




蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
大家平时在画素描的时候经常会遇到颜色深不下去、颜色对比不强烈等问题。画面的颜色总是显得很灰,体现不出立体的效果。不管多使劲颜色就是重不下去,有时把纸都涂破了,依然没有效果。这到底是为什么了?究竟如何才能把颜色重下去了?接下来我们就一探究竟吧~
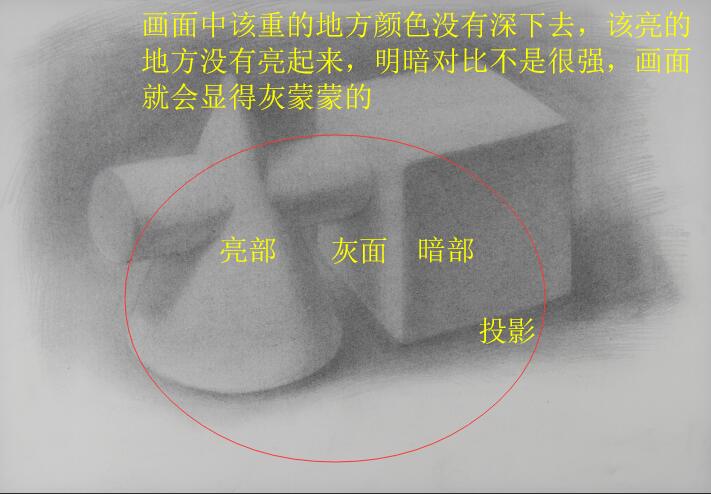
什么样的画面是偏灰、偏脏的画面呢?
画面中这种暗部不暗,亮部不亮,颜色处于一个区别不大的状态,画面就会显得灰;而亮面上色的时候笔触太粗,灰面颜色磨得太多,整个亮部区域颜色就会显得很脏。

这些问题之所以出现,是因为大家没有将画面的“黑、白、灰”表达清楚。
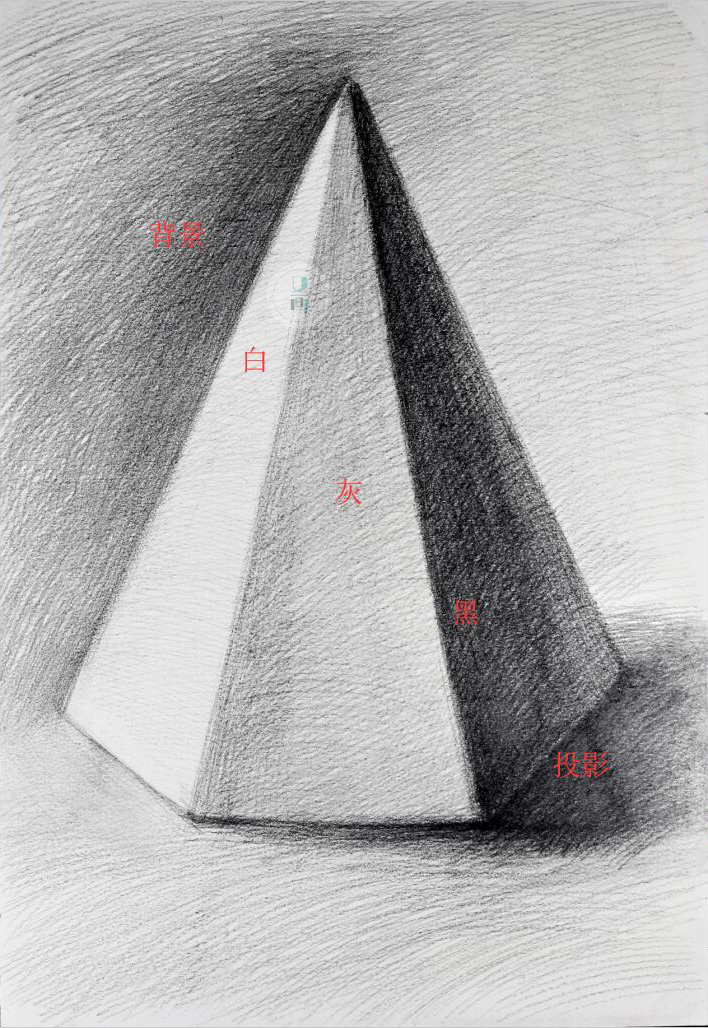
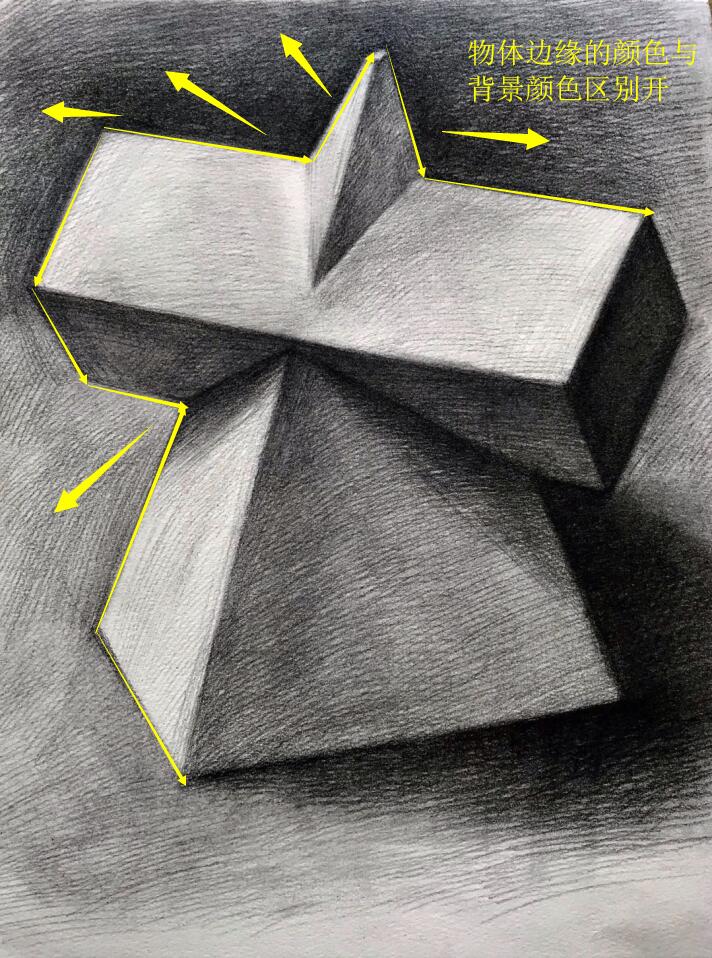
要在白纸上画出立体的图形,需要我们加强明暗之间的颜色对比;通过强烈的光影营造立体的视觉效果。而快速表现出大的黑白灰关系是我们塑造的关键:

首先,我们找到所画物体自身颜色最深的地方。用软一点的铅笔(8B、12B)排上调子,依次过渡灰面,留出并轻轻刻画亮部,加上投影和背景。让画面先有一个基本的黑白灰,确定出最黑的地方,灰面的位置以及高光的分布。
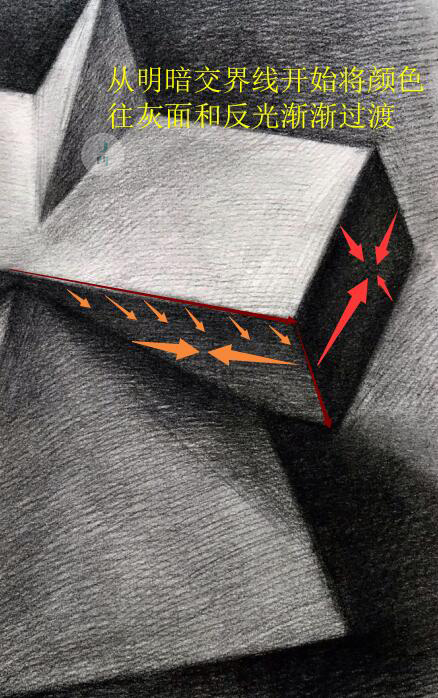
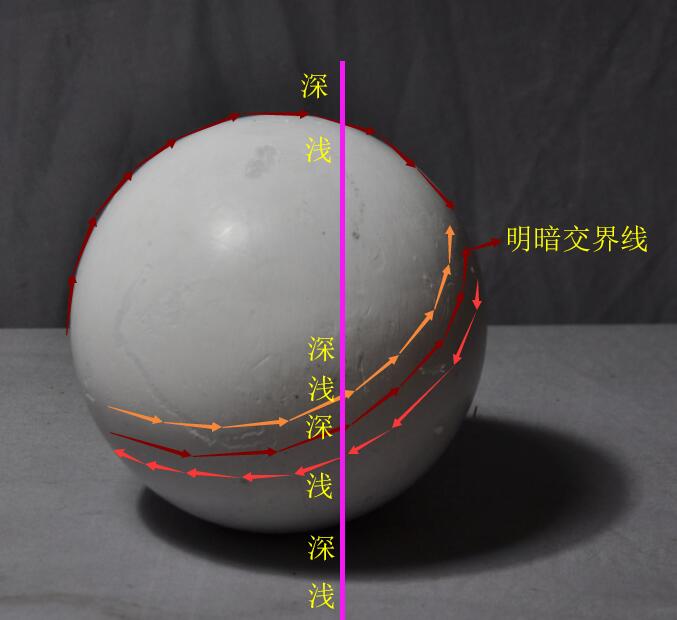
然后,在这个基础上我们找到物体的明暗交接线。

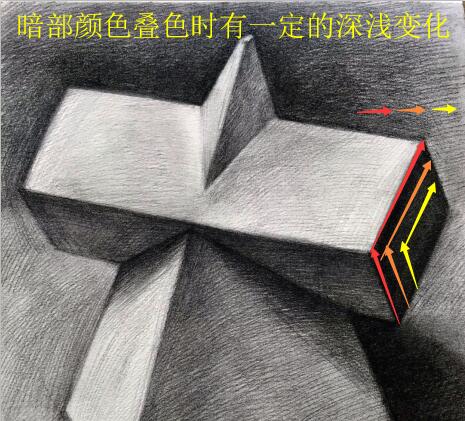
先从明暗交界线开始加深颜色并往暗部边缘逐渐的过渡,运笔排线的力度越来越轻,让暗部形成一个有深浅颜色变化的面。靠近明暗交界线的地方颜色就重一点,靠近投影的地方颜色就浅一点,然后通过压深投影的颜色,衬托暗部的反光,让这个暗部颜色更加透气。


再回到明暗交界线,往亮部方向用4B、2B将颜色逐渐过渡,画出灰面来,但物体的灰面不宜画得过多,一多画面就腻了;灰面塑造的标准就是颜色一定要比暗部浅,灰面颜色如果加深那暗部的颜色也要同时加深,始终要保持这两个面的颜色区别。
接下来,就是对比一下整个暗部区域和背景颜色的深浅程度。如果暗部的颜色比背景深就将暗部边缘的颜色压重一点点,如果背景的颜色更深,那么就像画投影一样,沿着物体的暗部边缘叠色,加深背景的颜色;不管哪一种情况都要将暗部和背景的颜色区分开。

最后,我们有稍微硬一点的铅笔(如2H、HB)排线将亮部表现一下,主要是将高光收拢,除了不锈钢和玻璃其他物体都是越靠近高光用的铅笔越硬(HB、2H、4H),亮部刻画时排线一定要细腻,可以刻意排几组特别精准的线条加强物体的质感,这样高光和亮部会显得更白,从而就会衬得暗部的颜色更黑更深。
完成的物体黑白灰的塑造之后,最后看一看整个物体各边线与背景颜色的深浅对比,还是通过加强区部的颜色对比,完善画面整体的明暗对比。

总而言之,暗部的黑并不是独立存在,是因为周边的颜色都比它浅,于是乎,它就深了下去,如果与周围的颜色区分不开,那即使将纸张揉破颜色依旧难深下去。所以,暗部叠色就是一边画一边比较,不停的调整,才能始终确保暗部能重下去。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
本篇文章,我将以项目的实践为例子,简述设计师在面对未知的商业环境下怎样应用「精益创业」和「设计思维」将设计与商业结合,实践设计转译和推进落地。我将这次设计实践称为「国际化全景设计框架」探索。CCO-集团客户体验事业群是一个为阿里平台商家、阿里经济体提供售后服务能力的部门,励志于赋能阿里电商生态圈内的售后服务体验,提升消费者对平台的满意度和 NPS指标。xSpace产品是一个帮助客服人员处理消费者咨询、投诉、维权等场景的一站式售后服务工作台。现已经在阿里生态圈中多个 BU 中应用,成为平台服务中不可缺少的 CRM产品。

2017年,阿里收购东南亚电商巨头 lazada 成为阿里商业生态的重要组成部分。CCO 作为负责经济体售后服务体验的部门,需要向外输出阿里服务的价值和能力。因此,我参与的 xSpace产品海外场景孵化是其中重要的一个能力输出。

△ 产品功能和业务覆盖范围
国内产品出海,都会面对一些通用问题,例如:产品设计开发都在国内;业务和真实用户在国外接触机会少;文化背景、时间、空间上都或多或少存在差异。
我们熟知很多设计方法,例如 lean UX,design sprint,hook model,lean canvas 等,但是如何在国际化的挑战中寻找最合适的方法,是我在国际化产品项目中遇到的困惑。
回想项目在推进的过程中出现过的一些困难,例如:
是否有一种全面的国际产品设计和开发模式,既可以转化产品能力又可以科学的度量海外用户的体验?
为了解决所面对的困惑,我尝试将以往经验和项目的实践相结合,梳理了 B类产品国际化体验设计实践模型。
本篇文章,我将以项目的实践为例子,简述设计师在面对未知的商业环境下怎样应用「精益创业」和「设计思维」将设计与商业结合,实践设计转译和推进落地。我将这次设计实践称为「国际化全景设计框架」探索。

△ 设计思维、精益创业和敏捷开发之间的关系
根据项目不同时期的侧重点,我将把整个项目的实践拆分为3个时期进行介绍,分别是探索期、实验期和开发期。「设计框架」中包含的设计方法也将围绕不同时期的侧重点进行展开。

△ 国际化设计实践项目分期
当我们对海外场景一无所知的时候需要应用「设计思维」对目标进行分析。在项目启动初期,由于不清晰、不确定的需求导致产品设计存在很大的阻力。面对这样的情况,项目团队决定直接去到客户现场了解业务现状。设计师需要遵循「设计思维」,通过发现问题 – 定义问题 – 解决问题的思路,帮助项目快速明确目标。
收集用户输入,抽象产品场景:可以从「人」和「事」两个方面入手。

△ 设计思维在设计前期的应用
从「用户(人)」的维度发现问题,是为了理解业务人员组织架构;明确公司内部自上而下对产品期待;以及终端用户的核心诉求。我们主要是通过访谈和观察法进行数据收集,确保获得一手的资料。

△ 基于角色的前期调研
通过调研我们发现:Lazada服务团队与服务BOP 之间的管理关系并没有很紧密,在服务指标整体的管理上面相较于淘系平台要求较简单。但是也同样存在客服流动性大,不稳定等通用问题。而一线客服在日常使用产品的过程中,则面临系统割裂操作效率不高等问题。
从「事情(业务)」的维度发现问题可以快速理清业务流程和业务边界。
在准备出发前,我结合国内项目对电商服务流程的理解,简单设计了业务调研的框架和范围。通过访谈的形式进行归纳和补充,有目的有范围的了解业务的共性和个性。

△ Lazada商业画布,明确业务目标和范围
通过「人」和「事」角度的资料收集,我们可以归纳出大部分的产品使用场景。对产品使用场景的抽象理解,可以让设计师更深入了解业务,通过对用户的移情和以往的经验做第一轮体验判断。
第一轮体验判断:定义问题,明确产品落地思路和节奏。
通过对访谈和观察内容的梳理发现,目前首要解决的问题是系统迁移、信息内容和渠道扩展融合的问题。经过评估和判断,现有产品有50%的功能可以被复用,考虑到效能成本的因素,因此就有了系统整合场景适应的概决思路。

△ MVP功能范围拆解思路
通过以上业务方面的调研分析,接下来将进行产品执行落地阶段的实验和分析。
有了解决问题的思路,就可以根据预先判断的方向快速产出概念原型并进行实验。与此同时,有目的性的针对市场竞品进行分级调研,可以辅助加深对产品需求设计的理解。把众多的竞品分为核心竞品、重要竞品和行业竞品,主要针对3个核心竞品进行调研:这些调研可以帮助打磨出更合理的设计策略。

△ 竞品分析思路和竞品分级
从调研发现,通常意义上国外的 B端产品似乎看起来相对「简单」,这可能要归功于他们在产品商业化推进过程中使用的策略,使得 B类产品在获客体验全流程表现的比较成熟。产品获客阶段的体验感知也是我们的 B类产品在 PK 商业化产品的过程中一个重要参考。
研究竞品的设计策略,可以帮助项目在之后的实践中找到最适合的策略应用在具体的设计方案中。

△ 设计策略、设计原则总结
在这个试错的阶段,整个项目团队需要保有「精益创业」的思维:接触并持续地收集用户对产品的反馈和意见,用真实声音去验证产品方案和设计策略与市场的贴合度,并及时调整项目方向。多给自己试错的机会,就像「精益创业」的作者所说的:失败是学习的先决条件。
通过前期的调研和实验,进入开发期的项目应该已经明确了其目标,在这个阶段的主要任务是根据产品和业务拆解设计目标,分解设计输出,度量产品体验。
拆解设计目标
需要结合产品的生命周期进行设计目标的拆解。我们项目的目标就是成功迁移产品。并且产品目前现有1.0版本已经在公司内部运营了2年,基础功能已经覆盖。但为了结合 Lazada 的业务场景需要更深一步的功能定制。结合现状,设计在不同的产品阶段有以下如图所示的策略分层。

△ 根据产品周期的不同阶段进行设计目标的拆解
分解设计输出
在 MVP 功能覆盖阶段,设计输出主要包括对设计需求的探索和转译。在设计转译的拆解思路上,我主要关注通用功能和定制功能之间的融合和落地。抽象来看,从0到1的融合转译过程就像是一个由大到小再变大的沙漏。
总汇产品功能→收集国际化产品需求→需求分类→建立映射→提出解决方案→评估成本→设计落地

△ 设计思路抽象
其中有一些关键节点需要着重把握:

△ 交互demo
度量产品体验
作为 B类国际化产品项目,最大的痛点就是距离。设计团队与一线用户存在时间、空间、文化上面多种多样的差异。而用户的反馈则是体验优化的重要输入,如何在项目前期没有数据监控的情况下度量产品体验,是国际化设计中所普遍存在的痛点。
因此,除了常规的小范围可用性测试,我在项目实践过程中还尝试应用一种适应于国际化产品的体验度量方式——SUS(system usability scale)。SUS量表的优点在于:
用户UAT→SUS测试准备→量表发放→量表回收分析→体验优化提案→设计落地

△ 国际化产品SUS量表回收分析
配合产品 UAT 计划,安排一定数量的可用性量表的投放和回收,通过计算可以获得准确性高达95%的 SUS分数。该分数可以和行业的 benchmark进 行比对,评估出现有产品的弱项分数。这种科学的轻量且快速获得用户反馈的方式可帮助体验设计师找到优化提升的方向,进行专门的走查和分析。
总结一下在远离客户的国际化场景中,设计师如何拥有一个全局的视角,科学的推进设计进度和度量产品体验:
在第一阶段——探索期,应该针对项目的侧重点选择科学合理的设计方法,获取一手的产品需求输入,抽象出产品的使用场景作为接下来研发产品的「实验素材」。
在第二个阶段——试验期,除了对项目竞品的全链路竞对研究之外,设计师和项目团队都需要有不怕错的试错精神,应用「精益创业」的流程快速验证方案、圈定项目发展策略和思路。
在第三个阶段——研发期,设计师需要突破国际化项目普遍存在的时间、空间等等限制,选择最优的设计方法指导设计产出和度量设计方案。
以上就是我在实践 B类国际化项目中的一些经验总结。欢迎大家多多交流,相信在 B类产品国际化的道路中,还有非常多可以探索的课题等着我们去思考。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计师们,经常听到需求方说:「我想要那种很有高级感的设计」,看到T台上的超模,你可能会忍不住说:「啧啧,这张脸真高级」……但是,每个人对「高级感」定义不同,它会受到个人审美、教育水平、成长环境、文化价值等因素影响。那么,这个被人们天天挂在嘴边儿的「高级感」到底如何定义,标准又是什么呢?
今天就跟大家分享下,我最近的相关思考。
关于「高级感」,百度百科上并没有这个词条,在一定程度上可以说明,这个词本身就是很难定义的。

我尝试着换个思维方式,看看什么是低级?低级意味着:多欲求的、简单的、盲目的。那么,反过来看「高级感」,大概可以解读为:克制的、的、特立独行的。

1. 克制的
说到克制,我想到了德国工业设计师 Dieter Rams,他的「设计十戒」中有提到「好的设计是尽可能的无设计」,体现出简洁、克制的重要性。

比如:无印良品,在「性冷淡风」的背后充满了对欲望的克制。
产品设计以更亲近自然的棉、麻、羊毛的材质配上木本、黑、白、灰色。不管是从造型,还是从用色上都极度的克制,但是给人高品质,很舒服的感受。

反而下图,高饱和度和纯度的配色设计,给人有一种反自然的,人工造的颜色的感觉,显得服装比较廉价。

那么,品及时尚圈的设计,又是怎么考虑呢?
可以看出,他们服装从简单利索的剪裁,到高级灰(莫兰迪色)的配色,正是我们所说的「克制」,给人一种奢华且高级的感受。

为什么克制的用色,给你高级的感受呢?因为,这样会削弱色彩对人情绪的影响,反而有治愈的能量,有一种颓废的性感。
下面这幅画,是意大利20世纪著名的版画家,油画家乔治莫兰迪的(莫兰迪色也是根据他的名字而来)。在他的画里,所有的色彩都渗入了灰色和白色调,失去了原本或艳丽或凝重的本色,柔和优雅,而又统一的混合在一起。用现在的话来说就是:克制、留白、极简。

目前很多服装设计、室内设计都在效仿这种配色方式,显得更有品质。
比如,今年热播的《延禧攻略》,一改以往流量电视剧那种高饱和度,艳丽的配色,犹如一股清流,让人眼前一亮,感觉把整部剧都带的高级了很多。

以上可以看出,克制的造型及用色、适当的留白、极简的画风,反而显得更加自信,从而给人传递出高级的视觉感受。
2. 的
人们常说,细节决定成败。其实,让人们感到「高级」的事物,都有一个共性:对细节追求。
比如,前段时间看快乐大本营,里面对《延禧攻略》中演员服饰的刺绣细节进行讲解,当时何炅用「很高级」夸赞。

我就在想,是什么触发了他评价「高级」。
后来发现,是因为剧中人物服装上的刺绣全是纯手工的。针法多样,包括复杂的手推绣、打籽绣、磐金绣、珠绣……而且,团队都是曾经参加过故宫文物翻修的匠人们。

为了无条件的贴近历史,这一件皇上的衣服花费了8个工人半年的时间进行制作。

因此,让何炅潜意识里感到「很高级」的,正是因为仅仅为了一部电视剧,在演员服装上耗费这么大的功夫,这种对细节的追求。
再拿科技产品举例,比如:iPhone,由于「对称设计」可能是人们能感知到的最原始的美,很多情况下手机受限于内部设计,很难在表面做到对称。
但是 iPhone 为了遵循「对称式」设计,投入非常多的人力去解决(上面),而对比三星Galaxy S6 的设计(下面),看起来就略显尴尬。

它们对产品每一个方面都精雕细琢,尽管用户不一定能注意到,这种工匠精神,让人们觉得苹果手机不仅仅是一款产品,更像是一件艺术品,同样给人高级的感觉。
3. 特立独行的
人类本能习惯于盲目追随、容易妥协。因此,独立思考、特立独行且自信的人或事物,常给人很感级的感觉。
比如,在网红脸盛行的今天,随便逛个街,都充满了浓浓的玻尿酸和欧式平行大双眼皮的味道。虽然并不丑,但是总觉得不够高级。比如,柳岩就评价过自己属于「低级脸」。

为什么超模那样高冷的脸蛋会给人一种高级感呢?
因为,她们有特色的五官长相,意味着不向大众主流审美屈服和妥协,而且非常自信。同时,高级感也意味着,在 TA身上看不到欲望、谄媚和讨好。

再比如,日本的服装设计大师——山本耀司。在人们都追求时尚和潮流,偏爱女性婀娜的曲线和靓丽的色泽的时候,他却以反时尚设计而著称。

他大胆发展日本传统服饰文化的精华,具有独立思考,形成一种反时尚风格。这种与西方主流背道而驰的新着装理念,不但在时装界站稳了脚跟,还反过来影响了西方的设计师。

总的来说,高级感是克制的,它极简、低调、且优雅;高级感是的,对细节的完美追求、具有匠心精神;高级感是特立独行且自信的,不盲目追逐潮流、不讨好、不妥协。
虽然我们认为「克制的」、「的」、「特立独行的」给人以高级的感受。但是,真的是所有人都能接受吗?
不可否认,有的人就是觉得花里胡哨的东西很高级,比如:在美甲上镶一些比吊灯上还大的钻;穿一双松糕鞋,鞋底恨不得比自己小腿肚还高。

因此,我就在思考两个问题:影响审美的因素;大众对「高级感」的接受度。
1. 影响审美的因素
不管是个人审美、教育水平、成长环境,还是价值观,我觉得决定审美的背后,是「经济」这只无形的手。
不知道你有没有发现一个规律,越落后贫穷的国家,却喜欢艳丽的、繁杂的设计。


而相反,越发达的国家,反而更青睐简约、淡色。

原因是经济落后的国家,人们缺少的是「丰富」,想要的更多色彩,更多花样。
而经济发达的地方,人们已经拥有足够多,因此,内心中追求更多的是:我需要什么?我是谁?什么对我不重要?
人们对过于爆炸多样的商品会感到「焦虑」,「害怕」因为选择的太多,反而想要抽离。
因此,像无印良品这类克制的、做减法的、回归本质的物品,反而受到人们喜爱。
2. 大众对「高级感」的接受度
这里的「大众」就先指我们中国大众吧,他们能接受「高级感」的克制,极简吗?
我们从消费时代进行分析,目前日本处于第四消费时代,它的特征就是上面所说的,不再盲目的追求品带来的满足感,而是追求除了物质以外什么才能让人变得幸福。

而中国呢?
大多数人认为,中国正处于第二、第三、第四消费时代共存期。在偏远的农村,处于第二消费时代,他们的观念是「大的就是好的」,「繁琐是好的」;三四线城市,处于第三消费时代,他们的观念是「个性化、品牌化」追求与众不同,喜欢名牌货;一二线城市,处于第四消费时代,更加崇尚无品牌,休闲倾向,整个社会趋于共享。
但是,我认为,随着中国经济近几年迅猛发展,互联网的快速普及,大家接受信息的程度慢慢趋同,就算非一二线城市,大家的消费观念及审美水平也在随之改变。
比如:抖音里,很多四五线城市的小姐姐们,穿衣及化妆风格都很ins风;同时,越来越多不因为取悦男性,而是突显独立女性的打扮。

越来越多的北欧极简装修风的流行……

总的来说,大众的审美水平和消费观念会受经济的影响,而中国大众的消费观念正在往第四消费时代慢慢转变,对真正「高级感」的事物,接受度越来越高。
上面举了很多传统行业案例,其实互联网产品设计中,也在往「高级感」方向走,践行着「极简」和「克制」的理念。
比如:年初的谷歌「ALL-White」风。众所周知,谷歌的设计师是极简主义界面的忠实粉丝。
下面是优化前后对比,移除大面积的色块,采用大面积留白,体现现代、简约的感觉。

移除多彩的图标,采用极简的线性表现方式。

再比如,百度的设计,一年前也在「高级感」的设计理念上进行深挖和落地。
从以下两个维度可以看出:克制的配色;的细节。
1. 克制的配色
拿「简单搜索」举例,它是百度的一款搜索APP,以简洁清爽的视觉体验,简单的操作交互,吸引了大量用户,而且零广告。
在界面的用色上,非常克制,采用以「黑、白、灰」为主,目的是为了让用户聚焦内容本身,而不是为了设计而设计。

包括 icon 的处理,以纯色的线性为主,更加现代、简约。

2. 的细节
大家都知道,黄金分割是最普遍也是最能引起人美感的。我们所熟知的蒙娜丽莎的脸、雅典的帕特农神庙等都应用了该比例设计。
其实,在看似普通的百度搜索首页,同样遵循着这个比例,让有规则的美,严谨的融入其中。

包括栅格系统在设计中运用,这种来源于数学的美学,将有助于用户,更有效和愉悦的阅读及获取内容。

以上可以看出,不管是传统行业还是互联网行业,亦或者是未来的人工智能的设计,都在往「克制」、「」的方向发展,让人人都能享用到优质、高级的设计。
总的来说,「高级感」意味着对设计保持克制的、对细节追求、拥有独立思考的产物,而且,随着经济的发展,人们的审美和接受程度也发生着改变,追求真正高品质的设计。同时,不仅传统行业在践行「高级感」的设计,互联网的产品设计也在朝着这个方向发展。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
领先企业已经认识到,设计不仅仅停留在产品的 “外在美”,而应聚焦在更具商业价值的“内在美”。那么,如何实现通过“内在美”创造价值呢?答案就在设计思维。在数字化变革时代,更好地理解和分析数字消费者成为每个企业的核心要务。同时,如何将分析结果转化为创新的产品和服务——更是为决策者提出了新的挑战。“设计思维”作为一套完整的“以用户为中心”的方法论和工具包,为企业重塑“客户价值”、实现服务创新,提供了切实的方法指引,而这一切的终极目标是成就企业价值。
简单来说,设计思维来自“设计师思维”,是一套基于“以用户为中心”的创新方法论。
在数字时代,消费者的使用动机和行为模式更复杂多样,企业竞争环境也更加复杂多变。对于决策者而言,客户体验、场景、触点、旅程优化等词汇已经不再新鲜。
摆在企业战略制定者们面前的问题是,如何以一种全局视角去理解客户,并让组织运作回归“创造客户价值”,不断创新。埃森哲《2017年技术展望》通过针对全球企业领袖的一项调研发现,79%的受访者认为,组织进化的目标就是——更好地研究消费者使用行为和动机,并提供行业领先的客户体验。
与此同时,面对产品服务创新面临的内外部不确定性,企业决策者往往陷入两难困境:即一方面,鼓励组织内部大胆试错、大胆创新;另一方面,又希望创新过程管理有序,并能量化创新结果。
于是诸多企业领导者重新思考创新模式,并在设计师们那里找到了创新灵感。
企业进一步把设计师的工作模式抽象提炼出来,逐步形成了设计思维——这套结构化地理解消费者习惯、行为、喜好和需求,并产生设计机会的方法论,希望从中找到在数字时代突围的机会。
比起科学研究人员或者销售人员,“设计师”面临的问题、合作对象和产出方式有不同特点,甚至更加复杂。不论什么类型的产品,设计师的思考模式往往是,从不断变化的用户或者市场需要开始,兼顾生产水平和工艺限制,以可执行的产品方案结束。设计过程通常都会融入反复的内部讨论、看似混乱的草图、无情的推翻和修改和某个必要的“灵感爆发”时刻。
创新思维本身也是在不断迭代,我们姑且将其定义为1.0、2.0和3.0版本(见图一)。

对于传统企业而言,创新更是当务之急。而设计思维的成功运用,无疑能够为传统企业插上创新的翅膀。
《哈佛商业评论》就曾以百事公司为例,分析这家传统快消业巨头,如何通过设立首席设计官,将设计思维融入公司文化,并在做任何重要决定时都要考虑设计的因素,完成从新产品、包装、陈列到品牌体验的成功创新。随着诸多传统企业将创新思维应用在各自的创新领域,“设计思维”已经在过去的十几年,从产品规划方法,发展成为了一套系统化的创新方法论。
在新的语境下,设计思维已经发展成为一系列“以用户为中心”的工具和方法集合,这里既包含产品设计模式,也包含组织协作模式;不仅从内涵上,在外延上,这种思维方式也从产品优化,进一步拓展到服务重构、流程设计,乃至实现突破性的商业模式创新。

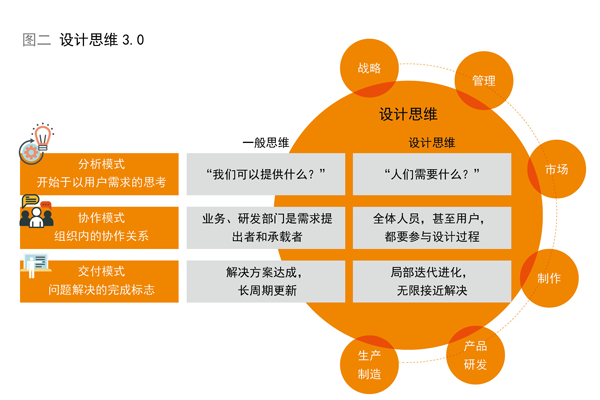
设计思维3.0作为系统化的创新方法体系(见图二)可以看做以下三项模式及其工具方法的合集:
要实现“设计思维”:
第一步需要转换思考角度,理解分析“用户是谁”、“用户想要什么”,发现有价值的设计机会在哪里;
第二步结合技术的可实现性,筛选可以被技术解决的机会,并拼搭出未来的产品蓝图;
第三步基于实现的需求,做出分步规划,从框架到细节逐步交付。
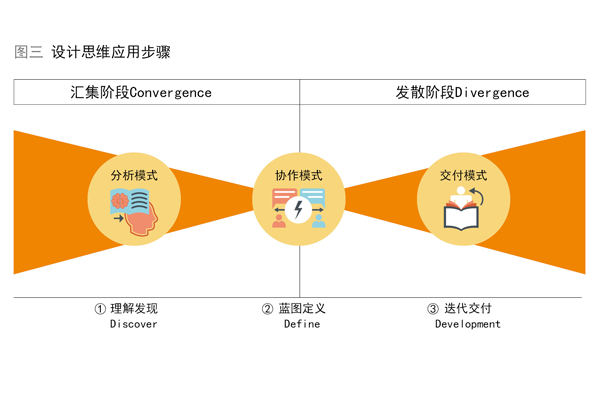
从产品蓝图来看,前面一个阶段属于需求的汇集;后一个阶段属于需求的延展(见图三)。

以下按照三个步骤,列举设计思维倡导的核心方法:
成功的产品始于对用户需求的发现和理解(见图四)。

颠覆了酒店住宿行业的Airbnb在创立初期,新用户和预定量增长停滞不前,创始人之一同时也是设计师背景的布赖恩·切斯科(Brian Chesky)通过深入对种子用户的理解,发现这些尝试租赁共享房屋的用户最为关心房源状态和特色。
基于这一认知,切斯科和创始团队做出了可能是Airbnb初创期最重要的决定,将最后的预算用于租赁专业摄影设备,并按照用户关注的维度去重新拍摄房源照片,从色彩、角度和细节等方面,去强化共享房屋和酒店的差异,最终这批照片上线后为Airbnb带来了100%的预定量增长。而Airbnb更强化了图片优先的整体策略,时刻关注用户体验,成为这家估值超过300亿美元的共享经济巨头持续增长的基石之一。
设计思维强调把消费者当做立体的“人”来看,了解“人”的习惯经验如何对其购买、使用产品产生影响,分析其在服务各阶段的感受是什么,情绪如何变化。那么,如何了解如此复杂的“人”呢?
设计师们从心理学和人类学家那里借鉴了一些常用的方法,如采取实地观察、跟踪和访谈等方式,记录用户行为的“人种志”研究;又比如场景分析,提倡对产品的使用环境(自然与社会环境)进行记录和分析。
面对数字时代消费者不断变化的需求,面对数字化触点大爆炸的现状,在规划设计的初始阶段,企业迫切需要对用户场景进行梳理,采取全局视角去发现待满足的创新机会点(见图五)。

从组织内部看,也需要更为有效的沟通和协作方式。设计思维倡导通过系统化的方式去寻找这些创新机会,其核心思想是:对全局信息的可视化表达,以及跨领域的相互激发。
设计思维鼓励在团队协作中使用创新手法,如头脑风暴进行穷举(Brainstorming)、可视化的方式表现、角色转换(Body Storming)以体会用户感受等,甚至在蓝图规划过程中直接邀请客户或者最终用户参与,以共同设计的方式充分交流和激发,目的是打破团队壁垒,共同以用户视角进行问题定义和讨论,形成统一认识。
埃森哲在帮助某国有银行进行数字化体验再造项目时,发现由传统的业务部门“提出需求”到技术部门“执行需求”的工作模式不仅没有提升效率,反而由于高昂的沟通成本,减少了各方对创新的意愿和投入。
在埃森哲的建议下,将传统的单向需求汇报模式,改为周期性设计创新工作坊。通过系统化的梳理金融类消费者的使用习惯和需求,将未来蓝图的规划与企业整体目标有机结合,找到了适合该企业的创新设计方向。而持续的跨部门合作,也提前统一了创新方向并确保结果落地。
有一种理解认为,设计思维中对于结果的迭代交付诉求是“提早犯错(Fail Early)”,然而更完整的说法应该是“提早评估”。设计思维中使用大量工具从用户角度描述需求,或者搭建原型,这一过程更多是描绘“产品的中间态”,即产品概念由抽象到具体,核心目的是更早完成评估和修正(见图六)。

通过搭建原型并测试的方法,不仅限应用于手机或者网站,也包括线下服务。一个著名的案例喜达屋集团旗下雅乐轩(Aloft)酒店。
作为面向20-30岁年轻人群的品牌,雅乐轩酒店的设计团队在规划阶段,就将真实的设计方案制作成3D模型放置在虚拟线上游戏中,以测试目标用户的反应,整个测试过程持续9个月,并包括了多次基于用户意见的修改。
最终,大量基于“虚拟模型”的测试结果,如酒店大堂色彩选择、屋内布局、影音设备位置等,被有选择地应用在实际酒店设计中。《商业周刊》评论喜达屋这种模型测试,不论从速度或者成本来讲,都非常有参考价值。
领先的企业决策者们已经认识到,设计不仅仅停留在产品的 “外在美”,而应该聚焦在更具商业价值的“内在美”。那么,如何实现通过“内在美”创造价值呢?答案在于如何利用“设计思维”让内部组织和员工重新回到 “客户价值” 思维方式上去,并密切协作。这里有四条建议:
首先应在新产品设计研发团队中,将设计思维方法常态化、步骤流程完整化。可考虑通过设立标杆项目、打造标杆产品的形式,完整地应用设计思维方法,在若干轮反复应用之后找到适合本企业的流程方法。
同时,借鉴互联网企业的方式,周期性组织一日黑客马拉松(Hackathon) 类活动,在组织内部扩大影响。
MVP即Minimum Viable Product(最小可行产品),是与敏捷产品开发模式密切相关的产品交付模式,由埃里克·莱斯(Eric Ries)在《精益创业》中提出,核心原则是,首先聚焦在满足用户单一需求的功能(所谓“最小可行”),之后不断迭代增加功能,最终形成完整的产品或系统。对待企业核心服务的数字化提升乃至变革时,MVP是一种行之有效的产品交付理念。
创新并不意味着一味鼓励犯错,也不意味着无法量化评估。
围绕用户进行产品和服务优化,是一个循序渐进的螺旋式上升过程,这要求对设计结果的评判机制能有效适应这种敏捷迭代。如,将销售结果导向的KPI要求,拆解为若干可以测量的用户行为的KPI。
同时,在定义阶段,将这些用户行为KPI用到产品设计的输入中,聚焦在提升这些用户KPI上,后续不断优化提升。在方案设计中考虑,如何形成反馈机制,预设用户行为的KPI和监测方法,在下一轮优化中不断迭代。
“技术实验室”是诸多领先企业在进行研发领域创新,特别是构建前沿领域技术创新能力时,常常考虑的战略举措。同样,要进一步推进数字化领域的客户导向创新,建立“创新设计中心”可以从战略的高度推进“设计思维”在数字化转型中的作用。
ERP领域的巨头SAP公司也在持续增加其对设计团队的投入,在2012年就开始着手组建新的设计中心;素以创新和多元化产品著称的3M公司,在2016年将总部设计中心扩容了四倍面积,可容纳150名设计师工作,并在其中进行协作创新、产品展示和客户洽淡。埃森哲大中华区也于2016年底,在香港构建了“设计工作室”,作为分布全球的设计网络的一环,在这个超过3700平米的空间中,集中不同专长的数字化设计能力,与客户共同创新。
可以预见,“创新设计中心”将会越来越多地出现,成为从市场端洞察用户需求、挖掘商业机会的强大双擎之一。
设计思维3.0作为一种全局化的创新方法论,能带给企业一种全新视角,即如何围绕客户价值,构建可持续的产品和服务?
在数字时代,企业需要两手抓:一方面,能够从用户视角分析梳理需求断层和服务机会;从另一个方面,能够为组织的协作方式找到新的模式,以强化效率和有效性。如同设计结果需要渐进式上升,工作方法和协作形式都需要不断进化迭代,才能最终寻找到适合发展阶段的转型切入点,支撑企业数字化时代实现全面创新。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在 UI设计中,我们常常说用户体验至上,什么是用户体验?我们的产品为什么能够留住人?为什么那么多人爱用?这都是值得思考的问题。前几天我在体验一款产品注册输入验证码的时候发现,键盘能够自动获取到手机的短信,这真的是解救我这种每次输入验证码要记两遍的人。后来通过了解才知道是 iPhone手机更新 iOS12以后,系统键盘增加的提醒功能。

于是我又去研究了经常使用的京东金融,首先我测试了忘记密码页面,输入验证码时他采用的系统键盘样式,同样系统键盘获取到了短信验证码,直接点击验证码即可输入,简单快捷。
同时我又测试了支付界面的短信验证,京东金融为了安全考虑,并没有采用系统键盘而是自己开发的安全键盘,并没有获取短信验证码信息,但是作为用户的我并没有感到不好用,毕竟以安全为主。

我想这个例子就可以回答我上面问的几个问题。什么是用户体验?对于一个成熟的产品来说,你的用户爱用、经常用就可以说他用户体验做得比较好。
如何才能让用户爱用呢?首先需要保证基本功能满足;其次交互流程合理、最后在前两个都做好的情况下,我们还可以从交互的小细节来提升产品体验,从而让用户爱用。以下是我整理的8大交互小细节:
反馈不单单是在大的功能页面才用,小操作也需要提供及时反馈,让用户知道正在发生什么,从而有掌控感。这个反馈可以是听觉、触觉、视觉。

以爱奇艺安卓版V9.9.5视频详情页为例,它就是加入了触感反馈,当你点击点赞或收藏时,手机会进行震动(目前iPhone版还未更新),当我发现这个小交互的时候就被吸引到了。当你点赞的时候,就像你刚恋爱时,你男朋友牵你手触电的感觉,加入触感之后让整个交互更加情感化了。同时当你点赞或收藏成功之后,也会及时反馈当前所处的状态,提示成功,从而增强用户的把控感。
让用户操作更方便,这也是我们在做交互细节时需要考虑的,这样可以尽可能的缩短用户操作时间,同时也可以减轻用户的认知负担,促进用户下单。

以天猫购物车为例,购物车单个列表可以左滑进行发现、移入收藏夹、删除等功能,而我们长按列表,同样可以展示这三个操作。
我们知道侧滑操作是 iOS 才有的,而安卓版大多数编辑操作都是采用长按,天猫 iPhone版2种方式都有加入,可以照顾到更多人的习惯。
产品不单单只是为了用户体验,其最终目的也是为了盈利,因此通过一些小交互也可强调产品希望用户注意的地方。

左图:以大众点评为例,大众点评详情页不断上滑时,顶部会将个人信息和关注按钮进行置顶操作,这样就可方便用户在浏览过程中随时进行关注操作。
右图:以掌上生活为例,在精选栏目界面向下滑动过程中,底部会出现一个产品的气泡提示,点击气泡会下滑至相关位置的产品。
激励用户进行下一步操作,在一定诱因趋势下,让用户自愿做产品期望他们做的事情,从而激励用户进行下一步操作。

以天猫双11活动为例,从天猫首页界面加入抢666红包为诱导,作为用户看到这样的内容还是很想点进去看看的,当然进入之后也不负众望确实让我抢了红包,领取到了80块的福利,同时下方还有各种任务列表,一步步引导用户去操作,从而达到产品想让用户操作的目的。
引导用户关注,通过外力引导可以引导用户做产品想让他们做的事情,虽然我们说好的产品会自己说话,但是对于某些新操作,是有必要提醒用户的。

以爱奇艺为例,在首页你看到有一个长按试试的手型引导,这个是新加的操作,在初期长按操作优先在安卓版才有,但是很多人都不知道这个功能,我也是无意中发现的。在 iPhone版上线后,他们在第一张视频图上加入引导,可以更明确的让用户知道有该功能,长按封面后可对视频进行预览、收藏、直接看正片等操作。
在产品中合理的加入品牌基因,可以让用户一眼看出这是你的产品,从而提升产品的识别度。下面我找了两款交互小细节中运用品牌基因的案例。如下图:

以转转为例,它在底部标签栏舵峰发布按钮处,刚进页面加载时,会有一个装有发条的小熊在那转啊转,在如今趋同的产品中,很容易就能够知道是转转的吉祥物。
以美团外卖为例,下拉刷新时,显示一个袋鼠快递员送餐的小动画,看到它我们很容易就能够知道是美团外卖。
不经意时,在一些小细节处制造惊喜,从功能上来说并没有什么帮助,但是这个惊喜提供了超出了用户预期的体验,就会让用户对产品产生好感。

以腾讯视频为例,在 doki明星详情中,为明星打榜后可以继续冲榜,点击冲榜就有很多小爱心从天而降,为用户营造浪漫温馨的氛围,提高用户的幸福感。
当某个功能比较重要时,可能会在多个地方出现,这时候就需要做好状态的数据跟随了,如下图:

以腾讯视频为例,腾讯doki详情页面在文章底部有一个大的点赞按钮,提示用户看完内容后进行点赞操作,但是如果用户并没有滑动到底部想点赞怎么办,所以腾讯在详情页的底部固定有评论和点赞,在交互上就需要做到,点击其中一个,另外一个效果要进行跟随。
作为设计师,我们在设计时除了考虑实现基本功能外,同时还可以考虑如何设计才能够抓住用户,让用户为你的产品买单。以上八个交互小细节其实仔细看,你会发现总结起来就是反馈、提醒、引导、激励这些交互方式,在做交互设计时需要我们落实到细节,加强产品与用户之间的互动,从而提升产品体验的交互细节。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
想必很多前辈都会告诉大家,提高设计水平,最重要的一点就是多看多练多想。这句话,没有任何毛病。
刚入门的同学肯定都会一直这样做。特别是在“多看”方面,很热衷于去收集各种各样不同的站点,譬如自己碰到最多的问题就是:“米田,你有什么好的设计网站推荐给我们?”这样的问题,我每周都会被问到数十次之多。
但是当东西真的变得很多的时候,往往会产生很严重的问题。不知道从哪里开始找起。特别是关于图片方面的问题,这点更为严重。因为图片能清楚描述的可能性很小,譬如一张一年前看过的海报,让你再次清楚描述它是很难的。
所以这里就会引出一个话题,如何让我们辛辛苦苦收集的图片。能更好的使用,这是每个设计师必须要面对的问题。
要了解这个问题,最重要的一点是,知道什么东西是适合的。
图片整理术,合适是什么?
举个简单的例子吧。图中的这位人物叫卢冠廷,填词人。或许很多人对这个名字比较陌生,没关系。你肯定听过他唱的歌。
是以下这首一生所爱。大话西游里的主题曲,相信华人都听过他唱的这首歌曲。
那么经典的一首歌,创作时间需要多久呢?
答案是一个晚上。你的眼睛没看错,真的就是一个晚上创作出来的。这是我在一次线下分享会的时候。问过卢冠廷先生这个问题,他的回答就是这样。
那么他是怎么做到的呢?相信每一个人都特别好奇。
和作曲一样。好的设计创意也不一定需要长时间去思考。很多时候,创意来源于洗澡的时候。相反你花越多时间去思考,却越想不出来。
这就是做灵感创意的魅力所在。
回到一生所爱这首歌曲的创作过程,卢冠廷先生是怎么做到在一晚时间,创作出经典的歌词呢?
答案就是。答案就是,答案就是,画重点了。
将他听过关于爱情最好的十首音,一首一首反复听。
抽取其中的精华,变成这首歌的主要内容。为什么要选取十首最好的?因为哪怕你创造出来的作品是在这些歌曲里最差的那一首,那也是从最好的结果内得到的最差答案。比单纯自己凭空想象,效果要好很多。
那么对于设计同样如此。我们不是需要填词,但是要做设计,参考是必不可少的内容。
好的参考流程,找到合适的关键字很重要。你就要采用观看,丢弃和应用这三步将看到的东西,消化吸收。
持续建造你的灵感水库
为了让我们持续拥有最好的灵感,这时候,就需要建造灵感水库。
一般建造水库来说。最重要的就是这四点
● 第一、找到坐标(建造地)。
● 第二、投入鱼苗(商品)。
● 第三,保持它的时效性,常常要去维修这个水库(定期上班)。
● 第四、每条鱼苗都标记好(记账)。
当然,这是比较形象的比喻,其实就是要建立属于自己的图库。坐标系所用的工具。投入的鱼苗是图片。时效指的是定期去删减图片。标记为每张图片打上标签。
坐标
最理想的。图库工具应该有这样一个功能,就能找到类似的图片。
这不是很复杂的技术,不过却很有用。有这个功能的工具,能够一下子推荐相似风格的作品给我们参考,这大大提高了工作效率。
因为这个是图片类的。整理工具。
三常用的工具如下图。
● 花瓣
● Eagle
其中最理想的图库工具是Pinterest。它的相关度,联想功能是最强大。简单来说,你能用最短的时间找到。最多相似的图。
对比花瓣。就明白其中的差异。
同样是一张类似的图。Pinterest找到的图片是比较接近的风格,而花瓣找到的图片风格就比较迥异了。
你或许会说。你这两个工具我都不一定用到,我常常用的只是百度。那直接通过百度搜到的图片,能有类似的效果吗?
但饶可以,所有的搜索引擎都有一个功能叫做“以图搜图”。
以谷歌浏览器为例吧,就在浏览器的红色箭头部分上传你需要寻找的图片,它就会在显示结果里自动推荐相似的图片。
得到的结果类似这样。
一般谷歌浏览器,点击图片右键的时候。都能发现有一种叫做在Google搜索相关图片,这也是能达到相同的效果。
嗯,或许你不一定能访问谷歌搜索,不过以下推荐的这些站点同样能实现相同的效果。
有兴趣可以去看看。
投入
好了,你要储备自己私人图库的工具后,接着就是要将我们看到的图片一张张放进去。找到坐标,修建水库后,你需要定期定量的投入鱼苗,不然这个水库也只是空置的水库,是没有任何作用的。
举个简单的例子,如何保持庭院的整洁?肯定是需要时时打扫。这是日式庭院里面很重要的组成部分。定期的清扫落叶,保持整个庭院是处于相对空灵的状态。
时效
同样我们的水库。也是需要进行这样的一个修缮工作。一般我自己会将其分为性和临时性两种项目大的分类。
● 性:会收藏一些最常用的,而且以后肯定能用到的一些图片素材。
● 临时性:会根据每个项目收集有针对性的素材进行放置,可能项目结束之后就会进行封挡或直接删除处理。
网络端整理:
通过线上工具,比如chrome花瓣插件通过一个“采集到花瓣”的功能,就能将网络上的图片直接转载到相应的工具里。
本地端:
可能有些项目不太想被人知道的话,本地整理很不错的方法。譬如这里用到的工具是Eagle。它的分类功能很强大,可以通过颜色、大小、类型进行筛选。
标记
为什么要修建自己的水库,即整理图库呢?
最终目标跟前面那两课讲的很类似,就是要在未来的时候,能通过模糊搜索找到快速相对应的图片。如果你找不到,那其实整理图库意义不大了。
这就好比一个很庞大的图书馆里面没有任何分类系统的话,你肯定是找不到你需要的东西。
案例:一小时10个设计参考
讲了比较这么多内容,我觉得应该举一个案例,会更容易理解。
这种方法对快速想到多种关键字很有用,因为图片往往需要通过关键字才能找到。这种方法叫做一小时10个设计参考。当然找到十个参考时间可以更短,最快只需要十分钟就可以了。
比如我们要做一款产品。希望薄荷糖去吸引上班族购买,最终设计的成果是一条广告片或者平面海报。
首先如果按我们普通的思考模型。大概是这样的,你会思考出一堆薄荷糖的作用或者营销方案。这种方法不好么?当然不是,只是效率有点低。
现在介绍的办法就是希望通过技巧,能快速想到十个甚至100个不同的创意方向(关键字)。这有什么用呢?就对于最后的在临时项目里面寻找相对应的参考图片,就会有非常大的帮助。
简单来说,先在左边的三角形内写下与主题相关的资讯。可以理解为,跟口香糖这个产品有关系的感受,都可以放在这个三角形里呈现。
随后在右边的三角形内写出目标客户群喜欢的东西。就是年轻的白领,他们最喜欢的是什么东西?可能有以下的这些关键词。
最终我们要做的就是将左侧的三角形的关键字与右侧三角形的关键字进行随机的拼合。
就是这么一个简单的过程,就能形成很多看上去特别酷炫的关键词。
● 清凉的音乐
● 变态的重金属
● 头发竖起来的温柔
● 甜甜的色眯眯
● 透心凉的帅气
我们循着这些酷炫的关键字去寻找相对应的素材参考,就完成了我们最基础的灵感构思阶段,得到以上这些图片内容。
很多朋友都在问一个问题。老觉得自己构思设计的时候感觉没有灵感,不知道怎么提高。很重要的原因是看的东西不够,或者看的东西太过单一。
解决办法很简单,当你每天去看100-200张设计参考图片的时候,再来回答这个问题,相信不用我告诉你答案,你自己也有自己的判断了。
这百张图并不是来源于单一的网站,这就需要你根据自身习惯。筛选过程,与每个人的购物习惯一样,没有一个完全的标准的答案。试试这节课交给大家的创意思考法。做延伸思考时很有帮助。
最后,当看到足够多的时候。就不会太依赖图库,进而能够将不同的元素进行拆解,形成属于自己的原创东西。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
社交电商在2018年可谓风起云涌,拼多多、云集、有赞都在18年陆续宣布融资,并且融资金额都过亿。然而社交电商本身就是个伪命题,虽然人口红利大不如前,而且社交说白了就是一直被人所反感的微商,刷屏、商品质量差,传销即视感。但是有需求就有市场,想一想为什么你讨厌拼多多,是假货、是山寨、还是其他什么,究其原因是饱汉不知饿汉饥。而饱汉只是很少一部分人群而已,我们自然不是他的目标用户,随你拉黑也无所谓,所以社交电商的崛起是必然,并且有他独特的优势:
目前社交电商的形式主要分为两种,一种是拼团,如拼多多,这种模式通常发起者是不收益的,只是所有拼团者可以享受更低的价格购买商品,算是一种利人利己,裂变质量更好的一种行为。另一种是微商,这种模式的裂变范围更广,但是裂变质量较差。微商被冠以恶名刷屏大家都明白,而经我们研究发现,其实发圈的推荐购物是效率的分销行为。还有这样的熟人卖货逻辑是否可行?
社交是最好做的,也是最难做的。购物从本质上来说都是发现有需求才购物,但逐渐的变成了逛/别人推荐想起来自己有需求,再购物的变化。前者我们可以通过广告、营销、产品的优化来让用户转化,而后者正是现阶段我们需要考虑的事情,如何让用户买单那些可能有需求的东西,满足用户其他更深层次的需求。
2017年艾瑞咨询的移动社交用户在应用内购物驱动因素分析,我们能发现社交关系链的价值还是非常值得挖掘的呢。

俗话说的好,详情页乃兵家必争之地,得详情页者得天下。首先我们来看看详情页的首屏。可谓是百花齐放了,业务、用户、场景决定了功能与信息架构。电商详情之所以复杂就是因为它需要承载很多复杂的场景,所以很多时候并不是所有的信息都是有用而你又无法简化。这显然不仅仅是普通的电商所呈现出来的商详,而是拥有「社交背景的商详页。」
那么下面我们分别从功能结构、以及细节来剖析这四款电商产品的商详。

1. 功能结构
从信息结构上看页面信息层级还是比较清晰的,也确实很像3,4线城市大卖场的感觉,各种活动优惠的标签也是很排斥奥卡姆的剃刀了。但是各种活动标签依然让人有些眼花缭乱,视觉上页面缺少一些品牌特征。
其实我之前有做过物流的产品,当时也很纠结好用和好看的平衡点到底在哪里,后来我发现了如果为了要用而要舍弃好看,请不要犹豫,一定要选择好用。而你一旦绞尽脑汁想办法折中,对不起,那会变的既不好看又不好用。所以拼多多的视觉、图片风格我还是很能理解的。
然后首屏的上半部分依然是帮助用户建立认知的信息介绍区域,同样也是大图置顶的方式,但是细心的小伙伴在对比的时候能发现拼多多其实把全场包邮、假一赔十等特色信息放在了第一梯队的板块,很明显,它想告诉大家我们的服务是一流的,不会有假货,因为全是山寨。

2. 细节
比较特殊的地方是,在左下角有一个更多的按钮,收纳了历史浏览、回到首页和帮助3个功能,通常「更多」的按钮会放置在右上角,这里的设计和大部分用户的认知可能不太一致。还有一个比较有意思的是,价格最右侧显示的是已拼而不是已售,所以从细节能看出来拼多多是有多么强调拼团这个属性了。
然后我们熟悉的购物车功能没有,因为拼多多也是限时拼团电商,要拼团先支付,所以没有购物车的场景。而大家看到的单独购买这个锚定效应也是运用的很直接了,应该没有人会用更高的价格还死命的加购物车吧?
锚定效应(Anchoring effect)是指当人们需要对某个事件做定量估测时,会将某些特定数值作为起始值,起始值像锚一样制约着估测值。在做决策的时候,会不自觉地给予最初获得的信息过多的重视。

1. 功能结构
云集首先是一家会员制电商,其次才以社交的手段来进行分销的电商。大部分以微商形式存在的电商都会面临店主同时可以买或者卖的场景。然而很有趣的是,这样的 s2b2c的模式,商详究竟要如何做呢?其实你能发现,优秀的电商产品总有自己的核心关键词,比如拼多多是拼团,云集是批发价。所以当我们要满足买的场景时告诉用户自购可以享受批发价,而卖的场景则可以赚利润。虽然买的场景多,但是为了业务考虑,我们依然要把卖的场景做足。
在商品详情中,和其他产品不同的是多了这几个功能:

以上的功能都是刺激以及帮助这些小b去推荐及销售商品。从而整个商详页都是为了形成一种卖的氛围同时兼顾着买的功能。
其实我们都知道,社交电商(微商)都是有组织有纪律的,只有散户才会自己挑商品找素材去卖货,而拥有社群的店主只需要一个商品的二维码即可。
2. 细节
用过云集的买家都知道,云集和环球捕手一样是没有和其他电商一样的评价功能的,会有人问为什么那么重要的评价功能不放呢,别人如何建立信任呢?其实我们有在收集评论但并没有公开,而且我们侧重的是推荐购买,别人推荐你之后其实评论的意义就不大了。所以既然我们在收集评论那在供应商的选择上也会一直更新。
另一个原因就是评论这个功能在去中心化的小b店主为中心的产品中并不合适,可以想一想,社交电商和传统电商不同,传统电商会有商家入驻,商家和小b店主的区别在于商家除了需要销售商品时,还需要维持店铺的信誉和好评率,所以评论对于商家来说特别重要。但是以平台为背景的店主只需要分享商品卖货就行,评论的好坏并不是特别重要。
所以说到这里大家就会觉得社交电商真的是一个伪命题,你到底是为了别人好还是纯粹想赚钱。所以大家发现在这样的场景下,评论好那么都OK,如果出现大批量的差评,这个差评给的是商品,并不是某一个小b店主,在这里商品和服务就不像传统电商那样捆绑在一起而是区分开了。

1. 功能结构
信息整体强调了价格和限时特卖,弱化了标题和介绍。再早些时候所有 app 都还把标题放在价格的上面,并以大字体风格为骄傲。现在反而都把价格放在了标题上面,而环捕把价格元素做的更加明显。
2. 细节
标题和介绍字号变小我认为可以理解,在同样以推荐消费的背景下,我已经知道是什么商品了,不管是从别人推荐而来还是自己从列表点进来都已经对该物品有详细的了解,商品标题和介绍并不是特别重要。不过既然如此,介绍放一行也应该足够了,既要弱化为什么又要放多行。排名和最近销量笔数的视觉呈现有待改进,一个直角一个圆角不太和谐,最近销量不可点击却做成按钮的形状。

1. 功能结构
大家可能对洋葱跨境电商比较陌生。它同样也是一个线上的分销平台。它的模式和其他两个稍有区别,用户如果想卖货可以选择两种方式,一种是成为代理商,代理商可以招募店主,同时可以获得下面店主销售利润的30%。而店主不可以招募店主。而另一种就是直接成为店主,可以获得销售额利润的70%。
说完模式,我们来看看它商详的信息展示。首先我们会发现在商品大图上方展示的是相关的8件好货,那么我们能想到的是:
所以能一次性买足够的商品自然是比较划算,所以在这里更明显的位置放置了相关的商品供买家和卖家挑选。
你会发现洋葱在详情中加入了评价功能,但这里的评价并不是所有的用户的评价都能够被显示出来,而是经过官方审核以及店主上传的评价才能够被显示的。
2. 细节

洋葱将利益点和卖点放在了图片中沉底,这也能够让商品与文案的关联性更强,缺点是容易被忽略。
产品介绍上方会出现一个头像,但是新手用户会很疑惑这个头像到底是谁?官方还是店主不得而知。而该产品的介绍文案过多也会影响首屏的展示效率。
洋葱将返回首页、以及底部标签导航的功能集合在了一个 fab上,令人不太理解的是悬浮按钮中和底部均有购物车功能,然而二级页面也没有存在这个 fab,所以悬浮按钮中的购物车功能有点鸡肋。
所有的「社交电商」在应用内放置互动聊天的功能都特别鸡肋。店主与买家的社交纽带依然是微信,而平台对于买家来说只有在逛和买的时候才会使用,即使做了IM也无法在应用中植入社交场景,更不用说让用户养成习惯了。所以做社交要有背景。
底部只有加入购物车,没有立即购买按钮。一个是希望提高客单价,同时帮助用户节省物流费。另一个是 b2c电商的产品都由平台物流统一发货,他和 c2c 的淘宝不同的是淘宝购物都是根据不同的商家进行物流运输,所以不同的业务模式形成的功能也是不同的。

广告营销的电商模式未必能满足喜欢个性化需求的用户,我们购物或许会逐渐的变成你觉得我适合买什么而不是我看看你有什么。徐志斌老师在《社交红利》中提出社交红利能够从人与人之间的关系,互动中产出更多的价值,那么基于电商背景是否可以将电商价值最大化。
而我们今天讨论的社交电商商详,它能够帮助小b用户与c端用户更的链接,不同业务模式下的商详所呈现出来的功能、框架、视觉表现都是有很大区别的,而我们要做的是让买卖双方的关系链更结实。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
麦肯锡咨询公司在调研了横跨5年时间的200万份财务数据和10万多个设计项目和举措之后,发现以设计为主导的企业收益提升了32%,而股东的总回报率提升了56%。
多年以来,设计领域一直在努力探索和发掘更加有商业价值的实战案例,而麦肯锡咨询公司(McKinsey&Company)的一项开创性的新研究终于开始将设计和业务之间的影响关系给勾勒了出来。

这些总计超过200万份财务数据和10万多个设计项目牵涉到了300多家上市公司,他们都试图让设计成为商业中最重要的组成部分,麦肯锡发现其中这些对于设计有强烈倾向且擅长将设计原则落实到实践当中的团队和企业,在收入上提升了32%,而股东的总回报率提升了56%,而呈现出这一特征的,主要涉及到三个行业:消费品、医疗技术和零售银行业。
「在过去的5年当中,商业领袖们开始越来越多地呼吁在产品和服务设计领域提升竞争力,」在英国领导产品研发和设计实践的麦肯锡咨询公司的合伙人 McKinsey 说道:「在如今的大环境之下,产品和服务越来越难以从激烈的竞争中脱颖而出了。」
Sheppard 和其他的研究人员使用回归算法来分析和评估不同的设计行为。在研究过程中,他们会试图将设计主管置于公司高层管理当中,或者将高管的奖金和可用性数值关联起来,看看这样会怎么影响这些企业的财务业绩,而这300多家企业基本都是自愿加入并配合机构的研究。当真正面对设计的时候,这些互相处于竞争位置的企业站在了一起,一同学习。研究者发现,即使身在不同的领域当中,但是影响并增加企业总收益的,主要源自于四个方面,并且他们将这四个方面的行为决策最终构成的综合指标称为麦肯锡设计指数(MDI),并且使用 MDI 来对这300多个企业进行排名。这4个关键领域分别是:
实际上,能够持续地在公司中执行这四件事的公司,MDI 得分会最高。MDI 指数最终也确实和公司的盈利和总回报率正相关,最有意思的地方在于,MDI 排名最靠前的25%的公司和后面75%的公司相比,在盈利和回报率上明显高出更多,而后75%的公司之间的平均回报率增长相互之间就没有那么明显的区别。换句话来说,如果想要让设计真正意义上发挥它点铁成金的效果,企业必须尽可能多地投入,甚至比麦肯锡所提出的标准还要苛刻,超出要求才行。对于负责调研的 Sheppard 而言,这个结果简直是个惊喜。根据他们的统计,这些 MDI 指数较高的企业,每投入一美元在设计上,所获得的收益要远高于他们的预期,但是,对于那些一开始就真正专精于设计的公司而言,再在MDI 上做提升影响相对就没有那么明显了。

「对于大家而言,需要作出合理的决策。」Sheppard 说道:「我们是否要认真对待设计,或者说,在目前这个局面之下,是否要投资?坦率的讲,如果想要用好设计,那么需要在设计这件事情上,做得恰到好处才行。」
在麦肯锡的调研过程中,他们发现许多公司压根就没有在这四个领域中认真尝试过。调研发现,40%的产品在研发过程中,根本不会同用户进行沟通交流,50%的人根本没有使用客观的方法来评判他们设计团队输出的产物。只有不到5%的受访者表示他们的领导能够让数据来驱动产品,或者使用客观的方法来作出设计相关的决策。有超过60%的受访公司则是在开发后期才使用原型,并且仅供内部使用。值得注意的是,这些问题全部都是自上而下的问题,公司的设计师是没有办法自行解决的。正如同报告当中所写的:
「由于没有明确的方法将设计和企业盈利联系到一起。企业的高层领导往往不愿意将稀缺的资源向设计部门倾斜。这个本身是有问题的,我们通过研究发现,强大而一致的设计环境牵涉到公司的许多关键驱动因素,而这些都是需要公司高层来决策和投资的。虽然许多设计师敏锐的意识到了涉及 MDI 的四个层面,或者其中的部分因素,但是不论是哪一个方面,都不是企业中的设计师能够单独解决的,往往需要领导层的支持才行。」

那么,一个从来都没有「以设计为中心的文化」的企业,到底要如何构建起公司的设计文化呢?这份研究报告的作者建议,选择一个项目作为试点,并且给予团队承诺以践行上述的4个方面都能够在此践行。由于有不少公司自愿参与到整个调研项目中,所以他们能够验证了麦肯锡资讯公司的一些想法。目前他们发现,如果从一个试点开始,而不是试图在全公司推行以设计为中心的计划,能够获得更好的效果和收益提升。举个例子,一家医疗设备公司,在设计新的手术设备的时候,通过组建跨职能的设计团队,在设计过程中创建了110多个原型和概念设计,在2年时间内进行测试和迭代,并且将公司高管的奖金和产品可用性挂钩,并且在设计过程中不断地和一线的外科医生沟通,并获得反馈。最终,这家公司的产品的可用性得分比竞争对手的产品高出12个百分点,而公司的市场份额更是上升了40%。
Sheppard 希望 MDI 能够扩展到更多的行业和领域,就目前而言,MDI 可以将设计师造就明白然而管理层依然不太了解的道理,最终反馈到企业收益上,这是必经的过程。「这份报告昭示着新时代的到来,」Sheppard 说道:「设计最终走到了管理层。」
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com