结合场景,设计师可以更精确地了解用户需求,进而推动产品的升级迭代和体验优化,实现精细化设计。然而,你真的了解“场景”这个定义吗?场景化设计又该如何进行呢?本篇文章里,作者就“场景”的相关问题做了解答,一起来看一下。
前言
在日常沟通中,如需求评审、日常的设计沟通及跟开发的方案交流,常常听到提起“场景”一词。“用户在什么场景需要这个功能?”、“这么设计依据的场景是什么?”、“你有没有考虑过这个使用场景?”在情境中每个“场景”听起来好像都不太一样,能粗略感受意思,但具体想想又很模糊,那场景到底是什么?它能帮助设计师做哪些事?
一、场景的定义
关于“场景”,不同的出处给出的解释也不尽相同,并没有给出一个明确的定义。
-
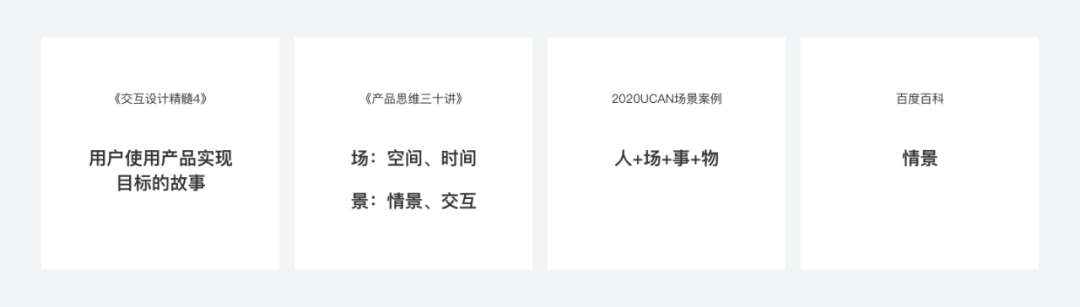
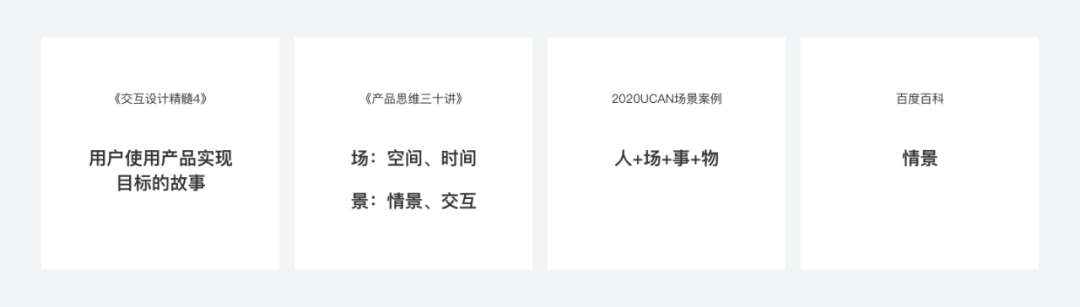
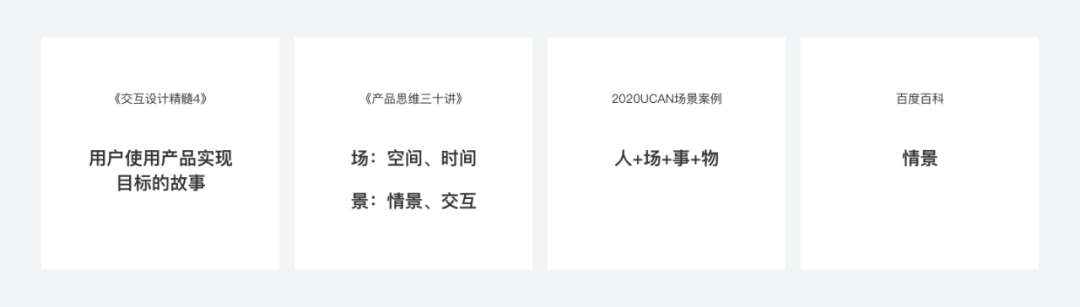
在《交互设计精髓4》书籍描述“场景”为用户如何使用产品实现具体目标的故事。
-
梁老师在《产品思维三十讲》中将“场景”分为:场、景。场为“时间”“空间”,景为“情景”“交互”。
-
在《2020UCAN》中四场关于场景的案例,将案例解释为:人+场+事+物。
-
百科定义“场景”是指戏剧、电影等艺术作品中的场面,泛指情景。

上面四种对场景的解释,涵盖的对象和包含的要素各不相同,那我们如何理解场景呢?如何定义场景?
场景常用在产品迭代中的产品需求阶段和设计阶段,作为产品从产生到设计的依据,2个阶段的侧重点不同,需求阶段(明确用户是谁,需求是什么,做什么事),设计阶段(基于某目标,使用产品的情况)。场景是需求和行动的具现化描述,场景分别对应阶段分为:用户需求场景和用户使用场景。
场景类别1:用户需求场景
用户需求场景是用户需求的扩展细化,补充描述需求涉及的多个关键要素。若只有简单描述需求的情况下,对产品的指导设计容易出现偏差。
这里举个例子:“周四下半年,小波回家出地铁口(场景),想吃菠萝(需求),看到有个卖菠萝的摊位,上去看了看,都是没有削皮的菠萝(产品),地铁口人流量大,小波不想等没买菠萝就走了。”
这案例从需求来说,没削皮的菠萝已对焦,但因为环境影响了小波不够买的行为。若菠萝的已经削皮,小波就已经买了带回家好好品尝。基于此再进行延伸,若场景放在逛街的场景中,已经切块菠萝就是匹配的,随走随吃。
若场景放在水果店里,没削皮的菠萝是合理的,保证了新鲜度安全性品质,甚至还可以多种菠萝挑选,因为有时间。从上面来看,同一个需求,因为场景不同,其菠萝的形态也不同。场景是需求的细化,会影响到最终产品的设计上。
需求场景:用户+环境+需求+事件。在【某环境】下,【某用户】做了【某事】来满足【某需求】。用户、需求、事件是核心要素,环境是影响要素,环境包含时间、空间。除了环境要素还包含用户状态。

场景类别2:用户使用场景
用户使用场景描述的是在需求场景的前提下,具体描述为了完成某任务,跟产品怎么交互的过程。其对产品的具体设计有较大影响。
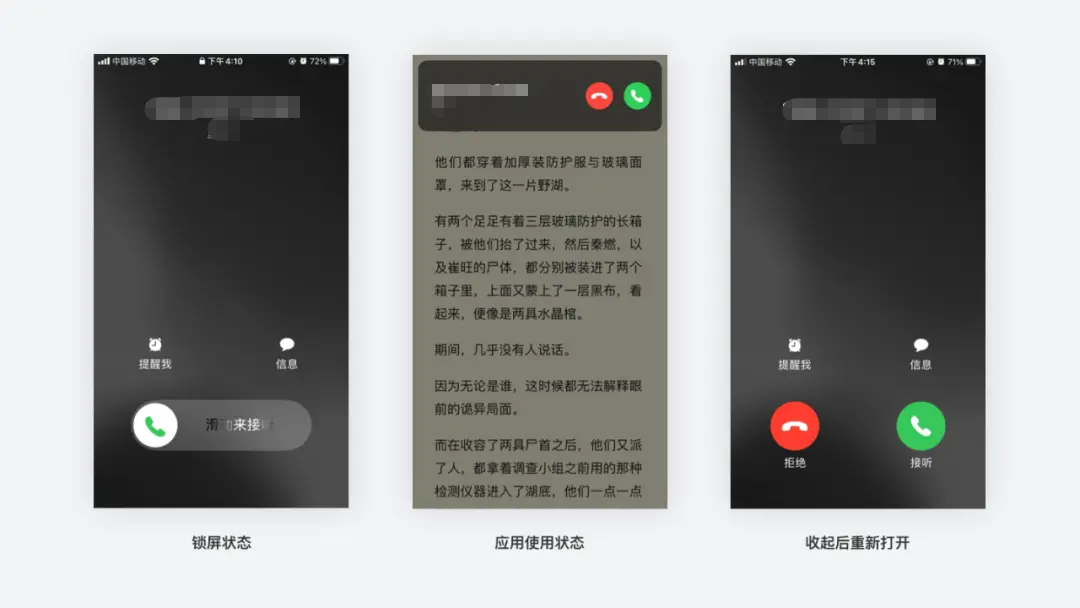
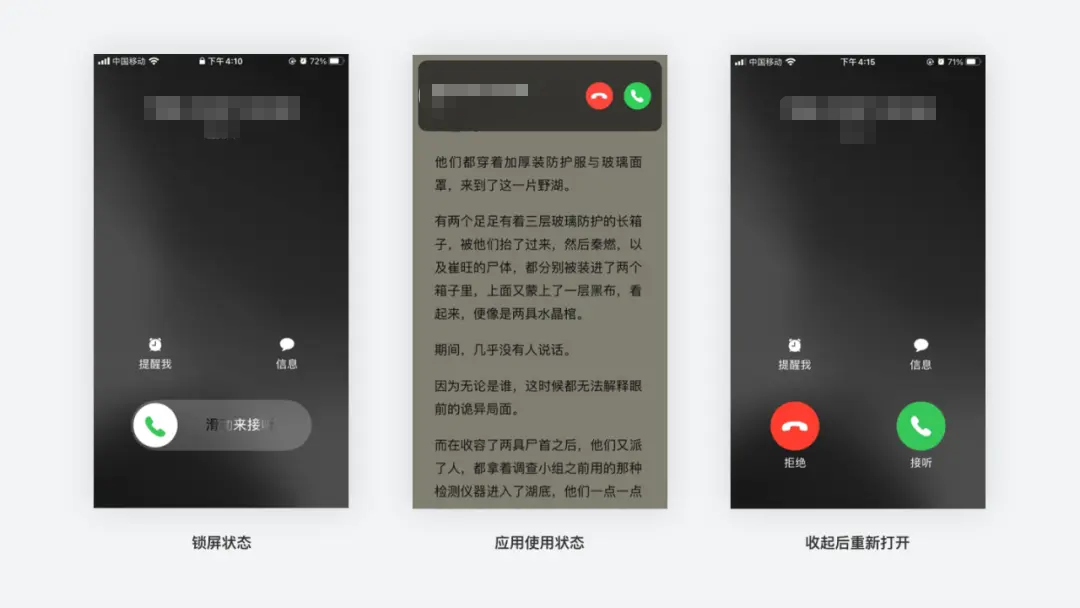
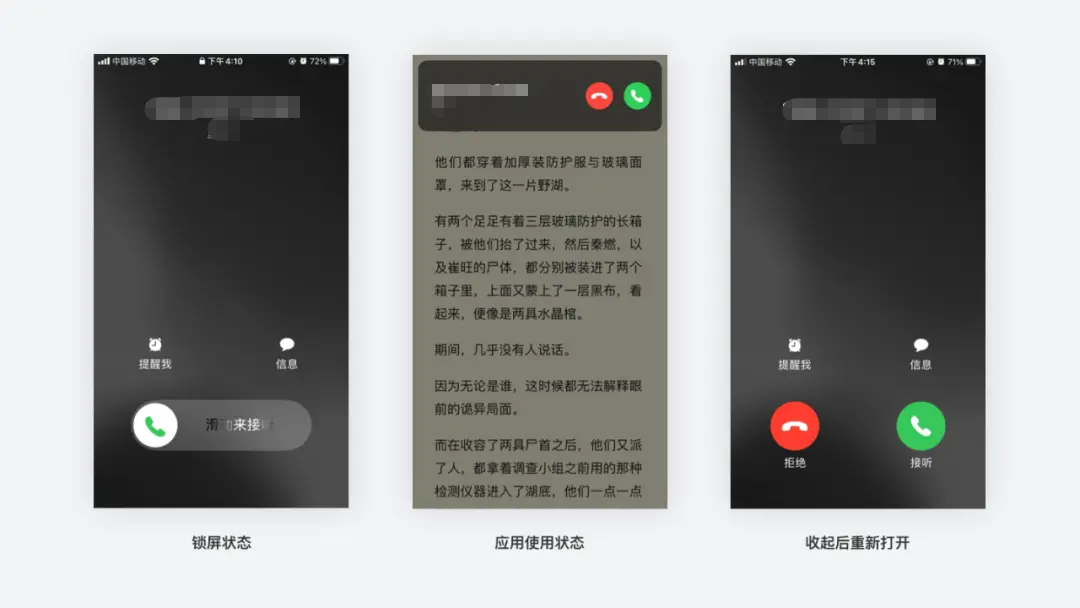
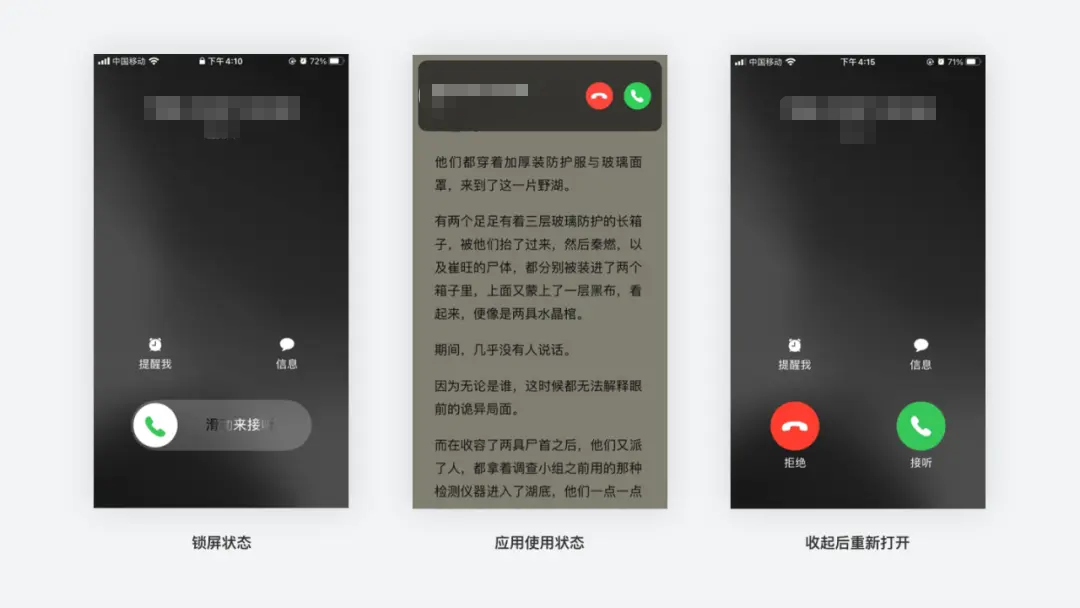
这里举个例子:以接电话(任务)的情况来看,手机未在使用状态锁屏下和手机正在使用中就是完成不同使用场景。
在手机正在使用中(用户状态),考虑不被过度打扰,此时的电话提醒是小区域展示,接通、拒绝和收起操作都是直观的操作。在锁屏状态下可以放在裤兜里(用户状态),考虑不被误触采用滑动解锁,以及可以物理按键免打扰和拒绝(可以不看直接操作)。同一个任务在不同的状态下,因因素的差别影响产品的设计。

使用场景:用户+环境+目标+产品。在【某环境】下,【某用户】跟【某产品】发生了交互,用来完成【某任务】。
用户、目标、产品是核心要素,环境是影响要素,环境包含时间、空间。除了环境要素还包含用户状态和承载产品的设备状态。

场景关联的概念
设计常用的工具有2个跟场景关联,它们是用户画像、用户故事。用户画像描述了用户需求,用户需求场景是用户需求的延伸,用户故事则是用户需求场景的细化,一个场景可包含多个用户故事。
-
用户画像:用户特征+用户需求;
-
用户故事:场景+产品+用户操作,用户故事基本等同于用户使用场景。

二、场景的价值
上一段描述2种类型的场景,场景不仅限于指导产品设计,还可以助力团队协作等多个方面。以下通过需求分析、团队协作、产品设计三块来描述场景的价值。
1. 需求分析
场景可以帮助挖掘需求的完整性、判读需求是否准确及梳理需求优先级。
-
【完整性】深刻理解产品需求,让产品功能更全面,挖掘产品的新机会或者产品的新功能。
-
【准确性】让需求分析准确,辨别需求真伪。
-
【优先级】考虑用户如何使用产品,帮助理清强弱场景,帮助理清强弱需求。

2. 团队协作
场景可以帮助团队增强同理心、更好的理解需求及提升产品设计的参与度。
-
【易理解】让团队对产品的理解更简单、具体(对于理论以及长篇大论的需求文章来说,人们更能记住故事发生的场景,通过简短但是详尽的故事描述)。
-
【同理心】让团队进入用户视角看产品设计,而不是产品单方面的猜测。
-
【参与度】用户场景是协作设计工具,期望所有项目利益相关者参与产品需求和设计的。

3. 产品设计
-
【优化现有】突破用户原有的解决方案:意即在当下的场景下,用户可能会产生什么问题?用户原有的解决方案是什么,我们是否有机会提供更好的解决方案呢(效率或者更好的体验)?
-
【新机会点】发现场景的连续性,发现行动中的不连续性。通过成组的动作进行预期:比如复制 – 粘贴;分享 – 朋友圈等。
-
【精细设计】从面对所有人转向用户分层精细化设计,打造竞争优势。
-
【产品归纳】场景具现化需求,可用场景去归类相关的产品。

三、场景的挖掘方法
如何获取场景?
2种类型场景因获取信息的侧重点不同。用户需求场景侧重需求及事件的描述,及描述事件相关联的环境。用户使用场景侧重使用产品完成任务交互的过程。有两种用户调研方法适用:访谈法、观察法。
1. 访谈法
挖掘用户需求场景,主要去挖掘未知的需求和当下满足的需求是否有优化拓展空间,更适合提供一些开放性问题引导用户给出更多信息,在用户延伸出新信息再继续往下深挖需求相关元素等。
-
您能描述下一天的工作流程吗?
-
在流程中有没有遇到其他场景?
-
您能具体描述下这个场景吗?所在什么样的环境
-
……
了解用户使用场景,引导用户具体描述任务完成的过程,再延伸其中遇到的问题点等。
-
您是怎么使用渲染的?
-
图文编辑的流程是怎么样的?
-
……
2. 观察法
观察法更容易观测用户使用场景,可以发现在访谈中很多忽略的细节。对于用户需求场景,需要更长期的观测,对观测的行为进行记录反推其需求。观察法可以是完成中立的观测,也可以是边观测边适时的提问便于挖掘原因。甚至可以自己作为用户参与进去。
四、场景化设计
什么是场景化设计?场景化设计是引入场景概念将简单需求延伸拓展出更多延伸的决策因素来精细化产品设计,简单讲是将原粗放型设计转向精细化设计,提升目标转化、体验等。场景要素影响的多少决定了场景化差异的空间,场景化设计的前提并不对整体目标的转化造成负面影响。
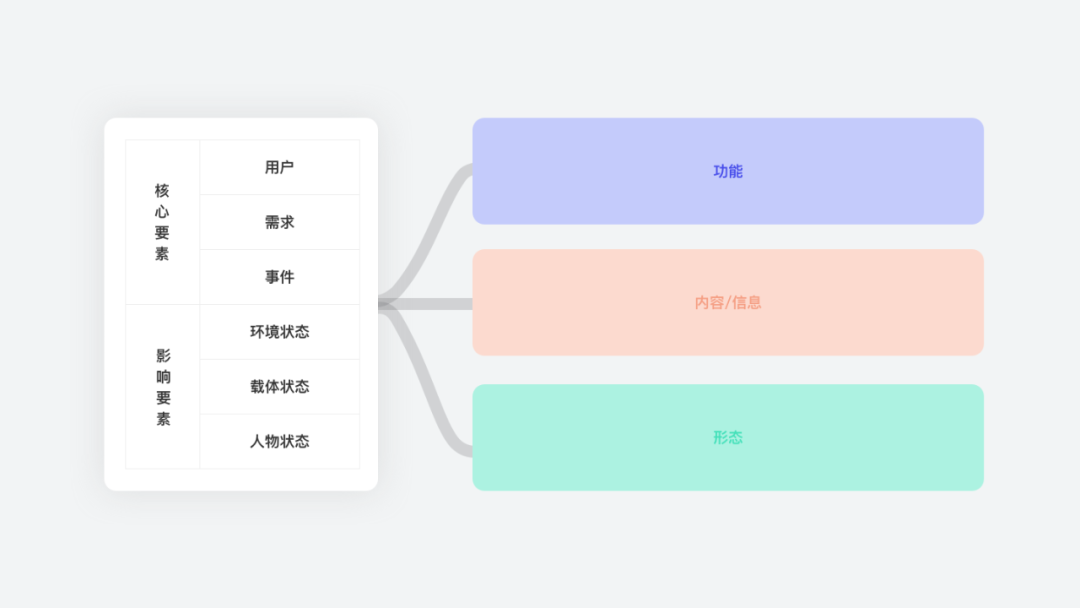
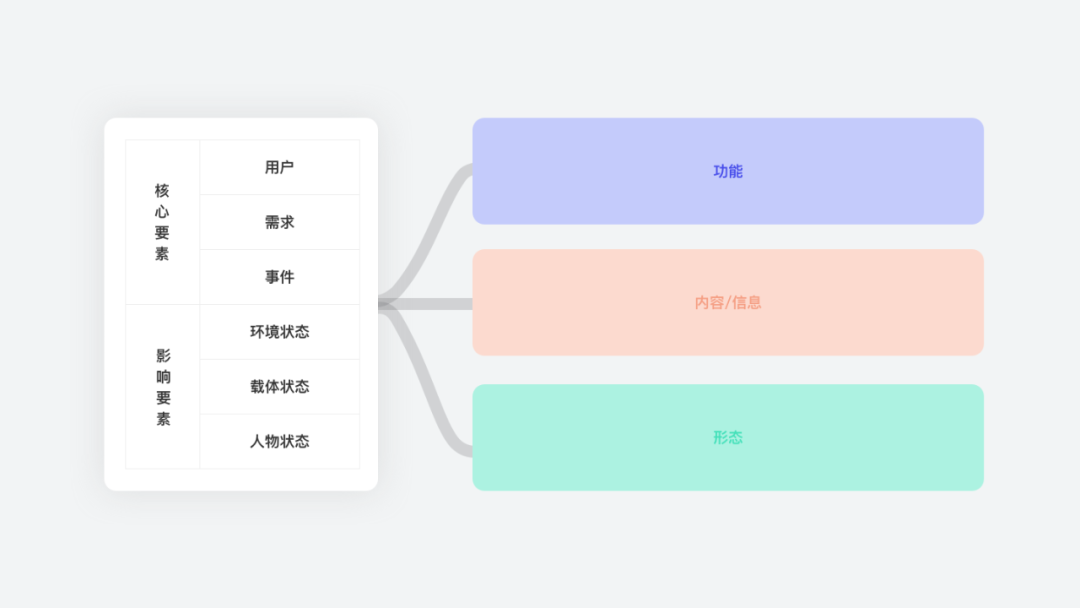
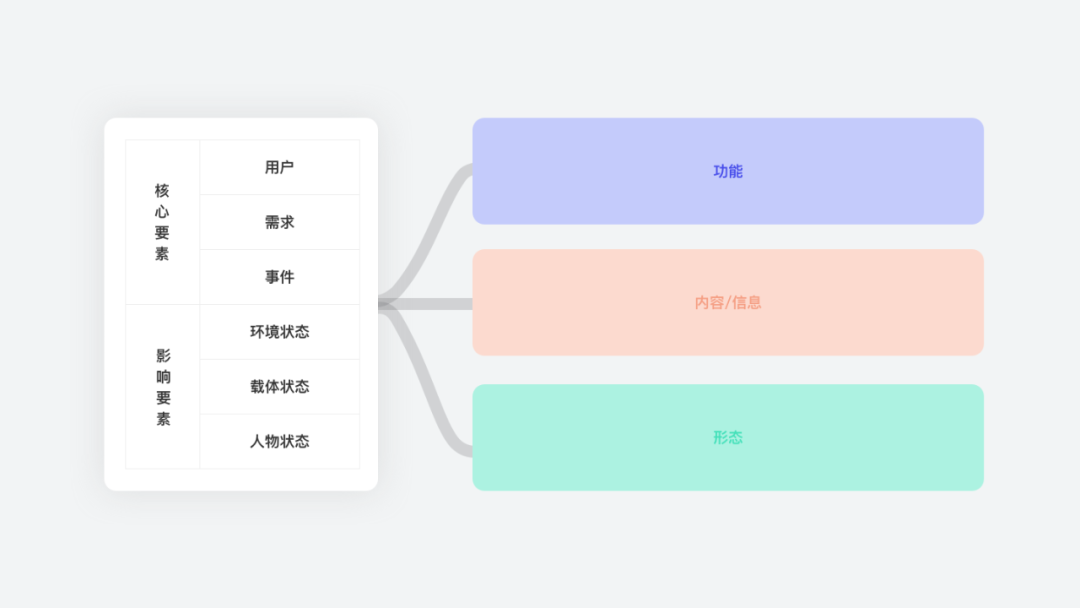
场景最终落地到产品设计上,在一场景里并不是所有的要素都对产品起到影响作用,在设计前可筛选出对产品产生影响的要素,进行一一罗列。产品的3部分组成:功能、内容/信息、形态。场景要素最终影响其的变化。
场景要素:用户、需求、事件、环境状态、载体状态、人物状态。
产品组成:形态、功能、内容。

场景化设计最适用于O2O领域的设计,它会涉及丰富的空间、时间、天气环境等影响因素,同样的需求存在n多种不同场景情况。在我负责业务主要以web为主,日常场景更多是基于用户需求的拓展。
产品设计与场景的关系
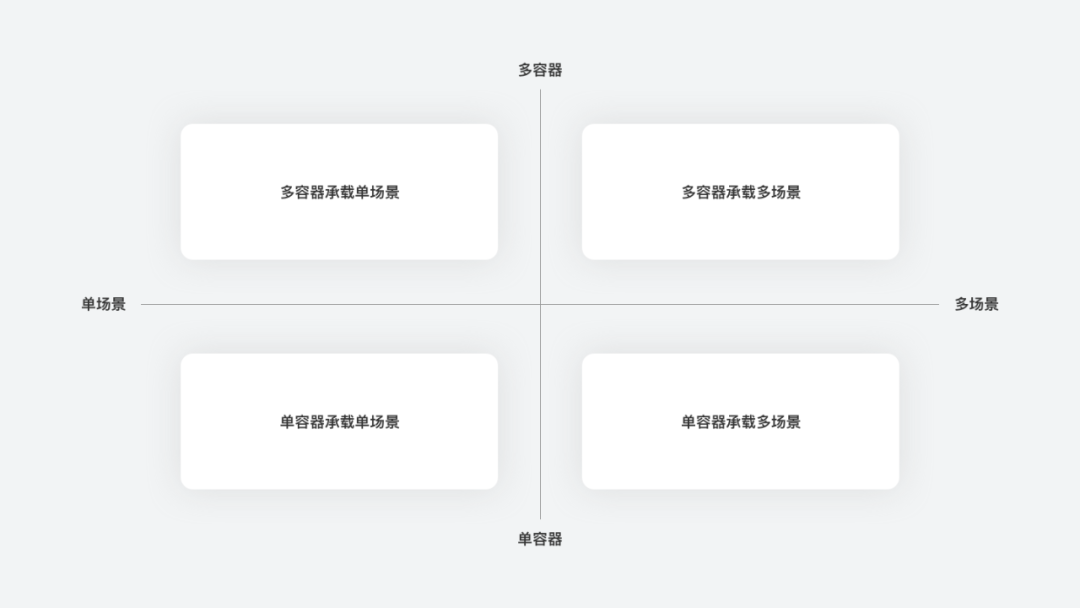
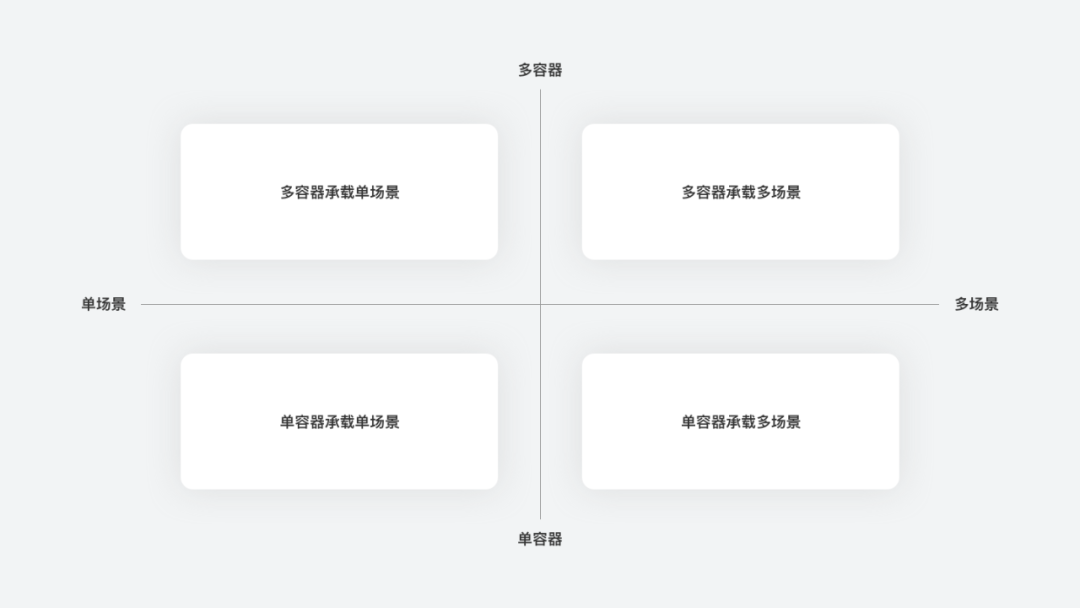
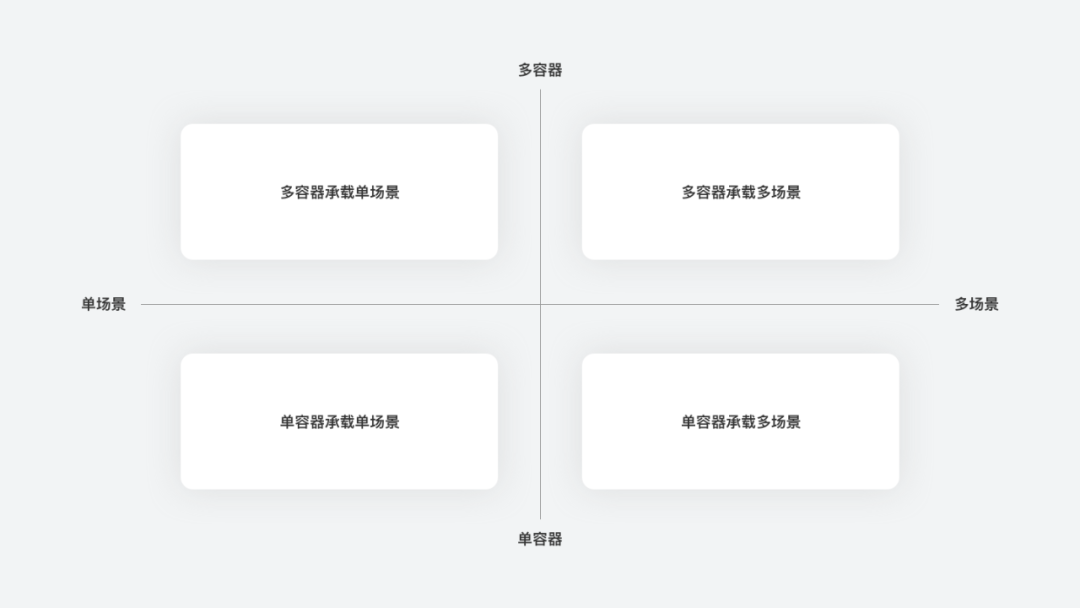
产品如何承载用户需求场景?把场景和产品承载容器(可指单页面)作为象限划出4种类型区间。
-
产品理想的情况是单容器承载单个场景,单场景可以清晰传达,产品帮助用户专注完成当下需求场景下的任务。
-
非必要情况下,不要让多容器承载单场景。就好比将一个衣柜的能力,直接拆开称多个房间一个房间放外套、一个房间放裤子、一个房间放内衣等等,会让使用变得极其麻烦。
-
单容器承载了多个场景,这时候需要去辨别场景之间是否有关联,切忌不要把太多无关联的场景一起传达。如一个房间内包含了厕所、厨房、卧室、客厅,场景之间会相互打架。单容器多场景不合理情况下,不仅分散了用户注意力,也更难让用户理解产品,且对于产品来说也会多出更多不必要的成本消耗。
-
多容器承载多场景近似于单容器承载单场景。

五、场景化应用案例
在上一篇文章《需求太碎?设计师如何在小业务中提炼价值》中有过产品场景的案例解析。是对一个小项目进行了新的需求场景挖掘,推动进行改版的过程,这里不再展开说明,有兴趣的朋友可以去看一看。个人实践案例不能完全覆盖场景化应用,另收集了一些直观的场景案例展示如下。
1. 核心要素的应用案例
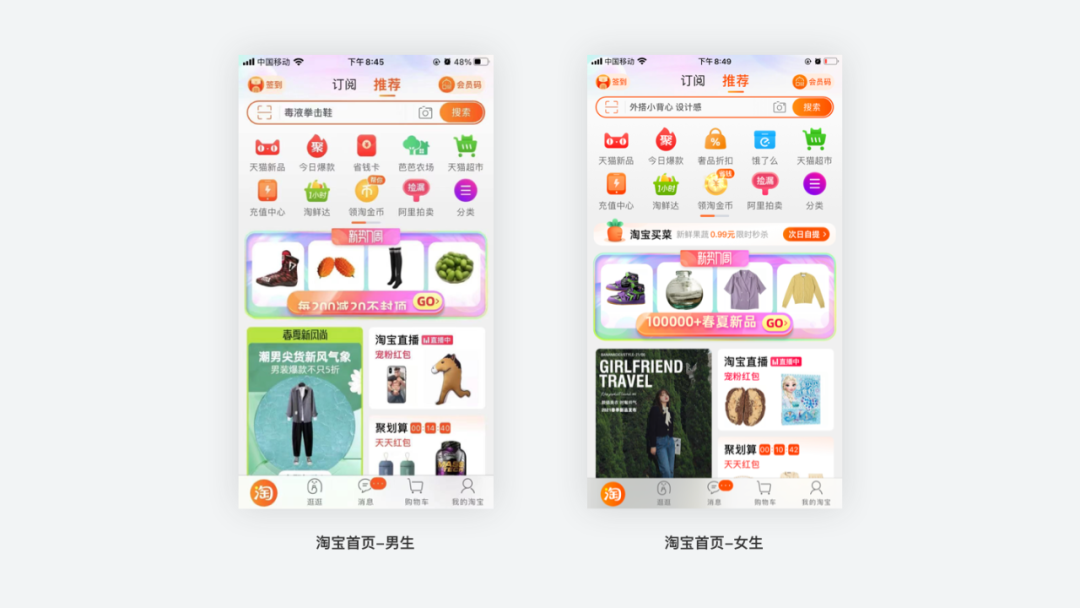
1)要素——用户、需求
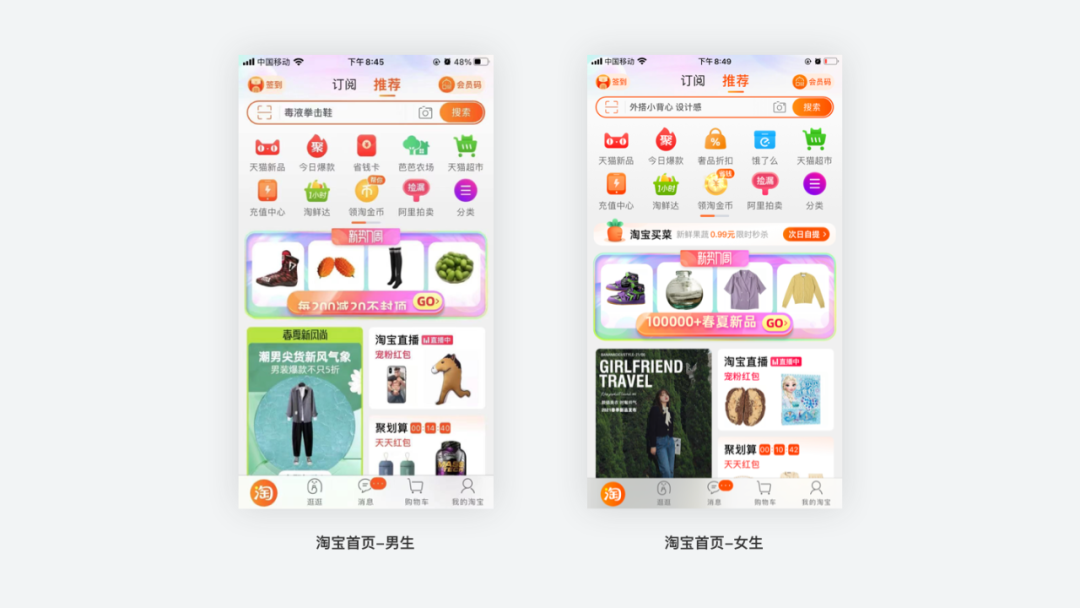
淘宝首页男生女生看到的内容和功能都有差异人需求差异。

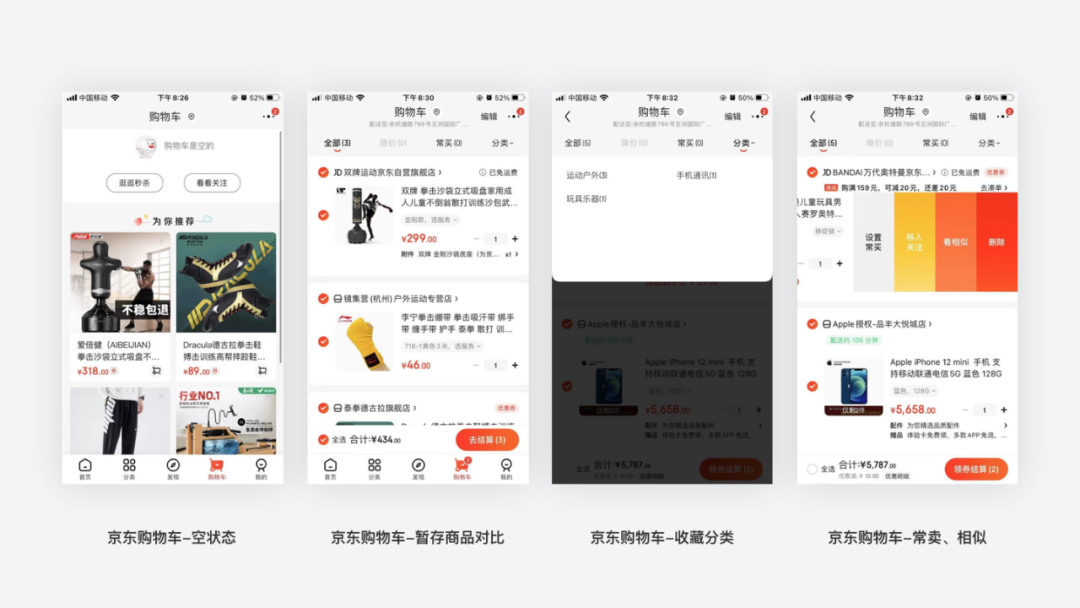
2)要素——事件
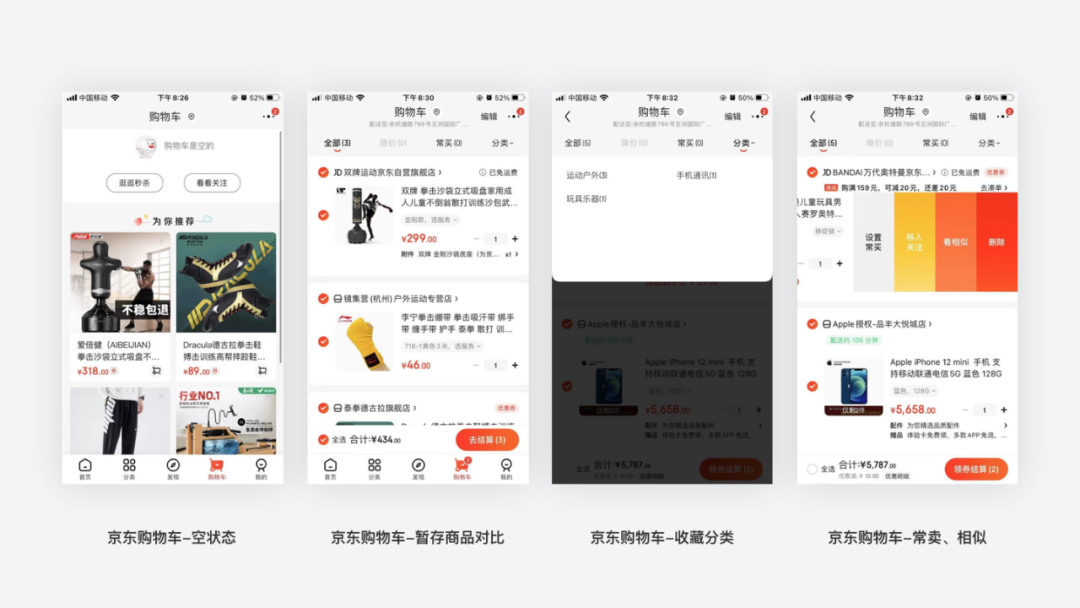
京东购物车从原来的暂时放置商品延伸出更多关联的场景,如:对比、收藏,围绕场景产品设计。

2. 影响因素的应用案例
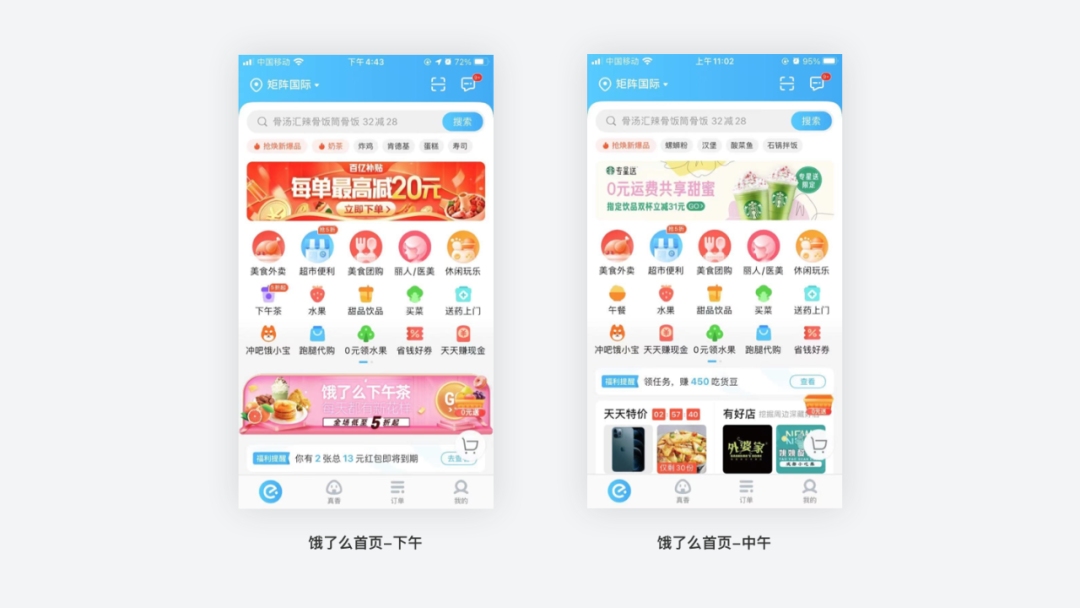
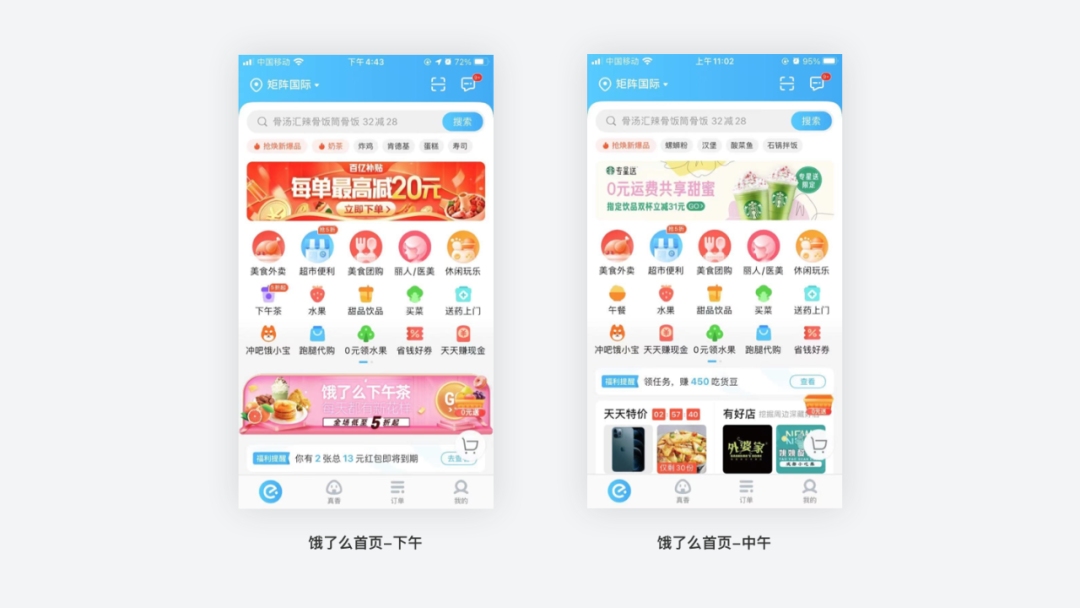
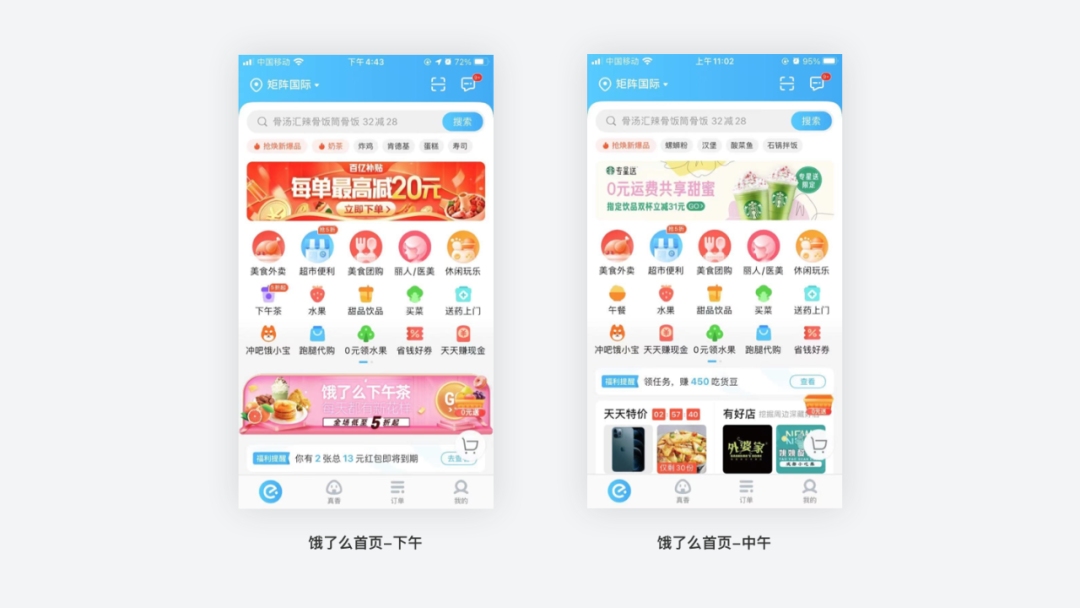
1)时间——饿了么
根据不同的事件点推送不同的内容,晚上是夜宵,中午是午餐、早上是早餐、晚上是晚餐。

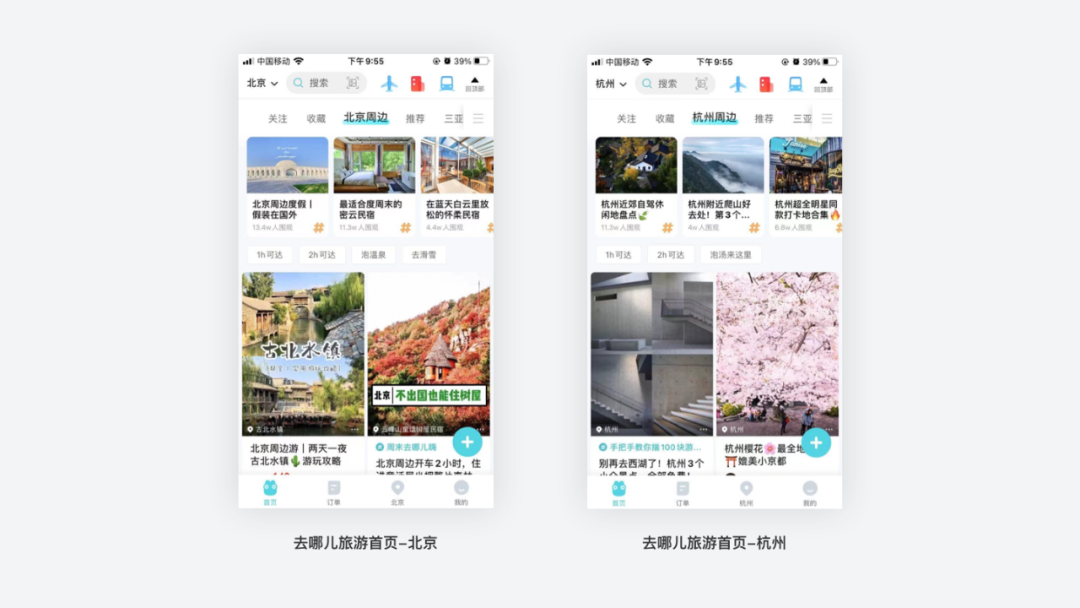
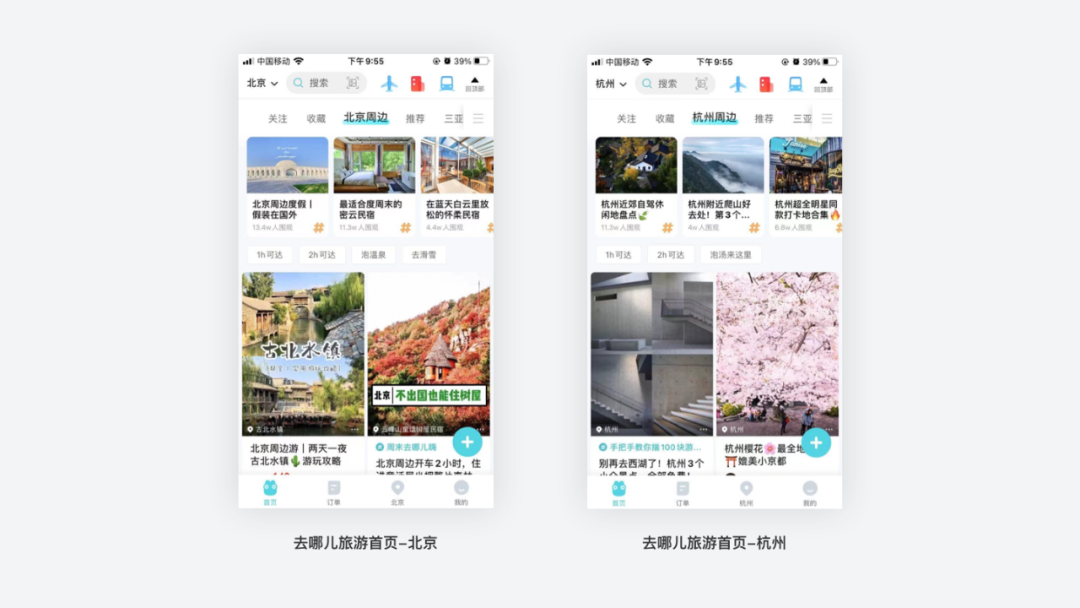
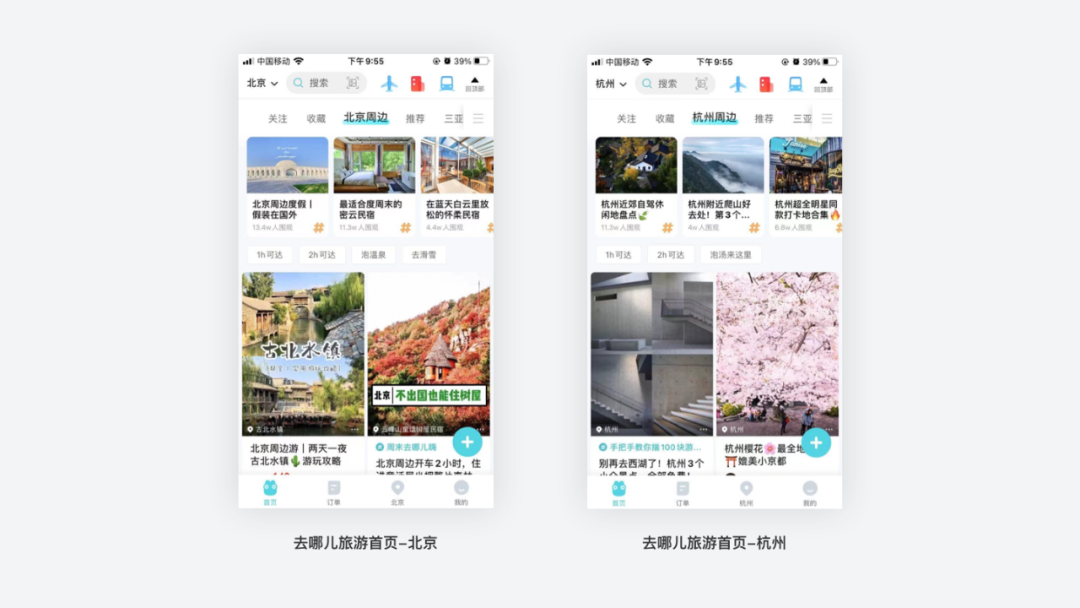
2)地点——去哪儿旅游
根据不同的地点推送不同的内容。

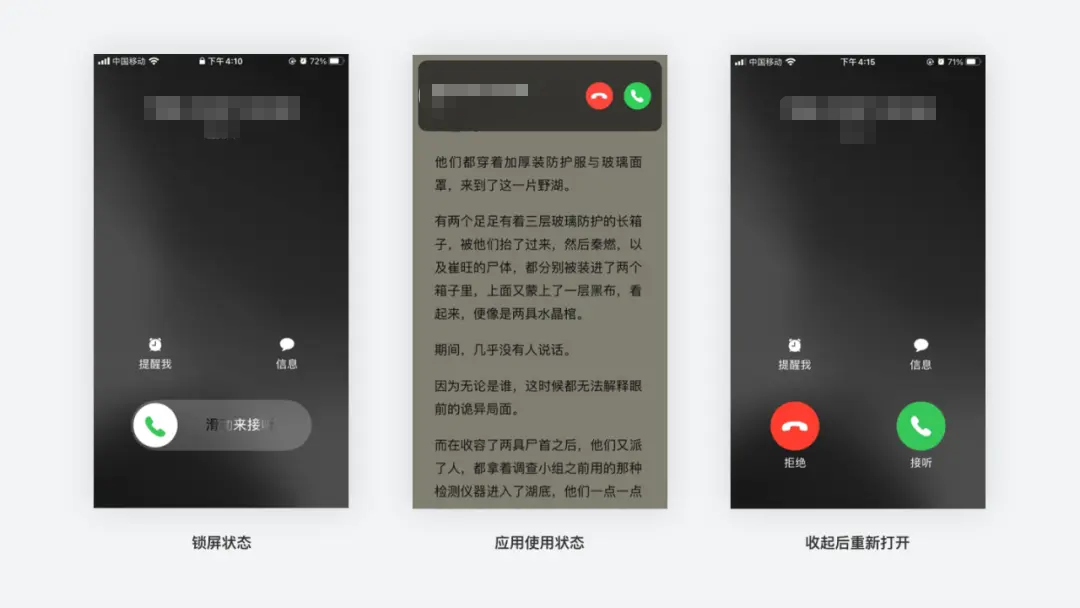
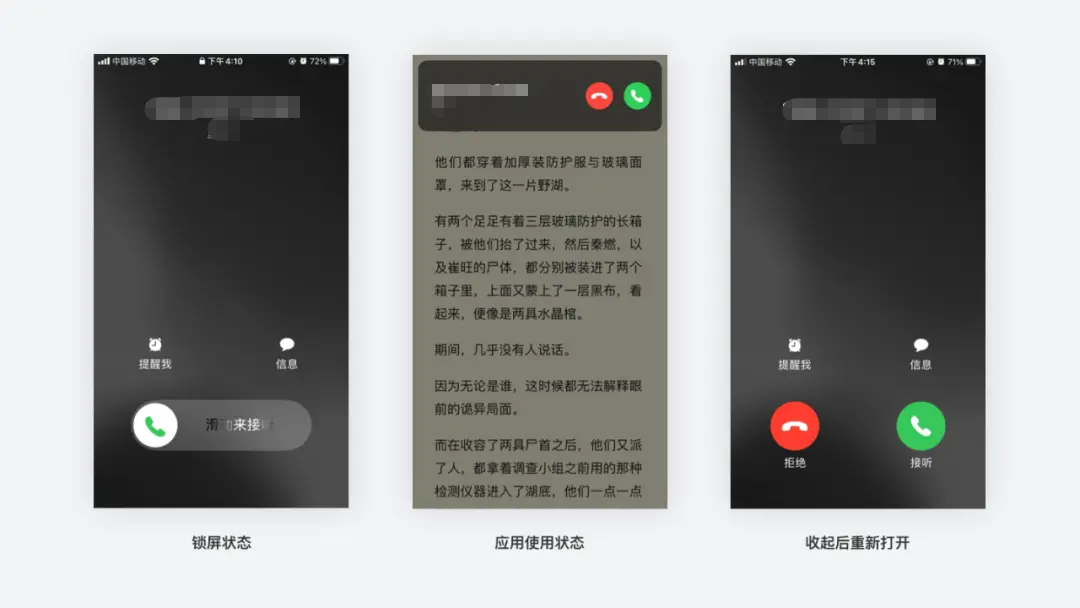
3)人物状态——手机接电话
手机接电话(景的差异,差异化交互形态),手机放裤兜走路中,手机正在使用中,2个场景手机进来。使用手机中(防止错误,更适合用户体验)。

六、小结
场景是入门容易、普适性很强的应用工具,也是个人推崇的设计师入门必备技能点。
在用户需求上可以帮助挖掘新的机会点拓展产品的使用边界。在设计上场景让设计有据可依对产品设计更准确。在业务上可以通过场景的描述对业务所满足的需求有更深入的理解,可以帮助理解许多功能之间的关系。在协作上给团队提供沟通的基础,容易达成共识。
结合场景,设计师可以更精确地了解用户需求,进而推动产品的升级迭代和体验优化,实现精细化设计。然而,你真的了解“场景”这个定义吗?场景化设计又该如何进行呢?本篇文章里,作者就“场景”的相关问题做了解答,一起来看一下。

前言
在日常沟通中,如需求评审、日常的设计沟通及跟开发的方案交流,常常听到提起“场景”一词。“用户在什么场景需要这个功能?”、“这么设计依据的场景是什么?”、“你有没有考虑过这个使用场景?”在情境中每个“场景”听起来好像都不太一样,能粗略感受意思,但具体想想又很模糊,那场景到底是什么?它能帮助设计师做哪些事?
一、场景的定义
关于“场景”,不同的出处给出的解释也不尽相同,并没有给出一个明确的定义。
-
在《交互设计精髓4》书籍描述“场景”为用户如何使用产品实现具体目标的故事。
-
梁老师在《产品思维三十讲》中将“场景”分为:场、景。场为“时间”“空间”,景为“情景”“交互”。
-
在《2020UCAN》中四场关于场景的案例,将案例解释为:人+场+事+物。
-
百科定义“场景”是指戏剧、电影等艺术作品中的场面,泛指情景。

上面四种对场景的解释,涵盖的对象和包含的要素各不相同,那我们如何理解场景呢?如何定义场景?
场景常用在产品迭代中的产品需求阶段和设计阶段,作为产品从产生到设计的依据,2个阶段的侧重点不同,需求阶段(明确用户是谁,需求是什么,做什么事),设计阶段(基于某目标,使用产品的情况)。场景是需求和行动的具现化描述,场景分别对应阶段分为:用户需求场景和用户使用场景。
场景类别1:用户需求场景
用户需求场景是用户需求的扩展细化,补充描述需求涉及的多个关键要素。若只有简单描述需求的情况下,对产品的指导设计容易出现偏差。
这里举个例子:“周四下半年,小波回家出地铁口(场景),想吃菠萝(需求),看到有个卖菠萝的摊位,上去看了看,都是没有削皮的菠萝(产品),地铁口人流量大,小波不想等没买菠萝就走了。”
这案例从需求来说,没削皮的菠萝已对焦,但因为环境影响了小波不够买的行为。若菠萝的已经削皮,小波就已经买了带回家好好品尝。基于此再进行延伸,若场景放在逛街的场景中,已经切块菠萝就是匹配的,随走随吃。
若场景放在水果店里,没削皮的菠萝是合理的,保证了新鲜度安全性品质,甚至还可以多种菠萝挑选,因为有时间。从上面来看,同一个需求,因为场景不同,其菠萝的形态也不同。场景是需求的细化,会影响到最终产品的设计上。
需求场景:用户+环境+需求+事件。在【某环境】下,【某用户】做了【某事】来满足【某需求】。用户、需求、事件是核心要素,环境是影响要素,环境包含时间、空间。除了环境要素还包含用户状态。

场景类别2:用户使用场景
用户使用场景描述的是在需求场景的前提下,具体描述为了完成某任务,跟产品怎么交互的过程。其对产品的具体设计有较大影响。
这里举个例子:以接电话(任务)的情况来看,手机未在使用状态锁屏下和手机正在使用中就是完成不同使用场景。
在手机正在使用中(用户状态),考虑不被过度打扰,此时的电话提醒是小区域展示,接通、拒绝和收起操作都是直观的操作。在锁屏状态下可以放在裤兜里(用户状态),考虑不被误触采用滑动解锁,以及可以物理按键免打扰和拒绝(可以不看直接操作)。同一个任务在不同的状态下,因因素的差别影响产品的设计。

使用场景:用户+环境+目标+产品。在【某环境】下,【某用户】跟【某产品】发生了交互,用来完成【某任务】。
用户、目标、产品是核心要素,环境是影响要素,环境包含时间、空间。除了环境要素还包含用户状态和承载产品的设备状态。

场景关联的概念
设计常用的工具有2个跟场景关联,它们是用户画像、用户故事。用户画像描述了用户需求,用户需求场景是用户需求的延伸,用户故事则是用户需求场景的细化,一个场景可包含多个用户故事。
-
用户画像:用户特征+用户需求;
-
用户故事:场景+产品+用户操作,用户故事基本等同于用户使用场景。

二、场景的价值
上一段描述2种类型的场景,场景不仅限于指导产品设计,还可以助力团队协作等多个方面。以下通过需求分析、团队协作、产品设计三块来描述场景的价值。
1. 需求分析
场景可以帮助挖掘需求的完整性、判读需求是否准确及梳理需求优先级。
-
【完整性】深刻理解产品需求,让产品功能更全面,挖掘产品的新机会或者产品的新功能。
-
【准确性】让需求分析准确,辨别需求真伪。
-
【优先级】考虑用户如何使用产品,帮助理清强弱场景,帮助理清强弱需求。

2. 团队协作
场景可以帮助团队增强同理心、更好的理解需求及提升产品设计的参与度。
-
【易理解】让团队对产品的理解更简单、具体(对于理论以及长篇大论的需求文章来说,人们更能记住故事发生的场景,通过简短但是详尽的故事描述)。
-
【同理心】让团队进入用户视角看产品设计,而不是产品单方面的猜测。
-
【参与度】用户场景是协作设计工具,期望所有项目利益相关者参与产品需求和设计的。

3. 产品设计
-
【优化现有】突破用户原有的解决方案:意即在当下的场景下,用户可能会产生什么问题?用户原有的解决方案是什么,我们是否有机会提供更好的解决方案呢(效率或者更好的体验)?
-
【新机会点】发现场景的连续性,发现行动中的不连续性。通过成组的动作进行预期:比如复制 – 粘贴;分享 – 朋友圈等。
-
【精细设计】从面对所有人转向用户分层精细化设计,打造竞争优势。
-
【产品归纳】场景具现化需求,可用场景去归类相关的产品。

三、场景的挖掘方法
如何获取场景?
2种类型场景因获取信息的侧重点不同。用户需求场景侧重需求及事件的描述,及描述事件相关联的环境。用户使用场景侧重使用产品完成任务交互的过程。有两种用户调研方法适用:访谈法、观察法。
1. 访谈法
挖掘用户需求场景,主要去挖掘未知的需求和当下满足的需求是否有优化拓展空间,更适合提供一些开放性问题引导用户给出更多信息,在用户延伸出新信息再继续往下深挖需求相关元素等。
-
您能描述下一天的工作流程吗?
-
在流程中有没有遇到其他场景?
-
您能具体描述下这个场景吗?所在什么样的环境
-
……
了解用户使用场景,引导用户具体描述任务完成的过程,再延伸其中遇到的问题点等。
-
您是怎么使用渲染的?
-
图文编辑的流程是怎么样的?
-
……
2. 观察法
观察法更容易观测用户使用场景,可以发现在访谈中很多忽略的细节。对于用户需求场景,需要更长期的观测,对观测的行为进行记录反推其需求。观察法可以是完成中立的观测,也可以是边观测边适时的提问便于挖掘原因。甚至可以自己作为用户参与进去。
四、场景化设计
什么是场景化设计?场景化设计是引入场景概念将简单需求延伸拓展出更多延伸的决策因素来精细化产品设计,简单讲是将原粗放型设计转向精细化设计,提升目标转化、体验等。场景要素影响的多少决定了场景化差异的空间,场景化设计的前提并不对整体目标的转化造成负面影响。
场景最终落地到产品设计上,在一场景里并不是所有的要素都对产品起到影响作用,在设计前可筛选出对产品产生影响的要素,进行一一罗列。产品的3部分组成:功能、内容/信息、形态。场景要素最终影响其的变化。
场景要素:用户、需求、事件、环境状态、载体状态、人物状态。
产品组成:形态、功能、内容。

场景化设计最适用于O2O领域的设计,它会涉及丰富的空间、时间、天气环境等影响因素,同样的需求存在n多种不同场景情况。在我负责业务主要以web为主,日常场景更多是基于用户需求的拓展。
产品设计与场景的关系
产品如何承载用户需求场景?把场景和产品承载容器(可指单页面)作为象限划出4种类型区间。
-
产品理想的情况是单容器承载单个场景,单场景可以清晰传达,产品帮助用户专注完成当下需求场景下的任务。
-
非必要情况下,不要让多容器承载单场景。就好比将一个衣柜的能力,直接拆开称多个房间一个房间放外套、一个房间放裤子、一个房间放内衣等等,会让使用变得极其麻烦。
-
单容器承载了多个场景,这时候需要去辨别场景之间是否有关联,切忌不要把太多无关联的场景一起传达。如一个房间内包含了厕所、厨房、卧室、客厅,场景之间会相互打架。单容器多场景不合理情况下,不仅分散了用户注意力,也更难让用户理解产品,且对于产品来说也会多出更多不必要的成本消耗。
-
多容器承载多场景近似于单容器承载单场景。

五、场景化应用案例
在上一篇文章《需求太碎?设计师如何在小业务中提炼价值》中有过产品场景的案例解析。是对一个小项目进行了新的需求场景挖掘,推动进行改版的过程,这里不再展开说明,有兴趣的朋友可以去看一看。个人实践案例不能完全覆盖场景化应用,另收集了一些直观的场景案例展示如下。
1. 核心要素的应用案例
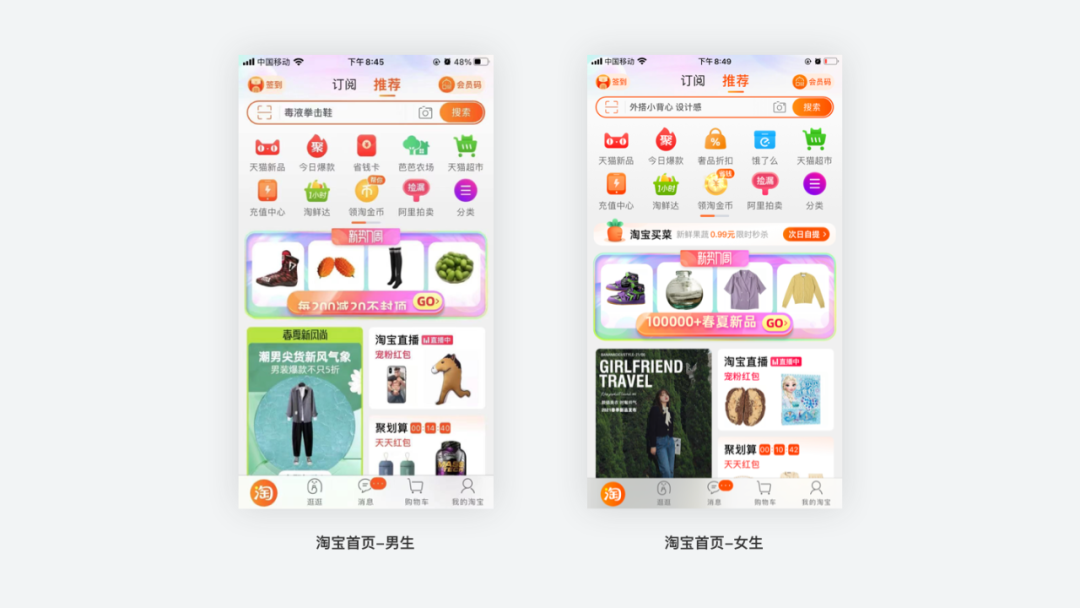
1)要素——用户、需求
淘宝首页男生女生看到的内容和功能都有差异人需求差异。

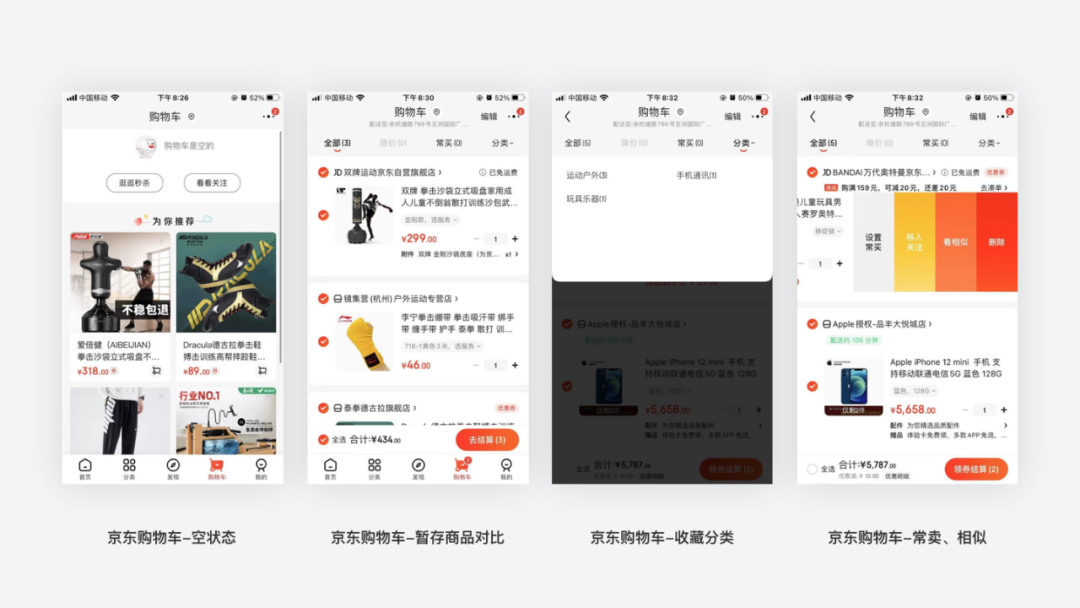
2)要素——事件
京东购物车从原来的暂时放置商品延伸出更多关联的场景,如:对比、收藏,围绕场景产品设计。

2. 影响因素的应用案例
1)时间——饿了么
根据不同的事件点推送不同的内容,晚上是夜宵,中午是午餐、早上是早餐、晚上是晚餐。

2)地点——去哪儿旅游
根据不同的地点推送不同的内容。

3)人物状态——手机接电话
手机接电话(景的差异,差异化交互形态),手机放裤兜走路中,手机正在使用中,2个场景手机进来。使用手机中(防止错误,更适合用户体验)。

六、小结
场景是入门容易、普适性很强的应用工具,也是个人推崇的设计师入门必备技能点。
在用户需求上可以帮助挖掘新的机会点拓展产品的使用边界。在设计上场景让设计有据可依对产品设计更准确。在业务上可以通过场景的描述对业务所满足的需求有更深入的理解,可以帮助理解许多功能之间的关系。在协作上给团队提供沟通的基础,容易达成共识。
文章来源:人人都是产品经理 作者:酷家乐用户体验设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


















































































 有冲突感的颜色、强制变形的字体,还有故意的印刷偏差和奇怪的排版。
有冲突感的颜色、强制变形的字体,还有故意的印刷偏差和奇怪的排版。





 酸性视觉的特征就是大杂烩风格,混合了蒸汽波、赛博朋克、超现实主义、科幻未来主义、电子复古、欧普艺术等等的一种融合性设计,组合部分就是镭射金属、霓虹色彩、玻璃质感、哥特字体、锋利的几何图形。
酸性视觉的特征就是大杂烩风格,混合了蒸汽波、赛博朋克、超现实主义、科幻未来主义、电子复古、欧普艺术等等的一种融合性设计,组合部分就是镭射金属、霓虹色彩、玻璃质感、哥特字体、锋利的几何图形。



























































![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2021/12/ezgif-2-814009de1c0f.gif)






































































