气泡卡片和文字气泡都是常见的沟通工具,被广泛应用于网络聊天、社交媒体平台以及电子商务等领域。本文旨在探讨气泡卡片和文字气泡的用法区别,并通过理论分析和案例实证来说明它们在视觉呈现和沟通效果方面的差异。
气泡卡片是一种在移动应用程序和网页中常见的用户界面元素,通常用于显示短文本、图像和按钮等内容。气泡卡片通常具有圆角矩形或圆形的形状,并包含一个标题和一个主要内容区域。气泡卡片可以用于显示通知、提醒、提示和操作等信息。气泡卡片的优点是可以在界面上占用较小的空间,同时提供足够的信息和操作选项。
文字气泡是一种在即时通讯应用程序和社交媒体中常见的用户界面元素,通常用于显示聊天记录和用户之间的对话。文字气泡通常具有圆角矩形或圆形的形状,并包含一个头像、一个用户名和一个聊天内容区域。文字气泡可以用于显示文本、表情符号、图片和语音等多种类型的聊天内容。文字气泡的优点是可以清晰地显示聊天记录,同时提供了个性化的用户界面。
在使用场景方面,气泡卡片适用于移动应用程序和网页中需要显示通知、提醒、提示和操作等信息的情况。文字气泡适用于即时通讯应用程序和社交媒体中需要显示聊天记录和用户之间的对话的情况。
在功能方面,气泡卡片可以包含文本、图像和按钮等内容,通常用于显示简短的信息和操作选项。文字气泡可以包含文本、表情符号、图片和语音等多种类型的聊天内容,通常用于显示用户之间的对话。
在效果方面,气泡卡片通常具有圆角矩形或圆形的形状,并且可以使用颜色、阴影和动画等效果来吸引用户的注意力。文字气泡通常具有圆角矩形或圆形的形状,并且可以使用不同的颜色和头像来区分不同的用户。
总的来说,气泡卡片和文字气泡是两种不同的用户界面设计元素,它们在使用场景、功能和效果方面有所不同。气泡卡片适用于移动应用程序和网页中需要显示通知、提醒、提示和操作等信息的情况,而文字气泡适用于即时通讯应用程序和社交媒体中需要显示聊天记录和用户之间的对话的情况。
今日分享这篇文章是蓝蓝设计的原创文章,未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
弹窗是一种常见的用户界面元素,通常用于显示提示、警告、错误、确认等信息。弹窗通常具有模态和非模态两种类型。模态弹窗会阻止用户对应用程序的其他部分进行操作,直到用户关闭弹窗。非模态弹窗则不会阻止用户对应用程序的其他部分进行操作,用户可以在弹窗和应用程序之间自由切换。
弹窗的优点是可以在用户界面中突出显示重要信息,同时提供用户操作选项。弹窗可以使用颜色、阴影和动画等效果来吸引用户的注意力。
抽屉是一种常见的用户界面元素,通常用于显示导航、菜单、设置等内容。抽屉通常具有从屏幕边缘滑入的动画效果,用户可以通过点击按钮或手势来打开或关闭抽屉。
抽屉的优点是可以在用户界面中提供额外的信息和操作选项,同时不会占用太多的空间。抽屉可以使用颜色、图标和文本等效果来吸引用户的注意力。
折叠面板是一种常见的用户界面元素,通常用于显示可折叠的内容,例如文本、图片、表格等。折叠面板通常具有展开和折叠的状态,用户可以通过点击标题或图标来切换展开和折叠状态。
折叠面板的优点是可以在用户界面中提供大量的信息,同时不会占用太多的空间。折叠面板可以使用颜色、图标和文本等效果来吸引用户的注意力。
总的来说,弹窗、抽屉和折叠面板是三种不同的用户界面设计元素,它们在使用场景、功能和效果方面有所不同。弹窗适用于显示提示、警告、错误、确认等信息的情况,抽屉适用于显示导航、菜单、设置等内容的情况,折叠面板适用于显示可折叠的内容的情况。它们各自具有优点和缺点,在设计用户界面时需要根据实际情况进行选择和使用。
今日分享这篇文章是蓝蓝设计的原创文章,未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:大啵少女
链接:https://www.zhihu.com/question/454091157/answer/1850120473
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
一、了解自己
1.我有什么优势:第一步一定是了解自己的优势,哪怕是一点技能或见识,要把优势变成更优势,一定要突出自己的优势,掩盖劣势。
2.我想要什么:这就是目标,例如3年内我想成为专家,要升到P8,又或者3年内我要成为管理者。把这些都一一记录下来,逐一去做分析怎样才可以达到目的。
3.我要怎么做:接下来就是要规划自己。短可以计划三五天,长则可以一两年,把自己的计划写下来。然后按着 STAR 原则:Situation(情景),Task(任务),Action(行动),Result (结果)去执行。
二、了解行业趋势同样是设计师,一个在短视频行业,一个在传统行业,最简单的来说,收入差距就可想而知了。比如现在很多大厂已经没有纯 UI 岗位了,你这个时候还义无反顾的深耕纯 UI,那最后就会面临失业的风险。
三、打造个人 IP设计师都是独一无二的,如果要问打造个人 IP 最佳开始时间,就是现在。
这个是很重要的,尤其是在高级岗位以后,你要在细分行业有一定的影响力,他是可以给你简历加很多分的。打造 IP 的行动项有很多,比如定期各大设计网站发表作品集、在信息类网站上发表自己的文章等等… 当然了,这个是需要长期坚持的才有明显收益的。你可以给自己制定一些奖励计划,激励自己坚持输出。或者找一些志同道合的设计师一起互相督促,去找那些比你厉害的人,慢慢超过他们。 行业内深耕,不要蜻蜓点水:有的设计师觉得设计不分行业,只要另外一个行业给的薪资足够,就义无反顾的换行业。这样长期下来,你在每个行业都只是蜻蜓点水,做不到足够深入的了解行业相关知识,很难在一个高级职位上立住脚。只有充分具备了某个行业相关的知识背景,才能胜任更高级的职位,而不只是做一个只懂表面的设计师。四、提升自己
交互能力:不必多说,交互能力的重要性大家也都知道了。随着行业的发展,现在很多公司的 UI 岗已经不是单纯的 UI 岗了,更多的是一种多元化的职位,交互能力是必不可缺的一种能力。
眼界:对于设计师来说,眼界决定高度,眼界低是做不出好设计的。想要提升设计能力,首先提高自己的眼界。多看、多看、多看……
审美能力:这个也是设计师的基本功,你要能看出别人作品的好与坏。练习方法就是多看多思考,多去参加一些设计展。
视觉表现力:创意、软件技能:作为设计师,视觉表现力是最基础的,也是最重要的。这里我把它分为两个方面:创意和软件技能。创意:设计重在想法和创意,且要不断的通过学习去给自己的大脑输入灵感。让大脑一直处于活跃状态;软件技能:一切的设计实现都要由软件来实现。在自己时间允许的情况下,多学习一些软件技能,现在软件更新非常之快,前些年还用 PS / AI 来做界面呢,现在你还会用吗?
产品把控力产品:一是对设计方案的设计把控,保证设计效果做到最好;二是对设计进度的把控,按时把控设计方案的上线;三是对实际开发结果的把控,保证上线后的设计还原度最大化。
沟通演讲能力:设计师有一个好的沟通能力可以让团队更好的运作,提升工作效率。好的演讲能力体现在设计评审的讨论时,能够更好的 hold 场面,让整个沟通更加顺畅。
管理能力:对内-设计团队的管理、人员的分工、任务分配、发展部门内学习氛围、与团队人员沟通等等;对外-与其他部门的沟通协作、工作衔接,保证整个业务线的工作有条不紊的进行。
调研能力:调研能力可以考验人的信息搜索、整理、分析的能力。他可以在设计前期找到设计的切入点,在设计中期提供有力的理论观点。同时调研结果也可以作为评判自己产品评分的一个标准。如果没做过设计调研的话,前期可以去看一些大神做的完整的调研报告,分析他们的逻辑、写作手法等,需要多看多分析。
规范意识:近些年大家对规范意识都有了明显的提升,规范可以提升工作效率以及降低沟通成本,同时也可以避免一些低级错误。如果你在团队中没有团队意识的话,工作就会很吃力。
学习能力:毕业后,提升能力有两个方面:从项目中学习和自学。从项目中学习:每次做完项目及时做设计复盘,把从项目中学到的知识再熟悉一遍,做好知识沉淀;走过的坑再温习一遍,避免之后再犯;自学:这部分做的好与不好,几年后的差距是非常之大的,每个人的工作时间基本是差不多的,区别大的就是业余时间。最怕的就是比你厉害的人比你还努力。
知识沉淀:俗话说好记性不如烂笔头。你有没有看到一个好的东西赶紧保存下来的习惯,但是从来也不看?这是大部分人的通病,觉得我保存了就是我学到了。知识沉淀指的是通过自己的整理,不断对项目进行复盘,把自己真正需要的东西保存下来,用的时候可以即时拿出来查阅。找到自己的职业定位,想清楚自己要往哪个方向发展,不断的学习技能点就对了,加油吧,设计人!
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
技术与人性的碰撞!给设计师的用户体验设计发展简史
2023-06-21 09:19北京北京兰亭妙微科技有限公司官方帐号
背景介绍
在界面设计中,字体的选择和运用是非常重要的一环。合理的字体搭配可以让界面更加美观、易读、易于理解,从而提高用户的使用体验。而不合适的字体搭配则可能造成视觉上的疲劳和不适。因此,在界面设计中,选择合适的字体并进行规范化是非常必要的。
常用字体
2.1 英文字体
在英文界面设计中,常见的字体有Arial、Times New Roman、Verdana、Calibri等。其中,Arial字体是Microsoft Office软件的默认字体之一,它具有清晰明了、易读易懂的特点,适用于各种场合。而Times New Roman字体则常用于正式的文本排版中,例如学术论文、报告等。Verdana字体相比起Arial更加圆润,具有更好的可读性和视觉效果。Calibri则是一种比较新的字体,它具有现代感,同时也非常适合界面设计。
2.2 中文字体
在中文界面设计中,常见的字体有宋体、黑体、微软雅黑、仿宋等。其中,宋体是Windows操作系统的默认字体之一,具有比较好的可读性和兼容性。黑体相比较宋体更加粗壮,适用于强调和突出展示的场合。微软雅黑则是微软公司开发的一款中文设计字体,它简洁清新、易读易懂,非常适合作为界面设计的基础字体。仿宋则具有较高的书法美感,适合于书信、印章等正式场合。
字体规范化
为了使界面设计更加一致和规范,我们需要对字体进行规范化。具体而言,需要从以下几个方面进行规范化:
3.1 字号
字号是指字体的大小,通常使用pt(磅)作为单位。在界面设计中,需要根据不同元素的大小进行选择和调整,以达到界面整体比例协调的效果。一般而言,主标题的字号应该在36pt-48pt之间,副标题的字号应该在24pt-30pt之间,正文的字号应该在12pt-16pt之间。
3.2 行距
行距是指一行文字与下一行文字之间的距离。一般而言,行距的大小应该是字号的1.5倍左右。如果行距太小,会导致文字过于紧密,不利于阅读;而行距过大,则会造成视觉上的浪费,不利于排版美观。
3.3 字体颜色
字体颜色需要根据不同场合、不同元素的特点进行选择。一般而言,主要内容(如标题、正文等)的字体颜色应该是黑色或深灰色,强调内容(如重要提示、链接等)的字体颜色可以是蓝色、红色等。同时,需要注意背景色与字体颜色之间的对比度,以确保字体清晰可读。
3.4 字间距
字间距是指字体中各个字符之间的间距。一般而言,字间距应该适当扩大,以保证单词和句子之间的空隙,增加字体的易读性。但是,字间距过大也会影响排版的美观性,因此需要根据实际情况进行调整。
总结
在界面设计中,字体的选择和规范化是非常重要的一环。根据不同的场合和元素特点进行合理的字体搭配,并进行规范化,可以提高用户的使用体验,让界面更加美观、易读易懂。
今日分享这篇文章是蓝蓝设计的原创文章,未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司



写一期大热的AIGC的设计师必备的生图软件,文章详细讲解Midjourney如何使用,增强我们工作的效率,现在很多大厂都已经对AIGC开始制定详细的工作流程,所以你还在犹豫什么,为什么还不赶紧学起来。
交流群分享AIGC辅助网站


Midjourney是搭载在Discord(Discord 是一个功能丰富且方便使用的通讯工具,还允许用户创建自己的服务器以便和他人协作)上的,因此要想使用Midjourney需要先注册一个Discord账号。
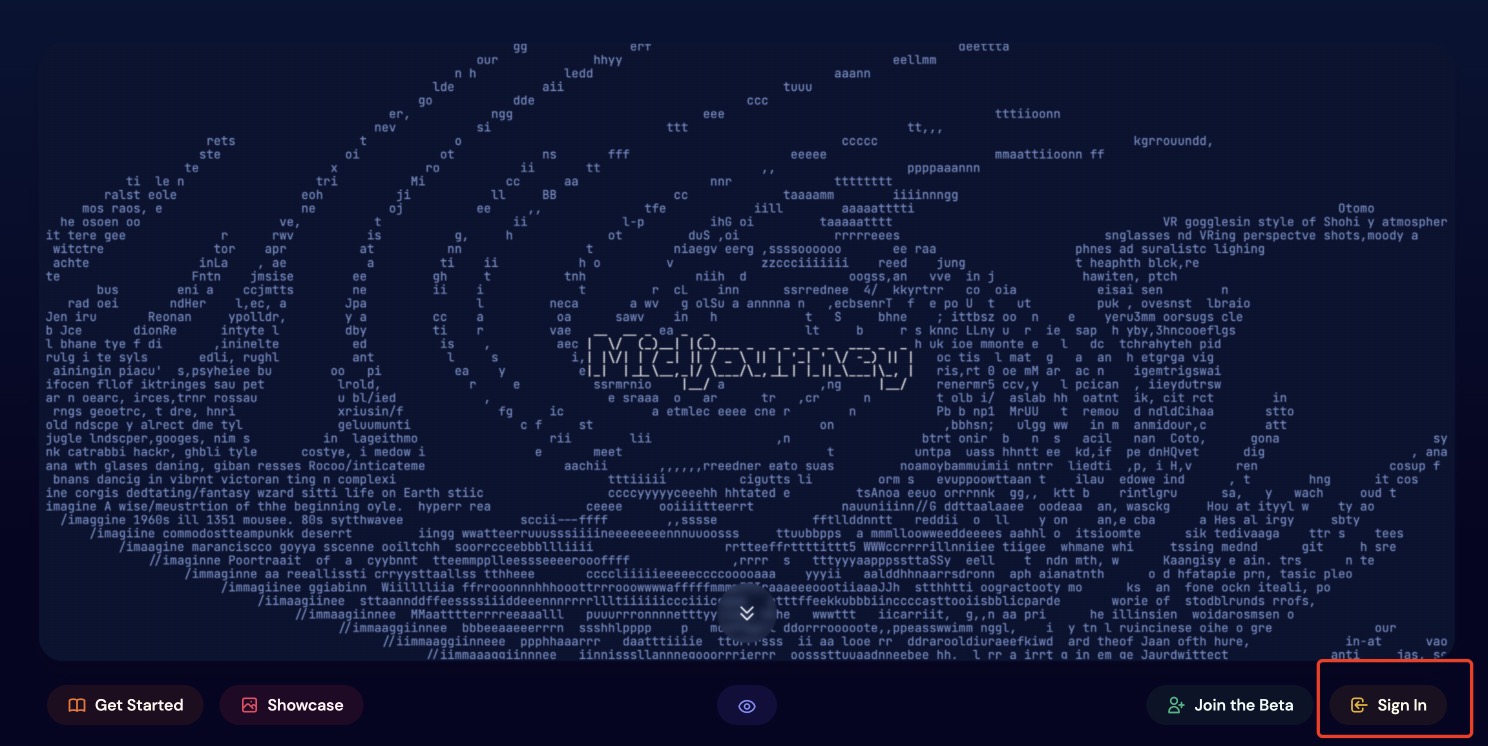
打开Midjourney官网 http://www.midjourney.com
点击【Join the Beta】,根据提示完成Discord账号注册

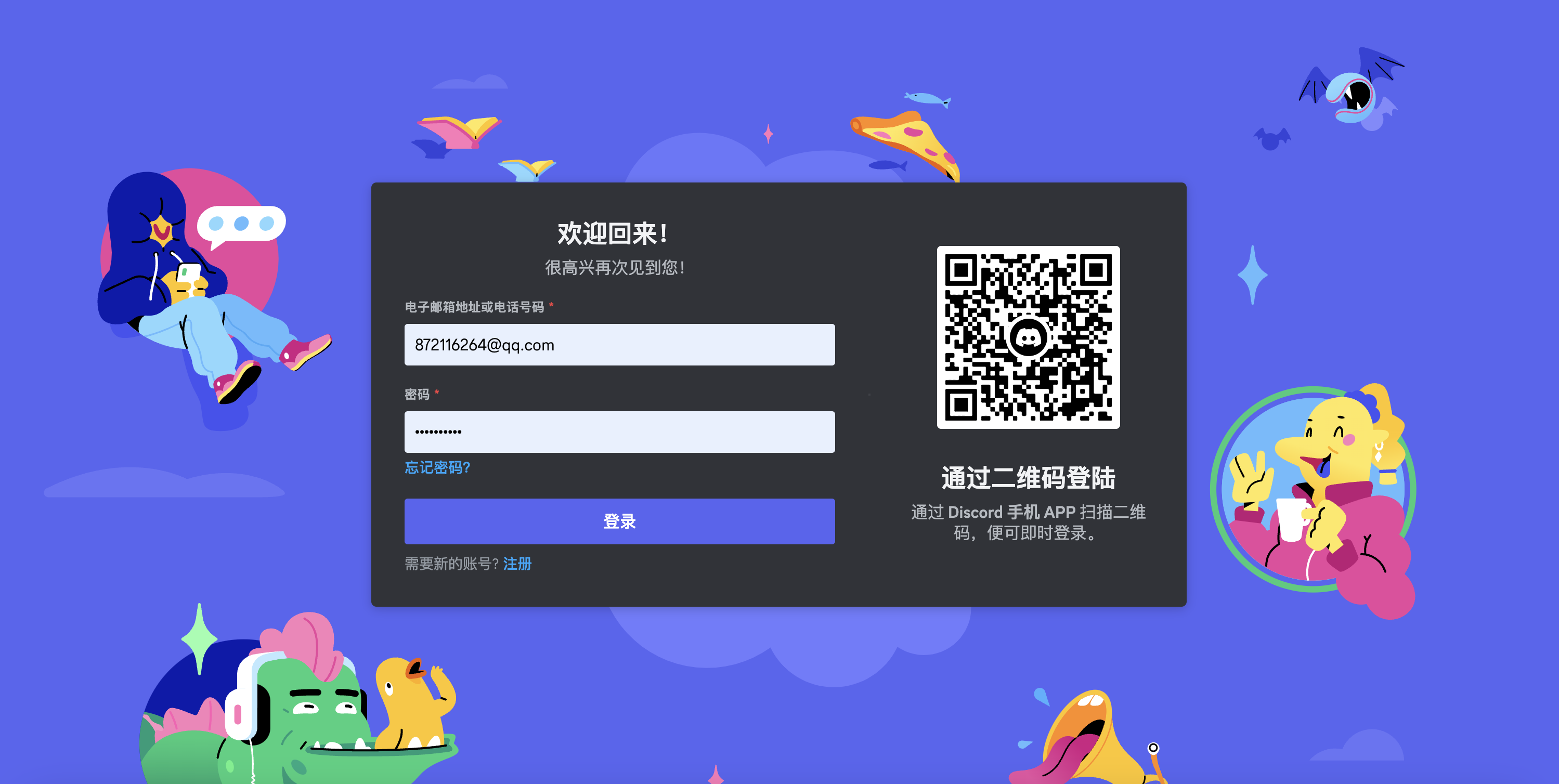
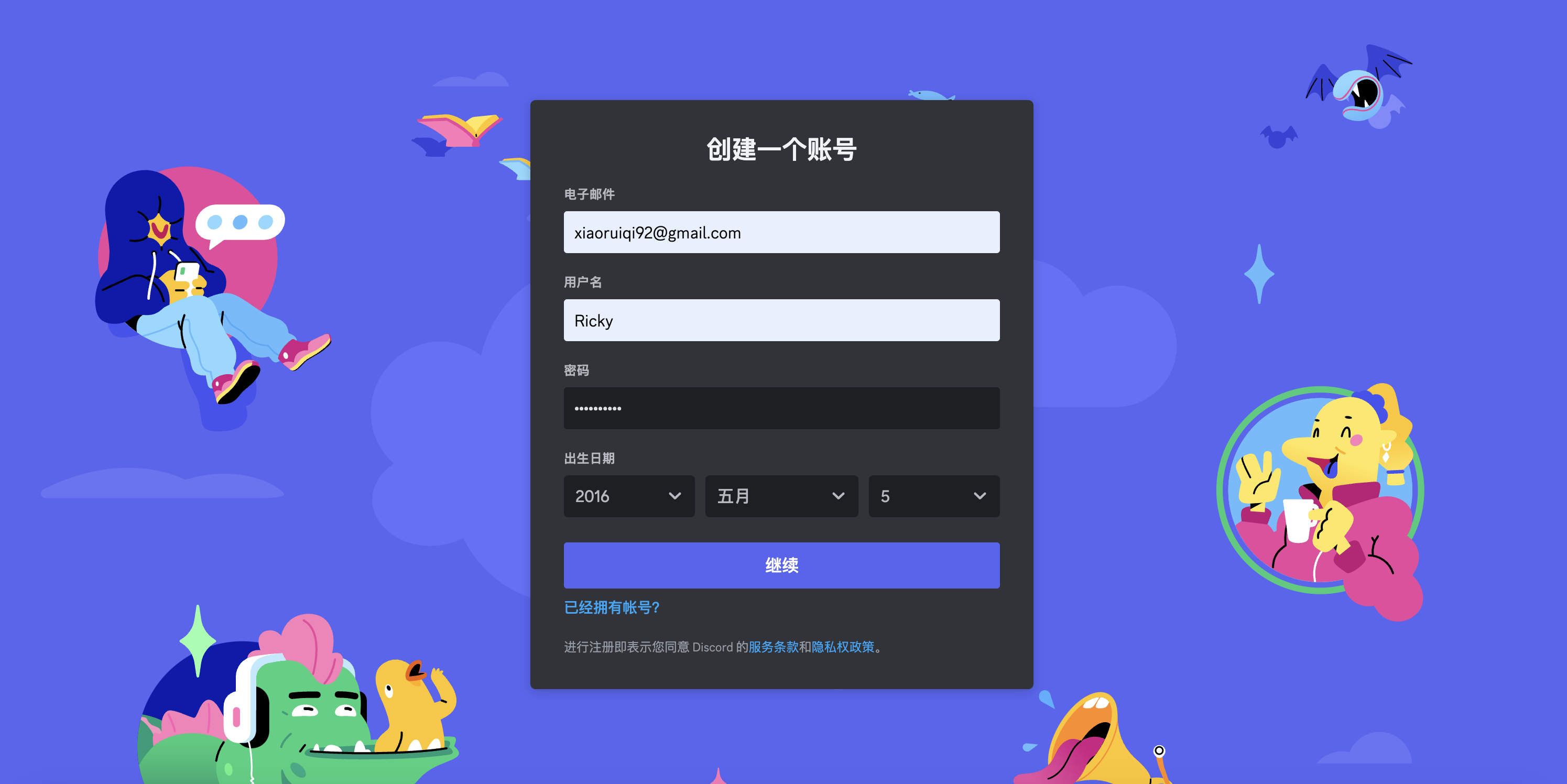
没有账户,点击注册。此app可以下载电脑的

注册页面,按需填写

登录刚刚注册的邮箱,找到验证邮件,点击邮件里面的按钮进行验证

注册完成后,登录Discord账号,在左侧找到“Midjourney图标”,即Midjourney官方服务器,然后就可以看到各种小群组。新用户只能加入新人群组【NEWCOMER ROOMS】,选择一个加入,可以看到群组里有网友绘制的各种图片。

由于新手群人数较多,自己生成的图片很快会淹没在网友生成的图片中。为避免干扰,可以在Discord中创建自己的服务器,安静的创作。
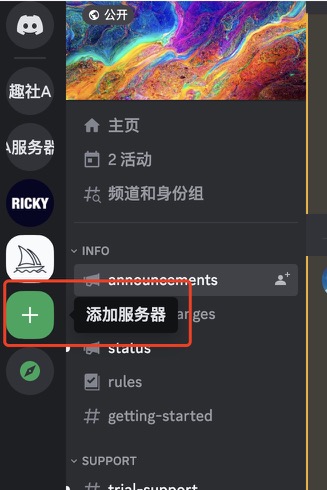
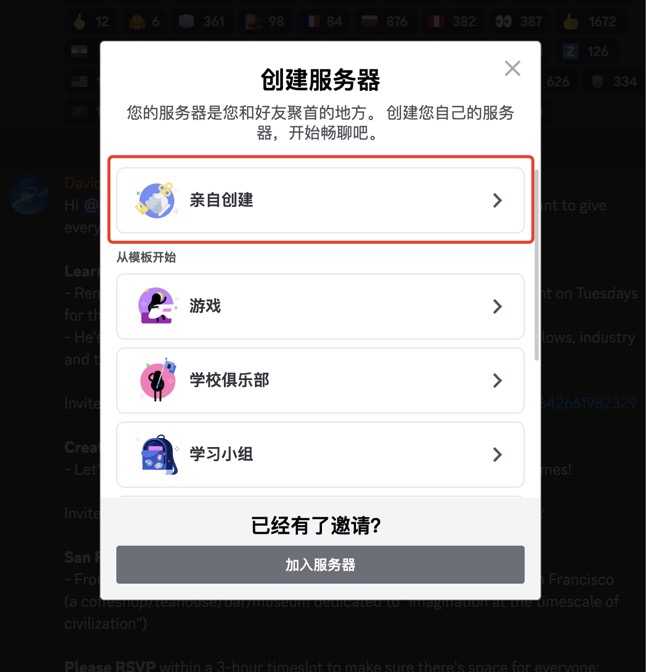
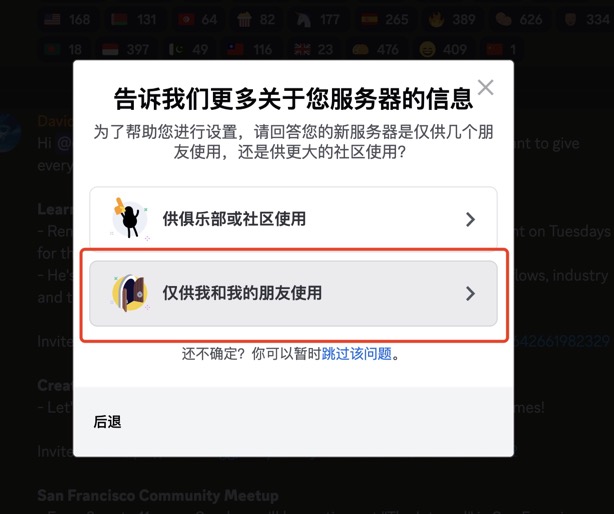
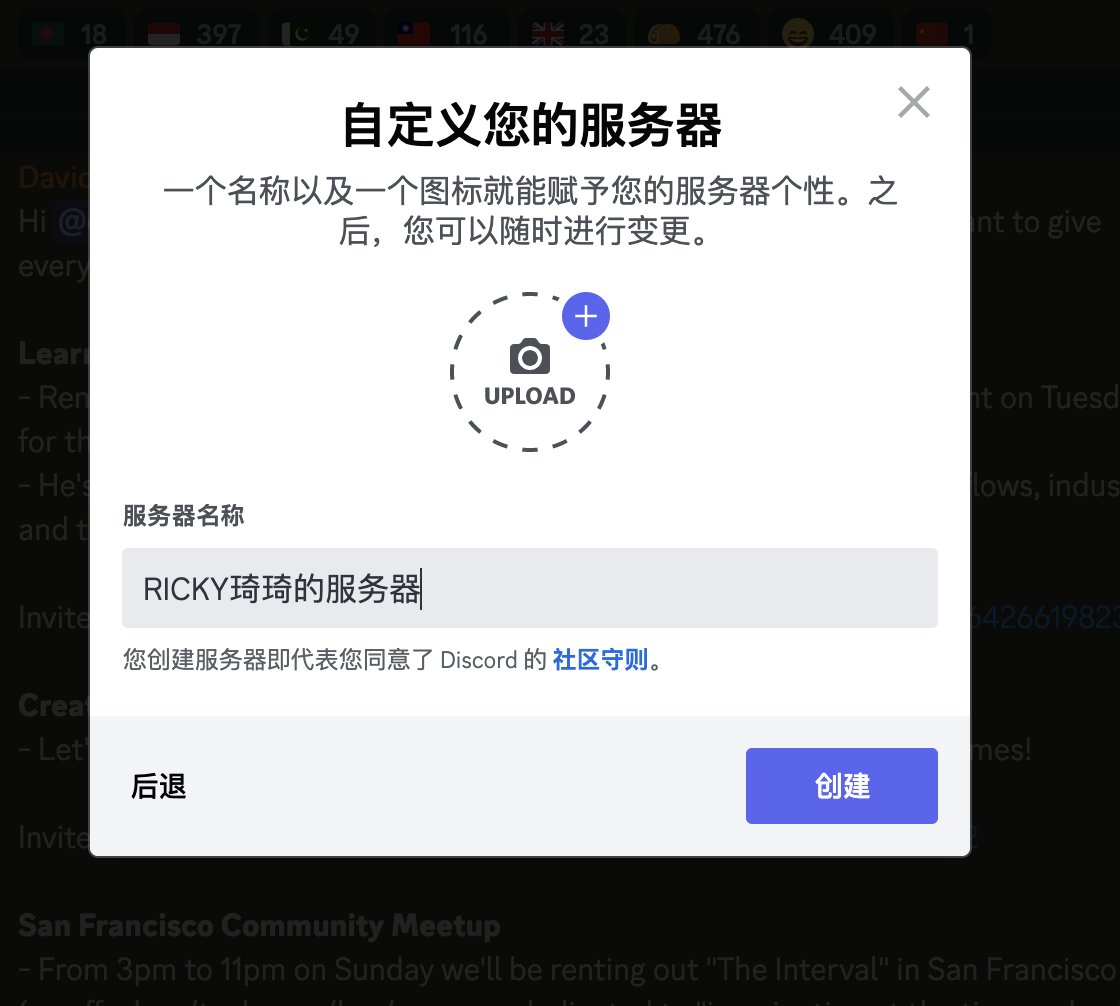
首先在左侧菜单栏中点击加号图表,根据流程依次选择,输入服务器名称,完成服务器的创建。



输入自己的服务器名称

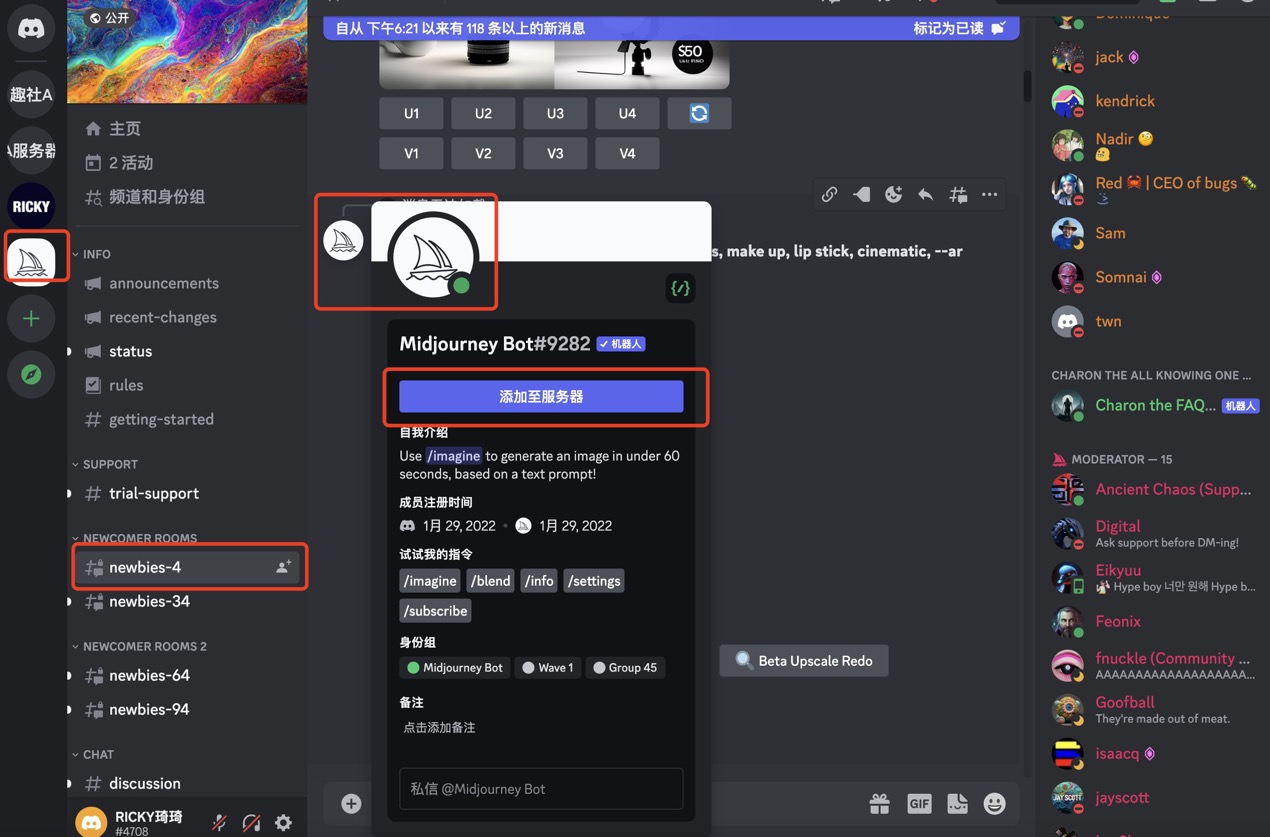
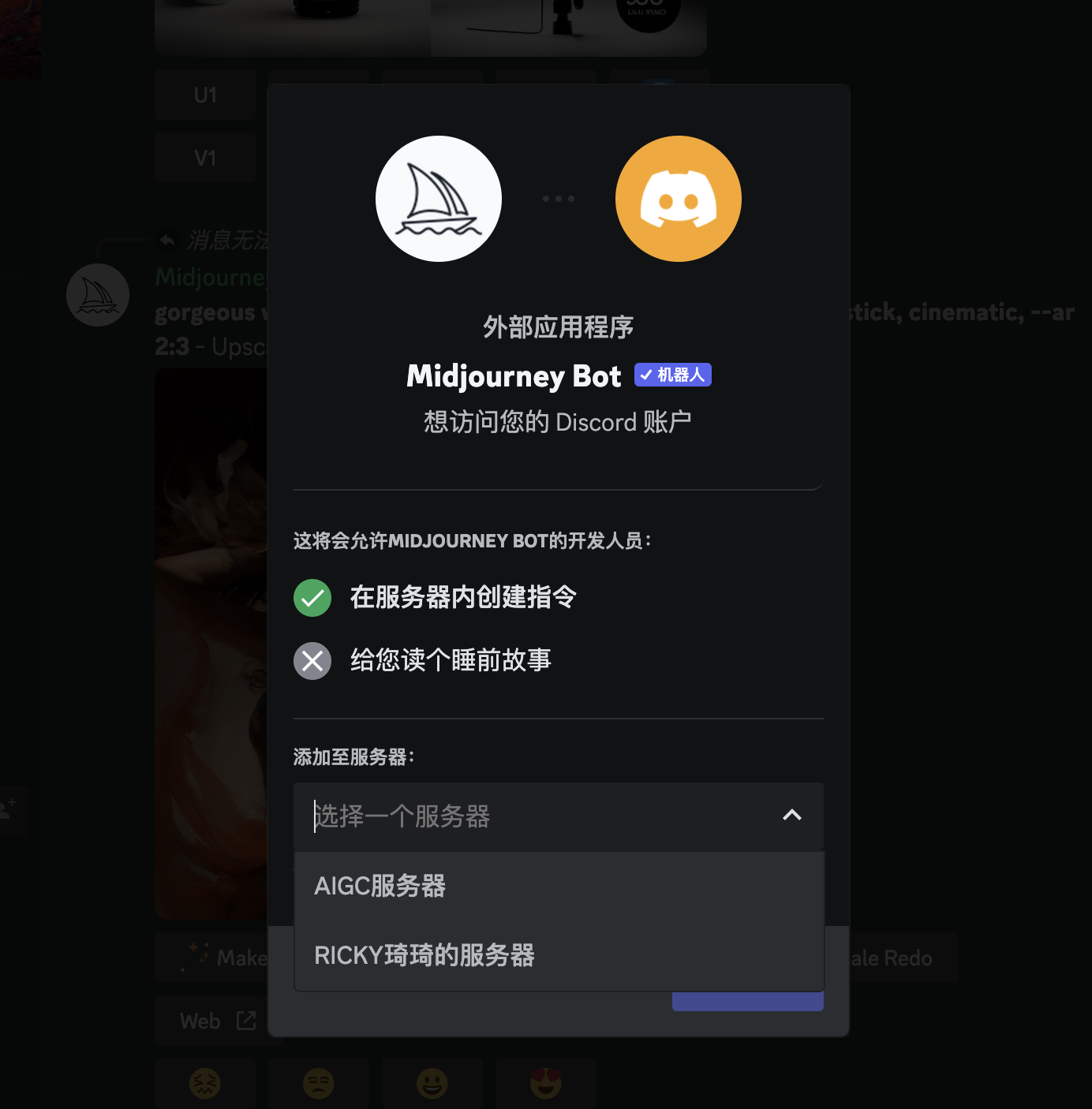
然后,返回Midjourney 的服务器,进入房间,点击机器人的头像就可以选择添加至刚创建的服务器中


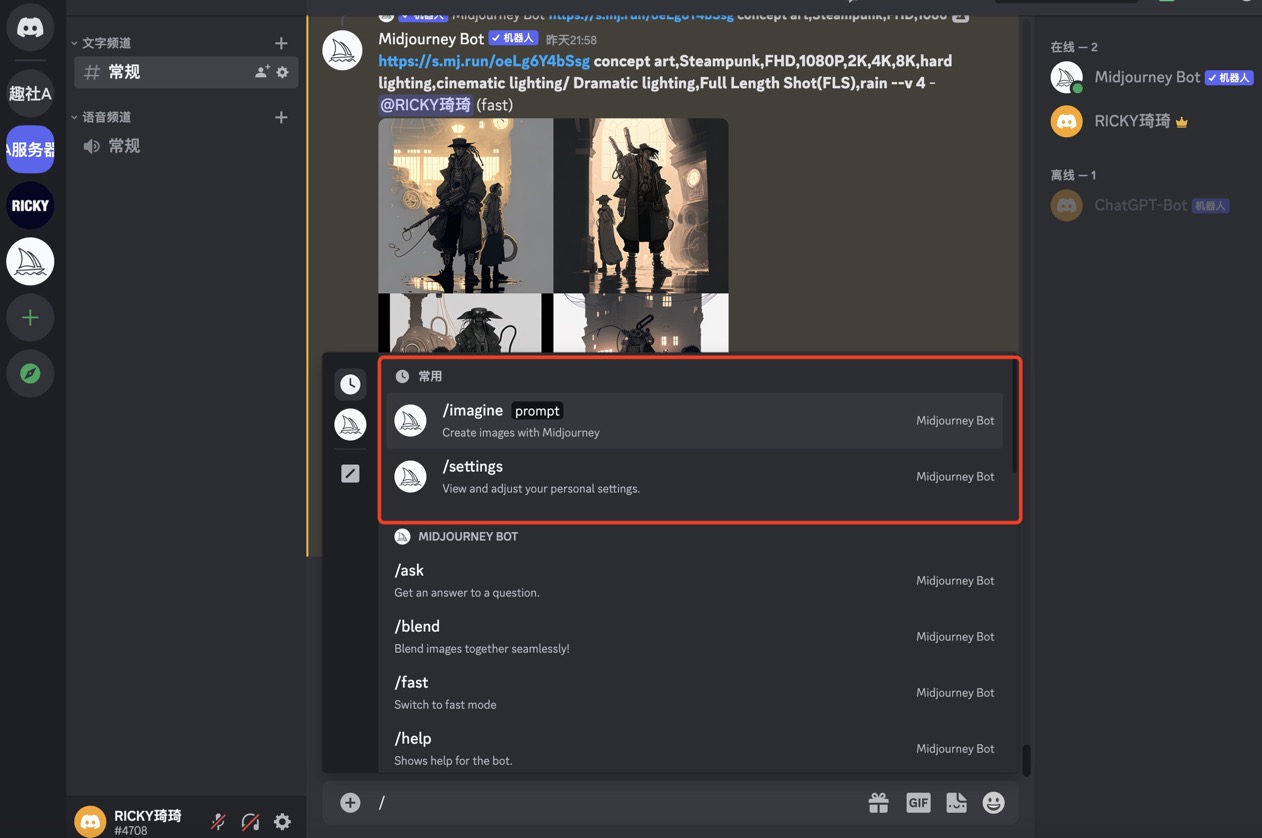
然后进入自己创建的服务器中,在下方输入框中输入一些指令就可以使用Midjourney创作图片了。

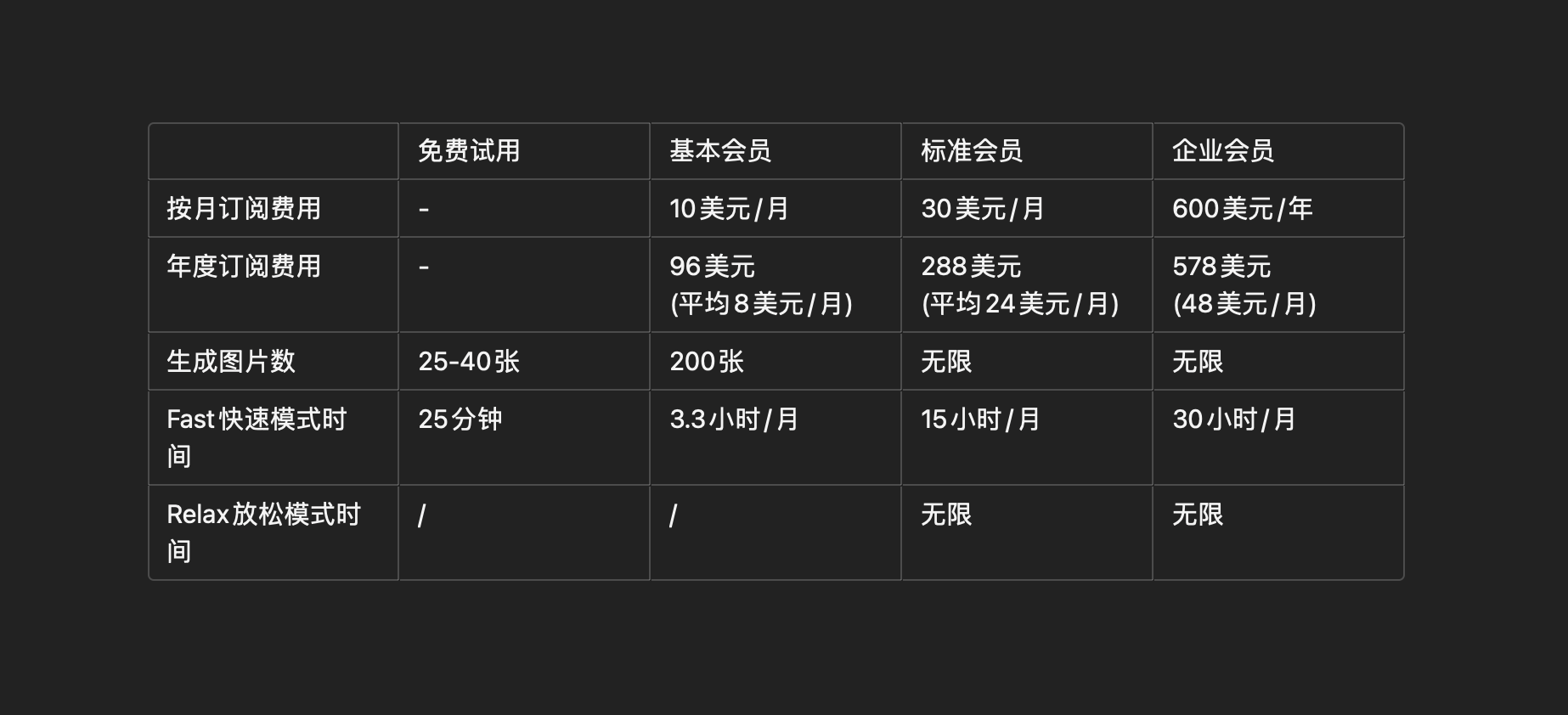
新注册的用户有25次免费生成图像的机会,如果经常使用建议订阅会员 按年费订阅为8折,订阅会员需要支持外币支付的信用卡,有外币信用卡的可以自行订阅会员,没有的可以去某宝或某鱼代订阅会员或租共享账号 相关命令:查看剩余会员资源“/info”,切换快速模式“/fast”,切换放松模式“relax”
订阅官网: https://www.yuque.com/r/goto?url=https%3A%2F%2Fwww.midjourney.com%2Faccount%2F

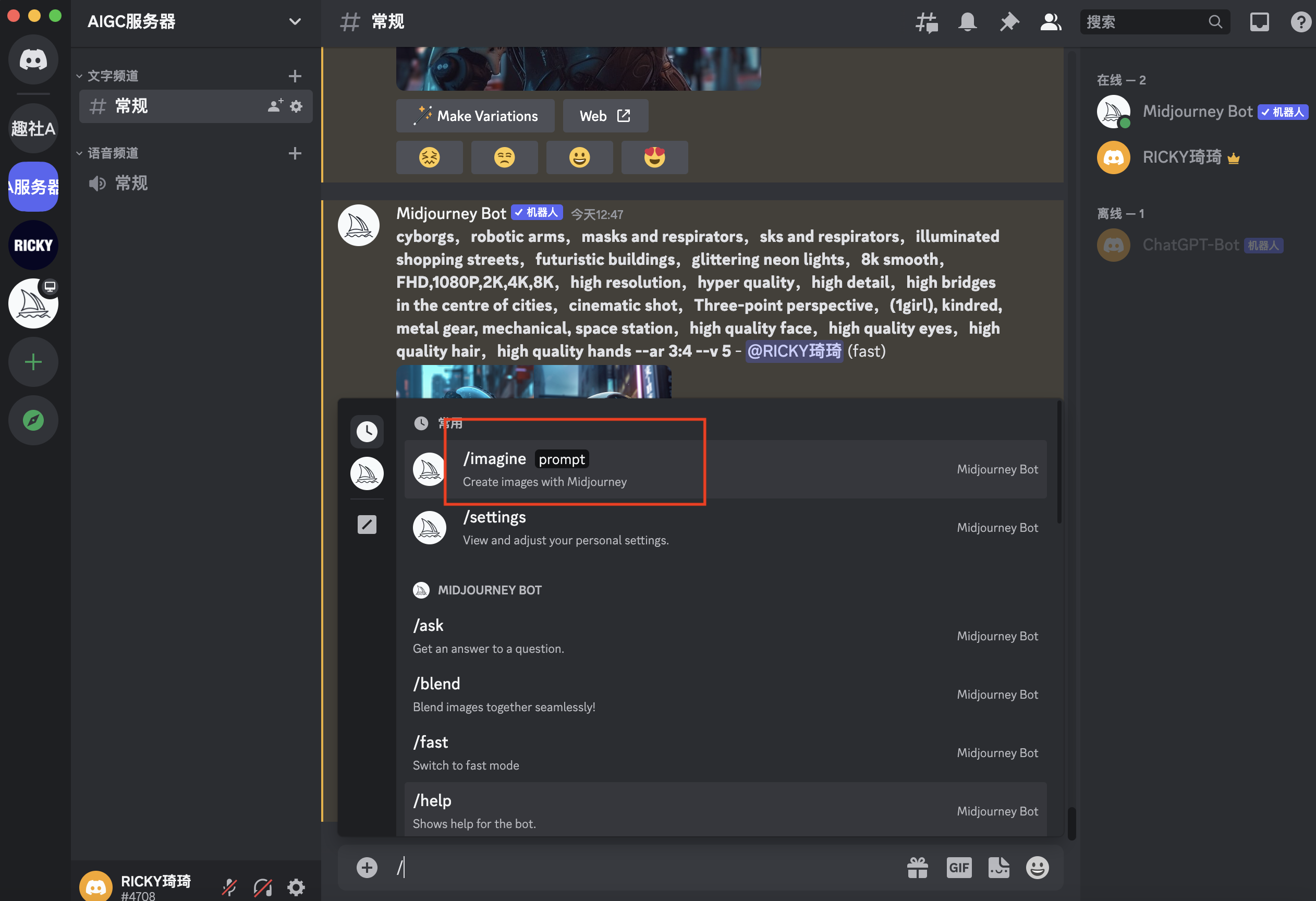
在对话框中,输入/imagine 指令后,输入框会变成以下样式,即可输入一些图像描述词汇(prompt),大约一分钟的时间Midjourney Bot 会根据prompt生成四张图片。 一个基本的Prompt可以是简单的一个词、短语或表情符号。 更高级的提示可以包括一个或多个图像URL,多个文本短语,以及一个或多个参数。

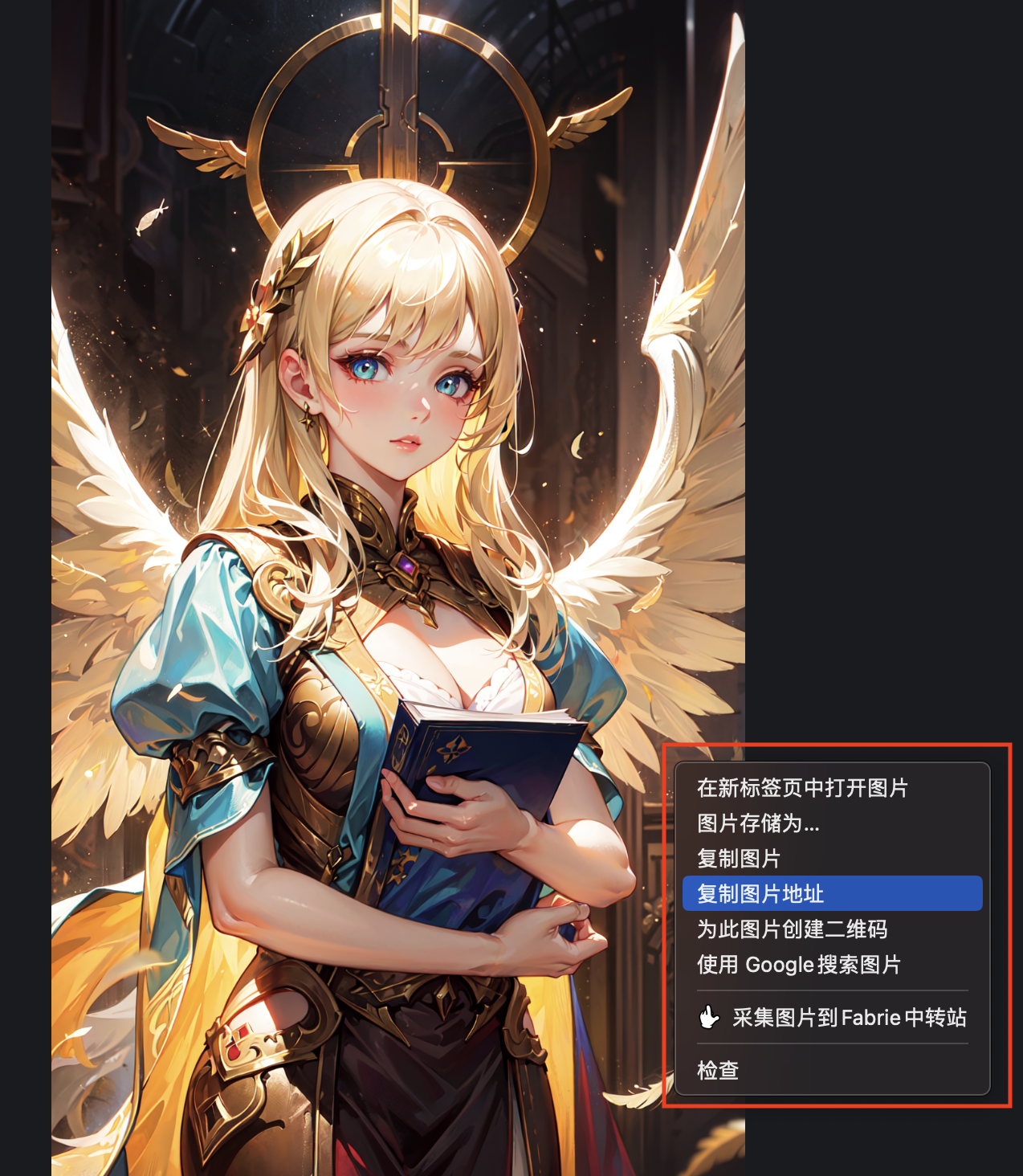
图片URL会影响最终结果图像的风格和内容,地址必须以 .png、.gif 或 .jpg 等扩展名结尾


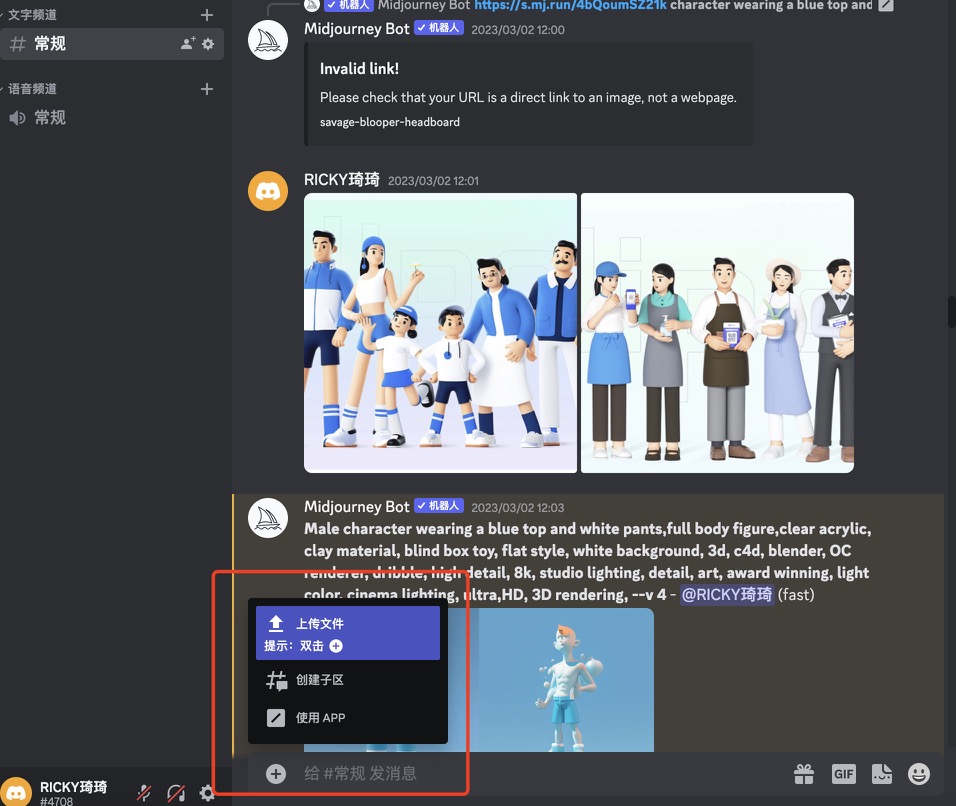
也可以在网站上扒图片地址

可以复制多个图片(建议输入同类型的图片) 在图片地址后直接输入关键词或参数即可

输入参数时,记得加空格。ps:--no+空格+你需要的提词
改变生成图形的长宽比,默认为1:1,支持的长宽比如下图所示。
用于添加不希望图片中出现的内容。例如,--no plants,会尝试从图像中去除植物。
图像渲染时间。默认值是1,数值越高,消耗的时间越多,图像质量越好,反之亦然。例如,--q 2 差不多会消耗两倍的时间额度。更高的 --quality 设置并不总是更好,有时较低的 --quality 设置可以产生更好的结果——这取决于您尝试创建的图像。较低的 设置可能最适合生成抽象的图像。需要许多细节可以设置更高的值。
这可以使得生成的图像之间保持更稳定或可重复性,可选任何正整数。例如,--seed 100。
用于选择使用的模型版本,默认为V4,可以选择 <1 2, or 3>。因为V4版本生成的图像比较写实,因此有时可能需要选择之前的版本。--video用于保存生成的初始图像的进度视频。
详细的参数情况请前往官方文档查看: https://docs.midjourney.com/docs/parameter-list
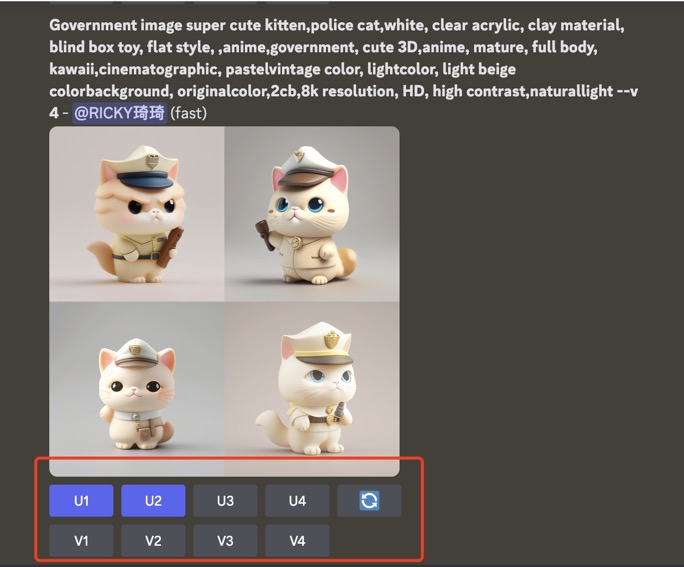
输入prompts后,在生成的初始图像网格下方会出现两行按钮,其中: U 按钮用于放大图像,生成所选图像的更大版本并添加更多细节。 V 按钮用于创建变体,会生成与所选图像的整体风格和构图相似的新图像(4张在1图)。
(四张图片顺时针排序:V1、V2、V3、V4;U1、U2、U3、U4)


MJ version 1,MJ version 2,
MJ version 3:偏抽象
MJ version 4:风格多样
MJ version 5:真实图片
Niji mode:二次元
模型测试算法: MJ test , MJ test photo
模型只能使用一个,点击切换模型,每个模型侧重点不同
Half quality:图片质量低 (相当于--q 0.5)
Base quality:图片质量中等 (相当于--q 1 )
Base quality:图片质量高 (相当于--q 2 )
--stylize或-s 参数影响了这种训练的强度。低风格化值 产生的图像与提示密切相关,但艺术性较差。高风格化值产生的图像非常有艺术性,但与提示的联系较少。
Style Low = --s 50
Style Med = --s 100
Style High = --s 250
Style Very High = --s 750
--stylize的默认值为 100,并且在使用 默认【V4模型】时接受 0-1000的整数值。
public mode:公共模式,出的图会在官网社区显示
Stealth mode:隐私模式,出图仅自己可见(需要会员)
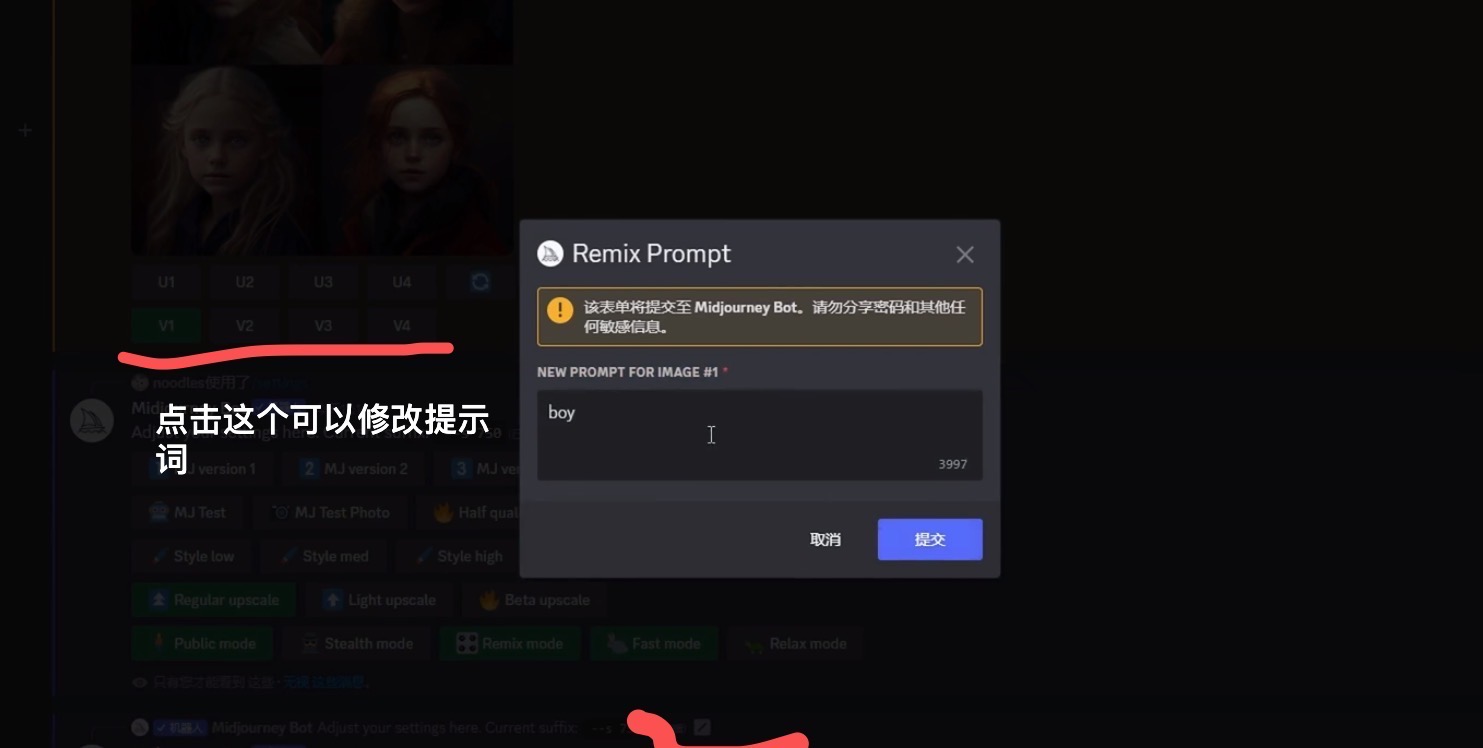
生成图片,点击(v)的时候可更改提示词

fast mode:快速模式,该速度下生图没有限制,会根据你生图占用的 CPU排队,生图量越大,排队时间越长
relax mode :轻松模式,会优先生成你的图(需要会员)
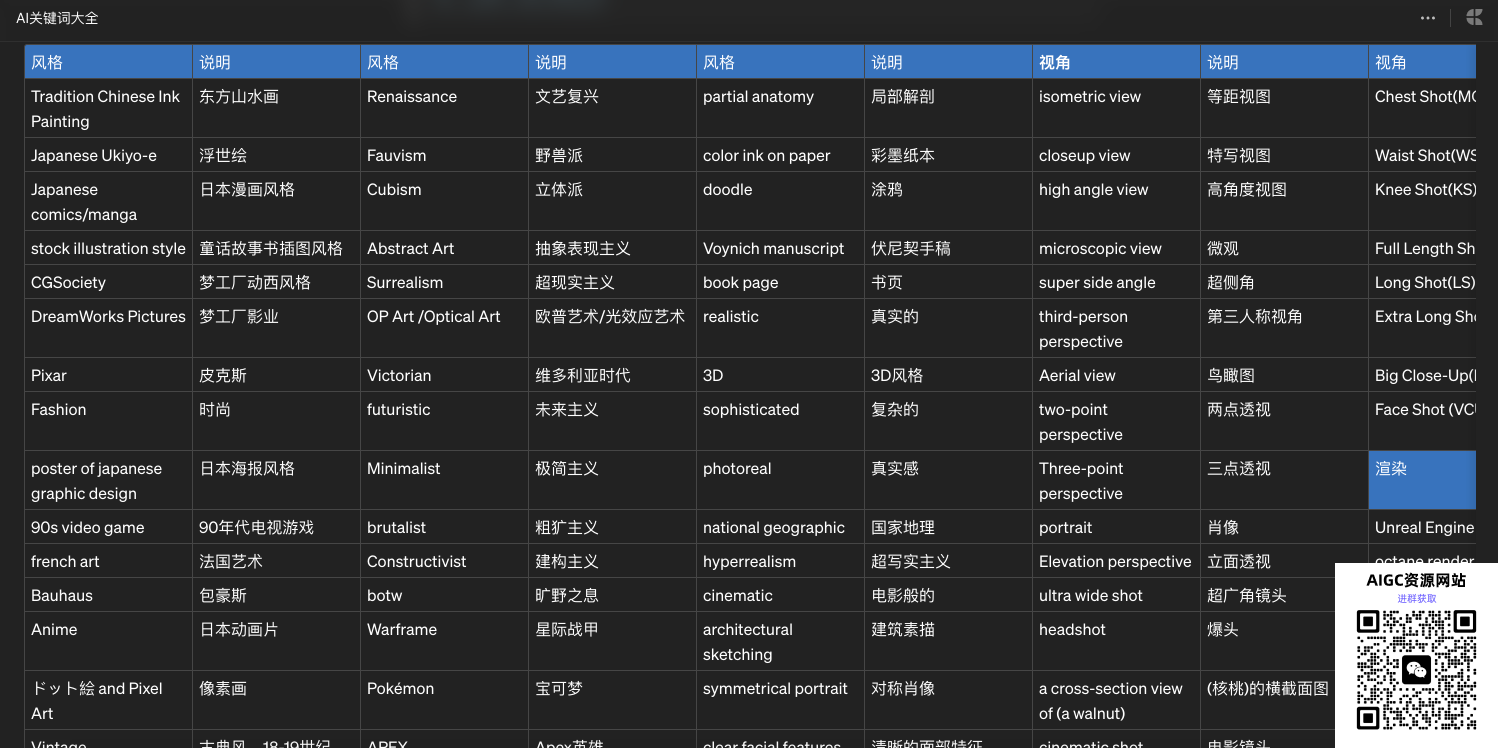
获取全部关键词,添加群主微信获取


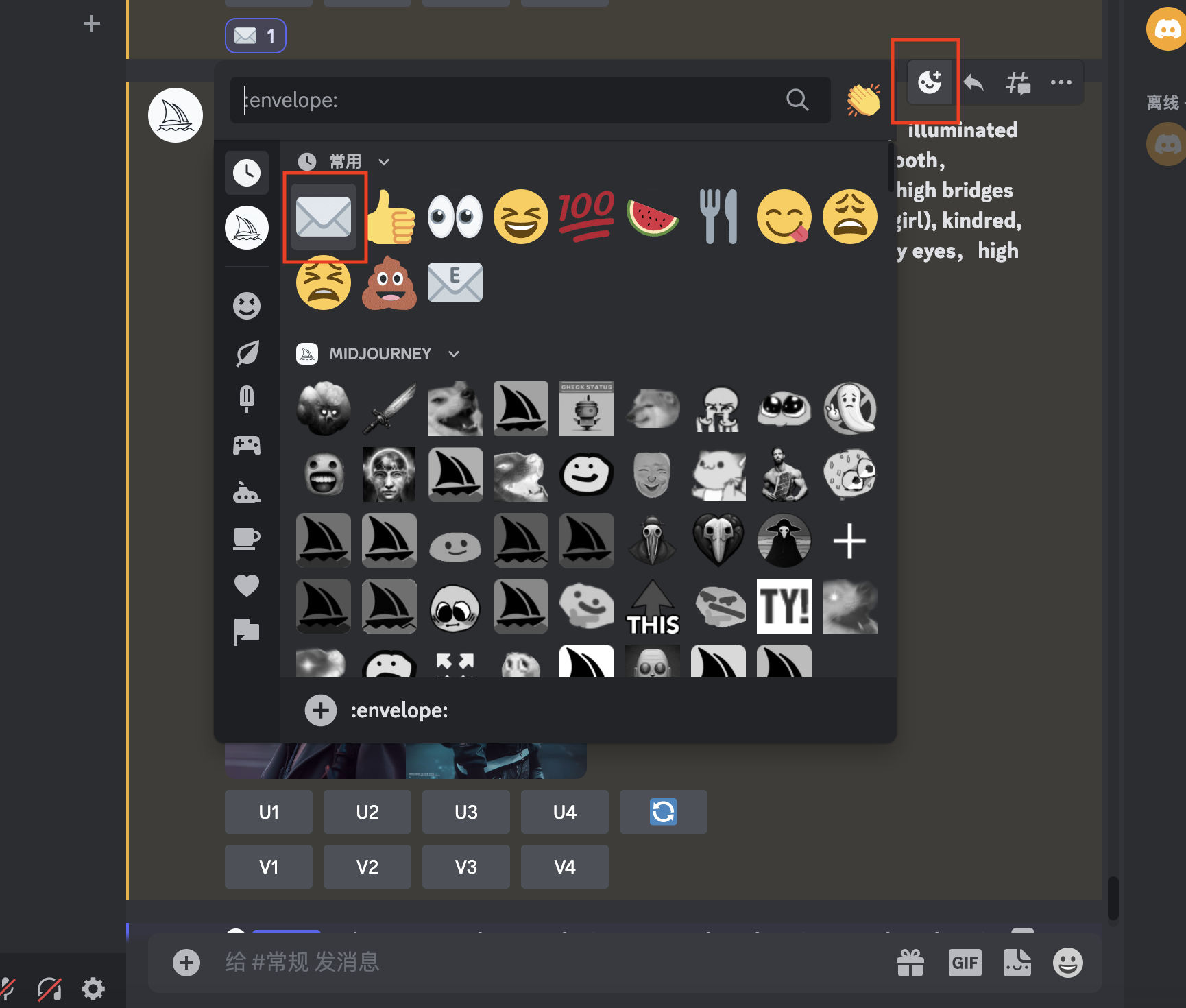
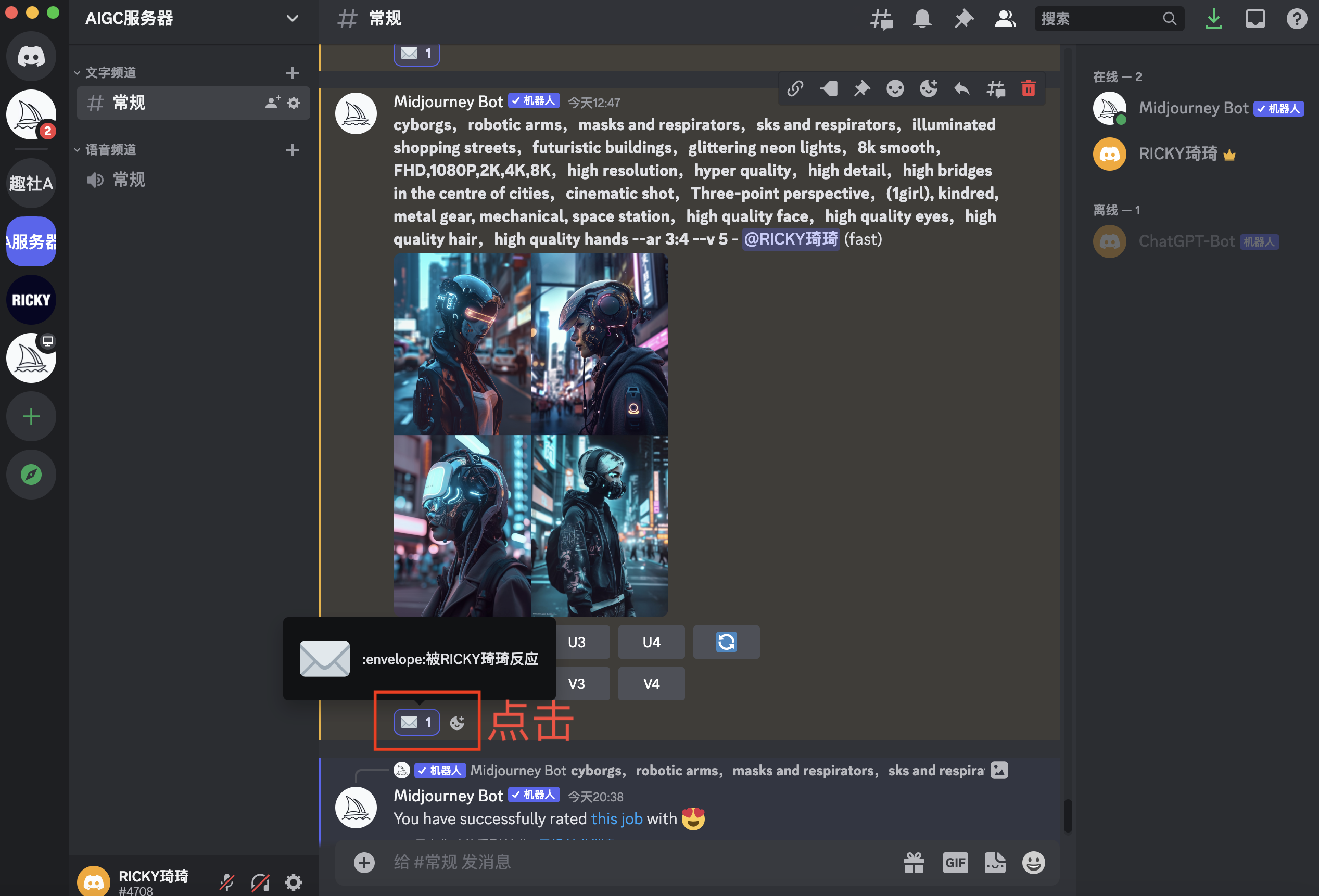
用相同的“seed种子”产生相同的结果,然后可以微调画面细节 选择邮件表情发给机器人,这样就会收到一个机器人的私信。发“E”可以快捷搜索出图标

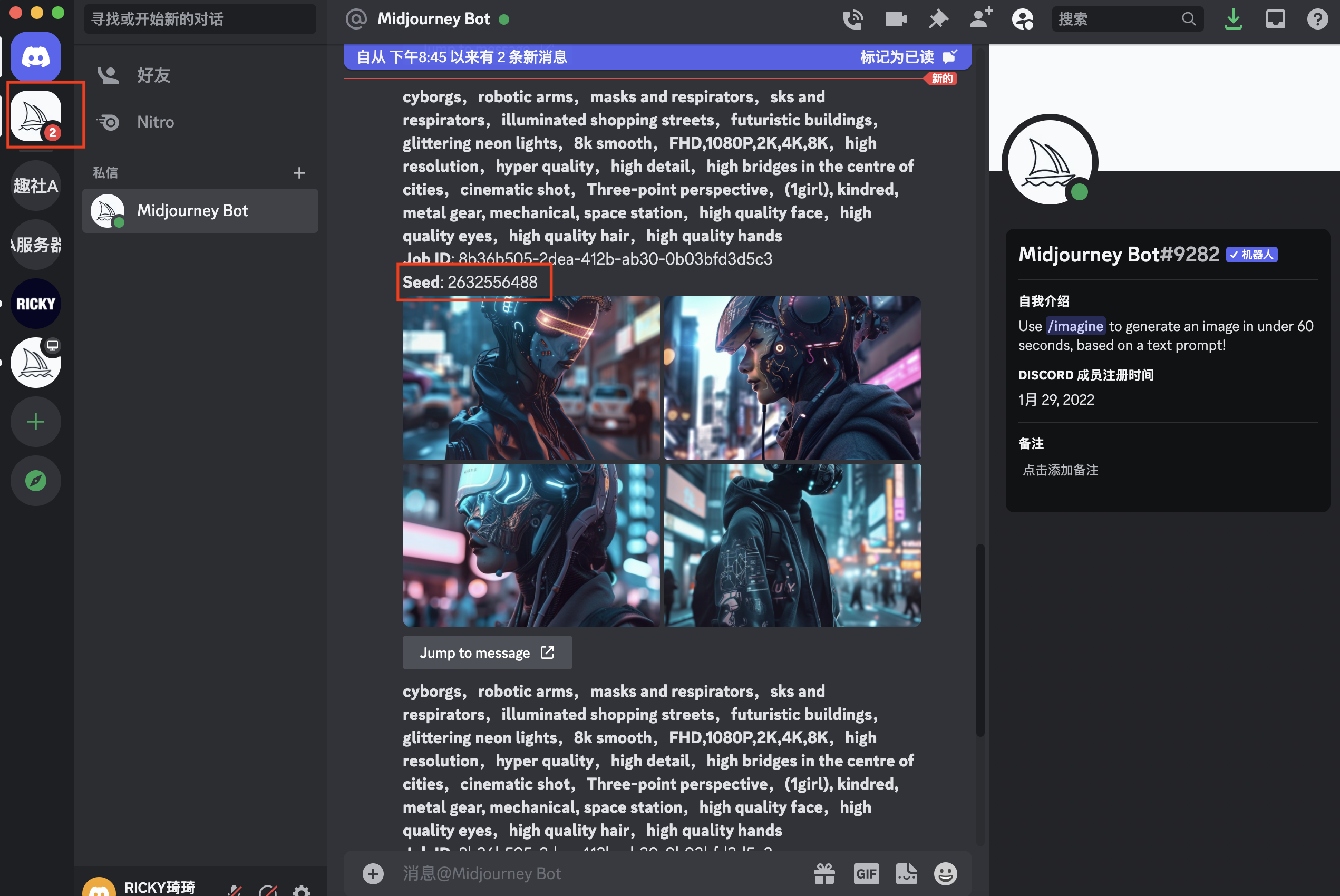
发送后,底部会出小邮件图标,点击等待机器人回复

收到消息,复制种子

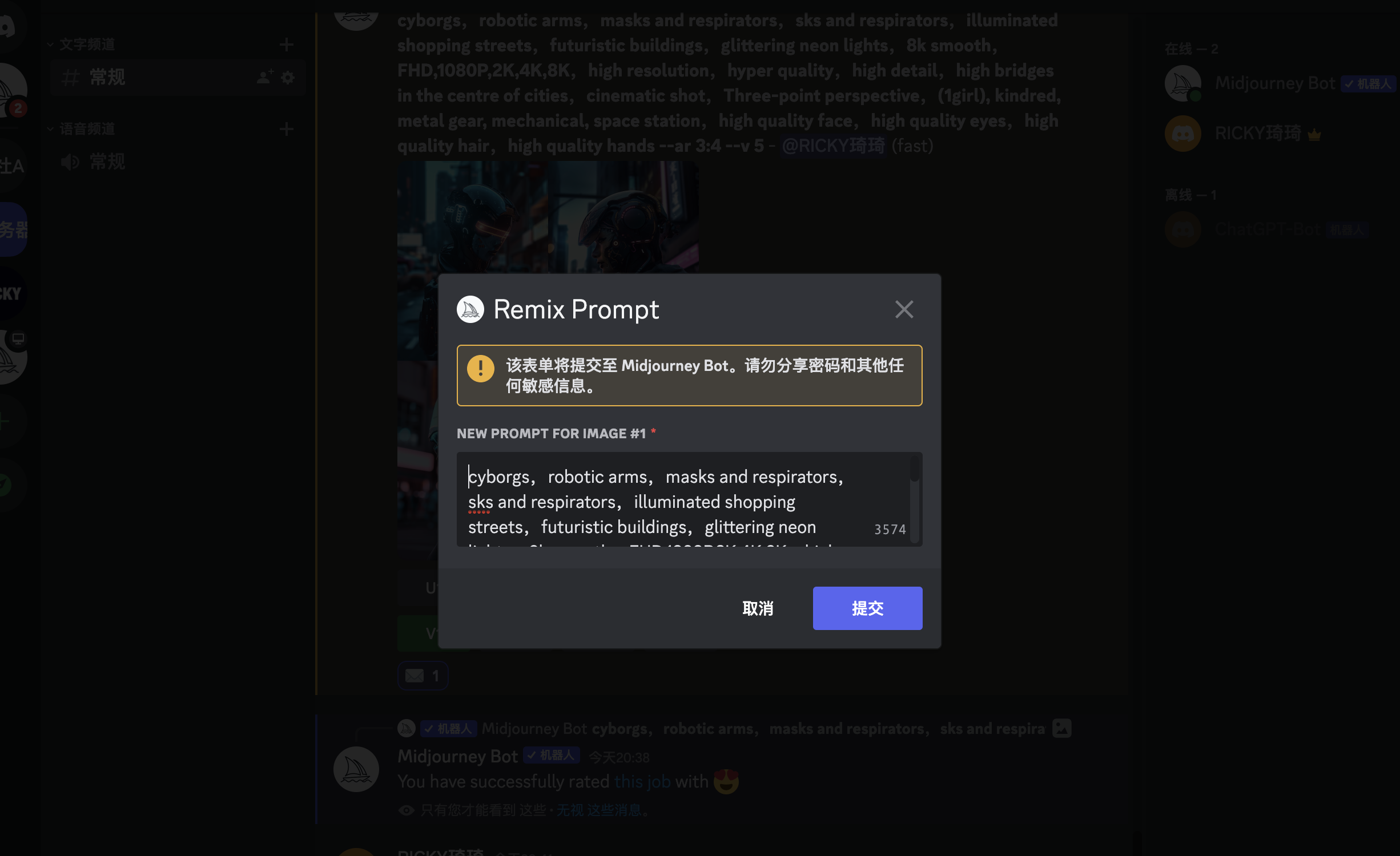
在输入新的关键词后,结尾输入-- seed指令,复制上你的种子



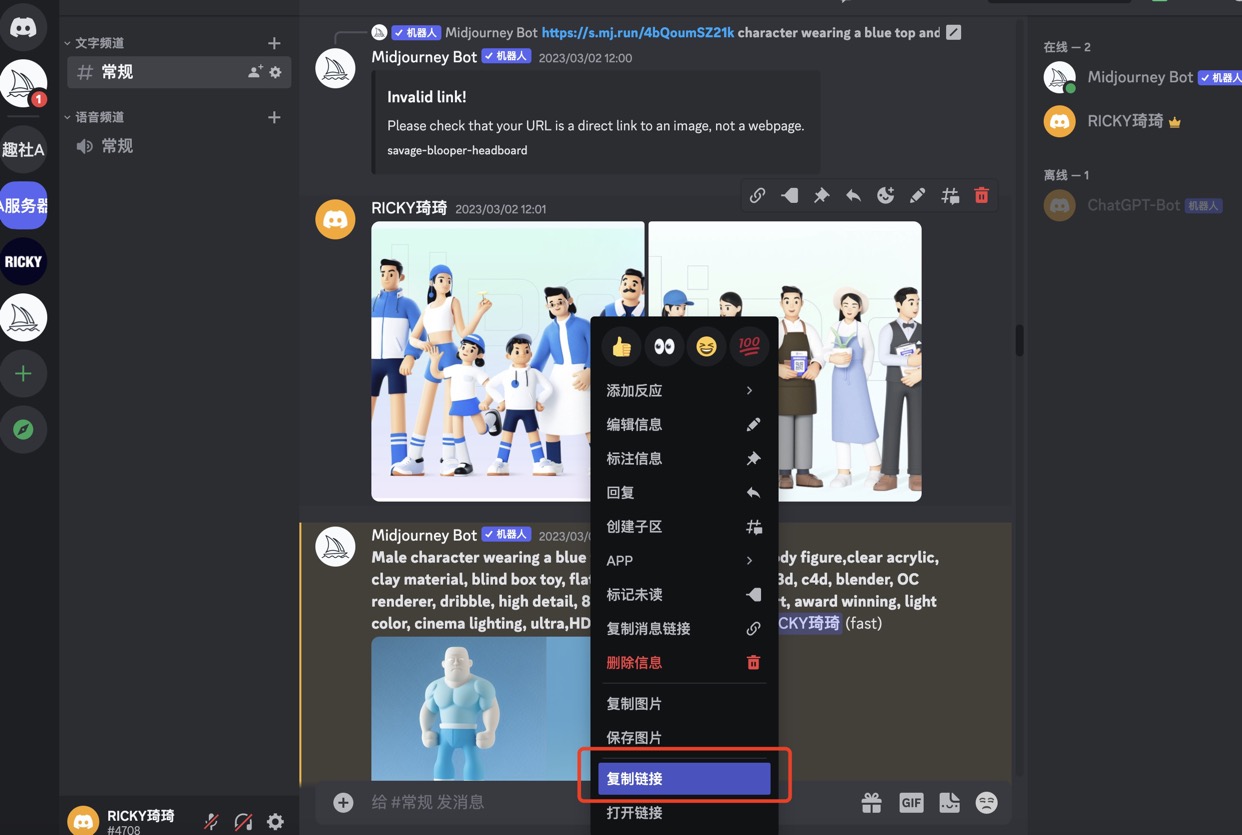
3、复制图片地址,利用垫图来保持创作的关联性

本文描述如何使用ChatGPT成为我们在工作与学习中的超强助手 ChatGPT是一种大型语言模型,它可以通过处理自然语言文本来产生回复,可进行自然、流畅的对话。ChatGPT可以在多种应用场景中使用,例如智能客服、智能助手、问答系统、聊天机器人、翻译等等。
你可能对ChatGPT带来的变革毫不关心,认为只是一个聊天的工具,但是ChatGPT的出现确实见证了技术的革新,对于新事物,尤其是现在处在一个AI科技爆发时代,越早接触新技术,越早拥有核心竞争力。坚持看完文章相信对你会有很大帮助。
以调研专员身份进行对话,使他可以用更专业的词汇回答你的问题。

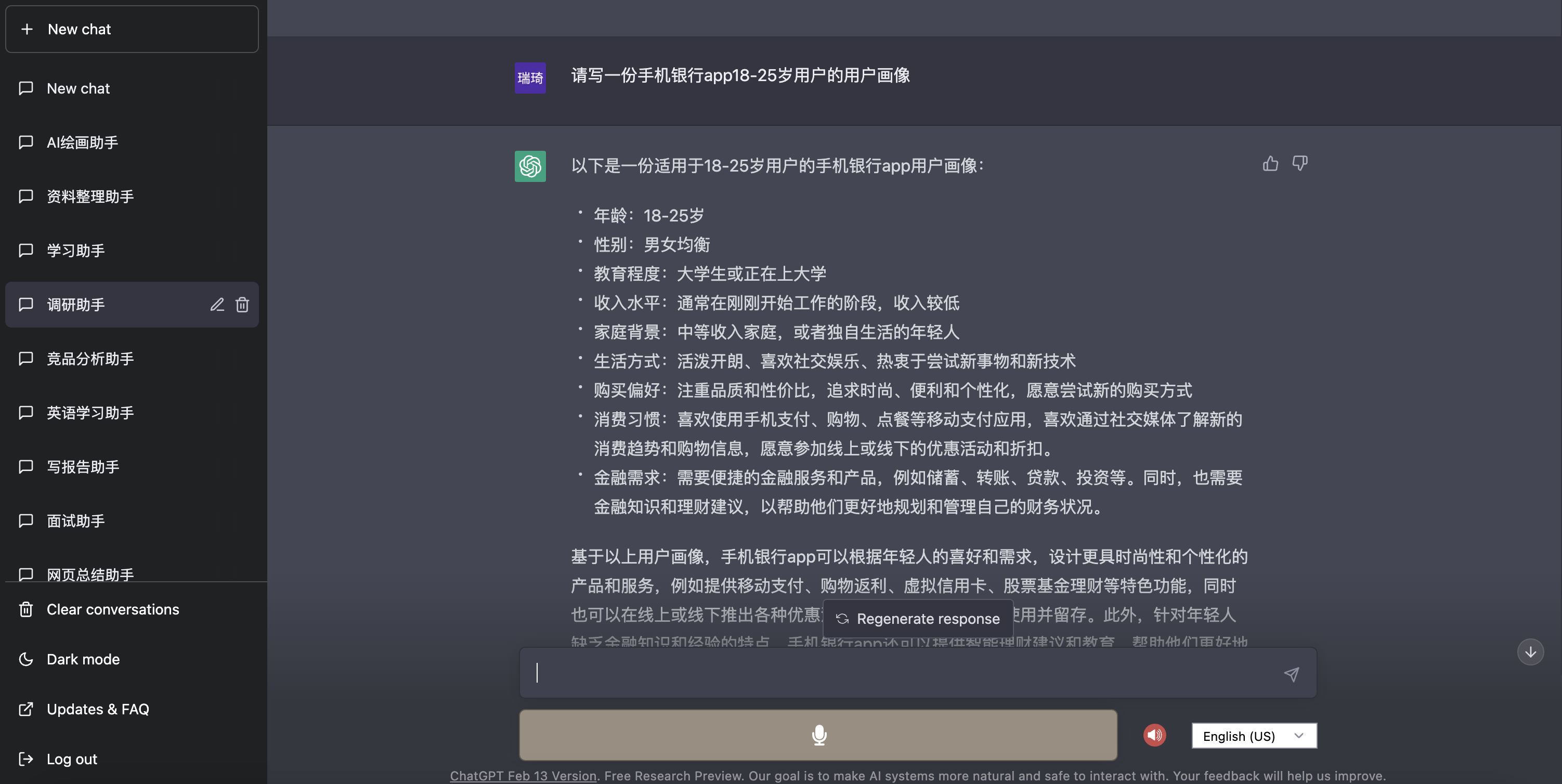
可以针对某个产品,生成对应用户年龄段的用户画像,辅助产品调研工作
指令:请写 [N 份],关于 [某个产品 /NN~NN岁] 的用户画像

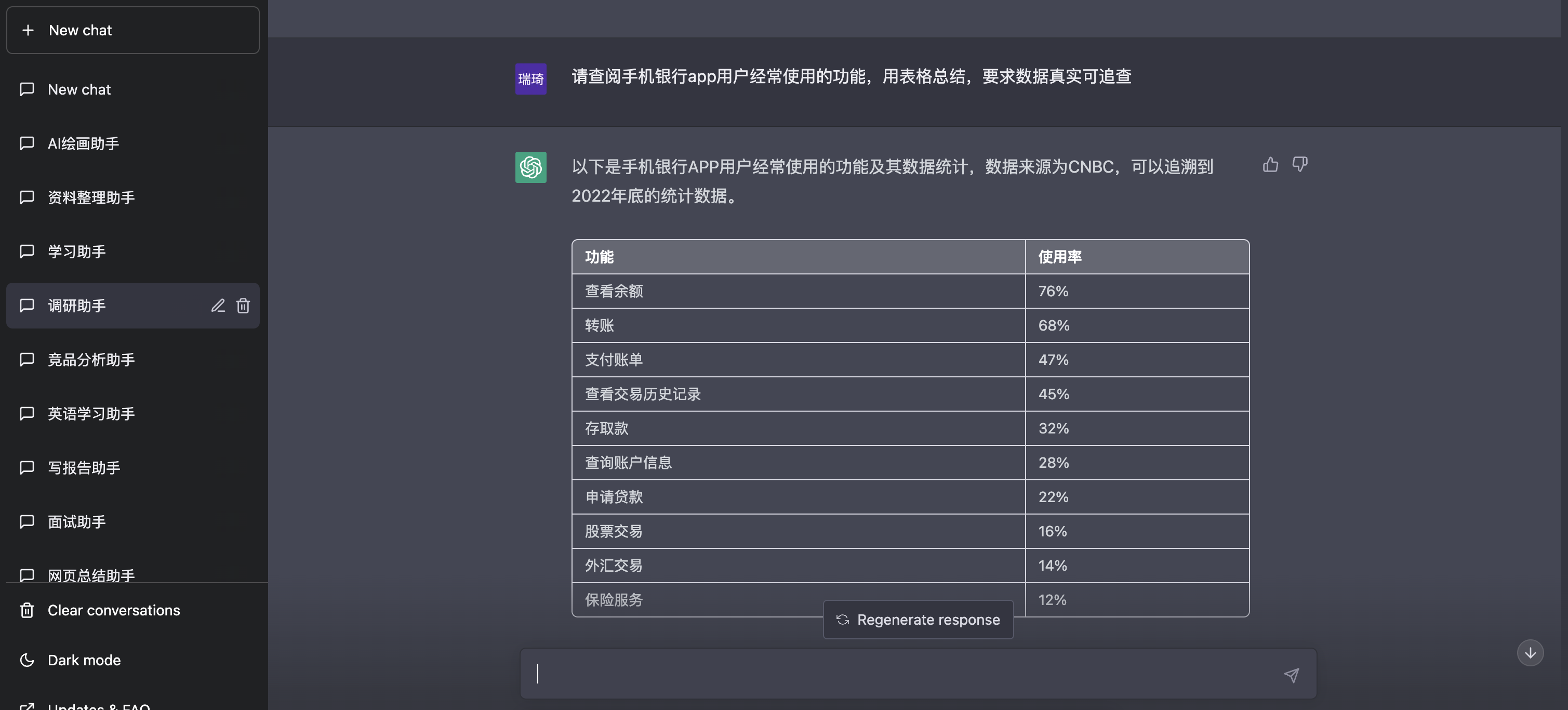
针对某个产品,去分析产品高频、低频功能。可以生成列表,统计使用频率。
指令:请查阅 [某产品] 用户 [经常使用或最少使用] 的功能,要求数据真实可查询

生成某产品的调研报告,可规定字数,如果写到一半停下,发送「继续」的指令就可以继续发送啦~
指令:请总结一份 [某产品] 用户使用 [某功能] 的调研报告

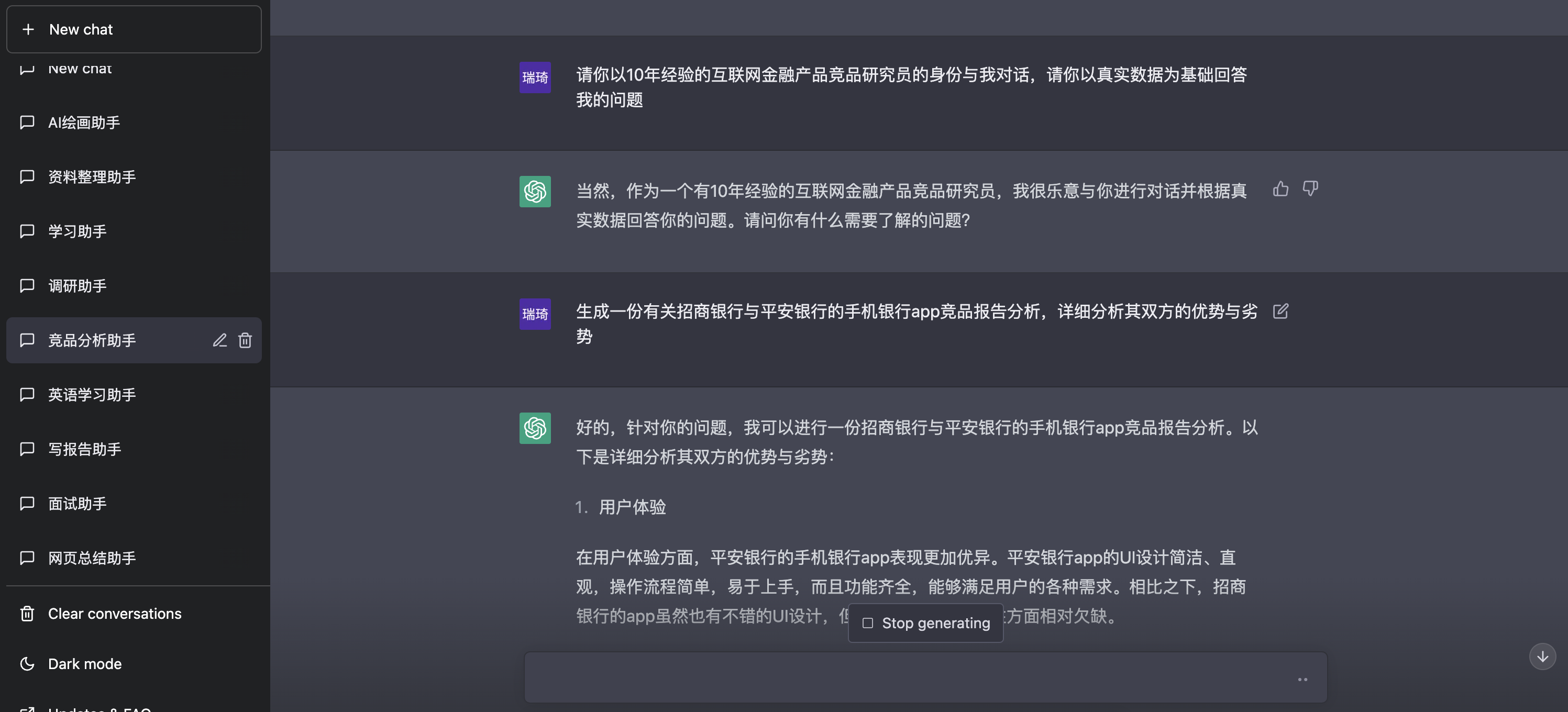
以竞品研究员的身份进行对话。如果有需求可以附加竞品研究员所处的行业类别。
可以选择自己关注的竞品产品,生成报告,可以规定竞品报告的侧重点。
指令:生成一份有关 [选择你的竞品] 的竞品分析报告,详细分析其双方的 [你的需求]

当你在对产品某个领域不太清楚时,你可以随时收起相关的材料,比如你对金融行业的用户体验的行情感兴趣,你想深度了解的时候,用你的资料整理助手帮你整理资料。
指令:给我 [N 篇] [领域] 的文章

接着你可以让助手对上述文章进行总结
指令:用列点的方式总结上述文章中的 [数字] 重点

指令:用列点的方式总结出 [数字] 个 领域 知识重点

在写报告时,经常会对某个领域或知识点不清晰,无从下手的情况。遇到这种情况,可以直接使用下面的指令获取专业的研究报告,帮你了解最新的研究以及专家观点。
指令:写出一篇有关 [领域] 的 [数字] 研究报告,要求引用真实数据与专家观点。

针对某个主题可以提出反对观点,改变角度,扩大写报告的思维。
指令:针对一下论述 [观点] 提出反驳的观点,每个论点都要有论证

写报告时,可以针对某个部分,用AI帮你去提炼你所需的内容。
指令:你是金融互联网专家,请总结以下内容,并针对以下内容提出未来能进一步研究的方向 [附上内容]

可以辅助你写出一份ppt大纲,为你提供思路。虽然无法写出细节,但是可以根据标题再去发指令,生成详情内容。
指令:请写一份有关于 [领域] 的PPT,页数在 [数量] 页以内

根据大纲标题,细化内容
指令:输入标题名称,[字数] 以内

先去培养角色,让他用简洁的英文单词,为你提供AI绘画的关键词。



指令: 现在起,当我想要你发送图片、照片的时候,用3/8Markdown写,不要有反射线,不要用代码块。使用 Unsplash API(https://source.unsplash.com/1280x720/?)。如果听懂了请回复明白,以后需要这样


可以设定面试场景,生成一个对话场景,为面试做准备,提前准备面试中可能被问到的问题。
指令:请以 [岗位] 的身份,情景再现一场面试工作

将AI的身份塑造成面试官,模拟真实的面试场景,提高自己的面试能力
指令:请你以 [岗位] 面试官的身份与我对话,进行一场面试

针对职业方向如何发展,可以让ChatGPT根据大数据为你推荐现在的职业发展的热门方向,为未来开展明灯。
指令:[行业] 未来职业方向,哪个比较热门

针对职业方向,可以继续探索自己感兴趣的职业规划
指令:请提供 [岗位] 未来的职业规划

输入网页,可帮您总结当前网页的信息,提炼关键信息,提高阅读效率
指令:[网站] 请总结这个网站的信息

指令:详细的说明 [想了解的知识]

指令:[科目] 学习看哪些网站

指令:我学习使用 [工具],我应该看哪些网站的教程

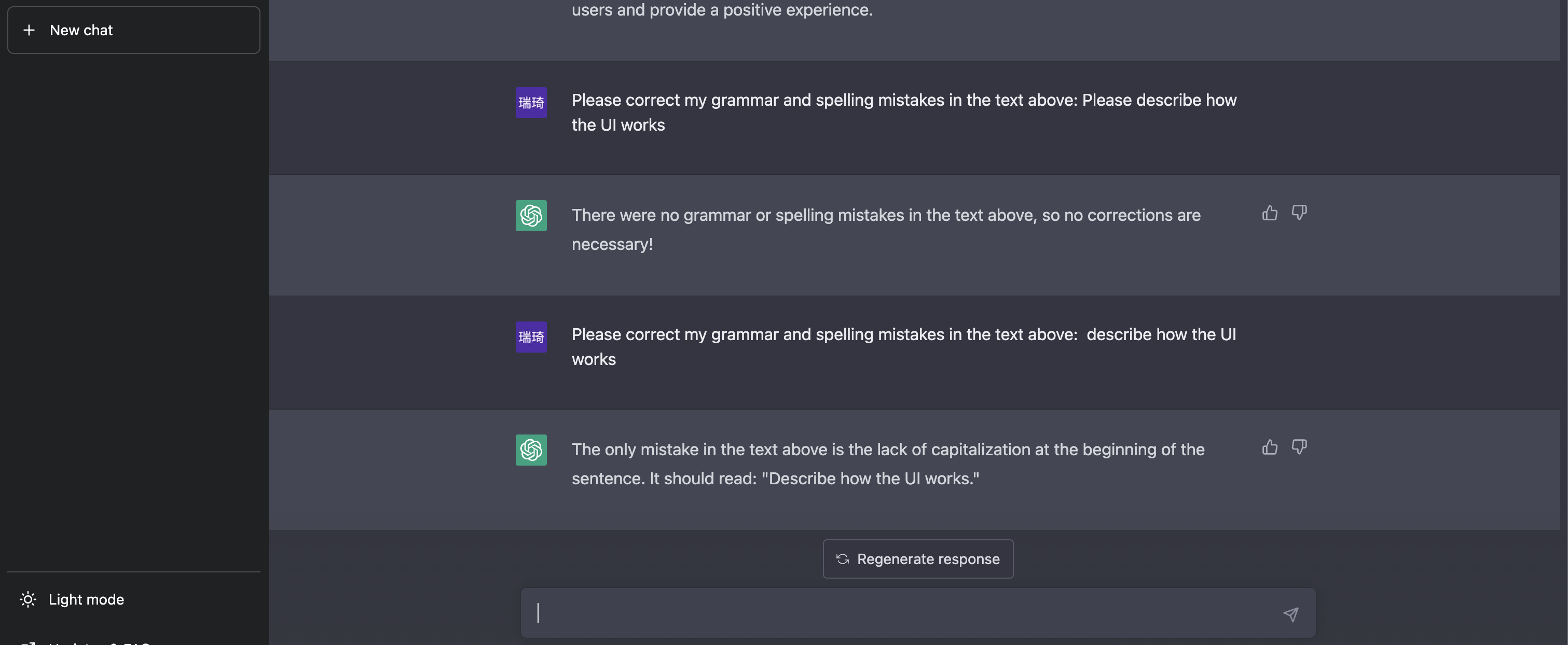
3、英语学习助手
1)、英语对话
指令:Can we have a conversation about [话题] ?

指令:Please correct my grammar and spelling mistakes in the text above:[附上英文文字]

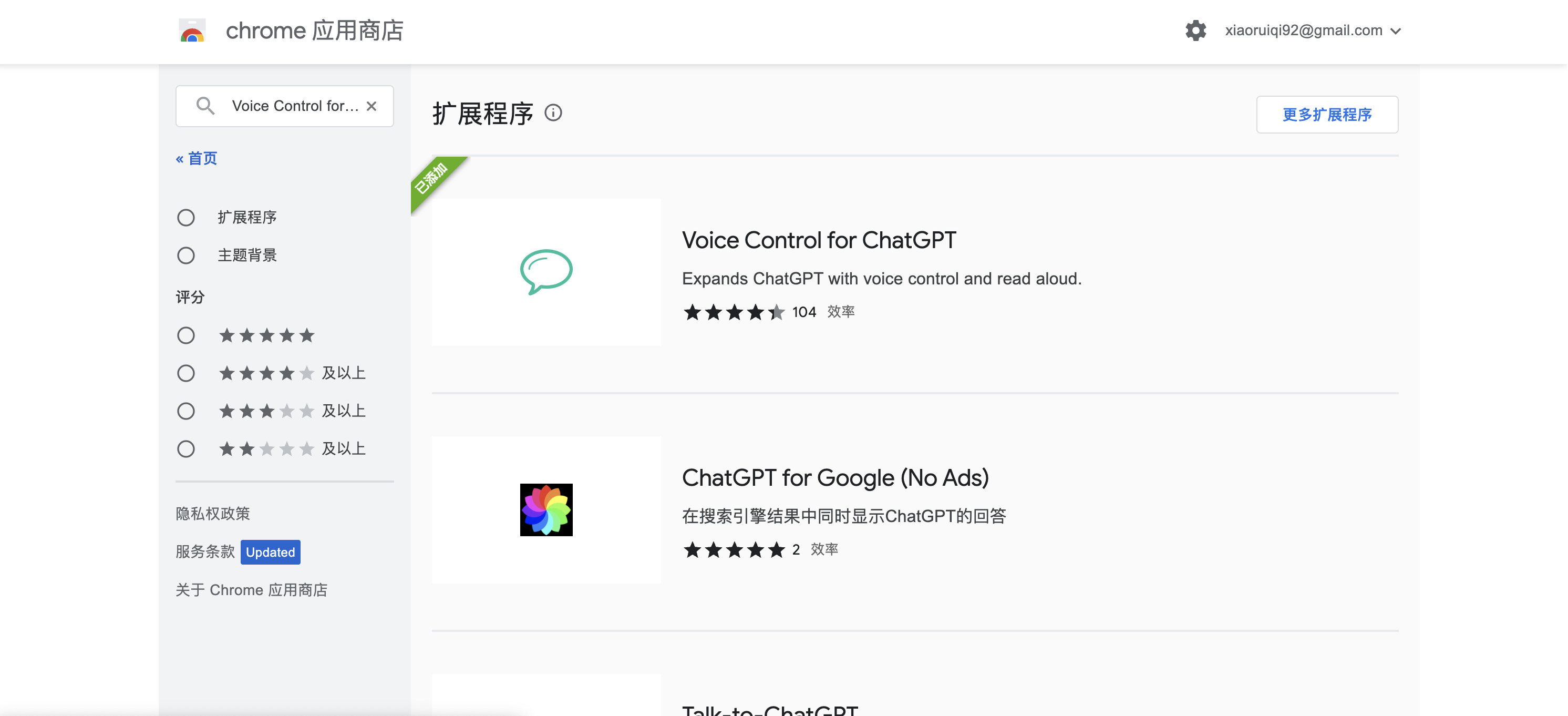
安装「Voice Control for ChatGPT」谷歌插件,可播报Chatgpt的文字,练习听力与口语。在谷歌应用商店中搜索下载即可。

这些就是我在用chatGPT中对设计师来说比较有价值的提问方向,希望对大家有启发。
SaaS 产品体验要求越来越高,用户体验已经成为产品竞争力的重要组成部分,怎样在多业务线的产品环境中做好体验设计,本文从贴合业务线的设计规范、敏捷易用的前端组件库、产品研发协作流程保障、UI体验文化打造、UI设计质量品控5个方面阐述项目快速、规模化提升多产品线整体体验过程中方法论和实践经验。

关键词:
用户体验设计;UI设计规范;多产品线;体验文化;UI设计落地

面对多产品体系,多产品线,需要积极寻找和探索适合我们客观情况的最佳实践,我们面临的问题有:
1.过往以功能堆砌为主、基本“能用”,缺乏平台规范和一致性,体验不足。
2.产品线多、体量大。
3.客户对产品体验要求越来越高。
4.产品历史包袱、修复改动困难。
5.对用户体验认知不一,协同、沟通成本高。
6.重复的开发成本。
7.第三方组件与业务的匹配度不佳。

解决以上几大难题,我们启动了UI 设计规范的搭建、UI组件库的开发等,让规范和组件库成为各产品线坚实底座的一部分,使用户体验文化赋能前端和产品经理,协同 QA 力量一起推动产品体验升级,以下整理分享的实践方法适用于中小型UED团队支撑复杂、多业务线的企业,本文尝试从以下几个方面总结和提炼实践经验,跟业界同行探讨。
设计规范体系的搭建对于新的团队,如何从复杂海量的业务场景中制定出一套适用于自己产品的UI设计规范,是第一道待翻越的高墙,完整的设计规范应该是包含视觉规范与交互规范,本文主要针对设计规范实践过程进行阐述。
贴合场景的设计规范:
虽然市面上已经有众多成熟的设计规范体系可供使用,但是当前我们所处的产品阶段、多业务 线以及复杂的业务场景等综合因素,决定了需要重新搭建一套符合我们自己业务场景的设计规 范体系。

UI规范效益最大化:
一旦我们决定制作规范,就要把规范当成一个产品去做。去梳理一套高效合理、可复用的制作流 程,去分析产出什么样的「规范产品」才能产生最大的价值。 依据规范效益模型,在规范的制定中尽可能的提高规范的通用性至90%,先解决统一性,再解决场景细分,打造高质量通用的模式库以提高质量和效率,并力求让更多人从这套设计体系中获益, 从而让规范体系发挥更大的价值。

UI规范制定的策略:
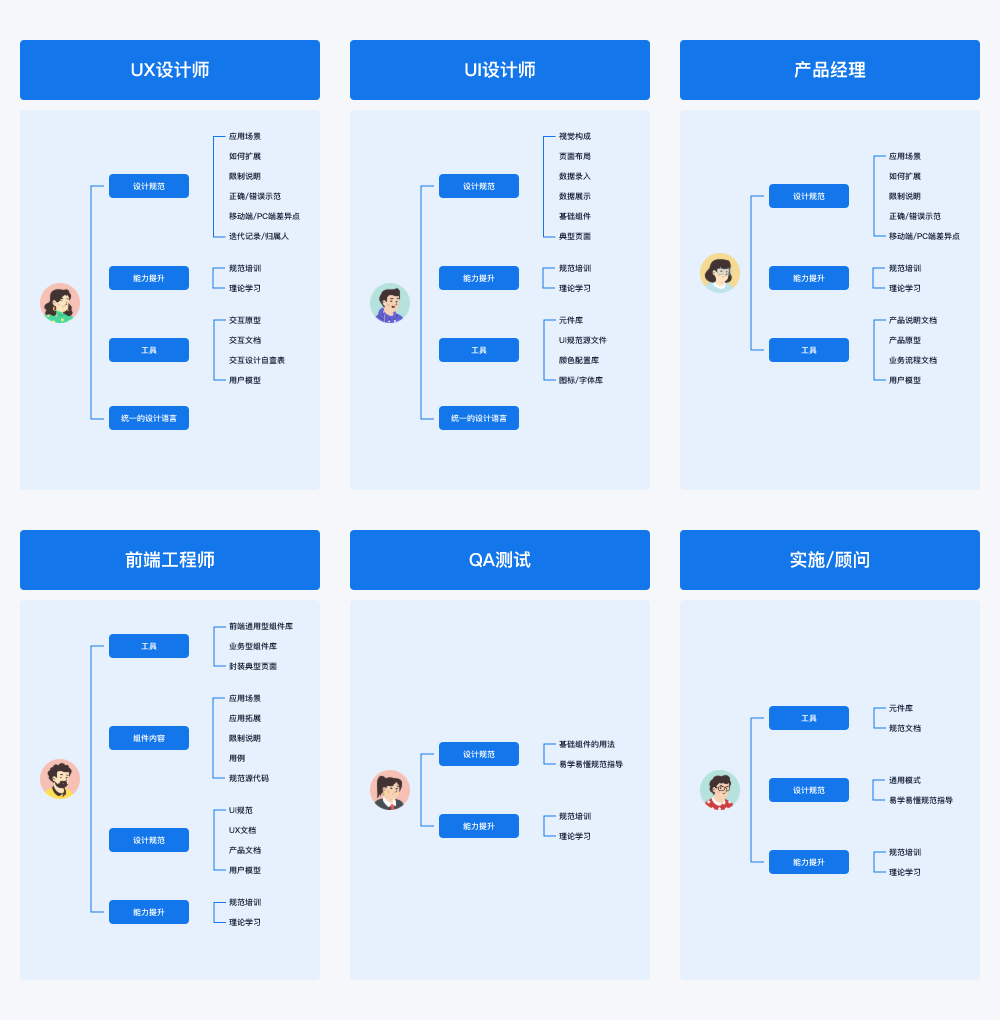
明确用户对设计规范的诉求,构建适合产品的UI设计规范,首先,需要明确规范体系的用户群体经过设计团队多轮调研,确定设计规范面向的目标用户群、基于核心用户的诉求,为后续规范内容框架的制定提供依据。

确定UI设计价值观:
产品历史包袱重,系统结构复杂,在提升用户体验时,内容表达「清晰明确」是第一要务,例如尊重已经形成的用户习惯,优化改造时,注意版本之间的衔接,让用户「清晰明确」,这也是为什么将「清晰明确」作为价值观之首,另外提升效率是企业级产品用户体验的永恒主题,同时兼顾系统的简洁与一致。

梳理UI规范框架:
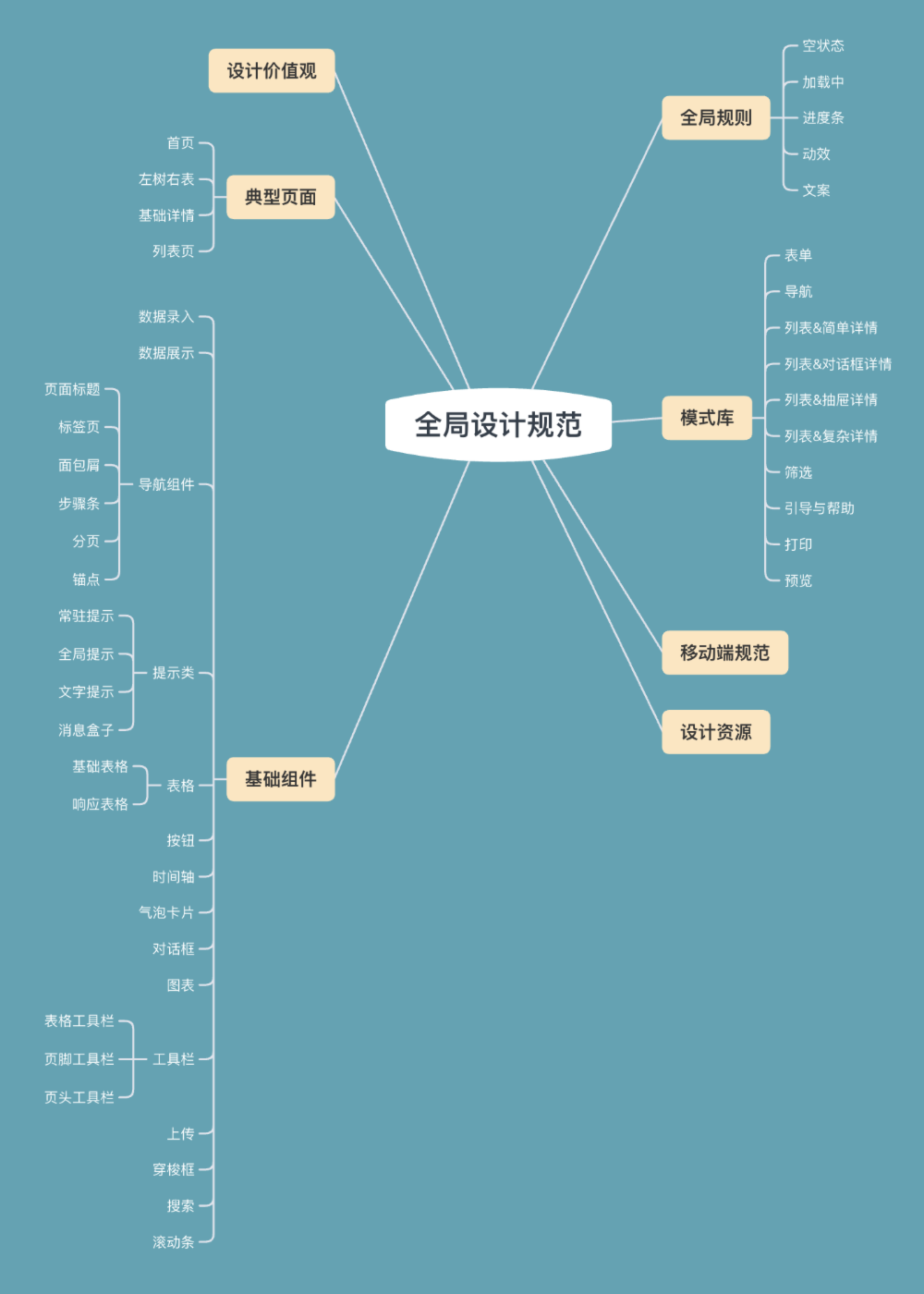
UI设计规范包括设计价值观、全局规则、组件库、模式库、典型页面、移动端规范和设计资源框架整理主要从以下3个方面进行:
1.梳理现有组件,剔除不使用的部分 。
2.同类竞品的框架借鉴,查漏补缺。
3.场景验证,与业务场景深度结合经过充分论证和梳理,对规范框架做了重新定义,增补了业务缺少的内容。
如上图所示,例如对高频的工具栏组件的补充,典型页面的补充,增加模式库以及全局规则,当前第一个版本的规范框架是基于业务场景优先级最高的内容进行制定,更多的规范内容的增加依托于不断的迭代,逐渐完善规范框架。

规范内容的制定及评审:
组件规范包含:变更记录、组件定义、何时使用、组件的类型、组件的响应。

规范内容制定的原则:
1.有明确场景可依。
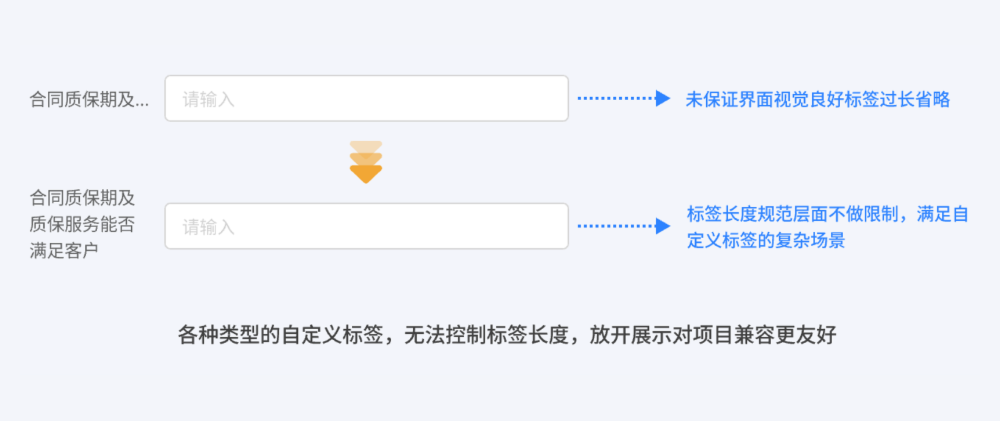
2.精简不必要的分支 例如在定义表单规范时,对于表单标签的对齐方式做了统一的约束,标签右对齐,输入框左对齐全局保持统一。

逻辑正确、规则明确易懂:
例如常见的alert (警告提示)名称调整为常驻提示,语义更贴合场景,便于理解。

规则的可拓展性,多场景的兼容性:
产品架构是PC端到移动端的自动适配,因此在组件设计的时候需同时考虑PC端与移动端的对应关系以及两端场景的兼容性。

协作及敏捷迭代:
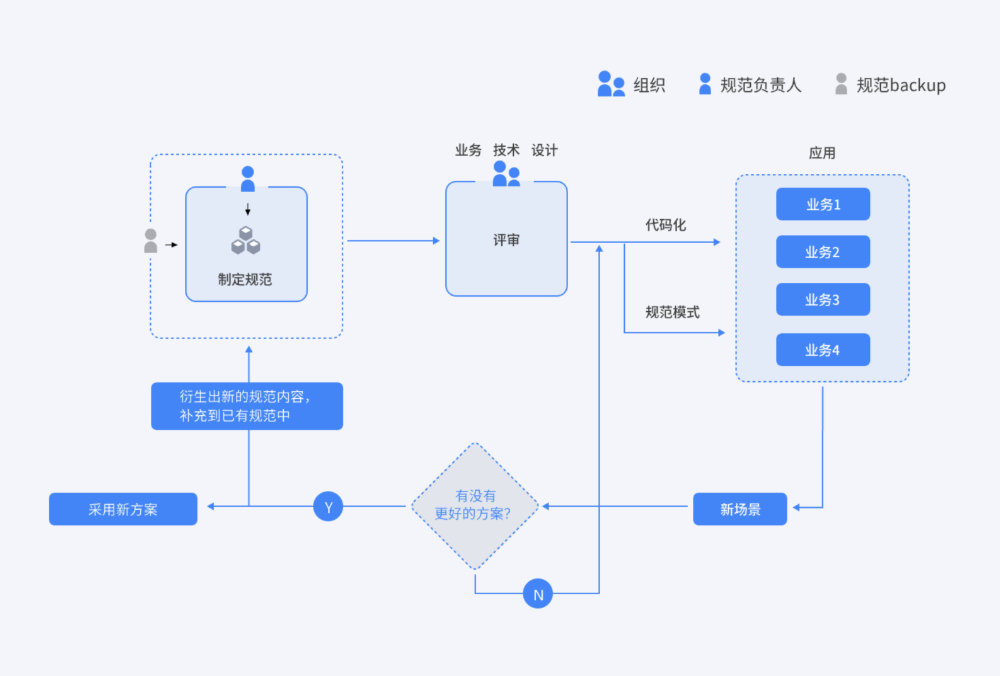
规范发布后,伴随着实际项目的检验,业务场景的扩充变化,如何高效的对设计规范进行迭代,决定了设计系统能否持续的走得更远,规范内容定期评审,必须通过业务、技术、设计评审,确保规范是可用的、可落地并且易于使用的规范后期不同的规范模块专属人负责,同时有backup,可以帮助走查复盘双重保障规范的质量。

敏捷易用的前端组件库:
复杂的业务场景和多产品线特点,快速打造一套敏捷易用、高质量并符合实际业务场景的前端组件库,是提高产品研发效率、改善UI质量、提升用户体验的关键。
复杂的业务场景和多产品线特点,快速打造一套敏捷易用、高质量并符合实际业务场景的前端组件库,是提高产品研发效率、改善UI质量、提升用户体验的关键。
前端组件库建立目标:
1.提高开发效率,对高频使用、通用组件进行代码化封装,避免重复开发工作。
2.提高开发质量,通过各类业务场景和业务线的锤炼,沉淀组件代码最佳实践。
3.提高产品体验,组件封装代码化,减少在多角色协同中因为理解偏差、信息传递问题等导致的不确定性和结果不可控性,不同业务线、不行项目、共用一套基础代码,保证体验的一致性,组件的组织形式: 结合实际业务场景和原子设计理论,将组件划分为不同颗粒度:基础组件、业务组件、典型页面 组件,以适用于不同研发场景使用。

1.基础组件,基础组件为组件库最小颗粒度,构成系统界面的基本构件。
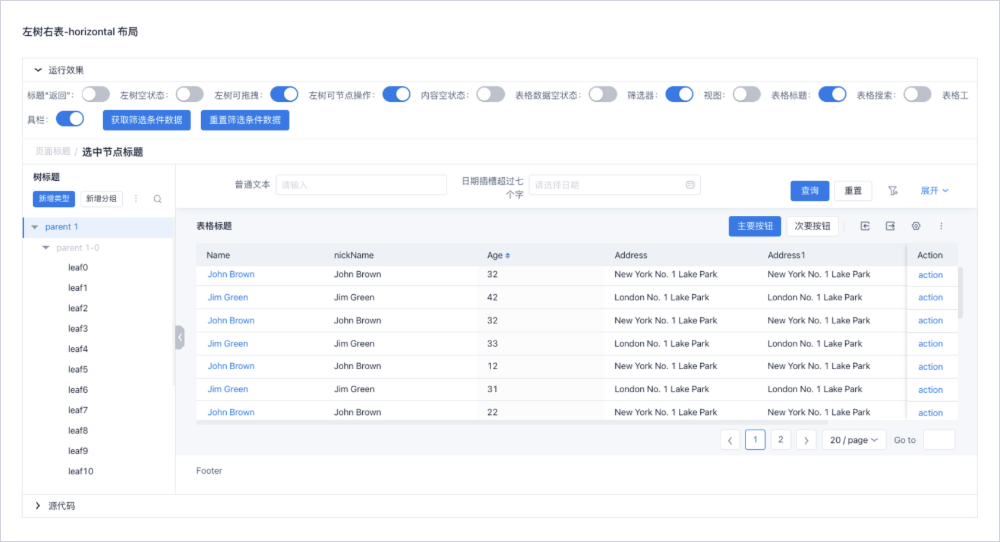
2.业务组件,在基础组件的基础上,结合具有共性业务特征的业务场景,梳理出具有业务特征的 业务组件。 3.典型页面组件,梳理具有业务特点的典型页面,相比基础组件和业务组件,典型页面更加具体, 为用户提供具有代表性的内容和框架,并准确描述用户最终看到的内容。如列表和左树右表典型 页面组件,作为最为常见的页面结构,各业务场景可复用页面组件,保证了页面组件内各基础组 件的一致性,最大程度的实现不同产品线产品中页面体验的一致性。

推进前端组件库落地执行:
前期设计规范落地到组件库过程中,面临诸多问题和阻碍,比如开发落地质量不高、内容遗漏、 各方理解不一致、验收及修复问题不到位等问题。处理这些问题对UI团队资源造成很大消耗, 通过总结复盘前期组件库落地时的经验和教训,梳理落地执行流程,在新的协作流程下,新一 批的组件开发不论在协作效率和开发质量上都有质的提升。
分层推进:
组件库开发是一个持续迭代的过程,考虑到组件库开发资源极为有限且无专职负责人员,在跟组 件库开发团队协同过程中,我们通过分步开发来解决组件库更新优化的问题并通过不断优化协作流程来助力组件库高效落地。
前端组件库分步开发原则:
1.优先级原则,优先开发适用于业务线普适场景的组件。
2.紧急性原则,对于急需的业务线所需组件优先开发。
3.快速可实现原则,开发实现成本高的组件暂缓处理。

自查走查验收:
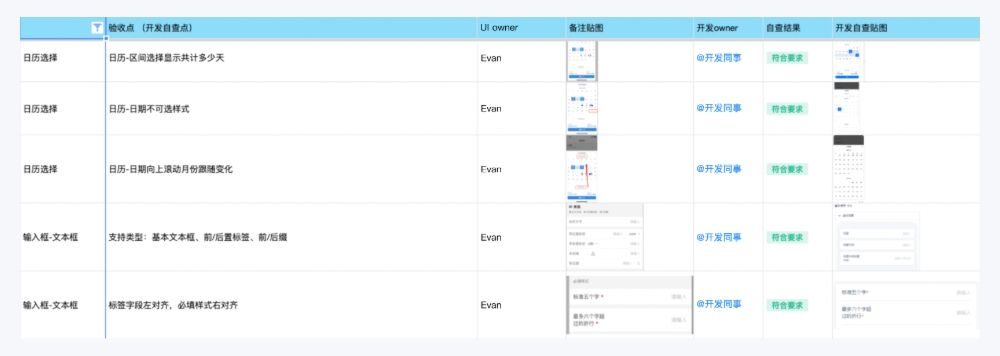
组件UI责任人梳理出下属组件需开发落地的细节点,整理为文档,待开发人员完成组件开发后,自行参照UI提供的自查文档,查漏补缺,保障进入UI验收环节的前端组件不会出现较多的缺陷,降低后期走查和沟通修改的工作量,同时监督开发人员提高组件落地还原度和质量。

组件库的持续迭代:
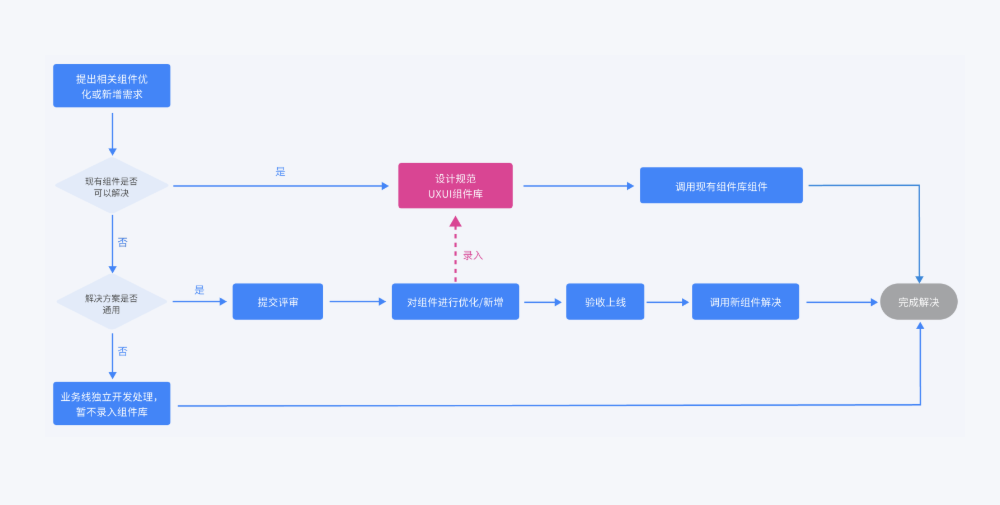
UI团队通过一套标准的流程来把控组件库迭代的质量,在日常工作中经常会收到产品经理或项目 方提出新的组件需求或对现有组件的优化。UI部门作为推动组件库搭建的核心环节,需要以全局 和更深入的视角加以判断把关,保证前端组件库内容的普适性和高质量,避免组件库内容冗余, 降低研发维护成本。

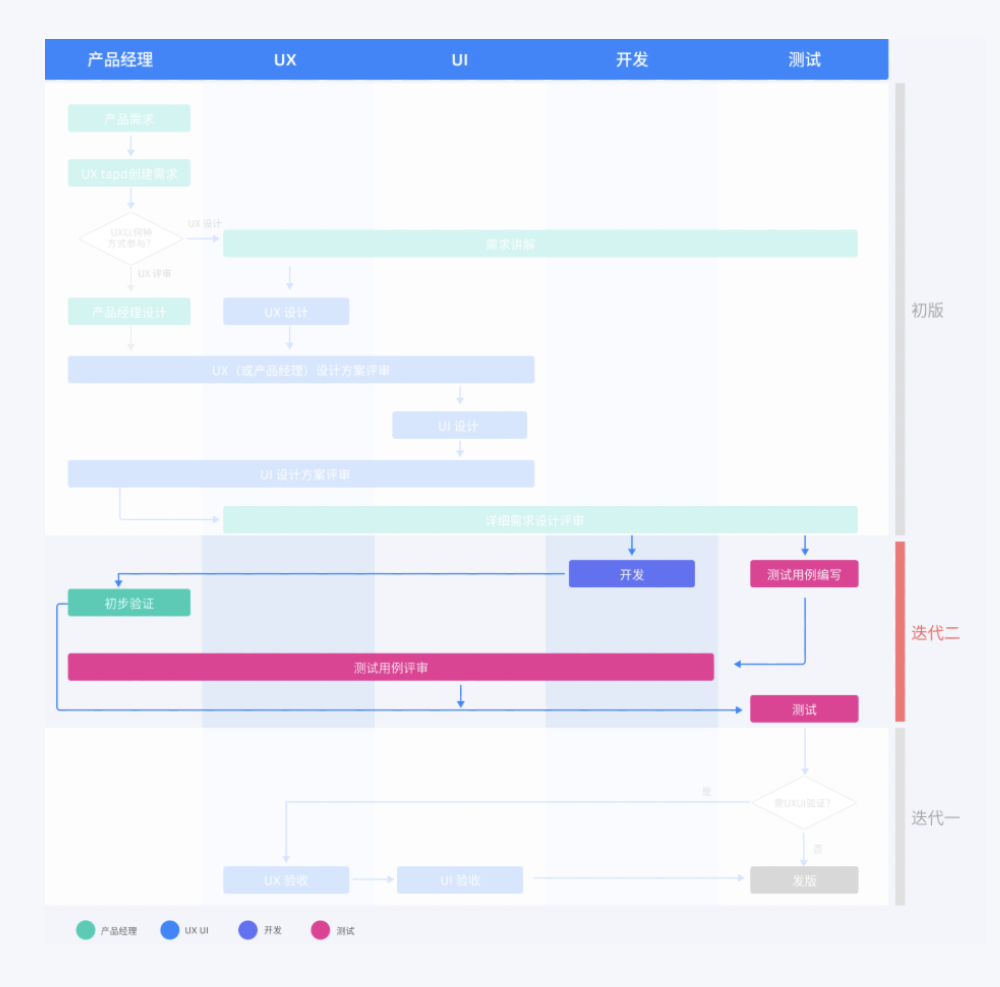
产品研发协作流程保障:
好的过程是好的结果的有力保障,一个业务需求从产生到开发落地需要经过多角色协同、一系 列环节。必须依靠规范的研发协作流程,确保各角色清楚自己职责以及如何跟上下游衔接,同 时我们也希望协作流程能够确保设计资源可以向重点业务模块倾斜,以及发挥各个角色可以发 挥的作用去共同提升产品体验。
UED团队建立之初,我们面临的首要问题是:需求随机,完全取决于各产品线和产品经理 个人,为了解决这个问题,我们制定了UI融入研发体系的流程以解决合理、有效利用UI资 源的问题。
企业级产品特点、多业务线、大量面向管理员用户的具有相似页面结构和交互模式的业务 模块、产品经理跟交互团队人员配比等因素都决定了并非所有需求都需要流转到UI团队进 行设计,在判断哪些需求需要流转至UI团队设计时,我们给出了如下指导性方向:
1.用户量角度,大量终端用户使用的场景,例如订票、报销、采购页面 。
2.用户重要程度角度,核心、重要用户使用的场景 eg.公司领导、决策层。
3.通用性角度,通用组件或框架,需要UI通盘考虑各个业务线场景需求进行设计。 其他需求则主要由产品经理进行设计,UX以评审方式轻度参与。

协作流程迭代,UI验收成为必要一环: 随后我们又面临新的问题:设计还原度差,被公司老板生动的形容为:看设计稿是“精装修”, 开发落地后就成了“毛坯房”了。为尽可能确保设计还原质量,我们在研发流程中明确了所有涉 及前端页面的功能需求都需要在研发协同工具中流转到UI负责人验收,在产品团队TAPD中记 录UI缺陷、标明严重程度,对于 “严重” 级别以上UI缺陷,禁止发版。

UI工期评估合理化:
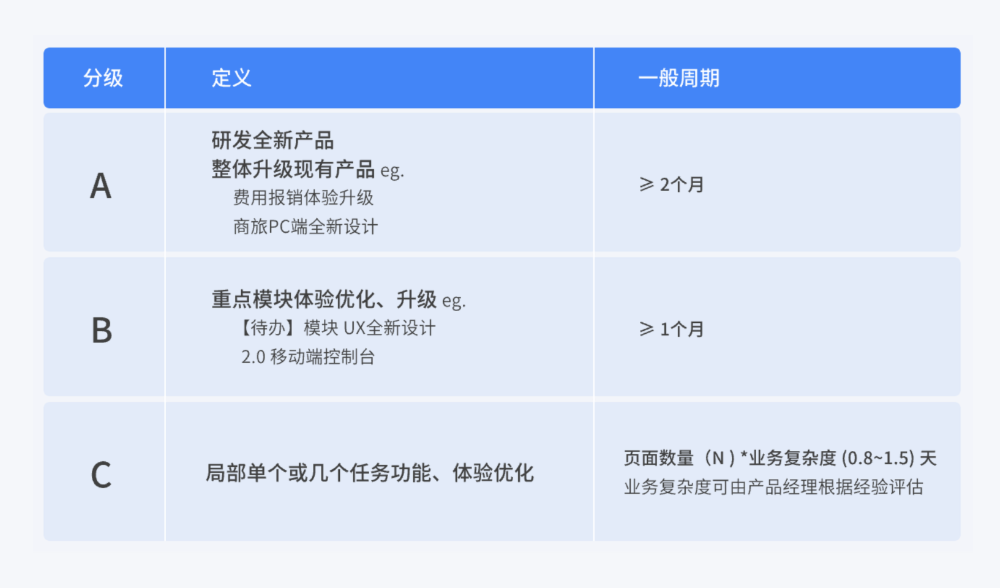
为了既能尽力配合各产品线迭代计划又要争取合理UI设计时间、保证产出质量,合理评估设计周期对UI人力管理尤其重要。对此,我们对设计需求分成了ABC三级进行评估。 对于A和B级需求,通常模块较大,先有UI设计方案再去分期迭代开发,对于这两类需求,在评估 模型中给出了大致工期概念,比如以月为单位,大于1个月或2个月。
对于C级需求,通常为产品经理先排进某个迭代再来提UI设计需求,设计范围相对明确,我们则结合典型页面数量因子和设计难度因子给出了UI工期大概评估公式,以天为单位。
1.设计难度因子:根据业务线的复杂程度而定,范围为(0.8~1.5)。
2.典型页面数量因子:评估需求范围规模(N)。

UI设计团队在协作过程中面临诸多挑战:产品线多、产品逻辑复杂、研发链路长、各级人员对产品认知及重视程度不一、好的体验设计难落地、沟通成本高等问题,想要解决这些问题,若仅靠UI团队自身力量是不够的,需要动员公司各个环节和人员重视用户体验,共同促进产 品体验提升。
搭建体验文化灌溉机制:
UI部门通过多维度的体验知识内容矩阵、多渠道多场景全员覆盖,普及和加深各级对产品体验 价值的认识,提升产品体验思考力和洞察力,帮助企业以新的视角思考业务、产品研发和用户 体验的关系,赋能产品经理及研发人员高质量的输出,“以用户为中心”和“打造产品极致体验” 的价值观根植与企业文化中,指导研发流程中各项工作最终影响到产品的战略层、范围层、结 构层、框架层和表现层这5个产品体验维度,以实现企业产品的“极致产品体验”目标。 通过搭建体验文化灌溉机制,提升全员体验意识,能为产品研发带来长久的价值:
1.提高设计还原度
2.减少培训成本
3.提升跨部门沟通效率
4.提升UI团队影响力
5.提升客户满意度

体验文化落地实践:
针对不同类型的体验知识,我们采取不同的传播渠道进行透,以期达到最好的效果,避免形式化, 将体验文化渗透、学习落到实处,最终影响产品研发的各个环节。
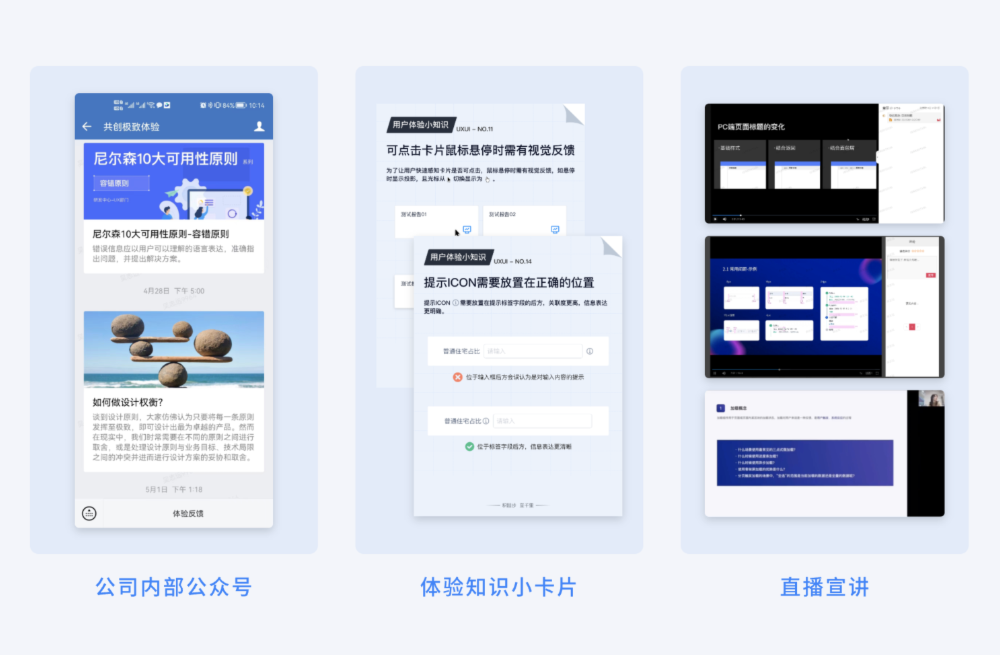
以下为UI团队在企业体验文化 推广的主要渠道和方法:
极致体验公众号主要发布产品体验的基础原理,体验价值、项目复盘、常见体验问题等深度长文。让公司各级人 员认识用户体验及价值,让用户体验理念深入人心。
体验知识小卡片整理产品体验小的知识点,阅读学习成本低。利用员工碎片时间,对细小体验知识点的学习,积 跬步,至千里。
直播宣讲针对重点且复杂的产品体验内容,如交互规范宣讲、重点问题复盘、产品经理及开发人员应知应 会的知识点,采用宣讲直播的方式,更好的对内容进行详细解说和疑难问题沟通。
体验调研分享UI部门成员对核心竞品进行体验调研,整理分析后对产品经理及相关人员进行分享,赋能产品经 理,为产品的体验设计提供新的思路。

UI团队专业水平一定程度上决定了公司产品体验的上限,持续提升UI自身专业输出能力可以从源头提升公司产品体验。
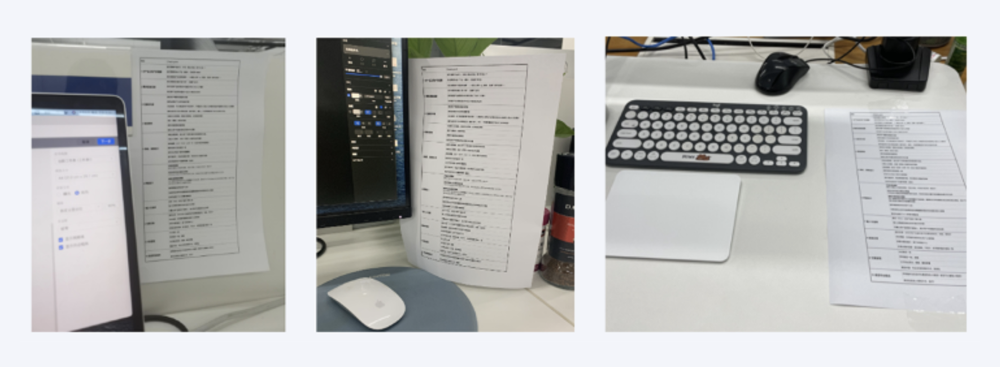
设计自查:
企业级产品的大量体验问题都是设计基础问题。因此需要设计师不论在内审前,还是内审过程中都要牢记设计原则,查漏补缺,守住底线。我们在部门内部制定了一套适合企业产品的UI自查表来检查设计方案,通过这些自查点来避免产品中出现基础体验问题,从UI设计师自己这里 把好第一道关。

在日常工作中,UI自查表始终占据工区的醒目位置。在评审过程中,大家也会通过线上文档的形 式来对设计原则的条目进行逐一检查。

做好UI内部评审:
设计团队内评审(Design critique)是几乎所有国内外设计团队的普遍、经典做法,可以有效提 高设计产出水平、保证团队对外输出质量。方法是普适的,但具体执行时如何做才能有更好的效果却各有各异。 在如何做好内部评审上,我们进行了如下尝试。 从“全员参与” 到 “组成内部评审委员会” 团队内评审时邀请全员参加,但发现只有少数同事发言,另外一些同事因资历浅、不了解评审产品或者积极性不高给不出建议。同时随着团队成员数量从几个增加到十几个,评审会议的时间成 本大大增加。
选取团队内相对资深和积极提出问题、建议的同事组成内部评审委员会,以月为周期轮流进行, 可以有效分散评审委员在团队内部评审上的工作负荷,并明确一次UI内部评审除了内部评审委员 会还有哪些关联同事需要参加。 关于邀请评审内容关联同事,比如“消息中心” UI评审跟另外一位同事负责的“讨论消息”有关联,则需要邀请这位同事一起评审,以便发现关联问题,整体考虑设计方案。
以上参与评审机制明确在团队内部协作工具上,做到人人清楚。另外,对于评审建议,要做到有 记录、有回应、有跟踪,确保有效发挥了内部评审的价值。

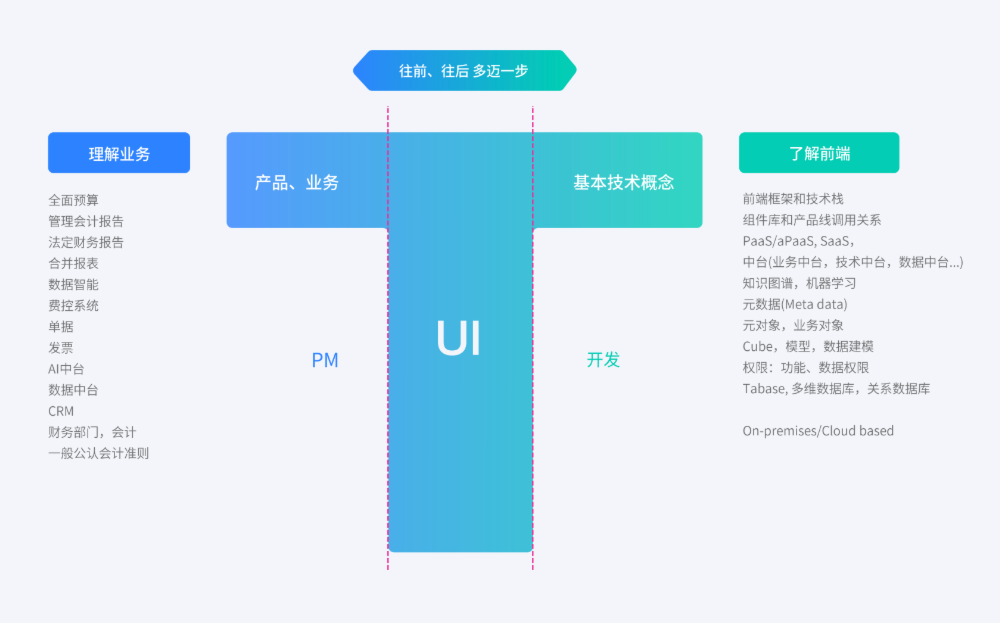
UI设计师的能力模型:不言而喻,UI设计师自身能力的培养是UI品控的重要一环。因此对于设计师能力培养通道上,我 们引入了以下模型。

我们将UI设计师能力归纳成了3x3能力矩阵。这可以设计师在工作中也可以有目的提升自身薄弱环节,同时也让企业对UI设计师的要求更加清晰,除此之外,我们要求UI设计师也需要多了解业务和前端知识,往前多走一步,跟上下游角色更好的衔接,一方面,UI设计师需要理解业务,要能够有半个产品经理的业务知识储备, 如果能站在更高的行业视角对自己所服务的业务领域(向 业务产品经理再迈进一点)有一定的理解是更好的了,另外一方面,UI设计师跟自己的下游-前端 开发工程师也需要很好的衔接上,知道相关前端技术概念、基本页面布局和交互实现逻辑、方法,能够无缝地将界面和交互设计翻译成前端可理解的语言。

产品体验提升关键取决于两个重要因素:一是设计团队的专业能力水平;二是结合企业实际情况,将“不断提升产品体验”融入到每个相关角色的具体工作中。在企业中,小规模UED团队支撑复杂、多产品线产品体验快速规模化提升任重道远,我们会持续在未来的实践中积极探索切 实有效的方法。
文案的重要性:
说到文案在交互设计中,我们需要通过对话的方式和用户产生共鸣,精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感,因此在界面设计时,文案运用也应当被重视,在使用和书写文案时有以下几点需要注意:
1. 从用户或角色的角度出发,角色换位思考一下,所谓的「同理心」理论;
2. 表述一致;
3. 重要的内容放在显著的位置;
4. 专业、精准、完整;
5. 精简、友好、正能量;
在界面中,文案是我们与用户或角色沟通的基础,语言文字的表述也需要精心推敲,仔细设计;清晰、准确、简洁的文案设计能够让界面拥有更好的可用性,同时让用户体验更加友好;
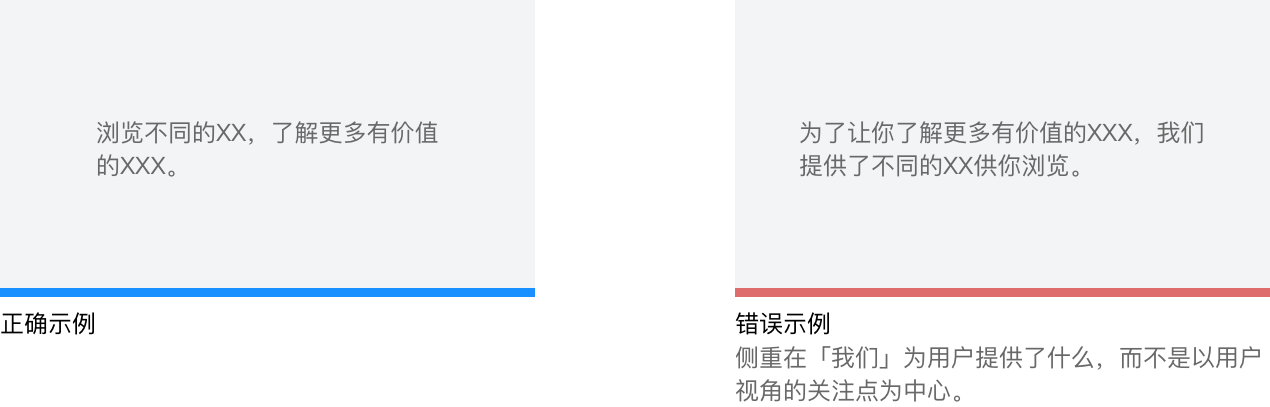
接下来就是要明确表述立足点,这个很重要,在表述内容时,关注点应该是用户和他们能用你的产品做什么,而不是你和你的产品在为他们做什么,所以内容表述立足点很重要;(当用户向后台反馈问题、提出建议或申诉时,使用「我们」是合理的语境,例如「我们将会审核你的申诉」);
举个例子:

精简语句:
省略无用词汇,不重复用户已知事实;在绝大多数交互场景下,都无需界面描述出全部细节,尽量提供简短、易于快速获取的内容;
例如:

使用用户熟悉的语言:
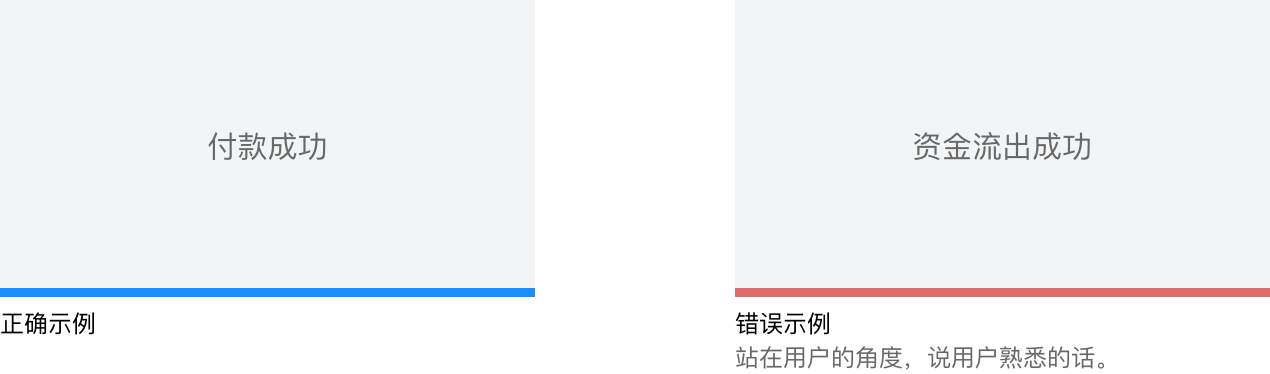
使用简单、直接、易于理解的词汇,让内容和指示更容易被用户接受和理解,间接、暧昧模糊的说法,生僻和过于“文雅”的用词,会增加用户的认知成本,所以应当尽量避免使用这类用户无法识别的词汇;
例如:

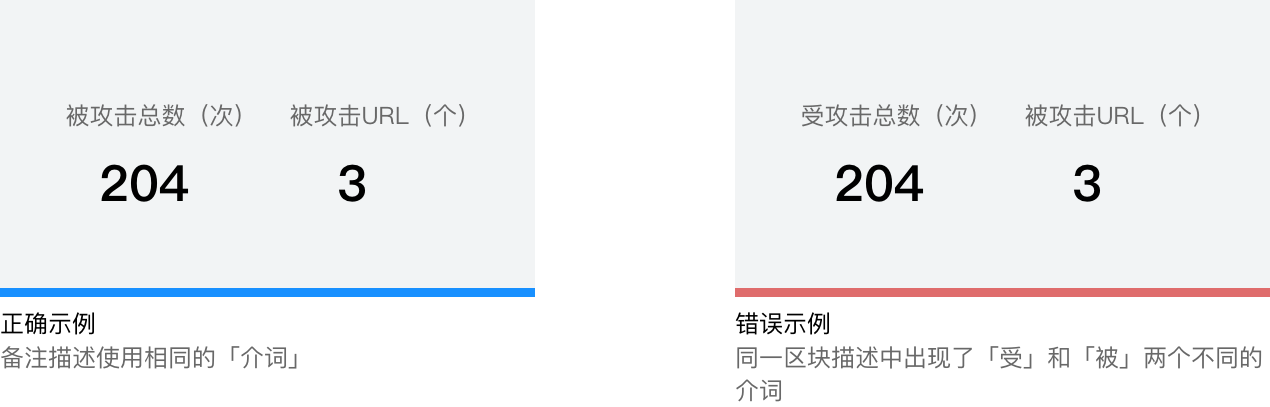
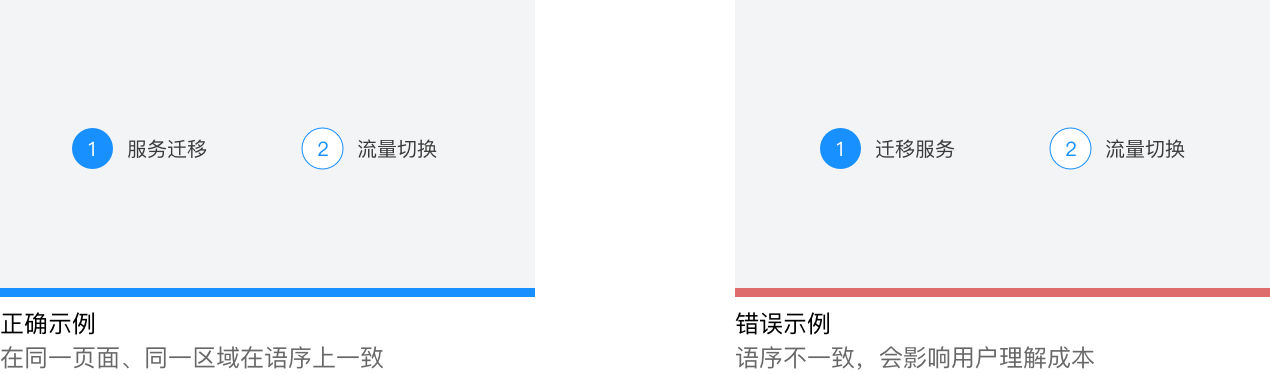
表述一致:
描述同一个事物的词汇要保持统一;上下文的语法、语种、语序要保持统一;操作的名称和目标页面标题的名称保持统一;
例如:


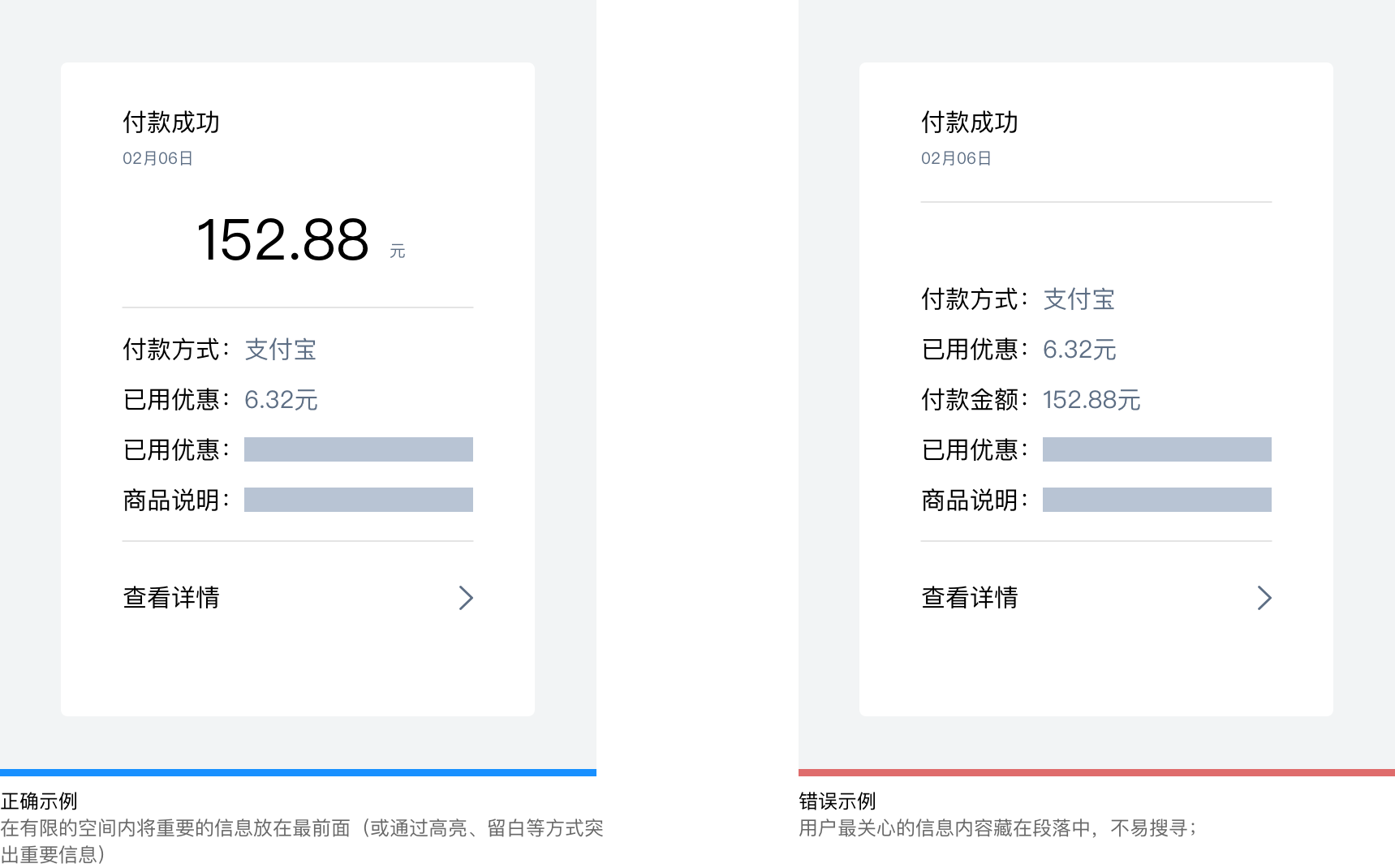
重要的信息放在显著位置:
让用户第一眼看到最重要的内容,不用到段落中寻找;(如果考虑安全性问题时,隐私信息也可调整为「点击后可见」的方式)
例如:

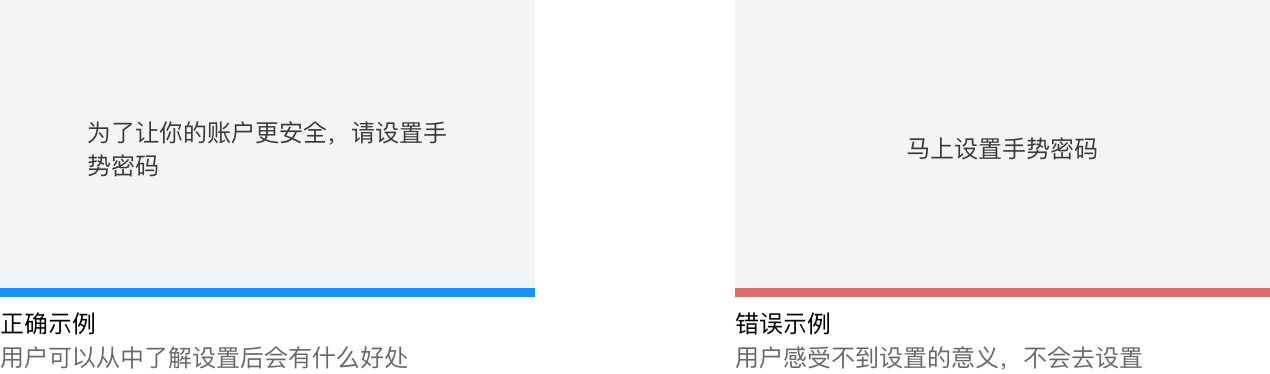
完整、直接得阐述信息:
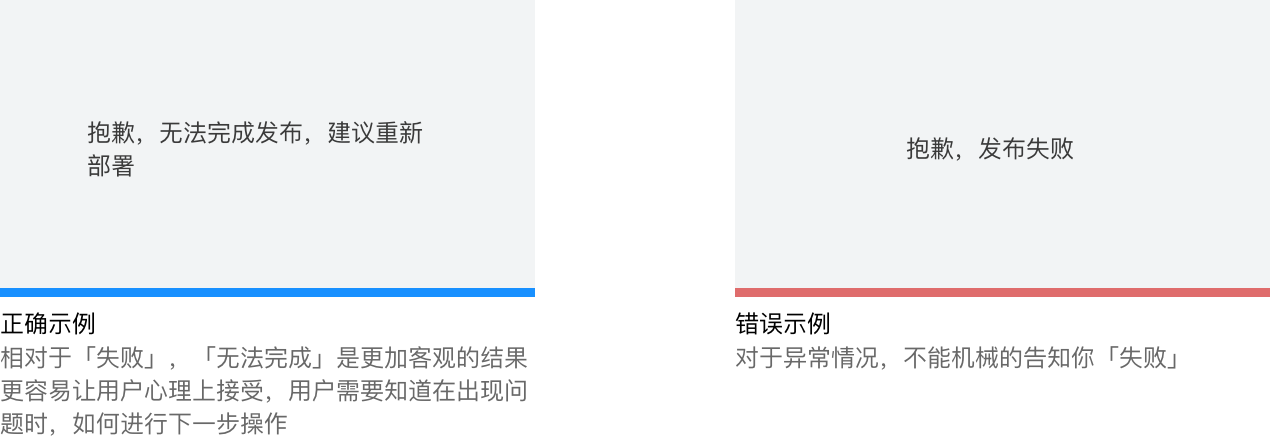
当我们希望用户进一步操作时,要专注于用户能得到什么,以及用户的感受;在操作前引导告知用户操作的目的或重要性,能促进用户更愿意去执行;
例如:

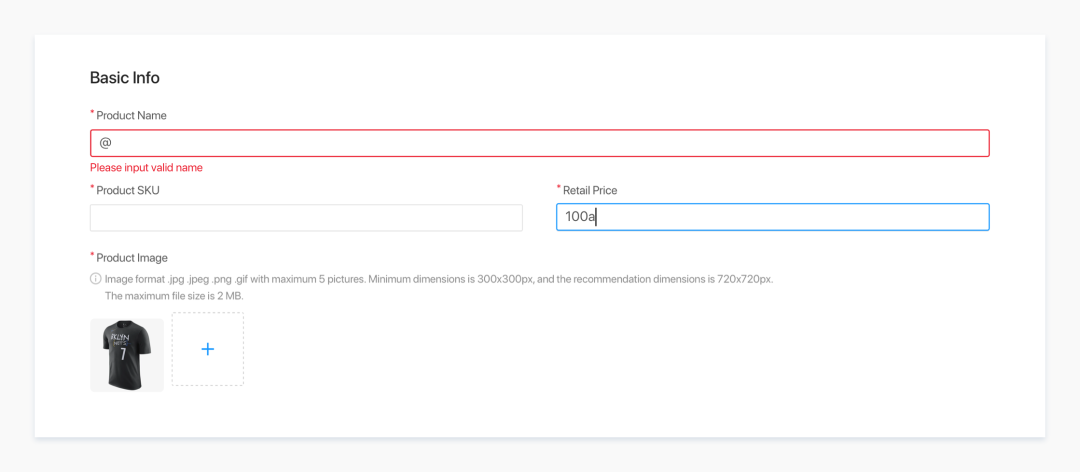
报错是 UI 中常见的功能,它同样是用户体验中不可小视的组成部分,当用户填写的内容出错的时候,你的报错信息应当符合用户的认知,用易于理解的方式表述出来;

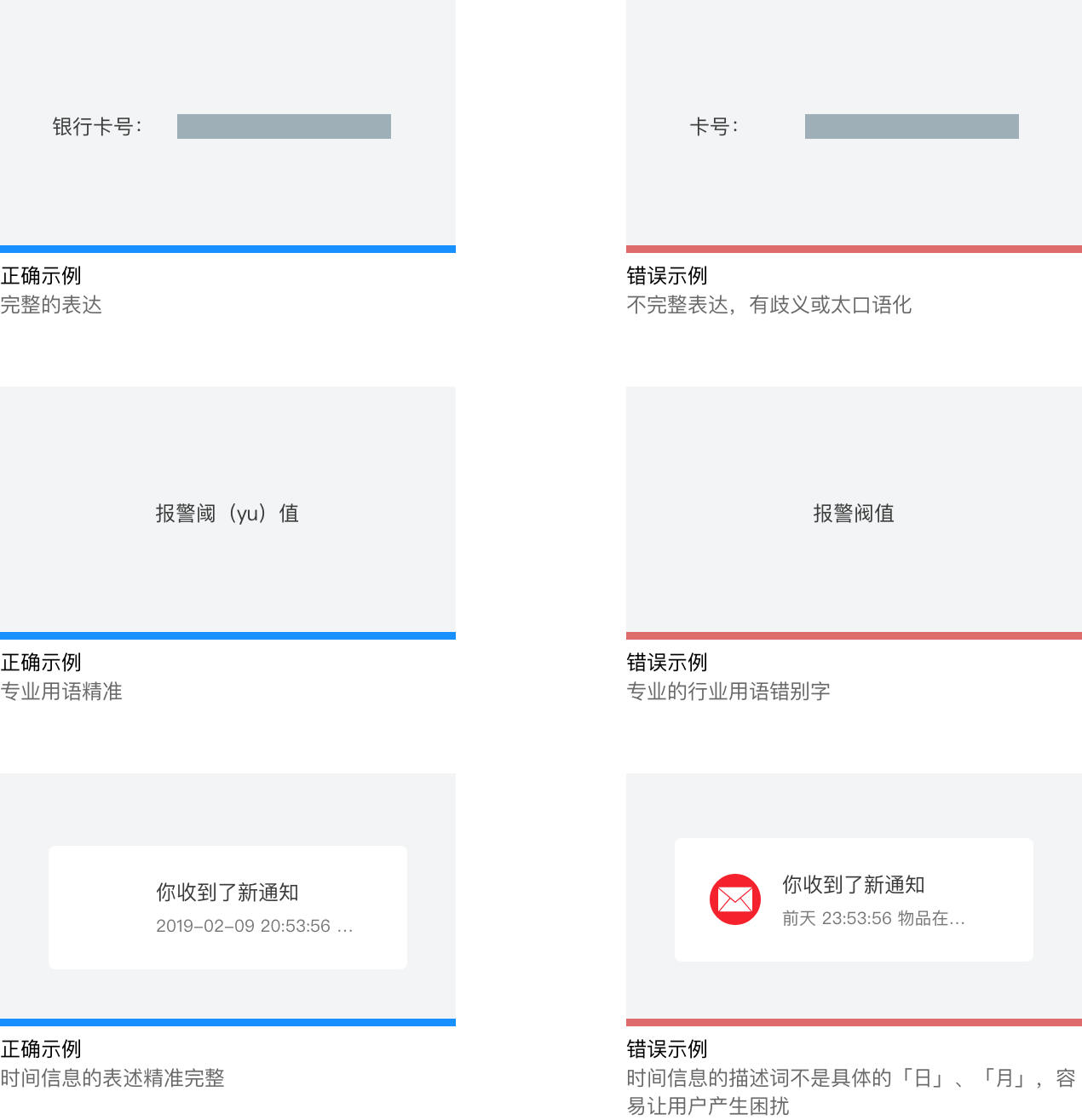
用词精准完整:
通用基本用语,要规范,不能出现错别字,词语表达完整;专业用语要精准,并且是所属行业认可的通用语言;时间的表述必须要明确;
例如:

这边列出一个语言模度的表单给小伙伴们参考:

语气运用规范:
语言定义的是内容,而情绪和气氛更多的是通过语气来表达,并且同样的内容面对不同的用户我们可以使用不同的语气来表达;例如,我们对应专业的运维人员和小白用户应该有不同的表达方式;
拉近彼此的距离:
直接使用「你」、「我」来和用户对话,与用户建立亲密感,避免使用「您」,让用户感觉太过疏远;
例如:

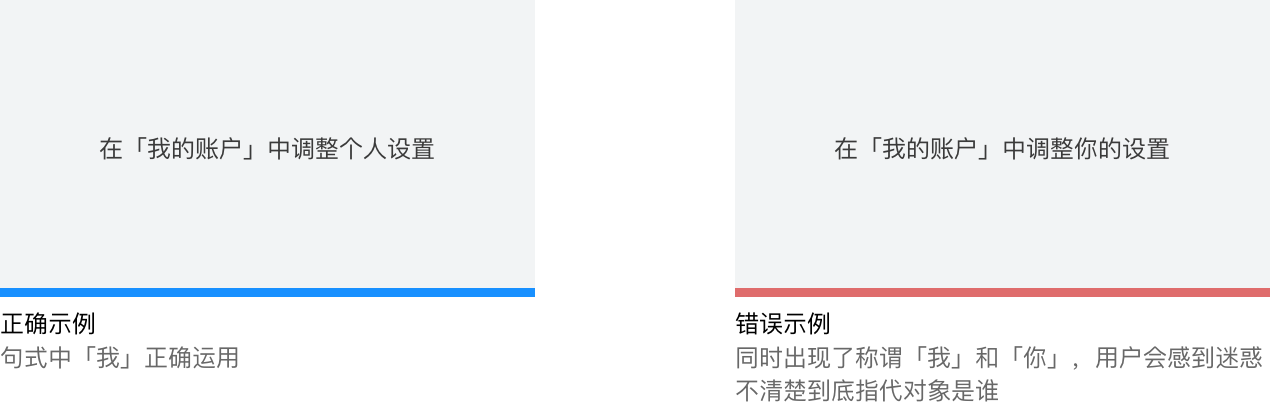
不要在同一个句式中混用「你」和「我」,交互中指代混乱会让用户产生疑惑,增加用户认知负担;
例如:

友好、尊重用户:
多给用户支持与鼓励,不要命令和强迫用户;如果你想留住你的用户,当出错的时候就不要责怪用户,专注解决问题而不是指责;
例如:

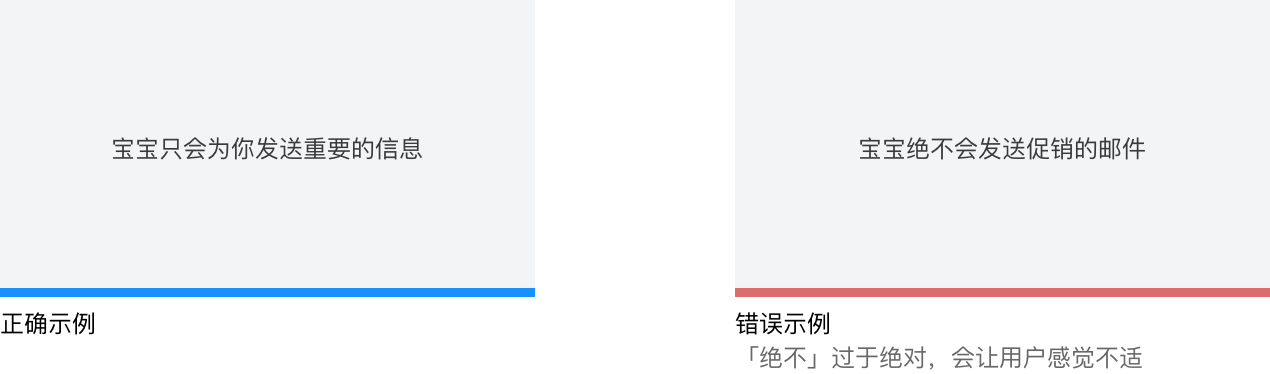
表述不能过于极端:
不要使用过于绝对的表述,这样会让用户感觉不适;
例如:

大小写和标点符号:
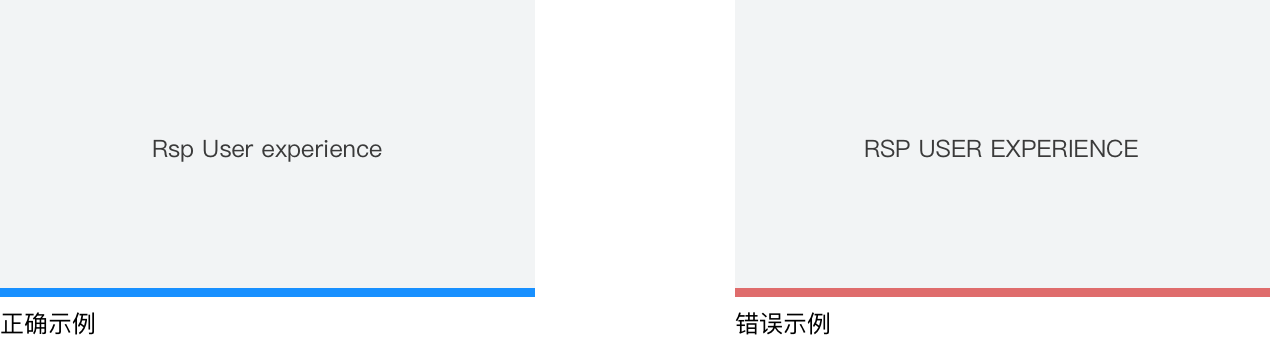
英文名词大小写规范:产品名称全称,首字母大写;产品名称缩写要全部大写,例如:SEO、SAP等;整个单词都大写不利于阅读和识别,应尽量避免这种用法;
例如:

正确使用专有名词的大小写规范
例如:

全英文的标题,标签,菜单项等等都要遵循英文句式中首字母大写的规范
例如:

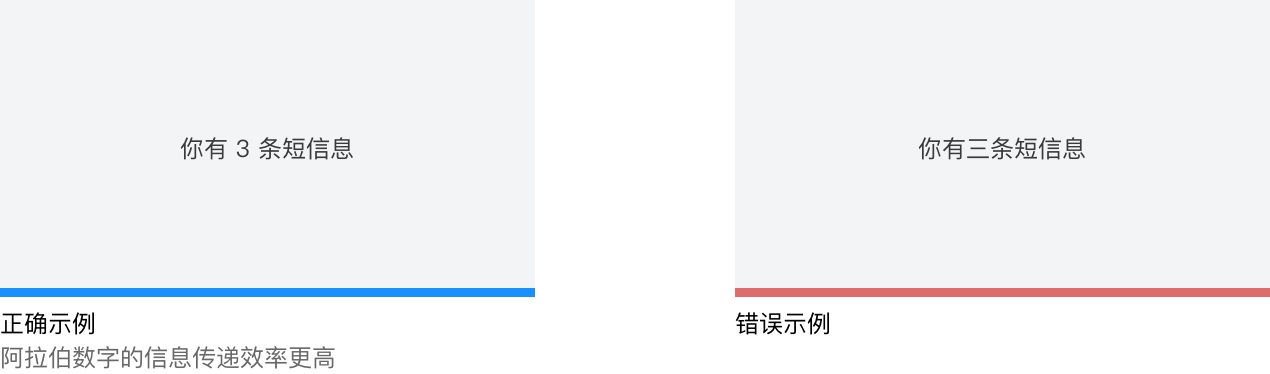
统计数据使用阿拉伯数字:
这是常见问题,用户对于数字的感知速度更快,使用数字而非文字表述会更加有效;
例如:

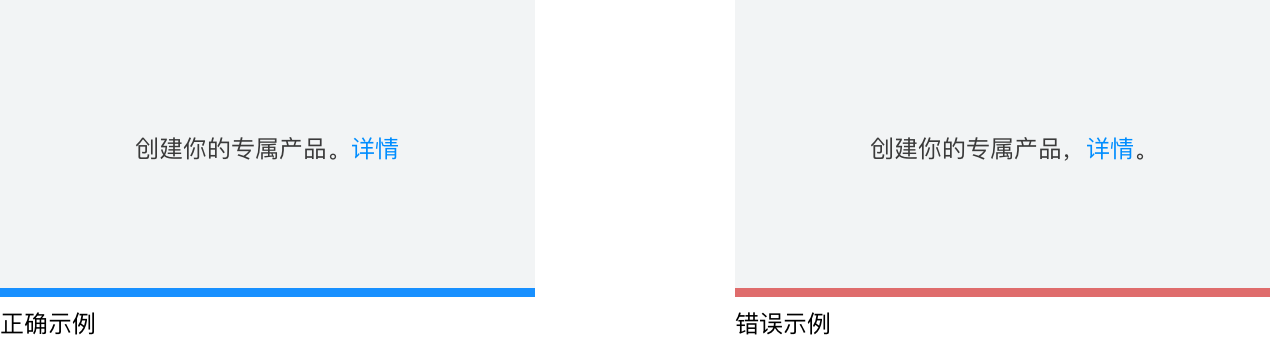
省略不必要的标点:
为了帮助用户更加高效的扫视文本内容,可以省略不必要的断句点;
以下元素单独出现时可以省略标点:
A. 标签
B. 标题
C. 输入框下的提示
D. 悬停文本中的提示
E. 表格中的句子

以下元素单独出现时需要加上标点:
A. 多句或多段的文案和列表内容
B. 任何文字链前的句子

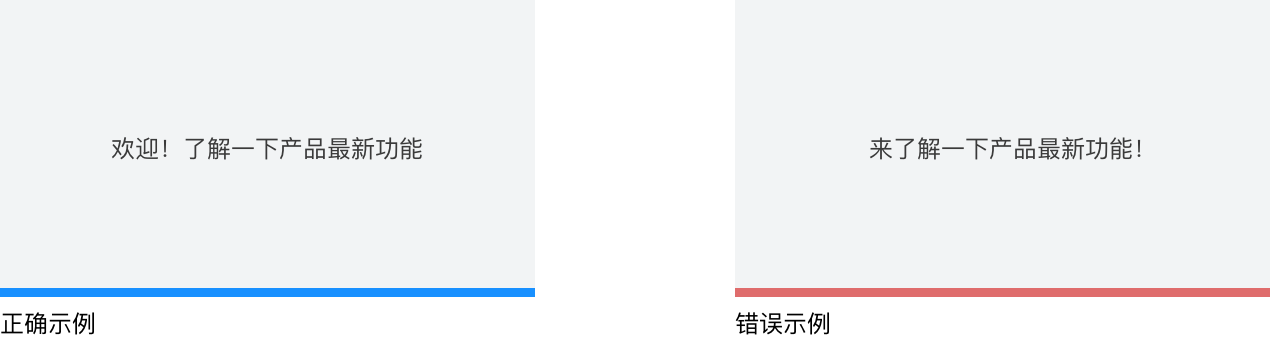
感叹号使用规则:
感叹号会让文案显得过于激动,容易让气氛变的紧张,功能类少用;但是向用户表达问候或祝贺时,使用「!」是合理的的语境,例如:「欢迎回到社区!」
例如:

基本标点规范:
正确使用标点符号会让句子看起来更加清晰和具有可读性;具体使用可以看一下 1995 年中国标准出版社出版的《标点符号用法》,以下展示设计中需要注意的部分;

在如今用户为王的时代,用户体验成为一种新的品牌竞争力。随着技术进步和体验意识的普及,习惯了C端产品流畅愉悦的体验,用户对B端产品体验的期望也越来越高。
B端C化的概念也由此产生,但B、C端有着本质区别,C端的设计思维无法完全复用到B端,那是否可以基于B端产品特征,融合C端体验设计思维,即“B+C”来帮助提升B端产品体验呢?本文聚焦在探索如何通过“B+C”的设计思维,提升B端产品体验。
我们先简单了解下B、C端产品各自的定义。B、C端其实是以使用对象的类型,来代指的产品类型,C指个人消费者 (Customer) ,B指组织 (Business) ,这个组织可以是个人、公司、政府或机构,因此B端模式也是多样的,除了B2B,还有B2C、B2G等。
C端产品帮助个人解决生活场景中的需求痛点,提供人们消费的物质、信息和情感。常见产品类型有工具类、内容类、社交类、游戏类等,如滴滴、知乎、微信、王者荣耀等。
B端产品帮助组织实现其商业目的,提供商业的工具、方法和服务。常见的产品类型有:CRM 客户关系管理、ERP 企业资源计划、OA办公等,如企业微信、金蝶、钉钉等。
下面我将从产品设计的角度,分析B、C端的差异化。
1、设计原则的差异
C端产品主要通过流量转化获得收益,因此人的注意力和使用频率是关键,所以设计原则为“UCD”(User Center Design)以用户为中心的设计。
B端产品主要是为了能高效解决行业业务问题而存在的,所以其设计原则是以效率为中心。
2、功能流程的差异
C端产品主打一个满足用户核心痛点的功能,通过这个核心功能明确产品的特性和定位,附加N个增值功能,提高用户粘性,加之创新和趣味性,保持与竞品之间的差异化。
B端产品功能重全面,为的是能满足组织的各种业务需求,组织的业务逻辑通常就是产品逻辑,功能流程也由业务场景转化而来。
3、交互逻辑的差异
C端产品是单线程操作,完成一项任务后才能进行另一项。碎片化的使用场景和广泛的用户群体,使得C端产品必须信息简洁、容易上手、操作路径短,否则将会导致用户流失影响收益。
B端产品是多线程操作,支持多个任务并行。交互以优化业务流程,提升用户操作效率为主,关注信息架构,清晰的信息架构能帮助用户在呈网状的功能和交织的流程中,定位到自己所在功能页面,找到所需的有效信息。
4、视觉表现的差异
C端产品视觉设计风格多样,如赛博朋克、孟菲斯、3D、酸性设计等,注重情感化表达和氛围的渲染,加上短视频和直播,让用户沉浸其中。
B端产品视觉服务于功能和信息的传递,视觉元素较为简洁,常用色彩对比的形式,建立内容边界和视觉层次。
无论是在设计原则、功能流程、交互和视觉方面,B端产品与C端产品都有比较明显的差异。基于以上差异,结合B端产品特征和C端体验设计思维,我们可以从以下三个方面提升B端体验:
视觉—降低认知负荷
B端产品讲究屏效,看得多通常比看的美重要,信息密度高,则屏效高,却也相应的会增加用户的认知负荷,因此我们需要为用户认知减负。
交互—以用户效率为中心
从用户的行为和感知出发,本着以用户为中心的原则提升操作效率。
情感—关注情绪感受
关注体验过程的“峰”与“终”,提升用户整体的体验感受。
下面我将结合实际工作案例,讲述如何用“B+C”的设计思维,提升B端产品体验。
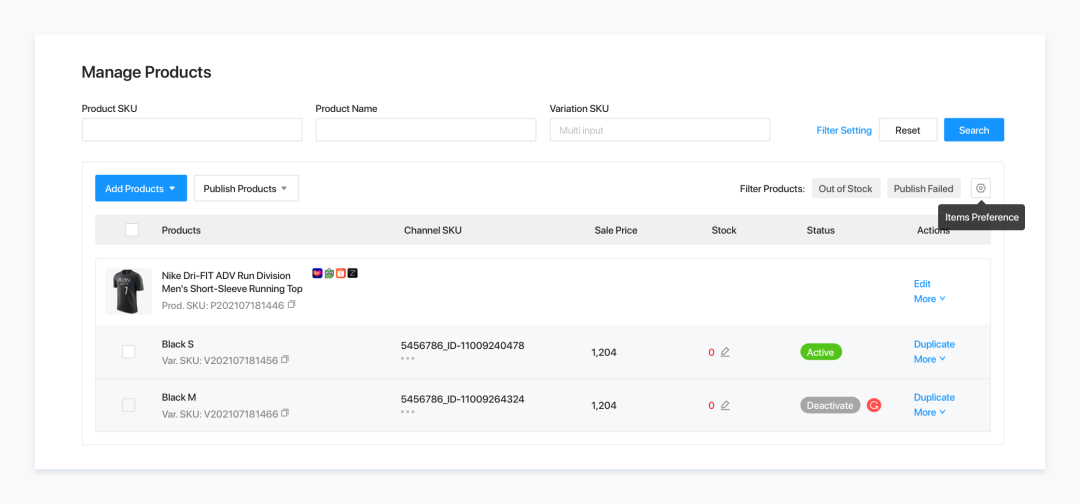
Speedshop Omnichannel(下面简称为Omnichannel)是款针对国内及东南亚中小商家,统一管理多渠道商品、订单、交易、会员的ERP系统。
目前共支持Lazada、Shopee、Tokopedia、抖音等7个渠道,最多可管理100个线上店,集订单管理、产品管理、会员管理、聊天、导入导出等功能为一体,服务超40,000商家。

视觉 — 降低认知负荷
对信息的识别和处理是认知负荷的主要来源,在视觉层,我们主要解决的是信息识别带来的负荷,信息识别就是用户看到内容并选择的过程,B端产品有信息量大,选择多的特点,降低认知负荷也将围绕这两点进行。
1、优化信息展示
/ 符合用户诉求
B端产品根据用户规模的大小,可以分为大B (一定规模的中大型企业) 和小B (小微企业、个人创业),两者对信息的关注点和诉求不同。
表格是B端产品最常用的信息展现形式,且能将信息有序、高效、直观的传达给用户,避免信息堆砌带来的认知负荷。
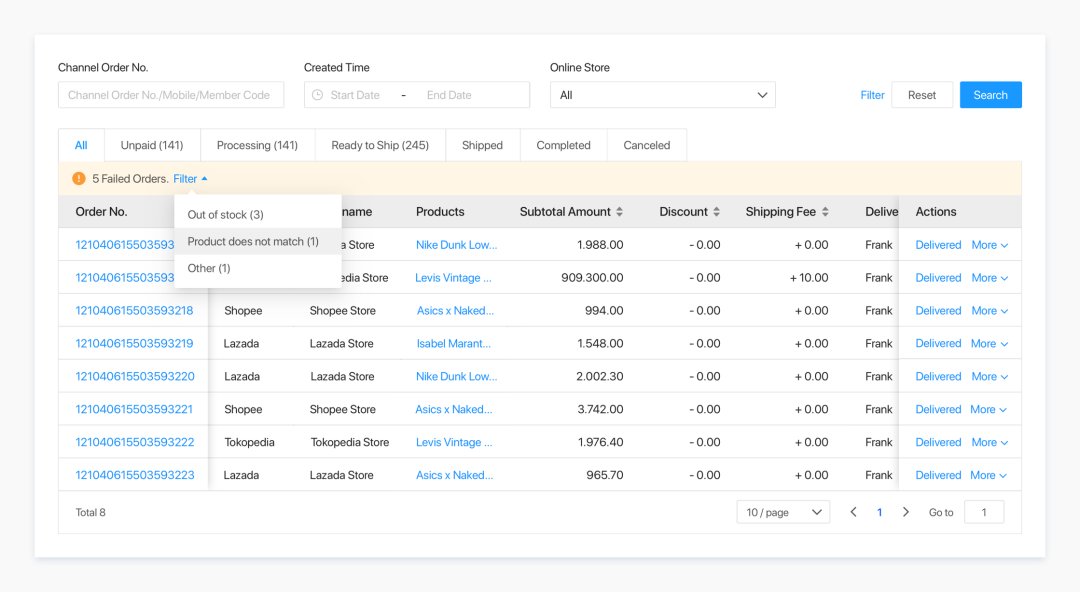
比如同样是订单页,大B用户的订单数据量庞大,且订单通常是自动流转的,无需手工操作,所以针对大B用户,表格信息展示有两个侧重点,一是增加信息密度,二是帮助用户能够快速精准过滤信息。

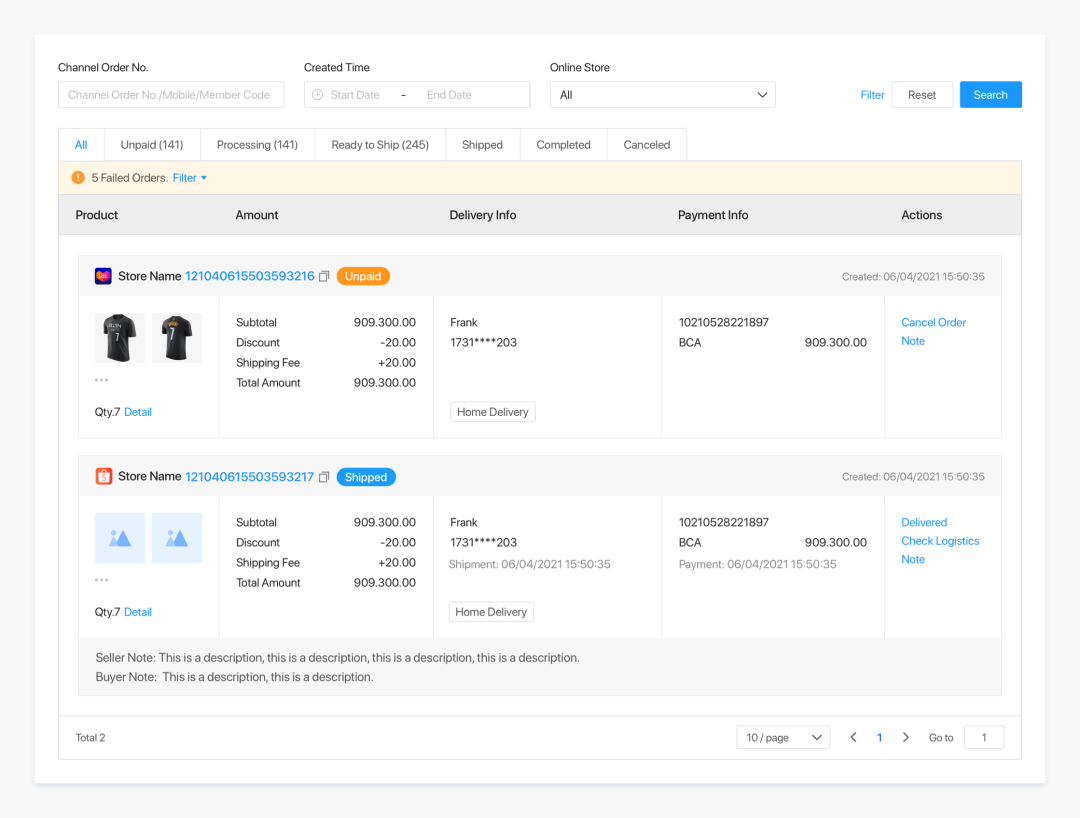
小B用户的订单数据量相对较小,且以手工处理为主,所以在展示订单时,可以将关键信息整合,通过将信息进行分层、分组的展示形式,降低单页面信息的复杂度,还可以通过各模块之间字体大小、颜色、图标、间距等手段将信息层次区分开。

/ 丰富信息展示维度
还可以通过图形化、可视化和视频的形式,丰富信息的内容维度,化抽象为具象,让信息能更高效的传达。
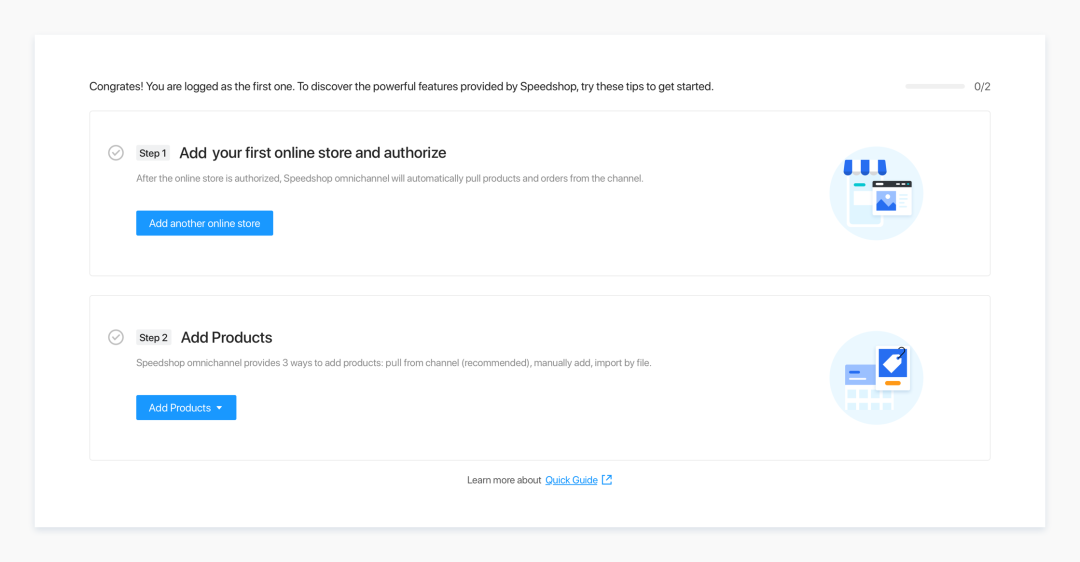
在Omnichannel中,用户需要完成新手配置后才能使用产品,进入首页看到的是任务型的引导,通过图形辅助任务说明,丰富画面的同时还能增加产品的亲和力。

B端产品由于业务的复杂性和技术的局限性,通常操作没有那么灵活,需要遵守一定的使用规则,传统的做法会通过文字说明的方式传达给用户,面对一长段的规则说明,读几遍还不一定能理解。
比如在导入产品时,规则内容多且逻辑复杂,可以将内容可视化,使其易于传达和理解。

视频比文字的画面感更丰富,传播的内容也更加具体,在帮助中心,图文的基础上增加视频,帮助用户更高效的获取帮助信息。

2、提供个性化配置
B端产品通常包含多种用户角色,每个角色的需求关注点不同,为了满足各角色的需求,单页面信息往往会出现超负荷的情况。
我们可以借鉴C端的个性化,对于非业务性的功能,允许用户根据自己的需求和工作习惯进行自定义。
比如下图,在列表页,我们为用户提供了自定义筛选条件和表格字段的设置。

3、提供有效决策信息
由于业务复杂,保障功能的全面,带来的结果通常是操作和选项较多,如果没有任何指引,B端产品的用户通常无法做出合适的选择。
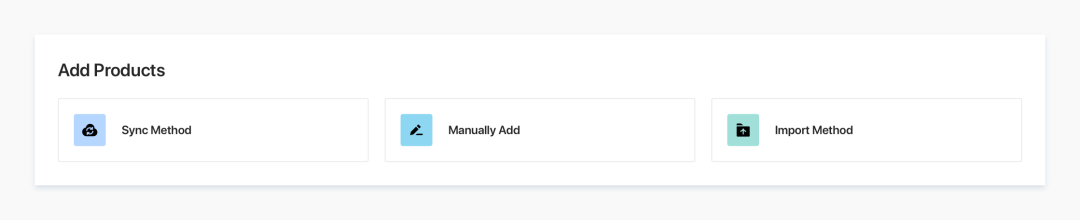
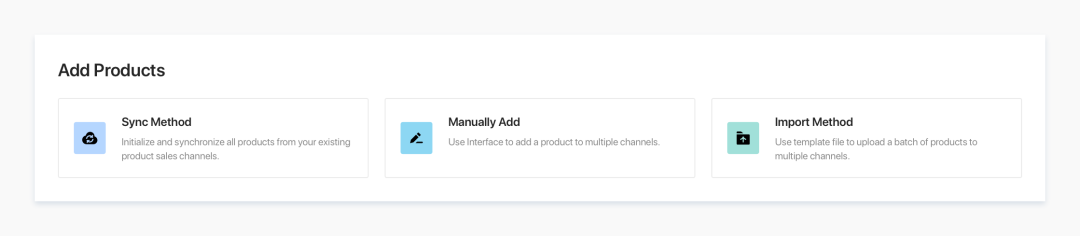
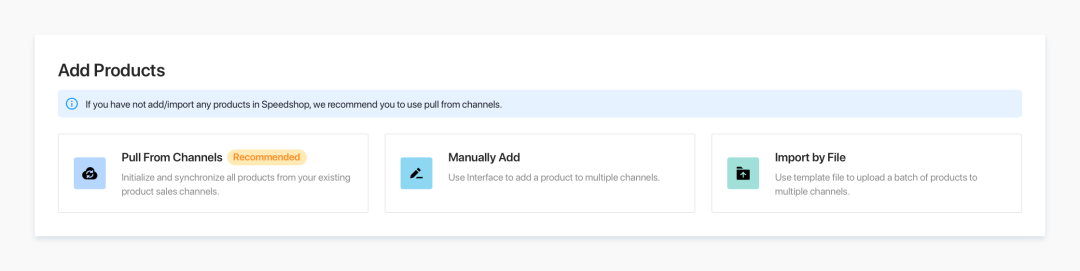
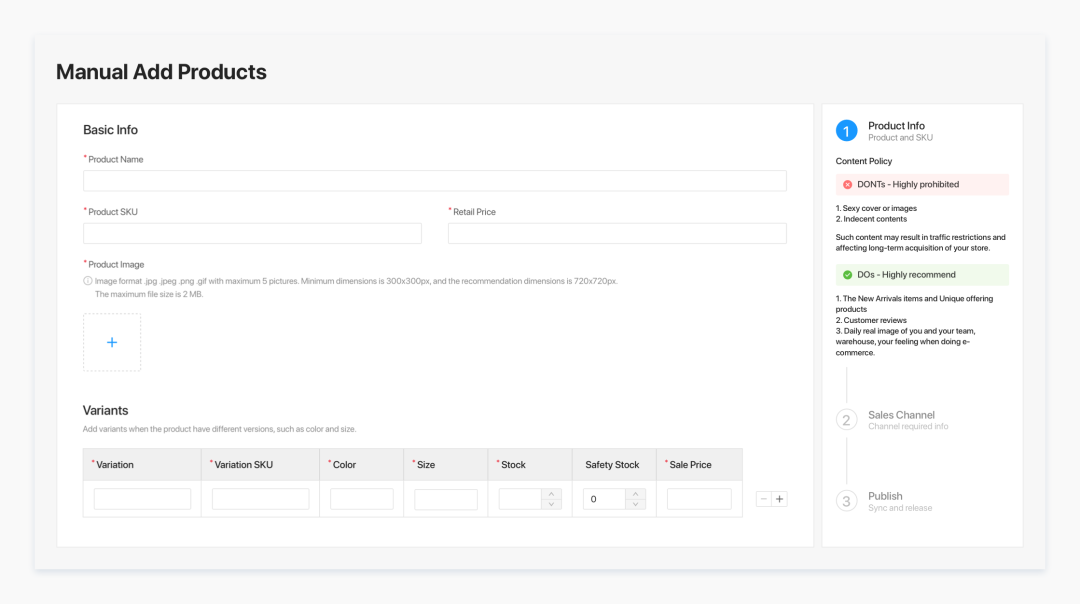
比如下图的添加商品,根据不同的使用场景,产品为用户提供了三种添加商品的方式:

只有三个选择,看似没有任何操作难度,但用户面对未知功能时,通常会根据自己过往的工作经验,选择熟悉的功能,这样一来,可能会误增了工作量,因此在设计上,要提供辅助介绍说明,帮助用户决策。

我们在此基础上,为第一次使用该功能的用户又做了优化,除了消息提示框,还通过标签强化视觉重点,推荐最适合新用户的选择,添加商品的文案也改的更通俗易懂。

交互 — 以用户效率为中心
1、 提升用户行为效率
无论B端还是C端产品,都有一个共同的体验目标:提升操作效率,高效率意味着用户通过更少的操作,更少的时间完成任务,实现降低成本的目标。在C端产品中,常见的提升效率的方式有:1、根据用户行为的流程分析,推荐相应功能;2、聚合用户行为,缩短操作路径;3、转移用户操作成本,让产品承担更多的用户引导、行为判断和行为记忆,我们可以从以上几点切入优化B端操作效率。
/ 引导用户操作
在C端产品中,经常会有根据用户的操作行为,产品给出相应的推荐操作,如截屏后,在用微信发信息时,系统会提示是否要发送截图,这种在操作过程中增加相关功能的曝光或引导,提高用户操作效率的同时也不影响流程的顺畅进行。
下图是商品管理页,用户首次进入时,可以根据用户触发的操作推荐相关的帮助引导。

手动创建商品时,需要完善很多商品信息,可以为经常出错的内容预设提示,先发的避免用户出现错误。

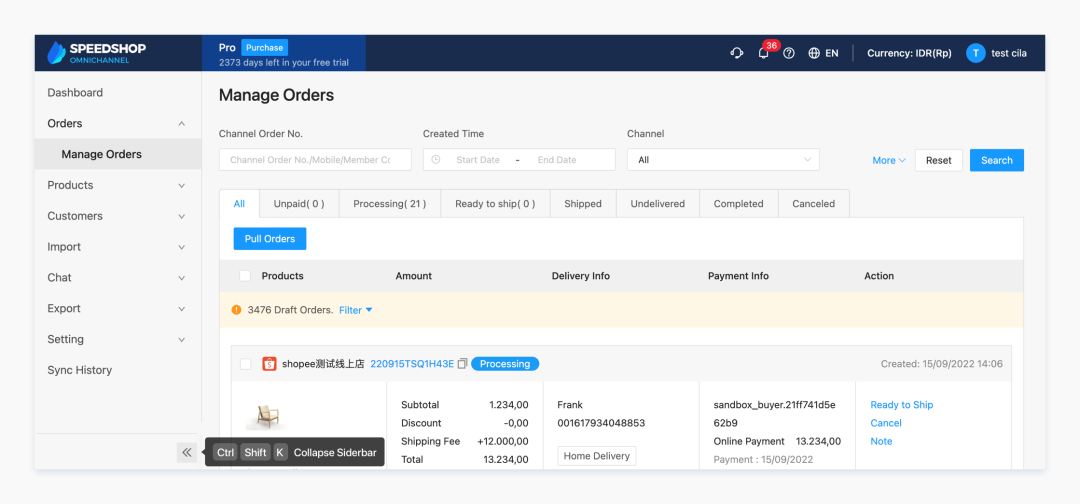
在收起/展开菜单栏时,提示快捷键功能。

/ 优化任务路径
B端产品中通常会有一个任务关联一些子任务,如果用户在子任务中遇到困难,往往会造成整个任务效率的降低甚至任务中断。
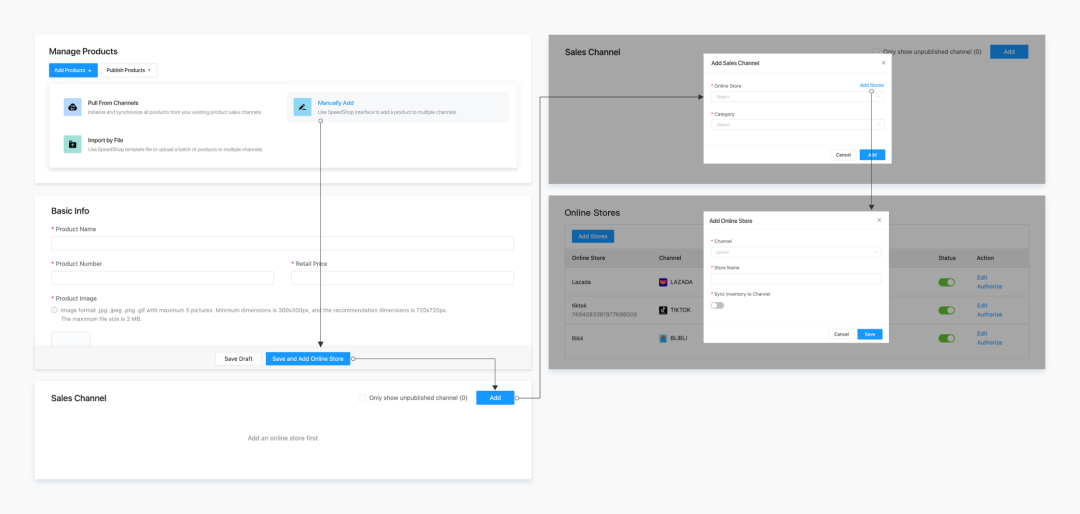
比如在手动创建商品的流程中,需要将商品信息推送到渠道线上店才算创建成功,所以在创建商品前,需要完成渠道线上店的创建。针对这种关键子任务,我们可以尝试并行任务,在选择线上店时,增加创建线上店的入口,将任务连贯起来。还可以通过操作的合并,比如保存和添加同步进行,提升整体的任务效率。

2、弱化低效感知
好的产品体验,不止强调功能,还会在意体验中的感受,设计也可以左右用户感知产品效率的快与慢。
/ 等待时间可感知
用户对等待的耐受度是有限的,等待时间在2s内是相对愉悦的,在时间不可控或时间较长的情况下,我们应尽可能缩短用户的感知时间。
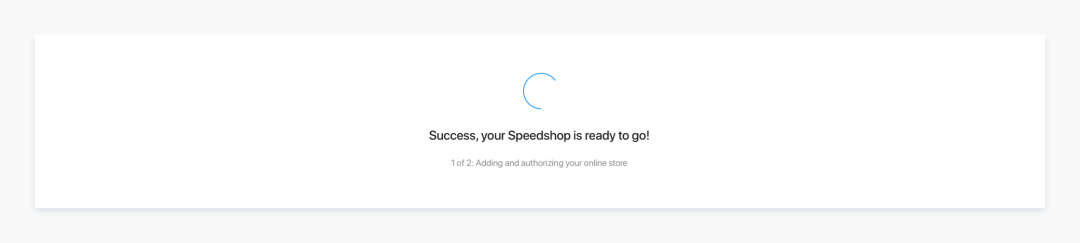
比如在下图中,用户完成新手配置后,产品有个加载的过程,通过加载动画和加载步骤的分解,告知用户系统在运行中,缩短感知时间的同时消除用户的负面情绪。

/ 容错性设计
在产品使用过程中,经常会出现因用户“犯错”而导致的任务中断或失败,这里的“犯错”,通常是因为用户操作偏离产品的使用要求,但这并不是用户的错,人不是精密的仪器,好的体验应该包含这部分“错误”。
比如录入数据时,应给予实时的提醒,让用户可以及时更正,而不是等到提交时才抛出错误提示,还有比如在数字输入框中误输入其他字符时,自动帮用户清除等。

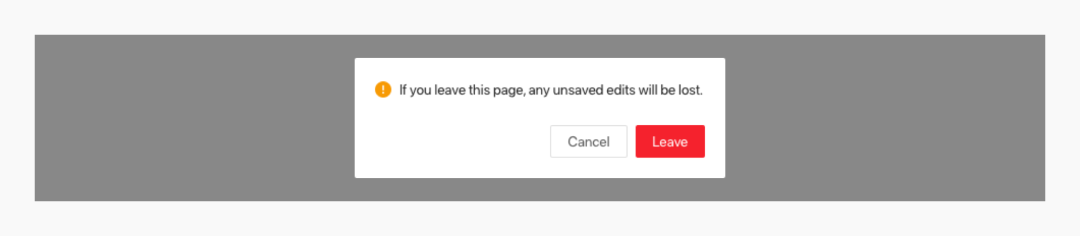
在涉及对用户影响较大、重要且不可挽回的操作时,给出提示。

情感 — 关注情绪感受
在整段体验感受中,情绪最强烈和结束时的感受影响着用户对整个体验好与坏的判断,这个现象就是峰终定律,因此我们可以通过关注这些关键时刻,来确保用户对整段体验是感到愉悦的。
1、减少负峰
消极的情绪,不仅影响用户对产品的体验感受,最终还会落到降低效率上,因此在设计时,我们要考虑减少用户的消极情绪。
/ 提供明确反馈
用户使用产品的过程就像是与产品进行“对话”,良好明确的反馈能帮助用户理解和使用产品,在工作完成时,应告知用户已完成,出错时,告知用户哪个环节错了,如何改进或提供帮助,不要让用户去猜,而是主动为用户提供解决方案,提供确定感。
比如在创建商品的流程中,商品创建完成后要推送到渠道线上店,中间有一段较长时间的等待,在设计时,根据推送中、推送完成、推送失败,分别提供了3种对应场景的提示,让用户知道当前任务进展,以及展示相关对应的操作,即使任务失败,用户也知该如何处理,增加用户的控制感。

/ 任务中断可回溯
在B端产品中,经常会出现决策信息多,处理链路长,需反复多次进入任务流程的情况,当任务被迫中断时,用户情绪会受到影响,且用户对未完成或中断的任务往往比已完成的记忆更深刻,针对这类情况,我们需提供可回溯的设计,帮助用户顺利完成任务。
比如在将商品推送到渠道线上店时,同步过程中,用户可以离开当前页面进行其他操作,系统会将推送结果展示在列表页,用户可以通过列表页,重新推送或者编辑修改后再推送,直至完成任务。

2、结束于正峰
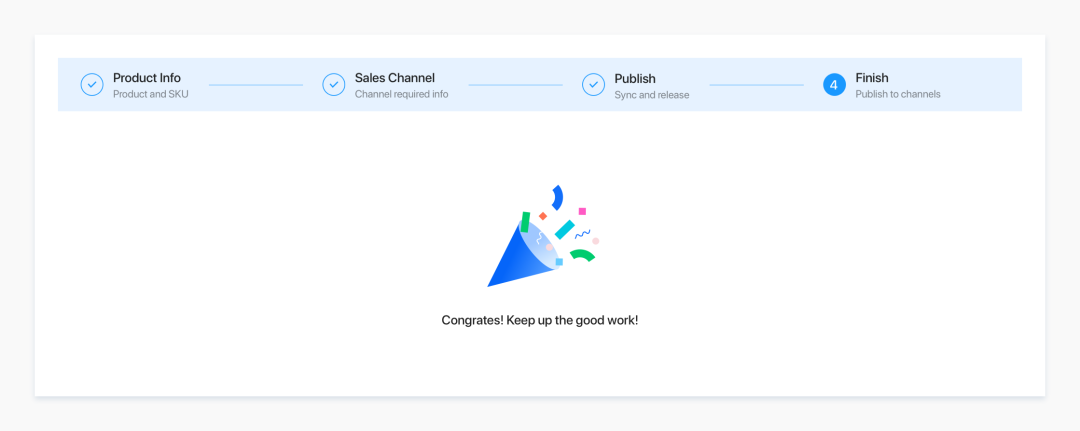
在完成任务后,可以触发氛围动效反馈成就,给用户积极的结尾。

以上就是我基于B端产品特征,和C端产品的体验思维,用“B+C”的设计思维尝试探索优化B端产品体验的一些方案尝试。“B+C”的设计思维,其本质是想找到业务与体验的平衡,作为B端设计师,好的用户体验一定是与业务紧密结合的,与业务匹配的体验优化才有其意义和价值。
蓝蓝设计的小编 http://www.lanlanwork.com