为了避免出现用户所想看的信息被其他海量信息所淹没的情况,设计师或者产研团队需要思考如何做好信息收纳,让拥有厚重信息和功能的产品变得简单清爽且易用。这篇文章里,作者就梳理了如何利用好容器类UI组件达成这一目标的策略,一起来看。

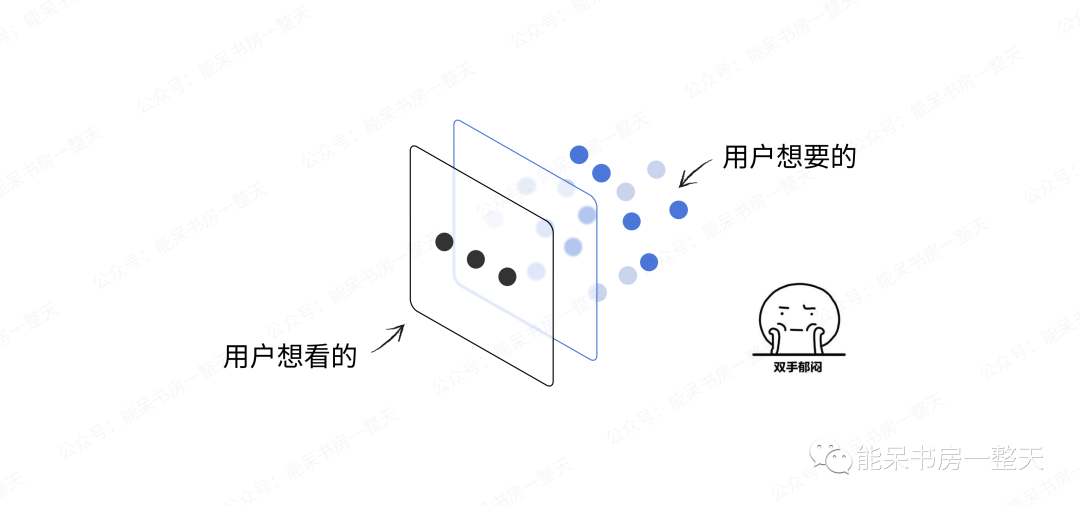
如果你问用户他需要什么,他的回答大概率是“我全都要”。但是如果你把他想要的东西全都展示在页面上,会发生什么?
用户被自己想要的信息淹没了。他会说:“这根本没法看,也没法用,你们的设计太烂了。”

信息量大、操作复杂是B端产品的典型特征。我们如何把具有厚重信息和功能的产品,变得对用户来说清爽易用?
My dad once told me that graphic design is the art of fitting a newspaper inside a matchbox, and I would say a lot of interface design is the same.
——Tess Gadd《UX cheat sheet: Preview and full display》
“界面设计就是把报纸塞进火柴盒的艺术”,这个比喻真是太妙了!(本土化:把大象装进冰箱的艺术)。怎么把报纸塞进火柴盒?变魔术吗?其实从某种角度上看,我们设计师就是魔术师——在适当的时机展示恰到好处的信息。
而我们用到的道具,就是容器类UI组件。区别于其他类型的组件(比如输入框下拉框),容器类组件就像收纳盒,也就是用来收纳信息和操作的。
咱们今天就来探索一下,如何利用好容器类UI组件,完成“空间膨胀术”,把报纸丝滑地塞进火柴盒。
本文会分成两部分。
这个决策树不限于提供以下价值:
下面我们正式开始吧~
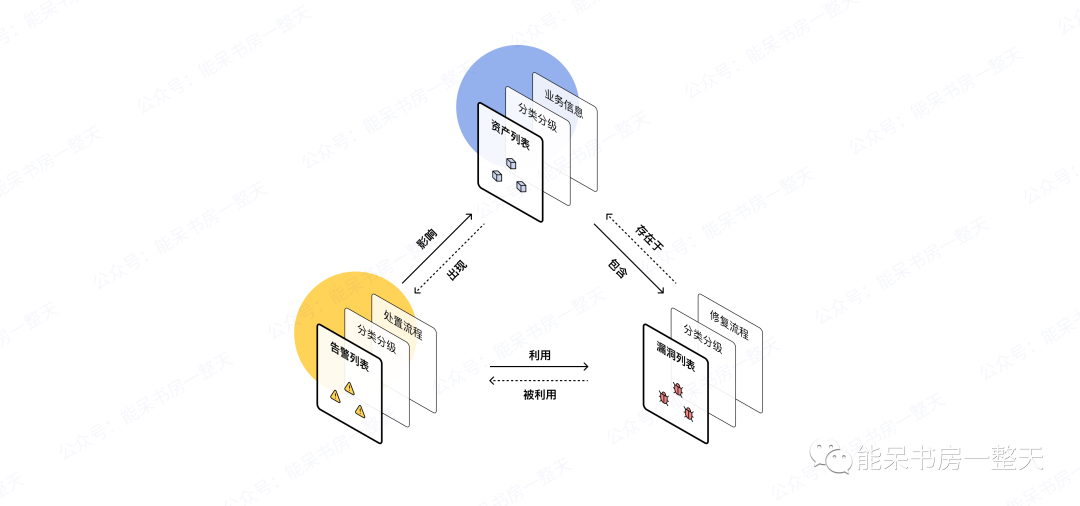
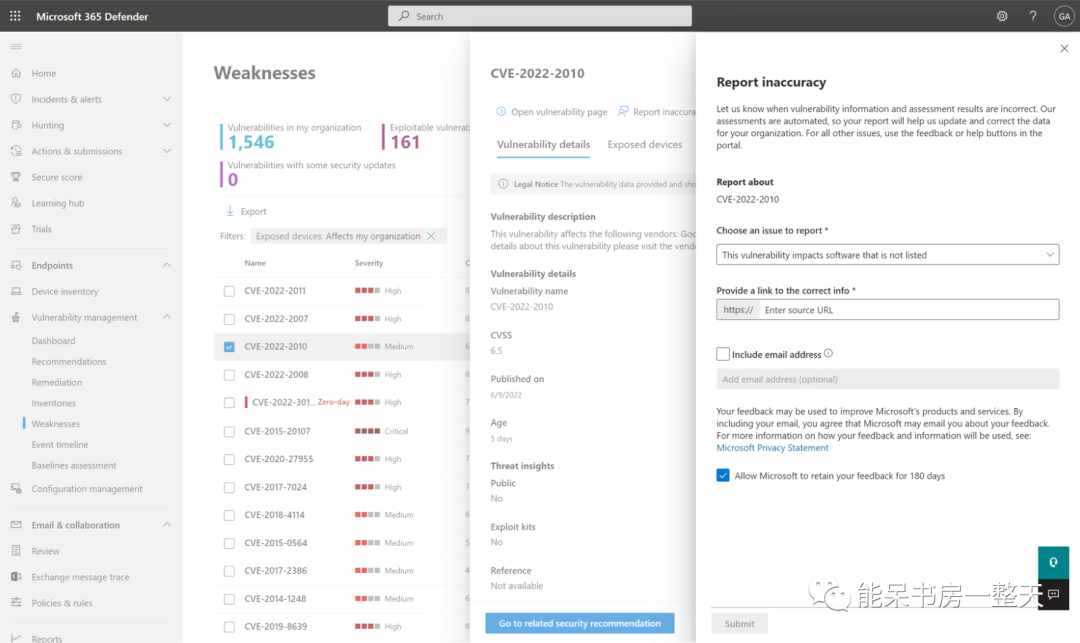
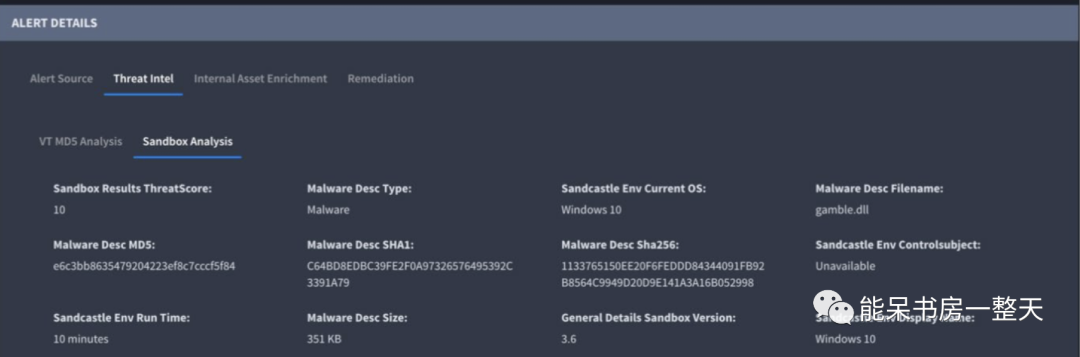
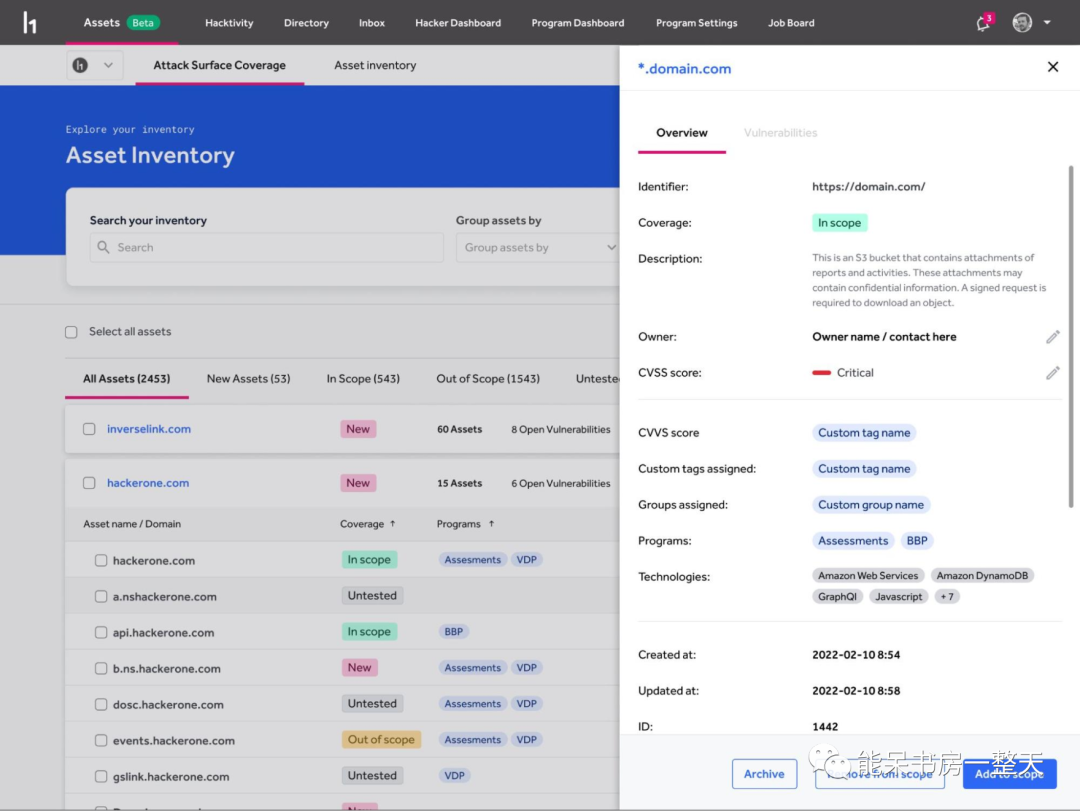
一个单点数据关联的信息量能有多大?看一个网安行业的例子:

安全管理的目标是要确保资产安全。用户要做的,首先是要清点资产,资产分类分级和业务信息是资产自身属性。另外,资产本身会存在一系列漏洞,漏洞也有分类分级以及修复过程数据。如果漏洞被利用,就会产生威胁告警,而告警也存在分类分级及处置过程数据。
可以看出,将数据建立层层关联后,从一个单点可以衍生出来的信息是海量的、无边的。
我们当然不能把这全家桶一整个砸给用户呀,用户会被砸晕的。那我们该怎么做?
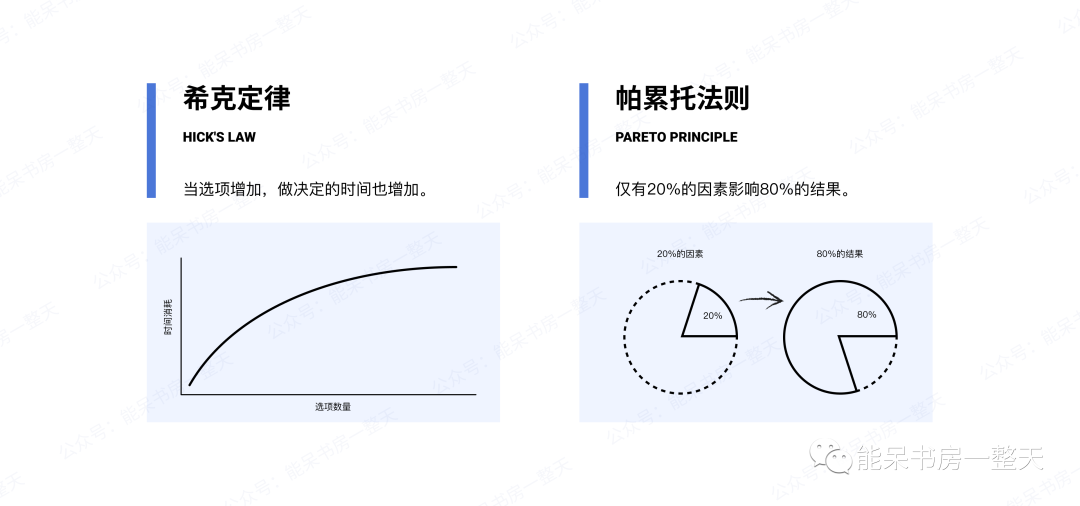
有两个定律,跟“复杂”有关。

这两个定律告诉我们一个道理:复杂,不会让用户觉得更好用,甚至增加了不必要的内耗。
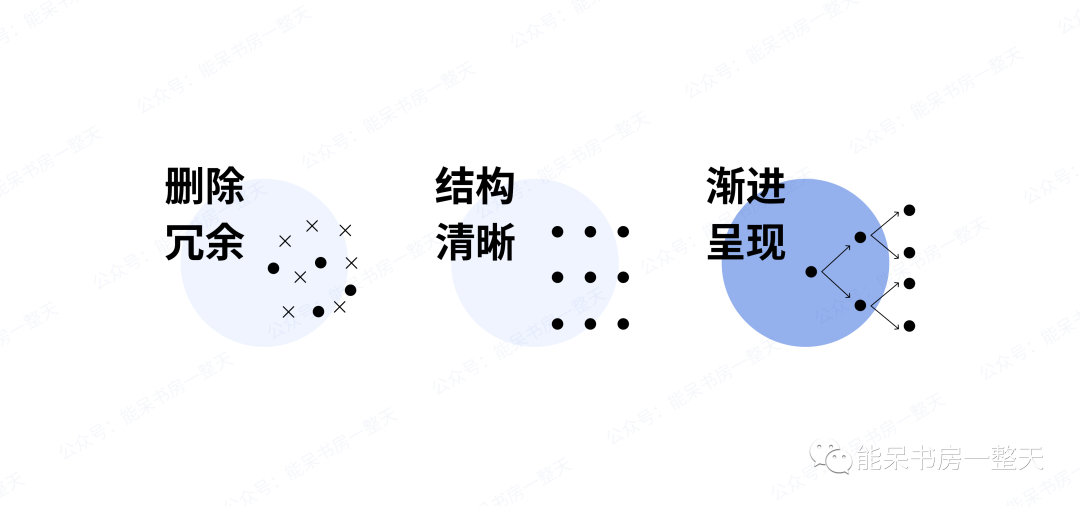
处理复杂,我们一般有哪些办法呢。

第一步,先删除多余的部分。就好比我们整理房间时,先挑出垃圾和闲置。
第二步,把物品归类。被子和被子叠在一起,衣服和衣服挂在一起,书本放在书架上。总之,不能都堆到床上。
第三步,渐进呈现。这就到了设计师要用“容器类”组件来完成“空间膨胀术”的环节了。

渐进呈现的设计理论有点像C4模型。C4模型是一种软件架构可视化方法。它的独特之处,就是从宏观到微观,设置了多个焦距,来层层递进。

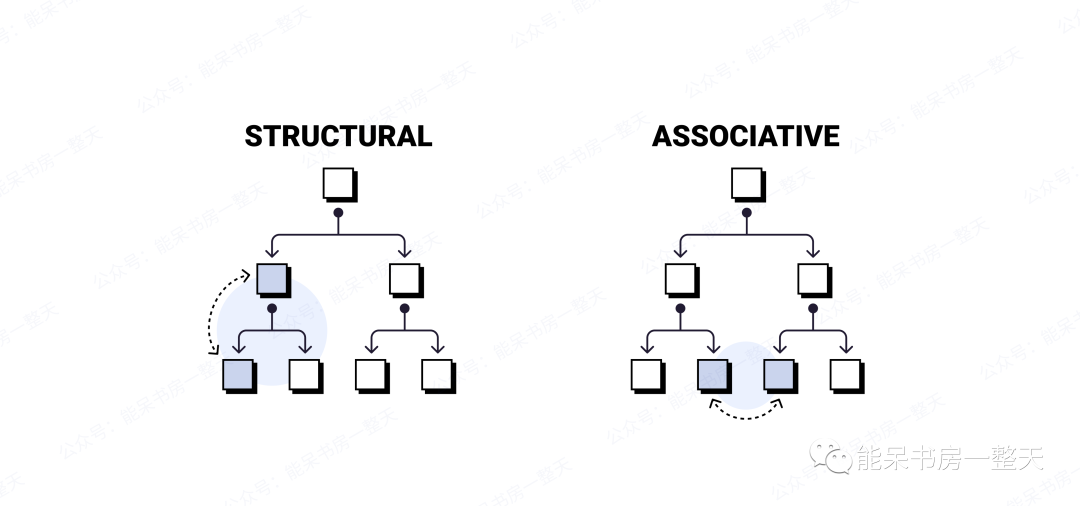
产品中的内容也存在层层递进。内容之间的关系,常见以下两种。

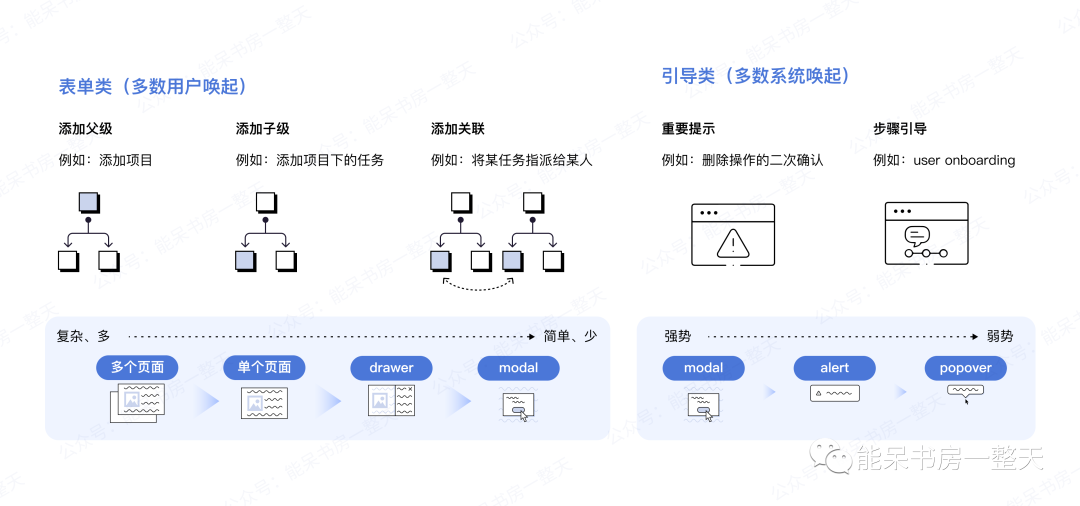
一种是从属关系,或父子关系。
一种是关联关系,数据以某种维度建立了关联。
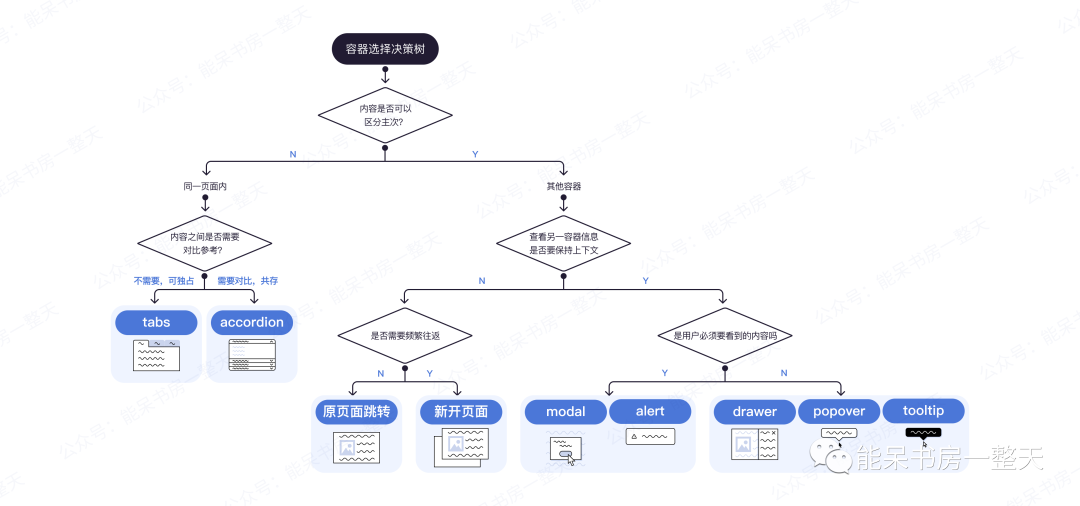
我们如何用容器类UI组件,去放置这些复杂且层层关联的内容?
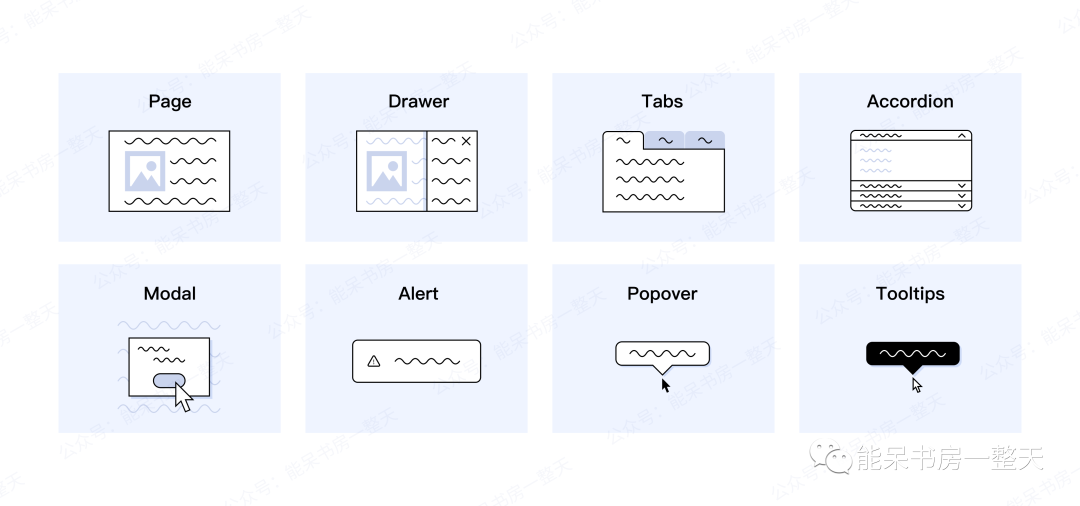
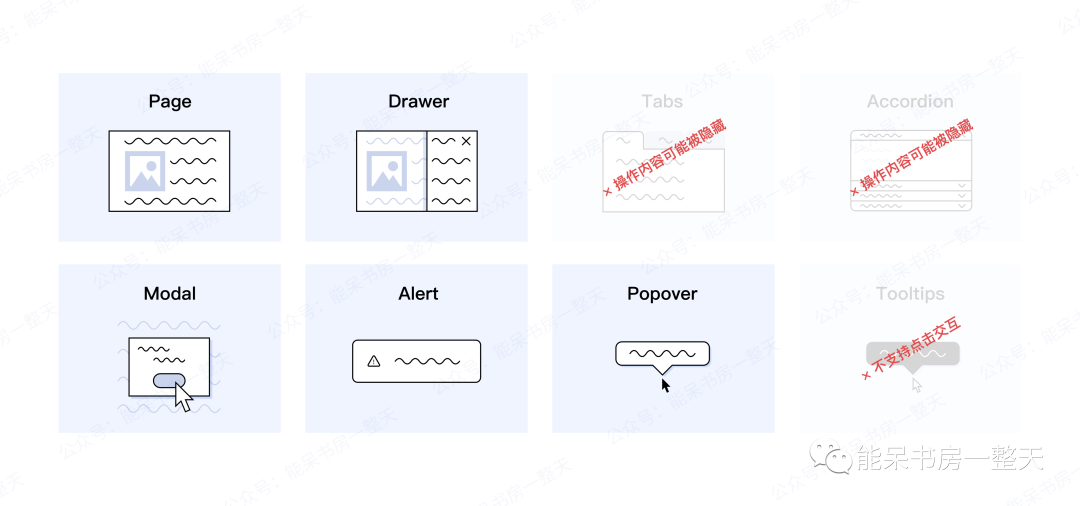
以下是我们常见的容器类UI组件。

这些组件都可以用来收纳,但是它们的特征差异也是巨大的,不能随意混用。
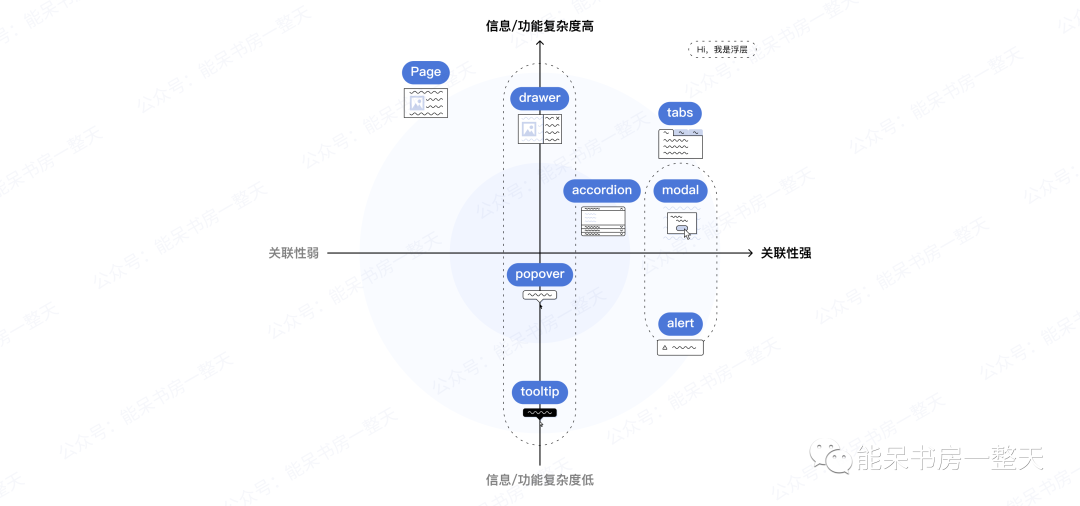
我从“复杂度高低”和“关联性强弱”这两个坐标维度来划分出四个象限,展示这几个容器的特征。

左下角这里基本是空的,为什么?因为这个是按照组件的最大潜力来摆放的,高维度可以兼容低维度。
值得注意的是,有一些组件在当前页面内,而有些在浮层中。浮层在空间Z轴上有高度,视觉表现为有投影。
容器可以展示信息,也可以用来承载操作。我们把这两个场景分开考虑。首先,我们从信息展示场景开始,分析如何选择容器。

这里有几个关键问题,我们逐个分析:
关键问题一:能否分清主次。
这个问题很难。用户可能说“这个内容我需要”,但“需要”这个词存在极大的灰度空间,我们要判断“需要”是多“重要”,需要从这几个维度去分析。

关键问题二:是否需要对比参考。
如果需要对比参考,不能使用tabs(选项卡)。因为tabs组件存在“排他性”——只有选中tab的子内容是展示的,未选中的tabs下的内容是被隐藏的。
以购物为例,用户在对几款产品进行对比挑选时,期望在一个界面同时看到几款产品的参数和价格等。如果把产品数据放入各tab中,用户就得在tab间反复横跳,让有限的短期记忆承受巨大压力。

(↑案例:苹果手机参数对比)
当然,如果没有对比参考的需求,我们可以考虑把内容归类到不同tabs下。在使用tabs组件时要确保内容分类合理、标签文案简洁易懂。这样用户才能理解并愿意探索。

(↑tabs的应用)
关键问题三:是否需要保持上下文。
有这样一个场景:上级单位对多个下属单位进行考核,打分有一定主观性,需要参考其他单位得分。如果跳转新页面进行打分操作,就会断开原有上下文的关系,影响用户操作流畅性。
需要保持上下文的场景中,应避免迫使用户离开父级页面,建议在原页面或浮层中呈现更多信息。
关键问题四:是否频繁往返。
这个一般由任务类型决定,即当前操作是“主线任务”还是“支线任务”。
在主线任务场景中,用户持续前进。比如网购商品,用户在选购商品-确认地址-付费-下单完成···等步骤中环环前行。这时建议使用原页面跳转的方式。
支线任务完成后,一般要回归主任务,也就是存在“往返”,就像从小路回归到大路上。比如清理邮箱:用户阅读处理完一封未读邮件后返回未读列表,继续处理下一条。在这里,“阅读并处理一条邮件”是支线任务,“”清理邮箱”是主线任务。建议给“支线任务”新开标签页处理。

关键问题五:是不是必须看到的。
当前信息对用户来说是否重要且关键?模态是较为“强势”的交互模式。原则上,界面态度保持礼貌克制,以免打扰到用户。
并不是所有容器都适合放置表单操作——部分容器因“排他性”的特征,会隐藏部分信息,可导致用户遗漏重要操作。

我们一般将操作分成两类:

我们可以按照表单的体量,或者信息的重要及关键程度,选择相应的UI组件。
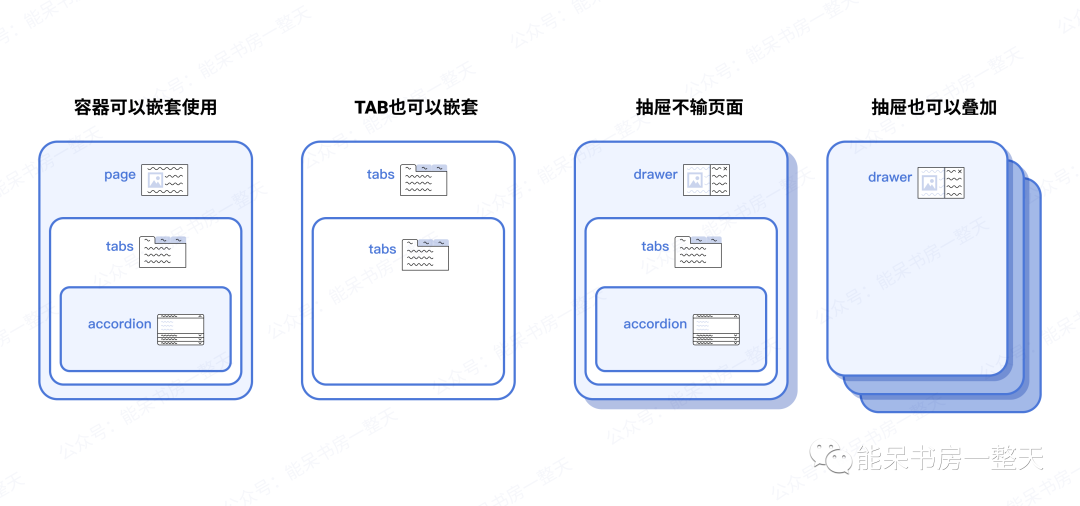
容器组件的的神奇之处是可以多次嵌套和叠加,创造出更多空间。
但注意保持信息体量和层级之间的平衡,避免过多嵌套和叠加,让用户在多个容器中迷失方向。


(↑案例:抽屉嵌套抽屉)

(↑案例:tabs嵌套tabs)

(↑案例:抽屉嵌套tabs)
感谢读到最后的读者们,就用一句话来结束今天的分享吧~
设计一件东西时,总是要在更大的环境中考虑它——房间里的一把椅子、房子里的房间、环境中的房子、城市规划中的环境。
——埃里尔·沙里宁 (1873–1950),芬兰建筑师
本文由 @杜大大杜 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在 ToB 系统中,跳转场景的合理分类和设计对用户体验至关重要。不同的跳转方式(如当前页刷新或新开标签页)直接到影响用户的操作效率和系统性能。本文将从分类、设计建议以及用户体验的角度,深入探讨如何优化 B 端系统中的跳转场景。


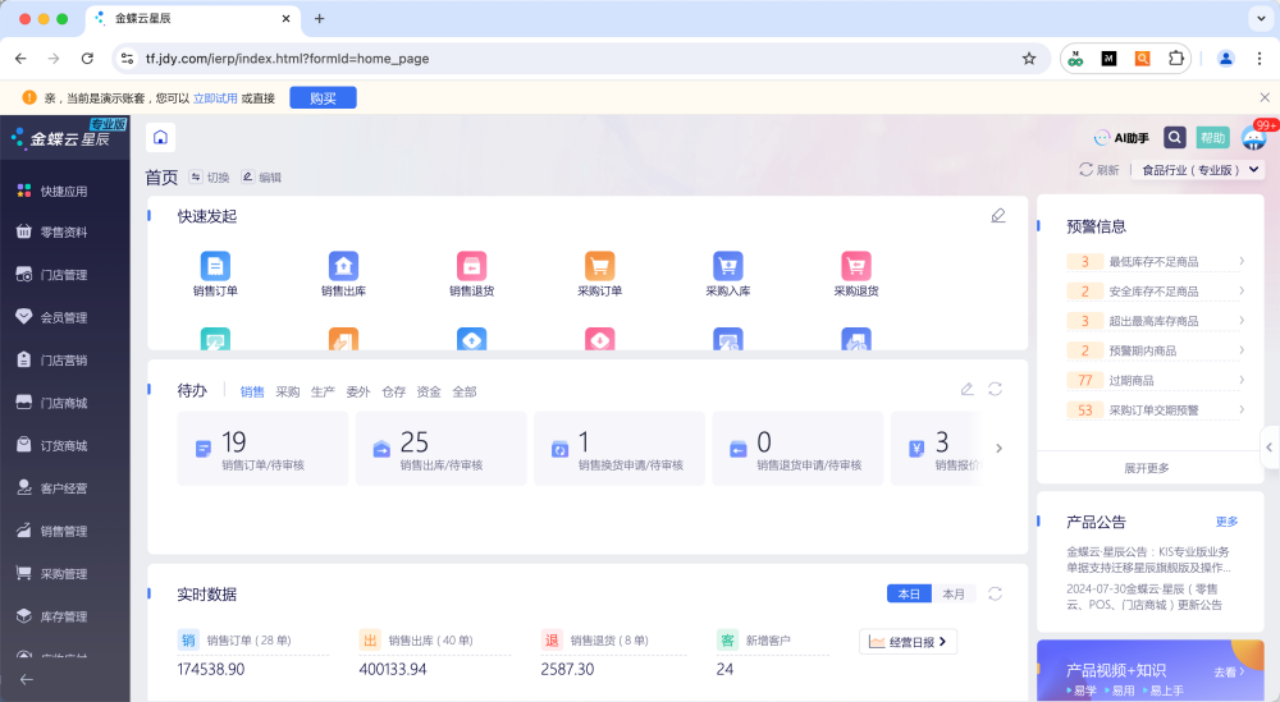
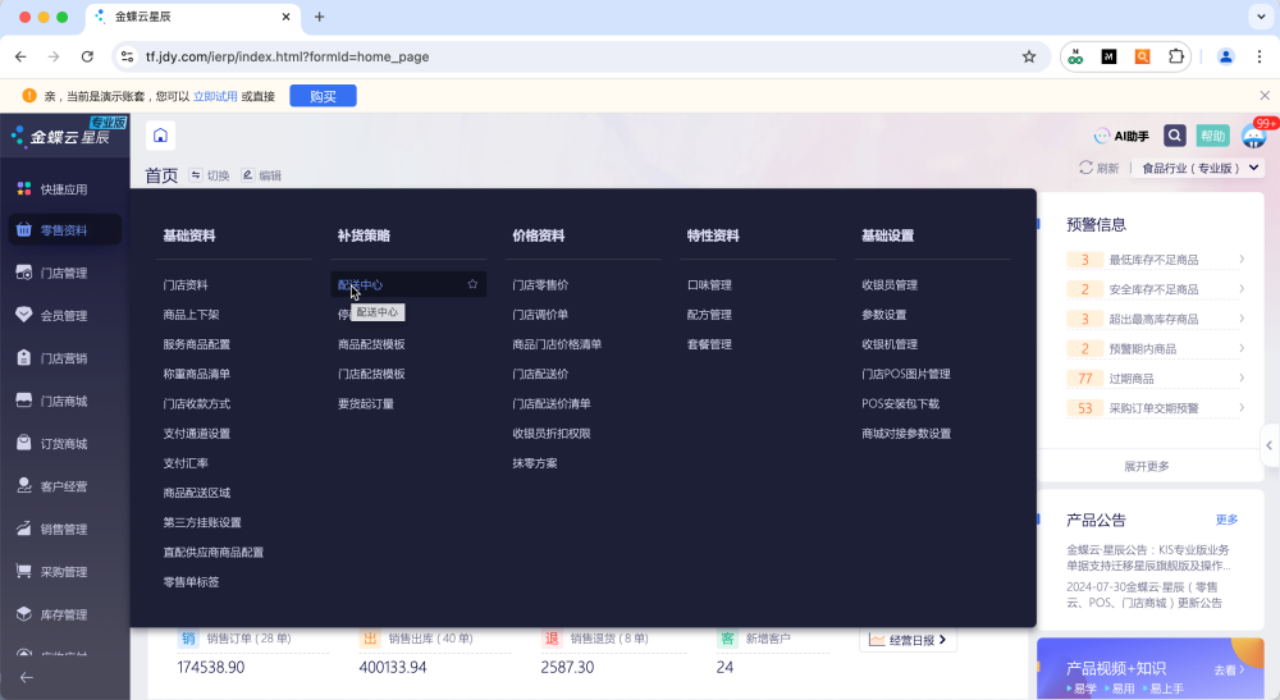
金蝶云·星辰聚焦小型企业在线经营和数字化管理,,提供财务云、税务云、进销存云、订货商城、费用报销等SaaS服务,支持小型企业拓客开源、智能管理、实时决策,是一款适合小微型企业的云端财务进销存管理软件
1.1.1. 工作台

1.1.2. 目录页

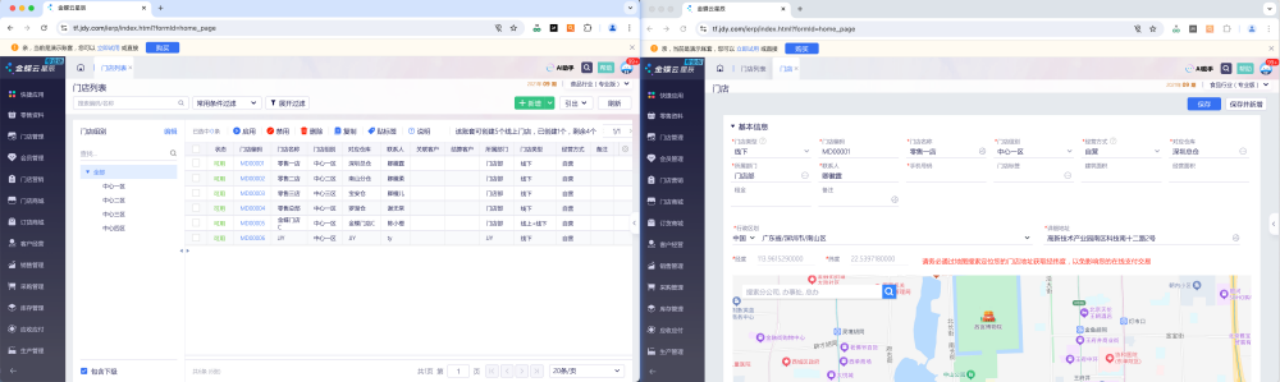
1.1.3. 列表页

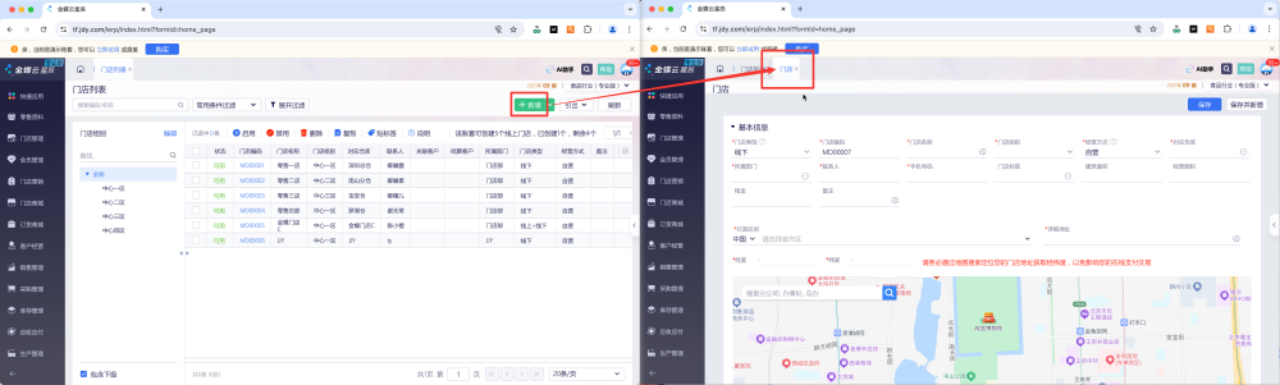
1.1.4. 新建页

1.1.5. 详情页

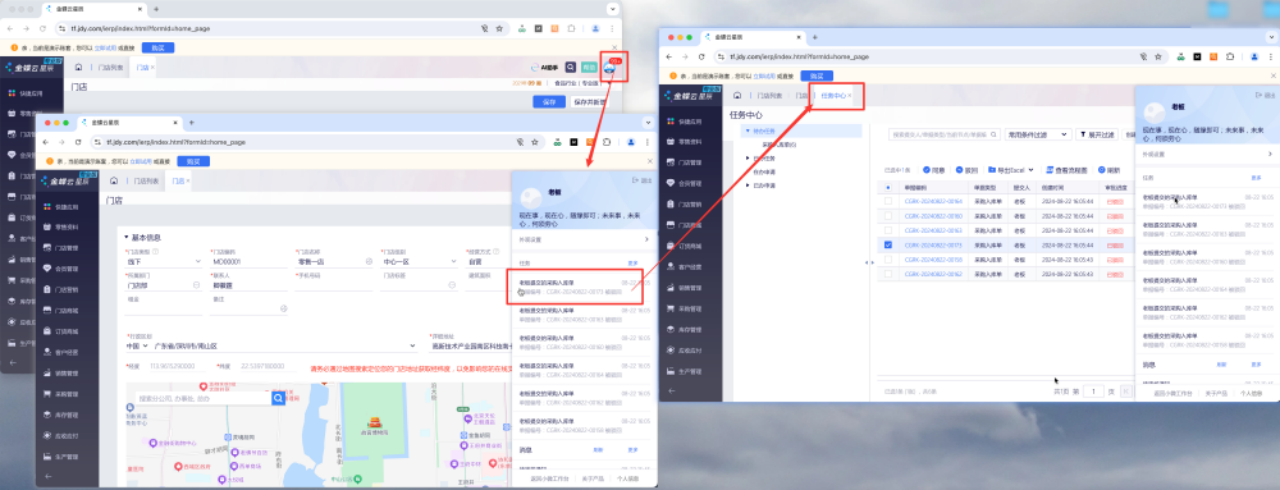
1.1.6. 待办待阅

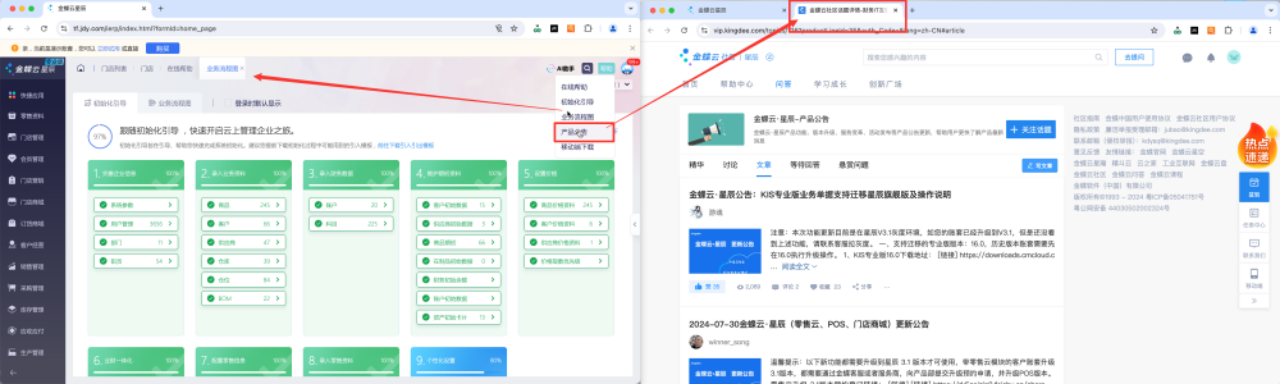
1.1.7. 帮助系统


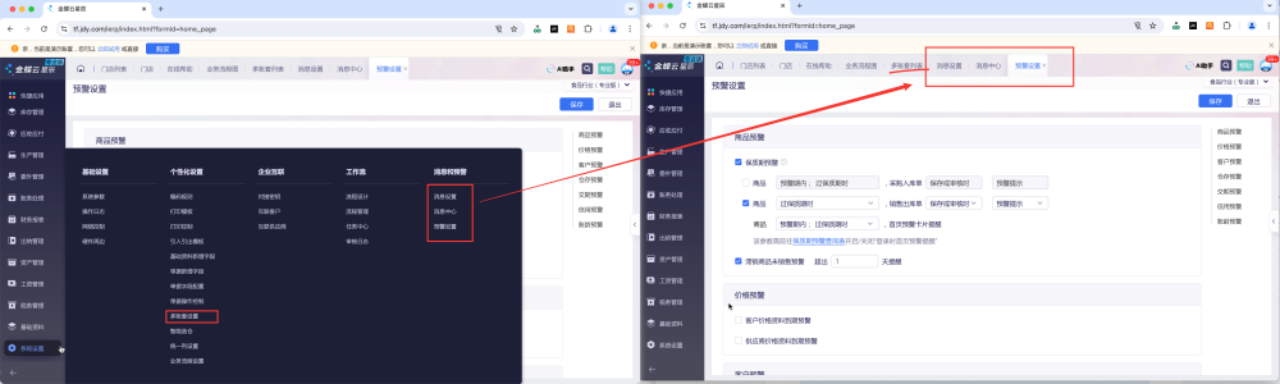
1.1.8. 系统后台配置

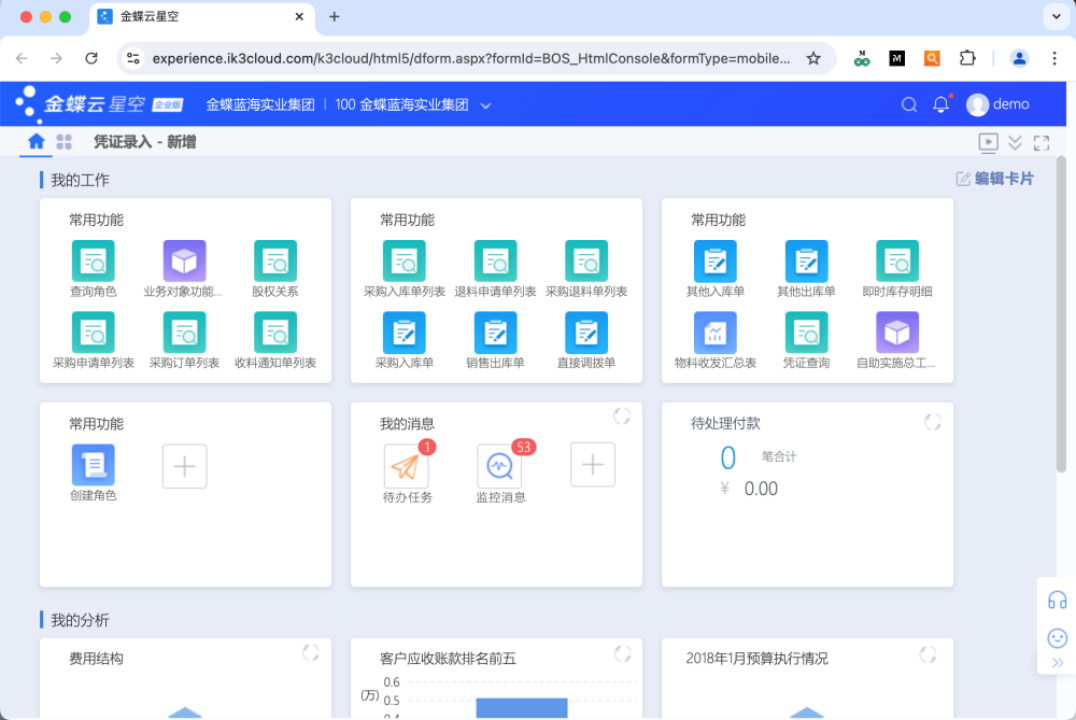
金蝶云星空是金蝶面向事业部制、多地点、多工厂等运营协同与管控型企业及集团公司,提供的一个通用ERP服务平台
1.2.1. 工作台

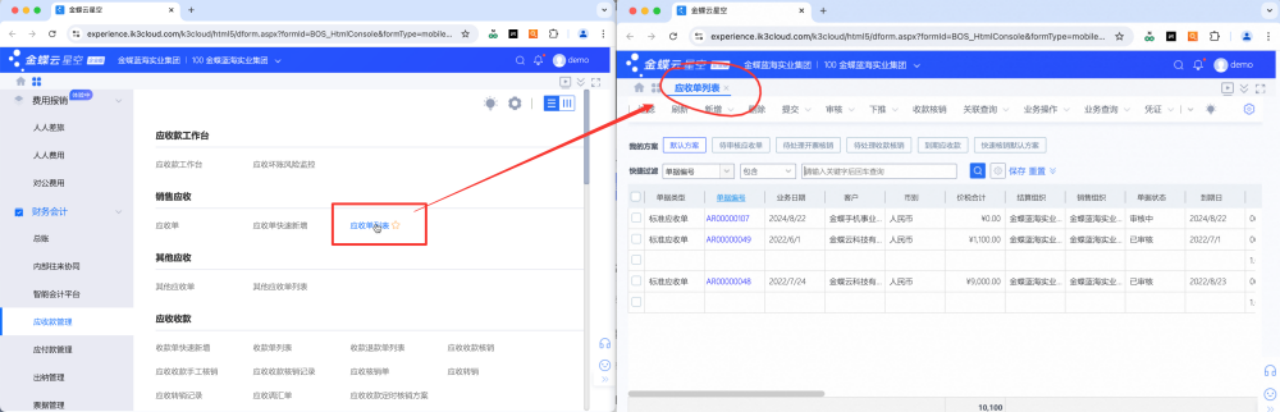
1.2.2. 列表页

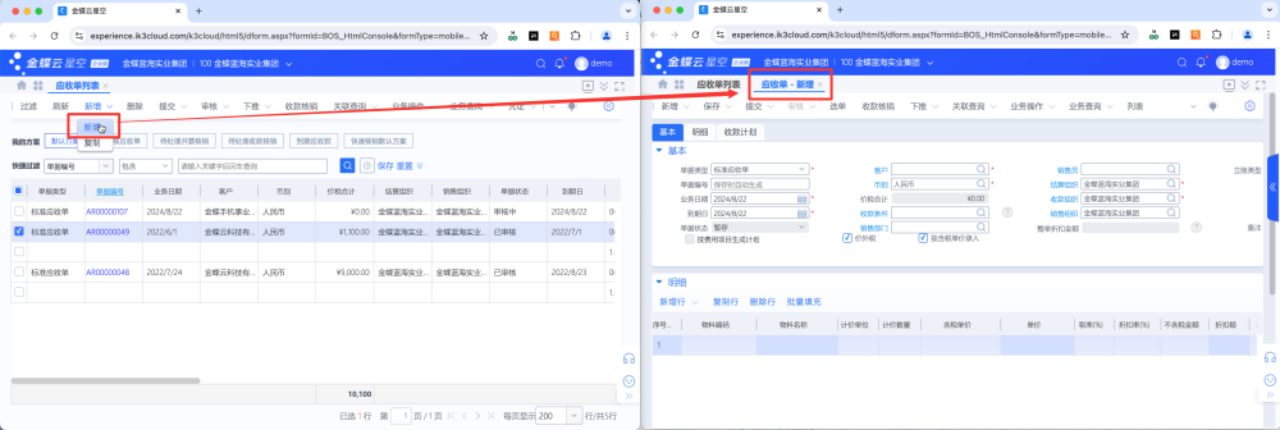
1.2.3. 新建页

1.2.4. 详情页

1.2.5. 待办带阅

致远的智能表单管理系统,因权限不够,只有部分页面;但依然可以看到其结构,也是系统内 Tab 页签跳转



4.1.1. 列表页

4.1.2. 新建页

4.1.3. 详情页

4.1.4. 待办待阅

4.1.5. 帮助系统

4.1.6. 系统后台配置
直接菜单切换,无跳转(前台应用配置,不需要跳转页面)

从用户端进入后台配置,新开页签

4.2.1. 列表页

4.2.2. 新建页

4.2.3. 详情页

腾讯的企业设计体系中,也包含了这一层设计规则(功能)


在 ToB 系统中,在不同场景下页面的跳转对于用户体验至关重要。不同的跳转方式,直接影响到用户的操作效率和系统性能。
从用户操作角度,可以将页面的跳转分为三类「操作流程类」「信息查询」「系统配置类」(端到端如 PC 端到移动端,不在此次讨论范围)

1.1 操作流程跳转
用户在系统中进行的具体操作,用户执行某个任务或业务流程,如数据的创建、编辑、审批等。通常目标是推进某个操作流程的完成。
场景:如新建或编辑某数据,收到待办审批某流程等
1.2 信息查询与查看类跳转
当用户需要查询、查看或分析系统内的数据和信息时,需要从一个页面跳转到另一个页面,以获取更多的详细信息或进行更深入的分析。
场景:如打开某数据查看详情,从工作台查看详细报表进行数据分析,查看操作历史或日志记录等
1.3 系统配置与管理跳转
涉及系统设置、用户权限管理、插件配置等功能的跳转,通常由管理员或有权限的用户执行,用于配置和管理系统的运行环境和用户权限。如管理员需要从用户管理页面跳转到权限设置页面
场景:如打开后台系统,配置系统参数或用户权限
注:第三方系统跳转、子域名跳转属于功能类特殊场景,已涵盖在下方业务场景中
以上三种分类涵盖了基本的页面跳转场景,但不够具体,现按照以下具体场景,对竞品的跳转方式展开对比分析(注:弹窗属于模态,不在此次范围之内)
跳转方式名称太长,简称为:

致远的系统没有体验到完整的,只体验到部分「智能表单管理系统」
1)在同一个平台或系统内的信息,没有其他特殊情况时,最好不要新开浏览器 Tab 页签,这点泛微和金蝶保持了统一,都没有新开浏览器 Tab 页签;
2)跳转后台系统、或其他子系统、子域名或第三方平台时,这时可以新开「浏览器 Tab 页签」,展示其独立完整信息结构
如帮助系统,有些帮助以文档、视频或论坛的形式存在,使用独立页签可以很好的呈现其完整性;这点「MK」「金蝶」「泛微」都做到了统一;
4.1 适合系统外跳转的场景
4.1.1. 跨系统跳转
4.1.2. 二级域名跳转
4.1.3. 第三方集成跳转
4.2 适合系统内跳转的场景
4.2.1. 页面内跳转
4.2.2. 模块间跳转
4.2.3. 流程间跳转
1.2.4. 系统设置与管理跳转
5.1 新开Tab页签
传统的网页浏览都是新开浏览器标签页的形式,实现内容的并行独立展示,从而避免跳转和返回的问题
优点:实现内容的并行、且独立展示,从而避免跳转和返回的问题;可以保证用户并行操作,方便信息间的对比、参考;适合独立子系统,完整呈现系统内容
缺点:打开页签太多时会很耗性能,造成卡顿;也会造成用户迷路,找不到之前的内容

5.2 系统内 Tab 页签
在当前页内,新增一行 tab,来承载内容
优点:系统内 Tab 页,页面是相互独立的、互不干涉的,多窗口自由切换,并且信息保留在系统内部,用户的视觉动线相对集中,交互操作成本更低
缺点:标签页栏属于框架层级,会影响原有的页面结构;且始终都会占据页面位置,会进一步压缩屏幕纵向有效空间;在整体的统一性上,也需要综合考虑使用

5.3. 抽屉
一般从右侧划出抽屉浮层,来承载内容
优点:在当前页面出现的抽屉浮层,可以避免页面频繁跳转、以及频繁返回带来的页面刷新导致用户效率下降的问题
缺点:会遮挡一部分上文内容,无法会看;且抽屉宽度有限,无法承载更多内容信息(不过有些抽屉支持放大/缩小 可以避免这个问题)

ToB 的页面跳转方式,应遵循完善的业务规则和使用逻辑,不能一刀切选择一种方式(如一直新开浏览器 Tab 页签)。最好允许用户自定义跳转方式,如在系统设置中提供选项,让用户选择某些操作是当前页刷新还是新开标签页。这有助于满足不同用户的偏好,提高系统的灵活性和用户满意度。
在需要新开多个标签页的场景中,需要考虑浏览器的性能表现和用户设备的资源消耗。可以通过优化加载速度、减少页面资源占用等方式来提升用户体验。
清晰的跳转反馈、完善的路径和返回机制
而无论是当前页刷新还是新开Tab页签、系统内 Tab 页签,系统都应在跳转后给予用户明确的反馈。比如加载进度条、操作成功提示等,让用户始终知道自己的操作状态。在复杂的跳转路径中,设计面包屑导航、返回按钮或快捷键,有助于用户快速找到跳转路径并返回到之前的操作页面,避免跳转迷失。
通过完善的业务规则和使用逻辑,灵活地结合用户行为分析和个性化设置,有助于提升系统的整体用户体验。在实际应用中,还需时刻关注系统性能,确保在多标签页和多终端跳转的情况下,依然能保持流畅的用户体验。
本文由 @宇相 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan









研究主题:提升动效可用性
研究对象:12条UX动效应用法则
“作为UX/UI设计师,我该如何适当在UX设计中加入动效?”,我总结了一些经验法则,可以很好地回答这个问题。在过去5年里,我的UI动画工作室发表的教程,非常幸运可以在40多个国家/地区,以及数百个顶级品牌设计咨询公司中指导UX/UI设计师们。
研究UX/UI动效超过15年后,我得出了一个结论——其实有12个规律方法来帮助提升UX动效设计。我将这些机会称为“ 12条UX动效应用法则”,它们可以通过多种创新方式进行叠加和组合使用。
我将宣言分成5部分:
-强调动效的主题;
-实时与非实时交互;
-提升动效可用性的4种方法;
-原理,技术,特性和价值;
-12条UX动效应用法则。
设计人员通常将用户界面中的运动主题理解为“ UI动画”(实际上不是),所以我觉得在开始说12条原则前,有必要为大家普及下基础。
设计人员通常将“ UI动画”视为是让用户体验更愉悦的东西,实际上并没有增加太多价值。因此,UI动画通常被视为UX的后儿子。另外,用户界面动效,它被认为属于迪士尼的12条动画原理范畴,我在自己的《UI Animation Principles — Disney is Dead》一文中进行了反驳。
在我的宣言中,我将证明UI动画原则与“ 12 UX in Motion Principles”的关系,就像是建筑构造和建筑风格一样,是各自独立的。或者这样理解,一个建筑结构被物理建造后才会实际存在(施工后),但是原则理论却能指导物理建造。
动画就是工具,而原则是用来指导工具使用的,因此,原则理论对设计师的影响力更大。实际上,多数设计师经常在UX设计中,将“ UI动画”视为一种更高级的设计形式。
区分“状态”和“作用”很重要,UX中的大多元素是静态的,例如设计组件。用户体验中的行为基本上是暂时的,是基于动作的。一个元素是被隐藏的,或正在被隐藏。如果是后者,动效的引入就可以很好地提升可用性。
另外,可以将交互的时间都视为实时或非实时发生。实时是指用户直接与用户界面中的对象进行交互。非实时意味着对象行为是事后交互的:它在用户操作之后发生,并且是过渡的。


这是一个重要的区别。实时交互也可以被认为是“直接操纵”,因为用户正在直接和界面对象进行交互。用户使用界面时,界面行为正在发生。非实时交互仅在来自用户的输入之后发生,并且具有将用户短暂锁定在用户体验之外的作用,直到转换完成。认知这些差异性,会在我们学习12项原则时发挥帮助作用。
这4点代表判断用户体验可用性时的依据:
-预期值
分两个方面——设计为用户带来的感受,以及实际呈现效果。换句话说,作为设计师,我们希望最大程度地减少用户期望与他们体验之间的差距。
-连续性
既代表用户流程,也代表用户体验的“一致性”。可以从“内部连续性”(场景内的连续性)和“内部连续性”(构成整个用户体验的一系列场景内的连续性)的角度来考虑。
-叙述性
是用户体验中事件的线性进展,一系列微妙的变化和动作串联在一起是,就构成了用户体验流程。
-关联性
指导用户理解和决策界面中组件之间的关系。
泰勒·韦恩(Tyler Waye)写道:“原理……是产生各种技术的基本前提和功能规则。无论发生什么,这些要素都保持一致。”我们可以设想一个层次结构,其中“原则”在顶部,“技术”在第二,接下来是“内容”,“量值”在最底部。可以将技术视为把原则实际执行的一种呈现手法,类似于我们常说的“设计风格”。
“属性”是特定对象的参数,这些参数会被动画化以创建该技术。这些包括(但不限于)位置,不透明度,比例,旋转,锚点,颜色,笔划宽度,形状等。“量值”是实际的数字属性值,它们会随时间变化以创建所谓的“动画”。
比如,设计一个飞机降落的动效,我们可以使用“模糊原理”,模糊和不透明度调至25px和70%。现在我们有了一些可以使用的工具。更重要的是,这些语言工具与任何特定的原型工具无关。
缓动,偏移和延迟与定时有关;处理与对象关系有关;变换,数值变化,遮罩,叠加和复制都与对象连续性有关;视差与时间层次有关。模糊度,维度和滑动变焦都与空间连续性有关。

发生即时事件时,对象行为符合用户期望。

所有(实时或非实时)的动效都非常缓和。这种设计轻松搭建了一种自然舒适的氛围,也有一种连续感。顺便提一句,迪士尼将其称为“慢进慢出”。


左侧示例的线性运动,看起来很好像糟糕。第一个示例没有很强的动效,但呈现出来的也很流畅。以上三个示例都有确切的帧数,并且演示的时间相同,唯一的区别是动效的缓和程度。
作为关注可用性的设计师,除了美学之外,我们还需要多提出质疑,哪个示例更能提升可用性?我在这里介绍的情况是缓动固有的特点。在适当缓动情况下,用户会感觉动作本身是无缝的并且在很大程度上是不可见的,这是一件好事,因为它不会分散注意力。线性运动明显可见,并且感觉不完整且分散注意力。
我们再来看右边的示例,它也不并不是天衣无缝的。实际上,它具有明显的“设计”感,我们会注意到物体是如何着陆的,但与左侧线性运动示例相比,它仍然感觉“更正确”。
我想向您开放的是一个轻松的运动世界。作为设计师,您实际上可以在项目中创建和实现无限的“缓动”。所有这些放松都有自己的期望响应,它们会在用户中触发。
引入新元素和场景时,定义对象关系和层次结构。

“偏移与延迟”受迪斯尼动画原理影响,本例中为“跟随并重叠动作”。
但是,重要的是要注意,方法虽然类似,但目的和结果却不同。迪斯尼的《原理》可产生“更具吸引力的动画”,而《UI动画》的原理则可产生更多可用的体验。
这一原则的效用在于,它通过“告诉”用户界面中对象的性质,预先为用户设置成功的条件。上面参考中的叙述是顶部的两个对象是一组,而底部则是分开的。顶部的两个对象可以是非交互的图像和文本,而底部的对象可以是按钮。
甚至在用户注册这些对象是什么之前,设计人员就已经通过运动告知这些对象是“分离的”。

Credit: InVision
在上图示例中,悬浮按钮(FAB)转换成了包含三个按钮的标题导航元素。由于按钮在时间上彼此“偏移”,因此最终通过“分离”来提升可用性。换句话说,设计人员是在利用时间本身来说(甚至在用户注册对象之前)对象是分开的。这可以让用户完全独立于视觉设计,了解界面中对象的特性。
以下是一个示例:

Credit: Jordi Verdu
在上面的例子中,静态视觉设计告诉我们在背景上有图标。假设这些图标都是彼此独立的,并且做着不同的事情。
图标被分组为行,并且表现得像单个对象。它们的标题同样被分组为行,并且表现得像单个对象。动效告诉用户这些界面元素不是她的眼睛所看到的。在这种情况下,我们可以说界面中对象的时间行为并没有提升可用性。
与多个对象进行交互时,创建空间和时间层次关系。

这是一项强大的原理,可“关联”用户界面中的对象。在上面的示例中,顶部或“子级”对象的“ scale”和“ position”属性作为底部或“父级”对象的“ position”属性的父级。
处理对象属性与其他对象属性的链接,创建对象关系和层次结构。
还可以使设计人员更好地协调用户界面中的时间,同时与用户交流对象关系的本质。回想一下,对象的“属性”包括以下内容:“比例”,“不透明度”,“位置”,“旋转”,“形状”,“颜色”,“值”等。这些属性中的任何一个都可以链接到其他任何属性,以在用户体验中创造协同作用。


Credit: Andrew J Lee, Frank Rapacciuolo
在左侧示例中,“表情”元素的“ y轴”是圆形指示器,也是“ x轴”的父级。当圆形指示器元素沿水平轴移动时,其“子级”元素沿水平和垂直方向移动(同时被遮罩)。此功能最好可以“实时”互动,当用户直接操作界面对象时,设计人员通过动效与用户沟通,将其联系起来。
创建关联有3种形式:“直接关联”(请参见上面的两个“延迟”示例,“反向”示例,请参见下文)。


延迟和反向
对象实用程序更改时,创建连续的叙述流状态。

关于运动原理“转换”中的UX的文章已经很多。在某些方面,它是动画原理中最明显和最深刻的部分。
转换是最容易识别的,主要是因为它效果很突出。我们注意到,“提交”按钮将形状更改为径向进度条,最后再次将形状更改为确认复选标记。它完整的展示了一个功能,并引起了用户注意。

Credit: Colin Garven
变换所做的是无缝地将用户转换为不同的UX状态或“是”(如这是一个按钮,这是一个放射状的进度条,这是一个复选标记),引导成所需的结果。通过这些功能空间将用户吸引到了最终目的地。
转换的作用是将用户体验中的关键时刻从认知上“分块”为一系列无缝且连续的事件。这种无缝性可以提高用户的感知度,留存率和任务成功率。
当量值主体发生变化时,创建动态且连续的叙事关系。

基于文本的界面对象(即数字和文本)可以更改其值。这是那些“难以捉摸的明显”概念之一。
文本和数字更改非常常见,以至于它们绕过我们,而我们却没有给他们带来区别和严谨性,以评估它们在提升可用性方面的作用。
那么,当值改变时用户会经历什么?在用户体验中,运动中的12个用户体验原则是提升可用性的机会。这里的三个机会是将用户与数据背后的现实,代理的概念以及价值本身的动态性质联系起来。
让我们看一下用户仪表板的示例。


当数字值未进行加载时,用户看到的数字对象是静态的。它们就像涂漆的标志,显示时速限制为55英里/小时。
数字和值表示现实中正在发生的事情。现实可能是时间,收入,游戏得分,业务指标,健身跟踪等。我们通过运动来区分的是“量值主体”是动态的,而这些量值反映的是该动态价值集中的某些东西。
这种关系不仅会被视觉上包含价值的静态对象所迷失,而且还会失去另一个更深层次的机会。



Credit: Barthelemy Chalvet, Gal Shir, Unknown
当通过显示或隐藏对象或组的哪一部分确定实用程序时,在接口对象或对象组中创建连续性。

遮盖对象的行为可以被认为是遮盖对象形状与效果之间的关系。
因为设计师们熟悉静态设计中的遮盖,我们有必要同UX运动原理“屏蔽”做区分,因为它是以一个行为动作发生,而不是作为一个状态。
通过暂时使用对象的显示和隐藏区域,效用以连续和无缝的方式转换。这也具有保留叙述流的效果。

Credit: Anish Chandran
在示例中,页眉变成相册时会更改边界形状和位置,但不会更改内容。既改变了图像的效果,同时将内容保留在蒙版中——这是个相当巧妙的技巧。这是非实时发生的,是一种过渡,在用户执行某个操作后即被激活。
请记住,UI动画原理是暂时出现的,并通过连续性、叙述、关系和期望来提升可用性。在上述参考中,对象本身不变,但也具有边界和位置,这两个因素最决定设计的样子。
当分层对象依赖于位置时,在视觉平地中创建与空间的关系。

叠加层通过允许用户利用平地排序属性,来克服非空间层次结构的缺乏,从而提升可用性。为了使飞机稍微降落,Overlay允许设计人员使用运动来传达与位置有关的对象,这些对象存在于非3D空间中其他对象的后面或前面。


Credit: Bady, Javi Pérez
在左侧的示例中,前景对象向右滑动以显示其他背景对象的位置。在右侧的示例中,整个场景向下滑动以显示其他内容和选项(同时使用“偏移与延迟原理”传达对象的个性)。在一定程度上,作为设计师,“层次”的概念是如此明显以至于不言而喻。
当新对象出现和分开时,创建连续性、关系和叙述。

在当前场景中(以及从当前对象中)创建新对象时,以叙述方式说明它们的外观非常重要。在此宣言中,我强烈主张为对象的起源和离开创建叙事框架的重要性。
简单的不透明褪色往往无法达到此效果。遮罩,克隆和维度是三种基于可用性的方法,可以产生很棒的使用体验。



Credit: Jakub Antalík, Jakub Antalík, Unknown
允许用户在空间上定位自己与对象或场景的关系,而非在视觉层次。

与“蒙版运动原理”中的UX相似,“模糊化”既作为静态现象又作为暂时现象存在。这可能会使没有时间思考经验的设计师(即瞬间之间的瞬间)感到困惑。设计人员通常按屏幕设计或按任务设计。认为遮蔽是被遮盖的行为,而不是被遮盖的状态。静态设计表示被遮盖的状态,引入时间可以使我们了解物体被遮挡的行为。


Credit: Virgil Pana, Apple
从以上两个示例中,我们可以看到,看起来像透明对象或叠加层的遮挡也是一种涉及时间上多个属性的交互。各种常见的技术包括模糊效果和降低整体对象透明度,使用户知道她正在操作的其他非主要内容,即在主要对象层次结构“之后”存在的世界。
用户滚动时,在视觉平面中创建空间层次结构。

作为运动原理中的UX,“视差”描述了以不同速率运动的不同界面对象。
使用视差,用户可以在保持设计完整性的同时专注于主要动作和内容。背景元素会为用户在知觉和认知上“消失”。


Credit: Austin Neill, Michael Sevilla
这对用户的影响是,在使用期间清楚地定义各种对象关系。前景对象或移动“快速”的对象在用户面前显示的“更近”。同样,背景物体或“移动较慢”的物体也被视为“离得更远”。
设计人员可以使用时间本身来创建这些关系,以告诉用户界面中哪些对象具有更高的优先级。因此,将背景或非交互式元素进一步“推后”是有意义的。
当新对象出现和离开时,提供空间叙事框架。

对用户体验至关重要的是连续性现象以及位置感。维度提供了一种强大的逻辑方式来克服用户觉得平庸的体验。人类非常善于使用空间框架在现实世界和数字体验中导航。提供空间维度的出现及消失的参考点,有助于增强用户对于位置的感知。
此外,维度原则克服了视觉平面中的分层悖论,出现在其他对象的“前面”或“后面”。维度以三种方式呈现:折纸维度,浮动维度和对象维度。折纸的维数可以用“折叠”或“铰接”式的三维界面对象来考虑。


折纸维度示例
由于将多个对象组合为“折纸”结构,因此即使看不见隐藏对象,在空间上仍可以说它们“存在”。这有效地将用户体验呈现为连续的空间事件,用户可以在交互模型本身以及界面对象本身完成操作。
浮动维度为接口对象提供了空间的起源和偏离,使交互模型直观且具有很强的叙事性。

浮动维数示例
在上面的示例中,维度是通过使用3D“卡片”来实现的。这提供了支持视觉设计的强大叙事框架。通过“翻转”卡片来扩展叙述,以访问其他内容和交互性。
维度是一种强大的引入新元素的方法,可以最小地降低突发性。维度系数会让交互对象具有更模拟真实感。


对象维数示例
多个2D层在3D空间中排列形成真实尺寸的对象,它们的维度是在实时和非实时过渡时刻显示的。物体维数指使用者在不可见的空间位置上产生对物体效用的敏锐意识。
在导航界面对象和空间时保持连续性和空间叙述。

移动(Dolly)和变焦(Zoom)是电影概念,指的是与相机有关的对象的运动,并且图像本身在帧中的大小从远摄到近摄平滑地变化(反之亦然)。
在某些情况下,无法判断对象是否正在缩放,它是否正在朝3D空间中的相机移动或相机是否朝着3D空间中的对象移动,以下三个示例说明了可能的情况。

图层是在摇动,缩放还是在移动相机?
将“移动”和“缩放”的实例视为独立的,因为它们涉及连续变换,并且满足运动原理中用户体验的要求:它们通过运动来提升可用性。



左边的两个图像是镜头滑动缩放,而右边的图像变焦缩放
多莉(Dolly)是一个电影术语,适用于推进或远离对象的相机运动(它也适用于水平“跟踪”运动,但在可用性方面不那么重要)。

Credit: Apple
在UX中,在空间上,此运动指的是观察者视角的变化,也可能是指在对象更改位置时保持静态的视角。多莉原理通过连续性和叙述性,来无缝过度对象目标。多莉还可以结合“尺寸原则”,从而获得更多空间体验和更多的深度,向用户传达当前视图“前”或“后”的其他区域。
缩放指的是既不是透视也不是物体在空间上的移动,而是物体本身在缩放(或者我们的视野正在缩小,从而导致图像放大)。这向用户传达对象所在“内部”区域的信息。

对于很多设计师来讲在设计界面过程中往往会忽略掉很多的细节,比如卡片的排版、文字的排版、各种状态的反馈等等,特别是刚入行的设计师在做页面时往往是直接拿到竞品的页面搬运到自己产品上,这种做法理论上不会让自己的页面出错,但是很多人往往忽略了一点,就是别人这么设计的目标是什么,是否会匹配自己的设计目标,如果不了解这些贸然的去搬运设计,那么时间久了会养成一个不好的习惯,需要设计师去进行设计时可能就会遇到很多难点,作为初级设计师或者刚入行的设计师,前期可以去进行搬运设计,但是一定要了解别人为什么这么做。
接下来将分享12个设计上的小技巧,大部分在日常设计中都会遇到,了解到这些设计细节,可以让我们的界面更加高效、易用、美观提升用户体验。
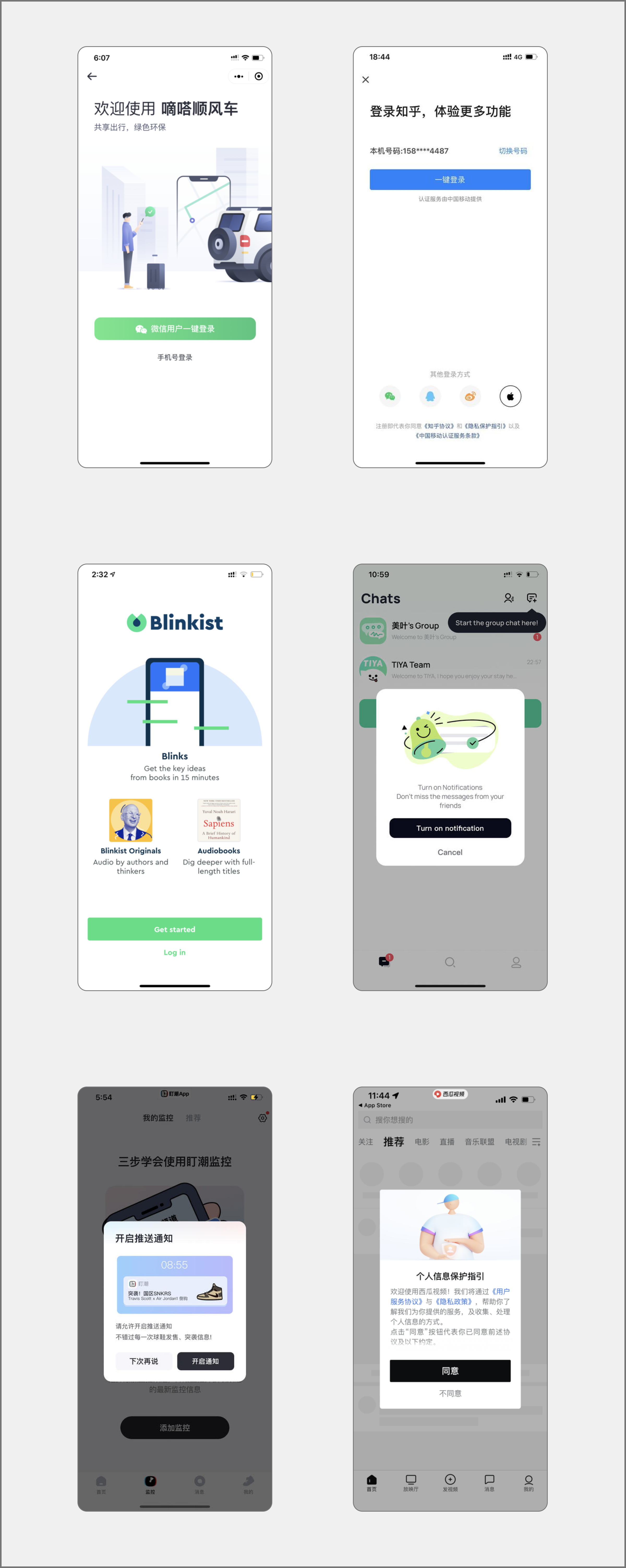
一、快捷交互
二、提升交互路径
三、问题前置
四、提升可读性
五、点击引导
六、注意饱和度
七、禁止特殊字体
八、按钮也要有层级
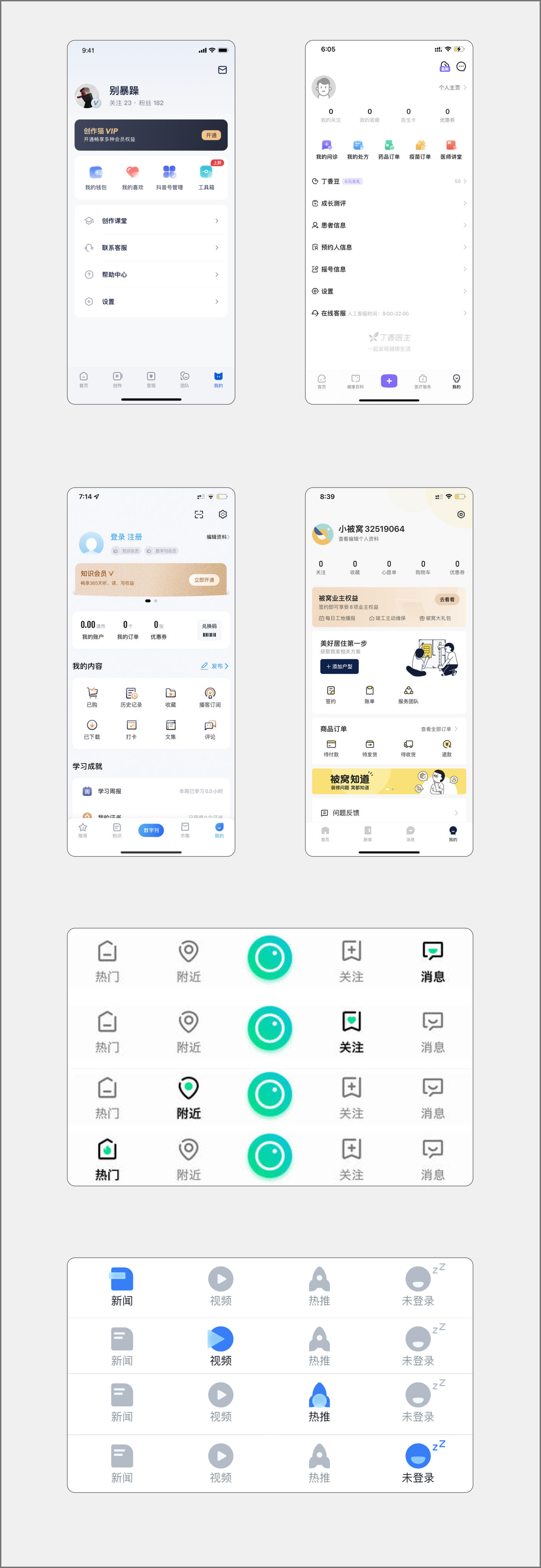
九、图标保持一致
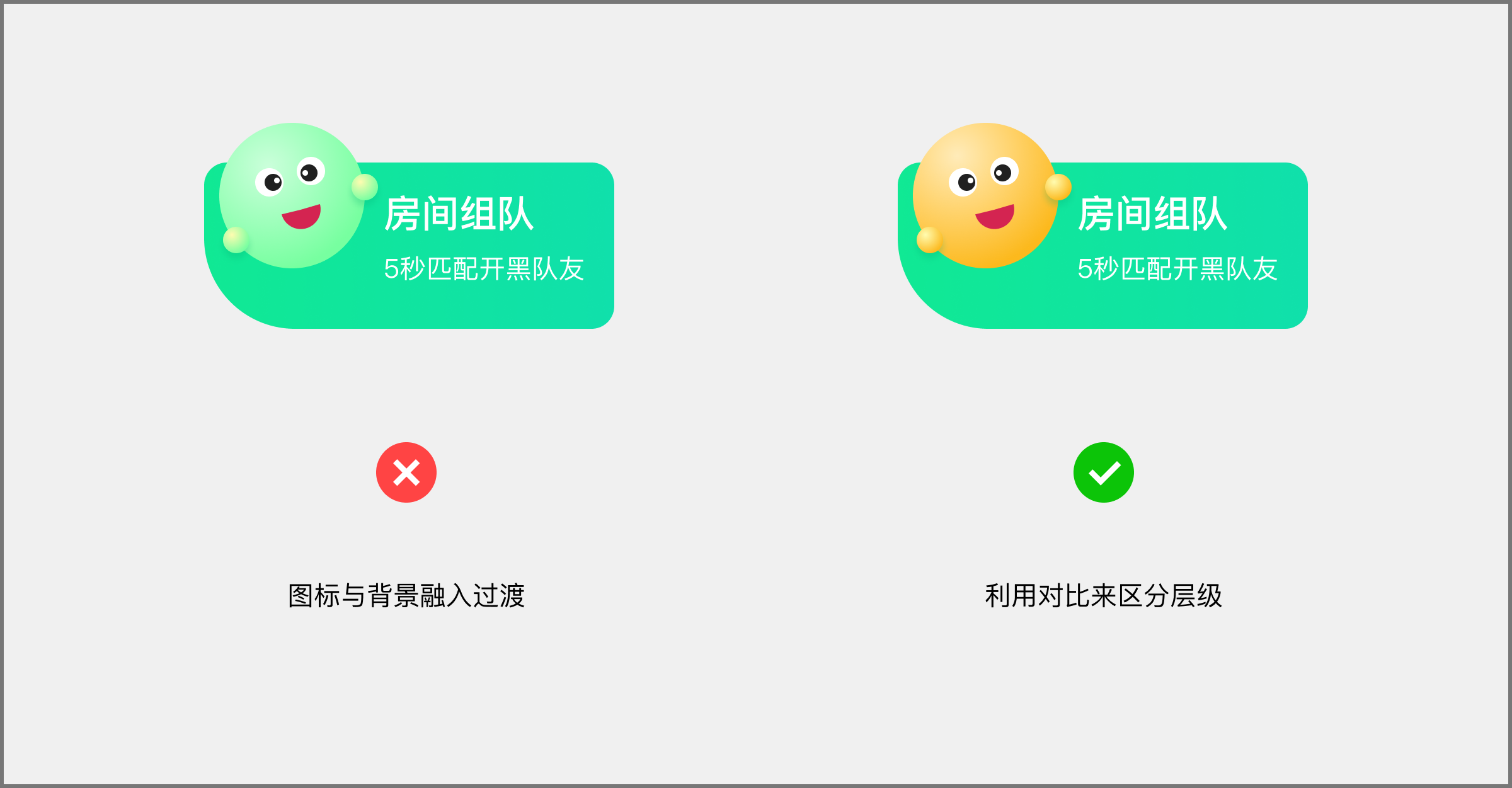
十、利用对比
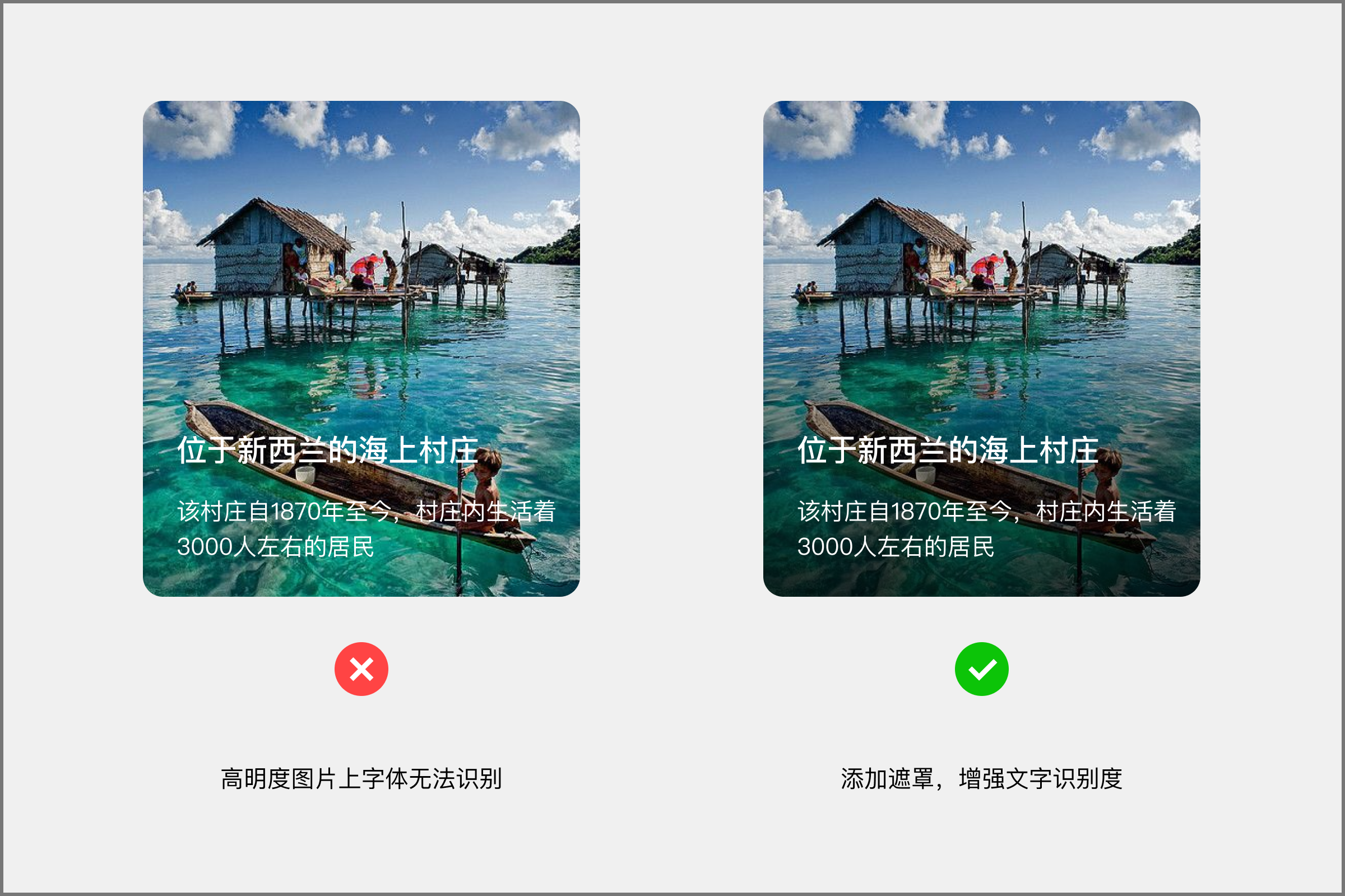
十一、图文叠加
十二、注意遮罩透明
我在做界面时可以时常利用交互手势去帮助用户提升操作效率,避免繁杂小操作步骤
左侧为什么错??
左图中针对单条消息的操作汇聚到了icon内,对于用户理解成本比较高,当用户想要去删除或者屏蔽消息时需要通过聚合入口才能完成操作,大大的提升了用户操作成本。
建议正确做法~~
我们可以在类似的消息场景或者其他列表形式的场景中,添加一些交互手势,随着手机系统的更新,用户的操作习惯已经被各大产品培养的非常成熟,并不用担心用户无法操作的情况,增加手势有弊端也有优势,右图中手势增加了用户首次使用的学习成本,但是降低了高频功能的操作成本,这个理论上是可以接
受的。

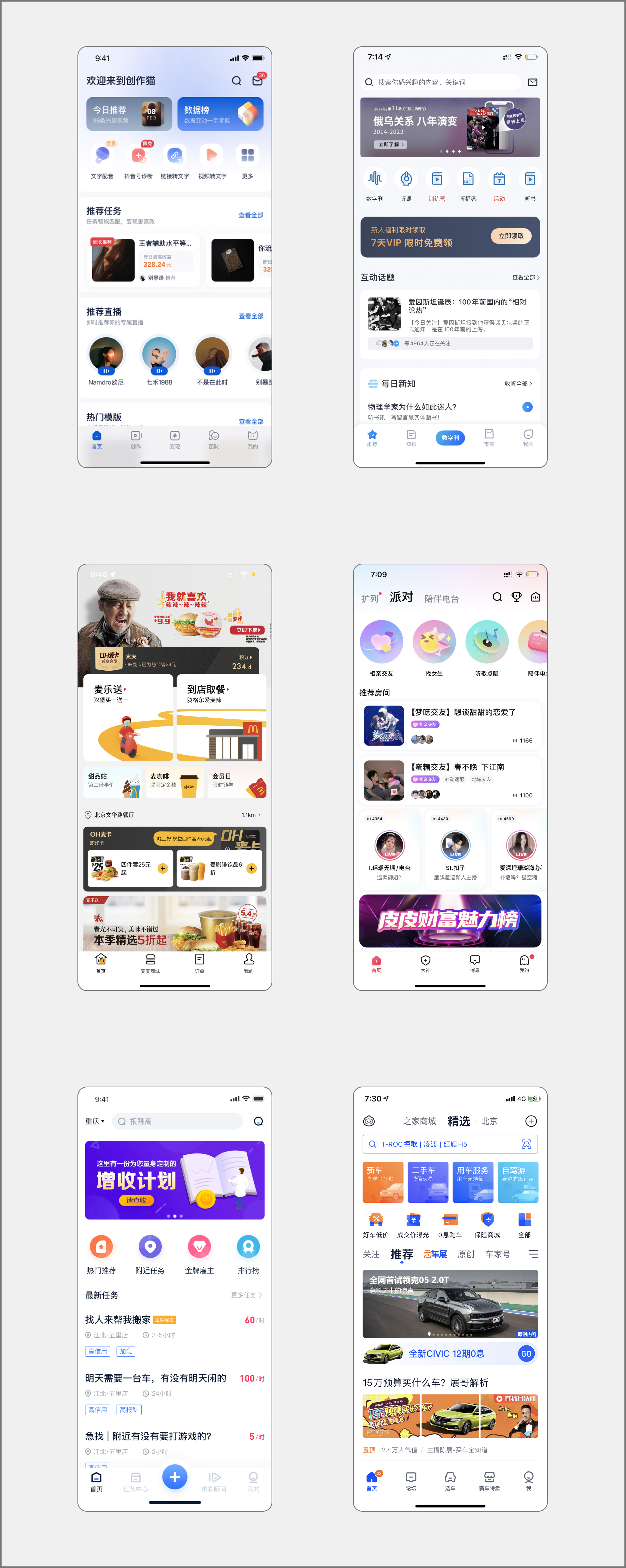
实际产品中的运用

利用拇指定律把关键的操作入口元素等,放置右侧提升用户操作效率。
左侧为什么错??
左图中把按钮放置了模块左下侧,这样是不利于用户进行操作,当然如果整个模块的热区都是同一个,这样并没有什么问题,用户点击卡片区域任何位置都能够完成下一步操作,如果出现一个模块内存在多个热区入口,而用户想要到达目标必须通过按钮点击才能进入,那么左图中的排版位置就会提升用户的操作时间。
建议正确做法~~
当一个页面内出现多个相同模块或者一个模块出现多个热区入口时,按钮点击区域有限,我们设计时就可以利用拇指定律进行排版,如右图中布局,将按钮放置右侧可以便于用户在右手操作时快速到达目标,因为国内使用右手的人数远远大于左手用户,所以我们需要满足大部分的体验,合理利用拇指定律。
相关定律:费兹定律、拇指定律

实际产品中的运用

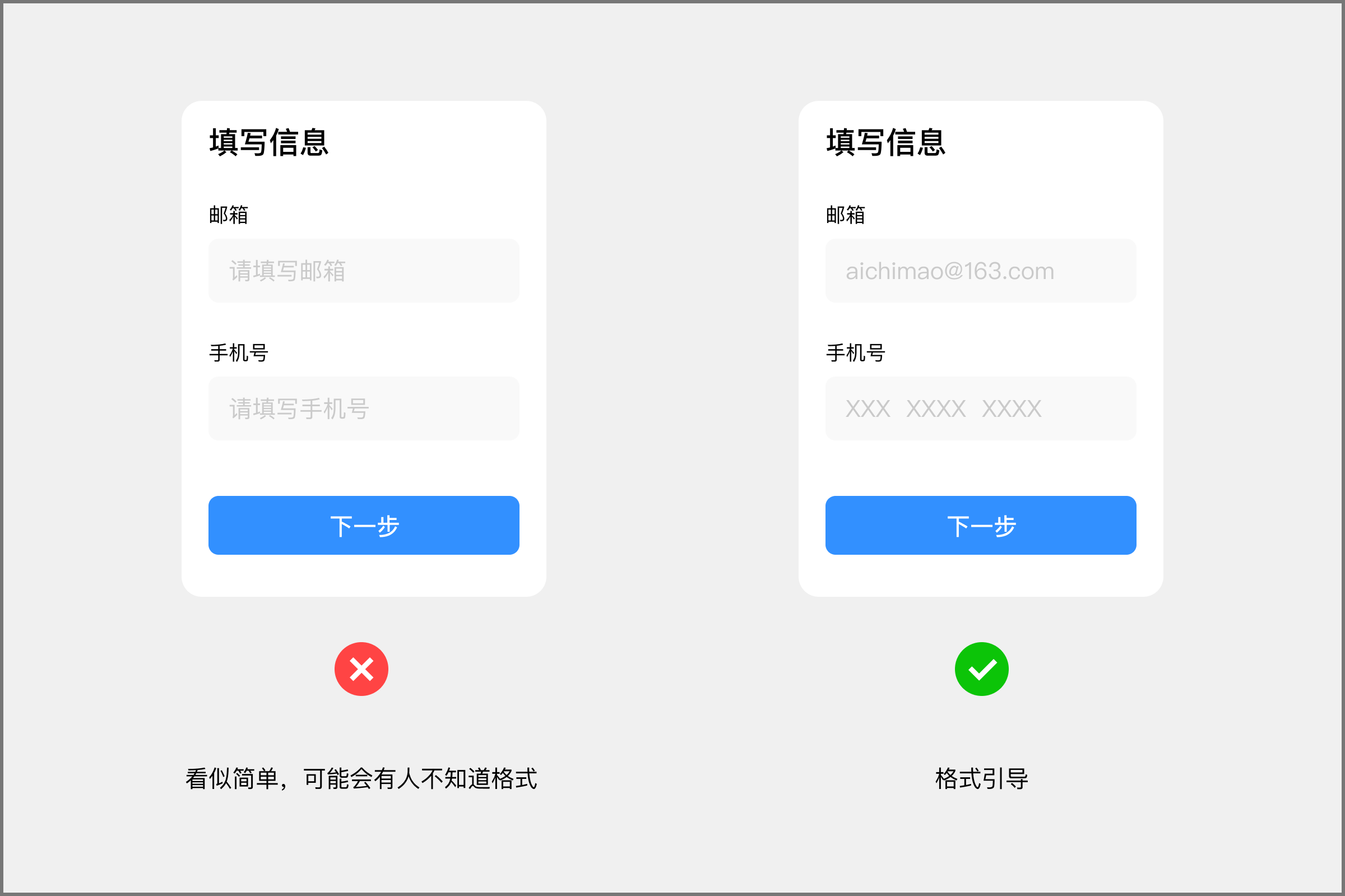
对于我们来讲很多东西是简单的,但是不乏会有一些用户是陌生的,对于他们来讲可能会有填写成本。
左侧为什么错??
左图中理论上并不是错,我们经常设计表单时都会用的提示话术,但是我们需要考虑更多维度的东西,对于我们来讲填写这种表单非常简单,例如个别用户,可能会临时忘了邮箱格式,又或者输入手机号时多填了一位数等等情况,用户错误一次操作步骤就会多一步,反之就是降低使用产品时的体验。
建议正确做法~~
如右图中,我们设计时可以更改提示的话术,帮助用户把问题前置,当用户看到提示邮箱时就会按照格式去填写,通过把手机号的位数拆分,让用户更好的记忆数字,这样无论对产品还是用户都没有任何损失,反而能降低错误频率。

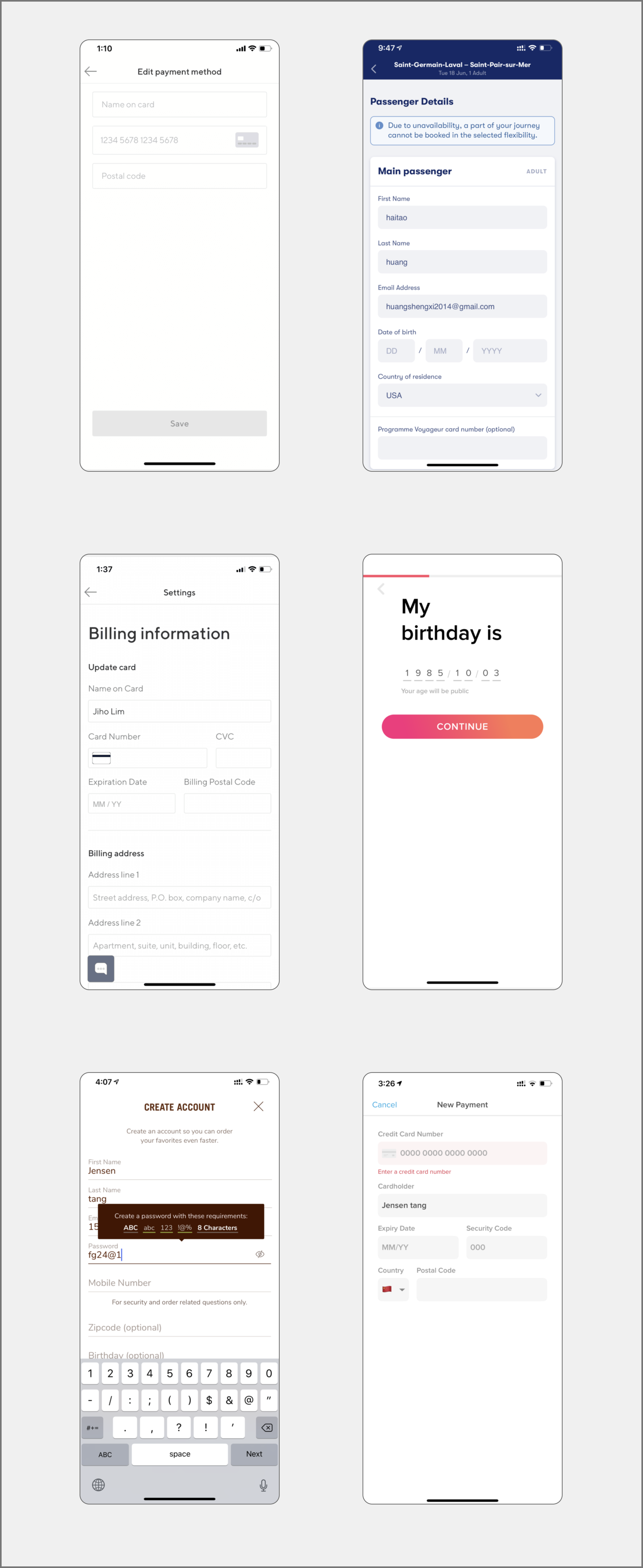
实际产品中的运用

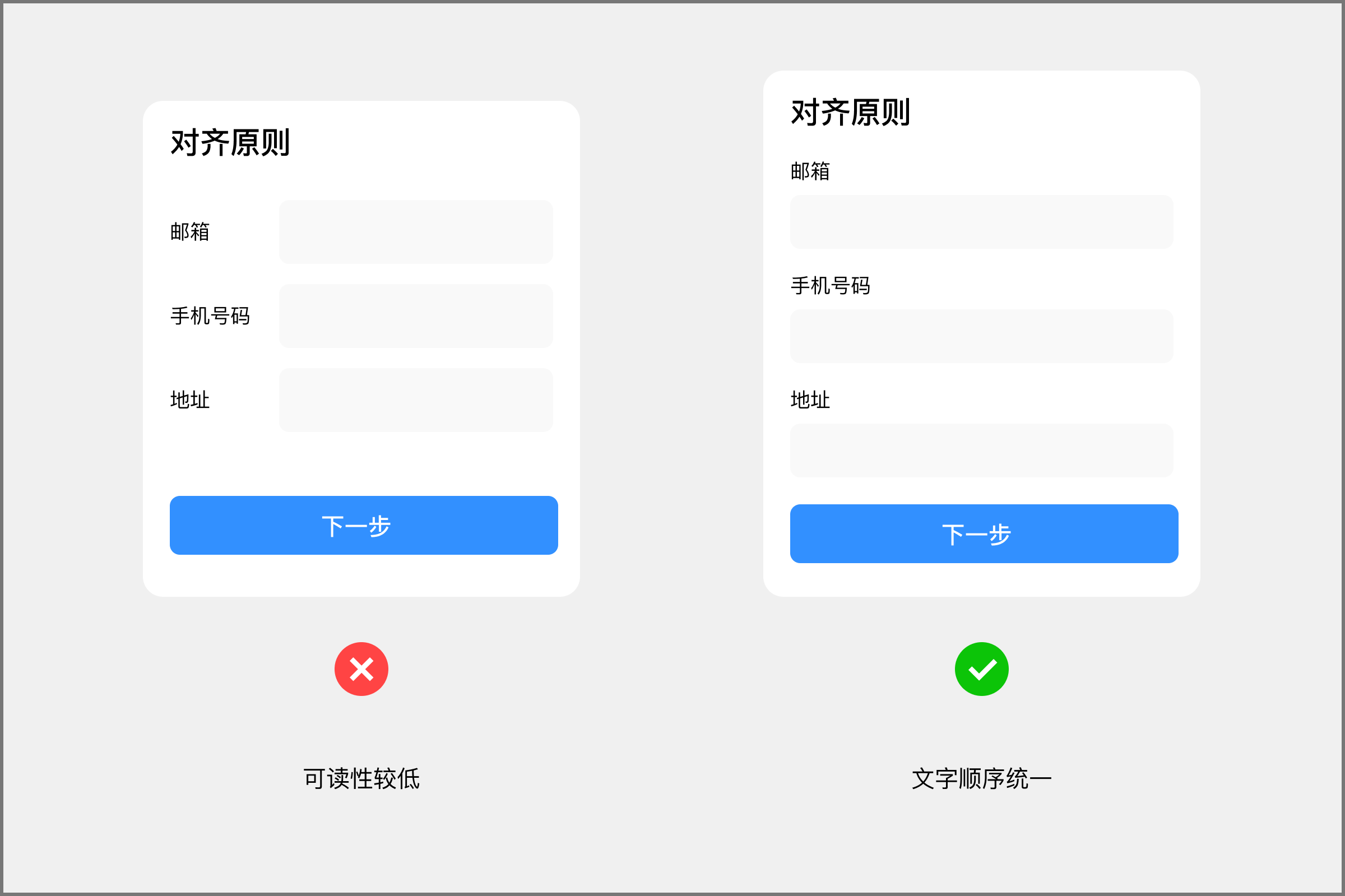
无论是页面还是模块,用户在阅读时是已扫读的方式进行浏览,我们需要保证页面的文字元素具备一定的规律,以此来提升阅读效率。
左侧为什么错??
左图中可以看到,文字与输入框放在同一列进行展示,这样一方面不利于后续的文字扩展,通常这种表单填写的页面,在页面中都是具有很大的空间位置,这样排布会造成视觉上的不规律和拥挤,降低了筛选效率,当然如果是模块区域很小的情况下,可以适当的进行使用。
建议正确做法~~
右图中我们把文字与输入区域上下排布,虽然文字长短不一,但依据对齐原则在竖列情况看是具备对齐规律的,有效的提升信息筛选效率。

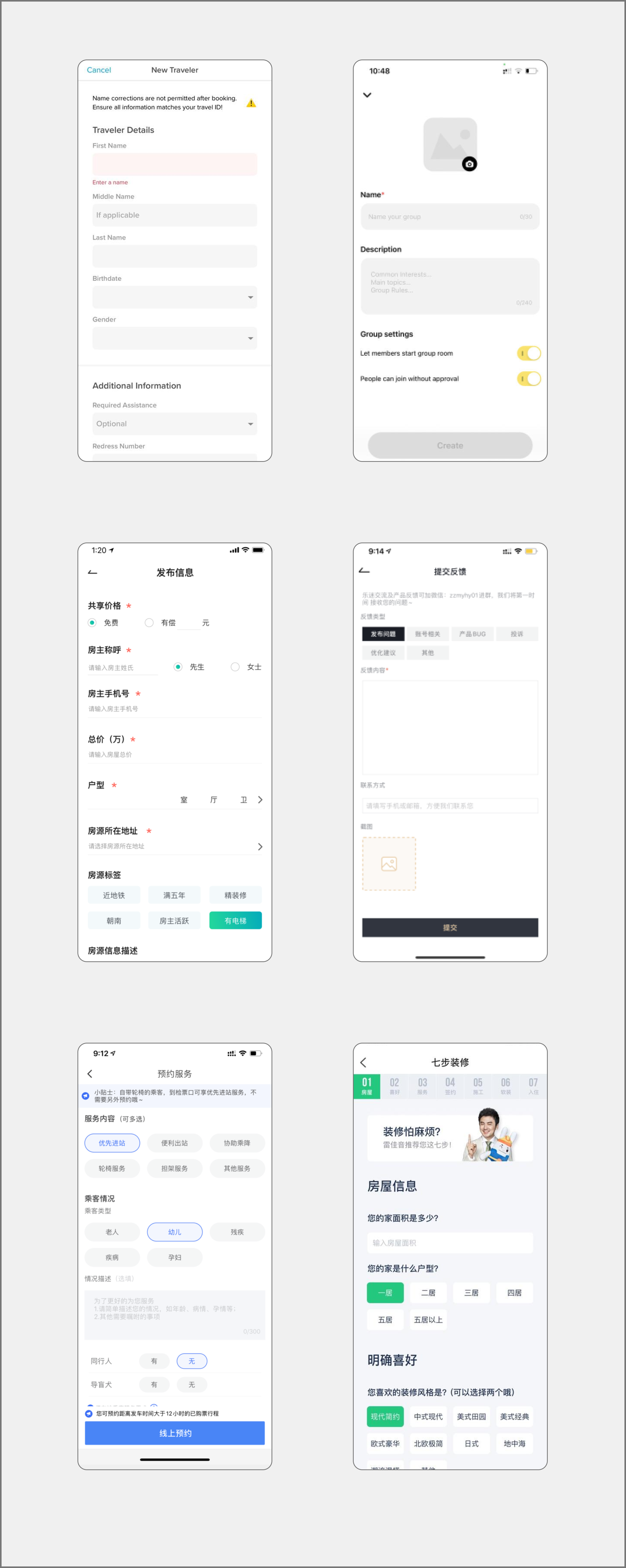
实际产品中的运用

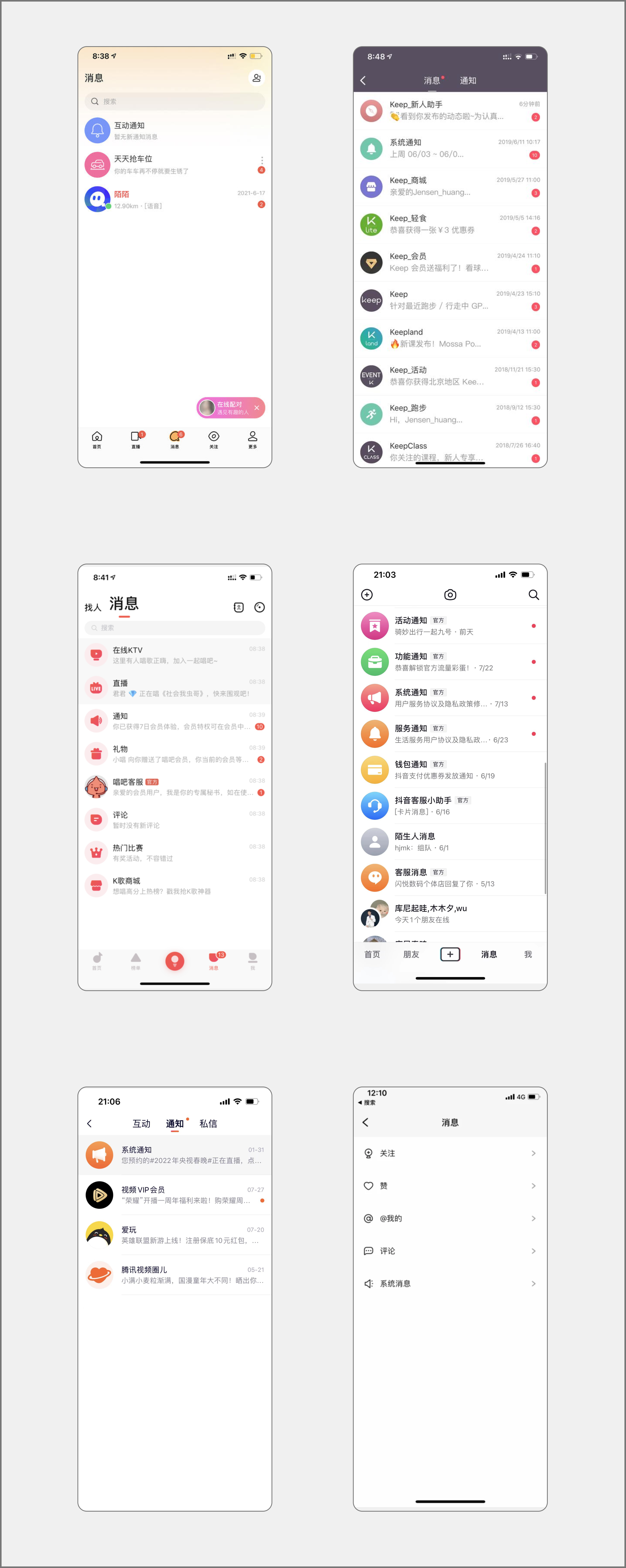
我们在做系统功能模块时需要注意添加功能点击引导,用户对此类消息模块认知上会默认不可点击,因此需要我们加以引导。
左侧为什么错??
我们常见的消息模块内容为两种,一种是互动类消息即用户与用户,另一种时是系统消息即产品推送的内容,前者基于用户习惯而言用户已经没有使用成本默认是可以进行点击交互,后者因为部分产品会把系统消息作为展示的形式给用户,但是有些产品的系统消息却是可以点击交互,这就导致了用户认知上出现了混乱,左图中像系统通知功能通知其实从视觉上看,并不具备点击欲望,因此可能会对用户造成错误的理解。
建议正确做法~~
当我们在设计时需要注意,若消息列表中存在系统类消息并且可以进行交互,在设计时可以添加向箭头、红点提示等方式告知用户可以点击,如果该功能有数据指标,这种方式也同样能赋能产品指标。

实际产品中的案例

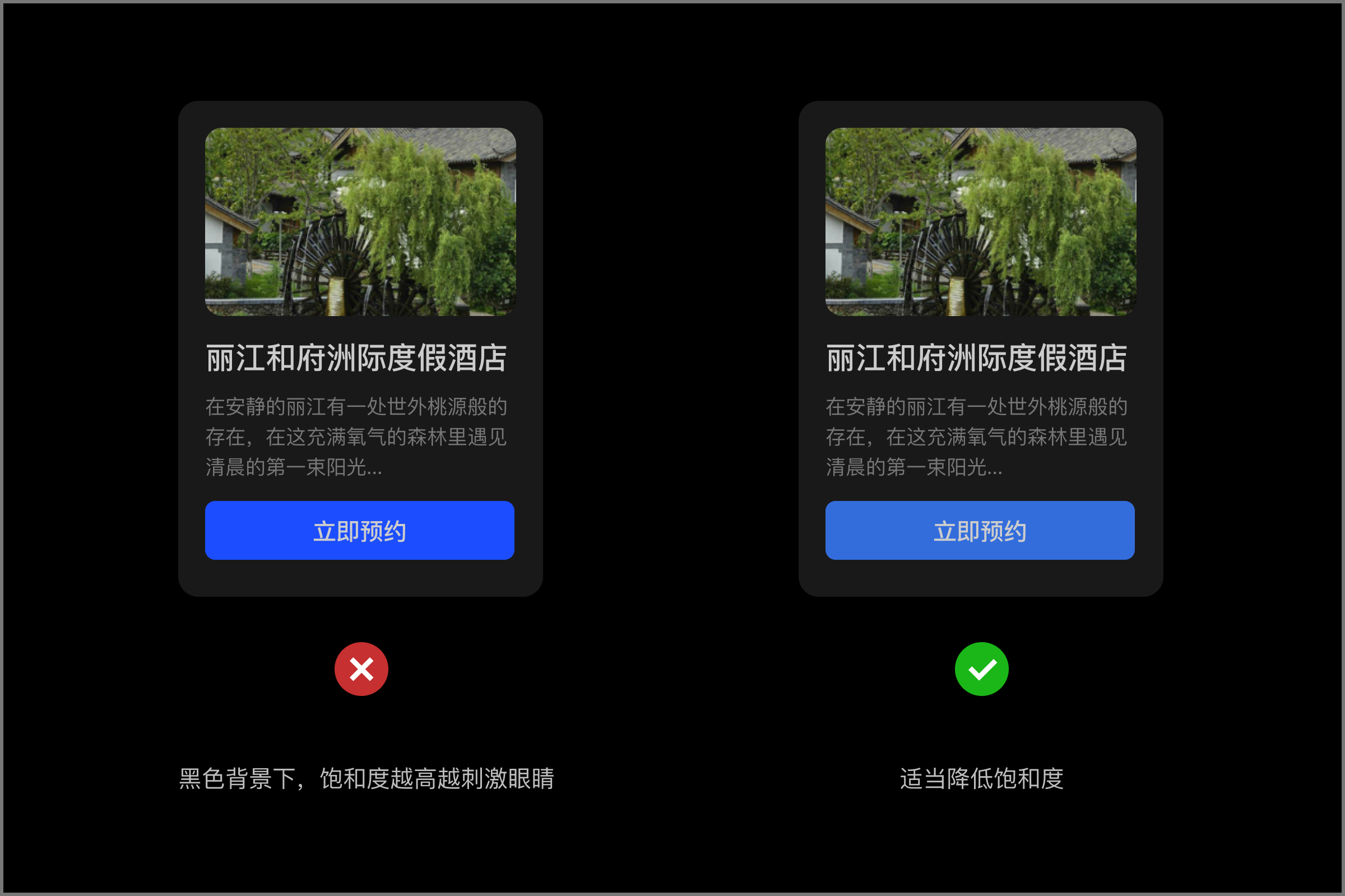
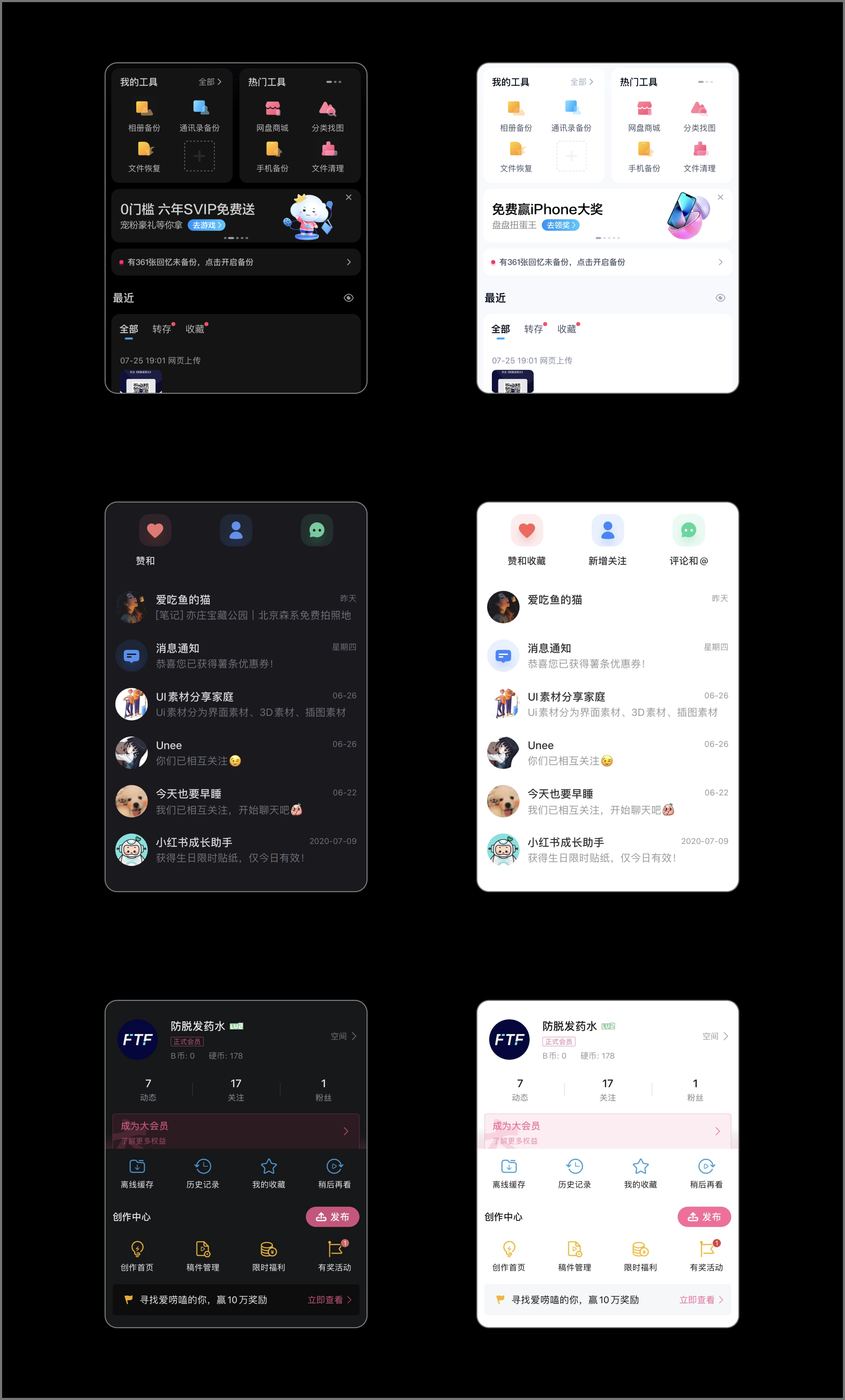
目前市场上产品几乎都有深色版本,我们在设计时深色版本的颜色时需要注意饱和度的高低,同样的饱和度在黑色背景上会比白色背景上更加亮,这跟人的视觉感官有很大的关系,因此我们在做黑色版本时需要注意是否调整饱和度。
左侧为什么错??
在黑色背景中使用过高的饱和度会刺激眼睛,很多深色版本都是从白色模式通过反向颜色直接调整,而彩色元素会直接运用到深色中,那么就会造成一个问题,因为我们习惯在白色模式下看颜色,忽然切换到黑色中看彩色刺激程度非常高“就像黑夜中忽然打开手电筒”,对眼睛的伤害很高。
建议正确做法~~
我们在设计深色版本时可以根据产品主色降低饱和度,包括图标等元素,以此来缓冲对用户视觉感官的刺激,目前很多大厂的处理方式是直接在彩色元素上添加一层黑色透明遮罩进行处理,这样无需在添加更多的颜色规范。

实际产品中的案例

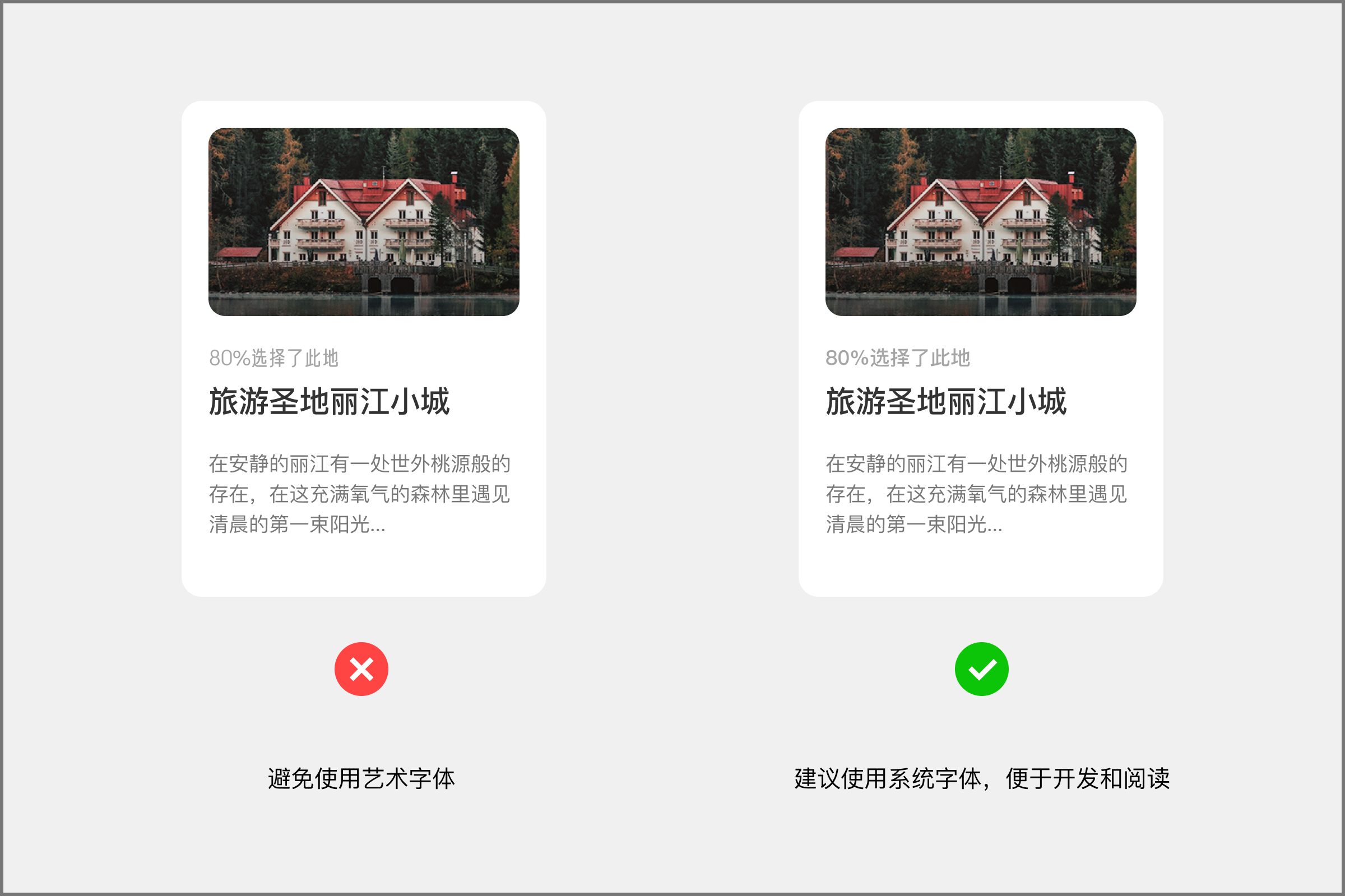
在设计模块或者页面时不建议使用特殊字体来突出文字层级,这样会导致视觉不统一,以及开发成本增加。
左侧为什么错??
左图中灰色字使用了特殊字体,看起来虽然好看,但在实际开发中会导致开发成本增加,我们产品一般使用的是系统字体,若使用特殊字体需要让开发同学添加对应字体包,这样会导致我们的产品包的内存过大,除非产品中默认一直使用该特殊字体,这样才有使用的价值。
建议正确做法~~
一般系统字体就能够满足我们的设计需求,在UI设计中我们可以通过不同的字体粗细来调整文字层级,这样能够保证视觉更加统一,减少产品包大小。

实际产品中的案例

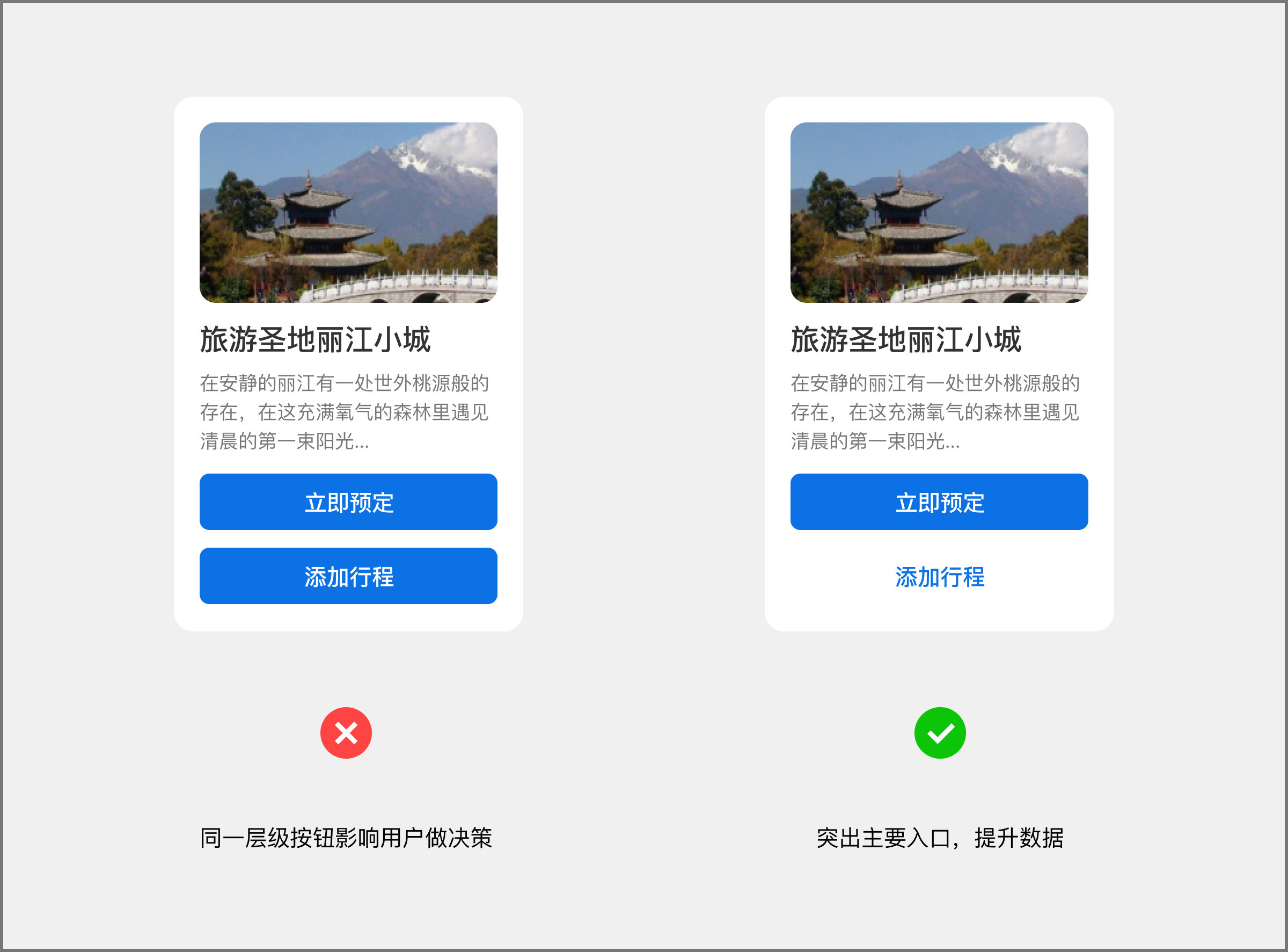
在设计时需要注意多个入口在同一位置时,需要把它们进行层级划分,避免影响用户决策
左侧为什么错??
图中可以看到,两个面性按钮非常明显的在模块中,当用户在浏览页面中很容易出现困惑,到底需要点击哪个才能购买预定,因为两个都是面性无法快速进行定位入口,这样不仅影响用户决策效率,还会影响产品点击率。
建议正确做法~~
建议设计类似模块中时,无论是pc还是移动端都需要对入口进行结构划分,这样能够使用户在浏览页面时快速定位到入口,提升决策效率,做体验是解决用户的思考时间。

实际产品中的案例

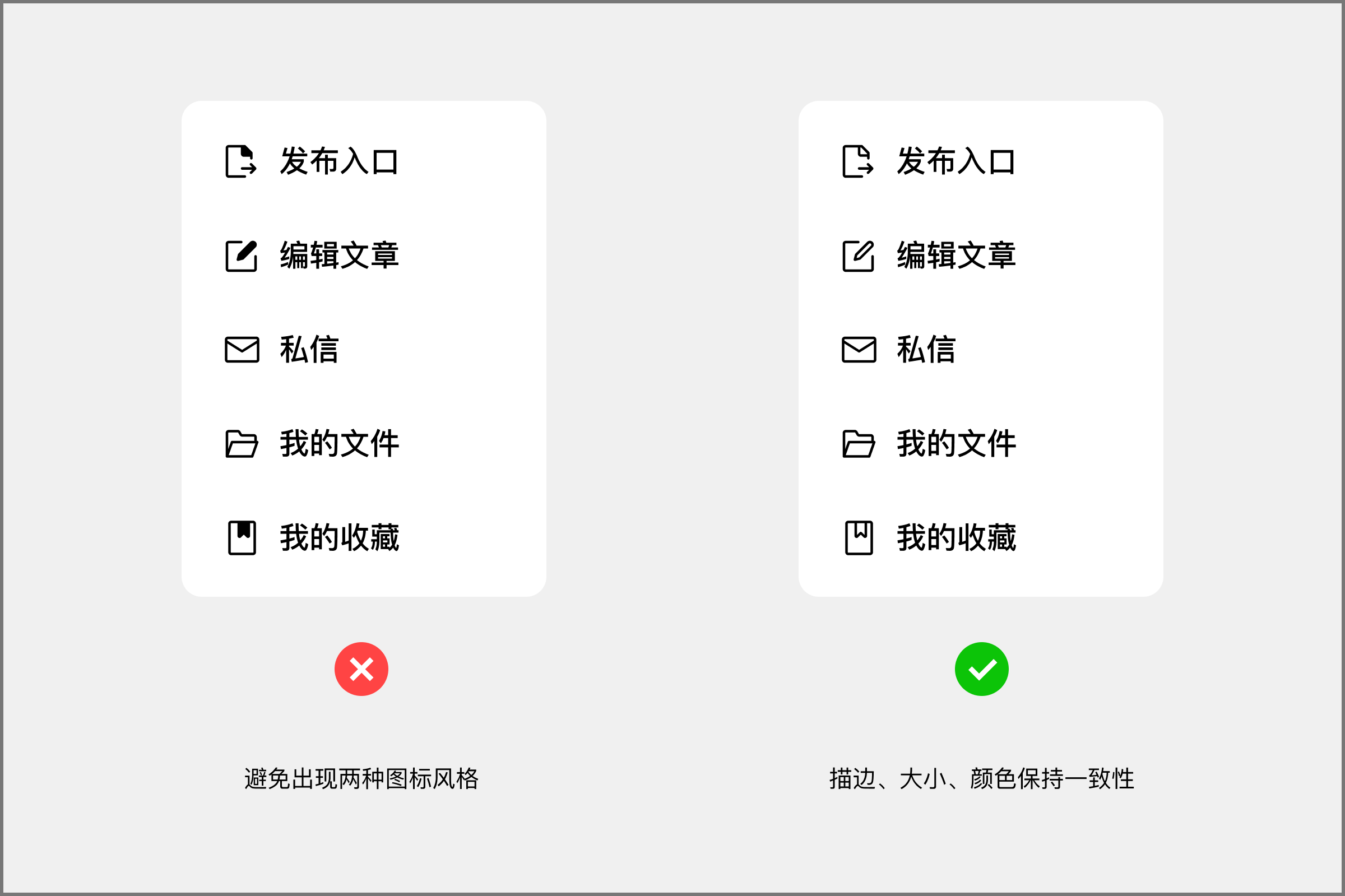
在UI设计中使用图标时,要保持一致性,确保他们共有相同的视觉风格,相同的重量,填充和描边。不要混搭。
左侧为什么错??
可以看到左图中的图标并不统一,线性里面掺杂着面性点缀,这在UI设计中严重违背了一致性的原则,会导致我们的页面不够严谨专业。
建议正确做法~~
在设计图标时,首先要保证图标风格一致,其次在这个基础上保证图标的描边粗细、视觉占比重量、颜色等,不要出现混搭风格。

实际产品中的案例

在设计页面模块时,可以多利对比度的方式来体现设计的表现力,鲜明直接的色值能够直接表达事物的性质以及特点,通过对比,也能够更加清晰的强调设计中的重点,这样给用户的印象会更深刻,同样会给产品带来一定的趣味性。
左侧为什么错??
左图中单看视觉也没问题,只是在表现上图标与背景融入到一块了,导致视觉表现力较差,在设计中如果符合产品风格的前提下,我们可以避免这种方式,这种方式虽然具有视觉效果但不够强,对用户的记忆点不够深刻。
建议正确做法~~
设计到类似的模块时我们可以利用对比的关系,以此突出视觉元素,通过颜色焦点引导用户关注,强化用户印象同时还能增加页面的视觉表现力和氛围感。

实际产品中的案例

在设计图文叠加的卡片或者页面时,我们需要注意不同明度的图片上,文字识别是否有阻碍,一般情况会通过遮罩方式避免这个情况。
左侧为什么错??
左图中在深色图片下字体的可读性是没有问题的,但当出现文字底部区域的图片相对复杂时便会影响识别,第二种情况当图片明度过高时文字同样无法识别,试想一下,一张白色调性的图片上放文字,那基本无法看清,严重影响阅读体验。
建议正确做法~~
在界面设计时如果遇到类似的卡片,建议在文字区域添加渐变遮罩的方式,以此保证文字的识别度,或者添加纯黑色透明遮罩进行处理,这样可以兼容不同环境的图片与文字的重叠,保证基本的阅读体验。

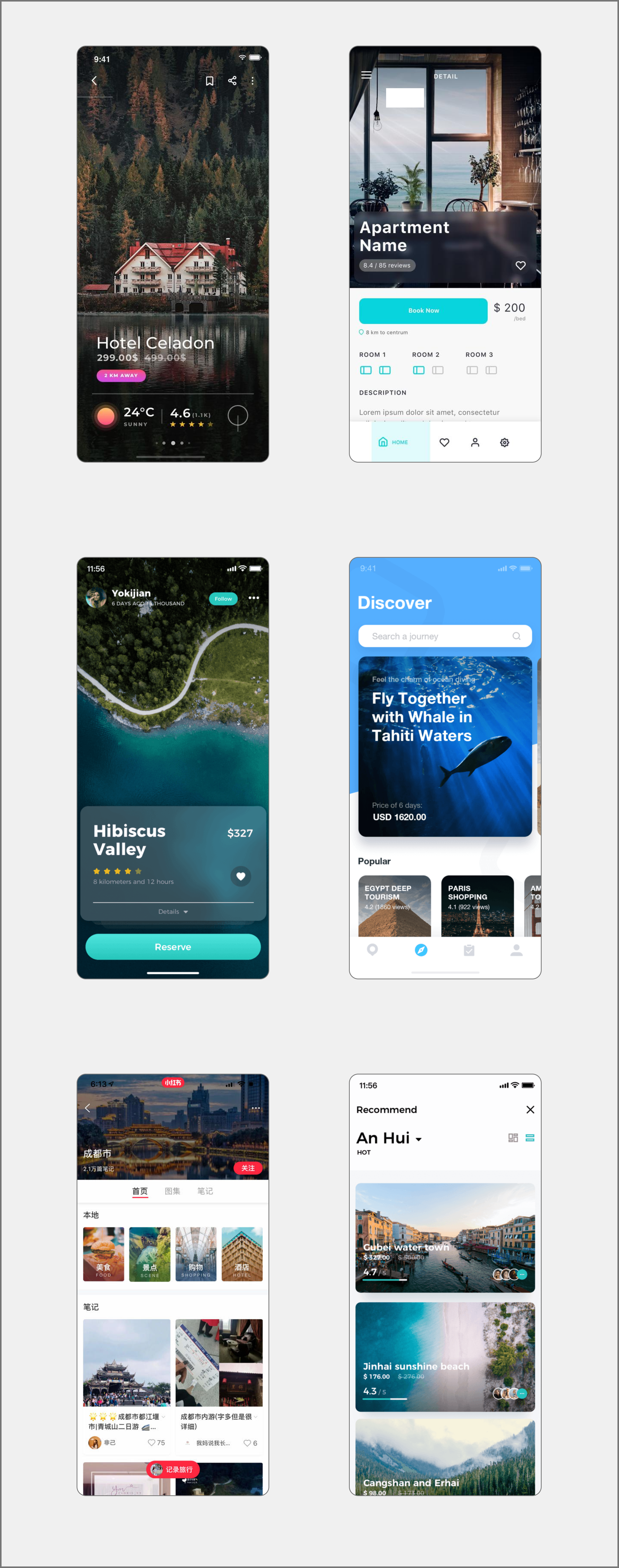
实际产品中的案例

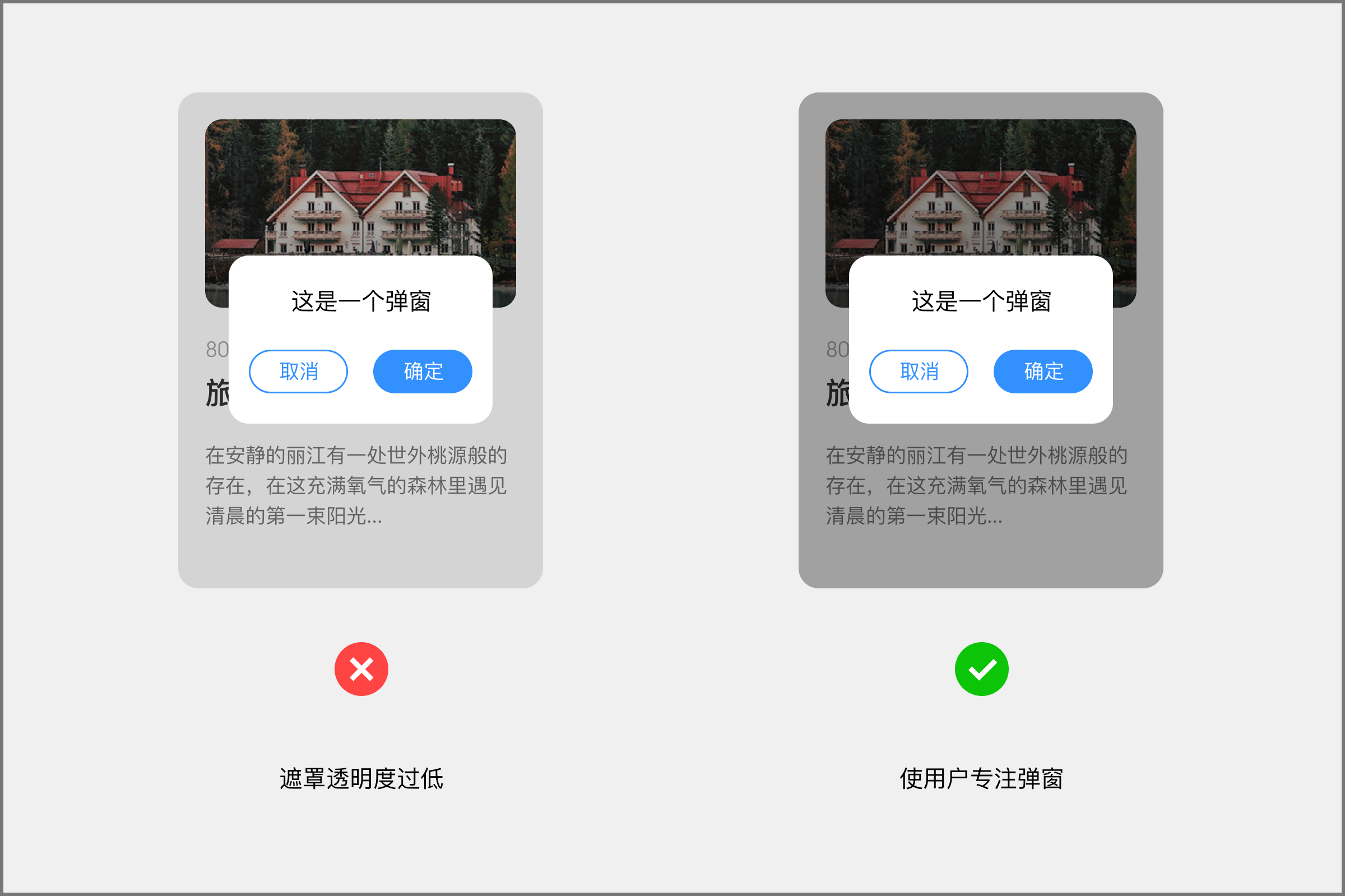
UI设计中经常会遇到弹窗,弹窗是需要配合页面遮罩来让用户进行专注操作,不同的遮罩透明度所带来的专注度也不同。
左侧为什么错??
左图中我们看到,遮罩的透明度过低,我案例设置的是17%,此时弹窗内容与页面内容结构上区分并不是很明显,一般弹窗是用来让用户跳脱页面内容,从而浏览弹窗内容,转变用户目标,当弹窗无法聚焦时便很难达到目标,并且视觉上层级更加混乱。
建议正确做法~~
右图中案例我把透明度调整到了37%,我们此时再看弹窗很容易就忽略页面内容,因为灰色越高,遮挡度越高,用户跳脱感就越强,这样我们可以让用户专注弹窗内容,同时视觉结构上也区分很明显。

实际产品中的案例





































































蓝蓝设计的小编 http://www.lanlanwork.com