如何一次只做一个小决策,创造一个更容易获得和使用的体验
导语:在面向客户的设计系列文章中,主要分为两部分。此文为第一部分,讲述什么是根据客户意愿进行设计的理论;而在第二部分,作者将会深入地介绍在电子商务网站重新设计项目中,使用该方法的一个实际示例。

作为UX设计师,我们喜欢采用“以人为本”的方法,即在解决问题过程的所有步骤中引入人的视角。无论我们是在与客户交谈,还是与用户共同创造解决方案,这种思维方式都允许我们推出满足人类需求和目标的产品和服务。
问题是,两个人在几分钟内就能相互理解信息在数字产品中很难复制。不管人工智能专家怎么说,当今存在的任何商业技术都无法替代与另一个人的对话。
而且,不管我们如何以人为中心,我们仍然在为比特和像素设计,数字产品仍然是数字化的。
然而,作为用户体验设计师,我们的目标是设计这些数字场所,以满足人类的需求、目标和动机。我们经常问自己的问题是,我们能让我们设计的数字世界更人性化吗?
我们得出的答案是,受限于媒体的一些限制,我们需要设计一种体验,在这种体验中,随着数字场所的变化,尽其所能(在没有聊天机器人的情况下)让用户获得近似于一次面对面的对话。
所以问题是:我们能在多大程度上让我们设计的网站、产品和服务与用户进行更多的“真实对话”?
在数字/网络在线环境中,用户和企业之间的“真实对话”是什么?
最初,企业按部门或业务线组织网站导航。如:企业有这5个部门,所以这5个部门将在我们的主页顶部。我们的假设是——而且通常仍然是——网站的业务和最终用户在需求上100%一致。
起初,这是因为客户在学习如何使用互联网时期望值很低。没有太多的竞争性的东西吸引他们的注意力,也没有一个公共平台来记录他们的抱怨。
多年来,人们的上网的习惯已经发生了变化。一定程度上,是因为我们工作做的好,客户开始期望企业表现得更“人性化”。
换句话说,客户希望在网站上找到自己所需的任何东西,就像询问店内客服代表一样容易。并且他们希望能够从网站/应用程序上的任何地方满足他们的需求,而不仅仅在菜单或顶部的主导航栏。
在数字资产应该以更“人性化”的方式表现的预期背景下,我们将“有机对话”定义为客户和品牌之间的自然流动,不论他们遇到了什么数字媒体。
我们还认为,通过设计为基于意图的导航(我们称为“为客户意图设计”)我们可以创建出一种“有机对话”。
只有当我们了解,记录和设计客户与数字媒体交互时打算做什么,而不是针对企业仓库中的内容进行设计时,才能实现这一点。
换句话说,我们问一个问题:“当客户访问网站或使用产品或服务时,打他们的目标是完成什么任务?” 然后,我们设计导航以填写答案。
在详细介绍如何围绕客户意图设计导航结构之前,让我们先暂停一下,考虑一下导航本身。
导航是数字财产里非常重要但被低估的结构。现在的导航结构通常是顶部导航(即,“首页”顶部或菜单中的那些链接)和一些带有相关内容的页面导航的组合。
但是,无处不在的概念往往会随着时间的推移而过时,导航需要改进的地方还有很多。
如果我们退后一步想想,把导航看作是数字资产和用户之间的有机对话,那么导航将成为促进人类交流的桥梁。在这个角色中,导航在设计中具有新的意义。它成为了数字资产与其用户进行“有机对话”的一种方式。
考虑到所有这些因素,我们不仅要把导航视为层次结构(即每个部门/业务线),并且要采取进一步的措施。结合全面的层次结构,创建横向的、基于意图的导航结构,以促进品牌与客户之间的“有机对话”。
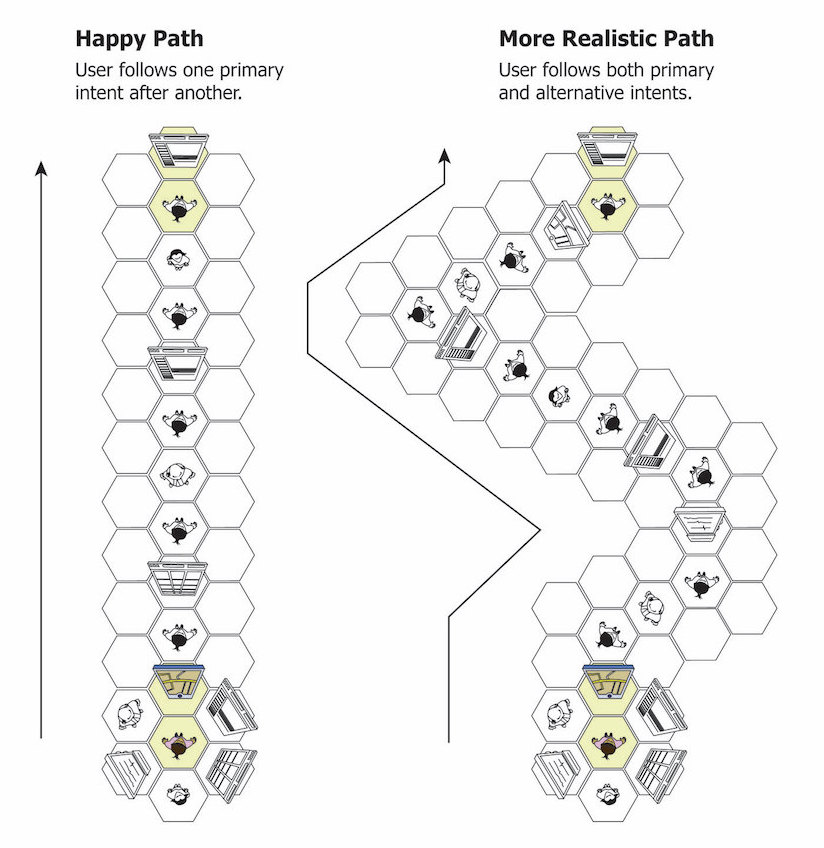
我们基于目的的导航想法源于普遍的信息架构和 Dan Willis’ Intent Paths 的目的路径图。

此图形表示人们可以用来浏览软件应用程序或网站的路径。六边形代表数字属性(例如网页)上的个位置。位于六边形中间的人可以使用几种路径(即网页上的链接)来到达下一个位置。
在左边,我们看到了一个客户路径的例子,它通常定义在软件项目中。如果你以前从事过软件项目,那么你会认为这是一条基本路径。
基本路径是假设用户有一个单一的任务,一旦他们开始执行某个任务,用户就会完全专注于他或她的任务。在此过程中,用户没有分心、问题或想法。
太多的导航是以这种非常线性的方式构建的,以确保客户被迫走在基本路径。不幸的是,这种方法在现实生活中没有起到作用,而且它肯定不能促进自然的对话。
对于用户或客户来说,将路径选择限制为=再非常线性的、基本路径上,感觉更像是业务告诉他们应该去哪里,而不像业务支持他们去他们想去的地方。
因此,强制的线性导航会降低用户的内在动机(定义为做一些没有任何明显的外部奖励的事情),减少:
现在,让我们看看右边的六角图形,更真实的路径。
在这个例子中,用户通过快乐路径门,然后决定向右走。很快,他们的环境发生了改变,以支持实现他们的意图。
通过获得权限,用户为系统提供了有关其访问意图的线索。使用更真实的路径,不管他们是否停留在快乐的路径上,导航路径都会变形并根据其动作进行自定义,因此不会有导航“错误”要恢复。
考虑到用户在选择和培育数字接口时所考虑的因素,数字生态系统的想法增加了能力和自主性,从而增加了内在动力。生态系统变形的能力取决于根据满足客户意图建模的声音信息结构。
如果我们设计的数字导航结构能够支持“真实之路”,那么我们将创造人与人之间的绿色对话,并使客户能够实现其对数字财产的计划。
反过来,这将增加客户的内在动力,使他们更加快乐和忠诚,并最终使企业盈利。
此外,横向的、基于意图的导航支持:
重要的是要记住:导航不仅仅是关于“导航栏”或者“汉堡包菜单”,它也与公司部门、业务线或公司政治无关。坦率地说,这甚至与产品和服务无关。
导航是指服务于客户想要在网站或产品上做的事情,或者称为客户意向。
通过设计你的信息结构来满足客户的意图,你正在设计一个有机流程,您正在帮助客户满足基于他们的想法、他们的需求和他们打算做什么的信息,而不是基于您的业务结构。
你也没有强迫用户去寻找你的层次结构,而是帮助他们根据他们的需要探索。这允许有机对话的出现。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
互联网下半场,所有的比拼都在产品体验;然而“体验”是一个非常抽象的词,我们怎么把一个抽象的概念拆解成可落地执行的策略,作用到企业中后台产品上,怎么衡量策略的有效性,这一直是我们团队面临的重大课题。
业界关于体验度量的经验
目前关于“体验度量”比较成熟的理论模型当属 Google 的 HEART 模型,另外还有 ISO 9126 软件质量模型和Davis 的 TAM 技术接受模型。后人在此基础上进行了很多实践,譬如 SAP 的用户体验问卷(UEQ)、Oracle 的客户体验价值公式(CX)等。公司内部各个 BU 也在不断的尝试和探索,譬如新零售技术团队的 TES 模型。技术团队研发效能的 DEVA 模型,国际 UED 语音设计的 HII 模型,阿里云的 QoUE 模型。纵观这些模型和实践,大多是主观数据和客观数据的结合。

我们团队也曾提出过 TECH 、PTECH 模型,但由于模型的操作门槛较高、对埋点数据有不少要求,难以推广到各条业务线。痛定思痛后,我们决定重新回归业务,回归“体验度量”的初心,去繁从简,提高通用性。
企业中后台产品的特点
企业级中后台产品最大的特点是任务性质非常明确;用户使用这类产品通常是为了解决某个确定的问题点,期待用新的解决方式降本增效。

桌面研究也表明:可用性问题是软件行业的普遍问题:在英国,一般商用计算机用户只有30%-40%的有效生产率;软件缺陷中,48%是可用性问题。
正是基于上述原因,我们尝试提出了“两章一分”的标准,分别从设计验收、可用性测试、易用度分数等三个维度对产品体验进行体检和把关。
什么是「两章一分」

1. 设计验收章
“设计验收章”主要有 3 个维度:产品还原度、任务流程跑通率、单页面加载时间。
产品还原度:指技术同学的最终产出与设计稿之间的差异;
汇总人工智能线、技术风险线等 5 个产品近 1 年的可用性测试结果。除功能、性能问题外,高频体验问题主要集中在“帮助引导”、“操作反馈”、“任务流程”、“概念术语”、“功能入口”这 5 个方面。同时,结合之前项目沉淀的设计经验和设计工具,我们最终将“产品还原度”的子维度定为“信息导航”、“帮助引导”、“操作反馈”、“文案名词”;每个子维度用 2-3 句描述来进行评分。

任务流程跑通率:验收确认能跑通的主干任务流程数,在所有主干任务流程数中的占比;举个例子,设计稿中枚举了 10 条主干任务流程,验收发现其中 9 条已跑通,那么任务流程跑通率就是 9/10*100%=90%。
单页面加载时间:接入雨燕性能指标数据的产品看“首次有效渲染时长 fmp”这个指标;未接入的产品直接主观判断,超过 3 秒的视为不合格。
2. 可用性测试章
“可用性测试章”也在验收阶段执行,同样有三个参评维度:最终完成率、人均求助次数和高阻碍页面。

我们没有考虑将可用性测试的常用指标——操作时长作为参评维度,主要原因是企业中后台产品类型多、使用场景复杂程度各自不同:用语雀创建企业空间只需要 5 分钟;用云凤蝶搭建一个后台页面可能需要 60 分钟,用 sofa stack 创建并发布一个应用可能需要 2-3 个小时……难以确定可以作为标准的具体操作时长。
3. 易用度分数
“易用度分数”标准为 5.5 分。
「两章一分」的实践
截至 2020 年 9 月,已有 58 个 产品实践过“两章一分”系列方法,基本覆盖平台设计团队支撑的重点项目及 UV 超过 100 的产品。详细数据如下图:

完整体验“两章一分”的 18 个产品,仅可用性测试就帮助发现 364 个问题,平均每个产品发现 20 个问题;其中,“九州2.0 发布部署”发现问题数多达 53 个。

设计验收:共创式验收
企业中后台产品生产阶段中,由于一般没有专门的测试同学,因此设计验收都是由设计师或 PD 单独执行,没有作为必选环节,有时候甚至会因为开发周期紧张而直接略过;既没有方法论,又缺乏仪式感。
“两章一分”的实践中,我们首次践行“共创式验收”,以项目组会议的方式,邀请各个角色共同参与到验收环节中:如果产品没有什么技术门槛,那么各个角色分别独立操作核心流程;如果产品有一定的技术门槛,则由技术同学操作核心流程,同时共享屏幕,其他同学从旁观察。操作完毕后,项目组内共同讨论发现的体验问题,并将问题落地到 Aone 中进行排期管理落地。

可用性测试:引入“技术支持”+圈定测试人数+ 线上测试降成本
企业中后台产品通常有一定的技术门槛,以 SOFAstack的测试任务为例:
使用 sofaboot 技术栈,创建 “hello world” 应用,通过“经典版”发布部署模式发布成功。
测试过程中经常会出现一些涉及到底层技术系统的问题,非设计同学能解决,因此我们建议做企业中后台产品的可用性测试时,需要配备至少一名技术支持同学,以备不时之需。

Jakob Nielsen 在 2000年提出测试 5 人就能发现 85%的可用性问题;结合我们的实际业务场景:有些产品真实客户非常难找;前期“共创式验收”已跑通核心主干流程;因此我们将测试人数限制为 3 人。
我们开始实操案例时,恰逢疫情期间,于是就引入了线上远程测试的方式;后续实践下来,发现远程测试能在观察、分析阶段显著降低执行成本。
通过钉钉或阿里郎发起视频会议,邀请参加测试和观察的同学入会,请测试用户共享操作屏幕,主持人录屏捕捉用户操作轨迹,PD、技术等项目组成员从旁观察。测试结束后,使用语音转文本工具,快速将音频转成文字。这种模式最大的好处有两点:

执行阶段的多样化
最开始提出“两章一分”的时候,我们原本希望这套标准能被作为判断产品体验是否好用,能否上线的标准之一;但实际并未推动成功。这里面有很多原因,其中一个非常实际的问题是很多产品需要调用线上数据库才能跑通核心流程,在测试阶段没法跑通;这就导致在测试阶段做可用性测试无法真实还原用户场景。
此外,设计师或 PD 新接手某款产品时,也希望能通过可用性测试的方式来快速了解产品问题。回归到“两章一分”的初心——帮助产品发现体验问题,因此,我们拓展了方法的执行阶段,不再局限于测试或验证阶段,只要场景适合,都可以用。
产品简介
LinkE 研发运维中心是云通未来 Serverless 战场的重要产品;业务方希望用该产品来整合研发同学日常高频使用的研发、运维、中间件平台,大幅减少平台割裂和跳转,提供沉浸式的产品体验。
目前该产品还处于 0-1 建设的阶段。
实践过程
结果用户在任务 2 遇到高阻碍页面,导致可用性测试结果为“不通过”,任务 2 的易用度分为仅 4.4 分,显著低于 5.5 分的参考标准;最终发现 30+ 问题点,并推动 PD 思考产品逻辑设置是否合理。

实践效果

在实践过程中,我们发现企业中后台产品的典型场景大致可以分为 4 个场景;不同场景面临的设计项目有所偏重;不同设计项目在体验度量方面的切入点也有所不同。譬如:云凤蝶是一个典型的沉浸式画布页面,所有操作几乎都是通过编辑器属性面板来调整,那么如何来评估编辑器的效率呢?通过一系列实践和思考,我们提出可以通过“高频属性查找、配置的步骤数和时间”、“设置相同组件属性的耗时变化”等指标进行衡量。以下是我们根据不同典型场景、设计项目提出的体验度量切入点。

「两章一分」的未来
经过 S1 长达几个月的探索:我们制定了“两章一分”的标准;对 30+ 产品进行了易用度分数的测试,捕捉分数基线;提炼实操方法技巧,并赋能给各位设计师;联合设计师和业务方跑通近 20 个案例。不管是问题发现数量,还是设计师、业务方的主观反馈,都让我们坚定“两章一分”在企业中后台产品体验优化中是一个相对有效的模式。为此,S2 我们打算继续深化。

我们团队当前支持的企业中后台产品以 0-1 阶段产品为主,PD 通常缺少用户意识和体验优化手段,这就导致了设计稿还原度较差、产品上手门槛较高。针对这一现状,我们尝试性地提出了“两章一分”这个评价标准,从设计验收、可用性测试、易用度分数 3 个维度来评价产品当前的体验现状。
通过 S1 50+ 产品的实操,我们一边不断完善评价标准和实操经验,一边总结体验度量经验;共帮助 18 个产品发现 364 个产品,并在 link 、sofa 等重点产品线中落地到业务生产环节中,在业务方层面收到良好反馈。
在这过程中,我们总结了适合不同场景、不同设计项目的体验度量切入点,验证了这种方式在当前企业中后台产品中确实有效。后续我们将尝试细化标准,闭环案例,对内对外发声等方式,更好地推动体验思维在企业中后台产品生根发芽;同时,也期待能跟对这块感兴趣的同行朋友们多多交流。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
用户画像作为一种设计工具,可以很好得帮助设计师跳出“为自己设计”的惯性思维,聚焦目标用户,发现核心价值,赋能产品。
在产品研发过程中,产品、设计、研发等人员经常会提到“我们要为目标用户设计”、“我们的用户是谁”等字眼,可见找准目标用户在产研过程中至关重要。用户画像作为一种设计工具,可以很好得帮助设计师跳出“为自己设计”的惯性思维,聚焦目标用户,发现核心价值,赋能产品,在互联网各类型产品中有广泛的应用。
本文将介绍用户画像概念、价值以及如何从0到1构建用户画像,希望阅读后能让大家了解用户画像相关理论,并有助于后续对用户画像的深度学习。
目前业界常使用的用户画像概念有2种,一种是User persona,一种User portrait,也有翻译为User profile。
第一种用户画像,即User persona,根据Alan Cooper的《About Face》,是基于产品对真实世界的观察,抽象出来的具有代表性的虚拟用户模型,有时也被称为综合的用户原型(Composite User Archetype)。这个概念最早由Alan Cooper在《The Inmates are Running the Asylum》(软件创新之路)一书中提出,后续在多处书籍进行了不停的完善。
这个画像主要特征如下:
1、描述一个用户画像包括角色描述和用户目标
这里角色描述是指如名称、年龄、位置、收入、职业等,这类角色描述主要是为了使用户画像更丰富、真实,具象;重点关注的是用户动机,用户目标是其动机。
2、可以代表相似的用户群体或类型,也可以代表个体
User persona是抽象的、虚拟的,代表一个典型的用户群体;虽然也可以代表个体,但个体并不是实际独立的个人,而是从实际观察研究中综合而来。
3、须针对具体情境-具体产品的行为和目标
User persona研究的是用户在具体情境下对产品的使用,关注其在一定范围内的行为、态度、能力、动机等。即使同一个角色,在不同产品下的动机也是有差异的,一般来说不轻易在不同产品间复用,需要考虑不同类产品的切入场景。

第二种用户画像,即User portrait,是指用户信息标签化,通过收集用户多维度的信息数据(如人口统计属性、社会属性、行为偏好、消费习惯等),并对其进行统计、分析,从而抽象出的用户信息全貌,相比user persona,它更侧重于数据挖掘、标签体系搭建。
这类画像主要特征如下:
1、真实性:集合了每个个体的真实信息,如既有人口统计属性等静态信息,也有用户行为的动态信息。
2、时效性:用户动态信息并非一层不变,可以实时追踪其变化。
3、覆盖度广:既能监测到用户感兴趣的内容,也可以看到其不感兴趣的内容,维度众多,颗粒度粗细均有。
以下是这2类用户画像的简要差异对比:

本文重点介绍第一种用户画像(user persona),至于如何创建数据画像标签及应用,会在后面的文章中介绍到,此处不再赘述。
用户画像作为一种设计工具,其作用贯穿产品生命周期的前中后。结合设计工作的几个阶段,画像的价值主要有:
1、设计前:帮助确立产品定位、目标
2、设计中:帮助确立设计目标、设计策略与准则
3、设计后:促进其他工作,如市场推广、运营活动、销售规划
整体来说,用户画像(user persona)多采用定性的研究方法来进行角色划分,主要可采用的资料来源有:人种学研究、情境调查、观察法、访谈法、桌面研究等,具体实行时会根据业务情况稍作调整。
本文结合酷家乐-快搭、赢客2条业务线经验,梳理了从0到1构建画像的流程与方法,如下图所示:

Step1:确立目标与画像维度
明确业务目标与用户角色,不同的角色与目标在收集信息时有所差异,进而影响到最终得到的画像结果。因此在做画像之前,需要考虑清楚画像目的。明确目标后,就可以结合目标与角色,制定出画像信息维度。
此处有2个注意点:
1、通用信息有哪些?2、如何筛选出目标用户?
针对第一点,通用信息维度可以结合用户画像的构成要素,自身业务情况有选择性的摘取。这里需要注意,to C和to B类的信息维度会有些许差异,比如to C属性产品会关注用户的性别、年龄、家庭情况、爱好习惯等,而to B类则不太关注这些,它们会更侧重用户的工作能力、工作内容、使用工作等等。
用户画像构成要素汇总:

针对第二点,由于是创建用户画像,我们需要尽可能覆盖不同用户。那找谁进行研究呢?这里介绍2个小tips。
Tips1:用户筛选条件
寻找与业务紧密相关的产品、运营,一起讨论确定用户类型,在讨论中我们会定义符合条件的用户,得出一张用户筛选条件表,进而根据这张表邀约用户。
Tips2:工作职能筛选
针对一些to B类岗位职能划分清楚的产品,可以基于工作职能寻找用户。实操中需要结合实际情况,看是否需要区分管理岗与普通执行岗。
以快搭智能设计业务线为例,在用户画像项目中
业务目标:整体全面的了解用户特征、产品认知、使用场景与痛点
目标用户:考虑目标是希望先对快搭工具侧使用用户有个全面、整体的认知,问卷法中D端&B端用户有访问&开通过快搭行为都算,而在深入挖掘场景与痛点时,结合问卷的反馈,D端和B端重点寻找活跃用户,并细分了用户身份类型。
这2者结合,最终梳理出快搭的用户画像维度。

Step2:确立调研方法
确立画像信息维度后,需要结合用户、时间精力、经费等因素,选择合适的调研方法以实现信息收集。常用的调研方法有3种:
定性研究:如访谈法、二手资料研究
定量研究:如问卷调研、数据分析
定性+定量:上面2种方法的结合。

每种方法如何选择?可以从调研方法的差异性、产品所处生命周期,再结合实际时间精力、经费等情况酌情选择。
1、调研方法的差异性
定量和定性是一个相对的概念,定量法着重了解“是什么”,即发现用户做了什么,挖掘事实信息。而定性方法着重了解“为什么”,即挖掘用户行为背后的原因,从而理解现象。
2、与产品生命周期对应的调研方法
新生期:这个时期产品尚未定型,目标用户也在市场探索中,可以尝试通过访谈法,找专家用户或竞对产品的用户,重点挖掘TA们使用产品的场景,核心痛点是什么,以便进行MVP版本的验证。
成长期:这时产品已经进入用户快速增长时期,随着体量的变大,用户会出现分层,暴露的问题也会越来越多,可以尝试通过定量法进行用户分层,再辅助定性了解每类用户,针对性解决问题。
成熟期:用户体量趋于平稳,产品一方面需要维稳,持续满足现有用户的需求,提升产品体验;另一方面需要尝试突破,找到细分市场,以挖掘新的增长点。可以尝试先定性挖掘蓝海,再定量进行验证。
衰退期:定性了解原因,调整产品。

以快搭智能设计业务线为例,综合了目的、产品周期、调研方法、时间精力等因素,采用了数据+问卷+电话访谈三种方法结合。
Step3:制定计划与数据收集
在明确目标与方法后,需要对整个研究进行细化,制定具体详实的执行计划并落地,把控整体节奏以收集有效的信息。
例如,若使用问卷法,则需要进行问卷设计——被访者选取——问卷投放——问卷回收。若使用访谈法,则需要准备访谈前中后的相关资料。采用不同方法,执行环节需要注意事项有所不同,可以针对性查阅相关方法的工具书、文章,此处不再赘述。

Step4:分析资料,角色聚类
第三步骤收集整理到有效信息后,需要识别关键的行为变量,将调研到的用户与行为变量进行一一对应,并识别差异化行为模式。
在寻找可能导致用户间行为差异变量时,结合以往经验,笔者总结了一下可供参考的维度。

以行为变量为依据进行用户对应时,不必追求绝对的精准,只要相对能映射清楚即可。梳理完后,观察可发现某些用户群体聚集在几个行为变量上,它们构成了一个显著的行为模式,由此聚类出某个角色类型。依此类推,可以发现几个不同的行为模式。为保证全面,映射完最好遍历一下,检查是否有用户或变量的遗漏。

以快搭为例,用户在使用智能设计工具时,行为变量可细分为:职业类型、专业技能水平、使用方式、看重因素等等,一一对应后聚类出几大类角色类型,比如其中一类追求速度,看重整体效果;另一类,重过程,讲究细节。


除了上述方法外,针对to B类的企业级产品,当用户的职能属性很强时,可以将企业职能作为划分角色类型的依据。这时,只要针对每类角色抽样出典型样本,保证完整性,进行调研即可。
Step5:综合特征,产出画像
完成角色聚类后,梳理每类角色的行为、目标、痛点等维度特征,形成画像的基本框架,并对每个角色进行属性信息、场景等详细描述,让画像更加丰满、真实。
此时需要注意:
1、虽然网上有提供很多画像模板,但只是参考示例,大家需要根据自己收集到的信息,制作属于自己业务的画像;
2、最好为每个画像贴上一张符合角色特征和所处环境的照片,传递更加情感化的信息,带入感更强。
3、确立画像优先级。根据Alan Cooper的建议,一个产品最好不要超过3个用户角色,在得出画像后,需要结合覆盖人群基数大小、收益潜力、竞争优势、业务规划等维度去评估重要程度,定义好主要角色、次要角色、补充角色等
4、用户画像作为一种设计工具,不是一层不变的,需要随着时间推移不断进行迭代,在产品积累了一定用户量时,可以使用定量法进行验证,补充优化更多维度信息。

以快搭为例,某类角色-销售型导购画像如下:

Step6:结合产品,画像落地
用户画像只有落地,助力产品设计,才能体现其价值,否则就是空中楼阁。
在创建完画像后,可以组织分享画像结果,让团队内成员对服务的用户达成共识,进而探讨产品的新机会点或改进点,逐步落地到产品设计、推广营销中。用户画像在设计前中后如何应用,后续有文章进一步详解,本文不再赘述。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:经过这次疫情,很多还在犹豫要不要经营私域流量的零售商都行动起来了。随着公域流量越发昂贵,私域流量似乎成为了保持增长的新药方。但是,想要玩转私域流量并非手到擒来。本文将从三个方面对此展开分析,希望对你有帮助。

一年之前,对于很多品牌商和零售商来说,要不要经营私域流量,要不布局私域业态,可能还是挂在PPT上不痛不痒的概念。
疫情逆转了这一切,从公域到私域全线布局,成为了品牌商和零售商的常态化选择——这不仅关乎增长或者下跌的多寡,甚至还关乎不少实体业态的生死。
当线下客流越发稀落,公域流量越发昂贵,私域流量、私域业态,似乎成为了保增长的新药方。
所谓的私域,与之对应的概念就是公域,是指一次获取之后,可以反复触达、长期运营的客户关系,如企业通过公众号、小程序、微信群等圈定的用户群体。
私域玩得好,增长跑不了?
话虽如此,但玩转私域流量,也并非手到擒来那般简单,厘清存量增量关系,摆正公私两域位置,是顺利开张的前提。
从线下发家的名创优品创始人叶国富,一贯不怎么看重线上渠道。
线上渠道,在名创优品一直是小打小闹——2019年底之前,其线上营收贡献率只有1%左右。
但过度倚重线下的模式,在疫情面前,被打得七零八落——名创优品关店率一度高达50%,开业门店业绩一度下跌了95%。
要活下去,除了转道线上别无选择,这是名创优品第一次把线上当作第二主场,微信群、小程序、公众号等工具迅速集结起来,公司业绩也在年中恢复到疫前水平。
于名创优品来说,快速回血的私域大盘,相当于风险缓冲带。
而那些趁早挺入私域的零售商,如步步高,在疫情期间,业绩不降反增,4月交易额相比去年12月提升了四成左右。
一个疑问随之而来,疫情期间迅速膨胀的私域大盘,到底是特殊时期的昙花一现,还是可以长期持续的数字资产?私域大盘和传统的客户群体,到底是零和的替代关系,还是全新的增量?
这个答案非常复杂——从短期来看,似乎是零和关系,或者说从行业大盘来看,有一定的替代性;
但对于单个企业来说,增量效应显著——客户从线下大盘到线上大盘的趋势性转移,很大一部分沉淀在私域大盘里,私域业态走到前列的企业,可以攫取结构性红利。
对此问题,天虹数字化经营中心总经理谭晓华很有发言权。
天虹与微信生态结合,始于七年前,目前已经积攒了3000多万会员,此前,天虹百货的线上销售额贡献率不到1%,如今已经常态化维持在15-16%左右,疫情结束之后,也没有明显回落。
增量体现在市场的拓宽上。在线下,天虹仅在8个省份的26个城市开设有线下门店,但借道私域大盘,天虹的商品销往了22个省份的300多个城市。
“你的服务范围跨越到原有的门店3公里、1公里范围之外,在产生销售的时候,那就是百分之百的增量。”谭晓华很是满足。
私域带来的交易,还能缓冲线下渠道凋落的风险,有望成为弥补实体门店业绩下降的第二条增长曲线。
谭晓华的危机感一直高悬,实体比重的下降是长期趋势,做私域,未必能“马上就能弥补下降,但是至少有了这一块的增长和增量,是可以让下降的趋势,比如从原来下降的10%,现在只下降2%了”。
私域大盘的增长,还提升了天虹博弈品牌商的话语权。
此前,天虹线下门店中,只有一家兰蔻专柜,并不是很受重视,“以前这种品,是不爱跟百货商超一块玩的”,谭晓华并不讳言。
但今年3月份,天虹发起的一场小程序直播,帮助兰蔻卖货230多万元,让后者很是惊喜,心甘情愿给出了A+级别的线上代理授权。
如果看不到私域的增量价值,那么商家断然不会全力投入。
严格来说,流量并不稀缺,稀缺的是低成本流量——公私两域流量,也并无绝对的好坏之分,而私域的独特价值在于其再生和循环。
因此,多数商家都是“公私兼顾”,但在不同平台的布局,具有互补性和差异性。比如全渠道布局的兰蔻,在微信上聚集的是粘性用户,因此,加强限量特供、新品种草和专属服务是其侧重点。
即便在微信生态体系里,也是既有公域,也有私域。
在微信支付运营副总经理雷茂锋看来,视频号算是微信生态里的公域流量挖掘机,帮助商家从微信12亿用户的公海里,引流转化。
归根结底,私域与公域的关系,就如同海洋和河流——不与海洋衔接的内陆河,面临水流干涸之险;大河东流,百川入海,又为海洋引入绵绵不绝的水流。
与此同理,私域流量和公域流量,也并非互斥关系;开源活水之下,双方可以互相引流,互为增量。
举例而言,企业开通视频号直播时,可以通过提前预告等方式,把沉淀在小程序、公众号、企业微信群的忠实会员导流过去,为视频号直播增加人气,这就是私域为公域引流。
正是借助公私两域流量联动的打法,今年11·11,香港莎莎的小程序销售额同比增长了830%。
相比于其他平台可以快速引爆的公域流量,微信平台私域流量的挖掘和积攒,可能是个慢功夫,但其价值在于,一旦沉淀下来,转化率要高得多。
今年2月底,上门定制男装品牌量品的首场直播带货,没有网红加持,也没有经验支撑,两小时内仅仅吸引了1.1万人观看——这个观看量着实有些拿不出手,但销售额却超过了50万。
而天虹常态化的直播里观众甚至只有几千人,也能卖货几十万。
如今,微信支付的月活用户已经迈过12亿大关;今年1-8月,小程序实物商品GMV同比增长115%,品牌自营GMV同比增长210%。业内人士预计,今年其交易额有望突破2万亿元。
12亿用户,2万亿GMV明晃晃的摆在那里,但能否把公海的水舀到自家池塘里,需要本事。
对于开设了线下门店的商家来说,前期存在一个低成本的红利转换期——比如在支付完成页,设置积分优惠、会员跳转等功能,把一次性顾客转化为长期会员,而后通过企业微信、小程序、公众号、视频号等持续激活,通过存量的线下服务去连接顾客,基本上无需太多额外投入。
当然,接下来,在存量客户全部在线沉淀后,想要继续扩大私域基本盘,可能就需要通过微信朋友圈广告、支付页广告等去拉新转化。
但花钱买来的私域流量性价比高不高,归根结底在于能不能持续转化——微信平台的小程序触点繁多,立体组合应用挑战大,可运营点容易遭到忽视,因此,提升流量利用和交易转化效率,才是重中之重。
于商家来说,河道建起来不是终点,不能转化的私域流量也没有价值。
社区电商兴盛优选的方法是发动外部的蚂蚁雄兵,依赖社群裂变,引导几十万名团长转发商品和活动,11.11当日日订单突破1200万单。
天虹的路径则是“全员持枪上岗”,5万名导购“人人会直播”。
其实,除了少数种子选手外外,不是每个导购都擅长直播。最开始,天虹导购们心理压力很大,觉得一场直播卖不出去几万十几万,都拿不出手。
但谭晓华的看法是“聊胜于无”,“哪怕你搞一场直播,只有三个人观看,你在店里一次只能服务一个顾客,现在能服务三个,这就是价值”,谭晓华说,“我们从过去的功利模式过渡到了现在的养生模式”。
所谓的“养生”指得是,并不仅仅以销量为单一KPI,“特价抢购、新款种草、展示搭配,云走秀,都可以”,门槛低一点,才能实现总动员。
归根结底,公域、私域流量,没有好坏之分,都是多多益善,因此,公私兼顾、公私合营,可能才是最优选项。
连接一切的微信,既要考量C端用户体验,又要顾及B端商家利益。
挖掘私域价值时,如何做到不打扰不讨嫌,避免变成人人嫌恶的微商?
这是商家和微信面临的共同挑战。
不打扰用户,是微信一直坚持的底线,但具体到某个功能,边界的精准拿捏,殊为不易。
雷茂锋认为,解决方案就是把所有的选择权交给用户——用户一旦觉得打扰,就可以关闭相关功能。
此外,微信也在分层开发针对B端商家和C端用户的不同产品,来设置隔离带和缓冲带,企业微信就是典型例证。
早期,顾客添加导购个人微信,后者朋友圈可以无限制发放导购和广告信息,可能会对用户造成打扰,而且,导购还能查看顾客朋友圈,有些顾客注重隐私,可能就不愿意添加好友。
但企业微信用户看不到好友朋友圈,而且发布朋友圈次数也有限制,如此一来,很多顾客就打消了顾虑。
而对于商家来说,企业微信的优势在于好友无上限,无需再增设微信小号做运营;支持人满自动裂变新群,无需手动拉群;支持离职继承功能,一线导购离职后,客户和群都可以100%平移给交接人,避免客户流失,等等。
也是因为顾忌到C端用户的体验,微信上线商家功能的步子,迈得都比较谨慎。
品牌商向微信提出一个需求时,通常收到的答案是“我们回去要商量一下”。
而后要经历长达三四个月甚至半年一年的左右纠结和反复评估,内部论证这一功能和微信的基本价值观是否一致。
曾有天虹的运营人员为此抱怨,觉得微信某些时候反应太慢,但谭晓华的回答是“你不要嫌他们慢,他们做出来一个东西就不会再回退,因为回退是很可怕的,或者这个平台不经营了,对我们商家来说那是致命性的打击。”
一旦评估某些功能会遭遇C端用户的集体反感,这样的功能就不会上线——比如,曾有商家提议,能否开发一个群转移功能,直接把朋友圈潜在顾客迁移到微信群,方便商家运营转化,但这样明显打扰用户的功能,应该永远都不会上线。
尽管微信拓展私域业态的进展也不是一帆风顺,尽管商家私域业态的进展快慢不一,但2020年,显然是私域业态的大年景,疫情之后,没有多少商家再对私域流量“视而不见”。
文章来源:人人都是产品经理 作者:财经故事会
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
互联网设计师如何着手发起无障碍优化?
信息无障碍,是指任何人在任何情况下都能平等地、方便地、无障碍地获取信息和利用信息。随着互联网覆盖越来越广,对于身体有局限的群体而言,更加迫切通过互联网获取信息,而这就需要互联网产品进行信息无障碍的优化。在我国其受益人群至少包括:8500多万残障人士,2亿多60岁以上的老年人,数量庞大。率先考虑信息无障碍能为产品增加优势而带来更多用户。
如今智能手机掀起了一场无障碍辅助工具的革命,而站在这个关键点的互联网设计师,也要开始行动起来,先从以下这几个容易实现的事情开始着手进行无障碍的优化吧。
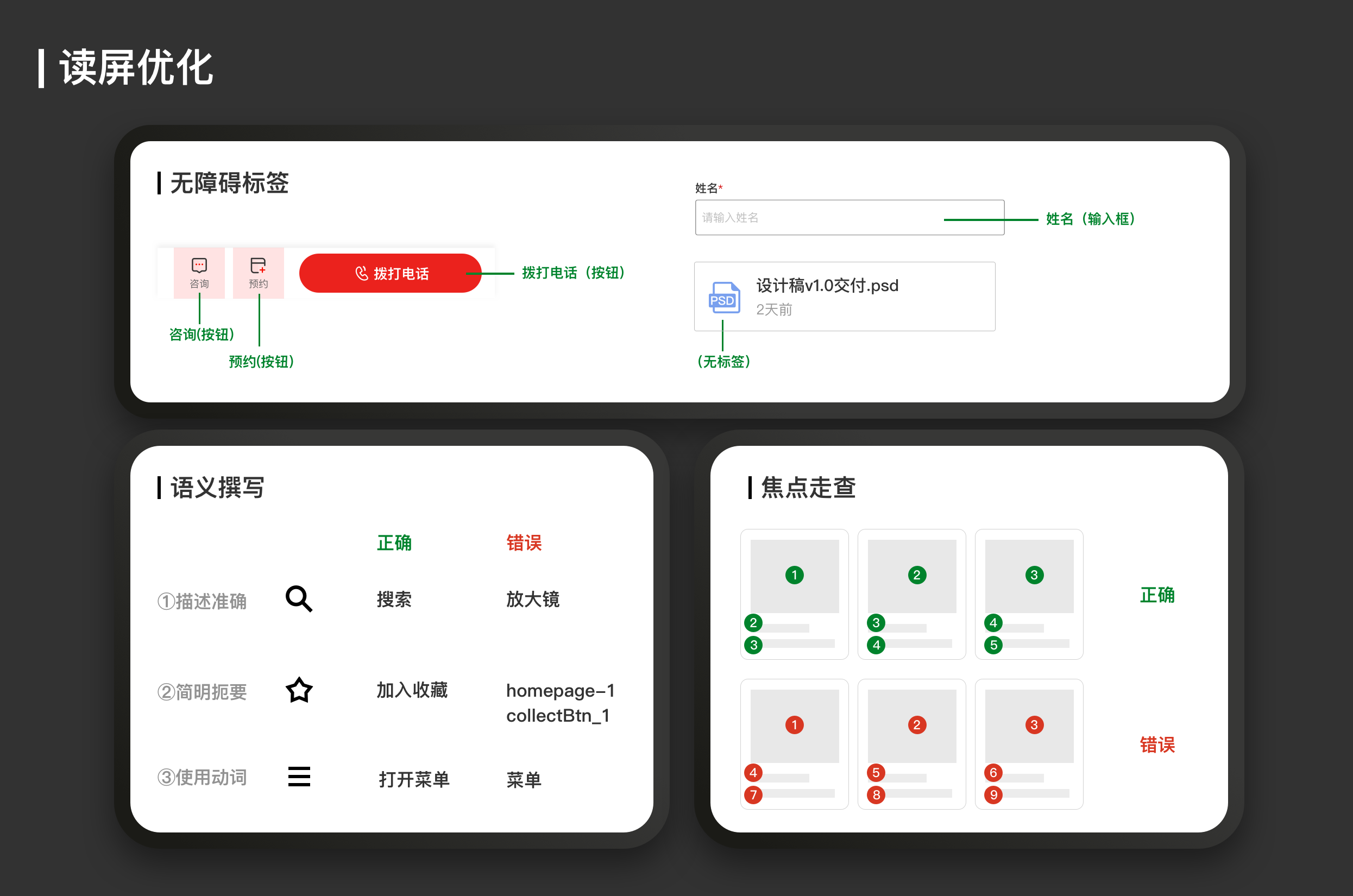
对视障用户来说,是用听取读屏语音来了解你设计的界面信息的。读屏软件就像他们了解互联网世界的眼睛,它的原理是直接读出界面里的文字,如果icon按钮未加无障碍标签读屏会读为"无法发音",那么视障者就无法获取这些信息,自然也就无法使用你设计的功能。
解决的办法是:
1.需要在产品代码中添加无障碍标签(Android :contentDescription ; iOS:accessibilityLabel在对应的开发者文档里很容易找到,可以发给你合作的研发同学)。
2.装饰性icon可隐藏标签不读,提升读屏效率。不建议不做处理也不加标签,那么用户听到的就是“无标签”,这样会让用户以为这里有什么重要信息读不到而感到不安。
3.标签语义简短准确,尽可能使用动词。
4.必要时需要走查焦点顺序,确保不会被错误的焦点顺序误导页面含义。

并且最好由设计师进行语义的标注,因为设计师才是对页面里图形应用最了解的人。避免出现“搜索”被写成“放大镜”、或者是“searchBtn_123”之类的情况。
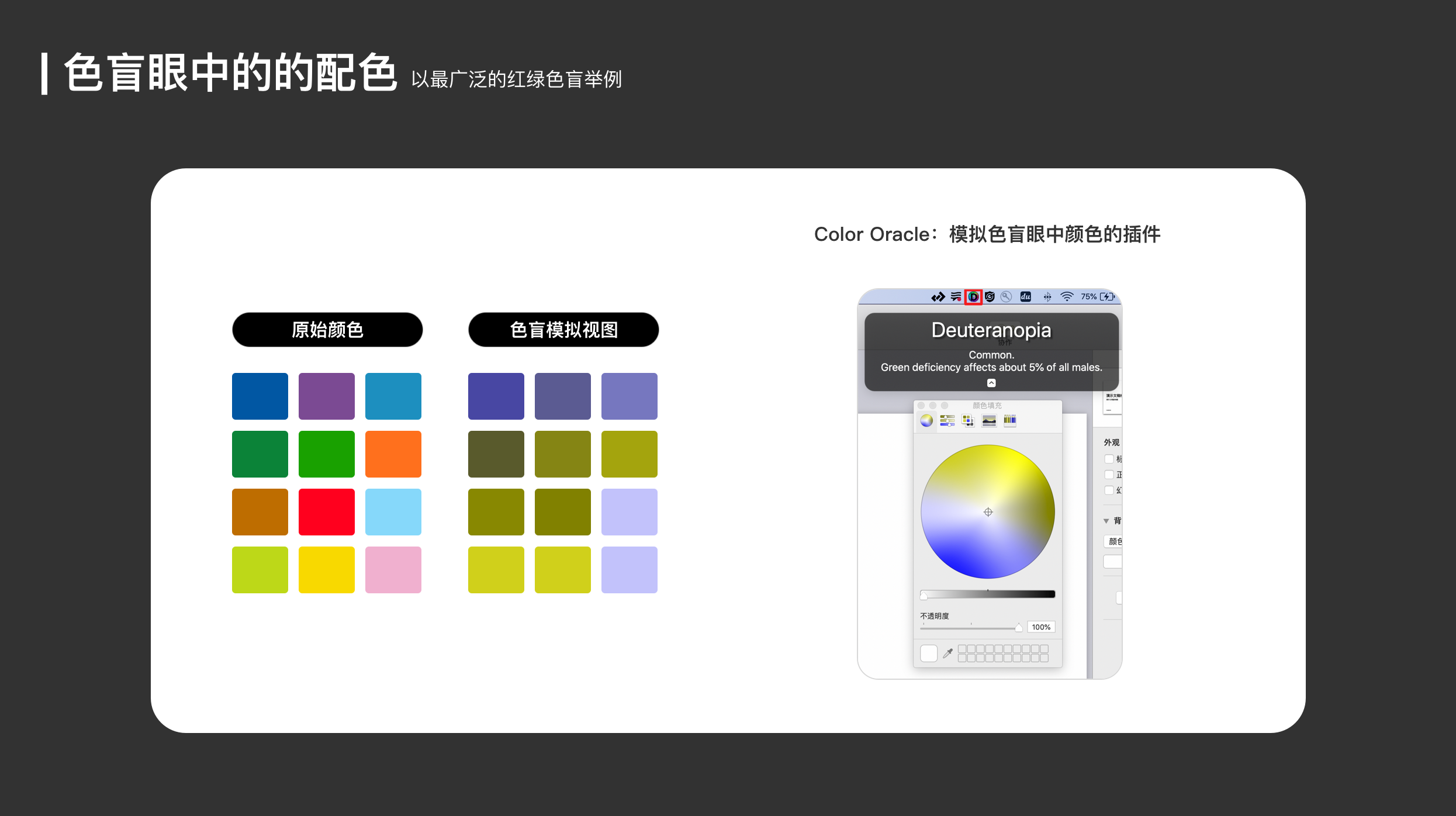
颜色可以用来区分信息数据的类别和维度,也可以帮助传达情绪等重要信息。然而,世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰。我们通常笼统的称这类人群为“色盲”,他们是典型的识别颜色有问题的群体。
"色彩"的目标是"易于感知",指的是互联网产品的内容信息的色彩对任何人来说,都应该拥有足够高的辨识度和舒适度,我从以下4个方向进行介绍。
1.更安全的配色
a.色盲人群:
设计师在进行设计配色时应时刻自测,避免明度相似的橙黄绿两两配色和明度相似的红绿配色,因为这样的配色势必会造成色盲用户的可读性问题。并且,红色在红绿色盲眼中并不是一种明亮醒目的颜色。相反红色对他们来说显得非常深,而暗红色则几乎接近黑色。因此色盲人士很难分辨出文章内的深红色的强调字,从而遗漏关键信息(设计时,可利用此插件模拟色盲眼中的颜色:Color Oracle) 。

b.文化差异:
因为色彩在不同国家文化中代表不同含义,所以对于国际用户来说也是存在障碍的。在西方文化里,红色通常用于表示消极趋势,而绿色则表示积极趋势,但在东方文化中却正相反。
c.特殊群体:
临床医学研究表明对于部分自闭症患者来说,高饱和高对比度的颜色,甚至只是黄色都会让他们感到不舒服和不安,因此在自闭症康复中心是不会出现过于对比刺激的颜色的。
另外,老年群体随着年龄的增长,晶状体变黄变浑浊,会选择性的吸收蓝光,从而导致老年人对蓝色的鉴别能力下降明显,如果你的主流用户是老年人,请尽量避免将蓝色运用到重要的按键中去。
2.更强的文本对比度
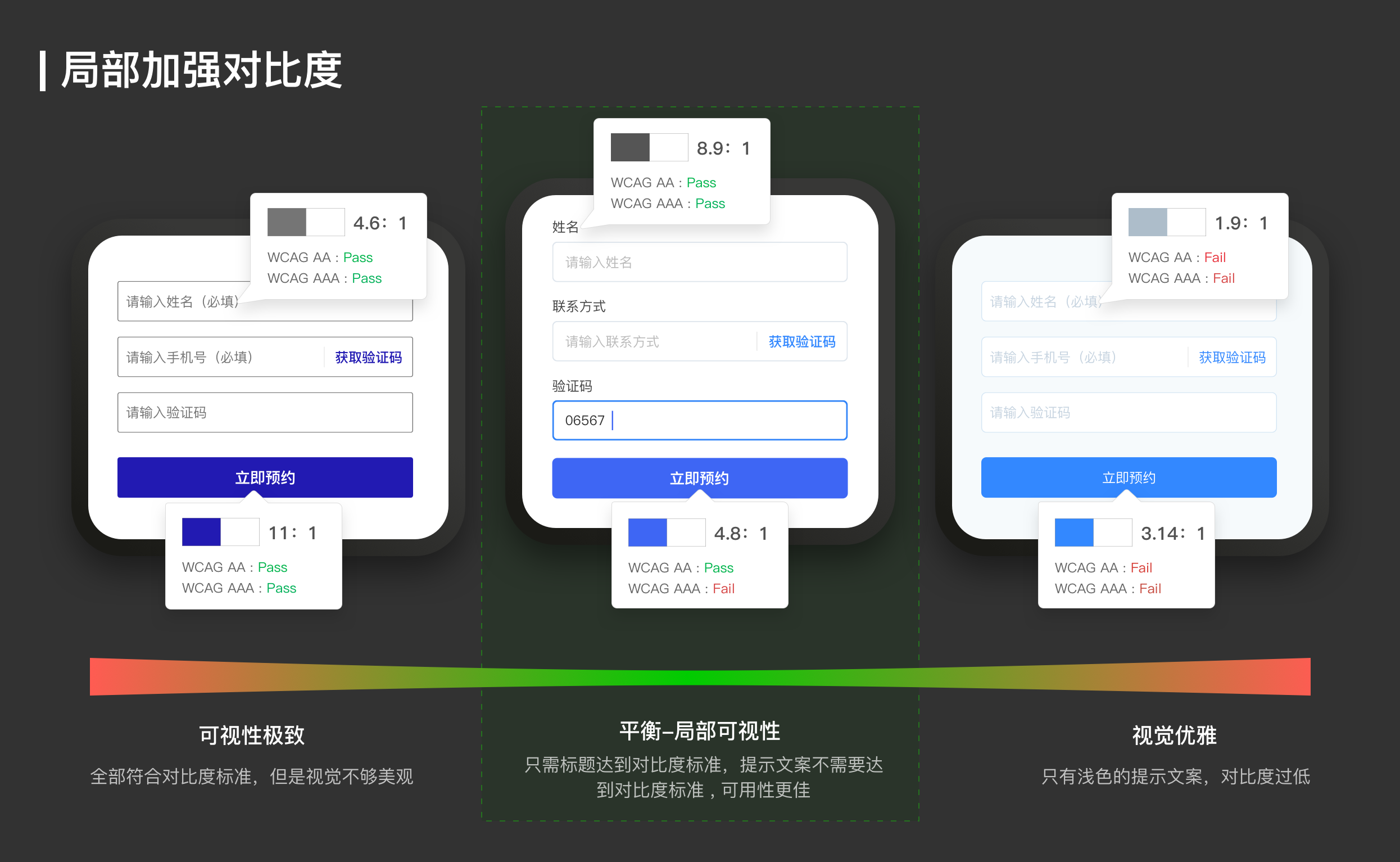
文本对比度与可读性息息相关,它测量的文本颜色和背景色之间的明度差。WCAG AA对于文本对比度的规范是:4.5:1,若字号够大(>18pt,或粗体>14pt)时,标准可降到3:1。如果满足4.5:1这个标准会让你的页面视觉看起来不那么优雅,可以尝试局部加强可视性的方法:

关于可读性其他需要注意的点:尽量不要在图片上叠加文字,除非你能保证图片背景颜色单一且对比度足够高。
Material Design设计规范建议,需要淡淡的遮罩确保上层文字的可读性;并且不建议极高对比度的文本,因为这样会使一部分视障者看到的字旋转模糊。
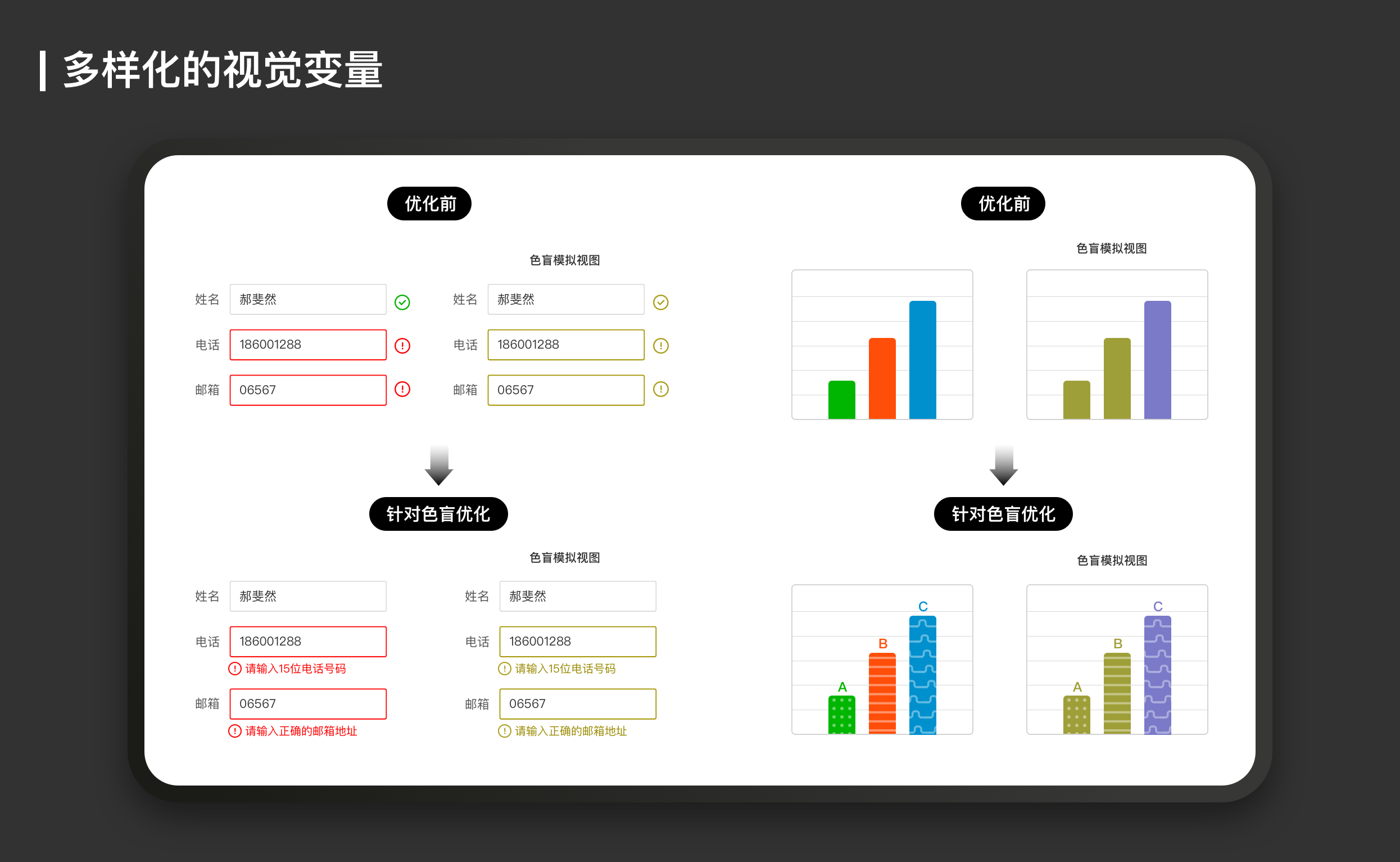
3.更多样的视觉变量
颜色是数据可视化中最常用的视觉变量之一。但是对于无法辨别颜色的用户,如果颜色作为的唯一的提示信息,他们可能将无法理解你传达的信息。那么有什么改善的方法呢?
a. 不让颜色成为唯一的视觉变量:除颜色外,我们可以追加图标、纹理或者文字来加以标注。

b.色盲模式:Trello作为一款工具产品,在标注信息时,提供色盲模式可打开和关闭,并用不同纹理加以区别,色盲友好模式是一个很好的范例,它可以有效帮助色盲,又不会妨碍非色盲用户。
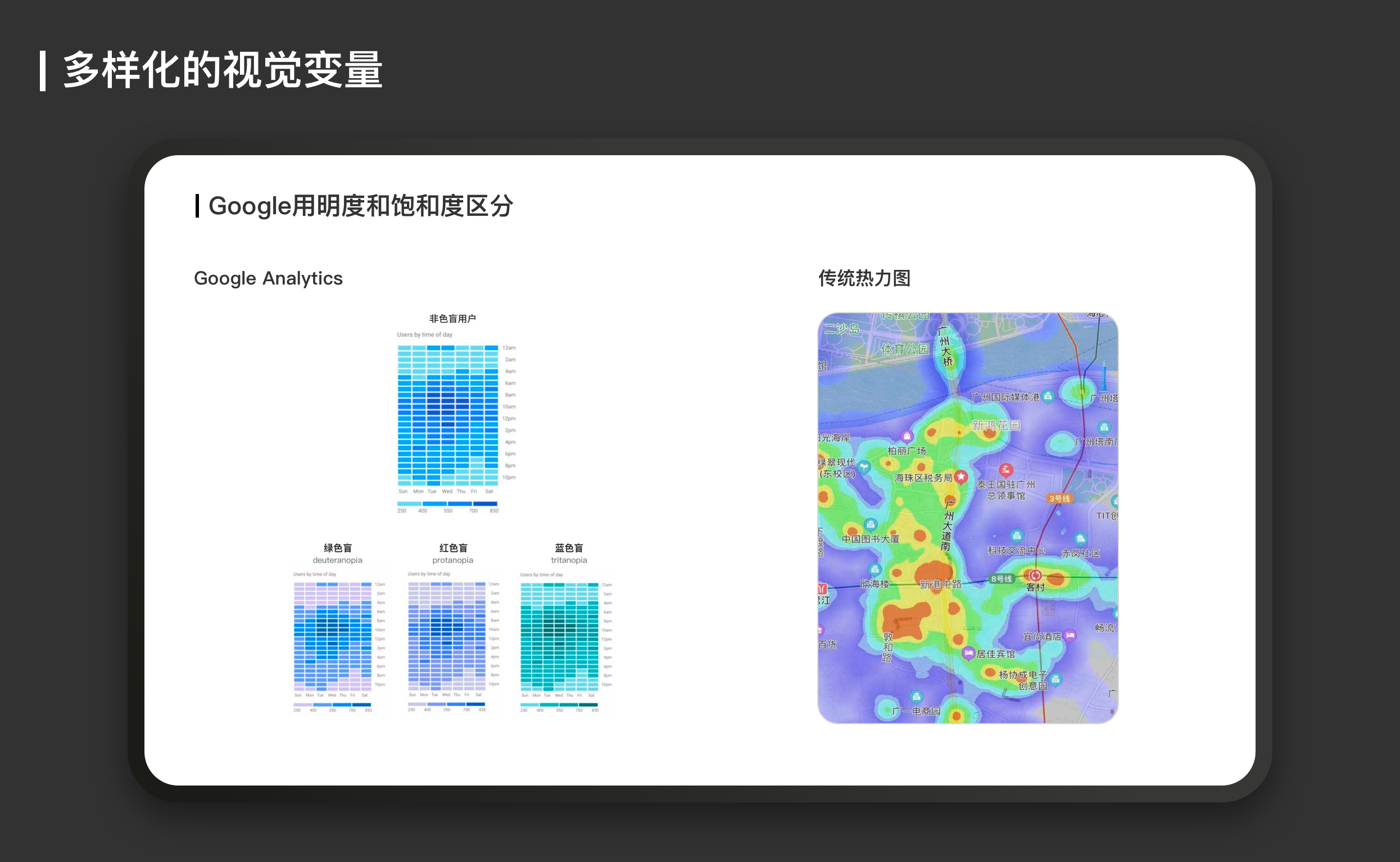
c.以明度饱和度为度量:虽然色盲人士对色相的辨识能力较弱,但却对明度、饱和度非常敏感。我们可以使用明度或饱和度区分信息。看这个例子:传统热力图习惯用暖色代表热力高冷色代表热力低,Google Analaytics的热力图采用深蓝色显示热度高的时段、浅蓝色显示热度低的时段,简单有效。

控件可以是按钮、链接、输入框或任何带有事件监听器的HTML元素。控件太小或彼此太靠近可能会给用户带来糟糕的体验问题。
比如对于无法用指尖定位的用户(有颤抖疾病的用户),或因年龄而导致灵活性降低的老年用户,都会难以点击过小控件。
为了给用户足够的间距来准确选择控件,Material Design建议至少48×48dp,iOS设计系统将目标热区尺寸最小值定为44 x 44pt,而WCAG对WEB的规范则建议至少44×44px。一个控件可以在视觉上是24 x 24px,但是在所有边上都会有一个额外的填充使它达到44×44px。并且太靠近的控件可能会因误点击而带来挫败感,所以同时还建议控件之间的空间足够远以减少误触。Microsoft给pc的建议是至少有8px的间距,而Material Design推荐的控件至少间隔8dp。我们可根据以上规范来审视自己设计的控件。
1.文字大小:
有视觉障碍的用户可能会把字号调得很大。你需要保证你的设计在大字号的情况下内容不会溢出或排版错乱。做设计的时候,可以使用2倍以上的字体测试你的设计。
在互联网早期,设计了字号在9-14px之间的网页,如今已与20年前不同,浏览器已经可以在任何尺寸设备上使用,小到智能手表大到4K荧幕,我们不能再使用固定的字号来设计产品了。字号应该与设计本身一样具有响应性。例如可以允许用户自定义字号、行高或字间距等以达到舒适的阅读水平。
2.文字样式:
文字作为传达信息的重要载体,对于许多用户来说,装饰字体或草书字体都是比较难阅读的。且用过细的、过小的、斜体和全大写文本,也会降低识别度。
有效的动画可以给页面带来生命感,但如果滥用动效不仅会分散用户注意力,严重的话对某些用户来说来说可能是致命的(光敏性癫痫的临床诱因之一就是闪光图像的刺激)。
1997年的一天,日本电视台正在播放《精灵宝可梦》第38集“电脑战士3D龙”,但就在这天晚上发生了600多名儿童昏倒在家中集体送医事件,轰动了动画界,任天堂的股价也随之大跌。原来,为了达到震撼效果,3D龙的背景运用了“蓝-红-蓝”的快速闪烁来表现爆炸,这样高频率的闪烁刺激了孩子们脆弱的眼睛,导致他们集体患上了急性光敏症。也因为这件事日本开始着手对动画片的制作制定规范。Twitter在2019年为了保护对闪烁图像敏感的人员安全,也采取了禁用APNG动图格式的措施。
另外WCAG 2.3.3官方说明,一些用户会因滚动页面的动效(例如缓动和视差滚动)而触发大脑前庭疾病从而产生头晕的症状,所以iOS、Mac、Windows 10都具有关闭动效的功能。
为了避免给特殊人群造成困扰,设计师在开始做动效之前,应该看看以下四条是否满足:
1.动效每秒闪动不超过3次,发生的闪光区域不超过超过25%否则,光敏癫痫患者会有发病的风险。
2.避免过于夸张的视差和运动效果,因为大脑前庭失调者会引发眩晕。
3.避免有多个元素通过不断移动、闪烁而分散注意力,因为这可能会让注意力缺陷者产生困扰 。
4.如果有上述情况,需提供一些控件或选项来暂停、隐藏或者更改任何动画或效果的频率。
作为体验设计师,研究无障碍会让我们收获良多。当然,目前所做的改进并非一劳永逸,而是我们与更广范围的用户保持持续对话的开端。不断改进产品的无障碍体验,让产品更友善,让美妙的互联网的世界变得更平等,我们希望能不断向这一目标前进。
文章来源:站酷 作者:百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
产品该如何避免同质化?本文作者依据工作中项目实践的所思所想,从产品同质化的产生原因出发,结合企业和用户的具体应用案例,就此话题分享了自己的想法,供大家一同参考学习。

这篇文章只是想从个人理解的角度回答下标题问题,如有不足,欢迎指正和讨论。
产品是需求实现的载体,是企业和用户实现价值交换的媒介。需求是有来源的并不是凭空可以创造的,这也就意味着可见的、可交换且可盈利的需求在一定程度上(没有新元素加入的情况下)是有限的(这和需求本身的无限性并不冲突)。再也不是移动互联网初期一片蓝海,站在风口就可以起飞的时代了。
除了这个外部因素外,新业务的试错成本往往比已经验证过可行性的产品来的高的多。因此,为求稳,也有不少本身有实力的公司会进入相同的赛道一争高下。
但是没有差异的产品对用户来说由于替代成本低,很难维持稳定的用户群体。本文分别从用户分析和企业核心竞争力两个角度分析,在同质化中寻找突破口。仅为作者本人经验和观点,如有不足和问题,欢迎沟通和指正。
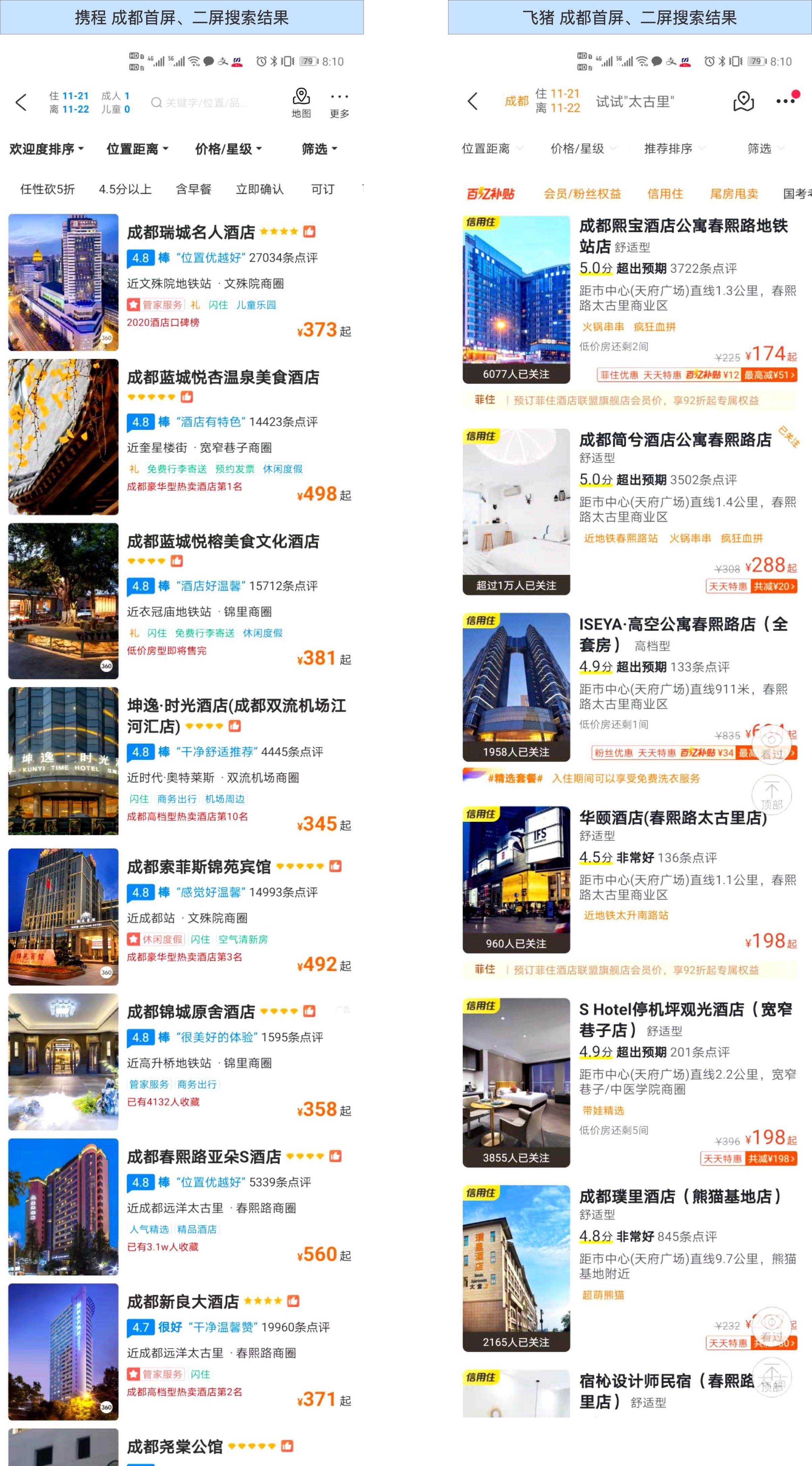
因为前段时间去成都需要订酒店,原本是想单纯的做下比价的。但是却意外的发现两个APP酒店的推荐逻辑差异甚大。
根据推荐结果不难发现,携程的关键词是商务型、中端酒店,而飞猪则更偏重于经济型、酒店公寓(民宿),且两者在整体均价上也是拉开了差距的。

携程作为出行行业的老大哥,在移动互联网还没有普及时,就已经占据旅游出行机酒业务的半壁江山了,特别是商务出行板块。而酒店线上预订业务本身就是偏重于供给型,没有资源就没有话语权。
而在这种情况下,飞猪通过抓住近年旅游行业爆发的契机以及大众对民宿接受度的提高,把握年轻群体对休闲游、穷游的诉求,加之其对小型公寓酒店、民宿的扶持和曝光(19年成立了菲住酒店联盟,实现联盟会员共享),实现了这部分用户和商家的在线交易。
虽然从表象上看产品的形式是相同的,都是酒店预订,但是产品本身的定位和底层逻辑的不同,各自圈定了不同的用户实现了差异化竞争。
上面携程和飞猪的例子是基于一个小的赛道在做细分,如果只将目光放在这个层面,那只是在“分饼”,但是这种情况下饼的大小总是有限的,如果不换个角度“把饼做大”,在竞争严峻的当下也很难长久的不被打倒。
之前在阿里妈妈的公开课中看到过这样一句话:今天巧克力最大的竞争对手是谁,不是糖果,不是坚果,而是口红。
这是基于当今消费并不只基于个人的需要,而是越来越多的扮演着情感表达、场景营造的角色(基于阿里妈妈2020消费观察数据),25岁男性对口红价格的接受度甚至是女性自用的三倍,口红逐渐蚕食了巧克力在男女恋爱市场中稳固的礼物宝座,想想在口红一哥李佳琪的一声声“OMG,买它”中,多少男性也同时乖乖的掏出了腰包。
因此,我们差异化的思考不应该只局限于品类下人群的思考,也应该基于不同的场景去挖掘场景下的用户群体。
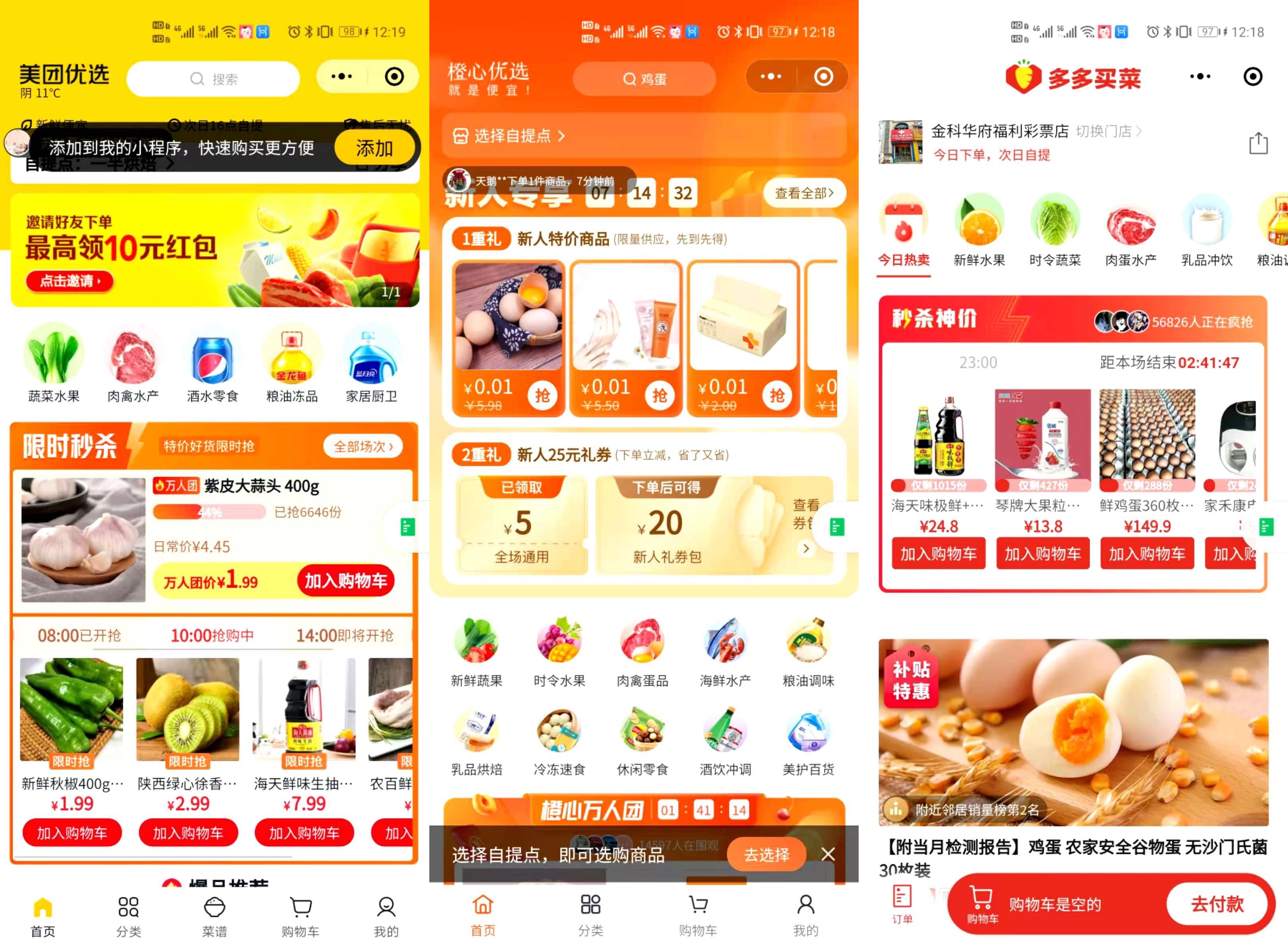
今年年初的疫情,虽然对各大行业都造成了不同程度的损伤,但是却“社群团购”这个模式看到了曙光。
艾媒咨询数据显示,在疫情的刺激下,2020年社区团购市场发展迅猛,市场规模预计将达到720亿元,而未来随着市场的良好增长态势,2022年中国社区团购市场规模有望达到千亿级别。
各大平台也在下半年争相加入这个赛道:美团、滴滴、拼多多相继推出了美团友选、橙心优选和多多拼团,均将其作为下个阶段的业务重点。

本身社群团购这个模式本身是可以成立且存在用户体量庞大。但是,从松鼠拼拼到呆萝卜,都昭示着生鲜、社群并不是一个好啃的骨头。
从三个平台目前呈现出的产品来看,产品逻辑是一致的,依然是通过团长建立社群拉流量下单并获得提成的模式,前期抢地盘抢团长的价格战看来是在所难免了(某鹿已经为能够薅到羊毛平台羊毛开始暗自窃喜了),但是价格战始终是双刃剑,并不是长久之计。
这就需要深究,相同的模式,企业通过什么实现差异化竞争。这三家平台加入这场战役,凭的到底是什么核心竞争力,总不能真的是指望靠烧钱烧到行业第一吧。
回归社群团购这个模式本身面向的群体是偏价格敏感型,且因为社群本身快速传播的特质,对品质的要求更为严格了,真正是要求物美价廉。对供应链和履约的要求十分高,也难怪乎有人说“社群团购,始于团长,终于供应链”。
对于美团来说,O2O的基因是刻在骨子里的,本地现成的数以万计的线下商家都是潜在的团长,且这些团长是自带线下流量的;对于线下B端的管理和运营也是轻车熟路;此外线下商家支持以供应商模式入驻美团优选为平台供货,对于平台品类的丰富度提升有极大帮助;外卖配送的管理经验让他在物流上也占有相当优势。
滴滴原来的行业布局和社群团购看起来似乎是毫不相关的,但其对在线下司机的管理、运营上是有一定沉淀的,而对于团长的管理在这个点上是可以互通的,在团长履约上是具有一定保障的。而滴滴因为有货运的布局,其在物流上是具有一定优势的,社群团购虽然时效要求没有外卖高,但也都是要求次日达的。但在供给上的劣势也是十分明显的。
早期多多是从生鲜水果拼团开始做起,不排除他在这块供应链的运营和把控上是有积累的,且从早期的生鲜价格来看,其价格优势较为明显。同时因为拼多多原生用户群体中一大部分都是对“白牌”价低质优商品存在相当高接受度的用户,相信价格和品牌差异(限于标品,非生鲜果蔬类)依然会延续成为多多拼团的优势。
但拼多多目前一直只有线上电商业务,本次社群团购是其首次转战线下履约的尝试,其挑战难度也是不言而喻的。

所以基于以上的剖析,从我的角度来说,这三家中,我个人目前是更看好美团优选未来前景的,他底层在供应链上的优势差异是目前另外两家还无法达到的。不过这个领域盘子不小,各家发挥优势的话后续还真不好说。对于这场仗,我拭目以待。
基于以上论述,即使是看似“同质”的产品和业务,但是通过对业务的理解,对用户的挖掘,对企业自身优势的把握而实现“不大相同”的逻辑,我认为这就是身为产品经理很重要的意义所在了。希望我们都可以做出各自领域与众不同的产品来。
文章来源:人人都是产品经理 作者:麋鹿产品
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
内含2020天猫双十一全套设计高清图集
友情提示:史上最全案例解析,2020天猫双十一全套设计高清图集可在文末找到获取方式。
一年一度的双十一今年又迎来了高峰,在今年全球疫情蔓延、国际局势风云突变的背景下,天猫双十一再一次刷新世界的认知,把世界记录推上一个新的巅峰。

「 罗马不是一天建成的!」
天猫双十一的奇迹,也不是一蹴而就。
奇迹的背后,是所有人十年如一日的自我挑战、追求的共同结果。但同时,对于阿里小二来讲,双十一也成为了一项无比艰巨的任务,他们需要在所有人的期待和关注下,顶住压力给大家一个惊喜。
这其中,就有一支神秘的队伍:天猫双十一品牌设计团队,正是他们在背后持续的耕耘,不断刷新“双十一”的颜值,在潜移默化间,让一个购物节,开始真正拥有了“节日”的味道,让设计和设计师,在整个双十一中发挥出越来越重要的价值。
他们有着怎样的坚持?又是如何突破自我?相信听完他们的故事,你自然就会有答案。
 2020天猫双十一主LOGO
2020天猫双十一主LOGO
 多语言版本LOGO
多语言版本LOGO
今年是双十一的第12年,基本上每年双十一品牌设计一发布,我和团队就会陷入深深的焦虑。“明年你们打算怎么玩?”熟悉我们的朋友总是在和我打趣,其中一半是玩笑,一半也确实是我们内心的真实写照。
记得前两年我就提到,天猫双十一logo可能是最难的logo之一... 他的难点在于,在「 猫头+11.11 」框架不变的基础上,我们如何在仅剩下的20%设计空间中去传达每年不一样的主题,赋予双十一1个新的内涵。
 一年一度的挑战
一年一度的挑战
其中最大的挑战,还是这个符号本身,这些年我们以每年几百个方案的量来尝试不一样的表达、能玩的形式基本都尝试了个遍。
在今年项目最初期,我确实也在想,“不就设计个logo嘛,想这么多有的没的干嘛?”所以,我们倔强的尝试从纯粹的设计形式上去寻找突破口,在出了一版又一版的方案之后发现,要么似曾相识,要么完全看不懂... 这显然是一条不归路,但时间的压力却摆在那里。在这个关口,我们将何去何从?

LOGO前期DEMO
一个声音开始不断在脑海中响起:「 全局着眼,细节着手 」
这些年,每当项目进展陷入僵局的时候,我都会想起它。
“全局着眼”讲的是不能单一、片面的看问题,要把事物放在全局里考虑,不仅要考虑事物本身,还要考虑它和其他事物的联系和关系。只有这样,才能洞察到事物的本质,往往无从下手是因为看的不够广,不够深,找不到切入点,“眼盲所以手瞎”。
“细节着手”讲的是全局的思考最后要巧妙的落在细节上,深入浅出,用细节的力量触动人心。
 共创过程
共创过程
那么,我们应该如何“全局着眼” ?
首先,回到设计的本质来看,“设计的本质是将一个想法和观点,通过设计的转译,巧妙的传达给受众。”其中的核心是要先要找到“想法和观点”,而“想法和观点”来自于如何通过一个全新的视角看待原本熟悉的事物。
因此,团队的小伙伴们,开始在不断的问自己一个问题:对于双十一,我们还有什么新的想法和看法?“全年最便宜的一天”、“购物狂欢节”、“买买买”、“不只5折”…这些都是大家耳熟能详的东西,是不需要去说而大家都知道的事。
那么今年这个双十一,又和过去有什么不一样?

今年确实不平凡。
疫情产生的连锁反应,影响到每一个人。大家开始关注新冠肺炎的确诊数、关注熔断后的道琼斯指数、关注受灾的地区和人数、关注银行里的存款数 … 而本该体验美好生活的计划被搁置或者延后,原本触手可及的理想生活,在这一年变的异常难得。
「 生活,本该是我们珍惜的一种经验,而不是要一起捱过去的日子 」
文学大师莫言的金句,放在当下,十分应景。假如没有疫情的影响,我们的生活会更加理想。这是深藏在我们每个人内心的真实诉求 ...
「 理想生活,本该如此!」
一句感叹脱口而出,它就是我们当下内心真实的写照,是所有人都能感受到的共鸣!这一刻我们仿佛被点亮,心中莫名兴奋,激动不已…


当激动的心跳逐渐平缓,头脑恢复冷静,我们又陷入了深深的沉思...
「 理想生活,本该如此!」然后呢?行动号召是什么?
和双十一又有什么关系?
 洞察
洞察
回顾过去,每当我们民族或自身遭遇困境的时候,总能激发起骨子里那股不服输的精神。不管眼前有多难,现实如何残酷,你总能见到身边那些勤劳积极的人,面对生活的艰辛,默默的付出,想尽一切办法让自己好起来。这是最朴实而真实的愿望,也是扎根在我们每一个中国人骨子里的“大智慧”,正是这种“大智慧”,让我们总能一次又一次的从困境中走出,然后又一步一个台阶,让生活越来越接近自己理想中的样子。
「 理想生活,本该如此!」
所以我们要“想尽一切办法好起来” —— 每一份认真生活的理想,都值得被鼓舞。
今年的双十一和往年相比有着更加特殊的意义 —— 作为一个国民级的购物平台,面临后疫情时代振兴经济的使命,我们不仅要将双十一这个节日延续下去、同时我们还要通过这个节日让广大的商家和消费者,重振信心!
 品牌沟通策略
品牌沟通策略
因此,天猫双十一在业务上也和往年有很大的变化:
首先是新供给:今年的双十一,会让更多的品牌和商家入场,不仅将原有的品牌翻倍扩充到25万家,同时还把重点放在扶持更加需要帮助的500万中小商家、新国货商家、外贸企业、产业带工厂、农产品商家,让他们借助双十一走出困局,焕发新生。
其次是新玩法:将原本“双十一全球狂欢节”升级为“狂欢季”,把全年最便宜的一天,变成两波售卖期,拉长了狂欢的时长。一方面是帮助商家带来更多增长、更多机会,让商家真实感受到“生意在变好”;同时也让消费者有了更多选择、更多便利、更低价格、更大实惠,让消费者切身感受到 “生活在变好“。让双十一,通过“买买买”所带来的理性价值,最终转化为 “天猫双十一,让我好起来”的情感价值。
我们把这个情感价值,翻译成为了和所有人沟通的语言 ——
「 Cheer Up! (生活会更好,加油!)」
 core idea
core idea
想到这里,今年品牌设计的方向越来越清晰,这就是我们通过“全局着眼”得到的设计方向。
接下来的任务,就需要我们从“细节着手”把「 Cheer Up! (生活会更好,加油!)」具象化的表达出来。我们再一次回到了「 猫头 + 11.11 + ?」的公式,和之前不同的地方在于,再次回来,方向变得清晰了很多。
「 Cheer Up! 」通过什么具体的画面能够直观的感受到?


当我们把这些画面集合在一起细心的观察,不难看出这些画面多少都有些共同之处的细节:就是大家都会情不自禁的伸出手臂,内心活动配合肢体传递出自己的能量;这个动作非常直观的让我们感受到了向上的正能量,这是不用解释就能理解的语言。
而当我们再把「 猫头 + 11.11 + 振臂高挥 」结合在一起的时候,浑然天成;只是增加了一个小细节,整个符号突然有了生命力。
——— 天猫伸出圆(援)手,为你加油!
尤其是配合动态表达,一目了然... 这就是我们要的深入浅出!
把难以理解的图形,直接转化为一个活生生的形象,面对面 和所有人沟通。
 动态Logo设计
动态Logo设计
 Slogan设计
Slogan设计
当然,搞定了Logo和Slogan,还只是整个双十一品牌设计中的第一步。
接下来,我们还要把「 cheer up! (生活会更好,加油!)」这个核心创意延展到线上线下各个场景,让大家全方位的感知到这股振奋人心的力量。
 2020双十一品牌全链路体验地图
2020双十一品牌全链路体验地图



 天猫双十一 · 全世界的狂欢季
天猫双十一 · 全世界的狂欢季
2020双十一Format 「上扬的生命力 ╱ Up」
首先,通过提取品牌心境映射中「振臂高挥」的积极态度,结合其视觉映射「上扬的生命力」的明确感知,我们定义了简洁有力的品牌Format:「 Up ! 」

 2020双十一品牌Format「 向上的生命力 ╱ Up 」
2020双十一品牌Format「 向上的生命力 ╱ Up 」
同时我们将标识动态与品牌Format结合在一起,定义了线上动态品牌版式。不仅为适应日渐多媒体化的投放环境,也进一步增多与用户情感化沟通的场景。
 2020双十一品牌Format动态版「 向上的生命力 ╱ Up 」
2020双十一品牌Format动态版「 向上的生命力 ╱ Up 」
 2020天猫双十一线上会场设计
2020天猫双十一线上会场设计

 2020双十一猫头海报:天猫与超级品牌们、1起挺你!
2020双十一猫头海报:天猫与超级品牌们、1起挺你!
 2020天猫双十一定制礼盒
2020天猫双十一定制礼盒
在过去几年,我向大家介绍过天猫双十一的主风格来龙去脉;而在今年,我们在传承双十一节日氛围的同时,于视觉主风格上做了进一步创新:同样通过提取品牌心境映射中「振臂高挥」的积极态度、结合视觉映射「上扬的生命力」的感知,我们尝试用更明确的视觉系统来传达「Cheer Up! 」这个核心创意。
相比符号,视觉风格更直观易感知,它可以通过形色质构形成全方位的表达。
2020双十一视觉系统 「向上的生命波长 ╱ Up」
置身于晴空万里无云,喷薄而出的、充满力量的上扬缤纷飘带 ...
当我们将这些元素结合的时候,就形成了今年双十一独特的视觉语言;再通过加入温暖并有力的手写Slogan与形色质构的拆解,应用到各个场景。
 2020双十一主视觉系统:「 向上的生命波长 ╱ Up 」
2020双十一主视觉系统:「 向上的生命波长 ╱ Up 」
 2020天猫双十一新闻发布会:开启的仪式!
2020天猫双十一新闻发布会:开启的仪式!

 2020天猫双十一直播开幕盛典:天猫与众明星1起挺你!
2020天猫双十一直播开幕盛典:天猫与众明星1起挺你!
 天猫双十一 · 理想之城:携手8座城市、与全中国1起挺你!
天猫双十一 · 理想之城:携手8座城市、与全中国1起挺你!
 天猫双十一主题曲:天猫 × 易烊千玺 ×千喵、1起挺你!
天猫双十一主题曲:天猫 × 易烊千玺 ×千喵、1起挺你!

 2020双十一限定天猫形象「给力猫」
2020双十一限定天猫形象「给力猫」
更为突破的是,天猫在今年、继猫头海报品牌资产落成后 —— 通过双十一限定天猫形象,集结全球8个国家、108个IP,组成「挺你天团」!一起为年轻人的生活态度发声!
 「 罕见名场面!」天猫与百大IP、世纪大同框 ...
「 罕见名场面!」天猫与百大IP、世纪大同框 ...

 天猫携手百大IP联名:世纪天团集结、1起挺你!
天猫携手百大IP联名:世纪天团集结、1起挺你!
全套高清图集获取方式请看文末
天猫与变形金刚、小猪佩奇、hello kitty、泡泡玛特、海尔兄弟等世纪大同框!他们1起组成划时代的超级联名,为年轻人的生活态度发声!力挺你尽情热血、尽情自我、尽情燃、尽情佛、尽情旅行、尽情阅读....
每一种理想生活 —— 都有我们、
以及这颗星球上的超级IP们 ...
1起挺你!


天猫双十一,1起挺你、尽情生活!
文章来源:UI中国 作者:Ali ba baDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。
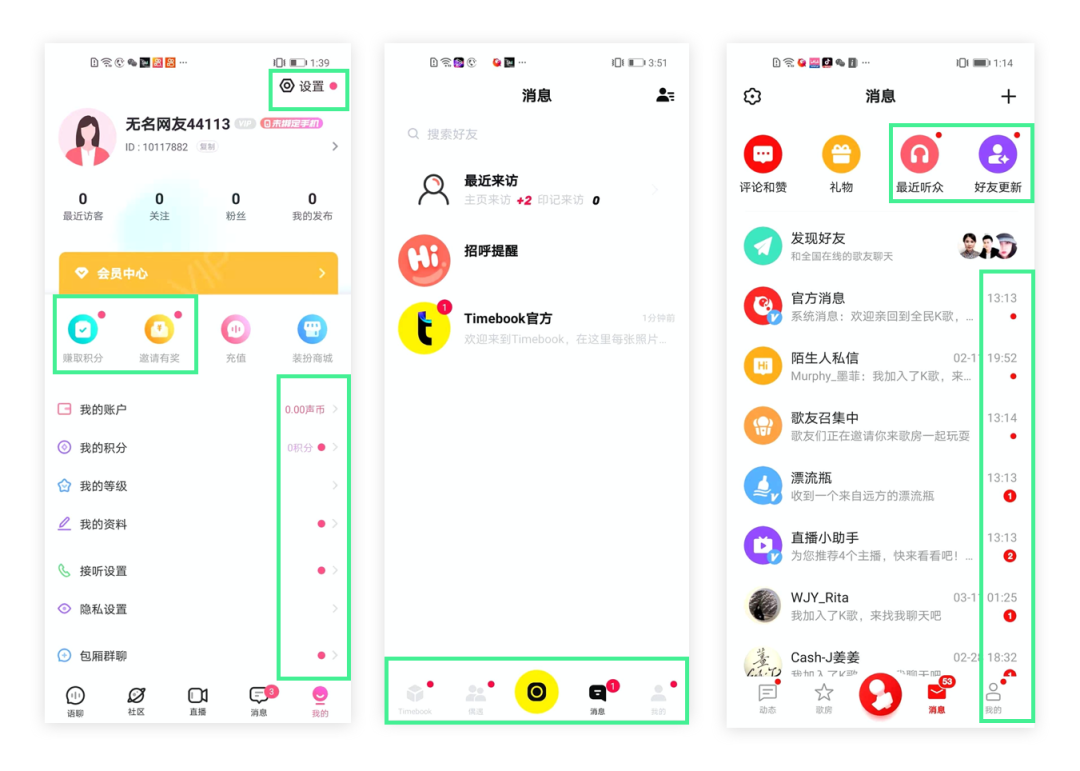
你是否遇到这种场景,打开一个APP想赶紧用呢,结果满屏“小红点”提醒,强迫症的你必须咬咬牙把它们先消掉,才能舒心的正常使用。

这种事儿发生在微信还能接受,毕竟你妈联系你,喜欢的人联系你,领导联系你,“红色”的强提醒还是很有必要的,不然你可能错过重要的事情。
但对于非IM产品,比如内容消费类产品,大多“小红点”的出现对用户并没有那么重要和紧急,更多的是把产品意愿强加给用户(产品导流、提活)。
这种“小红点”对用户来说,只是为了消除而点击,或者麻木了连消都不想消;对平台来说“为了消除而点击的行为”也带不来真正的产品价值。
那内容类产品的“小红点”应该怎么设计呢?有什么差异化的处理手法吗?今天跟大家分享下大牙最近的思考。

说实话我最近理“小红点”理的,对它都起了敬畏之心。
“小红点”表面上是一个视觉设计问题,但背后其实是一个产品策略和如何调度用户注意力的问题。而用户的注意力如何被调度和分配,更是一个产品长期战略问题。

用户对不同产品消息提醒,接受度和投入的注意力是不同的:

而且,小红点的设计,最终需要回归“用户价值”。目前大部分产品对于“小红点”所追求的是:高打开率。

解答这个问题的核心切入点有两个:1.视觉样式(长啥样),2.展示策略(啥时候出现)。

因为读我文章的更多是设计师,所以这篇重点聊一下“视觉样式”。构成消息提醒视觉样式的核心元素有两个:a.色彩;b.形状。
看了下市面大部分产品对“小红点”的色彩解法,得出以下结论:
1)大多数互联网产品的提示色采用的是“红色”;
猜测原因:大家本能的认为用“红色”总不会出错。

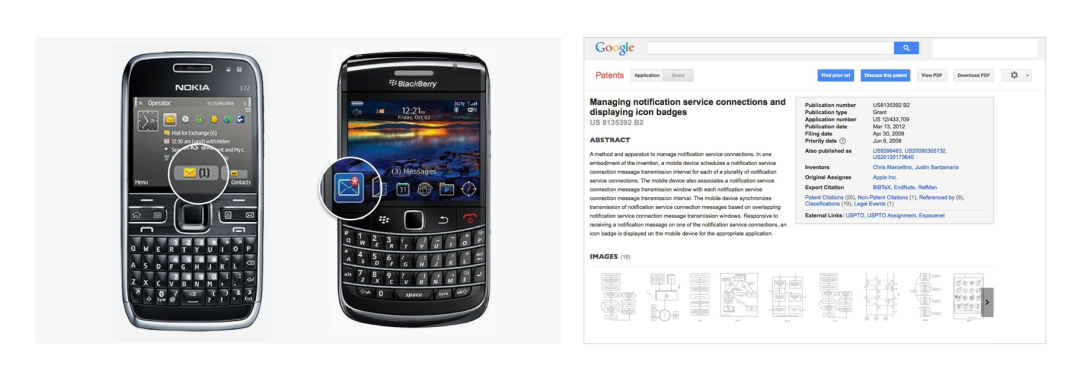
追溯了下“小红点”的由来:它最早来自于黑莓手机系统。
在诺基亚一统天下的时代,新消息的提醒是图标+数字的形式。黑莓在2009年推出的9700系列,搭载的黑莓系统开始使用了带星号的小红点形式。
Apple公司在2013年注册了相关专利,并在iOS系统上开始正式使用。

目前小红点已经变成了一个通用的提醒机制,且出现被滥用的趋势。
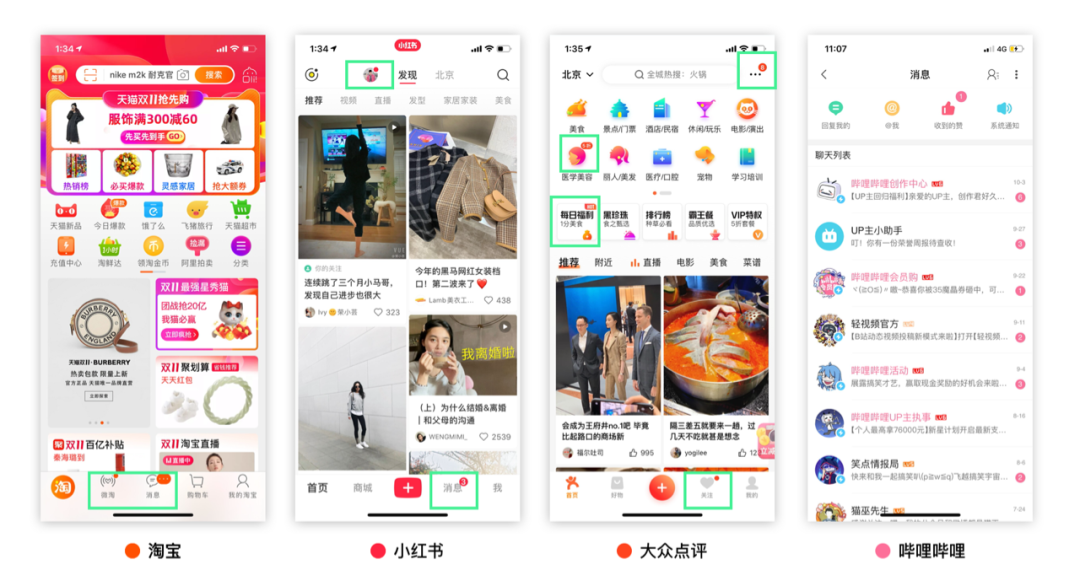
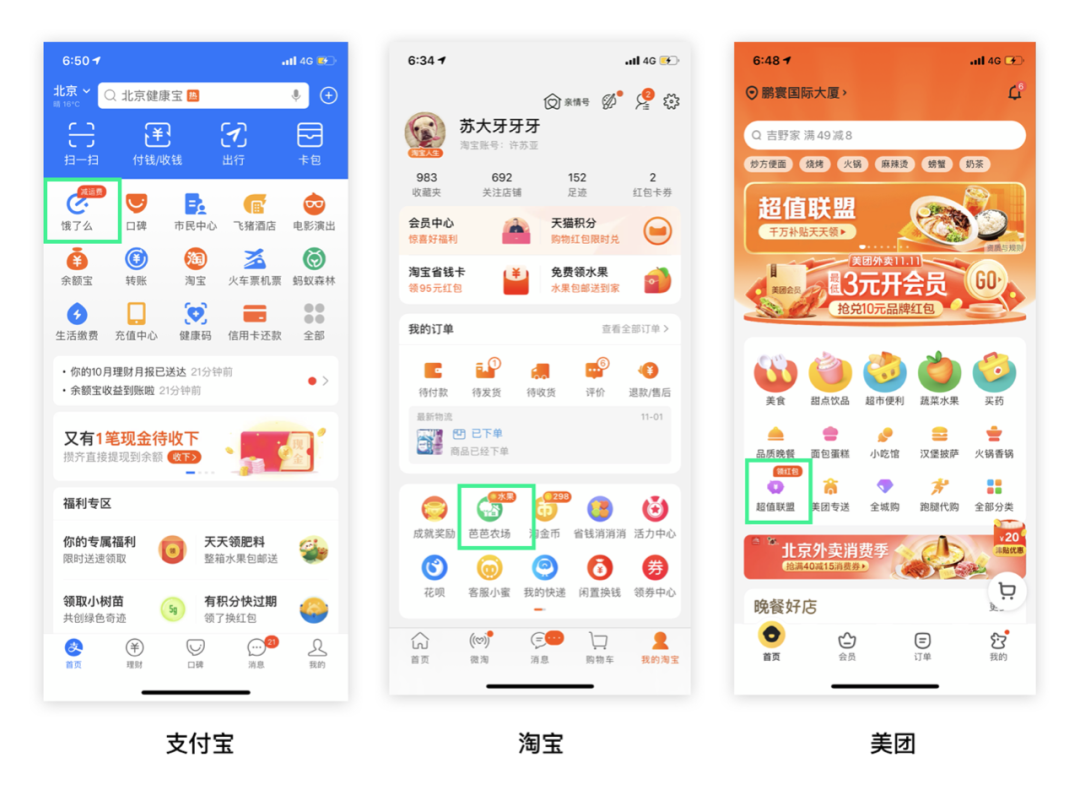
2)“品牌主色”与“红色”接近的产品,大多倾向于采用“品牌主色”作为提示色;
猜测原因:“红色”和“橙红,玫红,粉红等相近主色”并存且柔和到一起时,页面会显得混乱,所以他们把自己“主色”也作为提示色。

3)虽然“黄色”也具备一定的警惕和提示性,但仅存在于少数的黑色界面产品中;
猜测原因:黄色在白色背景上看不清。

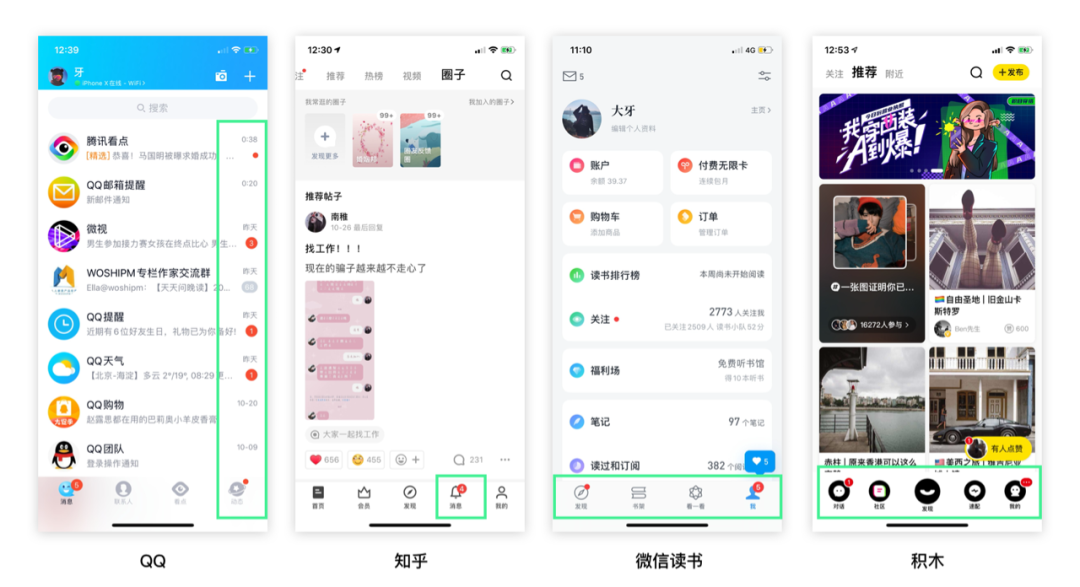
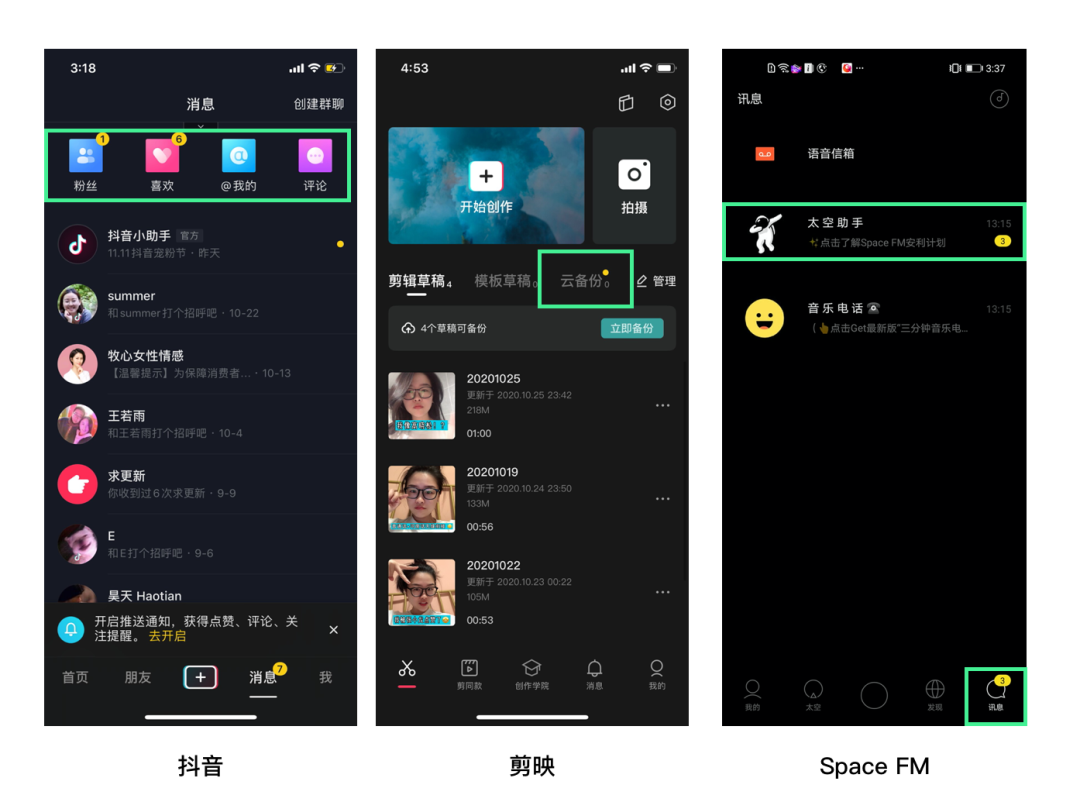
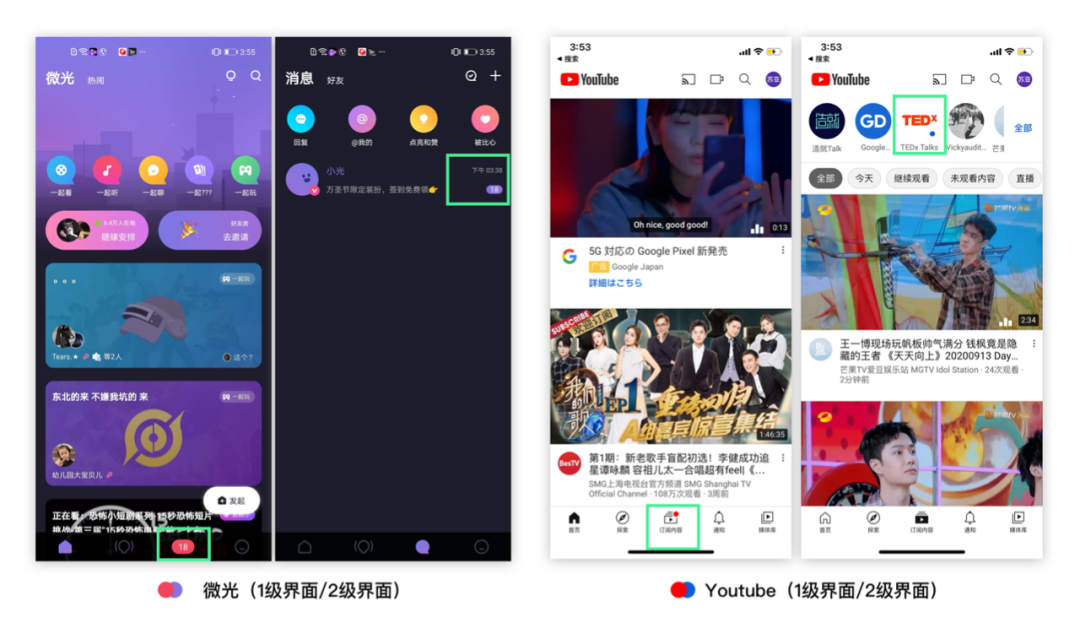
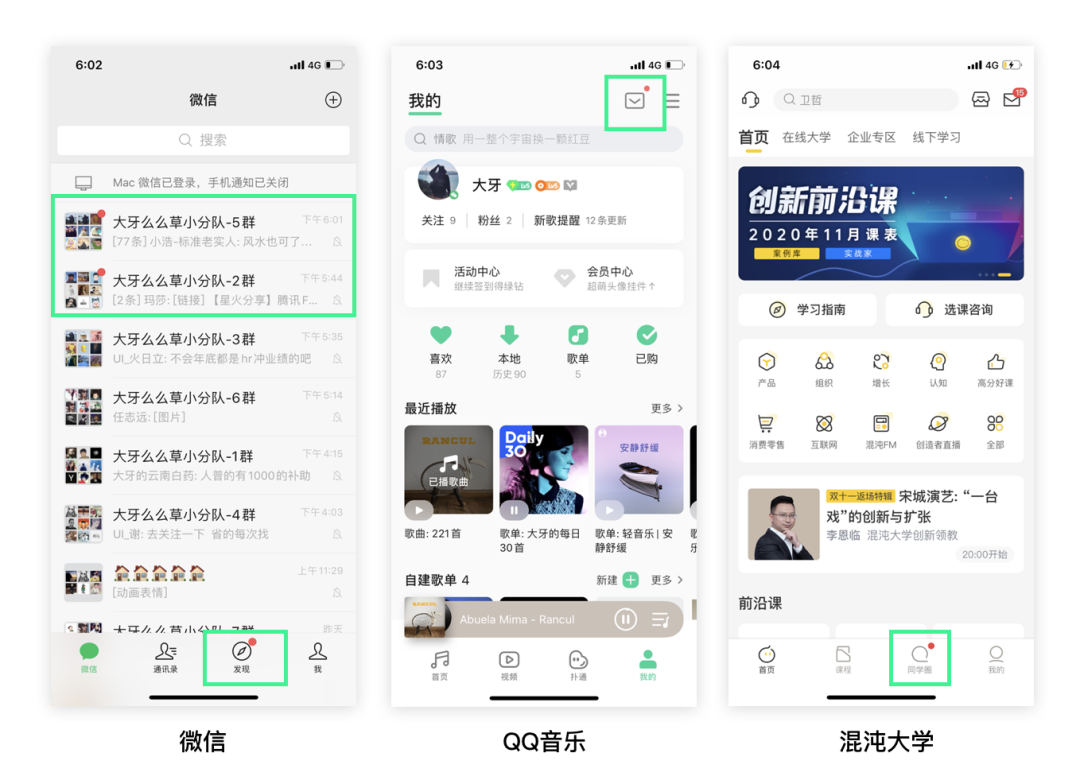
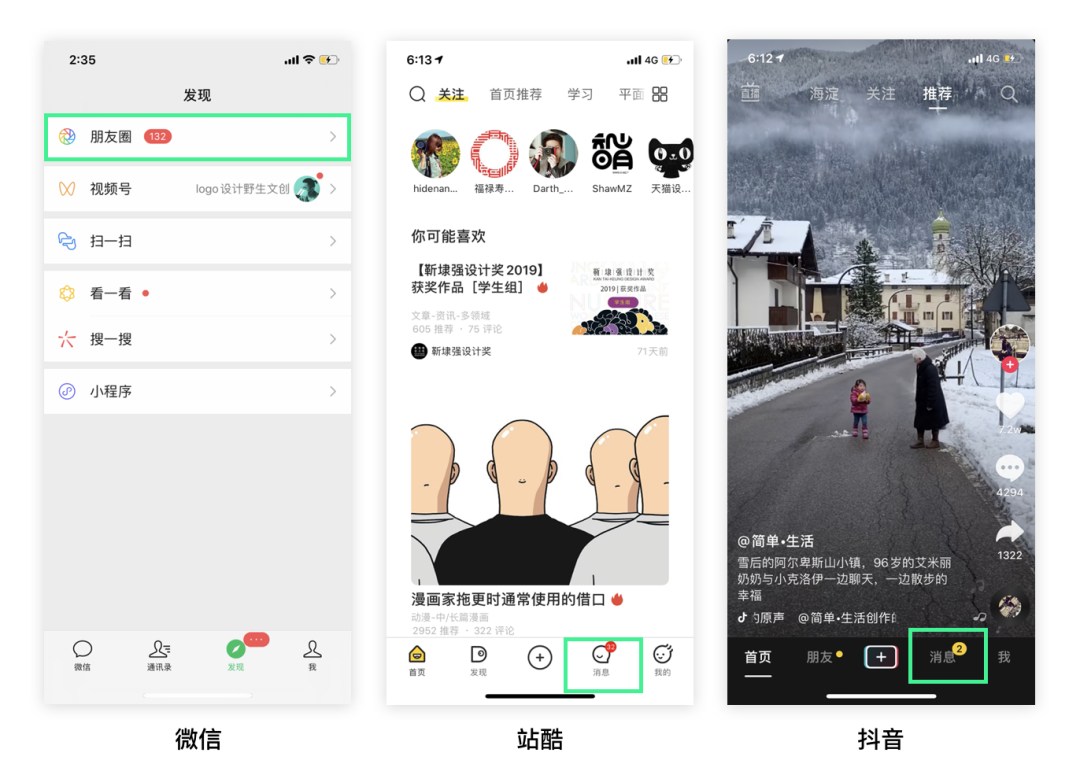
4)部分产品采用“两种消息提醒色”,进行分层处理(1级页面红色,2级页面其他颜色)。
猜测原因:1级页面强提醒,2级页面用弱级色彩,降低消息的打扰度,增加用户可控感。


看到第4种方式时,我就很开心了,因为这就是我想找到的答案。平常用的时候没有意识到,在研究“小红点”的时候才发现他们设计的挺用心。
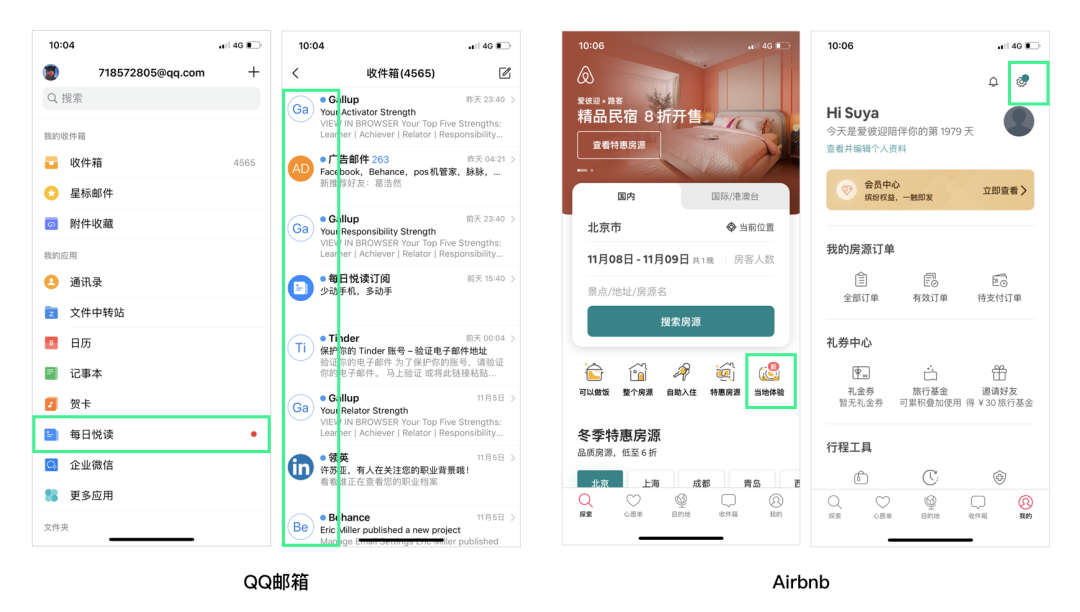
拿QQ邮箱举例:

左图,当收件箱已经有4000多封未读邮件时,它并不是出红点,或者红点上“...”或“99+”来警示我。而仅是弱化的蓝底+数字,告诉我里面有多少封。

基于以上分析,我觉得第四种处理方式同样适用于内容类产品,原因是:
1)像开头所说,用户对于内容型消息的“实时性”,“关系稳定性”较弱,因此对于较强提示带来干扰的忍耐度会更低。而“红色”给人给人非看不可,不看不消的印象。
基于内容型平台特点,其实并不是所有的消息都需要全局“红色”那么强化。“红色”可在一级界面保留,满足从平台角度的可控性即可。

b.从交通系统色彩心理角度:蓝色有“指示性”作用;

当然,这也不是绝对的,有时候也得基于自己产品的主色进行具体问题具体分析。拓宽下大家对“内容类产品”消息提示的色彩思路,不用太局限于满屏“红”。
好,说完“色彩”接下来我们来聊聊“形状”。
“形状”决定着提醒控件的:色彩占比、承载信息、透穿能力。
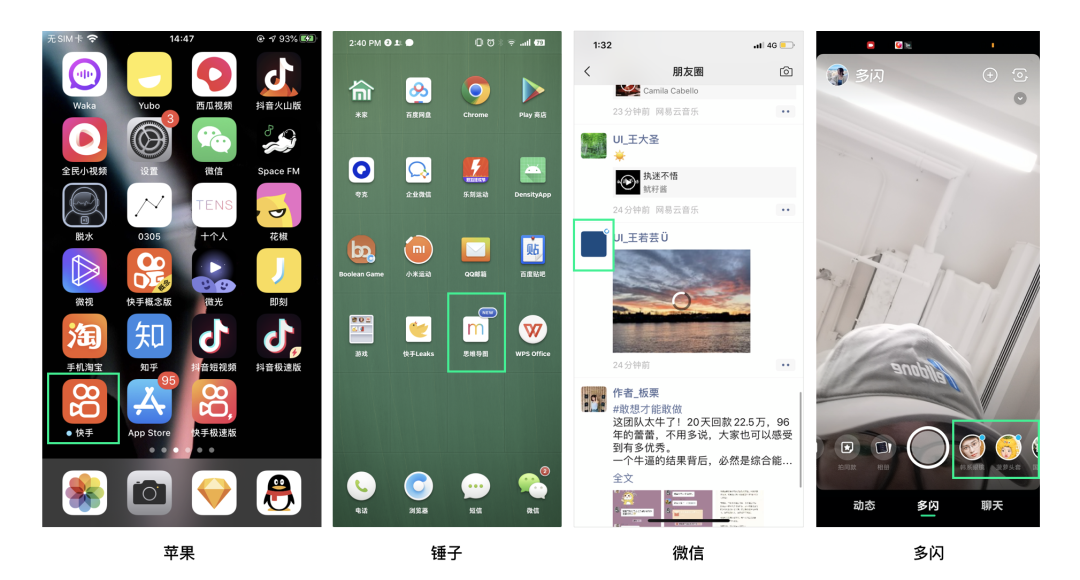
目前市面上常见的形状有几种:1.小红点、2.数字+红点、3.文字+红点、4.头像+红点。

这个就不用多说了,一般有“小红点”的出现就以为着“这里有个新消息”或“这里有个新内容”,快来戳我。

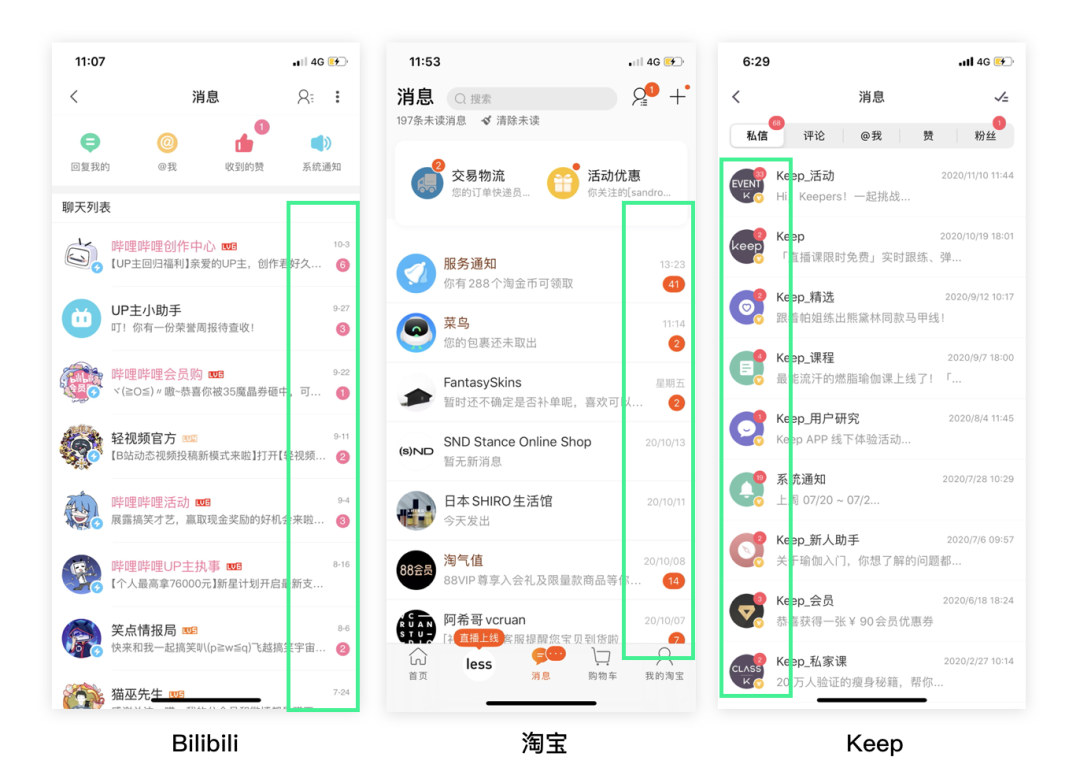
2.数字+红点
它是由小红点演变而来的,增加“数字”代表里面具体有多少条未读,一般用在社交场景或与消息相关的APP中居多,辅助用户获取更多信息,做出判断。

但也有一些平台,为了吸引用户更多的点击,或者对于“数字+红点”下发的策略和规则不够完善,滥用这种形式,内容的价值并没有与这种形式相匹配,同时采用过于警示的红色,有些干扰用户。

3.文字+红点
不可否认,有些场景光靠一个“小红点”是传递不清晰的,采用“文字”的透穿能够让用户点击之前更多的了解信息,决策是否需要点击,这种形式还是友好的,但别满屏都是就行。

4.头像+红点
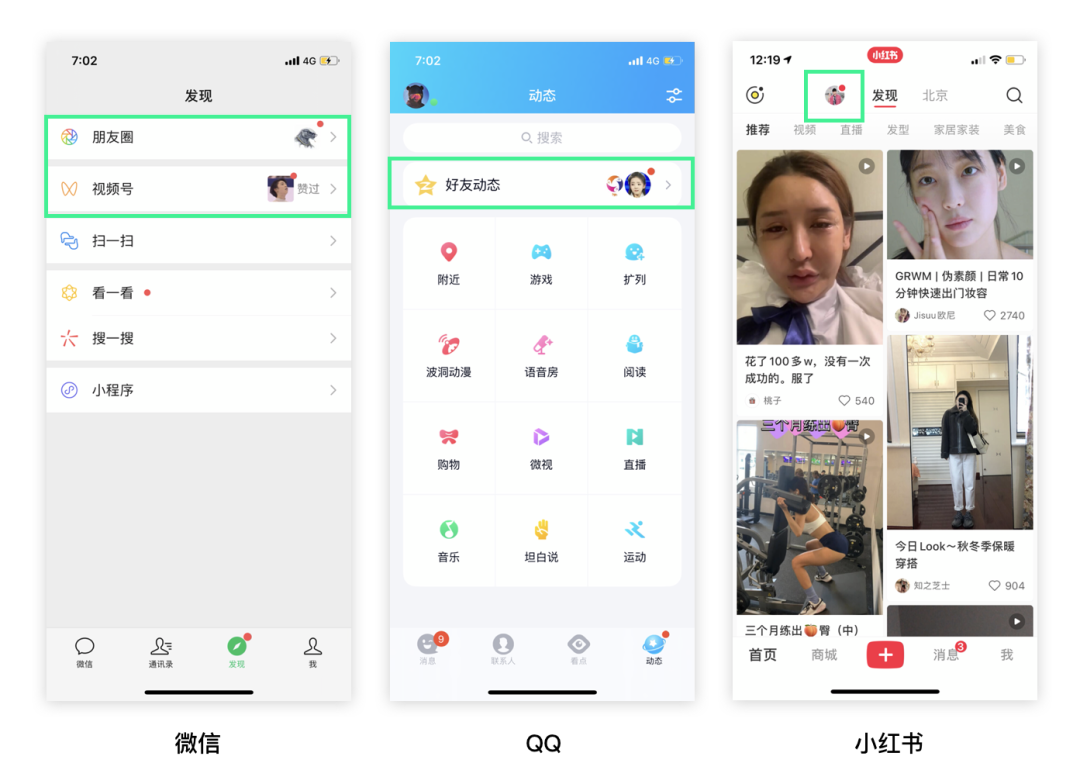
越是跟“人”相关的产品,越适合采用这种形式,以“人”为抓手促进点击。
常用于QQ,微信,微博,小红书,快手,抖音等平台,通过你关注大V或你朋友头像外显,吸引你点击。


作为内容生产者,肯定希望自己发布内容push给更多粉丝,这样才有更多的流量嘛。

弱提醒:
当内容生产者刚被关注时,只给粉丝下发普通“小红点”或“文字+小红点”消息通知。

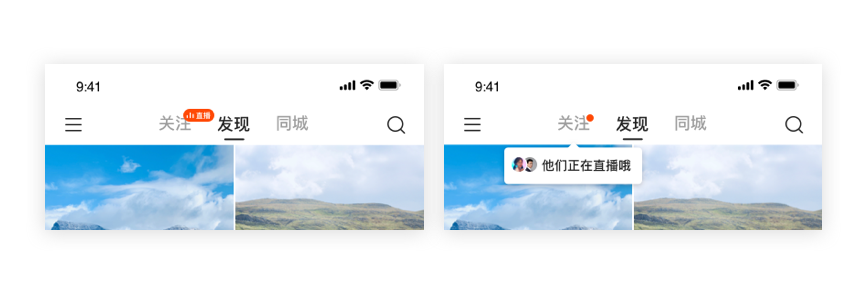
中提醒:
当通过粉丝历史操作/观看数据,发现TA对你的内容高度感兴趣,你更新时他都愿意看且完播率高时,那平台就可以赋能“中提醒”的样式给你,外露更多信息带来更多流量(转化如果不高可再打回“小红点”);



整体来看,虽然它的名字叫“小红点”,但我们在设计的时候不能只局限于“红”和“点”。它可以是任意“颜色”,它也可以是任意“形状”,本质是如何更和友好的提醒用户。
文章来源:站酷 作者:苏大牙
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:成交额4982亿,同比增长26%,这是阿里巴巴今年双十一交出的答卷。每年都有人唱衰双十一,但每年淘宝/天猫都在大家的质疑中实现了销售额增长,这是为什么?本文作者“货”的角度对此展开了分析讨论,与大家分享。

2018年10月,在从北京到上海的高铁上,我接到一个机构投资者的电话——他焦急地询问,“据说今年的天猫双十一预售非常不理想”,“消费者和商家都已经产生了审美疲劳”,所以双十一销售数字要崩盘。
他想让我求证一下,我立即回答:“没什么可求证的,那不是事实。”但是他仍然想让我求证;整个市场都流传着天猫双十一已经尸居余气、增长即将耗竭、明年就要没有双十一了,等等等等。
我确实找了许多电商行业的朋友求证,对方无一例外地回答:“这是完全不了解电商市场的外行话,没有必要深究。”那一年,天猫双十一成交额达到2135亿元,同比增长26%。阿里巴巴的股价于当年12月触底回升,此后的三个季度上涨了近一倍。
2019年10月,我又在虹桥机场的候机室里,接到了不止一个机构投资者的电话。你猜对了,仍然是询问“天猫双十一是不是要大幅减速”的问题。这个问题不仅关系到阿里巴巴,还关系到一系列的品牌商家。
因为快上飞机了,我只能简略地回答:“不可能,增速不可能低于20%。双十一购物节比你想象的更强大。”果然,这次的流言再次被现实所碾碎。这年的双十一刚结束,阿里的港股IPO流程就启动了。
2020年……我已经不做券商分析师了,所以不会再接到机构投资者的电话。但是,在各种场合,我还是听到有人忧心忡忡地问:“今年的天猫双十一应该真不行了吧?”双十一时间延长了,11月1日就开始预售,这被悲观者视为“双十一正在走下坡路”的最好证据。
竞争对手的双十一促销活动空前激烈,尤其是京东和拼多多。说实话,我的信心也有一些动摇——11月10日晚上,我在微信上紧张地与好几个电商从业人员聊着他们的感受,刷着手机淘宝上的活动和优惠券,看着朋友圈里的晒单。考虑到经济形势和竞争格局,如果今年天猫双十一的增速骤然下滑,我觉得也是可以理解的。
结果却比我想象的要好:今年双十一购物季(11月1日-11日)成交额达到了4982亿元,同比增长26%,这是近三年的最高水平。注意,这个数字已经考虑到了双十一时间口径的变动,而且不含新加入的房产、汽车等商品,具备统计上的比较意义。
根据阿里的财报,上个季度(2020年7-9月),天猫GMV同比增速为20%,淘宝GMV增速为百分之十几;也就是说,双十一期间淘系电商的增速大幅高于平常时间段。双十一没有任何丧失活力的迹象。

准确的说,是淘系电商没有丧失活力的迹象。过去一年,市场上充斥着对淘宝/天猫的质疑或担忧:拼多多还在大踏步地前进,京东实现了用户增长的复苏,快手、抖音等直播平台建立自己的交易闭环,微信小程序的电商GMV猛增……
在这种情况下,淘系电商每个季度仍然能报出不错的GMV、收入和利润增速。投资者和外部人士还是半信半疑,他们不遗余力地寻找各种乐观或悲观的线索,以求看清淘系电商的未来。
所以,今年的双十一才吸引了这么多眼球——人们关心的不仅仅是11月1日-11日的交易数字,还有这个数字背后的故事,以及由此推断出的迹象。在我看来,这次天猫双十一带来了大量积极的迹象,可以让乐观者睡个好觉:
差不多两年前,我跟一位经验丰富的电商从业者聊天。对方说:“阿里对‘货’的理解和掌控程度仍然是全市场第一,而且这种优势可能一直持续下去。”
我问他,什么叫做“对‘货’的理解和掌控”——这大概也是电商行业之外的人最想问的。这个问题很难用一两句话解释清楚,不过我们可以以这次双十一为例,尝试解释一下:
对“货”的理解和掌控源于高度专业化和细节化的运营。说到底,电商就是一门关于运营的生意。
天猫平台对于本次双十一的调研(包括商家调研和消费者调研)早在6个月前就启动了,调研范围从一二线城市一直覆盖到县级乃至村级;淘宝特价版在9月实现了与1688的全面对接,从而使得大批工厂和“厂货”得以接入双十一;海宁皮革城、深圳华强北等一批特色商城的线下商户今年刚刚开设淘宝/天猫店,就以跑步速度参与了双十一……
只有通过这种、成体系、接地气的运营,天猫双十一才能持续加强“货”的丰富程度,完成“人”与“货”的对接。因此,现在流行的“去中心化电商”(其实就是“没有中心运营的电商”)永远无法做出自己的双十一;其他中心化电商平台在运营方面各擅胜场,或许在某一个方面已经接近淘宝/天猫,但是总体上仍然有相当的差距。

在长期,阿里的下一个增长引擎或许取决于“近场零售”或曰“身边经济”——包括同城零售、生鲜电商、社区团购、本地生活服务在内的庞大市场,其规模总有一天要超过传统的零售电商市场。
这就是阿里在这个领域投入重兵、不断进行收购和内部孵化的原因。美团、京东、拼多多、腾讯乃至字节跳动也意识到了这个市场的重要性,正在不惜代价地企图占据先手。这个战局非常复杂,可能要再花3-5年才能有阶段性的结果。
在这种情况下,淘系电商的地位反而愈发重要了。淘宝/天猫的强劲增长,不但能够为新业务提供财务资源、能够交叉导入用户,还能为新业务提供一个良好的立足点。饿了么、盒马、天猫超市均加入了今年的双十一;支付宝首次设立了“城市生活主会场”;在杭州阿里巴巴“1小时新生活圈”内,已经实现了“小时级”的送达。
显然,一个强大、充满活力、仍在不断创新的淘系电商,是阿里巴巴任何新业务的基础和大本营。这个大本营越坚固,新业务得到的支持就越多。投资者总是担心这个大本营是不是出现了松动、是不是在激烈的竞争中有所收缩——今年的天猫双十一再次证伪了这个担心。
竞争格局当然是非常激烈的,但是淘宝/天猫的优势已经形成了一个系统,我不认为这个系统会在短期内被攻破或出现松动。所以,我相信明年的天猫双十一仍将报出一个非常亮眼的数据,尽管我还不知道那时又有什么新玩法、新模式出现。
文章来源:人人都是产品经理 作者:aria在这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com