全球SaaS的起步可以追溯至1960年代兴起的分时系统(Time-Sharing System),20世纪90年代后,全球SaaS市场不断成长,日益走向成熟,其中美国是全球SaaS领域发展最迅速的国家。由于SaaS的概念在国内仍属新兴事物,大多企业对此认知十分有限。基于此,本文作者总结了中国SaaS的前世今生。
SaaS诞生于20世纪末期,与“古老”的企业应用软件行业有着密不可分的联系。很多入行不久的B端产品经理对SaaS的历史不是非常了解,因此经常有人问我“什么是SaaS”之类的问题。
今天,我就通过一篇文章,带你了解中国SaaS的前世今生。并且通过几个关键词的解读,分享我对“中国SaaS”的洞察。最后,我还会用专门的章节回答SaaS群网友提出的几个问题。
当然,受限于个人见识和经验,本文可能存在一些疏漏甚至谬误。所谓的“洞察”,也更多是个人肤浅的见解。因此,我更希望本文能抛砖引玉,引发更多思考。
01 起源:SaaS的前世
1. ERP的黄金时代
20世纪90年代中期,随着Oracle、SAP等国外ERP巨头进入中国,并拿下华为、联想等一流企业,正式宣告了中国ERP黄金时代的到来。作为一个“舶来品”,ERP的崛起有着深刻的时代背景。
-
其一是当时国内信息化建设刚起步,企业内部存在大量信息孤岛,高层迫切需要一个解决方案,从全局管控、优化企业的信息化建设;
-
其二是当时中国企业普遍存在大而不强的问题,很多国外产品在中国具有领先的市场地位。为寻找破局思路,中国企业有着强烈的“向欧美先进企业学习”的诉求。因此,“通过ERP进行业务流程再造”的思想,在当时一度非常盛行。
以上背景也在一定程度上导致了:SAP、Oracle牢牢占据了中国市场优势地位,而国产ERP软件用友、金蝶则相对弱势。即便到了“国外企业应用软件在中国逐步式微”的今天,SAP约10000亿元的市值,也远超用友的约1000亿元市值。
ERP时代还有一个明显的特征,即一套软件打天下。不管是SAP的核心ERP产品R3,还是Oracle的主力ERP产品EBS,都是一套软件配置多个行业的解决方案。以我曾任职的Oracle公司为例,EBS系统在中国的标杆客户包括阿里巴巴、中国移动、华为、美的、长安汽车、太平洋保险等。
这些公司分属不同行业,对软件的要求也千差万别,Oracle能满足他们的需求,除了产品本身配置能力强大(EBS软件安装需要200G以上的硬盘空间),以及支持灵活的二次开发,也离不开咨询公司给客户提供贴身的现场实施服务。
这些咨询公司包括国外的IBM、德勤,也包括国内的汉得、赛意等。
2. ERP的困境
传统ERP的交付流程可以简单总结如下:
-
通过售前咨询,说服客户高层购买软件以及实施服务;
-
客户一次性支付完软件费用,得到软件所有权;
-
客户支付现场实施的首付款,咨询公司团队开始驻场实施;
-
通过项目制进行交付后,客户宣布ERP成功上线,随后咨询公司可以拿到全部款项;
-
如果客户需要,会签订后续软件或运维服务合同,金额约为软件购买或实施合同的20%左右(不同厂商的比例可能不同)。
当然,不同项目的交付流程可能略有差异。比如客户在实施完第一期后,可能还会继续实施第二、三期。但对于大部分企业来说,大规模的实施在几年内基本都会结束。
这种更接近“一锤子买卖”的商业模式,为传统ERP的衰落埋下了隐患,比如:
1)怨声载道的用户
在整个传统ERP的购买决策过程中,普通用户是没有发言权的,他们甚至无法提前深度试用系统以提供反馈意见。因此,ERP厂商会将大部分精力用于“取悦企业决策层”,而忽视普通用户的意见。这就从根本上决定了ERP厂商缺乏改善用户体验的动力。
当然,“存在”就有其“合理性”。传统ERP毕竟是80年代的产物,在那个强调“管理”和“执行”的年代,ERP的商业模式并没有太大问题。
2)昂贵的交付成本
由于是“一套软件打天下”,而各个行业甚至各个企业的管理需求差异很大,这就意味着,传统ERP的交付模式非常依赖现场实施和定制化开发。这无疑会大大增加ERP的交付成本。
以我曾经负责的某个千万级ERP项目为例,“实施费用”是“软件和硬件价格”的4倍左右。
3)难以持续的收入
本质上,传统ERP的商业模式是一次性买断。
首先,软件和硬件费用,是一次性付清的;其次,实施费用在项目上线后,基本也会全部付清。虽然有二期、三期,但一般也就持续几年的时间。虽然部分客户可能会外包运维,但是这部分的金额和实施收入比起来,可能只有20%甚至更低。因此,从一个客户身上获取的收入,是逐年递减的。
当然,以上问题虽然严重,但并不致命。毕竟传统ERP的商业模式,一度非常成功,导致传统ERP衰落的根本原因在于:它已经落后于这个时代。
2010年以后,随着智能手机和4G网络的普及,移动互联网时代正式到来。但基于PC端设计的传统ERP,天生就缺乏移动化、社交化的基因。而作为传统ERP成功的基石之一:厚实的架构和丰富的功能,这次则成为它转型的“绊脚石”—将一个200G的软件重构一次,其工作量并不比重新做一个软件少。
同时,进入互联网时代以来,注重用户赋能和体验、强调MVP和小步快跑是软件开发的灵魂,而部分传统ERP企业,在理念、人才和机制方面的转变,可能还需要一点时间。
02 榜样:Salesforce的神话
1. SaaS的先驱
要洞察SaaS,必须首先了解Salesforce。因为,Salesforce是SaaS领域当之无愧的先驱。
Salesforce创始人贝尼奥夫曾经是Oracle公司的高级副总裁,因为意识到传统ERP的弊端,他在1999年离开了Oracle公司,随之创立了Salesforce,并第一次喊出了“软件已死”的口号(“We believed in the End of Software—that all companies would eventually use the Internet to replace all the software they once installed on PCs. This was our religion”——Benioff)。
作为SaaS领域先驱,Salesforce几乎一直在无人区前进,并一直保持着SaaS行业的领先地位。截止到本文发稿,Salesforce的市值已经超过2000亿美元,远超蓝色巨人IBM,并相比2004年刚上市时增长了200倍左右,是世界当之无愧的“SaaS第一股”。
2. Salesforce的逆袭
了解Salesforce的历史,对我们看清中国SaaS的未来非常重要。实际上,截止到今天,中国SaaS的发展仍没有完全脱离Salesforce发展的基本逻辑。比如从小客户到大客户,从SaaS到PaaS,从传统互联网产品到AI产品等。这从另一个侧面反映了Salesforce的伟大。
Salesforce于2001年推出第一款SaaS版的CRM产品,并且获得了一批中小企业客户。但是,中小企业的付费能力有限,生命周期也相对短,这就使得客户的生命周期总价值LTV(Life Time Value)并不高。因此,到2004年Salesforce上市的时候,它仍然只是一家市值10亿美元的小公司。
但是,Salesforce很快就取得了突破。2008年,Salesforce推出了世界上第一个可以在统一架构上部署应用的PaaS平台——Force.com。通过降低对编程能力的要求,以及提高SaaS开发效率,PaaS平台可以降低SaaS创业者的开发成本,也可以帮助他们快速找到客户。
这使得Salesforce成为一个创业平台,创业者可以通过给各个行业提供更有针对性的产品,来实现自己的SaaS创业梦想。站在Salesforce的角度来说,这也增强了它服务大企业的能力。因为通过SaaS创业者的定制开发,它可以满足更多大企业的个性化需求。
对于大企业来说,软件产品功能的丰富程度是影响其购买决策的关键因素。为快速增强服务大企业的能力,Salesforce开始了疯狂的收购之路。比如2010年收购企业黄页数据库公司Jigsaw,2011年收购云平台社交管理公司Rypple。
Salesforce对时代的变化也非常敏锐,它意识到数字化时代的到来,于是不断通过收购和整合等方式提升自己的数字化解决方案能力。比如在2013年斥资25亿美元收购了数字营销软件公司ExactTarget。
到2015年,Salesforce在营收、企业数、付费用户订阅数、平均订阅规模等关键指标方面,都取得了跨越式进步(见下面的表格),这也标志着Salesforce不再是10年前那家只能服务中小企业的SaaS公司了。

数据来源:亿欧智库
完成大企业市场突破的Salesforce,并没有停下前进的脚步,因为,可能没有人比它更明白“时代抛弃你,都不会和你打声招呼”的含义了。
2018年7月,Salesforce收购AI营销平台Datorama;2019年6月,Salesforce宣布157亿美元收购数据分析平台 Tableau;2019年7月,Salesforce宣布与阿里巴巴达成战略合作,以便为大中华区企业提供SaaS服务。毫无疑问,AI+国际化是Salesforce当下的最重要战略。
2020年7月10日,Salesforce迎来了新的里程碑:市值达到了1791亿美元,首次超过了Oracle公司的市值(1761亿美元)。这一历史性的时刻,也宣告了SaaS颠覆传统ERP时代的到来。
参考资料:
-
亿欧智库《Salesforce系列(一)20年发展史回顾》
-
亿欧智库《Salesforce系列(二)从财务角度看商业模式》
03 探索:早期的中国SaaS
Salesforce在国外的成功,很早就引起了中国企业的注意。
在Salesforce上市的同年同月,中国的SaaS公司八百客宣告成立。同年,发布了它的第一个SaaS产品:CRM beta版本。
作为第一批吃螃蟹的中国SaaS创业者,八百客也有过高光时刻。比如在2011年,八百客宣布获得来自Salesforce的B轮融资。但是到今天,已经很少再听到八百客的消息了。如今提到知名的SaaS版CRM,我们更多会想到销售易、纷享销客、红圈营销等,而他们多成立于2010年前后。
除了八百客等创业公司,用友和金蝶等老牌ERP厂商也先后尝试了SaaS业务。比如金蝶在2005年收购HK会计在线,随后投入研发力量进行SaaS产品架构的搭建。但是,2010年以前的中国SaaS市场,仍旧波澜不惊。
早期的中国SaaS,从模仿Salesfore开始,艰难地探索着。
04 崛起:中国SaaS元年
2015年,常常被媒体称为中国SaaS元年。
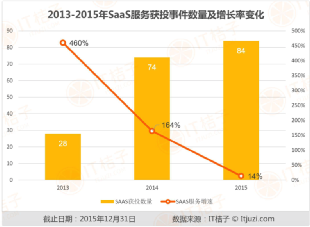
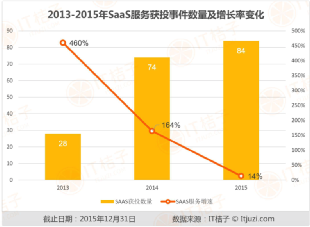
首先是2014~2015年的SaaS融资消息频出。根据IT桔子的数据,2014年SaaS融资74起,是2013年的2.6倍;2015年SaaS融资84起,融资金额估计近40亿,是2013年的10倍,如下图所示。

同样在2015年,阿里巴巴发布钉钉1.0版本,正式进入SaaS市场。同年,纷享销客完成1亿美元的融资后,开始疯狂进行广告投放。
而钉钉也不遑多让,一时之间,两家ToB公司的广告占领了腾讯新闻、今日头条等互联网媒体首页,甚至投放到了分众传媒、机场和地铁等。SaaS市场一下子引起了更广泛的关注。
不过,这只是热闹的表象。SaaS崛起的根本原因在于,随着4G网络与智能手机的普及,移动互联网时代已经到来。传统ERP无法满足移动互联网对于体验和效率的要求,天生就具有互联网基因的SaaS则顺势切入了这一块新兴的市场。
比如,曾经有一家国外知名建材厂商主动找到我当时所在的SaaS公司。他们斥资几百万购买了某国际厂商的CRM系统,用于管理分布在全国各地的专卖店。
但是由于很多专卖店位于偏僻的县城,同时也为了节省开店成本和加快开店速度,他们希望能够在手机端进行简单的下单、查询库存等操作。该CRM系统的移动端体验和操作效率存在诸多问题,根本就无法在一线门店推广。迫不得已,他们只能放弃几百万的投资,找到SaaS公司希望购买一套系统。
虽然中国SaaS满足了企业移动办公与管理的需求,但是要颠覆传统软件,“攻占”主流的大企业市场,仍然还有很长的路要走。在这方面Salesfore的发展是一个很好的参考:在推出PaaS平台之前,Salesfore由于无法满足大企业个性化的需求,只能更多服务于中小企业市场。
而即便有了PaaS平台,Salesfore仍然不断通过收购和整合,提高自己产品的丰富度。本质原因在于,获得一个大企业客户很容易——比如你可以向它的某一个部门销售一个小SaaS工具——但要成为大企业的主流供应商,则必须拥有丰富的、有竞争力的产品能力。
05 机遇:趋势加速
2020年,SaaS迎来了重要的机遇。
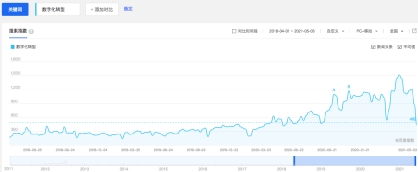
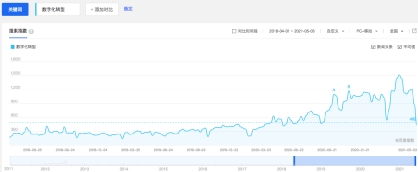
疫情的发生,让线上化办公、数字化运营的趋势加速。大家都意识到,数字化转型是未来的趋势(从百度指数可以看出来,如下图所示)。拥抱SaaS,是大部分企业的必然选择。

“数字化转型”的百度指数趋势
敏锐的资本马上嗅到了市场的变化,越来越多的资本开始涌入SaaS赛道,甚至很多投资人告诉我,他们后续将专注于企业服务赛道的投资。
据B2B内参统计,2020年国内SaaS共发生134起投融资事件,融资总金额超157亿元,是2015年融资总额的4倍左右。到了2021年,热度仍未消退。截至目前,已经有多起过亿的SaaS融资消息。
比如电子签名领域的法大大,宣布融资9亿元;跨境电商领域的Aftership,宣布融资4.3亿元;智能客服领域的智齿科技,宣布融资2亿多元。可以预见,如果没有发生黑天鹅事件,2021年将依旧是一个SaaS融资大年。
2020年的机遇,既是偶然,也是必然。必然性在于,数字化转型是大势所趋,SaaS作为低成本、高效率的数字化转型方案,是大部分企业的必然选择;偶然性则在于,疫情的发生,教育了市场,让这一趋势更加凸显。
06 展望:平台时代
2020年的机遇,虽然带来了更多的资本,但是中国SaaS自身的“效率”问题仍没有被有效解决。所谓效率问题,我简单分为了以下两类:
1. 交易效率
企业去哪里寻找SaaS厂商?如何才能低成本匹配到合适的厂商?
2. 交付效率
如何快速上线?如何低成本满足个性化需求?如何打通多个SaaS系统?
在国外,Salesfore通过自建PaaS平台解决了以上两类问题,从而为万亿市值打下了基础。而在中国,阿里云、腾讯云等互联网巨头则盯上了这一块“肥肉”。
2021年1月14日,阿里云钉钉在6.0版本发布会上,宣布推出宜搭等低代码开发工具,让不懂代码的用户也能快速开发新应用。
同时,全面开放底层能力和1300个API接口。阿里云智能副总裁、钉钉事业部负责人叶军表示:“我们相信,有这样一个全新的应用开发平台的价值,以及充分开放的钉钉底座能力,一定有机会在三年之内在钉钉上长出 1000 万个钉应用。”
有趣的是,钉钉宣布推出低代码开发工具的第二天,腾讯宣布:腾讯云“低代码LowCode平台”正式开启公测。
其实,钉钉6.0发布会一结束,我就断定,微信和飞书一定会跟进。因为,解决大企业的个性化需求是SaaS发展必须迈过的一道门槛,而通过少数几家平台来提供PaaS工具,对于大多数SaaS创业公司来说,是最好的选择。毕竟,PaaS平台的建设周期太长,耗费的成本太高。
毫无疑问,中国SaaS,正在迈入平台时代。
07 洞察中国SaaS
了解了中国SaaS的前世今生,我们对SaaS的认识可能仍然是肤浅的。接下来,我就通过几个关键词的解读,和你分享我对中国SaaS的洞察。需要说明的是,“一千个人眼中有一千个哈姆雷特”,可能你会有不同的观点,也欢迎你留言和我探讨。
1. 互联网
SaaS的本质,其实和传统ERP一样,是企业应用软件,服务于企业经营和管理。但是,SaaS的灵魂,却是互联网。
在互联网时代,通过高效的互联网工具,可以用低成本服务于海量用户,同时还能提供更优质的体验。因此,互联网商业模式的特点,往往都是标准化的产品,以及海量的用户。因为只有产品标准化,才能集中资源做出最优质的产品;而只有服务于海量用户,产品的成本才能被无限摊薄。
中国SaaS崛起于互联网时代,必然需要符合互联网时代的要求。但是在追求标准化产品和海量用户的过程中,SaaS却遇到了障碍:标准功能无法满足大企业个性化的需求。
很多SaaS企业因此选择了定制化,从而变成了“项目型”公司。我想说的是,这样的公司很难有大前途。就像Salesfore,如果它没有“逼迫”自己开发出PaaS平台,而是妥协于客户的定制化需求,“一个项目一个项目的交付”,那就很难有今天的万亿市值。
2. 收入留存率
收入留存率是SaaS公司的生命线。
SaaS采取订阅模式,即每年向企业收取“使用费用”。这种模式既是魔鬼,又是天使。
在传统ERP时代,由于是一次性收费,反而规避了软件厂商和咨询公司的风险,即便客户后续使用情况不佳,也无法把“已经付出去的钱”收回来。而在订阅模式下,一旦客户停止使用,就意味着SaaS公司无法继续向客户收费。
由于相对于第一年的订阅收入,SaaS的获客成本很高,因此如果客户早早停止付费,就意味着SaaS公司会严重亏损。当然,从好的一面来看,由于理论上可以永续收费,而且随着客户使用深度、广度增加等原因,客户可能还会增购。
这就意味着SaaS公司可以获得稳定、可持续增长的收入来源。这就是为什么部分SaaS公司能够获得40倍市销率的原因。
而如何判断一家SaaS公司的客户整体上是在流失,还是在复购?是在增购,还是在减少购买?客户规模是在扩大,还是在萎缩?收入留存率无疑是一个非常好的指标。
那么,收入留存率如何计算?公式如下:
收入留存率=留存客户当前的年费收入/留存客户12个月前的年费收入
可见,首先需要锁定12个月前的留存客户,再计算收入留存率。比如,2019年年底,我们留存了1000个客户,产生的年费收入是2000万元。到了2020年,这批客户只留存了800个,产生的年费收入是1800万元,那么:
收入留存率=1800万元/2000万元=90%
为了方便对比,我们也计算一下客户数量留存率:
客户数量留存率=800个/1000个=80%
前者比后者高了10%,可能是因为已留存客户产生了更多的增购行为。
因此,收入留存率实际上综合评估了客户的流失、增购和减少购买等情况,体现了SaaS公司服务客户和保留客户的能力。在订阅模式下,收入留存率无疑是SaaS公司的生命线。
在这里,我们也简单说一下“收入增长率”。收入增长率是一个比收入留存率更加综合的指标。因为导致“收入增长”的原因,除了客户留存和增购,也有可能是“新客户的获取”。
因此,一家SaaS公司拥有优秀的“收入留存率”很重要,但是拥有优秀的“收入增长率”也同样重要:这意味着SaaS公司可能同时具有很强的客户服务能力和销售能力,因此具有很强的增长潜力。
3. 客户成功
在传统ERP时代,软件公司非常重视交付的满意度,因为这决定了能否成功回款;而在SaaS时代,SaaS公司则更加重视使用的满意度,因为这直接影响到收入留存率,是SaaS公司的生命线。
而如何才能实现较高的客户满意度呢?
其实最直接的办法,就是通过SaaS让客户提高收入、降低成本或者巩固自己的竞争优势,这就是所谓的“客户成功”。很多人一提到“客户成功”,下意识就会想到“客户成功部”。其实我觉得,除了客户成功部,产品经理对SaaS的客户成功也有举足轻重的影响。
比如,再及时、细致的功能解答,都不如让产品更加高可用,避免客户的问题;再巧妙的解决方案文档,如果产品本身没有沉淀“行业最佳实践”,也可能变成“削足适履”。如果你是SaaS产品经理,你一定要记得:客户成功,也是你最重要的责任。
4. PaaS平台
SaaS公司要成为大企业市场的主流供应商,PaaS能力至关重要。其原因在于,大企业业务流程和组织架构复杂,经营和管理都很个性化。因此,除非是办公协同等通用型SaaS,专业型SaaS很难做到100%满足大企业的个性化需求。
同时,大企业特别强调“整体优化大于局部优化”,他们普遍希望打通各个环节的信息系统,这样不管是从流程处理上,还是数据分析上,都能有更高的协同效率,以及全局视角。
大企业的这两个需求特性催生了iPaaS(集成平台即服务)和aPaaS(应用平台即服务)。所谓iPaaS,其实就是提供一个集成平台,帮助SaaS解决相互之间数据同步、流程集成的问题;而所谓aPaaS,则是提供一种低成本的应用搭建方式,方便SaaS公司和客户企业定制应用,以满足个性化需求。
PaaS很昂贵,如果每个SaaS公司都自己做一套,既不经济,也不可行。因此,平台化PaaS是大势所趋。
5. 经营能力溢出
虽然SaaS公司都在竭力追求 “客户成功”,但对于中小企业来说,因为缺乏优秀人才和先进的经营策略,成功应用SaaS工具远不是“成功”的充分条件。
而对于SaaS公司来说,由于SaaS天生的互联网属性——高效率的互通互联、自动化的数据采集与分析——这就意味着,如果SaaS公司具备优秀的数字化经营能力,就能够低成本的把这个能力“溢出”给他们的客户,从而创造更大的价值。因此,我把这个运营思路称为“经营能力溢出”。
当然,“躬身入局,深入经营”对于大部分软件开发出身的SaaS公司来说,无疑是巨大的挑战。因此,深入一个行业或者细分领域,从脏活累活干起,耐心打磨,也许是更务实的选择。
08 回答网友的几个问题
1. 自研产品与SaaS的区别
虽然同属于B端产品,但自研产品与SaaS的差异,还是比较大的。
简单来说,自研产品只服务于一家企业,因此相对于产品标准化,更强调和业务的贴合度,以及需求响应速度;SaaS服务于众多企业,因此产品标准化被放在了最重要的位置,和业务的贴合度、需求响应速度就相对要求低一些。
2. 自研产品如何转SaaS
建议:从0开始,搭建一套全新的SaaS产品。不要试图用同一套产品,既满足自身业务,又满足众多外部客户的业务,长期下去,会两头不讨好。
3. SaaS产品架构怎么搭
搭好棋盘,放好棋子。要做SaaS产品架构,“收集需求再抽象化”不是最佳的架构路径,而是直接学习“最优秀的同类产品”,然后站在全局的视角来梳理客户需求。当然,如果你是所在领域的先驱者,那么可以参考同类传统软件架构。
4. 私有化部署的SaaS,还能称之为SaaS吗?
只要是“把软件作为一种服务”来销售,那就是符合SaaS的基本特征。虽然是私有化部署,但是如果客户仍然是使用标准化产品,厂商仍然持续升级,并每年收取订阅费用,那么就仍然是SaaS模式。
文章来源:人人都是产品经理 作者:王戴明
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务