编辑导语:数据分析有助于帮助我们获知业务效果及其他效果反馈,然而当下企业在线下业务当中,不少数据都有所流失,这就要求企业寻找更有效的数据体系搭建方式。本篇文章里,作者就线下业务的数据体系搭建做了总结,不妨来看一下。
前言
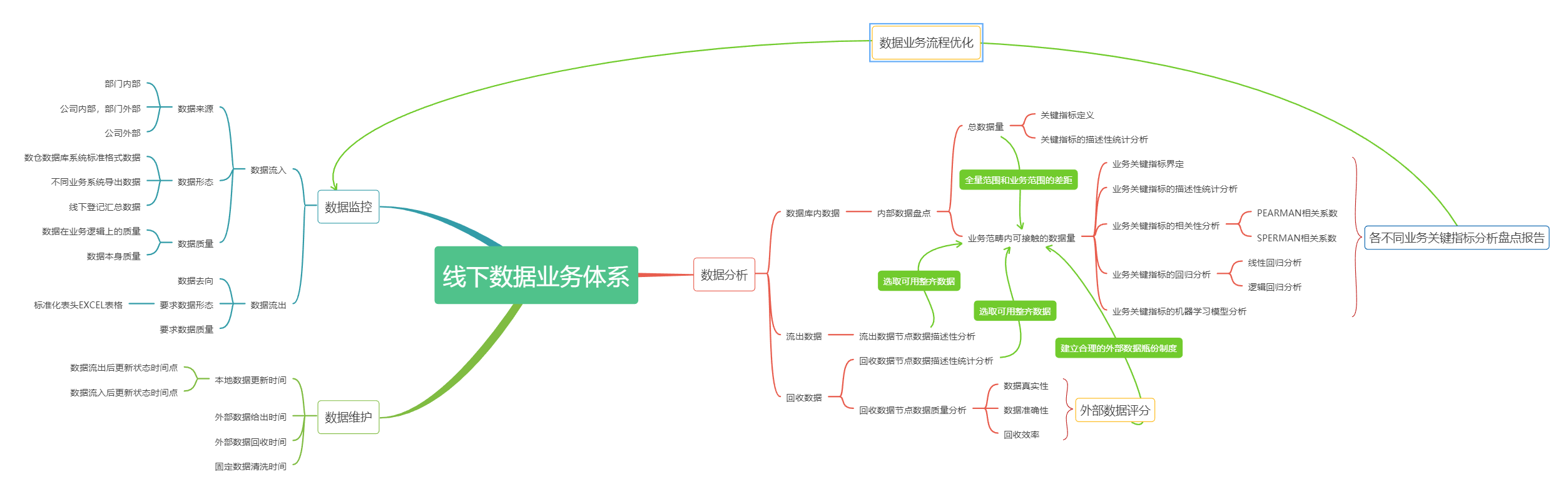
在实际的业务环境下,能够完全通过线上留存的数据搭建业务数据体系的情况主要还是以互联网公司为主,有大量的线下传统公司,是没办法通过线上数据的积累完成业务数据体系的搭建的,在这种情况就得通过不同类型的数据来源去获取业务中可能涉及的数据,设计合理的业务数据体系,完成线下业务数据的监控、维护和分析。

如果是从数据逻辑出发,第一步应当是监控数据,就是我们平常一直说的看数据。
但在实际业务中,尤其是线下业务中,其实有大量业务没有留存业务发生时点的数据,在业务的各个转化节点的数据也很难及时获取留存,大量的数据丢失。如果需要从监控数据开始,其实相对来说难度会很大,甚至有很多业务数据没有合适的方式被留存下来,在日后的数据分析搭建中也无法起到作用。
所以,我更建议从业务的发展方向上入手,尽量细化业务流程,明确各个业务流程对部门业务到底有什么影响,核心业务流程是什么,优先从核心业务流程入手,根据业务流程的步骤完成业务数据的监控和留存。
举个例子,如果对保险行业熟悉的朋友会知道,保险业所有公司都有“培训”这个项目,甚至在保险业里面“组训”、“督训”都是很吃香的岗位,能够在短期内积累大量经验,往公司中高层走更快速,这个岗位主要的业务范畴就是“培训”,培训外勤、培训新人、培训合作渠道等等。
怎么评价培训效果呢?依靠外勤人员的销售量、销售额对培训效果进行评价,剩余对培训效果的评价来自学员和更高级的培训讲师的打分。
其实可以从上述模式看出,对线下培训这种业务模式的评判,对培训岗工作人员能力、业绩的评估其实很难通过以上评分模式进行量化,更不用说实际培训效果的追踪。
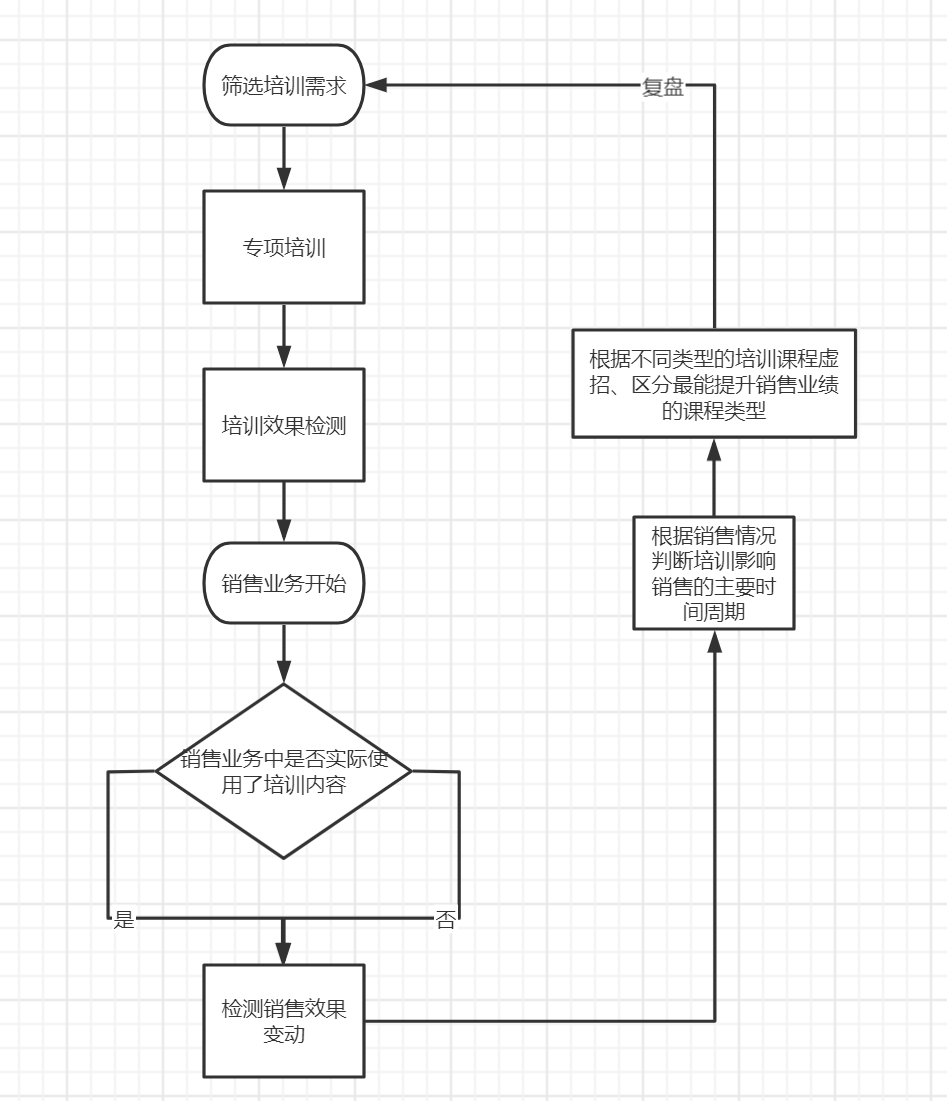
还是同个例子,如果要想追踪实际培训对销售业务产生的效果和影响,要关注几个模块:

从培训业务的目标出发,如果想从更细化的角度去关注培训,会有以下几个业务方会想要关注的点:
所有这些关注点的数据,均无法从线上获取,也很难追踪(这还是仅仅线下业务在实际业务细化关注项提出后的一部分数据的数据量化和追踪,如果要实现业务数据的获取,就需要公司严格要求外勤人员反馈该类型数据,可想而知如果是沟通渠道获取业务数据,就会显得更为困难)。
在这种情况下,线下业务数据体系建立就需要建立严格且标准的业务数据体系,这需要与每一步工作流程相互契合,这个流程有点类似于线上数据埋点的过程,只不过因为业务不在线上,没法在线上完成数据积累。
当然,线下数据埋点和线上数据埋点完全不一样,因为缺乏线上工具的记录能力,大量数据记录只能依靠人力完成,如果想要通过人力完成这类数据登记汇总,就需要使用统一的工具,使用统一的数据字段、数据格式,这需要做到数据流转记录的标准化留存。
以上问题的解决方法除了需要依靠人力对数据进行核准清洗外,建议最好是按照统一的字段建立本地数据库。
熟悉EXCEL或者WPS EXCEL的朋友会了解,这两个软件的处理能力随着数据量的上涨会十分受限,如果是行数超过百万级的话,是无法在EXCEL中操作的,会出现数据丢失。
同样的,如果数据量在20万以上,使用IF系的函数将会加重性能负担,非常容易崩溃,尤其是当出现过去的某一原始主键重复出现的时候,利用EXCEL技巧实现等价FOR循环会变得更难。
这个时候我们会更倾向于在本地建立MySQL数据库,可以利用MySQLworkbench或者NAVICAT对本地数据库进行处理, 利用本地数据库的字典表的字段完成线下交互数据EXCEL/CSV表格表头字段的统一,在简单获取了线下汇总回来的数据之后利用update函数完成数据更新,形成本地数据库。

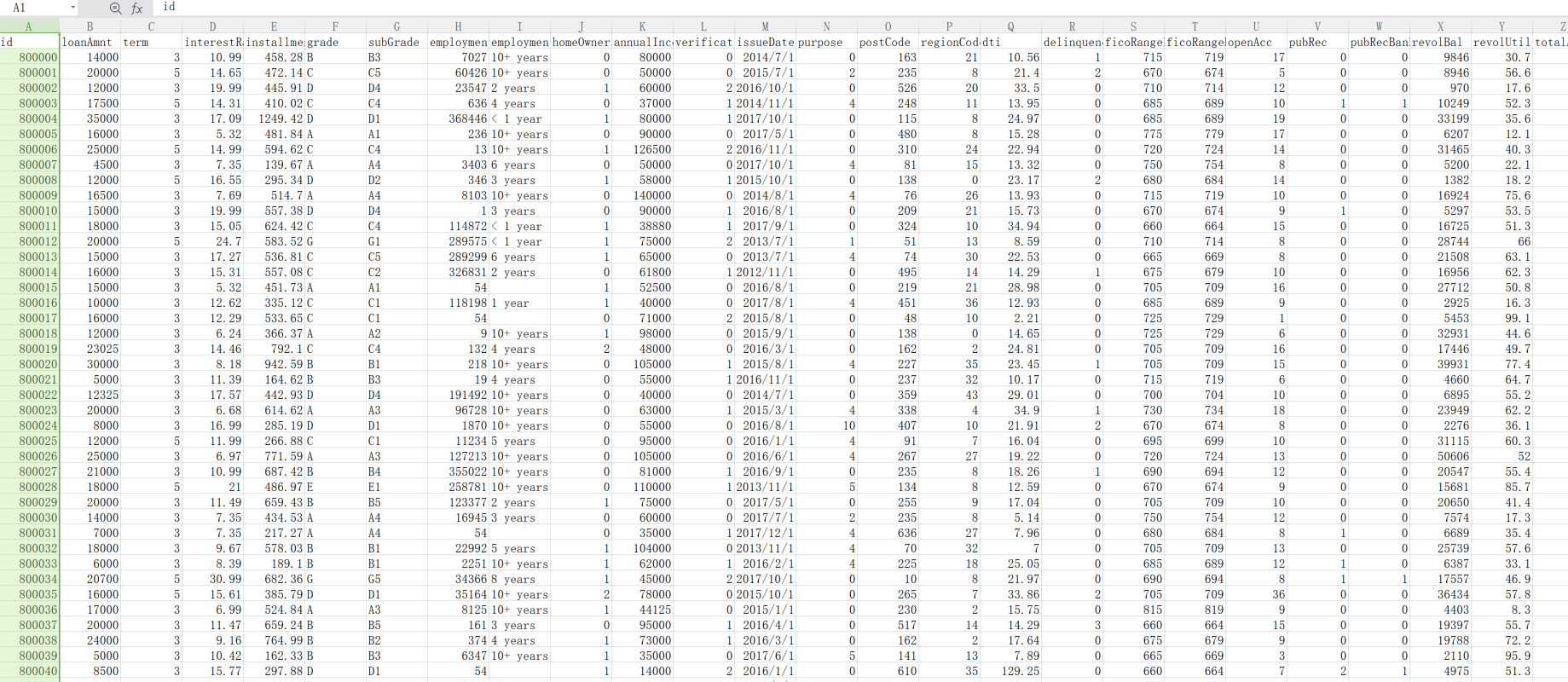
作为参考,这个是阿里天池某次比赛的测试集数据源,测试数据集的文件不超过100M,模型处理后的预测集也就100M-150M,这部分数据条数约为20W,如果是数据条数在70-80W左右的线下数据,文件大小会达到超过200M,如果还需要清洗、维护这些业务数据,仅仅依靠EXCEL是完全不现实的。
既然要建立数据库,线下数据的维护同步时间就极为关键,线下数据的收集端口需要明确,不同部门、不同渠道之间进行数据交互的人员要固定,交互时间要固定,否则就容易出现数据交互不清晰,导致最后在不同的统计节点的数据无法统一,不断会出现数据重复更新的情况,不利于数据检测监控。
这要数据监控和数据维护以及数据统计在同个周期内完成,同时还要确定所有数据的每一次更新都是以数据覆盖的逻辑,即每一次新增更新的数据范围和内容必须是完全新增的数据。
举个例子,新增的数据版本为C,数据库内现有数据版本为B,更早的版本为C,上传的时候就不允许C版本的数据中含有A版本的数据内容,这样会导致数据的转化顺序存在混乱,涉及时间续流的数据就出现问题。
以上是线下数据体系中数据监控和数据维护的部分,接下来我们聊聊线下数据分析体系的搭建.
和线上数据类似,所有的线下“埋点”的数据回收都是服务于实际业务数据分析的,可以这么说,我们要的不是数据,而是数据告诉我们的事实,以及我们根据历史事实能推导出的合理预测,从逻辑方法论上面,就是归纳—演绎。
想进行数据分析,首要的是需要对历史和现阶段的事实情况进行归纳统计,这就需要加入线下“埋点”的数据进行统计分析,即,先深入了解知道自己的情况。
深入了解自己的情况可以从以下几个方向去深入思考:
了解了这些自身情况之后,还需要深入了解,那些和你在做一样事情的人,在面对同类型业务核心指标的人,他们的工作情况、业务完成情况、实际业务流程转化,和他们历史的情况。
当然,所有的这些外部事实情况都可能不准确,这就需要从业人员实际判断这些外部信息的准确性和可用性。
这些事实怎么得出?通过数据的形式。
这些事实怎么校验?通过数据的形式。
举个例子,还是以我们上说的保险公司培训部门的例子。
假设当前保险公司的业务正常,市场正常,政策上国家没有对保险市场提出什么更为严苛的政策要求,在这些条件下:
这些是相对比较概念化的事实,这时候就需要利用数据把所有的事实细化描述清晰,且所有的数据都需要和工作流程相关联。
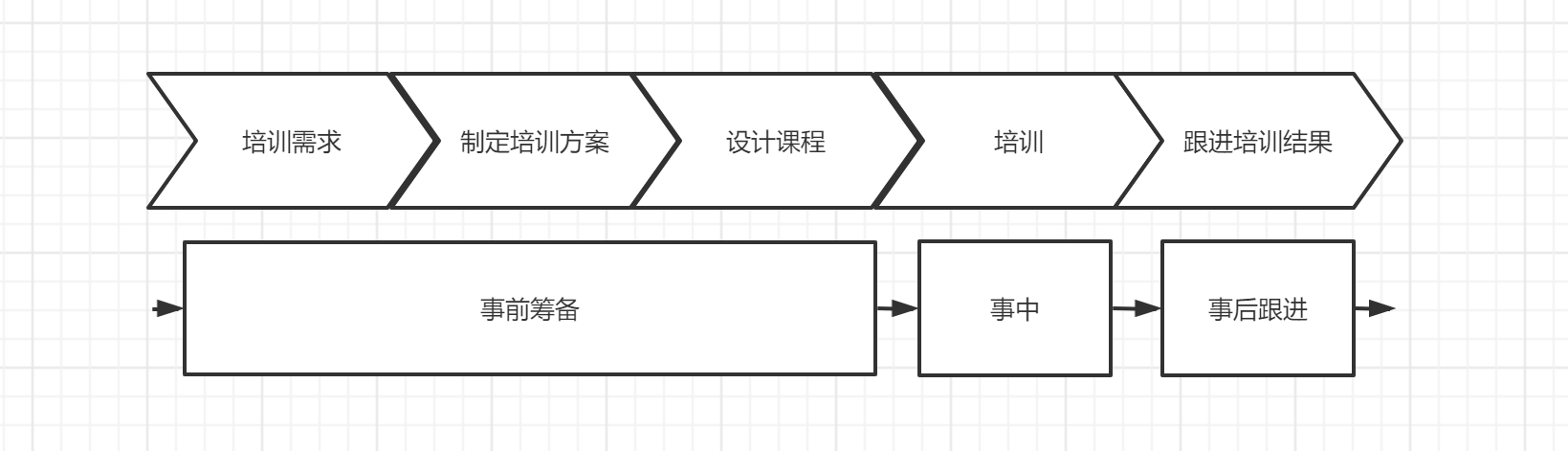
同时,所有的业务数据分析都需要建立“时间”的概念,我们可以画一个时间轴来看这个业务流程:

每个业务流程下其实都需要一定时间完成当前工作状态的信息收集,数据本身就具有时间的特性,如果是金融公司、金融部门,还会对数据的时间序列有更严格的要求,因此,数据本身就需要打上所属时间的标签。
在业务流程中,记录每个事件发生时间点的数据,留存这些时间标签下的数据,完成基础数据源的汇总。
在分析中可以将分析划分为几层,可以先按“事前—事中—事后”的顺序留存各个事件发生时点的数据,从中尽量明确有规律性的节点,例如:
这些时点的数据收集可以帮助你深入了解业务流程,在日后做到各类自动化有很大程度上的帮助,这就是业务体系初步建立之后再进行优化的工作了。
在关注了业务的核心指标后,找到能够对核心指标产生影响的因素,将这些因素拆分成“事前—事中—事后”的形式,设定一定的主键完成数据特质化的积累。
以电商为例,电商可以以“订单号—用户ID”的形式,如果是在保险培训的角度下可以参训外勤人员ID作为主键,当然,不同的业务模式会有不同类型的主键,涉及的后续的一些数据内容也不一致。
还是以保险培训为例,在培训中有大量数据是没有办法轻松进行积累的,也同样不能很明确地进行量化,这时候就要建立评分卡的制度,用于量化一部分难以直接估量的行为数据。
比方说,A讲师培训营销技巧和保险学原理课程,两门课程完全不属于同一个课程体系下,在实际外勤作业中,营销技巧所能给实际业绩的增长是短期高效的,而保险学原理课程可能在提升外勤人员金融素养方面更为突出,可能在面对高净值客户的时候能更体现优势。
这部分提升并不会很直接的在实际销售业绩上有明确的体现,这时候就会需要对实际的培训效果进行分类归纳,建立不同评分评级制度。
类似于量化投资,这些数据都会需要和业务核心指标建模拟合判断,根据历史经验,最好是建立相关的多元线性回归模型,机器学习模型虽然在预测方面更具有优势。
但是实际可解释性并没有那么强,在实际业务总结反馈的时候并不能明确的找出问题所在,所以在预测分析的角度还是更推荐从线性回归的角度配合相关性进行分析。
希望分享的这些给现在还在线下摸索业务数据体系搭建的朋友们一些启发。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前言:如何让你的设计更有价值,设计有价值代表你的方案有价值,你的方案有价值代表你的理论有价值、你的理论有价值代表你的专业能力体现,归根到底,说明了什么人作出什么样的作品的同时会带来相应的价值。站在设计师的角度看,在公司里,属于站在用户体验上的提出的设计建议或者设计方案,基于“以用户为中心”理念和交互设计原则,通过自己的设计思维与专业能力,为公司创造更大的价值,不单只是一个美观的输出。

目录:
一、设计行业的发展趋势
a)设计与产品的关系
b)找到自身价值的重要性
二、了解设计师的价值分层
a)设计协同
b)推动业务增长
c)设计驱动产品
三、设计师需要具备的哪些思维?
a)双钻模型解决问题
b)“五度”设计成果评估模型
c)培养数据思维,利用数据提升设计的价值
一、设计行业的发展趋势
a)设计与产品的关系
以前,设计师在团队里的位置会比较尴尬,因为没法验证自己对业务的推动是否产生了什么明确的价值。而大数据的来临,设计的价值变得显性化,作为与用户关系密切的设计师,善用好数据,可以发挥的作用其实很大。我们可以通过自己的设计思维与专业能力,为公司创造更大的价值,不单只是一个美观的输出。这就使得设计与产品业务关系越来越密切,是整个行业发展的必然趋势。
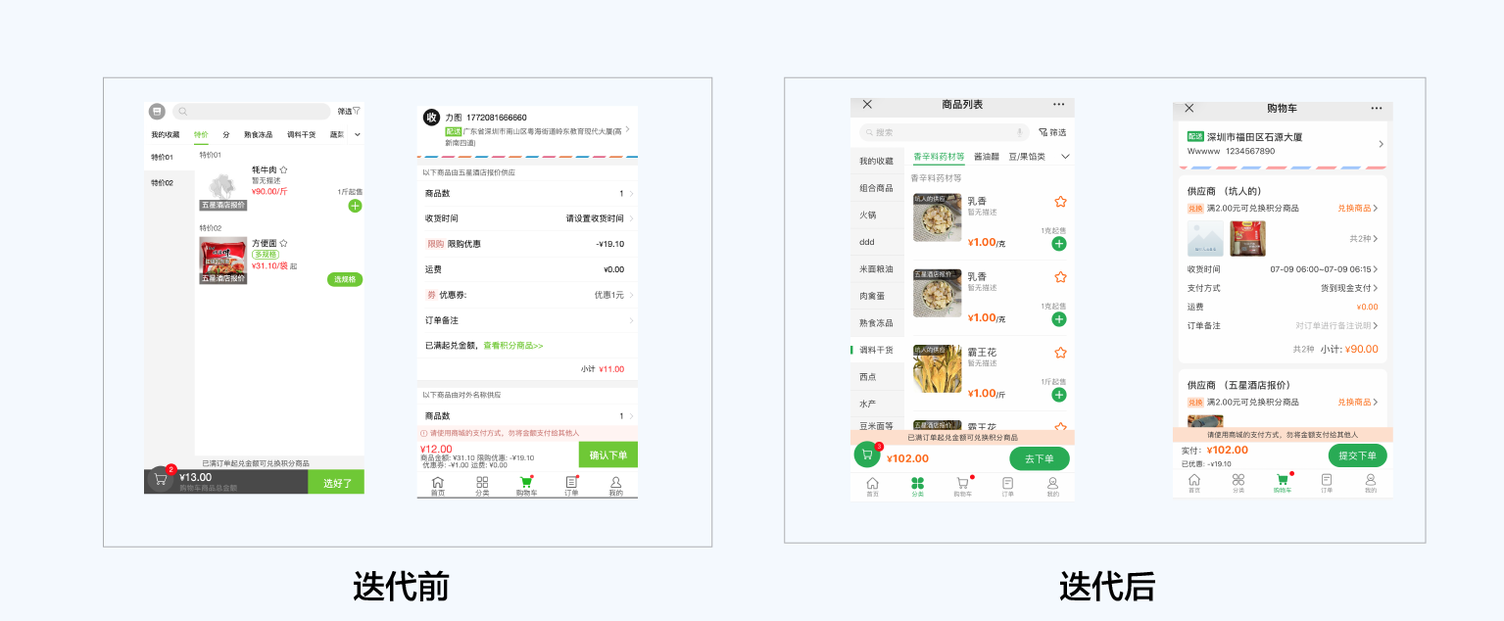
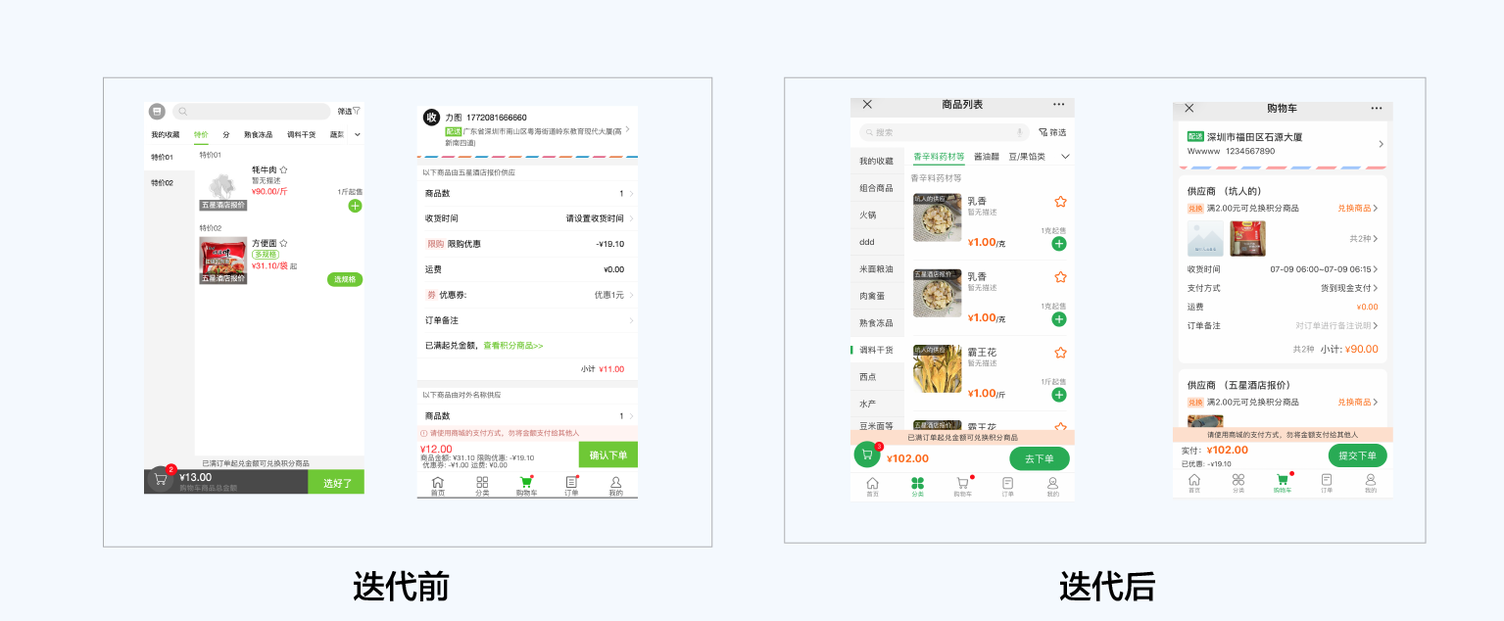
举一个设计以小成提高业务的实例。这是我之前做的分拣软件迭代首页的自定义配置组件。在改动前分拣首页功能多,甚至有时候需要滑动寻找。寻找点击率大概是不到16%,改动后提高到了40%,不消耗任何其他人力、物力成本,就可以用设计让CTR翻倍。
设计目标:减少首页模块寻找的时间,加大成功点击率,考虑延展性发展
现有问题:主次功能混淆、视觉点不够集中、点击按钮不明显
优化方案:1、主次布局调整,主上次下;2、面积放大提高模块命中率;3、色彩区分主次按钮;4、添加“➕”自定义配置首页主功能,加入人性化设计理念。

体验连接:https://www.growingio.com/projects/lPQ7bOj9/product-analytics/heatmap/j9yvlyRy(账户/密码miaomiao/liuge1)
b)找到自身价值的重要性
自身价值顾名思义就是你的工作成果会带来什么价值,按照公司更看重我们的设计能给产品的发展带来多大的价值。虽然职位的性质已经很明确你的价值的体现,但是这里注重成果的价值,设计师的成果更多是设计方案,方案成果的价值的接受度也是需要从易到难的渐进的。

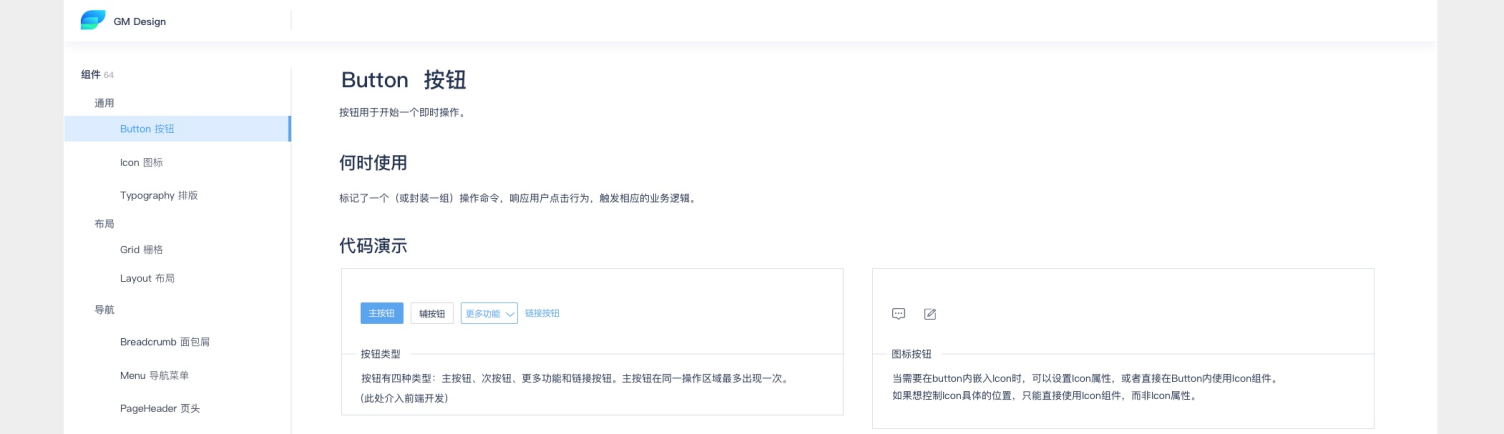
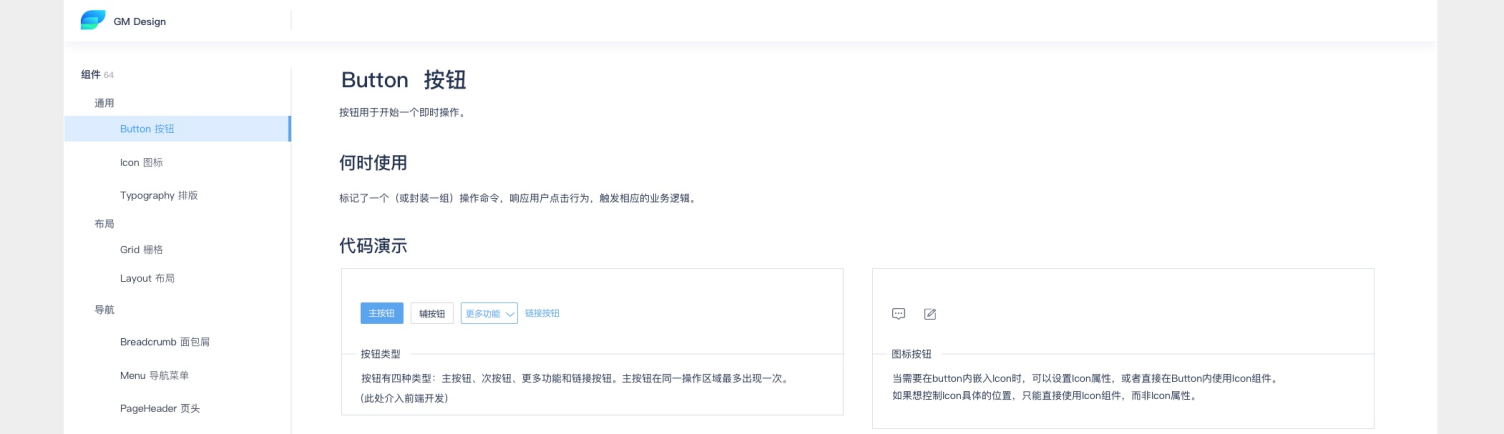
举一个设计价值体现的实例。这是我之前做的新Station组件库——GM Design。设置组件和设计规范不仅保持了产品的统一性,且减少用户在使用过程中的行为认知负担,快速同事达成合作,还可以减少不必要的操作和排查,提高易用性。
设计目标:保持产品的统一性,减少认知负担,降低时间和人力成本,提高易用性
现有问题:同个功能存在组件多样、组件学习成本高、反复修改,
优化方案:1、建立组件库;2、功能类型划分,采用同一个组件的变形处理;3、组件集中化;

体验连接:https://lanhuapp.com/url/rKmeX
二、了解设计师的价值分层
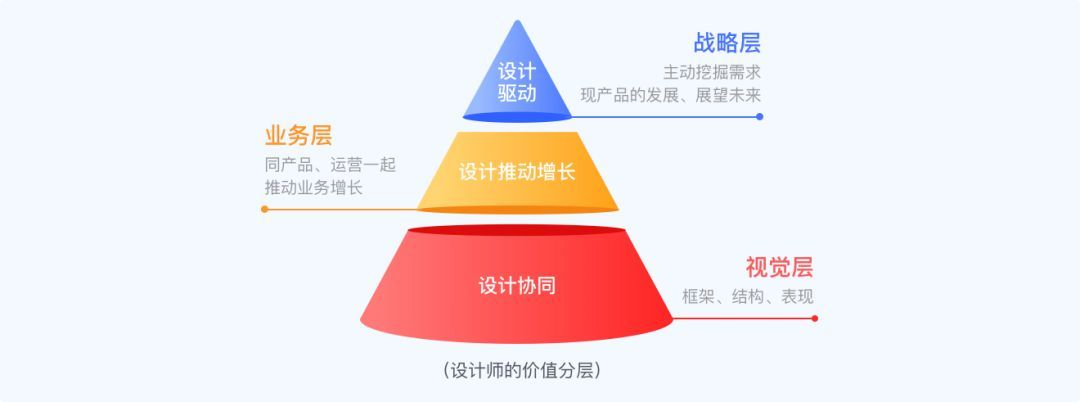
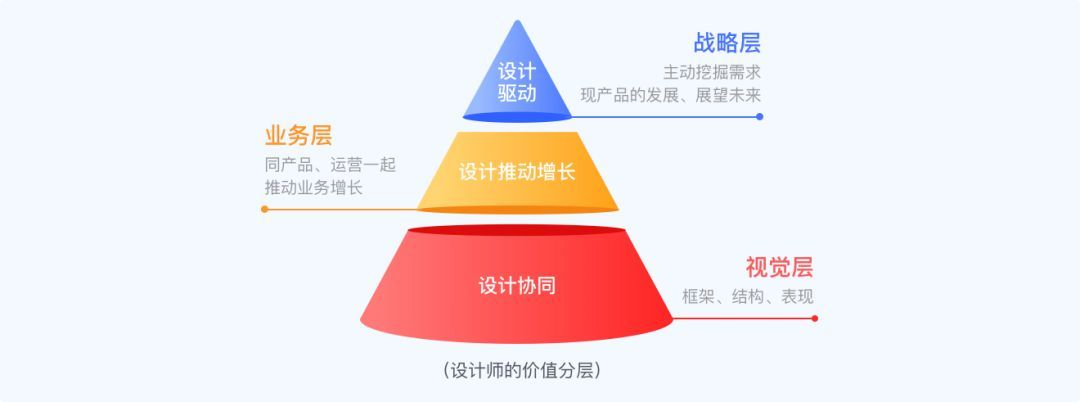
设计师的价值可以分为以下三层:设计协同、设计推动业务增长、设计驱动产品。
a)设计协同
一个完美的执行者,能够在拿到需求后高效又完美地实现落地。简单地说就是手上功夫好。
做好这个阶段需要有优秀的专业能力,良好的沟通能力,并参与到产品的探索与构思中来。

举一个设计协调的实例。Q2阶段的B-Shop商城交互迭代。前期输出设计基础和设计规范,有助于开发高效实现,实时跟进UI进度和设计协助。在产品的探索中发现数字键盘组件的问题点,由于自己写的数字组件具有局限性,导致体验上无法满足部分需求,如:输入框的定位在数字键盘之上。基于这个问题点,我们提出A/B方案,A方案是自己写的数字组件,B方案是自己写的数字组件延用原生的逻辑,从用户测试得出,A方案是更符合用户操作习惯。
设计目标:组件高效快捷输入,侧重交互体验提升,视觉优化,提高易用性
现有问题:学习成本高、缺少设计基础、信息分层不明显、体验差
优化方案:1、划分主次信息,阅读更直观;2、建立设计规范;3、组件优化,符合用户操作习惯;4、图文结合,按钮优化,加强页面指导性

体验连接:https://bshop.guanmai.cn/?cms_key=miaotest×tamp=1561085945884#/product(账户/密码miaomiao/1qaz2wsx)
b)推动业务增长
这个阶段的设计师,会比上一个阶段更能体现设计师的设计价值,并对产品产生一定的影响力。能在以用户为中心的基础上,推动业务的增长,所以这个阶段的设计也被称为UGD(User Growth Design)。

需要设计师具备用户洞见力,数据分析能力,从这两个维度出发,去熟悉业务、分析业务,从而推动业务。
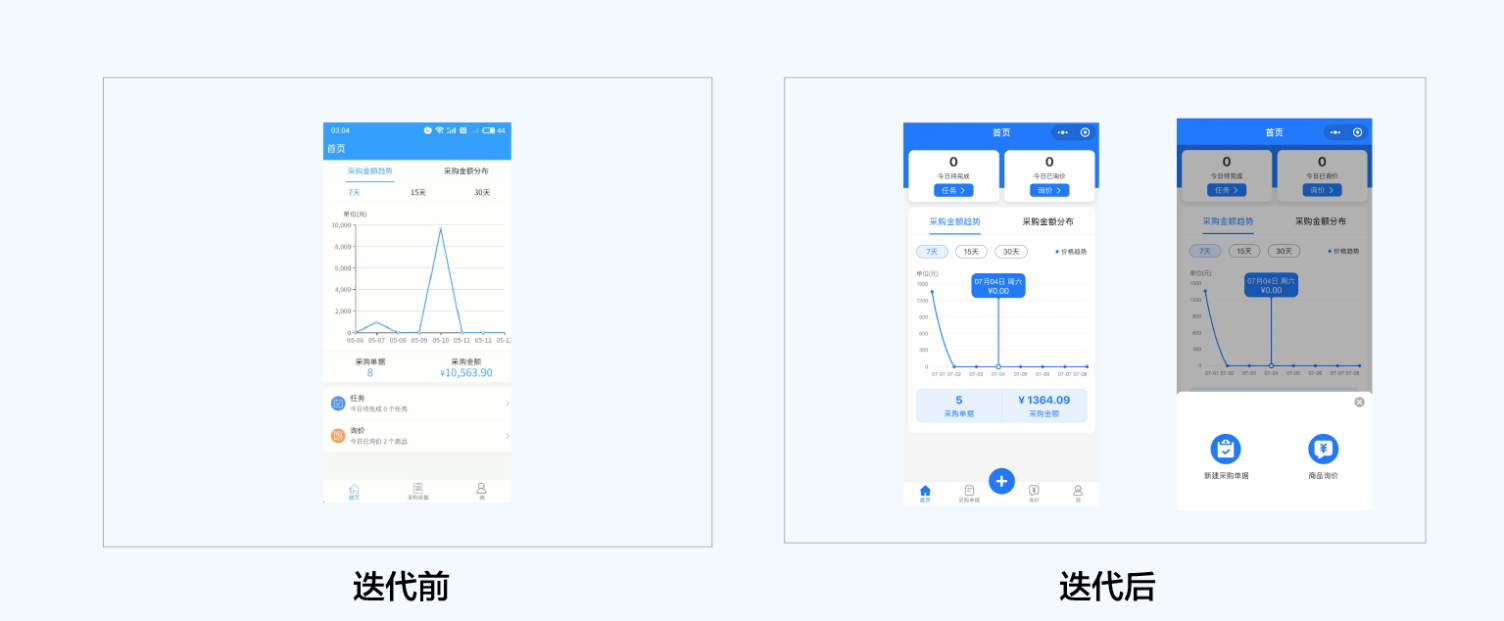
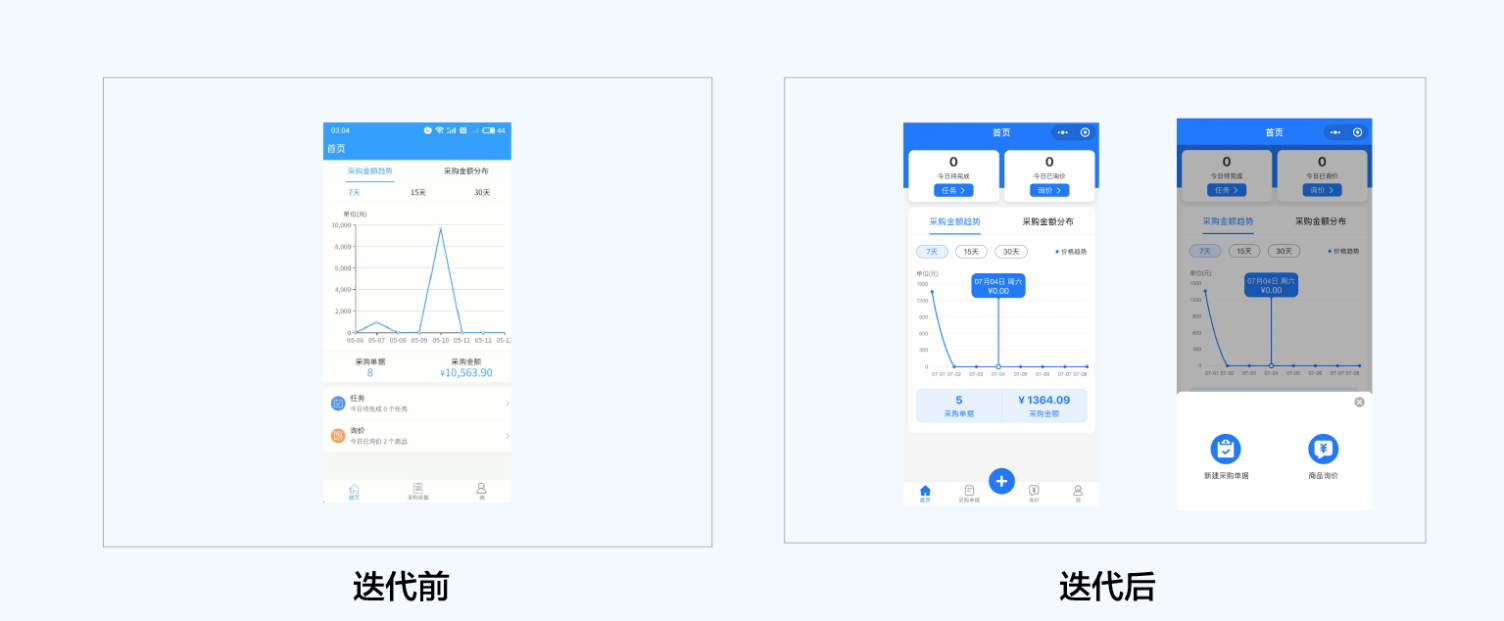
举一个推动业务增长的实例。Q2阶段的采购APP的交互迭代。表头的功能布局与标签栏的“➕”添加功能的调整,其实在用户调研阶段的热力图数据和观察法分析得出,工具类移动端侧重点在功能区,需要一目了然知道我的当前任务数是很重要的信息,且是高频操作,所以放置顶部;标签栏的添加功能是为了快速添加采购单据和询价为目的,用户群体特殊性,需要一键新建添加的需求。
设计目标:侧重交互体验提升,提高工作效率,提高易用性
现有问题:学习成本高、缺少设计基础、操作路径长、体验差
优化方案:1、操作路径简化,采用路径集合弹框;2、建立设计规范;3、组件优化,符合用户操作习惯;4、一键新建“➕”的功能,达到快速新建

体验连接:http://station.env-bugfix.dev.k8s.guanmai.cn/purchase_assistant/#/login(账户/密码zhangsan0001/ liuge1)
c)设计驱动产品
这个阶段的设计师,在团队中的价值可以说是非常大了。从被动的需求接收方,转化为从战略层,能主动提出需求的一方。也是UXD发展的终极方向。
三、设计师需要具备的哪些思维?

a)双钻模型解决问题
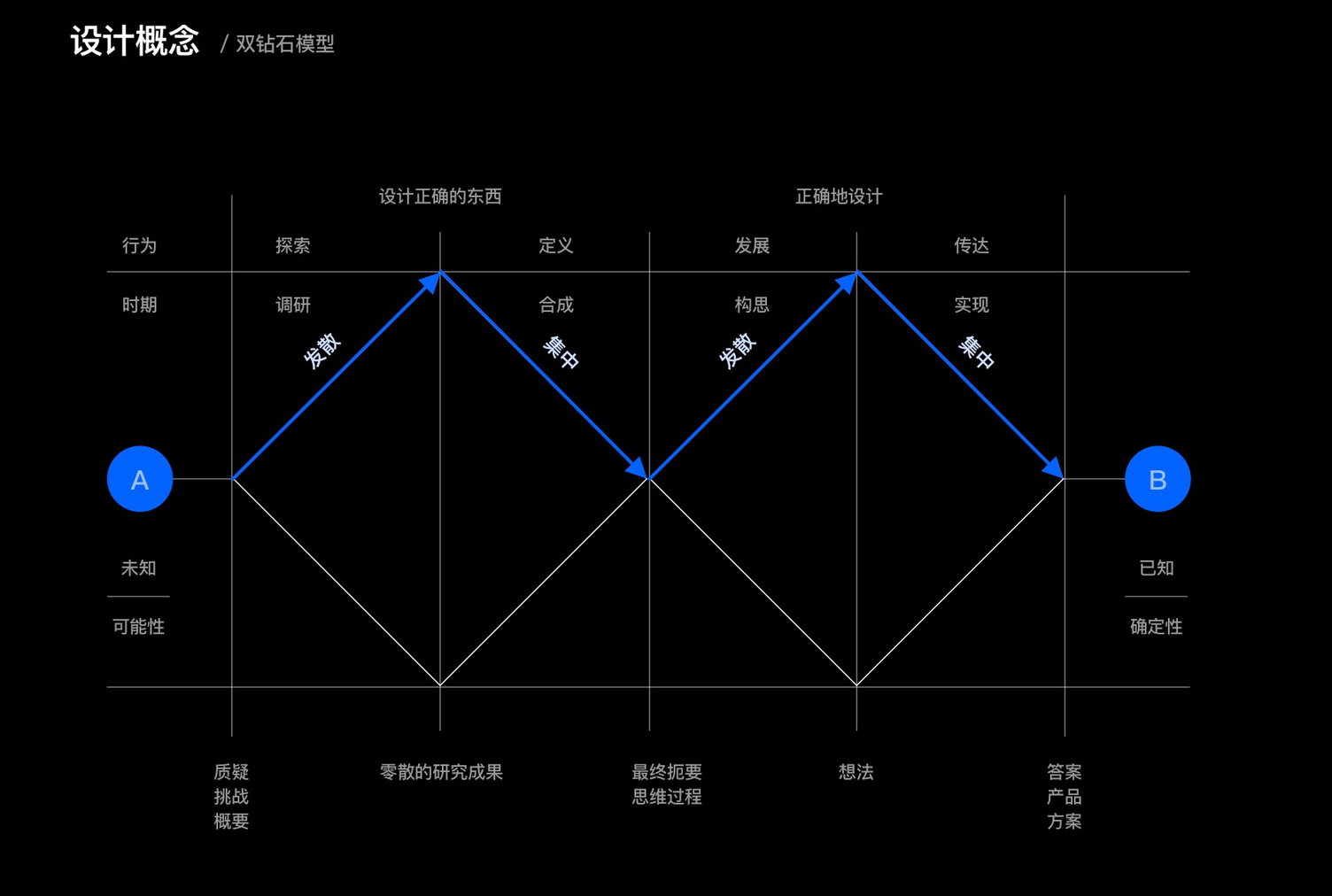
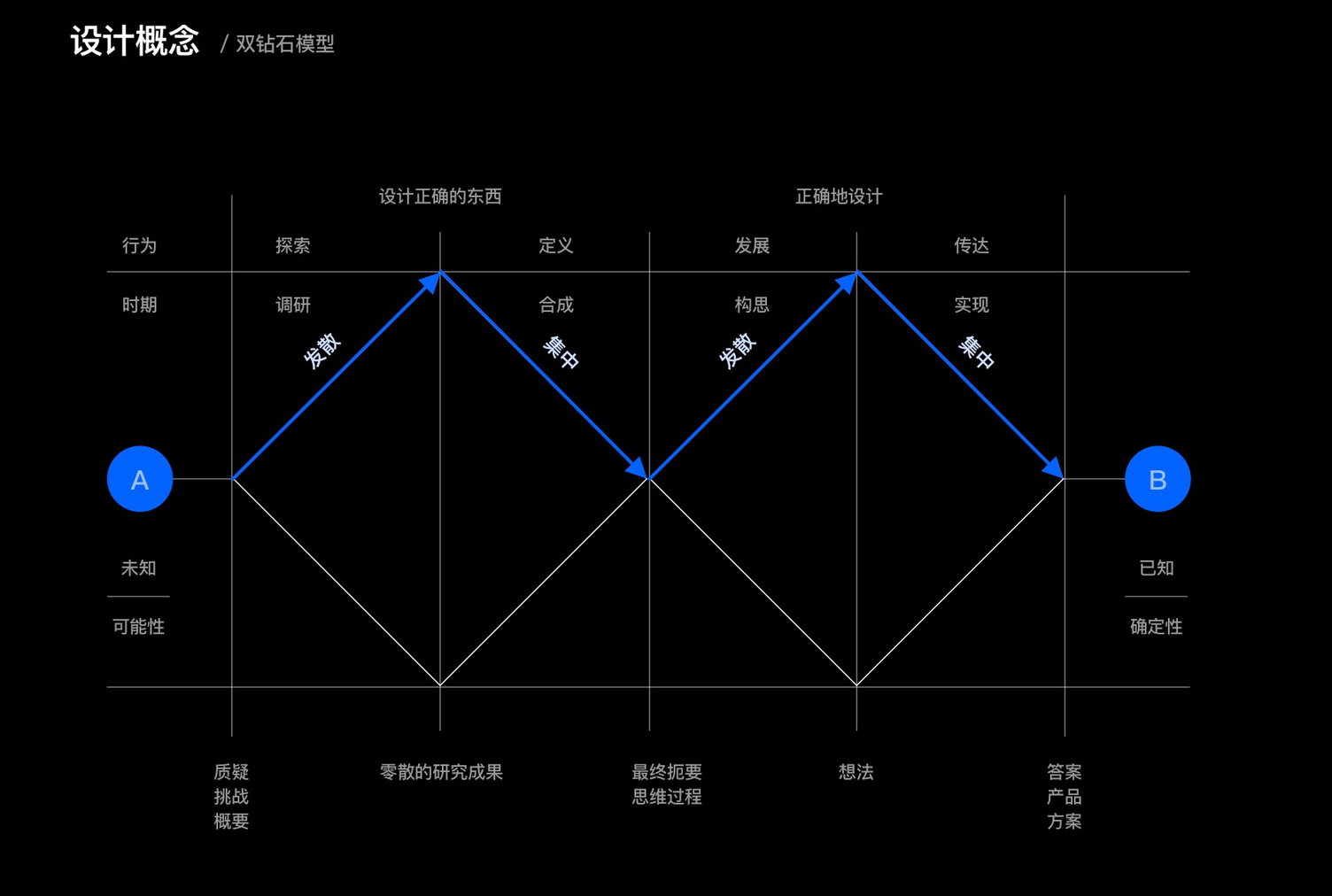
什么是双钻模型?
双钻设计模型由英国设计协会提出,该设计模型的核心是:发现正确的问题、发现正确的解决方案。一般应用在产品开发过程中的需求定义和交互设计阶段。
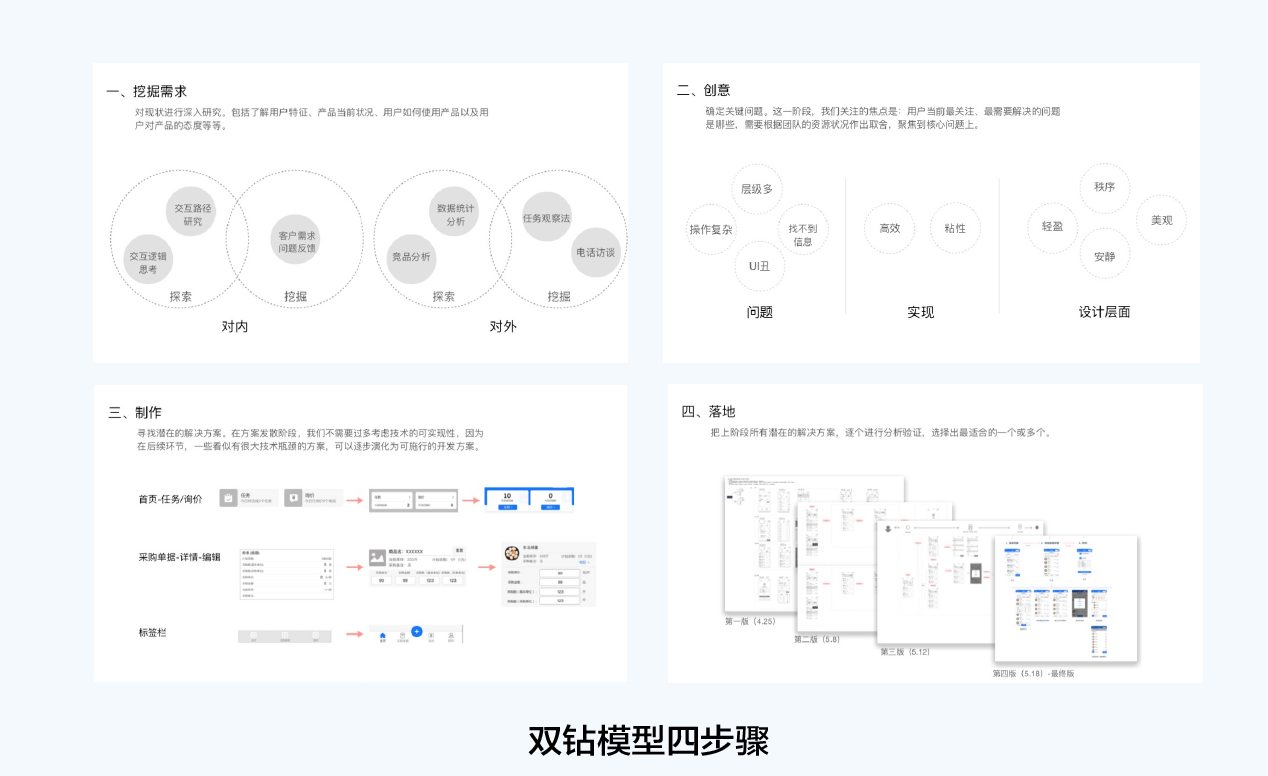
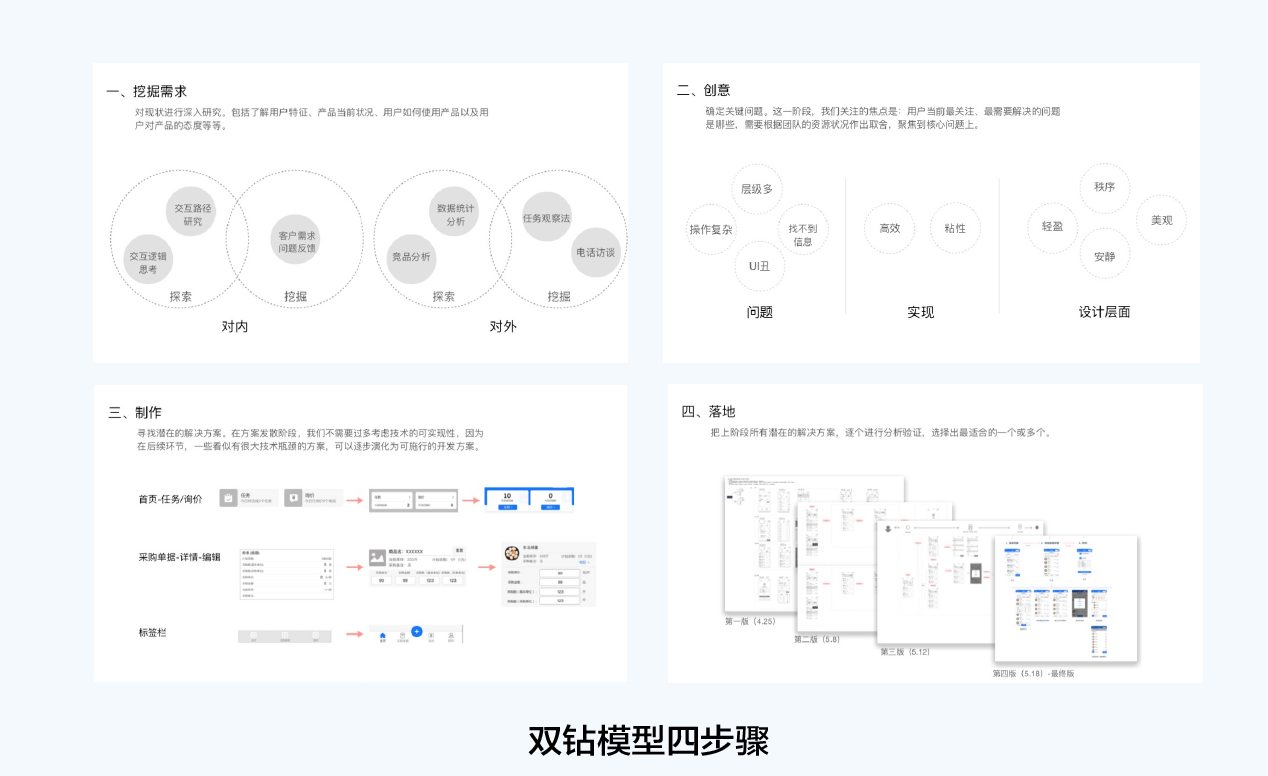
双钻设计模型把设计过程分成4个阶段:发现问题(挖掘)、定义问题(创意)、构思方案(制作)和交付方案(落地)。


采购APP进行双钻模型思维构建的基础,提供交互迭代的底层设计理论支持,在挖掘需求阶段,属于用户调研阶段;创意阶段,关注点在于问题梳理、实现目的、设计层面;制作阶段,寻找潜在的解决方案;落地阶段,解决方案的分析和验证,输出最适合一个。
b)“五度”设计成果评估模型
用户体验周期(由阿里巴巴UED提出概念)
用户体验周期指的是用户与产品的关系随着时间变化而形成的不同周期阶段。用户体验周期可以分为「当前」和「长远」两个阶段,每个阶段中有不同的细分。
「当前」阶段,分为 3 个过程:
触达:用户来访问网站,包括第一次访问网站的新用户和再一次访问网站的老用户;
行动:用户在网站上进行相关操作;
感知:用户在操作完成后对产品形成的主观感受。
「长远」阶段:分为 2 种表现:
回访:用户自己再次使用该产品;
传播:用户推荐给其他人使用该产品。

如何在具体项目中体现呢?下图,运用一个具体项目举例:

c)培养数据思维,利用数据提升设计的价值
项目与需求上线后,去验证自己的设计是否有效地达成了目标。这个时候你就需要去看数据反馈。没有数据就就没有比较,没有比较就不能进步。
关于数据的用处有很多,举个例子,当两个人对各自的方案争执不休,分别觉得对方不好,但站在各自的逻辑上似乎都能说得通,那怎么办呢?分别做一个A/B测试,数据不会说谎,哪一个方案更有效,一目了然。

那么如何将数据结合到我们的设计中呢?首先在设计前,我们需要先定一个目标,而每一个目标就应有一项对应的数据指标。比如,提高了某一块的CTR(点击通过率),提高CVR(转化率),提高商品曝光、1/7/15/30日留存率等等。方便之后去验证自己的的action是否完成了自己的Goal。
拿到了数据之后,还需要分析数据。不管是有没有达到目标,都要去分析原因,进行复盘总结。复盘的好处是可以让我们在这一次项目中吸取有价值的经验—失败了就找失败的原因,方便以后避开同样的错误;成功了就分析成功的原因,并将成功的策略复制运用到今后的工作中,增加以后的成功率。如此,不管有没有成功,都能给我们带来最大化的价值。我们也会更加的接近用户、接近产品、接近业务。从而帮助我们进一步洞察用户、挖掘新的需求。
以上就是今天所要分享的全部内容。再带大家回顾一下,一共分为三部分:第一个是了解设计师的发展趋势,第二个是趋势下的设计师价值分层(设计协同、设计推动增长、设计驱动),第三个就是在价值分层的逐步递升中所需要培养的双钻模型、GSA的策略、数据增长思维等。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
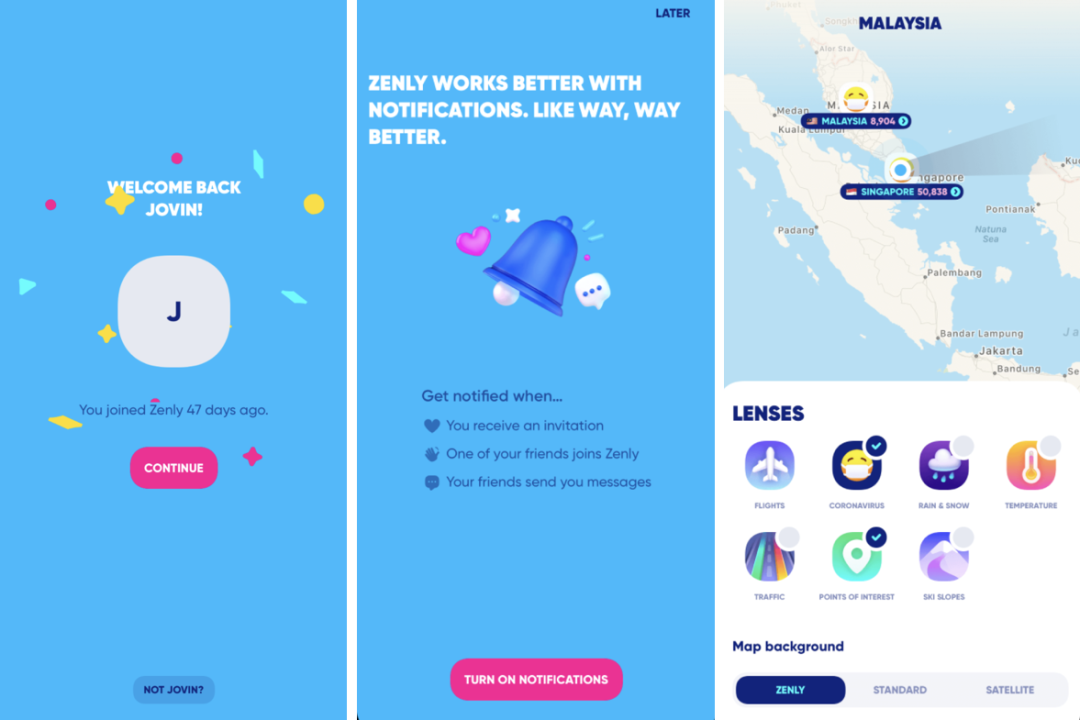
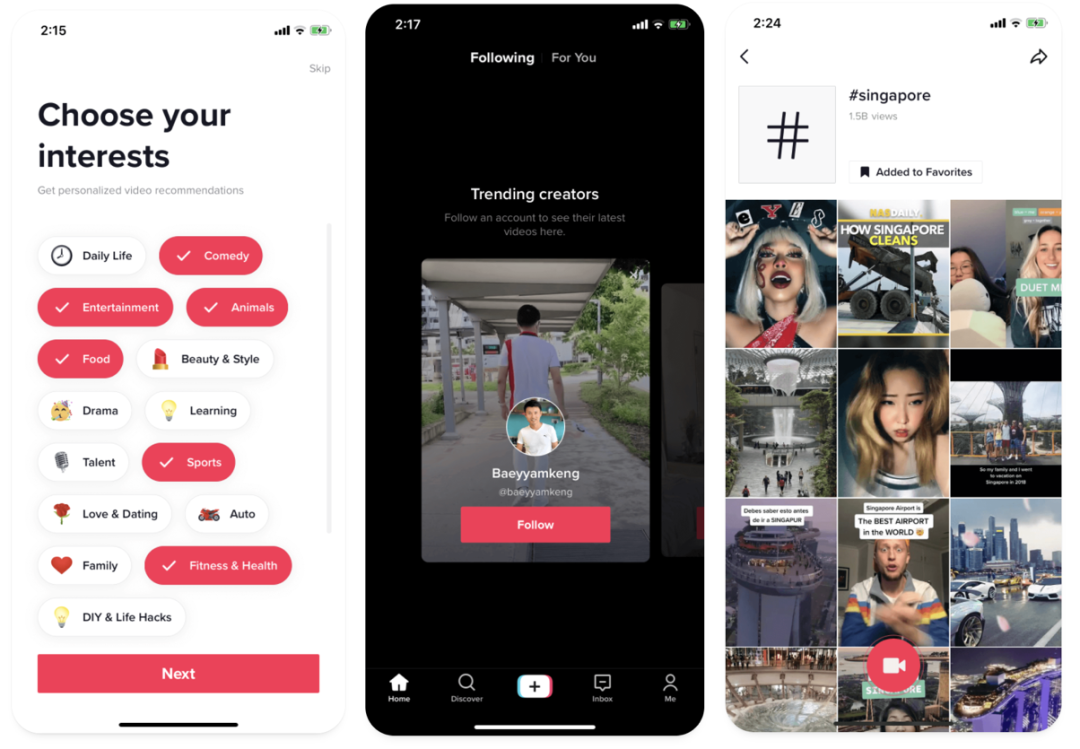
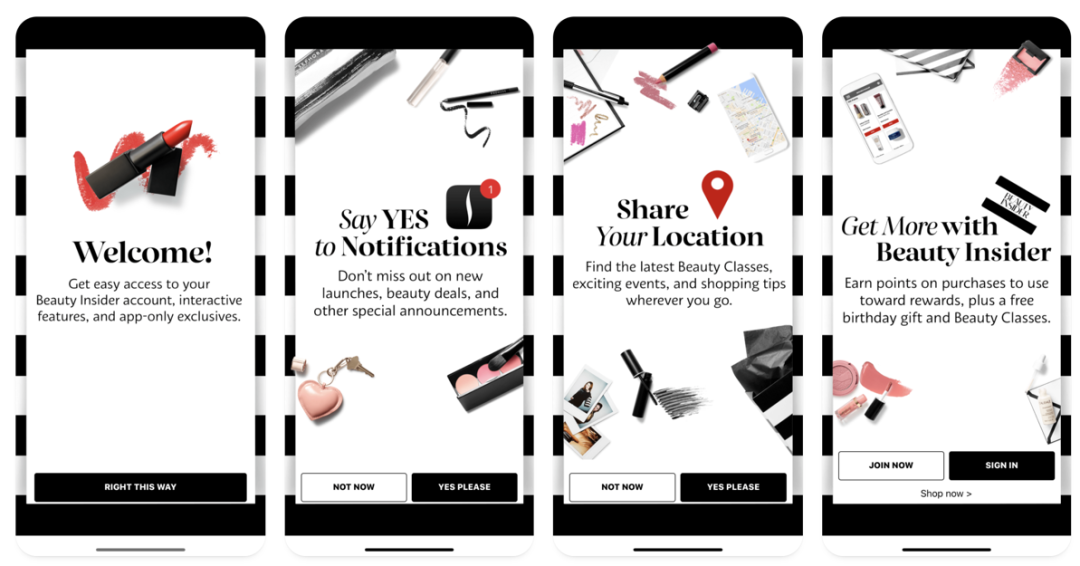
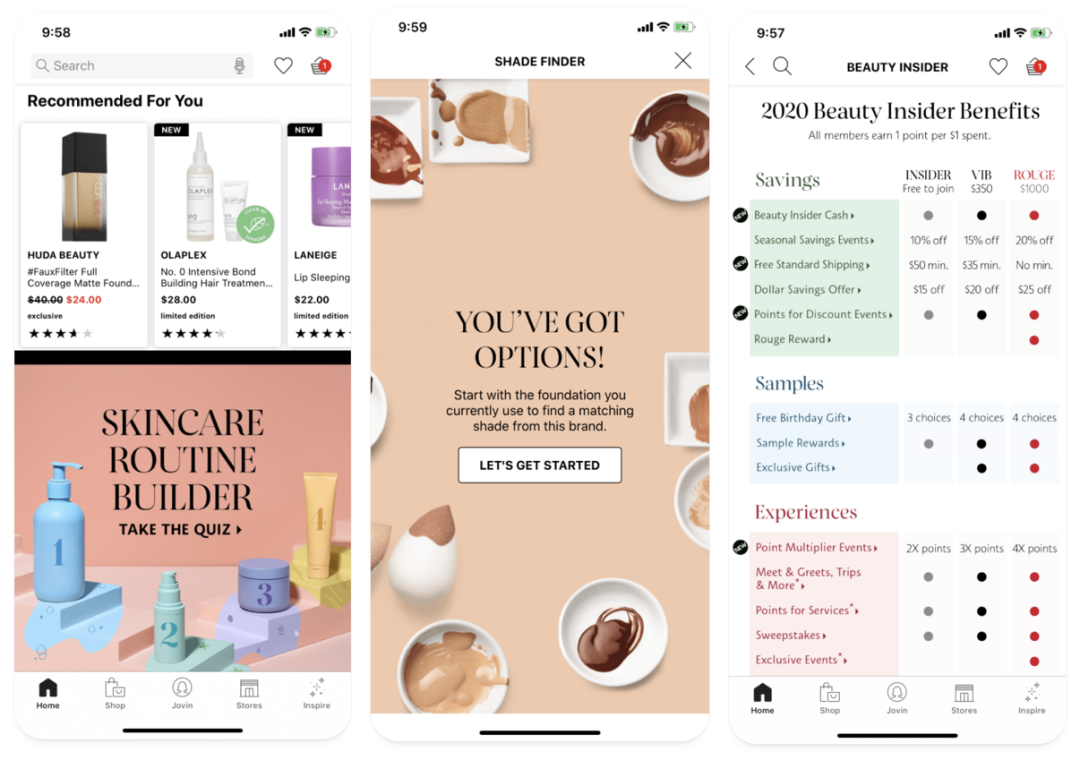
我们每天都会收到很多应用软件推送的短信或者push消息,它们总会推送各种消息吸引我们打开APP。鉴于我每天都要手动清除这些通知消息,并且有时候打扰到了我的生活(午休的时候被推送消息吵醒),除了微信和工作软件外我基本关闭了APP消息通知,下载新的app也会选择不开启消息通知。
消息通知能提升用户活跃度,但是推送过多的消息对用户来说是一种信息负担,也打扰了用户的生活,用户轻则关闭消息通知,重则卸载应用。每天接触这么多消息通知,大家有没有想过他们是怎么推送这些消息的?
不管是to c 产品还是 to B 产品,消息推送是运营必不可少的一部分。to C产品在产品运营环节通过消息推送,能提升用户活跃率、留存率,提升业务转化率,to B产品通过消息推送能提高工作效率,及时知晓业务问题(毕竟用户只会在工作需要的时候使用系统)。
近期我在做crm系统移动端的版本时,销售反馈系统推送的消息太多,打扰了正常工作,他们觉得很烦,表示都不相干收到这么多消息通知。接到反馈后,我盘点了系统推送的所有消息,发现消息类型多达20几种,并且集中在周一上午10点推送,导致销售短时间内会收到十几条消息。对此,我把盘点出来的消息进行筛选,精简了通知数量,优化了推送策略,优化后销售的满意度和消息触达率都高了许多。
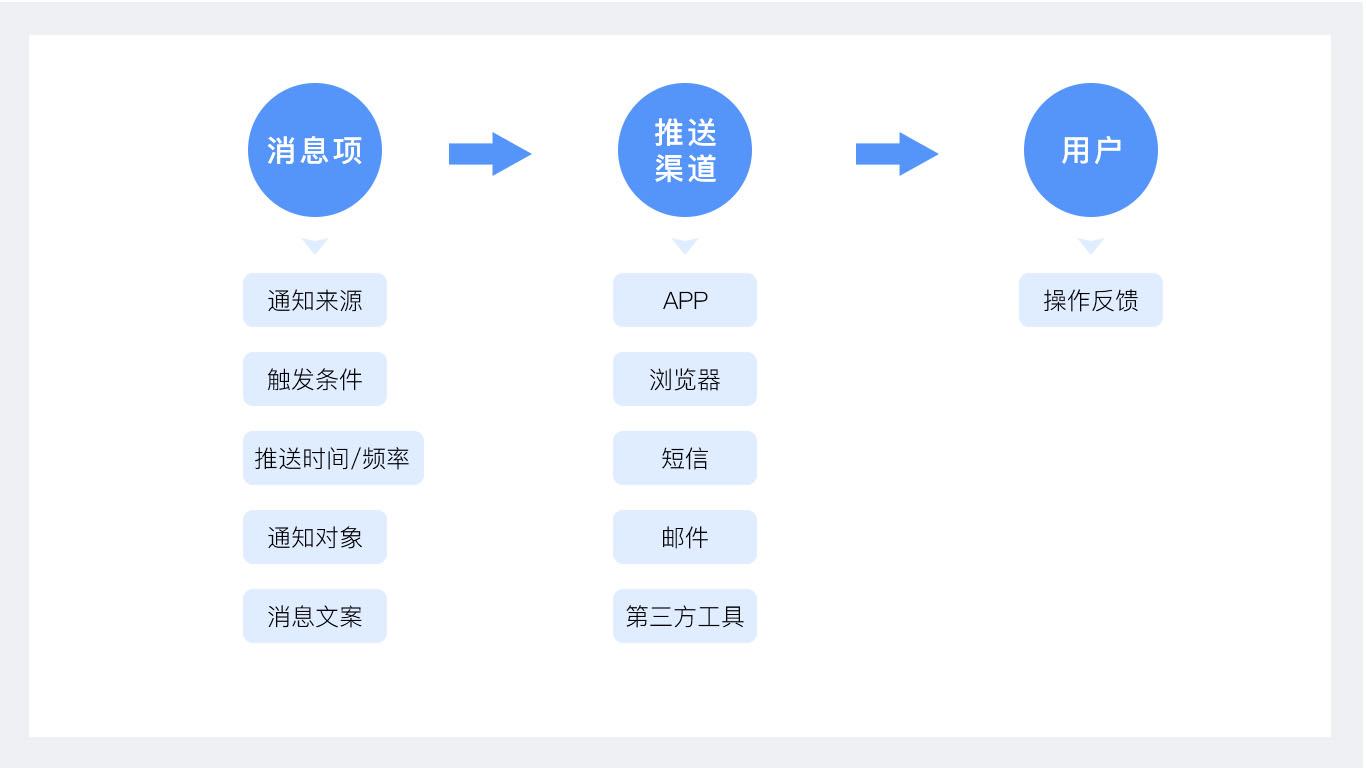
我们不能把消息推送看做是一个简单的功能,要有一个系统性的思维,从盘点消息项、制定推送策略、设计消息文案/内容、建立推送任务、选择推送渠道、筛查有效用户、消息存储等各个阶段流程,都包含了很多因素需要我们仔细考虑的。
本文将以系统通知消息为例来介绍消息推送功能。

告诉用户消息来自哪里,谁发送的,让用户对消息内容快速建立认知,同时增强用户信任度,避免认为是垃圾消息;
什么情况下会推送这条消息,如任务到期没有完成。
什么时候推送给用户,多久推送一次
消息应该推送给谁,谁会受到消息,可能是系统中的全部成员,也可能是某个部门,或者某个人。
怎么样可以把消息发送到用户的设备上,如短信,app通知。
用户收到这条消息可以干什么,如处理待办任务。
用户需要做什么,可以得到什么结果,如收到线索分配通知,需要跟进线索。
推送的消息既不会打扰到用户,又能达到运营目的,我们需要在合理的时间选择合适的渠道推送合适的消息给合适的用户,这句话有点绕但是就是这个意思。
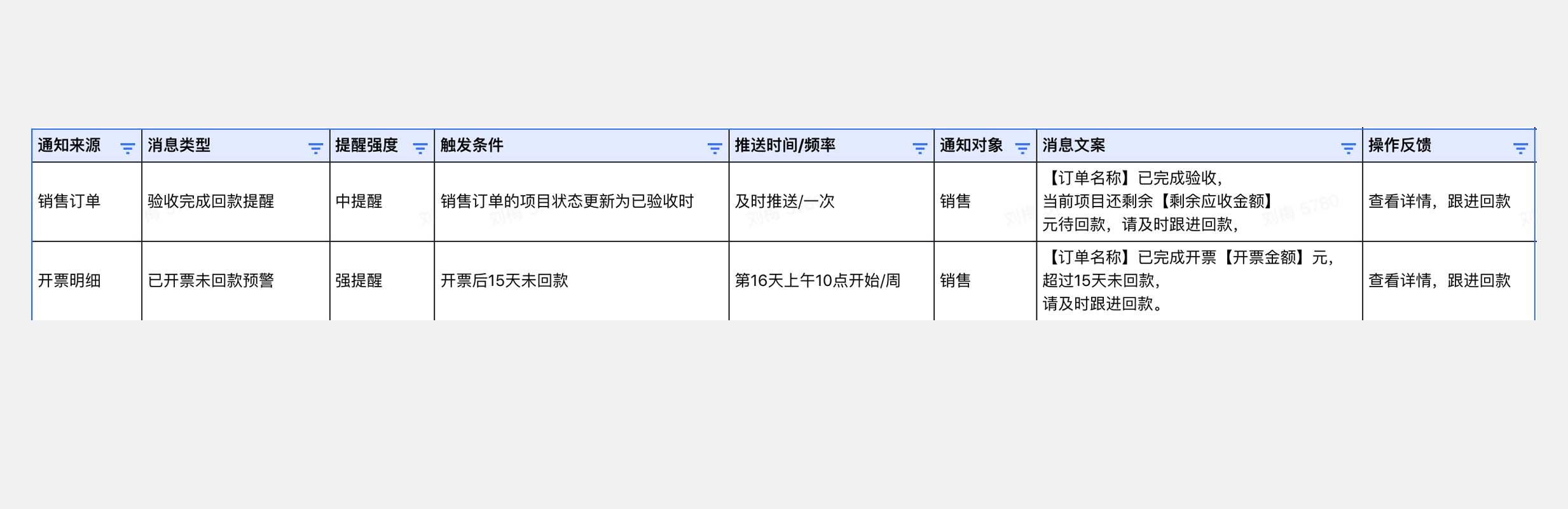
建立推送任务之前,我们要盘点系统中所有的通知消息,列出消息清单。根据上述消息推送描述的几大要素,以下是我在优化crm系统通知消息列举的消息项,
以销售订单和开票明细两个业务对象为例:

可以从以下三个角度来盘点消息项:
1、按通知来源:业务消息(线索、商机、回款、订单、任务等)、系统消息、用户信息等;
2、按触发条件:运营消息(回款预警、商机跟进等)、用户发起、待办消息、系统反馈等;
3、按通知对象:所有成员、部门、个人
我们要列出所有可能用到的消息项,不怕多,就怕遗漏。盘点完所有的消息后,可以按照上述表格列出消息清单,再根据业务目标、运营需求、用户需求、对消息去重、精简消息项,只留下必需推送的消息类型。
列出消息清单后,要明确什么类型的消息应该推送给什么人,即通知消息要匹配正确的通知对象。
系统给用户推送了消息,用户对消息内容感兴趣,点开了消息查看详情并进入目标页面或者处理通知消息,才能实现推送消息的目的。
to c产品需要对用户信息、用户行为等构建用户画像,用于精准推送或者个性化推送。to b产品的用户结构相对简单一些,一般是企业人员(员工、部门负责人、管理层等),根据业务使用场景
对用户划分角色,再以角色为基础匹配功能权限,进行权限控制,如销售、研发、财务、运营等对应不同的业务场景,推送消息侧重点也不同。
确定好了通知对象,我们需要思考以下问题:
1、什么时候推送消息既不会打扰到用户,又能引起用户的注意?
2、是主动推送还是由用户触发后被动推送?
3、多久推送一次合适,推送是一次性的还是持久性的?
4、这个消息推送触发后要立即处理吗?
3、用户怎么样能收到消息?收到消息后要做什么?
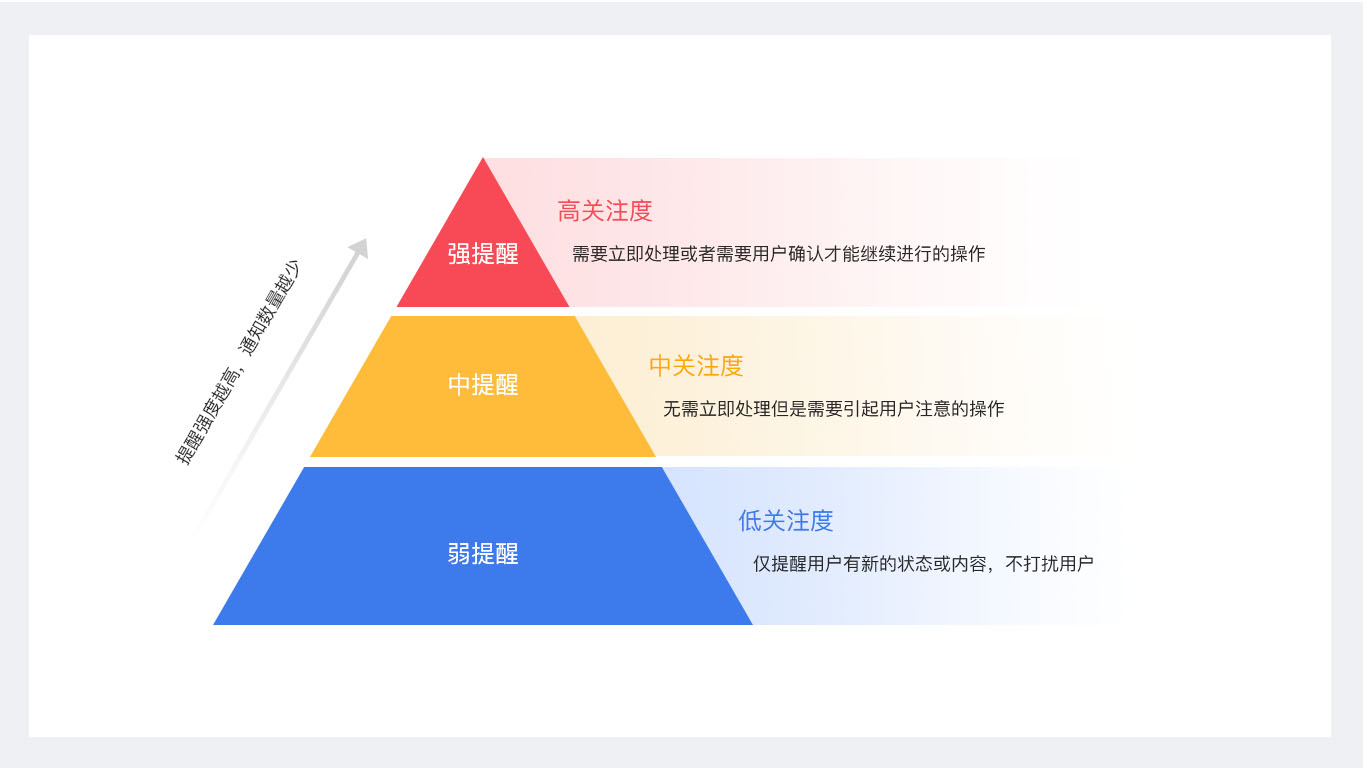
以下这个金字塔图可以解决上述的问题:
消息清单上的消息项,我们不能一股脑全部推送,要根据信息的提醒强度平衡通知量、推送时间、推送频率,避免对用户造成干扰而影响推送效果。

消息类型:对于需要用户立即处理,或者用户确认才能继续进行的操作,如预警、异常、错误、验证码、重要消息等,让用户及时发现并采取措施。以飞书为例,飞书上要是有人给你发了紧急消息,会以短信的形式提醒你。
推送渠道:电话、短信,但是一般不会用电话,一是成本高,二是对于用户来说是强打扰,而且陌生电话用户一般不太会理。
消息类型:无需用户立即处理,但是需要引起用户注意的操作,如运营消息、待办提醒、审批通知、系统公告等。对用户会产生一定的干扰性,此时要给用户一定的控制权,可以通过设置通知方式或者关闭通知提醒,减少消息打扰。
推送渠道:系统推送、应用内提醒,邮件。
消息类型:无需用户立即处理,仅提醒用户有新的状态,或者对用户操作后的反馈,如应用更新提醒、状态变更通知、操作成功提示等,对用户几乎不产生干扰。
推送渠道:一般只在应用内提醒或者系统内提醒。
提醒强度越强,通知数量越少,呈金字塔形状,强提醒通知数量要比弱提醒少很多。通知消息数量较多时,要权衡推送数量,推要克制,对于推送频率比较高且用户不需及时处理的消息,可以通过合并通知的方式减少消息推送的数量,减少对用户的打扰。
根据提醒强度选择推送渠道,多渠道组合协同推送,能够提高推送效率,但要保证多渠道消息内容一致。一般来说to b产品通知消息是以系统内提醒和办公协作应用(第三方工具,如飞书、企业微信等)内提醒的形式通知用户。
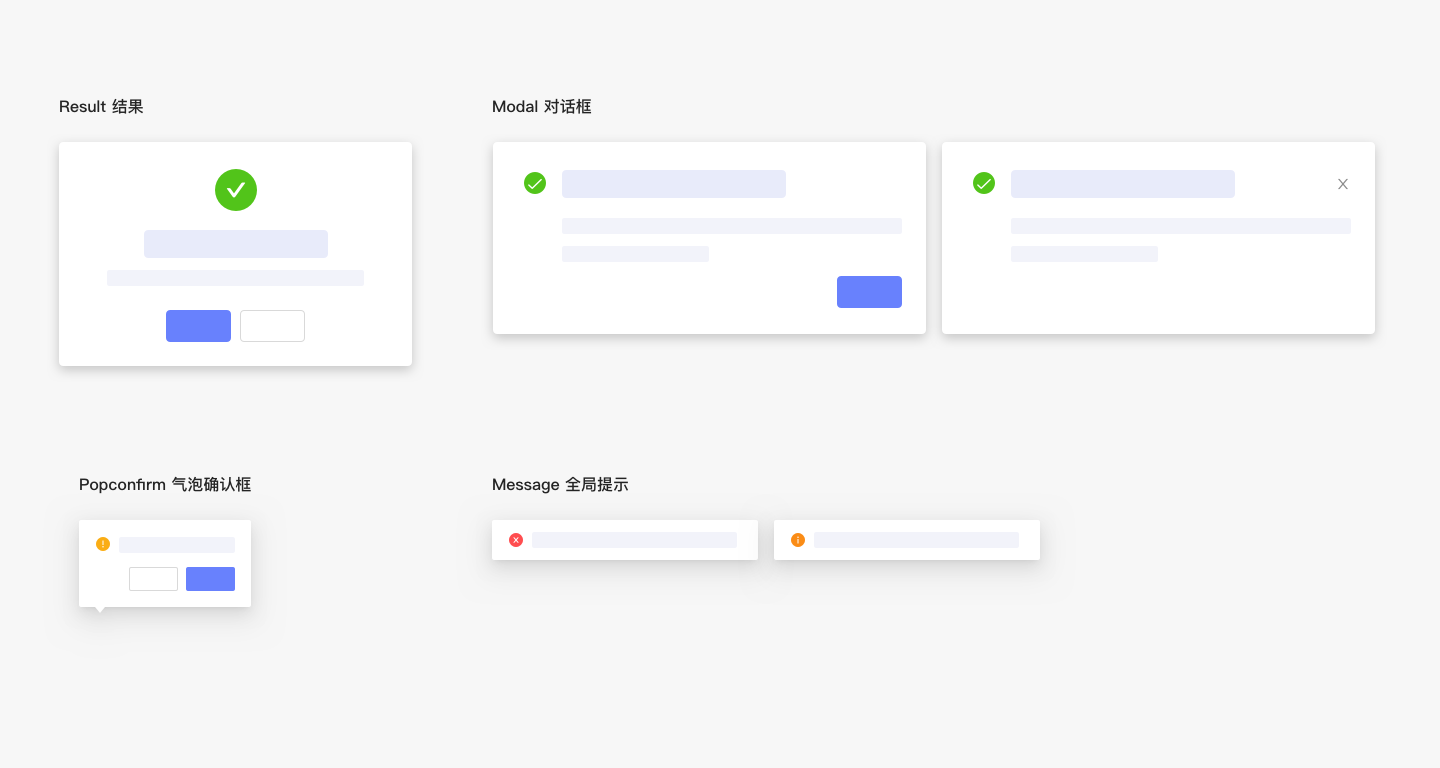
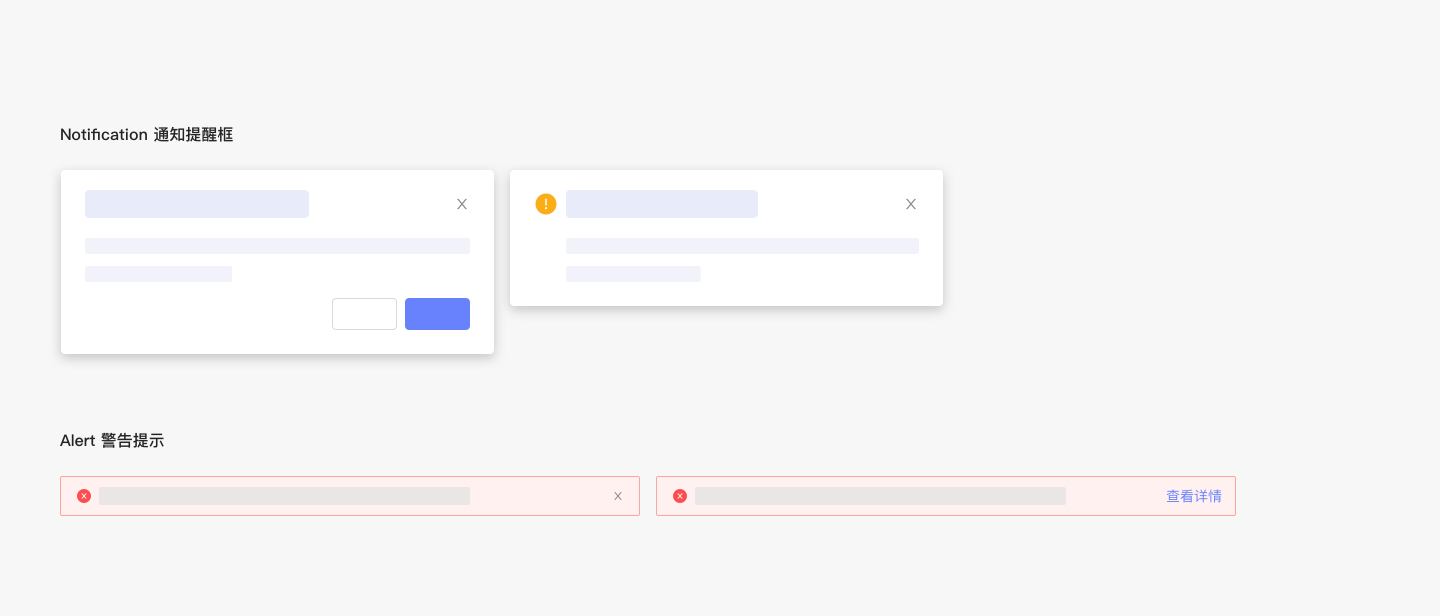
对于系统内的通知消息,不同强度的提醒消息会对应不同的消息通知组件。
强提醒的内容对用户来说是高关注度的,要求及时、主动的把消息推送到用户面前,用户要立即采取措施,对用户当前操作具有强干预性。

中提醒的内容对用户来说是中关注度的,要在合适的时间推送,可以是系统主动推送也可以用户发起的,用户可以延后处理,对用户当前操作的干预性为中等。

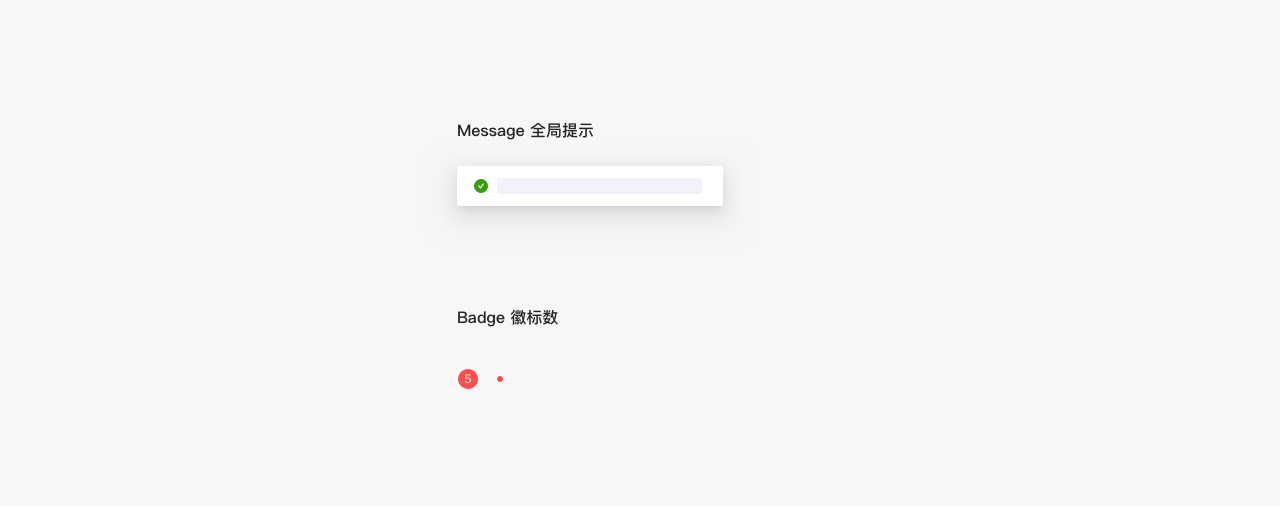
弱提醒的内容对用户来说是低关注的,可以是用户操作后的及时反馈,短暂的出现后就消失,或者可以延后处理的消息,对用户当前的操作几乎无干扰。

用户正在使用crm系统办公,同时飞书也在线,我们该如何推送消息?
用户可能已经在系统内查看了消息,再把消息推送到飞书上对用户来说就是重复提醒了。如果飞书上已经读了消息,那么系统内该条消息就要标记为已读。
用户收到推送消息后,要能快速抓到重点内容,知道这条消息表达了什么,是否需要进行处理。
一般我写消息内容时是会遵循3w1h原则:what(发生了什么),why(什么原因),when(消息触发时间)、how(我该怎么做),再根据实际情况进行适当调整。在设计消息文案时要考虑用户的预期,不要标题和消息内容不一致,或者消息内容和详情页不一致,可以通过推送点击率辅助判断推送是否达到预期效果。

上述原则并不是固定死的,需要根据实际推送目的进行调整,如运营信息可以通过标题、摘要或图片吸引用户,可以直接附带链接跳转到详细信息。
设计消息文案/内容的要点:
1、消息文案要简明易懂;
2、重要的信息要放在前面;
3、不同推送渠道的消息内容要保持一致;
4、通过短信或者邮件推送的消息要说明信息来源平台,避免用户认为是垃圾信息,如【腾讯】【网易】等。
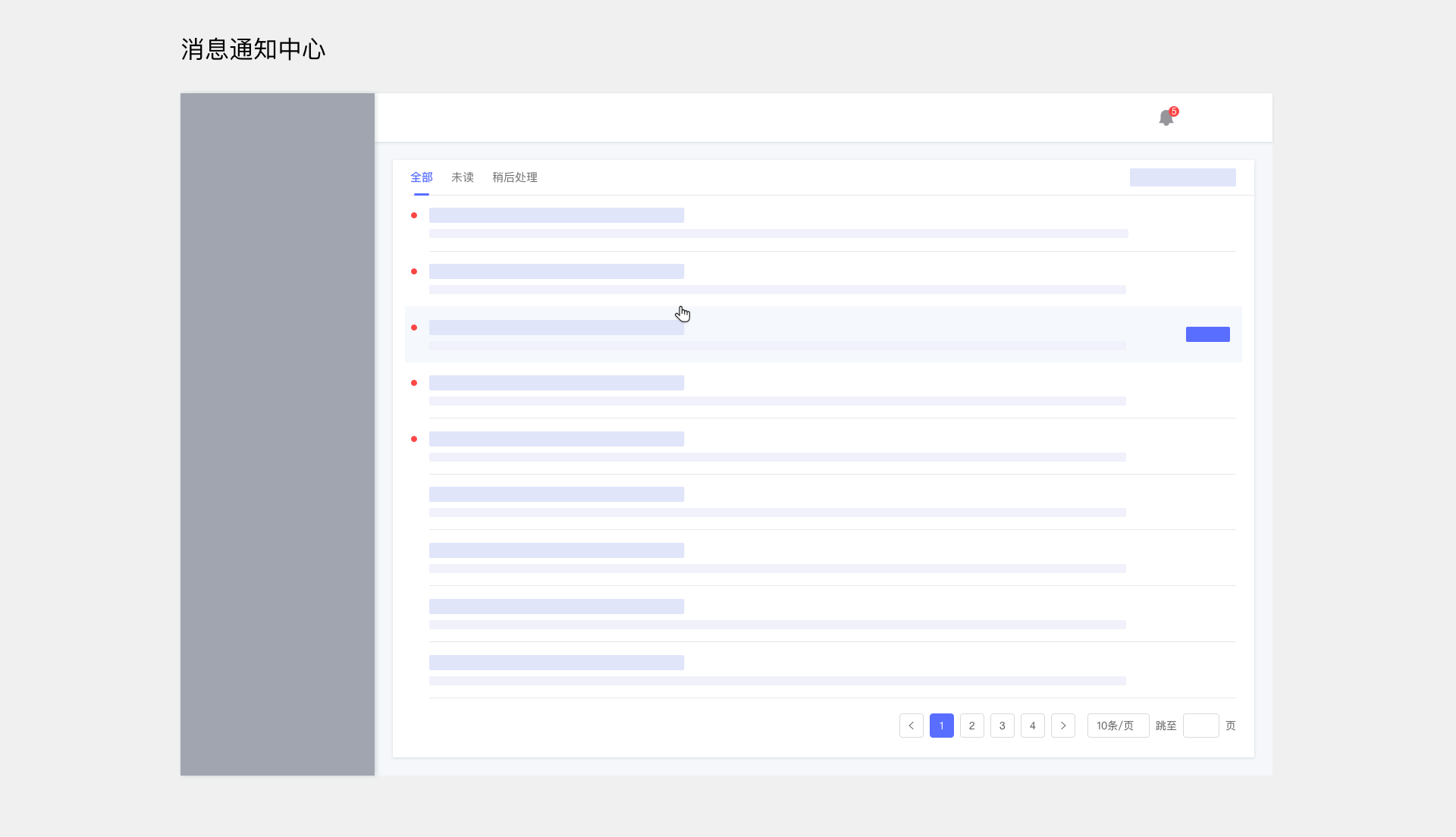
消息推送给用户后,用户看完不一定会立即处理,延后处理的时要能够找到相应的消息,此时需要消息中心呈现所有的push消息。
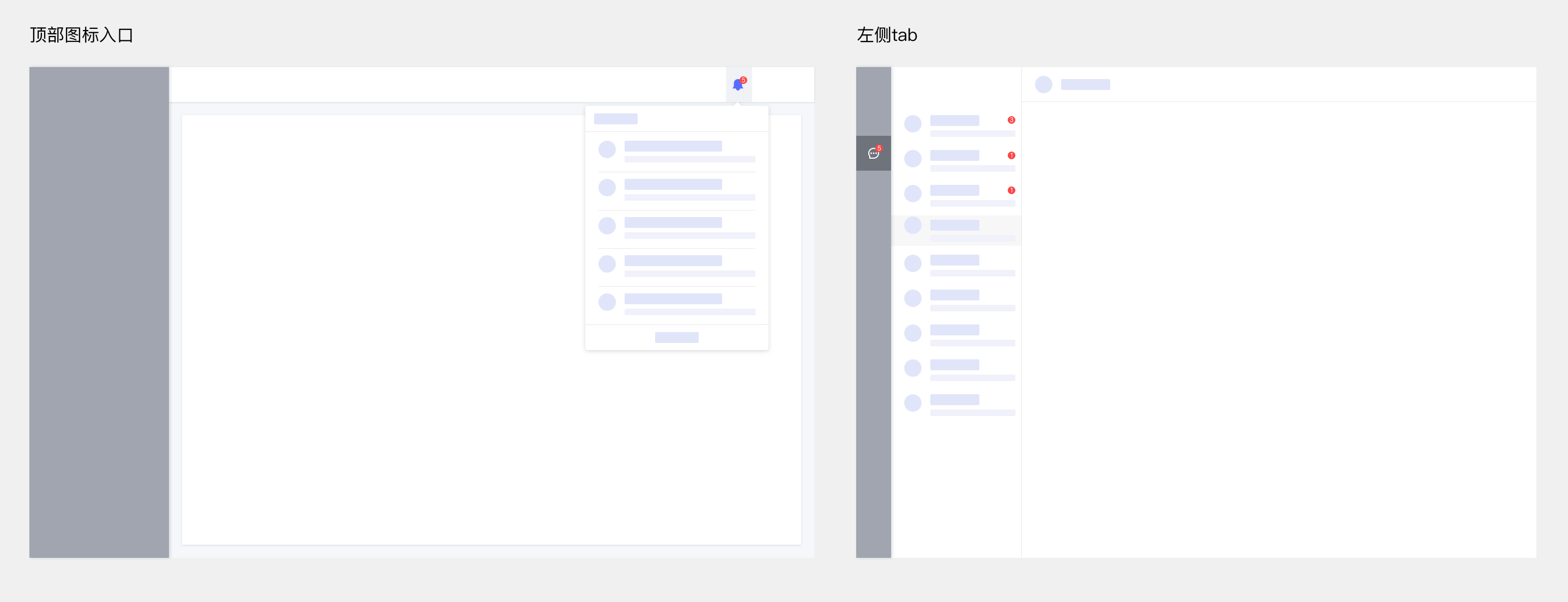
消息中心受产品定位、系统框架等因素影响呈现形式会有所不同。消息中心的入口主要有顶部图标(悬浮通知)、左侧tab等形式。
1、顶部图标:适用于消息数量较少,或者消息不是产品核心业务场景的情况。一般会在顶部导航右边,或者左侧导航下方,以 badge 的形式在图标上提示新消息的数量;
2、左侧 tab:适用于消息以用户间通讯为核心场景的情况。可根据消息类型进行分类,以 badge 的形式提示未读消息或未处理消息的数量。

消息列表按时间维度排序,可以对信息进行分类展示,如全部,未读、稍后处理的tab分类形式展示,消息类型比较多的情况下通过选择消息类型快速找到相应消息。

消息推送并不是简单的把需要提醒用户注意的事项全部推送出去,合理的推送策略才能到达推送目的。
消息推送前的思考:
1、应该推送什么消息,推送给谁?
2、什么时间适合推送,为什么要推送这条消息?
3、怎么推送?
4、推送的这条消息是否能引起用户兴趣?
4、用户查阅了这条消息知道要干什么吗?
思考完以上问题基本上能确定一份消息清单 ,要保证推送效果还要注意以下推送的要点:
1、权衡消息推送数量,只推送必需的消息;
2、选择合适的推送时间、推送频率,避免对用户产生打扰;
3、消息文案简明易懂;
4、多渠道推送保持消息文案一致,不要重复推送;
5、需要用户采取措施的消息提醒,在用户解决问题之前,要持续提醒;
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计行业每天发生着翻天覆地的变化,随着专业的发展,我们也在不断的学习新的技巧和趋势,但同时我们也要明白,设计中那些基础的UI准则,才是好的趋势和风格建立的基础。今天我们就一起来聊聊做好设计最重要的能力之一:区分视觉层次。


视觉层次不仅仅包含文字有关,它还包含我们的图片,视频按钮以及文字以外的视觉元素。所以当你设计一个网页时候,除了网站整体的颜色,排版,图片也能够影响视觉层次。那么如何让设计的层次更清晰,常用方法有哪些,今天我们一起来聊聊关于设计层次,希望可以帮助到你。



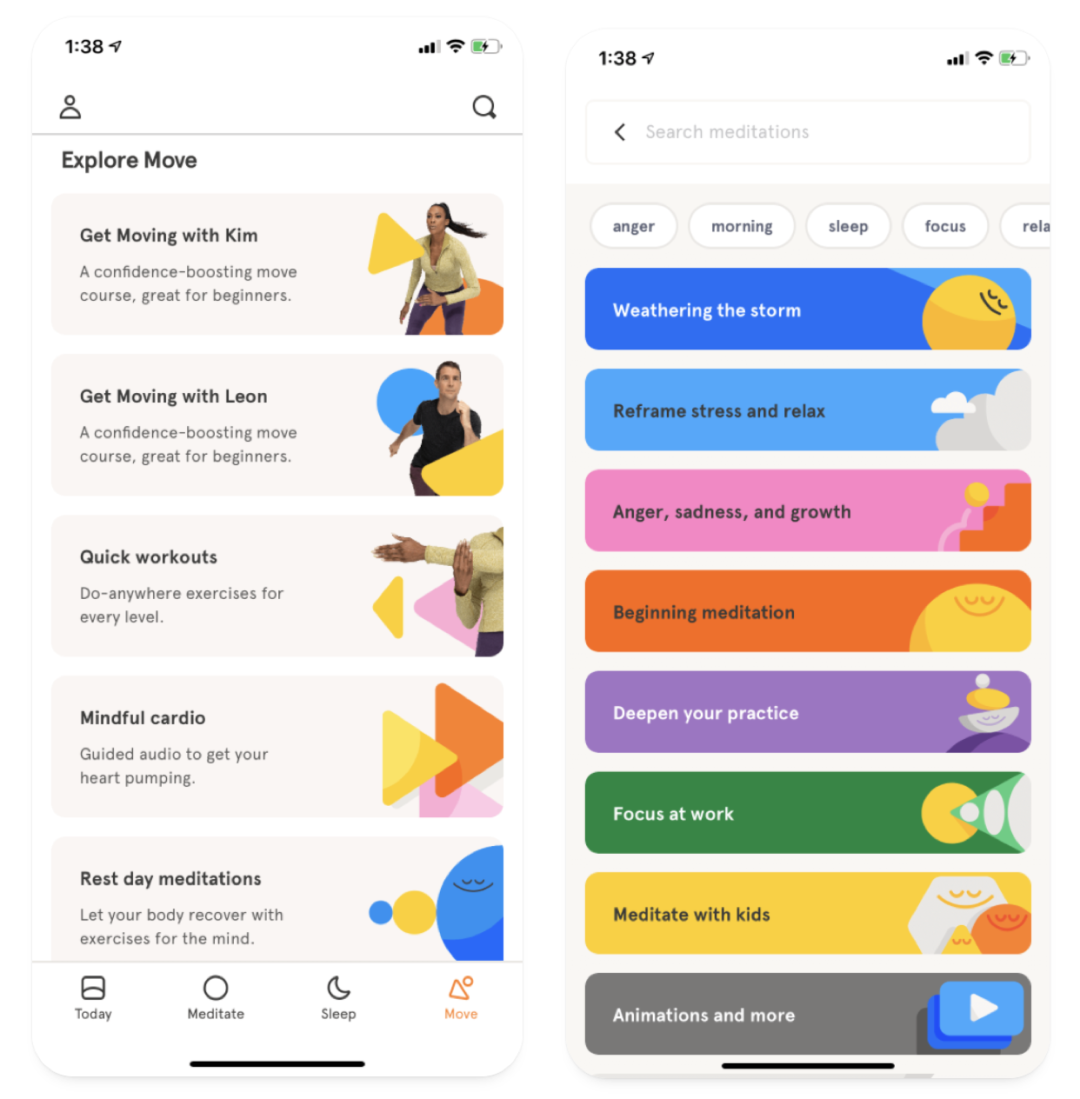
▲如上图插画的比重很大,在设计这种大的元素时,你的每个元素比例和细节处理都被同时放大了,我们可以看见这副插画四周还运用了很多元素,让页面达到平衡,同时这个画面和旁边的文字场景也很好融合在一起。一个好的设计一定是通过视觉手段让用户理解信息更加准确,在看完页面文字和图片后,很自然的引导到底部的按钮,这才能算是一个很引人注目的设计。














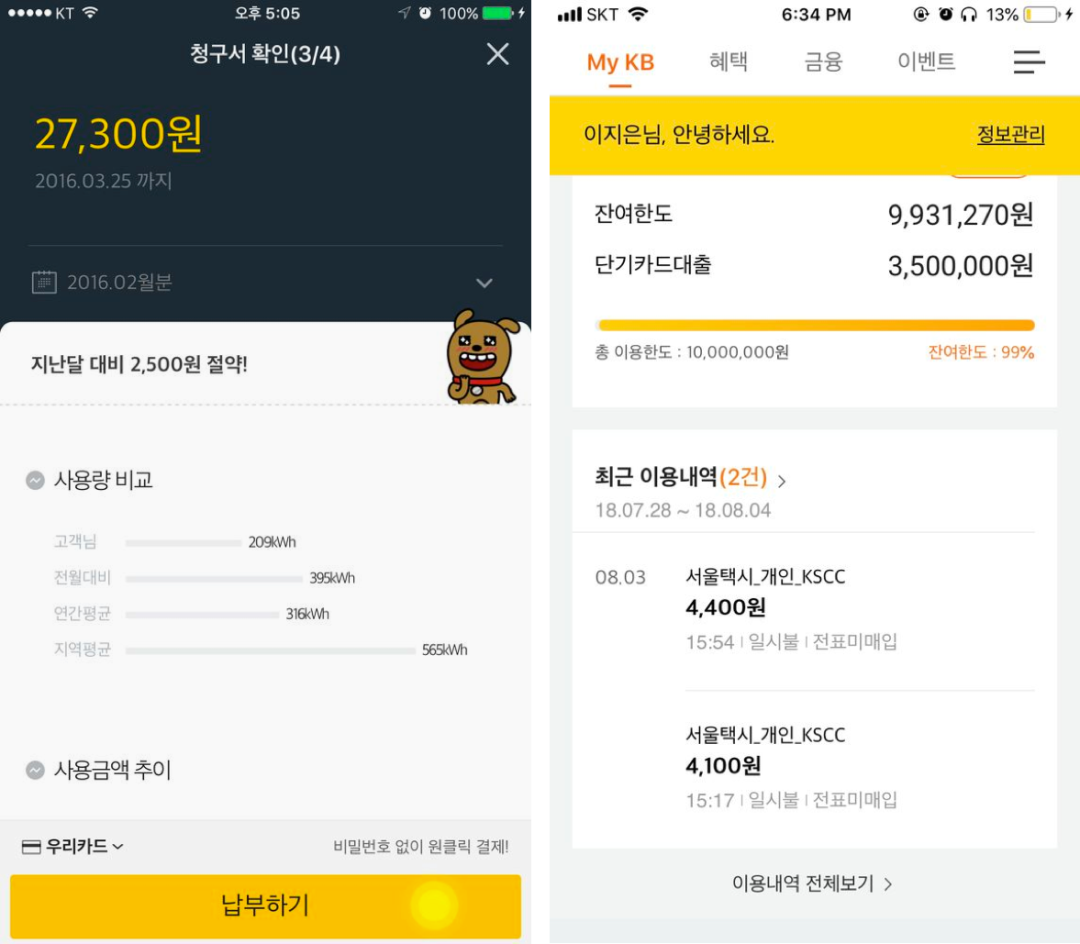
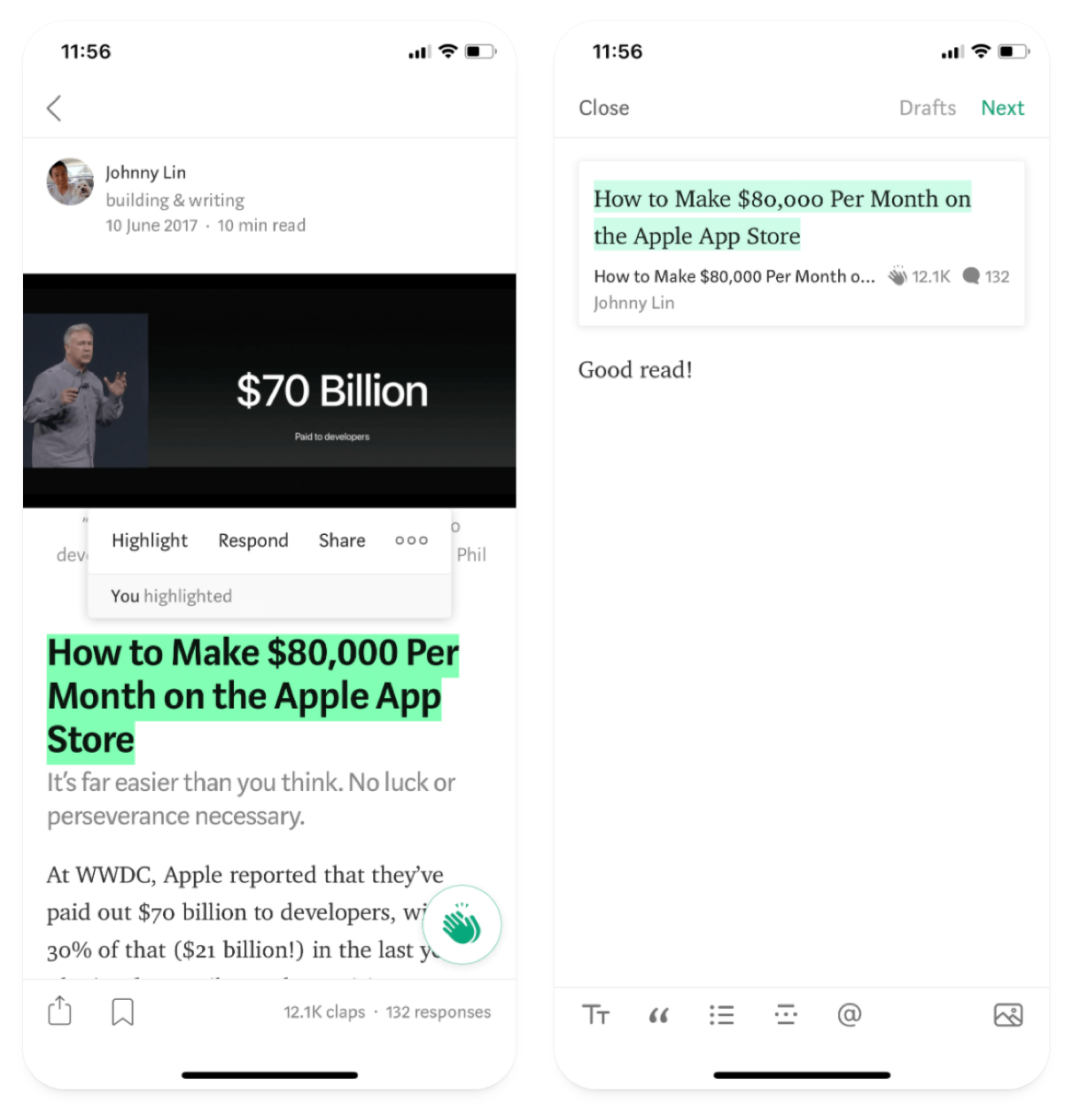
▲设计师熟悉的medium官方App设计,在正文阅读时,同样采用不同的视觉重点来突出重要信息,比如左边通过字重以及文字背景绿色底色和正文对比,非常醒目。右侧通过浅绿色作为背景强调突出。

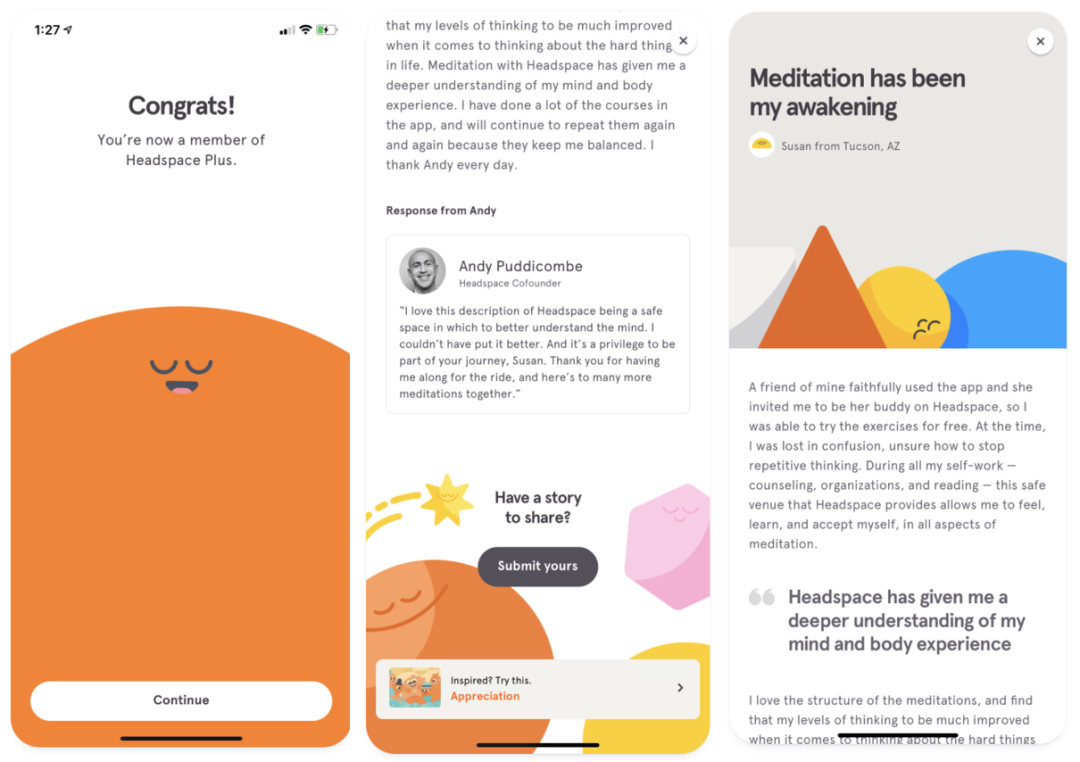
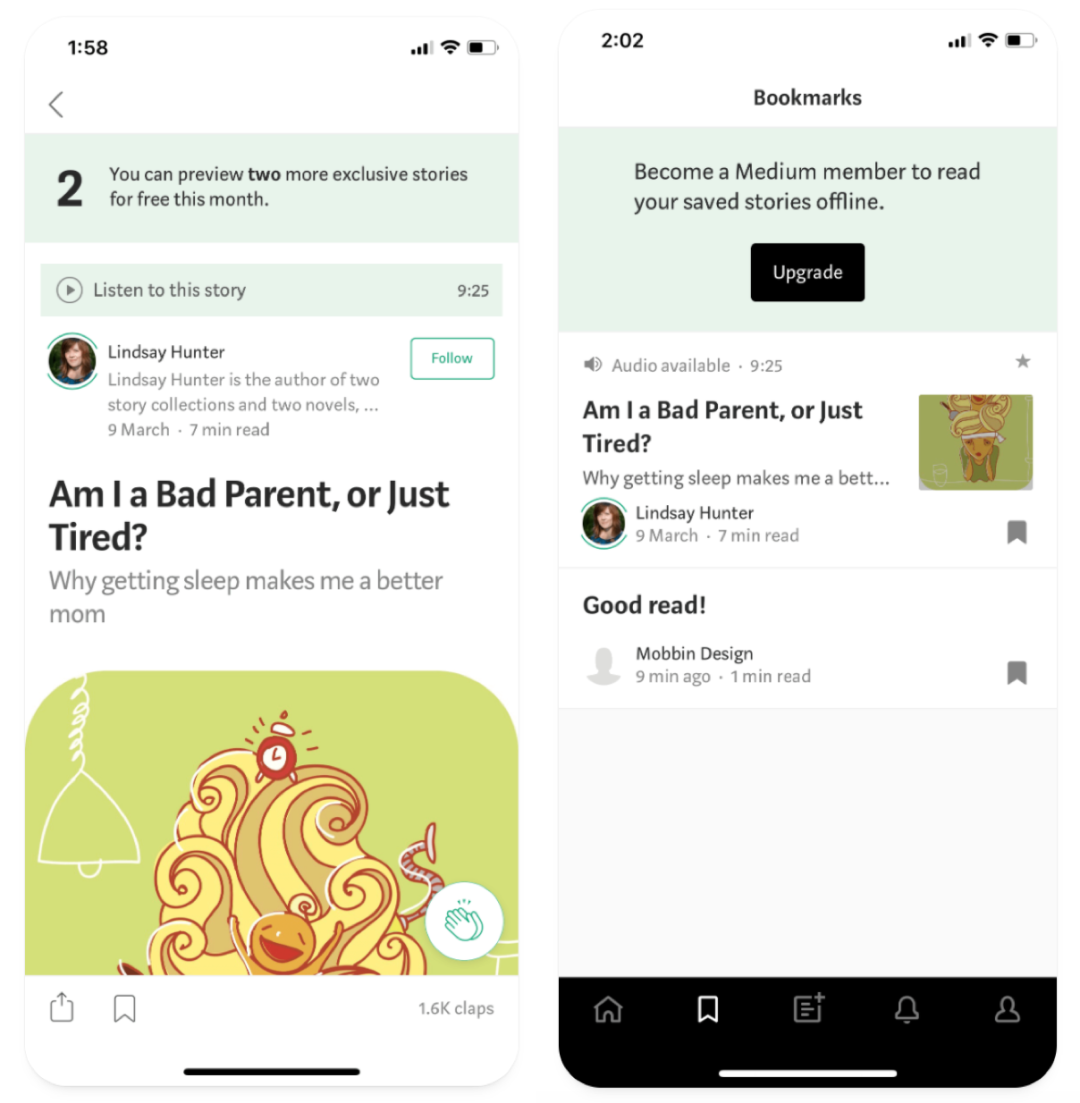
▲同样在一些重要位置,Medium也是运用视觉重量处理,如左图通过顶部提示条提示可以通过语音播放,在右侧付费文章通过行动按钮引导用户升级付费。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前言:如何让你的设计更有价值,设计有价值代表你的方案有价值,你的方案有价值代表你的理论有价值、你的理论有价值代表你的专业能力体现,归根到底,说明了什么人作出什么样的作品的同时会带来相应的价值。站在设计师的角度看,在公司里,属于站在用户体验上的提出的设计建议或者设计方案,基于“以用户为中心”理念和交互设计原则,通过自己的设计思维与专业能力,为公司创造更大的价值,不单只是一个美观的输出。

目录:
一、设计行业的发展趋势
a)设计与产品的关系
b)找到自身价值的重要性
二、了解设计师的价值分层
a)设计协同
b)推动业务增长
c)设计驱动产品
三、设计师需要具备的哪些思维?
a)双钻模型解决问题
b)“五度”设计成果评估模型
c)培养数据思维,利用数据提升设计的价值
一、设计行业的发展趋势
a)设计与产品的关系
以前,设计师在团队里的位置会比较尴尬,因为没法验证自己对业务的推动是否产生了什么明确的价值。而大数据的来临,设计的价值变得显性化,作为与用户关系密切的设计师,善用好数据,可以发挥的作用其实很大。我们可以通过自己的设计思维与专业能力,为公司创造更大的价值,不单只是一个美观的输出。这就使得设计与产品业务关系越来越密切,是整个行业发展的必然趋势。
举一个设计以小成提高业务的实例。这是我之前做的分拣软件迭代首页的自定义配置组件。在改动前分拣首页功能多,甚至有时候需要滑动寻找。寻找点击率大概是不到16%,改动后提高到了40%,不消耗任何其他人力、物力成本,就可以用设计让CTR翻倍。
设计目标:减少首页模块寻找的时间,加大成功点击率,考虑延展性发展
现有问题:主次功能混淆、视觉点不够集中、点击按钮不明显
优化方案:1、主次布局调整,主上次下;2、面积放大提高模块命中率;3、色彩区分主次按钮;4、添加“➕”自定义配置首页主功能,加入人性化设计理念。

b)找到自身价值的重要性
自身价值顾名思义就是你的工作成果会带来什么价值,按照公司更看重我们的设计能给产品的发展带来多大的价值。虽然职位的性质已经很明确你的价值的体现,但是这里注重成果的价值,设计师的成果更多是设计方案,方案成果的价值的接受度也是需要从易到难的渐进的。

举一个设计价值体现的实例。这是我之前做的新Station组件库——GM Design。设置组件和设计规范不仅保持了产品的统一性,且减少用户在使用过程中的行为认知负担,快速同事达成合作,还可以减少不必要的操作和排查,提高易用性。
设计目标:保持产品的统一性,减少认知负担,降低时间和人力成本,提高易用性
现有问题:同个功能存在组件多样、组件学习成本高、反复修改,
优化方案:1、建立组件库;2、功能类型划分,采用同一个组件的变形处理;3、组件集中化;

二、了解设计师的价值分层
设计师的价值可以分为以下三层:设计协同、设计推动业务增长、设计驱动产品。
a)设计协同
一个完美的执行者,能够在拿到需求后高效又完美地实现落地。简单地说就是手上功夫好。
做好这个阶段需要有优秀的专业能力,良好的沟通能力,并参与到产品的探索与构思中来。

举一个设计协调的实例。Q2阶段的B-Shop商城交互迭代。前期输出设计基础和设计规范,有助于开发高效实现,实时跟进UI进度和设计协助。在产品的探索中发现数字键盘组件的问题点,由于自己写的数字组件具有局限性,导致体验上无法满足部分需求,如:输入框的定位在数字键盘之上。基于这个问题点,我们提出A/B方案,A方案是自己写的数字组件,B方案是自己写的数字组件延用原生的逻辑,从用户测试得出,A方案是更符合用户操作习惯。
设计目标:组件高效快捷输入,侧重交互体验提升,视觉优化,提高易用性
现有问题:学习成本高、缺少设计基础、信息分层不明显、体验差
优化方案:1、划分主次信息,阅读更直观;2、建立设计规范;3、组件优化,符合用户操作习惯;4、图文结合,按钮优化,加强页面指导性

b)推动业务增长
这个阶段的设计师,会比上一个阶段更能体现设计师的设计价值,并对产品产生一定的影响力。能在以用户为中心的基础上,推动业务的增长,所以这个阶段的设计也被称为UGD(User Growth Design)。

需要设计师具备用户洞见力,数据分析能力,从这两个维度出发,去熟悉业务、分析业务,从而推动业务。
举一个推动业务增长的实例。Q2阶段的采购APP的交互迭代。表头的功能布局与标签栏的“➕”添加功能的调整,其实在用户调研阶段的热力图数据和观察法分析得出,工具类移动端侧重点在功能区,需要一目了然知道我的当前任务数是很重要的信息,且是高频操作,所以放置顶部;标签栏的添加功能是为了快速添加采购单据和询价为目的,用户群体特殊性,需要一键新建添加的需求。
设计目标:侧重交互体验提升,提高工作效率,提高易用性
现有问题:学习成本高、缺少设计基础、操作路径长、体验差
优化方案:1、操作路径简化,采用路径集合弹框;2、建立设计规范;3、组件优化,符合用户操作习惯;4、一键新建“➕”的功能,达到快速新建

体验连接:http://station.env-bugfix.dev.k8s.guanmai.cn/purchase_assistant/#/login(账户/密码zhangsan0001/ liuge1)
c)设计驱动产品
这个阶段的设计师,在团队中的价值可以说是非常大了。从被动的需求接收方,转化为从战略层,能主动提出需求的一方。也是UXD发展的终极方向。
三、设计师需要具备的哪些思维?

a)双钻模型解决问题
什么是双钻模型?
双钻设计模型由英国设计协会提出,该设计模型的核心是:发现正确的问题、发现正确的解决方案。一般应用在产品开发过程中的需求定义和交互设计阶段。
双钻设计模型把设计过程分成4个阶段:发现问题(挖掘)、定义问题(创意)、构思方案(制作)和交付方案(落地)。


采购APP进行双钻模型思维构建的基础,提供交互迭代的底层设计理论支持,在挖掘需求阶段,属于用户调研阶段;创意阶段,关注点在于问题梳理、实现目的、设计层面;制作阶段,寻找潜在的解决方案;落地阶段,解决方案的分析和验证,输出最适合一个。
b)“五度”设计成果评估模型
用户体验周期(由阿里巴巴UED提出概念)
用户体验周期指的是用户与产品的关系随着时间变化而形成的不同周期阶段。用户体验周期可以分为「当前」和「长远」两个阶段,每个阶段中有不同的细分。
「当前」阶段,分为 3 个过程:
触达:用户来访问网站,包括第一次访问网站的新用户和再一次访问网站的老用户;
行动:用户在网站上进行相关操作;
感知:用户在操作完成后对产品形成的主观感受。
「长远」阶段:分为 2 种表现:
回访:用户自己再次使用该产品;
传播:用户推荐给其他人使用该产品。

如何在具体项目中体现呢?下图,运用一个具体项目举例:

c)培养数据思维,利用数据提升设计的价值
项目与需求上线后,去验证自己的设计是否有效地达成了目标。这个时候你就需要去看数据反馈。没有数据就就没有比较,没有比较就不能进步。
关于数据的用处有很多,举个例子,当两个人对各自的方案争执不休,分别觉得对方不好,但站在各自的逻辑上似乎都能说得通,那怎么办呢?分别做一个A/B测试,数据不会说谎,哪一个方案更有效,一目了然。

那么如何将数据结合到我们的设计中呢?首先在设计前,我们需要先定一个目标,而每一个目标就应有一项对应的数据指标。比如,提高了某一块的CTR(点击通过率),提高CVR(转化率),提高商品曝光、1/7/15/30日留存率等等。方便之后去验证自己的的action是否完成了自己的Goal。
拿到了数据之后,还需要分析数据。不管是有没有达到目标,都要去分析原因,进行复盘总结。复盘的好处是可以让我们在这一次项目中吸取有价值的经验—失败了就找失败的原因,方便以后避开同样的错误;成功了就分析成功的原因,并将成功的策略复制运用到今后的工作中,增加以后的成功率。如此,不管有没有成功,都能给我们带来最大化的价值。我们也会更加的接近用户、接近产品、接近业务。从而帮助我们进一步洞察用户、挖掘新的需求。
以上就是今天所要分享的全部内容。再带大家回顾一下,一共分为三部分:第一个是了解设计师的发展趋势,第二个是趋势下的设计师价值分层(设计协同、设计推动增长、设计驱动),第三个就是在价值分层的逐步递升中所需要培养的双钻模型、GSA的策略、数据增长思维等。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近有设计小伙伴咨询,怎么样的交互说明才是最好的,是大家都喜欢的。他写的交互说明文档提交给需求评审会的成员审核时,大家都建议他再写的合理些,这让他伤透了脑筋。
我告诉他:
第一、岗位对象不同:没有一份十全十美的交互说明可以打动所有人,让所有人为之惊叹。毕竟,由于阅读交互说明文档的对象不同,他们会对交互说明文档有不同的要求,这是岗位属性导致的结果。例如前端开发希望详细到字段、初始默认值、数据调取接口等,而领导只要看保证业务方向没有错误的大交互链路。
第二、同岗位不同认知:同一岗位不同成员的认知、从业经历、个人喜好、性格脾气等也会导致不可能有完美适配所有人的交互说明文档。例如在一个行业已经深耕多年的前端工程师,即使你的交互说明文档写的没有那么详细,他也可以从你现有的文字中推敲出其他方面,同时还能帮你补充完善;而针对刚入行的前端工程师,你要是写的不详细,他就会抓狂,项目时间紧急的时候还会自己脑补交互细节。之后你走查时候也会抓狂,但是没用呀,谁让自己没有写明白交互细节,遗漏了呢。
第三、使用场合不同:不同场合需要的交互说明文档也不同。例如与对方面对面沟通,交互说明文档可以少写点;但是通过线上工具与对方沟通,就需要写的尽可能详细;如果是会议型的评审,那就要方方面面都做足功课了。简单来说就像准备一份 PPT:针对同一个主题的 PPT,在外部演讲和在公司内部演讲,同一份 PPT 会需要设计两个版本,一个是内部版,一个是外部版,原因在于使用场合不同。
第四、产品阶段不同:交互说明文档阐述的是一个产品的交互,而不是阐述其他的。如果产品所处阶段为成熟期,那往往产品的交互文档已经沉淀了很多通用法则,可以被复用,那么现在的交互说明文档少写点,问题也不大;但产品处于探索期或成长期,通常来说可复用性的交互资产是不存在的,那交互说明文档就需要准备的相对完善。
有些设计小伙伴就说了,既然不可能满足所有人,那我就按照自己的想法随意写好了。这可不行哦,毕竟我们的主要工作有一部分是撰写交互说明文档,这就必须要有认真、严谨、专业的工作态度,把这部分工作做好。那我们来看看,编写一份友好的交互说明文档要注意哪些。
交互说明文档是用来告诉参与产品研发的团队成员页面交互相关细节的一个说明文档,包括页面间的逻辑跳转、页面内模块的交互、页面功能的状态等。交互说明文档写的越详细越有利于参与产品研发各方的正确执行。
我汇总了一些日常工作中有待改进的交互说明文档形式,看看都存在哪些问题。
1. 文字密密麻麻,无结构
几乎所有刚初入职场的设计师,在编写交互文档时,会怕自己写少了别人觉得自己不专业,怕写的不全没办法表达页面细节,导致交互文档密密麻麻都是文字,这让阅读者几乎无法阅读,找不到视觉落脚点。
2. 描述简单,不完整
有几年工作经验的设计师,由于很多通用交互法则已了然于心,他们在编写交互说明文档时就比较简单,一些交互就没有写在文档上,这导致在开发时,忽略了某些交互。
3. 数据太假,没有逻辑
交互稿数据没有逻辑,是很多设计师经常会出现的问题,一部分原因可能在于产品经理没有理顺产品逻辑和细节就提交设计师画图了,另一部分原因可能在于设计时间紧张,来不及对交互稿中所有的数据都做到逻辑合理。
曾经遇到过的情况有,关联数值关联不上,表格中字段对应的值对不上,表单填写的数据和实际情况不符。

建议大家在时间允许或有条件反推产品经理协助完善数据的情况下,尽量数据展现的真实与符合逻辑,如此有助于开发及相关阅读者高效理解。
4. 图文太远,找不到
有几次我注意到设计师提交上来的交互说明会标注“见图 X”这样的文字。也就是一段说明读完了,还得去页面的某个角落寻找对应的图,这种体验非常不好。
在交互设计原则中有一项为“足不出户”。“足不出户”的意思是指能在当前页面解决的事情,不要去其他页面;能在就近完成的事情,不要距离过远。频繁的切换和跳转会导致用户心流被打断,容易引起用户思绪中断、思考不流畅,甚至可能对产品产生反感。
同理,我们交互说明文档中的图文也应尽量相邻,通过一眼文字一眼图,让用户看的顺畅、舒适,理解的快速。
5. 零散,东一句西一句
东一句西一句是指交互说明文档中本该成为一体去描述的文字,被分成了好几个部分去阐述,这对看文档的人来说简直是灾难,他需要自己重新梳理交互思路,将交互规则串联起来。
我们自己在编写交互说明文档时,尽量规避上述常见的问题。
对于什么是好的交互说明文档,网上一搜一大把,这里我根据自己的经验,和大家分享下什么是好的交互说明文档。
首先我们来明确下,什么是好,有了好的标准以后,再来谈谈如何做到好。
通常情况下,交互文档会给产品经理看,用来评审设计方案是否满足需求;给视觉设计师看,用来指导视觉方案的呈现;给前后端开发人员看,用来指导开发逻辑;给测试工程师看,用来协助测试编写测试用例。基于此,好的交互说明文档关系着设计方案是否可被最大程度的实现。并且如果交互文档文字冗长、逻辑不清晰,不仅看的人吃力,还会需要增加额外的时间来和开发工程师沟通。好的交互文档,我认为至少需要具备以下 7 点:
为了让大家一边学习一遍实践,我使用“表单校验”的交互案例给大家进行讲解。
明确价值
能协助项目成员通过文档更顺利地完成工作任务,能帮助用户解决问题,能达成产品目标,则是好的交互说明文档。文档对各方有价值,是一份好的交互说明文档的起点。那么,如何编写才能达到上述结果呢?
一方面是将此次文档的价值写清楚,包括写明此次交互设计的背景与需求来源、需求清单,标明交互设计的理论依据,可以给用户带来的价值等。另一方面要和成员宣导这些内容,让成员感受自己要做的工作是有价值的。
“表单校验”上场:

考虑全面
抛开文档阅读对象等相关影响因素,通常来说交互需要考虑到以下几方面:
a. 整体交互流程
整体交互流程是指产品页面与页面之间的交互逻辑。
b. 页面模块交互说明
页面模块交互说明是指模块自身的交互说明,或同页面内独立模块之间的交互逻辑,或不同页面模块之间的交互逻辑。例如点击导航树节点会联动右侧表格内容刷新;点击 banner 跳转到对应的商品详情页,且定位到页面 1/2 位置。
c. 页面功能交互说明
页面功能交互说明是指单个功能的各种情况阐述。例如搜索框内输入文字,通过 enter 触发对应页面跳转。
d. 尽量真实的数据展示
虽然是交互说明,我们也尽量做到模拟真实数据,否则很容易让阅读者产生错误判断。并不是所有人都会一字一句的去阅读文档,因此,尽量真实的数据,有利于阅读者更有效的了解。
e. 特殊情况额外补充说明
很多情况下,会因为某些原因出现极端交互情况,此时也需要补充完整。
f. 通用交互一处即可
建议交互团队为产品建立通用型交互说明库,遇到类似的情况,直接调取即可。
实际上我们在编写交互说明的时候,不太会分得那么细,很多说明是混合在一起表达的。
“表单校验”上场:

通俗易懂
通俗易懂是指要让文字、语言、图片等做到让受众易于理解和感知,从而在信息传递过程中尽量少的出现损耗,这一点同时也与人类的理解能力有关。
百度百科是这么解释理解能力的:
“理解能力是指一个人对事物乃至对知识的理解的一种记忆能力。
理解,有三级水平:
当我们了解了人类的理解能力水平是参差不齐后,我们就要尽量在工作中将专业知识化繁为简(也可以针对人群化繁为简),增强沟通效果,最终达到完成团队目标的结果。
交互文档尽量做到讲人话,不要讲一堆专业术语。记得之前有个交互设计师在会议上阐述自己的交互方案时,提到用了“提供邀请”原则。由于与会成员是开发工程师和产品经理,他们问到什么是“提供邀请”原则,并且在这个问题上大家讨论了很久。
由此可见,表达通俗易懂,是很必要的。
结构清晰
交互说明文档除了要表达通俗易懂外,还需要结构清晰。
结构清晰的内容不仅使阅读者一目了然、理解成本低,还可以让阅读者了解撰写者的意图。要做到文档结构清晰,除了需要遵守一些规则外,也不能脱离当前文档的实际情况。
“表单校验”上场(把文字进行分段处理,并取出关键词):

图文并茂
图片和文字相得益彰可以加深阅读者对文字的理解,同时避免阅读者去想象文字对应的结果。由于人们对同一段文字的理解不完全相同,因此建议设计师尽量安排交互说明对应图解。
“表单校验”上场(左图右文):

仅此一份
仅此一份是说交付给团队交互说明文档的时候不要多份。之前我们的前端小伙伴拿到了两份交互文档,一份是纯原型交互文档,一份是视觉稿交互文档,两者描述的信息大同小异。此时,建议交互文档的信息做合并,只提交一份完整的给前端小伙伴,让前端小伙伴能专心致志理解一份。
修订记录
建议交互说明文档留存修订记录,一方面可以了解交互文档的变更历史,另一方面有利于回溯和查找信息。修订记录一般包括修订人、修订时间和修订内容。
由于项目进度、业务复杂程度等不同,我们不可能每次都能写出一份最好的交互说明文档,但我们可以想办法写出一份相对可读性高、可理解性高的友好的交互说明文档。我们常说自己是做用户体验的,那交互说明文档就是体现我们交互能力一个方面。
除了完成交互说明文档,想要让开发小伙伴真正理解交互说明,还需亲自和开发沟通,千万不要认为我写的很详细了,他怎么还是实现的有偏差。事实上,就如开篇所说:同一岗位不同人的认知理解、从业经历、个人喜好、性格脾气等也会导致理解不同。特别是对于一些我们非常创新的、特殊的交互点,需要重点和开发说明。
并且,交互说明文档基于业务的发展,也会不断的迭代,我们要抱着多听、多想、多思考、多接受的态度去不断优化我们的文档,尽力写出一份友好的交互说明文档。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近我们产品做了一次全新改版的项目。作为此次项目的设计师,从项目的前期分析、设计、交付开发、验收上线,整个流程,在项目走查验收阶段我们设计师投入了30人/天!在我们觉得应该设计投入最少的阶段,却占了我们大量的工作 且最后还原度也远不达预期。
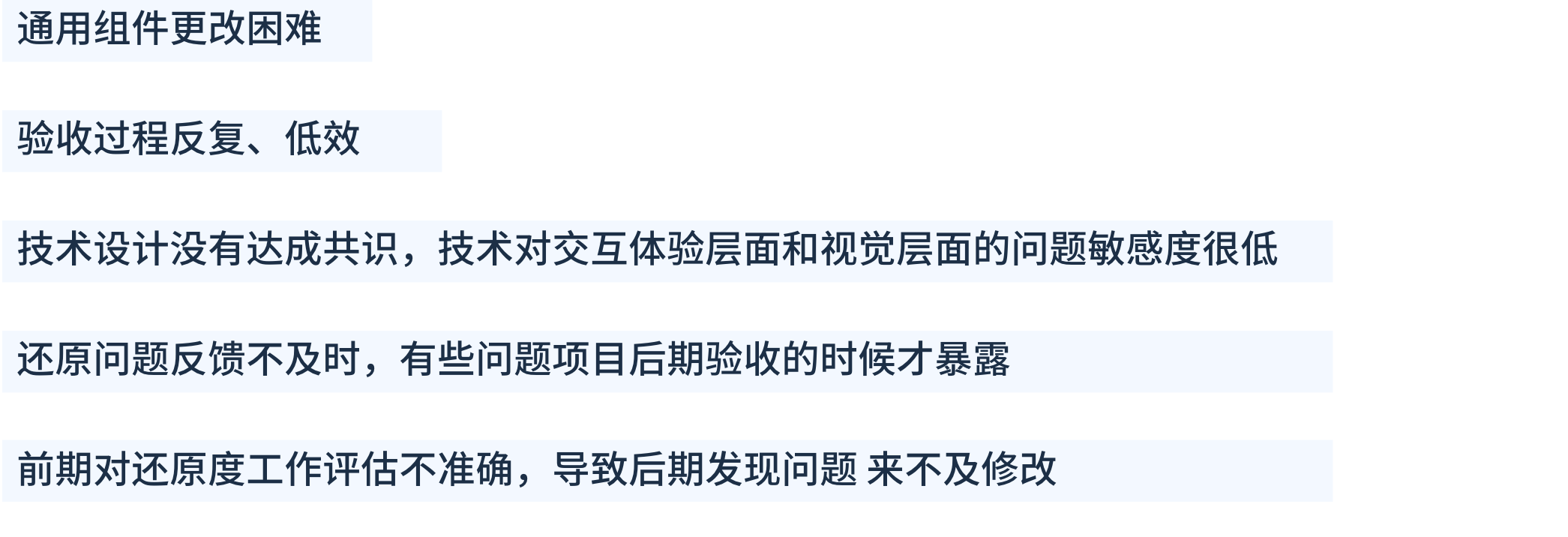
在这个项目中我遇到了哪些问题:

还原问题不单单是设计师把设计稿做的多精准,标注的多仔细,这么简单就能解决的。是设计和开发,团队之间的合作共识问题。我把整个和开发对接工作分为前中后三个阶段,在这里从头来梳理一下,聊一聊设计师和开发如何高效对接,也是对自己的一次复盘总结。

在评审环节,设计师本人一定要将自己的设计稿进行宣讲、帮助开发理解。注意给技术讲述一些适配要求、设计规范、交互状态及动效等,同时解答技术同学的一些疑问,这样就能将一些可预见的问题解决掉,解决后期的沟通成本。
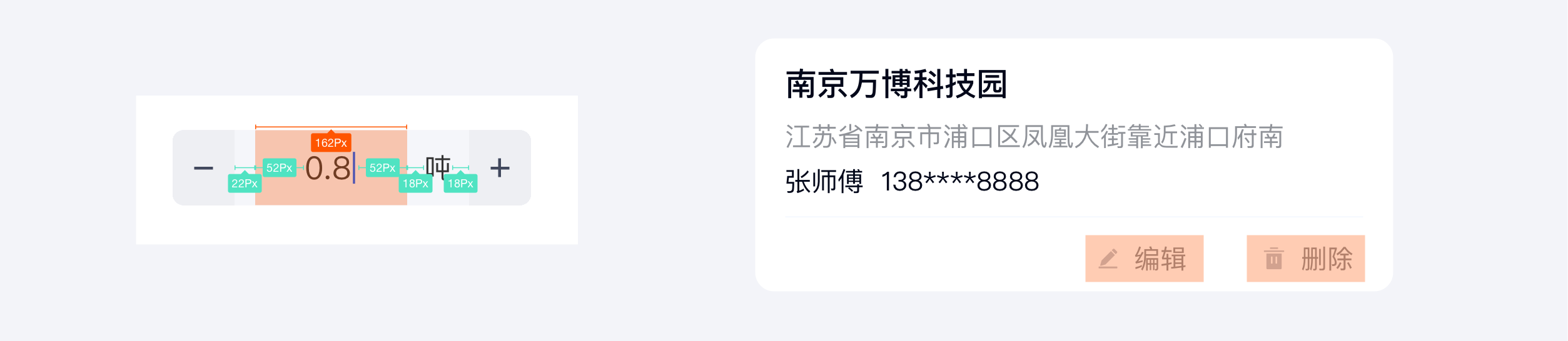
有一些地方有多种实现方式,如果前期没有跟开发沟通清楚,就会导致最终实现的效果存在误差,比如:下方这个tab项,单给一张图,开发根本不知道设计师想要的实现方式是什么,固定间距还是固定菜单宽度,还是每项平分宽度,最后很大可能就会按照自己的理解去做了,导致出现重复返工的现象。

再比如一些点击热区,如果不手动标明,有可能就做的很小
下图是我们手动标注的热区

每个开发负责的具体页面模块不一样,别人对具体了解程度也不会不一致,所以在评审会议上,一定要具体开发者在场,如果对应开发没有发表意见,设计师可询问,确保他已经理解需求。
设计师在讲解自己的要求后,开发也要及时反馈是否有还原困难,如:是否有技术限制?是否有组件改动困难(牵一发而动全身)?实现成本过高(投入产出的性价比不够)?等意见和原因,设计师也可抛出之前是否遇到过类似的阻碍,帮助开发去了解。
评审过程的问题和重要讲解点,一定要记录下来,会议中开发提出的一些问题及解决方案、或者没有达成共识的地方,记录下来等领导决策,在会议结束后以邮件形式、或wiki文档发送前端们,抄送产品,确保会议内容的传达到位。后面也好跟踪。
还有一点就是,我们之前遇到的情况,在宣讲会上 讲解的一些要求,开发在做的时候可能就忘记了,让开发改他认为设计没有明确要求、会有点难推动,就会搞得双方都有抱怨。有会议记录也可避免此类情况发生

在前面我们做了详尽的沟通和评审,但有时也避免不了在开发过程有些问题才发现暴露。这个就需要开发同学能重视还原问题,积极沟通反馈,和设计确认商议 是否有其它可替代方案,切勿自己发挥,等到后期验收的时候才说出问题可能会影响进度
开发者在完成自己负责的模块界面时,可自己对齐设计稿自查一遍,参考【3.1验收标准】的表格,可帮助判断问题,在此阶段也可发给设计者确认效果。

这里可以提前在项目排期阶段,设计师将所需的验收工时同步给技术和测试,将验收时间考虑进去
为什么要求测试同学保证还原度至少在70%呢?
因为如果不要求测试走查还原度,设计验收的时候就会有大量的问题,最后变成设计在测试界面而不是验收。设计师不像测试对整个流程的测试配置那么熟悉方便,反复验收需要测试和设计不断配合,双方的工作量都会加大。
理想的状态应该是测试整个流程走通,视觉和交互还原问题也要着重测试,设计和产品在测试没什么大问题后再进行验收。
参考【验收标准】的表格,可帮助判断还原问题

最好是提前知道模块的开发者,这样验收的时候一对一进行模块的打版验收效率更高
技术对功能上的BUG,可以自己很好的判断哪些是严重的紧急的,但对于视觉和交互层面的感知就比较低。在提问题单的时候,我们可以帮他标注出优先级,告知开发哪些是比较严重的需要优先修改的,不然 开发自己很难判断,可能就会挑一些比较好改的先改了,重要的问题反而被搁置了。尤其在项目时间比较紧张的时候,有优先级标注 开发能够看出哪些是可以为项目进度做出妥协的,哪些是必须要修改的。

设计提BUG单的不能简单的说这里出错了,请参考设计标注重新调整。要直接给出正确的尺寸、增多少、减多少、这样可帮助技术提高更高效率,也能避免开发自己去看又出现误差、又要返工修改。


设计师在验收过程中容易遇到的一个比较头疼的问题就是,技术和产品小伙伴可能因为项目上线时间紧,觉得视觉还原和页面交互体验上的问题不重要不给予修改,优先保障功能上线。
除了这些原因,设计侧也在检讨总结,自己有哪些做的不足的地方,所以 以上文档也是对接下来工作的优化方案。设计还原度也是日常考核之一,需要大家重视,好的产品要严格把控精心打磨,希望这次的总结、相关流程和经验,在接下来工作中能够提升设计验收效率和还原度。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:飞行的考拉
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
栅格系统(grid systems)
规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
基本原理
在网页设计中,把宽度为“W”的页面分割成n个网格单元“a”,每个单元与单元之间的间隙设为“i”,把“a+i”定义“A”。他们之间的关系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) – i = W
我们通常把a称为“柱”,对应代码中的Column;i称为“水槽”,对应代码中的Gutter;a+i=A称为“列”

设计栅格系统,本质就是定义a,i,n的数值。
UI设计中有一个通用做法,就是元素的宽度尽量是8的倍数,基于今天的大多数的网页设计,画板宽度都为1440px ,此时我们将a=24,i=24,n=24,这是一组简单美妙的数值,可算得W=(24x24)+23x24=47x24=1128px;将栅格居中于画板(偏置156px),此时的栅格系统如下:
1128栅格系统:

得到的这个栅格布局被广泛使用,比如站酷网首页:

观察计算公式W=1128=47x24=(24+23)x24,这里的47不是8的倍数,我们容易想到把它变成48,
将a=25,i=24,n=24,算得W=(24x24)+(25-1)x24=48x24=1152px;此时的栅格系统如下:
1152栅格系统:
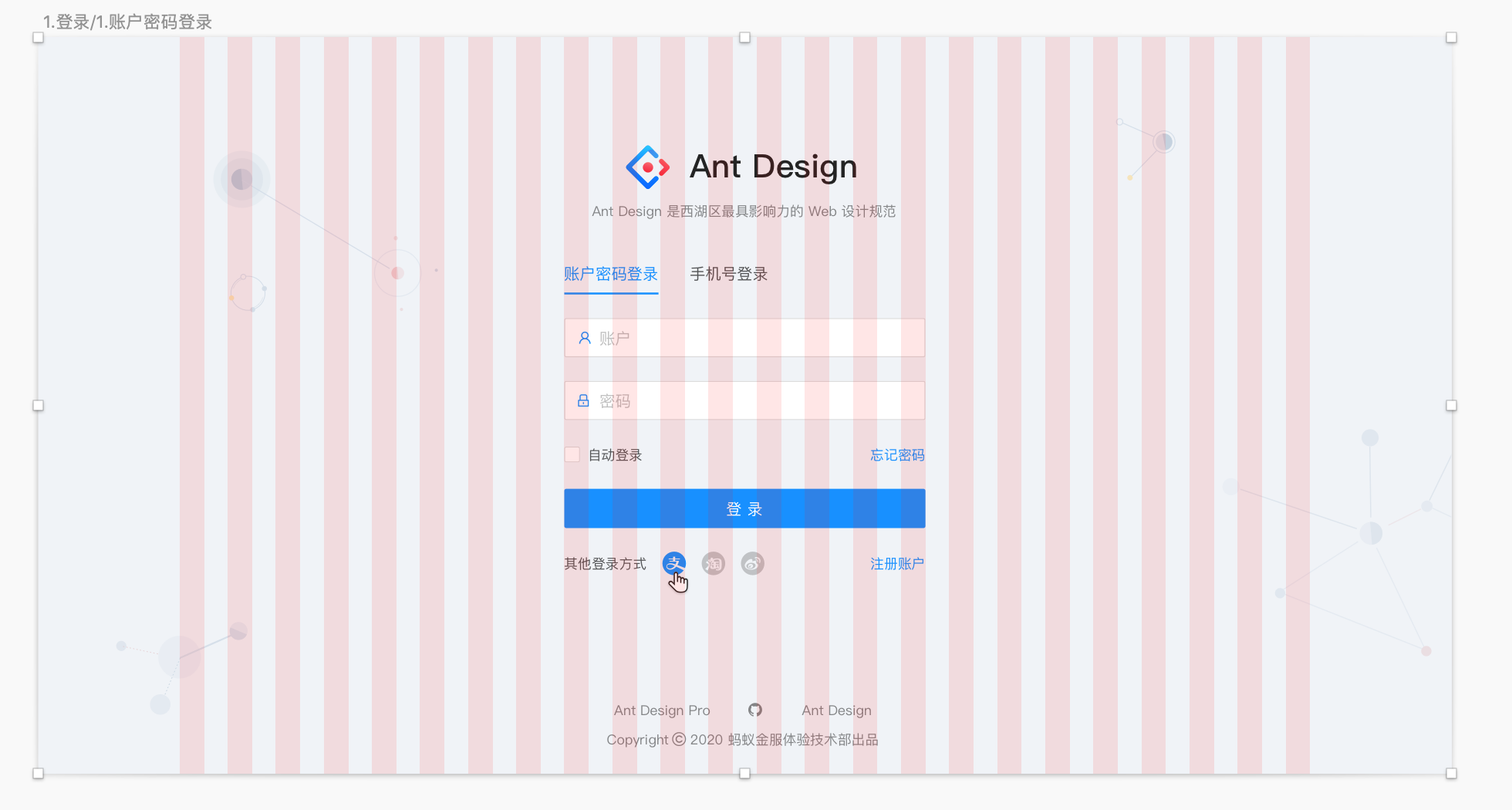
这个栅格系统的美感在于,宽度W=48x24=1152px,两边的留白为画板1440px宽度的1/10等于144px。Ant Dseign中运用了此栅格:

以上两个栅格布局都是24栅格系统,使用24栅格系统的好处是,它可以轻松实现2等分、3等分、4等分、6等分、8等分、12等分,也可以进行1:2:1、 1:3:2、 1:2、 1:3 等不对称分割的布局。

除了最常见的24栅格布局外,也可进行36栅格布局,例如:
a=16,i=16,n=36,W=(16x36)+16x(36-1)=16x(36+35)=1136
1136栅格系统:

a=26,i=24,n=24,W=(26x24)+24x23=24x49=1176px
例如腾讯文档:
1176栅格系统:

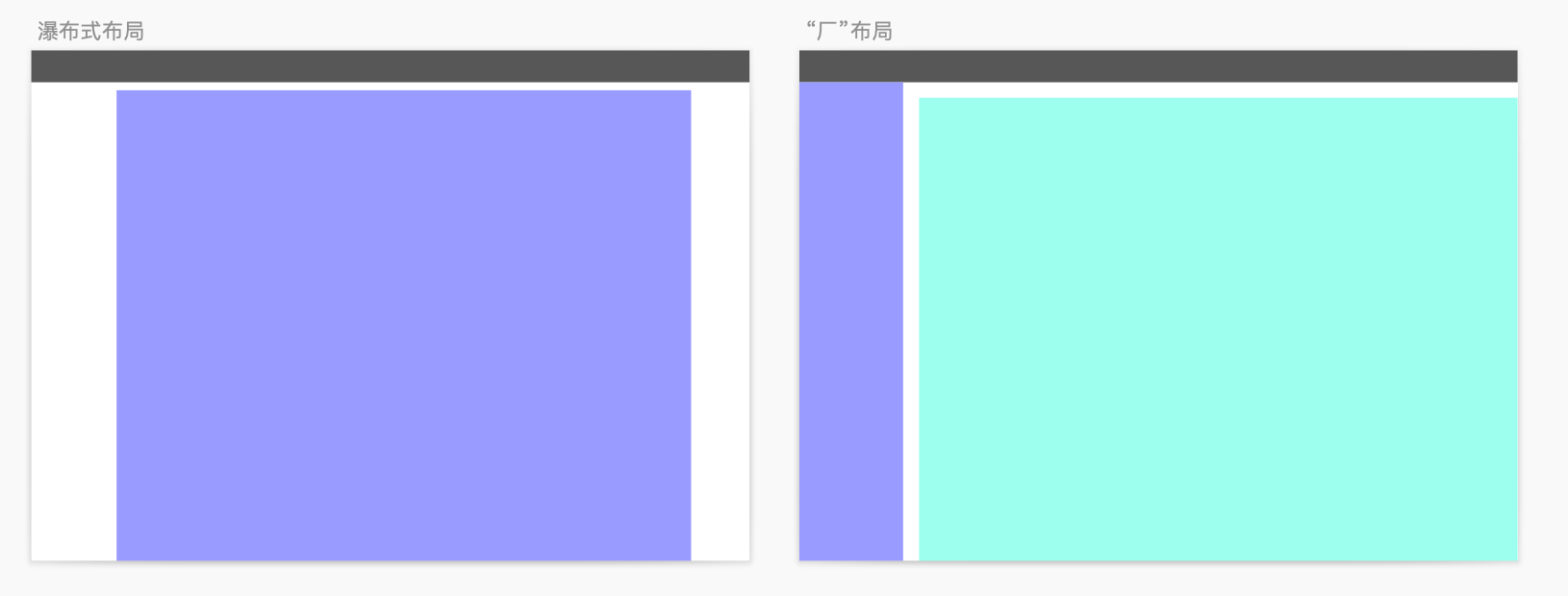
“厂”型布局网页的栅格布局:
以上的网页布局都是瀑布式布局,在许多应用型网站中,常使用“厂”字布局,对于“厂”布局的网页,该如何设计合适的栅格系统呢?

我们可以先确定左侧菜单栏的宽度,例如飞书管理后台中左侧菜单栏的宽度为228px,在拉动浏览器时,这部分通常是不动的,再确定主体内容去和左侧菜单栏间的间隙,比如12px。
此时可以计算W=1440-228-12x2=1188。
使用24栅格系统时,12a+11i=1188,方程中有两个未知数,我们设定其中一个时,就可计算出另一个。另i=12,解
W =(a×n)+(n-1)i
1188=(ax24)+23x12
a=38

是帮助,而非限制
对开发者而言栅格是实现动态布局的手段,而设计师对于栅格的理解源自平面设计中的栅格,不应把栅格系统当成一种限制,而是帮助,也不用总是担心元素超出栅格。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:隔岸吃瓜
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
但结束往往是另一种开始,从研究心得来看,任何一种横空出世的风格都能找到过去风格成分,只是当事人是否愿意承认而已,所以旧风格某程度而言能在新风格中获得新生。
我们在此大致为新艺术运动做个“结案陈词”,首先这个名称源自法国,含义指“一切新出现的艺术”,单从这个定义来看,它的风格形式其实没有固定规范,但是当大家同处一个时代,经历同样变迁,艺术表达就必然有共性。

法国“新艺术”平面设计
总体而言,新艺术运动平面设计风格能找到以下几点共性:
新艺术本质上属于风格群组,包含很多子分类,除了法国、美国等本身称作新艺术之外,其它国家多数有别称,比利时是“先锋派”,德国是“青年风格”,奥地利是“维也纳分离派”,意大利是“自由风格“,英国则是”格拉斯哥派“等等。

美国地区的“新艺术”平面设计
新艺术风格如果以法国为正统,带给人的主要气质感受是:浪漫、柔美、悠闲。
而德国、维也纳跟英国区因为加入直线,显得阳刚一些,所以这三个地区的风格有时候会划分到“初期现代主义”部分去讨论,这些总结值得大家记下,有助于运用。

英国区“格拉斯哥”风格平面设计
最简单的例子就是给甲方提供类似风格的设计时,可以谈一点历史故事,有时候有渊源就是有文化的代名词,品牌故事就是如此来的。
在新艺术运动的末期,整个社会发生了很大变化,比如资本主义国家产生内部阶级矛盾,贫富分化,经济急速发展等。
上一期说过,艺术与设计永远是时代的精神折射,在急剧变化的社会中,文化艺术界开始涌现各种现代主义运动,例如表现主义、立体主义、未来主义等,这些运动的发展明细详见史太浓「风格列传」系列,这里不重复去谈。

表现主义风格平面设计
这些以绘画为核心的现代主义艺术运动对当时的平面设计发展产生巨大影响,逐渐形成本次要谈的主题“图画现代主义“(the Pictorial)。
这是一场发生在平面设计中的运动,以德国地区影响力最大,输出最多大咖,历史上单独将其称作“海报风格”(Plakastil),原因是以海报设计为主要载体,标志、包装、书籍一类都无法体现。

“海报风格”平面设计
“海报风格“的主要特点就是简洁鲜明,主题突出、色彩扁平。
这种风格在过去历史当中难以想象,甲方看来也总感觉钱花得不值,因为留白特别多。
甲方一般也不清楚做减法比做加法难太多,这种特征其实在上一回谈意大利“自由风格“的时候,李昂内托·卡皮尔洛(Leonetto Cappiello )的作品中就已经初步具有。

李昂内托的海报设计作品
但这种风格真正的奠基人是德国的卢锡安·伯恩哈塔(Lucian Bernhard),后面简称卢锡安,史太浓在翻译外语名字时候希望尽量像中文名,好记一点。

卢锡安·伯恩哈塔
卢锡安同学也是自学成长的大神,1883 年时候他出生于德国斯图加特(奔驰汽车的总部就在这个城市),父亲经营工艺品生意,家境还不错,但经常出差不在家,回来的时候会带一些有意思的小物品送给卢锡安。
卢锡安从小贪玩,经常闯祸,比如戏弄老师这种事情也经常干,也父亲头疼不已。
但父亲发现儿子其实有艺术天赋,具体表现是喜欢用橡皮泥尝试做一些工艺品,而且对于讲述艺术的书籍、故事特别感兴趣。
在卢锡安 15 岁(1898 年)那年就因为爱摆弄惹得父亲非常生气,情况大致是这样的:当时德国慕尼黑举办室内装饰展览,卢锡安很兴奋的跑去看,现场带有现代气息的设计让他非常入迷,他自信满满的感觉自己可以做出来,于是决定回家实践。

慕尼黑的室内装饰展览
恰好父亲那时候需要出差几天,机会从天而降,他找来小伙伴协助,将家里按自己的想法从新设计装饰了一遍,比如用鲜艳的油漆刷墙,是劳斯莱斯一类的拼色操作,再将一些他认为风格不符的家具扔掉,从新进行布局。
完成之后其实他并不满意,因为眼前的条件限制了很多想法的实现,我想到假设一个设计师对自己的设计结果不满意,那么去到甲方那边是肯定会出问题的,这叫“墨菲定律”,担心的事情 90%都会发生,到时自己一切的解释都变成掩饰。

“海报风格”平面设计作品
果不其然,父亲回家看到房子面目全非之后大发雷霆,摩拳擦掌,大骂卢锡安一顿,还准备揍他,卢锡安一气之下离家出走,这一走居然就没有再回过家了。
他跑到德国柏林,在那里找到一份制造工厂的工作,一边做车间工人来保障生活一边自学美术,他内心还是强烈希望日后可以成为一名设计师,虽然还没想清楚具体设计什么。

“海报风格”平面设计作品
时间很快去到 1905 年,卢锡安已经 22 岁,终于碰到一个改变他一生的机会。
柏林有一个老牌的知名火柴厂叫“普莱斯特“(Priestermatches),100 多年前,火柴还是民生中必不可少的产品,印象中我小时候有很长一段时间都是用火柴生火做饭的(暴露了我的年龄)。
某天这个火柴厂玩起“设计征集“这样的营销,通过刊登报纸向社会征稿,设计主题是新品海报,当时做这类征稿的商家还不多,所以博得不少眼球,另外他们也确实希望通过这种方式获得耳目一新的设计。

“海报风格”平面设计作品
征集活动被卢锡安知道了,此时他已经自学设计多年,自然希望借此机会浮出水面,成为真正的设计师,万万没想到,还真的成功了。
事情的经过是这样的:当他发现消息时候已经距离截稿时间很近,他赶紧请假几天在宿舍闭关。
刚刚开始的时候他设计得比较复杂,海报的元素很多,最初设想是桌子上有一个烟灰缸跟雪茄烟,边上还有一个跳舞瓷娃娃增加气氛,画完之后他满意的拿给朋友看,朋友的反应却像一盘冷水,因为朋友问他是否一个卖雪茄的广告。

年轻时候的卢锡安
于是卢锡安回宿舍后将雪茄涂掉,没了雪茄烟后灰缸自然是多余的,去掉,没了烟灰缸后瓷娃娃也很奇怪,去掉,如此这般桌子也没了意义,也去掉。
最后这些元素全部涂没了,只剩下一个蓝色的工厂名字标题,纯黑色背景,而当天晚上再不寄出征集活动就要截稿了。
卢锡安急得不停冒汗,这种体验很多广告设计师都肯定试过,他想了很多替代方案,但此时不管想法如何好都不够时间实现。
最后只能死马当活马治,在黑色背景上刷刷两笔画了两根红色杆黄色头的火柴,匆忙将稿件寄走了,心里感到万分的沮丧,类似约会心仪的女孩但是表现得不好的那种。

“普莱斯特“火柴厂海报设计
寄出稿件之后他其实就忘记了这件事,我猜测是选择性遗忘,因为心里难受,不抱任何希望,但人生往往是充满惊喜与意外的,一个月后卢锡安收到电报,告知他居然获得活动第一名,电报中还用不少美丽的词汇称赞他为“设计天才“。

卢锡安的海报设计
领奖金的时候他才知道原来最初他的作品被评委扔到垃圾桶,觉得过于简单,缺乏风格,后来被一位外邀的专家评委捡了起来,看了很久,认为这样的设计主题突出,名的明确,具有很好的传达功能,而且设计方式非常大胆,正是“普莱斯特“火柴厂需要的,应该得第一名。

卢锡安的海报设计
这一类故事史太浓之前在大师列传就聊过,主人公是扎哈·哈迪德(著名女建筑师),当时也是参加比赛,我总感觉这种事情是为了增加主人公成名传奇性而杜撰,但不管如何,只能说实力跟运气都重要吧。

扎哈·哈迪德
如此这般,卢锡安一举成名,正式投身设计界,我忽然想设计大咖李永铨在《消费森林&品牌再生》这本书里面说到的一句话:设计有时候就是需要冒险,因为设计就是投资,投资不存在零风险。

《消费森林&品牌再生》
具有一定试错成本的时候试试,因为万一成了呢。
卢锡安 1905 年这一份传奇的火柴海报设计让风行多年的“新艺术“风格得以”交班“,大家发现平面设计的另一种可能性,就是重视传达,信息明确,形式简练。
入行之后的卢锡安成为“海报风格“领军人物,采用这一类风格设计出很多优秀作品,比如 1912 年为斯蒂勒皮鞋公司(Stiller)设计的产品海报,也属于经典之作。

斯蒂勒皮鞋公司海报
市场都是喜欢新鲜,爱追热点的,卢锡安开创的这种风格大胆好用,很快成为德国广告界的领军风格,市面上大量平面设计都开始走“海报风格“路线。
其中有一所叫“火雷不老与十米特“(thehollerbraumand schmidt Lithography firm)的石版印刷公司极有先见之明,抢先以丰厚酬金跟卢锡安,还有市面上善于这种风格的五位设计师签订长期合同。

德国其它“海报风格”设计师的作品
模式类似经纪公司签约明星,市面上的其它公司如果需要找这些设计师工作,必须先通过他们,一般最后也会找他们印刷成品,这样一来让公司大发其财。
五名设计师中有一位叫朱立思·克林杰(Julius Klinger),早期在奥地利维也纳学习设计,所以设计风格受“维也纳分离派”影响不少,具有新艺术运动的曲线特点,随后再在这个基础上转向“海报风格”,有不少出色作品。

朱立思·克林杰
而这群人在我们下一期的内容中都有重要戏份,因为第一次世界大战马上到来,这次大战改变了很多设计师的命运,有人一飞冲天,有人从此凋零,有时势造英雄,也有英雄造时势。
文章来源:优设 作者:Reman刘斌
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
背景
1我们坚信每一则广告都必须被看成是对品牌形象这种复杂的象征符号作贡献,以及对品牌声誉所做的长期投资的一部分。
2提到的书籍:《如何做广告》、《4A广告公司作业手册》、《广告大师奥格威》、《奥格威谈广告》。
3如果你经常雇佣比你弱小的人,将来我们就会变成一家侏儒公司,相反的,如果你每次都雇佣比你强大的人,日后我们必定成为一家巨人公司。
4奥美的广告文化:我们做广告是为了销售产品,否则就不是做广告;不要推出一个你不愿意你的家人看到的广告;消费者不是低能儿,别侮辱她的智商;我们喜欢知识纪律,你要知道广告的“根茎”在哪;不要奢望所有的策划方案都很有用。

怎么经营广告公司
通过作者的厨师工作经历,说明如何管理公司,其实很多道理都是相通的,不管是做人还是做工作。
一 、领导者做好公司管理的要点
领导者在专业能力上一定要突出,才能让团队信服你。对待工作要严厉,用强力手腕处理同事间的矛盾。适当夸奖部属,让他们懂得赞扬的可贵。增强使命感,比如让更高层领导评判文案或设计或活动效果。对不称职的人零容忍,和不称职、吊儿郎当的人一起工作,专业人员的士气就会受到影响。严格遵守服务标准,信守承诺。道德问题,坚守底线。保持办公场所的整洁,乱七八糟会产生慵懒的气氛。炫耀特权,激励部属向领导看齐的雄心。对盈利保持热情。勤劳。创造不可或缺性,让别人无法替代你。活力和足够的应变能力,对伙伴有热爱之情,能宽容他们的过失,有化敌为友的才能,有抓住良机的敏锐目光,还有道德。必须懂得如何分配任务。发掘人才,思考你想要的团队成员应当具备什么特质,面试时通过问什么问题,或什么行为能让你判断对方是否胜任。最终还是要让公司在领域内的专业性无法被取代。

如何挖掘潜力,不让自己的思维被框住
给自己时间做放松的事情,比如听音乐、跑步。在无所事事的时刻,让潜意识长流不断给我传来信息。还要有刻苦的工作精神、开放的头脑、不受任何限制的好奇心。追求更多物质的心。
怎样争取客户
一、树立公司品牌
与行业相关记者,建立联系。每次发声,必引起轰动。与行业相关人员交朋友。将公司理念和经营指标,告知目标。让广告主看到,转来奥美的客户的戏剧性发展。认真倾听很重要。敢于直言,不怕说出实话,即使可能伤害对方。适当的拍马屁。不做能力之外的事情,以免砸自己的招牌。对客户要有热情,但热情不总是获得成功的最佳因素,有时候拒绝反而激起了客户要求聘用我们的愿望。

第三章 怎样维系客户
一、自身
马上准备预备方案。站在客户的角度思考问题,全面了解客户的情况。让每个客户都感受到被重视。绝不泄露客户的信息给另—个客户。
用人
把最好的人才为现有的客户服务,而不是让他们去追逐新客户。不任用处事草率,很不随和的人做客户主管。

三、沟通
和客户每个层次的人保持联系。重视客户主管与客户间的关系,适时地进行协调和处理。主动在受到责难前,承认自己的过错。和客户成为朋友。
四、客户
避免和那些—再辞掉自己广告公司的客户合作。不依赖单一的个人来维系客户关系。
怎样当一个好客户
1消除广告公司的惶恐心理。让他们把主要精力放在创作上。
2选择对的广告公司。招标只是一种参考,很多大公司会把一流人才用于投标竞争,但在工作时却用二流人才;聘用一个懂行的广告经理,让他找最能配合你工作的广告公司。通过吃饭、喝茶时他们的表现来判断其公司的氛围和上下级关系;不要想大公司可以给你提供更多服务,与公司大小无关,为你服务的人员数量是相等的。
3向广告公司全面彻底介绍你的情况。
4不在创作领域与你的广告公司较高低(何必养了狗又自己汪汪叫呢?)
5广告和产品研发同等重要。
6不让一层一层的机构干预广告宣传。
7确保广告公司有利可图。
8不要和广告公司斤斤计较。
9推诚相见,鼓励坦率,有问题就直接说,别让猜。
10定出高标准,销售不好时责怪广告公司,销售好时又不舍得把功劳给广告公司,是不体面的。
11—且经过测试,产品、媒体、标题、插图、尺寸等。
12效率要高。
13不为有问题的产品浪费时间。
14珍惜良才。
15勿使广告预算捉襟见肘。
第五章 怎样创作高水平的广告
一、广告创作是有规律可循的。(教条和创意并不矛盾)
二、好广告的判定标准,不引公众注意广告本身就把产品推销掉(好广告要客户说的不是“多奇妙的广告啊”,而应当是“我从来没有听说过这种产品,我一定要买来试试”)
三、总结的广告创作规律来源。邮购公司的广告经验(类似于公司寄出产品的广告,客户看到后想采购再把广告裁下写上基本信息寄给公司);什么技巧使百货商店成功或者失败。对广告渠道效果的调查;别人智慧的成果。

四、创作广告的11条戒律
1广告内容比表现形式更重要。最重要的是你怎么来说明你的产品,你承诺什么好处。选择正确的承诺的四种方法:将产品送到抽样消费者手里,随附不同的产品承诺,看不同承诺所吸引到的反应的百分比的高低;让消费者看印有不同承诺的卡片,请他们选择出最可能促使他们购买某种产品的承诺;用不同的承诺制作广告,把广告发给消费者,看订货量;同—天报纸刊登不同承诺的同一种产品,从索取赠品数量来看效果。
2广告要有创意。
3讲事实,枯燥的形容词和夸张的承诺无法形成购买。
4不做令人厌烦的广告。
5显得有礼貌,但不装模作样。
6要与时俱进,有现代意识。
7广告需要不断修改。
8创作了—条好广告,不妨重复使用,直到他的号召力减退。因为消费者在不断更新。
9不要说谎,不写那些你不想家人看到的广告。
10让每则广告都为树立品牌做贡献。坚持统一的广告形象。打折以及其他类似的求存方法效果是短暂的,而且会形成坏习惯。
11不要抄袭。
第六章 怎样写有效率的文案
一、标题
标题是大多数平面广告最重要的部分。
写标题的原则:
标题好比商品价码标签,用它向你的潜在买主打招呼,意思就是说卖什么一定要直接说出来。
每个标题都应带出产品给潜在买主自身利益的承诺。
始终注意在标题中加进新的信息。
标题内使用充满感情的文字可以起到加强作用,比如亲爱的、爱、宝贝等。
标题中应当包含品牌名
标题中写进销售承诺。
写能引起读者好奇心的标题
不使用双关语、引经据典或晦涩的词语,标题是以清晰传达为首要目标的。
尽量不在标题中使用否定词。
不写让客户读了莫名其妙的标题。

二、正文
1不要旁敲侧击﹔要直接了当
2不要使用最高级形容词,一般化字眼或陈词滥调。
3长文广告比短文广告更具推销力量。
4使用用户的经验之谈更让客户信服。
5向读者提供有用的咨询或服务。
6不刻意追求高雅和文笔。
7避免唱高调。
8尽量使用简单、通俗的语言。(待商榷)
9不贪图写那种获奖文案。
10优秀的文案撰稿人不会从文字娱乐的角度去写广告文案。
第七章 怎样使用插图和编排文案
1插图应当起到与文字同等重要的作用。
2插图的主题比插图的技巧更为重要。
3插图的使用规则
3.1插图应有“故事诉求”。
3.2照片比绘画更能促销。
3.3男性更注意有男性的广告,女性一样,最吸引女性的是婴儿的照片。
3.4彩色插图好于黑白插图。
3.5避免历史主题。
3.6避免使用人脸局部特写。
3.7尽可能使插图简洁。
3.8不使用老套场景,比如物业弯腰引导,比如三代同堂的全家福。
4广告一定要针对它所要刊登的刊物来设计,在它被排进出版物,你看到它被排进去的样子之前千万不要最后敲定。
5人们读照片下面的文字说明多于读文章本身。
6如何进行文案排版

6.1在标题和正文之间,插入副标题。
6.2 用大一些字号的字排正文第一个词的第一个字母。
6.3第一段控制在11个词以内,所有段落尽可能短。
6.4每行的字数不宜过长,不超过26个字符为宜。
6.5齐头散尾更易吸引读者。
6.6善于使用编号。
6.7大标题排制上,字体变化越多,读者越少。
6.8用小写字母排标题以至整个广告文案。
7路牌广告
7.1要吸引人的眼球,“色情视觉”是一个最有效的方法。
7.2最起作用的路牌广告是用写实的艺术作品或照片制作的。
7.3要保证5秒内对读者产生作用。
7.4 使用强烈、单纯的颜色,传递信息就快些。
7.5文字要尽可能大。
7.6品牌名字要安排得更醒目。

第八章 怎样制作上乘的电视广告
1电视是用画面讲故事的,语言的唯—功能是解释画面所表现的东西。
2电视广告要么带有新商情、要么可以介绍能解决什么问题、要么可以做示范表演、要么就进行感情与情绪的传达。

3避免出现太过俗套的画面内容,比如一群人的豪饮,一家人的喧喧嚷嚷。
第九章 怎样为食品、旅游地和专利药品制作优良广告
一、食品
印刷广告:以食欲为诉求;插图要大,要用彩色,最好是照片,且一张为宜;最好能提供食谱或烹饪方法,单独列出来,照片能体现烹饪最好。
电视广告:示范如何使用;用自问自答的方式、以推销产品为目的,而不是娱乐为目的。
二、旅游地
1树立正面形象至关重要。
2把你的国家最能吸引游客之处拿来做广告。
3为读者树立难以忘却的印象。

4刊登的广告媒介是有条件做长途旅行的人看的。
5国际旅行的最大障碍是费用。
6把旅游地说成是热门旅游点。
7广告的作用是让读者的梦想付诸行动。
8避免采用读者不理解的话题。
三、专利药品
要体现与竞品独有的差异;要含有新信息;要传达严肃的感觉;权威感;应适当讲解病情。
第十章 怎样才能功成名就-对年轻人的进言
1迅速功成名就的行为模式:要有大志,但不可咄咄逼人,以免被围攻;通过学习,迅速提高专业技能,对专业深入了解,甚至超过你的领导;花更多的时间投入工作;重大时机出现时,识别他,抓住他;成为专才,而不是通才。
2一些忠告:有耐心,坚持就会成功;要有做高质量提案的能力,要善于推销你的广告计划;融入每个集体,不轻视和敌对同事;要懂得在小问题上让步,在大问题上就能坚持;管好嘴和文件;私下进行协商和批评;勇于承认错误;提高文字写作能力,快速、简练、流畅的写公司文件。

3如何过有意义的假期:不要待在家里,要换换环境;假期完全不接触工作;多做运动,呼吸新鲜空气;多读书;从容,不要太过疲惫。
第十一章 广告是应予废止
文章来源:站酷 作者:成都荣影MG动画
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com