















































如果说设计思维是设计师做设计的基础,那么用户思维就是你发现和解决问题的能力,到底什么是用户思维?有没有一些具体详细的解释让我们了解它呢?请看分享。
用户思维-环境

说到用户思维第一个必须是用户环境,环境分为设计师的设计环境,以及用户使用你的产品环境,以及物理环境,是不是有刮风、下雨的恶劣天气。
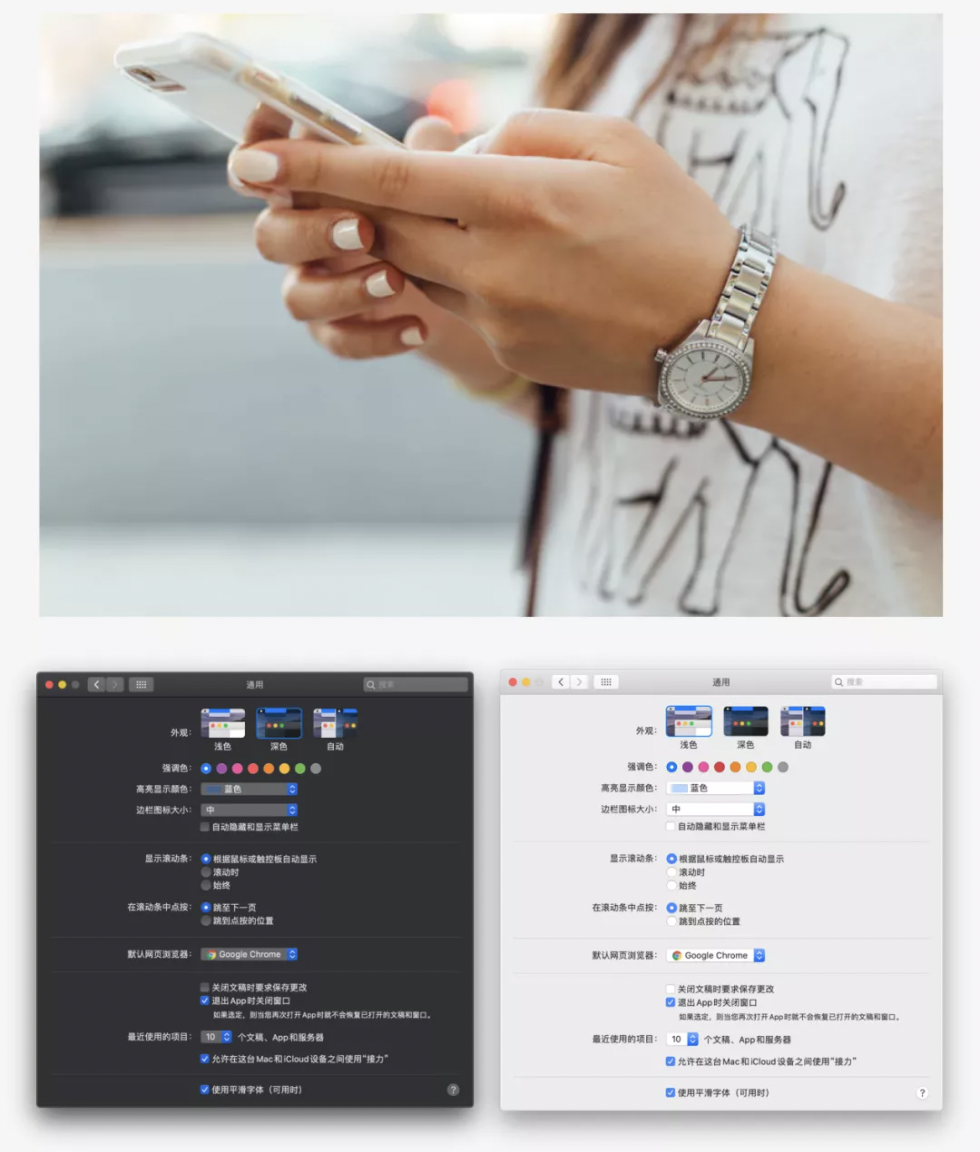
1.你的设计环境

▲上图是大多数设计师平时工作环境,每天早上我们带着一杯星巴克,用着苹果电脑,打开iMAC做着设计,效果图每张图片都精挑细选,我们也理所当然的以为我们的用户也和我们一样,大家都是用的苹果电脑,用的苹果手机?
2.你心中用户的环境

▲很多设计师作品集里面喜欢放用户画像,我们理想的用户画像都像上图一样,用户都是白领,聪明学历高,能很好的看明白你的设计,也会使用。就像我之前做支付宝,也曾以为用户都是如上图所示,其实不是。很多时候用户的场景和我们想象中相差甚远。
3.用户实际的环境

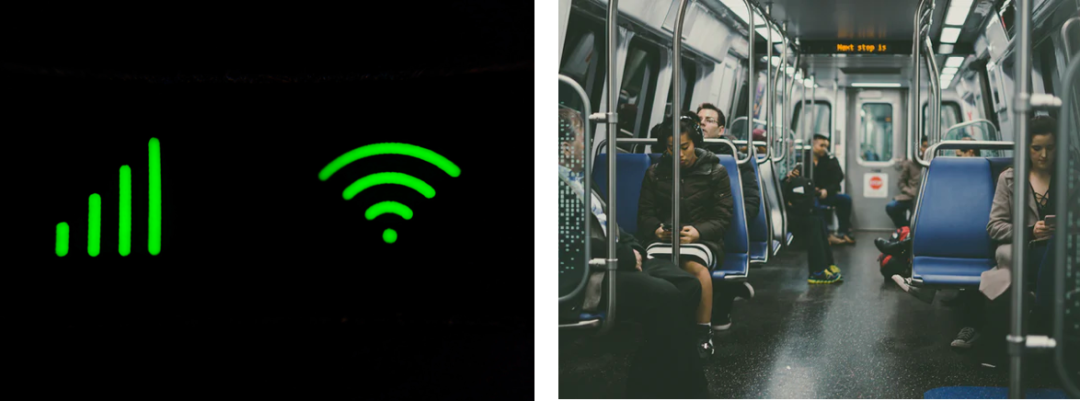
大家都是每天地铁里面,在没有wifi和4G的公交,地铁里。也都是用的大屏设计,各种安卓手机。

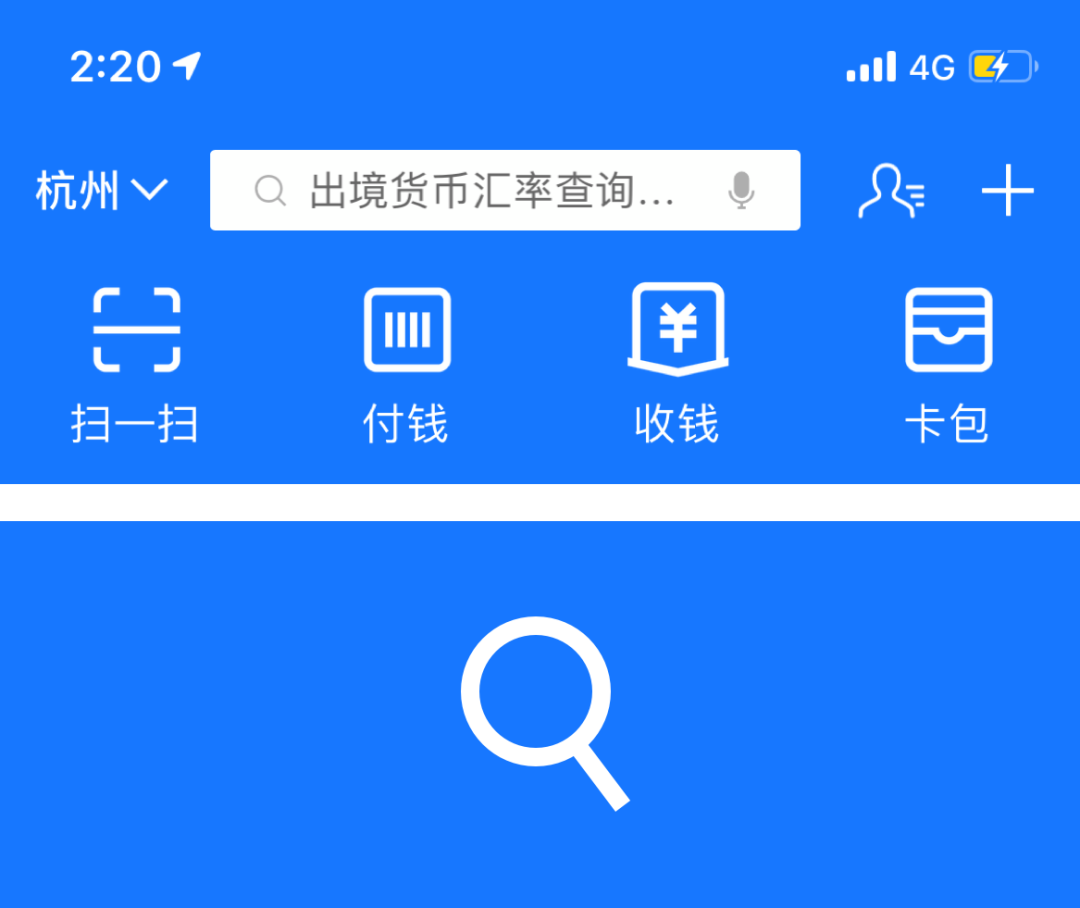
▲举个例子,这个「放大镜」,做设计是人都知道是代表「搜索」但是在我们走访线下实际场景时候,下沉到三四线城市的时候,很多时候人们并不认识。

▲三四线城市用户就觉得这个像「平底锅」,不知道是什么意思,这种情况不在少数。

▲家里有一台台式电脑给父母用,有一次打电话给我说,有个流氓软件经常弹窗,我教他们去我的电脑,找到「设备管理器」卸载掉即可,结果,父母问什么是「设备管理器」?
所以,你会发现,用户其实和我们心目中想象的相差甚远。我们觉得很基础的互联网知识,在他们那里可能会很复杂。
4.用户设备环境

机型尺寸:安卓机的机型远远比我们想象的要多,各种超大屏,国内厂商各种千奇百怪的屏幕,这些做设计都需要考虑。

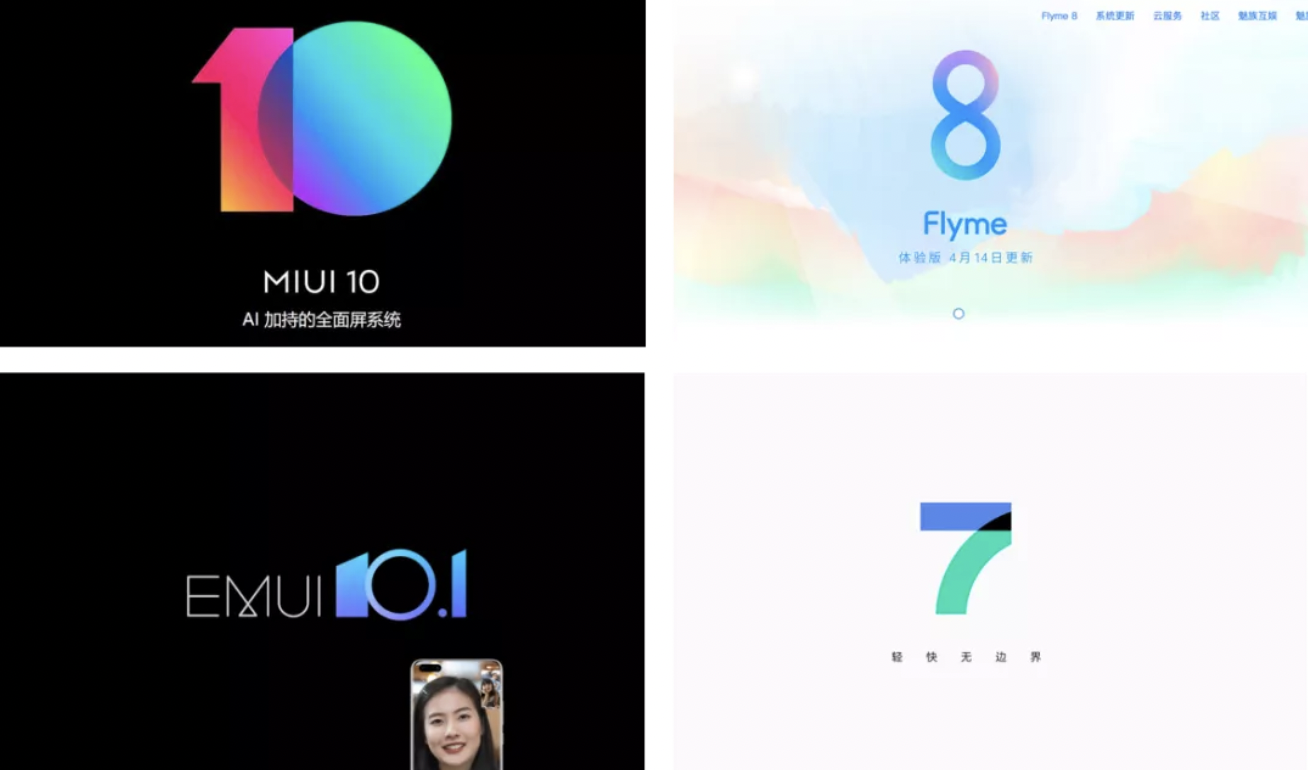
操作系统:不同的操作系统,有华为系统,小米系统,魅族以及各种第三方定制的系统,这些系统上呈现效果,都是需要在设计时候需要去考虑的。

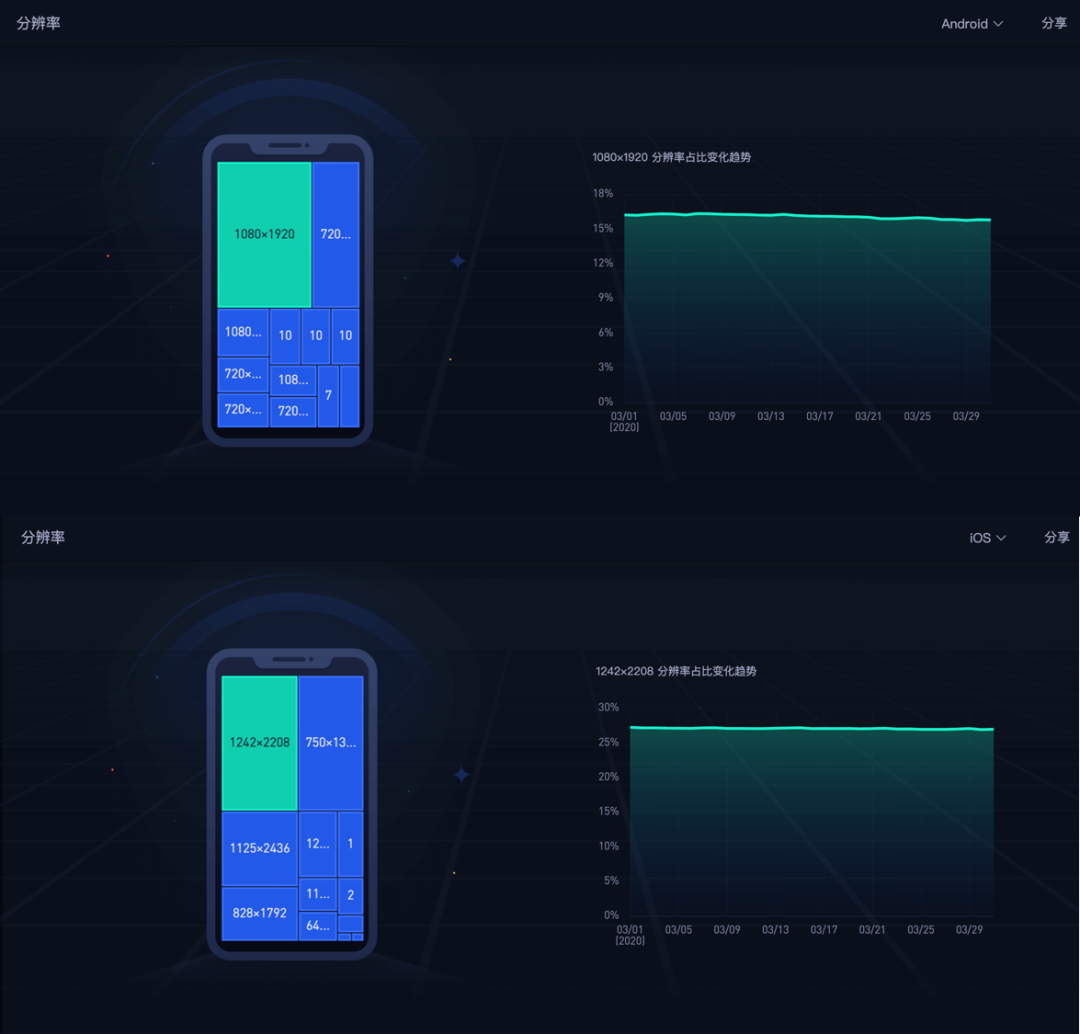
手机分辨率:安卓和苹果屏幕各种大小,和主流的分辨率,设计时候如何适配,才能很好满足主流用户的体验,也都需要设计师提前去规划。
5.用户物理环境

室内环境:用户在室内使用我们产品时候,是不是应该考虑如果是室内,光线可以自动的调节。比如苹果的系统,会根据用户室内室外的光线,调整亮度。

室外环境:用户在阳光下使用,那么亮度变化,阳光下字体识别度等等,都应该考虑进去。比如白天和晚上使用苹果电脑时候的场景,是否有不同,比如iOS系统的设计,也是重复考虑用户实际用户场景。

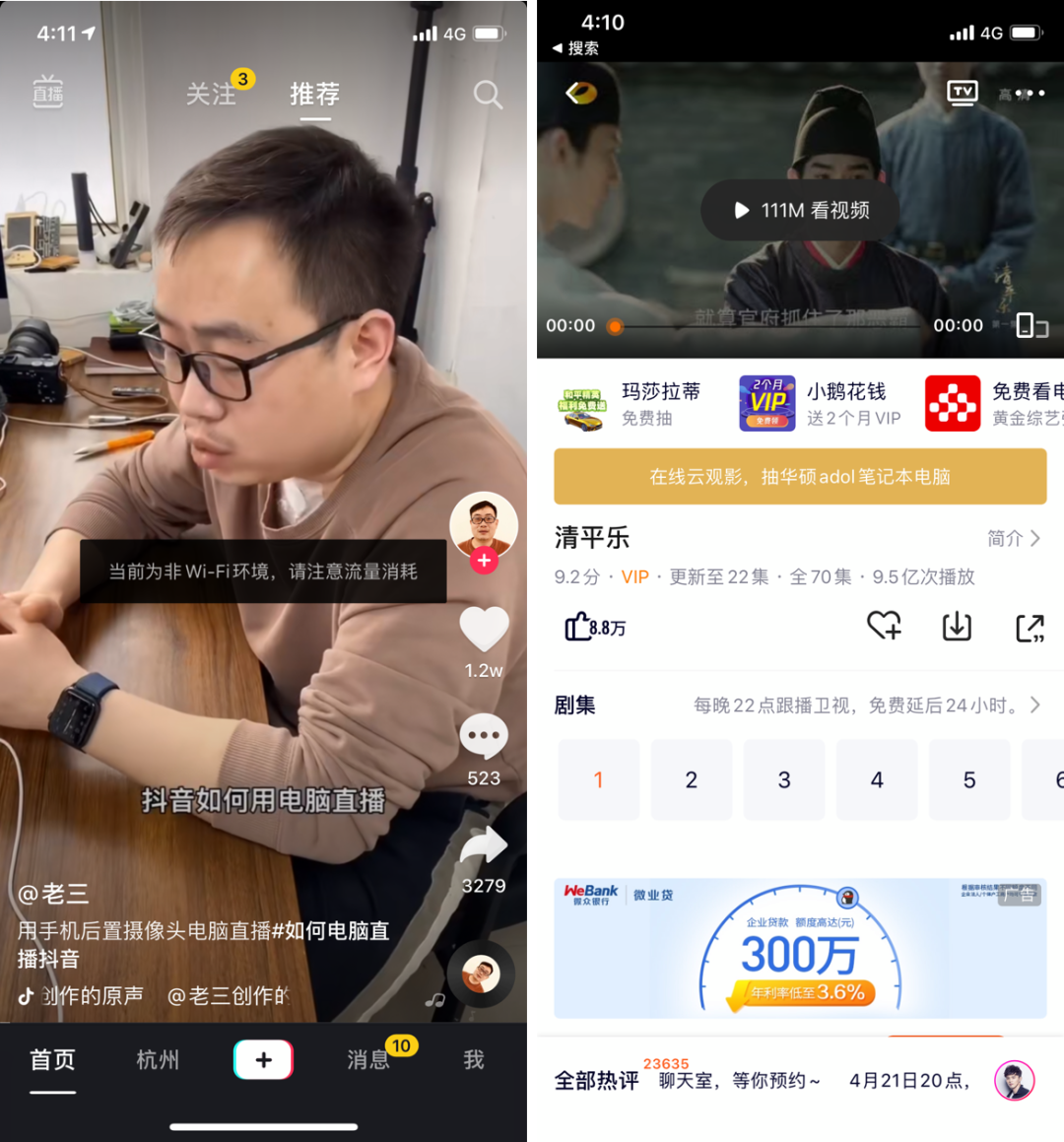
网络环境:用户在有无限和5G情况下的体验,是不是视频直接播放,减少等待,当用户在地铁手机网络不好时候,视频是不是支持缓存或者提醒用户在使用流量。所以在产品设计时候,重复需要考虑用户这种场景。

▲抖音和腾讯视频,在用户非wifi情况下,会提醒用户当前网络环境,提示用户注意流量使用,除了流量提醒,其实包括网络加载不出来时候,如何设计产品策略都是需要设计时候考虑的。

噪音和隐私:比如在公共场合噪音大的时候,产品体验该怎么优化,有木有可能声音自动调整大,比如微信当你外面很吵时候,直接把语音放耳边,就从外放变成内放了。

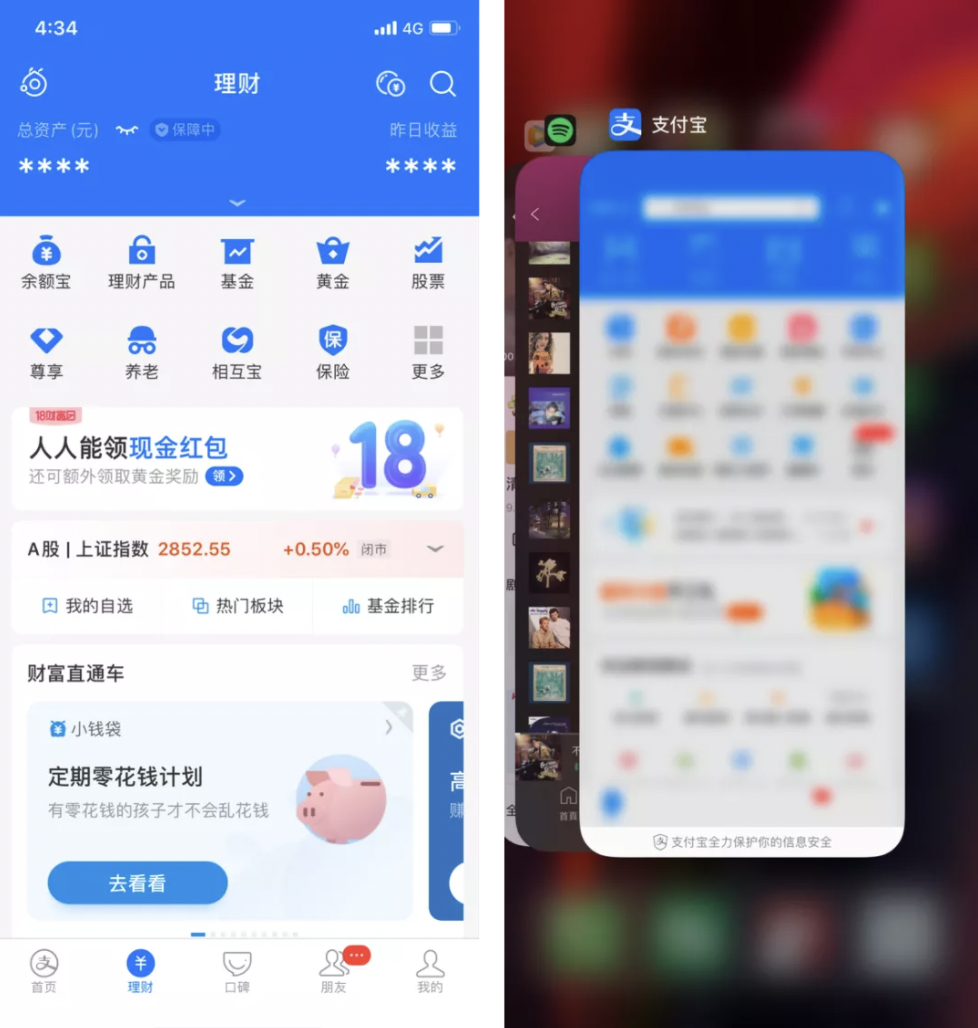
▲比如支付宝理财页面,资产和收益显示可以隐藏金额,保护用户隐私情况。以及支付宝在系统后台时候,可以隐藏页面。

总结下,我们平时设计中提到的用户思维,其中关于环境的考虑就包括这些:
用户实际环境
机型尺寸/2.操作系统/3.屏幕分辨率
用户物理环境
1.室内环境/2.室外环境/3/网络环境/4.噪音和隐私
该怎么去做?

1.一部苹果一部安卓机
之前在淘宝天猫时候,有些领导层会要求,必须使用安卓机作为主机,因为只有你去体验安卓机,你才能发现页面和产品有多少问题,苹果本身的系统设计比较好,问题会比较少,但安卓系统没有那么稳定,容易出BUG;所以用安卓机能发现产品更多问题,同时也能让我们更关注到真实用户的感受。

2.换位思考将心比心
简单来说就是做设计要有同理心,懂得如何去“换位思考,将心比心”。要学会用普通用户视角去审视我们的产品问题,用理解的心态去理解用户情绪;从用户的角度看待问题,进而增加更多看待问题的角度,找到更多设计的空间,最后达到解决问题的目的。
之前支付宝时候,提倡管理层要每年去倾听用户声音100小时,老板们需要每月抽时间去当「客服」,看看用户实际用我们的产品,有哪些难用的地方,从而做到真正从产品上解决用户问题。
用户思维-场景

1.理解用户从哪里来要到哪里去
去过迪士尼的朋友都知道,人很多,那么如何让这么多人,有效的去体验更多的项目?就必须根据场景来设计,用户从门口进来,去往哪里,每个项目的设计环节都需要思考清楚。

场景是从哪里来到哪里去:从一个场景到另外一个场景。我记得之前玩过一个迪士尼项目加勒比海盗,里面就把每个环节设计的很符合整体场景。

▲从入口,到航行过程中,到大海里大战,以及故事的高潮,到最后的收尾,都是从一个时间到另外一个时间,就像在电影中亲身经历。其实我们做设计又何尝不是。用户从一个入口,到最终成交转化整个链路。


所以场景思维很重要就是关注用户,每个链路的体验环节,如何去发现其中问题,找到设计撬动点。
2.场景是带时间维度的

时间维度很好理解,是用户在完成任务整个过程中的行为,常见的有前,中,后。我们还是以案例来分析:
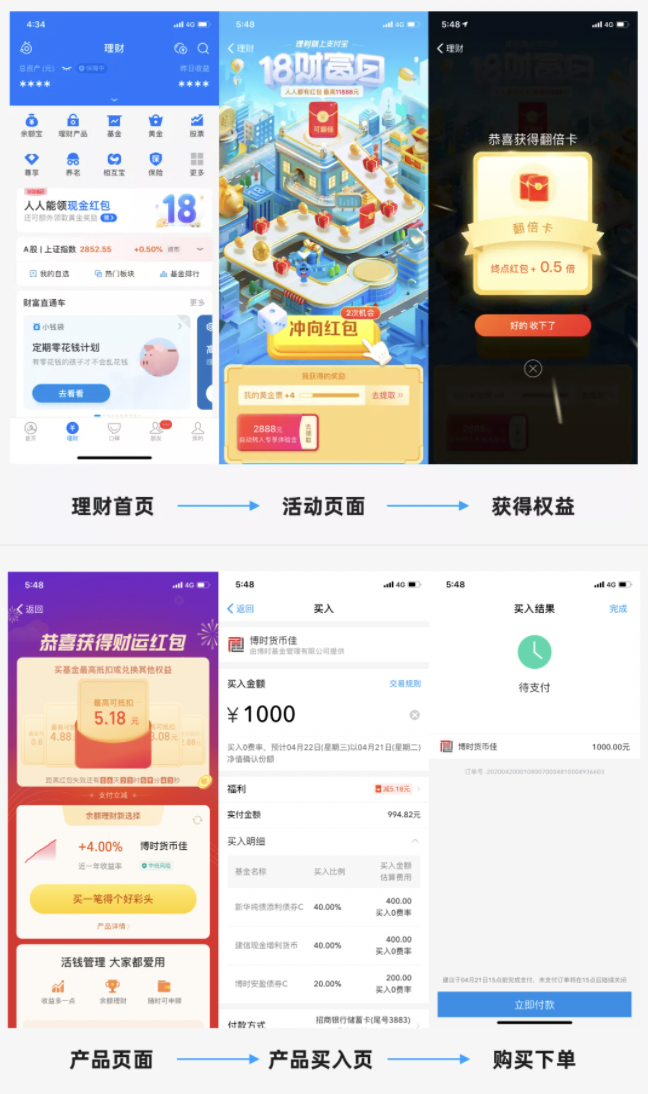
买之前:

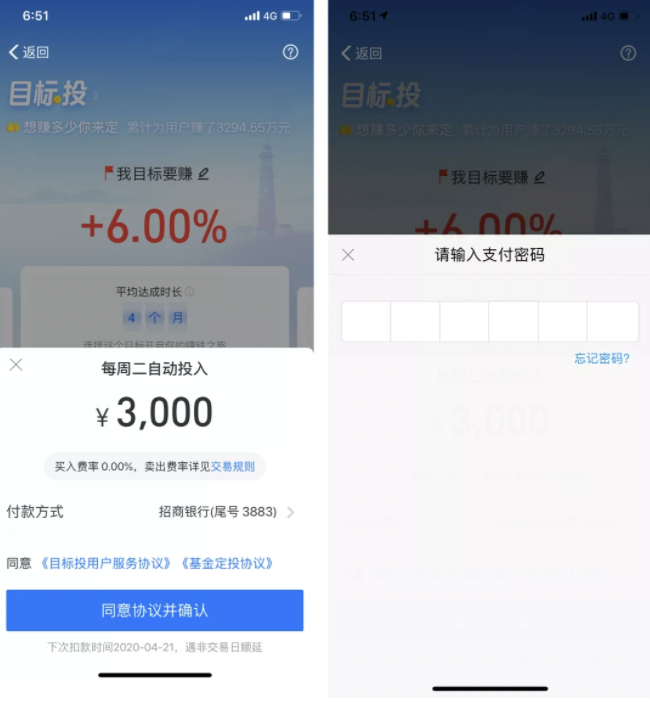
▲认知:用户打开支付宝想买理财,但他很可能从来没有买过理财产品,那么第一步他可能会去了解产品,了解里面的金融术语,比如七日年化,收益率等等。那么我们在设计时候,就要去思考,如何降低用户的认知,如何用一些浅显易懂的文案让用户理解理财。

▲搜索:用户通过第一步了解了各个理财特点,锁定要买基金产品,然后这个过程中,他会去对比每只基金的收益情况,去寻找适合他的产品。
买之中:

▲判断:用户终于发现了一个比较符合他心中预期的产品,然后会去比较这产品的优缺点,比如它最后想选择,收益在6-8%的一只产品,然后会去思考到底买那一只合适。

▲下单:最后用户选择了这款收益为6%的产品,然后进行交易。
买之后:

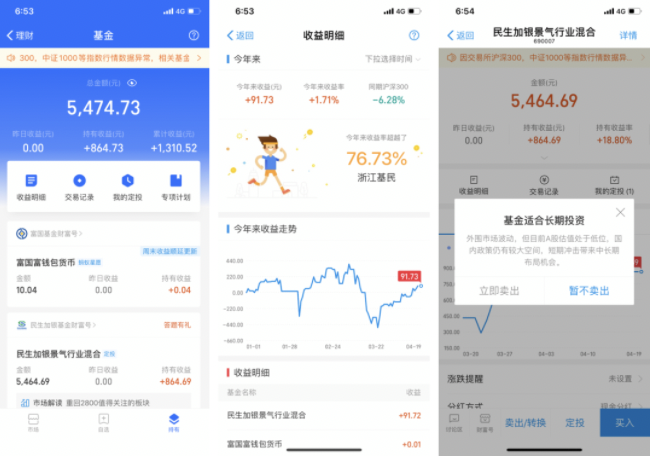
▲查看:最后用户购买成功了,购买后,他就会每天来看他这只产品的收益情况,每天的收益,每周收益,以及什么时候卖出去。

▲了解了用户的购买状态,以及场景的时间维度,我们就可以去观察这些链路,去寻找一些设计线索,去发现问题解决问题,场景思维也能帮我们设计更好的决策。其实这个思维在电商中也同样适用。
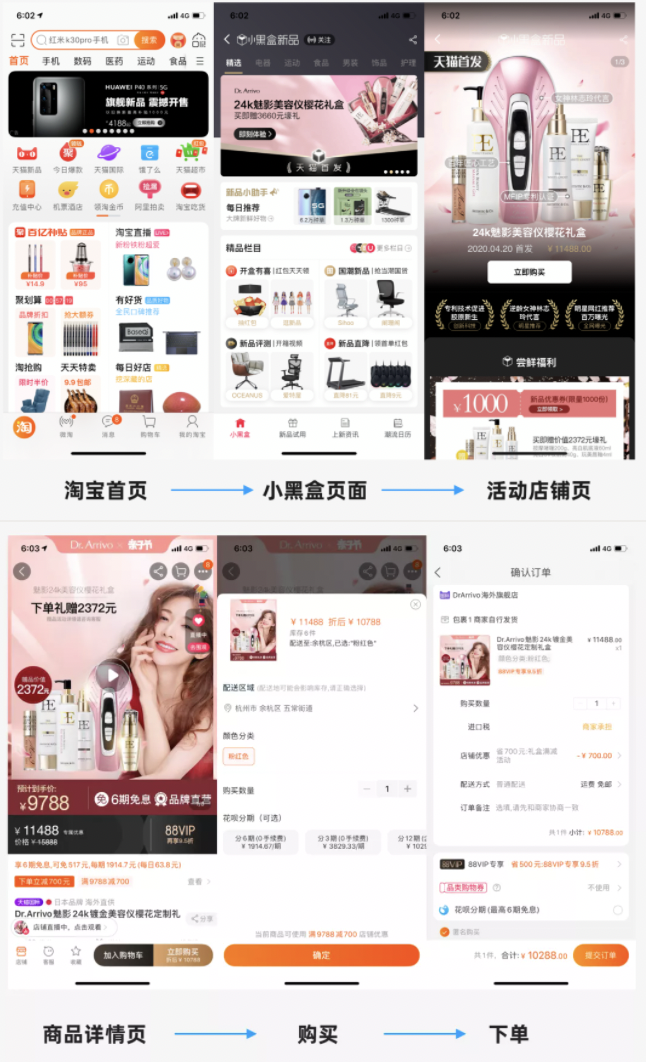
买之前:

▲认知:双11快到了,你在家门口地铁,公交或者微博广告里面,看见了双11的一个产品广告。其中一个商品吸引了你。

▲搜索:然后你打开淘宝APP,搜索这款产品,通过搜索的入口,进入到了店铺页面。或者你通过外面的广告页面点击到了商品店铺页面。
买之中:

▲判断:你通过店铺页面,看见这个商品正在直播讲解,你希望查看真实的商品情况,于是点进去,发现讲解的内容能让你更好的了解了此商品,你决定去商品详情页准备购买。

▲下单:后面你决定购买,直接淘宝下单付款。
买之后:

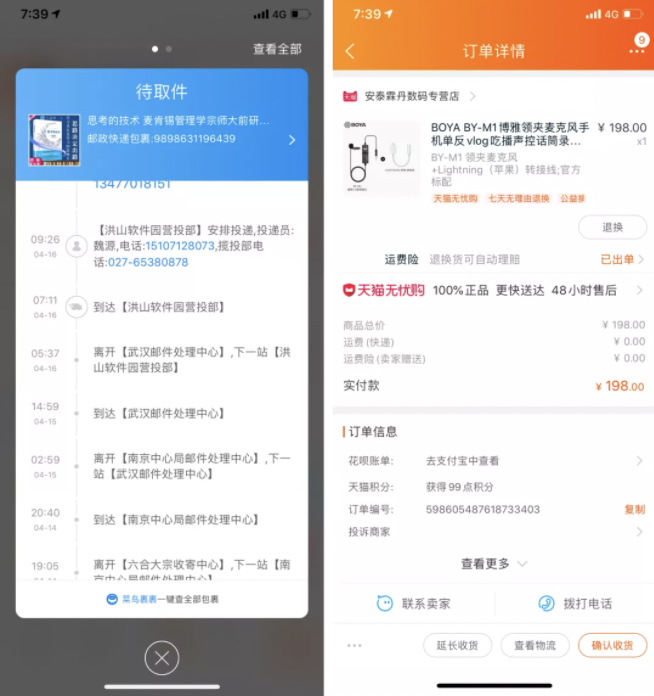
▲查看:买完后,你很想用上它,于是你开始查看物流,同时也在担心如果质量不好,你要如何发起七天无理由退款。
以上就是我们说的用户思维里面的场景思维,我们需要了解用户从哪里来到哪里去,同时还需要了解用户购买前,购买中,购买后的心理变化,了解这个过程中的链路问题进行设计优化。
最后

今天这篇分享的用户思维,只是一个基础框架,让我们能利用同理心,了解用户的行为特点,提升我们的用户视角,发现更多的设计问题,进而解决问题,成为一个真正解决问题的设计师。
作者:我们的设计日记
链接:https://www.zcool.com.cn/article/ZMTI2MzA4MA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
01. 按钮设计强弱表现
在整个产品设计中我们要根据信息传递的优先级对按钮设计进行主次区分,设计表达要有强弱差异。按钮设计可以通过大小、填充、描边、色相、饱和度等的不同来进行强弱差异,不同强弱的差异表现出按钮的等级:行动触发、主要、次要、辅助、禁用等。

02. 圆角设置要合理
对于按钮边框来说,我们通常采用全圆角和小圆角居多,这样显得稳重大气。而大圆角按钮并非不可用,只是相对较少,会显得按钮不方不圆的,设计表现显得不够成熟。
全圆角的圆角值等于按钮高度值的一半,而小圆角的圆角值我们通常控制在 1/4H(高度值的四分之一)以内(仅为个人参考,并非绝对值)。

03. 投影设置要用对色彩关系
给一个有彩色系按钮设置投影时,选择无彩色系(比如黑色)也能达到效果,只是为了得到更好的视觉效果,提高用户感官体验。我们也可以尝试基于按钮本身色相来确定投影颜色,这样得到的效果会显得更加干净清爽。

04. 投影的使用勿过度泛滥
虽然投影的运用可以使按钮更有层次感,但是也需要根据具体情况慎用。比如对于一些浅色按钮来说也许投影反而会降低按钮的识别度,使得按钮配色环境显得不够干净清爽。

05. 给按钮文字一点呼吸感
按钮文字和边框的设计要预留一定的留白,不要做“舍不得”的设计,使得按钮给人感觉很拥挤。如果你把控不好可以分析一些按钮的负空间获取经验,看看文字大小和负空间之间是否存在某种比例关系。找到这个比例关系运用到按钮设计中,也许会让你的设计显得更加成熟稳重。

06. 按钮设计别让用户思考
按钮的存在是为了引导用户进行引导式操作,而不是让用户对其产生困惑。按钮设计别让用户思考这是啥,是否可以点击,需要简洁明了的对此操作进行指引。用户已经养成对按钮外观和功能的行为习惯,如果你设计的按钮样式与“标准”差异太大,用户就会产生疑惑,影响使用体验。

07. 样式表达的一致性
当设计元素规范统一时,用户操作过程中的理解成本最低,一致性也因此成为最有力的可用性原则之一。我们在设计按钮的时候要注意样式表达的一致性,比如:按钮形状、色彩定义、风格特征等,这样会使得我们的设计可用性更强。

08. 箭头运用不是字符输入
一些初入职场的设计师会偷懒直接字符输入形成按钮内部所需箭头,这样的表达方式自然显得粗糙些。箭头要当成图标来进行设计,控制好箭头的粗细和文字笔画的粗细值接近,这样显得更有细节和态度。

09. 按钮设计主次分明
通过信息对比才能形成主次之分,按钮设计需要在风格上进行区分,达到层次结构的视觉提示。主要的按钮需要和次要的、辅助的形成差异,最大化突出主按钮的视觉效果,更好的引导用户根据设定的轨迹进行操作。

10. 按钮设计不要让用户误解
在整个项目设计规范中,我们需要避免让用户把非按钮状态的内容进行误判。在确定好按钮样式特征之后,不要在其它场景运用其样式特征或者类似的风格特征,这样会让用户产生错误的认知,因而进行无用的操作。

11. 按钮文本表达要言简意赅
在进行按钮文本思考的时候,尽量减少字符和单词的数量,内容表达言简意赅,只要能够准确传达信息识别度即可。有时候也不一定需要文本,图标可以传递的信息可以考虑文本的减少,也许可以让界面的呼吸感更强。

12. 按钮文本设置切勿换行
单行文字的可读性更高,如果出现换行就会降低可读性。我们在设计按钮的时候,确保文本内容在一行之内显示,如果设计空间不足要考虑文本内容的精简。

13. 特殊场景要灵活转变
底部按钮的运用并非固定不变,不同机型或者特殊场景的考虑需要灵活转变。比如 iPhone X 等类型的机型,由于底部需要预留主页控制器的位置,所以在设计按钮的时候需要考虑上中下的过渡衔接,这样才能带给用户更好的感官体验。

14. 按钮大小要便于点击
按钮需要方便用户进行点击操作,如果用户点击失败或者误点到周边元素,就会带给用户不友好的体验。若是带有文本的按钮,只要文字大小不要小于极限值,通常实现出来的按钮交互热区都会满足点击需求。
如果是纯 icon 的按钮,除了按钮大小需要控制合适以外,也要确保交互热区能够满足点击区域要求。

15. 同属板块按钮大小一致
在同属板块内的按钮设计,我们可以通过按钮的强弱来体现层级关系,不要让按钮大小不一,这样视觉平衡会受到影响。

16. 按钮设计考虑文本最大值
稍微注意细节的设计师也不会让文本的长度超过按钮宽度,这是一个非常明显的错误。但是按钮文本变得很长却是遇见过的,几个字即可表达的意思却使用了过多修饰词。在进行按钮文本思考的时候,要根据最佳的视觉效果设定一个最大值,不要任其无限制发挥,这样会使得最终的视觉效果大打折扣,甚至影响用户感官体验。

17. 保持按钮可读性
按钮设计需要考虑在不同环境下的适应度,确保用户可以一目了然的发现它。现在很多产品都适配了深色主题模式,按钮的配色不能只考虑白色或者浅色背景下的运用,需要考虑大多数背景下的适配。在进行色彩选择的时候,始终保持按钮与背景的高对比度和可读性。

18. 按钮去文本是否合理
关于按钮文本的设置需要结合信息传递的识别性和准确性,虽然纯图标显得设计简洁大方,但是需要考虑图形是否可以准确的表达其含义,不会让用户出现误解或者错误的认知。所以,按钮去文本需要根据文案代表的含义来判断,如果不需要辅助解释也能判断出按钮的意思,那么更为简洁的设计表达效果更佳。

19. 正确判断按钮颜色选择
色彩在设计中是最直观的体现,不同的颜色会传递不同的性格,带给用户认知差异。而按钮的颜色选择也并非随性发挥,需要结合品牌色和辅助色作出判断。
通常比较统一的标准是采用品牌色作为大部分按钮的颜色,遇到一些需要差异化的按钮会选择辅助色来表达,红色或者橙色多为行动刺激作用,不适合在非品牌色的时候滥用。浅灰色或者低饱和度的色系会带有不可用、禁用、失效等属性,需要酌情选择。

20. 按钮位置结合用户体验
引导用户作出选择的按钮应该放在左边还是右边,根据操作系统的不同也引起了设计师们的争议。比如 Windows 系统习惯将确认按钮放在左边,而苹果系统却选择了放在右边,用户运用系统的习惯会影响其行为的适应度。不过要是在移动端个人倾向于将引导用户作出选择的按钮放在右边,更有利于用户点击(特殊人群这里需要除外)。
有时候为了防止用户误操作,我们会将确认操作的按钮放在左边,通过助力设计让用户再次确认。所以,一方面我们要结合操作系统的习惯,另一方面也要结合用户习惯,将按钮放在最合适的位置,便于用户操作。

小结
作为设计师来说,对每一个细小的元素进行深入思考和总结,才能让我们设计出更好的解决方案。一枚小小的按钮设计,其背后也有很多需要探索的东西,本文为大家总结了 20 条经验,相信还有更多值得梳理的细节,期待更多设计伙伴去挖掘。
作者:黑马青年
链接:https://www.zcool.com.cn/article/ZMTIwNzE4MA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
作为产品总监,你一定明白,软件产品成功的关键在于用户体验,而UI设计正是塑造用户体验的核心。简单来说,UI设计就是用户界面的设计,它决定了用户如何与你的产品互动,就像产品的“颜值”和“内涵”,直接影响用户的第一印象和使用感受。UI设计不仅仅是让界面好看,更重要的是好用。 它需要平衡视觉美感与功能实用性,让用户在使用过程中感到舒适、高效、愉悦。
如何提高软件产品中的UI设计水准? 以下是一些建议:
关于设计思维你了解多少?

设计思维模型对于互联人来说非常重要,经常我们在评价一个候选人时候会说,这个同学系统思考差了点,或者说用户和商业思维不够。那么到底什么是系统思考,设计师该如何学会系统思考,系统思考到底能帮助我们在做设计时候有什么帮助,今天希望我的这个分享能让你了解什么是系统思考,以及它的思考模型是什么。

设计做久了你会发现离不开流程和思维,之前支付宝一位大佬总结下来叫“左手艺术,右手科学”,艺术大家都明白,设计师是感性动物,对于美的追求是大家都是擅长的也非常有发言权,那么科学指的是我们需要通过科学的方法流程,系统的思考问题方式,让设计不止好看,同时也应该符合用户,商业诉求,满足好这3者的平衡点。
所以设计师,除了关注「左手」艺术的部分,同时也需要关注「右手」科学的部分。

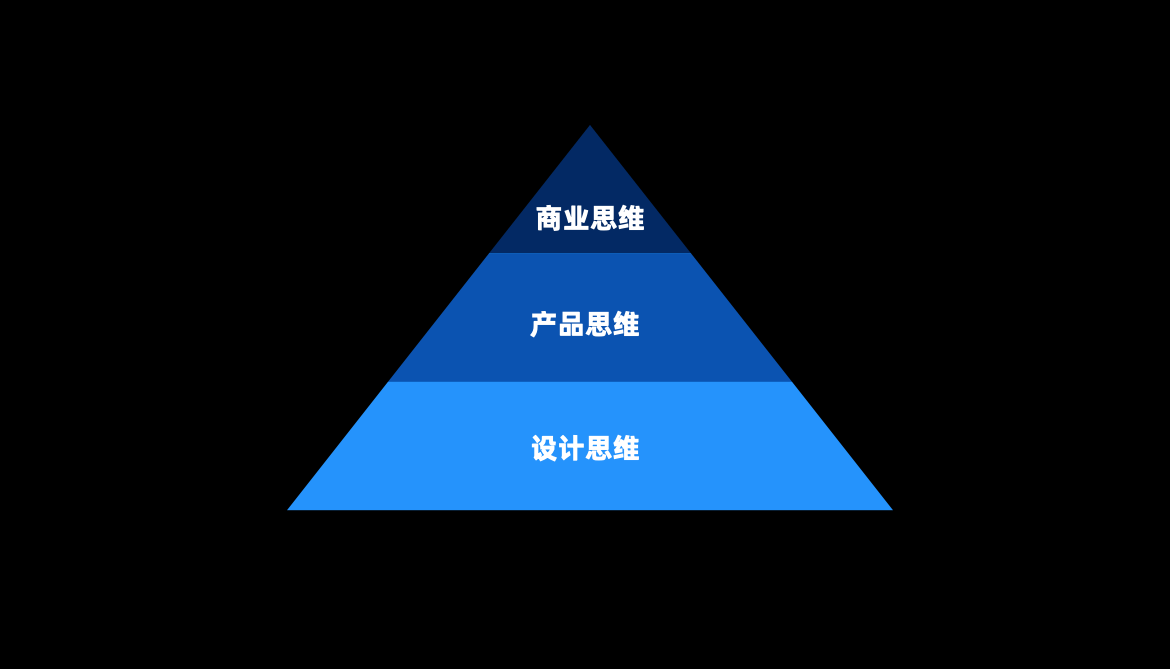
设计思维模型不止是一个单一的思维模型,它包含三种思维模型,设计思维,用户思维,产品思维。今天这篇文章,我们先来了解第一个思维,设计思维到底是什么,我们该如何提升设计师的设计思维。

第一个设计思维也是最基础的,就是作为设计师,我们必须了解各大平台的设计规范,这是做任何设计的基础,如果你了解你负责的这个平台规则,那么你的设计就无法迈出第一步,所以对于刚做设计不久的同学,基础思维规范需要去死记硬背背下来,没有这个基础后面都是无用功。

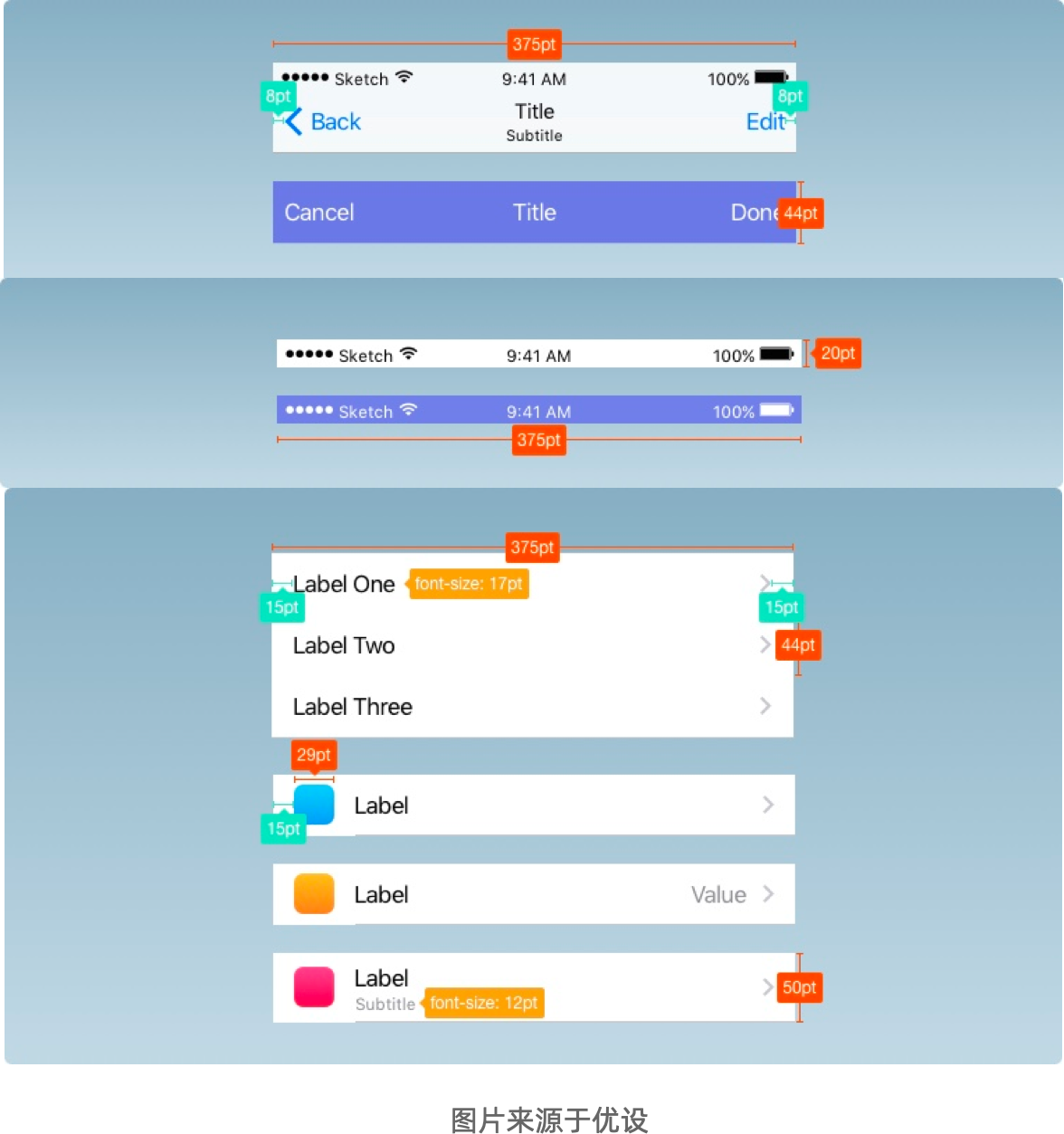
常用的设计规范,比如苹果的设计规范,里面详细讲述了,常用的苹果导航栏高度是多少,苹果的表格视图高度多大,页面中常用的设计字体字号多少,如何去适配不同分辨率,这些基础的设计原则,都统称为设计思维。

谷歌的material规范,也是设计师必须了解的规范,特别是需要了解它在系统层面和iOS的差异化。

设计思维很重要一点,就是要了解基础的审美,以及用户心理学,其中排版运用比较多的格式塔原理,是做设计排版的基础。

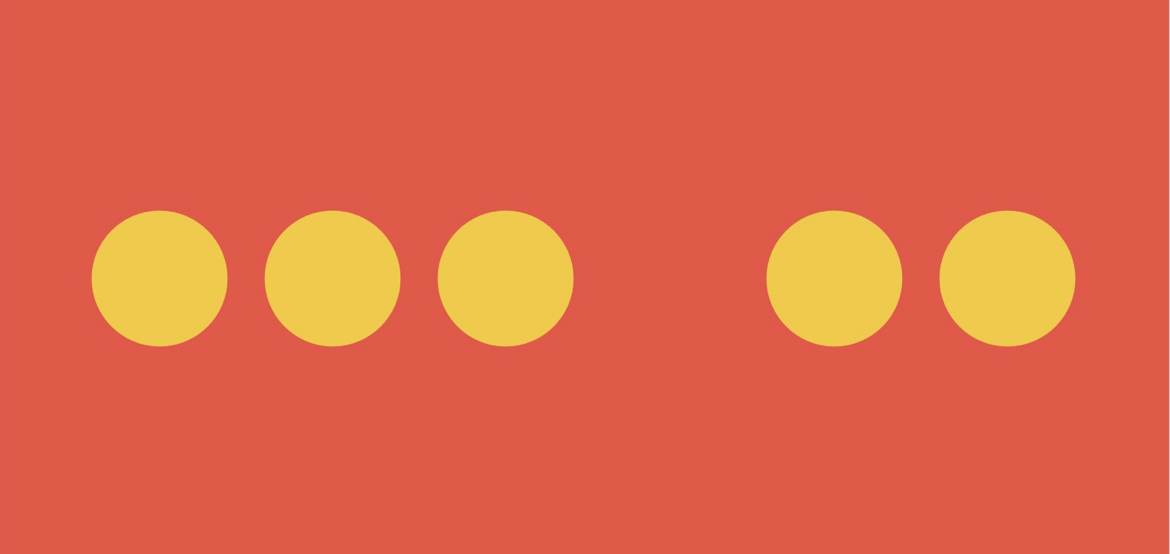
相似性原则:我们会潜意识把更紧密的事物归属一组。

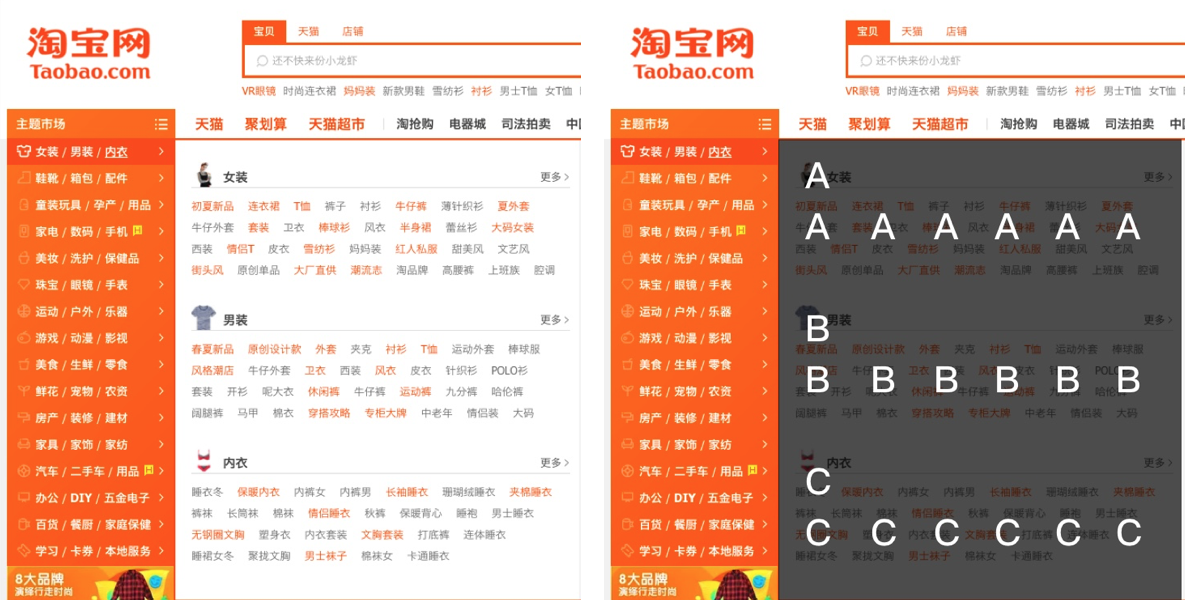
相似性原则运用:淘宝网导航菜单就是运用这种原则,根据产品类别一致,进行同类分类,这个就是运用的格式塔紧密设计原则。

封闭性原则:视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。

封闭性原则运用:我们会自动将这些不完整的图形在脑海中封闭起来,形成一个整体图形。如图中海报,虽然文字被遮挡了一部分,或者被一些图形分割了,但是我们脑海中还是会自动脑补出设计画面。

连续性原则:我们的视觉感知系统倾向于连续性,视觉系统倾向于感知连续的形式而不是离散的碎片。

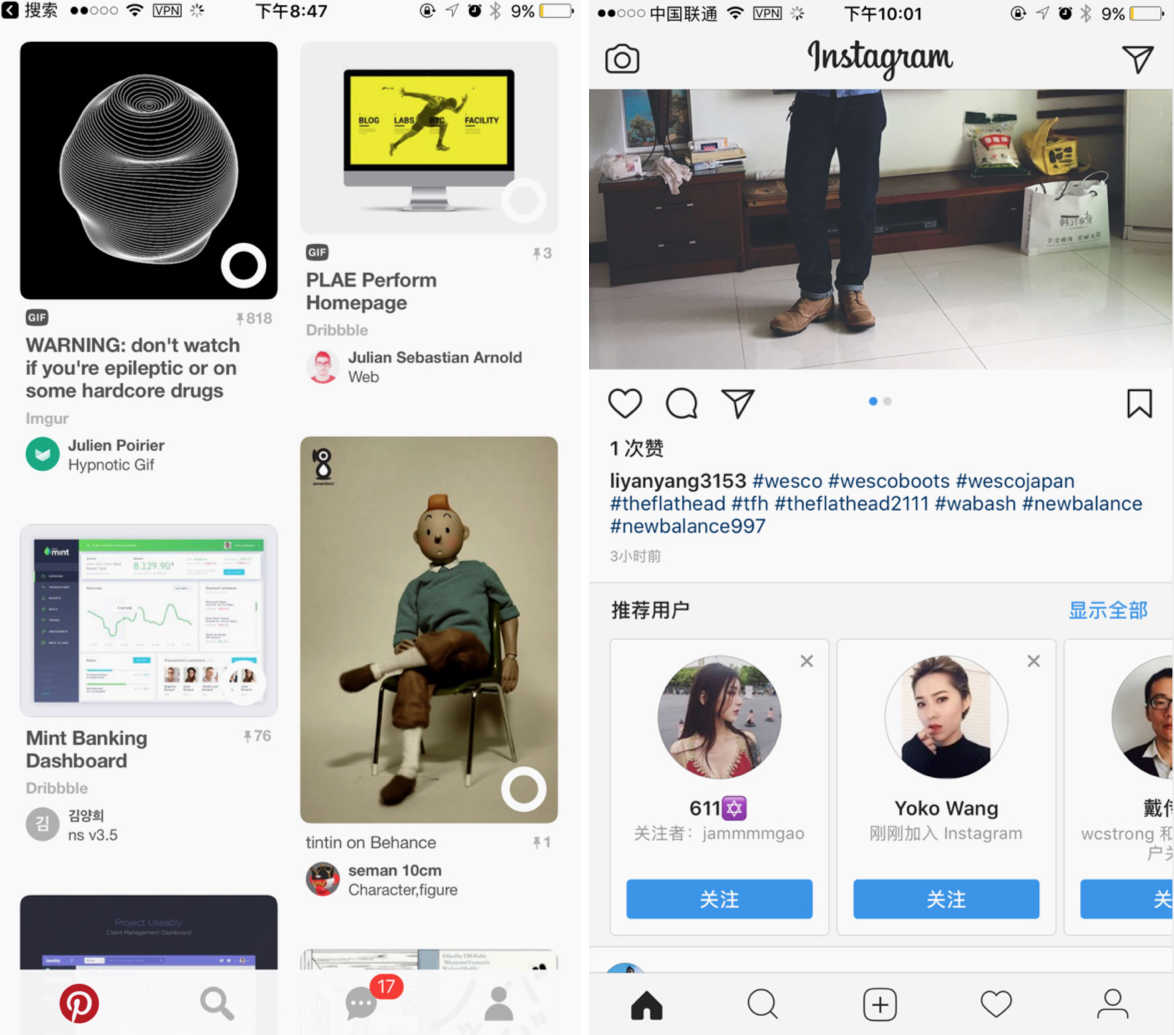
连续性原则运用:Pinterest和ins虽然卡片被下面截断了,但是我们还是会认为它和下面内容是一组的。

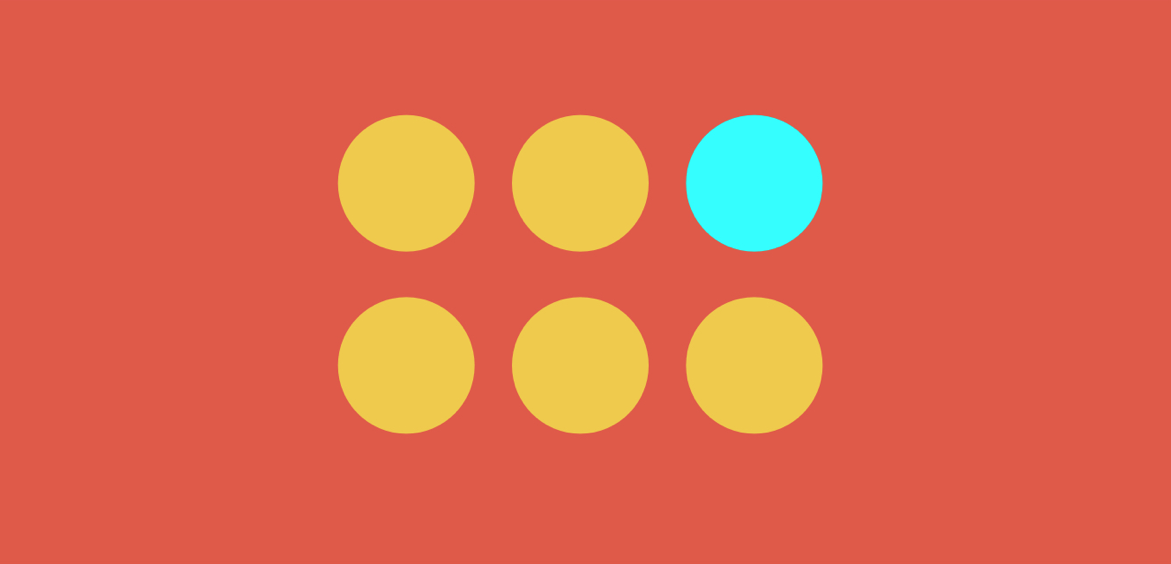
焦点原则:一个一面只有一个核心,一个眼睛,引导用户去关注你想表达的重点。

焦点原则运用:少即是多,苹果的很多产品就是运用一个焦点,做到画龙点睛的作业。

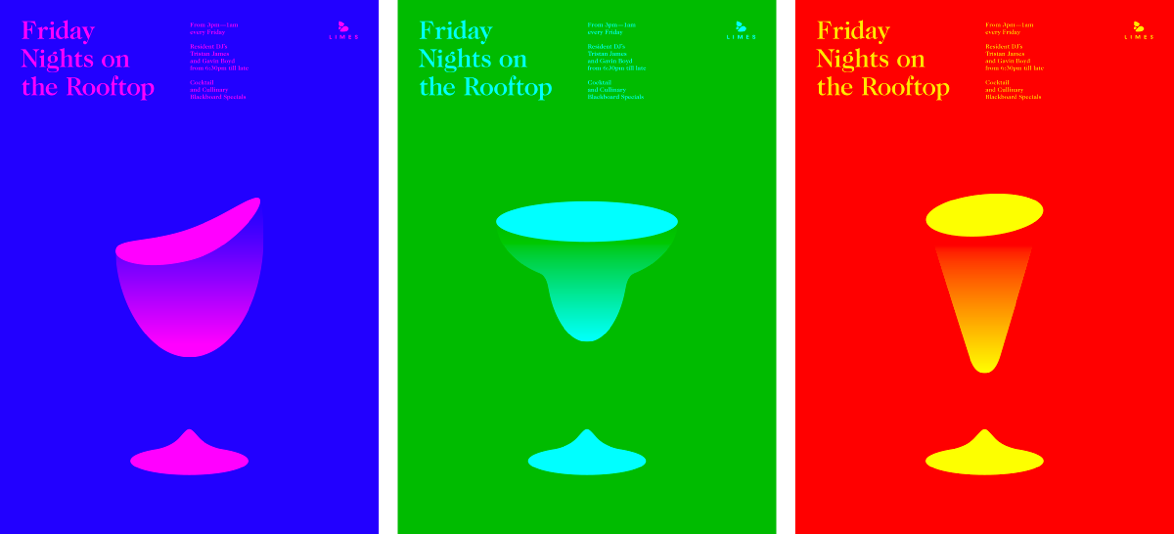
地面原则:我们的大脑将视觉区域分为主体和背景,主体包括一个场景中占据注意力的元素,其余都为背景。

地面原则运用:如上图案例中,我们视觉会自动将红色,绿色,蓝色当做背景,页面的几何图形会当为主体,用户的注意力也在上面,在平时做设计时候需要去营造这种空间和层次感。

格式塔是设计很重要基础之一,来源于20世纪的德国,也是作为设计师必须掌握的设计原则,也是你做设计的第一个需要掌握的设计基础。

很多同学刚做设计,很容易在页面中为了体现自己掌握的某种技法,而做过了,或者设计的页面太偏向于个人喜好。这是不对的,我们的设计最终一定要是用户使用的,否则再漂亮华丽的设计都会是昙花一现。

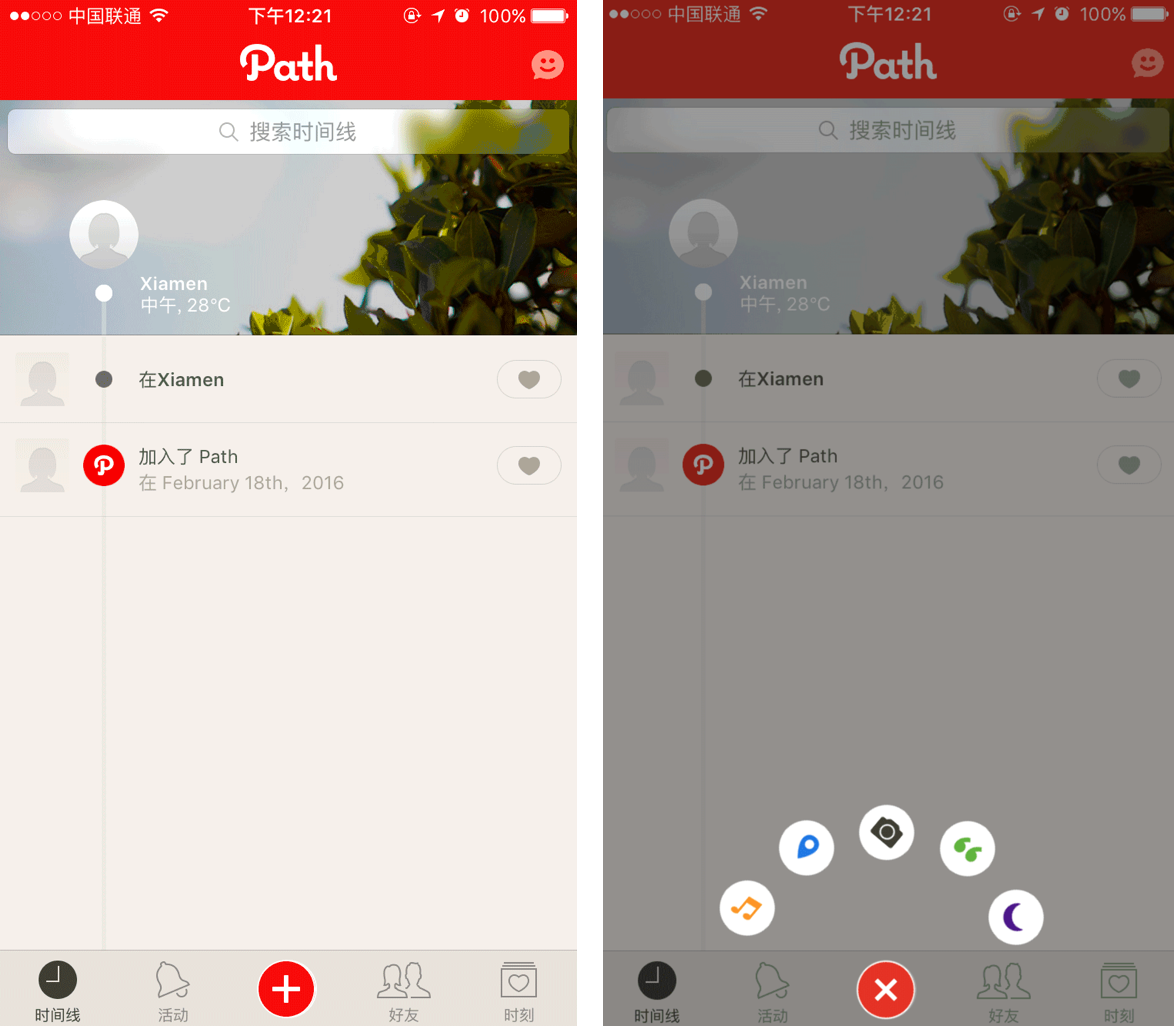
Path的设计在刚出来时候,简直是业内交互和视觉标杆性产品,创新的交互细节,精致的页面表现。都很完美,但是最终也逃不过昙花不现,很大部分原因是产品定位不准,商业思考不够,没有很好解决好用户诉求,最终导致失败。所以在一个成熟的设计中,设计好用比好看更重要,我们要做的就是在这个过程中不断寻找合适的平衡点。

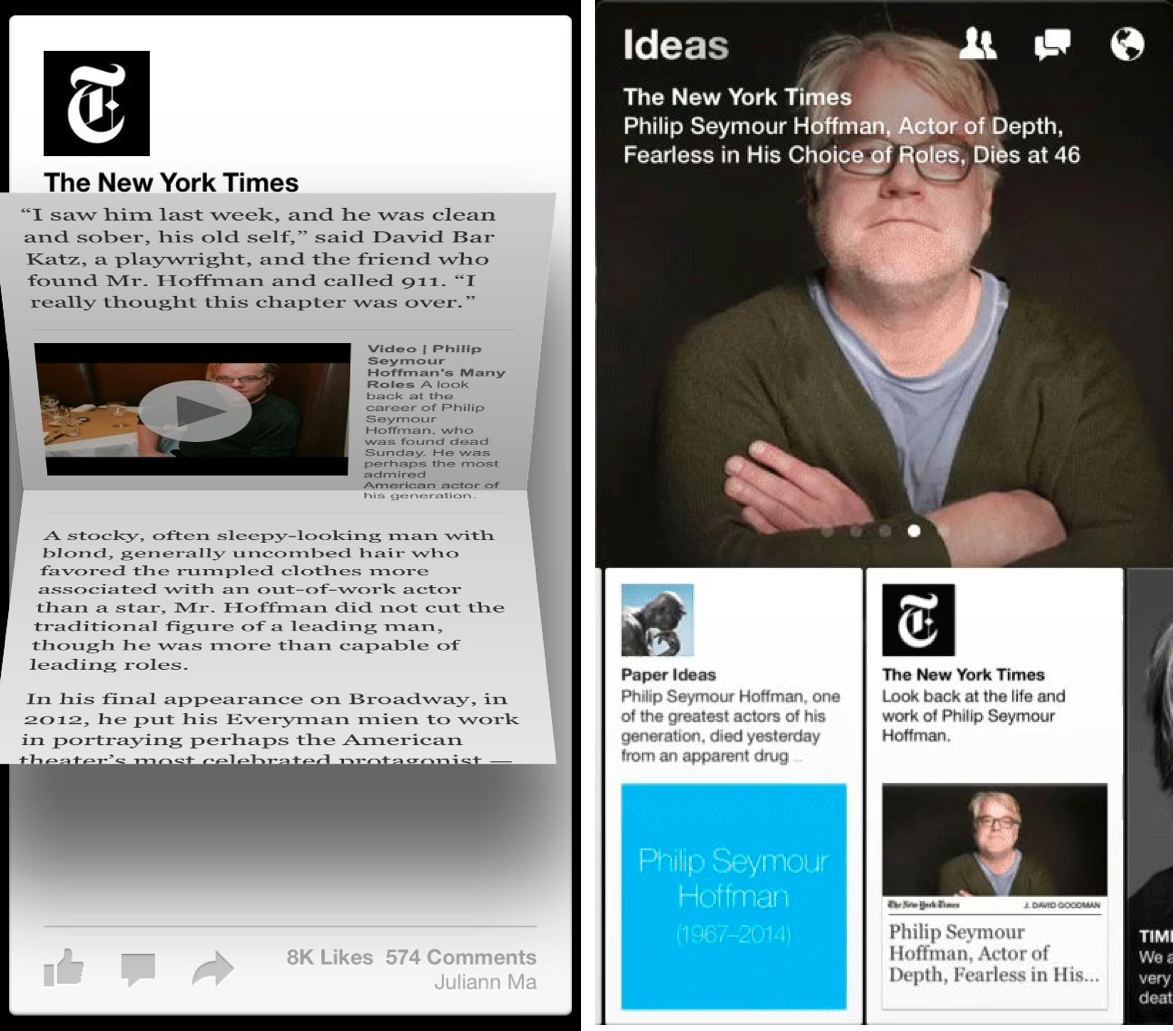
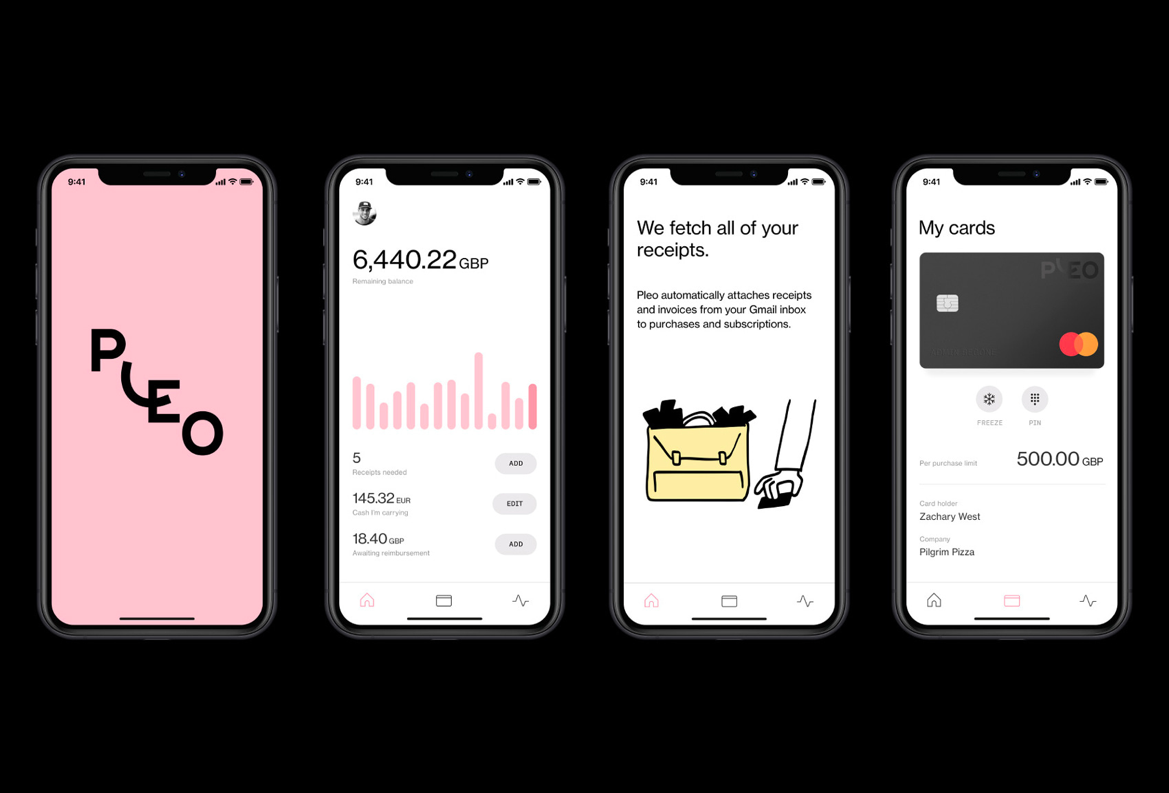
当年Facebook 出品的paper这款产品,也是业内关注度极高,把手势运用到了极致。但最后也逃不过这种命运,几乎移动市场上,没有一个产品是因为好看而活下来的,几乎最后的那些被人们每天使用的产品,都不是因为好看,而是因为好用,满足人们痛点需求。
所以,刚工作的设计师,在设计思维这个层面,一定要明确我们的每一个页面,一定是满足用户完成任务为第一优先级,其次考虑产品整体和品牌,公司大的设计方向挂钩。

工作几年后,作为一个漂亮的设计效果图都不难,很多时候参考下竞品,在竞品基础上去找一些差异化创新,甚至做出一个超越竞品的设计效果图,加上真实动效,好看的图片,精心排版的文案。这些很多设计师都可以做到。但是很多设计师忽略了真正上线后的效果。

上面那个情况,我想大家都经历过,我们效果图做的很好,干净的商品图,标签也很规范。但是实际上线后就是右边效果,各种图上放牛皮癣,以及各种标签。
从业务层面来说,没有错,因为放牛皮癣可能销量更好。但是设计时候,我们是不是可以再往前一步,帮用户思考如果图片上房广告该在展示,如果文案很多时候,标签很复杂的展示规则。
优秀设计师不仅仅能做出漂亮设计图,同时他们也能对内容进行负责,定义好详细是内容规范。

之前淘宝的同事,定完一个电商的KV风格后,还会出一个详细的风格指南,里面会去定义配色,文案话术,字数,以及页面图片的展示规范,这些的目的都是对内容进行控制。

目前很多设计师以为做UI就只有扁平化,以为大公司设计流程都是痛点分析、人群画像、旅程地图、用户调研、方案呈现。各种一堆推导,然后最终的方案简简单单收尾,同时还暴露一个很大问题,风格单一。其实UI真的不止是只有扁平化。
手法一:手绘简笔风格

如果你是设计日记的忠实读者,你一定看过我之前写过一些大厂的设计手法。手绘简笔就是其中一个风格之一,整体风格都是手绘线条配以低饱和度颜色,有很多趣味性和故事融合在里面。

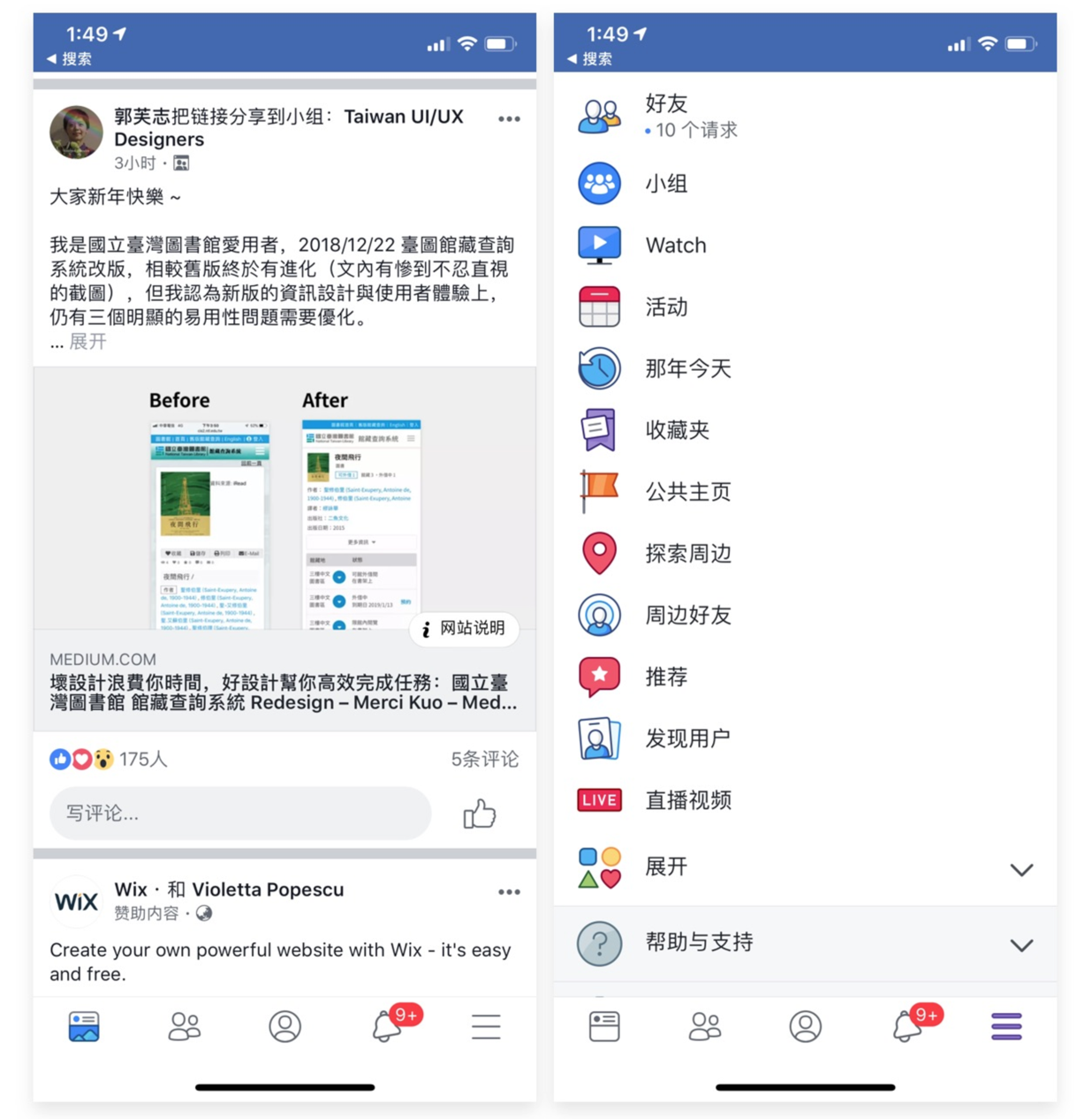
Facebook改版之前的风格就是运用的这套风格,整个页面也更加年轻和时尚。
手法二:分形艺术风格

利用简单的几何图形,不断重复,形成一种新的形式,在一些背景上,一些图形和海报上经常被大量运用,只不过很多设计师并没有关注到这些风格。

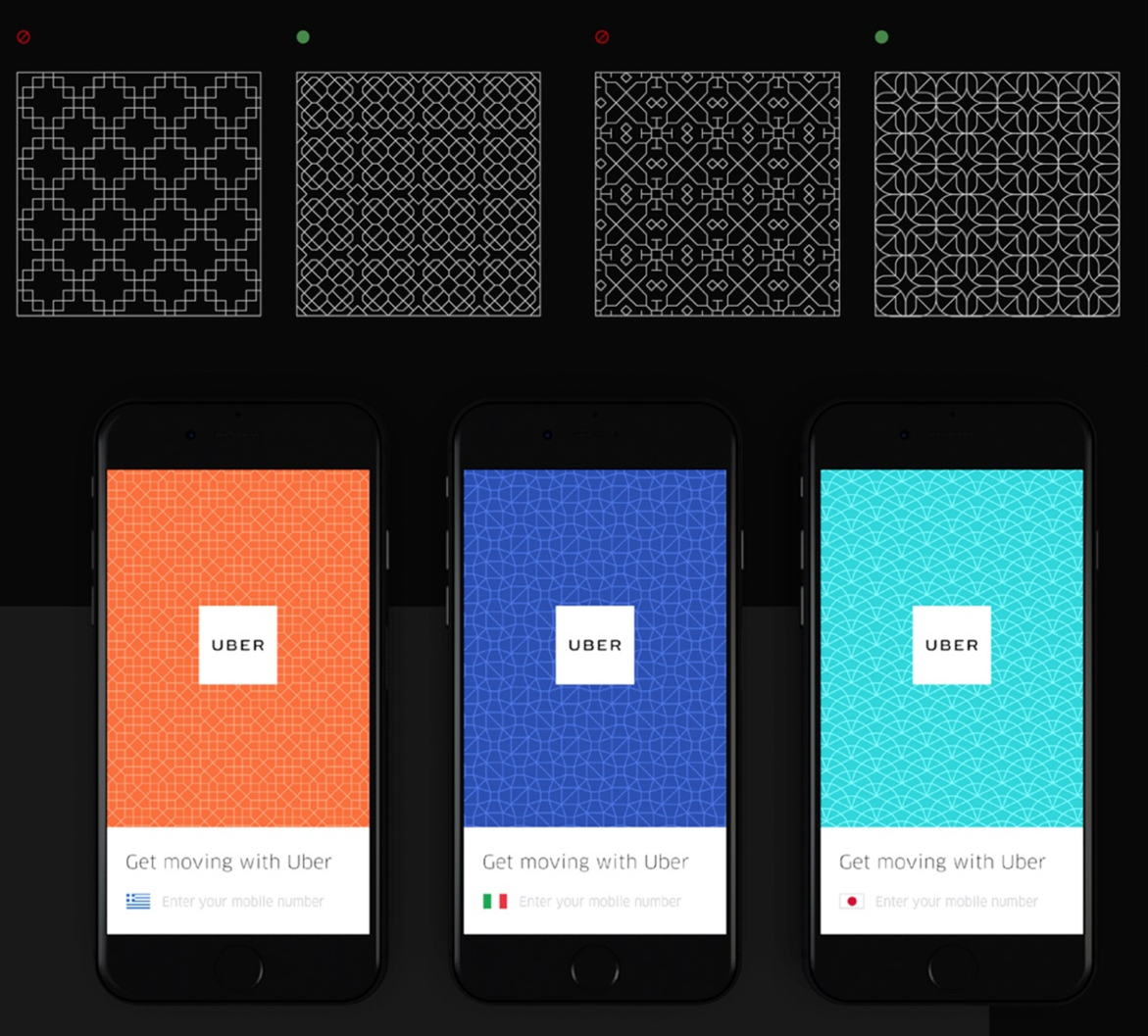
Uber之前的规范中,对于全球的各个国家的设计,都是定义了一个国家的基础图形,然后围绕基础图形做出了一系列扩展,这其实就运用到了这个分形重复设计手法。

包括我们熟知是苹果相册图标,chrome浏览器和谷歌相册图标,都是运用这种手法,一个基础图形有规律的变化。
手法三:柔光风格
很多设计师做东西风格比较单一局限,UI发展到今天其实有很多新的风格出现,柔光风格就是其中之一,整体风格呈现出光的折射特征,颜色层次丰富,有明显的光的流动感和方向性。在设计上常用渐变,光斑,流动透明叠加手法,是目前大公司比较主流的一种风格。

整个画面有色彩流动感,背景一般是多色融合,有层次,有流动液体变化。

像这个案例就是色彩上跨度比较大的一个渐变,同时运用白色透明叠加方式处理,细节简单细腻。

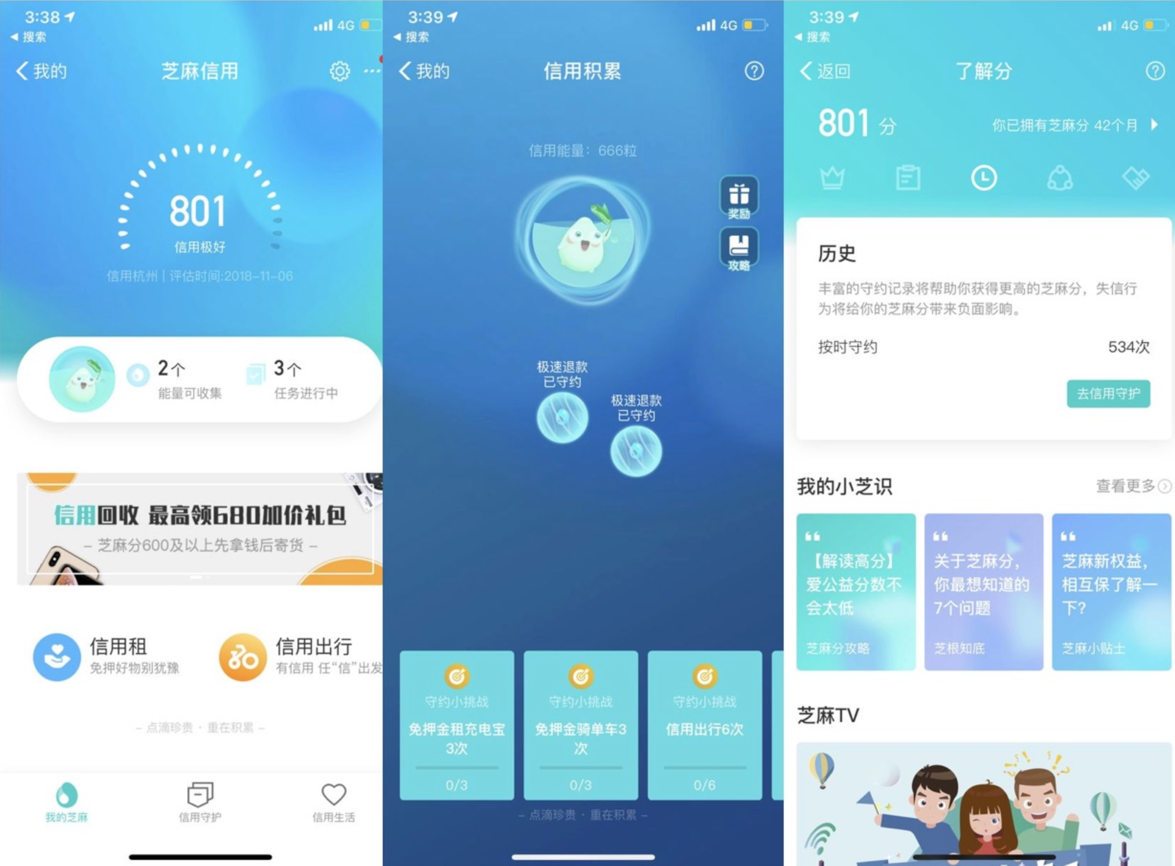
支付宝之前芝麻信用的风格我很喜欢,其中就是运用的这套设计手法,背景运用这种虚实,光斑作为层次。

在很多可视化场景中也会运用,比如左图就是运用波浪透明叠加线条作为页面核心焦点,右边页面背景底部运用有层次的渐变和光晕。
手法四 :纹理风格

这个风格很多人都有印象,特别是韩国设计中大量运用了这种设计,国内电商中也会运用比较多,这种风格就是纹理风格。

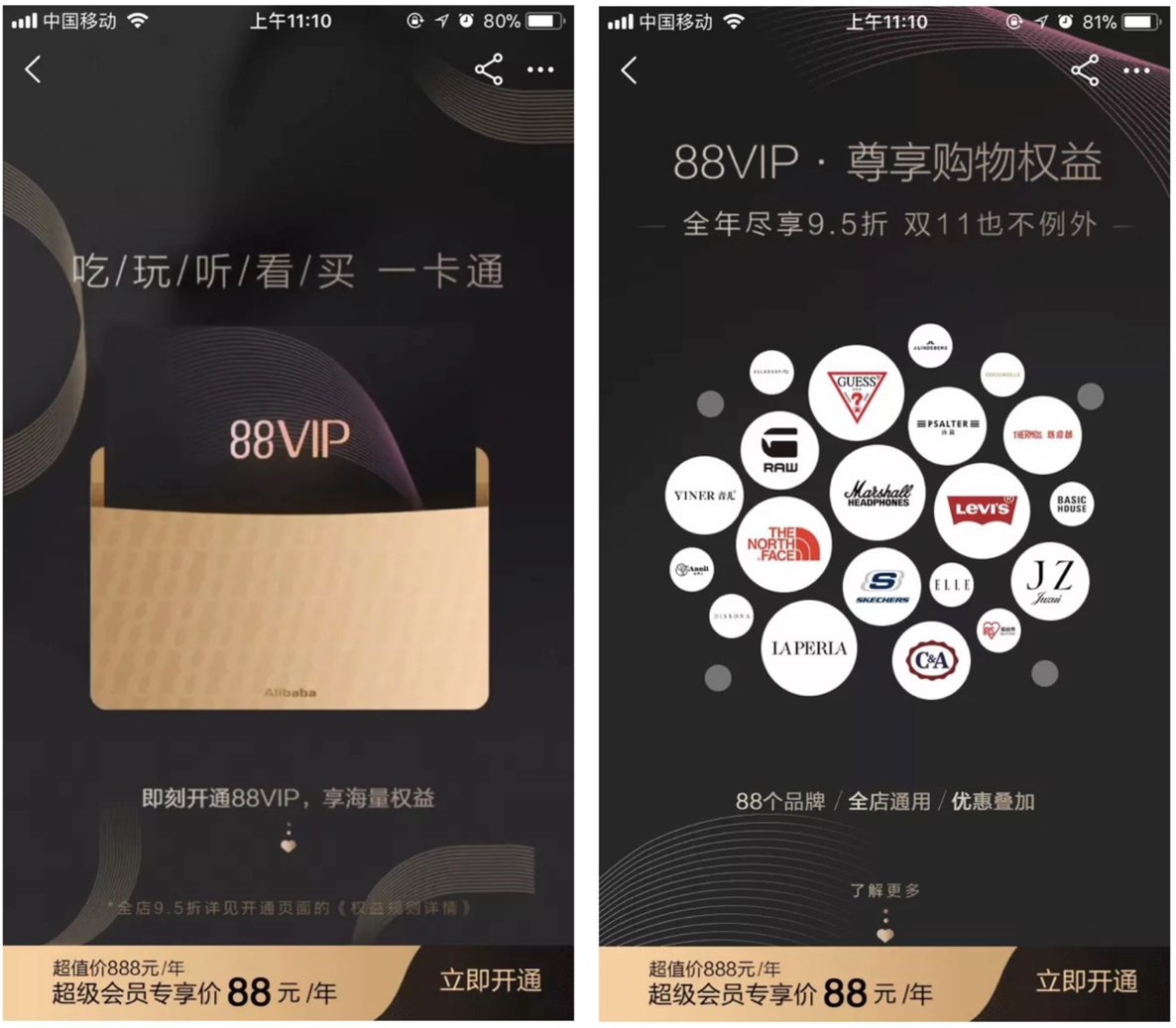
淘宝的88会员,我们能看见会员页面辅助元素这些纹理效果作为背景出现在这些页面中,能很好将视觉层次丰富起来。

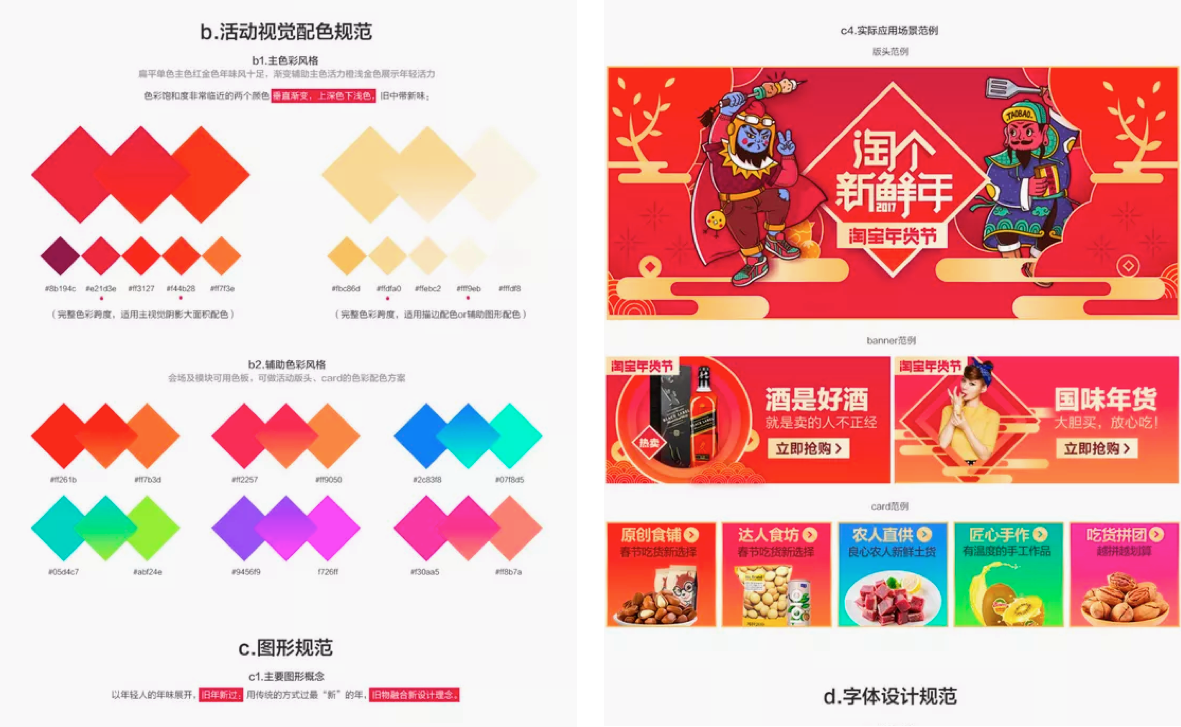
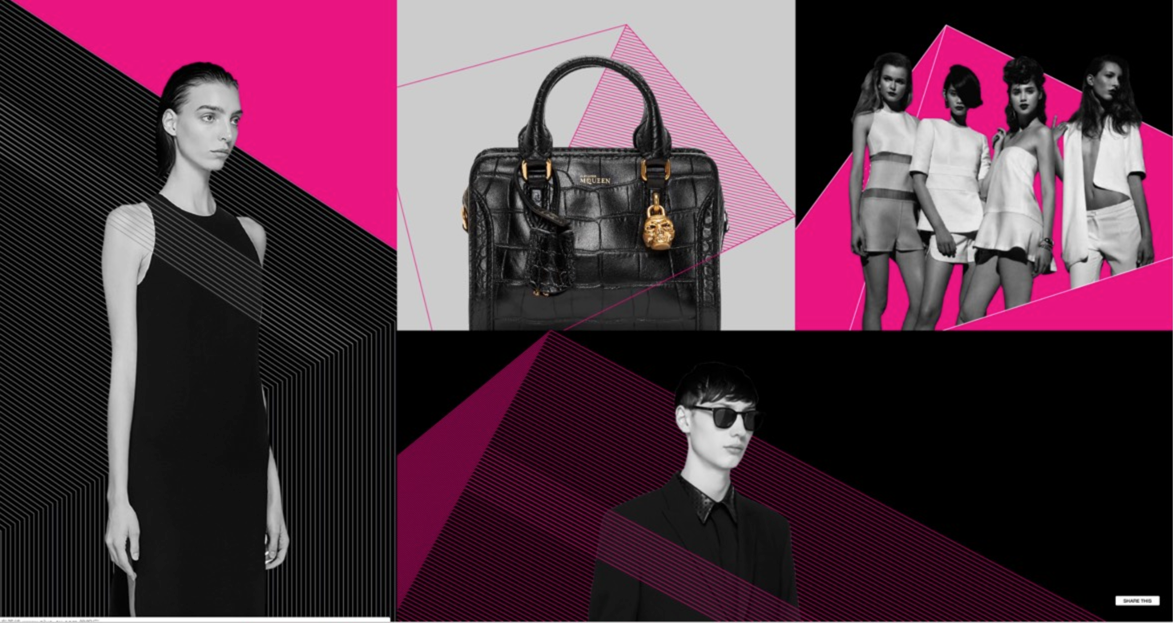
双11的宣传海报,也是运用这种几何纹理作为视觉层次的装饰。

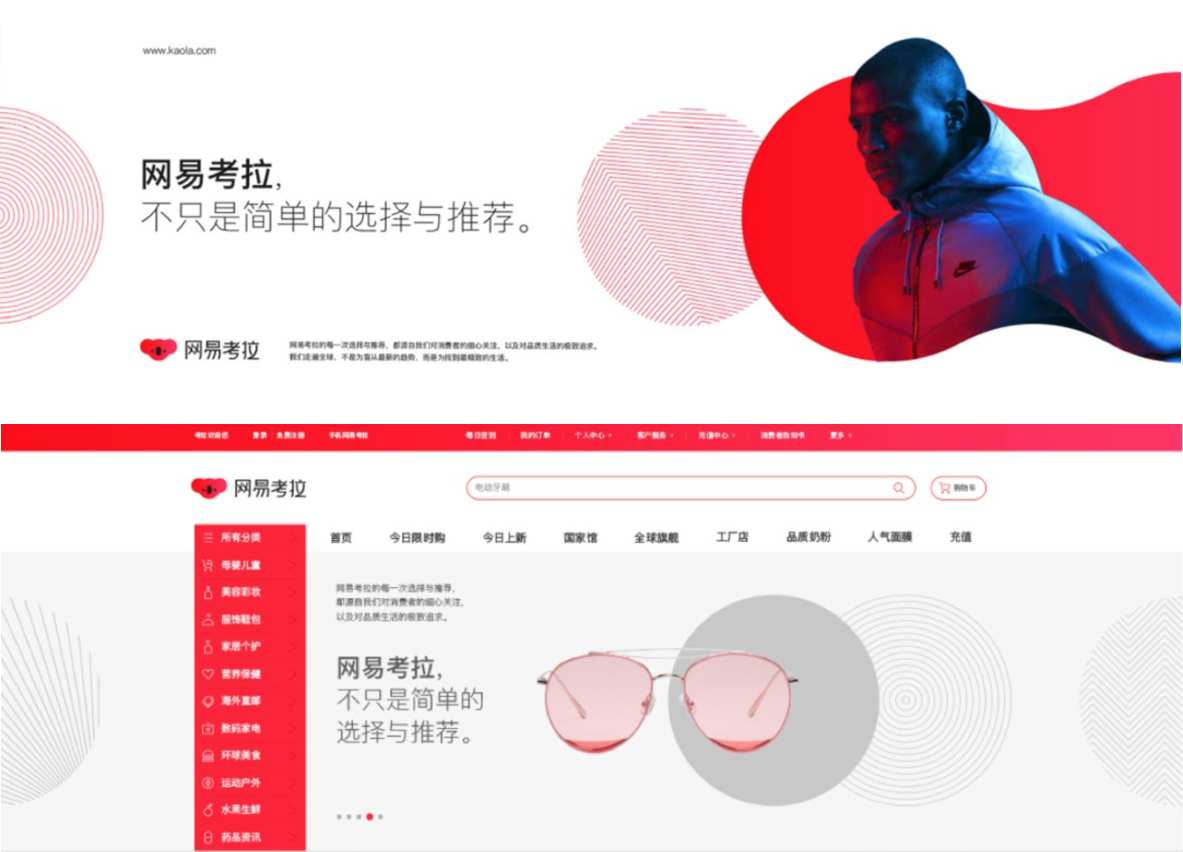
考拉当年的改版设计,很核心的元素就是这个圆形,以及他的底纹运用效果。

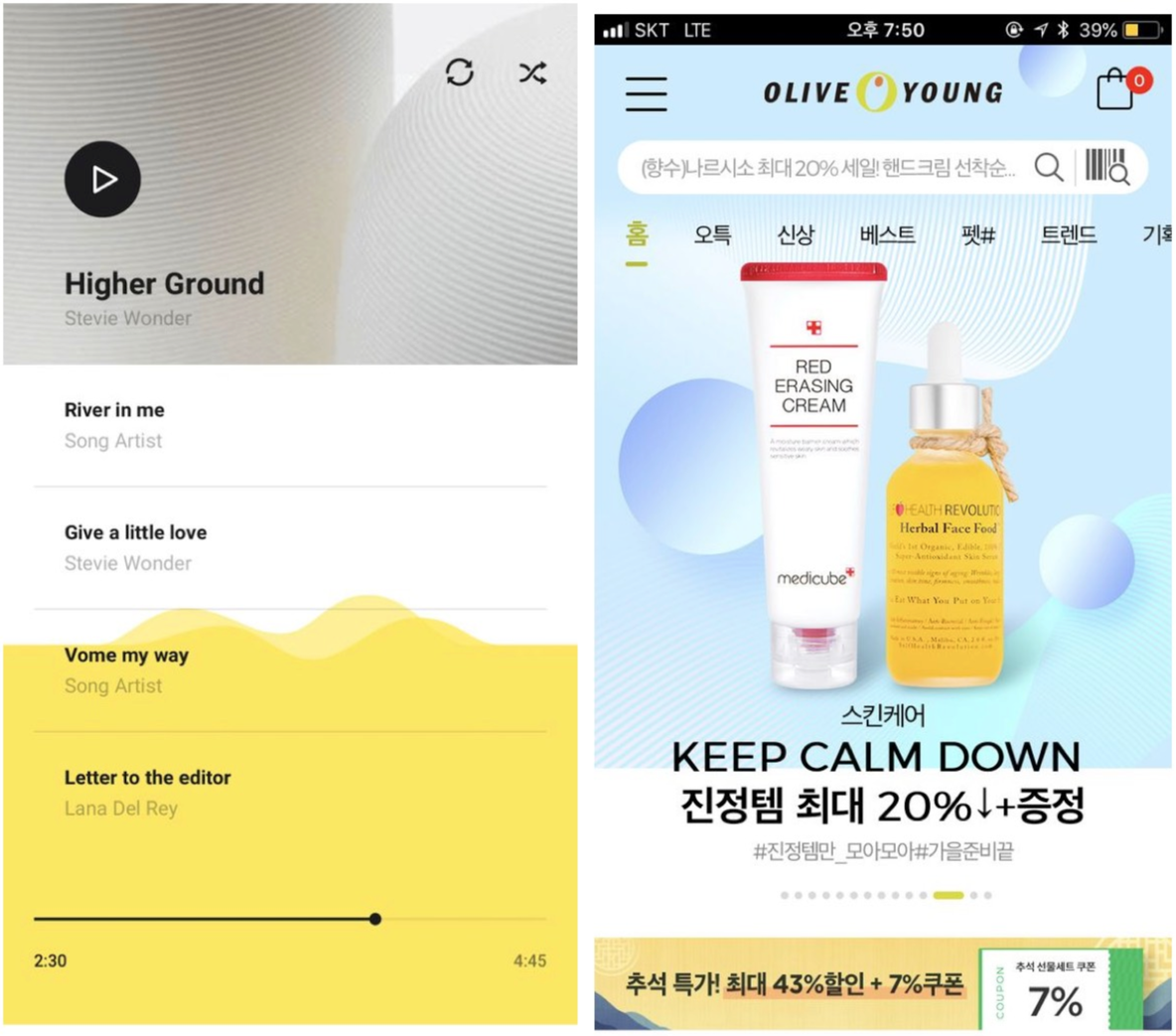
这种底纹效果,很多时候也可以传递出品牌的气质,品牌的调性,左侧音乐播放默认图片,特别有品质感,右侧电商主页面的背景,清晰感觉,后面线条恰到好处。
当然,设计趋势并不止我今天说的这些,其实有很多,作为设计师,设计思维中很重要的点,就是关注趋势,并将他运用到你设计中去,这是必不可少的一项技能。

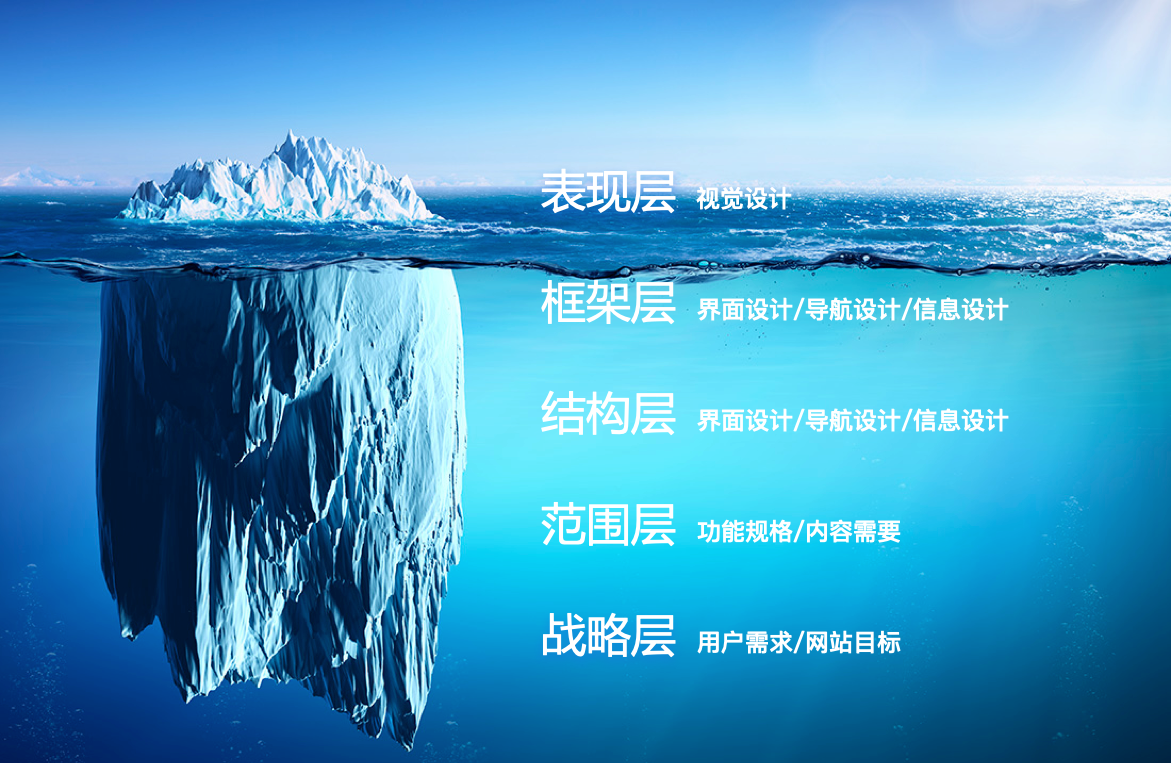
从这张经典的图中我们可以看出,设计只是一个产品其中很小的一部分,很多设计师以为我们看见的就是一切,其实不是,就像冰山一样,表现层是最上面的一部分,冰山下面其实有很多的内容。

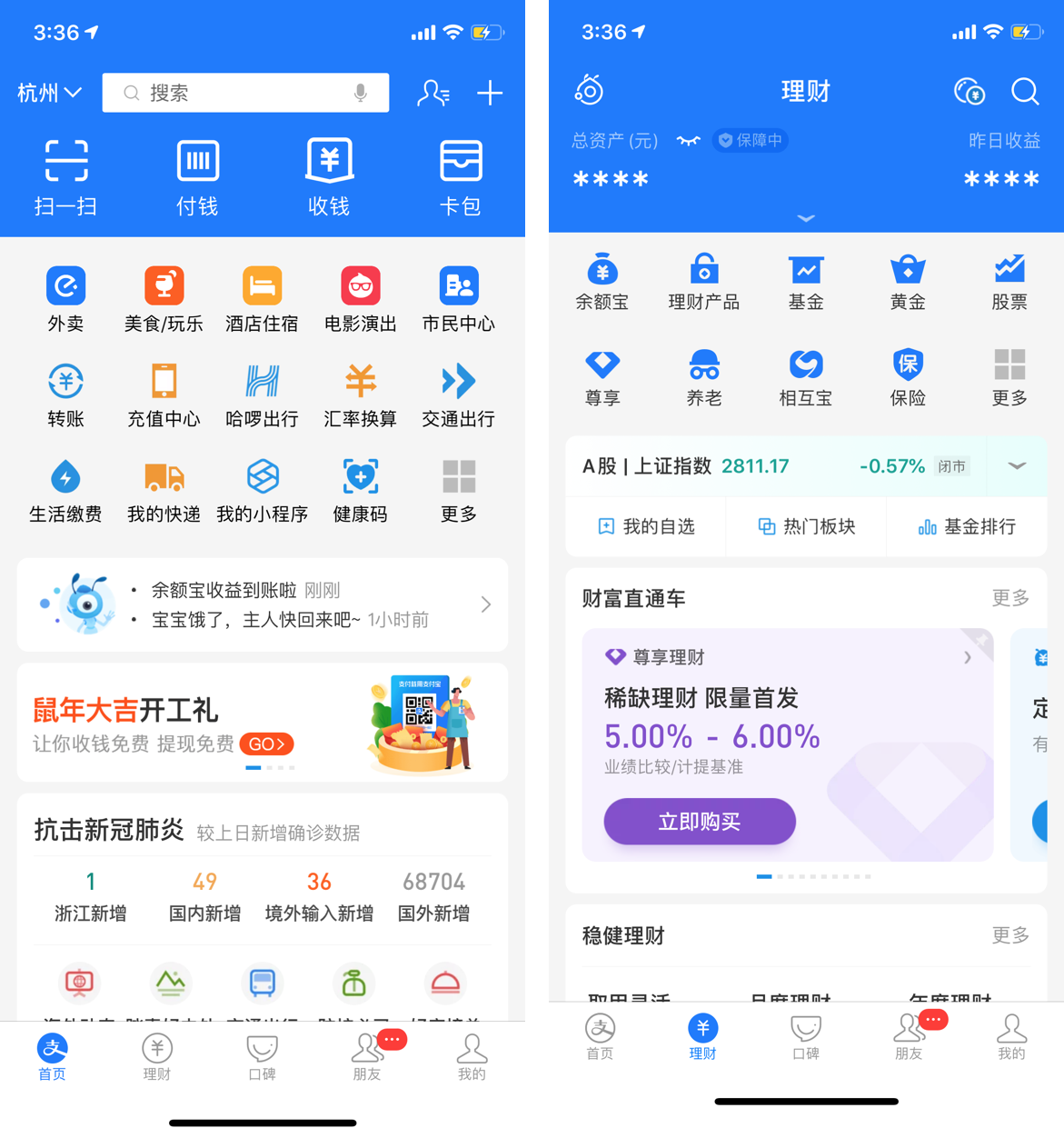
我们来看个案例,比如支付宝:
表现层:
视觉设计师比较容易关注的,圆润的图标,卡片的设计,扁平的风格,2.5D的插画风格,小蚂蚁的微动效,支付宝品牌蓝色,以及一些卡片的动画效果。
框架层/结构层:
顶部的4个金刚设计,也是用户最常用的4个功能,下面14个宫格导航,代表不同的服务入口,小蚂蚁卡片是通知入口,下面营销广告资源位,下面是千人千面或者推荐的服务卡片等等。理财页面也是如此,头部用户数钱,下面业务入口下面不同理财服务。
范围层:
根据用户的诉求,中间的宫格导航是动态变化的,用户也可以去根据内容需要去定义,小蚂蚁通知入口也是如此,一个小喇叭的功能,把所有支付宝的通知都收在这个地方,底部卡片根据用户习惯去展示,比如你经常点外卖那么推送你美食卡片,你比较关注疫情推荐你疫情卡片等等。
战略层:
顾名思义,那就是公司整体战略,从支付宝品牌升级更加年轻化,强化生活服务心智,首页新增外卖到家、果蔬商超医药等便民生活版块,并基于智能算法为用户推荐喜欢的服务,让每个用户拥有更贴心专属的支付宝。
所以其实所有产品都是围绕这样逻辑去设计,我们设计师要明白设计那种趋势手法,只是一部分。我们要不断的去了解最顶层,才能理解产品设计背后的规则逻辑。
今天分享的是设计师需要掌握的思维模型,其中关于设计思维的,我们再来回顾下,设计思维包括哪些:
1.了解基础的设计规范;
2.知道常用设计原则;
3.知道设计是用来用的,而不是艺术;
4.知道设计不止是效果图,对落地负责;
5.知道主流设计趋势和手法;
点线面在用户界面中的应用貌似很少有人写,我挑业余时间进行了大量案例的翻阅分析,发现其中确有规则。
首篇万字长文献给你。

用户界面的本质是资源的互换。
用户为产品提供时间和注意力,产品为用户提供单位时间内最大价值的内容。
当视觉设计师介入其中后,他们的关系可以用这样一幅图表示。

表现层作为用户体验五要素的最具象层面,解决的是产品视觉效果的呈现问题。视觉设计师需要借以合理的版式和视觉手段来保障用户在单位时间内获取最多的内容资源,即实现信息的高效获取。
信息的高效获取来自合理的视觉引导(信息阅读的优先级安排)。我们一直在说的层次清晰、低信噪比、沉浸感等视觉体验在本质上其实都属于合理的视觉引导。
借以实现的手段包括我们熟知的卡片、留白、配色、字体层级、图标等等。这些手段庞杂繁多,体系化的建设必不可少,但是漫长的积累沉淀中很容易被其淹没,而且每种手段背后又是什么样的底层逻辑和依据?
为什么卡片让页面层次清晰?为什么面性图标拥有较高的辨识度?为什么步骤条会有横纵之分?...
而点、线、面解决的就是这些内在逻辑问题,在你熟知它们的特性后,绝大多数的设计手段都可以被其解释和串联起来,并且让你的设计决策和设计推导更加有据可依,而不是简单的“凭感觉”。
如果我们将各种设计手段比喻为各类武学外功招式,那么点线面理论就好像吐纳内功,虽为最基础的入门心法,但其对内息的作用影响着所有招式的发挥。

点、线、面理论最早由瓦西里·康定斯基提出,他所著的《点、线、面》一书最早曾作为包豪斯学院的形式课程进行教学。他将所有艺术的形式都归结于点、线和面三种元素的关系。

康定斯基对于点、线、面的独到思想为设计领域产生了极为深远的影响。我们目前最熟知运用到它的的一个领域就是平面设计领域。通过这个理论,平面中所有的元素都可以看作点、线、面三类形态,并且每类形态的存在、变化和结合,都可以为画面传达出不同的样式和风格。
虽然用户界面设计和平面设计分属于两个完全不同的设计行业,但点、线、面理论是相通的。
点、线、面具有普适性、相对性。前文已经讲过,点、线、面这三种形态存在于所有的元素中。不论是哪种元素都可以用点、线、面来表示。并且,点、线、面之间是相对的,并非对元素的纯粹定义。
比如一个界面中的面性图标,我们可以将其看作一个点,当相对于线性图标时,我们又可以将其看作面。如果这个图标和其他图标一起组成标签栏,那这串图标也可看作线。

下面,我将分为点、线和面三大板块,来讲述每类形态基于自身维度所拥有的特性,并如何通过存在、变化来在界面中发挥着各自的作用,实现合理高效的视觉引导。
正文开始。

万物自一点始。
正如宇宙大爆炸源自一个引力奇点那样,点是万物之源,也是所有元素的基础。点从维度上来说属于零维,它没有办法像线、面那样延伸,这决定了点本身的向心性和自由性。

康定斯基将点描述为“雄辩与沉默”,这句话的意思就是,当点独立存在于一个画面中时,它便开始“雄辩”自己的存在,让自己成为焦点;而当它的数量增加时,点便倾向于“沉默”,并且根据它的排列方式倾向于对应形态的特性。
当一个点独立存在时,点的向心性协助它成为视觉焦点。此时点主要起到定位的作用。
以支付宝首页为例。在以往的界面设计中,我们往往在每个模块标题旁添加一个小小的短线,而这个小短线便是作为定位点引导用户迅速注意到标题,实现不同内容的快速定位。并且作品包装中也常会用到它。

不过在Complexion Reduction去形式化的浪潮洗礼下,这种方式已成为过去式,现在我们会直接用标题本身作为点进行定位。

但是,在其他更多的场景下,仅靠文字其实并不能很好得发挥点的向心性,尤其是一些信息较多、需要迅速辨识的场景下。这时候,我们通常会引入另一种要素——图标来指代它。
图标本身可以用来表意,而独立、精致的特性让它很适合作为点元素来处理。
比如app中的标签栏中的图标就可看作点元素,每个图标以其所具备的向心性帮助我们迅速得聚焦到它所在的位置。列表页的每个字段前也会加入对应含义的图标来帮助用户迅速锚定当前栏目,并且由于图标拥有更高的辨识性,这让阅读变得轻快而富有节奏。

下图所示为Google日历中的活动页表单,当我们将字段前的图标去除时,阅读没有了强定位元素将会缺失节奏,信息获取变得困难和缓慢,影响用户表单的填写。

点是自由、精致的,它不会像线那样有向两端延伸的特性,这意味着它可以进行各种形式、规则的排列组合以契合版面。
在这种分布形式下,点通常以图标的形式进行横向及纵向的排列,并且倾向于线的引导性进行视线引导。
点的横向排列通常见于标签导航栏、单行的金刚区入口等。点的纵向排列通常见于列表布局中。由于点本身对用户注意力的聚焦,点沿着什么方向进行排列时,用户视线便倾向于朝对应的方向移动。

上面所举的Google日历就是这样,单个图标方便定位,而多个线性排布的图标则具备了线的引导性,便于用户的由上至下得快速浏览。ios自带的音乐app和QQ音乐的歌单也同样利用了点化线引导浏览,只是图片和阿拉伯数字的区别而已。

在这种分布形式下,点常常横向排列在界面中(一排内通常不超过5个),作为一个个快捷入口存在,形成网格式布局。

比如金刚区业务入口、书籍等类型的布局都属于网格式。这个布局下的点集合倾向于面元素,界面在这个布局下呈现出富有观赏性的视觉张力,吸引用户眼球,而且网格式的布局引导用户视线均匀迁移,便于视觉区分。

既然讲到这了,不得不提下上面两种形态各自所在的版式——网格布局和列表布局。

通常来说,静态页面中的内容大致可分为图、文两大类。
从形态上看,文本本身具有线那样不断延伸的特点,因此列表的横向版面更适合长文本的展示。而图片、图标通常以固定尺寸的img独立存在,可看作点元素,像上一节所讲的,它既可存在于列表又可存在于网格。
从视觉动线上看,列表布局的动线属于尼尔森等老前辈所提出的F型浏览模式。即用户首先落点于左侧的定位点,再由左向右进行阅读,接着再垂直扫视,当定位到兴趣点后继续由左至右得阅读。这种动线符合人类自然的阅读模式。

并且在由上至下的视线迁移中,用户的注意力势必随着路径的拉长而逐步递减。

而这种递减效应让列表式布局更适合基于产品及用户习惯以某种规律排序。
邮件讯息以时间进行排序,这是基于用户查看最新消息的习惯;电商商品则默认以相关性、销量等因素综合排序(同时买家可以根据价格、销量等进行自定义排序),这是基于用户的购物喜好习惯;直播平台以热度进行排序,这是基于羊群效应制造引流点,同时也刺激用户发布优质内容。并且在特定的排序规律下可以引导用户带有目的的、更迅速得扫视。
但是如果界面变为网格布局,扫视效率将大打折扣,较高的图版率也导致文字信息被过度弱化。
如下图,健身环大冒险并不属于外观型产品,用户更关心的是价格、好评等文字信息,当其变为网格视图时,一方面用户无法根据排序结果迅速垂直扫视,另一方面文字信息被重量级的图片压制,用户无法迅速获取它们。


网格布局通过牺牲宽度来将界面等分为一个个格子,从形态上直接限制了长文本的存在,这让它更适合放置一个个独立的点,比如图片、图标。而文本则落于底部沦为一介辅助。
从视觉动线上看,网格布局倾向于Z型浏览模式。用户视觉动线通常由左至右、再由上至下得进行,并可以“雨露均沾”得在数个点上均匀迁移,注意力递减效应不会像列表布局那么强烈。因此,网格布局非常适合进行不同信息的辨识和区分。

界面中常见的功能业务入口、专辑或者电影的布局、单独店铺中的商品,它们不需要明显的排序处理,并且用户初始行为都是通过图片、图标进行迅速得辨别区分,继而进行交互决策。如果将其列表化处理,不同信息的辨识区分效率将受到影响。
如下图,服装属于典型的外观型商品,当变为列表视图时,商品之间将难以辨识区分。

由此,我们大致可以梳理出两种布局适用情况:

列表:适用于文本为主要展示,或者按照某种规律排序的信息。
网格:适用于图片为主要展示,或者没有排序规则,需要用户通过图片、图标辨识区分的信息。
当然了,这两种布局并非只能选其一,淘宝、京东这类体量庞大的电商平台便为了方便用户习惯,提供了两种布局视图便于用户随时切换以降低决策成本。

另外,它常被作为一类丰富画面层次的手段。当点不再按照横纵方向排列分布时,便可作为图案被用在特定场景的背景中,以降低背景过平过空的感觉。
比如美食杰封面的加载占位图就以与产品相关的各种食材图标随机得组合为图案,饱满的画面减少了用户等待时的枯燥无味。而QQ的群发布功能,在首个卡片背景中便加入了各种学习类的图标随机分布在卡片上,烘托出热闹趣味的氛围,和下面的三个次要功能从卡片背景上迅速拉开层级。


线条是一种简单、轻盈的存在,可以看作是点受外驱力作用下的运动轨迹。它从维度上来说属于一维,不同的外驱力结合使得线可以沿着任意方向自由得延伸,从而让它拥有了高效的引导性、分割性和造型性。

康定斯基在书中以温度去定义线的情感,他将水平线定义为无限冷能的表现形式,将垂直线定义为无限暖能的表现形式。看似晦涩难懂,但联系到现实生活就相对容易理解一点。
现实生活中的水平线通常存在于地平线中,因此给人的感觉是稳定、平和,类似非启动时的“冷”态;而垂直线常见于那些从基线建造、生长的事物,比如高楼大厦、参天巨木,它们都通过能量来实现垂直方向的高低变化,因此给人的感觉是上升、下落、变化等感觉,类似启动后的“暖”态。

而线具备的冷暖态决定了水平和垂直线发挥各自作用时所传达的感受。
线可沿任意方向延伸的特点让它具备了很强的引导性。界面中最常见的就是跑步、地图类app中的路线显示,就是通过线的引导性来显示起点到终点所行进的轨迹。

如果我们将起点和终点对齐归于一条线上时,便可以通过降维的方式将其缩减至单个维度。
时间维度可以引申到界面中的时间轴、步骤条、加载条和音视频中的进度条等,这类维度通常需要加入点元素,通过点的向心性辅助定位。空间维度则引申到滑动页面时出现的滚动条等。

如上文对温度的解释,“暖”态的垂直线象征变化。当我们希望用户能够感知到时间的变化,或者流程需要花费较长时间时,垂直线相对来说是个更好的选择。
比如外卖、快递的订单进度,火车的停靠站点时间,timeline,到账时间等信息,要么需要传达变化感,要么费时较长,因此适合以象征变化的垂直线来进行引导,给予用户变化感、产生需要等待的心理预期。

“冷”态的水平线象征静止。当我们希望用户能够沉浸在这个流程中,感知不到时间的变化,或者流程时间极短时,那就更适合用水平线。
比如airbnb申请成为房东时,会有个需要用户即时填写的分页表单,为了让用户沉浸在填写中,同样以水平线作为它的进度反馈,降低时间变化感。
比如美团买药后的审方页,药师的审方进度是即时性的,通常只需等待十几秒即可。水平的静止感能够让用户产生“当前正在发生”的感觉,避免让用户产生需要等待较长时间的心理预期而离开当前页面。

但是,如果我们将美团审方的进度条改为纵向(去除文案提示),给用户带来的感觉也就大不相同。

下文讲到的分割性也可以以冷暖态来解释。我们希望用户能够专心阅读信息,因此会尽量避免容易带来变化感的垂直分割线。即便迫于信息的划分需要不得不用到,也会尽量降低它的明度和长度。
另外,界面中往往也存在着一条无形的线,它同样也是起着重要的引导作用,只是这类线不仅仅作用于某个特定模块,它还可以作用于整个界面。这条线通常被称作 视觉动线。视觉动线在网格与列表那一节中简单提了下,只是这部分体系太过庞大,后面有时间我会单独写一篇。
很多时候,界面中仅仅以留白进行分隔时,很容易造成信息无法被明确得划分。这时我们往往需要引入额外的形式进行辅助。比如分割线。
分割线通常运用在模块内部信息的分割,虽简单粗暴,但并不能应付更高层级的模块分割。而模块之间的分割通常以面性(分割条)来进行。留白、分割线和分割条三者的分割层级由低到高,通常需要在页面中结合使用。
需要注意的是,线面的分割形式需要尽可能得轻量化,一旦拥有了视觉重量很容易成为噪音,我们需要尽量避免信噪比过低对用户阅读体验的破坏。

为了增加页面的呼吸感,我们很多时候会用留白这种最为轻量的分割方式代替所有的线、面。
这类大留白的特点往往与Complexion Reduction风格相结合,视觉上不仅制造一种舒适的简约感和呼吸感,也减少了页面中线面分割形成的视觉噪音。
Complexion Reduction最早源自Airbnb、Instagram、Medium等产品的页面改版,而后被UX设计师Michael Horton所总结出的设计趋势。苹果在17年所发布的ios11同属于这个风格,这类风格最突出的三个特征就是大标题、面性图标和克制用色。
但是,这种去形式化的分割方法并非适用于全部页面,一般只有在页面模块单一、信息单元字段较少、或者以图片本身作为分割方式的页面才适合使用。
比如ikea和airbnb的首页,它们并不像京东、支付宝有庞大的体量和业务需求,所以很适合全留白的方式。这让它们的首页看上去非常干净清爽,富有呼吸感。

不过,在其他字段信息繁多的界面中,分割线依然是一种高效的分割方式。
我们可以看到,IKEA和airbnb的详情页依旧选择了分割线的分割方式以应对繁多的字段信息,避免全留白带来的层级混乱。

线本身可以沿任意方向自由延伸,形成一条曲线、折线、螺旋线等等。而当线的首尾相连时,便可以勾画出面。

但是,线的闭合性所形成的面仅仅是一具没有量感的空壳。但同时线条本身轻盈的特性让其更加轻量、通透,因此对于一些辨识要求较低、或者需要被弱化的元素来说往往是个不错的选择。
界面中最常见的运用就是幽灵按钮和线性图标。
相比于面性按钮和图标,量感的缺失让其无法在辨识性上胜出,但是在其它地方也各有所长。
幽灵按钮常用于一些次按钮、未选中态以及tag,线性图标常被用于一些次要功能、未选中态以及装饰。

当然,线面也可以根据产品自身需求作类别区分。
比如支付宝和美团这些产品,工具型图标全部线性,而业务型图标全部面性。并且线性图标得益于背景主色色块的反白加成让它们并不会被过度弱化。

虚线是点化线的最简易的表现。
但是因为虚线本身断开的地方太多了,并不适合用于常规信息的分割,它通常适用于一些特定的场景。
比如一些产品中的票券、账单这类特殊场景中,通常会加入虚线进行信息的分割,就是为了映射模拟现实世界中便于撕开的撕票线来增加代入感,减少认知负荷。

虚线另一个特性是不可见性。
这个特性最早可追溯至建筑、机械等行业的制图规范中——以同等点元素所构成的虚线代表对象视觉盲区中的棱边线及轮廓线。

一些漫画或动画作品中当一个东西突然不翼而飞时,往往会留下一个虚线的轮廓。
这种有意思的设定也被设计师引用到了用户界面中。
比如当我们想让用户去上传一个图片时,往往会采取一个虚线的矩形结合按钮进行引导,便是为了告诉用户:嗨这块地还是空的,快来加点料!
比如Pinterest、dribbble以及AntD的图片类upload组件,都采用了这种设定。

另外,这种形式也适用于空状态的表示,比如dropbox。


面可以看作是线的运动轨迹,可以由一个闭合的线生成,也可以由点、线强化自身而来。

康定斯基在书中曾讲到,线的强化加粗,与点不断增大面临同样的问题,即与面之间的临界。
这句话的意思就是,当点、线通过强化自身的面积、宽度后,和面的界限开始模糊,从而具备了面本身的性质。
比如ios11中让人印象深刻的大标题,便是由通过增加每个点的面积(增加每个字的字号),以及笔画的线宽(增加每个字的字重)来趋向于面,以营造出饱满、冲击的视觉张力。


面二维的属性让它可以向四周无限得扩张自己的领土,这个优势让面可以轻松承载各类信息,并且也让它具备了绝佳的视觉张力。
在一个点线面同时存在的画面中,人眼优先注意到的必定是拥有绝对视觉张力的面元素。这意味着面拥有着远胜于前两者的辨识性,或者说,在一部各类元素参演的戏剧里,面更擅长主角。
比如在一个放置了文字的界面中,我们希望其中一段比较重要的文字完全和其他文字区分开,也就意味着这段文字需要进行对比。

我们可以对这段文字加粗、加入颜色等等,这的确能做出一些明显的变化。但是仅仅是对字体本身的强化,一旦界面需要划分层级,就会显得很“平”,造成信息关系的暧昧。

不过,当加入一层淡淡的色块充当文字背景后,便可以制造出极为明朗的层次关系。一方面,这段文字神奇得与其他信息迅速孤立开来,另外,有面作为“靠山”让它变得稍微与众不同,并且相比其他文字能被更快得注意到。

当然,如果你觉得它很重要,那你可以增强文字与背景的颜色对比,给面加入各种各样的颜色。
而当颜色对信息可读性造成影响时,为保证信息的顺利辨识,我们不得不对文字进行反色处理,以此作为视觉落点来强制用户迅速注意到它。这就是我们熟知的反白视觉手段。

面的这种强力属性被用到了界面的方方面面,比如按钮和图标。

相比前面所讲的线性图标,面的辨识性让面性图标可以更快得被识别。因此,界面中一些重要的业务入口通常都以醒目的面性图标存在,并且常以面性图标代表激活、选中时的状态,线性图标代表未激活、未选中时的状态。

不过线性图标薄弱的辨识性并非完全适合标签栏状态的切换。
用户在选中到当前页时,并不代表其他页面彻底弱化了,用户同样需要关注其他未选中的页面。
正因如此,ios11中所有未选中的icon全部由线性更改为了面性。同样的,国内的简书、天猫等产品也进行了图标的改版以提升其他页面的点击率。


对于按钮,面的辨识性为它的层级使用提供了更多可能。
如下图,按钮从样式上来看大致有六种样式,深色、浅色、浅灰色、幽灵、文字和图标按钮,其中面性按钮就占了一半。相比幽灵、文字和图标按钮,三种面性按钮都以面的强辨识性引导用户迅速注意到它。因此面性按钮相对对应更高的层级。

当页面中存在多个功能按钮时,就需要以样式进行主次之分。深色按钮以强烈的颜色对比制造吸引力,因此常以深色表达层级最高的主按钮,而次按钮通常对应层级较低的浅色、浅灰色等样式。

当页面中没有主次功能之分时,按钮的样式通常取决于当前的用户场景及业务需求。
比如知乎的答案详情页面,答主关注按钮是浅灰色样式,就是为了引导用户沉浸在内容中,避免深色样式对阅读造成干扰。而答主个人页的关注变为深色,则是由于用户点击答主头像的行为来自了解更多的动机,即用户对其产生了特定兴趣,在此场景下使用深色样式便是为了引导用户采取社交行为。
另外按钮圆角的转化也是为了强化信息的聚焦。关于圆角的内容可以去我的前一篇文章《写给设计师看的圆角背后的逻辑》,里面有更详细的讲解。

app store同理。商品列表页的按钮一致以浅灰色样式表达,而详情页使用了深色。

我们在按钮样式的选择上,务必需要考虑到当前的用户场景,避免过低的信噪比而影响信息的传达效率。
比如app store列表页中,用户的场景是非特定的浏览行为,如果使用深色按钮将会让其成为视觉焦点,强制用户不断注意到它,致使其成为“噪音”,影响用户对有效信息的获取。

面无限延展的属性让它可以承载各类信息。包括文字、图片或视频元素,异或是元素自由组合所形成的信息单元。
并且我们仅加深界面的背景色,就可以基于面的分割性,通过控制模块间距实现区域的划分。(这里的间距即我们熟知的分割条)

但这种文字墙一般平铺式的布局并不能更好得反映当前模块所在的层次,或者从用户认知上说它们倾向于一个层面上。而且直角矩形的四个顶角所形成的四个焦点,也让用户的视线倾向于发散而非聚焦。直到卡片的出现,问题得以顺利解决。
卡片在我们生活中随处可见,信件、名片、便利贴、甚至是我们的手机屏幕,它们从形态来说都属于面,并且都充分利用了面的承载性来充当一个收纳信息的容器或载体。
信件收纳来信人的寄语,名片收纳对方的个人信息、便利贴收纳事项清单、屏幕收纳用户界面。而且它们方便携带,我们想要知道更多,打开它即可。

2012年I/O开发者大会中,随安卓4.1系统一同惊艳亮相的Google Now首次将卡片展示在了用户界面中。

这种后拟物时代的设计不仅一改Google以往混乱的信息展示问题,而且熟悉的拟物感收获了足量用户的喜爱。初尝甜头之后,Google将卡片应用到了所有的产品,并且将其作为基础元素列入了一门伟大的设计语言中——material design。
你可以在material design中更系统得看到,google通过为界面添加了z轴(海报高度),来拟物映射生活中的一张张卡片。并且通过阴影的浓淡反应卡片所在的高度,通过不同的高度实时反映当前元素的层级关系。

而在ios11中,改版后的app store也使用了大量的卡片进行排列组合,形成格外的清晰的页面层次引导用户的视觉动线。

相比原本平铺直叙的信息,卡片式设计通过以下优点让其风靡设计界——
1.更高效得获取信息
每张卡片都是一个独立的面。从面的辨识性上说,独立和聚焦的特点让卡片与其他内容形成天然的断层,更易形成视觉焦点。
从面的分割性上说,卡片通过牺牲屏幕空间(四周的块外距)的方式让区域的分割相较分割条更为明确,清晰的层次关系便于用户迅速辨识和获取信息。
比如改版后的支付宝,通过引入圆角卡片来引导用户更好得留意到下方的各类生活服务,以实现向生活服务数字平台的转型。

2.更轻量的入口跳转
每个卡片除了承载信息外,都可以作为单独的入口承载内页的所有信息,并且卡片的属性让内页的展示变为了展开而非跳转。
比如app store点击卡片后,便以非线性的展开动画呈现所有内页信息,返回则只需下滑手势即可,轻量而有趣。

3.更多的交互手势
卡片独立的特点让它可排列也可堆叠,这为页面带来了更多的交互方式。
我们可以通过左右滑动(scroll)解锁横向更多的空间,也可以左右轻划(flick)形成类似tinder那样新的产品机制。
比如知乎的书架引入滑动手势展示更多内容,轻划手势切换问题卡片。

4.更舒适的视觉观感
卡片基于自身独立的特征让它成为网格布局的常用载体,富有观赏性的视觉张力让页面更加吸引眼球。

当然,卡片并不是通用的,原本可以靠留白或分割线分割的信息,如果为了视觉效果硬是卡片化处理,就会导致阅读的低效,而且浪费空间。
比如常见的一些feed流,相比卡片,这类同类的信息流更适合以列表来帮助用户迅速得扫视,并节省页面空间。

产品的功能并非完全互相剥离的,很多时候存在包含和平行的关系。
这两类关系分别可以以卡片的嵌套和分割进行处理。前者通过卡片堆砌表达信息的包含关系,而后者则通过视觉分割所形成的点击域传达信息的平行关系。

比如天猫点评页中的金香蕉好物推荐,每个卡片承载了商品信息以及点评信息,通过卡片的嵌套表示出两者的包含关系。而单条推选理由及入口的引导属于平行关系,因此采用了视觉分割来进行划分。
并且前者跳转的是点评详情,后者跳转的页面中包含了所有点评、商品推荐以及我要点评,因此在后者所属的面中加入了淡淡的一层业务主色来强化它的地位。

在支付宝改版后的卡包页中同样进行了一次嵌套处理,以更好得容纳不同的业务并传达各自所在的层级,并且以尺寸和颜色对比进行业务区分。

京东金融的付费业务卡片中存在两个平行关系的功能,因此以分割线形式进行了区域的划分。
同时,它利用了颜色进行了有效的视觉及情绪引导:黑色背景进行反白处理将其作为一个单独的视觉落点,强制用户注意到这里,并且又传达了付费用户所尊享的高级感。

自从ios7转型扁平后,线元素在苹果设计语言中一直占有重要地位,线自身的纤细、轻盈感可以迅速打造apple独有的轻量调性,不仅是按钮、图标的样式,字体本身也更加倾向纤细的字重。
但是,这个僵局在ios11发布的那天被彻底打破。
2017年6月6日,苹果设计师乔纳森仿佛和线有了隔夜仇一般,从解锁页面到原生应用中,原本ios10中曾经被大量使用的线元素基本全部被面元素取代。
比如锁屏页面,所有拨号按钮全部由幽灵样式改为了面性样式,而数字字重的变粗也是一种化面的倾向。这使得按钮及文字更易辨识,并且降低了线圈所产生的视觉噪音。

app store中也同样发生着形态的易主。
你可以在下图中看到,原本的幽灵按钮全部改为了浅灰色面性按钮。用于划分信息的分割线明度也得到了克制。
另外,11代中众所周知的大标题同样也可以看做化面的倾向(通过增加自身的面积),强烈的视觉张力引导用户迅速得进行辨识。
另外,所有的数字全部提至文字的前方,基于用户由左至右的动线更突出产品自身,以点化线的形式更好得引导用户进行扫视。

追求极致的苹果显然不能容忍tab中未选中态下出现的线元素,你可以在ios13中看到,线元素得到了彻底的消除,并且颜色一并得到了克制,再次提升了阅读内容的沉浸感。

ios11中的商品详情页获取按钮也同样使用了面性,深色的强调样式更好得契合了页面所在的用户场景,召唤用户对其感兴趣的商品采取点击行为。

控制中心页面,基于面元素的承载与分割性,所有的信号类功能独立收纳到了卡片中。
亮度和音量的调节则由横向的线性滑竿控制条改为了纵向的面性控制块。一方面增强了两者的辨识力,另一方面,根据菲茨交互定律,面积的增大带来了更好的点击体验。这一点在miui11的控件优化中也得到了应用。

所有的未选中态图标也进行了面性处理,大幅提升了10代中未选中页标签的辨识性。并且每个图标对应的文字也进行了加粗。

纵观ios11中所有形态的变化,我们可以发现这次改版的最终目的是:促进内容的高效获取。
顺从作为苹果历来遵循的设计法则之一,和包豪斯“形式追随功能”设计理念不谋而合。
——设计永远只帮助用户理解内容,但永远不与内容竞争。这一点在ios11的这次“改头换面”中被彻底应用及实现,并且对设计圈影响至今。
点、线、面理论并不像格式塔、尼尔森可用性法则等方法论那样,为设计者提供切实可行的具体指导,它更类似一种内敛的全局观,帮助设计师抛开颜色、质感等额外手段,从宏观的角度以点、线和面的方式将所有的设计元素抽象化处理,让原本杂乱无序的万象有章可循。
最后,以康定斯基的一句话结尾——

此篇完。























































蓝蓝设计的小编 http://www.lanlanwork.com