如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
编者按:很多设计师毕业后就不知道该学什么,没有老师带就不知道怎么学。今天这篇文章以交互设计为案例,教你一个的自学方法。
通过这篇文章你能得到什么?
1. 学什么?(工作、兴趣)
2. 怎么学?(两种方法)
3. 怎么监督学习成果?
背景介绍
好几个小伙伴询问关于找工作时选择岗位的问题。总结大意:有两个岗位我都想去,但是我都不怎么会,我该投哪一个?这看起来是一个工作选择的问题,但是由此我意识到出现此疑问正是因为缺乏持续学习的意识。遂翻出了以前的笔记,结合自己学习的过程,整理出学习方法浅析。
高中时候常听的是“考上大学你们就轻松啦!”
大学时候常听的是“毕业证拿到你们就轻松啦!
读了研常听的是“研究生学完还会怕找不到工作吗?”
然而工作了后,作为一个社会人我发现听说的这一切都是骗人的!我不仅要继续学习,而且要学的还很多,甚至都不知道该从哪里入手。
这大概是因为我习惯了校园里老师帮忙画重点,考试开卷的学习方法。我不需要考虑什么该学,什么该多学。因为教学大纲已经规划好,老师已经画重点了,让我学啥我学啥,让我咋学我咋学。
即便我不想学,还有课堂汇报,测试,考试等等方式考核我的学习结果,保证学习进度。
我不再是那个只要努力就能拿到好成绩的孩子了。
那我该学什么?怎么学?怎么保证学习结果?
学什么
1. 从工作入手,什么不会学什么
2. 从兴趣入手,对什么感兴趣学什么
研究生阶段做过一本课堂笔记,毕业后我反复阅读结合这一年的实践经验我意识到知识分类有规律且大致分为两种结构。
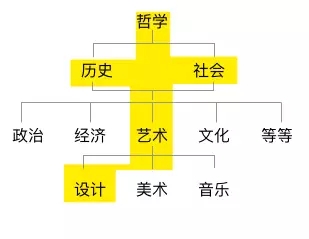
吊灯状结构

△ 设计在知识结构中的位置
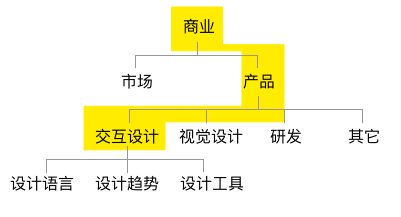
以交互设计举例

△ 互联网交互设计的知识结构
这种结构的知识越靠近顶层(模式、概念、理论、思维)越少越稳定越有价值,越靠近底层(方法、趋势、工具、)越多越不稳定而且更新很快。
很多同学迷恋的工具和方法,其实的却越容易成为过去的不如花多一点时间在顶层知识的学习上。
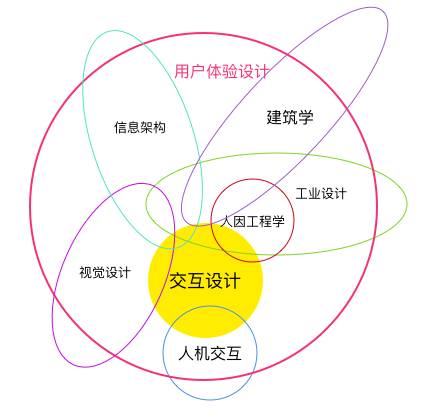
网状结构

△ 交互设计的相关知识网
网越密集知识盲区越少。
例如:之前在思考怎么学习服务设计的时候,脑子里突然有个概念,把自己现有的知识对照服务设计的知识网。有盲区只需要补漏。然后反复的看全局知识网络就够了。
遇到新的知识点,先对标吊灯结构看到一级类目的领域,再对标自己知识的网状结构,查漏补缺。
兴趣入手学习其实很轻松,利用业余时间放松的时候给自己找点事情做而已。
比如我刚入职时候的兴趣在做早餐。

后来变成弹尤克里里,到现在偶尔还是会弹琴。
最近喜欢做皮具。

这些都是利用业余时间为自己培养的爱好。
怎么学
1. 倒逼产出(教就是学)
2. 实践
倒逼产出(教就是学)
人很懒,我每天都在和懒惰的自己作斗争,所以我起得很早,今日事今日毕,逼着自己思考、看书、学习、参加分享会、workshop。我要依靠每天的任务规划,时间规划来逼着自己学习产出。公众号就是个很好的例子。长此下去,逐见收获。久而久之也成为了一种生活方式。
实践
so easy 对嘛?都学会了我们就大方的践行吧。
在工作中学到了可以解决问题的知识,那就将实践的结果反馈在工作中。这是一个良性循环,用中学,学了用。越走远快越走越远。
写博客做分享组织workshop,都是在实践。老师说过,知识要产生价值才叫知识分子,否则就只是知道分子。不要怕写作的质量不好,写东西是为了沉淀自己。
怎么监督学习成果
1. 学习小组(抱团监督)
2. 制定目标(自我监督)
拿结果是目标,实现方法是路径,两种监督方式均可。
豆瓣有xx天学习小组,公众号也有xx天改变自己等等的组织。抱团动力也许会足一些。
给自己制定一个目标,通过强大的自驱力去完成,然后给自己一个奖励。比如给自己一个iPhone7什么的。
我定过一个目标。当时在支持一个项目,我对自己说,好好做项目发挥最大的价值,项目完成给自己买个安卓手机做为奖励,结果项目中间黄了,我的手机也黄了。
总结
1. 学什么?(工作、兴趣)
-
从工作入手,什么不会学什么
-
从兴趣入手,对什么感兴趣学什么
2. 怎么学?(两种方法)
3. 怎么监督学习成果?
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务