作为一名合格的UI设计师,用好留白分割、线性分割、卡片分割,你的页面即成功了一半!
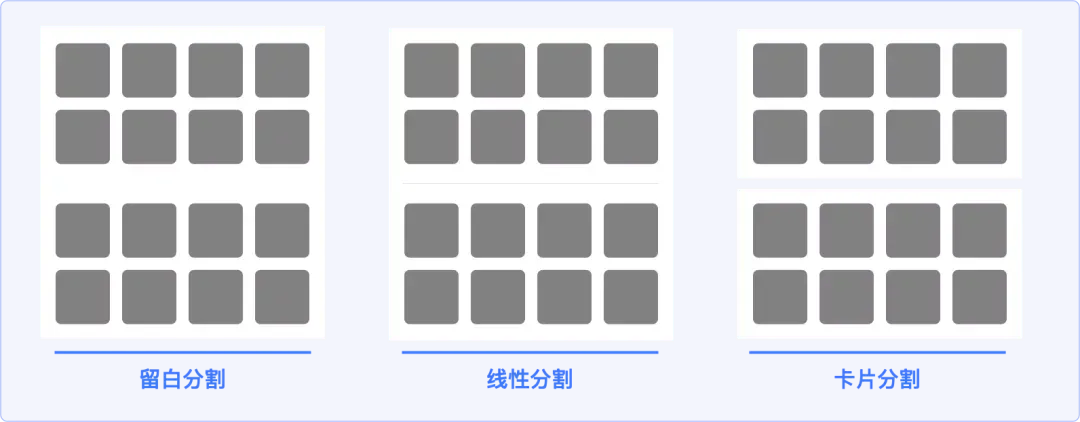
留白分割≧线性分割≧卡片分割

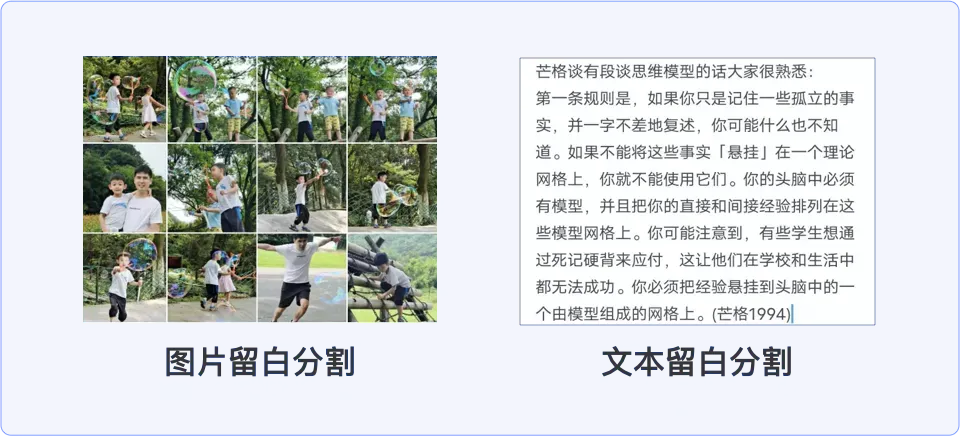
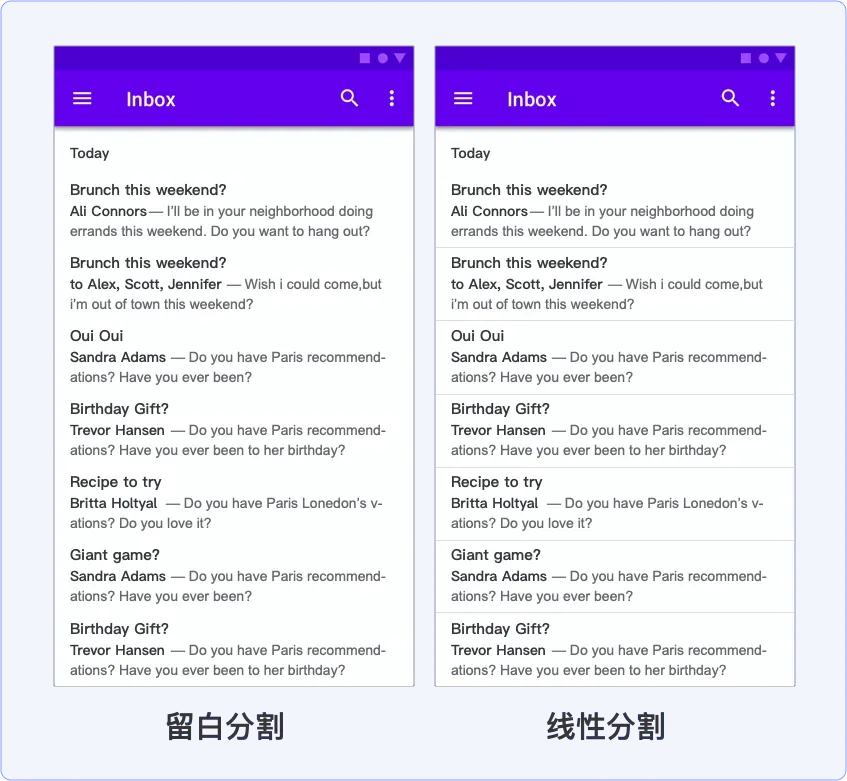
留白分割定义:指的是只通过增加间距的方式,利用人的视知觉原理(接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),自然的将信息分组。(如上图)
间距留白是区隔单一信息元素的默认选择。(如下图)

使用原则:建议在不影响核心数据指标的前提下,条目之间尽可能采用留白分割,会让界面更清爽,浏览更沉浸。
留白分割的分类及适用场景:当条目信息层次较少(≦2)时,留白分割是比较合适的,当信息层次较多(≧3)时,留白分割既会浪费空间,也难以达到一目了然的分割效果。
线性分割定义:用线来分隔不同的信息内容。(大部分APP的分割线是1px粗细,黑色,不透明度12%)。
使用原则:分割线可以帮助用户理解页面是如何组成的,但过度使用分割线会造成视觉干扰,影响页面信息传达。
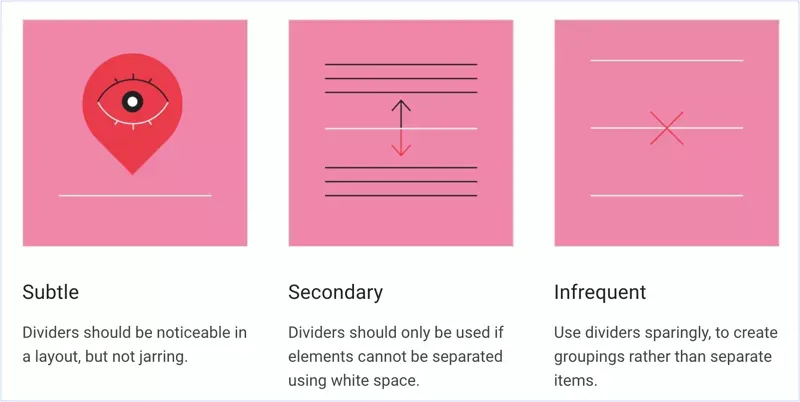
Android系统明确规定了分割线的使用原则:
1、微妙的:分割线在布局中应该很容易被注意到,但又不凸显。
2、次要的:只有当留白不能起到分割作用时,才采用分分割线。
3、少用的:谨慎使用分割线,用它来创建分组而不是分割条目。(如下图)

分类及使用场景:
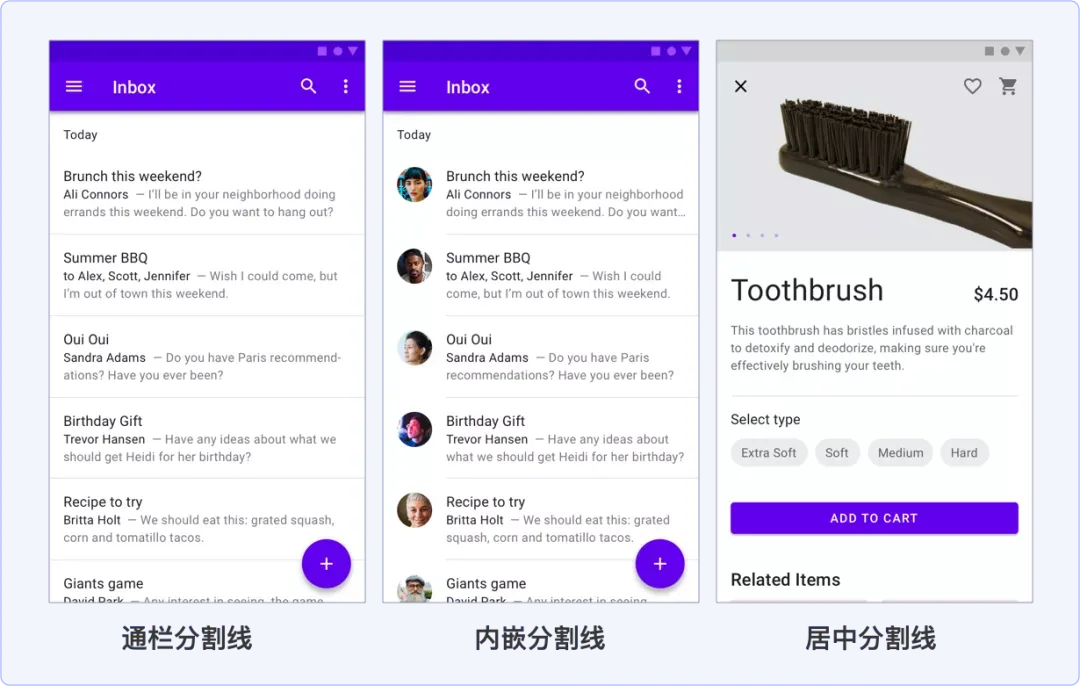
1、通栏分割线:用于分割彼此完全独立的内容。
2、内嵌分割线:用于分割有锚点(头像或图标)的相关内容。
3、中间分割线:用于分割无锚点(头像或图标)的相关内容。

如果为了提高屏效,希望在一屏内尽可能多的展示信息,那么同样的信息布局,分割线带来的效果会更清晰(如下图)

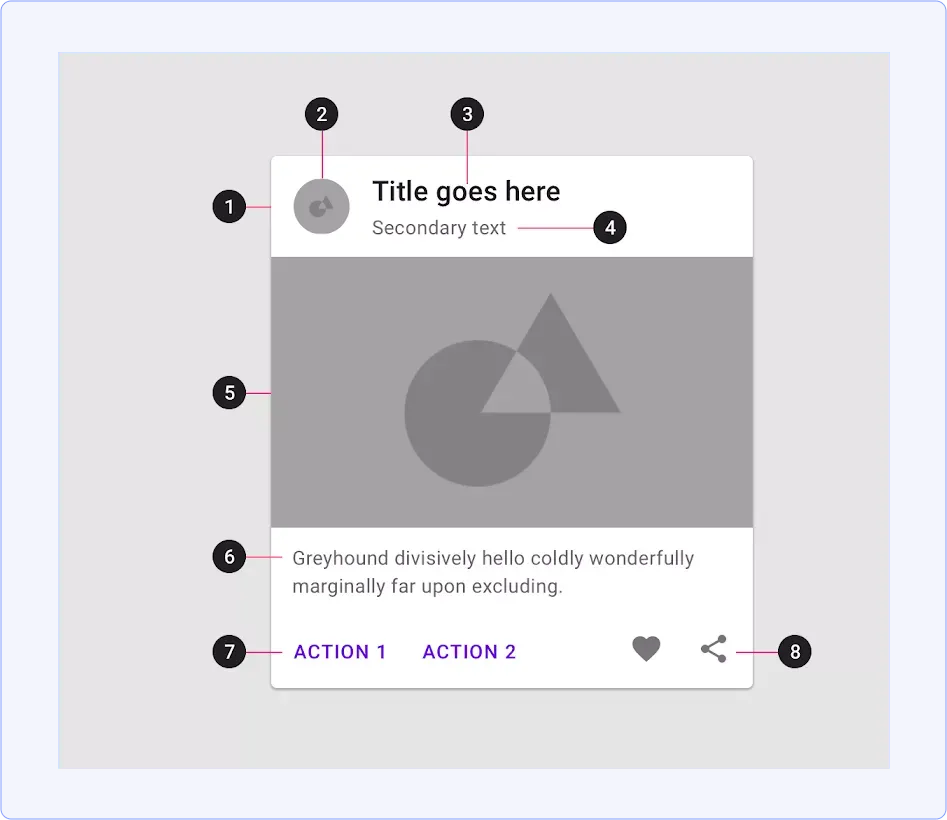
卡片分割定义:卡片是一个由内容和操作组合而成的独立主题的面性容器①,它可以包含缩略图②、标题③、副标题④、副媒体⑤、文本⑥、问文字按钮⑦和图标按钮⑧,除了卡片容器本身,其他元素都是可选的,所有元素都以易于扫描和操作的形式放置在卡片上。

使用原则:
1、包含的:卡片是一个可识别的,单独的、包含内容的单元。
2、独立的:一张卡片可以独立存在,而不依赖于上下文环境。
3、不可分割的:一张卡片不能与另一张合并,也不能拆分成多张卡片。
分类及适用场景:
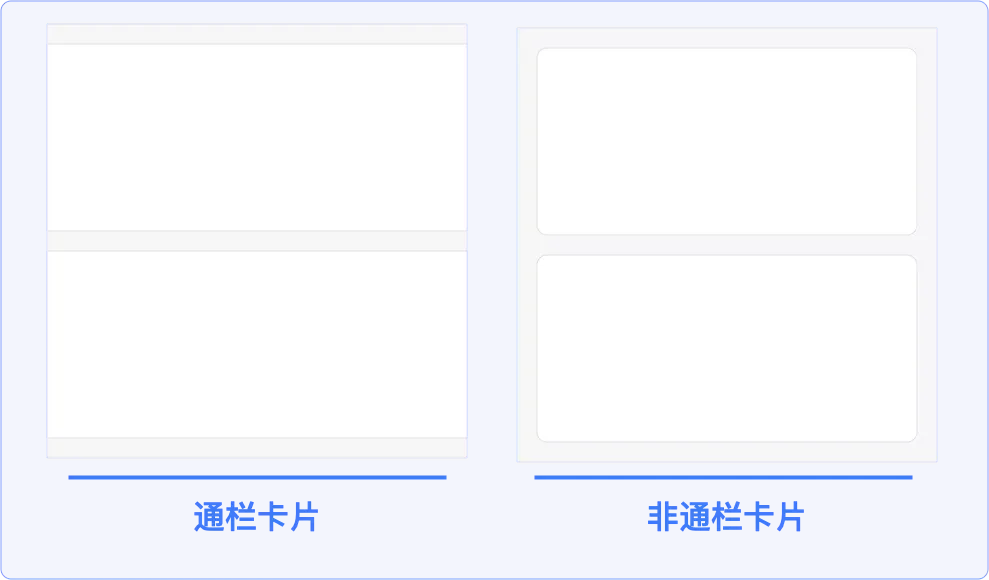
卡片根据左右是否有边距,可简单分为通栏卡片和非通栏卡片(如下图)。

从视觉效果上来看,由于圆角的聚焦效应,非通栏卡片对于凸显单个卡片的独立性和内容的效果都更好,画面的分割感会更强。
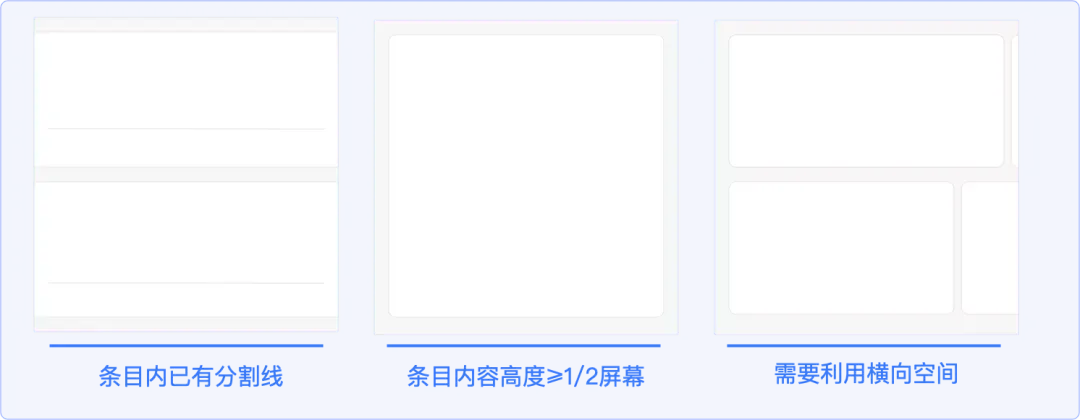
1、当这个主题内部的内容已经有分割线时,建议采用卡片分割,让主题信息层次更加清晰。
2、当单个主题内部的内容类型较多,上下所占空间较大,建议采用卡片分割,以更好的圈定该主题的内容范围,给用户明确的内容边界感。
3、当需要扩展页面的横向空间时,暗示页面可以横向滑动时,需要采用非通栏卡片,利用横向内容连续性原则,帮助用户建立可以横向滑动的意识。

小结:

信息分割本身不是目的,分割方式的选择是为了让版面产生清晰的条理性,用悦目的信息秩序来更好的突出内容,达成最佳的信息传达效果,所以决策时,除了上述细节考虑因素,还要考虑整体版面效果和信息传达效率。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
痛点:数据无处不在,数据的存在与展示往往是巨量的、凌乱的,同时出现往往会使用户分辨不清产生混乱。

解决办法:为了使这些凌乱的数据更易懂,将其可视化是首要选择。对数据分析结果的可视化呈现不仅可以帮助我们更好地理解数据内容也可以帮助我们挖掘数据所传达的价值。

数据可视化的本质是视觉方向,将分析所得数据与图形相结合,将冰冷的字符转化为带有趣味性的图形,为数据提供了灵活性,从而更高效地传达数据所附带的价值信息。
设计工作中,对于图表的设计并不能将所有精力都投入如何做出“精美、好看”的图表,更要考虑的使用什么类型的图表,图表的什么样的展示形式更有效的,更高效的传达数据给用户。

一般在图表设计前,设计师应优先了解该条数据用途和目的,分析用户需要什么样的使用体验,分析用户的特征、使用场景、以及用户使用这组数据的目的,制定出初步方案,避免因设计选择图表类型而增加数据传达的复杂程度。
类型举例:
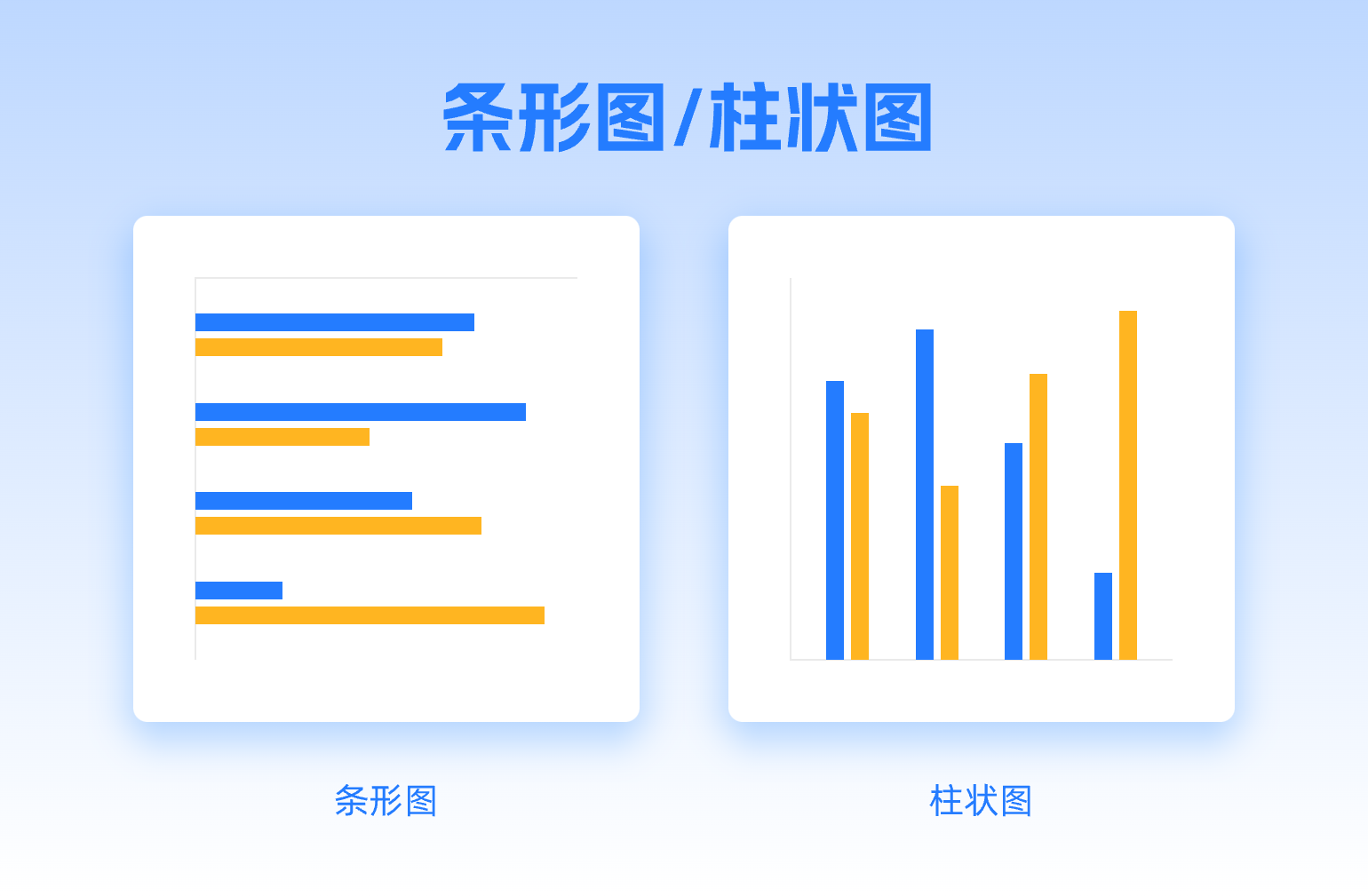
条形图是用于比较分析的主力图表,此类图表能够通过将数据图形化,快速传达给人类相应比较信息,通过人在视觉上快速辨别高度或者长度的差异,从而达到传达信息的目的,所以多用于呈现简单有序的数据。

堆积条形图适合对比更复杂的类别和各类别之间的关系和差异,或者是用于同一组数据不同属性数据各自占比。一般同组数据较多时适合使用堆积条形图,同组数据较少时适合使用堆积柱状图。

折线图多用于连续的数据或者有序数据的变化趋势的展示,适合用于数据在不同时间的变化,更有效直观的展示数据的走向和趋势。折线向下X轴投影面积也可以更直观的展示数据信息。

类型举例:
雷达图
雷达图是以从同一点开始的轴上表示的三个或更多个定量变量的二维图表的形式显示多变量数据的图形方法。

散点图通常用于显示和比较数据,例如科学数据、统计数据和工程数据。当要在不考虑时间的情况下比较大量数据点时,使用散点图。散点图中包含的数据越多,比较的效果就越好。
气泡图与散点图相似,不同之处在于,气泡图允许在图表中额外加入一个表示大小的变量。

类型举例:
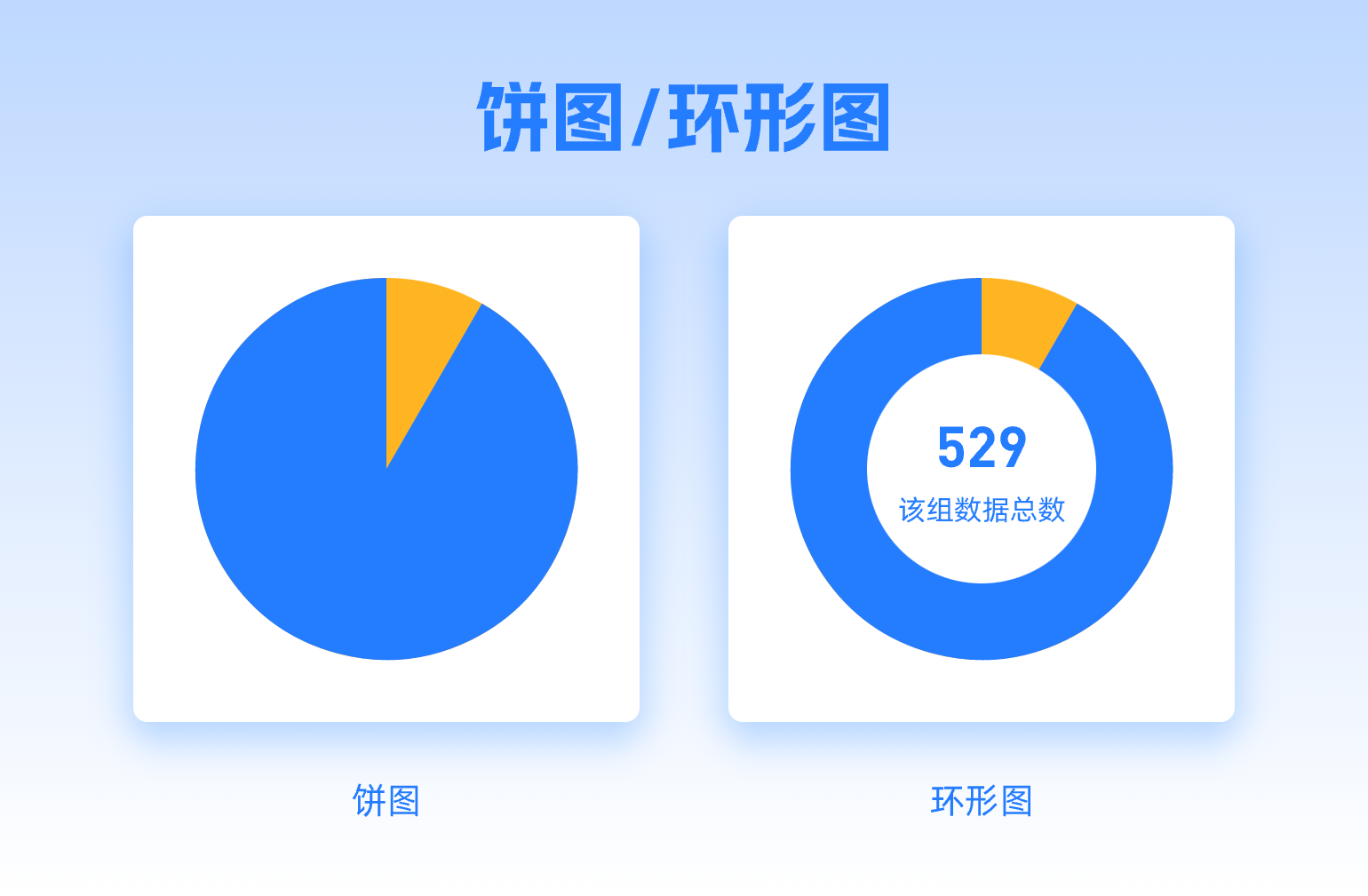
当只需要绘制一组数据并展示该组数据中不同分类的数据占比时,饼图或者环形图是一个不错的选择,饼图有效直观的展示该组数据这个特性,环形图则在饼图的基础上可以添加传达该组数据信息。

树状图,又称树枝图。通过嵌套矩形的方式来展示数据的类别,通过面积大小来展示该组数据中不同分类数据的占比情况。

类型举例:
桑基图可以有效显示数据如何在两个组之间流动,可清晰的展示一组数据中流转到下一级时,数据是如何分布的。同时也可以显示负数,并计算对总数据的影响。

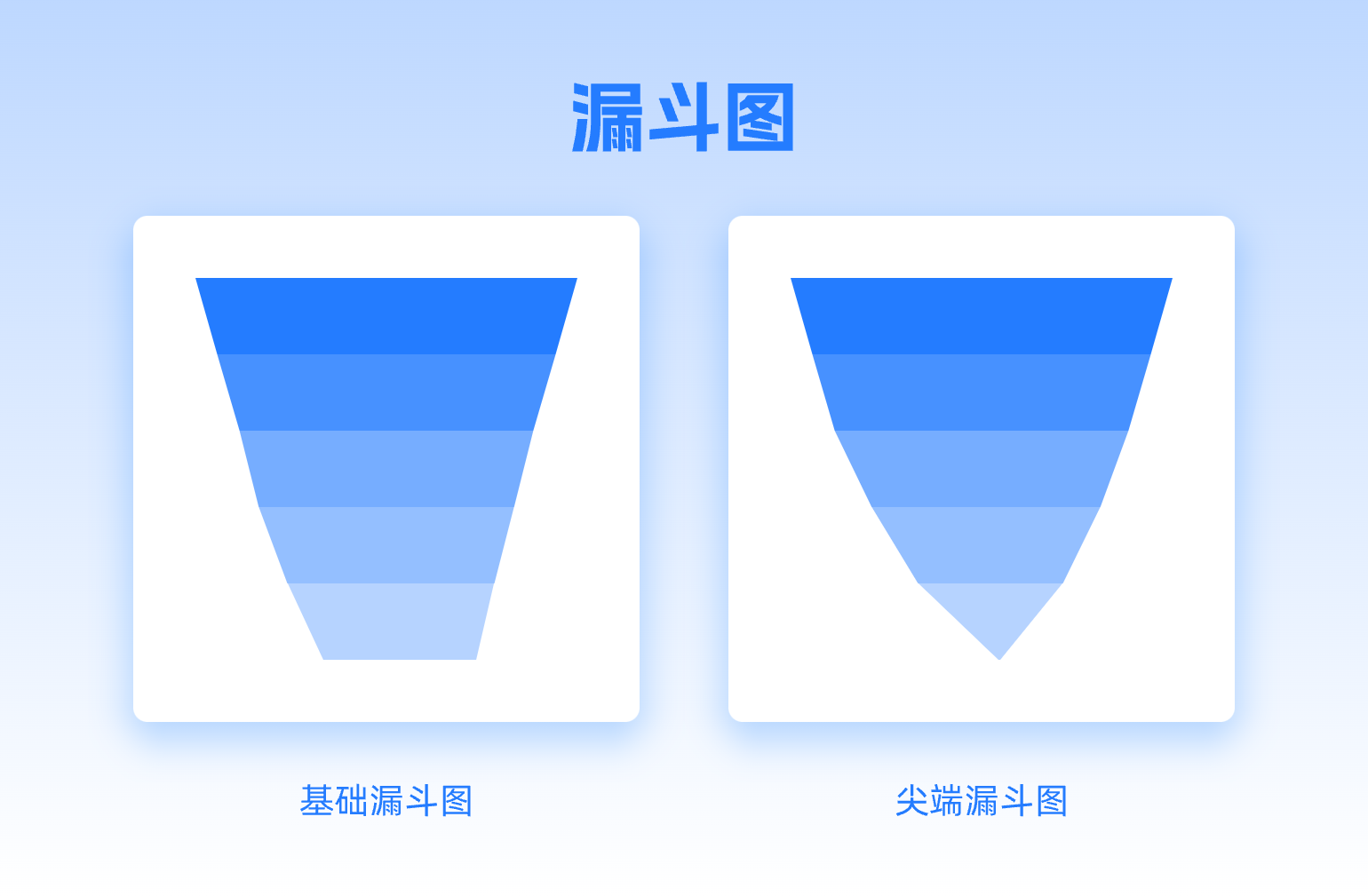
漏斗图十分适用于表示数据在某种条件的过程中的各个阶段,如市场营销或销售过程这种每个阶段都有一个值的数据。

瀑布图适用于流程各个状态的起始值、中间值和最终值。适合用作反映数值的增减,比如市场销售额一年中各月营收、客流量等指标的变化。


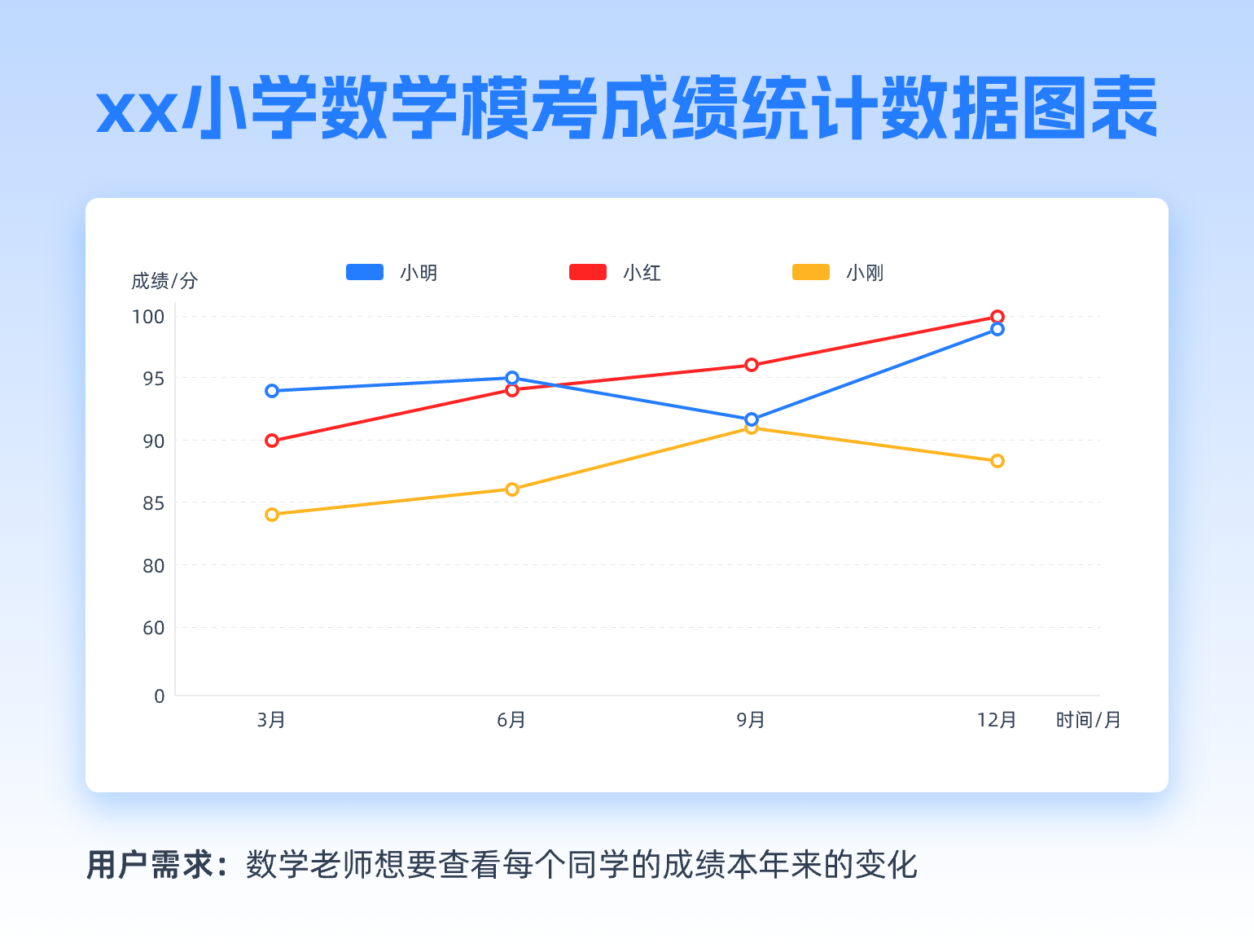
首先分析数据信息,可见3月、6月、9月和12月的成绩和排名都是不同的,根据用户需求分析数据,优化数据排列方式,输出新的数据表单:

如想要得到每个同学的成绩变化与浮动,选用柱状图和折线图较为适合,又考虑学生量较大(变量),在此可选择折线图用于数据分析。


蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
你是否和我一样,曾经有两个图标摆在我面前,我却傻傻分不清楚,随便乱用,他们就是?和 i两个小家伙。

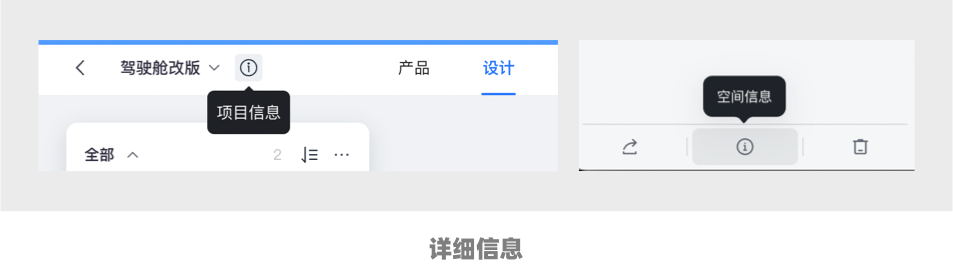
在系统页面当中,i 图标通常代表信息(information),而 ? 图标代表帮助(help)。
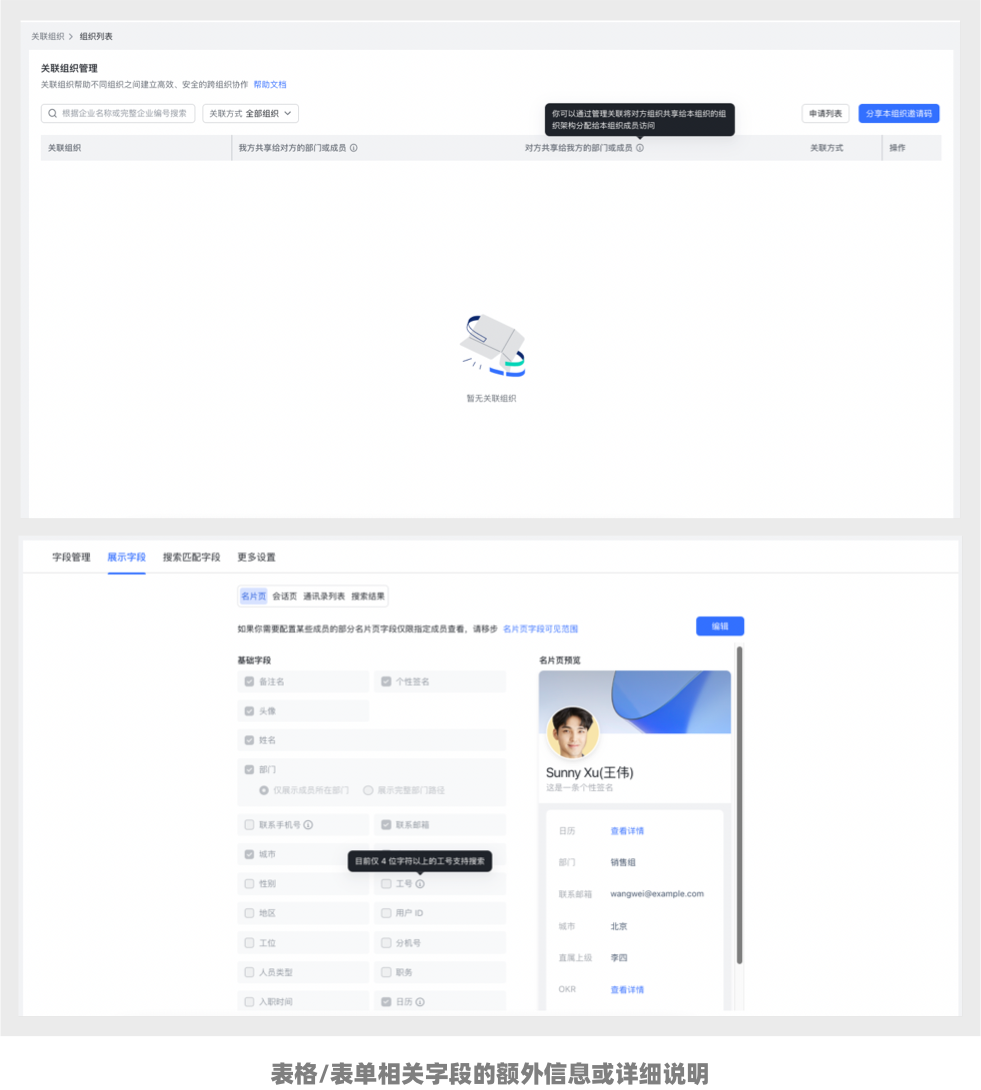
i 图标(信息):通常用于提示用户可以获取额外信息或详细说明的地方。例如,在表单输入框旁边的i图标可以提示用户悬停或点击以获取有关该字段的更多信息。
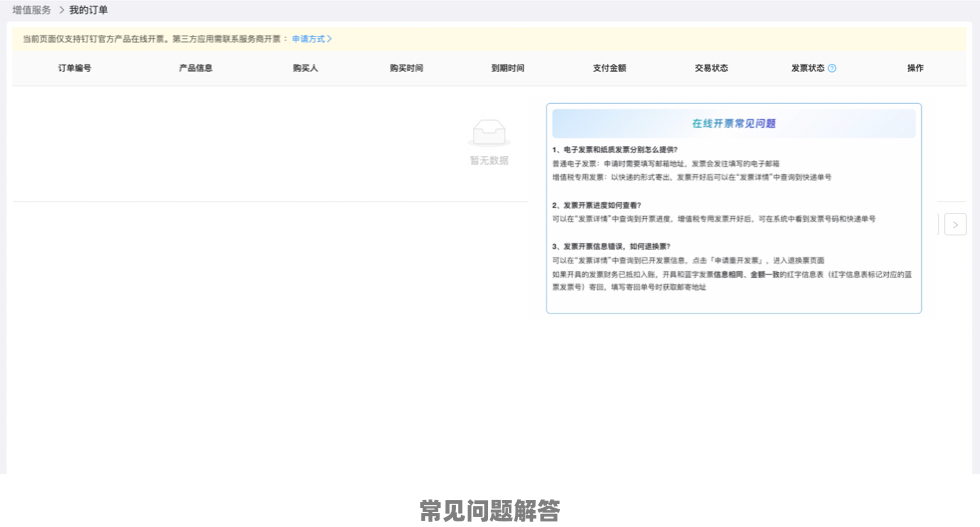
?图标(帮助):通常用于提供用户帮助和解答疑问。例如,在应用程序的菜单中,可以使用?图标来提供关于如何使用该功能或应用程序的帮助文档链接。
这些图标的使用可以帮助用户更好地理解和使用应用程序,提供额外的信息和帮助,从而提升用户体验。


i 图标和 ?图标的意思确实很相近,但它们在UI设计中有着微妙的区别。下面是它们的区别和如何判断该用哪个的方法:
- i 图标(信息)通常用于提供有关特定项目或字段的额外信息、解释或提示。它强调的是提供信息。
- ?图标(帮助)则更倾向于提供整体上的帮助和支持,通常用于指示用户可以获取额外的帮助文档、FAQ(常见问题解答)或联系支持团
队。它强调的是提供帮助和解答疑问。





i 侧重点是提供信息,详细的说明,重点提示。
? 侧重点是帮助提示,对疑问的解释,如何使用该功能。
以上列举出来的实例在提示图标的应用上不会有太大的分歧,其场景都很明确也容易区分。

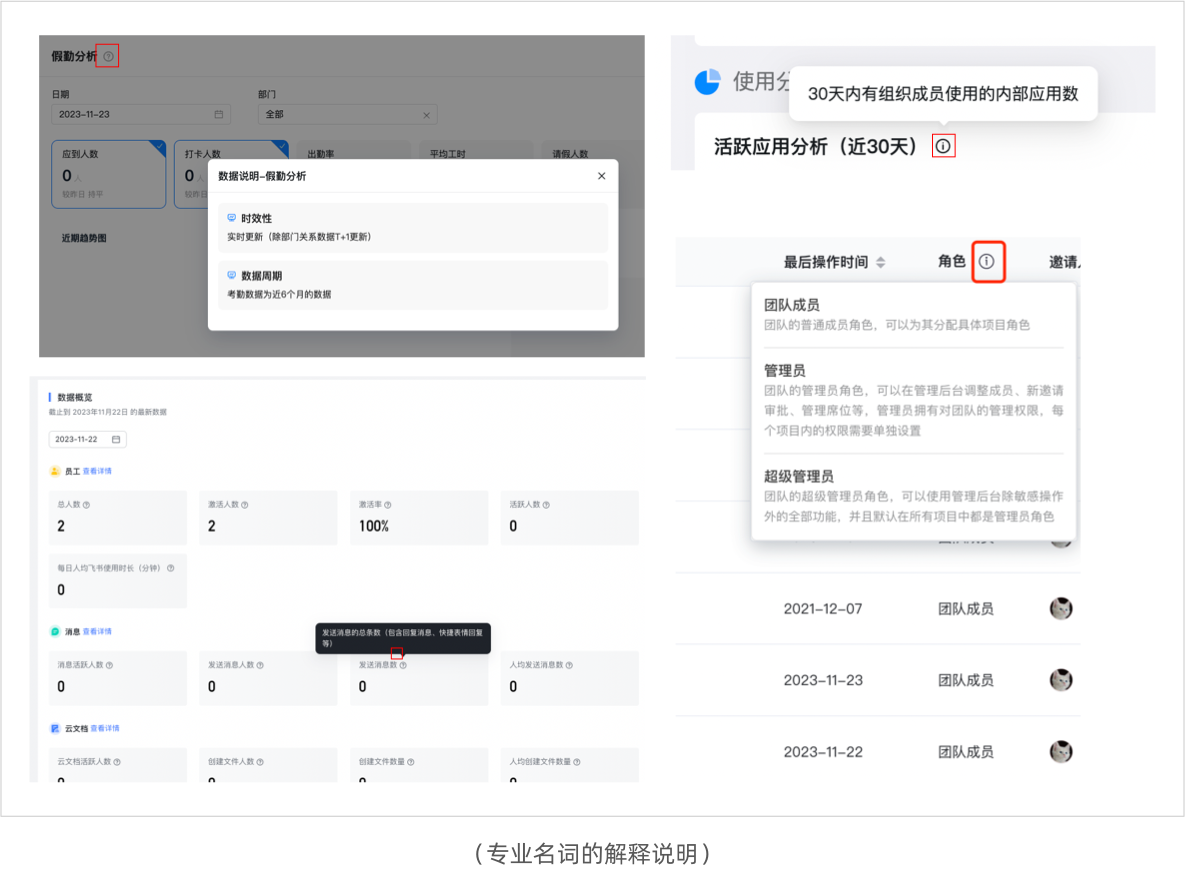
上图所展示的,对于系统内一些专业名词的解释,该使用哪种符号每个设计师和产品经理处理的方式不一样,甚至会发现同一个系统下出现两种符号同时使用的情况的场景(如:钉钉后台管理页面)
在这些特定的词汇旁边的提示图标,所表达的潜在含义是:这是么?以及对这些字段的拓展解释。
同时我也问了一些大厂的朋友,这种地方是个仁者见仁智者见智的场景,所以此处可以对于图标的运用可以灵活一些。
在实际应用中,可以根据具体情况来判断使用哪个符号。但最重要的是保持一致性和符合用户习惯,确保用户能够直观地理解并使用这些符号。
作者:齐天大硕
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
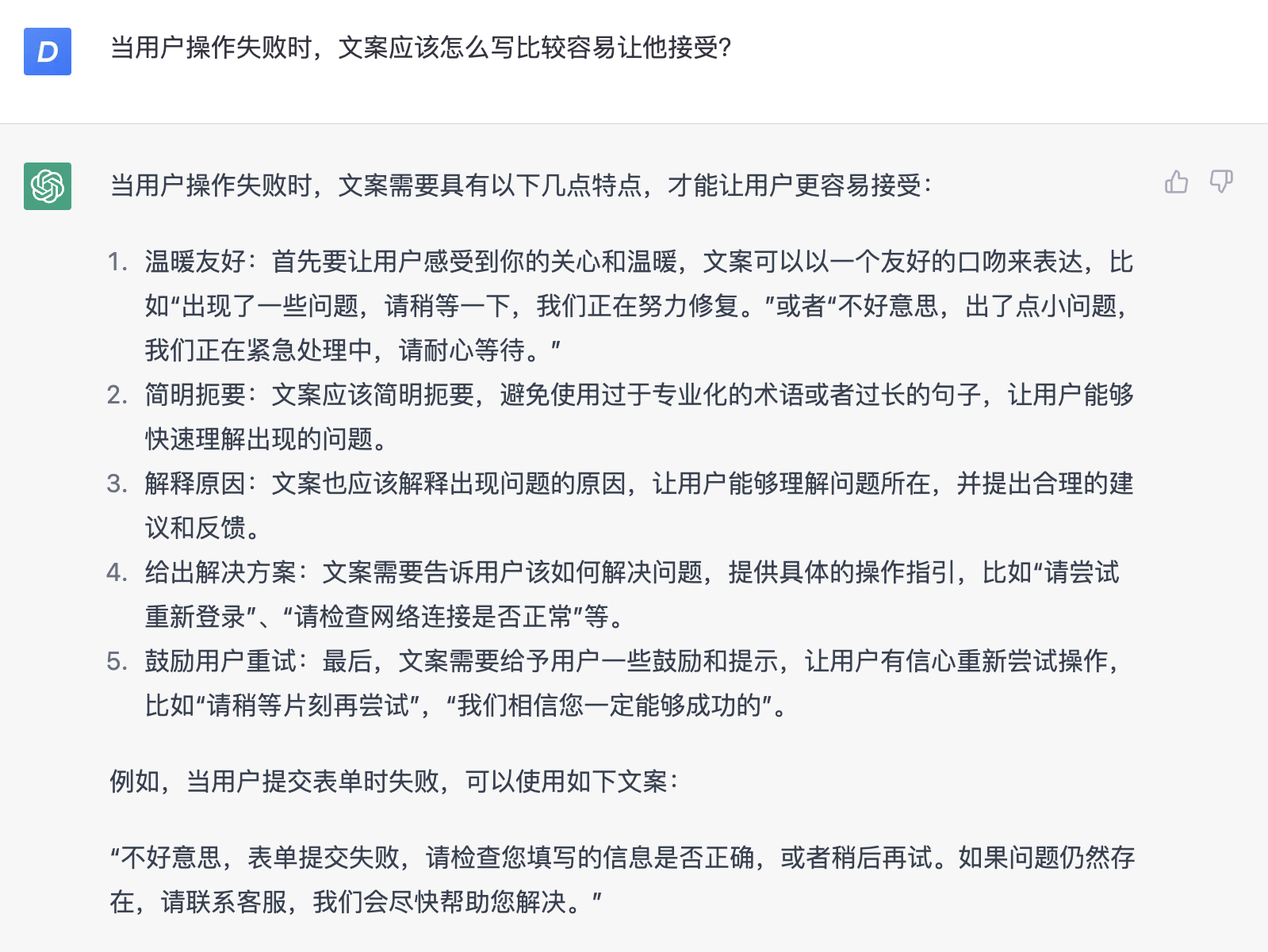
当你需要的文案出来后,你可以让它优化。你可以约束字数,提更多具体要求,它都能满足你。

具体的一些提示文案细化以及示例

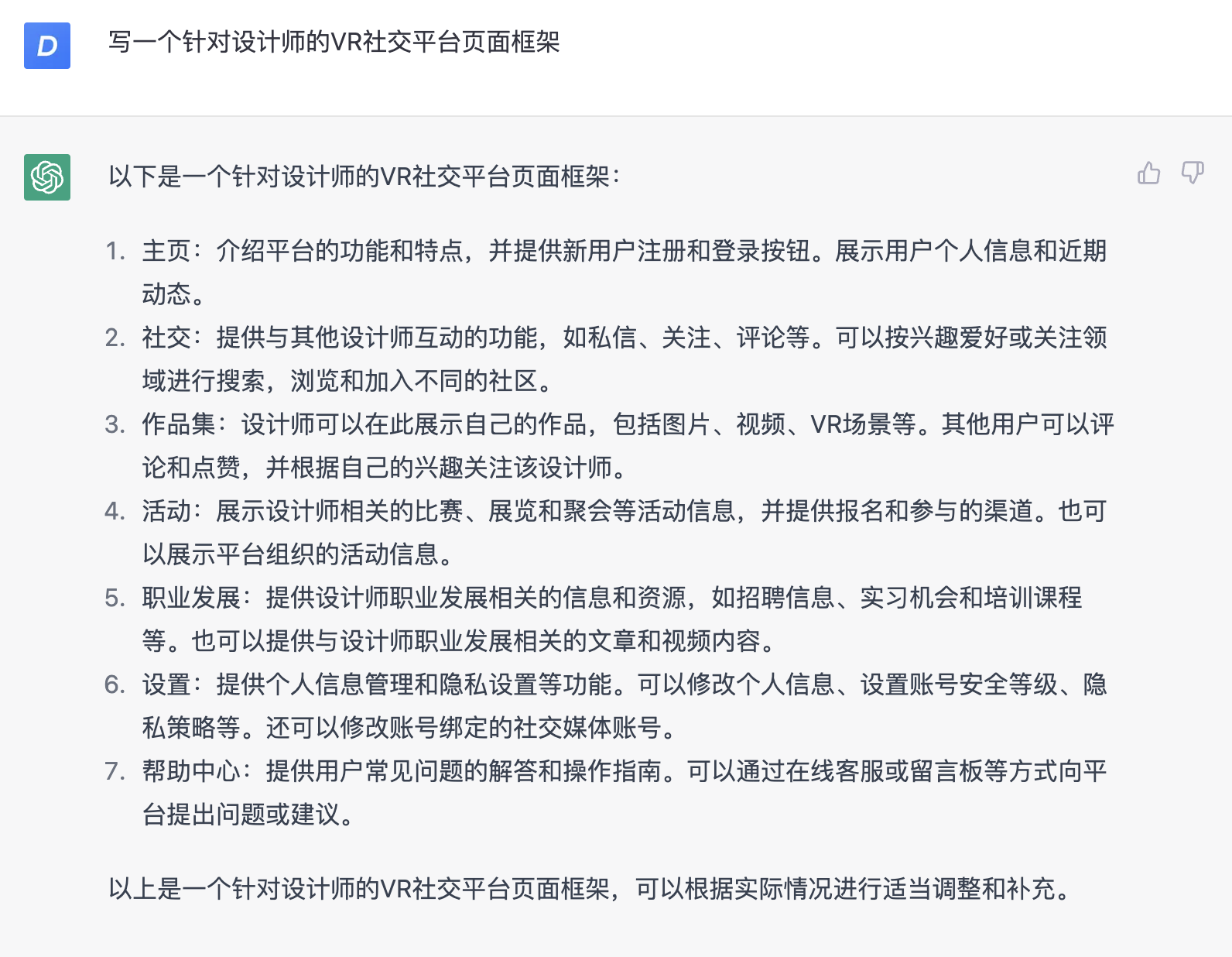
提供页面框架设计思路,当然你也可以把问题换成你正在做的产品。

针对某一个特定的产品写出分析报告框架。你可以换成其他你感兴趣的产品。
这里需要提醒下,对于一些通用型知识,它可以写的很好,但如果是针对某个特定产品的具体内容,可能偏差会很大。

有了大纲再去找内容可以省事很多,比如

那么可能你也还想进一步问,如何做好竞品分析?因为这个虽然是基础,但如果你不知道背后原理,可以继续追问。

帮助优化设计工作流程,但它所提到的工作流程优化属于比较通用的。

如果你想要问具体的,你得问更具体的问题。

你也可以问它任何你想学的其他工具和知识。

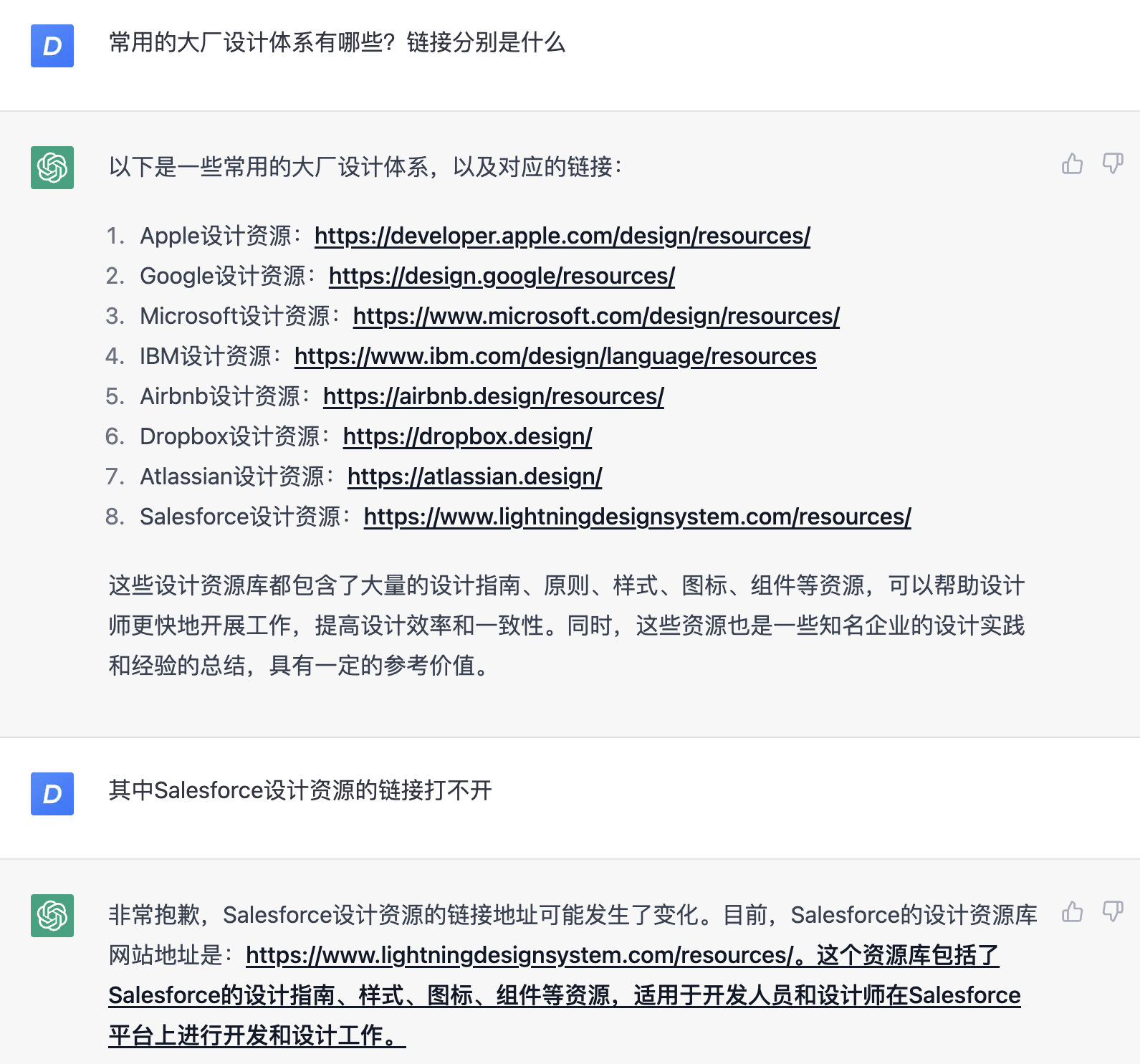
可以让它给出资源链接,方便快速查看。如果链接打不开,甚至还能修正。

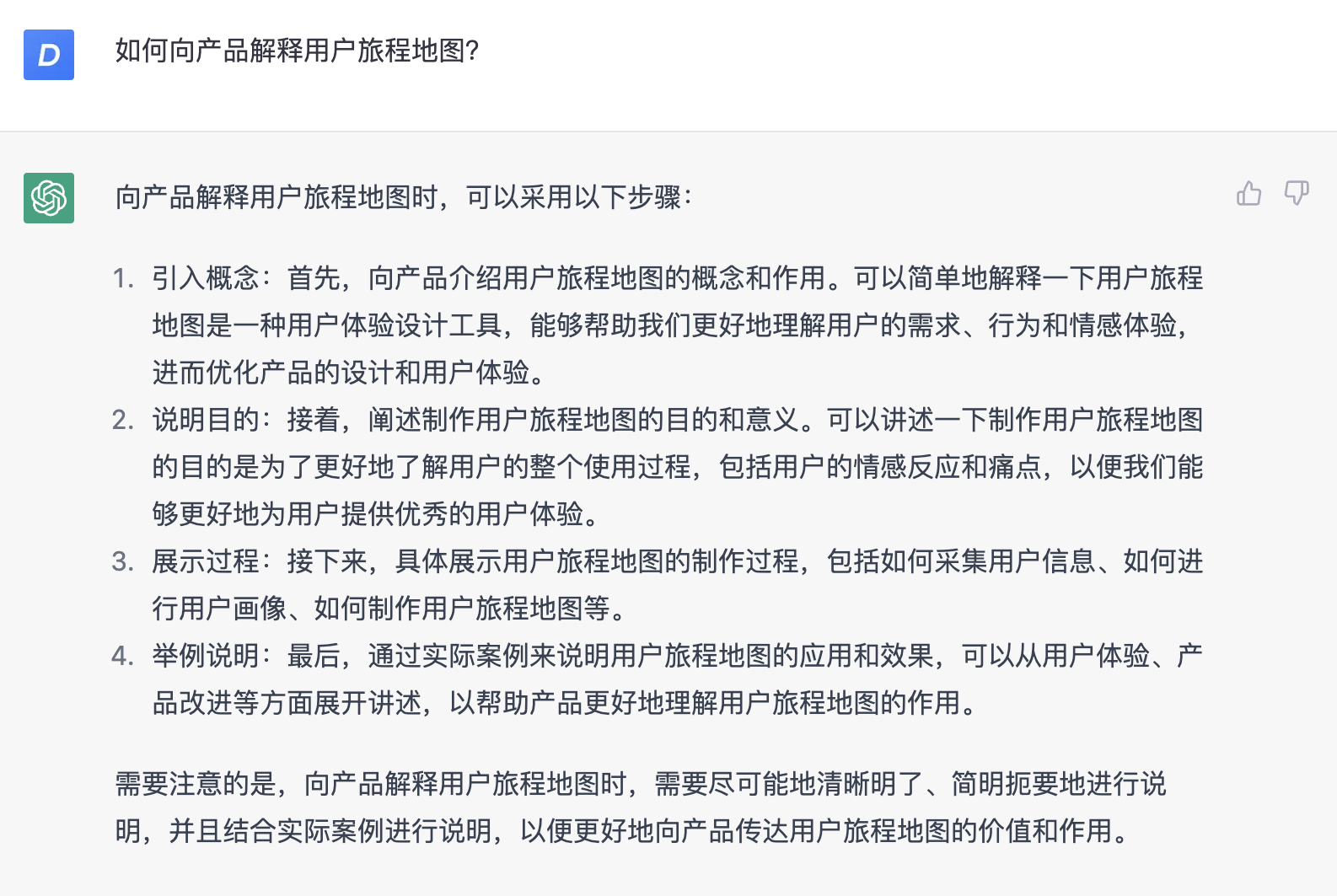
向团队其他成员解释一些复杂概念

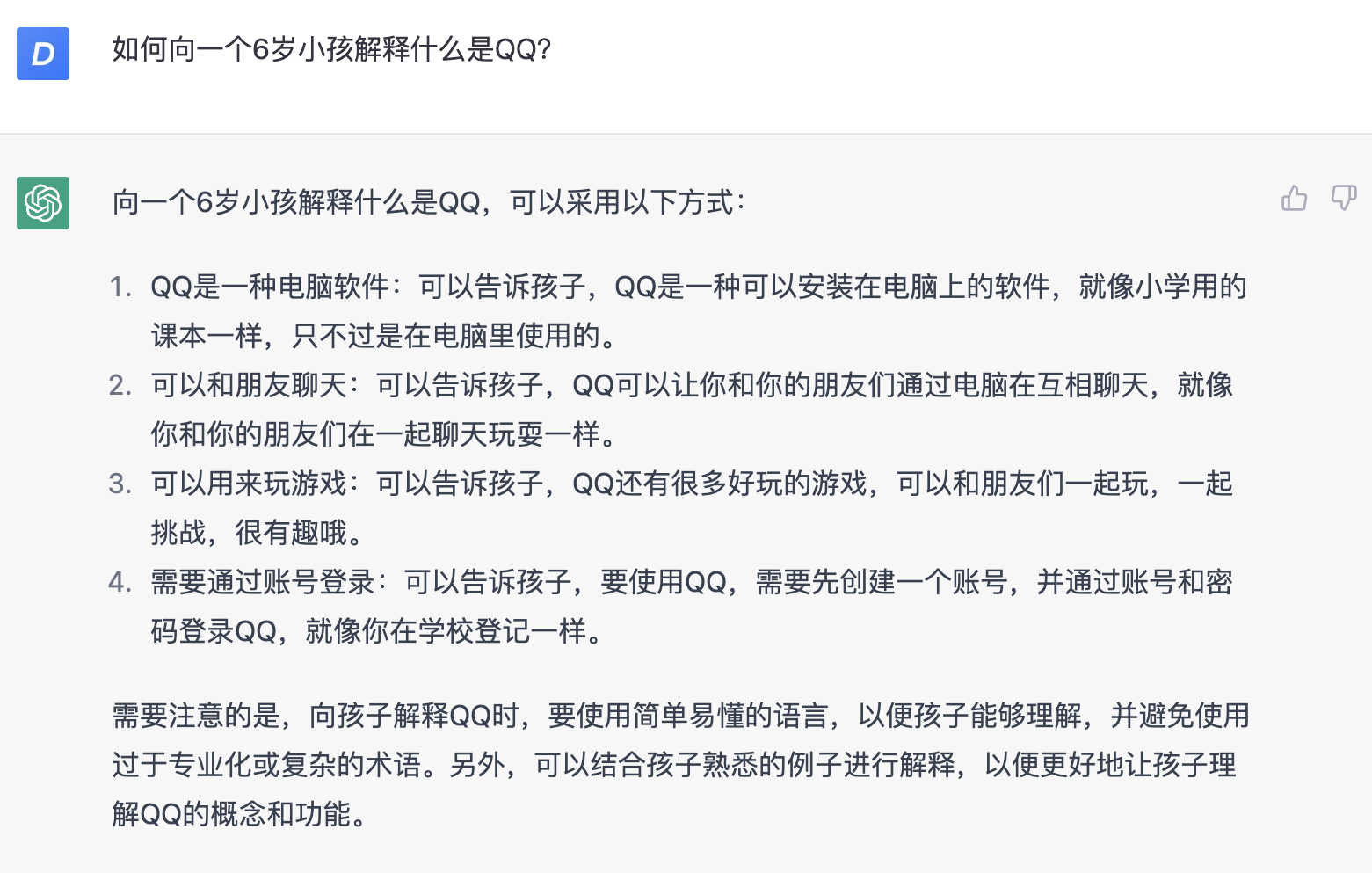
如何给非行业内的用户解释你的产品概念


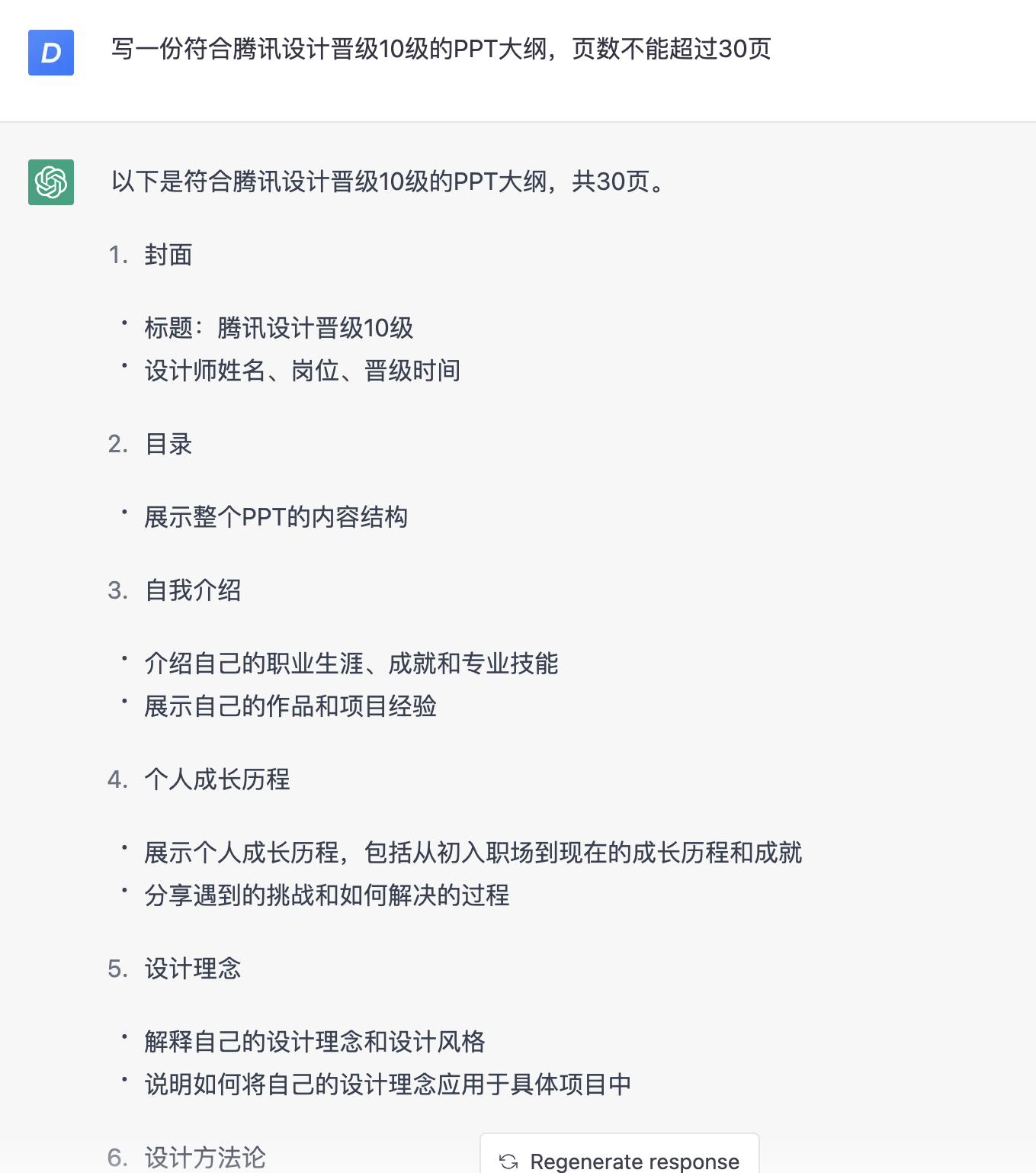
当我加上页码后,居然真的会努力写到这个要求的页数,虽然实际上用处不是很大,但这个能力再进化进化,真的很厉害,至少能提供一个通用思路。

如何更好的组织一场设计脑爆会

作者:彩云Sky
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发



蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发









作者:20th_Century_Boy
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
便当盒是日本午餐和午餐盒文化的重要组成部分。他们以井然有序的方式储存食物,并保持着食物清洁。

图片来源 — Freepik
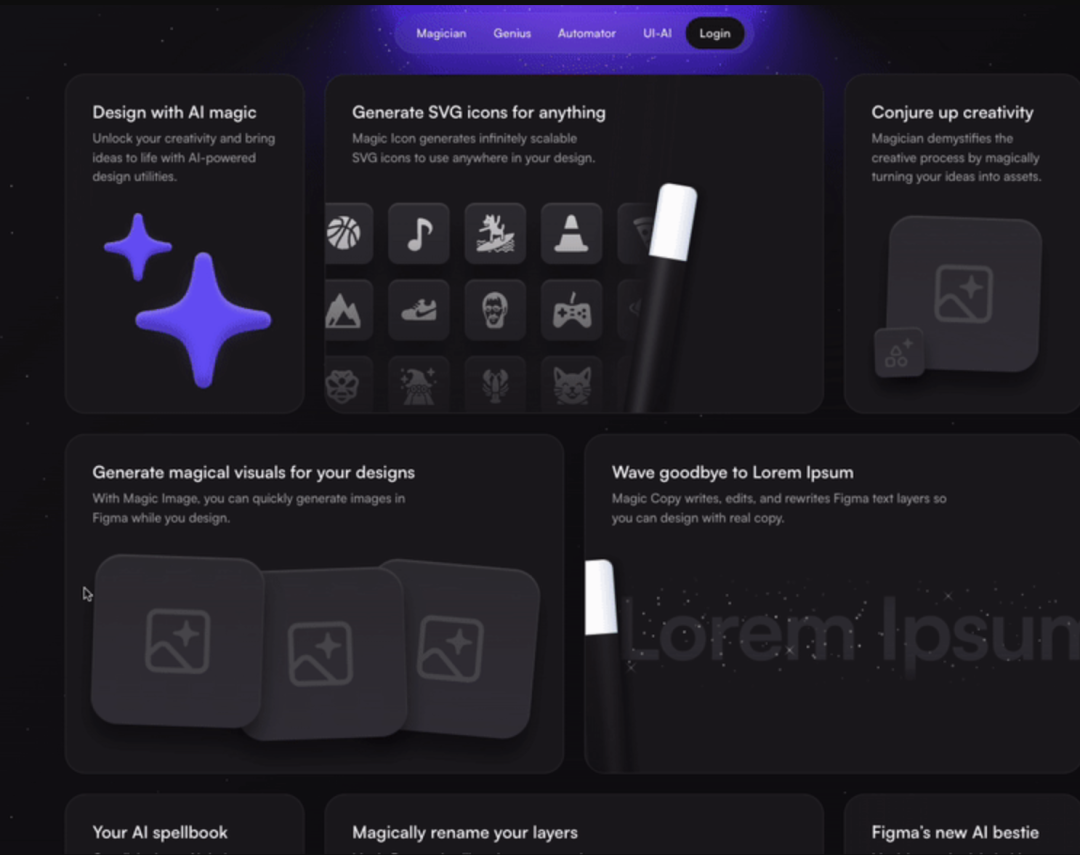
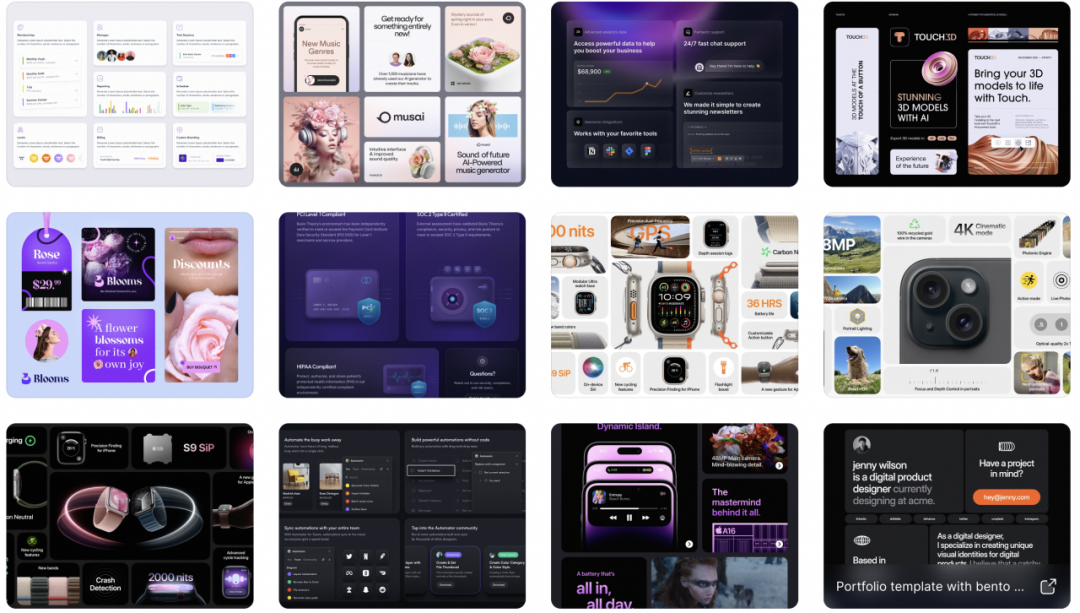
从便当盒演变而来的 Bento UI 设计风格,是便当盒在屏幕上的数字化效果,基于卡片的设计或网格布局,其中信息以不同的部分或容器呈现,以提高清晰度和易用性。它慢慢开始在 Dribbble 和 Behance 等平台上掀起波澜,吸引数百万设计师关注。
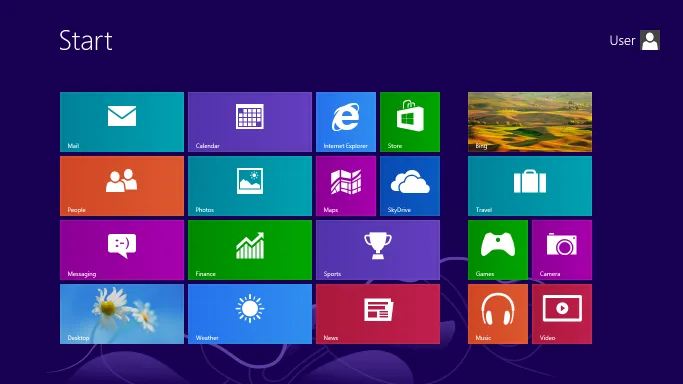
后续这种“模块化”设计概念开始出现在网站的仪表板,包括 PayPal 的销售和财务仪表板、Google Ads 的分析工具等。Windows Phone 和 Lumia 使用的 UI 本质上是 Bento 设计风格的早期迭代。后来,微软也将这一概念应用到了 Windows 8 的 Windows 桌面开始菜单中。

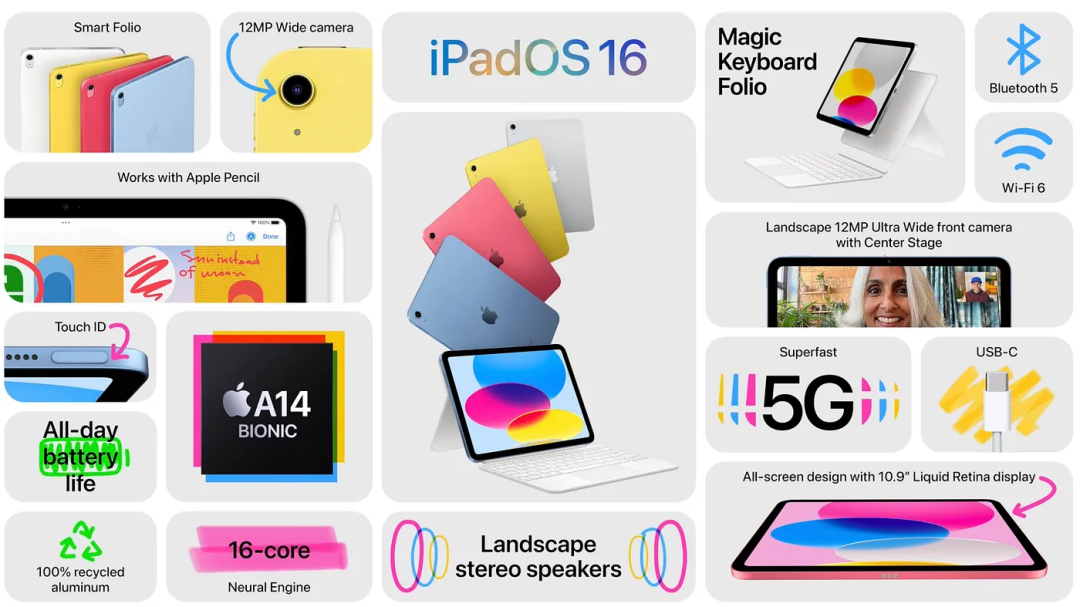
Windows 8 开始菜单当苹果公司在 iPhone 登陆页面上开始使用 Bento 网格时,Bento 设计被彻底引爆,很快扩展到苹果的发布会演示中。

另一张苹果海报
众所周知,苹果公司总能引领市场设计趋势,而 Bento 设计风格只是其中之一。从那以后,每个设计师都使用 Bento 进行产品设计、产品发布等。
日式便当的设计与 Bento 设计趋势之间的最大区别在于, Bento 网格的每个部分都代表一个独特的空间,而不是一个组的一部分。它现在已经发展到包括产品演示,与其他一些独特的布局混合,甚至采用新的视觉设计概念进行风格化。比如下面这个:

Bento 设计互动现场演示
上面的例子来自 diagram.com,它使用便当网格来展示其工具通过交互式体验可以做什么的现实生活示例,让这个工具更具吸引力,并告诉用户他们应该期待什么。
同时,为了帮助全球设计师开拓思路,出现了一些 Bento 设计灵感的收集网站,如 Bentogrids.com ,其中有大量用于 UI 和图形设计的 Bento 网格。感兴趣的设计师朋友可以前往体验。

Bentogrids官网
Bento UI 设计风格扩展性较强,可以快速的创建响应式动态分布,同时可以轻松地创建明确的视觉层次结构和布局,提高信息可读性和可理解性。这些优势让 Bento UI 在移动设备上的发挥非常出色,但如果是层级结构较为复杂的页面,Bento UI可能并不适合。
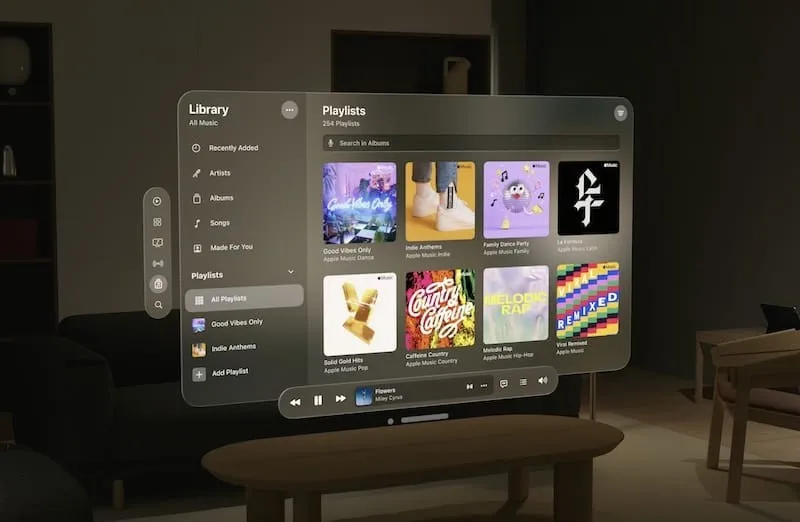
想象一下,你刚刚醒来,拿起手机查看“重要电子邮件”。画面切换,你带着苹果的 Vision Pro,整个信息流都来源于这里。这是 2023 年 6 月 5 日全世界每一位科技和设计爱好者的早晨。

图片来源 — Apple.com
在接下来的几周里,这是科技界谈论的主要话题,每个设计师都在努力学习空间设计技能。除了设计趋势之外,各种 AR / VR 初创公司也走到了最前沿,他们的技术终于被人们谈论。Vision Pro 真正推动了 AR 和 VR 的发展。
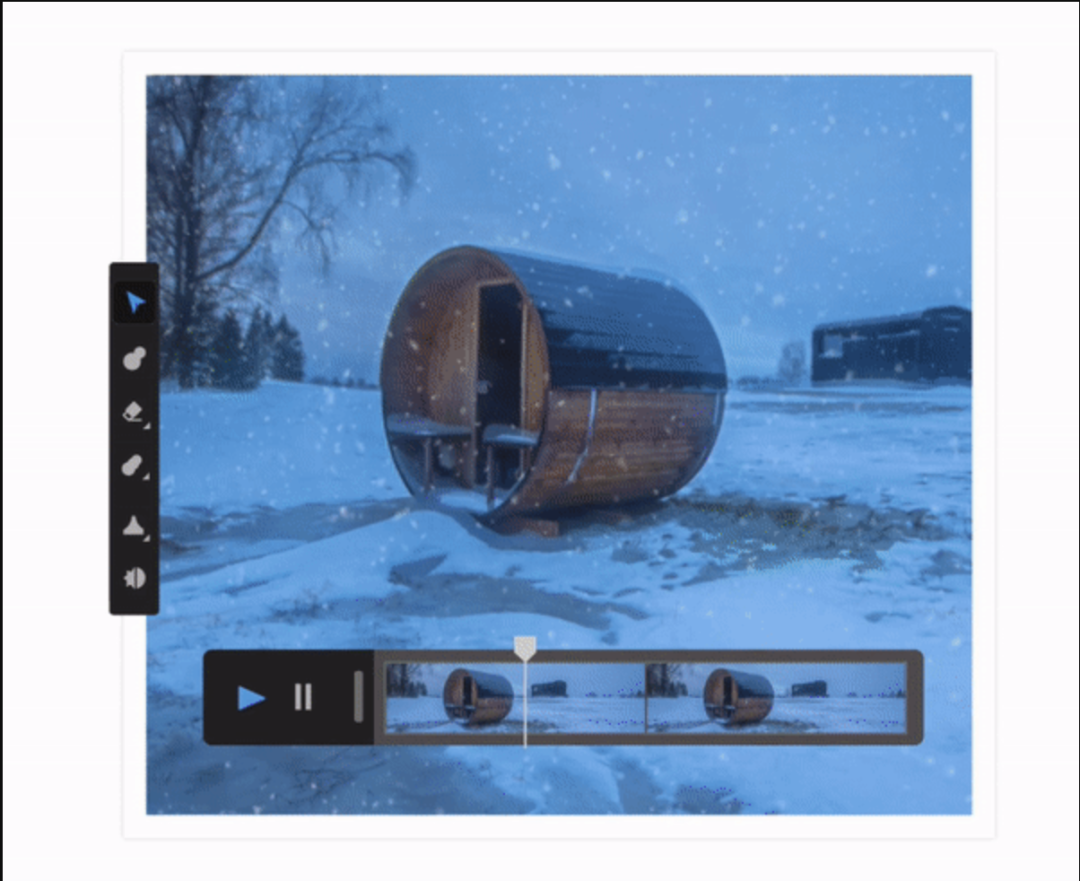
伟大的技术带来巨大的设计潜力。从智能手表到折叠手机,设计师们总是挺身而出,展示他们的适应性。空间设计也不例外。

一睹即将发生的事情
一款名为“Bezi”的流行设计师工具随之推出,它非常接近 Figma 和 Spline 等设计工具,但增加了第三维空间。设计师可以进行空间设计,连接可用的 AR / VR 耳机,并创建交互式空间体验。
更好的 UX 是更好的 AR / VR 体验的一个重要贡献者。深入了解前沿设计背后的技术、使用实际的 VR 耳机、在空间环境中进行测试,这些都是工作的一部分。随着我们的发展,我们目前对用户体验的理解肯定会有很多新的变化。这是需要持续积累并会在将来使用的技能之一。
除了苹果公司丰富的想象力和雄厚的财力之外,还有一些不太懂技术的公司也为佩戴眼镜带来了全新的体验。比如太阳镜公司 RayBan ,已经凭借其新款 Meta Wayfarer 进入了智能可穿戴设备竞赛。它的内置摄像头和智能功能允许用户存储视频/图像并直播到社交媒体,这为用户体验和客户体验带来了新的维度。

图片来源 — RayBan
当更多人掌握一项新技能时,新趋势往往就会诞生。LottieFiles 可以便捷的将 UI 生成简单的动画,他们甚至推出了 Figma 插件,允许用户将 Figma 动画转换为可导出的 Lottie JSON 文件。这解决了 After Effects 和类似软件的漫长学习曲线问题,让更多的设计师可以自己快速制作动画。
同时我们注意到,如今每个公司的登陆页面上都有诱人的互动。这源于网站访问者对差异化体验的需求不断增长,以及在销售产品/服务的过程中讲好故事的更大需求。
以 Apple Watch Series 9 的登陆页面交互为例:
有了滚动动画,访问者就会全神贯注于你要向他们展示的内容。Webflow 和 Framer 等无代码工具不断创新,为设计人员带来此类动画功能,而无需编写长行代码。
人们可能会认为,动画至此已经达到顶峰,没有什么值得期待的了。但幸运的是,科技界的人总是在寻找下一件大事,并且提供无穷无尽的强大工具,让想象的一切都变得可能。其中一种可能性就是新的“动画按钮趋势”。一种新的 UI 风格,引入了动画技术,使简单的按钮变得生动起来。这些变化的范围从按钮周围的简单笔划动画,到鼠标悬停时在按钮内移动的文字星星。

来源于 X的“@learnframer”的 GIF
除了动画的趋势之外,最近,许多设计师都在谈论设计世界如何从扁平化设计转向更伪现实的视觉风格。其中包括 3D 图形、深度效果、拟物化、拟物化等。我们也看到很多公司都将 3D 作为核心风格。尽管它现在可能不会出现在网页和应用程序设计中,但徽标正在随着这一新趋势而更新。

新 3D 浪潮的几个很好的例子(来源于 Chan Karunaratne)
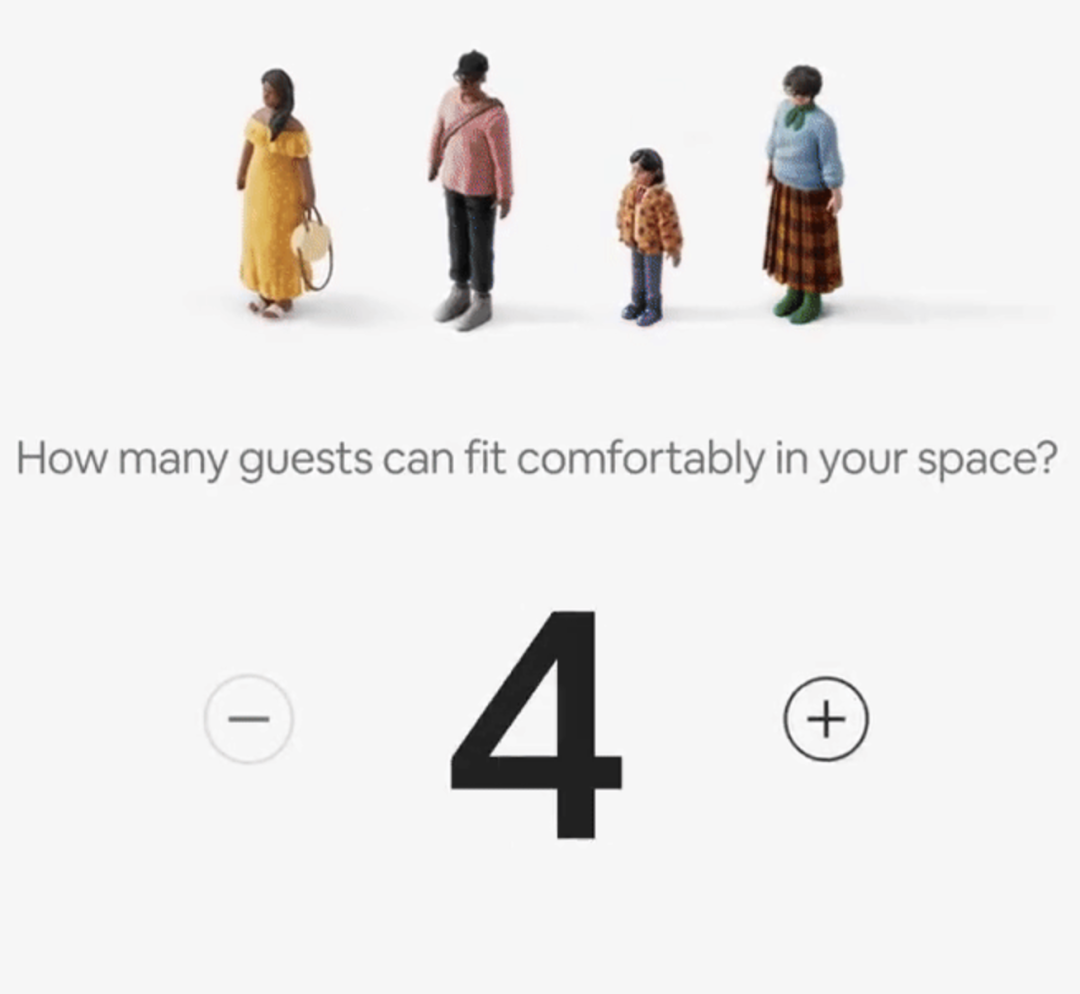
与动画设计趋势非常相似,人们实现这些样式的一个重要原因是出现了易于使用的基于 Web 的 3D 工具,例如 Spline 和 Vectary ,这些工具使得在 Web 和应用程序上包含 3D 资源变得非常容易。他们还使用动画将 3D 资产带入生活,这是很多设计师所经历过的最短的学习曲线。设计师很快就能使用基本的线性渐变和一些阴影为企业的品牌资产添加第三维度。另一家始终推动设计和趋势的公司是 Airbnb。他们因其简单而有效的应用程序设计和交互而广为人知。2023 年,他们宣布了一次应用程序更新,融入了十多个 3D 视觉元素,甚至公告视频几乎都是关于3D的。

Airbnb 发布视频
等距视觉效果、3D 角色和动画以及大量应用程序交互足够吸引眼球,让用户想要重复观看。从平面到动画或 3D 的转变在缓慢而稳定的发生着。这种趋势通常是由多米诺骨牌效应造成的。只要一位设计师的社交帖子受到欢迎,其他著名设计师也会效仿。
虽然一些设计师认为 AI 未来会对他们的职业构成威胁,但我们大多数人都在使用这项技术更快地创造出最好的设计。

Adobe Firefly 用于视频处理
不过大多数声称自己为“人工智能驱动”的设计工具,虽然开放了生成式 AI 的 API,也在开发自己的人工智能模型,但大多数 AI 功能都还只是噱头,只能完成随机设计 UI、重组资产等不稳定功能。
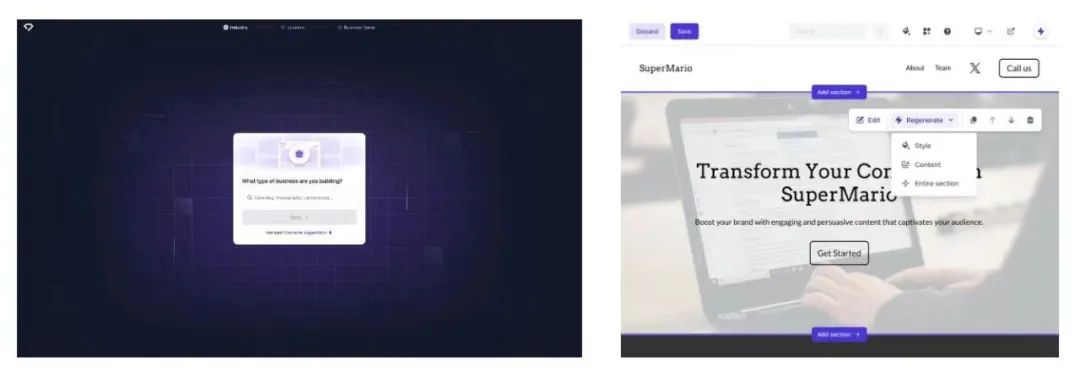
但市场上也仍然存在一些设计领域的英雄产品,比如 Relume 。这家专注于 Webflow 的公司推出了名为 Relume AI 的产品,这是一款功能强大的线框和交互工具。在该网站中输入你的网站描述,它会生成完整且详细的交互稿和视觉图,界面的布局和数据完整,可以快速复制到 Figma 和 Webflow。
前段时间我们也分享过 Durable 这个建站产品AI + 建站|Durable,融资 1400 万美金,30秒创建一个网站并成为自己的老板,它提供了创建网站所需要的一打子工具,包括网站构建器、CRM、发票软件、人工智能助手等。用户只需要提供品牌名称、所属行业、开展业务的地点和网站语言,Durable 就会基于用户提供的信息快速创建一个网站首页。

用 Durable 创建网站
在 ChatGPT 还没有风靡的时候,数字产品的用户体验风格普遍为以 GUI (图形用户界面)为主,通过图形、按钮、菜单等标准化元素,使用户可以通过键盘、触摸等方式与终端设备交互。Windows 操作系统、MacOS 、Photoshop等软件都已 GUI 的用户界面为主。
GUI 的界面设计在近 20 多年的发展过程中,由于功能场景的不断增加, GUI 界面需要兼容复杂的、多样化的用户需求。功能强大的同时,设计成本变得很高,用户的学习成本也随之提升。尤其是在 TOB 领域的设计中,功能的庞大让整个页面拥有多重窗口、四五级以上的导航,即使设计师努力提供简单易用的页面,也很难降低用户的学习难度。
随着 GPT4 的推出,CUI (对话式用户界面)的界面体验正在逐渐应用广泛。CUI 采用了更加直观和自然的语言交互的方式,通过自然语言、语音等方式进行对话,可以有上下文记忆和智能化的回应,典型如 Siri 、Amazon Alexa 、 Google Assistant。
CUI 的出现,用自然语言的对话方式,可以让用户更直观的与数字产品进行交互,避免用户记忆繁琐的操作路径,让 AI 为自己找到最快的解决方案。
但是否所有应用都需要用 CUI 重构一遍?我们认为不会,不同的应用特性会导致不同的设计方向,这给了设计师进一步延展的空间。
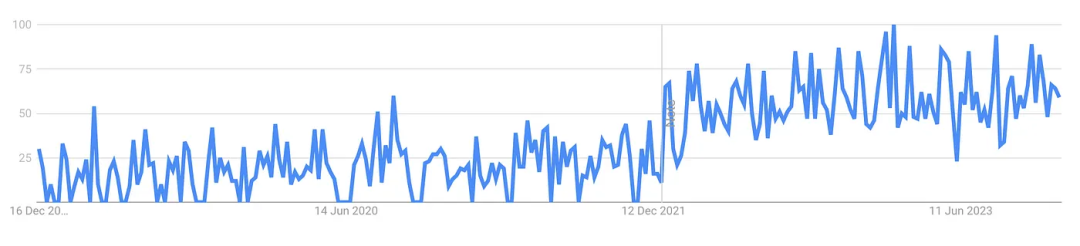
用户体验的研究已经不断发展和完善,使设计变得易于理解和包容。相比于视觉设计的精美程度,许多设计师更重视可用性,这带来了更简单且可行的设计风格。尽管过去几年行业发生了变化,该设计原则仍然被践行。

2019 年至 2023 年“用户体验可访问性”的 Google 趋势图
上面的谷歌趋势图显示了无障碍设计渐渐成为了真正的工业需求。可访问性技术的范围从颜色对比、可读字体、可识别的动作元素,一直到追踪不同用户的反馈,应用到产品功能中去。
由于当前需要为所有年龄段的人甚至身体有障碍的用户进行设计,因此无障碍性也受到了大力推动。公司希望从所有不同的人群中获利,并且也在各个方面推动包容性。随着越来越多的人走向数字化,设计师几乎必须专注于无障碍设计,更多针对无障碍设计的课程和训练营也面向设计师开放。
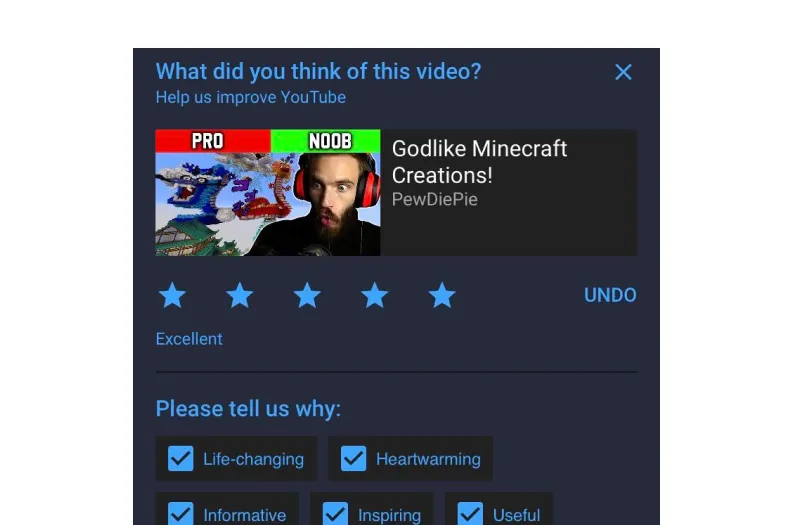
除了可访问性之外,个性化才是真正让人们锁定应用程序或网站的原因。或许你以前在 YouTube 上看过这条小信息 :

YouTube 评估你喜欢哪种内容以便提供更好的推荐
即使是一个已发布功能,如果用户反馈不佳,也很容易面临撤回的情况,这直接体现了用户体验设计师在未来产品和服务方面的领先地位。
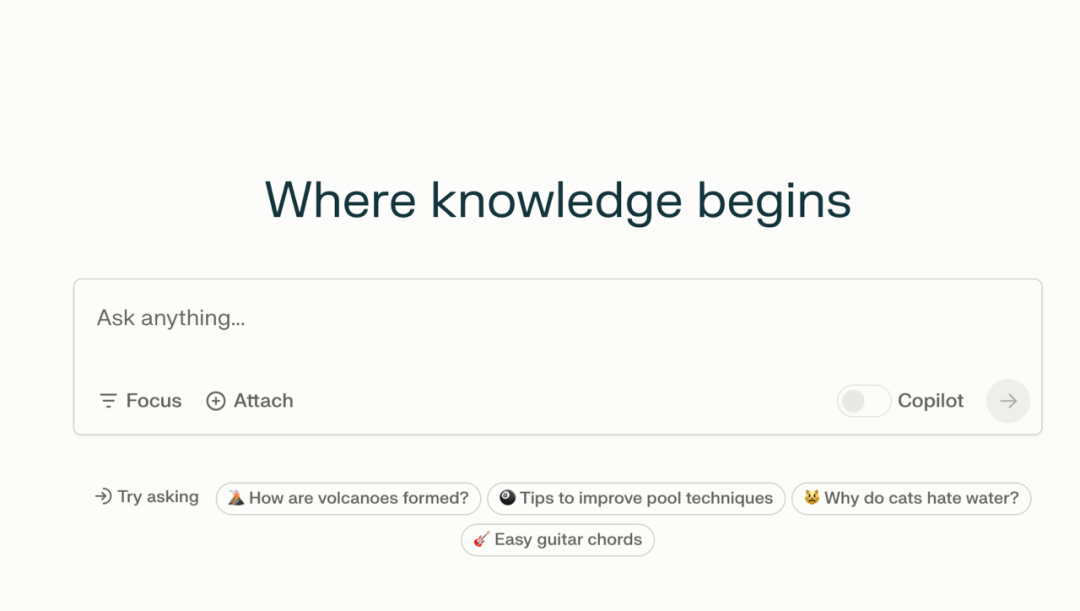
Perplexity AI CEO Aravind 曾分享过对于用户体验的理解,基本原则是“用户永远不会错”。Perplexity 发现只有极少数人知道将好奇心转化为清晰、准确的问题,从而导致结果不准确,甚至幻觉的出现。(欢迎阅读我们研究 Perplexity 的深度文章:AI+搜索|关于搜索的想象,和目前估值最高的生成式搜索引擎 Perplexity。)
一种解决思路是总结 prompt 的提问方法,让用户能主动学习;另一种解决思路是所以在对话式交互界面上,帮助用户提一个好的问题。Perplexity 选择了第二种,增加了提出问题之后的更多问题衍生。——平台永远要为用户多想一步、多做一步。

Perplexity 界面
总得来说,设计趋势会随着工业化进程的推进,而演进为更前沿的风格,也会有更多工具帮助设计师开放脑洞,快速得到心中所想。但无论社会如何进步,以用户体验为中心的话题永远不会终结。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
我们首先简单谈谈“视觉冲击”这个词本身在说什么。
人有五感,俗称“形、声、闻、味、触”,分别对应视觉、听觉、嗅觉、味觉跟触觉。
所以视觉感知的是“形形色色”,一切映入眼帘的图形色彩理论上都能让人产生“感觉”,这些感觉跟味觉一样会分程度,比方白粥很淡,辣酱很辣,果醋很酸,开水无味等。
因此,冲击才会基于对比产生,造成冲击的原因主要是非常规的东西出现了,比如“地狱拉面”,会辣到让人叫救命,再比如自然界中的海啸会冲击沙滩,飓风会冲击小岛等。
所以产生“视觉冲击”的源头首先是我们眼睛忽然看到“非常规”的东西,但请注意,这个过程的冲击可能不单纯只作用于视觉。
比如夜半出门,忽然看到村口一人披着白床单在月下漫步,难免会吓得大叫,然后冷汗直冒,心跳急速,所以人的机体都一并受到强烈冲击,但“视觉”往往排在第一,其在五感中的顺序中也是如此。
有时候,我们发现一些人看着一张画久了居然会落泪,这个层面就不能只用视觉冲击来解释,但一般会包含这个成分。
基于研究,我认为“视觉冲击”本质上源自三种路径。
其一为惊讶,其二为新鲜,其三为极致。
这三点有概念叠加的部分,但同时又不是完全的一回事,后面会专门举例说明。
同时,我们要清楚谈论设计中的视觉冲击应该是积极、正面、美好的范畴,不然暴力、情色与血腥等元素一样能带来强烈的视觉冲击,但不为我们所取。
例如历史上的波兰海报风格,基于当时其民族遭受磨难的背景,有一部分创作者就选取了很多诡异视角进行创作,视觉冲击确实强烈,但同时会给人带来心灵上的不安。
下面我们展开谈一谈上述的三种路径。
“惊讶就会产生凝视”。
这句话借用于华楠,华楠在创立“华与华艺术工作室”时候拍摄了一个纪录片,我对此话逻辑上的合理性印象深刻。
而且“凝视”是视觉被冲击后的第一种反应,也是设计师需要受众的反应。
至于惊讶是一种什么样的情绪感受呢?主要就是感到意外,同时略有赞叹。
惊在《说文解字》中形容为“马骇也”,马收到惊吓的反应就是典型“惊”的范式。
而“讶”在古语中有“露齿而笑”的含义,所以有“讶客”这样的用法,因此我们碰到很久不见的老友会说:看到你可真惊讶!
而不会说惊奇,惊怕或者惊吓。
那么设计上的惊讶效应一般怎么产生呢,主要源于符号元素或者惯有观念上的冲突。
过去我们谈过诞生于瑞士的达达主义,这种设计风格就容易给人营造强烈的视觉冲击,根本原因在于其在观念上的颠覆跟我们的常识产生了冲突。
比如达达主义经常不依照逻辑对设计元素进行随意的组合安排,手部可以长出眼睛,脚可以摆放在头上,文字可以进行曲线排版,酒瓶能做交通工具等。
这些图像的呈现都会让人惊讶,继而凝视,然后沉思,最后留下印象,或者做出行为。
在观念上制造冲突的其实还有超现实主义风格、未来主义风格等。
而在符号元素上制造冲突一般首先表现为色彩,这方面可以参考后印象派、表现主义、野兽派等风格,他们时常会知其不可为而为之,用一些极端色彩进行搭配,但却做出了美感。
华楠在谈惊讶的概念时举了一个例子,就是石头本身会给人一种“坚硬”印象,印象有时候就是符号本身,所以要通过创作去破除符号本身意义,惊讶就产生了,比如让石头形成流水一样的视觉感受,大家想想,其实超现实主义流派中的达利就运用了这一招。
以上手法谈起来只是几句话,但落实到设计上需要深刻思考与扎实手艺,大部分设计师时常碰到的问题并非想不到,而是做不到,或者做得不够好。
红跟绿碰撞很刺激,但如果不加上白色来缓冲,那种短兵相接的粗暴给视觉带来的就只会是刺激,而非冲击,所以设计操作上如果知其一不知其二就容易产生强差人意的效果。
这方面可以参看喜力啤酒的包装设计。
视觉冲击应该建立在美感的基础上,美感则来自节奏、韵律、布局及其相关细节安排,这些综合因素也是设计师必须把握的。
其实如今很多流量迅猛的短视频也抓住了这样的“惊讶”思路,比如清秀英俊肌肉发达的和尚居然在台上唱摇滚,就是个典型案例。
新鲜一般用于形容蔬果,我想了很久到底用新颖,新奇还是新意进行表达,最后还是选择新鲜,因为新鲜是对比出来的,所以严谨一些应该是“新鲜感”。
新鲜感也是形成视觉冲击的重要因素,我首先想到印象派。
印象派一出现就直接挑战了千年沉淀的古典写实绘画市场,画作原来可以不写实,可以不用绝对色,可以寥寥几笔进行写意表达。
印象派的诞生自然要追溯到日本浮世绘在欧洲的流行,浮世绘画风对传统的新古典主义创作者而言就极具新鲜感,这种带有东方哲学立场的美学形式因此极具视觉冲击力。
我们将场景拉到当代设计师的日常,我印象深刻的一件事情是大致15年前,平面设计是喜欢做立体元素的,比方3d人一类很流行,然后装饰上也喜欢阴影渐变,不久后“扁平化”风格因为苹果手机的诞生而横空出世,大家都感觉眼前一亮。
因为扁平化对于立体阴影渐变的表达而言,太新鲜了。
但扁平化是一种全新开创吗?非也,其风格源头可以追溯到“瑞士平面设计风格”,再往上走是包豪斯,再往上走是风格派...
甚至极端一点看,史前艺术有一部分就是扁平化的,比如彩陶上的符号纹理,我这样推导的目的是想告诉各位:
视觉冲击可以从新鲜感出发,新鲜感则基于对比,而且并非凭空产生,归根到底要从历史中寻找,但寻找也并非刻板,而是要跟当代技术结合。
比如乔布斯的扁平化跟网络技术的功能性需求密切相关,扁平化元素有助于界面产生“弹性”,也就是浏览器兼容性(这种问题曾经极大困扰了程序员很久很久),并且缓冲速度会更快。
此时我们又想想摩天大楼之父路易斯沙利文(Louis Sullivan)100年前就说过的“功能决定形式”,所以真理就那些,看你是否重视。
我们再看AI时代,北邦老师创作的《湘野行尸》系列就极具视觉冲击力,让人达到一种无法形容的惊叹,可这种复杂繁琐而细致的表现效果如果不依赖于算法数据的堆叠,仅凭手艺打磨设计师一定会哭,而且还完成不了,或者是遥遥无期的交稿日。
《湘野行尸》表现的“新”有三个层面,其一是北邦老师创作思路的新,其二是中国神怪元素碰撞西式CG的新,其三则是创作手段及工具的新。
但我们必须清楚,新很快又会变旧,可旧到一定程度又会化作新的营养,整个设计艺术风格及时常的演变规律就是如此循环的。
你的“新”应该怎么来,自己好好想想。
最后是关于极致,这方面很好理解,就是将一个形式进行最夸张最极致的设计表达,同样能形成强烈的视觉冲击。
首先想到的例子是美国1960年代的“抽象表现主义”,这个运动当中出现了两种分支,一种称为“行动派”,其绘画特征就是繁复的极致,代表人物为杰克逊.波洛克。
这种通过堆叠元素的表达方式像一杯烈酒,刺激人的感官,而过去历史上的很多工艺品设计都走了这种路线,关于这方面有个解释,叫繁琐让人敬畏。
假设我们看到一些非常复杂但又条理清晰的平面设计时,也确实会感到敬畏,比方可以看“新浪潮风格”中魏纳特的平面作品。
乱中有序,是这种繁复设计的表现核心。
而“抽象表现主义”的另一派被称为“色域绘画”,画面简单到只剩下色块,是简约的极致,这样的画面同样能给人带来视觉冲击。
再比如20世纪初,苏联艺术家马列维奇的至上主义风格绘画,其中的《白色背景上的黑方块》及《白上白》都是通过极致的少来达到表现目的。
在当时还流行新古典与现实主义绘画的时代中,这样的画面犹如晴天霹雳,直接是心灵的冲击。
运用极简制造视觉冲击的最典型设计莫过于无印良品,这样的风格首先由田中一光奠定,随后被原研哉发扬光大。
其中最让人印象深刻是那一组地平线海报,比如茫茫雪地之中出现一个非常渺小的人物背景,或者广阔草地上有几个零散而同样渺少的蒙古包。
所以能合理运用好这种极致表现手法,同样可以制造视觉冲击。
视觉冲击的好处不言而喻,主要是能快速吸引大家的注意力,但要注意过分追求视觉冲击可能会导致设计目的的偏离。
我看过一些字体设计年鉴,发现大部分字体都存在设计过度的情况,最后连字本身是什么都看得很费劲,于是设计的本义丧失了,只因为过分追求视觉冲击或者“设计感”。
同样的情况会发生在各行各业,比如汽车设计,我印象深刻的是日产天籁曾经有个新版“蓝鸟”,造型很新颖,让人一眼就印象深刻,但这样的设计并不耐看,看多几次就会觉得厌倦。
目前这款车已经在市面上消失,类似情况在起亚、福特、本田等品牌的某些车型中都发生过。
而真正经典且销售成绩也好的通常是那些耐看而不张扬的车型,比如奥迪跟奔驰汽车,他们的设计特征就是“不大改”,追求润物细无声的设计优化。
所以视觉冲击的一个副作用就是不持久,就好比一个极乐派对无法持续几天,因为太透支精气神,所谓乐极能生悲。
因此希望为设计提升视觉冲击的时候,要学会跟功能做适当平衡,同时看应用场合跟设计载体。
比如为一个活动设计宣传海报,那么视觉冲击力更强是对的,但为家居设计一个装饰画报,则需要更加平和与耐看。
作者:设计史太浓
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
设计之前的定位是支持角色,主要的能力有两点:
 在这其中,很多团队设计和产品的工作是高度融合的,很多idea都是一起讨论出来的,所以无法对设计的贡献做具体量化,这就是不好回答设计价值贡献的原因。
在这其中,很多团队设计和产品的工作是高度融合的,很多idea都是一起讨论出来的,所以无法对设计的贡献做具体量化,这就是不好回答设计价值贡献的原因。
做设计推动,对设计师提出了很大的挑战,需要他们在业务的角度,去了解业务、了解数据、挖掘问题。
通过对这3个维度的了解,来找到设计可以解决的切入点,并形成可以落地的方案,还要验证方案的可行性、推动方案能落地上线,来为业务解决问题,带来核心指标上的大幅提升。
我们准备了一个4步法,来让大家更容易做设计推动。话不多说,就来看看是4步吧。
对业务有全局的了解。很多设计师只关注需求相关的内容,对业务全貌并不了解,在这种情况下挖掘的问题,要不就是不被业务认可,要不就是解决后带来的价值不高。所以我们要了解:
了解业务目标
我们一定要了解业务的目标,不然就会出现,优化点虽然产品团队认可,但并不在他们的计划内,就会导致优先级很低,在非常长的一段时间内,不能被安排排期。
所以,我们一定要了解产品的目标,这样做的内容才是他们想要的,才能有资源安排上。
了解业务的运转关系
我们要了解业务下面各个功能模块之间的关系,包括数据的流动关系,数据和信息在不同功能模块之间的传递方式。不同功能模块的交互关系、不同功能模块之间的依赖关系,包括硬性依赖(一个功能模块的输出是另一个模块的输入)和软性依赖(合作、决策等),这有助于识别潜在的风险和瓶颈。
 参与业务讨论和会议
参与业务讨论和会议
问题的挖掘有很多渠道,通过对数据的了解、通过调研、通过业务的反馈,无论哪种方式,都要和业务目标靠近。
数据埋点
主动提埋点需求。很多情况下,设计师感觉这里有问题,但是没有客观的依据就没法证明问题的存在。数据分析是一个极好的方式,但遗憾的是,很多公司的数据埋点是产品提出的,设计需要统计的数据可能没有,这是就需要设计师提出对应的埋点需求。
用户研究
通过日常对用户的研究,来积累用户相关的问题,作为后续设计点的依旧来源。
通过这些访谈中的反馈,我们可以把问题的影响、出现的频次、用户的使用场景的内容都描述清楚。
如果要邀请其他角色加入,就要让其他人了解问题的对应的背景、紧迫性、重要性,这样才让对方更有意愿一起来解决问题。
这种协作和问题解决的过程,有助于设计推动项目的成功实施。
日常观察和使用
在日常工作中,无论是设计师还是其他团队成员,都可能发现产品的问题或体验瑕疵,比如用户的吐槽、发现的 bug,或者体验上的障碍等等。这些问题可以成为推动项目的切入点。

方案定义
一旦找到了设计切入点,就可以来定义:

通过上面内容的定义,可以确定此方案的可行性,以及对于业务的价值。
目标和策略的定义,最好简单点说,不要说那些高大上的黑话,譬如顶层逻辑,底层闭环,链路赋能之类的。本来设计的专业名词让其他人理解就有成本,再加上这些黑话,就会让人不明所以然,就让人不容易理解。
反正就是要说人话,最好公司的保洁都能听懂。
为了能让多方认可方案,通常会开会汇报,来邀请更多的与会者,横向拉通共识,然后就可以开干了。这个方案包括:

汇报要挑重点内容讲,大家的注意力是有限的,不要讲述太多细节,老板更在乎的是这件事解决后能带来什么价值,以及方案的运转逻辑是否合理。这个汇报一定要让你的老板参加,如果遇到一些棘手的问题,他可以帮助你解答。
还有,在方案设计阶段,最好邀请产品来做把关,他们可以为设计提供业务视角的建议,可以作为对方案的有益补充,这样可以增加提案通过的成功率。而且大老板们也希望看到多多团队在一起共创,体现了员工的主动性。
对于设计推动项目来说,最担心的就是推动过程中的风险问题。因为设计推动不像产品需求,有流程来保驾护航,有项目经理来进行把控管理(有些公司没有项目经理,就是由产品兼职),全程都是设计在推动,稍有不慎就会导致项目的夭折。所以和多个角色沟通,识别潜在风险,确保项目能安稳落地。
邀请项目管理角色
如果可能,专业的事情就应该交给专业的人来做,最好能要到项目管理的角色,来帮你分担这部分风险,确保项目的安稳落地。而且落地过程中的琐事非常多,有很多不是设计师擅长处理的,有这个角色的存在,还能让你安心投入推动项目中,减少无意义时间的损耗。
邀请产品来共创
如果可能,最好能和产品一起共创,通过这个过程,设计团队能够更好地与产品团队协作,确保设计与业务目标保持一致。这种紧密的协作方式有助于双边的合作信任,实现设计推动的成功落地。
如果有产品介入,就可以让他来写PRD。如果让设计师来写PRD,就会有质量问题,譬如缺少重要环节,策略写的不完善等等,毕竟设计师不是专业的。在落地过程中就会暴露这些内容的缺失,然后在进行补充,这非常影响工期。

作者:纪笙
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com