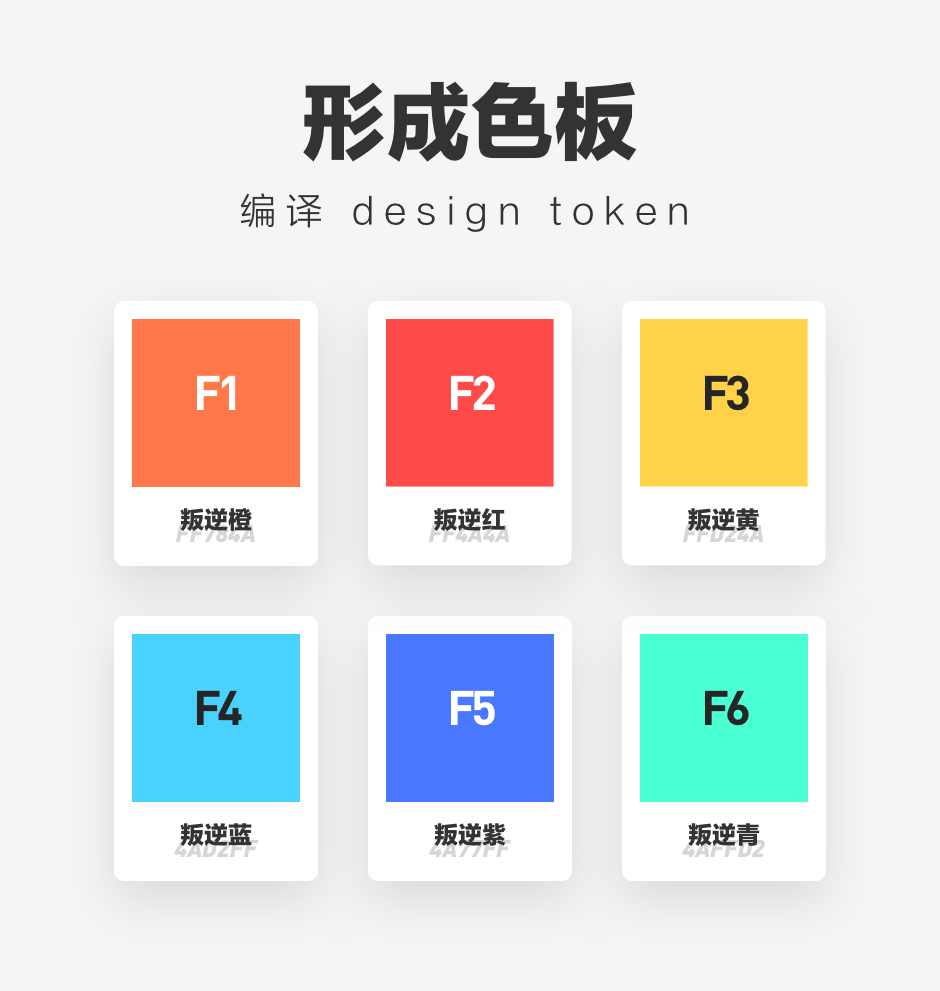
当你准备好了以上所有工作,最后一步就是拓展色系了;这里采用负能量补给站小商店的品牌色“叛逆橙” #FF774A(H15 S71 B100) 作为主色并结合下google的方法开始拓展色系。
首先 - 确认同色系辅助色:我们将主色的色相加减 30° (谷歌是以10为梯度,但色相变化不大,为了效果我们以3倍作为最小单位)获得2个新颜色,即同色系辅助色。

其次 - 确认对比色辅助色,将主色的色相加上 180° 获得其互补色,即对比色系辅助色。为了和主色的类似色对应,取互补色的同类色(色相加减 15°)和类似色(色相加减 30°)。从中选取需要的颜色作为最终的对比色系辅助色。

根据色彩需求取同类色2和类似色1作为最终的对比色系辅助色,这样,我们得到了主色和四个辅助色;同理你可以推理出无色彩倾向的中性色系(这里就不展开赘述)。
最后你可以通过编码的方式,赋予每个颜色一个token(密钥),方便团队的配合和使用。

以上就是我在选取色彩的大概思路,市面上也有很多讲颜色的好文,分享大家一波:
Ant Design 色板生成算法演进之路 - https://zhuanlan.zhihu.com/p/32422584
设计系统色彩 -https://uxplanet.org/designing-systematic-colors-b5d2605b15c
随着工作经验/时长的不多增加,我们往往会对事物的存在习以为常,思维的惯性会困住我们追根溯源的想法,但需求和场景是千变万化的,所有的方法也都针对的是通用场景,标准化的解决方案未必适用你当下的处境;试着在熟悉的环境用敏锐的洞察和科学的方法突围也许是最好的办法。
但需求和场景千变万化,实际操作不能那么程式化,最终还是要回归到具体使用场景去定义,文章里面的规则和公式只是指导,在必要的时候可以打破。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
或这样:在优先考虑所有功能之后,关键利益相关者改变了主意,您必须重新计划所有事情。两种情况都发生在我的团队和同事身上。

功能优先级的成功或失败是因为一件小事,在这里最终处决答案之前,我不会让您感到疑惑。关键因素是选择标准。但是首先是第一件事。让我们看看可能出什么问题,然后我们将讨论减轻这些风险的方法。
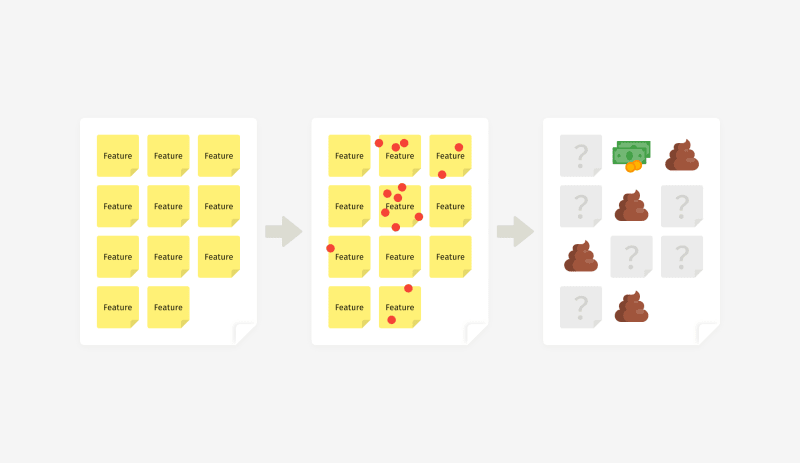
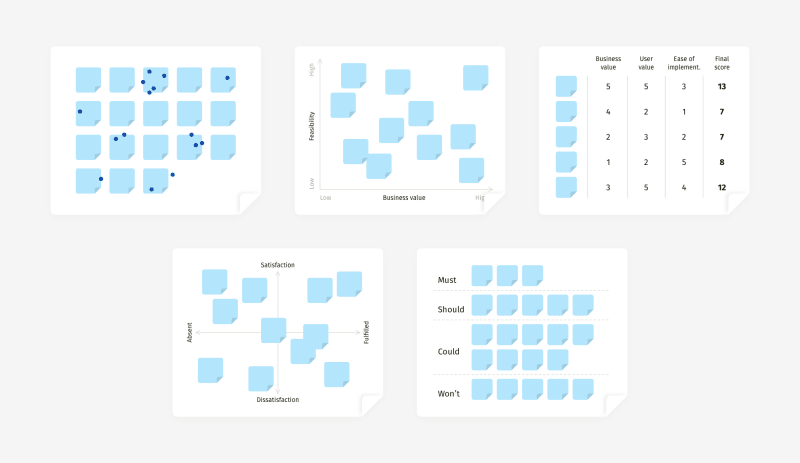
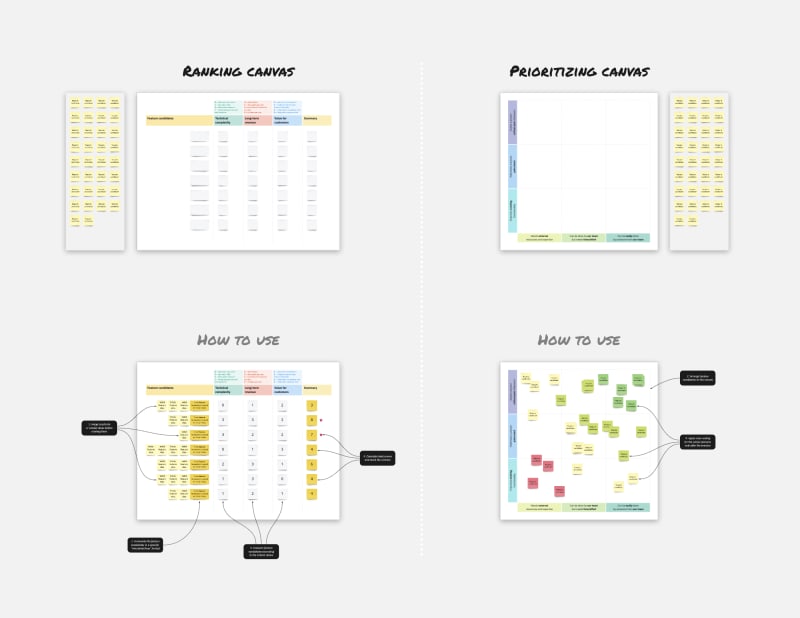
产品团队努力做出正确的权衡,并在资源有限的情况下嫁入无数种选择。通常,决策是协作活动的结果,例如点投票,价值对体积画布,MoSCoW,Kano模型等。
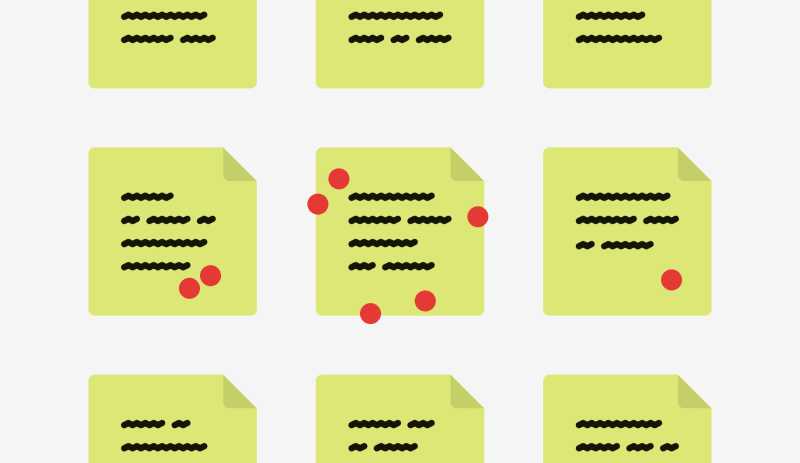
尽管这些技术是由不同的人发明的,但它们的工作原理基本上是相同的:团队成员将带有所有功能构想的便笺贴在板上,然后将最有希望的构想入围。打分或投票给这些想法打分,或者根据每个功能的可行性,可取性或创新性沿纵向分布它们。

当您邀请专家参加时,这样的民主表现就非常有用,这些人是内在地知道这个话题的人,或者像丹麦物理学家尼尔斯·玻尔(Niels Bohr)说的那样,“犯了当团队中的每个人都是专家时,票数的分配将表明最佳想法。所有可能在非常紧张的领域犯下的所有错误”。
但说实话:讲习班通常具有办公室政治的味道。例如,一个研讨会可能会吸引对您的建筑不感兴趣的高能干利益相关者,或者您可能必须邀请失去动力并影响整个团队工作的非必要专家。那就是为什么在房间中只有两个或三个可以做出明智决定的人变得如此容易的原因。
并且,作为协调人,您急切希望提出最共识的意见,而当专家的声音与非专家的声音相同时,这就会成为问题。
即使,您有专家参与,他们也可以代表不同的领域和领域。因此,他们将做出不同的选择。如此,即使对于有知识和熟练的人来说,理性思考也不是另一种方式。
人类必须应对许多同时发生的思维过程,并面临180多认知偏见。启动效应就是一个例子:在研讨会之前一个人发生的事情会影响他们在研讨会期间的行为。因此,如何确保专业知识(而不是个人喜好或情感)驱动功能优先级?

之后几乎不可能猜测每个选择背后的原因-除非您以某种方式提前支持理性思考。

商业并非全是娱乐和游戏:团队必须根据数据做出艰难的决定,将自己的异想天开,品味和偏见插入门外。作为促进者,您当然不想根据利益相关者的喜好或当下的感受来做出业务决策,对吗?但是,在许多练习中,“我喜欢这个主意”与“这将帮助我们的公司成长”一样,值得信赖。
优先活动的另一个陷阱是度量系统,例如:

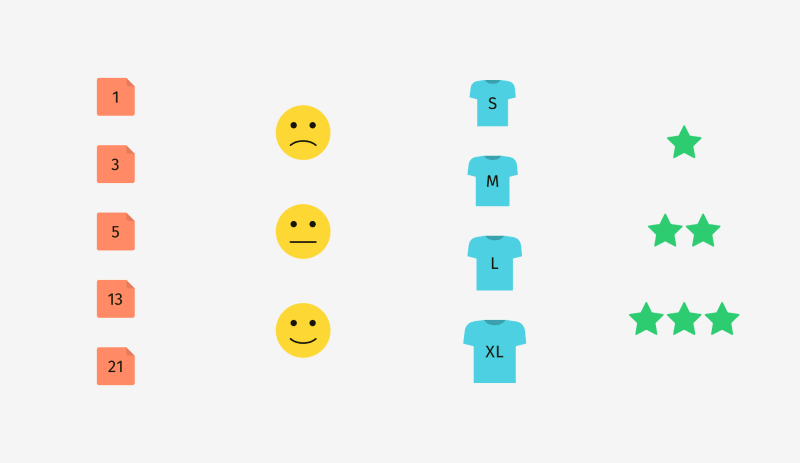
对一个人而言,获得一定数量的选票或特殊计量单位的目的是为了在优先排序过程中平衡意见。但是他们没有考虑有人对现实的看法有何不同,更不用说全球团队的文化差异了。的方面可能对另一个人无关紧要。
例如,如果我听到美国客户说的是“好”而不是“很棒”或“很棒”,那我就知道自己有麻烦了。这意味着他们不太满意。但是“好”是欧洲普遍赞美的表现。投票也如此:S大小的任务对内部高级布局开发人员来说是一回事,而对于市场顾问则意味着另一回事。

而且,现在很多人都精通“设计思维”和“敏捷”,可以下意识地操纵选票或有意利用尺度系统的模糊性来推动自己的想法。
如果团队成员之间的争执失控,您将花费大量时间徒劳,并且无法及时达成共识。严重恶劣的是,辩论最终将导致会议室中潜在的影响力的利益相关者所提倡的想法的被迫同意。那么,如何更好地处理优先级?
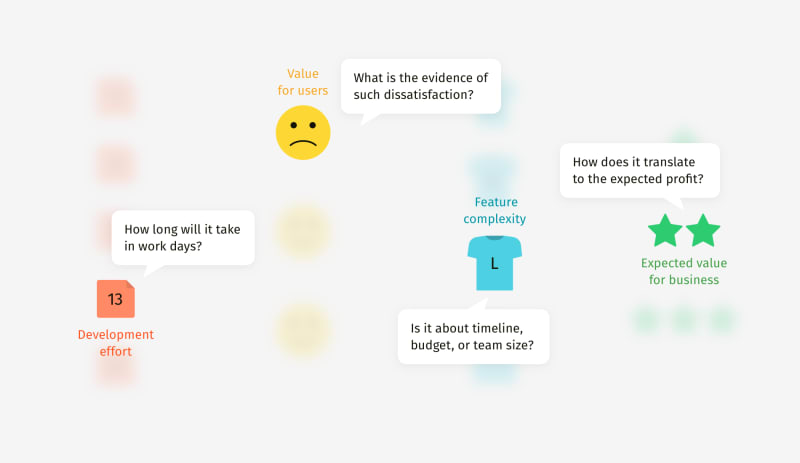
在我的一个项目中,我们正在设计一个复杂的解决方案,其中涉及技术,业务流程以及全球数百个人的专业知识。因此,我们不能狭义地定义功能的期望值(例如用户满意或可用),因为它不仅仅与最终用户或界面有关。
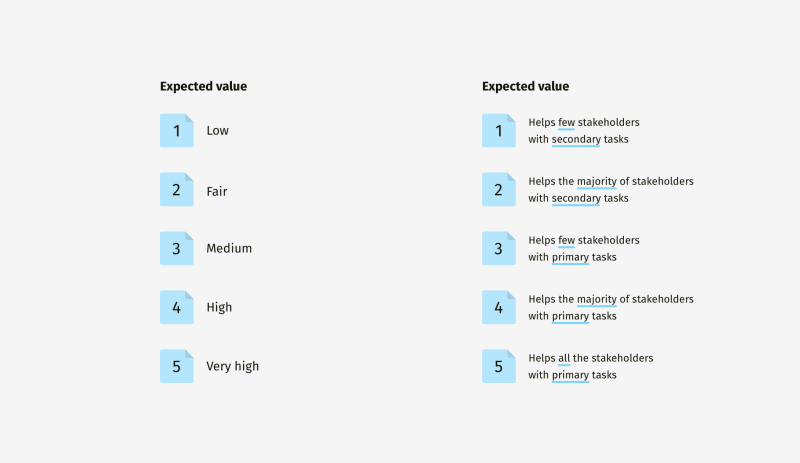
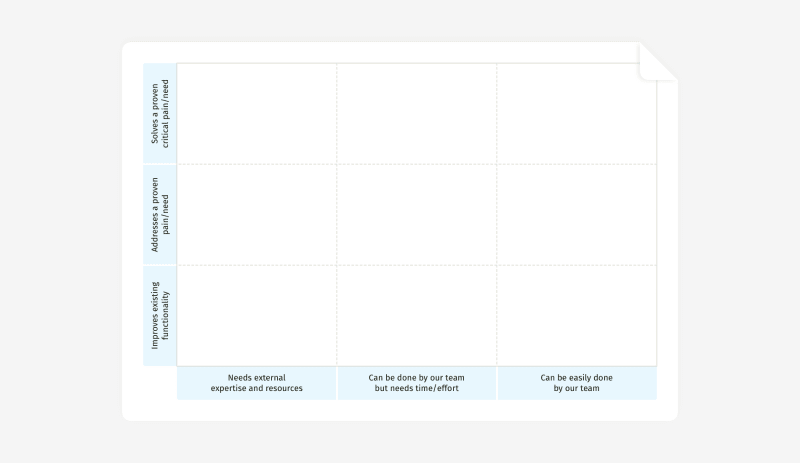
我们的团队确定了解决该解决方案中受益的五种利益相关者类型,并且我们提出了一个描述性规模来评估功能。它既考虑了利益相关者的覆盖范围,也考虑了该解决方案可以帮助他们解决的任务的重要性。

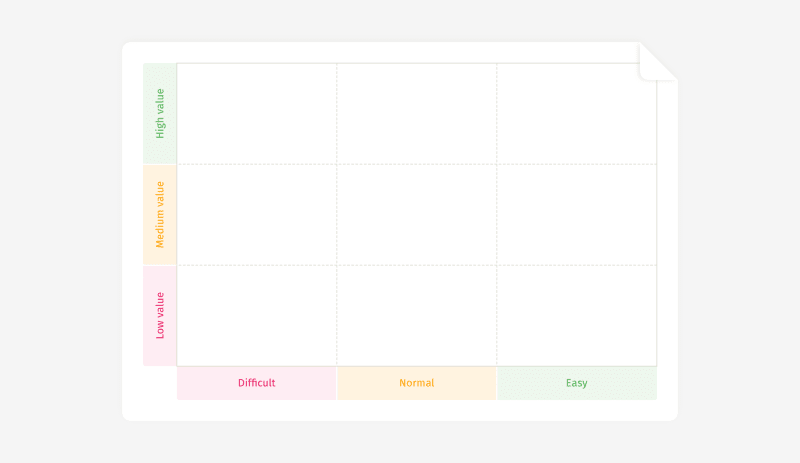
当然,我们可以使用1到5的简单比例,其中1代表值,5代表最高值。但这并不能使我们清楚每个功能的价值在现实中意味着什么。从而,在真空中评估项目始终具有挑战性。“低”有关什么?“中等”比例又是什么?公认会出现这样的问题。
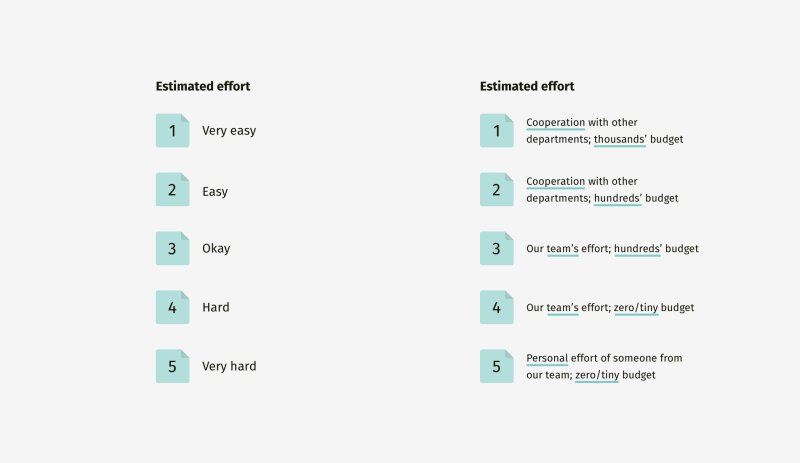
同样,我们决定添加真实的描述。代替抽象的“低”,“中”和“高”,我们根据该功能的实现应涉及大量劳动力和金钱来打分。我们知道,可以在一定程度上决定所需工作水平的因素是我们可以自己完成还是仅与第三方一起完成。

结果,数字获得了意义。
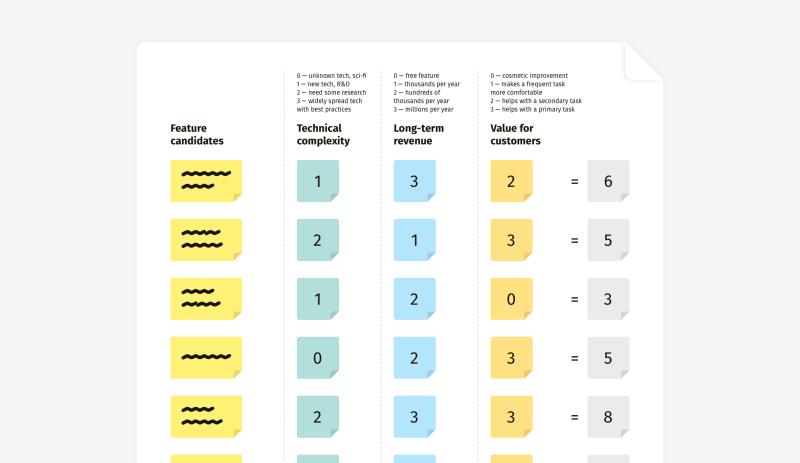
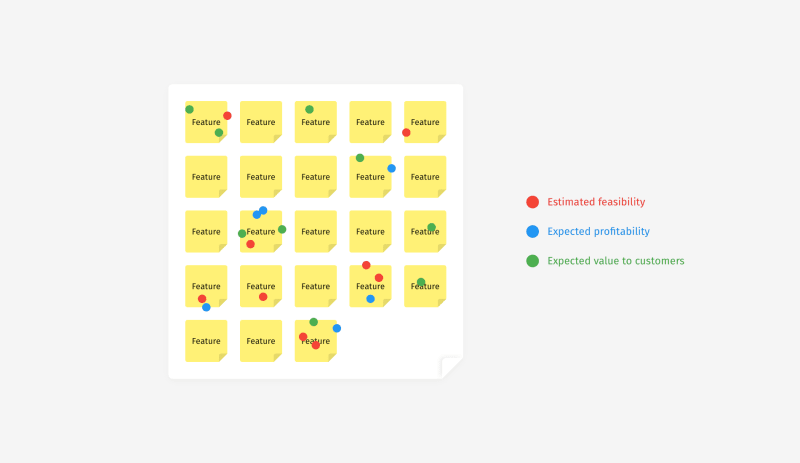
后来,我们创建了一个结合了多个特征的书呆子表。这有助于我们检查某个功能是否具有均衡的合理性,可取性和获利能力-简单,是否可以做到,客户是否期望并为企业赚钱。

根据您的项目,条件可能会有所不同。一个项目可能需要您评估潜在的收入和实施工作,而在另一个项目中,您可能必须重点关注易用性,预期的部署工作和估计的维护成本。如何,方法都保持不变:首先,定义基本标准,然后建立可行的量表,最后进行评估。
如何建立这样的规模?从极限开始-最小和最大标记。1(或0)是什么意思?5、10或意味着什么?

当定义了最小和最大标记时(在上面的示例中为1和5),您可以为中间标记(3)然后为其余标记(2和4)写一个描述。这种方法有助于在标记定义之间保持或多或少近似的增量。
在表中排名不同,画布提供了更灵活的表示形式和更独特的获胜者。但是,如果使用模糊的标准,则可能会破坏整个练习。

从到高的标度的主要问题是它们的分类性质。任何想法的作者都不会承认它的价值不高。他们将坚持自己的立场,说服团队成员将便签贴放在“低-低”区域之外的任何位置。另外,您可能会发现所有“局外人”想法都属于实力较弱的利益相关者。

“困难”可能意味着任何事情,但“需要外部专业知识和资源”可以更好地说明这种困难。期望值也不会:“解决已证明的严重痛苦”是一种过滤器,它不会让有人提出没有任何证据支持的想法-无论是用户研究,客户支持票证还是市场分析。

该方法简化了优先级排序,但是以花费一些时间来准备规模,特别是在准备简洁的部门名称上花费了时间。
在使用这类画布时,请注意交通灯的颜色编码。对于最终的输出演示文稿,这可能是一个不错的选择,但是在研讨会中,这将增加偏见,使人们不愿意让自己的选票最终出现在红色区域。
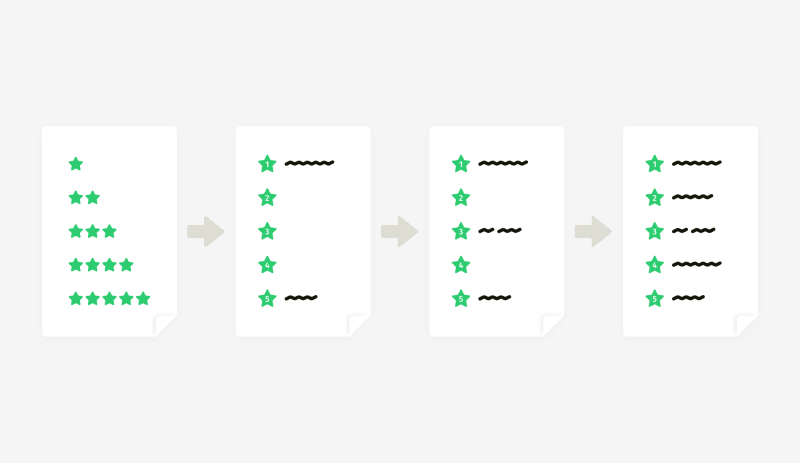
投票是达成共识的快捷方式。匿名时,所有选票均被接受且权重替代。投票授权谦虚的利益相关者,并降低等级障碍。但是,这也掩盖了每个单独选择背后的原因。最大的挑战是,参与者需要以某种方式立即权衡所有可能的标准,并迅速选择(并希望明智地选择)。

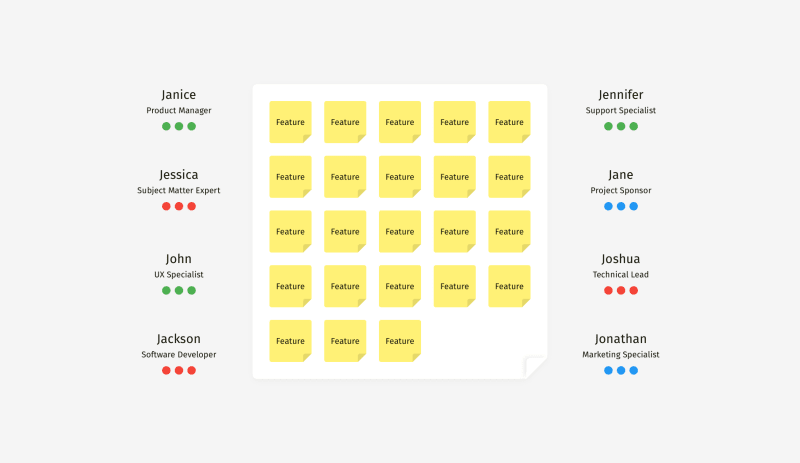
在与客户的许多计划会议中,我都加入了经典的点投票,并且常常产生一些决定,我们稍后会完全改变。自然,我想避免双重工作。因此,在一次会议中,我们尝试了增强版,并为具有不同专业知识的人员分配了特定的颜色-绿色代表客户语音的“保持者”,蓝色代表有财务思想的人,红色代表可以评估可行性的技术专家。

首先,这种方法使我们了解了人们在做出选择时可能会想到的想法。其次,我们缩小了获奖者名单。仅有几张便条纸从这三种颜色中获得了票数,并被同时认为对客户有利可图,有价值。

这种方法使我们能够专注于最好的功能,而不会被单方面有前途的项目所干扰。通过经典投票,我们通常会有5至7名决赛选手。多元化的投票显示只有两个或三个符合所有标准的最高创意。
有一种话语可能会破坏优先级:“投票给您最喜欢的功能”,或者改写为“现在选择您喜欢的想法”。这些话打开了主观地狱的大门,并向您的团队发出了幻想和推测的正式邀请。
不要给这些无益的指示,而是要使人们处于理性的情绪中,并帮助他们倾听内在的理性声音。
主观性是人性的一部分。我们不可避免地要做出情感决定,但是有一些方法可以使选择减少一些偏见。主持人无法控制专家头脑中正在发生的事情,但是我们可以尝试使团队成员处于正确的决策状态。我推荐两个基本的东西来简化决策过程:
随意使用这些 优先练习的Miro模板。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
项目有自己的生命周期,我们作为设计师也应该学会变通,在项目的不同生命周期采用不同的设计策略,脱离现实情况空谈体验往往难以推进……
设计的本质是解决问题,守住内核,保持匠心……
动效对产品的可用性体验有多维度的影响。在界面中动效不仅仅是一种视觉装饰,它能够提升产品的参与度并扩展交流的范围。
本文追根溯源,先从动效的起源讲起,一步步推进与产品、体验之间的关系,最后通过案例分析动效设计的原理和应用。一起来看看吧~
一、动效设计的起源
动效与用户体验的结合相对较新,其根源是迪士尼动画设计的十二个条基本原理。迪士尼动画原理是为了讲故事而提炼出的基本的物理运动规律。这些原理能让绘制的卡通角色移动和表演,但不能充分满足现代UI界面的交互需求。
为了弥合这个差距,动效专家Canedo Estrada改编的《动效设计的10条原理》更适合应用到数字产品设计中。

在围绕界面元素建立用户体验时,重新定位动效原理的关键在于:
二、动效设计与用户体验
在讨论动效设计的原理之前,重要的是要强调动效不仅仅是装饰,而是一种用来帮助用户体验的行为。动效设计涉及两种基本的交互类型:实时和非实时。
实时
当用户在屏幕上点击UI元素时,实时交互提供即时反馈,会对用户的操作做出即时响应。

非实时
非实时交互发生在用户操作后,这意味着用户需要经过短暂的转场才能看到结果,然后再继续。

另外动效设计通过四种不同的方式来提升产品的可用性:
1.期望:当用户与界面交互时,他们期望看到哪些行为?动效是否符合预期或引起混乱?
2.连续性:交互在整个体验中是否发生一致的运动行为?
3.叙述:触发的动作是否与满足用户意图的事件的逻辑进程相关联?
4.关系:UI界面的空间、美学和层级结构如何相互关联并影响用户的决策?动效如何影响各种元素的关系?
三、产品动效设计原理
这里提供12种动效设计原理的解析,每一种对应不同的案例,从更直观的角度来解读抽象的原理。
1、缓动(Easing)
缓动效果模拟了现实世界中对象随时间加速或减速的方式。它适用于所有运动的UI元素。下图中的卡片和对应的椅子移动速度很快,但由于缓动效果它们可以平稳地受到控制。

2、偏移和延迟(Offset & Delay)
当多个UI元素同时快速移动时,用户倾向于将它们组合在一起,而忽略了每个元素自身的功能性。
偏移和延迟会在移动的UI元素之间创建层级结构,并传达它们相关但又不同的消息。元素的时间、速度和间距不是完全同步的,而是交错排列从而产生一种微妙的“一个接一个”的效果。
当用户在屏幕之间穿梭时,偏移和延迟表明存在多个交互选项。

3、父子关系(Parenting)
父子关系将一个元素的属性链接到其他元素中。当父元素中的属性更改时,子元素的链接属性也会更改,同时所有元素的属性都可以相互链接。
在下图中,将父元素(蓝色滑块)的位置与子元素(灯泡发光效果&光照强度)相关联。当父元素左右移动时,子元素的发光效果的范围和光照强度的数值会发生变化。

父子关系在元素间创建关系并建立层级结构,允许多个元素同时与用户交互。因此这种效果非常适用于实时交互中。
4、转换(Transformation)
当一种UI元素变成另一种形式时就会发生转换。例如,转换展示了下载的开始、中间和完成状态——下载按钮转换为进度条,进度条转换为完成图标。

从UX角度看,转换效果告知用户元素的状态发生了变化并将信息传递给用户,提高了用户的认知度。
5、数值变化(Value Change)
数值的变化(数字、文本或图形)在数字界面中非常丰富,从银行APP到日历到电商网站的各种产品中都会出现。
在某种程度上,数据的动态表达和交流可能会对数据的价值产生影响。例如下图中的数值被动态引入,向用户显示他们有能力影响数据,提升了参与活动的意愿。

6、遮罩(Masking)
遮罩是对界面上的部分内容进行战略性的显示和隐藏。通过改变元素的形状和比例,在改变元素效果的同时允许元素本身保持可识别性。因此,照片和插图等视觉形式是理想的选择。
从可用性的角度来看,设计师可以通过遮罩向用户展示产品正在进行一系列的交互。

7、覆盖(Overlay)
二维空间中没有深度,元素只能沿X或Y轴移动,叠加在界面中创造出前景/背景相区分的位置关系。通过模拟深度,覆盖可以根据用户的需要隐藏和显示元素。
在使用覆盖时,信息层级结构是重要的考虑因素。例如,用户在笔记应用中首先应该看到的是笔记列表,然后使用覆盖来显示每个笔记的辅助选项,如删除或归档。

8、克隆(Cloning)
克隆是将现有的对象拆分成新对象,这是一种突出显示重要信息或交互选项的方法。
通过克隆将元素与界面相链接,如果元素只是突然出现或消失没有关联性,那么用户将缺乏信心去交互。

9、模糊(Obscuration)
想象一扇磨砂玻璃门,虽然看不清门后的东西但是我们能察觉到门后事物的存在。
模糊的工作原理是一样的。它为用户提供提示,让用户意识到自己正在操作的界面之后还有其他的层级结构。导航菜单、密码屏幕和文件窗口是常见的示例。

10、视差(Parallax)
当两个(或更多)元素同时以不同的速度移动时会构成视差效果。
视差的主要目的是划分层级结构:

视差引导用户点击可交互的元素,同时允许非交互的元素保留在屏幕上并保持设计的统一性。
11、维度(Dimensionality)
维度使界面元素具备具多个方向的交互,这种行为是使元素看起来是可折叠、可翻转、浮动的或具有深度。

作为一种叙述性工具,维度意味着元素的不同侧面是相互联系的,并且可以实现无缝的屏幕过渡。
12、平移与缩放(Dolly & Zoom)
平移与缩放通过视角的变化能产生更多空间上的体验,逐级递进显示更高级别的细节。
平移:点击元素后发生距离远近的平移,用户的视点会越来越接近图像。(一个人拿着照相机走到一朵花前面近距离拍摄)

缩放:用户的视角与图像的距离保持不变,但图像在屏幕中的比例会增加。(这个人站在原地不动,只利用相机的变焦功能使花显得更大)

四、总结——动效即交流
互动体验要求动效具备敏捷和微妙的形式。坚持动效设计原理,即使最基本的界面元素也能成为交流的复杂媒介。
动效设计与产品用户体验之间的关系正在迅速成熟,而且动效跨越了二维屏幕上元素的抽象运动和3D世界中对运动的感知之间的鸿沟。
文章来源:UI中国 作者:Clip设计夹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你觉得设计系统重要吗?那目前手里的设计系统是在灵活运用?还是落灰、摆设?你对设计系统理解有多深?它在你的设计中有多大的用处?节省时间、减少出错率、视觉一致性还是仅仅觉得就应该有个规范?那怎么避免设计系统带来了统一和便利,但同时失去了变化和新鲜感?
设计系统是今年来热门的话题之一,想要带来良好的用户体验,设计系统就是其中重要的一环,那它和设计规范、设计模式、设计语言、设计原则有什么关系?
设计系统用一套连贯组织、相互关联的模式和共享实践以达到数字产品的目的。简单的说就是一系列可重用的组件和它们的使用指导文档,在制作这些组件的过程中会考虑到公司的设计理论和品牌化(颜色,文案,字体等等),所以它们也通常包括在设计系统里。设计系统为公司的各种产品提供了基石和指导。是一种动态的,是需要维护与改进的。
设计模式是一种经常性,可重复使用的解决方案,可用于解决设计问题,我们经常会说解决整个方案我们要运用什么样的设计模式。
设计语言是把设计作为一种“沟通的方式”,用于在特定的场景中进行内容与信息的传递。设计语言可以理解为由品牌基因+设计规范+多场景应用三大要素组成的一套设计应用规范系统。
设计原则可以理解为设计语言中的语法,是构建设计语言系统的起点,用于传达品牌主张或设计理念,它将指引业务设计执行的方向。
比如Airbnb的设计原则可以简单归纳为几点:

设计规范对于设计师来说并不陌生,日常工作中也经常使用。围绕在某种风格或者大型设计项目下形成可视化、数据化的标准,针对相对独立的体系建立的统一遵守条款。统一的设计规范不仅有利于设计师提升效率,同样可以帮助产品、开发、运营、测试等相关人员对产品的体验有更好的认知。
我曾经加入一个设计团队,看到平台风格不统一,当时很自豪很坚定的制定了一套平台设计规范,从色彩体系、文字体系、icon体系、botton体系以及其他的一些UIKIT体系,还有交互方面。当时一心想着有这个规范宝典在手,平台统一性指日可待,没想到这个规范就成了我自己的规范,仅仅是我在自嗨。
为什么已经建立设计规范了,还是没能解决平台统一的问题?这里延伸出另一个问题,为什么其他设计成员不用?协作不起来?是它不够好?我严格按照标准来,为什么推不起来?
那要追溯到设计体系的目的是什么?它的意义何在?
1-建立统一的设计文化体系
2-保证多团队成员共同参与的项目视觉一致性
3-提升品牌调性
4-节省与研发人员的沟通成本
5-将元素组件化,提升设计师和程序员的工作效率
6-可以帮助设计人员有针对性地对视觉元素进行优化和迭代。
7-在用户层方面,对某产品的体验一致性得到落实
8-减少设计出错率
……
整体可以归纳为
规范定义的基础是围绕某种风格或者设计文化。对内统一,一个品牌的设计风格,是要有别于同类竞品的,比如阿里云、腾讯云,他们各自都有自己的品牌调性。在对外上两个品牌是做到了对外区分,一眼可以识别出来。他们有各自规定的一套设计语言、设计规范。这样才能在协作上达到对内统一。我们都不希望在阿里云的网站,各个页面的设计差异明显,像跳转到其他平台。而这些针对用户层一致性都是非常重要的体验。

多个设计成员协同一个产品,迭代与更改规范都能更快的同步。可以试着想象一下一个几十人的设计团队,如果没有统一设计规范,那网站会变成什么样子。
在UI还原中,设计需要经常与前端进行沟通“这里这里这样做,那里那里这样做”,对于每一块的设计,前端都会询问你,这样大大增加了沟通的成本,把时间花在了无效的事情上。
设计规范统一后,减少了无效沟通,可以更专注创新方向,比如:要改变预先设定的一个辅助色,无论是设计还是开发,修改组件的颜色,全局使用到这个组件的地方都会改动,大大节省了设计时间。
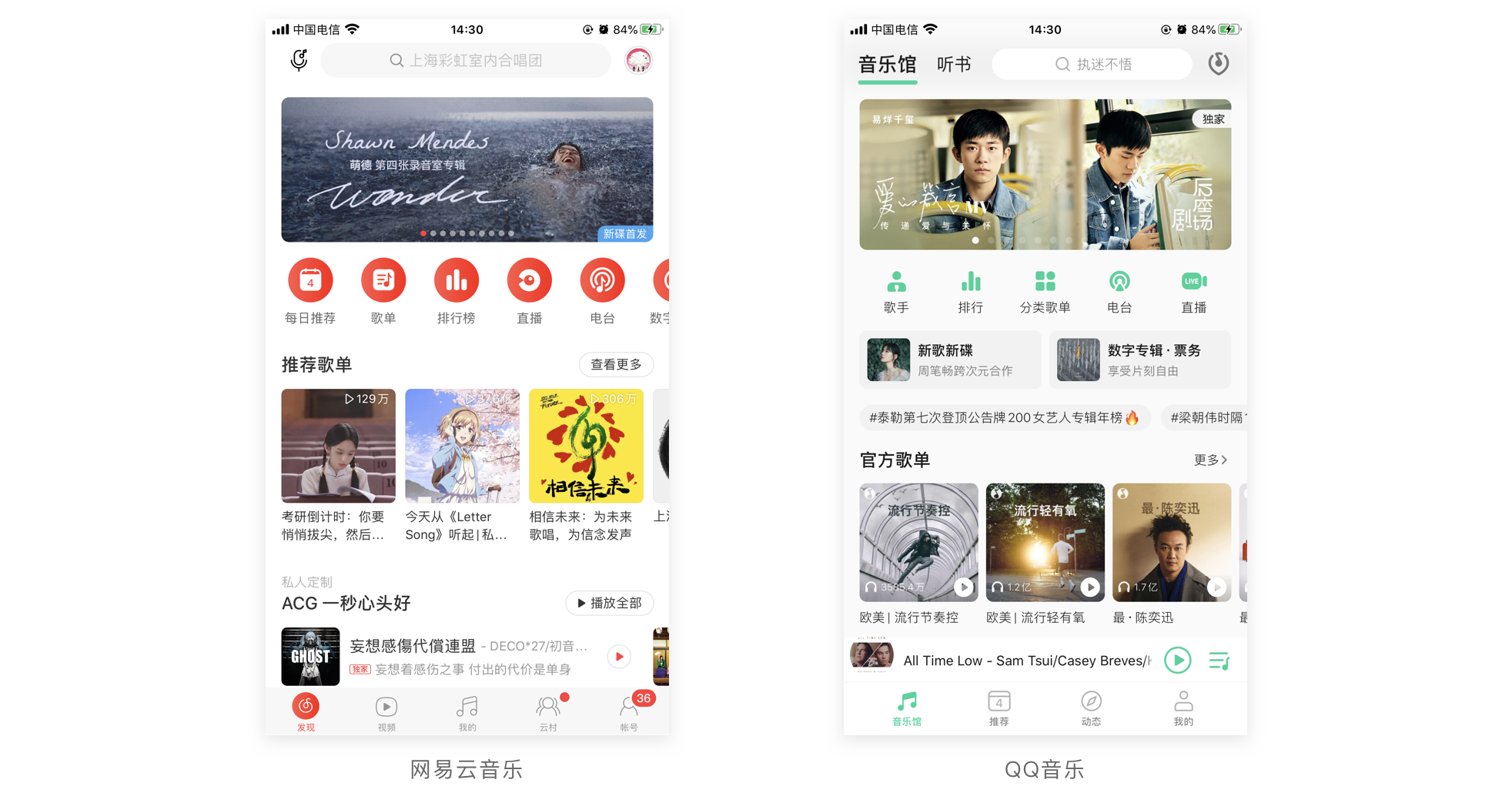
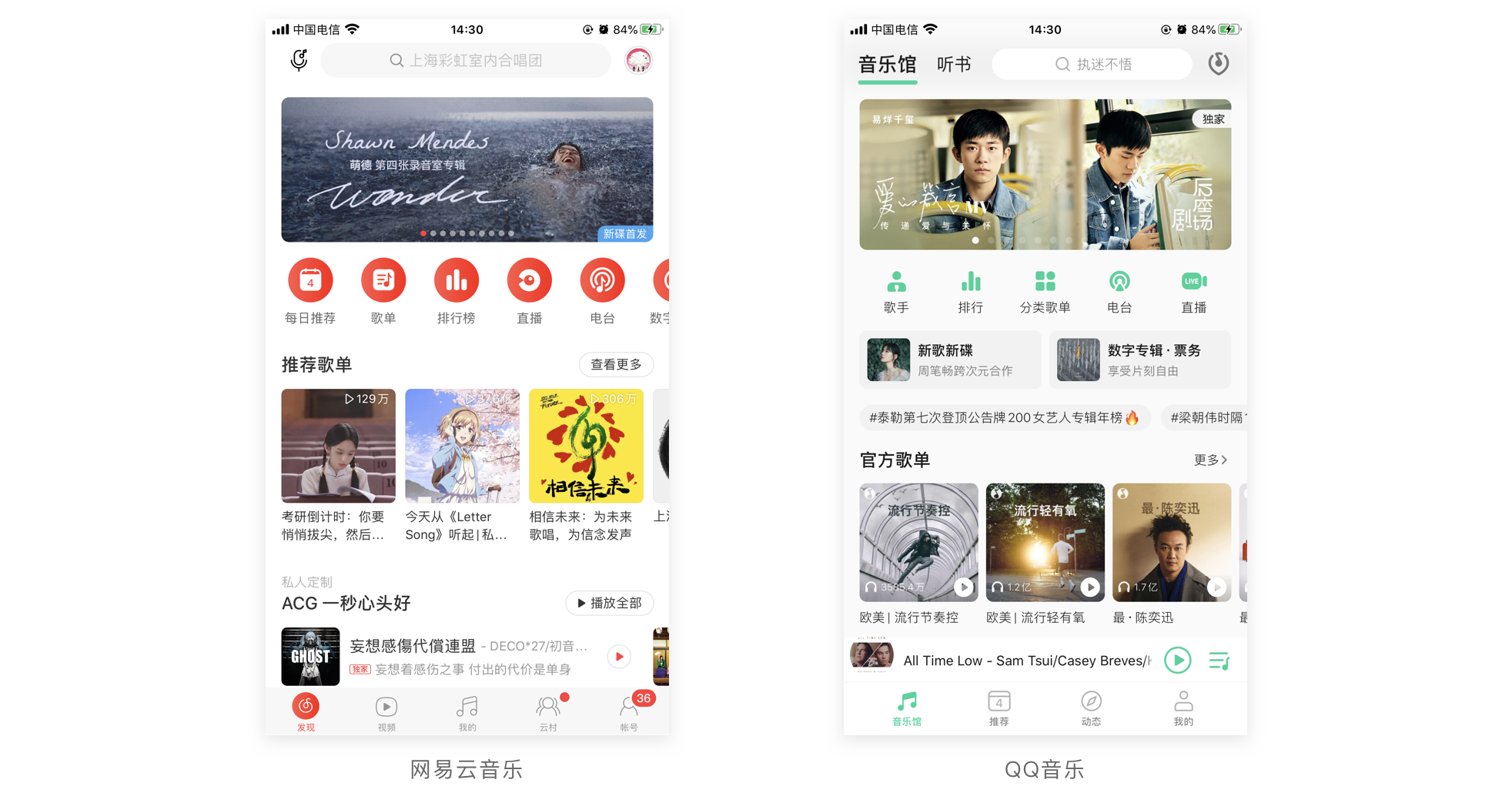
做品牌的时候需要制定一整套VI规范手册,那平台同样也需要统一的品牌感。建立统一的文化体系可以让用户无论处在哪个页面都会有熟悉感、掌握感。统一的元素、视觉风格、交互方式,更加突出该品牌应有的调性。无论你在听网易云音乐还是QQ音乐,看到界面都可以立马识别出这是哪个app。

你能分出哪个是网易云播放界面,哪个是QQ音乐播放界面吗?
设计经常碰到设计完后需要修改一个点,然后就要找出设计稿中所有相同的地方进行修改,这样很容易漏,统一规范后只需要修改组件即可。尽可能的避免错误的出现。
设计规范的意义这么强大,对网站及品牌有至关重要的作用,那为什么还会出现没有应用起来的情况呢?
很多设计师会说:“设计不就应该是变化多端的吗?就是要表现创新力呀?制定了设计规范是不是就失去了变化和新鲜感?那设计还有什么意义?开发都可以做设计的事情了。”
这里就要看对设计规范理解的深度—设计规范是分层次的,平台规范归根结底是为了确保产品的易用性,是为了减少用户的学习成本
底层基础元素也可以说是全局样式,比如色彩规定、文字大小、icon线/面、botton体系等一些基础的元素,给用户一种统一的视觉形象,在跨界面、跨端、跨系统间有熟悉感,从而潜移默化地进行品牌的渗透。
对组合自由度较低的基础组件做精简的样式变化限定,对组合自由度较高的复合组件减少过于局限的限定条件,考虑各种拓展的可能性。组件在制定过程中要考虑多种状态,多种可能。
设计规范是需要迭代的,而不是我只要制作出来就放那了,就像女生买衣服,去年的衣服已经配不上今年的我,嘻嘻
~~希望我每天都有新衣服穿,做梦中~
设计体系最大的重要性毋庸置疑就是规范节省人力,设计师可以更多的时间去发挥创造性。
很多设计师觉得统一了规范,那我的创造性从哪发挥,界面都长的差不多。在设计中,设计目的是解决商业或用户的问题,并不仅仅是为了有创意而引入新的样式或交互方式。
有了设计体系,统一了整体品牌风格,不用把精力花费在比如调整间距、对齐元素等琐碎的事情上,更多的回去关注更全局的设计策略。
它仅仅是设计软件上可复用的组件,所以可由设计师独立完成,这种想法是错误的,是需要来自不同角色支持和参与的,这里包括前端、品牌、动态设计、 用户研究等。
有时候会想只要完成了规范就大功告成了,其实不然,对待设计规范就像对待产品一样,是需要维护和改进的,包括两个方面:一种是对内部使用的开发以及同事,一种是对用户的,应该定期收集用户以及同事的反馈,确保及时更新迭代。
1-提高设计开发效率,最显而易见的好处就是,组件库的可复用性。
比如像表格、弹窗、颜色等。一些基础的组件只需要做一次。
2-确保设计一致性,为用户提供连贯一致的用户体验,设计的一致性让用户能缩短的学习使用产品的周期,让他们能够预见他们的操作所带来的改变。
网站统一的视觉规范、交互体验,会让用户产生一种掌控感。
3-设计系统促进了公司内部的合作和交流,一个成功的设计系统是需要跨功能团队参与,设计系统因此促进了公司内部不同职位的合作和交流,这种文化的建立也会帮助公司更有效地推出新的产品或服务。
已经了解了规范的目的/意义,那该怎么去着手呢?
在制定规范前期,不应该是一个人规定这个规范,设计团队的成员应积极参与,前期先把规范的基调定好,人人都参与进来了,规范也就能更好的运营,当时我就是一个人定了规范,只是单纯把规范发给其他设计人员,他们没有参与,自然不会使用规范,对里面的设计元素没有加深理解。
这个主导人建议让全队专业能力最强的人辅助产品战略分析进行。有全局把控能力,这样能把纰漏降到。

大家一般说的设计规范是界面的视觉规范,从UI的定义,User Interface—用户界面,用户与界面之间的交互关系,可以归纳规范其实可以包含两大类,一类是视觉规范,一类是交互规范。
视觉规范可以给用户传达统一的品牌形象,确保视觉一致性。后期的设计元素须复合规范的原则。
交互规范可以减少用户的学习成本,让用户有归属感。交互规范在制定的过程中,需要写好交互规则与条件,不然后期维护会混乱。像盖房子一样,地基都没打稳的话,整个楼都是偏的。
那在使用规范时,一定要遵循规范里的要求进行应用,否则会乱套,不仅起不到统一的品牌风格,反倒会给人一种一团糟、完全不专业的感觉。体验好是一个产品的竞争力。

节点和公司的进度搭边,看当前的产品是应该先独立风格还是先统一基础规范。
1-固定的设计风格规范,比如:google的“扁平”,微软的“磁贴”,可以全局使用,并且时间保持的相对长久。这些设计风格在前期就完成了独立与其他风格的区分。后期再进行拓展。这种比较适规模比较大的团队,定好基调,不会走偏。
2-不断优化的设计规范,根据公司的节奏,有些产品目前比较迫切的是需要界面统一性、交互统一性。基础做完以后,进而考虑产品固定风格。这种比较适合小团队协作。可以随时调整。
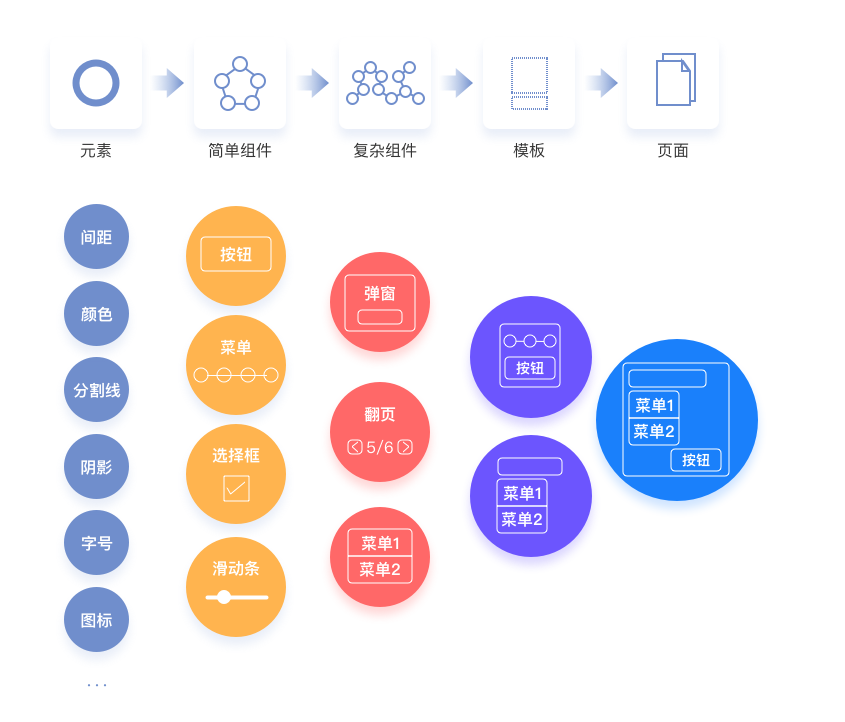
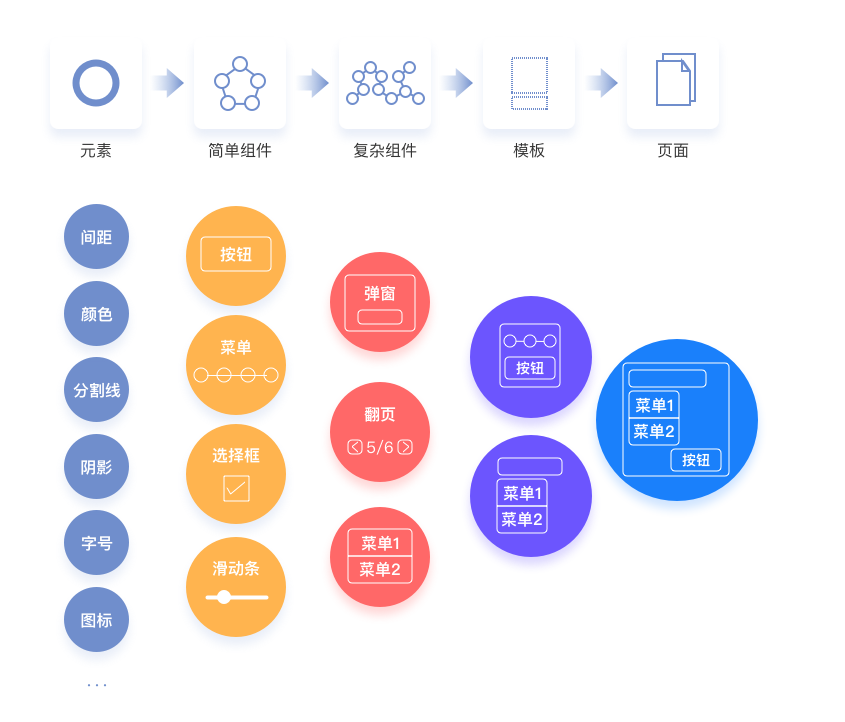
利用粒子构成的原理与三维解构,一个组件被科学的三维解析后由粒子再构成,理论上几乎能够满足所有的UI样式需求。这样所有组件构成元素都可变,高度灵活
建立单个元素——设立简单组件——构成复杂组件——形成模板——最后组成页面。

并不是每个时刻都能够直接使用完整的组件,元素是我们工具库必不可少的部分,它可以更大的方便你修改组件,再造组件以及特殊的排版,方便拖拉拽。
规范组件命名,方便查找、方便协作。
一键导出/同步组件到Sketch模板。
标注方面,目前我们团队使用的是蓝湖私有化。
一般情况下,公司有不同的产品线,且都需要长期的开发与迭代。
公司中,越来越多的设计师加入,设计风格需要统一。
设计体系里面包含了设计语言、设计规范,需要与前端、品牌、动态设计、 用户研究等沟通,还是需要迭代优化的,这是非常繁琐耗时的项目,初期会非常的艰难,当设计师开始做组件时,也是非常耗时的工作,需要考虑不同场景下的使用情况以及设计的延展性,都需要投入大量的设计人力。
聊了这么多,大家对设计系统有了一定了解,建立好设计系统可以事半功倍,以此提升效率才能提升UED价值。
思考点:
1-对于设计团队只有一两个人的时候,是否需要建立设计系统?
2-你是否愿意把时间花费在前期建立设计系统,后期更多时间用于创造性地东西?
3-建立设计系统前很枯燥,你会怎么坚持,怎么让设计体系价值更大化?
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在设计工作中,你可能会遇到这样一种场景:甲方爸爸开发了一款产品,委托你进行包装推广,但是甲方对于设计将要解决的需求并没有明确定义,或者只给出了行为层的建议,好比高端、大气、上档次,低调、奢华、有内涵balabala,甚至发来带有魔幻主义色彩的参考图,上来就要求出几版方案先看看,这些情况在服务中小型企业时十分常见。
这种情况怎么办?
无视甲方的奇葩要求?凭着自己的经验干?还是顺着甲方的偏好干?毕竟人家是金主吖?
恐怕都难有好结果。
对于设计师是自找改稿,毕竟你连将要解决的问题都不清楚,自然无法有效的论证“设计为什么这么做”,这就相当于把方案的主导权拱手让给了非专业的甲方。而甲方如果思维跳跃“很有想法”,你就有改不完的稿子了。

对于甲方而言,则可能买回一堆无用品,毕竟方案出街后面向的用户其实是甲方的客户,靠设计师和甲方拍脑袋本身是舍本逐末,解决不了问题,用户才是真“爹”。
so,一切以主观为意志的设计行为都不明智,最终很可能落得一个双输的结局。
正确的做法是怎样的呢?
这种情况下就需要设计师上升到产品思维的高度,与甲方沟通推进,乃至于进一步的用户调研。
一个面向市场的产品,被制造出来一定是为了满足市场上某一类用户的需求缺口,否则它就没有存在的理由。而设计是为产品赋能的角色,所以在确定设计将要解决什么问题,以及产生洞见的过程中,一定是围绕“用户需求”为中心,只有真正明确了这一点,你的设计才是有意义的。
那么,如何搞明白用户需求呢?
接下来我会从“什么是用户需求、如何通过做用户调研、如何萃取用户需求”这三个部分来和大家分享,如何通过洞察用户需求,来帮助我们更好的设计。理解了这些能够帮助你提升一个段位(配合收藏+点赞食用更佳)。
一、用户需求都有哪些?
在介绍具体的方法论之前,首先你得知道用户需求都有哪些。 人的需求通常可以分为“功能需求”和“情感需求”两大类,分别由左右脑管控。

功能需求,是显而易见的外在具体需求。
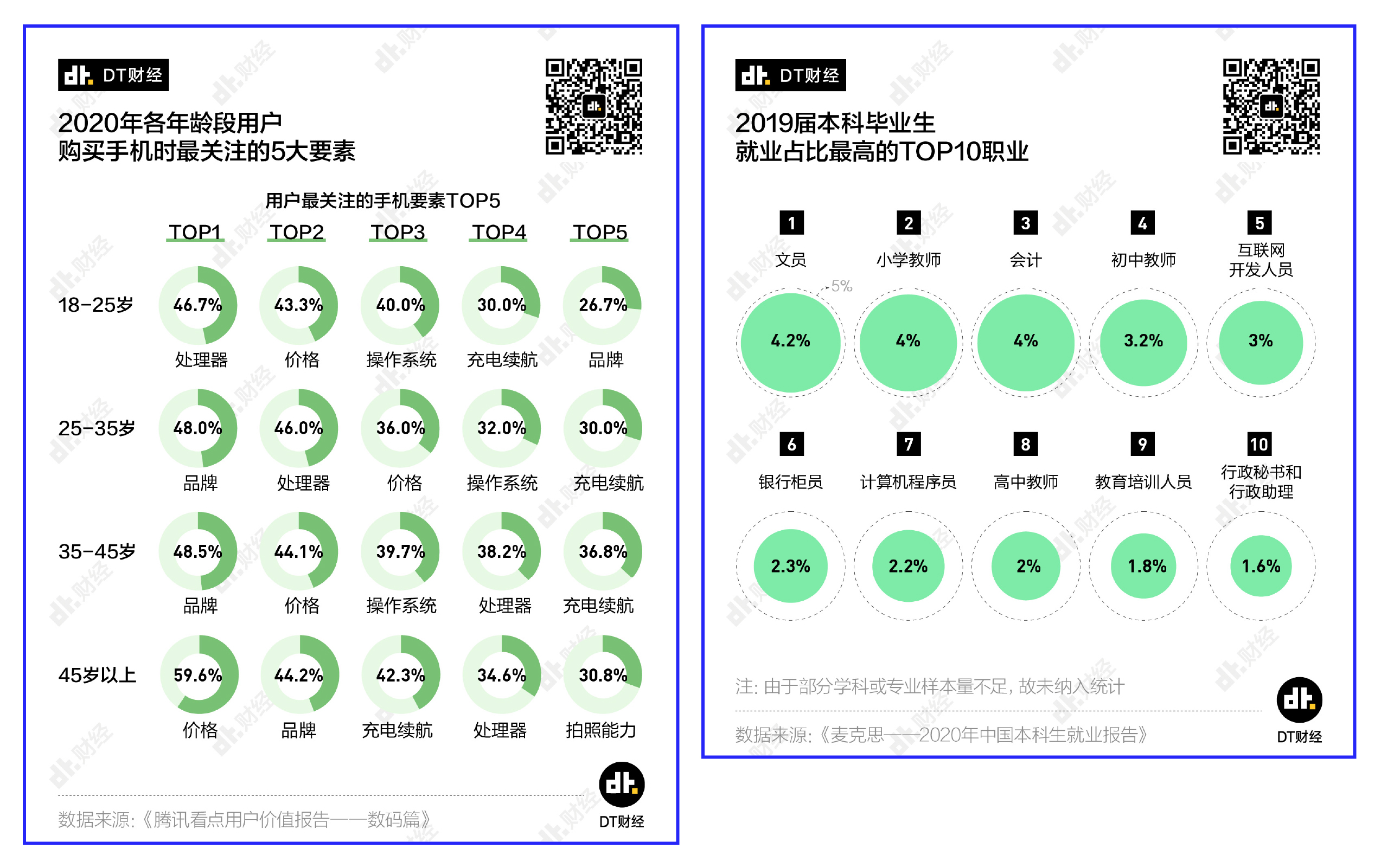
比如找工作你会关注工资、五险一金、福利待遇,买电脑会看内存、CPU、屏幕大小,点外卖会看价格、送餐速度。功能需求是用户的“左脑”需求,也是用户基本想要的东西。
情感需求,则是与之相对的,隐性的、抽象的内在心理层次需求。
比如这家火锅店的服务太周到了,让我感觉心里暖暖的,喝一杯星巴克,体验到白领小资的情调,穿上这套西装,让我感觉自己像明星模特。情感需求同样重要,它是感性驱使,用户“右脑”情绪上的需求。
李叫兽曾在《十四天改变计划》课程中的产品战略模块细分出了十类用户需求

这些同样可以归纳为“功能需求”和“情感需求”这两大类。
A功能需求:低价、性能、便捷性、可达性、降低风险。
B情感需求:高端、定制化、新颖、过程体验、理想自我。
给大家解读一下:
A1-低价
低价,是解决了“用户曾经因为价格原因无法获得的,现在可以获得了”的需求。
比如我们身边各种无节操的促销活动▽

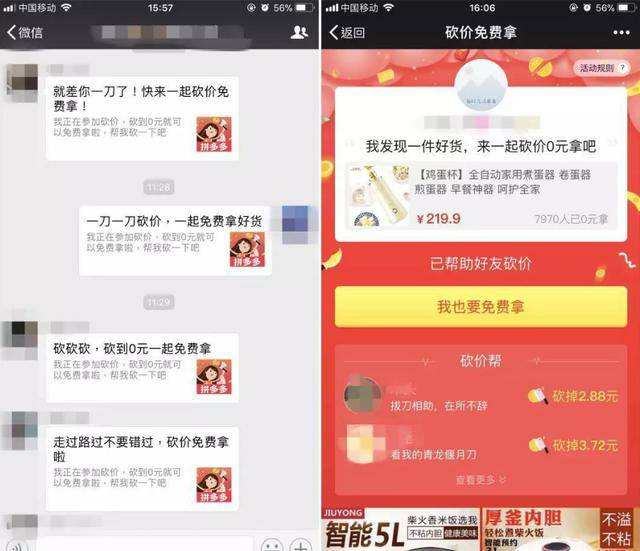
拼夕夕动不动的砍一刀▽

拼夕夕一言不合就轰炸的红包▽

这些都是切中低价需求的设计,low不low且不说,但它们是成功有效的。
反之如果把一个促销页做成买不起的样子,那注定是个失败的设计。毕竟商业设计从来不是自我陶醉的做出一些高逼格的东西,而是在不同情景下使消费者内心与行动上买单。
A2-性能
性能,解决的是“满足用户对某项功能追求”的需求
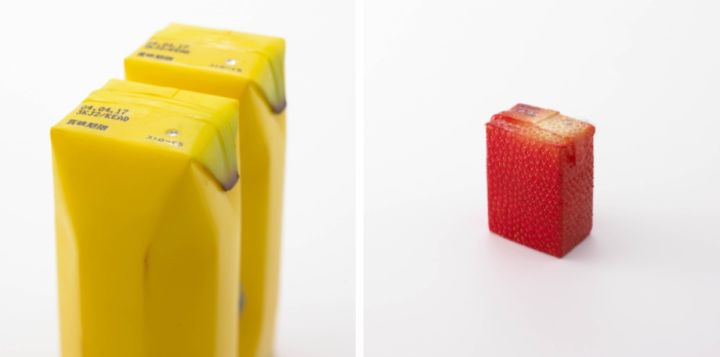
比如Intermarché 橙汁▽
为了进一步强调产品“新鲜”的特性,在包装上白底黑字印上了超大的数字时间,表示生产日期。这一设计巧思,使产品上市当天便获得5000万次社交媒体曝光,一个月内销量增长了4600%。


深泽直人的仿生包装▽
通过对产品包装的色彩、造型,甚至工艺质感上的直观呈现,来表达产品“原生态”的特性,帮助商品在琳琅满目的货架上脱颖而出,大大增加产品售出的机会。


A3-便捷性
便捷性,解决的是“降低非货币成本”的需求。
比如亚马逊▽
amazon作为全球商品品种最多的网上零售商,所主张的就是“降低你线下购物的时间成本”,包括亚马逊的标志传递的也是“从A到Z,应有尽有”的概念。

再到联邦快递▽
不论是标志中隐含的箭头,还是对外的品牌创意广告,都是在强调“24小时使命必达”的强大的货运能力。解决的同样是用户的“便捷性”需求。

A4-可达性
可达性,是解决“获得过去难以获得的某些东西”的需求。
比如数码相机▽
在胶卷相机时代,拍完了照片得洗出来后才能看到拍的好不好,而数码相机的设计,让你可以实时看到拍摄后的样子,达到了以前达不到的功能,解决了以前不能解决的问题。

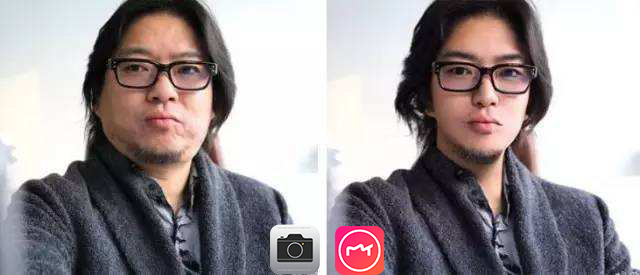
美图秀秀▽
你可以让自己变得更加苗条,更美丽。以前只有设计师经过专业学习才能P出好看的照片,现在普通人也可以轻易的对自己的人像实现美化。同理,都是“可达性”的需求切入。

A5-降低风险
降低风险,是解决“降低本次消费带来风险”的需求。
比如神州专车▽
用滴滴你可能会遇到黑车、黑司机,之前也闹出过这样的新闻,神州专车则捡大品牌的漏,通过自营车辆专门解决打车过程隐患的风险,解决的就是“降低风险”的问题,在对外推广中也都是在强调专业和安全。

以上是功能性需求,那么情感需求呢?
B1-高端
所谓高端,切中的是马斯洛需求模型中的尊重需求“身份认同”。
比如小罐茶▽
我给朋友送礼希望摆上一盒茶叶,朋友就知道这茶很贵,不需要解释也能体现我对朋友的重视,自然就需要稳定价格和品质的品牌。小罐茶则抓住了茶类的这一空白地带,顺利打入市场,设计的调性同样都是围绕这一策略服务。

B2-定制化
定制化,解决的是“满足用户特定功能与体验”的需求。
比如柠檬盒子▽
根据消费者的健康情况,量身定制满足消费者每日所需的维生素,从对外的广告到带有姓名的产品包装,都是在强调“定制性维生素”的品牌定位,这种差异化打法,让柠檬盒子从保健品中脱颖而出。

B3-新颖
新颖,是解决“消费者对过去陈旧市场不满,追逐潮流”的情感需求。
比如味全每日的拼字饮料▽
通过包装的货架创意呈现,与消费者形成互动,最终形成社交媒体自传播,上市后每个月的销售额都有同比40%的成长。

Milgrad牛奶▽
最近也是在社交平台上形成现象级刷屏,为品牌省下不少广告费。

二厂汽水▽
去年夏天的老牌新造,成功逆袭成为网红品牌,年销近三个亿。这些都是从情感性需求“新颖”的角度切入。

B4-过程体验
过程体验,是解决了“ 消除用户在完成某个任务的过程中所存在的阻碍”的需求。
比如海底捞▽
餐厅高峰期经常人满为患,排队体验差。海底捞则会在你排队等待的时候,提供免费美甲、护手、零食...等等各种周到服务,赢得了口碑传播。如果你留心观察,你会发现海底捞的标志也是用了一个打招呼的气泡Hi,来强调服务为先的品牌定位,解决的是情感需求中的过程体验。

B5-理想自我
理想自我,解决的是“帮助用户成为更理想的自己”的需求。
比如Odorono止汗剂▽
1912年智威汤逊著名广告人詹姆斯·杨,在帮助客户推广面向女性群体的止汗剂时,砍掉了原来“出汗是一种疾病”的推广策略,推出了一条新的至今人被人津津乐道的策略:“出汗将会影响你的人际关系,让你不再受男性欢迎”,这一策略在美国形成现象级轰动,遭到女性愤怒的同时,也成功帮助Odorono打开了女性市场,是“理想自我”的典型应用。

受于篇幅,以上十点讲的比较概括,这些案例很多都非常经典,感兴趣大家可以自己百度搜索。
通过这些案例你会发现,设计其实有很多种“玩法”。
讲这十点的意义,一是启发大家在实际工作中思考多个角度可能性,先把思路做多,而不是只局限在通过设计强调产品的某一功能特点,接着着眼于形式,那样很可能我们一开始的切入点就没找对。
另一方面,让大家对这两类需求有更具体的认识,你会发现这些“玩法”都是基于用户需求而存在,不是直觉或玄学更不是毫无章法的创意。设计是基于严谨思考推理的解决问题的过程,而解决的问题无非归纳为理性的“功能需求”与感性的“情感需求”这两类。

那么应该如何发现用户到底有怎样的需求呢?支撑依据是什么?
固然不是靠甲方拍脑袋,更不是靠设计师拍脑袋,而是靠“用户调研”。
二、如何做用户调研?
想想看你都接触过哪些调研方式?
常见的调研方式包括问卷法、后台数据法、访谈法、观察法等等。这些调研方式前两者属于“定量型”,后两者属于“定性型”,它们有不同的侧重点与优缺点。
1.定量型
定量型调研侧重于“广度”,是通过大数据,量化用户的行为偏好。包括:
●后台数据法
通过产品APP或者平台的后台来提取用户操作数据,来获取用户的选择偏好。
举个例子,比如你将要设计某个电商产品详情页,那么你就可以提取该电商平台的后台数据,通过品类下关键词的搜索词频,来获取用户的真实需求,作为设计方向的指导依据。具体可以参考南孚充电宝详情页的设计过程。
这种调研方式的优点,是能快速获取到用户真实的显性需求,缺点是受限于互联网产品或科技类产品。所以对于小众产品,一般会采用第二种定量调研方式。
●问卷法
对覆盖用户以问卷的形式采访,也是最常见的调研方式。比如可以通过目前的主流问卷平台:问卷星、金数据、腾讯问卷等渠道来取样,问卷法的优点是操作简单,易扩散,能够获取到大量的基础反馈数据,缺点是获取到的信息深度十分有限,基本只能获得自己预设范围内的反馈,毕竟大部分用户根本不关心你问卷的填空题。
整体而言,定量性调研只能获取到用户行为层面的显性数据,对于用户为什么会产生这些行为是没有答案的,所以一般情况下还需要定性型调研来配合。
2.定性型
定性型调研侧重于“深度”,是聚焦少量人群,洞察行为背后真实想法的方式。包括:
●访谈法
针对某一类问题,与少量不同的目标用户约谈,通过沟通,挖掘他们行为背后更深层的情感需求。
举个例子,比如肯德基曾经推出了一款特价咖啡,为了从主要竞争对手星巴克手中抢夺用户,当时访谈了很多用户,调查他们选择或不选择星巴克的原因。最终发现购买星巴克的大多数人是为了星巴克提供的附加价值,如第三空间、品牌体验等,包括发现很多人喜欢拿着星巴克的杯子自拍;而不买星巴克的原因是认为咖啡本身太贵,原料不具有性价比。
最后肯德基推出了“咖啡为了觉醒,不是为了凹造型”的广告来攻击星巴克。暗示星巴克的购买者是追求面子、摆造型的肤浅的人,而肯德基咖啡的使用者却是“聪明的消费者”。这种通过对用户行为背后价值观的挖掘,帮助肯德基更好的拉进了产品与受众的心理距离,争取到更多的潜在顾客。这也是定性调研的意义所在。
那么具体来说,访谈的过程中有哪些要点呢?
1)以人为本
将关注焦点始终放在对方身上,而不是对问题清单上固定的内容进行提问和记录。
2)不断追问
问原因、问细节、问感受。你为什么觉得它好?你觉得它好在哪里?你当时是怎么想的呢?这些追问能帮助我们挖掘到用户行为背后,更深层的想法与价值观是怎样的,这也是定量调研无法触及到的部分。
3)留意情感表达
关注对方背后的情感是怎样的?比如随着第二步,留意对方有没有感觉上的形容词并顺着追问。“你说到上次的购买体验很糟糕,能具体说说当时的情况吗?”这些都能帮助我们捕捉到那些没有被用户说出来的隐藏情感需求。
需要注意的是,有时候用户可能并不知道自己的真实需求是什么,或者不愿意说。所以在用户访谈的过程中,不仅要着眼于对方说出来的需求,还需要去观察用户没有说出来的需求,这里就涉及到第二种方法:“观察法”。
●观察法
什么是观察?观察不等于“看”,而是调用你的眼睛、耳朵,以及所有感官去感知,并用心去揣摩用户行为背后的原因。
举个例子,脑白金创始人史玉柱当年在做产品调研的过程中,经常会找小区楼下和老头老太太聊天,询问他们:如果有一个便宜但很好的保健品你会购买吗?不会,如果更便宜呢?还是不会。
史玉柱通过对不同老人的接触与观察发现,老人对自己是很抠门的,他们更愿意把钱留下来给自己的儿孙。但是,如果是别人送给自己的,尤其是自己的儿孙买给自己的,他们则很乐意接受。一方面能感受到儿孙的孝心,另一方面可以和其它老人炫耀。后来脑白金团队花了大量时间钻研如何把送礼这件事说的好,才诞生了那句经典的广告语。诸如此类的伟大洞见,很多都来自于观察中诞生。
那么应该如何来观察呢?其实可以有很多角度:
1)观察自己
自己作为用户试用一遍产品,就相当于换位思考一遍,记录自己整个过程的使用感受,优点是能获得直观的反馈。缺点也很明显,就是你的体验不一定和其它用户是一致的,毕竟每个人的认知和偏好是不同的,萝卜青菜各有所爱,所以只能作为参考和验证方向。
2)观察用户真正在乎的事
用户有时候会“说谎”。就像史玉柱问老人是否买保健品他们回答“买不起”,但显然不是真买不起只是抠门不愿意买而已。再比如你问人为什么会买几万块的品,他的回答大概率是像精致的做工致敬,而不会说是为了身份认同。亦或者,用户可能会给出受限于自身认知的答案,好比如果在过去时代,你问用户理想的交通工具是怎样的,它可能说想要一匹更快的马。面对这些情况,你就需要抽丝剥茧,揣摩用户行为背后的用意,而不是执着于具体回答。
3)观察极端用户
极端用户是指消费群体的天平两端。比如很多游戏公司,都会着重调研初次接触游戏的新手玩家,和职业玩家的反馈,这两波人群就是极端用户,因为他们可能会放大被普通用户被忽视的需求。同理,如果你要推广某产品,去研究初次消费以及最频繁消费的那两波人群,观察他们的需求上怎样的。这并不是指用少数人的需求代替多数人,而是从极端用户身上寻找启发,用来向大多数普通用户验证,他们可能会给你带来宝贵的回馈。如Odorono止汗剂广告的成功,就是从对极端用户的观察中产生洞见。
4)观察用户的变通行为
很多时候,用户并不会注意到某个产品或设计中体验不好的地方,他们往往只会认为“它们本身就是这样的”。你能想象旅行箱的轮子,是在旅行箱发明之后的200年后才加上的吗?在这之前他们都使用推车来运输行李箱。所以,你可以观察用户在使用过程中是否有采用变通方式,有没有“两波三折”的过程,或者是否有“蹩脚”的行为,来判断某些不合理的地方,捕捉这些未被满足的需求。
以上是关于定量型与定性型的调研方式和技巧分享。
而当我们通过这些调研方法,拿到一堆庞杂的数据,又该如何的利用这些数据产生洞见,帮助我们做出更好的设计呢?我们还可以通过一些技巧萃取用户需求,转化成具体的解决对象,帮助我们产生创新想法。
三、如何萃取需求?
关于萃取需求,主要给大家介绍两个实用的方法工具。
1.用户画像
“用户画像”是一个使用频率非常高的工具,它是建立在用户调研的结果之上,通过找到优先级比较高的需求,虚构出“典型人物”,来代表和还原一群人的行为特征。
目的一是“总结”,将用户调研的结论,用更直观、可视化的方式呈现,帮助团队更好的了解用户,促进共同决策。
二是“移情”,建立与用户的同理心。帮助我们从用户视角出发,更好的领会对方的需求和痛点是什么。
这就像打仗前,在地图上勾画敌人的行军路线,帮助我们催生策略与洞见。
怎么做用户画像?
第一步,找出工作目的与用户需求的交集。比如你将要设计一则广告,目的是说服用户购买某产品,那么你就要找出用户购买这个产品的动机是什么,以及为什么会产生这样的动机?这些就是你工作目的与用户需求的交集。
第二步,提炼出用户需求的共性,将调研数据合并同类项,提炼出那些覆盖面广,权重最高的几个共同点需求。
第三步,将画像具象化。用更直观生动的方式演绎用户需求和用户特征。
一般来说,一个用户画像包括:
1)用户的基本信息:肖像、名字、性别、年龄、工作等等。
2)用户与调研主题相关的特征描述:比如性格、兴趣、习惯等等。
3)用户的动机与痛点描述:他想要什么?为什么想要这些?阻拦他达到目标的障碍是什么?
前两个是显性数据,通过定量型调研就能拿到,最后一个是定量性与定性型调研综合的结果,也是画像的核心。
举个小栗子,南孚充电宝的电商详情页设计,经过前期后台数据调研,和用户访谈。
得知用户购买充电宝的场景有:
1)外出旅行 2)出门逛街 3)商务出差。
用户对充电宝的特征和偏好有:
1)希望容量大,够用。2)希望体积迷你,方便携带。3)希望是大品牌,更安全有保障。
那么我们就可以勾勒出一张用户画像,如下所示。

这样一张画像就完成了。当然一张画像只能代表一部分群体,不能代表全部类型的用户,所以按照调研需求,可以分别勾勒出多张不同的用户画像。具体数量取决于想要覆盖的人群。比如还可以有:王小丽38岁,公司高管,经常旅游······周小芳22岁,大学生,喜欢逛街·····
在确定了用户画像之后,再给大家介绍第二种启发创作思路的工具:用户触点地图。
2.用户触点地图
所谓用户触点地图,也叫服务蓝图,或者用户旅程地图,也就是研究用户是怎样与我们的产品&服务发生接触的,一共有哪些接触点,每一次会接触有怎样的体验?将这一连串接触点像地图一样呈现出来,从而帮助我们汰劣留良。
海底捞在这方面做的就特别好,它将用户从进店到离店的整个体验过程,细分出了N多个接触点,从进店、带位、点餐、用餐、结账、甚至上洗手间,都面面俱到的顾及客人需求,你排队不耐,给你擦鞋、美甲,你用餐时担心头发沾上味道,给你发圈,你孩子哭,给你带娃······
而用户触点地图在其中的意义,则是一个有效的整体体验规划工具。通过触点地图的绘制,你可以知道用户在各个环节下,在想什么、要什么、有什么感受,帮助我们提炼出待改善或是创新的机会点,完善整体体验。
怎么绘制用户触点地图?
很多专业书籍和文章会讲的很复杂,但其实关键就两步:
1)横坐标画出用户使用产品从“始”到“终”的过程,
2)纵坐标画出三种感受,分为满意、一般、糟糕。并在坐标内填充各个关节的体验是怎样的。
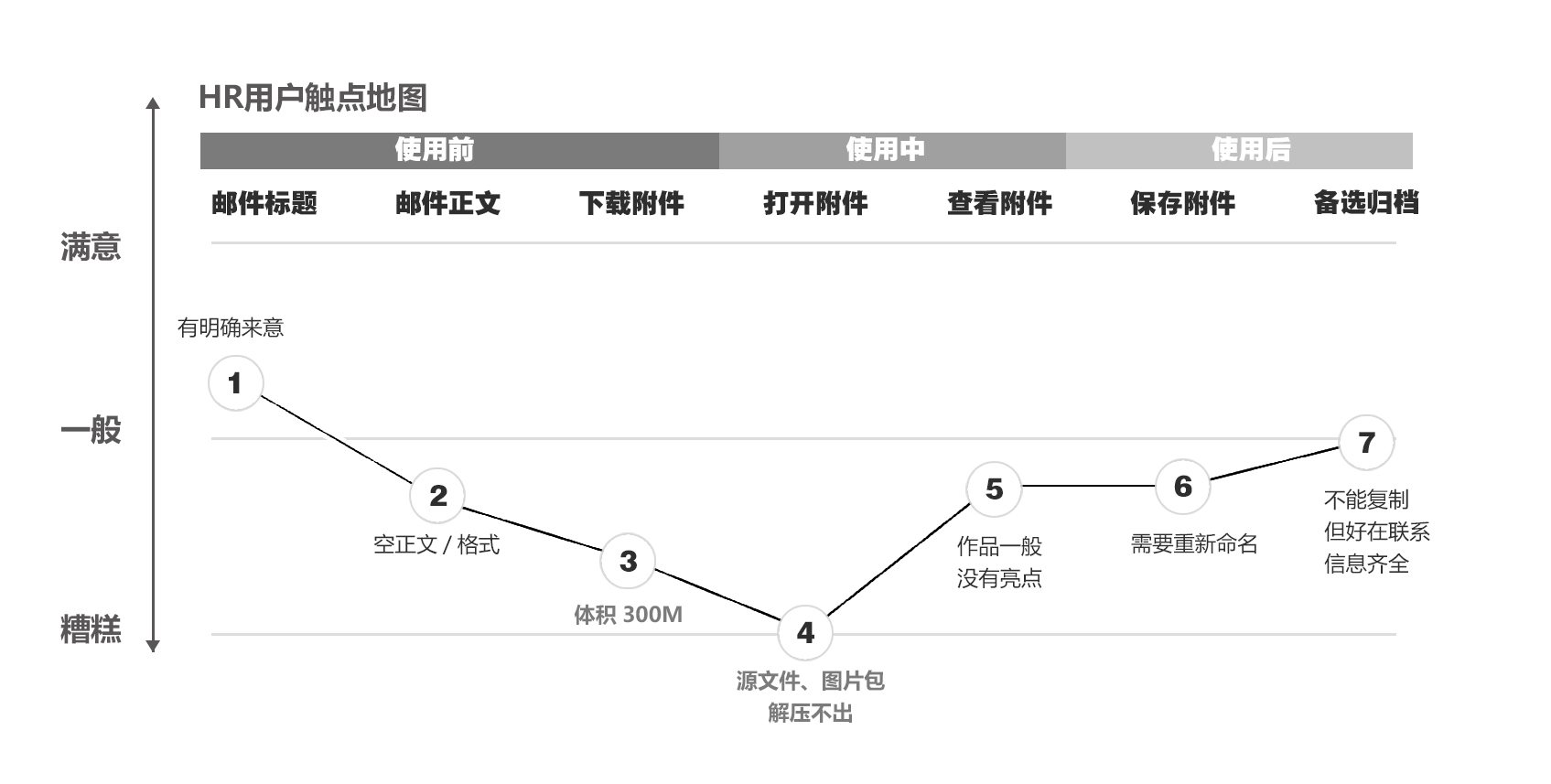
举个例子,我经常会收到一些求职者的简历作品集,但是在这一个过程体验有时候并不好,比如文件太大,有的文件打不开,有的干脆发过来源文件或者网址······如果把这个体验过程从始(收到email)到终(保存联系)画出来,可能是这样的。

如果在这之前就针对这一过程,从用户的角度出发绘制了用户触点地图,那么你就能很大程度避免这些误区。这也是绘制用户触点地图的主要意义。
最后再啰嗦一句,用户触点地图不仅能帮助我们建立整体认识,避免踩雷,还能帮助我们找到关键节点,更合理的分配资源。这里涉及到一个诺奖级别的配套知识点“峰终定律”。
所谓峰终定律,指的是人们在经历了一次事件后,只会记住两个因素,一个是事件的高潮,即为“峰”,还有一个是事件的结束,即为“终”。这一定律在服务体验中经常被用到。
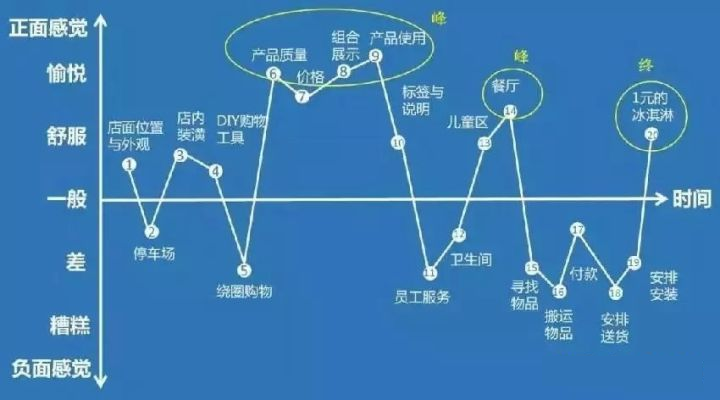
比如在宜家的购物流程中有很多负体验,迷宫般的路线、有时还得自己搬运产品。但是看到精致优雅的产品,以及结束后的1元冰淇淋,会让我们觉得整体的体验还是不错的,愿意下次再来。正是因为在关键时刻和结尾带给我们的体验是正峰值。

这给到我们最大的启示是,任何商业以及设计行为,能调用的资源是有限的,而我们可以通过在关键节点与结尾,制造正峰值,达到资源的更大化利用。
比如在很多日本的设计上都有这样的小巧思。
蘑古力零食,吃完以后,盒子最里面写着“无论何时,都请再来享受一刻小憩”。

拉面馆喝完最后的拉面汤才看得到碗底写着“谢谢”。顾客对店主肯定的同时,也获得了店主的感谢。

这些小彩蛋,都是对用户终值体验的提升,甚会因此细节而留意,成为回头客。
这些何不是精妙的设计?
设计是一门科学的艺术,我们要懂得利用社会上已被证实的方法论,避免行为的盲目性。这比单纯的从速成派大师那里学一些水面上的术,重要太多了。
总结一下本文讲述的内容。
设计不是玄学也不是直觉,它是有逻辑的满足用户需求的过程,而调研则是洞察用户需求与创新之源。
关于「如何洞察用户需求」这个话题。
首先,我们分析了用户的需求有两类,一类是“功能需求”,它是表面的、理性的,另一类是“情感需求”,它是深层的、感性的。功能需求包括但不限于低价、性能、便捷性、可达性、降低风险;情感需求包括但不限于高端、定制化、新颖、过程体验、理想自我,这些都能启发我们思考不同方向的可能性。
其次,介绍了两类基础的调研方法,分别是“定量型”与“定性型”。定量调研侧重于广度,如后台数据法、问卷法,能帮助我们获得大量显性数据;定性调研侧重于深度,如访谈法、观察法,能帮助我们捕捉用户行为背后的原因,这些也都是洞察用户需求的基本功。
最后,我们介绍了两种萃取用户需求的工具,分别是“用户画像”与“用户触点地图”。用户画像是提炼用户关键需求,虚构出具体人物来代表一类人群,是一种可视化的用户需求总结方法,同时也能帮助我们切换视角,与用户同理共情,催生创新想法。 用户触点地图是细分出用户接触产品的各个环节,帮助我们汰劣留良,发现机会点,以及更合理的分配资源。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
排名榜单数据在我们日常生活中经常会遇到:
比如微博、抖、快的热搜榜单、各省份之前的GDP对比、双11的现场的榜单数据等等
都会涉及到,可以说排名数据已经涉及到了我们生活中的方方面面。
那我们应该如何做好榜单排名数据可视化呢?
我们常遇到的榜单排名数据主要分为两种:

↑ 榜单排名数据分类
一种是无数据的排名,也就是只有排名和名称;
另外一种就是有数据的排名,也就是包含了具体的数值;
那么,本篇文章我将按无数据的排名和有数据的排名,给大家带来,当我们遇到榜单排名数据时,应该如何将图做的更好看!
总共涉及到大于15种可视化表现形式,希望能够对你有所帮助!

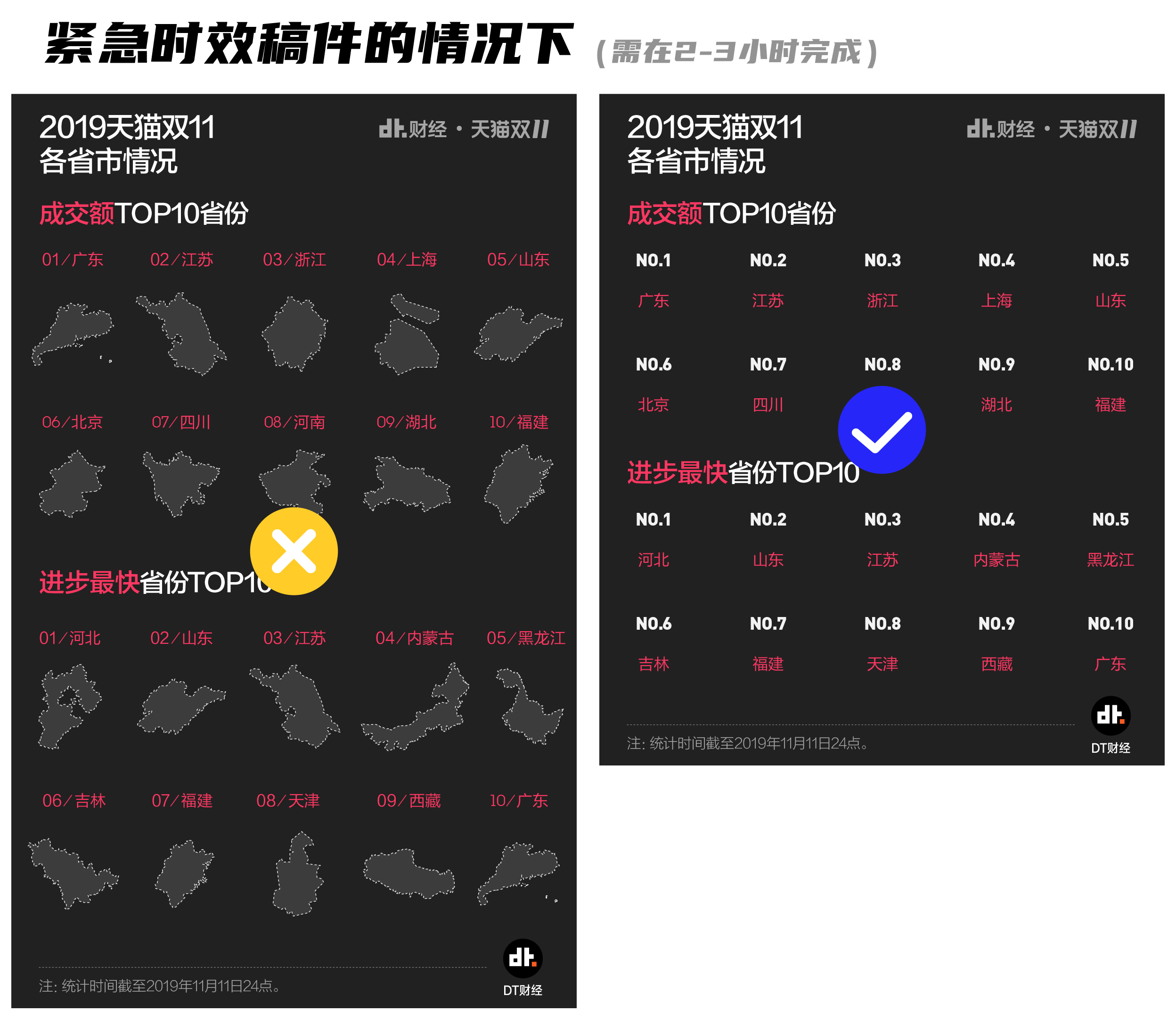
最简单的方法,我们可以从排名的数字本身去做优化,比如将排名数字1、2、3....去做内容的填充丰富,改为TOP1、TOP2、TOP3...或者NO.1、NO.2、NO.3...

还可以基于数字本身所处的环境去做优化,比如在其底部加入填充形状垫底,让数字排名更突显出来(如正方形、矩形等等)。

通过这两种形式,可以让单调的排名数字有了更多的细节,内容更丰富,展示更好看。

↑ 基于数字本身去做优化的案例
在数字本身变化的基础上我们还可以加入对文字的变化,比如在文字的底部垫上形状(如圆圈、条形图等等)。这样通过对数字和文字本身的设计强调,就从整体上得到了优化。

↑在文字底部垫上圆圈,在整体上突出设计感
虽然排名没有具体的数值,无法生成条形图,但是依旧可以通过等比缩放的矩形来强调文字,比如倒立金字塔和横向柱状图。

↑通过矩形形成倒立金字塔和条形图,在整体来突出设计感
如果排名数据内容所传达的主题是品类、物品、或者城市,那么就可以借助icon来丰富可视化。

排名的数据如果涉及的是品类中的细分物品,比如生活中常见到的吃的、穿的,用的,那么就可以使用定制插画来丰富排名可视化。

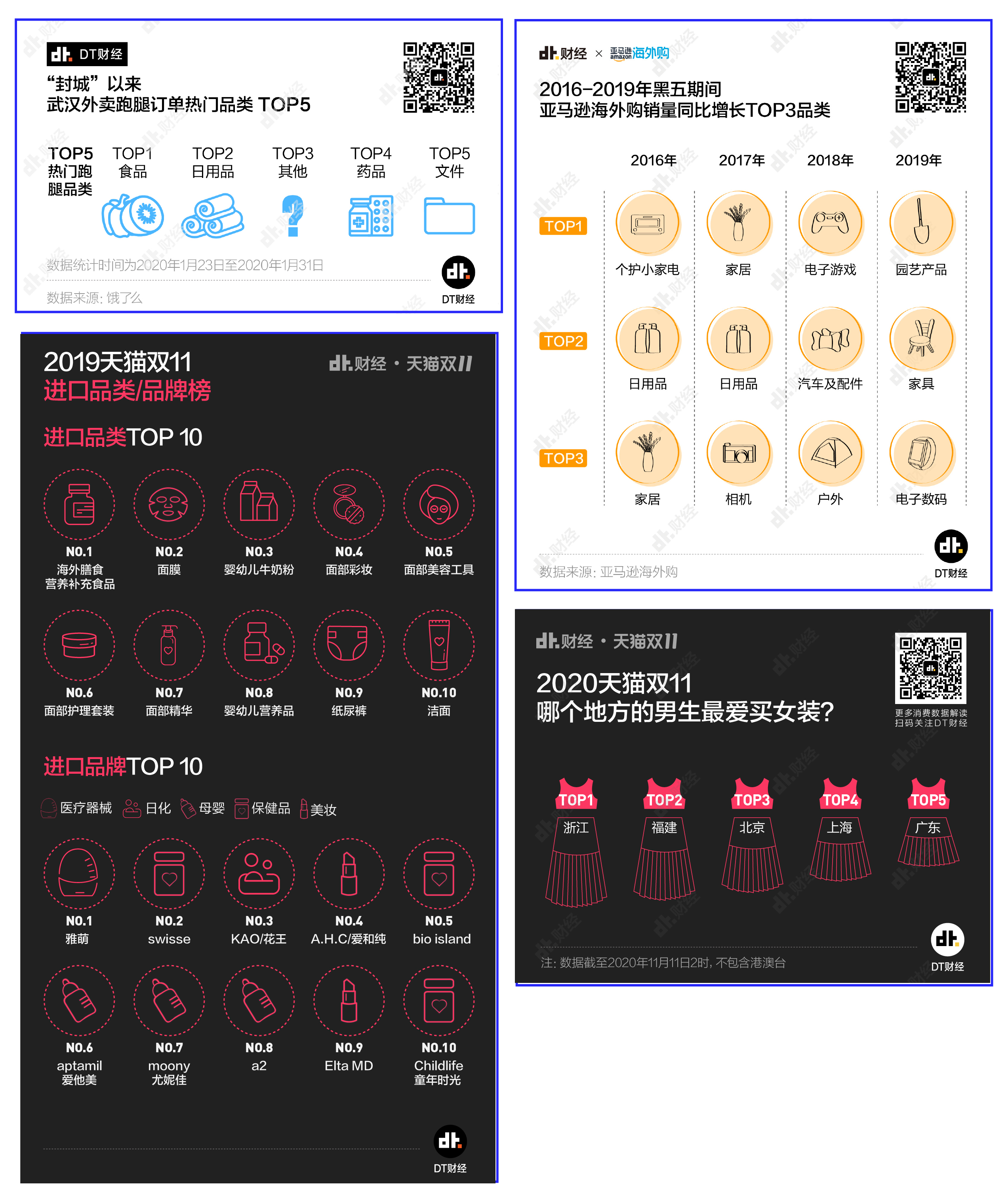
当我们的排名数据中涉及到了人物、品牌、产品之间的排名时,我们可以通过与之对应的头像、品牌LOGO、产品实景图来丰富排名的可视化表现。

如果排名数据讲的是省份之间的排名对比,那么我们就可以借助地图元素来丰富排名的展示。但是如果要用到中国地图,一定要注意使用中国标准的地图,当然基于设计的风格,你也可以使用简约风格,去掉地图元素,只保留可视化的部分。
排名数据也可以借助视觉背景模板来做变化,比如在涉及某个主题排名榜单时(如淘榜单、星数榜单等)就可以通过背景视觉元素来突出排名。
其实这种背景视觉模板,对可视化的要求并不高,你只需将排名通过单一表格的形式展示出来,但需要一个很强的视觉背景版来做衬托,这样,做好一个模板,其余的榜单都可以进行复制使用了。


如果数值单一,那么可以通过常规的可视化表现形式进行展示(如基础柱状图、饼图、圆圈大小、直角三角形柱状图、180°变形柱状图等等)。
结合第一节讲到的基础排名样式再加上横向柱状图来进行展示。这样的排名展示形式简单、直观,特别适合单一排名数据之间的对比展示。

如果排名数据中数值所传达的是占比,那么便可使用饼图或圆圈大小的形式对排名数据进行展示。

通常我们会使用常规的竖向柱状图来表现数值的大小,但其实还可以对其进行一点点变形,比如将柱子的右侧直角边去掉,那么就变身成为了直角三角形柱状图。
这时如果排名的文字比较多,我们还可以将排名和文字置于柱子的上方进行展示,一方面节省了空间,另一方面在视觉上也起到了美观度。

柱状图的变种,在《如何做出比别人好看的柱状图?》系列文章中有讲到,大家对如何实现这种形式感兴趣的可以看下之前的文章,同样的排名数据也可以基于180°的变种柱状图来进行展示。

除了基础的可视化展示和排名数据结合外,如果排名数据所涉及的是一些主题元素(如生活中吃的、穿的、用的等等)。那么就可以将基础的可视化和icon、头像、产品实景图、插画等等去做结合来丰富可视化。

当排名的数据中,还多了一列数据涉及到分类, 那么就可以使用桑基图来进行可视化的展示(如国家属于什么地区、公司属于什么行业、城市属于什么省份等等)。对如何实现桑基图感兴趣的可以看看之前发的桑基图教程。
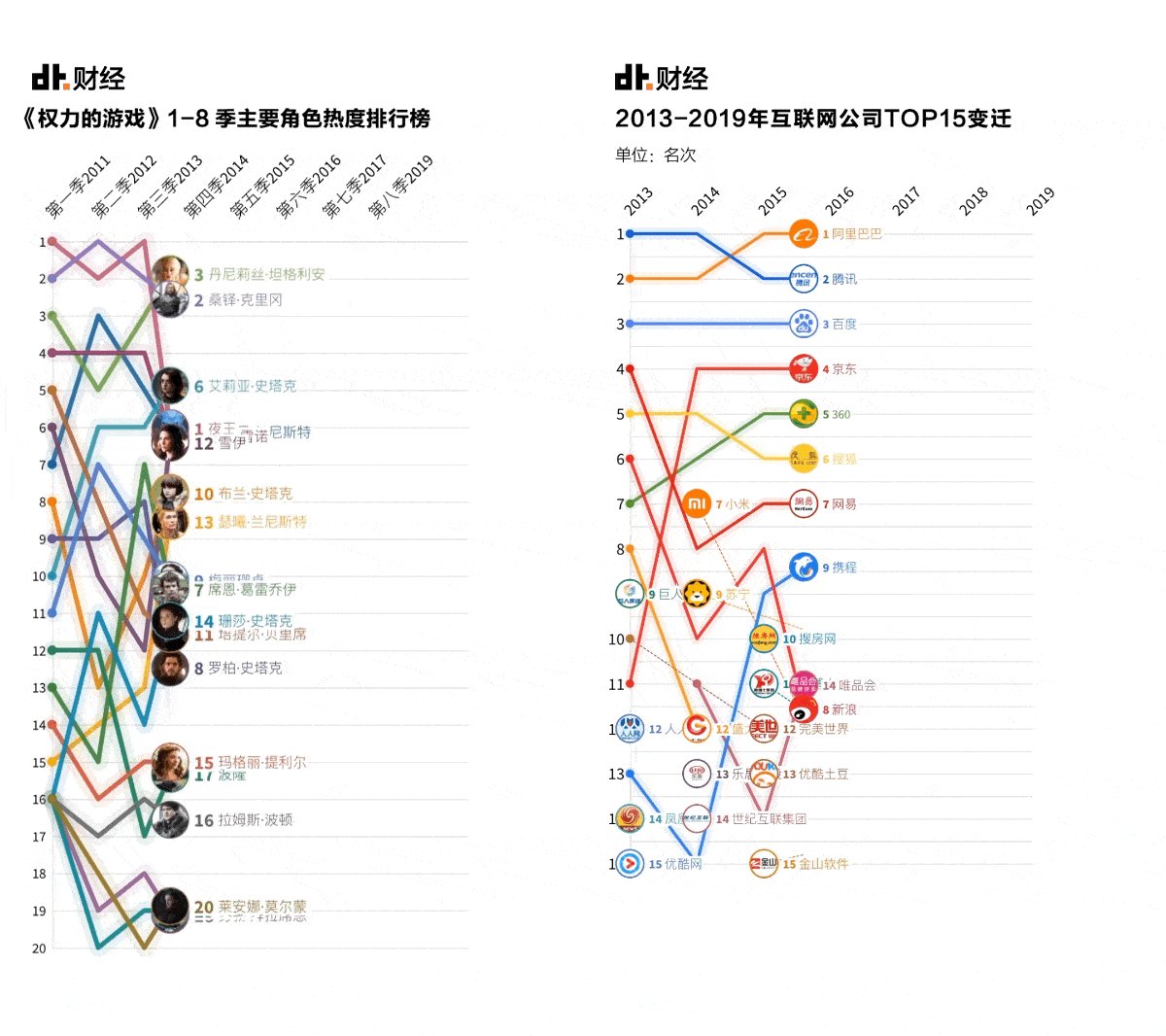
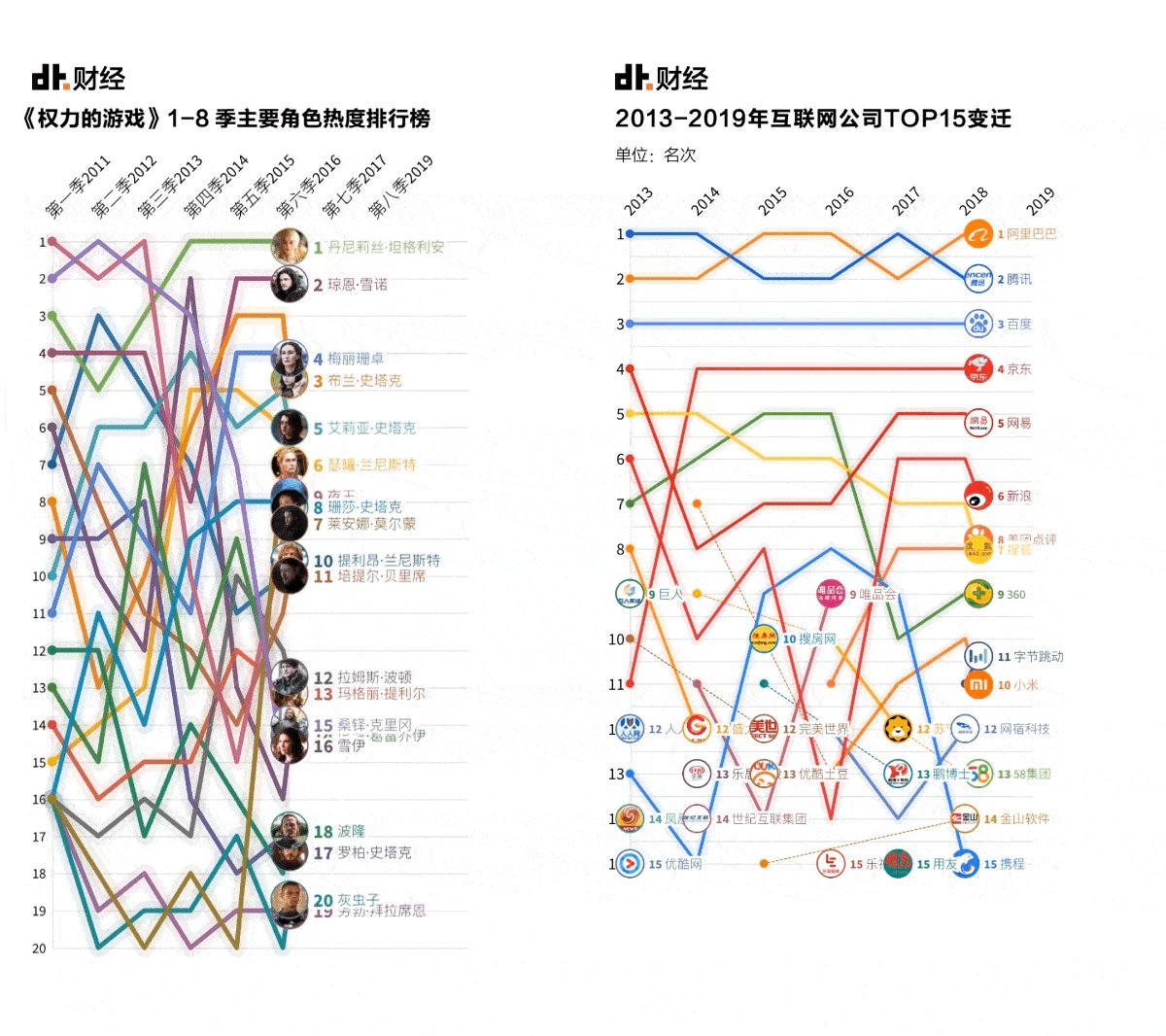
4 排名连线图展示
如果我们的排名数据中,还涉及到了年份的排名变化,比如省份之前的年度排名,那么就可以使用排名连线图,通过线段的上下连线走向来看省份之间排名的上升或下降,同时这种数据还非常的适合做成动态柱状、折线图(在后面会讲到)。

如果我们的排名数据中,还涉及到了年份的排名变化,比如省份之前的年度排名,那么就可以使用排名连线图,通过线段的上下连线走向来看省份之间排名的上升或下降,同时这种数据还非常的适合做成动态柱状、折线图(在后面会讲到)。

和第一节讲到的地图一样,如果排名数据中涉及到了地理位置数据,那么可以结合地图进行排名数据的展示。通常情况下,完成地图可视化后,可将具体的排名信息以表格的形式罗列在地图的空白区域内,这样结合地图和具体的详细排名数据,就会更加的直观和丰富。

如果我们的排名数据维度非常的丰富,数据所包含的信息点在3个以上,那么就可以通过将多种可视化的表现来进行结合,通过组合式的可视化来进行展示。

排名数据也可以通过简单的动态柱状图来进行展示。如果只是单一的排名没有涉及年份的变化,那么可以通过柱子从上到下一个一个地出现来进行展示(如下图左),如果涉及到年份的变化, 那么就可以通过柱子随着年份的上升或下降来进行动态的展示(如下图右)。

动态柱状图的实现方法也很多,我在想做出漂亮的图表,这12个网站不能错过!中有讲过,可以通过flourish网站(https://flourish.studio/)来快速的实现。同时如果想自己DIV得到更定制化版本的动态柱状图,也可以使用B站UP主见齐的开源可视化项目(http://r6d.cn/JdYy)进行实现。
同样的我们还可以通过动态折线图的形式进行展示,这种表现形式主要看的是排名的趋势变化,同样的,借助flourish网站(https://flourish.studio/)就可以实现这种动态折线图的展示效果。

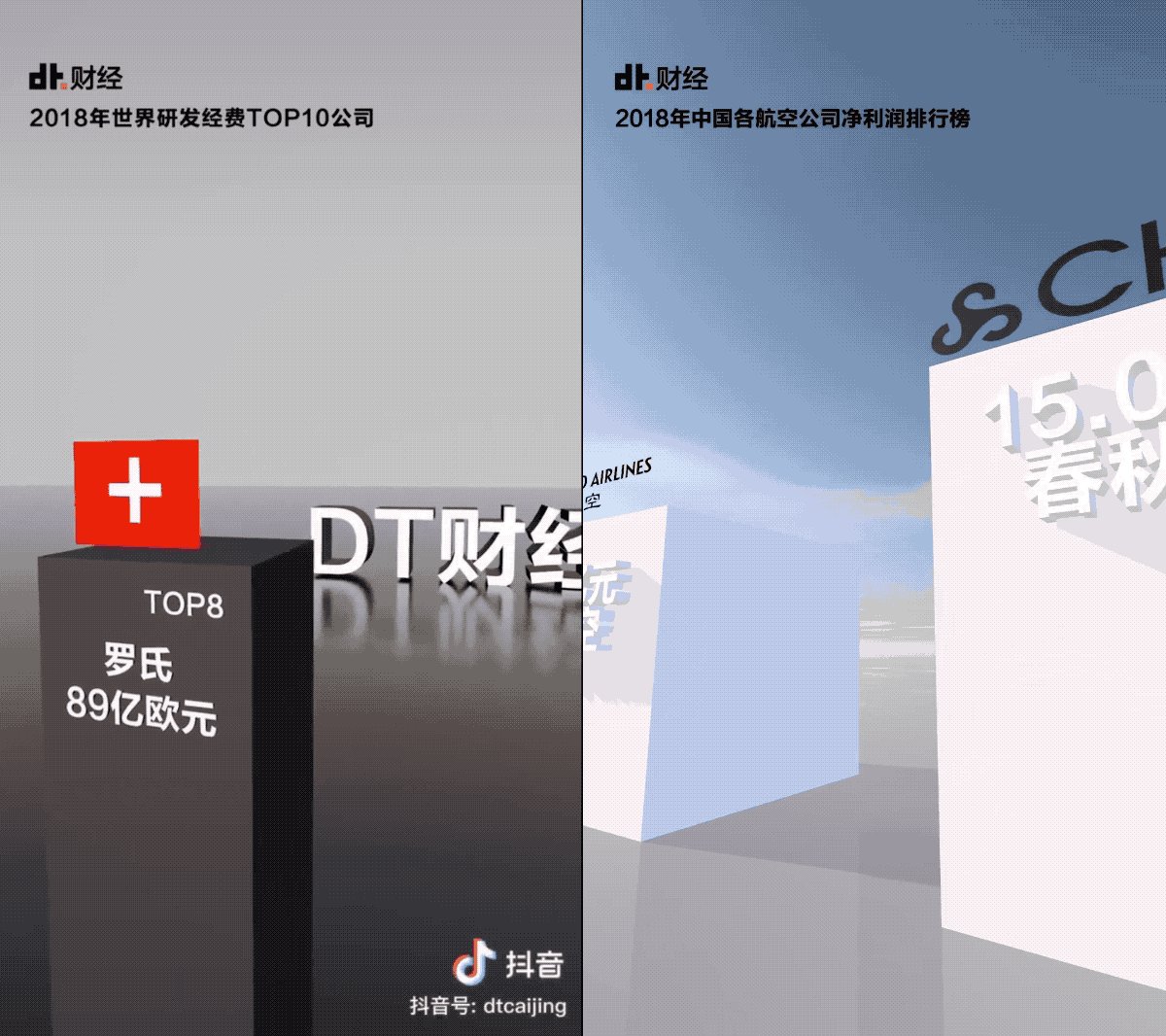
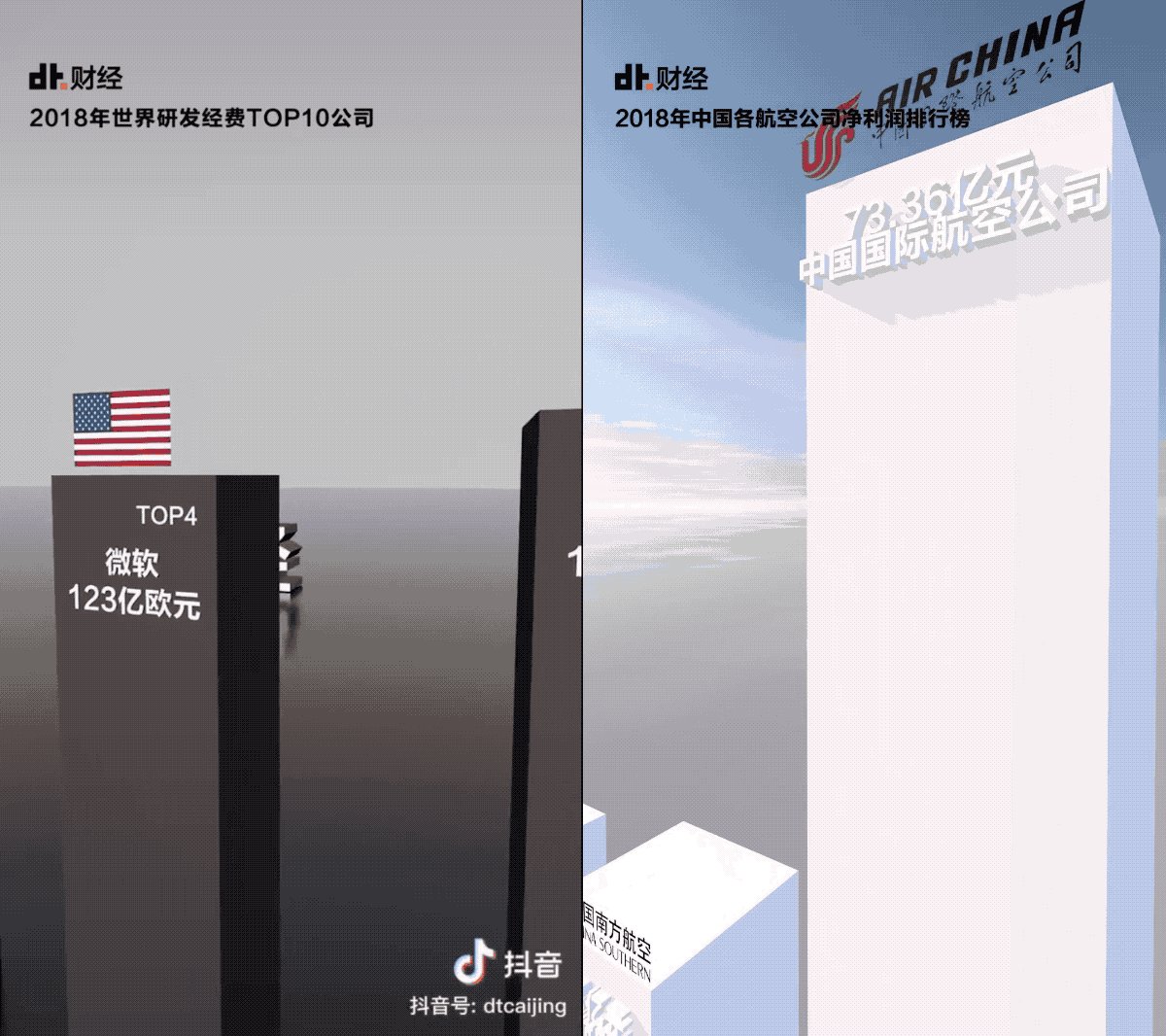
当然,我们的排名数据也可以使用现在市面上很火的3D可视化的表现形式来进行展示,比如随着摄像机移动的3D柱状图、还有基于主题而自定义化的3D场景排名展示等等。
将基础的柱状图,通过3D立体柱状图的形式进行展示,排名的结果并不是啪的一下直接公布,而是随着镜头慢慢地公开,对观众来说随着镜头的视角观看有一种慢慢揭秘的感觉!

如果我们的数据,所要传达的信息非常富有主题场景感,那么就可以通过3D场景渲染的形式进行展示,比如下图GIF中,在表现《哪个国家上班族工作时间最长》就可以将各个国家的学生,置于一个教室中,再通过镜头的移动位移来进行展示。
这种展示形式,实际投入成本还是很大的,从建模到渲染至少也需要2-3天的时间。所以最好基于一个好的选题再选择这种形式,要不然就会出现”虽然视频本身展示酷炫,但是由于选题不好,最终播放量不高“的尴尬情况。

比如说,当我们在时间非常紧急的时候,排名数据如果是和地理数据相关的,那么我们会尽量避免使用地图元素来丰富可视化,因为这会增加我们审核检查地图正确性的时间成本。我们可采取常规的可视化表现形式进行展示,虽然会丢失掉一些美观度,但是正确性会有更高的保障。

基于文章内容,需要在图中重点强调某些数据时,可通过填充颜色、框选、重点信息丰富(比如展示TOP3)的形式来对排名进行强调.

排名数据看似简单,但其实所包含的展示形式和细节还是非常多的。希望当你在遇到排名数据时,这篇文章能够对你有所帮助!
文章来源:站酷 作者:邹磊ZouL
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天给大家详细的分析一下移动端选择器。
一.什么是选择器
选择器是一个输入字段, 用户必须在其中选择一个(或多个)选项,这与文本字段中用户可以自由使用的输入区不同。选择器具有各种不同的形状和形式。下拉菜单,复选框,切换按钮,滑块等都是不同类型的选择器,但它们看起来彼此并不相似。这些类型的选择器之间的主要功能差异是用户可以选择的选项数量:一个或多个。
二.选择器的类别
-单选选择器
-多选选择器
1.单选选择器
单选选择器按效果又可以分为:点击选择器、滑动选择器、多联动选择器、开关选择器、可搜索效果的选择器、地图选择器。
特点:同一时间只能选择一个选项,当你已经选择完一项后,准备选取另一项,那么后选的一项会立刻使先选的一项被取消选择。
1-1点击选择器
点击选择器可分为两种状态,状态一为立即触发,当你点击后会立即跳到下一步操作;状态二为再次确认触发,当选中某项时,不会立即触发操作,而是需要再点击别的触发类组件(如保存按钮)后,再执行操作。
-立即触发式:
特点:直接进入,并没有再次确认的按钮,可以让你快速到达想要的目的。
建议:虽然目的能快速达到,不过也很可能会造成误操作,所以在设定这类选择器时要多考虑手指的触碰区域以及每个选择元素的距离,同时正因为是直接跳转,所以应当加入一些操作提示。
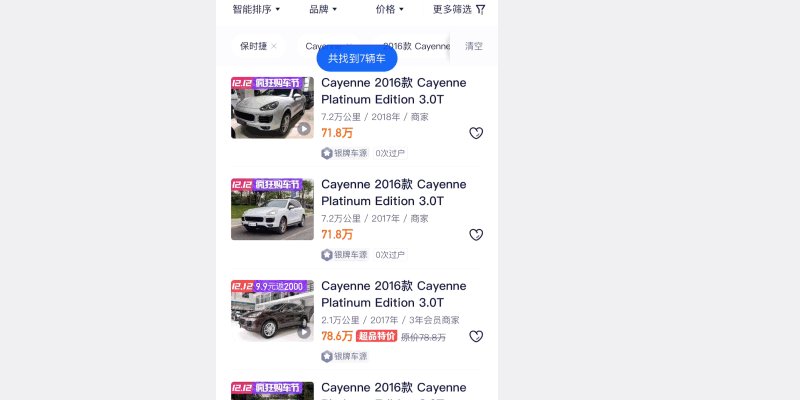
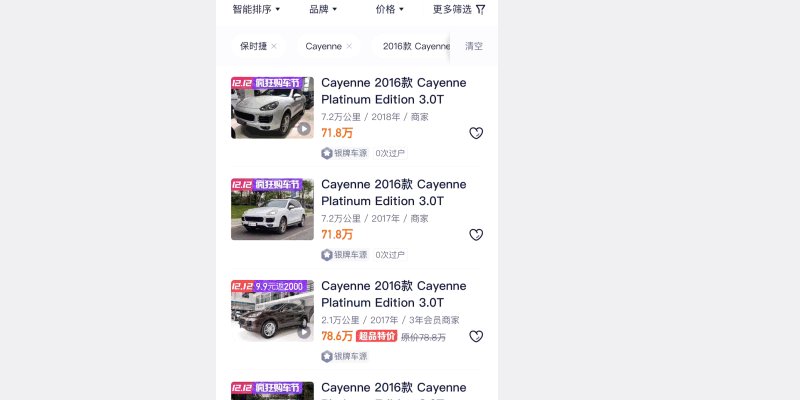
举例:汽车之家在用户选择二手车时就会出现此选择器,当我在汽车之家想要选择二手车时,它会弹出立即触发式选择器控件,我们在控件上可以看到有7个圆形选项,分别为:汽车之家诚信联盟、准新车、奥迪、奔驰、宝马、三厢轿车、分期购车,当我点击“奥迪”选项时就会立即跳转选择后的页面,为了让用户知道自己选择后的状态,在跳转页面时还会弹出非模态弹窗的文字提示“共找到1943辆车”。

-再次确认触发式:
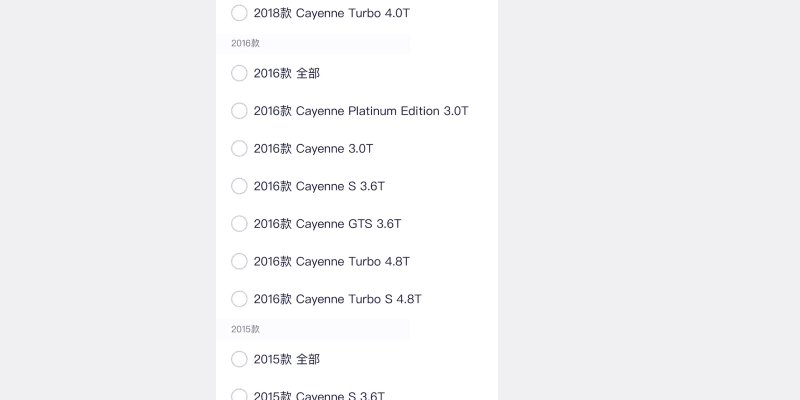
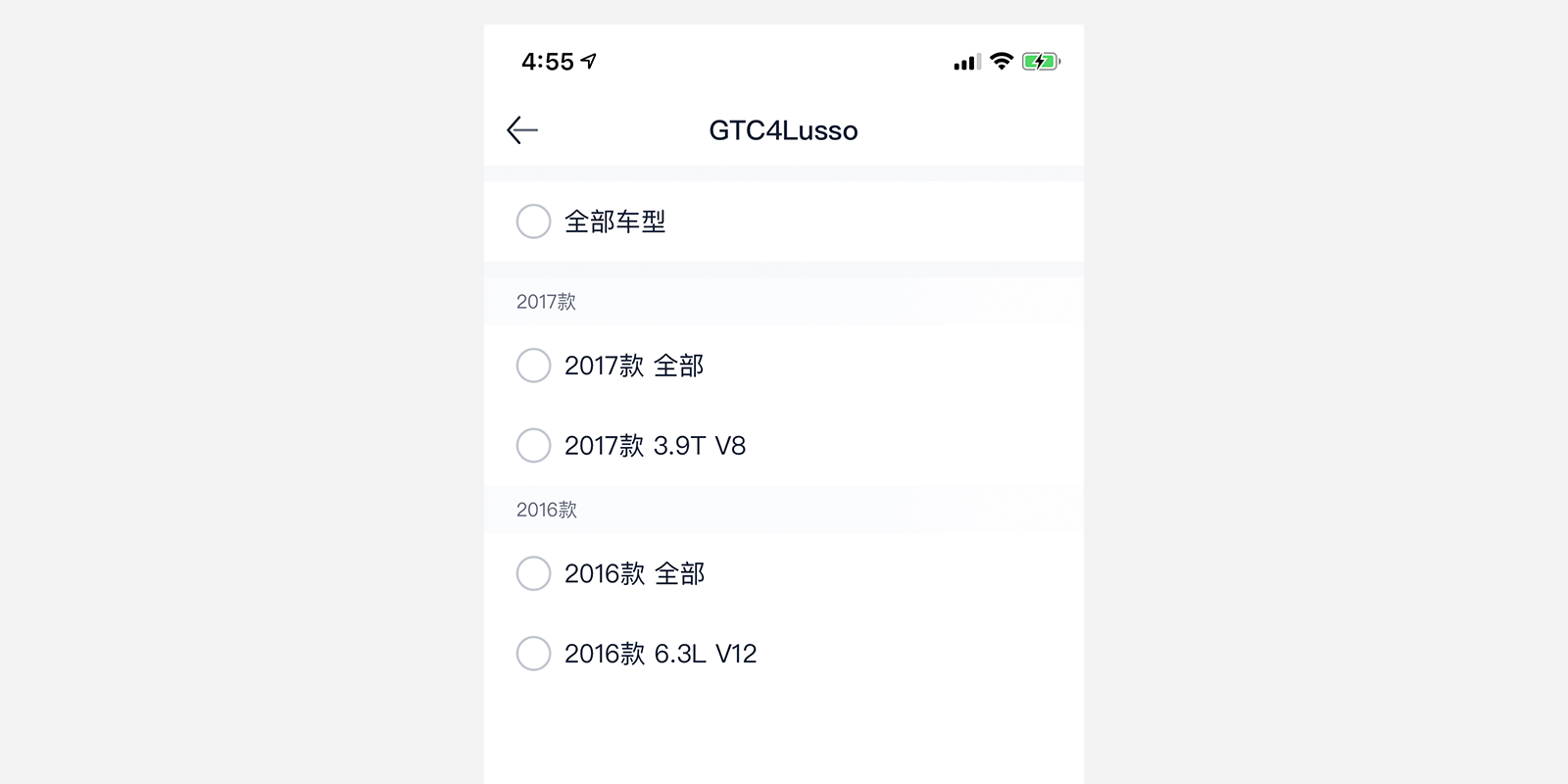
特点:这是最为常见的选择器类型,当所在选项选上,除了选择另一个选项之外,便没法取消选中状态。(选且只能选择一个选项)
建议:在设定此类选择器时我们应该从产品的角度去考虑是否给用户一个默认选项,甚至是否考虑给出一个重置按钮。
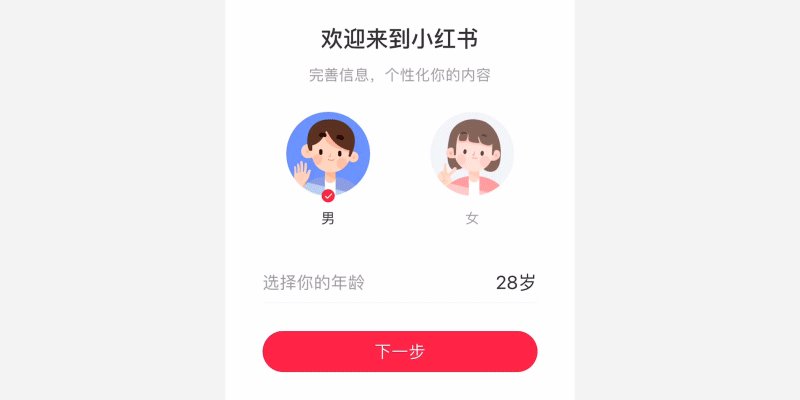
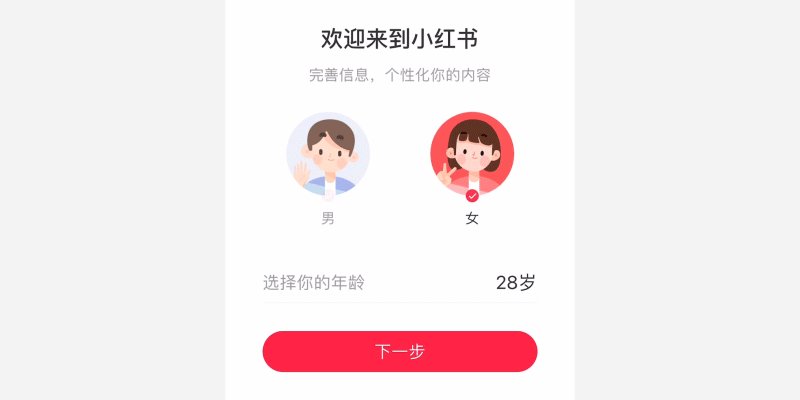
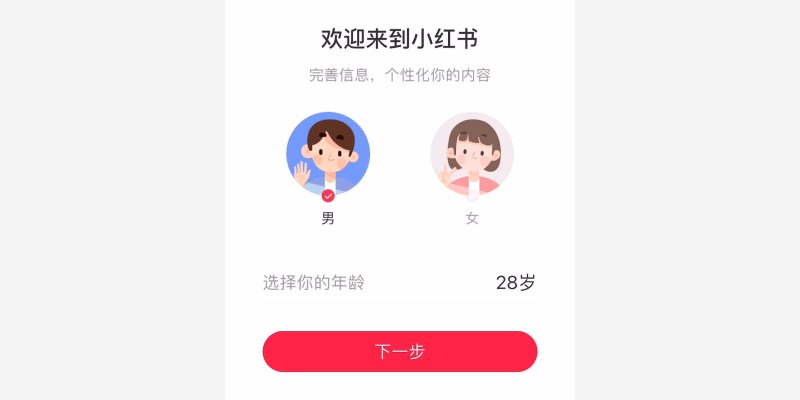
举例:我刚注册小红书时,在小红书填写信息页面中,它的默认选项是“男”,我点击“女”,则会自动取消掉“男”,它们两者并不能同时存在,并且只有我点击下一步按钮时才会正式确认我选择完成。

1-2滑动选择器
特点:滑动选择器是将需要选中的内容滑动至中部,然后点击确认按钮确认选中后返回选中内容。大多数运用在选择时间或地址上。
建议:滑动选择器的展示区域有限,部分选项会被隐藏,最好是当用户对所有选项都比较熟悉、有预期的时候,才使用它。为了保证手机屏幕触控精度,以免发生误触,滚轮选择器建议控制在5列以内。
举例:在小红书填写年龄信息时,我们只需用手指在区域内滑动即可选择想要的选项。

1-3多联动选择器
特点:多联动选择器是由两个或两个以上的中继器制作而成,第一个中继器选择后,一般会对第二个中继器进行筛选,不过因为显示的区域有限,所以当你要切换时,还只能挨个切换,效率低下。
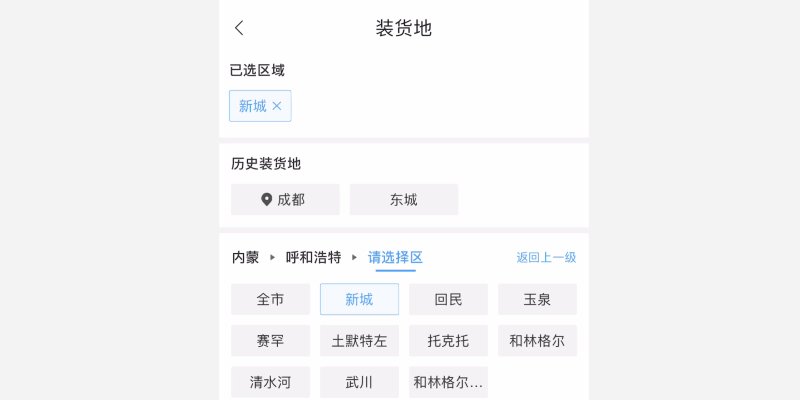
建议:可以通过数据以及功能来减少选择时间,例如在选择地区时,根据当前GPS定位地理位置,定位相关省级信息及名称,减少滑动操作。
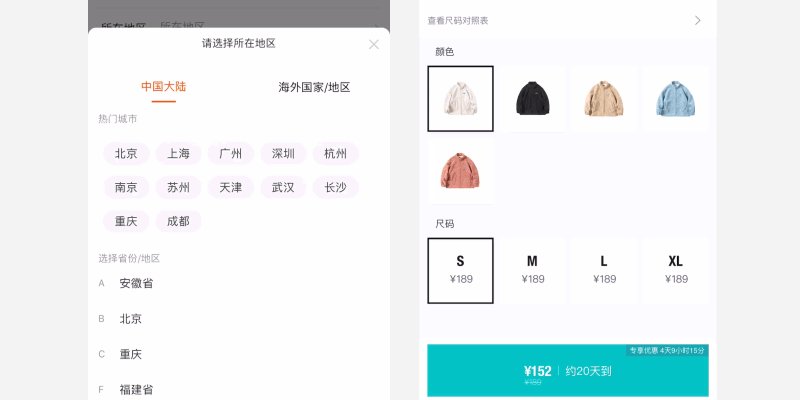
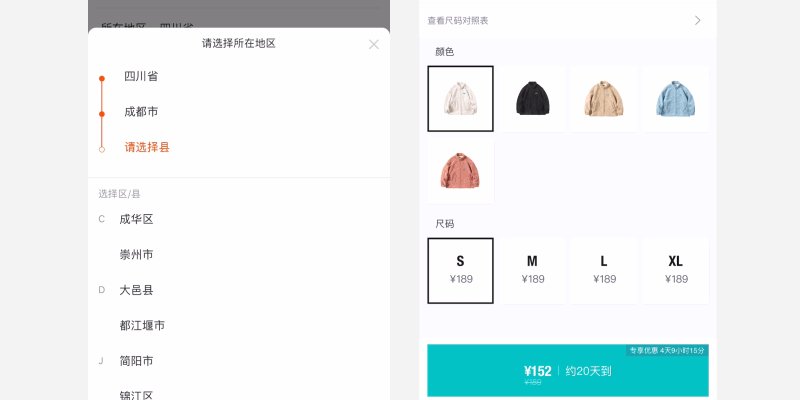
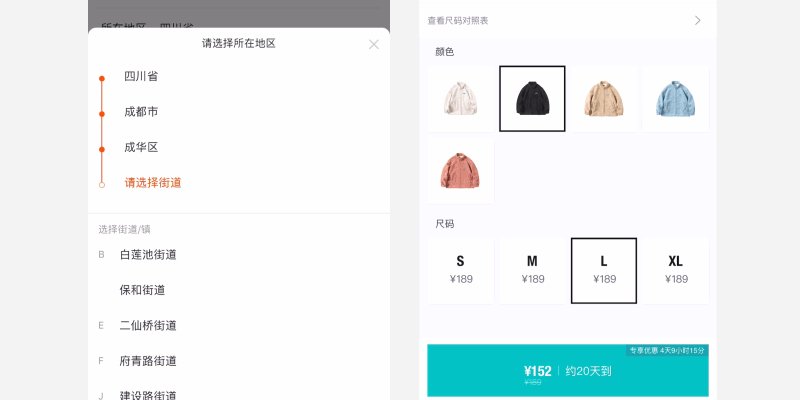
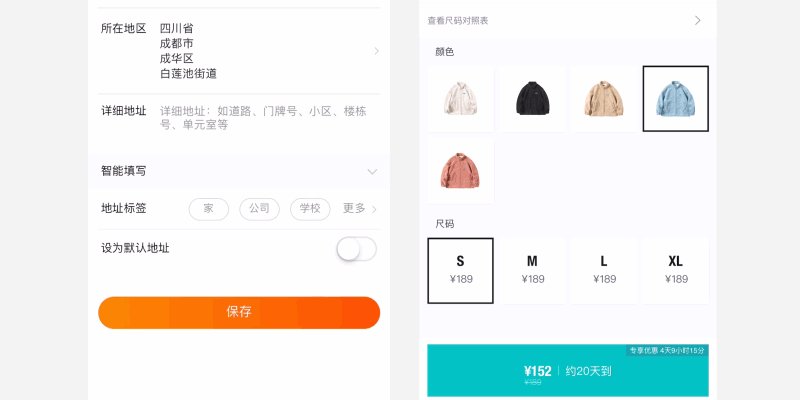
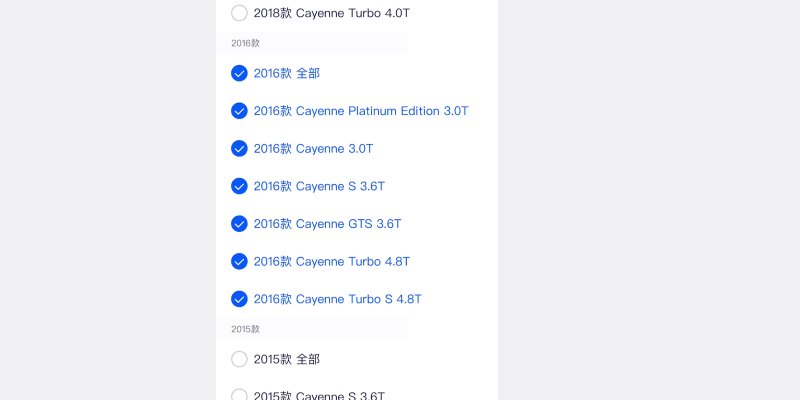
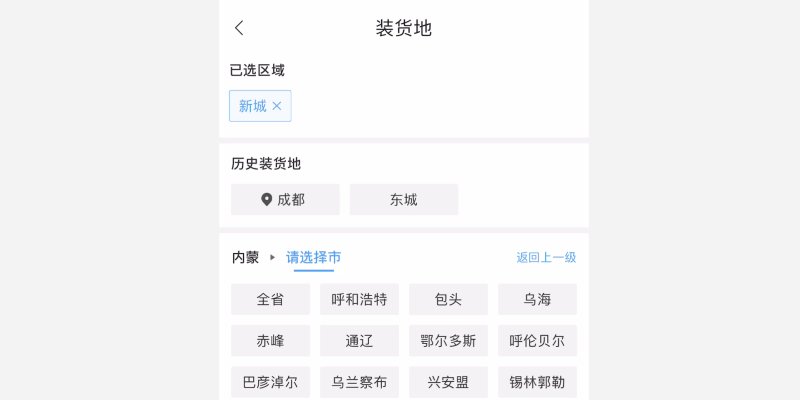
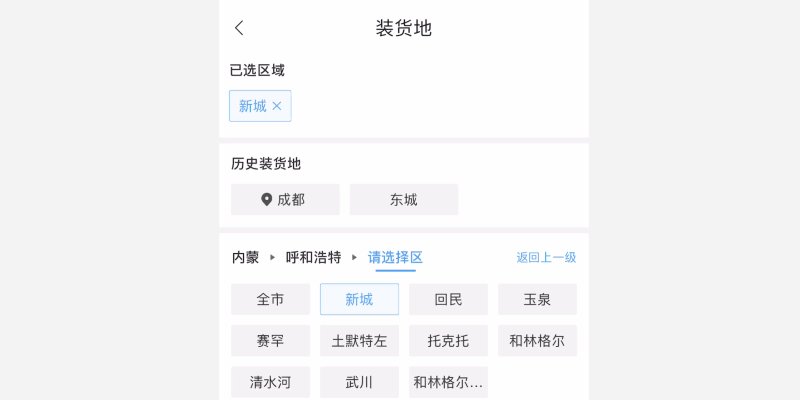
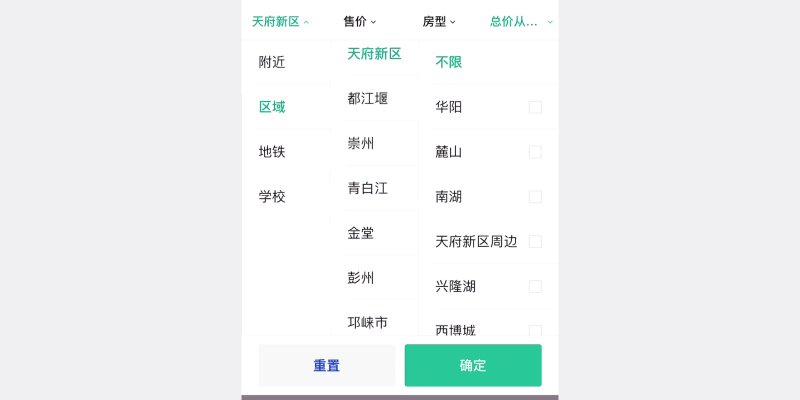
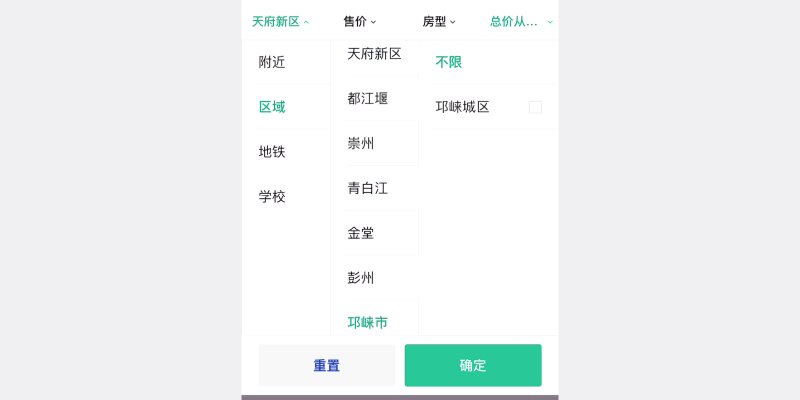
举例:如下,当我选择了内蒙古自治区,那么2级内容就应该筛选掉内蒙古以外的城市,比较适用于省份-城市或者品牌-产品这种类似的选择,当然下面第一张多联动选择器也结合了滑动选择器。

多联动选择器展示的方式非常多,不仅可以用滑动形式展示,还可以用点击、平铺列表等形式展示。

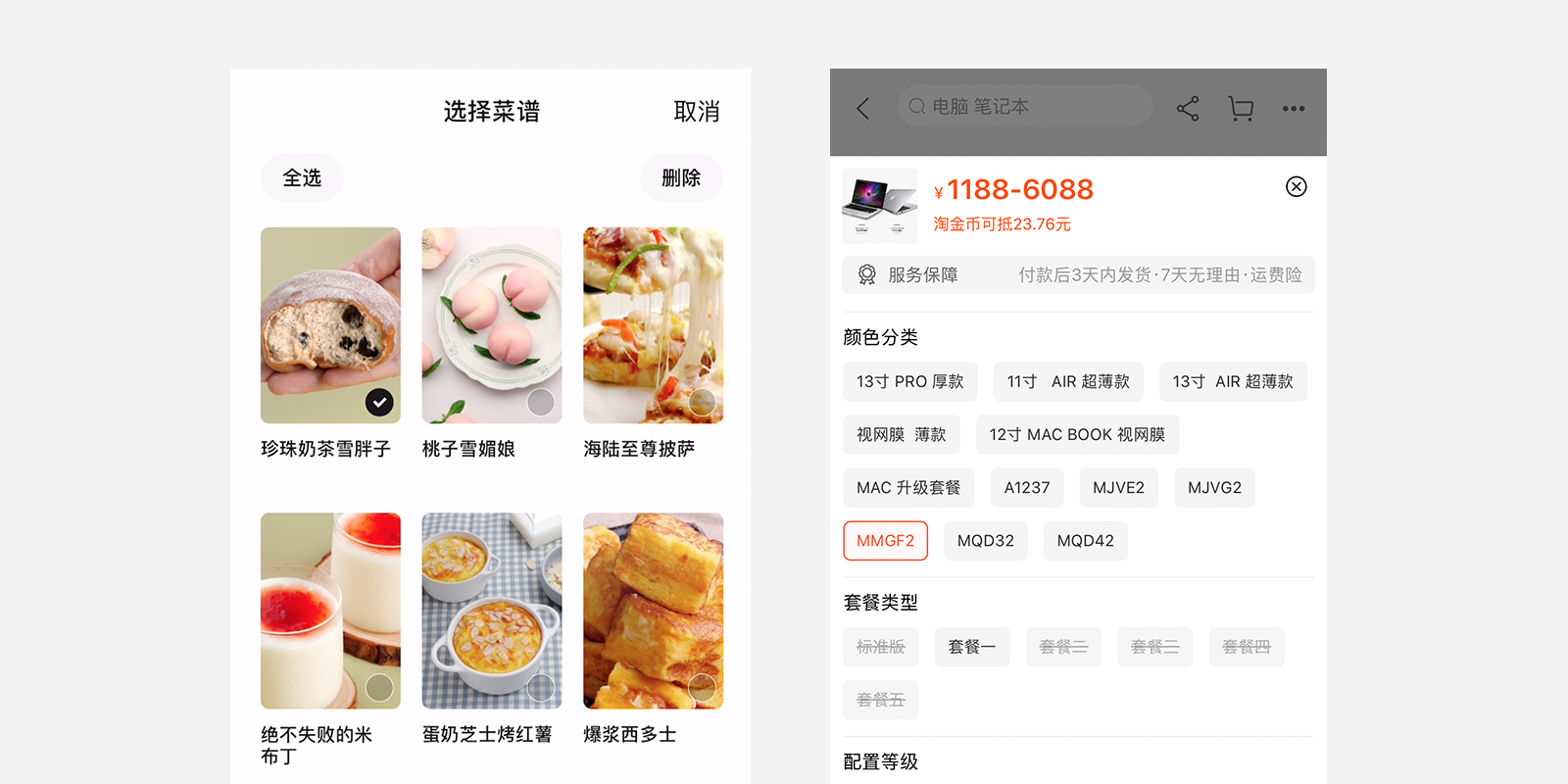
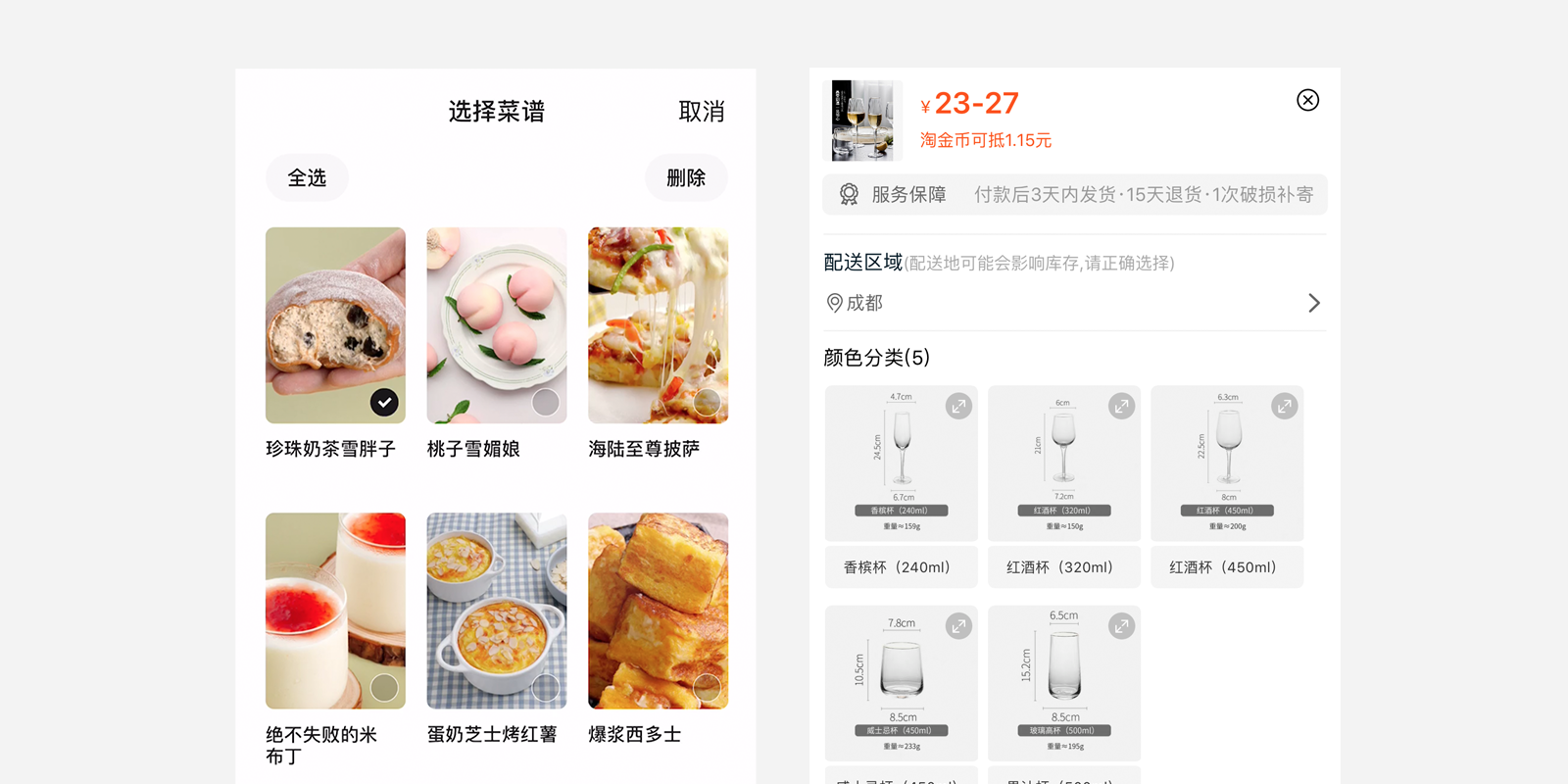
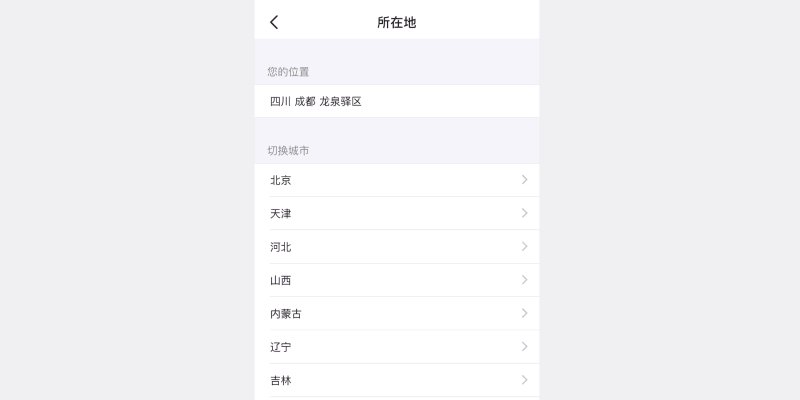
在左图选择城市时,我们必须要先选择省份,再选择城市,最后才能选择县;
右图则没有先后顺序,不过当你首先选择颜色时,如果没有相同尺码的衣服,缺货的尺码则不会被选中,先选择尺码也是相同道理。
1-4切换开关选择器
特点:切换开关选择器有且只有两种选项,用来在开和关两种状态之间切换。开关属于触发类组件,拨动开关时,它所指挥的某个操作会立即生效,常见的使用就是授权。开关的默认状态并不都是关闭的,还要从产品本身的设定上来决策。
建议:如果某开关的功能是用户经常使用的状态,那么可以在默认状态下打开开关,不过需要注意的是在某些特殊的开关按钮需要打开时,必须要提前告知用户。
举例:当我打开UC浏览器的设置时,它的辅助功能就使用了切换开关选择器,切换的开关只需要点击即可。

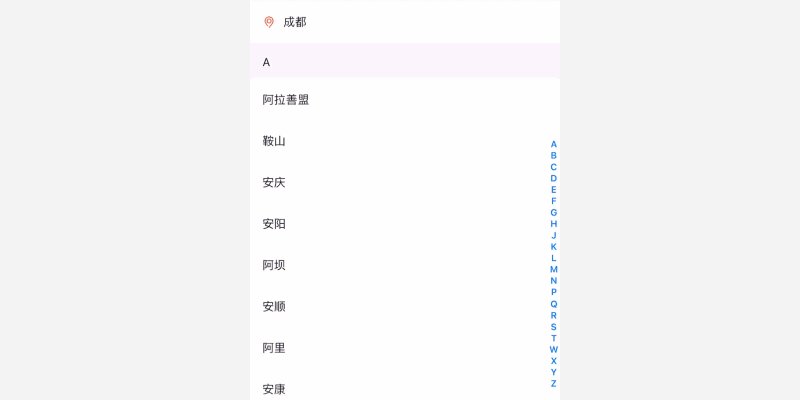
1-5可搜索选择器
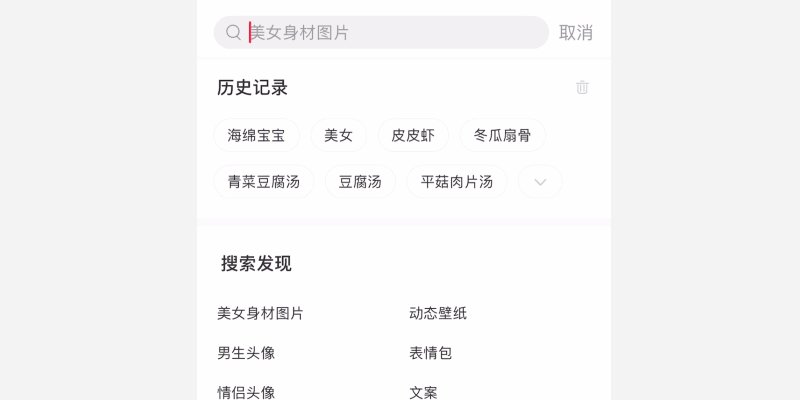
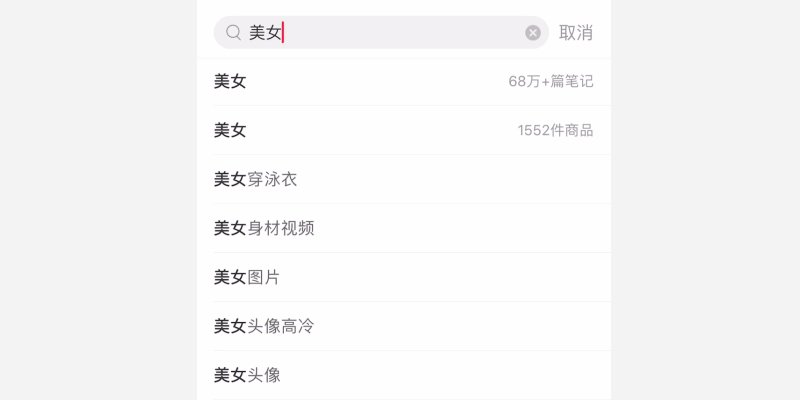
特点:可搜索选择器一般用于选择项较多时,特别是对于电商购物类的APP搜索选择器是必不可少的,搜索选择器会根据用户输入的内容,对中继器进行模糊的搜索,让用户快速找到并选择内容。
建议:在搜索区域输入文字时,可给予用户更多的文字提示以及以及引导类信息。
举例:小红书在搜索时就会出现数字化的信息提示,这样能够很好的引导用户进入到想要的搜索结果:笔记或者商品页面。

1-6地图选择器
特点:作为最特别的选择器,它的功能是复杂的,它的操作方式也是多样化的,地图选择器的操作可点击、可拖拽、可放大缩小等等,它多用于生活类APP。
建议:可以在选择器中加入更多趣味、互动、可感知的设计,如加入过节元素、车辆行驶路径、热门区域、甚至选取后手机的震动等。
举例:
打车类APP必用的地图选择器,滴滴出行的用户可以实时看到车辆信息,可以采用点击、拖拽、放大等操作来选取上车地点,选取后还有文字信息提示,让用户确认操作是否正确。

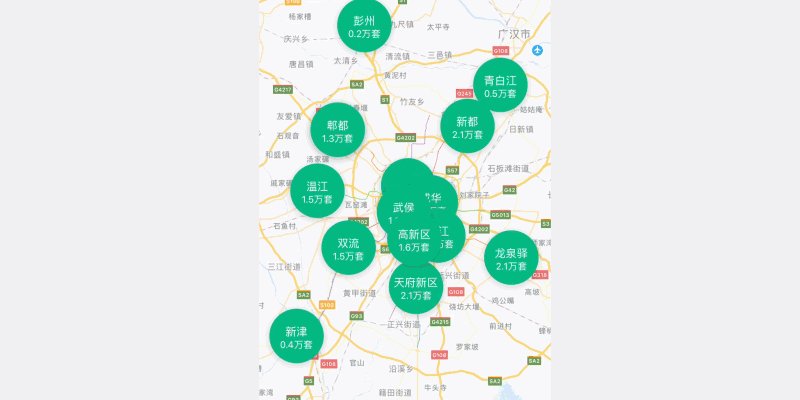
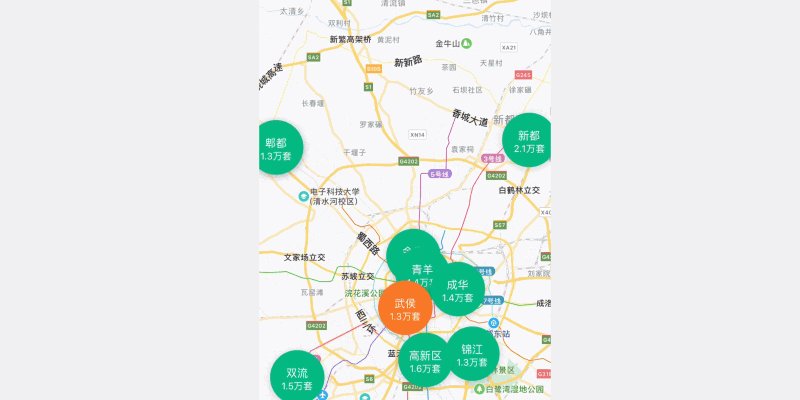
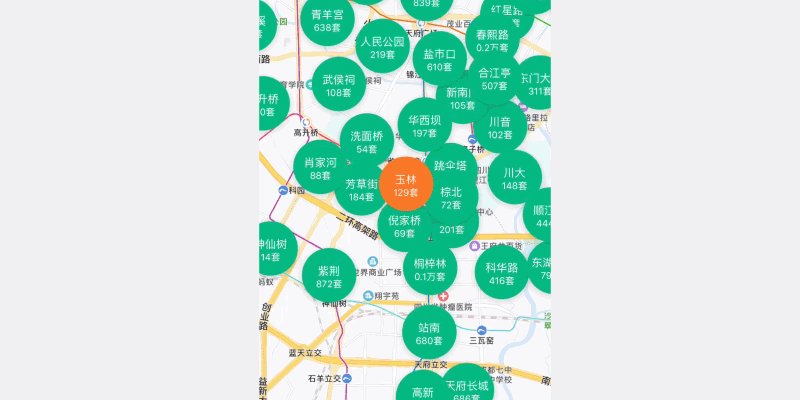
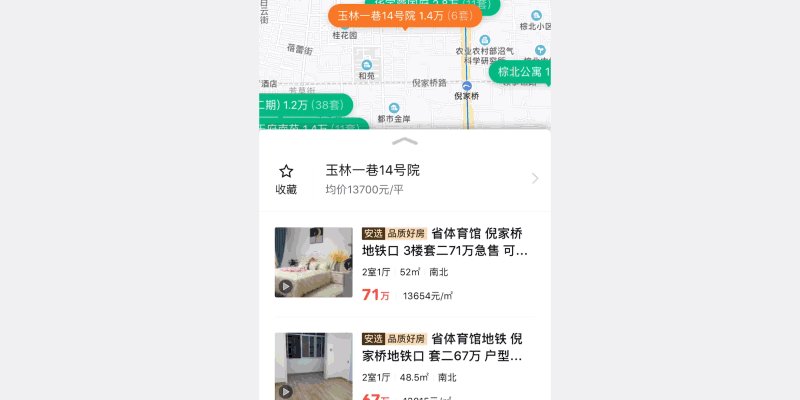
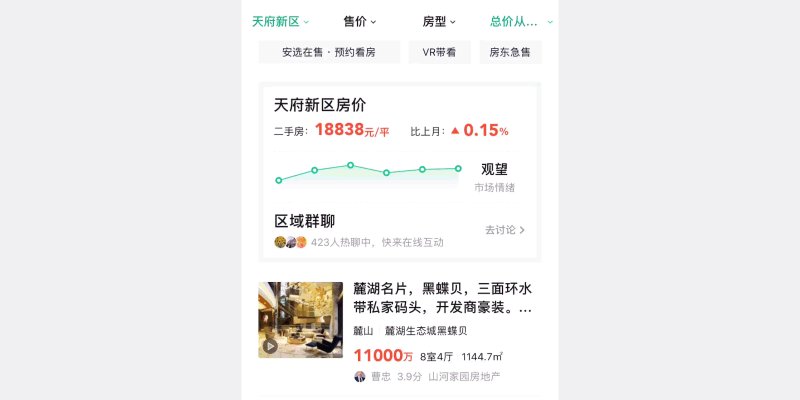
贝壳APP则用地图选择器来让用户选择二手房,同时也采用了联动式的效果,第一步是查看区域,可以明确看到区域的售房套数,点击选择区域后我们可以看到每个路段的房子套数,点击路段后就可以看到每个楼盘的套数以及均价,直到点击楼盘就会弹出详细信息框。这样有助于用户在选择二手房时从大数据分析二手房的情况,有更好的对比性与选择性。

2.多选选择器
当单选选择器不能满足用户需要时,这时我们就可以采用多选选择器,一般常用的多选选择器都是采用点击的方式,当然也有滑动类型的多选选择器。
2-1点击多选选择器
特点:当用户想要选择多个类别的情况下,我们就可以用点击多选选择器来展示提供给用户选择,通过屏幕点击选中或取消选中该选项,它不会立即触发操作,需要再点击别的触发类组件(如保存按钮)后,再执行操作。
建议:从用户的角度来讲尽量不要强制用户选择数量或者默认全部数量;多选项时触碰区域不能太小,以免造成误操作。
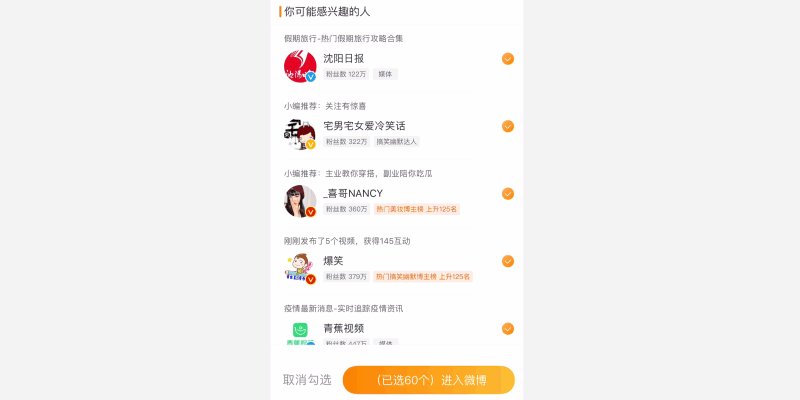
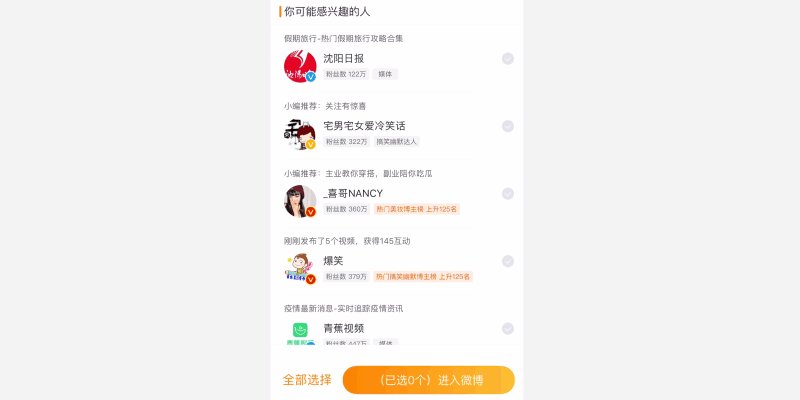
举例:小红书在选择感兴趣的内容时就采用了点击多选选择器,不过在选择兴趣时它就强制用户至少关注4个兴趣,而对于单兴趣或者少兴趣的用户来讲,这无疑会造成用户体验的不佳,被逼再次从中选择次要的兴趣。

2-2滑动多选选择器
特别注明:从用户的角度来看,它可以选择多个区域段的内容,所以我把它分为多选选择器中。
特点:当系统给出的选项不在自己的选择区间时,可以很好的自定义选择区间,把定义权限交在用户手里。同样,它需要再点击别的触发类组件(如保存按钮)后,再执行操作。
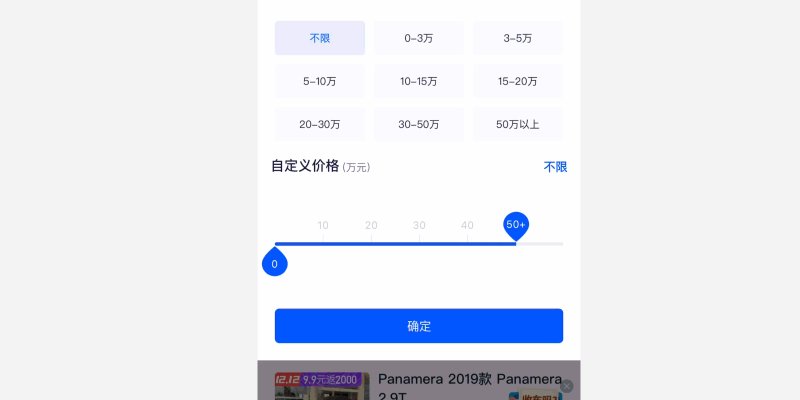
建议:在用户滑动操作期间要有明确的操作提示,让用户时刻感知目前处于的状态;滑动区域尽量不要超过100刻度,如果刻度距离太小,用户在滑动时也很难精准的选择范围。
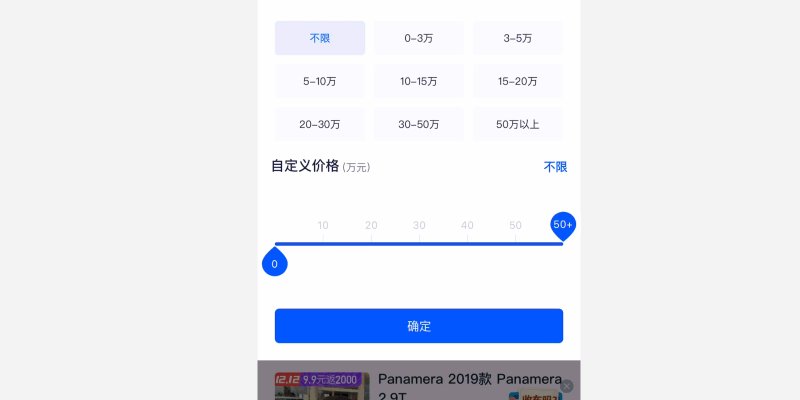
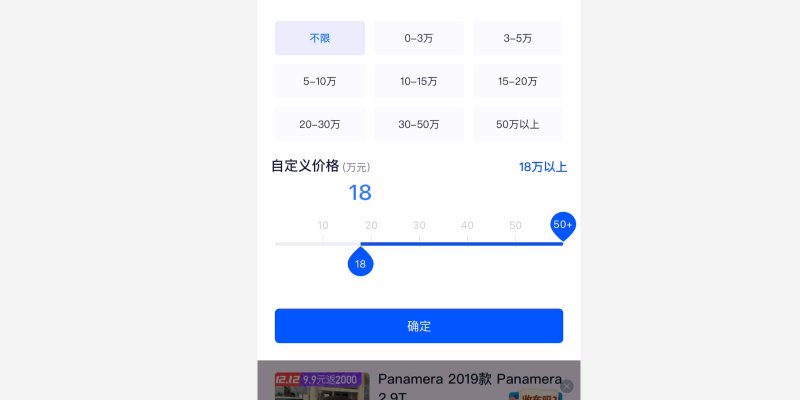
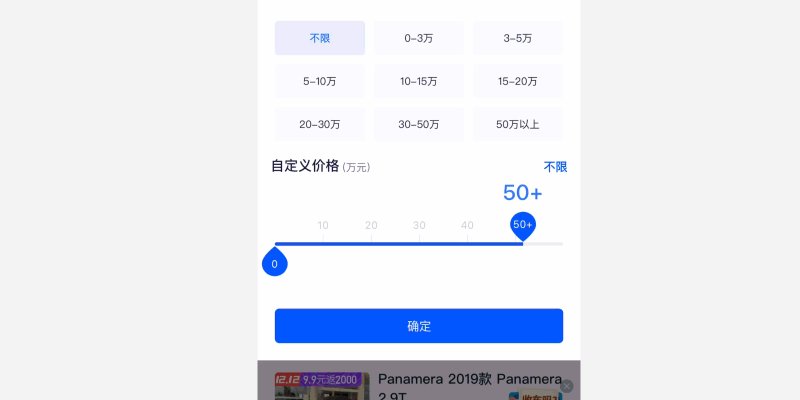
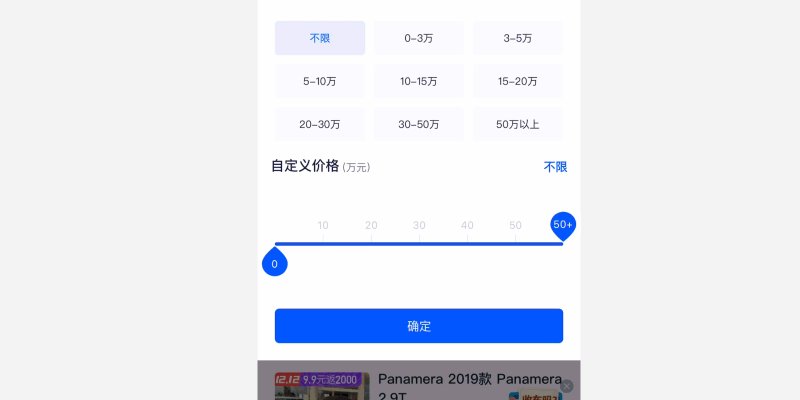
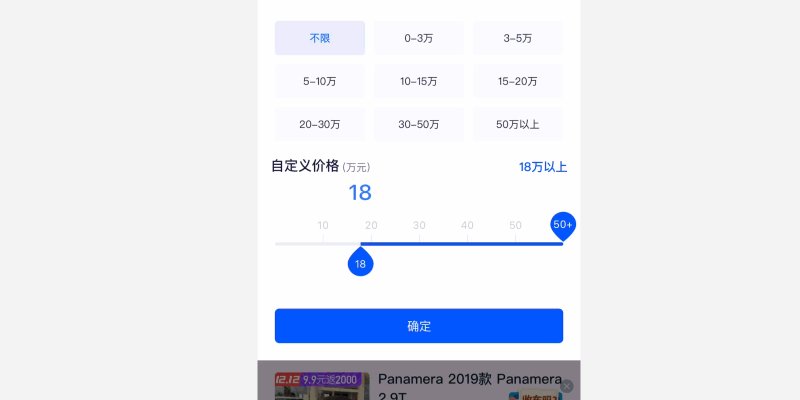
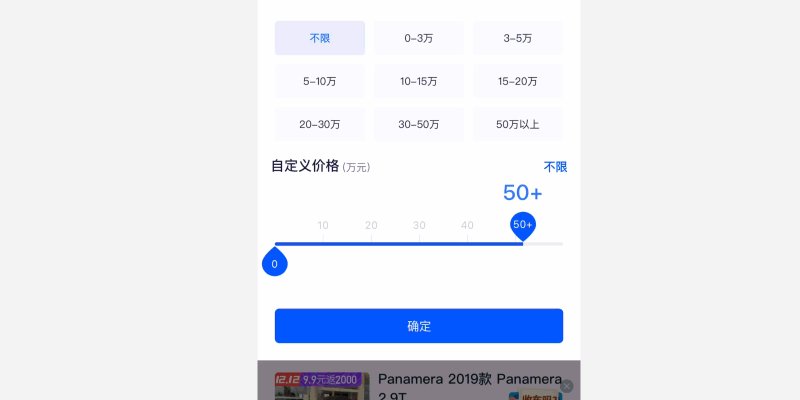
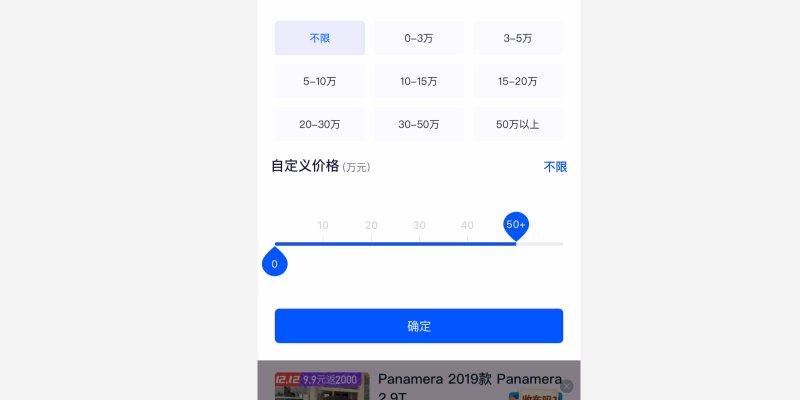
举例:在汽车之家APP中,当我要选择汽车价格范围时就会出现此选择器,我们可以用手指滑动来选取它的价格区间,相对于上半部分的单选价格拓展性更强,用户可以自行选择上半部分的单选选择器,也可以选择滑动多选选择器,给予用户更多的选择。

三、选择器的十大应用要点
1、简单易懂
标题易懂:
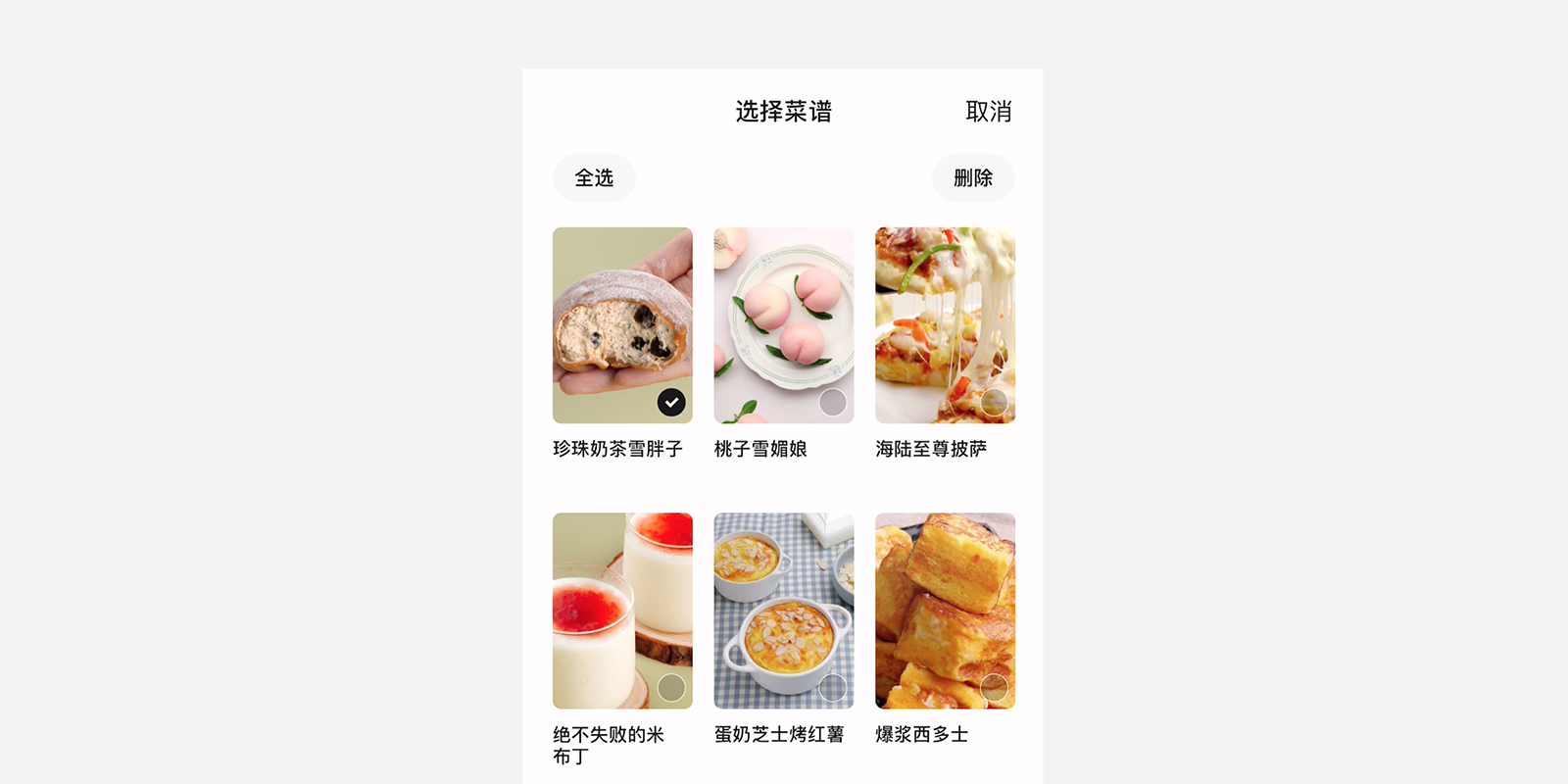
在选择器中标题一定要简单明了,很快的让用户知道他在为什么做选择(如:当你关注某烹饪的APP后,它会让你勾选喜欢的菜谱,你的标题就可以用“选择菜谱”四个字,简单明了)
文字标签易懂:
一般使用短语而不是句子,也并不需要用标点符号来结尾。(如:当选择想要的菜谱时,菜谱后的文字不需要加入标点符号)
选取状态易懂:
用户能够明确感知什么是选中状态,什么是未选中状态,什么是禁用状态。(如:选中状态为高亮显示,未选中为普通显示,禁用状态为灰度显示)
反馈提示易懂:
当你在选择中遇到选项限制或是否需要确认操作时,反馈提示一定要一目了然。(如:当你选择某衣服时,S码不能选择,则会用灰度显示的文字代替,甚至可以用中横线划过文字,明确告诉用户不能选择)

2、基本排序
从逻辑顺序:
逻辑排序能让用户很快很准的找到自己需要的选项,特别是对于选择地址/时间/个数等常规的选项时,可以按照字母/远近/大小来进行排序。例如下面在选择地址时,就是按照A-Z字母排序,这样可以大大节省用户选择的时间。

从产品利益角度排列顺序:
当然为了产品自身的利益也可以自己优化排序方式,选项的顺序可以说服用户进行选择,用户可能因为第一个选项在列表中的位置而选择了第一个选项;可以辅助用户,也可以让用户向着产品所希望的方向倾斜。例如你在选择菜谱时,产品为了让用户选择更加优质的菜谱,就会把用户评价高的菜谱放在前列;当然商家也会这么做,例如你要去买某款商品,商家会在选项中把热门、优质的产品放在最上方,让你优先选择。

从用户体验排列顺序:
从用户角度来说哪些对用户体验好,那么就把它排在前面。例如汽车之家在进行车辆类别的排序中就把用户量最多的轿车排在第一位,而把用户量最少的轻客放在了最后一位;同样它在汽车品牌选择中,单独列出了热门品牌把它放在前列,让用户进行快速选择。

3、一致性
视觉布局一致:
每个元素之间的对齐、元素与元素之间的间距、按钮不同状态的视觉体现。一般情况下移动端更倾向于左对齐,这样有利于快速读取选择内容,可以提高用户的浏览效率并减少错误。

图片/插画风格统一:
在图文结合的选择器中,我们一定要保证图片(插画)的优质以及风格的统一。
4、合理运用默认选项
默认选项是选择器的开始状态。在不同的选择器中有不同的默认方式。
默认未选中:
这是最常见的一种状态,特别是对于选择年龄、生日这些个人隐私信息,系统也没有办法进行默认选择。
默认选中其中一个选项:
要想默认其中一项,必须考虑两点因素,因素一:你想要潜意识的像用户传达信息,在单选选择器中默认选择一项后,就可以潜意识的向用户传递信息必须要在这组单选项之中选择一个。因素二就是产品的倾向,例如此产品的性别9成都是女性,那么建议默认选项为女性。

默认选中全部:
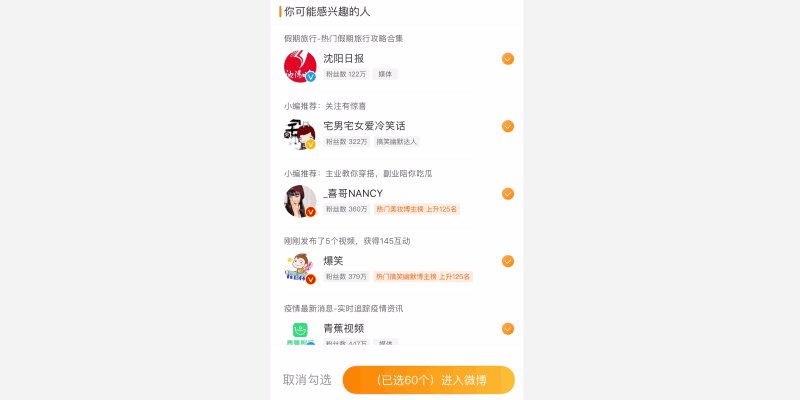
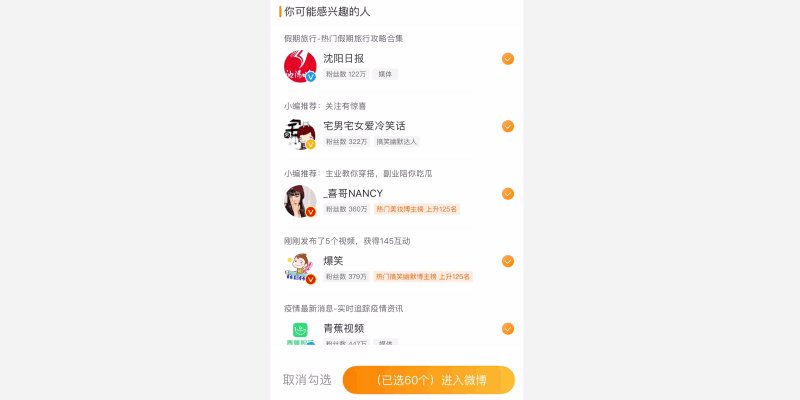
其实默认选中全部在用户体验上来讲真的不是那么的友好,例如微博这个选择器界面,刚进这个界面时已经全部勾选中,并且当你没注意习惯性的点击下面的按钮时会生立即效,没有返回的余地。(吐槽:有些APP甚至没有一键取消功能,要一个个的点击取消...)这也是为了产品牺牲掉了部分用户体验吧!

5、给用户更多选择
单选选择器的更多选择:
如果用户不想做出选择,那么应该提供一个中立选项,为用户提供一个明确的方向,中立选项比勉强选择要好。例如在选择行业领域时,以上并没有你所处的领域或你不确定你的领域,你就可以选择“不限”或“其他”。

多选选择器的更多选择:
在多选选择器中,如果不能把控到用户的准确选项区间,那么可以考虑滑动多选选择器,让用户有更多的选择区间,不管是汽车之家还是懂车帝在选择车辆价格上两者都是采用的相同方式。
6、控件状态
选择控件在操作过程中必须更改其状态/外观,要明确让用户知道是否能选中,是否被选中。控件状态一般分为三种:未选中、选中、禁用。
未选中
选择器的开始状态,向用户表明,可对该选择控件进行操作。
选中
用户操作选取状态,选择控件处于被选中的状态。
禁用
一般情况会为灰色显示,用户将无法与选项进行交互。

7、操作提示
指的是用户在操作中让用户得到相应的反馈,用户根据这些反馈可以判断当前状态以及操作后状态。在选择器中,操作提示一般用辅助文案提示及非模态弹窗提示。
辅助文案提示(选择前与选择中):
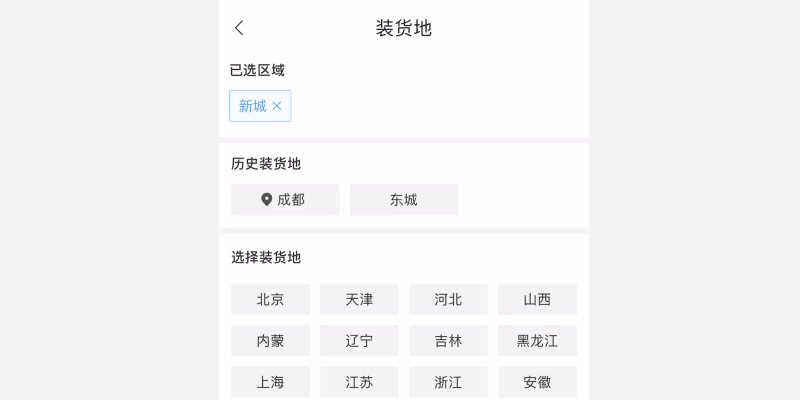
辅助文案指的是在选择控件主体之外另外放置一些文案信息来充当说明,例如下面是地区选择,我在选择不同层级的区域时,它的上方会出现辅助提示文案,让你明确的知道你上一层级选择的是什么。

同样,当我在选择价格区间时,滑动选择器的左上方一样有文字类的提示:

非模态弹窗提示(选择后):
非模态弹窗一般出现在用户操作完的跳转页面中,为了让用户感知所选的选项在页面的状态,如下,非模态弹窗告知用户一共有7辆车符合标准。

当然除了非模态弹窗外,还有模态弹窗,但是用户体验极差,目前很少使用,所以就不列出来了。
8、合理使用操作区域
扩大点击区域:
在选取按钮类的操作时,容易出现点击不到或误操作的现象,我们可以通过扩大点击区的交互区域来提高易用性,例如下图,虽然按钮在左边,但是可以把横向区域都列为可点击区域。

当然我们也可以从设计的角度来扩大视觉范围,从而也提高了点击范围,这样的处理不仅提升了视觉层面,还提升了交互体验。(图文结合方式)

注意交互间距:
在元素与元素之间一定要有合理的交互间距,不然很容易出现误选的情况。

合理利用有效区域:
在选项较多的选择器中,我们可以利用好选择主体控件之外的区域,例如在选择城市/品牌时,我们可以做A-Z index式字母交互区,帮助用户快速找到想要的选项。

9、趣味性
让用户选择本来就是一件枯燥乏味的事情,如果让这件事变得有趣那么会极大的提升用户体验。
从文本层面:
例如当用户填写性别信息时,你给予用户的文字信息并不是“男”/“女”,而是“帅气的boy”与“酷酷的girl”,这样会让用户觉得这是一件比较有趣的事情,而不是被动选择。(注:这样的取名一定要符合产品的特性)
从视觉层面:
加入可玩儿性的选项,例如汽车之家的头像切换,可以选择自己喜欢的头像。(头像并不是强制选择的,如果不进行操作则是默认选项)

从交互层面:
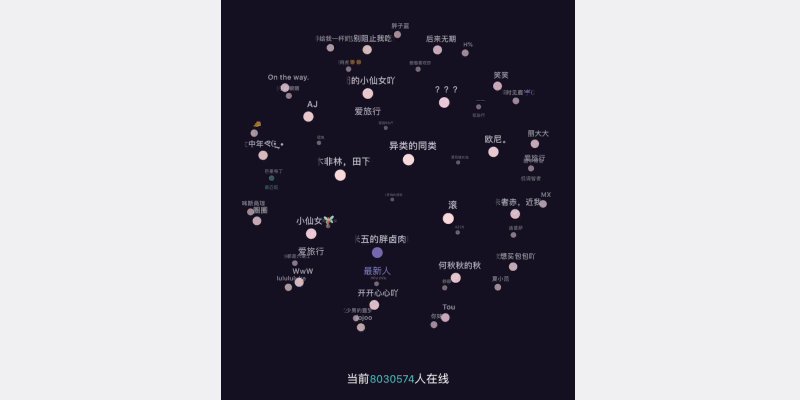
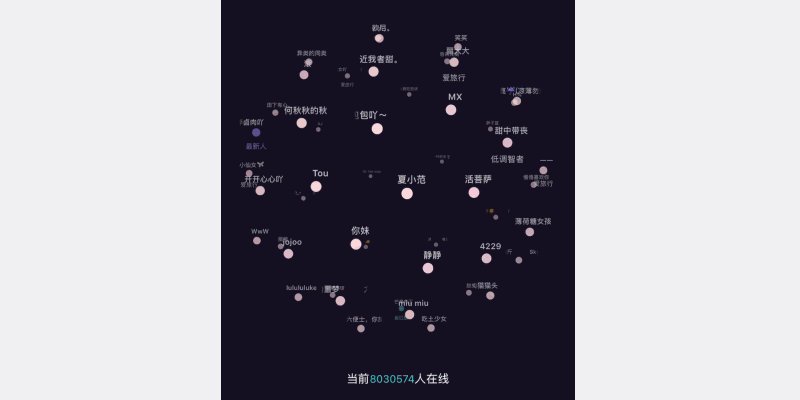
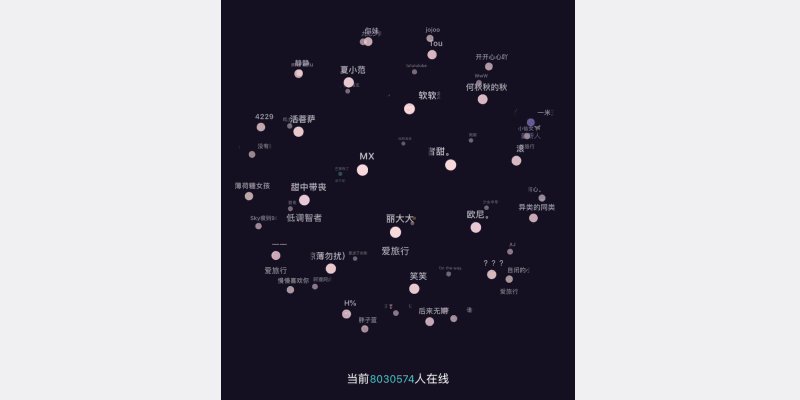
让用户去享受选择。例如Soul的星球首页就做的非常棒,在未选择状态他的人物会360度围绕着转动,当然你也可以快速拖拽,或者放大缩小,可玩儿性十足,并且在内部设定了最匹配/新人的高亮显示,协助用户去选择。

10、合理使用选择器
不同的产品在使用选择器时都各有不同,因为每个选择器都有他的利弊,而真正要怎么去选择还要根据产品本身来定。
那么我就拿目前市面上最常见的5个地址选择器的类型来分析一下利弊:
1/多联动选择器(平铺式)

货车帮采用的是多联动平铺式选择器,它最大的特点就是能够一眼就看清楚所有地址,不过地址多时需要花时间去找,只是当你经常使用此功能时便会形成记忆,再此搜索的时候就能形成记忆点击,效率很高,并且在操作外还有路径提示,不仅可以帮助你记住层级选项,还可以实时返回路径进行重新选择。
手势操作:点-点-点
2/多联动选择器(列表跳转式)

闲鱼采用的是多联动列表跳转式选择器,这个选择器最大的缺陷就是选择三级之后用户可能会忘了上一级的内容,那么就又要切换到上一级,闲鱼采用它的原因是因为它只有二级联动,不存在遗忘现象,不过这样列表式的选择效率并没有平铺的效率高,人眼习惯扫视横向内容,所以横向的内容获取往往要比纵向的多,在地址选择器上我个人是不太建议采用多联动列表跳转式,因为并不也不直观。
手势操作:滑-点-点
3/多联动选择器(列表式)

转转采用的是多联动列表式选择器,它的优点是可以根据右侧字母来找城市,数据偏大也能够很快的查找。不过如果在层级的选项中出现错误,同样就要切换到上一级,并且在操作中没有辅助信息提示。
手势操作:滑/点-滑/点
4/多联动选择器(下滑式)

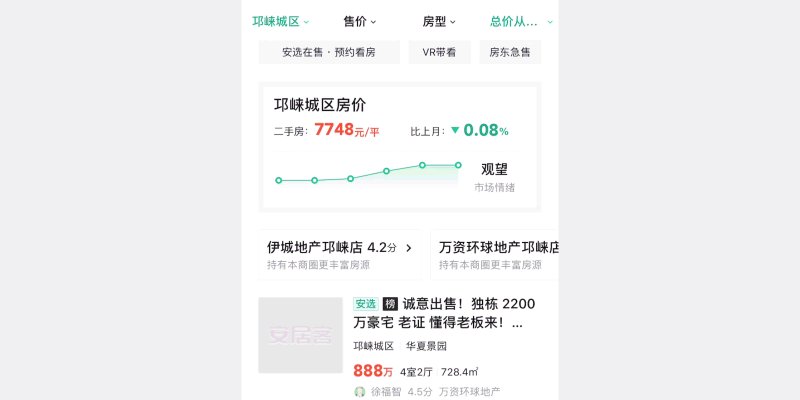
安居客采用的是多联动下滑式选择器,这种形式的选择器不会遮挡后面的主要内容信息,在选择完地址之后能立即看到地址的筛选结果。优点是能快速选择多级地址,并且层级分明,扩展性较强可以做成地址多选。缺点是不适合3个层级以上的地址选择。
手势操作:点-滑/点-点
5/地图选择器

美团外卖采用的是地图选择器,这个选择器一般用在需要精准定位的生活类APP中,它的优点就是能够快速精准定位,并且自动录取定位信息,它的缺点也显而易见,不能含带层级并且对范围也有约束。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你觉得设计系统重要吗?你了解设计系统吗?让我们一起来深度解析下设计系统,预计阅读时间为15分钟
你觉得设计系统重要吗?那目前手里的设计系统是在灵活运用?还是落灰、摆设?你对设计系统理解有多深?它在你的设计中有多大的用处?节省时间、减少出错率、视觉一致性还是仅仅觉得就应该有个规范?那怎么避免设计系统带来了统一和便利,但同时失去了变化和新鲜感?
设计系统是今年来热门的话题之一,想要带来良好的用户体验,设计系统就是其中重要的一环,那它和设计规范、设计模式、设计语言、设计原则有什么关系?
设计系统用一套连贯组织、相互关联的模式和共享实践以达到数字产品的目的。简单的说就是一系列可重用的组件和它们的使用指导文档,在制作这些组件的过程中会考虑到公司的设计理论和品牌化(颜色,文案,字体等等),所以它们也通常包括在设计系统里。设计系统为公司的各种产品提供了基石和指导。是一种动态的,是需要维护与改进的。
设计模式是一种经常性,可重复使用的解决方案,可用于解决设计问题,我们经常会说解决整个方案我们要运用什么样的设计模式。
设计语言是把设计作为一种“沟通的方式”,用于在特定的场景中进行内容与信息的传递。设计语言可以理解为由品牌基因+设计规范+多场景应用三大要素组成的一套设计应用规范系统。
设计原则可以理解为设计语言中的语法,是构建设计语言系统的起点,用于传达品牌主张或设计理念,它将指引业务设计执行的方向。
比如Airbnb的设计原则可以简单归纳为几点:

设计规范对于设计师来说并不陌生,日常工作中也经常使用。围绕在某种风格或者大型设计项目下形成可视化、数据化的标准,针对相对独立的体系建立的统一遵守条款。统一的设计规范不仅有利于设计师提升效率,同样可以帮助产品、开发、运营、测试等相关人员对产品的体验有更好的认知。
我曾经加入一个设计团队,看到平台风格不统一,当时很自豪很坚定的制定了一套平台设计规范,从色彩体系、文字体系、icon体系、botton体系以及其他的一些UIKIT体系,还有交互方面。当时一心想着有这个规范宝典在手,平台统一性指日可待,没想到这个规范就成了我自己的规范,仅仅是我在自嗨。
为什么已经建立设计规范了,还是没能解决平台统一的问题?这里延伸出另一个问题,为什么其他设计成员不用?协作不起来?是它不够好?我严格按照标准来,为什么推不起来?
那要追溯到设计体系的目的是什么?它的意义何在?
1-建立统一的设计文化体系
2-保证多团队成员共同参与的项目视觉一致性
3-提升品牌调性
4-节省与研发人员的沟通成本
5-将元素组件化,提升设计师和程序员的工作效率
6-可以帮助设计人员有针对性地对视觉元素进行优化和迭代。
7-在用户层方面,对某产品的体验一致性得到落实
8-减少设计出错率
……
整体可以归纳为
规范定义的基础是围绕某种风格或者设计文化。对内统一,一个品牌的设计风格,是要有别于同类竞品的,比如阿里云、腾讯云,他们各自都有自己的品牌调性。在对外上两个品牌是做到了对外区分,一眼可以识别出来。他们有各自规定的一套设计语言、设计规范。这样才能在协作上达到对内统一。我们都不希望在阿里云的网站,各个页面的设计差异明显,像跳转到其他平台。而这些针对用户层一致性都是非常重要的体验。

多个设计成员协同一个产品,迭代与更改规范都能更快的同步。可以试着想象一下一个几十人的设计团队,如果没有统一设计规范,那网站会变成什么样子。
在UI还原中,设计需要经常与前端进行沟通“这里这里这样做,那里那里这样做”,对于每一块的设计,前端都会询问你,这样大大增加了沟通的成本,把时间花在了无效的事情上。
设计规范统一后,减少了无效沟通,可以更专注创新方向,比如:要改变预先设定的一个辅助色,无论是设计还是开发,修改组件的颜色,全局使用到这个组件的地方都会改动,大大节省了设计时间。
做品牌的时候需要制定一整套VI规范手册,那平台同样也需要统一的品牌感。建立统一的文化体系可以让用户无论处在哪个页面都会有熟悉感、掌握感。统一的元素、视觉风格、交互方式,更加突出该品牌应有的调性。无论你在听网易云音乐还是QQ音乐,看到界面都可以立马识别出这是哪个app。

你能分出哪个是网易云播放界面,哪个是QQ音乐播放界面吗?
设计经常碰到设计完后需要修改一个点,然后就要找出设计稿中所有相同的地方进行修改,这样很容易漏,统一规范后只需要修改组件即可。尽可能的避免错误的出现。
设计规范的意义这么强大,对网站及品牌有至关重要的作用,那为什么还会出现没有应用起来的情况呢?
很多设计师会说:“设计不就应该是变化多端的吗?就是要表现创新力呀?制定了设计规范是不是就失去了变化和新鲜感?那设计还有什么意义?开发都可以做设计的事情了。”
这里就要看对设计规范理解的深度—设计规范是分层次的,平台规范归根结底是为了确保产品的易用性,是为了减少用户的学习成本
底层基础元素也可以说是全局样式,比如色彩规定、文字大小、icon线/面、botton体系等一些基础的元素,给用户一种统一的视觉形象,在跨界面、跨端、跨系统间有熟悉感,从而潜移默化地进行品牌的渗透。
对组合自由度较低的基础组件做精简的样式变化限定,对组合自由度较高的复合组件减少过于局限的限定条件,考虑各种拓展的可能性。组件在制定过程中要考虑多种状态,多种可能。
设计规范是需要迭代的,而不是我只要制作出来就放那了,就像女生买衣服,去年的衣服已经配不上今年的我,嘻嘻
~~希望我每天都有新衣服穿,做梦中~
设计体系最大的重要性毋庸置疑就是规范节省人力,设计师可以更多的时间去发挥创造性。
很多设计师觉得统一了规范,那我的创造性从哪发挥,界面都长的差不多。在设计中,设计目的是解决商业或用户的问题,并不仅仅是为了有创意而引入新的样式或交互方式。
有了设计体系,统一了整体品牌风格,不用把精力花费在比如调整间距、对齐元素等琐碎的事情上,更多的回去关注更全局的设计策略。
它仅仅是设计软件上可复用的组件,所以可由设计师独立完成,这种想法是错误的,是需要来自不同角色支持和参与的,这里包括前端、品牌、动态设计、 用户研究等。
有时候会想只要完成了规范就大功告成了,其实不然,对待设计规范就像对待产品一样,是需要维护和改进的,包括两个方面:一种是对内部使用的开发以及同事,一种是对用户的,应该定期收集用户以及同事的反馈,确保及时更新迭代。
1-提高设计开发效率,最显而易见的好处就是,组件库的可复用性。
比如像表格、弹窗、颜色等。一些基础的组件只需要做一次。
2-确保设计一致性,为用户提供连贯一致的用户体验,设计的一致性让用户能缩短的学习使用产品的周期,让他们能够预见他们的操作所带来的改变。
网站统一的视觉规范、交互体验,会让用户产生一种掌控感。
3-设计系统促进了公司内部的合作和交流,一个成功的设计系统是需要跨功能团队参与,设计系统因此促进了公司内部不同职位的合作和交流,这种文化的建立也会帮助公司更有效地推出新的产品或服务。
已经了解了规范的目的/意义,那该怎么去着手呢?
在制定规范前期,不应该是一个人规定这个规范,设计团队的成员应积极参与,前期先把规范的基调定好,人人都参与进来了,规范也就能更好的运营,当时我就是一个人定了规范,只是单纯把规范发给其他设计人员,他们没有参与,自然不会使用规范,对里面的设计元素没有加深理解。
这个主导人建议让全队专业能力最强的人辅助产品战略分析进行。有全局把控能力,这样能把纰漏降到。

大家一般说的设计规范是界面的视觉规范,从UI的定义,User Interface—用户界面,用户与界面之间的交互关系,可以归纳规范其实可以包含两大类,一类是视觉规范,一类是交互规范。
视觉规范可以给用户传达统一的品牌形象,确保视觉一致性。后期的设计元素须复合规范的原则。
交互规范可以减少用户的学习成本,让用户有归属感。交互规范在制定的过程中,需要写好交互规则与条件,不然后期维护会混乱。像盖房子一样,地基都没打稳的话,整个楼都是偏的。
那在使用规范时,一定要遵循规范里的要求进行应用,否则会乱套,不仅起不到统一的品牌风格,反倒会给人一种一团糟、完全不专业的感觉。体验好是一个产品的竞争力。

节点和公司的进度搭边,看当前的产品是应该先独立风格还是先统一基础规范。
1-固定的设计风格规范,比如:google的“扁平”,微软的“磁贴”,可以全局使用,并且时间保持的相对长久。这些设计风格在前期就完成了独立与其他风格的区分。后期再进行拓展。这种比较适规模比较大的团队,定好基调,不会走偏。
2-不断优化的设计规范,根据公司的节奏,有些产品目前比较迫切的是需要界面统一性、交互统一性。基础做完以后,进而考虑产品固定风格。这种比较适合小团队协作。可以随时调整。
利用粒子构成的原理与三维解构,一个组件被科学的三维解析后由粒子再构成,理论上几乎能够满足所有的UI样式需求。这样所有组件构成元素都可变,高度灵活
建立单个元素——设立简单组件——构成复杂组件——形成模板——最后组成页面。

并不是每个时刻都能够直接使用完整的组件,元素是我们工具库必不可少的部分,它可以更大的方便你修改组件,再造组件以及特殊的排版,方便拖拉拽。
规范组件命名,方便查找、方便协作。
一键导出/同步组件到Sketch模板。
标注方面,目前我们团队使用的是蓝湖私有化。
一般情况下,公司有不同的产品线,且都需要长期的开发与迭代。
公司中,越来越多的设计师加入,设计风格需要统一。
设计体系里面包含了设计语言、设计规范,需要与前端、品牌、动态设计、 用户研究等沟通,还是需要迭代优化的,这是非常繁琐耗时的项目,初期会非常的艰难,当设计师开始做组件时,也是非常耗时的工作,需要考虑不同场景下的使用情况以及设计的延展性,都需要投入大量的设计人力。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在理解了80/20法则后,我们可以将此法则广泛的适用于各个场景中,如下:
80/20法则也有一定的争议,但是还是适用于绝大部门场景,当然特殊场景还是要特殊对待。80/20法则可以帮助用户关注核心功能,最终达成目标。
蓝蓝设计的小编 http://www.lanlanwork.com