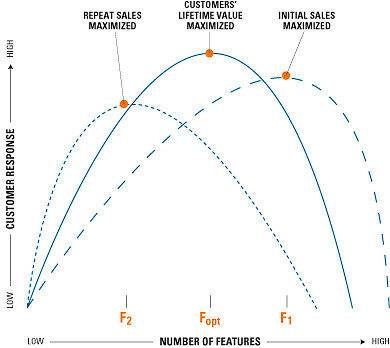
1、专注于20%

你可曾听说过80/20法则?简而言之,80%的用户通常只会使用你网站内容和功能的20%,绝大多数的用户只是在扫视网站内容,并且只会挑选真正感兴趣的浏览。
同时这也意味着,剩余的20%就相当重要了。大多数的点击将源自于这一区域,它也是近乎完美的内容和互动区域。
你可以借助数据分析来决定哪个部分是整个网站最被关注的那20%。对于刚刚上线的网站,这个数据搜集的过程可能长达好几周,随后再进行调整。
当然,你也可以通过引导将用户引流到你希望用户去的那20%的区域。借助视觉引导和行动召唤设计来引流,用有趣和有意思的设计来营造令人有兴趣的区域,让他们乐于点击,从而达到目的。
2、架构式的思维

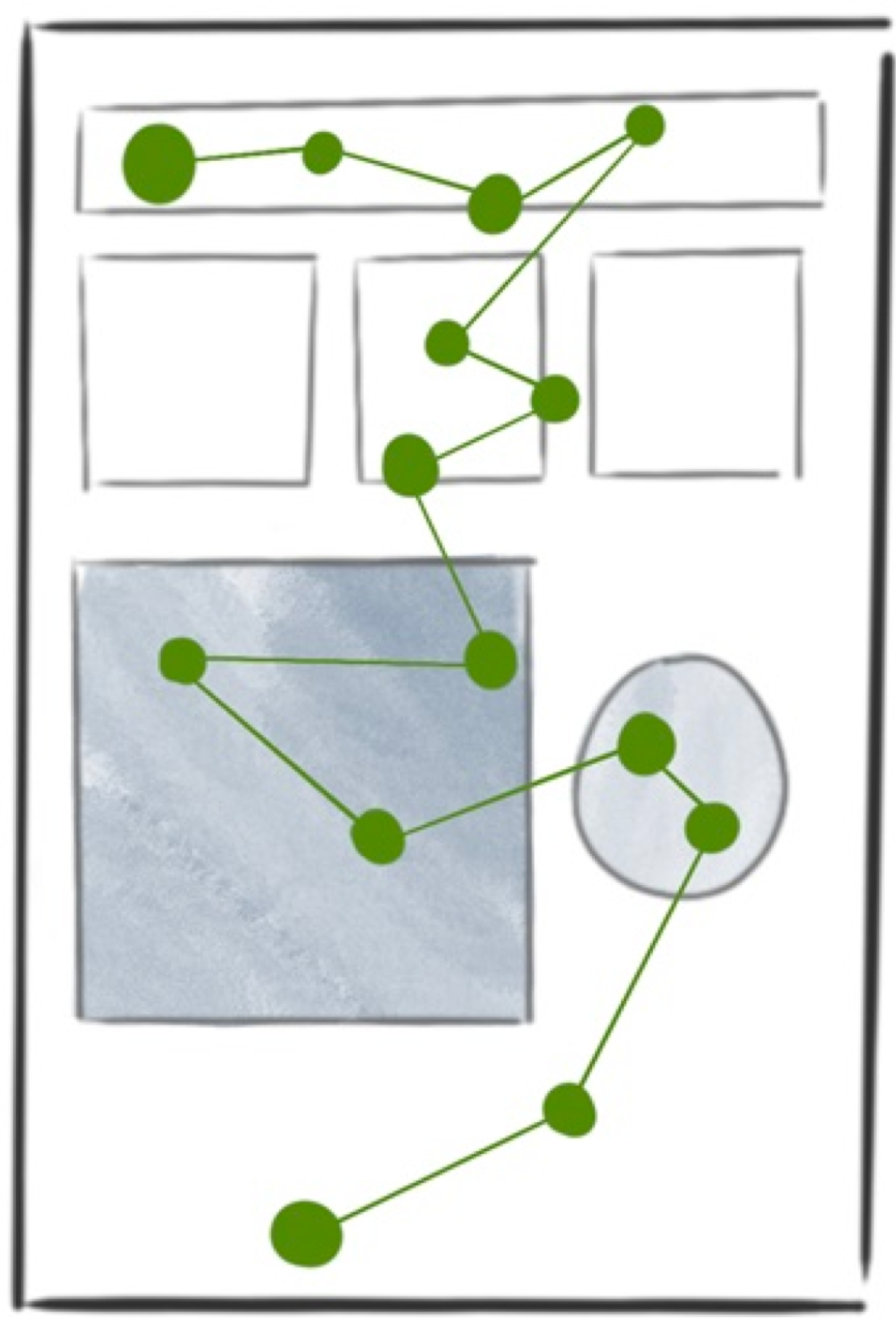
设计一个网站和搭建一所房子其实差不多。首先,它需要一个坚实的基础,然后是能够承载所有内容的框架,做好后要好好装饰一下。同样的思维模式可以套用在网站的设计上。
更重要的是,你并不需要为此创造出过去从未在框架中出现过的东西,换言之,框架内的素材、组件和我们常见的并无二致。就像导航设计模式一样,现在的设计都趋于一致,因为这样的导航好用。
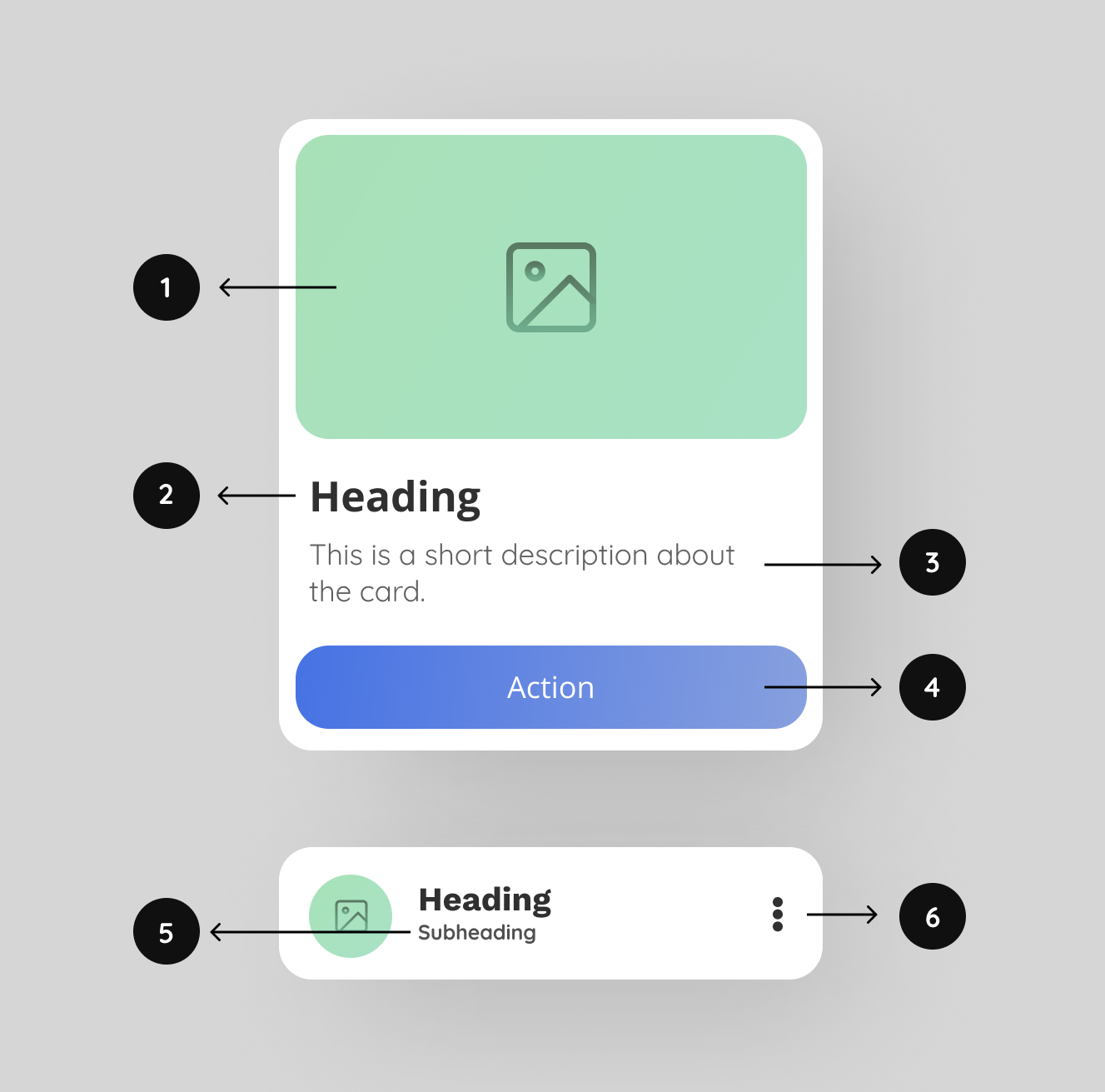
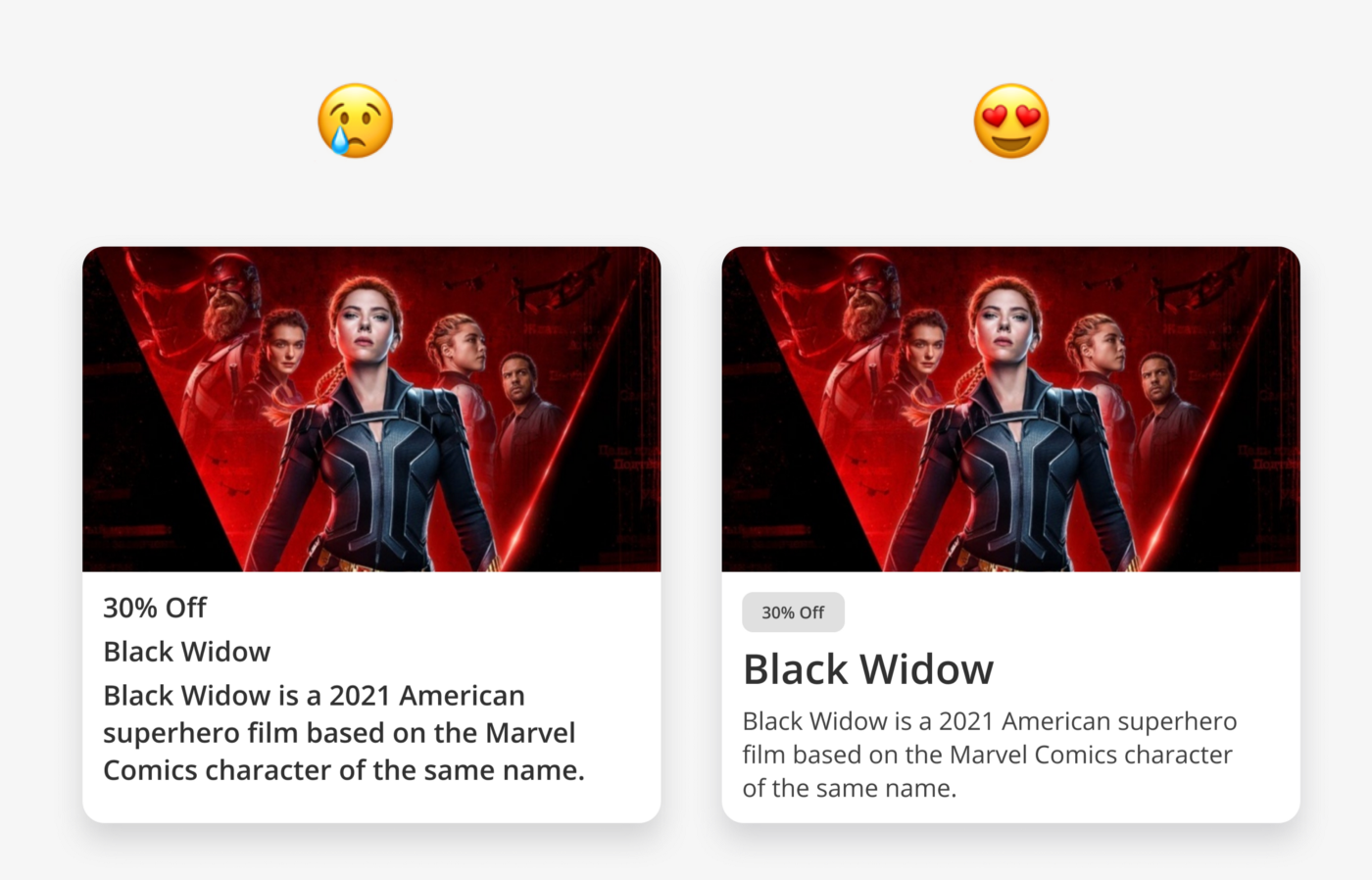
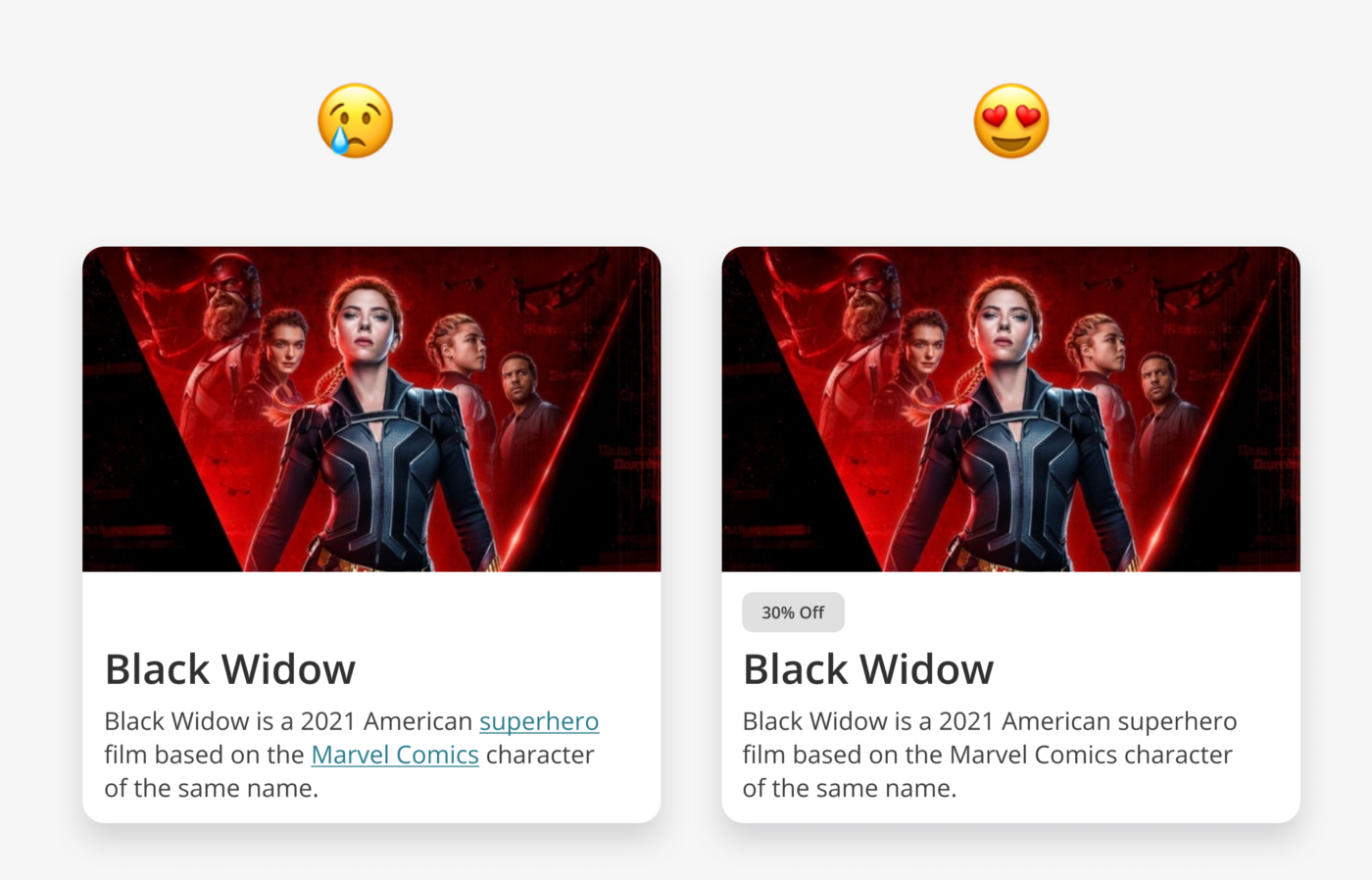
当网站的整体结构搭建起来之后,可以将相同的思路套用到内容体系的构建上来。主要的正文内容是整个网站内容的基础,辅以吸引人的标题、图片,配合上其他的次要元素,整个内容体系可以很快搭建起来。
3、不要要求太多

现如今的世界可以说是由数据所驱动,越来越多的应用开始要求用户注册,要用户提供更多的权限,更多的信息,以期为用户提供更加个性化的体验。但是从体验的角度上来看,要尽量规避这一点。
站在用户的角度稍加思考你就明白了。找到一个令你感兴趣的炫酷网站,如果要深入了解更多内容,就需要内容,而如果要注册的话,网站却需要你提供下面10个类型的信息:姓名、邮件、国家、地区、城市、电话、Twitter权限、个人网站、工作职位、以及如何发现这个网站的。
那么接下来,你会怎么做?绝大多数的用户会直接转身离开,这个注册信息填写起来太费劲,体验太差了。
那么,如果你当你点击注册的时候,只需要一键从Facebook或者twitter授权即可,那么你会不会立刻点击呢?至少从目前已有的数据来看,绝大多数的用户会这么选择。
4、令人愉悦的微交互

可能很多时候你都没注意到,你和各种微交互进行的互动一直都存在。
·谷歌日历弹出框提示你每周例会要开始了
·短信提醒
·午睡的闹钟
·微博上的新粉丝和转发提醒
这样的例子我们可以连续不断地说上一个小时。这些带有微交互的提醒和动作会推动用户进行下一步操作,带来愉悦的体验,它们不能设计得非常醒目,但是又需要适当地吸引用户注意。
这些有趣的微交互的加入让用户从中获得好处。而你需要思考的是,有哪些东西是你的网站或者APP当中,用户想要立刻知道和获得、想被提醒的?
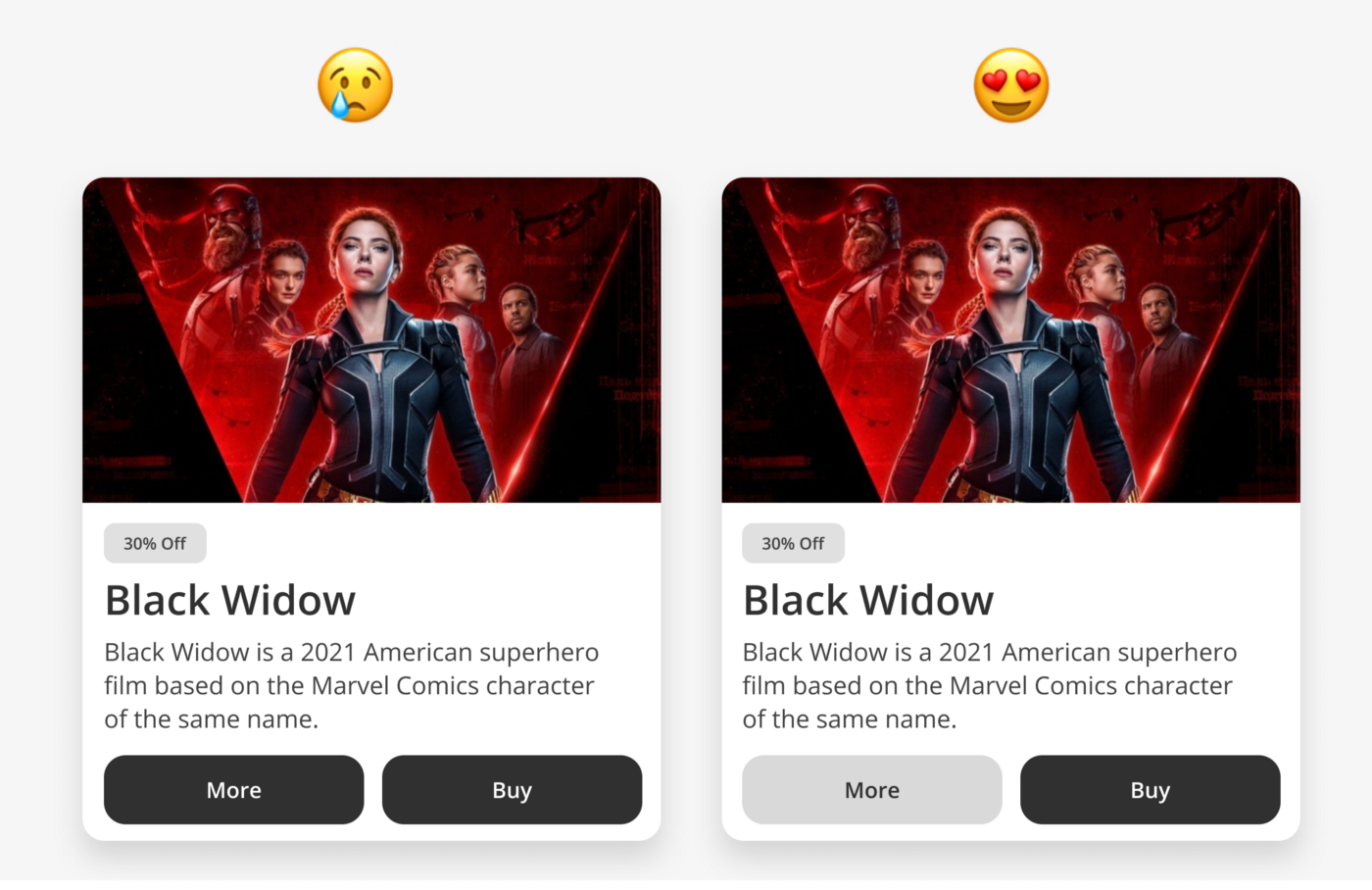
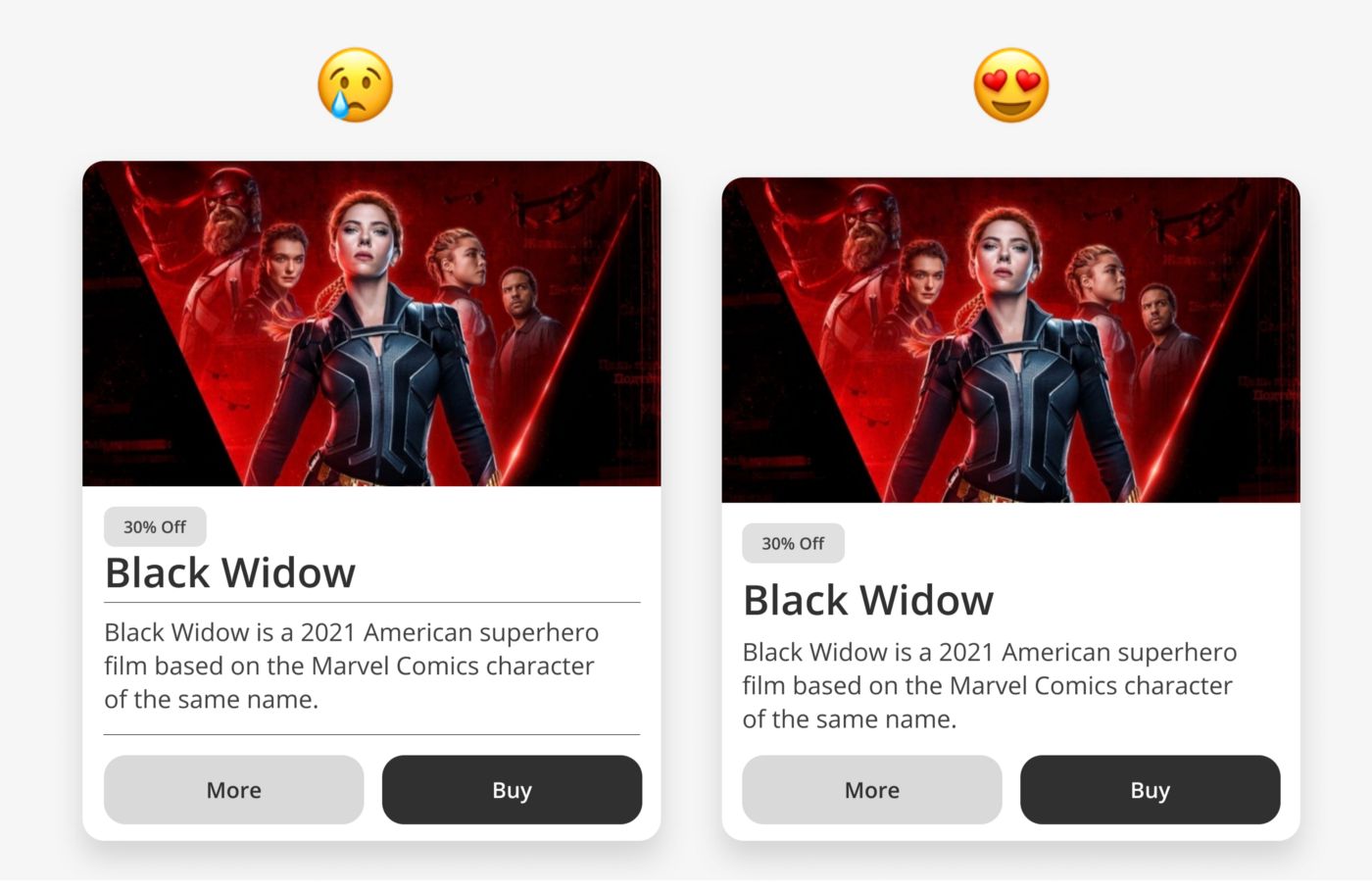
5、甚至幼儿都能轻松使用

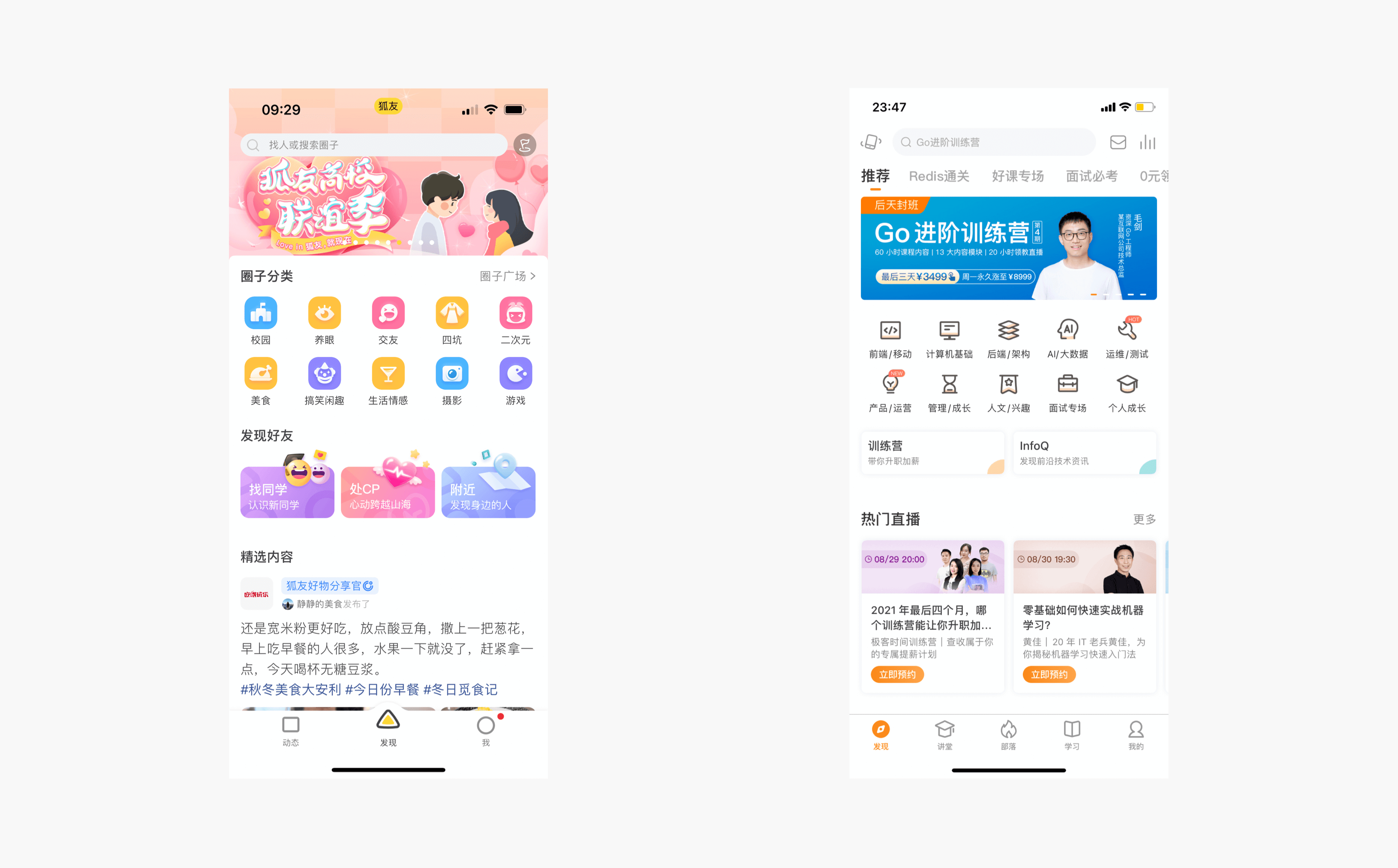
如果要给小孩子设计产品,那么它应该是什么样子?你可能会更专注于色彩的使用,让每一个区块都可以轻松点击,明显的标签,加上拼图式的连接方式。
所以,当我们在设计网站或者APP的时候,我们会说这个产品要足够易用,那么怎么才算得上“足够”呢?让小孩子都可以轻松使用,这就叫足够易用。换句话说,即使是不经常使用网站和APP的成人,也不会存在明显的使用障碍。
超大的设计元素和标签是设计的关键因素。这些视觉线索是帮助用户引导用户的核心,是整体体验设计中最重要的部分。大胆的色彩选择,会鼓励用户点击和探索。
如果它足够易用,用户会继续尝试使用和探索。而难于理解操作不便的导航自然会被用户所嫌弃。如果网站包含太过复杂的媒体和内容,那么不妨从一个设计简单的首页开始,几个简单的导航点击将用户引导到对应的位置。在深入到更复杂的页面之前,用梳理清晰、简单明了的分页让用户感到舒适,这是带来好的浏览体验的不错解决方案。
6、轻拍(Tap)还是点击(Click)?

这一点要说的并不是设计问题,而是一个常见的开发代码的问题。虽然Tap和Click两者都能在点击的时候触发,但是在移动端网页上使用Click事件 的时候,会有200ms 到300ms 的延迟,所以在移动端上最好替换为Tap事件。在进行响应式网页设计的时候,一个事件从头用到尾的错误出现得很普遍,但是有太多的移动端网页在这样的设计下会有明显延迟,更恶劣的情况是无法识别,这样会直接损害到整个页面的易用性和功能本身。
此外,移动端上使用 Tap事件的时候,它所对应的按钮应当相对更大一些,便于小屏上进行交互。
7、像用户一样思考

我们一直在说:“像用户一样思考”。但是实际的情况往往是,我们很难走出设计者和开发者的思维方式,因为我们的思维方式压根就和用户不同,面对每一个交互、每一个元素的下意识反应是不一样的。
所以,还是同设计圈、开发圈和产品圈以外的人去聊聊吧,看看他们对于网站和APP的真实反应到底是怎样的。你可能会在观察中发现,他们对于产品、对于交互、对于界面的反应和你的预期完全不同。将用户的真实反馈记录下来,反馈给项目组,这样可以帮你打造更好的用户体验,创造更优秀的产品。
原文地址:designshack
译文地址:优设
优设译者:@陈子木
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司






















































































































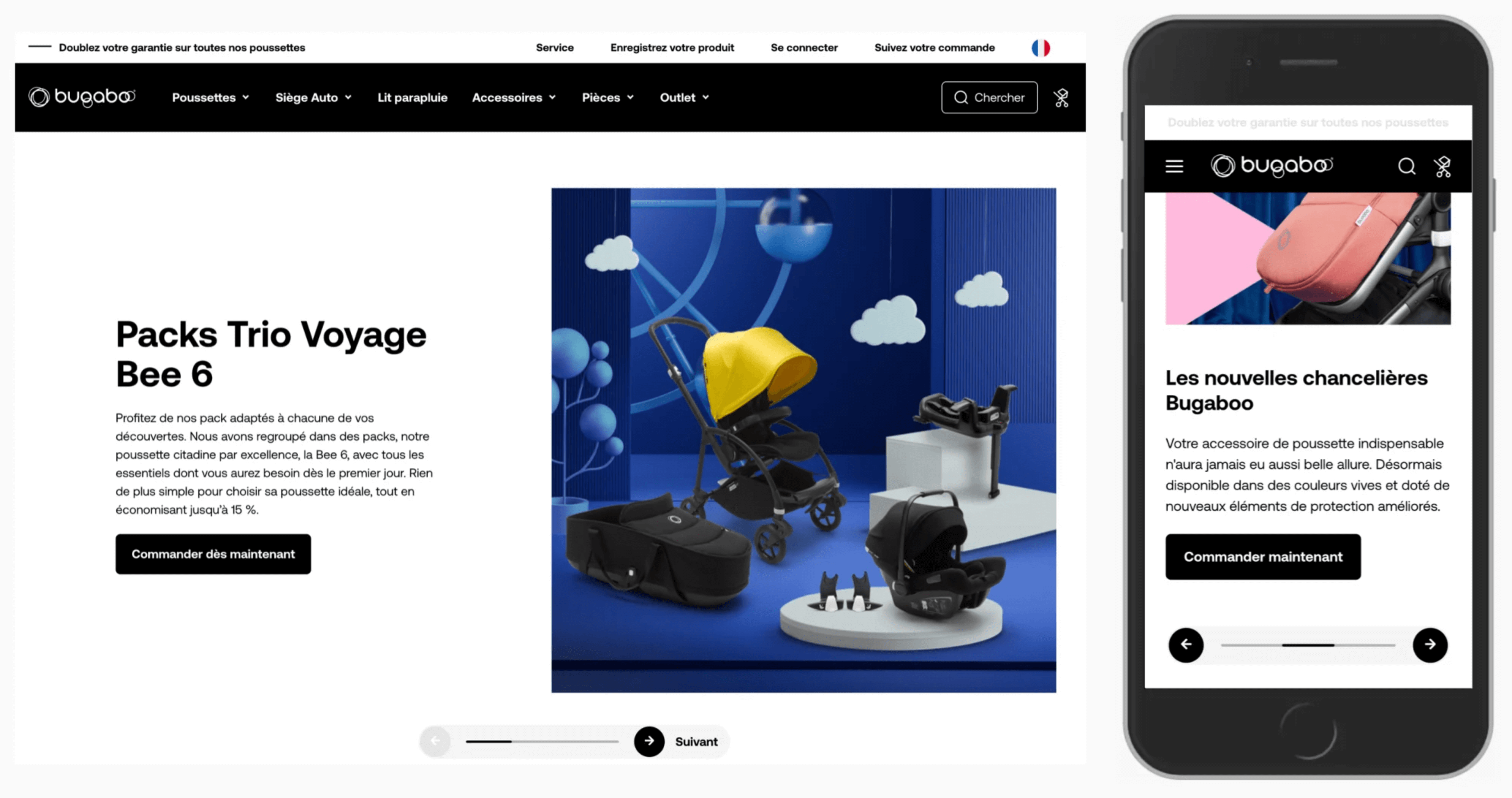
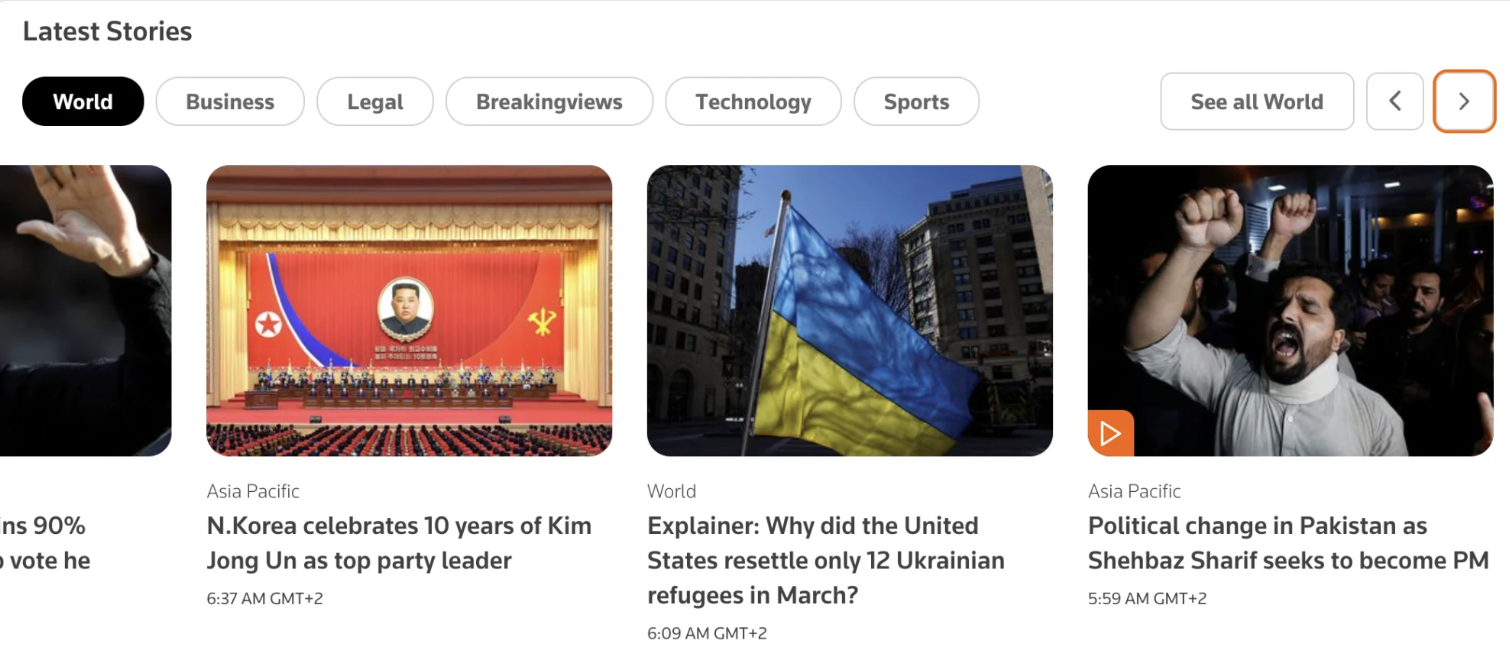
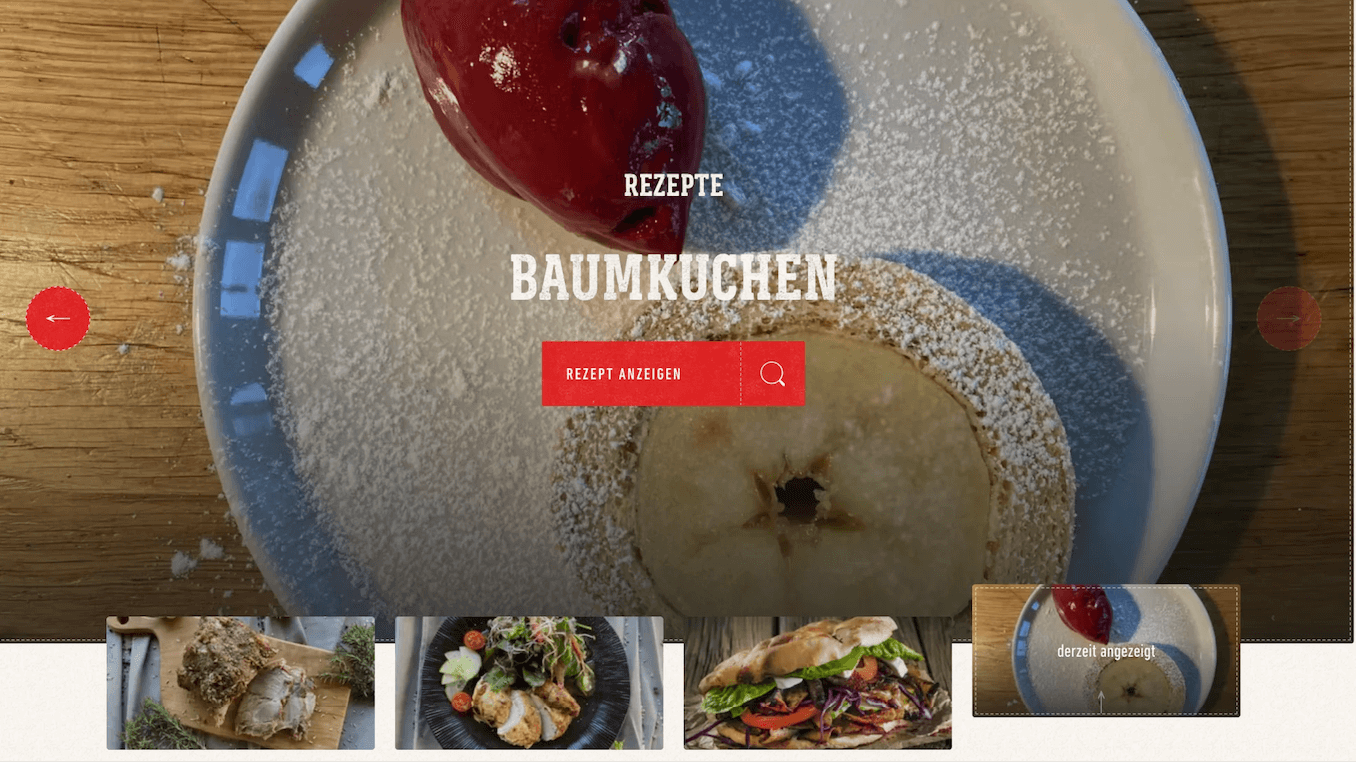
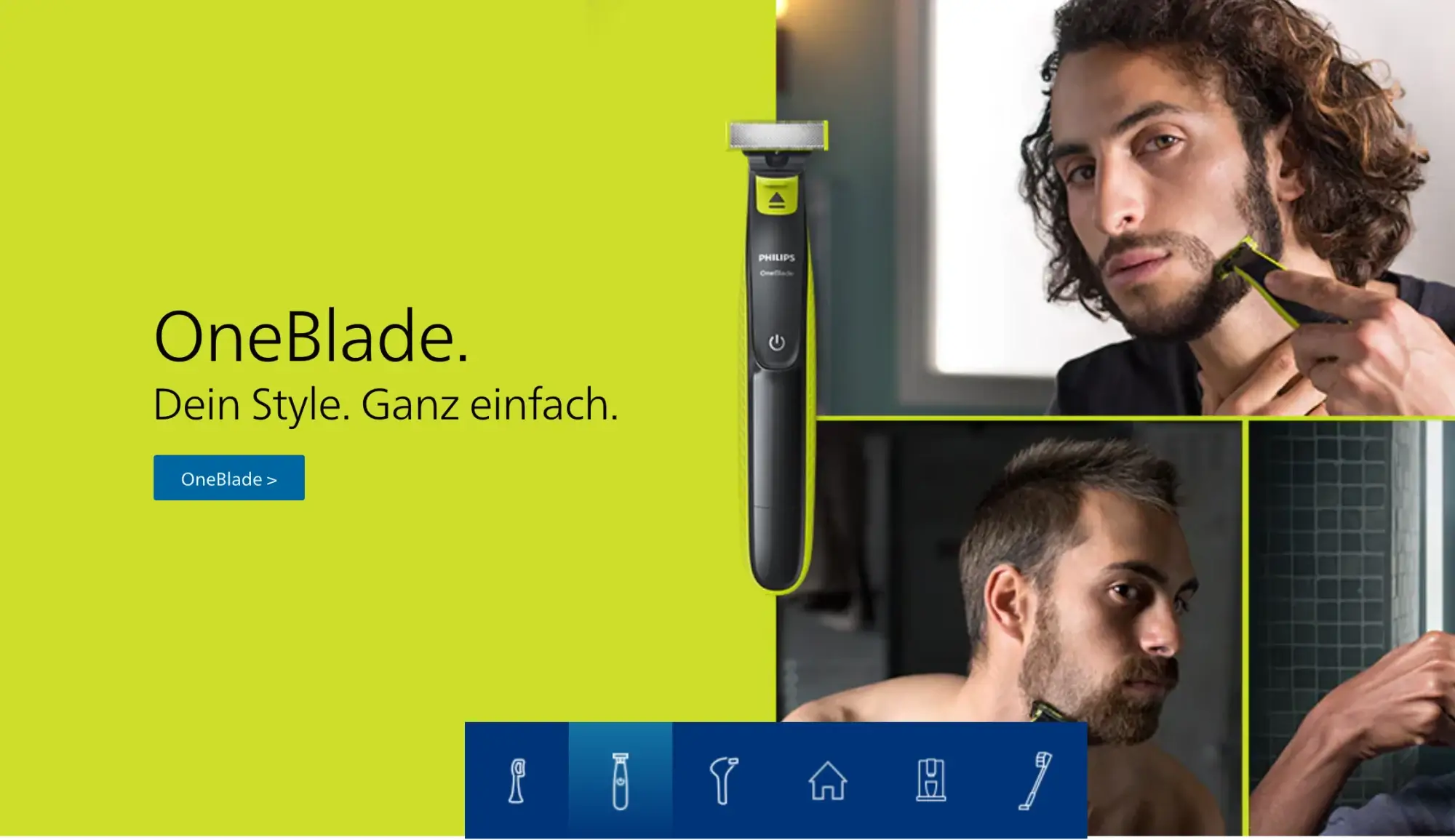
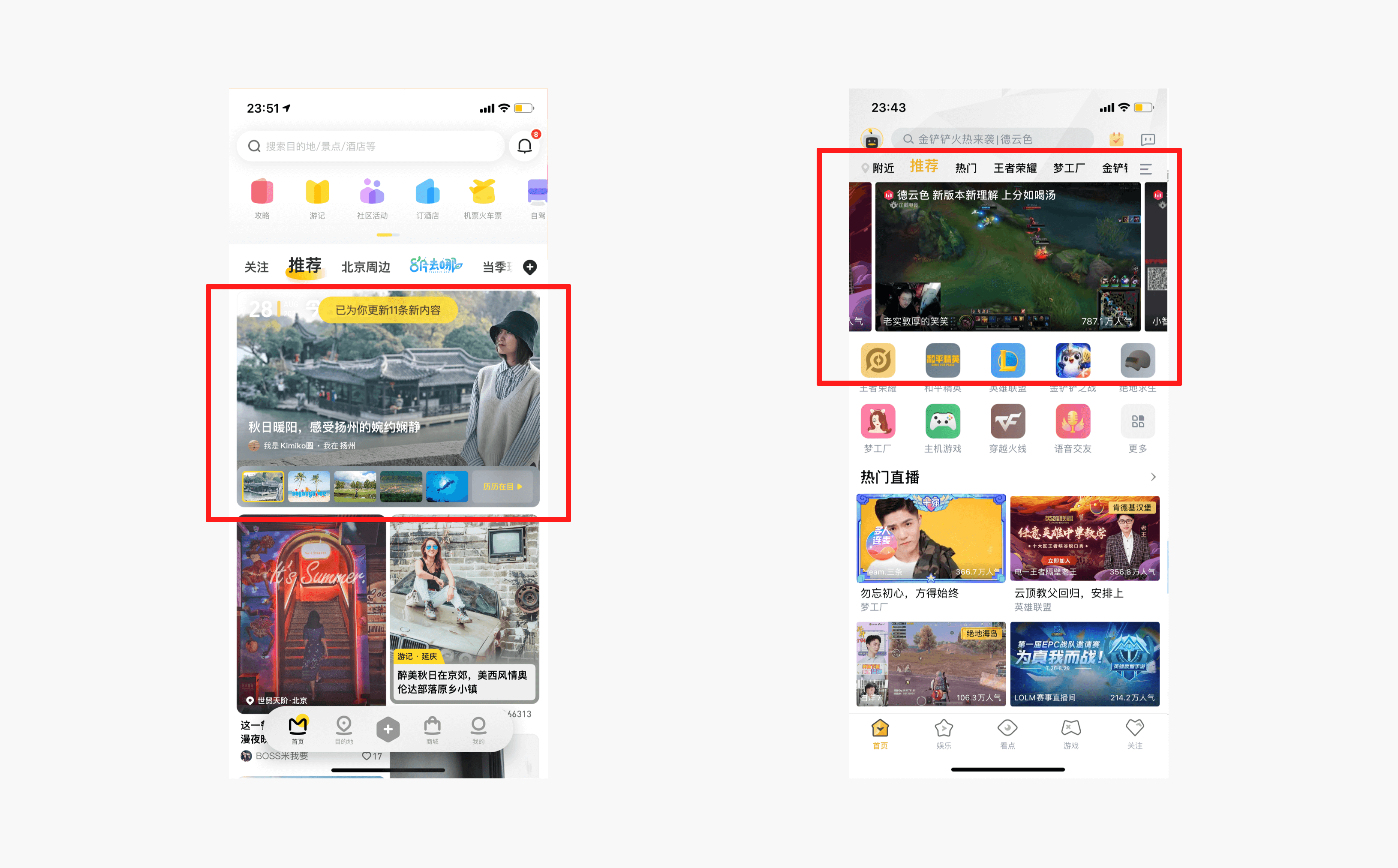
 那么如果想让产品中的轮播更具有效果,则需要根据不同的场景设定策略达到目的。
那么如果想让产品中的轮播更具有效果,则需要根据不同的场景设定策略达到目的。