目录:
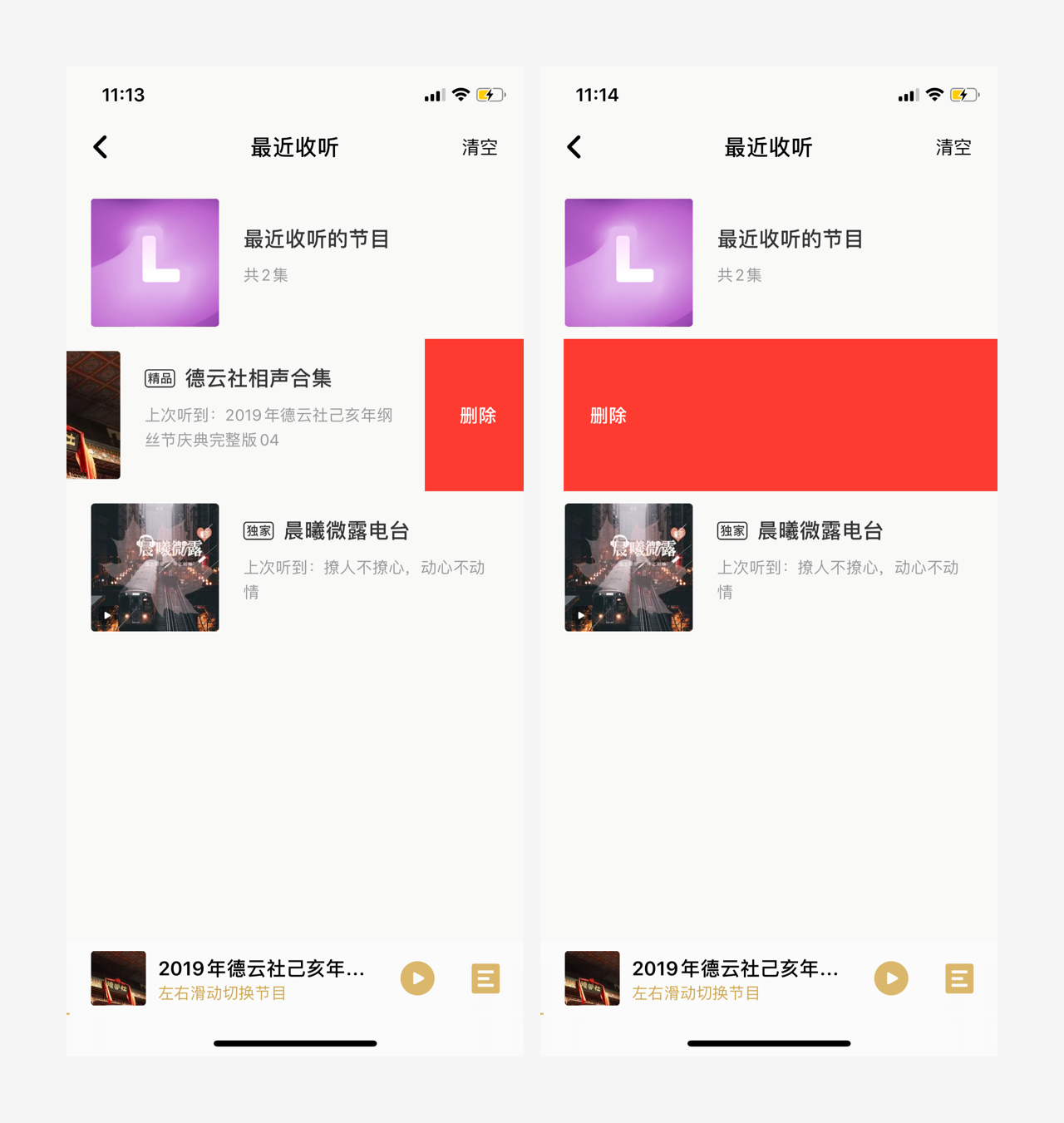
1、标签栏是什么?
2、为什么标签栏要放于底部?
3、标签栏的三大规则
4、标签栏的基础规范
5、标签栏的图标样式
6、标签栏的展示样式
7、赋予标签栏更多内容
一、标签栏是什么?
标签栏也叫Tab Bar,是移动端应用程序中最常用的UI元素之一。标签栏出现在应用程序屏幕的底部,可以让用户在应用程序中的不同部分之间快速切换。标签栏可以是半透明的,也可以具有背景色,在所有屏幕方向上都保持相同的高度,并且在显示键盘时被隐藏。标签栏可以包含任意数量的标签,但是可见标签的数量根据设备的大小和方向而变化。如果由于水平空间有限而无法显示某些选项卡,则最终的可见选项卡将变为“更多”选项卡,该选项卡将在单独屏幕上的列表中显示其他选项卡。
标签栏在任何目标页面中的高度是不变的,iOS 规定它的高度为98px(iOS @2x)。但因为 iPhone X 之后的全面屏手机引入了 Home Bar ,所以在进行界面适配的时候,请务必要加上 Home Bar 自身的68px高度。别让Home Bar遮挡标签栏中标签的展示,这会让两个控件发生操作手势冲突。

二、为什么标签栏要放于底部?
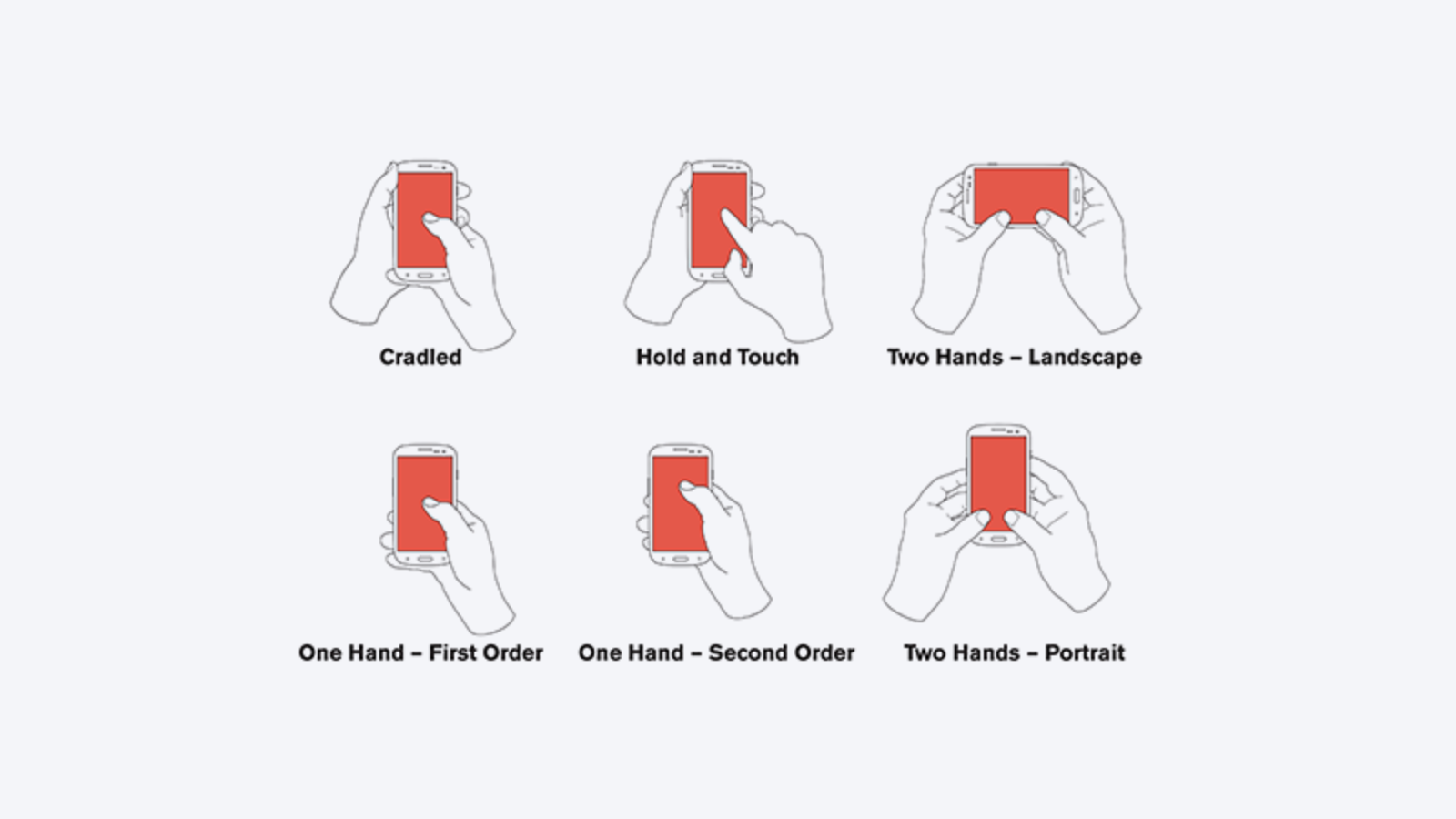
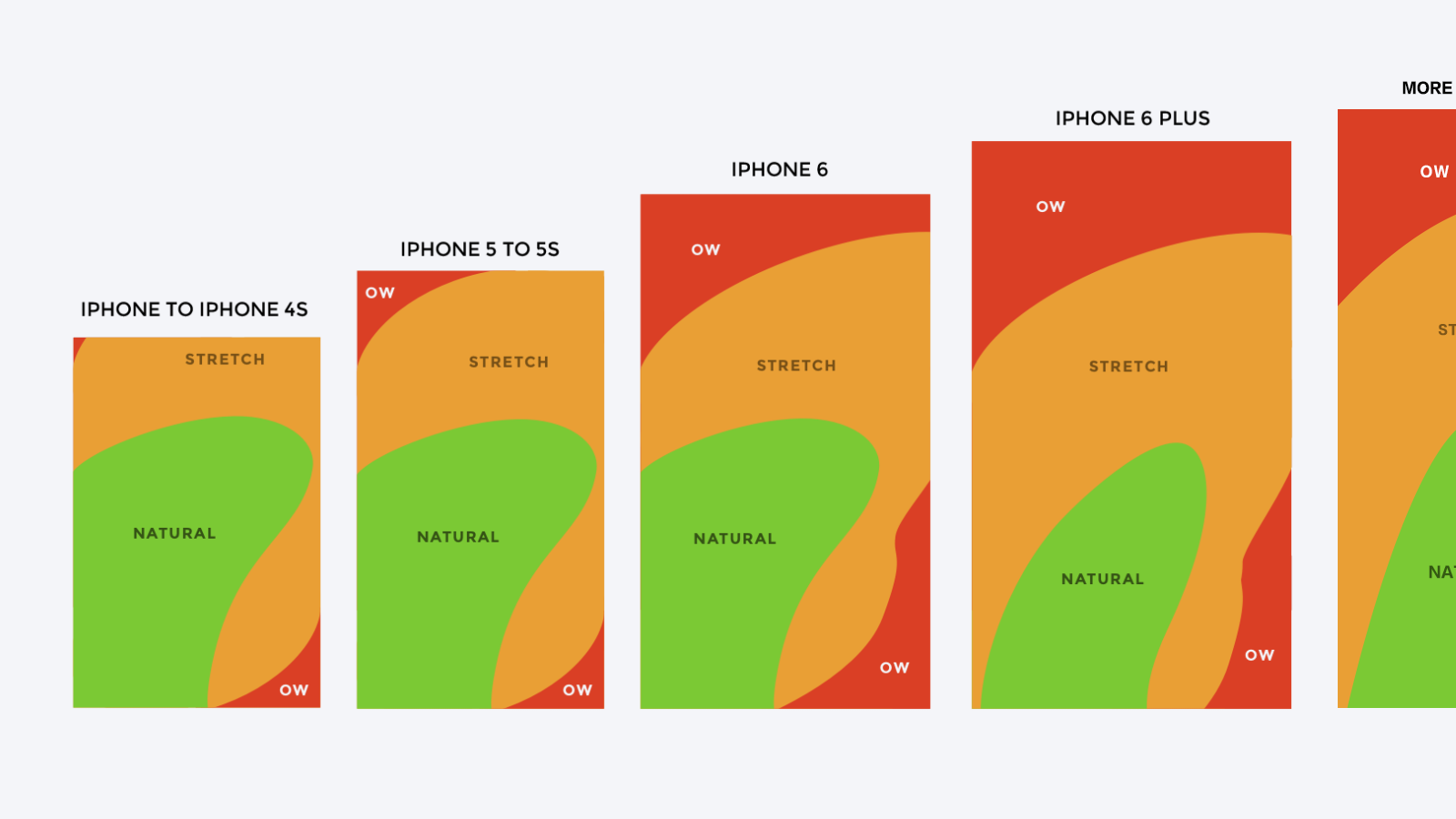
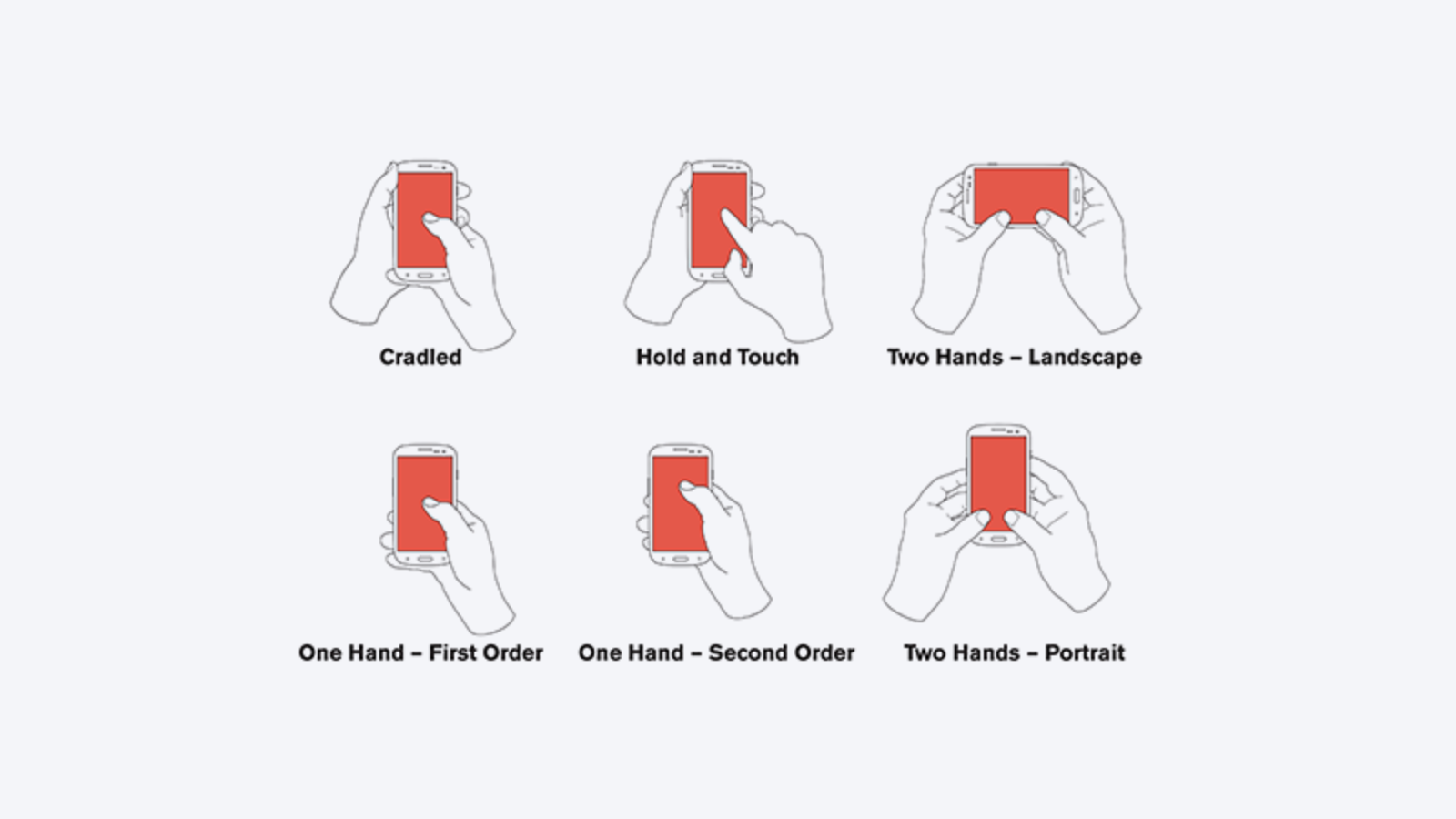
史蒂文·霍伯(Steven Hoober)在对移动设备使用情况的研究中发现,人们会根据自己的设备,需求和背景以多种方式触摸手机,触摸手机屏幕或按钮的用户分三种基本方式:抱着手机的人占36%、两只手使用手机的人占15%,而49%的人依靠一只手在手机上完成事情,除此之外75%的用户仅用一个拇指触摸屏幕。

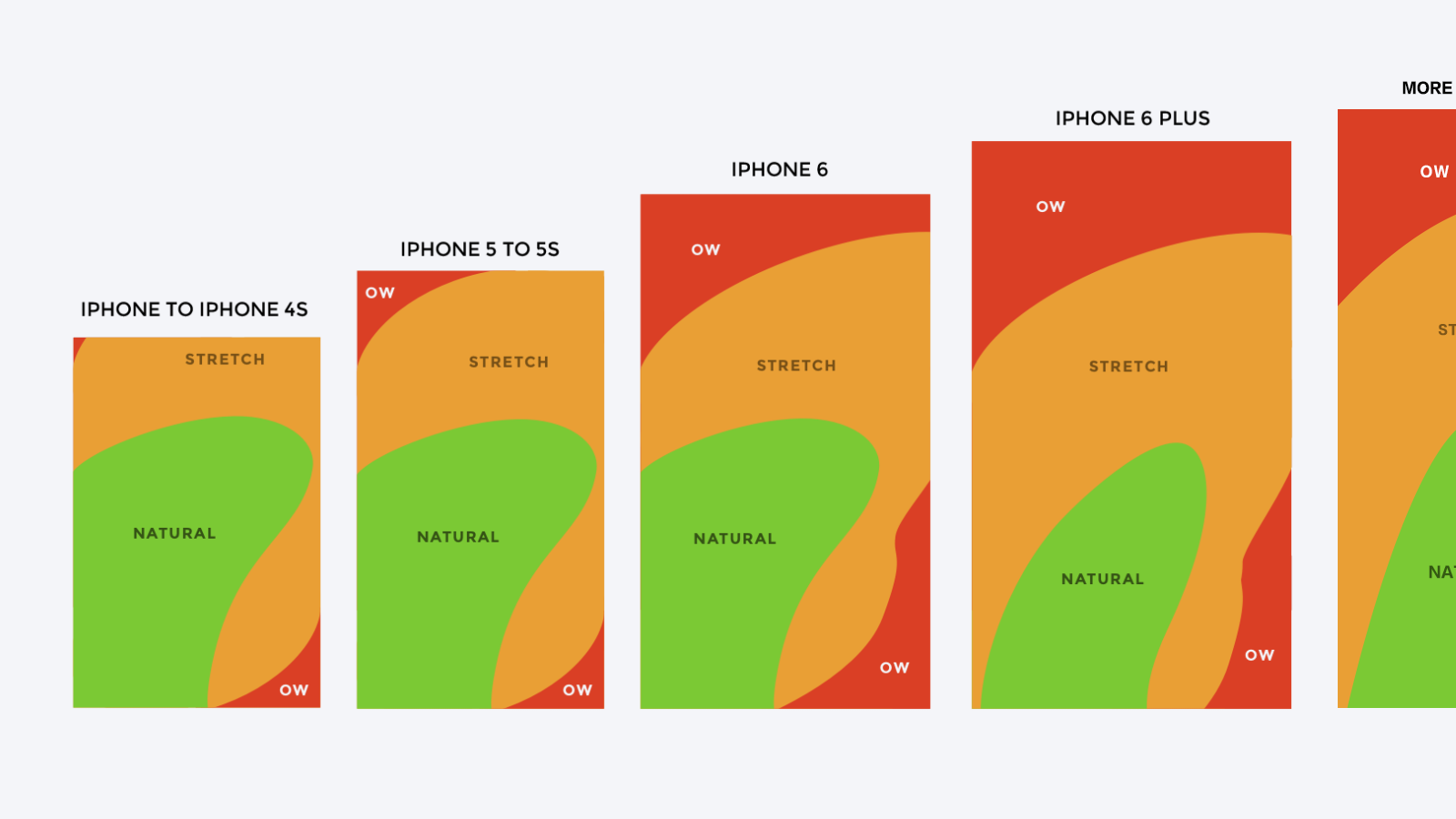
在下图中,出现在手机屏幕上的图表是近似覆盖图,其中的颜色表示用户的拇指可以接触到哪些区域以与屏幕交互。绿色表示用户可以轻松到达的区域;黄色,需要伸展的区域;红色区域,要求用户改变握持设备的方式。

这意味着:
将常用的“行为”放在屏幕底部很重要,因为只需一键式的交互即可轻松到达这些“行为”。
三、标签栏的三大原则
底部标签栏设计应当遵循三大原则:结构合理、位置清晰、可预测行为。
3.1 结构合理
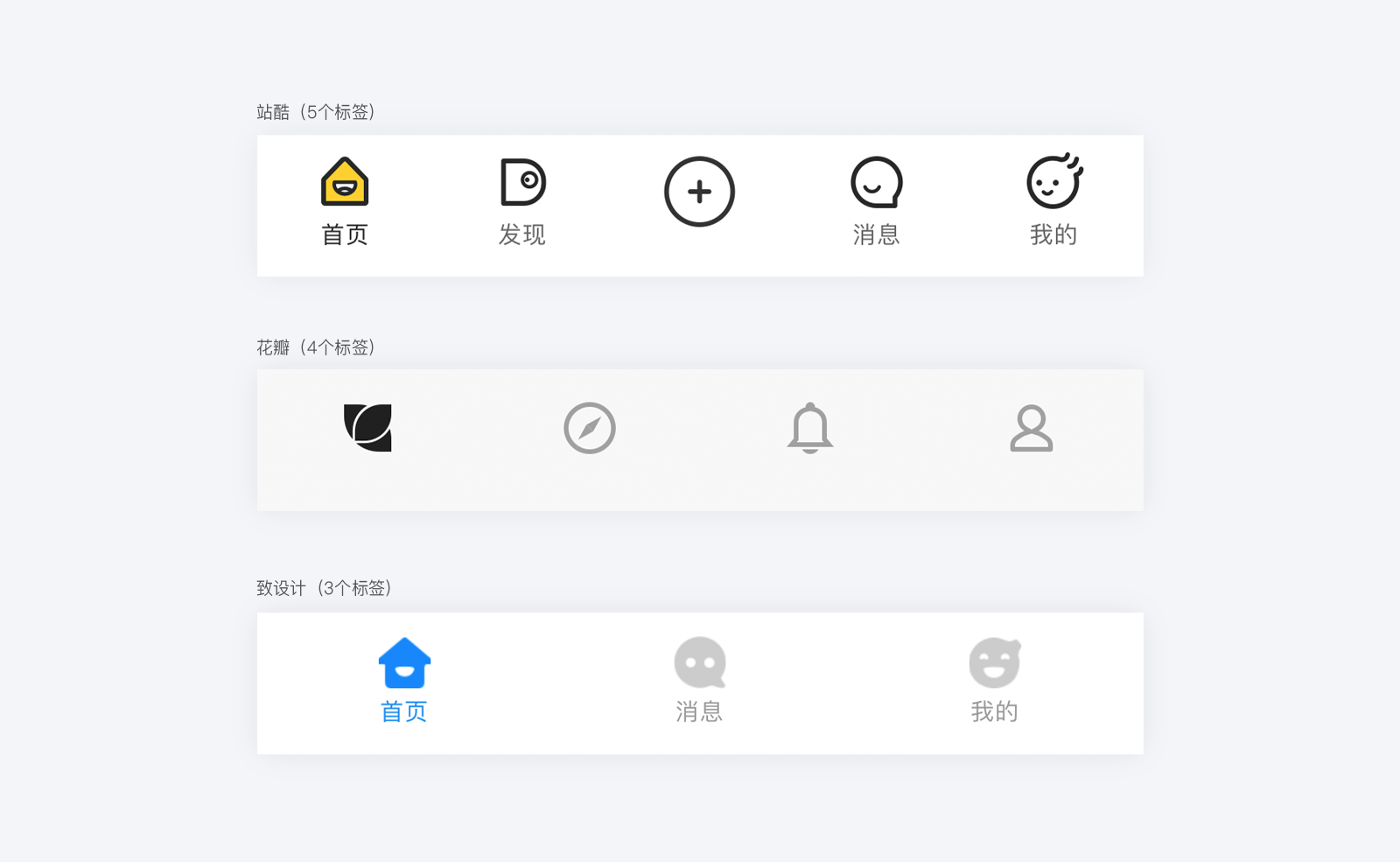
为了让标签栏表现清晰,两大平台在规范里都对标签数量给出了相同的建议:建议标签栏内的标签个数为3个至5个。因为标签过多会使每一个单元标签的可触空间降低,人们在物理上(手指)难以点击或误触,除此之外还会增加应用程序结构的复杂性。

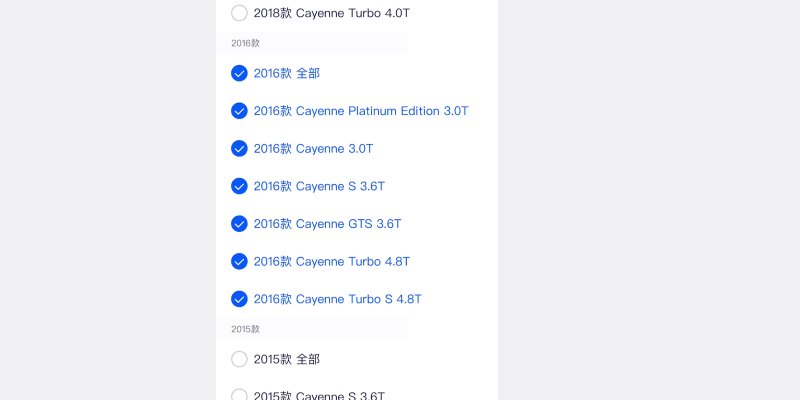
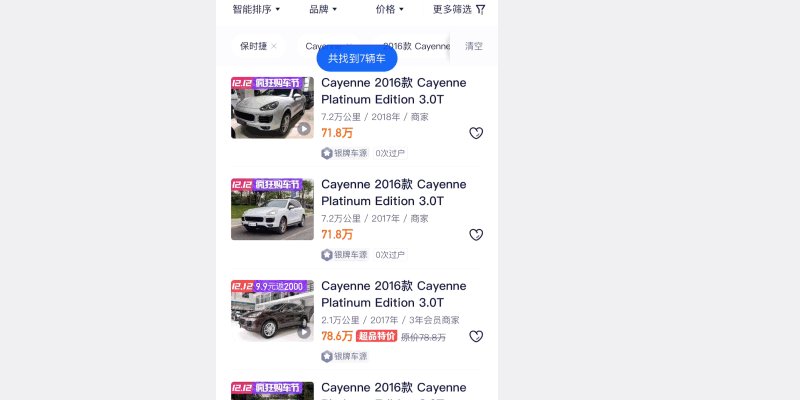
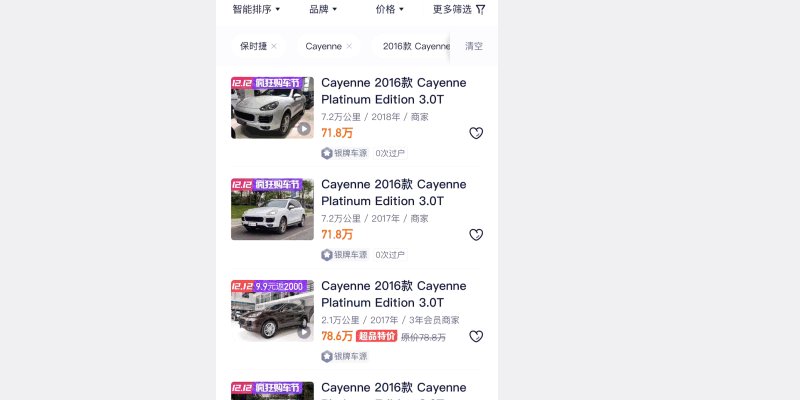
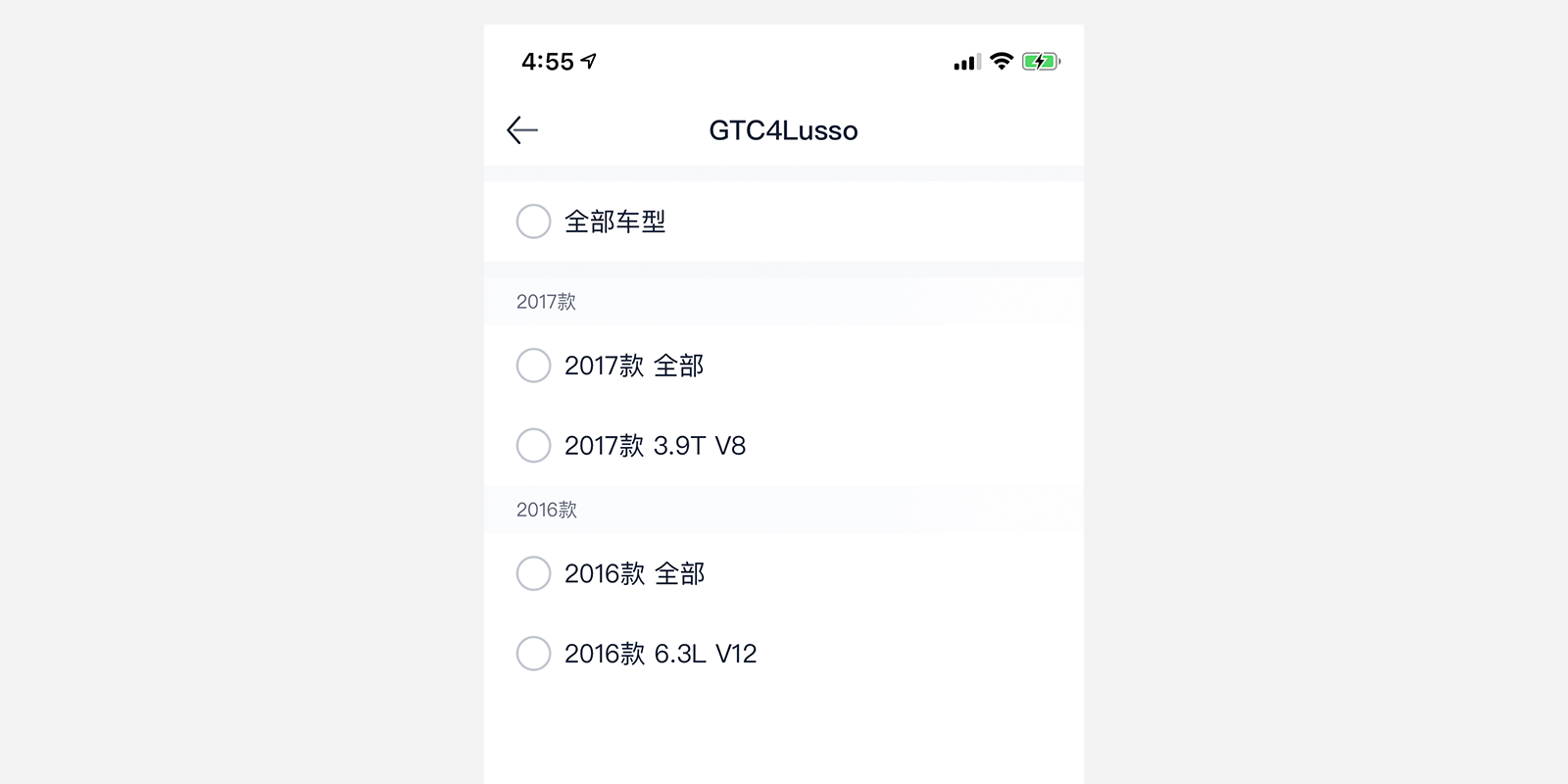
注:如果你因为产品结构非常繁杂,标签数量想要达到更多,那么在 iOS 中就会给你强硬处理,iOS 人机交互规范告诉产品设计者们:标签栏虽然可以包含任意数量的标签,但可见标签的数量会根据设备的大小(平板或手机)和方向(竖屏或横屏)而自适应变化。如果由于水平空间有限而无法显示某些标签时,最后的一个可见标签将被会被系统强行转换为“更多”选项,需要用户点击“更多”选项之后,系统才将在单独屏幕上的列表中显示其他被隐藏的标签。
3.2 位置清晰
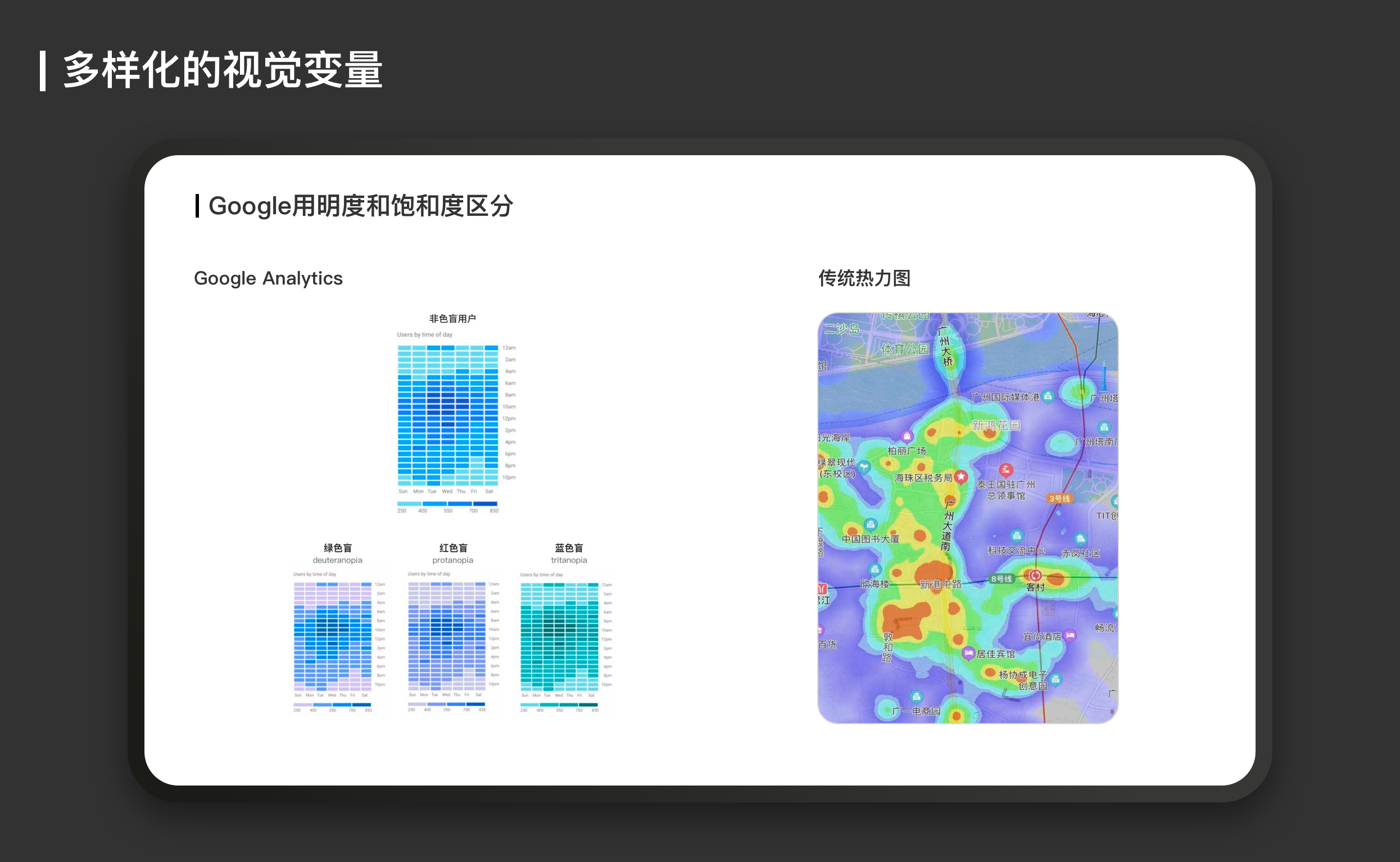
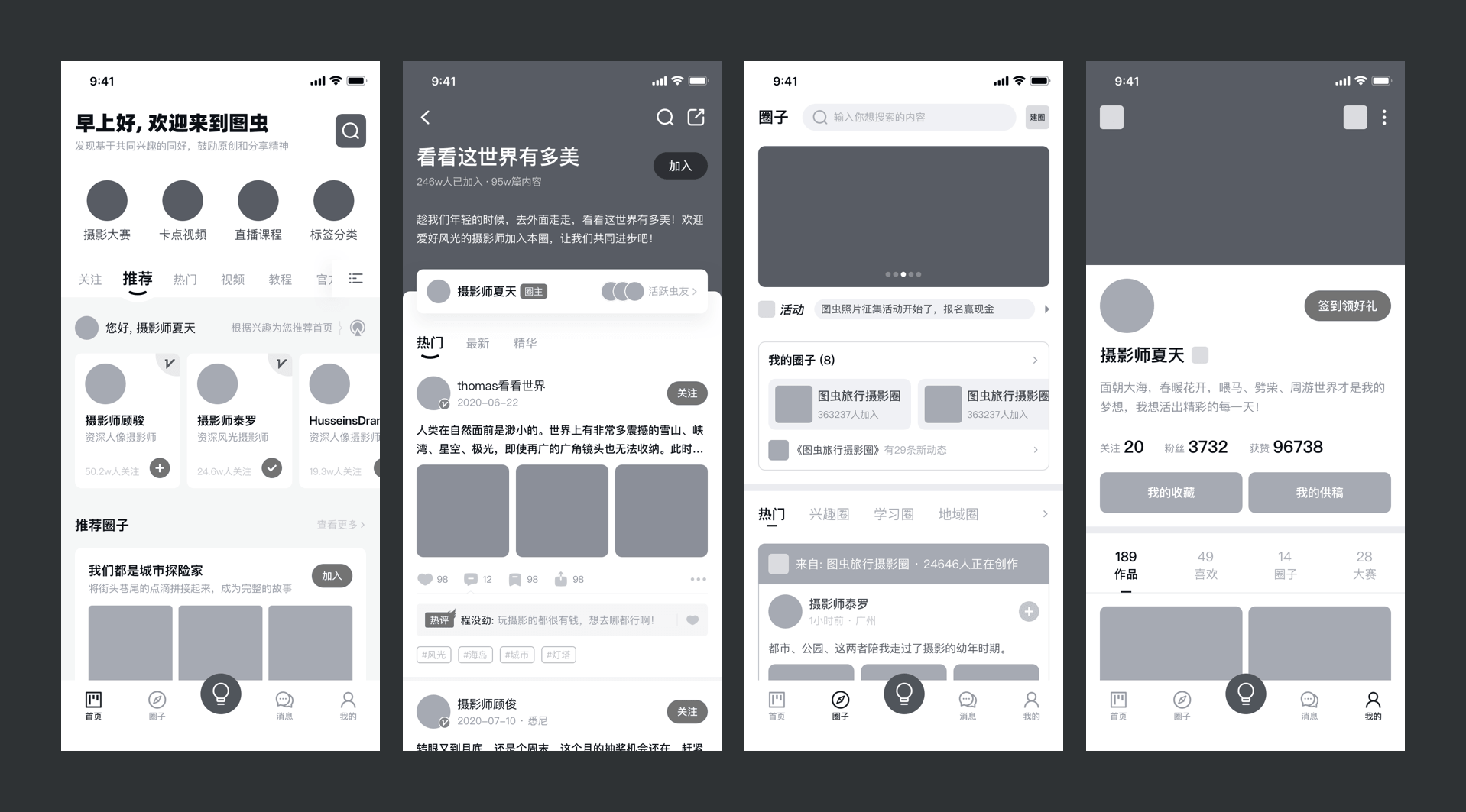
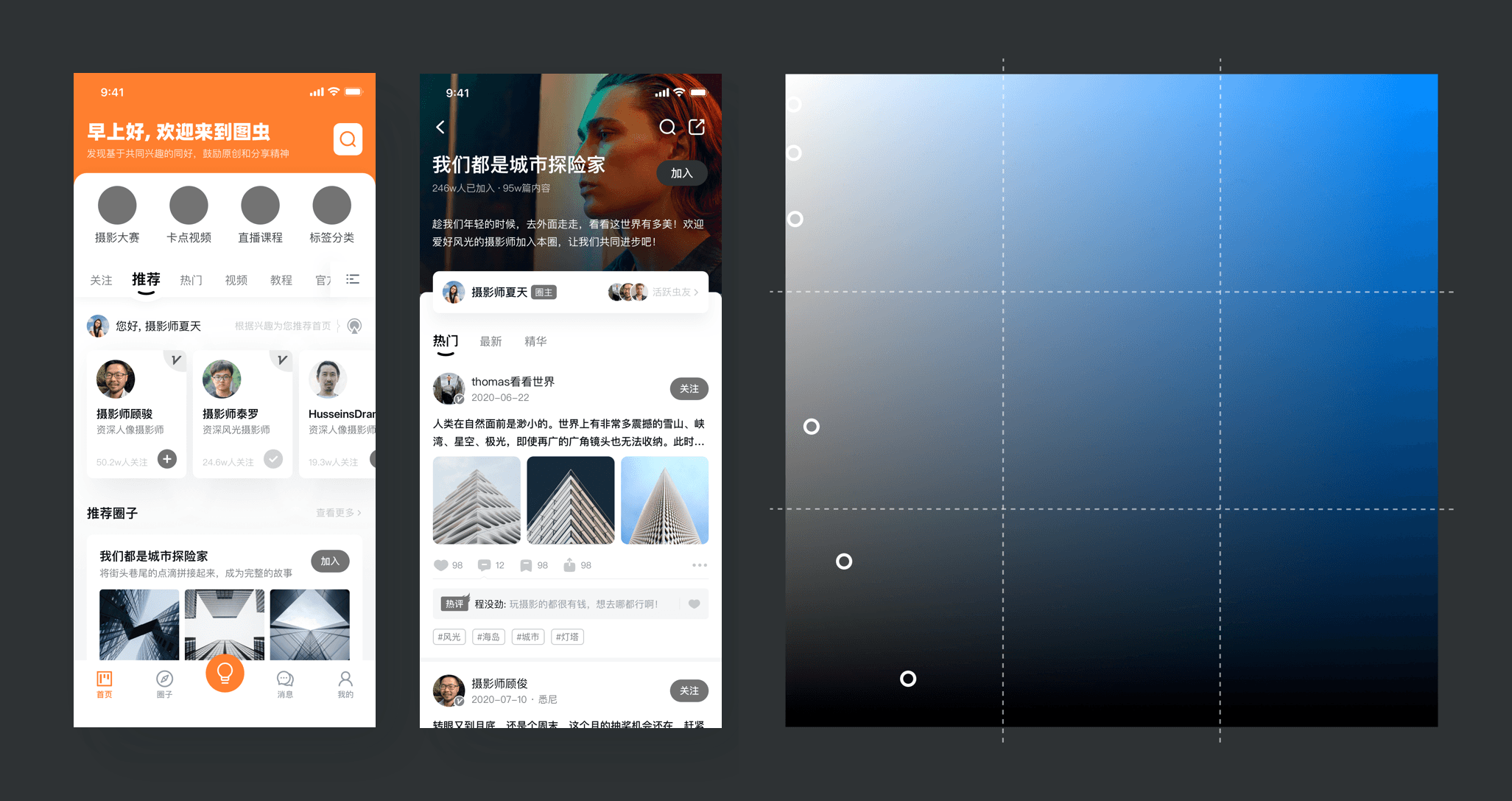
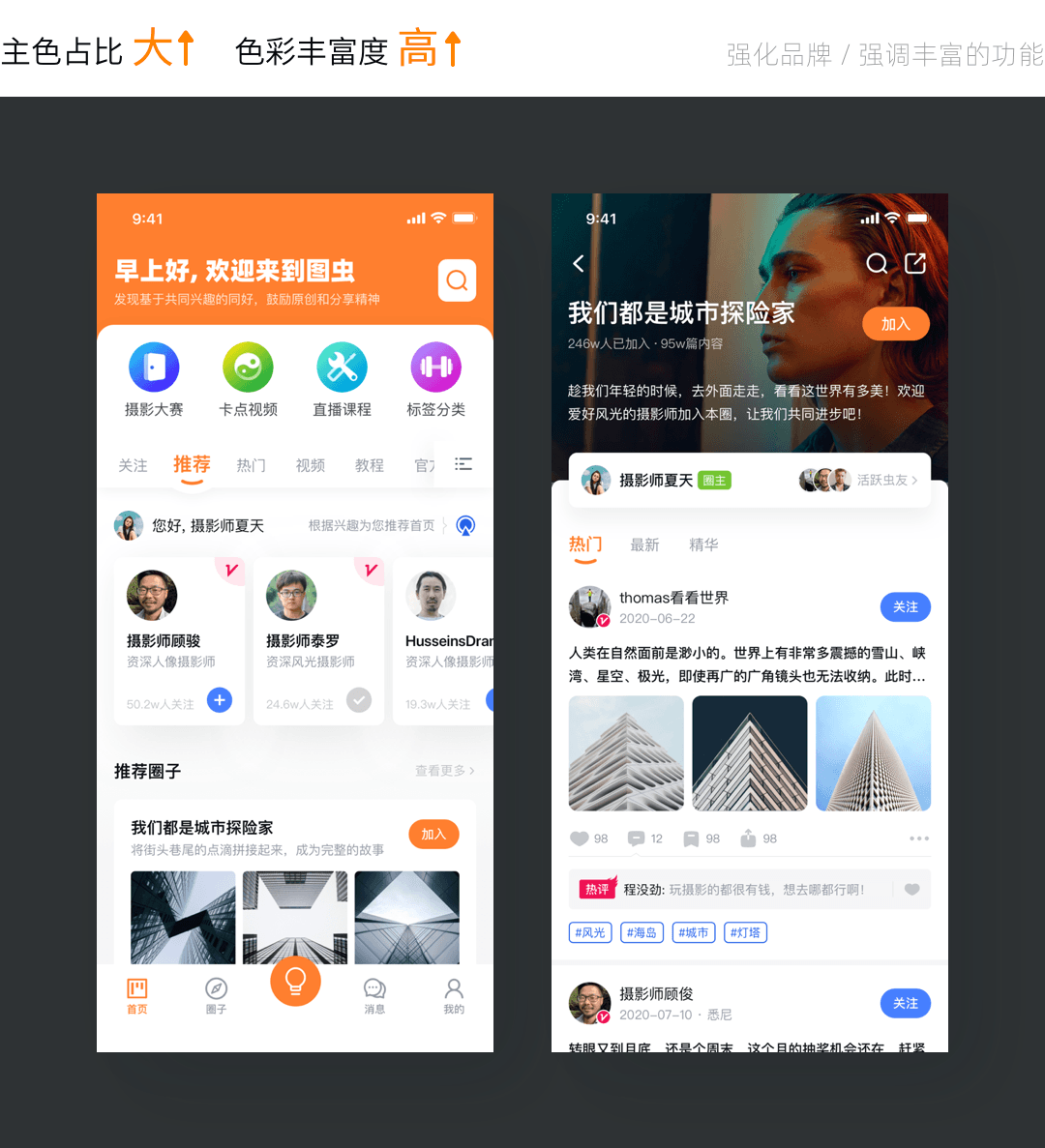
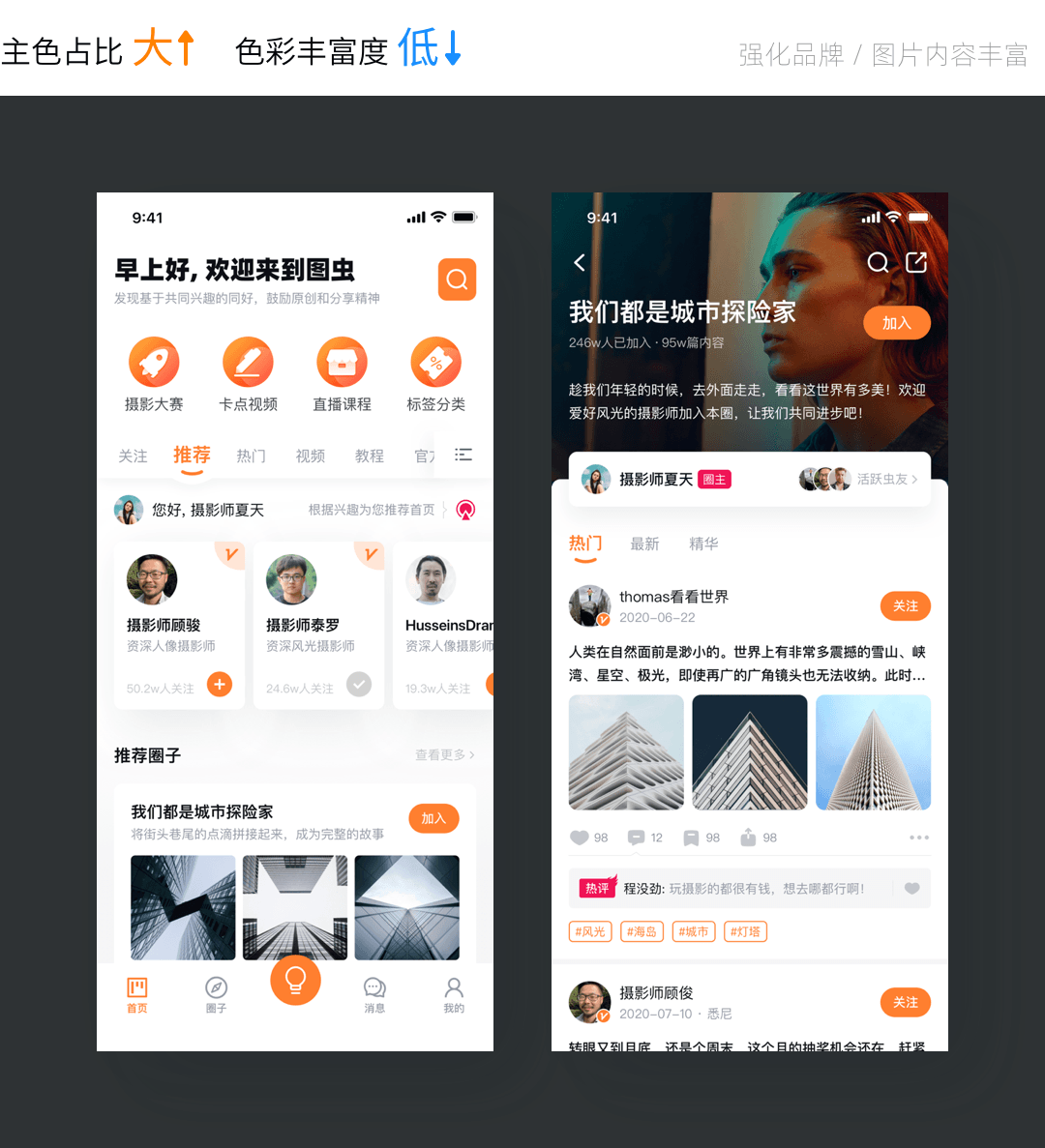
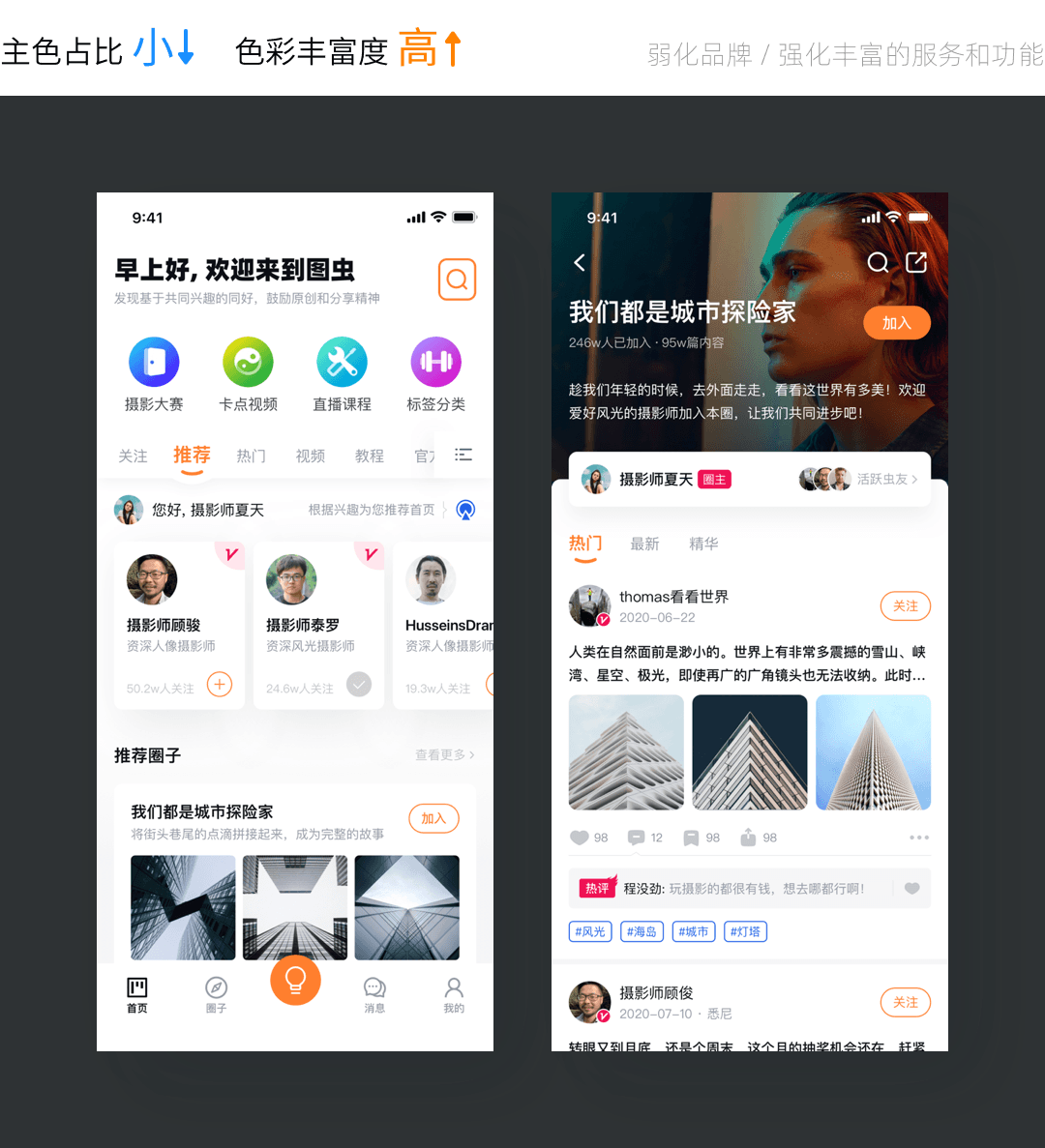
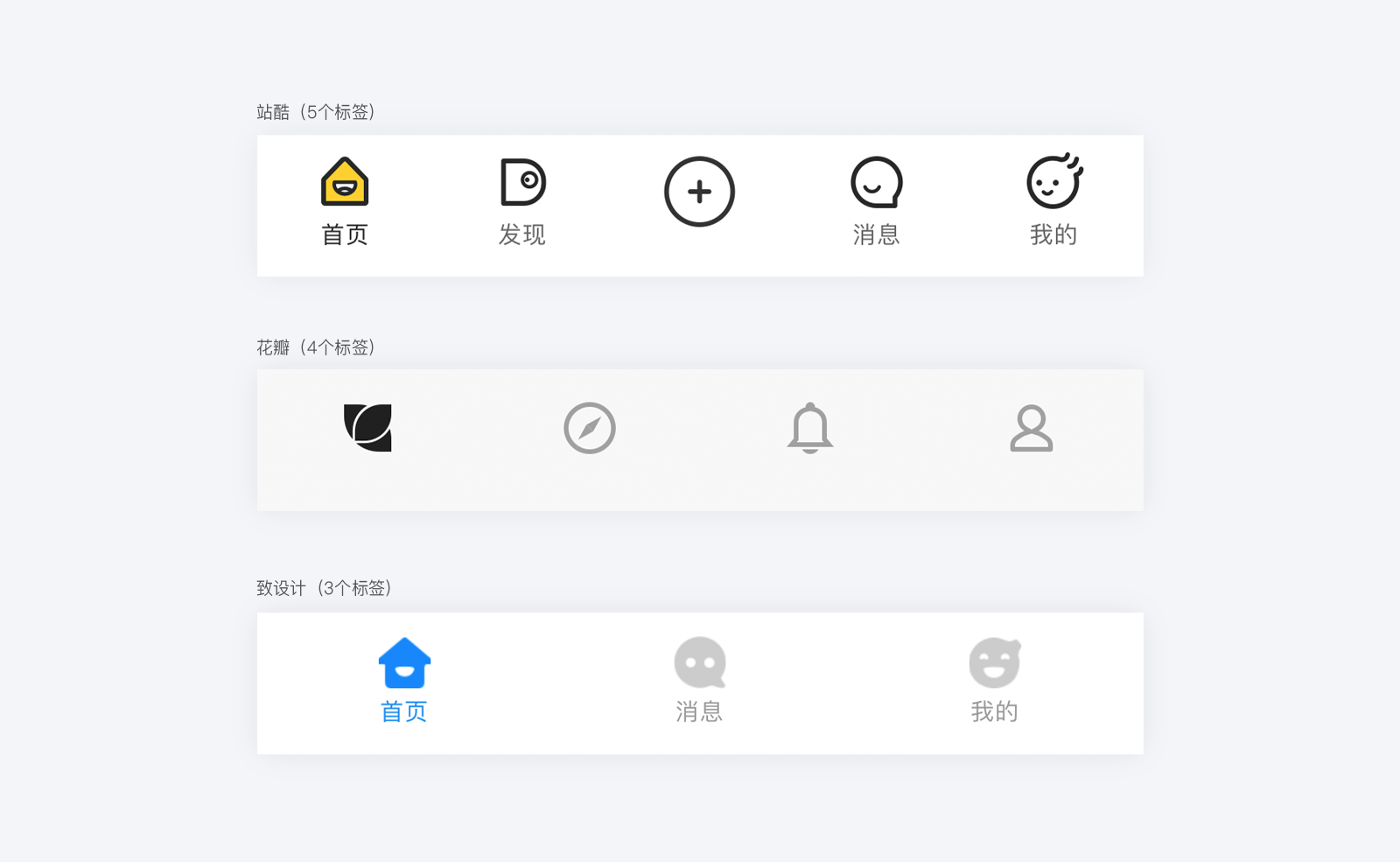
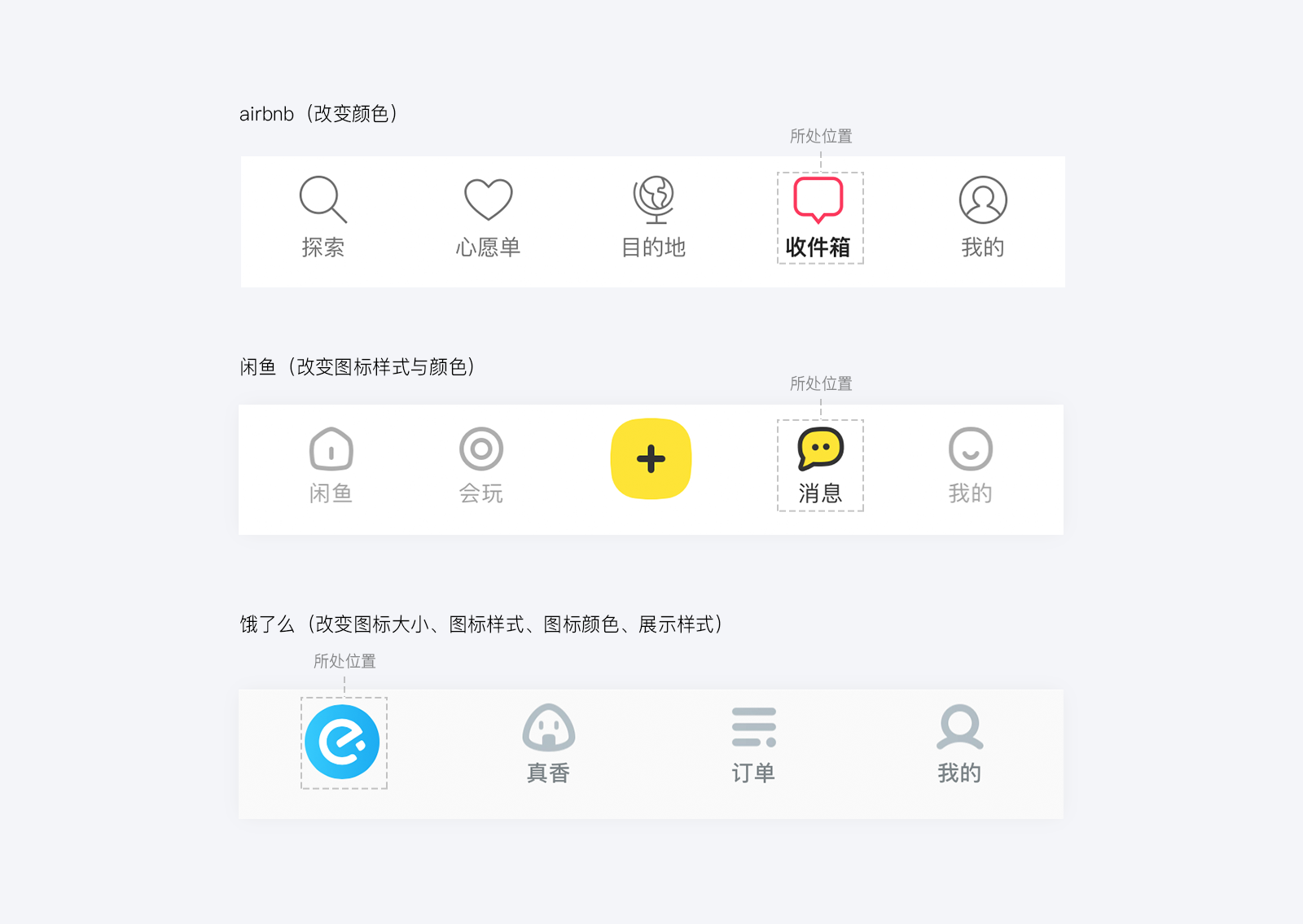
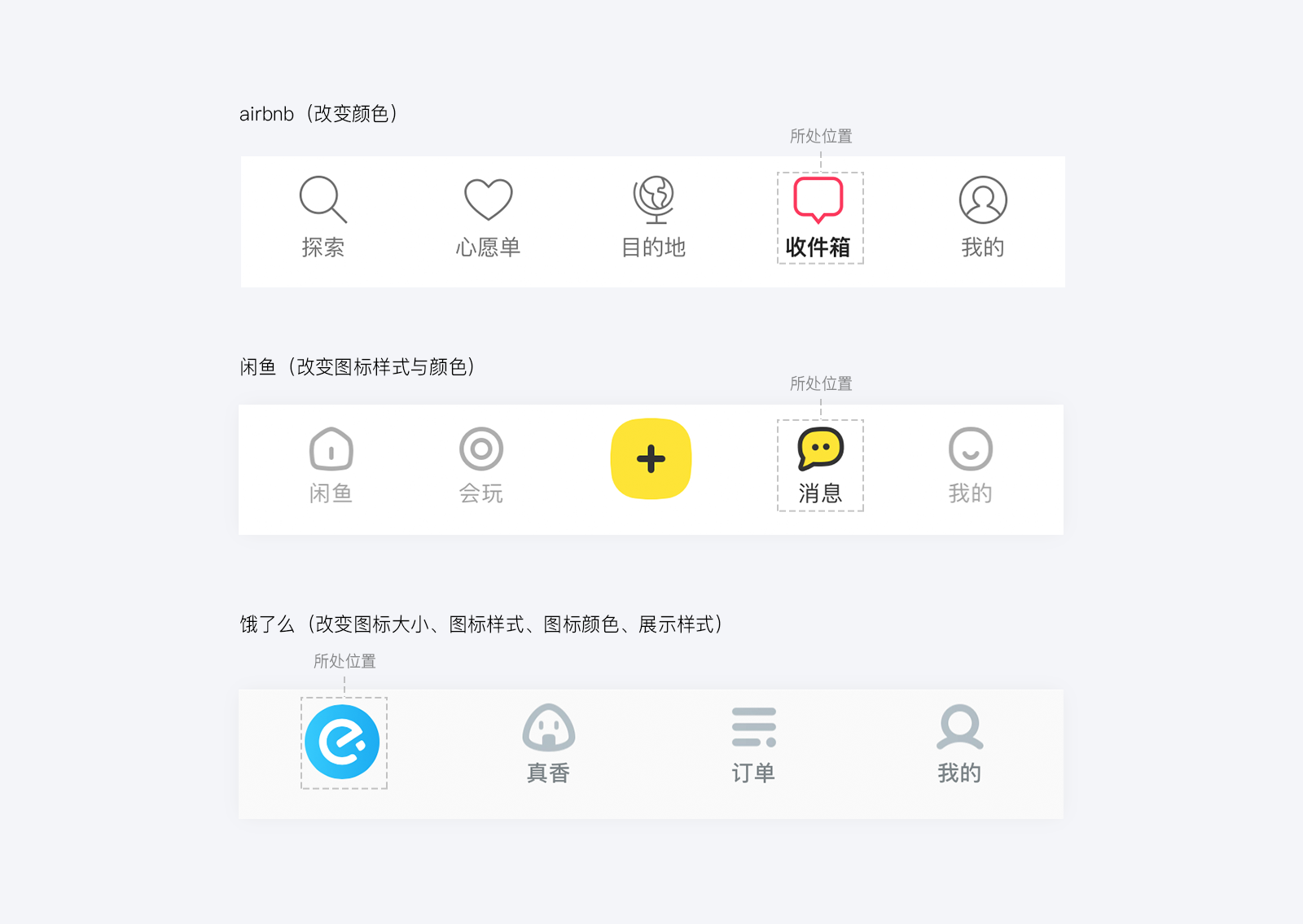
“我在哪里?” 是用户成功导航所需要回答的一个基本问题,我们应当采用适当的视觉提示让用户知道目前所处的位置(选中状态)。在APP应用中我们常见的处理方式有4种:改变图标样式、改变大小、改变颜色、改变展示样式。它们并不一定是独立存在的,可以同时作用于一个标签。

3.3 可预测行为
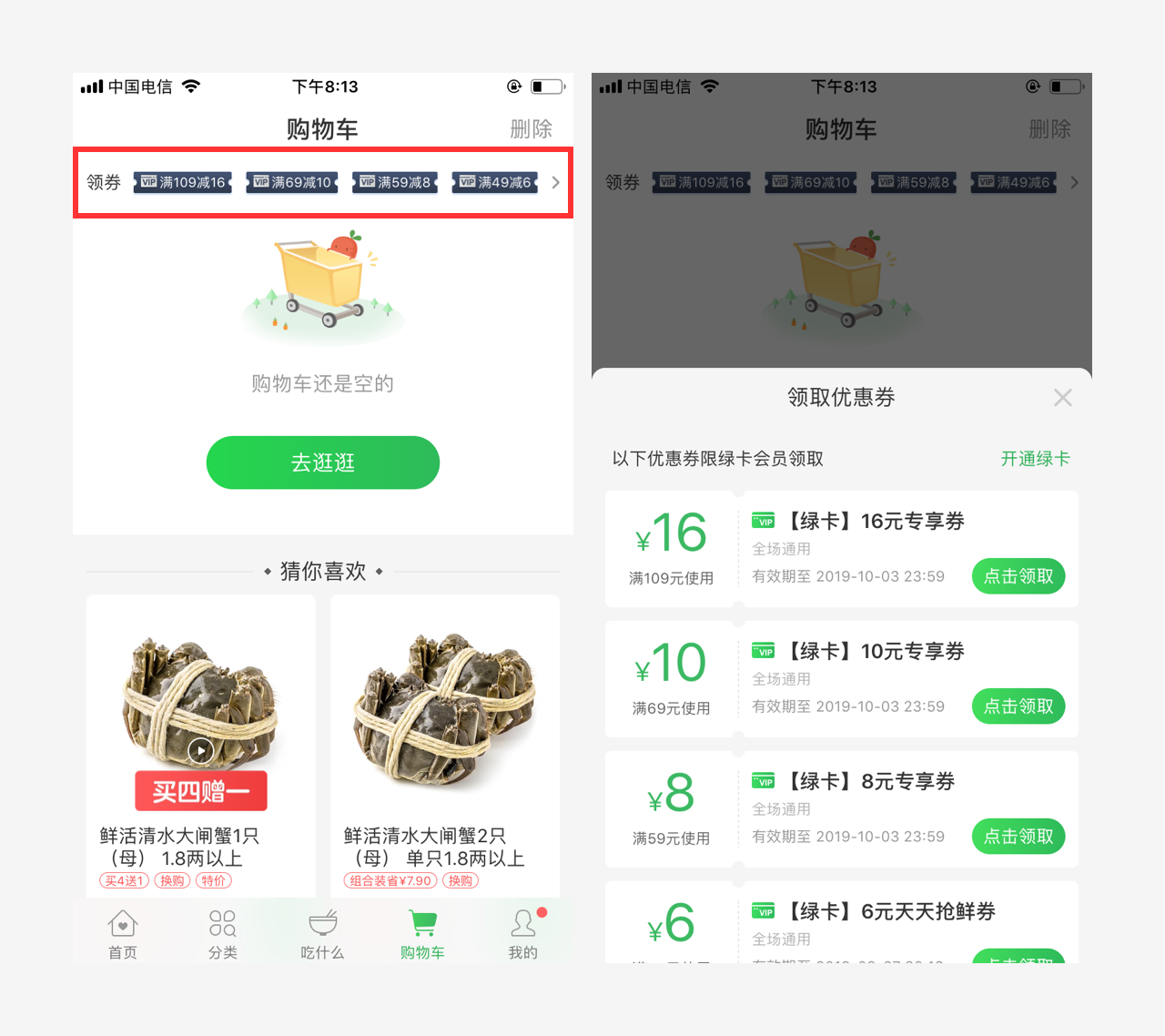
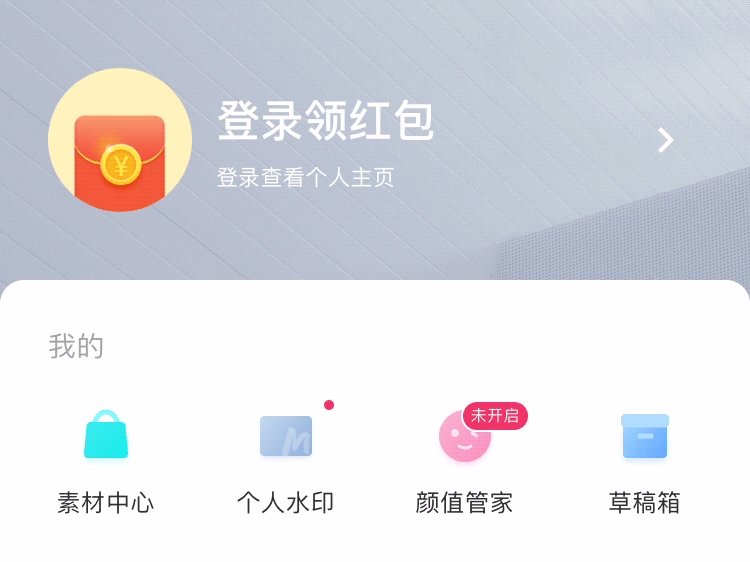
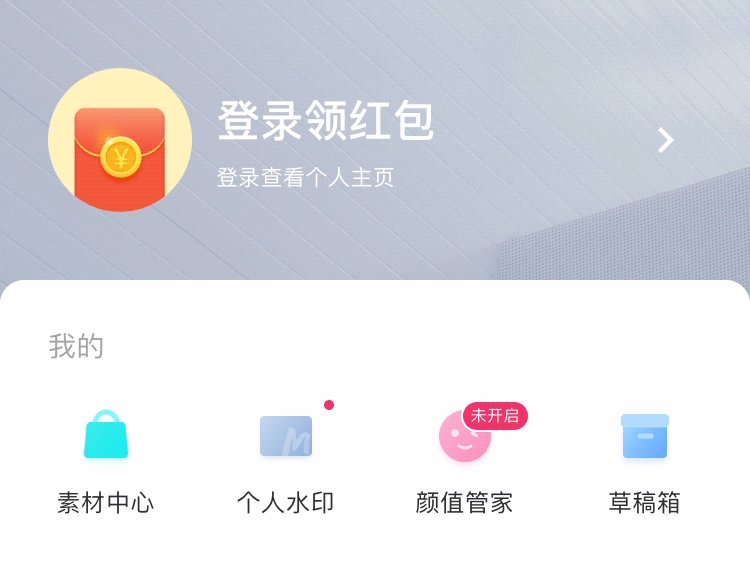
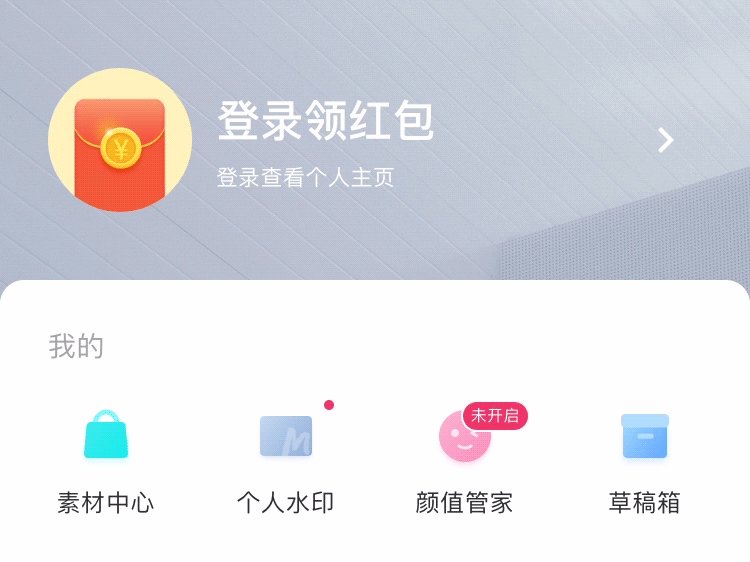
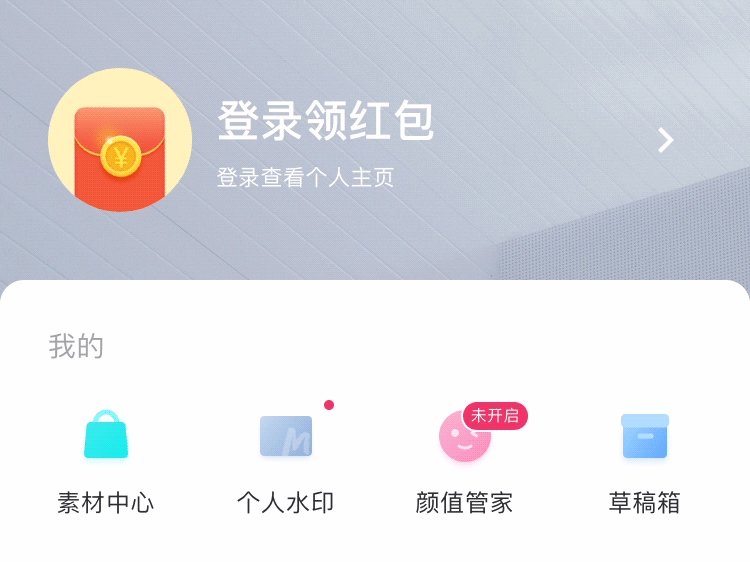
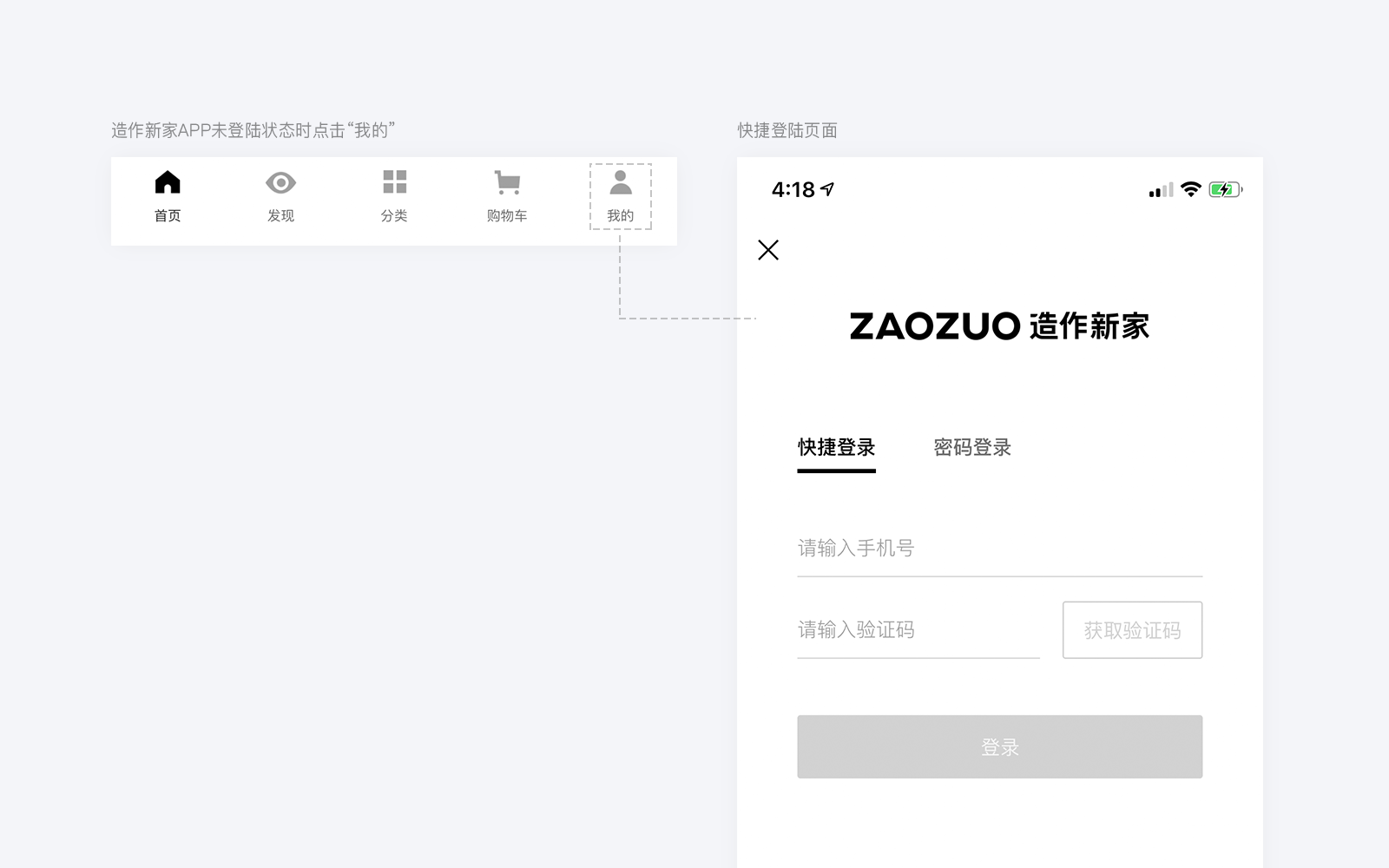
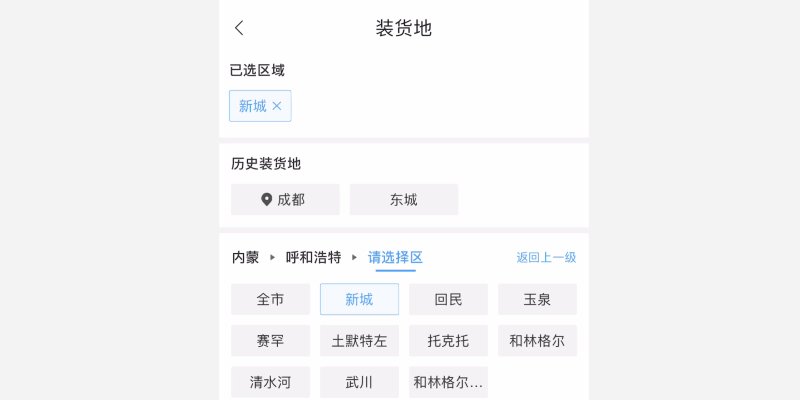
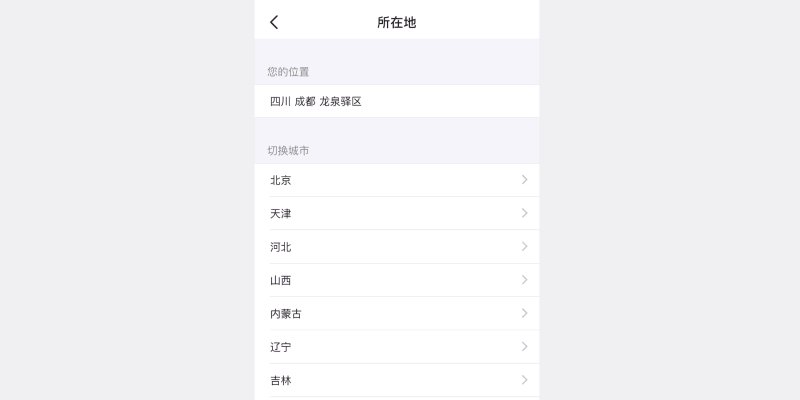
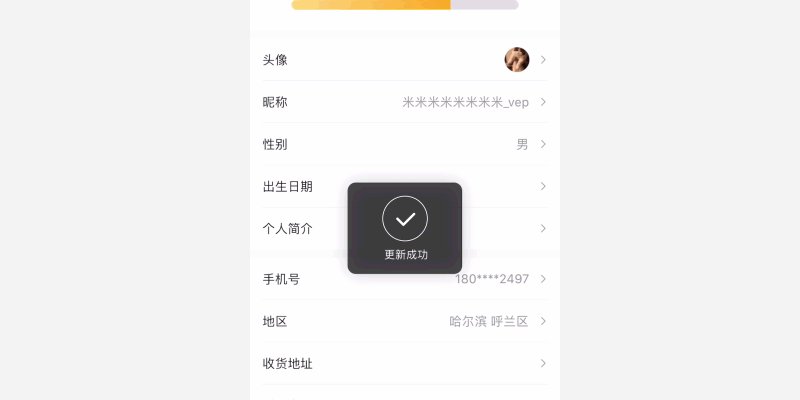
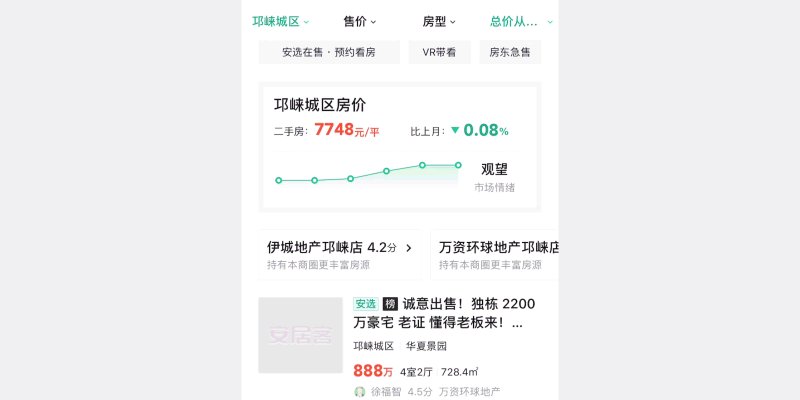
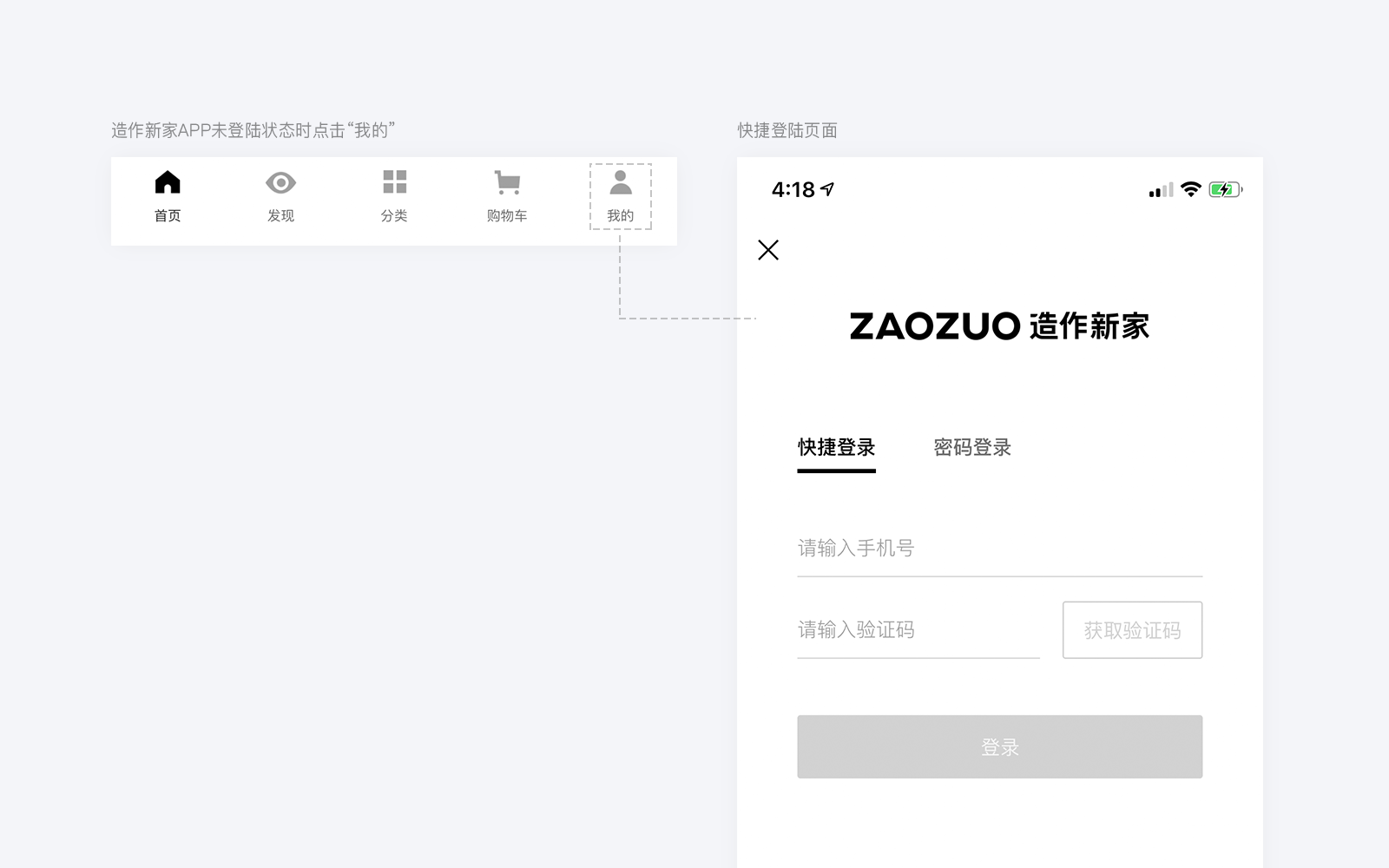
选取每个底部导航选项都有通向它的目的地,底部导航应当将用户直接引导到相关页面,不应该打开菜单或其他窗口。如果在某些情况下可以使用标签,但在其他情况下则无法使用,则应用程序的界面将变得不稳定且不可预测。我们要确保所有选项卡始终处于启用状态,并说明为什么选项卡内容不可用。例如造作新家APP,当用户处于未登录状态时,就不能查看底部标签“我的”信息,当我点击标签“我的”,就会弹出快捷登陆界面,这样就能让用户明白不能使用的原因是账号未登陆,从另一层面讲也很好的引导了用户注册与登陆。

注:不要使用标签栏为用户提供对当前屏幕或应用程序模式下的元素起作用的控件,如果需要提供控件,请使用工具栏。
四、标签栏的基础规范
在设计标签栏前我们首先要了解它的基础规范,在保证基础规范合理的情况下再去进行设计。
4.1 图标视觉大小
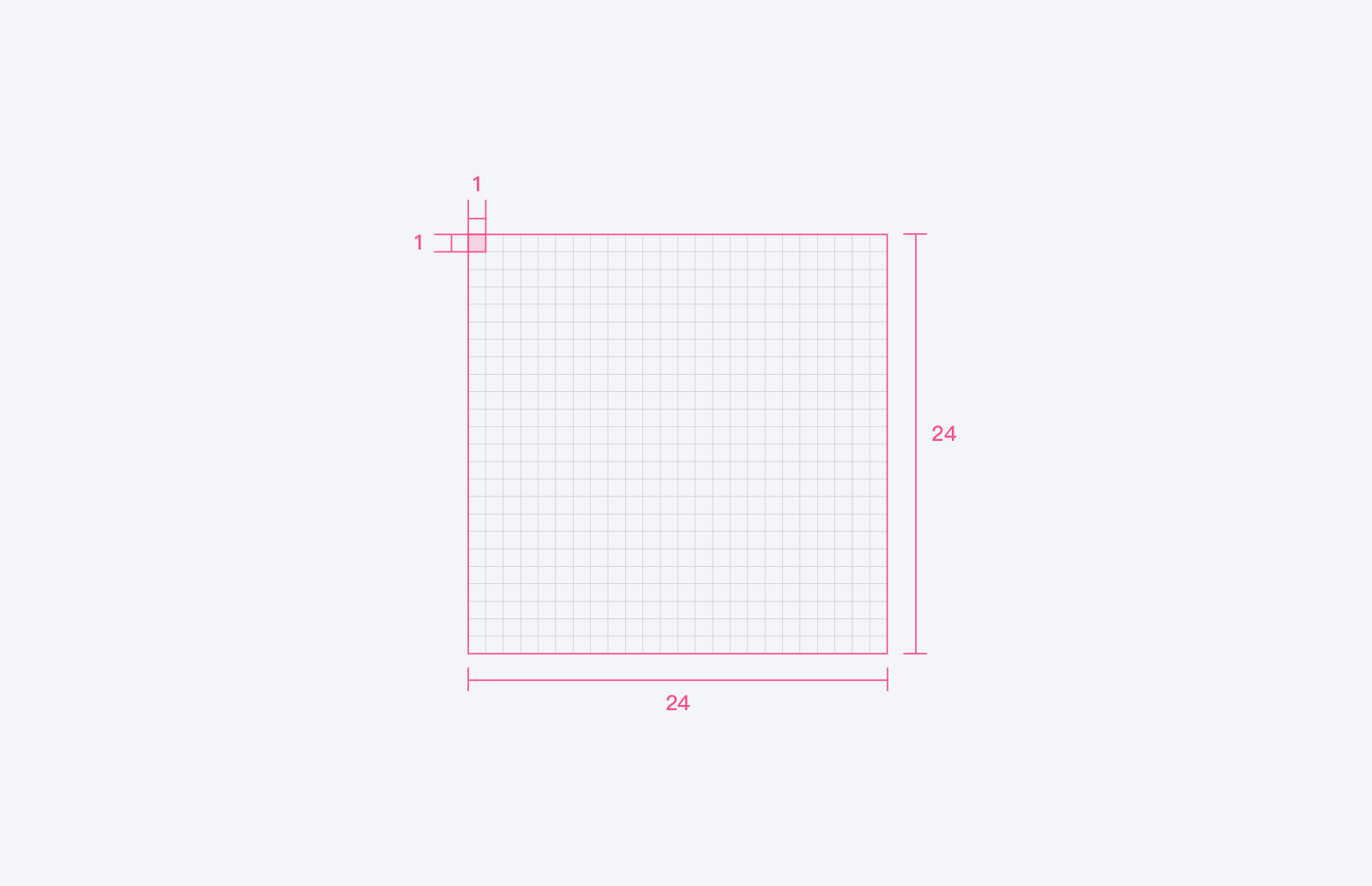
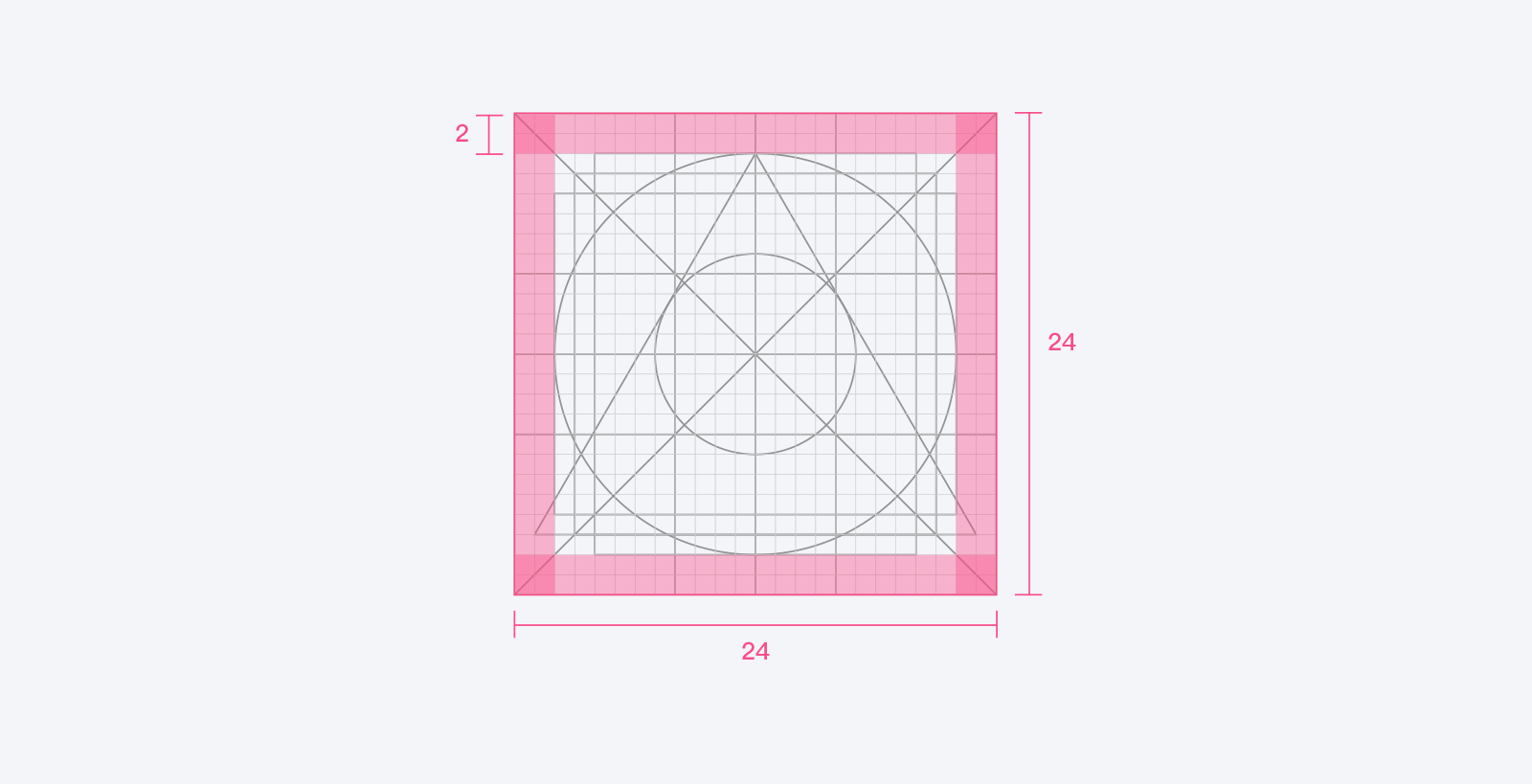
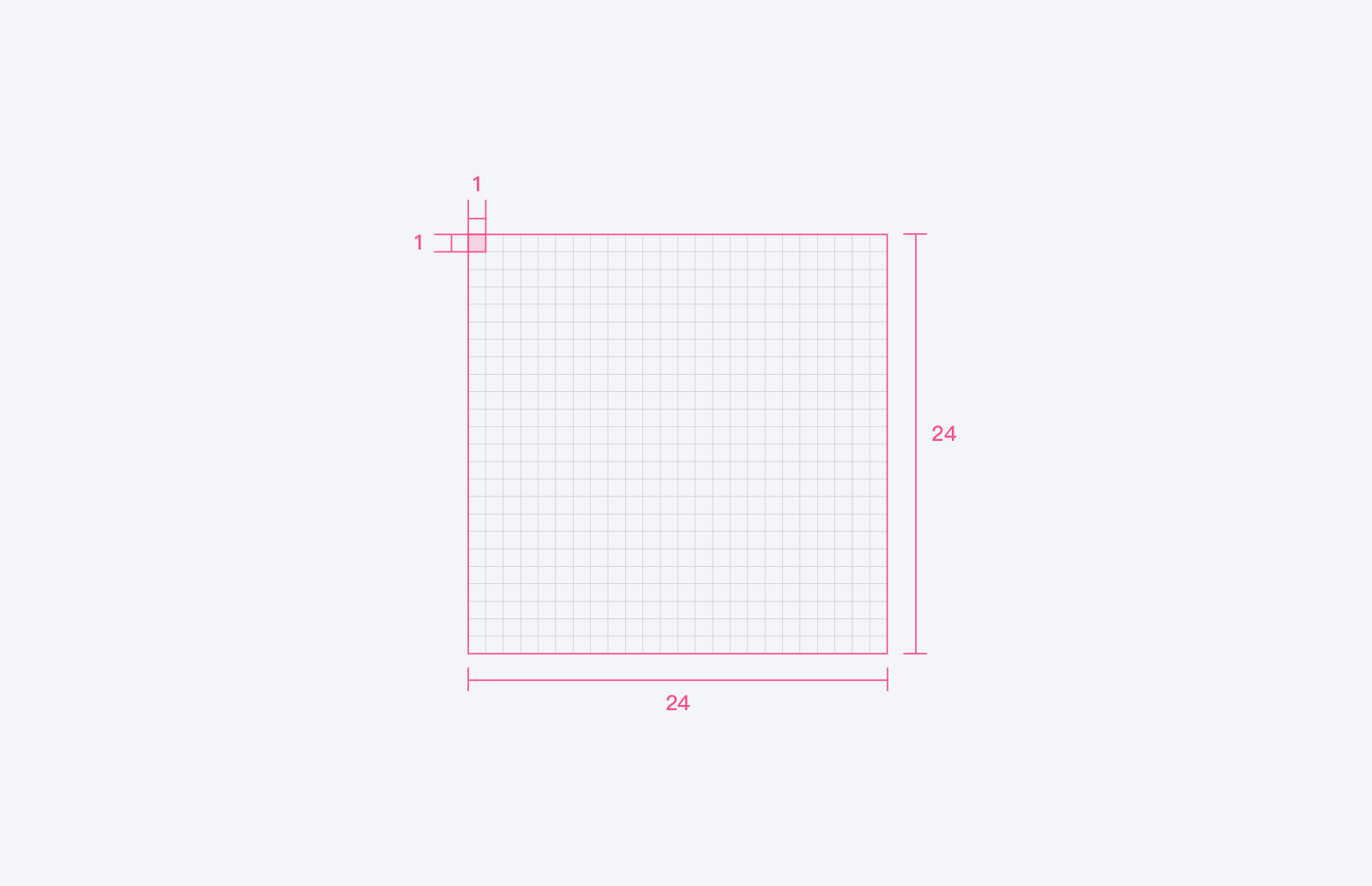
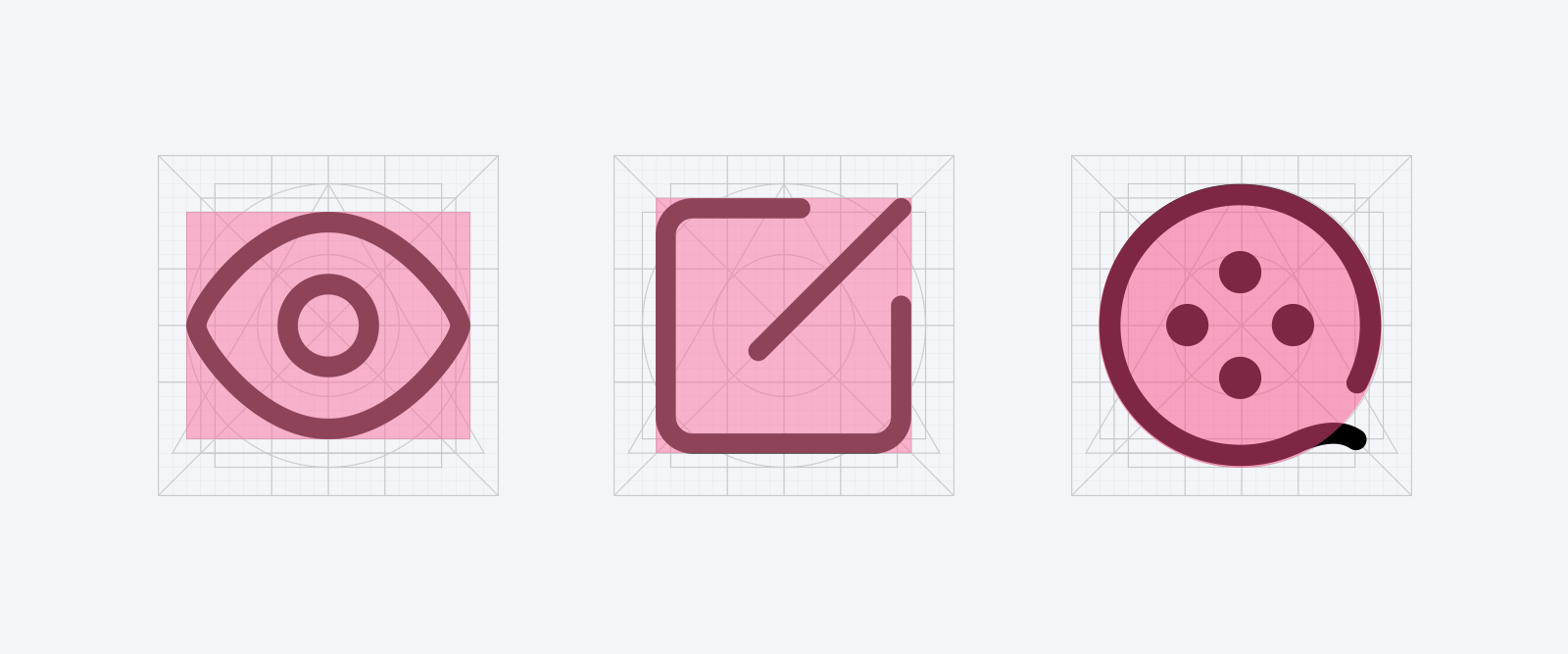
为了保证图标的尺寸大小一致性,我们往往会建立基础的网格尺寸来进行绘制图标,下面就以常用的24x24为大家举例:

网格包含2px出血位。这样可以确保图标在导出时将保留其所需的比例和周围的空白区域,同时还能够很好的平衡图标的视觉重心。

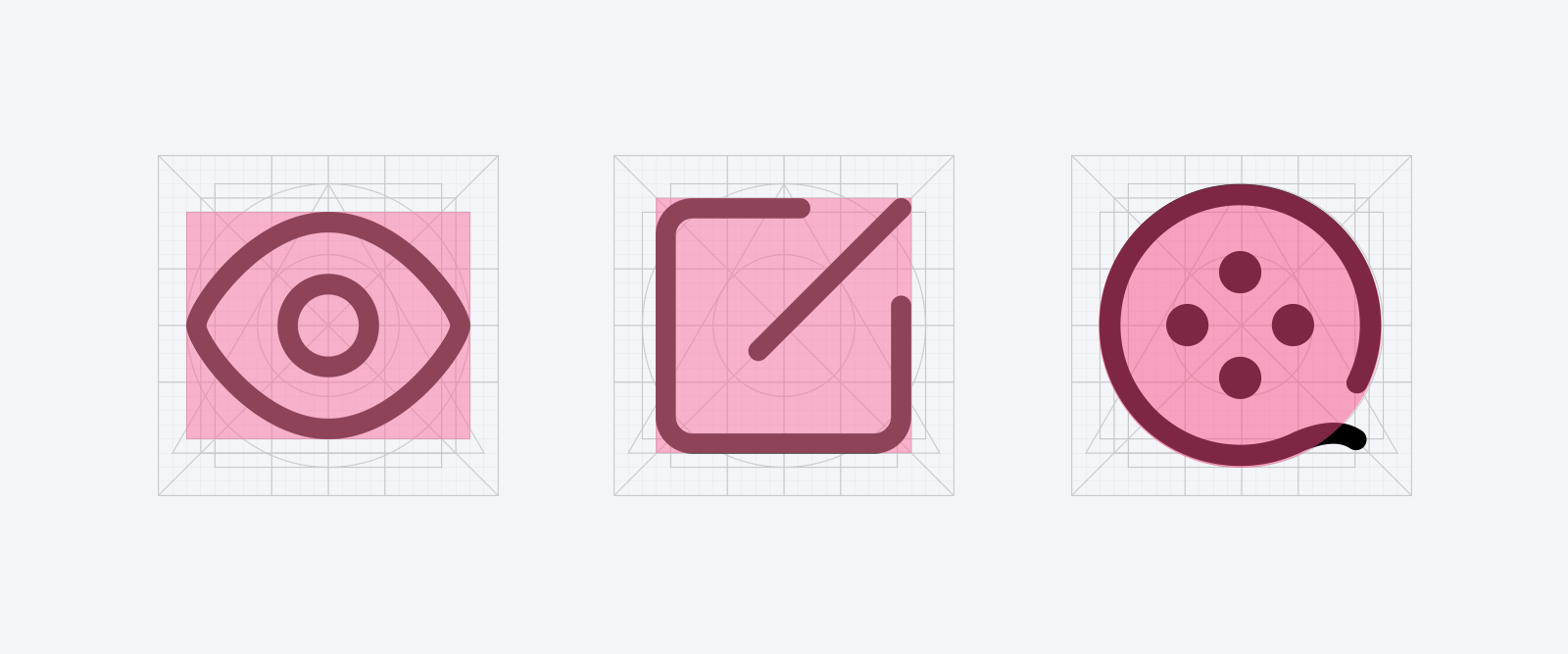
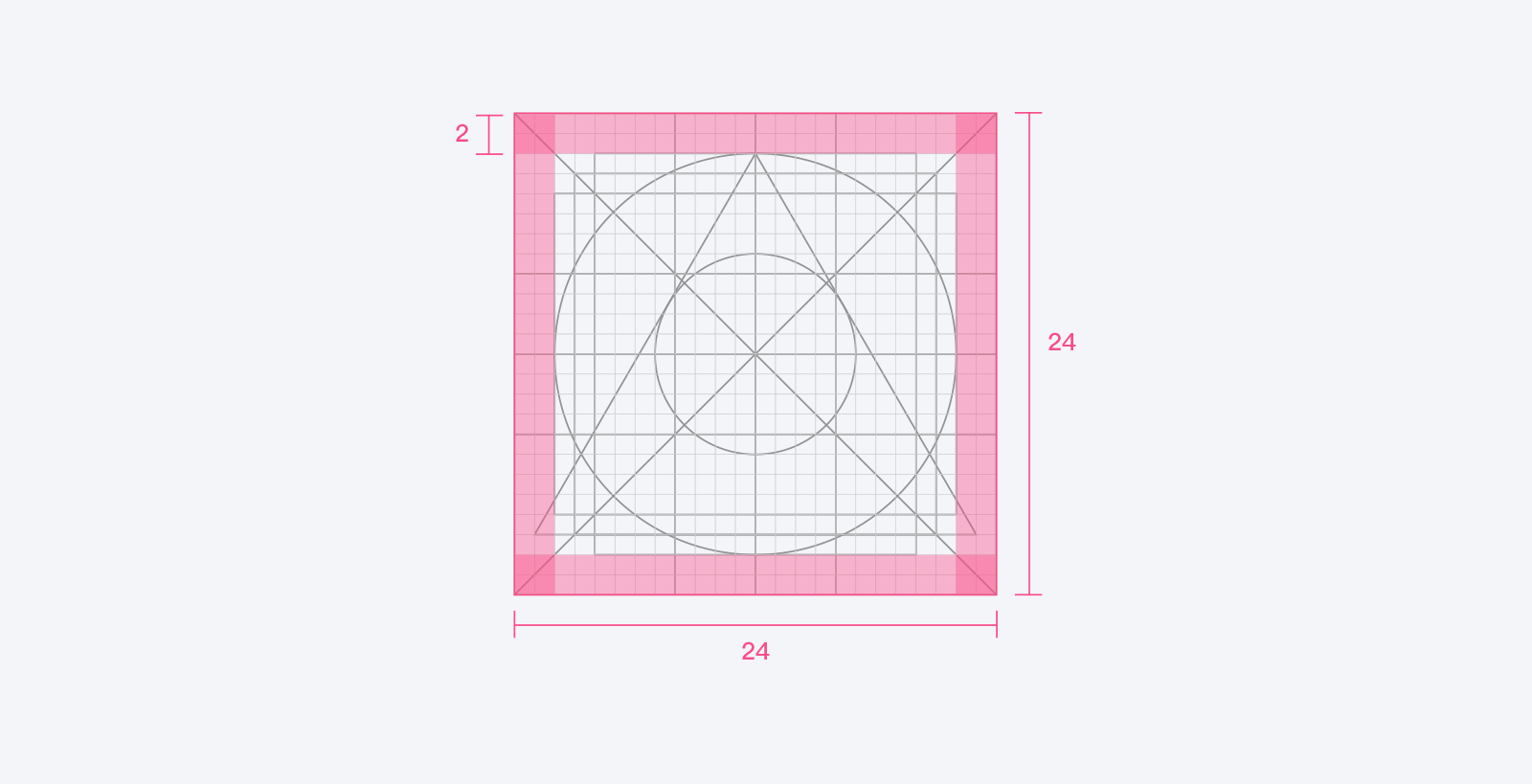
最后加入图标的keyline,keyline由圆形,正方形,矩形,正交,三角形和对角线组成。它可以为您提供图标集中基本形状或比例的一致大小。这使创建视觉上的稳定变得更加容易,并有助于在设计相似比例的图标时有共同的参考准则。
在24尺寸下的keyline构成如下(24尺寸下的出血区域为2):

当把图标画在网格上时可以很好的规范图标,让它们从整体的视觉上看着统一规范。

4.2 标签栏布局
标签的数量以及标签的展示形式决定了标签的布局形式,标签的常见布局一共有2种:屏幕等分、图标左右间距相等。
4.2.1 屏幕等分
屏幕等分是最常见的标签布局形式,因为不管它存在多少图标,都可以用它进行屏幕划分,计算方法也十分简单,屏幕的宽度除以标签个数就是每列宽度。采用此等划分的案例有:懂车帝、今日头条。

4.2.2 图标左右间距相等
图标左右距离相等多用在标签数量为3个的情况下,计算方法是先去除中间图标的尺寸,然后再左右平均划分等距。相对于屏幕等分,图标左右间距相等划分更为紧凑。

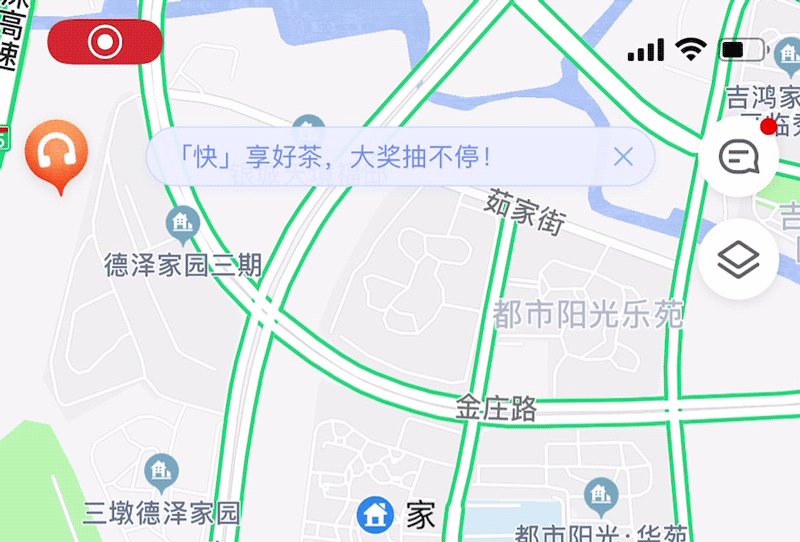
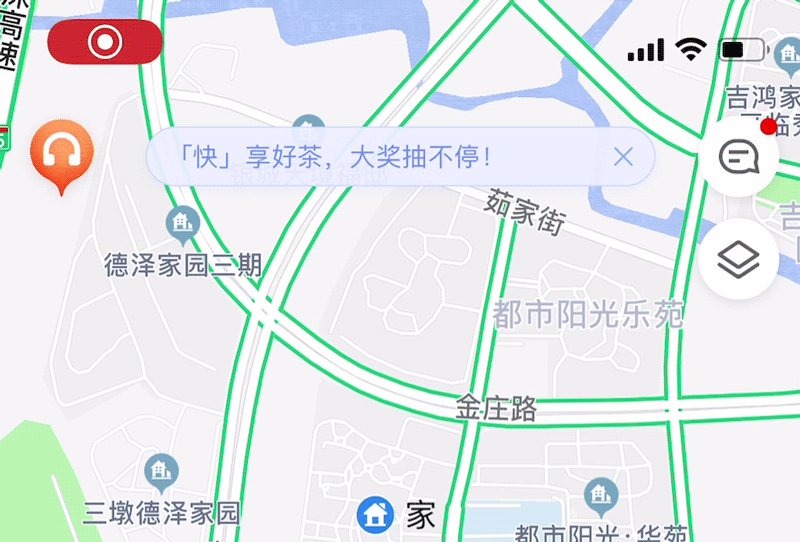
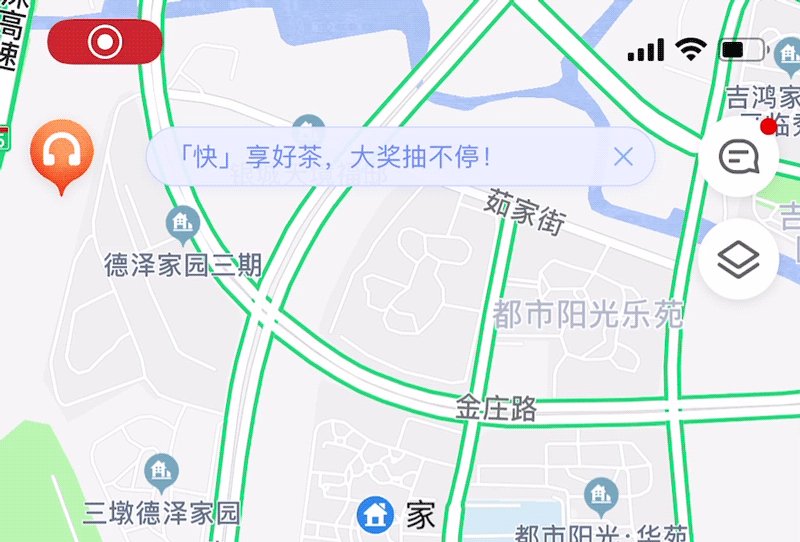
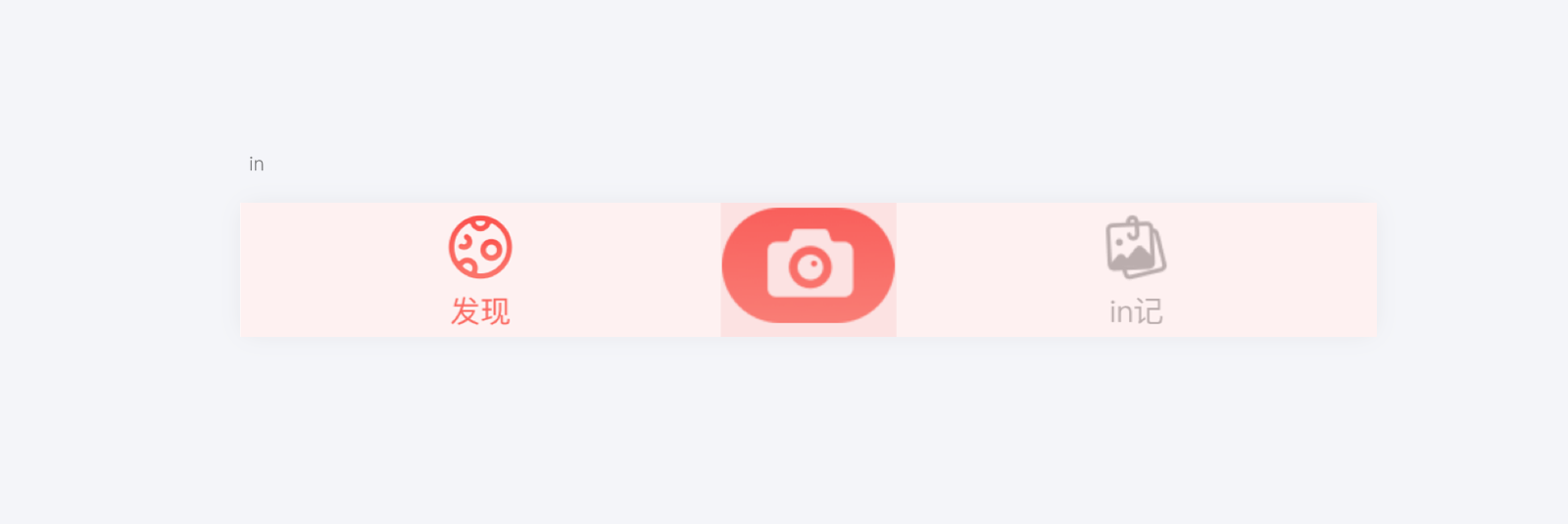
4.3 标签栏热点区域
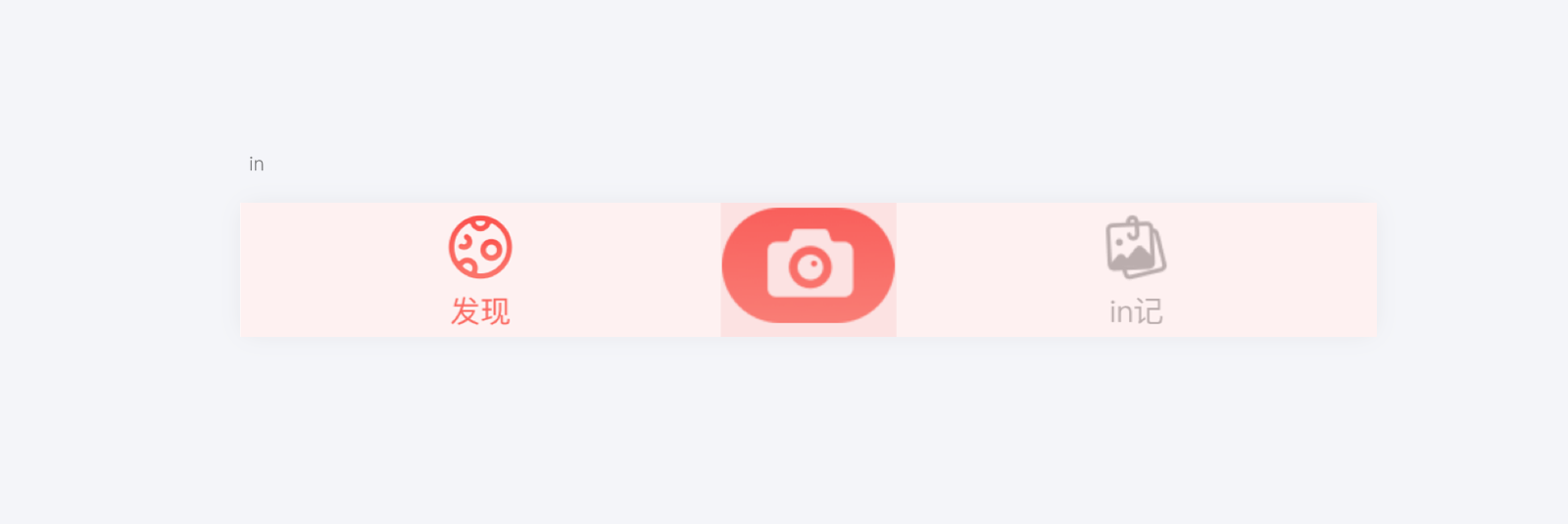
根据菲兹定律,使用指点设备到达一个目标的时间,与当前设备位置和目标位置的距离(D)和目标大小(S)有关。标签栏作为向用户展现产品框架的关键控件,热点区域(可点击区域范围)的设定一定要合理。底部图标尺寸较小,如果将图标作为热点区域,那么可点击区域就偏小,很可能出现用户点击不到的情况,正确的做法是以标签栏的布局作为基础设定,在标签相邻的部分划出一定区域作为不可点击区域,以免用户误操作,参考如下,红色为可热点区域,蓝色为不可点击区域:

五、标签栏的图标样式
在产品设计中,不同样式的图标会给人不同的感受,随着APP风格越来越简洁化,标签栏图标风格紧紧地跟着界面的风格而改变。经过长时间的沉淀,标签栏图标常见的默认设计样式一共可分为四类:线性图标、面性图标、线性+面性图标、轻质感图标。
5.1 线性图标
线性图标通过线来塑造轮廓,在图标设计中使用的线有粗细之分,常用的App图标设计线的粗细一般有2px、3px、4px,不同的线条粗细所带来的视觉感受也不同,我在“如何让你的图标具有说服力”文章中提到过,线条越粗那么图标的性格就越活泼、粗旷,线条越细图标性格就越精致、商务,图标使用描边的粗细可以根据产品的气质来决定。

选中状态:当选中状态为高亮线性图标时,选中状态的图标颜色会与默认状态的图标颜色形成较强的反差,但由于线和线的差异性并不强,线性图标没有面性图标更具吸引力(引导性),即使加入了高亮色识别度也不及面性强。airbnb在处理线性图标选中状态时就考虑到了这一点,选中状态下不仅对图标的颜色做了较大变化,还加大了图标及文字的描边粗细,从一定程度上加强了图标的引导性。(注:线性状态的图标选中状态也可以变为面性图标或线性+面性图标)

5.2面性图标
面性图标是通过面来塑造形体的图标,采用了剪影的设计形式,通过线或者面去切割基础轮廓面,通过分型来塑造图标的体积感,面性图标的承载信息相对与线性图标来说更重,更具有引导性。
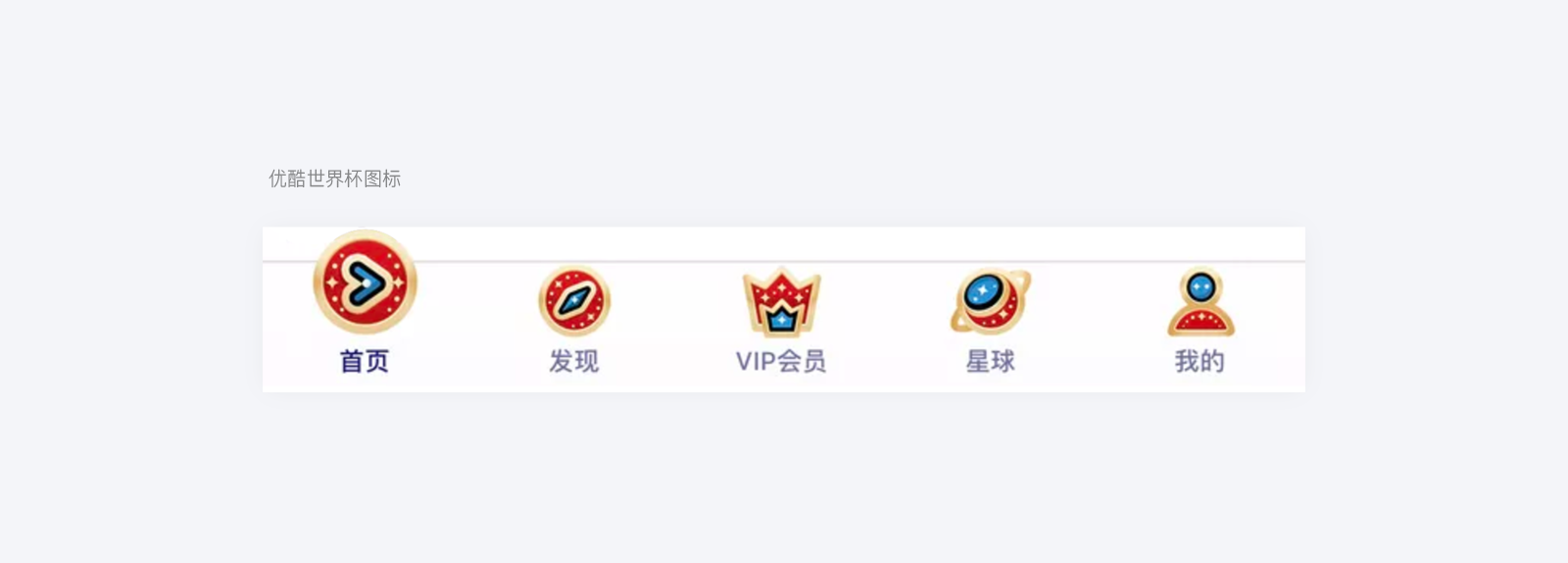
选中状态:面性图标的选中状态为高亮面性图标,颜色可以为纯色、也可以为渐变、透明。爱奇艺的选中状态就采用了高亮面性图标的展现方式,除了把图标底色及文字的颜色加深以外,还加入了品牌色,甚至为了让“会员”标签更加突出,还单独对“会员”标签的颜色进行了修改。

5.3线性+面性图标
线面结合图标相较单一的线性图标或单一的面性图标样式更加丰富、也更富有趣味性。从设计的角度上说,由于元素的多样化,设计更容易获得好的效果。相反,如果运用不当会显得图标非常杂乱,如何有效的把控好两者之间的过度是关键。
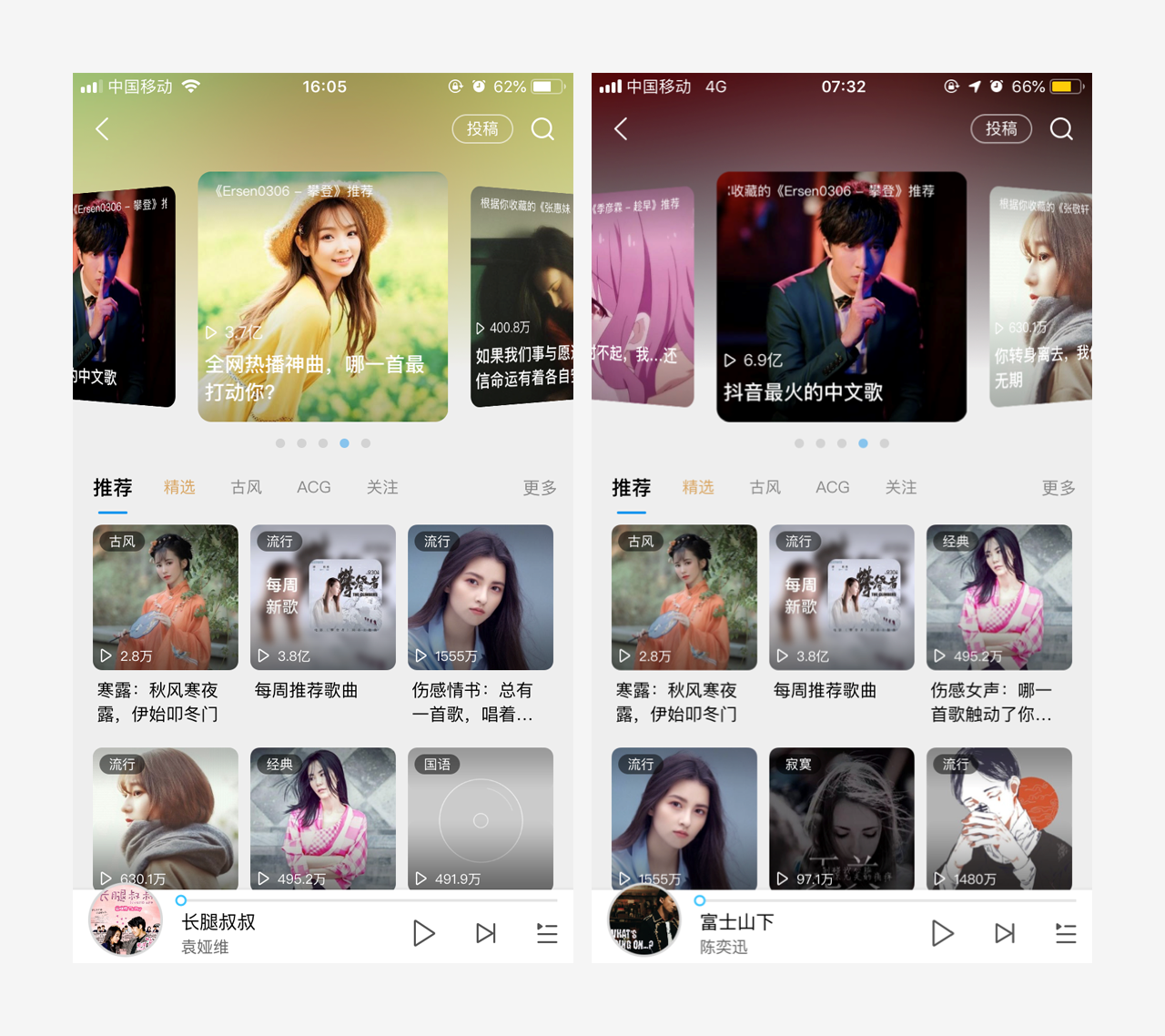
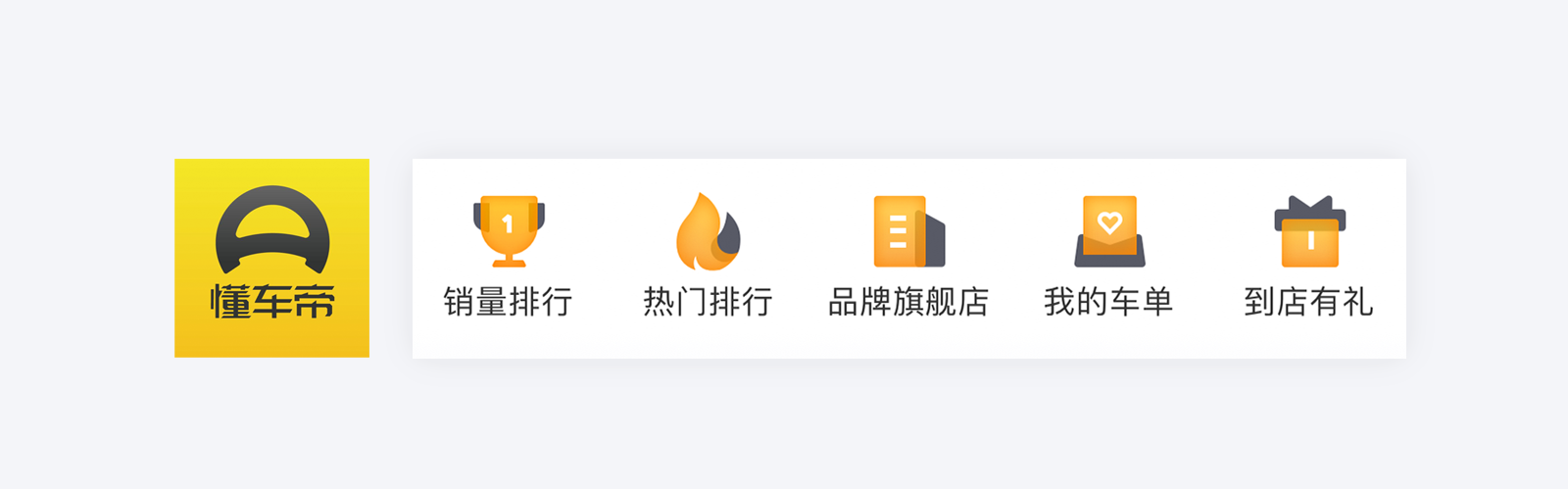
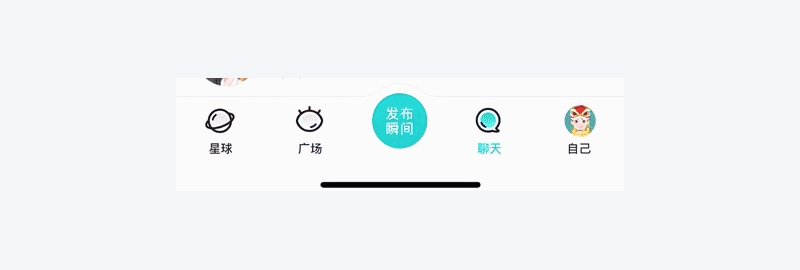
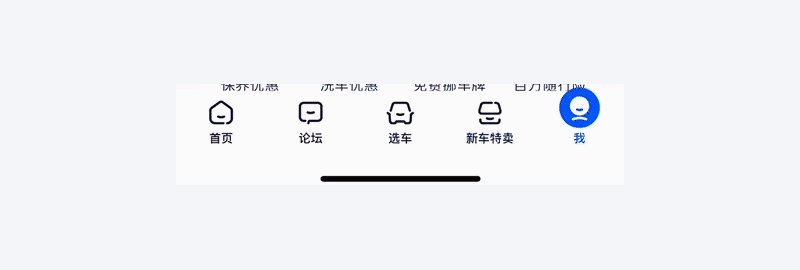
选中状态:线性图标的选中状可以为高亮的线性+面性图标。懂车帝在处理标签选中状态时就把图标底部加入了高亮黄色圆形块状,即保存了线性也添加了面,加深了选中状态的视觉重量,更加明确的让用户感知自己所处的位置。

5.4轻质感图标
轻质感图标层次简单,用色素雅干净,采用轻投影、轻渐变的方法设计,这类图标具有一定的立体感,能给人轻盈、简洁、精致的感觉。轻质感图标在标签栏中运用的较少,在特殊情况下才会使用,例如盒马,就把轻质感图标用在了首页标签与盒马小镇标签,首页标签的引入是为了让用户加强对品牌形象的认知,而盒马小镇标签的引入则是为了加强图标的引导性。

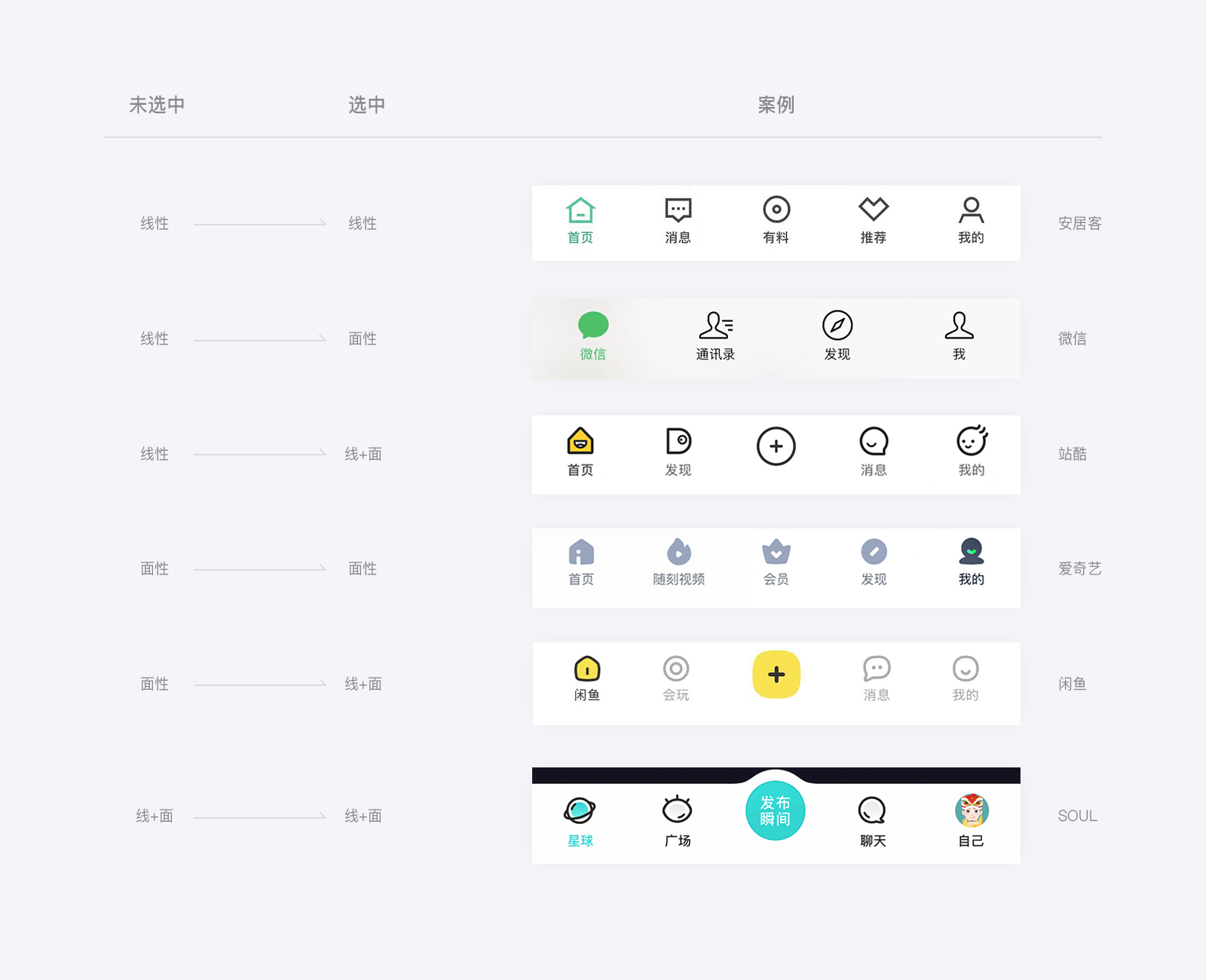
*图标样式的常用变化(选中与未选中)
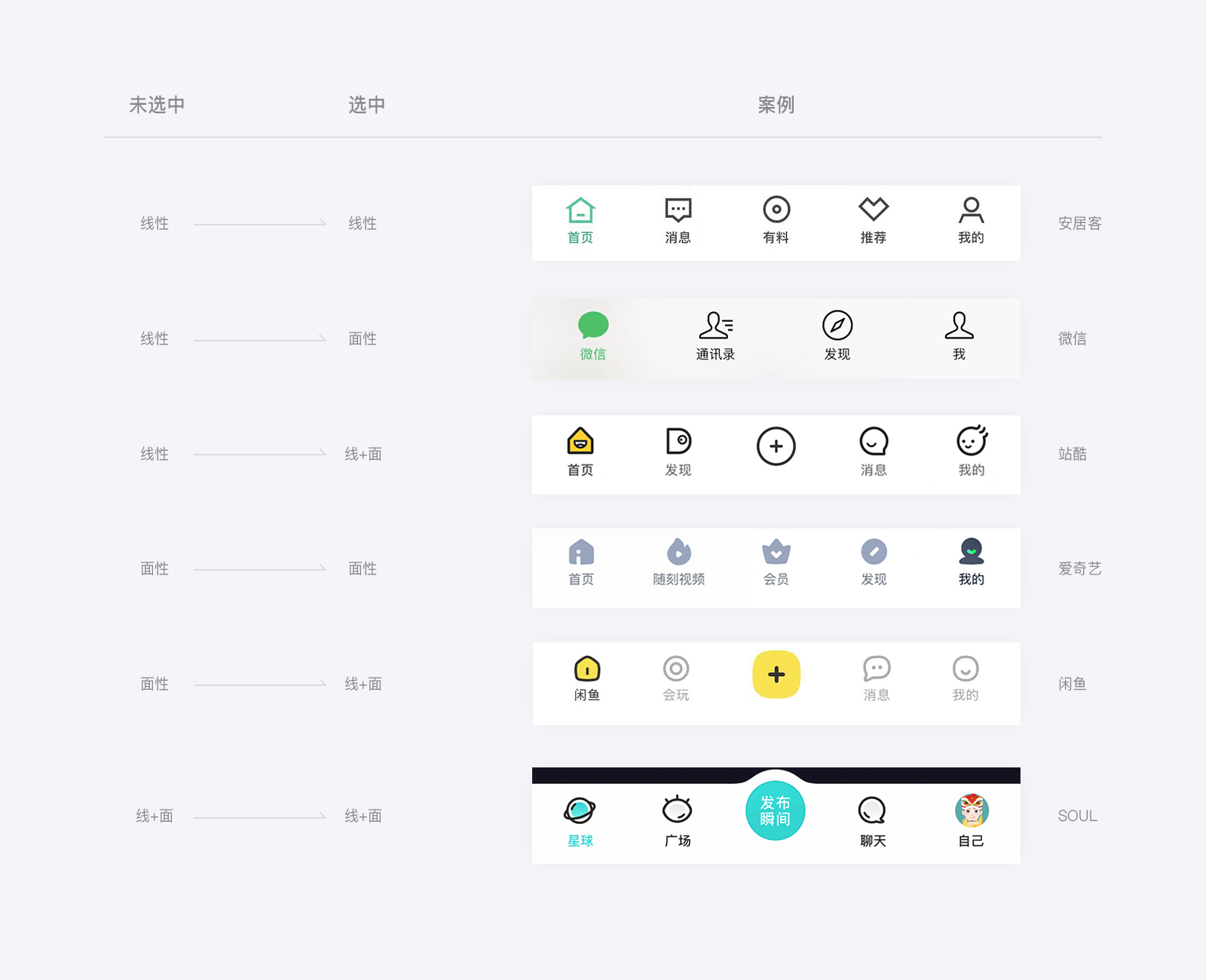
在我调研上百种应用程序中,发现主流的APP标签栏样式变化大致分为六种:线性-线性、线性-面性、线性-线+面、面性-面性、面性-线+面、线+面-线+面。虽然标签的样式变化繁多,但是使用率最多的是“由线性转面性”标签。

六、标签栏的展示形式
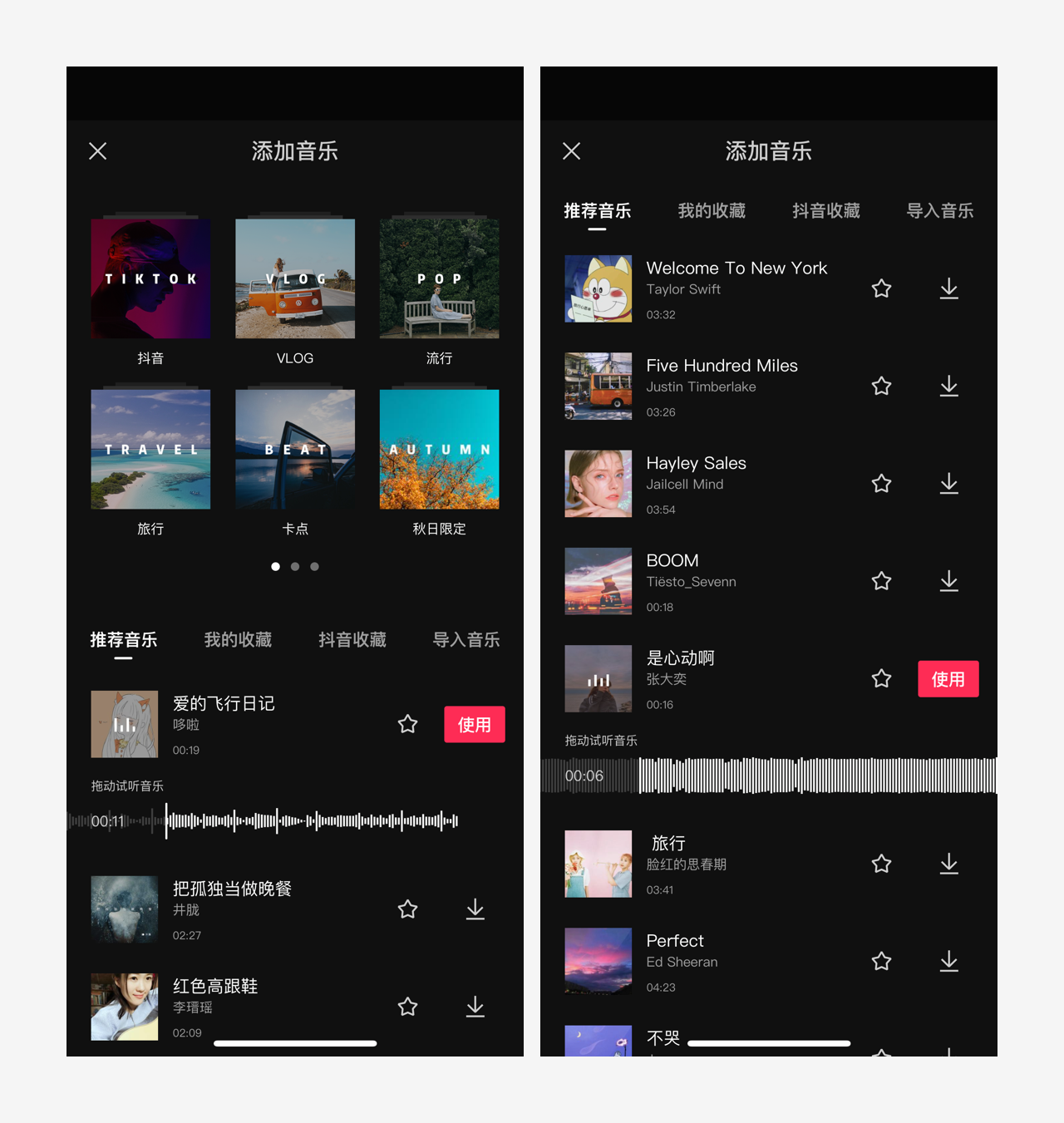
标签栏的不同展示形式会给用户带来不同的使用习惯和使用感受,常见的标签展示形式有四种:图标+文字、纯图标、纯文字、舵式。
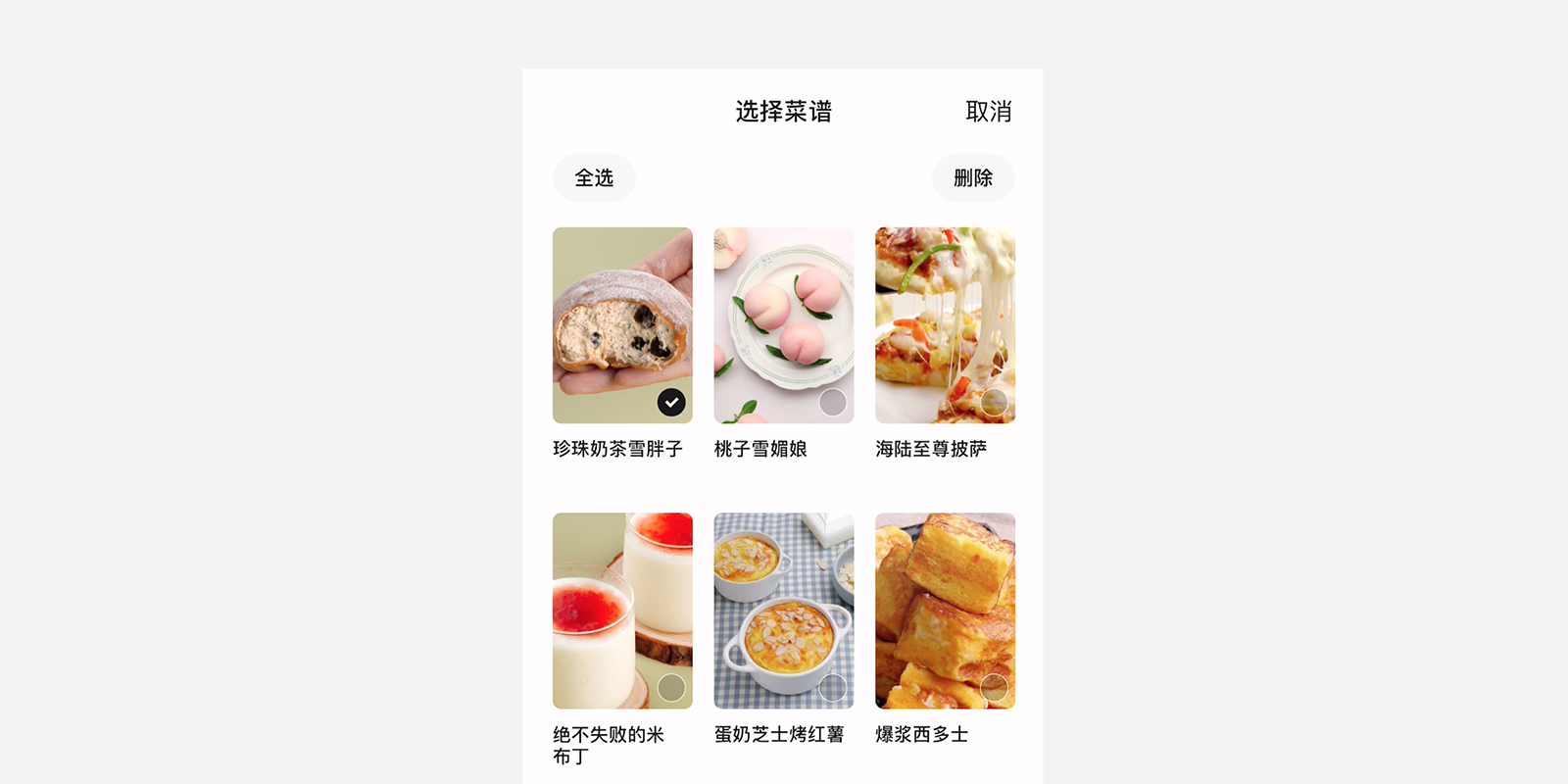
6.1图标+文字
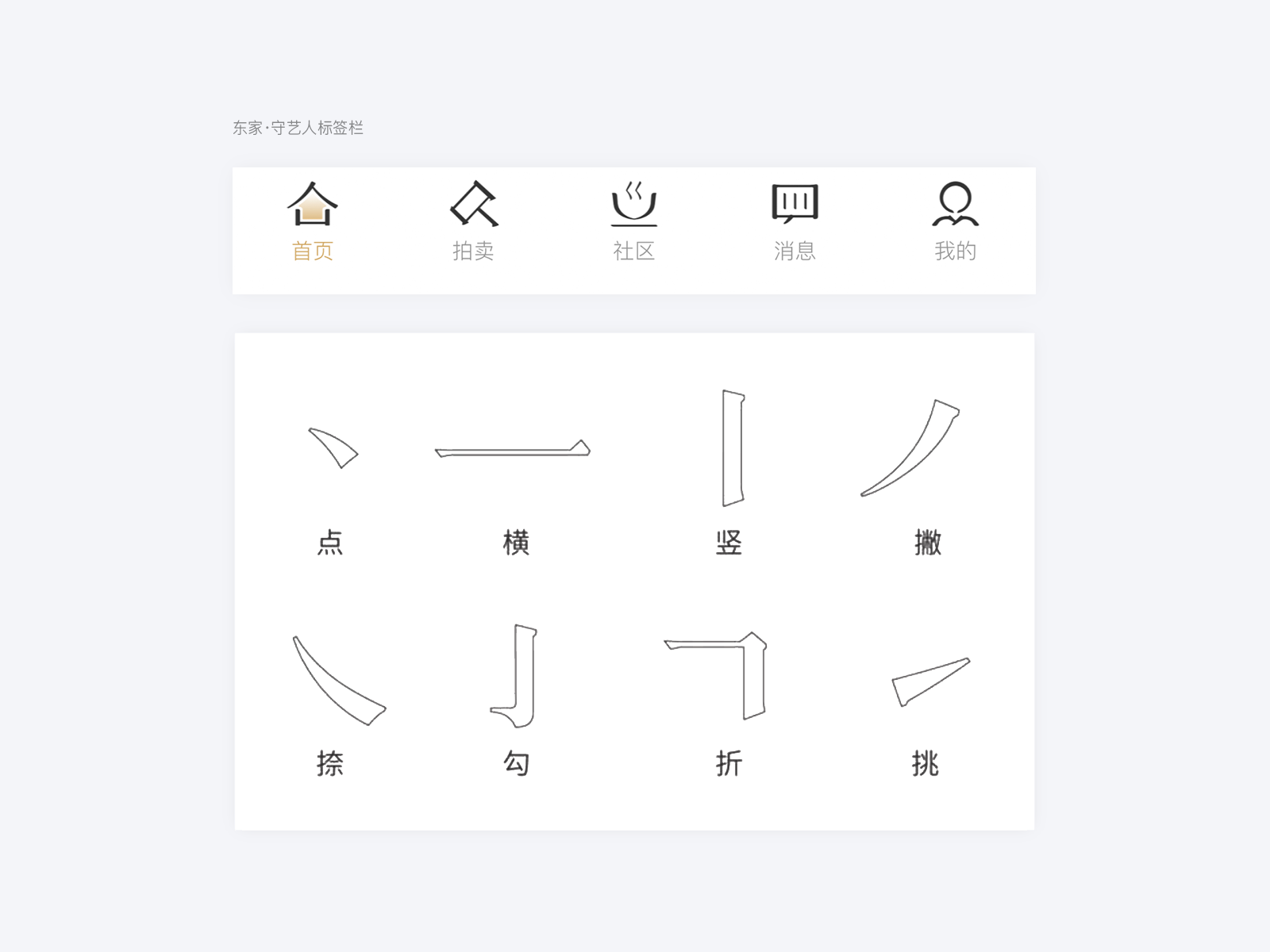
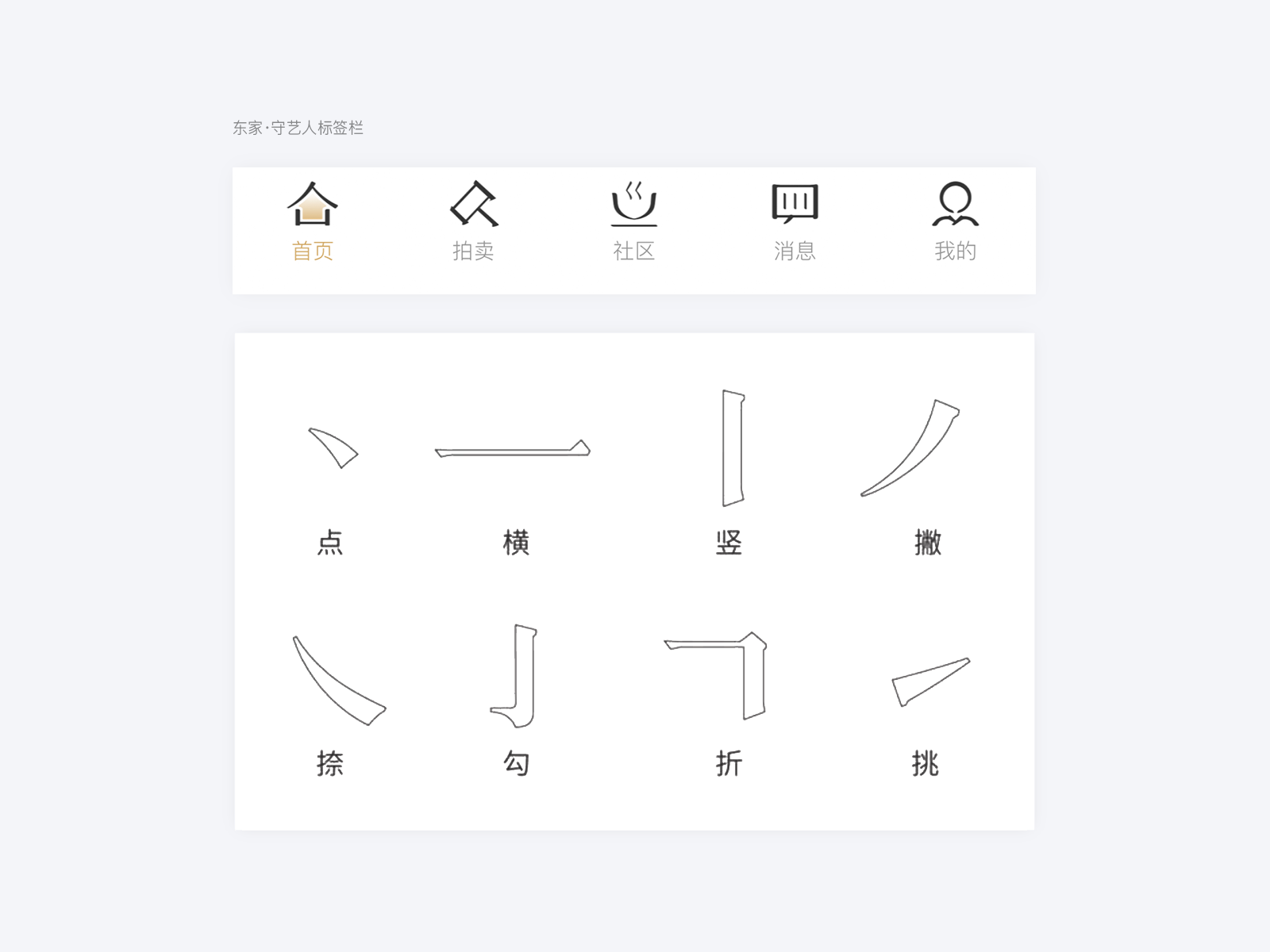
图标+文字是最常见的标签展示形式,为了让用户能够很好的明白图标的意图,所以在图标下方会配有文字提示,这样就能大大的降低误读的可能性。正因为有文字提示,所以没有必要过于担心图标的识别性问题,那么图标就可以得到更深的延展,可以做的更有趣,更具有产品气质,甚至可以代入更深层次的动效。
例如东家·守艺人APP,专门售卖各种手艺人的亲手制作的各种艺术品,面向的对象是喜欢传统文化的人群,在这样的背景下东家结合宋体的笔画(笔画拆分)把图标设计的更加传统、古朴,创造出具有东方韵味且极具形式感的图标设计。

6.2纯图标
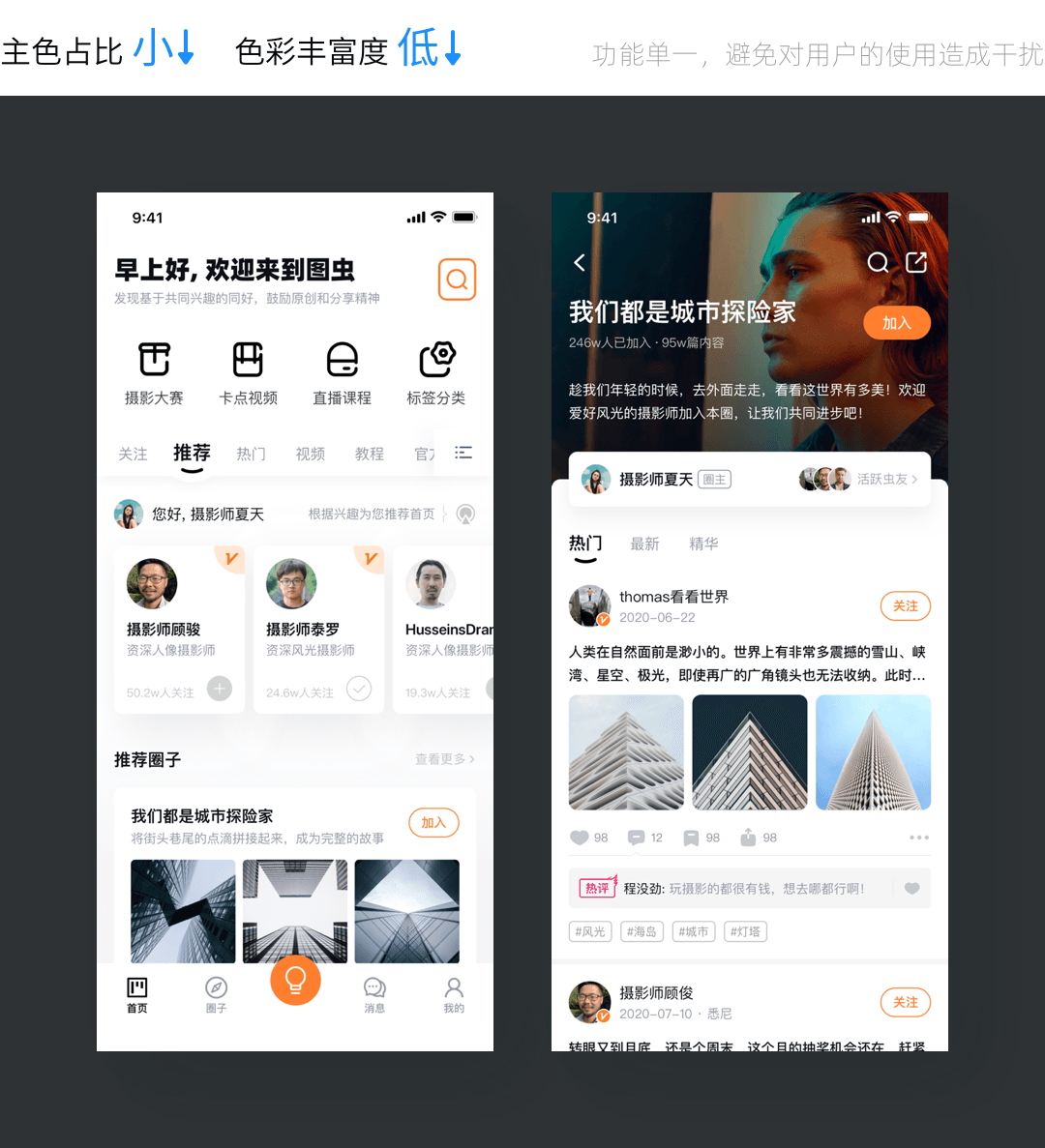
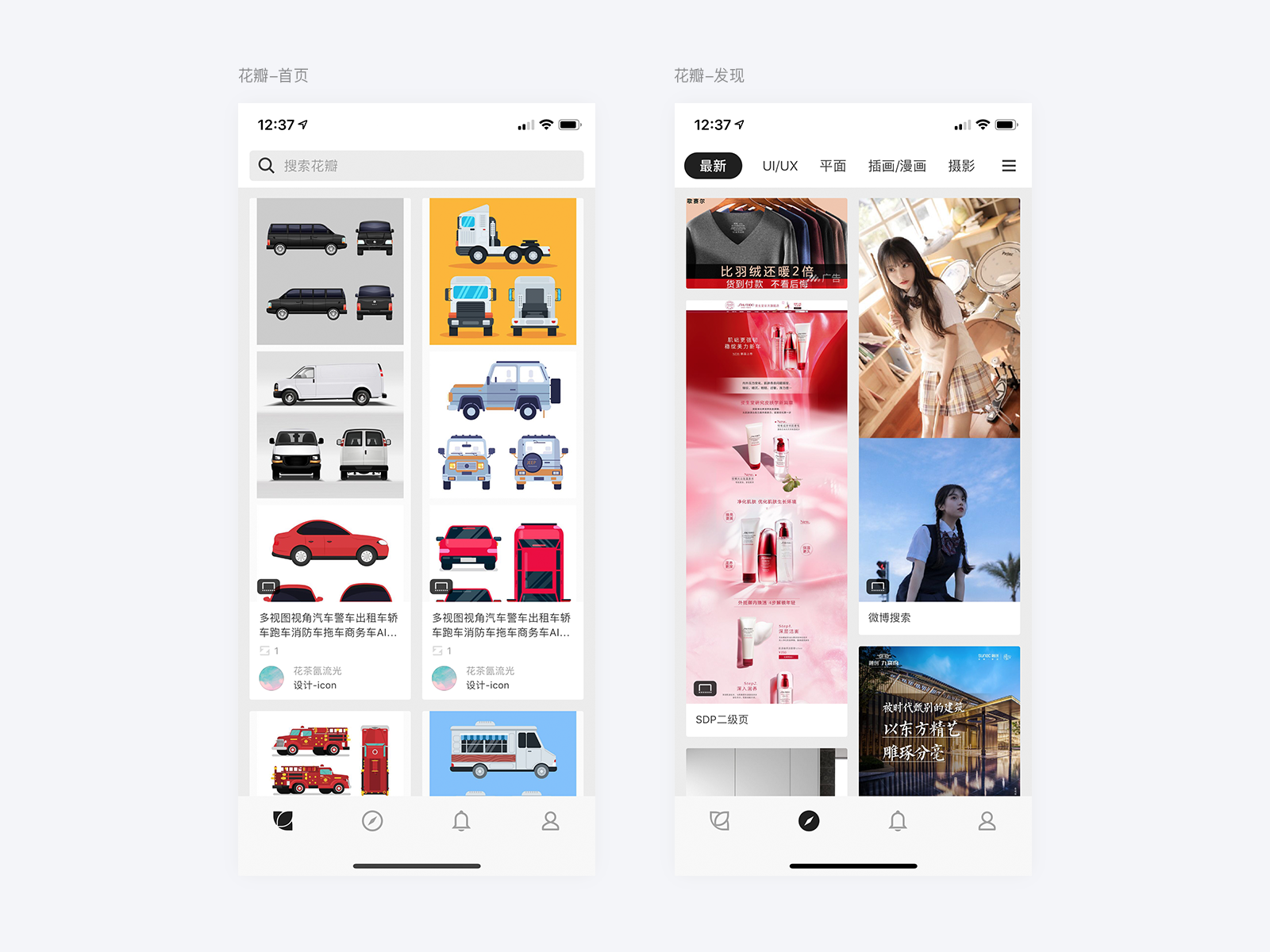
采用纯图标展示形式的产品比较少见,纯图标样式的最大缺点就是识别性低,没有文字说明会导致用户很难找到自己想要去的位置,也不明确自己所处的状态。所以我们如果要设计纯图标形式,那么必须要考虑到图标的识别性问题,间接的舍弃掉图标更多的延展性,让图标变得更规矩。(识别性的提升我之前写的图标文章中提到过,主要可以从大众认知隐喻与真实世界映射两个方向出发去提升)
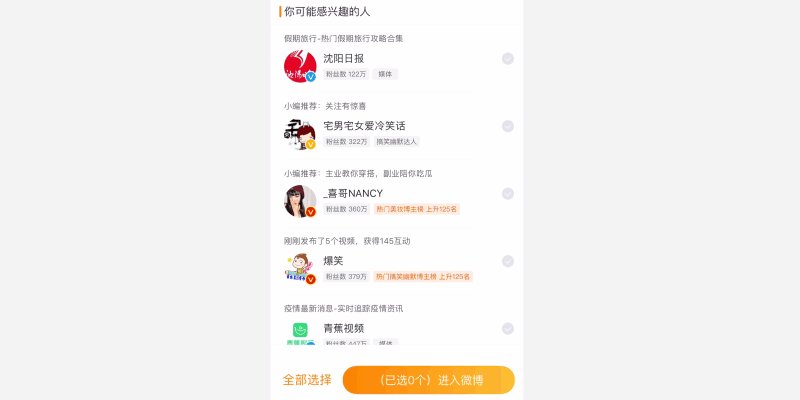
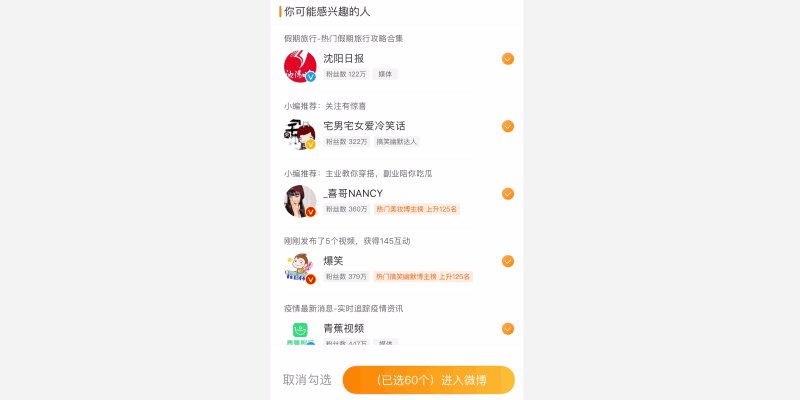
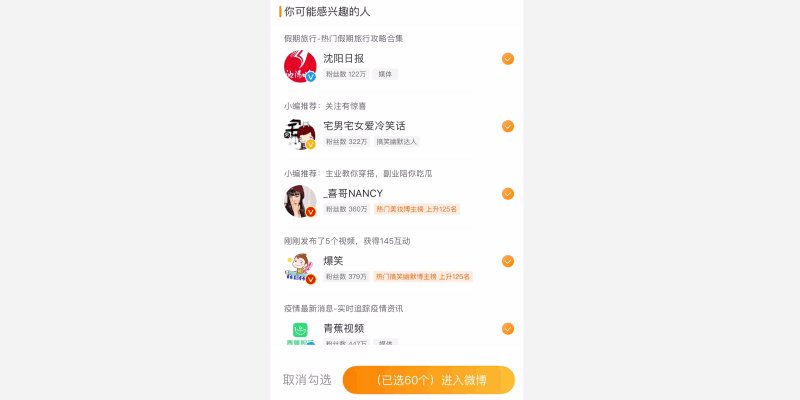
使用纯图标样式的产品特征:产品单一、领域垂直、小众化、用户群体接受度高。即使满足这些条件下产品使用纯图标标签,用户第一次使用往往也是比较迷茫,需要等用户熟悉后才会得到好转,所以一定要慎用。除此之外不太建议用于电商、视频、学习、社交等领域。
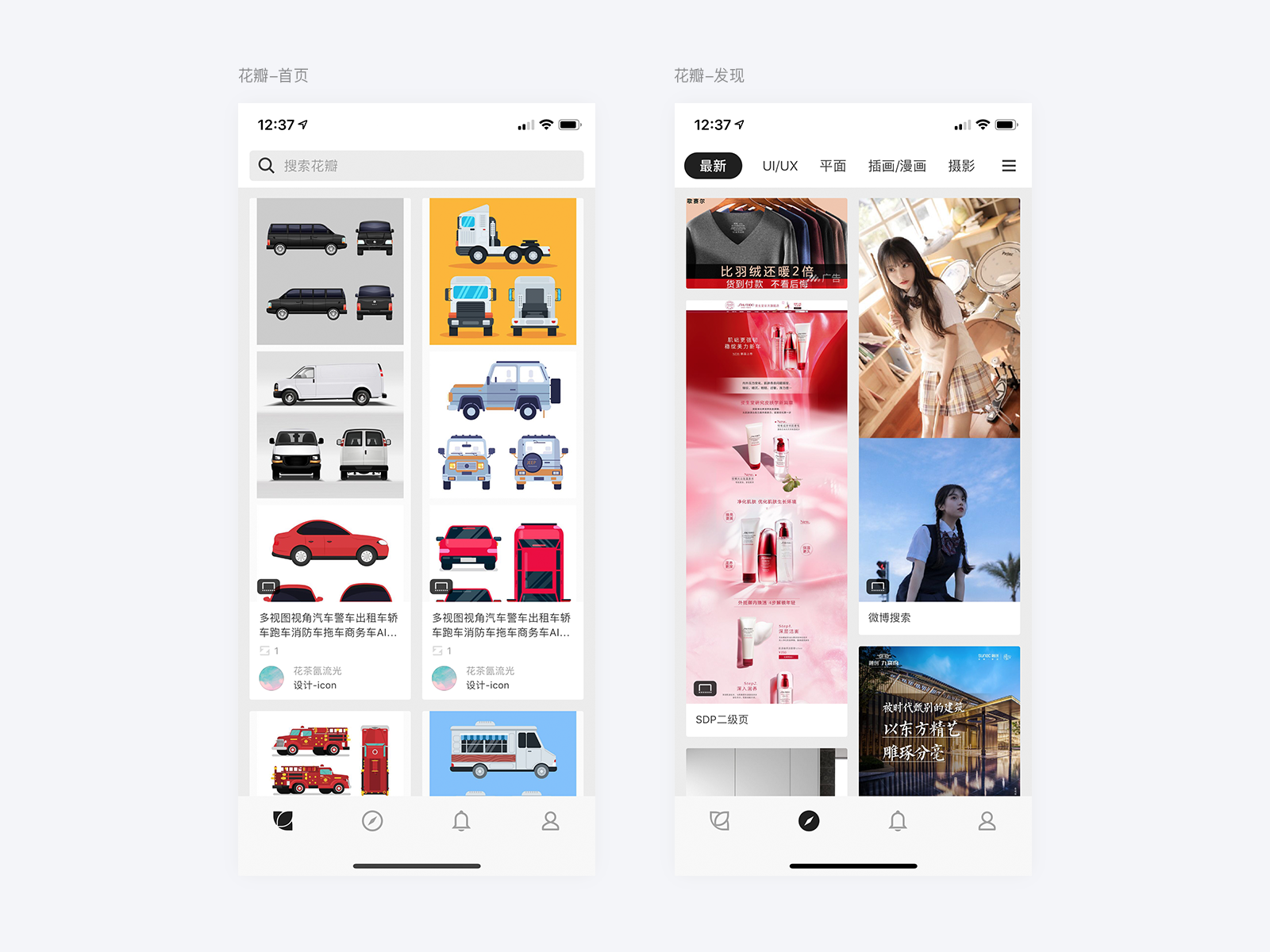
对于我们设计师来说使用纯图标样式的产品中最为熟悉的就是花瓣了。

6.3纯文字(部分含标识)
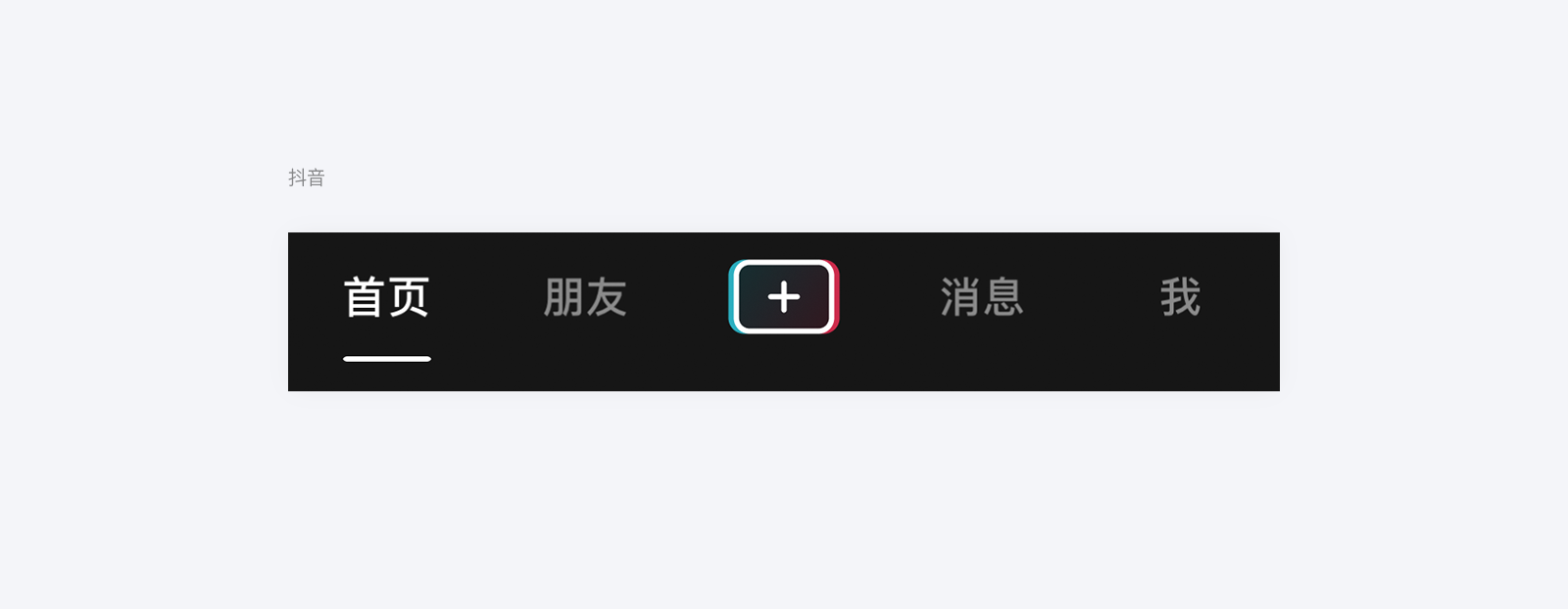
采用纯文字展示形式能够更直观的让用户进行操作,遵循简单易用的原则。适合用户群体跨度较大的产品,多用于直播类、内容类、简单工具类APP中。缺点也显而易见,图标样式比较单一,没法加入更多趣味化、具有产品特性的元素到标签中。
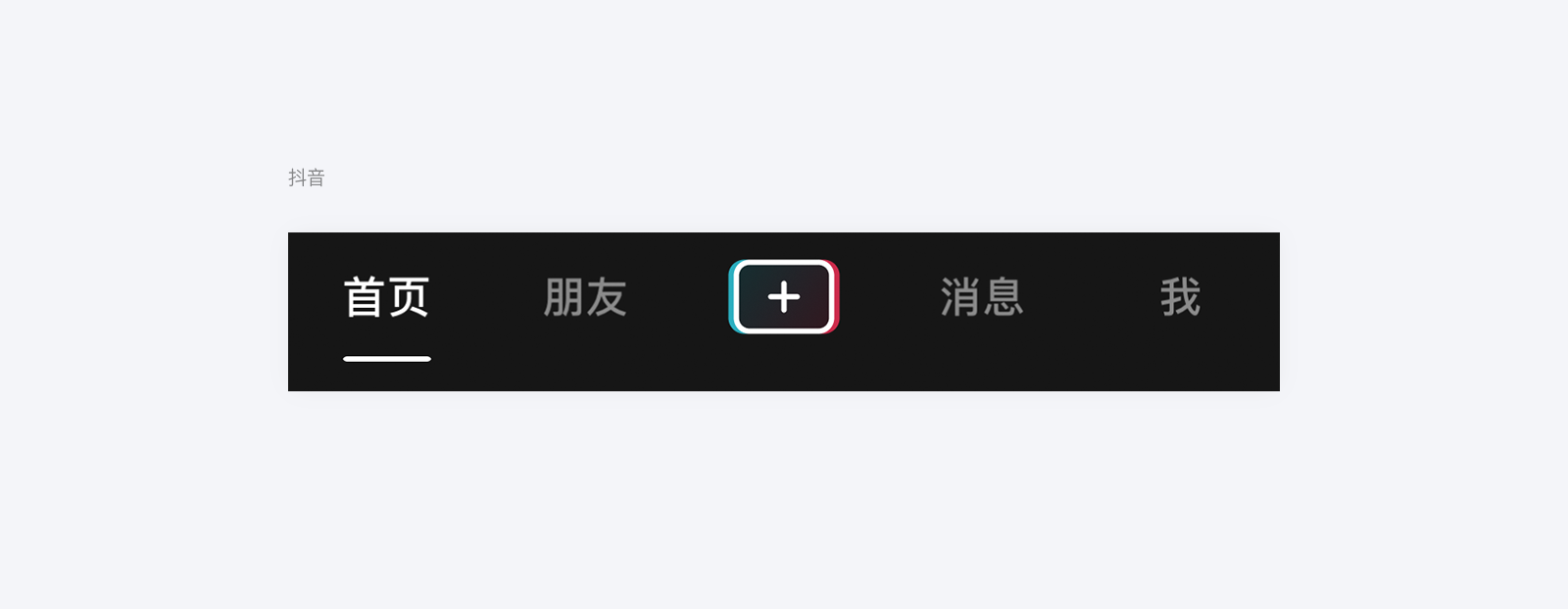
采用纯文字展示形式的产品有很多,最熟悉不过的就是抖音,抖音的标签默认状态下采用了纯文字形式,选中状态则把文字高亮显示,并且底部加入了圆角矩形,对于用户群体跨度较大的产品,这样的展现形式再好不过了。(抖音在途中改用过图标+文字格式,不过后面也放弃了,我当时用着图标+文字类型的抖音,的确感觉太奇怪!)

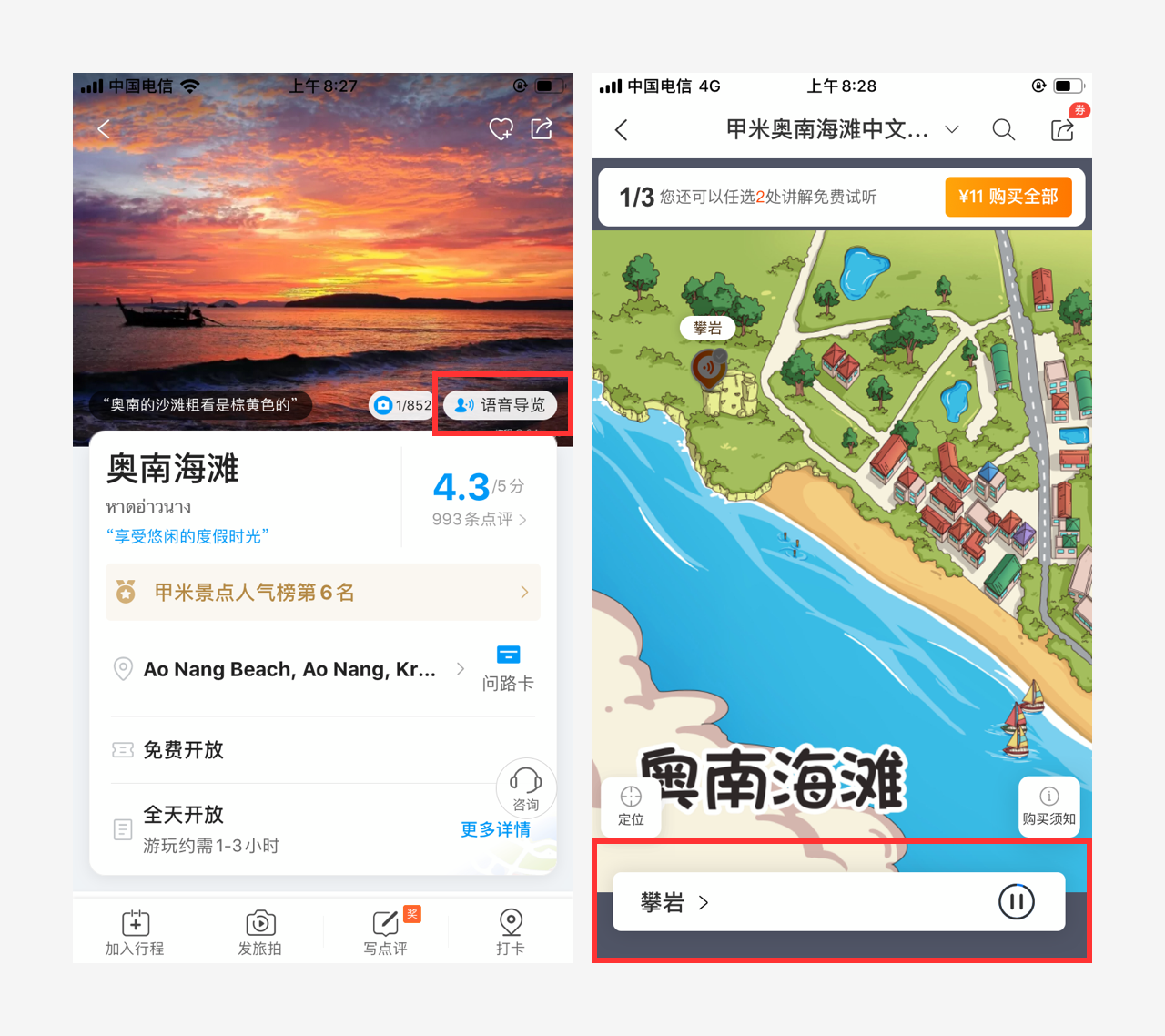
6.4舵式
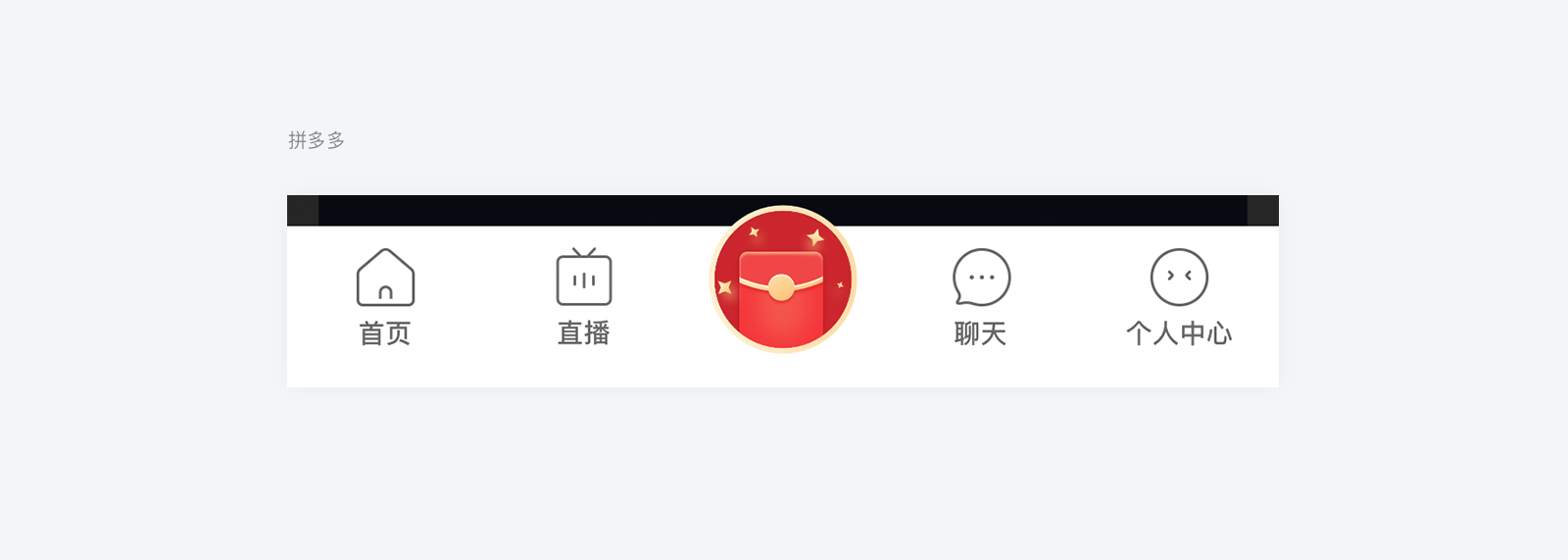
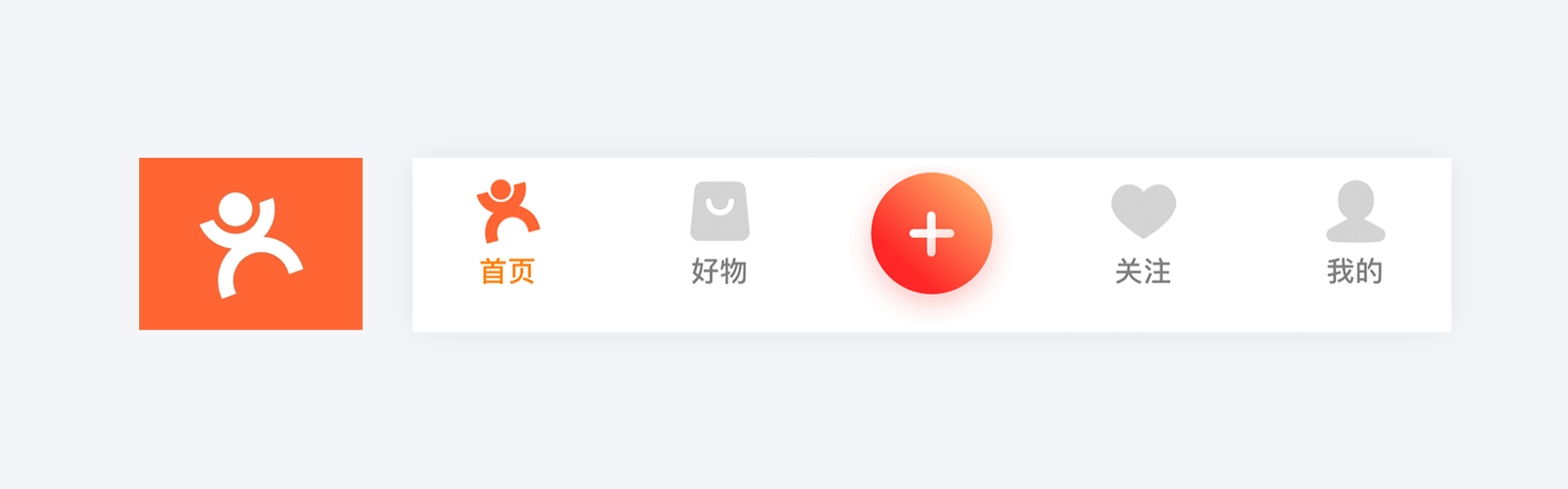
舵式标签可以看为底部标签式导航的一种变体。它在后者的基础上,突出强调了一个标签并且放在中间的位置,样子看起来像攒了一个舵,所以取名为舵式标签。一般舵式标签的颜色、大小等视觉表现会被设计得和其他普通标签有所差异,通过视觉对比的方式吸引用户关注。舵式标签通常和产品框架体现无关,大多数应用程序使用舵式标签是用来承载系统功能。起初是因为社区类APP为了激励和方便用户随时随地地输出UGC内容,所以把触发用户创作/发布的功能按钮放置在标签栏中。
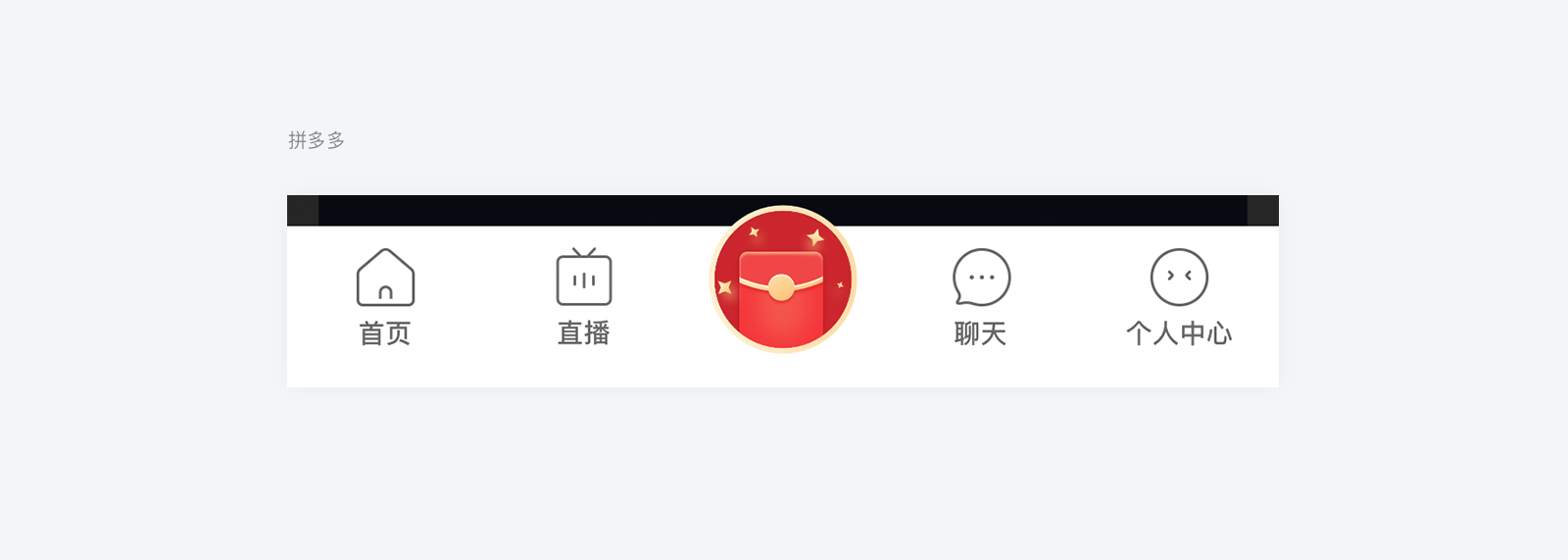
因为舵式标签可以很好地承载产品的重要功能,而被许多的应用程序设计所采用,经过越来越多的应用采用舵式标签,使用的形式也越来越多样,它现在并不再单一地用于承载产品功能,而是配合营销场景、付费场景,给产品的变现、拉新赋能。拼多多就把它拉新的主要入口作用到了舵式图标上,并且为了让图标更加显目,甚至把图标做成了轻质感的形式体现,同时也通过2像素的线性图标减弱其他4个标签的引导性。

七、赋予标签更多内容
标签栏不仅是向用户展现产品框架的关键控件,还可以贯穿整个产品的商业价值的体现,它是连接着整个产品最重要的顶层信息。如果想要让标签变得更加丰富,想要标签内容中含有更多的情感需求、 商业需求、运营需求,那么我们可以重点从这两个层面考虑:视觉层面、交互层面。
7.1视觉层面
在视觉层面上我们可以迎合用户的偏好与期望,通过丰富视觉体验的方法来增加内容的观赏性,这样不仅能够很好的向用户传递着产品调性还能吸引用户关注以及引导用户进行操作。
7.1.1设计装饰性图标
装饰性图标仅仅是用来提升整个界面的视觉体验,通过丰富视觉体验的方法来增加内容的观赏性,这样不仅可以吸引并留住用户,还可以让整个用户体验更加积极。
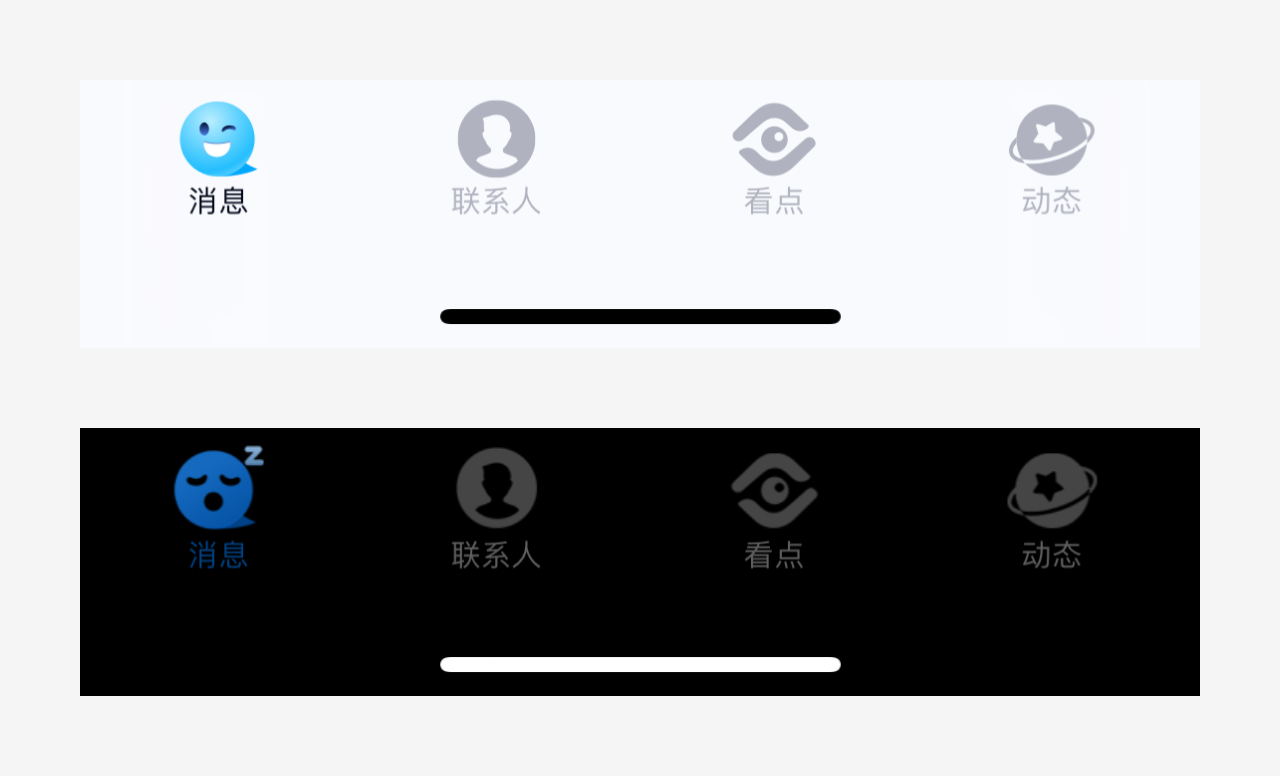
&整体装饰图标
整体装饰性图标的出现往往是为了满足情感需求与商业需求,整体装饰图标并不是一直存在的,它的特点是季节性与周期性,并且它并不具备任何功能性。
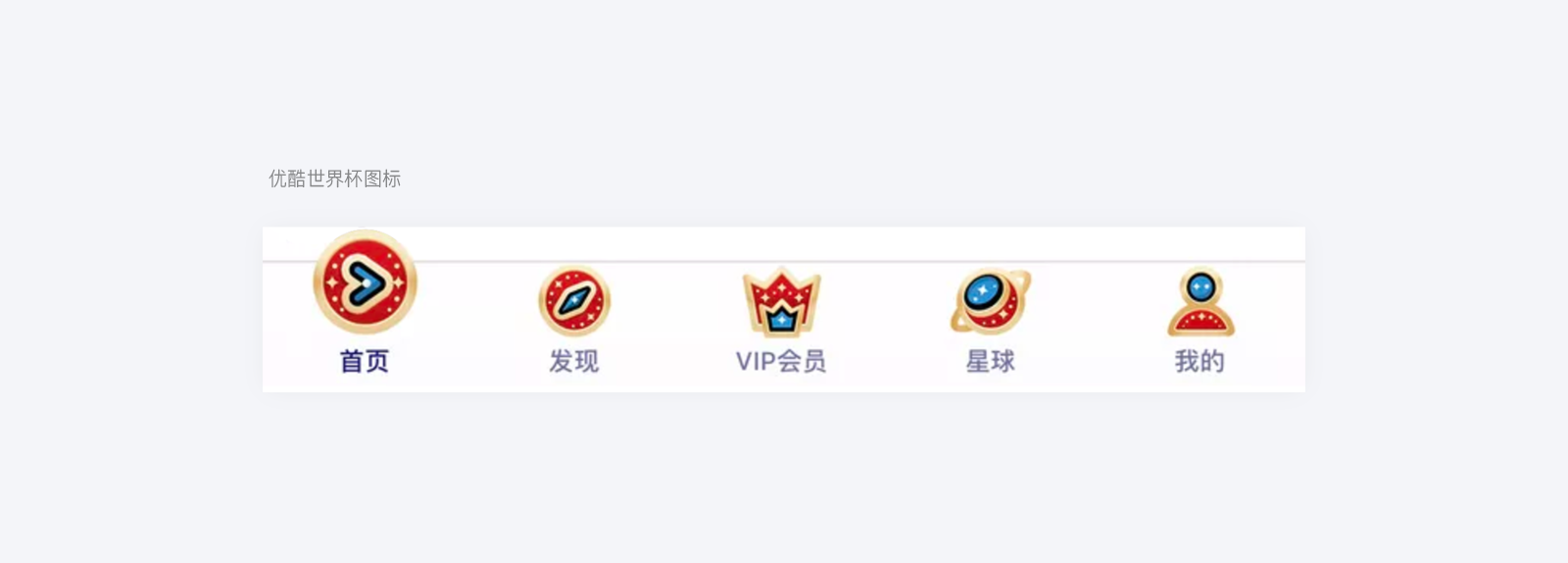
从情感需求出发设计装饰图标:例如世界杯火热进行时,优酷为了满足用户的情感需求,就把标签栏的图标全部替换为带有世界杯元素的图案,让用户与其产生情感的共鸣。

从商业需求出发设计装饰图标:现在的年货节,之前的双十二、双十一、618等,每到节日促销活动的时候,很多电商应用都会换上装饰性图标,例如一号店,在过年前就把标签栏图标全部改为含带过年气息的元素,提前来预热活动,引导用户消费。

&单个装饰性图标
单个装饰性图标的出现大部分都是为了满足运营需求,运营为了推出某个活动或功能,往往会单独装饰某个图标的设计视觉,以便于提高图标的引导性,最直接的例子就是我刚才提到过的拼多多。

7.1.2加入品牌基因
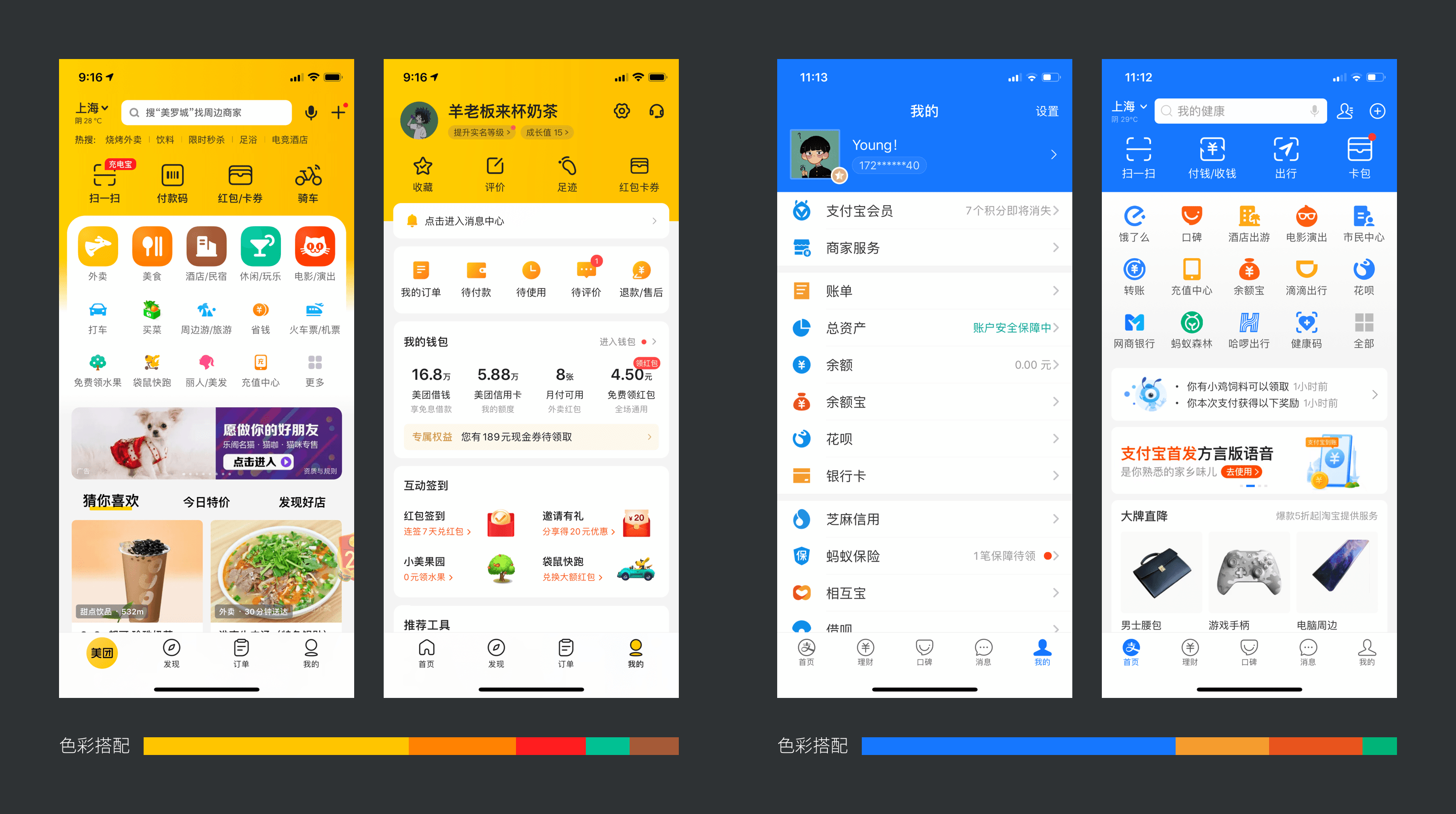
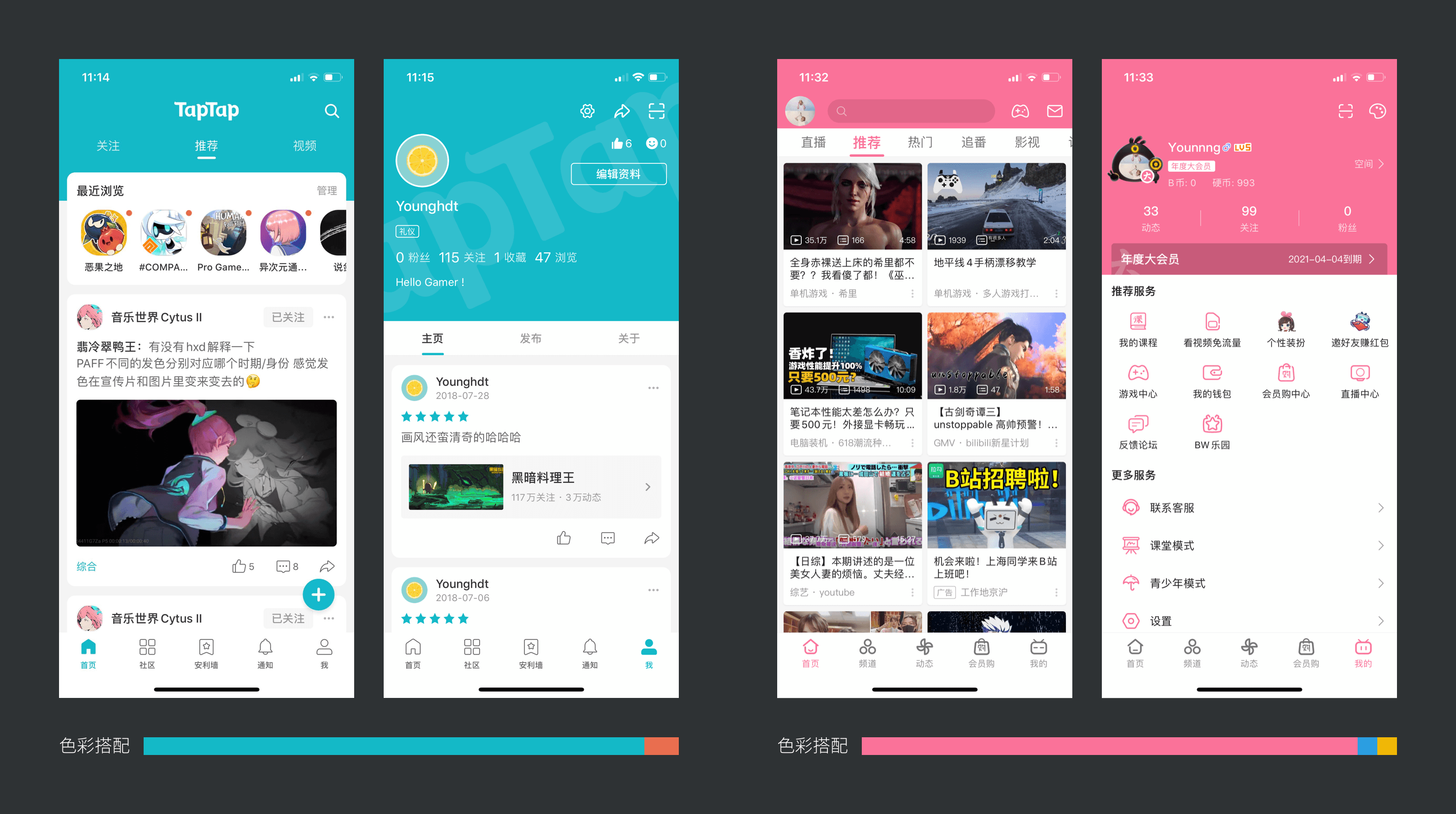
我们可以在标签中加入更多的品牌基因,让其与品牌产生联动性,这一形式是大部分应用程序都在做的,我们可以从这6个层面加入品牌基因:品牌颜色、品牌LOGO、品牌元素、品牌名称、品牌性格、品牌吉祥物。
&品牌颜色
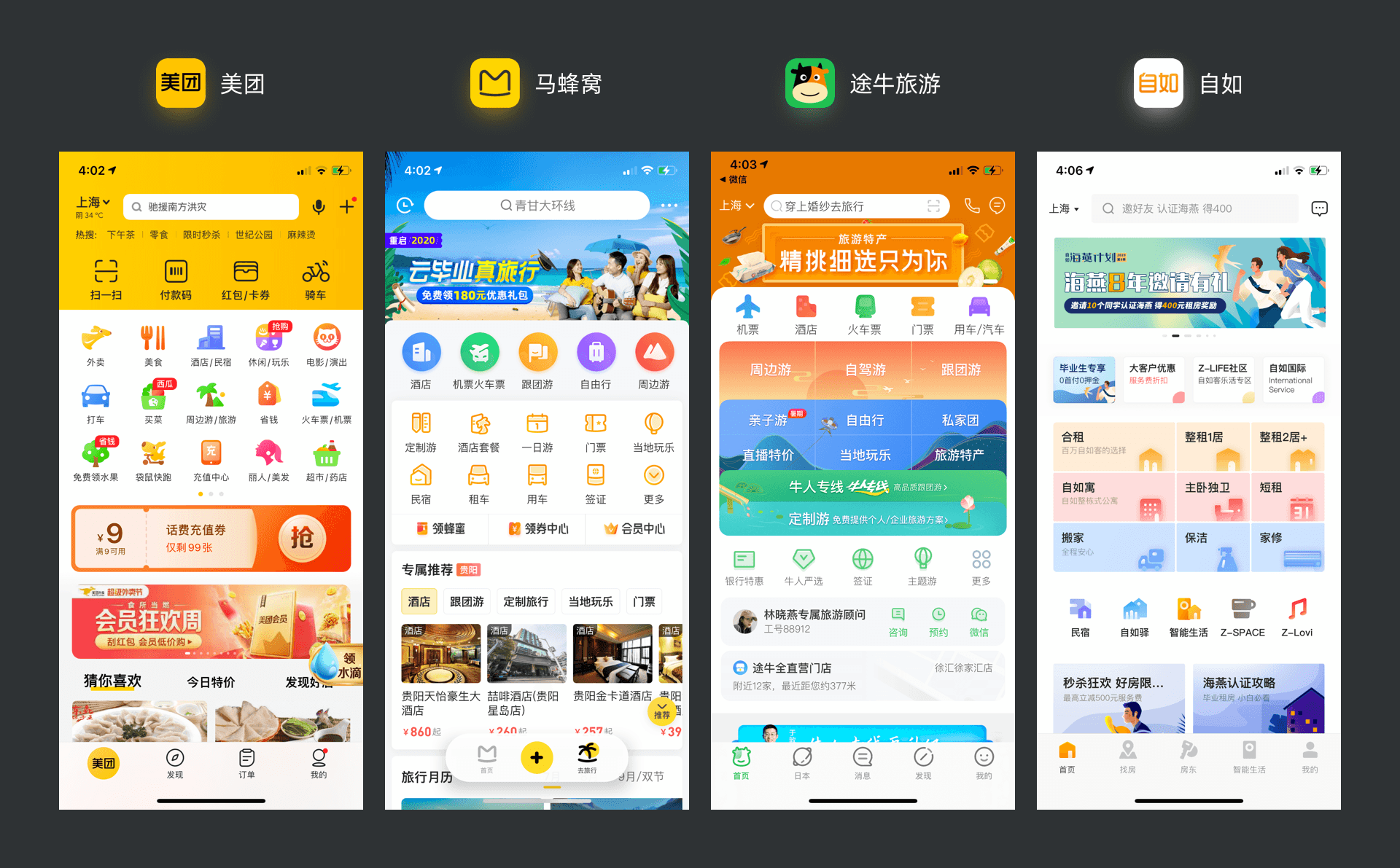
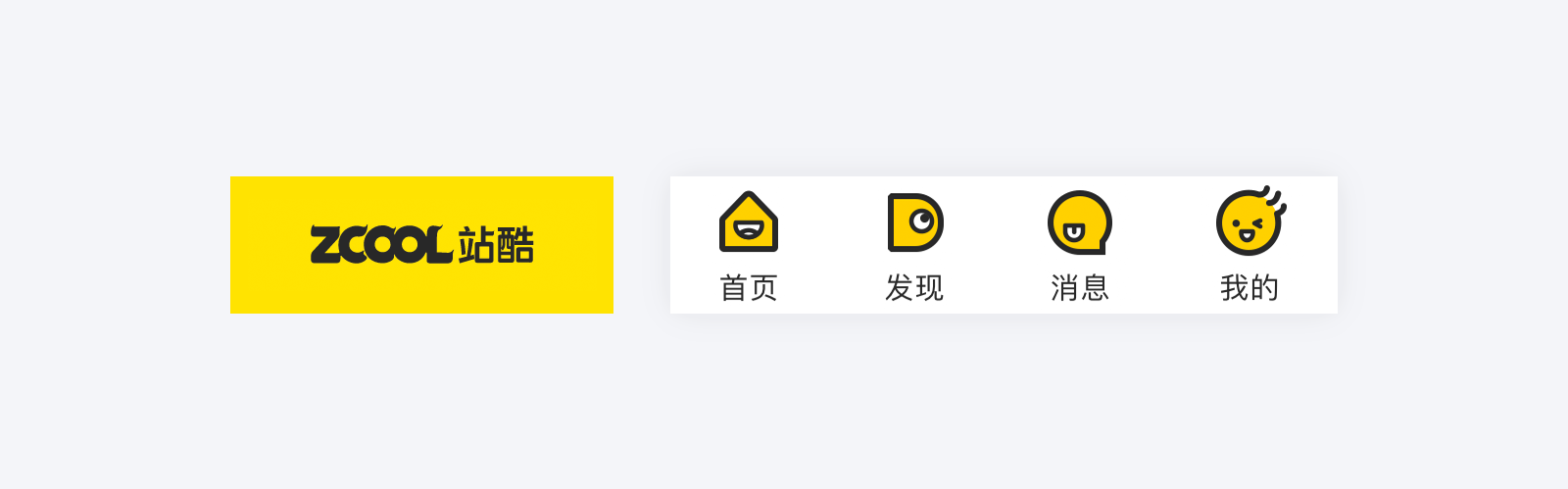
色彩是图标设计中重要的构成元素之一,我们可以直接提取品牌色作为图标设计视觉元素。例如站酷,站酷的品牌色是黄色,标签栏的图标(选中状态)就提取了品牌的黄色,让其与品牌调性高度一致。

当然品牌颜色除了可以直接用外,还可以在提取时适当调整色彩的饱和度、明度,做更多的形式变化。例如懂车帝,就在原有的黄色基础上做了些许调整,图标采用黄色透明渐变的处理方式,在与品牌颜色呼应的同时,使得整个图标更加精致、有活力。

&品牌LOGO
提取品牌LOGO是最常用的使用方式,我们从品牌中提取出来的图标一般运用在APP首页标签。因为首页是APP中最重要的页面,也是进入APP默认的页面,把首页图标替换成品牌LOGO,能反复加强了用户对App的LOGO印象,这样不但使App内外形成了视觉联系,同时也二次传递了品牌形象。例如大众点评,它的首页标签就用了品牌LOGO,同时也使用了品牌颜色。

&品牌元素
我们可以在品牌中提取它识别性较强的局部元素作为图标。例如虎牙直播,它就提取了品牌卡通形象的外轮廓作为首页图标。

品牌提取的元素并不只是所见到的品牌视觉形象,还可以提取与品牌内容强相关的元素。例如QQ音乐,它并没有把它的品牌LOGO直接放于其中,而是通过大众所熟知的音符作为首页图标。

&品牌名称
如果你的品牌还不为大众所熟知,那么为了强化用户对品牌名称的认知,可以把品牌名称直接放入标签栏中。例如MONO,就把它的名称分为四个字母分别放在了4个标签内,需要注意的是这类图标不能单独出现,因为它本身不具备识别性与引导性,必须配合文字一起出现,这样才能让用户理解标签的真正功能,我们不能为了设计而设计。

&品牌性格
图标风格可以与品牌性格保持一致,一套带有浓厚品牌感的图标,会让人记忆犹新。例如:每日故宫,它的图标就非常具有特色,结合了品牌的性格以及定位,加入了众多的古代中国元素,整体看起来有股浓浓的古韵之风。

&品牌吉祥物
现在大部分品牌都会含带吉祥物,我们可以在设计图标时提取吉祥物的外形,把它用于产品的标签中。例如盒马,它就把吉祥物做为了底部标签,不过需要我们注意的是如果吉祥物的风格与我们的图标风格差别较大,我们就需要对它做风格化的处理,不然看起来就十分突兀。(盒马对吉祥物做了轻质感的风格化处理)

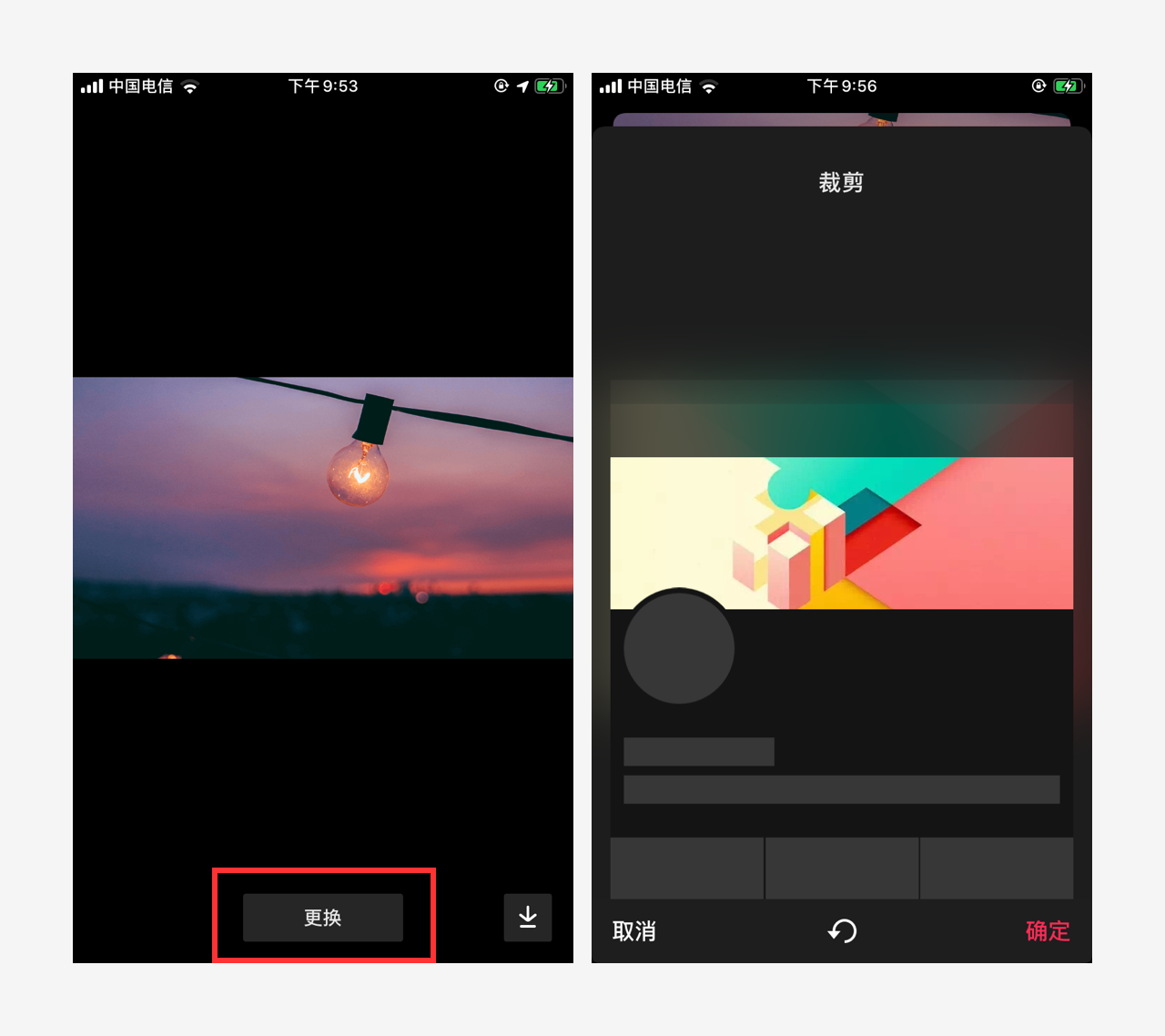
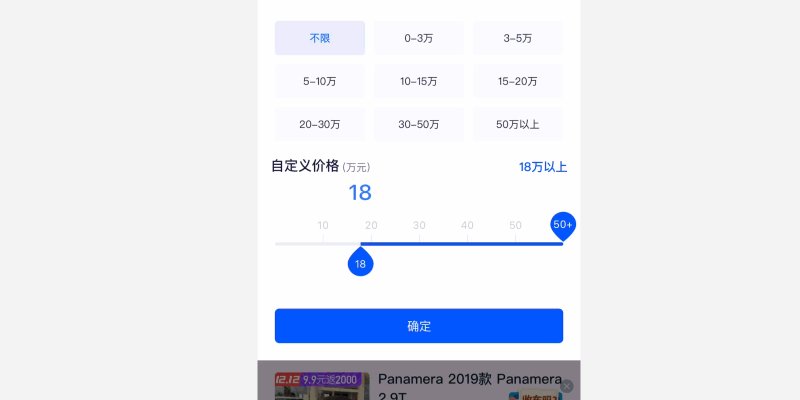
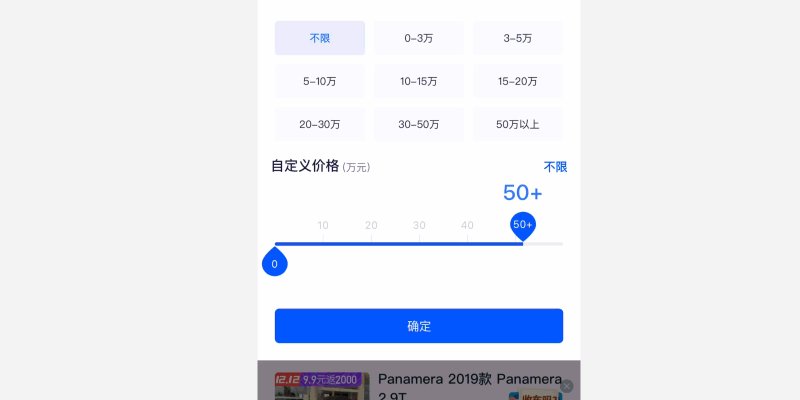
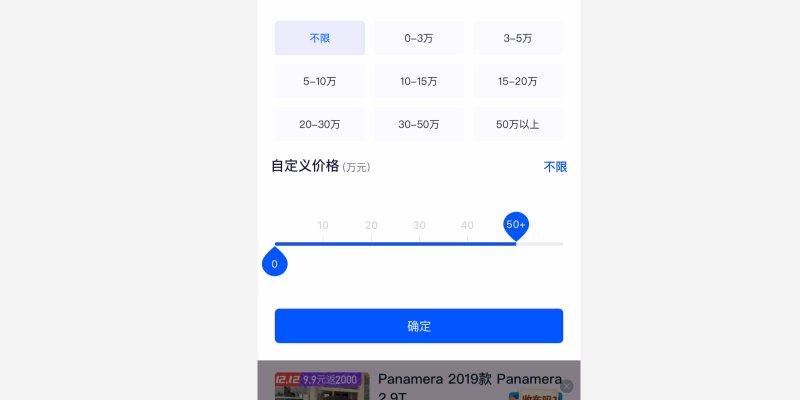
7.1.3让用户自定义
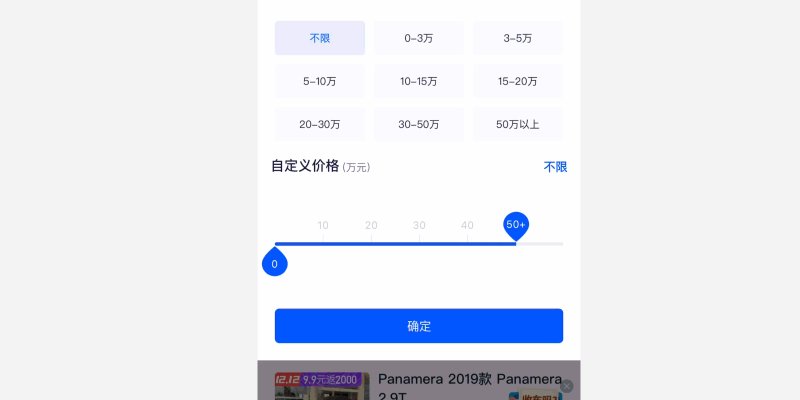
让用户自定义的标签现在越来越常见,而每个产品对其思考的层面也都有所不同。自定义标签往往出现在个人中心,它会根据用户上传的头像或用户的捏脸生成图标。
&用户头像
目前市面上很多APP都把用户上传的头像作为了个人中心标签展示,例如我们常用的百度网盘就采用了此方案,当用户注册未上传用户头像时,会默认显示系统标签,当用户上传完后就会显示用户头像,并且如果你是会员,还会把会员标示显示在标签的右上方,彰显会员用户的尊贵性。
我们可以很明显的发现百度网盘的底部标签默认状态为线性图标,而个人中心不管默认状态还是选择状态都为面性图标,所以如果你想要加强个人中心的引导性,那么可以采取此方案。

&捏脸
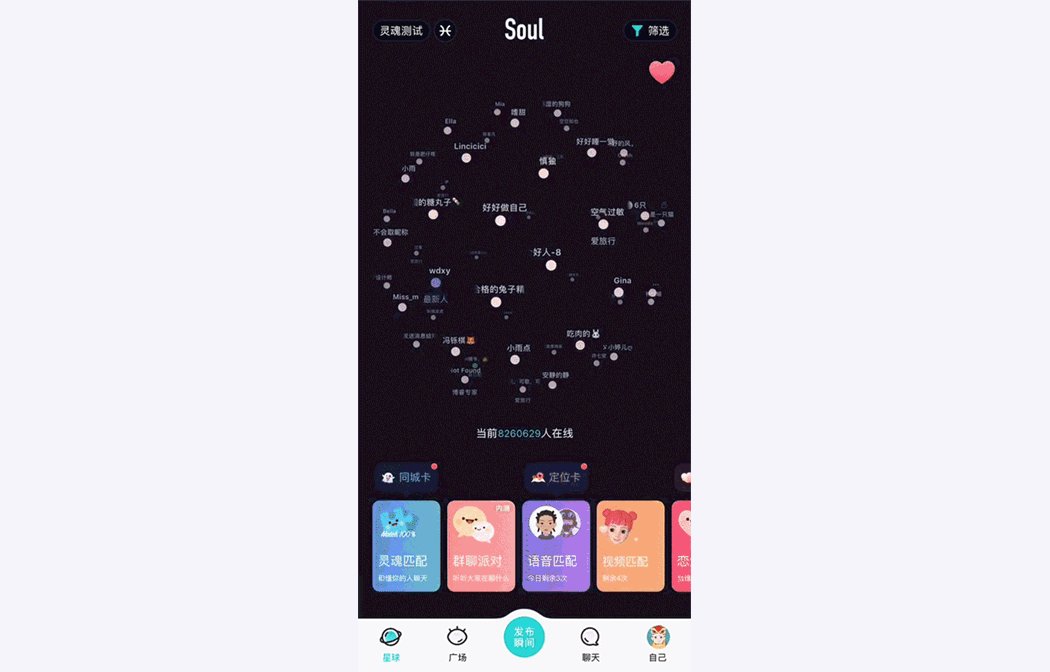
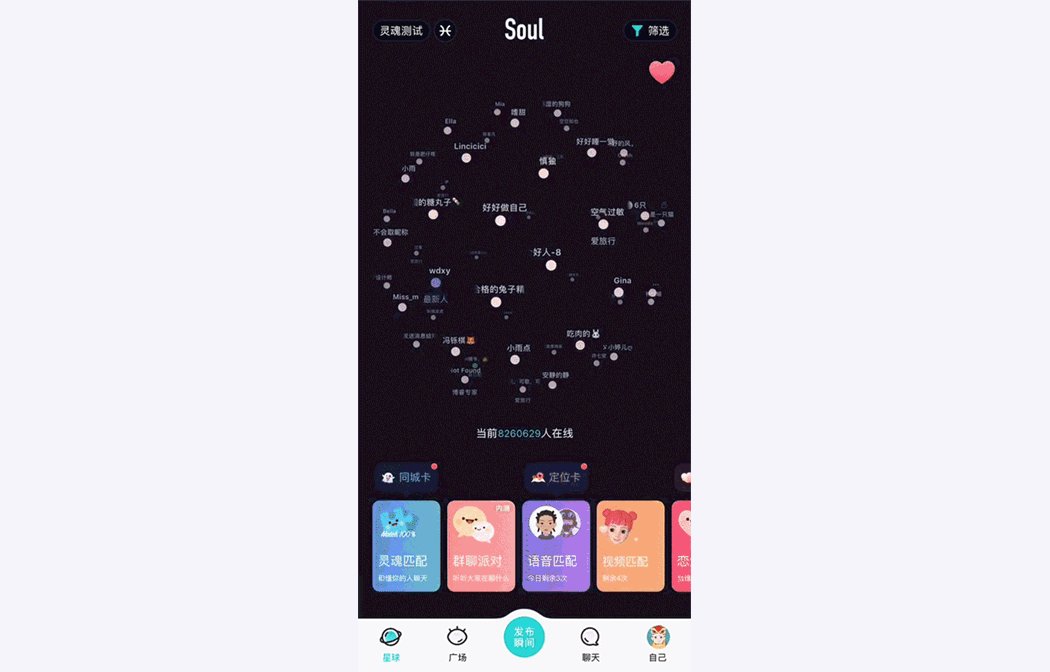
捏脸功能作为SOUL的一大特色,捏脸的虚拟形象赋予了真实人格属性,加强了社交的传播性,所以SOUL决定把用户自定义的捏脸放于个人中心标签中。

7.2交互层面
除了对标签做视觉的提升外,我们还可以对其加入合理的交互效果,一方面可以提升用户在使用产品过程中的乐趣,另一方面还可以为用户提供更多便利,从而增强用户体验。
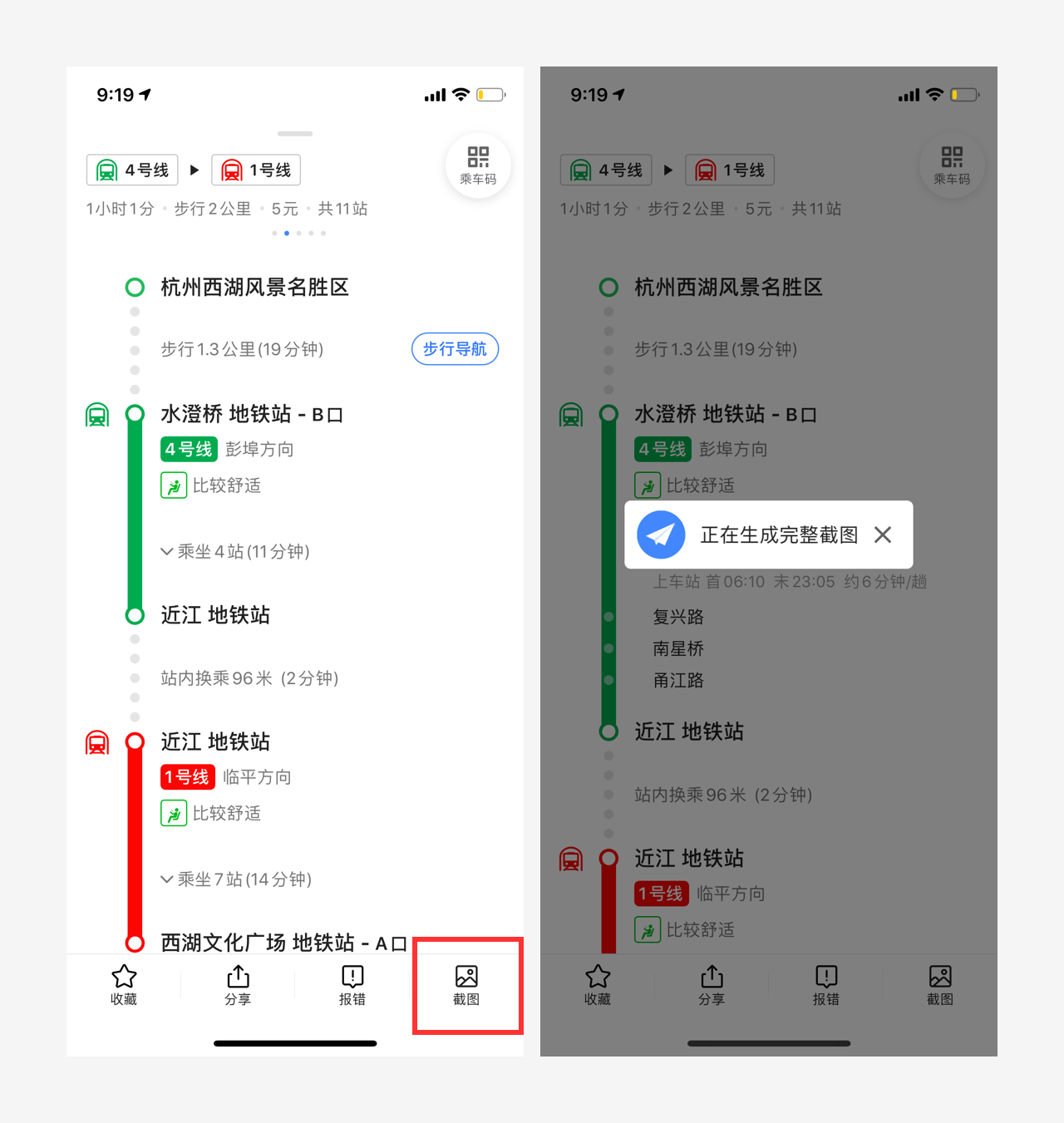
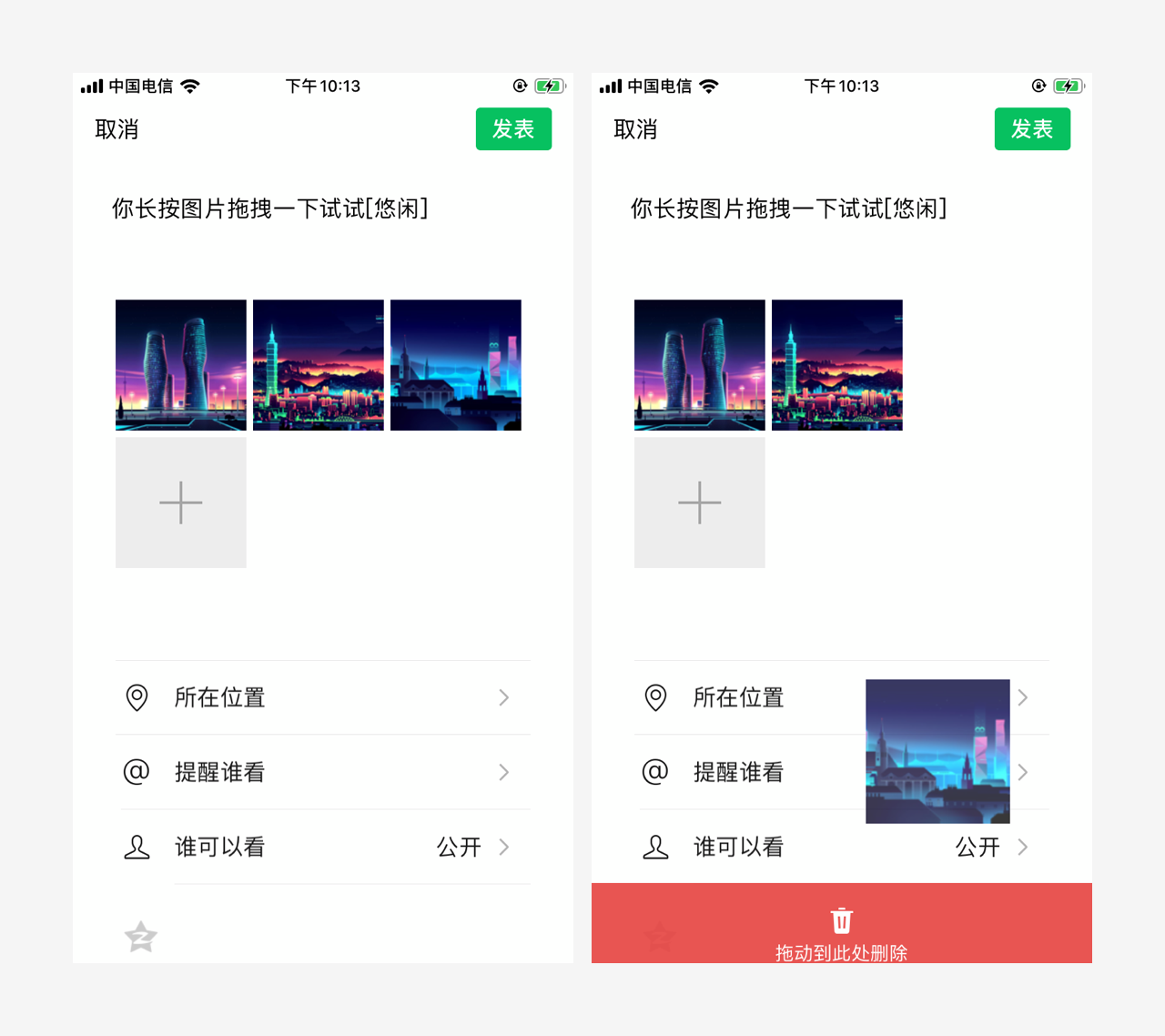
7.2.1标签功能切换
在不同的状态下点击标签的功能也不一样,一个标签可承载2到3个功能,可以满足不同状态下的用户需求。
&承载2个功能案例
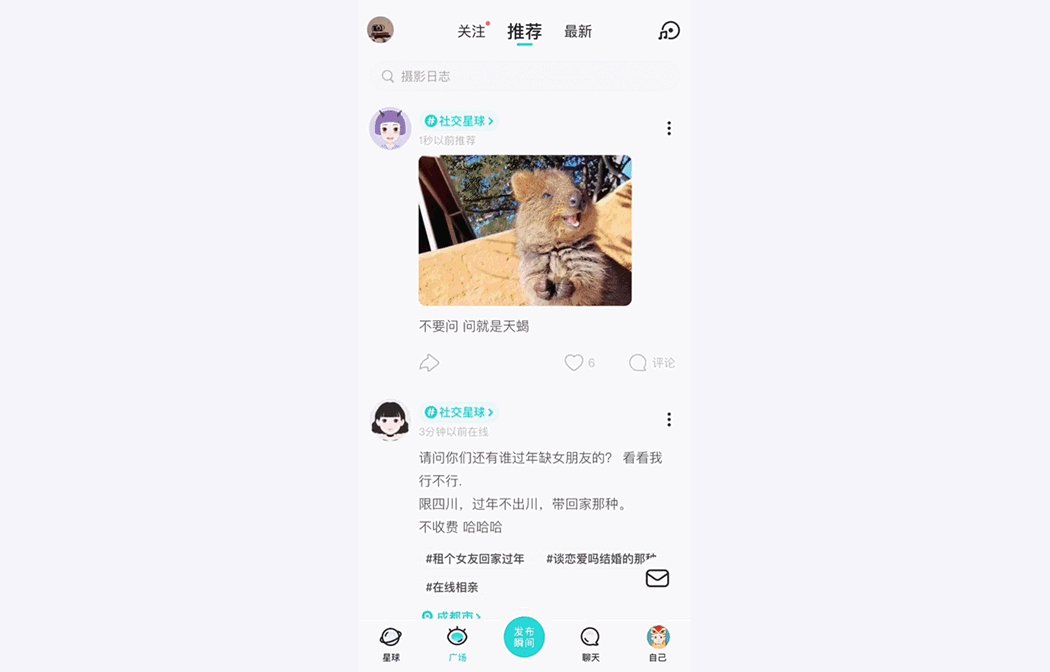
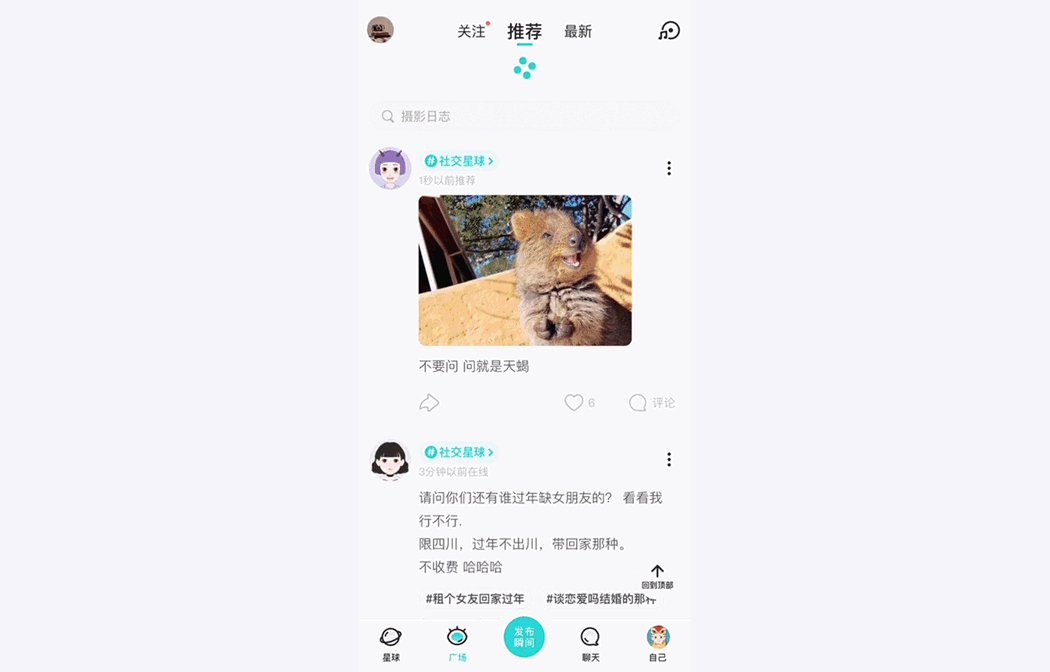
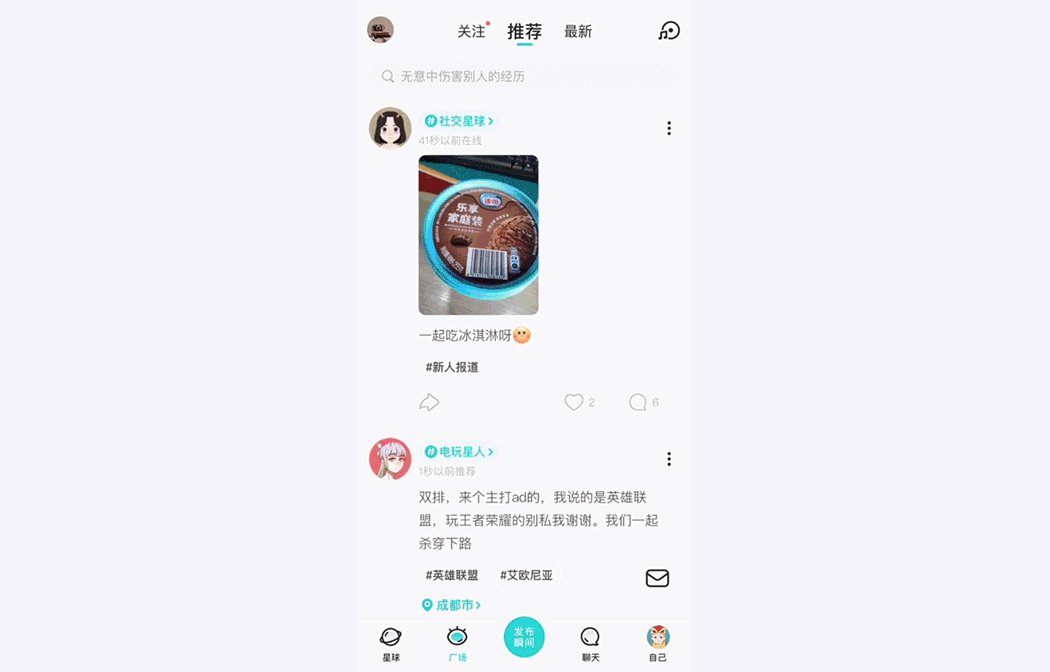
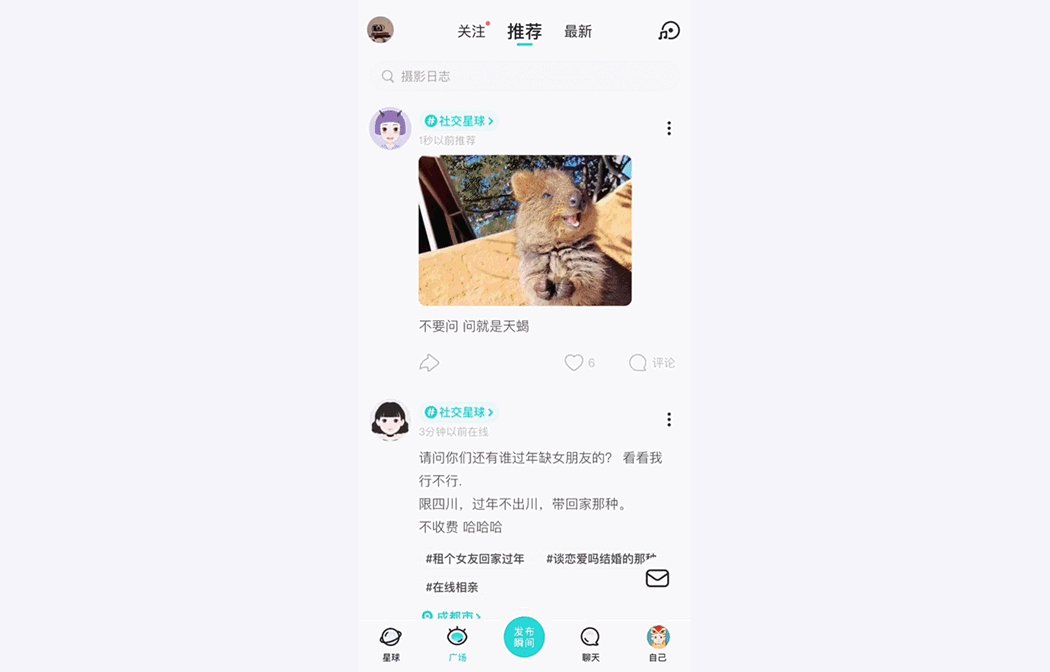
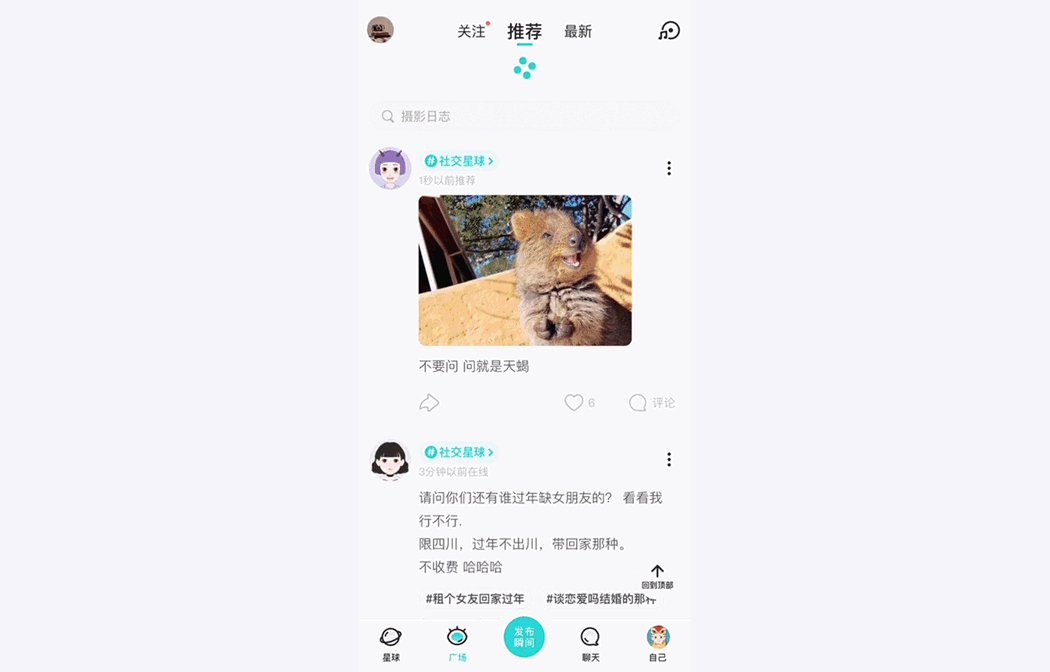
SOUL的广场标签(进入选取页+刷新)
SOUL的广告标签承载了2个功能,当你处于其他标签时,点击广场标签则直接进入到广场页面;当你处于广场页面中时,再次点击标签则会刷新整个页面。

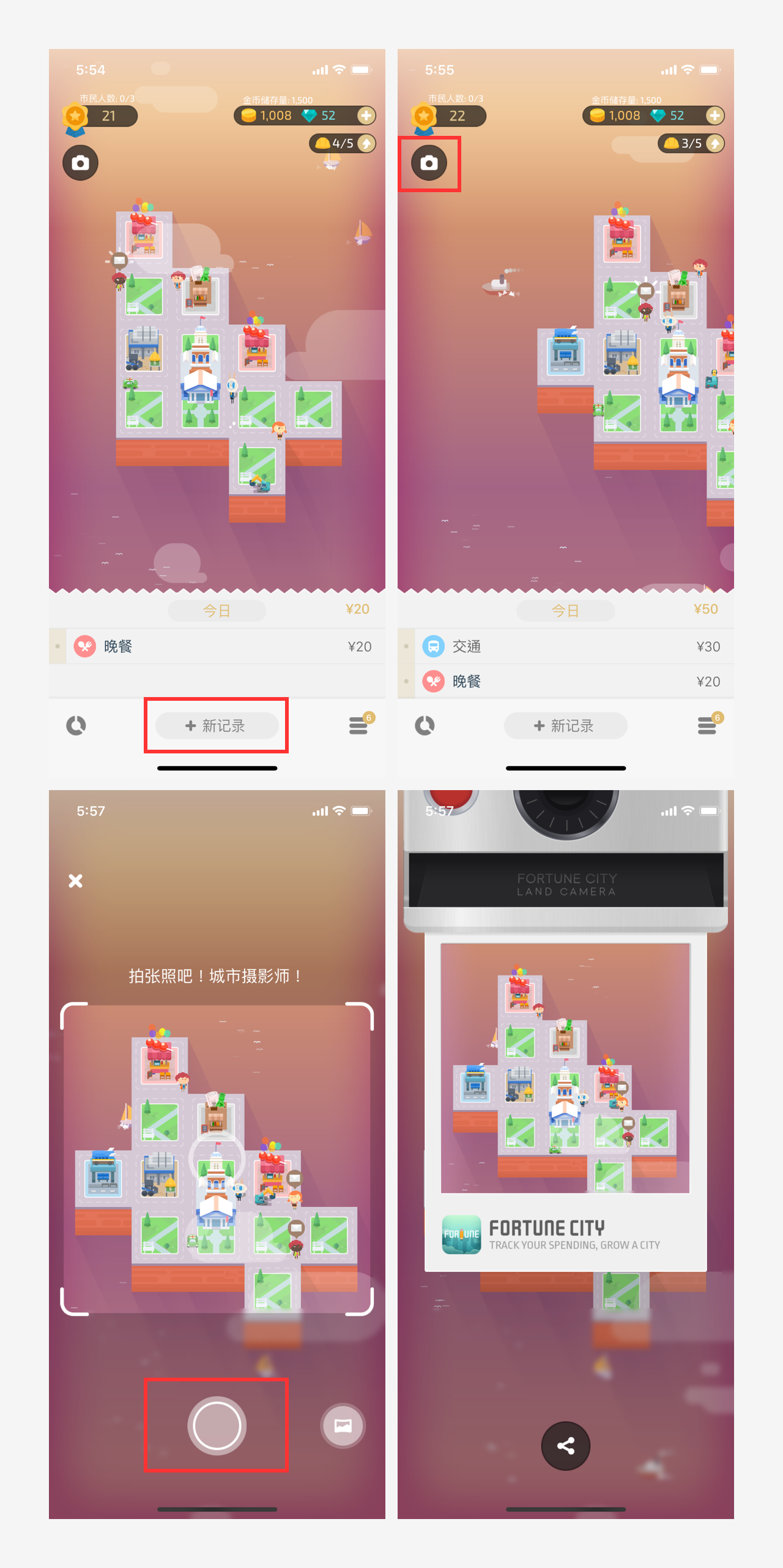
有货的发现标签(进入选取页+上传图片)
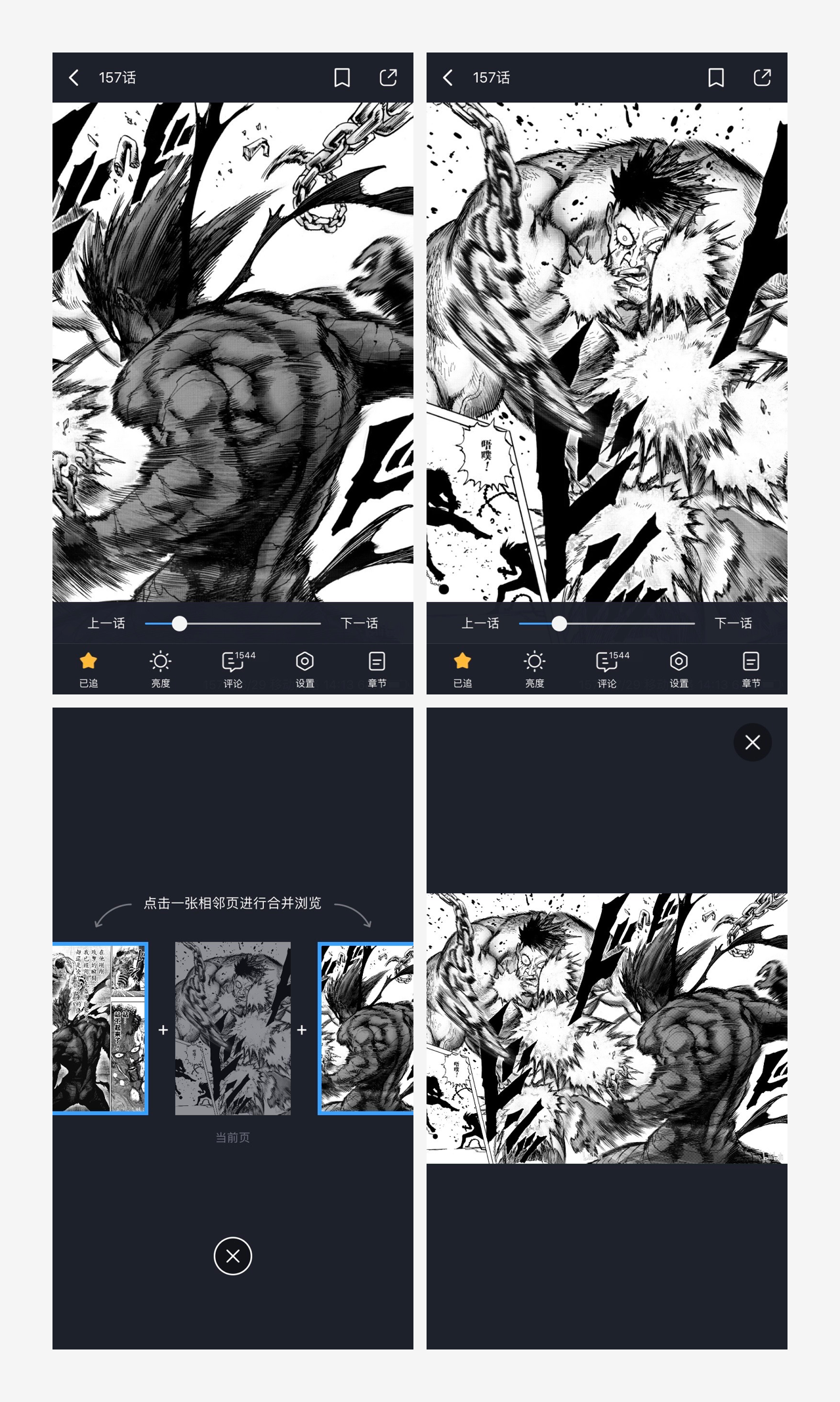
有货的发现标签也承载了2个功能,在设计上运用的非常巧妙,当你处于其他标签时,点击发现标签则进入到发现页面;当你在发现页面时你的发现标签则变为了上传图片标签,可以点击上传图片。

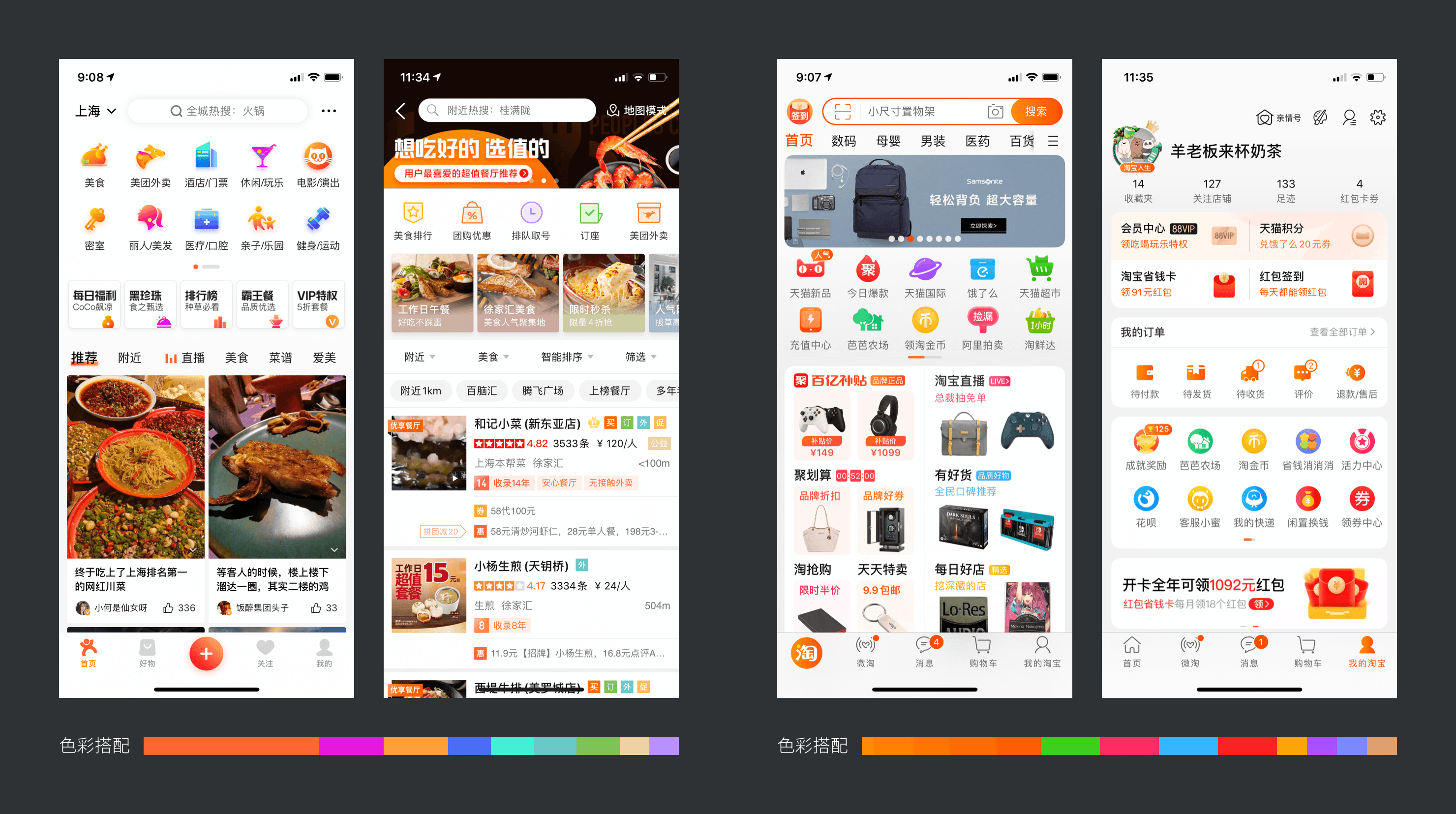
&承载3个功能案例
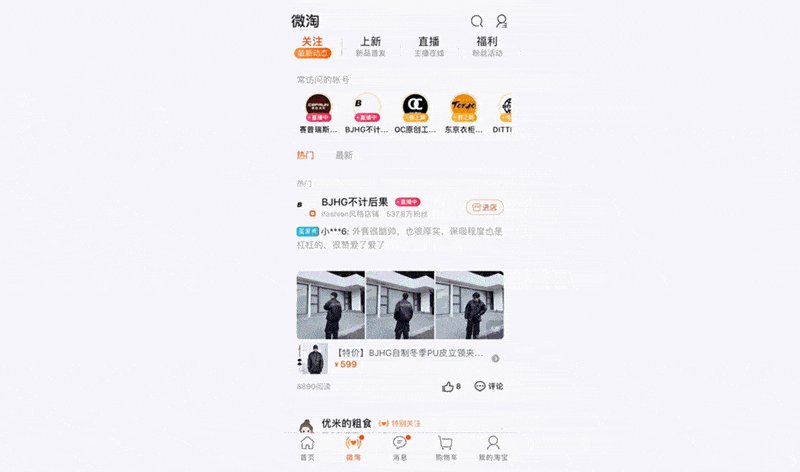
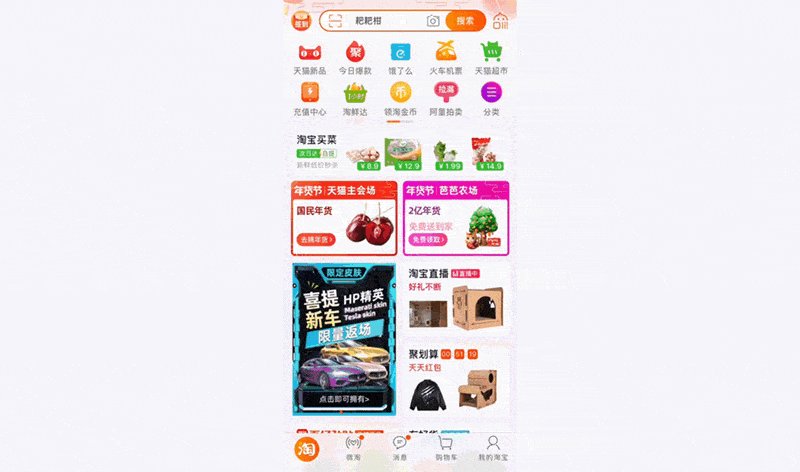
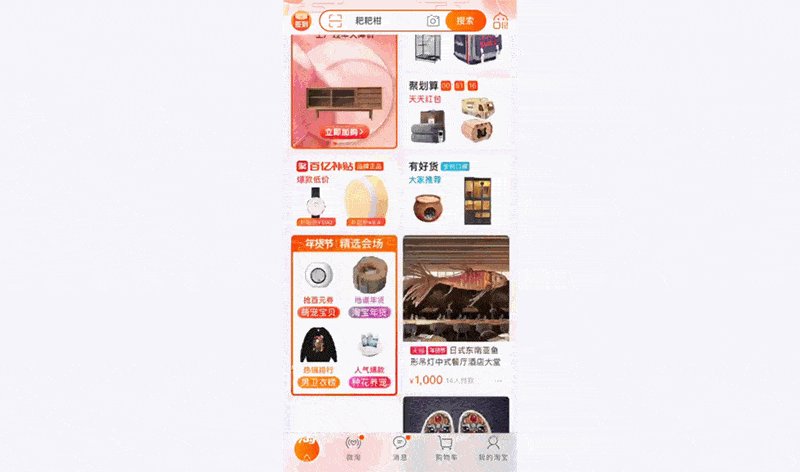
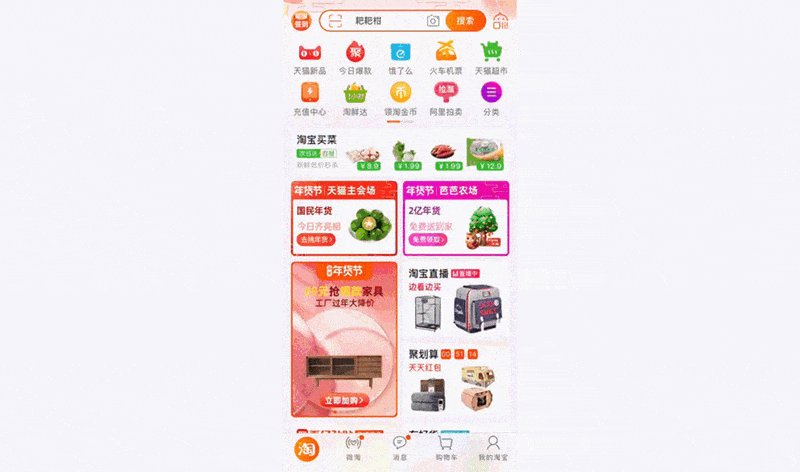
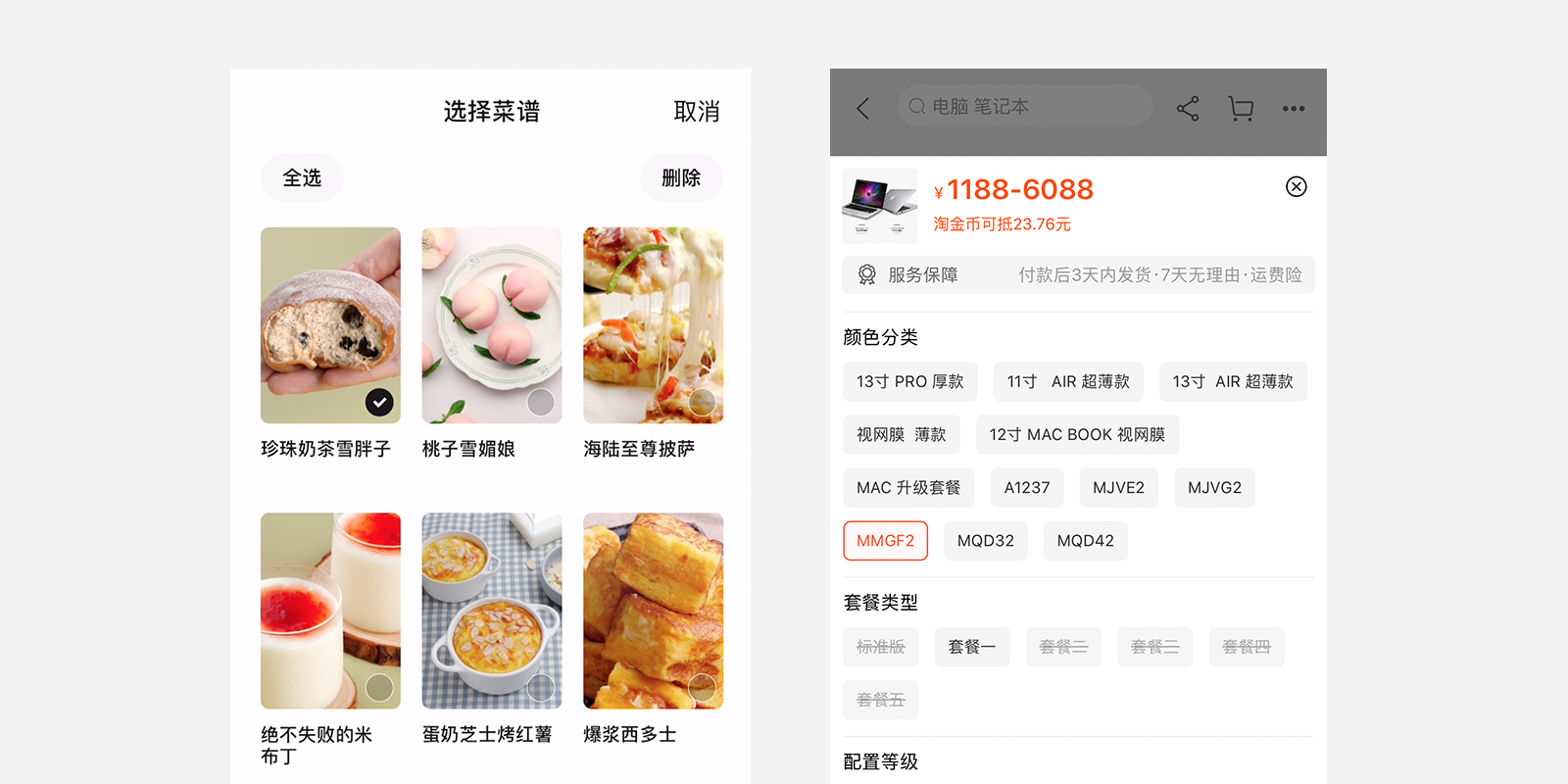
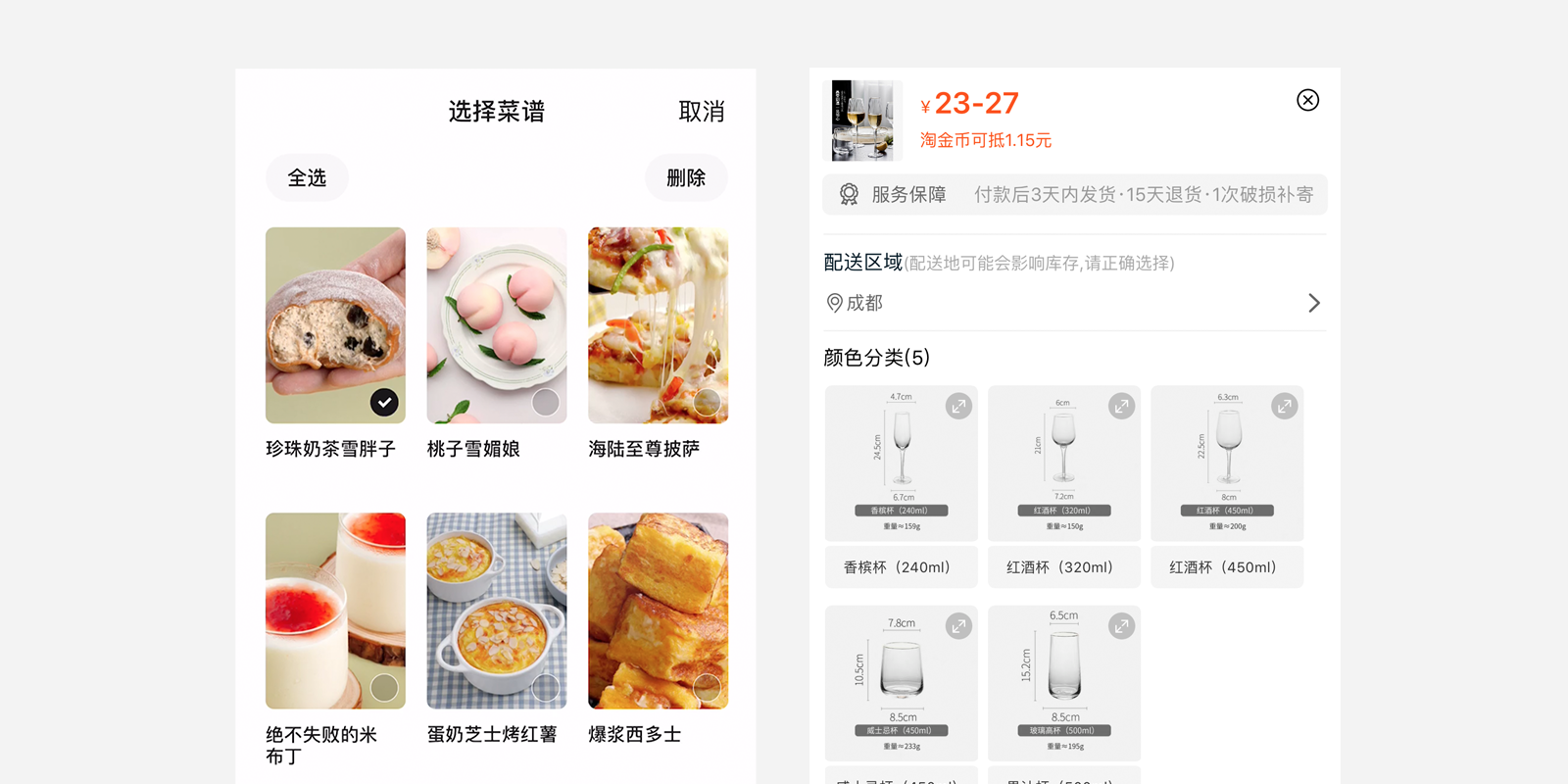
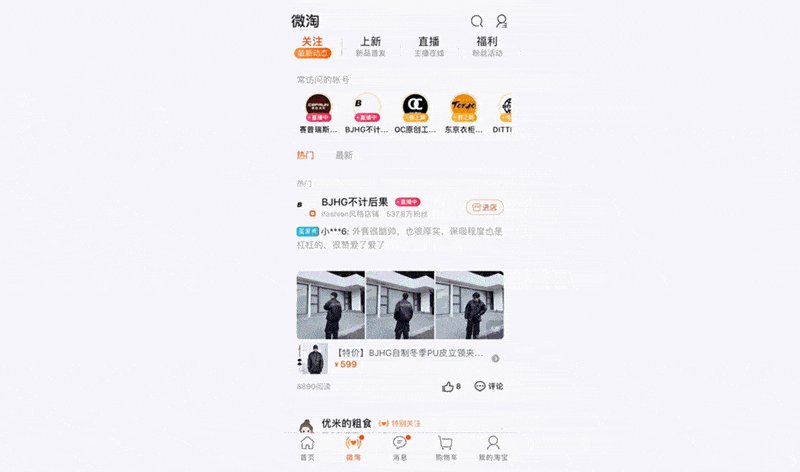
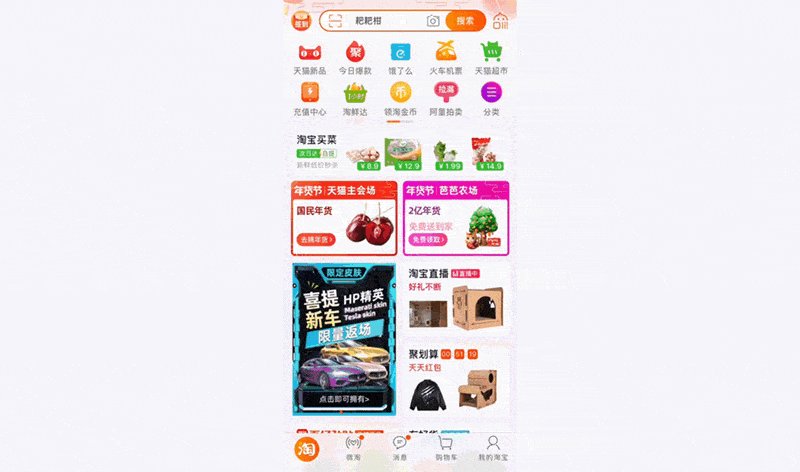
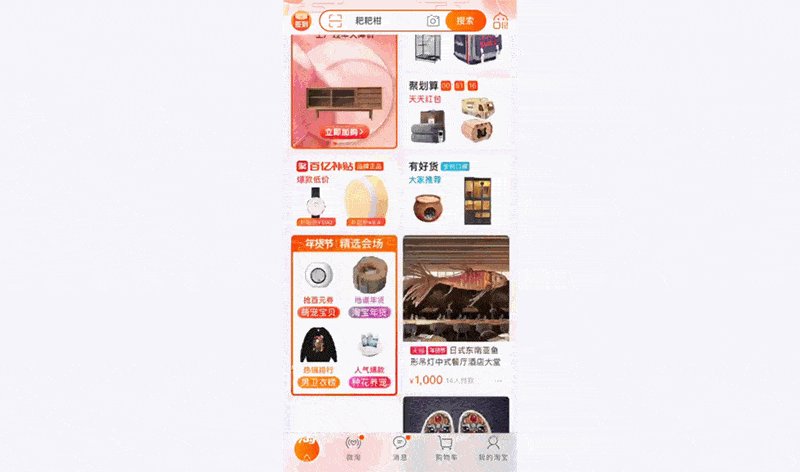
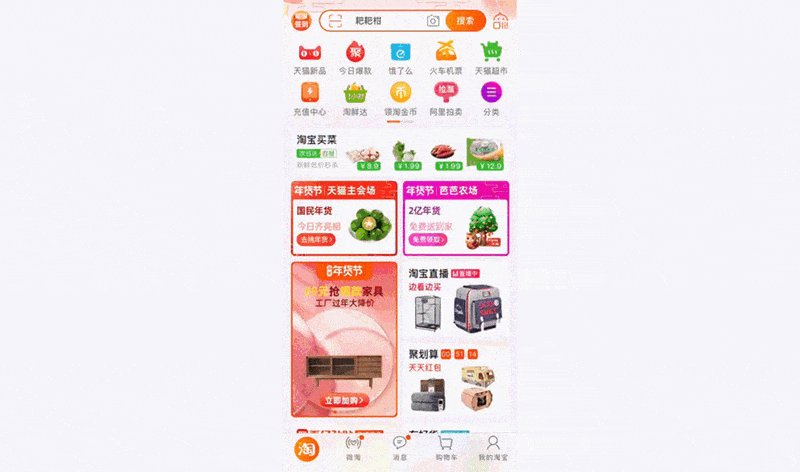
淘宝首页标签(进入选取页+刷新+置顶)
淘宝的首页标签同时承载了3个功能,当你处于其他标签中,点击首页标签则直接进入到首页页面;当你在首页页面第一屏时,你点击首页标签则会刷新整个页面;当你滑过3分之1屏时,首页标签的功能则变为置顶。所以在不同状态下首页标签也会具备不同的功能,并且每种状态下的标签样式也是不同。

爱奇艺首页标签(进入选取页+到达指定位置+置顶)
爱奇艺的首页标签也是同时承载了3个功能,不过它与淘宝有些许不同,爱奇艺并不能刷新页面,而作为替换的功能是直接到达指定位置“猜你喜欢”。

7.2.2触觉与听觉
我们做的设计不要仅限于视觉所看到的,还要考虑到所触摸的、所听到的,我们可以利用触觉与听觉去辅助用户确认自己的选择,当然我们一定要合理利用,反之则会让用户感到十分反感。
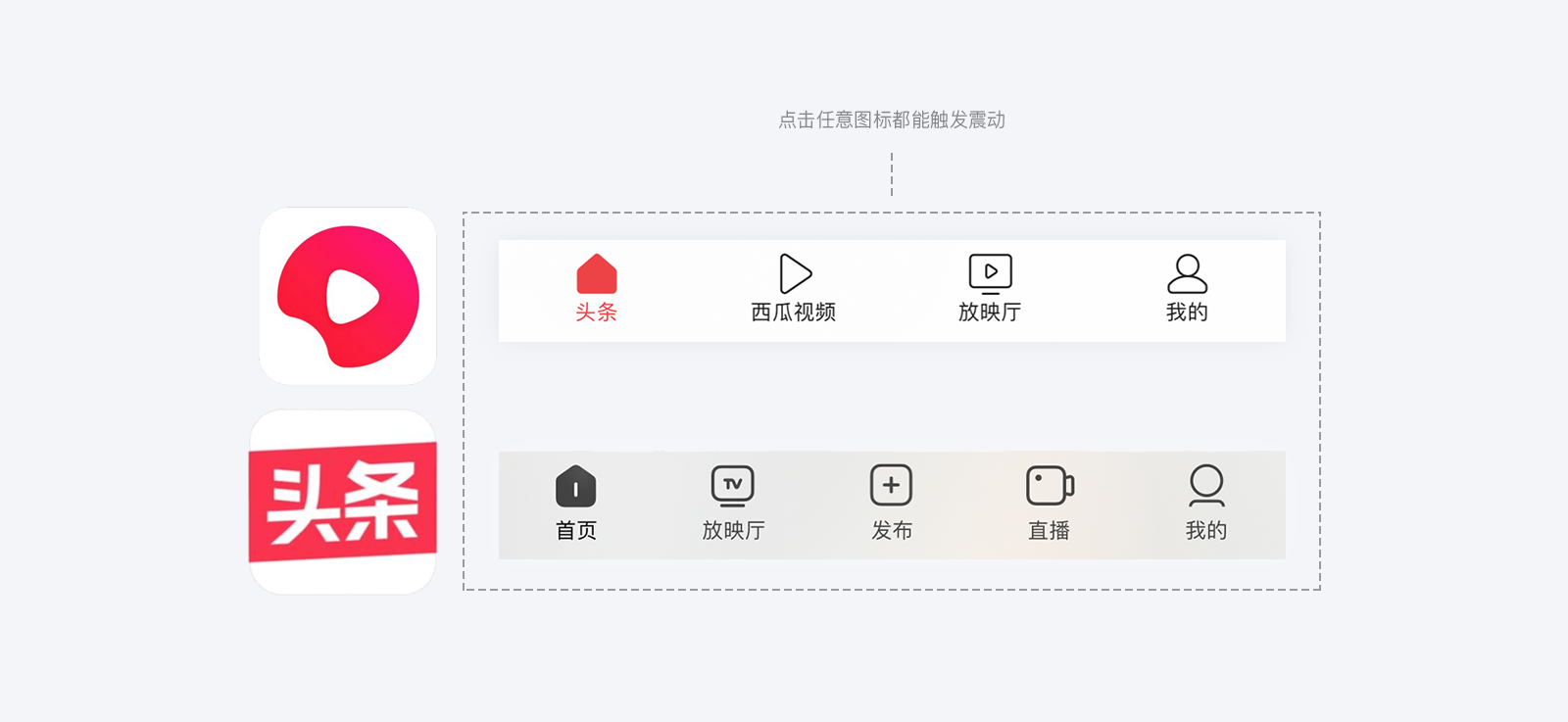
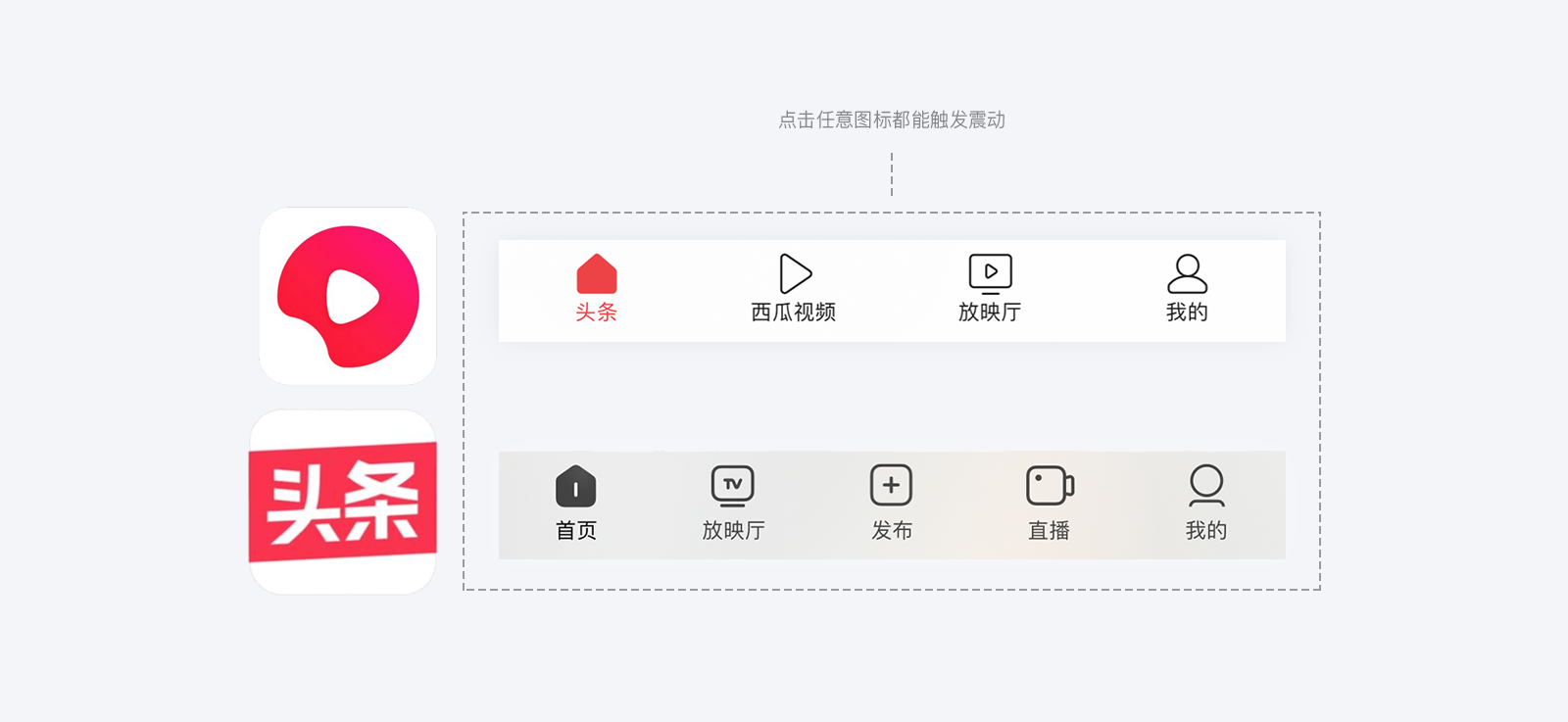
&触觉
西瓜视频与今日头条在点击标签栏图标时手机就会发出轻微的震动,给予了用户很好的点击反馈。

&听觉
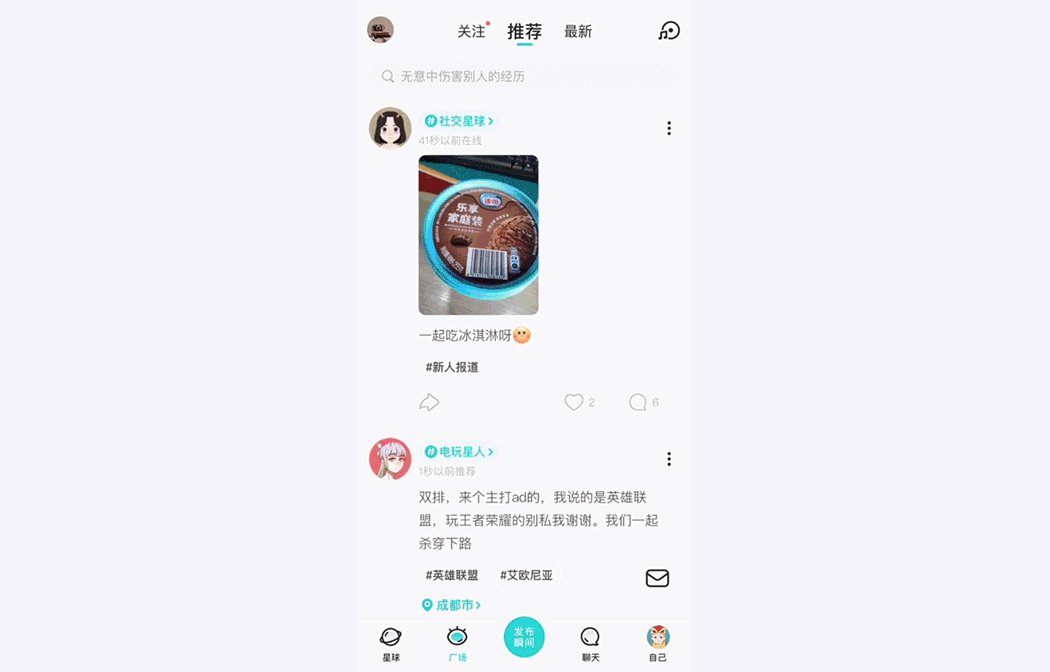
SOUL点击星球标签时手机就会发出恋爱铃声,在SOUL的产品报告中,SOUL主要面对女性用户,女性用户约为男性用户的2.4倍(女人更偏感性),并且它的主要需求是满足测试、匹配、交友,所以恋爱铃声能够很好的引起用户的情感共鸣。不过铃声有利有弊,当你在特定场景下使用SOUL时,点击到星球标签周围人也都能听到恋爱铃声,实属尴尬,所以我在特定场景下使用SOUL时都会默默的关掉声音。

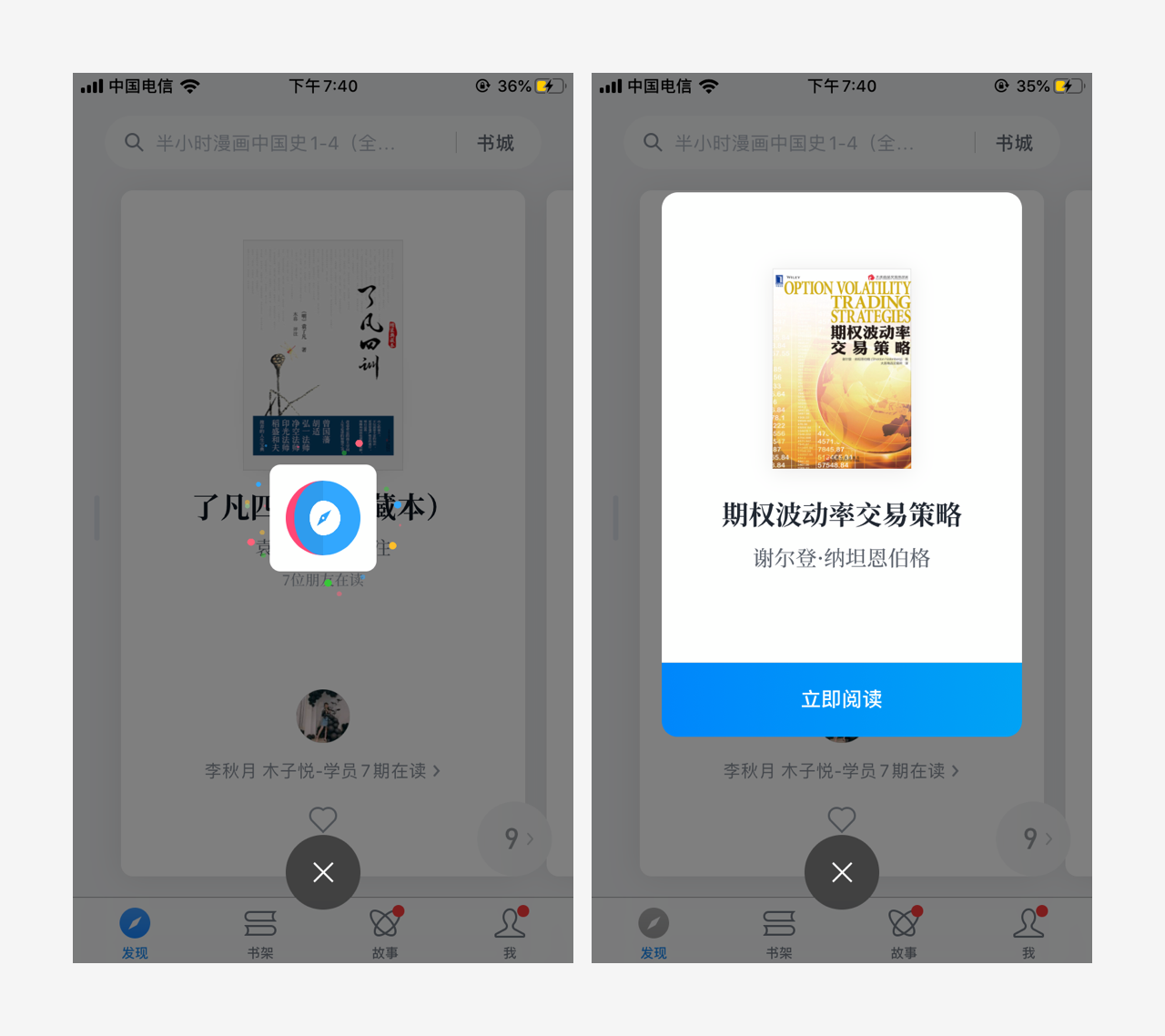
7.2.3标签动画
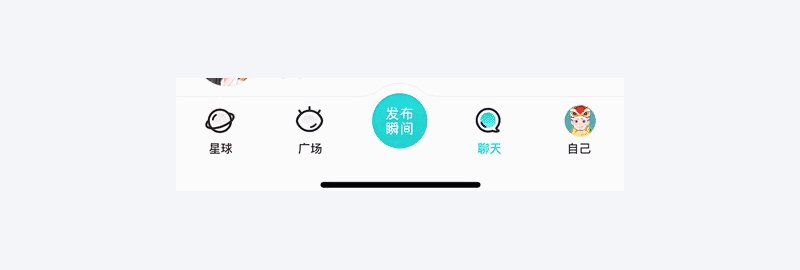
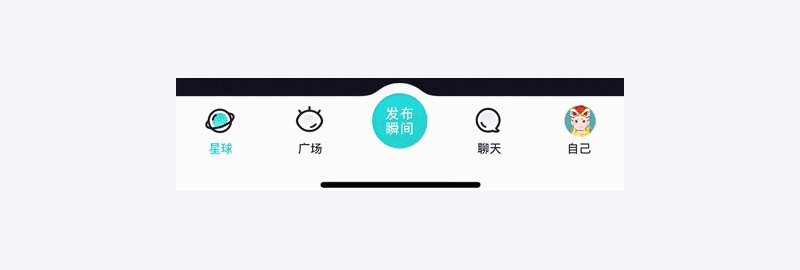
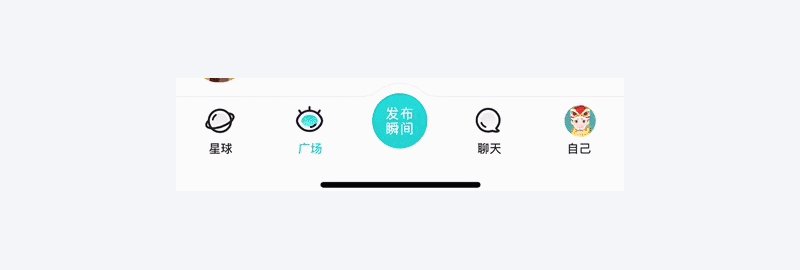
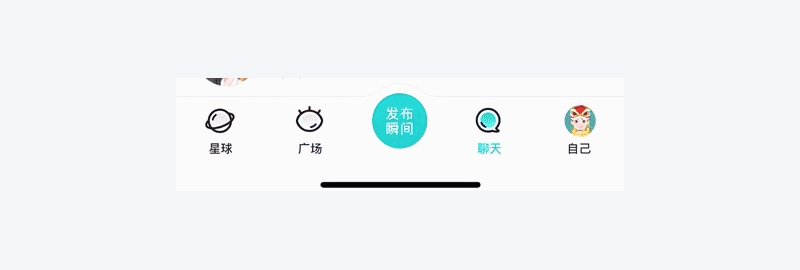
精彩的图标动画,对整体的设计具有画龙点睛的作用,降低标签切换时的枯燥感,提升操作的愉悦度和期待感。甚至可以通过 tab 的动画设计给用户传达出整个 APP 设计的品牌及理念。标签动画往往都比较简单,主要有:缩放、旋转、颜色过渡、位移、抖动、填充、线性轨迹、结合容器、元素介质等。接下来我们来看看SOUl、虎牙、汽车之家是怎么做的。
&SOUL-弹性缩放+结合容器+线性轨迹
SOUL的底部标签栏运用到了弹性动画、结合容器以及线性轨迹。带有弹性缩放的标签反馈,让整体的设计更加具有趣味性,相比线性缩放也更有视觉冲击力。图标的运动规则:先从 0 放大到最大(数值根据实际情况设定),然后再回弹至正常大小。除了弹性动画外,它还结合了容器的元素对内部进行了颜色的替换以及单线条的轨迹动画。这样的处理不仅趣味性十足,还强化了选中当前状态,整体标签切换的一致性也较高。

&虎牙-抖动+趣味表达
虎牙一直是我比较喜欢的直播平台,它的底部标签动画也是非常值得借鉴,运用到的动画形式是抖动与趣味表达。抖动是通过图标的左右、上下快速位移或旋转形成,整体的动画效果节奏较快,具有一定的速度感,使整个标签切换的情绪表达较为俏皮、可爱。除了抖动外还在切换过程中代入了更多小元素的趣味表达,赋予了图标更多的性格,对我们的设计进行再升华,从而提高整体设计的质感和趣味。

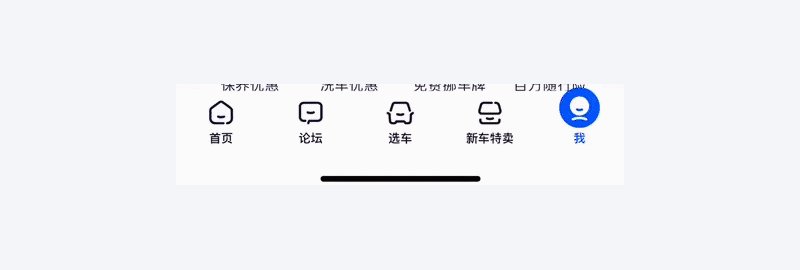
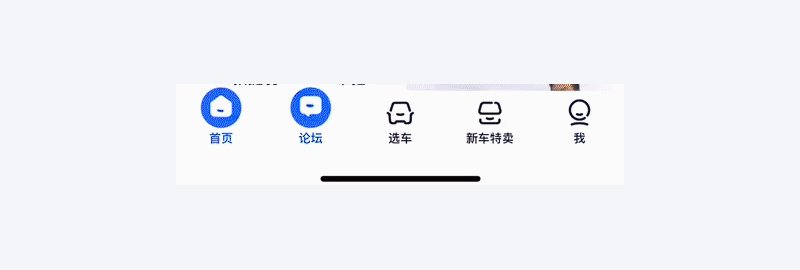
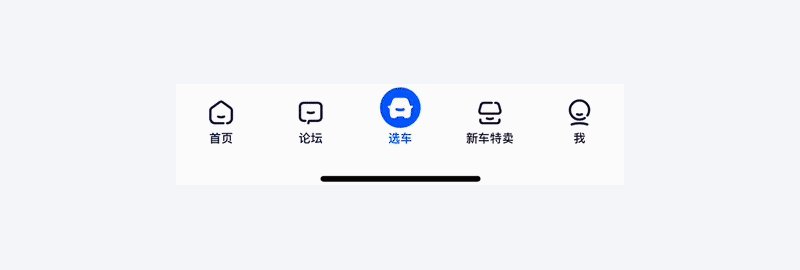
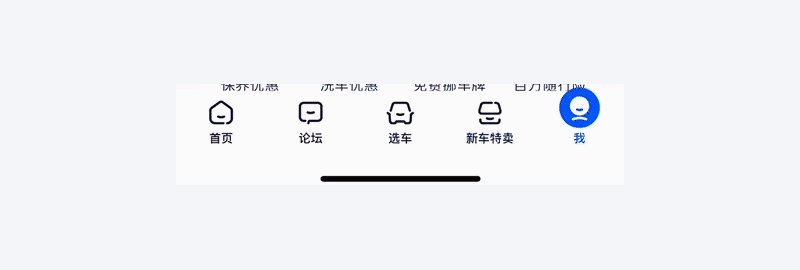
&汽车之家-结合容器+细节晃动
因为用户群体的不同,汽车之家在标签动画的设计上也相对简单、严谨,它的动画形式主要是结合容器与细节晃动。选中效果由线切换为面,并加入了品牌底色,这样能够清晰的给用户传达当前页面。并且为了不使整体的切换效果变得生硬,在切换过程中采用了透明度与弹性缩放,让其过渡的相对柔和。在细节的处理上也是非常用心,每个图标都带有笑脸的形状,间接的给用户传达“笑脸”信息,在选取标签时内部形状会轻微晃动。整体来看汽车之家的标签动效虽然偏向严谨,但是在细节上也给予用户传达了更多的情感。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:黑狮力 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司