在当前的行业背景当中,设计师了解交互视觉就足够了么?NO!JDCD今天带来服务设计思维,分享好的设计将具备哪些技能点~

随着整个行业的融合和发展,设计师职责的边界越来越模糊,线上线下的融合,设计的链路也越来越长。一个优秀的设计师,不仅要懂得视觉、交互,还要懂产品、运营、用户研究等。
因此设计师输出的产物不再是单一的设计稿,也许是一个优化的建议,一个方向的描述,或者思路的呈现等等。好的设计师应该是在全链路的各个环节,都能够有的放矢的输出对业务有价值的产物,并最终推动业务达成目标。
今天我们来聊聊服务设计思维~

服务设计作为一个融合性的学科,通过对人、物、行为以及环境和社会之间系统关系的梳理,以用户为中心,围绕用户重新规划组织资源,促进组织运作,提高员工效率,最终提升用户的体验。
概念读起来有些生硬,我们简单来说:

首先举个经典的栗子~
如果您想喝咖啡,有两家咖啡店挨着,咖啡味道一样,价格一样,你会选择哪家咖啡店消费呢?理由又是什么?同样的两个咖啡店,要做一款店面销售APP,我们来看看两家咖啡店是如何做的~

咖啡店A的做法:
召集设计师埋头苦干了几个月,然后交付给顾客,结果顾客在这个APP里并没有得到想要的。
咖啡店B的做法:
与顾客交谈,做研究和调研。观察顾客们在喝咖啡前、喝咖啡时、喝完咖啡后都做些什么,并据此画出用户体验地图,找到他们在体验地图中的高潮和低谷点,以此找到服务的机会点,再开始寻求解决方案。
同时,团队找到利益相关者,比如店员,听听他们平时遇到的问题,听听创始人对咖啡店最初的愿景,还有市场团队、供应商等人…这些利益相关者们在一起开一个工作坊,他们确立明确的商业目标,开始设计出一些概念,并且向已有的顾客做测试分析。他们做了技术分析,并绘制了服务蓝图,确保中后台系统能支持概念的落地,他们设计出了顾客喜爱的APP。
以上两家咖啡店的案例呈现中,用户接触到的服务产品最终使用效果则大相径庭。对于咖啡店的客户来说,咖啡店B就是做到了服务设计。

为了加深大家理解,再举个例子~
假设你家灯泡坏了,你要换灯泡,需要个梯子。

此时产品设计的工作就是设计这个梯子,怎么样才能轻便好用,美观大方。但是服务设计要做的是思考需要个梯子换灯泡这个需求,或者是灯泡坏了需要修这个需求,基于这个需求/问题,服务设计给出的解决方案可以是:
你需要一个梯子,但不需要在家里备一个
你不需要一个梯子,你只想修好你的灯泡
以上这些方案如何选择,如何完善,谁来买单?谁来运作?具体实现方式、传达方式,包括产出方案,都是属于服务设计的内容。
为了更好的应用服务设计,设计师们需要了解服务设计思维的基本原则,并在打造服务时,聚焦服务设计思维的原则。辅助一些工具、方法去支持和实现原则基础上的服务设计。

以用户为中心,服务需要从用户的眼睛来看世界。无论是服务还是产品,其本质最终都是为了解决用户的问题,因此我们必须始终贯彻以用户为中心的思想,这是我们所有工作的基础。
工具1:用户画像
在产品开发或创建服务的早期阶段,需要首先明确:用户是谁?他们的需求是什么?为什么会选择我们的产品?理解用户的第一步是创建用户画像。

用户画像基于群体的真实信息,由多维度数据组成,整合所有用户群体信息的集群。除了人的自然属性,用户画像也会含有如生活习惯、行为特征等人的社会属性。汲取真实的,具有共同点的用户信息,作为多维度数据。
这类数据最终可以代表一类用户群体。用户属性在一定情况下可能发生改变。
例如,因工作原因更换居住地,饮食习惯的改变,网购习惯从化妆品变为母婴用品等。用户画像是动态变化的过程,需要不断迭代管理用户画像。
工具2:典型用户
典型用户又被称为「真实虚拟人」(real fake man),因为尽管人物是虚构的,但它背后的动机和需求是真实的。
典型用户越具体、特征越详细,我们想要获取的那个「终极用户形象」就会越清晰真实!明确典型用户和使用场景的关联,避免孤立使用典型用户,脱离用户场景。
我们通常将典型用户档案打印成板或海报,方便整个团队分享。复杂产品或服务的典型用户会有多个,代表多种不同类型的用户。
比如,网购平台的典型用户从职业和年龄的维度,可能会有商务精英、职场小白、在校学生、空巢老人、全职太太等。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具3:同理心地图
同理心地图通过多维度(所想、所感、所听、所看、所说)描绘更加生动的用户形象,便于跨领域团队建立对目标用户的同理心,从中得到意想不到的洞察。
同理心地图可针对特定用户群来描述:用户的想法和感觉(think&feel)。
使用这个工具的关键在于要有同理心,框架只是辅助思考。同理心不是与生俱来的,但可以训练得到。培养同理心的最好方式是带入真实情境中,用身体与大脑去参与、模仿和感受。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》——同理心地图以妈妈使用冰箱为例
工具4:影子计划
影子计划即像「影子」一样伴随用户进行观察,是对用户体验产品/服务的结构化观察,主要用于新产品/服务的消费者研究领域,通过观察用户使用某些产品或服务时的情绪、肢体语言、节奏、行为模式和时间等信息来全面了解用户。

工具5:AEIOU观察框架
AEIOU是整理观察记录的框架工具,通常会在观察时使用表单直接记录,可以和影子计划结合使用。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
服务设计所解决的是一项复杂的问题,它没有正确的答案,只有最优解。如何找到最适合路径?让服务提供者和使用者以及不同的利益相关方,共同参与设计和创造的过程。借助不同背景、不同职能的人不同维度的思考,共同探索最优解。
共创,无疑是服务设计最佳的工作方式。
工具1:疯狂发想法
人与动物或最好的人工智能之所以不同,是我们人类具备将「是什么」(what is)引导至「如果什么,将会怎样」(what if)的能力。疯狂发想法就是给挑战一个不同的前提,在这种背景下思考更多的解决方案。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具2:头脑风暴图
如果您的思路还没有被充分打开,还有另外一种常用的方法可以帮你拓展思考,那就是头脑风暴图。
头脑风暴图有九种角度的思考方案:替代法、借鉴法、逆向法、组合法、改进法、拓展法、消除法、转换法、重组法。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具3:世界咖啡
世界咖啡的主要精神就是跨界。不同专业背景、不同职务、不同部门的一群人,意见互相碰撞,激发出意想不到的创新点子。人们很容易被自己的专业和经验所限制,公司也很容易被既定文化或价值观所限制,同构性越强,越不容易产生新的点子。
世界咖啡让参与者从个人固有风格、学习方式和情感智商等维度中解放出来,用新的视角看世界。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具4:DVF筛选法
共创最后一个步骤也是最重要的一个部分是筛选,在众多的概念中发现真正的沧海遗珠是一个巨大的挑战。
我们可以从用户、商业和技术三个维度来筛选概念,即DVF筛选法。
Desirable用户合意性,Feasible运营/技术可行性,Viable商业可行性。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
用户体验就像一场有计划、有组织的精心设计的演出:它有高潮,也有低谷,它环环相扣地在讲述一个故事,而用户就身在其中。把握用户的情绪和服务的节奏尤为重要,更重要的是由点及面地全局思考,保证这个故事的整体性。
工具1:用户体验地图
用户体验地图梳理了典型用户从初次了解服务到形成契约关系的完整过程,站在用户的视角再现用户场景和服务流程的体验感受。
此工具很实用,下图是以一次部门内部设计分享演讲为例,站在听众的角度设计演讲的节奏、内容、互动等,关注听众的感受,才能让这次分享演讲达到想要的效果。

工具2:场景卡
场景卡用于描述不断重复发生的问题,其作用在于从场景中获得洞察,以及未来服务的机会。它和用户体验地图的区别是它专注于单一的场景,可以更细微地了解用户处境。场景卡经常和用户体验地图搭配使用,用来展开思考重要触点,甚至有时会融入用户体验地图中变成一部分。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具3:服务供给地图
服务供给地图(offering map)是用来分析可提供给用户的服务。可视化的方式可以更好地阐述想要提供的服务。由于用户需求(needs)和服务端的供给(offering)有着直接对应的关系,在表达服务概念时,可以同时呈现用户需求和服务供给。此时服务供给地图通常需要展现逻辑和层次,因此多用信息架构图表现。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
服务需要有逻辑、有节奏地视觉化展示出来。服务是在一段时间内的动态过程,时间线对用户非常重要。服务的节奏也很重要,会影响用户的情绪。
工具1:故事版
故事版是以用户为主要角色,以爽点、痛点或者产品、服务与用户的互动为剧本发展的「场景分镜头」,是讲故事时的重要道具。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具2:桌面演练
如果说故事版是平面示意图,那么桌面演练(desktop walkthrough)就是个三维故事版,能够随时补充新的想法,更快速的移动和判断。它可以看成是帮助设计者模拟端到端用户体验的互动式的迷你剧场。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
工具3:戏剧原型
戏剧原型是用表演的形式,辅助一些简单的道具来模拟搭建服务场景,展示服务内容,把服务体验概念带入日常生活场景的检验方式。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》
无形的服务需要被适时展现出来。服务很多时候是在后台默默进行的,用户无法感知。
工具1:服务蓝图
服务蓝图能帮助设计者视觉化呈现服务时如何被执行与运作的。用户体验地图关注用户在每个服务互动触点所经历的事情与感受,服务蓝图更注重服务中的各个要素有没有被正确地设计和整合在一起,来描述整体的体验流程。

△ 图片摘自:《服务设计驱动的革命:引发用户追随的秘密》-共享汽车服务蓝图
工具2:服务缺口
服务缺口是用户对服务的期待或需求和实际接收到的服务之间的落差。服务缺口是一个分析模型,可以用来探讨服务发生的原因。
工具3:利益相关者地图
利益相关者地图是以图画来视觉呈现和理清所有利息相关者之间的方法。与服务有关的各个群体因为共同的利益聚在一起,服务提供方在解决问题时就能够善用资源。对利益相关者来说,综合全面的概述是改善服务或创新尝试所必须的。

△ 图片摘自:利益相关者地图 Stakeholders Mapping
体验设计关注触点和人,而服务设计则是由表及里,将触点、用户体验和组织中后台支持都规划在内,体验设计是服务设计的起点。

△ 图片摘自:服务设计又来了!服务设计强调的是「幸福感」
另一个区别就是服务设计的收益者是双方(提供者和接收者),而用户体验则聚焦于用户。
说到这里,可能部分同学还是没有记清楚服务设计的和用户体验设计,其实服务设计包含了用户体验设计,也包含人性化设计或者情感化设计等等。如果一个设计只有接收者单独受益,那不能称之为服务设计,只能说是针对用户的用户体验设计。
世界变化如此之快,你还站在原地吗?我们时刻走在学习的路上,不断地武装自己。遇到新的概念或者方法论,要先深入了解并进行独立思考。实践才能出真知,多应用到自己的项目中,结合项目进行实践和反思,让我们在设计的路上走得更远!
敲黑板划重点,服务设计思维,我们讲了这么多~分享出去跟小伙伴一起学习吧,你也要记得来复习哦~

你的设计是否能被理解?为什么设计的价值总是不被人认可?本文将从深入浅出,带你了解全局性设计思维的真正力量。
你的设计是否能被理解?为什么设计的价值总是不被人认可?
设计不仅仅只是带来美感,好的设计能够为产品、公司甚至整个社会创造巨大的价值。而在创造好的设计这个过程中,最重要、也是最容易被人忽视的,便是设计思维。
何为全局性设计思维?它能够为设计师带来哪些价值?本文将从设计的本质出发,结合设计的发展趋势,带你了解全局性设计思维的真正力量。
目录
这篇文章的主要内容,来自我在 19 年底的一个沙龙分享。整个分享以设计思维的角度入手,讲述了全局性设计思维的来源和重要性,以及我是如何在不同产品线上去运用这种设计思维的。
何为全局性设计思维?为什么要讲这种思维方式?
这是我一直在探索并实践的一种设计思维。从最开始的理论雏形,到各种项目的实践,不断进行修正和完善,最终形成了一套卓有成效的思维方式。通过这种思维方式,我逐步帮助产品解决了许多长期性的问题,并最终构建了各种不同类型的设计体系。最终,随着品牌矩阵与产品体系的落地,形成了一个完整的网易智慧企业设计体系。

△网易智慧企业设计体系
因为篇幅原因,本篇文章将重点从理论层面阐释全局性设计思维的导论、价值及使用方式。而具体的实战案例,我之后将会以另外几篇单独文章的形式进行展现,并详细讲解在设计过程中的一些细节与过程。希望能够帮助大家更深入地去理解如何根据不同的场景正确地去使用这种思维方式。
未来可能会包含以下几篇文章:

当然,目前的设计体系仅仅只是一个开始,未来还有很长的路要走。
希望本文能够为你带来小小的启发,让设计思维帮助你更好地发挥设计的价值。如果你对某一方面特别感兴趣,可以直接跳到这一章进行阅读,无需浪费过多时间。如果你有任何疑问,也欢迎随时与我交流。
这次把序放在了第二段,这样子看上去就不那么不务正业了哈哈。当然,写序更多的是为了记录生活,希望每一篇文章不仅仅只是传递知识,更是一篇有温度的文章。
整个 2019 年中,经历了很多事情,人生观也随之发生了些许变化。
从并肩作战的同事的不断离去,到逐渐需要考虑团队的发展。从单打独斗闯天下,到思考如何让整个团队更加优秀、如何建立完善的设计体系等等。
角色、心态、责任,以及如何坦然地面对自己。
活在当下,用心生活。这是我一直当作座右铭的语录,也是我希望给自己的承诺。总是试图去尝试这种状态,但却异常艰难。像我这样的人,看上去总是「积极向上」,总是「规划未来」,总是希望事事完美,强迫着每个细节的完善。但不知不觉中,人生好像开始进入了「自动驾驶」的模式,活在了过去的思索中,活在了未来的规划中,唯独对于当下异常麻木。
这并不是我想要的生活,我开始尝试做出改变。
偶然间,通过一些书籍,我开始尝试正念禅修。感受每个呼吸中空气的流动、感受身体的每个部分、感受当下空间发生的每一件事情。虽然只是很浅显的境界,但正念依然对我产生了巨大的影响。我开始重新地审视自己的人生,审视自己的生活状态。

△ 网易蜗牛图书馆:与快乐的小伙伴们
这种感觉,就像再次的呼吸了新鲜空气一样。
我们其实只存在于当下的时空中,过去和未来,并非真实存在的事物。回想一下,我们有多久没有像小时候一样,完完全全、毫无杂念地享受在当下的时光中了?
用心活在当下,平静地接纳一切发生的事物,这种感觉真是太美好了~
对于设计师来说,什么能力更为重要?是设计这门「技术」本身,还是思考如何去设计的「思维」能力?
对于不同的设计师来说,一定会有不同的答案。
这两种能力本身并不矛盾,他们相互影响,互相促进——就像「术」与「道」之间的关系。设计能力决定了设计作品的输出质量,而设计思维则决定了你思考问题、解决问题的能力。

然而,在现实的大环境下,「术」的重视程度远高于「道」,造成了很多设计师与日常业务的「分离感」。以至于,多数的设计师,无法将自己的设计能力有效地用于日常业务中;抱怨他人不理解设计,也因此错失了许多机会。
重视设计美感,其实并没有问题。视觉是最直接的表现方式,我们从最初开始喜欢这个行业,并最终成为设计师,大概都是因为如此。包括我个人,也是美感的追求者,常常为了几像素的细节,调整无数稿。也常常沉浸于自己的作品无法自拔。
但是,美感之后,设计还需要什么?
路易斯·沙利文曾讲过:「形式追随功能」。而功能存在的意义,则在于解决问题。视觉的形式、美感,很多时候只是包裹在外侧的表层,而解决问题才是设计真正的核心。视觉的表现,一定要遵循解决问题的方式,向用户传递恰当的信息,最终引导用户以此来解决问题。

因此,我更希望更多的设计师,在追求美感的同时,能够重拾设计思维本身,寻找设计最根本的价值。
我们其实可以站得更远一些。学会去理解事物,学会用设计去解决问题。再以此为基础,通过你的设计能力去塑造它、点亮它,让它成为一个真正美好而又有价值的设计。
而设计的价值,将会成为你的价值。
互联网时代中的数字产品设计,需要什么样的设计思维?或者说,当下我们需要什么样的设计思维?
这个问题的答案,好像一直在变。
互联网本身便是一个新的形态,1989 年「万维网」发明,1996 年中国引入互联网,到今年已经有大约 24 个年头。我们经历了不同的互联网时期,而「设计」的概念也一直在变化中。

Internet 1.0 PC 互联网时代。在这个时代,我们将大量的信息虚拟化,并通过网络进行信息传递。而我们的「设计师」们大多被称为「美工」,我们的「设计思维」,便是将信息变得更好看。
Internet 2.0 移动互联网时代,或者称为消费互联网时代。自从 2007 年乔布斯发布第一代 iPhone 之后,叠加 4G、wifi 等技术,手机成为日益重要的终端,世界逐渐进入了移动互联网时代。伴随着 iPhone 与其应用的出现,乔布斯让所有人理解了「用户体验」的重要性。我们不再是「美工」,我们变成了「UI 设计师」、「交互设计师」。而这个时代,我们的设计思维变成了「用户体验思维」。
那么,下一个时代在哪里?我们的设计思维又将如何转变,才能适应下一个时代?
1. 红利消失、增长触顶,互联网下半场到来
最近几年,我们已经能够明显地感知到——互联网的「寒冬」真的来了。随之而来的,便是互联网的发展方向似乎也正在发生变化。于是大约从 2017 年开始,互联网圈内逐渐出现一个新的名词——互联网「下半场」。人们普遍认为,中国的互联网将会由消费互联网时代进入下一个时代,即互联网下半场。
我并不完全认同互联网「下半场」的称呼。互联网本身是一个年轻的行业,中国互联网「下半场」,其实更像是互联网发展方向转变的标志。
因此,我们认为的下一个时代的方向,也许将会是 Internet 3.0——即产业互联网时代。

互联网为什么必须要进入下一个时代?
对于互联网企业来说,一方面在成本端,随着人口红利消退,劳动力价格上升,企业的成本将逐渐升高,倒逼管理者使用系统和工具来提率;另一方面,在收入端,野蛮增长的时代结束,增量经济转向存量经济,红利经济转向效率经济。

在「成本」与「效率」的双重压力下,再加上整个市场经济的下行周期,整体经济出现下滑,而一些依靠融资的互联网公司将难以为继。因此企业不得不寻找方法来提升效率,降低成本——而这正是企业级软件(ToB 产品)最擅长的地方。

因此,在互联网寒冬之下,ToB 市场便理所应当地开始被重视。
让我们纵观整个中国市场的发展,互联网的兴起虽然促进了消费领域的蓬勃发展,但产业领域的发展则因此受到了巨大制约。中国率先从消费端、从第三产业开始数字化,然而在第一、二产业的数字化进程似乎并不是很快。一个重要的原因是,人口红利促使了消费互联网的快速发展,而这种红利让人们忽视了产业互联网的重要性。
在寒冬之下,我们终于发现,消费互联网蓬勃的基石,正是底层坚实的产业互联网。产业互联网如果不能得到有效的发展,则整个市场经济将无法更进一步地发展。
因此,产业互联网时代的到来,是中国互联网发展的需要,也将是大势所趋。
2. ToB市场将迎来机遇
产业互联网的发展,需要依托 B 端领域的发展,并逐步融入并带动整个产业进入互联网时代。那么,B 端产品在中国目前处于一个什么阶段呢?
对于整个中国的 ToB 行业发展现状,大多数的人并没有一个清晰的概念。盘点中美上市的科技公司会发现,美国 toC 领域与 toB 领域市值之比是 6:4,但在中国这个数字是 20:1。
虽然互联网的整体环境不同,但中国 ToB 行业的发展,显然是落后太多了。于是乎,2018 年开始,BAT 大举布局,PE、VC 加速进场——中国 B 端产品已经逐渐进入必须发展的时候了。
中国市场已经坐拥全球最发达的消费互联网体系,而产业互联网的发展却严重滞后。

同时,对比 B 端中云计算领域的 IaaS、PaaS、SaaS 三层架构,全球市场中 SaaS 占据了 52.5% 的份额,在中国却是 IaaS 分走了最大的蛋糕,占比达 61.2%。中国市场 VC 的投资总额已经与美国相当,在 SaaS 领域美国企业获得了全球 70.1% 的融资,而中国只有 11.7%。

因此,在互联网下半场,相对于 ToC 行业的触顶,ToB 行业将会迎来历史级的发展机遇,随之而来的将会是产业互联网时代的逐渐到来。而在整个 B 端产品的类目中,SaaS 产品作为企业级软件中最集成的产品,也将随着这股浪潮迎来爆发式的增长。
什么是 SaaS 产品?很多同学并没有接触过 B 端行业,平时用到的也都是 C 端产品,所以对 B 端产品的了解比较少。在 B 端行业最热门的云计算领域中,目前普遍会分为三层架构。SaaS(Software as a Service–软件即服务);PaaS(Platform as a Service–平台即服务) ;IaaS(Infrastructure as a Service–基础架构即服务)。
附:云计算领域,三种不同的架构与对应的服务。

PaaS 基于 IaaS 实现,SaaS 的服务层次又在 PaaS 之上,三者分别面对不同的需求。越往上层,产品的集成度越高,提供的服务也就越丰富,而用户所需要的自行解决的东西就越少。而最顶层的 SaaS 产品,便是用户可以直接购买并使用的云端产品。
我们为什么要了解这些趋势?
因为一个新的时代,对应一场变革,也将成为一次新的机会。不管是 SaaS 产品还是其他 B 端产品,都将在新的时代中逐渐得到重视。而 C 端产品的发展策略,也将迎来新的变化。对于许多设计师来说,这将会是一个新的机遇。
顺势而为,方能乘势而上。
那么,在逐渐到来的产业互联网时代,设计师需要注意哪些东西?设计思维又将进行如何转变?
产业互联网时代,意味着 B 端产品将得到重视,并与 C 端产品逐渐趋于平衡。因此,了解设计思维的变化,我们首先要从 B 端与 C 端产品之间,在产品设计与产品策略之间的差异性说起。
1. 服务对象的差异性
从服务对象来看,C 端产品的服务对象是人,产品的目标是针对人们生活方式进行的变革、升级。而 B 端产品的服务对象则大多是企业,目标是帮助企业进行商业效率的提升,从而产生价值。


服务对象的差异性,决定了产品在发展策略也将存在着较大的差异性。
2. 产品「打法」上的差异性
从宏观的打法上看,消费互联网时代会更求「快」,而产品互联网时代则会更偏「稳」。
C 端产品的服务对象是人,而人的需求在个体差异性上相对变化较小,这就决定了 C 端产品通常都拥有广阔的用户市场。
因此,消费互联网时代就像是资本在辽阔平原的角逐,长驱直入。讲究快速占领市场,不断地试错、不断地调整。从团购到直播,从打车到短视频领域的兴起,再到最后的单车大战落幕。消费互联网时代的每一次风口,都伴随着各种「游击战」式的竞争。入场速度、快速调整能力、资本深度,都直接影响了最后的结果,而最终的结果也往往是胜者为王,败者将快速地被市场淘汰。
B 端产品的服务对象是企业,而企业间的需求差异性则非常巨大,这就决定了 B 端产品通常需要较强的纵深能力。相对应的,其用户群体在总量上就比较小、但也相对稳固。
因此,产业互联网就像在崎岖丛林的蹒跚前行,渐次演进,如同一场旷日持久的拉锯战。一方面,产业互联网的链条非常长,需要长期的深耕、积累才能逐渐站稳脚跟。而这也导致了产品的壁垒足够深厚,同类产品在短期内无法快速跟进。另一方面,企业间的差距需求的差异性非常大,因此产业互联网存在非常多的细分市场,不同的产品各自在不同的赛道中深耕。而其最终的结果往往是百花齐放,各自盛开。

3. 整体行业的协同发展
虽然整个市场都不断地强调——ToC 增长触顶,ToB 是一片蓝海。但这并非是「取而代之」,而是逐渐走向整体的「协调发展」。中国 ToB 的发展的一个重要根基,其实是「中国拥有世界上最成熟的消费互联网体系」这一巨大的优势。
因此,ToC 在很长的时间内,仍然会是互联网的主力,而 ToC 市场的转型,也将有赖于 ToB 产品所提供的服务。
而随着中国将「互联网+」政策上升为国家战略,更是明确了以互联网带动传统产业的发展方向。因此,互联网的下半场,即产业互联网时代的最终形态,将是互联网与传统行业的「融合式发展」。

ToB 产品将会成为带动互联网下一轮发展的核心驱动力。一方面帮助 ToC 领域完成转型,进入更健康、更稳健的发展阶段;另一方向,ToB 领域赋能传统产业与互联网相融合,并最终完成产业升级。
4. 产品形态的融合与趋同
整体产业的融合趋同,意味着产品的特性也将互相融合。一个很重要的现象是:C 端产品逐渐变得不那么 C 端了,而 B 端产品也越来越变得不像 B 端了。

比如 C 端产品的主流赛道中,随着头部产品的赛道日渐趋于稳定,其产品体量也因为业务扩展而不断增加。同时,因为产品体系的逐渐形成,为了服务更多的 C 端用户,会有越来越多的 B 类用户进入平台,而为了满足 B 类商家的需求,产品的 B 端属性变得越来越强了。
而随着 B 端产品的不断受到重视,原先不被重视的产品 UI、用户体验也逐渐在 B 端产品中得到加强。B 端用户虽然服务于 B 端,但使用者终究是人。而随着竞争的不断加剧,原来的「重功能、轻体验」思路逐渐式微。我们逐渐发现,许多 B 端产品长得越来越像 C 端产品了,甚至在 UI 和体验层面做的与 C 端产品不相上下。
因此,随着产品属性的融合趋同,意味着设计思维势必会与消费者互联网时代存在差异。而我们的设计思维将不仅仅局限在诞生于消费互联网时代的「用户体验思维」。我们需要更新的、更广阔的设计思维,以满足下一个时代的产品发展需要。
那么,新的思维是什么?它将从何而来?
从整个市场的协同发展,到产品形态的融合趋同。那么,我们的设计思维需要如何进行相应的变化?是同样进行「融合趋同」,还是另辟蹊径,寻求新的视角?
1. 关键词提取
首先,不管设计思维如何变化,它一定需要同时满足两种产品设计思维的特性。通过前文的分析,我们可以在产品设计特性的维度,提取各自的关键词进行分析:

产品体验:诞生于消费互联网时代的用户体验思维,在产业互联网时代依然是产品设计中最重要的部分。无论是 C 端还是 B 端产品,用户体验必然是产品的核心竞争力,只有足够好用、好看,产品才能获得更多用户,最终获得商业上的成功。
灵活性:在消费互联网时代,在激烈的竞争中,C 端产品的灵活性的打法对于产品的突围至关重要。而未来的 B 端产品竞争将会加剧,这就需要 B 端产品也逐渐需要较强的灵活性。
成长性:产品的发展必将伴随着不断的变化,特别是具有一定体量之后,产品设计的成长性将至关重要。因此,产品的设计是否能够预见未来发展,满足不断变化的产品形态,伴随着产品不断地成长,也将成为产品是否能够持续获得成功的关键因素。
产品效率:因为产品服务对象的关系,B 端产品一直是产品效率的代名词。而在人口红利消失与经济下行的压力下,产品效率将成为所有企业关注的重要因素之一。产品的效率不仅影响着企业的成本,也是产品竞争力的重要体现。
这四个关键词,将会是我们在未来所需要关注的四个重点关键词。越是往左,则「C」属性越强,因为它更多地从用户的角度出发,更关注用户体验。而越是往右,则「B」属性越强,因为它更多地从企业的角度出发,更关注企业的长期发展。
2. 跳出单一层面,寻求新视角
在四个关键词中,我们会发现,特性越是靠右,其所需要的整体性就越强。要满足灵活性,就需要用户体验与产品策略相关联。要满足成长性,则要进一步结合底层的开发能力。而产品效率的提升,则需要产品的设计与不同层面都有着紧密的耦合。
在互联网设计发展的过程中,我们从单点只关注视觉表层的「美工时代」,逐渐发展为关注线性的「用户体验思维」。在对于产品用户体验层面,确实有着长足的发展。
但是,单一层面的用户体验思维,在逐渐成熟的互联网时代中,逐渐显示出了一定的局限性。我们的价值局限于单一的体验层面,我们似乎无法对产品形成更大的影响力,也难以为产品带来体验之外的更多价值。

因此,设计思维想要满足新时代的需求,就需要同时满足前文提到的四个关键词。这就要求我们需要跳出单一层面,以全局的维度去思考产品的设计。
因此,全局性将成为未来的关键,我暂且将这种思维方式称为——全局性设计思维。
全局性设计思维,即在设计过程中,始终能以更高的维度去审视全局,思考当下的设计。
何以全局,如何跳出单一层面?这种思维方式的前提,是你要首先了解整个产品(亦或是物体、组织等)的运行方式,清楚的知道整个产品需要达到的目标,从而准确、合理地对针对目前的局部做出设计,并最终构成整个完整的形态。

而「全局」的前提,是你拥有更高的眼界。你的眼界越高,你对产品、市场、甚至整个社会的洞察就越全面,你就能够解决越大的问题,你能够实现的价值就越高。眼界是基础,解决更大的问题是目标,而全局性设计思维则是实现这个目标的方式与过程。

全局性设计思维,可以帮助我们跳出产品的单一层面,去思考从产品层、到体验层、再到开发层这一完成的整体。让设计满足体验层的同时,满足产品层面的目标,同时让产品的设计与开发高度耦合,将整个产品串联成一个完成的整体。

好了,讲了这么多,我们具体应该如何去运用全局性设计思维呢?
全局性设计思维,的应用方式非常广泛。它并不是一个固定的方程式,而是一个更高层面的指导性设计思维,能够通过不同的形式,来帮助你解决问题。
1. 全局观——在生活思考更多可能
在尝试这种思维之初,我们可以通过一些小的实践,去锻炼这种思维能力。
在日常的生活、工作中,其实我们有大量的事物可以练习和运用这种思维方式。比如你在装修一个大房子,需要去选择房子里的家具。当你在购买家具时,常规的思维方式是:这个家具在某个房间时应该是怎样搭配的,所以我要购买什么样形状、颜色的家具,来满足这个房间的需要。
但是,用这么思维方式来购买家具,将为对家具的灵活性与长期价值造成一定影响。从居住环境的长远来看,也许这个家具有可能会因为某些原因,需要放到另一个房间,而它的形状、尺寸、配色却无法满足其他房间的需要。最终,我们只能重新购买,或者接受一个风格、尺寸上并不搭调的房间出现。

因此,当我们在购买家具时,我们是否可以利用全局性设计思维,从整体空间的角度出发(而非单个房间),去思考如何让家具满足更多空间需求。长此以往,我们不仅可以打造一个风格统一的大空间,同时也能增加每个家具的利用率,在无形中也增加了这个家具本身的价值。
之所以举家具这个例子,是因为这个原理与产品设计的原理非常类似。你可以将这个房子看成是整个产品,而家具则是不同的组件。通过不同的家具(组件),构成了我们的不同功能模块(房间/功能区),而所有的功能模块则构成了整个产品(房子)。
房子(产品体量)越大,房间/功能区(功能模块)就越多,家具(组件)的多样性、复杂性就越高,我们就越是需要从全局的角度去思考装修的统一性(风格体系化)和家具的通用性(样式组件化)。只有这样,我们才能更好地去打造一个风格统一、体验一致,同时又具备足够自由调整空间的「大房子」。
2. 全链路——从全流程中重新思考设计
当你仔细地去理解许多非常著名的设计作品时。你会发现,几乎所有优秀的、巧妙的设计,往往在设计中都体现了全局性的设计思维。它不仅仅解决着当前的问题,同时也能够解决更大的问题,发挥巨大的价值。
比如著名的坂茂卫生纸的设计,看似普通,只是将卫生纸的轴心从圆形改成了方形,但它却成为了举世闻名的、公认的好的设计。为什么呢?

我们先了解一下这个设计为什么好。
首先,传统的圆形纸卷拉出来的纸会比你实际需要的更多。而方形纸卷则由于阻力的作用,让你用得更少,从而起到了解决资源的作用。其次,在运输过程中,圆形的纸卷之间会产生很大的空隙,而方形纸卷则能够紧紧靠在一起,提升空间利用率,从而起到降低运输成本的作用。
这简单的设计,居然发挥了如此大的作用。
那么,为什么我们在设计时就没有考虑到这些问题呢?因为我们从最开始,就没有从「纸」的整个全流程来去思考问题。
让我们「站的更远一些」,纸这个商品,并非只是我们见到的在商店售卖的那一刻。它从工厂中制造完成,通过运输送到每个超市中,当我们购买以后,它又会在很长一段时间内,出现在卫生间,陪伴你使用的每一刻。我们可以将整个流程分为 3 个场景,而每个不同的场景,又将会对纸本身有着不同的影响。

当我们能够考虑到卫生纸的运输过程时,我们就可以通过设计去降低运输成本;而当我们可以考虑到用户的使用场景时,我们就可以通过设计,去提升阻力,降低使用量,间接地去提升用户的使用体验。而当我们通过全局性设计思维,可以同时解决这三个问题时,我们的设计就是好的设计,就拥有了更高的价值。
发现了吗,为什么你没有想到相同的设计方案?设计能力并不是关键,设计思维才是指引你做出好的设计的前提。当你能按上述的方式,去思考整个流程、不同的场景,我相信大多数的人都能够设计出坂茂的设计方案,甚至比这个方案更好的解决方式。
通过前面的两个案例,相信大家已经了解了全局观、全链路两种应用方式。
那么,我们最最最关心的问题——如何在业务中去使用这种思维呢?
在产品设计中,全局性设计思维也有着非常多样化的使用方式和场景,在之后的文章中我也会讲到很多应用方式。但是,在所有的方式中,我认为最为有效的,便是以全局性设计思维,帮助产品去构建一个完整的设计体系。
什么是设计体系?谈及设计体系,大多数设计师会认为,设计体系就是设计规范。「不就是找个名次包装一下规范嘛?」
我们为什么需要设计体系?它与设计规范有何不同呢?
设计规范是设计师最为熟悉的一种规范文档。在产品设计时,优秀的设计师通常都会建立设计规范。然而在实际的项目中,设计规范往往无法难以有效实施。比如在开发眼中,规范并不符合开发规则,过于碎片化。而产品经理通常又不会去了解设计规范,因此在构建产品框架时也常常随意发挥。
很多项目做到最后,设计规范仅存在于纸面的意义,并随着项目的发展逐渐混乱。为什么会这样?
因为不同职能间的思考方式存在差别,设计规范对于其他职能来说经常难以理解与运用,无法与其他职能形成有效联动。
设计规范仅仅是基于视觉层面的规范,它是一个「平面」。而设计体系则是贯穿于产品的每个层面的、与产品深度结合的完整体系,它是「立体」的「有机生命体」。

设计体系的核心在于「体」,它是贯穿于整个产品的完整体系。设计体系由设计师创造,并深度融合于产品每个部分。它能够让产品更紧密、更统一、更有序,伴随着产品的生长,与产品共同进化,并最终推动产品的发展。
创造并推动这一体系,则要求设计师需要更全面的能力。只有充分地去理解并参与产品的每个部分的设计,才能让设计真正延伸至产品的每个部分。
而创造这一切的前提,便是全局性设计思维。
罗马不是一天建成的,设计体系也是如此。设计体系的建立是一个漫长的过程(与产品体量相关),需要在前期投入更多的精力。但若是你的方法得当,就会在项目中越来越轻松,并以此形成良性循环,而你也会越来越有成就感。
如何正确地去构建设计体系呢?我在这里总结了几个要点:
树立观念
首先,树立长期的体系化意识是必要前提。在任何项目中都要时刻保持体系化思维,着眼于整个项目,去寻找体系化的推动时机。当你在潜意识中拥有这种思维之后,你会自然而然的将其植入到设计中。

以解决问题为导向
体系化并非凭空建立,而是建立在解决问题的基础之上。设计体系的本质,就是由无数个标准化的解决方案,最终构成的一个完整的体系。因此,我们要以解决问题为导向,以全局性思维去思考问题的本质,最终建立适用于全局设计体系。

以小为始,重视质量
脚踏实地,从小处入手,去发现产品中最基础的一些问题。表面上看这些问题,对项目影响不大,但他们数量庞大,加在一起便会严重影响整个产品的效率。因此,我们要首先建立高品质的基础体系,再以此为基础构建更大的体系。
不要一开始就设法建立一个巨大的体系,那样只会是一盘散沙,因为它的结构是无序、混乱、不健康的。而这也是大多设计规范缺乏有效性和可实施性的根源。
梅拉妮·米歇尔的《复杂》一书中讲到,任何复杂系统,都是由无数个体通过简单的算法所构成的。在算法领域也是同样的原理,一个优秀而强大的代码,必然是由无数个小型模块,通过简单的算法耦合形成巨大的代码矩阵。基础算法越强大、代码结构越「健康」,可扩展性和灵活性就越强,其能力就越强大。

从规范入手,由面到体
从本质上来说,设计体系是由「多个层面的规范」组合而成的。因此,由设计师推动的体系化建设,往往最初都是从设计规范这一「单层规范」开始。但是,设计体系的建设需要将单层的规范,通过不同的方式,转化为不同层面的规范,最终由面到体,形成体系化。

换位思考,寻求跨职能合作
设计体系的建立与维护,通常需要多职能的通力协作。因此,我们需要经常换位思考,在完成设计的工作,帮助其他职能完成目标。只有这样,才能得到更多的信任,并以此为基础推动更多体系化的建设。
比如我在设计一个功能模块的页面时,首先会与不同模块产品经理进行交流,了解不同的业务需求,并从产品层面就开始寻求统一性与通用性。这样的话,当其他模块需要同一个功能时,前端便可以直接复用,同时后端的数据也可以进行互通。而在开发端,我也会详细了解不同端的开发实现原理,务求设计规范与开发规则在理解上的一致性。这一既方便了开发理解规范,同时也从根本上提升了开还原的准确性。
长此以往,整个团队就能够建立良好的沟通和互信关系。有了这种默契,设计体系的推动就容易多了。

保持优化,不断成长
设计体系的另一个重要价值在于,它是可以伴随产品不断成长的。所有产品都是在发展中不断变化的,过分僵硬的规则,将会对产品发展起到反作用。
在业务发展中,产品一定会不断地加入新的功能模块,并对原有页面作出相应的调整。因此,设计体系需要时刻与产品策略保持一致,及时与上下游职能沟通,不断地针对产品发展进行优化,以保证设计体系能够符合产品的发展需要。

使用正确的推动方式
体系化最终能否成功实施,推动的方式至关重要。
在日常的项目中,大多数的业务方对设计体系了解甚少,也难以体会其中的价值。因此,他们通常会认为这些东西毫无必要,多数情况也不太愿意配合体系的推进。如果强行推进,反而会引起不必要的阻力,招致反感。那么,我们应该如何正确的去推进设计体系建设呢?
为他人带来价值:首先,寻找双方共同的利益点是首要任务。也许是可以让其他职能的工作更,也许能够促使其达成 KPI,再不直接,那也一定能够为整个产品带来价值(不然你也没必要推了)。总之,设计体系一定要能够为他人带来价值,这样才能顺利推进。否则人家凭什么要协助你推进,因为你美丽可爱吗?你也可能比较可爱,但总归是不能一直这么来吧。
在解决问题后提出方案:不要一开始就啪一下抛出一个「宏大的理想」,大部分人会觉得你不切实际。你只需要通过这个体系,帮助业务方先解决一个问题,然后再提出你解决方式的来源——一个严谨的、可验证的、长远价值的体系化解决方案。
寻找合适的推动时间:最后,对于设计体系来说,寻找到正确、恰当的推进时机至关重要。比如当你在平时突然想要提出,对现有品牌进行升级时,大多数业务方都会认为你是没事找事。而如果情况是在新的一年中,产品进行了概念的升级,这时候你将概念以及未来的品牌规划融入在你的方案中,再去推进品牌升级,就会容易很多了。

-本文旨在引导大家更好地理解和学习这种思维方式,想要用好全局性设计思维,光靠讲是远远不够的。最重要的是能将这种思维带入到产品中,为业务带来更大的价值。
因此,在后续的几篇文章中,我将通过不同类型案例,为大家深入讲解全局性的具体实践案例。
全局性设计思维 | 如何打造强大的品牌体系
为什么要建立品牌体系?品牌体系有哪些价值?设计师应该如何推动品牌体系的建立?
本文将带你了解网易智慧企业品牌体系的建设与推动全过程,聊一聊品牌体系建设的那些事儿~



FishDesign组件库 | 从零到一构建企业级UI组件库
我们为什么要建立组件库?在产品的什么阶段需要组件库?如何抽象业务组件?组件库设计过程中有哪些重要的细节需要注意?
本文带你深入了解,网易 Web 端组件库——FishDesign 组件库从零到一的完整全过程。


全局性设计思维 | 如何构建事业部级大型设计体系
设计体系有什么价值?如何基于不同的业务建立设计体系?设计师如何推动体系化建设?在体系化过程中有哪些需要注意的地方?
我将会在这篇文章中,为大家介绍网易智慧企业设计体系构建全过程。
样式组件化+规范体系化,形成产品设计体系,整体重构产品线。

结合品牌体系,推动事业部更多产品加入体系,形成智慧企业 Web 端产品设计体系。

推动更多产品/业务融入体系中,让智慧企业设计体系不断成长,赋能业务发展。

好吧,似乎文章又写得偏长了一些。只能说,想要认真地讲清楚一个道理,确实不是一件容易的事情。
设计思维本身并不复杂,但想要讲清楚它的背景、原理及价值,就需要把它整个掰开来讲。而为了确保设计思维的可实施性,又需要经过大量的实践研究,自己能够走通以后,才能与大家分享。
坦白讲,似乎整个社会都在追求快节奏、碎片化阅读。但若是因此而丧失了自己学习的节奏,那么等于是没有节奏的,你的知识体系也将是东拼西凑,无法形成一套完整的体系。这也是我更新比较慢的原因之一,希望大家读完文章,能够切实地得到一些东西,这就很有意义。
文章来源:优设 作者:Jady13
你知道吗?视力,听力和行动能力完全健康的人,可以轻松地读写,可以有效执行多任务,并且始终可以正常工作的人约占总人口的50%?其余的人都是戴着眼镜或有色盲,手腕或耳朵受伤,生活在嘈杂的环境中或网络信号质量差,忙碌或忙碌中,阅读障碍或有注意力障碍等。
这意味着大约一半的用户可能很难使用我们的产品或浏览我们的网站。因此,我们可能错过了提高用户满意度并扩大受众范围的机会。

不过在设计阶段实施一些简单的原则就可以改善交互和整体用户体验,极限设计可以为所有人带来价值,我们称之为“包容性设计”。
什么是包容性设计?包容性设计考虑了尽可能多的人的需求和能力,而不仅仅是针对残疾人。它认识到我们的需求会随着时间和环境的变化而变化,因此它会预测错误,挣扎和不同的交互方式。它的目的是在问题发生之前解决问题,提高标准并改变良好产品设计的标准。
包容的用户界面是善解人意,有意识且可访问的。年龄,性别,教育程度,财富和能力等不同特征,在不同环境中生活或工作,获得技术水平不同的不同人群可以舒适地使用它。
我们将使用POUR作为在用户与界面之间创建简单,轻松,快速交互的参考。

POUR代表
可以理解:数字内容可以轻松地以不同方式进行解释或处理吗?
可操作:数字产品能否轻松自如地进行功能和控制?
可以理解:用户可以理解界面的功能和内部信息吗?
健壮性:数字产品是否与不同的辅助技术和设备兼容?
设计师如何提供帮助
作为设计师,我们当然不能控制以上所有要求都能做到。但是我们应该承认,人们遇到的许多可访问性问题是由设计阶段未做过的决定引起的。因此,设计师有很多机会可以有所作为。仅通过做出更明智的设计决策,我们就可以影响(改进或协助)四种经验。
视觉体验:这包括形状,颜色,对比,文本样式-产品界面的所有图形元素。
听觉体验:这是指与产品互动时产生的声音,音量和清晰度。
认知经验:这描述了用户花费在解释界面上的时间,以及使用界面需要多少注意力和精力。
运动体验:这包括执行任务或与产品交互所需的所有动作和动作。
通常,可访问性被认为是对创造力的挑战;但是,如果我们认为这是一个创造性的挑战,那么我们会开辟全新的可能性领域。真正好的可访问性的诀窍不是在功能或功能上进行折衷,也不是在美学上取舍,而是使功能和创意体验也可以访问。
改善视觉体验

1.颜色
对比度对比度是亮度或颜色的差异,使物体从周围环境中脱颖而出,并可能对清晰度产生显着影响。高对比度使视觉元素从背景中脱颖而出,更加引人注目。

专家提示:纯粹的#000000黑白色会给眼睛带来强烈的对比度,甚至会影响阅读障碍者。这就是为什么我们倾向于避免使用它,而是选择深灰色的原因。
亮度
亮度描述从光源发出的照明水平或从表面反射的光量。明亮的颜色反射更多的光线,并会干扰我们阅读和处理信息的能力。
避免在背景或较大表面上使用鲜艳的颜色。请勿在文本上或文本附近使用鲜艳的颜色,以免干扰文本。如果品牌要求特定的高亮度颜色,请尝试建议使用饱和或较深的颜色。如果你绝对必须使用明亮的颜色,则应将其用于突出显示动作的方法最小化,并将其与较深的色相搭配以达到平衡和高对比度。
专家提示:任何含有超过50%黄色的颜色都会自然反射更多的光。这意味着黄色,橙色,绿色和蓝绿色是高风险颜色,应谨慎使用。
色盲
色盲是无法区分特定颜色(通常是红色和绿色,偶尔是蓝色)的一种,它比你想象的要常见。

专家提示:不要仅仅依靠颜色;颜色不应该是传达重要信息的唯一方法。您可以执行以下操作:
使用下划线表示链接和斜体,或使用粗体突出显示文本
将图标与文本一起使用可传达成功或失败的信息
使用纹理或图案作为图表
为按钮或明显的通知使用清晰的视觉样式,针对焦点或活动状态使用不同的字体样式
2.版式
字体选择
通信是每个数字产品的首要目标,可以借助印刷术及其正确应用来实现。内容应清晰易读,这意味着易于识别和解释,轻松阅读和处理。

简洁明了对于快速阅读和解释至关重要,请避免使用复杂的字体,因为它们只会增加视觉干扰。选择正确的字体家族,针对那些具有清晰定义和独特形状的字符,因为视力障碍或阅读障碍的人可能会因某些字符或其组合而感到困惑。
字体样式
字体样式还会影响弱视或阅读障碍者的阅读性能。我们应该注意并谨慎使用字体样式(如斜体,下划线和大写)的频率和位置。

根据“英国阅读障碍协会”的规定,应避免使用斜体,特别是对于较大的副本块或较小的字体。这是因为它们使字母倾斜,显得更加尖锐,因此更难以阅读。
正文也应避免使用带下划线的字体样式。给长的段落加下划线会增加视觉噪音,从而降低阅读性能,而给短的句子或单词加下划线会与活动链接相关联,并可能引起混乱。粗体是添加对比度和强调的更好选择。
尽管没有确凿的研究,但有一些证据支持也应避免主要针对正文使用大写字母。似乎所有大写字母的统一外观会降低单词形状的对比度,从而使扫描变得不那么容易。此外,大写看起来有点紧张,可能感觉好像有人在向您大喊大叫。
专家提示:平衡是关键。谨慎使用每个样式并赋予其含义甚至可以提高可读性。
字体大小
您知道绝大多数人戴眼镜或隐形眼镜吗?实际上,十分之六以上!此外,约有62%的人通过手机访问互联网,这还不包括应用程序的使用情况。当视力不佳的人在旅途中在小屏幕上使用技术时,可能会出什么问题?

使用较大的字体。通常,16px被认为是最具有包容性的,但是请注意,字体可以以不同的比例站立,并且字体的大小可以相差很大。切勿低于14px,事实上,大多数现代网站的正文都使用18px字体,而标签,标题或工具提示仅使用14px或16px。
专家提示:此外,避免使用薄而轻的字体,因为对于较小的字体或在明亮的光线下可能难以阅读。
段落格式
帮助人们轻松浏览内容应该是我们的首要目标,因为只有20%的人可以阅读内容,其中55%的人可以快速浏览内容。我们的工作是通过使用舒适的段落格式来尽可能地支持人们。

研究表明,用于支持可读性的平均在线行长(包括空格)约为70个字符。标题,字幕和项目符号点将有助于扫描,而左段对齐将使文本更易于阅读。
较长的文字墙使人们参与的机会大大减少。成功的段落长度不超过5到6个句子。
空格将帮助患有认知和注意力障碍的人,保持阅读重点。对于其余的内容,它只会使阅读更加愉快和流畅。根据WCAG,最佳做法是将行高(行之间的间距)设置为相对于该类型大小的1.5相对值。段落之间的间距也至少应比行间距大1.5倍,因此必须明确定义。
提示:行距不应超过2.0,因为它可能产生相反的效果并分散读者注意力。
复制版面
作为设计师,我们经常陷入过度设计布局的陷阱,以使它们看起来引人注目或独特,从而将可用性放在一边。这就是为什么我们看到诸如文本的一部分之类的趋势在彩色或带纹理的背景上重叠图像或文本的趋势。只要我们知道如何以及何时使用它们,我们仍然可以享受其中的一些趋势。

当在彩色或带纹理的背景上使用文本时,我们需要确保它们之间的色彩对比度足够高,同时在整个重叠区域都保持一致-意味着在副本下没有较浅和较暗的区域,也没有过多的细节干扰。较大的字体大小和较重的字体粗细也会提高对比度。
专家提示:一如既往地“了解您的用户”。时髦的布局并不适合所有人。
改善听觉体验
您可能在想,视觉设计如何影响听觉体验?因此,想象一下您正在与一个俱乐部的朋友交谈。我敢打赌,您只能听见她说的话的一半,但是您可以通过看着她的嘴唇移动,肢体语言和面部表情来保持对话的进行。由于视觉效果的支持增强了模棱两可的声音,因此您最终可以理解它们。
在用户界面中,声音对于不同的人可能意味着各种各样的事情。它们也很容易在嘈杂的背景中丢失,因此最好以视觉提示来支持它们。

我们的目标应该是提供听觉和视觉提示的反馈,支持错误,通知以及与相关和邻近图形元素的重大交互。我们还必须确保视觉线索保持足够长的活动时间,以使人们能够看到和阅读,同时又不隐藏任何重要的内容。
一个好的做法-不限于支持声音辅助技术,是在UI元素中添加描述性标签,并在图像中添加标题,以便于在屏幕阅读器中轻松导航。为视频使用字幕是改善听力体验的另一种方法,对非母语人士也有帮助。
最后,我们不应该忽略声音是问题的情况,这就是为什么我们需要视觉替代的原因。有些人可能对特定的声音敏感,或者处于声音可能引起干扰的情况下。然后,这是一个好习惯,让人们可以选择关闭声音而不必调低扬声器音量,从而使此功能清晰可见。
专家提示:避免使用不必要的自动播放声音和音乐,因为它们会打扰甚至惊吓别人。
改善认知体验

1.知觉
视觉清晰度
清晰度是用户界面中的第一个也是最重要的属性。成功的用户界面使用户能够识别和解释他们所看到的内容,了解产品的价值和所要采取的行动,预测使用产品时会发生什么以及与产品成功交互。
形式跟随功能是一项原则,指出对象应反映其预期的功能或目的。为了在用户界面中实现此目的,我们使用了附加功能,附加到UI的视觉提示/属性,以显示用户与其交互的可能方式。
支付能力取决于用户的身体能力,目标,过去的经验,当然还取决于他们认为可能的情况。按钮应该看起来像按钮,就像链接,菜单标签,表单等一样。使用清晰的符号/功能可以帮助用户识别或解释界面,并轻松进行交互。
在用户界面中使用熟悉的和已建立的设计解决方案将帮助用户预测结果并自信地采取行动。因此,使用设计模式来解决常见问题是一个好习惯,该设计模式是经过测试,优化和可重用的解决方案。
设计模式建立在过去的经验和可能性的基础上,并附加到特定的目标上。为避免眼前的问题,选择正确的设计模式应该是我们避免混淆或压力大的交互的第一要务。
建立一致的视觉语言是获得更全面界面的关键。具有相同功能和/或重要性的重复交互式UI组件应始终以相同的方式外观和操作。因此,导航,按钮,链接,标签,错误等元素应在整个产品中具有一致的样式,颜色和动画。
值得注意的是,一致的视觉语言不仅可以通过附加含义和减少视觉噪音来帮助互动,而且还可以增强产品的个性,提升品牌知名度,建立情感联系和信任。
层次结构
视觉层次结构是指图形元素的视觉重量及其排列方式,使用户可以轻松地探索和发现内容。通过为页面元素分配不同的视觉权重,我们可以对内容进行分组并影响人们感知信息和浏览产品的顺序。

颜色是第一大关注焦点。彩色元素将脱颖而出,因此在层次结构中位于较高位置。明亮的颜色会更加突出,因此,考虑到这一点,我们应该仔细安排和分配颜色,以将眼睛引导至正确的位置。
视觉元素的大小(例如印刷,按钮,图标和图像)在确定重要性方面几乎与颜色一样强大。较大的图形吸引了用户的注意,并且显得很重要。对于排版,明显不同的尺寸缩放比例可以帮助建立内容层次结构,并使内容扫描变得轻松而轻松。
辅助视觉层次结构的另一种方法是通过设计一致性和例外。一致对齐,外观相似,重复或相邻的元素给人的印象是它们是相关且同等重要的,而偏离元素以及不寻常的形状和有趣的纹理或样式将更加显着。太多的设计例外会引起人们的关注,并会增加复杂性,因此,谨慎使用它们是一个好习惯。
专家提示:研究格式塔原理及其在UI设计中的应用将有助于我们理解视觉感知和分组以改善视觉层次。
色彩应用
颜色不应该是传达信息或增加意义的唯一方法,但它仍然有用且很有影响力,因此不应将其视为装饰性元素。颜色具有含义,尽管没有硬性规定,但是太多的颜色会导致信息疲劳,并且不一致地使用颜色会导致混乱。

避免使用太多颜色。通常,三种颜色足以描述页面的所有重要视觉元素。60–30–10规则可以帮助我们建立完美的和谐。其中60%的彩色项目由原色组成,以创建统一的产品主题,具有30%的辅助颜色增强含义和/或创建引人注目的效果,以及10%的强调色,以补充和辅助主颜色和辅助颜色。
此外,我们需要确保为消息使用正确的色调。除了美学,颜色还可以创造情感和无意识的联系。特定阴影的含义会因我们所处的文化和环境而异,并且颜色通常具有不同的含义-在西方世界,错误是红色,成功是绿色,信息是蓝色等。
专家提示:可以将我们自己的含义分配给颜色,只要它们不与既定规范重叠,并且我们在整个产品中使它们保持一致。
符号学
符号学是对符号/图标及其含义的研究。它着重于人们如何形成和解释这些含义,这取决于人们所看到的上下文。在用户界面中,图标是可视语言的一部分,用于表示功能,功能或内容。符号学可以帮助我们设计立即被识别和理解的图像。

尽管这些年来,我们已经开发出具有大多数人接受和理解的含义的图标。用户还习惯于使用特定于平台的图标,并且可以轻松地进行解释。在可能的情况下,最好遵循这些既定的解决方案,以获得熟悉和流畅的体验。
当然,在某些情况下,我们需要设计具有特定功能的自定义产品特定图标。这些图标必须尽可能简单明了,以确保清晰度。它们还应该具有一致的视觉样式,以传达其功能或与其他非功能性元素区分开。
最后,我们不应该仅仅依靠视觉隐喻来传达含义,因为某些关联可能并不那么明显。如果图标需要标题来描述其含义,则可能不合适。如果不确定,请与实际用户一起测试我们的设计会有所帮助。
专家提示:图标不仅易于解释,而且还可以具有多种含义。因此,将标记与功能图标结合使用是一种很好的做法。
2.互动
记忆
许多心理学实验表明,健康个体的处理能力非常有限。在我们的短期记忆中,我们大多数人平均可以保留7项,具体取决于个人。我们的大脑并未针对数字产品所需的抽象思维和数据记忆进行优化,因此良好的设计会有所作为。
减少页面上可用选项和信息的数量,以及使用清晰的标题,面包屑和“后退”选项来访问以前的内容,将帮助用户记住或提醒自己他们在哪里,打算做什么或要做什么。是必需的。
交互元素上或附近的清晰可见副本将帮助用户在整个交互过程中保持知情和自信。例如,表单标签应始终可见,动作不应隐藏在悬停后面,按钮应提供目标位置的上下文,并且各节的标题应明确。
专家提示:通过称为“块”的过程可以增加我们的短期记忆和处理能力。这是我们在视觉上将项目分组以形成更容易记住的较大项目的地方。

改善运动体验
菲茨法
菲茨法则为人类的运动和互动提供了一个模型。它指出,将指针(光标或手指)快速移动到目标区域所需的时间是其距目标的距离除以目标大小的函数。意味着较小的目标会增加互动时间。

根据Fitts法则,我们旨在减小用户与目标之间的距离,同时增加其尺寸。该法律主要适用于导航和按钮。菜单和子菜单元素应在附近,而按钮,链接和分页应在较大区域上单击,以实现更快更准确的交互。
专家提示:根据可用性最佳实践,按钮/链接的最小尺寸为42x42像素(重击尺寸)。
奖励:提高绩效
到目前为止,我们已经建立了包容性设计,旨在让尽可能多的人访问并实现他们的目标或解决他们的问题,尽管他们有自己的情况。我们可能很幸运,可以使用进的设备或超高速互联网,但是当我们的信号不太好时,我们会感到挣扎。对于大多数人来说,老式设备和糟糕的互联网已成为常态,因此,为获得最佳性能而设计是一件大事。

极简主义是关键。如果我们打算创造一种可以被尽可能多的人使用的产品,那么我们就应该摆脱不必要的一切。图形,图像或动画是有价值的,还是增加了视觉噪音和加载时间?如果是的话,那就必须走了。
图像优化是帮助提高数字产品性能的另一个标准。通过将图像调整为合适的大小,然后通过诸如ImageOptim和TinyPNG之类的工具运行它们,可以节省宝贵的千字节和实际的加载时间。
开发人员通常使用的一种提高性能的技术是“延迟加载”模式,其中图像的加载是异步的,并延迟到需要时才加载。例如,如果您快速滚动到页面底部,则在网站完全加载之前,您可能会看到类似网站线框的内容。“渐进图像加载”的一种替代方法是“渐进图像加载”,其中我们显示一个空的占位符框<div>,然后用小的低质量模糊图像填充它,最后用所需的高质量图像替换它。

在每个数字产品中都遵循上述最佳实践,这是高可访问性标准的良好起点。但是总会有改进的余地,并且更好地了解我们的用户可以揭示提高无障碍标准的新方法。因此,有必要花费一些时间和金钱来更多地了解我们的不同类型的用户,因为他们可以教会我们很多有关使包容性体验成为现实的知识。
了解我们的用户将帮助我们练习同理心。“赋权”不是偶然的设计思维过程的第一步。在移情阶段,我们的目标是加深对我们正在设计的人员及其独特视角的了解,因此我们可以在进行任何设计决策时与他们认同并代表他们。
zhuanz
最近正火的新拟物化风格(Neumorphism)在 2019 年底,设计师 Alexander Plyuto 所提出的「Skeuomorph Mobile Banking」作品中亮相。之后不仅被选为 2020 年界面趋势,又称为 soft UI。但这种风格在真实世界落地时,可视性上受到许多争议。
确实,新拟物化风格它算是一种风格,但又不是只有视觉上的风格这么简单,它延伸出来的议题,其实是扁平化跟拟物化之间的战争。
拟物化是 Apple 在早期设计中大量使用在界面上呈现对象属性、材质的方式。然而在 2013 年 ios7 发布时,Apple 开始为了画面简洁大量将界面元素扁平化,紧接着 Google 在 2015 年发布了 Material Design,宣示扁平化在 UI 设计中扮演着主导趋势的角色。2020 年真是百家争鸣的一年,首先是 BMW 发表的扁平化新 logo,接着是这一波新拟物化的反击。究竟代表新拟物化可能夺回界面风格主导权?或仅是 2020 年昙花一现的视觉风格呢?
我认为新拟物化的概念其实是融合扁平化与拟物化的集大成,它建立在扁平化风格之上,又将组件带入了拟物化的元素,提高用户的判断力。不过在纠结于扁平化与拟物化哪个比较好时,有五个议题是可以让 UI、UX 设计师去思考的。
大家身边一定都有那种已经把 Line 操作得滚瓜烂熟,但是每次要用 Line 加好友时,还是不知道怎么操作的长辈。最早期当人类还没进入屏幕时代前,我们所使用的界面大多是实体产品上的控制界面,而这些界面上的每个开关、按钮,都只有一个输入源,对应到一个功能(一对一),我们因此就这样与产品进行简单的交互动作。然而在屏幕上这个简单的交互模式被改变了,像是用键盘跟鼠标可以辅助我们,在系统中进行抽象与复杂的无限多任务(一对多)。

△ 你偏好用哪个微波炉加热咖啡呢?Image credit:Bence Mózer
让我们再来看看对长辈最重要的 Line 加好友功能,我们先不论这个功能在整个 APP 中被埋得多深,因为找到加好友的入口真的对长辈来说是看缘分~
在我引导长辈找出二维码画面的经验中,发现他们都是用死记的方式,把下一步要按哪个键、在画面的哪一个角落,记下来。但由于加好友功能并不是每天都会操作的,因此在学习上的效果,就像是高中时没有把课文理解、吸收就硬死背下来一样困难。
我们来看看「显示行动条码」在扫描二维码画面中,是否真的具有可以被点选的暗示。在扫描画面背景单纯的时候(如下图情况 1),「显示行动条码」的 button 底色是有透明度的黑、扁平化后没有阴影提供可以按的暗示,不过因为有大圆角的造型,勉强还是可以诱使人点点看;但一般情况下,扫面画面背景不会那么理想的无其他干扰(如下图情况2),button 原本的透明黑完全融入了后面的背景,这时候只剩下「显示行动条码」的文字,已经不具备可以被点选的提示。

△ 情况 2 中,显示行动条码的 button 看起来可以按吗?
扫描画面中的外框有一定的透明度,在可操作暗示(affordance)上已经不具有实体的特征,如果又放上有透明度的 button 在上面,让人充满不确定性,年长者无法将这样的情况与现实生活中的经验联想在一起。
你知道同一个颜色,每个人看起来会不一样吗?而不同颜色在不同环境下,却又能看起来像同一个颜色吗?
不同意新拟物化设计的人中,有人主张运用颜色的引导用户操作界面的色彩元素不能从界面设计中抽离。但事实上,不同年龄、性别,视觉锥细胞中的活跃程度不一样。同一个颜色,不同人看,明度跟彩度会有差异。基于种种现实,由色彩的引导是好还是坏呢?
例子1:关于人类的视觉锥细胞
同一个颜色,不同人居然会看成不同颜色?

为什么阿嬷喜欢买大红大紫的衣服?这个偏好除了受到个人喜好影响外,也关系到阿嬷视觉锥细胞的活跃度。老年人在上了年纪后,部分视觉锥细胞开始退化,因此对于蓝色、绿色这类冷色系的颜色,老年人会开始接受不到这个区段的光带来的刺激。因为视觉锥细胞对冷色系的刺激降低,导致阿嬷在菜市场逛街时会被偏暖色系的物品吸引。所以会买热情系服饰不是阿嬷本人的意图,而是老化的锥细胞在作祟。
例子2:关于学习观察颜色这件事
不同颜色居然看成同一个颜色?
不同颜色却看起来很像,有可能是光线造成,也有可能是使用者必须学习去观察才知道的。日本的 JR 跟 Metro 系统,有着完整且细腻的视觉辨识系统。设计师理想中的情况是,我们将每条路线定义成不同颜色,可以让使用者更容易学习辨识路线。

但实地走访过东京的地下铁跟 JR,常常会发现跟错指示,才发现是潜意识辨认错文字或是颜色。我自己遇到过的经验是,在新宿站想要找都营大江户线时,因为在改札口看到了同样粉红色的标志,原本已经要哔卡进去,才发现那是京王新线的 IC 入口标志。

△ 新宿驶的改札口前,有两个同为粉红色的引导指标
所以说,高龄者或是天生视觉锥细胞有缺陷的人对于颜色无法清楚辨认外;大部分人可以借由学习来增强色彩辨识,除了可以对相似颜色进行更细节的判别外,也可以学着辨认不同光线(暖光、冷光)下造成的色彩差异。
但是,当我们在设计中,迫使用户学习、习惯我们制定颜色的意义。可能会在新手 onboarding 时造成适应上的负担,也有可能让他们在使用别的系统造成错乱。
在不同文化之下,对于色彩的观察与运用也不一样,举个大家可能都有发现的例子,当你在不同城市旅游的时候,有没有发现不同城市的优先座颜色不一样?你能猜得出来,哪一个是台北捷运上优先座的颜色吗?

△ Image credit:wikipedia.org
当颜色在不同约定成俗下,有不一样的意义,又刚好缺乏文字或图像引导的时候,可能会让使用者解读成不同的意义。例如:红色具有热情、喜气、带来财运的意涵,但同时又具有危险的警示意义。
当设计师觉得红色可以引起使用者的注意,而把 button 设计为红色时,却可能让没看清楚文字的用户,认为按下这个 button 是危险的举动。

△ Image credit:photoAC
新拟物化设计中假设了人在使用界面时,会运用与生俱来能判断光影效果的能力。这是真的吗?让我们来做个小实验:
为什么在台北车大厅席地而坐的人,会选择坐在黑色的棋盘格上呢?如果根据人类从大自然中所得到的可操作暗示来说,有阴影的地方可以提供人类休憩的功能,例如树阴下的阴影处。

△ Image credit:中央社、wikipedia.org
如果这样说得通的话,代表光亮的区域对人来说是可以行走、活动的地方;而阴影处则是休息与暂停处。
根据以上的推测,我们做个小实验,把车站中的 2 个不同区域的地面上分别涂上白色与黑色,来让受测者选出哪些区域可以暂停,哪些区域可以走动:
问题A:假设你要在车站的大厅等朋友,你会选择站在哪里等他呢?
假设:受测者会选 2,因黑色区域(影子)让人觉得可以暂停、休憩。

结果:符合假设
1:白色柱子前的白地面 32.5%; 2:白色柱子前的黑地面 67.5%
问题B:哪一边的楼梯是往上的方向呢?
假设:大家会选 1,因为黑色区域(影子)让人觉得可以踩上去。

结果:符合假设
1:白色立面+黑色地面 61.3%;2:黑色立面+白色地面 37.8%
由实验A、B可得证,虽然实验结果符合先前假设,大多数的受测者可从阴影判断要走哪条路,但还是有不少(30%以上)的受测者不认同。所以在用使用光亮阴影的设计暗示时,还是会遇到使用者感知的不同的问题。
新拟物化设计中,将界面组件以类 3D 的方式呈现,使用户在操作界面时必须去感知界面组件的远近以判断重要性,而在深度认知上有障碍的用户此时就会受到挑战。用户可能会遇到,不知道哪个组件才是浮在最上面、最重要的;若界面中的组件有三种以上的阴影深浅,会让用户在判断时要更花脑力判定物件在立体空间中的深浅。
新拟物化风格中的光影表现提供了使用者人类最原始的操作意图:可操作暗示,是一个好的出发点,然而必须针对 APP 性质的不同而有所改良。在设计较走生活风格理念,而操作界面不复杂的 APP 时,非常适合用新拟物化风格来诠释:例如电子书服务、音乐软件;但在设计功能导向,且有大量信息化图表的界面,例如:移动网银,还是需要以扁平化的界面为主要信息架构,新拟物风格可能会是极少量界面元素中,拿来呈现生活中真实物的质感(例如:用户的信用卡)、或是作为亮点(例如:优惠卡片)的呈现方式,此类型 APP 中最重要的卡片与图表对于此种风格,一定要谨慎使用,必定三思三思再三思。
文章来源:优设 作者:Muse Chang
今天和大家聊一个很多朋友常年卡在 P5/P6 需要关心的命题——如何从业务出发打造具有商业价值还能兼顾用户体验的设计,此篇不谈理论,就通过 4 个经典的重量级产品案例就给大家安排明白啥是「一拳超人」式体验设计——就一个字「强」。
滴滴出行应该属于大家的高频使用 app,但是使用的功能一般还是集中在叫车流程,所以大家可能不太会关注到 CDX 设计团队一个非常核心的设计成果——xpanel。

简单来说 xpanel 就是一个附着于第一信息架构层级上,垂直 Y 轴且支持 X 轴拓展滑动的 Feed 卡片位。内容上分为「消息卡片」「主体卡片」「拓展卡片」三个维度,首屏保障除了「消息」与「主体」外三分之一「拓展卡片1」的露出。
但在简单的交互背后蕴藏的是基于业务的 UGD(用户增长设计)设计思考,这里引用 2018IXDC 会上滴滴主讲人的原话来说就是:
对特定场景垂直领域的深耕和挖掘,寻找「接触点」,帮助获取更多的功能、内容、服务、特性、品牌、运营甚至是喜好……进而实现业务的「有效增长」(转化、变现、留存)。

通俗一点解释就是 xpanel 利用主卡与拓展卡之间的信息架构关系,把拓展卡平衡的分为几类,比如「与产品功能相关的卡片」「与运营相关的卡片」等。
把本来被 LBS 地图一屏内抢占的空间通过简易的交互模式补偿回来了,这样既不打破用户的核心体验 focus 在地图与主卡上,同时又增强了运营、功能的玩法与拓展,可谓双赢。
根据这几年滴滴 xpanel 的线上应用,拓展卡片基本挖掘涵盖了以下场景的露出:优惠福利、出现卡券、会员体系、安全相关、出行提醒、拉新导流、运营活动等,未来可拓展的价值内容会更多。看着各路出行类 app 又纷纷长期沿用 xpanel 的设计,想必线上的数据反馈应该也是很正向的。

在上篇文章《多维度解析 | 抖音vs快手的产品设计策略差异》中的商业化模块里简要提及过抖音的 Topiew 超级广告位,这里单独拿出来和大家解析一下它究竟有多6。

从功能角度看,它是一个从开屏延续到端内视频信息流的广告位,占据了用户从进入抖音的第一视觉。
从交互角度看,topview 主要展现以开屏沉浸式视频 3s 播放→淡出互动转化组件 3s(完美融入原生视频信息流),剩余操作手势与功能等同原生视频信息流。

在这样一个有着 1 亿+第一曝光的产品位置,单纯只做常规静态开屏稳当入账不香吗?事实是抖音确实让它不香了,没有创新就没有新的收获。基于业务和当前产品形态下的交互模式使抖音有一个天时地利的优势——沉浸式体验,在这样的交互模式下给视频化的开屏提供了很好的承接入口。从开屏开启到融入信息流,在交互形态的切换中又为广告内容的播放时长赢得了更多时间。
更可怕的一点是 3s 播放后融入原生视频信息流中的 TopView 除了正常收割广告转化带来的单量,还可以通过右侧的主页链接轻松引流进行粉丝沉淀(今天就算你不买,先关注我,成为我的潜在用户,来日我再推一个新商品视频,你可以第一时间看见也许感兴趣就买单了)。
说完这些大家仔细回忆一下平常我们接触的有视频广告的视频平台,别说 60s、30s,15s 我们都嫌长,但为啥 TopView 显得相对没那么惹人烦呢(上次留的思考题)?个人认为除了抖音在选择合作品牌时会倾向符合平台气质的品牌合作(细数它合作过的品牌:Mac、宝马、林肯、vivo 等)保障广告质量和提供「跳过」外,直接融入信息淡出的互动组件会不仅会给用户新奇感,还会激发用户的互动欲望。
最后看一组数据(与宝马合作数据),曝光数:1.1 亿+;有效播放率:53.82%;点击率:13.26%。所以你猜一个最长可以展示 60s 的品牌视频内容、同时进行品牌粉丝沉淀、良好体验带来更高有效播放的亿级曝光广告位能值多少钱?
2016 年淘宝启动了一个项目要做一款内容化栏目——以视频为主,每晚更新一期,类比「一千零一夜」的故事。
那么在满满当当的淘宝运营区里该选择哪一个来试玩这个有趣的「新栏目」呢?是在头部的 10 宫格里再挤进去一个图标呢?还是在热门推荐里挤出一个 tab 呢?还是做一个悬浮的右下角的运营位?显然都不太合适。
根据这款产品每晚 6 点钟才可以使用,早上 7 点就会消失的游戏规则,最适配它的入口是一个不占界面原生空间,同时又有一定仪式感的位置。于是下拉 loading 的大空区成为了设计师们考虑的阵地。

△ 不知道这个banner为什么要排挤我
但地方选好了,又有了新顾虑。因为 iOS 的用户基本被系统洗脑了下拉手势,对于他们来说下拉=刷新,贸然在下拉刷新的手势基础上再叠加一个无关联的结果显然是有风险的。因此从交互上需要界定 2 个维度的指标来保障新栏目的体验。

反复试错 2 个指标数据的实际体验之后,新栏目有了安身之所,赐名「二楼」。进入「二楼」的整体交互和现在的短视频产品玩法基本雷同,全屏竖滑切换,小图标带货。下拉加载位的开发,从普通 loading 动效到运营位的植入基本被各类电商平台轻松复刻了,因此这一切看上去更没什么了得,但对于原创来说那毕竟是 4 年前。

谈到豆瓣我算是半个老用户了,豆瓣自身是个比较复杂的集合多条业务线分支(「小组」「同城」「阅读」「音影」……)的多生态产品,这里我们主要拿它 18 年 6.0 大改版中影音模块的详情页大改造来说事儿。

△ 可能有很多人已经忘记6.0前的豆瓣电影详情页长啥样了,带你回顾一下。
看完对比图,视力正常的朋友乍一看都能看出 6.0 版详情页整容得有多成功。但具体成功在哪里,可能不仅仅是好看这么简单。
大背景从海报上智能取色虽然不算是什么稀奇的做法,但是加了适度的渐变应用在这里也可以说是非常的恰到好处了。另外深底色和视觉比重加大的外链区都突显了「第三方播放」与「购票选座」的视觉感知。让用户沉浸在电影详情中并引导他们走向「豆瓣的主要收入来源之一——电影票分销与第三方视频播放产品引流」正好是 6.0 豆瓣改版一个「小小的目标」——更务实(商业化)。

从交互层面看,且不说评论头部吸底这个事情是不是也是因为 6.0 商业化的影响(评论区增加「话题」进行重点运营),这个交互本身我觉得还是很强大的。强大的体现在于良好的空间收纳能力与信息拓展能力。我给它起了个好听的名字叫-叠加上滑板(不好听也认了吧,毕竟也没有内部人员告诉我他们是不是起名字了)
这里可能又会有很多人质疑它与用户已洗脑的上滑手势之间的冲突,这点解释起来和上文淘宝「二楼」有些类似,区别是豆瓣并没有做上滑速度 or 距离的临界值,只是把滑动区域做了隔离。而对比它的效仿者 boss 直聘,人家倒是在交互上做了进一步优化,适配自己的产品情况做了上滑叠层卡隐藏和上滑距离临界值。


这个故事告诉我们,要抄也要抄得比人家的交互更优秀才不丢人昂。
文章来源:优设 作者:Nana的设计锦囊
最近身边的一些小伙伴,总会遇见B端设计工作,对于这种偏后台设计的B端设计,总会有大量的表单设计需要做,结合以前自己也有过不少表单设计的工作,在这里给大家分享一下自己对于PC端表单设计的研究,聊一聊表单在PC端中的运用。
商业离不开数据,而数据总会依赖不同的表现形式,不管是word文档,还是数据可视化,都是浏览者通过表现形式来对数据进行阅读和分析,因此表单的设计就是一种表现形式,我们将捋一捋如何通过表单更好的让用户阅读顺畅、操作方便、总而言之就是更好用啦。
无线分割:顾名思义,列表的信息之间正常情况下没有分割线等方法来分隔,仅仅是用间距来分隔开内容。好处是元素更少,画面更简洁,但是视觉可能就没那么清晰了,使用的出场率一般。
有线分割:同样字面意思,就是通过简单的分割线来分割列表中的信息,让视线左右移动的时候更加稳定、轻松,在表单设计中使用的出场率非常高。
斑马线:通过深浅交替的色块,以及色块产生的对比来分隔列表中的信息,深浅深浅的循环就好像斑马线,使用时是通过色块产生对比,所以也可以使用带有适量饱和度的色块来区分,占页面面积比例较大,适当用色可以使得画面更加活泼、丰满,斑马线也是出场率极高的一种展现形式。
斑马线+分割线:很容易理解,就是斑马线风格+分割线的结合,用色块区分的同时又加了分割线,信息之间的区分对比更加强烈,但是画面层级就多了一些,没有其他的看起来简洁,使用出场率也一般。
卡片式:跟卡片式风格其他设计一样,分别用悬浮的色块来区分,间隔的地方是背景色,分隔的力度比较强,内容区分的很清晰,弊端是更加占画面的位置,尤其在信息很多列的时候,会增加大量的高度,用户需要更多时间进行下翻的操作。使用出场率相对其他形式来说稍低。
场景:用户需要阅读大量的表单数据,且需要频繁的翻页、跳转。
如图,左下角可以设置界面中每页显示信息数量的多少,用户可以根据自己的需要自由设置,当浏览的数据较多的时候,不再需要频繁点击下一页来浏览信息,只需把每页显示的数量调高,如此便减少了大量的操作次数。
像这样允许用户可以自由编辑来改进体验的方式还有很多,比如可以设置显示密度,就是以一样的方式自由调整信息与分割线的间距。除了行间距,有的可以自由设置每一列的列间距,用户可以根据自己的习惯来设置。
场景:用户需要浏览大量的数据,并需要对数据反复进行计算、分析。
在使用大量的文字列表展示数据的同时,使用数据可视化加以配合,用户可以更好的预览到数据的大致情况,又可以在列表表单中阅读到详细的数据。
场景:用户想根据某种条件的大小排序,来先后阅读数据。
通过点击第一排小标题行,可以选择不同的方式调整信息的排序方式,就和电商商品排序一样,可以选择金额高到低或者低到高排序,也可以选择别的方式进行排序,从而更快找到自己所需要的内容。
场景:从一大堆混杂的数据当中,寻找符合条件的自己所需要的数据。
添加筛选功能,过滤掉自己不想浏览的内容,通过条件筛选,更快的更的找到自己想要的内容、缩小查找范围、减少达到目的所花的时间。一般通过下拉按钮的形式选择不同的条件来进行筛选过滤。
场景:已知列表中某信息的名称关键字,想从大量混杂的列表中快速找到。
跟筛选过滤一样,添加关键字搜索功能,用户提供部分关键字,可通过关键字查询,最快最的找到想要的那一条内容。一般该目标内容是用户已知的,有时候是针对性的。
场景:精简设计风格的界面,不想界面中内容过于繁多。
如图,鼠标悬停在哪一行,哪一行才会显示该列表后面的操作按钮,好处是减少了视觉干扰,能更快的找到捕捉到操作位置,弊端是用户不进行交互的时候无法发现操作按钮如何出现。
场景:想快速获取列表中某信息的其他附属内容。
如图,点击某一行后,展现该行的一些附属信息。可以不用跳转页面而进一步了解该行信息的详情。
场景:在浏览列表的同时,需要频繁的对列表中的信息进行编辑。
用户可以直接对列表信息进行修改、编辑,省去了跳转再编辑的麻烦步骤,更节约时间,用户操作起来更加方便。
场景:需要充分了解列表中不同信息的详细说明,频繁跳转又过于麻烦。
和可展开列表的作用类似,但是可展开列表显示的内容有限,快速预览的功能可以用侧弹框的方式、弹出对话窗口的方式、以及其他方式对选中的内容直接展示详细信息。用户不需要跳转至详情页就可以了解到大量信息,省去繁琐的交互流程。不再需要频繁的跳转到详情-返回-跳转到另一个详情-返回-跳转-返回。使用快速预览的功能就可以很好的解决这一问题。
(PS:弹出对话窗口的方式,可以同时弹出好几项列表的详情信息进行对比,但是侧弹框因为高度优势,可以展现更多内容)
场景:列表中每条内容显示信息参数过多,且很多不想浏览。
自定义列表功能是用户可以自由设置每行信息参数的内容,比如我不想列表中显示金额这一项,就可以删除,想要的时候可以添加回来,这样用户可以保留自己想要的那几项内容,可以更快更方便的阅读到自己关心的那几项参数,节省了用户的有效时间。
场景:列表横向或者纵向过多,下翻或横拉的时候标题头被隐藏,不知道自己当前浏览到的参数属于哪一项。
交互过程中,可以把第一排重要的东西固定,列表内容翻动的同时,第一排仍然在原位不移动而且覆盖列表中的其他信息,很多自带的框架都是这样的形式,使用的出场率也是非常高,这样用户可以随时查看到自己看到的内容是属于哪一项属性,或者是属于哪一条信息,可以是横向固定,也可以固定竖直的第一排标题,也可以固定最后一块操作点击区域,具体如何固定、是否固定,根据整体的需求来选择。
通常表单都是大量的文字,大多数的文字高度都在该行高度的三分之一左右。过于紧密用户浏览不顺畅,过于分开显得画面过于松散,不同的分割方式,间距也会有所不同。
其实上面的每一条都是一个小总结,每一条在大部分的列表中都可以用到,主要还是根据实际需求来运用这几点,比如分割的方式根据主体风格来搭配,不要为了设计而设计盲目运用,毕竟设计都是以内容为主,尤其是表单设计,本身就是更好的表达内容。
本文发布于人人都是产品经理。
有句话叫:「设计无小事」,很多看似不起眼的东西却起着至关重要的作用,比如这期要说的线条,很多人对于线条的理解有局限性,比如:线条的形态可以是曲线、直线、折线、粗线、细线、实线、虚线等等。其实已经牵扯到了点、线、面的知识,这也是很多科班生在学校必学的知识点,但是这期所说的线与点线面中的线还是有所不同的,点线面中的线可以是线条、可以是文字或者是看不到的视线,而是今天着重说的是设计中很直观的线条。下面我们还是通过实际的案例逐一分析:
设计类的知识很多都和日常生活息息相关,尝试着把设计类的知识点与日常生活想结合,对于记忆和理解来说会更加得心应手,例如:

图中的闪电可以视作为设计中的线条,给人的视觉感受是通过闪电把天与地连接为一个整体,而闪电在图中的作用就是串联整体,那么回到这里的正题:线条有引导视觉的作用该怎么理解呢?再举一个现实生活中的案例:

我们选择从北京到拉萨开车去,出发之前可能需要在地图上看下路线,知道途径哪些省市,规划好行程路线,这里绿色的虚线就起到了引导视觉的作用。回归设计中道理是一样的,线条可以引导用户把原本杂乱无章的视觉点规整为有次序的视觉元素,例如:

当看到左侧这张海报时我们视觉次序会出现很多变化,比如:1>A>3>B>4>C>2 或者 A>2>C>4>B>3>1 等等 N 多种顺序,这时给人的感觉就是杂乱无章的,毫无视觉次序而言;而看右侧的海报给人的感觉却是条例清晰的,相比而言只是多了两条线,但是却在整个海报中起到了引导视觉的作用,它可以给与用户阅读海报时视觉辅助的作用,让用户以右>左>右的视觉次序欣赏、阅读,看似很不起眼,其作用却至关重要。
前面也说了,线的形态可以有很多种,例如:

这里是以真实的可口可乐吸管作为设计中的线条,同样起到了视觉引导的作用,但是我们不难发现,这里的线条不仅仅只有一个作用,也牵扯到另一个作用:线条有串联整体的作用。
在排版时我们有分组原则,即把互想关联的元素彼此靠近,无关联的相互疏远。在页面中我们会把同一色块上的元素视作为一个整体;下面我们说下线条所带来的串联整体的作用是如何体现的,比如:

△ 图一

△ 图二
图一因为大面积的留白能使得用户很容易分辨出自行车与文案是一个整体,但是相较于图二而言,其整体性略显不足,而且给人的感觉太过单薄、重心不稳;图二的整体性更强,这里的矩形线条就起到了串联主题的作用,类似的还有:

不难看出,这些案例中的线条都有串联主题的作用,线条使得主题元素整体感更强、画面板式更加严谨;对于整体的视觉传达也起到了串联、引导的作用;在文字排版中,也有类似的线条,比如:

同样是通过线条把文案更加整体化,也起到了串联的作用。
突出主题的方式有很多种,像我们之前所说到的留白、对比。接下来继续说下另一个可以突出主题的方式—线条,下面看个案例:

通过对比观察我们发现,右侧海报整体感更强,主题文案信息更加清晰,主体更明确。其中的原理可以理解为:因为线条的存在,使得主题信息有了一定的范围,在视觉上等于是在海报中划定了视觉焦点,从而起到了突出主题的作用。当然还有其他的表现形式,比如:

很好的诠释了线条的作用——突出标题序号。在进行创作时,作品的每个元素都要做到有理有据,否则只是一味的抄袭,到再创作时脑袋里还是一片空白,只有明白了其中的设计原理,才能做到活学活用。再看几个案例:

突出主题也许一个线条就可以表现的淋漓尽致,因设计目的的不同,线条所发挥的作用也不尽相同。下面继续分析:
前面说了线条有串联整体的作用,而这里又说可以分割整体,是否存在矛盾呢?下面举个简单的例子:

在小文案的区域中间我加了两个线条,看似很小的改变,其目的是把文案很准确、严谨地分割为三个小整体,希望能给用户带来识别性更强的阅读性,再举个例子:

这里的线条把月份和日期分割、英文和中文分割开,使得用户对于信息的捕捉能力以及可辨识性都提升了很多,而线条的作用就起到了分割的作用。
线条也能起到修饰、衬托的作用,很多小伙伴会忽视这一点,其实线条也可以成为海报中衬托画面、修饰主题的元素,例如:

海报中的线条起到了衬托、修饰主题的作用,假如把这些线条都删除,画面整体会显得相对单薄。
更多设计中线条的应用:
线条的作用我们分为四个逐一分析,其实它们之间也存在着相辅相成的作用,不能以一概全,线条所起到的作用可以是一种,也可以是多种,比如:我们前面「可口可乐」的案例,即有串联整体的作用,又有引导视觉的作用。只要我们在使用的时候能明确目的,而不是机械式的抄袭,那么最终一定会得心应手。
文章来源:优设 作者:美工美邦
42个设计思维中的一个知识点~
设计思维 - 激活空间
1.激活空间 - 概念
激活空间的意义在于元素与空间的搭配,能让页面产生灵动性和活力;另外激活空间还有一个影响比较难理解; 当主元素占用版面的主导位置,其他空间过大就会造成观众视线的停顿与停滞; 这样就会导致主体与次客体不会产生一定的关联性; 这时就需要“激活空间”来使两个元素有一定的联结;

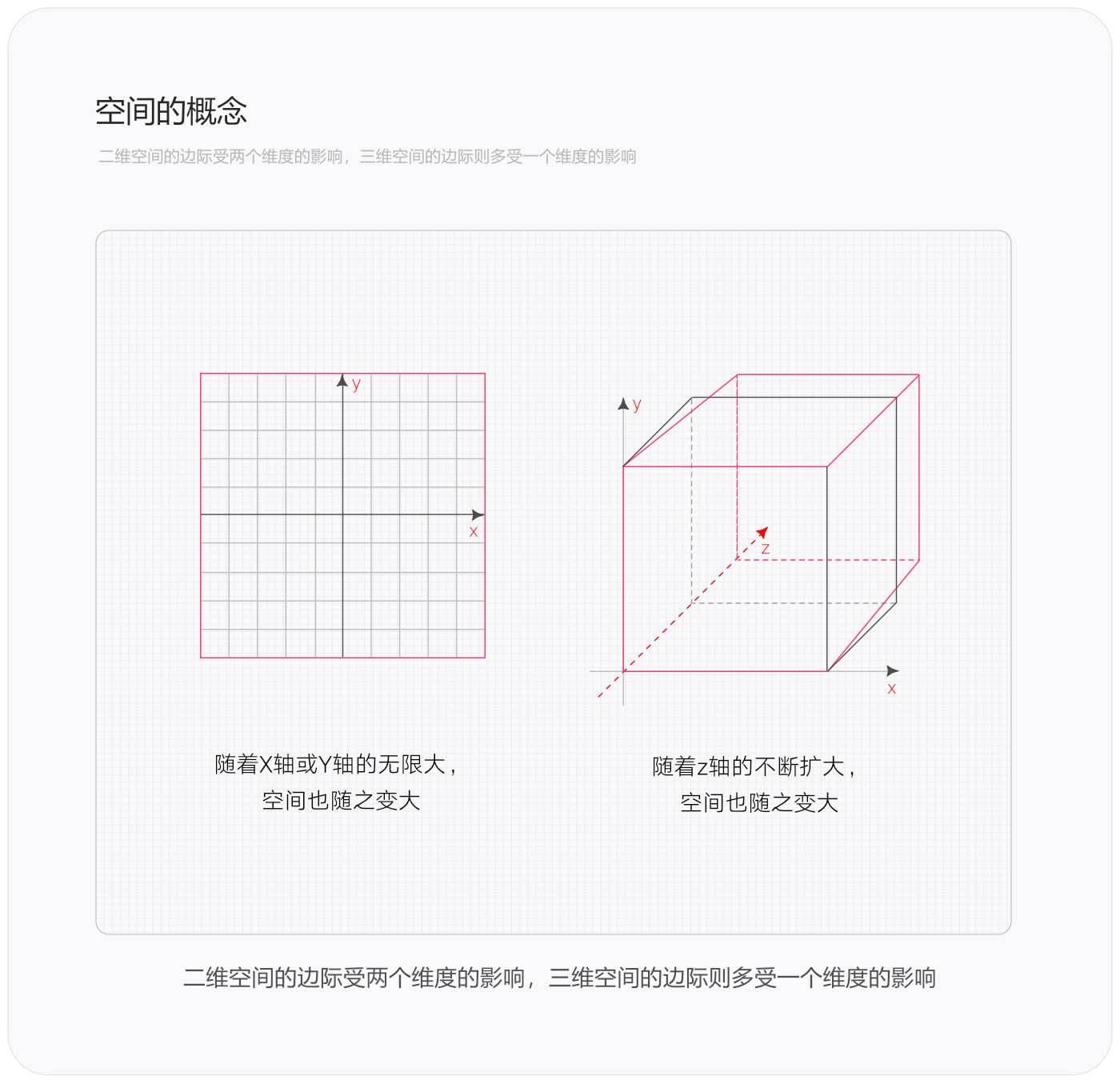
2.空间的概念
在我们理解“激活空间”的概念之前,先来理解一下“空间”的概念。因为平面是一个二维的空间,是二维零曲率广延的一种面,因此我们在定义空间时不需要考虑三维的“第个三维度(一个方向的向量)”带来的影响,我们只要定义空间中的最小单位与空间的相对关系,和定义空间的边际就可以了。如下图所示,平面二维空间中x轴与y轴无限大,那空间也会随之变大。而三维空间中z轴的不断扩大,空间就会随之变大。

只有在有边际的空间中置入一个要素,即使这个要素是最小要素,空间也能被界定。例如一个正方块(一个要素),被放置到一个参照的方框中,这时小的空间就会被界定。如下图所示,二维平面和三维中坐标轴的范围就是界定后的空间,而坐标轴中具体的一个单位就相当于平面中的单一要素。当把要素放入一个有边际的空间中,这个空间就会被界定。

到这里我们只需要了解当我们定义空间中最小的单位,空间也就被界定下来了,理解这个概念就行了。这里的空间中最小的单位指的就是“元素”,而元素被设置好后空间就被界定了下来,这里元素的位置影响着空间,元素激活了部分空间,即激活空间。这了不理解也没有关系,我用简单的图来进行绘制,大家就能理解激活空间的概念了。
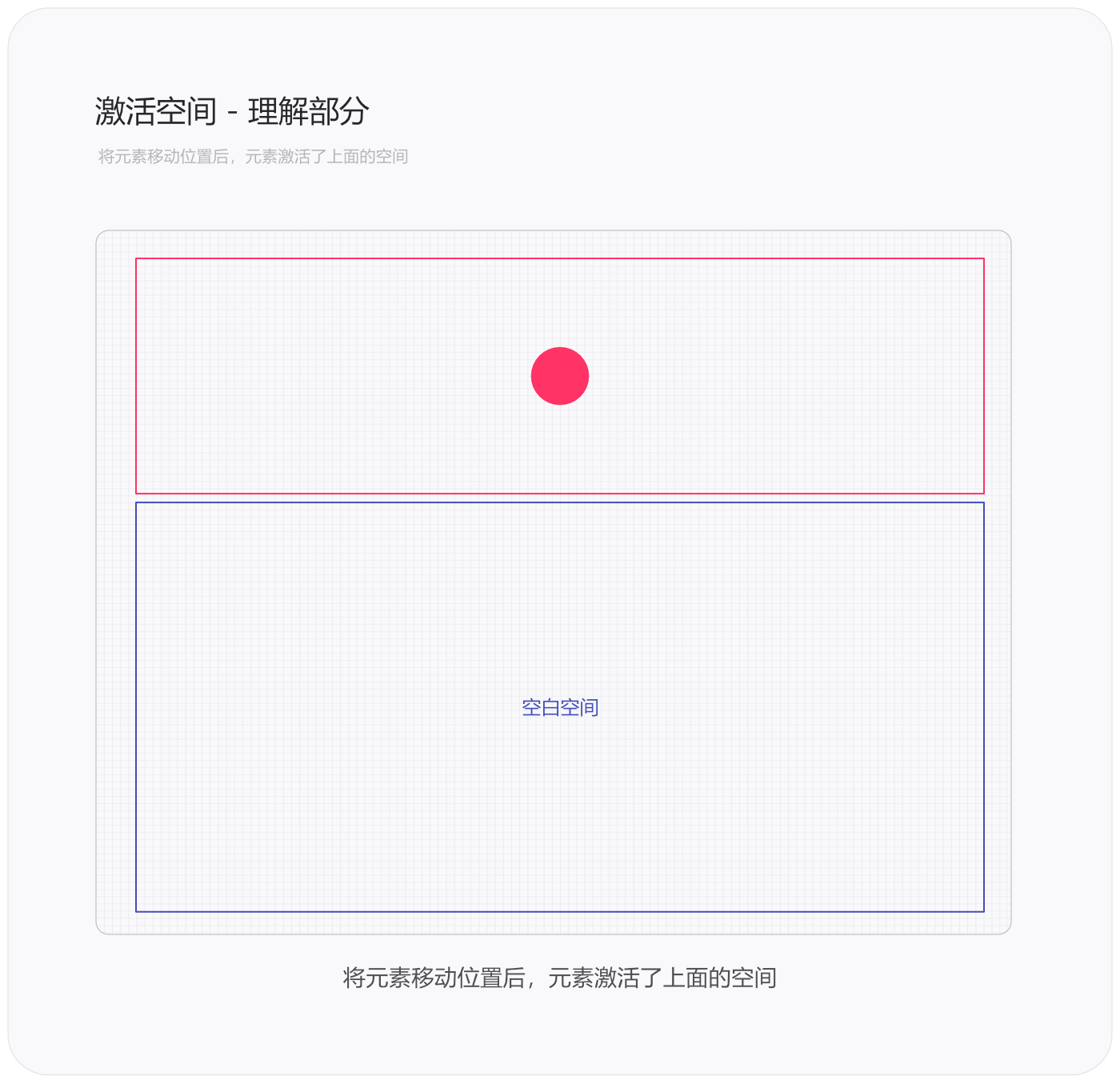
3.激活空间 - 理解部分
当我们在一个空间中置入一个元素(一个圆),这时我们就会发现这个元素占了一整个空间。这里如果不好理解就用生活中的例子举例,例如大家都站在自己家的卧室里,并且站在中心点也就是正中间,那这时候给人的感觉就是你占用的一整个卧室的感觉,也就是说整个卧室的空间就被你(视觉元素等于一个圆)所占据了。


接下来大家仔细看啊,如果当我移动一个元素(一个圆)的位置,大家感觉一下平面会有什么样的变化。是不是感觉上面有元素,但下面的空间有些空啊。这是因为只元素只激活了上面的空间,而下面就成了空白的空间。


接下来我再把平面中的这个元素,向左移动一些位置,大家注意看会有什么样的变化。是不是会发现,左面这一小块的空间被激活了,而右面和下面的一大块是空白的空间。


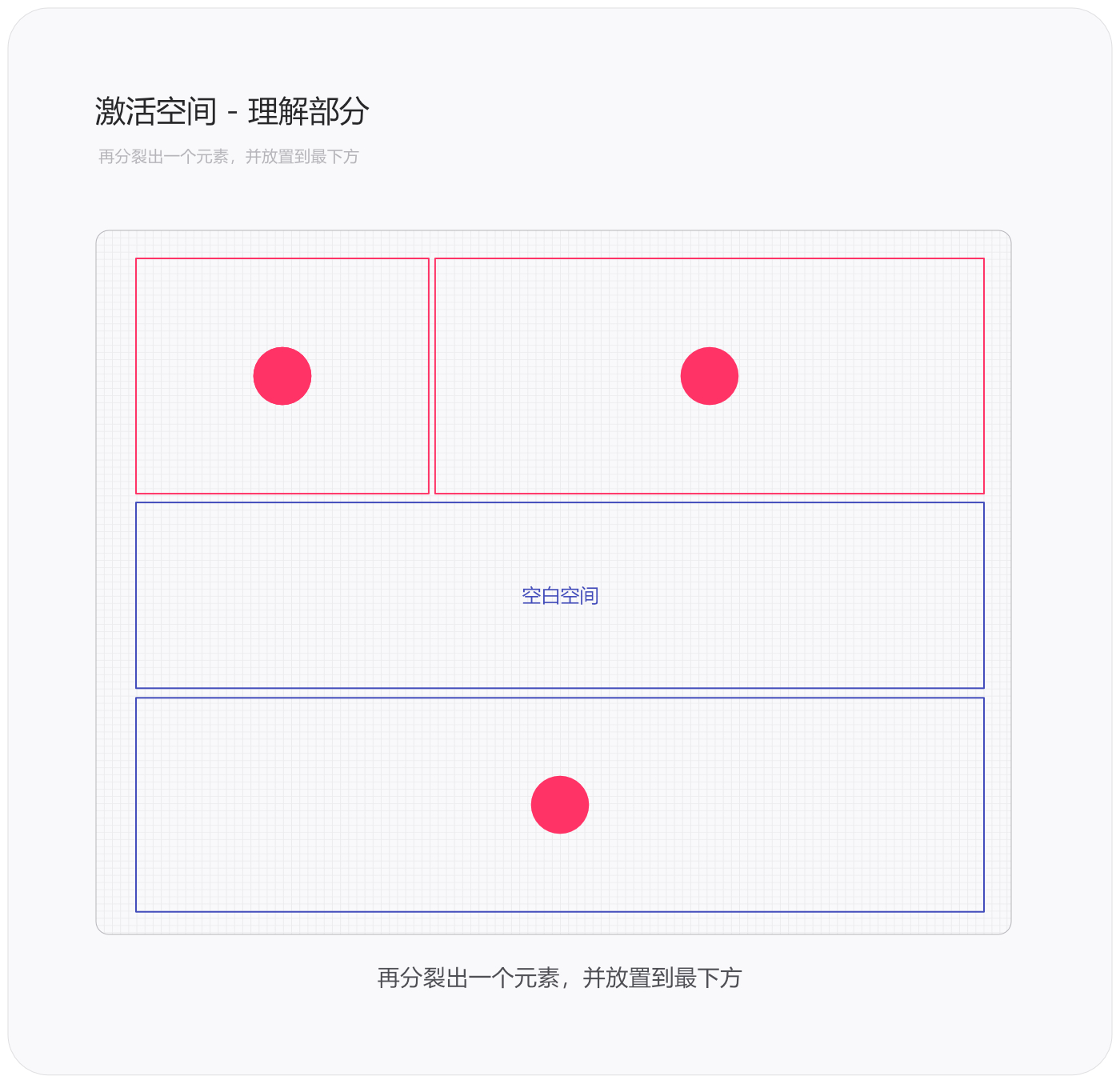
这时当我再分裂出一个相同的元素,并把这个元素向右移动,这时我们观察后会发现,上面一整块的空间都被激活了,而下面的一整块还是空白空间。并且两个元素之间产生了一定的关联性,它们看上去更像一个整体了。


接下来我再分裂出一个元素,并且把它的位置移动到最下方,这时我们观察就会发现下面的空间被这个元素激活了,但是中级的部分还是处于空白的,也就是空白空间。如下图这个状态呢,我其实可以延伸出另一个设计思维,那就是“把留白当做一种视觉元素”,但今天就不讲这么多了。这时我们再观察,三个元素所占的位置,是不是刚好能填满一个版面啊,那也就是说他们三个整合到一起,又占据了整个平面。


4.激活空间 - 实际案例1
如果讲到这理论讲的就差不多了,像细节部分大家通过类似的想法脑补一下就行了,接下来我们讲一下激活空间的设计思维如何应用到我们的实际设计当中。我们先来看一个设计作品,如下图所示,大家通过自己的思考,想一下这个作品哪里有问题?

这个作品的问题在于,蓝色标出的部分的视觉重量明显要比红色部分大,而且红色部分之间空白空间占的面积太大了,这样两个红色元素之间就缺少了一定的关联性,整体也会显得十分不协调,那要如何解决这个问题呢?

当我们把红色区域之间的空白空间,用其他元素把它激活,把这里的空间激活,那上下之间就能产生一定的关联。并且用一个有颜色的元素,这里的左右的视觉重量也达到了一定的平衡。

5.激活空间 - 实际案例2
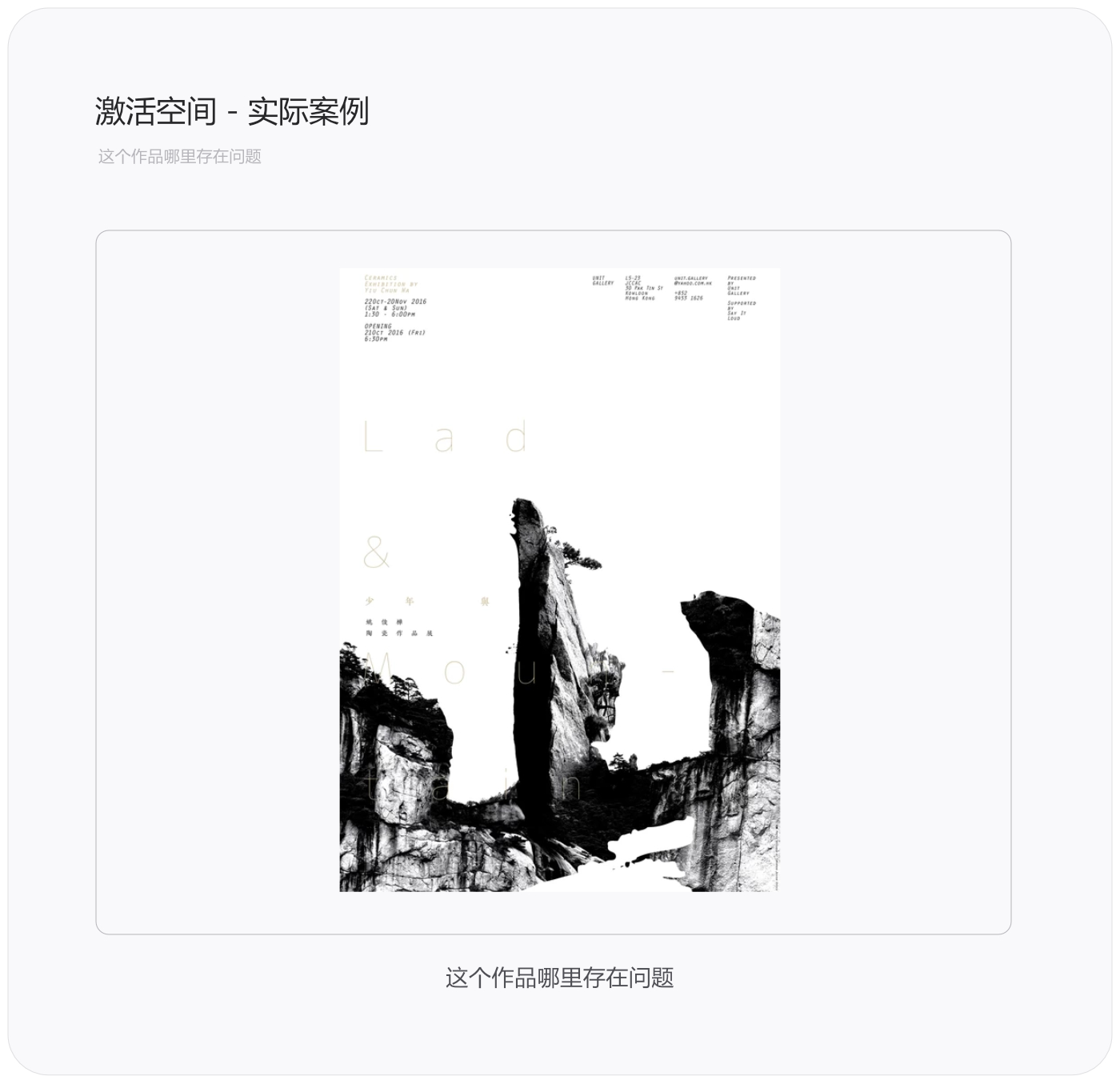
再讲一个案例,咱们看一下第二个案例,我们直接看作品看看它都有啥问题?直接这么一瞅是不是标题的位置不太合适,似乎位置太高了,而下面的冰山看上去很不舒服,不知道哪里有问题,有没有这种感觉?

这个作品的问题在于冰山这块的视觉重量偏左,而且冰山的物理重量并不重,再加上企鹅在上面就会造成物理重量上的不平衡,从自然角度来看也不是很和谐;另外标题与冰山之间的留白太大了,这样就造成了视觉停滞,没有元素可看了,也没有办法引导视线了,也会造成观众对作品整体的影响与理解上的差异。

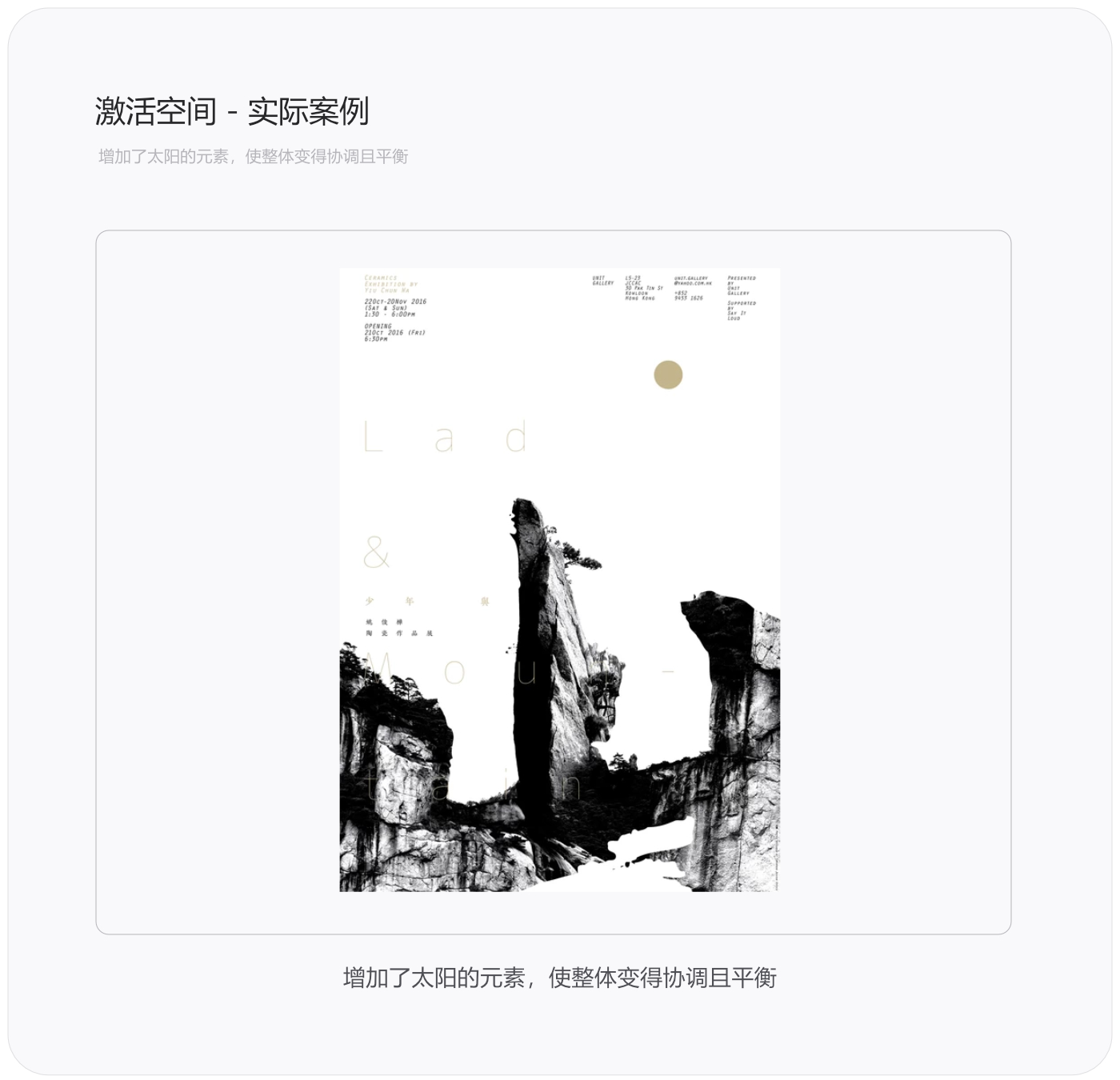
我们要怎么解决这个问题呢,冰山的物理重量不平衡,我们给右侧画一个企鹅,让它把右面的区域的空间激活,那整体的物理重量相对就平衡了;另外标题与下面元素的距离,可以通过设置新元素-太阳的方式,来使上下之间具有关联性。

6.激活空间 - 实际案例3
再讲一个案例,咱们看一下第三个案例。我们直接看作品看看它都有啥问题?看这个作品总感觉太碎片化了,整体性差没有统一感,而且也不规整并很混沌,元素之间的关联性也不强,有没有这种感觉?

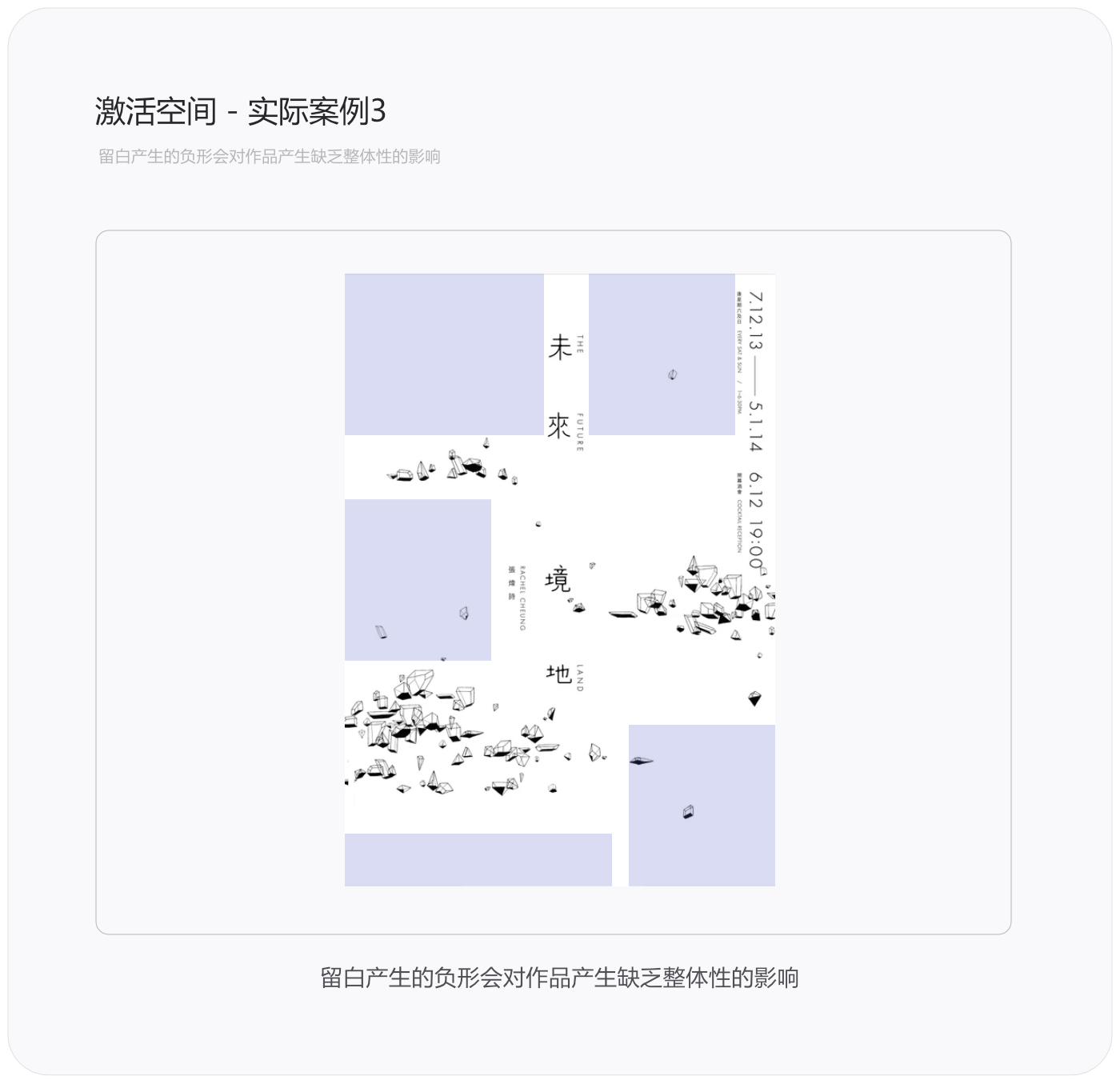
这个作品最主要的原因就是留白产生的负形会对作品产生缺乏整体性的影响。因为这些空间看上去是开放的,没有约束的,零散的且没有统一感的,这时我们需要通过增加元素,利用激活空间的方法来布置它们,这样这些元素就具有了统一性,整体性也就会更强。

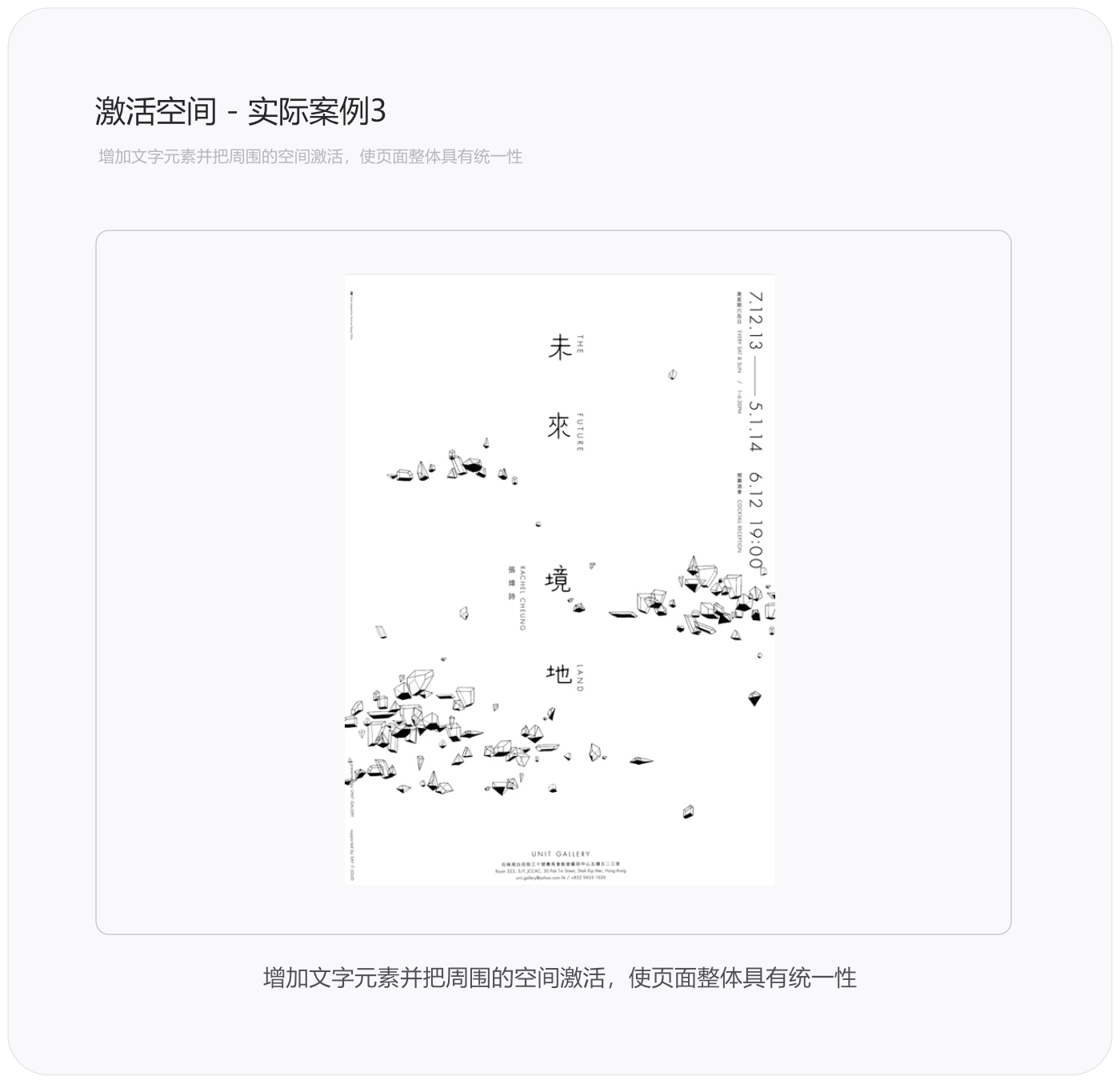
这样的整体感就强了一些有没有~

转自:站酷-罗耀_UI
蓝蓝设计的小编 http://www.lanlanwork.com