
导读
为什么B端产品总是容易“失控”?B端产品设计与C端有何差异?如何在不断复杂的系统中,权衡效率、成本、体验之间的关系?
本文将带你从B端产品的本质出发,了解产品发展过程中容易出现的问题,并从复杂系统的角度去探讨设计体系的构建方式。

目录
一、「 困局 」容易“失控”的B端产品
A .「 关注重点的差异性 」
B .「 微小差异的不断叠加 」
C .「 产品发展进入恶性循环 」
D .「 进入效率拐点,产品失控 」
二、「 启发 」从复杂科学的角度思考设计
A.「 自然算法 」
B.「 物质的构成原理 」
三、「 探究 」什么是产品设计体系?
A.「 定义 」
B .「 组成部分 」
C .「团队能力要求 」
D .「 构建方向 」
四、「 剖析 」B端产品的生命周期
「 产品生命周期概述 」
A .「 初创期 」解决核心问题,产生价值
B .「 成长期 」能力完善,产品扩张
C .「 成熟期 」效率提升,快速增长
D .「 暮年期 」商业价值降低,发展逐渐停滞
NEXT、「 下期预告 」设计体系的构建法则
前言
随着产业互联网时代的到来,市场对B端产品的重视程度逐渐提升。然而,谈及B端产品,特别是SaaS产品,大多数设计师对此并不是特别感兴趣。一来,SaaS更注重功能层面,似乎本身对设计的要求并不高;二来,SaaS产品的最终实现效果总是不尽人意,就算设计得再好看,实现出来也难以出彩。
确实,若设计师仅仅只是关注视觉层面本身,那么B端产品确实不像C端那么吸引人。但是,若你能以整个产品构建的角度去思考B端产品设计,那么设计师能够在其中发挥的空间是巨大的。
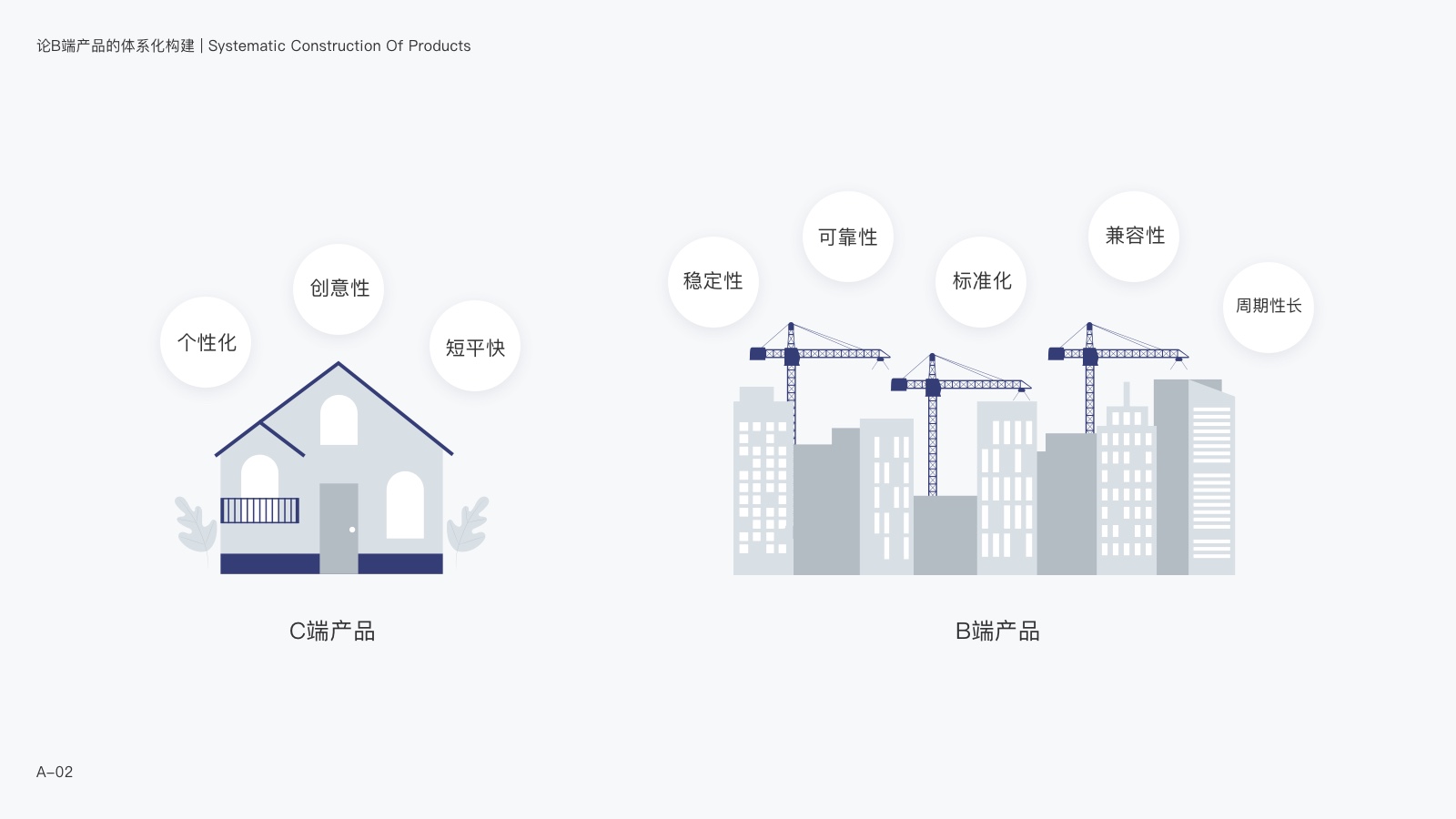
假如把C端产品比作精致的小房子,那B端产品就是一幢巨大的高层建筑。建造小房子,你可以尽情地发挥创意,追逐潮流,大不了推倒重来。而建造大房子,则需要设计师考虑更多的维度,因为这是一个长期而复杂的工程。
建筑的外观不仅需要好看,更需要足够耐看、稳定;为了适应更多人的需求,你不仅要考虑房子的软装,还要考虑户型的合理性、通用性;而为了降低成本,你还需要考虑家具、硬装的标准化、房间的兼容性等等…

“你是否有信心建造一个宏伟的高楼大厦?”
这是我在B端设计中,反复强调体系化思维的原因之一。想要建造一个大型建筑,没有体系化思维、没有更完善的多职能协作流程,那么这座高楼一定会在建设过程中埋下隐患。而当问题一旦出现,涉及到的沉没成本也将会非常巨大。
当然,对于C端产品来说,体系化也愈发重要了。随着互联网时代的持续发展,一些C端产品的复杂性也堪比B端。我在之前的文章中提到过一个观点:“C端B化,B端C化”。在未来的数字产品设计中,B端产品将会逐渐开始重视产品的外观与体验,因为触达的人群更年轻化、对体验要求更高了。而C端产品也会更注重体系化建设,因为产品体量越来越大,需要寻求效率与成本之间的平衡点。

产品设计体系,本质上是一套更科学的复杂性数字产品的设计方法与工作流程。因此,不管是B端产品还是C端产品,设计体系能够在提升设计品质的同时,让产品更“可控”,提升效能,降低成本。
这套设计方法论,是我在工作中不断实践与完善的一些经验与方法。希望能借此分享一些自己浅薄的经验,也探讨一下数字产品设计未来的形态。
✨
一、「 困局 」容易“失控”的B端产品
-
作为较为复杂的数字产品,B端产品在快速发展的过程中,总是容易出现一些问题。特别是当产品体量到达一定阶段后,问题就会逐渐暴露出来,比如:
1. 产品丑、设计质量低;
2. 组件样式繁多,操作习惯不一致;
3. 新老系统差异大,不同模块体验差异大;
4. 页面结构混乱。
等等…

很多问题大家都能明显地意识到,但往往因为“不影响售卖”、“价值不高”、“新功能优先”等理由被搁置。
随着问题逐渐积累,产品的优化成本也变得越来越高,最终使整个产品已经积重难返。若只是多部分页面/组件进行优化,小修小补,虽然成本低,但成效甚微;若是进行大修大补,那么优化成本将远大于研发新功能的成本。
这种普遍的B端产品现象,被称为“产品失控”,即——团队已经对整个产品的形态失去控制力。
那么,为什么B端产品特别容易出现这种问题呢?
A .「 关注重点的差异性 」
首先,产品的本质决定了其关注重点的差异性。
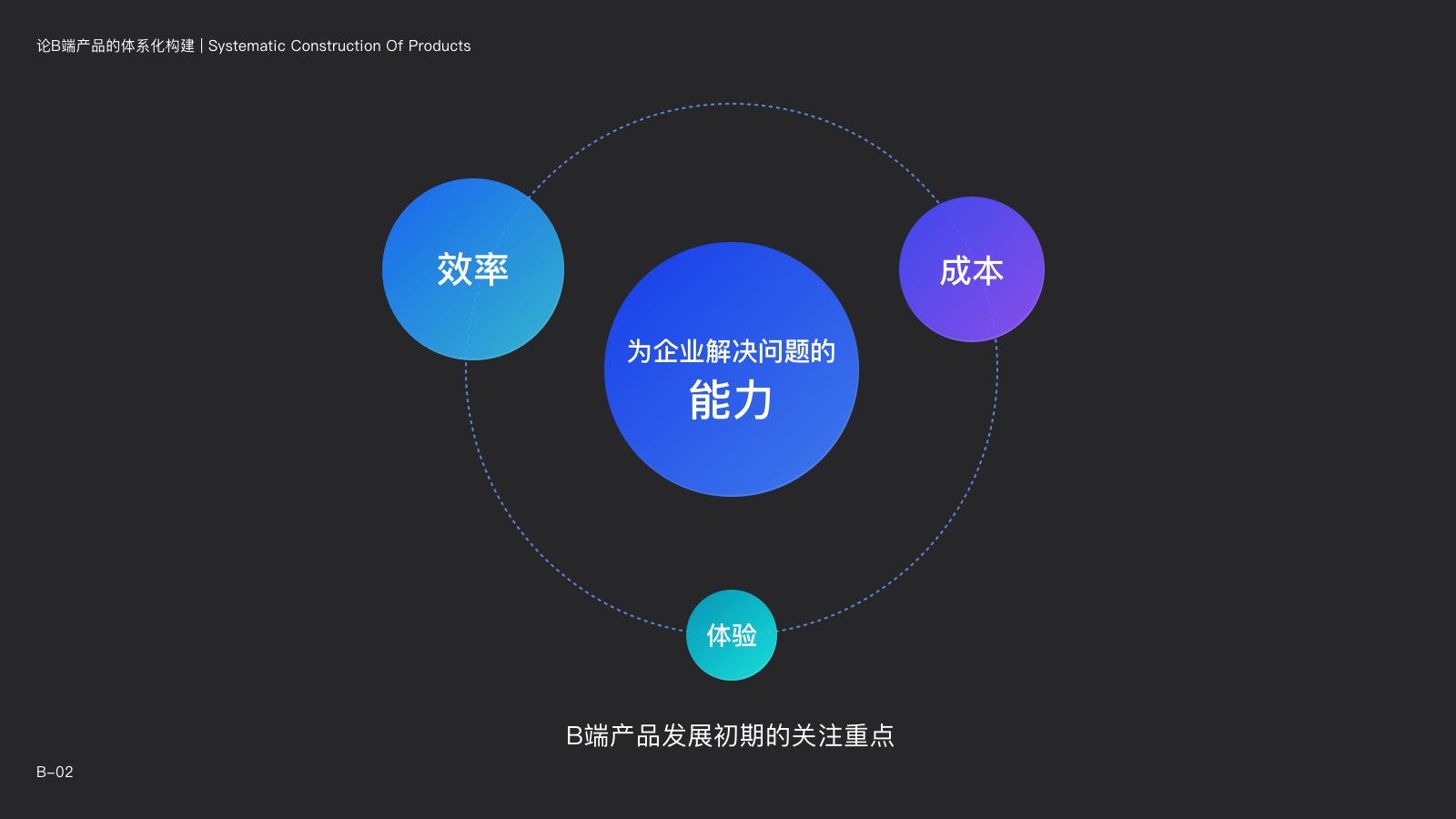
与C端产品不同的是,B端产品往往更看重“能力”(为企业用户解决问题),而产品的销售方式与付费模式,也决定了产品体验并非首要关注的对象。由于B端产品通常针对企业用户,需要更长的研发过程,产品的体量和复杂性也相对较高。因此,除了产品解决问题的“能力”之外,产品还需要关注研发的效率及成本。

因此,在产品的发展初期,企业通常对效率最为关注,其次是成本,最后才是体验(能用就行)。绝大多数B端企业,只有在产品跑通商业逻辑,并具备一定用户与盈利预期之后,才会对产品的体验逐渐重视起来。
B .「 微小差异的不断叠加 」
任何微小的差异,在无数次的叠加之后,都会被快速放大。特别是当团队的人员逐渐增多后,放大速度将会呈指数级上升。
为了配合产品的快速发展,产品往往会采用“堆量”的研发模式。增加研发效率,最简单直接的方法便是投入更多的资源。随着产品不断增加模块、功能、页面,团队人员也在不断地扩充。

但是,人类不是机器,并非简单的1+1=2。团队数量的上升虽然会带来效率的短期提升,但同样也会增加团队的管理成本。不同的产品经理、设计师、研发人员,对于产品的认知是不同的。随着团队人员的不断增加,“个体差异性”将会被不断地叠加与放大。
就像“传话筒”的游戏一样,同一个事物,不同的人理解总是不同的,经过多次的“传话”以后,往往与原本的意思已经大相径庭了。

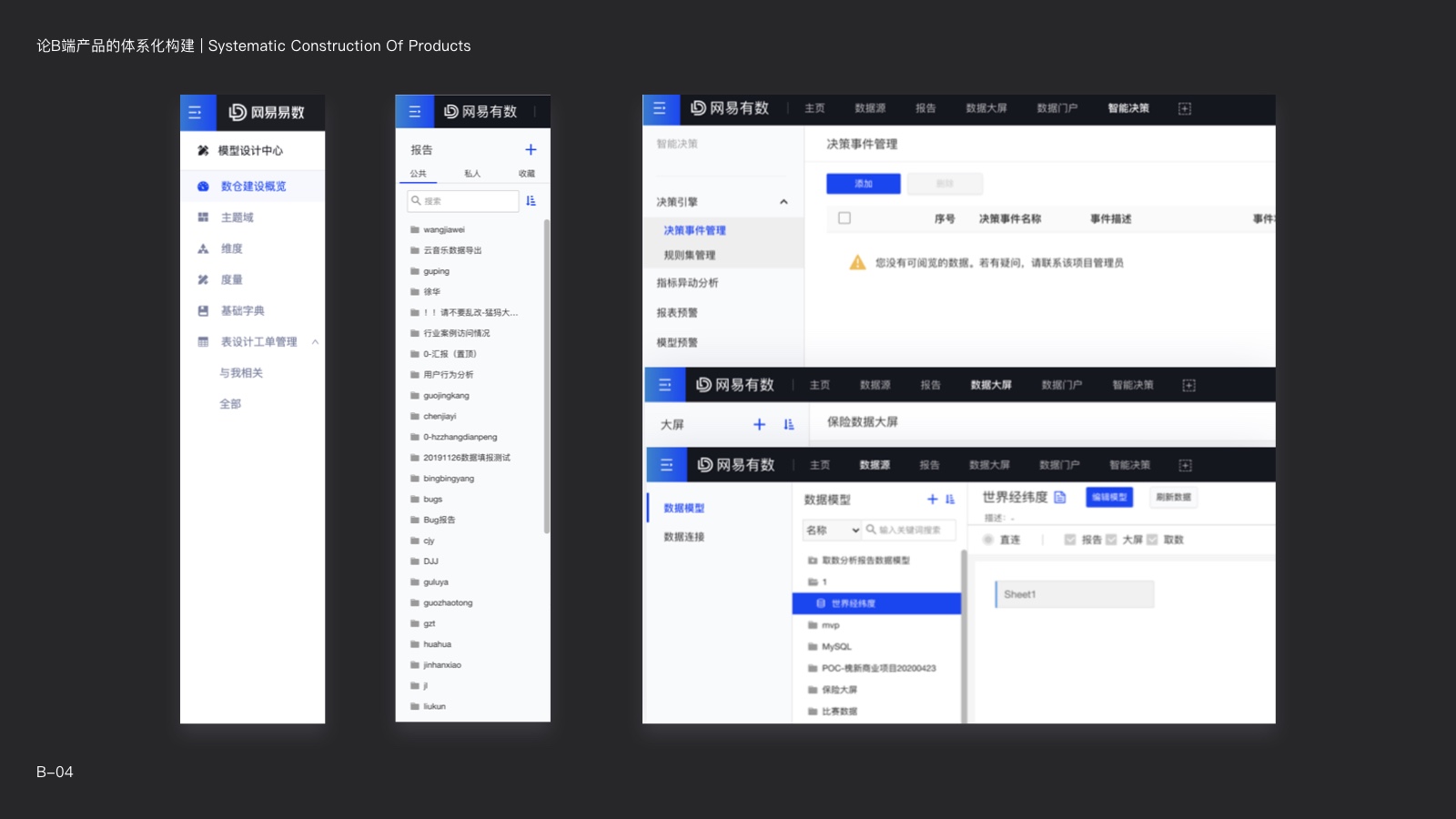
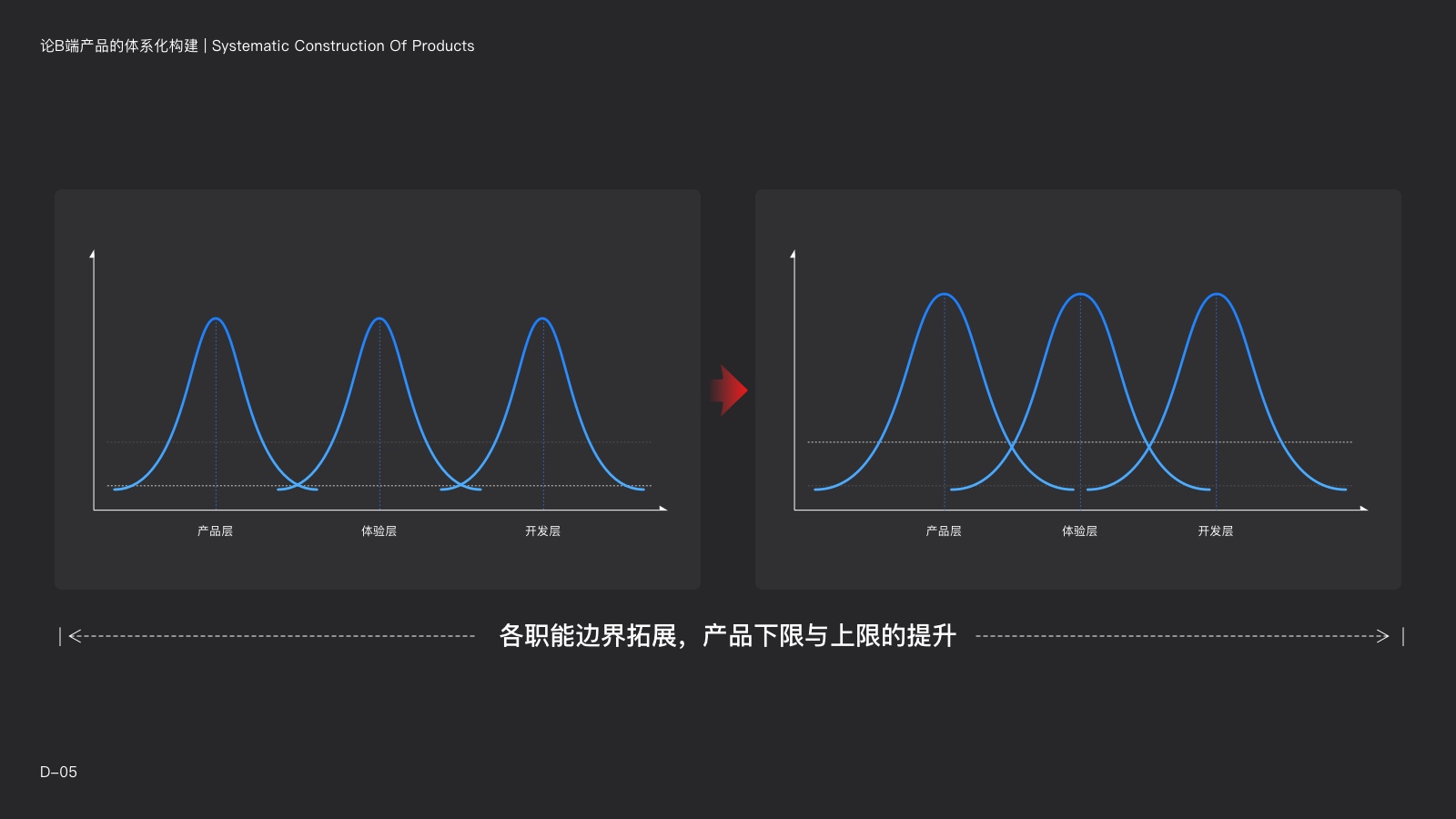
这种情况表现在产品设计中,则会出现:当相同的组件由不同的人做时,总是会在基本样式、实现原理、交互细节等不同的维度出现差异。比如上图中的导航菜单组件,不同的模块在开发时总是会存在差异,最后差异越来越大,形成了五花八门的导航菜单形式。
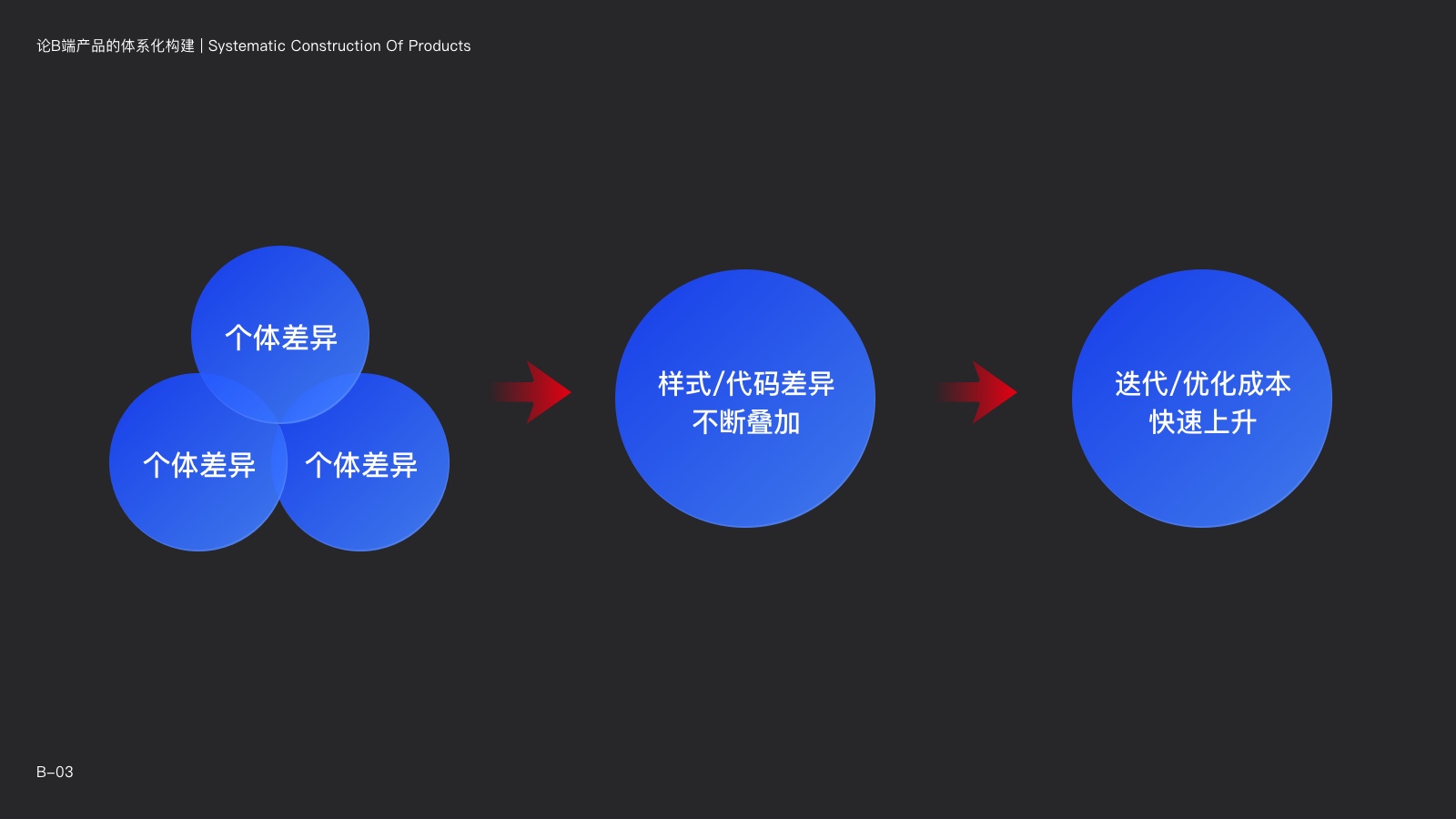
C .「 产品发展进入恶性循环 」
令人遗憾的是,虽然问题很明显。但是在不断的“成本考量”中,产品团队往往优先关注新功能的开发,而忽略底层问题的优化。
随着产品的快速发展,产品的优化/迭代成本将会逐渐大于研发新功能的成本。要么背负巨大的成本进行整体重构;要么降低标准,继续以这种模式不断叠加新功能。
在这种情况下,大部分B端产品往往会选择后者。于是,产品的发展将会进入一个“恶性循环”:

产品快速发展,功能不断叠加;
各模块由不同的产品、不同的开发研发,导致各模块之间差异增加;
产品丑、体验不统一,但老系统优化成本过高。综合衡量,优先进行新功能研发;
所有模块标准不统一,产品迭代效率持续降低,维护成本持续增加。
…
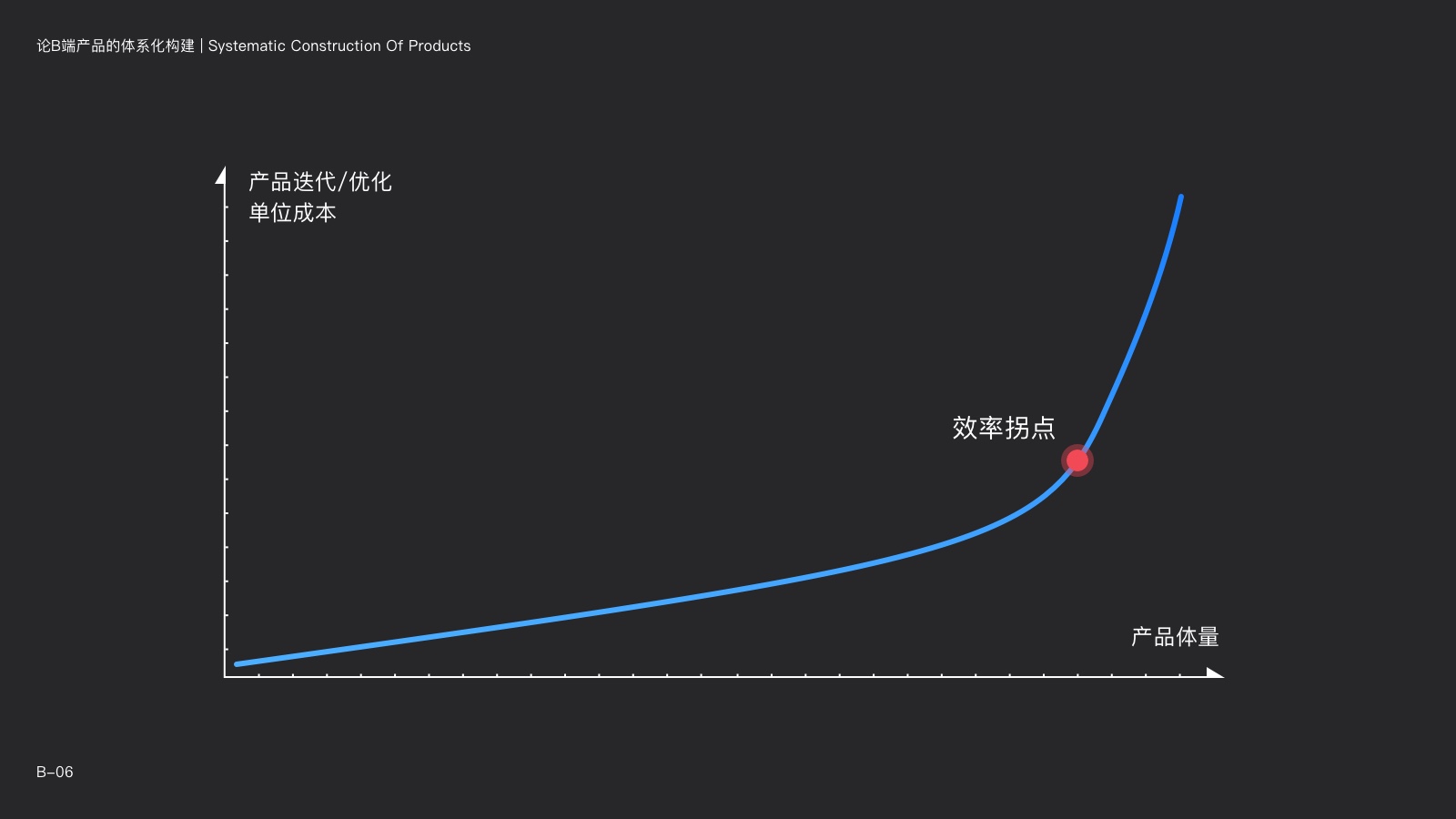
D .「 进入效率拐点,产品失控 」
产品的发展犹如一辆快速奔驰的巨型列车,一旦加速便难以停止。
随着问题的反复出现,以及在一次次的“利益权衡”中选择性的忽略,产品的恶性循环不断重复,而问题也逐渐叠加、沉积下来。
当这个问题已经大到我们无法回避时,我们才发现:产品的单位迭代/优化成本,已经远远大于新功能的研发成本。而新功能带来的增量,已经无法抵消现有模块的迭代成本——产品迎来了效率拐点。

就像一个庞大而复杂的机器,虽然依旧可以运行,但整体效率已经很低了,而与之对应的维修成本则非常巨大。小修小补根本无法解决问题,而大修大补则很有可能会带来更大的亏损。
最终,产品逐渐在“失控”中难以自拔,竞争力逐渐降低,但整个团队对此却无能为力,严重影响了企业的发展。
那么,在产品发展中,我们应该如何避免这种情况呢?换而言之,一个高度复杂的数字产品,我们应该如何设计,才能避免其逐步走向混乱?
✨
二、「 启发 」从复杂科学的角度思考设计
-
如果我们将B端产品看作是一个复杂系统,那么产品“失控”的本质即——在不断复杂化的形态中,缺乏有效的控制机制,最终导致整个系统失去控制。
但是,在大自然面前,B端产品这种复杂程度显然不值得一提。
像大自然这样的复杂系统,是如何构成的?所有的物体都由原子所构成,为什么简单的一百多种原子,能够构成如此复杂的世界?生命又是如何在无机物的世界中诞生,并逐步进化成如此复杂的个体的?
A.「 自然算法 」
道生一、一生二、二生三、三生万物...无论是老子的《道德经》,还是《深奥的简洁》、《万物皆数》、《复杂》这些现代的书籍中都阐述了这样一个观点:
任何看似复杂而又可控的系统,一定存在着精简的“算法”,通过不断的叠加从而形成复杂系统。

就像爱因斯坦说的:“宇宙最不可理解之处,就是它居然是可以被理解。”
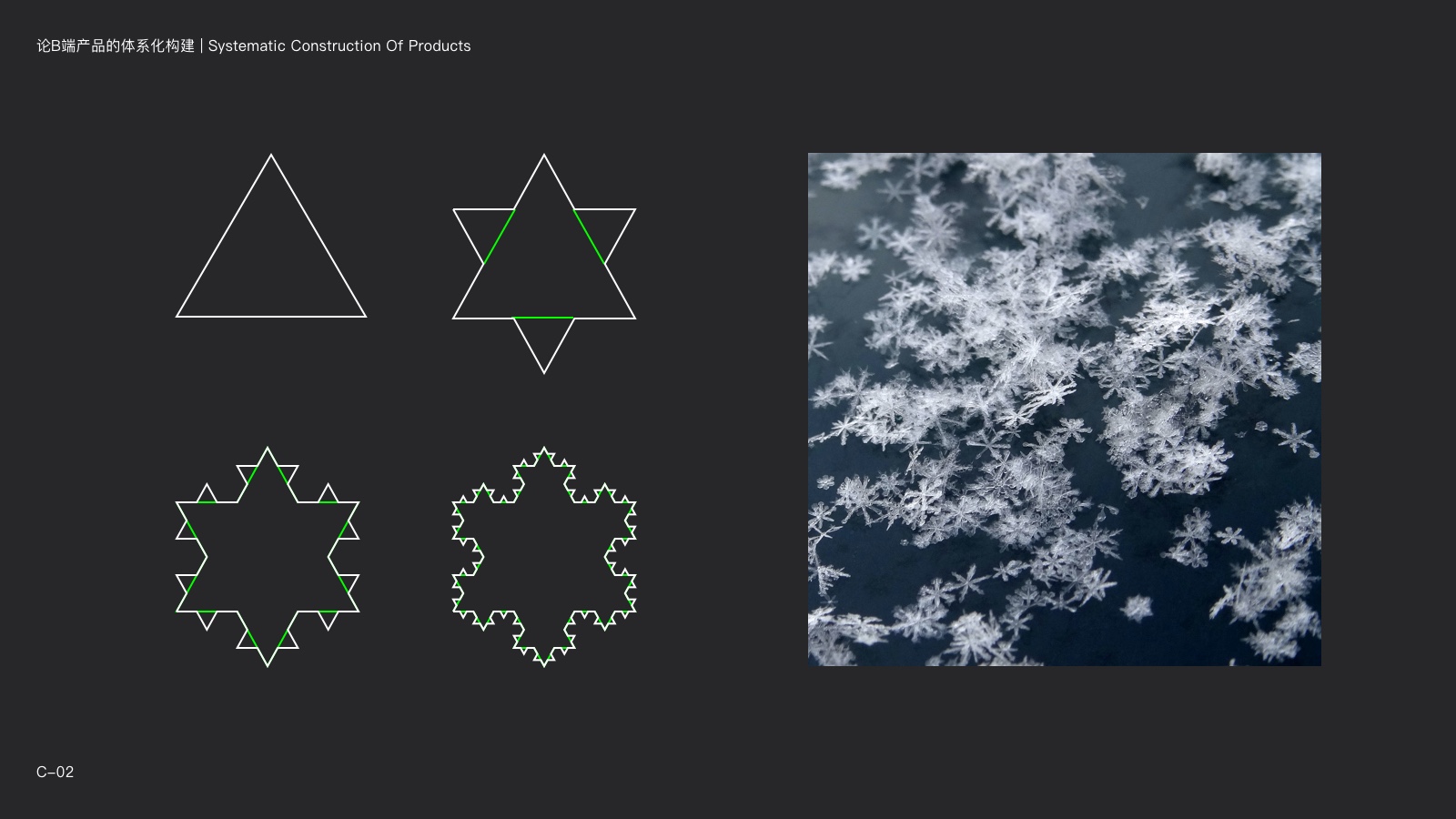
在大自然中,有很多的花纹与图案的形状都存在相同的规律。比如上图中的羊齿草分形图案,这种图案在森林当中到处可见,我们看到很多树的形状跟叶子的形状是一致的,这就是一种分形图案。而这种分形的图案本质上是一个公式,通过不断地自我引用进行迭代,这便是分形。
科赫曲线(Koch curve)就是一种分形。其形态似雪花,又称科赫雪花(Koch snowflake)、科赫星(Koch star)、科赫岛(Koch island)或雪花曲线(Snowflake curve)。
它最早出现在瑞典数学家海里格·冯·科赫的论文中。我们将一根直线分成四段,然后向中间挤压形成等边的倒V形状;接着再将每个倒V的边进行相同的操作,不断地重复之后,我们发现:第一步是倒V型、第二步变成了大卫星,第三部变成了枫叶,第四步… 经过无数步以后,最终成了越来越复杂的“雪花”形态。

科赫曲线便是“自然算法”的一种。海岸线虽然很复杂,但是却有一个重要的特性——自相似性。从不同比例尺的地形图上,我们可以看出海岸线的形状大体相同,其曲折、复杂程度也很相似,换句话说,任意一段海岸线就像是整个海岸线按比例缩小的结果。而海岸线的构成原理就是这种科赫曲线,它是通过天然的演化,不断折叠最终形成了这种形状。
可以发现,他们都是由 基础物质 x 简单算法 x 随机变量,经过无数次叠加后,最终形成了一个复杂而多变的整体。
B.「 物质的构成原理 」
宇宙中还有其他各种惊人的“巧合”。爱因斯坦的相对论揭示了宏观世界的规律性,普朗克和海森堡的量子力学揭示了微观物质世界的规律。当我们从微观世界到天文学会发现——原子核的构成方式居然与天体的构成非常相似。粒子围绕原子核的运动方式,就好像行星围绕太阳运动一样。

不管是整个宇宙,还是生命体,将其置于复杂科学的研究框架中,那些基本定律最终也会变得极其简单。
在宇宙中所知最为复杂的形态,便是如同我们自身的生物。这些复杂体由已知存在于银河系中最普通的物质所构成。但是,通过氨基酸的形态,这些基本原料竟能自然地将自己组合成一个自组织系统。
混沌中隐藏的算法,使宇宙成为极有秩序的地方。而在秩序中隐藏的随机数,又使得宇宙成为极为丰富的世界。

也正是因为算法的精简,一切物质的创造才能具备复制性、延续性、进化性。
那么,我们反过来思考——想要使复杂的系统简单可控,是否就需要一套简洁、有效的“算法”?通过“算法”,将基础的“物质”不断地“有序叠加”,形成一个可控的复杂体系。
因此,对于复杂的SaaS系统设计,我开始引入“设计体系”这一概念,希望能够找到未来SaaS产品设计的发展方向。只有设计体系的建立,才能保证产品可控性,才能在不断复杂系统中,保证效率、成本、体验之间的平衡。
✨
三、「 探究 」什么是产品设计体系?
-
产品设计体系,在国内仍旧是较为陌生的词汇。什么是设计体系?
A.「 定义 」
一个成熟的数字产品,需要有一个稳定、且持续迭代的形态。创造这个形态的过程,我们称之为广义上的产品设计(这里指产品的整个策划和设计过程,包含策划、交互、视觉及部分前端开发)。而负责控制和维护这个形态的这套系统,便是产品设计体系。
我们接触到的更多是设计系统(Design System),比如平台级的设计体系,Apple、Google、Microsoft等系统级的设计系统,及其设计开发套件、应用生态。公司级的设计系统,如Airbnb设计系统、IBM的Carbon设计系统、蚂蚁金服的Alipay Design等。

但是,在一个企业内部,想要Design System能够系统性地运转,还需要基于这套标准建立的团队协作机制。只有设计标准与团队协作标准完美融合,才能建立真正的设计体系。
B .「 组成部分 」
如果将数字产品比作复杂的“生命体”,产品的发展比作竞争中“自我进化”,那么设计体系便是产品的DNA。它既是产品形态的控制源,又是不断自我迭代的进化源,它的作用是:
控制产品外观——感知性模型(视觉风格/规范)
制造基础构件——功能性模型(基础/复合组件)
模块的构建规则——模式语言(产品框架规范)
产品标准定义、生产方式制定——协作模型(高度协同的工作流程)

它不仅能控制产品的“生产结果”,提升产品质量;还能规范产品的“生产过程”,形成一套完整的多职能协作流程,提升产品的生产、迭代和维护效率。

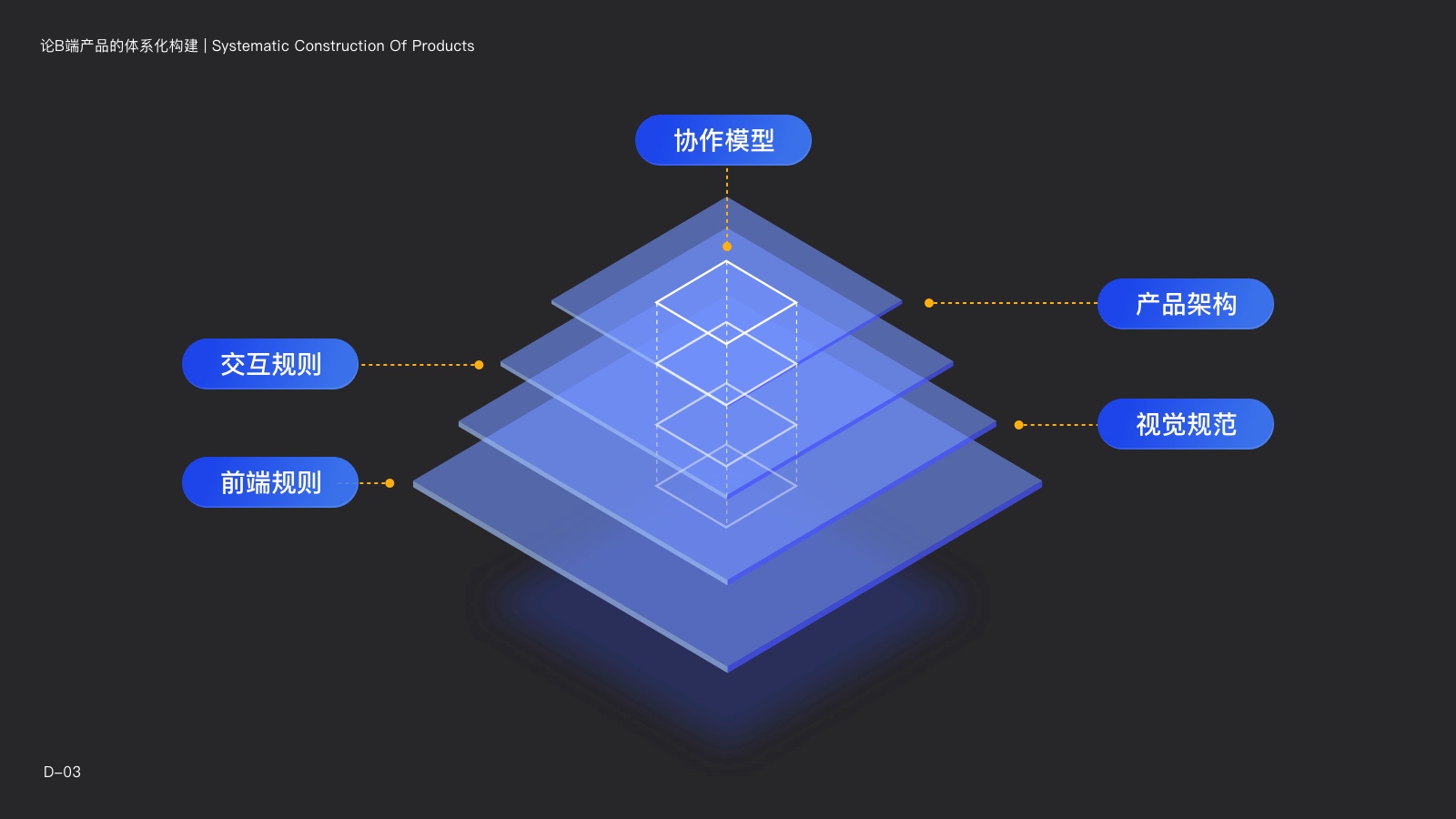
从宏观来看,设计体系像是一个“规范的复合体”,它是各职能之间规范的有效整合,产品框架、交互规范、视觉规范、前端规则,同时也是基于整合规范所创造的一套创新的工作模式。
C .「团队能力要求 」
设计体系的建立,需要整个产品团队拥有一致的目标,并为之通力协作才能完成。这就需要整个团队拥有较高的平均素质与契合度。
同时,体系化的建立和推动,也需要团队中有人牵头去推动。设计师作为“产品-开发”的中间环节,是非常有条件成为推动者的角色的。

当然,这就要求设计师拥有更丰富的横向能力。
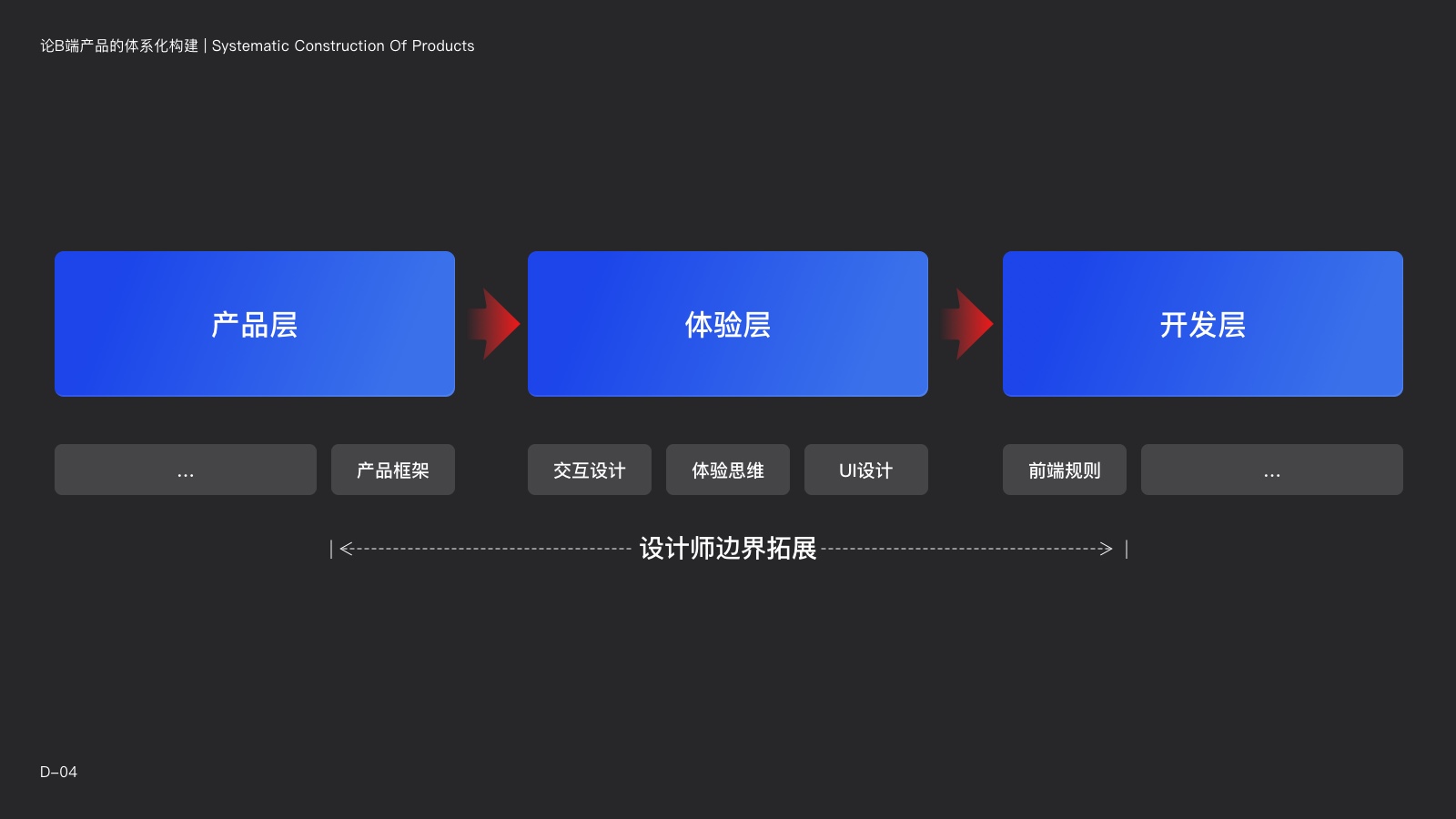
一方面,设计师需要将自身的能力边界进行拓展,与上下游的职能保持密切的沟通,并解他们的诉求。只有当设计体系满足各方利益时,体系化才有推动的空间。

另一方面,对于产品侧与开发侧人员,设计团队也可以通过培训来提升他们的能力边界。比如针对产品的交互培训、针对开发人员的基础审美培训等。这样才能提升产品的下限与上限,增强产品的综合竞争力。
D .「 构建方向 」
设计体系并非超脱于产品之上,而是根植于产品的成长过程中。
想要推动体系化的建立,必须充分了解产品发展的基本规律。产品处于不同的生命周期,所要解决的问题是不同的。在正确的时间做正确的事情,并对未来的形态进行规划,才能逐步让设计体系根植于产品、融合于产品。
因此,在下一章,我们首先来了解一下B端产品的生命周期。
✨
四、「 剖析 」B端产品的生命周期
-
对于设计师来说,首先要更宏观地了解产品所处的生命阶段,才能知道设计需要解决的问题是什么,并以此有针对性制定不同的设计策略,最终帮助产品构建完善设计体系。
本章更多的是对B端产品的发展阶段做一个剖析,而不同阶段具体的实施策略,会在后面讲解。
「 产品生命周期概述 」
类似于人的成长历程,一个新的B端产品从诞生到逐步扩大,通常都会经历几个不同的生命阶段。
B端产品研发是一个漫长而系统化的过程。这个过程通常伴随着商业业务发展与商业战略模式的不断调整。
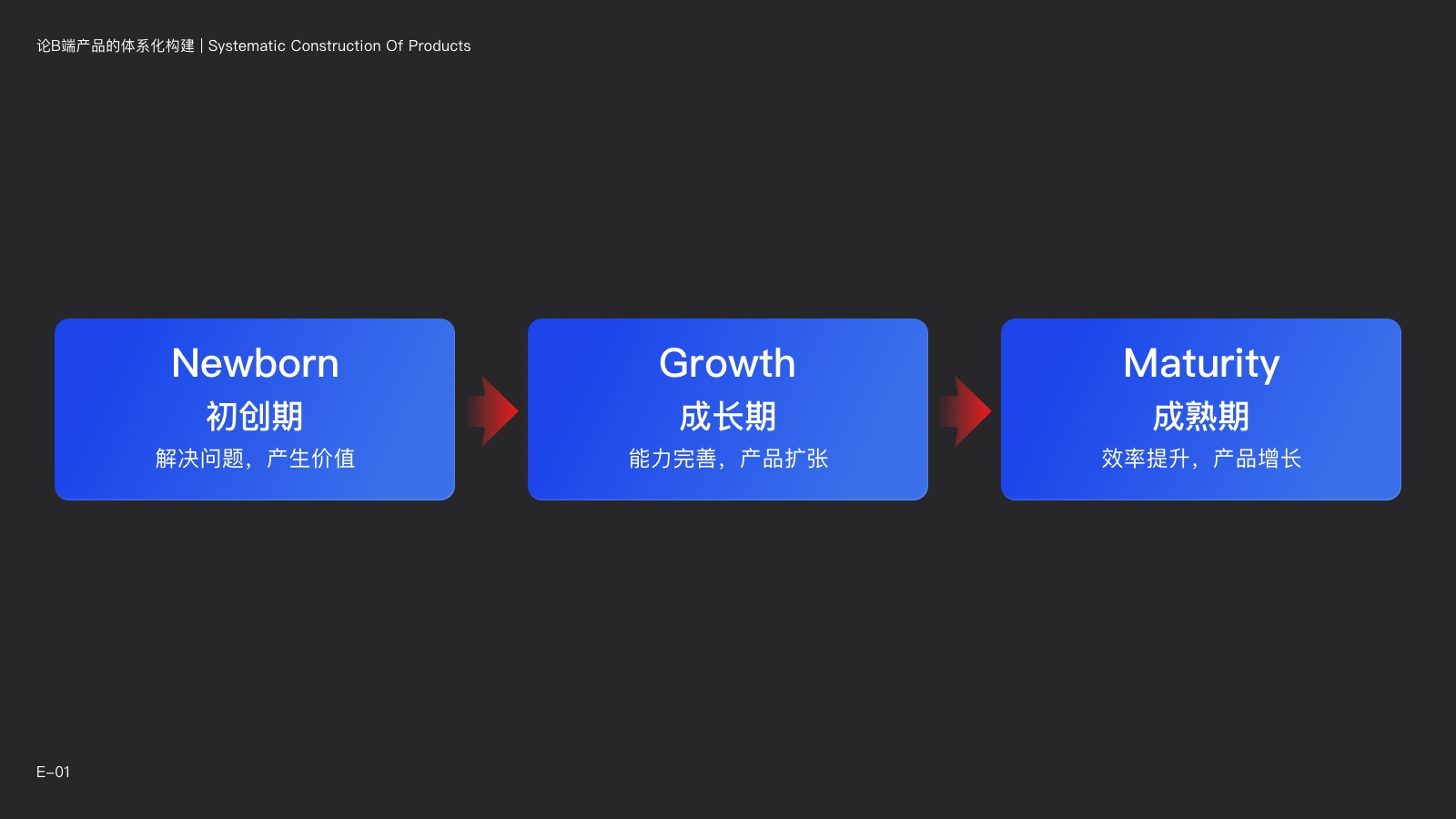
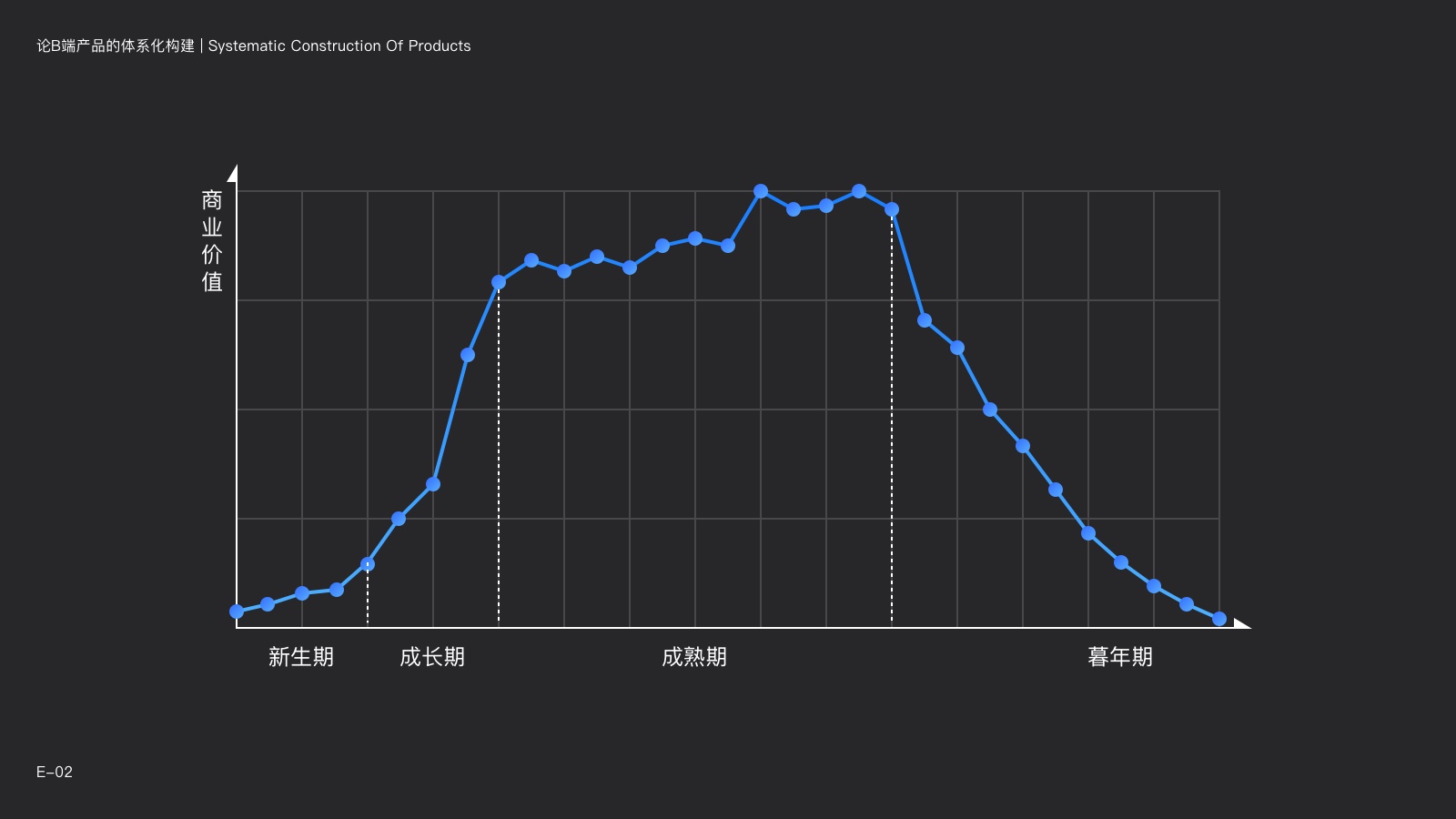
B端产品从立项到下线,产品会处于几个典型的不同状态中,这就是产品的生命周期。通常来看,大多数产品都会经历以下几个生命周期。初创期-成长期-成熟期,直至最终进入暮年期。

而产品的商业价值,也会伴随着产品的发展而变化。在通常情况下,伴随着产品的逐渐成长,其商业价值也会随之增长,并在成熟期进入黄金的商业价值期。而当商业价值出现大幅、持续性的降低时,则基本算是进入了暮年期。

那么,不同的生命周期中,产品将会遇到哪些问题?而为了保证产品的持续发展,产品团队又需要做哪些事情呢?
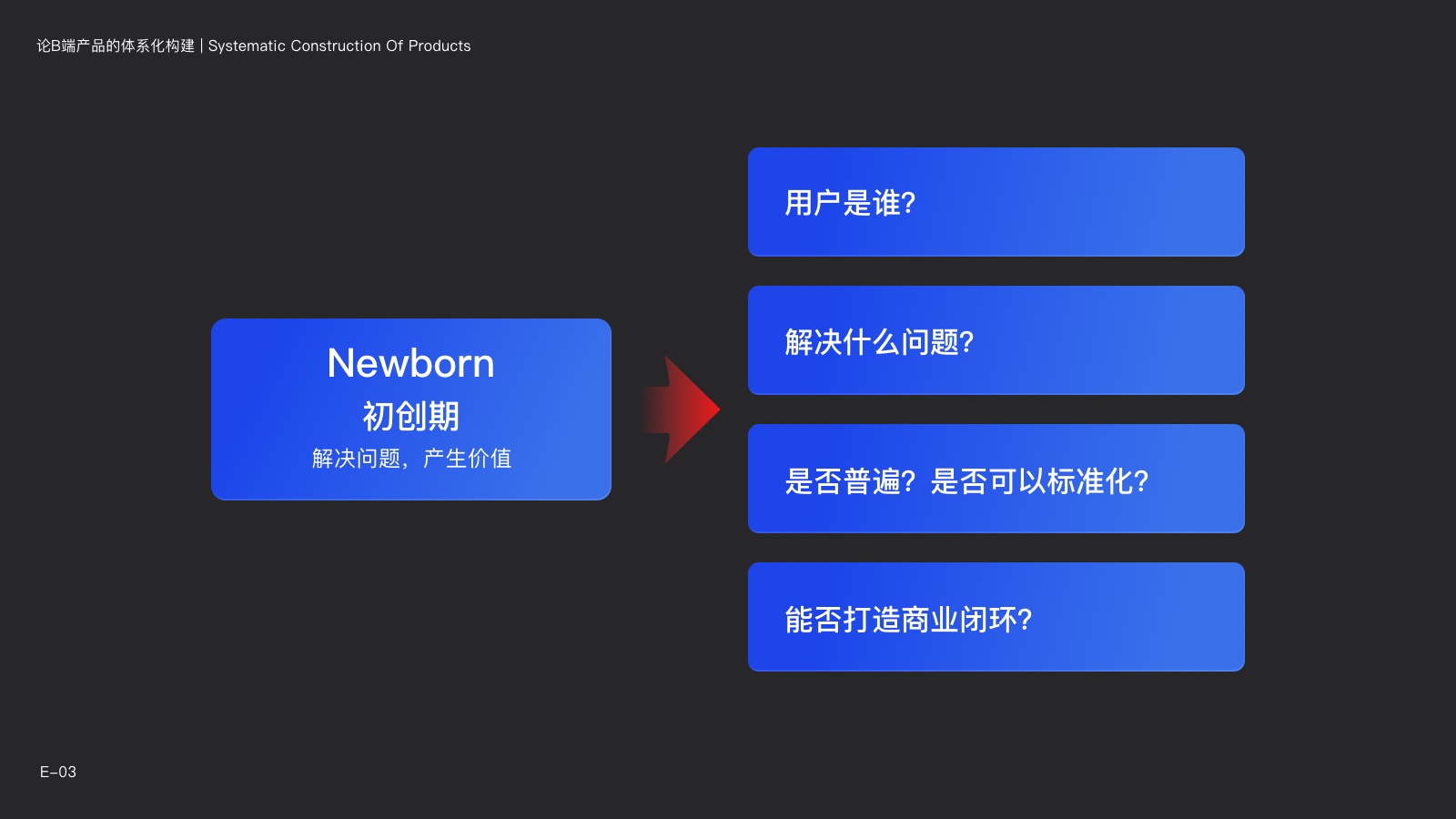
A .「 初创期 」解决核心问题,产生价值
初创期,即产品已经从构思到研发,并成为了初步的产品。这个时期,产品虽然还不能覆盖完整业务,但已经能够顺利运行。
从构思到创意,再到实践落地。B端产品的诞生,通常源于在行业内深耕多年的资深玩家。在不断地实践中,通过创意与实践,找到了一条能够帮助行业解决问题、提升效率的路径。

1)用户是谁?
B端业务的本质,就是“向组织销售服务来获得盈利”。哪些企业最需要你的产品?哪一类用户的问题最需要通过这种方式得到解决的?这些都是需要在早期非常明确的。
站在普罗大众的角度去规划产品固然是好的,但成功的产品都始于一小部分早期用户;B端产品的用户通常来自某一垂直领域,首先让他们喜欢上你的产品,然后慢慢向外拓展至更大的人群当中。
想想看,最初一千名喜欢你产品的种子用户可能是哪些人?
2)产品能够解决什么问题?
我们要为用户解决什么问题?“用户的问题”可能是一个需求、一个困扰或是一个机遇。他们的需求是否真的是痛点?
这个时期,团队需要拜访大量的目标用户,通过交流获取痛点。我们必须验证这个需求的真实性,以及我们的解决方案是否具备一定的可实施性。
我们可以通过更具象的UI或流程,初步展示想法,不断优化。最终形成一个可验证的初步产品Demo,并通过Demo进一步与潜在用户进行沟通。
3)这个问题是否普遍?是否具备标准化的可能?
不同企业的需求是有差异的,如何将个性化的需求抽象成共性的解决方案?如何权衡范围与成本之间的关系?我们要将不同企业的需求进行抽象,形成标准化的解决路径。
这个阶段,我们需要为种子用户创建方向聚焦的MVP。MVP必须是名副其实的最小化可行产品,要为种子用户带来端到端的精准体验。如果他们不理解产品功能,不知道如何或为什么使用,或是发现其性能低劣、bug 太多,无法达到“可行”的程度,那么你的假设就难以得到有效验证。
4)是否能够形成完整的商业闭环?
用户是否真的会为这个产品买单?换句话说,产品是否能赚钱并且养活整个团队?
B端产品在初创期,最重要的是快速验证产品与业务的亲密性,能否完成既定的商业战略。产品团队需要通过磨合业务,快速调整业务解决方案和产品架构。
不仅是产品的打磨,整个团队也要形成完整的闭环。工作流程、产品的商业运转机制也要初步跑起来。产品的售前、解决方案、产品研发、实施、客户成功,我们需要真实地完成这一套闭环的操作,并基于此做团队毛利模型的测算。
解决问题,带来价值,并且能够将价值转化为收益,这才是产品可持续发展的关键。只有跑通完整的商业模式,拥有长期的盈利预期,产品才能顺利进入下一个阶段。
B .「 成长期 」能力完善,产品扩张
成长期,即产品形态初具完善,并具备完整商业闭环之后,处于快速成长的时期。这个时期,产品将进行快速的迭代,覆盖的业务一天比一天完整,能满足的业务需求越来越多,而产品为业务带来的价值越来越大。
与新生期的区别在于,新生期时的迭代方向还未完全明确,迭代更多的是尝试,磨合业务与产品。而在成长期时,产品的迭代方向已经是非常清晰了的。

1)更多用户,更多真实需求
产品在真正投入运营之后,所遇到的情况一定与MVP时期有所区别。随着产品的不断售卖,我们将会接触到越来越多的真实用户,以及更多的真实需求。而这些用户与他们的诉求,将会成为产品发展的指引。
2)解决更多问题,业务范围扩张
经过长期的打磨,产品的形态和可用性已经初步成熟了,商业模式也已经初步跑通。随着更多的真实需求,产品将会选择有价值的方向扩张业务范围,从“解决一个问题”逐渐走向“解决一系列问题”。
3)功能完善,产品体量快速增加
伴随产品的快速迭代,产品的基础功能会逐渐完善,同时也会基于核心功能去搭建更为丰富的功能矩阵。更多的能力、产品模块、页面,最终逐渐叠加为一个完整的大型产品。
4)组织逐渐完善,人员专业化
随着业务扩张,组织架构逐渐完善。为了提高专业性与效率,团队人员从“多面手”逐渐转化为专业化方向。与之对应的是,团队成员的数量也会在这个时期快速增加。售前、解决方案、产品研发、实施、客户成功,这一套完整的团队模型在各模块中不断地复制。
C .「 成熟期 」效率提升,快速增长
成熟期,即产品的形态已经稳定,并能够创造持续的商业价值。处于成熟期的产品,肯定是已经进行商业化运行的。反之,没有达到预期的商业价值的产品,不能算成熟期。
进入这个阶段时,产品已经实现了产品-市场匹配。但是,我们需要对整个产品、以及团队进行一系列的调和与优化,才能让整个产品的形态与运作方式更加合理,以便将产品推向更广阔的市场。

1)产品效率、组织效能提升
经过一系列的快速发展,产品体量通常都会比较大,而团队成员也快速扩张。随着一致性成本、沟通成本增加,势必会造成研发效率、组织效能会下降。因此,如何降低产品的单位研发成本?如何让整个团队的组织效能达到最佳状态?是需要解决的问题。特别是当产品具备一定的客户数量以后,单位研发成本的降低将会极大提升产品整体的利润率。
2)产品设计-研发标准化,构建完整链路
通过产品设计-研发标准化、数据架构标准化,打通不同模块的壁垒,提升模块化与灵活性。将单点之间的竞争力相互配合,形成“场域”竞争力。
产品的单点也许不能保证都有最佳的竞争力,但如果我们能够提供一系列的、高质量、无缝衔接的配套服务形成闭环,将会形成强大的整体竞争优势。同时,产品设计-研发标准化,能够增加产品售卖的灵活性,通过灵活的组合方式吸引不同的用户,提升销售灵活性与成单率。
3)提供高质量的用户体验
产品最终是给人用的,用户体验也会在将来逐渐成为B端产品的核心竞争力。随着竞争的加剧,以及用户群体的逐渐年轻化,用户体验将成为企业在选择产品时的重要考量因素,也是口碑传播的重要途径。
由于在“产品-市场匹配”阶段需要尽快地推出产品,所以在设计开发过程中可能遗留诸多问题,需要进一步打磨优化。产品设计需要与开发具备高度的一致性,视觉交互是否合理,前端代码是否准确合理,操作反馈是否高效等问题,都需要这个阶段来进行调和。
4)教育市场,卖给更多的人
当产品逐渐成熟并具备一定体量之后,单靠销售跑单是远远达不到发展要求。这个阶段,需要市场部人员对市场进行教育,聚焦不同的行业领域,从“点式营销”转变为“面式营销”,并配合销售人员进行产品的售卖。因此,在这个阶段,产品的品牌力、核心能力的传播将至关重要。
D .「 暮年期 」商业价值降低,发展逐渐停滞
暮年期,即产品发展停滞甚至倒退,逐渐失去商业价值的产品。
B端产品进入暮年期的原因,主要有两个。一是,伴随着业务的发展,产品已经很难满足业务需求。且翻新产品的投入产出比较低。二是,伴随产品的使用时长,产品将变得臃肿和迟钝,逐渐难以敏捷地满足业务需求。
很多时候,商业环境的快速发展、技术的更新迭代都有可能成为产品进入暮年期的原因。对于暮年期的产品,根据商业战略,产品经理既有可能要延长产品的寿命,也有可能持续保障产品完成顺利换代。当然,更多暮年期的B端产品,由于业务的调整,最终迎来生命的终结。
需要注意的是,很多产品因为在成长期、发展期无法建立有效的产品控制机制,导致产品过早的进入臃肿阶段。也就是前文中所讲的“产品失控”,非常有可能加速产品暮年期的到来。
因此,是否能在前三个阶段建立健康、完善的设计体系,是产品能够获得更长生命力、更多价值的关键。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Jady_剑杰
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导语:尽管杰夫·贝佐斯身上的黑料可不少,但是实事求是地说,亚马逊在他的手上发扬光大,说明他还是有两把刷子的。起码在如何快速决策这一领域,他提出的“70%法则”还是很管用的。这一法则的意思是当你掌握了70%的信息后就应该立刻做出决定了。考虑到不少人总是在犹豫不决,这一法则其实可以算作是过度思考者的福音了。无论如何,要记住一个错误的决定总比没有决定好,以及从来就没有所谓的最终决定。
尽管发型相同,但我不是杰夫·贝佐斯(Jeff Bezos)的粉丝。这家伙是个混蛋,他对雇员非常严苛,逃税,试图通过金钱干预选举,欺骗他的妻子,还有干了很多其他的坏事。
但这个混蛋很聪明。他的一个个决策使亚马逊(Amazon)从一家在线书店成长为一个富有的(甚至有点可怕的)商业帝国。考虑到商业中最重要的能力就是做出正确的决定,我认为我们应该偷师“暗黑贝佐斯”,从他身上学到点什么。“70%法则”就是其中之一。
很简单,就是你应该在掌握了70%的信息后就做出决定。
我知道你有很多问题,让我们一个一个来分析。
来,为了把问题捋清楚,我们把做出一个好的决策所需要的所有信息称为“必要信息”。
贝佐斯解释说,高质量的决策需要90%的必要信息。明白了吗?获得这高质量的“90%”需要很多时间,而速度在我们这个快节奏的世界至关重要。无论是在工作中还是在家里,如果你不赶快做出决定,你就会错过很多机会。
如果你和我一样犹豫不决的话,在你决定如何使用那些在线优惠券获取最大优惠之前,它们就已经过期了。你还因为忙着选剧而不是看剧,硬生生地把睡前一小时的放松时间给弄没了。不过你也不要担心,就算是商业精英,同样也会有举棋不定的时候。
当Twitter提出40亿美元的收购要约时,Clubhouse的创始人犹豫了。不久之后,Twitter成立了Spaces——和Clubhouse功能差不多。突然之间,Clubhouse不再像以前那么热门了。20世纪90年代至21世纪初,诺基亚(Nokia)一直是移动行业的领导者。当时关注的重点是硬件,但当新的挑战者出现时,关注的重点已经转向了用户体验。诺基亚又足足过了7年才开始认真对待用户体验,只不过为时已晚,苹果公司(Apple)早就主导了这个市场。
以上所有例子都传达了同样的信息:“等待太久才做出决定很是糟糕。”
这就是贝佐斯提出“70%法则”的原因。他说:“在做出大多数决定时,你应该掌握你希望掌握的70%的信息。如果你想要掌握90%的信息,在大多数情况下,你可能会很花太多时间。”
在商业上,没有所谓的最终决定。你可以随时改变方向、停止行动或返回起点。
“如果你擅长修正方向,那么犯错的代价可能比你想象的要低,”贝索斯说。“然而,慢下来肯定会代价高昂。”这就是发生在诺基亚身上的事情,以及Clubhouse正在遭遇的事情。
所以,亲爱的读者们,当涉及到决策时,请记住,犯错总比行动缓慢要好。
这是一个那些过度思考者非常熟悉而且特别容易陷入的情况:你掌握的信息越多,你就变得越犹豫不决。这就是所谓的“决策瘫痪症”,但“70%法则”可以帮助你打破这个困境。
当你掌握了70%的信息时,你就和自己签下了一个精神契约,这个契约会让你避免陷入沉思模式。这就像把你的饼干盒搬到地下室,从而让自己搞砸自己的健康的成本变高了,毕竟如果这下你想吃饼干的话,就没那么方便了。
你当然不可能准确知道自己是不是掌握了70%的必要信息,但你可以尝试着估计一下。
如下三种方法可以帮助你估计自己是否已经掌握了70%的必要信息。
在这篇文章的结尾,我想强调一下关于商业决策的两件事:
文章来源:人人都是产品经理 作者:纸皮小火车
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。

我们常说,现在是体验至上的时代,用户对产品的使用不再是单纯的需求满足,更要获得满意的体验。服务设计的发展为我们改善用户的体验提供了新的思路,从本质出发,任何产品都是在提供某种服务,服务的质量从根本上决定了用户的体验。
什么是服务设计
服务设计一直在我们的生活中,我们无时无刻不在体验着各式各样的服务。荷兰一家专业的服务设计机构31 Volts是这样描述服务设计的:“如果有两家紧挨着的咖啡店,出售同样价格的咖啡时,服务设计是让你走进其中一家而不是另一家的原因。”这个描述很生动,同时也说明了服务设计的作用。
其实服务设计的定义还有很多,行业内不同的专家和学者都有自己的理解和解读,不管定义如何,重要的是服务设计的思维方式,可以帮助我们从全局改善服务体验。
服务设计的原则及案例说明
2010年在《This is Service Design Thinking》一书中,作者首次提出了5个服务设计基本原则,这些原则之后也被广泛使用,但随着服务设计的不断发展,其中的一些原则也需要重新去审视和思考,因此在2017年作者将其更新修订为6项。
a.以人为中心(Human-centered)
以人为中心的设计理念在产品设计、交互设计等领域已经得到了广泛的应用,服务设计当然也没有例外,以人为中心就是要站在用户的角度上看待和思考问题,考虑所有被服务影响的人。
在日本,农产品市场存在这样一个问题,农产品批发商无法及时从种植者处了解农产品的相关状况、收获量等信息,因此他们也就无法与要购买农产品的人进行谈判,这样造成的结果可能是粮食的浪费。日本的一家软件公司NJC(Nippon Jimuki Co. Ltd.)发现了这一问题,他们希望利用自身能力(软件方面的优势)去解决这一问题,因此将目标设定为:创建一个可以提供有用数据而又不给农民或农产品批发商带来负担的系统。
最终的产出的结果是Fudoloop这个应用程序,通过Fudoloop,批发商可以提前一天从农民那里收到信息,进而协调买家的各种要求。Fudoloop的使用者分为两种,一种是需要更新农产品信息的农民,一种是从Fudoloop上获取农产品信息的批发商,Fudoloop分别为两种用户进行了设计。

图片来源:Fudoloop
在设计Fudoloop时存在这样一个问题,农产品市场中的相关从业人员普遍年龄较大、受教育程度低、软件使用经验很少,面对这样的用户,显然通常的软件设计并不符合他们的需求,因此Fudoloop的界面设计非常简单且信息突出,从事农产品相关工作的人员可以轻松的使用Fudoloop完成农产品信息的更新,而不会因为学习产生很大的压力。Fudoloop还在大型农业贸易展览会邀请了一些行业内的人员和用户参与到了产品的体验中,并收集了他们反馈的建议,以改善产品。

图片来源:IDEO
NJC在设计Fudoloop时充分坚持了以人为中心的原则,考虑到服务涉及的不同用户,并根据用户本身的特点和需求进行设计。NJC的CMO佐藤贤一是这样评价Fudoloop的:“当简单、以人为本的思想汇聚在一起时,创新就会发生”。
b.协作(Collaborative)
这条原则说的是,不同背景和职能的利益相关者应该参与到服务设计流程中,收集多方诉求,发现不同看待问题的角度,才会更好的解决问题。
在美国旧金山,有一所学校和Revolution Foods这家餐饮公司合作,为学校内的人员提供丰富的、营养的午餐,但是实际来餐厅就餐的人数与预期相差很大,数据显示,有72%可以承担起午餐费用的人并没有来到食堂吃午餐。经过调查发现其中的原因,很多学生等校内人员并不愿意排长队或者匆忙的吃完午餐,因此他们选择了去校外享受午餐的时间。
为了改善这种情况,这所学校请来了全球顶尖的设计咨询公司IDEO,他们与1300多名学生、父母、营养人员、董事会专员、校长、老师和社区团体等利益相关者一起工作,重新去设计了学校的午餐,并且制定了针对三种年龄的就餐体验的建议,完成了饮食、就餐空间、新技术使用等多方面的优化和设计。

图片来源:IDEO
最终,学校完美的改善了午餐服务的体验,这其中包含了所有利益相关者的想法和工作,因此设计成果也被人们所接受,越来越多的校内人员会选择学校的午餐,之后,这种设计模式也被旧金山的许多学校采纳和推出。
所以,服务中涉及到的利益相关者有很多,多收集他们的想法与建议,甚至让他们参与到服务设计中去,问题会得到更好的解决。
c.迭代(Iterative)
迭代是一个不断接受反馈不断优化的过程,如此重复执行,让产品变得越来越好。服务设计也需要迭代,不要避免犯错误,而是从错误中学习和改变,同时也要不断的收集各方的反馈信息,这些信息是服务进行迭代的核心所在。随着互联网的发展,迭代的思维早已渗透到每一个互联网产品,此处就不再过多解释。
d.有序(Sequential)
服务设计应该是一系列相互关联的活动,并且是按照顺序进行的,精准的把控服务每一个环节的节奏,用户才能获得更愉悦的体验。
以外卖为例,用户的使用过程包含订外卖时的商家选择到下单过程,下单后配送外卖,用户收到外卖和用餐后这几个过程,而服务的提供者主要包括商家、平台和外卖小哥,为了保证用户能够获得流畅的服务体验,需要各个服务提供者在服务展开的不同环节推出优质的服务,如下图。

在订外卖时,平台会为用户推出“超值优惠”“限时秒杀”等优惠活动,商家推荐、订单历史等商家选择渠道,以及不同的筛选条件,以上的目的都在于帮助用户快速找到自己期望的、合适的商家。在用户选定商家后,进入到选择商品并下单的过程,一方面,商家会推出优惠的活动、推荐菜品等,另一方面,平台也会给出自己的优惠。
下单后,用户面临的是一个配送过程中的等待时间,为了缓解用户在等待过程中的焦虑情绪,平台会及时更新和推送外卖小哥的状态,如到达商家、取餐中、与用户的距离等,同时会给出用户预期的送达时间,若超过预期时间用户还可进行催单,商家可以联系用户表达歉意,整个过程用户对配送状态是可视的。
用户收到外卖时首先会与外卖小哥接触,包括与外卖小哥提前确定取餐的时间地点,取外卖时的短暂对话等,这些都会影响用户对服务的印象,因此外卖小哥需要保证服务态度的礼貌和友好。收到外卖后,食品包装首先给到了用户对商家的第一印象,然后是餐品是否符合用户预期,让用户满意。
在用户就餐后,首先平台要提供给用户评价的功能,用户可以分享自己就餐的感受,商家也可以通过平台为用户提供更多的优惠,引导用户能够再次回到商家订餐。
从外卖的案例中我们可以看到,服务是一个过程,是需要有序展开的,每一个环节的体验都会影响到用户对服务的印象,在恰当的环节提供恰当的优质服务,才能确保用户的整体体验。
e.真实(Real)
服务本质上是无形的,应该用“物理元素”来可视化,这样可以用户的服务记忆,增强用户对他们所接受服务的感知。
同样以上述外卖为例,商家为用户提供餐食,这部分是借助美团这个平台和外卖小哥来完成的,用户和商家的接触仅仅是送达的餐食,因此无法通过像到店体验一样,让用户感知到商家提供的更多服务。
为了让服务变得更加“有形化”,商家就需要花费更多的心思,如图,商家为了增强用户对服务的感知,一般会在在包装上花费很多功夫,精致的包装让商家的形象更好且更加值得信任,一些有趣的包装还可能让用户的心情变得愉悦。另外,商家也可以通过一张便利贴的温馨问候或者赠送小礼品等方式让用户更真实的感受到服务,通过这样的手段,即使用户并没有真的接触到商家,体验也会变得很好,商家的形象也会提升很多。

图片来源:古田路9号
f.整体(Holistic)
整体就是要着眼于整个用户旅程,考虑用户与服务的每个触点(触点的概念后文会进行介绍),并兼顾多方利益相关者的需求。也就是所谓的全方位服务体验,考虑服务环境的方方面面,没有任何遗漏。这个原则实施起来并不是那么简单,从整体角度思考问题会使问题变得复杂。不过在服务设计中,是有一些方法和工具是可以帮助我们完成整体思考的,比如服务蓝图。
服务设计的常用方法-服务蓝图
a.服务蓝图简介
服务蓝图是一张图表,通过列出在每个阶段发生的、不同角色执行的所有活动,显示了服务的整个过程。如图所示是一个服务蓝图的简单示例,垂直方向上展示服务中的利益相关者,水平方向上为用户的历程,也就是用户经历的不同阶段。在服务蓝图中有两条线,一条是可见线(line of visibility),可见线上方为用户可与之交互的服务,也可以称之为“前台”,可见线下方代表的是后台进程,用户无法看到但需要给用户提供支持,后台进程还可以存在内部交互线,用来表示内部人员的联系。用户与前台服务之间存在另外一条交互线(line of interaction),用来表示用户与服务之间的接触。

图片来源:Service Design Tools
明确了服务蓝图的大致框架之后,还需要注意服务蓝图中一个非常重要的概念——触点。触点就是在服务的各阶段,用户和产品、服务、后台产生的接触,每个触点也是服务可以进行展开和优化的方向。
b.Uber服务蓝图绘制
为了明确服务蓝图的绘制和分析过程,下面将结合下图所示的Uber服务蓝图进行说明。

图片来源:Medium
(1) 明确用户历程
用户使用Uber打车服务主要可以简单分为以下三个阶段:注册(下载APP - 新用户注册),乘车阶段(下单 - 等待车辆到达 - 乘车 - 到达目的地)、乘车后(付款 - 评价)。
(2) 明确利益相关者
用户与之产生互动的前台服务人员为司机,而设计师、开发人员、项目经理等负责后台的服务支持,以保证Uber按照预期的目标运作。
(3) 明确前后台活动
一方面,需要明确和用户接触的前台活动有哪些,Uber打车服务中和用户产生接触的主要为司机及车辆,因此需要确保司机是合格的、车辆内部的环境是干净舒适的,同时司机在与用户接触的过程中需要提供礼貌的问候和交流,满足用户在乘车过程中的要求,完成乘车费用的收取,提醒用户离开前带好随身物品,以及评价乘客等。
另一方面,用户对后台的流程可能并不了解,但需要明确哪些后台活动和支持会对用户产生影响。比如在用户下单时能够自动获取用户定位,告知用户预期的时间和价格,以及发送给用户司机的状态等。
在明确前后台活动时,我们可以以用户历程为线,分步骤进行分析,确保每个环节中涉及到的前后台活动没有被遗漏。
(4)明确关键触点
在服务蓝图中我们可以标注用户与服务的主要接触点,针对触点进行设计是提升服务体验的一个重要和有效的手段。
在Uber打车服务中还有一些需要注意的触点,一是等待时间,这包括用户发起乘车请求后、付款时以及评价司机时,等待时间是造成用户体验较差的一个原因,因此需要注意标注出这些触点,并想办法优化,在服务设计中需要注意相关环节的应尽量简单,减少用户的等待。另外需要注意的是会对体验影响较大的触点,如司机态度不友好、乘客下车时忘记带随身物品等,可能造成失败的服务体验的触点应该精心地去设计,避免这样的情况发生。
通过以上过程我们完成了Uber服务蓝图的绘制,从中可以获取到Uber打车服务的整体概貌及其相互关系。
///
结语
服务设计的思维能够帮助我们从全局的角度去审视和思考,发现更多改善服务的可能性,从而为用户提供更好的体验。因此对于产品和设计等相关人员来说,不能仅仅把目光放在产品本身,而是要从服务的角度去正确看待产品和用户的关系,以用户为中心,找到用户与产品的每一个接触点来进行服务设计,这样才能保证用户在整个流程中都能得到好的体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:面对行业竞争、市场环境的发展与用户需求的提高,品牌若想在众多同行中脱颖而出,就需要对自身做好定位,以求给消费者留下深刻印象。“智能”一词近来频繁出现,然而“智能”真的可以成为品牌定位标签吗?我们对“智能”又该如何理解呢?
2019年12月份,著名主持人蔡康永与著名经济学家薛兆丰正面交锋,他们的议题是:智能,到底“能不能”?双方各持一词,争锋不相上下。关于“智能”的优缺点,每个人的论证都非常精彩,且令人信服。
这场关于“智能”的讨论,熟对熟非?可能没有明确的答案。但凭此一点就可以证明:“智能”绝对是21世纪,商业界最流行的概念。
“智能”这个词无论放在哪个行业都是科技感的象征。看似任何品牌只要在产品中加上“智能”概念,就掌握了致胜砝码。
最近,我们到南孚集团内访,在与他们的高管进行交流中,他们讲,他们针对智能家居开发一款电池产品,并考虑把这款电池定义为“智能电池”。很庆幸,他们最终放弃了。
没有一点点防备,没有一丝顾虑,“智能”已经潜入我们的生活。当你走进家电卖场,几乎找不到不是智能的家电。你也可以到家居建材卖场走一圈,映入眼帘的是智能水龙头、智能马桶、智能锁、智能玻璃、智能蒸箱、智能家居、智能电梯、智能厨卫、智能晾衣架、智能美甲机……无处不在的智能。
我们的生活已经被“智能”包围了。
智能手机的普及让人们意识到“智能”的先进性与方便性,此后便一发不可收拾,大量的智能设备走进人们的生活。起初,智能只在家电行业流行,然后逐步渗透到家居建材行业。发展的今天,只要与电相关的设备都智能化了。因为企业相信,“智能”概念能够帮助到他们。
武汉一家电梯企业直接把“智能”申请成商标。
总而言之,我们所处的商业环境正处于“智能”的变革中。对于企业来说,“智能”既是挑战也是机遇。他们把“智能”作为广告设计的主角,并认为“智能”应该是传播的核心,甚至比品牌还重要。
在苏州,有一家企业在公路大牌广告中说“智能是我们的方向”。这家企业甚至没有把自己的品牌放进广告中,也没有自己在销售什么产品。
中山市一家智能安防企业,它在广告中说“智能在门上飞驰”。
浙江维卫电子洁具有限公司在广告中说“买智能,选维卫”。这个广告在上海虹桥高铁站投放至少2年。
站在企业角度就能理解他们的做法。在智能浪潮袭来之时,他们非常害怕自己的产品成为过时货。为了使产品成为人们关注的焦点,就必须与智能搭上关系。
企业认为,当消费者浏览网页,观看产品说明书,在购物平台看相关的体验评价,在与消费者的每次互动中,只要把“智能”一词送入消费者眼帘,产品必然比以往卖得好。
企业对“智能”的追求可谓到了疯狂的地步。从创建品牌角度看来,“智能”会成为品牌差异化的定位吗?
不急于回答这个问题,我们探究一下“智能”是否会增加品牌的竞争力。
“智能”是传统企业的兴奋剂。尤其是这个时代,传统企业不被淘汰的救命稻草就是抓住智能风口。因为“智能”会让他们的产品看起来很高级。
投资者也致力于寻找这样的企业,并期待下一个“独角兽”的诞生。媒体也会挖掘他们的故事,并把他们带到聚光灯下。
对于一个企业来讲,“智能”到底是机遇?还是冒险?
我们看几个实践案例,他们都是“智能”概念的簇拥。据我们观察,不同企业的实践成效也不尽相同。部分企业的实践却带来灾难性的后果;有些企业在实践一段时间之后便放弃了;还有的企业正在实践中……
我们看一个传统企业的实践案例。从结果来看,“智能”概念并没有让它的品牌变得更强大。相反,“智能”引导这家企业走向了极端。
浩沙原本是全国领先的健身房连锁机构。到了智能时代,他们已经迫不及待把“智能”与健身房结合在一起。他们通过APP把智能硬件和健身房进行一体化建设,并宣布1亿元战略投资健身APP啡哈健身。同时,内部孵化的硬件公司钛酷科技,开始健身智能硬件的研发。
智能健身房受到媒体的关注,他们大肆鼓吹智能健身房的到来。人民网以《浩沙推出大健身战略打造一流智能化健身房》为主题发表看法,新华社发文《新零售健身时代来了 浩沙启动首家智能健身会所》。
实际上,浩沙智能健身房并没有因此而不可战胜,而是一步一步消失在人们的视线中。
从竞争角度来看,即便“智能”概念没能提升品牌的竞争力,但也不至于导致浩沙健身失去竞争力。导致浩沙走向衰落的原因在于,浩沙把“智能健身馆”当作企业的核心战略,并为此提供相应的战略支持。
直白的讲,他们为“智能健身馆”投入太多。如此大的投入却没有吸引新的顾客,导致企业资金链断裂,走向破产。
再看另一类企业的实践,他们试图通过“智能”概念与竞争对手实现区隔,从而创造新顾客。但事与愿违,而后因为实践效果微乎其微而放弃。
中国厨房电器领导品牌老板电器为了迎合趋势,于2014年9月发布全球首台搭载ROKI系统的智能大吸力油烟机,并畅想行业未来的发展趋势:智能化与科技感成为主流。
在老板电器预见的智能世界里,吸油烟机内部嵌入摄像头可以成为标配,它既可以实时视频通讯,又可以远距离监控烹饪状态。
智能手环精准记录人体的运动量和身体状况,将这些数据与菜谱的荤素搭配,卡路里和维生素的比例都结合在一起,智能推送菜谱,保证营养与能量的均衡。
同样的实践,2016年,中国电动自行车领先品牌雅迪在上海国际时尚中心正式发布公司首款智能电动车新品——雅迪Z3。
所谓智能,就是说雅迪Z3拥有自己专属的智能手机APP,骑乘者通过APP可以轻松地对电动车进行操控。雅迪Z3的APP支持GPS和北斗实时双模定位、远程报警、智能诊断、开机自检、服务网点搜索、一键切换动力模式以及车辆个性化设置等功能。
老板和雅迪两家企业很快就在传播层面放弃了“智能”概念。
可能的原因是实践效果不佳。
雅迪和老板的实践并没有引起其他企业的企业警惕。相反,部分企业会认为雅迪和老板的成功是因为他们向消费者传达了“智能”概念。
实际上,在两个品牌诉求“智能”之前,雅迪电动车和老板电器已是行业领先品牌,智能并没有给他们增色,也没有让两个品牌的影响力得以提升。
话说回来,智能也没有让他们的品牌失去影响力,只是瞎折腾了一番。对于这个具有巨大领先优势的品牌而言,消耗一些资源并不会令他们伤筋动骨。
近几年,“智能”如瘟疫一样侵入汽车市场。如果你经常出入各种车展,就不难发现几乎所有的车企都将重点放在了“智能”领域并纷纷将“智能”作为汽车重要的亮点。小鹏、蔚来、理想和威马这四个领先品牌如何定义自己的品牌?
很明显,他们一致地把目光锁定到“智能”概念上,并竭力占据它,从而实现品牌的差异化。然而企业应该深度思考的是,对于消费者而言,什么是“智能汽车”?“智能”到底意味着什么?如何定义“智能汽车”呢?信息显示:
智能汽车是一个集环境感知、规划决策、多等级辅助驾驶等功能于一体的综合系统,它集中运用了计算机、现代传感、信息融合、通讯、人工智能及自动控制等技术,是典型的高新技术综合体。
目前对智能汽车的研究主要致力于提高汽车的安全性、舒适性,以及提供优良的人车交互界面。
显然“智能汽车”意味着众多好处。
这与智能手机发展的最初阶段颇为相似。智能手机拥有众多好处,但没有哪个品牌能够占据“智能手机”。那些强大的品牌都是通过占据摄影、信号、音乐、快充等概念来实现区隔。
由此类推,电动汽车品牌不可能通过占据“智能”创建定位,他们实现差异化的方式应该是占据其它的词汇,而不是智能。
从方法论来讲,定位理论倡导品牌占据一个明确的,单一的词汇。而“智能”呈现的却是包罗万象,好处众多。这显然违背了定位理论的基础。
虽然“智能”不会成为汽车品牌的定位概念,但汽车朝着智能化方向进化却不容忽视,因为它让人们的出行更加便捷、更加安全、也更加舒适。如果你的汽车不具备智能化,可能面临被淘汰的局面。
从竞争角度来看,答案是显而易见的——智能没让品牌变得与众不同,变得更有竞争力。
消费者认为什么是智能?它能提供什么价值?对于那些致力于通过智能创建定位的企业而言,这可不是一个可有可无的问题,而是一个首先要弄清楚的问题。否则,企业如何在心智中占据它。
这个问题并不容易回答。我们试图从认知科学领域寻找答案,但依然模棱两可。
哈佛大学认知心理学家史蒂芬•平克曾在《心智探奇》中讨论过“什么是智能”。平克先生在了解其他心理学家对“智能”的看法后,他说出了自己的看法。他认为,智能是面对阻碍,根据理性规则做出决策,从而达到目标的能力。
许多心理学家及认知科学家对“智能”的定义迥然不同。由此可以看出,到目前为止,人们对“智能”依然缺少统一的定义。
企业真应该回过头来想一想,到底什么才算是智能?单从定义上讲,似乎都难以找到一个准确答案。因为一旦将这个词放在任意一个产品上,其定义都会发生变化。
在油烟机品类中,智能代表的含义是:可视频通讯,远程监控烹饪状态。智能手环精准记录人体的运动量和身体状况,将这些数据与菜谱的荤素搭配,卡路里和维生素的比例都结合在一起;智能推送菜谱,保证营养与能量的均衡。
在电动自行车品类中,智能代表的含义是:支持GPS和北斗实时双模定位、远程报警、智能抱死、蓝牙感应、服务网点搜索、电池检测以及车辆个性化设置等功能。
在马桶品类中,智能代表的含义是:通过按钮面板来进行操作臀部清净、下身清净、移动清净、坐圈保温、暖风烘干、自动除臭、静音落座等等。消费者在使用的时候,只要手握遥控器轻轻一按,所有功能都可轻松实现。
老板智能大吸力油烟机、雅迪智能电动车以及智能马桶……如果把名单列全,数量可能会令人吃惊。
不同行业,智能代表着不同的定义。即便处于同一品类,消费者对“智能”的理解也因人而异。可以推测,这些定义传递到消费者那里,他们定然不知所措。
消费者如何理解“智能”?它的价值在哪里?
如果把这个问题抛给消费者,他们肯定一脸无辜。商业界创造出来的词汇,为什么让我们来解释呢?根本原因在于,商业界对智能的定义千差万别,导致消费者接受到的信息非常凌乱。
我们对购买智能产品的消费者进行了访谈。结论是,消费者对“智能”的理解是模糊的,不清楚“智能”到底能够带来了什么好处。那些花里胡哨的功能,他们并不在乎。
非但如此,在实践中,许多企业的“智能”概念抹杀了一个犀利的差异化定位。
我们做过一项调研,当向消费者介绍指纹锁时,很容易就理解了。然而,当我们询问他们对智能锁的看法时,他们开始犹豫不决。在不确定的语气中,有的消费者说是指纹开锁,有的消费者说是密码开锁,还有的消费者说是脸部识别开锁。
企业的想法是越多越好,仅诉求指纹锁,好像漏了一项功能;仅诉求密码锁,好像也漏了一项功能。“智能锁”成为他们的解决方案。
可以看出 “智能”是一项复杂的功能。
当企业把众多功能用“智能”概括时,没有让事情变得简单,反而更加复杂。如果你不能用一句话向消费者说清楚品牌的优势所在,即便再先进的功能也不能创造价值。
企业要弄清是什么使您的品牌与竞争对手区分开来。聚焦单一功能才有可能创建品牌。2017年,定位之父艾·里斯先生在第三届定位峰会上发表演讲时表示:“企业创建品牌应该聚焦单一功能”。
也就是说,品牌聚焦“智能”中的某一项功能或许可以创建一个定位。从功能角度来看,“智能”在一定程度上抹杀了一些有价值的功能,从而导致企业错失通过聚焦单一功能来创建品牌的机会。
幸好老板电器放弃了“智能油烟机”,并明智地回到“大吸力”定位。长期聚焦“智能”概念可能会导致品牌的战略成果不及现在。
克里夫定位学院的一家学员企业,他们的学习机有一项非常独特的功能,在我们看来,这项功能非常有价值,凭借此项功能完全可以创建一个全新的品类。可惜的是,这个产品还有其他诸多功能。
企业管理者陷入了“多功能”产品的怪圈,他们用一个时髦的概念概括了产品的功能,这个词就是“智能”。
每当企业管理者向他人介绍这款产品时,用30分钟,说了许多功能,但听者越来越迷惑。
放弃“智能”回归原有定位的案例并不少见。有个企业的实践经历令我们印象深刻。2017年,第十二届豫商大会后,李亮院长和我一同与广东名门锁业董事长陈力先生乘车回酒店。在路上,陈力先生讲,名门在2016年走了一段弯路。
他们认为“智能”在未来会比“静音”更有竞争力。
因此,名门开始聚焦于“智能”。为了抢占“智能门锁”,他们投入不少资源。但最后发现,品牌并没有因此变得更好。竞争压力迫使他们回归“静音”。
企业管理者一定要谨记,一旦公司开发出一项新功能,千万不要把这个功能与其他功能混合在一起,然后给它一个时髦的“智能”概念。
让品牌与众不同的最佳的策略是聚焦单一功能。
品牌创建与产品设计有很大的不同。
设计产品时,当企业发现某项新技术有竞争力,企业就可以获取,从而增强产品的竞争力;创建品牌关乎心智,当一个概念充斥在商业界并随即可见时,心智便认定它不再重要,从而导致品牌占据这个概念的价值大大减弱。
就现在的商业环境而言,“智能”已随即可见。在认知中,它已平淡无奇。
一个适用于所有行业,适应于所有品牌的概念必然会失去它锋利的一面。“智能”之所以能适用如此多的行业,就是因为它是一个很宽的概念。宽泛概念对于创建品牌通常没有什么价值。
事实上,目前还没有一个品牌能够通过占据“智能”来实现区隔,未来也不会有。
我们的观点是“智能”不能成为品牌之间的区隔概念。但智能也并非一无是处,它会使人们的生活变得便捷,变得幸福。虽然它对创建品牌的作用不大,但它依旧是产品进化的主要方向。一旦企业的产品在智能化方面落后于竞争对手,它就很容易在心智中与“过时货”划上等号。
众所周知,特斯拉是全球纯电动汽车的绝对领导者。研究特斯拉的过去会发现,特斯拉没有在某个阶段聚焦于“智能”。但这并不意味着特斯拉没有超智能方向进化,相反,特斯拉是该领域智能化程度最高的品牌。
产品竞争力和品牌差异化具有很大的不同。智能是产品进化方向,可以增加产品竞争力,是产品参与市场竞争的必要条件。但“智能”添加到品牌概念中,并不会在心智中被占据,也不会让品牌差异化。
本文通以以上观点来表明我们的看法,即:在品牌创建定位中,“智能”发挥的力量微乎其微。这一观点可能会遭到同行及企业的“白眼”。但我们会坚持自己的看法。
传统品类贴上“智能”标签总是很吸引人,让企业放弃太难了。只要企业萌生通过“智能”创建品牌定位的念头,这些论据及观点都不值一提。在商业界,想必还会有更多的企业踏进“智能”怪圈并无功而返。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:朱小栓
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
优秀的设计师不仅要会设计,更要会包装。经过设计师精心包装的设计作品,总是更容易被甲方接受,经过精心包装的作品集,自然也更受招聘公司的青睐。通过对国外优秀UI设计作品的归纳,以下总结出了下面三种UI作品的展示方法,希望能对大家有些帮助。




将部分模块分离出页面,通过阴影效果进行前后位置的划分,有助于表现你对整个页面层级的理解。UI不仅仅是简单的时间工作,多展示你对整个框架和层级的思考,会让作品集更加出彩。








蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:深海公众号 作者:深海
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一些日常工作心得 总结
随着工作年限的增加,项目经验的丰富,在能力提高的同时,设计师更应该注重团队管理能力上的提升,互联网公司不论规模大小,但基本的开发流程是大致相同的,基础配备岗位如下:产品经理、UI设计、前后端开发工程师。测试人员配置不一定有,所以这边就不列入了。以上是最基本的人员配置,该有的流程并不可少,今天我拿目前所在公司的日常工作流程聊聊心得,有时间你就慢慢往下看。
各岗位的工作流程如下:

根据流程图我们很清楚,哪些任务是优先可以发起的,哪些任务是上一个做完才能开始的。今天重点介绍在设计环节,作为一个设计leader,是如何开展并推进的任务的。

一:需求原型理解阶段
设计环节前期,设计师会收到来自产品经理的原型图,以及需求文档,这时候作为leader的你,首先应该了解整个产品的架构与逻辑,并且通过口头交流、书面记录的方式,把你的疑虑与产品沟通进而了解最终目标。只有你自己搞清楚整个产品逻辑与目标,后期才能对其他协同设计的人员遇到难题时,进行一些思路梳理。


二:交付原型于协同人员
通过第一阶段,你已经明白了整个产品逻辑和目标,这时候你就可以将原型图派发给其他协同人员,让他们先浏览理解,并在必要时给出相应疑虑讲解,帮助其理清思路。

三:出主视觉风格设定稿
第三阶段,你通过对需求的分析,对竞品风格的探索,出具2种主页面风格定向,并提交上级领导审定。这里注意的是,并不是越多种风格越好,一定是你经过一系列思索后,给出2版你认为最有说服力的即可。

四:启动设计
风格落定后,你应制定一套视觉规范,对于大多数小伙伴来说很疑惑,我也疑惑过。你还没设计,怎么知道你真正想要的是什么颜色什么字号?这里我建议是,部分设计稿出来再做规范,然后慢慢的完善。但是起初一些基本的样式,包含颜色、字体、栅格系统等基础规范,是可以先落定的。并根据原型统计页面,进行任务分配,并沟通完成时间。
其次对于一些内置组件,比如展示型图标、底部tab切换,尽可能让同一个人来负责,便于风格走向统一。至于一些内部动效,可根据团队成员擅长领域进行分配,例如我对交互动效比较擅长,我就可以负责这块。
注意事项:为确保设计规范统一规范,统一蓝湖协作工作流(每个公司协作平台不同),参与设计协作人员,设计过程中新增组件样式应及时告知协同人员(以免出现你新增了,对方不知道,造成多种样式情况)




五:任务排期表
通过使用甘特图进行排期,不仅对于你可以了解整个设计进程,同时也让领导清楚项目进度。

 六:UI前端配合调试阶段
六:UI前端配合调试阶段
页面都设计好了,好记性不如烂笔头,以每个模快为单位,记录下你的整改意见给到开发,记得给他捶捶背,真的很幸苦也很烦心的一件事情。其实对于页面还原度问题,心里要有个数,95%还原,就很棒了,我有时候也不会死磕太细小且不重点的地方,尤其在项目紧急时候,把重心放在测试bug上更为重要(忽略我的字迹,字丑人还好)

 七:总结
七:总结
人物结束,进行一个复盘,哪里环节不够顺畅,是沟通问题,还是效率问题,都可以记录下来,下次改进。
文章来源:优设 作者:我是黄烁啊
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:新基建的支持,持续利好的政策,再加上互联网红利正在逐渐向供给侧转移……诸多因素都在推动着产业互联网的发展。B端市场俨然已经成为产业互联网的代名词,尽管如此,B端市场仍然需要深度改造,我们要认清其独特性,把握B端时代的发展规律,赢得发展红利。
毋庸置疑的是,产业互联网绝对是当前的热点。无论是头部的互联网巨头,还是新入局的玩家,几乎都想要通过加持产业互联网的概念来投身到全新的风口里。
的确,在C端流量的争夺已然成为红海的大背景下,将目光转移到B端市场,我们将会发现一片充满了机会的蓝海。于是,习惯了跟随风口的人们,开始将目光投向B端市场,并且开始用自身的实践来寻找着挖掘风口的全新方式和方法。
在很多时候,B端市场,俨然成为产业互联网的代名词。
尽管B端市场的确有着非常庞大的市场潜能,并且B端市场确实需要被深度改造,但是,同仅仅只是以搭建平台和中心为代表经典互联网模式不同,B端市场或许需要投入更大的精力,或许需要建构新的商业模式,才能真正见到效果。
纵然是那些处于头部的互联网巨头,依然需要投入很多,才能在赋能和改造B端的命题上有所建树。简单来讲,B端时代是一个比C端时代的险滩暗流更多的时代。这是B端时代虽然成为一种趋势,但却一直都无法获得突破性发展的根本原因。
说到底,B端市场是一个与C端完全不一样的市场。
简单地套用C端市场的打法并不能够奏效,甚至还会失去绝佳的窗口期。找到真正适合B端时代的商业模式,并且真正能够用这套商业模式解决互联网时代无法解决的痛点和难题,或许才是B端时代的玩家们真正应该思考的关键问题。
我们都知道,在C端时代,互联网平台通常是用烧钱和补贴的方式来改变C端用户的习惯,而后再对C端用户进行收割。在这个过程当中,玩家们仅仅只是需要将平台尽可能做大即可,等到C端用户的行为和习惯改变之后,他们就可以发挥业已形成的规模效应,实现盈利。
同C端时代的商业模式不同,B端时代是一次全新的旅程,我们只有认清了它的独特性,才能真正把握B端时代的发展规律,最终赢得发展红利。
相对于C端时代动辄千万级别,甚至亿级的用户量不同,在B端时代,用户的量级会大大减少。纵然是头部的平台,它们所服务的用户都无法达到C端时代的量级。
因此,仅仅只是将目光聚焦在用户的量级上,试图通过规模效益来实现自身的发展,很显然是不对的。这是B端时代来临之后,人们简单地套用C端时代的发展模式,却一直都无法奏效的根本原因。
同C端时代一定要做大不同,在B端时代,更加考验玩家的是,是否能够做深,是否能够对一个B端玩家从头到尾进行方方面面的赋能,彻彻底底的改造。
如果一个玩家可以对一个B端用户从始至终都进行深入而又全面地改造,并且真正可以给B端用户带来本质性的变化。那么,这个玩家或许才算是真正掌握了B端时代发展的精髓。
这就需要B端时代的玩家拥有较为庞大的综合实力。他们不仅要能上九天揽月,还要能够下五洋捉鳖。由此可见,在B端时代,仅仅只是依靠概念和营销是难以实现持续发展的,只有真正成为一个多面手,真正能够给B端用户带来真正的改变,才能让B端用户买单。
如何扎根到某一个行业当中,把某个行业的内在流程和环节摸清弄透,做B端用户的“万金油”,才是确保一个B端时代的玩家可以长久发展的关键所在。所以,在B端时代,不一定要做到像C端时代那样的量级,但是,一定要比C端时代做得更深,更透才行。
互联网思维的深度影响让玩家们简单地认为,在B端时代,只需要搭建一个平台,再把B端用户聚拢在这个平台上,就可以自然而然地进入到B端时代。事实证明,在B端时代,我们真正缺少的不是撮合和中介,而是赋能和改造。
在这个大背景下,互联网时代的平台和中心的概念已经不那么重要了,如何对B端用户进行深度而又全面地赋能,如何深入到B端行业的方方面面,才是保证B端玩家真正把握风口的关键所在。
从这个角度来看,在B端时代,人们真正需要的或许并不是一个平台,而是一个中台。
同平台仅仅只是一手联通着上游的生产端,一手联通着下游的消费端不同。中台更像是一个深入到生产端和消费端的细枝末节的强大的根系,它不仅要承担联通的角色,而且还要承担输送营养和能量,改造B端角色。
可见,我们再去用平台的概念来实践B端时代的发展,依然无法真正把握B端时代的精髓,仅仅只能变成落后的B端玩家倾销传统、原始库存产品的场所,而无法成为升级、转型B端行业的助推器和营养基。
在B端时代来临早期阶段,我们看到的诸多以销售为主导的赋能方式和方法,无论是社交电商,还是社交新零售基本上都是基于平台思维出现的,而后来的发展同样告诉我们,这种平台思维无法真正奏效,以中台代替平台,才能真正把握B端时代的发展红利。
在C端时代,我们更多地看到的是你强我弱的零和游戏,即一方的强大,一定是以另外一方的弱势为基础的。这是互联网平台之所以会不断建构属于自身的生态系统,不断进行流量的争夺,并且逐渐走向封闭和垄断的根本原因。虽然这套模式在C端时代非常奏效。
但是,等到B端时代来临,我们再去用这样一种封闭的、独立的生态系统式的模式发展的时候,便会开始遭遇越来越多的困境和难题。
因此,在B端时代,我们并不一定要建构一个封闭的、独立的生态系统,而是要打破自身的局限,不断破圈才能获得更大的发展空间。当下,我们看到越来越多地互联网平台开始破圈,打破原有的生态圈的概念,正是这种现象的直接体现。
B站在破圈,快手在破圈,阿里在破圈,微信也在破圈。这说明,在B端时代,不同的生态体和平台之间同样需要不断联通,才能真正给B端产业带来改变,一味地封闭,不仅无法获得发展,甚至还将会走入到死胡同里。
在B端时代,一定要开放,一定要协同。当我们不断打破原有的圈层限制,当我们不断开启新的发展的时候,不同中心之间的协同给B端行业带来的改变才能更大。从单平台到多平台,将会成为B端时代的主旋律。
以此为开端,在我们的头脑当中所形成的根深蒂固的平台和中心的概念将会由此打破,取而代之的将会是共生体的概念。
我们都知道,伴随着B端时代的来临,人们提及最多的是“消费升级”的概念。因为在消费升级的概念出现之后,人们才会反推到产业端,用产业升级来实践B端时代,并且由此衍生出来了产业互联网的概念。
事实上,所谓的消费升级的概念,其实依然是基于C端时代诞生出来的概念,如果用这个概念来指导B端时代的发展,是无法让B端时代的发展跳出C端时代的发展怪圈的。
真正意义上的B端时代并不真正需要所谓的消费升级,但是,一定需要产业升级。因为以C端为主导的消费互联网时代遭遇困境的根本原因不是因为C端用户出问题了,而是因为B端的生产和供应方式出问题了,落后的供应端已经难以与消费端完美对接。
在这个时候,我们只有升级B端产业,通过新的生产方式和供应方式去满足C端用户的新需求,才能化解消费互联网时代的问题,再度让供求两端实现对接。
随着人们对于B端时代认识的深入,消费升级的概念开始逐渐被弱化,取而代之的是产业升级和消费平权的概念。通过产业升级,我们看到的是B端行业的生产模式和供应模式需要一场深度且全面地改变;通过消费平权,我们看到的是B端行业的用户群体需要从一二线城市转向下沉市场。
从本质上来看,无论是产业升级,还是消费平权,都是一场以B端变革为肇始点的新发展。不同的是,产业升级的概念之下,玩家们真正应该关注的是外部产业的升级;而在消费平权的概念之下,玩家们真正应该关注的是自身的升级。
伴随着B端时代出现的是产业互联网的概念,提及产业互联网的字眼,人们自然而然地将其与互联网联系在一起。
后来,随着大数据、云计算、区块链和人工智能为代表的新技术的崛起,我们看到的是一场以去互联网化为代表的新发展浪潮的来临。于是,人们开始将B端时代与互联网撇清联系,甚至开始诋毁互联网的功能和作用,去互联网化俨然已经成为一种潮流。
笔者认为,在B端时代,我们并不一定要去互联网化,而是一定要摆正互联网的位置,认清互联网的作用。在很多时候,B端时代的互联网更多地承担的是一个数字流量的获取和整合的角色,它存在的价值和意义在于为将来的数字化积蓄能量。从这个角度来看,B端时代的来临并不一定需要去互联网化,而是应该更多地需要数字化。
如何以数字化为切入点来改变消费互联网时代以互联网为主导的发展模式,通过对传统产业进行数字化的改造和整理,为传统行业的发展汲取新的发展动能,或许才是我们真正应该关注的地方。
从这个逻辑来看,B端时代并不一定要去互联网化,但是,一定要数字化。只有数字化真正实现和完成之后,B端时代才能真正完成和实现。
当产业互联网时代来临,B端市场成为一个备受关注的热门领域。很显然,B端市场与C端市场是存在着巨大区别的。认清这种区别,并且以此来落地和实践产业互联网,才能避免产业互联网走回头路,真正让产业互联网带入到属于自己的发展轨道里。
文章来源:人人都是产品经理 作者:孟永辉
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:产业互联网是一种新的经济形态,利用信息技术与互联网平台,充分发挥互联网在生产要素配置中的优化和集成作用,实现互联网与传统产业深度融合。要想实现真正意义上的去互联网化,就要抛弃传统、原始的发展模式,用全新的视角来看待产业互联网。
以撮合和对接为代表的互联网平台模式红利的见顶,让越来越多的人开始寻找新的发展突破口,产业互联网的概念便是在这样一种大背景下诞生的。同经典的互联网模式不同,产业互联网时代的互联网模式更加深入,更加多元。
对于经典互联网模式的执念,最终让产业互联网或多或少地陷入到了流量的怪圈当中。因此,早期的互联网玩家基本上都在将获取流量看成是发展的终极目标,无论是以赋能还是以改造为出发点的模式,几乎都是以获取B端流量为终极追求的。
或许,这便是产业互联网的概念当中有“互联网”的字眼的根本原因。然而,如果产业互联网仅仅只是局限于此,那么,等到B端流量被瓜分殆尽,看似光鲜的产业互联网或许又将陷入沉寂,一切都将从头开始。
产业互联网正在遭遇到的困局,为我们生动地诠释了这一点。可见,流量始终都不是产业互联网的关键,除此之外,产业互联网应当有更加丰富的内涵和意义。
于是,我们不禁会问,产业互联网的本质是什么?什么才是产业互联网的关键?笔者始终认为,尽管产业互联网本身有“互联网”的字眼。
但是,从本质上来看,它已经与互联网不再有太多的联系,无论是从商业模式上,还是从内在的驱动力上,产业互联网都是一个完全不一样的崭新存在。站在新角度,而不是互联网的角度来看待产业互联网,并且寻找产业互联网的正确发展模式,或许才是产业互联网真正步入正轨的关键所在。
伴随着产业互联网概念诞生的是S2B的商业模式,很显然,这种商业模式与互联网时代经典的B2B模式是有着一定的联系的。可以说,S2B模式是在B2B模式的基础上衍生而来的。
尽管产业互联网的拥趸者们一直都在试图给S2B模式赋予新的内涵和意义,但是,如果无法厘清互联网在其中扮演的角色和作用,纵然是给S2B模式加上再多的标签,或许都将无济于事。
尽管产业互联网的概念当中有“互联网”的字眼,但是,它却是一个去互联网化的过程。
换句话说,产业互联网,其实是一场互联网玩家的自我革命。如果一味地绑定产业互联网与互联网之间的联系,而不是厘清其与互联网之间的联系,那么,所谓的产业互联网的概念或许仅仅只是一个概念而已。
从本质上来看,所谓的产业互联网是一个去互联网化的过程。它不仅要改变经典意义上的互联网商业模式,而且还要改变互联网技术的主导地位。
所谓的改变互联网的商业模式,其实就是要改变传统意义上的平台和中心为主导的商业模式,通过去平台化和去中心化的方式以达成行业运行效率的提升,我们现在看到的以互联网公司为主导的数字化工厂的出现就是在这样一种脉络下建立起来的。
商业模式的重塑仅仅只是一个方面,产业互联网对于新技术的探索和实践则是另外一个方面。同PC时代向移动互联网时代的转移仅仅只是建构在互联网技术之上不同,从消费互联网时代向产业互联网时代的转变更多地是在以新技术作为基础设施,从而去建构一个全新的时代。
我们现在所看到的大数据、云计算、区块链和人工智能等新技术都是产业互联网的底层技术,尽管这些技术诞生于互联网的襁褓之中,但是,很多技术恰恰是为了修正互联网的问题才出现的。
比如,以大数据为代表的智能推荐,以区块链为代表的去中心化的商业模式,基本上都是在这种逻辑下衍生而来的。因此,所谓的产业互联网其实是一个去互联网化的过程。
不可否认的是,互联网时代的来临的确在一定程度上提升了行业运行效率,但是,我们同样应当看到的是互联网所带来的这种效率的提升是建立在强大的规模优势之上的。
换句话说,互联网时代的来临带来的是实体经济的式微,形成的是互联网经济与实体经济的分野。如何修复和弥合互联网经济与实体经济的鸿沟,让两者实现统一,才是产业互联网真正应该思考的重要课题。
然而,当产业互联网的概念被提出,我们看到的是玩家们试图在用它进一步巩固互联网的主导地位,让实体经济进一步成为附庸。很显然,这种做法是彻底地将产业互联网看成了一种概念和工具,而没有真正理解产业互联网的内涵和意义。
因此,我们需要用一种全新的方式来看待产业互联网。抛弃将产业互联网看成是一种工具的观点,真正将产业互联网看成是一个“产业”与“互联网”深度融合的过程。这里的“产业”就是实体经济,而“互联网”就是互联网经济。
从这个角度来看,产业互联网并不是互联网的一种,而是一个实体经济与虚拟经济深度融合的过程。
经过了产业互联网时代的修复和弥合之后,在消费互联网时代形成的互联网行业与传统行业之间对立、此消彼长的发展状态将会得到修复,从而真正将行业的发展带入到一个深度融合的新阶段。
可以预见的是,经过了产业互联网时代之后,经典意义上的互联网模式和经典意义上的互联网企业都将不复存在,而是将会与实体经济一道汇聚到数字化的长河里。
流量思维的长期存在,最终导致的是平台思维的延续以及第三方的产生。
如果一直都存在第三方,那么,行业运行过程当中始终必然要遵循一种供应方——平台——需求方的运行逻辑。在信息不对称的大背景下,我们是需要平台的撮合和对接的。这便是互联网平台存在的意义。
然而,随着信息的逐步公开和透明,特别是随着大数据、云计算为代表的新技术的成熟,信息不对称的现象得到了最大程度上的消解,纵然是不需要第三方平台,我们依然可以实现供应方与需求方的对接。这就是产业互联网的概念出现的内在原因。
在产业互联网时代,并不存在严格意义上的平台和中心,每一个部分都是参与者,每一个部分都是组成行业运行不可或缺的条件。
如果我们依然还在用流量的思维来看待产业互联网,那么,最终所导致的必然是一个又一个平台的诞生,行业的运行依然没有摆脱互联网式的逻辑。欲要让产业互联网跳出这样一种发展魔咒,首先要做的就是要进行去流量的操作。
当我们不再以流量的思维来看待产业上下游的时候,我们便不再用平台和中心的逻辑来看待和定位自己,我们所做的一切也不再是为了维持自身的市场地位而进行的操作。
这才是真正意义上的产业互联网,当流量不再是产业互联网的主导,所谓的产业互联网才能真正跳出互联网模式的束缚,真正进入到一个全新的时代,从这个逻辑上来看,所谓的产业互联网同样是一个去互联网化的过程。
之所以会说产业互联网是一种去互联网化的存在,还有一个主要原因在于它是一种中间状态,而不是一个终极状态。所谓的中间状态,其实就是一个过渡阶段。
当这个阶段完成之后,产业的发展必然还将会以另外一种全新状态来呈现。在我看来,产业互联网的终极状态是数字化以及数字化基础上的智能化。当产业互联网时代的终极状态来临,互联网将会以新的状态存在,而不再是现在这样一种形式存在。
这是产业互联网经历了数年的发展之后,越来越多地玩家开始将关注的焦点聚焦在数字化和智能化身上的根本原因所在。
透过这些玩家的实践,我们可以看出现在这个阶段的产业互联网当中“互联网”占据的比重越来越少,而数字化在其中所占据的比重越来越大。需要明确的是,对于互联网的越来越少的提及,并不说明互联网已经不复存在,而是说互联网开始以一种全新的形式存在。
比如,现在很多的互联网平台就成为了一个数据的集散中心和处理中心,通过这种方式可以继续给自身的发展带来新的动能。如果我们将产业互联网看成是一种终极状态,而不是中间状态的时候,目前这种状态便不会出现,产业互联网的发展又回到了那个以撮合和中介为主导的怪圈当中。
真正将产业互联网看成是一个中间状态,依然是一个去互联网化的过程。
当我们把产业互联网看成了中间状态之后,我们才能抛弃互联网的商业模式,通过不断试水新模式、新技术来寻找发展的突破口,产业互联网行业的发展才能真正进入到一个全新的时代。由此可见,产业互联网同样必然是一个去互联网化的过程。
一味地将产业互联网与互联网深度绑定,最终让产业互联网蜕变成了互联网的附庸。很显然,这种方式是无法让产业互联网的作用发挥到最大的。
实现真正意义上的去互联网化,抛弃传统、原始的发展模式,以全新的视角来看待产业互联网,产业互联网才能有新的内涵和意义,才能有更多新的想象空间。
文章来源:人人都是产品经理 作者:孟永辉
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个在公司勤勤恳恳埋头耕耘的设计师小朋友,都常常会在脑海中不禁闪过各种问号:
但是苦于只有极少的团队会匹配用研资源,这些疑问往往是石沉大海。更有甚者,等到用户流失才心急火燎的改版。
在日常工作中,由于 UI 设计师在业务的中上游,很难直面用户,不能获得直观的第一手资料,很难获得用户体验的话语权,经常被产品和运营牵着鼻子走。长此以往,设计部门的存在感也也会大打折扣。
那么我们怎样在势单力薄的情况下在用户体验上做一些工作呢?笔者结合这些年的摸索经历,谈谈怎么一步一步从小到大的探索用户体验的调研。
在初创业务或公司中,人手和资金往往都比较紧张,很难系统的对用户进行调研。这就需要设计师本人用最小的成本推动用户调研和用户体验的提升。这个阶段调研的内容应主要集中在产品的可用性方面,以定性调研为主,输出的结果也不求高大全。
我们可以通过以下几个手段进行初期信息积累:
1. 后台用户投诉或反馈
用户常常是懒惰的,当用户在系统中投诉时,一般都是遇见一些令他无法忍受的严重问题。设计师可以把后台的反馈内容都搜集起来,内容加以分类甄别。一般会有可用性问题、业务问题、情绪表达等内容。这些不是我们都能处理的,我们应优先从可用性问题下入手,解决一些功能上的阻碍,这就足以解决许多关键环节的体验问题。而情绪表达类的留言也要留心总结,里面能够折射出用户的消费心理和需求的痛点痒点,为未来的设计提供指引。
2. 粉丝用户群
运营和客服同学都会组建一些深度用户为主的粉丝群,在这里你能看到各式各样的吐槽。设计师同学潜伏其中,不但能聆听用户心声,也可以发出问题,主动收集反馈。这里的粉丝也很乐于沟通,并接受轻松的访谈。但是粉丝一般是中高级用户,所以初级问题容易被忽略,这需要更加广泛的调研来补充。
3. 内部招募体验
这是一种非常直观且有意义的调研,在项目初期阶段就可以检验出产品中存在的问题。
方法如下:邀请公司内部的同学现场使用产品,在操作时汇报自己的所观所想。设计同学可以在一旁观察和引导,并在用户进行不下去的时候给予必要的帮助。招募 3-8 个初中级用户,往往就足以发现产品操作流程中存在的绝大多数的问题。在此情境下的用户一般都更加有耐心,所以足以使它们停顿、困惑甚至放弃操作的问题对外部用户影响更甚。最好全程录像,更有利于事后分析对比。
4. 内部专家访问
在一线的客服、运营、销售等同学往往对用户都有着更加深刻的认知。由于他们的工作目标不一样,所以他们的精力不全在改善用户体验上。但对于用户的痛点他们有更强认知,也有自己的调研积累,这是我们极佳的信息来源。与他们进行访谈会听到很多真知灼见,他们也很愿意配合一些调研活动,如投放问卷、联络访谈用户等,这是我们不可或缺的助力。
5. 数据挖掘
技术同学对于用户信息会有一套基础的统计,通过他们的帮助,我们能了解用户的使用机型、使用时间、活跃时长、分布城市等,从而确定主要的使用场景和人群。用户是否有跨平台的操作习惯也能在这里展现。埋点和 A/B 测也是后期极为重要的工具。

△多渠道搜集用户反馈
当业务有一定规模时,设计的目标就不仅仅限于可用性问题的研究了,我们需要对用户和业务有更深入的了解。用户群体不同,需求也会有差异。我们调研时,如果不清晰的划分用户群体,就会造成数据失真。这样的调研结果,对设计的指引将大打折扣。比如相机这种通用功能,也会为高级用户做出个性化设置。它没有假定色温调节是多数人都需要的,而给它一个外露的位置。但也没有主观臆断此功能无人使用,而把它删去。
这时就需要我们去系统调研用户了。
1. 划分目标用户
系统调研的第一步就是划分调研的目标用户。
很多时候设计师都希望输出一份全面的用户画像,显得高大上而富有意义。但是精准的用户画像成本很高,往往在建立后又不知道如何使用。其实建立用户画像是个细分后并不断修正的过程。
用户一般可以分为以下几类:
业务足够成熟的时候,他们会成为非常重要的增长点,具体的划分方法可以根据业务类型和产品需求来定。
2. 梳理调研维度
在确定目标用户后就要关注调研的维度了。销售和产品往往也有自己用户画像,我们可以有所借鉴,但它和设计师所追求的并不完全一致。
设计师的用户画像可以分以下几个维度。
不同的业务类型,用户调研的侧重会有不同。
例如企业级产品往往与使用者消费习惯无关,但和认知能力关系较大,使用者与付费者也分离。而 K12 类产品的消费周期、使用习惯与电商类也有很大区别。

△ 用户画像维度划分
只有充分的前期准备,才能使我们顺利的展开深入调研。系统的调研方法笔者将在后续文章中阐述,在这段时间,设计师们赶紧挥舞起勤劳的小手吧,期待下次我们相会。
文章来源:站酷 作者:58UXD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近在社群里有人问,有什么总结和复盘的经验吗?感觉自己表达能力很差啊。今天,彩云就跟大家分享一些我的经验,希望能帮到有类似问题的朋友。

以上类似的问题,相信不少朋友都遇到过:
1)明明自己做的设计不差,但不懂得怎么去跟其他人推进自己的方案
2)明明自己已经很努力,设计能力也不差,但总是被其他能说的同事占了主导
3)项目做完了,不知道怎么复盘和包装,跟面试官介绍项目的时候感觉讲不出亮点
复盘表达能力在职场中的作用不用多说,大家都懂,那如何提升呢?我给你支几招,绝对好用:
1)善于记录,把想法转化成文字
2)做事多想想附加价值
3)多跟别人分享,输出倒逼输入
4)学会模仿,掌握说话的节奏
5)复盘的具体操作
复盘和表达其实是2个能力维度的事,一个是文字总结提炼能力,一个是语言组织表达能力。所以,我在平时会有针对性的去做下面这些练习,分享给大家。
脑子中的想法和口中说的话,往往是比较零碎不系统的,而文字则让你有更多时间思考和梳理。不管是从逻辑性还是简练程度上,文案能力都会更加能锻炼一个人的总结能力。
可能从一开始让你写大段的文章对很多人来说,是很困难的一件事,但你可以从小事开始。比如每天写总结,记录自己的想法,这些想法可以来自于学到的知识、突然的灵感或者对某件事的看法等等。
关于记录,我一般先快速写下当时的想法,几个关键字,句子不通顺都没关系。但一定不能拖延,要不然过了那个时刻,你可能就觉得好像没啥值得记录的或者干脆就忘记了。等写的差不多了,再回头来调整语句,调整逻辑问题,就跟设计做改稿一样,当时记录的是初稿,然后再不断优化就好了。切忌完美主义者,动手记录更加重要。

我自己是从毕业以来一直保持着记录的习惯,而且随着写的量越来越多,写的速度也是越来越快。比如这段文字,就是在班车上20多分钟内写下来的。

高质量的记录内容来自哪里?除了完成需求外,多想想这件事做完之后,还能给自己带来什么其他的价值没有?比如产品让你做一个设计需求,做完它并过稿是最基本的要求,因为这部分是交换工资的价值。那还需要去思考,如何通过这个需求去放大价值。比如,这个需求能不能成为自己作品集中的一个作品?能不能把这个需求总结成一篇文章?能不能把这个需求做出亮点然后成为自己出去分享的案例等等。

如果答案是肯定的,有时间的话,一定要去达成后面的这些增值的部分。如果是有这些目标的话,你可能就会很自然的去记录过程中遇到的问题,思考需求的前因后果,记录最终的数据等等,因为你可能将来某一天要出去跟别人讲的嘛。
通过这样的动作,就能加深对需求本身的理解,也就是所谓的深入。有了这些记录和思考,让你再去写一篇总结也就是水到渠成的事了。
把自己的想法讲出来给别人,其实是一个非常考验人的事。不知道大家有没有这样的感觉,明明这个项目是自己从头到尾跟进的,但让你完整的跟别人讲出来却发现很有难度。

要跟别人讲明白一个道理,就必须自己真正理解透彻才可以。这就会倒逼你,真正梳理好自己的所学。而当你真正跟别人讲过一次之后,关于这个知识点或者项目的细节,你会印象深刻。
我习惯在学到一个新的知识点后,兴奋的找同事朋友们去分享我的收获,一方面是能加深自己对知识的理解,进一步巩固所学,另一方面也想锻炼自己的表达能力。
演讲也是需要练习的,没有谁天生就擅长,讲的多了,应变能力、总结能力都能提上来。
表达能力怎样提升?模仿是一个很好的方法。我自己经常会去看一些大佬的演讲,像俞敏洪的演讲我是非常喜欢的。然后还有TED的演讲,佩服他们能在短短5-10分钟内,把一个内容很好的讲完,并且听众还容易理解。
学习大佬们在什么情况下会停顿,如何与观众进行互动,甚至包括演讲时的姿态,表情,手势都可以模仿和研究。听的时候,带着目的去观察,相信能学到很多平时不注意的细节。

注意说话时的停顿和语速,可以理解为设计中的留白和行距。好的留白间距,能使得读者获得更好的阅读体验,演讲也是如此。但说的容易,做起来难,如果缺少练习,在实际的汇报、述职或公开演讲中由于紧张或者其他状况,很难让你从容应对。
这部分也是需要对应的学习和练习的。
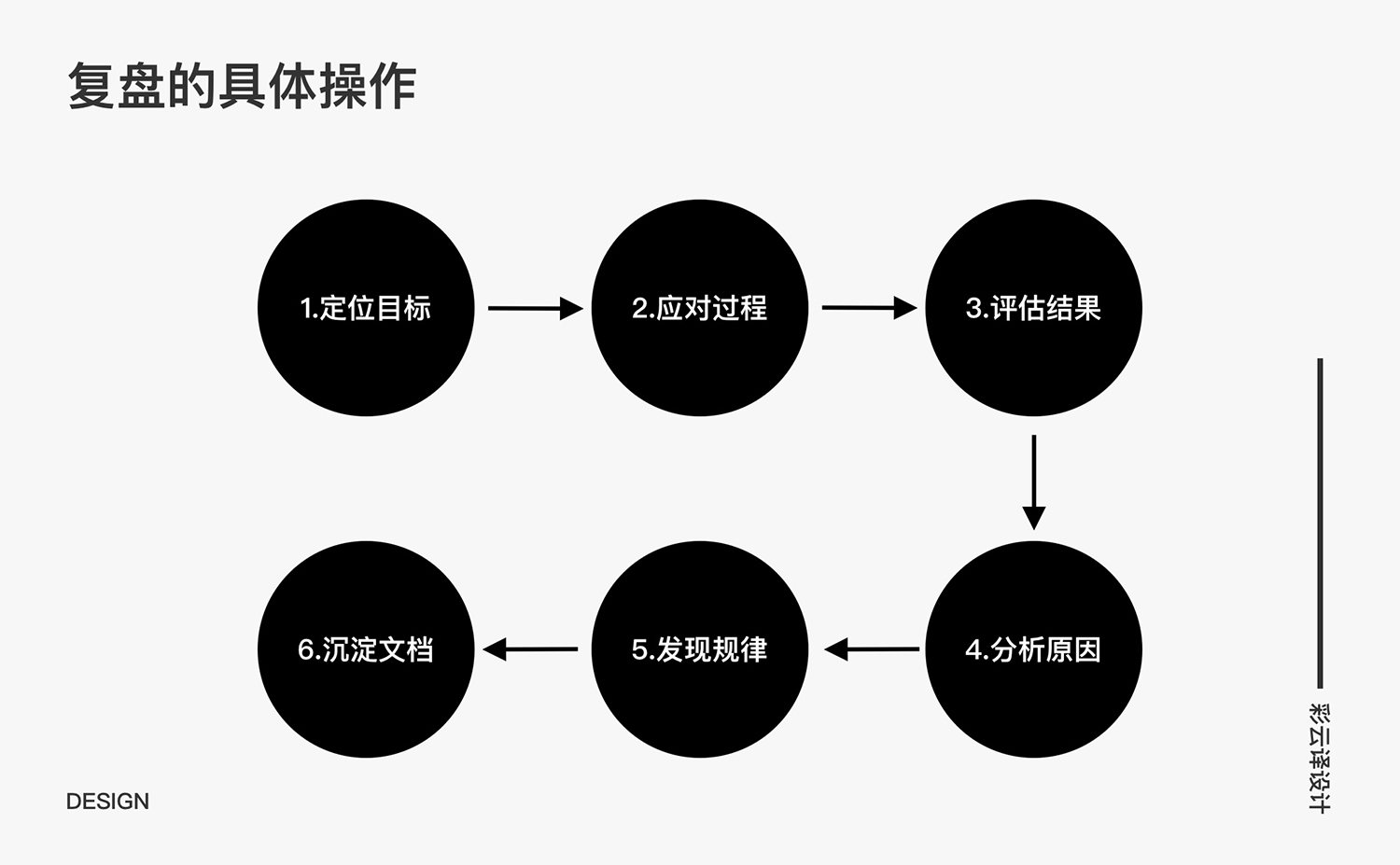
针对实际项目,一般可以从以下6个方面来进行复盘:

1)定位目标
从前面说的记录中,或者可以咨询产品、运营,某个具体的需求目标是什么,从产品维度,运营维度,设计维度等多角度进行目标回顾。
2)应对过程
简单说,就是自己遇到这个需求后是怎么去解决这个问题的。仔细思考自己的应对过程,并分析过程中有没有可以改进的点。
3)评估结果
最终的结果,有没有达到预期?是好的还是不好的,把一些数据和用户评价拉出来,作为结果。
4)分析原因
不论结果如何,都应该分析其成功或者失败的原因,从过程中的每一个环节去思考,这些经验都是最宝贵的。
5)发现规律
从原因中找到规律,这个规律也就是所谓的方法论,这些方法论是否具有普适性,也就是你得到的这套经验能不能复用到其他项目中,或者没有做过此类项目的设计师拿到你的方法论,能不能很好的复用你的经验把项目做到你这样的结果或者是能做的更好。
6)沉淀文档
最终,把这些方法论、设计规范、经验教训等等,以文档的形式记录下来,就完成了一个真正的完整项目沉淀。这些也是设计师做需求时的一种价值放大,很多优秀的资深设计师都擅长做这件事。
在面试或演讲时,也应该按照这样的逻辑顺序去讲你的项目,心里有谱,讲话才靠谱。
复盘和演讲,在职场中都是非常重要的能力,但那些能说会道的人,PPT写的很厉害的人,也并非天生就如此。他们也都是后天在工作中不断的练习得到提升的。
像解决所有困难的事情一样,学会拆解,总结能力也是如此。
文章来源:站酷 作者:彩云Sky
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com