一、弧形轮播的 Banner 图设计
在移动端 Banner 图通常以左右轮播居多,也有个别产品会在轮播形式上创新,比如上下轮播、分层轮播、渐隐轮播、Z 轴轮播等。
最近在体验态棒 App 时,其 Banner 图采用弧形轮播的形式。利用弧度的形式展示商品提高了 Banner 位的利用率,有助于展示更多推荐商品,直观的表达也使得商品更加突出。自动轮播类似于滚动的橱窗,表现形式非常新颖,带给用户更好的感官体验。

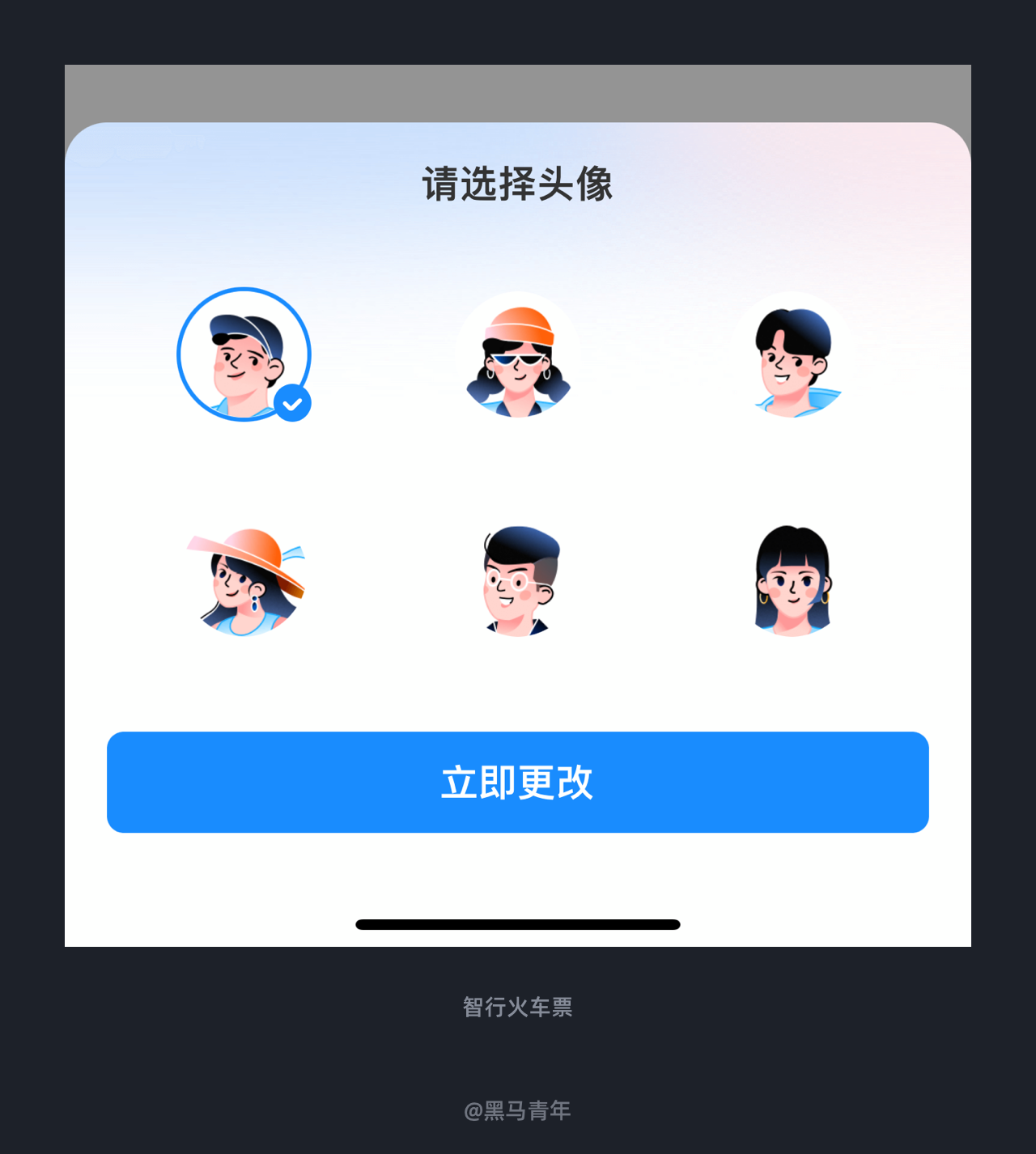
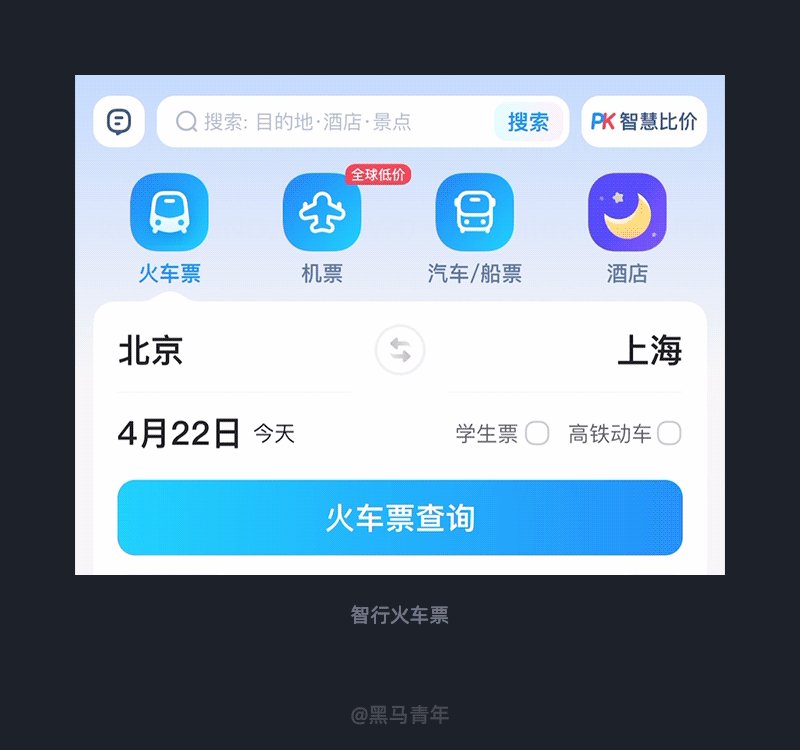
二、默认头像的多种预设选择
随着产品感官体验的提升,很多产品在默认头像的设计层面变得更丰富,不一定需要用户上传照片,自定义的选择也更灵活。
除了通过 IP 形象强化默认头像的视觉感以外,最近在使用智行火车票 App 时,其默认头像以矢量插画风为主。用户进行头像设置时无需上传照片,产品提供了多个默认头像,方便用户根据自己的喜好作出预设。多种预设让自定义选择更灵活,也能让默认头像更美观,提升用户对产品的好感度。

三、趣味性的心情打卡设计
对于职场人来说压力是难以避免的,总会遇到一些烦心的事或者压力,就会因此影响我们的情绪。我们要试着释放压力,治愈我们的情绪才能迎接美好的明天。
最近体验到一个帮你记录心情,治愈心事的产品-岁岁。整个产品设计风格清新可爱,看着就有种治愈感。可以对自己当前的心情进行打卡,类似于仪表盘一样的心情打卡设计也是趣味性十足,表情设计风格非常可爱,哪怕是不开心也能通过这样趣味性的打卡形式而治愈。设计风格观赏性很高,值得大家体验。

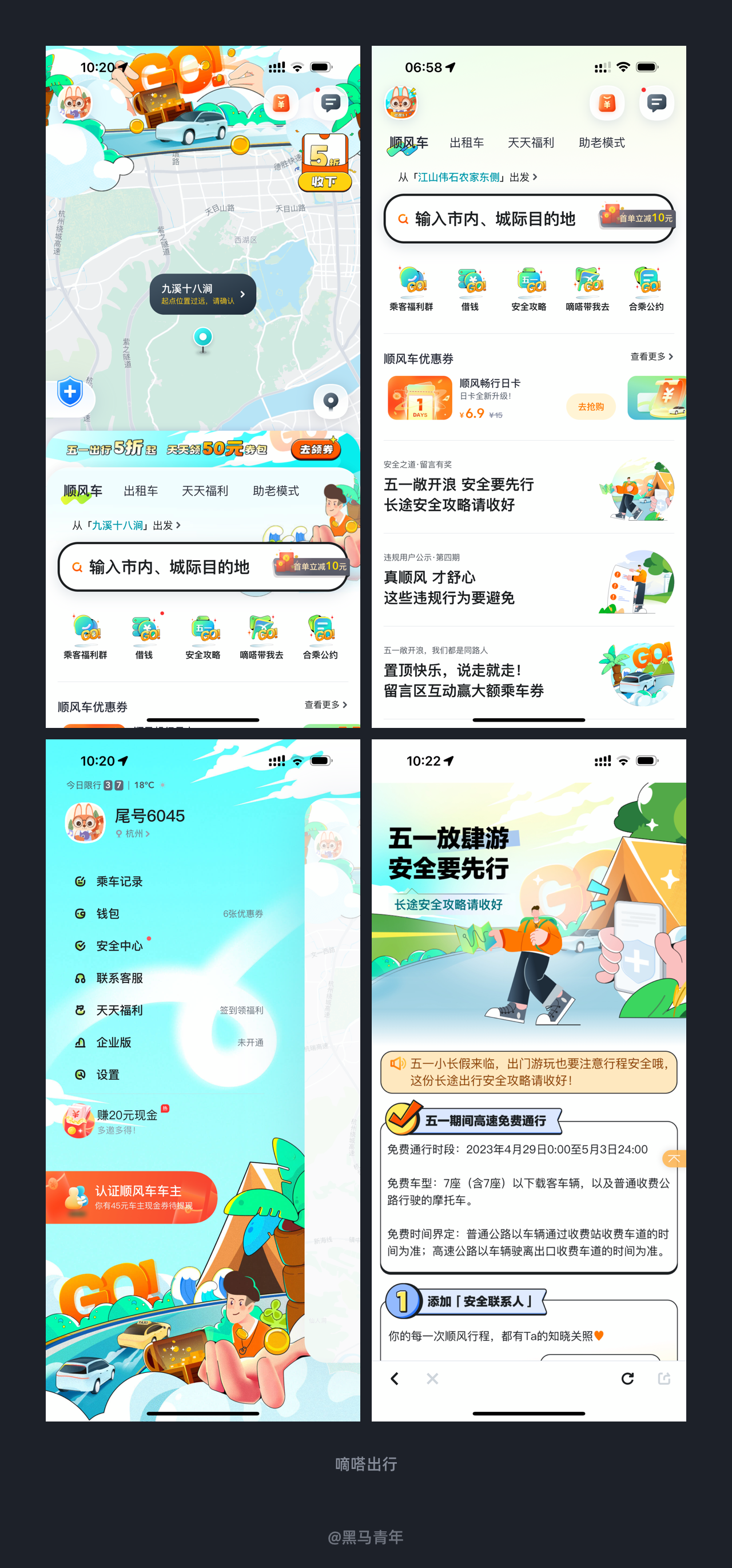
四、五一主题氛围设计
众多产品都会在五一假期期间进行系列主题活动,如何充分利用好当前布局结构,是产品设计师进行设计发挥的关键。
在五一期间使用嘀嗒出行 App 时,多个主界面结合了五一主题氛围设计,青春活泼的插画风渲染出欢快的节奏。整个界面被装扮得非常有氛围感,既传播了主题活动,也带给用户非常新颖的视觉享受。

五、场景化的积分兑换设计
为了提高用户黏性,通过签到积分、消费积分、任务积分等,再结合积分兑换提高用户参与度,是提升黏性转化的有效形式。
麦当劳 App 在积分兑换的设计中结合了兑换套餐的实物照片,让用户对于兑换商品更有直观感受。也可以切换不同积分兑换的差异,提高用户参与积分的积极性。通过场景化的积分兑换设计,不仅提高用户参与度,设计感官度也非常棒。

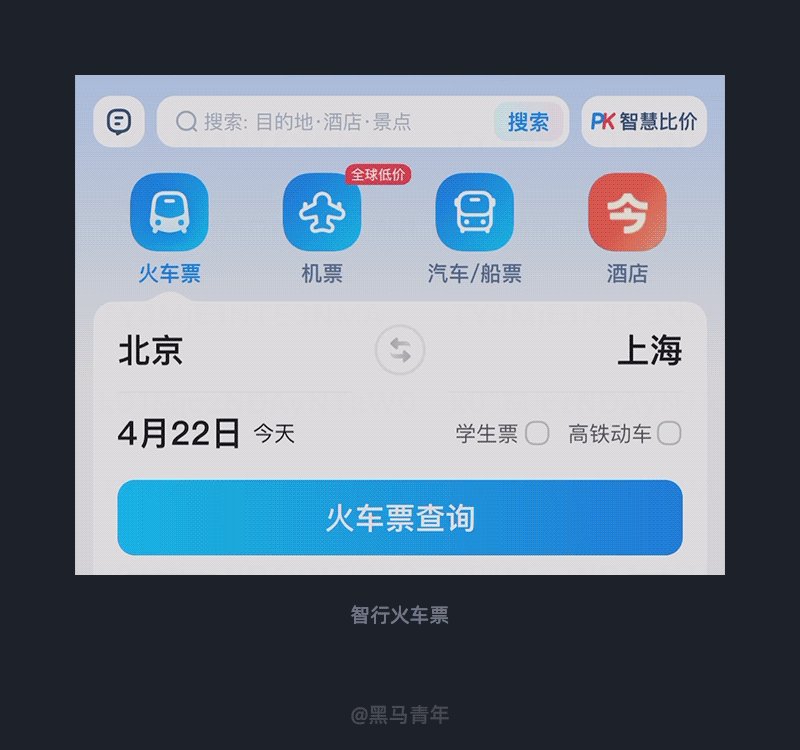
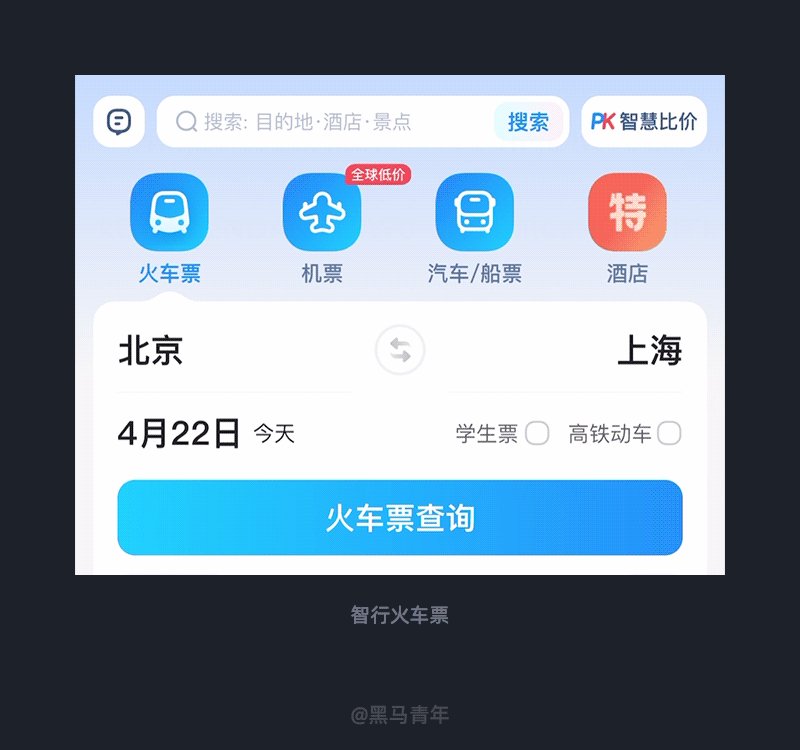
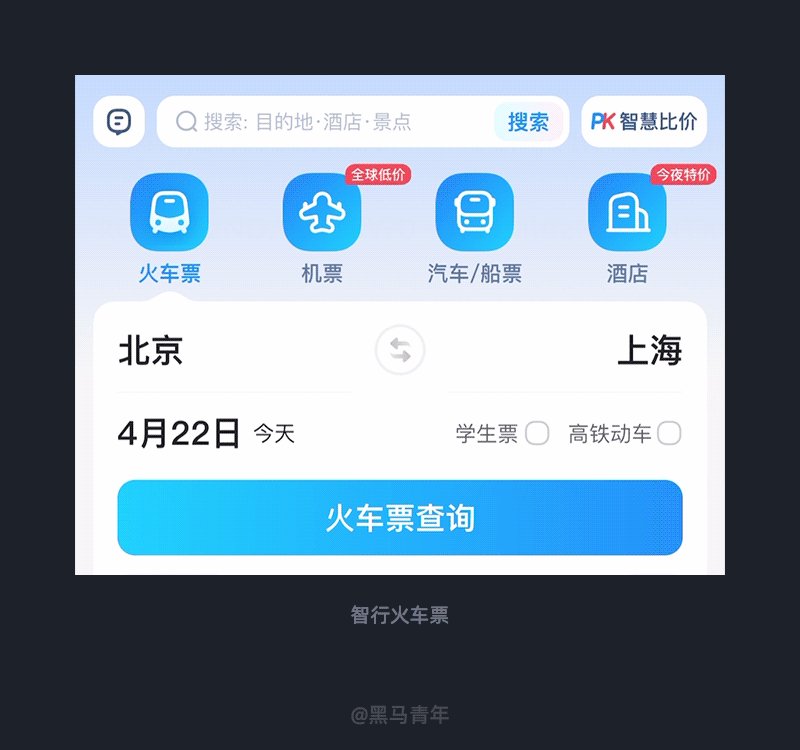
六、动态卖点强化关注度
需要强化功能的关注度时,除了在视觉表现层体现差异以外,动静结合也能起到突出作用。
比如智行火车票 App 首页设计中,以动效的形式演变卖点,以此突出酒店栏目。动效表达的形式形成动静对比,以差异化的形式突出业务重点,提高用户的关注度。

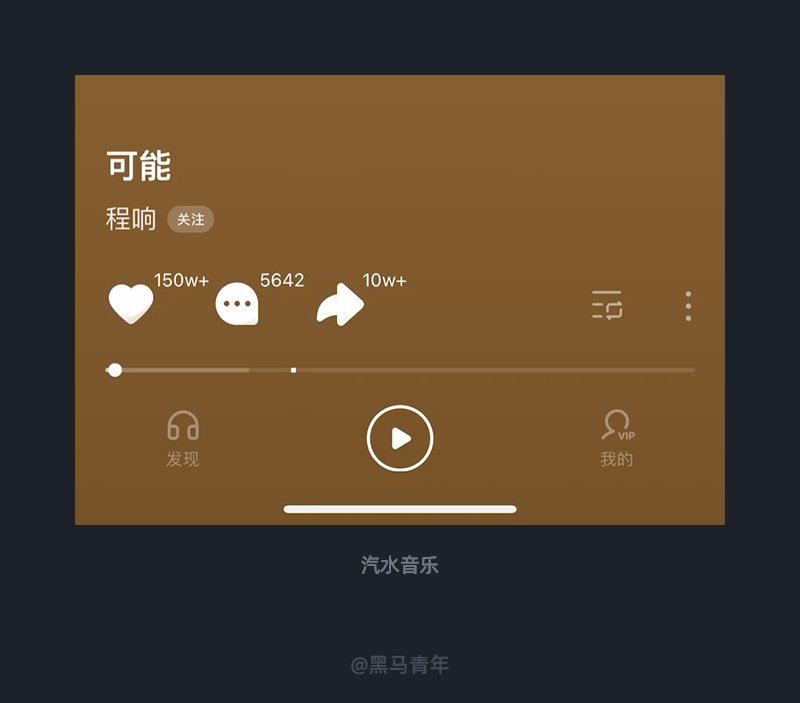
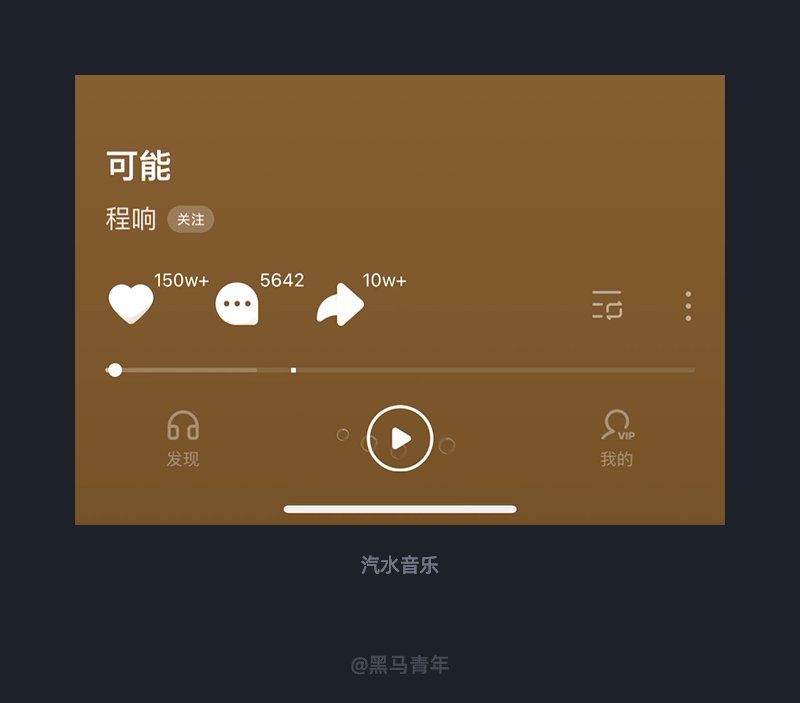
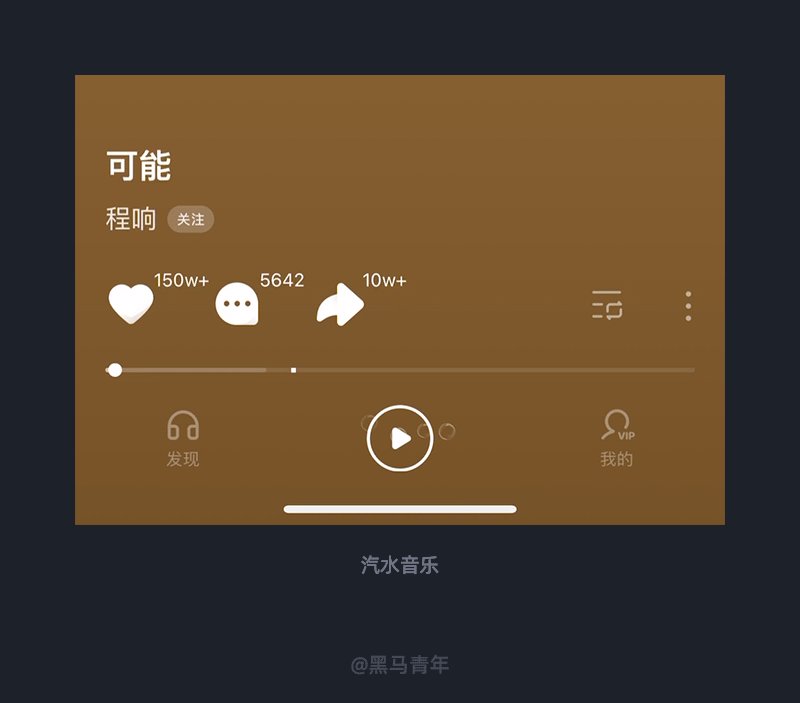
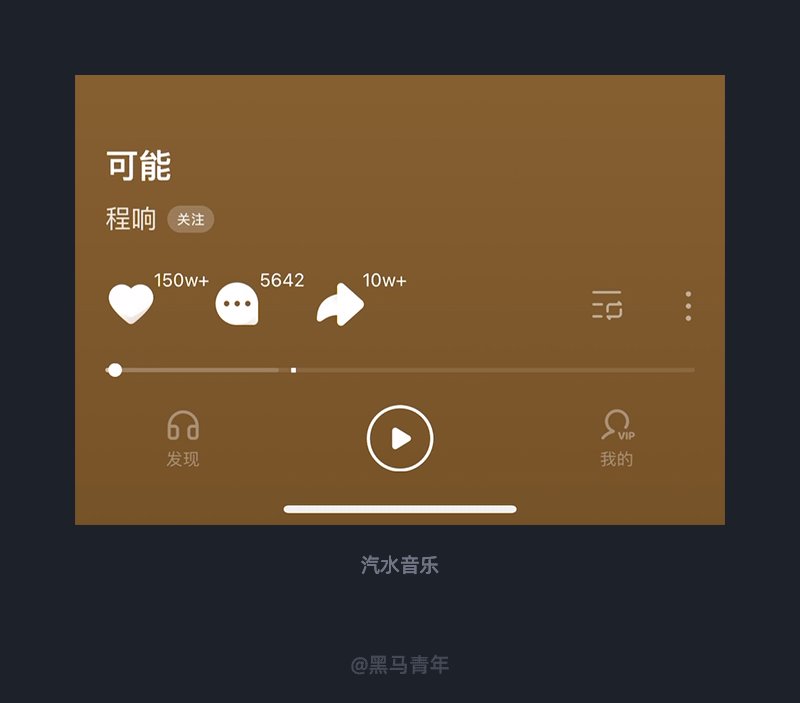
七、播放按钮的品牌氛围营造
越来越多的产品开始注重立足于品牌的设计,强化品牌曝光度和产品差异化,品牌基因的融入可以一举多得。
最近在使用汽水音乐 App 听歌时,播放按钮暂停状态背景会有气泡漂浮,还原了汽水带给用户的视觉感。通过小小的动效表达不仅强化了品牌感,也提高了播放按钮的点击欲,带给用户不错的感官体验。

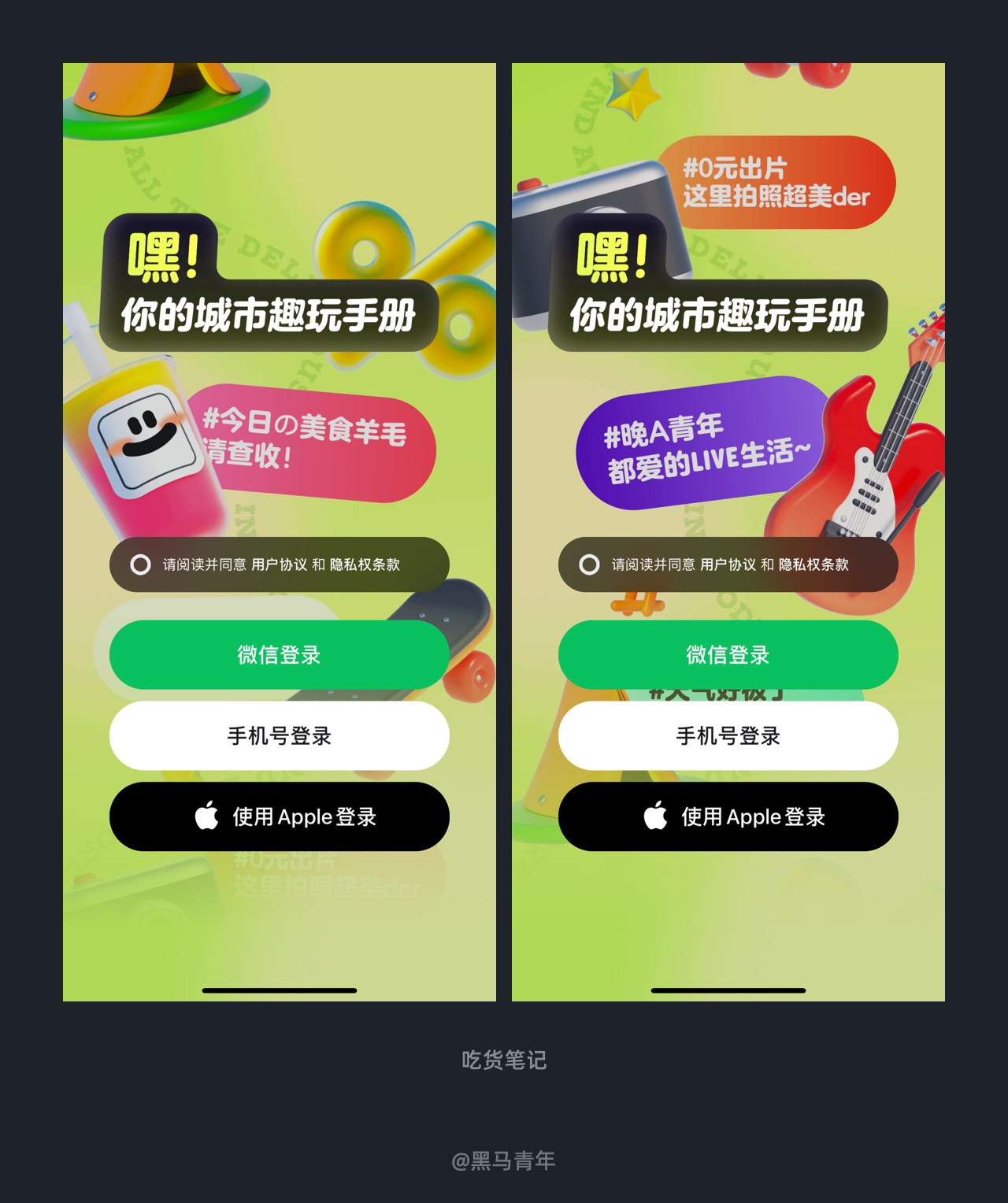
八、登录设计中的动态背景
登录已经逐步成为体验产品的必备步骤,很多产品都需要用户登录才可以体验,如何提高用户的登录意愿度变得至关重要。
吃货笔记 App 在登录设计中采用动态背景增强视觉感,有种炫酷的感觉。动态背景结合炫酷的图形设计,营造出不错的氛围感,以此降低登录带来的排斥感,提高用户登录体验产品的意愿度。

九、导航结束的人性化设计
导航算是这个时代最便民的工具之一,让大家的出行更便捷和安全。随着导航产品的不断完善,使用体验也越来越人性化。
五一期间使用高德地图导航时,抵达目的地结束导航的设计中,会根据目的地属性进行场景表达。比如目的地是古镇类景区,会以古镇代表的图标设计替代默认图标,也会显示景区购票信息,方便用户进行购票和了解相关信息。结合场景打造人性化的设计,让用户时刻感受到产品的温度。

十、不一样的点赞设计
点赞设计已经很普遍,通常以伸大拇指和爱心图标为主,点击变化过程中也会结合动效和衍生设计。
最近在体验岁岁 App 时,在树洞栏目中点赞设计采用动效结合卡通形象。点赞时以动效表达卡通形象送爱心的过程,呈现出不一样的点赞效果,带给用户差异化的点赞体验。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
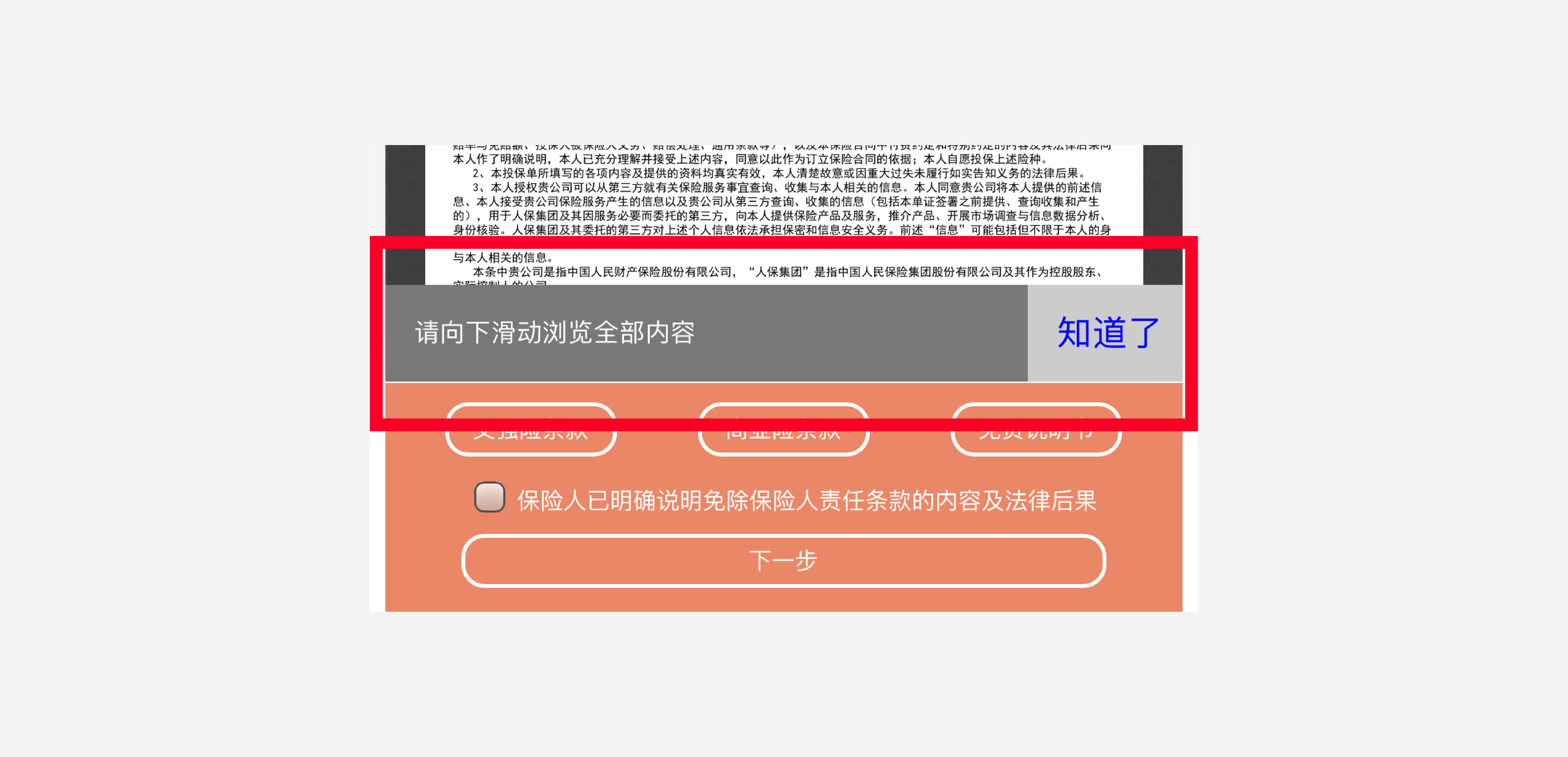
这个页面第一眼最突兀的地方首先是“知道了”这3个字,因为在这个界面中,橙色产品色,而突然出现的蓝色会让你觉得特别醒目,所以我们第一眼会看到这三个字以及这一行的内容,这里只涉及到了UI层面上的视觉表现就可以将用户的注意力吸引过来,但提示栏的视觉优先级并不应该设计的这么高。
这里的业务规则是,用户必须将保险内容全部浏览完才可以进入到下一阶段,也就是说一共4页内容,如果你在击下方的checkbox或者下一步时时,内容没有定位在4/4的分页状态时,就会被判定没有阅读完保险内容。但是这里的文案只是告诉用户,请向下滑动浏览全部内容。

底部有3个条款按钮,在视觉表现上是3个统一样式的幽灵按钮,点击后会出现弹窗让用户阅读条款内容,并在一定时间内允许关闭,用户点击阅读完后样式不变,但这里的规则是必须阅读条款且全部阅读。
必须阅读完三个条款与说明,才可进入下一步。所以这里就会出现多种问题,比如用户阅读完保单内容但没有注意到中间的条款按钮,在视觉没有给出“必读”的意符的情况下,用户会先点击下一步,但是被告知需要阅读条款,用户点击阅读完第一条条款,认为自己已经完成要求后继续点击下一步,但发现需要阅读完三个条款才能完成要求。
这样的交互与信息设计让用户在该页面的操作效率大幅度下降,所以面对这种情况,我们是否可以用一些交互优化的手段来解决这些问题呢?在选择策略和方案之前,我们需要思考一些问题:
1.条款的必读性、风险控制
2.效率与法律责任的权衡
3.面对多文本、文档的操作、阅读的便利性
其实这些问题一部分是业务规则,如果业务上的要求不是必须的那么在效率上的操作空间就会比较大。比如我们经常看到的条款和说明的阅读,几乎没有人会去全部一字不落的看完,但是为了让用户充分了解条款、协议的内容,以防后续带来的风险,现在产品的设计策略就是给用户一个5秒的阅读倒计时,倒计时结束前无法关闭弹窗,但说实话这种设计也是鸡肋的很,不想看的人你给60秒也不会去看,想看的人不设计倒计时也会很仔细的看。所以现在很多产品也做了简化处理,例如在这个保险条款的交互方式中,我们也可以这样设计。在底部直接将条款做成链接的形式,和checkbox一同做在一个栏里方便用户操作,想看自己点,不想看就直接勾选后下一步即可。

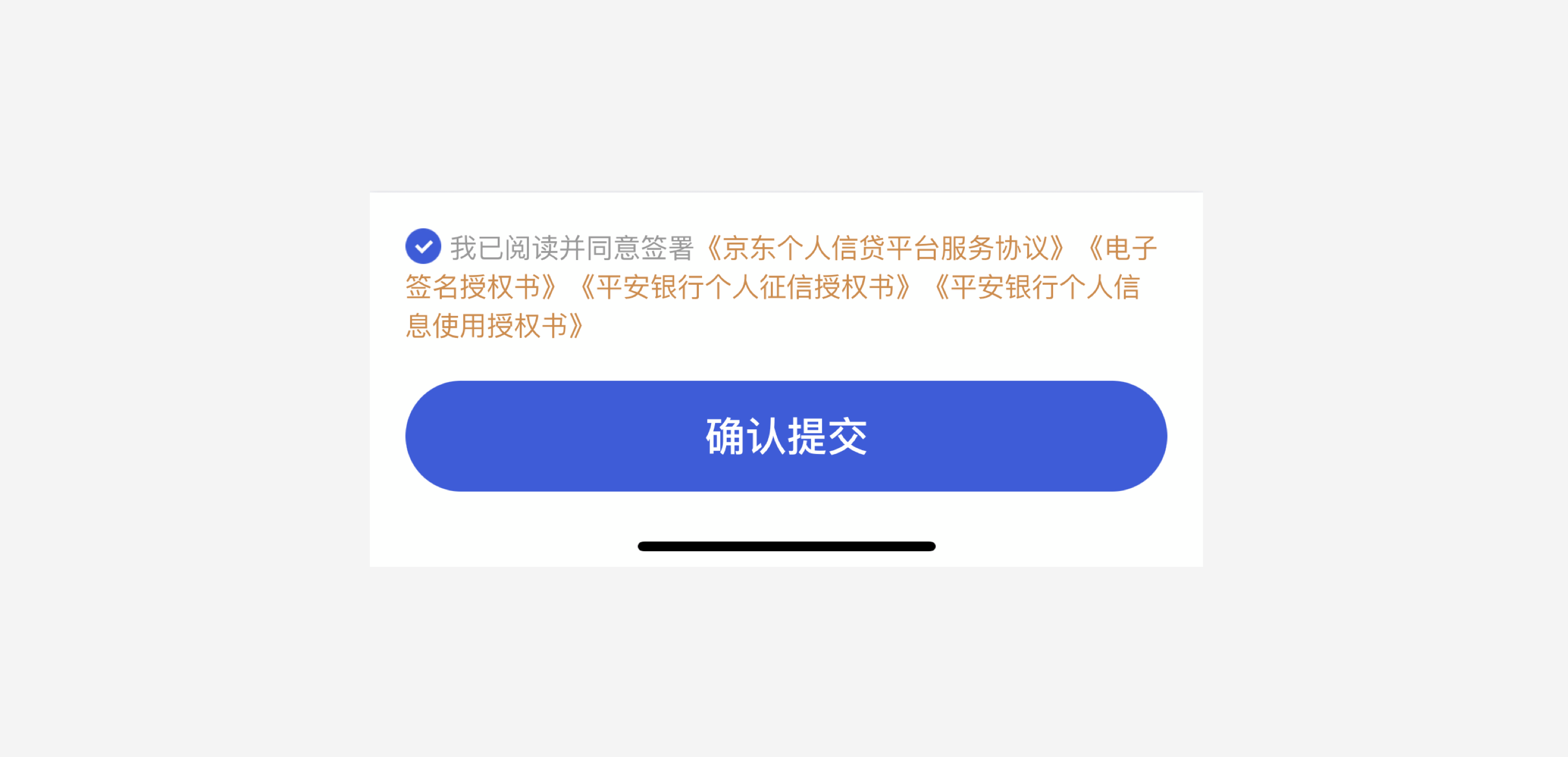
关于风险揭示、知晓以及同意协议这个步骤有很多种做法,还有下方的3种例子:

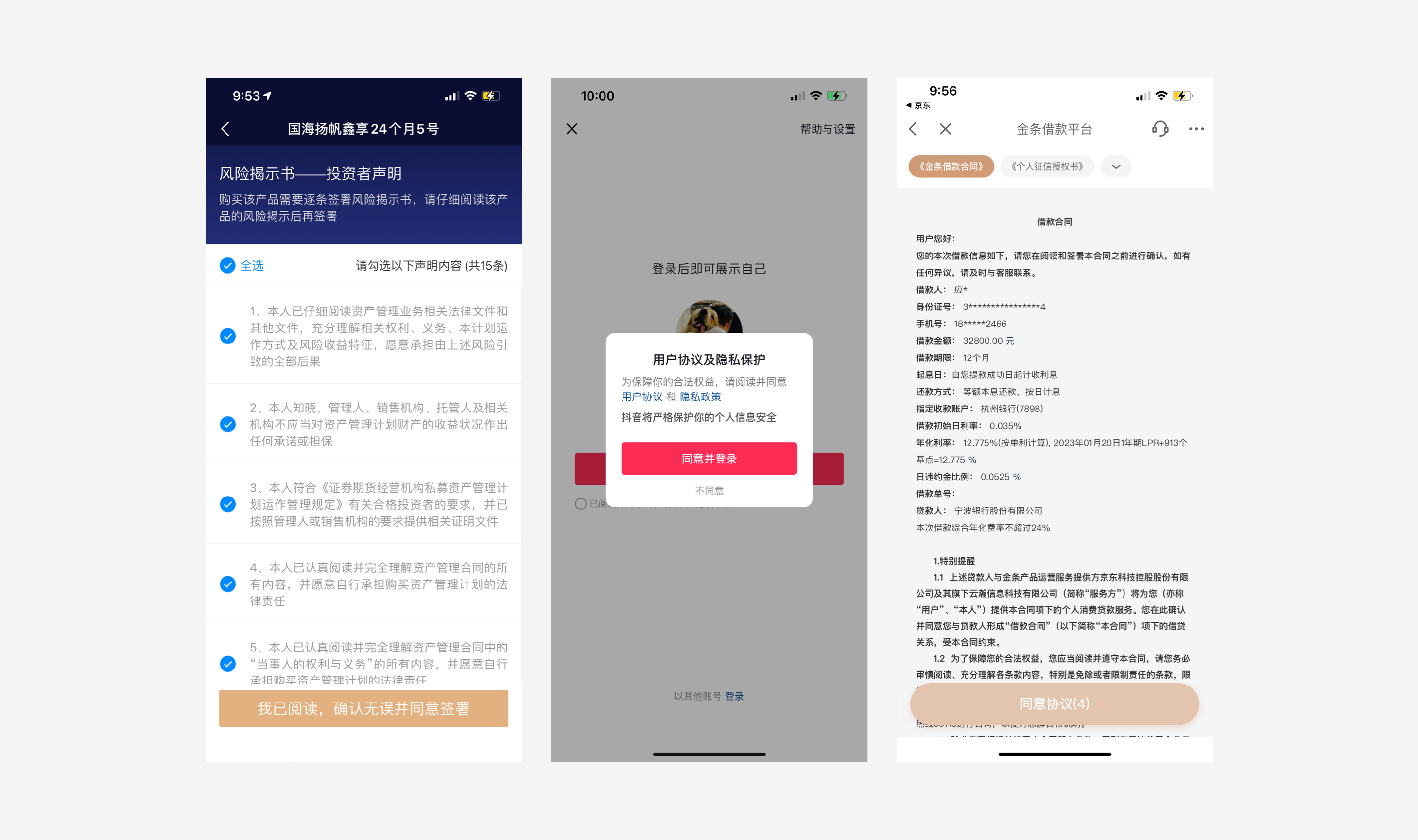
1.将所有风险平铺让用户勾选并同意,这样的方式比做在一个模块里打钩其实形式上是一样的,因为都可以全选后确认,一种同构异型的做法。将风险需知面积展示的更多,希望用户能对其重视,但是为了效率起见还是做了一个全选,也是在形式上尊重了“风险”。
2.用标签选择的形式将合同、条款披露给用户,这种形式在本质上也和上面的差不多,甚至很多用户可能不回去点第二个标签。
3.现在很多产品因为政策的关系都会在登录页面中加上用户协议和隐私政策的说明,需要用户自己去点击,很多用户都觉得在登录前点击该协议非常的麻烦,有时也会忽略,所以一些聪明的产品就在用户点击登录后再弹出弹框让用户同意该协议。
最后,话又说回来,领导非让用户点击完3个按钮,才可以点击下一步,该怎么设计呢?首先在视觉样式层面,用常规的色块、线条样式的按钮肯定是不行的,因为在这里我们要考虑几个点:
1.如何让用户知道这3个条款是必须点击阅读的
2.让用户知道只有全部阅读完才可以进行下一步。所以做成常规按钮,用户无法知道该点哪个,先点哪个,要点几个。

那可以做成勾选吗?也不行,感觉比做成按钮还要离谱。
那我们可以考虑这样做,在这个步骤中也无法单独将阅读条款列为一个界面,所以只能继续在页面下方用列表的形式让用户去阅读。通过这样的设计可以让用户明确我该点哪个,哪个还没有阅读,当用户没有完成阅读要求时,底部按钮置灰。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
一个上线只有3年的产品其实只能算一个刚上幼儿园的孩子,但它不仅有自己的自营医生专家团队,而且覆盖了所有医疗产品常见的服务和问诊方式。更难以置信的是,你要把阿里健康、平安健康、叮当健康、微医、医联这些公司的市值加起来,才能勉强可以和它扳手腕。京东健康APP,发布于2020年3月,但出道即巅峰,目前以1776亿人民币(截止到5月4日,来自谷歌财经)位居医疗产品市值第一位。本期设计大侦探,就让我们一起来拆解京东健康,看看这个产品是如何设计的?
1. 内容结构
京东健康APP的产品拆解包含六个部分,分别是导读、产品画像、医疗服务、内容服务、设计总结和写在后面的话,内容篇幅12957字,阅读时间最少30分钟。

2. 适合人群
产品拆解是一种专业、深度的创作形式,所以比较适合于以下几类用户阅读学习:
● C端医疗产品设计师:通过对京东健康APP的产品拆解,了解京东健康APP的产品设计细节,有助于更好理解自己所在公司的产品设计,其次可以全方位提升产品分析、竞品分析能力。
● 希望提升产品思维的UI/UX设计师:通过从产品层到体验层的拆解,帮助你跳出设计执行层理解一个功能设计背后的价值和意义,提升产品设计思维。
● 准备跳槽到京东健康APP的互联网从业者:如果你有准备去京东健康APP求职,这份产品拆解报告可以帮助你提前了解京东健康APP的产品细节和体系。
● 医疗产品从业者及创业者:收获一份专业、完整、有价值的竞品分析参考。

3. 分析模型
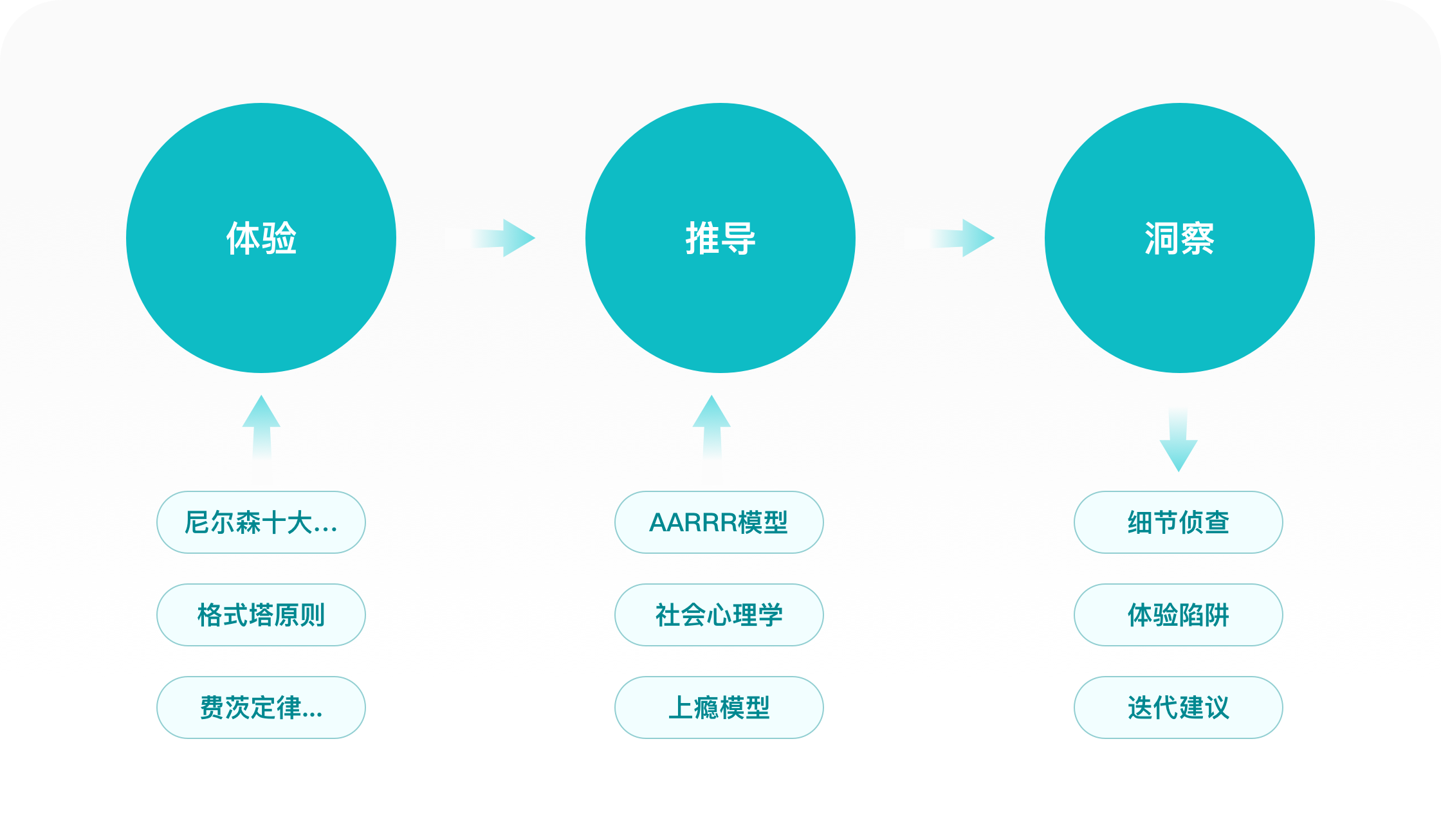
产品拆解是以反向推导的形式去拆解一个产品的设计策略和思路,所以我们采用了以下分析模型和设计理论做支撑:
● AARRR模型(又称为海盗模型):由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于拆分和分析产品的功能价值。
● 尼尔森十大可用性原则:尼尔森十大可用性原则是界面设计中最基础、最重要的设计原则,任何产品的设计,都可以通过这十个原则进行指导设计。
● 设计基础理论:包括常见的格式塔原理、费茨定律、巴甫洛夫反应、7±2效应、席克定律等常见理论,用于诊断京东健康APP的交互及界面设计。

4. 阅读建议
在阅读本篇拆解的时候,建议一边体验京东健康APP,一边阅读产品拆解报告,其次可预约我们的产品拆解解读直播,收获会更大。
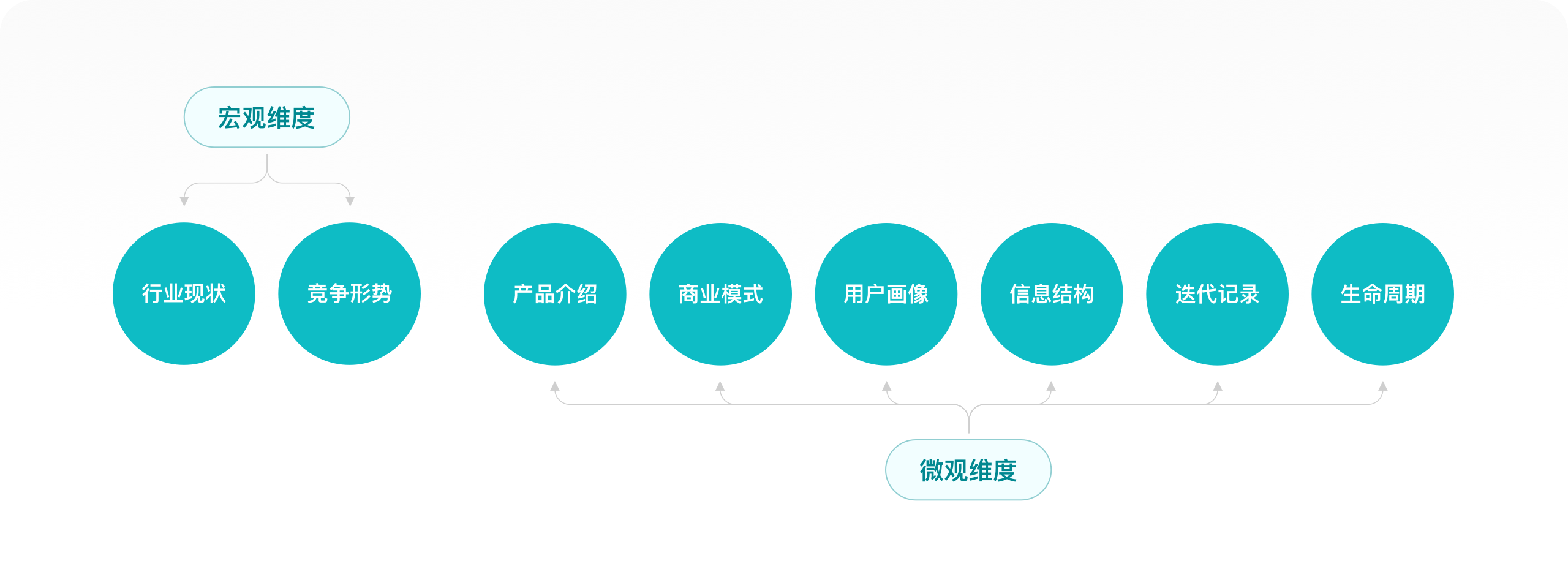
在拆解京东健康APP之前,我们需要从以下8个维度去提炼京东健康APP的产品画像,这样才能理解京东健康APP的产品设计策略。

1. 行业现状
结合艾瑞咨询《中国在线医疗健康服务消费白皮书》和易观千帆《2022年中国互联网医疗年度盘点 -易观》两份报告,我们提炼了一下互联网医疗行业的发展现状和趋势:
● 随着互联网技术的蓬勃发展,中国医疗服务日趋便捷,已经迈入3.0阶段(线上线下一体化发展),互联网医疗生态正加速形成,逐步构建成良性的在线医疗健康服务生态价值链,满足用户的实际医疗需求。
● 在政策方面,国务院2022年5月发布的《“十四五”国民健康规划》中指出,支持医联体运用互联网技术便捷开展预约诊疗、双向转诊医疗等服务,驱动“医、药、险”联动。其次随着深度学习、语音技术、人工智能、5G等技术的发展,互联网医疗产品不仅帮助患者享受多样化、个性化诊疗服务,打破传统诊疗领域,协助医护人员高效、高质量提供服务,也能有效解决医疗资源分布不均的问题。

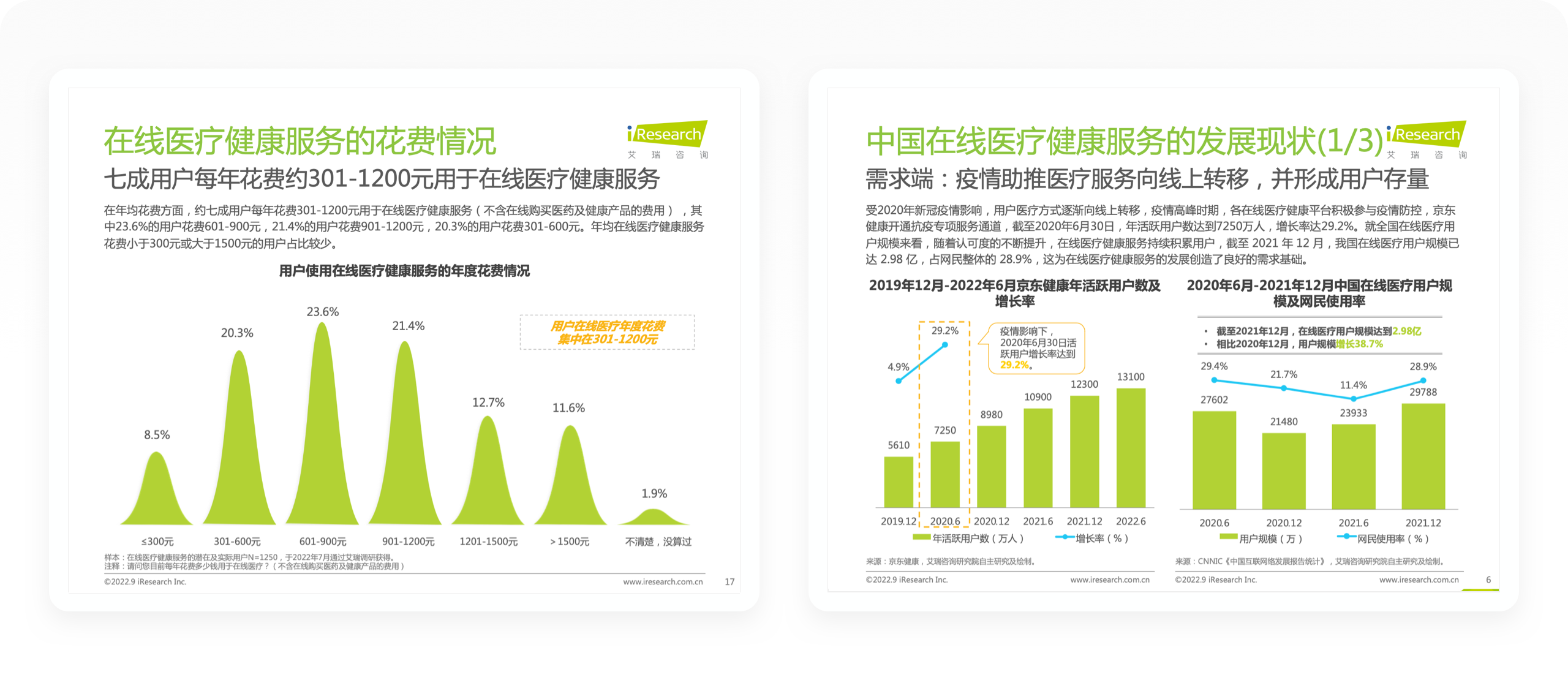
● 在用户需求方面,受疫情的助推,用户医疗习惯已经开始向线上转移,并形成可观的用户存量,截至 2021 年 12 月,我国在线医疗用户规模已达 2.98 亿,占网民整体的 28.9%,超过95%的用户对互联网+医疗产品基本持满意态度,并有超过80%的用户表示对未来使用或购买互联网+医疗产品非常感兴趣。
● 在用户年均花费方面,约七成用户每年花费301-1200元用于在线医疗健康服务(不含在线购买医药及健康产品的费用),并且多数用户近三年内开始使用在线医疗健康服务且频率增加。

综上所述,互联网医疗行业作为民生保障的基础行业,发展空间和市场规模依旧足够大,随着AI等新技术的发展,将会不断为行业带来更多的机会。
2. 竞争形式
互联网医疗作为兵家必争之地,除了在医疗行业深耕多年的丁香园、好大夫等公司,BAT等巨头也早已布局多年:
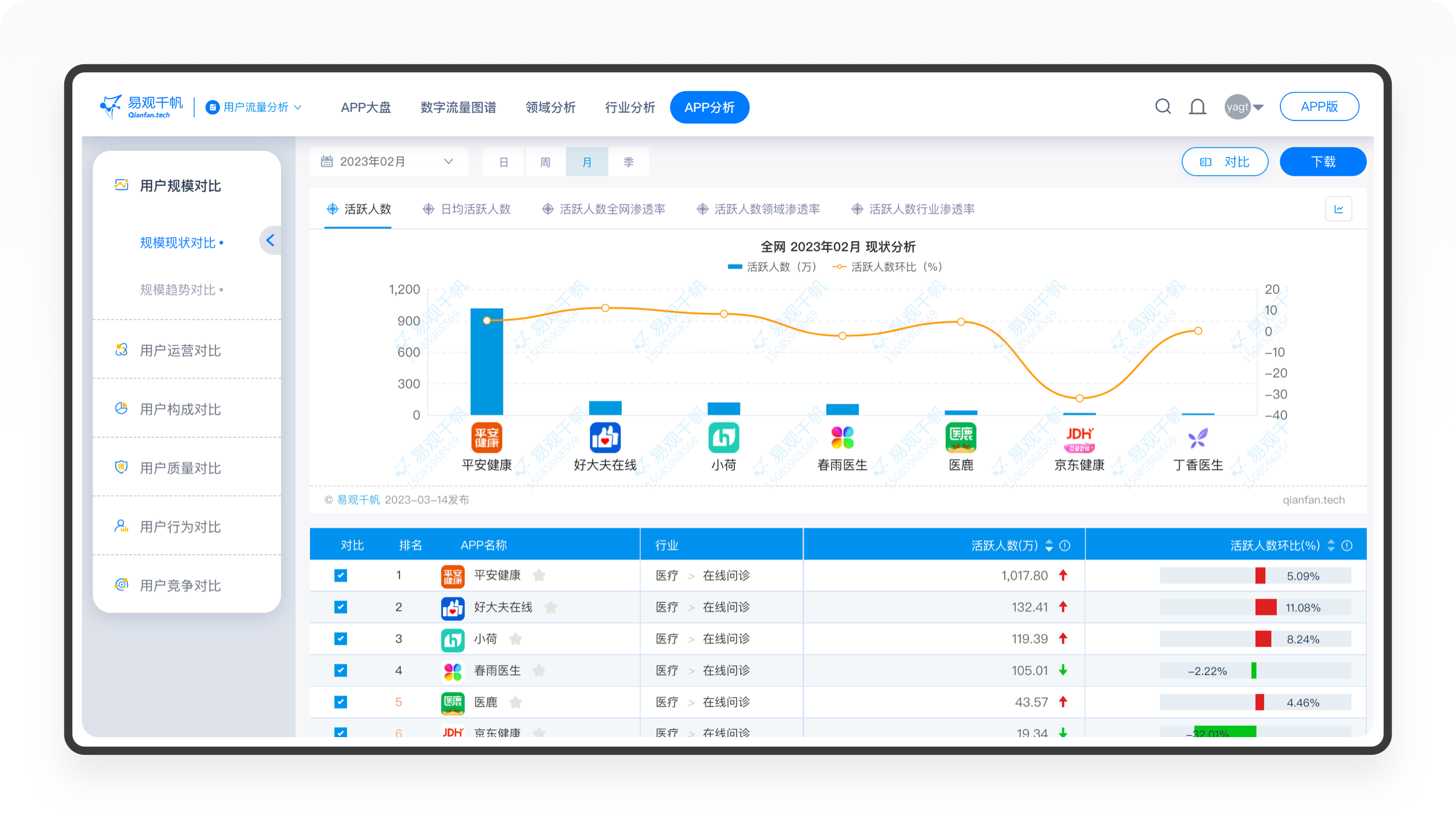
● 从易观千帆《2022年中国互联网医疗年度盘点 》生态图谱观察,我们可以看出京东健康APP所在的行业竞争形势比较严峻。直接竞争对手有平安健康、医联、医鹿、百度健康、春雨医生、好大夫等头部产品,其次还有互联网医疗垂直平台的众多产品,比如丁香医生、微医、好药师等,另外传统的公立医院也在布局互联网医院,比如北京大学肿瘤医院、北京协和医院等众多知名医院。

● 从易观千帆月活跃用户人数数据观察,京东健康APP的月活跃用户人数28.45万,在直接竞争对手中仅领先于丁香医生,相比平安健康的968万,差距还比较大。不过考虑到京东健康APP起步较晚(首个版本发布于2020年3月),京东健康APP未来还有很大的增长空间,不过所在的行业竞争形势非常严峻。

● 从《2022年度中国数字健康市场数据报告》报告观察,国内医疗行业上市的公司只有8家,而京东健康APP以1988.44亿占据头名,排名第二的阿里健康的只有它的一半。
综上所述,互联网医疗行业的竞争形势非常严峻,不过受益于京东集团在健康行业多年的布局,京东健康APP出道即巅峰,市值位居行业第一,不过就APP月活跃用户人数而言,还有很长的路要走。
3. 产品介绍
京东健康APP是京东集团旗下京东健康APP面向患者端使用的在线问诊平台,致力为用户提供预约挂号、医生咨询、线上购药、健康科普、预约体检、健康管理等全方位专业健康服务,打造以医药及健康产品供应为核心,医疗服务为抓手,数字驱动的用户全生命周期全场景的健康管理平台。

4. 商业模式
基于对京东健康APP的深入调研,再结合京东健康APP的《2022年度报告》,我们对京东健康APP的商业模式进行了全面推导。

4.1 客户细分
关注健康管理,并期待拥有专业医疗服务的26-35岁、文化水平较高、收入稳定的白领用户人群。
4.2 价值主张
首席健康管家
4.3 渠道通路
京东健康APP背靠京东商城巨大的流量池,主要通过京东商城进行导流,其次也通过常规的线下线上广告、搜索引擎等渠道进行推广和维护品牌形象。
4.4 客户关系
通过名医义诊、专家直播、健康公益等栏目和用户建立链接。
4.5 收入来源
根据京东健康APP《2022年度报告》显示,京东健康APP的收入来源主要依靠医药和健康产品销售,占比86.37%,其他服务收入占比13.63%。
4.6 核心资源
母公司京东集团在医药行业已经布局多年,拥有非常强大的用户基数和资金资源。
4.7 关键业务
京东健康APP的业务体系非常庞大,除了最核心和最赚钱的医疗电商,还覆盖了各种丰富的医疗服务,比如皮肤医院、中医、宠物医院和海外医疗。
4.8 重要合作伙伴
● 全国各地的医院和医生专家,为平台患者提供在线医疗服务;
● 全国各地的线下药房及药店,用户可在平台下单,京东物流进行配送;
● 医药供应商和第三方医疗机构,比如疫苗、医疗体检等公司。
4.9 成本结构
根据京东健康APP《2022年度报告》显示,京东健康APP的主要开支来源于销售及市场推广开支、产品研发开支以及常规的行政开支。
5. 用户画像
结合易观千帆京东健康APP数据,我们对京东健康APP终端使用用户人群提炼了以下用户特征:
● 从用户性别看,以男性用户居多,占比60.06%,女性占比39.04%;
● 从年龄分布看,31-35岁用户人群最多,占比69.44%,其次为24-30岁,占比13.76%,36-40岁用户人群占比9.66%;
● 从用户消费能力看,中等消费者占比31.19%,中高消费者占比18.86%,高消费者占比27.23%,购买能力很强;
● 从地域分布看,三线城市用户最多,占比21.02%,其次为二线城市,占比19.92%,新一线城市占比18.53%,其中福州市最多,其次为武汉和保定。
6. 信息结构
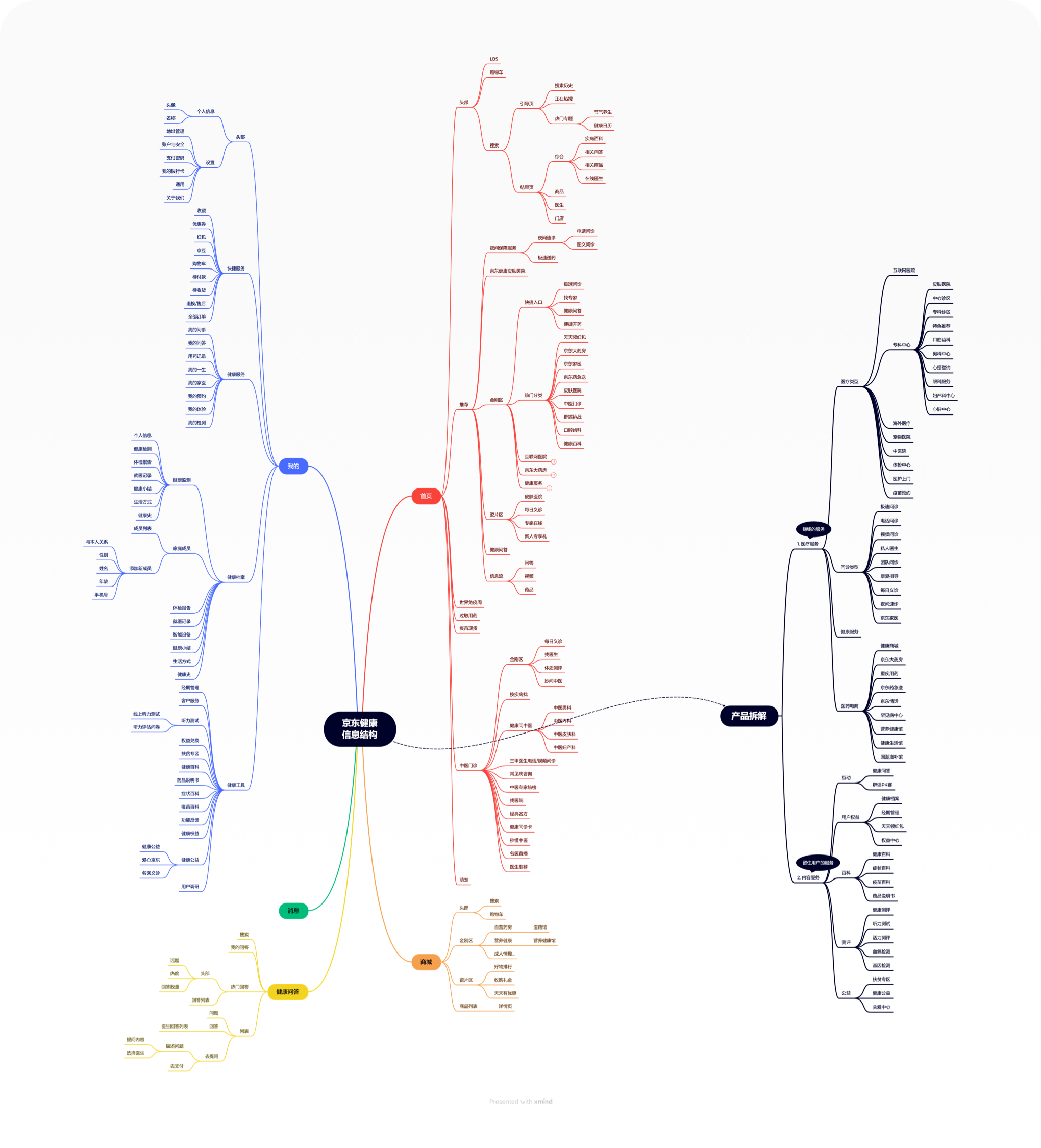
通过对京东健康APP的信息结构梳理,我们发现它的体量非常庞大:
● 京东健康APP菜单栏为五个,包含首页、京东买药、健康、消息和用户中心,其中「首页」聚合了在线问诊、京东买药、专家名医和根据用户兴趣生成的健康问答、科普等信息,「京东买药」是医药在线商城,向用户提供营养健康、感冒发烧、儿童、中药、医疗机械等药品在线购买服务;
● 京东健康APP除了提供各种专科医院问诊,还提供中医、宠物医院、海外医疗、体检、报告解读和疫苗预约,其次问诊方式多达9种,比如极速问诊、电话问诊、视频问诊、私人医生、门诊加号等。
● 京东健康APP设计了非常丰富的用户留存工具,比如健康档案、健康工具、健康百科、健康检测和健康公益等版块。

7. 重要迭代记录
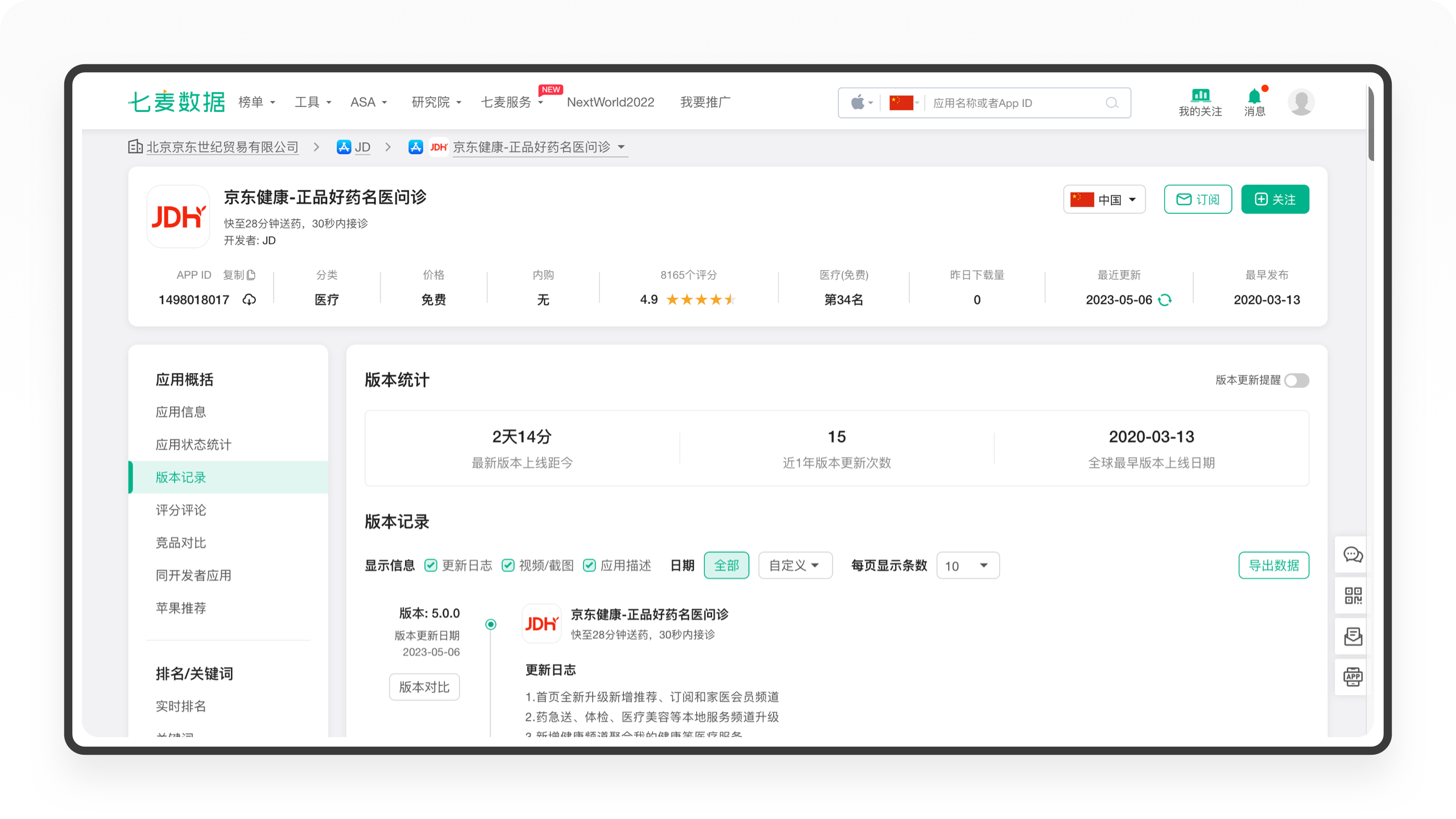
根据七麦数据资料,京东健康APP的首个版本发布于2020年3月13日,截止到2023年5月5日,APP版本已经更新至V3.3.2版本(不过笔者此次拆解的是正在内测的V5.5.0版本,预计稍晚就会正式更新),近一年版本更新次数为15次,迭代频率相比其他医疗产品略低。

以下为京东健康APP版本重要迭代记录:
● 2020年3月,发布V1.1.0版本,核心功能包括在线挂号、在线问诊、健康商城、健康工具和体检、医美、基因检测等服务。
● 2020年8月,发布V2.0.0版本,推出京东家医会员服务,产品全面升级;
● 2022年4月,发布V3.0.0版本,新增母婴、医美、萌宠等服务,产品全面升级;
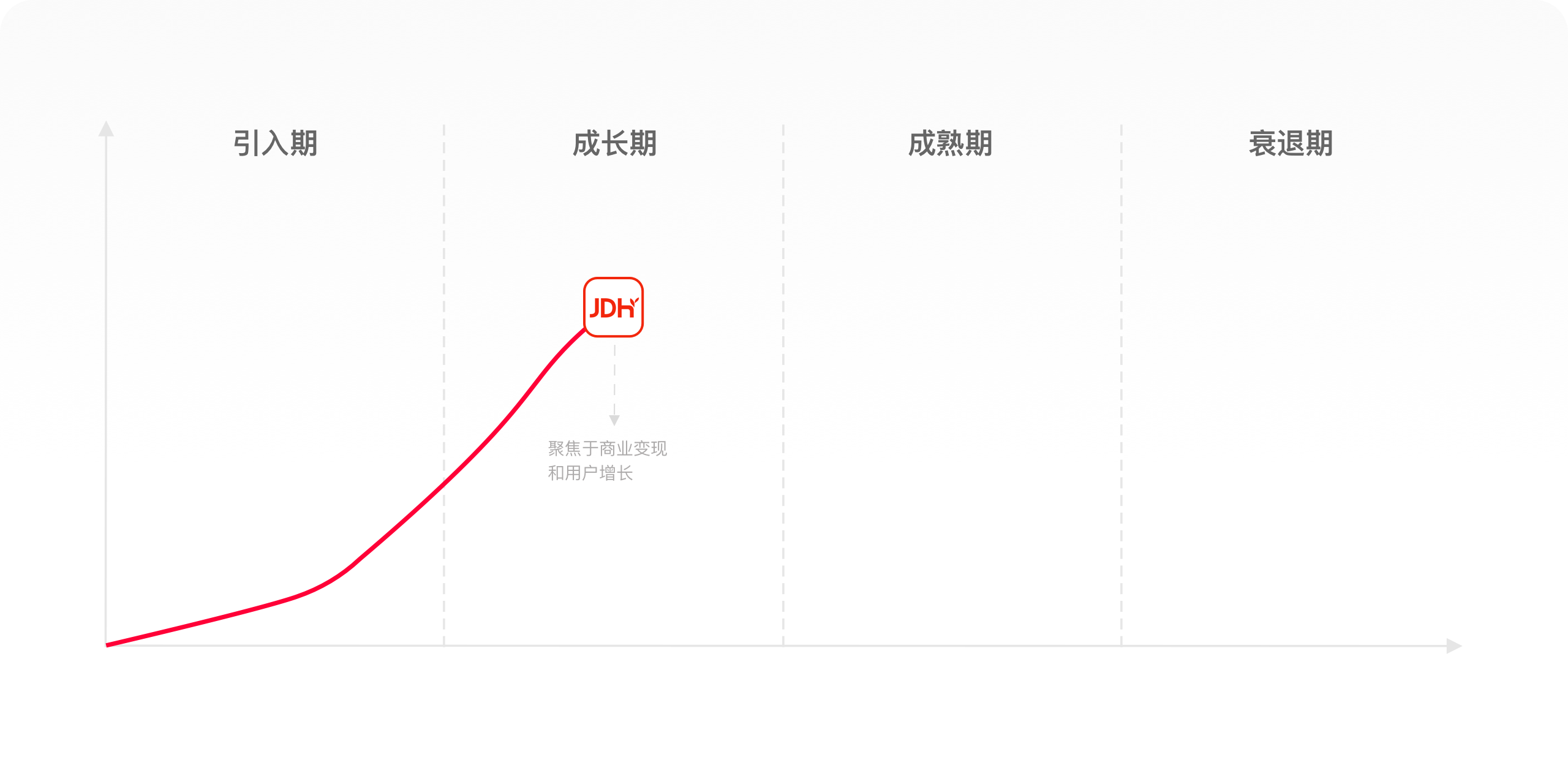
8. 产品生命周期
京东健康虽然已经上市,但是京东健康APP距离首个版本发布时间只有36个月,这个产品还处于产品生命周期的成长期。而且根据易观千帆数据显示,截止到2023年5月,京东健康APP月活跃用户人数只有28.45万,距离平安健康968万还有非常大的差距,当下及未来除了解决上市的营收压力,更需要注重用户增长。

9. 小结
通过以上8个维度的调研和推导,我们可以看出:京东健康APP只是整个京东健康集团面向患者推出的一款APP,虽然发布时间比较晚,但背靠京东巨大的资源优势,可谓出道即巅峰,整个产品设计得非常完善和成熟。
「医疗服务」是根据AARRR模型拆分,主要是指实现商业变现的功能,其次根据格式塔原理拆分为互联网医院、问诊类型和医药电商三块内容。在对京东健康APP进行深入体验和推导拆解过程中,我们发现京东健康APP虽然发布时间较晚,但京东健康APP不仅有自己的京医自营医生团队,而且还拥有非常丰富的医疗问诊类型和医疗服务内容。

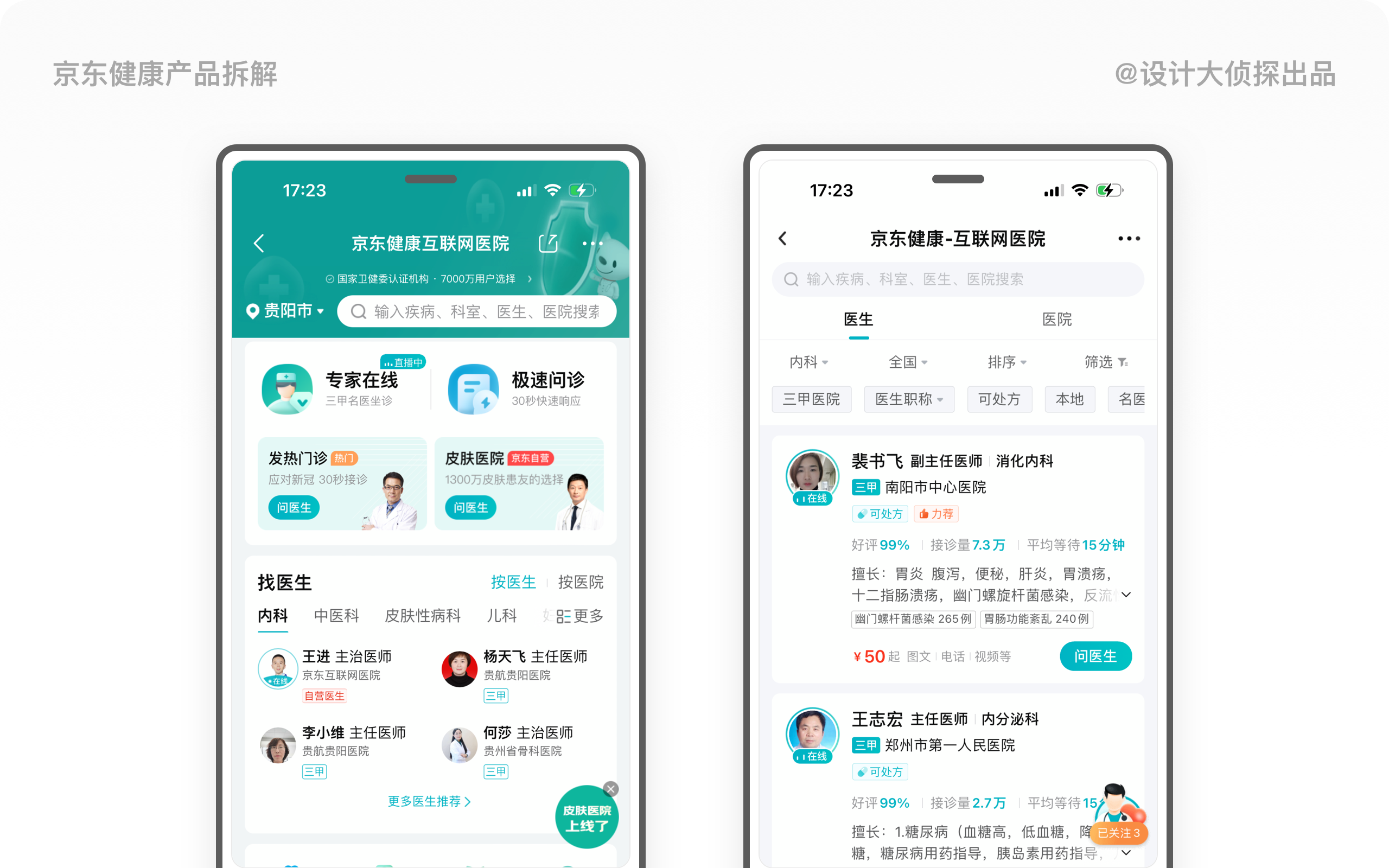
1. 互联网医院
「互联网医院」是京东健康APP的在线就诊中心,包含极速问诊、找医生、找医院、专家直播、专科中心和健康科普等内容,它是实现商业变现最重要的业务之一,但这个版块在首页没有入口,需要在金刚区的「全部功能」才能进去。

设计思考
「互联网医院」理应作为菜单栏的核心入口,但京东健康APP在V5.0.0版本的升级中,依然没有升级这个版块的权重,相反重新聚合了一个「健康」的栏目,这样的设计实在让人捉摸不透。

1.1 APP首页
京东健康APP在V5.0.0版本中,对APP首页进行了全新的升级,首页拆分为三个频道,分别是推荐、订阅和家医会员,用户可点击TAB切换。

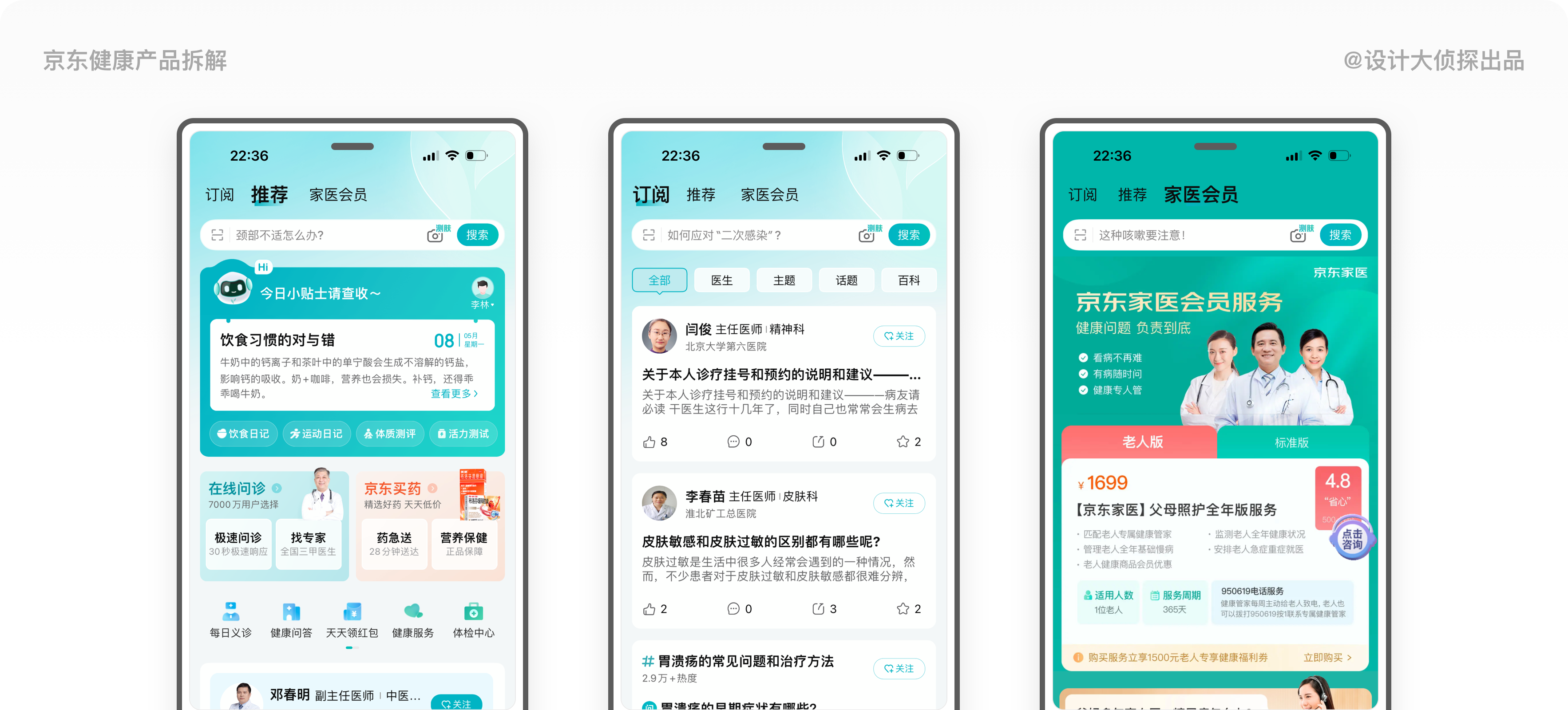
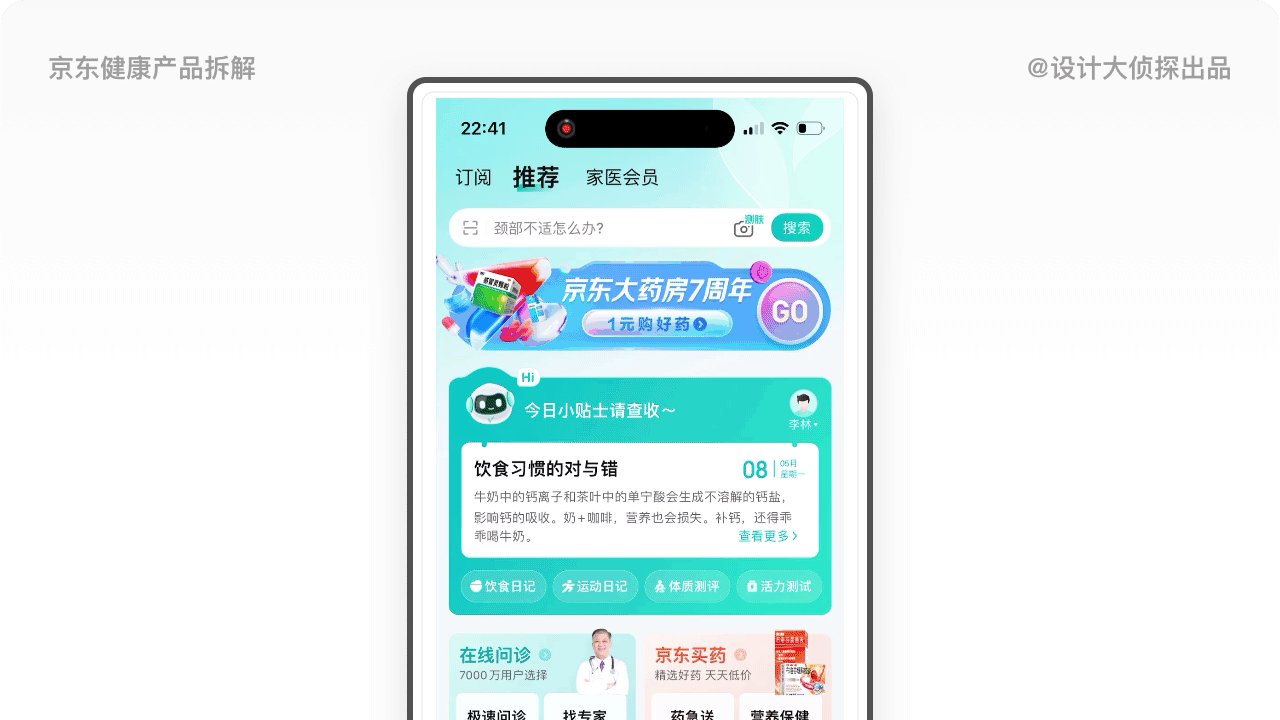
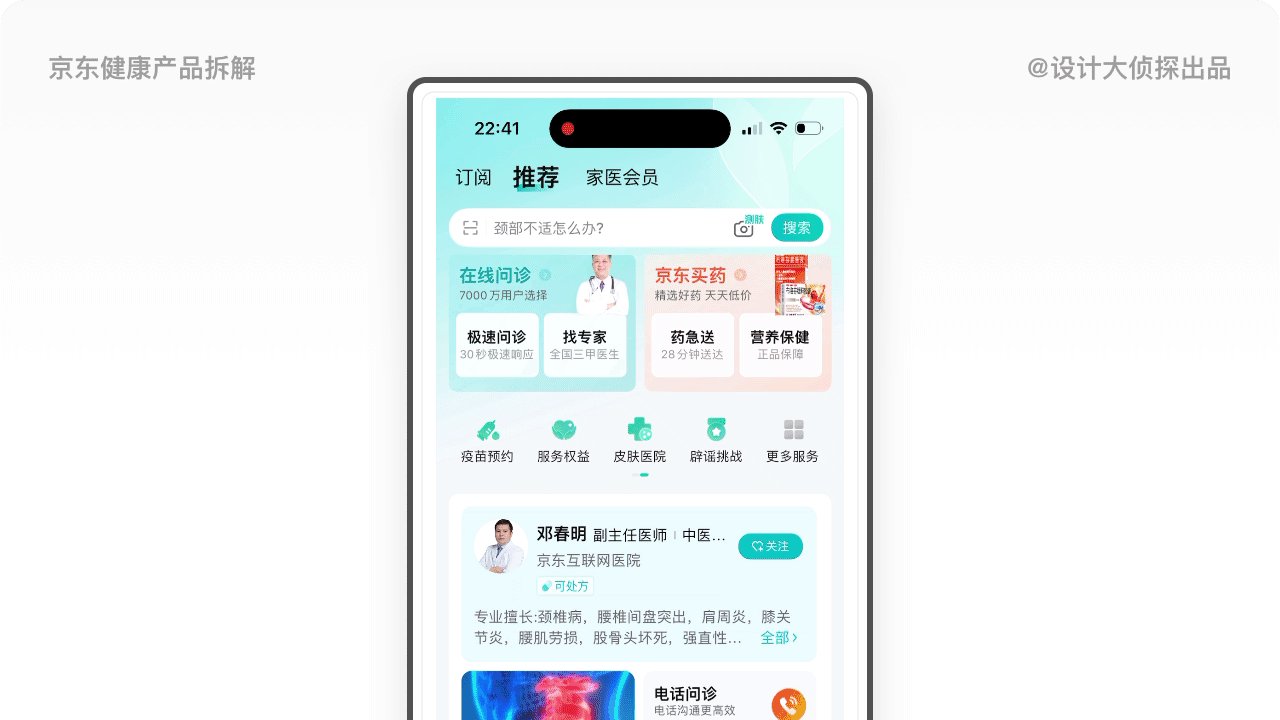
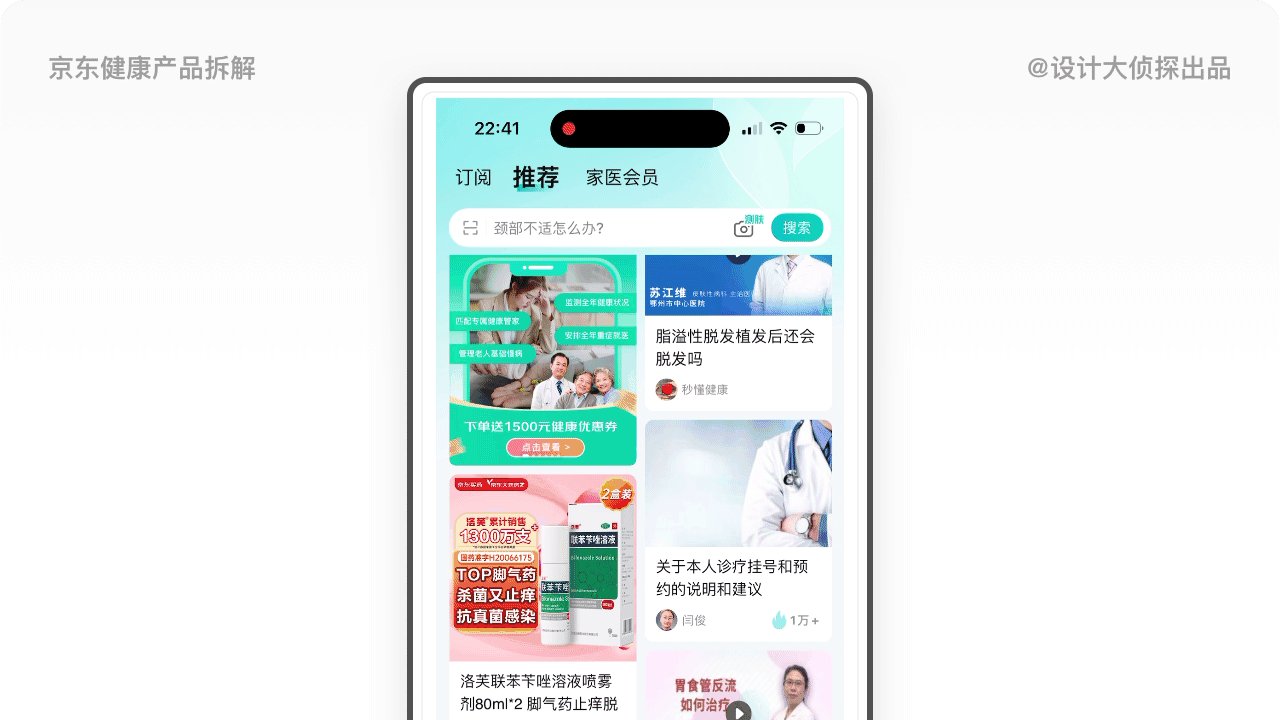
1.1.1 推荐
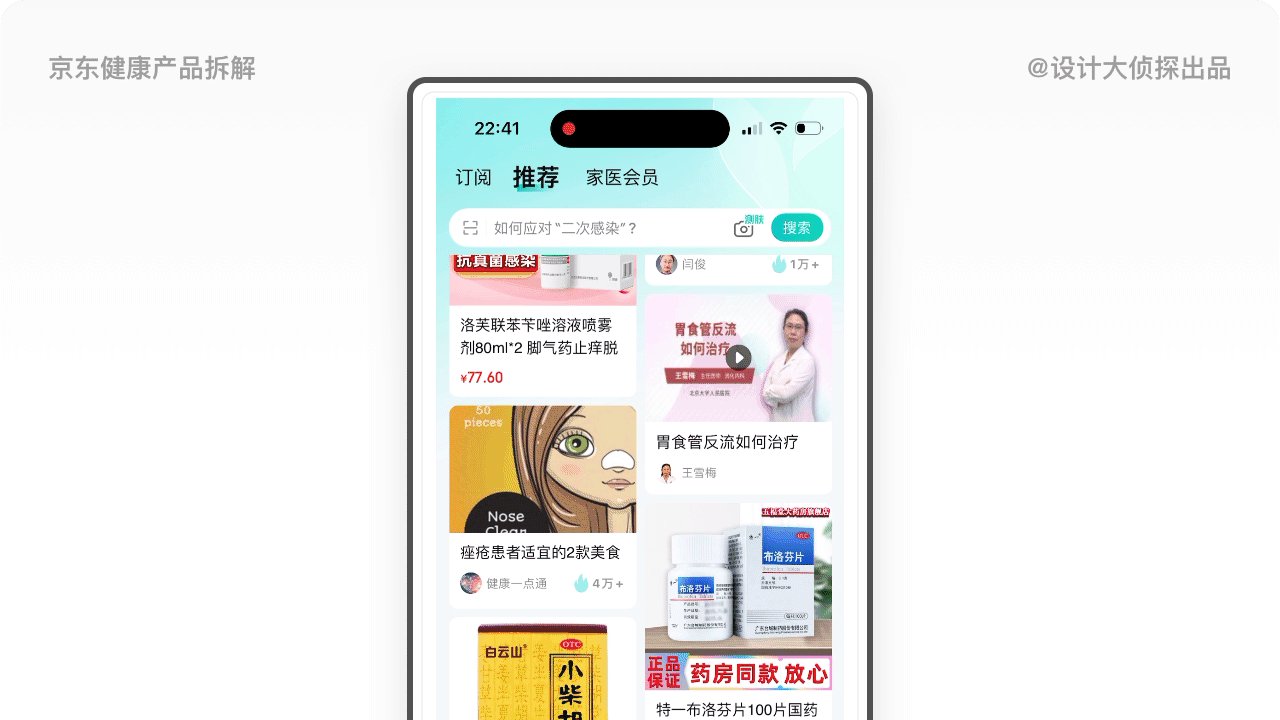
「推荐」作为整个APP的默认首页,从结构上看,主要分为5个部分。头部为今日小贴士(包含饮食日记、运动日记等用户健康管理功能),瓷片区为在线问诊和京东买药(核心高频功能),金刚区是核心功能的入口(包括每日义诊、健康问答等,是京东健康APP医疗服务的入口),然后是推荐医生列表(主要为京东自营的医疗专家),最后是根据用户兴趣和浏览行为生成的信息流列表(包括科普短视频、文章、问答、药品等)。

1.1.1.2 今日小贴士
「今日小贴士」聚合了健康问答、饮食日记、运动日记、体质测评和活力测试五个功能,呼应了「健康管家」的产品理念:
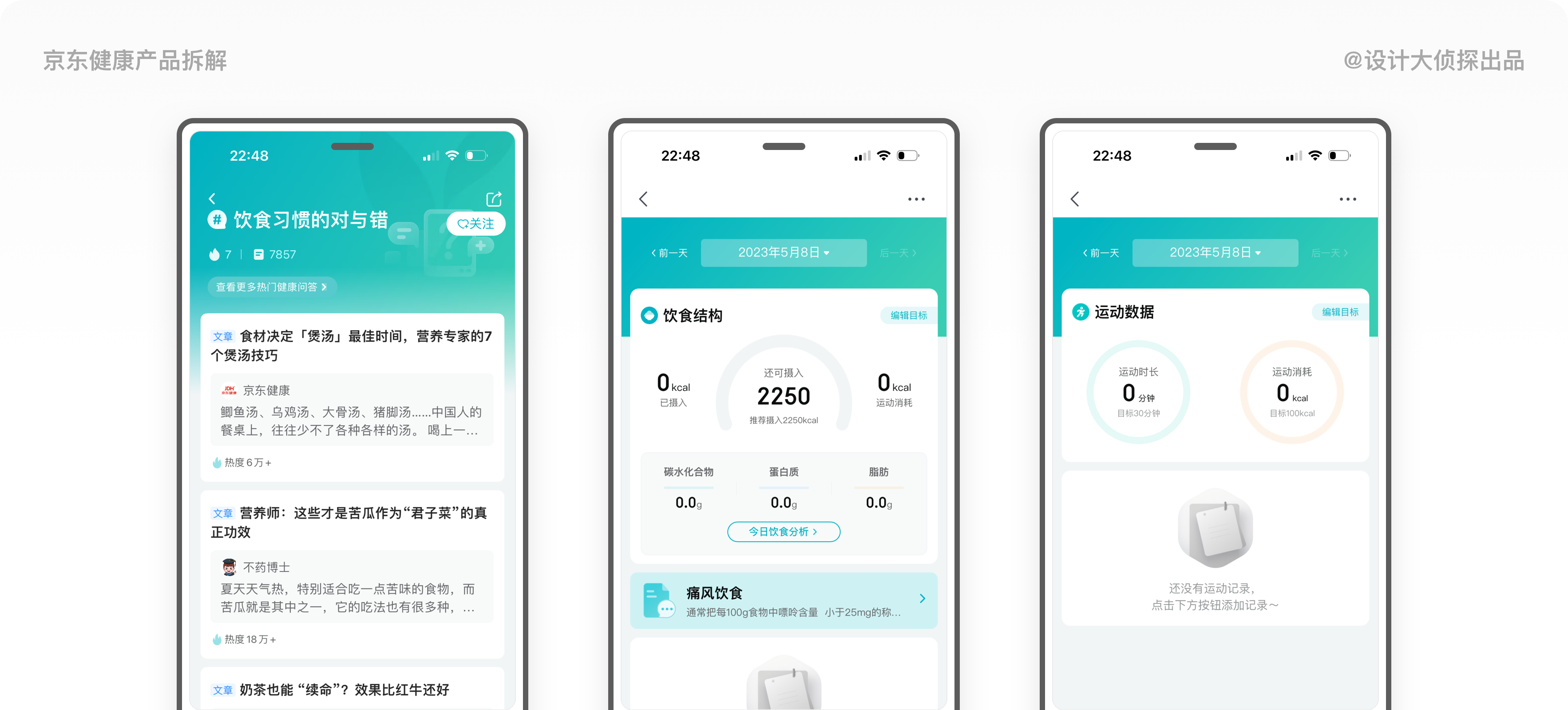
● 「健康问答」是向用户推荐实时的热门话题,吸引用户关注;
● 「饮食日记」是对用户每日的饮食数据进行分析管理,用户可以输入每日的早餐、午餐、晚餐等数据;
● 「运动日记」是对用户每日的运动数据进行分析管理,用户可以手动录入,也支持绑定智能设备同步数据;

设计思考
京东健康APPV5.0.0升级后的首页,弱化了在线问诊的功能,比如过去占据大幅面积的「极速问诊」,如今被收缩到瓷片区,其次首页也不再大面积展示相关的医疗服务(京东健康APP是一个非常庞大的APP,所设计的医疗服务多达几十个),这样的”医疗瘦身“不知道升级后的用户访问时长、停留数据会怎么样?
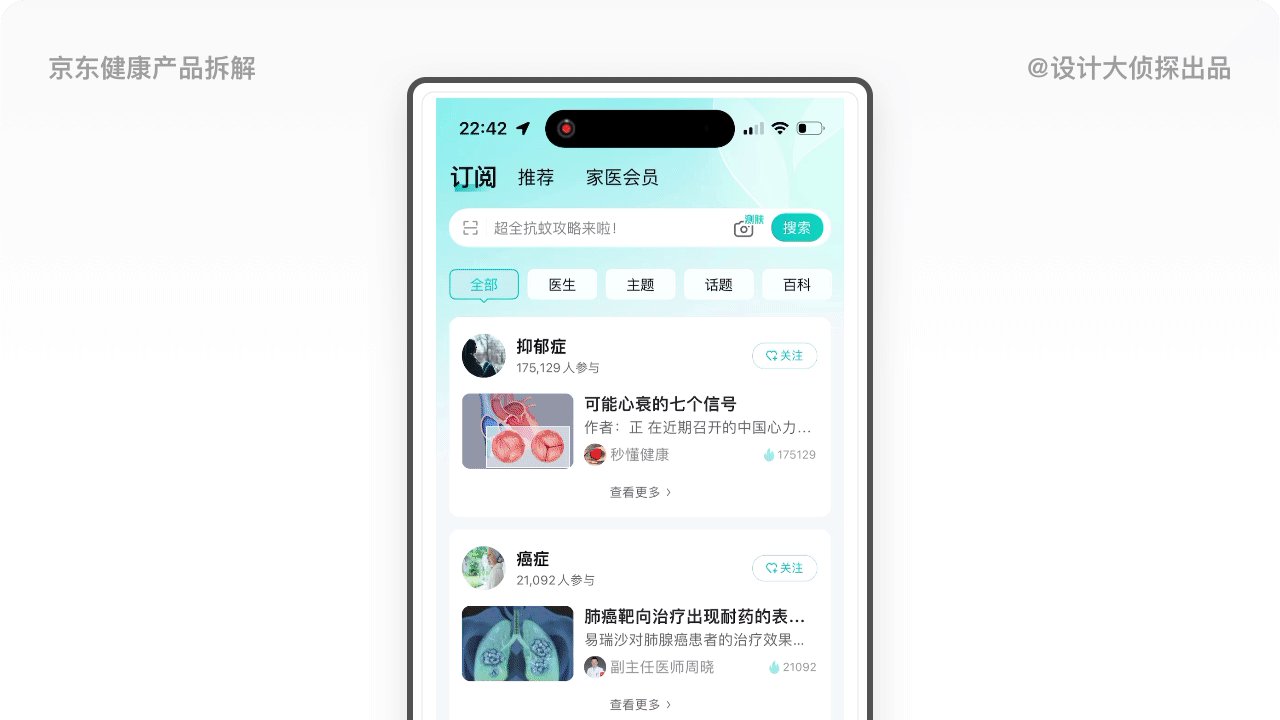
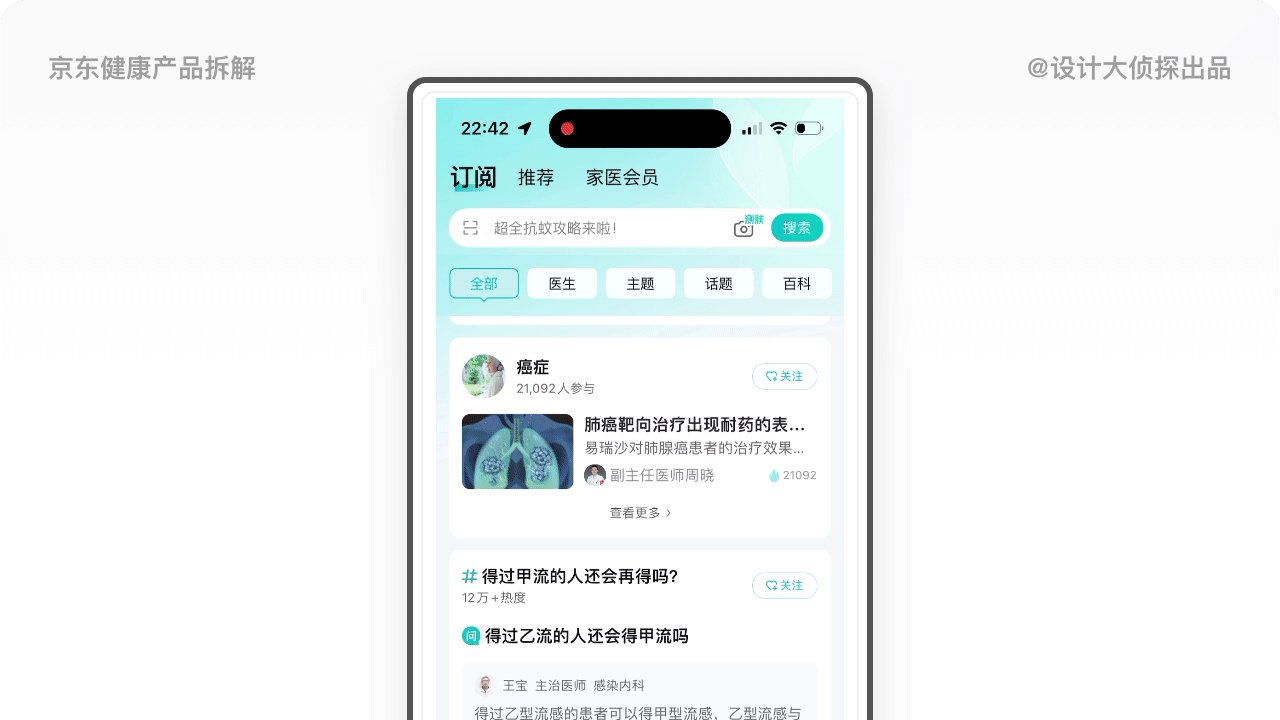
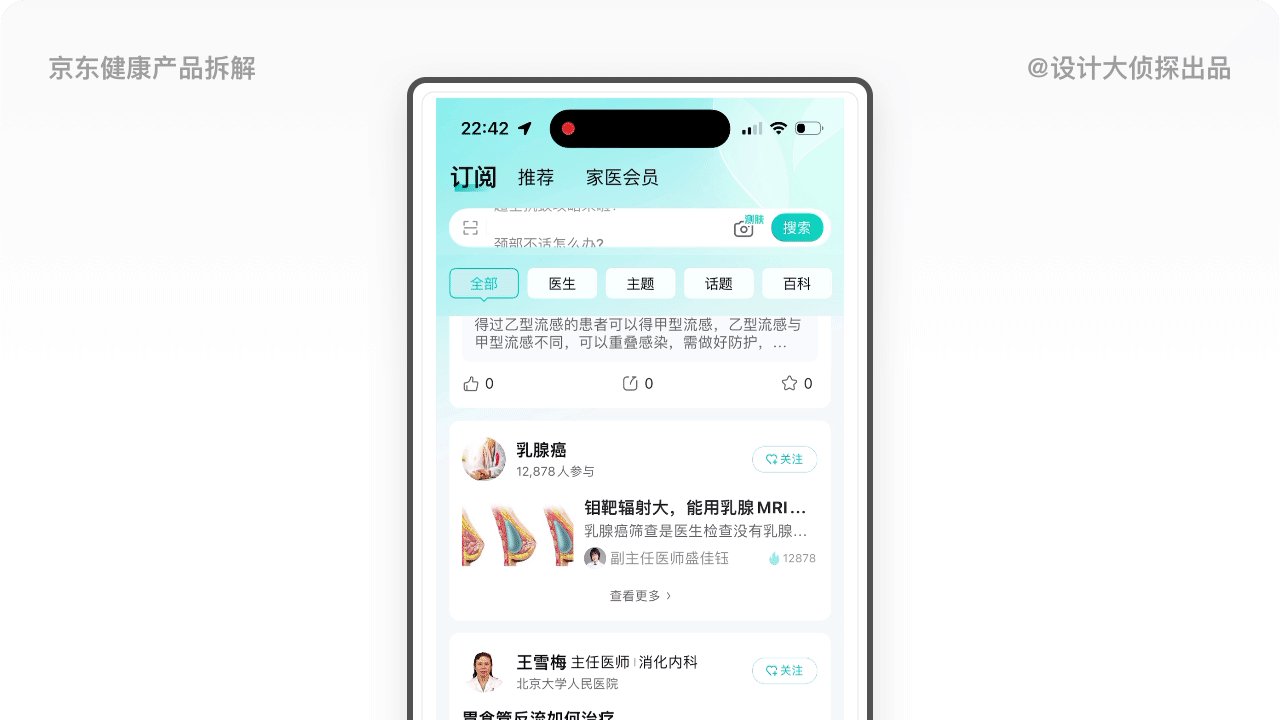
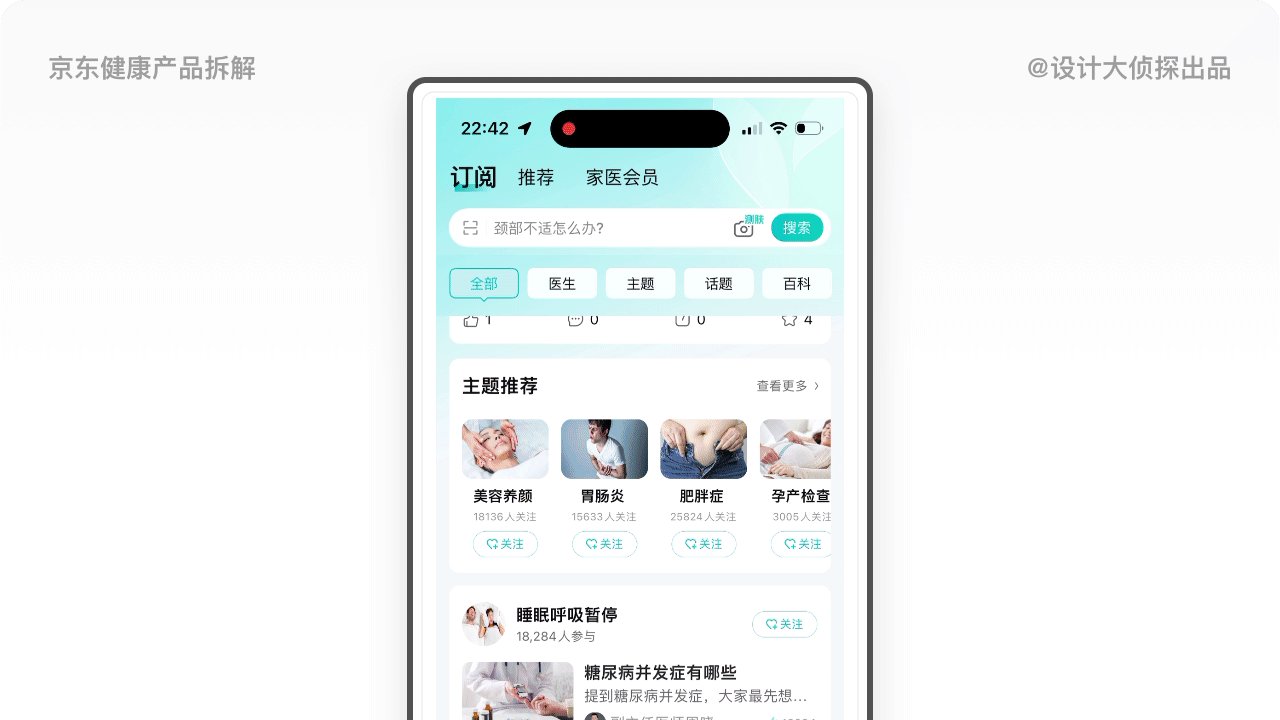
1.1.2 订阅
「订阅」分为五个tab栏目,分别是全部、医生、主题、话题和百科。「全部」是平台随机推荐的聚合内容,目的是吸引用户关注自己感兴趣的话题或医生,当用户开始关注后,在对应的栏目就能查看到自己关注的内容。

1.1.3 家医会员
「家医会员」是京东健康APP的会员服务,主要分为以下几个部分:
● 从服务人群看,京东家医目标用户人群主要为老年人,其次还有孕妇和宝宝;
● 从服务卖点看,京东家医主要以解决长期在外工作的年轻人无法照顾年迈的父母的痛点,帮助年轻人随时掌握父母的健康状况;
● 从服务内容看,京东家医提供1名专属的健康管家,全程跟踪服务,还会建立专属的家人群,随时可了解家人情况;对于特殊人群还会全年照护,提供定期的线下随访。
● 从定价策略看,分为老人版和标准版两个版本,按年服务,定价分别为1699元和1299元;其次还按照服务人数销售,有2人版、3人版、4人版、6人版等。

细节侦查
家医会员的设计非常创新,相比图文问诊、电话问诊这些低价、普通的问诊形式,京东健康APP锁定老年人、孕妇和宝宝这些重点需要照顾的人群,以专业、完善、高品质、1V1全程跟踪的医疗服务进行差异化设计,不仅打造了高客单价的利润产品,而且拉长了用户的生命周期,一举两得。
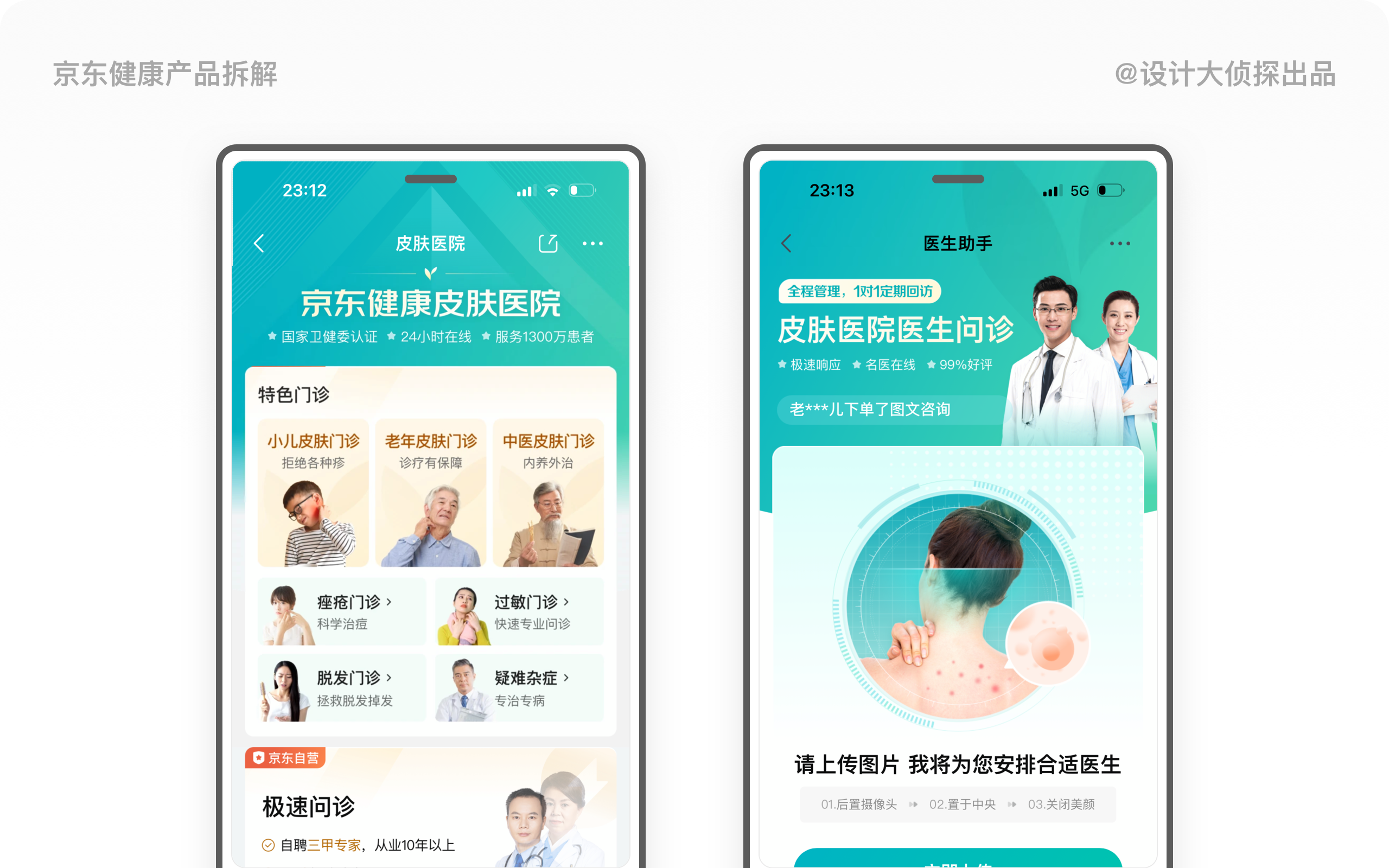
1.2 皮肤医院
「皮肤医院」是针对皮肤问诊的专科医院,从页面内容看,皮肤医院包括小儿皮肤门诊、老年皮肤门诊、中医皮肤门诊、痔疮门诊、过敏门诊和脱发门诊等,医生资源来源于京东健康APP自聘专家团,从业经验10年以上,30秒就可响应,28分钟送药上门。其次还为患者提供了AI测肤和痔疮管理等测评功能,服务链路非常完善,设计得非常用心。

细节侦查
皮肤问诊的流程体验非常好,当患者点击以后,首先会提示用户可上传自己的图片,系统利用AI功能对患者的皮肤进行初步的评估后再进行问诊,如果用户不愿意,则立马进入传统的图文问诊的步骤,给了用户充分的自主权。

1.3 专科医院
除了皮肤医院,京东健康APP还设立了口腔齿科、男科中心、心理咨询、眼科、妇产科、儿科和心脏中心,覆盖的科室非常广,而且从频道内容观察,服务体系非常完善。

设计思考
相比丁香医生(聚焦于年轻女性用户群体的医疗健康平台)、小荷健康(针对肿瘤患者的医疗平台)等产品,京东健康APP的医疗服务追求大而全,几乎覆盖了所有的热门科室,这样的发展策略会不会让本身起步较晚的京东健康APP失去自身的特色。
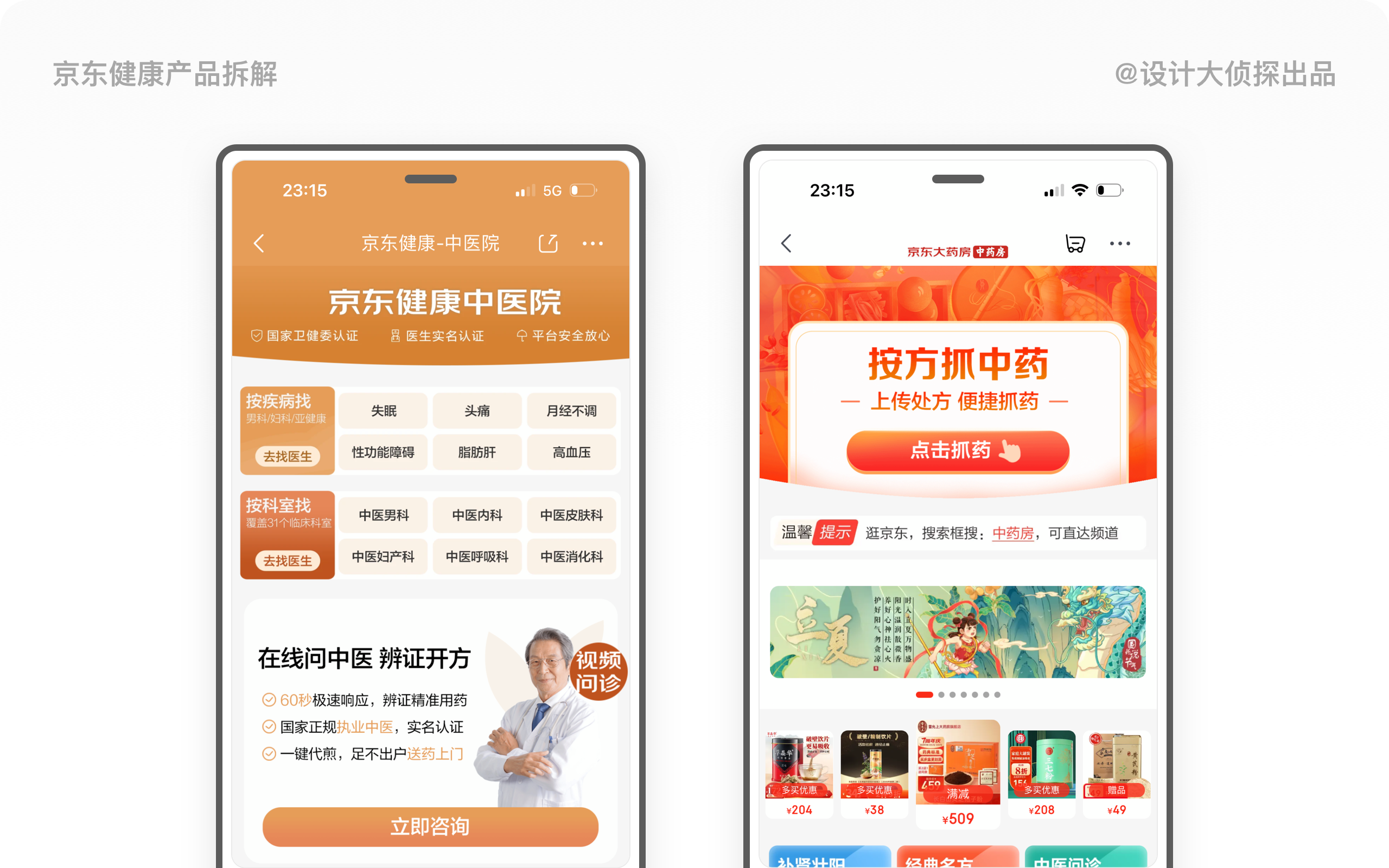
1.4 问中医
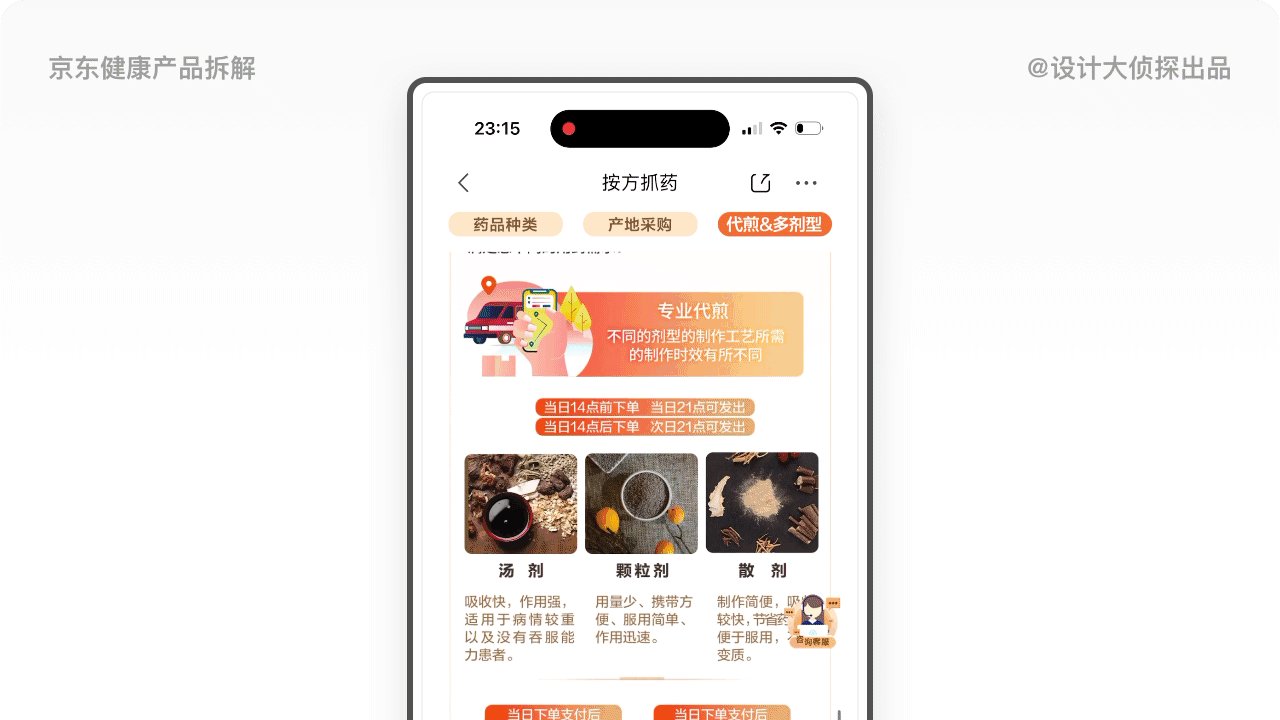
京东健康APP也开设了中医版块,为患者提供全国各地中医医院和医生专家的线上就诊,包括男科、内科、皮肤科、妇产科等疾病。中医还支持视频问诊,患者可通过京东健康APP和专家视频线上问诊(中医会通过舌苔面相等体征对患者进行诊断),其次还支持一键代煎,送药上门,把京东的服务优势发挥到了极致。

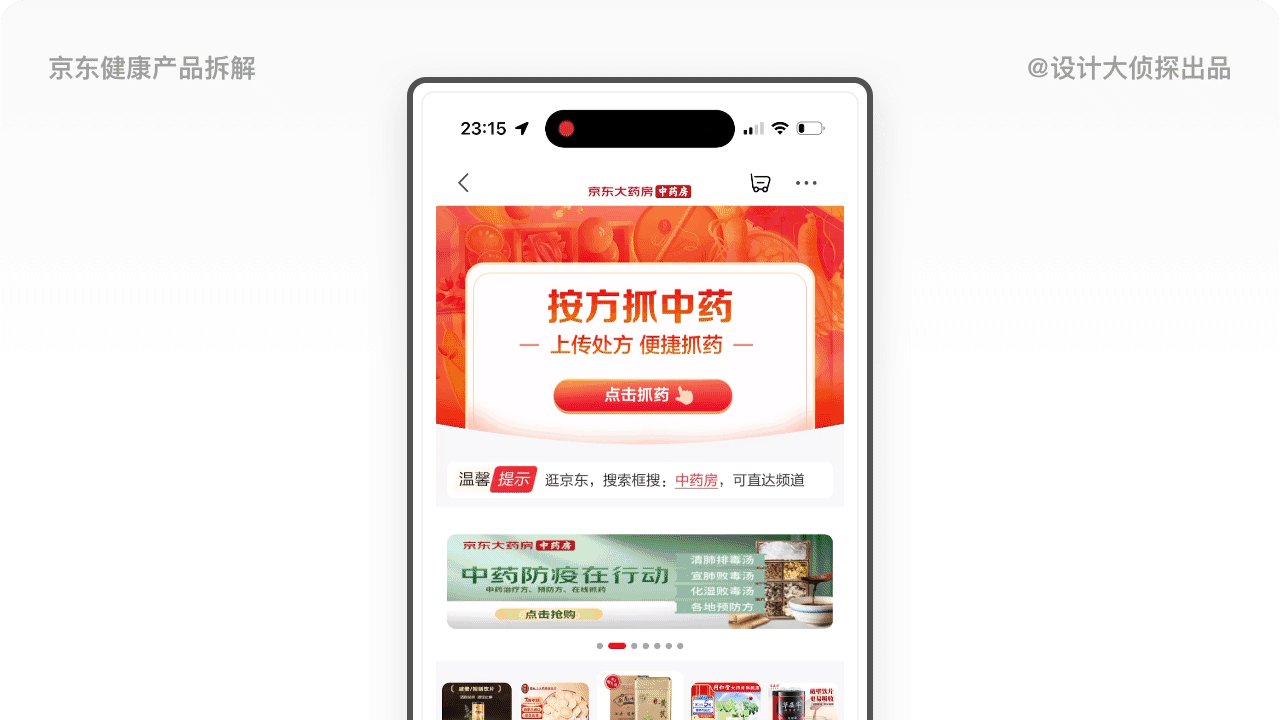
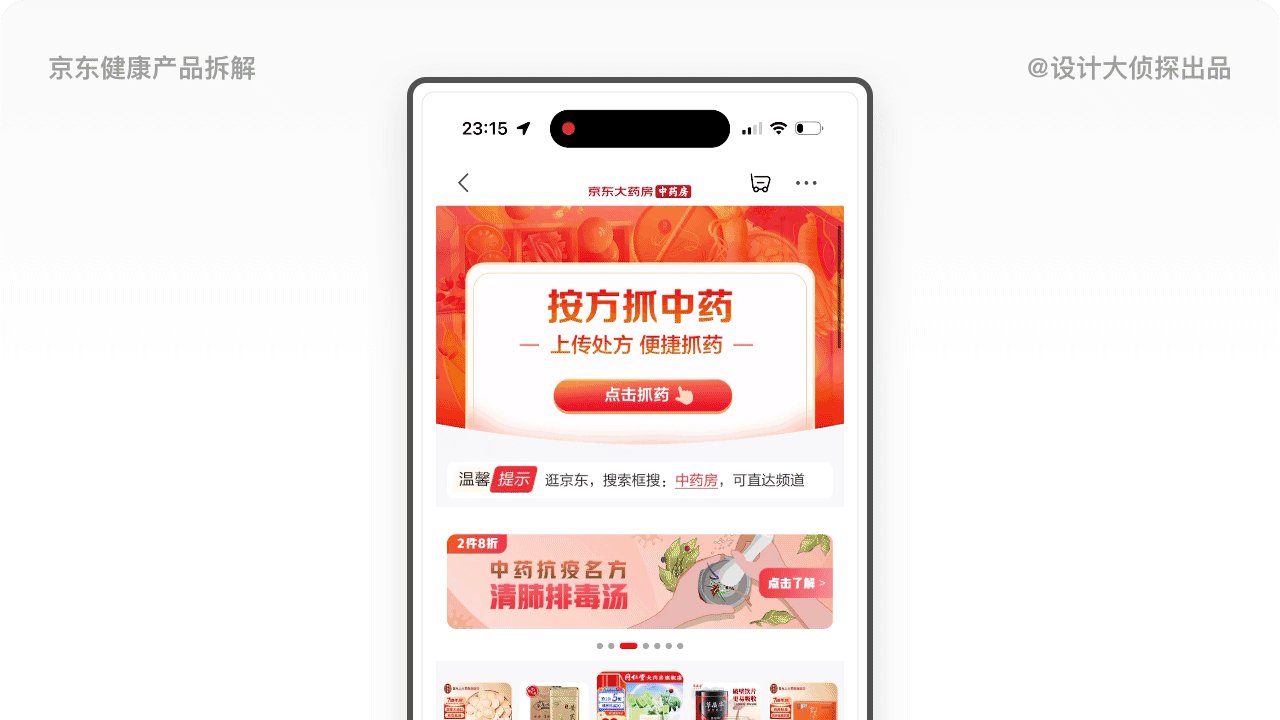
1.4.1 中药房
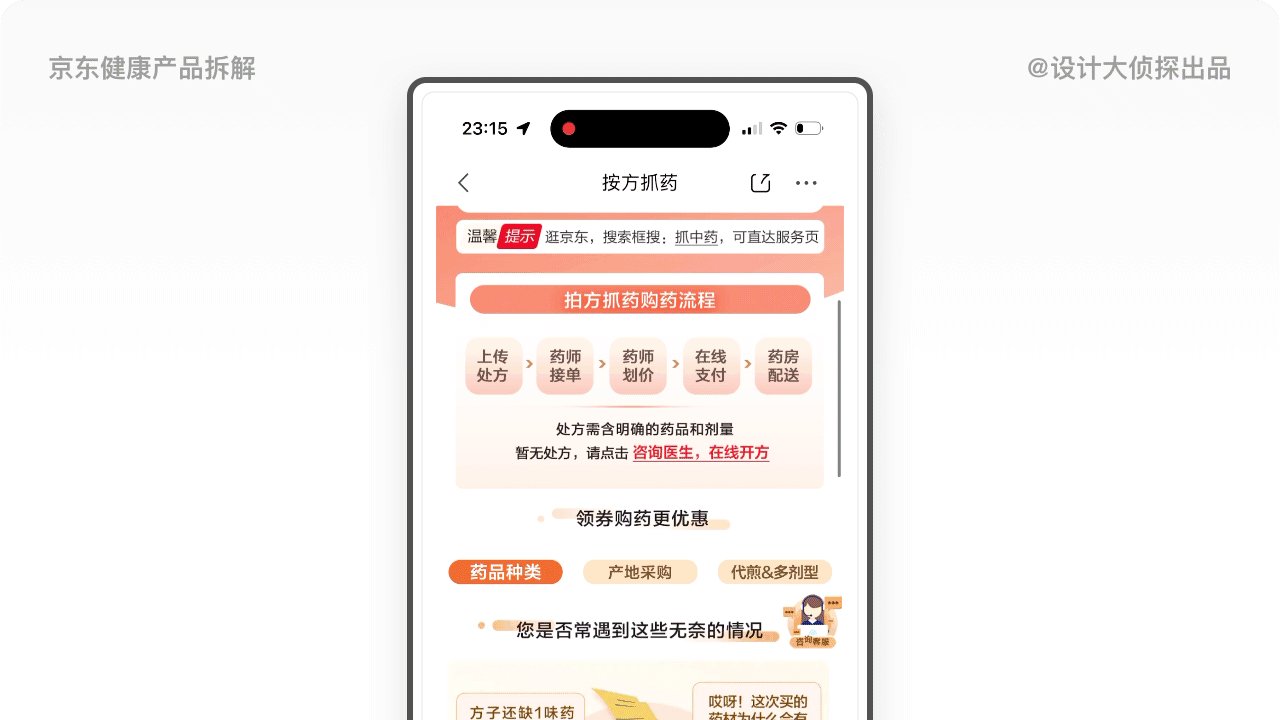
「中药房」是一个为患者提供上传处方就能实现便捷抓药、配送的服务。「拍方抓药」的流程为患者上传处方后,药师接单进行划价以后,患者支付生成订单,药房进行煎熬以后,再为患者进行配送。这有效解决了中医患者采购中药困难、欠缺专业熬制经验的痛点,而且最后还能配送到家,服务非常便捷。

迭代建议
中医这个版块,完全可以以小程序的形式设计,独立发展运营,其次这个版块的用户体验也非常欠佳,不管是配色还是页面设计,相比APP主站,不够用心,视觉档次非常低。
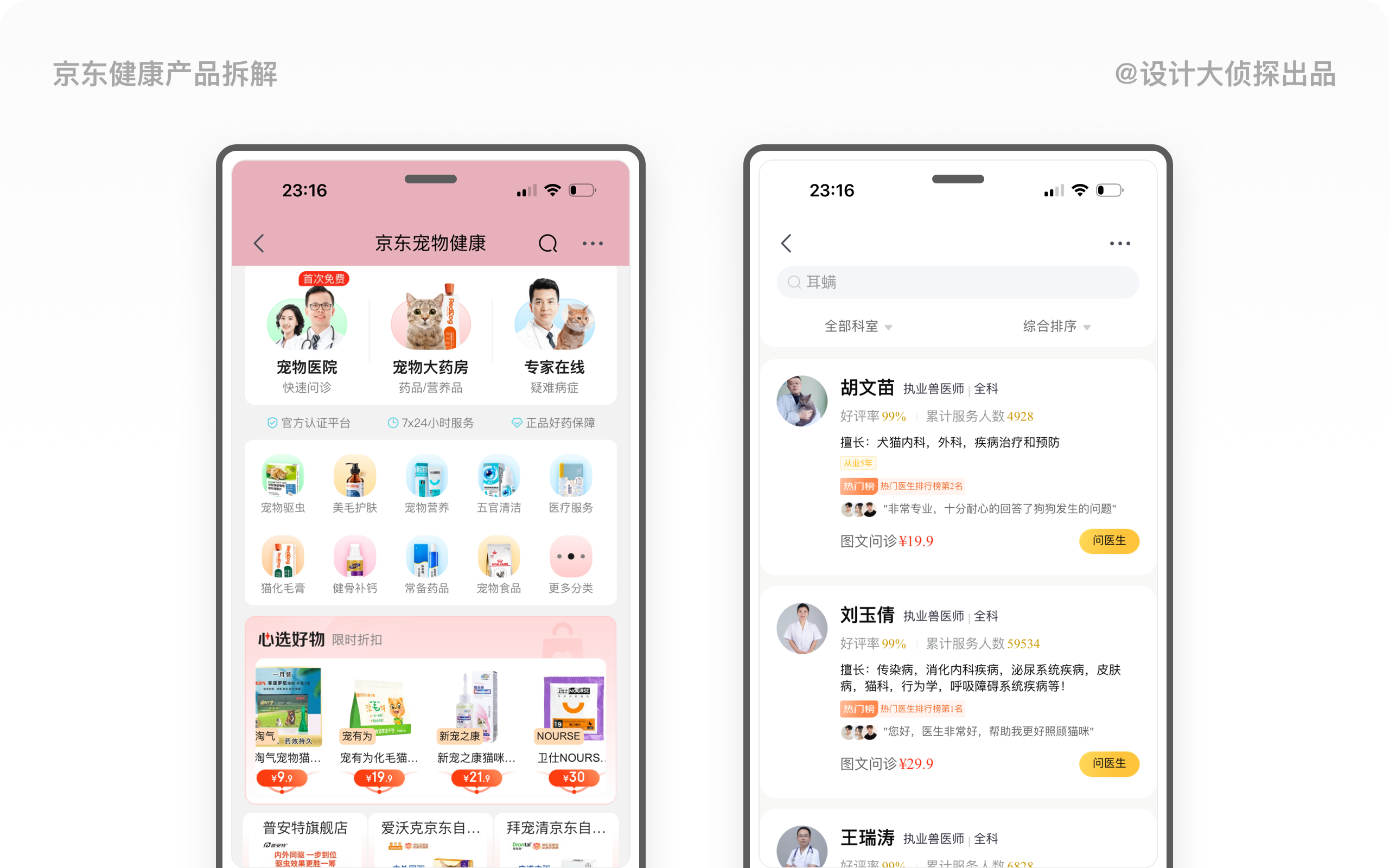
1.5 宠物医院
「宠物医院」是为宠物提供在线就诊和宠物药品及营养品销售的版块,从页面内容看,包含了极速问诊、专家问诊、宠物大药房、爱宠服务、宠物健康科普和宠物档案等内容,非常丰富。可以看出如今的宠物行业发展非常好,用户的消费能力非常高,舍得为宠物宝宝花钱。

1.6 海外医疗
京东健康APP还提供高端的海外医疗服务,不过这个版块是链接至京东的高端医疗京东自营旗舰店,从服务内容看,涵盖了国际会诊、海外就医、出国体检、辅助生殖等高端服务。

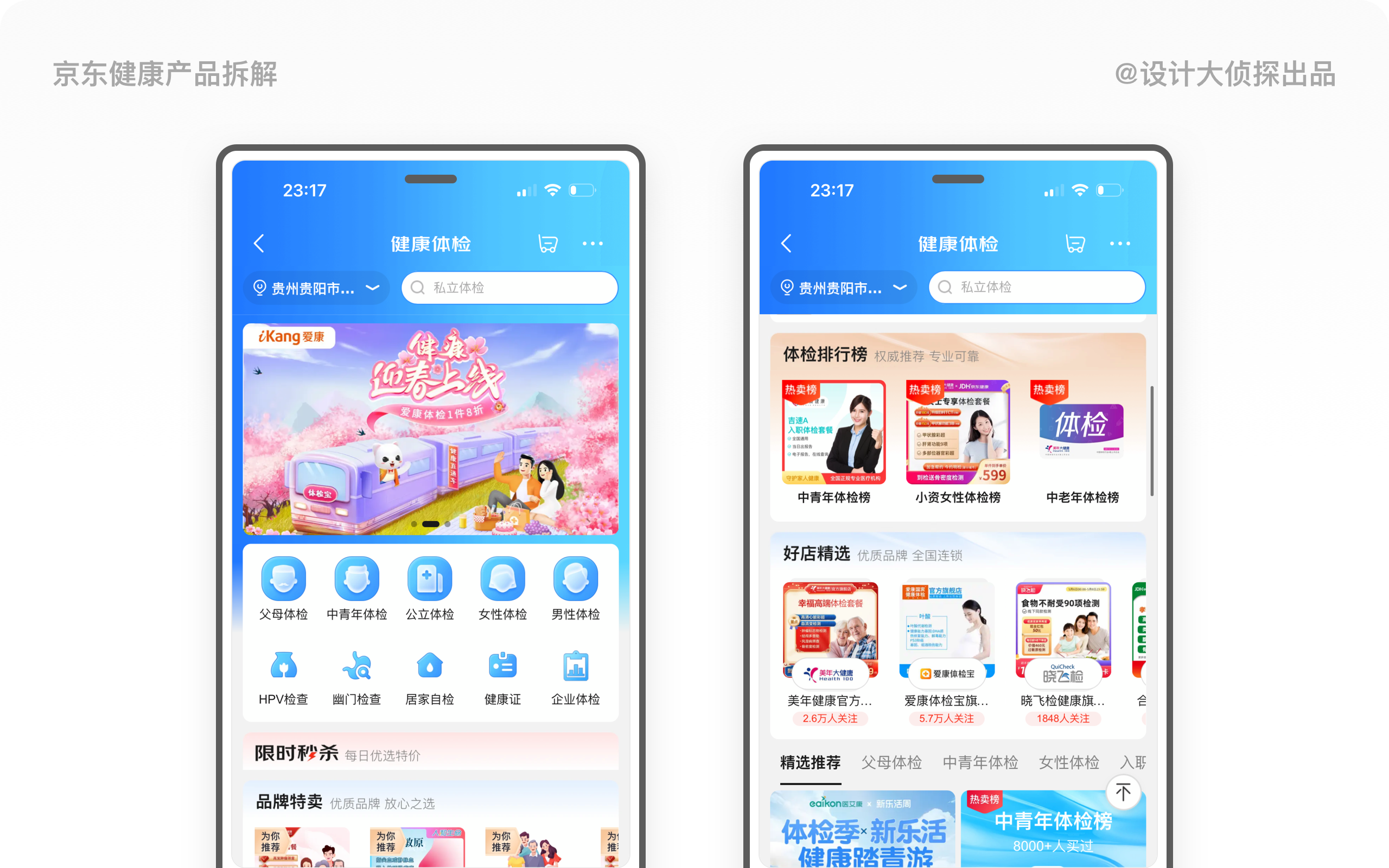
1.7 体检中心
「体检中心」的内容非常丰富,包括父母体检、中青年体检、公立体检、女性体检、HPV检查、居家自检等热门体检服务。这个版块的服务主要和爱康、瑞慈第三方医疗机构合作,为患者提供全面的医疗服务,增加商业变现方式。

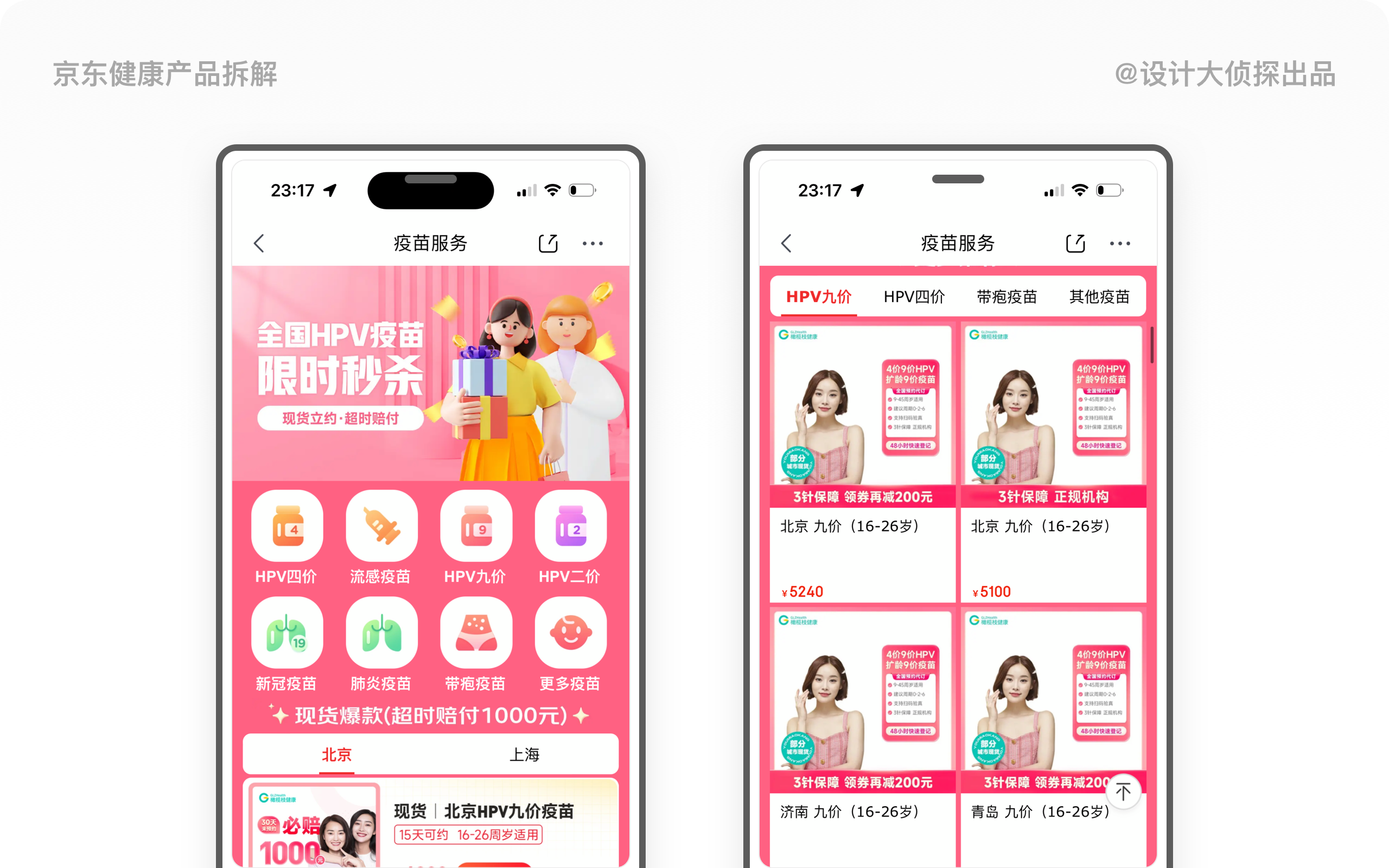
1.8 疫苗预约
「疫苗预约」是为患者提供疫苗接种服务,包括新冠疫苗、HPV9价、流感疫苗、儿童疫苗等服务。这个版块主要是和第三方专业机构合作,用户可直接跳转到品牌的京东旗舰店进行下单购买。

1.9 小结
从互联网医院版块的拆解可以看出:
● 京东健康APP的医疗服务非常丰富,不仅有多个专科医院,还有中医院、宠物医院和海外医疗,其次也充分利用了京东线下配送的优势,为患者提供了从线上问诊到送货到家的全链路服务,这是京东健康APP独一无二的优势;
● 从用户体验看,京东健康APP的很多子版块设计得非常混乱,操作路径太过繁杂,互联网医院的入口不仅太深,而且很多子频道包含了新的菜单栏,用户在使用的过程中,如果要回到首页或用户中心需要返回七八次以上,这样的体验实在太差,很容易造成用户迷失,最后只能重启APP才能解决。
2. 问诊类型
「问诊」是医疗产品最基础的服务,患者可以通过图文、电话、视频等形式向医生发起咨询问诊。京东健康APP提供了多达10种问诊服务,几乎涵盖了医疗产品常见的所有类型。
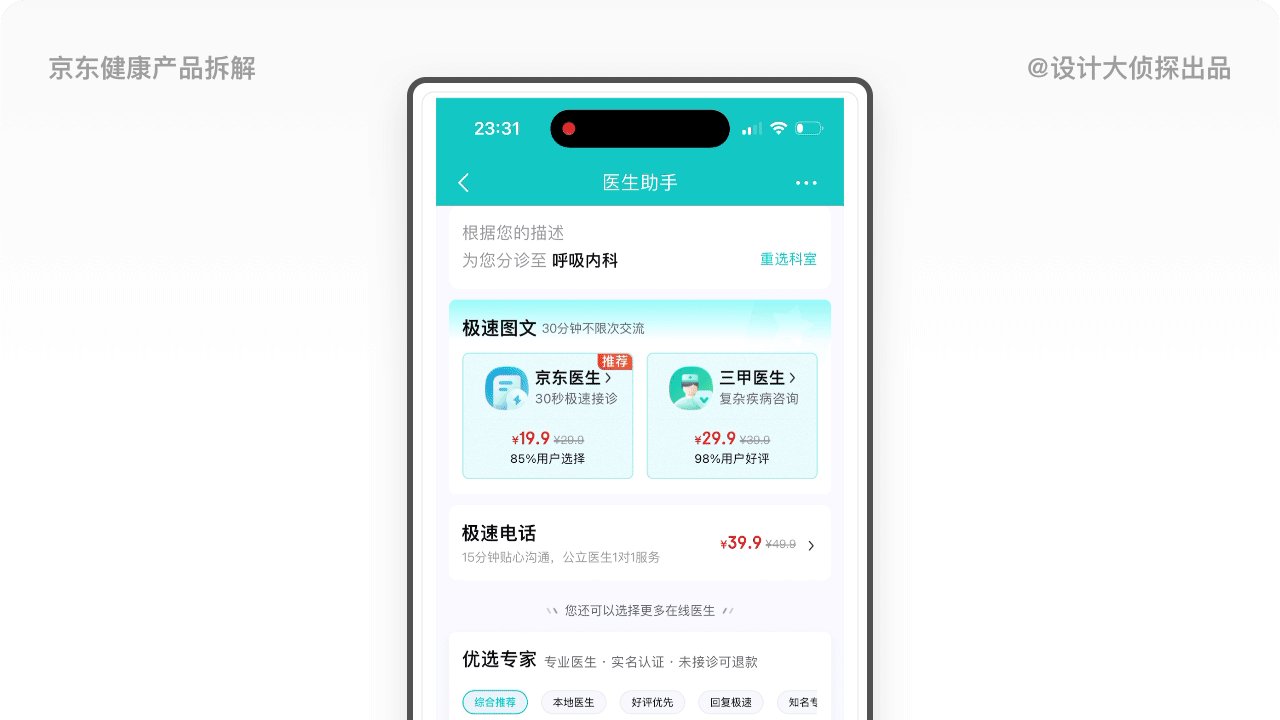
2.1 极速问诊
「极速问诊」就是提供快速问诊的渠道,患者只需要输入症状,平台就可以安排医生在30秒内接诊。这种问诊方式的特点非常适合于激活新用户,当患者刚开始使用产品的时候,不知道如何进行在线就诊,只需要进入快速问诊就能解决自己的问题。

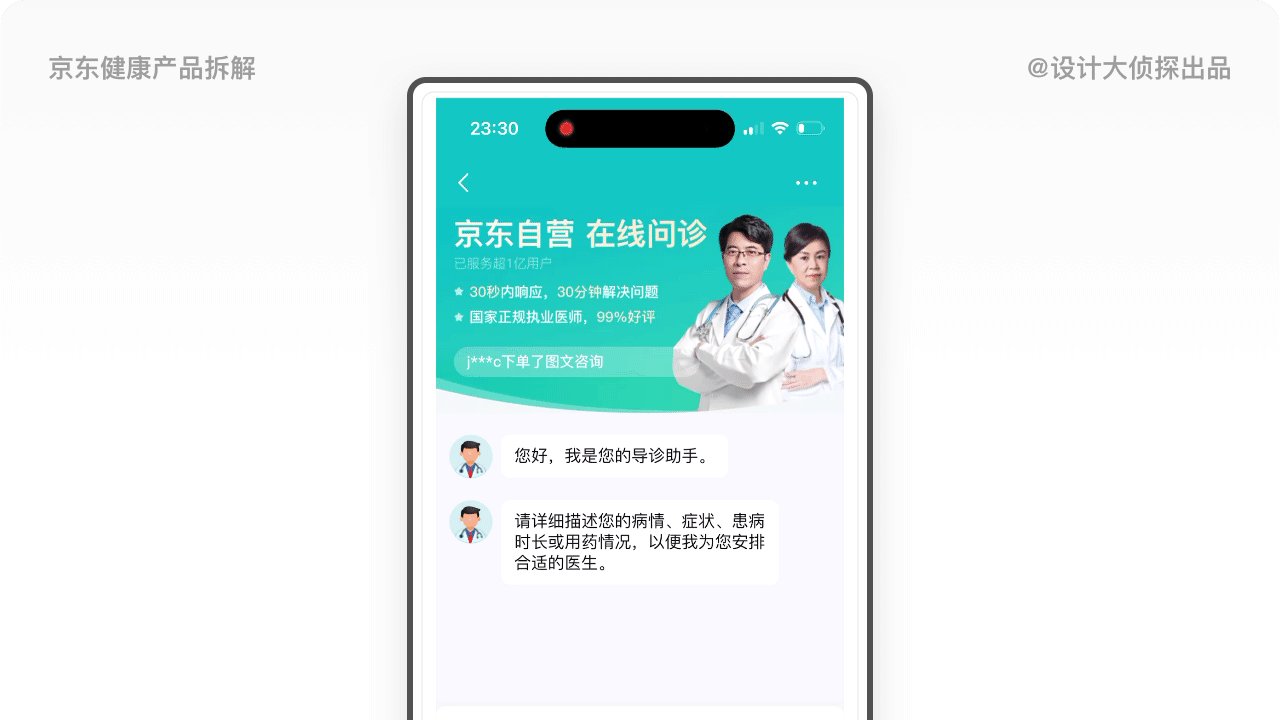
2.1.1 问诊流程
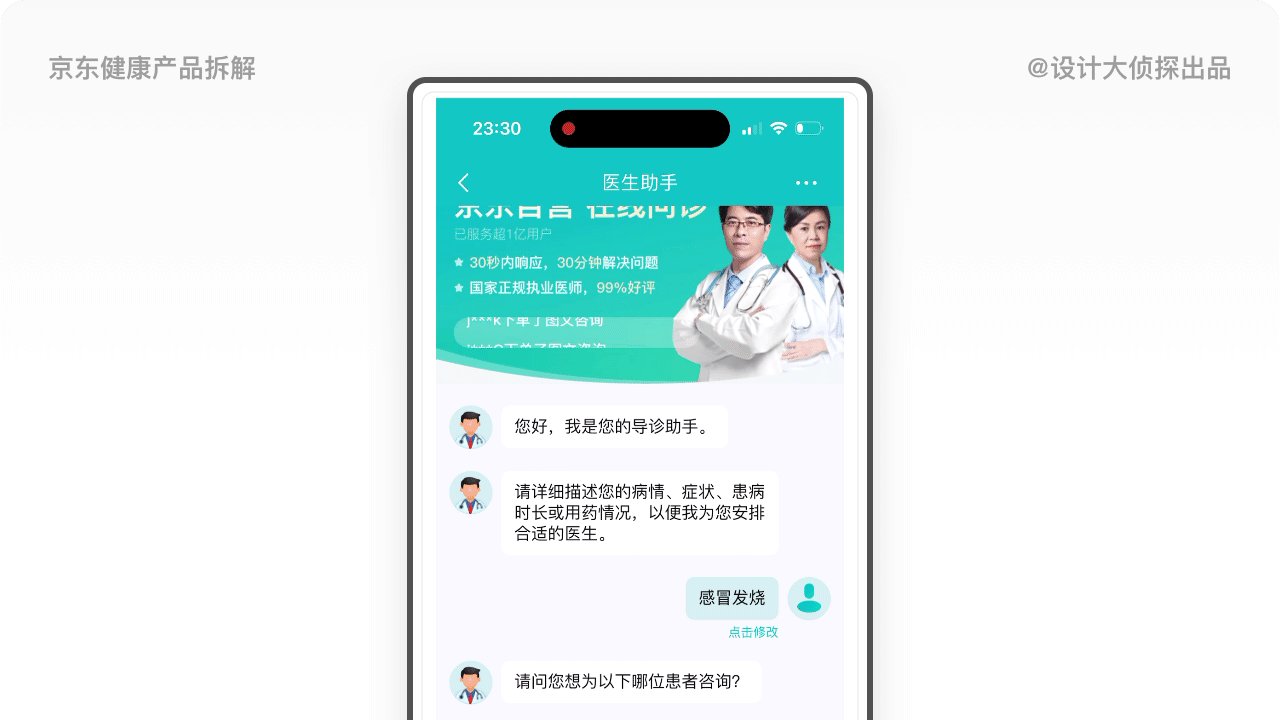
①患者进入问诊聊天页面后,需要输入自己的症状(支持发送图片、语音),系统也提供了常见的症状,比如发烧、可售、哮喘等;
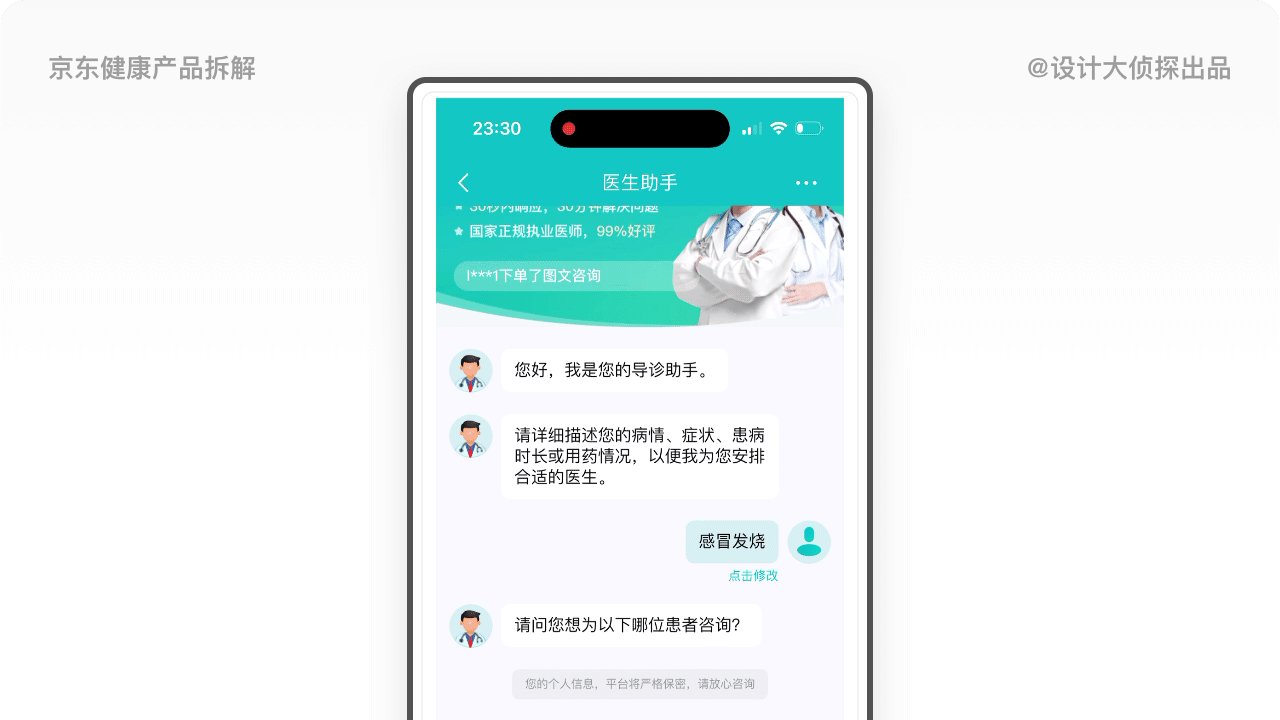
②选择患者,这一步如果患者没有建立就诊人信息需要新建才能进行下一步;
③系统根据患者的症状和就诊人信息,智能分诊到对应的科室,以及问诊服务类型(图文和电话),推送相关科室的优选专家(可根据本地医生、好评优先、回复极速等标签选择);

④患者选择所需要的问诊服务类型(图片或电话),或者直接点击医生专家的「问医生」按钮;

体验陷阱:
这一步系统的内容输出太多,违反了席克定律,给了用户太多选择,增加了很多学习成本,对于新用户来说,完全不知道如何进行下一步。
⑤患者支付费用,生成订单后,等待医生接入,在线交流。
迭代建议:
问诊窗口的内容太多,比如头部banner严重分散了患者的注意力,可参考字节跳动的小荷健康AI诊断窗口,直观、简洁,降低用户认知负荷。
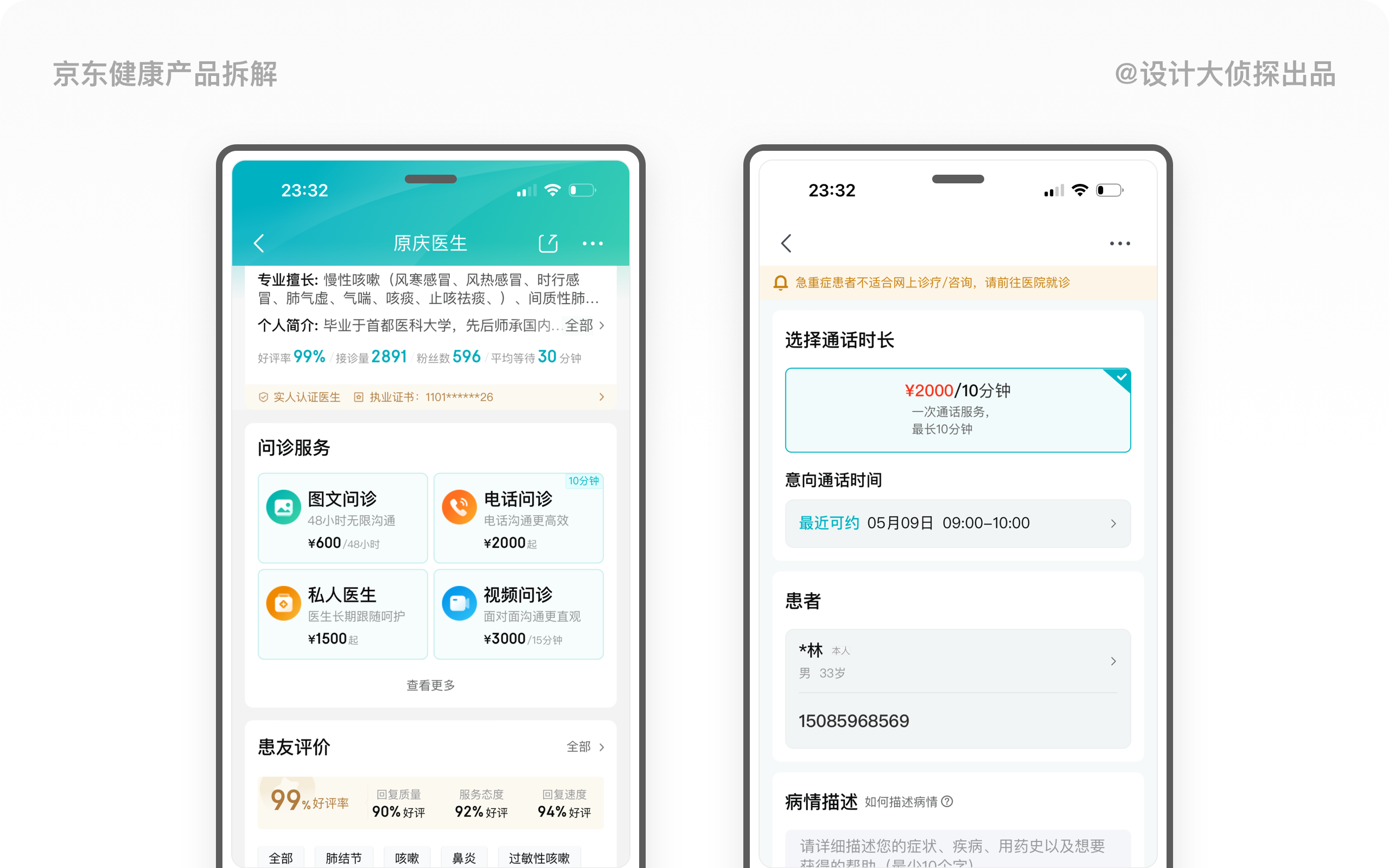
2.2 电话问诊
「电话问诊」就是指可通过电话和医生进行沟通,提高就诊效率,它的费用是极速问诊的1.5-2倍。电话问诊的问诊流程是患者先预约医生的就诊时间,选择就诊人和描述病情后,支付订单等待医生接通电话。

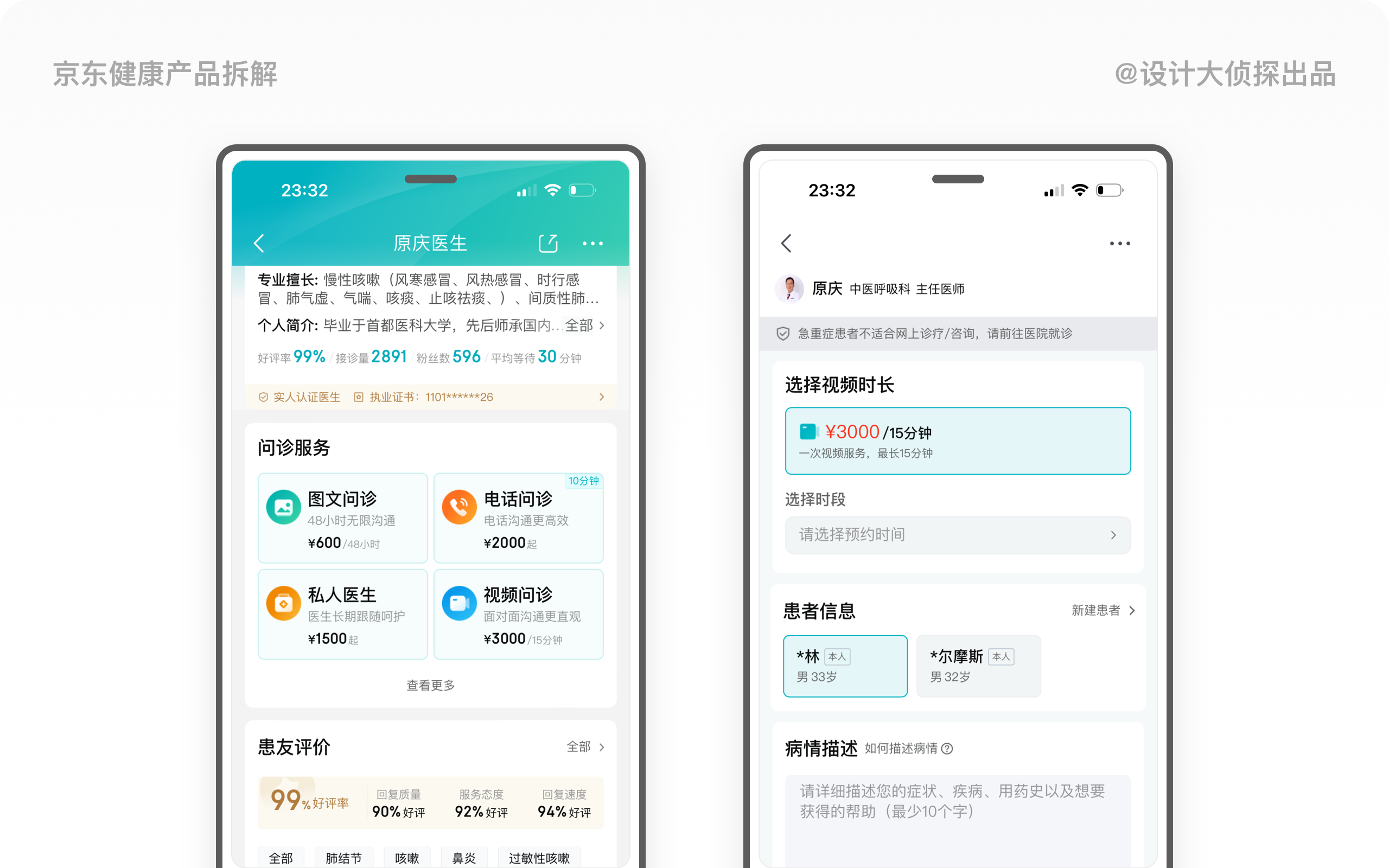
2.3 视频问诊
视频问诊和电话问诊的功能及流程都比较相似,医生可以通过面对面的视频形式为患者进行就诊。

2.4 私人医生
「私人医生」就是医生的专属服务,购买医生的这个服务后,可以不限次数咨询医生,为自己的健康保驾护航。

2.5 康复指导
「康复指导」是一个定制型(根据病种设计,比如儿童生长迟缓30天随访)的全周期康复的就诊服务,一般以7天、10天、15天为一个周期,内容包含详细的科普知识、调理方案、康复计划和留言提醒等。它有点像知识付费的训练营模式,医生为你定制康复指导计划。

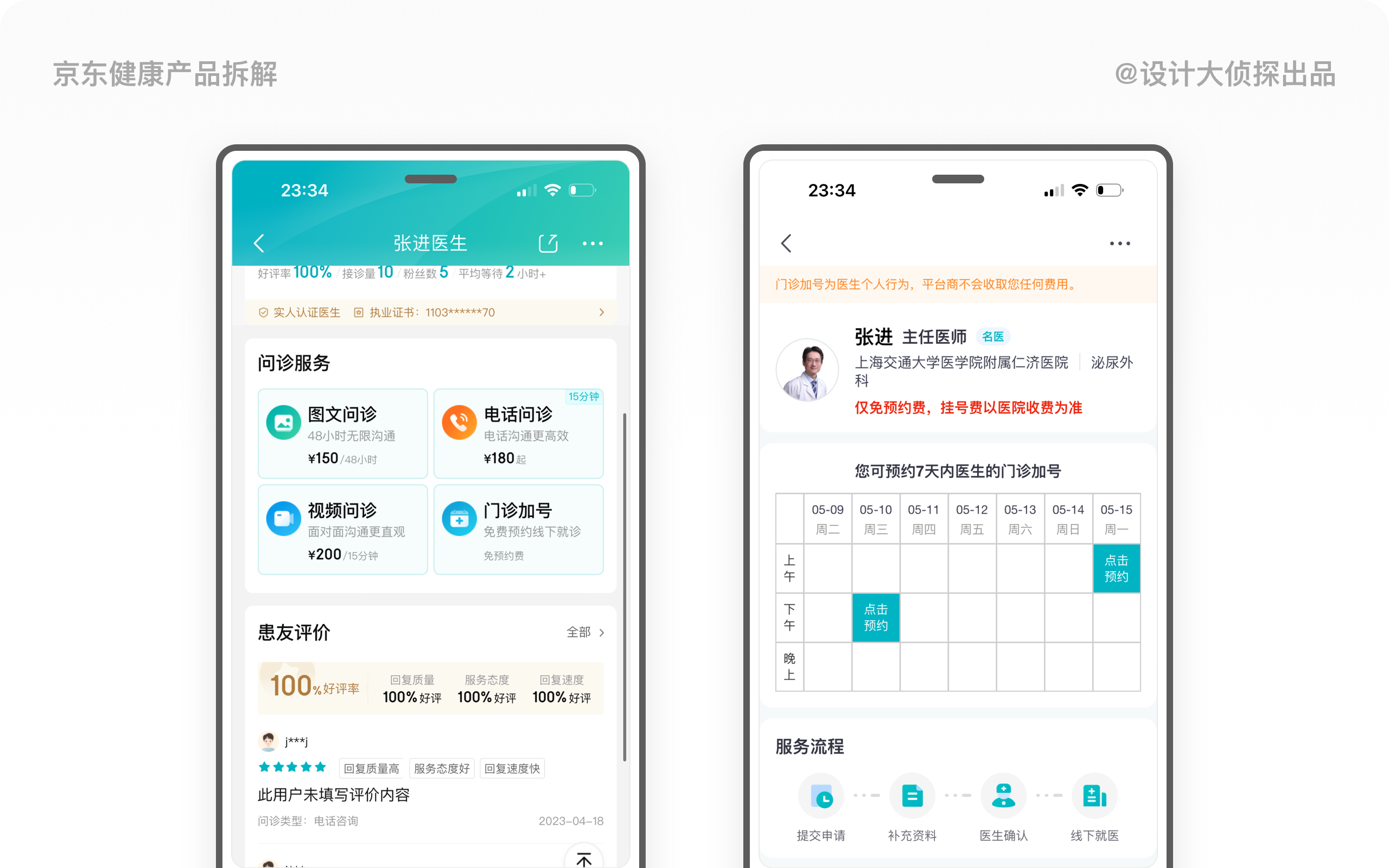
2.6 门诊加号
「门诊加号」是为患者提供线下医生专家门诊加号的功能,这个功能可有效解决患者在公立医院无法挂上号的痛点。

2.7 一病多问
「一病多问」是指患者提供病情描述后,平台会同时提供3位医生为患者服务,帮助患者获取全面完善的就诊建议。

2.8 夜间速诊
「夜间速诊」是一个非常温馨的服务,为患者提供夜晚20:00-次日7:00的就诊服务,夜班医生实时在线,30秒内可接诊,28分钟可极速送药上门,解决患者夜间看病难的痛点。

2.9 专家义诊
「专家义诊」是指京东健康APP向患者提供少量低价(9.9元)的三甲专家就诊名额,帮助患者享受专家服务。这个服务的价值重在激活,让患者低价体验专家服务,从而进行转化。

2.10 小结
从这个版块的拆解可以看出,京东健康APP的问诊形式设计得非常用心,相比丁香医生、医鹿等产品,京东健康APP作为一个发布于2020年的年轻产品,在产品的设计上可谓充满了诚意。比如夜间速诊这样的服务,真正吸引用户的不是就诊速度,而是贴心的服务;还有康复指导这样的服务,不仅充满了创意,而且性比价非常高,这对用户的品牌忠诚度提升有非常大帮助。
3. 医药电商
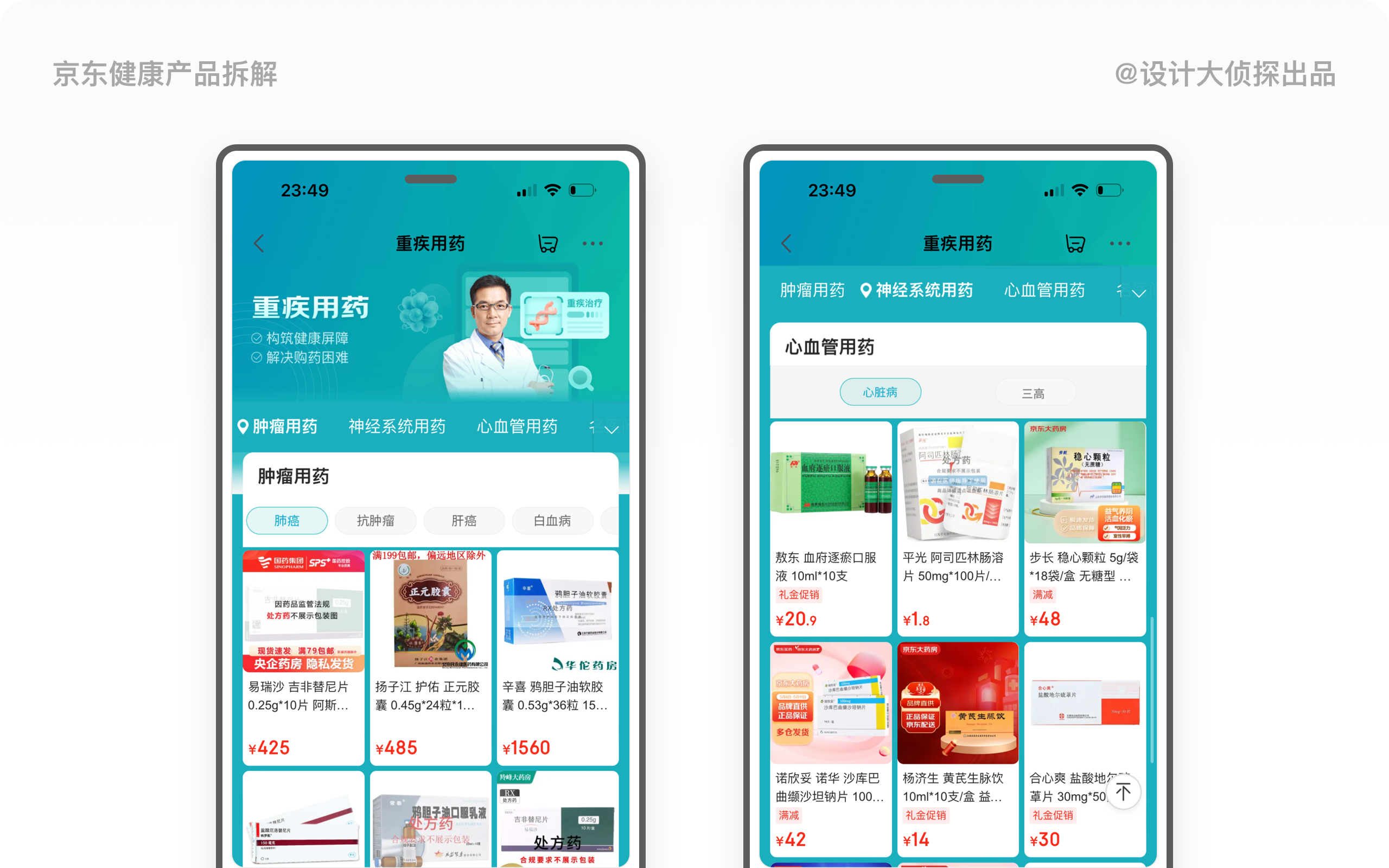
「医药电商」作为京东健康APP的核心服务,从药品分类看,包含了感冒发烧、儿童用药、营养礼品这些常见日用药,其次还有健康生活、中药房、医疗机械、传统滋补、计生情趣等热门品类。另外从服务人群看,还有针对罕见病患者和重疾患者的特定药品。除了药品种类丰富以外,京东健康APP最吸引用户的就是配送速度了。
3.1 京东买药
「京东买药」作为京东健康APP的一级菜单栏栏目,权重非常高。从内容观察,包含了自营药房、营养健康、成人情趣、感冒发烧等热门分类,其次还有好物排行、首购礼金、优惠券等内容,整个版块的设计比较简单,主要为患者提供医药用品的在线销售。

3.2 京东大药房
「京东大药房」是京东自营旗舰店,为患者提供各种医疗商品的销售,商品分类包含慢病用药、两性健康、家庭常备等内容,患者下单后,由京东官方负责配送上门到家。

迭代建议
京东大药房和健康商城的内容几乎相同,这会给用户的操作访问增加焦虑感,这一点在我拆解的过程中反复出现,很多时候不知道自己在哪个频道,增加了我的记忆负荷。
3.3 京东药急送
「京东药急送」是京东和线下的药店进行合作,为患者提供线上购买,线下送药的服务。京东的物流配送系统以快著称,而京东药急送主打卖点就是附近28分内送达和同城门店次日达。相比其他以医药电商为主的医疗产品,京东健康APP把“快”发挥到极致。

设计思考
在策划一个产品的内容时候,除了遵循那些基础的设计理论以外,产品的成长土壤其实也特别重要。京东以专业完善的自营物流体系杀出血路,所以在京东健康APP这个产品的拆解中,你可以看到京东配送几乎就是整个产品服务的底层,最终形成自己的核心竞争力。还有哪个平台可以让我就诊完以后28分钟内就把药送到家门口呢?
3.4 重疾用药
「重疾用药」主要针对重病患者的药品销售,比如肿瘤、神经系统、心血管等疾病。这个频道加入了三甲医院的名医问诊,方便患者可直接向专家进行问诊,其次还加入了大肠癌风险和乳腺癌风险的自测功能。

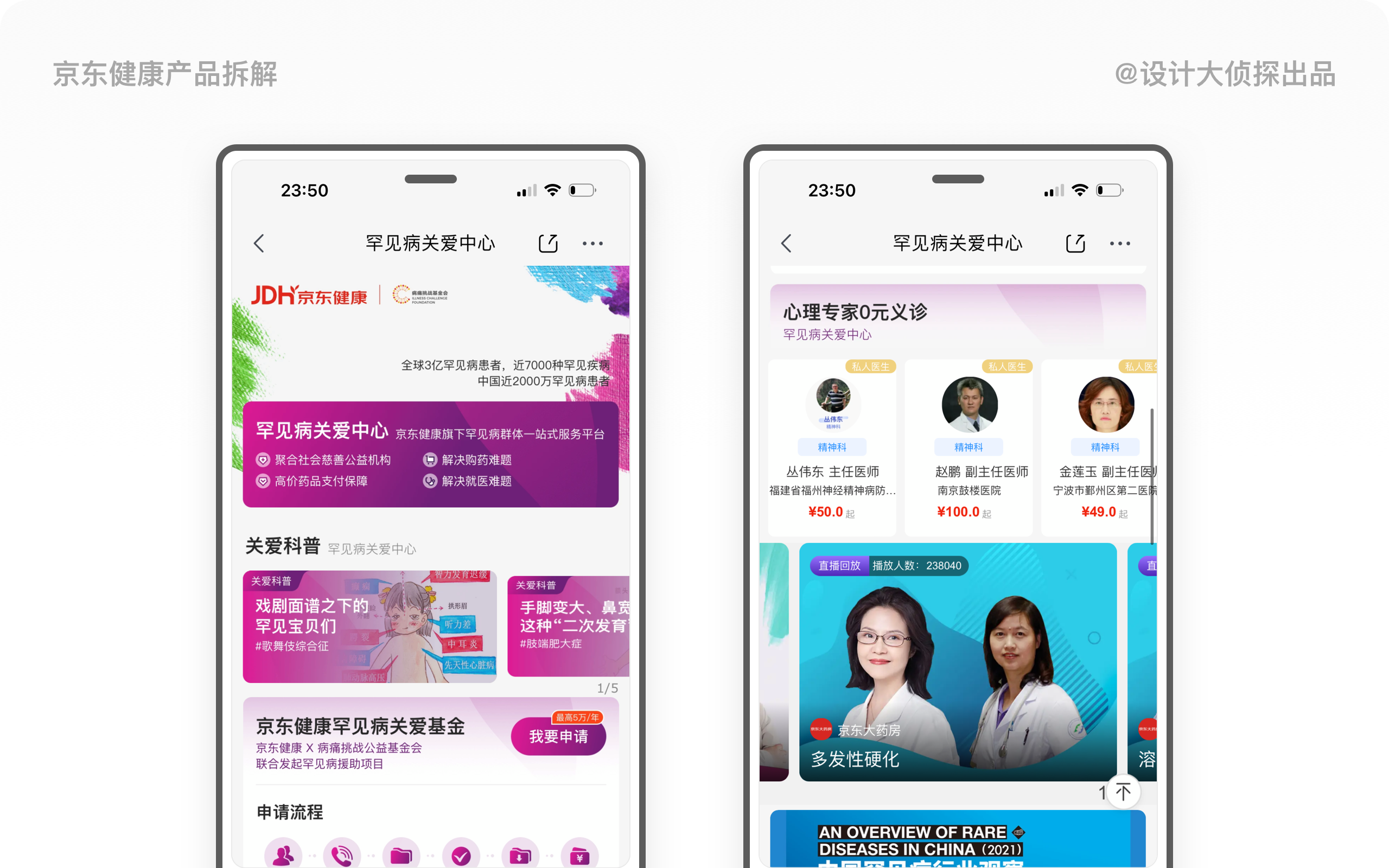
3.5 罕见病中心
「罕见病中心」是京东健康APP针对全球罕见病患者推出的一站式服务平台,解决罕见病患者购药、就医等难题。这个版块包括了关爱科普、关爱基金申请、专家义诊、罕见病百科、推荐药品等内容,设计得非常完善。

3.6 新特药
「新特药」是指医疗专家针对常见疾病研发的最新特效药,比如肿瘤、风湿关节、移植用药等。京东健康APP提供了多种热门疾病的新特药,患者可直接在京东大药房下单购买。

3.7 小结
从医药电商版块的拆解可以看出,京东的医药电商服务经过多年的发展,已经非常成熟,不管是药品的品类,还是小众患者的特定需求,京东健康APP都覆盖了。再加上京东完善的物流和配送体系,让京东健康APP这个产品变得不止是好看,而且非常便捷。
「内容服务」是根据AARRR模型拆分,主要是指提升用户激活和留存的功能,其次根据格式塔原理拆分为信息、工具、互动和公益四块内容,包含健康百科、健康问答、健康档案、健康公益等功能。

1. 信息
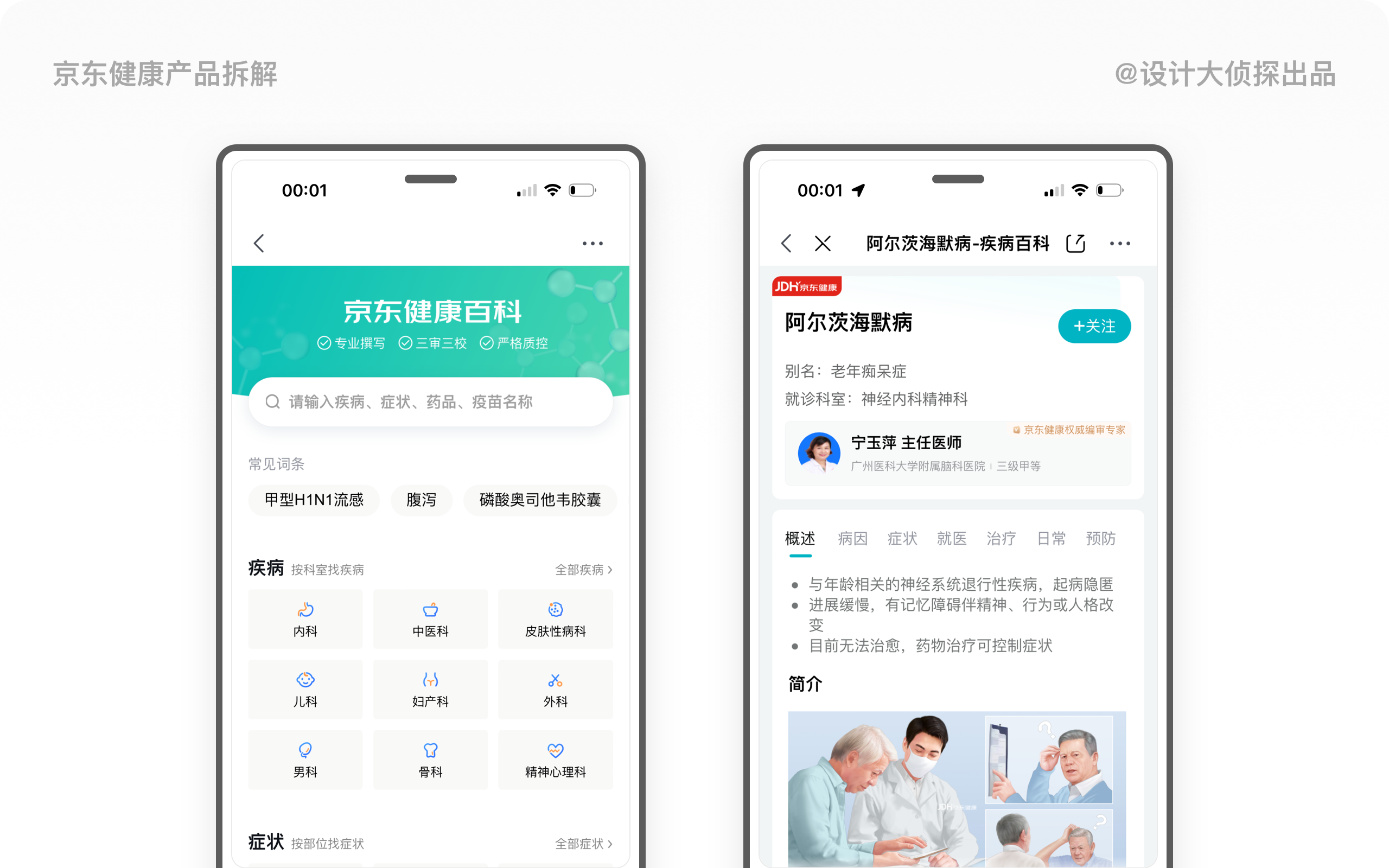
1.1 健康百科
「健康百科」是医疗产品中最常见的功能之一,它对用户的留存有极大的帮助。通过专业撰写的百科词条,帮助用户解决日常生活中的健康疑惑,从而提升用户的忠诚度。
● 从内容看,健康百科分为疾病、症状、药品和疫苗四个频道,每个频道还有数十个子分类,内容非常丰富;
● 从词条详情页看,词条均由三甲级别以上专家编审,包含概述、病因、症状、就医、治疗、预防等内容;

迭代建议
百科词条的详情页内容加入了相应疾病就诊的推荐医生和药品,这可以帮助平台实现引流转化,但这两个内容的所占的区域较大,影响了用户体验。毕竟在百科这个页面,用户目标主要是获取准确的词条信息,过度的引流会分散用户的注意力,造成用户流失。
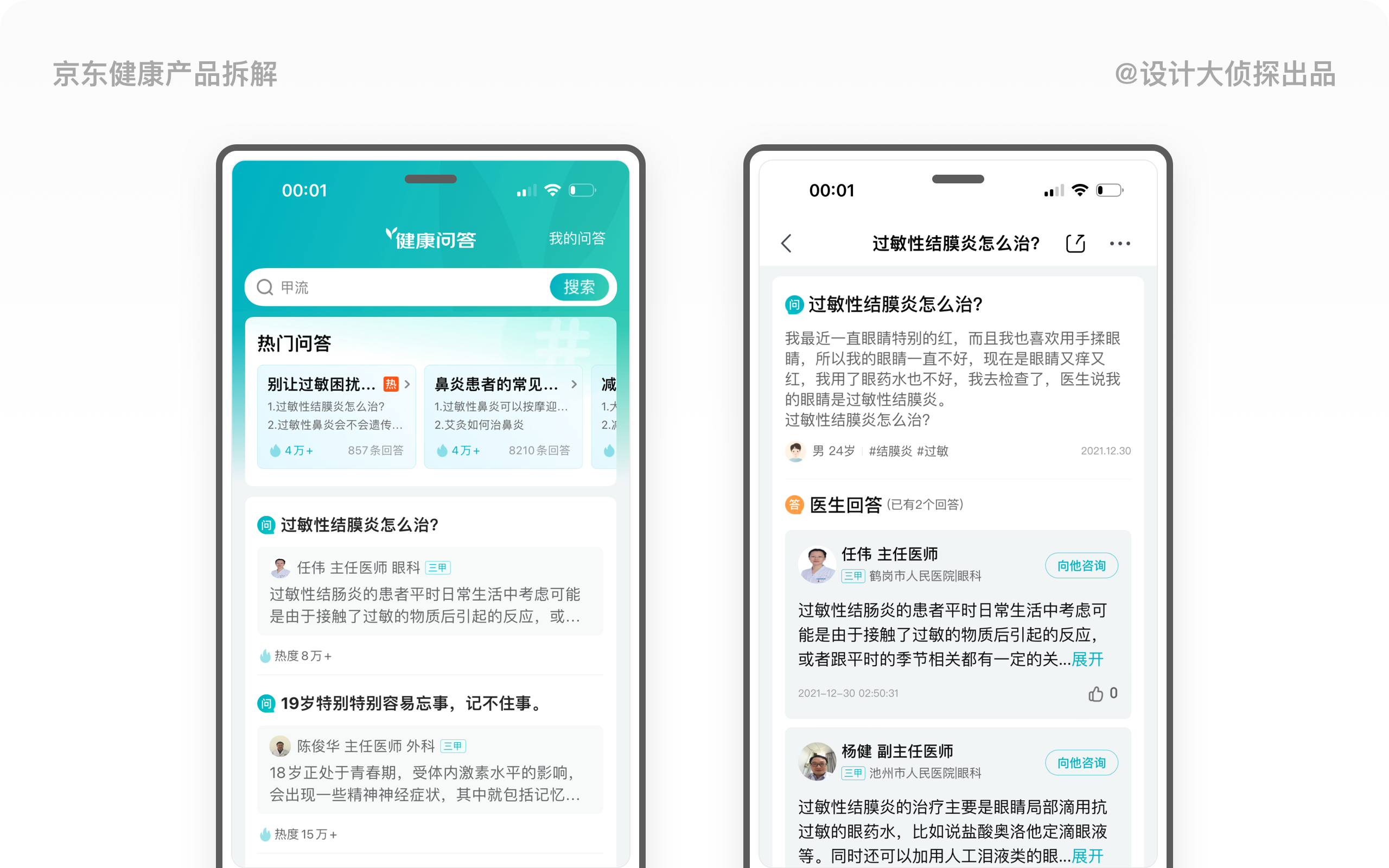
1.2 健康问答
「健康问答」是以问答的形式解决用户的健康问题,比如皮肤过敏止痒的方法等。用户输入症状后,选择回答的医生级别(二甲医生0.1元,三甲医生1元),就能发起提问。这是一个快速激活用户的功能,不仅可以帮助用户获取其他用户常见的健康问题,也可以让用户以非常实惠的价格体验在线医疗服务,培养用户习惯。

迭代建议
「健康回答」在V5.0.0版本升级后,已经从一级菜单栏中取消,目前这个版块没有入口,只能在「订阅」和「今日小贴士」通过单个话题页面访问「查看更多热门健康问答」才能进入。考虑到这个版块的内容是京东健康APP的资讯核心,金刚区应该设置直接访问这个版块的入口才合理。
2. 工具
2.1 健康档案
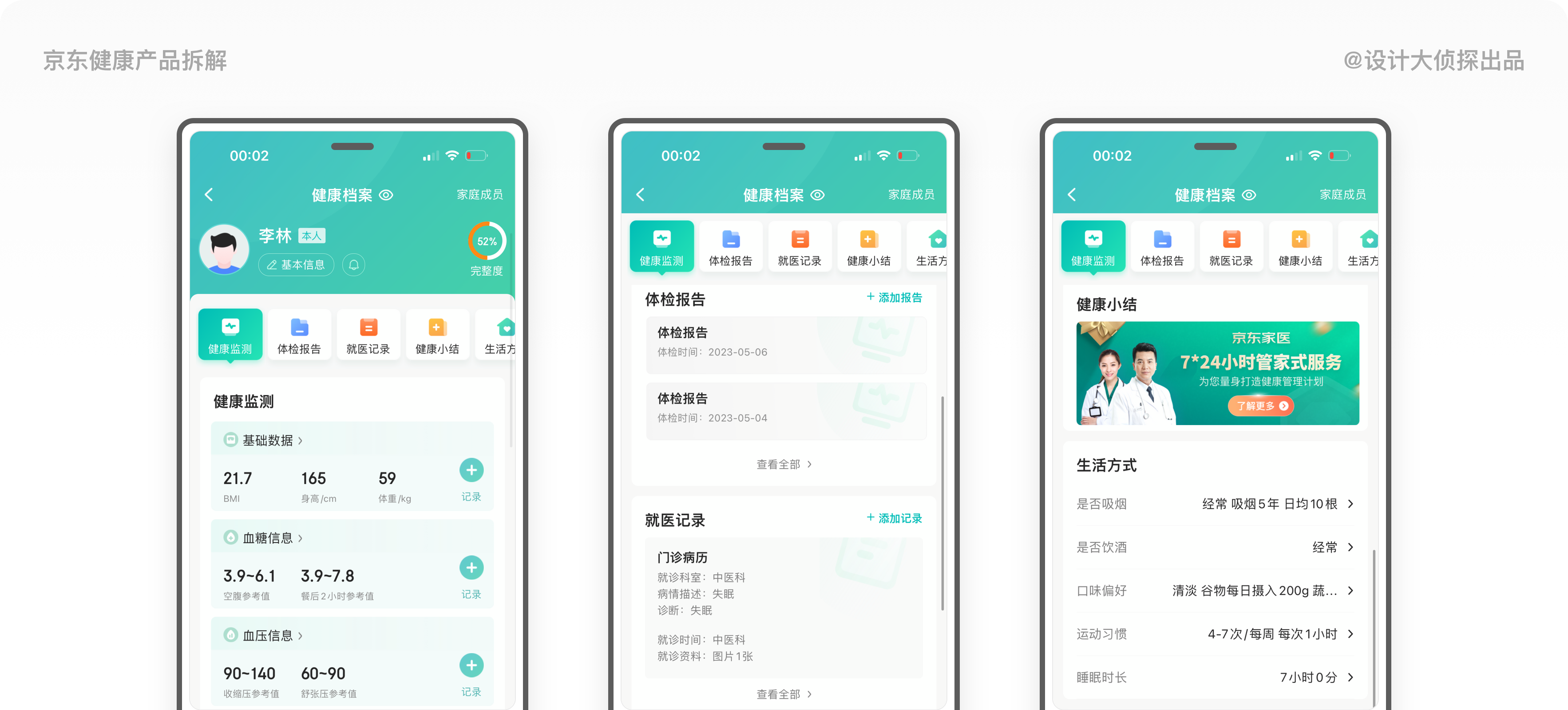
京东健康APP致力于做用户的「首席健康管家」,吸引用户完善和提交自己的健康数据就显得特别重要。「健康档案」就承担着这个重任,目前这个功能的权重非常高,入口已经升级到APP首页。
● 从内容看,健康档案包含了健康监测、体检报告、就医记录、健康小结和生活方式五个内容;其中健康监测又包含了基础数据、血糖信息、血压信息、心率数据、睡眠质量、运动数据和血氧数据(用户在健康测评的数据没有实现同步);
● 从数据录入方式看,心率数据、睡眠质量、运动数据和血氧数据需要通过绑定智能设备才能录入,这造成了用户使用的门槛很高,健康检测的功能就很难体现;其次在体检报告和就医记录中,笔者随意提交了一张图片,系统也无法做出准确的判断,而是直接为笔者生成了一条记录。

迭代建议
这个版块的内容设计得很丰富,界面也很清爽,但用户使用门槛非常高,需要链接智能设备才能获取用户数据。其次当笔者提交初步的个人健康数据以后,系统没有给与任何反馈,这违反了尼尔森十大原则的系统可见性原则,最终会让用户对这个功能失去兴趣。
2.2 经期管理
「经期管理」是一个为女性用户群体量身定制的健康工具,提供精准的经期、排卵期预测和经期改善建议。用户输入准确的资料以后便可开始使用,系统会根据用户的生理数据进行精准的数据分析,比如怀孕几率、改善建议等。这个功能可有效提升女性用户的留存率,培养用户的忠诚度。

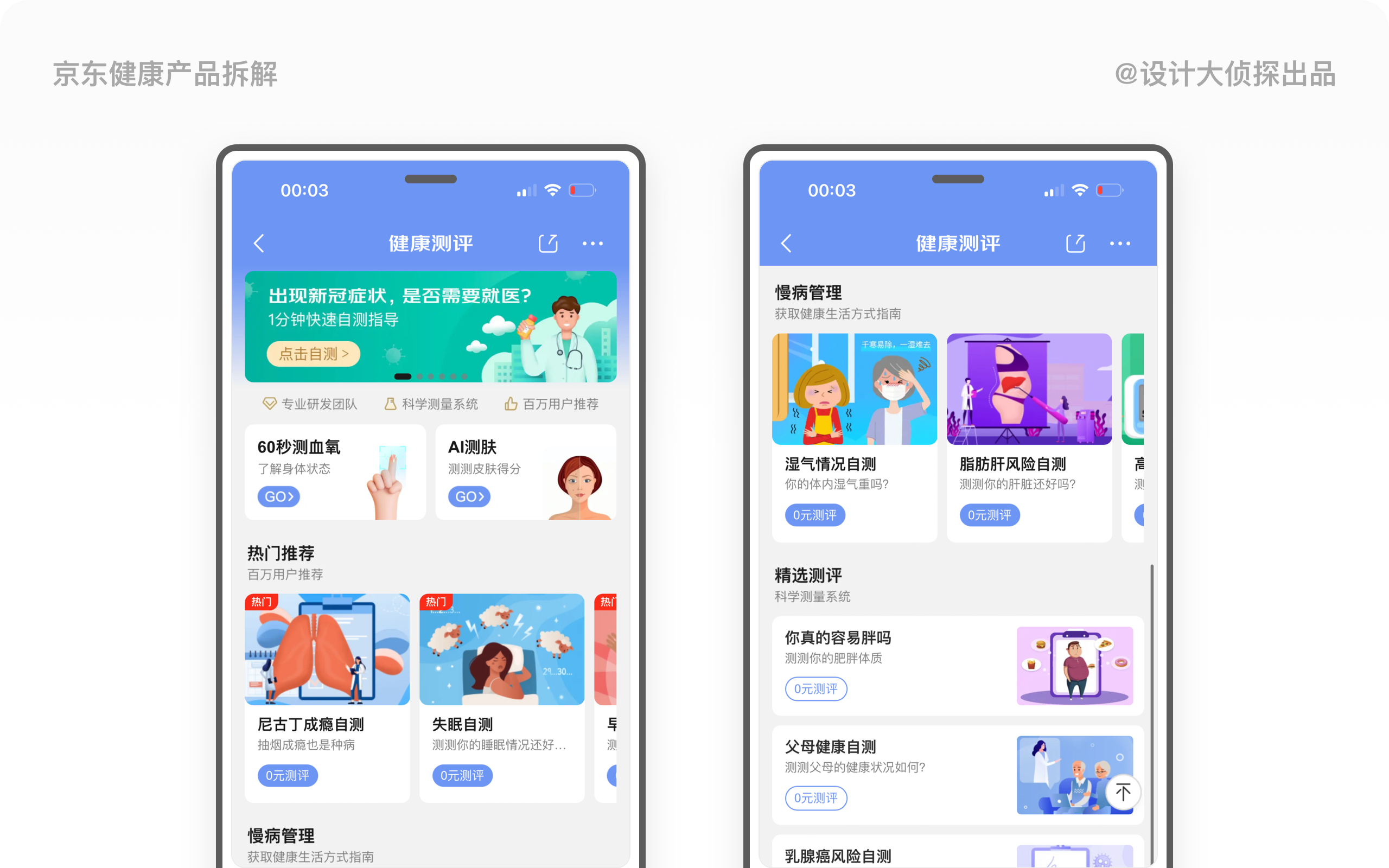
2.3 健康测评
「健康测评」是为用户提供自我评测的版块,包含了血氧测评、AI测肤、尼古丁自测和慢病管理等疾病测评。这个版块有效促进用户激活和留存,比如AI测肤,作为皮肤科的问诊功能,可以快速吸引用户进行评测,从而实现激活转化。

迭代建议
笔者根据测评的教程,亲自体验了一下血氧监测(通过物理感应评测个人身体状态)。虽然不知道测评数据是否准确,但这种免费的测评可以有效吸引用户使用产品,提高用户活跃度。不过系统并不支持保存用户每次测评的数据,而且无法同步数据到「健康档案」,体验一般。
3. 互动
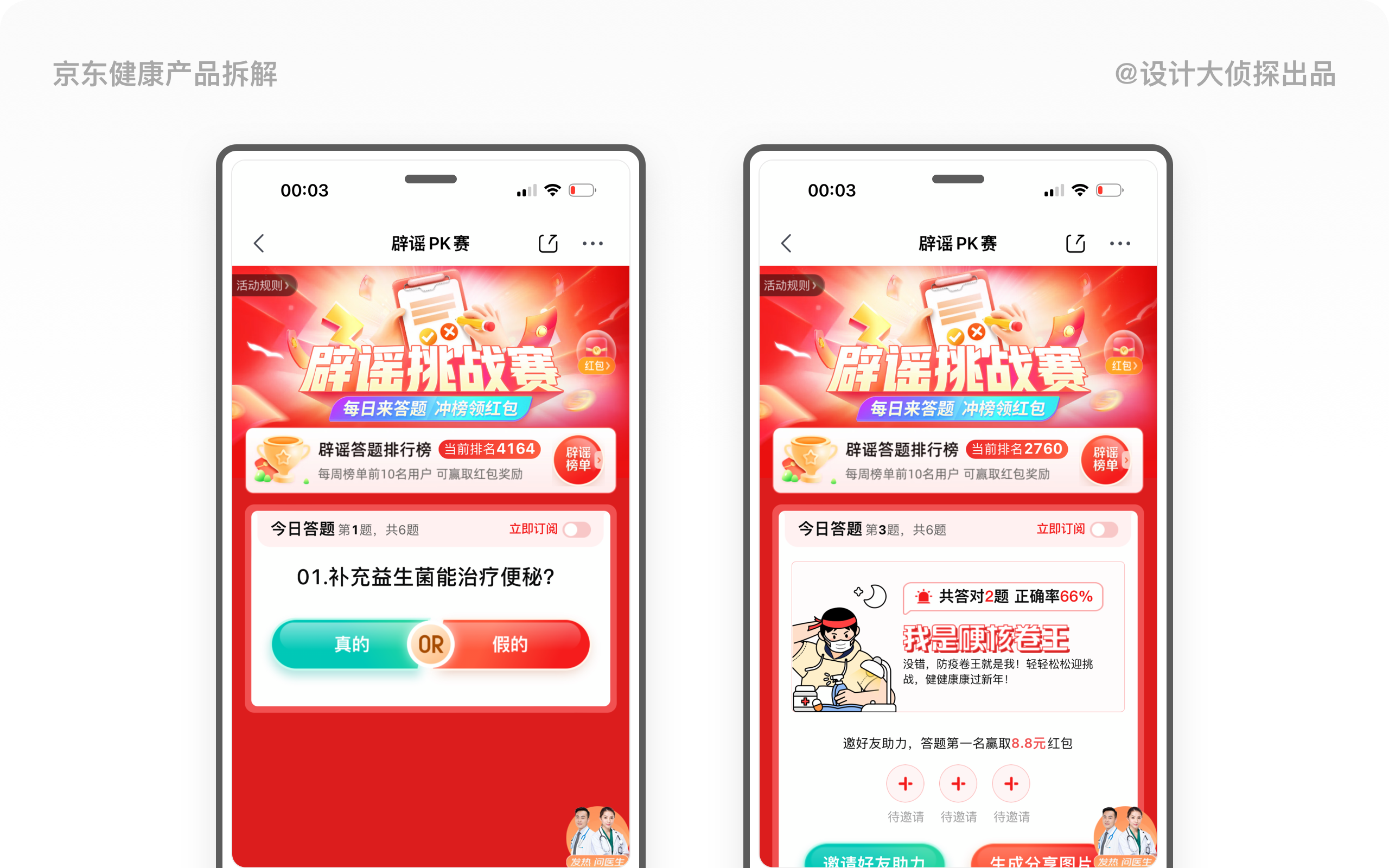
3.1 辟谣PK赛
「辟谣PK赛」是为用户提供一个针对健康常识辟谣的挑战赛。用户每日最多可答6道题目(后三题需要用户邀请好友助力才具备资格),平台每周更新辟谣排行榜,前10名用户可领取红包奖励(红包可用于问诊、购药抵扣)。这个频道的价值不仅可以为用户提供健康常识科普,还可以利用排行榜和红包奖励提升用户的活跃度。

迭代建议
用户回答3个题目以后就需要邀请好友助力才能继续答题,这样的设计看上去可以吸引用户分享拉新,但事实上用户体验比较差,分享的欲望不增反减。
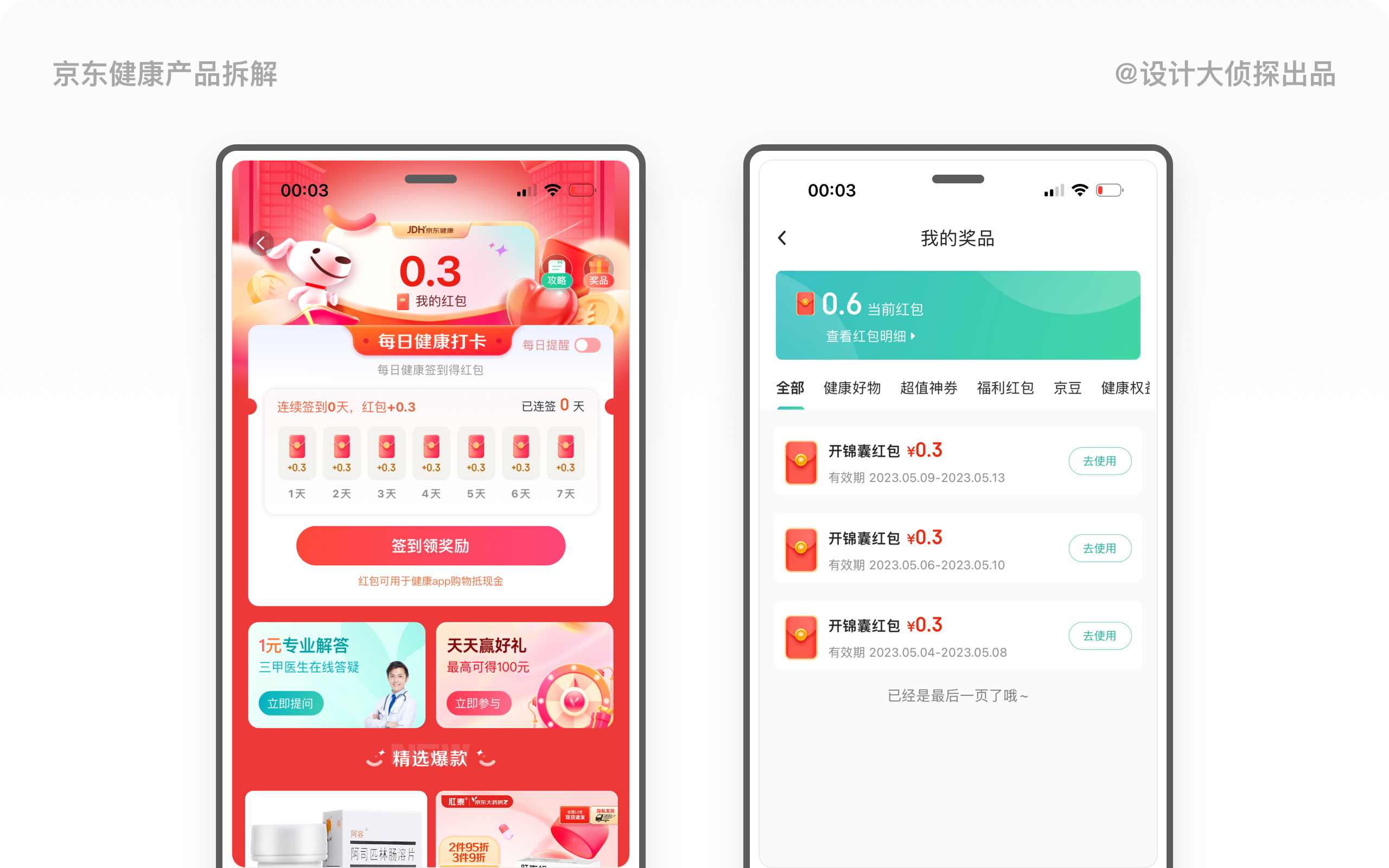
3.2 天天领红包
「天天领红包」以签到领红包的形式吸引用户每天打卡,用户还可以通过邀请好友助力的形式赢取鼓励金。这个频道主要是帮助平台提升用户的留存率,通过红包抵扣的形式吸引用户消费。

体验陷阱
当用户签到以后,签到的按钮还有「继续领奖励」的提示,但用户点击则没有任何反应,这是一个严重的BUG,会让用户陷入焦虑。
4. 公益
4.1 健康公益
公益是医疗产品中一个比较常见的版块,主要解决中国医疗资源资源分配不均、资源利用不充分扥问题,解决患者“就医难”、“用药贵”等痛点。京东健康APP的健康公益板块设计得非常丰富:
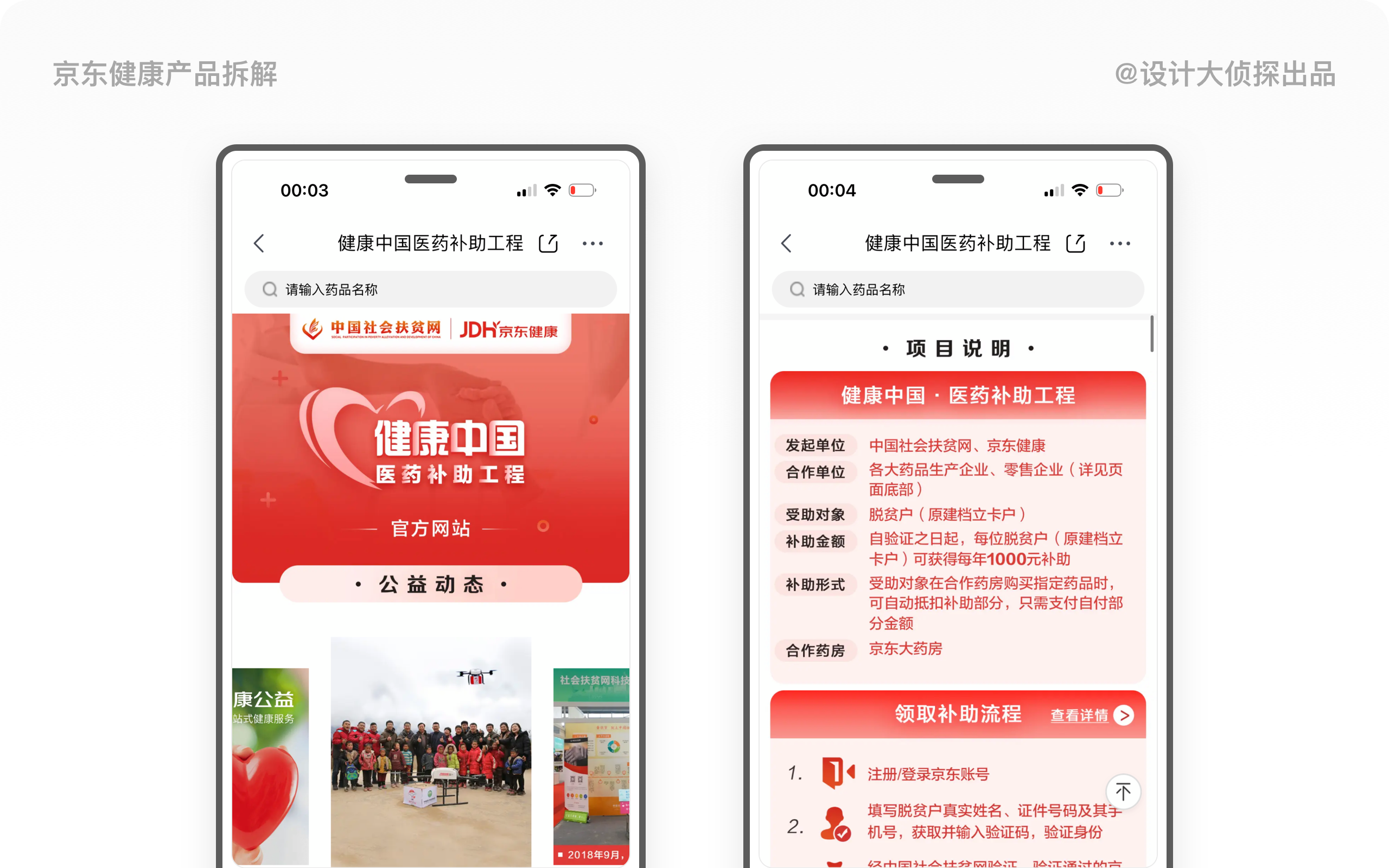
● 从内容看,分为健康公益、爱心京东和名医义诊三个菜单栏;健康公益又按照疾病划分为罕见病关爱中心、阿尔茨海默病关爱中心和肿瘤公益专区,还有健康中国医药补助工程、患者故事和健康资讯内容。
● 从功能看,健康公益为患者提供求医指南、关爱基金、患者招募、药品采购和在线义诊等功能。
迭代建议
相比其他医疗产品,这个版块的内容非常丰富,但设计风格和京东健康APP没有保持统一,混乱的配色拉低了产品的设计品质,影响了用户体验。
4.2 扶贫专区
「扶贫专区」是京东健康APP和中国社会扶贫网合作的公益栏目,贫困家庭用户每年在京东大药房购买指定药品时候可享受1000元的补助,比如感冒用药、肠胃消化用药和肿瘤用药等。用户可以在京东健康APP填写自己准确的信息,经过中国社会扶贫网机构验证以后,补助金会自动充值到用户的京东账号。这个频道不仅可以提升京东健康APP的知名度,还可以进一步培养用户使用产品习惯,激活转化。

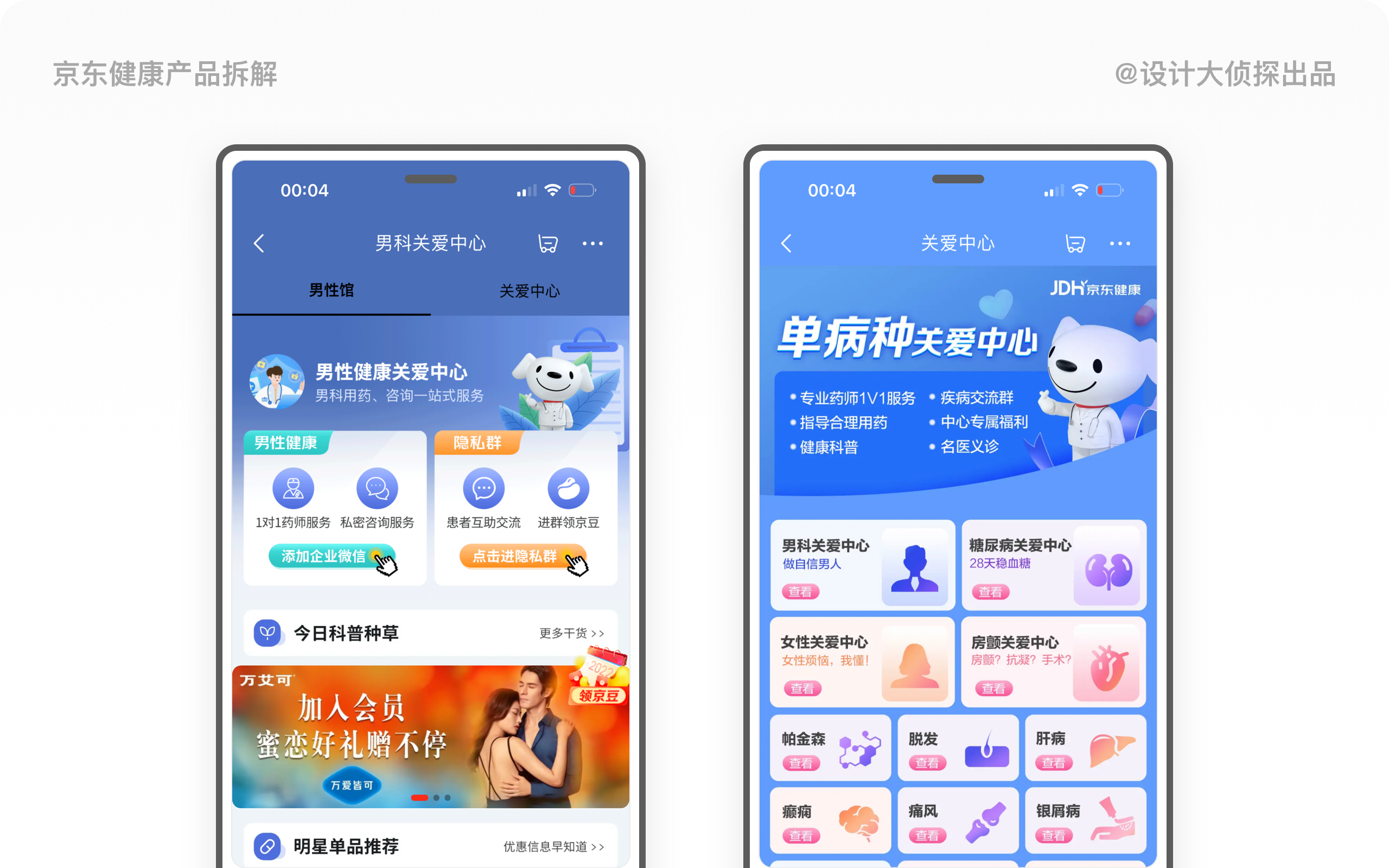
4.3 关爱中心
「关爱中心」是根据病种拆分设计,包含了男科、糖尿病、女性、帕金森、脱发等常见高频病种,为用户提供了专业药师1V1服务、疾病交流群、用药指导、名医义诊等服务。这个版块有利于提升用户的忠诚度,但整体设计得比较混乱,风格也没有和主站统一,层级非常深,体验一般,而且和专科医院的很多内容重叠。

5. 小结
从这个版块的拆解,我们可以推导出:
● 京东健康APP的用户激活和留存服务其实非常完善,几乎涵盖了医疗产品中所有常见的功能,比如健康百科、健康问答、健康档案、健康测评、经期管理等,但这些功能都做得不够深入。比如健康档案,虽然内容很夯实,但使用门槛非常高,而且在用户完善数据后也没有给与及时的反馈,用户体验欠佳。
● 从用户体验观察,京东健康APP的很多版块风格设计并不统一,而且层级非常混乱,即便刚迎来V5.0.0版本的重大升级,但历史遗留的问题还依然非常多,拉低了产品设计的品质。
根据以上部分对京东健康APP的设计推导和拆解,我们可以看出,虽然京东健康APP起步较晚,但是它的产品体量却非常大,所以也造成了这个产品有诸多历史问题,以下为我梳理的产品设计总结和建议:
1. 商业层
京东健康APP致力于做用户的健康管家,不过整个产品的设计其实和健康管理的关联并不大。如果不是刚好迎来V5.0.0版本的升级,“健康管家”这个概念几乎没有任何体现。从商业模式看,京东健康APP变现的方式非常多,它设计了非常完善的医疗服务和就诊方式,再加上京东物流强大的配送服务优势,京东健康APP的吸金能力确实非常强(截止到5月4日,最新市值为1776亿)。不过京东健康APP也许应该思考一下如何学会聚焦,把拳头产品打磨好,做出产品自身特色。
2. 内容层
京东健康APP的内容体量非常大,几乎赶上了医疗产品月活跃用户人数排名第一的平安健康,它所包含的医疗服务(除了常见的各种专科医院还有中医、宠物医院和海外医疗)和就诊类型(包含图文、电话、视频、私人医生等9种方式)几乎是所有医疗行业APP的集合。这种大而全的设计策略可以满足不同类型的用户需求,但也会让人怀疑京东健康APP是否有足够专业和完善的医疗资源来支撑,毕竟距离这个产品的首个版本发布才过去36个月。
3. 体验层
京东健康APP由于内容过于庞大,所以整个产品的设计的统一性不足,特别是在某些子版块的交互设计方面,操作路径太过繁杂,界面风格也和主站风格不统一,给用户的体验非常差。其次我觉得京东健康APP的设计风格一定要和京东商城区分开,这样才能向用户植入品牌基因,让用户成为京东健康APP的忠实用户,当然,「京东健康APP」这个名字从诞生就注定只能成为京东集团的某个业务版块。

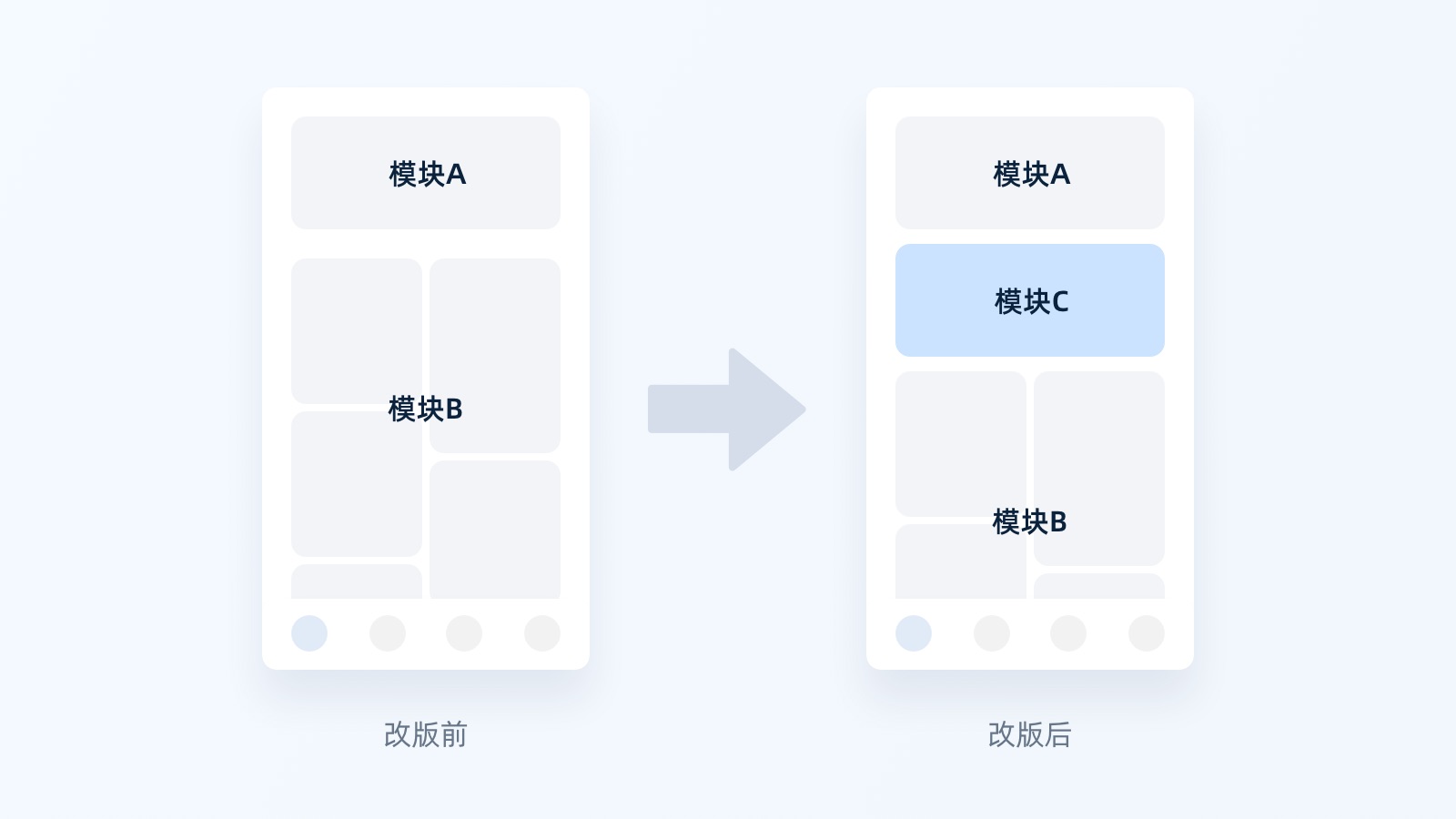
作为UX设计师,很多人在讲述改版前后方案对比时,对于改版后方案,会引用业务功能层面的优化&升级,并以此证明设计的价值,类似下图的呈现方式:

但这样的论证对于衡量设计的价值,真的有说服力吗?
以往收到的面试作品集中,不乏这样的案例。每每追问一句,这更多是业务和功能层面带来的变动,设计在里面起到了哪些作用? 得到的答案大多不尽人意,甚至有些新人会陷入深深的自我怀疑: 设计能做的,仅仅是对业务的支持吗?都这个年代了,难道UX设计师本质上还是美工?
针对上述问题,我们该如何找到设计的发力点,并在业务支持中体现个人的设计价值呢? 我们可以尝试通过下面几个步骤,来找到一些解决问题的角度。


作为设计师,对于业务背景和目标的了解是基本要求,但在此基础上如果我们有更深入的了解和挖掘,会让我们对所负责的业务建立更深刻的认知。
比如,我们可以从下面举例的一些维度来思考一下:

所以工作中当拿到需求后,如果我们能主动挖掘更深层次的背景和目标,站在更高、更多元的维度来思考,会对当前的工作有更全面的理解,设计方向的确定也会更加精准。 优秀设计师对业务的理解,绝不只限于产品文档。要站在更宏大视角下看待工作中的每一个需求,它们无论大小都充满着意义,都能在我们心里激发出足够的“使命感”。

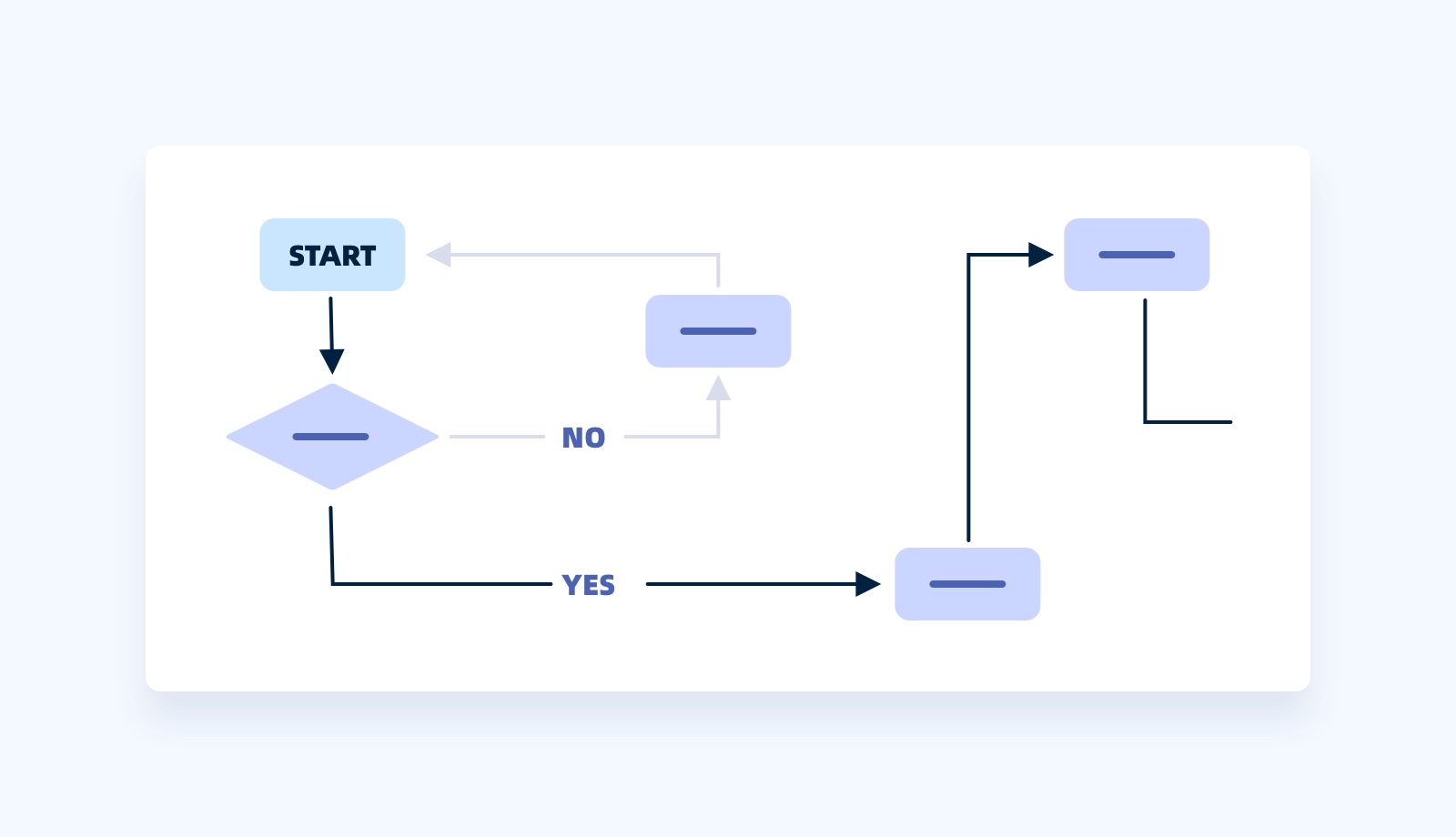
在充分了解业务背景和目标后,可以通过业务流程图来分析核心流程&业务逻辑,对于需求的功能框架及交互流程有更清晰、更完整的理解,可以增加对整体流程的“掌控感” 。


我们对于前期拿到的有效信息,不能只是简单对其整理和罗列,而是要通过洞察找到一些适合设计侧推动的问题或机会,并将其转化为设计发力点。 需要注意的是,重要但设计侧无法发力的信息,不是我们当下的重点。
通常在业务支持中,设计侧的发力点主要体现在以下三个方面:

主要体现在美观度、易用性、实现成本几个角度。
关于美观度和易用性,对于设计师来说属于基本要求,虽然基础但极其重要,设计输出品质的高低,都取决于设计师的基本功。同样一个需求,功底深厚的设计师总会做的更加惊艳。所以这部分始终需要我们持续精进。
关于实现成本,依赖于我们的经验累积和思考总结。如方案构思中要充分考虑产品功能的普适性和拓展性,在输出时要保证规范的一致性,复杂模块的切图或动效输出也要从研发角度选择更易实现的方式。这部分属于设计师的隐性价值,不做也不会有影响,但是做得好就可以更大程度的节约成本,从而间接为公司创造价值,还会在产研团队中大大提升设计师的专业度和信任感,更有利于长期协作。

通过设计手段来放大/突出产品功能,并强化用户感知,这也是设计的重要价值体现。 可以从正向和负向两个角度入手:
增强正向牵引-通过设计手法强化利益点、关注点,牵引用户完成目标行为。

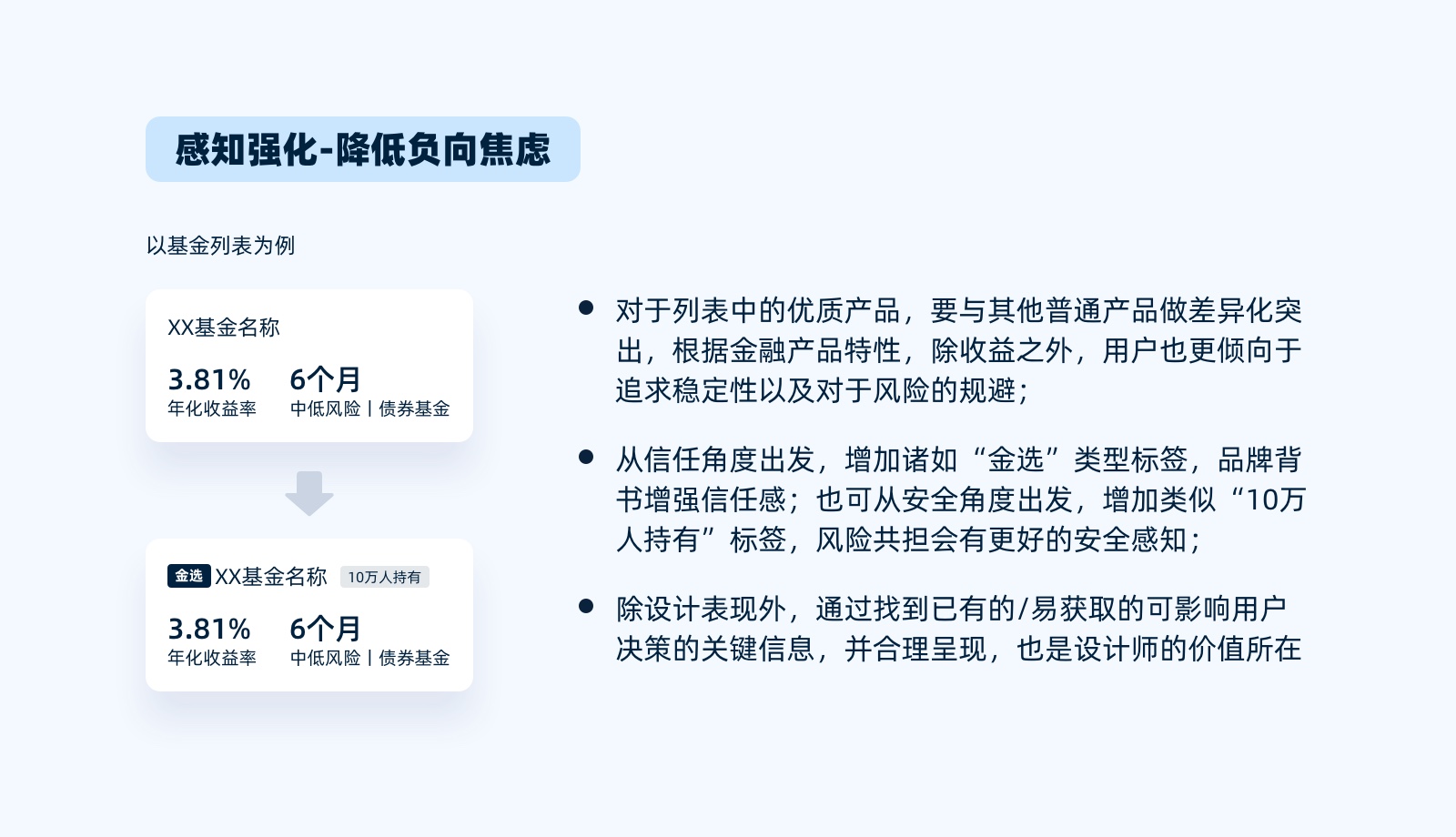
降低负向焦虑-通过突出展示关键信息(如安全、信任等方面),来降低用户负向焦虑,从而促使用户完成目标行为。

可从两方面入手提升效率
信息&流程优化-通过发现关键流程中的问题&卡点并对其进行优化升级,来提升用户的使用效率。常用方法有信息精简、信息聚合、信息后置等方式,实际工作中可结合具体情况选择适合方法。

用户行为优化-通过对用户的重要或常用行为提供快捷操作甚至行为预判,来提升用户的使用效率。

1.消息列表通常在导航栏存在“一键清除”快捷操作按钮,提升用户标记已读的效率;
2.短视频平台在刷到有趣特效视频时,通常带有“拍同款”快捷入口,方便用户即时进入创造并发布新内容;
3.在端外复制好地址文案并返回寄件页面时,会自动弹出地址识别结果弹窗,通过系统对用户行为的预判,提升信息录入效率。

对于如何衡量业务支持中设计的价值,可以通过定量和定性的方式来衡量。具体方法相关教程有很多,再此不展开讲,只强调下需要注意的点:
我们要根据需要验证的不同内容,定义符合条件的关键行为,并确定与之对应的关键的指标,注意指标一定要具有强关联性。 如上线一个新活动,我们可以根据活动入口banner的CTR、最终转化率等关联性强的数据来验证方案有效性,而DAU、使用时长等指标则不能直接体现方案价值,不具备说服力,讲述方案价值时一定要选择合适的数据指标
在验证方案中设计的价值时,要保证设计因素为单一变量,尽量减少其他因素对结果的影响。典型方法是利用AB测试,在其他条件均相同的条件下,验证设计点对结果的影响,进而可以量化设计的价值;

如图示意,与对照组相比,实验组1是正确的,这里的单一变量只有按钮不同,其他因素均相同;而实验组2则不是单一变量,奖励策略、文案、按钮样式均不同,最终的数据无法量化到具体每个元素对应的影响和价值。
也可以从用户视角出发,来了解用户对于方案的反馈,进而确定是否满足用户诉求。同时,定性分析还可以帮助设计师了解用户对于体验和情感层面的看法,这些对于设计价值的评估同样非常重要。
综上,通过定量和定性分析,可以有效地验证设计在业务中的价值,也可以帮助设计师更精准地了解用户需求、评估设计效果,进而为业务做出更有价值的贡献。

对业务的支持是大多数设计师日常最主要的工作,如何在这样看似基础的工作中体现价值,是我们需要思考的问题。
我试着从下面3点来阐述个人对于价值体现的理解:
1.优秀完成本职工作
如果我们能充分理解需求,方案产出与核心目标精准锚定,且专业水准过硬,那么就可以说我们优秀的完成了对业务的支持;
2.间接创造价值
如果我们在项目中可以依据经验,合理协调资源、规划排期、选用合适方案,进而节约了人力/时间/经济成本并提高开发效率,那么我们也为公司间接地创造了价值;
3.价值定位-催化剂
我们在明确业务所处阶段的基础上,找到设计价值定位及发力点。我把业务支持阶段的设计定义为“催化剂”(自身不是反应物,但能大幅提升化学反应的速率)

在功能搭建的同时,我们的发力点围绕在强化感知和提高效率两方面:强化感知,提高用户的主观意愿;提高效率,优化产品的操作路径。 围绕这两点来发力,在各个场景链路中撒下“设计催化剂”,让关键数据指标加速提升,这也是设计在这个阶段的意义和价值所在。
最后,希望大家在未来工作中能够明确自身定位,找到发力点并将专业能力发挥出来,虽然当下人工智能的发展势头强劲,但我们对于实际业务的洞察和价值贡献,现阶段的GPT还是无法替代的,这点你赞同吗?
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
前言
作为百度APP用户增长方向的设计师,我们一直致力于为用户打造更有趣好玩的运营活动体验,同时助力业务达成增长目标。本文将通过百度最经典的集卡玩法案例,结合用户视角的体验设计思考和理论方法,揭示设计师如何构思出让人上头的游戏化增长玩法。

众所周知,ToC产品的生命周期通常会经历四个阶段:导入期、成长期、成熟期、衰退期,运营方向在不同阶段会采取不同的运营手段助推产品增长。在导入期和成长期,运营手段侧重利益驱动,通过补贴/红包等短平快的推广活动快速获取用户;当产品积累了大量注册用户,进入漫长的成熟期,持续促进用户活跃就成为更加重要的目标,品牌运营活动是此阶段的主要运营手段之一,在利益驱动的同时,加强游戏化的趣味体验,取悦用户、制造记忆点,更有利于黏住用户、建立长期忠诚。
百度移动端产品在过去的几年中经历了快速成长期、进入成熟期,运营设计团队在这期间设计支持了多种品牌运营活动,在历年的各种节日、体育赛事、高考等大事件中,通过丰富的游戏化玩法向用户传递品牌价值,激发用户参与热情、体验百度丰富的产品服务。
设计师在游戏化增长玩法上如何发力?
要回答这个问题,我们一方面需要清楚上文提到的业务所处发展阶段和核心目标,另一方面我们需要了解影响用户参与热情的因素是什么,从而找到体验设计的发力点。通过若干次用户研究、与真实用户的多次对话,我们提炼出游戏化增长玩法的三个体验要素:玩法策略、世界观、情绪体验。

玩法策略
在一个游戏化的运营活动中,玩法策略对用户参与热情的影响程度最强。用户进入活动首先感知到的便是玩法,这个活动是否吸引人、浅玩之后是否愿意玩下去、中后期是否能保持兴趣直到活动结束,好的玩法策略能够作为核心驱动线索、持续激发用户热情。
例如百度的集卡玩法,是春节运营活动中一直延续的经典玩法,在过去5年中,很多忠实用户每年参与,已将百度集卡视为春节期间的传统活动。在2022年之初,设计团队就参与到了新集卡玩法的策划中,提出了一个满足业务诉求的升级方案,将过去的双层卡玩法,改造为多层高级卡闯关玩法,并在春节活动中赋予不同的主题,传达新年祝福的美好寓意。

这个升级方案看上去并不复杂,其背后有一个经典的理论依据——心流模型。这个理论模型是由著名的积极心理学家Mihaly Csikszentmihalyi提出的,心流状态指的是:个人将精力完全投入在某件事上,并且感到兴奋和充实。
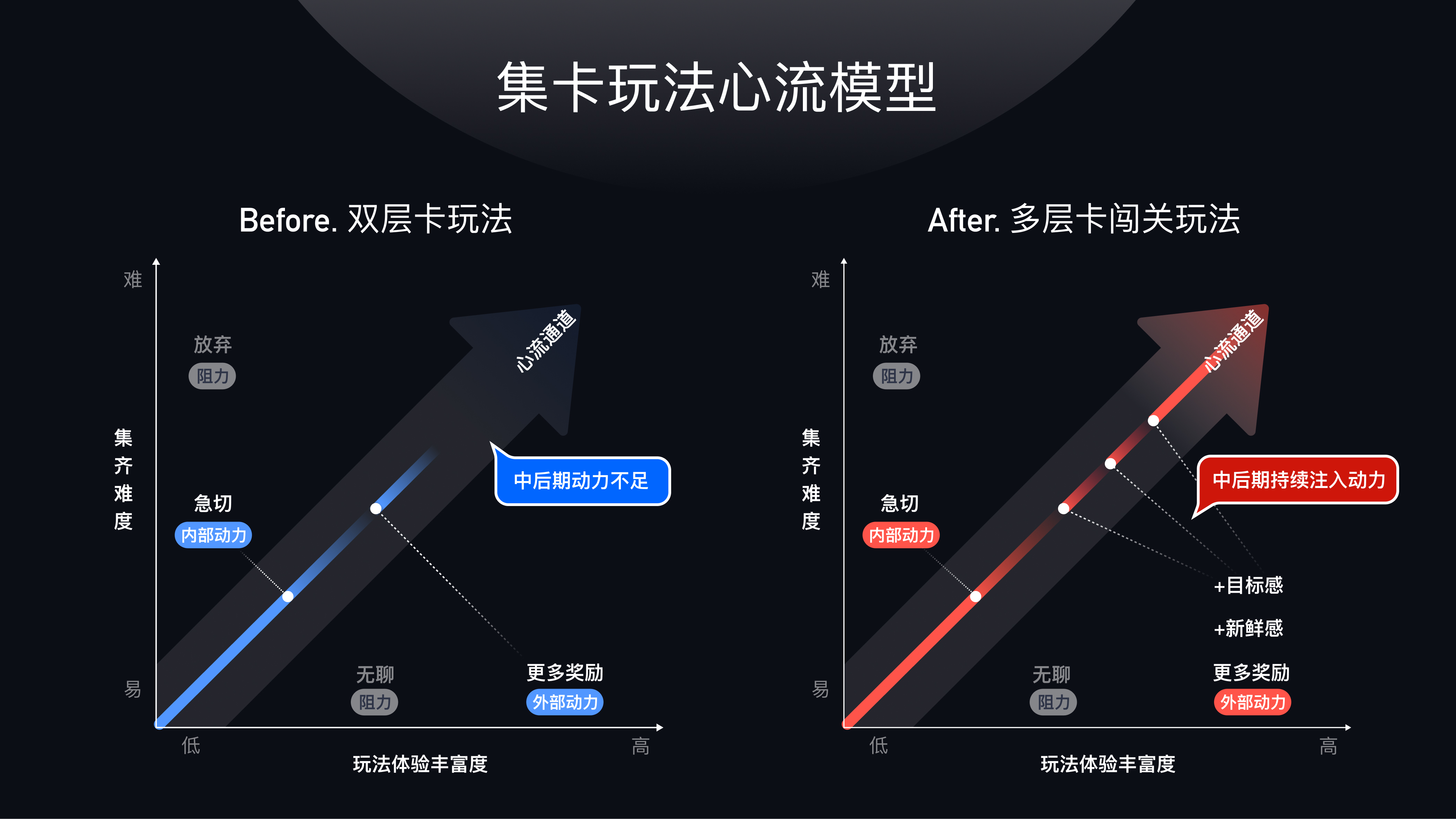
结合用户研究结论,我们参考经典心流理论,模拟出集卡玩法的用户心流模型。我们在调研中发现,用户在活动初期的内心动力是较强的,急切地希望集齐卡片,但若尝试一段时间感觉难度太大,用户则很容易在这时放弃;而中后期需要反复合成同样的卡片,用户感觉索然无味。

我们通过回顾分析发现,原来的双层卡翻倍玩法在界面上缺少明确的目标提示,用户对这一规则的感知较弱,并且重复收集同一套「运」卡感觉没有尽头,导致动力消退;于是我们提出了多层卡闯关玩法,将中后期翻倍玩法改造成有限的4个关卡,合成卡片依次解锁4套精致的高级卡,分多个阶段给用户目标感和新鲜感、注入新的动力,在长达10+天的活动期,不断将用户拉回心流状态、保持参与热情。同时在策略方面降低了从始至终的集齐难度,让用户闯关更轻松、玩得更久。
世界观
喜欢游戏的朋友对世界观应该并不陌生,它是游戏化运营活动体验设计的第二要素,在第一要素玩法策略的基础上,世界观就像一件外衣,让参与过程有了故事感、增添趣味、甚至打动人心。
在2022年的世界杯集卡活动中,我们构思了一个简单的故事:集齐基础卡后用户解锁一只球队去参加世界杯,继续集卡合成让自己的球队晋级,从16强到冠军,最终根据晋级结果瓜分奖金。
你可能发现,这个世界观的核心玩法与上文提到的春节集卡好像是一样的?没错,我们在同一个玩法上包装了球队故事,让集卡玩法完美贴合了世界杯大事件主题,也让球迷朋友们在百度产品内感受到别样的赛事氛围。

这样的世界观是如何构想出来的呢?如果你自身想象力足够丰富,自己天马行空也是可行的。
而在这个项目中,我们联动了多个职能一起进行脑暴,包括产品经理、交互设计师、视觉设计师、前端和后端研发同学,大家集思广益,最终确定了这个球队晋级的世界观。

脑暴过程中,我们使用了问题引导和5W1H方法,逐步引导参与者构建世界观。在小组讨论时,基于Kano原则收敛形成最终的玩法世界观方案。Kano原则中特别值得一提的是Aha时刻,运营玩法中的Aha时刻可以成为用户参与过程中的一个关键外部动力,比如「恭喜开启球队」就是一个关键的Aha时刻,制造动力阶梯,为用户打开一个全新的挑战阶段。
关于脑暴方法还有很多种,例如白三角笔记法、六芒星、角色演绎等等。运营设计团队在多个项目都有应用。
情绪体验
前面所讲的玩法策略和世界观,对用户的参与意愿有非常直接的影响,阶段性地为用户热情注入新的动力。而在界面设计上,顺畅而带有驱动作用的细节情绪体验也能起到助推作用。
在这方面,我们将前人的著名理论应用到了设计定位和方案决策中,为用户设计出细致入微的活动情绪体验。
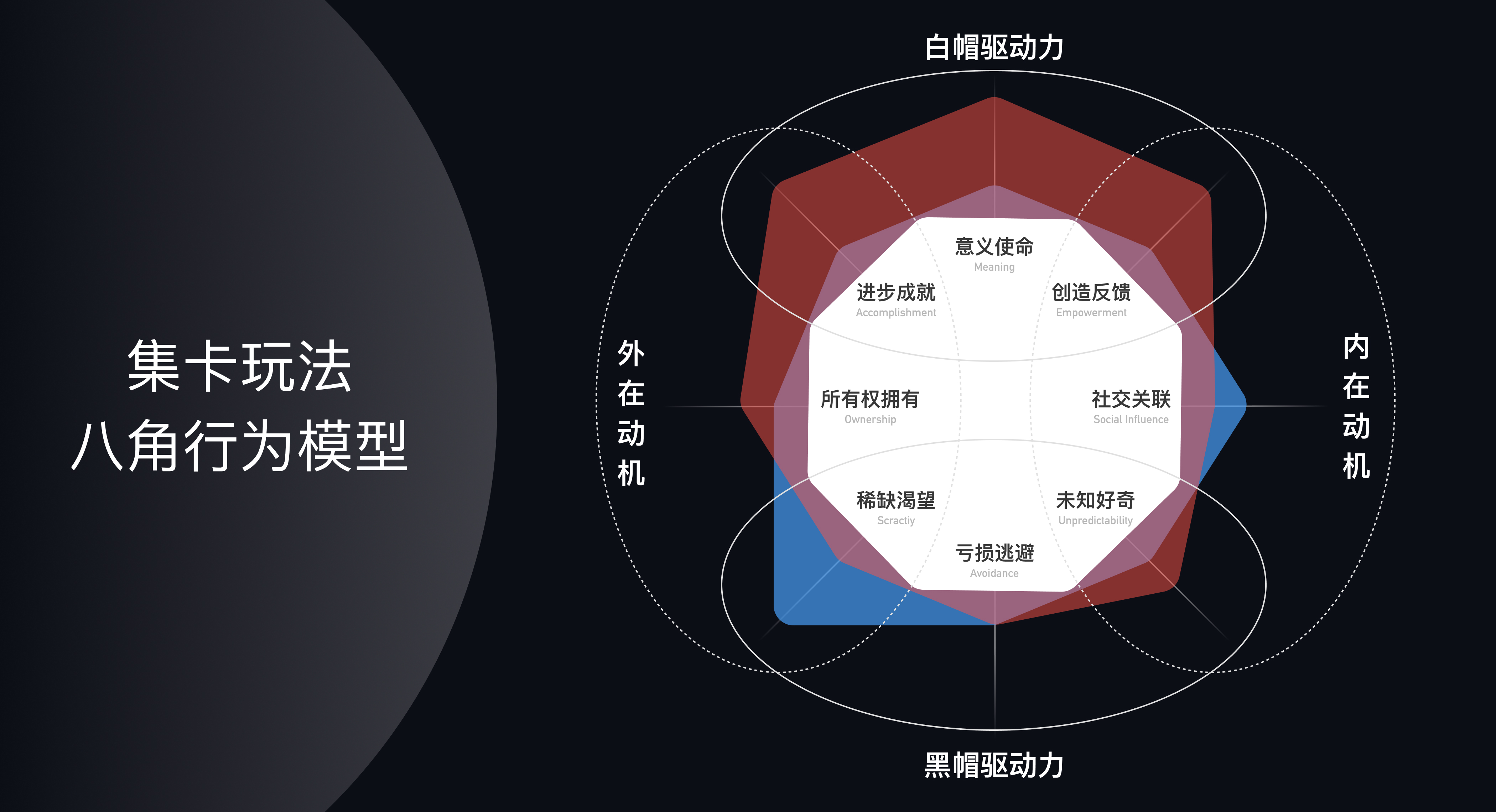
其中八角行为模型理论对我们的情绪体验设计有重要启发,它是由游戏化和行为设计专家Yu-Kai Chou提出的,用八个维度概括了用户的行为动机,制造情绪感受从而激发用户行为。
八角模型的上半部分属于白帽驱动力,让用户感觉积极正向、快乐和爽感;下半部分属于黑帽驱动力,用户感觉难以控制而焦虑;左半部分是人为制造的外部驱动力,右半部分是用户容易被激发的内部驱动力。

每种玩法都天然具备一个较强的驱动力。我们的集卡玩法本身就具有较强的「稀缺」黑帽驱动力,因此需要在设计上制造更多白帽驱动力,来平衡「稀缺」给用户的负面感受,使用户愿意持续参与。
通过这一分析,在2022世界杯集卡项目中,我们的体验设计目标也逐渐清晰了,着重加强「使命」「创造」和「成就」感、适当制造「未知」神秘感激发用户的内部动力。

强化使命:前文提到的「球队晋级」世界观本身具备明显的使命感,在参与流程设计上,我们特意在用户集齐基础卡的时刻增加了「开启新阶段」弹窗,进一步强化球队的使命感。
塑造成就:在16强到冠军的四个关卡上设计了晋级勋章,当用户集齐过关时,通过勋章转场塑造成就感,最终开奖时用户会获得最高勋章,辅助加强分享炫耀的动力。
场景创造:在高级卡阶段,我们一改以往的常规卡片形态,通过球队图鉴的新形式,激励用户持续抽卡合成,填补缺失球员创造晋级场景,为集卡过程增添趣味性。

未知好奇:在最初交互设计阶段,我们曾经纠结过这样一个问题:“对于未解锁的关卡,是否允许用户看到卡片”?如果用户最终都没有到达这一关,我们精心设计的球员卡片岂不是很可惜。最终我们与业务讨论决定在这个问题上保持未知好奇感,希望在现金激励这个外部动力之外,为用户增加一个内部动力因素,更有利于用户深度参与。
通过这些细节设计,虽然集卡玩法的「稀缺」属性天然存在,但增加更多积极正向的情绪体验可以转移用户对负面感受的注意力,同时也让参与过程更加丰富有趣,打造出让人上头的玩法体验。
写在最后
本文围绕游戏化增长玩法展开其中的设计思考,提出了玩法体验的三要素,深入剖析了心流模型、八角行为模型的设计应用。
另一方面,笔者也想传达一个理念:我们作为设计师不仅要将交互过程和视效体验做到极致,还要能理解业务最核心的影响要素,广义地看设计师的个体价值,你会发现你能够在项目中发挥更多作用,打造出更加优秀的用户体验。
最后,感谢你能读到这里,希望本文对你有所启发。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
对话框是一种重要的交互方式,主要用于完成信息传递。对话框很常见,但并不见得每一个设计师都可以百分百地弄明白对话框这个概念。这篇文章是对「对话框」的一个简单梳理和总结,希望可以解决大家心中的一些疑惑。
01
了解对话框
对话框是叠加在应用主窗口上的弹出式的窗口。对话框以对话的方式让用户参与进来,在对话中它给出消息或要求输入。
当用户完成消息的阅读或者作出选择后,可以取消或者接受该对话框,之后,这个对话框便消失了,把应用的主窗口交还给用户。
关于对话框的概念,以下是百度百科的解释:

对话框越来越广泛地被应用于软件、网页、以及移动设备中。它可以保留用户当前进程的情况下,指引用户完成一个特定的操作 。
按照对话框的交互方式,可将其分为「模态[1]对话框」和「非模态对话框」。我们可以把他们看作是两个小家族,模态家族的人比较强硬,而非模态家族的人相对温柔一点。两个家族的主要区别:是否强制用户对其进行回应。
模态对话框:是位于浏览器的主页面核心区域,需要用户对它做出相应交互,模态才会消失。而对话框会因为自身的吸引程度、停留时间、信息量承载多少被划分为多种对话框类型进行区分,常见的对话框分别为:普通对话框、内嵌表单对话框、分步表单对话框、文件选择对话框、复杂信息展示对话框。
△ 何时使用模态对话框
1)在重要的警告时使用,避免出现严重问题、或修正已出现的问题。
例如:用户录入信息后未保存就要关闭时,弹出模态对话框提示用户保存。

2)在需要用户输入信息或进行某操作,才能继续当前流程的时候使用。
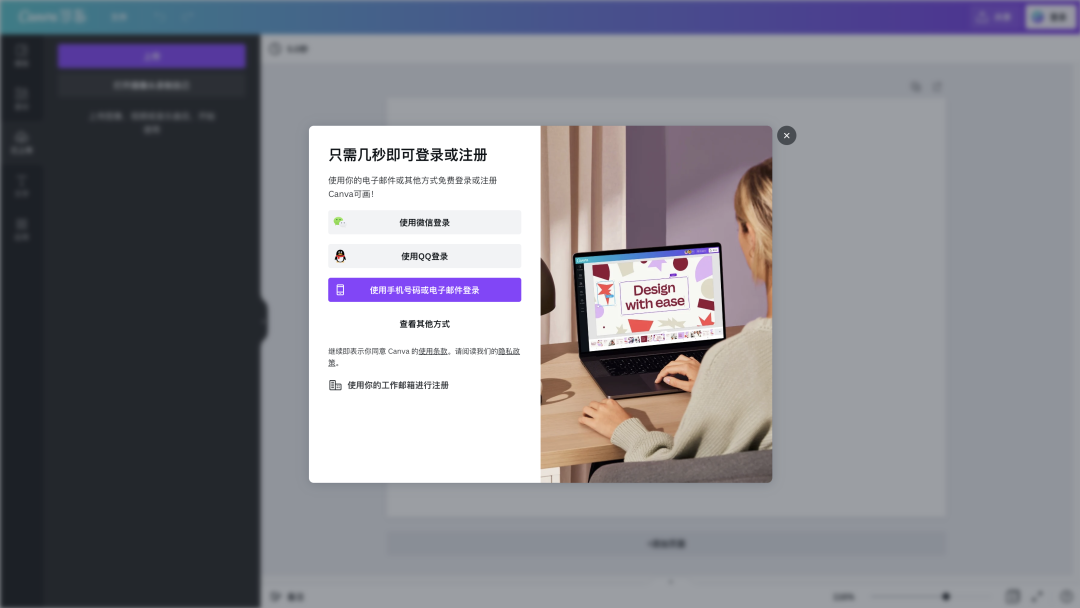
例如:在使用Canva资源网站时,点击“上传”会弹出模态化的登录/注册窗口,引导登录/注册后使用。

3)用来将复杂流程拆分成简单步骤。
例如:Teambition-分步骤的模态对话框式创建项目。

4)用来获取信息,该信息可大大减轻用户的后续操作/精力。
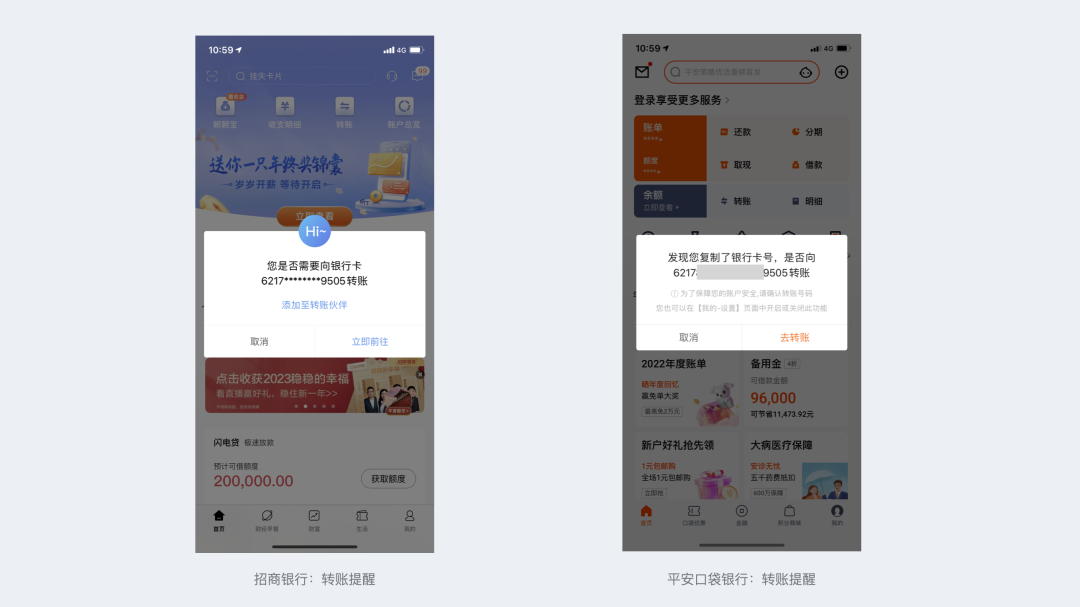
例如:在转账场景中,如果先复制一个账号,打开手机银行APP(以招商银行或平安口袋银行为例),系统会通过模式对话框询问用户是否向这个账号转账,这样的设计做到了预判用户行为,节省用户后面的操作成本。

非模态对话框:与模态完全相反,它更加温和,不会强制打断用户正在进行的现有流程,对用户的干扰比较小。通常这类对话框只会在屏幕上短暂停留,几秒就会消失,也因此用户容易忽略它们的存在。因此非模态对话框不适合展示重要信息、不能承载大量文案,常见的类型有:通知提醒、全局提示、警告提示、气泡卡片、文字提示。
△ 何时使用非模态对话框
1)在获取与当前流程不必要信息的时候使用。
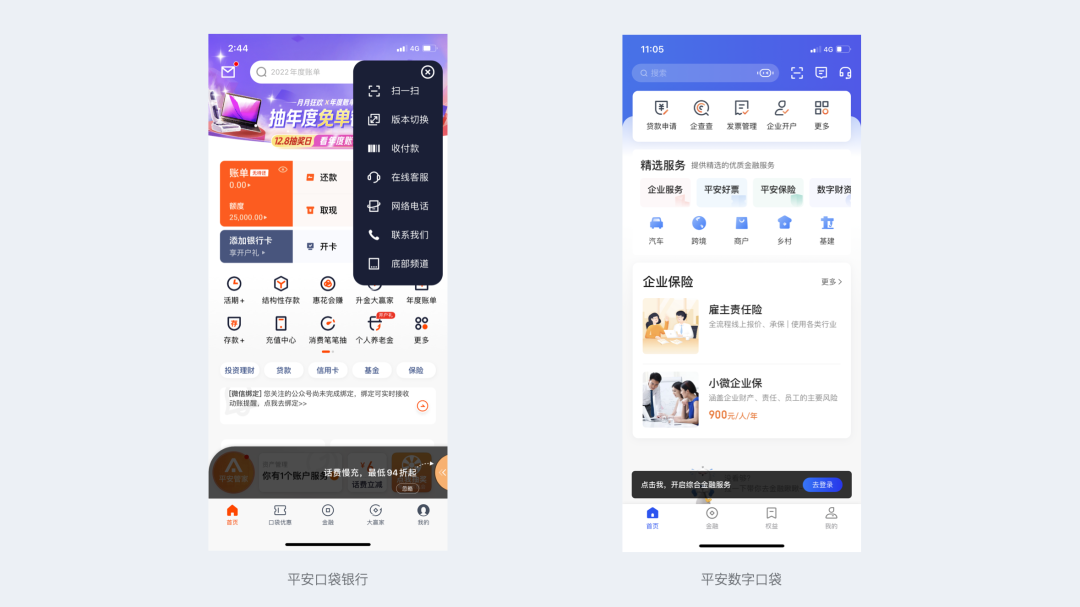
例如:平安口袋银行和平安数字口袋采用气泡卡片展示更多功能或引导用户登录。

2)不打断重要流程中使用。
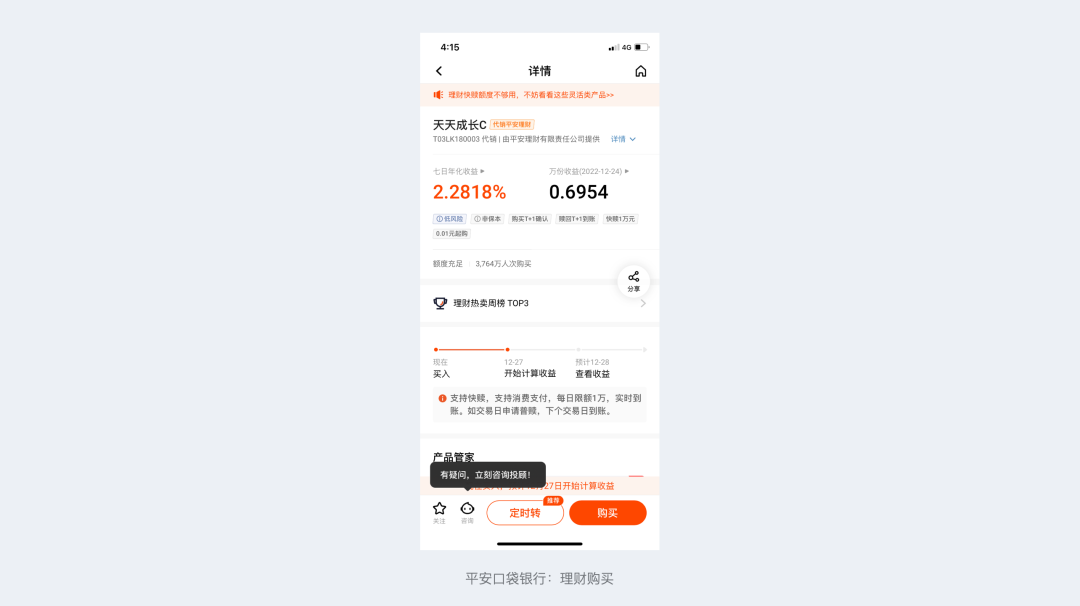
例如:在平安口袋银行APP中购买理财时,如果遇到疑问的话,不会弹出框提示让客户咨询投顾,而且采用气泡框形式提示,不打断用户购买。

简单来说,两者的优缺点见下表:

02
从前面讲到的定义来看,对话框最主要的目的是:传递信息。那么从目标导向的角度来看对话框,对话框要传递的信息的常见应用场景主要有以下五种:
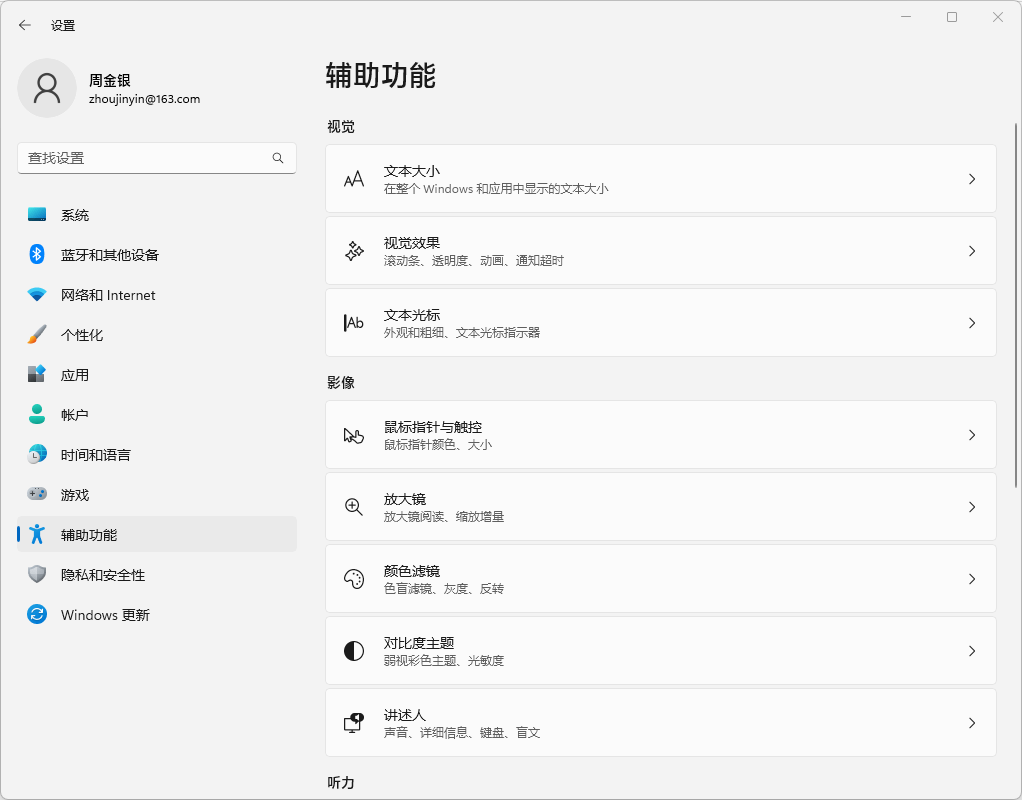
属性对话框是向用户呈现或让用户改变所选对象的属性或者设置。一般来说,在属性对话框中,用户可以修改当前的选择,也可以设置应用程序的全局属性。该对话框适用于非频繁操作和或仅需要设置一次的属性,属性对话框常见在一些设置、详情中。
例如:Windows 11系统的设置界面,可设置系统的全局属性。

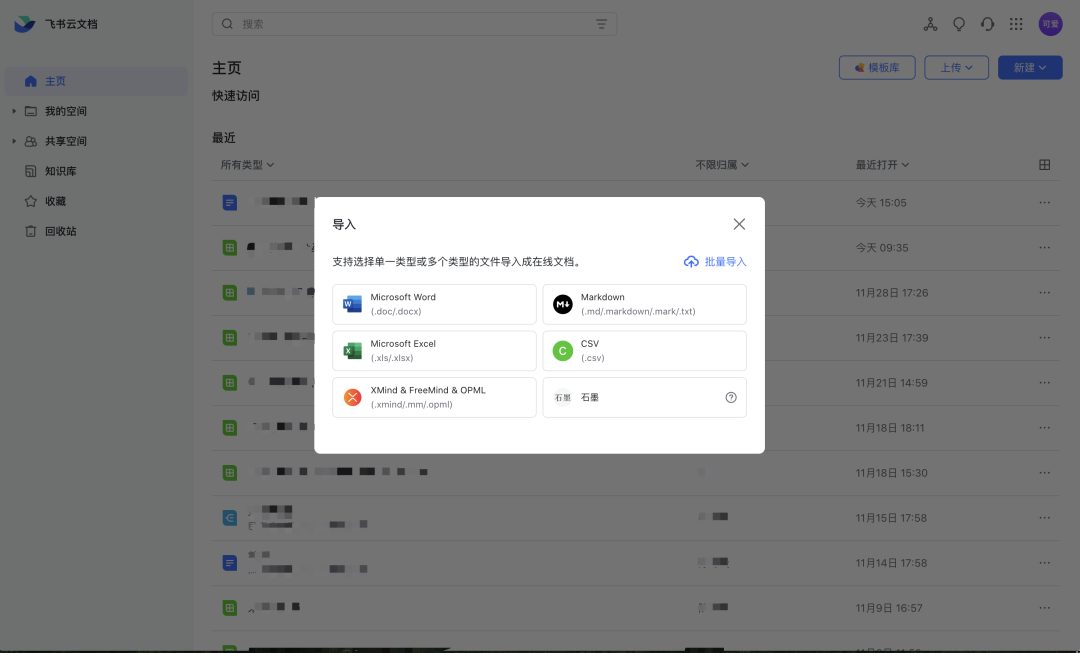
功能对话框通常从菜单中打开,是最常见的模态对话框,只控制单一功能,如打印、文件上传/导入、插入对象或拼写检查。该对话框不仅允许用户启动一个动作,而且也允许用户设置动作的细节,属于模态对话框。
例如:浏览器的打印功能,会弹出模态化的打印窗口,用户可设置打印的细节。

例如:飞书的文档导入功能,使用模态化对话框,引导用户选择文件类型或进行批量导入操作。

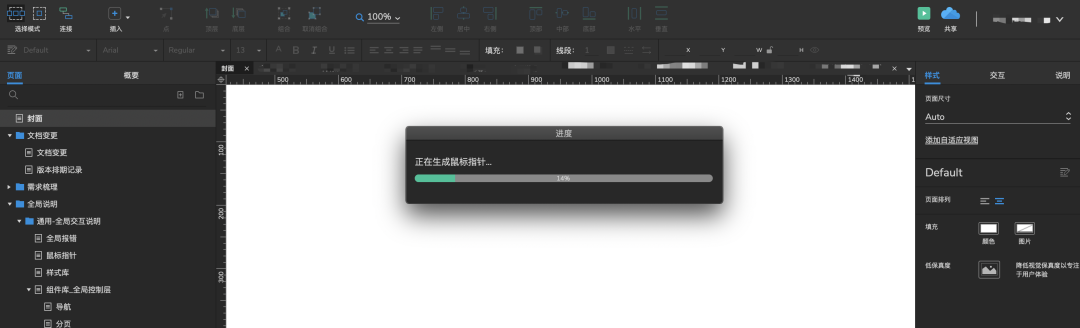
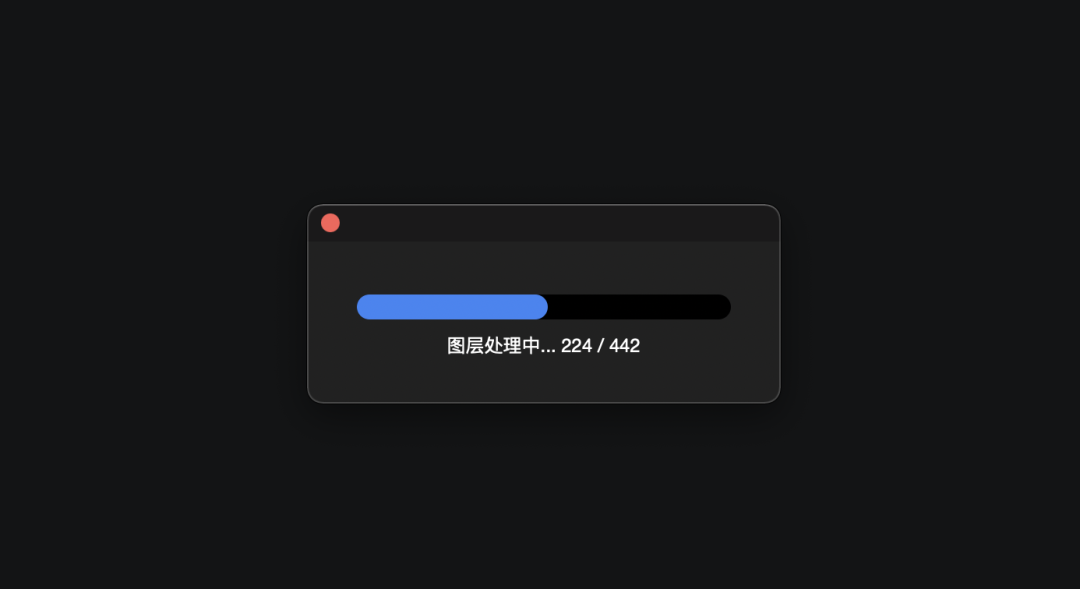
进度对话框是由应用程序启动的,而不是由用户请求而启动的。它们向用户表明当前应用正在忙于某些内部功能,其他功能的处理能力可能会降低。
每个进度对话框都应该向用户清晰地展现如下信息:
例如:使用Axure软件导出html文件时的进度提示,既提醒用户当前Axure正在运行,又告知用户当前文件导出进度。

例如:使用Sketch软件导出文件时的进度提示

通知对话框将一些重要信息报告给用户。来源可以是一些触发的事件,也可以是其他用户的通知。
常见的有通知中心对话框,处理完成某个操作的告知等等。
例如:花瓣的通知提醒

例如:脉脉的隐私政策阅读提示和汽车之家的开启通知提示,均采用模态对话框方式。

公告对话框,和进度对话框一样,由应用程序直接启动,不是由用户请求发起的。公告对话框有三种:错误、警告、确认。
这种对话框通常不会要求用户填写什么,只会询问你“真的要进行吗?”或者告诉你一件事情。所以在这种对话框上,一般只会有只有[取消]和[确认],或者[OK]。

属性、功能、进度对话框,是用户主动请求的--它们为用户服务。但是,应用程序发起的公告对话框--它们为应用程序服务,常常会牺牲用户利益。由于公告对话框比较常见且常常牺牲用户利益,那么我们怎么把这些讨厌且无用的公告对话框直接铲除掉,换成更加友好、能给用户带来真正帮助的交互方式呢?接下来我们来一起看看怎么让公告对话框“名声鹊起”。
03
我们可以从应用本身和对话框本身着手提供友好的交互方式,减少公告对话框的出现频率。
解决用户错误的方法不是指责用户,让用户再认真一些,或者给他们更多的指导练习,而应该优化应用设计,让犯错变得困难。
示例:登录蓝湖时的短信验证码输入框

示例:转账时输入金额的数字键盘,金额大小的位数提示;平安口袋银行的身份证号专属键盘。

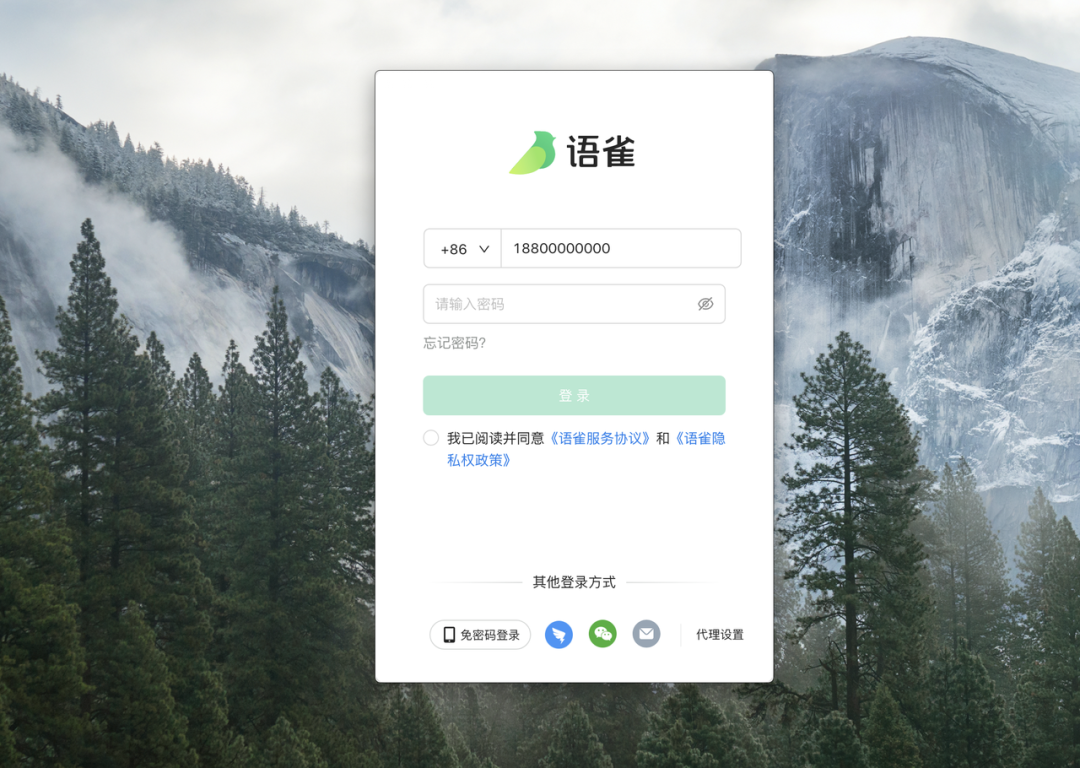
示例:输错密码是一个很难避免的错误场景,语雀密码登录支持可见密码,一来是考虑安全问题,二来在用户输错的场景下可以打开眼睛,即可见密码,减少出现错误频率。

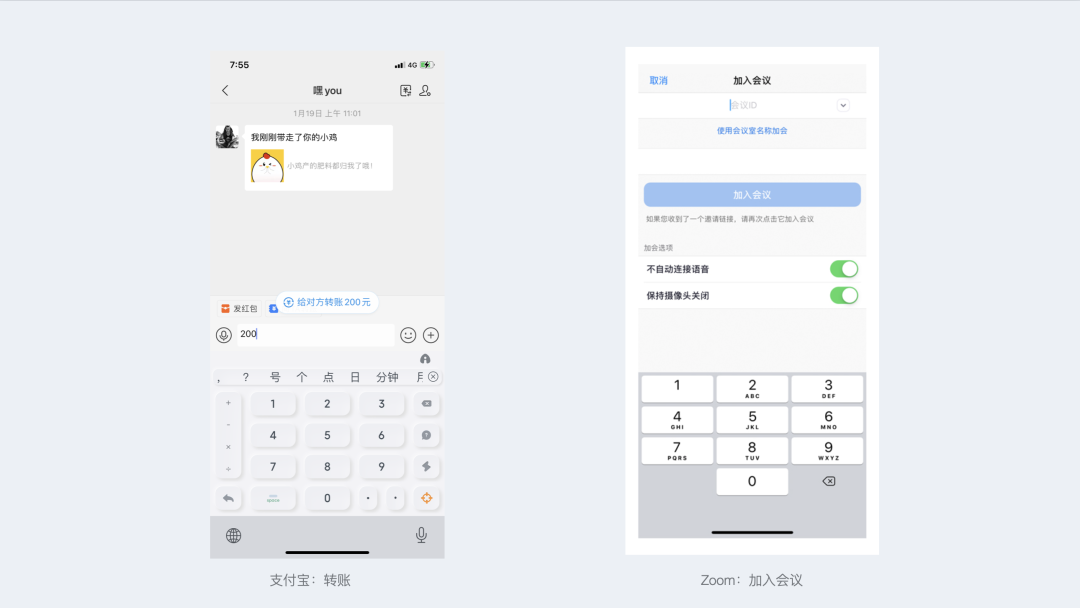
示例:在支付宝聊天窗输入一串数字,支付宝发现这个问题后,提供了识别后直接转账的功能,预判了用户的惯性,减少错误发生。
Zoom - 拉会前预设值在加入会议室的界面,提前选择是否在进入会议房间后“不自动连接语音”和“保持摄像头关闭”,有效避免忘记闭麦或者忘记关摄像头就直接加入了线上会议的意外尴尬。

在很多破坏性的操作都会二次进行提醒,让用户确认操作,比如说删除操作。在删除之前都会询问用户“你真的要删除吗?”想一想……你在看到这些提示的时候,是不是眼疾手快地按下那个「确认」按钮?
这种对话框在没有容错处理时,非常容易被我们这种无脑按「确认」的用户酿成大错。比如我“手贱”只是试试这个删除,然后就把某个表几千条辛苦写了一个月的数据删掉了,由此可见系统的容错处理有多么重要。
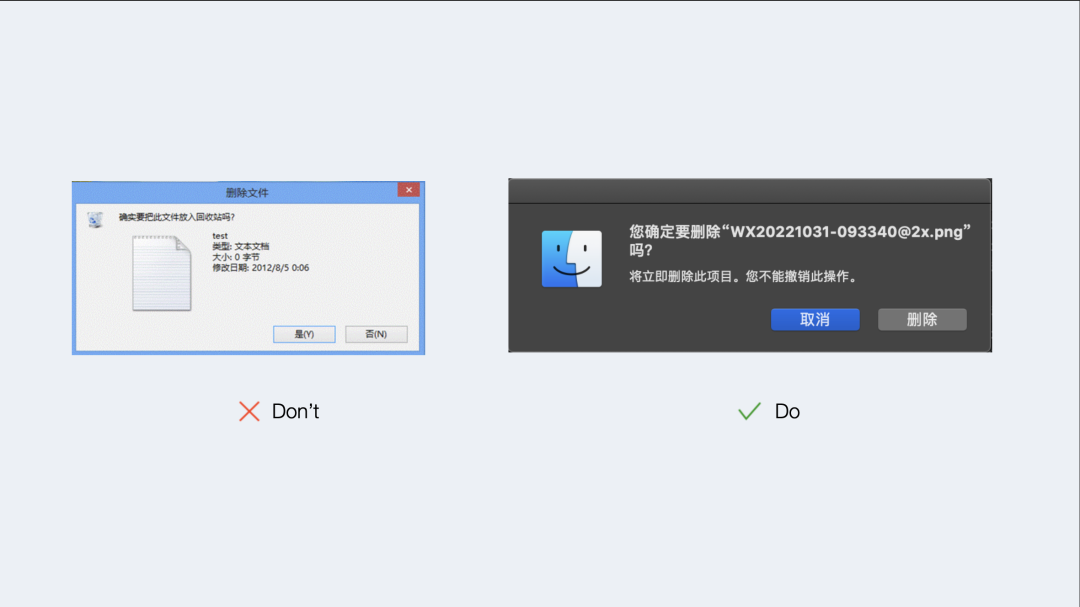
示例:Windows系统在早期的时候,删除文件时会让用户进行二次确认,但这是完全没必要的,因为删除文件不是真正的删除,还会在回收站里面。
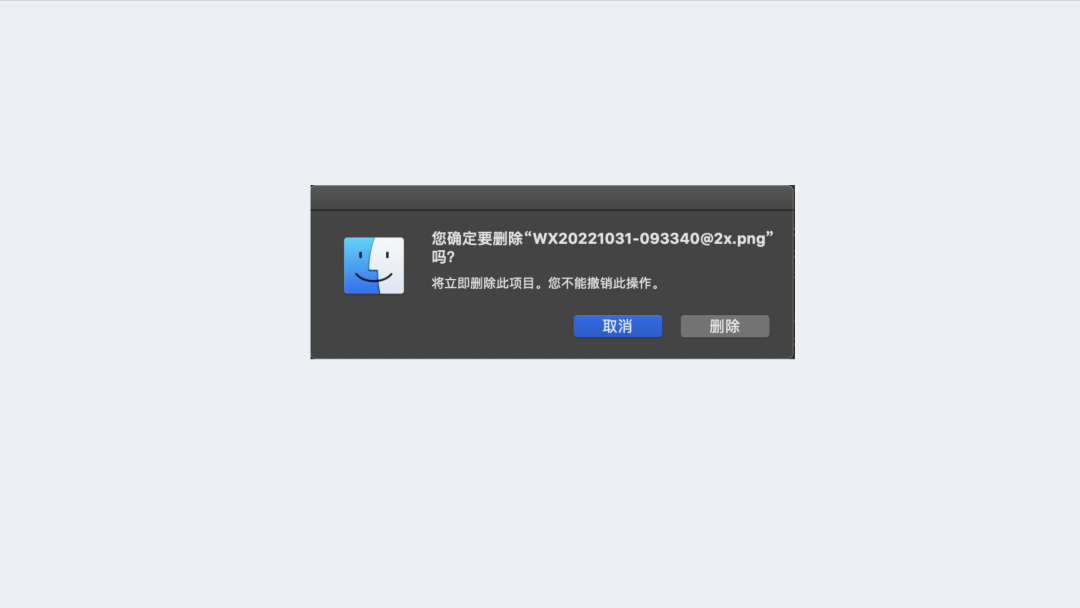
Mac系统:在回收站删除文件将是永久性删除,此时的确认对话框才是对用户有用的。

从对话框本身的设计优化出发,我们可以对话框的使用场景和文案方面着手进行优化设计。
其实什么时候使用对话框、是否使用取决于你要给用户展示的信息是否重要。
例如你在手机上买了一张电影票,支付失败的结果如果用toast展示就会容易被用户忽视。那么等到用户到了电影院才发现自己购买失败,那么用户极有可能当场卸载你的产品。
模态弹框会打断用户当前操作流程,所以「使用对话框要克制」。总原则是:能在界面展示就不用弹框,能用非模态弹框的就不要用模态弹框。总之,重要的信息优先考虑使用对话框。
具体的使用原则有:
如果非要使用对话框,那么请使用友好尊重用户的方式。当我们说到人与人之间的交流时,语言是重要的媒介,而用户与产品之间同样如此。
在设计过程中应始终努力设计出有效的提示性文案,但是, 一定是有比没有要好吗?个人认为也是不必要的,糟糕的提示性文案甚至会破坏产品中最好的用户体验。例如以下几种情况:
因此糟糕的提示文案设计会误导用户在产品中采取不必要的操作, 从而使他们感到生气和困惑,甚至可能会破坏品牌对用户的忠诚度,产生本末倒置的结果, 也给用户带来不佳体验。
所以,语言是使产品更加人性化的主要因素。产品的文案则充当了语言的角色,它可以使用户参与其中,影响他们的情绪,并把这种人机的功能性关系转化成人类的个人情感体验。而这种用户的情感体验才能够真正的彰显品牌个性,从而与其他产品区分开来。
△ 错误提示设计三步法
总结:
对话框可以成为帮助用户完成目标的有用助手,而不是让他们在每一步操守挫败的可怕绊脚石。通过保持对话框的可管理性,并且只有在他们的功能真的属于另一个房间的情况下才调用他们,你将很好地维持用户的工作流状态,保证他们会成功完成任务,并且满怀感激。
作者:DESIGN阿志 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
作者:茗茗兔 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
设计过程被描述为多个阶段,每个阶段都包含不同的活动来完成该阶段,它没有统一的标准流程,每个公司和设计师都有自己的流程版本。
尽管存在多个流程,但一般流程和阶段类似于以下内容:
了解问题:初步了解问题。观察、采访和倾听用户。
定义问题:解释和定义要解决的问题。
构思:通过头脑风暴产生尽可能多的想法。
原型设计:构建原型并与其他人分享( 再次缩小解决方案空间,为实验阶段 )。
测试:测试可能的解决方案、实施、改进或重新设计。
传统的问题解决采取有条不紊而又科学的形式。该过程从一个问题开始,定义要采取的步骤以及达到解决方案的工具或方法。
设计思维是一种创造性的策略,可以产生创造性的未来结果和/或创造性的问题解决方式,它应该被认为是一种以解决方案为中心的思维策略。
它通常被描述为一种创造性、主观和感性的对许多大型组织的分析逻辑( 布朗,2008 年 ),或作为分析和创造性推理模式的组合( 邓恩 & 马丁,2006 年;利特卡,2015 年 )。
设计思维来源于常规问题解决方法,常规问题解法是设计思维的基础。
从解决问题到设计思维,Liedtka (2013)
结果发现,设计思维实际上也是一个解决问题的过程,而不仅仅是一个创新过程( 利特卡,2013)
一个例子是,丰田采用设计思维从头开始分析其西海岸的一个客户联络中心,在重新设计过程中,组建了一个由一线呼叫代表、软件工程师、业务主管和变革代理组成的跨职能团队,这一举动最终改变了客户和员工的服务中心体验。
我们每天都会遇到问题,但是当我们解决同样的问题时,它们就成了例行公事( 似乎已经忘记它们是问题了 ),我们甚至都没有意识到正在解决这些问题。例如,我的办公室在 30 分钟路程之外,该怎么到达那里?开车、坐火车或巴士到目的地;除非车子轮胎被刺破,否则你就需要弄清楚如何到达办公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 与 Roger Martin 共同创造了特定术语:“设计思维”,并将多年来酝酿的方法和想法封装成一个统一的概念。
设计思维是以人为中心、开放式、基于问题的方法论。这种方法最初是为了改变工程教育中的教学方式,而工程师处理和解决问题的方式有其设计思维的基础。
设计思维一词可以追溯到 1987 年 Peter Rowe 的著作:“设计思维。” 他描述工程师和建筑师处理问题的方法有很大不同。
90 年代初,认知科学家 Don Norman 加入 Apple 团队,担任他们的用户体验架构师,这使他成为第一个在职位中包含 UX 的人。他提出了“用户体验设计”这个术语,因为他想“涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。” 从那时起,这些领域中的每一个都将用户体验,扩展到了自己的专业领域。
设计思维在解决“棘手问题”时特别有用。
棘手问题的特征
“棘手问题”一词是由设计理论家 Horst Rittel 在 1972 年创造的,用来描述本质上非常模糊 \ 特别棘手的问题。棘手问题,有很多未知因素,没有确定的解决方案。问题或解决方案可能与另一个棘手的问题有关,因此这是一个需要设计思维的持续过程。贫困、饥饿和气候变化是一些现代的棘手问题。
设计主题的范围是普遍的,因为 设计思维可以应用于人类经验的任何领域。
它可以用于:
符号和视觉传达:这包括平面设计的传统工作,如排版和广告、书籍和杂志制作、科学插图、摄影、电影、电视和计算机显示。
材料:这包括对日常用品的形式和视觉外观的传统关注 —— 服装、家用物品、工具、仪器、机械和车辆。
人类活动和组织性服务:包括对物流的传统管理关注,结合物质资源、工具和人类低效的序列和时间表,以达到特定的目标。
复杂的系统或环境:生活、工作、娱乐和学习。这包括系统工程、建筑和城市规划的传统关注点,或复杂整体部分的功能分析及其随后在层次结构中的集成。
设计思维起源于设计师的培训和专业实践,但这些原则可以被每个人实践并扩展到每个活动领域。(布朗,2013 年)
在企业中,设计过程可以为企业环境中的问题解决带来创新思维。它还可以用于医疗保健,通过向护士、医生和管理人员教授设计思维技术,我们可以激励相关从业者贡献新的想法。
不管是什么设计,理解和研究问题是必不可少的,因为我们能够从其出发,从而进行以用户为中心的设计。
设计思维的最早阶段是搞懂你能带来的情感价值。设计思维方法迫使你停留在提问与质疑阶段,而不是准确定义出问题后进入下一阶段。我们都有过快进入解决方案模式的倾向,所以设计思维方法迫使你真实地存在于这个不清楚、有时还非常混乱的时刻,从而使你对要解决的问题产生更好的理解。(利特克,2013)
传统的问题解决涉及提出一个解决方案,但设计思维首先使我们发散,试图为问题生成各种可能的替代解决方案。然后让我们进行收敛性思维,缩小多种可能性,找到单一的最佳解决方案。
根据利特卡和奥美 (2011) 的说法,设计思维的全部意义在于学习一种新的、系统的解决问题的方法。正如我们思考创造力一样,即使是设计思维也可以通过实践来教授和改进。
设计过程从来都不是线性的,它由多次失败和迭代组成(布朗,2018)。
首先,设计师试图将问题与过去的类似案例联系起来。如果这种方法不能提供任何解决方案,下一步就是使用知识和创造力作为一种实验思维形式来产生新的想法。使用决策矩阵对这些想法进行评估,从而会产生被进一步分析和测试的解决方案。如果成功,它将被实施。如果不成功,则需要重新表述问题,并重复该过程。这是一个迭代过程,即循环方法。
这一持续不断的重新再设计过程,源于和客户亲密接触的洞察。
学习设计思维不仅仅意味着学习一套新的工具。它还意味着:学习收集和分析大量数据;学习挖掘对象可能的形态而不是自主认为他是什么;学习管理不确定感,以及与许多新的伙伴合作( 利特卡和奥美,2011)。你可以进行的研究类型分为三类:生成性研究、评估性研究和验证性研究。
一种常见的表述 —— 实际上是设计思维的另一种视角 —— 即设计师应该预料到会“很快失败或经常失败”(布朗,2009)。
当过程早期发生故障时,例如被拒绝的原型,实质上它可以为有效解决方案提供关键见解。这种观点与传统的先形成理论,再检验正误的方式相矛盾。
Airbnb、Braun 和百事可乐等多元化公司都在 采用设计思维并将其作为核心战略。例如,IBM 为全球旗下的 44 个设计工作室聘请了 1600 名设计师,并且正在培训数以万计的设计师员工建立深度创新能力 ( O'Keefe, 2017 )
设计思维为我们解决问题添加了以人为本的元素。当我们试图通过牢记人们的想法来解决问题,并使用基于直接观察乃至访谈的研究时,我们便会捕捉到与消费者需求一致的意外见解和创新。
它有助于将成功的产品更快地推向市场,最终节省企业资金。
IBM 的健康和人类服务组织的设计思维实践,通过有效使用设计和设计思维帮助企业将缺陷数量减少了 50% 以上。这种更高效的工作流程导致计算出的 ROI 超过 300%。
由于复杂的问题从来不能被所有人完全理解,因此在尝试设计解决方案时,处理歧义和多个并发的思路方向的能力是至关重要的素质。
设计思维通过综合和归纳思维,帮助实现质的飞跃。它允许通过解构来测试约束,并允许通过多样性思维和批评思维,来拥抱和探索歧义。
消费者通常不知道他们有什么问题需要解决,或者他们无法用语言表达出来。只有经过仔细观察,设计者才能根据真实消费者行为中看到的东西来识别问题,而不是简单地根据对消费者的想法来确定问题。这有助于定义模棱两可的问题,并找到解决方案。
该方法鼓励“跳出框架思考”(“疯狂的想法”);它蔑视显而易见的事物并采用更具实验性的方法。
在早期的流程阶段鼓励大胆的想法,以产生创造性的解决方案。使用它是为了让设计师可以尝试开发新的不受约束的思维方式,或对常见问题的创新解觉方法。
根据大多数设计学院的说法,具备特定特质的人能够更好地发挥设计思维的作用。
同理心:从多个角度想象世界 —— 同事、甲方客户、实际使用者和消费者的角度。要成为更好的同理心,必须倾听和观察他人的行为,注意并获得洞察力。
综合思维:重要的是不仅要有分析能力,而且要能够提出新颖的解决方案,还要凭直觉。
乐观:除非你相信有解决方案,否则在遇到挑战且解决方案遇到瓶颈时,你可能会放弃。
实验主义:重大创新并非来自渐进式调整。设计思想家以创造性的方式提出问题并探索限制因素,并朝着全新的方向发展。
协作:产品、服务和体验日益复杂,因此必须拥有一支具有不同背景的团队,以帮助从多个角度看待问题。
当我们想到一个问题的多种解决方案时,对我们解决问题会非常有帮助,因此“功能固定性”阻止了我们以新颖的方式使用旧工具解决新问题。想要摆脱功能固定,首先是要让人们可以使用“改造后的衣架进入上锁的汽车”。这也是盗贼第一次可以用信用卡撬开简单的弹簧门锁。
为了帮助设计师利用文科和技术理论,整合多个领域的知识以找到创新的解决方案,我们采用设计思维来获得洞察力。该方法侧重于可视化和操作,因而帮助我们更容易地了解实际解法,而不仅仅是理论模型。
第一批美国公司在 2000 年代初期开始实施设计思维,这一概念引起了德国投资者 Hasso Plattner 的兴趣,他于 2006 年资助创建了两所设计学校(d.schools),其中一所位于波茨坦大学(德国),另一所位于美国斯坦福大学。由于两所学校都成功地为大型组织提供了高管设计思维培训,因此该研究重点关注这些国家,以寻找早期实施者。
设计思维通常涉及希望参与整个设计和开发过程的庞大利益相关者团队。
观点、才能和经验的多样性被认为是注入新思维的部分重要来源。多样性确保通过融合不同的观点、技能和知识来产生创意(卡振思,2018 年;萨梅和德拉赫-扎哈维,2013 年)。设计思维的协作方法和工具可帮助团队以积极的方式利用他们的差异。
决策是平等的,因为每个成员的意见都被征求和使用(卡尔格伦等,2016)。
当 IDEO 去 Apple 展示他们的鼠标时,它不是什么花哨的设备,而是一个用胶带粘起来的原型。
低保真原型制作起来既快速又便宜( 想想几分钟和几分钱 ),但可以从用户和同事那里得到有用的反馈,这符合快速验证、廉价试错的原则。为每个想法投入尽可能少的资源意味着前期投入的时间和金钱更少。此外,将多个原型带到现场进行测试为用户提供了比较的基础参考,同时也有助于揭示某些需求。
为了创新,设计思维意识到认知和行动对创新过程很重要。认知包括接受度、乐观和创造性的信心( 凯莉 & 凯莉,2013;郑,2018),而行动包括快速原型设计、旅程地图和假设浮现( 假设浮现:assumption surfacing,这是一种评估技术,涉及写出潜在的假设和反假设。)( 卡尔格伦等,2016;利特卡,2015)
如果领导层不欢迎风险、模棱两可和风格的改变,实施起来就会变得更加困难。它会被管理者“质疑”其具体指标
沃尔特斯 ( 2011 ) 声称,由于设计思维的模糊性,它与组织文化相冲突。
据受访者称,在日常业务中使用设计思维之所以不会是最优选项, 因为它是资源密集型的,增加了工作量。( 丽莎等,2016)
在医疗保健等规避风险的行业和公司中,“经常和早点失败”的方法被认为是非常困难的。
许多设计师反对设计思维这一观点,设计思维不仅关乎一个过程,而且关乎改变思维过程并提高人们可能提出的解决方案的创造力。
“设计思维”的推广已被大型全球公司用来增加业务。不过,在更广泛的设计世界中,我甚至会说“设计思维”的过度宣传导致了所提供设计质量的下降。—— Yasushi Kusume
弗吉尼亚理工大学科学、技术和社会助理教授 Lee Vinsel 在《设计思维运动是荒谬的》中写道,“归根结底,设计思维与设计无关。这与文科无关。这与任何有意义的创新无关。如果这意味着重大的社会变革,那肯定不是关于“社会创新”。这是关于商业化的。”
观察人们的行为以及他们如何与环境互动,可以为你提供有关人们想法和感受的线索。
你可能认为你知道问题所在,但只有通过观察才能了解消费者真正需要什么。
宜家派设计师到人们家中,观测他们的互动行为来了解他们的需求。这将使设计者能够推断这些经历的无形含义,以发现洞察。这些洞察提供创新解决方案的构思方向。而事实上,最好的解决方案来自于对人类行为的最佳洞察。
Good Kitchen 是一家为老年人和体弱者提供膳食的社会服务机构。起初的问题似乎是设计不当的膳食菜单。然后设计思维揭示了无数问题,所有问题都源于服务本身的性质。因此,经由对服务进行了彻底改革的之后,最终提高了客户和员工的满意度
作者:用尽晴天 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。

你可能认为,搜索不就是一个矩形框+放大镜图标再加一个占位符不就搞定了吗?
经过多年的设计工作频繁设计搜索功能后,我发现在不同类型的产品中搜索框的交互方式、视觉样式都有所不同,且用户在搜索前、搜索中、搜索后都需要注意用户在搜索各个流程中的可能操作,包括正向流程、反向流程。
搜索框的设计并不简单,很多的细节需要设计师去注意和思考的。下面总结一下我在设计搜索框的经验,分享给大家。
友情提示:文章尾部有福利相送,不要错过~


搜索是用户将查询的信息输入搜索器中,搜索引擎就会在约定的规则下将获取到的信息反馈给用户的过程。
搜索是B端产品中非常重要的一个功能模块,通过搜索框用户可以快速找到或者筛选出自己想要的内容,在引导用户走向方面起到了绝对性的作用。
体验设计中有个概念叫用户分层,即便是同一个页面,我们也需要去细分不同的场景对用户做分层,为不同的用户做设计,搜索功能就是最好的为有明确目标的用户分层的设计。
搜索功能的用户分层可分为几种场景:
搜索首先要确定哪几个字段可以被搜索到,名称?编号?等等...
有明确目的型用户在进行了搜索这个行为后,便生成了搜索历史。因此,我们可以通过挖掘用户搜索行为背后的目的,来分析为什么使用不同的布局。
模糊搜索使用的频率居多,毕竟有时候用户不一定可以精准的记住想要搜索的准确信息。不过也不是绝对的,两者皆可选择,可根据产品场景选择。

搜索功能可以简单地输入,快速输出,只要几个关键字就可以获得符合用户需求的内容,将原有的用户行为成本转移给系统,从而让使用体验更加快捷、轻松。
同时语音输入和拍照搜索进一步降低了用户行为门槛。
搜索功能可以帮助用户快速定位信息,从而提高了用户对内容的触达效率。常见的例子就是:bi r用户有明确的购物需求时,不需要一步步点击商品分类,选择商品类型、品牌等信息,就可以快速直达自己所需的商品。
所以,搜索框的体验如何,决定着B端产品解决问题的能力、效率以及用户的使用频率。
好的搜索框一方面能帮助用户节约时间成本,让用户在大量且复杂的信息中筛查所需目标,提升用户体验;另一方面,还能协助产品收集用户行为目标并做好数据埋点,为后期的更新迭代提供强有力的依据。
除了设计方式外,搜索还涉及到结果信息的数据匹配规则,受到算法精准性、商业化干预程度的影响,设计师同样需要关注搜索结果如何更好地匹配用户的精确搜索、模糊搜索需求,以从信息设计层面提升用户体验。

搜索流程,即搜索前、搜索中、搜索后的页面跳转以及搜索框形态的变化。
对应的就有:搜索入口——搜索推荐页——搜索联想页——搜索结果页——搜索结果页返回。

设计师想要设计流畅的搜索体验是无法避开梳理搜索流程的,考虑完整的搜索链路和用户关键体验路径,并且设计出对应的所有细节,将搜索功能的价值发挥到最大化。
对于搜索系统来说,整个流程可以分为三步,分别是:

B 端业务中搜索使用的场景有两类:一类是全局搜索,一类是页面局部搜索(常见的有列表搜索、表单搜索)。
对于B端系统中模块分类较多,所涉及到的内容比较全面的,一般会选择全局搜索,全局搜索是通过关键词匹配全局范围内的信息来搜索的。
优势:无学习门槛,用户无需考虑内容对应的分类只需输入关键词;
劣势:精准度不够高;搜索出来内容泛;需用户二次查找目标内容。
注意:设计全局搜索时要注意搜索后的结果展示逻辑,如果分类较多,界面还可以根据分类tab分别归类不同。
tips:搜索功能在页面中的重要程度及搜索范围,决定了搜索的位置和样式。
目前大部分网站在布局搜索框位置时,大致遵循以下几个规则:页面居中、页面顶部居中、页面顶部右边、页面顶部左边
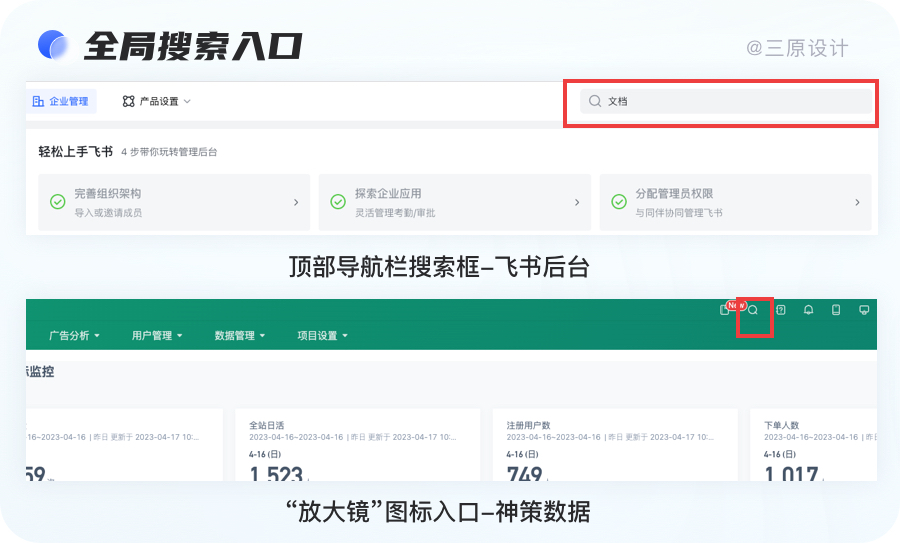
知乎的搜索入口位于顶部导航栏的显著位置,引导用户进行搜索,并且搜索框内的占位文字根据算法会间隔一段时间改变,引导用户发现新的内容,促进用户在知乎上的使用时长。

最常见的搜索方式之一,将搜索以输入框的形式居于页面顶部(状态栏或标题栏下方),在视觉上非常醒目,用户进入应用即能快速找到,很符合用户的视觉浏览动线,也是C端产品提高转化率的流量入口。
形态相对比较简单,通常以“放大镜”样式的 icon 出现在界面右上角,视觉上不会过于突出,常用于搜索行为不是特别频繁的场景,需点击后才会跳转至搜索框页面。
Icon 搜索入口相较于上述提到的类型在视觉引导方面略逊一筹,相对弱化了搜索功能,但节省了更多的导航栏空间,呈现位置比较灵活,可单独呈现、也可与其多个其他功能 icon 并列组合展示。

指的是在页面中的某个模块加入搜索的功能。
常见在数据列表页面加入搜索的功能,搜索的目标只在该模块该内容中进行搜索,搜索的信息具有局限性,当然也是更加准确地搜索用户想要的目标信息。
下图是一个美团商家后台的列表页面,此页面加入了搜索的功能。

另外,B端常见在表单页面加入搜索的功能,搜索的目标只在表单选择内中进行搜索,搜索的信息同样具有局限性,可以通过控制某个字段或者某几个字段的信息来展开搜索。
B端业务中复杂的场景中存在同一个页面中有多个搜索入口(如上图美团),设计前需梳理清楚每一个搜索入口的交互逻辑,不同搜索入口覆盖的搜索范围、搜索过程、搜索结果是否一致,在占位文本上也需体现出该搜索入口的搜索内容。

模糊搜索是用户搜索意图不明确时,将用户的查询与待检索的内容进行模糊匹配。
模糊搜索无法精确理解用户的查询意图,搜索结果可能有大批量用户不想要的信息,使用模糊搜索时一定要结合实际场景,慎重使用。
优点:只要有相关的内容都会被检索出来,减少了精准搜索带来的记忆负担;
缺点:容易把相关的信息也带出来,例如检索186,把相关号码也匹配出来。

精确搜索是指用户在搜索时,针对某一数据字段搜索,来查找所需要的数据。
根据业务场景不同,我们会查找某一字段,或者是用标签切换不同字段来查找。可以帮助用户在巨大的信息池中缩小目标范围,快速而准确的定位到目标数据,并速获取需要的信息。
优点:搜索匹配精准度高。
缺点:每次只能对单一条件进行搜索。

总结:
我们可以根据产品的发展阶段、需求侧重、用户的专业度和使用习惯来综合决策使用哪一种方式更合适。如果侧重查询效率且用户是有专业门槛的使用者时,可以优先考虑精确搜索;如果侧重查询结果的丰富度,可以优先考虑模糊搜索。
基于搜索栏的表现形式,可以分为以下四种类型:单属性搜索、切换属性搜索、多属性模糊搜索以及多属性组合搜索。

类型之间没有优劣之分,根据业务场景使用对应的类型即可。
单属性精确搜索:通过某个特定属性就可以快速定位到目标数据,具有唯一识别性的、高使用频率的、对用户决策有意义的。
适用场景:表格单一数据信息特征突出,可以用此数据标签快速定位目标数据。
切换属性搜索也被称为定向搜索,是由用户主动选定搜索范围后再进行搜索;
优势:搜索精准度高。
劣势:增加了部分用户的学习成本及操作步骤。
适用于注重搜索结果的精准性或展示产品搜索能力等场景,定向搜索适用的几种场景:
a、产品数据量足够大且重搜索功能,用户对于搜索有明确目标,定向可以帮助用户提高搜索的精准范围和效率;
b、搜索时输入的内容无法通过同一套搜索交互方式和后台计算逻辑承载;如单次搜索和批量搜索的输入格式不同,搜索结果存在多样性;
c、需外露产品亮点功能,有多个常用的搜索属性,对于前置条件的数据计算能力和开发成本更高。
明确并固定选项类别,降低用户操作难度。下拉筛选适合的选项类别有限,不适合多类别、复杂维度的分类。
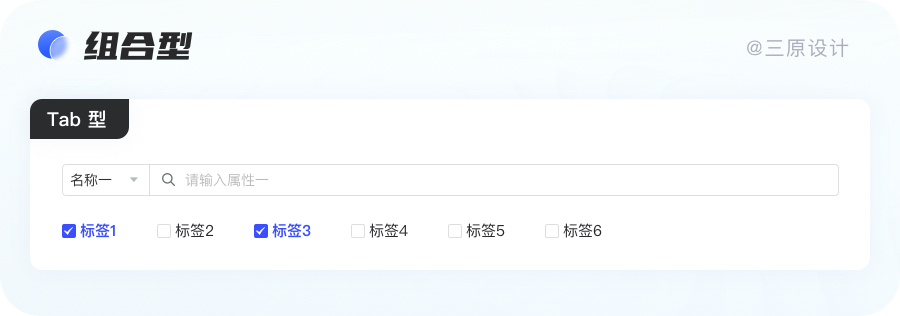
平铺展示搜索条件内容,每个 Tab 标签代表一个筛选维度,操作便捷。Tab 标签的数量不宜过多。

B 端类产品数据量丰富,在实际使用时,简单的方式很难全面覆盖到各个搜索场景,精准定位搜索结果。所以通过多个筛选维度的结合,形成多属性的组合搜索,能够大幅提升搜索结果的准确性。

B端系统还有一种比较常见的搜索类型,是在定向搜索的基础上,进一步丰富了搜索选项,比如指定搜索的时间范围、数据类型等,设置的选项越详细越能够提升搜索结果的效果和准确性。
在设计时需要注意,B 端系统用户角色多,层次不同,所以更加需要注重搜索前的引导,针对搜索规则、搜索限制等,应该适时的以简练易懂的语言提示。
多标签模糊搜索:表格多个数据都具有特征,往往业务要求对数据的精确度较高。
适用场景:业务类型多样用户可能记忆不精确且有多个数据特征,对搜索的便捷性要求高精确性要求低。
多属性组合搜索:可以输入多个字段进行组合搜索(取并集),对空间的利用率高,适合更加复杂的列表内容。
适用场景:综合筛选项,对空间的利用率高,多标签组合搜索可以得到较为精准的搜索结果。
聊了这么多搜索内容,与设计师密切相关且对外输出的首要就是搜索栏设计。
对于用户来说,搜索是为了解决用户明确或者不明确的搜索需求,让用户能够快速准确搜到想搜的内容。设计栏设计的目的就是,让搜索能够提高用户获取信息、内容的效率。
常见搜索框设计样式
1、填充色:通常选用与页面背景颜色反差较大的颜色作为搜索框的填充色,方便用户查找。
2、线框:多用于干净简洁的背景页面。
3、投影:常用于风格简洁轻量的风格页面,同时搜索功能级别较高的场景。
4、透明度:常用于背景色复杂的场景,目的是为不破坏背景页面的整体效果,在视觉上更和谐。 无外框:用于风格简洁的大留白的页面。

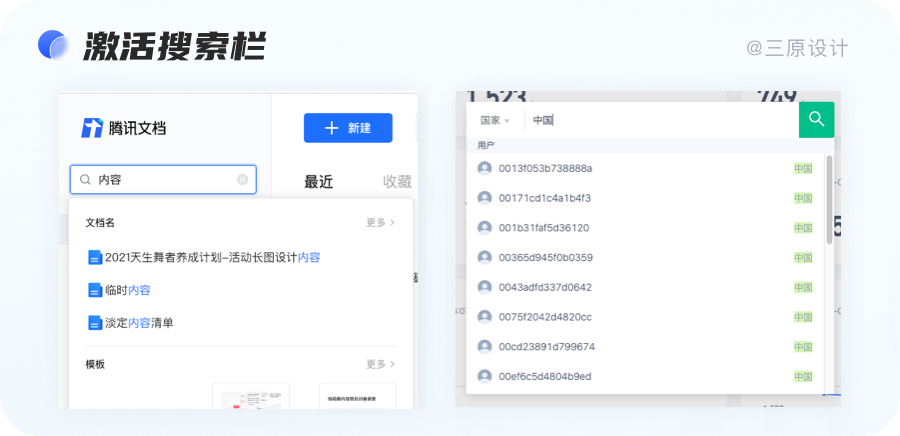
完整的搜索流程包含了各种细节:例如搜索栏的形式、光标停留、输入状态、异常数据、搜索结果、二次筛选等等。整个过程包含很多交互的细节设计,下面从激活搜索栏、输入反馈、触发方式来展开说明。
搜索激活指用户激活搜索框时出现的搜索下拉面板,B端业务中搜索激活内容常见以下三种:

搜索记录通常以标签或列表的形式显示,以时间顺序从新到旧排列,一般不会完全展示,可以滑动查看更多,或者折叠展开。
注意:搜索记录会涉及对用户行为的记录,关系到用户的搜索隐私,所以应当允许用户手动删除。
在 PC 端产品具有页面空间优势,用户的搜索过程完全是通过搜索栏完成的。
搜索栏中会增加历史搜索记录,下方增加推荐关键词,帮助用户快速完成搜索。同时也可以唤醒用户对某些商品的兴趣和记忆,从而挖掘用户潜在的搜索需求,这一点电商产品用得偏多。
在面板中展示“搜索历史”和“最近浏览”,增加相关内容曝光,去给用户提供更多选择以触达目标内容,该交互形式通常出现在全局性搜索或多维度搜索功能中。
搜索发现是系统基于用户的搜索记录,依据算法向用户展示的搜索关键词推荐,但并不是必需模块,可以基于产品定位进行考量。常规的c端产品上用得多,B端产品用得少。
由于搜索发现也涉及用户隐私,但应用一般不会让用户直接删除,所以应当允许用户对搜索发现进行隐藏,不然极其容易引起用户的反感。淘宝、京东都有搜索发现,并且也允许用户进行关闭/显示的操作。

热门推荐是搜索推荐页里面内容推荐的总称,可以演变成多种推荐形式,比如“热搜推荐”、“推荐活动”等,热门搜索是应用商业化的重要手段,许多应用都有这种模块,并且内容形式多样。
知乎的热搜就是结合热搜、时事热点等进行推荐。
搜索反馈指用户输入本文时未确认搜索执行的中间过程状态。在B端场景下搜索反馈具备很强的引导作用给予用户当下的状态提示;
是通过已输入的关键词来预测可以找到的搜索结果,为用户创造更加便捷的体验。
搜索联想承载的不止显性的设计呈现,还有背后的算法逻辑;例如是否可以识别拼音、不同搜索方式呈现的联想词范围,都需要提前确认落地可行性后再统一定义相关交互规则,并在产品中的所有搜索场景中保持相同的交互逻辑。

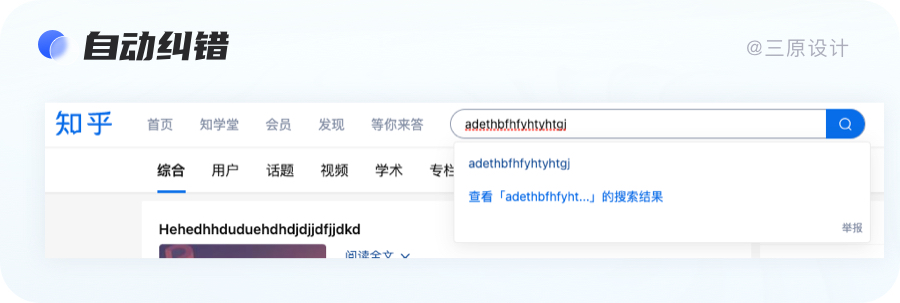
用户在搜索时输入了错误的词汇,系统经过判断后会展示正确词汇的搜索结果给用户,并友好地告知用户正确的搜索方式。特殊状态包含无结果状态、网络不佳状态等。

实时搜索+实时显示;搜索只有一个文本输入框,没有按钮可点击,这样的搜索交互是通过输入关键词后,系统自动检测所有内容中符合关键词的目标信息,随着关键词的持续输入,与之相匹配的结果会逐渐减少、直至找到目标,类似自定义筛选功能。
这种交互一般对于数据信息比较少的情况下会比较友好,加载的速度更快,避免服务器的压力太大、影响反馈效率,例如地址搜索、查找联系人等。
关键词输入完成后,需要手动点击搜索按钮向服务器发送指令才会得到相应的搜索结果,这种方式适合大部分表格场景,更加适合B端产品复杂且庞大的数据场景。

搜索结果页是用户搜索的落脚点,在这个页面,用户会有目的性地浏览搜索结果。
搜索结果中隐含着搜索逻辑,全局搜索场景下多数为模糊搜索,即把与搜索关键词详尽的内容页反馈出来,匹配度低,需要花时间对结果二次筛选。
1. 快速浏览数据,并能够准确找到数据。
2. 需要经常变换条件的组合迭代查询数据,对查询结果精准定位。这就需要搜索结果后,不要清除用户的查询内容。
3. 对数据进行操作,如收藏、删除、下载等。
不同的内容需要不同的页面布局来支撑的,b端场景中最常见的两种布局,筛选上下布局和左右布局,当然内容部分又分列表布局和栅格布局。
1、凸显关键信息:
为了便于用户找到精准高效的信息或者进行便捷操作,在搜索联想页状态时,当用户输入的信息足够清晰可预测,可以将关键信息凸显呈现,以引起用户的注意力,在进入搜索结果页之前就可以提升转化的可能性。
此外,这种关键信息凸显的形式,在搜索的商业转化方面也有明显的作用。

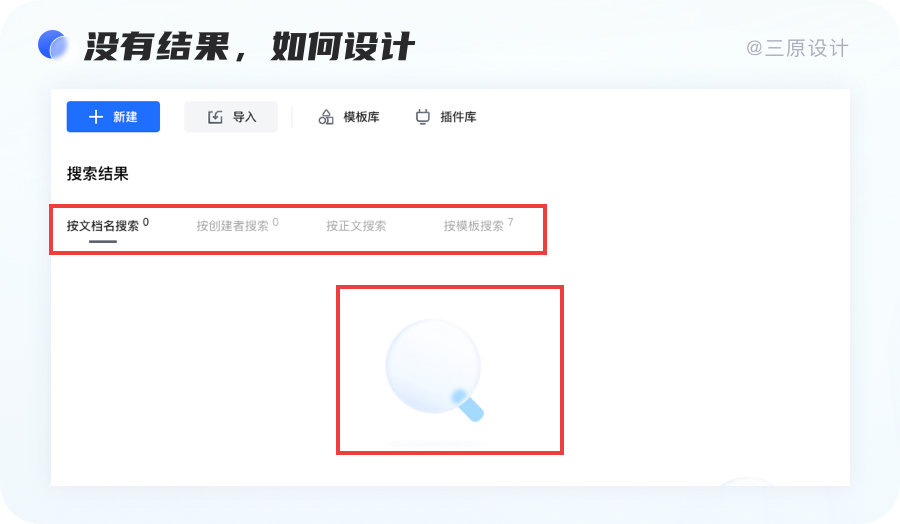
2、没有结果,如何设计
搜索没有结果会让用户感到非常沮丧的,尤其是当用户进行了好几次搜索之后,依然没有结果,应当为他们提供有价值的替代品。
一般出现无结果的状态有两种情况:
a. 用户输入错误,一般会提用户正确的搜索方式,并且自动帮助用户纠错,
b.搜索结果无,这种情况一般设计会以空状态提示用户,采用友好的方式提醒用户更换关键词。


在使用中,搜索本身应该是0思考成本的,否则就失去了索引的核心价值,基于此,总结一下5个设计注意点:
当用户输入搜索文本,点击搜索按钮,就进入了搜索结果页流程,此时搜索框内应当保留搜索文本,以便于用户明确搜索的内容(不要依赖用户的记忆力),同时,也便于用户再次编辑搜索文本。
考虑到输入/清除的便捷性,应用也应当提供一键清除按钮,点击一键清除搜索的文本,减少用户的操作成本。

搜索项目不可避免的比较多时,可以进行分类展示,降低寻找成本,常用的有两种分类方式:

无效的自动建议让整个搜索体验降低,而精准的自动建议会让整个体验好上许多,它会根据用户用户的输入内容(词汇词根和后台数据)为用户提供有用和精准的输入内容建议,这有助于帮助用户提高搜索过程的精准度,提升整个搜索体验。
输入错误绝对是最常见的错误,如果用户错误地输入某个关键词,而你的检测到了,并且针对错误提供更正之后的结果,这样就成功的规避了因为错误的关键词所导致的不良后果,用户也不用再次进行搜索了。
即使用户熟知搜索引擎的全部功能,也需要借助大脑记忆来挑选关键词,进行搜索。
想要找出有意义的、可用的搜索关键词搭配,用户需要结合他们的搜索方向,最近的查询,联想相关的属性和关键词,使搜索体验更便捷流畅。
作者:三原设计社 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝设计的小编 http://www.lanlanwork.com