如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
我们已经或多或少看过一些优秀作品,也知道了一些设计方法和技巧,了解到了一些相关的理论知识,自己也做过一些项目或者是练习,总体来说都掌握了一定的设计能力;但是设计师想要拥有更多的资源(指薪资、工作机会等等)或者是想职业进阶,除了一定的设计能力之外是远远不够的。

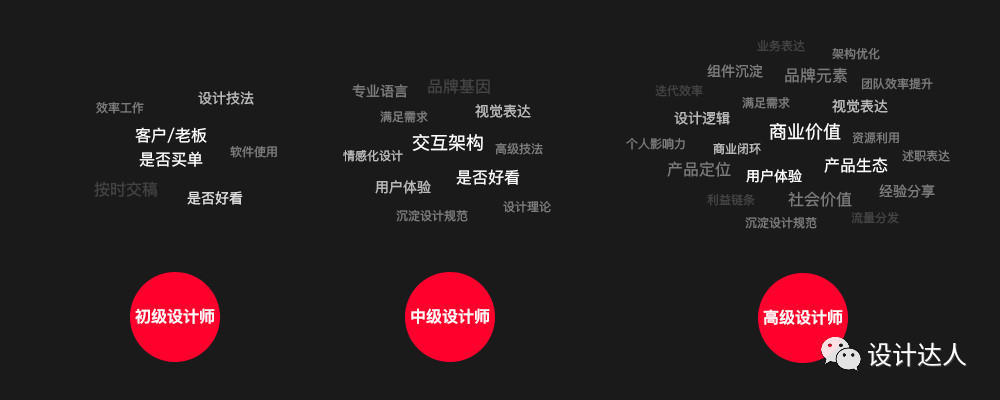
设计师还需要掌握更多的能力,才能让自己成长提升,并且拥有他人无法取代的价值。我通过自己的经历和整理收集,发现目前如今不同阶段的设计师对待同一个问题不同的角度以及特征,如下图所示:

不难发现,当大家还是初级设计师的时候,刚刚接触设计行业,我们更多的是去观察、学习、临摹一些“好看”的作品,熟练地使用设计软件和提升设计技法,最后的是自己做出来的产品是否漂亮美观,最重要的是客户/老板是否会买单,而自己无法清晰地定义自己设计的产品价值,也不能很好表达出自己的想法和观点。所以产品走向会根据老板/客户的水准来定义,轮到自己表达只是支支吾吾,最后只是做为执行无休止地改改改。一切由老板/客户说的算,无法清晰地了解自己产品的定位,缺乏表达观点的能力,缺乏一定的审美,作为执行角色无休止加班成为了初级设计师最大的痛点。
而经过一段时间的学习和工作后,逐渐转型成为中级设计师后,有了一定的设计技法和软件使用熟练度,有了一定的审美和视觉表现能力,平台规模合作团队也逐渐变大,基本能满足老板/客户/业务方提出的需求。开始学习一些设计相关理论,开始拆解自己或别人产品的交互架构,更多地开始关注用户体验起来,也会融入品牌元素到自己的产品当中,为自己的产品做情感化设计和制定设计规范,会组织一些专业语言和业务沟通以及陈述自己的产品。但是如何从众多的设计方案中找到最优的方案来解决问题,如何更多地体现产品的价值,产品利益链如何形成商业闭环,如何在团队/设计圈体现自己个人的价值,如何提升自己的个人影响力,成为了中级设计师这阶段的痛点。
通过三年五年的沉淀,成为高级设计师后,形成了自己独有的一套方法论和设计思维,能熟练地拆解每款产品和定义产品,视觉表现层已经完全能驾驭,能清晰地阐述自己的设计思路和结论,产品用户体验层也有了一定的经验和方法,在团队中或者设计圈有自己一定的个人影响力,更多地会在工作中思考产品带来的社会价值和商业价值,会用不同的思维去思考产品的各个维度,找到最优的方法解决问题,会把固有的利益链转换成商业闭环,提升用户转化率等等。而这阶段的设计师的主要痛点就是面临着团队管理和沟通,朝着资深设计师和设计专家转型,以及如何为平台带来的利益价值考核等等问题。
资深设计师或者设计专家这里不谈,因为这阶段所思考的问题大都和设计无关了。通过上述不难发现,每个阶段的设计师都有各自的特征和痛点,虽然其中都包含着设计相关的能力,但是随着阶段的进阶设计相关的能力占比逐渐变少,更多的是其他的能力增长,所以设计师除了设计以外其他能力的重要程度显而易见,那么我们来看看除了设计以外,设计师应该掌握其他什么能力。
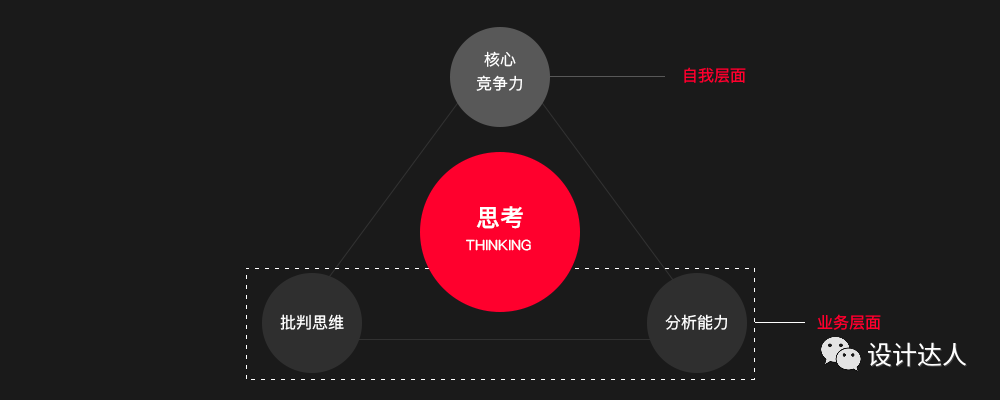
思考能力作为首要的能力,不仅仅是设计师,其他职业一样需要这个能力,这里所涵盖的面太广泛了也说不了,这里主要针对三点来讲:核心竞争力、批判思维和分析能力。思考分为两个层面:自我层面的和业务层面的思考;自我层面的思考就是要通过深度剖析自我,发掘自己处于哪个阶段,有什么长处和不足,自己想要什么,需要往怎样的方向发展;而业务层面的则是要需要思考业务产品的结构框架、用户体验、商业价值等等等等,前者更加关注自身的成长,后者更加关注业务的成长。

· 核心竞争力
核心竞争力就是有与别人不一样的竞争力,想要做到别人无法替代你的地步,就要有自己个人核心的竞争力。如果你会做一张 Banner,我也会做一张 Banner,你会搞一个页面,我也会搞一个页面,那么你这个人就成为了可有可无的螺丝钉,唯一的优势就是年轻能拼能熬,等你熬锈了老了,随时可以换一颗新的螺丝钉来取代你的位置。所以不管什么阶段,我们要深度剖析自己,认清自己的优势劣势,并采取相应的措施。

剖析自己的核心竞争力给大家一个大致思路,从异样性和共通性入手。自己周围或多或少有团队,条件不足的话现在网络各大平台都很发达,也能融入一些设计圈子中,和不同的人对比寻找自己的核心竞争力。异样性是当前的优势,找出其中的优点,不断地放大深造,变成你的核心竞争力,而和别人不一样的缺点找出来摒弃改正;共通性就是和大家一样的地方,可以看作是伪劣势,因为诸多共通性中总有你最喜欢最擅长的一个,将它单独拿出来不断扩大,逐渐就拉开了差异性,慢慢就转化成你的核心竞争力了,而大家都有的缺点,你把它纠正了,就成为你的核心竞争力了。
来举一个栗子:小王是一名工作了3年的设计师,研究生毕业,由于公司的原因平时工作最多接触的就是一些运营图 banner,也有过很多品牌 VI 的经验,逐渐自己在视觉表现上有自己一定的见解和想法,也更加感兴趣做视觉表现的东西。
那么他的共通性就有:1.工作3年之久;2.研究生毕业;3.视觉表现能力强也更感兴趣;4.做过品牌 VI 的经验;5.有自己的见解和想法。
由此推断出小王的共通性是:1.工作经验丰富;2.视觉表现力强;3.有想法和见解;
异样性是:1.学历优势;2.品牌 VI 相关经验
那么小王可以保持自己学历优势下,可以继续深造品牌 VI 相关,逐渐转型成为高学历的品牌 VI 设计师,那么学历和很多品牌 VI 的经验就是小王的核心竞争力;也可以通过热爱去学习 C4D 动效等软件继续增强自己视觉表现力,配合自己丰富的工作经验逐渐转型成高学历的创意艺术设计师,然后通过将自己的想法见解通过分享会、文章等模式产出,将这一点升级成个人影响力,那么综合下来更加优秀的视觉表现力、丰富的工作经验和个人影响力也会逐渐变成小王的核心竞争力。
只有通过不同维度深度地剖析自己,找到自己的共通和异样点,清晰自己的价值定位,然后制定出适合自己成长目标和方案,不断放大增加自己的核心竞争力,成为不可取代的那个人。
· 批判思维
批判思维是一名设计师必须具备的思维能力,我们不仅仅要学会批判别人的作品,还要学会自我批判。这里不是指无脑的批判(之前遇到过一个实习生刚进到公司里,就把之前所有人做的东西全部批判了一遍,重点是只说产品好看与否,完全不顾及平台一致性商业价值用户体验等等,最后只批判却没有任何实质性的建议,颇有一种指点江山的感觉,然后后面再也没见到过他了),这里是指在自己通过批判别人或自我的方案,不断地优化纠正,最后产出最优质的方案,这是批判思维的出发点。

不同的人有不同的经历,看待问题的维度是多种多样的,所以一个方案产出后,通过不同的人思考后的结果是最好的解决方案。这也印证了波克定理:只有在争辩中,才可能诞生最好的主意和最好的决定。所以当设计师接到产品交互给到的原型图后,不要上手就做图,要通过自己经验和想法去看待原型图,然后提出更加优质的方案进行讨论,如果你的方案更加优质,那么不仅是产品的质量得到了优化,你个人的经验也得到了沉淀,下次遇到相同的场景就可以拿出来复用,直到遇到更好的方案。
唯一注意的事项就是注意沟通的方法,这里后文会提到,比你资历高的人提出的观点更加具有建设性,在毫无头绪没有创新的情况下就听比你更有经验的人的;遇到比你资历低的人提出的观点也不要嗤之以鼻,抓取其中有用的点,没准是一个新的思维方向;总之,有数据说数据,没数据举案例,没案例讲观点,如果连观点都没有的话,照着大佬说的话做就是了。
· 分析能力
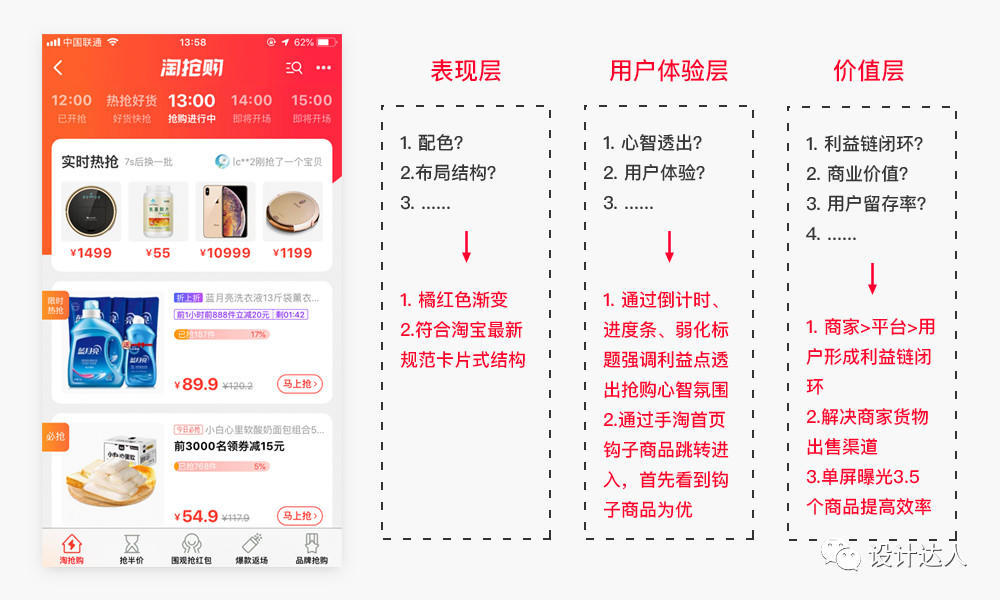
分析能力也是设计师必须掌握的能力之一,无论你是创意艺术设计师,还是用户体验设计师,譬如一张 Banner 氛围传递或者文案排版,譬如插画的配色或者场景搭建,譬如产品的布局结构或者用户体验,这些都需要有一定的分析能力。通过拆解改版/竞品/参照产品等,明确产品的最终目的、商业价值等等,有了这些准备后才能对自己的产品进行设计或者改版。而分析产品可以以用户体验五要素的角度来分析,分别是:战略层、范围层、结构层、框架层和表现层,具体相关的文章站酷、PM 社区、36氪等等都搜的到,这里不再细说;之前在分析产品的时候发现有些产品强行套用这五个要素进去不适用,因为有些产品的页面它不存在战略层或者范围层的东西,所以我总结归纳了三个角度来分析产品。

案例就用淘抢购 v4.1 页面(已上线)来讲,三个角度主要是:表现层、用户体验层和价值层。表现层主要就是产品页面的配色、布局结构之类的;用户体验层就是产品的心智透出、交互流程之类的;价值层就是产品深度的价值体现了,比如商业价值、社会价值和用户留存率之类的;大致可以套用这个公式去思考:为什么这里会用这种表现形式,它想要表达怎样的效果,它要达到怎样的最终目的,如果是自己去设计会怎样做。举例:因为淘宝规范为卡片式设计,在视觉表现上要统一,所以淘抢购 v4.1 的业务目的是统一视觉样式,并且它需要给用户产生一种“商品很便宜快去抢购再不抢购就没了”的心智认知,它的最终目的是引导用户去商品 Detail 页面购买商品和提高商品的点击率,这样通过协调关系形成平台、商家和用户之间的利益链商业闭环。
想要提升自己的分析能力除了项目和时间的沉淀外,更多的时候需要自己平时的积累,站酷等平台有很多优秀的作品,作者会把自己设计的分析和思路写出来,我们可以看看别人的想法是否值得借鉴,然后再去分析一下,最后思考如果是自己的话会怎么去做;其次做设计的时候带着同理心去做,把自己当作用户去看待自己的产品,通过不断的积累提升自己对产品的敏锐度,将一些产品的隐性问题挖掘出来;另外可以多看一些好的设计分析书,比如《U一点料1、2》、《以匠心 致设计》等等,将学到的分析方法代入自己的产品或作品中,逐渐分析能力就增强了。
规划能力是日常工作生活中所需要掌握的能力,主要讲业务规划和职业生涯规划,业务规划能力应对的是我们工作中处理业务所需要具备的能力,而职业生涯规划应对的是我们整个人生职业生涯规划的能力。掌握这个能力后前者会给我们带来业务处理效率上的提升,后者给我们带来整个人生有益的好处,所以这个能力非常重要。
· 业务规划
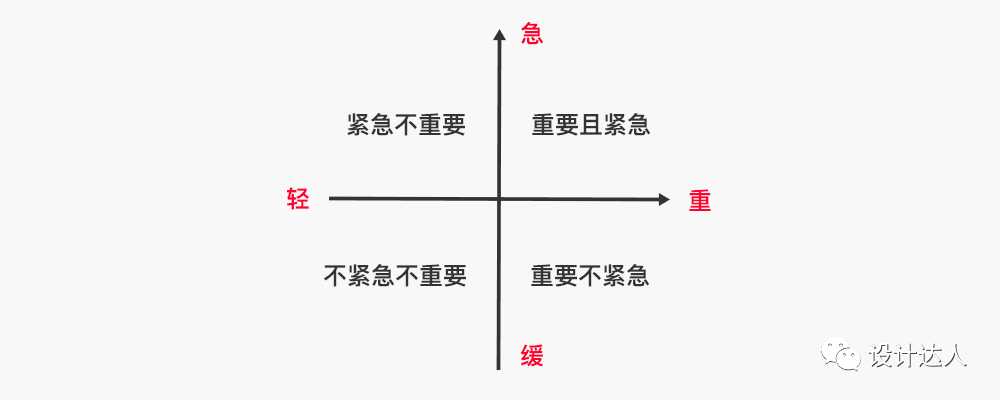
很多时候我们还在有条不紊地处理某个需求,心想着下班去吃个饭买水果回家洗澡睡觉的时候,突然来了一个紧急的需求,就把我们整天的计划给打乱了,火急火燎地处理完这个需求,然后又把之前的需求做了,最后加班改改改导致整个计划泡汤了。工作中遇到这样的情况很多很多,处理方法有很多种,最经典的就是四象限法则,把事情的紧急重要程度分为:重要且紧急、紧急不重要、重要不紧急和不重要且不紧急四个象限。

很多时候都是道理我们都懂,可是一遇到情况依旧手忙脚乱,根本原因是没有认真地把它代入自己的工作生活当中。画一个象限表,把自己今天所要处理的事务陈列出来五分钟都不需要,一开始可能因为事情不多就没坚持下去,一旦养成习惯后,将来遇到多种紧急情况突发的时候就能认识到这个习惯给你带来的好处了,所谓养兵千日,用兵一时就是这个道理。

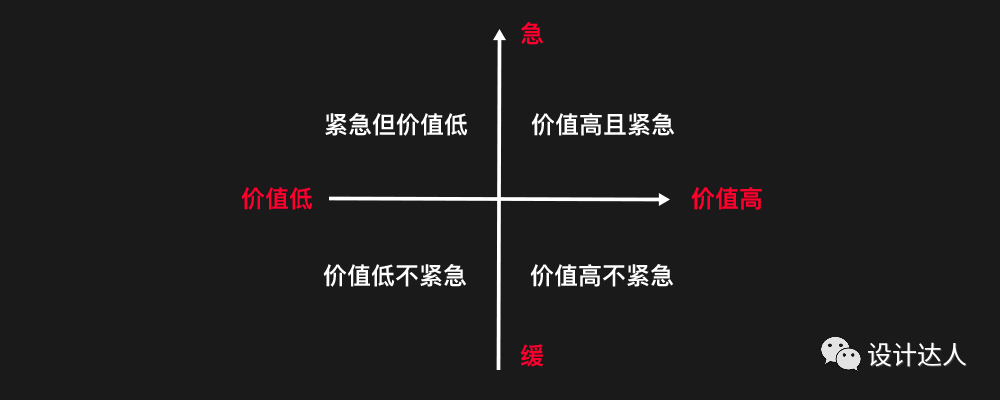
在做业务需求的时候,可能会碰到有些需求价值高,有些需求价值低但又很紧急,不知道怎么处理之间的关系,我们依旧可以套用四象限法则来制定一个四象限表:价值高且紧急、紧急但价值低、价值高不紧急和价值低不紧急。什么是价值高的需求呢,就是能让你有充分思考和分析的需求,比如某个页面的改版;价值低的需求则是相对不怎么需要思考和分析的需求,比如根据已有的规范改个颜色之类的。在时间的优先级前,价值高的需求大于价值低的,最后剩下的就是价值不高且不紧急的。因为我们无法拒绝需求,需求来了肯定要是做的,工作不是爱好可以有多种选择性,但我们要学会将需求分解成不同类型的,对自己有成长沉淀的需求那可以作为最高优先级去处理,留够充裕的时间去思考分析,然后沉淀经验稳定提升。
· 职业生涯规划
这个在大学期间就学过相关的课程,只不过当时并没有太深的感触,而是等工作以后才知道这项能力的重要性,它相当于关系着你每个阶段的里程碑,当成游戏中的成就任务也不为过,还是自己设定的成就任务。某个阶段想要达成什么样的目标,想要获得怎样的成就,都是要自己一步一步慢慢规划并且完成出来的。
因为我遇到过几个非常努力的人,努力到让人心悸的地步,每天除去吃饭睡觉工作时间就是在努力学习,到最后还是很迷茫,不知道做什么,不知道如何体现自己的价值。这类没有目的的努力的人是很可怕的,他们努力得没有错,但是这样下去没有成效的努力会让他们觉得努力并没什么用,然后逐渐开始产生抱怨、泄气和放弃等负面情绪。

举个例子来说明:如果你刚毕业,给自己制定的长远的职业生涯规划是在工作3~5年后进到大厂工作提升自己,那么所拆分下来就需要一些项目工作经验和优秀的作品,再拆分下来就是如何做出优秀的作品,细分到最后就是作品当中的元素,比如图标排版布局之类的,那么就制定一段时间内的练习就按照各类元素去做,比如图标画两个星期,APP 设计排版布局练习两个星期,插画练习画两个星期,这样坚持下来就组成一个完整的项目作品了,以此类推。有了规划目标并且在自我驱动的推动下,逐渐实现自己的职业目标。
执行能力是指自我在工作&学习中执行的能力,执行能力为一个设计师最主要的核心技能,一切的能力都凌驾于这个基础之上;哪怕你再能说会道,能赋予你的设计各种价值,能给予你的设计各种环境,但这些都是第二步,第一步就是你的设计表现达到期望值,如若第一步稿子都不好看,那么没人愿意会听你叙述的。前文已经提及到了,设计师在初级至中级阶段的时候大多数注重的就是表现手法,如同学说话一样,表现手法可以看作是汉语拼音,然后才是组成一个个字,最后组成一句完整的话语。
· 自我执行力
提升自我执行的能力我大致分为两个步骤:看和做。
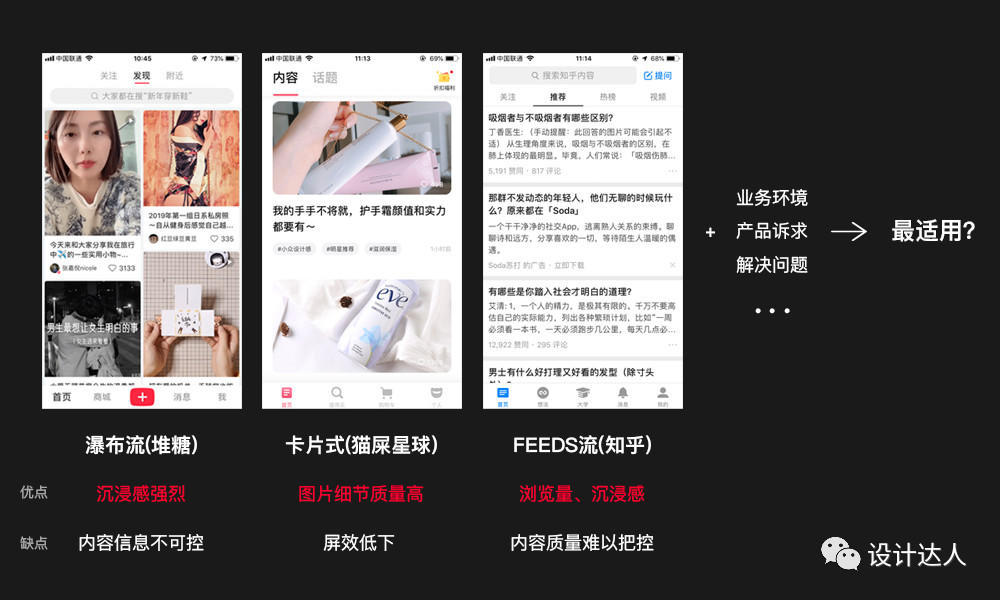
首先先来说看,看其实是提高自己审美的一个过程,通过看一些平台网站的优秀设计作品,久而久之自己的审美能力才会提高,然而看分下来一种是带有目的性和不带有目的性的。不带有目的性地去看是在自己有空余或学习时间,通过浏览设计网站采集学习一些你觉得好看的作品;采集是一个很好的习惯,我觉得是每个设计师必须养成的习惯,把自己平时觉得好的表现形式收集起来,等到某一天需要用到的时候,脑海中对当前场景会有一定的印象,再根据印象去寻找采集到的作品,能很大程度上节省自己脑爆的时间,哪怕没有采集或者文件丢失,自己的脑中大致也会有一个雏形方向。而带有目的性地看是指针对某一个模块去搜集整理,比如今天我需要做一个关于内容的模块,那么我就会去寻找一些做内容的产品设计,搜集到的各类关于内容的表现手法,然后结合自己的经验和分析,找出最适合自己产品的一种。

仅仅看是不够的,在看过之后我们需要动手尝试才能算真正地沉淀自己所看到、学到的东西。做设计最忌讳的就是“眼高手低或者眼低手高”这种状态,有了审美但表现手法跟不上,或者说表现手法有但是审美跟不上。一定要在自己吸收了一定的审美后,通过自己的尝试去做出来,才能真正的沉淀到自己的大脑当中,变成自己的表现手法之一。最后通过大量的积累,结合对商业需求的判断形成设计策略,才能从容应对不同的产品需求,哪怕你今天做金融相关的产品,还是明天做电商的产品,后天又改做工具类产品,一旦形成了自己不同的应对策略,才能做到真正意义上的游刃有余。

很多时候我们只关注到鱼的大小、鱼的肉质是否鲜美那20%层面的东西,往往忽视了80%最重要的捕鱼技巧和方法;看到的只是产品是否好看,交互是否流畅,体验是否良好,没有往更深层次地去想这个产品的商业背景是什么,设计师为什么要这样设计,如果换做自己的话会去怎么做;毕竟我们所做的一切训练、思考都是为了更好地为工作服务,就如同脱离了商业背景以后,有些设计就只是单纯的炫技,并没有解决问题的价值,而设计师的工作核心就是解决问题,所以我们要结合作品的背景、价值等因素,去看、去做、去学相应的表现手法才是自我执行的核心所在。
表达能力是设计师除去执行能力外第二重要的能力,小到平日里的沟通对接,大到述职晋升面试,都离不开表达能力的支持。有些设计师经常面试怎么都过不了关,我本以为是作品集的问题,可是看完之后作品方面完全没有什么问题,具体了解后才知道是在面试过程当中不知如何阐述自己的作品和思路或者在阐述过程中由于紧张等因素导致表达断断续续不顺畅,面试官就会觉得这个人不靠谱然后 PASS,明明做图很优秀却输在了表达上,这种情况就很憋屈。在广告公司中,一个 LOGO 或者广告视频往往只是赠品,出售的却是这个品牌VI的故事;如果一个设计师不懂得怎么阐述自己的业务,不懂得怎么推销自己的方案,不懂得拓宽自己的个人影响力,就单纯的只会执行作图的话,那么这名设计师是不合格的。网传有一个段子“一个公司的工资排名规律:用 Word 的不如用 Excel 的,用 Excel 的不如用 PPT 的,用 PPT 的不如讲 PPT 的,讲 PPT 的不如听 PPT 的,听 PPT 的不如听汇报的,听汇报的不如决定的,决定的不如签字的”,由此可见表达能力在职场中的重要性。
· 业务表达
业务表达是指在自己工作的过程当中,对自己的设计方案进行阐述。大部分设计师会遇到一个困扰,当设计稿做完以后就不知道怎么去表达自己的设计理念,被业务方/面试官/老板提出质疑时,比如:“你这产品的设计为什么要用红色?”、“聊天信息这块儿为什么要用小气泡的样式?”,往往不知道怎么去说,有一种当时就觉得好看所以这样做了,也没有去想那么多的感觉,或者其他优秀的作品/竞品是这样做的,我也就这样做了;那么结果往往就是自己的专业性遭到质疑,然后转变成业务方/老板进行设计主导,形成“改来改去还是第一版好”这样类似的恶性循环中。

那么如何提升自己的业务表达能力呢?首先设计师要提升在设计领域的专业度,通过学习吸纳设计相关的知识,然后代入自己的设计当中去试着阐述设计稿,准备工作先做到位,收集相关的数据,掌握相对应的设计理论,先说服自己再去说服别人。比如:“通过色彩心理学得知,红色能带给人兴奋、激动、热情等积极情绪,而我们产品所需要透出的氛围是热情的、积极向上的,相对应地激发出用户的正向情绪,所以我这里使用红色。”、“根据近半年数据研究得出,产品聊天信息模块使用过程当中女性用户占总用户数的85.9%,而小气泡样式相对比其他样式更能迎合女性用户群体的喜好,通过 A/B 测试结果得出,使用小气泡样式后数据上涨了15%左右,所以聊天信息模块整体改版成小气泡的样式。”
通过自己前期的准备(设计理论知识补充、用户调研、数据测试等),将自己的设计理念表达出来,主导整个设计的方向,必要时可以理性地坚持自己的设计方案,毕竟无论是老板还是业务方,出发点都是希望自己的产品能做到最好最完善,只要你给出数据支撑和专业性的建议,他们一定都会采纳接受的,而最后你的能力和专业性也得到了对应的认可。
· 书面表达
我本人是强烈建议在能力达到一定程度的时候,通过写作来检视自己成果的。因为往往很多东西自己是明白的,但是写出来让其他人看懂是另外一种能力了。自己一段时间的职业经验总结、对设计的见解看法、自己独特的设计思维、一本书的读后感等等都可以通过书面表达出来,某个知识理论难的不是学习,而是将它教授出去,因为只有你想要把某件事说明白,阐述得其他人都能看懂,那么首先你要对这件事理解得很透彻,然后通过自己的经验和见解,转化成通俗的语言说给别人听。最好的状态就是与你同样级别的人你能与他用专业术语对话,级别比你低的人你能把理论转换成他能听懂的语言进行交流,这样才算是对理论概念理解透彻到位。
大家也明白,学习最有效的方法不是输入而是输出,设计也是一样的。在学习某种理论方法后,通过书面表达出自己的见解和想法,并代入到相应的例子当中,做到举一反三才能算是真正的学到了这个知识点。

· 述职
述职一般出现在晋升报告或者面试当中,“诸侯朝于天子曰述职,述职者,述所职也。”述职可以说是工作报告中的总结性报告。向自己的老板述职是为了升职加薪,向面试官述职是为了获取更好的工作机会;工作成果有了,但是述职做不好的话,在老板/面试官眼里你就做了无成效的工作,述职没有想象的那么简单,但是也没有那么难,很多人都会经历两个述职的误区,这些误区我经历过也看到过,所以总结出来警醒大家。
一、把述职当作流水账
把述职当作流水账是很多新人容易犯的错误,当述职的时候,有的人就会陈列出自己今年做了多少多少工作:“我今年改版了 XXX 模块”、“我设计了 XXX 的首页”、“我通过调查研究自主推导改版了 XXX 模块并落地成功”等等,这时候你的老板/面试官会心里会想:“所以呢?”“然后呢?”,工作结果固然重要,但是决定你能否晋升/录用的,不仅仅是把你做的工作进行流水账般的描述就够了的。
二、把述职当作邀功大会
这个误区相对来说更高端一些,述职的时候有的人常常会像邀功一样:“我今年通过改版了 XXX 模块,导致用户量从50%上涨到了80%”、“通过调查研究改版了 XXX 模块,最后通过 A/B 测试发现数据上涨了5%,最后落地全部实施新的设计方案”,这些看似阐述了产品的背景、自己做了什么以及结果,但是往往来说还是不够的,以上统统可以归为无效述职。
你做了什么重要吗?没那么重要,重要的是你带了什么样的价值。述职所需要你做的,老板/面试官所想要了解的就是:分析为什么产品之前数据会那么低?你是通过那些方法得出解决方案的?为什么那么多种解决方案里你要选择这一种?你这样的方法能否沉淀成体系?如果换一个人来按照你的方法做是否可以得到同样的效果?有效述职也就是决定你能向上一步的,是把你在工作中的感性认知上升到理性规律的归纳总结的能力体现。
· SCQA 模型
SCQA 模型是一个“结构化表达”工具,是麦肯锡咨询顾问芭芭拉·明托在《金字塔原理》中提出的,而这个模型可以套用在业务表达、书面表达以及述职任何场景当中;S是指场景(Situation),C是指冲突(Complication),Q是指问题(Question),A是指解决方案(Answer)。

无论你是在向业务方/老板阐述方案做工作汇报,还是自己写作梳理都可以用到这个模型;S场景陈述的通常是大家都熟悉的事、普遍认同的事、事情发生的背景。由此切入既不突兀交代了事情背景又容易让大家产生共鸣,产生代入感,然后引出冲突C。Q是其中发现的问题,最后A给出相对应的解决方案,是对Q的回答也是接下来我们要阐述的内容。整个结构其实是形成良好的沟通氛围,然后带出冲突和疑问,最后提供可行的解决方案。
我们熟知的广告词经常使用这个套路:
得了灰指甲——描述场景【S】
一个传染两——发生了冲突【C】
问我怎么办?——提出问题【Q】
马上用亮甲!——给出解决方案【A】
这个模型无论作为演讲的开场白,作为向业务方/老板阐述设计方案的开场,还是作为一篇文章的序言都是屡试不爽的。S场景需要让对方产生共鸣,必须让对方产生一种:“是的,你说的好有道理”的反应,只有场景被认同了才能继续故事的发展,这时候打破你给对方营造的安全感,制造C冲突,相继提出Q问题,共同确认面临的一个问题,然后你给出你的A解决方案,而这个解决方案就是你整个叙述的核心和中心思想。
比如你要向业务方/老板阐述你的设计方案,就可以这样来描述:“在 XXv2.0 版本上线后(交代场景),收集了近半年以来的数据发现,女性用户相对减少了20%(发生冲突),为什么会减少20%的女性用户(提出疑问),根据我的调查研究发现原因是改版后整个产品色调偏男性化,由于我们产品的受众群体大多是女性用户,男女比例为1:3,所以在 v.2.1 的改版中我将整个产品色调改为偏女性化的方向(给出解决方案)”。
同样,我写这个章节的思路就可以这样理解:设计师们工作中通常会面临述职、面试以及写文章等情况(交代场景),但是往往很多设计师不知道如何去表达,思路也不是很清晰,导致述职无效、面试失败等情况(发生冲突),要如何避免这种情况发生?如何锻炼自己的表达能力?(提出疑问),那就要多通过 SCQA 模型在生活工作中去练习表达(给出解决方案)。
最后是生活能力,设计不是工作的全部,工作不是生活的全部,我们应该过好自己的生活,产品设计都是从生活中获得灵感和启发的,我们如何对待自己的生活,我们就会得到怎样的反馈。多陪伴下自己的家人、培养一个兴趣爱好、保持学习新鲜事物的动力等等,成为一个有趣的灵魂。往往设计师能从多样化的生活中发现灵感和启发,也能从生活中找到不同用户的痛点和感知;如何做一名好的设计师,就是带着同理心去做设计,如何带着同理心做设计,就是将自己当作用户,而用户是融入到生活中的。下面我就来例举两个通过生活中的启发改变产品设计的例子。
· 用户拥有感
在购买星巴克的时候,为什么服务员要把顾客的名字写在杯子上呢?难道仅仅是为了分辨嘛?像其他奶茶店一样贴一张打印好的便签不就好了么?去宜家购置家具的时候,为什么要让顾客自己亲手组装家具?可口可乐为什么可以定制自己城市的易拉罐?因为这一切都是要给用户塑造拥有感,人是一种很不理性的生物,只要先拿到一个东西,就会觉得自己拥有这个东西,就不想放掉它了,这就是拥有感最根本的示范。从心理学的角度来说这被称为禀赋效应,意思就是我们对于自己所拥有东西的价值往往会看得更重。这就是为什么小时候玩的玩具、收集的画册、穿的衣服都已经没什么用了,我们还要留着当纪念的原因。因为我们的人性对于拥有感非常执着,对于自己得到的东西非常迷恋,当我们觉得要失去它的时候,会有一种损失感,觉得很不舍,会觉得心里很难受,这就是禀赋效应在我们身上发生了最明显的效果。

而这样的营销策略被用到产品设计当中,例如前段时间很火的软件 Zepeto,每个人都不一样的生成图片洗刷着我们的朋友圈;例如每年年末的账单、网易云音乐总结等等,账单它只是一份账单,根据不同用户生成不同的账单,也就赋予了不同的意义;又例如各种 H5 性格测试生成的分享卡等等,这些都是产品设计中从生活中营销案例中汲取经验的体现。
· 线下导购转线上
每当我们去到商场线下商店的时候,导购员和我们素未谋面,但是却可以通过我们的大致年龄、穿着、性别等因素推断我们需要什么样的产品,然后向我们推销对应的产品,如若刚好触动我们的需求,于是我们就会发生购买这个行为。生活中线下导购的方式也被运用到线上导购的产品中,同样平台和用户素未谋面,可是可以通过掌握大数据,分析用户近半年、近一个月的购买和浏览商品的数据,结合相对应季节等因素推送给用户所需要的产品。比如我平时经常浏览一些潮牌个性的衣物,现在正值冬季,想买一件冬季穿的棉衣,那么当我打开淘宝的时候,系统会推送一些潮牌大衣等冬季衣物在首页,我正好有这个需求又符合我的口味爱好,自然而然就会点进去购买了。

有一条创业准则是这样说的:“如果有点儿闲钱,还有点时间,但又找不到商机,最好的办法就是去闹市、电梯、小区人流量最高的那个大门口,端杯茶,静静的听人们抱怨。”,谷歌、苹果公司的设计思维首当其冲的就是带着同理心去设计、去制定设计策略,同理心来源于生活,而这一切只有设计师把自己的生活经营好,才能从当中获得启发和感悟,然后代入自己的设计理念当中,设计出真正能根本解决问题的产品。
其次偶尔会从网上看到或者听说 XX 设计师猝死,XX 设计师检验出 XX 疾病等等,每每看到此类消息都会感到痛心,工作不是生活的全部,如果连自己的工作和生活都处理不好的话,那么说明这个人生活能力真的很糟糕。如果一个人整天筋疲力尽打不起精神,那么他的工作会做得好嘛?所以在这请求大家合理安排好工作时间,劳逸结合,多锻炼身体,多花些时间陪伴父母、家人,这样才能带着健康的身心去工作,从而取得更好的工作成果,形成一个良性的循环。你怎样对待生活,生活就会怎样对待你。
以上是我总结的除设计之外设计师需要掌握的技能,如果将这些比喻成大树的话,设计能力是大树的根部,是设计师立足的根本;而执行能力则是这根树的枝干,是支撑设计师全部的基础;表达能力是树枝,撑起设计师的整个世界;思考能力则是树叶花果,是设计师综合的产物;大地就是生活能力,当设计师的产物(物质、地位等)“落地”时,滋养着大地,大地越“肥沃”,越能催生出茂盛的枝叶;而规划能力就是一位辛勤的园丁,什么时候需要浇水,什么时候需要修剪枝叶,都是由园丁来承担。
想要跑赢别人,首先得跑过那个跑得最快的自己。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
五大渐变趋势是什么?如何在你的工作中有效地使用?

你可能已经注意到,在17、18年的时候,渐变在印刷和web设计中的使用的越来越多了。看起来设计行业已经接受了这种趋势,这种渐变过渡在形状和颜色上只会越来越动态。如果你不知道如何将彩色的形状和背景应用到你想要通过设计传达的信息中去,那么使用彩色的形状和背景是一件棘手的事情。
5大渐变趋势是什么,如何在你的工作中有效地使用渐变呢?
1、 双色版的渐变

双色调渐变是两种颜色,它们之间有平滑过渡。没有更多,没有更少。使用Illustrator中的渐变工具创建这些类型的颜色过渡非常简单。当为Duotone渐变组合颜色时,没有规则。当你混合3种颜色或更多颜色时,规则就会出现.但是两个,你可以做任何你想做的事情。这一切都取决于你对设计本身的意图。如果你需要强大而大胆的信息,那么你可能需要考虑使用更鲜明,更高对比度的颜色组合。另一方面,如果你希望采用柔和,更安静的方法,则使用较少饱和的颜色就好了。看你怎么用了
如何使用双色版的渐变?
你可以像Duotone Gradients一样有创意。这种类型的渐变最广泛使用是照片叠加。渐变主要用作内容的简单背景。以下示例是由JessicaHägg和Stink Studios为Spotify创建的此类案例之一。

Duotone Gradient的另一个例子是由Barthelemy Chalvet为AgenceMe创建的家庭导航设计。在这里,我们再次将Duotone视为内容的背景。内容包括文本和插图。但是,图中使用的颜色非常谨慎。插图主要是浅色调,只是一些色彩鲜艳的细节,与背景双色调(温暖)相反(冷)。

总而言之,使用双色调渐变趋势的最安全方法是将渐变背景与黑白照片混合,或将它们作为照片叠加层应用。如果你将它们与其他颜色混合,请确保不要过分。多种颜色在设计中可能非常出色,但如果匹配不当,它们也会引入混乱和混乱。如有疑问,请使用较少的颜色。在大多数情况下,少即是多。

2、半透明渐变
前五大渐变趋势包括半透明渐变。这些类型的渐变在它们中具有褪色效果,它们在一端具有全色调,而在另一端具有0%颜色不透明度。

这些半透明渐变可以是双色调甚至是三色调渐变,但它们总是以透明度结束或开始。
如何使用半透明渐变?
使用半透明渐变的一种方法是将它们与其他渐变形状和背景重叠,或者作为照片上的叠加层。下面的示例显示了Studio-JQ制作的艺术作品

在这里,我们可以看到在三色渐变圆上使用一个半透明形状。微妙的半透明形状在渐变圆形前形成雾气氛,就像褪色的月亮,简单而有效地使用透明效果。
在Magdiel Lopez制作的海报艺术品中可以看到混合了摄影和纹理的半透明渐变的另一种奇妙用法。

三、网格渐变
网格渐变是在Illustrator中使用网格工具制作的渐变,因此是标题。这种类型的渐变需要更多的技巧来制作。通常它们将多种颜色混合在一起,这应该小心生产,因为某些颜色不能很好地匹配。除了将多种颜色混合在一起外,它们还形成一种类似于液体的纹理图案,使其具有更加动感的外观。

到目前为止,您可能已经注意到所有渐变如何与黑白照片完美配合,为他们提供增强色彩强度所需的对比度。它还消除了设计中“过多”的混乱和感觉。
如何使用网格渐变?
网格渐变可以用作独立模式。由于它们通常具有动态外观,因此可以作为简约模式应用,并辅以创意印刷术。

使用网格渐变进行品牌推广也越来越受欢迎。这种类型的使用可以在下面由Focus Lab制作的简约品牌项目中看到。

4.渐变模糊
这是事情变得有趣的地方......。介绍渐变模糊!我相信你已经看到了这些有趣的外观,有一种强烈的“艺术”感觉。它们现在是Top 5 Gradient Trends的一部分。

如何使用渐变模糊?
它们似乎经常被用作海报设计的一部分。抽象的伟大之处在于它可以用来描述各种情感和抽象概念。它可以说明声音,光线,宇宙,幸福或悲伤。我们根本不知道如何描述这些单词中的许多单词,但精心挑选的模糊彩色形状可以帮助我们。
让我们看一些使用渐变模糊的示例:


5.渐变球体
最后的渐变趋势是渐变球体,具有强烈三维形状的网状圆圈,提醒我们在行星和气泡上。

如何使用渐变球体?
Gradient Spheres在应用程序和网页设计中占据了一席之地。由于它们与行星类似物体相似,因此它们通常用于技术未来类型的项目中。例如,Jiyoon Kim使用Gradient Spheres设计一个具有轻盈未来感的创意手表UI。

Mirtho Prepont为Asana制作的海报设计中使用的Gradient Sphere的另一个创意示例:

写在最后
如果你使用渐变的照片,第一步应该是选择正确的照片。最好的选择是具有清晰焦点的照片,如果可能的话,焦点周围没有其他任何东西。值得花时间的第二件事是照片的颜色。如果颜色与你的渐变无任何关系,最安全的做法是将照片切换为黑白模式。
但是,有时可以通过在Photoshop中使用“颜色饱和度”工具或“颜色平衡”来调整颜色。这正是我在这个例子中所做的。第三是选择渐变形状和背景。
选择正确的渐变对象时,请确保它们都具有相似的色调。在我的例子中,我使用蓝色/紫色物体与粉红色/黄色物体形成鲜明对比。这些都是我需要的颜色。任何更多的东西,组成会感到混乱。虽然很容易穿过线,所以如果你不确定,只需要减少颜色和减少形状。
如果你感觉某些东西仍然缺失,请添加中性几何形状,如果背景为浅色,则为白色;如果背景为暗,则为黑色。

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

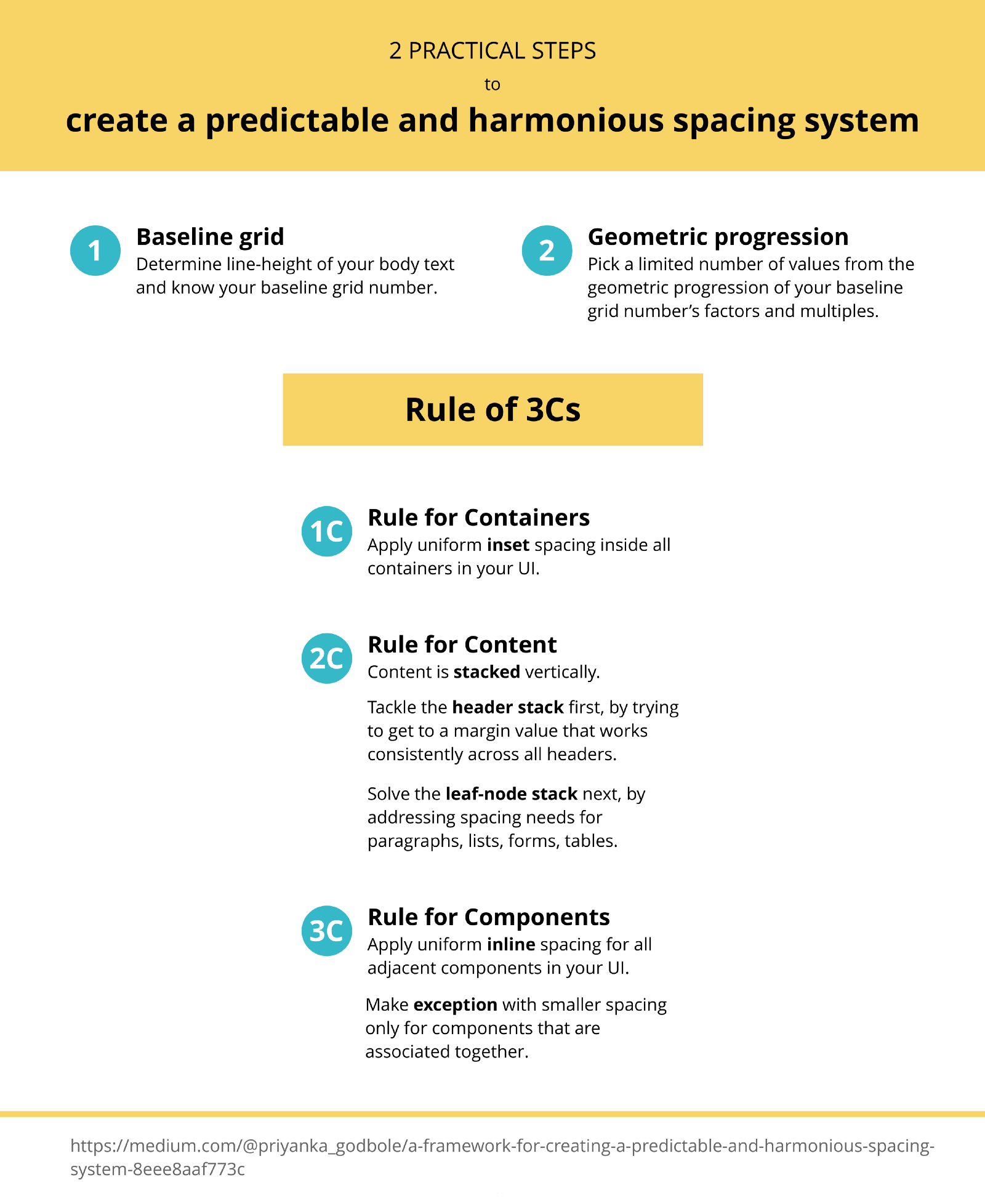
Cheatsheet总结了我的方法
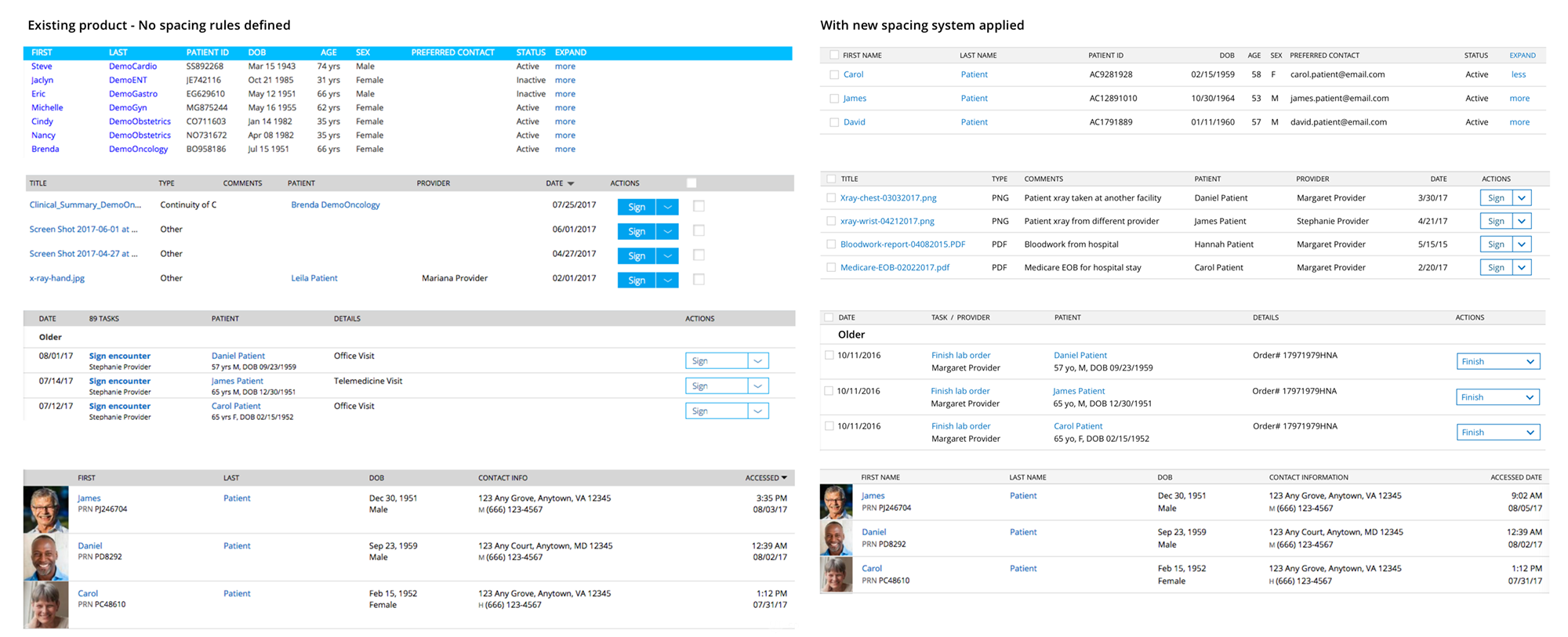
我最近致力于为电子健康记录(EHR)产品定义间距系统,以改善产品页面的可读性和一致性。我提出了3个间距规则(3C规则)和以4为基准的间距网格,并且这些规则与新的印刷系统配合得非常好。
存在的问题
当定位垂直元素时,设计师不应做出随意或者任其自然的判断。通常设计师通过按住Shift和上下箭头键在Photoshop中实现垂直增量:“根据实际情况来决定使用5px或10px。”这种方法虽然是10的倍数并且可用,但是它不符合任何印刷要求的规范。
——Robert Bringhurst,著有《印刷风格元素》一书。
我们在EHR产品中使用了5px、10px、15px、20px的边距/填充,但是在何时何种情况下使用这些间距,我们并没有一个严格的规范。
边距/填充只是间距系统的一部分,字体行高也会增加额外的高度空间,但目前我们没有为现有(旧的)文字样式创建行高规范。
相似的组件和内容在产品中看起来不一致,这造成了EHR产品的整体样式不统一,并且因为数据疏密程度不同,造成了阅读体验的不流畅。

解决问题
步骤1:确定文本行高(确定基准网格)
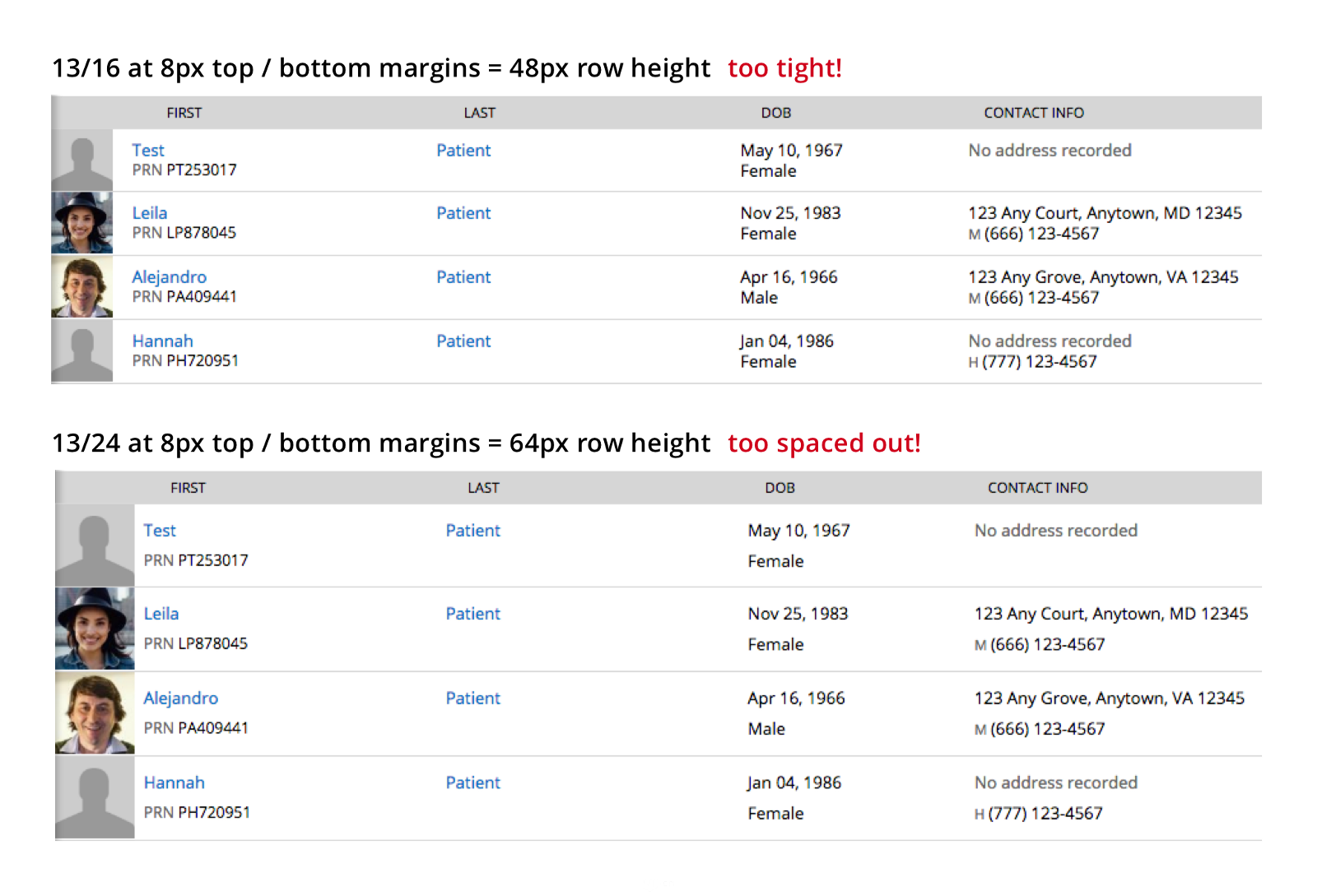
首先我们假设使用非常流行的8点基准网格(即以8的倍数为一个间距规单位)会达到好的效果,因此在实验中,我把基准主体字体大小设置为13px,行高设置为8的倍数即16px或则24px然后看看这两个行高规则是否有用。如果没用,则意味着8点基准网格是不适用的。

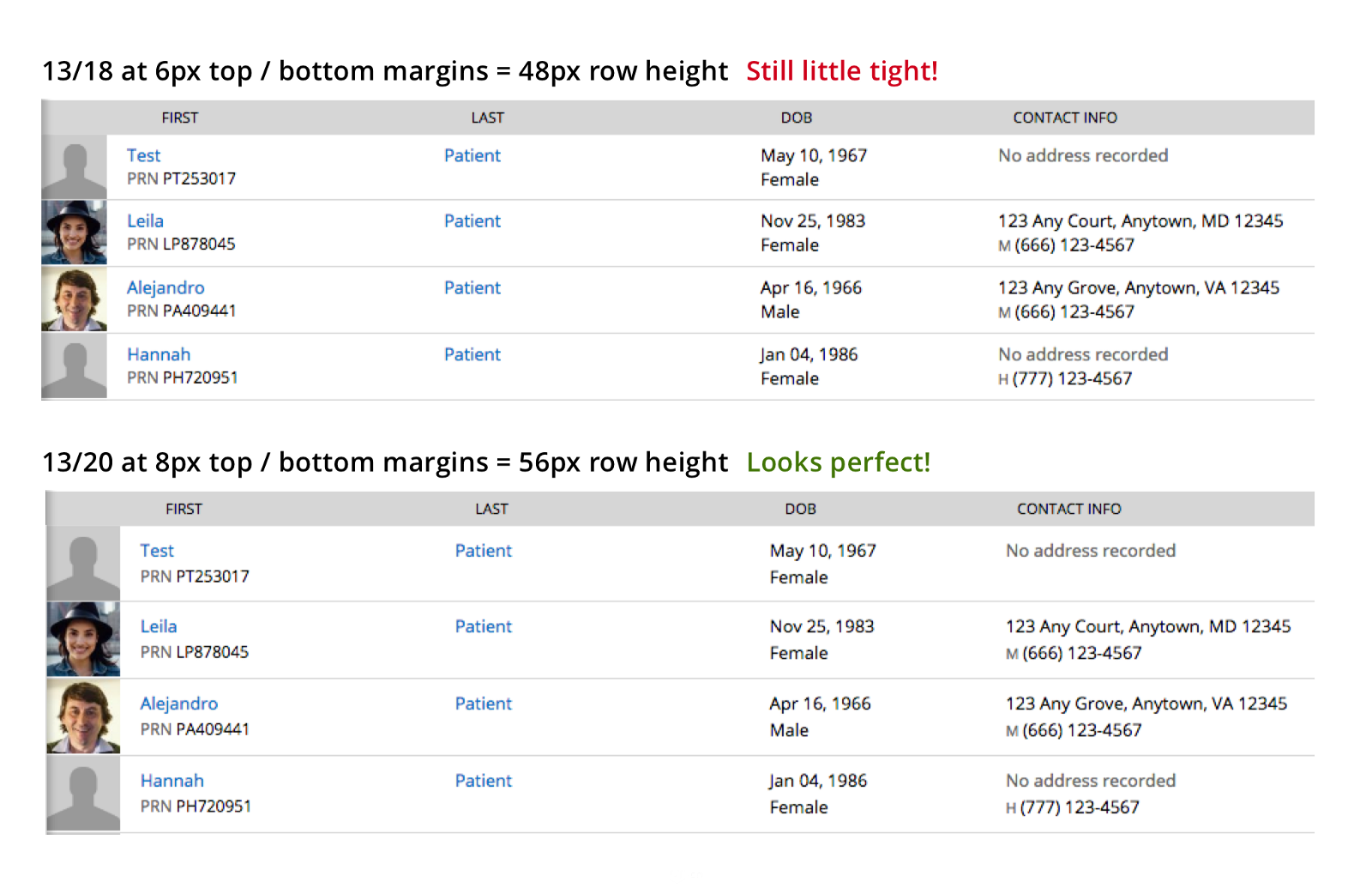
然后我将基准字体大小设置为13px,并在16px和24px之间的偶数寻找行高值。开始我将它与18px(6的倍数)匹配,如果成功那就意味着我采用了6点基准网格,也就是6的倍数(间距会是3、6、12、18、24)。后来我尝试了20px的行高,使用起来效果很好,所以我采用了4点基准栅格(也就是间距为2、4、8、12、16、20等)。

步骤2:用希克定律和几何级数来确定间距值
“随着可选择数量的增加,做出决定的难度将会增加。”
——希克定律
我们要想出一个可感知的间距系统来简化设计决策,另外将所需值的数量保持在一个最小范围内。
间距值是基准网格的倍数数值(如步骤1中确定的4点基准网格),因此我的间距值为4点基网格(2、4、8、12、16、20、24、28…)
一般来说,4–-5个间距值已经为产品设计提供了足够的差异性,即使对于复杂的企业产品也足够了,但是在实际过程中可能需要灵活的在规范中增加间距值。
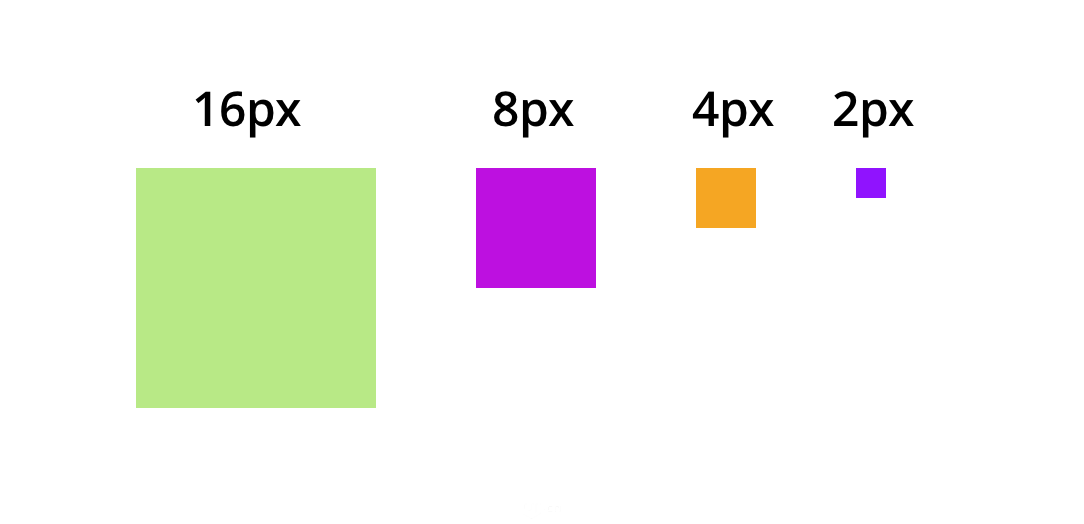
我决定使用4点基准网格,因为它提供了更好的视觉可感知区间,对于层次结构的展示来说非常好,因此间距值应该是(2、4、8、16)。

如何以可预见的方式应用这些间距值?3C法则来拯救你。
我深受Nathan Curtis上面文章中介绍的Insets,Stacks&Inline等间距词汇的影响。我决定在其基础上构建一个额外的词汇组,以便我的团队更容易理解每个词汇的使用环境。我将所有的间距规则分解成3个C:容器、内容和组件。
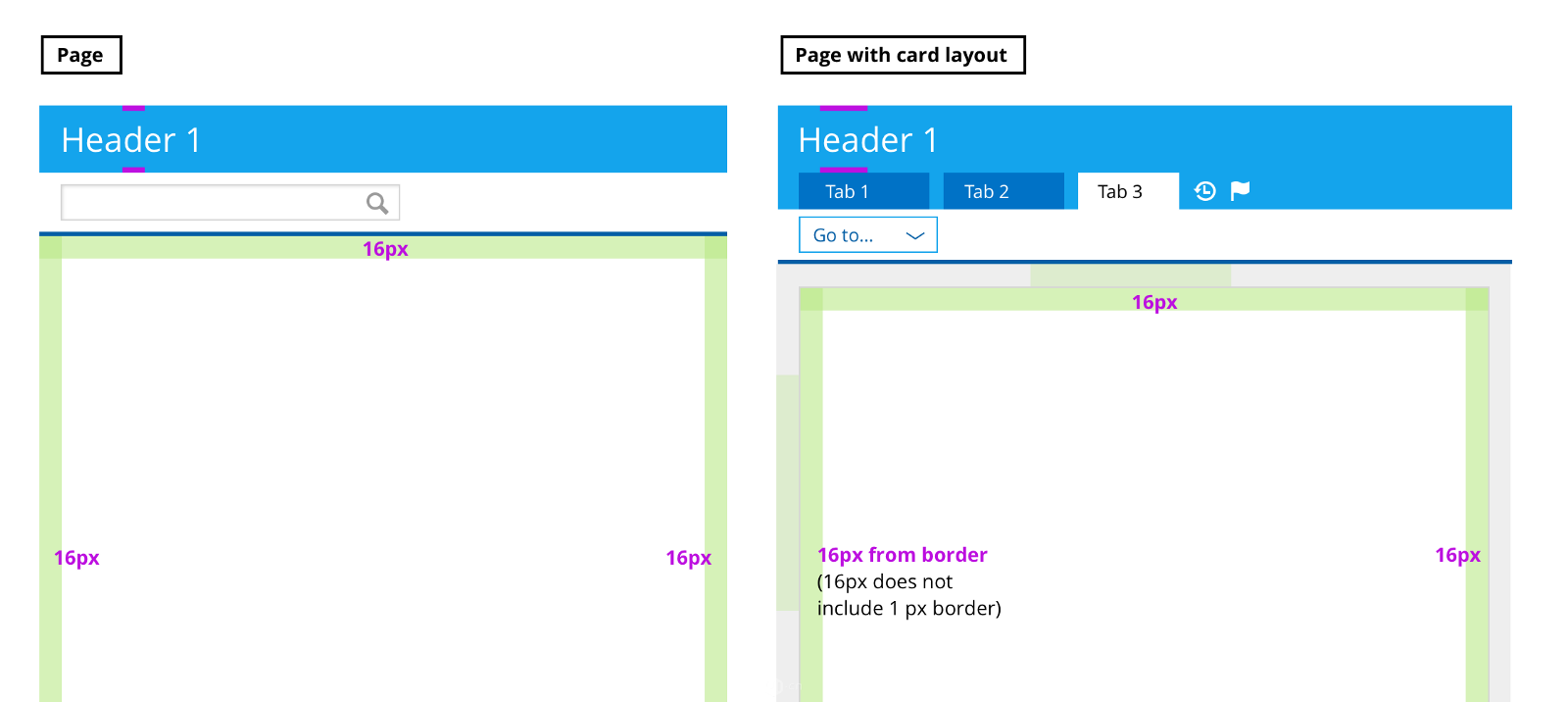
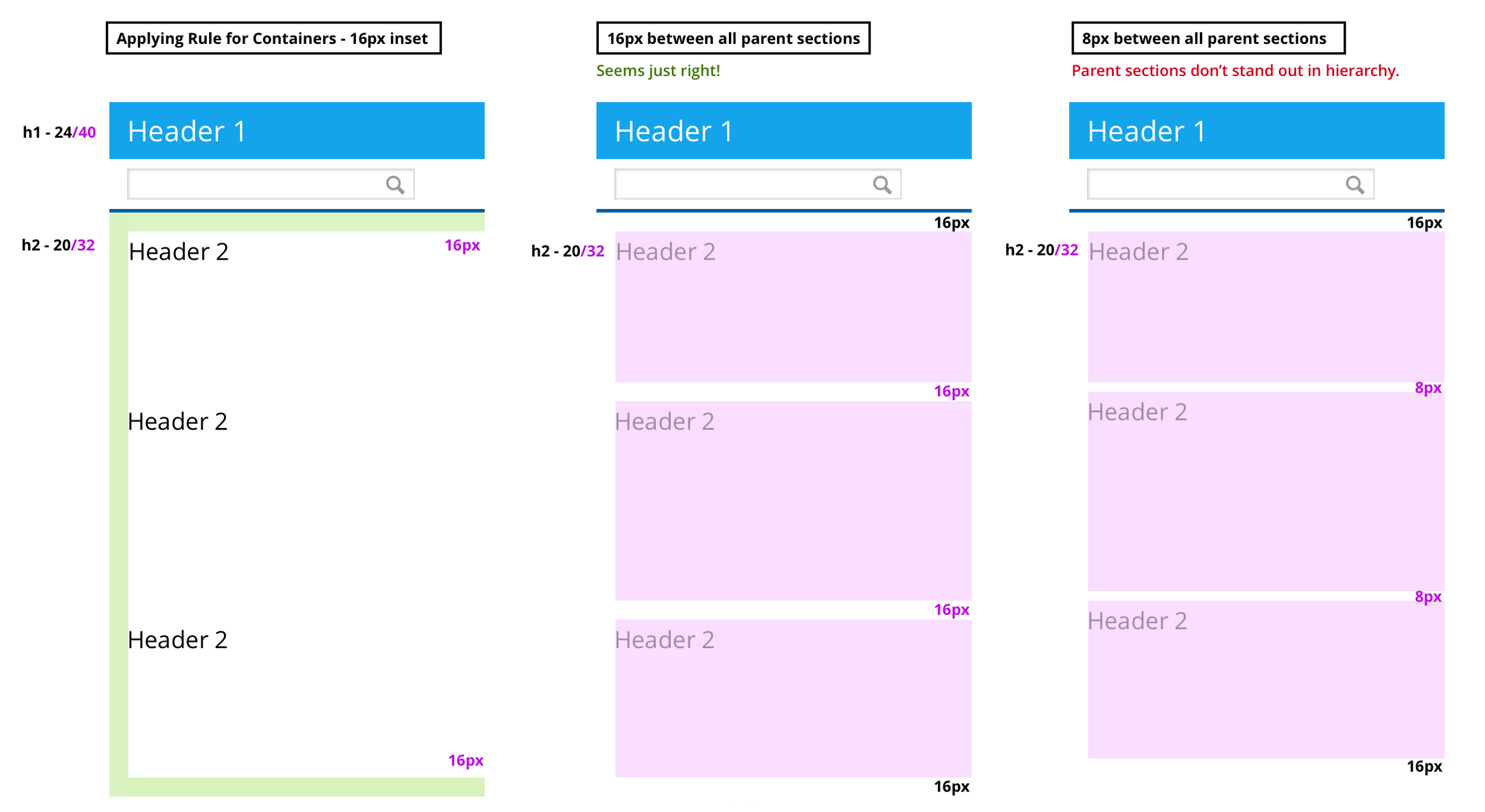
· 容器规则使用了平方差的概念(使用16px)
· 内容规则使用了堆栈的概念(头部堆栈使用2px,叶节点堆栈使用0、4、8、16px具体取决于内容类型)
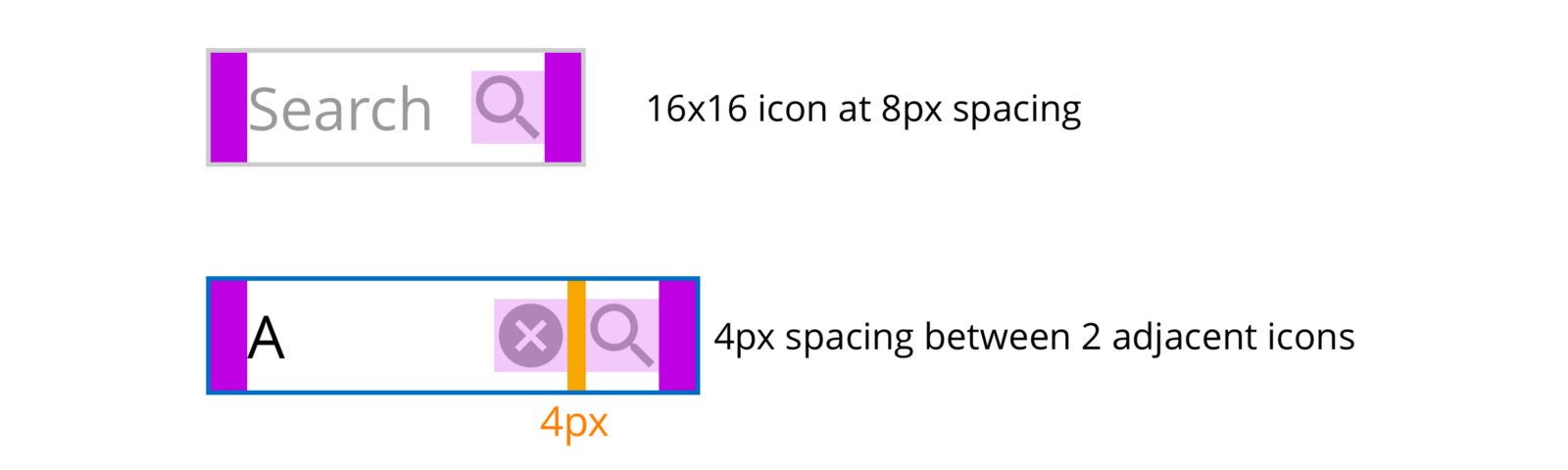
· 组件规则使用内联的概念(大多数情况下使用8px,4px表示关联关系)
第1C:容器规则
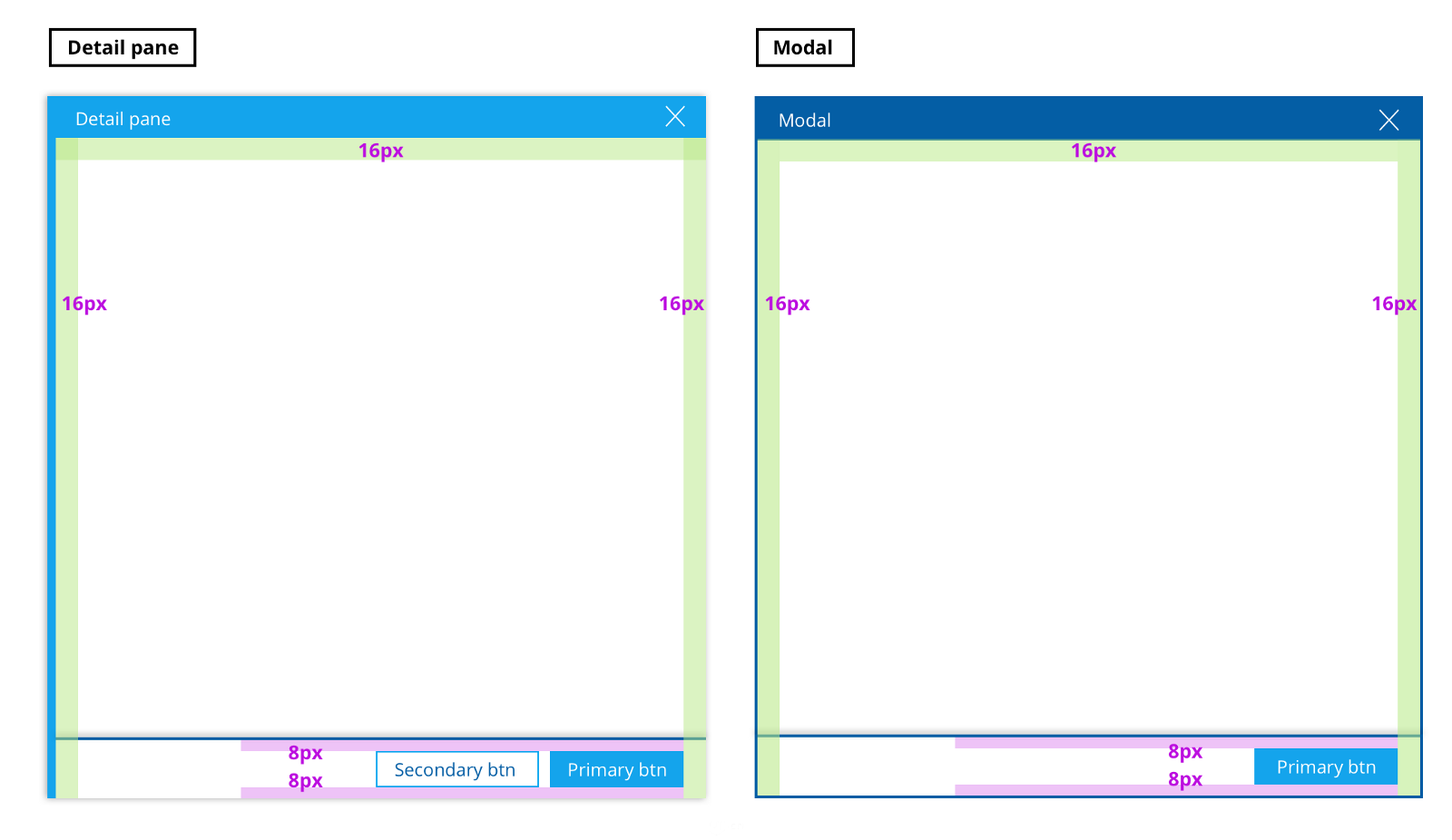
容器是UI中的框架,其中包含内容,通常这些内容是页面、卡片、模态、弹窗等。由于容器在层次结构中处于最高层次,所以我确保所有容器的间距值(在我的例子中是16px)。提示:切勿在任何间距计算中包含边框。


第2C:内容规则
内容存在于容器内部,内容包含:
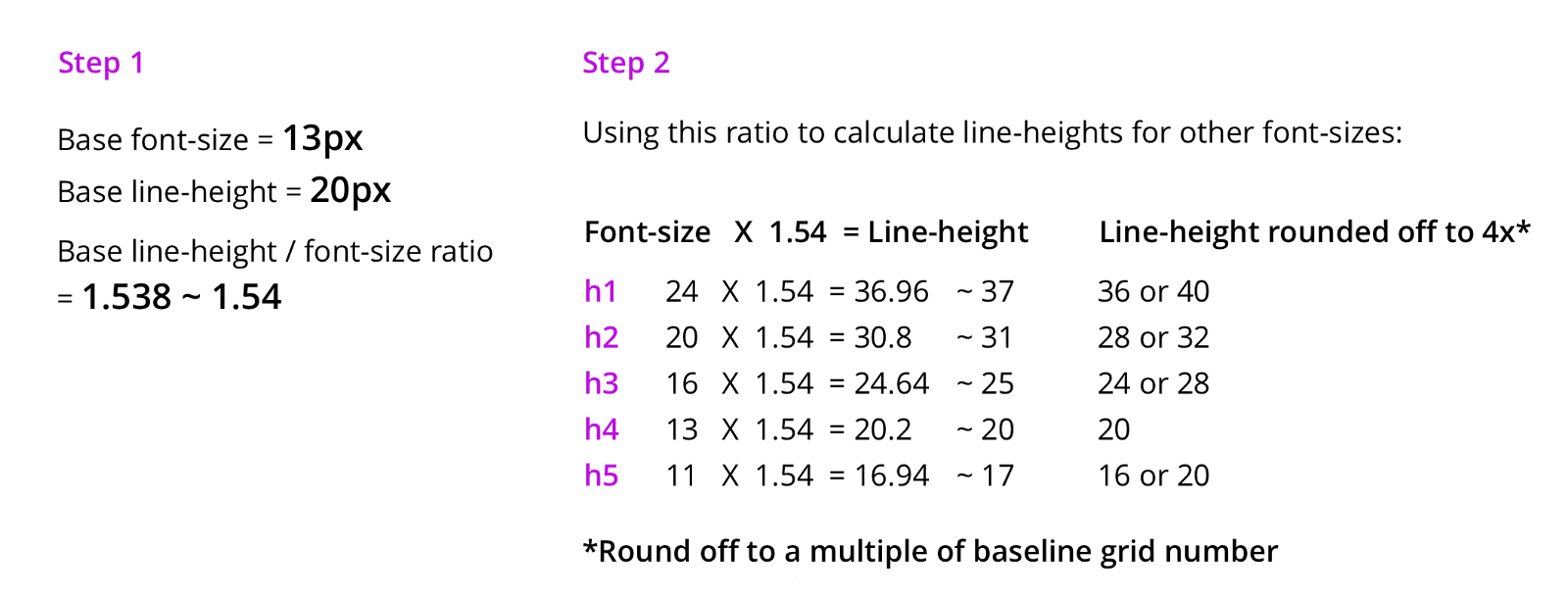
标题(h1、h2、h3、h4、h5) 以段落,列表,表格,表格的形式穿插数据。
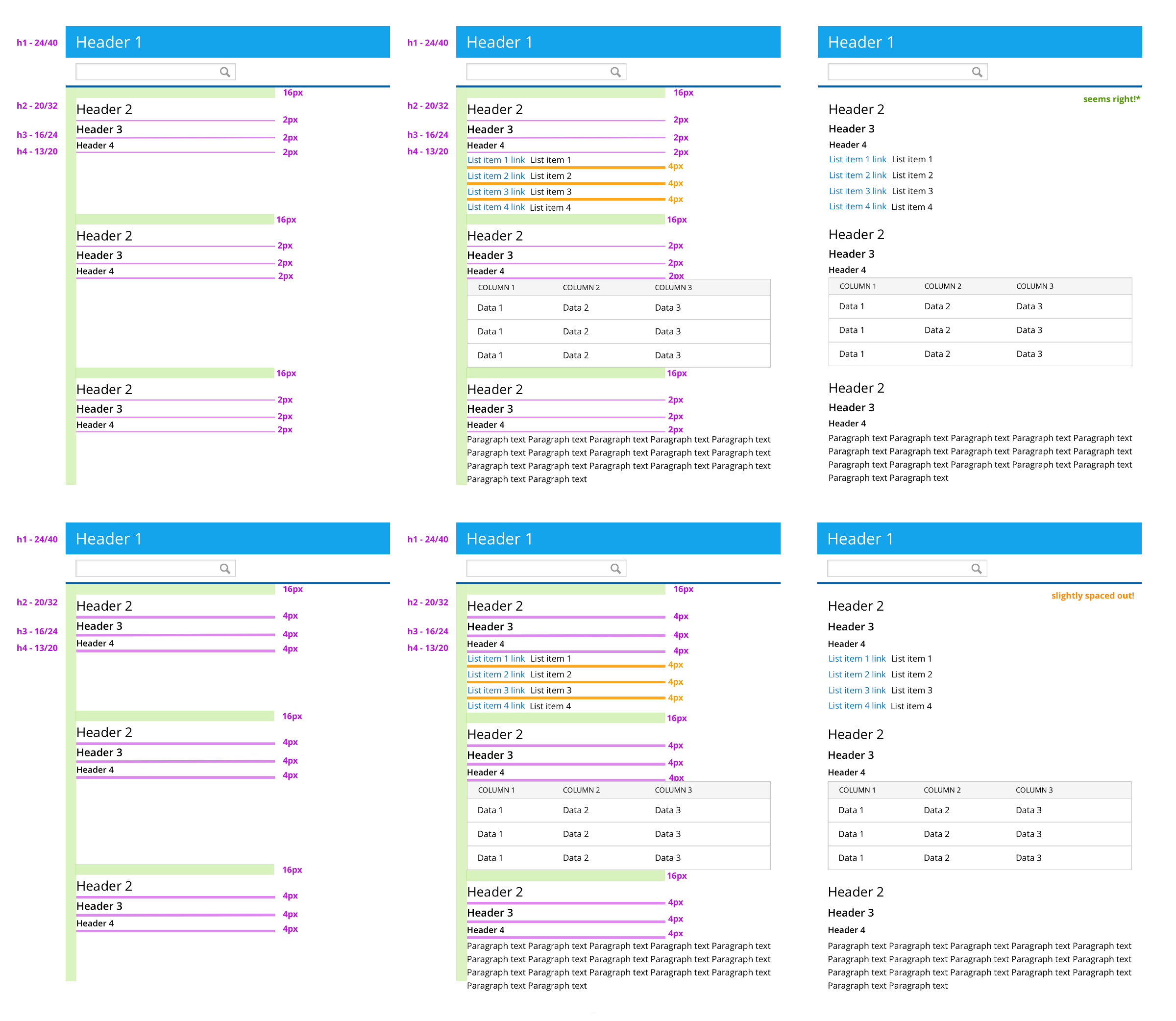
所有这些内容都是使用页边距垂直叠加的,但字体行高也为指定的页边距增加了额外的间距。我无法以一致的方式解决这个问题,因此我同时考虑了行高和边距,创建了自己的处理堆栈的方法,以下是我的过程:
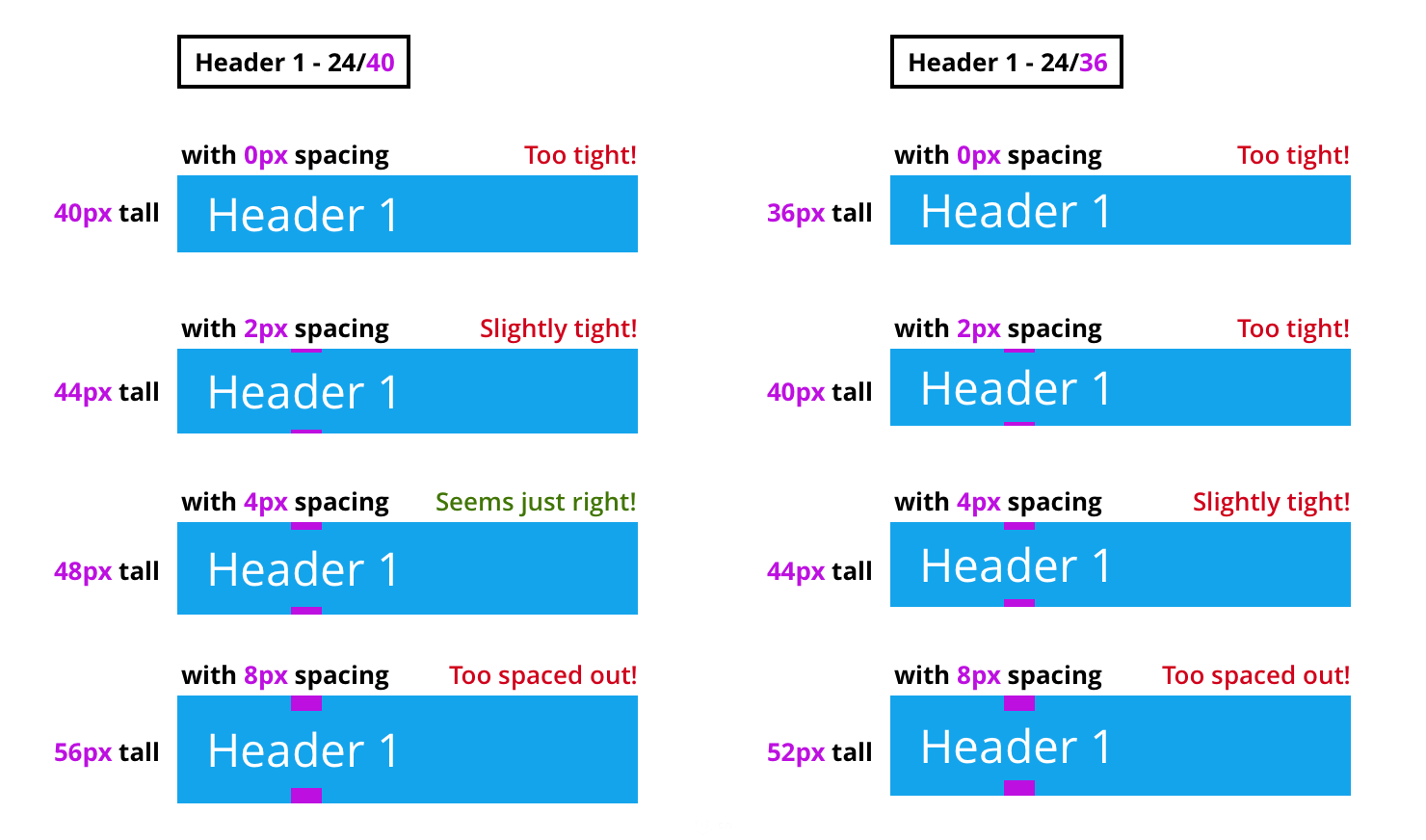
A)首先解决头部堆栈

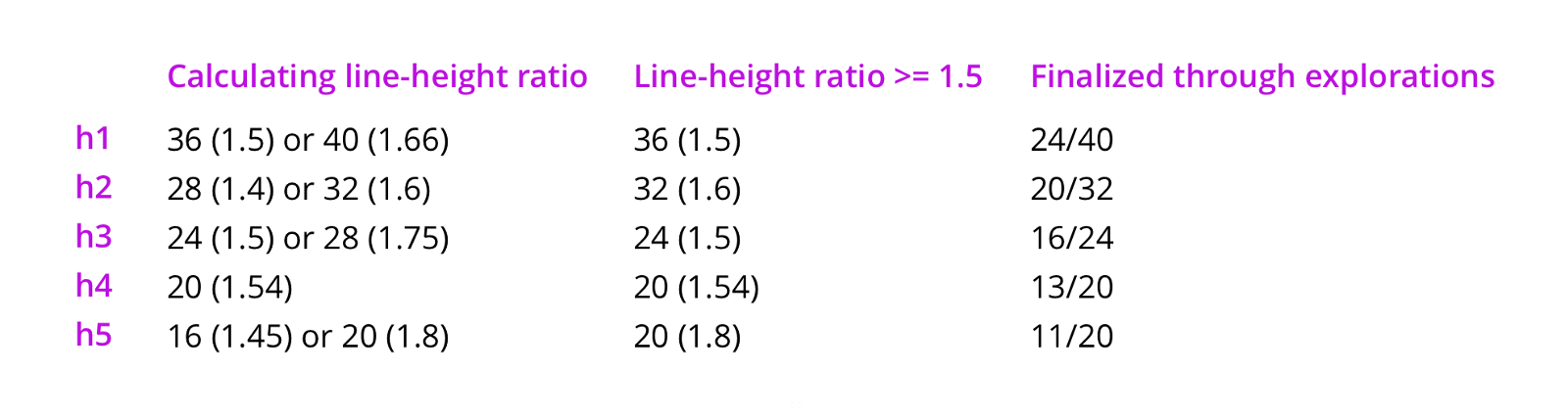
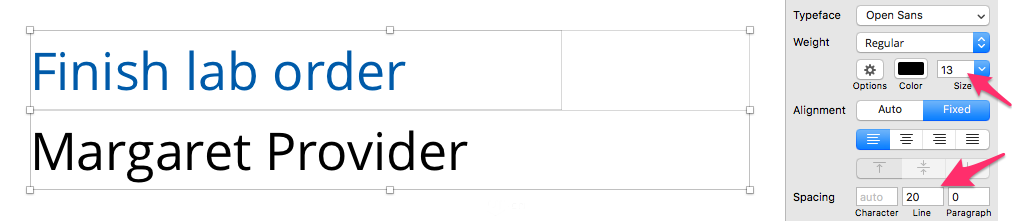
为了简化这2个选项之间的行高决策,我计算了每个行高比,并决定使用等于1.5或更高的行高。对于选择哪个行高,我仍然犹豫不决,但是在进行了视觉探索并回顾了设计团队的结果之后,我们确定了应该采用那个行高选项。

视觉探索的过程
我从顶部的H1开始,尝试使用2px、4px、8px等的不同间距选项。行高为36px的间距选项都很紧凑,但4px间距与行高40px感觉恰到好处!


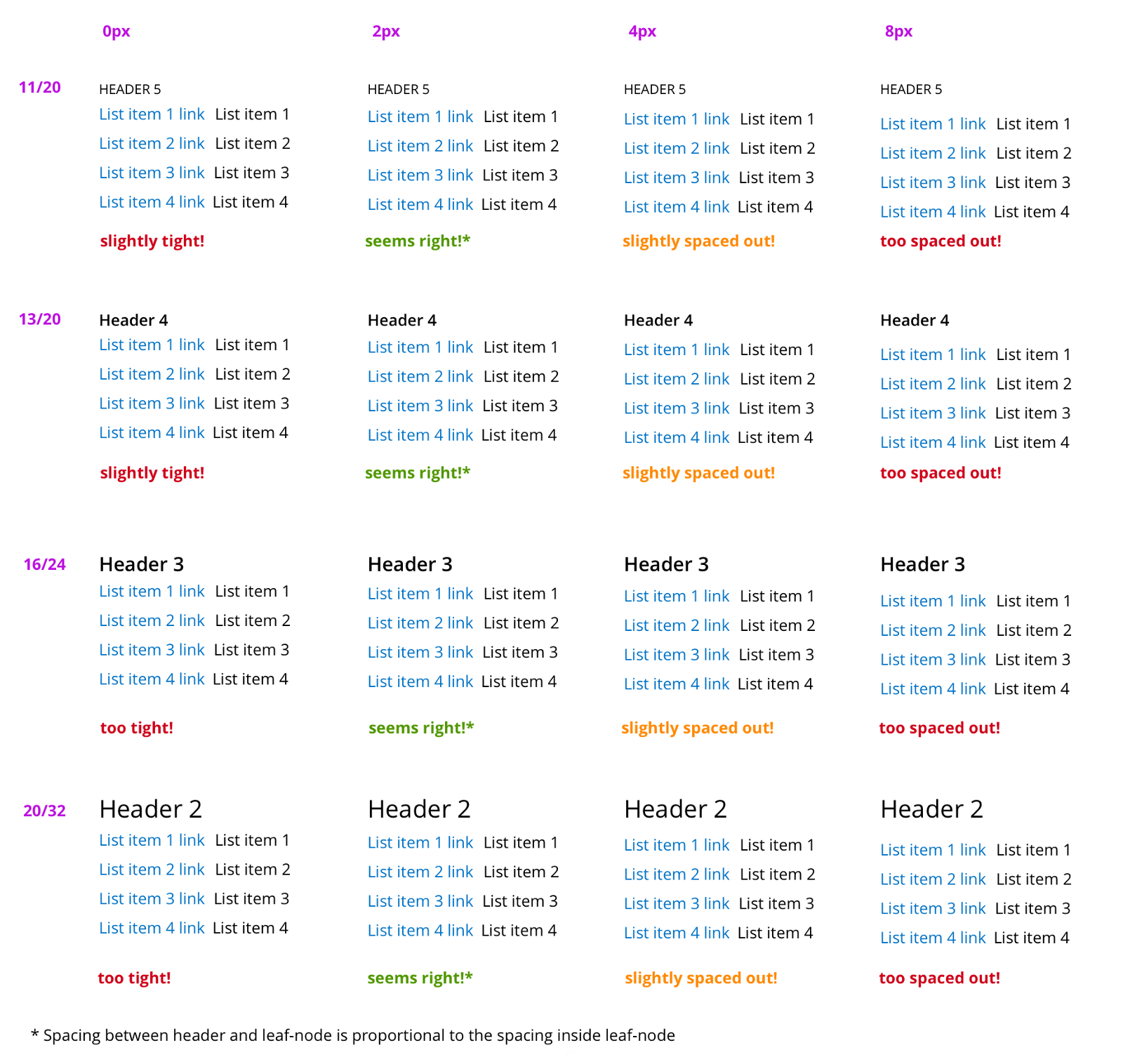
然后我在所有标题(H2、H3、H4、H5)和列表、段落、表格之间进行了间距值0px、2px、4px和8px的实验。2px和4px的间距相差无多,但是我们在设计团队内部审查结果时,2px的视觉感知更好,尽可能的坚持只有一个边际数值,因为它简化了设计和开发过程。

标题和叶节点间距实验

标头堆栈 - 间距为2px和4px
B)接下来解决叶节点堆栈
EHR有4种主要类型的叶节点:
我开始为最简单的内容类型——段落来处理间距。
每个段落内的间距
这非常简单,只需要清空段落中的所有文本行空间,这样两行之间就有0px边距。

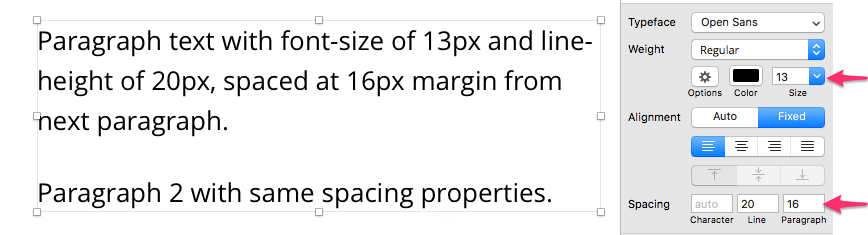
Sketch中的排版段落(行高20px是通过视觉探索得出的,并使用WCAG SC 1.4.8进行验证,其中规定“ 行间距至少是段落内的空间的1.5倍 ”(20/13 = 1.538)
两个连续段落之间的间距
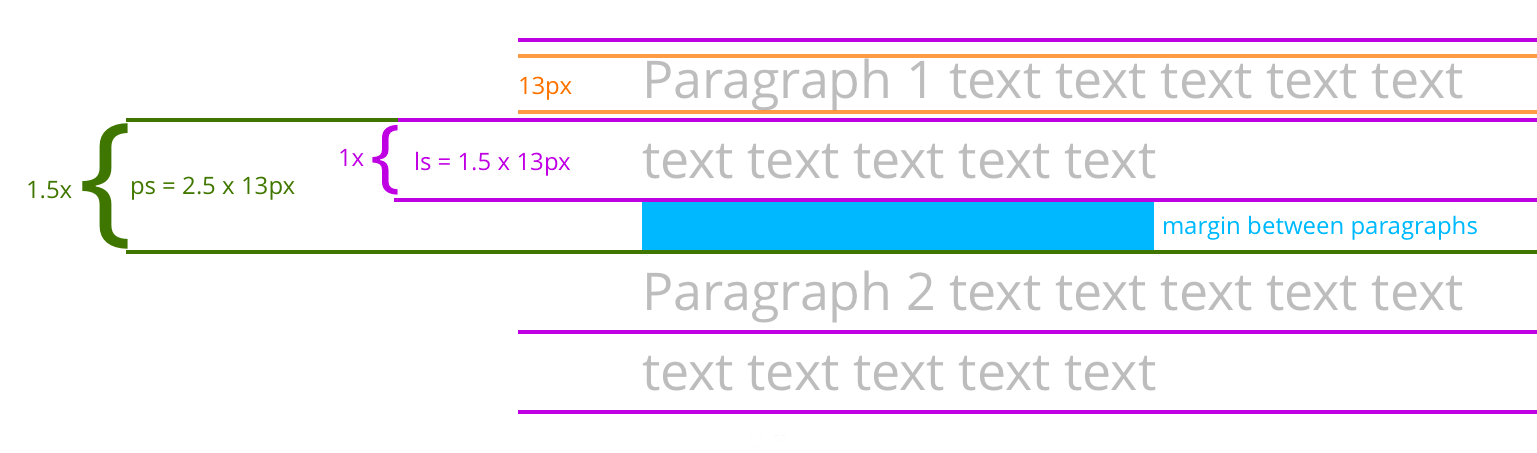
我第一个想法是使用行高为20px的间距,但后来看到了WCAG SC 1.4.8,其中指出 “段落间距至少要比行间距大1.5倍,因此一段最后一行的行高为250%,这样可以保持距离下一段第一行间距更合适。 假设%值是根据基本字体为13px的大小计算的,我计算出两段之间的实际间距应约为(ps - ls)= 13px,将使用margin-bottom:13px在CSS中定义。但是13px不是我们在步骤2中确定的间距值之一,因此我选择了16px作为段落底部的边距。

解释WCAG SC 1.4.8中的段落间隔规则

在Sketch中多段落排版
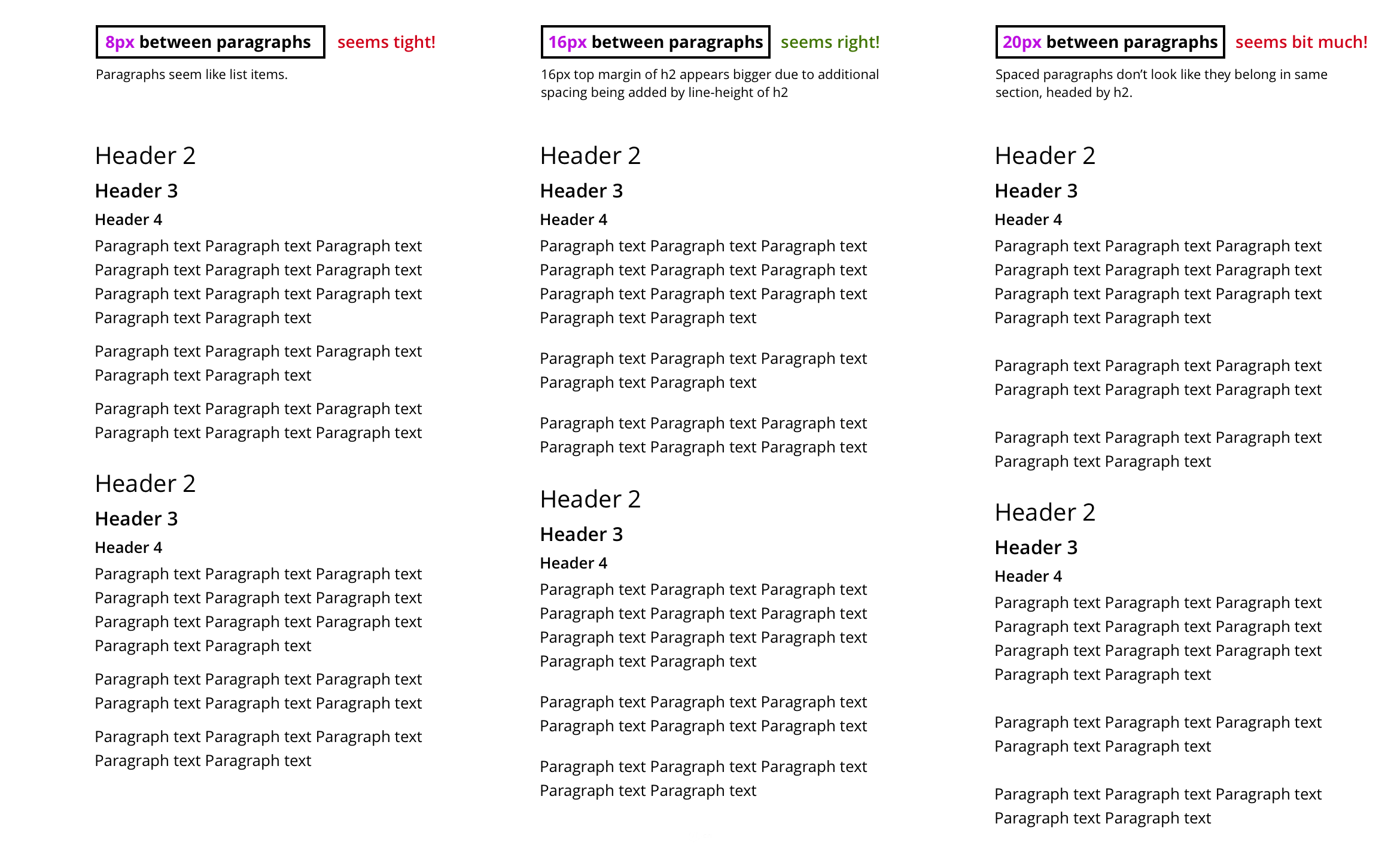
如果对计算结果有疑问,我总是用视觉探索进行交叉检查。与其他可能的值相比,段落之间的16px间距最佳。其实我认为12px间距会更好。但是我不想仅为这个用例为整个间距系统添加额外的值,另外我们的EHR产品没有很多段落,几乎没有任何连续的段落。

列表中列表项内的间距
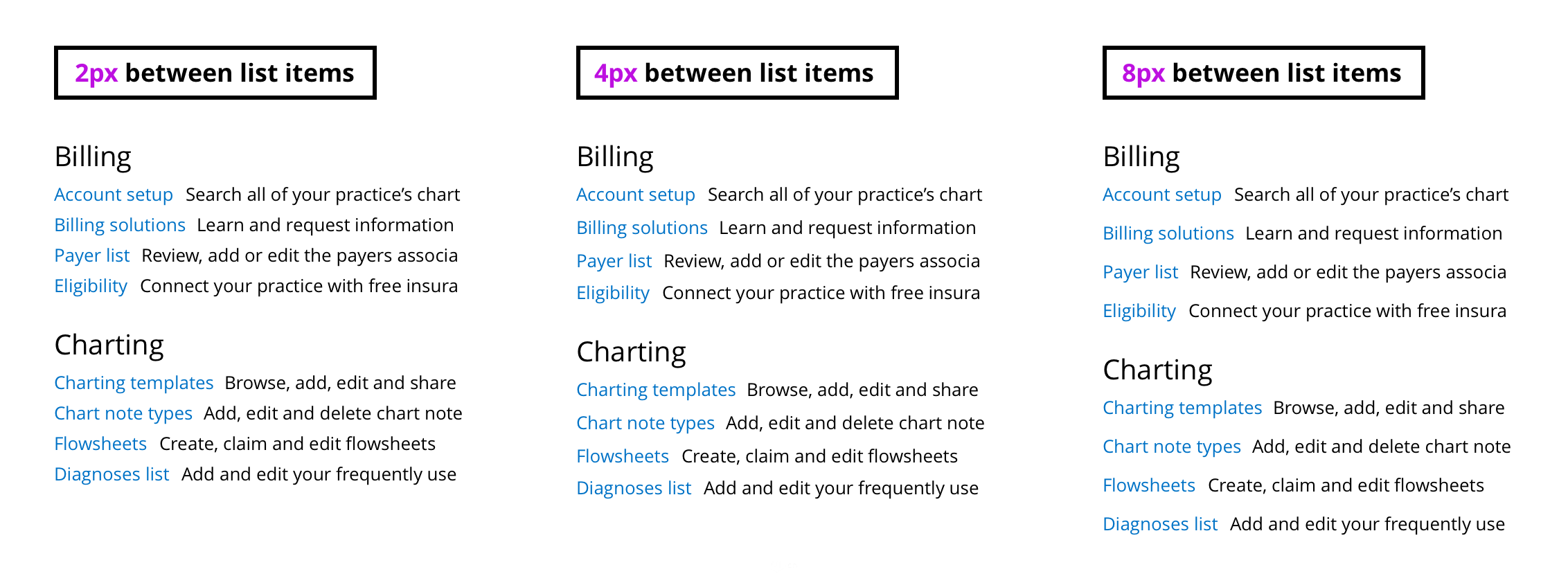
列表是由多个同质数据项组成的数据结构,由于列表将所有这些同质数据项组合在一起,因此列表项不像段落(它们之间有16px)那样间距很重要。同时列表项仍然需要稍微分开,所以我尝试了0px和16px之间的间距,我只有3个值可以试验2、4、8,总体看起来列表项之间的间距为8px看起来最适合层次结构。

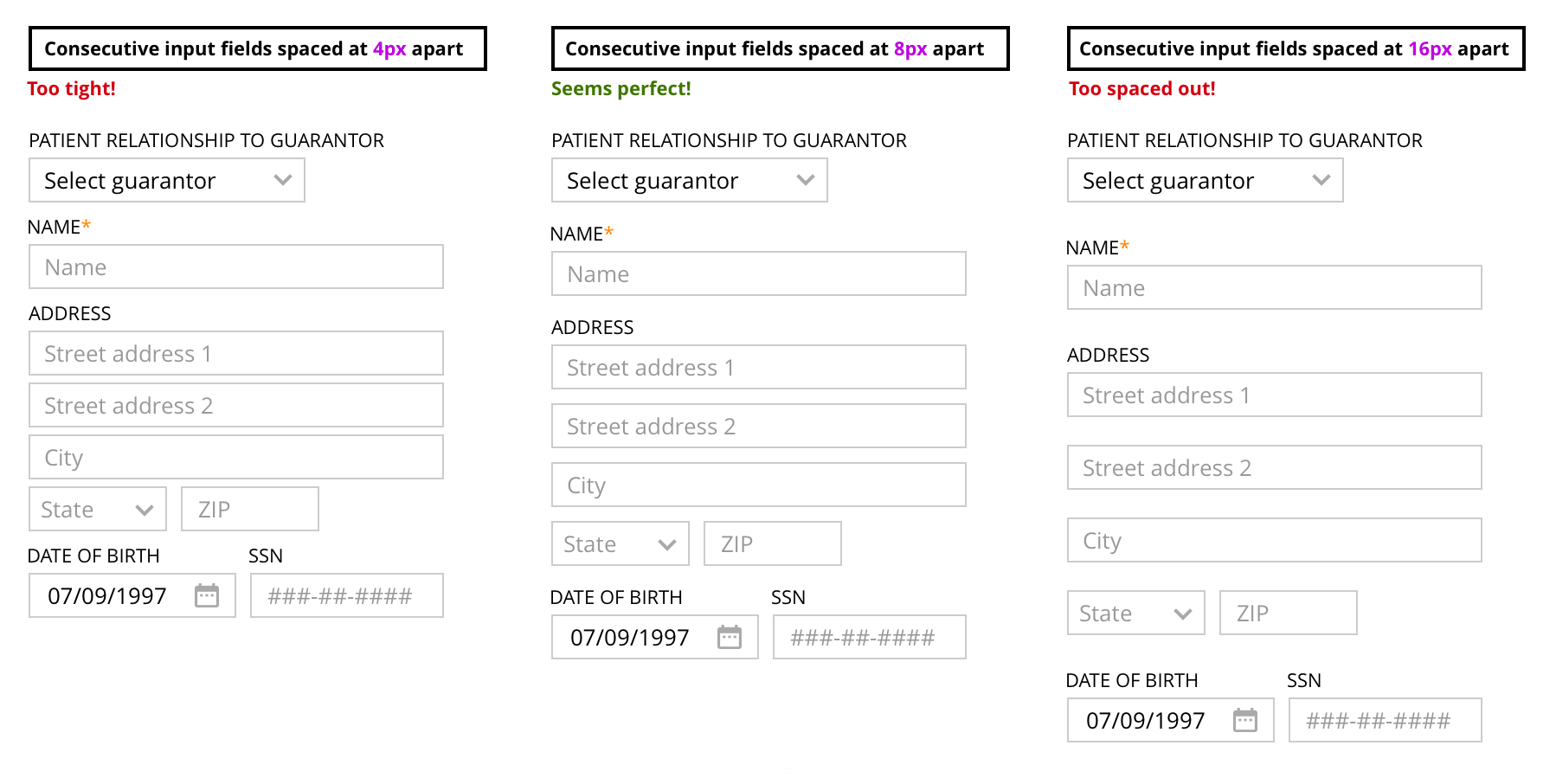
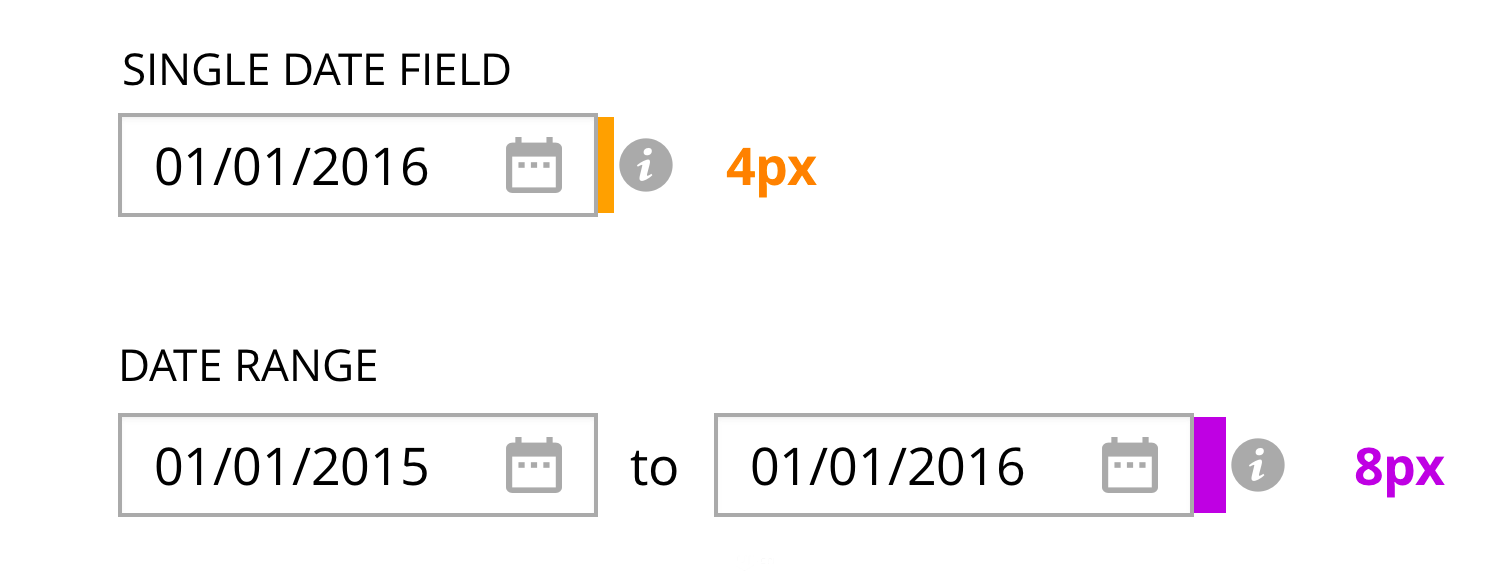
带有标签的2个连续输入字段之间的间距
表单有连续的输入字段,一个接一个地叠加在另一个之下。

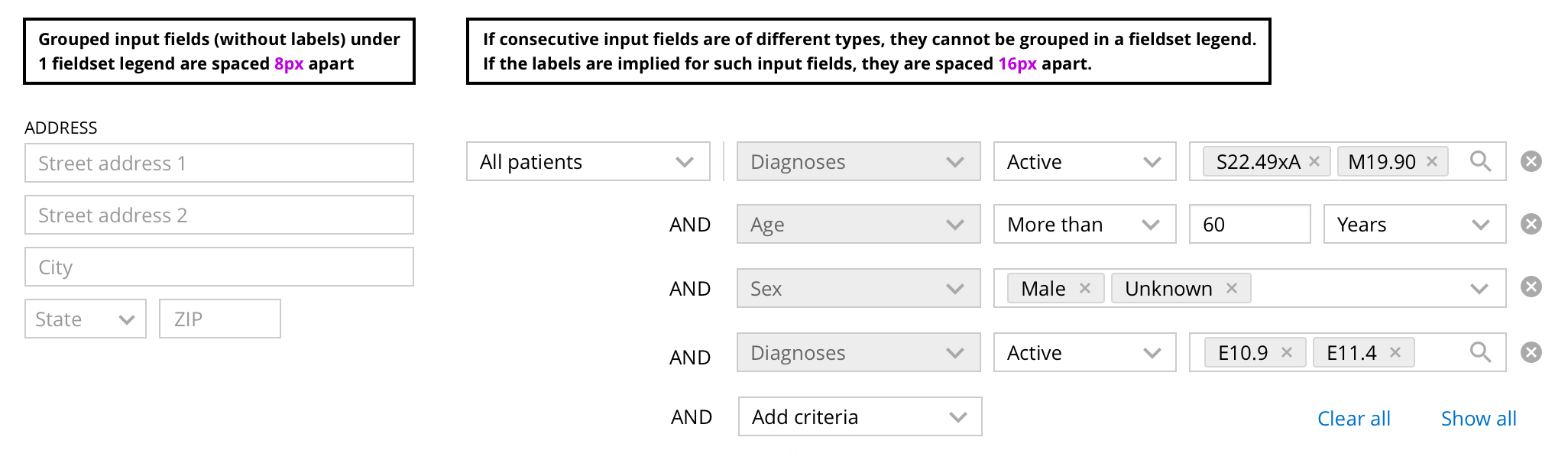
无标签2个连续输入字段之间的间距
无标签对于可访问性来说并不是一个好的处理方式。然而在某些情况下,标签最好不要显示,这些情况是:

第3C:组件规则
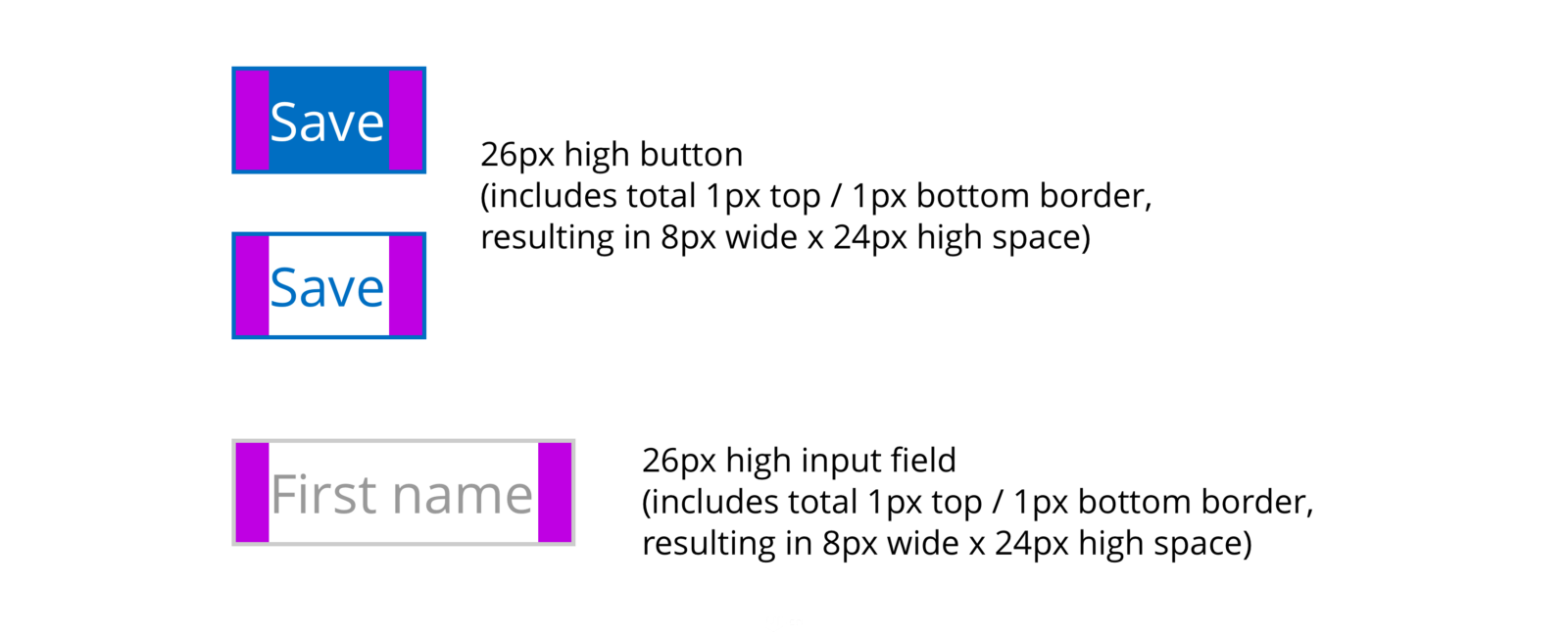
组件有按钮、输入字段、图标等,这些组件通常放置在一起(内联)。此外所有的组件的尺寸均为4的倍数(也是8的倍数),因此按钮和输入域内部有一个24px高度的空间(加上1px 顶部和1px的底部边框,整体高度为26px)。当组件能完美利用好基准网格,并且按规则设置间距时,整体布局才会完美和谐。
2个组件的间距
我用了一个简单的规则,即在大多数时候任意2个相邻组件之间使用8px间距。在少数情况下使用4px来显示两个组件之间更紧密的关系(格式塔的接近性原则)。

组件内部间距
我对组件内部的任何左/右填充都使用了8px。

图标在组件内部间距
根据格式塔的接近性原则,将图标放在组件内,将他们的间距设置为4px,而不是通常的8px。

外部图标与组件间距
如果图标与组件关联组合,则其与组件间距为4px以显示其关联关系(格式塔的邻近原则)。但是如果图标与一组组件关联,那么它与最后一个组件间距8px,以表明它不仅仅是与最后一个组件关联,而是与整个组件关联。

结论
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

























蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
UI走查表有什么用?
一套成熟的UI走查表能更科学更地改稿;减少设计中的反复试错、评审交付时更言之有物;不仅仅停留于“看上去顺眼”、“我觉得挺好”、“先这样”的视觉表层。更深一层来说,走查表有助于培养设计师的结构化思维,形成一个完整的设计体系。



01.页面要表达的意思是否正确
在设计页面的时候,需要注意页面要传达给用户的信息重点,例如本次案例的产品需求中,该页面的功能是促使用户快速下单,信息上则要侧重于价格与优惠信息。

首屏信息是给用户的第一印象,在用户打开页面,尽可能展现出更多用户感兴趣的内容, 而此次页面需要突出促销优惠信息,次要信息则放在后面。

02.页面视觉重点
相信大家平时经常听说0.618的黄金比例(斐波那契数列),屏幕方寸间合理运用黄金比例可以让界面视觉重心更加平稳,视觉更加舒适。同时有助界面区域分割,集中视觉焦点,承载更重要的信息,让整个界面布局更加合理。

淘宝、京东到家等成熟的一线产品黄金比例运用,o在视觉焦点区域都向用户展示了关键信息。


02.元素间距符合各层级的关系
为什么页面会杂乱无章?主要是信息一味地堆砌,分布没有区别,但只要遵从以下方法,页面就会清晰很多,有节奏的呼吸感也出来了。
同类的板块不应被混乱的间距区隔开来,他们应该更集中,并且整体与别的板块区别开来,同理,不仅仅是板块,元素与元素之间也是如此,这样用户可以更加快速地看到自己想要的东西。

那么,如何更好地让信息按照相似属性分布合理呢?这就要利用5分、等分原则来让分布变得更合理,假设相同板块的间距值为a px,则不同板块为2apx。这样不仅在视觉可以将信息分布开来,还能让整体的布局更加规整,不会凌乱,尽可能使用同一或者同倍数的间距,更便于开发。
案例中,相近元素的间距为16px(a px),则不同类别的元素则为32px(2a px)。



01.字体种类的控制
一个产品如果字体种类过多,会导致界面的不统一与混乱。通常字体控制尽量在3种以内,中文字体、英文字体以及特殊数字字体。如下图:

02.字号与粗细控制
字号过多使信息失去重点,基础字号控制在3种以内,目的在于清晰区分信息的层级。正文字号建议为28px,副文案为24px,大标题、价格等重要信息需按实际情况加大,令信息的层级区分更明显。
加粗字体往往是整个界面的视觉焦点,重点的文本(如标题、价格)需要加粗处理,注意控制字体加粗的使用,以免造成信息层级的混乱。 下图为调整字号及粗细的前后对比:

03.行距控制
行距太小不便于用户阅读,太大会显得松散,所以控制在1.2-1.5倍的范围是较为舒适的范围。下图为调整行距的前后对比:

04.字体颜色
字体主要以黑白灰为主:#333333、#666666、#999999;字体颜色深浅有序能让信息层级主次分明,产品应该根据不同模块以及同一模块的层级需要调整不同的灰度值,并在产品中反复使用,统一规范输出。

信息越重要,字体颜色越深。除此之外我们还需要注意到什么呢?也是很多刚入行的设计小伙伴很容易忽略的细节,产品的实际使用环境。比如,我们此次改版的产品详情界面就是线上下单,线下提货的运营模式,不仅需要考虑室内使用环境,还需要考虑到特殊的室外强光环境。结合下图感受一下。

如何在强光环境下保证产品良好的视觉体验呢?这也是UI走查表需要注意到的细节点:强光测试(大于4.5:1)。
4.5:1经验数值参考前辈行业经验总结:
https://www.sitepoint.com/making-bootstrap-accessible/
我们先观察一组颜色对比,如下图:

我们会发现字体颜色层级依然是深黑色、中黑色、浅黑色,相信很多设计师朋友已经注意到我们使用的颜色更深了,为什么呢?为了保证好在强光环境下的信息阅读可阅读性,如下图:字体信息最浅层级,浅黑色的色彩数值对比数值都大于4.5:1。

强光测试链接:https://webaim.org/resources/contrastchecker/?fcolor=0000FF&bcolor=FFFFFF
有细心的设计师朋友或许已经注意到色彩值并没#333/#666/#999那么便于记忆了,为什么呢?
为了提升更好的视觉感受与界面的品质感,我们在字体颜色中采用了偏蓝灰,至于为什么,大家不防给我一起观察下图,上图灰色看上去略微有一些脏脏的感觉,下图视觉更耐看、更有质感。

腾讯新闻、金色财经App中的也应用到了偏蓝灰,带来种扑面而来的清爽。

除了常用字体层级的颜色对比,在界面中针对关键的卖点信息还用到强调色,即品牌色
品牌色也会经常运用到特殊字体、提示文字、链接等等。
改版前,促销信息缺少提示入口;改版后,以品牌色作为入口字体颜色,引起用户注意。


01.视觉比例
由于图标通常都是成群结对的出现,彼此之际的统一性显得非常重要,但是常常容易被忽略,可以制定如下图的图标盒子来规范尺寸。

02.图标设计要点
设计图标时应注意基础形状复用,保持整体识别性。如下图重复使用矩形、圆形、椭圆形等基础形状进行设计,既能统一大小又有整体感。

面性图标
设计时需要注意挖空比例的一致性,保持图标的整体性。如价格走势、降价通知这一排图标,挖空比例控制在20%

线性图标
设计时应注意保持良好的线条粗细的统一,案例中使用2px的粗细线条重复使用,所有图标的粗细与文字粗细一致,和谐统一

03.图标尺寸
在app中,功能图标大致可分成两种:可以点击的按钮;不可点击的展示图标。
可以点击的按钮常用于导航栏、tab栏、操作栏(吸底按钮图示)常用尺寸为:48x48px 64x64px。如下如的导航和吸底按钮都用了48x48px的大小。

不可点击的展示图标常用于信息展示位置(价格走势/规格/评论等图示)常用尺寸为:24x24px 32x32px,如下图,评论模块中的展示图标使用24x24px,价格走势则使用了32x32px的尺寸。

04.标签的走查规范
从商业的角度,标签是为了凸显产品卖点,比如你在商场时常能看到“全场低至2.9折”这类的促销信息,其实在界面中同样也会有,目的就是为了抓住用户贪小便宜的消费心理,对比没有标签的同类商品,用户会更佳倾向与有有标签的商品。
常用标签样式有三种表现样式,面性:填充一整个色块;线面结合:低饱和度的色块结合高饱和度的描边;线性描边:1px粗细描边;

如上图:为展示清楚,在原来基础上放大了1倍,运用规则与之前提到的图标一样,根据模块功能的重要性去搭配,按照重要到次要的排序是:面性>线面>线性
标签呼吸感规律:
很多初级设计师都在疑惑到底标签文字定多大合适呢?标签字号一般为:18-22px
以"自营"标签为例

如上图:外框边距横纵向成2倍的倍数关系,所以以后在画标签,只要先定好字号大小,剩下的边框边距就按照2倍的关系去拓展

为了确保我们做视觉稿的时候易于文本的阅读我们通常会用到一些配图,而这些配图通常也影响着我们整个界面的美观度,一个优秀的设计师在设计作品时都会特别的注重图形与图象的比例,图片的选取当然也是重中之重,那么我们在项目中应该如何选取图片并且正确的使用图片的比例呢?
01.图片使用的规范
第一点:首先就是要做到让图片的背景保持统一并且做到干净整洁
第二点:图片主体的比例大小跟其他图片保持统一避免出现有些图片展示局部有些图片展示整体

02.图片模块的常用使用比例
UI设计中图片的比例会比较的多常用的有下列几种
1:1,这种比例比较适用于电商,它可以让商品图片展示最大化。也是目前电商最主流的图片使用尺寸。如下图:

16:9,这种比例比较适用于视频,这是标准的人体工程学比例,根据人体工程学家的研究发现人的两只眼睛的视野范围并不是方的,而是一个长宽比例为16:9的长方形,所以我们看到的视频比例通常会采用16:9。如下图:

4:3,这种比例应用于新闻类APP比较的多,它源自于一些微小型相机最原始的尺寸比例,不需要进行过多比例的裁剪,应用起来比较方便,对于需要展示大量的图片信息类的产品来说特别的适用。如下图:

如果你还是不知道如何去使用尺寸,那么你可以直接查找相关竞品进行设计。

压轴给大家带来一个小惊喜,我们整理了一个较为完整的设计走查表,希望在实践中能够帮到大家。

蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
上周和小伙伴一起翻译了一篇 medium 上点赞量超多的文章(8.1k赞),该文作者在电子产品的界面设计领域有13年的从业经验,也经历了从架构师到用户体验设计师再到如今的产品设计师的多次职业转换,文章主要是讲他对用户体验设计的犀利吐槽,以及对产品设计所代表的工作方法的无限看好。或许观点上并没有什么新意,但是,就像某大佬说的,设计是对混乱的驯服。想要驯服混乱仅凭理论套路是远远不够的,而设计师真正的价值或许也就在于此:投身于未知与混沌的灰色之中,并且还要从中分出黑白。
那么为什么我要翻译这篇巨长的文章呢?就我个人而言,单纯很喜欢作者傲慢中带着犀利的风格,就像看一篇文字版的吐槽大会般有趣。我在翻译的时候加上了自己的思考和看法,所以,文末也留了 medium 的原文链接,可以去查看作者的本意,并观看其中的演讲视频。
这是关于我从架构师转变到用户体验设计师的一段经历,以及我是如何看待行业现状的。
十年前的某一天,我决定要把我的职业从架构师改成用户体验设计师。我记得当时很多可用性专家、架构师、界面设计师、交互设计师对我说:这只是潮流而已,「用户体验设计」这个表述并不,简直就是胡说八道,体验怎么可能被设计?
然后在去年,我又突然决定把我的职业从用户体验设计师改成产品设计师。同样的,一群用户体验设计师又来对我说,这只是潮流而已,用户体验设计师和产品设计师之间并没有什么本质的区别。
但是,对我来说,它们是不同的。在我看来,产品设计更加的谦虚真诚。我觉得这是用户体验设计师不具备但最应该学会的:谦虚务实。
我不是在劝你像我一样改换职业名称(坦白地说,你最好别这么做),我真的一点儿也不在意。我只是想告诉你,我决定转变的原因,以及我是如何看待行业现状的。
很肤浅的话题,聊职称大概是世界上最无聊的事儿了,但是作为设计师们,我们又确实很喜欢讨论它。或许,这次我们可以聊的更深入一点。
我一直很喜欢 Alan Cooper 提出的这个词:交互设计师(interaction designer)。我认为它很地抓住了这项工作的本质。但是早在十年前看来,这个词的定义就已经很狭隘了。数字产品的设计师们希望工作能触及到更多的内容,而「用户体验设计」似乎就承担了这个「需要触及更广泛内容」的责任。
它确实抓住了这个需求,现在 UX 这个词广泛流传,每个人都在使用这个缩写,但问题是每个人对它的理解是不同的。所以,直到现在它也是个令人疑惑的概念。
在Peter Merholz 的一次访谈中,Don Norman 对创造 UX 这个词的初衷做了如下解释:
我发明了这个词是因为我觉得人机交互和可用性这两个词儿太狭隘了。我想要创造一个可以覆盖人们体验各个方面的系统,包括图形设计,界面,体感交互和这个系统的使用手册。但从那之后,这个词就开始广泛地流传,慢慢地失去了它本来的意义。
如今它偏离本来的意义越来越远,以至于 Alan Cooper 先生说:根本没有用户体验设计这回事。

在我们尽可能扩宽工作边界的努力之下,我们把 UX 这个气球吹得快要爆掉了。UX 现在承担了「设计不同触点的体验」的任务,包括组织转型,制定策略,改革创新,市场营销,设计从 app 到广告、服务、设备、地点、事件,甚至公司文化在内的所有事情。
或许用户体验确实应该做到这些,但是问题是,没有一个用户体验设计师能一个人把所有的这些事情做好,要创造一个复杂的产品,你需要的是一个由不同领域专家组成的团队。
我不得不说很多 UX设计师真的是眼高手低,他们根本不具备足够的技能或者经验去支撑他们的野心。
我同时也负责招聘的工作,大多数申请 UX 这份工作的求职者可以分为以下几类:
当然,以上只是一种简单的归纳,但是从我的观察来看,很多做 UX 的都可以归到这三类人当中,因为真的很少见到那种既懂战略又会战术,既有创造力又有执行力,既了解商业又懂设计的人才。
UX设计师日常做的事情以及他们对商业的价值根本配不上他们的自我认知:「用户体验设计很重要 」。
用户体验设计实际上并不像很多「什么是UX」的文章写的那样是所有事情的中心。我推荐你去看Paul Addams在UX London 2018上的优秀演讲——《The end of Navel Gazing》。标题「用户中心论的终结」很好地表达了这个意思。
我观察到的另一个现象,是关于用户体验设计目前的状态的。UX设计师们每天都会发表数不清的文章,它们大部分都是关于研究工具以及方法论(例如用户画像,用户体验地图,原型制作工具,用户研究方法等等),各种教程,无关紧要的图形设计趋势,或者用户界面细节。
Fabricio Teixeira 和 Caio Braga 写了一篇优秀的文章来说明这些理论的狭隘之处:
https://essays.uxdesign.cc/state-of-design-publishing/
然而,这些我们经常讨论的东西,对于处在残酷商业竞争环境下的产品设计团队来说,并没有什么用。因为计划与管理实际的产品开发进程和理想的「Design thinking 五步法」之间并没有太大的关系。
整个 UX 行业好像对商业这部分都没什么兴趣,也难怪,「用户体验设计」这个名字就暗示了他们只关注用户。商业是别人的事。
也难怪会冒出 UX 的忠实捍卫者们了,如果你胆敢不同意他们的信仰,他们就会把你的心扯出来。
仅仅只要说一句:用户研究不是总是被需要和有实际意义的。他们就会告诉你如果你不会用户研究,你就不是一个合格的用户体验设计师。如果你个人并不是很喜欢一些方法论,像用户画像或者其他,你最好赶紧默默溜走。
可悲的是,UX们总是想成为最有创新能力的人。但是我认为他们并不是。因为,创新力需要尝试不同的工作方法,考虑新鲜的想法,要求与众不同以及灵活多变,敢于实验,勇于实践,并拥有商业头脑与落地思维。想要成为真正的革新者,需要的是自己去开创自己的道路,去突破规矩,去冒险。而不是重复说那些所有人都在说的简单的陈词滥调,遵从那些轻而易举的方法指南。我觉得 UX设计师整个群体都搞不清楚地图和实际道路,模型(或其他噱头)和现实之间的差别。(只有这些「革新者」的想法才很容易被预测:因为他们所有人都读一样的书,说着同样的话。)
我从事数码产品的设计有13年了,现在我不觉得我和大多数的 UX设计师之间有什么共同点。我觉得我已经超越了用户体验设计。我跟产品经理或产品需求方之间更为投契。
Peter Merholz 在他的一次演讲中说过,用户体验这个行业的出现是因为产品经理对用户体验缺乏考虑,我同意这种说法。
数字产品就是我现在正在做的,像网页,app,界面。我的目标是为我的客户创造一个成功的产品,一个会帮助他们赚钱或者省钱的产品。可用性和用户体验只是实现这个目标的一部分,它们很重要,但是说实在的,并不是最终的目的。我不会像大多数的 UX设计师那样不切实际的浪漫主义。
我也需要为我自己和我的公司赚钱,所以我要擅长规划一个有效率的设计流程,估计好预算,有条有理地和客户进行合作,销售与推广我的工作,招聘人才等等。
我知道我很擅长数字产品设计,但是我可能并不擅长做所有类型的设计。这就是为什么我更喜欢「数字产品设计师」这个头衔的原因了。
我喜欢它的点在于,它更聚焦于产品而不是用户。它把我的工作放在了资本市场的背景之下。产品需要对顾客有用,但是也需要切实地有利可图。
对我来说,无论它是什么,听起来,「产品设计」比「用户体验设计」都更加的落地。产品设计更容易被所有人理解,甚至你妈妈也能懂。它不需要太多解释。用户体验只是它的一部分,但是从另一方面讲,比起想要解决世界上所有问题的万能药UX 来说,产品设计这个说法更加的谦虚。
现在我大部分时间依然是在做交互设计和信息架构这种传统工作。我大部分的精力也都是花在制定策略,进程管理和设想概念的层面。但是我也正在带上许多的帽子:决策者,界面设计师,架构师,文案,创意总监,项目经理,产品需求方,用户研究员,测试人员。总之,哪里有需要哪里就有我。
当然我需要和很多人(他们是各自专业领域的专家)一起合作来实现我的愿景,然后把它迭代变得更好,更完善。技术专家,开发者,图形设计师,内容设计师,项目经理,甚至律师等等。最后的用户体验其实是很多这些人的工作共同作用的结果。
用户体验是很多人工作的结果,是一个产品或者服务生产出来的,并不是一个职位的描述。
我会把产品设计师定位为这样一个角色:他们是那些为产品功能和形式的最终呈现负责,并能够以任何可能的方式对设计流程以及产品的发布进行规划和优化的人。(如果你还把产品设计仅仅看作是 UI/UX 的另一个名字,这对你毫无帮助)对于很多有经验的 UX设计师来说,并没有什么新鲜的,但是产品设计确实和 UX 不同。
我看到如今,越来越多的有经验的 UX设计师称自己是产品设计师了,所以,也许这是一个潮流吧。又或许是某种原因?
Andy Budd,一个有着很棒的见解的家伙,我一向很尊敬他,最近他发了一个推特说:UX就像爵士乐,产品设计就像朋克乐。

好吧,我的看法跟他完全相反。打比方说,如果你想成为一个 UX设计师,你现在要做的只需要去上个周末课程,学习设计过程的5步法以及5个方法论,像用户画像,用户体验地图,愿景图,你就可以开始干活儿了。
但是成为一个产品设计者,你需要把产品交付给市场的实际经验,这非常的难,因为经常是一团混乱,复杂的过程。产品设计就像自由的爵士乐。可能听起来混乱嘈杂,有一点像朋克乐,但是想要把它玩好,你需要很多的技能和经验以及音乐理论的掌握,也需要一些即兴创作的能力:改变规则甚至是反对它们。更不用说,在团队中,你需要成为整个团队工作的主导。
无论你想叫自己什么,无论你有多大的梦想,但,也要记得保持真实和谦卑
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
现在让我们关注最常见的设计专业:UI/UX设计师。

在进行设计练习之前,你需要做的第一件事就是学习一些设计原则。这样你才能够进入设计世界,并开始进行“创造性”的思考。你会学到心理学对设计方案的影响,例如:为什么它看起来不错,为什么会失败。
下面是你应该了解的一些设计基本原则。
1、颜色
色彩词汇,色彩基础和色彩心理学。
设计原则:色彩
2、平衡
对称性和不对称性。
设计原则:平衡
3、对比
使用对比来组织信息,构建层次结构和创建焦点。
设计原则:对比
4、 排版
选择字体和在网络上创建可读的文本。
易读性的10个原则与网页排版
5、一致性
最重要的原则,创造直观和实用的设计。
设计原则:一致性
下面是设计好的界面一些好的方法和需要注意的事项。
接下来要了解创作过程,UI / UX设计是设计都要经历的特定阶段。它分为四个不同的阶段,发现、定义、开发和交付。

创作过程
发现
在项目的最开始,设计师会开始研究,获取灵感并收集想法。
定义
在定义阶段,设计人员定义从发现阶段提取的想法。由此创建了一个清晰的创意设计方案。
开发
在这里创建原型,测试和迭代解决方案或概念的地方。这种反复试验过程有助于设计师改进和完善他们的想法。
交付
最后交付阶段,项目会最终确定并且投入使用。
了解设计原则虽然有很大的帮助,但这是远远不够的,还需要培养你的视野,知道什么是好的设计和坏的设计,并且能找到设计方案的优缺点。
在打开一张空白的画布并盯着它看半个小时之前,你明白创新的唯一方法是通过研究。培养你的设计视野的最有效方式是通过看更多的设计方案来寻找灵感。尤其当你是初学者的时候,有时候无法自己打开脑洞,这时候你必须先看看其他人的设计。

浏览灵感类网站
所以看看其他设计师在Dribbble上做了什么,每当你遇到漂亮的设计或与你的项目相关的东西时,将它保存在笔记中并能说出你为什么喜欢,你也可以截屏保存。通过这种方式,你将拥有一个丰富的设计素材库,设计之路由此展开。
为了让自己尽快的熟悉设计,最好的方法是每天阅读一些文章。让阅读设计新闻和博客成为日常习惯。我们有数百万篇在线文章可供我们了解新趋势,设计方法和教程。我们所要做的就是找到它们,没有比从其他人总结的经验中学习更好的了。

让阅读文章成为日常习惯
在早上学习新事物会扩充你的脑洞,并为白天创造腾出更多的空间。因此你早上可以在Medium或Smashing Magazine看一些优秀的设计文章,开始新的一天。
另外要注意劳逸结合,不时地休息一下,阅读更多设计内容。特别是当你陷入困境并感到没有想法的时候,更有停下来休息,休息对于创造力非常重要。你可以将您喜欢的网站收藏为书签或订阅设计博客。
实践是检验真理的唯一标准,并且我们清楚的知道,没有设计经验我们就无法获得客户/工作。但如果没有客户/工作我们就没有办法加强设计技能。所以我们可以通过自己的实践来打破这个循环,进行概念项目设计以获得乐趣以及成长!Dribbble上有很多的概念设计,他们都做的很棒。

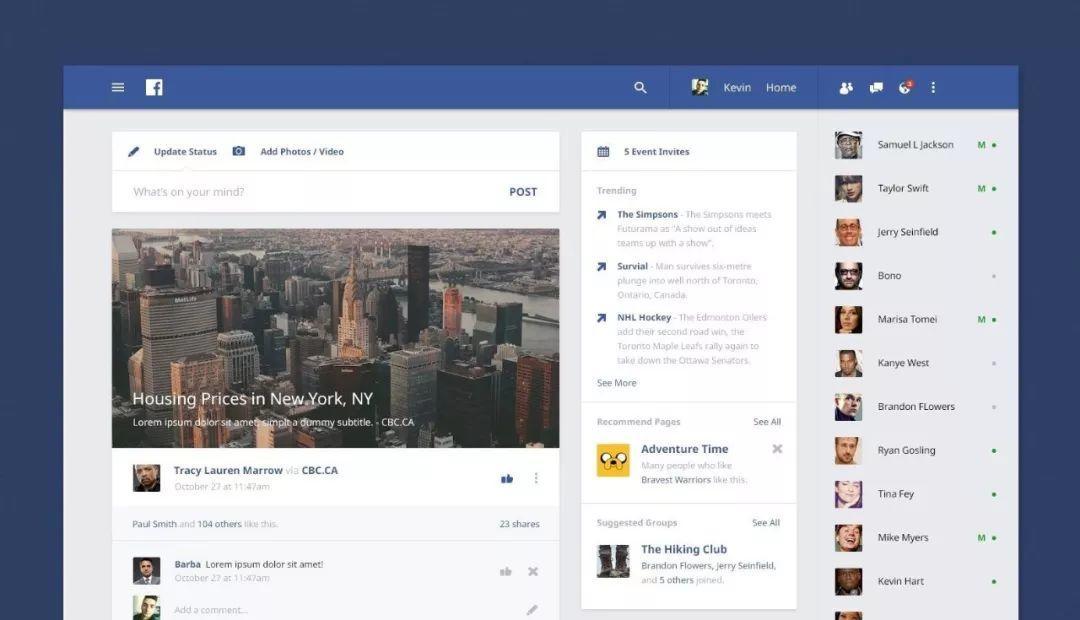
Facebook Material Design by Kevin McCarthy
你可以花点时间选择你感兴趣的网站或App并重新设计它。你可以完全赋予它新的创意和意义,并且由此你将形成你的设计风格和作品,获得快速的成长。
我们有很多的设计工具,但你不需要都了解。你只需要选择你喜欢的并且适合你的工具即可,并随时了解的功能和趋势,以下是我在设计过程中使用的工具:
界面设计:Sketch
用于协作界面设计:Figma
用于低保真线框图:Axure
用于界面设计和原型设计: Adobe XD
可交互动态原型:Principle、Flinto
用于原型设计和协作:Invision App
学习设计的另一个好方法是找到愿意提供帮助的设计导师或设计师朋友。他们将帮助您加快学习进程,导师或者设计师朋友会对你的设计方案会尽可能地发表意见。这就像一条捷径,他们还会分享他们的经验和方法论以及设计技巧。因此请向有经验的设计师或者导师提出问题并讨论您的疑问。

另外在我教授设计和前端的几年时间里,我学到的东西比我教的要多很多。所以当你准备好如何与人们讨论设计时,你可以指导或教育某人有关设计的知识。你将学习从不同的角度看待它,你将获得你可能从未想过的反馈和问题。
每当你和其他人谈论设计时,你的思维将一直处于“头脑风暴”模式,你会发现自己越来越对设计产生兴趣。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
为什么是第一性原理最早提出这个概念的是亚里士多德。他说:在任何一个系统中,存在第一性原理,是一个最基本的命题或假设,不能被省略,也不能被违反。
后来「硅谷钢铁侠」埃隆·马斯克在一次采访中提到「第一性原理」:
我们运用第一性原理,而不是比较思维去思考问题是非常重要的。我们在生活中总是倾向于比较,对别人已经做过或者正在做的事情我们也都去做,这样发展的结果只能产生细小的迭代发展。第一性原理的思想方式是用物理学的角度看待世界,也就是说一层层拨开事物表象,看到里面的本质,再从本质一层层往上走。

所以,我希望用第一性原理的思维方式,发现交互设计的本质,从而更好地理解和运用它。
交互设计,又称互动设计(英文Interaction Design,缩写 IxD 或者 IaD)是定义、设计人造系统的行为的设计领域。人造物,即人工制成物品,例如,软件、移动设备、人造环境、服务、可佩带装置以及系统的组织结构。交互设计在于定义人造物的行为方式(the「interaction」即人工制品在特定场景下的反应方式)相关的界面。——百度百科
读完上面关于交互设计的权威解释,相信有读者和我一样,在短时间内很难弄明白:到底什么是交互设计?
下面,我们一起用第一性原理,拆解和分析交互设计的本质。
小学语文老师教会我们一种名次解释的方法——拆词法,那么,交互设计可以拆解成:交互层和设计层。

交互,即交流与互动。具体点说,在某个场景下,一个对象为了某个事件目标,与其他对象产生信息的交流与互动。在笔者看来,交互的本质是信息的交流与互动,包含用户、目标、场景,它们共同构成交互设计的交互层,这是交互设计的前提。
而用户、目标、场景,也正是辛向阳教授定义的交互设计5要素其中的3个。

案例1:我们为「餐厅点餐」这个事件进行交互设计,那首先要知道这个案例的交互层是什么,也就是信息的交流与互动是怎样的。
这个例子的交互层是:用户(我们)需要在某个场景(餐厅),与其他对象(餐厅/服务员)产生信息的交流与互动,才能达到目标(完成点餐)。
案例2:我们为「地铁上听音乐」这个事件进行交互设计,按照上面的思路,我们知道这个事件的交互层是:用户(我们)需要在某个场景(地铁上),与其他对象(音源)产生信息的交流与互动,才能达到目标(听音乐)。
我小结一下,帮你理解交互设计的交互层。
当我们为某个事件进行交互设计时,首先要知道自己在一个什么样的事件前提下开展交互设计,而这个前提就是我所说的交互层,即用户在某个场景下,与其他对象产生信息的交流与互动,从而达到目标。
所以,在交互设计里的交互层,本质是信息的交流与互动,包含用户、目标、场景,主角是信息交流互动的双方或多方。
在说交互设计的设计层之前,我们先来看「什么是设计」。
设计是把一种设想,通过合理的规划、周密的计划、通过各种感觉形式传达出来的过程。——百度百科
现在我们将上述解释放到「交互设计」里去理解。交互设计里的设计,就是在交互层的前提下,为一个事件合理的规划/计划(行为),并传达(媒介)出各种感觉(用户体验)。
所以,在交互设计里的设计层,本质是找到解决问题的手段,包括媒介和行为,主角是设计媒介和行为的设计师。

我们继续用前面的两个案例,理解交互设计的设计层。
案例1:为了完成「餐厅点餐」的交互设计,我们依据交互层这个前提,开始找到解决问题的手段,并为之设计媒介和行为。
在一些餐厅,用户还是通过纸质菜单,用口述的方式完成点餐。这里的媒介是纸质菜单和服务员,行为是口述。
在另外一些餐厅,用户用手机扫码点餐、下单、结账、评价等。这里的媒介是餐厅点餐的二维码和用户的手机,行为是用手机扫码、点餐、结账等一系列动作。
案例2:为了完成「地铁上听音乐」的交互设计,在非智能手机的时代,我们基本上是通过一个可存储的音乐播放设备和耳机完成这个目标的,那时候的媒介是播放器和耳机,行为是打开播放器播放音乐、在播放器调整音乐。
随着互联网和智能手机的普及,蓝牙传输技术的升级(aptX/LDAC等),以及用户诉求的升级和多样化,我们可以设计出更多贴近交互层(用户、目标、场景)的媒介和行为。比如音乐APP、蓝牙播放器、蓝牙耳机、线控耳机等。
此外,笔者认为:媒介和行为是相辅相成的关系,二者在交互设计的过程中会互相促进和限制。举个例子,一些带线控的蓝牙耳机自动连上手机后,按一下耳机上的播放键,就能直接启动音乐APP 开始播放了。这个「开始播放」的行为就可以设计在耳机上,而不仅仅是音乐APP里。
用第一性原理,我将交互设计拆解成交互层和设计层,并结合辛向阳教授定义的交互设计5要素,得出结论:交互的本质是信息的交流与互动,由用户、目标、场景构成;设计的本质是找到解决问题的手段,由媒介、行为构成。
交互设计的本质:设计师为用户设计出在某个场景下信息交流与互动的媒介和行为,从而达成目标。

1. 把握交互设计的行业差异化
本文从我个人的角度和经验,给大家分享了我对交互设计这个底层概念的理解,在我研究的过程中,最大的体会是,交互设计不仅仅表现在屏幕上,其实在线下场景下,同样有很多体现,比如现在热门的服务设计,我觉得它是对交互设计的场景化应用和延伸。
由此看来,交互设计会因行业和产品形态的不同,而存在差异化。拿B端产品来说,用户行为是完成某一项规范化的工作,而这项工作,往往具备行业和岗位专业性,设计师需要更好地理解行业和专业,才能贴近交互层(用户、目标、场景),设计出好的媒介和行为。
2. 具备相关思维
项目思维。交互设计师的工作往往贯穿调研、需求、设计、研发、测试等环节,我们需要把每一个设计Case 当成自己的项目一样去对待,而项目经理就是自己,充分发挥主动解决问题的意识和能力。
用户思维、产品思维、逻辑思维等。这3个思维网络上有很多解释,在这里就不赘述了。
3. 充实知识储备

点击下方标题,查看已更新的知识篇文章:
4. 提升专业技能和底层能力

《从今天起培养这5个好习惯,让你在 2019 年快速成长!》
本文从构思到写完,断断续续有1个多月了,总希望找到一个合适的方式去解读交互设计,把这个概念说明白,但事实是越研究越觉得复杂,我需要了解的还有很多。
所以,我写这篇文章的目的不仅仅是分享我对交互设计的浅见,还希望用「第一性原理」这个拆解、分析、解决问题的思维方式,去研究「什么是交互设计」这个问题。
交互设计这个概念或领域,远比我写的要复杂和深入,我在研究「交互设计」路上才刚起步,希望能与读者朋友一起交流这个话题。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com