“民无信则不立,业无信则不兴。”——可见,信任力对于一个国家或是企业来讲是非常重要的基础。
据权威机构数据显示,2021 年第七次全国人口普查后,在我国 14.1 亿人口当中,租房人群已经超过 2 亿,租房已经成为一二线城市年轻人生活的新常态。整个租房市场在疫情过后也逐渐回暖,各大租赁平台竞争日趋激烈,争相拿出各种补贴政策吸引租户,前有自如针对毕业大学生按月付、0 押金的“海燕计划”,后有泊寓推出的 98 折入住、免费换房的“港湾活动”。在互联网技术日趋成熟、人口红利逐渐消失的当下而言,平台的服务能力趋于同质化,需要比拼的是谁有更深的内功基底:那就是打造出差异化的竞争核心。差异化的竞争核心对于房产、金融行业来讲,就是企业(平台)的信任体系建设,从满足用户基础的功能诉求——建立起用户与平台信任的关系——最后让用户对平台(产品)产生信仰与依赖,和Apple、Airbnb这样的公司一样,最终实现品牌的溢价价值,这也是马斯洛需求层次理论——满足用户从基础的生理需求到自我价值的实现。

图 1 马斯洛人的需求层级与产品价值层级映射
此外,我们在 19 年贝壳租赁满意度报告中发现,用户在对租房信息渠道的选择上更关注真房源和平台的可信度等方面。因此,我们希望打造一个简单、安全、可信赖的线上租赁环境,帮更多用户解决租房问题,建立起租客、房东与平台的信任链接,从而构建起整个平台的信任价值体系。

图 2 用户原声
我们先看一下信任的定义是什么?
在社会科学或心理学中来讲,信任被认为是一种依赖关系,是一种稳定的信念,指的是个体对周围的人、事、物感到安全、可靠、值得信赖的情感体验,在个体感到某人、某事或某物具有一贯性、可预期性和可靠性时产生,值得信任的个人或团体意味着他们寻求实践政策,道德守则,法律和其先前的承诺。———出自《百度百科》
对于产品给用户的信任感来讲,可以拿恋爱的过程举例更为形象:
初识——信任——恋爱——信赖——结婚

图 3 恋爱的过程:信任感的建立
用户最初接触产品时,虽然有清晰的目的诉求(找个靠谱的伴侣共度一生),但是因为认知不够,并不能了解产品能帮自己解决怎样的问题,带来怎样的价值,这个时候需要产品通过各种方式来建立与用户的情感链接,也就是建立信任感(恋爱)的过程,只有解决了用户核心的诉求并不断给用户提供预期外的惊喜,用户才会慢慢认识到产品的价值,变的越来越离不开了,这个时候就自然而然的进行下一个环节转化(结婚)了。
所以说从产品层面去塑造信任感就是:理性(解决用户最基本的核心功能诉求)+感性(提供用户超预期的服务)这样的过程,需要注意的重点还是解决用户核心诉求为准,让产品变得能用并好用,否则一切都是空谈。
通过前期的电话访谈和问卷调研,我们发现贝壳租赁用户对平台信任感较弱,存在怀疑平台房源真实性、经纪人服务质量、平台隐私安全保障等问题,于是我们首先定义了用户对与社会、对行业、对平台的信任度初始阈值,用研同学依此为基准进行问卷投放,利用结构方程模型对结果进行验真及提炼,最终总结出包括平台背书(例如强化贝壳真房源保障)、隐私保护(用户个人信息不会被泄露)等 12 个方面的信任关键因子。
我们由此梳理出了 10 多个触点作为搭建租赁业务信任体系的主脉络,希望通过稳固认知、建立保障、提升质量、构建共情能力等方面入手进行系统改造。

图 4 信任初始阈值及关键因子沉淀
通过前期对关键因子的梳理,我们总结出了匹配业务诉求、建设心理预期、强化品牌背书、建立服务保障、营造情感氛围、精琢设计细节等 6 要素作为产品设计中搭建信任体系的指导准则,下面我会以租赁首页、心愿单改版等案例逐一拆分来讲。

图 5 分层拆解信任 6 要素
1. 匹配业务诉求
我们通过数据发现,有近 30%的用户是通过首页搜索来找房的,但是根据满意度报告结果来看,好多用户提出了搜索维度少、关键信息不明显等问题,同时在搜索过程中,我们也看到了用户对地图找房、区域搜索功能有更高的期待。

图 6 用户基础诉求
同时我们对旧版本的心愿单进行了数据分析和调研发现,有主动表达找房诉求且成交的用户仅占总成交人数的 6%左右,心愿单并没有很好的匹配用户的找房诉求,原因在哪?我们梳理了 3 个问题所在:1 是旧版本的心愿单简单的把用户之前带看、咨询、关注过的房源一股脑塞在了一起,变成了房源列表的收藏夹,弱化了心愿 2 个字,对用户帮助作用不大,而用户对于找好房、找对房的主动表达诉求并没有得到满足;2 是联系经纪人的商机入口随处可见,用户在操作时容易误触与经纪人的对话窗口,引起心理反感;3 是用户添加了自己感兴趣的房源到心愿单后,产品没有提供用户后续的服务支持,导致用户慢慢流失掉;
结合上述问题,我们重新定义了首页和心愿单的业务核心,也就是提供给用户找房过程中主动表达自己诉求的窗口。在新版首页搜索中,我们新增了预算入口,并强化了搜索时的区域、地铁等关键信息帮助用户更好的进行决策;
同时在心愿单中,我们让用户可以快速的创建自己的专属找房卡,根据用户日常浏览、关注等行为向用户推荐相似房源,满足其不同维度的找房诉求,另外我们弱化了商机展位,避免不必要的打扰,让用户在安静的场景中持续感受到心愿单带来的服务帮助。

图 7 新旧搜索功能对比

图 8 新旧心愿单功能对比
2. 建设心理预期
大多数人都会遇到这种情况,当决定做一件事时就会产生很高的心理预期,且随着时间越长,预期会加倍的增长,当结果出现后,一旦和自己的想象出入很大时,就会产生很大的挫败感,甚至会选择直接放弃;
由此可见,在做产品设计时,帮用户建设好心理预期是很重要的;在新版心愿单设计中,就很好的利用了这一点,当用户在首次进入时,通过宣传导语能一目了然的感受到我们的服务宗旨, 我们强调一起帮用户规划心愿而不是简单、机械的创建一个表单,整个产品的背后有大数据和平台的服务支撑,它不仅仅承载的是用户的找房功能,还能帮助用户具体描摹出对租房偏好、体验的直观感受,让用户对心愿单的认知更加清晰明了;另外在用户点击关注房源后,我们也会通过提示的方式提前告知其下一步动作,避免用户搞不清从哪里能看到自己选择的房子。

图 9 强调服务主旨,建设用户心理预期
3. 强化品牌背书&建立服务保障
针对之前满意度报告我们发现,多数用户在租房、买房等进行大宗消费时往往都缺乏安全感,因为担心遇到假房源或者是租金过高的情况,所以在设计产品细节时,我们格外重视品牌和服务保障的宣导,例如在心愿单详情页里我们把客观的浏览数据和价格浮动变化进行外露展示,目的就是增加用户对产品的真实认知,进而获得安全感;在具体的房源详情页里,我们也在宣导贝壳平台真房源、贵必赔的服务保障,打通产品与用户之间的信任隔阂。
针对其他品牌长租公寓频频爆雷的情况,贝壳第一时间上线了公寓租房安心保障计划,我们将权益细则根据用户线上看房、下订、签约、支付等流程拆分为遇假房必赔付、未留房必赔付、有违约必赔付、有损失必赔付 4 大权益点进行强化宣导,并将常见案例以问答形式浓缩成风险提示进行外展,加强用户的安全防范意识。

图 10 透传保障权益,强化用户安全感知
4. 营造情感氛围
人类的行动和感知经常会受到情感所支配。因此调动用户积极情绪,打造情感上的认同和共鸣,是产品建立信任体系的重要环节。心愿单所描绘的宗旨就是用心服务帮你找到理想的家,通过描绘家的理念,我们希望带给用户也是温暖、贴心的感受,所以我们从设计层面上对整体的文案进行了精细打磨,让统一的情感化语言贯穿全流程,例如在找房卡上,我们没有采用常规的疑问句形式,而是选用设问句的形式来调动用户情绪,营造温情氛围,例如“你的租房预算是多少?预算多少都是自己温暖的港湾;”“你想在哪里租房?风景优美、交通便利你都可拥有”通过这些精心设计的文案,我们希望给予用户“我即将要做的事情是与往常不同的,是有意义的”心理暗示,也有心愿单“许愿”过程的仪式感。
5. 精琢设计细节
当人们下班后回到家中后,有些人会选择从冰箱里随便翻出点食物凑合着做为晚餐;而有些人则会从超市精心采购食材并根据菜谱烹饪,菜肴出锅后,还会仔细摆盘,并拍个美照上传朋友圈;快餐虽然解饿,却难以满足用户更深层次的情感体验;产品设计也是如此,因为更专业,所以更信赖,专业的产品能带给用户更多的信任感和安全感,而精致的 UI 界面就是产品严谨、专业度的直接表达。我们可以看到旧版的租赁首页、心愿单在视觉情感化表达较弱,难以让用户产生好感和信任的链接,在新版设计的过程中,我们围绕着“理想的家”的主题进行了精致的场景插画绘制,并利用文字排版合理拉大了空间,让原本拥挤的信息内容呼吸感更强;整体色彩延用了租赁频道的主色调-暖黄色,也是跟主题“家的温暖”保持契合,带给用户一致的视觉感受。

图 11 精致的视觉表达满足用户更深层次的情感体验

图 12 信任心智模型
信任心智是可以通过改变关键因子进行优化和重塑的,同时人的信任度也是分层级的,分别由自我信任-关系的信任-组织的信任-市场的信任-社会的信任组成,所以产品的信任感营造需要从多方面维度去打造的。我们先要通过数据分析、定性访谈等手段,定义出用户对于社会、行业、平台本身的信任边界在哪,“例如用户对贝壳平台提供的服务保障了解多少,真房源的感知程度又是多少”,并基于此梳理出服务专业、信息透明、内容全面、服务专业等关键因素作为搭建信任体系的主脉络。最终的实现主要分为三个层面:本能层上通过精致的插画设计、人情味的文案话术、明晰的交互引导来凸显服务场景的仪式感和品质感;行为层上打造公正的信誉评价、完善的客服系统、安全的支付体系、完整的房客信息满足用户的诉求;反思层上宣导(真房源、贵必赔)的平台服务承诺夯实用户的信任基础;达成由基础诉求满足(用户能用)——能提供用户超预期的服务(用户易用)——再到与用户彼此建立起良好的信任体系(用户爱用)——最终打造一个有品牌信仰的服务平台。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:贝壳KEDC
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
华为会定期派员工去两个地方做用户研究。第一个地方是华为手机线下门店,这个地方很好理解,通过观察和访谈顾客,能挖掘到不少体验设计需求。另外一个地方我完全没想到是——手机维修中心!来维修手机的用户都是愤怒而且失望,如果员工能体会到这些用户的心境,对产品的设计底线和情感关怀应该会做得更好。
另外一方面,通过数据分析、竞品分析得来的信息,我们不过是依据脑子里已经存在的假设再设计方案验证罢了。有很多信息是未知的盲区,未知的盲区有潜在不可预估的风险,通过用户访谈探索盲区能帮助我们打破固有观念,补齐短板,做出更贴近用户的设计方案。

通过访谈确实得到了想要的信息,也为后来产品优化提供方向。访谈期间发现了一些实用的小技巧,在此分享给各位读者。
我猜设计好访谈大纲的你迫不及待的马上想去访谈用户,但是如何证明现在的访谈大纲的正确的呢?万一设计的问题不对,那自然得到的访谈结论也是错的。所以在设计好访谈大纲后,可以先只预约 1 个用户,或者和目标用户相近的朋友进行一次访谈预演习。通过这次演习找到大纲问题或者访谈中遇到的其他突发情况,对大纲进行修正之后再批量预约用户进行访谈。
也可以把大纲当作一款互联网产品,每一次访谈之后对大纲进行反思迭代,让下一次访谈更好。

如果和访谈的用户一开场就单刀直入的提问,可能用户此时刚从其他事情抽身出来,注意力和记忆力都还没进入访谈状态。开场立即提问会让用户懵,因此建议一开场先和用户寒暄,比较轻松的聊一些和产品相关的问题,给访谈热热身。

中国人讲究和气生财,尤其对陌生人更是客气得很。不敢当面指出你的问题,担心你面子上挂不住或者生气。另外你认为是很重要的细节,用户可能不太在乎。为了从用户言语里得出更多信息,要鼓励用户多说不好的地方,甚至可以卖惨宣称收集不到足够的问题会被老板骂,求用户多吐槽。

虽然在客户面前说些黑话会让你显得很专业,或者你和同事在公司里有约定的简化术语。但是用户并不懂这些,所以在用户前面收起你身为互联网人的身份气质,好好的说人话来和用户沟通,本身也是在设计真正的用户体验。

越是宽泛和抽象的问题越难回答,不知道该从哪个角度开始讲起。“从场景中寻找痛点”可不能只是嘴上说说的场面话,询问用户曾经的真实经历,就是获得现实的用户使用场景,具体的问题也能让用户回忆起当时的细节,这样你才能从细枝末节中找到痛点。

用户访谈是非常消耗时间的方法,好不容易访谈一次就尽量榨干所有价值。建议访谈过程中穿插一些让用户现场操作的小任务,观察用户的现场操作,根据行为分析出体验优化点。同时注意让用户一边操作时一边说出脑中的想法,获取用户的思考过程,更能得到有价值的信息。

封闭式问题得到的信息很少,而且所有的问题答案都只是你对现有已知信息设置的。如果要获得封闭式问题的答案,不如网上直接发问卷来得效率高呢,在访谈中问这些性价比不高。我们尽可能多问开放式问题,多收集未知的信息。

“垃圾是放错地方的资源”——说明对某些人不重要的信息对另外对人可能非常有价值。用户对访谈中说过的话认为并不是很有意义的信息,但是对于你来说可能就是提升产品体验的高价值问题。
我几乎每次访谈的最后用户都会对我说“我就随便说说,希望能帮到你”,这时候就真诚的告诉用户这些信息很有价值,让用户心中获得访谈的荣誉感,这样可能比给物质奖励让用户更开心。并且荣誉感会激励用户之后再给你反馈更多产品使用问题,持续得到有价值的反馈。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:龙爪槐守望者
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
超级秒杀日是秒杀频道衍生出来的大促营销活动,在大促期间扮演着重要的角色。虽然秒杀的商品及价格由业务侧主导,但设计师仍可以通过方法论的应用去提升会场的转化效果。本篇将会介绍如何将 fogg(福格) 模型运用到秒杀会场的设计中。
1. 秒杀的特点
秒杀就是在限定时间内,通过发布一些超低价格的商品,吸引买家抢购的一种销售方式。因此秒杀具有两个核心特点,一个是限时降价,一个是限量抢购。
现阶段,秒杀作为一种营销工具,已被各大电商平台广泛使用。利用秒杀的特点,平台可实现用户活跃、粘性提升、销售增长等目标。
2. 超级秒杀日的定位
超级秒杀日是京东秒杀频道推出的营销活动,旨在辅助平台销售的增长,同时提升频道的知名度,带来日常流量的增长。在促销期间,会场承担着流量分发、单品销售、商业合作的作用。

Fogg 模型的核心理论比较好理解——想要用户完成转化,需要满足三个条件:
如下图所示,当用户有高动机,并且有较强的能力完成某件事时,很容易成功触发转化行为,反之则容易触发失败。

在实际项目中,需要结合具体的场景,综合考虑三个要素的对应关系,进行针对性的设计。
动机分层
根据大促的用研报告,将会场用户的动机分为 3 层:强目的性,弱目的性和无目的性。其中,弱目的性的用户占大多数,表明用户的转化还有很大的提升空间。

因此在会场的整体动线设计上,会对不同动机的用户进行针对性的内容设置,着重提高会场的可逛性,通过多维度营销矩阵刺激这部分用户的消费需求。

动机增强
除了依靠动线去匹配不同的用户,实现用户动机的增强外,还可以采用氛围营造的方法,快速感染用户的心智,激发用户的潜在需求。这部分通常通过视觉设计进行表现,例如秒杀会场,会通过闹钟元素及鲜亮的颜色,去提示用户商品是限时的,需要马上抢购。

降低价格门槛
降低价格门槛的目的是为了匹配用户的购买能力。限时降价是秒杀业务的核心特点,在会场中不仅要明确告知用户商品的价格,还应突出价格优惠的力度,在强调秒杀属性的同时实现用户的快速转化。价格优惠可通过多种形式表现。

减少决策成本
会场中存在过多冗杂的信息会干扰用户的判断,导致用户流失。因此,要减少用户的决策成本,让用户不经过大脑思考便下了决定。例如,可在会场中增加推荐模块,根据用户的行为进行实时推荐,实现商品的精准打击。

触发即是在恰当的时间告知用户,现在可以去做了。因此触发器的本质是将目标用户与目标行为进行连接。在秒杀会场中,触发通常以消息推送,文案提醒,利益刺激等形式呈现。
在预热期设置提醒功能,并将优惠券或券包的使用时间定在高潮期,能有效地提升用户回访,完成购买。

在楼层和弹窗内设置互动任务,完成后给予奖励,可以提高楼层的点击率,而获得的红包将进一步刺激转化。

秒杀会场并不仅仅承载着销售转化的功能,因此会场的内容及设计,需要综合考虑业务目标及业务规划。FOGG 模型虽然从理论上来看比较容易理解,但实际的应用情况也是灵活多变的。运用 FOGG 模型,可以让你的设计思路更加清晰,在一些细节上也能更加出彩,只需要加深对它的理解,就能在各种变动中抓住用户转化的关键点,确保会场的转化效果不受影响。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相信大家在做设计的时候都遇到过这种情况,一个产品内有多个入口指向同一个界面,这是产品的投机取巧还是另有深意,很多人都对这样的设计有不同的看法。
这样的设计就好像是狡兔三窟,在产品中流量可以从不同的入口进来,到多个不同的出口,也可以从不同的入口进入同一个地方。
有人会觉得如果一个界面中有多个入口指向同一个界面会出现问题:
1.违反了效率、用户预期的原则,会认为页面空间有限,在同一个界面中有多个入口指向一个界面效率变低,而且用户知道后往往就会只从一个入口进入。
2.多个选择会让用户拉高转化的成本,用户在选择的时候会花更多的时间思考有什么区别。
我们来看一个例子,下面德邦app之前的一个版本,目前已经优化了。从截图中我们发现页面上方的查询和寄件都和底部标签单独出来的界面功能重复了,并且我的快件也直接可以展示在首页的下方,我的快件目前可以从首页顶部、首页下方和个人中心3个入口进入查看。

通过这个案例我们发现确实这些板块和功能重复度太高,并且没有区分出场景,这样的设计证实了以上的两个说法,降低用户使用效率和提高选择成本。而且从业务角度看也并没有目标的差别。
但是我们分析问题也要多角度去观察,多个入口进入同一个界面只有缺点没有优点吗?
显然不是,我们再来看几个案例
下方是一个商品评价的卡片,经过我小手的实际测试,发现无论点击这个卡片任何有内容的区域,都会跳转到全部评价的界面,那这样的设计逻辑是否会造成和上面的案例一样的问题呢?答案是,不会。

这里的设计逻辑并不是和沙面那里的场景那么单一,而是用户在面临不同需求场景的时候可以有选择。
不知道大家有没有发现一个问题,在上面德邦案例的时候,你会对两个入口有疑问,但是在评价卡片的时候并没有,这个卡片包含了4种不同的场景:
1.我想看看有哪些好评、哪些差评
2.几个不同标签的用户都是怎么说
3.下面用户的实拍到底是不是真实的
4.还有没有更多类似真实用户的使用评价。
所以即便最终到了一个界面,对于用户来说也是从独立的出发点开始的,而再回过头看上面案例,你会发现,我就是要寄东西,这里有两个入口,怎么选。
而且,考拉这里其实还做了从不同内容点进去的一个区分。

再来看个案例,贝壳的地图找房,在首页中有两个入口,导航栏一个,分类中一个,这里出现重复会造成一开始说的问题吗?首先我们看到贝壳的业务很多,以至于在这个分类中居然还需要通过滚动指示器来展示剩余内容,大家也可以思考一下,在这个界面中,会不会出现两个地图找房不同的场景出发点呢?我个人觉得其实是可以商榷的,首先地图找房在房产app中是很核心高频的一个功能,他的属性是“工具”。

所以我觉得他之所以在卡片中再放一个地图找房是3个原因
第一个是导航栏的找房肯定不能动,他是一个全局的入口,即使页面滚动也可以随时点击到,即便要撤一个,也肯定要撤下方卡片分类中的。
第二个是卡片分类中的图标入口是都具备工具属性的,那首页上面部分就分为了:搜索、业务分类、工具这三块。所以用户看到这些工具属性也会联想到通过地图去找房。而且这些多色彩的图标对于新进入的用户是比较吸引注意力的,所以很有可能用户看不到右上角的地图找房(可以参考古腾堡图表的原则)。
第三点是可能右上角的地图不太能清晰表达这个图标的具体功能,所以将“地图找房”四个字显示全。
但这些都有一些主观因素在里面,如果真的去掉卡片中的,我觉得可能影响也并不是很大。有小伙伴可能想说是为了分流,但是分流的目前主要是让流量流到他应该去的地方产生实际价值,除了以上的3个原因,好像确实有点重复了。
再来看一个例子,小鹿茶app。

首页的现在下单和底部菜单标签都是到同一个界面,那为什么要重复呢?这里其实考虑更多的他并不想让用户进来就直接去购买,为什么不直接购买呢?应该是想要建立自己的品牌人设、满足更多的消费场景和增值业务,比如给别人点奶茶、周边的杯子跟合作商品推销、最新的奶茶的推荐。
如果只有菜单,产品也会显得更工具化,很难突出自己的品牌,对业务增长没有太大的帮助。有同学要说,那这个界面只是产品的“一厢情愿”,我就只要点奶茶就可以了,多个入口只会给我带来困扰。所以他这里的设计逻辑是在用户打开app的时候首先定位的是菜单,而不是首页。
所以,到底多个入入口进入同一目标我们还是要看不同的场景和目标的。如果既没有业务目标做支撑,又没有用户场景的变化,那么这个重复的入口就是鸡肋的。
最后留一个小思考题:网易云音乐的“歌单”在首页上也重复了,大家知道这里为什么他要做成重复入口吗?

一个优秀的产品或者说一个合格的产品,能给用户带来愉悦的体验。何为体验,用大白话来说就是用的舒服、自然、高效率。
再有一个底线就是不要让用户产生由产品带来的负面情绪,例如产品出错了却不告知用户解决方法、用户出错了没有办法及时帮助纠正、高危操作没有二次确认等等,根据负面情绪的严重程度几乎就可以直接让部分用户流失。
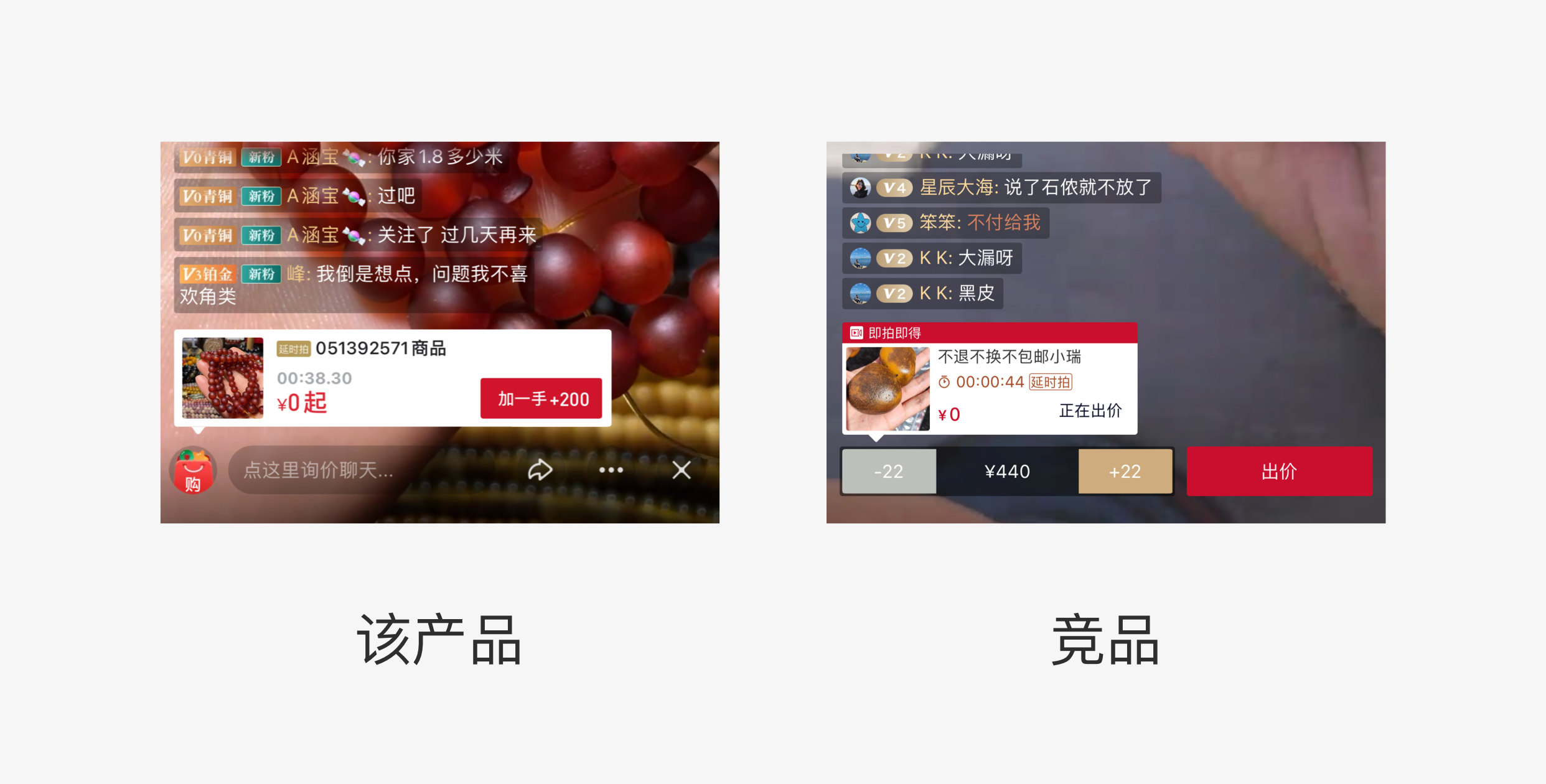
很不幸的是我就遇到了这样的体验,当时正在给同学们布置一些作业练习,体验一些产品的优缺点并给出解决方法。我也下载了这款文玩类的App,体验了极速捡漏这个功能模块。
捡漏:在文玩圈的一句行话,意思就是用很便宜的价格买到很值钱的古玩,而卖家却不知情,是一种可遇不可求的行为,所以寓意就是比较难得、走好运了。
进入直播间,商家在卖力吆喝,页面底部有加一手的按钮,就是类似于拍卖,价高者得。于是我就抱着试一试的心态点了加一手按钮,因为我预期是产品会再次向我确认是否要加价,结果是居然加价成功了,发生了什么?最后竞拍结束也没有人继续加价了。

实际场景中用户可能误操作不小心点了按钮,这样的场景和情况是非常多的,即便不是误操作,给一个二次确认的对话框也可以避免这样的尴尬状况,因为用户就喜欢在产品中点来点去,然而你在这里就像埋了一颗地雷。
如果到这里就结束了,那其实我也感觉没必要去吐槽,问题在于当我拍下还没付款,直播间的商家就开始喊我的名字:xx大哥恭喜你拍到了我们的产品,可以去付款了。连续播报了几十遍,我尴尬的直接退出了后台,这种感觉就像是一群观众看着一个被骗的小白一样,当我过10分钟后打开系统提示商品流拍了,并且累积了违约积分。
???
到这里,可能会有人说,你自己拍了的又不付款,当然要惩罚你了。
于是我还是认真的去研究了一下,发现极速捡漏和竞拍并不是同样的规则。该产品和竞品其实都有竞拍板块,在竞拍板块都会有需要用户确认的操作,并在操作下方给出拍卖规则,显示出价即表示同意拍卖规则。


但是该产品极速捡漏的板块并没有这样的说明,既然没有提前展示这样的说明和约定,用户就不知道有这样的规则,我拿了竞品一对比,其实在直播带货的场景下,这个出价流程还是不同的,双方其实都没有给规则说明,但竞品还是给了一个出价选择后再出价的步骤。

最后我甚至被商家拉黑了,不过还给我一个投诉商家的入口
我当时的想法:
1.如果因为误操作让用户付出这么大代价的话成本就太高了。让用户点击是否就等于用户同意?
2.请先告知我约定与协议的内容,单方面在我不知情的情况下对产品进行操作后,通知扣我违约积分,这样就有点“霸道”了。
3.平台对商家和消费者的权益是如何平衡的,文玩行业和互联网结合的难点在哪里。
3.线下文玩圈的一些不成文行规,导致新人入圈后产生的冲突。
于是我就想对此说说我的看法
交易是产品平台其中的一个功能属性,需要优先满足产品对用户价值,其次再谈交易的合理性。在这个流程中,面对用户很有可能遇到的误操作行为以及需要让用户去下单支付成本,我们必须提前告知用户。在尼尔森可用性原则中我们也发现了,如果用户不小心操作失误,那么我们尽可能减少这些因为用户犯错带来的成本,同时在用户犯错之前就要明显告知用户,将风险控制、前置。
所以,你在注册的时候、登录的时候,产品一定会让你同意一份用户协议,告知你我们要保存你的数据和一些跟你相关的信息,如果你不同意,那就无法继续体验产品。
这是一种契约。
同理,如果你想让用户在这个产品中去参与拍卖,在进入这个板块之前或者用户点击按钮之后,也需要让用户明确这个操作带来的风险是什么,取得用户的同意。而不是直接让用户加价成功,导致用户不明所以的被扣违约积分、被商家拉黑,这就和你去泰国,在街头你朋友拍了一张你和一个抱着蜥蜴的人的照片,结果别人来问你收钱是一个道理。
对于正常线下拍卖的流程,举办方也会对参与拍卖的人员进行相关规则、流程的告知,并且将风险、问题都提前让客户进行协议确认。
所以,在产品中的交易,必须先满足用户与产品信息之间的对称关系,保持信息的透明和契约公正,规则、约束、条件是用户使用你产品的前提和体验反馈的衡量标准之一。
商家希望有更多的流量来曝光商品,捡漏商品的低价可以快速吸引一大批用户,比如8块钱的一个木头核桃的雕刻挂件等,产品通过营造抢购、限时的氛围,吸引用户下单,并且降低用户参与的门槛。
那么,直接加价成功是一个好的降低门槛的策略吗?我觉得并不是,降低门槛并不意味着就是直接拍到,而是需要提高用户对产品的信任度,这个极速捡漏的模块的目标用户几乎都是小白用户,因为资深的玩家看不上、更不会买,有一定经验的玩家也看的出好坏,明白它的价值。所以面对这些没有了解过文玩产品的小白玩家来说,内心是谨慎的。
可能有人会想,这几块钱、十几块钱的东西还需要考虑吗?当然在这个场景中,从众心理是很明显的,大家都觉得很便宜,但就是没人拍。这都几块钱捡漏了怎么都没人要,大部分人都觉得这么便宜东西肯定不咋样,运费是不是贵的离谱、有没有托在背后跟你抬价呢?大家都不拍我也观望。越多人围观,越难促成交易。
还有一种可能就是我卖不卖的出去东西,并不重要,重要的是有人来看了,这些边角料都是用来回馈直播间粉丝的,就是一个窗口,真正有利润的东西在橱窗里。所以这里的捡漏只是一个引流的噱头。
人总是对太轻易得到的东西不珍惜,更何况是几块钱的小玩意儿。所以针对直接拍下这个交互,个人认为是不妥的,无论是上面任何一种情况,都没有办法让降低门槛,甚至通过这种“小聪明”反而会让用户更加不信任产品和用户。
不信任产品是大。尤其是作为一家平台来说,虚假交易、以次充好、滥竽充数等等行为是致命的。
我其实有玩过一段时间文玩,受我老丈人的影响,有一段时间喜欢玩手串、玉什么的。经常也会在某音去刷一些鉴宝类的视频,很有意思。
文玩它的价值在于品相、稀有度、盘玩程度、大众接受度、历史背景还有工艺等等。所以它并不是一个在每个人心中同等效用的商品,同样一块玉,他的种水一般,但是花纹很独特,买卖双方其实心理的价值预期会相差非常多,它就不像买电子产品一样价格那么透明容易计算。
有的人玩这些就是觉得命里该有它,它能给我带来财、运,帮我辟邪,看的是眼缘。而不是路边上一块无用的石头,可以随意拾取丢弃。那么换句话说,如果在用户下单的时候,我们利用一些情感化的文案,让用户喜欢上这款文玩,是不是也可以大概率的促进交易呢?
我相信很多玩文玩的小伙伴都知道,在文玩圈有一些不成文的行规。也或许就是因为这些行规出现到了线上产品中。
1.还价意味着出价,出价意味着买下
在文玩圈,你不想买就不要还价。如果卖家同意了你的还价,那你就必须买。这代表着你个人的信誉和道德品质。
所以文玩圈和互联网的用户之前有许多的鸿沟需要一步一步建设桥梁,不能单纯的以线下圈子内的行规来要求刚接触这个圈子的互联网用户,这需要大家一起努力和营造起一个良好的文玩圈的文化和规则,而不是直接生搬硬套,提高这个门槛。
2.不要打听别人的成本
文玩没有实际的成本,可能别人花10块钱淘到的价值1万块的东西,也可能别人花了巨资看走了眼。所以你知道了成本对谁都没好处,别人也不会告诉你。
3.别人在交易的时候保持沉默
文玩在每个人心中的价值不同,所以货币价值也不同,当别人在询价还价的时候,不管怎样我们都不要去表明自己的看法和想法。
当然还有其他的规则就不一一叙述了,针对这3条,其实在互联网的产品中是会有冲突存在的。例如你买了某个文玩,你一拍下,别人就说这个根本不值这个价钱。还有你出价了但是又不想买了,这些原本在文玩圈子中不允许的规则,在互联网上去要求用户着实有点困难,因为互联网上的交易并不一定所见即所得,可能展示的是这样,收到货又是另一个东西。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在做出一个新产品时,如果不能够有效地让用户感知到该产品所提供的价值,那么可能会让自己的判断有所偏颇。本文作者分享了如何让用户更好地理解新产品,我们一起来看看吧。
在做新产品过程中,我们会通过用户调研、市场研究等一系列的方法来维护自己产品的可行性。想要通过自己的努力证明产品是可以经受磨炼的,这都没错,但是我们会发现产品一面市,就会出现各种各样的问题。
这个时候你会怀疑自我的判断到底是否正确,还是决策上的失误,当然我们也可以把问题推到用户身上或者是市场的抛点行为。那么这些问题到底如何存在的?能否避免?
当构建新产品时,你需要帮助客户快速了解你的产品提供的价值。围绕客户的心智模型进行设计是关键。
但是你的产品是什么,它的作用是什么、针对的人群有哪些。对不同的人来说可能意味着非常不同的事情。
我们以modao为例。试想当我们听到它名称时候会感觉是一个什么样的产品?能帮助我们工作中的哪些问题呢?会不会有我想要的功能模块?
这些都是针对不同客户的。随着时间的推移,你的产品可以做什么,这些不同假设和观察会形成不同的心理模型。这些是客户看到新产品的镜头。
我今天要和你谈谈我经常思考的事情,任何正在构建产品的人都应该考虑的事情。
那就是用户如何理解新产品?当您构建新产品时,人们将如何理解它是什么、它做什么以及它将提供什么价值?
不久前,我遇到了一个案例,它非常清楚地说明了不同的人如何以截然不同的方式思考同一件事。那东西就是面包。该活动的工作原理是让人们拿一张纸和一支笔,画出制作面过的过程。
这看起来很简单,现在每个人都在构思面包的制作过程以及想要画出的东西:和面——揉面团——摆弄形状——添加食材——放入烤箱——成品(心里活动)。

但这只是一个人对如何制作面包的心理过程。事实上,如果你要求很多人这样做,你会得到人们如何制作面包的多种版本。
对于某些人来说,这完全取决于个人的心里活动。有的人会更多地考虑烤面包机的机械原理。所有的部分是什么?其他人会考虑整个供应链,从进入面包的谷物开始。


这些是不同人的心理模型的插图,一个人如何相信某事是有效的。由于人们有不同的经历,做出不同的假设和观察,他们可以形成不同的心理模型。
现在,如果我们看看面包的实际制作方法,有六个主要部分。有两个主要对象,面和烤箱。然后你就有了热量和时间应用于它们。
当你将这些组合在一起时,你将获得使用烤箱制作面包的系统模型。你只需将弄好的面包模型放入烤箱,打开它,加热面包,等待一段时间,面包就可以吃了。这就是我们所说的系统模型。这就是实际工作的方式。
当你构建软件时,这通常会向人们展示并通过界面交付给他们。当你拥有人们相信某事如何运作的心智模型,以及它实际运作的系统模型时,当这两者相交时就会变得有趣。
当他们见面并有意义时,人们会发现界面很直观。当事情不匹配并且存在断开连接时,人们会发现它很难使用。
如果人们用许多不同的方式来解释如何做面包,那么解释一些新的东西可能真的很难。
人们通过将它们映射到现有类别来理解他们所看到的事物。当他们无法将某些东西映射到他们已经知道的东西时,他们会发现它很混乱。
以醒图为例,人们以非常不同的方式看待它。有些人认为它是一个摄影应用程序,其他人认为它是关于增强现实和应用滤镜的。
有些人将其视为一种游戏,而另一些人则认为它只是社交分享。
但是,如果您以前没有使用过醒图,那么您可能会对它有一个非常不同的心智模型。你实际上可能会感到困惑。也许这只是美少女使用的东西。
这就是为什么第一次使用新的东西,当它没有映射到你已经知道的东西时,会真的很混乱。
既然你了解了它们是什么,那么你如何真正开始了解客户的心智模型?
这真的很难。你如何提取他们对某事如何运作的信念并使其对自己有用?你需要做的第一件事是与您的用户交谈。就像面包的例子,你想让人们画出使用你的产品的系统。
他们怎么相信它有效?当他们没有列出您构建的所有功能并专注于对他们真正重要的事情时,你可能会感到惊讶。
就像制作面包一样,你将获得大量不同的图纸,然后你需要将它们综合起来并找出共性。
让人们向你解释这些图纸,告诉你他们认为它是如何工作的。听听他们使用的词语。如果我们考虑面包的例子,你可能会得出两种不同的心理模型,人们看待制作面包的两种基本方式。
一方面,有些人会用烤面包机来做,而另一些人会用烤架来做。它们只是两种不同的方法。
如果你是一家生产烤面包机的公司,并且拥有一台具有许多不同功能的全新烤面包机,想象一下你试图将其出售给考虑在烤架上烤面包的人;这没有意义。
它不会真正引起他们的共鸣。那是因为在他们使用某物的方式,他们相信它如何工作以及您的产品如何工作之间的心理模型之间存在差距。
你需要通过两种主要方式弥合这一差距。首先,您可以尝试让您的产品反映他们对产品运作方式的看法。
您可以做的另一件事是教育您的客户,向他们传授新知识并帮助他们创建新的心智模型。
让我们谈谈如何教育你的客户。当出现人们不知道且无法解释的新事物时,你需要告诉他们它是什么,并且需要有人向他们展示和解释。
简单的东西可能真的很好,如果你能马上理解一些东西,那真的很强大。
但是很多事情并不是这样运作的,他们也没有必要这样做。你有一些例子,比如非常简单的超级马里奥,一直到最后迎接公主。这并不意味着上下左右的操作和游戏模式一样简单。也不应该。
但是让它易于学习,这样你就可以教人们如何使用它在软件中真的很强大。那你怎么能做到呢?
最简单的方法是使用教程和指南。就像在电子游戏中一样,当你开始并通过第一级工作时,你就开始探索和学习世界。
你想对你的客户做同样的事情,并教他们什么是东西。解释什么是新概念,新术语。进行演练并与你的客户交谈。
你可以做的另一件事是帮助你的产品与他们的心智模型紧密贴合。有几种方法可以做到这一点。
在界面层面,你可以一直使用标准模式。Web 或 iOS 或 Android 的模式已经过尝试和测试,人们已经通过使用其他地方的接口来学习这些。
如果某物看起来像一个按钮,它应该像一个按钮。如果它看起来像一个文本框,它应该像一个文本框。花时间在这些界面上虽然新颖而有创意但实际上会使客户感到困惑。
他们花时间学习如何使用模式或界面,而他们应该花时间了解你的产品是什么及其提供的价值。
接下来真正强大的是内容级别。大多数时候,人们不会花很多时间考虑他们在产品中使用的内容和语言。但它可以非常强大。
当人们解释他们认为您的产品如何工作时,您想听听他们使用的名词和动词。名词是他们认为在您的系统中的对象。这是他们为他们使用的语言。
动词是他们认为连接在一起的方式。因此,如果他们说,“发送消息”,那么这就是你想要与他们产生共鸣的语言。所有这些都意味着当你第一次打开它们时,你知道会发生什么。
你可以使用的最后一件事是隐喻。这些对于连接人们现有的心智模型非常有效,因为你正在捎带他们已经学到的东西。通过这样做,你可以帮助他们快速理解某些内容。他们越早了解某物是什么,他们就能越早从中获得价值。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:随着互联网的迅速发展,人们越来越倾向于移动端浏览新闻资讯。一方是四大门户之一,新闻资讯行业的“老人”,另一方也依靠着抖音的引流以及其众多的视频版权而爆火。本文将就着两个新闻资讯类APP进行多方面分析,一起来看吧!
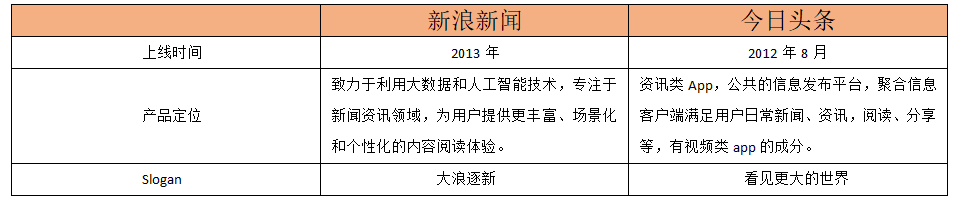
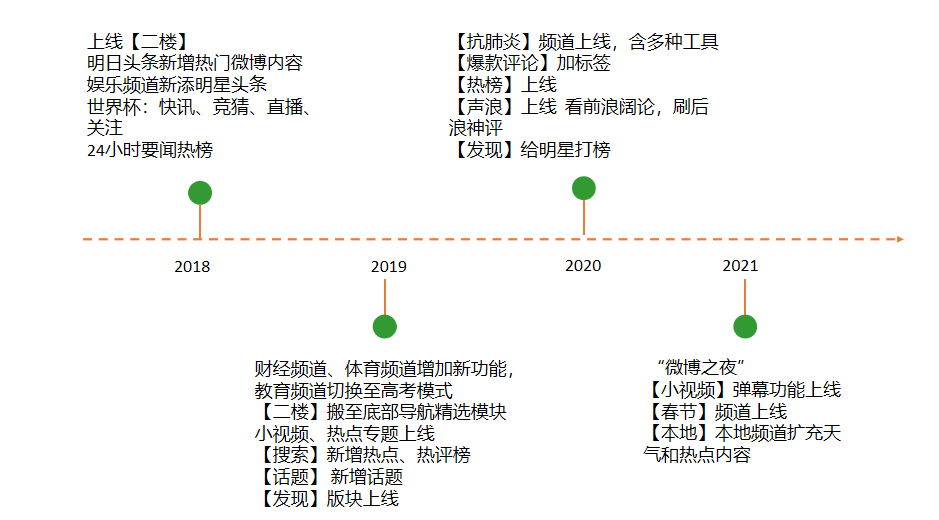
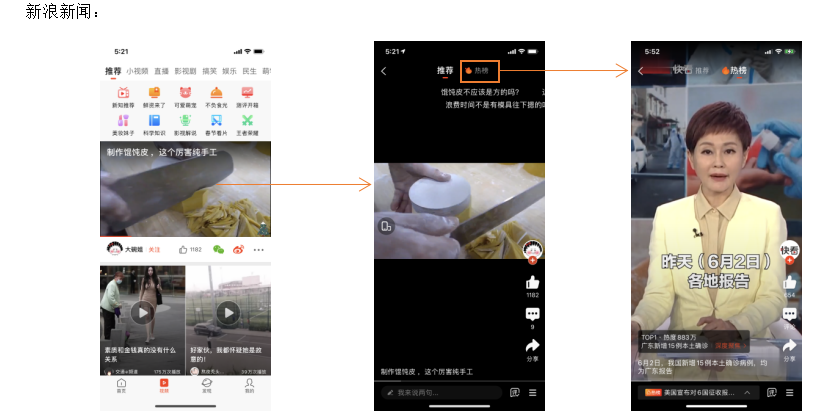
新浪新闻是新浪集团旗下的新闻资讯客户端,致力于利用大数据和人工智能技术,为用户提供更丰富、场景化和个性化的内容阅读体验。新浪新闻与微博打通了双平台的内容、数据和账号体系,为用户提供全网资讯、热点要闻、深度精选、精彩视频、高清图集等精彩内容。
新浪新闻始终服务于用户的高品质内容阅读需求,除了将新浪网各频道创作的优质内容和精编专题推送给用户,还与新华社、人民日报、中央广播电视总台等众多权威主流媒体合作,为用户提供高品质的新闻;此外,还邀请众多不同领域的头部自媒体创作者入驻,为用户提供更多优质的长尾内容。
截至2020年四季度,新浪新闻APP月活跃用户已保持连续20个季度的高速增长,月活跃用户规模达1.36亿,日活跃用户规模突破6850万;手机新浪网日均用户量达5774万,月均用户量超过1.76亿;新浪移动月度生态流量突破5.1亿,领跑全行业。
最新版本7.61.0
笔者是新浪新闻的老用户,平时把新浪新闻app作为主要收看新闻的方式,作为自己产品生涯的第一份竞品分析报告,选择自己喜欢并且熟悉的app进行分析更加合适。
而且没有任何一款app是完美无缺的,在这个充斥着火药味的市场中,出色的竞品无时无刻不再盯着对手的一举一动,资源争夺战一触即发,新浪新闻如果想赶超对手,力压群雄还有很长的路要走,只有增强自身的优势,补足劣势才能赢得更广阔的市场。

今日头条(当前版本8.2.6)
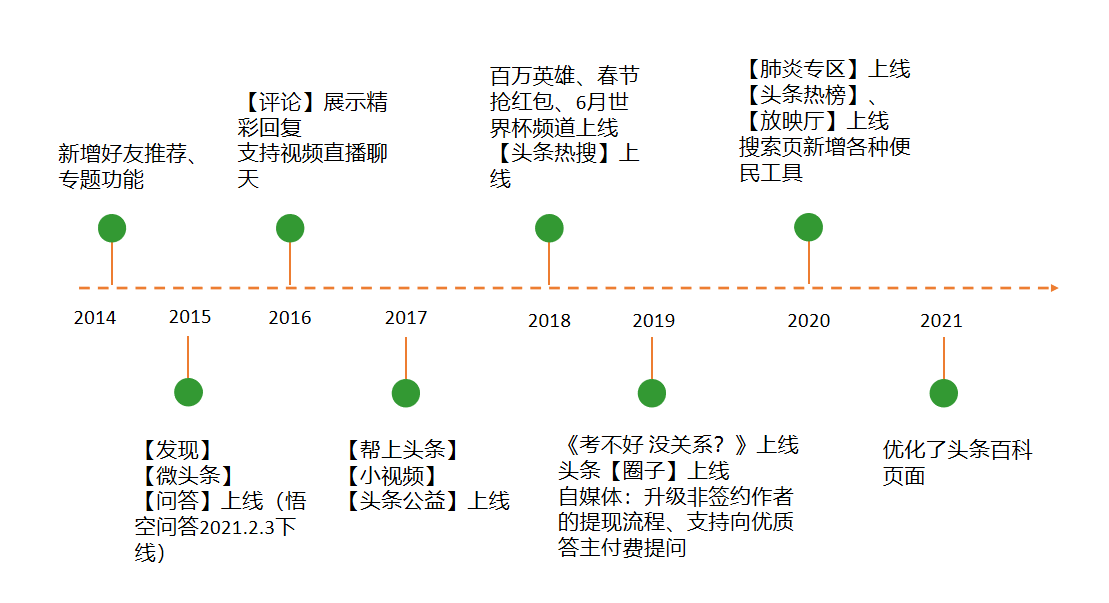
今日头条是北京字节跳动科技有限公司开发的一款基于数据挖掘的推荐引擎产品,为用户推荐信息、提供连接人与信息的服务的产品。由张一鸣于2012年3月创建,2012年8月发布第一个版本。
今日头条基于个性化推荐引擎技术,根据每个用户的兴趣、位置等多个维度进行个性化推荐,推荐内容不仅包括狭义上的新闻,还包括音乐、电影、游戏、购物等资讯。是当今最热门的新闻手机客户端之一,并且通过抖音引流,有大量的新用户涌入,有很多值得学习和借鉴的地方。
2.2.1 市场分析
资讯市场概览:
2.2.2 市场趋势以及行业现状
2.2.2.1新闻资讯行业发展趋势
新闻资讯行业从2012年的PC门户时代,经过移动化、视频化发展,进入基于5G和物联网带来的智能新时代。资讯平台整体月活超6亿,覆盖近八成的移动网民。

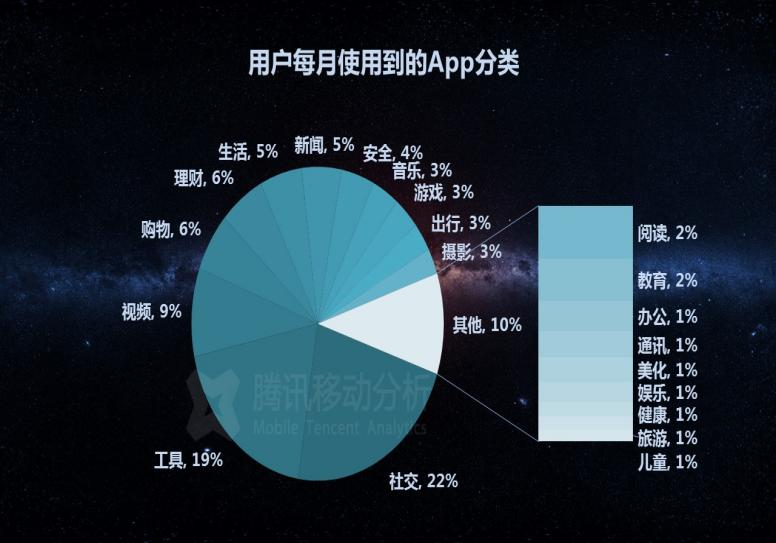
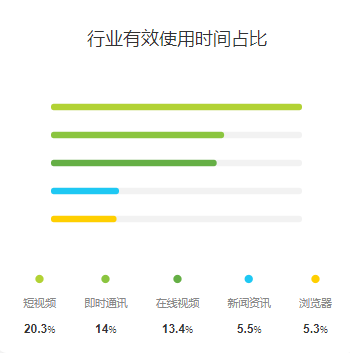
由用户每月使用到的各类app统计图来看,新闻排在第6位,有效使用时长排在第4位,说明新闻类的app在人们日常生活中的使用较为频繁,部分用户有通过新闻类app了解资讯的习惯。


数据来源:艾瑞数据
2.2.3 竞品市场规模
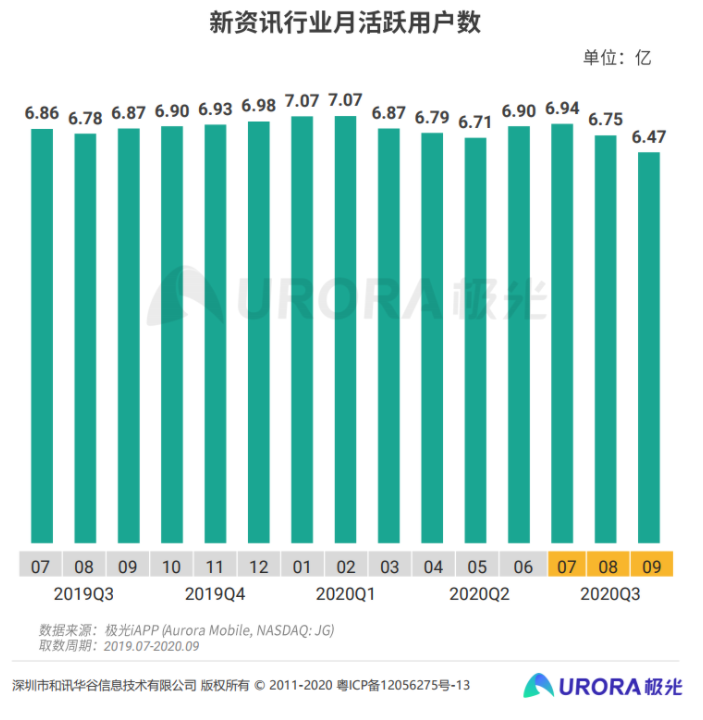
2.2.3.1 新资讯行业活跃用户规模
2020年3月开始,随着疫情的好转,新资讯行业整体呈现退潮效应活跃用户规模回落至相对正常水平;到了6月至7月,也许是受到“毕业季”的影响,用户对于高考、大学志愿填报、招聘等相关资讯内容需求增加,行业活跃用户出现了相对明显的增长,7月份的MAU接近7亿,环比Q2的4月份增长约1500万,但随后又有所回落。

2.2.3.2 用户活跃度
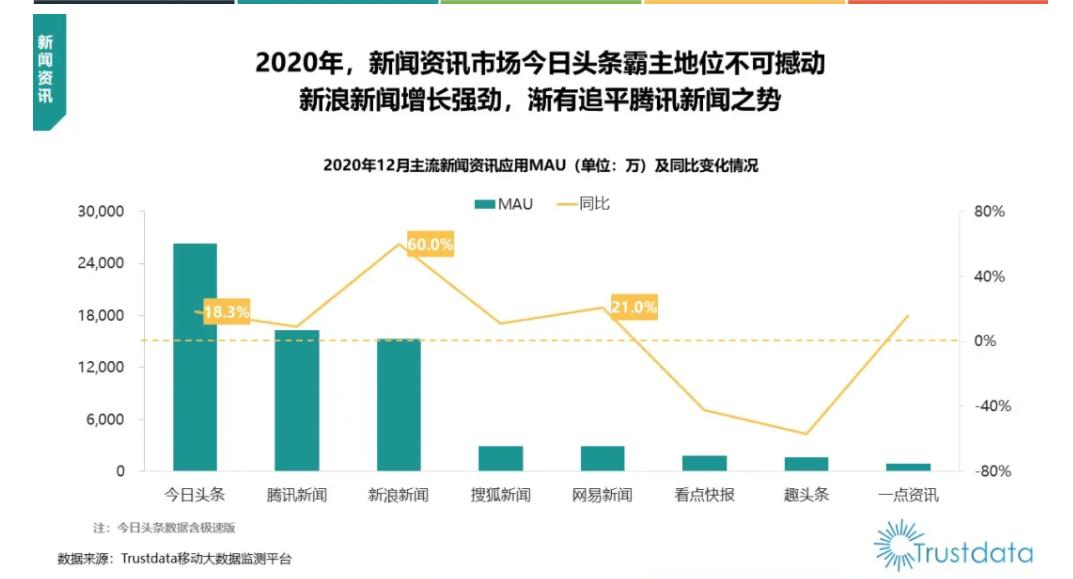
移动互联网市场已经全面进入存量时代,用户结构趋于稳定。新闻资讯领域MAU达6亿,今日头条、腾讯新闻、新浪新闻三强鼎立,逾七成的新用户流向这三家。
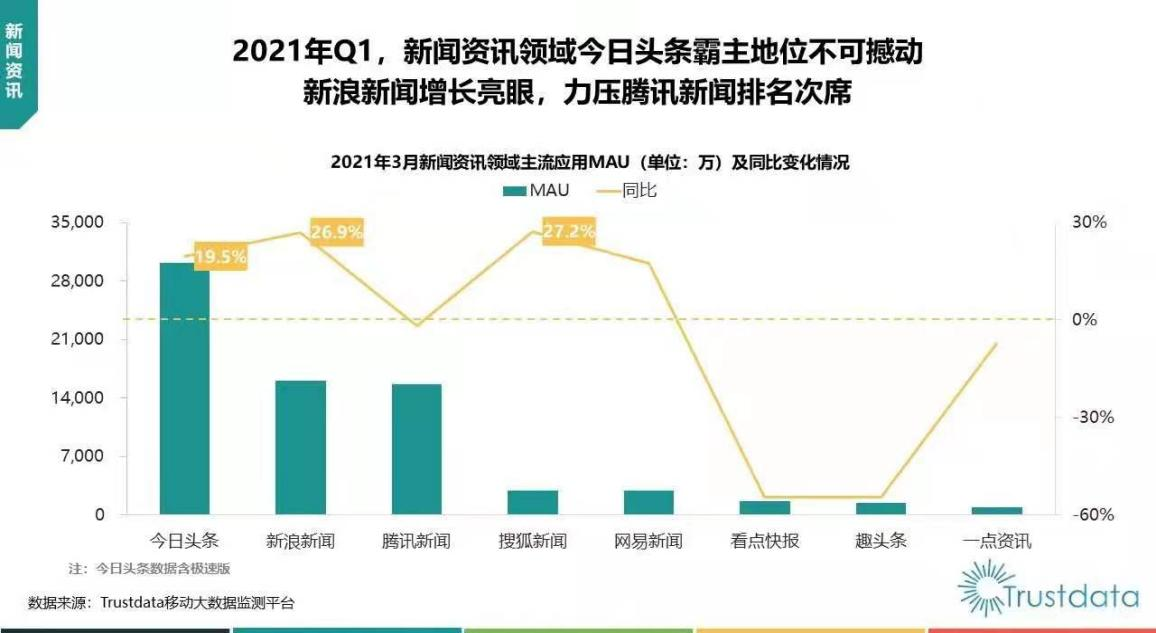
对比2020年和2021Q1新闻资讯市场MAU、同比变化情况,新浪新闻增长强劲,2020年同比增长60%,2021仍能保持行业里较高水平的增长,从行业第三居上,超过腾讯新闻,成为行业第二;搜狐新闻同比增长在行业里排名第一;看点快报、趣头条MAU连续下跌。


2.2.3.3 用户使用时长
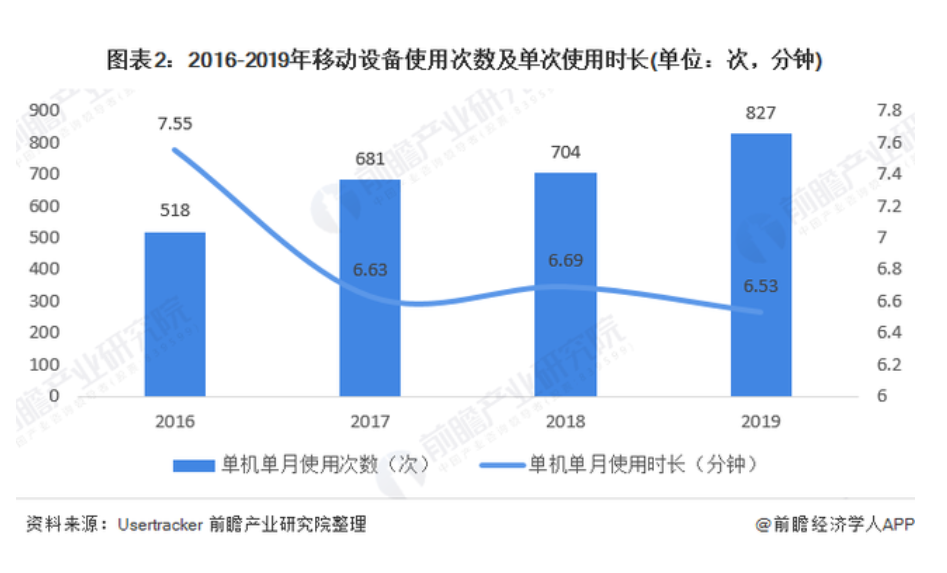
2016-2019年,移动设备单月使用次数呈升高趋势,但使用时长有明显下降。2021Q1今日头条、新浪新闻、趣头条都超过40分钟,而排名较后的看点快报、网易新闻、腾讯新闻在20分钟以内;排名靠前的新浪新闻、排名较后的腾讯新闻、网易新闻的同比增长率较高,趣头条、搜狐新闻的用户使用时长缩短。


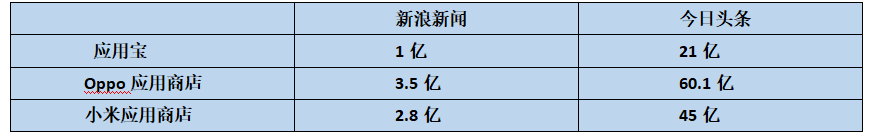
2.2.3.4 下载次数

2.2.3.5 平台渗透率

在主要新资讯平台中,百度APP的用户量级处于绝对领先地位,2020Q3渗透率达42.7%,较去年同比有2个百分点的增长。今日头条和新浪新闻等资讯平台在Q3均没有较大幅度的渗透率增长,甚至多数平台同比为负增长。
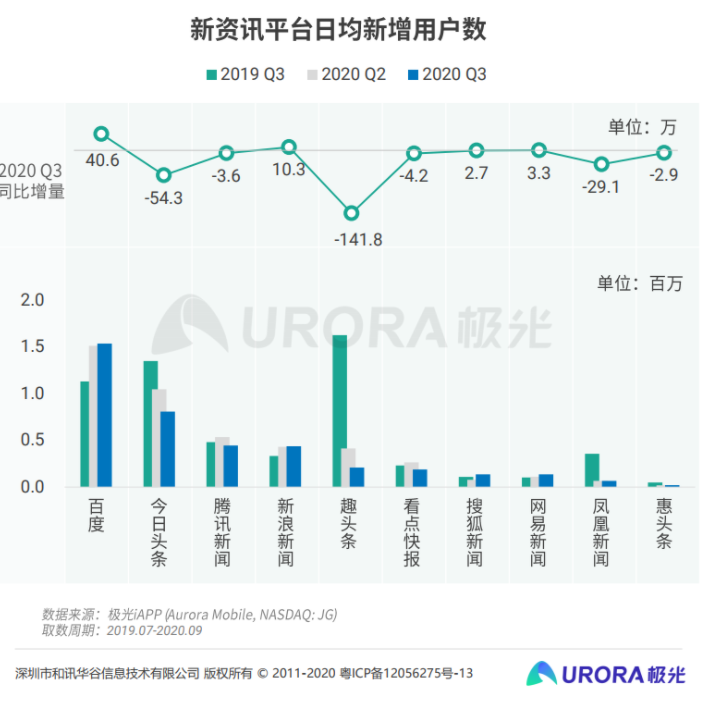
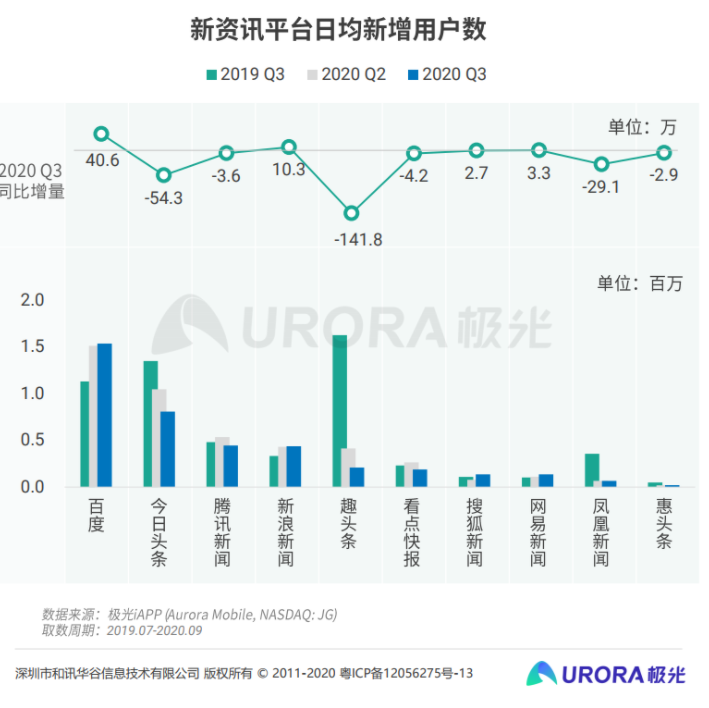
2.2.3.6 日均新增用户

2020Q2及Q3,百度APP平均每日新增用户数均为150万左右,属主要资讯平台中新增用户量级最大的平台,且在03较去年同期的新增用户多出40万,新浪新闻在03较去年同期新增用户为10.3万,而今日头条等新增用户量同比却有较大幅度的缩减。

新浪新闻:

今日头条:

数据来源:艾瑞数据
从上图可以看出,不管是今日头条还是新浪新闻,男性用户略多。
新浪新闻:

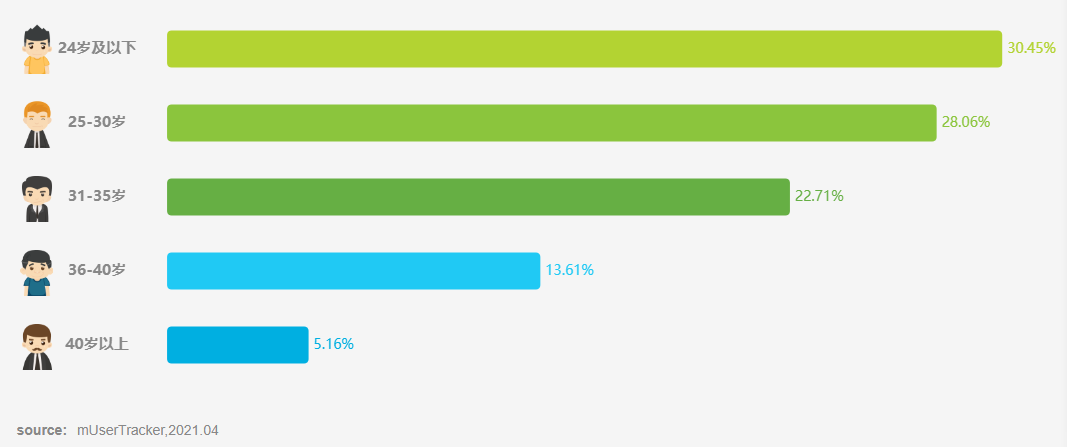
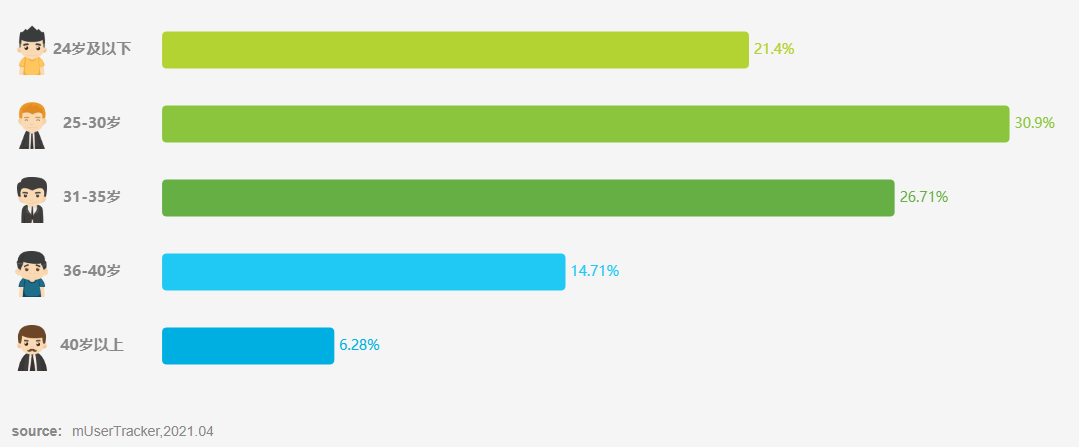
今日头条:

数据来源:艾瑞数据
由上图不难发现,在31岁以上的使用人群中,占比是随年龄增长而递减的,说明随年龄增长习惯使用手机来获取新闻资讯的人越来越少。两者人群年龄结构差异主要体现在35岁以下的使用人群当中,新浪新闻使用最多的用户群体在24岁以下,而今日头条使用最多的用户群体在25-30岁。新浪新闻使用群体结构更加年轻化,随着年龄的增长逐渐递减。今日头条在25岁以上的用户群体中则均比新浪新闻占比要多。可以看出,新浪新闻推送的内容以及使用方式可能更受年轻人的青睐。
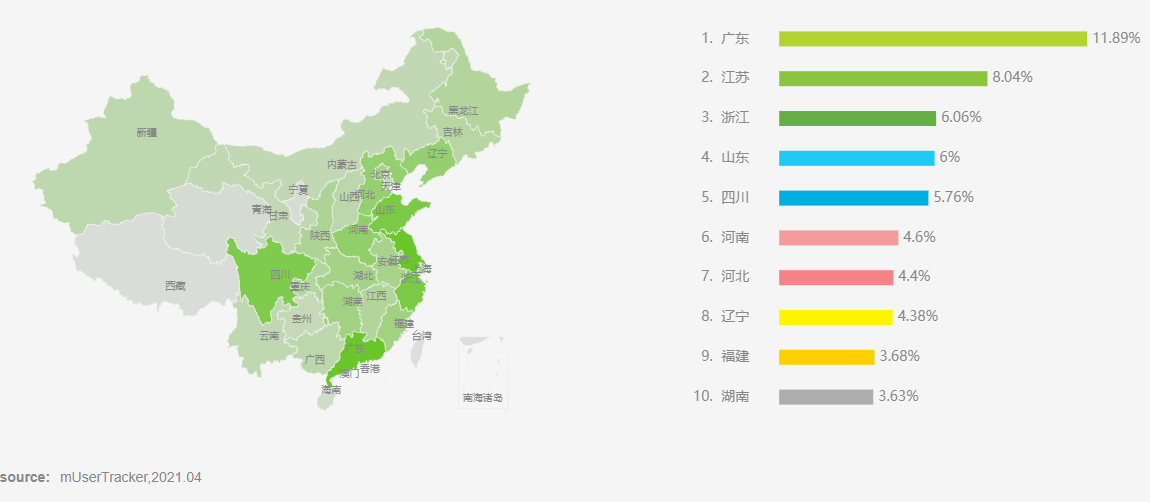
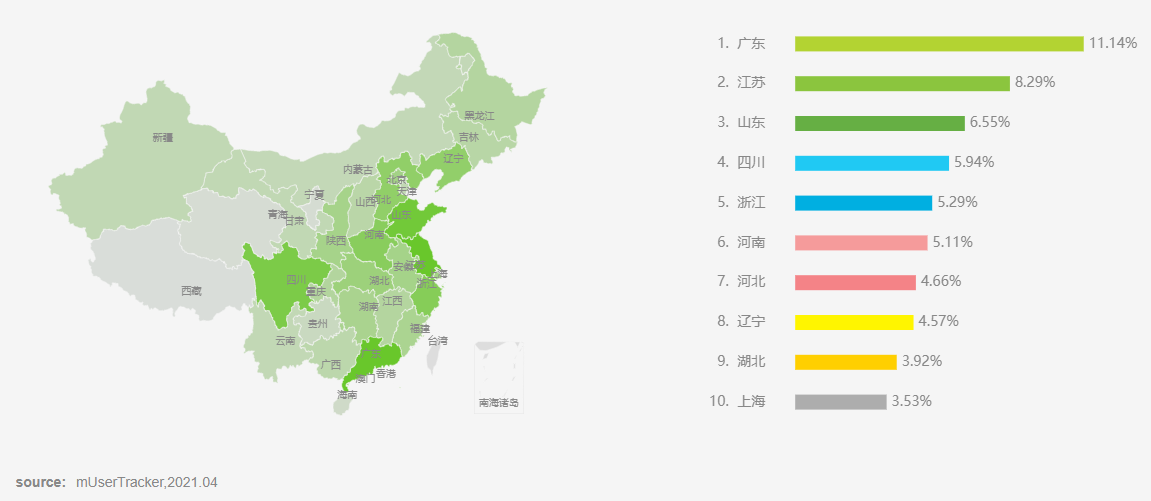
新浪新闻:

今日头条:

数据来源:艾瑞数据
分析建议:两者都有显著的特点,用户群多都集中在沿海或者经济较为发达的地区,说明经济条件较好的地区人们有更大的新闻热点资讯需求,更习惯使用新闻类的app,新浪新闻可以增强对内地市场的拓展,抢先占据市场。

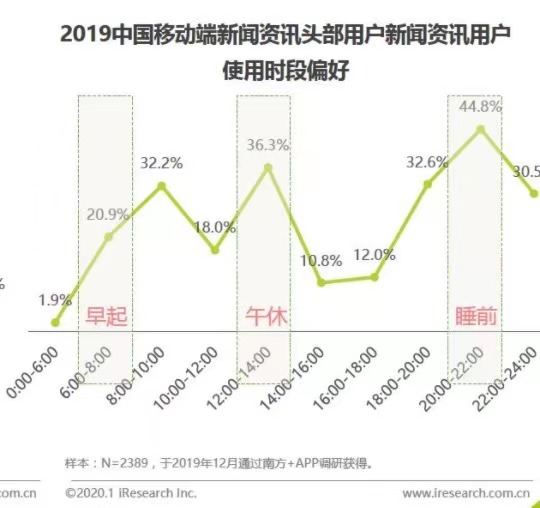
由于移动互联网的普及,用户方方面面都离不开互联网,同时,人们对移动新闻客户端的依赖性也逐渐上升,大概分析了下具体的使用场景有以下:
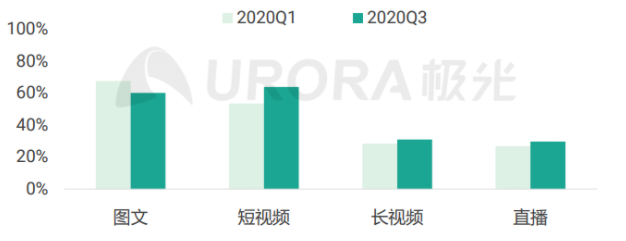
用户对于资讯内容的形式偏好发生改变,视频化趋势明显
近年来,用户对于图文形式的资讯内容偏好度有所减少,更多的注意力转移到短视频、长视频及直播上;其中,短视频凭借“简短有力”的特质,在整个内容产业迅速幕延,直播则具备全时性、即时性、互动性等特点,极大地丰富了用户获取资讯的体验,同时也为平台的商业变现提供了很大的机会;在未来,随着5G技术的发展,互联网直播的体验将会有很大的提升,届时资讯+直播的形式或会抢占用户更多的注意力

数据来源:极光数据
分析:内容载体越来越丰富,用户对于资讯短视频的偏好度明显提升,而刚起步不久的资讯直播形式则极具发展潜力。今日头条通过加大各类视频的发展力度也吸引了大批用户流入。但是新浪也没必要仿照今日头条的发展路线,在做好自身各项新闻资讯功能的同时,完善优化视频专栏。
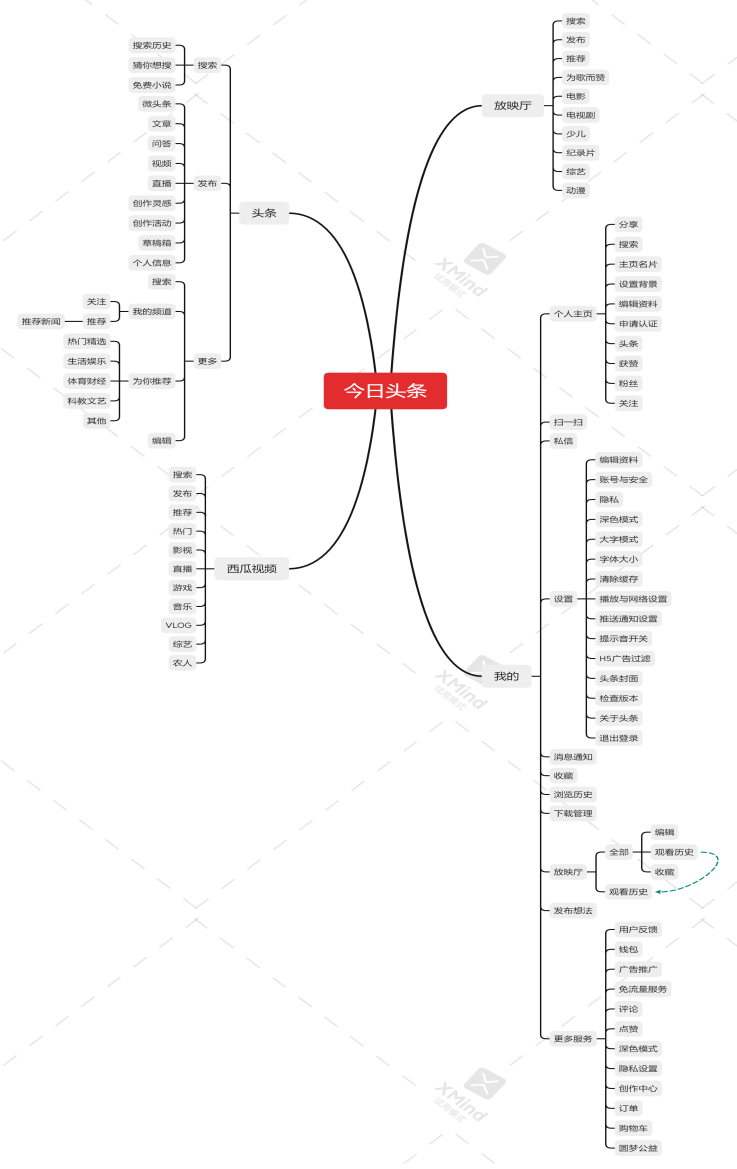
今日头条:

结构分析:
不难看到目前版本由四大板块组成(头条,西瓜视频,放映厅,我的),先来看一下首页板块,其实首页作为一款App的核心用户场景,结构简洁肯定是用户非常看重的因素,可以看到头条的首页其实很简单,就是由频道标签(包括)以及编辑、搜索组成,简洁但又能突出重点。紧接着西瓜视频板块的话跟首页类似,但分类的颗粒度要远大于首页相比之前的版本,今日头条取消了底部的微头条,更换成了播放长视频的放映厅。
前三部分的简洁化,使得头条将更多的功能堆放在了“我的”中,这也使得今日头条又有点娱乐视频类app的成分。虽然功能做多做复杂会使产品偏离最初的产品定位,但这些内容也不无显示着今日头条新的尝试与业务扩展方向,但作为用户的话,还是希望产品简单便捷易用,好在功能添加的地方并不明显,也能使用户较为容易的接受。
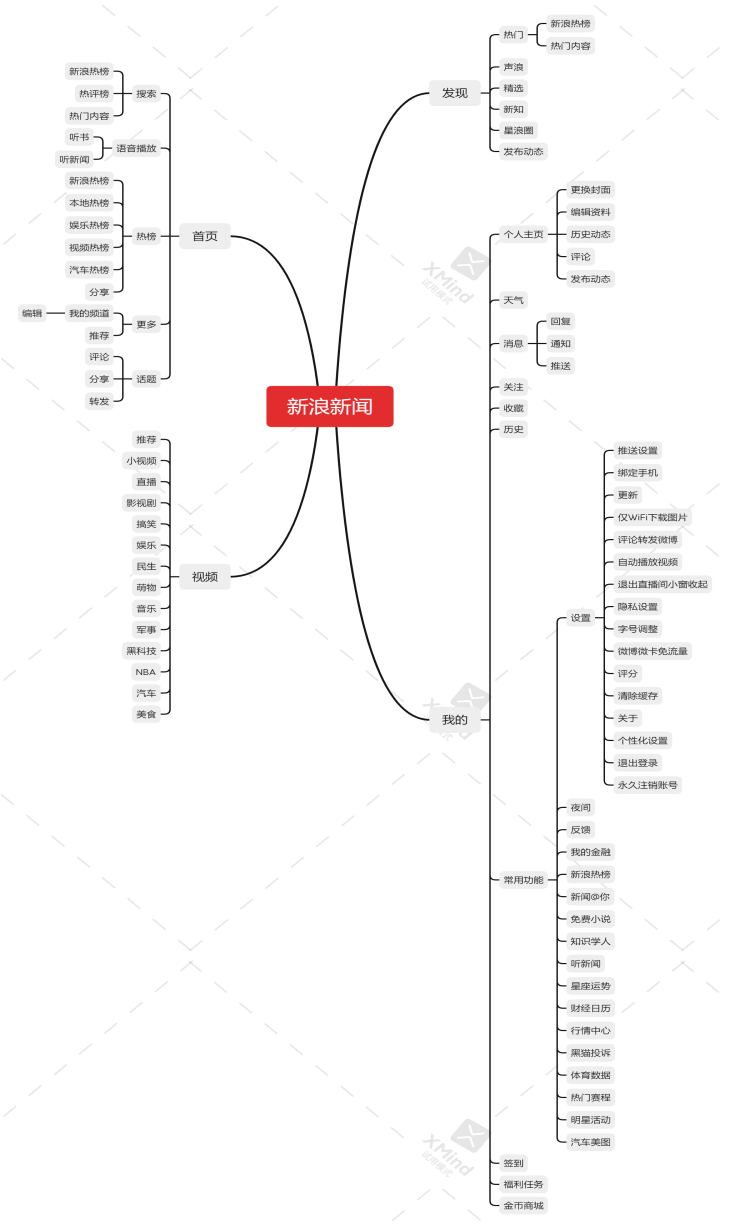
新浪新闻:

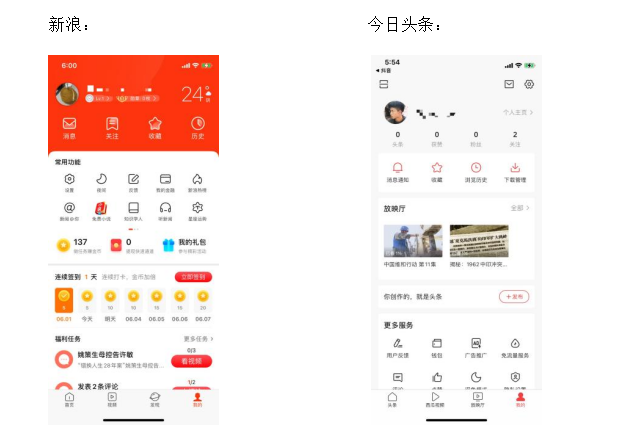
结构分析:
新浪新闻底部由首页,视频,发现,我的组成。和今日头条类似,首页看起来非常简洁,就是紧凑的各类新闻,紧接着是分类颗粒较大的视频页,与今日头条不同的是新浪新闻第三栏为发现栏,点开后首先显示的就是实时热点,也更加方便人们快速了解热度较高的新闻,并且发现页面的分类也更明确。发布动态选项在此页,底栏位置也和微信朋友圈位置一样,方便人们更快的习惯软件。而在我的选项栏则较为复杂,汇集较多功能在此,可执行的操作也更多。与今日头条相比,新浪更加注重新闻资讯相关内容,而今日头条则把一部分重点放在了各类视频上。
新浪新闻:

今日头条:


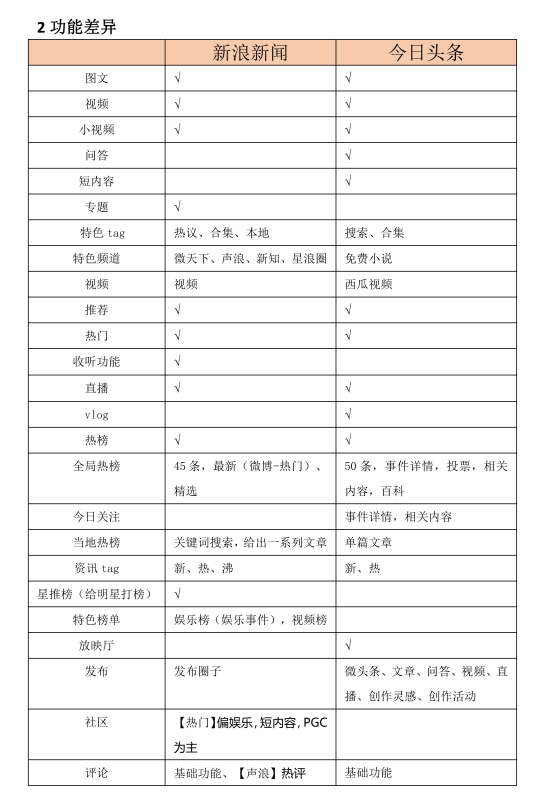
虽然资讯类产品的同质性较高,但通过功能分析可以看出:
5.2.1 P/UGC
除用户评,新浪新闻虽然可以发布UGC内容,但几乎只在话题里曝光,更偏向PGC平台。
今日头条可以发布UGC内容,支持发布直播和问答 ,其他产品只支持图文、视频。头条还会将用户在抖音里发布的内容同步过来,偏向于PUGC平台。
5.2.2 特色频道
今日头条除了有丰富的视频资源外,未发现特色频道。新浪有微天下、【声浪】热评以及网罗各类明星新闻八卦的星浪圈。【声浪】热评功能会将用户热评显示到相应的资讯页面,加强用户与产品的互动,鼓励用户参与新闻资讯评论与探讨,增加用户黏度。
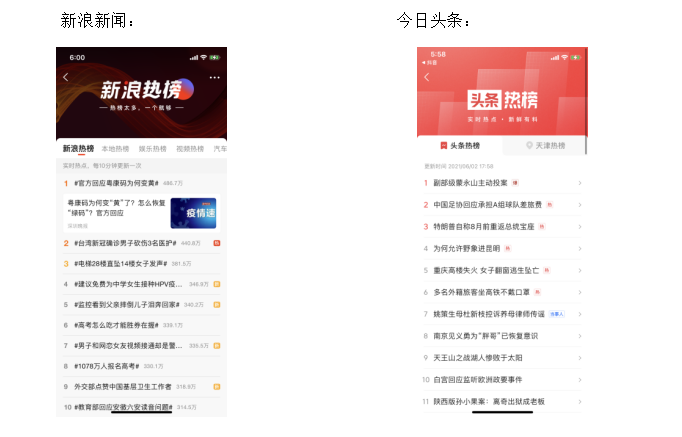
5.2.3 热榜
今日头条热榜包括事件详情、相关内容等,目前还没有做垂类热榜。新浪新闻很好地利用了微博的资源,在热榜上榜单更加丰富,分类更加细致明确。
5.2.4 放映厅
今日头条拥有有放映厅功能,拥有众多电影、电视剧、动漫等栏目的版权,并且免费、没有广告。这也是今日头条渗透率高的重要原因。
5.2.5 推送
推送是内容平台的重要业务,占据各公司相当比例的DAU。 oppo、vivo厂商操作系统对推送数量限额,且用户默认关闭系统通知权限,而华为、Apple等机型无限制所致。各个竞品的推送包括全量、个性化、地方推送等,作用都是提高用户活跃度。
今日头条、版权丰富,有独家内容,今日头条部分内容会在收到其他竞品push后很久收到,可能为机器推送。新浪新闻速度较快,而且文案质量更高。

数据来源:艾瑞数据
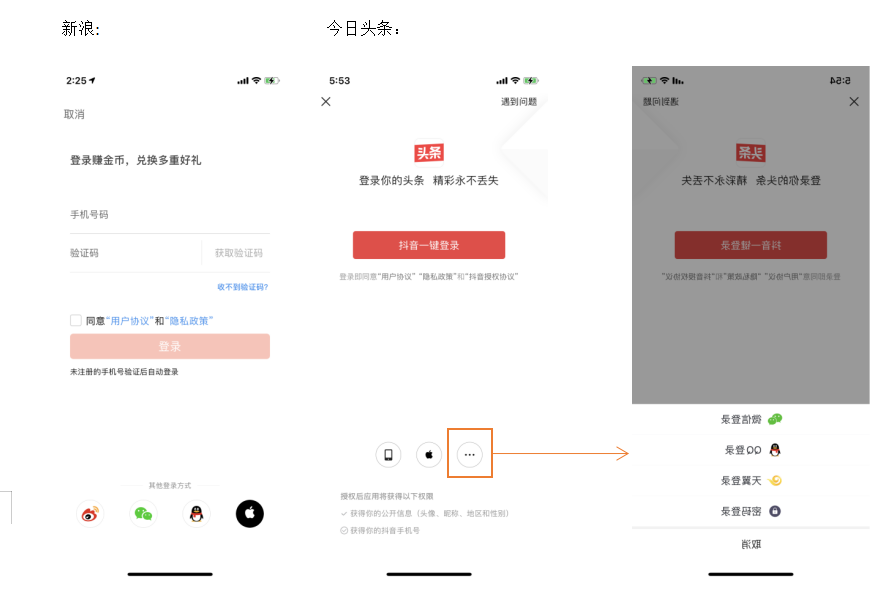
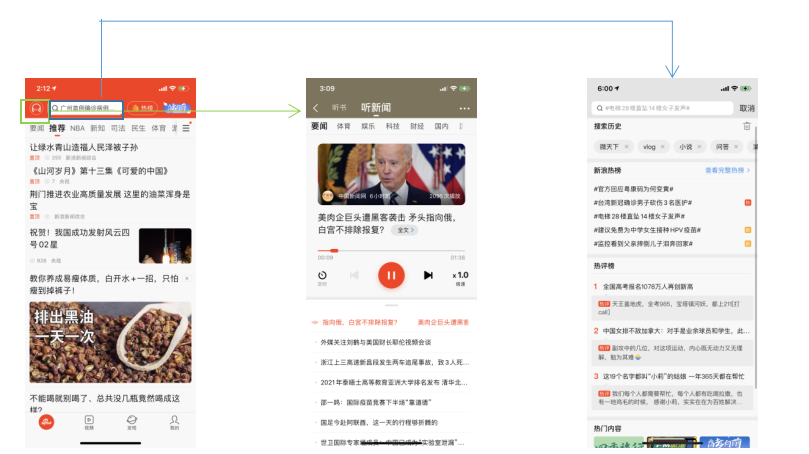
以下笔者将站在交互和设计的角度,分析两者在各个功能和流程界面设计优劣,比如登陆页面、我的界面,搜索界面等。
新浪: 今日头条:

在加载页面两者都能体现各自的风格。对比来看,今日头条使用纯白色背景简洁舒适,红色字体的slogan方方正正,极具现代化。
而对于加载页面而言新浪新闻做的仿佛更加优秀(个人主观),使用白色和浅灰的山水画作为背景,“大浪逐新”中间黑色书法字体slogan显得潇洒飘逸且极为醒目。融入了中国文化元素,第一次就能给用户留下很深刻的印象。

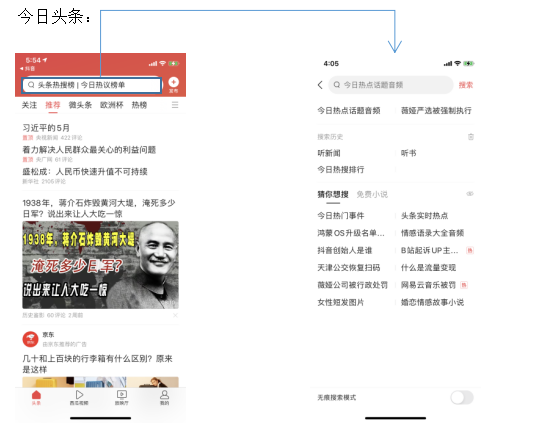
新浪新闻:


建议:可以在收听功能中也加入热榜,使用户也能通过收听的方式了解各类热门事件。根据个人喜好推送相关内容,培养用户收听新闻资讯的习惯,增加用户黏性。



新浪新闻的视频页整体布局为白和淡灰,看起来非常整洁,推荐栏下又进行了一系列分类来供用户选择,虽然种类更多,但是给人有点眼花缭乱的感觉,与上端分类略显重复;今日头条则是将红色为主色调的顶栏贯穿了首页,视频以及放映厅,使用户随时可以在当页进行搜索功能。
建议:新浪新闻的视频分类比较多,可以尝试增加根据用户观看视频偏好把顶端分类自动做排序的功能。
新浪新闻滑动到视频相应位置的时候视频会自动播放,但是没有声音,这种模式用户不用点开视频便可以了解到视频的开头内容,这样,部分视频便会吸引用户点击进入观看完整视频。二级页面有点类似抖音的播放模式,通过上下滑动来播放视频,这种模式的优点便是可以提高用户的观看兴趣,因为不知道下一个视频是什么,便会更想滑到下一个视频去观看。而且除了对应的推荐视频,旁边还有热榜,可以以短视频的方式来了解热点资讯,并且热点视频下端会标记热度排名,用户体验感好。
今日头条的视频不会跳转二级页面播放,点击后滑到相应位置便会自动播放,这样的播放视频的方式免去了很多操作步骤,使用户操作起来更加简单便捷。

布局方面今日头条从简洁清新的风格出发,包括图标、背景颜色、功能布局等等都是给人小而精致的感觉。记而新浪新闻则以红色占据了顶端空间,与下面的白色背景形成视觉反差,两个颜色分割明显,给人一种突然断层的感觉,视觉效果不比今日头条好。
新浪下端加入了签到功能以及福利任务功能,可以提高用户使用应用的乐趣,促使用户每天使用今日头条,增加用户黏性。新浪新闻在常用功能里也分了三页,可以看出来功能明显多于今日头条。但同时也会导致页面排版较为凝重密集。
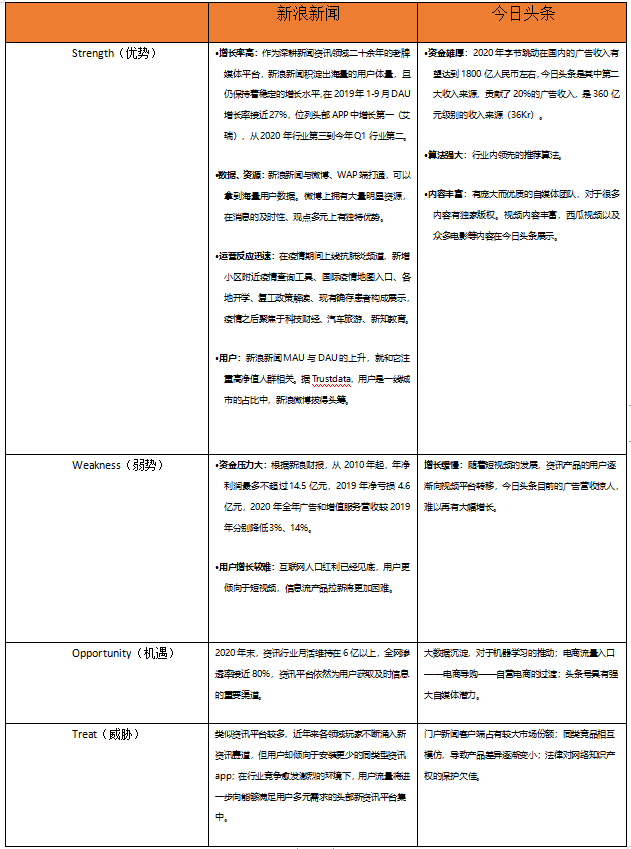
基于以上的分析,将两款APP进行基于SWOT模型的一个整体的分析。

从SWOT模型中我们可以清楚的了解到两款APP之间的优势与不足,目前聚合信息流平台产品已进入下半场,进入存量用户时代,之后产品迭代应该会逐渐放缓,各个竞品会在每次热点事件发力,并加速布局其他赛道。
在我看来,产品的基础能力包括冷启动、推荐算法、内容从产出到展现链条、推送策略、广告可适应性、促进互动等等,今日头条擅长算法,冷启动准确率高,新浪的推送质量高,运营上反应迅速。
各大新闻媒体客户端在自身产品上,至少在核心功能都已经很完善了,不管是功能上还是用户体验上,而基于各自的定位,其用户群也各不相同,所以,这一点上,保持自身特色很重要。而现在目前限制新闻类资讯发展的阻碍,内容同质化很严重,所以继续增加优质内容,将大数据与优质算法结合的优点继续保持,才是重点。内容差异化极其重要,优秀创作者和IP资产将成为头部新资讯平台搭建内容生态壁垒的聚焦点。至于是谁能够脱颖而出最后稳坐行业龙头,现在还不好说。
而现在整个行业,用户正在朝着碎片化,移动化,垂直化发展,媒体外延不断扩展,小而精的媒体资讯也成为用户的需求,而随着硬件的发展,包括智能可穿戴设备的发展,用户接受信息的渠道进一步增加,新浪新闻能否针对这些变化做出正确的改变,也是对整个团队的考验
未来内容生态趋势:
① 视频化
用户更加喜好视频化资讯内容,头部资讯平台持续加码,布局短视频、直播内容以吸引用户注意力,同时通过扶持、孵化内容创作者以及打造核心IP来筑建自身的内容生态壁垒5G、点云和可穿戴设备等技术的发展可能会从采编到分发形态给新闻行业带来革新,直播体验会有很大提升,资讯+直播会抢占用户更多注意力。
② 新热内容
热点是能吸引两个领域及以上用户的内容,目前新浪新闻在热榜上做得比其他竞品较为完善,新浪热榜也是2021Q1 MAU大涨26.9%的原因,未来今日头条或许将筹备个性化的兴趣热榜,更好满足用户对科技、财经、体育等垂直领域用户。
③ 深度内容
获取深度信息的用户,沉浸行为相对稳定,根据巨量引擎的今日头条人群洞察报告,这部分用户更喜欢娱乐、体育内容,平台使用频率相对低,但粘性和使用时长相对高。满足这些人的需求,可能对平台留存、品牌和调性的塑造有正面影响。
笔者对新浪新闻的几点完善优化建议:
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在当下市场,年轻人是消费的主力人群。抓住年轻人就等于抓住了市场,不少品牌们也纷纷开始“年轻化”。要想打好品牌年轻化的战,我们应该怎么做呢?
现在我们很多“老”品牌企业为了能够抓住年轻人的胃口,都在争先恐后的讨好着年轻消费者。在移动互联网的冲击下,通信路径、通信方式和文化环境都发生了重大变化。
市场不再欢迎我们习以为常的老办法。面对新时期的消费者和新市场的消费环境,品牌也面临着年轻化的问题。重复的市场,让品牌必须处理的手段,就是所谓的八仙过海,各显神通。
校果在与大部分中小企业品牌的前期沟通过程中可以发现,很多品牌都想通过自己不断地年轻化迭代,保持一个品牌活力,不被“新”时代的消费者抛弃。
传统品牌洗心革面,不遗余力地争夺年轻人的市场,但总是做不到自己想做的事情。品牌年轻化固然重要,但许多品牌往往误解了这件事的实质和核心,因为选用品牌年轻化存在一些误区。
品牌通常是年轻人看到、俘获年轻消费者的年轻化推广,听起来合情合理,但其实并不是所有品牌、所有行业都需要品牌年轻化。
品牌年轻化并不是最终的目的,品牌的年轻化需要甄选行业。对于品牌而言,品牌年轻化的首要条件就是,确认品牌到底有没有年轻化的必要,年轻化所需要的解决的是什么商业课题,TO B企业就不一定会适合做年轻化,因为对于TO B企业来说给客户带来的关键词是安全感、信任感、专业度,所以这类品牌做年轻化的意义并不大。
而对于一些快消品来说,品牌的年轻化就格外的重要了,因为年轻化能够帮TOC端的品牌获得用户感知、流量获取、产品销售等一系列的问题。
所以说,品牌的年轻化其实是一个伪命题。品牌年轻化只是一个品牌的表面策略而已,核心技术仍然是企业品牌在新的内部控制外部市场环境下的商业述求。
在年轻消费者购买力越来越强,资讯信息接收更广的背景下,品牌不论是社交平台的亲民互动,营销活动的事件热点,潮流风向的跟进,情感与态度的表达等等这一整套的传播动作背后所要解决的商业课题是:如何让品牌的产品提升新增且值得的溢价。
对于普通用户而言,能感知到的品牌年轻化动作通常在传播层面上,但对于整个品牌而言,传播的年轻化可能是最表面的一个维度。卫诗媒体认为,消费者对品牌复兴的感知有三个维度:
社交网络平台上品牌人格化的定位等等,都是一个基于信息传播层面上的东西。
传播层面也是品牌首先调整的层面,在互联网信息大爆炸的时代,年轻消费者每天接触的信息往往一扫而过,这就要求着品牌在传播和营销策略上有着高质量+高频+有态度的输出,这样用户才会去主动的关注你传播的内容。
这个维度可以让消费者感觉更直观,比如产品包装,各种视觉表达效果等。在营销中,内容的情感表达是到位的,他们看到产品的那一瞬间是不能被打乱的,所以前面所有的辛苦营销都是白做的。
年轻的包装可以给消费者带来不同的感官体验,如果你的品牌包装或十多年的美学包装,年轻的消费者可以直接感受到品牌的变化…当然,如果能像椰汁一样可以坚持发展自我,独树一帜形成具有强烈的品牌设计风格那更好。
所以,传统文化品牌在视觉上的焕然一新并不是一个追求一种视觉上的颠覆,品牌企业一方面我们需要进行更新自己产品的视觉体验,同时教师也要保留品牌曾有的独特性,更需要的是在品牌价值属性上做视觉审美的升级,而不是全盘否定过去社会形态。
品牌的年轻化发展不仅可以仅是企业营销、包装的文章,而是让你的产品进行更加的符合学生新用户群体的需求。比如食品行业,年轻人将需要更多的绿色、环保、健康的食品,品牌年轻化是为人们提供当前生活方式和价格的关键。
其实,品牌年轻化也会涉及到企业的管理、过程,因为对于品牌的年轻化而言,问题不仅仅是指传播或者审美变革。
甚至会考虑,品牌产品进行年轻化发展改革,品牌管理公司员工年轻化的变革等等的细枝末节,真正的年轻化往往会选择需要伤筋动骨。但只要狠得下心,往往会涅槃重生。
正因为如此,当我们帮助品牌走向年轻化的时候,通常从三个方面帮助消费者:
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
服务设计大家也不陌生了吧,关注我们的同学也看过我们写过很多关于服务设计的文章这其中也有一些枯燥的科普文还有理性讨论的文章,当然也有很多不了解服务设计的小伙伴,所以这篇文章就来帮大家介绍一下:服务设计。
《从用户体验到服务设计:没有人会告诉你这赤裸裸的真相》
《如果你想学服务设计,有哪些可选专业?[备查]》
《为什么要应用服务设计?》
《服务设计和用户体验设计:有什么区别?》
吸引客户并与公司建立联系
服务设计方法帮助公司更有效地执行新思想、满足客户期望、打破藩篱并创造商业价值。通过可视化新的想法和客户旅程,并从第一天就与客户和员工进行测试,这种方法突出了潜在的挑战,并产生想法来缓解它们,从而增强了对想法的信心和对行动的更高承诺。
结论
服务设计关注客户需求,执行想法并创造商业价值。
从最开始,服务设计就通过与客户和员工进行测试来降低商业风险。
在整个公司中共享客户洞见,可以打破藩篱,并使工作一致。
没有良好执行的聪明策略很少能实现卓越的服务。需要工艺、正确的方法和技能,才能以具体的方式将客户与企业联系起来。服务设计是帮助公司实现新的客户体验、满足客户期望、处理内部挑战和创造商业价值的强大工具。
顾客的视角
服务设计方法将人的关注点引入到服务的开发中。它帮助公司以客户的眼光来看待全局,并提供工具来设计客户与整个公司之间的每一个小小的互动。
客户洞见是有价值的
市场调查告诉你客户喜欢什么,但可能无法告诉你为什么。
服务设计者使企业能够更深层次地了解客户。从深度访谈和观察到创意客户研讨会,这些方法帮助公司理解为什么人们经常言行不一,以及寻找下一个大创意。
在整个公司中分享客户洞见也可以有效地打破藩篱并协调工作,这样公司就能够交付通过多种渠道与客户互动的体验。
 观察顾客去了哪里,他们看到了什么,听他们说了什么。获得深刻的客户洞见,推动新想法。
观察顾客去了哪里,他们看到了什么,听他们说了什么。获得深刻的客户洞见,推动新想法。
眼见为实
让想法看得见摸得着是在组织内部澄清和获得新概念认同的有力方式。这种方法也突出了可能出现的潜在挑战,并有助于产生缓解这些挑战的想法,从而增强对这些想法的信心,提高对行动的承诺。
这就是为什么服务设计者总是在想法和解决方案出现时就将其可视化的原因。一种策略可以以可视的格式更有效地进行沟通,客户和员工之间的交流配上一段动画就会更容易理解,一个提议可以通过web界面的设计细节得到强化。

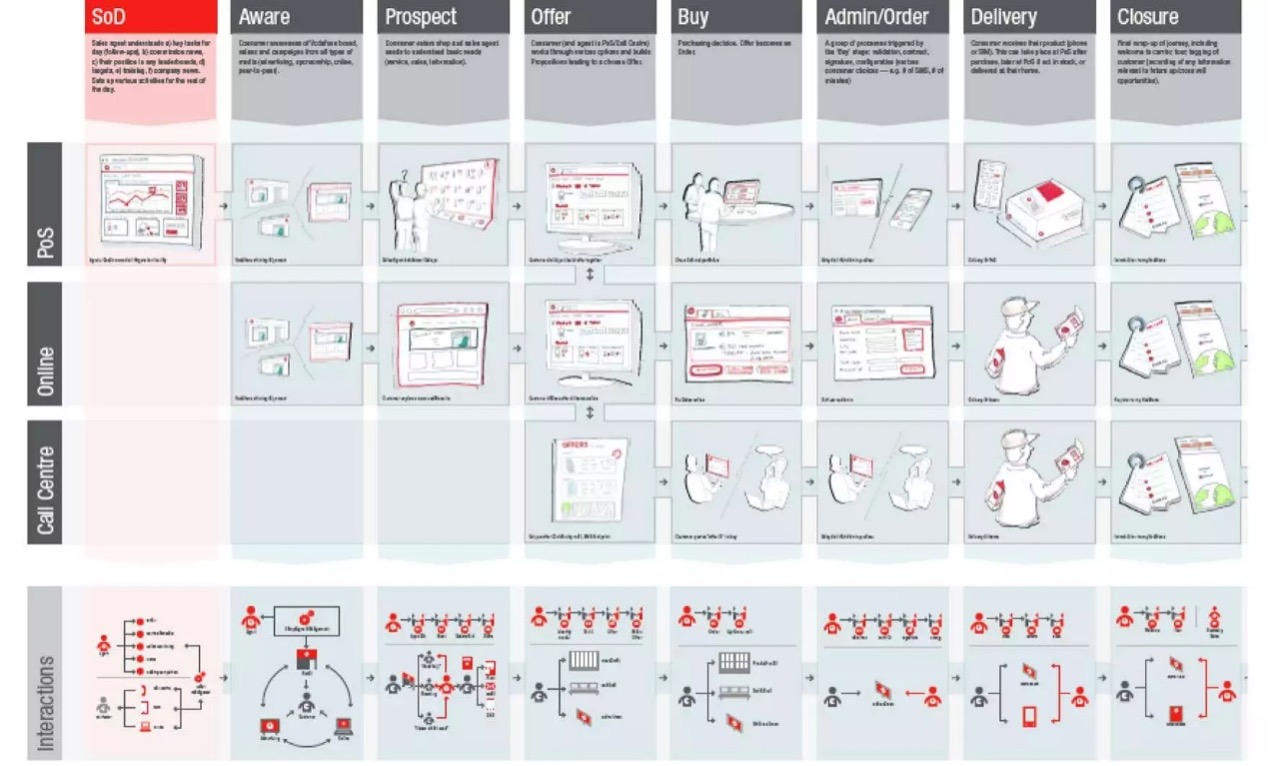
服务场景可以让企业立即了解新服务对客户和员工意味着什么。
服务蓝图
客户互动或接触点的关键时刻,越来越多地蔓延到公司的不同部分。
服务蓝图是一个可视化的工具,帮助公司协调不同的部门作为一个整体一起工作,以创建一个好的、一致的客户体验。蓝图是一幅地图,描述了客户通过新服务的旅程,以及公司如何通过各种渠道与他们接触。新客户体验的愿景共享有助于部门之间的协调,并使他们更致力于项目。

服务蓝图使公司能够看到各个渠道必须如何协同工作才能提供良好的服务体验。
测试体验
尽管在研发方面投入了大量资金,但仍有很多产品和服务在客户或交付成本方面失败的例子。
服务设计者通过让客户和员工从第一天就参与到测试中来降低这些风险。因此,在大量资金投入技术或公司变革之前,公司就可以学习、改变和完善理念。
可以快速而廉价地构建服务原型。设计师使用简单的模型和场景对少量客户和员工进行测试。在后期阶段,客户和部门数量有限的试点也可以产生更多的证据,证明服务可以在更大的范围内发挥作用。

一项针对英国无工作人群的为期9个月的试验证明了不同的人群是如何成功进入职场的。
它很有趣!
服务设计师被训练成以高度协作的方式工作,并拥有广泛的创造性方法来将这种思维模式带到公司中。
系统的、创造性的解决问题的方法的结合产生了大量的解决方案,并激励着团队不断创新。让我们玩得开心!服务设计方法放大了你克服障碍的潜力,使雄心勃勃的想法成为成功的现实。
我认为服务设计是当今商业世界中最重要的设计分支。-Kerry Bodine, Forrester Research副总裁兼客户体验部首席分析师
持久的客户关系
服务设计提供了创造性的、以人为中心的方法、工具和技能来执行策略。用这种方法来弥补公司所能做的和人们需要和想要的之间的差距。其结果将是创造更好的体验,建立持久的客户关系。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:马克笔设计留学
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
使用互联网产品过程中,会有很多因素造成操作错误或失误,导致无法顺利完成任务。因此产品的容错性设计是交互设计中的重要内容。
用户在实际使用互联网产品的过程中,会有很多因素造成操作错误或者失误,而导致无法顺利完成任务,或者完成任务的效率很低。产品自身所具备的容错能力对于各种使用场景的有效覆盖,可以提升产品纠错效率、降低用户操作出错概率,因此产品的容错性设计是交互设计中的重要内容,也是提升用户体验不可忽视的一个环节。
容错性概念源于计算机领域,容错性是指计算机系统在发生故障的情况下,依然能够保证系统正常运行。计算机这种保证系统正常运行的能力也被称为容错能力。
本篇内容我们讨论的是容错性在互联网产品领域的内涵和意义。延伸到互联网产品设计领域,容错性的范畴更为宽泛,涉及产品对错误操作承载能力的多个方面,包括:如何降低用户操作的出错率,如何及时提供纠错帮助,以及如何给用户提供解决方案等内容。
「 即便你的产品90%的时间都运行良好,但是如果在用户需要帮助时置之不理,他们是不会忘记这一点的。——《Getting Real》」
一个产品设计的无论多么简单,用户都难免在使用过程中因为各种原因而犯错。互联网产品面向的用户群体是复杂多样化,教育背景的不同,行为习惯的差异,复杂的使用场景,都会使得用户的真实操作相比产品设计之初的预期有一定出入。此外,一些产品本身存在的因素,例如产品路径复杂,逻辑不畅等,也有可能造成用户无法顺利完成任务,亦或是完成任务的效率低,出错率高。产品在遇到错误如不能够及时纠错帮用户挽回损失,会给用户带来不好的用户体验,也是产品的一种设计缺陷。因此设计师应具有良好的容错性设计思维,尽量避免用户错误操作的出现,当用户出现错误操作时,帮助用户识别、诊断,及时反馈问题所在,并提出有效的解决方案,帮助用户快速从错误中恢复。最终达到使产品更可用、更易用的目的,给用户带来更优的用户体验,使用户与产品的交流更加顺畅。
互联网产品的容错设计可从用户使用产品的三个阶段来考虑,即操作前、操作中、操作后。可大致归纳为以下几方面内容:首先在用户操作前给予正确有效的引导;其次在重要的操作步骤给予用户及时有效的提示;当用户发生操作错误或失误时及时为用户纠错并提供有效的解决方案;最后帮助用户在错误发生后迅速回到正确状态。
在用户开始任务操作前给出用户正确有效的提示,可减少错误操作的发生。需要注意的是,引导应尽量醒目且简单易理解,确保能引起用户注意,并且在用户注意到后快速获取信息,到有效的防错帮助。
产品常见的引导主要针对两种情况。第一种是针对于新手用户的功能介绍,不同于曾使用过产品的用户或者高级用户,新用户首次使用产品的过程其实是一个学习的过程,此时需要让用户快速了解产品核心功能及主要的操作,帮助他们更快地上手。
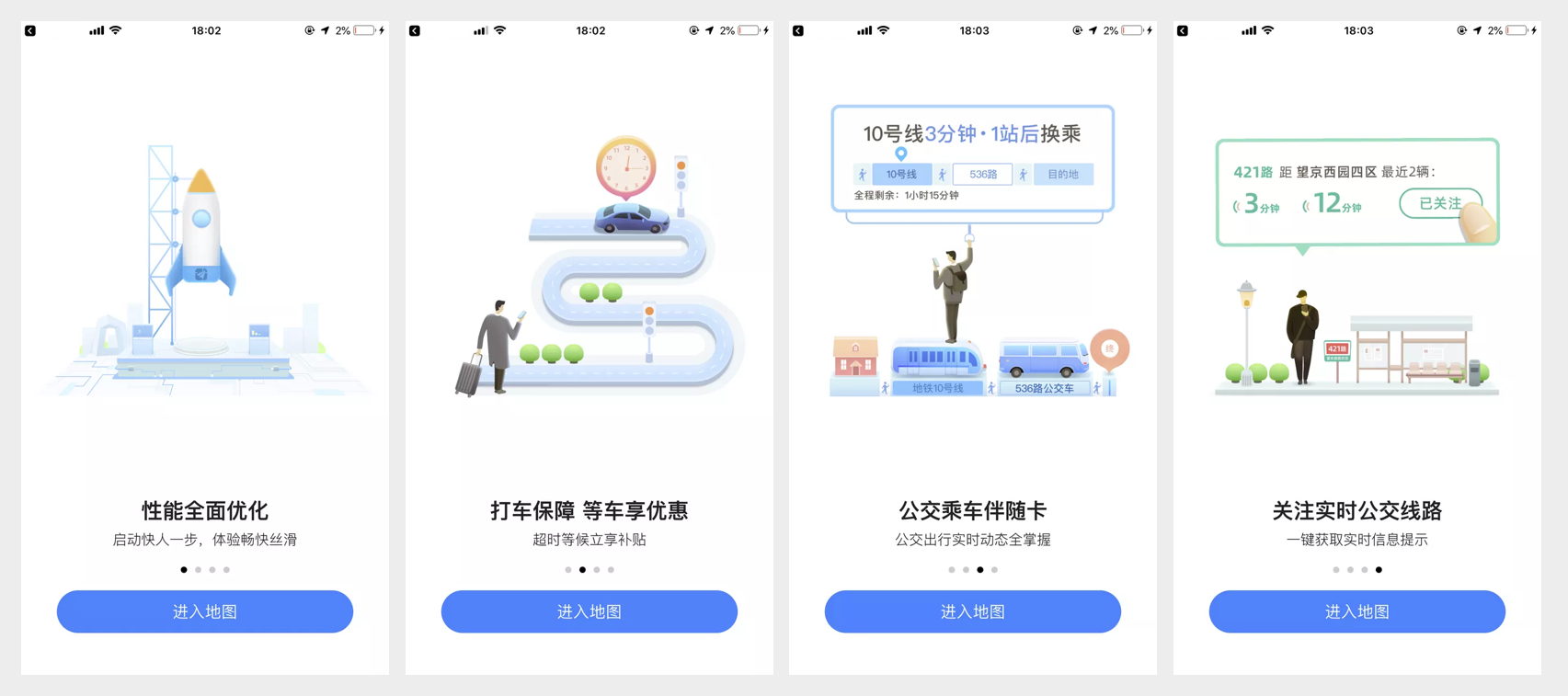
例如下图导航APP新版本的新手引导【如图1】,在用户首次启动产品时,产品用趣味性的图文形式给用户展示了打车、公交乘车、实时公交路线等功能的信息介绍,能够让新用户快速熟悉核心功能,并在正式使用产品的过程中提升效率,降低出错率。

图1-导航APP新手引导
第二种情况是针对产品上线的新功能或者较大的功能变动而设计的初次引导,产品的功能改动可能会是用户产生不同程度的陌生感,适当的提示可帮助用户快速熟悉新功能点或页面信息的调整。初次引导常见的方式有很多种,包括:遮罩式引导、弹窗式引导、气泡、浮层式引导等等。
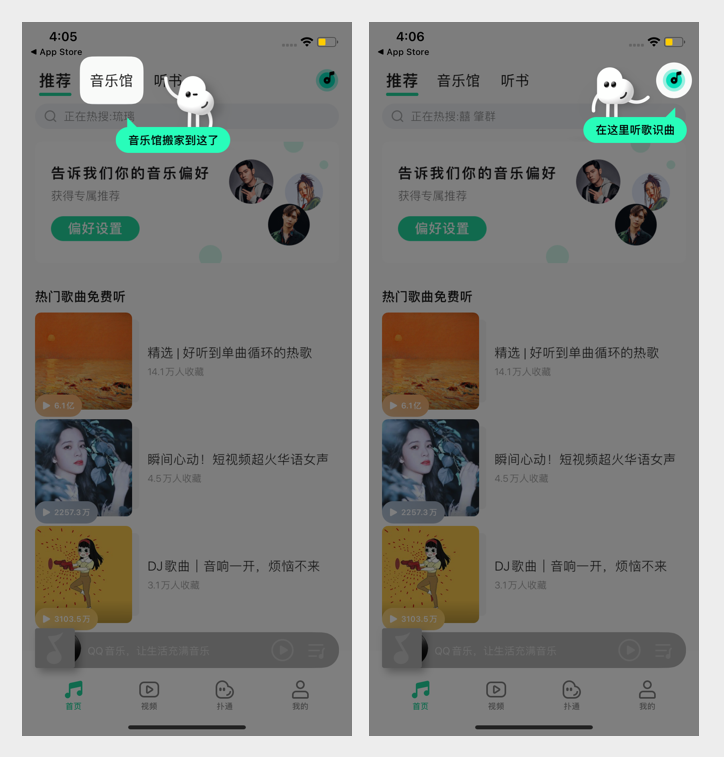
例如版本升级后的音乐APP【如图2】,首页使用情感化图文设计加遮罩式的引导,可以有效将注意力集中到特定功能上,用户进入页面第一时间就注意到,确保了信息传达的有效性。

图2-新版首页的遮罩引导
以上列举的内容属于狭义层面的引导,用户尚处在被动接受引导的学习阶段,在此阶段引导的目的是提醒和防错。从广义的层面来讲,我们可将对用户的引导理解为”消减信息的不对称性“,当用户面对可影响其决策的因素时,给予用户关键性的信息提示和说明,可以促使用户做出正确的决策。
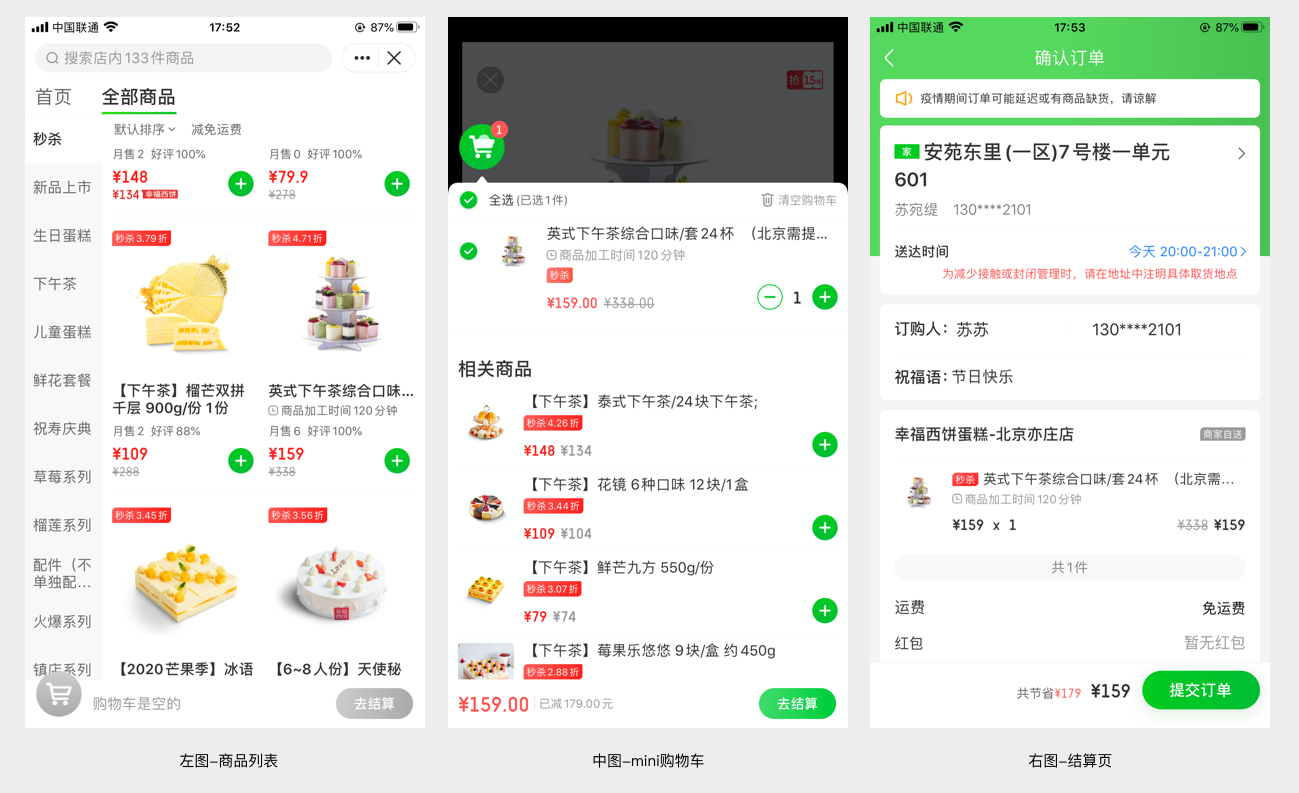
针对需要加工时间的特殊品类,如烘焙蛋糕,京东到家在用户决策的关键页面和步骤展示时效提醒【如图3】,避免用户在完成订单信息填写或结算后才发现商品的配送时间超出用户的期望,会给用户带来极为不好的购物体验。
 图3-京东到家页面中的时效提醒
图3-京东到家页面中的时效提醒
当用户进行一些如修改、删除、覆盖等不可逆操作时,系统需要在用户做出这类操作指令后告知其产生的后果,让用户自主决策是否选择继续执行。在此阶段的提示需要注意从以下两个角度考虑:一是提示的方式,二是提示的时机。
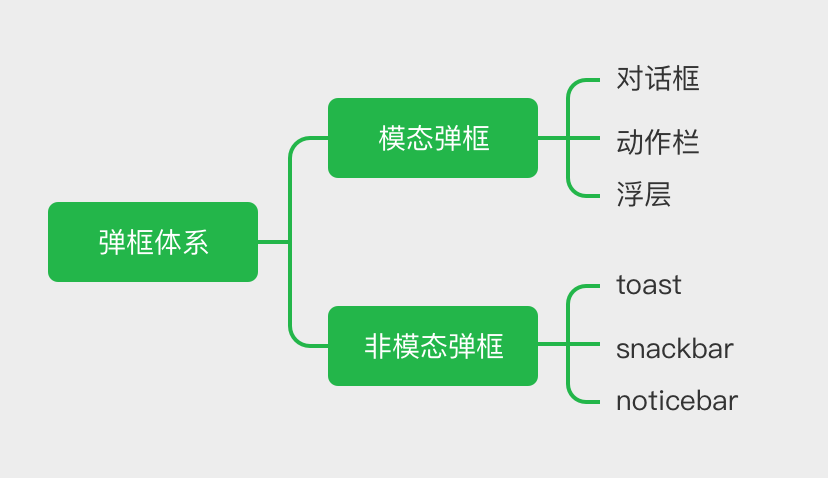
在用户完成任务的操作路径中,大部分产品首先会选择以弹框的形式对用户进行信息提示。弹框可以分为模态弹框和非模态弹框两种大的类型【如图4】,主要区别在于是否强制用户进行交互操作。如何选择合适的弹框形式对用户进行提示,要依据提示信息的优先级和视觉权重的大小,同时要清楚不同类型的弹框适合的场景。

图4-弹框分类
模态弹窗是较重的提示方式,在用户进行重要且有风险的操作时可优先考虑使用。其优点是可以快速获取用户的视觉焦点,缺点是会打断用户当前的操作流程,用户需要进行如单击“确定”、“取消”、“关闭”按钮等操作指令将该对话框关闭后才可继续操作。
而非模态弹框属于轻量级的提示方式,其优点是不强制用户进行交互操作,或者用户依然可以在页面进行其他操作。弹框出现一段时间后会自动消失,所以但不利于承载过多文字信息。非模态弹框对用户造成的干扰较小,但也因此容易被用户忽视。
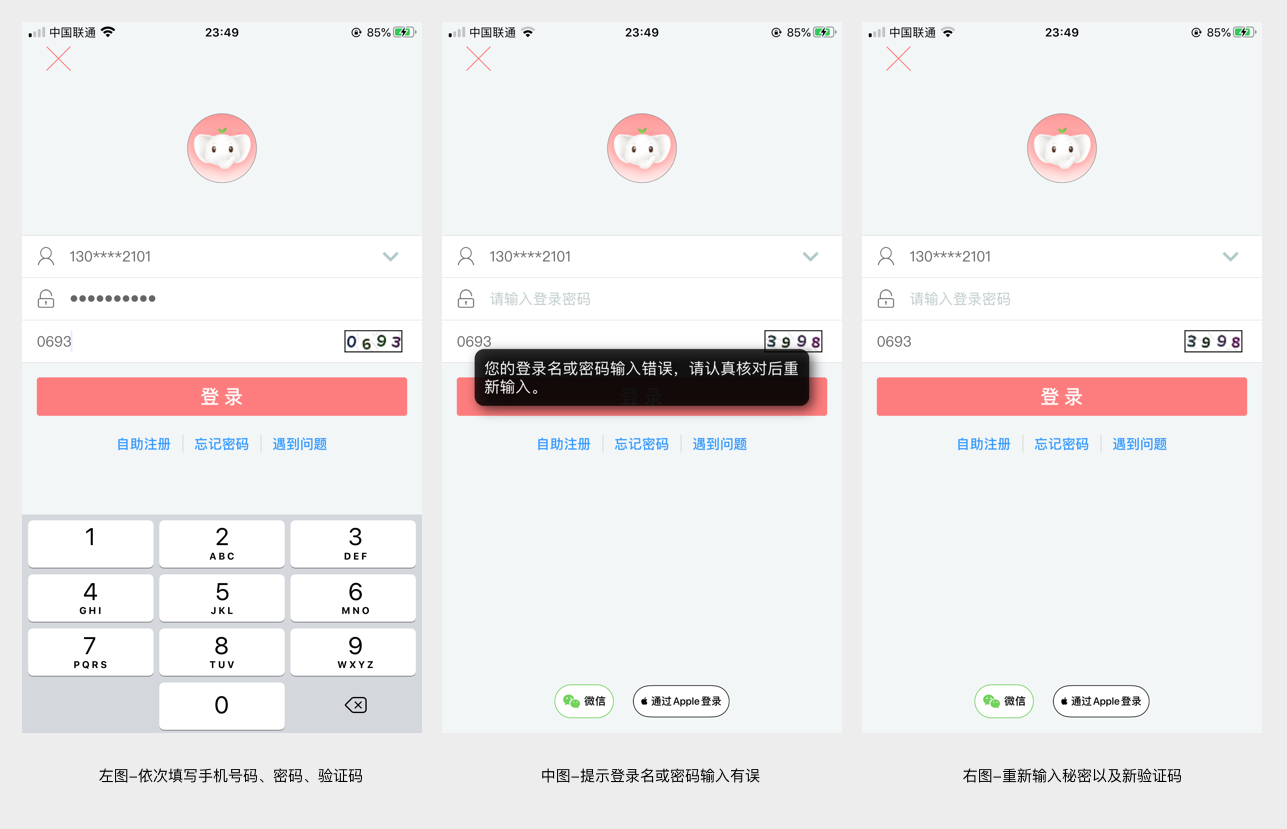
给用户的信息提示还有一点不可忽视的是反馈时机,应确保用户在关键的操作步骤得到及时的反馈,因为滞后的反馈可能会导致用户因为某一个环节的错误操作不得不重复操作一遍之前的流程,或者要修改关的一系列信息。
【如图5】中的登录页面,用户登录需要依次输入手机号、密码、图片验证码,但如果用户输错了密码并不能马上得到反馈,依然可以继续填写验证码,只有在全部信息填写完之后点击登录,系统才会校验密码,并提示用户密码错误重新确认,用户需要再次输入密码以及识别并输入一次验证码。但如果系统验证密码可以提前到输入图片验证码的步骤之前,在用户在得到密码填写错误提示后则可以停止操作后面的步骤,马上修改密码。
 图5-登录页面中的提示滞后
图5-登录页面中的提示滞后
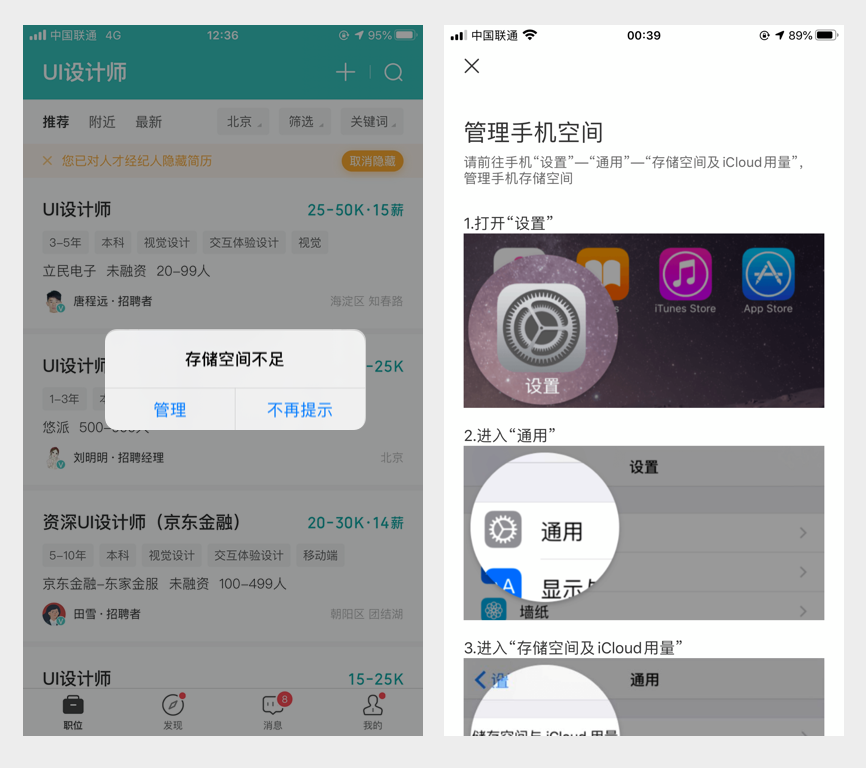
同时,尽量为用户提供相应的解决方案,这样可以提升纠错信息有效性。BOSS直聘会因为手机储存空间不足给用户报错,并且会告知用户如何去管理储存空间,以解决此问题【如图7】。

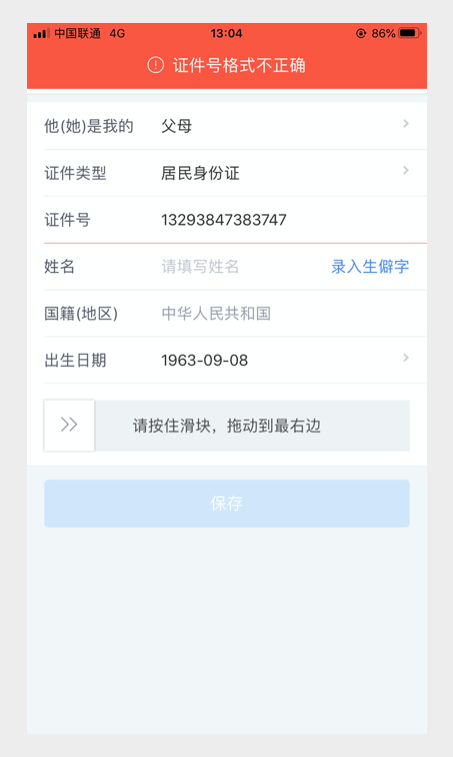
图6-多行表单报错页面

在产品设计中,为降低操作的出错率,限制也是一种方式。在可能造成错误操作的入口适当设置操作障碍或者禁止操作,增加不可逆操作的难度,可以有效规避错误操作发生风险、减少误操作概率。例如常见的页面信息置灰、按钮置灰的设计,可以有效避免用户的误操作。
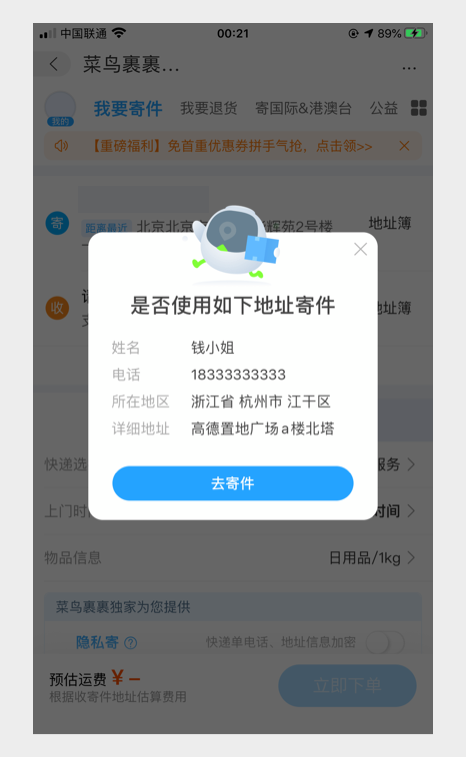
此外通过让控件、动作、选项等变得可见,尽可能减少用户记忆负担,把需要记忆的内容作为辅助信息提供给用户,或帮助用户自动完成信息填写也可以帮助用户快捷高效地完成既定任务,降低出错率。例如【如图8】在信息填写的步骤,可在用户已复制的内容和上传的图片中自动识别姓名、电话、地址等内容,并在用户确认后自动帮用户填写对应信息,为用户大大节省时间和记忆成本,快捷高效地完成既定任务,降低出错率。

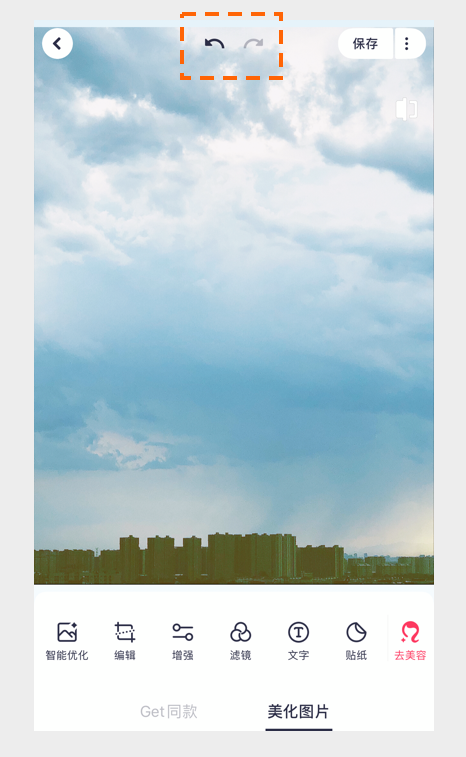
在用户执行操作后,应尽可能的为用户保留已操作的信息,以便在发生错误或失误后可撤销之前的操作。针对一些流程较为复杂的操作任务,记录用户在每一步骤的操作信息,让用户可以从出错的步骤上及时恢复到正确的流程上,或恢复到距离错误操作最近的步骤,可有效的帮用户挽回失误。例如很多图片编辑的APP都支持用户撤销当前的操作,在用户对照片进行多编辑后页面上会有回到上一步和下一步操作的按钮,可让用户有机会恢复到上一步操作结果上。

图9-图片编辑页面顶部切换上一步和下一步的操作按钮
以上是关于互联网产品中容错设计的概念、重要性以及设计方法的一些阐述和思考。在产品设计的实际应用的中,可以模拟使用场景,对目标用户使用产品的真实操作进行行为观察,分析对比产品设计的操作路径与用户真实操作的差别,发现并收集用户可能发生错误或失误操作的关键步骤,验证产品的容错能力是否能达到有效覆盖。同时,也要通过产品数据的对比分析得出用户操作错误及失误的真实原因,指导并提升产品容错能力的设计优化,进而不断提升产品的可用性和易用性。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

前不久看了阿里巴巴的设计周,其中有一个话题引起我注意“适老化”设计,今天就来聊一聊适老化设计的注意点。*文章末尾我会把阿里巴巴的演讲ppt分享出来,如果这篇文章能帮助到你,还请点赞、分享。


据《世界人口展望:2019年修订版》的数据显示,到2050年,全世界每6人中,就有1人年龄在65岁(16%)以上,而这一数字在2019年仅为11人(9%)。
再来看看我国情况:因中国的人口基数庞大,中国目前老龄化进程是世界第一。我国的网民除了地域呈现从一线城市向四、五线城市的迁移之外,也呈现出偏向老龄化的特征。

前不久国务院发布国家开放了“三孩政策”也看出来国家针对人口老龄化表现所作出的国家方针的决策。回归我们所在的互联网行业,也许慢慢的互联网的原住民不再是z时代的年轻群体,他会慢慢的向中年、老年人所迁移。
今年1月份国家也开始重视了关于老年人互联网生活感受,先后颁布了《关于切实解决老年人运用智能技术困难的实施方案》。通知在全国范围内组织了为期一年的互联网应用适老化及无障碍改造专项行动, 专项行动方案针对老年人、视障听障人士、肢体障碍人士使用app需求,进行改造要求,并且列出43个手机APP的适老化改造产品清单。

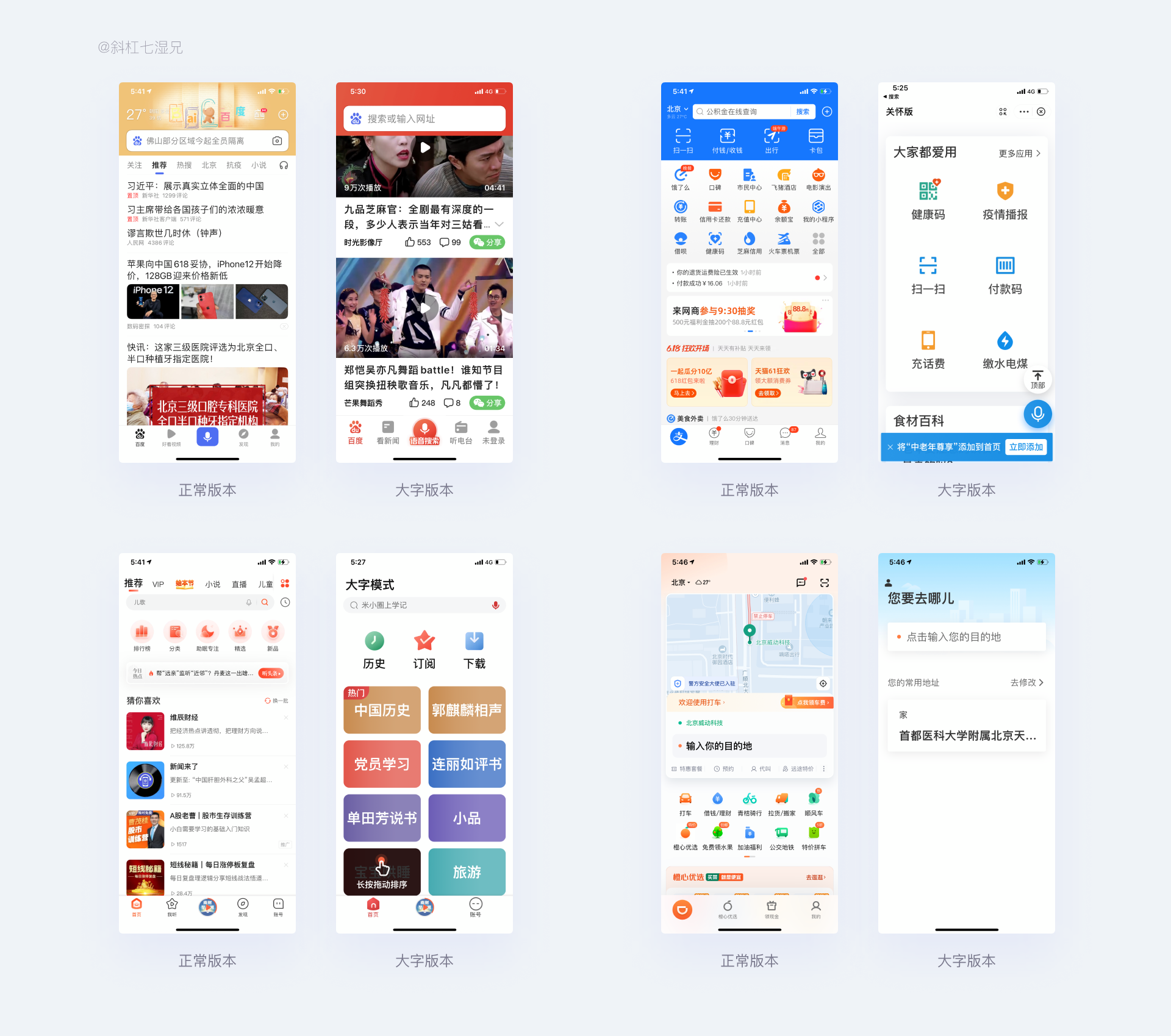
我体验了百度、支付宝、喜马拉雅、滴滴打车这四款app针对适老化项目的改版。

老年版还有一个特殊的名称,就是精简版。从产品的功能上进行了大量的精简,比如支付宝在老年版的模式中只提供了使用频次比较高的功能健康码、结账付款、充话费等功能,做到了功能上的精简。


我相信在未来的几年,我们的产品会有适老化的改版需求。听完我说这么多大家心中都会有一个疑问:哪些群体属于老年群体?生活中老年人用户数量比较少不了解他们的需求?针对适老化项目我们应该怎么改?
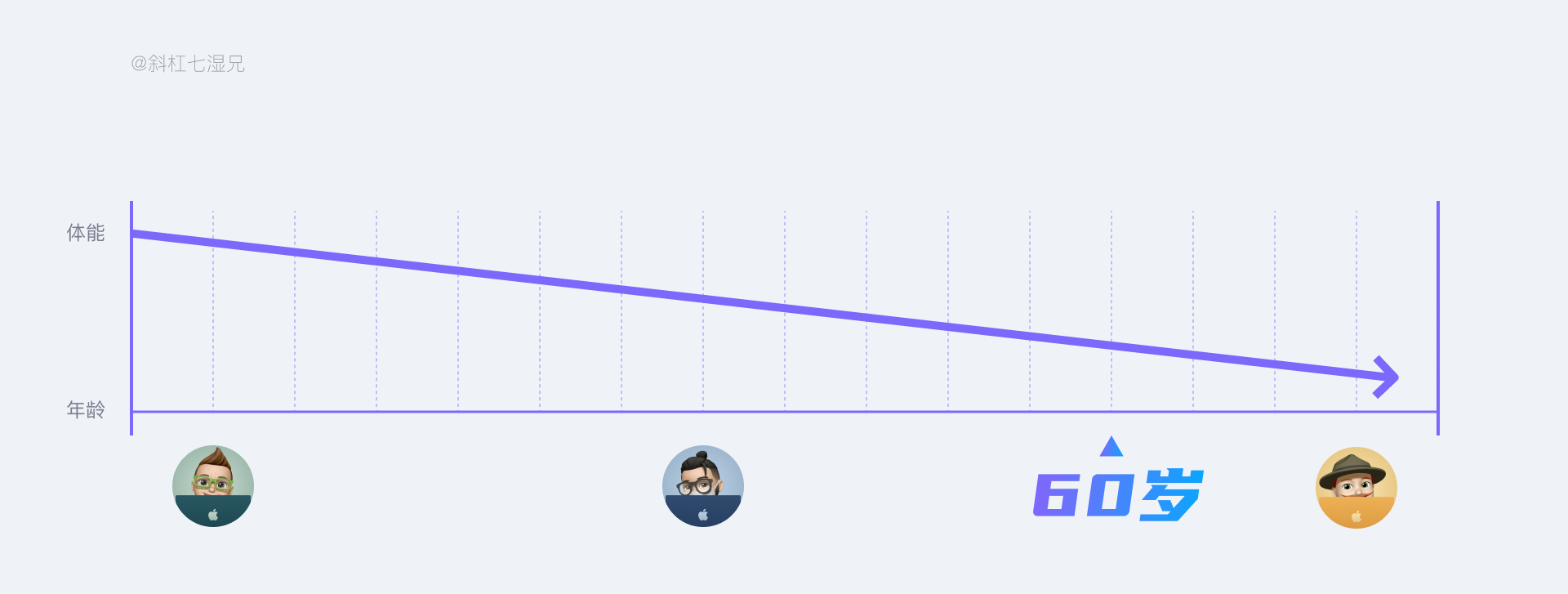
各国对老年人口的年龄界限的规定各不相同,有的国家规定为65岁以上,有的规定为60岁以上。 我国《老年人权益保障法》第2条规定老年人的年龄起点标准是60周岁,即凡年满60周岁的中华人民共和国公民都属于老年人。

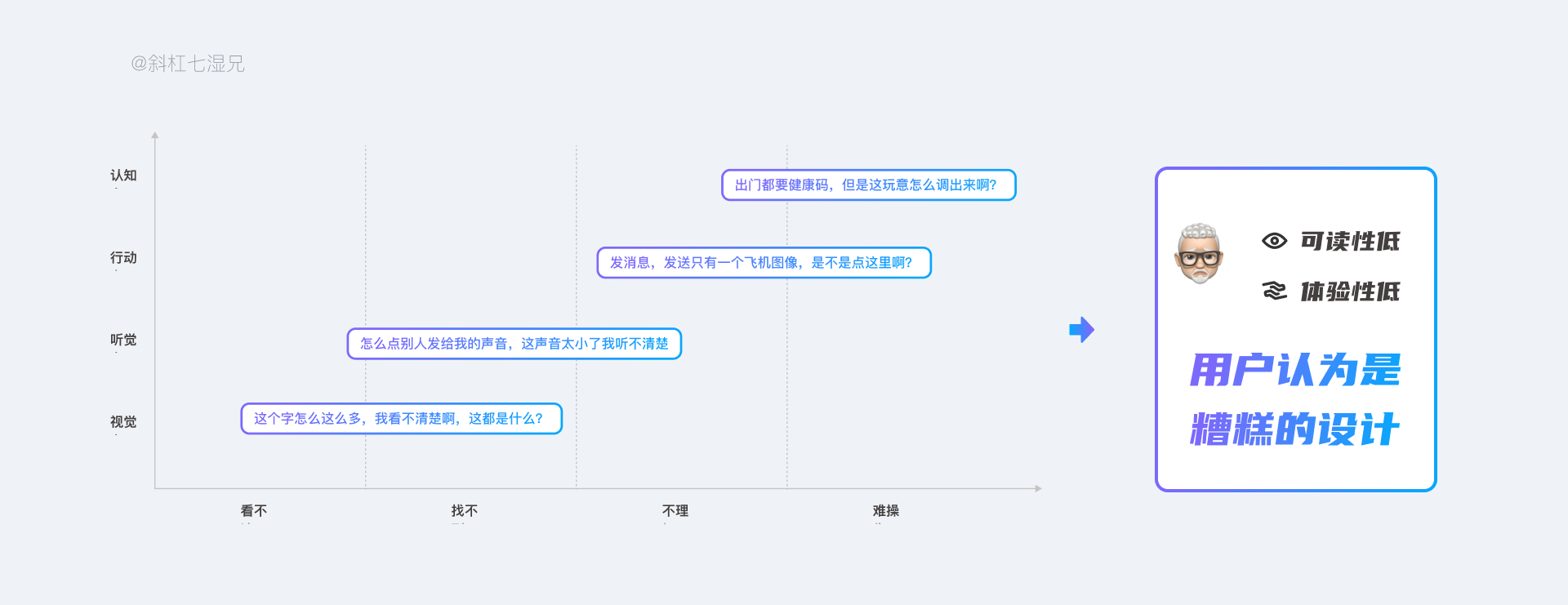
身边的人肯定会有上了年纪的人,回答这个问题前,咱们先说老年人和我们有什么不同, 其实当人类的生理年龄超过20岁,人类的老化过程就可以开始,老年用户最大的特点就是其五力—视力、听力、表达力、行动力和认知力的弱化,导致产品的可读性和体验型低,造成用户对我们的产品失望更有甚者认为我们的产品是一个糟糕的产品。

如果把这些需求进行整理,就会发现多数情况是用户的听力、视力和手部敏捷度下降造成用户的可读性下降,从而导致用户产生了不理解、犯错的操作。归根到底我们可以把用户的需求分为两种类型“服务需求”和“生理需求”。

人的眼球就像是一部精密的照相机,眼之所以能看见物体,是因为照在物体上的反射光线,经过眼球的角膜、晶状体及玻璃体等屈光间质折射后,成像在视网膜上。
随着年龄增长人的晶状体会出现硬化、睫状肌衰弱的情况出现,造成物体不能很好地成像在视网膜上,具调查反馈在 40 岁时,只有一半的光线像 20 岁时一样进入视网膜。对于 60 岁的人来说,只有 20%。正是因为以上的原因,导致老年人的视觉分辨物体的敏感度、明暗感觉、空间感觉、色彩感觉的能力下降,有看不清楚的情况出现。

设计师是团队中唯一站在用户的角度考虑问题的人员,我们不应该只把适老化设计变成只是“大字版”的解决方案——加大字号、加大音量、加大屏幕尺寸这么简单。

凸显我们设计的专业程度应当站在用户同理心的角度,针对的为自己用户的群体设计一份专业化的设计思路,把需要解决分问题点都一 一梳理清楚,再动手制作设计图纸。


老年人眼睛最常见的问题是视力障碍,俗称“老花眼”,影响用户进行阅读。 如果老年人不会阅读它,或者如果他们无法阅读或理解它,那么拥有它又有什么意义呢?
我归纳出4种方法,大家可以按照以下归纳的设计方法和设计技巧来做适老化的设计改版。

ui中的文字是产品界面中最重要的一个元素,我们先来看看关于字体的一些技巧。当产品中的文本给用户很难阅读的感觉,用户想阅读的意愿就会降低,还有一个场景细心的同学不难发现,当用户阅读时间变长了之后就会弯腰驼背,甚至眯起眼阅读,如果发现产品的用户出现这样的情况,那就要注意以下几点。
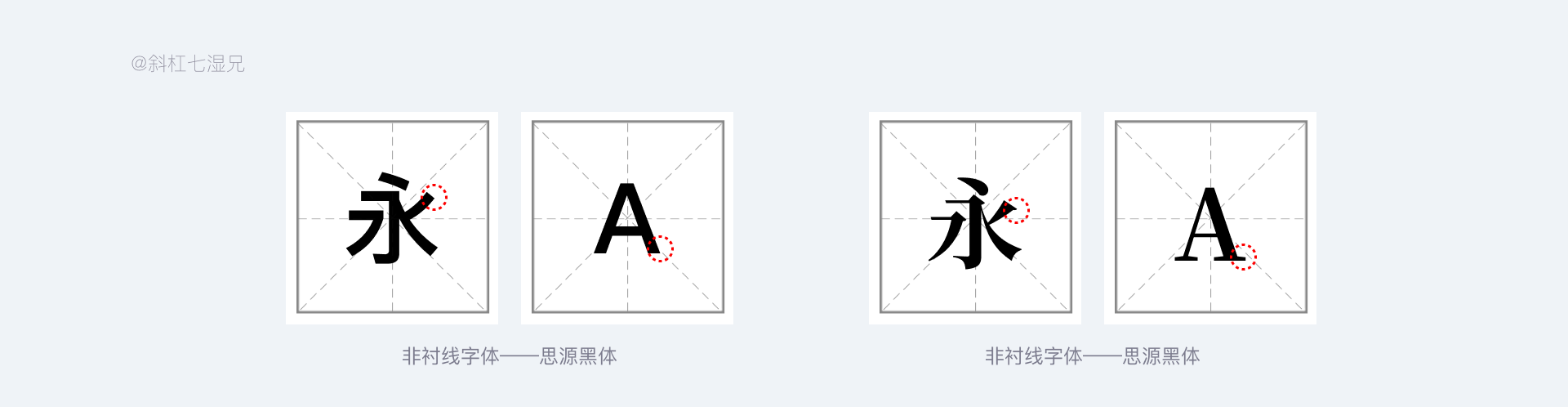
衬线指的是字母结构笔画之外的装饰性笔画。有衬线的字体叫衬线字体(serif);没有衬线的字体,则叫做无衬线体(sans-serif)。
简单的理解就是非衬线体(例如黑体等)就是没有装饰性笔画的末尾,这种无衬线体也是被广泛应用网页端或手机端的产品,所以非衬线字体有醒目而且轮廓清晰的特点,是提升屏幕可读性的首选。
*注意的是在设计过程中避免使用多种字体或者精心设计的造型字体,因为这可能会造成用户混淆。

随着年龄的增大,老年人可看到的视野也是变化的他会越来越小,所以在设计多字文本场景时候我们要注意以下两点。
有资料显示12像素的字体可以正常阅读文本了,但是对于大多数读者来说,12 像素仍然太小了。即使是 15 像素也会让原本可能会转换的访问者望而却步。
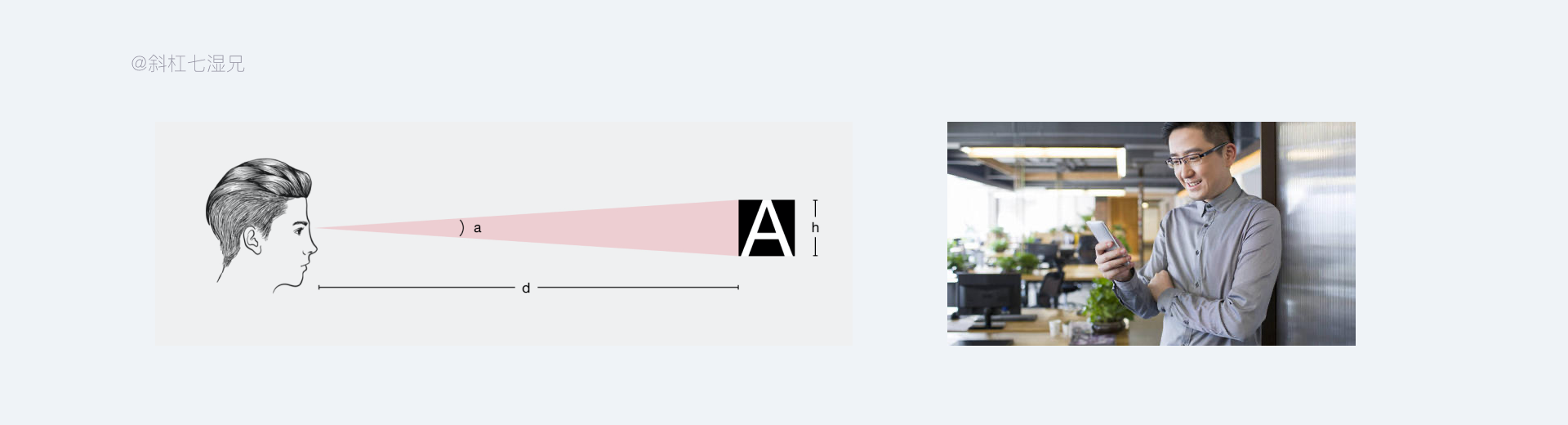
为什么文本字号要设计为16像素呢?有研究表明在我们屏幕上 16 像素的文本大小与印刷在书籍或杂志上的文本大小相同,这很符合人的阅读习惯,但是人阅读还有一个因素是不能忽视的,就是人和屏幕之间的距离。

举一个例子,我们读书都是手捧着书,印刷字体通常设置在 10 点~12点左右,考虑到用户距离屏幕的距离其实和显示器上16像素的字体大小相同的。(一般前端开发会使用em单位进行字体大小开发,这个可以保证在不同分辨率上字体的比例,设计师只需要了解即可。 )

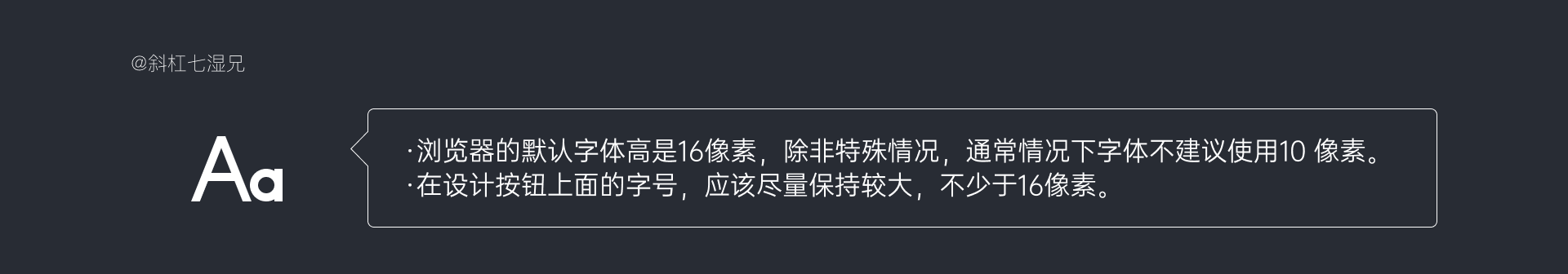
*浏览器的默认字体高都是16像素,除非特殊情况,通常情况下字体不建议使用10 像素。
*任何阅读类或点击类的内容都应该按一定比例放大,尤其是在设计按钮上面的字号,应该尽量保持较大,不少于16像素。

说一个有趣的事情,我发现在印刷中小至 8 像素的字体是可读性和成本之间的理想折衷方案,我查阅了相关文章,是因为过大的字号会浪费纸张造成印刷成本增加。在 Web 上,不需要为更多空间而支付任何费用,考虑的是给用户高效的传达文本信息。
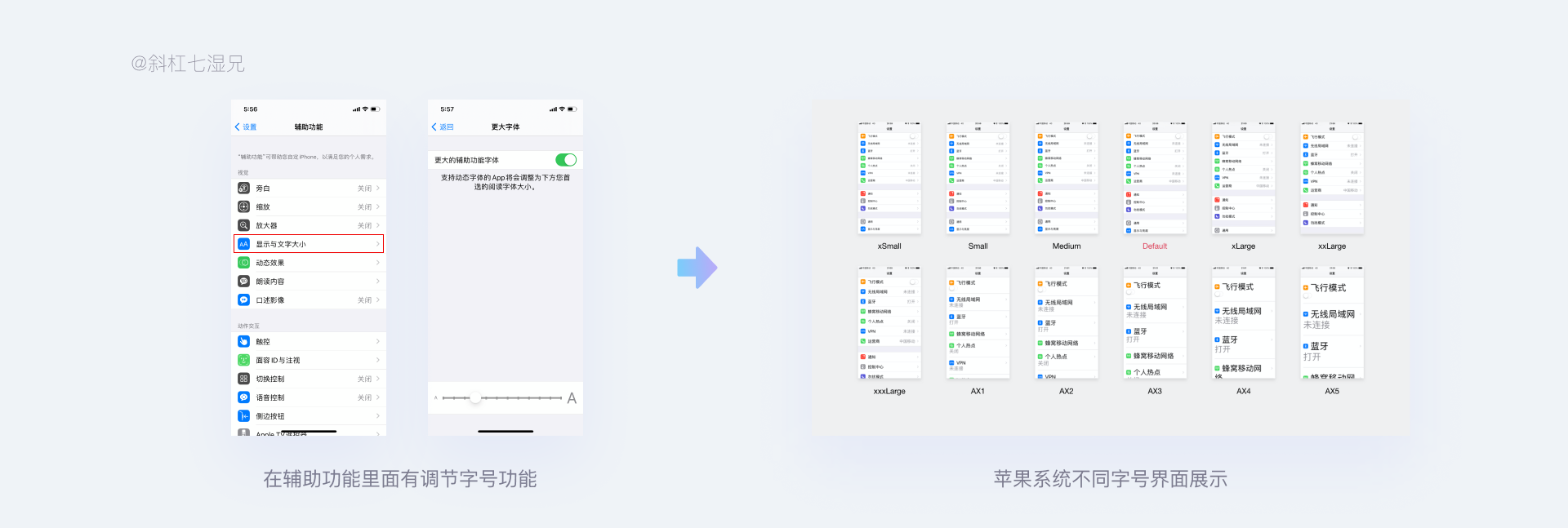
现在很多系统中都会有调节字号的功能,如果在资源条件充沛的情况下可以开发类似的功能,方便用户自己进行设置调节。下图是苹果系统自定义文字大小功能。

任何设计都是离不开色彩的那么接下来让我们看看在颜色的选择上要注意那些情况。
老年人通常会用经验去判断一个事物,尤其是与外国人相比中国人更习惯以经验来思考问题,所以我们在做设计时候要尽量降低老年人的学习成本。比如我们生活中常常会见到十字路口的红绿灯,绿色代表通行,黄色代表等待,红色代表禁止,我们在设计重要提示时候也可以借鉴这种方式去设计,保持和老年人现实生活对色彩的认知是一致的。

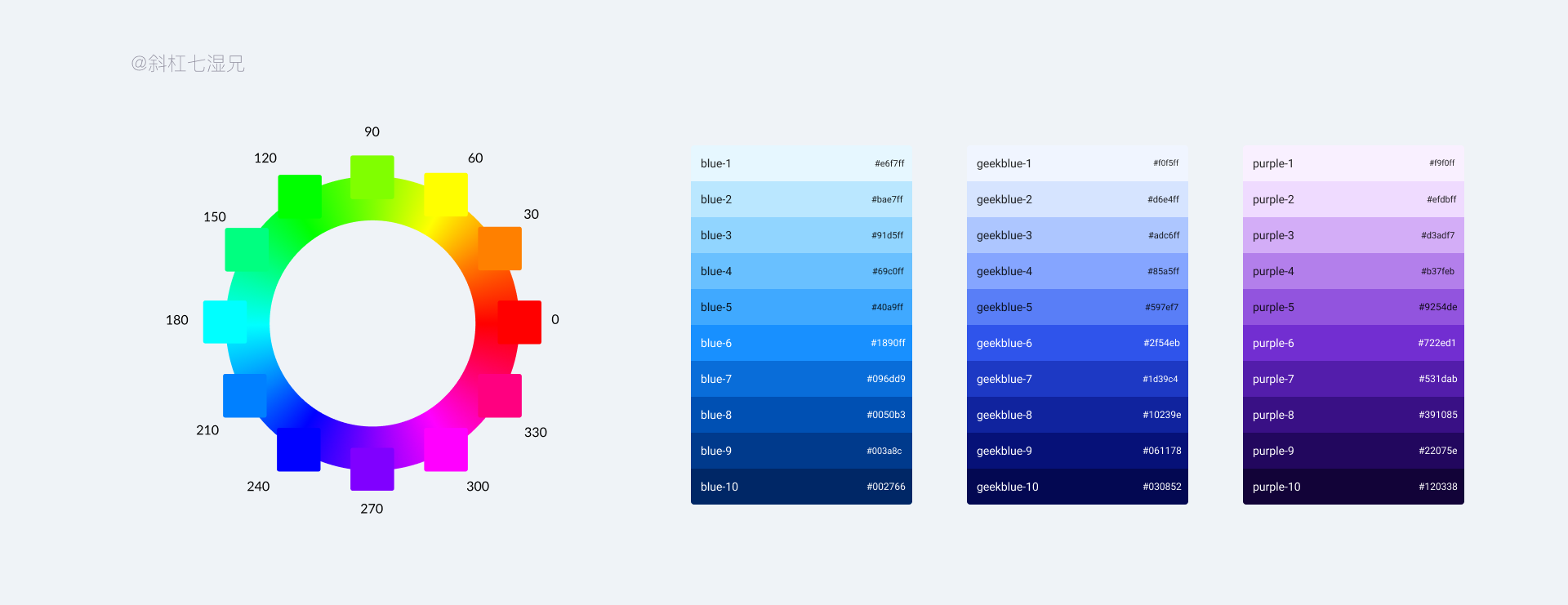
前面已经说 老年人对对比度差异的敏感度降低、区分相似颜色方面变得更差。尤其是无法分辨蓝色和紫色之间的区别,对绿色鉴别能力下降更明显。
考虑到老年人眼睛对蓝颜色的阴影不敏感,那么就要降低设计中使用蓝色和紫色相互配合的场景,比如背景、文字、图标、图片等模块。

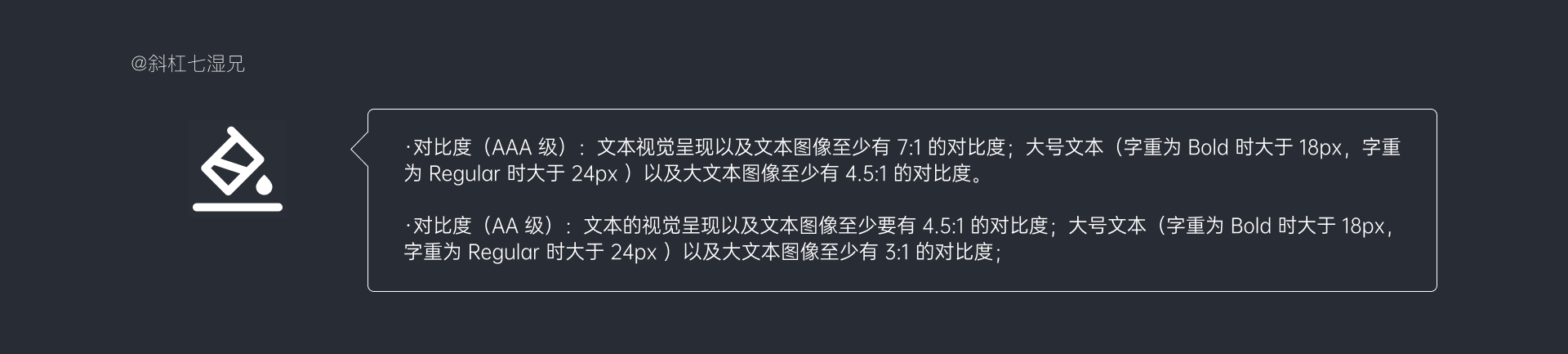
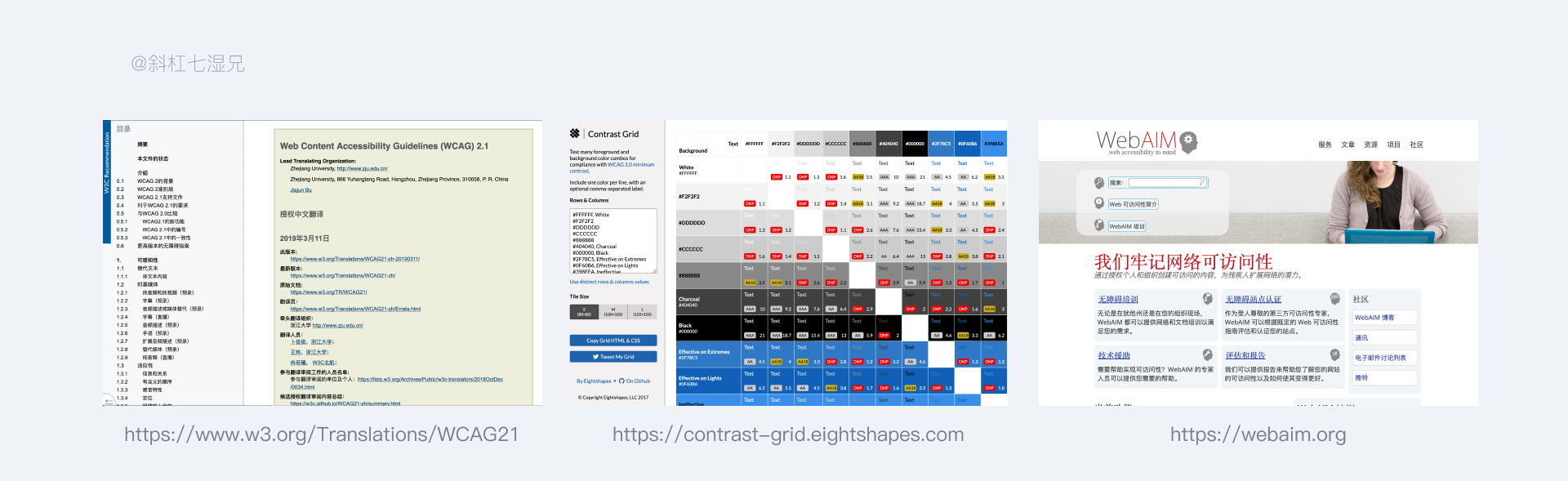
使用具有高对比度级别的配色方案使页面更具可读性在颜色的对比度上,可以根据WCAG2.1(Web Content Accessibility Guideline,Web内容无障碍指南)设计颜色的对比,比如把重要的文字信息的对比度设计到AAA,次级的文字信息的对比度设计到AA。

在适老化设计中,色彩对比度要在4.5:1之上,即对比度达到 AAA级和AA级,让界面中的信息与其背景间的关系对比度较大,才能足以让老年人看清信息。

如果不了解怎么判断对比度是什么级别,我建议大家可以收藏下面的网站。只需要把色纸填入到软件中,就可以看到两个颜色关系的对比度。

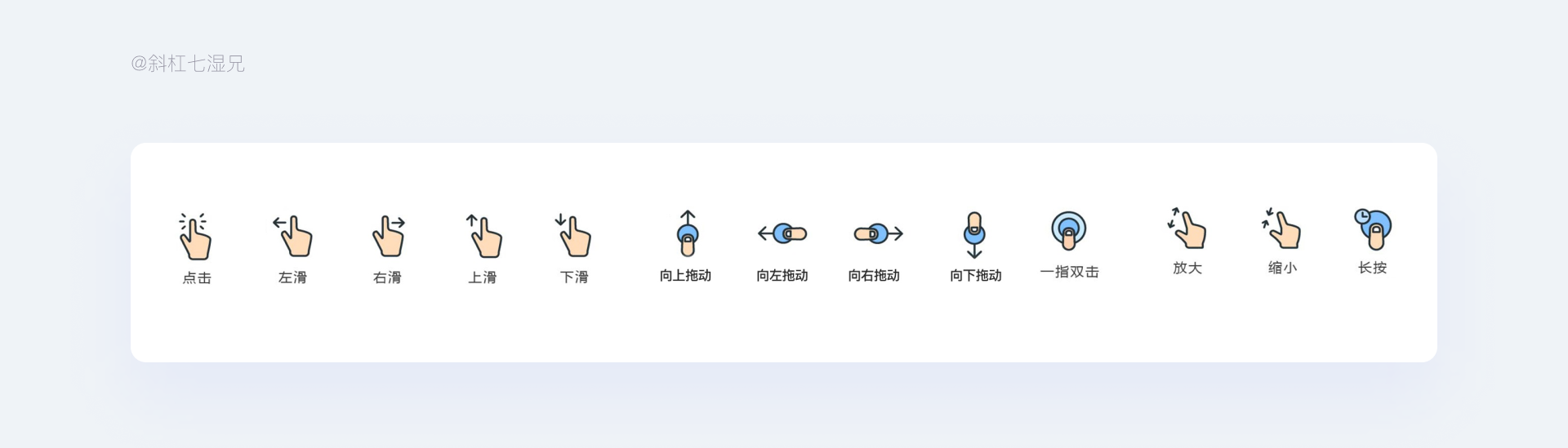
人在手机上的交互手势会有很多种,根据不同的业务场景,我们使用的交互手势也不相同。 大致分为四类:单击(tap);长按(long press);双击(Double Tap);长按&拖拽(long press & Drag)。

这么多交互手势,机器需要先判断你是什么手势再根据手势指令给出相应的反馈。
当手指贴合上屏幕的时候,反馈的热区,并不是均匀向四周扩散的,而是向下的扩散。对于触摸中心点,在触摸的过程中,就会有向下的一个偏移,如图:

例如在iOS内的手势识别,有一个专门的接口来做识别:PanGestureRecognizer,这个接口会在10px内先判定手指移动的方向和距离,再对具体触发的手势来做定义。

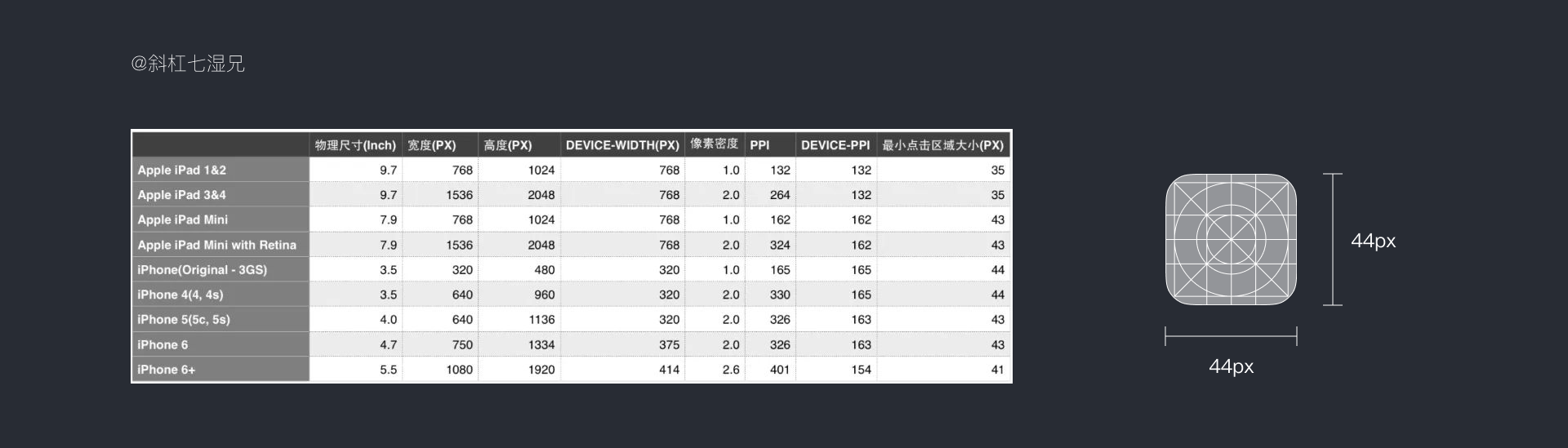
在移动端,按钮尺寸根据手指触摸屏幕的最小点触区域,平均长度在10-14mm之间,指尖的长度为8-10mm,所以10mm x 10mm就是一个最小触摸目标尺寸。在iOS 人机交互规范里面的 44*44 point是Apple HIG建议的手指点触最小点触面积。所以我们可以在不同设备不同 PPI 时处理尺寸,在移动端设定点触尺寸的最小点触区域大小来设置按钮尺寸的大小。

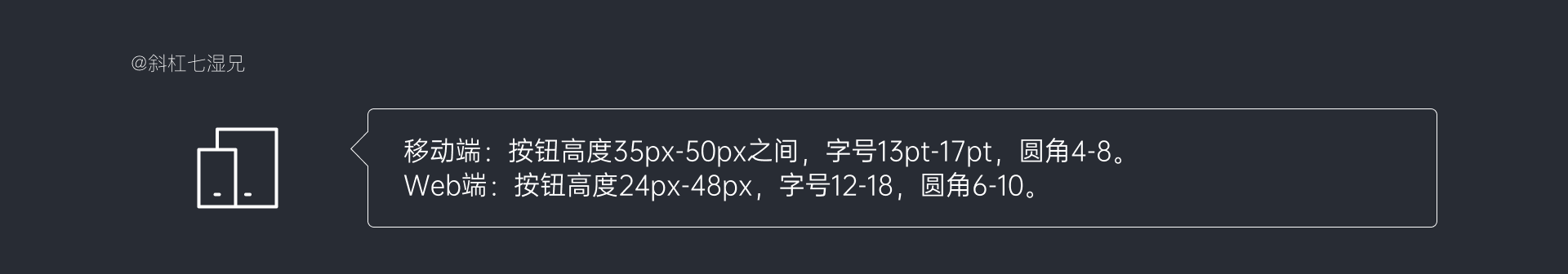
·移动端:按钮高度35px-50px之间,字号13pt-17pt,圆角4-8
·web端:按钮高度24px-48px,字号12-18,圆角6-10

因为老年人的手指偏大,反映变慢,就要需要把相关按钮的大小、组合的间距等设计的足够宽大,方便用户点击;一些操作反馈的时长也需要拉长,给老年人足够的反应时间。建议至少保持在8像素以上的间距。

基于以上因素考虑,对于老年人群,选择类的交互和输入类的交互相比,用户的效率会大大提高,所以点击类交互要好于输入类交互。

这里我列举一个苹果的案例,苹果在设计积极按钮的时候通常会放到布局的最右侧,举个例:
这里有“取消”和“确认”两个按钮,对于业务方来说判断“确定”是积极按钮,所以在设计这样的弹窗时候 会把“确定”放在最右侧。

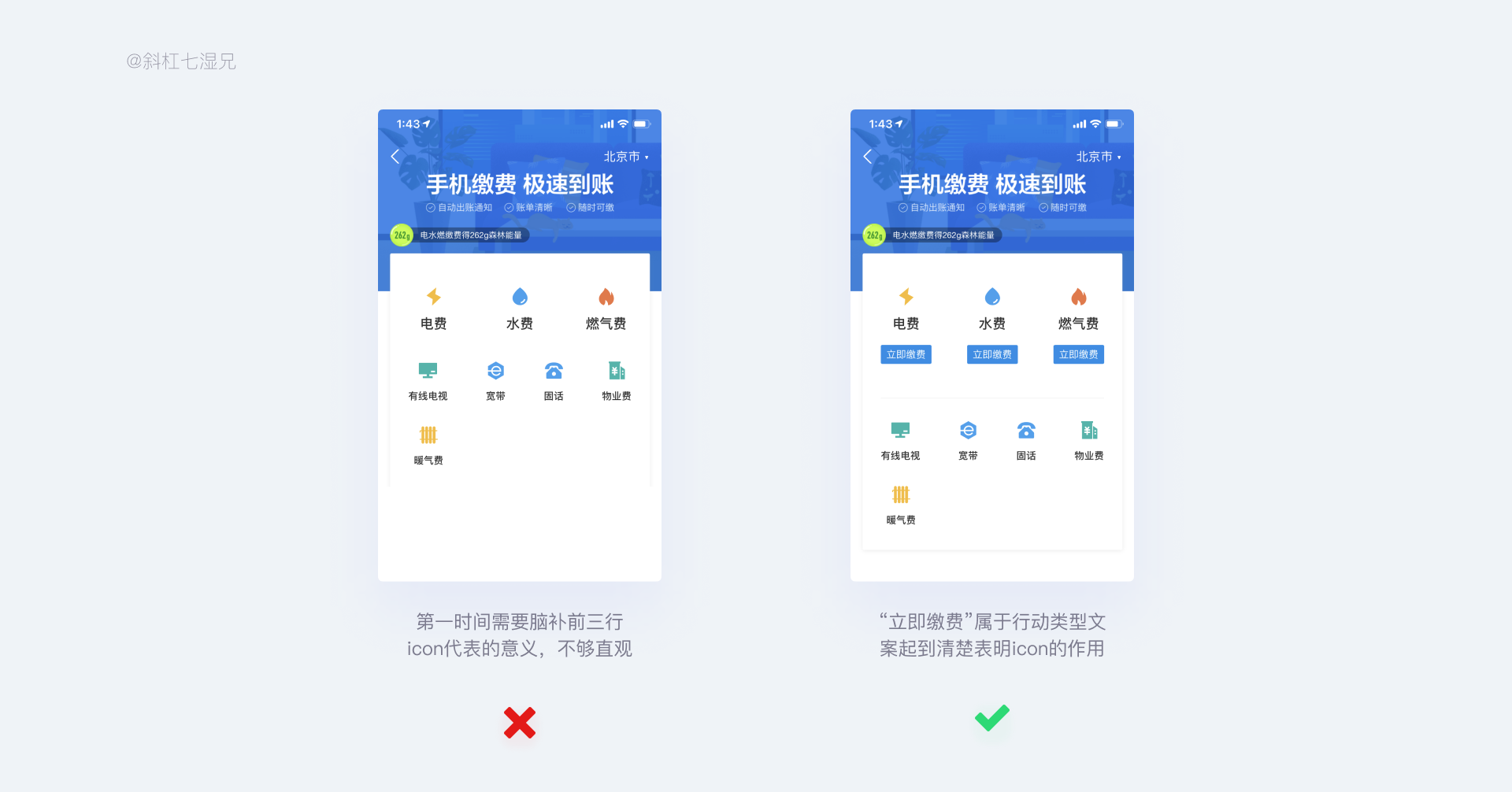
老人对设计师的样式判断不是那么清晰和明显,设计师尤其是在制作活动banner场景中,使用具象的图像往往会比插画的图像信息传达更为直接。

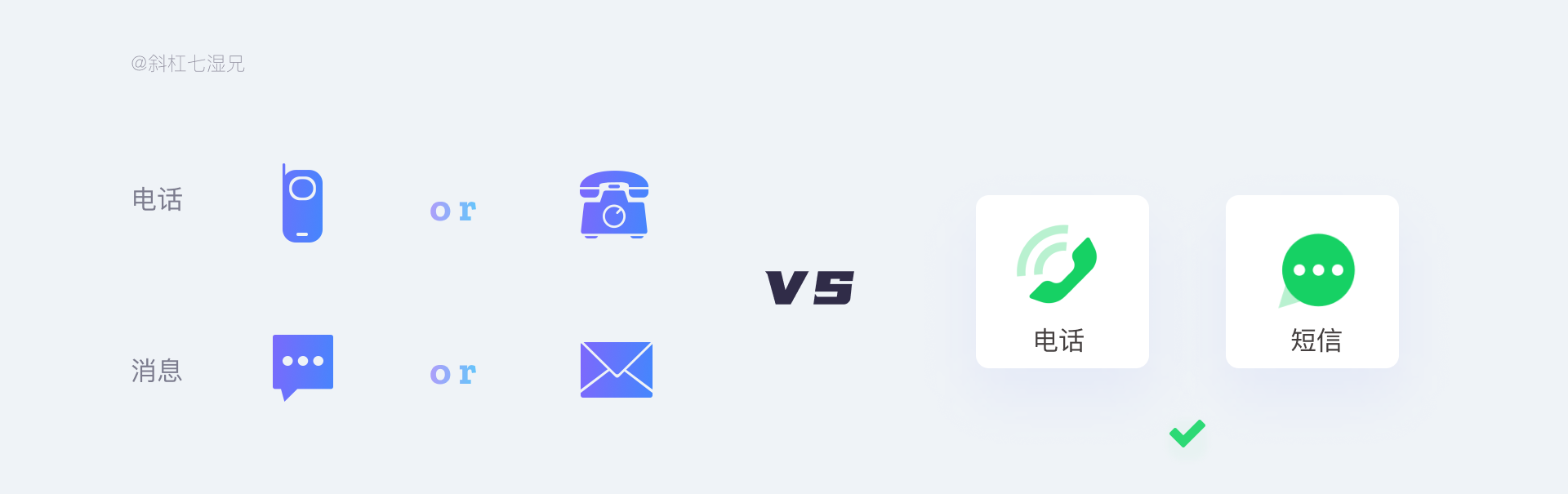
人与人之间的认知水平是存在差距的,老年人的认知水平相对较低。比如在图标的设计方向,可能一个通话的图标会有手提电话和座机电话两种表现方式,但是真正使用那种图标就会给用户产生误区,最好的解决办法是用“纯文字加图标”的形式表达是最为合理的一种方式。

对于部分的用户来说,有好的色彩更能增加信息传达的辨识度。比如我们在把图标虽然加上了文案,用户第一眼看上去还是撞色处理的方式更好。

对于老年人,我们可以运用潜意识作为界面中的隐形向导,确保视觉提示清晰,帮助产品顺利完成目标行为。

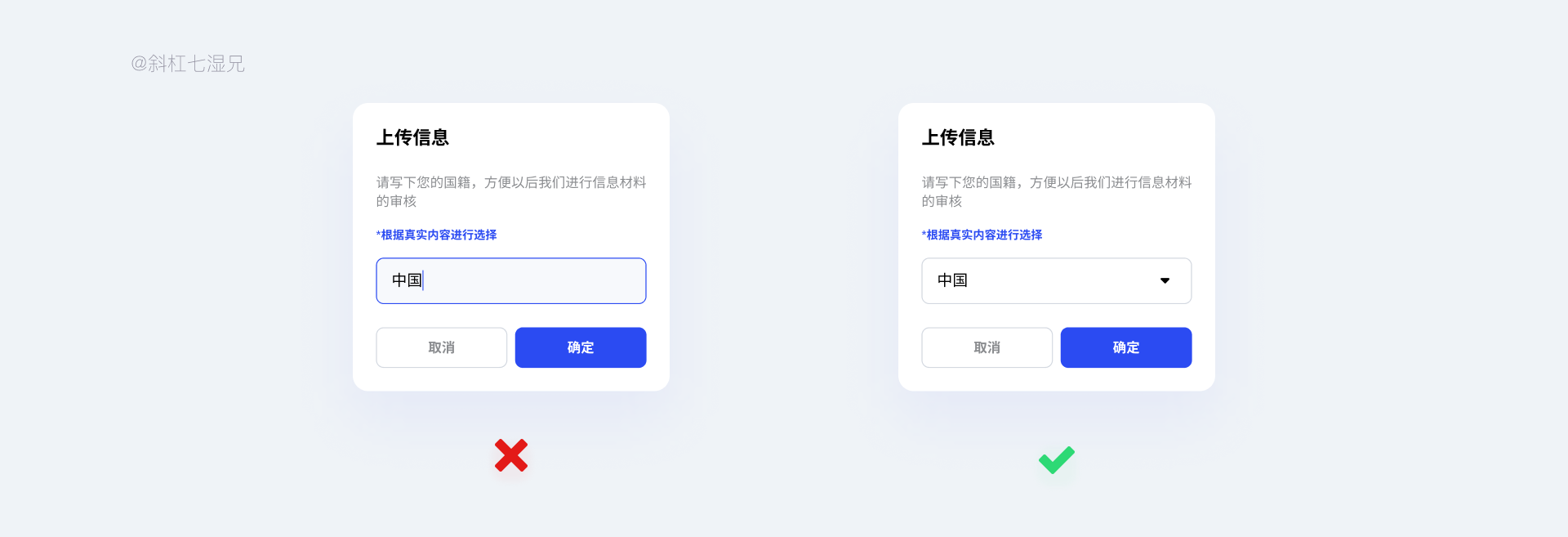
老年人的理解能力也会比常人要弱一些,对于一些文案或者专有名词要描述具体,便于用户进行理解和做出选择。研究发现带有目的性的行动文案要好于描述类的文案。

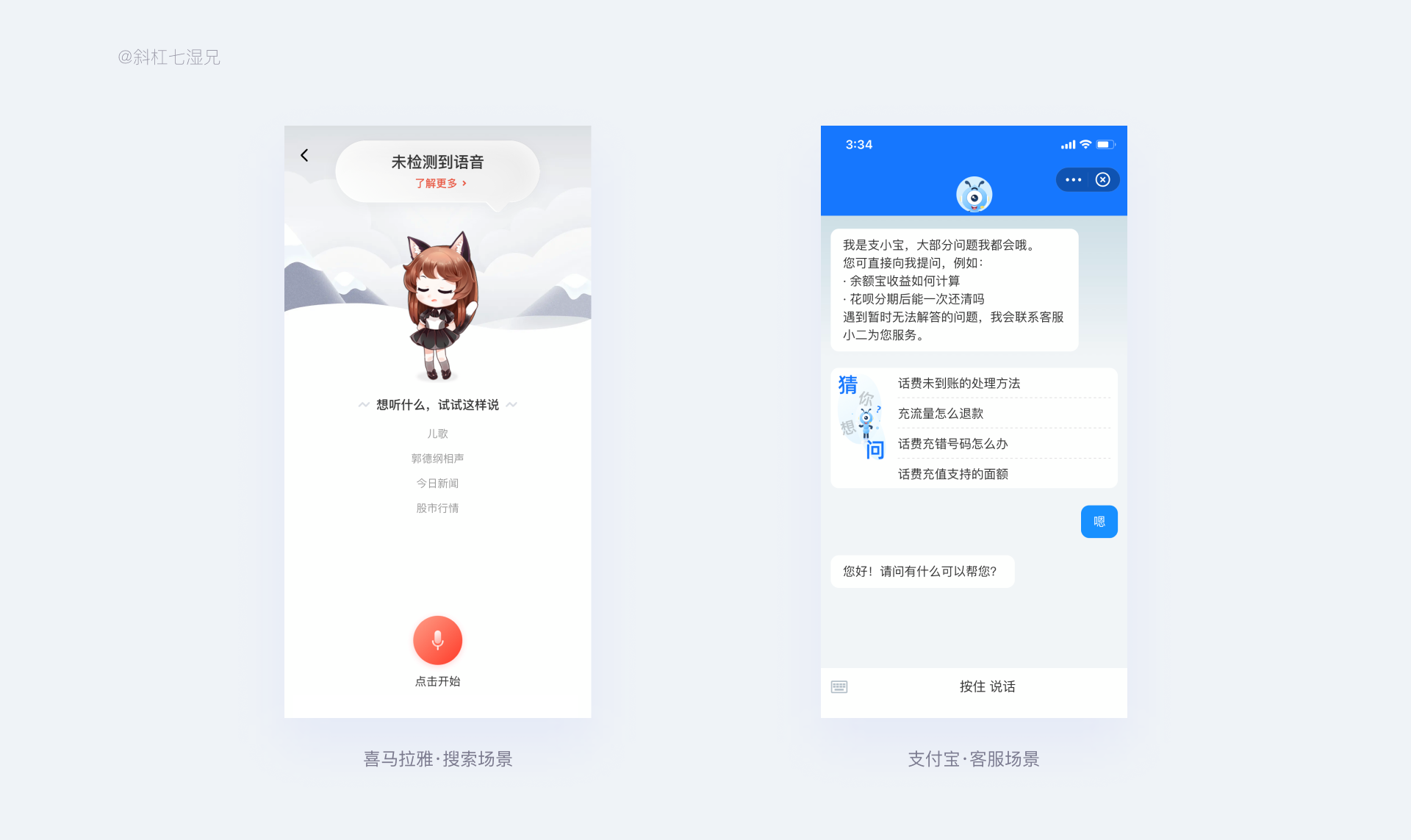
语音功能也是辅助老年人的一项功能点,通过语音搜索直达某个功能等。比如在搜索场景、客服场景、查询场景等等。
值得注意的是在设计之初要考虑以下几个场景:
·适当地增大音量、使接收的声音更加清晰。
·添加声音反馈机制,如果声音发送成功,应该给予正确的声音提示。


其实验证设计是否成功和我们正常做项目的思路大致相同,无外乎从比如产品体验,用户服务,产品功能这三个层面进行跟踪反馈。

任务成功率:用户能否顺利的完成任务,解决用户需求。
任务完成率:用户多快能完成任务,耗费时间多久,多数情况用于衡量效率。
任务出错率:在用户完成任务的路径出,用户出错几次,用于衡量出错频率。
用户满意度:用户完成任务后,用户对产品的功能进行打分,用户衡量用户的满意程度。


其实国家提倡的适老化设计,我们可以设想另外一个话题——为老年人做设计等于为更多的人做设计。

如果你使用的是苹果MacOS系统的操作系统,你可以看到苹果在这种老年人(无障碍)设计中的功能设计,比如苹果的辅助功能中的设计选项,有兴趣的同学可以体验一下。

其实在国内的互联网产品公司也有做过无障碍的设计,比如小米发布的MIUI系统中的无障碍触感设计,有兴趣的小伙伴可以自己下载去体验。

其实网上有很多关于无障碍设计可以借鉴的参考文献,比如W3C无障碍指南(WCAG 2.1)就是其中一款,WCAG是Web Content Accessibility Guidelines 即web内容无障碍指南有兴趣的同学可以查询一下。

很多设计规范网站都会有关于无障碍设计的介绍,有兴趣的同学也可以查看。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:斜杠7湿兄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com