总是有人问我:“你是如何做访谈研究的?”,每次我会都极力解释我的方法和技巧。我会提及研究计划、TEDW提问框架、避免询问有关未来的问题,以及要注意避免提出引导性的问题。
TEDW是一种开放式的问题框架,有助于在访谈中建立起“对话式访谈”,而非仅仅是“问答式访谈” 。TEDW由以下四个单词的首字母组成:
然而,我一直纠结于要如何描述我的访谈方法和技巧。我很少照着某个脚本开展形成性访谈(generative research interviews),相反,我通常会根据参试者的回答来即时提出新的问题,因此我很难整理出一套完整的访谈问题。如果我发现某个有趣的线索可能会带来一些深刻的洞察,我甚至有可能在可用性测试当中适当脱稿追问。
经过多年的实践,我觉得自己对用户访谈已经游刃有余。虽然我在访谈前还是会紧张,但总的来说,访谈已经是我一周工作中的高光时刻了。我认为用户访谈是了解他人生活的窗口,我很幸运能够一窥究竟。对我来说,用户访谈是用研工作中最酷的部分,这也是为什么在面对我最常收到的提问却无法回答时,我会如此沮丧。
所以,我决定做一些新的尝试,也许会有帮助。与其整理一份我执行用户访谈的基本框架,倒不如来1场访谈案例,记录完整的对话内容,这样可能更有帮助。
我的未婚夫(一位产品经理)毛遂自荐,愿意成为我的研究对象。我们深入讨论了好多话题,最终决定聊一聊他的爱好:桌游(board games)。在本次访谈示例中,我们共同交流,以便更好地了解他的桌游购买决策。
我只记录了前30分钟的对话内容(完整的访谈大约持续了1小时) ,但它足以给你带来启发。
N指代本文的原作者Nikki,C指代原作者的未婚夫。
N:我叫妮基。我现在正在参与一个项目,该项目的主要目的是了解人们对桌游购买的心智和实际购买的决策过程。作为这家公司的用户体验研究员,我想了解你对桌游的看法,以及你在购买决策时的思考过程。本次访谈大约30分钟,你的回答没有对错之分,因此我希望你可以如实作答。你的反馈不会伤害任何人的感受。我们将会借助你的反馈和意见,帮助改进我们的产品和目标。不过在我们开始之前,你还有没有什么疑问呢?
C:以上我都能理解。
N:好的。在我们正式开始前,你介意我对本次访谈进行录音吗?
C:完全没问题。
N:好的,太棒了。正如我先前提到的,我想更好地了解你对桌游购买的想法。首先,能否请你回想一下最近一次你购买桌游的经历(购买的目的最好不是送礼或其他),请带我回顾一下从“你开始意识到想要或需要这款桌游”,到“最后真正买下它”的过程的完整过程。
C:好的,没问题。我确实很喜欢桌游。我并不是说我需要那么多桌游,但对我来说,它就像德语版的《霍比特人》。我希望拥有各种各样的桌游,而且我觉得你的问题需要明确一下“场景”,比如一起玩桌游的人是谁。我最近一次买的桌游叫做《契约石》(Charter Stone),当时我和朋友吃过早午餐,在回来的路上路过一个桌游商店,然后我就进去了,最先吸引到我的实际上是这款桌游的包装盒,我觉得包装盒设计得非常精美。除了包装盒之外,这是一款传承型桌游(legacy game,传承型游戏是指会随着游戏的进行与玩家的选择而产生变化的桌游,在传承型游戏中的变化大多是永久性的,也就是在做出决定后便必须承受后果,无法撤销),也就是说 ,你在桌游中每次的不同选择,都将会对后续发展产生持续影响 。
通常情况下,我在购买桌游时,都会参考一个挺热门的叫做BoardGameGeek的网站(BoardGameGeek,桌游极客是一个桌游排行网站,被桌游玩家奉为圭臬,号称是桌游界的Wikipedia), 它类似于桌游的线上大本营,这个网站里有交流桌游的社区,还有对桌游的评价,包括桌游的复杂度、玩家数量,和玩法机制。桌游有许多不同的玩法,你可以把它想象成电子游戏,在电子游戏中你可以建立基地,可以进行第一人称射击,或者也可以玩赛车。桌游也是如此,它有各种各样的玩法,人们对于玩法的喜好也各不相同。所以当时在店里,我访问这个网站并迅速查了一下这款桌游,发现它的评分很不错。当时我算是冲动消费了一把,当场就买下来了。这个桌游的玩法、主题、设计都是我喜欢的类型,BoardGameGeek 上的前几条评论也都是好评,所以我就买了。
N:哇,太棒了。你刚才的这一番话信息量十足啊 。那么接下来我可能会回到你刚才所说的内容中,进一步和你聊聊你所提到的信息。你说你把它买下来了,能否麻烦你再详细描述一下这部分内容呢?你当时是在商店里就买下来了吗?
C: 在之前,我也看了其它桌游。我拿手机稍微查询了一下,看看BoardGameGeek上的评论,看看比较知名的测评博主是怎么说的。这个游戏的评价总的来说很好。所以我就拿着它,然后在店里转了一会儿。大概就是看看还有没有其他什么可买的。那天没看到什么别的我确实想要的东西,也没有什么吸引我眼球的。所以我就只买了这款《契约石》桌游,整个过程非常简单明确。
N:好的。回到刚开始的时候,你提到你进入桌游商店然后发现了《契约石》这款桌游,当时有什么特别的东西吸引你走进那家店吗?
C:对我而言,那是一家本地的桌游商店,它离我住的地方最近。我在那买过一些桌游,他们一直很友好,也很和善,而且店里可选择的桌游非常多,这点非常好。当时我们吃完早午餐,这个店离我们吃饭的地方只有两条街,很近。星期六一般是我的爱好专享日。我有好几个爱好,所以如果某个爱好相关的商店就在我附近,我可能就会进去逛逛看,看看有什么可以买的,就是这样。
N:好的,也就是说,这家店有位置优势,你可以很容易地顺道拜访这家店。另外你提到了《契约石》的包装盒吸引到了你,你说这个盒子是“精心设计(well designed)”的 ,你能否介绍一下你所说的精心设计具体指是什么。
C:这个例子真的很有趣,因为它的包装盒上几乎什么都没有,就像苹果公司的产品包装盒一样,只会让你知道你面前有一台iPhone,然后没有任何其他信息了,差不多就是这样。《契约石》的包装盒白白净净,非常干净,它在商店里的桌游丛里格外显眼,这就是我一眼就注意到它的原因。然后我翻到盒子背面,上面简要介绍了游戏的玩法机制,就是我刚才提到的自己喜欢的那种,是一款建造策略型的游戏(building strategy and building games)。上面没有过多的设计,非常干净清晰,这给我留下了非常深刻的印象。我喜欢传承型的游戏,喜欢筑城游戏。很明显,在那个时候,我买它的理由还没有那么充分。但是我确实对它很感兴趣,于是我就去查BoardGameGeek,然后得到了一些信息。
N:那确实很有趣。刚刚你有提到《契约石》的包装盒很独特,是因为盒子看起来很简洁,并且没有太多内容吗?你能举个例子描述一下桌游包装盒上通常会有哪些内容吗?
C:好的,这取决于是什么盒子。一般来说你可以从盒子侧面得到很多信息,我是说通常情况下你是可以看到的,当然也有特殊情况。正面的话一般是标题或插图,侧面或背面会有说明,你可以了解到一些功能信息,比如玩家数量、桌游大致用时。另外也会有一些玩法的介绍,比如是骰子游戏、纸牌游戏,还有就是我之前提到的玩法机制。然后背面通常会有一张图或贴纸,告诉你盒子里都有些什么。
拿我最喜欢的桌游《权力的游戏》(Game of Thrones) 或者《帝国开拓者》(Imperial Settlers)举例:在盒子底部,你可以看到这个桌游配置好了之后的样子。《契约石》这个盒子却没有这样做,因为它偏重以剧情模式展开,它是一款传承型桌游,你并不清楚里面都有什么牌。当你打开盒子时,会出现一个重要提示,让你不要读卡片。你需要通过故事模式来玩,游戏的走向会因你的选择而不同,因此你无法预先知道游戏的内容,即使盒子背面告诉你游戏的相关信息,这也没有典型代表性,因为每个玩家的选择不同,他们的游戏展开也会变得不一样。所以我认为在这一点上,它和我玩的大多数游戏都很不一样。我觉得这个方式很好,让游戏过程充满了悬念。
N:那真的太有趣了。你之前提到因为盒子上没有太多的信息,所以你去BoardGameGeek查看评论、玩法机制以及其他信息。不过在我们进行深入交流前(以及你如何经历《契约石》之旅之前),我想先请问一下,当你已经从盒子上获得了该桌游的所有信息后,你还会去访问BoardGameGeek吗?
C:会的。BoardGameGeek是一个相当不错的社区。它非常多样化,就像是桌游的线上权威信息源,是一个购买桌游前你一定要去寻找参考的地方。比如,如果你正在玩一个桌游,你对规则不是很确定,或者你觉得它有两套相互冲突的规则,那么几乎每个我认识的人在访问官网之前都会先去BoardGameGeek,因为这里明显更容易找到能够解决问题的人,因为相较于官方,BoardGameGeek上的玩家可能已经经历了无数次的测试。同时,如果有人得到了官方回复,他们会在这个网站上更新。所以BoardGameGeek确实非常权威 。它上面的信息也很详细,你想找的东西都会有。说实话,这个网站不是颜值最高的,但是它确实是最强大的。你想找的都能在BoardGameGeek上找到,这点非常好 。再回到你方才的问题,我差不多每次都会用BoardGameGeek。有时我在家上网浏览桌游时,我也会参考BoardGameGeek 。我会参考大概5、6个权威博主的测评意见 。
N:很酷,这太棒了,谢谢你。这些真的很有帮助。你能回忆起某一次在线上或店里购买桌游,但是没有参考BoardGameGeek的经历吗?
C:好的,但是这种情况只会出现在我以前玩过这个桌游的时候。比如,我已经和朋友一起玩过了《权力的游戏》,实际上这也是我目前最喜欢的桌游,已经买来好几年了。这款桌游是朋友介绍给我的,当时我们一起玩了一整天,后来我就立刻在亚马逊下单买了。因为我已经玩过这款桌游,对桌游已经有了一定的体验感受,我倾向于把BoardGameGeek作为参照 ,可以参考一下其他人的经验,看看是否适合我 。也就是,如果某个桌游我已经和朋友一起玩过,而且我自己也非常喜欢,那我就会不去查BoardGameGeek,而是直接购买 。
N:嗯嗯,真有意思。所以,如果你已经体验过某款桌游,那么你就可以不借助BoardGameGeek,而是直接购买桌游。
C:是的,因为如果已经玩过这款桌游的话,我就能很清楚地知道自己是否喜欢它。就像我刚才说的,我在接触陌生桌游时,会去看看BoardGameGeek。你也可以看看包装盒,上面的信息量不会太多,但一般来说你大概也能知道这个游戏是怎么一回事。我倒不是指这个桌游的具体玩法,这又是另一回事了。市面上有很多桌游,但并非每种都是好玩的。不好玩的原因也有很多。所以我更愿意相信社区里的游戏玩家的喜好。确实,我有时会因为某个喜欢的游戏在社区里不受欢迎而错过它,但总体来说,不论是游戏本身还是购买游戏的过程,BoardGameGeek对我的帮助都很大。
N:好的,所以你刚刚聊到的就是你参考BoardGameGeek的过程。
C:是的,这样会更有效。我有时也会在躺床的时候偶然看到一些信息,有时也会听朋友提到一些,或者在上网或逛游戏极客书店的时候看到一些,但总的来说BoardGameGeek是主要的桌游信息来源,就是类似于“玩这个桌游是一种什么样的体验?”的游戏信息。偶尔也有这种情况发生,比如我的朋友被推荐了某款桌游,然后我的朋友再把这款桌游推荐给我,在这种情况下我直接去试玩。但如果我自己没有玩过这个游戏的话,我可能还是会去看一下BoardGameGeek,即使这个游戏是朋友推荐的,你可能还是会有犹豫。
对,我觉得还是得看情况。我有很多玩桌游的朋友,他们的游戏偏好和我就不一样。也会有一些朋友会和你有几乎相同的游戏品味,如果是他们推荐的游戏,我可能会毫不犹豫地把它加购物车。所以,在BoardGameGeek上了解别人对游戏的看法还是挺有意思的 。
N:好的。你之前好几次提到你很在意游戏的“体验”,要么是你本人亲身体验,要么从BoardGameGeek上查找,你好像特别想了解“那会是种什么样的体验”。你能否再跟我聊聊你所认为的游戏“体验感”,尤其是在BoardGameGeek上想查找的那种?
C:好的,BoardGameGeek其实特别适合用来量化这一点。他们有两个主要的指标,一个是复杂度。一个是极客评分。游戏复杂度是按照游戏的复杂性来评定的,分值在0到5之间。而极客评分则是用来说明游戏的好评度和排行榜名次 。例如,我知道我最喜欢的两个桌游《权力的游戏》和《帝国开拓者》在榜单上的位置。所以我以这两个桌游作为基准线,将其他游戏与之对比,当然,这也和我购买桌游的目的有关。如果这是一款聚会类桌游,就是你和其他人一起玩的游戏,那就不一样了。通常来说,人们会把《反人类卡牌》(Cards Against Humanity)或《抵抗组织》(Resistance)这样的游戏归类为聚会类游戏。对于这类游戏,我们想要简单点、不那么复杂的,因为和你同玩的人可能以前没有玩过这个,游戏需要让大家都能参与进来。像《权力的游戏》这种比较复杂的游戏,就比较适合那些硬核游戏爱好者,你可能得玩上五六个小时,甚至更久。《权力的游戏》在BoardGameGeek上的复杂度评分和对应的的极客评分很高。你还可以从中了解游戏的大致玩法。但我对骰子游戏就不是很感兴趣。我不喜欢概率相关的东西。我更喜欢那种可以自行规划的策略游戏。比如掷骰子这种缺乏控制感的游戏,我就不怎么喜欢,我觉得很没劲。哪怕我赢了,我也不会认为我玩了一场厉害的游戏,只会觉得运气不错罢了,这好像不是我所感兴趣的。
N:我不知道你对这个问题有没有答案,对于骰子类游戏,它们的复杂度是不是也各不相同?或者说它们的复杂度是否有可能不同?
C:这个问题很好。我不怎么玩骰子类桌游,所以对这方面不是很了解。我觉得这取决于是什么样的游戏,如果掷骰子是游戏机制的一部分,你的复杂度评分仍然可能会很高。如果这个游戏只是掷骰子,那复杂度评分可能会低一些。大富翁游戏(Monopoly)算是一个相当简单的游戏了,人人都可以轻松上手,掷骰子,掷几个数就走多远。游戏主要基于你当时的运气,而这是我很不喜欢的地方。有一款由《权利的游戏》制作方出品的桌游,叫做《太空堡垒卡拉狄加》(Battlestar Galactica),那里面就有摇骰子的机制,但游戏里同时还有许多其他的机制,骰子实际上只是模拟了太空战的随机元素或发生的事件,掷骰子本身只是一个很小的环节,不过走错路的时候,还是挺烦人的,但骰子本身确实存在。但这确实是一个非常好的游戏,虽然掷骰子是我不太喜欢的一种机制,但我能理解在那种情况下,你必须有一定程度的随机性,否则这个游戏就无法进行了。但是在比如《权力的游戏》这样的游戏里,就不会存在同样程度的随机性了,对吧?你可以很有策略性、很有控制感,可以一直掌控游戏,或者也可以掌控周围的其他玩家。
N:太棒了,非常感谢。那么我们再回到你刚才提到的那2项评分上,也就是复杂度评分和极客评分。对于极客评分,这是否类似于对桌游品质的整体性评分?比如,可能是0到5星?0到10星?
C:嗯,对,极客评分是0-10分的。还有另外一个排名得分,我太不记得排名得分是从哪里来的了,它不是来自复杂度,因为可能有些游戏的复杂度很高,但人们仍然喜欢它,而它也的确很复杂。所以据我所知,复杂度的分值并不纳入排名得分的计算当中。我觉得排名主要是受极客分值影响的。比如,《权力的游戏》的极客评分是7.6,复杂度评分是3.65,当然这也是我的参照基准。举个例子,尽管我知道有些游戏的极客评分是比《权力的游戏》高的,但我并不喜欢玩,也就是“游戏排名很高,但不是我的菜”,《诡镇奇谈》(Arkham Horror)就属于这样的情况,它的游戏类型和《权力的游戏》相近,但我不喜欢它。
N:好的,这听上去很有趣。这引出了我的下一个问题,复杂度和极客评分这两个指标你都会考虑吗?这两个指标对你来说一样重要,还是有所偏重?
C:不不,对我来说极客评分通常更重要。复杂度的话,网上有很多很不错的参考资料,比如游戏指南之类的,所以复杂度评分对我来说不算太重要。唯一个会在意的情况就是,如果我发现某个聚会类桌游非常复杂,我可能就不会买它,因为我不想挨个教大家怎么玩。我想要的是大家能快速上手,然后玩得开心的。我不会花1个小时向10个人解释这些规则,这对任何参与其中的人来说体验都不,这也是《权力的游戏》的上手时间会这么长的原因之一,即使他们已经看完一个20分钟的视频教程,你可能还是要花半个小时来解释这些规则。在第一局之后,他们可能就知道应该怎么玩了,之后的第二局对他们来说可能就会好玩得多。《权力的游戏》的上手时间很长,但对我来说,这是值得的,这个游戏确实非常好。但如果是像聚会类桌游,比如像《抵抗组织》或《炸弹猫》(Exploding Kittens)这样的,你能在10分钟内把它解释清楚,他们的复杂程度比较低。而像《权力的游戏》、《帝国开拓者》这类复杂的游戏,他们的复杂度得分更高,游戏的内容比较复杂,但是对于硬核玩家来说,这是一款很棒的游戏。我不会和我父亲玩这个,因为他不太喜欢这类游戏。但如果是我桌游圈的朋友,他们就非常喜欢这种程度的游戏。当然可能还会有人觉得这类游戏的复杂度对他们来说有点高,但依然可以有其他的折中选择。
N: 太棒了,酷,很完美。如果我理解正确的话,极客评分比复杂度评分更重要一点。
C:是的。
N:但这其实也要视情况而定。
C:对。
N:好的。你提到你基本上是以《帝国开拓者》和《权力的游戏》为参照基准的。你能谈谈你所说的参照基准具体是指什么吗?
C:好的,这个主要就是给自己一个锚定点。这样我就知道这两款游戏位于“我真的很喜欢”的位置上,也知道社区对这两款游戏的复杂度和极客评分大致是什么样。当我再看其它游戏的时候,把它们与基准线对比,我就可以大致知道它们的好坏了。这其实就是一个锚定点,我用自己熟悉的游戏和其他游戏作比较。不过这样做不一定都是对的。有些游戏可能评分是更高的,但我却不是很喜欢。也会有些游戏的评分真的比较低,但我却很喜欢。所以这只是一个判断某款游戏好坏的基点而已。
N:好的。能否跟我分享一下这种情况:某一款桌游的评分低于你的基准线,但你却很喜欢它,甚至还购买了它。
C:唔,好问题。
N:不一定要说出桌游的确切名字,我更想知道是你有没有这样的经历。
C:有一款游戏叫做《七大奇迹》(Seven Wonders) ,我都已经打算买了,但我没有那么喜欢它。这个游戏确实很不错,玩得时候我也乐在其中,但它没有像《权利的游戏》或《帝国开拓者》那样地吸引我或者说黏住我。我也说不清是为什么,可能我自己都不清楚原因。也许我更加喜欢《权利的游戏》或《帝国开拓者》那样的主题。确实《七大奇迹》的极客评分更高,但不是我的菜,它并不那么吸引我去玩。当我在想“嘿,今天为什么不玩一局桌游呢?”的时候,这个《七大奇迹》从来不会像《权利的游戏》或《帝国开拓者》一样地直接从我脑海里跳出来。这就好像是我的默认选项,说明我是真的很喜欢这些游戏。
N:嗯嗯,你这么说可真有趣。也就是说,你不一定是不喜欢,只是它没有直接在你的脑海中蹦出来,或者说没能勾起你的欲望。你刚才说你也不清楚为什么。但是我在想,你之前也提到玩法机制和主题类型是你选择桌游的依据,那会不会是这方面的原因呢?
C:有可能。人真的会深陷于正在做的事情之中,不可自拔。《权力的游戏》就是一个你可以连着玩五六个小时的游戏。它的小说和电视剧我都看过了,你需要在游戏中扮演某一个特定的家族,比如我扮演拜拉席恩家族。然后每当我失去一个步兵,那我就会非常投入的大喊:“噢不!我丢了一个步兵!” 。同样,《帝国开拓者》的时间花费虽然比较短。但是你需要在招兵买马抢占优势,扩张你的帝国,这个游戏也是挺棒的。《七大奇迹》也是这样,精品游戏是非常有策略性的,会有不同的游戏方式,但是《七大奇迹》的游戏时间要短得多,我觉得最多1个小时。这里也会有不同的阵营,但你确实就不会那么喜欢它们,至少我上次玩的时候就觉得它不是特别吸引我,可能是游戏的“投入产出比”失衡吧。
N:你刚刚提到了游戏的“投入产出比”失衡,能否请你解释一下你所说的“投入”具体是指什么呢?
C: 我提到的“投入”,可以是为所在阵营或者队伍获胜的投入,也可以是为所选择的世界古代文明获胜的投入,当然还有更多可能。像《权利的游戏》、《帝国开拓者》这类游戏的畅快感会更加持久,就像做完决策后那种兴奋感仍然余音绕梁,三日不绝。当我回想自己的游戏经历的时候,我觉得我的经历足以和《权力的游戏》里惊心动魄的权力争夺相媲美。你会记得某个时刻某位玩家的精彩操作,就像《权力的游戏》中的暗箭伤人或《帝国开拓者》中的组合出牌一样。有时你或对手用了某一招,破坏力惊人,然后你好像就学到了很多。《七大奇迹》的可重玩性很高,每次都像是新的游戏一样。但是我不记得在玩它的时候会有那些让我觉得“我去(Damn)!也太棒了!”,或者我(痛惜或不甘地)觉得“啊!!!”的时候。而这恰恰就是我想从其他游戏里获得的那种感觉,我想这可能就是那本《上瘾》书提到的那种。
N:好的。我不确定你是否可以回答得我这个新问题。但是,如果你可以改变《七大奇迹》的设定,让它更接近于《权力的游戏》或者《帝国开拓者》,你会怎么做呢?
C:这是个好问题。不过我大概有一年没玩了,所以不太记得清了。我不确定我会不会这么做,毕竟他们是不同的游戏。有些时候我不希望我所玩的游戏都一样地高投入。我觉得《七大奇迹》的策略性很强,它舍弃了很多玩《权力的游戏》的时候可能会有的情绪。它其实很不错,我不确定自己是否愿意改变它。我是喜欢它的,我刚才也提到,玩《七大奇迹》的时候我是开心的,只不过那是另一种乐趣罢了。
N:这挺有意思的。好的,那我们再回到你的桌游购买决策。所以,《七大奇迹》拥有更高的评分对吧?
C:对,《七大奇迹》 的极客评分更高,但复杂度更低 。
N:好的,所以《七大奇迹》的极客评分更高这一点促使你买它的吗?
C:对。当时买这个游戏是因为有几个在巴黎一起玩《权力的游戏》的朋友刚回到伦敦。当时《权力的游戏》我们已经玩了很多次了,所以我们想尝试一下别的游戏 。《帝国开拓者》我们已经有了,所以没有理由再买它。我们去了一家我们经常光顾的桌游馆,我们和店员聊了聊,他告诉我们《七大奇迹》很热门 ,可以考虑一下。我们查了查BoardGameGeek,看到这款游戏的评分很高,所以我们就买了。整个周末我们几乎都在玩这个游戏。我觉得它集合了那些我们想要的且不同于以往所玩过的游戏的元素。我不想再买同样类型的游戏了,我们想体验一些不一样的。这就是当时我购买《七大奇迹》的场景。其实我在BoardGameGeek上也好几次看到有人推荐它,所以这是一款很受桌游社区青睐的游戏。所以买它应该是不错的选择。
N:好的。所以你买下这款桌游,然后带回家和朋友一起玩了 ?
C:是的。
N:好的。那么你觉得在BoardGameGeek上找到的信息中,有没有可以帮助你决定不要买某款游戏,或者让你再重新考虑是否需要购买的?从你先前所说的来看,极客评分和他人的推荐似乎格外能影响你的购买决策。
C:可能某款游戏很好,我也知道为什么它的评分很不错 ,但这个游戏就不是我喜欢的类型。购买桌游的本质其实就是找到你喜欢的或热爱的东西。什么信息帮助我决定重新考虑?你指的是让我决定不买这个游戏,还是转向购买其他游戏呢?
N:你问得非常好,我猜两者都算吧。不如我们先谈谈第一点。如果某款游戏,以你的眼光来看它并不差,它的评分也不错,但你就是不喜欢它。你有没有这样的经历呢?
C:嗯,说实话,我所买的游戏都是我喜欢的,只是不同的游戏我有不同的喜欢理由,在不同场景下的偏好也不同。所以说实话,我也想不到这样的经历。
N:那有没有什么类似于《七大奇迹》的,评分很高,但你后悔买了它。
C:其实没有哪个游戏是我后悔买了的。有些游戏是我不常玩的,可能我没有充分发挥出某些游戏的购买价值,也就是游戏的单次平均花费。像《权力的游戏》的售价就超过了100欧,它本身并不便宜,但这么多年下来这个游戏我大概累计玩了不止100次。然而有些游戏可能50欧元左右,但我可能只玩了五六次。但每一次我玩这些游戏的时候,都是乐在其中的。每一款游戏都是有不同的使用场景的。
N:所以你既没有后悔的时候,也没有过想要退货的时候?
C:没有。
N:那你有没有过想用某款游戏交换另一款的时候?
C:也没有,我挺喜欢收集桌游的。我喜欢拥有各种各样的私人收藏品。我对书也是这样,我收藏了很多书。
我自然也是会犯错的。相信在这里访谈里我也犯了不少错。我建议你以这个访谈为例,标出你觉得可以做得更好的地方,也标出你希望可自己的访谈里可以避免的内容!
因为我的访谈对象是我的未婚夫,所以我稍微不是那么正式,不过我平时的语调和风格确实就是这样的。
以下是一些我有所遗漏或者需要加以改进的地方:
翻译:Sheffey 审校:Grace Gogh & 天蛙 | UXRen翻译组 #363译文
作者:Nikki Anderson
原文标题:《An example of a generative research interviews》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

产品经理经常会面对来自四面八方的需求,例如来自公司高层、业务方、用户调研反馈等等。如何评判哪些创意点子值得投入开发资源,通常PM会借助MRD来完成这个工作,也就是评估产品机会。其实很像我工作中遇到的「需求来源分析」。
在评估并确定好产品机会后,还要探索产品的解决方案,包括不仅限于产品设计重点、产品流程、交互体验等,也就是「定义要开发的产品」。
通过我会采用敏捷开发的方式,也就是小步快跑,快速迭代,先寻找MVP方案即明确产品的核心价值,一个版本迭代一个核心价值的内容。这需要PM在基于公司业务的基础上,了解用户想要什么,再去对需求进行本质的思考(目的、价值、行动、验证)。
这里对于产品新人,我总结出来的一个经验是:时刻保持对需求的思考而非项目管理。也就是不要花过多时间在和开发一起奔东奔西解决问题,而是多花去思考需求本身。我刚做产品经理的那个月,经常会把自己当成「项目经理」。
很典型的就是自己的需求小,但总是推这个推那个,对需求的思考不够。
因为人总是会沉溺于「能够解决问题的兴奋感」里,例如一起和开发找到了用户的问题所在,一起和开发把问题解决了,很开心的那种感觉。我记得当时在梳理转介绍口径,一起和测试花了整个下午找到口径不对的问题点并解决,当时觉得「好开心啊解决了一个问题」。
但是当导师问我整个下午做了什么,我回答这个时,她问我「你是不是觉得挺开心和兴奋的?但是你学到了什么呢?」似乎并没有。
因此不要沉浸在这种兴奋感里面,初当PM,就应该踏实地、一步一步地去把每个需求思考透:思考场景、用户的需求怎么来、怎么满足、哪种方式更合适、如何自洽…尽管和「跟开发一起解决问题」相比真的很难,但是也要让自己跳出舒适圈,逐步克服,3-5个月之后,就会发现一个不一样的自己!

在我看来,这些问题不涉及具体的解决方案,只是帮助我更好地明确待解决的问题是什么以及问什么,类似于黄金圈法则的「why/how」。
在接业务方的需求时,难免会听到他们一上来就和PM讨论解决方案,这时PM就需要帮助业务方思考清楚产品要解决什么问题,为什么要解决这个问题,目标是什么。
尽量避免将评估产品机会留到和解决方案一起考虑,因为当解决方案遇到困难时,这样的做法会让自己把产品机会也一并放弃,这可能就是典型的「没有思考好为什么做」的现象。
在上述10条「如何评估的问题」里,私以为最难回答的就是第一个问题——产品要解决什么问题(产品价值)。
解决什么问题,背后就是在问:这个需求,解决了什么用户在什么时候的什么场景下,遇到的什么问题,并且能够获得什么结果,也就是自己一直反复练习的「用户场景」。这个问题,不光是PM需要思考清楚,产品运营也同样很重要。
上个月接到运营侧一个需求,是希望让产品侧支持一个活动玩法,让刚购买体验课的用户分享邀请海报,然后给予金币奖励,以下对话(非原话,大概意思):
因此可见,我们去梳理刚购买体验课的用户的场景,根据自己体验来说,会是「我刚购买了体验课,怎么上课啊?有没有老师来服务我?几点上课啊?上课前要准备好什么吗?上完课作业遇到问题该找谁?」这类的场景问题。
对于这批用户,最早让他们做转介绍的时机,可能是出现在「上完体验课」那一刻。比起和他人谈论解决方案,一开始就需要明确目的和场景。

Marty Cagan 对产品原则的定义是:是对团队信仰和价值舰的总结,用来指导产品团队做出正确的决策和取舍。它体现了产品团队的目标和愿景,是产品战略的重要组成部分。
在团队内,产品原则是整个产品团队的战略指南,一般是产品负责人带头制定。所以通过观察和学习,也可以了解公司的企业文化和团队的价值观,让团队在认知上保持一致。
或许在某些时候,会因为方向不一致导致冲突,产品原则所制定的优先级和目标就可以帮助团队成员达成一致。
例如,团队首先应该确定哪个目标对用户最重要,是易用性、响应速度、功能、成本、安全性,还是用户隐私?只有先统一对产品目标和目标优先级的认识,大家才能在此共识上进一步讨论各种方案的合理性与可行性。

一些产品团队对自己的产品往往过于自信,只顾埋头开发,总想等到公开测试的时候再收集反馈意见,但总是亡羊补牢为时已晚。这样的做法可能会导致产品在上线时与达成目标相差较远。
作者提出的三方面测试,第一点是可行性测试。这点完全可以在产品方案ing(产品逻辑输出过程中)时去和开发讨论。
对于小需求,直接询问即可;对于大需求,开发需要提前进行技术预研,讨论哪种技术方案对需求的实现更合适,兼容性和后续需求的拓展性更包容,有何技术障碍,是否需要跨部门的开发联动等等。
对于产品新人,切忌因「不好意思、这样问会不会很蠢等胡思乱想」而不去询问。因为等到需求文档写完、需求评审过程中发现技术障碍的代价远比起初大得多。
或者是在产品设计过程中,可以自己去百度一下某些问题的技术方案,拿捏不准再去问开发,这样做一来会让开发觉得你比较有「诚意」(因为你是已经带着自己的思考和解决方案去和开发沟通了);二来自己也能掌握基本的技术知识,能比较理解开发在说什么。
第二点是可用性测试。对于作者提到的「真实的用户、目标的用户」,或许不是在每家公司都能频繁地直接地接触用户,但是也可以这么解决:如果我的需求是forB端,那拿着原型去问班主任、业务主管(目标用户)的意见,了解他们的使用习惯即可。
但如果我的需求是forC端(可能是学员、家长),一种方案是在电话调研时顺便询问;一种方案还是去问班主任,因为他们是离家长最近的人;还有一种方案是加一位家长作为微信好友,长期保持电话联系,向朋友一样询问意见。
虽然作为产品需要向张小龙学习,10s内变成产品白痴地去体验一款产品,但产品经理终究不能代替真实用户的反馈意见,如果实在无法接触用户,或许身边的开发、测试都是值得一试的「真实用户」呢~

导师在我刚成为产品的时候,反复和我强调「向上管理」。
或许上司对产品新人来说,像是一种权威、严肃、面无表情的「怪兽」哈哈,比较幸运是能遇到像朋友一样的导师,但是我们更应该去思考,如何做好「向上管理,积极反馈」。
我的做法是:

在这本书的最后,Marty Cagan给出了一份产品经理的反省清单。从产品价值、产品设计、到产品管理、团队管理,都是我们每个人都需要去思考的问题。所以其实虽然人人都是产品经理,但做出好产品真的是难于登天呀!
最后我认为作者在「寻找出色的产品经理」中说的很对的一点,也是给自己今后从初级到高级产品的掌握能力,如下所述:最宝贵的经验不是行业知识或技术(这些都可能过时),而是打造优秀产品的流程、领导产品团队的能力、应对产品扩张的经验、个人对自己的认知,以及自我激励的能力。
文章来源:人人都是产品经理 作者:莫琳
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:社区团购这几年一直很火爆,不少企业都想试试社区团购板块,特别是经历了去年的疫情冲击,社区团购更是进一步的发展壮大;如今社区团购的发展和扩张还在不断进行中,本文作者分享了关于社区团购增长之路的解读,我们一起来看一下。

社区团购如火如荼的进行着,本文从社区团购的发展、现阶段的市场规模情况,到用户拉新、激活、留存相关的因素分析,到未来展望,全面解读社区团购增长之路。
文章较长,附上目录:

社区团购,于2016年在湖南长沙地萌芽,初是芙蓉兴盛等企业利用供应链优势,开始向社区提供在线拼团、送货到社区自提点的探索。(兴盛优选)
自2018年起,社区团购企业备受资本市场的疯狂关注,整个行业获得资本市场融资超40亿元;从8月到12月,你我您、十荟团、食享会、松鼠拼拼均完成亿级人民币以上的融资金额,小区乐更是获得了1.08亿美金的行业大笔融资。
而到了2019年,相比于少量的投融资事件,消息更多的是社区团购平台资金链断裂,经营不善,导致倒闭、关停、撤城等事件,如松鼠拼拼、小区乐。
2020年疫情催化,社区团购再度火上风口,迎来了新一轮发展,互联网大厂也都纷纷布局社区团购。

各大巨头高调入场,引起广泛关注,据媒体称,12 月 22 日,国家市场监管总局联合商务部,组织召开了规范社区团购秩序行政指导会,阿里巴巴、腾讯、京东、美团、拼多多、滴滴等 6 家互联网平台企业参加了会议。
会议要求,互联网平台企业要严格规范社区团购经营行为,严格遵守“九不得”:
国家出台政策,并没有表示社区团购不能做,反而,国家认真的在规范市场,维护市场经济的有序繁荣发展,引导互联网巨头在这一赛道的有序竞争;从另外一个角度,理解成国家是支持的也未尝不可。
社区团购经过几年的发展,已经验证了市场发展的可行性,除了资本的加持,谁能正确的开启社区团购的增长之路,谁便是最后的赢家。
随着行业的发展,社区团购的市场规模也一直在扩大。
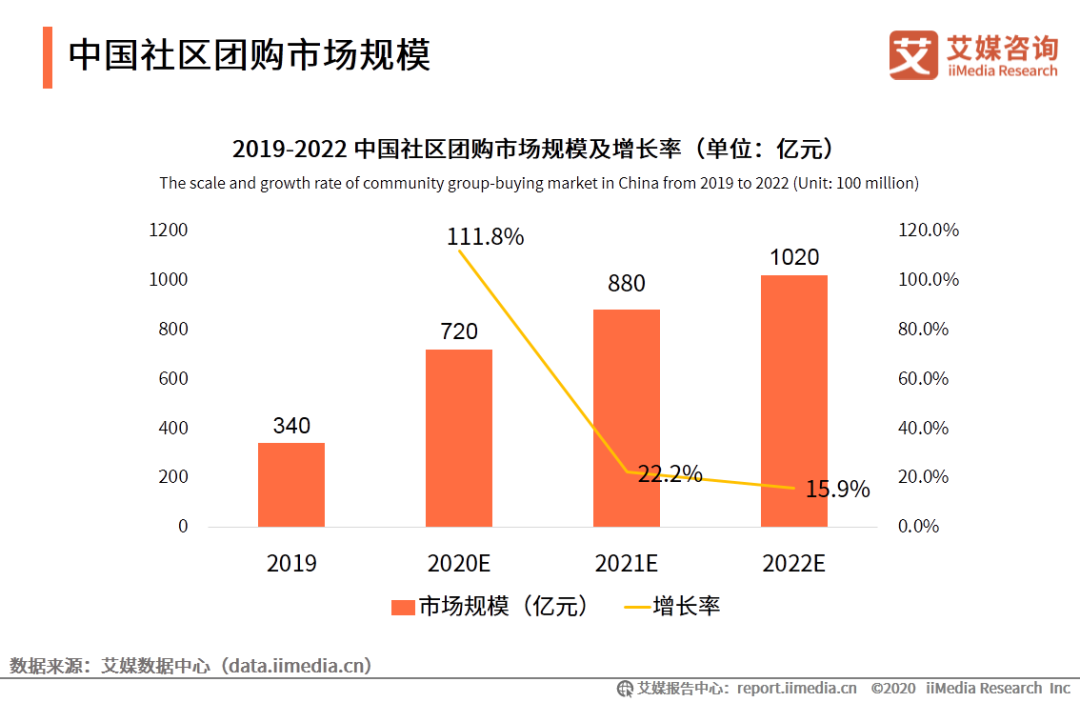
艾媒咨询数据显示,在疫情的刺激下,2020年社区团购市场发展迅猛,市场规模预计达720亿元,到2022年中国社区团购市场规模有望达到千亿级别。

2020年社区团购市场规模占2019年社会消费品零售总额比重还不足0.2%,据中金预测,长期看来,可能达到的市场规模将在 15000 亿元以上。
而当下,各大巨头也依然在努力“抢人”状态,社区团购仍在快速发展的成长期,市场也依然处于增量状态,各家产品也基本处于成长期阶段,所以,用户数量和订单量的增长依然是社区团购平台发展的重中之重。
同时,由于社区团购产品基于社区化的独特电商属性,销售的都是生活必需品包括食物及日用品,且面对下沉市场用户,主打性价比,所以对于选品和供应链的优化也将是产品成败的关键。
在说业务模式之前,我们先对新零售有个基本认知:
新零售,英文是New Retailing,即企业以互联网为依托,通过运用大数据、人工智能等先进技术手段,对商品的生产、流通与销售过程进行升级改造,进而重塑业态结构与生态圈,并对线上服务、线下体验以及现代物流进行深度融合的零售新模式 。
——百度百科
然后来看社区团购O2O新零售业务模式:

社区团购是真实居住社区内居民团体的一种购物消费行为,是依托真实社区的一种区域化、小众化、本地化的团购形式;通过社区商铺为周围(社区内)居民提供的团购形式的优惠活动,促进商铺对核心客户的精准化宣传和消费刺激,实现商铺区域知名度和美誉度的迅速提升,对商铺的营销产生重大效果。
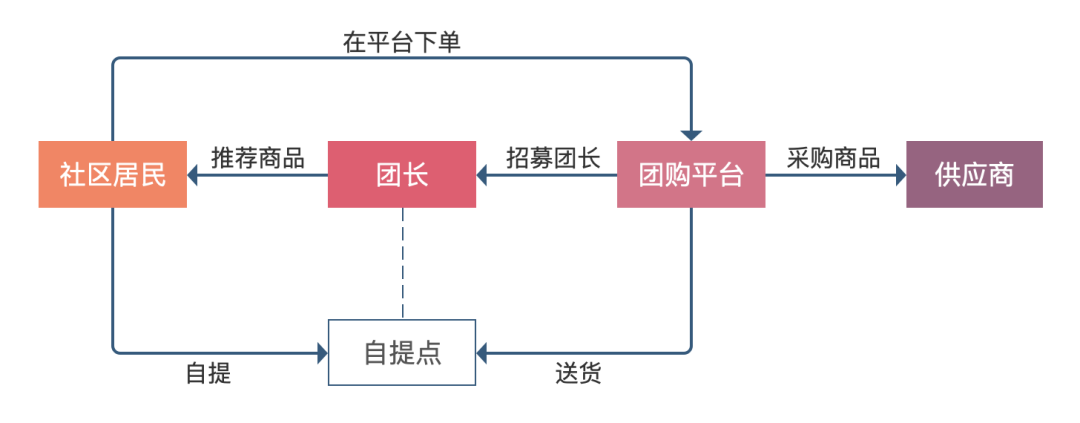
社区团购O2O新零售采用“预售+自提”的方式,社区用户自主或被团长号召,在APP或小程序等平台商城内下单,平台向供应商采购商品入库;通过仓库分拣等方式出库,在用户下单次日配送至小区自提点,用户自行完成取货。
与传统电商相比,社区团购的运营模式更为轻,借助微信等社交流量入口,具有用户社区化易传播、商家集中化管理以及线上线下相结合的特点。
另外,线上模式不仅可以省去门店成本,优化成本方案,其采用预售模式,现金流快,有效减少资金周转压力,同时以销定采,根据订单销量进行采购,一定程度上实现零库存,极大的降低了损耗;平台通过源头直采,优化供应链,顺应消费降级趋势,提供高性价比产品,最终让用户体验到好货不贵。
社区团购这场战役,起于团长,终于供应链。和增长的“生于拉新,死于留存”不谋而合,也表明了其取胜的两个关键点就在于:
前端获取用户的速度与后端供应链的质量。前端市场扩展的多快决定了短期内有多大规模,后端供应链质量决定了这个规模能保持多久,两者相互依存,缺一不可。
综上:
社区团购的战略是团长拉新,所以当前社区团购拉新与激活的关键就在于:团长。
社区团购主要目标为下沉市场用户,以社区居民为主,下沉市场居民形态分为两类:
在这种情况下,团长相当于KOL,由于有天然的地理优势,团长和团员相互之间有一定的信任基础,团长在本地拓展用户就会比平台更容易。
除此之外,平台还可以请团长在自家门前展示平台logo为平台获得更多曝光,这也可以作为与团长合作的其中一项要求。
所以,各大平台把对新用户的拉新换个方式转嫁到对团长的招募上;由于团长和平台是利益绑定关系,所以相比直接找用户,找团长性价比更高,而团长,在这里主要充当了拉新一把手的角色。

社区团购对于团长的拉新也十分卖力,除了在宣传文案下功夫,也用了很多渠道进行团长招募:
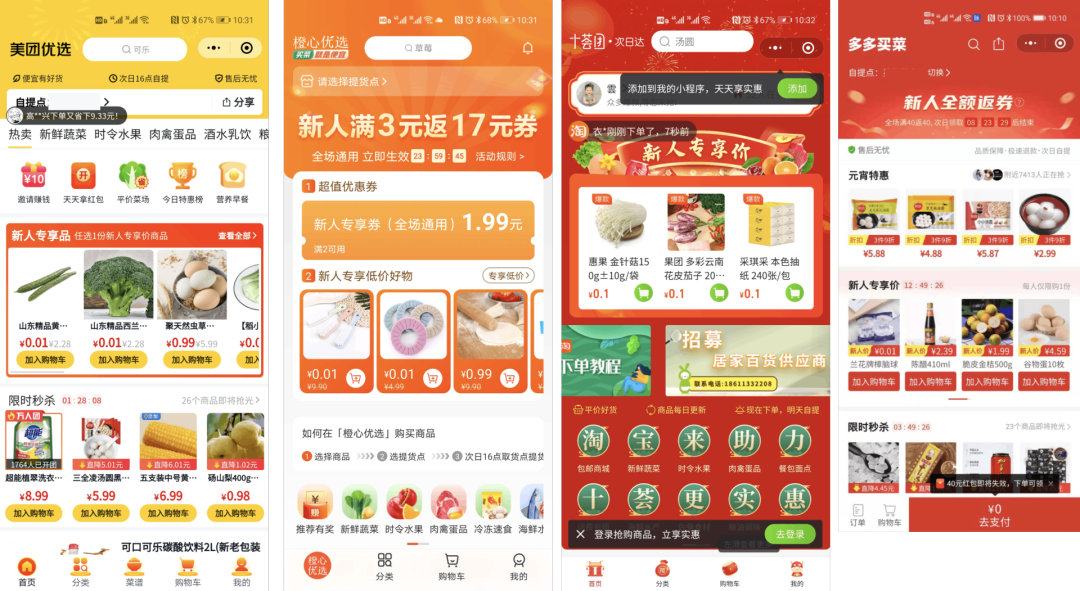
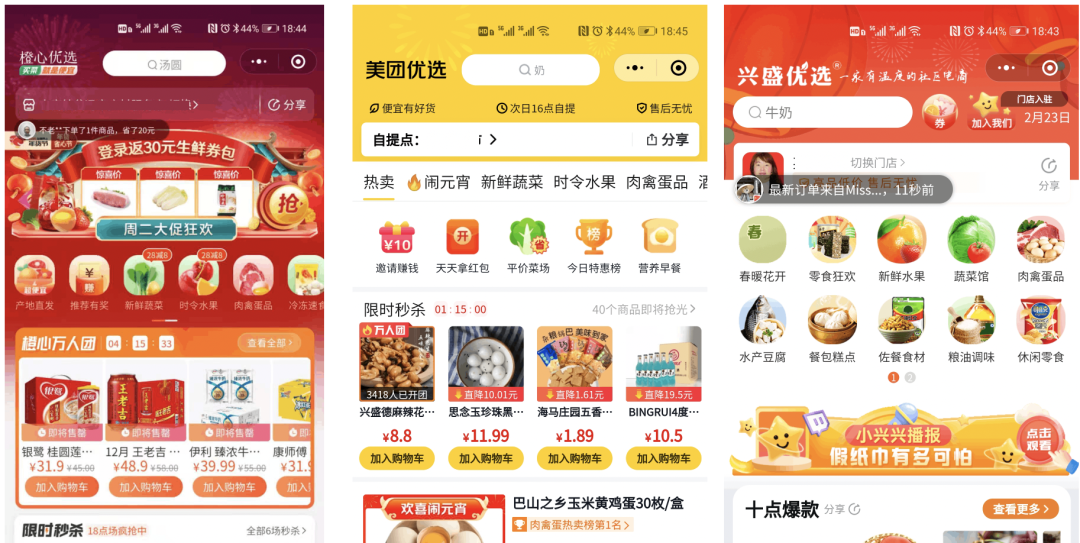
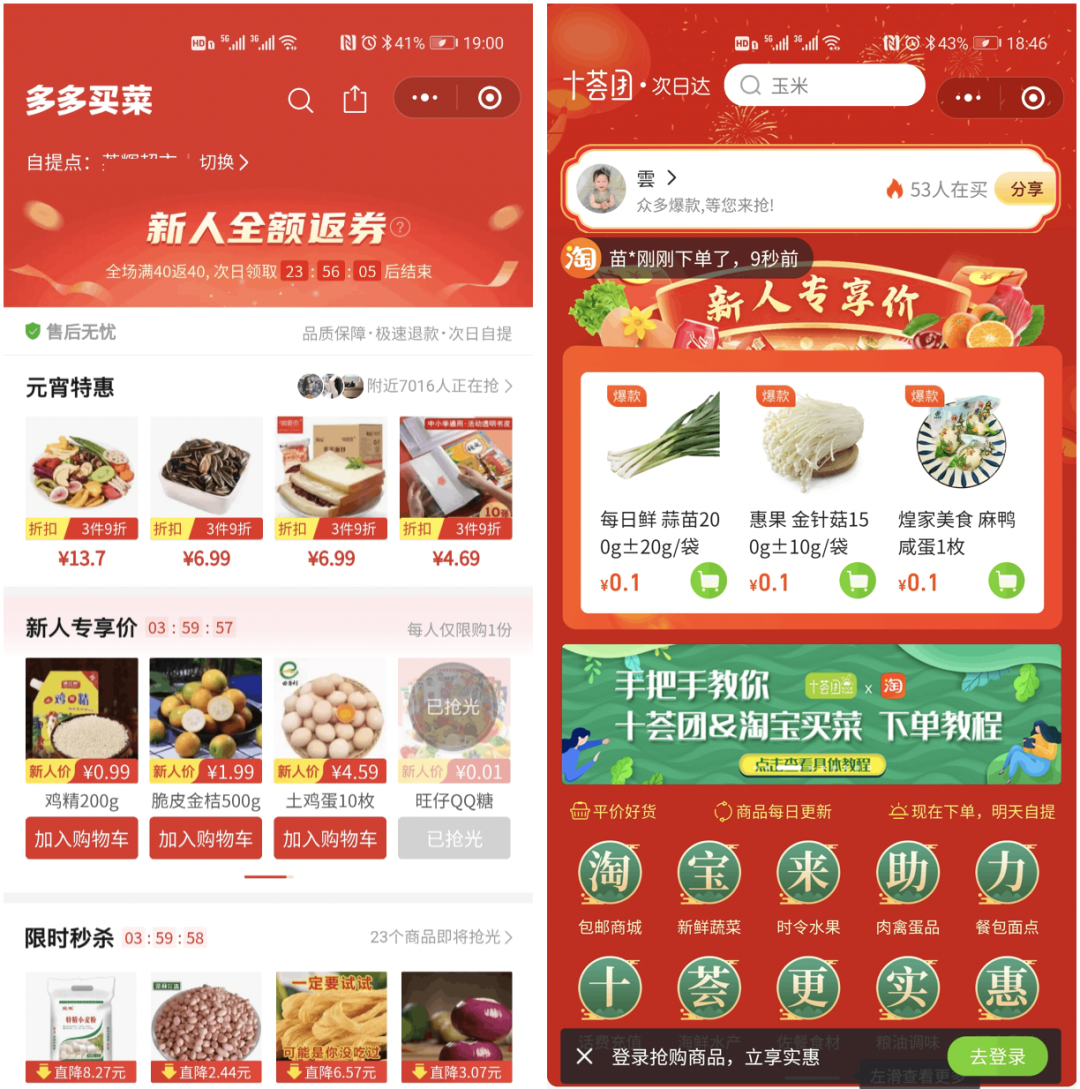
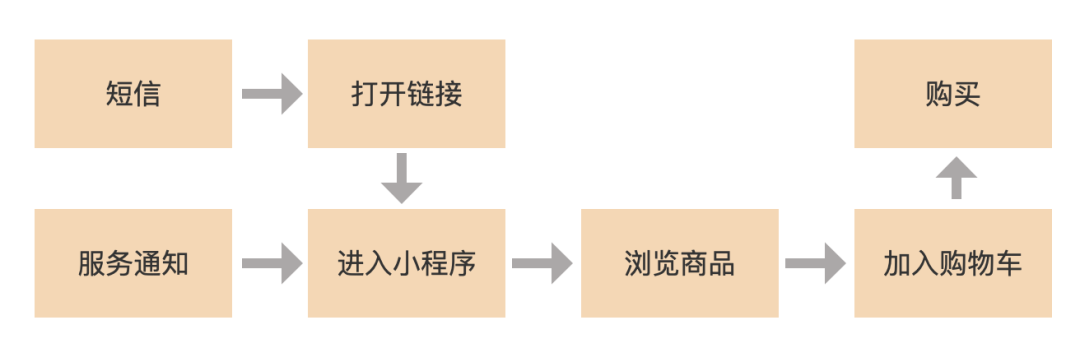
对于下沉市场用户来说,高性价比的商品更能被吸引注意,各大平台针对新用户(数据指标定义为:已注册但下单次数为0的用户)推出各种优惠补贴政策,比如美团优选、橙心优选和十荟团的新用户1分钱抢购,多多买菜的新用户全额返。

利用优惠政策,配合团长宣传,吸引新用户完成首次下单顺利激活。
在这个过程中,我们把用户的aha时刻定义为“用户注册当日完成1次下单”,对团长的aha时刻定义为“收到1笔佣金”;对于团长来说,只要邀请到新用户注册平台就会有佣金入账,再加上各大平台针对新用户的大力度补贴,注册的用户也会比较容易达到aha时刻。
除了团长拉新并引导激活用户,各大平台在产品设计上也是尽最大可能帮助用户顺利达到aha时刻。
下面从新用户激活路径的产品设计以及新用户选品两个维度具体分析。
1)新用户激活路径
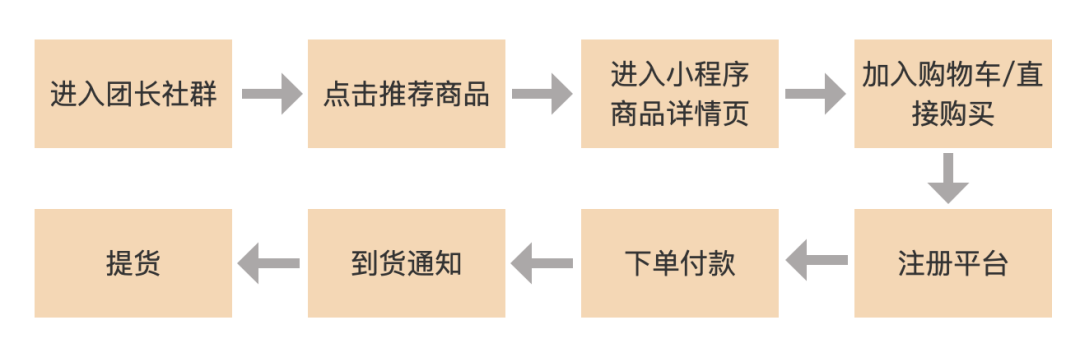
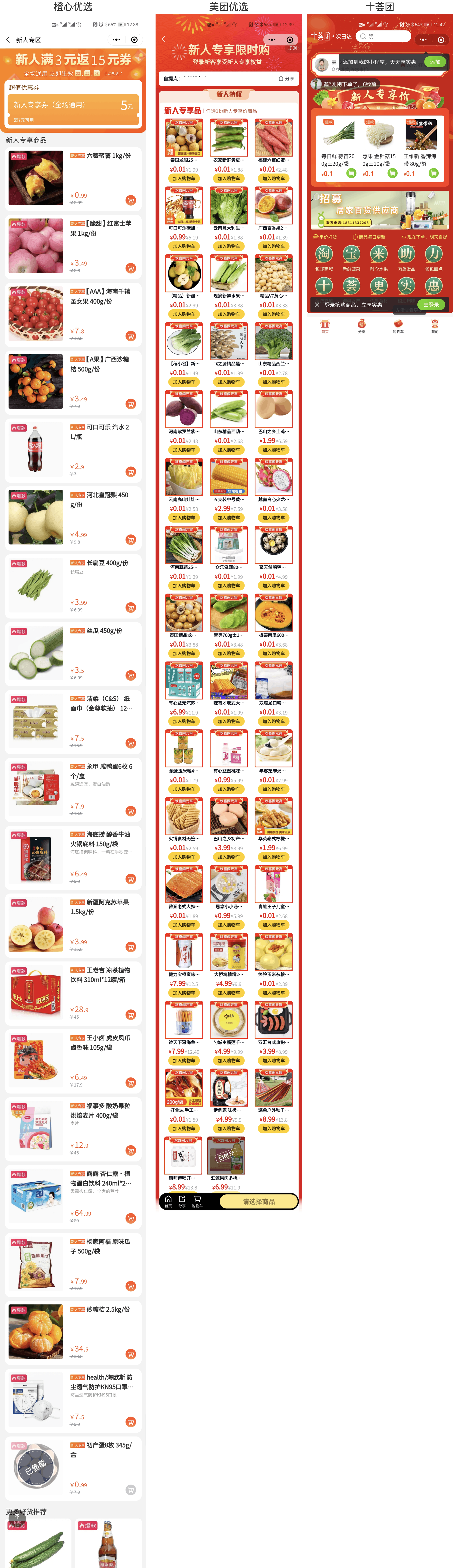
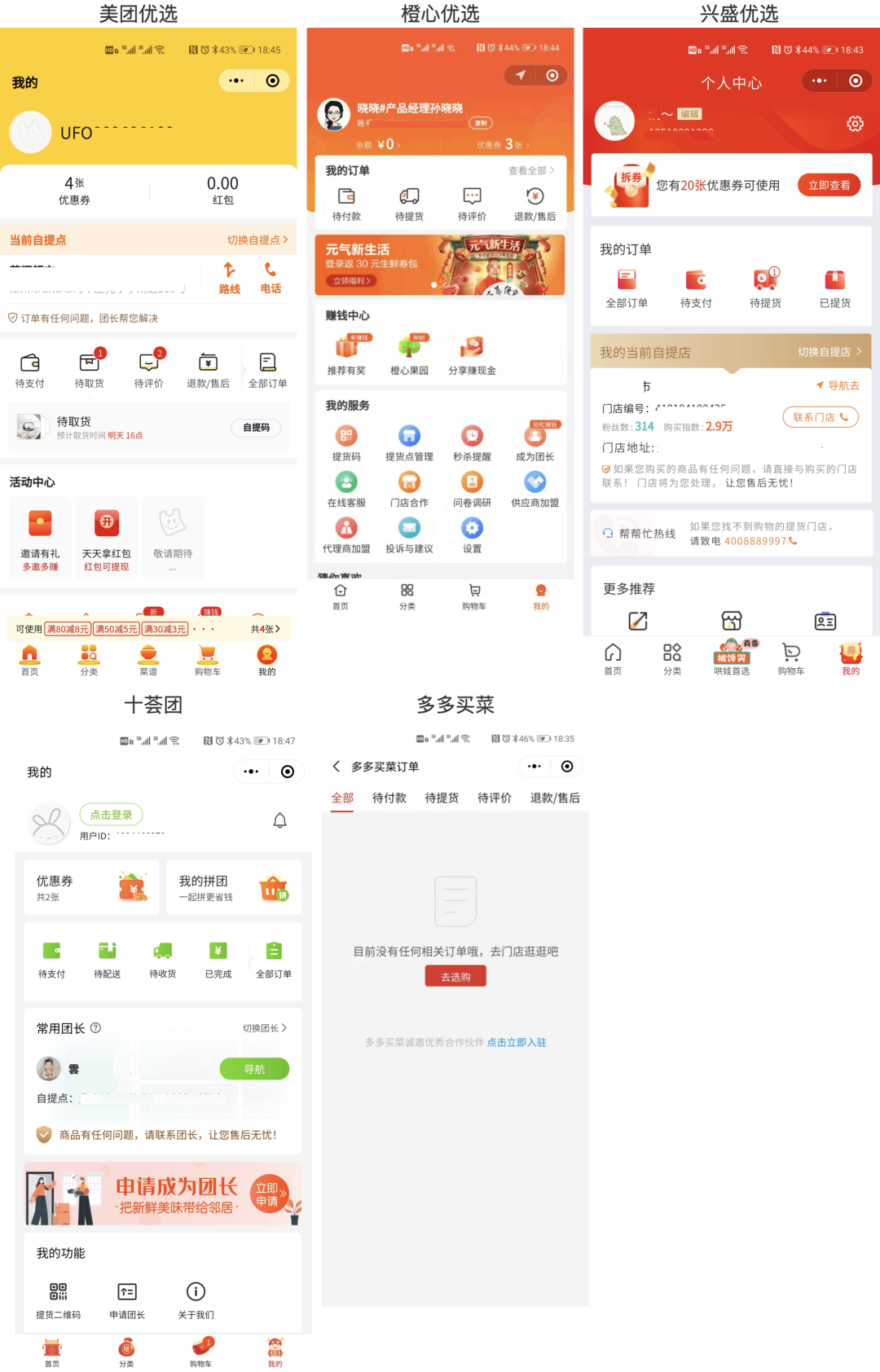
下面以美团优选、橙心优选、兴盛优选为调研对象简单看一下他们的新用户激活路径。
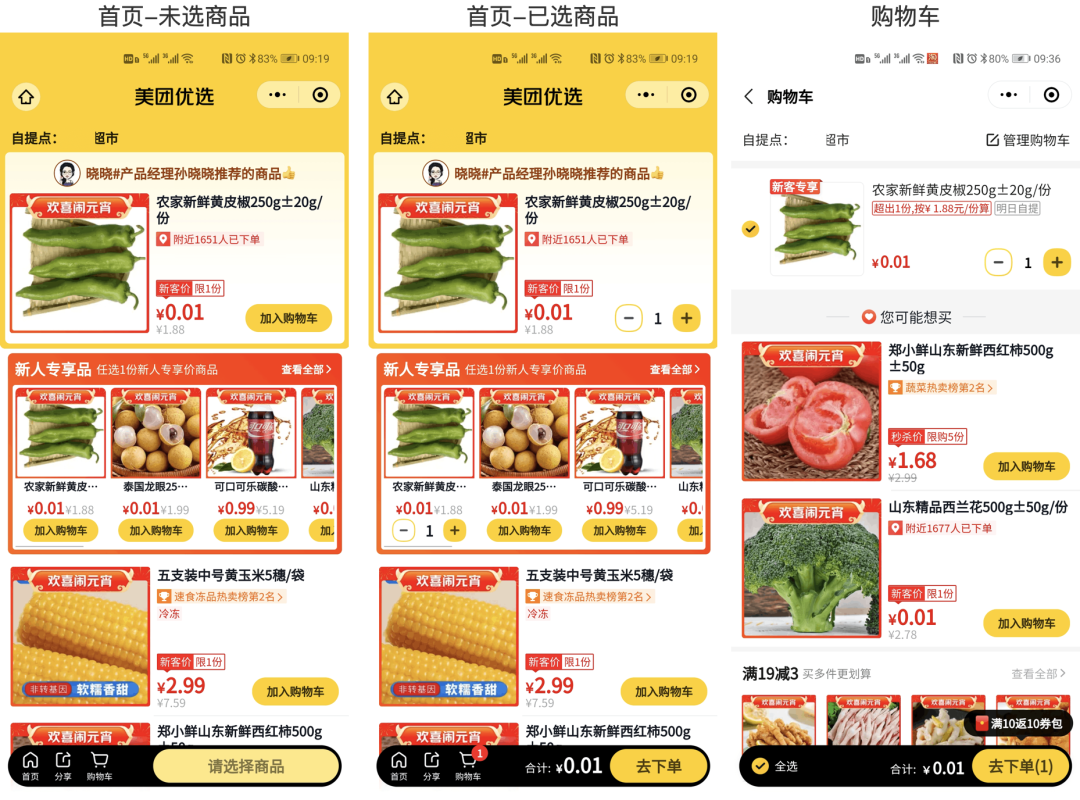
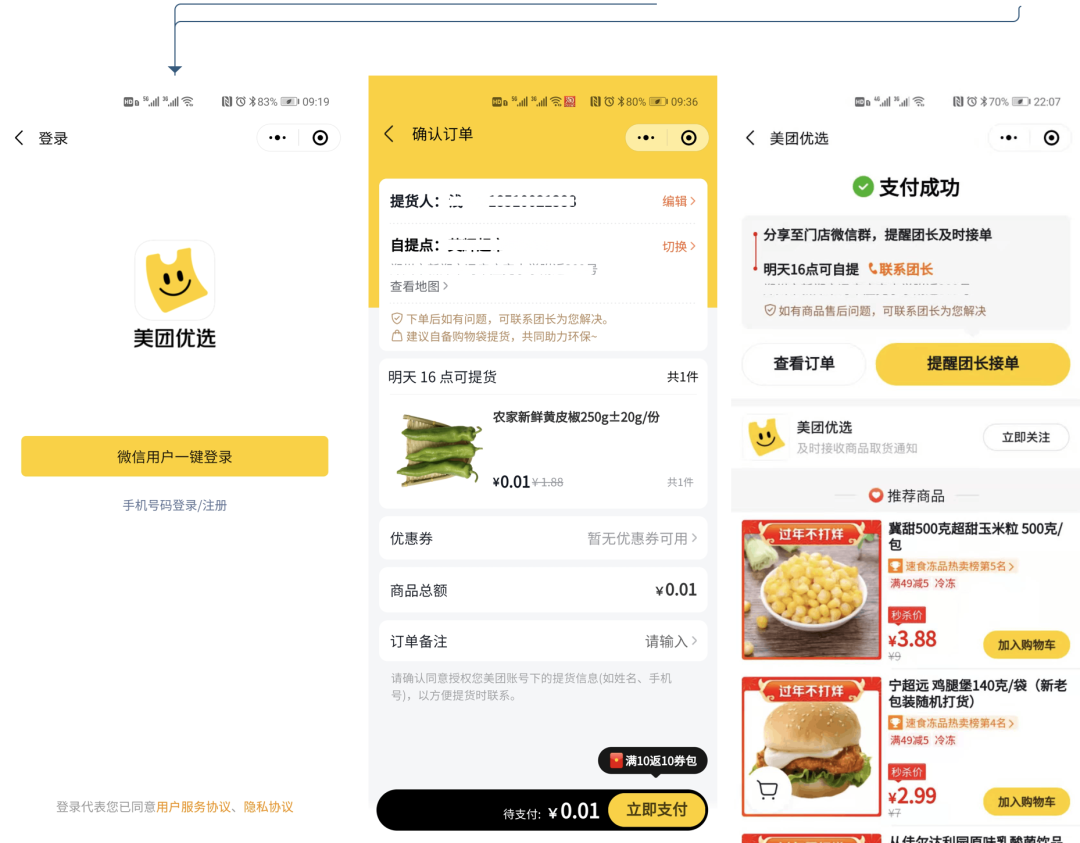
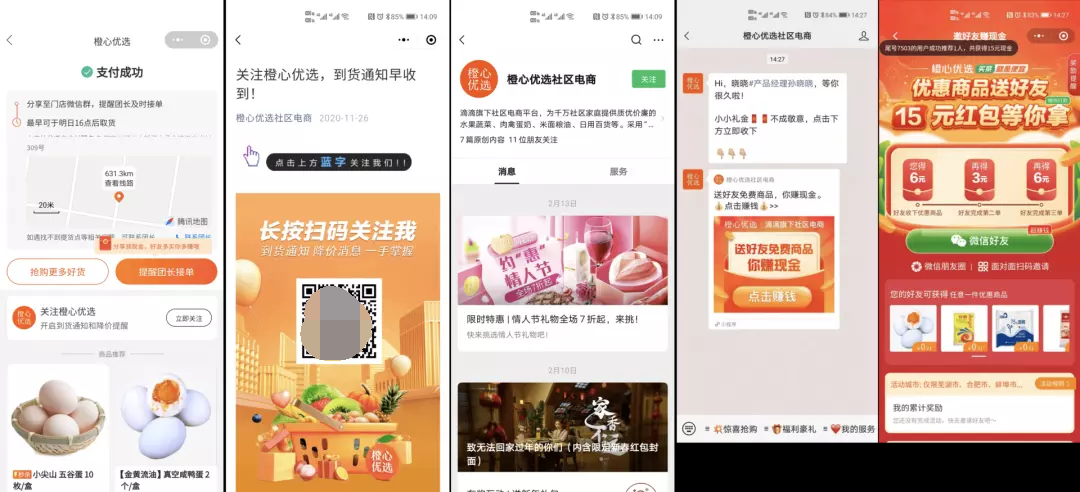
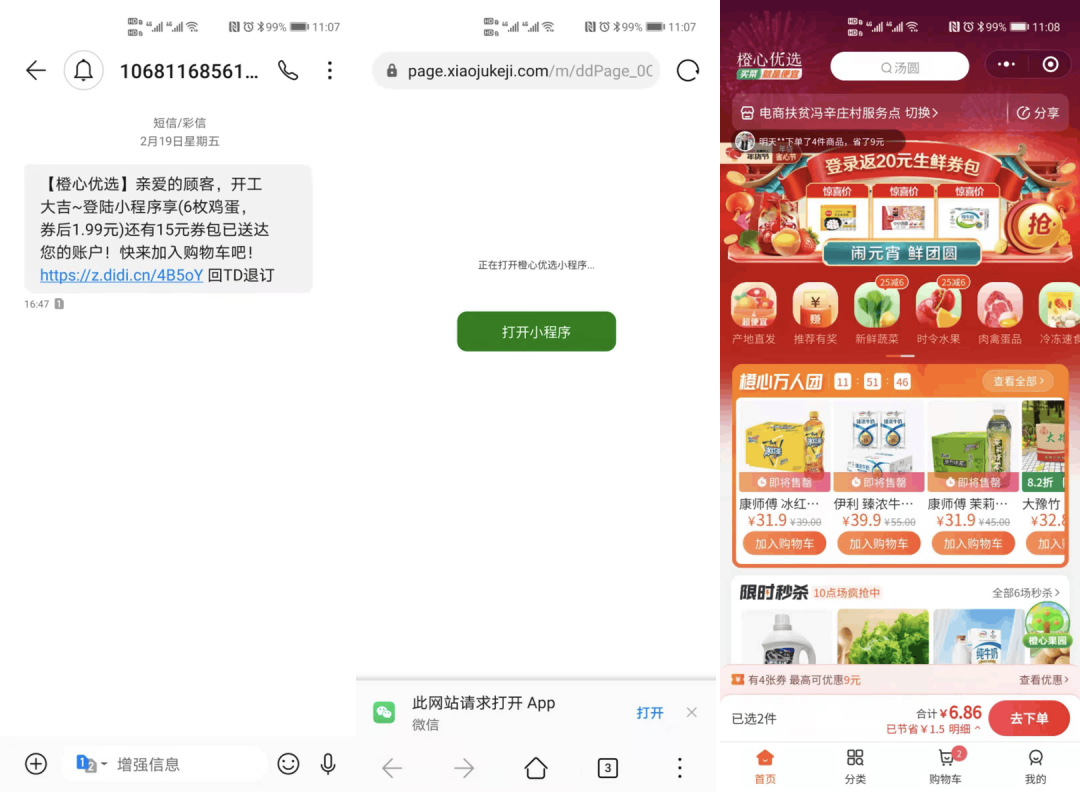
美团优选:
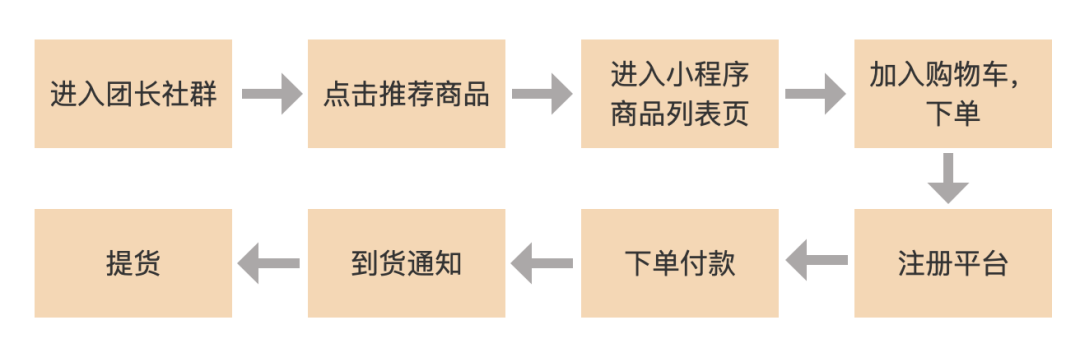
主要路径及页面截图示意如下:



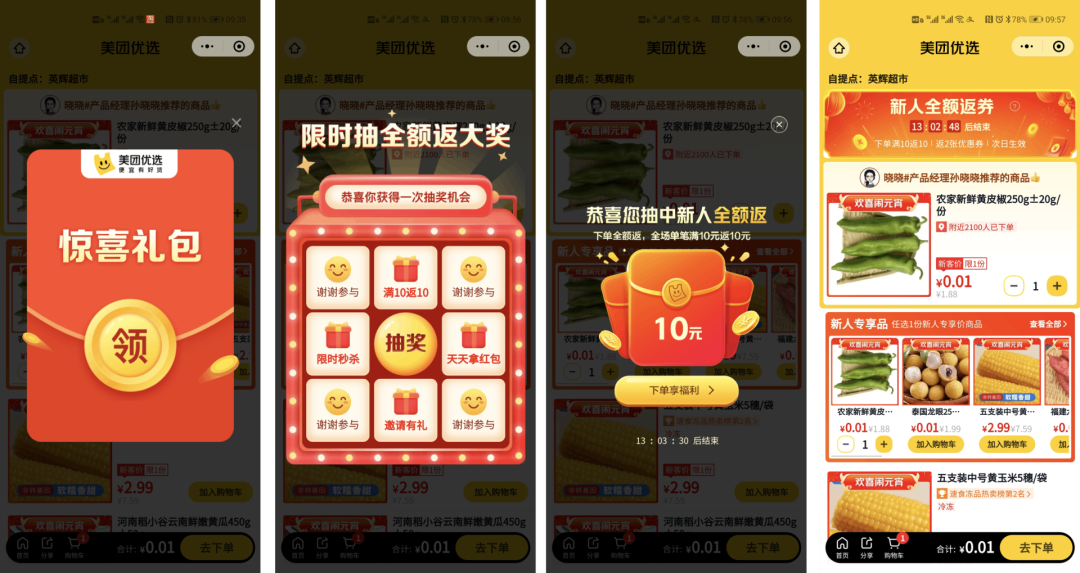
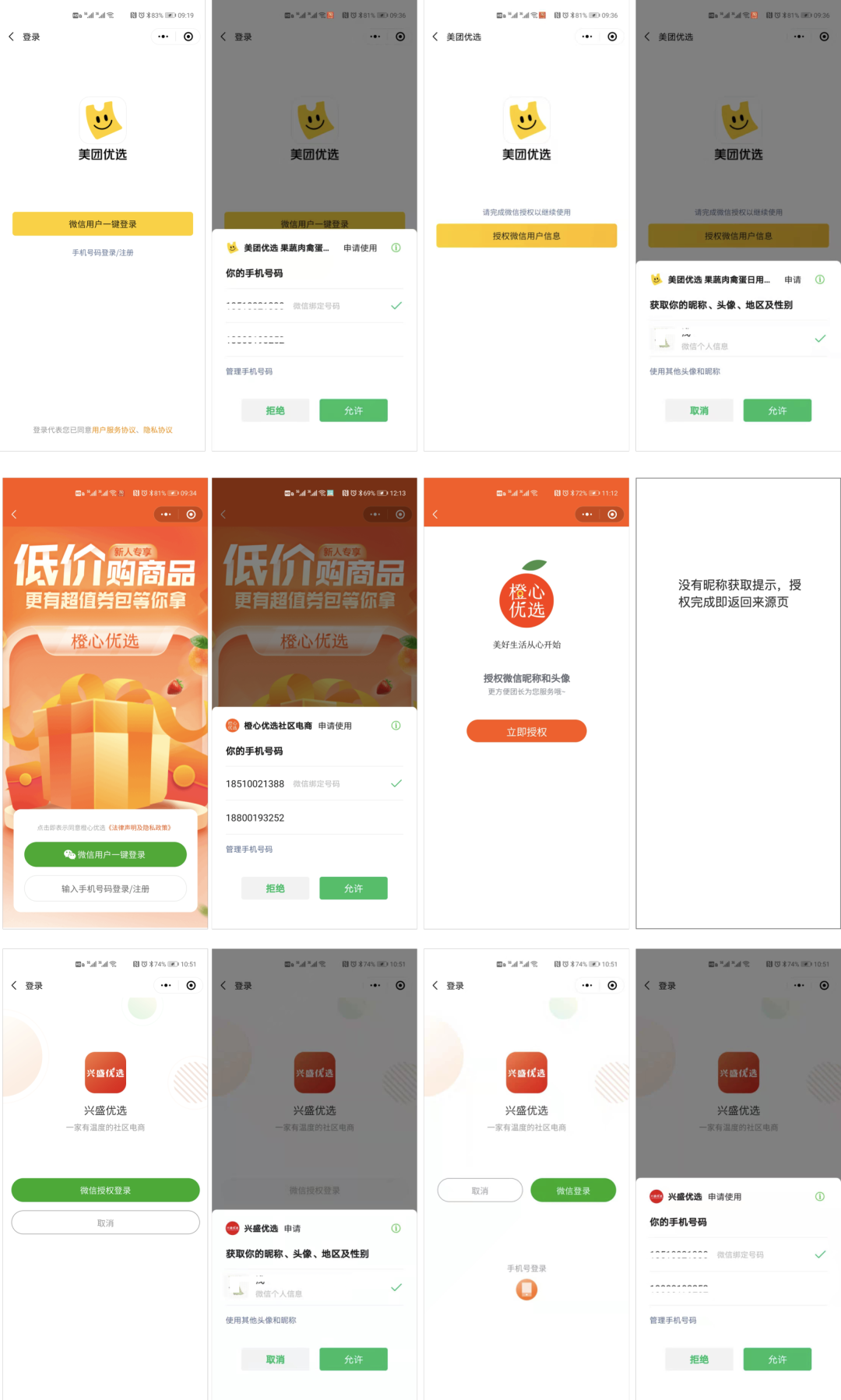
从上面的流程可以看出,整个流程都是比较顺畅没有阻碍的,包括小程序一键登录也是直接调用微信接口获取的手机号和微信昵称信息,用户完全不需要进行任何编辑,最大程度的降低了用户的操作成本,在这个流程中有几个比较特别的点值得拿出来说一下:
① 红包设计
在用户打开小程序进入时会有一个惊喜红包的领取提示,给用户制造惊喜,且以抽奖的形式进行,会让用户有很幸运的感觉;而且是自己主动去操作获得的,在心里上会更有成就感,相对会更重视这个红包(满10元返10元券)。
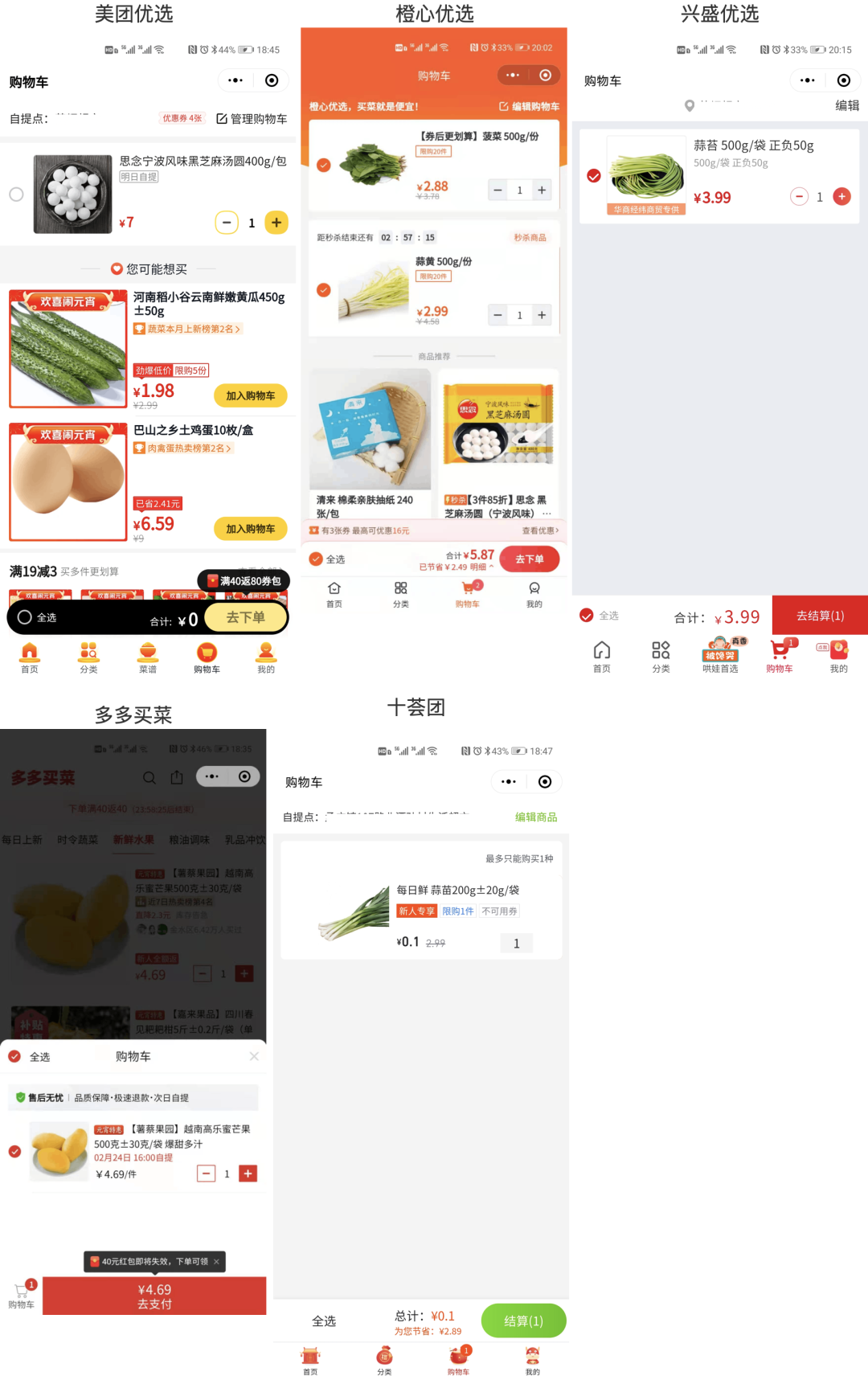
但是其实无论用户是否领取,都是系统设计好的(从上面购物车和确认订单页面可以看出),但直接送和让用户主动获得达到的效果是不一样的。

② 激活的目标明确
在所有用户必经路径上全部设计“去下单”button,方便用户触达下单。
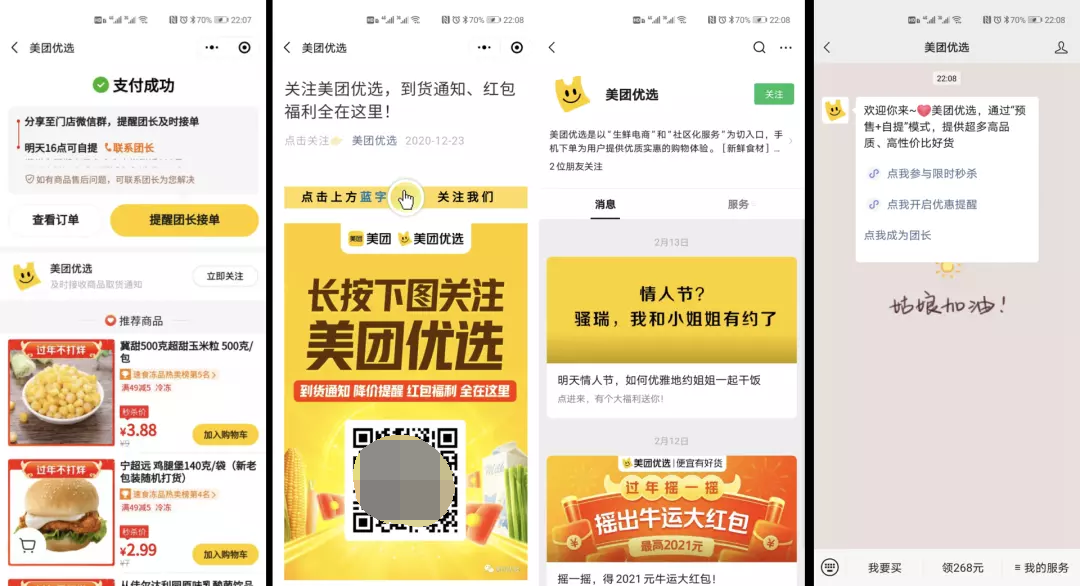
③ 首单支付成功的引导
引导1:分享到团长社群。这里面有两个点,分享动机和分享结果;从分享动机来看,美团优选从用户视角出发,名义定为提醒团长接单,让用户更有分享动机;从分享结果来看,会让社群更加真实和活跃,猜测平台也希望以此来激活更多的用户来下单。
(但从熟人视角来看,大家自己买了什么东西是不太愿意分享到群里让熟人们看见我买了什么及我又消费了的;而陌生人群反而没有这些顾虑。)
引导2:引导用户关注官方订阅号,增加用户触达渠道。

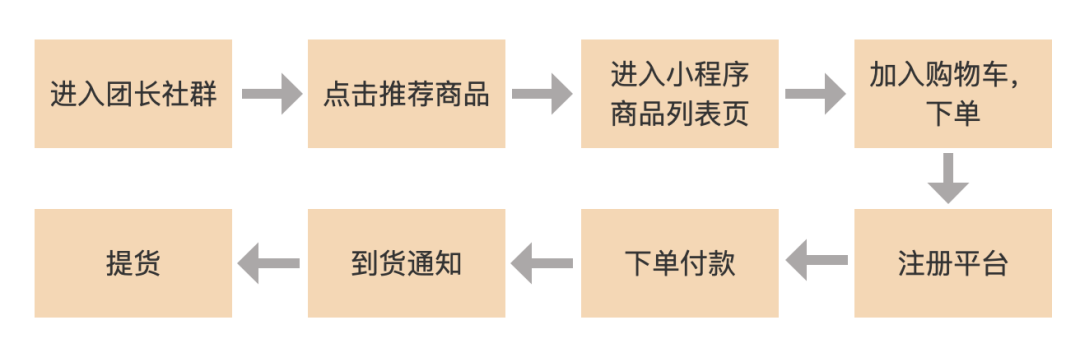
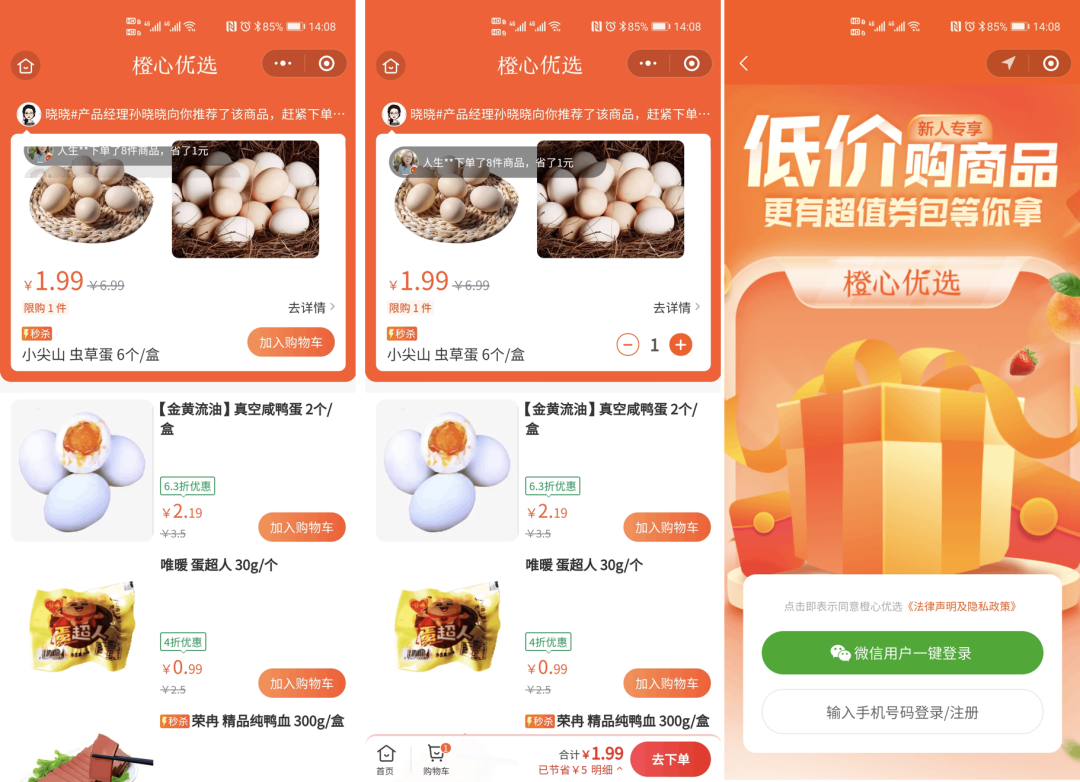
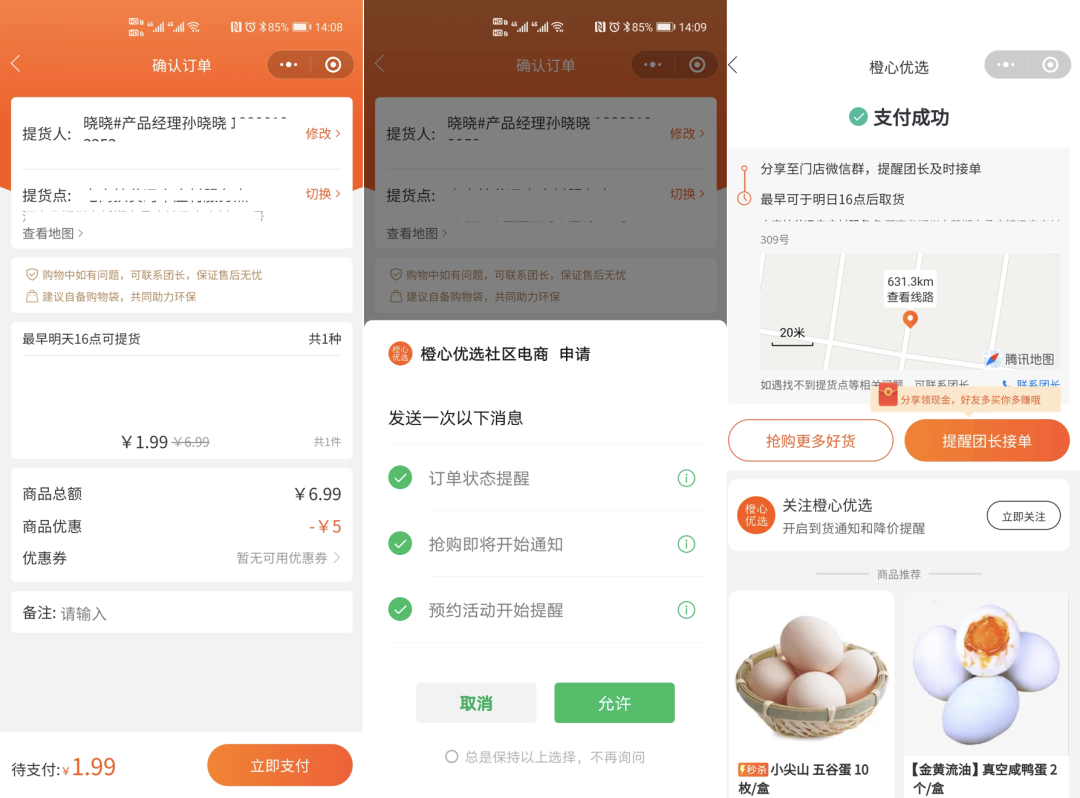
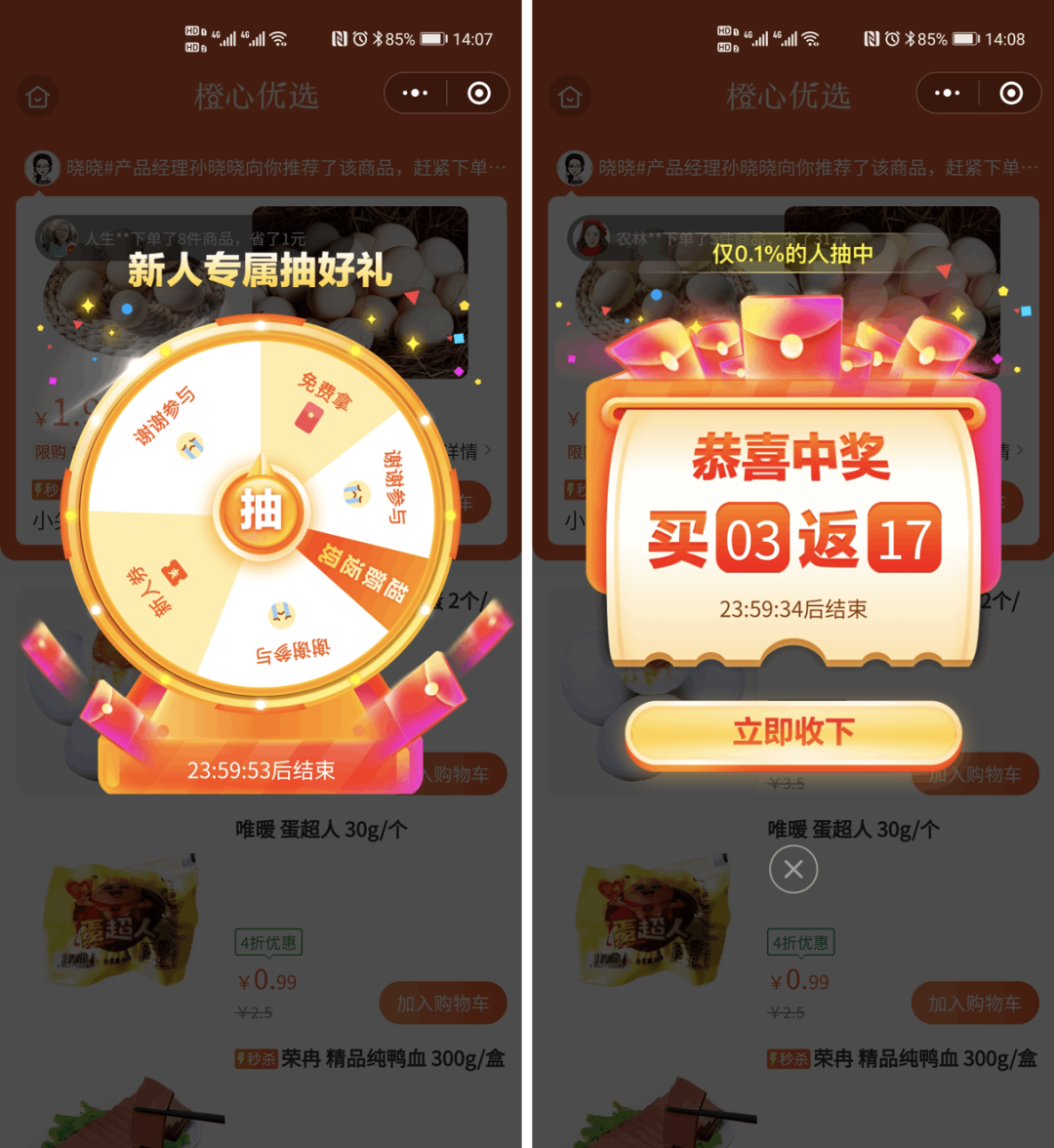
橙心优选:
主要路径及页面截图示意如下:



橙心优选与美团优选逻辑基本一致,而且活动手法也如出一辙,但橙心优选进入的页面是专门定制的页面,推荐的商品也是团长分享的相关商品。主要有两点说明一下:
① 红包设计
在进入小程序时,橙心优选也会先弹窗提示用户参加抽奖活动,活动逻辑与美团优选一致,不同的地方在于橙心优选会直接转动转盘,送“幸运”好礼,相比美团必须用手点的方式,步骤更简,也能让用户有幸运的心理。但这一步之差不会影响太大,可以根据自身活动情况进行优化。

② 支付完成后的引导
支付完成后与美团的引导点一致,也会引导用户关注公众号,但橙心优胜的地方在于用户关注公众号之后,引导用户传播,这点可以学起来,不断优化每个渠道的定位,以及每个节点的引导。

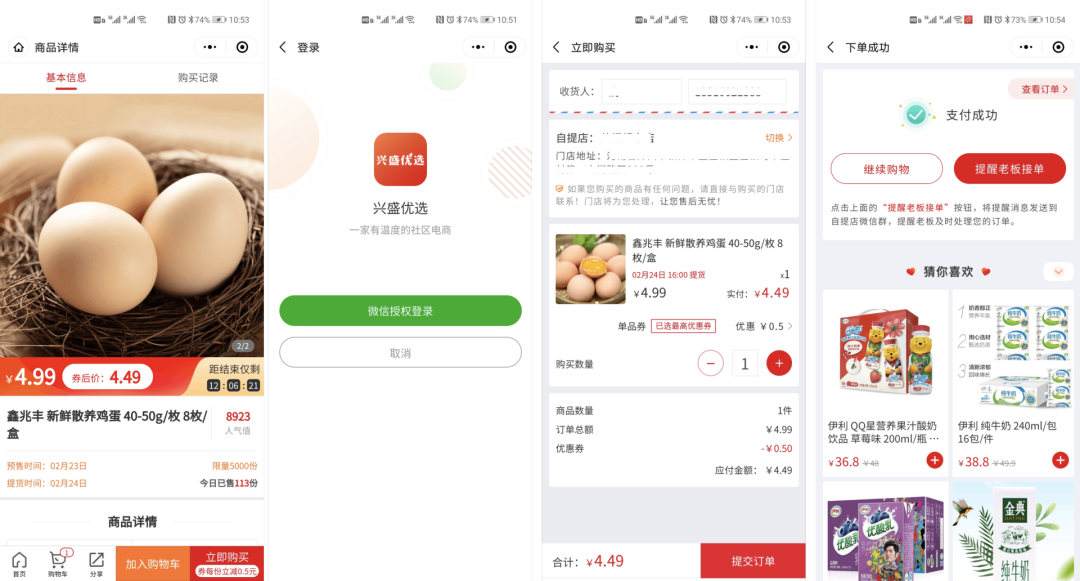
兴盛优选:
主要路径及页面截图示意如下:


兴盛优选的主路径与橙心优选相同,但兴盛优选没有太多优惠补贴的运营设计,整体来看比较朴实无华。
三家各有千秋,从共同优秀的角度总结来说:
① 从降低阻力的角度来说
进入页面无需登录注册可先查看商品信息,避免冷启动。
主路径都做到极简,页面重要信息的文案和设计都比较清晰容易理解。
② 从增加动力的角度来说
利用团长这个“熟人”的推荐,增加信任度
美团优选和橙心优选均给予新用户最大力度优惠和红包补贴政策,帮助用户“尝鲜”
③ 从助推角度来说
团长是天然的客服,能够帮助平台对新用户进行引导和使用产品,这也是社区团购中使用团长角色的优势;另外橙心优选APP针对新用户在首页专门做了使用流程说明,在团长无法服务到的地方产品主动进行引导。
在外部触达渠道上,主要还是利用团长的社群触达;但只要用户注册后,各家平台也会通过短信主动触达,而且在小程序上也会引导用户开启通知提醒触达;另外,美团优选和橙心优选有开发自己的APP,可对安装APP的用户进行push推送,且在新用户下单后,美团优选增加了订阅号触达方式,基本涵盖了所有可主动触发的触达渠道。
④ 从即时奖励角度来说
在用户完成下单后均对用户进行了“支付成功”的反馈;在后期,各家平台开始用户激励体系的搭建之后,必定会给予用户更多“真实奖励”上的反馈。
从不同之处总结来说:
① 主路径的设计差异
橙心优选和兴盛优选在用户通过团长分享的商品链接打开小程序后,进入的是商品详情页;而美团优选进入首页,即商品列表页。
关于该差异点晓晓的理解如下:
② 运营手段的差异
③ 登录流程的设计差异

2)新用户优惠选品
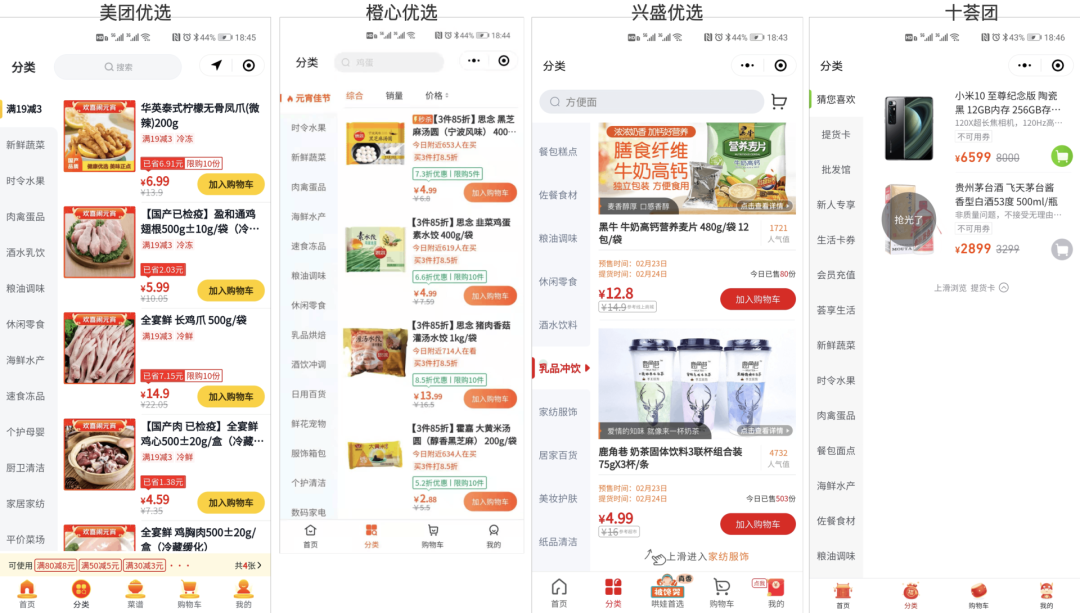
除此之外,对于新用户激活的选品也是一门学问,所以我们简单来分析一下当前美团优选、橙心优选、十荟团的新用户选品逻辑:
橙心优选和美团优选的信任专享商品较多,在首页展示前三个;十荟团目前看只有3个。

不考虑数量上的差距,我们从以下几点分析:
① 新用户激活达到aha时刻,需要让用户感受到产品的核心价值“物美价廉”,价廉很容易做到,收到商品后必须是相对优质的商品;所以,在这个地方,橙心优选选择的商品大多都是相对“标准”型的商品,蔬菜这种就不多,相对会更稳一些,不容易在商品上引起用户不满。
② 产品定位上,社区团购平台希望变成老百姓的菜篮子,所以对新用户的引导上也会有更多这样的选品来填充用户主观意识,美团优选即是如此,在美团优选能够保证物美价廉的基础上,提供更多产品定位相关的商品选择,也会让用户直观了解一些产品定位。
③ 着重说一下“价廉”,无论平台提供的商品是否真的足够价廉,0.01元总会比1.00元更吸睛,可以发现,美团优选的商品放眼望去没有超过10元的,而且有很多都是0.01元;除非是真的精挑细选的用户,否则在第一注意力上,美团的价格会更吸引人。再结合新用户对平台的不了解,也会低成本(几乎无成本)接触。
所以,整体来看,美团优选的品类选择可能更胜一筹。
(最后,新用户激活的选品上,随着后期产品的完善,各大平台也会根据用户画像和数据等更多维度不断优化选品策略。)
在零售电商平台的留存上,即便下沉市场用户对价格更加敏感,但也对质量有一定要求;两家平台相争,如果一家商品质量不行,在价格相差不是特别悬殊的情况下,即便平台商品价格再低,用户也不会长期选择该平台,更何况,社区团购引流品类不太会拉开太大价格差距。
所以,对新用户的留存,一定要做到物超所值,超出预期,让用户在主观意识上不断巩固对这家平台物美价廉的认知。
而要做到物美价廉,优质的商品、供应链及高效运营管理成为社区团购成功的关键。
成功的社区团购平台需要成熟的线上需求-线下配送-仓储供应链的同城零售产业链,优质的商品和供应链及高效的运营管理为社区团购成功关键。
接下来我们将从选品、供应链、团长运营、产品设计、扩张地域选择这5个维度简单分析一下其对产品和留存的影响。
社区团购本质上是一门零售生意,而零售生意的讲求的就是服务和供应链;之于社区团购而言,平台想要长远发展,选品能力和对区域消费者的理解能力至关重要。
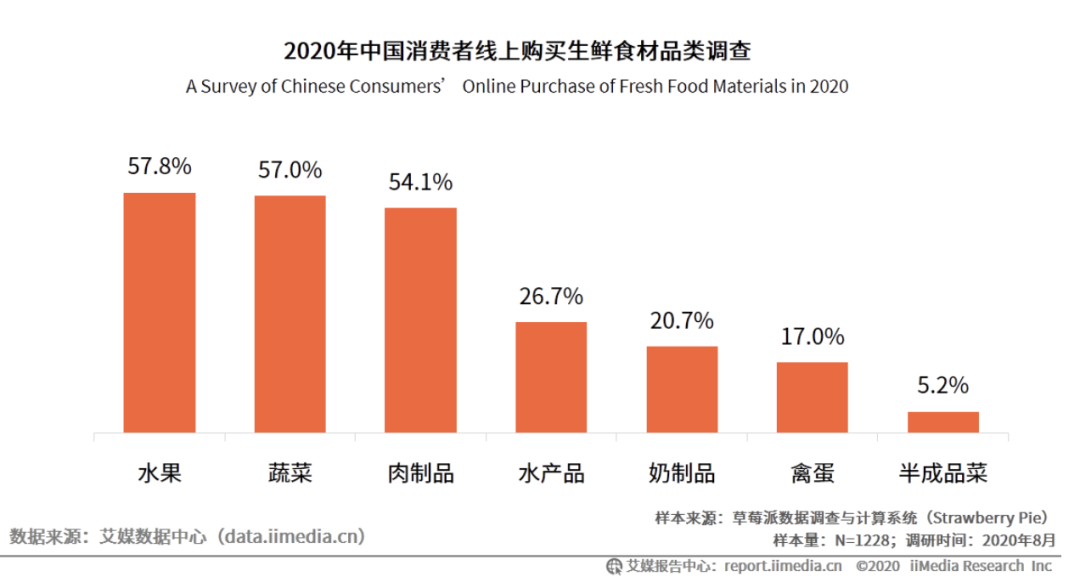
根据艾媒数据调查显示,用户主要在线上购买蔬菜、水果以及肉制品,食材的购买成为用户最主要的需求,社区团购也是基于此为选品重点。

物美价廉可以说是社区团购的核心竞争力,而要想在保证产品“物美”的前提下保持价格优势,供应链是关键,优质的供应链直接决定社区团购的产品质量以及供应的持续性,因此选好供应商是直接决定社区团购能够做起来的关键点之一
解决方法是优化环节,完善供应链的布局,直达上游,解决信息不对称,批发层层加价的痛点;同时社区团购的预售C2B模式,一定程度可以解决库存积压及产品质量难以保障的问题;另外互联网通过数据积累,构建消费者画像,从而反馈、优化供应链。
如果要细说,里面会有很多很深入的东西在,完全可以单拎一篇文章来说了,所以本篇我们简单来了解一下美团优选、橙心优选、兴盛优选、十荟团、多多买菜的供应链设计。
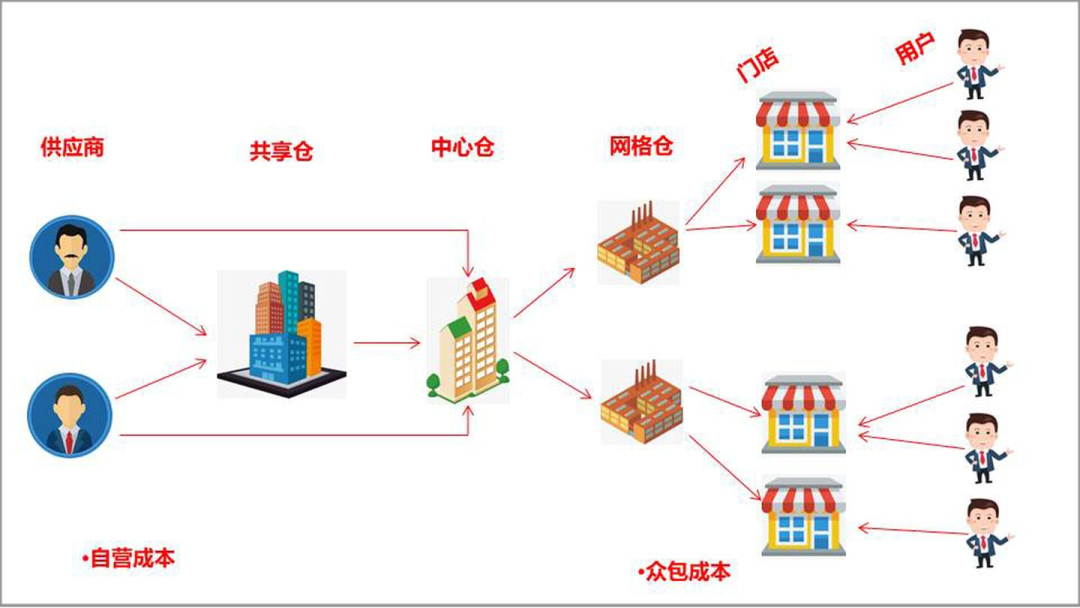
美团优选:大仓—网格站—自提点的配送机制(从产品设计中也可以看出),当然供应商的招募和甄选也十分重要。

兴盛优选:供应商-服务经理-门店,兴盛优选自建物流体系,让供应商把货源发送到兴盛优选的共享仓,再通过共享仓、B2C仓,服务站,实现12小时内将商品从供货地匹配到自提点

十荟团:从产品中无法了解,从其他渠道了解到,目前十荟团的业务覆盖辐射全国,拥有华中、华东、华北、华南、西南、东北六大区域、百余城市点;而且十荟团始终坚持以城市圈为单位的扩张轨迹,再根据其打造的城市圈模型打造出一个三级仓模式:区域仓(共享仓)+城市仓(分拨仓)+服务站
多多买菜:拼多多从一开始就将供应链的优化定为长期的战略发展重点,很好的为多多买菜赋能;从多多买菜产品中也可以发现,其当前的供应链物流体系也采用网格站形式。

可以发现,美团优选、兴盛优选、多多买菜和十荟团的供应链体系的基本是一致的。

橙心优选:未找到相关资料,猜测其如果要保持供应链优势,大概也会采取该方式,或者会有更优的解决方案。
团长是链接消费者与商家的关键点,而团长的运营能力就直接决定了社区消费者的购买能力,所以“团长”的运营和服务水平,成为影响社区团购成功的重要因素。
除了拉新目的,“团长”工作还主要包括管理社群、商品推荐以及提醒顾客提货。
团长通过微信社群推荐商品的作用相当关键。团长可以清楚的知道社区比较受欢迎的商品有哪些,可以以此进行推荐,同时也可以选择平台上的高补贴商品进行推荐,团长在帮助团员筛选商品的同时,也能引导团员不断进行消费。
在这个过程中,团长就需要思考如何促进消费、提供周到服务、解答咨询,以及如何处理纠纷和协助售后;但是,团长的业务能力参差不齐,有的团长只是顺便做一做团长收益,做多做少很佛系,有的团长却会很认真的去研究和运营社群,实现自身利益最大化,而这样的团长也是稀缺资源。
所以,如何提升团长的运营能力、如何燃气团长的斗志将变得十分重要。而这也将是当下及未来一段时间里平台运营的重点。
当前各家对团长运营的详细战术在此不做过多介绍,我们简单分析一下平台可以如何更好的管理团长,最大化团长对平台的价值:
团长虽说是现阶段拉新与留存的重要角色,但团长对平台的忠诚度并不高,且团长的服务质量是不稳定的,兼职的团长随时可能“跑路”;在这种情况下,如何通过自身产品触发和唤醒末端用户,让用户更加“忠诚”将是产品工作的重中之重。
首先,我们还是来看一下平台当下的产品设计,我们以下几个维度来看一下:
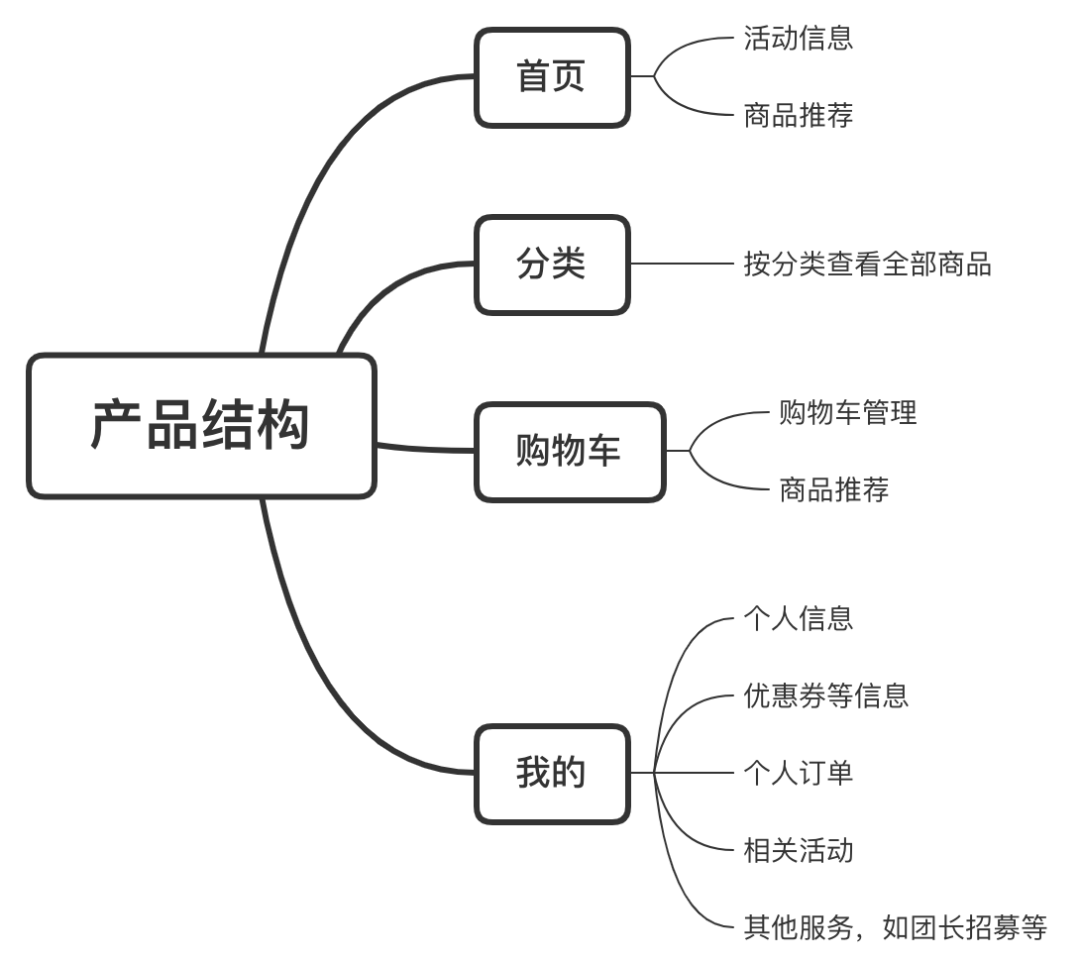
1)产品结构
大体结构如下结构图:

该结构设计比较符合当前电商产品通用设计结构,符合用户认知习惯,除此之外:
虽然产品内结构基本大致相似,但细节设计仍有不同:
首页:
① 品牌露出
总结下来,主要卖点为:物美价廉、快(次日达)、售后无忧。
在展示和卖点总结上,美团优选更胜一筹。
② 自提点选择
有助于定位用户所在社区需求,以此进行策略优化。
③ 商品分类入口
有助于用户对平台商品有初步的认知,同时帮助用户进一步选择自己所需要的商品。
④ 运营活动
节日特惠、限时秒杀、万人团购等常规活动设计,利用稀缺以及时间压迫的心理,来刺激用户消费。


分类:
从首页与分类的关系来看:目前首页内容与分类内容重合度较高,但从长远来看,随着对用户需求的精细化运营以及用户数据的获取,首页会有更多的推荐策略;而分类模块更像“图书馆”,方便按具体类目需求全量查找。

购物车:
在商品推荐上:
关于自提点的设计:

我的:
“我的”里面可以看出很多产品的运营痕迹和其他信息:

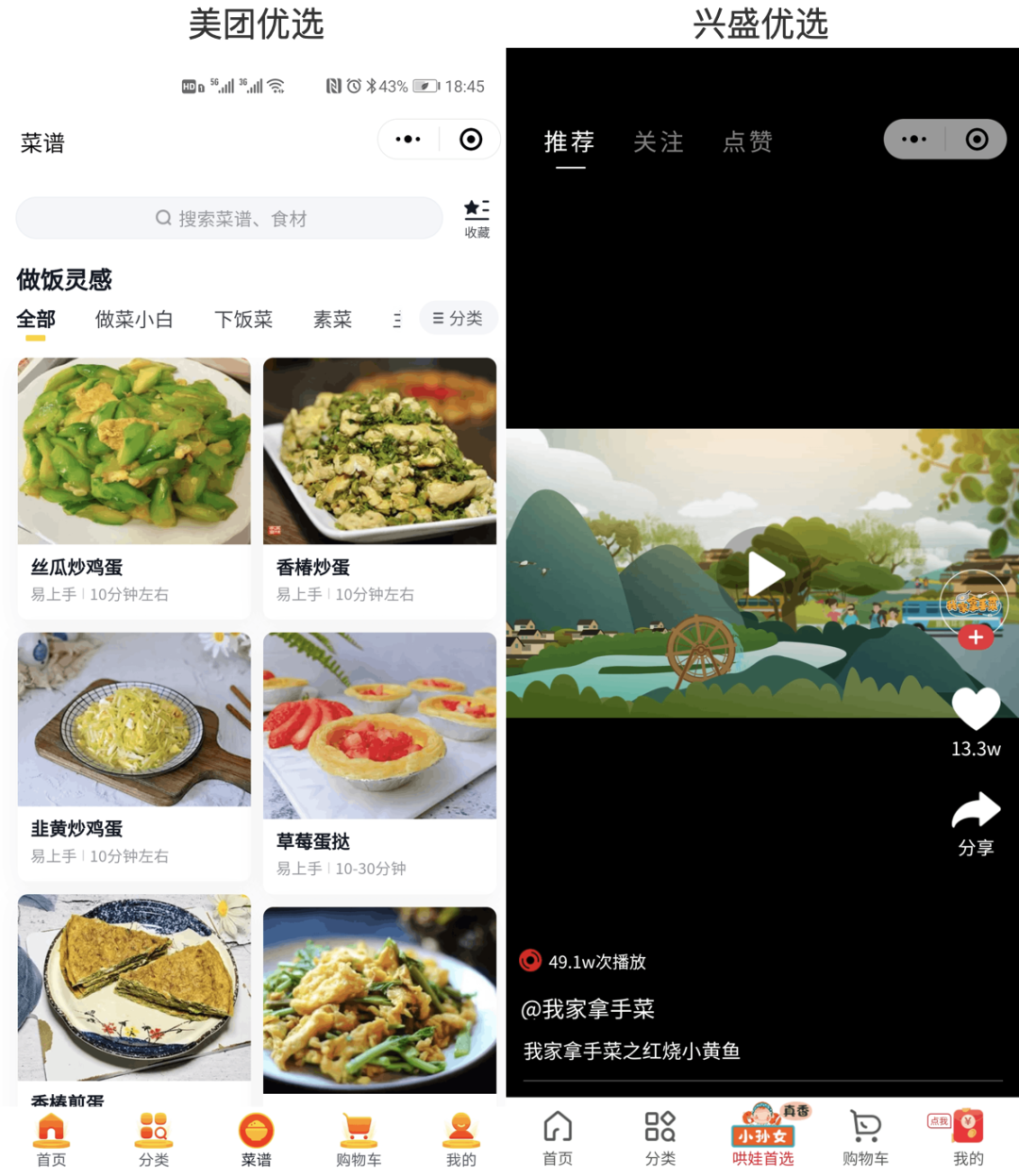
菜谱:
美团优选和兴盛优选均加入了菜谱模块,区别仅在于形式,我们从该功能的必要性和未来发展的可能性来分析一下。
从功能必要性来看:
从未来发展的可能性来看:

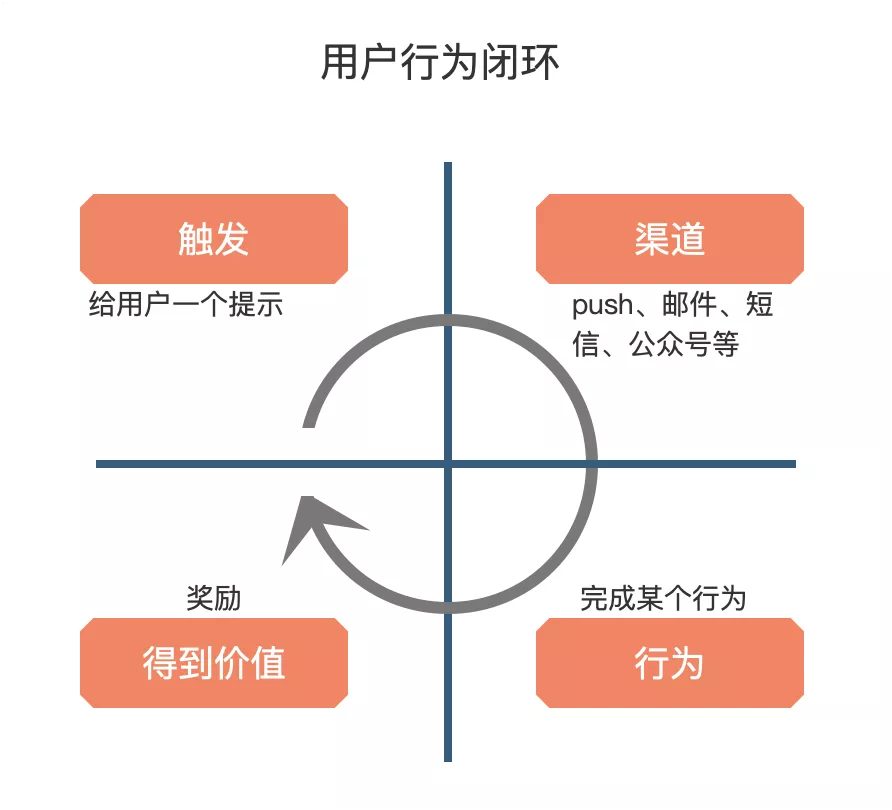
2)各家平台用户行为闭环设计
hooked模型,应用hooked模型设计用户行为闭环,是提升留存常用的手段。
用户行为闭环,即通过某种渠道主动触达用户,引导用户完成某个关键行为,并给予用户相应的“奖励”;通过用户行为闭环的设计,使用户重复该闭环路径,不断培养和巩固用户使用习惯,使用户形成依赖,在之后有相应需求的时候就会下意识的打开产品。

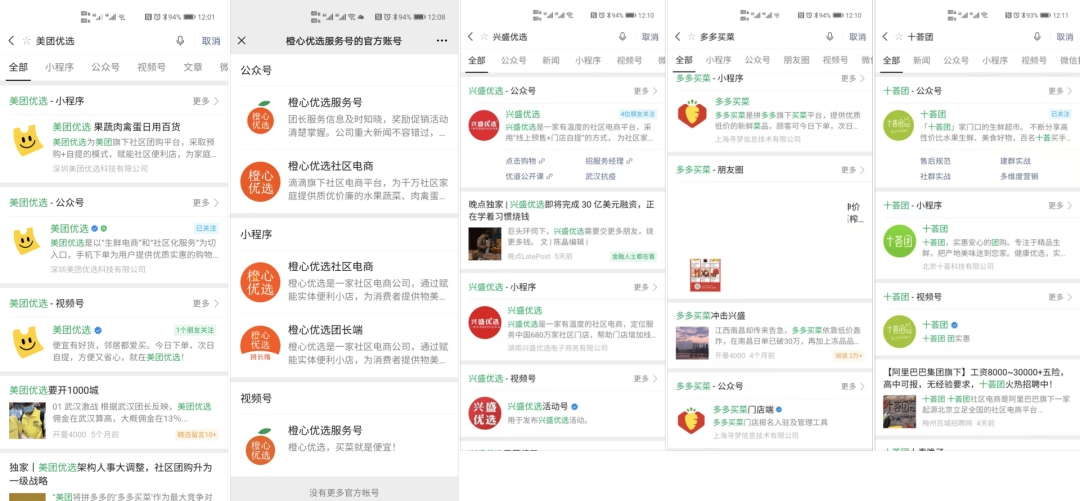
① 来看下各产品现有的触达渠道

微信生态矩阵橙心优选比较完善,而且认证官方服务账号,更加权威,增加信任感。
从另外一个角度,在上面新用户激活部分也有提到,虽然各大平台当前都有自己的微信生态矩阵,但仍然需要在合适的时机引导用户关注,否则依然无法触达用户。
② 可能的行为设计
对于平台来说,培养用户的习惯就是打开平台产品并成交,而且本身社区团购电商是相对中高频应用,所以我们的行为设计最主要的是“完成下单”,更高频的行为就是先让用户经常打开产品来逛逛,瞧瞧。
所以,我们针对这两种目的,会有不同频次的推送设计和触达引导方法。
③ 当前存在的行为闭环设计
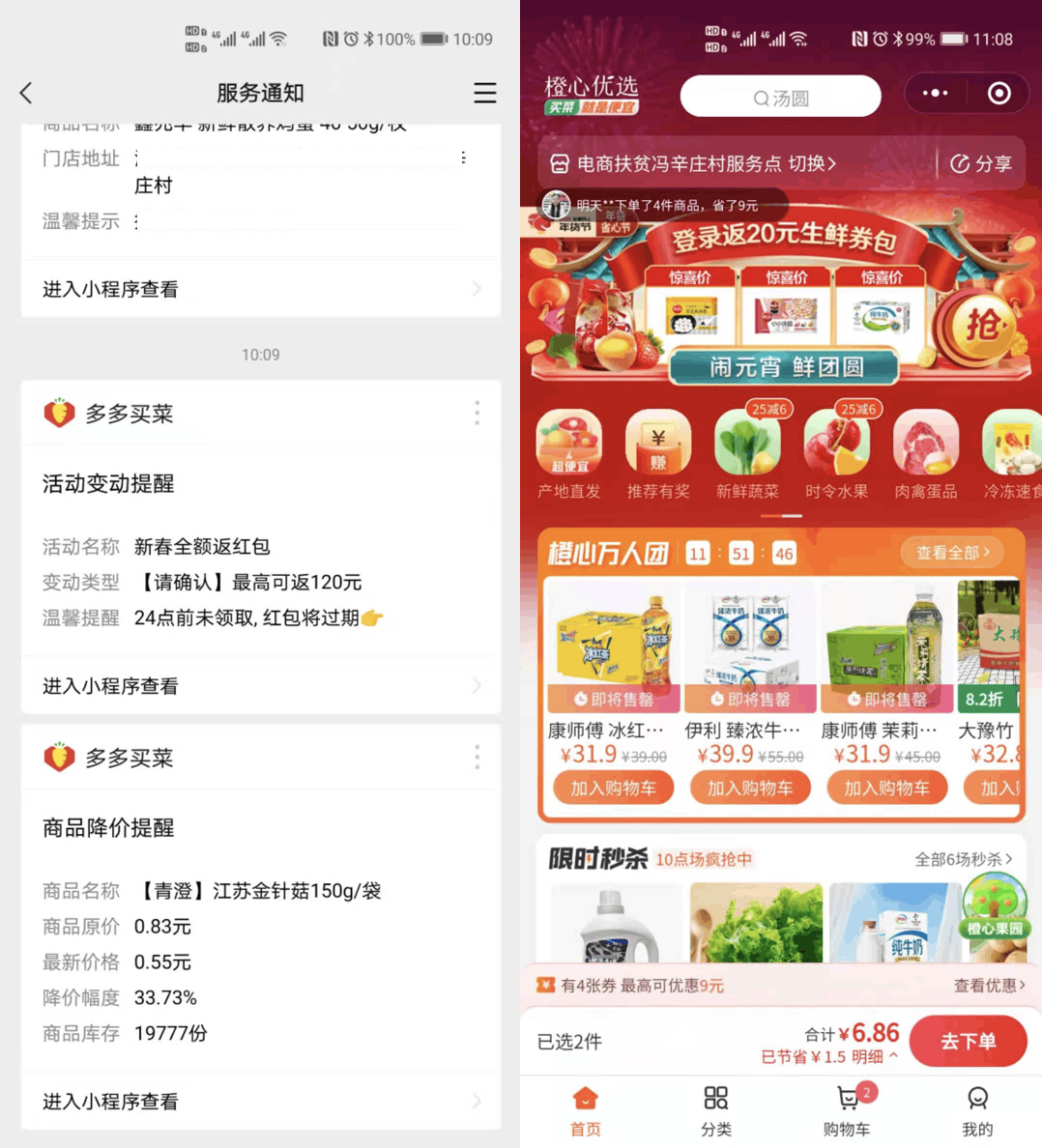
目前晓晓截图到的仅有短信和小程序服务通知两种触达方式,美团、橙心、多多均有push,但这里没有示例暂且不多说了。

短信以橙心优选为例(加入购物车&购买不再做展示):

服务通知以多多买菜为例:

当前闭环存在的问题:
闭环优化建议:
④ 探索新的闭环设计
由于我们无法实际拿到内部数据,所以根据我们的理解简单从三个维度来思考可能的闭环设计。
a、提升参与频次
目前由于产品还是初期成长期,很多运营手段未加入,我们根据常见玩法分析:
b、提升参与强度
对于社区团购平台来说,强度=金钱,单次消费金额越大,强度越高,所以从提升客单价角度考虑:
c、增加使用场景
除了广泛意义上的使用场景,还包括触发渠道的完善:
根据以上分析,以菜谱功能触发举例:
除此之外,社区团购平台全部都是选择性以某个地区开始发展,逐步扩增,对于城市的选择也是一门学问,感兴趣的朋友可以通过《社区团购城市选择策略研究》这篇文章了解。
总结来说,主要有以下3点:
从更长远角度来看,社区团购有可能走上去团长化和与实体店合作共存的道路。
何为去团长化?
短期来看,如何快速招募和管理团长并利用团长资源充分为平台提供价值成为平台发力的一个重点。
但如果没有强运营,团长的忠诚度都是很低的,现阶段情况是一个团长不仅仅是一家平台的团长,而是每家平台的团长,团长也不会只推荐一家社区团购平台的商品,有生意就做,这也是利益绑定必然存在的问题,只要你来开疆拓土,无论你对团长的奖励是什么,团长都会接受。
但在当前阶段,平台还需要团长最大限度的为平台获取新用户,并为社区用户的消费进行引导等多种服务;而团长也需要平台能够为他带来收益,所以这个问题早期是可以被忽视的;但随着平台的发展,市场份额的占有率扩增,平台对团长的要求将会是如何帮助平台最大化的完成订单成交。
这个时候,有可能你费时费力的培训的团长还帮别人家完成了成交额任务,所以最终,要么去团长化,要么让团长忠诚。
要一个人对一个平台忠诚是很难的事情,所以有可能最终平台会发展为去团长化,实现标准化运营。
但是这需要两个前提条件的实现:
所以,还是需要快速优化供应链,并想尽办法不断培养用户主动使用习惯。
其次、与实体店合作共存,完善消费场景。
挑选有实体店的团长,与其进行合作,为他们提供优质货品,他们不好卖的品类可以形成互相之间的流动买卖,卖的火爆的支持在店里预订。
用户永远都存在即时性消费需求,存在“逛街”需求,而且总有用户喜欢看到商品再购买,尤其在对水果的挑选上;除非有很强的信任基础,平台也能够每次都提供符合口味的水果,否则他们都需要先尝后买。
所以以此来满足用户更多场景下的用户需求,既然干不掉,那就合作共赢。
文章来源:人人都是产品经理 作者:产品经理孙晓晓
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编者按:这篇文章来自资深设计师 Taras Bakusevych ,他对于产品和体验有着非常深入的理解,这篇文章深入梳理了如何制作用户历程图才是合理和便捷的,是一篇相当给力的用户历程图终极设计指南:
用户历程图(Journey Mapping)可能看起来是一个复杂的东西,尤其是当你尝试在小组讨论的时候把这个东西说清楚,会发现相当不容易。这篇文章将会为你阐明这一强大工具的使用方法,并且提供一个简单的模板,并且帮你创建拥有足够洞察力的用户历程图,让你像真正专业的 UX 设计师一样,创建便利、深入、有效的用户历程图。

在数字产品当中,用户历程图可能是用来呈现用户如何达成目标的最佳、最常用的工具了。当我们故事以可视化的方式呈现出来,就可以沉浸在用户的体验当中。这也是为什么说用户历程的价值是巨大的。
理解用户历程图,会迫使我们以更加结构化的方式来思考整个用户体验,去梳理和定义事件的顺序、关键阶段以及事件之间的过渡。
同时,用户历程图还能建立起用户和设计师之间的同理心,当你随着用户历程图推进的时候,能够更加深入理解用户的痛苦和无奈,从而帮设计师理解用户的动机。
用户历程图还能帮你真正定义痛点,这是至关重要的。每种产品都应该在某种程度上帮助用户,让用户生活更加轻松,如果你对痛点有所了解,自然就可以改善体验。

根据实际的使用场景,用户历程图会有很多不同的呈现形式,里面通常会包括一些图形化的元素将整个历程或者流程呈现出来,而余下的元素则采用解释性的文本来作为支撑。
绝大多数的模板会显得过度装饰,且过于复杂,在很多时候,它们会作为项目中的展示性成果展现在PPT当中,而不是作为一种有效的工具,来帮助团队来洞察需求。

如果你上网搜索用户历程图,你会发现一大堆各式各样的图,这些图和实际的理解是脱节的。
用户现状历程图反映的是用户当前的状态,这反映的是用户历程在优化之前、当下的状态。而用户未来历程图则反映的是用户历程在优化过之后,未来理想的状态是什么样的。
这两者在结构和目标上是不一样的,主要差别在于用户角色的定义上。有的时候,你的用户确实是消费者,而在很多情况下,用户又不一定是消费者,这就是差别所在。
用户历程图侧重于呈现客户的前端体验,而服务蓝图则重在呈现后端的构成,以及交付方式背后的业务逻辑以及同产品核心之间的关系。
你可以在 Megan Erin Miller 和 Erik Flowers 的这篇文章当中找到更多的信息。
从来就不存在什么完美的用户历程图,不过你可以基于某个版本的用户历程图来着手。而这里准备的这套模板是经过长期测试和实验之后总结出来的一款,它非常容易上手,复杂度也控制得恰到好处,并且它包含你所关注的绝大多数的指标,甚至更多。下面,我将教你如何逐步完成这个用户历程图。

你可以在这里下载 PDF 文档
在研讨会或者工作坊模式下,开始用户历程的研究和搭建,是一个不错的练习方式。在这种情况下,即使的团队有较多的人,也最好按照小组来进行(每个小组3-5人)。根据用户历程的复杂度和涉及的内容的不同,通常你应该可以在 1.5 小时候完成整个用户历程图的搭建。至于你能用到的文具,仅仅 需要多种不同颜色的便签纸,笔和红点贴纸即可。在开始之前,你需要和各个小组先声明和解释整个过程,并且确保所有人对于这个过程的流程、原理和方法的认知保持一致。

在这里,我们需要定义地图的内容,用户的整个行为历程,以及他们试图要达成的目标,都有哪些。这很关键,不仅要确保所有的参与者都很清楚用户场景,而且要借此构建出对于后续设计有帮助的内容输出。
演员——这个历程与谁有关?整个历程图应该只和一个角色有关,也就是要经历整个历程的用户角色。
场景和目标——描述参与的用户的行动的情况和状态,从而增加上下文环境的清晰度。描述用户的目标,期望以及动机都有什么。
当前/未来状态——阐明用户历程所在的阶段。
Ps:即使此刻你要做的是某个未来的产品,也最好不要跳过当前状态,洞察当前的用户和产品状态、痛点、习惯,有助于你去验证想法。

接下来,你需要定义整个用户历程的大的阶段。先把各个阶段定义好能够最大程度节省你的时间和精力。最简单的方法,是先定义第一个和最后一个阶段,然后再来填补中间的各个阶段,不要创建太多的阶段,而是将整个用户历程切分成为有意义的部分。

按照用户操作流程,来逐个执行梳理各个阶段用户的行为、状态。千万不要试图梳理得过于详尽和细致,尽量专注于关键因素,确定用户需要哪些要素,才能推进到下一个阶段。

在这个阶段,要开始描述和用户执行操作紧密关联的的想法,涉及到的问题,还有感受。在很多其他的用户历程图模板当中,这个部分通常是和整个用户历程图是分开的,但是实际上,只有合并到一起才是合理的。

在这个部分,我不建议将时间花费在用户情感曲线的绘制上,这样做的实际目标更多是为了更加具有视觉吸引力,并不具备实际的价值。
在这个步骤当中,我们会高亮标注出用户在各个阶段会接触到的物理和数字交互点,以及涉及到的工具、人和服务。我相信各个阶段所覆盖的这些触点,能够帮助我们更好地梳理和构建出整个心智模型,并且能够帮助产品和服务,让它们能够更加切合用户的需求,更好地集成到一起。

如果你已经和你的团队创建了类似移情图、价值主张画布,那么你无需在这个事情上重新创建相同的内容,因为用户历程图和以上内容中有大量重复的部分,你只需要迁移过来即可。随后,你可以将进度合并到当前的用户历程图当中。

这个步骤,需要将各个不同阶段的内容填写进来。

给每个参与者一些红点贴纸,方便他们在整个用户历程图上,对他们认为是痛点的部分进行标记并投票。痛点可能和情绪有关(比如害怕提供个人详细信息),也可能与行为有关(比如手动输入快递地址等)。这就是为什么最好不要为痛点创建单独的行列,因为可能涉及到的点非常多也非常分散。如果需要对痛点进行深入的描述,使用红色便签纸来进行详细阐述。

到了最后的阶段。在确定痛点之后,我们就可以开始思考如何缓解或者消除痛点。通常,我们需要通过改进整体策略,完善功能,集成服务,来解决痛点,当然,更多的时候,可能还需要我们拥抱一些更加狂放的构思,通过创新来搞定痛点。

在小而无关紧要的细节上进行争论,很容易迷失方向。我经常会看到某些小组会停留在第一阶段,陷入争论,无法推进。从来都没有任何一个用户历程图是完美的,因为用户总会有不同的习惯,并且需要产品设计师从不同的角度来解决问题。
因此,这需要你和你的团队专注于 80%最关键的用例,而不是在所有可能的事情上做复杂的取舍,并且踟蹰不前。
文章来源:优设 作者:Taras Bakusevych
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
流程化的设计思维(Design Thinking),其核心差异在于我们如何与用户共情。我们听过不少组织关于如何通过”用户至上”进行创新的诸多案例,但这些案例中提及的“为用户设计”到底意味着什么?我过去几年在Turian实验室(印度领先的用户研究、设计和商业咨询公司)担任设计研究员。在与众多消费者交流的过程中,我意识到 “用户想要什么 “和 “用户真正需要什么 “之间存在一线之隔。
作为设计师,在定性研究中,我们通常第一直觉是问用户他们喜欢什么样的产品或服务,当然这也是最快捷的方法,然后把他们的回答记录下来,作为洞察的结论并与团队分享说“用户需要A/B/C…功能”,紧接着就开始了构思过程。这就是我们犯错的第一个环节。
通常,当我们询问用户他们想要什么时,他们的答案会受限于当时的想法和点子,他们提出的方案往往会受研究者与他们之前的对话影响而产生偏差。用户试图提出能让研究者感兴趣的解决方案,他们还会在回答之前根据他们自己当前的认知来评估这个方案的可行性,因此,直接问他们 “想要什么 “并不能达到我们提问的初衷。用户回答所指向的可能并不是他们真正需要的东西。对某一功能表示喜欢的用户很可能之后又会表现出厌恶。
有些人说:“请给顾客他们想要的东西”。但这并不是我的做法。我们的工作是先弄清楚他们到底想要什么。
——史蒂夫·乔布斯
要想为用户创造愉悦感,关键是要了解“他们真正需要什么,以及为什么需要”,而不是仅仅停留在“他们想要什么”的表层上。举个例子,在一次评估性的用户体验研究中,有一位用户看着操作按钮说“我希望这个按钮可以更大,而且最好是红色的”。此时我们的关注点不能只停留在表面,就建议设计师根据“用户更喜欢按钮大一点的红色按钮“作出修改,而是应该了解他们为什么这么说。他们为什么希望按钮大一些?按钮是否存在可读性的问题?
为了真正了解用户的需求,我们应该用什么方式询问用户?这里有3个简单的方法,你可以在定性访谈中实践,以便发现更多的 “啊哈(aha) “时刻。
定性访谈就是根据用户过去经历的微故事,建立用户心理模型。随着交互进程,研究者要不断打磨这个模型。对任何看起来与你建立的模型不一致的回答进行交叉询问或再次验证。重要的是要检验为什么会出现某种反应,以及是什么原因引发了这种反应。
除了进行交叉核对外,还有助于了解他们的整体生活方式,研究主题之外的行为。
除了交叉检验外,了解用户的整体生活方式(那些在研究主题之外的用户行为)也会很有帮助。这有助于强化出用户的真实需求。你可以从开放式的问题开始,了解他们的爱好、他们的日常行为、他们目前正在使用的产品等。在进入研究主题之前,先构建起他们的选择和生活方式之间的关联,任何不符合偏好关联的回答都需要进行交叉检验。
例如,在绘制某个用户细分群体的购车行为地图时,你可以尝试去了解他们的兴趣爱好、工作日及周末的相关活动,这会很有帮助。如果某个用户经常尝试新的探险和越野,那么研究者已经可以构建出他典型选择( typical choices)的心智模型。不论何种情况,只要用户反馈与这个模型不一致,(比如用户说他更想要一辆轿车),你都需要进一步询问,这有助于最终发现某种独特的行为。当然,真实情况也许是这样:用户对轿车或越野车的偏爱其实是附加的感知溢价(译者注:这里是指用户喜欢轿车或越野车是因为觉得这车更豪、更昂贵)。因此,我们这就建立了一个对用户价值的全新理解:”溢价感”,而非汽车本身的探险性能。
你必须明白,用户无法指导研究。研究者不能仅靠反复询问用户 “为什么“,而应该试着去理解他们的行为,他们如何进行日常的工作和任务。这些信息会反过来帮助我们推导出用户为什么会需要某项功能的理由。不要问诸如 “你喜欢什么样的功能?”或 “这一屏你想要我们提供什么颜色?”这类问题。研究人员的任务是通过用户的选择和动机来提炼出答案。在访谈过程中快进到解决方案的阶段,并不会得到用户需求的洞察,反而得到的是一个来自用户侧的不可行愿望清单。
例如,如果要了解职场人士的视频通话行为,可以围绕着这样的问题进行询问:
要避免的问题是:
后面这些问题会导致用户仅在短时的思维框架内产生想法,从而偏离最初的研究目标。
并不是所有的用户都能准确地组织语言表达自己的想法,这时,提前准备的视觉物料(collaterals)可以拯救我们。视觉物料可以是任何的视觉线索,诸如带有关键词/句子/图像的卡片。只要你拥有一套这样的物料,展示给用户看,让他们比较和确定优先级,一定有助于理解用户的实际需求。
像卡片分类(card sorting)、隐喻诱引(metaphor elicitation)这样的投射方法可以触发用户谈论他们过去的经历。反过来,这有助于研究人员进行交叉提问并更好地了解用户的选择。视觉线索可以用在任何主题的访谈中,以下是一些常见的用法:
为了解特定用户群的审美偏好,我们的团队使用了4-5张不同风格的室内家装图片。要求用户选择与其最相关的图片,当他们选好了一张图片,后续的问题就围绕着他们所喜欢的图片中的元素以及选择该图片的原因来展开。这有助于减轻用户表达其偏好的认知负担。
总而言之,定性研究是决定下一步工作的一个强大工具。而定性研究的真正症结在于真实地了解用户,而不仅仅是记录他们表达出来的需求,他们所说的每一句话并非都是可行的见解。我们通过交叉询问、视觉物料等简易方法的组合使用,有助于探索出潜在的行为,并制定有意义的解决方案。
翻译:加一Joey 审校:西歪 | UXRen翻译组 #362译文
作者:Kritanya
原文标题:《Do we always know what our users want》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
疫情之下,很多零售商都开始经营私域流量,私域流量+传统零售的新模式似乎成为了保持市场增长的新药方,私域流量也对零售业进行了重新改造。本文将从三个方面对此展开分析,希望对你有帮助。

研究零售行业中的私域流量,有一个问题值得思考:是什么刺激了零售私域流量的发展?
今天,市场上移动互联网的流量红利消失,线下端人口红利的消失。包括零售业在内,大部分行业的市场性质,已经从增量市场过渡到了存量市场。
整个存量市场中,依赖过去传统的获客方式,获客成本在不断升级,导致商户之间的竞争激烈。即便各个平台之间没有形成自己的流量壁垒,各个商圈中的区位没有形成垄断。成本的不断升级,最终还是会刺激私域流量取代传统的获客,成为一种市场成交的新方式。
私域流量作为存量市场的产物,进一步得到发展的趋势非常明显。
一部分原因是受到了零售商品的属性影响,大部分的零售商品都是针对特定的用户人群需求设计,服务定向人群为主。所以大部分的产品有针对性,买一次A商品和买十次A商品的人,大概率是同一批人。
因为这种情况,让一个新客户买一次产品的成本,是要比让老客户再多买一次产品的成本,高得多。
增量时期,大部分商家都没注意老客户的运营,当产品慢慢触达到了市场边际,积累了一定的市场体量后,下个阶段更具有性价比的方向,就是前期一直被忽略了的定向人群的精细化运维,可提升复购性。
零售行业中,传统模式的消费者和商户的接触,往往是离不开:人、场、货的。同时一片区域内的线下超市和商店,只能服务这块区域的客流量,存在地域流量壁垒。
传统零售,消费者如果不去店铺、超市里面,看不到商品的陈列,就可能不会买牛奶、买饮料,就没办法形成交易发生。所以传统零售通过总代、分代、批发商,到零售商,开更多的线下店铺,打通更多的线下代理渠道,实现获客和成交。
但是私域流量+传统零售的新模式,会让市场重新审查传统零售人货场的模型。让重点经营的方向也会瞄准老客户线索的激活和运营,让老客户复购和带新。
购物场景从线下(低频率)转到线上的可重复性。
私域流量模式内,用户和商户之间的触点发生了改变,从线下迁移到线上。实体场景代入了内容场景,没有实体店,照样可以卖东西。
从一开始的人、场、货模式,变成了一种可重复性的“叫卖”模式:一个消费者在社群中、朋友圈、小程序看到了信息推送,正好刺激了购买欲望,就会产生交易。生意的本质是人与人之间的供需链接。传统零售和消费者的“触点”是线下店,私域流量+零售的模式的触点是线上的方式。
类似企业微信这种线上的方式,就帮助商户绑定了客户线索。不仅是缩短了商户和消费者之间的距离,这中间还带有社交属性,帮助客户更好地了解消费者需求,做好用户需求的细分。
这种逻辑我们叫做“触点营销”,和用户做朋友,让熟人关系变成卖货的渠道。
触点,是商户和消费者之间接触点,通过接触点传递信息和提供服务。(现在线上端习惯,用社群链接和服务消费者)
比如现在热门的社区团购,是私域+传统零售的典型模式。
原来小区小卖部的老板,观察到小区的住户每次都嫌弃买菜的时候,耗时长、不新鲜的问题,于是自己做团长经营私域流量,建立企业微信拉了一个买菜群,帮助小区住户们“便捷买菜”
因为更加近距离的服务住户,老板还可以记录自己老顾客的喜好,做好SCRM的标签处理:
一段时间之后,老板可以提前几天进行这些日用品货物的销售,给住户发一条信息:“你好邻居,今天的猪肉6折,刚从XX现宰的,你看要给你留一点吗?”这就是利用企业微信这线上端的触点联系,建立可重复性的模式。
这是传统零售很难做到的,因为传统零售没办法更近一步的接近消费者,所以自己手里是拿不到相关的数据,于是只能把钱都用在优质广告位、优质区域位上,抢占消费者的视野。
那些年为了公域流量疯狂烧钱的平台:

传统零售场景中,消费者买东西要么认功能,要么认牌子。但是私域模式的零售场景就不一样,今天的消费者情感消费颗粒度比以前更细,决策情况在发生变化。
情感和服务因素,会使决策发生的更加快。你身边的朋友和普通一个销售,向你推荐同样的一个物品,正常情况下,你选择相信你朋友的概率是要大过于选择销售的。
还是用小区小卖部老板的例子,当老板服务多几次住户的时候,老板和住户之间的信任程度会慢慢上升。(情感消费)
老板了解到消费者的采购米的喜好,可以尝试给他推荐同品类,但是高单价、味道好吃的大米。在有原来信任基础的前提下,肯定是有部分消费者愿意尝试下,因为消费者追求“美味”的需求比较大众化。
这种时候消费者的决策程度会由重度决策转向轻度决策,一句话概括就是:你办事我放心。
私域流量中,客户和商户的联系变得非常密切,人即流量,关系即渠道,熟人变熟客。虽然要成为好朋友这个门槛比较难,但是在消费者的决策中,中间的情感因素会影响到消费者的决策。让决策变的更加的轻度。
重要的是,信息触达的成本也降低了很多。据「加一私域」官方统计:以大众客户运营每年发12次短信类比,同样100万私域客户的群发触达每年至少节省20多万元营销成本。再加上朋友圈运营,每发送一条朋友圈价值3-5万元(按腾讯朋友圈广告1000人曝光 / 30 – 50元为例计算)
消费者在对商品进行购买决策的时候,有一个很大的通病:选择困难症。所以在传统的零售中,商品的陈列摆放也成了一门学问。贵的、销售额好的基本上都放在了展架的上面的位置。
同时很多的零售厂商为了博消费者的眼球,各种商品的包装也是非常讲究的。

这样做是为了让商品,第一时间出现在消费者的面前,提高成交转化的概率。大部分的消费因为有选择困难症,往往第一眼被看到的商品,这些商品的成交率比较高,这就是商品的“C位”效应。
在私域+零售的模式中,没有了线下店铺,内容是私域中商品的唯一的展柜。通过内容构建一个消费场景,实现“货找人”模式。
像很多的微商的朋友圈内容,就是构建这样的“货找人”场景。朋友圈和社群中的场景,营造的是一种“即时成交”,通过内容构建一种“冲动型的消费场景”,让交易的发生短、平、快(时间短、速度快、产品平民化)
私域模式中“货找人”,就要站在客户视角,与人近,就会离增长更加近。私域流量模式不是要一下干件大事,而是做对一系列小事;要做对一系列的小事,就要不停的细分,挖细节,挖每一个和消费者接触的点。
文章来源:人人都是产品经理 作者:阳俊Orlo
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
产品经理日常工作中最常听到的词就是需求,而产品经理的核心工作也就是把需求变成可使用的产品。那当我们接到需求时,我们是如何把它转化成产品呢?本文将从七个方面进行分析,希望对你有帮助。

首先我们先了解一下,在产品开发过程中所沟通的“需求”到底指的是什么。我们先举几个我们工作中常常听到的需求:
我们可以将平常听到的需求都归为这三类,产品经理需要做的就是将目标需求和业务需要转化为产品方案,然后交付给开发团队。
接下来我们将以羽毛球馆订场地这个业务需求,来拆解一下整个过程,看它是一步步变成产品方案的。
场馆运营部门提出一个需求,我们需要实现线上订场地。
业务需求的提出,肯定是为了解决某些业务问题。通过调研,现在纯线下订场的方式存在以下问题:
球友:
场馆:
业务问题定位了,后面的设计就要围绕这些问题展开,设计完后要回过来看有没有解决这些问题,否则一切都是徒劳的。
流程是产品设计的关键,梳理流程能让你对整个过程更清晰。梳理过程前,先要明确下订场有几个场景,因为每个场景的流程可能不太一样。通过调研和分析得知,订场主要有以下几种场景:
这里就要思考一下,我们这次设计是否要满足这5个场景呢?我们回到定位业务问题这一步,问题都是在想要运动的球友在订场时存在的,而方式e在线下的处理暂时并没有多大问题,再深入一步调研可了解到,包场都是直接线下谈好价格,这个价格也是可浮动的,然后将钱线下转给场馆,放到线上反而不灵活,所以我们就先不考虑线上实现这个场景。
Tips:产品经理需要学会做减法,并不是把线下所有业务搬到线上来,开发出来后发现并没有什么用,又浪费这么多资源。
将待实现场景确定下来后,我们需梳理每个场景的业务流程,这样才能对整个过程清晰。因为我们这次只是讲方法,所以就只拿场景a来举例,继续下面的分析过程。
我们梳理出线上订场流程图后,这时我们需要分析一下,这些环节哪些需要做到线上?

入场前:订场、付款、锁场肯定是需要做到线上的,产品的目标就是为了解决订场效率低的问题;
前台接待:出示订场凭证、校验订场凭证、开灯、放行这些环节并没有太大的影响效率。出示订场凭证、校验订场凭证可通过报手机号的形式解决。开灯和放行涉及到智能灯控和智能闸机的对接,没有这些东西业务也能跑的通,也能正常营业,这期也先不考虑在线上实现;
入场后:到点提示也涉及到智能设备的对接,先可人工提示。
Tips:产品经理需要定义需求的优先级,先把影响业务正常运行的问题解决掉,再来迭代优化。
业务规则是运营部门为使业务正常运行而定义的,就算没有系统也是存在的。产品经理需要做的是把这些业务规则梳理出来,然后用产品的语言把它描述出来。还是以线上订场举例,场地什么时候可以订?订的时候有没有时间限制?价格会由哪些因素影响?可不可以退场?会员有没有什么特殊权限?这些规则听着是不是很乱,这就需要产品经理一条一条梳理清楚,梳理规则的同时还需要多问为什么要这样做呢,一来以后方便和开发等同事说清楚为什么这样设计,二来也能加深自己对业务的了解。
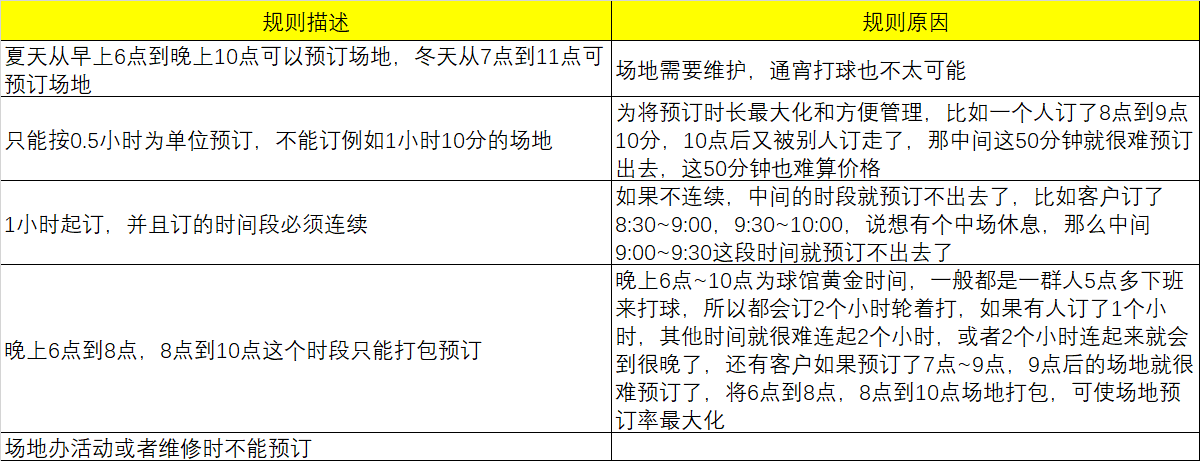
通过调研我们梳理出以下预订规则,但我们需注意以下两点:

以上只列举了线上订场的预订规则,还有退订规则、价格方案规则、会员权限等规则都需要一条一条梳理出来,这里就不一一列举出来了。
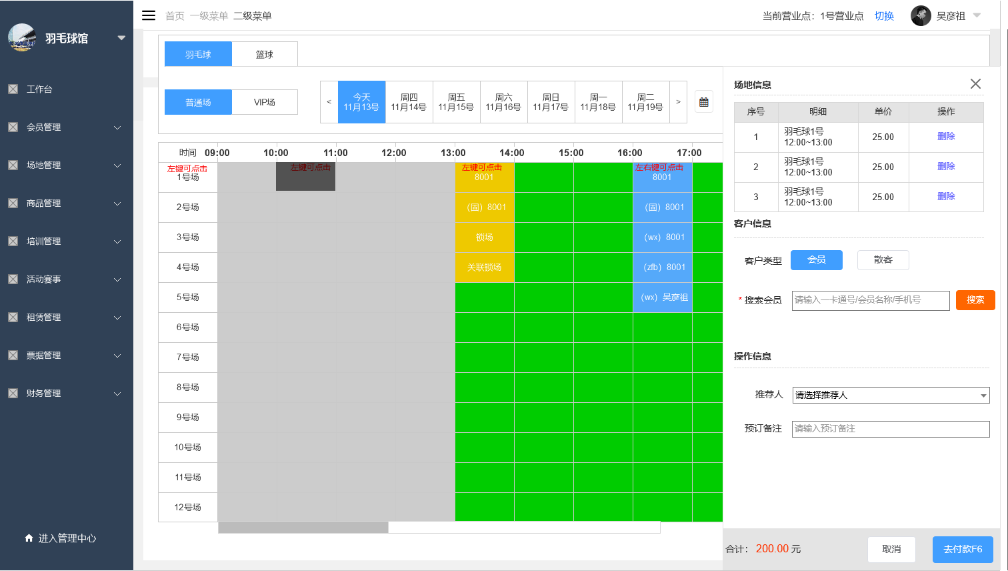
业务流程和业务规则都梳理出来后,就可以画原型了。这一步对产品经理来说,即简单又困难。简单是因为去想象具象的软件操作比思考抽样的业务逻辑更容易,难是因为画的原型最终要符合业务流程和业务规则,并且还要符合常规交互原则。
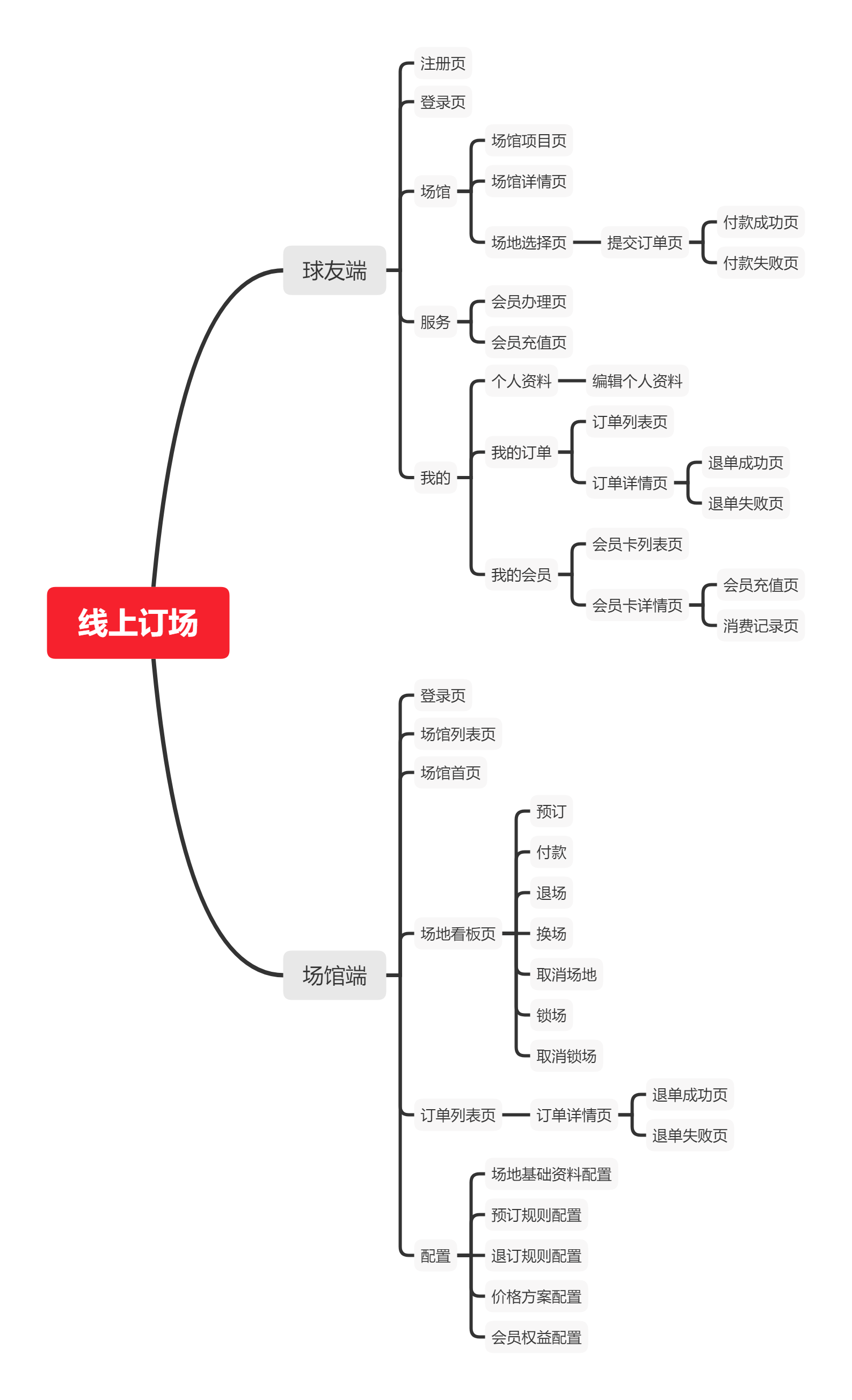
从业务流程分析,整个订场环节涉及到球友和场馆,那肯定要有球友订场端和场馆管理端。球友订场端刚开始也没必要做APP,做个H5放在微信公众号就可以了,还能引流到公众号。确定好用什么来实现后,我们要梳理一下线上订场有哪些页面,不要想到一个画一个,这样很容易漏页面。

Tips:刚开始设计原型时,尽量不要添加一些和主流程无关的页面,比如你觉得别人做了个VR查看场馆,你也要做一个,但是前期最重要的是把业务跑通,再来添加一些附加功能。
工具类产品原型设计多参考一下美团、淘宝等移动端产品,因为移动端产品发展到现在,已经培养了用户的操作认知,我们不用去发明轮子,让用户再重新去学习。


产品的原型出来了,可以给客户演示,让客户跑一遍整个流程,看先前提的业务问题有没有得到解决。如果有问题,再进行调整。其实让客户跑一遍流程也不能发现所有问题,只有在真正使用的时候才会暴露出问题来,但这一步也是不可少了。
PRD全称为Product Requirement Document,中文名为“产品需求文档”。其核心目的是帮助开发、测试、运营、产品人员理解该需求的背景和具体要求,减少产品实现过程中诸多不必要的重复解答,从而提升整体项目推进效率。当业务规则、业务流程、原型图都出来后,我们需要把它交付给我们的开发团队去实现,交付的形式就是PRD。这里就不阐述PRD怎么写了。
当接到业务需求时,变成产品的过程是:
以上只是个理想化的流程,产品经理并不是写完PRD扔给开发就没事了。包括后面的需求评审、跟进开发进度和问题、测试上线、迭代优化等,都需要产品经理主导。
文章来源:人人都是产品经理 作者:康力文
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

最近好多朋友加我微信,向我“咨询”一二(咨询真是不敢当,充其量就是一起探讨),基本上集中在 B 端的产品设计上,略加整理,大概如下几个问题出现的频率比较高:

前两个问题百度一下就可以知道,我就不多说了,重点说说最后一个:B 端如今还有什么机会留给设计师们发挥的空间么?
当我在思考这个问题而不得结果的时候,偶然间发现今日头条上线了“我和我的家乡”,可以免费观看,我就利用坐马桶的时间断断续续看完了。说来也挺有意思,感觉恰巧因为这部电影找到了答案:主旋律电影想要被大众接受顺势而为是必然;

从当年火爆到的“建国大业”到去年的“我和我的家乡”都是典型的主旋律电影娱乐化;这个事情让我明白,歌颂祖国未必要手撕鬼子,葛优大爷和沈腾叔叔的段子也可以让我明事理… 所以说不要一味的固守,破局或者顺势有可能是未来的路。我用这个思路套了下刚刚的问题,嗯~也许B端C化是未来 toB 产品的新方向;
 从设计风格上来讲 B 端产品走 C 端老路的趋势已经越来越明显;从我的角度来看原因主要是(都是在下的猜测),身份模糊(公民和员工之间来回切换)但承载设备不变(都是手机或电脑)的情况下打开的 app 也顺势越来越趋同,依据场景变来变去的诉求大幅降低;再聚焦回来,C端产品从最开始的提倡“花里胡哨”到如今的“高级感”演变过程走了很长,接下来B端也跟随着从“克制/简约”进化到了“高级感”,具体体现在 2 个点上:信息层次和色彩体系;
从设计风格上来讲 B 端产品走 C 端老路的趋势已经越来越明显;从我的角度来看原因主要是(都是在下的猜测),身份模糊(公民和员工之间来回切换)但承载设备不变(都是手机或电脑)的情况下打开的 app 也顺势越来越趋同,依据场景变来变去的诉求大幅降低;再聚焦回来,C端产品从最开始的提倡“花里胡哨”到如今的“高级感”演变过程走了很长,接下来B端也跟随着从“克制/简约”进化到了“高级感”,具体体现在 2 个点上:信息层次和色彩体系;
不知道大家有没有察觉,在过往使用toB的经验里,会有特别累的感觉?我一直坚持一个观点,不管是UI还是交互做设计的本质同样是对信息的重新编排和处理;通过设计用的舒服才是王道;

C化最核心的一点就是对信息的处理,以往toB产品的信息密度高和模块化封装度低的特质,随着新方向的到来也势必会退出历史的舞台;(PS.这些短语都是知识点哈,赶紧记下来,省的汇报的时候只知道说大白话,不知道怎么用理论支持)。
另外随着MacOS和windows的设计语言升级(一定意义上操作系统也是B端工具),越来越多的产品跟随着走上了“材质区分层级”的路线,这也不失是一种好的做法,阿里云就是个典型:

如果你是我的老读者,应该还记得我之前写过的一篇跟颜色相关的文章,里面有相对还算全面的定义色彩体系的理论和实操,感兴趣的话可以翻看一下,另外给大家准备了色彩样板,有需要的铁子可以可以试试(文末有领取方式)。

这里再啰嗦一句,作为B端来说,万绿丛中一点红是形成“高级感”的最好办法,其他的就先不展开。之前坊间传言B端不需要视觉设计?我是真真的不认同啊,不好看也是烂体验的一种,毕竟颜值即正义,好看并不可耻,中看不中用才是忌讳,别给B端产品瞎定义,做一个既好看又好用的产品ta不香么...

从我的认知上讲,用户体验不再区分B/C两端很多年了,但截止到目前为止B端产品的体验远不如C端产品做得;其中的原因无非这 2 点:

专业性上好理解,就是用户基本会被冠以「专业」之名,所以会出现很多「我以为你懂的」的设计理念;对于信息量的庞大与否,坦诚的讲,造成的原因很有可能是交互上对信息的处理处理不到位,反反复复进行单一流程的多次复用,导致看起来很庞大的假象,就这个问题我们展开来说说:
B端产品永远的主旋律都是“效率”,简化复杂流程,专注当前任务,是体验的“标准方法”;对于效率的追求我从不否认,但对方法的执行我还是持怀疑态度,打个比方QQ作为C端巨无霸级的产品一早就出现拖拽 tab 上的红点消除所有信息:

如上图所示,这个交互设计解决了把单线程的操作整合成了单个行为控制多线程操作,减少了很多劳动力的重复浪费;这么说有点绕不好理解,用图来表示估计会好理解一些:

类似的产品还有12306的抢票,思路也大致相同,假如你是过年回家需要购票,当你盘算出车次和时间之后,是不得逐条线路抢票?抢票是帮助你规划线路,你只需要设置终点,ta自动分流到,匹配到合适的车次,这就是单操作变多线程的处理办法;

距离QQ的那个交互6年过去了,依旧没有B端产品可以借鉴这个思路(企业im的一键已读不能算哈,这个借鉴不高级),其实很多工作场景下对多线程自动化的工作需求比比皆是,比如很多企业内部上传文件的时候,上传一个等一会,且不说有多么低效,更重要的是工作的节奏遭到了破坏...
概括起来说,在某些场景下(可能是大部分)并不需要专注过程,关注结果的意义也许更大;

虽说打工人天下无敌,但也扛不住面面俱到,设置好工作起点和终点,分配好精力也是B端产品设计义不容辞的责任,其他无关紧要的过程,只要不出大的差错,就随ta去吧~
不管是 B 还是 C 在新手引导的主流方法,基本上是上来一股脑的/倾其所有的给我展示所有功能,每次都是无奈的狂点下一步下一步;但当用了一段时间,发现功能没认全的时候...我再也找不回来新手引导了,哈,没法复现了,这尼玛应该是最糟糕的体验了吧!基于此我建议新手引导要与内容场景相结合,通过场景牵引的方式达到学习操作的目的;举个用户评分的例子:

总之减少用户试错,也必定可以极大优化用户体验。
特殊情况影响让今年是企业产品高速发展的一年,各种各样的企业赛道号角都已经吹响,拼功能的年代已经过去,体验有可能是决定购买决策的关键点;所以在不改变功能和底层技术的情况下找到体验突破口是对业务最大的贡献;另外希望别过度迷恋所谓的行业标准方法,试着打破壁垒,站在“产品体验架构师”的角度上才能一览众山小,加油~
文章来源:UI中国 作者:负能量补给站
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前言
设计的思考不仅要注重表象层面,也需要围绕信息传达这一设计的本质功能,以充满自省的精神深化和反思自己的设计意识,即做到“好看、好用”。在设计过程中,要站在公司的利益上,懂用户所想,在每一个关键点都要带给用户意想不到的惊喜,这些往往都是通过细节体现出来的。

2021 | 第01篇分享目录(001~015)
001.「夸克浏览器」首个页面-我的地盘我做主
002.「百度」为什么把返回按钮放在了左下角?
003.「优酷」弹幕中毫不违和感的广告推送
004.「QQ」发送图片-便捷的交互路径
005.「美团」减少一步操作、提升一级体验
006.「京东」搜索框-触发用户转化动机的占位符
007.「腾讯视频」付费片-试看6分钟的激进小心思
008.「高德地图」模拟现实事物运行规律的微交互
009.「网易云音乐」定制您的专属首页
010.「夸克浏览器」关键词-提前预知用户的需求
011.「快手」刚刚看多-贴心的用户提醒
012.「腾讯视频」VIP栏目-免费营销策略转化用户
013.「支付宝」城市天气-不仅仅是天气预报
014.「躺平」趣味化的下拉刷新样式
015.「滴滴打车」添加途经点-解决位置不统一的情况
001.「夸克浏览器」首个页面-我的地盘我做主
产品体验:
进入夸克浏览器的首个页面,除此必要的元素之外,看到的是一片纯净之美。长按搜索框下方的空白区域,点击“+”号,可根据用户自己的喜好从弹窗中将想要的站点入口添加到搜索页,便于快捷访问。

设计思考:
UC浏览器可能不是每个移动端用户都知道,但绝对是一方霸主,夸克与UC本是一家。昨天在网上看到一个帖子说“自从用了夸克之后就把别的浏览器全部删掉了,没有天气挂件、没有新闻推送、没有购物频道、没有游戏插件、没有精准广告、就是最原始的上网工具,仿佛在这看到了当年的塞班时代一心一意做用户体验的影子”。迄今为止,没有任何一个应用可以满足所有用户的需求,UC浏览器也是如此,夸克可以将那些视UC为粪土的用户给揽过来,表面上看似抢夺用户,实则是风险对冲,当一个出了问题不是还有另一个么?用户不管是在夸克还是UC,其实都在自家,一个独善其身,一个兼济天下。
用过手机浏览器的人都知道,在资讯爆炸的今天,夸克的画面干净得令人难以置信。在干净的同时,并非是缺少这些站点模块,而是放在了暗处,用户可以根据自己的喜好将站点咨询模块调用出来,自定义空白区域,寓意用户“自己的地盘自己做主”。众所周知,大多数浏览器都有站点推荐的功能,不过该功能都是给相应网站打广告的,内容沉杂,尤其是一些强制性的内容让用户产生了逆反心理,而夸克精选中的网站,则是一些价值很高的优秀站点,并非广告业务,这点可以从致用户的一封信和网站类型得出。这也是夸克被誉为最纯净浏览器的原因之一,不管是APP内容还是用户体验、易用性方面都能提升用户的忠诚度,深得广大用户喜爱。
002.「百度」为什么把返回按按钮放在了左下角?
产品体验:
进入百度APP,页面中80%以上的返回操作入口都放置在左下角,单手操作手机的用户触手可及。

设计思考:
Android智能设备的返回入口其实一直都在屏幕下方,只不过是根据品牌的不同,左右位置不同而已。根据后来大屏手机的普及,为了节约空间资源,使屏幕最大化的被使用,把原先硬件上的部分操作入口给隐藏了,但一直都存在。设计师都知道,iOS与Android的设计规范存在着差异化,比如返回入口就一直在左上角,虽然也有右滑返回的交互手势,但毕竟是隐藏的,而且对于部分页面的左右滑动,只能对tab导航起到作用,基于目前的趋势,手机的屏幕越来越大,单手操作的灵活性就成了难点。
百度APP的大部分页面则是把返回按钮直接从左上角搬到了左下角,被较为激进的用户称为反人类的设计,其实并非如此。大屏幕尺寸已经是趋势,屏幕大意味着内容可以更大限度地得到展示,将返回按钮放在左下角能有效的解决的用户单手操作大屏幕手机操作的难点,更易于操作,提升便捷性。更有效的防止用户因操作困难而导致手机滑落(碎屏),增加安全系数。
003.「优酷」弹幕中毫不违和感的广告推送
产品体验:
在优酷观看视频打开弹幕后,每隔几分钟,系统会推送一条广告穿插在弹幕的内容中,点击可进入对应的页面。

设计思考:
在互联网产品中,花样广告的出场方式屡见不鲜,比如在看视频、看书之前/过程中,总是被突入起来的的广告打断,用户虽然很烦但别无选择,毕竟没有一款真正的既免费又免广告还很牛B的产品无偿提供给用户使用,即便用户觉得自己没有认真看过这些广告,但是只要它们在用户面前完成了播放,哪怕只是听到了,那就完成了品牌意识 的输出这个过程,可能会无形中就知道了这个品牌的存在和定位,在未来的某个场景中,用户会默许和遵从这个品牌的输出方式,乃至消费。广告作为企业盈利的一种方式,不可避免,只会在尽可能减少用户反感或抗拒的情况下自然出现。
优酷APP用了一种较为新奇的方式植入广告,基于很多用户在看视频时都有开弹幕的习惯,直接将广告穿插在了弹幕区域,每间隔几分钟就会推送一条,跟随弹幕一起流动,毫无违和感。虽然广告植入会引起用户的反感,但以弹幕的方式出现,并未占用额外空间及打扰用户观看视频,很大程度上降低了对用户的打扰及观看视频的沉浸体验,增加了用户对广告的接受程度,如果对某个广告感兴趣,点击后面的入口即可直接跳转对应的内容页面。
004.「QQ」发送图片-便捷的交互路径
产品体验:
在QQ聊天对话框,点击工具栏的图片入口调出相册,按住想要发送的图片并往上拖动,松手即可发送。

设计思考:
我们下载到手机的APP,大部分在首次打开时都会弹出一系列的系统权限,比如相册、相机、位置、网络...等,社交类型的更是不必多说,基于应用本身的性质,相册、相机及通讯录类型的权限都是必备开启状态,以便于在使用过程中的图片、视频交流。
QQ开启相册权限后在用户体验上更是举一反三,用户在聊天过程中如果有使用图片的需求,点击后,系统会将手机最近保存的50张图片,按照时间的先后顺序以完整缩略图的方式直接显示在聊天界面的工具栏下方,用户只需按住想要选择的图片并往上拖动,松手即可发送,非常方便,免去了常规的触发跳转页面调取相册的多步骤操作,且有效降低聊天过程中因页面跳转带来的沉浸式的视觉思路阻断,优化了操作路径,提升产品的易用性。
005.「美团」减少一步操作、提升一级体验
产品体验:
在美团订单列表页面,单击其中一个订单从右侧向最左侧滑动,即可出现弹出提示,点击删除完成操作。

设计思考:
删除操作,我们一点也陌生,大部分出现在列表类型的页面。早期智能设备的删除入口基本都是通过右上角编辑或单个内容区域明显的删除图标入口以完成对应的删除需求。后来,也不乏一些应用为了节省页面空间,去掉了明面上的删除入口,通过长按交互操作来完成删除流程,但时至今日,并不广为人知。
美团APP的订单列表,只需将单个内容从右滑至最左侧,从自动出现的弹窗中完成删除操作。其实这种交互方式在目前看来并不新鲜,基本普及了,但关注细节的用户会发现,大部分APP内容的删除,都是在左滑之后调出删除入口,需点击之后才弹出确认框,继而完成删除。美团APP则是在用户有明确删除需求的情况,从右至左大区域滑动并自动触发删除入口,省去点击触发弹窗的操作步骤,正所谓移动界面、体验至上,减少一步操作,就能提升一级体验。
(除了需要对用户的删除操作做出挽留、有营销的多功能隐藏入口外,如无明确需求,建议省略左滑后需要再次点击触发弹窗的这一步操作)
006.「京东」搜索框-触发用户转化动机的占位符
产品体验:
京东搜索框的占位符,会根据用户曾经搜索或查看过的商品关键词进行提示,每2秒钟切换一次,以便提醒用户再次查找之前可能想购买的的商品。

设计思考:
占位符就是在输入框中占住一个固定的位置,然后用户可以根据文案描述或提示语来明确每个表单输入框应当填什么内容,并且能够促进表单输入完成和提高转化率所存在的一个元素。最为常见的就是“请输入xxx”一段提示性质的文案,但如果把占位符的作用仅限于此,那就太浪费资源了。
京东APP搜索框的占位符开启了自动搜索建议机制,不仅展示了平台主推、热门等部分商品的关键词,还通过动态预测用户查询方向,曾经搜索或浏览过的商品关键词会替代占位符给予用户提示。比如用户搜索或购买过狗粮,后续进入APP,系统就以占位符的方式推荐跟小狗相关的商品,比如狗窝、驱虫药、罐头等,虽然不能直接进行搜索,但足以唤醒无目标用户的购物记忆,帮助用户明确购物需求,以便用于迅速作出决策、执行操作,起到提升下单转化的推动作用。
007.「腾讯视频」付费片-试看6分钟的激进小心思
产品体验:
观看腾讯视频付费影片,可免费试看6分钟,时间到了会自动暂停并弹出付费渠道弹窗,付费/放弃观看二选一。

设计思考:
广告和影片付费对视频类型的应用来说,是两个非常重要的盈利渠道。平台除了日常的维护费用外,且不说影片的质量怎么样,单是购买版权就是很大一笔费用,所以收费也是合情合理,用户通常可以通过购买单片或开通平台VIP观看付费影片。使用过腾讯视频的用户都知道,付费影片可以免费试看6分钟,那么为什么不是直接放在付费区域,只对付费用户开放呢?
腾讯视频的试看其实相当于打开用户的潘多拉魔盒,大部分影片6分钟基本已初入剧情,能吊足胃口,激发用户看下去的兴趣,如果用户不喜欢,也有自己选择的权利。通过一小段的试看把付费片的部分价值明确告知用户,用细节不断触达用户心智,达到吸引用户、引导用户转化目的。另外,很多用户都倾向于回报别人的好意,投之以木桃,报之以琼瑶,通过免费时间段的观看,碍于面子心理,也有可能触发用户的付费动机(这个不难理解,比如我们路过某个熟人的水果摊,每次都会叫我们去尝一下,久而久之,即使没有购买需求,碍于面子,多少也会买一点),从而形成转化,为平台带来收益。
008.「高德地图」模拟现实事物运行规律的微交互
产品体验:
高德地图规划路线后,选择出行方式时,用模拟现实事务的微动效图标+文案提示对应的出行方式,直观且趣味的表现方式更有代入感。

设计思考:
我们经常在网上看到这样的问题“高德地图与百度地图到底哪个好用”,准确的说是各有千秋,高德地图用户略多于百度地图,若论起用户使用体验,两家的应用一点都不含糊。在导航软件作为用户出行必备软件之一的今天,不仅仅是认路,更是用户在外吃、喝、玩、乐的一款综合体,其用户体验一直都是企业研究的重点。
使用高德地图选择出行时,出行方式图标以模拟现实事物的运行规律, 利用现有认知,帮助用户轻松掌握界面的使用方式,缩短对出行方式的理解时间, 的降低用户的学习成本。同时图标动效的展现方式,能增加趣味性、以及用户对于界面功能直接操纵的感知,降低操作难度,用情感化方式的表现,提升用户粘性。
009.「网易云音乐」定制您的专属首页
产品体验:
在网易云音乐首页,将页面向上滑至底部,进入自定义排序功能,即可定制用户自己喜欢的专属首页样式以及功能模块的先后顺序。

设计思考:
很多设计团队都深知用户体验至上的道理,但一个应用界面的交互及展现样式不管以何种方式呈现,都不可能满足所有用户的需求,只能在不断追求细节的基础上来满足更多用户。首页自定义在一些部分较为个性化的APP上已经不足为奇了,即根据用户自身的需求,去修改系统、官方提供的页面内容及先后顺序。不过在众多APP的首页自定义功能的认知里,都是对页面的原有功能进行增减及自定义排序。
在网易云音乐APP版本的首页底部也增加了自定义排序功能入口,不同于其他APP页面自定义的是除了能对现有功能进行增减及排序外,还特别定制了三种不同设计样式的呈现以供用户选择,相当于用户随时都可以对首页进行改版。不用的用户都有不同的视觉浏览及操作喜好,比如大卡片、九宫格、操作热区的范围等,网易云音乐通过提供不同的首页样式可以满足更多用户的需求,提供更愉快的使用体验,增强用户的信任感,即多满足一个用户就可能多留住一群用户,降低了用户流失概率。
010.「夸克浏览器」关键词-提前预知用户的需求
产品体验:
使用夸克浏览器搜索相关内容时,系统会自动检索关键词,并将关键词对应的常见内容结果以卡片样式展示给用户,随着关键词的变化,匹配的内容也随之改变。

设计思考:
说到浏览器的作用,想必大家脑海里的第一印象就是搜索,将自己不明白的东西通过搜索引擎从互联网大数据中自动匹配出海量的相关数据链接,提供的信息量非常庞大,包含各色各样的新闻、问答、文章,可以说一应俱全,涵盖一切,其各种浏览器的搜索操作方式大同小异,基本都是通过输入关键词,然后点击搜索出结果。
夸克浏览器在用户搜索的操作(点击搜索之前)过程中,增加了一个细节,即“行为预判”,通过用户输入的关键词,提前预知用户可能想要查找的内容,以简介的方式呈现,给用户提供一个快捷通道,加深用户对此关键词条的认知,快速判断出是否满足自己的需求。系统所匹配的卡片式内容简介是通过数据库长时间的数据分析,提取其中较为共性、常见的内容来反映用户可能出现的兴趣与需求,并合理挖掘使用,通过引导便于用户快速识别并点击,缩短输入时间,还能解决用户对关键词组织不清晰、逻辑不清的用户给与指导,提升产品的易用性。
011.「快手」刚刚看过-贴心的用户提醒
产品体验:
从快手“精选”栏目进入用户主页,在作品列表将所浏览过的视频上标记刚刚看过,避免重复点击观看。

设计思考:
身处移动互联网浪潮之中,我们不难发现,如今的短视频把用户的卷入和参与推向了一个新高度,尤其是生活在大城市高度压力下的年轻用户群。学累了,就想刷个小视频放松下,真以为然后就能集中精力再去学习?其实都是在扯淡,总觉得接下来的某个视频会有种奇异的魔力,一刷就停不下来,就好比在无边无际的海洋中,越喝越渴,别说自身难以碎片化学习,就连老人和小孩都带进来了。抖音和快手作为目前短视频的代表,都有着庞大的用户群,在用户需求基本都能满足的条件下,其战略方向准确的基础上,谁的用户体验最好,谁就是最后的赢家。
快手APP虽然被后来者抖音赶超,但在用户体验上从未含糊过。细心的用户可能会发现,在用户主页的作品列表中,刚刚看过的短视频做作了提醒标记,告知用户少走冤路,避开已看过的短视频,可以避免用户因重复点击观看而浪费时间,且在非WiFi环境下,还能节约用户的数据流量,这个提示算是很贴心了。
012.「腾讯视频」VIP栏目-免费营销策略转化用户
产品体验:
腾讯视频VIP栏目中的电视剧,基本都可以免费看前面的几集,然后根据剧情的发展程度,从免费变成付费,未完结的电视剧还可以通过二次付费进行超前点播。

设计思考:
免费的东西人人都喜欢,古今中外大都如此,免费策略营销也因此有强大的生命力。但互联网应用如若完全免费,不具商业性,可能连基本的日常生活都难以维持。大家都知道,会员付费是影视类应用盈利的一大来源,但用户对付费造成自己财产损失有种天然的抗拒,通常电视剧都提供几集免费观看,然后才硬性要求开通VIP。
视频类应用大都如此,这里以腾讯视频为例。不难发现,付费区不同的电视剧,其免费观看的集数不同,这并不是随意设定,而是根据剧情的发展程度,在某个“高潮”即将迭起的那一集开始收费,通过免费阶段的观看,对用户产生一定的吸引,勾起想要看下去的欲望,从而出现付费动机以促成用户开通VIP。这其中还有一部分互惠原则存在,即给用户免费一部分之后,降低用户付费的心理负担,提高对费用的接受程度,来而不往非礼也。针对未完结的电视剧,如果热度较高,在用户的观看欲望高涨之际抓住机会点,通过二次付费提供超前点播,用户也随之接受。不管是强制VIP还是二次付费点播,其都需要在合适的时间、合适的地点予以合理的出现,才有利于的转化用户。
013.「支付宝」城市天气-不仅仅是天气预报
产品体验:
支付宝首页左上角城市下方提供了天气状况,进入切换地区页面,会展示当前城市最近几天的天气情况。

设计思考:
随着支付功能的普及,几乎也成了每天都会打开的引用,它集合了我们的衣食住行,以前出门不能忘了带钱包,而现在只需要一部手机就能搞定一切。虽然功能众多,但对大部分用户来说,最主要还是归结于支付功能,除了部分线上支付外,就是线下支付了,顾名思义,线下即涉及用户的出行。
支付宝首页城市下方的天气预报,为用户提供了贴心的提醒,便于有出行需求的用户根据天气状况的程度决定是否必须出行或准备出行的必备物品。同时支付宝集合人们的生活服务,即使用户放弃出行,部分事情也可以通过支付宝线上解决,比如外卖、购物等。
014.「躺平」趣味化的下拉刷新样式
产品体验:
躺平APP在页面下拉刷新时,会出现一个倒挂俯冲的“小人儿”动效结合情感化设计,趣味且引人注目。

设计思考:
下拉刷新是APP不可缺少的功能,十分常见,主要从品牌、功能、惊喜、运营、反馈五个维度结合情感化设计。在页面下拉刷新的时候,整个页面也会跟着下移,待页面数据加载完成,页面会恢复到初始状态,在这中间就存在一个时间差,一个好的下拉刷新样式,能让用户通过时间差享受到趣味化的视觉体验及减少等待过程中的焦虑感。
躺平APP下拉刷新使用了品牌IP插图,从外观视觉上是给用户打造品牌印象,倒挂俯冲的“小人儿”动效结合情感化设计,趣味化的用户体验,能在产品特性上带给用户惊喜,勾起回忆,通过视觉跟用户进行情感互动。
015.「滴滴打车」添加途经点-解决位置不统一的情况
产品体验:
使用滴滴出行叫车,用户在行程前输入目的地时,点击右侧“+”符号添加最多不超过三个途经点。司机将按照乘客预先设定多个“途经点”,把多个乘客送达预定位置,每个途经点的停留时间不超过3分钟。

设计思考:
打车模式从之前的线下出租车转战到线上,诞生的了很多叫车平台,其用的最多、知名度最高的当属滴滴出行,线上叫车服务给我们的出行带来的极大的便利。不知道大家有没有碰到过这种情况,几个人一起叫车但下车点不同,等到需要时可能会跟司机发生不必要的纠纷或不愉快的出行。多个人的上车点不同,但终点一样,也会被迫每人都要叫车,因此需要付出更多的金钱成本。
滴滴出行APP的添加途经点功能,完美的解决的多个用户出行的这种烦恼。途经点旨在满足多人共同乘车、个人多点出行等场景下多目的地经停的需求,减少口头沟通带来的误解与不便。途经点可以为乘客停车3分钟,不用额外收费,如乘客需要在某个地点长时等待,则需与司机沟通达成一致即可,随着此功能的上线,滴滴出行为用户提供了更为便捷的打车体验。
文章来源:站酷 作者:大漠飞鹰CYSJ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:为了满足不同用户的个性化需求,产品的种类不断丰富。相较于巨头们都热衷的年轻群体和大众化产品,一些小而美的小众产品也在悄悄发展,并且收获了一群稳固的用户群体。本文作者从自身工作经历出发,对此发表了自己的看法,与你分享。

“风口之上,行业之下”应该是很多创业型公司的真实写照。作为创业公司的打工人,在巨头之下讨生活,要比大厂的打工人做着多倍努力的工作已是共识。对外我们习惯称自己的公司“小而美”,对内我们只能在业务之内想尽“奇招”只求不做炮灰活下去!
“风口之上”是指工作大行业是15年的移动医疗和17年的短视频直播,“行业之下”指的是热门行业中的垂类细分领域,在小众人群中谋生存,服务的是肿瘤病患和中老年人群。工作方向倒是始终如一,社区运营从未改变。肿瘤病患社区和中老年短视频社区工作其实都不算成功,某种意义算是失败的工作经历。
在做“肿瘤社区”时,发力点是内容聚合人,人获得内容,此时像做内容圈。中老年的直播则进化为人与人之间的交流,通过直播载体形成群体意识,成为社区圈,下文从两个社区案例的执行层聊聊我“失败”的经验。
简单说社区形成条件是依托某个属性将大家聚集在一起,彼此产生一定的交互并沉淀优质内容。对于疾病社区的线下映射多见各类病友社团如“**爱心之家”,病友的线上组织则多以Q群垂类论坛形式存在,下文讨论的肿瘤病患社区则依托QQ兴趣部落而建。
首先交代一下背景,公司产品为肿瘤病友社区APP,作为打工人工作职责之一是让目标用户知道并使用产品,在QQ兴趣部落上建“社区”目的就是为了导流。

(部落内嵌在手Q中,并有独立APP,但已被战略放弃,上图为网页端)
回看15年的部落像是社区的1.0版本-贴吧,确定社区调性和方向、做内容、找用户、设规则、做活动并最终达成完成病友社区小生态,形成内容的产生分发并做到产品的导流就是我的工作了。
社区调性向以玄学著称,大众认可好的社区是有自己的文化如快手的老铁、社区用户有很强的归属感如B站的二次元和有属于站内的故事如知乎的“刚下机……”,但之所以称为玄学是以上并非社区的调性的全部,社区至少是链接内容、消费者和生产者并形成三方间良好粘性的产品形态。
产品定位就是肿瘤病人,那兴趣部落自然也是围绕肿瘤病患做内容的消费和生产,方向也就是肿瘤病患感兴趣的内容方向。
所谓万事开头难,对于从零做社区填充内容是第一步,运营最苦逼的搬运工作在所难免了,其次利用了信息不对称我也搜寻互联网上已有的内容进行二次编辑整合,尽量简单直白的说明了内容,在这过程中印象最深的是人肉去把中科院肿瘤医院的各科室肿瘤指南变成电子版的经历,作为非医学生的我不要太痛苦。
社区需要优质内容,上述内容虽说干货满满,但此时更像是一个媒体平台。作为刚入行的运营所能参考的就是已有的pc端肿瘤病友论坛贴吧,发现病友自建论坛除“久病成医”的干货贴外,经历贴和求助帖其活跃度是相当高,此时基本可以确定部落对ugc内容的方向-让用户生产经历贴!
因为还处在零起步阶段,没有用户情况下只能继续“运营人”的自嗨并发挥“写作”天赋。由于承担自媒体工作,做故事内容征集写自媒体同时可同步社区作为冷启内容。
到现在还是做基础社区氛围的搭建,在写人物故事时会刻意去寻找真实案例,并有意进行种子用户的挖掘。对于这部分人群尤其年轻的病患,他们需要一个有归属感能够发声证明自己存在的地方,不过难点就是他们对社区的信赖程度,是否愿意发声。此时前面铺垫的内容承担着中立的工具属性,无广告的社区氛围则利于促成用户发声。
在这个过程中主动帮助他们发声,撰文写故事的方式帮助记录生活点滴,降低ugc社区产生内容的智力成本,高度相似的经历提供阅读内容外还可用于用户的二次创作如持续的跟帖互动形成新的消费内容,原型人物会有社区荣誉感,激励持续创作开帖。
相近的内容密度足够高会产生更为细分的内容,带来有效的讨论,有了交流进而有了用户间围绕内容进行互动从而带动整体的社区氛围。
肿瘤社区有个难逃的话题就是死亡,有过同用户的沟通一部分人会乐观面对,但多数人还是恐惧,社区能做的就是客观的记录,社区能做的只是提供精神的寄托,无法替代医学治疗。
做内容和找用户基本同时进行,好在社区足够垂直,干货内容可以先行一步,另一个好处垂类社区如方向得当用户自然易于发现。
1)QQ群
在15、16年QQ群一直是寻找目标用户的地方,搜索关键词会出现相应的QQ群,虽然微信已经普及仍有部分社群持续这高活跃状态,QQ兴趣部落诞生之初也是同社群结合相当紧密,此时需要做的就是同群主沟通能否接入兴趣部落。
说明兴趣部落同QQ群的关系以及通过填充的内容对应用户存在的需求,但由于人群的特殊性存在部分售卖假药等黑产已经给部分用户带来创伤,对于有公司背景的我和kol沟通还是有一定的难度。
因为社区内有干货内容的存在,作为用户在社群内分享会吸引一部分目标用户通过内容转化关注到社区,另外同群主(kol)沟通中说明社群所不具备且社区所能提供的东西,通过公司已有的公立医院医生资源,为社群提供医生群内答疑等,尽量消除用户的疑虑。
2)微博
对于寻人尤其是大v用户微博应该是最好的渠道了,微博的认证和粉丝关注已经帮你筛选了最精准的用户出来。
通过微博关键词找到了很多精准且在垂类病种中有影响力的医生、病患,除去医生外病患资源是早期社区大V的来源,其抗病经历也可反哺自媒体作为内容传播。在某段时间主要精力就放在同这部分用户沟通上,另外通过微博的前身博客也找到了一个庞大的肿瘤病友组织,他们会定期做线下病友交流分享会,分享治疗心得交换名医资源,甚至出书写传记,其中不乏抗癌明星。
我有幸参与过他们的线下组织并因此结缘抗癌明星,由此也获得其书籍整理电子版并进行传播的权利,这也帮助吸引了很大一部分病患家属,增加了社区的关注。
3)自媒体
在工作时同时兼顾自媒体账号,由于APP功能所限,某些社区功能会以兴趣部落作为承接载体,所以自媒体也会向兴趣部落做引流。
在社区(兴趣部落)做话题征集引导用户生产内容,通过前期铺垫内容让用户从逛社区到融入社区,从参与互动到生产并获得认同和反馈,从社区中选取优质内容在自媒体中进行二次传播。
4)兴趣部落垂类榜单
由于在他人平台上身份等同吧主,除管理社区外就是研究平台规则。社区创建在医疗分类之下,研究兴趣部落医疗垂类贴吧排序规则,争夺曝光资源也是工作之一,QQ的海量用户可通过兴趣部落的排名为其引流关注。
社区是基于QQ兴趣部落功能,作为创建者(大酋长)只能围绕创建话题、删帖、顶帖等基础的贴吧玩法做拓展。
上述阐述了做肿瘤社区时的一些经验,在运营工作上感悟到内容和氛围的重要,对于垂类社区其价值为细分人群提供率“解决”问题的工具,通过社区的某种行为让目标人群有了反馈甚至产生了社交货币并获得了社交资本。

关于商业模式其实本不该是运营操心的事,但现在回头去看“风口之上,猪也能飞起来”这件事取决于风是否持续的吹,移动医疗行业政策决定生死。再好的交互、再给力的用户体验,为病人提供社区氛围感,聚集无数同属性用户之后能做的也多是医疗之外的帮助,肿瘤疾病可算重症也可看为慢性病,风口过了什么“院外护理、在线诊疗”此类短期难以变现均被资本看作无效弃子。
不过因为各种原因不能同公司继续走一下去,甚至兴趣部落也因其内核趋同贴吧并没有很好的移动化已被鹅厂战略舍弃,现在苹果市场已搜不到其独立APP,QQ上也找不到任何兴趣部落存在过的影子,仿佛从未出现过,唯一证明它存在的地方可能只剩官方建立的Q群,一年未响动的群有了声响,不停@官方询问部落后续……但已无人回复。
互联网公司中提及中老年多和下沉用户一同出现,少见单独以中老年用户为主要人群的移动互联网产品。相比肿瘤病患为求生刻意寻求带有关键词的产品,对该人群多数不愿承认自己老了且产品下载路径更倾向于社交传播,市场中带有中老年关键词的APP下载量也不尽人意,如果本身不是中老年,除观察长辈手机/家庭群发链接外很难知道他们使用那些产品。
公司始于视频剪辑工具后转型社区,种种原因社区玩家变为中老年人~
或许是2016年千播大战,跟风做了直播,在17年初入职时直播仅支持开播、观看等基础功能,而我的工作就是从社区培养主播、引导社区用户观看直播。
人有生理、安全、归属和爱的需要,也有被尊重和自我实现的需求,对于中老年人归属和被需要可能格外看重。当中老年人的个人价值不能在社会和家庭得到施展时,很容易陷入精神的空虚,所以也能理解长辈频繁发“养生鸡汤、美文祝福、年画风和游玩照片”之类内容的原因,想必是从中可获得一定的精神满足感。

A产品提供了剪辑功能满足了部分中老年生产“朋友圈素材”的需求,同时在A产品中内容有曝光展示的机会,通过某些策略的制定给予了他们被“重视”的感觉,在理想状态下符合上图“为工具而来,因网络而留下”的认知路径。
对一款社区产品来说,社区氛围就是产品调性也能说明用户的特质,可以增强用户的归属感,不过另一面就是过于强调调性则造成用户容易抱团,排斥其他用户,产品容易造成天花板,这是产品用户量始终上不来的原因之一。
本文不讨论A产品因社区调性带来的负面情况,重点在社区的进化以及直播如何融入社区。
1)成为提供“社会资本”的工具
“年纪大了就容易怀旧”外出旅行拍照、家庭合影或者日常花草、猫狗等占据着父母的相册存储。父母使用各类工具将照片制作成视频音乐相册时,满足了相册存储功能同时也增加了照片的趣味性而获得了自我满足,分享到社交渠道获得亲友的赞誉甚至请教制作方法,获得了成就感,在自我满足和外部荣誉之下,部分用户获得持续制作内容的动力,工具也就获得了社交传播。
2)成为独特的社区
理想状态下,看到社区中相似的内容聚集时可帮助用户快速融入,相似的内容也可让更多用户有意愿产生相近的内容,从而产生更多的社区内容,社区内容的相似性又帮助找到相似的社区用户如此往复。
但对于UGC短视频产品,绝大部分用户上传的内容对非好友来说都不具备价值,当内容不具优势时,互动或许可带来转机。
不管是用工具心态制成后的站外分享,还是因社区策略制作后的站内“被动”展示,人们都是在寻求最有效的途径来最大化他们的社会资本。平台通过现有用户属性取“最大公约数”来择优选出内容展示,帮助部分用户获得除朋友圈外的额外社会货币,给予社会资本,让其获得满足。
有别于其他群体,产品提供内容曝光、评论展示等基础功能后,由于中老年用户的“人情观-别人给我点赞互动,我要回访”会形成较好的互动行为,上述行为就会产生新的社交货币即除因熟练使用工具、有精美素材制作的视频内容外,良好的社交互动行为也会因此获得他人的关注,这一层“工作证明”降低了社区货币的获得门槛,毕竟多数人创作内容也是寻找“存在感”,内容只是其中的媒介。
虽然内容中的中老年喜爱的视频、游玩影集和年画风音乐MV评论区多见“点赞、真棒、加油期待回访”之类在我们看来不痛不痒的留言,但对他们来说这种公开式的留言方式写出已出于真心而非敷衍,细想线下场景两个不熟的中年人见面不也多是寒暄,而进化为重度社区用户“60后姐妹团爱恨情仇”更像宫斗剧,“出场”方式绝非这么简单,有机会可详聊。
说回直播,17年市面可参考的直播形态多为肤白貌美的秀场和游戏直播,我的工作是要社区的中老年用户来参与直播,将直播作为用户的内容之一,增加用户对社区的认同感,这也是我开篇说明自己做的是社区运营而非直播运营原因。
1)社区短视频同直播的关系
人的时间有限,使用产品基本就是零和博弈的过程,产品内短视频同直播就是相互依存且相互冲突的关系,短视频本质是认同,是粉丝,直播的本质是注意力,是转化。
对于新用户如果无法快速理解短视频社区的成长路径,即不知道如何制作出符合社区调性的视频作品时,直播或许可以为新用户获得新的社交货币,减少流失并为后续更快的融入社区做铺垫(前提是社区内容同直播内容格调相符)。
对老用户来说,社区原有的视频制作成本高、频次低,无法带动产品高频使用并且部分用户无法通过此类“工作证明”获得满足感,或存在社区的阶级固化,急需新玩法打破现有规则,直播则提供了对社区有粘性但没有找到合适的工作证明的用户。
不管是新老用户对于直播“1.0版本的定位就是让社区用户有更好的归属感,同社区氛围不割裂”
2)直播的成长
有了上述定位就需要考虑下面的问题:
问题1 中老年对直播的认知(“直播社区”是什么)
直播虽已经过千播大战的教育,但目标人群毕竟不同,要从业务层面考虑用户是否对直播有认知,认知程度如何,解决问题最重要,以共情同理心将用户分为一下3种情况:
①社区原有kol:
“富有的,给他更多;没有的,把他仅有的也拿走。”这是《圣经·马太福音》中的一句话,作为社区我们当然不会照单全收,直播冷启我们需要让更多用户知道直播,kol的直播可以让更多用户知道。
这部分用户多有一定的身份标签,根据标签的不同定制直播栏目类似如“名人堂”,在站内做banner宣传、活动推广,给他们直播的理由,将直播打造成他们容易理解的电视栏目,而他们就是上电视的名人。可能内容的趣味性大打折扣,但对渗透有很大的帮助,用户也乐意配合,作为短视频内容的直播延伸。
因为中老用户的学习成本高,他们在社区中已获得足够的成就感并且实际精力不允许拓展太多新玩法,在原有工作证明得以保留的情况下,想要长期持续直播产生内容并非易事,所以注定只能是直播频道的“导流者”。
②社区用户:
这部分用户大概率因kol而看直播,后续做直播活动如歌唱、朗诵比赛等活动脱颖而出。在社区无法获得的满足感但通过直播可获得,由于本身有一定好友,所以直播动力更持续,可将一部分精力放在直播中,该部分为后续社区型直播用户主力军,帮助平台丰富直播内容,拉长直播时长,是直播频道中的主力玩家。
相比图文视频,直播更为立体的展示一个人的性格外貌,通过言谈举止了解这个人的思想,通过环境了解这个人的生活背景,直播丰富了他本人。当我们都爱邓丽君,喜欢她的歌,通过短视频将爱好扩散,通过直播将爱好表演出来,满足了用户多场景互动。
③非社区型用户
直播先是基于内容后是基于人,这句话放在这部分用户中更为直观。没有了社区粉丝基础,这部分用户如能持续直播必懂得一定用户运营技巧,毕竟直播内容由平台把关,定是模仿了部分社区直播内容并加之发扬光大才能得以生存。
说上述话的原因是由于要保证社区调性,对于直播内容、主播年龄都有严格的控制,虽为明确说明,但有意扶持中老年主播如有一定才艺则更是力捧。对于市面常见的秀场类主播尤其年轻貌美、声音浮夸如出现则刻意打压,减少流量,保证中老年主播的“生存环境”,严格把控社区调性。
因为前期对内容的严要求,后续站内原生主播持续生长,出现了很多中老年且实力不凡之人,这部分主播后续成为产品的营收主力军。对比短视频,他们将直播作为新的社交货币并融入到社区之中,与短视频社区也不会存在很大的割裂感。

问题2 A产品做直播的优势(“直播社区”的玩法)
大众认知下如果是中老年直播可能是这样:
优势:
劣势:
A产品做中老年直播的优劣势:
优势:
劣势:
除中老年直播劣势外,已有社区用户习惯站内功能,任何新功能都会引起短暂的不满,部分占据社交资本用户不愿增加新的社交货币来稀释原有生态。
基于上述优劣势为其添加玩法,优势中针对群体性社交、孤独感和被需要这几点,全民k歌的歌房可获得一定的满足,他们以家族、兴趣爱好为据点,半熟人间邀请制形成独特的社区文化。
但k歌毕竟存在门槛,针对普遍的孤独感,陪伴式和中老年的泛文化类直播内容尚可入手。对目标用户,好的运营方式就是根据特性做活动,前期以邀请制找主播,为主播增加曝光让站内用户都知道开通直播并来围观,通过产品功能让用户参与到直播中。
劣势中的学习成本高那就需要产品的补足,同理心和共情能力之下提出产品策略如上麦互动交互展示方式就需根据目标用户做考虑。

这里说两个值得夸耀的细节,产品虽然迭代了很多营收项功能,但对上麦按钮和麦序数量这两点基本没做过多改变。
上麦按钮:上麦按钮和礼物按钮同级别且优于打字互动和转发,直播业务模式下礼物按钮重要不用过多说明,上麦按钮的突出则出于以下几点考虑:
对于上麦可能有些人会联想歌房或多人窗口直播,但从用户角度则没有了“主播”概念,用户上麦更多是作为主播内容补充,起到参与的目的,而且歌房的出现不利于其他用户开播,会对开播主播数有影响,我们希望的是部分用户通过上麦体验到直播的乐趣,可在合适的机会自行开播并召集好友捧场参与上麦互动,形成新的主播筛选循环。
如果产品参照其他直播将上麦弱化,我相信直播社区化基本等于失败。上述都是因为上麦按钮做的明显带来的好处,坏处有没有?可能的坏处就是上麦观众存在违规行为,虽然这可能会给平台造成负面影响,但毕竟是小概率事件且可以通过技术加人工审核手段及时处理。
麦序数量:这里的麦序数量对比秀场类平台应该少见,多数这个麦序量级直播形态基本已变类歌房小窗口形式。产品没有改变的原因是保证了“主播”身份也满足了中老年爱热闹的心,多人互动有利于形成讨论、互动,帮助直播加速社区化,形成用户好友关系……
问题3 A产品的用户为何要参与直播(用户参与“直播社区”的理由)
上文很大的篇幅都在叙述关于“社交资本、工作证明”的内容,对为何使用直播,简单来说提供了新的社交货币。
短视频是内容,用户之间的交流在于异步的互动,直播则在社区之上更进一步,需要实时面对面的交流互动,这一点其实很考验个人能力,尤其还是在用爱发电的中老年人群里。
也曾寻找过公会,但在成本等考虑之下还是选择了“最笨”但最符合社区化的方式。在做直播内容的时候发现,不管任何年龄层都愿意为“美”消费,用户参与短视频制作是希望追求社交货币,直播能获得满足时他们也乐意尝试。
作为主播他们有了被众星捧月的感觉,我会为这些中老年主播建立粉丝群,引导产生适合的短视频内容帮助分发,为他们吸粉,在直播的过程中作为内容的生产者除精神上的奖励外,还会获得真真切切的收益,参考中老年为各种极速版产品的奖励金而打卡拉新,直播的营收足以带给他们额外的惊喜。
作为观众同样因内容而来,在付费观众中直播打赏可以算是付出网络成本最“少”,网络社交见效最快获得社交资本的方式了,直播间内等级地位较低的人总会突显出小部分付费用户的特殊,当形成足够的社区规模时更是会激励其他人参与到付费买地位的有中(中老年为主的直播社区arppu值约90元+)。
A产品比较有趣的例子是这些付费的中老年用户往往也会开直播,而形成的社交关系此时就会涌入直播间,通过上麦等方式共同为观众打造一个主播没有才艺,但也能持续观看的直播内容,此刻秀场类的才艺内容就无关紧要。开直播,就是交个朋友咯~
问题4 直播是否能增加用户对产品的认同归属感(用户融入“直播社区”并形成新的文化)
说结论,直播对社区归属感的提示有很强的帮助。直播对短视频社区是内容的延伸,主播作为社区的一份子会参与短视频内容的投稿并且粉丝间形成小团体也没有放弃短视频社区,直播录屏、截图等衍生内容作为短视频素材来源之一,运营也会刻意做唱歌等视频活动,帮助直播用户在社区扩大影响力。
短视频可以通过社交渠道不断吸引流量,但直播则是消耗流量的地方,理论上直播是有限时间的生意,主播固定时间表演,观众为这个时间价值买单,短视频社区则起到直播之外用户的消费场景。
传统的秀场直播重头部主播,重付费用户体验,新用户很难在秀场模式下快速融入,平台则努力将未付费转化为付费,付费转化为土豪用户来提升渗透和arpu值。
A产品理论上在用户不断转化直播社区中,通过服务更多的用户就能有更好的营收,但现实问题中老年社区在现有玩法下难变大,他们的审美视角无法同移动互联网用户中的大多数一致,最终结果短视频用户增长缓慢,对于直播这个产品模式如想赚更多钱,必定要逐渐“秀场”化。
在前文提到的三类主播中,中老年社区kol对“人情债”和自己的社交资本看的很重,不会贸然消费自己的社交货币。
社区用户则处在中间层,善于互动的中老年会很快掌握直播要领,获得了社交资本外也看见了实际的收益,但在观众固定的情况下收入也会固定,无法满足企业的利益最大化。
最后一个是新用户或没能掌握短视频社交货币的一群人,他们可能因直播或工具而来,赚钱目的明显,但最大的问题他们没有归属感,他们是主播中最不稳的一群人,但也是直播里唯一能带来新鲜血液的一群人。
今天再看产品信息流的排序基本可推测直播的调性,需要新鲜主播的注入带来新的营收,在盈利和社区化此刻最好的选择可能也是前者……
前四年的运营工作给我带来的就是思辨、灵活、快速尝试,认识到运营的执行力的重要,不去尝试所想终究无用。思考社区会想看大家在网络上交流的变化,了解竞品会把已知所有目标用户产品都去体验包括这个行业的优秀产品。工作第五年的自己内心变得迷茫,执行力也变差,处于焦虑之中,希望尽快调整状态,找到合适的工作方式,另外也在努力的系统学习中~
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com