在产品设计过程中,了解需求是产品落地的基础之一,而在B端产品中,需求可能会涉及到业务需求、用户需求及管理需求三个方面,具体该如何保障B端需求的快速洞察、快速实现呢?不妨看看作者的总结和梳理。
一、需求的定义
需求是产品存在的基础,贯穿整个产品的整个生命周期。本文聊聊需求的管理方法论。需求管理方法论概念包含了,需求调研和挖掘、需求分析、需求管理(输出需求文档),也可以用一句话来说明,就是收集客户想要什么,最终确定实际做什么。
本文会涉及到面试过程中问到的需求相关内容,可以先收藏后细品。
二、B端需求的分类
在我看来,B端需求主要分为业务需求、用户需求和管理需求。
-
业务需求,就是B端行业的业务流程中产生的需求,业务流程是行业知识体系的一部分。
-
管理需求,在B端行业为实现业务目标而进行的决策、计划、控制等的过程产生的需求。
-
用户需求,用户在系统使用过程中产生的其他需求。
在下文中会用这三类需求进行详细说明。

三、需求的调研和挖掘,需求收集
1)调研的8大科学方法已经前面写过,这边介绍一下调研时的几个小技巧。
① 用图形作为调研助手
用图形会引导大家的讨论方向一致,收敛,不易跑题。图形会引起参与者的视觉共鸣,从而加速、加深理解的程度。图形的逻辑清晰,可以避免讨论结果似是而非的现象,为后续需求变动提供证据(甩锅)。
② 找到调研的合适颗粒度
对于颗粒度的把握,是没有一个定数,但如果调研结束后,不需要再向客户进行咨询就可以进行设计工作了,那么这个调研就做到位了。第一次调研现场,颗粒度尽量越细越好,因为后续的调研会增加更多成本。
2)业务流程优化的一个方法-ESEIA方法ESEIA流程优化方法是由五个首字母组成,包括E(Eliminate)清除、S(Simplify)简化、E(Establish)增加、I(Integrate)整合和A(Automate)自动化,用来减少流程中的非增值活动,增加流程中的增值活动,然后进行整合和自动化,如图所示。

-
E:清除,找出并清除不增值的活动;
-
S:简化,清除不必要的活动后,对必要的活动进行简化;
-
E:增加,根据需要增加增值的活动;
-
I:整合,对简化后的活动进行整合,使流程连贯;
-
A:自动化,充分利用信息技术自动化功能,提高流程处理速度和质量。
案例:蓝湖SaaS,是一款针对产品设计到开发阶段的流程优化工具,从产品原型设计——原型上传——UI设计师打开——根据原型设计——设计稿切图——打包上传——程序员下载——打开设计稿并查找相应切图——开发时不定时查询,一系列流程中找到可清除的不增值的活动,简化相应活动,增加增值的活动(在线编辑和设计),整合后使流程连贯,数据上云,让整个上传下载自动化,提高流程处理速度和质量。
四、筛选,如何对需求的判断
1. 摆正需求方的位置
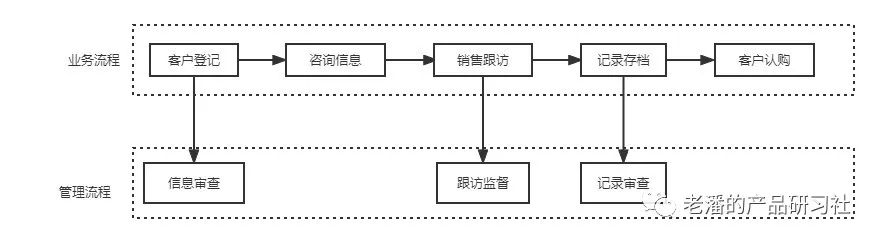
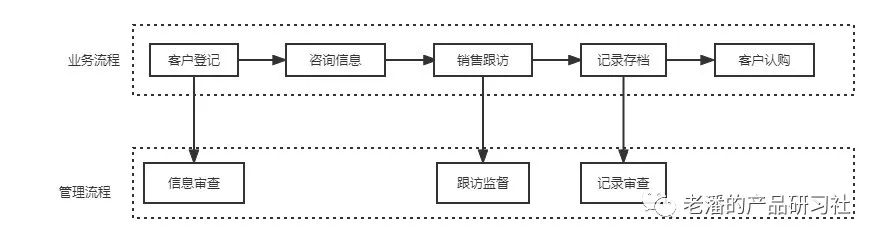
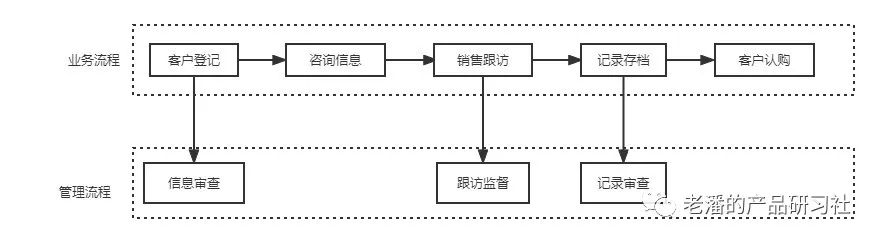
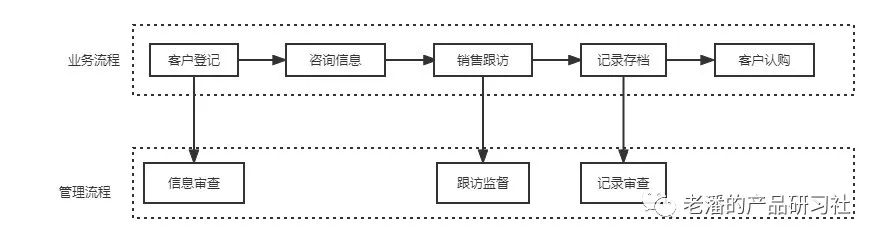
需求的来源会有各种不同的渠道,有内部同事、领导、自己产生的需求。也有外部市场、用户、竞品分析、行业规范等产生的需求。我们需要先把他们产生的需求分类,摆正位置,才能对症下药。不管是哪个渠道来的需求,在上文有说到,可分为三类,业务需求、管理需求、用户需求。业务需求和管理需求分别来自于业务流程优化和管理流程方面,如图(房产营销部分业务流程)。

1)业务需求,那需要从直接相关方和上下游的间接相关方来看,比如房产营销中的客户锁定期和解锁期,就会可能影响到销售、财务、采购、管理者等各个相关方,需要每个相关方都接触了解后才能设计。
2)管理需求,主要在上层管理的需求,一般只需要针对相关领导的需求就行,但需要知道需求方真实的需求,和该需求是否能够实现。由于管理流程是附加于业务流程之上的,所以如果业务流程没有能够产生这个管理需求的能力,那就需要从业务流程中去重新审视这个管理需求的真实性和可行性。
3)用户需求,这个就比较简单了,主要就是使用习惯,交互等事宜。可以从同一层级的直接相关方了解后进行分析。
2. 判断真实的需求
1)方法一:逻辑演绎
当产品经理不清楚客户的业务但又感到有问题时,可以用逻辑推演来判断,通过逻辑推演可判断客户的需求是不是合理的、正确的。
例如:为什么需要做这个功能?缺少这个功能会如何?这个功能与其上游的工作流的关系,与下游的工作流的关系?思考新需求对现有业务逻辑的影响,会不会影响现有业务功能,当然也同样要考虑到一些潜在的影响,这同样是你对需求评估的一个重要标准。
2)多维度观察
产品经理与客户在专业知识方面是不对等的,客户并不知道他提的需求将来在系统中会带来什么后果,产品经理也未必听懂了客户的真实需求,因此对客户提的“表面需求”要经过侧面的判断才能确定为“真实需求”。为了解决这个问题,可以参考使用5W1H分析法帮助做好判断工作:
-
对象(what):什么事情。
-
场所(where):什么地点&场景。
-
时间(when):什么时候、顺序。
-
人员(who):相关方、责任人。
-
为什么(why):原因。
-
方式(how):如何。
在需求调研中使用5W1H方法,首先要理解的是What、How,而作为判断的重要依据的是Why,其他Where、When、Who是附属信息,没有经验的产品经理只会从正面进行调研,即询问“做什么”“怎么做”,但是最为重要的“为什么做(Why)”却往往不问,这样就会失去多维度观察需求的机会,也同时失去了识别需求的虚实的机会。
3)价值判断
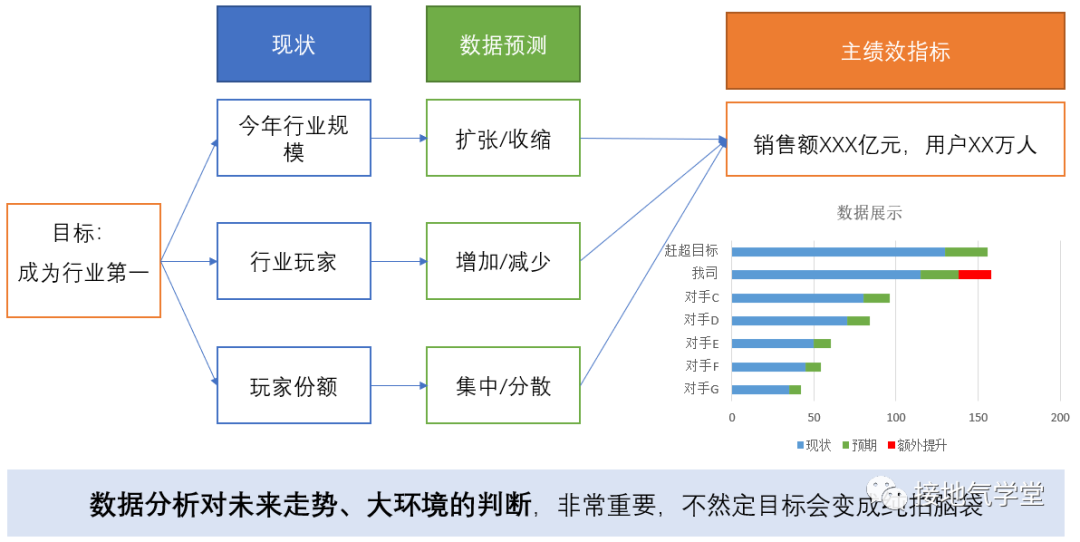
对于复杂的、规模较大的需求,用简单的、操作层面的能够做评估的依据难以确定是否是真实的需求,可以用“目的、价值和功能”三要素来分析和判断。目标,客户的需求目标是什么?价值,确认该目标达成后,客户可以获得什么价值?功能,做什么功能可支持该价值的实现?
如果针对某个需求的判断符合下述条件,那么它就可能不是真实的需求。
-
确定不了这个需求的目标是什么?
-
虽然知道目标,但是看不出目标达成后会给客户带来什么价值(回报)。
-
提出的功能需求实现后,并不能给客户带来预期的价值等。
五、搭建需求池&需求的优先级
从各个渠道来的需求,经过上述的分析后,可以放入到需求池中。需求池里的需求主要有:
-
真实的需求,还未进行过价值评估;
-
可能转化为需求的一些思考、想法、灵感。也可能是从竞品那分析所得。
过滤了一些伪需求,通过挖掘知道了用户的真实目的,确定了需求方意愿度,明确了需求价值点,根据需求价值来提供解决方案,整理出了需求池,接下来就是对需求的优先级排序:
1)从需求分类的层级来排序,在B端产品中,因为业务需求是所有需求的底层,所有业务需求是第一位的,然后才是管理需求,最后才是用户需求。这就是为什么很多B端产品不讲究交互设计,而在业务流程上做了很大的投入。
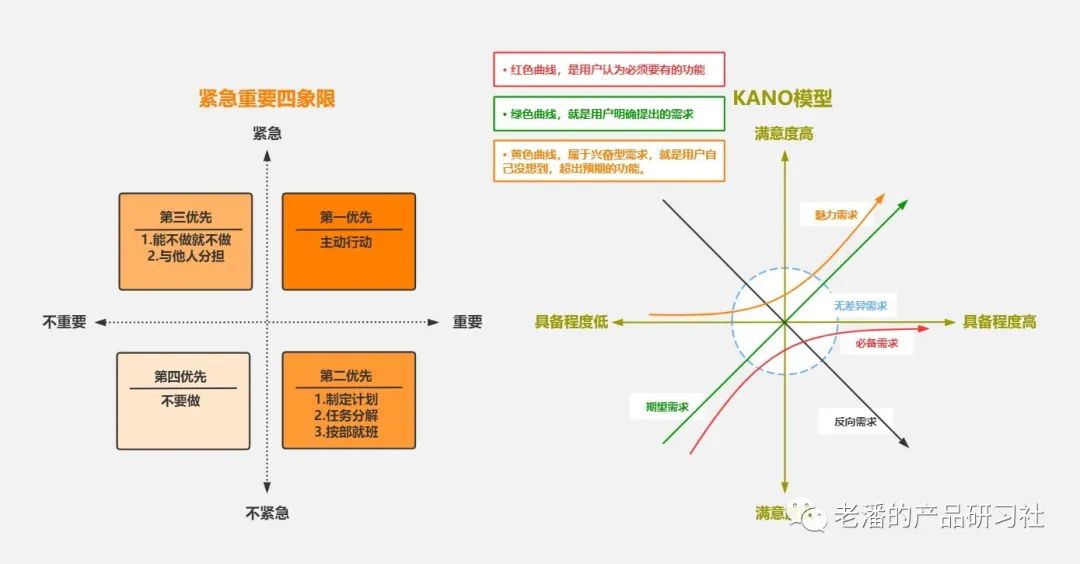
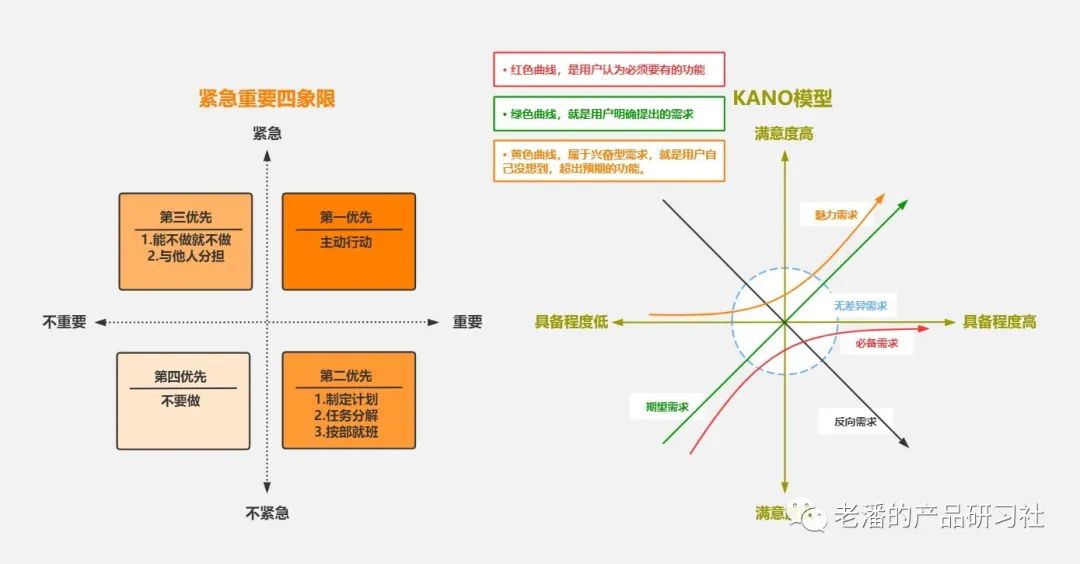
2)可以从两个纬度四个象限进行划分,一个是紧急程度,一个是重要程度。按照优先级划分为重要紧急、不重要紧急、重要不紧急、不重要不紧急。
如果产品在0-1阶段,那根据KANO模型的基本型需求>期望型需求>兴奋型需求来判断,如果产品在1-N的迭代期,根据,产品价值大实现成本低>产品价值大实现成本高>产品价值小实现成本低>产品价值小实现成本高来判断(图来自网络)。

六、需求文档的输出
功能需求整理输出产品方案,做需求文档输出时,为了全面考虑产品方案的逻辑完整性和流程的完整性,可用以下三个点来自查自检。
1. 功能触发的前提
1)前置条件:触发该流程的前提条件,如领取优惠券的前置条件为“注册且登录账号”,甚至还有其他比如是否是新用户等等。
2)数据来源:流程中数据来源,如审核功能中:审核人员审批下级发起的审核单。审核人员的操作流程中,下部发起审核产生审批单就是审核人员的操作流程中的数据来源;数据来源通常是在发生数据流转的场景下需要进行说明。
3)角色及权限:即用户在系统中承担的作用的抽象,是否已经把功能抽象到权限中去,这样可针对权限的设置来分配某些角色可以用,某些角色不可以用。
2. 操作流程
1)事件:主要是指功能的交互规则及逻辑判断。
这个模块用来说明用户和系统之间发生的交互。交互规则是泛指的交互规则,包含功能的页面布局、触发功能的动作及触发后的交互效果;逻辑判断则是指当用户在前端发生行为,系统对用户行为进行识别、判断并返回相应的动作的过程。
2)触发反馈:指用户与系统完成交互后,用户和系统会得到什么样的反馈及产生什么样的数据和结果。
3)异常处理:是对主流程补充,我们尽可能全的罗列并写清楚异常流程时,可以有效避免在产品设计时的场景遗漏。异常流程的梳理建议是参考测试同事的正反例原则。
3. 通用说明
1)数据埋点:埋点就不多进行赘述,但不管是采用第三方系统还是自己的埋点体系,都要做好数据分类,后续提取数据时能减少很多功夫。
2)数据需求:主要为业务方和产品经理在使用和运营提供决策依据,在设计产品方案时一定要规划相对的监控数据指标,以便于后续运营和迭代时有数据进行支撑。
3)数据字典:不要出现这个数据在这是姓名,到另外一个页面成为了用户名这样的事情。以上,是我对B端产品(项目)的理解,后续会对业务需求、管理需求、用户需求分别分析一下。
文章来源:人人都是产品经理 作者:pm老潘
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务