声明:如需转载,请申请本人授权并保留文章全部信息,严禁私自用于任何商业用途,请尊重原文作者及译者权益。
有效的颜色应用技巧是每个从事视觉合成相关工作的,包括插画家和UI设计师,都必须具备的。随着扁平化设计和material design的普及,具备色彩理论知识变得更加重要。
目前鲜艳的颜色和渐变出现在不同数字产品的用户界面上:从好玩和有趣的到商业应用和网站。然而,关于明亮的颜色对用户体验的影响还有很多讨论。本文对丰富多彩的用户界面设计的优缺点进行了深入的分析。

明亮的颜色如何提高UI效果?
增加可读性和易读性
我们之前的一篇文章中,介绍了影响配色方案选择的因素。可读性和易读性是设计师考虑色彩运用的基本因素。提醒一下,可读性是指人们阅读文本内容的容易程度,而易读性则定义了用户在特定字体中区分字母的速度。
鲜明的颜色足够的对比度有助于增加可读性和易读性。有对比的布局元素会变得可区分和引人注目。然而,高色彩对比可能并不总是有效。如果文本内容和背景颜色对比度太大,将很难阅读或扫描文本。这就是为什么推荐设计师创建一个温和的对比度,只用高对比度颜色突出元素的原因。

提亮导航,使交互更直观
对任何数字产品来说,视觉层次是打造清晰导航和直观交互的核心要素。UI组件就是这样被组织起来的,这样大脑就可以通过这种包括颜色在内的物理差异来区分物体。
颜色有自己的层次结构,这是受用户思维的影响所决定的。有大胆的颜色,如红色和橙色,以及弱的白色和奶油色。明亮的颜色很容易被注意到,所以设计师经常用它们来突出或设置对比度。此外,将一种颜色应用到几个元素上,表示它们在某种程度上是有相关性的。例如,您可以为购买按钮选择红色,以便人们在需要时直观地找到它们。

可识别性
大脑对大胆的颜色反应强烈,这就是为什么明亮的颜色组合很容易被注意和记住的原因。色彩丰富的用户界面设计,在众多颜色较轻的产品中容易脱颖而出。颜色的选择需要基于目标受众的喜好和市场调查。
此外,如果一个公司拥有明亮的企业颜色应用于商标和品牌项目,那使用同样颜色在其网站或移动应用上也是一个好方法。这种方式连接公司所有的沟通渠道,创造了一致性的视觉解决方案,并且提高了品牌知名度。

设定情绪和气氛
为了传达正确的语气、信息和号召用户做出预期的行动,设计师需要知道颜色会影响我们的情绪和行为。我们的大脑会对颜色做出反应,而我们通常不会注意这点。这项名为“颜色心理学”的研究表明,当我们的眼睛感知到一种颜色时,大脑就会向内分泌系统发出信号,释放负责情绪变化的荷尔蒙。
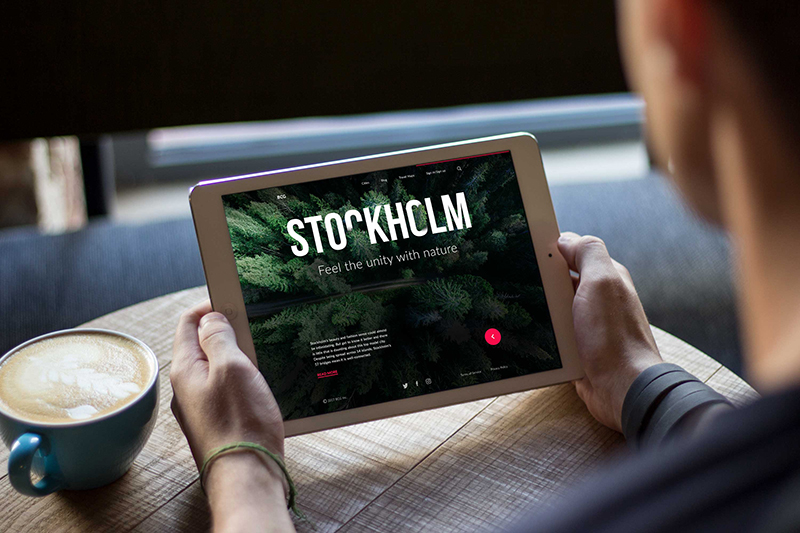
适当选择颜色有助于让用户处于一种促使他们采取行动的心理状态,并设置合适的氛围将正确的信息传递给用户。比如,如果设计师设计了一个与自然或园艺相关的产品的UI,很有可能会选择用绿色和蓝色。通过这种方式,设计将从一开始就与一种产品或服务类型相关联。您可以在我们的文章《颜色对用户行为的影响》中找到对颜色含义的具体描述。

时尚的外观和风格
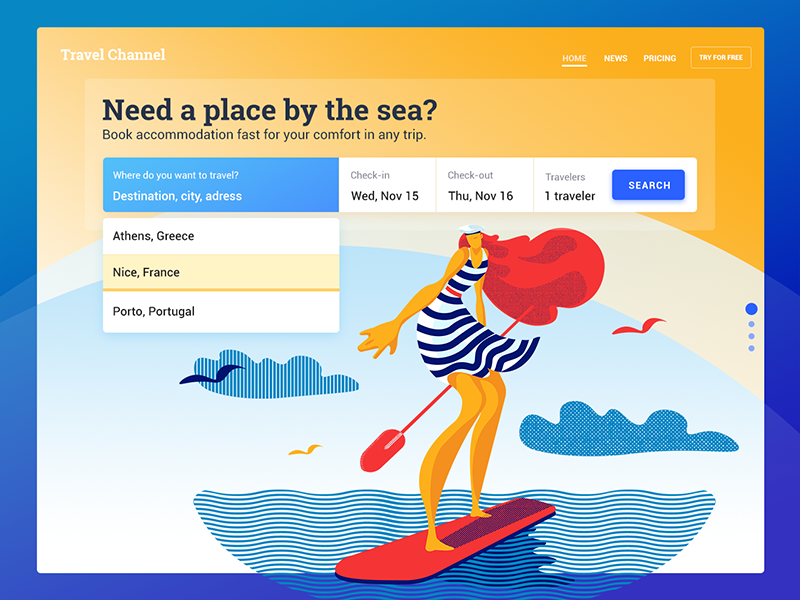
明亮的颜色和渐变,是UI设计中的最流行的趋势。如今,可以在不同类型的数字产品中看到这种运用,而严格的商业风格的限制似乎被抛在了一边。
明亮的渐变色彩在用户界面上可以带来一种现代化感和新鲜的想法。结合趋势设计的APP或网站往往引人注目,尽管竞争激烈,仍能吸引用户的注意力。

明亮的颜色使用缺陷
很难搭配
那些认为颜色能靠直觉和审美随意混合的观念是错误的。如果你想要创造和谐的视觉构图,那么关于颜色如何起作用以及它们如何协作的基本知识是必不可少的。
在UI中应用的颜色越鲜艳,搭配就越困难。为了让用户感到愉悦和舒适,设计师努力将平衡和和谐融入到用户界面设计中。色彩协调是指在设计中以最吸引人、最有效的方式来安排色彩,以供用户感知。和谐的颜色组合有助于对网站或APP获得一个不错的第一印象。颜色理论定义了一些基本的颜色方案,下面这些配色方案被证明是有效的。
单色,色彩和谐是基于一种颜色和它的各种色调。
类似色,该方案适用于颜色轮上相邻的颜色。
互补色,它是在色轮上相互放置的颜色的混合,目的是产生高对比度。
多色互补,这个方案与前一个方案相似,但是它使用了更多的颜色。例如,如果你选择蓝色,你需要取另外两个相邻的颜色,表示黄色和红色。
三元色,它是基于三个独立的颜色,在色轮上是等距的。专业人士建议使用一种颜色作为主调,其他颜色作为主调。
四色,tetradic配色方案使用四个颜色从车轮是互补的。如果你把选中颜色上的点连起来,它们就形成了矩形。
失去节奏感
大胆的颜色可以作为在UI中进行重音的工具,但它也可能成为重音消失的原因。许多鲜明的颜色在一个单一的视觉组成会带来了失去突出元素的风险,因为他们成为一个色彩种制造混乱的一部分。
这就是为什么推荐设计师使用60%-30%-10%的比例。最重要的部分应该是主色调,三分之一的构图采用第二色,10%的部分应该选择有助于形成重音的颜色。这样的比例被认为是令人愉快的,因为它允许逐渐感知所有的视觉元素。
明亮的颜色并不适合所有用户群体
创造数字产品的核心阶段之一是用户研究。定义和分析目标受众,使设计师了解他们对网站或应用程序的期望。年龄、性别和文化会影响潜在用户的喜好。例如,孩子们很喜欢黄色,但当我们长大后,黄色通常看起来不那么有吸引力。男人和女人通常喜欢冷酷的颜色,如蓝色,绿色。不像女人,男人通常喜欢白色、黑色和灰色。
明亮的颜色也是如此。即使您是设计一个有趣的APP,也需要考虑目标受众的具体情况。中年人通常更喜欢轻松的用户界面,他们可能不喜欢屏幕上很重的颜色去分散注意力。
在移动屏幕上,鲜艳的颜色看起来反差太大
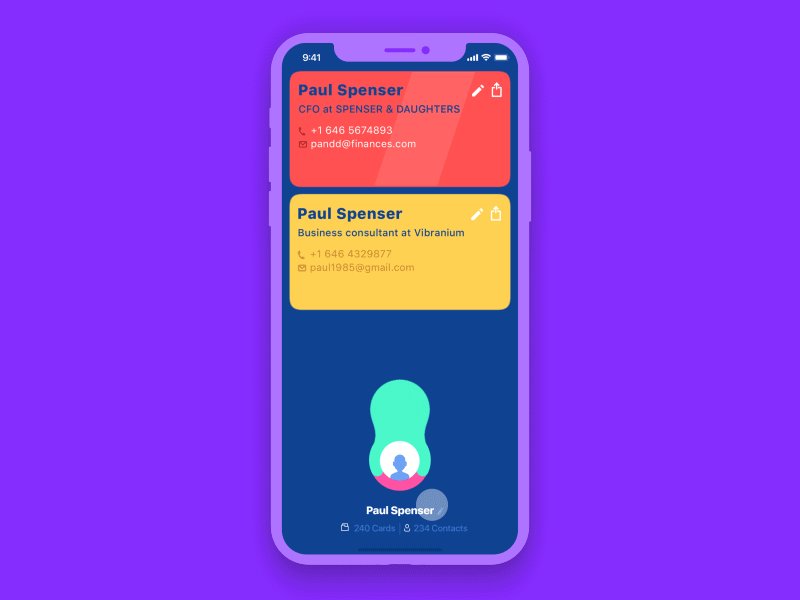
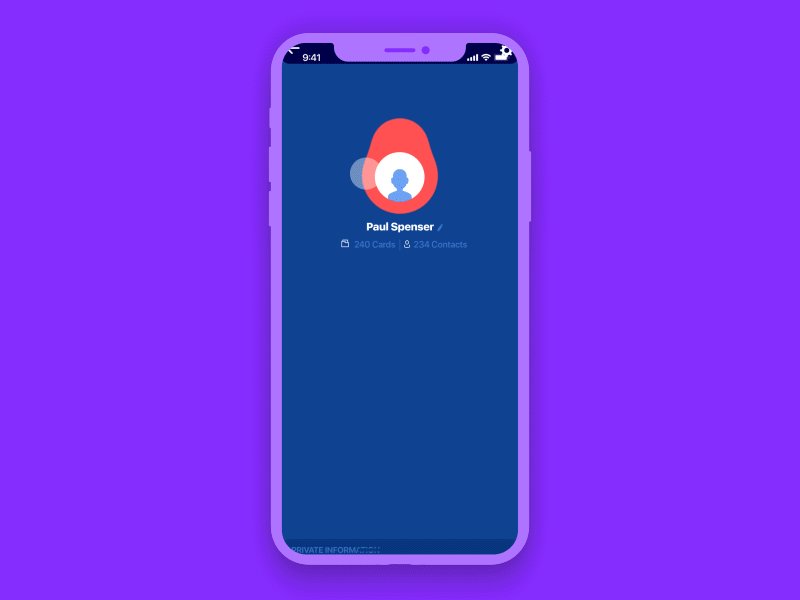
正如我们上面所说,明亮的颜色可以产生大量的对比度,帮助突出重要的UI元素,并提供良好的易读性和可读性。然而,过多的对比度可能会起到不好的效果,尤其是在移动界面上,因为它们的空间有限,可以在不同的环境下使用。
小屏幕、环境光和明亮的字体使对比度高的图像在用户眼中显得很难看。这就是为什么在移动UI设计中使用明亮的颜色需要注意颜色之间的对比度,这样人们在阅读文字时会感到舒服。

颜色是大师手中的一件伟大的工具,和其他任何工具一样,它也有它的优点和缺点。为了有效地使用它,需要考虑它的所有方面,以便能够找到适合设计任务和目标的解决方案。










































































































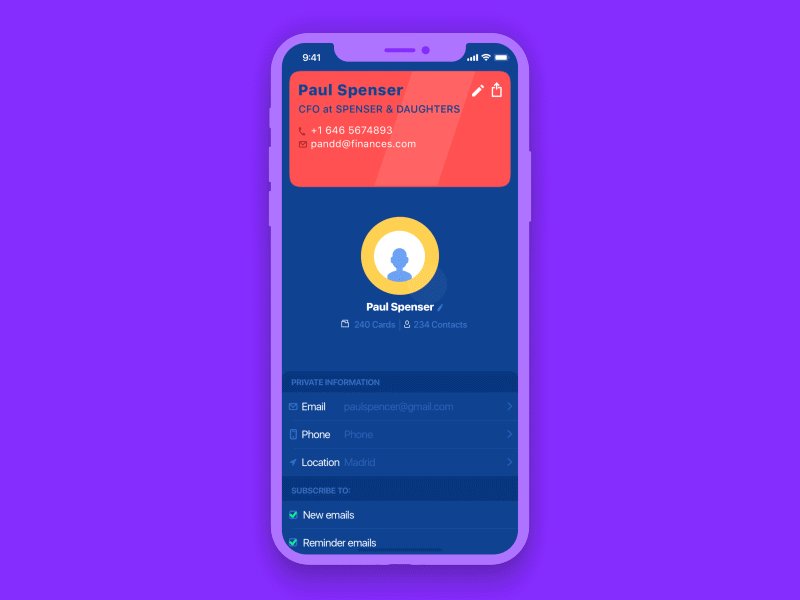
 案例来源于dribbble
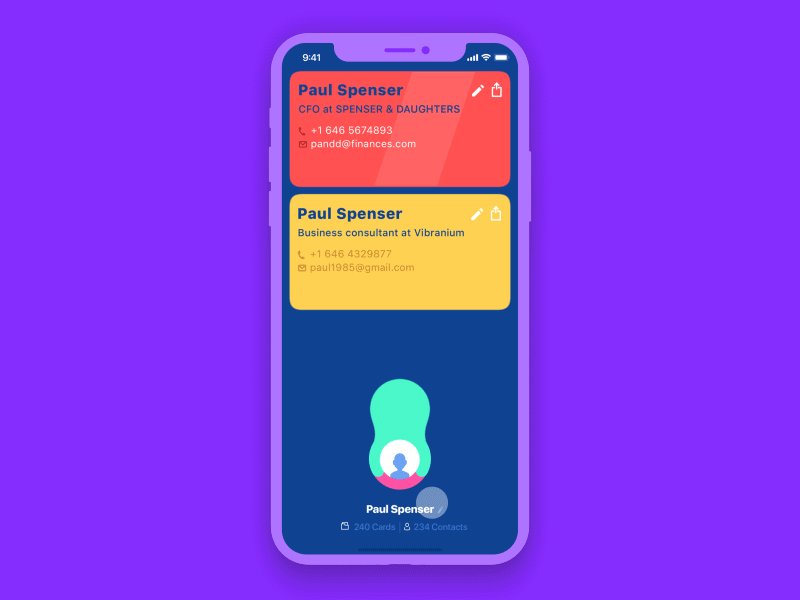
案例来源于dribbble











