案例1.用户操作时的困惑
相信大家在做设计的时候都遇到过这种情况,一个产品内有多个入口指向同一个界面,这是产品的投机取巧还是另有深意,很多人都对这样的设计有不同的看法。
这样的设计就好像是狡兔三窟,在产品中流量可以从不同的入口进来,到多个不同的出口,也可以从不同的入口进入同一个地方。
有人会觉得如果一个界面中有多个入口指向同一个界面会出现问题:
1.违反了效率、用户预期的原则,会认为页面空间有限,在同一个界面中有多个入口指向一个界面效率变低,而且用户知道后往往就会只从一个入口进入。
2.多个选择会让用户拉高转化的成本,用户在选择的时候会花更多的时间思考有什么区别。
我们来看一个例子,下面德邦app之前的一个版本,目前已经优化了。从截图中我们发现页面上方的查询和寄件都和底部标签单独出来的界面功能重复了,并且我的快件也直接可以展示在首页的下方,我的快件目前可以从首页顶部、首页下方和个人中心3个入口进入查看。

通过这个案例我们发现确实这些板块和功能重复度太高,并且没有区分出场景,这样的设计证实了以上的两个说法,降低用户使用效率和提高选择成本。而且从业务角度看也并没有目标的差别。
但是我们分析问题也要多角度去观察,多个入口进入同一个界面只有缺点没有优点吗?
显然不是,我们再来看几个案例
下方是一个商品评价的卡片,经过我小手的实际测试,发现无论点击这个卡片任何有内容的区域,都会跳转到全部评价的界面,那这样的设计逻辑是否会造成和上面的案例一样的问题呢?答案是,不会。

这里的设计逻辑并不是和沙面那里的场景那么单一,而是用户在面临不同需求场景的时候可以有选择。
不知道大家有没有发现一个问题,在上面德邦案例的时候,你会对两个入口有疑问,但是在评价卡片的时候并没有,这个卡片包含了4种不同的场景:
1.我想看看有哪些好评、哪些差评
2.几个不同标签的用户都是怎么说
3.下面用户的实拍到底是不是真实的
4.还有没有更多类似真实用户的使用评价。
所以即便最终到了一个界面,对于用户来说也是从独立的出发点开始的,而再回过头看上面案例,你会发现,我就是要寄东西,这里有两个入口,怎么选。
而且,考拉这里其实还做了从不同内容点进去的一个区分。

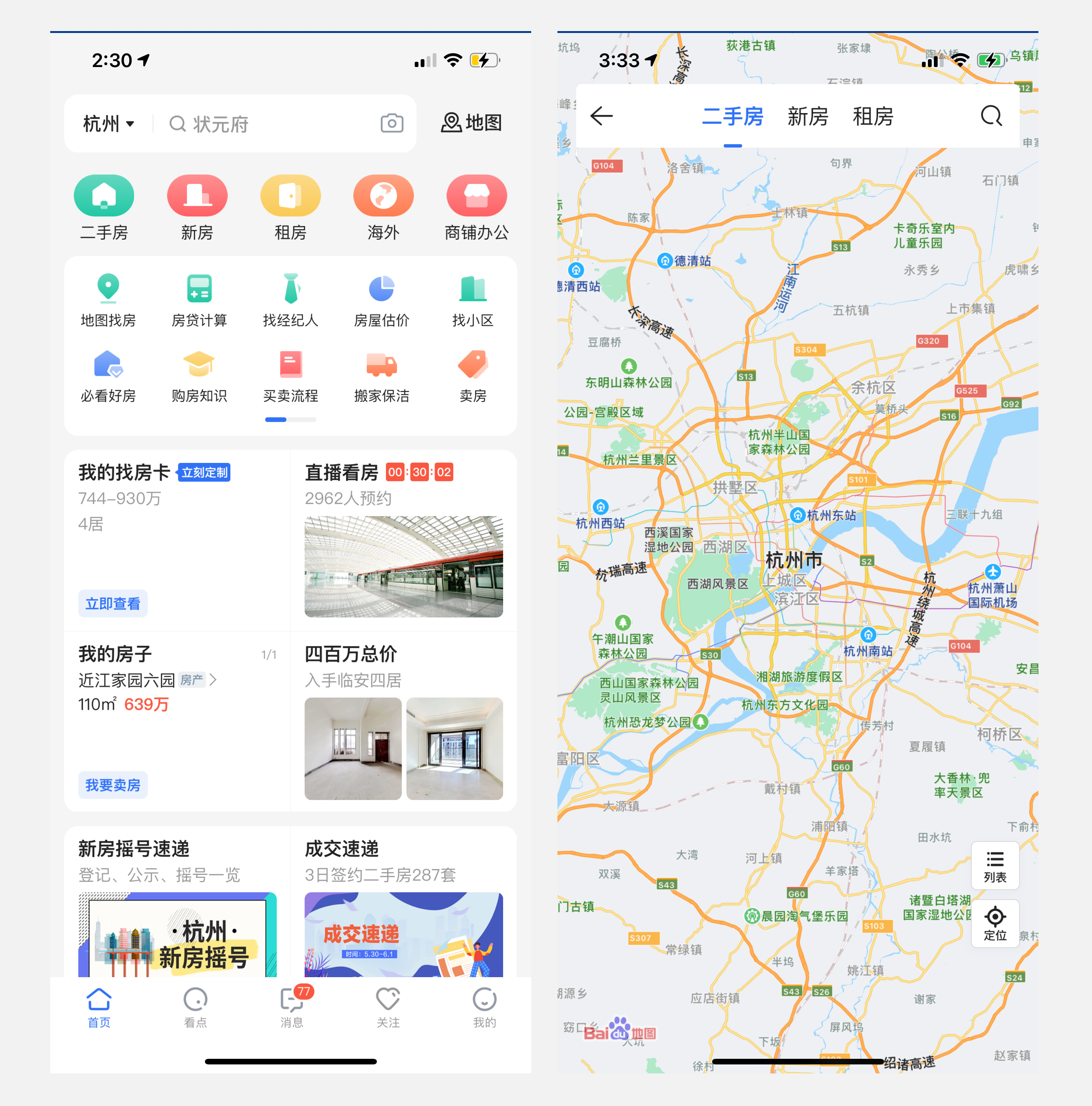
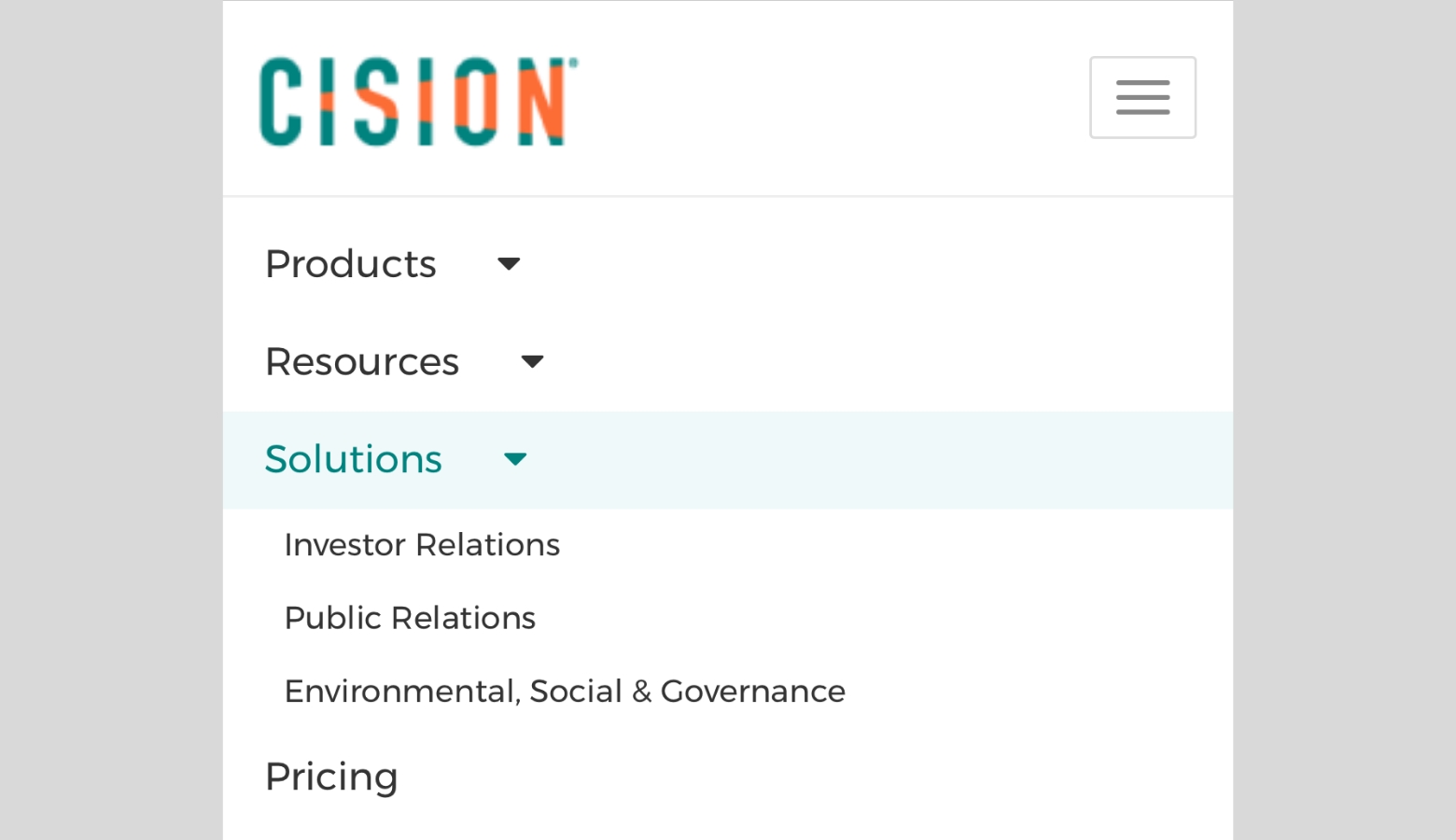
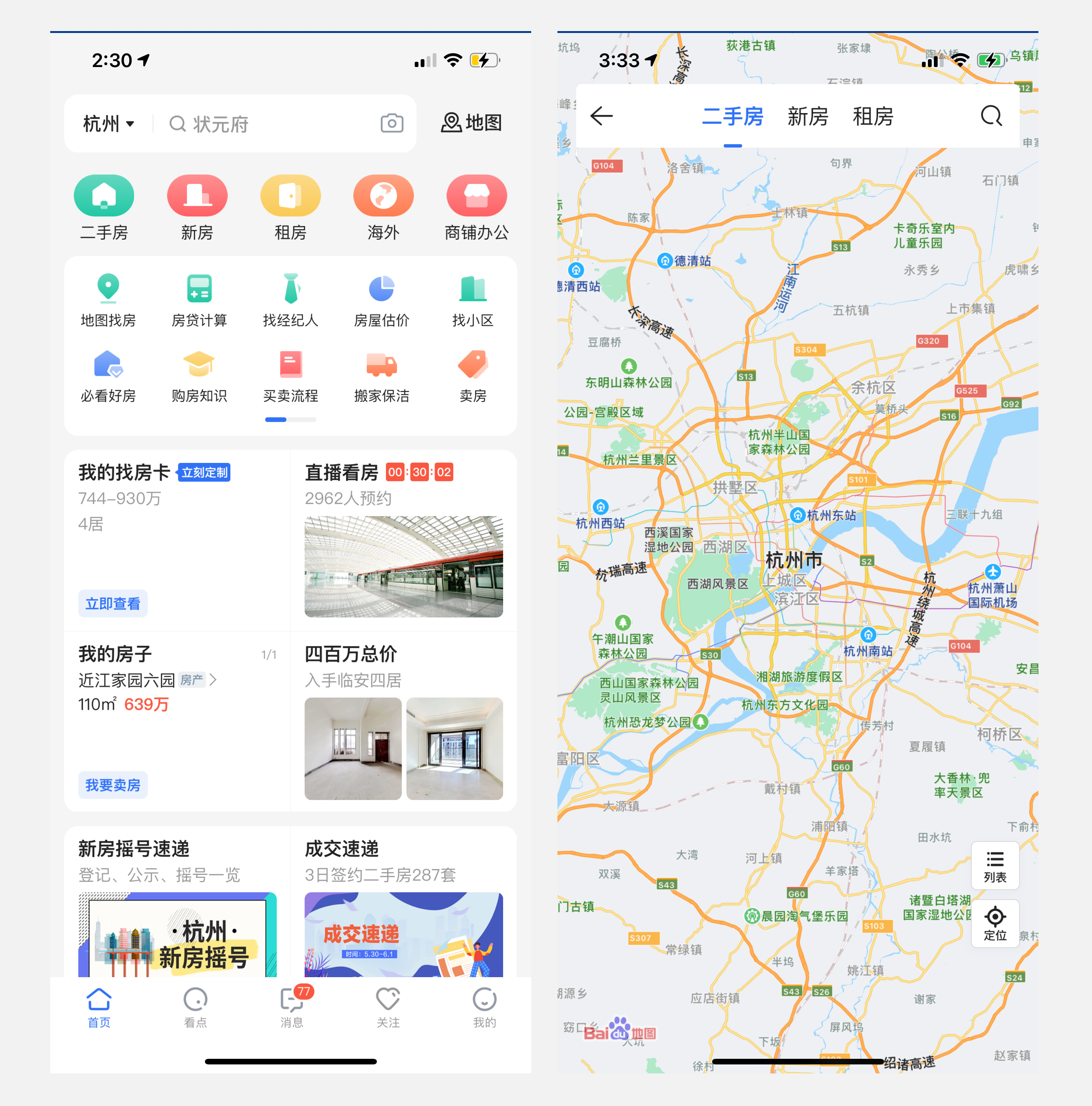
再来看个案例,贝壳的地图找房,在首页中有两个入口,导航栏一个,分类中一个,这里出现重复会造成一开始说的问题吗?首先我们看到贝壳的业务很多,以至于在这个分类中居然还需要通过滚动指示器来展示剩余内容,大家也可以思考一下,在这个界面中,会不会出现两个地图找房不同的场景出发点呢?我个人觉得其实是可以商榷的,首先地图找房在房产app中是很核心高频的一个功能,他的属性是“工具”。

所以我觉得他之所以在卡片中再放一个地图找房是3个原因
第一个是导航栏的找房肯定不能动,他是一个全局的入口,即使页面滚动也可以随时点击到,即便要撤一个,也肯定要撤下方卡片分类中的。
第二个是卡片分类中的图标入口是都具备工具属性的,那首页上面部分就分为了:搜索、业务分类、工具这三块。所以用户看到这些工具属性也会联想到通过地图去找房。而且这些多色彩的图标对于新进入的用户是比较吸引注意力的,所以很有可能用户看不到右上角的地图找房(可以参考古腾堡图表的原则)。
第三点是可能右上角的地图不太能清晰表达这个图标的具体功能,所以将“地图找房”四个字显示全。
但这些都有一些主观因素在里面,如果真的去掉卡片中的,我觉得可能影响也并不是很大。有小伙伴可能想说是为了分流,但是分流的目前主要是让流量流到他应该去的地方产生实际价值,除了以上的3个原因,好像确实有点重复了。
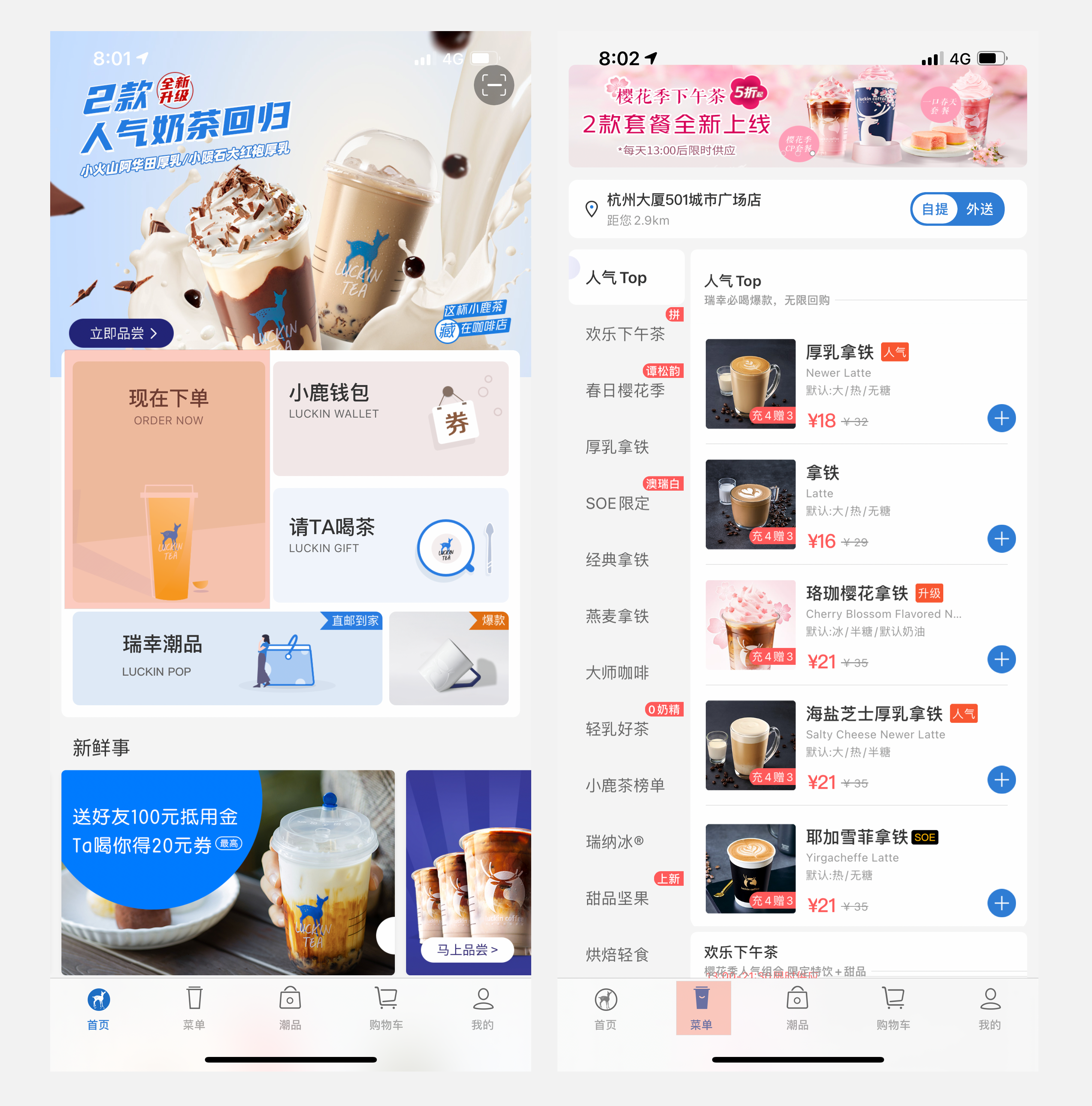
再来看一个例子,小鹿茶app。

首页的现在下单和底部菜单标签都是到同一个界面,那为什么要重复呢?这里其实考虑更多的他并不想让用户进来就直接去购买,为什么不直接购买呢?应该是想要建立自己的品牌人设、满足更多的消费场景和增值业务,比如给别人点奶茶、周边的杯子跟合作商品推销、最新的奶茶的推荐。
如果只有菜单,产品也会显得更工具化,很难突出自己的品牌,对业务增长没有太大的帮助。有同学要说,那这个界面只是产品的“一厢情愿”,我就只要点奶茶就可以了,多个入口只会给我带来困扰。所以他这里的设计逻辑是在用户打开app的时候首先定位的是菜单,而不是首页。
所以,到底多个入入口进入同一目标我们还是要看不同的场景和目标的。如果既没有业务目标做支撑,又没有用户场景的变化,那么这个重复的入口就是鸡肋的。
最后留一个小思考题:网易云音乐的“歌单”在首页上也重复了,大家知道这里为什么他要做成重复入口吗?

案例2.用户使用中的不满
一个优秀的产品或者说一个合格的产品,能给用户带来愉悦的体验。何为体验,用大白话来说就是用的舒服、自然、高效率。
再有一个底线就是不要让用户产生由产品带来的负面情绪,例如产品出错了却不告知用户解决方法、用户出错了没有办法及时帮助纠正、高危操作没有二次确认等等,根据负面情绪的严重程度几乎就可以直接让部分用户流失。
很不幸的是我就遇到了这样的体验,当时正在给同学们布置一些作业练习,体验一些产品的优缺点并给出解决方法。我也下载了这款文玩类的App,体验了极速捡漏这个功能模块。
捡漏:在文玩圈的一句行话,意思就是用很便宜的价格买到很值钱的古玩,而卖家却不知情,是一种可遇不可求的行为,所以寓意就是比较难得、走好运了。
进入直播间,商家在卖力吆喝,页面底部有加一手的按钮,就是类似于拍卖,价高者得。于是我就抱着试一试的心态点了加一手按钮,因为我预期是产品会再次向我确认是否要加价,结果是居然加价成功了,发生了什么?最后竞拍结束也没有人继续加价了。

实际场景中用户可能误操作不小心点了按钮,这样的场景和情况是非常多的,即便不是误操作,给一个二次确认的对话框也可以避免这样的尴尬状况,因为用户就喜欢在产品中点来点去,然而你在这里就像埋了一颗地雷。
如果到这里就结束了,那其实我也感觉没必要去吐槽,问题在于当我拍下还没付款,直播间的商家就开始喊我的名字:xx大哥恭喜你拍到了我们的产品,可以去付款了。连续播报了几十遍,我尴尬的直接退出了后台,这种感觉就像是一群观众看着一个被骗的小白一样,当我过10分钟后打开系统提示商品流拍了,并且累积了违约积分。
???
到这里,可能会有人说,你自己拍了的又不付款,当然要惩罚你了。
于是我还是认真的去研究了一下,发现极速捡漏和竞拍并不是同样的规则。该产品和竞品其实都有竞拍板块,在竞拍板块都会有需要用户确认的操作,并在操作下方给出拍卖规则,显示出价即表示同意拍卖规则。


但是该产品极速捡漏的板块并没有这样的说明,既然没有提前展示这样的说明和约定,用户就不知道有这样的规则,我拿了竞品一对比,其实在直播带货的场景下,这个出价流程还是不同的,双方其实都没有给规则说明,但竞品还是给了一个出价选择后再出价的步骤。

最后我甚至被商家拉黑了,不过还给我一个投诉商家的入口
我当时的想法:
1.如果因为误操作让用户付出这么大代价的话成本就太高了。让用户点击是否就等于用户同意?
2.请先告知我约定与协议的内容,单方面在我不知情的情况下对产品进行操作后,通知扣我违约积分,这样就有点“霸道”了。
3.平台对商家和消费者的权益是如何平衡的,文玩行业和互联网结合的难点在哪里。
3.线下文玩圈的一些不成文行规,导致新人入圈后产生的冲突。
于是我就想对此说说我的看法
1.交易是产品平台其中的一个功能属性
交易是产品平台其中的一个功能属性,需要优先满足产品对用户价值,其次再谈交易的合理性。在这个流程中,面对用户很有可能遇到的误操作行为以及需要让用户去下单支付成本,我们必须提前告知用户。在尼尔森可用性原则中我们也发现了,如果用户不小心操作失误,那么我们尽可能减少这些因为用户犯错带来的成本,同时在用户犯错之前就要明显告知用户,将风险控制、前置。
所以,你在注册的时候、登录的时候,产品一定会让你同意一份用户协议,告知你我们要保存你的数据和一些跟你相关的信息,如果你不同意,那就无法继续体验产品。
这是一种契约。
同理,如果你想让用户在这个产品中去参与拍卖,在进入这个板块之前或者用户点击按钮之后,也需要让用户明确这个操作带来的风险是什么,取得用户的同意。而不是直接让用户加价成功,导致用户不明所以的被扣违约积分、被商家拉黑,这就和你去泰国,在街头你朋友拍了一张你和一个抱着蜥蜴的人的照片,结果别人来问你收钱是一个道理。
对于正常线下拍卖的流程,举办方也会对参与拍卖的人员进行相关规则、流程的告知,并且将风险、问题都提前让客户进行协议确认。
所以,在产品中的交易,必须先满足用户与产品信息之间的对称关系,保持信息的透明和契约公正,规则、约束、条件是用户使用你产品的前提和体验反馈的衡量标准之一。
2.对于商家和产品的价值
商家希望有更多的流量来曝光商品,捡漏商品的低价可以快速吸引一大批用户,比如8块钱的一个木头核桃的雕刻挂件等,产品通过营造抢购、限时的氛围,吸引用户下单,并且降低用户参与的门槛。
那么,直接加价成功是一个好的降低门槛的策略吗?我觉得并不是,降低门槛并不意味着就是直接拍到,而是需要提高用户对产品的信任度,这个极速捡漏的模块的目标用户几乎都是小白用户,因为资深的玩家看不上、更不会买,有一定经验的玩家也看的出好坏,明白它的价值。所以面对这些没有了解过文玩产品的小白玩家来说,内心是谨慎的。
可能有人会想,这几块钱、十几块钱的东西还需要考虑吗?当然在这个场景中,从众心理是很明显的,大家都觉得很便宜,但就是没人拍。这都几块钱捡漏了怎么都没人要,大部分人都觉得这么便宜东西肯定不咋样,运费是不是贵的离谱、有没有托在背后跟你抬价呢?大家都不拍我也观望。越多人围观,越难促成交易。
还有一种可能就是我卖不卖的出去东西,并不重要,重要的是有人来看了,这些边角料都是用来回馈直播间粉丝的,就是一个窗口,真正有利润的东西在橱窗里。所以这里的捡漏只是一个引流的噱头。
人总是对太轻易得到的东西不珍惜,更何况是几块钱的小玩意儿。所以针对直接拍下这个交互,个人认为是不妥的,无论是上面任何一种情况,都没有办法让降低门槛,甚至通过这种“小聪明”反而会让用户更加不信任产品和用户。
不信任产品是大。尤其是作为一家平台来说,虚假交易、以次充好、滥竽充数等等行为是致命的。
3.文玩的价值
我其实有玩过一段时间文玩,受我老丈人的影响,有一段时间喜欢玩手串、玉什么的。经常也会在某音去刷一些鉴宝类的视频,很有意思。
文玩它的价值在于品相、稀有度、盘玩程度、大众接受度、历史背景还有工艺等等。所以它并不是一个在每个人心中同等效用的商品,同样一块玉,他的种水一般,但是花纹很独特,买卖双方其实心理的价值预期会相差非常多,它就不像买电子产品一样价格那么透明容易计算。
有的人玩这些就是觉得命里该有它,它能给我带来财、运,帮我辟邪,看的是眼缘。而不是路边上一块无用的石头,可以随意拾取丢弃。那么换句话说,如果在用户下单的时候,我们利用一些情感化的文案,让用户喜欢上这款文玩,是不是也可以大概率的促进交易呢?
4.文玩圈的行规
我相信很多玩文玩的小伙伴都知道,在文玩圈有一些不成文的行规。也或许就是因为这些行规出现到了线上产品中。
1.还价意味着出价,出价意味着买下
在文玩圈,你不想买就不要还价。如果卖家同意了你的还价,那你就必须买。这代表着你个人的信誉和道德品质。
所以文玩圈和互联网的用户之前有许多的鸿沟需要一步一步建设桥梁,不能单纯的以线下圈子内的行规来要求刚接触这个圈子的互联网用户,这需要大家一起努力和营造起一个良好的文玩圈的文化和规则,而不是直接生搬硬套,提高这个门槛。
2.不要打听别人的成本
文玩没有实际的成本,可能别人花10块钱淘到的价值1万块的东西,也可能别人花了巨资看走了眼。所以你知道了成本对谁都没好处,别人也不会告诉你。
3.别人在交易的时候保持沉默
文玩在每个人心中的价值不同,所以货币价值也不同,当别人在询价还价的时候,不管怎样我们都不要去表明自己的看法和想法。
当然还有其他的规则就不一一叙述了,针对这3条,其实在互联网的产品中是会有冲突存在的。例如你买了某个文玩,你一拍下,别人就说这个根本不值这个价钱。还有你出价了但是又不想买了,这些原本在文玩圈子中不允许的规则,在互联网上去要求用户着实有点困难,因为互联网上的交易并不一定所见即所得,可能展示的是这样,收到货又是另一个东西。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:应骏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务