交互设计就是通过设计出完整的界面和用户操作流程,保证其符合用户的认知模型,避免用户在使用过程中任务失败。
交互设计师是承接上游(产品经理)和下游(视觉设计师)的角色。
交互设计师的基础价值来源于两方面:
交互设计师的核心价值是将产品业务通过更好的设计,将其更大价值化并落地。
本文大纲如下:
将自己作为各种角色的用户,去使用体验,感受整个产品的流程。从而找到可优化的地方。
针对于 B 端产品,产品中会涉及到超级管理员、管理员、普通员工至少三种大类角色,其中普通员工里面可能会细分多类角色。交互设计师要在各个角色中,使用体验产品,梳理清晰的产品业务逻辑。使用使用中,弄清各个角色的权限管理和流程逻辑。
针对于 C 端产品。对产品的分层用户主流程和分支流程进行体验走查,找到使用中不好的地方并加以优化。并对行业竞品进行重度使用体验,了解整个行业产品的特点。
我以前写过好多设计师的专业技能方面的文章,我之前一直认为设计师最重要的素质是专业技能。
但是设计师最重要的素质并不是专业技能,因为专业技能可以慢慢培养,任何人都可以学会。
设计师最重要的能力是推动能力。因为推动能力和责任感、性格及天赋有关,而这恰恰会成为设计师进阶的障碍。
想要推动业务之前,先要将自己的职责做好,负责的工作做好,让大家信任,这个时候才能赢得大家的信任,让大家更加相信你。
1. 为什么推动能力最重要?
在实际工作中设计师最基础的能力是解决问题的能力,团队需要能解决工作问题的设计师,这样才不会团队造成负担或者拖团队后腿。
设计师在工作中会遇到形形色色不同性格的对接人。那么肯定会遇到对接难度大的 PM、视觉设计师、交互设计师或者开发,这时候就需要有较强的推动能力,不然很容易使得工作进度受阻,导致设计方案无法快速落地。
拥有较强的推动能力对个人而言有以下好处:
2. 怎么做推动?
推动分两方面,一方面是产品上的推动,另一方面是团队里的推动。
针对产品上的推动,设计师需要做一些前期工作和设计方案,然后和团队领导沟通,获得他们的支持,最后和产品经理沟通,让产品经理看到,我们做这个设计方案可以带来哪些价值。
得到了产品的支持后再进行推动设计,推动的事情可以做例如首页改版,设计规范优化,核心流程上提升数据指标,可用性测试等等。
针对团队中的推动,先发现团队缺少哪些东西?针对团队缺失的东西,做一些推动的事情。在此之前需要做大量的准备工作,并得到团队领导的肯定和支持。
例如团队没有做组件化,那么你可以牵头做组件库和设计规范。团队缺少数据分析思维,那么你可以现在团队培训数据分析知识,然后做一系列的数据设计模板,将数据融入到设计师的工作流程中。
团队协同不太顺利,那么你可以和领导商量,做一些团队协同上的工作,例如团队新软件的引入,团队项目协同文档规则制定等。
3. 如何顺利推动?
如果刚进一家公司,那么先要熟悉团队运行模式,每个设计师负责的产品业务和他们的处事风格。
当熟悉产品业务和团队,那么接下来先将自己负责的产品需求做好,后续就可以进行一系列前期推进准备工作。做推动之前,需要先和领导确认,得到领导的肯定后再慢慢在团队推动。
当在团队取得一定的进展,则后续可以尝试产品上的推动。在推动的过程中,要记住不断地迭代优化自己的推动方案,让自己的推动过程中做得万无一失。
先熟悉业务运行逻辑,掌握业务后,分析业务流程。
1. 找到业务核心并优化
找到产品中核心是什么?例如资讯类产品,产品的核心是用户通过推荐列表,到达新闻详情页阅读的过程。在这个主流程的过程中,交互设计师可以做的事情就是如何提升推荐列表的点击效率、展示效率和详情页正文展示效果。通过优化结构样式,提升设计价值。
例如电商产品,核心就是如何让用户快速找到想要的商品,并顺利的完成购买。在这一过程中,交互设计师可以做的事情,如何提升用户快速找到商品这一场景和购买支付的流畅度。
文章来源:优设 作者:Echo的设计笔记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在我过往的一份工作中,曾就“是否需要在优化app的视觉感知上投入更多时间”的话题跟我们的CEO进行过有趣的争论。“他怎么受得了这么过时的设计?!有上百万的用户天天在用我们的产品,优化App的视觉设计是一件多么容易的事啊!”
但我们的CEO并没有动摇,他坚信公司正在优先考虑那些真正驱动商业发展的事项,尤其是聚焦于那些高速增长点上。
对他来说,我的设计技能无足轻重,这让我感到非常沮丧。我非常热爱用户体验和视觉设计,而且我不想在只能发挥我雕虫小技的公司里浪费生命。
尽管如此,我还是能够理解他的观点。我没有办法证明他是错的,公司一直在发展,虽然用户的抱怨很多,但没有一个用户说“我觉得这个页面太丑了”。
Value > Aesthetics
CEO的有些观点是对的。如果产品能够为用户提供足够的价值,就不需要在界面美感上纠结。亚马逊和Reddit这两个公司就是很好的例子。
此外,如果产品设计的非常漂亮,却不能提供足够的价值,也注定会失败。如果功能不完善或缺少某些关键功能,没有人会使用只剩下美感的产品,哪怕其惊艳程度不亚于Dribbble上最热的照片。
但他说得也不全对。好看的产品是有价值的,即使每一个微小决策都可以进行A/B测试,但好看的价值却依然很难识别出来,但这并不影响其对组织的重大影响力。
Aesthetics say who you are
facebook最近的改版
美感之于产品设计,就好比现实生活中的外表之于个人。
日常工作中,我们穿戴整齐、打理发型、喷洒香水,以期给同事留下深刻的印象,让他们在与我们相处的时候感到舒服。
这样做并不会改变我们给予他人的价值。但是,这样做的确能够改变他人对你意见的接纳程度以及后续对你的印象。
这样做也不会改变你说话的内容,但会改变人们对你在说话前后,以及说话过程中的感觉。
Aesthetics help you against your competition
想要打造出与亚马逊匹敌的产品很难,但是我们可以另寻出路。很多在相同领域竞争的公司,都是用几乎相同的价格给用户提供几乎无差别的价值。
想想那些已经突出重围的成功公司,如Slack、Medium和Mailchimp。没有一家开拓了新市场。团队协作、博客和电子邮件营销软件早在他们之前就已经存在。
但它们还是设法成为了人们在该市场寻求解决方案时,第一个想到的名字。它们也都创造出了独一无二的、充满个性的视觉语言。
Aesthetics increase numbers
虽然,价值和信息传递通常是影响公司成长的最关键因素,但是在恰当的时机使用恰当的视觉效果,依然可以说服更多用户购买你的产品。
例如,定价页面就是一个能决定用户是否会购买你产品的触点。一个设计整洁的定价页面能提供内容明确和可读性高的信息,同时显著提升转化效果。
从各种app中找到的拥有优秀视觉展现的购买页面
在我曾经工作的产品团队中,人们最常讨论的事情是开发任务的优先级。很多团队成员(通常是那些有雄心壮志的人)想推广那些他们认为可以帮助公司壮大的想法,但并不清楚哪条路才是对的。
有时候让你的产品更好看是个不错的主意,但在推广这种想法的时候,你需要问问自己“为什么现在这件事情对我们来说如此重要?” 。经验缺乏的设计师常常会给出类似这样回答:
“因为它使我们的产品更加好看!!”
这种说辞没有任何说服力。试着去关注公司的目标,思考如何用伟大的设计引领公司变得更加伟大,这样你才会成功。
唯有美观无法构建一款产品,但是打造一个毫无美感可言的产品往往会让情况变得更加糟糕。
翻译:優越 审校:Celin | UXRen翻译组 #364译文
作者:Ariel Verber
原文标题:《The importance of aesthetics in Product Design》
文章来源:UXRen
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
95%的公司都会采用的方法
1981年,美国50%的企业都采用了抽屉式管理的方法来管理他们的公司,1985年则上升至25%,而在1999年上升至95%!泰国企业在1998年采用抽屉式管理的企业也占90%以上 - 《华盛顿邮报》
实用的管理方法
抽屉式管理法是一种通俗形象的管理术语,在现代管理中也叫做职务分析。抽屉式管理的主要含义是在每个管理人员的办公桌的抽屉里,都有一个明确的职务工作规范。它包括两个方面的含义:
- 每个人所从事的职、责、权、利等四个方面进行明确的规定,做到四者统一;
- 明确每个人所从事的管理和主要专业业务,分工协作关系,横向纵向联合事宜,以及上下左右的对口单位等,达到理顺企业管理关联的目的。

抽屉式管理是近几年世界上最为流行的管理方法。
他的主要内容包括两个方面:
- 业务部门的职务分析,即职能权限范围。业务部门的职责权限范围分析,应根据企业的总体目标、生产经营指标,以及专业对口的要求和协作关系进行层层的分析、逐级落实、明确规定;
- 管理人员的职务分析,即职务说明或职务规范;

管理人员的能力分析要根据管理层次的不同划分来进行,它的关键是处理好集权与分权的关系。例如一家设计公司,美术指导要对设计总监负责,资深设计师要对美术指导负责,设计师要对资深设计师负责,设计助理要对设计师负责,实习生要对设计助理负责。
企业在施行抽屉式管理方法时,首先要组织一个由各个部门结成的职务分析小组。并对职务分析小组进行短期培训,以掌握抽屉式管理的概念和内涵。其次,企业应围绕企业的总体目标、生产经营指标、根据业务对口,编制业务职责权限范围。

企业应分层进行管理人员分析,按职、责、权、利四者统一,制定管理人员职务说明或职务规范。最后,企业需要制定必要的考核、奖惩机制,与职务分析法配套执行。
流行的管理方法
在一些商业企业中,不同程度的存在着职责分不清,分工不明确,权利与责任相分离等问题,造成办事效率低,拖拉等状况,它们一般都表现在:
- 各部门分工不明确,一些工作上的事情谁都不管,有些事情又都想插手,造成互相扯皮,严重影响了实际工作效率;
- 企业内部横向联系比较差,协调能力弱,使执行人员只能听四方指示,八方汇报,大大的延长了工作流程,极大的影响了实际工作效率与人员浪费;
- 企业用人多少缺乏一个客观标准,容易受魅力偏见的影响,强壮的和漂亮的应聘者更受欢迎;对于设计行业而言作品造假,作品集过度包装引起的能力与职位不匹配的问题,没有一个较为标准的审查机制,都属于个人的主观因素。

企业要进行策略管理,就必须明确企业内部各个岗位的主要职责以及各职务之间的分工与协作关系,它能大大的提高企业战略管理的科学性、系统性和有效性。
抽屉式管理在人力资源管理中一般用于职务分析。随着社会经济的发展,抽屉式管理的公司也越来越普遍,人们认为抽屉式管理是21世纪初现代化管理发展的新趋势。
当前一些经济发达国家的大中型企业都非常重视抽屉式管理和职位分类,并且都在抽屉式管理的基础上,不同程度的建立了职位分类制度。绝大部分世界500强企业都在实施抽屉式管理,这一工具在福特经理们的心目中,具有非常重要的地位,几乎每一个经理人都在管理下级之中应用了这一工具。
抽屉式管理的步骤
第一步 - 建立一个由各部门组成的职务分析小组
考评小组的组成人员包括:
- 企业领导者:可以保障部门权责设定与企业整体目标一致,保障权威性与决策的有效性。
- 人力资源管理领导者:抽屉式管理模式的主管者,有利于人力资源管理精准性的提升。
- 各部门角领导者和员工代表:促进决策的民主性和科学性。

第二步 - 正确处理企业内部的集权和分权关系
要考虑与正确划分,在哪些领域或事项上集权,在哪些工作上分权,部门权责考评小组要以整体绩效为基准。
第三步 - 围绕企业的总体目标,层层分解、逐级落实职责权限范围
层层分解与逐级落实是“抽屉式”管理模式的核心环节,或者说是管理落实与职权细化的关键性步骤。整体目标指的是企业战略总目标,实现企业经济效益、提升管理绩效与职权分解、落实是目标与手段的关系。

第四步 - 编写职务说明书,制定出每个职务工作的要求准则
职务说明书包括两部分,即对部门领导者和员工的职务都进行规范化说明。其次制定员工职务说明书,通过书面化的形式将员工工作相关内容进行明确规定。哪个员工在哪个环节上出了问题,只要拿出放在抽屉内的职务说明书即可进行查询。
第五步 - 制定考核与奖惩制度,与职务分析法配套执行
绩效考核与奖惩制度是抽屉式管理模式的保障性措施,也是提升管理有效性的配套手段。制定与权、责相配套的奖惩、晋升制度。以职务说明书为依据,通过绩效考核反馈给予认真履职者奖励,给予玩忽职守者相应的惩罚。

总结:其实抽屉式管理法就是管理层的一种管理手段,在抽屉里放一些对于员工的职务职责的约束规则,在心理上给员工施压,进而使之完善所做的工作;在规则上也同样施压,一旦员工的工作不饱和,又或没有完善部分工作,就可以直接拿规则说事儿,企业也挺鸡贼的。
对于员工而言还是要不断完善自身能力,自己没有问题别人也挑不出问题,其次要注意沟通协作的问题,把自己工作做好的同时,如果有精力和能力也帮助同事提升能力和帮助完善部分工作,对自己负责,对公司负责,同事和公司才会对你负责,更看重你。
文章来源:站酷 作者:罗耀_管理
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如今随着互联网的不断发展,零售业也逐渐进入了智能化的时代;数字化的不断发展也会改变国内的零售运营,从仓库的管理到门店信息的核实计算,都可以更加的智能方便;本文作者方向了关于零售门店信息化数字化的思考,我们一起来看一下。

以7-eleven为代表,众多连锁零售企业多年来开始了数据化、信息化、智能化的建设道路,且在新零售提出后,C端用户已能切实感受到服务的优化和改变。
本文为大家分享个人关于生鲜零售领域信息化建设的一些思考,开始!
零售行业与很多电商有一个很大的不同,企业需要关注的链路非常的长;就生鲜来说,商品从采购,配送到仓,仓库管理,配送到门店,门店上架,顾客购买,中间涉及到 商品信息、采购信息、订货单信息、配送单信息、门店订单信息、顾客订单信息,正向逆向流程,存在大量需要处理分析的数据。
在曾经甚至当下,这些数据都是靠中间各环节人工用笔和纸记录的,其传递效率之差,误差之大,无法想象,更无法想象在未来像电商一样基于数据做人货场的分析。
信息化和数据化的建设过程能带来以下价值:
信息化和数据化的过程中,在数据的采集上会有更多新的硬件设备介入,在数据的传递上则可以实现采集与传递同步发生,替代人工纸质化记录-excel数据编辑-传递流程。
数据进入系统后,各环节以及总部能够感知各环节的信息数据,从而判断运转情况;例如,通过获取基本的销售数据表(商品/价格/品类/门店/数量/下单时间/下单用户/性别/年龄),即可实现分析门店每小时的销售趋势;商品的脱销率。
其形式类似电商中的“航空仓”“数据雷达”“司南”等数据看板,然而在当前中小零售商和众多的传统产业中却还遥不可及;不仅仅是系统开发的难度,单就源头各环节的数据采集、打通、处理难度就已非常高;
其中最重要的三处应用为 商品分组布局分析、降低库存成本、市场和趋势分析。
1)商品分组布局分析
在门店中,从数据中分析不同商品一起购买的概率,即关联性;商品的最佳结构和布局、门店和商品的特殊关系,帮助确定上架哪些商品、商品的补充计划、门店商品的种类管理。
类似电商的个性化推荐,电商“场”的概念来自线下,同样,线上的迭代尝试可以反哺线下,形成线上线下一体化体验的新零售场景。
2)降低库存成本和有效商品的开发
门店运营中非常关键的内容是进销货,但是这个环节中“品”、“量”的问题全取决于老板个人根据经验对未来销量的预测,零售领域这些经验技能积累在不同的店主身上。
互联网以及连锁化的快速扩张发展要求这些经验判断需要由系统承担,门店的快速扩张才能够不受”人”这个非常不可控的因素影响。
3)市场和趋势分析
数据化的过程中,通过对销售数据和库存数据计中做数据分析,帮助确定各个商品的增减,确保每个商品在不同时期和销售阶段的正确库存;同时能够基于不同顾客的购买偏好,确定商品的目标客户,不断将人在各环节、各场景下的分析过程数据和系统化,从而给到无经验门店管理人员笑合理的经营建议。
个人认为在这个环节国内有一家非常优秀的企业——便利蜂。
将各环节的分析抽象为一个一个场景和对应的分析模型,从而实现智能化库存管理、智能化动态营促销管理,综合天气、节日、客流、季节、活动等因素;交叉分析并直接决定订货、促销、上架、下架的商品,形成系统化的分析—判断—决策过程。
系统化建设是需要分阶段的,这不单单是不同阶段的技术或者经费限制。
经过在一线的短期实践,针对传统企业的信息化改造或者说赋能,还与公司内与系统密切合作的员工,你的客户习惯,阶段性的有限资源下的最大化产出目标相关。
零售领域的信息化建设可以分为四个阶段,而7-11也通过五次门店信息系统的升级改造逐步完成这个过程。
将门店和总部部门的线下报表线上数字化。
门店信息报表和部门信息常用信息报表为:
从“发生了什么”转向“为什么会发生”,了解数据背后的含义。
当企业获得大量数据的时候,就会感知到很多问题:损耗高于预期、门店下午的生意比预期要好、上次的活动效果较差等等,那么为什么呢?
通过运用各种数据分析手段,能够在数据中挖掘背后的原因,这个阶段,数据分析师的价值会得到极大的认可。
个人理解,建模是把人针对某个具体问题的发掘、整理思考、决策判断过程系统化,让系统感知问题、分析问题、给出决策建议的过程。
将这一思路应用到企业实际问题的解决过程中即根据特定的商业目标制定数据分析模型,通过信息部门及时进行数据处理和汇总分析;并且有针对性地提出对策、建议,由公司总部研究后迅速作出调整经营策略,加强企业管理、提高服务水平的决策,使企业能够在变化的市场中发展。
第一到第三阶段的数据仓库都以支持企业内部战略性决策为重点,第四阶段则重在战术性决策支持。
战术性决策支持的重点则在企业外部,为执行公司战略的员工提供支持;更多体现在现场决策的过程中,如司机路线的即时调整、库存的及时补给、商品的临时促销出清、新品的采销等;
由人工操作转向自动决策,寻求决策的有效性和连续性,本质上是对第三阶段的延申,系统从辅助运营的角色转变为自动执行者。
其场景多发生在人工的分析判断操作过程可以系统化分析,同时又需要高度的稳定分析执行时,系统的决策的优越性会高于人工的操作。
由于每个企业的情况不同,实际的信息化迭代过程会根据当时的资源和情况来设定,7-11的五次迭代过程与上述的五个阶段并非完全吻合;但是总整体上看,其大的路径和框架走向还是一致的。
五个阶段能够帮助大家有一个全局的信息系统视角和较为清晰的迭代路径,而7-11的五次迭代又给到具体的实战参考案例。
第一次系统迭代主要专注于订货流程的改造和相应数据的管理。系统建设之前,7-11是通过电话与各供应商对接订货,与当前的个体超市非常基本一致,形成了大量的订货差错和失误。
在这样的背景下,7-11首次与供应商之间搭建门店-总部-供应商的订货信息传输网络。
第二次门店信息系统改造可以说是用户驱动的,门店开始关注到不同用户的诉求是有差异的,企业只有了解自己的用户才能更好地决定提供的商品和服务。
这个变化类似于笔者小的时候,家家户户用的开水瓶、热水袋、门窗等,基本都是一个模子刻出来的,“量产”是企业最关注的;但是随着用户诉求的变化,公司需要掌握各门店商品销售的情况、不同时间段销售的情况和不同顾客层的需求情况。
其中,最关键的变化就是C端交易时智能POS机的使用,门店能够收集到每笔交易背后的客户情况,从而大大提高了基础商品交易数据的分析价值,并以此提出了单品管理的思想和目标。
第三次改造主要围绕“共同商品开发”和“数据图形化”展开。
首先,共同商品开发即7-11借助第二阶段的客户数据,分析预测用户的购买喜好,并邀请供应商一起研发新的更符合用户诉求的产品,是前端销售赋能供给侧的一个过程。
想想现在流行的C2M,7-11能够在20世纪便有这样的思考和落地,实在令人佩服。
另外一个是数据图形化——这个过程在很多行业其实并不是很关键,或者说不会作为一个可以拿出来说的价值改造;但是在传统零售行业,考虑到从业人员的特征,流程和数据的简化和清晰影响的是千万人的效率和准确性。
常用图形表示的信息有11类:日用品销售时间一览表;不同时间段不同顾客层销售状况;商品废弃分析信息;不同商品10日内销售趋势;不同日期不同时间段单品销售信息、不同信息分类不同时间段销售分析表、不同信息分类单品分析、不同信息分类。
总的来说,第四次信息系统的建设是一次各环节的传输速度、准确性上的升级迭代。
主要迭代设备:
1)门店计算机的迭代
以彩色图形显示各门店前一天的销售情况,即时更新总部对于市场的分析结果,提升门店应对市场变化的能力。
主要销售信息有:不同时间不同顾客类型的销售情况、10日内单品销售趋势、不同时段单品销售情况、新产品销售情况、商品废弃分析、备货评价、不同信息类型不同时间段销售分析、不同信息类型单品分析、不同信息类型销售分析、不同信息类型10日内销售趋势分析、不同信息类型销售增长率信息、销售顾客分析和贡献度分析等。
2)电子终端订货设备迭代
订货时除了商品的历史销售信息,包括商品的价格、配送数量、过去的销售情况,还会呈现总部有关产品开发、其他门店销售动向、天气情况等信息,赋能店长订货流程,提升订货的准确性。
3)新型PC机迭代
主要改造是通过硬件设备和线路的改造来加强与企业之间的连接。主要包括:
在以上数据连接的基础上,总部可以:
第五次信息系统的建设是企业方面和各环节与系统全面拥抱的过程,其在总部和门店的管理活动、门店内部人员之间的有效沟通、业务流程可操作性上都发挥了更加积极的作用。
最后,刚从电商行业转到零售,才发现这是一片更为广阔的领域,期望能够在探索中与大家一起成长。
文章来源:人人都是产品经理 作者:怀谷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
微信已经十岁了,如今很多人会用微信作为人与人之间的联系方式,“加个微信”也成了一种社交方式;微信这十年不断地创新,开发出越来越多的功能,从社交聊天工具到现在的视频号以及直播;本文是2021年微信公开课中张小龙的演讲内容,我们一起来了解一下。

2021年微信公开课,如约而至。
今年有些特别,他在视频号上开了直播,和更多人线上见——“我觉得直播特别简单,我都做了好几场。”
微信十年了。张小龙回顾了当初做微信的初心——“出发点很简单,想做一款产品给自己用。”
他也感谢了微信平台上的每一位创作者,因为有他们,微信才能有今天的活力。
张小龙在视频号里,讲了视频号。当初为什么想做视频号,视频号的意义是什么,视频号的推荐机制是怎么考量的,视频号有哪些新的可能等等。
除了视频号,他还强忍着想剧透的心,提前透露了即将到来的微信新版本。微信表情的新玩法、可以更新你的微信状态变成你个人“活”的名片、下拉有更多惊喜……
究竟有哪些惊喜,欢迎往下拉:
各位朋友,晚上好!
谢谢来到公开课现场的朋友们,让我感受到这是一个面对面的交流,而不是一个人面对屏幕的直播。
2020,对很多人来说都是很不容易的一年,包括我们的公开课,也改为线上进行了;虽然在几年前的一次公开课上,我说公开课应该线上开就好了,效率最高,但没有想到今天是因为疫情的原因被迫做到了。
去年这个时候我们也没有想到,这次我们已经通过视频号来进行直播了。

因为疫情,很多公司的年会都改线上了,所以这个时候,我的同事们正在努力给视频号直播加一个能力,就是只有白名单的人才能进入直播间的企业内直播,希望能给需要线上开年会的企业一些帮助吧。
回头看十年前,当时的想法只是,希望有一个适合自己的通讯工具来用。
于是就开始了微信的第一版。但当时绝对没有想到,十年后的微信会是现在这个样子;对此,我自己感觉特别幸运,我想我一定是那个被上帝选中的人,因为光靠个人努力是做不到这一点的。
我分享一组数据吧,到今天,每天——
如微信支付,它就像你以前的钱包一样,已经变成了生活常用品;而微信,也真的成为了“一个生活方式”。
今天是公开课,应该有很多的创作者参与,所以,也在这里感谢微信平台的每一个创作者,公众号的、小程序的、视频号的创作者;因为你们的创作,让微信的生态充满活力。
大家知道视频号今年的变化特别大。这里也想分享一下视频号的一些想法。
可能在2017年吧,我跟公众号的团队说,我们现在公众号只适合少数人写长文章,但是大部分人写不了文章;我们应该在朋友圈下面加一个“非朋友圈”,只能发短文或者照片视频。
但后来就不了了之了,确实是很大的工程,因为帐号体系可能都完全不同了,就完全是个新的比公众号还复杂的系统。
随着时间的推移,视频化表达其实越来越成为普通人的习惯。
来看几个数据,最近5年,用户每天发送的视频消息数量上升33倍,朋友圈视频发表数上升10倍;这时候,我们再思考短内容的时候,就会想,不应该基于短文字来做,而是应该基于视频化内容来做了。
视频化表达应该是下一个十年的内容领域的一个主题,虽然我们并不清楚,文字还是视频才代表了人类文明的进步,但从个人表达,以及消费程度来说,时代正在往视频化表达方向发展。
于是在2019年,我们组织了一个特别小的小团队,开始了视频号的开发;我们也没有问公司要什么资源专门去做,甚至没有在公司开会立项,就自己悄悄做了;我觉得这很微信风格啊,基本上微信做东西,都是成立小团队开始做起,而不是大规模的兵团作战。
并且我说,我们要做,就一定要做成、做大。
这并不是公司给的任务,因为完成任务是枯燥无味的,并且会因此动作变形,应该说是我们要给自己一些挑战性的目标,不然工作会显得很无聊。
视频号是一个人人都可创作的短内容平台。
所以它是公开领域的内容平台,就不能基于微信号来创作了。
因此遇到的第一个问题是,需要有一种新的ID(身份)。
长期以来,微信的最大价值是每个人的微信ID,比如微信支付能很顺畅,因为钱包跟着个人ID走,这是非常自然的,就像你现在只拿身份证也能取钱一样;但这个ID是通讯和社交领域的,因此是私密的。
因此,微信的用户并不能公开对非好友说话,即便评论了,别人也无法联系你,这对于社交领域当然没有问题;但对于公开领域,需要新的身份;而在一个产品里,承担两个身份,其实是很有挑战的。
而这个新的ID,还必须特别方便,不至于在各个场景里遇到身份的冲突,所以处理得不好,双ID会让系统变得非常复杂;比如你评论,就需要选择用哪个ID来评论。
但是这个ID的意义又特别大,一旦走出这一步,意味着微信不再局限于社交领域,而是进入到公开信息领域。
因此视频号的意义,与其说是视频,不如说是“号”,因为有了一个公开的号,意味着每个人都有了一个公开发声的身份。
比如,直播,在视频号里做得很顺利;在视频号之前,我们是没法做直播的,最多做到群内直播,那还是属于群通信的范畴;但有了视频号这个ID,每个人可以迅速开通自己的直播。这里,ID才是基石,它可以承载视频内容,可以承载直播,可以承载小程序等。
我记得当时有个方案是,每个进视频号的人要创建一个视频号ID,用这个ID来浏览和评论内容。我说不对,浏览者应该是微信身份,而不应该强迫每个人开一个新的身份才能看和评论。
幸好当时选择了这样一条路径,不然就没有后来的社交推荐体系了。其实产品的迭代是由无数这样的选择组成的。
ID还有一个重要的意义是针对机构的。
大家知道PC时代每个机构都有一个官方网站,其实微信一直在寻找PC时代的“官方网站”的替代物;做公众号的时候,我们希望公众号就是一个机构比如企业的官网。做小程序的时候,我们希望小程序就是官网。
现在,我们希望视频号是每个机构的官网。这是合理的,官网是需要进化的。所以未来视频号会承接一个机构的很多服务内容,并不局限于视频;比如一个企业的服务,可以通过小程序的方式,展示在视频号下面。
所以我开玩笑说,如果有一天我们在每一个广告牌下面,都能看到广告主的视频号的二维码,那就说明视频号做成了想要的官网了。
第一个版本其实只是搭建了这样一个ID体系。和公众号的很类似,但是比公众号的门槛低很多,普通微信用户可以立即开通它。
内容表现上,只是一个简单的信息流,混合了关注的,朋友匿名点赞的,和系统推荐的内容在里面。
但这样的效果并不好。因为是灰度,量不大,因此也吸引不到大量的创作者来贡献内容,因此推荐的内容也一般般。
但即使如此,我们还是希望推荐的质量能够好起来。我们组建了三个做推荐算法的团队,每个团队十几个工程师。希望各自用不同方法去找到推荐的最优解。
应该说我们在算法领域沉淀应该还是很深的,搜一搜背后是个几百工程师的搜索技术团队,同时我们自己研发的语音识别和机器翻译,都是国内的一流水准。
对了,外界一直有人说我们的语音识别用的是第三方的技术,其实我们从未用过第三方的,一直都是我们自己研发的。现在微信里面的语音识别每天翻译的语音条目在五亿条以上。
虽然搜索团队有很强的算法技术人员,但是,我还是把他们从搜索团队抽调出来进入到视频号团队来工作。因为闭环的小团队才能迅速迭代。
推荐团队很努力,但头几个月的滚动特别困难,似乎陷入了死结,就是内容不好看就没有浏览量,就导致没有人贡献内容,所以推荐系统也推不出好内容,然后继续没有好的内容看。
5月份的时候,我们做了视频号最重大的一个改变。
因为经过几个月的灰度,表明在现有的内容下,基于机器推荐是走不通的。对比朋友点赞的内容,虽然当时朋友点赞还是匿名的,和机器推荐的内容来对比,我发现,机器推荐的远不如人工(或者说朋友)推荐的精彩。既然这样,就应该以实名点赞的社交推荐为主,机器推荐为辅。
当时我给的理由是,我们所看的书,大部分是因为周围有人推荐而去看,而不是网上书店推荐的书。你少看几个机器推荐的内容不会觉得可惜,但错过了朋友们都在看的内容会觉得可惜。这是视频号能借助社交推荐起来的理由。
于是五月份开始了变更最频繁的两周,几乎每两天就要更新一个版本。然后发布了基于朋友点赞的新的灰度版本,终于看到了上扬的数据,用户的留存非常高。
所以6月视频号的用户到了一个量级。数字其实不重要,但对于一个内容形态的产品来说,一定量级的用户意味着解决了生死问题,即流量的循环起来了。
这是一种典型的微信style的产品方法,即通过产品而非运营的方法,找到事情的撬动点,通过产品能力让事情运转起来。
有这个用户基数说明生存下来了,这时候就可以开始做基础功能的完善了,比如直播能力等。没有过生死线的话,做再多功能也是白搭。
在这里,是社交推荐发挥了作用,当时机器推荐的占比非常小,留存也非常低,我们也差点就放弃了机器推荐。但是,并不是说机器推荐没有用,而是要在内容丰富的情况下才能发挥作用。
插一个小故事,6月份的时候,那时社交推荐的新版还在开发吧,我在黑板上写下一个断言:未来有一天,视频的播放量,关注,好友推荐,机器推荐的消耗比例,应该是1:2:10。即,一个人应该平均看10个关注的视频,20个朋友赞的视频,100个系统推荐的视频这样的比例。
当时是这么解释的:
内容分两种,一种是你需要花脑力去理解的知识性信息,是学习;一种是不需要花脑力的思维舒适区的消费类的信息,是娱乐。
朋友赞是朋友强迫你去获取你未必感兴趣的知识性信息,属于学习类的;机器推荐,是系统投其所好而让你很舒服的浏览你喜欢的消费性信息,属于娱乐类的。关注里面两种信息都有。
因为关注的东西你已经知道大概会是什么了,反而不会太有吸引力,因此是1。朋友赞虽然看起来累,但是不能错过,所以是2。而系统推荐,符合懒人原则,是大多数人都更容易消费且获得舒适感的信息,所以是10。但是我们现在的大盘数据,并不是这个比例。现在朋友赞产生的整体vv,是机器推荐的2倍。
于是我让数据同事统计了一下,只拿有关注的用户来看。有关注的用户目前极少,属于活跃用户,所以代表了未来活跃用户的行为。
前几天的数据是,有关注的用户,人均在三个tab产生的vv,差不多是1:2:9。
拿到这个结果时我非常吃惊。它只是一种粗略的估计,并不是说预测特别准确,而是说我们做东西的习惯是,如果这样做,应该先推理出来一个结果,然后用数据去验证,才能检验方向是不是对的。
我估计未来这个9还会变得更大。因为这是和内容丰富度相关的。
说到这里,可能会有人说当机器推荐这个9变得越来越大,不是不符合用完即走吗。用完即走跟时间长短无关,跟效率有关。
我们从来不会关注用户在微信里停留的时长,那不是我们的目标。当用户想要看内容的时候,不管是文章还是视频,如果他花了很多时间看,只能说明微信里面有很多值得看的内容,而不是要刻意去消耗他的时间。
过程中还解决了另一个问题,即究竟什么是视频的问题。
说到视频,大家会想到手机相册里面的视频文件。就像朋友圈,只能上传相册的视频。我们也确实是通过这个方式,来希望朋友圈里的视频更多的是用户自己拍摄的视频。
但视频文件其实是会消失的。
从Windows转到苹果手机的用户,都会遇到一个问题,以前的文件和文件夹去哪里了。在iOS里,没有了文件的概念。文件被各个应用自己定义了。这是把文件应用化了,即文件不能脱离应用而存在,一旦脱离了,就是没有意义无法解释的数据。
这是一种很好的观念。
原始视频只是数据,它没法关联到其他信息,如创作者,观众数,评论等。它还需要存在本地,数据丢了就丢了。
因此未来的视频应该是一种结构化数据。它存在云端,有所有的创作者信息,有观众的互动信息,能够很方便的分享。
文字和视频等内容,存在的价值在于有人看到,也就是分享。而分享,如果还需要copy整个原始数据,是很落后的。分享应该只是一个链接的传递。
这会让我反思,朋友圈里面上传视频,以后会一直用这种原始方式吗?
所以在6月的时候,我们需要把视频号内容分享到朋友圈来,遇到一个问题,它应该长得像一个链接呢,还是像一个本地视频呢?其实是归类,它应该归类到文章链接,还是一个视频文件。
我的答案是,云端化的结构化的视频,才是视频,本地的视频文件,反而是裸数据,是应该被淘汰的。所以你看到的朋友圈里的视频号的视频,和现在的本地视频的展现没什么区别。
在这里,视频号是结构化的视频内容的载体。我相信以后微信里面流通的视频,越来越多的会以视频号视频的形式存在,而不是视频文件的方式。这种变化,其实在公众号体系里体现过一次。公众号是一个文章的载体。
它让文章因为分享而变得有价值。并且,公众号定义了文章的展现形式,是所有的用户在阅读不同的文章时,能以一种相对一致的体验来阅读和互动。在我看来,这是对网页时代阅读体验的一次大的体验提升。
不管是文章还是视频,他们存在的价值在于被人看到,或者说被分享。显然,文章和视频需要一个载体来传播。
如果你能理解公众号对于文章分享的价值,那么,可以用同样的思路去理解视频号对于视频分享的价值。
载体的含义还体现在,我们自己不做内容,也不会去买内容。我们不关注具体的内容是什么。我们只做内容的承载和传递。
我们也遇到了超过一分钟视频的问题。自然而然地,大家会认为长视频和短视频是两种东西,因此应该设计成两种不同的内容对象。
中间有个版本确实是视频号有专门的长视频这一栏的,甚至长视频和短视频的评论点赞还是分开的。
但如果仔细思考,在微信号体系里,是不应该做这种区分的。长短视频的区别只是消费的场景不一样。短视频适合碎片时间的连续消费,而长视频适合有一大段时间来看。
对视频号来说,简化这个问题的方法,是把一分钟以内的视频是为短视频,一分钟以上的视频的开头一分钟视为这个视频的摘要或简介。我把它称为封面。这样的话,视频号不区分长视频短视频,但是又能兼容短视频的体验。
关于长视频,我希望视频号逐渐积累越来越多的长视频,成为长视频的云端仓库。
将来有一天,也许我们会提供一个检索或推荐入口,这样用户可以找到丰富的长视频内容。
这个其实也是未来非常有想象力的。
视频号的初衷是让人人都能很容易通过视频化的方式去公开表达内容。但做产品的人都知道,让用户去发表内容去表达是最困难的。
现阶段我们也并没有做到让很多人在视频号去发表自己的日常。但我们有个举措,让我们能看到希望。
我们上线了将自己的视频号内容关联到自己的微信名片的功能。我们发现结果比预料的要好很多,到现在已经有非常多人在名片展示了自己的视频号内容,并且还在持续增长。这是个很好的趋势。
这里有一个很有意思的话题,有的时候大家会觉得微信做东西特别保守。其实并不是保守,而是说很多东西是不对或不应该做的。
举个例子,我们可以把视频号的内容挂在名片上,我们以前为什么不做一个类似这样的展示自己的一些精选的照片和视频的功能?
我们内部讨论过好多次,因为很多人朋友圈设置了三天可见,越来越多了,我们打开名片有的时候几乎看不到东西。为什么不给他们提供一个可以把一些照片精选放在那里的功能,这样朋友进来至少可以看到一些。
之前我们不愿意做这个功能是因为,一旦这样做了,你可能只是把你历史上最好的照片放到那里,永远就不去修改它了。
这次我们愿意这样做是因为,如果你关联到你的视频号的内容,那它就是活的,因为你会不停地更新你的视频号内容,而不是说我选几个历史上最好的照片作为精美的装饰就永远不变了。
毕竟,视频号希望的是人人都能表达,而不是只有网红和大v的表演。
信息展现形式一直是互联网产品里的最基础部分,也是争议最大的。这里说的是指对信息列表的展现形式。
常见比如有瀑布流,通俗称呼的信息流,以及全屏。他们的区别是一屏里放多少条内容合适。全屏就是一屏只放一条内容。
以我自己的经验来说,我把这些式样的选择总结为一个粗略的规律,就是——
一屏里的内容条数,应当跟命中率成反比。
命中率是指用户可能感兴趣的内容条数的比例。比如10个邮件,只有一个是我想要看的,命中率是10%。
以朋友圈举例,因为你并不是要看每一个朋友发的内容的,所以命中率并不高,如果改为全屏,就是灾难。同时,如果你添加的好友越来越多,命中率还会降低,因此就更不能增加每条内容的显示面积。
如果我们要增大显示面积,就必须提高命中率。但朋友圈的命中率是很难提高的,因为朋友圈的命中率取决于朋友跟你的关系,而非他发的内容,而我们很难知道你对哪个朋友更感兴趣。
而往往关注内容越多的人,命中率就越低。所以公众号改版的时候,其实是一屏里的内容条数变少了,虽然带来了点击次数的减少,但关注多的人还是会抱怨,因为选择的难度增大了。但对于关注少的人,阅读量是上升了,因为只关注了几个号的话,命中率本来就高。后来我们在订阅号的顶部增加了常读号的展示,其实是提升了命中率。
视频号的上半年,平台的内容丰富度不够,命中率是很低的。所以当时半屏式的信息流是合适的,一屏显示超过一项内容,用户有选择的余地。那时候如果直接上全屏,可能死的很快。
到下半年,内容开始丰富了,命中率开始提高了。并且全屏对于单个视频的展现效果当然也会比半屏要好,我们开始灰度的切换到全屏模式。
这里说个有意思的数据。我们把关注和机器推荐灰度切换到全屏,并且和没有灰度全屏的用户来对比观察。发现全屏后,关注tab的人均vv(video view,视频播放量)下降了,推荐tab的上升了。这应该可以推导出来,关注tab的命中率不够高,以至于全屏后带来了轻微的选择困难。
我们在公众号里在给关注的号的内容做排序,以及在视频号里,也会通过算法对关注的内容做排序,也是为了提高命中率。
特别是全屏之后,因为用户的选择余地是零了,更需要算法来做排序。
互联网历史上,个人在公开领域的表达方式一直在演变。
最早的时候,需要你会写HTML来做网页。后来有了博客,博客之后是微博这样的短文字。现在是图片和短视频。
演变的方向是往更能被普通人生产和消费的方向去走的。所以会体现为更短更碎片化。
所以我在想,还有什么内容形态是比短视频更能被更多人接受的。
我觉得直播有这个机会。直播比短视频的生产更容易,是因为拍一段短视频是需要有内容准备的。
而直播,是不需要准备内容的,它就是日常聊天。这是一个非常巨大的差别,直接降低了直播的门槛。这是一种轻松的表达,普通人也能够去生产出来,朋友也更愿意去消费。
虽然直播已经发展了很多年,大家对直播的认知还是带货的领域,这是作为内容形态的方式来思考,就是个人表达的形态方面来思考的。
所以,直播在未来有可能会成为一种很多人在用的个人表达方式。
做一个未来的设想,很久以后,每个人的微信名片应该是活的,意思是,我打开你的名片,如果你刚好戴了一个可以直播的眼镜正在直播,那我就能直接看到你看到的东西。这可能是个人直播的终极形态。
前不久有一场流星雨的直播,有超过100万人观看了,有点超出我们的意料了。因为,我们并没有做任何中心化的流量分发去推它,它自然就吸引了100万人。
在这里,是社交推荐在发生作用,通过朋友圈,群聊等进行了人群的扩散。当然,在视频号和直播的入口里面,我们还是会用机器推荐来给用户推荐适合的直播。
当直播多了以后,除了你的朋友,我们也希望系统能告诉你哪个直播值得你看一下,这是我们的机器推荐有更大的考验。但社交推荐,仍然会是非常重要的传播途径。
其实我们现在还没有直播的入口,下一个版本可能就有了。我们现在有一个附近的直播和人,把它调一下,可能叫直播和附近。
我们也在丰富直播电商的能力,包括直播里可以挂接到第三方的小程序。
春节快到了,我们都习惯了在群里发红包抢红包来拜年了。但其实线下传统的拜年是走家串户面对面的行为。
直播其实更能模拟出线下拜年这种传统方式。
所以我们今年在直播这里也做了一点小小的东西,我们希望今年的春节能够有一些人通过直播的方式来拜年,那就特别好。
很多人会关心平台会给创作者什么样的支持。
如上面提到的,我们更希望做视频的载体,并且让视频号成为个人和机构的官网。平台在这里的角色是连接,而不是做内容。
但和以前的官网不一样的地方在于,微信体系里的官网,内容是能自己流通的。因此你不用太担心做了官网也没有人访问。
我刚刚说到微信里集合了很多产品可能没法尝试的东西,比如说对于信息访问,我们可能会有关注关系可以获得,有搜索,有推荐,有系统推荐和社交传递这样一些方式,所以不用太担心自己的内容在这里没有人会看。
刚开始我们去邀请一些明星进来,明星会说有没有签约费。我们的回答是,我们希望你进来,因为你应该经营自己的粉丝,最终你会实现盈利,但不会平台出面来购买内容。
所以视频号这里,我们没有花一分钱去购买内容。将来也不想这么做。倒不是为了省钱,而是,当我们不花钱买内容的时候,创作者还愿意进来,才说明创作者能靠自己的努力获得回报,才说明我们建立了一个能自行运转起来的生态。
同时,我相信普通人的创作力是巨大的,相反,购买的内容反而不一定能打动人。
微信的历史上,我们一直不强调强运营,也是这个原因。
系统和规则会比运营的效率高太多了。就像我们现在看到微信支付,其实已经覆盖面非常大,但是我们微信支付的人数并不算多,对于支付这样一个需要跟线下接触的行业来说,我们每个行业微信支付里可能就一两个人在负责整个行业。
公众号的那一个slogan照样可以用在视频号上,再小的个体,也有自己的品牌。
其实你现在放在视频号上也是很适用的。
我们也有一些有趣好玩的实验性项目在进行中。
前面提到,做产品其实是个验证想法的过程。
如果你脑袋里突然冒出一个想法,可能很不靠谱,但又似乎有意思。然后继续往深里去想,如果能经过很多次选择,最终能变为实现,就会体会到做产品的乐趣。
我就经常会有一些异想天开的想法。
比如,如果你能拍一下一个人的头像会怎么样,如果你能朝跟你聊天的朋友扔一个炸弹在屏幕上炸开吓他一跳会怎么样,如果你在听一首歌的时候能看到其他听歌的人眼前的画面会怎么样,如果你失眠的时候也能看到其他的失眠的人然后大家一起数羊会怎么样。
甚至,如果给一个画布,每个人上去画一个点,如果有一千万人轮流去每人依次画一个点,到最后会不会形成一个图案?如果在没有组织的情况下,一千万人居然画出来一个图案,那又意味着什么?
所有这些都是很有趣的事情。所以做产品绝不是枯燥无味的。虽然大多数想法都会是行不通的,但有少数的能行得通,就非常好了。
这里,我就简单描述下微信新版本会有的几个功能。
所有的功能在被用户实际验证之前,都不能说一定会受欢迎,但是只要思路的方向没有问题,就可以不断改进。有些功能也会经历灰度,完善了才放出来。所以不要抱以太高的期望。这里分享下这些好玩的功能的思考点。
一个是表情。
表情是表达方式中的一个基本元素。
说到表达方式的基本元素,这让我想起拍一拍。
很多人会不喜欢被拍,还有很多人因为误触而拍错了人很尴尬。但仍然有1.2亿人设置了拍一拍的尾巴,每天几千万人在用拍一拍。
拍一拍也是表达的一种基本元素,并且不同于其他所有方式,它是模拟人类的现实生活中的行为动作,用最简单的一个身体动作来完成了一次信息传递。
有次内部开会我开玩笑说,未来人们的生活会越来越线上化,人们会怀念这种古老的人和人之间的交互方式的。
说回到表情。
人们的表情反映出情绪越来越强烈了。以至于必须经常“裂开”了。
我的想法可能比裂开更暴力。有一天我跟开发同学说,帮我做一个功能,我扔出一个炸弹,对方的屏幕就裂开来。当然,是动画效果的裂开,但要求很逼真。
实现是可以的,但是真的当作一个表情功能的时候,还是会遇到很多坎。
我说寻找基本元素,即这种表情必须是底层基础的,而不是一种特殊的。最终我们做到了。
一个是状态。
现在大家打开一个朋友的微信名片,往往除了名字头像,什么也看不到。朋友圈也很多人设置了时效。
但事情不应该是这样的,每个名片,应该是活生生的才对。名片就是我们线上化生活的自己,它应该反映自己真实的状态。
我们之前尝试用视频动态表达一个人的状态,但视频化表达在这个地方其实挺困难的,因为确实拍个视频让所有的好友看到,这个压力还是挺大的,所以视频动态不算成功,每天大概有100多万的人在发视频动态,我们也会把它升级一下。
升级以后的话,我们希望走到视频的另外一面。
以前我说以前每个人发文字是很困难的,其实有一个前提,发一段让很多人都看的文字是很困难的,其实自己随便说一句话其实并不困难,状态就是随便说一句话这样一个东西。
所以我们会走到视频的另外一面,通过你随便说一句话,随便写几个字来表达自己的状态。
并且,在某一时刻,一定还有其他的人跟你处在同一种状态里,你会希望看到他们。看到在打同一个游戏的人,同一个咖啡吧的人,同一个景点旅游的人等,甚至是,同一种心情的人。
我一直认为,社交的本质是找到同类。
状态,是用来给人看到的,最好还是给同类的人看到。
所以这一次,我们基于简单的文字来组织状态这样一个功能。
我不知道结果会怎么样。对于社交产品,因为它是群体互动来导致结果的,所以很难预料社交功能交给用户群体后的反应。
但是,这样的尝试是应该的。
因为,个人的状态表达的需求没有被满足。哪怕是简单的一句“我今天很郁闷”,你不会发朋友圈,也不会跟朋友专门去说,那么,总需要一个地方可以说的。
还有一个新的尝试是关于听歌的,在座有一位听众跟我聊过怎样看见一首歌,歌不是用来听的,是用来看的。
自从有了网络、移动互联网以后,我感觉是很多人听歌变得少了,只有在开车的时候才会听歌,因为在任何其他时候,你会宁愿去看视频了。
微信其实是一个包含信息种类特别多的一个东西,但我一直不太满意的一点是在微信里面听歌的体验不太好,比如说我其实特别不理解为什么所有播放器都是一个电唱机在那里转,因为电唱机在我读中学的时候,我家里有一个,我还自己去买唱片,但是我想应该大部分用户不会经历过那个时代,那为什么他们要看不认识的物品,一个唱盘在那里转。
我们在听歌的时候应该看见什么?
很多人说我们在听歌的时候不应该看见什么,而是应该听就好了,但我希望听歌的时候能够看到一点东西,因为听歌的时候有一点想象力,我们之所以希望在开车的时候听,是因为你的眼睛能看到很多的东西,让你的想象比平时更活跃了。
如果这些东西,听同一首歌的人往往有很多人,举个例子,你可以想象你在这里听这首歌,另外一个人在另外的场景,还有很多类似的人,如果把他们听歌的眼前画面都连起来的话,总有一些人的画面跟你是非常类似的,他能够打动你的,所以从这个点上出发,我们就把听歌的体验做了一个视觉化的展现。
但这个难度其实特别大,因为技术还没有到那一步,我们的眼球都有一个摄像头实时传到云端,未来迟早会到那一步。
所以目前只能通过别的产品方式才能做到这一步,就是说有一些热心的用户可能会愿意说,我能够把某一首歌变成一个制作得很精美的,类似MV这样一个东西,可以分享给更多的人看到。
我其实一直很不喜欢浮窗,因为它就像狗皮膏药,这也是PC时代大部分网页浏览的体验都不好的一个原因。
为了解决一篇文章要很久才看完,而中途要不断处理微信消息的需要,我们有了浮窗功能。但它并不完美。
很多时候,一篇文章,一个长视频,是要分很多次才看完的,如果每次都要先拖到浮窗,也是很繁琐的。
现在,微信提供了一个尚未看完的内容的列表,方便可以随时找回这些内容继续看完。
尤其是对于长视频,更加需要随时可以切走,然后又能快速找到。
直播也一样需要。
还有一个可以提一下的新的研发中的产品,是团队正在研发的输入法。
我们会经常收到投诉,说刚刚在微信里聊到什么,就在其他app里看到这个东西的广告,是不是微信在出卖我的聊天记录给广告主。其实并不会。
我们从来不会去分析用户的聊天记录,即便因此损失了很多广告收入。
所以当我们的技术团队,就是机器语义理解的团队,说我们自己做输入法可能会做的更好的时候,我当然很赞成。
因为至少,在安全性方面,我们可以做的足够好。
我们的目标不是一下子获取多少用户。
因为输入法是文字表达的入口,并且输入法必然越来越智能,可能出现新的输入形态,所以还是值得投入去做的。
很多人说视频号迭代速度特别快,事实上在微信的头两年,我们都是这个速度,后来有时快有时慢,其实我认为做产品就是应该快的。
我经常说的一句话是,如果一个问题,三天没有想出答案的话,那么三个月也想不出来,因此要么三天内找到解决方法,要么放弃,去寻找新的路径,而不是耗在那里。
孙子兵法说到,行军打仗应该要“其徐如林,其疾如风”,做产品也是这样,要么没有想清楚,那不如什么都不做;如果要做,就要非常快速的迭代。
视频号团队到目前为止也就一两百人,其中还包括了三个算法团队,前后台开发,产品运营等。
这很微信风格。
互联网产品是关于创造力的,而不是拼人数。
如果一个一百人的团队做不出来一个产品,给一千人也照样做不出来,甚至做的更差,因为一千人的内耗太大了。
微信十年,如果非要用两个词来描述微信,我想,一个是连接,一个是简单。
连接是很美的。
因为世界的运行就是靠万事万物的连接而进行的。对产品来说,做连接,意味着做服务的底层设施,因为基于连接可以演变出来的结果是最丰富的。
很多的社交产品可能也做连接,但它止步于人,微信的连接范畴更大,公众号、小程序目标都是连接,连接人和内容、人和服务,包括微信支付也可以认为是一种货币的连接,视频号的目标也是连接。
重心不是在做内容,而是在做底层的连接,这很重要。这也是为什么我们会提“去中心化“,因为连接和中心化是有些排斥的。
再说简单。
我用简单来作为美观,实用,合理,优雅的代名词。
简单是很美的。从一个物理公式到一个日常用品,往往是简单的是更好的。实现同样一个目标,有一千种方法,但只有最简单的方法是最美的。正是因为有一千种方法存在,所以要真正做到简单是很难的。
以前在饭否,看到很多产品越做越复杂,我吐槽说,“一个产品,要加多少功能,才能成为一个垃圾产品啊!” 不是说加功能会让产品不好,而是加了不必要的功能,或者加功能的方式不对。
十年来,微信加了很多功能。
我很庆幸的是,现在的微信,还几乎和十年前的微信一样简单;虽然比十年前多了非常多功能,但这些功能,都已经是用的最简单的办法了,所以增加的复杂度会小。
简单才会好用,特别是一个产品有十亿人在用的时候。
有时候也会想,很多用户其实并不一定很在意产品是否简单,粗制滥造的产品,也可能照样会有很多人用的;但是我们还是会追求简单,因为总有部分人,会认同这种简单背后的美感。
微信虽然是这么大用户量的产品了,并且经历了10年之久了;但我还是希望,它能一直保持自己的风格,一直像一个小而美的产品一样,有自己的灵魂,有自己的审美,有自己的创意,有自己的观念。
而不仅仅是数字的奴隶,这样的话,我和团队,才会为我们的工作而感到骄傲,并且觉得有意义,这是我对微信十年在今天的最后一个总结。
文章来源:人人都是产品经理 作者:纸盒小卡车
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
全新的2021已经到来,在这个适合展望未来的时候,淘宝也迎来了品牌形象的升级,一个万象更新的淘宝正在向我们走来。
“淘宝直播很有趣味”,“淘宝人生很新潮”,“淘宝更好逛了”越来越多的用户在感受淘宝的新变化。新淘宝,让用户在“淘好物”过程中更能感受到“逛”的乐趣,从产品、直播等多场景多维度带给用户全新体验。作为淘宝的镜子,我们的品牌也伴随着产品的升级,在设计层面表达了全新内核。
在新淘宝的大背景下,设计的挑战在于如何将抽象的心智具象表达。此次品牌设计将围绕“连接”“开放”“有趣”三大设计理念透过字体传达淘宝的品牌新内核。

△ 连笔&连接
在新的字体中将有粘连但又不够流畅的笔画结构,让它们“一气呵成”起来,通过连笔来表达“连接”,它寓意了新淘宝要更好地连接商业、用户和内容。

△ 空隙&开放
“通透”是新的字体比较直观的感觉,让字体本身结构上有“呼吸”的空间,它代表了新淘宝对外能够提供充足的空间,同时也将生态体系打开,从而吸收更多的资源共赢共创。

△ 弧度&有趣
新的字体在弯折笔画的连接处做了弧度处理,让整个字体看起来更加有活力,它要展现的是新淘宝将产出更加丰富多样的内容,让消费者能体验到更多趣味且好逛。
很荣幸本次升级邀请到了国内著名的字库公司方正与知名品牌设计公司MetaDesign一起联合完成我们的LOGO设计,整个过程中都提供了非常专业的指导。
全新“淘宝”品牌标识,充分融合了中华传统书法文化和现代的设计语言、设计手法,呈现出多元、丰富、有趣的品牌面貌。
全新升级的“淘宝”特别注入了自然书写的笔势,将写意融入设计之中。在设计上借鉴了行书的技法,在字体的笔势相承之处运用连笔书写,线条流畅自如,笔画之间气息贯注、流动和谐。

△ 连笔
字体部件的设计突出了笔画的血脉与气势,字体起笔处注入能量,转折时意气相聚,呈现出蓄势待发的姿态,末尾的钩画收笔果断,整体给人一种势如破竹、一气呵成的视觉感受。

△蓄势
“淘宝”横画起笔处采取直切手法,如逆锋蓄势,运笔时线条微弧上扬,收笔处笔画轻提,笔势流丽、焕发风采。

△ 横画上扬
新“淘宝”的设计细节精微生动,通过适当的减细、避让,字体笔画结构紧密得当,布白停匀、筋骨相谐,穿插避让恰到好处。

△ 避让
两个单字点画的笔形浑圆一致、遥相呼应,形成左右顾盼的姿态,文字之间脉络贯通,构成一个有机的整体。

△ 呼应
中英文字标互相呼应;英文字标需要足够简约才能满足LOGO以中文为主,英文为辅的传播需求。
优化LOGO的笔划及布白,提高LOGO在数字端上小尺寸下的可识别度。
当淘宝的中文字标设计逐渐成型,我们希望英文字标能承载相同的设计理念。
‘T’的横画呼应中文的横划特征:微弧上扬,以流畅的圆角收笔。

‘a’维持双层结构,更能与相邻的‘o’更能区分,保持高的视别度;顶部的拱形弧线与淘字的‘勹’部笔势互相呼应。

开放’o’字的内白,平衡笔划粗细的变化;确保外轮廓的弧线图滑流畅,使造形更丰富生动。

升级后的英文字标彰显中文字标的设计精髓,与时并进。
新淘宝,新品牌,新形象。为了能够让用户对于品牌有更具体的认知,此次品牌升级还创造了淘宝自己的超级符号,结合业务丰富的场景,让视觉语言更具专属性和多样性,让用户更好的感知到,一个更连接用户、更开放平台、更充满趣味的新淘宝正在走来。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你一定知道“摩尔定理”,对许多IT人而言那是这个行业最基础法则,然而,在我看来,另一个和摩尔定理齐名的“梅特卡夫定律”被严重地低估了。
和摩尔定理指出硬件性能进化逻辑不同,“梅特卡夫定律”在业务层面对互联网时代的发展规律进行了高度概括的总结,这个抽象总结在过去、现在和未来都会继续指引互联网的发展方向。

“梅特卡夫定律”的表述非常简单——一个网络的价值和这个网络节点数的平方成正比,用公式表述就是:V=K×N²,其中V代表一个网络的价值,N代表这个网络的节点数,K代表价值系数。
那么,这个看似极其简单的公式为什么会受到互联网人如此高度的推崇呢?
在回答这个问题之前,我们还是简单来了解一下“奇人”梅特卡夫:
罗伯特·梅特卡夫1946年出生于纽约布鲁克林,年轻时的梅特卡夫是一个标准的学霸,在麻省理工获得了工程学和管理学的双学位,之后又在哈佛获得了博士学位,毕业后他迅速加入了当时的科技巨头施乐。
在施乐工作期间,他发明了当今局域网使用最广泛的协议之一——以太网,这让他年纪轻轻就一跃成为“计算机先驱”。

△ 梅特卡夫于1973年绘制的以太网草图
然而年轻的梅特卡夫并没有躺在这一成果上坐吃山空,而是在人生33岁的时候决定把自己掌握的技术转变成商业产品,1979年,他创办了著名的3Com公司。
3Com公司是做什么呢?通讯基础设施,你可以理解为美国的华为(事实上3Com后来还和华为成立过合资公司)。在管理3Com公司销售团队的时候,梅特卡夫发现当时客户对他们的主力网卡兴趣不大,这时候他展示了自己作为技术人超强的逻辑说服能力,他亲自制作了一张幻灯片,画了一张图,列出了网络价值和成本之间的关系。
他想通过这张简单的图清楚地说服客户——买网卡的成本随着时间是线性增长的(N),但网卡构成的网络价值则是呈指数级增长的(N²)。言外之意就是你们现在买网卡会觉得不划算,但随着买的人越来越多,它的回报将是指数级的。
作为3Com公司的头号推销员,梅特卡夫在美国科技界的各个场合都在宣传他的这一理念,这引起了一位叫乔治·吉尔德的科技专栏作者的注意,吉尔德长期在科技界浸润,直觉告诉他这页其貌不扬的PPT里可能藏着一个极具价值的判断。
1993年,乔治·吉尔德在《福布斯》杂志上系统地阐述了梅特卡夫的关于网络价值指数增长的理念,即幻灯片里那条指数增长的曲线,并把它命名为“梅特卡夫定律”。
当时美国互联网刚刚萌芽,各类网站都在快速增长,吉尔德的总结让“梅特卡夫定律”被科技界和互联网圈逐渐接受。不久之后,美国联邦通信委员会主席的里德·洪特(Reed E. Hundt)说:“摩尔定律和梅特卡夫定律”为我们提供了理解互联网的最佳角度。
而之后马克·安德森创立了Netscape,发布了网景浏览器,用户数一路狂奔,安德森在总结网景的飞速发展时,称“梅特卡夫定律是一盏明灯”。随着互联网在美国强势崛起,这个起初描述硬件网络价值的定律被外延到了整个互联网领域。
无数网站的创始人将梅特卡夫定律写进了他们的商业计划书,它在一定程度上成为无数互联网创业者和从业者的信念灯塔。

△ 3COM公司曾用于销售推广的幻灯片(梅特卡夫展示原稿)
事实上,“梅特卡夫定律”在数学上是有意义的,一个N个节点的网络,它的总连接数为N(N-1),当N足够大,它接近于N²,如果把网络里的连接数直接看成是网络的价值衡量指标,则“梅特卡夫定律”是一个完全成立的等式。
那么,在现实中是否是真的这样呢?
2013年,梅特卡夫本人在《IEEE计算机》上发表了一篇文章,用Facebook从10年的实际数据证明了自己的定律符合Facebook现实中的成长轨迹。
有趣的是,同样在2013年,来自中国科学院的三位作者张兴洲、刘景洁、徐志伟也在著名的《计算机科学与技术》杂志上也发表了一篇名为《Tencent and Facebook Data Validate Metcalfe’s Law》的论文。论文中用腾讯和Facebook两个公司的数据验证了它们的月活数据和它们各自的估值(市值)是符合“梅特卡夫定律”的。
正是由于“梅特卡夫定律”的存在,让无数互联网人对规模和增长前仆后继,因为他们深刻地理解,规模能带来指数级的回报,这一回报通常会超出正常的预期。
事实上,梅特卡夫定律的确在解释无数互联网案例时都有着极强的说服力,举一个简单的例子:为什么5G成为科技竞争博弈中关键中的关键?
原因是其背后指数级的价值——第一代互联网接入的PC存量设备数大约是10亿台,第二代移动互联网接入的智能手机存量设备数大约为30亿台,而5G成熟之后的IoT物联网时代,接入的数据保守估计将达到500亿台,根据梅特卡夫定律由此产生的指数级价值是极其惊人的,某种意义上,这也是美国一定要封杀华为背后的重要逻辑。
这些问题都可以隐约在梅特卡夫定律中找到答案。

尽管“梅特卡夫定律”对互联网的影响巨大,但业界依然对这个定理本身提出了不同的看法。
2006年7月一位名为鲍勃·布里斯科的研究员就在《IEEE》上发表了一篇态度鲜明的文章——《梅特卡夫定律是错误的》,他旗帜鲜明地指出梅特卡夫定律根本缺陷在于对网络中的所有连接都赋予了相同的价值。
“梅特卡夫定律”其实背后有两个隐藏的假设——第一,网络的机制取决于网络之间互相连接数的价值之和;第二,每一个连接的价值是相同的。
布里斯科的这篇文章并没有质疑第一个假设,而是质疑了第二个假设,在他看来,网络中的连接的价值并不是同等重要的,连接也分强连接和弱连接,弱连接的价值显然就没有强连接那么大。甚至他还引用了作家梭罗《瓦尔登湖》里的一段话作为论据——“我们急于建造从缅因州到德克萨斯州的磁电报,但是缅因州和得克萨斯州之间和其他人口更多的州相比可能没有什么重要的交流。”
没错,上述对梅特卡夫定律质疑从理论的角度是合理的,从现实中观察,我们也看到了和梅特卡夫定律相悖的现实,我随便举一个例子:一所精英大学本来一年招1000人,如果它扩充到2000人,它的价值和影响力会不会变成原来的4倍呢?
大概率不会,这是很容易理解的,因为这个实际例子和梅特卡夫定律的理想设定显然有不相符的地方——
很显然,梅特卡夫定律在具体的情况中并不能直接生搬套用,但我们又的确观察到了腾讯和Facebook的数据完美地证实了梅特卡夫定律。
那么,应该如何理解这种悖论呢?
在我看来,Facebook人数的增多,很显然连接的质量是不同的,同时新加入的人也不可能和所有人建立连接,但我们可能忽略了规模带来的其他外部效应——比如人数足够多之后的边际成本降低,再比如人数足够多之后的数据积累也会提高一个量级等。
所以,“梅特卡夫定律”更多的是对一种现象的抽象,直接在任何互联网产品中生搬硬套都是教条的。正如经济学的基础建立在“理性人”这一假设之上,但实际中人却不总是理性的,事实上对于“理性人”假设的质疑诞生了许多有价值的新经济理论。
有趣的是,鲍勃·布里斯科在论述“梅特卡夫定律”可能漏洞的同时,提出了一个新的描述网络价值和网络成员的法则——齐普夫法则。
它以语言学家齐普夫命名,齐普夫在20世纪早期发现英文中词频的规律——最常用的”The”占所有英文文本的7%,第二常用的单词”of”占比则3.5%,第三位的”and”占比为2.8%…….符合7%的1 倍、1 / 2倍、1 / 3倍……这一规律。
这一规律用数学公式抽象为V=k*n log(n),既价值和数量呈对数关系。
齐普夫法则是描述价值和数量更温和的模型,举个例子——假如一个网络10万人的时候价值100万,如果增加到20万人,根据梅特卡夫定律,它的价值增长到400万,但根据齐普夫法则的计算,它的价值则只增长到210万,注意,210万依然比200万这一线性增长的价值要更高。
所以,尽管鲍勃·布里斯科指出了“梅特卡夫定律”可能存在的缺陷,但他却承认一个网络的价值和成员之间的关系并不是线性增长的,齐普夫法则也是一个非线性增长的模型。
这两个模型都指向了一个原则——网络的连接规模的提升带来的回报是超预期的。
那么现实世界中哪个模型是对呢?或许这个问题并没有答案,但它们却从不同的层面给了我们理解这个真实世界的角度。
这正是商业世界有趣的地方,和严格的数学、物理学不同,商业世界的规律的适用受无数约束条件的控制,我们只能尽可能掌握在大多数情况下都适用的规律,一定要拿出一个反例去反驳一条在大部分场景都普遍适用的商业规律其实没有意义。

所以,总结一下,梅特卡夫定律是对网络指数增长的普遍规律的一种抽象,它告诉我们一个简单的道理——规模的意义比你想象的更加的重要。
作为互联网人,我们需要深刻理解梅特卡夫定律所代表的一种指数级增长逻辑,尽可能建立更多的连接,从而在这个不确定的世界更好地生存。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作为一个知名的问答社区,知乎已经走过了十年。面对十年间不断变化的用户习惯和互联网环境,知乎都做出了哪些改变?未来,知乎会朝着什么样的方向发展?本文作者从用户构成、内容形态和商业模式各个方面,对知乎进行分析,希望对你有帮助。

一转眼,知乎已经十年了。
2010 年,新浪、腾讯、网易、搜狐都在搞微博,展开抢人大战。当时微博客的形式已经被国外老师 Twitter 证明了成功,而问答类网站的原型 Quora 和 Formspring 才刚蹒跚起步,前途未卜。
很快,新浪微博就带着“围观改变中国”的光环出了圈,但人们真正认识到知乎的威力,还要等上几年。现在,知乎积累了近 4400 万个问题和 2.4 亿个回答,成为中文互联网最大的原创内容策源地之一。
十年间,中国从 PC 互联网迈入移动互联网时代,内容产业蓬勃兴起,网络前所未见地深刻影响中国社会。知乎积累的海量内容,加上每天源源不断生成的新内容,深度参与塑造了中国网民的眼界和思想。
2011 年 4 月 7 日,开站不到 5 个月,社长成为知乎第 6332 位用户。作为一个知乎深度老用户,社长愿意用“两个知乎”来形容自己观察到的知乎十年。
从用户构成、内容形态和商业模式各个方面,我们都能看到相对着存在的“两个知乎”。它们互为表里,共同构成了知乎精彩纷呈的景象。

2013 年,社长写过一篇《知乎:为“精英用户”服务》,这是航通社最早对知乎的观察文章。知乎符合所谓“二八定律”,创作者只是极少数,绝大部分人都是看客。

根据知乎官方数据,在冷启动的 40 天里,知乎 200 位原始用户创造了 8000 个问题和 2 万个回答,早期邀请注册的用户都有很高的分享欲望和出品质量。所以,为当时还不多的创作者做“私人定制”的服务,成为知乎催化优质内容的选择。
当知乎开放注册之后,原来的“精英用户”可能感觉到知乎的变化,并且不一定适应。有一些人退出,但更多的人进入。

如今的知乎给每个用户都提供了开放易用的创作辅助和数据统计工具,通过想法、专栏、视频等多样形态降低分享门槛,让任何有志耕耘内容,或只想简单分享的人,都能够找到其中的乐趣。算法的进化,也让人们收到的信息流总体上日趋精准。
在知乎,有些人出言不逊,大肆骚扰,降低了他人的浏览体验;另一些人从事虚假营销、诈骗等活动,有的已经构成违法犯罪。在其它平台,总有人盗用知乎站内原创内容,转换为视频等其它形式,造成盗版比原版还火,也让创作者们深受困扰。
近年来,知乎不断加大用算法和人工混合处理违规的力度。在中文互联网当中,知乎是最早实现对所谓“阴阳怪气”的不友善言论识别的平台之一,其他平台的互动信息审核很难到如此细的颗粒度。热烈且长尾的评论互动是知乎的重要特色,激励了很多创作者将知乎作为原发平台。

同时,知乎也加大了版权保护的力度,如起诉微博营销号“知乎大神”胜诉等;并主动切入视频领域,让图文作者可以更主动地分享短视频红利。
知乎对直接付费购买内容的商业模式一直寄予厚望,前后走过付费咨询,音频内容,卖课程等几条路线。经过一阵探索,小说、图书、文字专辑售卖等最终脱颖而出。综合了纸书电子版、纯网络出版、私家课等资源的全包式“盐选会员”,已经成为创作者获取回报的一个重要来源。
2019 年起,知乎将站内优秀网文作品放上会员平台。知乎网文作者出现了月收入超 10 万、单本收入超 60 万的销售记录,那些“刚编的故事”再也不能被等闲视之。

为了推广优质的付费内容,知乎在众多问题下将可能切题的付费内容,以“故事档案局”等官方账号推送,嵌入到回答流当中。在评论区下面,不乏“我就是为看这个而开了会员”的声音。除此之外,原先免费的内容都没有被付费墙挡住,包括原有的海量长尾答案,免费用户的体验也得到了尊重。
知乎早期的邀请注册制,令它以专业人士的独到分析、独家资源和亲身经历而著称。“认真你就赢了”是当时知乎的流行语。
但在开放注册之后,新用户可能会“水”回答,“抖机灵”也同样获得读者欢迎。一些曾经坚持的编辑规范如“直角引号”,也逐渐变得不那么严格要求,纯粹写作虚构内容的人也在知乎上活跃起来。
知乎决定让喜欢每种不同内容的人,都通过算法推荐而各得其所。针对虚构内容,知乎推出了作者声明功能,同时通过会员付费实现优秀故事的产业化发展。对于仍然愿意坚持“认真”的人,知乎提供“亲自答”标签、学历及工作经验认证,由资深用户发放“专业”标签等方式,且同样辅以内容商业化的激励。
人们惊叹于知乎居然已经十周年了,也同样对知乎上的“神预言”问答惊叹不已。
2011 年十大热议问题中,足球、晚睡习惯、金庸小说等问题,直到现在依然吸引着大量读者前来“瞻仰”。在 2011 年底一个推荐购买比特币的回答,累积至今获得 4.2 万个赞同。像这样的“预言家”在知乎上还有很多。他们就当时当地的情况写下的内容,可能在几年、十几年甚至更长时间,都始终具有借鉴和参考意义。

随着越来越多的人注意到知乎,每次有热点事件发生时,很容易在知乎找到事件亲历者、行业内人士、专家学者提供多方位的视角和解读,这些信息“养活”了包括航通社在内的不少“自媒体”。知乎热榜成为百度搜索指数、微博热搜、微信指数等等之外,又一个衡量中国舆论场的风向标。
跟保质期长的沉淀内容相比,即时热搜并非“速朽”,而是对“新闻是历史的底稿”这句话的最佳诠释。
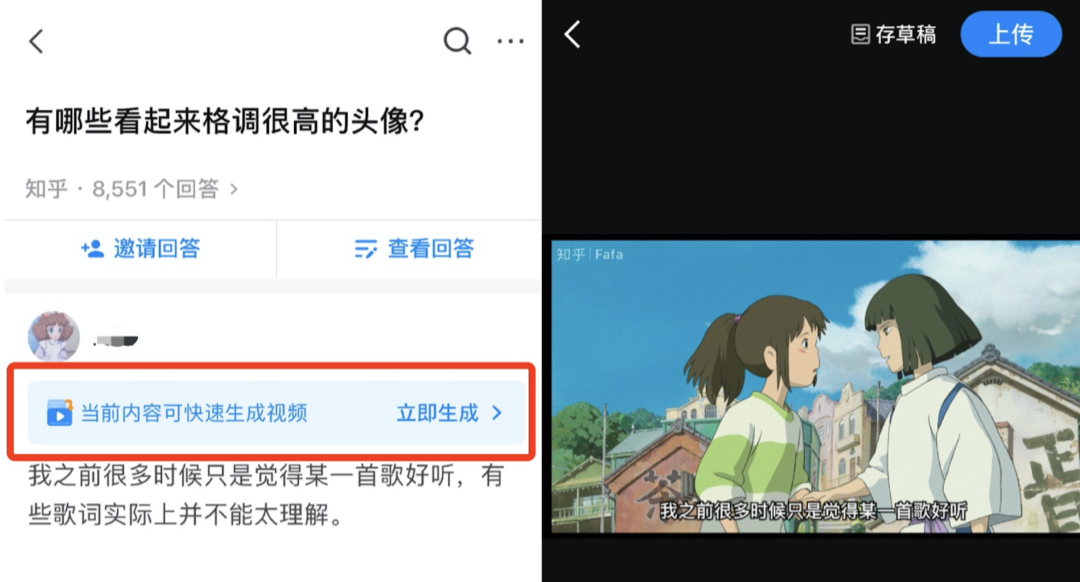
知乎切入视频的决心不可谓不大,方式也多种多样,从单独的视频制作工具,到首页为视频开辟独立版块,再到问题页将视频回答单独列出。可以说,有视频创造力的人士将会获得越来越多的展示机会。
知乎也推出了一系列以视频为载体的 PGC 节目,如《职人介绍所》,也有郎朗钢琴课等付费视频课程。不过近期最值得一提的,还是知乎推出的将文字答案一键转视频的功能。这方便了非常多的文字创作者。

任何一种内容形态,恐怕都是最适合该形态的创作者才能玩转。在社长的印象中,很多文字创作者(含本人)是比较内向的,需要长时间的沉淀才能将思路组织出来。而视频更需要外向开朗和具备亲和力的面孔,甚至可以说是对年轻人更友好的。
此外,对长期习惯于文字创作的人来说,视频制作也有一定难度。随着知乎的自动化工具上线,视频的产能将会提升,也可以打击一些将优秀文字内容掐头去尾,再搬运到其他视频平台上的人。
早期的知乎以专业回答著称,读者对于回答与商业内容相结合很难接受,会说这样的答主是“恰饭”。当时,答主只能通过“赞赏”等有限的渠道获得微不足道的收入。这使得知乎虽然拥有日益显著的流量,商业变现能力却长期被外界质疑。
不能找到合适的盈利模式的话,一家商业公司是无法持续经营下去的。好在,随着知乎的用户基数扩大,更多人有机会摆脱单纯读者的身份,自己也成为创作者,体会到答案被人认同的快乐。此时,更多的人学会了换位思考。
近一两年来,特别是 2019 年知乎完成 4.5 亿美元 F 轮融资之后,人们对知乎阔步走向商业化已经习惯,而知乎的探索也终于有了收获,开始找到适合自己的商业路线。
很多人信赖知乎一些领域的专业答主,当他们在回答推荐自己信得过的商品时,也会带来跟随购买的效应。不过,由于早期知乎风气使然,如果答主获得品牌赞助进行推荐时,哪怕真的有推荐的充分理由,也不得不小心翼翼,避免被人发现。
2020 年 1 月,知乎“好物推荐”功能全量开放,这同时解决了两个问题:一是在知乎回答看到商品后,不能及时跳转到购买链接,导致决策链条断开;二是答主推荐商品后往往需要读者自行搜索,其中可能弄错关键字或被相近的冒牌误导。更重要的是,它给部分专业答主带来的收益是清晰可见的。

2020 年双 11 期间,知乎“好物推荐”带货内容阅读量突破 8 亿;GMV 相比 618 翻倍,订单量提升 113%。“蓝大仙人”是最经常被提到的“好物推荐”受益者,他专攻的智能电视领域有着得天独厚的优势——有专业门槛,客单价高,销量及咨询需求长期稳定。他的一篇测评文章 GMV 超过 5000 万。
知乎商业化逐步走向正轨还带来另一个原本未曾设想的改变,就是品牌在知乎有了更多的露出、更真诚的声音和总体上更正面的形象。
知乎首先为品牌方提供了机构认证、品牌提问等能力,让品牌在知乎保持“人格化”运营,提升亲和力,与用户建立互信。而品牌也可以通过平台邀约相关领域优秀回答者,推荐产品,讲述原理或历史故事,以及做出客观评价。
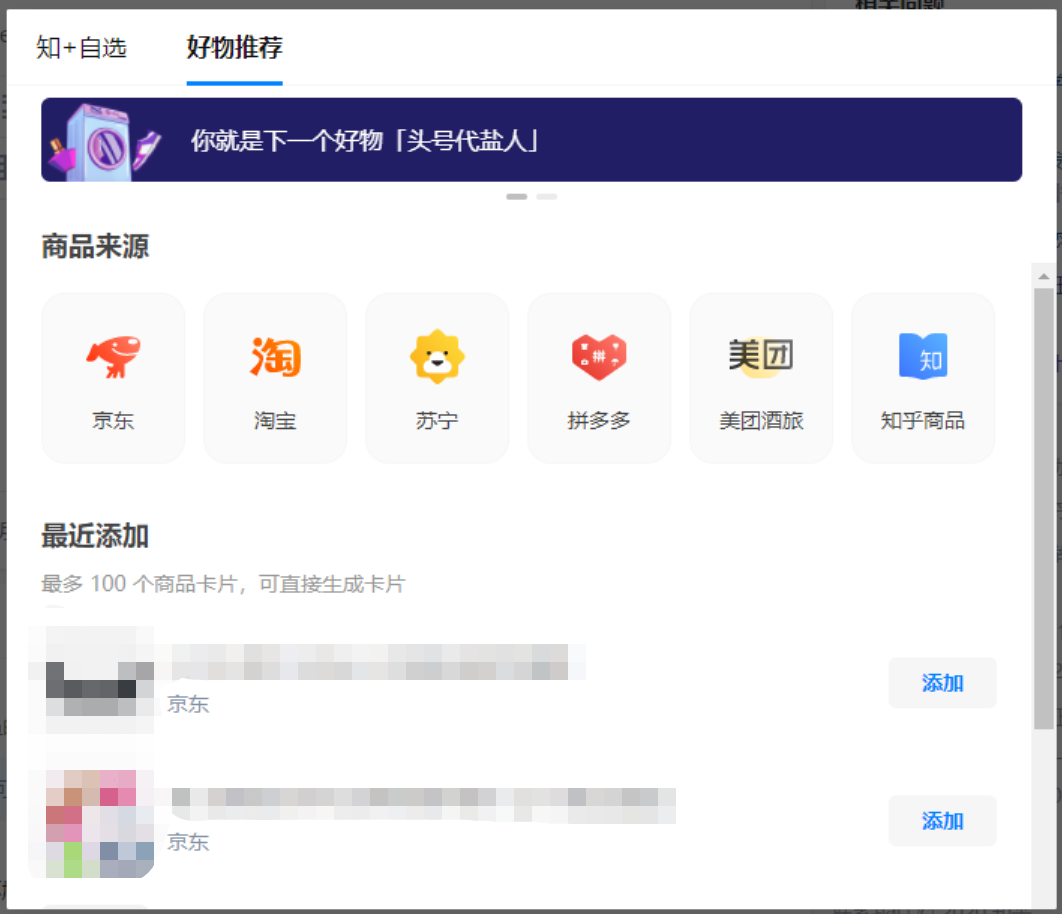
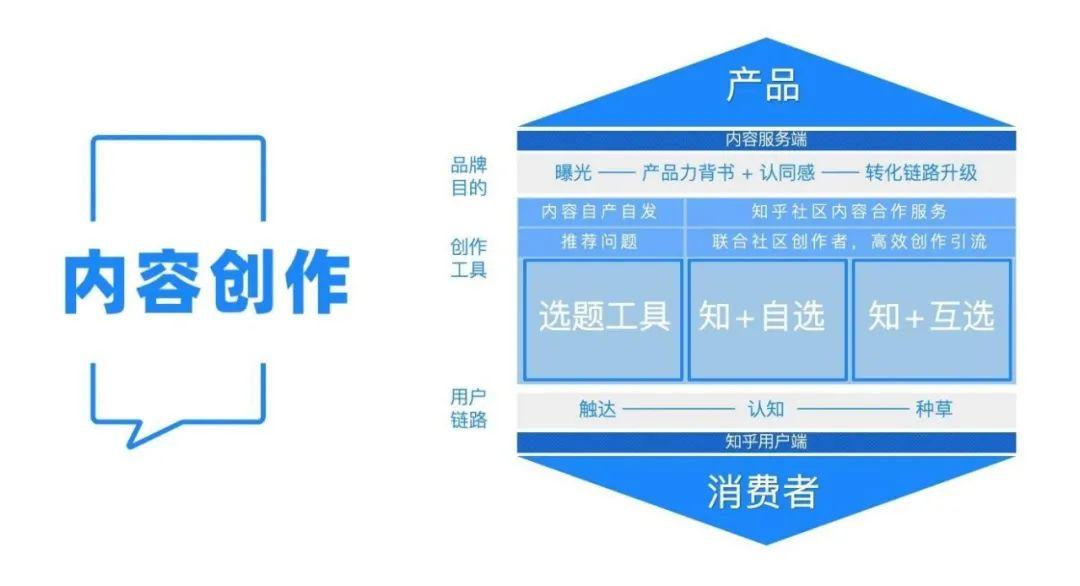
此前,品牌如有此需求,只能绕过平台联系头部资源或 MCN,效率低下也很容易“翻车”。2020 年,知乎将对企业的内容服务打包成“知+”方案,由平台牵头,精准对接热度话题与优秀创作者,盘活存量 UGC 内容,全面激活创作能力。

目前,社长就可以在知乎的创作中心开启“知+自选”内容创作,挑选品牌任务当中自己觉得能写好的,比较切题的来写作。这种“人找品牌”加上以前就有的“品牌找人”,实现了比以往“盲人摸象”式配对更为精准的供需匹配。
需要指出的是,任何形式的品牌赞助内容,在写作时依然要严格遵守知乎社区规范,也要经历读者的考验与事实核查,关乎作者苦心经营的公信力。
十年来,知乎的形象和角色不断变化,从一个小众又带点“曲高和寡”的讨论社区,过渡为繁荣而包罗万象的虚拟城邦,以及为人们提供实际帮助的解忧杂货铺。现在,知乎保持着中文互联网最大的原创内容策源地之一的地位,是中国舆论场的重要组成部分。
过去十年,有很多的殊途同归。移动互联网和 PC 互联网逐渐融合,网络与现实社会的鸿沟被填平,科技企业从创新颠覆的光环中走出,向商业的本质逻辑回归。在知乎,作者与读者、知识与故事、内容与商业本是一体两面。十年之后蓦然回首,“两个知乎”合二为一。
正所谓“内容即商业,商业即内容”。知乎十年积累的长尾内容是它最宝贵的资源,最终知乎的商业化道路,也从外围探索收敛回归到内容本身。海量的内容、良性的互动和进入正循环的商业模式,正在为知乎开启下一个十年。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从“秋天的第一杯奶茶”到“打工人”,从老乡鸡的土味发布会到哔哩哔哩的《后浪》,刷爆屏幕的传播一浪接一浪,成为我们这个时代永不落幕的风景。产品怎样做出刷屏级传播呢?本文作者总结了五种思路,与你分享。

互联网刷屏现象层出不穷,其关联因素纷繁复杂,其发生和走势看起了很难把控,但通过对很多案例进行复盘,拆解其中机理,还是可以发现很多共同的规律。
鑫爷认为,那些刷屏的传播,大多数逃不了以下五种路径。
涟漪式传播模型
涟漪式传播,通俗讲就是病毒式传播、社交式传播,信息通过社交媒体上人与人之间的链条,不停地向外无限的传导、裂变,直至达到引爆点。就像水中的涟漪,波纹从起始点扩散,通过水波引起的震动,一步步将能量传递到更大的范围。
涟漪式传播是一种去中心化的传播,消息可以从任何一个人那里发出,经由社交媒介的转发、点赞、互动,形成指数级的裂变,一生二,而生三,三生无限。这是互联网世界最基本、也是最重要的传播途径。
比如说,当年火爆世界的“冰桶挑战”活动,引来名流纷纷@对方并参与,带来了一场全球公益的狂欢;今年老乡鸡的土味战略发布会,只用几百元预算做的视频,竟然在社交媒体上获得10w+的播放量和3.3w+的在看,成为疫情期间最大的广告赢家。
涟漪式传播的发生机制,主要是口碑效应。人们出于人际交流、展现自我形象、获得社会认同的目的,将有意思的东西内容给朋友,从而实现人际间的自传播。
那么,什么样的内容最有口碑价值呢?《疯传》一书认为,满足以下六种因素的内容,最容易引起口碑传播:
除了内容以外,涟漪式传播要达到理想效果,还需要传播渠道上进行最优设计,将正式传播(如官方发布)与人际传播(民间爆料)、中心式传播(如明星、KOL)与非中心式传播(素人转发)结合起来,形成立体式的传播链路。
比如说,如果你要在微博引爆一个事件,你可以先由素人小号爆料,再由明星转发,官方回应等,大V观点跟进等,一步步铺陈直至引爆;也可以先由官方发布消息,其他明星、大V转发评论,无数的素人小号配合造势;也可以先发布到电视或纸媒广告,然后微博、微信等社交媒体跟进,做进一步的讨论、延伸。
当然,具体操作上,要需要结合传播内容和整体广告策略来决定。
在过去的电视时代,人们的聚集是集中化的、“广场式”的,全国人民同时看一个电视台;而如今在互联网时代,人们的聚集更多的是分散的、“圈层式”的。尤其是95、00后的Z世代用户,他们更多而基于兴趣、亚文化聚在一起,形成一个一个的圈子,比如当今各种兽圈、饭圈、谷圈等等,不一而足。
Z世代圈子解析
在圈层式的受众结构中,当某种信息在圈子内部的影响力越来越大,就可能突破原有的圈层堡垒,进入主流的大众人群,让更多的人知道,这种传播就可以叫“破圈式传播”。
图:破圈式传播模型
比如说,B站原来的用户群体主要是二次元的人群,具有典型的圈层化特征。这几年来,B站力图将用户拓展到更多的年轻人群,而今年推出的演讲版的《后浪》视频,有效的吸引了很过二次元圈外的年轻人乃至中老年人,无疑是典型的破圈式传播。
同样的,这几年在抖音、快手等流行的汉服风、JK制服、手办等,也有了出圈的态势。
具体而言,传播破圈又分为三种类型:
破圈式营销的发生机制,是“参照群体”效应。人们为了融合到社会中,或是凸显个性,会找到一个参考的人群,并模仿他们的行为。比如说,中产阶层会模仿上层阶级人群,购买更有体味、更能体现社会地位的品;年轻人会模仿那些有个性同龄人的兴趣爱好,以便让自己显得与众不同。
要做好破圈式营销,一定要把握好传播的节奏。在《创新的扩散》一书中,提出了一个很经典的传播模型:新事物需要先让那些喜欢尝新的早期使用者(也就是种子用户),培养和激励这批铁杆人群,让他们影响早期大众人群,最后扩展到晚期大众人群,借以实现破圈。
创新的扩散模型
比如说,当初小米手机起家之前,是通过第一批骨灰级用户,这些用户多为手机论坛的资深用户,小米邀请他们参与MIUI的设计、研发、反馈等,建立了很好的忠诚度和口碑。
借助这些种子用户,小米实现了“冷启动”,同时通过线下论坛交流、“小米同城会”等建立参与感,吸引了更多的“米粉”,进而破壁出圈,扩散到更庞大的发烧友人群。
共创式传播,就是通过“发动人民群众”,号召受众一同参与进来,大家一起玩嗨,一起创造传播内容,传播者和用户共同成就了整个传播,乃至共同拥有产品和品牌。
共创式传播模型
我认为最善于做共创式传播的机构,莫过于新世相。他们发起的“地铁丢书大战”,号召大家在地铁、车站等留下一本书,给其他人阅读,引起了全网的讨论;还有“4小时逃离北上广”事件,号召一线城市想逃离的白领们,即时赶到机场,可以报销机票,一时间引起朋友圈刷屏和讨论。
另外,像网易云将用户的走心评论当做地铁广告素材,“认养一头牛”鼓励消费者认养牛奶并邀请参观牧场,抖音上发起的全民模仿“哪吒头”,中国银联“银行POS机”一元购买留守儿童诗歌作品,都是共创式营销的典范案例。
共创式营销的传播机制,在于提供“参与感”。受众感觉自己能够被尊重、被看见,并且获得参与其中的快乐体验,很容易形成自发的分享,并且容易与传播者形成一种深度的互动关系,从而建立起持久的忠诚度。
要建立广受拥戴的参与感,需要满足以下条件:
比如说人民日报发起的“传照片生成自己的军装照”H5,就很有代入感;还有像奈雪之茶这些高颜值茶饮产品,消费者自愿拍照分享,则是为了凸显自己的品味和形象;参与关爱自闭症儿童的“今天不说话”活动,则是满足了助力社会的自我实现心理。
所谓蒲公英模式,是让传播渠道或者传播事件不断复制,派生出很多次级传播单元,在各个角落落地生根,从而形成全覆盖的浩瀚态势,从而达到“星火燎原”的引爆效果。
(图:蒲公英式传播模型 )
有一些IP式的活动,有共同的主题和形式,然后在不同城市不断进行复制,最终达到落地生根、全面开花的效果。
比如当年优步刚进入中国时,就是靠“一键呼叫”系列事件,在各大城市引爆关注狂潮的。北京的一键呼叫人力车、上海一键呼叫直升机、成都的一键呼叫摇橹船、青岛的一键呼叫游艇,每个城市都复制了活动的基本形式,但又结合本地文化进行了调整,最终汇聚成席卷神州的强大声量。
蒲公英模式的另外一种形式,是传播渠道上,在核心渠道以外配合很多的分子渠道,从而形成多阵列的全覆盖效果。
比如公众号“吃货小分队”,除了“吃货小分队”这公众号,还有多伦多吃货小分队、湾区吃货小分队、洛杉矶吃货小分队、温哥华吃货小分队、波士顿吃货小分队等十三个子公众号,在微信平台颇有影响力,获得了全美120万以上的粉丝青睐。
再比如樊登读书会,他们除了官方APP,还会把官方的视频素材剪辑成小片段,打包给到全国各城市代理商。众多的代理商被允许在抖音、快手等社交媒体开设账号,发布这些资料。于是,网上铺天盖地都是樊登读书会的视频内容,形成无处不在的曝光效果。
蒲公英式传播的发生机制,是矩阵协同作用。众多的传播单元,形成密集的阵列,相互支撑、相互补充、相互呼应,可以起到1+1大于2的放大作用。这跟7-11便利店的密集开店的渠道拓展模式,以及一些品牌“全国万店联合促销”的玩法,有着异曲同工之妙。
喇叭式传播,就是集中广告资源,借助大媒介、大明星、大投入,让传播信息进行密集曝光,从而快速引爆事件。
喇叭式传播模型
喇叭式传播,是一种中心化的传播模式,在传统的电视、纸媒时代,很多品牌都不惜砸重金竞标央视黄金时间,或者在短期内在各大卫视同时打广告,进行形成全国性的曝光。直到今天,像瓜子二手车、大卫拖把这些品牌,也是通过密集的电梯广告进行轰炸式的宣传,这也算是喇叭式传播。
到了互联网时代,喇叭式的传播其实并没有消失,只是相比过去的单向输出,多了实时的反向互动和分享,这样就有了二次传播的可能。
比如说与明星联名做推广,找李佳琦、薇娅这样的头部KOL种草,或者像完美日记那样,集中火力在小红书投放了大量种草日记,都是属于喇叭式传播,其效果可以即时获得受众反馈。
喇叭式传播的发生机制,是从众心理。当我们在短时间内,看到小红书、抖音、微信、微博乃至整个网络,都在使用某个产品或者讨论某个品牌,就会觉得这个品牌实力很强,他的产品大家都在买,从而跟风拔草。
不过,喇叭式传播也有其局限性,就是需要足够的预算做支持。尽管喇叭式传播的重点是拼媒介、拼覆盖面,但是在具体执行中,也要想办法让传播内容尽可能有些梗、有些料,以便刺激受众二次传播,广告效果会更好一些。
让广告公关化,在广告中融入可讨论的话题,不失为提升喇叭式传播效果的一种可行思路。
比如,早几年世界杯期间刷屏的“法国队夺冠,华帝退全款”事件,还有今年疫情期间网易严选的“劝你别看广告了”路牌广告,以及最近网易严选“退出双11”的操作,都是在传播中融入了公关的要素,掀起了极高的话题讨论度。
从传统时代到移动互联网时代,传播环境不断变化,刷屏玩法层出不穷。这种情况下,我们不光要学习借鉴的传播案例,还要把握传播的原理和模式,才能以不变应万变。
5种互联网传播模式总结
以上5种基本模式,各有优缺点以及使用范围,我们需要结合传播的目的和策略,匹配最合适的方案。最后,祝大家天天10万+,刷屏刷到手抽筋。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大家平时手机APP中有多少是跟提升和学习有关的?自己碎片化的时间都用来做什么呢?是否在微博、微信、淘宝、抖音之间游走?在这些APP里获得即时的快乐后,又很空虚?
别急,今天我就给大家推荐几款我亲测好用的APP,让大家能轻松的利用碎片化的时间去提升自己。

身为设计师,提升审美是非常重要的,可以说,审美是决定一个设计师发展的关键性因素。但是,审美的提升不是一朝一夕能实现的,是一个长期积累的过程,要多去看好的作品,多去分析,多去记忆。接下来给大家推荐几个可以看作品的APP:

之前我们经常告诉大家,提升审美的一个快速的方式就是多去看好的摄影照片。国家地理大家都比较熟悉了,是风光、人文、纪实类摄影机构,这里有很多世界顶尖摄影师拍摄的照片,并且可以下载高清图片,欣赏的同时还可以作为自己的灵感库。每天这个app都会推荐5-10张照片,不断刷新你的图库。

给大家看看我近期下载的图片

△ 《冰山的纹理》photograph by Nancy Leigh 图片来自:国家地理APP
这是南极洲的天堂湾( Paradise Cove),有许多彷佛经过精雕细琢的冰山。这座冰山表面有着令人惊叹的美丽纹理,就像高尔夫球杆挥过草皮留下的痕迹,还有一道道的条纹。它以迷人的姿态,欢迎着我们来到这个有着湛蓝海水、冰河与诡异天色的海湾。2013年摄于南极洲的天堂湾。

△ 《雨骤来》photograph by 林晓敏 图片来自:国家地理APP
大雨骤来,巷中食肆排档的食客不慌不忙,以雨景伴晚饭,慢活是一种生活态度。
可能很多同学纳闷,我看摄影图片到底看什么呢?
可以看构图、光影、色彩、色调等等,这些在你设计时都会潜移默化影响你,比如,上面两张图片,最吸引我的是它们的色彩,第一张整体是蓝色调的,我可以用它的颜色作为我画面的配色。第二张图片,色彩的冷暖对比很大,给我一种赛博朋克的感觉,设计非常酷的画面时,就可以用到这样的配色。
tips:
「国家地理」APP,安卓和苹果系统都可以下载,安卓系统是免费的,苹果系统要收1元的费用。

看展绝对是可以提升审美的好方法,「iMuseum」是一款可以定位搜索你附近的美术馆画廊的APP,覆盖全球,包含了几乎所有地区的展览消息。


「VART」这个可以说是「iMuseum」的升级版,它的功能很强大,「iMuseum」有的功能,它也有,除了定位全球查找展览信息和看其他人看展动态之外,还有很多功能,比如:
大家千万别错过这里的展览海报设计,有一些还是很值得学习的,看到好的记得保存到手机里,充实自己的灵感库。


看名字应该就明白这个app的主打内容了——杂志,这里全是日本杂志,这里大多数杂志的编排都是非常好的,提升审美的同时,还能让我们设计的时候有所借鉴。
在线浏览不方便,你也可以下载到手机里,只不过需要交28元的费用,在我看来还是挺划算的。当然,如果你只是看好了某一页,点击下方的保存,就会存到手机相册内。

tips:这个app可能你在安卓的商店内搜不到,需要直接用网页搜索「杂志迷」,同样可以下载。

「Behance」是一款Adobe旗下用于展示并发现创意作品的在线平台。这个APP很多人都比较熟悉了,是全球非常知名的分享平台,各行各业的设计师或爱好者在上面分享自己的作品,让你能看到除了平面设计外更广阔的领域。

「ins」是Facebook公司的一款免费提供在线图片及视频分享的社区应用软件。
这个平台有明星,有素人,也有很多知名的设计师,它像一个大的朋友圈,每个人在平台上分享自己的生活照片或者设计作品,下面分享一些,我在上面关注的账号,这里有插画、海报、时尚、艺术、杂志、海报等等,看这些作品同样可以提升审美。


设计师绝不能局限于眼前的设计稿,要多去增长见识,多去开阔眼界,当你的知识面拓宽了,就会给你提供源源不断的设计灵感,所以,多去看和设计“无关”的东西,也是对于设计师大有裨益的,比如说历史、电影、时尚、摄影等等。
下面就给大家推荐几个能增长见识的APP

这个APP原来的名字叫“全历史”,现在叫「全世界」,一看格局就是变大了,它还有网页端,功能基本是一样的。
这款APP我本人真的是强烈推荐!因为在这里你可以按照时间轴、关系图谱、时间地图查看各国,各个历史时代的历史相关内容。
根据导航你还能看到全画作、全古籍、全人物、全战争等内容。这些内容里面还藏了很多细小的分支,让你从头把历史捋顺了。
网上对于这款APP的评价:这是一个时光机历史地图 + 文学艺术编年史 + 典籍名著中英对照 + 全球博物馆在线阅览。惊喜的是,它还在不断更新它的数据库,所以,你还在等什么?快去下载吧!!

「开眼」是一个全球精品短视频平台,汇集了动画、广告、影视、运动、创意、游戏、旅行等领域的优质短视频以及这些领域的创意人群。
和我们平时刷的短视频不一样,开眼APP上的视频都是精挑细选的高清视频,覆盖范围也很广泛,包含了旅行、运动、创意、广告、生活、科普等18个热门分类,界面设计的也不错,每日推送3-5条视频。
开眼,简直就是短视频界的一股清流,可以从这里看到很多优质的视频内容,比如下面这个二维世界的图形实验。

「TOPYS」app是由中国成立最早、的创意垂直网站,TOPYS推出的移动端应用,是一个面向创意人、创意领域爱好者开放的创意学习平台。
这里包含了文案、视频、名人访谈、设计项目等等,汲取每日新鲜灵感,了解创意圈热门动态,满足审美体验。

除了提升审美和增长见识外,我们还需要提高工作的效率,这就需要用到工具了。当然,网页端也有很多不错的设计利器,以后我再给大家分享,今天分享一些在手机上就能实现的小工具!

「PantoneConnect」这款APP,我只在苹果商店里找到了,安卓的没有找到。
这个就是最近频上热搜的潘通公司所开发的APP,主要是帮助设计师简化他们的色彩选择和设计流程,提升工作效率。
它这里有很多色彩库,让你根据不同的印刷需要进行选择,还可以根据你上传的图片进行分析,提取出相应的合理的配色,比如我们在「国家地理」中下载的摄影照片。
它还有很多功能,就等大家自己去挖掘了。

如果你无法下载「PantoneConnect」APP,你可以试试下载「色采」,功能一样很强大。
1. 相机实时配色
通过相机,捕捉下眼前的美景和心仪的色彩,将眼前的美景收录为你的专属色卡。
2. 灵感探索配色
从中西经典艺术作品、自然风光、电影动画等提取的600多种原创配色。
3. 照片智能配色
更精准的颜色识别算法,从自己的相片中发现配色灵感。

现在吸引大家注意力的事物太多了,而且大多数会给你即时的快乐,让你欲罢不能,不知不觉间,时间就消失了,导致没有办法集中注意力去做事情,这个布谷番茄,就是一个管理时间的效率工具。
番茄时钟可以帮你追踪花在每项事务上的时间。还可以根据实际情况灵活地选择每个番茄时间段的具体长度。

布谷番茄将你工作和生活中的待办任务与目标技能关联起来,让你做过的事务都成为累积技能成长的一部分。通过在“做事”和“成长”之间建立清晰的联系,让刻意练习变得简单,让你成为时间管理的高手。

这里可以最多添加4个任务,如果想要添加更多的任务,需要充值12元钱,如果你确实在时间管理方面存在很多问题,那这12元钱花的还是很值得的。
今天分享了12款APP给大家

互联网的发展,让我们学习更加便利,与此同时五花八门的各种APP吸引着我们的注意力,“杀掉”我们的时间。身为设计师,如果无法保持一个学习力,那就很难有好的发展,工作之余,我们完全可以利用通勤、如厕、睡前、午休等等碎片化的时间翻看这些APP,给自己一个提升的机会。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com