一、前言
在日常的工作中,会经常接触到一些数据方面的内容,同时我也在不断的加强相关方面的专业知识学习,希望可以借此做一个总结,与大家分享。如果你也在平时的工作中遇到相关的数据问题、不知如何利用数据推动设计、或者对数据抱有一定的兴趣,那我们可以一起往下看。
本文主要围绕以下几个方面来进行解释说明:

二、背景
随着互联网大环境从增量进入到存量市场,企业发展与产品的迭代越来越离不开数据的指导,数据驱动已然成为当下产品的主趋势。身为设计师的我们,更应该对数据保持高度敏感,通过一系列的数据分析推动设计迭代,并让其更合理、更具有可信度。
任何一款产品,设计师都无法根据自己的心情、想法,一拍脑门的迅速产出。好的产品,既要考虑市场价值,也离不开用户体验,应该明确目标而进行实现,所以设计过程中需要依靠数据给予我们指导,即利用数据驱动设计。
三、深入了解数据
3.1 数据的作用
数据在产品迭代过程中有着举足轻重的地位,对于设计师而言也是极其重要。在了解数据之前,简单的理解一下为什么需要数据,在互联网产品设计中,数据的作用主要分为以下三点。

3.1.1 提效赋能
工作中或许会常常面临多种需求并线进行的状况,合理客观的数据有助于我们更好的分清任务的优先级,并聚焦于当前最紧急的任务展开进行。合理有序的安排可以推动任务的快速高效完成。
3.1.2 了解用户
设计师与真正的用户之间往往存在一定的差异,我们不能按照设计师固有的思维方式去衡量用户的想法,更不能想当然的觉得用户需要什么。
数据可以帮助我们更好的了解用户,利用数据分析的种种方法,我们可以进行抽丝剥茧,发现更深层次的问题,不断的去深挖用户需求,进而更好的满足用户,只有这样我们才能更好的留住用户,促进产品增收。
3.1.3 设计支撑
在进行设计输出的过程中,我们可能常常会遇到以下情况:

我相信各位设计师在日常的对接中,一定是根据需求文档进行了设计输出,但是在设计评审阶段却很难去说服各需求方。数据在此情景下就显得非常重要,它可以帮助我们针对设计方案有一个理性的数据支撑,去衡量我们的设计方案是否合理有效。
其次在项目上线后依据数据反馈,可以验证此次设计是否达到理想目标,是否还有进一步优化的空间。了解数据可以更好的帮助我们深耕需求、把控方向。
3.2 数据的类型
为了进一步了解数据,现将所有的数据进行整合区分,大致上可以分为两个类型,分别是定性数据与定量数据两大类。

定性数据指导设计过程,往往判断某件事物的意义与价值。定量数据关注数据频率,在结果上更具有说服力。这两种数据的类型在数据分析以及设计驱动的过程中都非常重要。时常会通过定性数据来发现、定义问题,最后再由定量数据来验证结果。
3.2.1 定性数据
定性数据是非统计数据,在样本选取上,数据量较少,主要收集途径有以下方法:应用商店评论、客服反馈、音视频记录、笔记反馈、访谈调研等。
可以快速了解到用户的行为和态度,这种数据具有可调查性,是可以进行深入研究的,能进一步推断出设计的哪些方面存在问题,从而通过设计方法优化产品设计体验。
3.2.2 定量数据
定量数据是统计性的,可以用来问“多少”的问题,最终生成结论性的数据信息。收集途径可以有以下方法:测试、产品数据、指标上报、实验调查等。
定量数据提供了对设计的间接评估,可以快速了解用户基础信息数据以及对产品的使用感知,例如完成率、满意度等等数据指标,它不仅可以帮助我们快速统计信息,还能验证结果。
3.3 数据的维度
数据不应该是只停留在表面的数字,需要深入的了解数据,善于从这一堆数字背后,发现数据的真实意义。
由此,Google推出HEART模型,作为一套完善的用以评估以及提升用户体验的标准。HEART模型包括五个维度,分别为:愉悦度(Happiness)、参与度(Engagement)、接受度(Adoption)、留存度(Retention)、完成度(Task success)。通过这种方式将数据分为五个维度,可以更有效的明白不同类型的数据所体现的真实含义。

3.3.1 愉悦度(Happiness)
什么是愉悦度?关于这个问题,大概一千个人会有一千个回答吧,因此愉悦度更偏向于用户在产品使用过程中直观的主观感受,例如满意度、产品体验感受、推荐指数、易用性感知等等体验指标,通过这一类的数据可以有效的了解用户对于产品或者某个功能的喜好程度。

可以利用定性研究的方式获取用户在体验和感知上愉悦程度,例如一对一访谈、观察小组、可行性测试等。也可以通过定量调查中的问卷、数据反馈、AB测试等了解用户的使用情况以及推荐指数等。
3.3.2 参与度(Engagement)
指用户在使用产品功能时的参与深度,衡量指标即为有效活跃用户的数量。用户参与度并没有统一的可量化的界定标准,但大致上可以分为以下几个指标,产品访问频次、平均访问时长、访问页面数量、产品使用间隔。

数据的衡量只是最基础的一步,更重要的是如何提升用户的参与度,对于新用户而言,可以通过引导、帮助等建立良好的第一印象;对于老用户,需要合理的推送相关优惠与活动,也可以利用游戏化运营建立长期关系,这些都是比较有效的提升参与度的方法。
3.3.3 接受度(Adoption)
当一个新的产品与功能出现时,由于陌生感,用户短时间内很难接受,而接受度就是指用户在特定时间内真正开始习惯并使用。
为了快速得到用户的认可,往往产品设计中会通过竞品分析的方式确保框架内容与市场的同类产品保持一致,满足用户的使用习惯。而针对大部分的新用户也会使用新功能引导以及相关通知推送等加快新用户的接受度。
3.3.4 留存度(Retention)
在产品运营中,留存是最关键的数据指标,它也是产品获利与增长中最主要因素之一,留存直接决定了用户是否愿意继续使用,它是最真实的数据表现,而留存通常体现在,多日留存率、回访率、不同平台的使用重合率等。
针对这一数据我们需要关注的核心问题就是如何提升用户留存率,大致的方法可以分为以下两个维度:
(1) 产品维度
产品功能决定是决定用户留存的关键。在需求设计上,通过挖掘潜在需求,刺激用户长期使用,并且通过拓展应用场景,不断提供细分服务,进一步满足用户;甚至我们也会发现在大多数产品中,通过建立社区,打造社交圈子,强化用户的粘性。
(2) 运营维度
产品使用过程中,合理的运营也是提升用户留存的关键之一,常用的方法有定期举办活动、例如砍价、助力、签到、每日任务等;也可以通过消息推送挽留用户。

3.3.5 完成度(Task success)
完成度主要是指用户对于关键任务的完成率,常常用来衡量交互流程是否合理。主要包括以下维度:首次点击时间、操作完成时间、完成点击次数、完成率、失败率、出错率等。
A: 任务完成度的衡量指标该怎么计算呢?
(1) 任务完成时间
用户在整个任务过程中,所花费的时间即为任务完成时间。
(2) 完成率
完成率=完成的操作次数/开始操作的次数
产品设计中,为了提升完成率,需要辅助用户进行交互并进行引导设计,不仅需要符合不同场景变化以及用户的心智模型,还要给予用户体验流程中的舒适感受,进一步辅助其完成任务。
B: 如何提升任务的完成率呢?
(1) 降低理解成本
利用设计手法,降低任务流程中的理解成本,切入到实际的场景中,帮助用户快速完成任务。
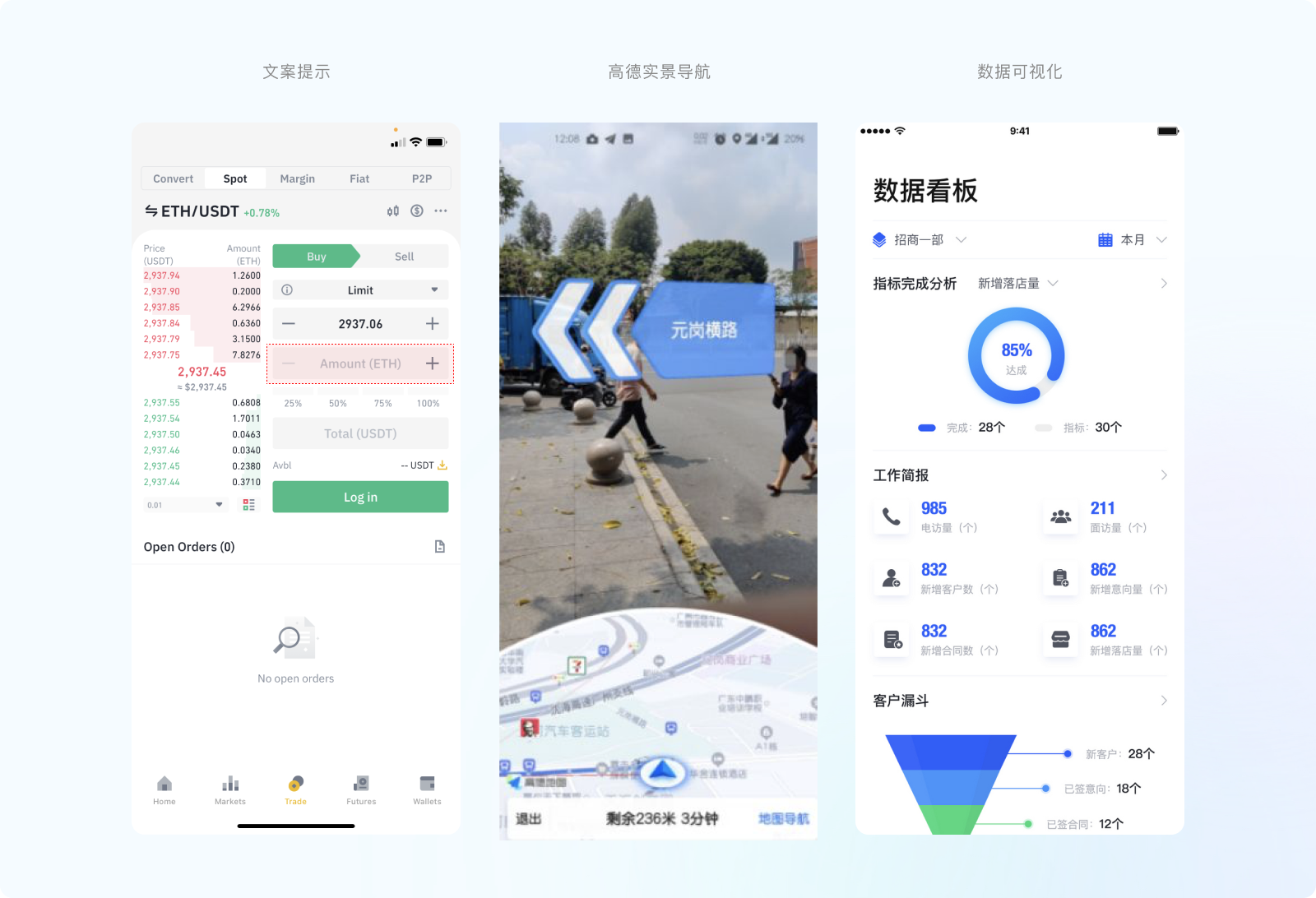
例如在列表模块中,默认状态下的输入框内,展示灰色的提醒文案,提前告知用户该区域应该填写的内容;比如说高德地图通过AR技术结合导航,快速帮助用户完成导航任务;再类似于可视化数据看板,帮助用户快速获取信息结果。

(2) 精简任务流程
降低理解成本只能单一的满足用户操作前的理解,而操作过程中的步骤长短也起到非常关键的作用。优化任务流程,目的就是为了提升完成率。
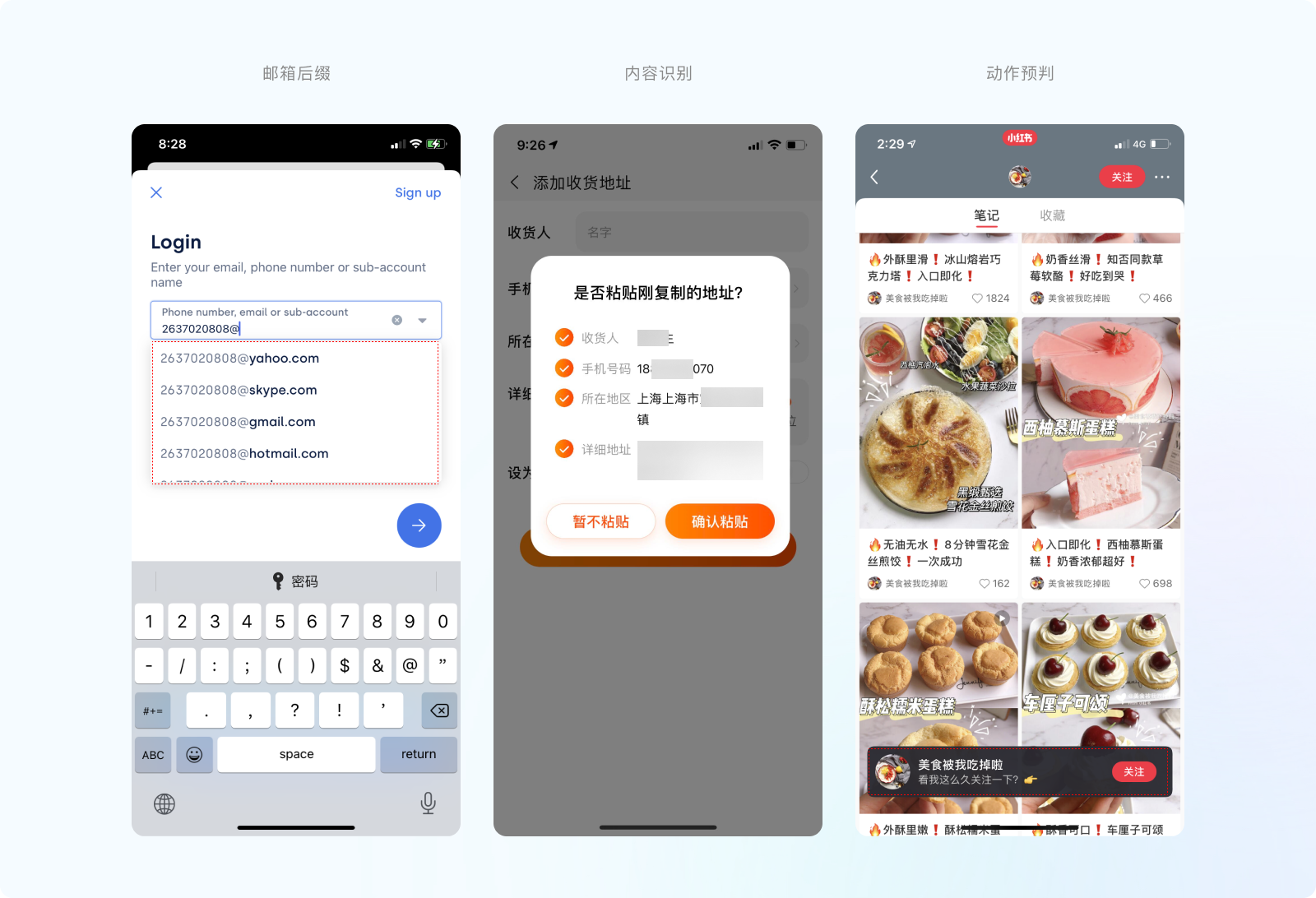
例如用户在进行登录注册时,可以点击右上角的文案即可实现登录注册状态的快速切换,减少用户切换的流程步骤。再比如说表单填写类的产品,还可以将相同的内容进行整合,减少操作。甚至电商产品中,可以通过找相似减少用户的筛选成本。

(3) 系统智能预判,提供帮助
结合用户的场景与行为,进行合理的预判设计,有助于缩短用户操作路径、引导用户转化。例如下面的案例,在表单信息填写中,通过智能判断关联内容,提供帮助,甚至通过判断用户的行为,进行精准内容推送。

3.4 常用的数据
通过以上数据的五个维度,可以发现数据的覆盖面是十分广泛的,不同的数据反映不同的内容。在工作中我们也会接触到复杂且多样的数据,对于设计师而言,常用的数据大致可以划分为用户数据、行为数据、业务数据这三大类别。

3.4.1 用户数据
从字面上理解用户数据即为与用户有关的数据,这种数据常常用来描述用户人群、用户基础属性等。通过一系列的“用户数据”进行支撑,可以快速梳理关于产品的基础用户群体,构建用户的画像。
不同的产品属性,有不同的用户人群画像。比如说美柚这款记录类APP,主要的用户人群是年轻的女性,对生活有一定的追求;再比如说英语流利说这款产品,主要的用户人群是年轻的、有明确学习英语需求的人群。
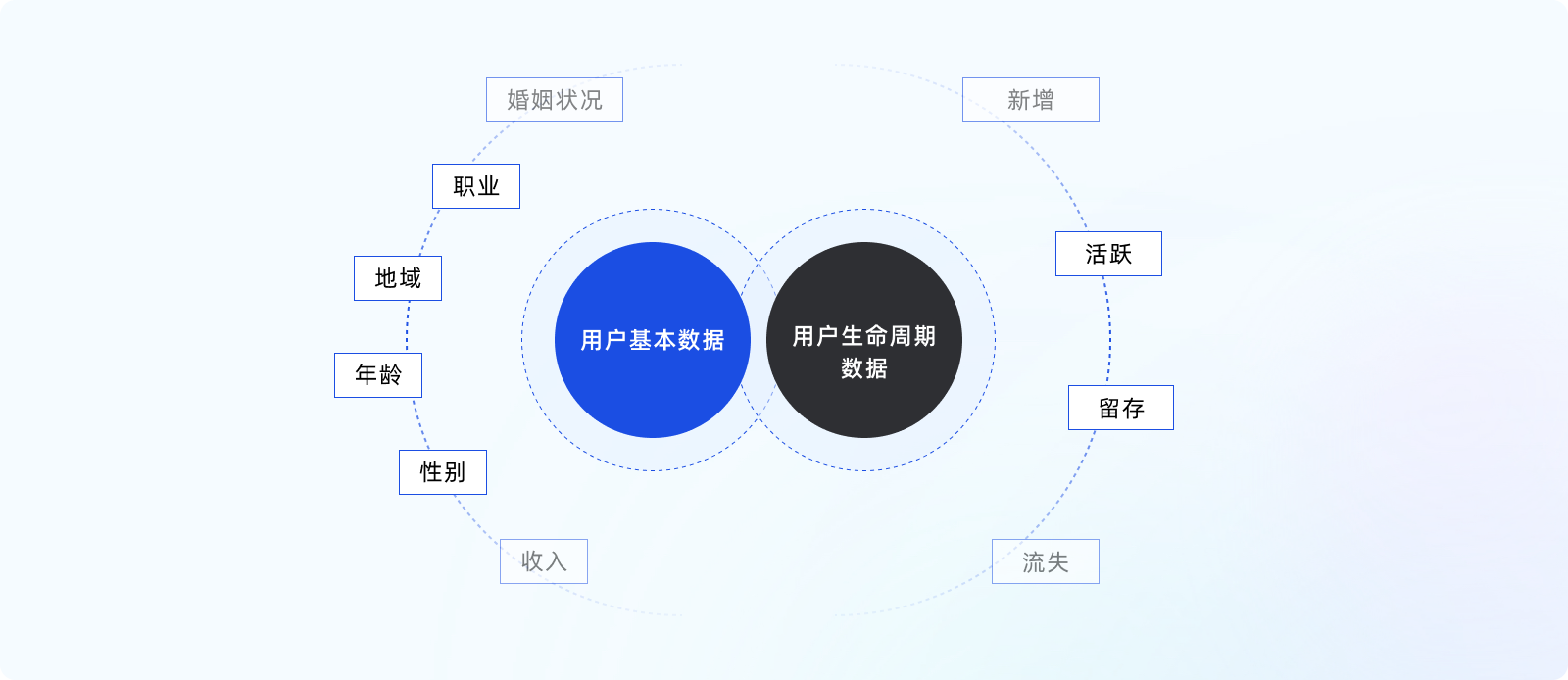
用户数据主要包括两大类别:用户基本属性与用户生命周期数据。

a、用户基本属性
用户基本属性通俗解释即为关于用户自身最基本的属性,包括性别、地域、年龄、职业、学历、收入、婚姻状况等等......通过这一系列的属性,我们可以对用户有一个更深刻、更全面的认知。
只有更好的了解用户,我们才能进行针对化的设计产出、精准投放,从而推动产品更好的发展。这就好比两个人谈恋爱,只有清楚对方的想法、习惯、喜好,才能减少吵架的几率,实现和谐发展。
b、用户生命周期数据
生命周期指的是从开始到结束,用户都会经历着从接触到流失的阶段,我们通过生命周期结合用户数据可以简单分为新增、活跃、留存、流失。
1、新增用户数
新增用户从字面上拆解开来即为新、增,广泛意义上来说,我们可以将一段时间内打开产品的新用户人数算作新增用户,但是更严谨一点的话,则表示某产品一段时间内新增加的注册用户数量。
通常我们将下载且访问过产品的用户称为访客,这部分人群是潜在的注册用户。
2、活跃用户数
活跃用户在体验产品的过程中会花费更多的时间与精力,相比普通用户而言他们更加认可平台,对于平台的发展有着重要的地位。那什么是活跃用户?如何具体的去定义活跃用户呢?
通常来说,用户在规定的时间周期内,有打开过产品,这就算做一个活跃用户。当然,不同平台对于活跃用户的定义存在一定差异。而活跃用户主要也分为两类:新用户与老用户,而从商业的角度上还可以划分为低价值用户与高价值用户。

活跃用户数常见的指标有DAU、WAU、MAU。
DAU:Daily Active User,表示日活跃用户数量,指的是从0:00-24:00一个自然日(统计日)之间,登录并使用了某一功能的用户数量。
例:某个产品的日活计算方式为打开该APP即算活跃,2022年1月19日这天打开APP的行为有50次,经排重后发现有30个用户打开了APP,那么该产品的DAU就是30。
了解完DAU,我相信大家对于WAU(周活跃用户数量)与MAU(月活跃用户数量)应该不至于陌生了。WAU与MAU,他们两者最大的区别就是计算周期的不同,但需要注意的是,月活的计算并不是简单的日活相加,我们需要进行去重。
3、用户留存率
在讲解用户留存率之前,我们应该了解用户留存。何为用户留存?顾名思义,就是最终留下来的用户。用户留存率这一指标可以反馈当前产品的质量如何,这是产品自初期开始就需要持续关注的内容。常用的用户留存指标有次日留存、3日留存、7日留存、15日留存和30日留存。

4、用户流失
用户流失的定义是什么?用户流失需要结合时间(Time)与动作(Action)这两个指标进行,即用户在一段特定时间内未进行关键行为的操作。与之常常相关联的因素大致分为产品生命周期、负面体验、竞品策略等等。
用户流失率的存在表明了用户对产品的负面反映,对于产品发展有着非常重要的数据反馈。
当下市场中的获客成本越来越高,获取新用户的成本要比留住现有用户的成本高出5倍。因此降低用户流失率,就显得尤为重要。

3.4.2 行为数据
行为数据常用来描述用户使用方式,指的是用户在使用产品过程中所产生的一系列交互相关的数据,通过分析快速了解用户特征,为流程优化、精细化运营、产品体验等设计措施提供判断依据、辅助设计。
行为数据的指标主要包括转化率、平均停留时长、跳出率、PV、UV等等。
1、转化率
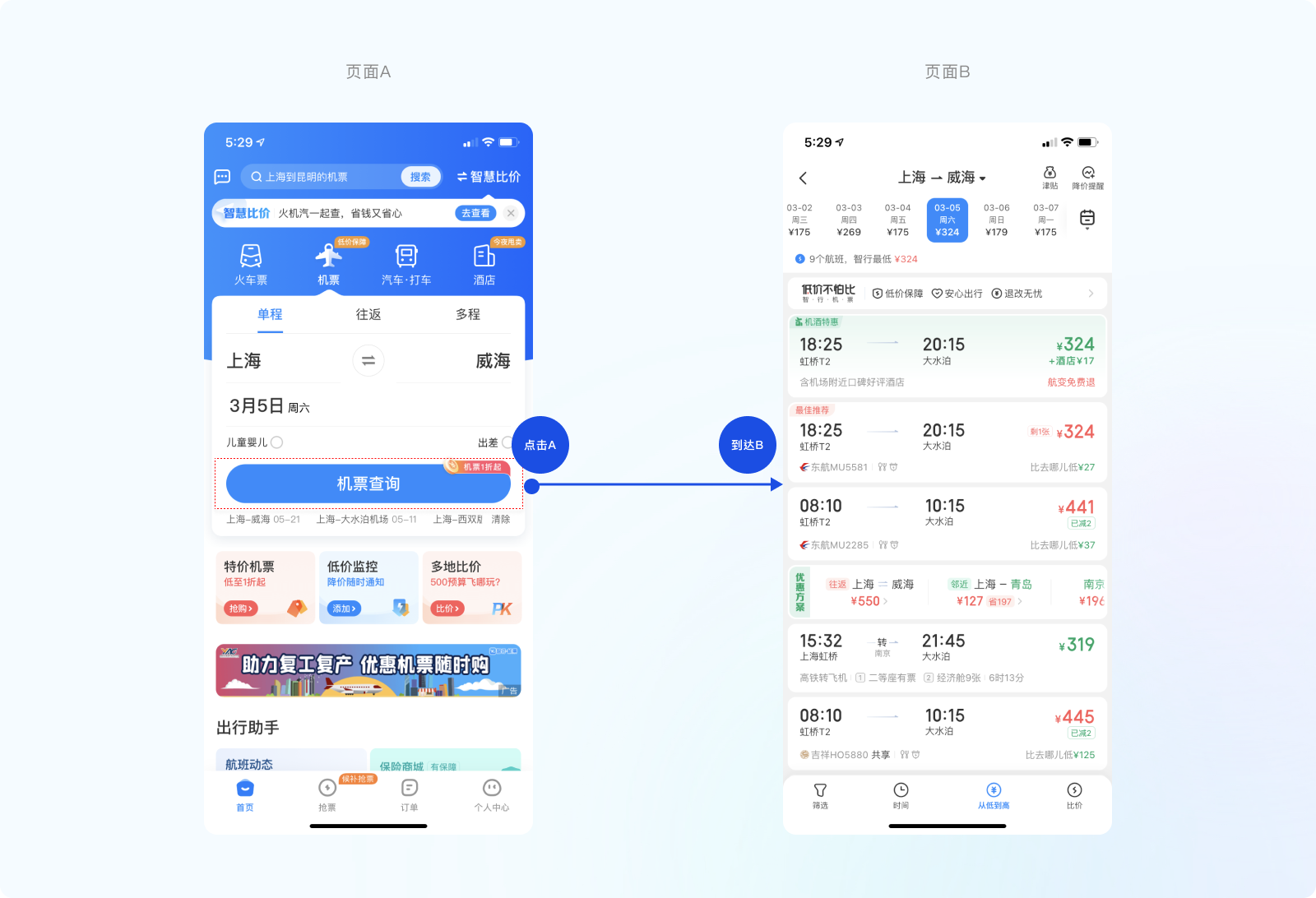
什么是转化率?转化率就是下一页面与当前页面的访问占比。它常常被用来衡量产品路径中的用户体验是否合理,从而进一步推动流程优化以及设计迭代。
以下图为例,有200个人来到了页面A,其中有100人点击页面A的按钮进入页面B,那么页面A按钮的转化率则为(100/200)*100%=50%。

2、启动次数
通常指的是某一特定时间段内用户启动应用的次数。与之相关的两大指标分别为用户总启动次数与人均启动次数,常用来反映用户粘性与活跃度。
3、使用时长
使用时长是指某一特定时间段内用户从打开到关闭产品的使用时间。使用时长需关注的指标为用户总使用时长、人均使用时长、单次使用时长。这些指标常用来衡量用户粘性与活跃度,常常需要与启动次数一起结合进行分析。
4、访问分析
页面访问分析包括页面访问次数、停留时长、跳出/退出率、用户访问页面数和用户访问路径。

(1) 访问次数
访问次数是指访客完整打开页面进行访问的次数,常用来衡量产品的访问速度。
(2) 停留时长
停留时长表示用户进入产品中,呆了多长时间后离去。这一指标是考量用户粘性以及贡献度的重要指标。
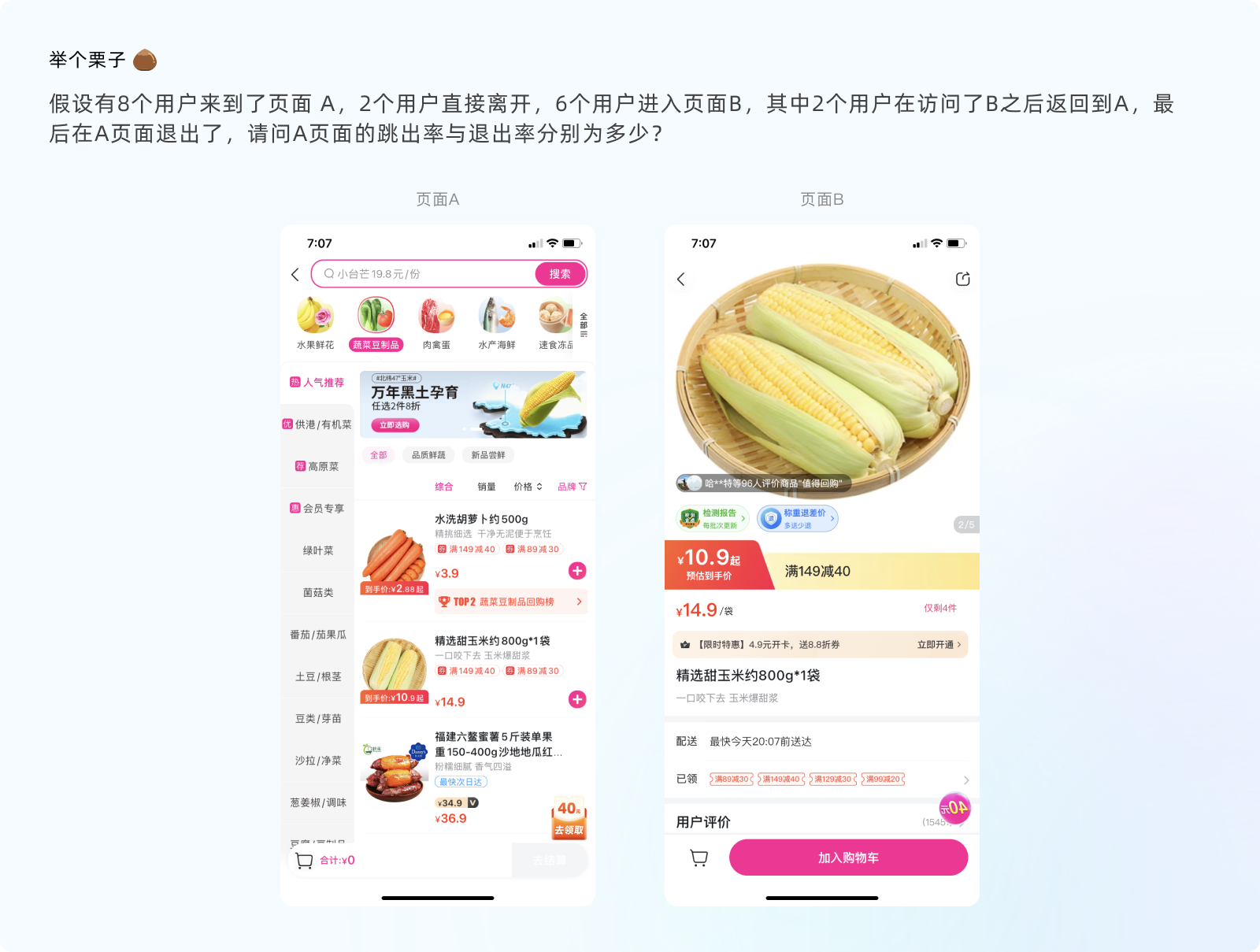
(3) 跳出率/退出率
跳出率,指的是只访问了入口页面即退出的次数与入口页面访问次数的占比数。
跳出率越低,说明流量越好,用户对产品的兴趣越高。
计算公式为:跳出率=访问一个页面后离开的次数/总访问次数*100%
退出率是指从该页面退出的页面访问数与进入该页面的页面访问数之比。
计算公式为:退出率=退出次数/总访问次数*100%

跳出率为(2/8)*100%=25%
退出率为{(2+2)/(8+2)}*100%=40%
注意:跳出率与退出率较高,也不全部都是坏事。我们需要具体问题具体分析。比如说某些下单页面,点击提交后会进入第三方支付平台,该页面跳出率高则为正常。
(4) 用户访问页面数
用户访问页面数常常离不开两方面的指标,PV值与UV值。
PV(Page View):指的是在一个特定周期内,页面访问量或点击量,侧重浏览量。
用户每访问一次就算作一个PV。
UV(User View):指的是在一个特定周期内,访问页面的人数之和,侧重访客数。
一天内同个用户多次访问仅算作一个UV。
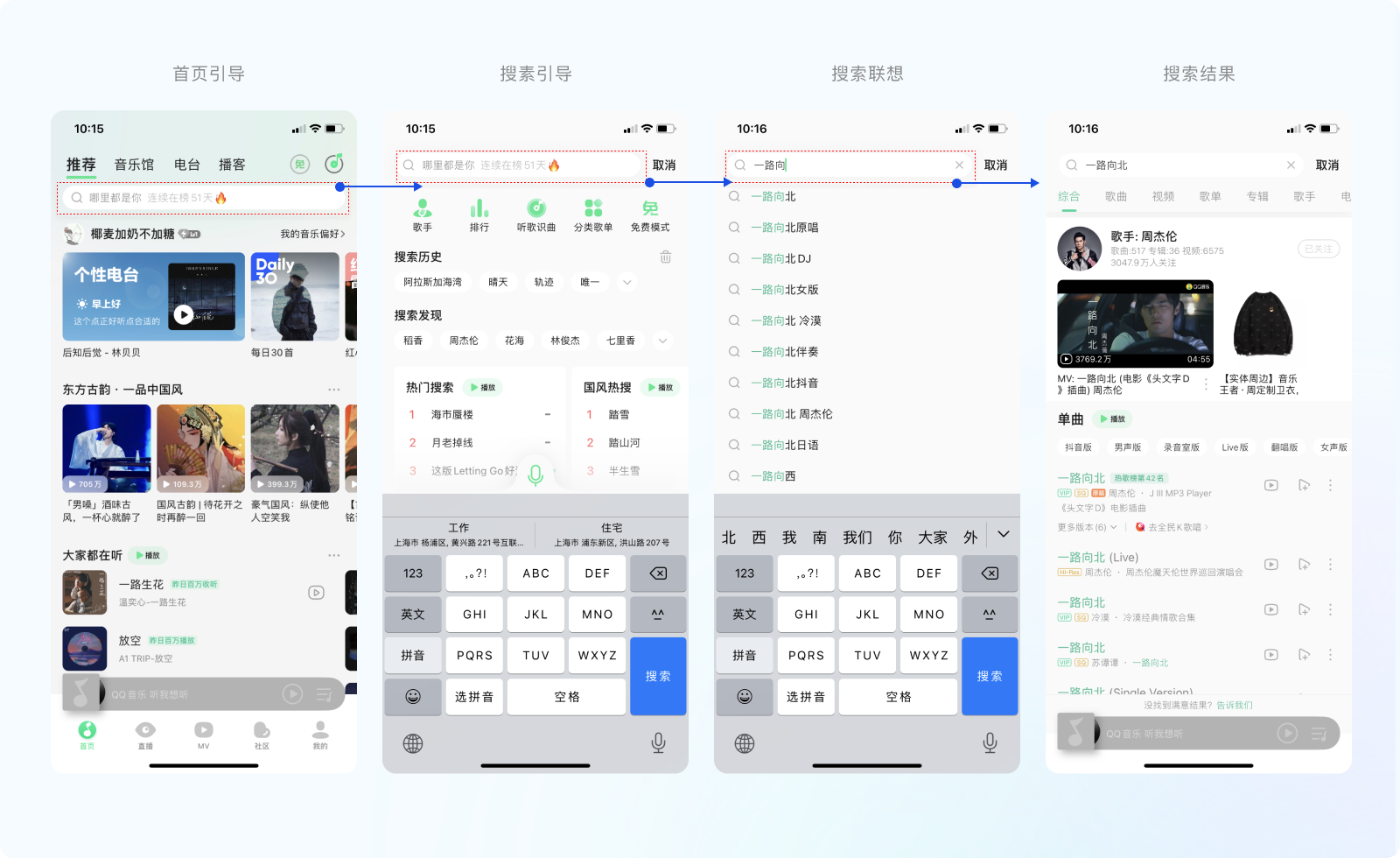
(5) 用户访问路径
用户访问路径是统计用户从进入产品到离开产品整个过程中的路径与页面访问情况,不同的用户路径是不同的,我们需要去定位关键节点,针对性的产出优化方案。
如下图所示,用户在进行针对性的查找歌曲时,通过首页的搜索入口进入,在搜索引导页面中输入歌名,最终出现结果页。通过用户的访问路径分析,可以为我们进行优化提供合理的切入点。

3.4.3 业务数据
1、ARPU
ARPU是 “The average revenue per user” 的缩写,是指在某一周期内用户产生的平均收入,用来衡量单个用户为企业所带来的效益。

注意:ARPU值是有时间属性的,我们在计算的时候需要有清楚的时间定义,不同的定义方法,计算出来的结果是有很大差异的。
2、付费率
不同业务模式之间的付费率计算方式是不同的,在进行分析之前,我们就需要弄清楚分析的维度。
(1) 注册用户付费率
注册用户付费率=付费人数/注册人数
(2) 活跃用户付费率
活跃用户付费率=付费人数/活跃用户人数
3、GMV (成交金额)
GMV (Gross Merchandise Volume),即成交金额。这个指标常用在电商行业,是用来衡量电商企业综合实力的核心指标。
GMV=真实成交金额+未付款订单金额+拒收订单金额+退货订单金额。简而言之就是GMV为已付款订单与未付款订单两者之和。
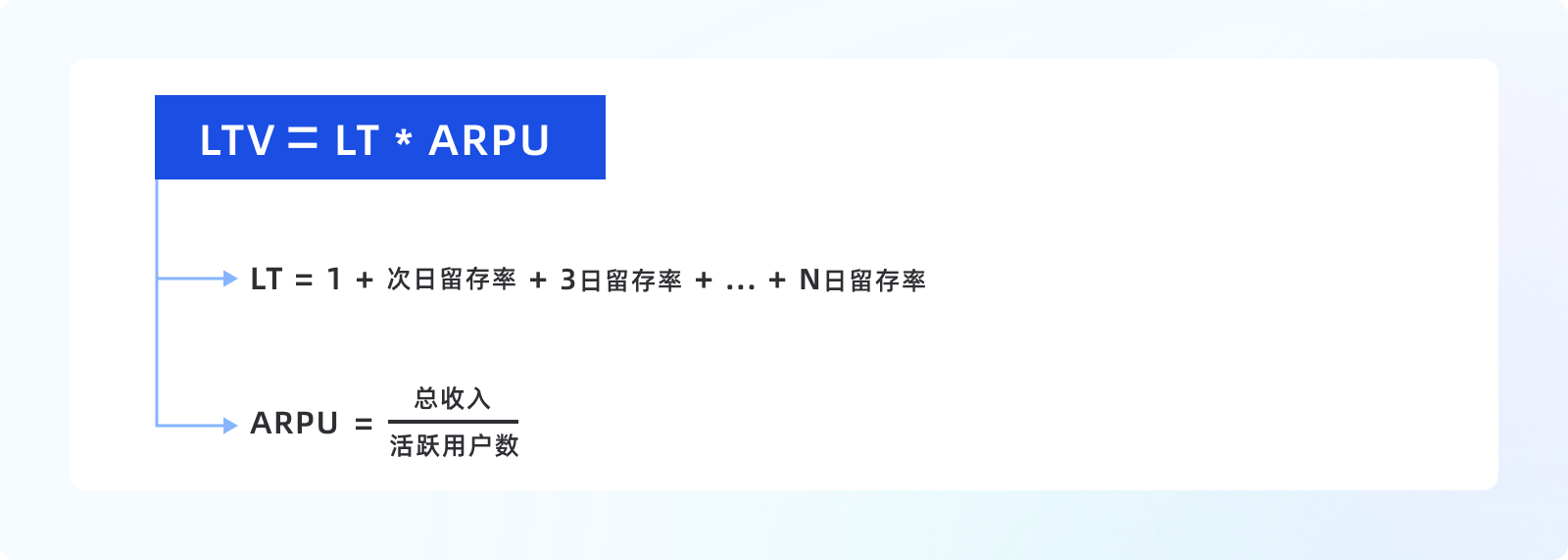
4、LTV (用户终身价值)
LTV(Life Time Value),为用户生命周期价值。一般常用指标为3日、5日、7日、30日、60日、90日LTV。常用来衡量用户从开始使用到不再使用产品的整个生命周期内,为企业贡献了多少收入。
它的计算方式由两部分组成:LTV=LTxARPU,LT为用户生命周期,ARPU为每用户平均收入。

四、数据分析思维
数据分析不仅仅是摆数据,同时深度的结论也非常重要。空有数据,没有结论,对于决策者而言并没有什么明确的用处。那么,面对一堆数据,我们该如何分析得出深度的结论,从而驱动决策?
4.1 数据来源
数据的获取渠道有很多种方式,接下来分享几个我在工作中经常使用的方法。
4.1.1、数据分析平台

注意:同一关键词,不同平台的搜索结果可能存在一定差异
4.1.2、内部咨询
平时的工作中,我们不能仅仅是沉浸在自己的世界,需要加强与其他同事之间的沟通交流。通过与用户运营、数据分析师的交流,可以了解到最新的数据情况,时刻保持敏感度。
如果公司没有专门的数据分析师,也可以从客服人员下手,他们无疑是与客户打交道最直接的人了,他们对于用户的痛点会更及时感知。可以通过询问客服人员,更好的了解用户的痛点需求,辅助我们设计方案的执行。

4.1.3、用户反馈
我们可以通过多种方式了解用户对于产品的反馈,比如说Feedback用户反馈,Twitter、Facebook等社交媒体,以及Google Play应用商店评论等。

4.1.4、数据埋点
针对想要查看相关数据的模块内容,提交关键数据指标给到数据分析师、开发等,从而进行一个定制化的内容获取。

注意:说到这里就不得不提到数据埋点,有一个需要我们注意的地方,那就是在进行埋点时,一定要在设计阶段就提前告知开发以及数据分析师,做好沟通工作,针对需要的数据进行埋点处理。
4.1.5、需求评审
在需求评审前,设计师可以提前了解相关数据,帮助我们对于设计层面有个更深刻的理解。在评审过程中,通过沟通碰撞了解到更多的数据,也能依据之前项目的数据资料作为参考,辅助本次设计优化。
4.1.6、复盘分享
在一些大的项目上线一段时间后需要进行数据反馈,大家针对结果做一个项目复盘,开展相关会议。在这结果之外,我们还需要关注是否产生了新问题以及是否有新的机会发掘点。在复盘之后,针对知识点进行共享,设计师可以通过这种方式了解更多信息,方便后期迭代。
4.2 甄别数据
数据的呈现往往告诉我们已经发生了什么,但它没有告诉我们将会发生什么。我们应该利用数据,从历史中吸取教训,也可以依据过去的趋势预测未来,甚至可能是非常准确的预测。我们需要对数据有一个理性的判断,进行甄别。
4.2.1 虚荣数据
什么是虚荣数据?如果空有一个数据,尽管该数字看起来很美,却无法依靠该数据去进行设计驱动以及提供具体价值,那么该数据就是一个虚荣数据,毫无意义。
以下几个指标则是常见的虚荣数据,我们需要引起注意。

1、点击量
无论什么网站,只要页面上存在的可点击区域多,那么该页面的整体点击量数字必然都比较高。相比之下,我们更应该关注的是点击人数,而不是点击次数。100个用户每人点击1次,与1个人点击100次,后续带来的结果是必然不同的。
2、下载量
下载量的多少有时候会影响产品在应用商店中的排名,但是这个数据指标并不能带来实际价值。反观下载之后的注册转化率、付费转化率等等才是我们关注的重点。
3、用户数
用户数量越大,这个产品听起来似乎就越成功。但是产品的成功与否,并不仅仅取决于这一个数字,而是与之相关的一系列指标。
比如说A、B两款产品的用户量分别为100万以及50万,用户活跃度分别为1%与30%,其他都是沉默用户,那么就一定能说A产品要比B产品好吗?
用户数量再大,没有体现出对应的价值,那么就是虚拟数据。我们不能被这些虚拟数字所欺骗,还沾沾自喜。
4、停留时长
用户的停留时间越长就说明这个产品越好吗?真的是由于产品的用户体验做的足够好而让用户产生了沉浸式的体验从而一直停留吗?
用户的停留时长并不是越长越好,这个指标也无法直观反映用户对产品的粘性。我们更应该结合完成度、内容跳出率等数据进行综合判断。

4.2.2 异常数据
数据分析过程中,也会存在很多异常数据,需要从多个角度看待数据,一般来说,产品的部分数据指标存在固定的波动周期,当某项数据指标突然不符合常规波动变化的时候,我们就需要去进行深入的研究,挖掘异常背后的原因。
1、幸存者偏差
幸存者偏差是数据分析中常见的逻辑错误,那么简单来说是什么意思呢?

通过以上几个例子,想必大家对于幸存者偏差都有一定的理解了吧。所谓幸存者偏差,即我们在进行统计的时候忽略了样本的随机性与全面性,用局部样本代替总体样本。归根到底这就是由于获取信息知识的不全导致的认知偏差。这启示我们在查看数据的时候,不能只看显而易见的信息,同时还要找出沉默信息。否则,一定会存在着巨大偏差。
2、数据样本不够
在进行数据提取的过程中,除了需要注意上面所描述的样本选择问题上,还需保证足够多的样本数量来进行支撑。按照常规定律来说,数据样本达到一定的数量程度,才能展示出相对真实的规律。
例:比如说我们在产品中新增了一个功能,但是由于预算、人力资源等原因在前期的推广宣传阶段并没有多少曝光,只有一部分老用户知道,这就说明这个功能很失败,没有存在的意义吗?答案未必是这样。
所以在进行数据提取时,我们就需要尽可能的保证有足够多的样本数据,这样才能保证最终输出的数据结果是最客观的。
3、存在脏数据
脏数据,也被称为坏数据,常常是指不合理、对于业务毫无用处的数据。
脏数据产生的原因有多种,数据统计过程中可能是由于输入了多余空格、重复插入多余数据等等。在前期数据收集分析阶段,例如问卷调查,往往会存在很多无意义的问卷,为了保证问卷的准确性,可以通过设置分支题目、陷阱题目等等方式来进一步筛选问卷,做好对脏数据的防控与清洗。
4.3 分析方法
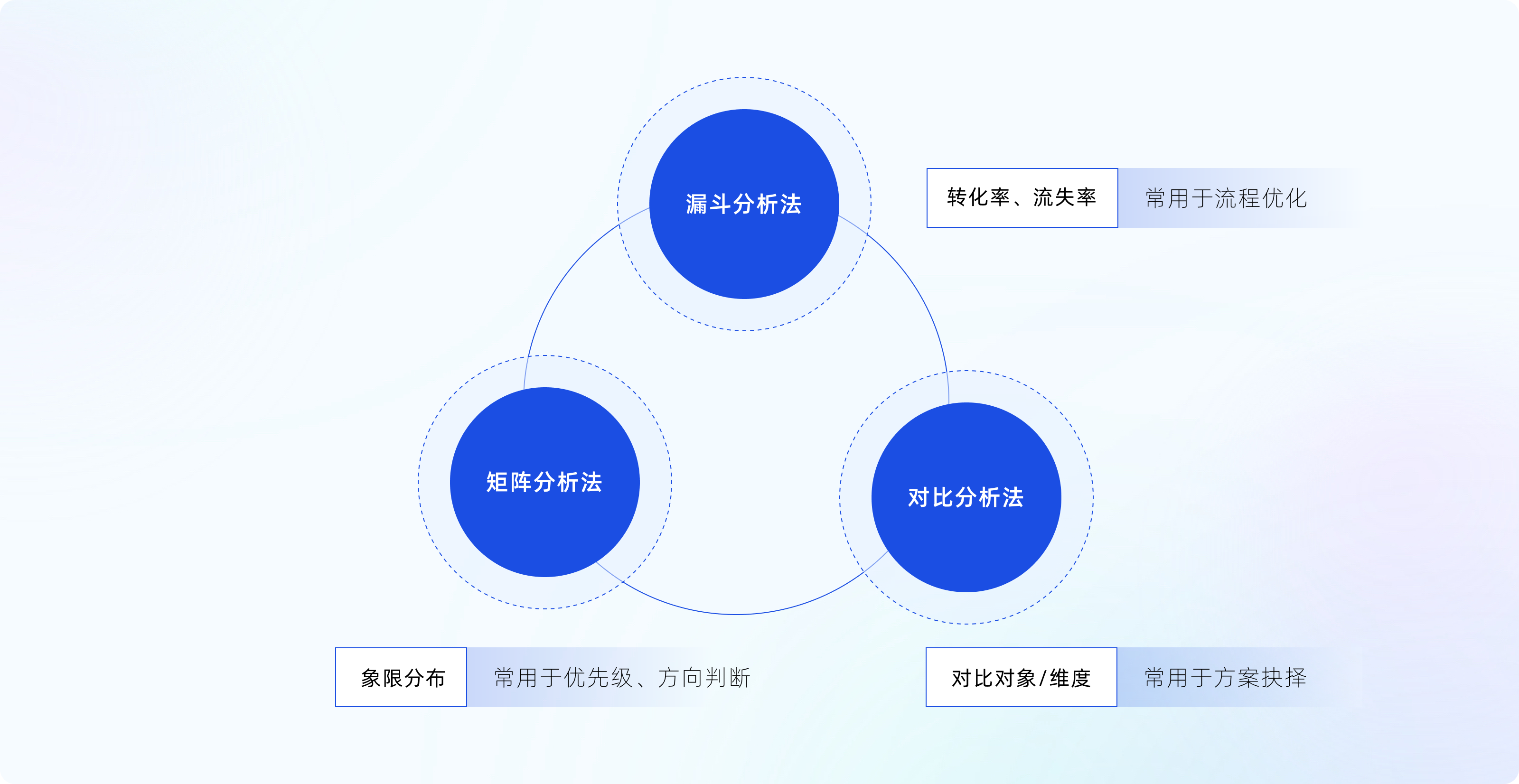
接下来给大家分享几个平时工作中常用的数据分析方法,包括以下几种:漏斗分析法、矩阵分析法、对比分析法。

4.3.1 漏斗分析法
漏斗分析法是数据分析过程中非常重要的一种分析模型,能够科学的反映用户行为状态以及从起点到终点各阶段之间的用户转化情况。
常用的指标包含转化率与流失率。通过层层的分析,观察流程中是否存在提高转化率的机会点,挖掘设计。(后面会结合实际项目为例进行详细阐述,这里就不做过多讲解)

4.3.2 对比分析法
所谓的对比分析,就是给孤零零的数据一个合理的参考,否则这种数据是没有意义的。在利用对比分析法进行数据分析时,需要关注两个方面内容:对比对象与对比维度。
在产品迭代测试的过程中,为了增强说服力,择决出最佳方案,往往会采用对比分析,也就是常说的A/B Test。A/B Test最核心的思想是要保证单一变量,其他条件保证相同。回到设计本身,一般来说每个方案应该大体上相同,只是某一个地方有所不同,比如某处文案、颜色、图标等。然后针对不同的用户展示不同方案,统计并对比不同方案的转化率、留存率等指标,从而确定最优方案。

4.3.3 矩阵分析法
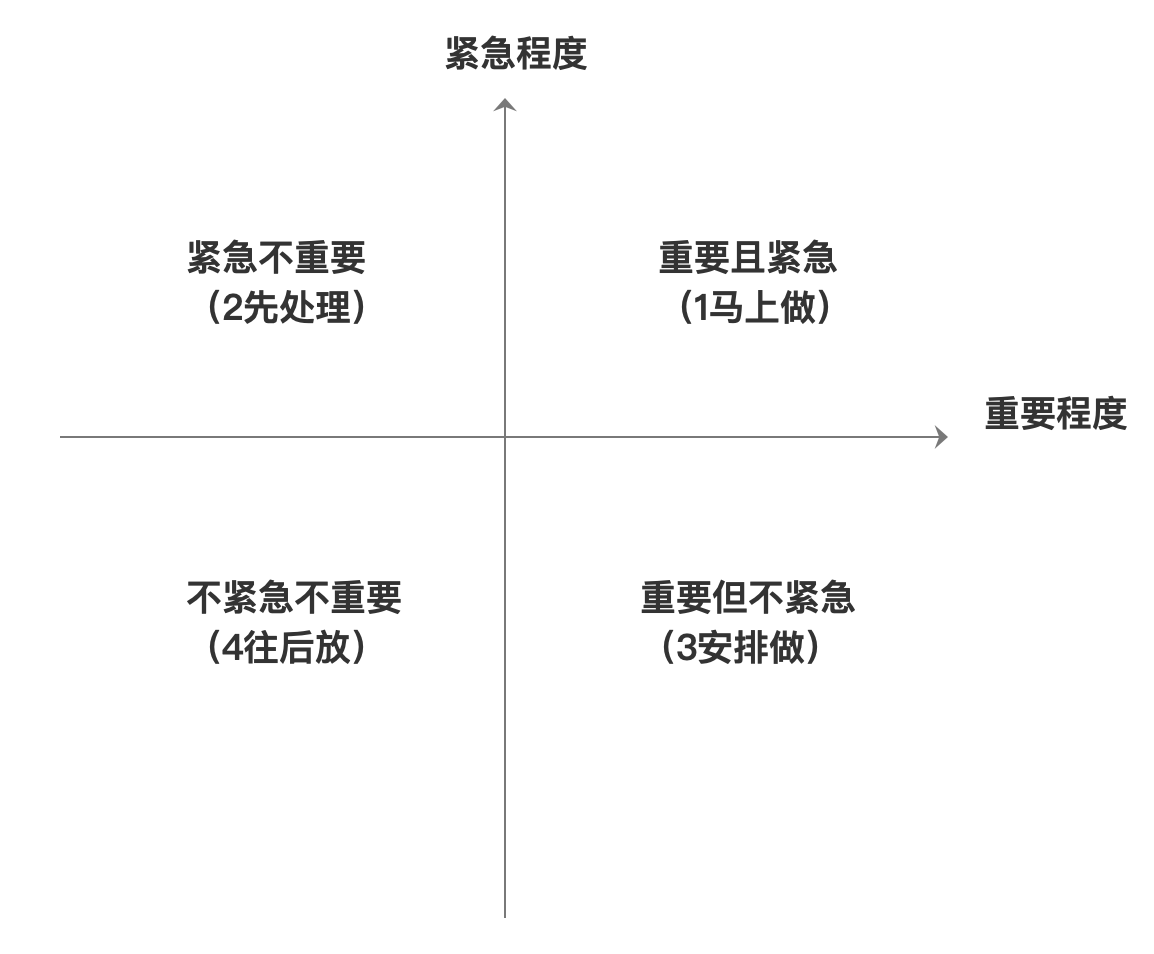
矩阵分析法常常是通过两个指标的交叉,利用分析矩阵划分为四个象限,找出问题的优先级。
例:如下图所示,为某个运营活动点击的四象限分布情况。X轴自左向右,Y轴自下而上,分别代表了从低到高。

通过矩阵分析的方式,我们可以快速定位当前最值得的MVP优化方式,指引我们在复杂的数据中正确前行。
五、数据驱动设计
作为一名设计师,在了解了数据基础的内容后,就需要掌握通过数据驱动设计最关键的内容,接下来我将通过用户、行为、业务三个角度来给大家分享几个不错的设计案例。
5.1 用户增长
通过上面的分析,我们了解到用户数据涉及到两个方面,用户的基础属性数据可以很好的辅助设计,通过数据对用户进行分层,例如性别、年龄、地域,这些都是常见的用户基础属性;
除此之外,与用户相关并关联产品的重要数据还包括新增用户、用户活跃度、用户留存率、用户流失率等数据,我们可以通过这些数据的表现挖掘背后的原因,进而通过设计手法深入优化促进用户数据增长,形成闭环。简单分享以下几个方法。
5.1.1 产品拉新
关于产品拉新,并不只是产品上线后需要考虑的事情,在产品设计的每一环节中,都是需要去进行考虑的。产品拉新可以通过邀请码、新手福利、邀请好友等几个方面进行。
1、邀请码
邀请码通常是由企业发放,优先发放给种子用户,然后通过种子用户的社交圈去进行扩散,进而吸引更多的用户参与进来。
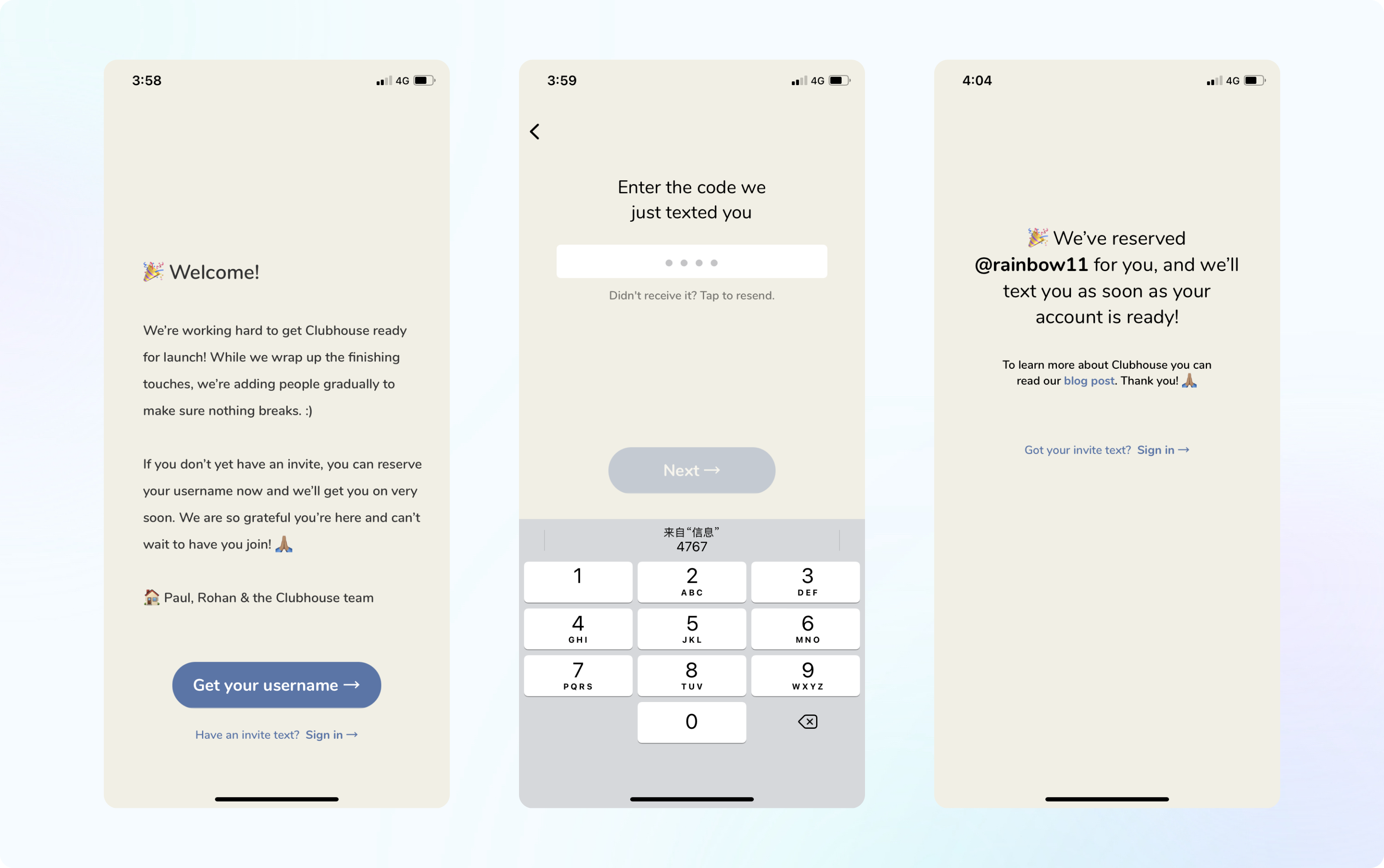
前段时间爆火的一款国外音频社交软件Clubhouse,便是利用了这种方式进行扩散传播。与Facebook、Instagram、Twitter等社交软件有所区别,Clubhouse并没有对全部用户开放,而是需要得到其他用户发出的邀请码验证后才能进行使用。邀请码的稀缺性将Clubhouse的热度炒得越来越高,使得参与其中的用户能产生一种自我满足感,同时这种模式大大保证了音频内容的质量。

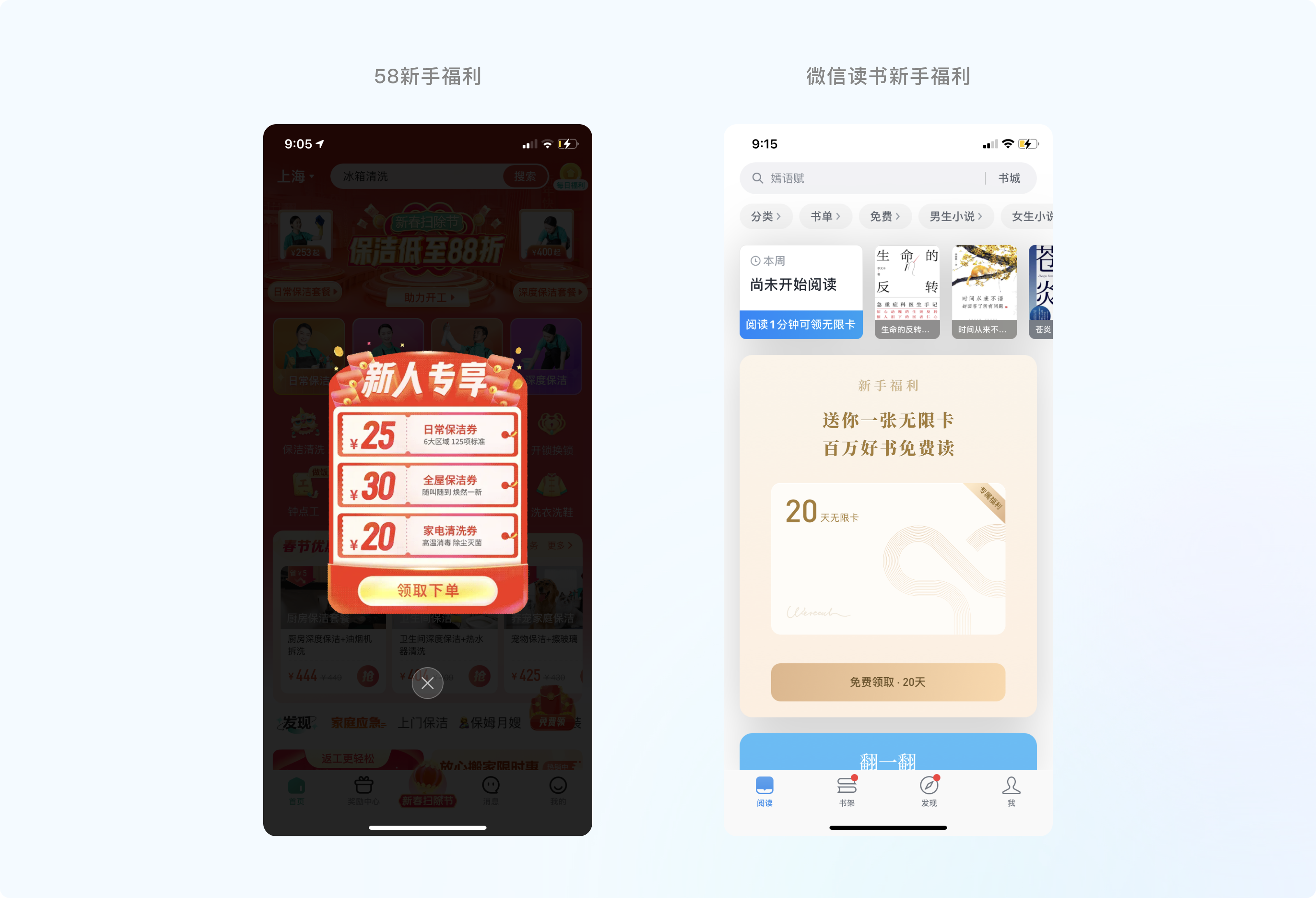
2、新手福利
一些产品针对未注册或者未使用过产品的新用户,会发放专属福利,促进用户转化。
新手福利通常是以开屏页、Banner、弹窗、活动页、新手任务等形式进行领取,随着市场环境的紧张,获客成本越来越高,新手福利的成本的也在逐渐增加。

3、邀请好友
针对注册或使用过产品的用户而言,通过发掘他们自身的社交圈子,促使老用户自觉邀请新用户,提升产品的用户数量增长。
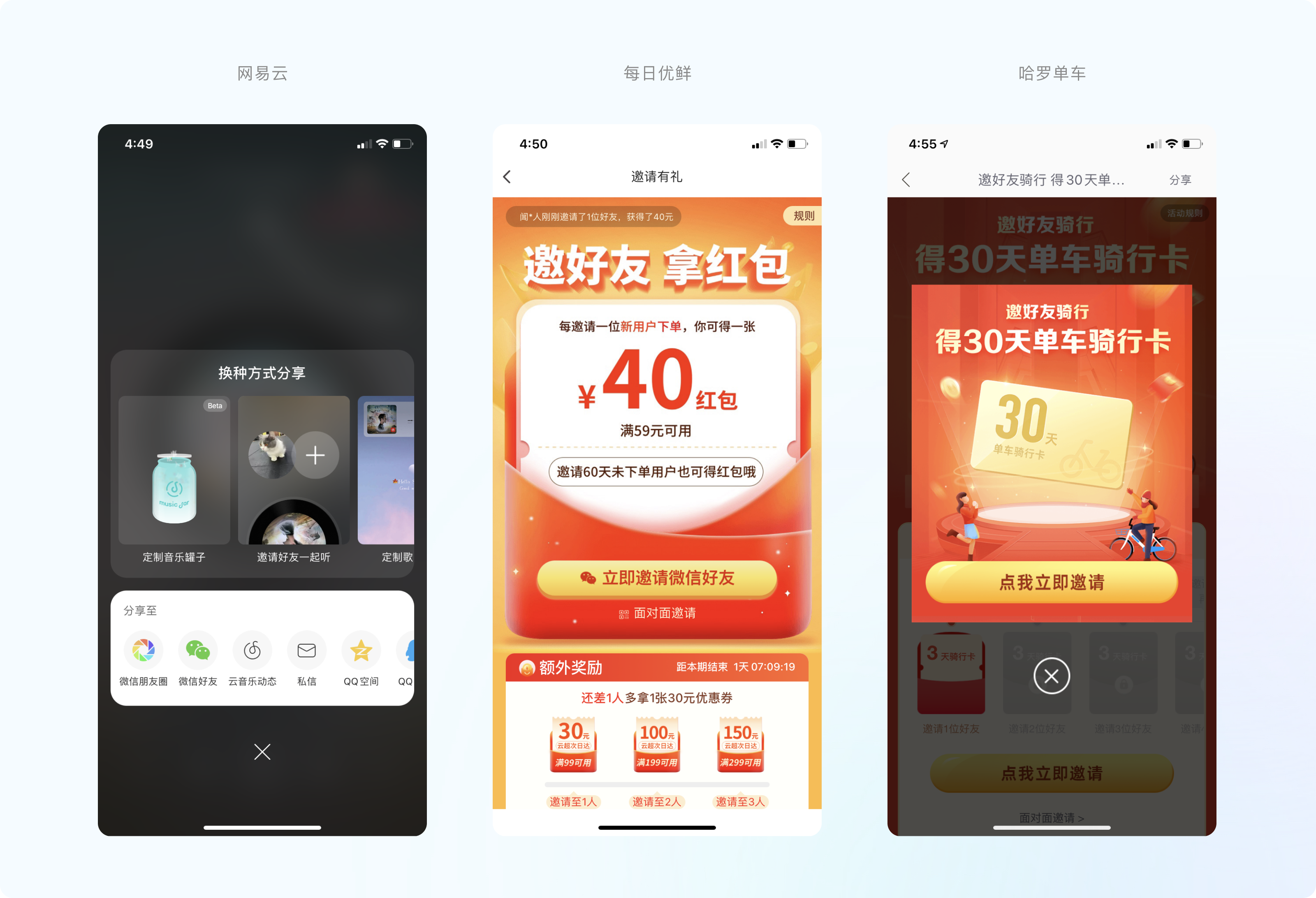
邀请好友有以下两个常见方式:
(1) 增加分享入口
老用户可通过点击分享图标的形式直接分享给相应的好友。比如说,网易云音乐这款产品,用户可以邀请好友一同在线听歌,或者是单独分享给特定的人。这种方式主要是利用了人的分享和展示心理。
(2) 福利刺激
平台发放一定的优惠券、奖励等给到用户,新老用户都可以通过这种方式获得对应的奖励。这种方式主要是利用了人的获利心理。

5.1.2 活跃运营
活跃运营可以提升沉默用户的活跃度,对于产品的发展有着非常重要的作用,常常通过一系列的方式来进行布局。
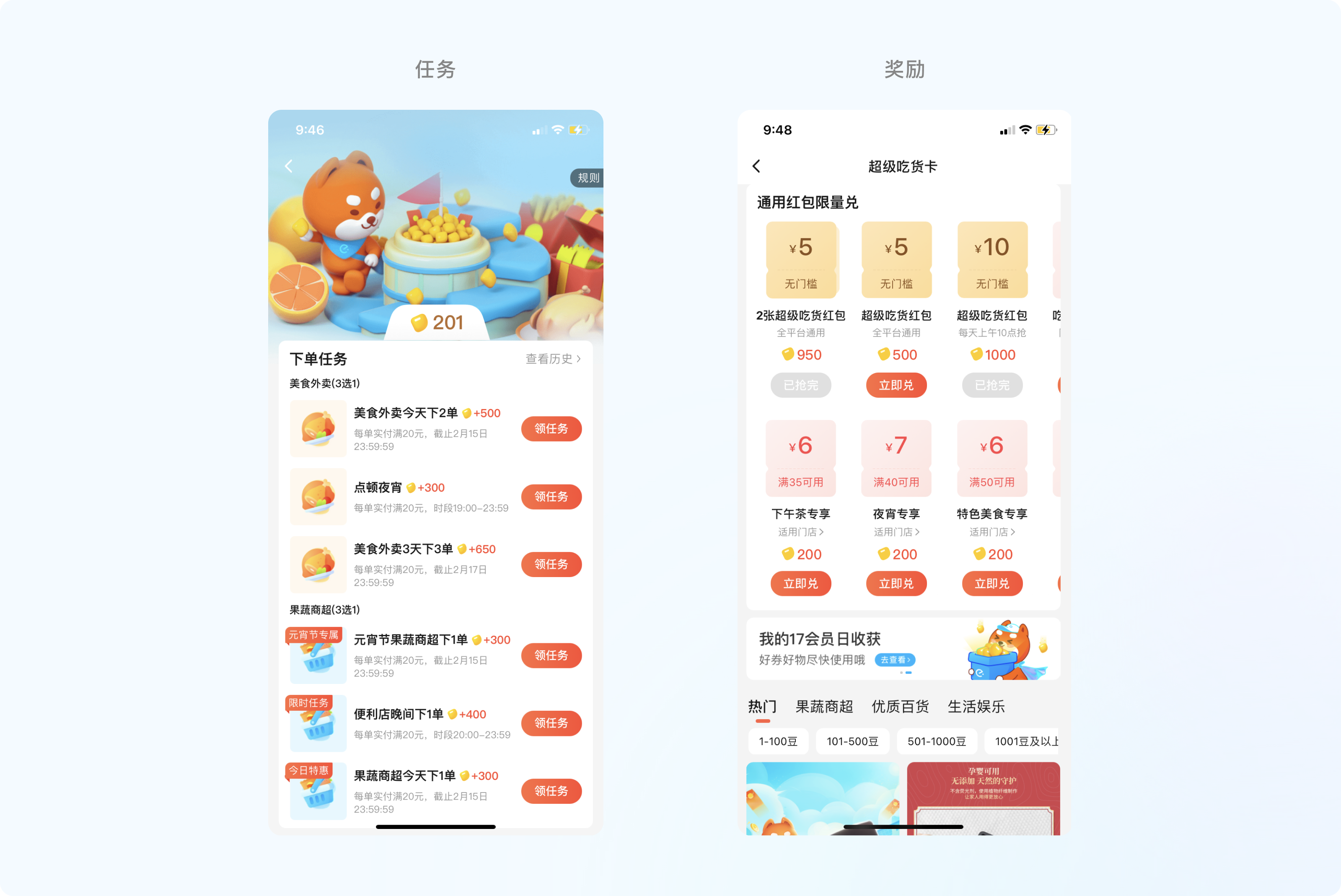
1、用户积分体系
积分体系如果运用的好,那么对于增加用户粘性以及提升活跃度是非常有帮助的。这个积分体系是否能够吸引到用户,就在于积分所兑换的产品是否有足够价值。
比如说常见的外卖平台——饿了么的积分体系,其核心就是围绕下单行为而展开,下单之后返还吃货豆,吃货豆可兑换红包,红包再次消费抵扣。整个操作流程,围绕用户的核心行为构建奖励并形成闭环。

2、签到
很多产品都设置了签到功能,希望借此方式提升用户粘性。这一功能的常见名称为“签到”“打卡”,或者根据运营活动的场景来进行命名,比如说蚂蚁庄园、新浪种树等。
一种良好的签到模式对于用户习惯的培养是有着积极的正向作用的,但是关于在产品中是否增加该功能,也是要根据自身的产品特性去进行更细致的考量。
签到的方式主要有自动签到与手动签到这两种。
(1)自动签到
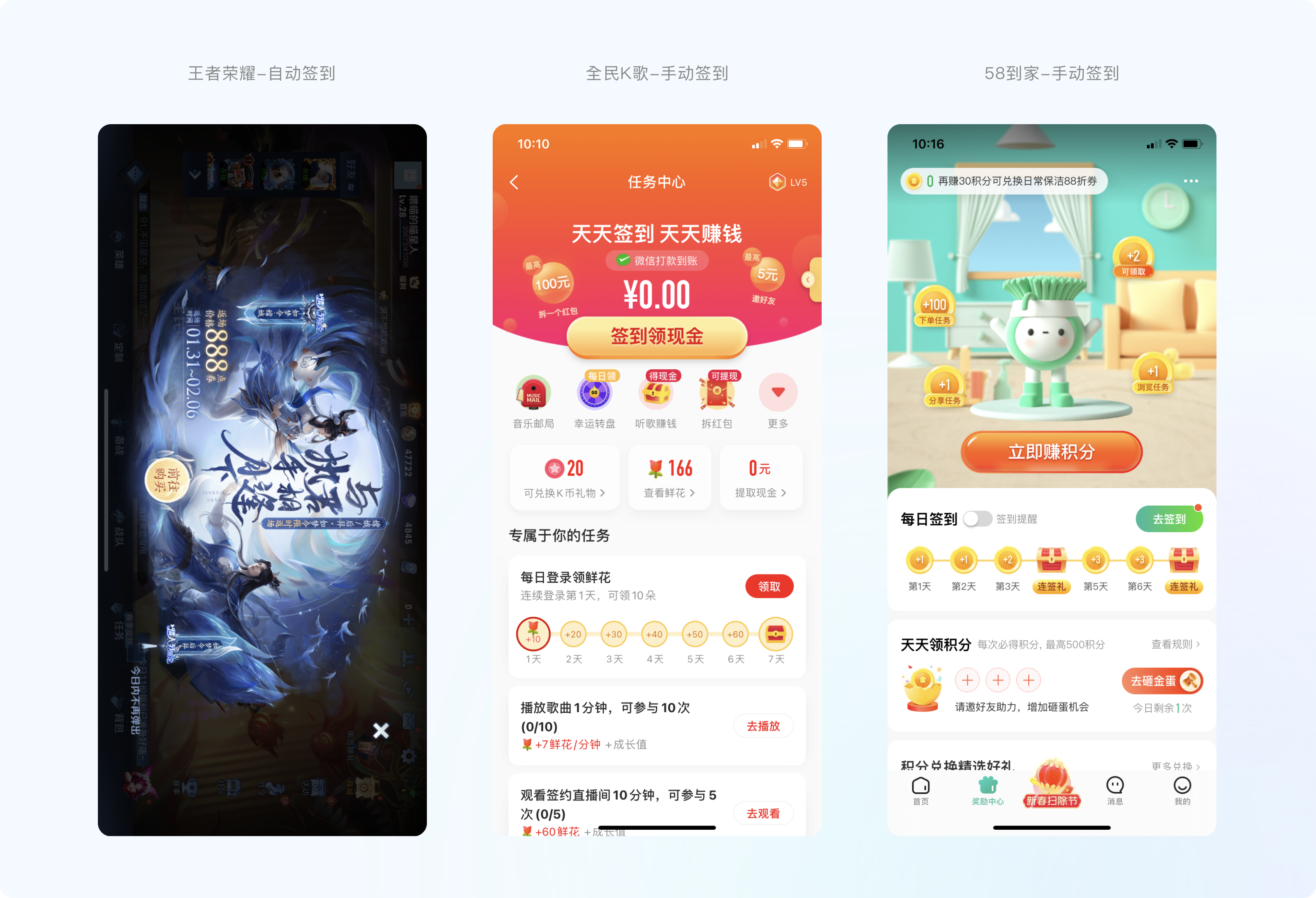
登录自动签到的方式常见于游戏类应用中,比如说王者荣耀这款产品,用户打开即以弹窗形式告知用户,领取相应的奖励。
(2)手动签到
用户点击签到入口,即可完成签到。相比自动签到而言,这种签到方式应用范围更加广泛。

3、社区
现如今越来越多的产品开始打造自己的社区,比如说淘宝的逛逛,咸鱼的会玩等等。为什么社区功能越来越普遍呢?社区的存在,可以让用户在产品有一个属于自己的社交圈子,这样有助于用户产生粘性,从而提升产品活跃度。
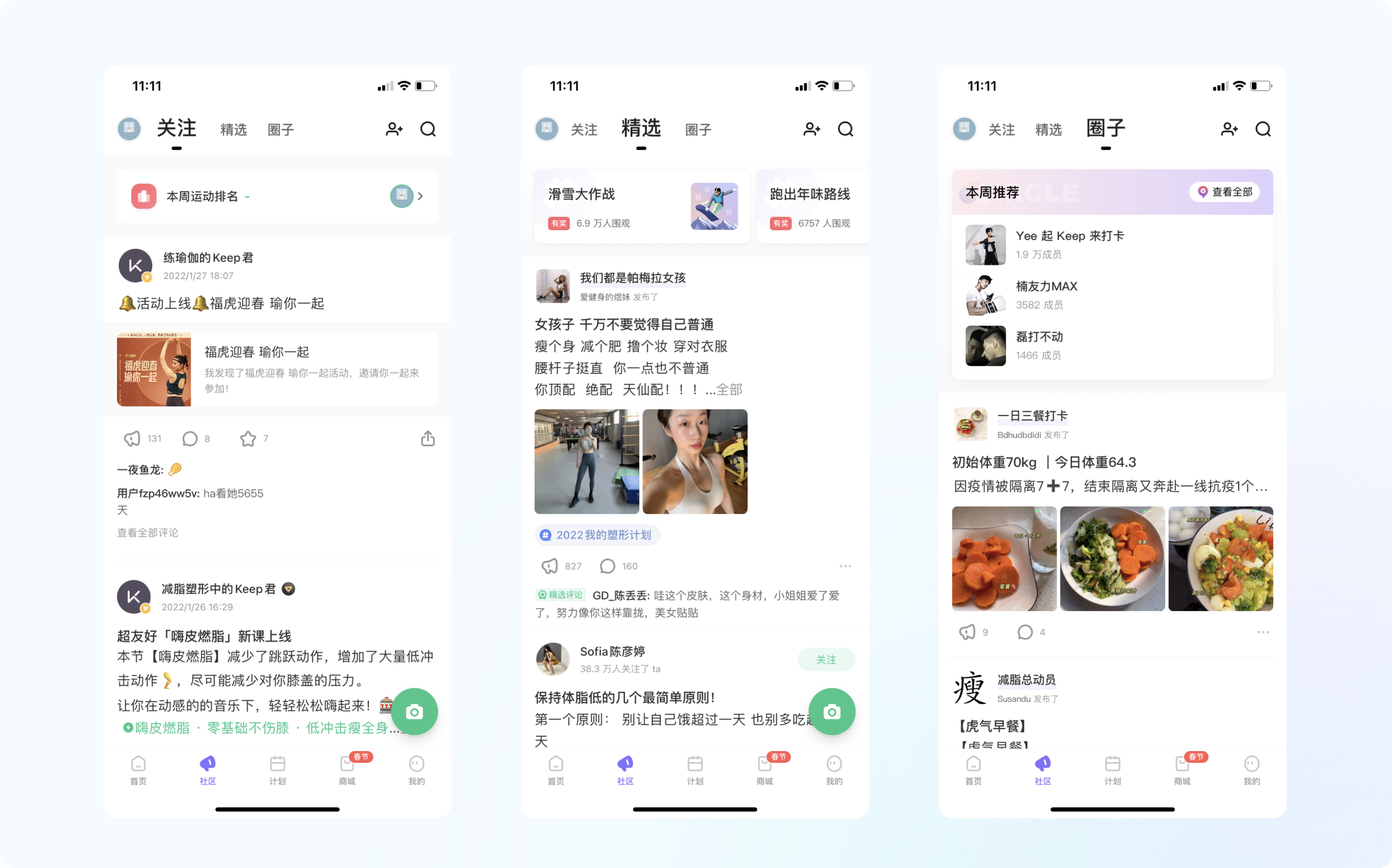
例:Keep通过打造高品质的UGC内容社区,满足新老用户的价值需求。顶部Tab分为关注、精选、圈子三个模块。关注一栏方便用户快速查看自己感兴趣的人,满足社交需求。精选一栏承载了KOL与内容生产者的分享内容、用户社交留存功能。圈子一栏更好的满足用户想要一群人打卡的情感诉求。

5.1.3 留存
留存的本质是要满足用户的核心需求,只有满足了这个条件后用户才会持续使用。它应该贯穿于整个用户生命周期,而不仅仅是局限于其中某一个节点。好了,废话不多说,直接上例子。
1、流畅的首次体验
用户首次使用该产品时是否顺畅,能否在第一时间找到自己所需要的内容,很大程度上会影响用户后续的留存情况。
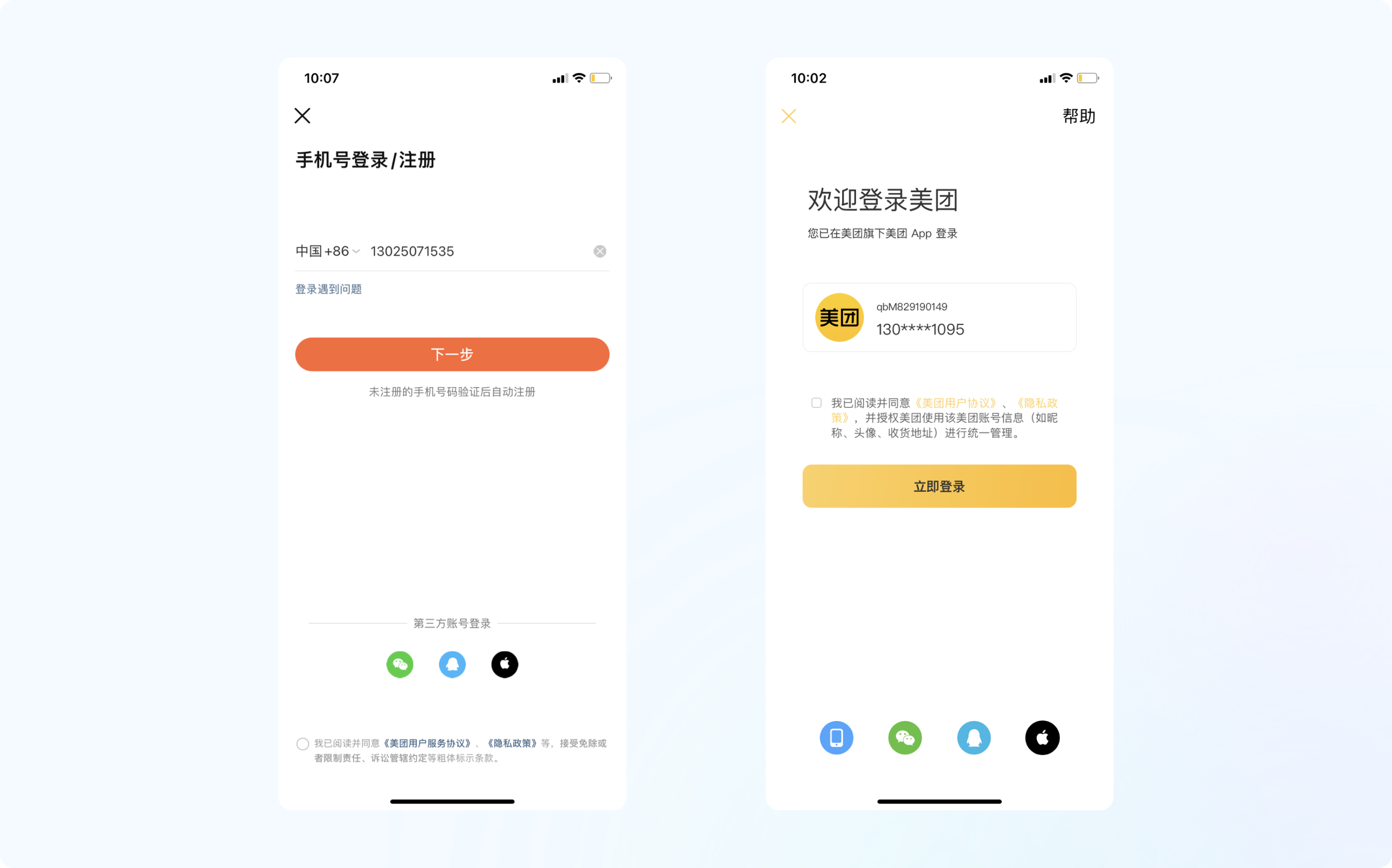
比如说现如今很多产品为了降低用户的登录注册成本,通过手机号一键注册即可实现快速登录。若未注册过,在登录时系统会自动判断并为其创建账号。这种方式极大的降低了用户记忆成本,同时还有安全性的保障。

2、降低学习成本
通常来说一款产品的学习成本越高,用户理解起来就越困难,那么用户长期留在该平台的概率就会降低,故而我们应该通过一些设计手法去降低用户的学习成本。
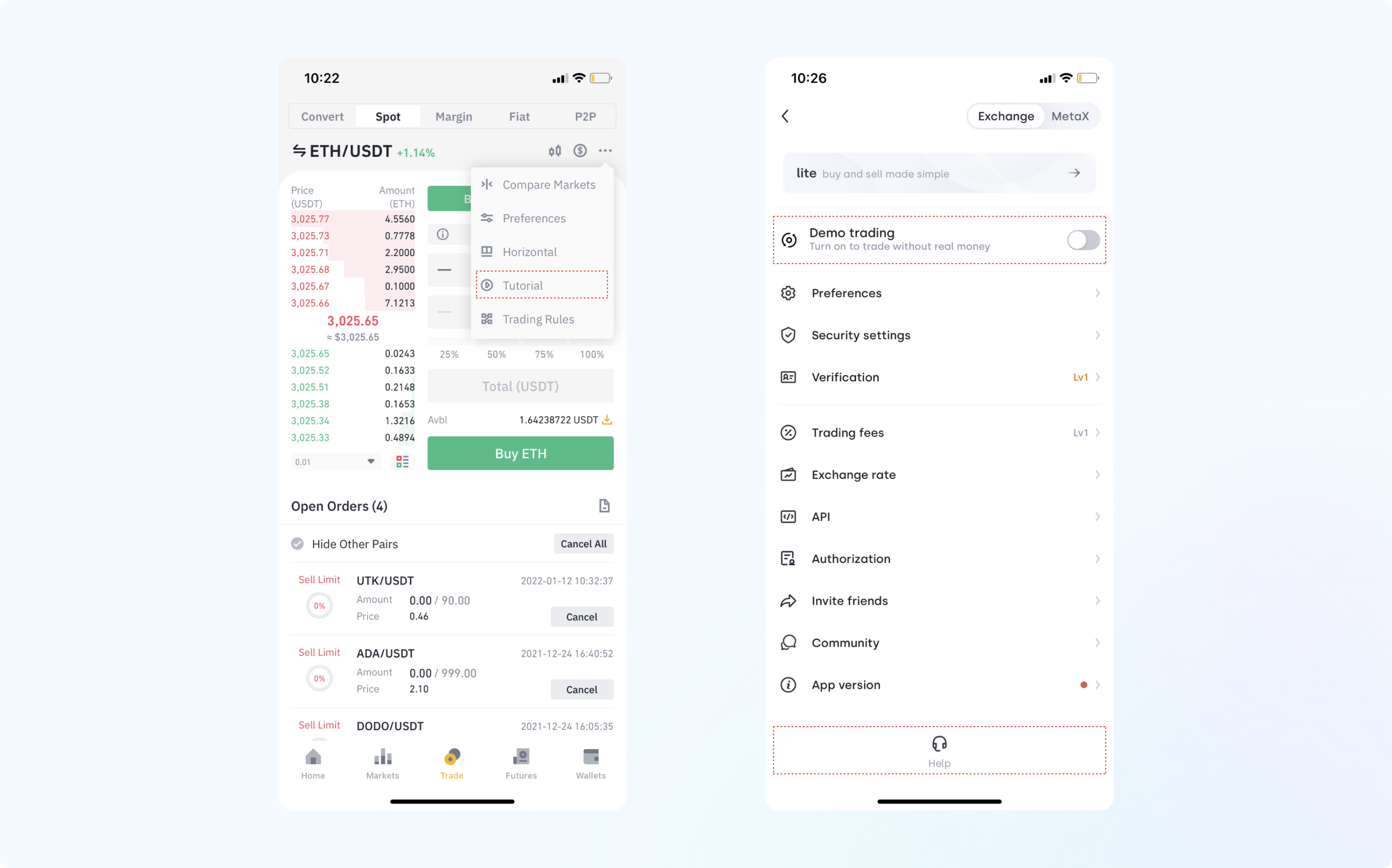
例如一些金融产品,其晦涩难懂的专业知识对于新手小白来说真的是非常困难,基本的认知都存在困难的前提下,更别说指望用户转化了。基于此背景,新手引导提示、新手教学视频、在线客服服务、模拟交易等等方案,都会极大的降低用户理解成本,为后续用户的下单转化提供有力的帮助。

3、迁移成本
何为用户迁移成本?用户选择新产品的行为需承担的代价。随着迁移成本的增加,用户长期使用该产品的概率也会相应增加。
例如有道云笔记这款产品,用户在该平台创作了大量的内容后,就很有可能会长期留在该平台,因为重新换平台的成本着实有点高。
5.1.4 挽留机制
挽留机制是留住用户、促进用户转化的最后一道程序。
常见的挽留机制有以下几种形式:
1、提供解决方案
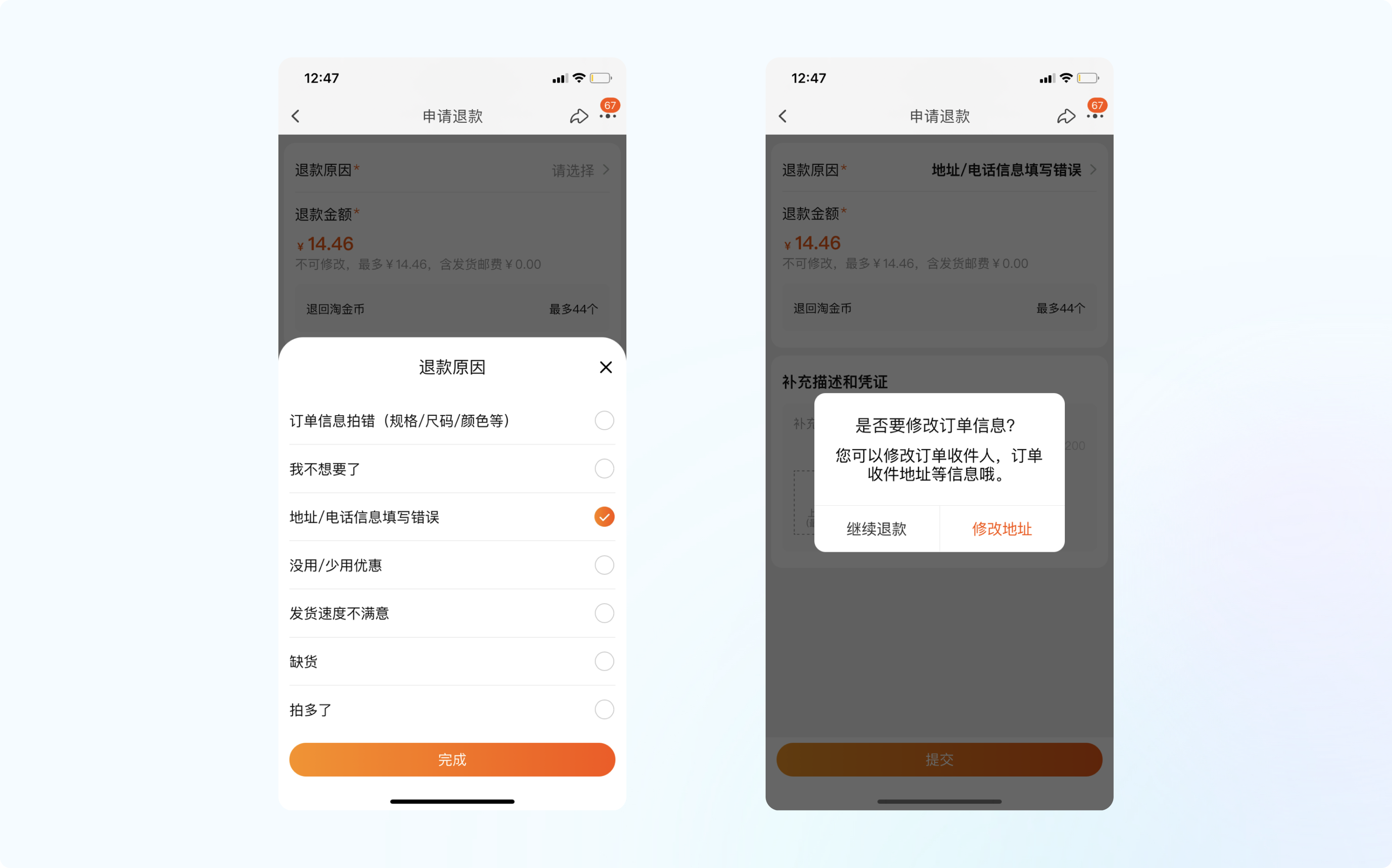
当淘宝用户在进行退款时,若原因是地址填写错误,那么页面会自动出现弹窗提醒用户修改即可,避免用户取消订单,从而降低退款率。

2、利益刺激
当用户退出购买页面关键节点时,会以弹窗形式进行挽留。
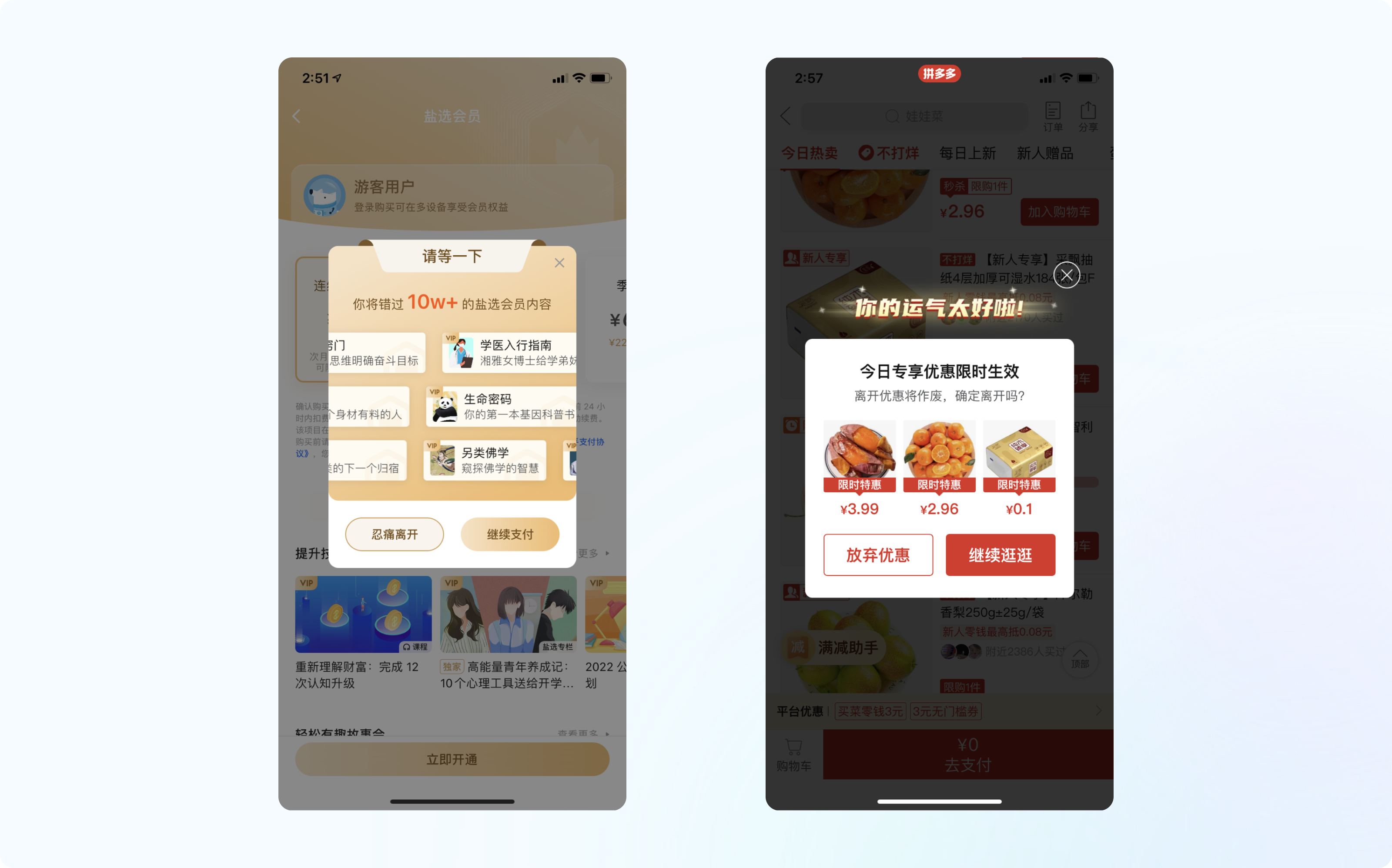
例:知乎会员购买页面退出时,系统会自动出现二次确认弹窗,将价值点信息以动效形式展示在视觉中心,并对支付按钮进行突出设计,吸引用户注意,再次挽留。
例:拼多多的二次挽留同样以弹窗形式展示,突出利益点,同时有时间维度,使得用户产生紧迫感,刺激用户下单。

3、操作警告
操作警告类的文案二次提示,可以让用户对当前行为有更清楚的认知,并仔细思考。用户会考虑到一些时间成本、花费精力等因素,可能会取消放弃的念头。
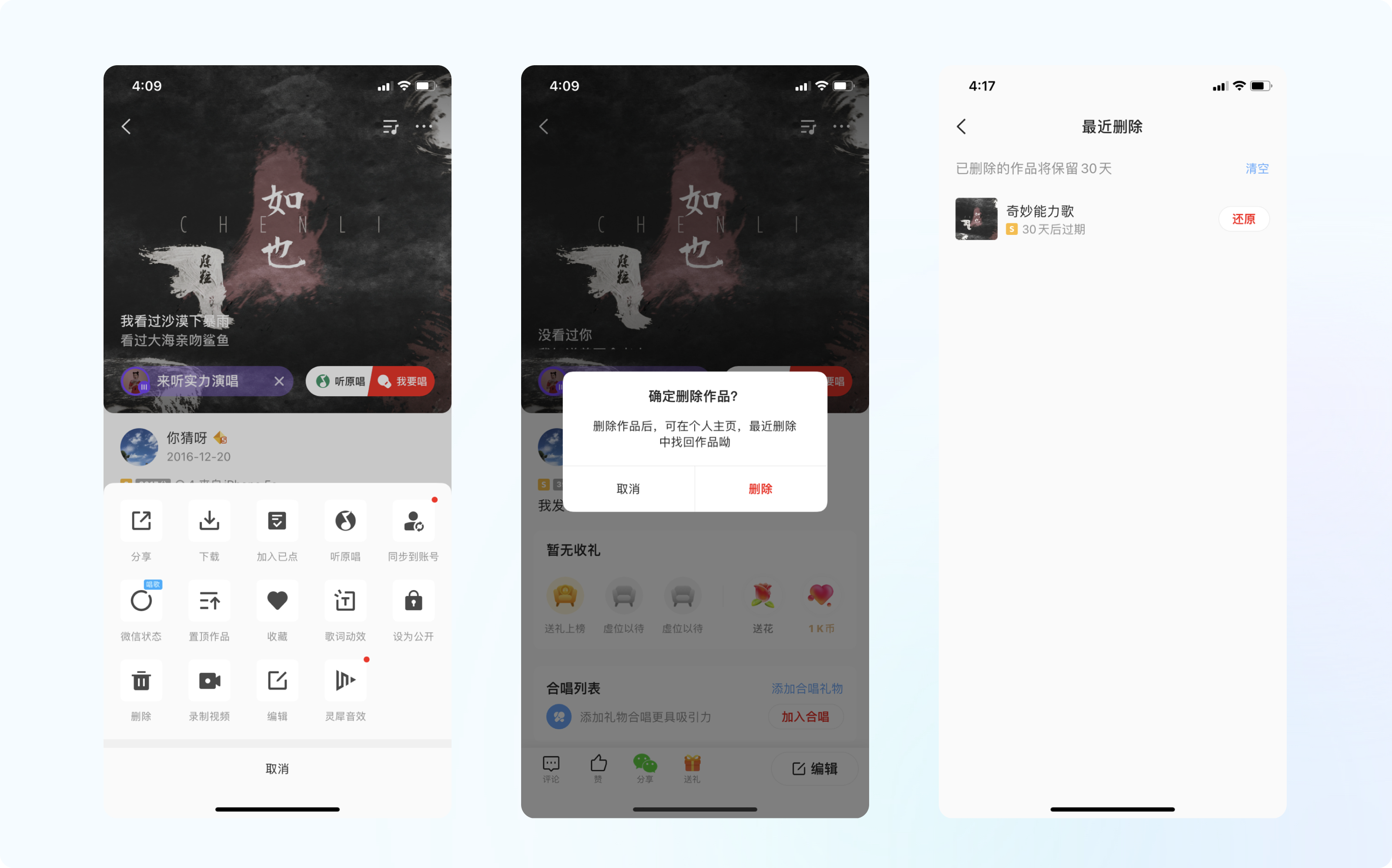
例:全民K歌这款应用,用户想要删除之前发布过的创作内容,点击删除之后,会出现二次警示确认弹窗,对用户的行为进行一个挽留。就算最终用户删除了创造内容,还可以在最新删除列表中恢复。这样既可以避免用户误操作引起的后果,还能最大程度的保护创作内容的多样化存在。

5.2 行为优化
行为数据描述用户使用方式,虽然与用户相关,但更加关注的是使用的流程、方式与产品体验,其中重点关注的数据包含点击率、转化率、访问分析等。
5.2.1 行为场景复现
深入分析用户的访问数据,模拟行为场景,更好的把握用户当下的心理,从用户角度出发去设计。下面,我将以一个工作中的实际项目为例,详细阐述如何从设计侧推动项目迭代。
例如我们接到一个需求,需要进行注册流程的优化,提升这一模块的转化率。很多时候,我们往往会陷于视觉层面进行调整,但这并不能从根本上解决问题。我们需要静下心来仔细思考,真正找到这个需求背后的目的以及当前存在的问题。
那么我们可以怎样去进行呢?首先,为了对用户行为有更直观的理解与感受,可以利用用户体验地图的形式将用户行为场景复现,通过对用户的情绪曲线、想法的剖析,从中找到合适的机会点,为后续设计的迭代优化提供一定思路。

通过对用户的旅程进行分析,可以发现在不同关键阶段中所对应的数据指标也不同。因此在设计的过程中可以针对不同的行为场景,制定对应的数据优化目标,从而提升整体的产品价值。

5.2.2 行为路径优化
用户的行为是决策的重要因素,了解用户的行为和意图后,会发现大部分用户的行为与设计会存在很大的偏差,所以需要更多关注用户的行为数据,揣摩用户行为下的真实心理与诉求,才能做出用户满意的产品。
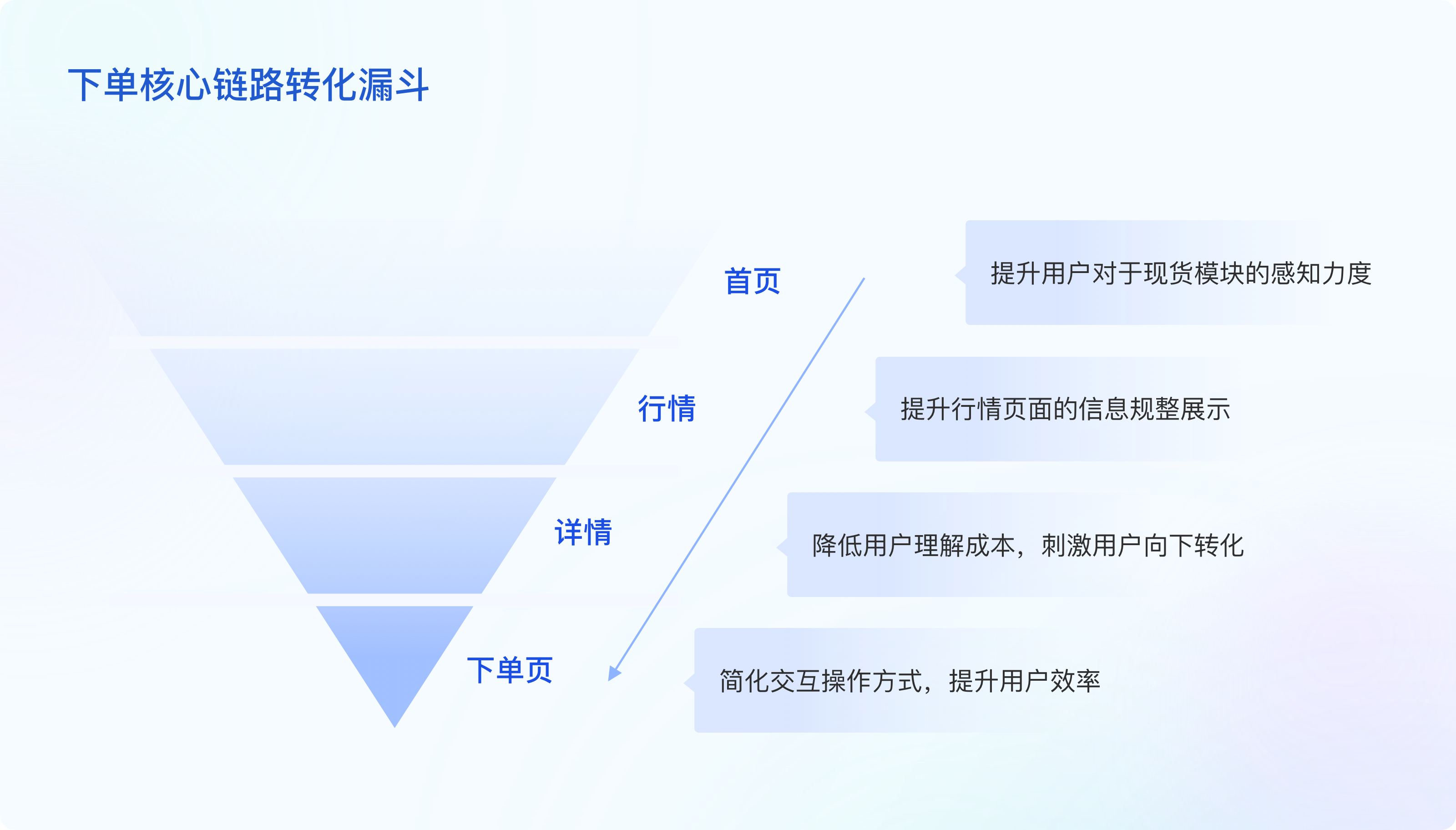
紧接着上面的案例,咱们继续通过漏斗模型进行深入分析,优化用户在登录注册路径上的体验,提升转化率。
原有的登录流程转化率如下图所示

1、快速定位问题环节
通过数据反馈,发现从注册页面到点击注册按钮这页面之间存在较高的流失率,其次再是安全验证页面。我们需要对这一流程中的关键节点进行梳理,同时将主要的精力聚焦于该模块的优化。针对流失率较高的主要页面进行着重设计。
2、分析问题
通过数据分析可知,用户很大一部分都在点击注册按钮这一页面流失掉了,当前页面的停留时长较长,那么我们是否可以缩短停留时长,帮助用户快速注册呢?该怎样设计才能提高用户的操作效率呢?
3、方案输出
通过聚焦问题后,发现最终我们的落脚点应该在如何提升用户的操作效率,帮助用户快速完成注册。
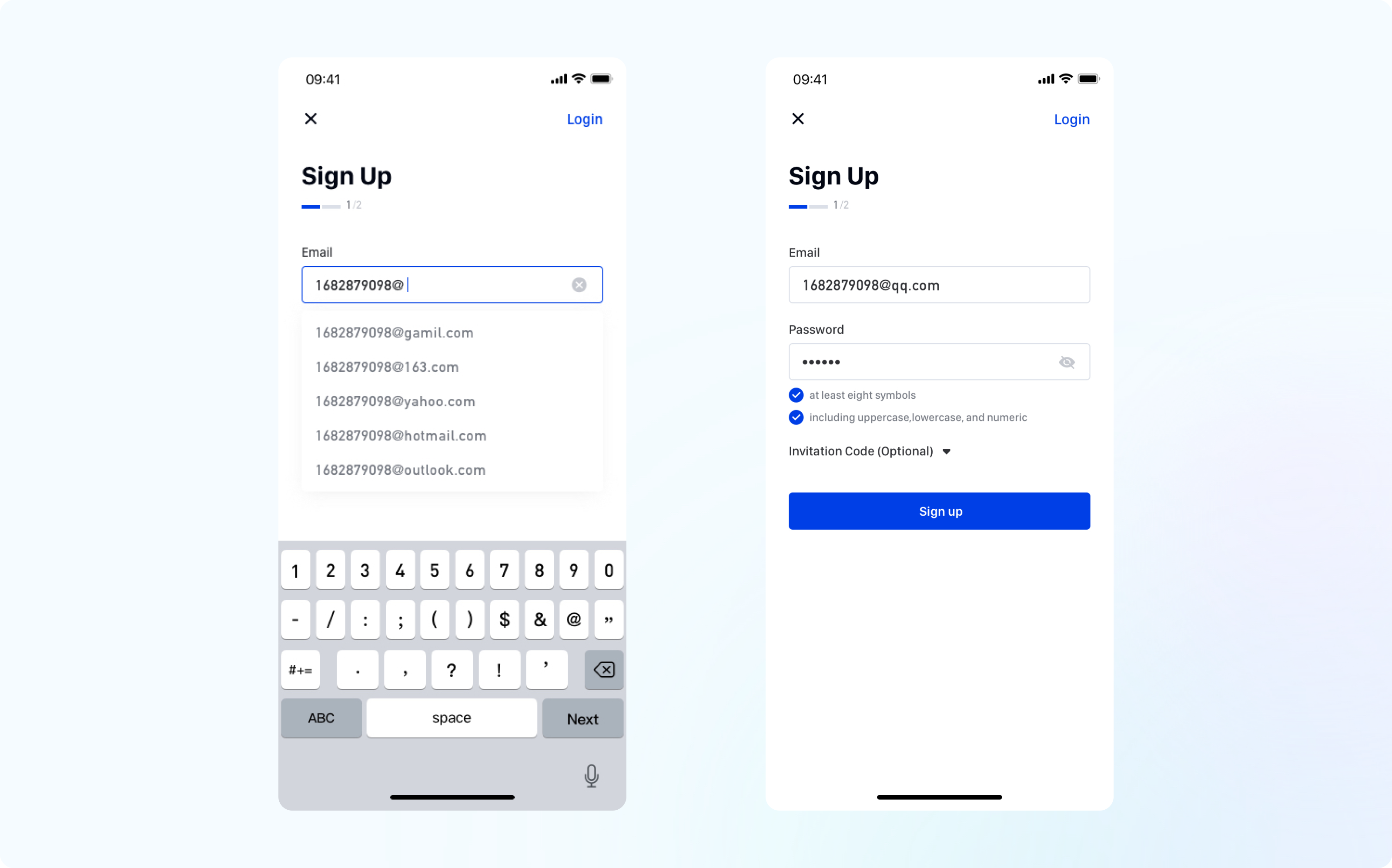
针对此设计目标,运用竞品分析、用户体验地图等方式对于该模块进行了思维拓展。提出了一些可行性方案,比如在输入邮箱时增加常用高频邮箱格式后缀,减少用户手动输入的步骤;比如增加用户输入错误之后的快捷删除图标,方便用户一键操作.....等等(详细的可见之前项目复盘)。

4、数据验证
在设计上线一段时期后,查看数据情况。
经过一段时间的验证,漏斗模型的数据转化有了很大提升。再次验证,此次改版方案较为成功。

以上案例大致展示了工作中如何运用数据驱动设计的常规流程与方法。从整体漏斗分析原因,定位关键问题节点,进而推动问题环节的优化,最终解决问题。
5.3 价值体现
数据会给到我们一定的指导作用,我们需要对数据进行深入思考,从设计的层面去赋能业务。从宏观的角度去看待业务价值的增长点,寻找设计机会。那么我们该如何通过设计手段提升业务价值呢?产品价值的实现离不开用户,从用户的角度进行拆解分析,可以更好的洞察到机会点。
例如我们需要提升会员模块的开卡率,该怎么进行落地执行呢?
5.3.1 目标拆解
我们将用户的行为路径划分为感知——决策——行动——传播这几个主要阶段,通过体验地图,深挖可优化的空间。

通过流程的梳理,将目标进行拆解,我们可以从中找到一些值得优化的地方。
5.3.2 设计方案
有明确的设计目标之后,我们就需要针对每一节点进行针对性的设计。
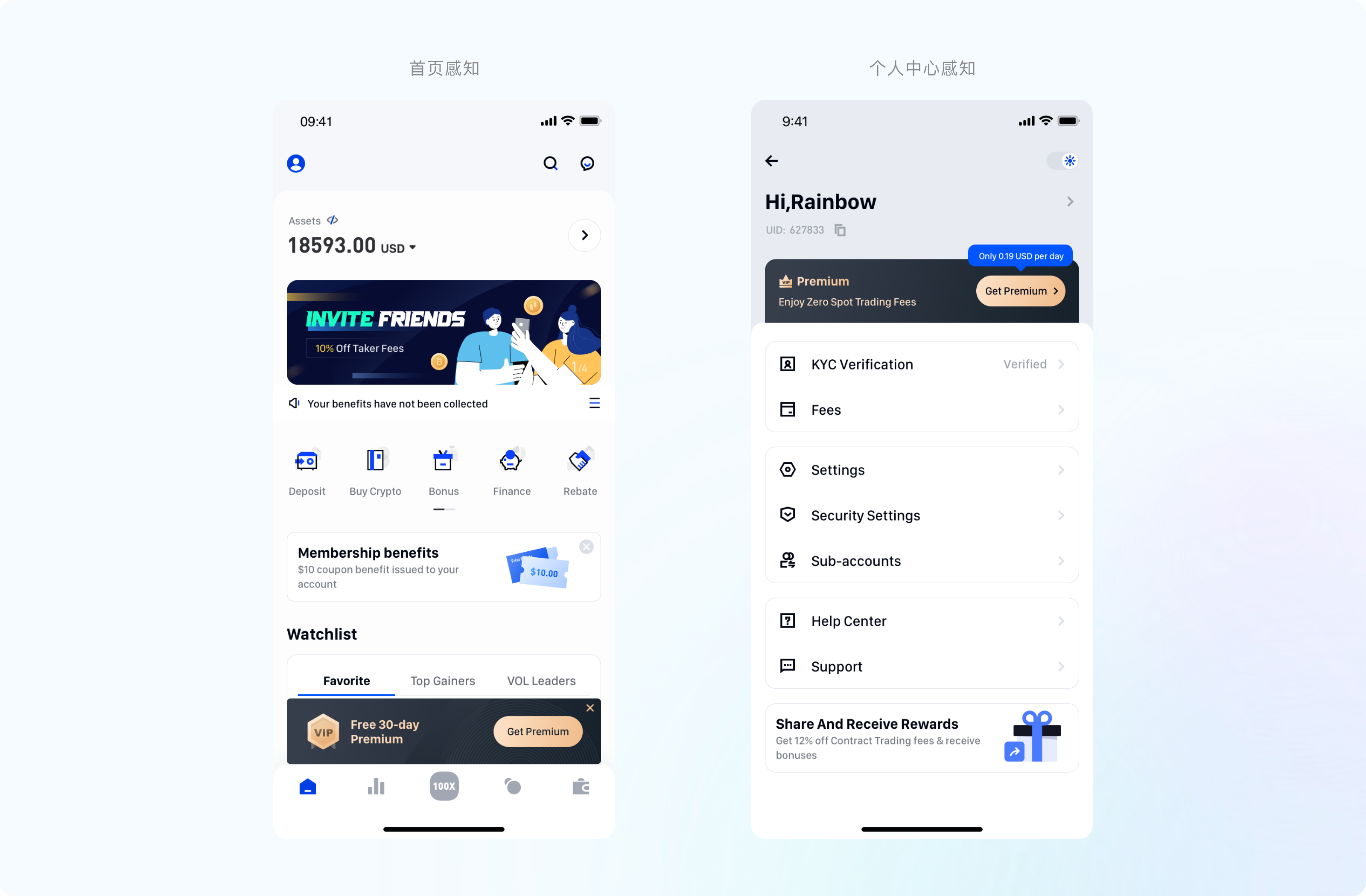
1、感知阶段-用户触达
当前会员购买的入口隐藏的过深,很多用户都对该模块的存在缺少认知。要想会员卡的购买率有所提升,最基本的举措就是要加大对其宣传力度。因此,我们需要增强用户感知。常见的形式有Push推送、邮件、短信等等,吸引用户去查看相关的内容,并引导后续转化。
我们需要提升关于会员内容的用户感知,就可以尝试在首页增加会员入口。宣传的形式可以采用Banner图,方便用户直接点击就可进入了解详情。另外,产品页面还可增加气泡文案引导,底部悬浮弹窗等等,增强用户的感知。
有一个需要特别注意的地方,就是在进行宣传引导时,一定要考虑到产品自身的属性,进行差异化设计。比如说海外产品的用户一般都很讨厌广告,那么我们在进行设计的时候就要做到克制。在满足运营需求的前提下,尽量减少对用户造成不好的体验。

2、决策阶段-价值触达
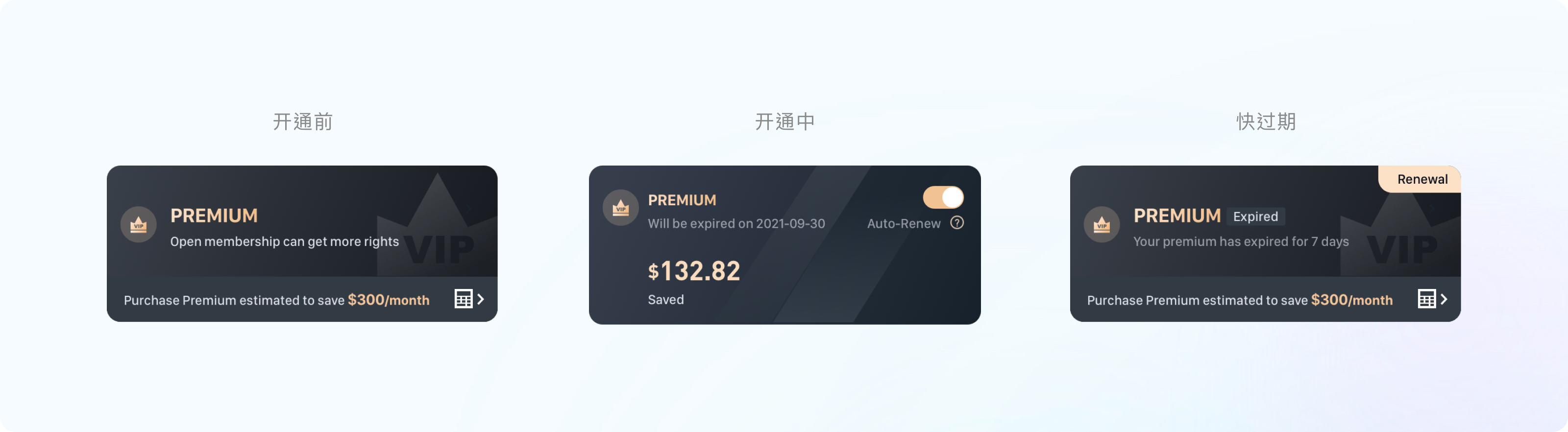
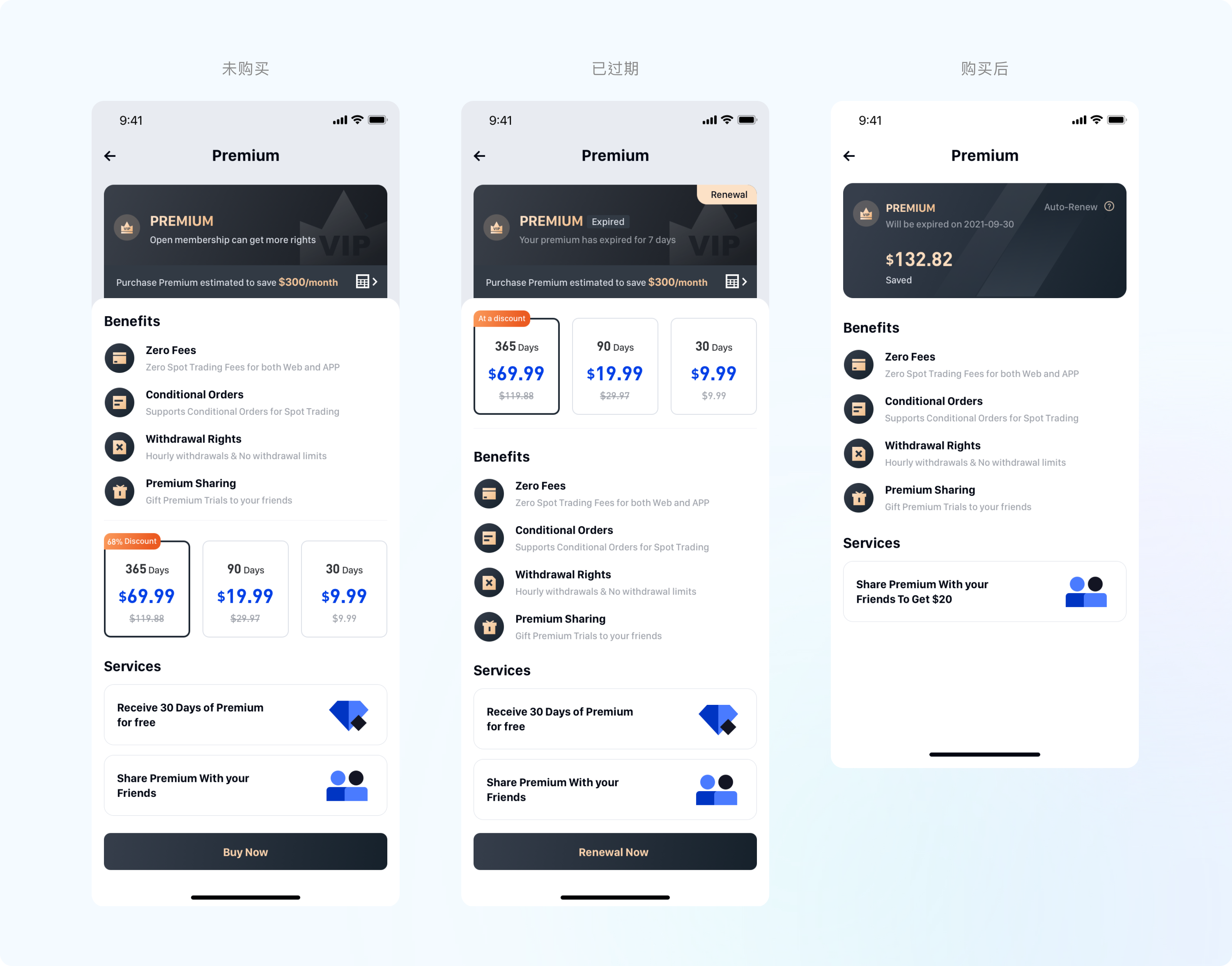
用户受吸引来查看会员相关内容时,我们需要对会员的价值进行一个高效快捷的输出传递。只有让用户在该阶段感受到价值大于价格,才会有后续的购买行动。在会员权益模块,需要根据用户的状态进行区分,针对化展示。人群大致划分为普通用户、会员与过期会员。
我们可以通过一些设计手法,强化用户的价值触达感知。
(1)文案刺激。告诉用户办会员卡一年预计能省下多少钱。
(2)增加计算器功能,让用户根据自己的习惯输入预计交易额,更智能的感知优惠。
(3)向用户发放一定的优惠券,并增加倒计时,出于沉没成本,用户转化的几率很有可能会增加。
(4)人数比例展示,利用人的从众心理,促进购买。

3、行动阶段-购买转化
到了行动阶段,用户的整体购买流程是否高效、是否顺畅则成了我们需要关注的重点。我们在现阶段的设计策略,可通过以下方式进行展开:
(1)避免用户过多选择
原有的会员页面将三种会员模式全都展示出来让用户自己选择,对于很多新手来说这无疑是非常困难的,会员的购买率也比较低。更新后,我们将会员的价值点简单的罗列出来,让用户可以直观的了解会员卡的优势,同时会员卡按照时间周期与价格划分为3个不同的层级,针对平台主推的年卡,增加标签,强化感知。

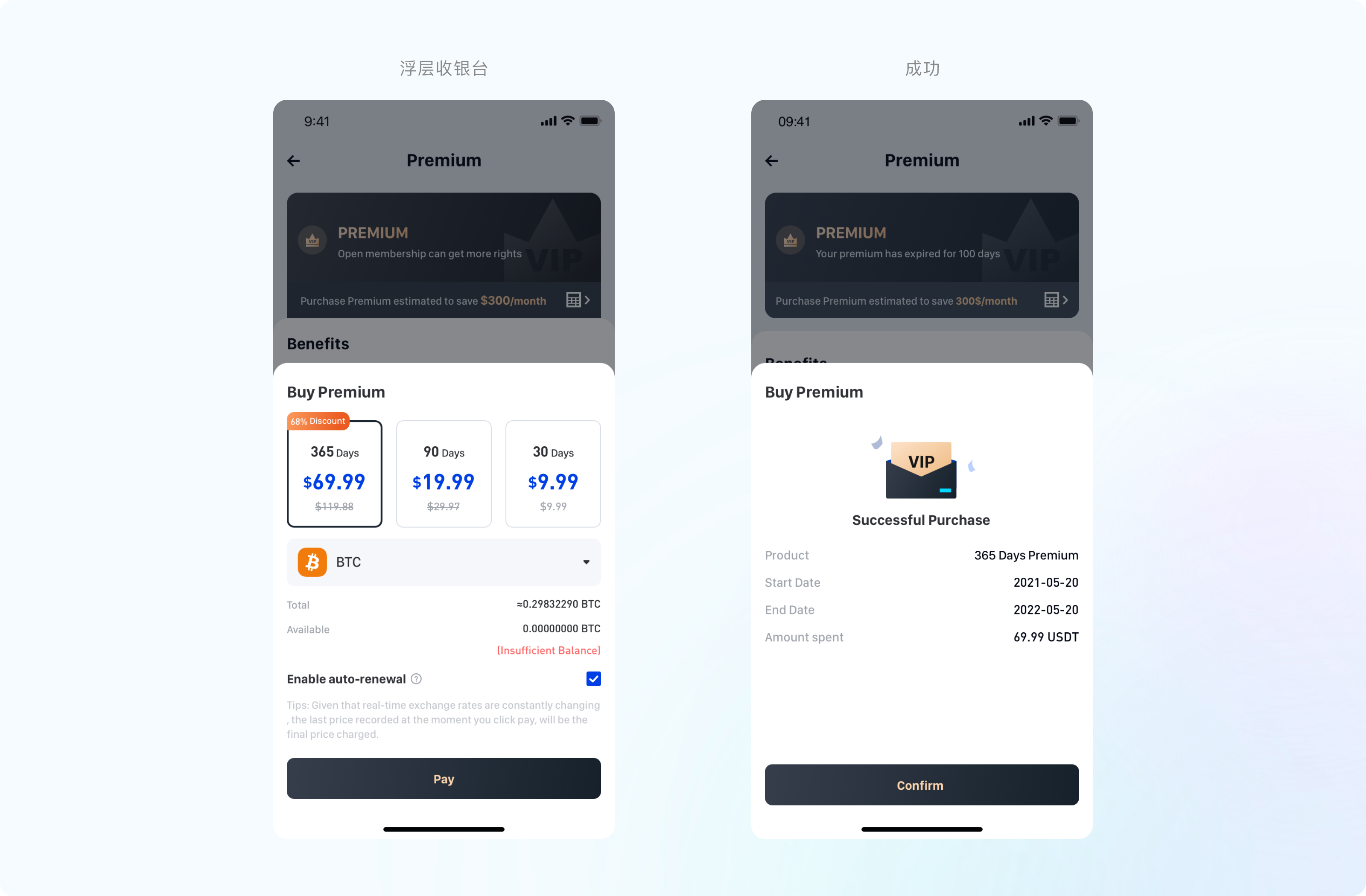
(2)减少页面跳转
用户在进行购买时,无需跳转页面,只需在当前页面操作即可。悬浮收银台的形式,可以避免用户在跳转页面之间可能带来的数据流失,最大化的保障用户购买行为的完成。

4、分享阶段-持续正向裂变
用户完成分享即可获得相对的奖励,被分享的新用户再进入产品进行体验,即可获得新用户奖励。在进行分享的操作中,有以下优化方向。
(1) 增加分享引导
可以通过文案引导、运营位的形式进行宣传,吸引用户进行分享操作。
(2) 优化分享体验
增加分享的渠道,引入常用的Twitter、Facebook、Telegram等社交平台;
增加用户分享图的制作,为用户提供更多的选择空间。

六、总结
数据驱动是一项长期的工作,需要去不断的跟踪、反馈,通过不断的数据驱动,才能推动设计的更优发展。在日常的工作中,我们需要对数据保持敏感,从这些数据背后找出真正的原因,并进行针对性的优化。设计师了解一定的数据知识,可以更好的辅助我们进行设计产出,使得我们的方案更有说服度。
感谢阅读,以上就是我要分享的如何利用数据驱动设计的全部内容。