互联网因为技术的快速发展,用户的普遍性决定了互联网所必备的特点就是:创新、用户体验、快速迭代。而竞品分析应该贯彻应用的不同阶段。
我们在做竞品分析时,首先确定竞品分析的颗粒度,竞品分析可以做得更细,但是必须根据分析的动机、需求出发,清晰自己的目标,来判定做怎样详细的一个竞品分析文档(根据项目大小、时间限制等,选择适当的竞品分析程度)
1.确定竞品分析的目的:明确分析目的,和控制分析产出一样重要,分析是为了有价值的情报收集,而不是无意义的跟踪复盘。
2.筛选出目标产品:从行业出发去选择对标的竞争对手和潜在的竞争对象。
3.收集竞品资料:从分析的纬度来确定,不同职能区分,侧重点会不同(但各纬度是有机联系的,不可以孤立对待)。
战略定位、盈利模式、用户群体、产品功能、产品界面(交互方式、视觉表现)
4.分析、输出竞品分析报告:可采用【总-分-总】的结构
[ 总 ]
首先说明分析目的,然后拿出各模块的结论,这是第一个;
[ 分 ]
围绕这些结论,展开你的分析过程,所有的过程分模块展示、最好要有数据支撑;如果没有,就要有逻辑表达,这是中间的部分;
[ 总 ]
最后得出你在这次分析之后的感受,认为产品应该遵循什么、借鉴什么、避免什么,这是最后一个。
注:分析要追求的是客观性,不要为了分析而分析,不要为了结论而拼凑论据,分析结论的可用性并不应影响分析的初衷。
1.市场分析:市场规模、市场趋势、月活跃人数等
2.用户分析:用户地域分析、用户使用时段分析、用户年龄段、用户性别比例等
3.目标用户需求:A、B、C
4.产品信息:产品基本信息(最新情况、产品口号、产品定位、特点、市场规模)
5.产品迭代信息:版本更新频率、优化程度
6.核心竞争力分析
7.功能结构及其分析
8.基本功能对比
9.功能差异化分析
10.界面分析:主要界面、操作流程
11.盈利模式分析
12.其他方面:根据产品特性和类别区别对待
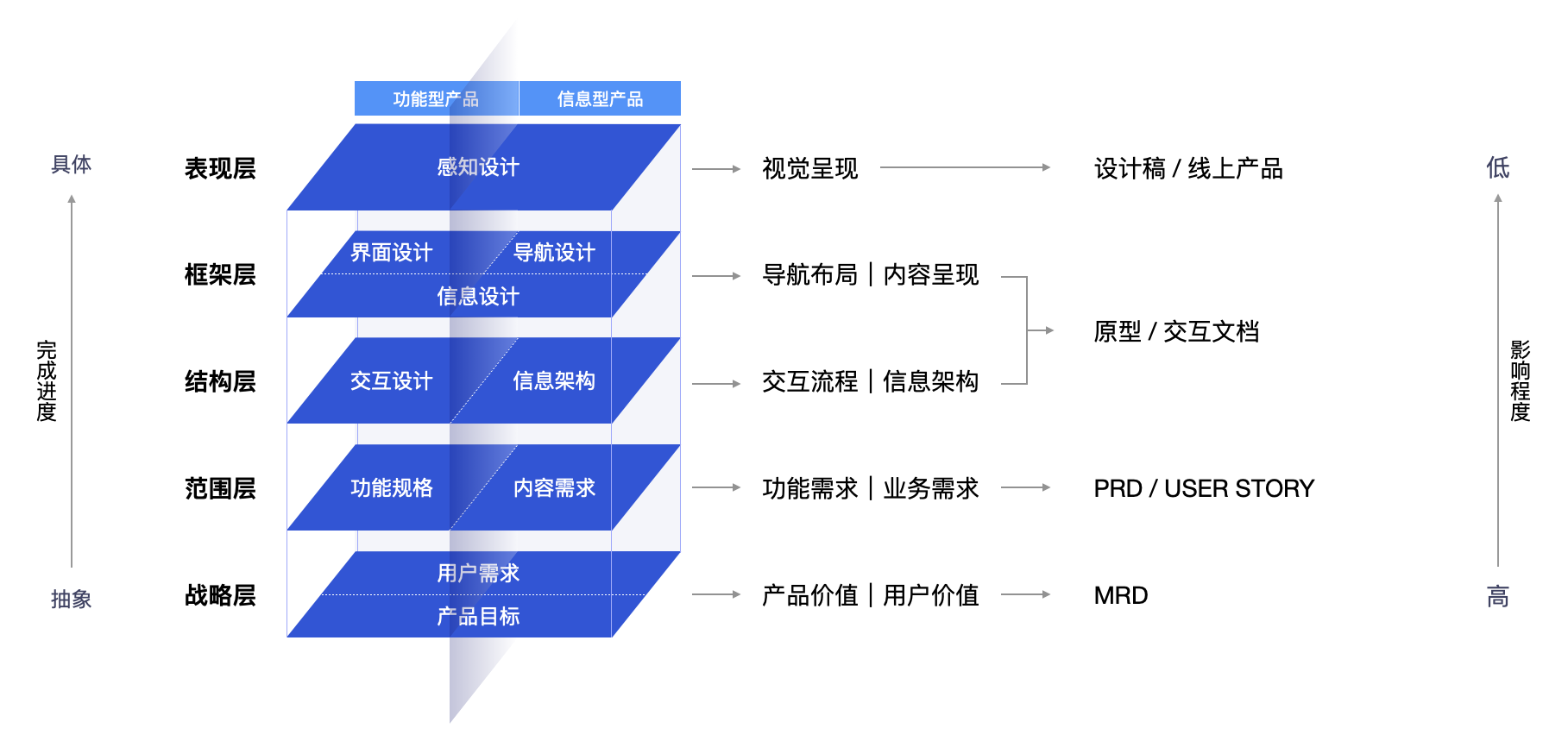
1.用户体验五要素法:从抽象概念 —— 具体表象

战略层:
这个层面分析, 大多数情况下得出不了什么实质性的结果(也会有厉害的PM能分析出战略上的建议点,不过这都是属于专门去分析战略层的竞品分析)一般战略层面公司的领导或者创始人起初就会想的很明确。如果这个层面都没思考清楚,项目做的意义也不存在了。
产品目标、用户需求
范围层:
一般是对明确的几个竞品进行功能清单收集,分析一些差异化的功能,然后分析功能背后的原因。别人这么做,有什么意义?能带来什么样的结果?能衍生出什么?
定义需求(内容清单、功能规格说明)、需求优先级排序
结构层:
针对竞品在这个层面需要下功夫,需要去分析梳理竞品的产品流程。比如:注册流程、支付流程等等。去分析现在竞品大多采用什么样的结构设计,比如:什么Tab结构、抽屉式结构等等。
交互设计、信息架构
框架层:
这个层面需要去收集的是竞品的信息是怎么设计的?收集一些竞品的相关细节设计。
界面设计(页面布局和界面各类控件)、导航设计(全部、局部、辅助导航等)
表现层:
一般不用做过多的分析,可留给设计师发挥,留给设计师专门做这个表现层的竞品分析。
感官设计(实现了以上四个维度需要满足用户的感官感受)
2.YES/NO法
主要适用于功能层面,简单来说就是将功能点全盘罗列出,具有该功能点的产品A便标记为“Yes”,没有该功能点的B产品标记为“No”,通过比对可以清晰地了解功能点上产品间的异同。

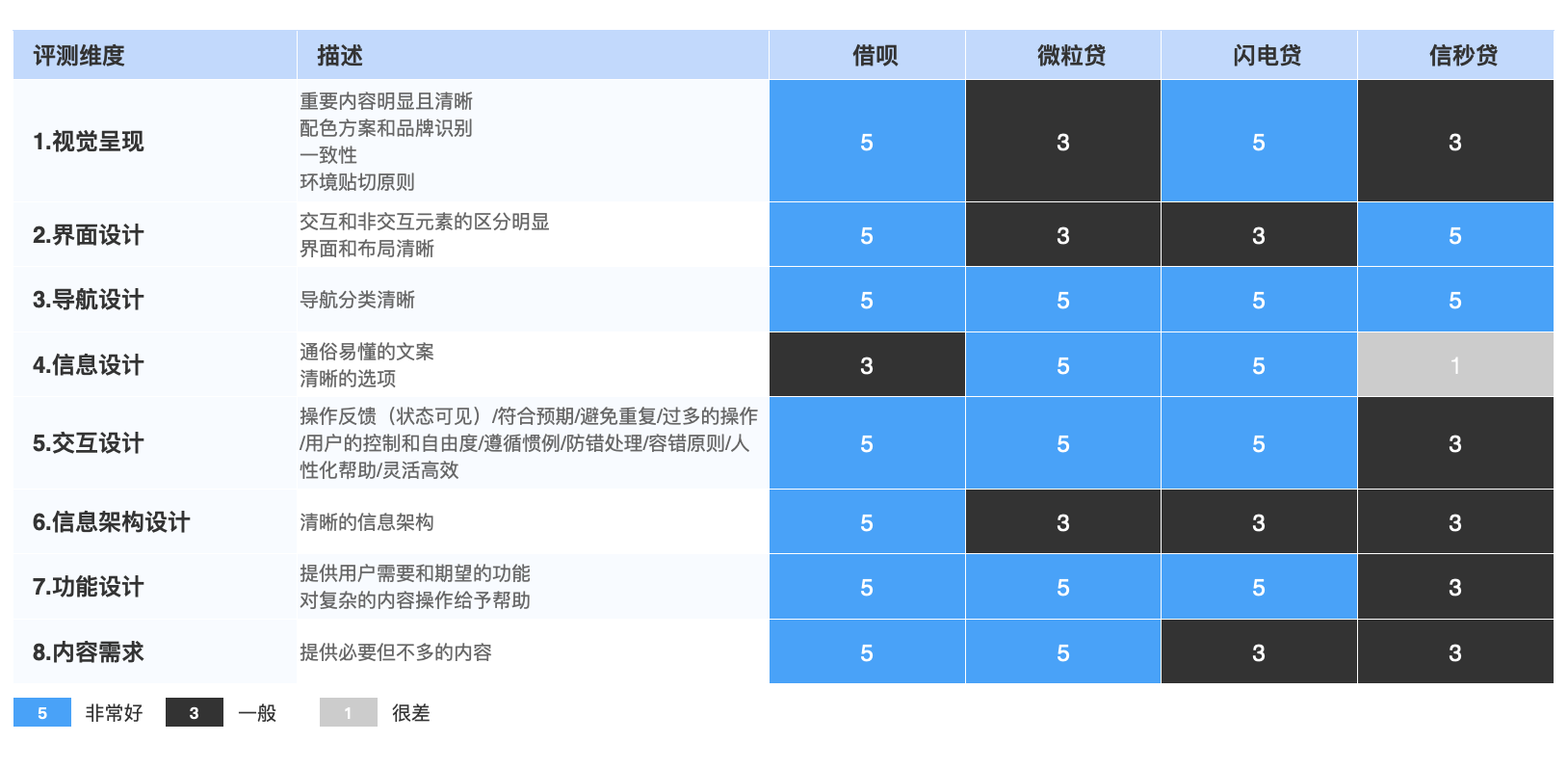
3.评分法
这个方法在用户研究工作中常会用到,通常适用于定量研究的问卷调研中,即给出1~5分的区间,根据产品中的某一方面或某点进行打分。

4.分析描述法
指将不同产品特性以比较的形式描述出来。
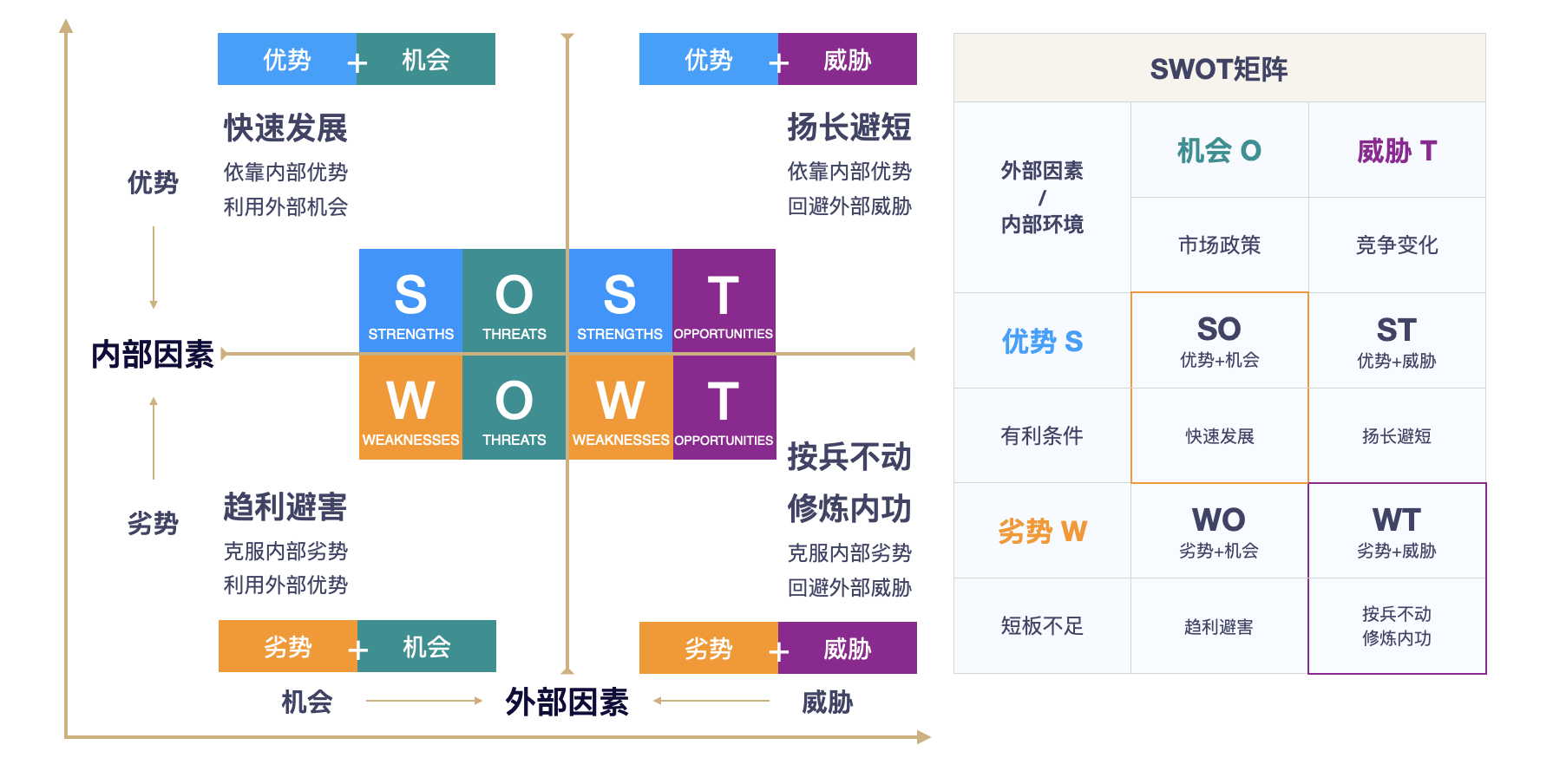
5.SWOT法
针对所要分析的竞品,从“优势、劣势、机会、威胁”四个维度进行比较和梳理。

并且可以进行两两组合分析:
1)SO战略就是依靠内部优势去抓住外部机会战略;
2)WO战略是利用外部机会来克服内部劣势的战略;
3)ST战略就是利用企业优势去避免或减轻外部威胁的战略;
4)WT战略就是直接减少内部劣势和避免外部威胁的战略。

6.Base+Solution分析法
Base:目标用户是什么?目标用户的核心需求是什么?通过什么解决方案能够满足?同其他产品相比,解决方案有什么差异化和卖点?如何推广营销?市场效果如何?
Solution:解决方案如何实现?还有多少空间?陌生用户进来如何使用?信息组织、交互如何?为什么要这么做?是否符合用户预期?配色、UI是否符合用户审美?用户会在哪里困惑?用户打开产品的频率如何?用户是否会向他人推荐产品?
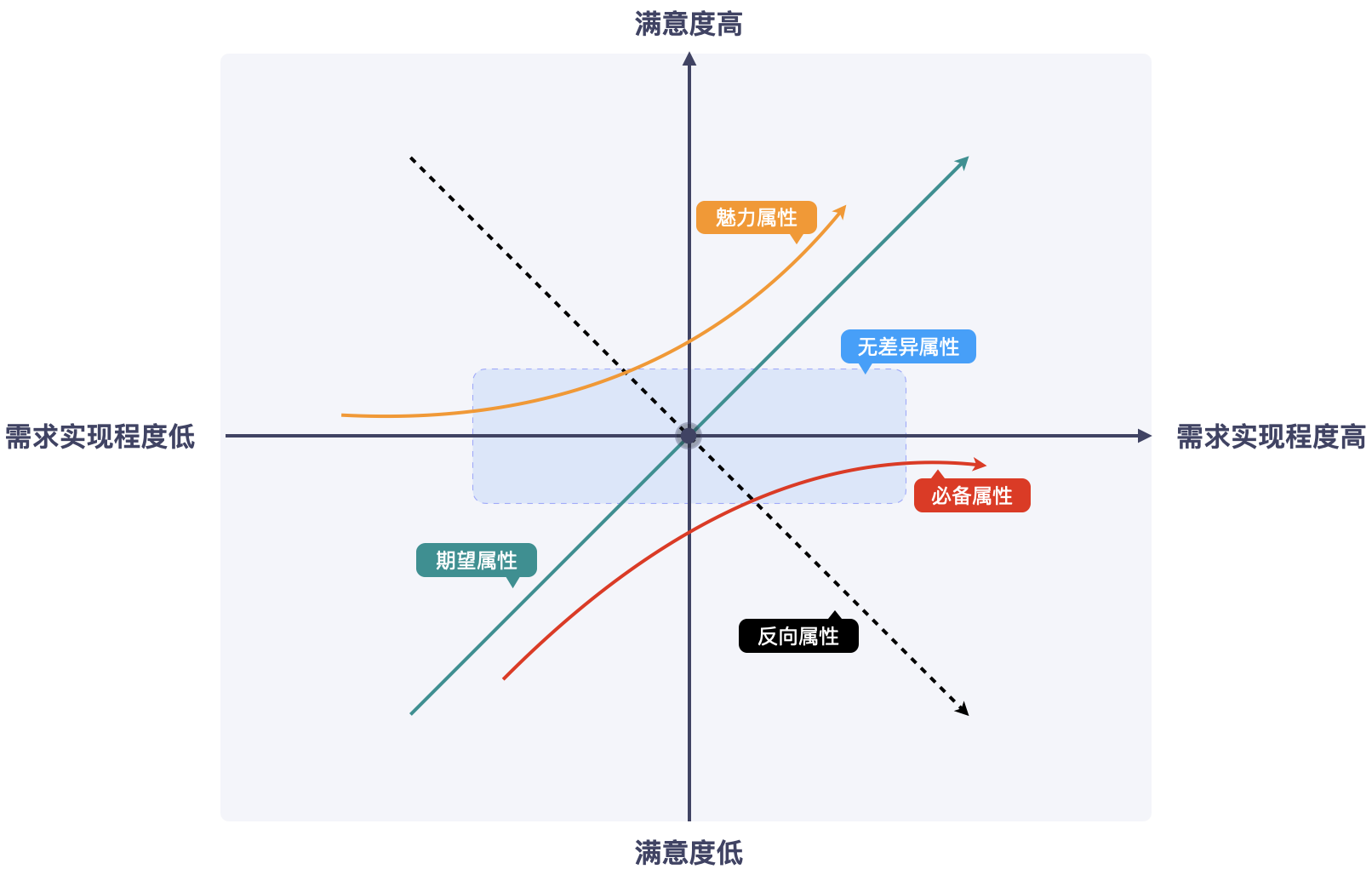
7.Kano模型(卡诺模型)
是对用户需求分类和优先排序的有用工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
在卡诺模型中,将产品和服务的质量特性分为四种类型:
1)必备属性;2)期望属性;3)魅力属性;4)无差异属性。5)反向属性不是用户需求,提供反而影响产品体验。
具体请查看专题文章:产品分析方法之:KANO模型

注:在描述分析的过程,尽量的可视化你的分析过程,这样别人在看的时候清晰易懂!
1.数据的引用
分析报告中针对用户体验方面的要素很容易夹杂过多的主观因素,譬如我们容易下这种结论:这种设计不合理!”这类主观的评断。在一份竞品分析报告中,如果为了说明某一条,那量化的数据必然是重要参考依据之一。所以,数据变得比较富有说服力。
数据从何而来?月活排名可以来自Appannie、Usage Intelligence,网站排名来自Alexa。其他数据包括百度指数、淘宝指数、易观智库、CNNIC、艾瑞咨询、新浪微博、微信、上市公司财报等都是比较主流的平台和渠道可以作为数据来源。
2.对比时有截图作参照
这方便读者了解,也在一定程度上有利于保证整份报告保证清晰可读、重点凸显、结论突出。
3.必要时可加任务或案例
任务和案例起到的作用一是佐证,二是便于读者清晰地能够在相应的场景下理解。比如当比较A产品的某项功能或业务逻辑上的问题时,如果引入一个贴切的典型案例或一个模拟的任务会让读者更加有代入感,更便于说明。
另外,在这里也可以适当的引入真实的用户评论。
1.首先我们也是按照从大到小去写,从框架—功能—流程这个维度去书写总结!
2.对于结构:我们应该采用……
3.对于功能:我们应该把功能A、功能B加入到版本V1.0内,把功能C滞后、不做功能D…….
4.对于流程:我们可以借鉴竞品A的某某流程、竞品B的某某流程……
5.对于色彩:我们可以以某某颜色为主、某某颜色为辅……
文章来源:站酷 作者:体验为王UX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文从详细问题反馈分析及分类、体验问题价值优先级评估、意见反馈体验问题价值优先级评估等方面,帮你学会整理反馈意见。


文章来源:优设 作者:vv酱•-•
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文从详细问题反馈分析及分类、体验问题价值优先级评估、意见反馈体验问题价值优先级评估等方面,帮你学会整理反馈意见。


文章来源:优设 作者:vv酱•-•
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

颜色可以用来区分信息图形上的数据类别和维度,是数据可视化中最常用的视觉变量之一。然而,世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰——他们在识别部分或者全部颜色时有困难。我们通常笼统的称这类人群为“色盲(Color Blindness)”(也称为道尔顿症、色觉缺失、色觉辨认障碍、色弱等)。面对如此庞大的特殊受众,设计师理应关注他们的需求。信息图形设计本是以向用户传递精准数据为目标,也不能忽视了这部分群体。
一. 了解色盲
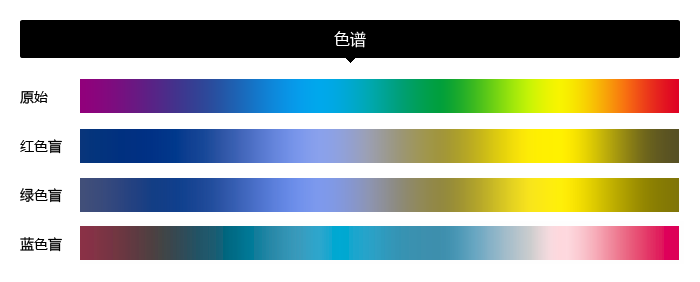
“色盲能看到颜色吗?”“他们只能看到黑、白吗?”——人们常误以为色盲视觉所见的景象只有灰阶分布,其实不是的。色盲并不意味着色觉的完全丧失,而是指部分色觉受损,因此无法正确感知和分辨某些区域的颜色。色盲可以分为:红色盲(P)、绿色盲(D)、蓝色盲(T)和全色盲。其中红色盲和绿色盲最为普遍,合称为红绿色盲。全球大约2亿人都患有色盲,它的普遍程度甚至高于AB血型的人群。下面我们感性的看看色盲人眼中的世界:


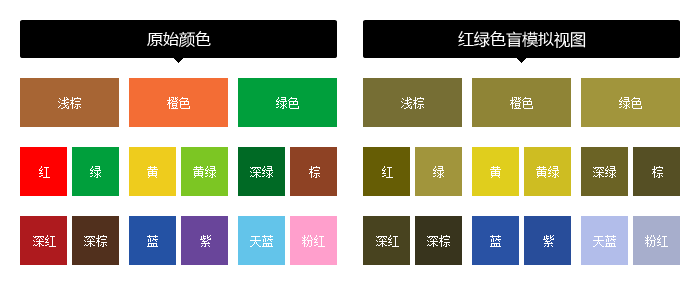
从上面模拟色盲色觉的图片来看,我们可以感受到色盲人士能够辨识的色相较为有限。红色盲和绿色盲的色觉较为近似。由于红绿色盲人数占到了色盲总数的99%,我们需要更多地理解他们能看到的颜色。以下列举了红绿色盲容易混淆的颜色,以及色觉上的一些规律:
1 ) 红绿色盲难以分辨两种差别只在红色或绿色元素的颜色。如红色和绿色;蓝色和紫色(蓝+红);绿色和棕色;红色和棕色等。
2 ) 红绿色盲人士对蓝色更为敏感。举例来说,他们会把红色和绿色、或黄色和黄绿色混淆,但却能清楚的分辨绿色和蓝绿色(翠绿色)。
3 ) 红绿色盲眼中的红色并不是一种明亮醒目的颜色。相反红色对他们来说显得非常深,而暗红色则几乎接近黑色。因此色盲人士很难分辨出文章内的深红色强调字。
4 ) 虽然色盲人士对色相的辨识能力较弱,但却对明度、饱和度非常敏感。
5 ) 相比高饱和度的颜色,低饱和度的颜色更难辨认。如天蓝色和粉红色。

也许以上的分析还是太抽象,为了更直观的看到色盲人士眼中的颜色,下面介绍几种模拟色盲色觉的工具,方便设计师们设计和检验:
Adobe自带的校样设置
Photoshop CS4和Illustrator CS4及以上版本提供了模拟红色盲和绿色盲的校样设置,对于每天都在Photoshop/Illustrator中拼搏的视觉设计师来说,这是最简便的一种方法了。选择“视图—校样设置—红色盲型/绿色盲型”
Color Oracle:http://colororacle.org/
网站Color Blind Web Page Filter:http://colorfilter.wickline.org/
二.设计解决方案
设计面向色盲人士友好的信息图形,并不意味着要设计师要放弃使用色彩这种“利器”。即便是对色觉障碍的人士来说,颜色依然是区分不同类数据的一种简单快速的表现形式。要提高信息图形的识别性和易读性,我们可以遵循这样几个思路寻找解决方案:(1)不完全依赖颜色来区分信息,同时使用多种视觉变量来编码信息;(2)选择安全的配色方案;(3)使用文字注解。
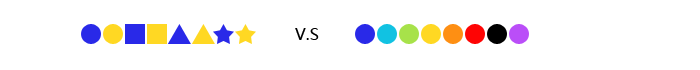
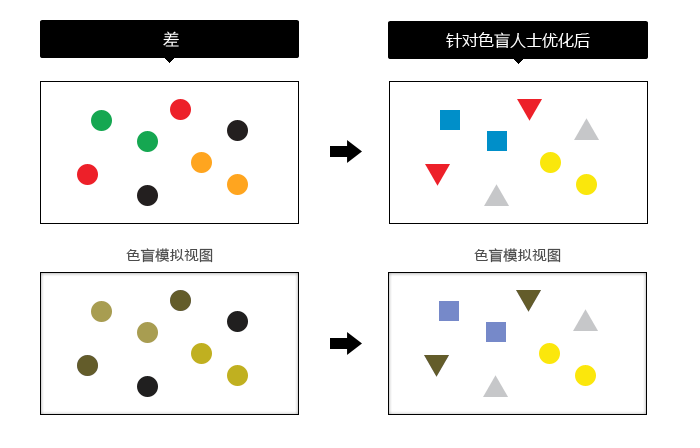
1.冗余编码
避免仅使用颜色来编码信息,应尽量同时使用多种视觉变量(如形状+颜色、尺寸+颜色、注释+颜色)来对信息编码。其中,形状包括了这样一些可使用的元素:圆形、三角形、矩形等;实线、虚线、点线等;字母、数字符号等。这里需遵循的一个原则是:使用尽可能少的颜色——结合使用不同形状符号和少量鲜艳的颜色,效果远好于只使用一种形状和多种颜色。

2.选择适当的配色
针对色盲人士的颜色识别能力,需要精心选择配色,才能避免选择容易混淆的色区。然而,要使配色能覆盖到各种色觉辨认能力的人(包括色盲、色弱和色觉正常的人群)并不是一件容易的事,尤其同一界面需要出现多种颜色时,让设计师非常头疼。日本有研究得出一组无障碍配色建议,在此分享,供大家参考。这组颜色针对色盲和非色盲人士都是易辨识的(例如它选择了朱红色代替红色,蓝绿色代替绿色,紫红色代替紫色,以减少色盲人士的困扰),它对屏显和印刷都适用,并且所有颜色的名称也容易定义。

需要注意的是,从以上配色组中选取颜色时:A. 请交替使用暖色和冷色;B. 当使用多个暖色和多个冷色时,在明度和饱和度上做出区别; C. 避免同时使用低饱和度和低明度的组合。
另外分享两个配色工具,它们都提供了针对色盲人士配色的选项,可以辅助大家进行配色:
网站CONTRAST-A-WEB V2.0 http://www.dasplankton.de/ContrastA/(打开“show color deficiency simulation”面板)
地图配色工具COLOR BREWER 2.0 http://colorbrewer2.org/(勾选“colorblind safe”选项)
三、举例
下面以几种常用信息图形为例,来说明如何为色盲用户优化信息图:
1)点状图

优化采用了这样一些手段:A.调整配色,将色盲人士容易混淆的红、绿、橙色换为红、蓝、黄色。B.调整明度,使图中几个颜色在明度上差异更明显。C.为不同元素赋予不同形状。所有使用点元素的信息图,都可以参考这种解决方式。
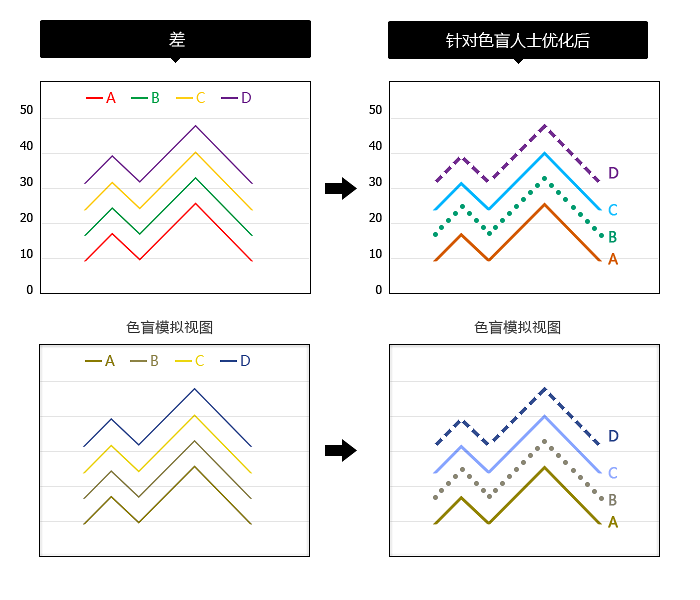
2)折线图

优化采用了这样一些手段:A.采用更粗的线条,使颜色更明显。(色块越小,颜色越难分辨。对有色觉障碍的人来说,带颜色的细线、小图标、细体文字尤其难区分。)B.换用不同形状的线条(实线、虚线、点线)。C.文字直接注释在线的周围。D.颜色微调。这样对每一类数据使用多重可视化变量进行编码后,即便颜色信息完全丢失,也能够完整的传递信息。所有使用线元素的信息图,都可以参考这种解决方式。
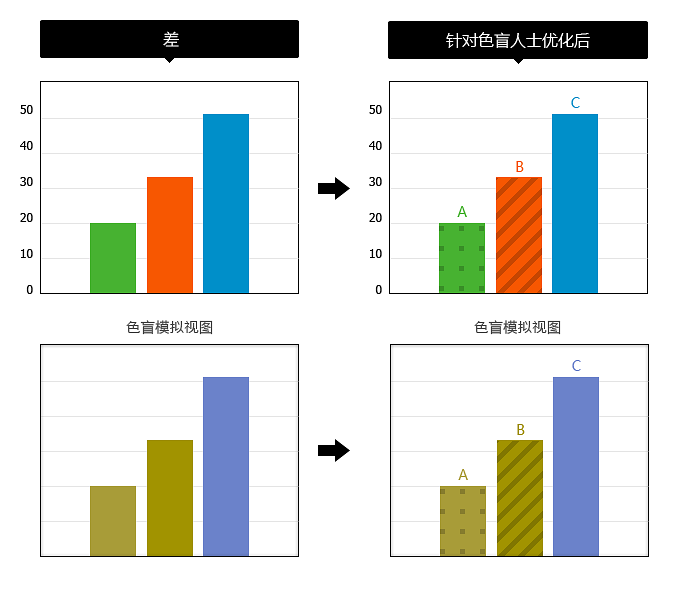
3)柱状图

通过增加底纹,直接标注文字注释的方式优化了柱状图。所有使用面的图形(如饼图),都可以参考这种解决方式。
四.写在最后
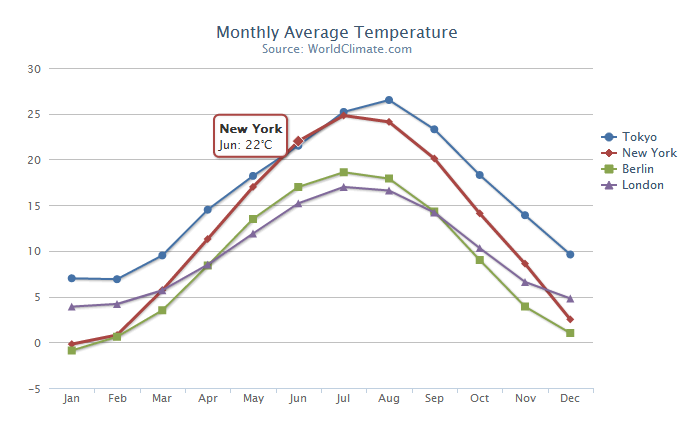
在实际设计过程中,我们不一定会同时使用到以上所有手段,需要在美观和友好之间进行权衡。我们也可以采用一些交互手段,避免同一界面中元素太多太过杂乱的问题。如highcharts这个趋势图非常优秀,它采用了易辨识的颜色,每个节点处都使用了不同形状的符号,然而仅当鼠标hover到具体节点时,会出现该条线对应的信息(“New York”)。

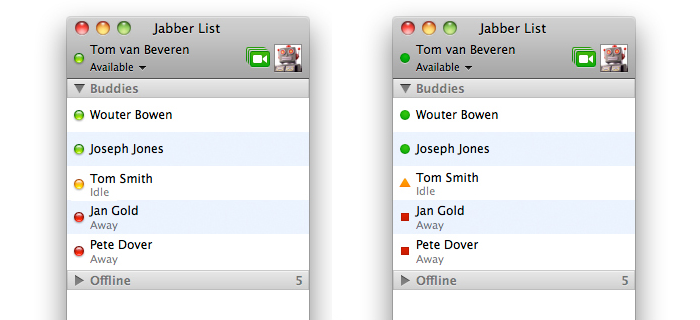
另外除了鼠标hover的交互方式以外,我们甚至也可以为色盲人士提供单独的色盲模式切换,这样也可以兼顾视觉上的美观,避免了太多信息的干扰。这种形式在游戏和软件中也有先例。例如iChat,一般情况下仅有不同颜色来区别用户的在线状态,但同时,它也提供了“User shapes to indicate status”选项,可以将“空闲”状态换成橙黄色三角形符号,将“忙”状态换成红色方形符号表示。

文章来源:腾讯CDC 作者:pearlfu
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
尽管在工作中对于设计方案提出建设性和针对性的评价确实是非常难的,但不得不说,这一项技能对于每一位设计师,乃至每一位与设计师配合的职场人,都是非常重要的。
「只要我们付出了百分百的努力,最终结果一定会比第一版的设计要好。工作中,以专业的手段直接面对要解决的问题,切莫把过多的个人情绪带到工作中去,就像马东老师的米未传媒贴在墙上的标语:“有话直说是一种能力,也是一种责任。」

从业这么多年,合作过的产品、运营、市场、研发、测试形形色色,但是对于设计师专业度的评价,每个人都不一样,进行综合分析,我认为,最核心就是一下3点:
「但这里我要说的是,你自己必须做到足够专业,以下的这些是基于你给出的设计方案确实是经过认真思考后的,否则被业务方怼了也是活该。」
PART 01
在进行设计评价时,不要单纯的只是描述”我觉得…“、”我喜欢…“或者”我不喜欢…“,这无法真正解决问题,相信很多设计师也比较反感这样的评价。
我们需要深挖的是:
1、你对业务目标了解吗?该业务是用什么样的策略给目标用户带来什么价值,以及是如何实现盈利的?
2、你对设计目标清晰吗?设计师是通过何种设计策略来给用户带来价值从何实现业务目标的?
3、你有全局观吗?就是这样的设计方案是否是在现有的技术限制、用户认知约束、时间周期等等诸多条件下得到的结果?
如果没有以上,非设计师的朋友们直接指点界面颜色不好看,排版不合理,不够高大上等诸多评论,其实是很不负责任的。希望大家不要做坐在设计师背后指点江山的神。

PART 02
提问有助于设计师和业务方更好的沟通和信息传递,但在提问中不要夹杂感性的评价,而多用理性的思考。比如不要指着某个东西说”这个按钮太大了“,而要问”你为什么选择这个尺寸的按钮?“通过这种方式,你可以得到更多的背景和每个设计细节背后的原因,并感受到设计师是专业的,而不是一拍脑门的。
说服心理学中有一条铁的定律就是:”没有人喜欢被改变“。当你对我的设计指指点点的时候就证明我可能错了,为了捍卫我的设计我会非理性的做出防御性的对抗,感性的情绪表达只会让双方彼此矛盾升级,理性的表达和提问会让人更愿意交流。
所以,学会提问,比提出问题更重要。
PART 03
评价者的品味对于设计方案来说并不重要,也不应该成为讨论的重点,就像我上面说的”我觉得…“,此时你可以发出黄晓明的动图:”我不要你觉得,我要我觉得…“
不要发表“我只是个人不喜欢,最终还是看你们设计师的”这样的评论,说实话我每次听到这样的话都很火大,你都没想清楚这样不合适的理由,你跟我说什么?难道只是为了反对而反对吗?
下次如果遇到讲废话的需求方,可以直接回复:如果你不能推荐一种更好或不同的设计方案,那就别说了,不要浪费彼此的时间。
另外就是,建议必须清晰明确且可行,如果让设计师误解了你的意思,那可能比你什么都不说更严重,因为事态可能会朝着完全相反的方向发展,因此详细的阐明论点,也是一种职场沟通的能力。

PART 04
收到反馈后,首先,我们要分清哪些反馈对我们有用,哪些其实只是表达者的主观感受,把有用的吸纳进来,并做好笔记,先自我情绪冷静下来,不要急于去修改调整设计方案,多多思考流程和链路的问题。
很多设计师可能是出于多年的工作习惯,喜欢将别人的评论(尤其是有经验的设计或者领导)视为行动指南,在没有经过仔细思考的情况下采取和实施他们的想法,这很容易把自己变成一个提线木偶,久而久之彻底失去了设计师原本该有的创造力和反思能力。
设计是在美学与功能、解决用户问题与业务之间平衡的探索,设计师的方案也是在用户、公司也利益之间寻求平衡,没有一个永远正确的决定。每个人都会犯错误,每个人可能都有其背后的一番道理,无非是看问题的角度不一样而已,不要纠结于某一个细节,也不要执着于某一种特定的方案。
提升自己思考问题的视野和维度,知道如何拒绝毫无意义的反馈和评价,当你从界面细节跳脱出来看问题时,离一名真正的专业设计师就不远了。
文章来源:站酷 作者:设计情报局
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着移动互联网的发展与普及,人们的生活方式发生了巨大的变化。当我们足不出户便可以享受到香喷喷的美食、相隔千里也能有面对面的交流体验时,大多数老年人却被关在了数字世界的大门之外:不会线上挂号、打不到网约车、因不会操作健康码而被公交车拒载……这样的事件屡见不鲜,本应同样享受互联网便利的群体,近几年来却处处受阻。
数据显示,2020 年我国老年人口达到约 2.43 亿,占比 18%,50 岁以上的网民群体占比 22.8%,数量不可小觑。如何打破互联网产品的使用壁垒,让老年人也能自如地参与到互联网生活中,是我们设计师应当肩负的社会责任。
贝壳经纪人作为社区的贴心服务者,经常为社区内的老年人提供帮助,解决手机使用问题。

△ 图 1 经纪人志愿者在社区帮助老人学习使用手机
我们通过观察老年人使用手机的过程,并与具有丰富帮助经验的经纪人深入沟通,发现老年人使用互联网产品存在的主要障碍如下:

△ 图 2 老年人使用互联网产品的主要障碍
1. 手势操作困难
由于骨骼肌老化,老年人动作幅度减小、操作的精细程度降低,他们在使用手机等小巧的设备时难以精准完成手势操作,很容易出现误触现象。
皮肤老化同样影响了老年人对手机的使用,细胞水分减少,皮肤褶皱加深,表皮干燥以及指纹的磨损,使得在使用触屏时灵敏度下降,即便手势正确,也难以顺利完成操作目标。
2. 信息接收受阻
老年人的感官能力明显下降。40 岁以后人的眼部开始老化,对光的敏感度以及对色彩的分辨能力下降,更容易炫光,难以识别蓝紫色为代表的冷色调颜色;听觉的灵敏度可能会减少 50%之多,难以分辨不同的声音。我们认为毫无阅读压力的界面,在老年人眼中可能是模糊一片;我们听起来特色鲜明的提示音,甚至都没有传入到老年人的耳朵里;让我们感到新奇的震动触感,老年人可能毫无感觉。
3. 界面理解障碍
老年人很难理解互联网产品中的层级关系,以及元素间的关联关系,这导致他们经常不知道自己在操作哪一步骤,更难以预期到下一步会发生什么。另一方面,老年人很难通过归纳概括信息的特点来区分不同元素的功能和属性,比如,对调整铃声、连接网络等“设置”属性的功能没有统一的概念,想要调整时不知道去哪里操作。
4. 容易情绪挫败
由于神经系统退化,老年人对情绪的控制能力减弱,容易情绪低落。在使用手机受挫时,他们常会感到无助和沮丧,持续的负向反馈易降低老年人使用手机的意愿。加之屡次出现的互联网诈骗案件,老年人对手机安全问题更加顾虑,难以分辨真假信息,便不愿尝试不熟悉的功能。
洞察到以上问题及原因,我们分别从设计、功能、公益 3 个角度出发进行探索和实践,为帮助老年人更顺畅地使用互联网产品添一把力。
设计应当顺应老年人的生理和心理特点,并给予更多的人文关怀与鼓励。为此,我们提出了以下设计策略:

△ 图 3 适老化设计策略
研究表明,老年人更习惯单指操作,点击、上下滑动、放大缩小是老年人可以清晰理解并熟练操作的手势,交互中应尽量以这些手势为主,需避免四指滑动、长按等复杂手势。对于老年人来说,动作的简单易学性、高效性是最重要的因素,远高于隐喻性、趣味性等。

△ 图 4 老年人常用手势
颜色:
参考《Web 内容无障碍指南》中提供的指导意见,应使用 AA 级或 AAA 级的对比度标准:对比度(AA 级),文本的视觉呈现以及文案图像对比度至少要有 4.5:1,大文本至少有 3:1 的对比度;对比度(AAA 级),文本的视觉呈现以及文案图像对比度至少要有 7:1,大文本至少有 4.5:1 的对比度。有很多在线工具可以帮助检测颜色对比度以及是否达标,如 Contrast Ratio 在线检测工具:https://contrast-ratio.com/

△ 图 5 Contrast Ratio 在线检测工具页面
界面中,组件与文本对比度的标准是不同的,文本比组件需要更高的对比度。
避免使用蓝色、紫色等冷色调。随着年龄增长,人类的晶状体会变黄变浑浊,导致选择性的吸收蓝光。所以蓝色色调在老年人眼中可能会出现模糊褪色的视觉效果,从而降低元素在界面中的对比度。
颜色不应该用作传达信息、指示操作或区分元素的唯一视觉手段,需要用额外的文字提示,如:

△ 图 6 颜色传达示例说明
字体:
使用字体时,最小采用16像素,需要对主要信息进行加粗处理,并支持用户可自由调节字体大小的能力,我们建议使用屏幕可读性好的无衬线字体。
图形:
首先需注意增加图标和按钮的尺寸大小。其次,应尽量采用拟物化、通用化的设计,图标语义尽可能具有老年人的生活时代特征,符合他们的知识经验。最后,建议搭配文字描述,方便老年人更清晰、快速理解。

△ 图 7 图形示例说明
引入更多维度的信息通道,能够帮助老年人高效地接收信息。听觉通道是仅次于视觉的最常使用的感觉通道,在设计时可考虑:
还可以通过点击时产生的按压触觉来增强感知,更多的触觉设计能够帮助老年人获得更加明显的反馈。
界面的扁平化可分为 2 个方向:一是视觉层级的扁平化,弱化视觉效果,突出功能主义,以要表达的内容或引导的操作为核心,尽可能减少干扰信息;二是信息层次的扁平化,建议页面层级最多不要超过 2 级,缩短用户与目标信息之间的触达路径。
在流程设计时,可将复杂任务拆分为目标清晰的子步骤,每一步骤中只让用户完成 1 项核心操作,并提供清晰的反馈,来提醒用户要实现的最终目标。如滴滴的关怀版中对打车流程的精简设计,很值得参考。


△ 图 8 滴滴适老化设计
我们在做产品设计时,还要尽可能的坚持正念,尤其是面向老年群体时,需透明化个人信息的使用方式、强化危险告知,杜绝引诱式的广告、提示等,减少干扰,避免利用老年人的弱点谋取利益,帮助他们在纷繁复杂的互联网世界中不轻易受伤害。另一方面,建议使用鼓励式的反馈设计,操作过程中给老年人更正向的情感激励,提升使用信心。
基于以上设计策略,我们试着在贝壳找房首页、房源详情页这 2 个核心页面进行了适老化设计改造,其中老年版首页已上线,欢迎大家在个人中心的设置里切换体验。
1. 精简功能,强化视觉元素:
老年关怀版的首页中,我们只保留了买卖租赁最常使用的功能,同时放大入口的点击区域,确保老年人也可以很快的发现目标功能并且顺畅的点击。

△ 图 9 首页球区设计
2. 多通道信息传达与交互:
房源详情页承载了非常多的重要信息,尤其是头部。我们着重突出视频讲房功能,让老年人可以更加直观地接收房源信息,避免阅读大量文字,降低理解负荷。同时,大面积的分段视频按钮,可点击快速切换到感兴趣的内容模块,增强老年人的操作掌控感。

△ 图 10 房源详情页头部设计
房源详情页底部增加语音提问按钮,吸底展示,方便老年人使用语音直接表达自己的诉求,信息以对话的形式直接地传递给用户,更符合老年人的交流习惯。

△ 图 11 房源详情页底部设计
3. 信息适老化:
结合老年人在房产交易中的特点,我们精简了详情页中的信息,突出房源的养老宜居特点、与子女住所距离等老年人重点关注的内容。

△ 图 12 房源详情页信息设计
适老化设计后的房源详情页整体效果如下(此版仅由设计探索产出,若上线使用还需深入打磨):

△ 图 13 老年版房源详情页设计
在调研过程中我们发现,老年群体正在给火热的二手房市场添柴加火,上海链家中,单 60 岁以上的购房者成交占比就达到 6.7%,53-62 岁成为置换客群的第二大年龄高峰。

△ 图 14 2020 年上海市老年人购房情况
老年人的改善需求强烈,在选房时主要考虑与子女居所的距离、房屋本身的优质程度,重点关注:低楼层住宅、电梯房、小区环境、周围医院、小区的适老设施以及是否配备老年活动中心等信息。老年群体通常委托子女处理相关事务,但又有参与选房、表达意见的诉求,有部分的老年人会通过贝壳、链家 App 来了解房源信息。
因此,我们思考:如何通过更好的功能设计来满足老年人这类特征明显、诉求明确的客户群体?比如,通过增加老年选房专题或调优房源展示策略,优选出近医院、有电梯、便老设施齐全的房源和小区,方便老年人快速找到心仪的房源;再比如,增加设置子女小区功能,以此为基准向老年用户推送相关房源;又比如,优化家庭选房功能,针对性设计分享房源给父母的环节……在功能设计方面,我们还会继续深入探索,给老年客户一个更加贴心满意的购房旅程。
当我们在享受互联网带来的便捷生活时,有一个数量不断增长的群体成为了“边缘人”。
设计应当是民主的,是包容的,是具有人文关怀精神的。我们在日常产品设计中,需要有意识的考虑到老年人对于信息的接受、理解、记忆和行为的能力差异,在设计表现和产品功能上更加包容这个群体的特征,让老年人同样可以感受科技为生活带来的美好变化。
虽然我们在尽力践行着适老化研究,但依然还不够。老去,是所有人都要面对的问题,我们终将会成为这个群体。适老化设计,应该是适合所有人的设计,也应当引起所有设计师的关注。
心存善念,尽力而为。
文章来源:优设 作者:贝壳KEDC
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
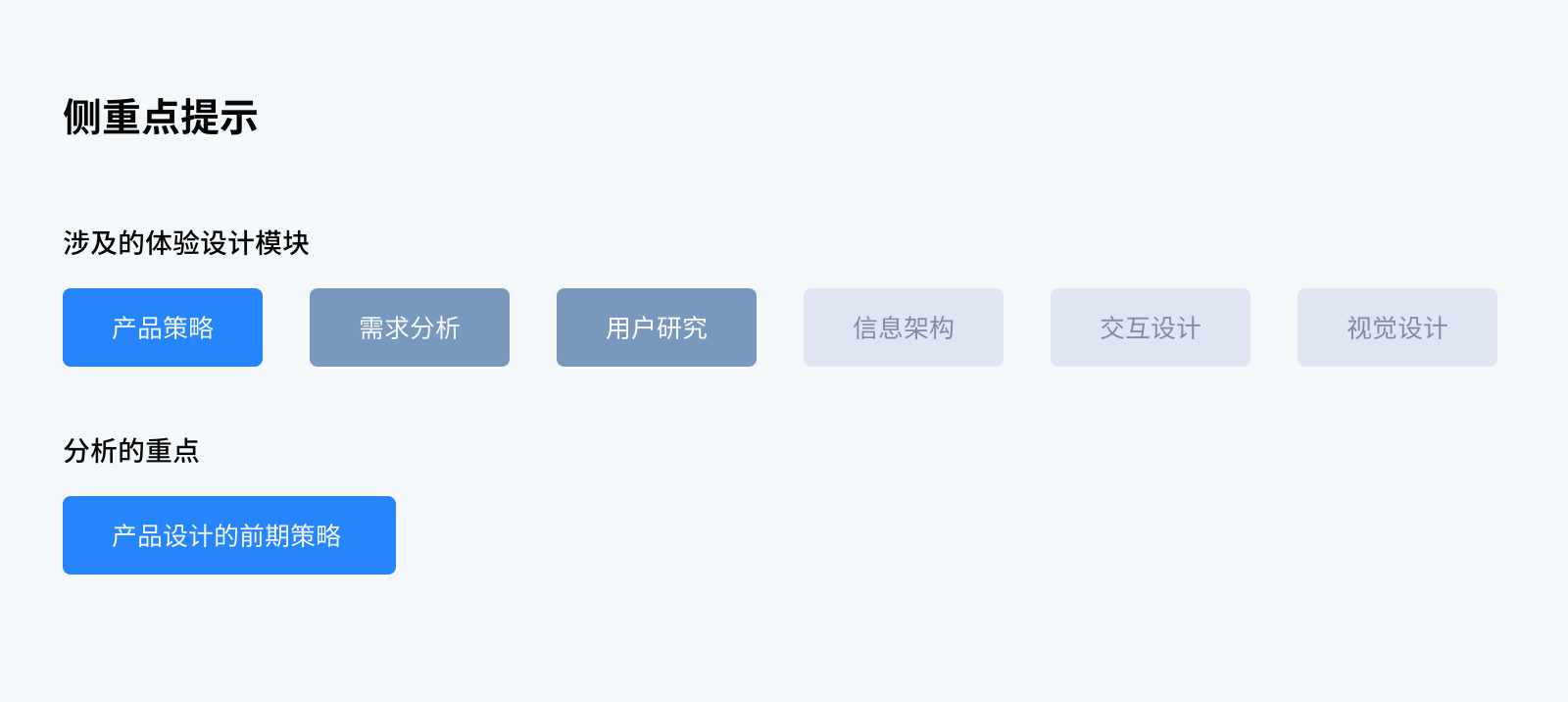
关键词:产品策略分析、体验设计方法论、分析问题方法
声明:本篇案例的分析范围是聚焦在体验设计的前期流程,分析产品的产品策略、需求分析、用户研究。同时这是一个As is分析而非To be创新设计,侧重点是和大家分享讨论如何去分析产品设计的前期策略定义,以及这些结论如何帮助我们去设计产品。

分析思路:提出问题
我拿到的课题是分析携程旅拍社区的产品策略,要分析这个事情,我们需要把问题进行一下拆解。首先我们应该意识到问题涉及到两个行业,一个是携程所处的OTA行业,一个是旅拍社区所处的社交行业,需要我们先分别去看待再统一进行思考。其次根据经典的5w1h问题分析法(我们在这里精简为2w1h,即what、why、how)我们需要把问题拆解为三个:携程旅拍社区是什么?携程为什么要做旅拍社区?携程是如何做旅拍社区的?

经过第一步对问题的拆解我们对问题分析的角度有了大致的方向,但是这并不足以开始分析,我们还需要对已经提出的问题进行进一步的拆解来更加明确我们如何解答这些问题。在这里我们使用著名的金字塔原理结构来对问题进行细化,并且推导出如何回答这些问题。在这篇文章,我们重点看最关键的问题 “携程为什么要做旅拍社区?”

到这一步,我们已经建立起分析问题的整体框架,当然在具体的问题分析中一开始就建立一个完善的分析框架是很理想的情况。大部分情况下我们需要在定义框架和具体分析中来回的完善和优化我们的框架,夯实它的逻辑性和完整性。我也是在实际的问题分析中不断发现新的问题、产生新的思路从而一步一步的让分析点能够更加完整和逻辑,同时对于问题的拆分角度和研究角度属于定性研究的范畴,它没有一定正确的答案,每个人都有自己的经验和想法,所以不必纠结自己看问题的方式,只要不遗漏关键的信息和出现逻辑推导上的错误即可。接来下我们就按照这个框架来进行数据的收集、归纳、总结从而回答我们一开始提出的问题。
第一部分:OTA行业的现状
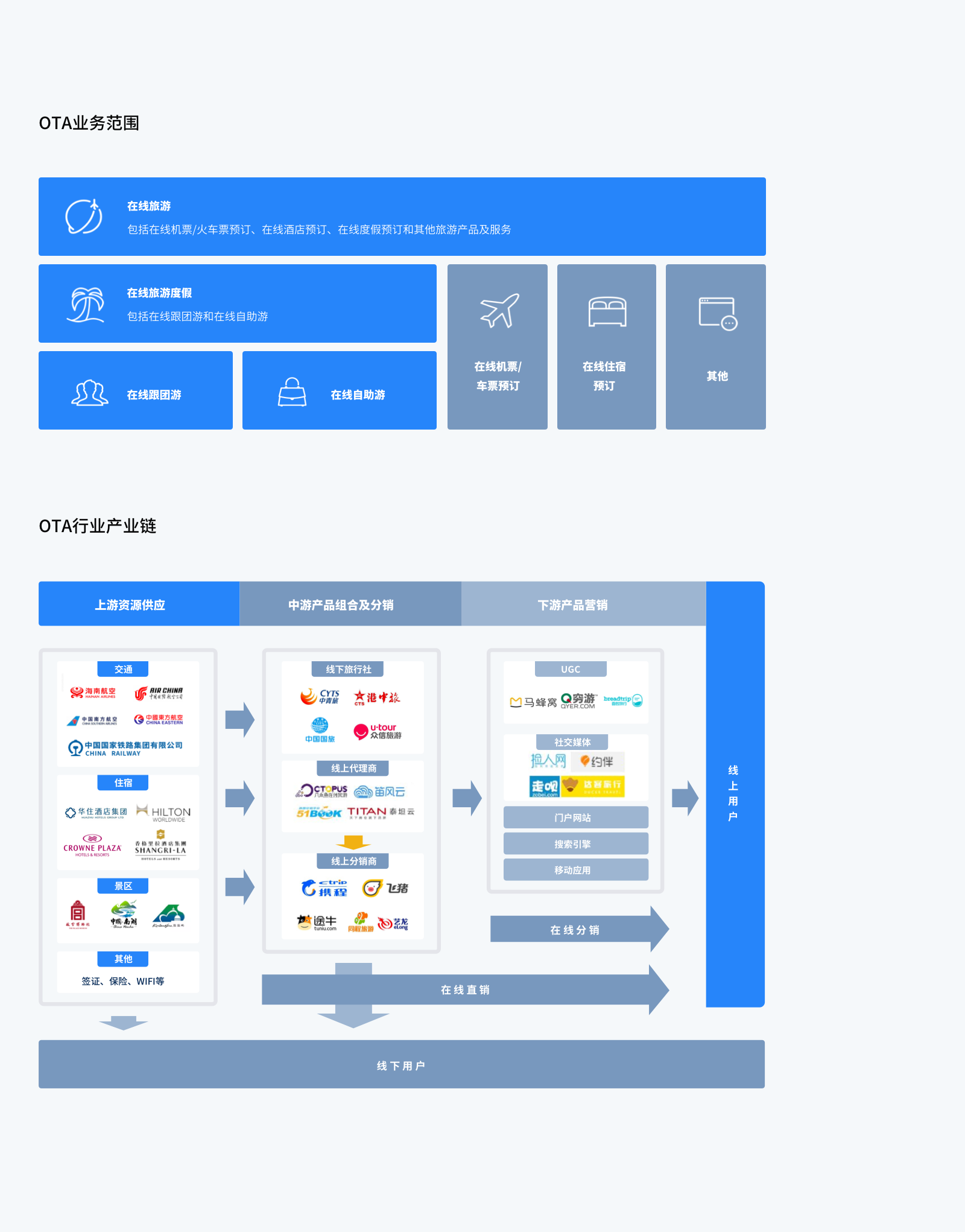
1.1 OTA的定义
首先我们先理解OTA行业的定义是什么,OTA(在线旅游)指“旅游消费者通过网络向旅游服务提供商预定旅游产品或服务,并通过网上支付或者线下付费,即各旅游主体可以通过网络进行产品营销或产品销售”。为了更好的理解这个概念,我们可以从如下两张图业务范围和行业产业链来理解。

通过上两张图我们可以基本诠释清楚OTA是一个什么样的行业,同时我们也能总结出它的特点
在线旅游行业是一个经营范围广,产业渠道多链路长的行业。经营范围广是指对于旅行对于交通、住宿、娱乐等资源的需求,使得OTA企业必须要考虑资源端的供应,甚至是自己建立资源供应。产业渠道多链路长是指从上游资源供应最后到达用户手中,产品销售的链路长,渠道也多样,使得OTA企业必须重视对于上下游资源的掌控和多渠道的建立,搭建起自己的生态才能在竞争中游刃有余。
1.2 OTA的行业发展
其次,我们需要了解OTA行业目前的发展情况如何。通过对数据的收集,我们发现这个OTA行业目前的发展情况是:行业规模与用户规模不断增长但增速放缓,同时三四线城市成为重要的增量市场。

针对以上数据的收集和分析,我们发现整个行业的规模还在不断增长但是增速已经明显放缓,增长的动力主要来自下沉市场。
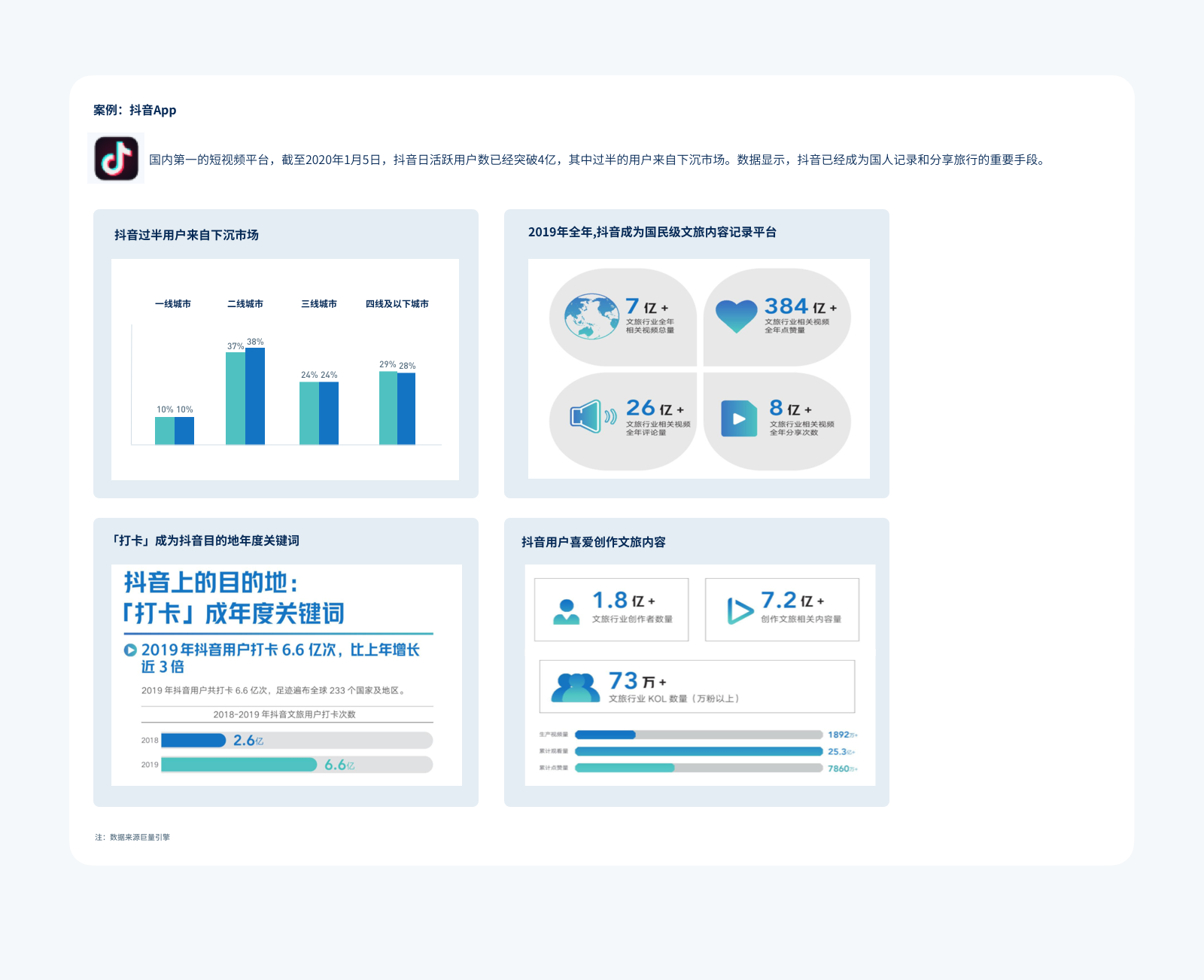
首先我们先看增长放缓,一方面中国经济增长放缓导致的人们消费能力和消费信心的下降影响了整个旅游行业,在线旅游则必然受到冲击。另一方面互联网的红利期已经结束,在线旅游依靠投资输血抢用户的时代已经过去,现有的一二线增量市场已经被挖掘殆尽,线上游客的增量时代结束进入拼质的存量时代。但是随着国家政策对于中低收入地区的倾斜和互联网技术发展,以前难触达的下沉市场变得容易触达,消费潜力得到挖掘和释放,三四线城市成为新的增长引擎。
第二部分:携程现状和发展
2.1 携程的现状
携程的现状我们可以概括为:OTA行业的独角兽,无论是在市场占有和用户规模上都遥遥领先,但是竞争者也不容小嘘。

2.2 携程的发展
为了了解携程的发展布局,首先我们看携程最近几年较大的战略布局动作

在搜集了携程近些年的商业动态后,我们发现携程在成为国内OTA行业的霸主后,分为两个方向进行进一步发展,
一.横向发展
1.进军三四线城市下沉市场,通过线下旅行社的方式把业务带入渗透率低的市场
2.把OTA业务触角伸向海外,通过投资收购等方式进军海外市场
二.纵向布局
1.同产业的上游的垄断行业供应商(高铁/民航等)战略合作,收购建立自己的非垄断行业供应商(租车/酒店等)
2.建立下游内容营销平台(携程旅拍等)填补了自己在下游产业链的空白

第三部分:内容社交的价值和现状
3.1 内容社交的价值和现状
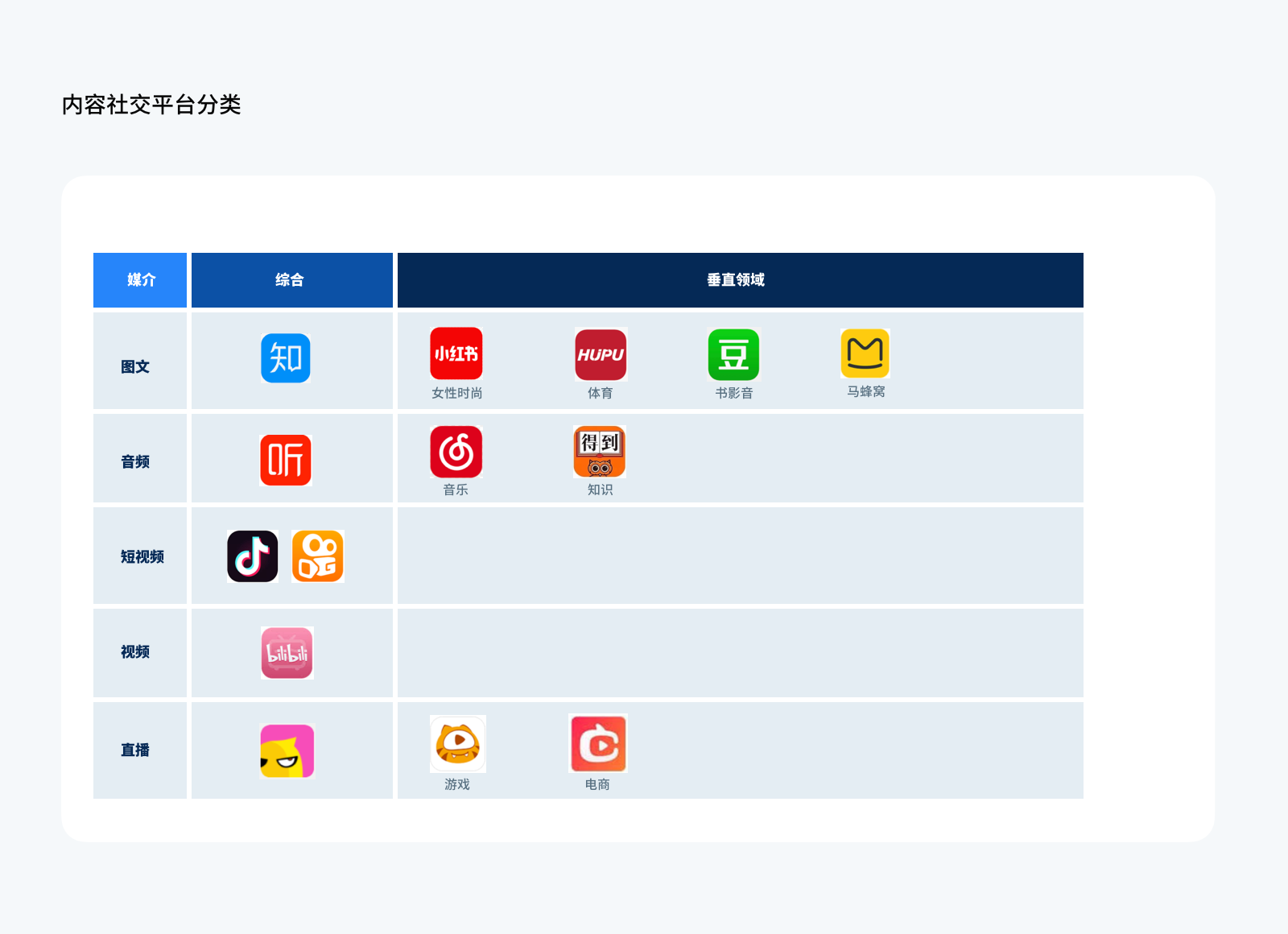
内容社交,指用户第一目的是为了获取内容,内容的生产方式可以是普通用户(UGC),也可以是专业媒体或者作者(OGC、PGC)。内容社交平台通过提供用户感兴趣的内容(咨询、娱乐、知识等等)来吸引用户浏览,再通过内容流量产生价值。通过下图我们可以发现,通过不同媒介和细分领域的搭配,内容社交领域的玩法非常丰富,尤其是在垂直领域还有很大的想象空间。

3.2内容社交本身的作用价值
3.2.1商业价值
内容社交平台的商业价值主要体现在:
第一,目前内容平台已经成为重要的社会化营销渠道,用户规模大,市场规模增长迅猛。
第二,对于平台来说有效的利用了用户流量进行商业变现,对于广告主来说能够有效提高品牌营销的效果,广告主的营销预算正在向这一类平台倾斜。
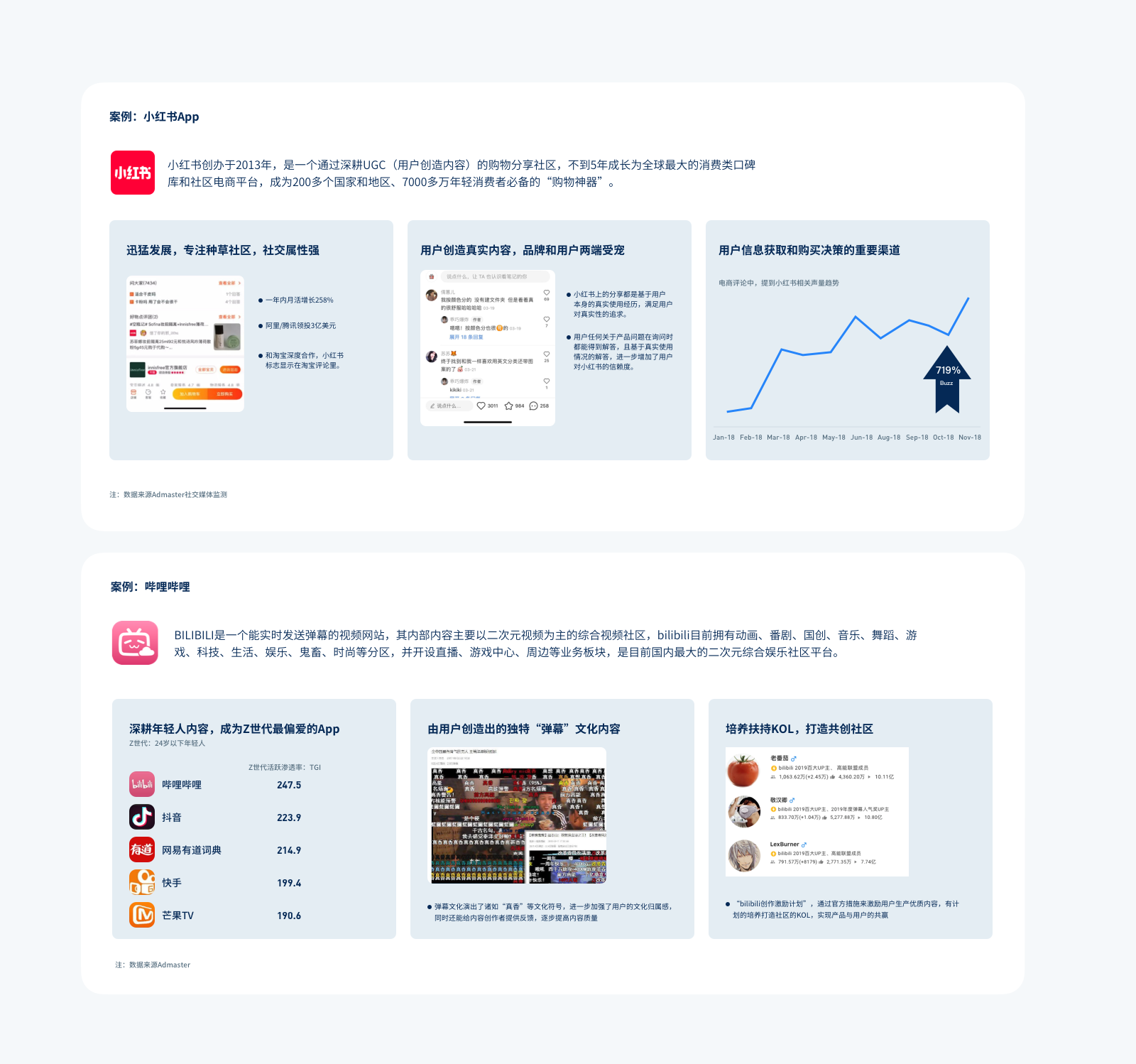
下面我们以典型的内容产业,短视频行业为例具体看待

3.2.2产品价值
对于内容社交平台本来而言,其产品价值主要体现在相比较其他领域而言内容社交平台用户使用时间长、活跃度高,能够帮助产品争取用户注意力、抢夺用户时间。

3.2.3用户价值
互联网的本质在于连接,而「连接人与信息」正是最初级也是最基本的用户需求之一,在内容社交中用户不再只是观众,而是成为互联网内容的生产者和供应者,体验式互联网服务得以更深入的进行,用户的高层次需求得到进一步满足。

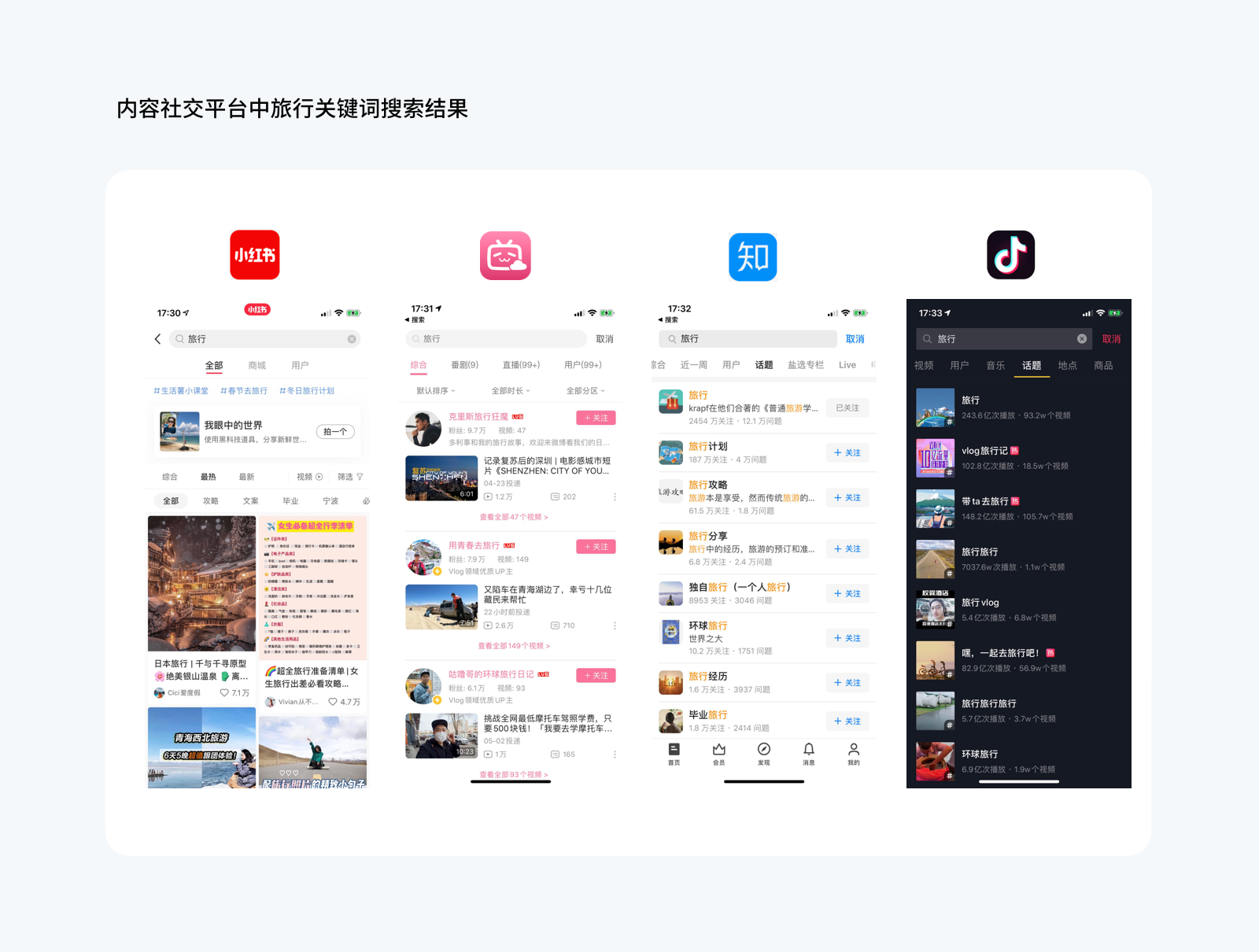
在内容社交这一领域,垂直领域的用户需求探索还有很大空间。
根据四个平台的数据结果,我们发现旅行这一主题无论在哪个平台都拥有非常高的用户关注度和互动性,可见旅行内容这一需求对于用户来说的价值还是巨大的。而目前这个主题绝大多是还是依附在综合性的内容社交平台上,在这一细分领域只有马蜂窝这一个较为有影响力的平台。


3.3内容社交在下沉市场的作用价值
3.3.1商业价值
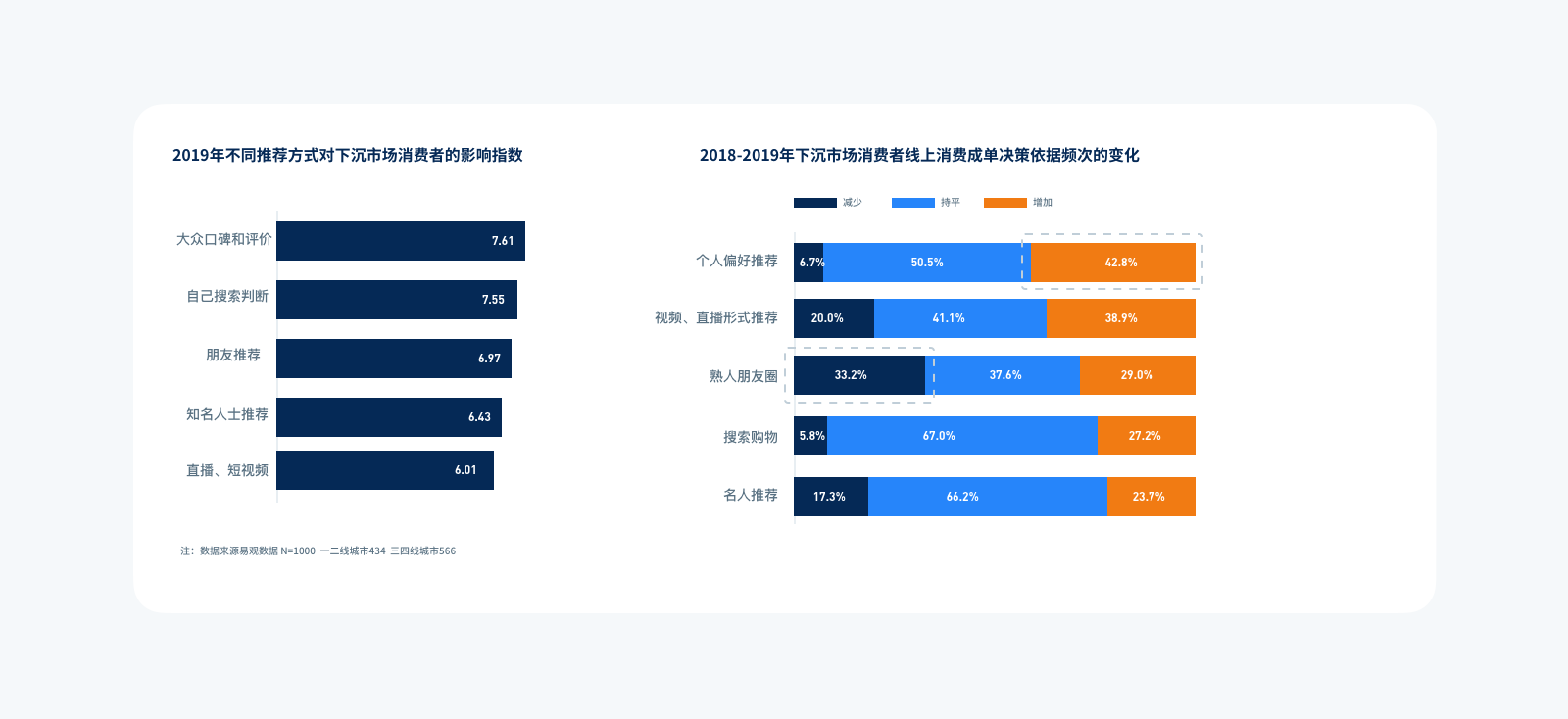
上面我们分析了内容社交平台满足用户基本需求的案例,而对于下沉市场的用户而言,虽然传统的熟人社交、口碑传播还是占据了强势地位,但是内容正在逐渐成为他们消费决策时的依据。

3.3.2产品价值
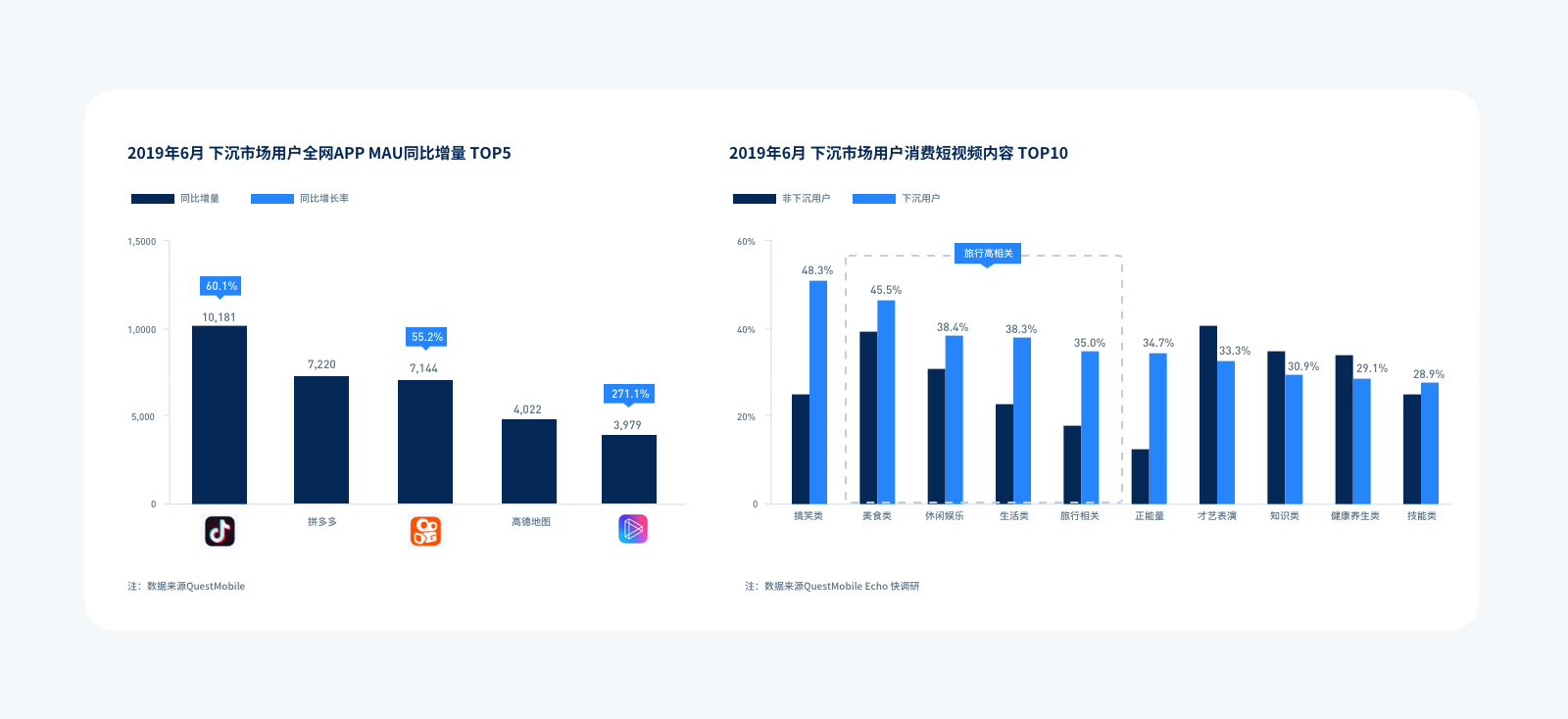
内容平台在下沉市场增长明显,下沉市场用户对于旅行高相关内容兴趣度高,这是OTA行业下沉趋势的有力支持。

3.3.3用户价值
对于下沉市场用户而言,内容社交平台已经成为他们记录和分享旅行不可或缺的手段。


3.4内容社交对携程的作用价值
3.4.1商业价值:从产业布局来看

上文分析过携程目前的产业链布局和渠道现状,在旅拍上线以前,携程是没有自己的社会化营销渠道的。那么携程只能在第三方的渠道进行产品和商品营销,是自身渠道上的一个缺陷。而在上线旅拍之后,携程有了自己的社会化营销渠道,并且作为一个旅行社区,其用户营销的范围更加匹配平台属性更加精准。
3.4.2产品价值:从携程用户生命周期来看

通过整个用户生命周期的研究我们可以发现,旅拍社区在用户的整个生命周期里都为携程提供了巨大的价值。最核心的就在于,之前的携程产品策略都是建立在自身是一个OTA平台这个基础之上。旅拍社区的建立,让携程可以从内容平台这个角度,在产品策略上发展更多的玩法和思路,来提升整个产品生命周期的用户指标。
3.4.3用户价值
从用户价值来看,我们主要看旅拍社区是如何更全面的触达用户需求的。首先我们先梳理出携程的用户画像,然后从用户旅程和需求层级这两个维度去分析旅拍社区的用户价值。

通过上面的分析,在旅行的用户旅程和用户需求方面传统的OTA业务并不能覆盖到全部的需求。通过旅拍社区业务,携程真正做到了整个旅行需求的覆盖。用户不在是只在携程上进行商品交易,而是在整个旅行的用户旅程中,都可以使用携程来满足自己的需求。

第四部分:竞争对手的现状
4.1 竞品的定义

我们主要聚焦在直接竞品的分析上,结合前文的携程现状分析,飞猪和马蜂窝这两个是目前在市场除了携程之外比较有代表性的产品,飞猪是阿里巴巴在旅行领域的强力产品,而马蜂窝之前深耕旅行内容领域在取得足够的成绩之后开始拓展OTA业务和携程相反,所以我们重点分析这两个产品。
4.2 竞品的现状和对比

通过对产品定位和商业画布的梳理我们发现携程、飞猪、马蜂窝目前都是以OTA业务为主的平台,但是还有很大差异主要体现在:
1.飞猪是OTA行业的新玩家,但是却发展迅猛,在携程已经统一江湖的情况下确硬生生抢下一块市场。主要在于两点,一是有阿里强大的资源支持,包括技术、资源和品牌等
二是年轻化的产品定位,让飞猪更受年轻人喜爱。
2.马蜂窝是国内旅行内容平台的第一,最近几年开始进军传统的OTA业务,恰恰和携程相反。马蜂窝的优势就在于,一是积累起来的用户忠诚和口碑能够顺利帮助其完成前期的渠道建立,二是作为旅行前决策平台切入旅行产品预订,场景衔接非常顺滑不会让用户有违和的感觉。
接下来我们看这两个虎视眈眈的对手在内容社交领域的布局情况
4.3 竞品在内容社交的布局

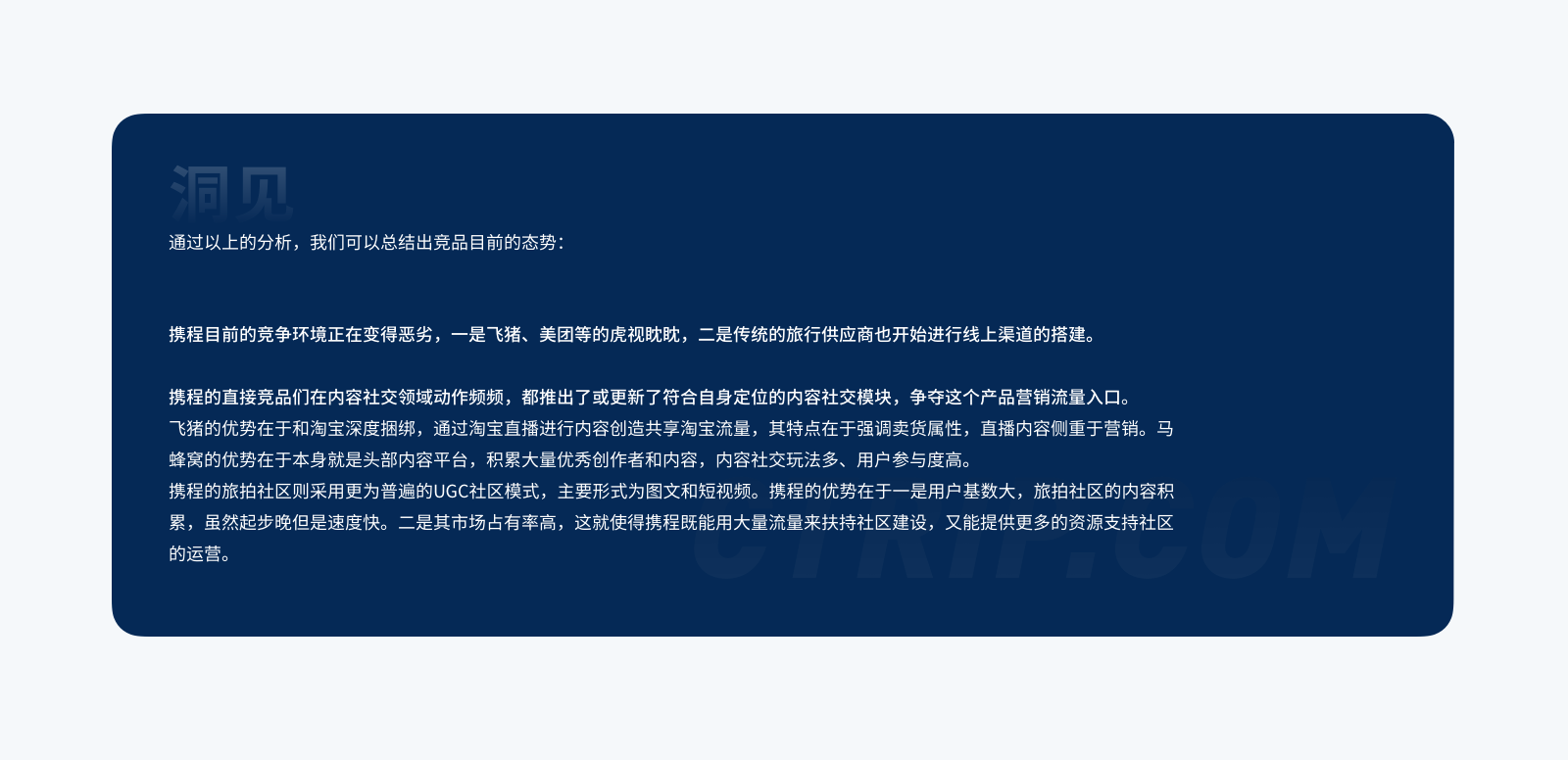
无论是飞猪、还是马蜂窝都在内容社交领域大步跃进,虽然具体的形式不同,核心思路都是要利用内容社交这一手段,来提升平台的商业价值、产品价值和用户价值。既然竞品已经发现了内容社交对于自身的巨大价值,那么携程的跟进也是非常正确的。

回答问题:携程为什么要做携程旅拍?
到此之前所拆解出的四个维度我们已经全部分析完成,并且每个部分都产生了结论和洞见,那么我们就可以根据上面得到的结论来回答最开始提出的问题了

后记
对于之前提出的第一个问题携程为什么要做旅拍社区(Why)这件事情已经有了我自己的分析思路和结果了。那么携程是如何做旅拍社区的(How)有机会的话会继续分享我的产出。
文章来源:站酷 作者:龙龙真调皮
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导语:视频号从测试到上线也经过了很长的一段时间了,对于抖音快手来说,上面已经出现了不少电商巨头,但是谈到视频号,在电商行业目前好像并没有掀起特别大的水花,这又是为什么呢?
问各位村民几个问题,你可以试着在心理作答,也可以留言告诉村长。
之所以要问大家这几个问题,也是源自于我今天和一位付费村民关于视频号直播卖货的交流。今天一位做视频号直播的村民私信村长,问我为什么那么多做视频号直播带货的主播GMV就是冲不上去呢?
她的原话是:微信生态里面这么多的消费人群,每天买东西的人也不少,咋就搞不到视频号直播里呢?这些人在朋友圈、微信群、小程序买,为什么就不在视频号直播里面买呢?
的确,视频号发展到现在已经一年有余了,号称日活也超过了3亿,为什么到现在还没有真正的直播带货玩家出现呢?今天,村长便把自己的一些思考和大家分享,也欢迎各位发表自己的看法。
尽管在微信里面有了支付、小商店、直播、小程序等电商的功能,包括还有京东、唯品会等电商平台的入口。但是当你问用户,微信是什么的时候?
我相信大家最基本的答案是一个私密的通讯录、一个交流工具。哪怕在微信里面还有公众号、朋友圈等内容。但是如果你问用户,淘宝是什么?头条是什么?百度是什么?
他们的答案其实也是肯定的,购物、资讯、搜索。这也就注定了,在微信里面的消费是随机性的。用户很少主动在微信里去找购物商城、去看视频号里的直播带货。
更何况,视频号支持直播并支持购物也才不久而已。但是你问用户哪里可以直播购物的时候,用户会告诉你淘宝直播、抖音直播、快手直播。因为你在这三个平台里面,都能找到直播带货的领袖,而在微信里面没有。
我们都在说微信裂变,分享传播,但是各位试想一下,你真正在微信里面,主动向身边亲友推荐商品的次数有多少?是在你消费之前,还是消费之后?尤其你的出发点,不是为了赚分销佣金的前提下,你会在看直播的时候,把一件商品发给好朋友吗?
其实是不会的,绝大多数的购物分享,都在在消费完成之后,和朋友聊到的时候,才会分享的,而且视频号直播带货的分享也有很多不便:
这种分享是不精准的,中断的,转化效率是低的,你相当于分享了一个直播间给你的朋友。而我们微信里面绝大多数的成交,还是单品推荐为主,而且也是消费后分享为主。
既然依靠个人分享直播间不行,那就花钱买流量啊!
最近视频号也上线了推广助手,可以针对个人的视频号进行投放。但微信内的视频号直播投放,其实是中断的。当你在淘宝、抖音、快手直播卖货的时候,你只要在开播前后根据流量的情况,适时进行一些投放,就会有流量导入进行。
但是当你在视频号里面进行投放的时候,用户想要看到你的视频号直播,必须点击【直播和附近】,可大部分用户的第一路径是点击朋友圈下方的【视频号】。
微信主动把视频号内容和直播给分开了,大家可以通过【视频号】入口找找,你连续刷到直播的次数有多少?尤其是和抖快淘相比的概率。另外,在抖快淘三个平台直播时,只要你的直播热度达到一定阈值还会得到官方的推荐,会影响到更多的人。
而在视频号呢?官方就算给你推荐了,很大一部分流量也是浪费的,所以再问各位两个问题:
在视频号一个5万粉丝的账号都可以算上大号了,都可以接广告变现了。但是5万的账号和快手抖音淘宝100万、500万甚至1000万的账号相比,开播之后观看的人数完全不是量级的。
当然许多人一定会说,视频号一个粉丝的价值至少大于快手5个粉丝、抖音10个粉丝,但是村长想说,个体价值再大,也打不过基本量啊!
我们在微信内的消费,绝大程度上都依赖于个人信任关系的建立。所以除非视频号的主播你是认识了解的,或者是朋友主动分享给你,极力推荐你购买的,你才会去关注或消费。
而在抖快淘看直播卖货,除了基于个人对主播的了解之外,还有平台官方、店铺等级、用户口碑。大家在看看视频号内直播带货,店铺有等级吗?买了货之后哪里看订单?主播明天还会不会直播?
消费的不确定性,极大提高了用户在视频号里面自主消费的门槛。
不知道各位有多少人在快手看过一些大主播卖货的?
比如当辛巴直播间昨晚卖爆了一款商品,你在当日或者次日就能刷到其他人在视频或直播分享辛巴的直播同款。包括淘宝、抖音也是如此,只要李佳琦、薇娅、罗永浩直播带过的货物,过几天你就能看到许多商品的标题写着XX同款,包括还会用他们直播视频进行投放。
这在一定程度上面,再次强化用户对主播带货的认知。但各位什么时候看过,在视频号里面,一个主播卖完货,全网都在传播的?都在说XX主播同款的?另外,各位村民在视频号里面每天都会去刷一个主播视频的有多少?
所以,我们直到现在依然还没有看到,视频号里面有哪个真正的电商KOL,除非官方愿意去打造这样一个人设。但事实我们发现,整个微信体系内,微信是干预品牌最少的,都是靠品牌自己发展的。
那么,视频号这么好的工具、又有微信天然的流量和无缝的对接,难道真的就卖不了货了嘛?
那肯定不是的,虽然短期里面,我们很难看到一个大品牌或者电商KOL的出现,但是视频号卖货的可行性是存在的,而且对于个人直播来说,是很有好多的。
视频号依然延伸了微信整体的理念:再小的个体也有自己的品牌。作为个人来说,想在视频号内做直播带货是完全可行的,原因有三:
这也是为什么,许多做教育的,卖美妆、服饰、家居个人,在视频号能掘金的原因之一。
想在视频号里面,做大电商规模,就真的没有办法了吗?
我觉得除了官方主动持续造星以外,另一条路就是矩阵卖货。其实这种方法目前已经有一些品牌在尝试了,目前的交易额已经能做到三四千万了。
具体的做法就是打造头部主播甚至是创始人CEO出场,靠日更视频号和直播,来招募品牌代理。再通过培养1000个、10000个个人视频号主播,每天直播卖货。
只有这种方式,才能一天让一个品牌做到几千万的曝光量,从而产生转化。所以我个人认为,视频号直播,尤其是想做规模化,最适合传统的微商品牌、连锁店铺以及社交电商平台。
因为在他们这个体系里面,分销人员是现成的,大家可以统一卖一些品,保证了某一款品在视频号内集中的传播。
文章来源:人人都是产品经理 作者:十里村
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导语:对于消费者来说,购买一件商品的过程可能会需要花费很长时间,期间会受到各种因素的影响。本文作者将从人货场的角度,来分析用户消费决策的路径和影响因素,希望对你有帮助。
消费决策类产品,下个定义是以促进用户购买决策为导向的产品,如排行榜、直播、视频、评论、买家秀、问答。
一个用户完成购买流程的路径为:种草->品类决策->商品决策->购后交流,对应的平台视角即为售前->售中->售后3个阶段,售前对应种草,售中聚焦商品决策。
电商是以销售目的为导向,所以在商品被用户加入购物车之前,宽泛的说除购物车结算外几乎所有产品线都属于泛消费决策类的范围,都具有导购的属性。这样的定义过于宽泛,因为如搜索、推荐等产品已经很独立。
普通人常说的消费决策,往往聚焦在售中环节的商品决策,场景为用户进入到商品详情页,判断一个意向商品是否值得购买,决策的结果是收藏、加购或立即购买,当然也可能直接离开。
今天我们就围绕售中的商品决策进行分析。
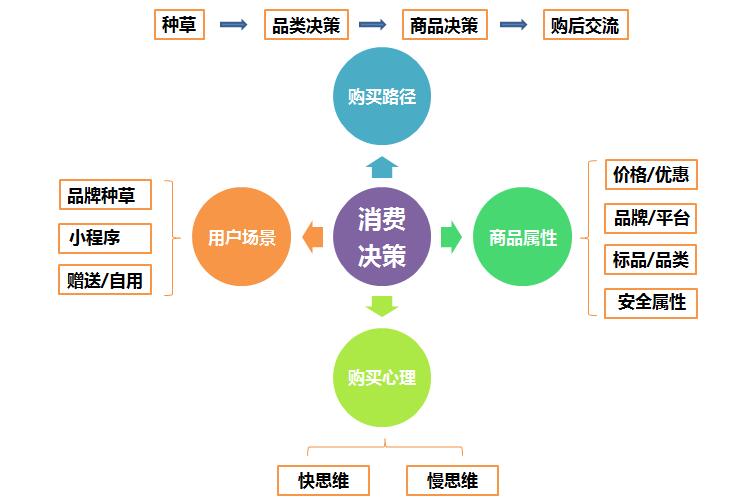
概括的看,商品决策环节有以下3个影响因素:商品属性、购买心理、用户场景。
电商是人货场的统一,产品功能和商品、内容的运营共同影响用户,现有介绍消费决策类的文章,多数都是在讲用户消费决策的心理,也有一些讲了路径,缺乏对人货场的统一介绍,也缺少对相关产品运营的介绍。
还原场景,一个用户来到商品详情页,是怎么考虑的,进而完成下一步操作呢?
从人货场的3个因素,笔者说说自己的看法。

商品属性涉及品类、价格、优惠、品牌、商品适用性、是否标品,以及平台属性、销量等相关项,涉及的产品模块,除商品详情页的商品信息、服务信息、店铺信息展示之外,还有评论、问答以及买家秀。
价格与优惠影响最明显。
除了少数的土豪用户,买东西影响最明显的因素就是价格,价格在商品详情页一直被放在商品图之下最显要的位置,很多甚至把价格标注到商品图上。对于某一件商品的价格,用户感知更强烈的是能够占便宜(优惠),而不是最便宜,因为商品的价格一直处于变动中,又会叠加不同的促销,在pc时代的比价产品下线后,用户已经很难搞清楚商品的最低价。
所以在价格模块,电商平台经常呈现给大家的是优惠了多少钱,以及最终的价格,让用户感觉到占便宜是第一要点。一般来看用户消费决策的成本,低价商品低于高价商品,比如买一本几十元的书的决策成本要远低于买一台千元的3C数码。限时优惠能直接刺激用户完成消费决策。
品牌与平台属性紧密相关。
在同一平台中,有品牌的商品消费决策的成本往往低于无品牌商品,更容易获得用户信赖。品牌不仅涉及到商品,店铺也会有品牌的维度。在淘宝中,天猫店相比于淘宝店就具有品牌优势,品质容易获得更用户信赖。在淘宝店中,店铺评分、皇冠的数量就是店铺的品牌等级。
在拼多多,因为大量存在的都是无品牌商品,所以用户购买的关注点就变成了价格和销量。而对于一些品质电商,比如网易严选,品牌的概念就会相对弱化,有大量无品牌的好货供用户选择。
标品比非标品更容易完成消费决策。
比如图书相比于服装,一本书对用户都是相同的,用户只需要判断内容是否适合自己。而对于服装,在判断是否适合自己的身形时,就要考虑大小、美观等更多因素。
不同的品类,在单品页适合不同的呈现模块,比如淘宝的买家秀,对展示服装天然友好,吸引用户看穿着的效果,而对图书却极度雷同,用户拍的都是清一色的图书封面图。
不同的细分品类,同一产品模块也可以呈现不同的内容,比如图书品类的教辅和小说,因为用户群体天然的差别,在评论模块的内容需求就会有差别。教辅购买者是家长,更关心书籍的内容是否正确,不能有错别字等。而小说的读者,更关注内容是否吸引自己,适合自己阅读。
最后说说商品适用性,对于母婴类商品,商品的品质影响宝宝的健康,使得消费决策成本相应提高。再比如一些老年人的食品,一定会被精挑细选。
用户的心理和思维特点,主要表现就是快思维与慢思维的区别。这就是在《思考,快与慢》中,丹尼尔·卡尼曼详细介绍的大脑有快与慢两种做决定的方式。
电商平台现在总是希望把用户留下来,让用户逛起来,希望用户像逛街一样逛电商平台,直播电商中那些没有明确购买目的,刷直播的用户,也是一样,在不断的逛中,很多用户就会依据快思维,不断地剁手下单。对于这类快思维主导的用户,在直播的场景中很多用户不再进入商品详情页,随着主播口中的3、2、1倒计时,迅速下单。冲动是魔鬼,直播电商的高退货率正是用户对这种思维的一种事后反悔。
而对于那些慢思维为主,理性决策的用户,他们的购买路径甚至会延长,有些用户会在商品决策阶段去其它电商app,三家比价。有些会在购买前到知乎、小红书等平台查看评测,主动做功课。排行榜也是这类用户常用的产品功能。这类型用户的完整购买路径会变成,种草—>查看攻略—>品类决策->商品决策->三家比价->购后交流。
场景对用户消费决策的影响更加直接。
今时今日,电商平台成为拔草工具的倾向愈发严重。当用户在小红书被种草后,下一步会直接到电商平台搜索对应商品,如果是品牌商品,很多用户会直接进入旗舰店直接下单购买,品类决策和商品决策会大大弱化。
使用环境也会产生影响,在小程序的环境中,用户的购买场景发生变化,很多用户是在微信群中看到kol的推荐,点击kol发送的商品链接,直达商品详情页完成购买。当购买场景发生变化后,用户的购买路径也会对应改变。
购买的用途也会产生影响,比如买一本童书,如果是送给自己亲戚的孩子,往往会参照排行榜上畅销的童书购买,而不会关注书中具体的内容;而为自己的买一本小说,则要更多关注书中的内容是否吸引自己。
这就是用户消费决策的购买路径与影响因子,理解商品属性、购买心理、用户场景对消费决策的影响,才能更好地提升电商平台的效能,提升购买转化。
文章来源:人人都是产品经理 作者:左手思
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
运动对数字产品的用户体验产生了深远的影响,但是,如果界面元素没有表现出基本的运动设计原理,则可用性会受到损害。在用户界面的上下文中,动作不仅仅是视觉装饰。它是一种强大的力量,可增强产品参与度并扩展设计交流的范围。
我们的世界是运动之一。即使在静止的瞬间,叶子也会发抖,肺部也会扩张。在数字产品设计领域,运动似乎是第二自然,这是对日常工作的扩展,可以毫不费力地加以利用。
从理论上讲,使UI元素移动很容易。在预定路径上定义点,然后软件对间隙进行补间。实际上,它不是那样工作的。工具和技术是必不可少的,但它们是从原理中获取力量的。如果要提高数字产品的可用性,就必须以适用于无数用例的不变行为规则为基础。
运动设计的起源
运动设计与UX的结合相对较新,但其根源是迪士尼。迪斯尼原理是为了讲故事而提炼出身体运动的基本定律。它们使绘制的角色能够移动和表情,但不能充分满足现代用户界面对交互运动的需求。
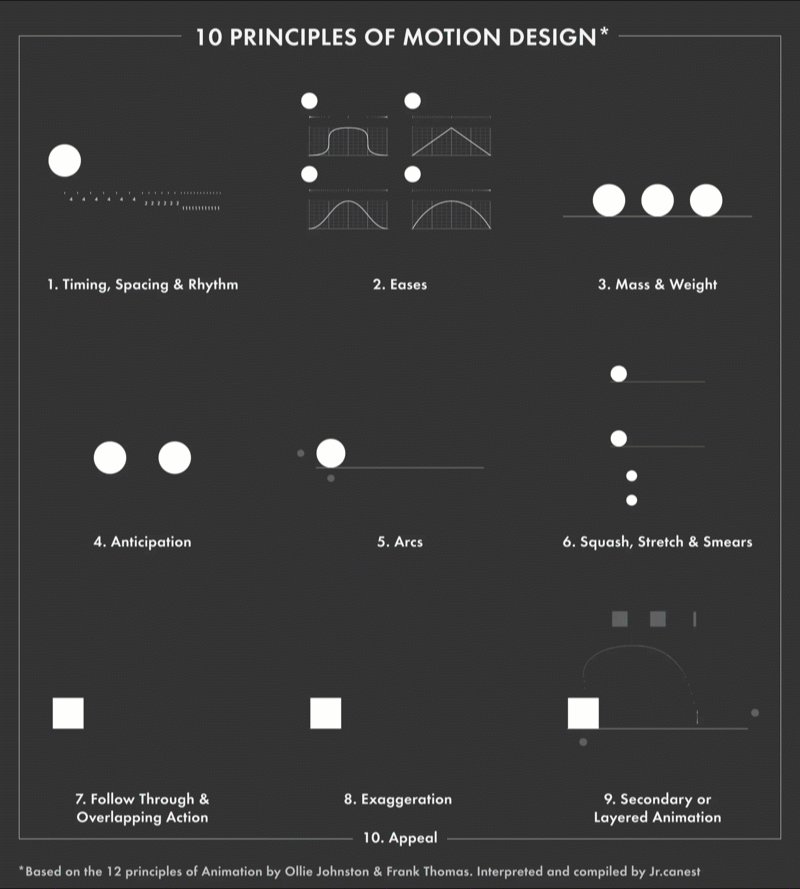
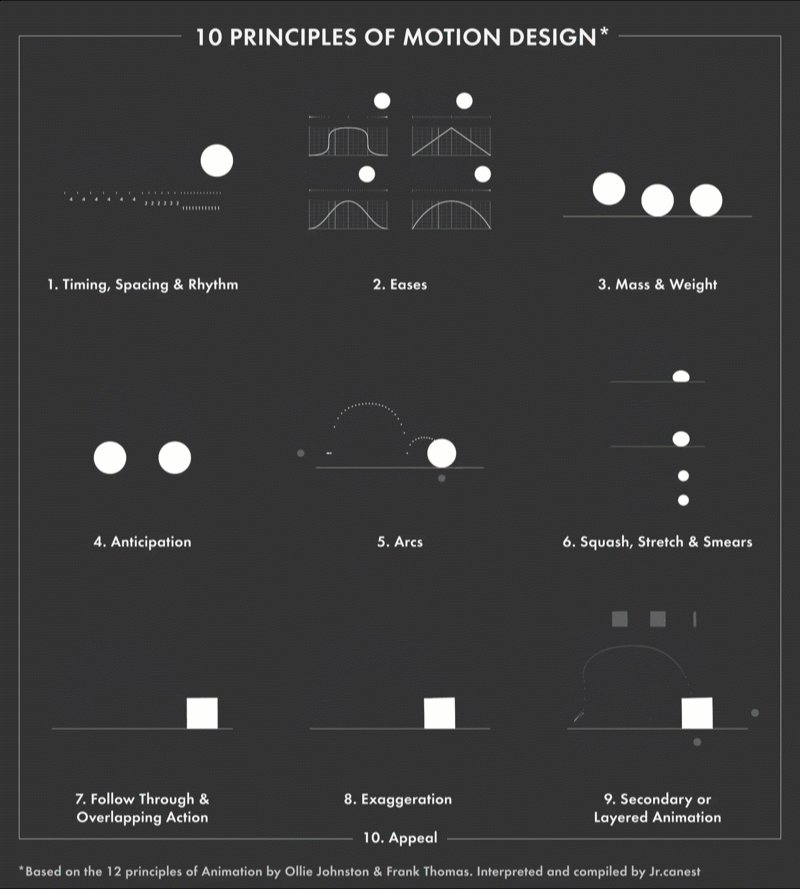
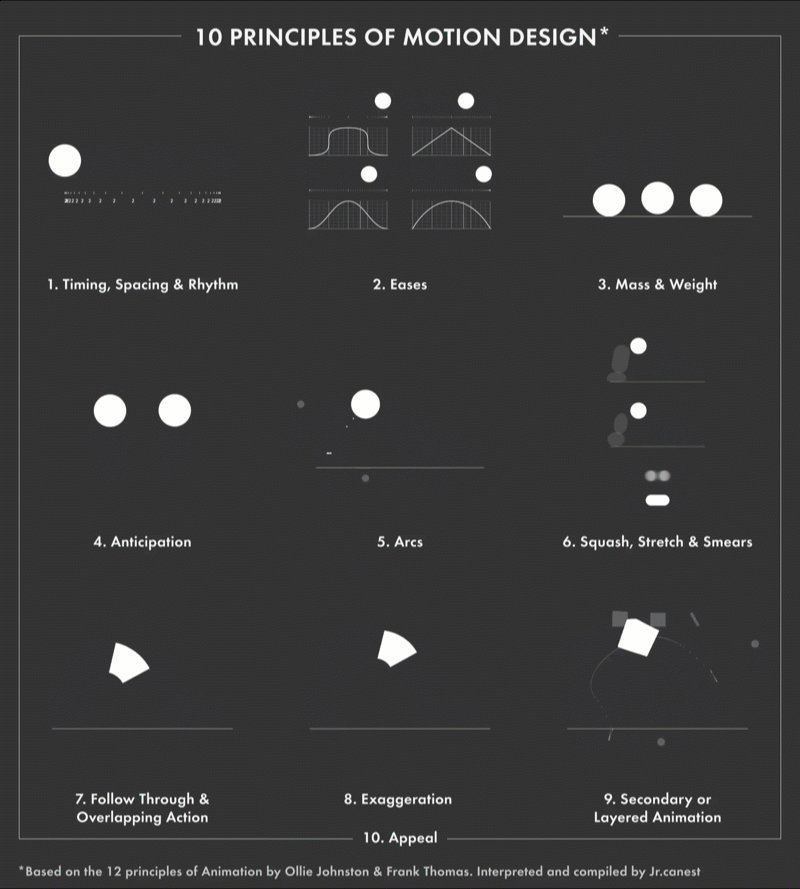
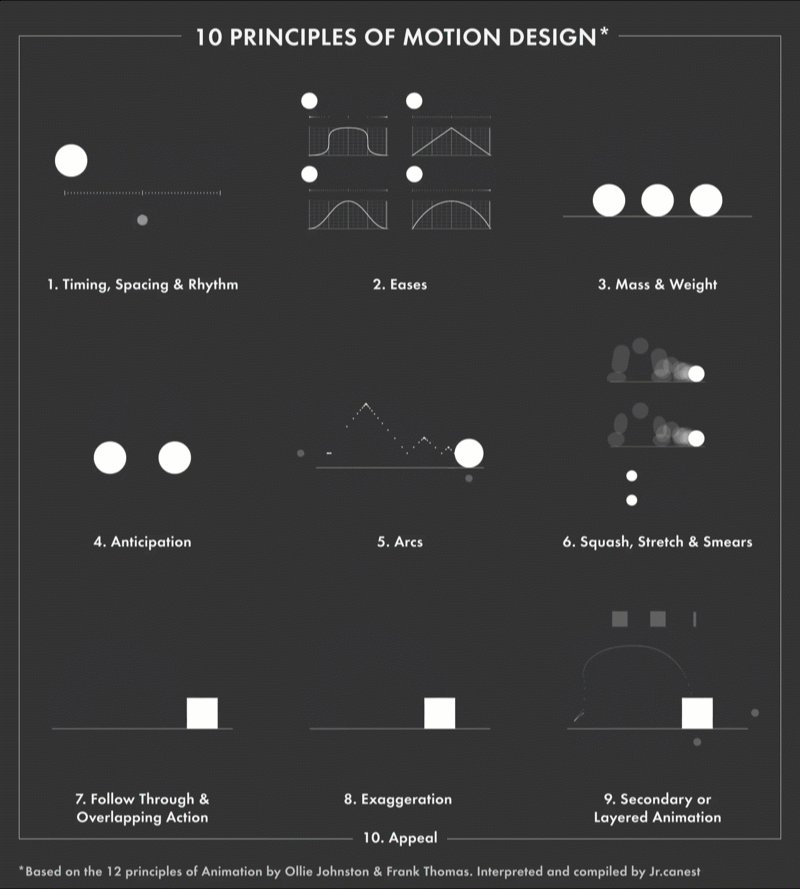
当代设计师试图弥合这一差距。更具说明性的示例之一是动画设计的十项原则,这是迪士尼动画专家Jorge R. Canedo Estrada的改编作品。

在建立运动中用户体验的原则时,可以从以下几点入手
A. 从UI动画中区分运动设计
B. 阐明运动如何帮助可用性
C. 解开核心运动行为的内部运作方式
运动不仅仅是装饰
动作设计不是UI动画的代名词。这一点很关键,因为UI动画几乎总是被当作一种经过深思熟虑的外观,而与UX没有任何关系(除了增加魅力)。动作不是装饰,而是行为,行为只能帮助或阻碍用户体验。
两种互动类型:实时与非实时
运动设计涉及两个基本交互:实时和非实时。
当用户在屏幕上操作UI元素时,实时交互可提供即时反馈。换句话说,动作行为会立即响应用户输入。
用户输入后会发生非实时交互,这意味着用户必须短暂暂停并观察所产生的运动行为,然后才能继续。

实时交互:运动行为会立即响应用户输入。

非实时交互:交互后,用户必须短暂等待并观察动作行为。
运动支持可用性
运动设计必须以四种不同的方式支持可用性。
A. 期望:当用户与UI元素交互时,他们期望看到哪些运动行为?运动是否符合预期或引起混乱?
B. 连续性:交互是否在整个用户体验中产生一致的运动行为?
C. 叙述:交互及其触发的动作行为是否与满足用户意图的事件的逻辑进程相关联?
D. 关系: UI元素的空间,美学和层次属性如何相互关联并影响用户的决策?运动如何影响存在的各种元素关系?
数字产品的12种运动设计原理
1.缓和
缓和模仿现实对象随时间加速和减速的方式。它适用于所有显示运动的UI元素。
放松的反面是线性运动。显示线性运动的UI元素立即从固定速度变为全速,从全速变为固定。这种行为在物理世界中不存在,并且对于用户而言似乎停滞不前。

UI卡和相应的椅子移动很快,但是由于缓和,它们可以平稳且受控地停下来。
2.偏移和延迟
当多个UI元素同时且快速移动时,用户倾向于将它们组合在一起,而忽略了每个元素可能具有其自身功能的可能性。
偏移和延迟会在同时移动的UI元素之间创建层次结构,并传达它们是相关的但又不同的信息。元素的时序,速度和间距不是完全同步,而是交错排列,从而产生微妙的“一个接一个”的效果。
当用户在屏幕之间漫游时,偏移和延迟表明存在多个交互选项。

这个加密货币应用程序一次引入了多个UI元素。它们的到来有些交错,以通知用户这些元素是相关的,但又是截然不同的。
3.父子元素关联
父子元素关联将一个UI元素的属性链接到其他UI元素的属性。当父元素中的属性更改时,子元素的链接属性也会更改。所有元素属性可以相互链接。
例如,父元素的位置可以绑定到子元素的比例。当父元素移动时,子元素的大小会增加或减小。
父子元素关联会在UI元素之间创建关系,建立层次结构,并允许多个元素立即与用户进行通信。因此,关联在实时交互中使用时影响最大。

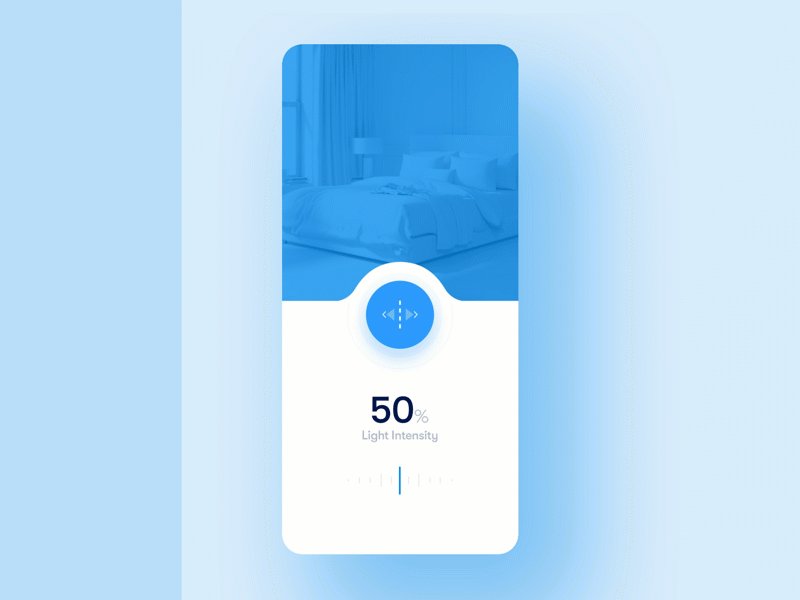
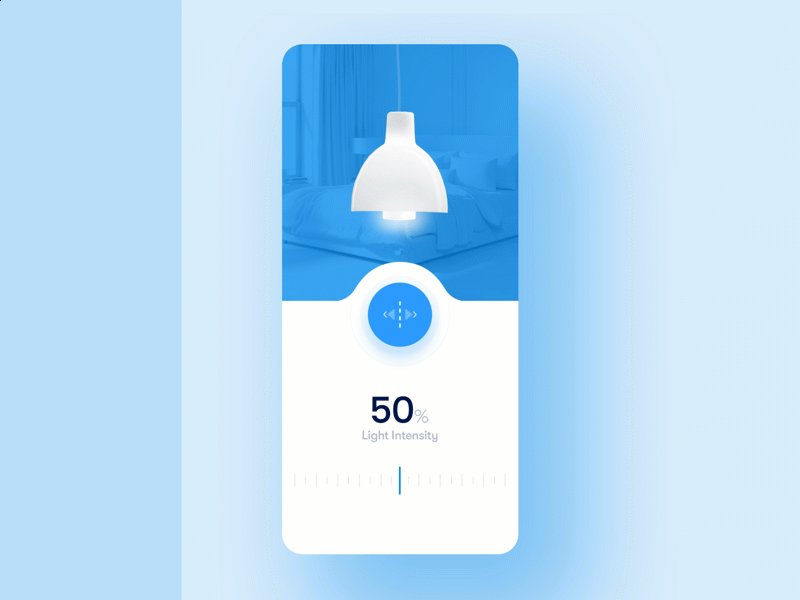
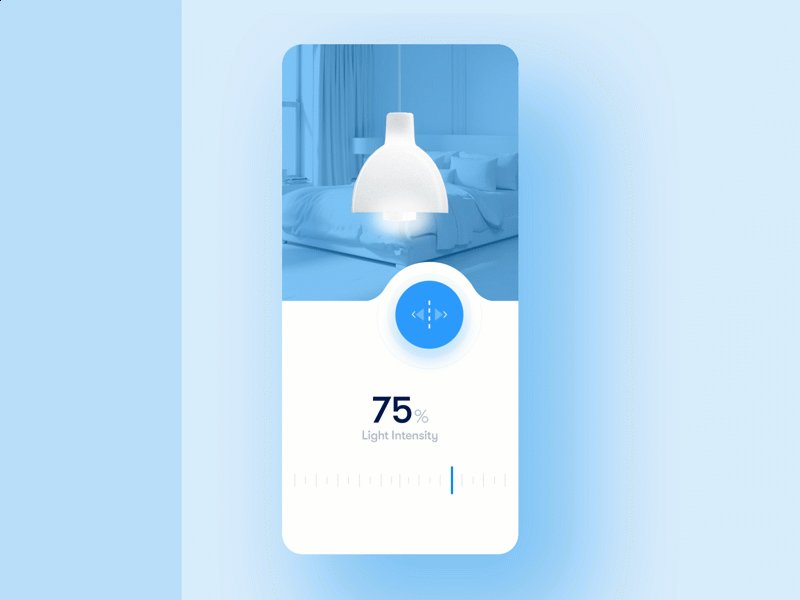
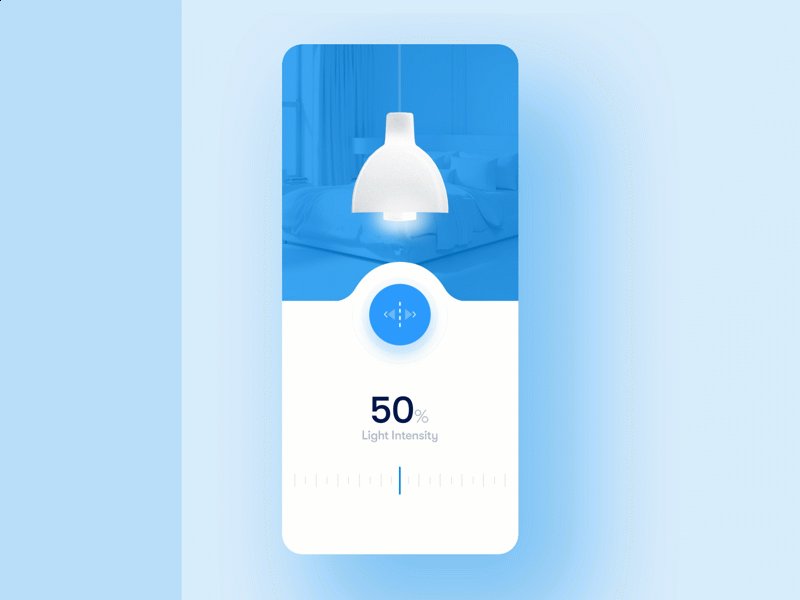
蓝色滑块的位置控制背景遮罩的不透明度,灯泡周围的发光效果的散布以及光强度标度的数值。
4.转型
当一个UI元素变成另一个UI元素时,将发生转换。例如,下载按钮将转换为进度条,该进度条将转换为完成图标。
从UX的角度来看,转换是一种向用户显示其相对于目标的状态(系统状态的可见性)的有效方法。当UI元素之间的进度链接到带有开始和结束的过程(例如,下载文件)时,这特别有用。

转换表示下载的开始,中间和完成。
5.数据变化
在数字界面中,数据表示(数字,基于文本或图形的表示)丰富,出现在从银行应用程序到个人日历到电子商务站点的产品中。由于这些表示形式与实际存在的数据集相关联,因此它们可能会发生变化。
值的变化传达了数据表示的动态性质,并告知用户数据是交互式的,并且可能会受到一定程度的影响。当没有动静地引入值时,用户参与数据的意愿降低。

动态引入值以向用户显示他们有能力影响数据。
6.遮罩
遮罩是UI元素各部分的战略性揭示和隐藏。通过更改元素外围的形状和比例,遮罩会发出信号,表示实用性发生了变化,同时允许元素本身保持可识别性。因此,理想的选择是诸如照片和插图之类的详细视觉效果。
从可用性的角度来看,设计人员可以实施屏蔽以向用户显示他们正在通过一系列交互进行中。

遮罩用于从图像捕获到上传到在线店面中的过渡。
7.叠加
在2D空间中,没有深度,UI元素只能沿X轴或Y轴移动。叠加会在UI的2D空间中产生前景色/背景色的错觉。通过模拟深度,覆盖可以根据用户需要隐藏和显示元素。
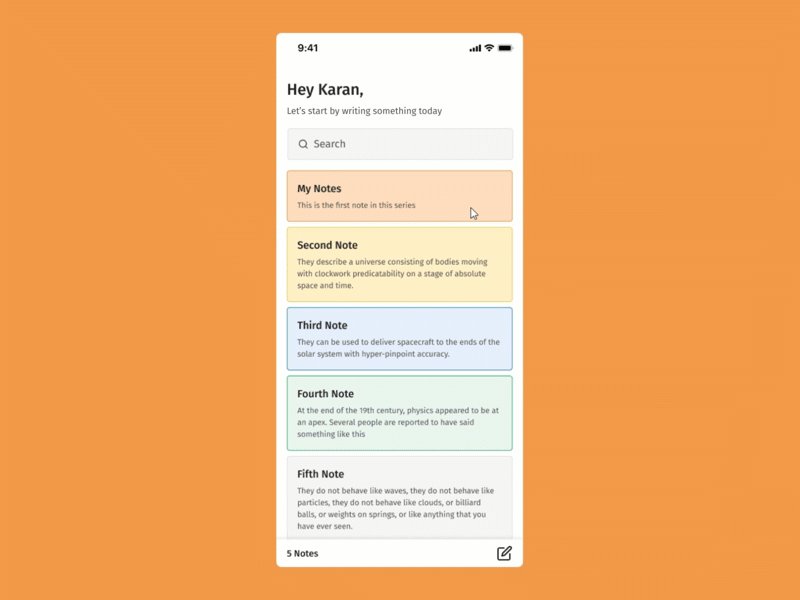
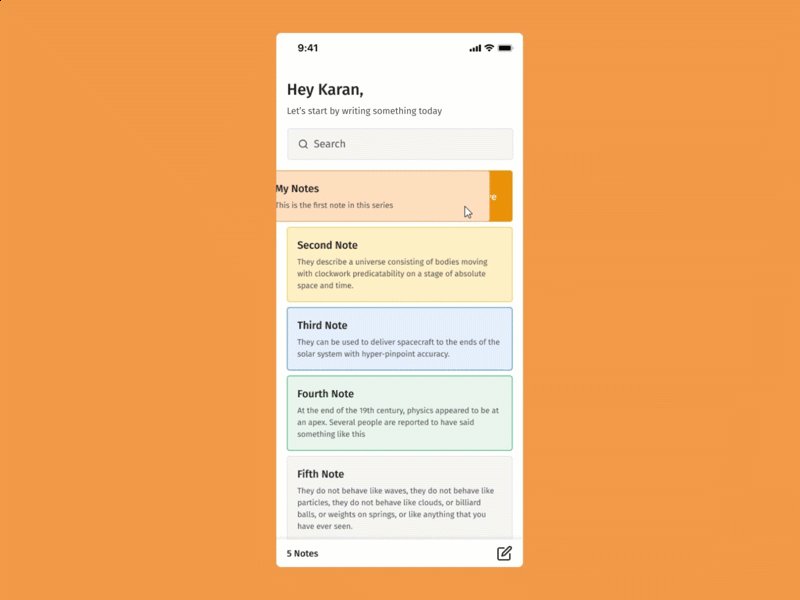
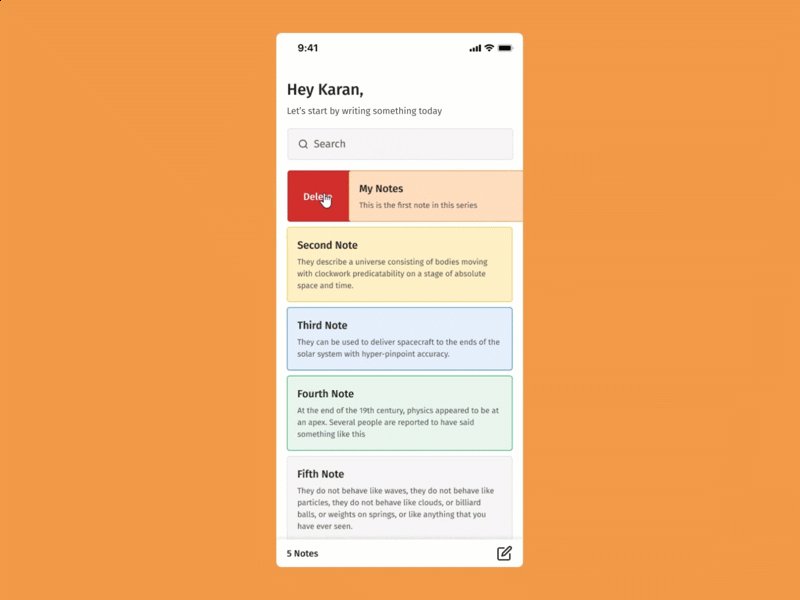
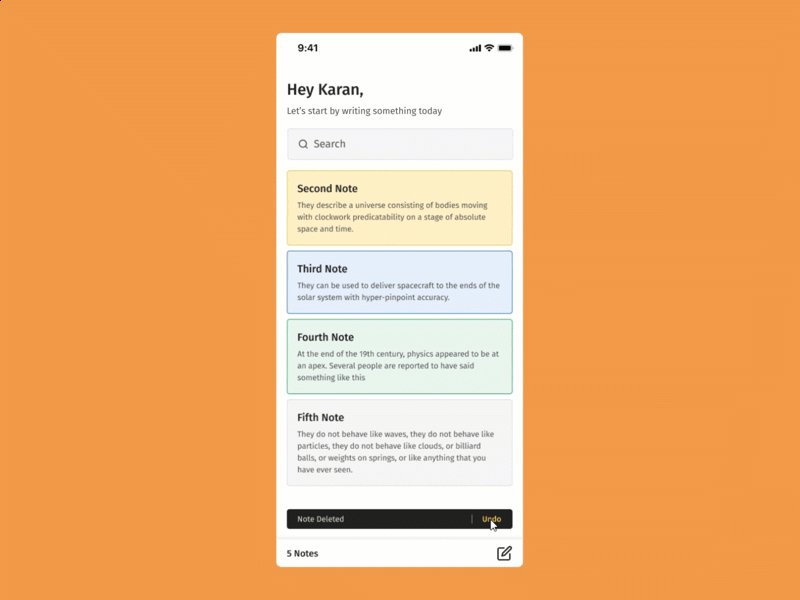
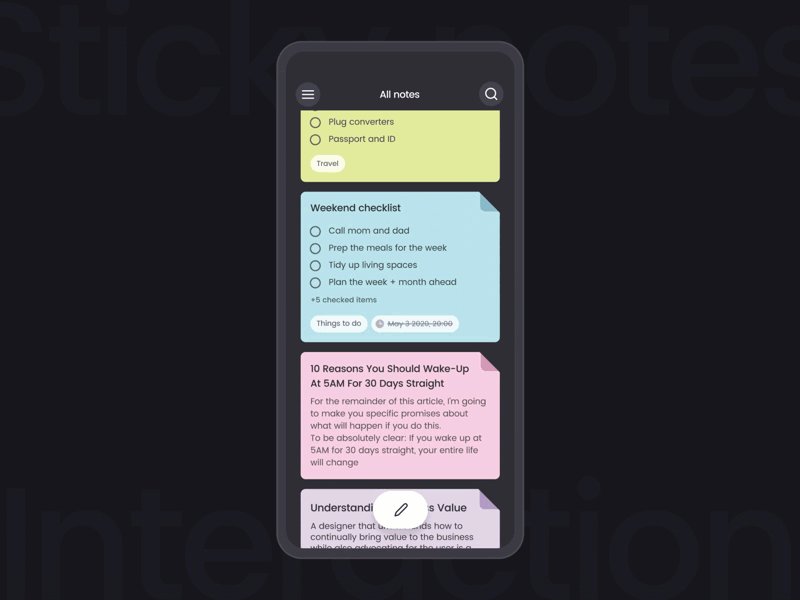
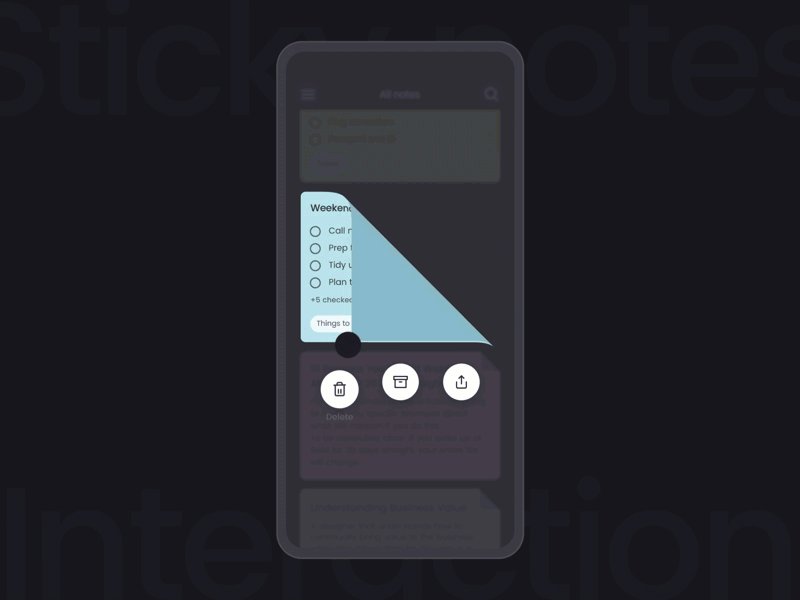
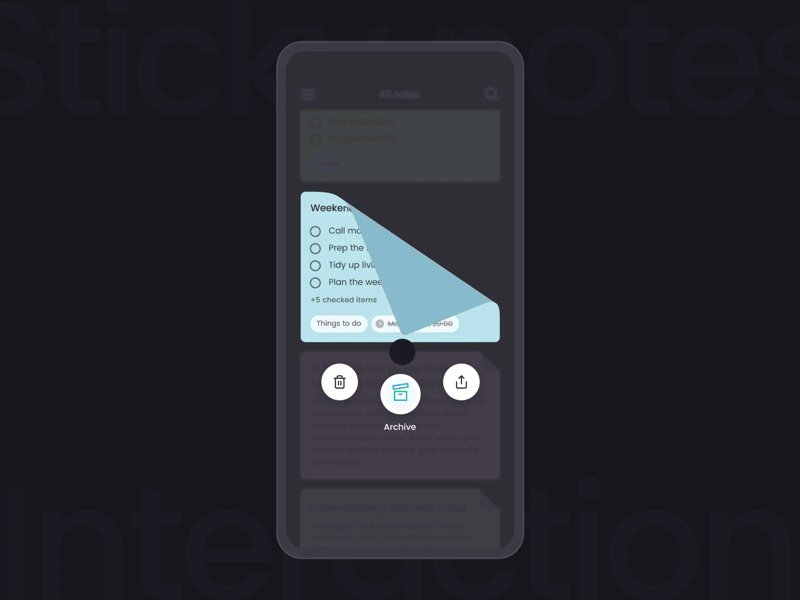
使用重叠时,信息层次结构是一个重要的考虑因素。例如,用户在做笔记应用程序中应该首先看到的是他们的笔记列表。然后,可以使用滑动来公开每个消息的辅助选项,例如删除或存档。

重叠式运动可让用户快速归档或删除此记事应用中的条目。
8.克隆
克隆是一种运动行为,其中一个UI元素拆分为其他元素。这是突出显示重要信息或交互选项的聪明方法。
当UI元素在界面中实现时,它们需要一个清晰的起点来链接到屏幕上已经存在的元素。如果元素只是无处不在而突然爆发或消失,则用户将缺乏进行自信交互所需要的上下文。

用户可以放心地单击彩色圆圈,因为它们显然源自“添加注释”图标。
9.模糊
想象磨砂玻璃门。它需要交互才能打开,但是可以(在某种程度上)辨别另一端正在等待什么。
它为用户提供了一个界面,该界面要求进行交互,同时显示要跟随的屏幕提示。导航菜单,密码屏幕和文件夹/文件窗口是常见的示例。

模糊处理为用户提供了重要的互动方式,同时让他们保持产品叙事的方向。
10.视差
当两个(或多个)UI元素同时移动但速度不同时,将显示视差。在此,目的是建立层次结构。
A. 交互式元素移动速度更快,并显示在前景中。
B. 非交互式元素的移动速度变慢并退回到背景。
视差引导用户使用交互式UI元素,同时允许非交互式元素保留在屏幕上并保持设计统一性。

使用视差时,最重要的交互式元素移动最快,而非交互式元素移动较慢并退回到背景。
11.维度
维度使UI元素似乎具有多个交互方面,就像物理世界中的对象一样。通过使元素看起来像是可折叠的,可翻转的,浮动的或具有逼真的深度属性而实现的。
作为一种叙事设备,维度意味着UI元素的不同侧面被链接在一起,并实现了无缝的屏幕过渡。

维度意味着2D UI元素具有多个交互方面,就像物理世界中的对象一样。
12.变焦
滚动和缩放允许用户在空间上“遍历” UI元素或增加其比例以显示更多细节。
A. 滚动:滚动视角发生在用户的角度更接近(或远离)UI元素时。想象一下,一个拿着照相机的人走到一朵花前要近距离拍摄。
B. 缩放:使用缩放时,用户的视点和UI元素保持固定,但是该元素在用户屏幕内的大小增加(或减小)。现在,假设该人保持姿势并使用相机的变焦功能使花朵显得更大。

滚动:用户的视点似乎越来越接近背景图像。

缩放:用户的视角不会更接近图像。而是图像的比例会增加。
运动就是沟通
互动体验的需求运动在其所有的轻快和微妙的形式。当坚持运动设计原则时,即使最基本的UI元素也成为人类交流的复杂媒介。当这些原理被忽略时,运动就体现了自然界所没有的特征。
运动设计与数字产品UX之间的关系正在迅速成熟。原则上的运动方法可以防止过度依赖趋势,工具和技术的短暂使用。更好的是,它跨越了2D屏幕上元素的抽象运动与3D世界中运动感知之间的鸿沟。
文章来源:站酷 作者:DuiaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:社区团购作为2020年的一大风口,虽然伴随其火热程度,社区团购基本上是人尽皆知,但是真正深入了解这个行业的人还是占少数的。本文作者从团长、产业模式和业务竞争关系三个方面出发,对社区团购的优缺点展开了分析讨论,与大家分享。

整个大零售产业至今没有谁站出来,对于社区团购市场的影响力和跨界冲击力做过很系统的阐述。少数几个产业知名人物给出过零散的意见,步步高超市的王填在两会提案中直接表态,有关部门必须严格监管社区团购的扩张,严格落实市场总局“九不得”规定,禁止社区团购互联网大公司通过价格手段倾销。
当然,步步高自己一年前就在长沙做着社区团购。名创优品的叶国富说社区团购再干一两年的话,500平方以上的超市基本没戏了。盒马的侯毅说社区团购是电商真正意义上,可以让全品类进入了中国所有地方,尤其是下沉市场。但是目前社区团购的交易形态和业务模式还很早期,整个赛道的模式还有很长的演变可能性。
整个赛道少数几个站出来发言的玩家,基本上都对社区团购的存在,以及三大互联网公司过去半年高举高打的重视,来自传统零售的防御心尤其重。
不过,按照此前相关部门监管互联网新业务的惯例来看,只要一个创新消费互联网业务的最终价值倒向于消费者,而且能够优化原来赛道的产业效率,监管在逐步观测和意见调整的总体态势,一向都是开放和支持的。
基于实体店业务的传统零售行业,对于社区团购的防御心应该是远超过此前传统电商和数字化零售跨界物种。社区团购提供批发式零售的家庭购买的成本和效率优化,显而易见的具备模式优势,代表着家庭场景购买的更先进生产力。
家庭购买一直是此前电商并未完全占领,或是仅有部分占领的一块最大零售阵地。就像以3C&家电起家的京东,会在财报分析师会议上,明确喊出京东未来第一品类是快消品——通过电商解决方案满足家庭购买一站式需求。
家庭购买的场景优质性和解决难点在于,它是需求和供给在履约层面最具确定性的零售流通方案。简单的说,它只是库存和房屋之间的确定性流通关系。
我们通常以为,一个人去沃尔玛为家里采买日常即时用品,是他自己和沃尔玛的买卖关系。其实对于沃尔玛来说,它的门店周边三公里内所有房屋里住着哪个人,其实没有差别意义。张三搬出去李四住进来,沃尔玛的来客逻辑都是一样的,这也是传统零售极度讲究门店选址的原因(除了美国Costco)。如果新搬来的李四不去沃尔玛,不是门店和李四房子的流通关系有变,而是李四认为沃尔玛在三公里覆盖圈的有效条件下,都不能替代沃尔玛逐步丧失家庭购买的一站式价值(假如沃尔玛确实不能满足的话)。
社区团购的出现,带来门店和房屋之间的确定流通关系,升级为门店和社区(多个房屋)的确定关系。购买场景的量变扩充,带来这种确定关系的规模化,很好的优化了单一订单(无论是到店、到家、电商)的成本与效率。自此,多个有利条件开始汇集到社区团购业务场景:家庭购买的商品普遍类同确保单品量相对集中、家庭品类价格空间微薄下还能创造价格优势、社区级集约化履约的成本优势、预售制集单的备货确定性(完全平台化作业的话,甚至可以做到零库存)等。
社区团购属于真正意义上第一次,实现了业务模式的先进性、平台组织机制先进性、前端体验价格的先进性,三位一体的同步进行。美团优选这种完全平台化组织业务链路的社区团购,甚至能在零库存的条件下,短时间内快速提高订单量规模。这让美团优选的主要平台任务,就是扩展入驻城市。而据我们36氪-未来消费 通过各种信息来源了解到的是,美团优选目前确实是订单量整体相对最高的社区团购平台。
与之相比,社区团购带来直接竞争关系的业务,应该主要发生在跨界但有交叉的其他提供购买的零售流通渠道。这种跨界又交叉的跨界关系,类似便利店的主要竞争者,其实发生在门店周边跨界的餐饮、烘培、茶饮等业态。彼此业态模式很不相同,但都是提供社区级的家庭日常购买。
社区团购的模式创新很大一部分确实在团长,脱离了团长的社区团购,很容易和社区门店自提业务混淆,即很类似此前破产的合肥呆萝卜做的社区店隔日自提业务。有了团长,平台才彻底放开手脚,专注做好平台特有且主导整条链路议价权的几个事情。
第一,不用直面终端用户的营销拉新和履约服务,全部交给团长。但是,2020年美团,滴滴,拼多多三大互联网巨头大规模砸钱投入,打破了此前由兴盛优选这种小公司创新才有的行业默契,直接把补贴给到终端用户。目的是短期内快速结束这个赛道的竞争和地盘划分。总的来说,社区团购抢不了小菜贩的卖菜生意,但是确实很伤兴盛优选的心,也很影响社区超市、百果园、钱大妈这些渠道商的业务。
第二,平台可以专注打造一套以团长为交互节点,以平台-团长-终端为交互关系(类似传统零售的经销商-小店-终端消费者),以社区级为履约交付单位,形成一套基于社区级场景的家庭日常购买生意。这样,平台就可以像一个传统零售的批发经销商,专注做好三个事情:小店拓展、品牌货源、供应链物流。
第三,简单地说,就是平台和团长,分工程度变深,彼此有限的资源和精力,更好的专注一个业务节点,做出更深度的能力。有了深度能力,效率自然就会变得更高。有了这些综合特性的驱动,分工优化彼此的效率,这个生意的魅力就形成:有了互联网的信息流效率及规模化,但是走的又是传统批发生意的成熟商流模式。
第四,社区团购主打的是家庭日常稳固购买,因为家庭购买与个人购买的最大区别,就是家庭购买是根据物流地址决定供给流通。简单地说,个人购买:服饰,手机,美妆,餐饮,一个人去全国任何地方的体验,其实都是一样。但是家庭购买:快销、食品、粮油、生鲜、清洁洗护,那就必须是在家里用。家庭购买的需求起点,也是围绕着家庭和住址发起。
平台的供给,自然围绕着家庭设计整个供给路线和效率公式。这也是为什么,传统零售辣么讲究开店选址的重要性。
社区团购更升级三步:
第五,这种生意集中下来,就成为零售业很理想的一种生意:批发式零售,美国Costco就是批发零售的集大成者。这种生意还有一个优势,就是所有的竞争力全在商品和价格。因为批发式零售,价格即使没有补贴,也比一般零售渠道便宜。
只要再做到东西品质很好,那简直就是零售最硬朗的实力:好货低价。做到这种程度的零售业,竞争力是空前的,互联网都打不赢的优质商业模式。美国Costco在全球第一消费互联网大国的中国开店,生意比所有线下店和电商都好,人家就没有互联网。
社区团购的问题也有,而且目前暂时还不好轻易解决,导致这个生意的现状和服务力,并没有发展的太成熟,业务链路上还有很多服务细节、品控和效率优化存在问题。
第一,暂时无法解决出货规模和品类丰富的函数关系。即规模是社区团购这种批发式零售的独特特性,但是一旦单品和品类走了丰富路线,铁定会稀释单一商品的规模。没有规模,就没有价格优势,就会反过来反噬社区团购这个商业模式的很有优势。
第二,暂时无法提供完整的一整套解决方案,这点生鲜最为典型。因为一盘菜的烹饪,中餐需要至少5-15种主料、辅料、配料、佐料。导致一盘菜的烹制,传统生鲜提供的购买体验,都是少量而多种的购买。这种购买是菜市场这种低门槛做生意,分散化的摊位设置又丰富配置菜品的线下场景强项,超市和电商直到今天都搞不赢菜市场。社区团购没那么大本事,抢不了小菜饭的生意。担心会抢小菜饭生意的人,骨子里还是看不起农民工。生鲜电商和社区团购,目前的产业能力还要大大的进化。
第三,对于三巨头、京东、阿里来说,各家企业也很清楚,生鲜只是当前快速积聚订单的起步手段。社区团购不能等于生鲜零售,这是大家心里揣着明白嘴里不说的共识。但是社区团购如果专注卖家庭高易耗的品牌快消品,它的价值也不高,利润率也很低。这里面的未来方向之一,还是要加强自建供应链,坚持走自有商品,或是品牌专供的路子。
第四,社区团购目前还有一个具备但没有很强发挥的模式能力,就是深入到村镇一级做下沉最彻底的团购。城市小区是社区,村镇也是社区。目前中国电商最下沉的地方,还只是到乡镇,还不能到乡镇下面的村子。因为电商一个订单一个物流包裹的履约模式,绝对玩不起深入到广袤分散,订单又不是很集中的村子。可是农村家庭除了极端贫困户,哪家不是完整意义上的家庭购买需求?社区团购的价值,在于它首次用最效率和经济的方案,让人看到了信心,可以做农村家庭一站式购买的渠道商,而且还可以深入到村落这个最下沉最末端单位。
生鲜前置仓、到家即时零售、到店购物、社区自提……这些围绕着社区场景做的家庭购买,社区团购与他们在模式也不具有可比性,但是业务方面未来的竞争关系会越来越强。
第一,前置仓和社区团购,模式很不一样,但是在生鲜品类、家庭客群单位、社区场景的履约线路设计三个方面,高度重合,导致双方在城市社区家庭的生鲜购买,确实存在直接的竞争关系。
2020年社区团购主要在二、三线城市作战,现在开始往北上广深一线城市拓展(上海还是最少)。这些一线城市都是前置仓重点布局的城市,两者的订单竞争短期内会有一定的直接关系。美团同时押宝了前置仓的美团买菜,社区团购的美团优选。而且美团的社区团购走的是更彻底的平台化模式,整个库存管理和拓城速度都做的很不错,外界确实对美团未来发展很看好。
反过来说,今天阿里社区团购,即盒马集市整合了零售通小店资源,反而坚持在供应链和物流方面走类自营的强控模式。加上盒马本身也在自营模式下做了社区到店和即时到家零售,以及还有手机淘宝流量扶持,阿里生态的潜在可用资源。预计美团和阿里,加上京东(如果京喜也有一个亮点模式),三家在社区级零售的竞争,在社区团购赛道的竞争,未来会非常好看。
第二,前置仓和社区团购的竞争力对比,两者现在有差异,但是对比的不公平。
因为前置仓所有能力都是围绕着品类——生鲜展开的。社区团购的所有能力是围绕着链路——团长展开的。当前阶段社区团购有了大投入而很火爆,才显得盘子很大。就好比自己家里今天结婚办喜事吃得好,就说自己可以过上一贯大鱼大肉的好生活。
因此,两者不在一个投入高潮期,不能代表社区团购可以替代前置仓,或是优越于前置仓的生鲜流通的模式,或是综合能力两者孰强孰弱(效率方面,目前来看前置仓的成本履约偏贵,但是综合体验更好)。
第三,即时到家零售背后,还有一个类似的平台化模式——同城零售。
他们这个玩家是用电商平台的规模效应,也在做着前置仓的生鲜生意,而且旱涝保收的只赚佣金。相比自营类且专注生鲜的前置仓,对于商品的操盘风险承担的更少一些。当然,这种平台天然要庞大,目前市面上也只有京东到家、美团(又有美团)、饿了么、天猫超市淘鲜达、淘宝买菜。
第四,即时零售天然是个大生意,也就是说,谁做前置仓,哪怕是创业公司,一开始就是正规大公司的规模来建构生意。
同城零售的规模更大,刚才提到,市面上就几家在玩。但是社区团购可以很小,只要团长搞定一个社区,再搞定货源,就能玩起社区团购生意。还是那句话,团长是社区团购生意的关键,而团长又是一个门槛极低且个体化的角色。
这也是为什么,武汉疫情封城期间,大量有货源的小菜贩,搞定一两个社区的物业公司或居委会,就能在各个小区玩起社区团购。毕竟,要说社区团购还需要什么互联网工具,微信群聊+微信支付,老人小孩都会用。
但是,团长既不属于平台的员工,也与平台没有强绑定的合作关系,导致团长的能力建设与长期成长都很有风险,团长的流动性(流失率)也非常频繁。团长角色的价值定义,兴盛优选此前并没有为行业提供一个成熟版本,这是摆在所有社区团购玩家面前的一个很复杂的问题。
文章来源:人人都是产品经理 作者:aria在这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com