如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
相比于典型的字、句型结构和图像,不同寻常的字、句型结构以及图像会更容易被人们记住。正因为如此,我们在日常工作中才会经常接到类似以下的需求:将新/重要功能的入口,或者运营活动的入口做特殊化处理,增加趣味性来让用户加强印象。
这种现象被称作为梵雷斯托夫效应(相对于普通事件或物体,要记得独特、有特色的事件或物体可能性会大增)。梵雷斯托夫效应有两个触发条件:背景不同以及经验不同。背景不同是指一个刺激物与周围的刺激物不同,比如在一串字母中突然出现了一个数字,那个数字就会让人印象深刻;
 经验不同则是指一个刺激物与记忆中的经验不同,比如一些经常被我们误读的成语,因为与平时的经验相悖,所以看到正确解释的时候印象特别深刻。
经验不同则是指一个刺激物与记忆中的经验不同,比如一些经常被我们误读的成语,因为与平时的经验相悖,所以看到正确解释的时候印象特别深刻。
 我们在了解了这两个触发条件之后,就可以利用它们来触发梵雷斯托夫效应,从而帮助我们做出令用户印象深刻的设计。下面就结合实际案例来看看如何利用它们。
我们在了解了这两个触发条件之后,就可以利用它们来触发梵雷斯托夫效应,从而帮助我们做出令用户印象深刻的设计。下面就结合实际案例来看看如何利用它们。

前面说过,背景不同是指一个刺激物与周围的刺激物不同。具体到界面中,我们可以理解为在一堆相同类型的元素/模块中,对其中需要突出的做特殊化处理。
案例1 功能入口
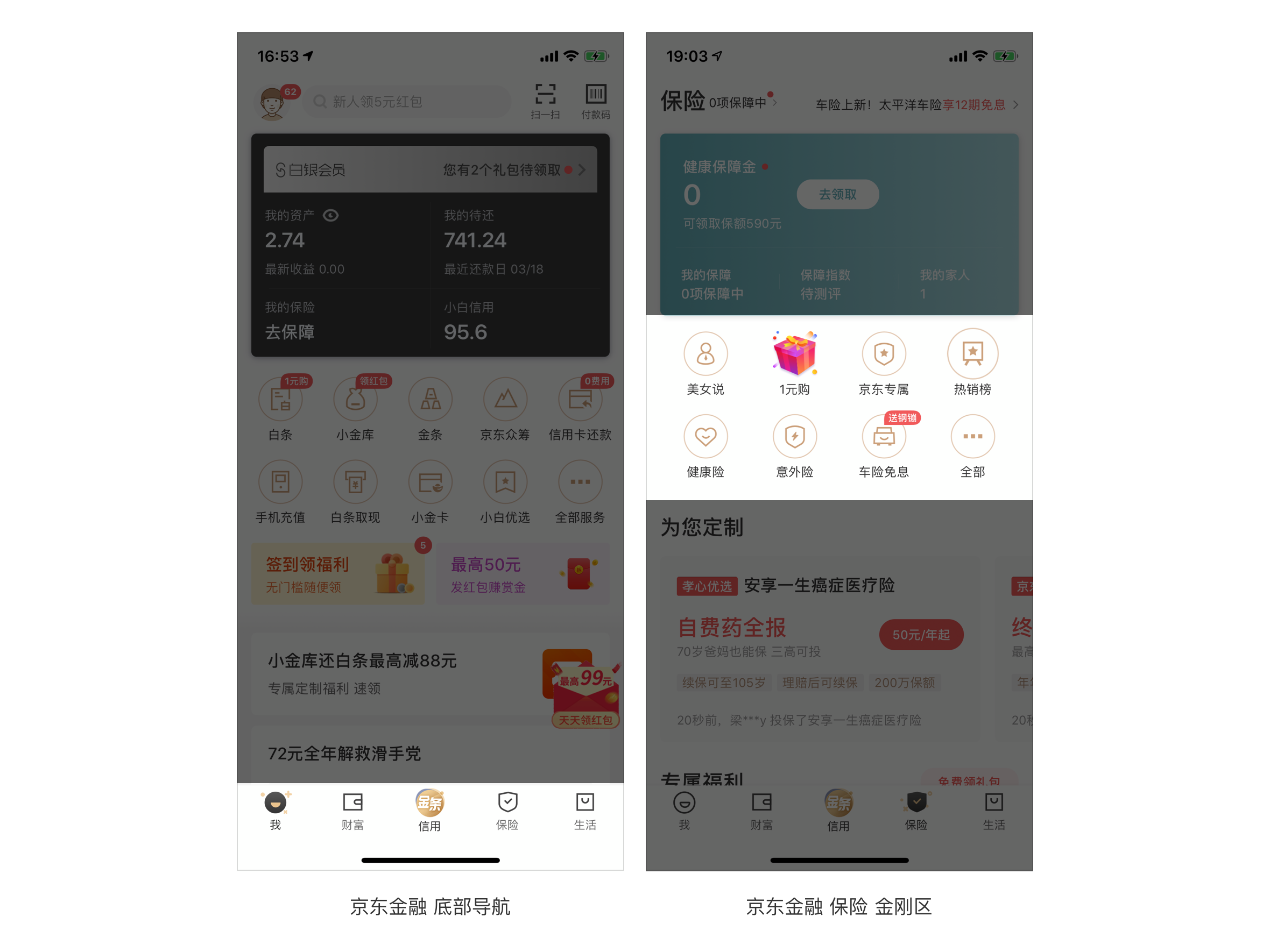
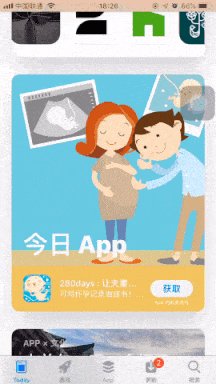
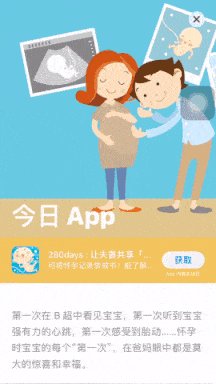
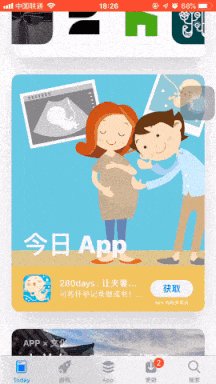
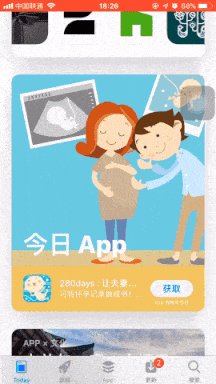
京东金融底部导航中的“信用”以及保险页面中金刚区的“1元购”,都采用了与同类型元素不同的视觉样式。前者采用了色块+动效,后者采用了3D视角,分别让它们在底部导航和金刚区中“脱颖而出”,引起用户的关注。

案例2 列表内元素
爱奇艺的首页推荐中,其中一个视频内容的封面是采用动图的形式,在其他静态封面的衬托下,就显得格外醒目。飞猪的首页推荐中,则是把专题栏目的信息部分(彩色底白字)设计得与其他商品(白底黑字)差异较大,来吸引用户关注点击。

案例3 模块之间
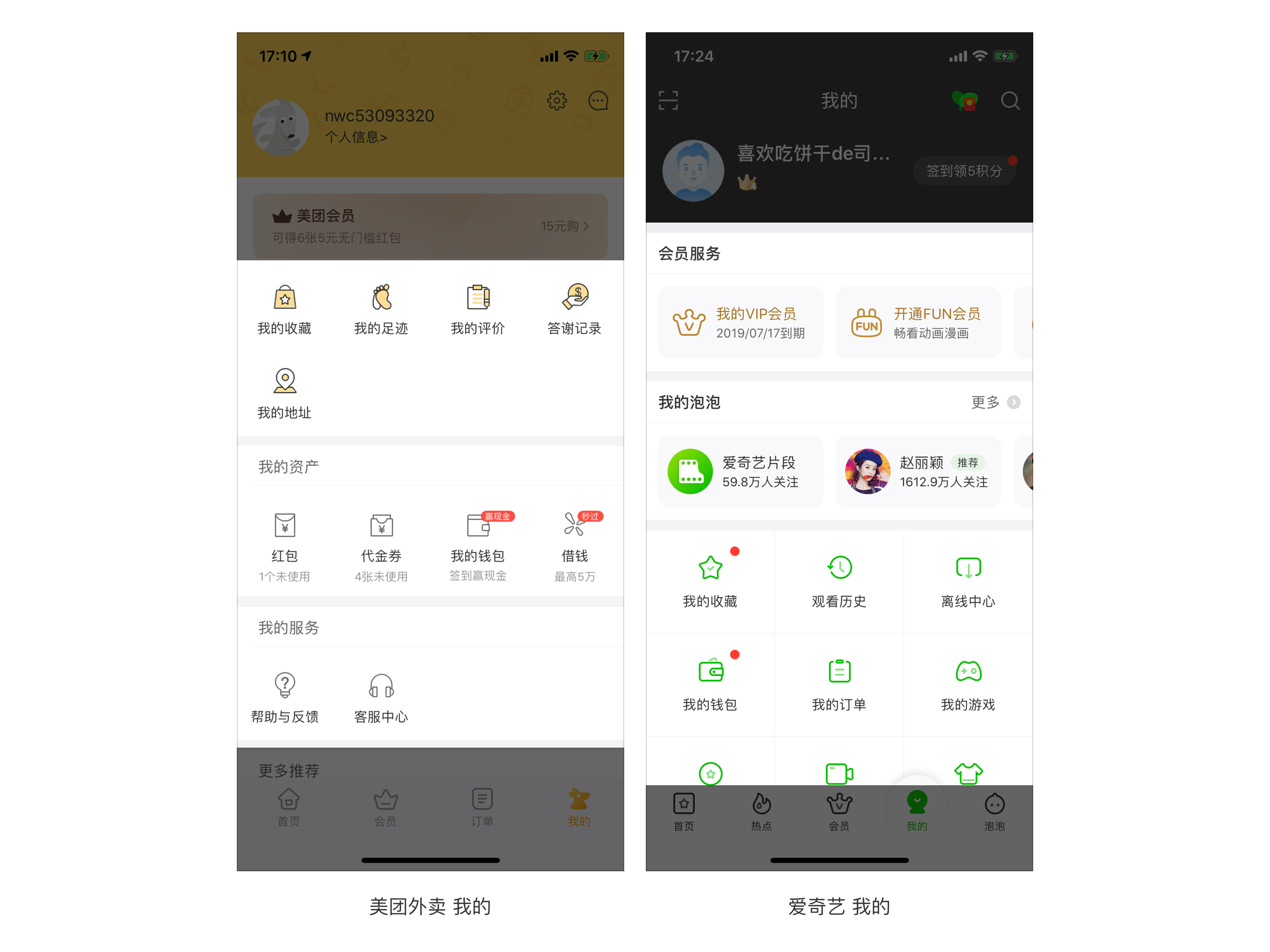
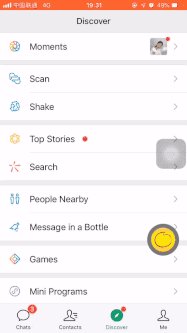
美团外卖的个人中心将一些常用功能至于一个单独的模块中,并且将其中的图标设计成与其他模块内的图标所不同的样式(黄色填充),如此即突出了常用功能模块。另一边爱奇艺的个人中心,“会员服务”与“我的泡泡”则是直接从下面的宫格式布局中脱离出来,并且将各自的一些功能外置,布局交互完全不同于下面的其他模块,以达到突出这两个模块的目的。
 以上三个就是典型的“背景不同”触发梵雷斯托夫效应,从而让用户印象深刻的案例。不难发现,对于“背景不同”,已经应用的比较广泛,并且大家也较为熟知了,接下来看看“经验不同”。
以上三个就是典型的“背景不同”触发梵雷斯托夫效应,从而让用户印象深刻的案例。不难发现,对于“背景不同”,已经应用的比较广泛,并且大家也较为熟知了,接下来看看“经验不同”。

经验不同需要颠覆过去的认知,我们可以理解为在一些已经被大家所熟知的视觉/交互中,对其进行“改革创新”。
案例1 虎扑评论点赞
虎扑中的评论点赞不同于我们看到的其他产品,它采用的是一个灯泡ICON来表达该评论“亮了”,更贴合用户对有趣评论赞赏认同的真实场景。与众不同的方式也加强了用户的印象,提升了用户的黏度。

案例2 哔哩哔哩打赏
哔哩哔哩中的打赏采用了“马里奥踩蘑菇”游戏的形式,不同的砖块代表不同的打赏数额,选择完数额,滑动马里奥顶一下砖块就完成了打赏的整个过程。相比于普通的宫格式菜单选择,是不是有意思多了呢?

案例3 微信读书推荐
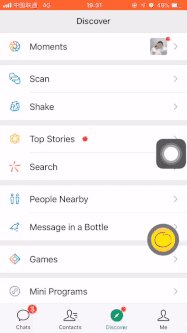
微信读书的书城中有一个“摇一摇”的功能,摇动一下手机或者点击一下“摇一摇”ICON,就会随机推荐一本书给你。每一次摇动背后的不确定性就像抢红包一样,满足了用户的猎奇心理,提升了体验的趣味性。相比于普通的推荐版块,不仅能让用户印象深刻,更会让他们对此爱不释手。
 其实这些“经验不同”的案例也不完完全全是创新,比如摇一摇之前就是微信中的一个社交功能。大家可以将平时看到的有意思的设计记录下来,并思考一下可以复用在哪些地方,说不定下次功能更新就能用上了哦~
其实这些“经验不同”的案例也不完完全全是创新,比如摇一摇之前就是微信中的一个社交功能。大家可以将平时看到的有意思的设计记录下来,并思考一下可以复用在哪些地方,说不定下次功能更新就能用上了哦~
 在利用“背景不同”时,需要注意避免出现处处都强调的情况。每个元素/模块都突出了,也就失去了重点,如下图。
在利用“背景不同”时,需要注意避免出现处处都强调的情况。每个元素/模块都突出了,也就失去了重点,如下图。
 而“经验不同”需要注意的是,避免为了创新而创新,让“惊喜”变成“惊吓”。如下图,
而“经验不同”需要注意的是,避免为了创新而创新,让“惊喜”变成“惊吓”。如下图,
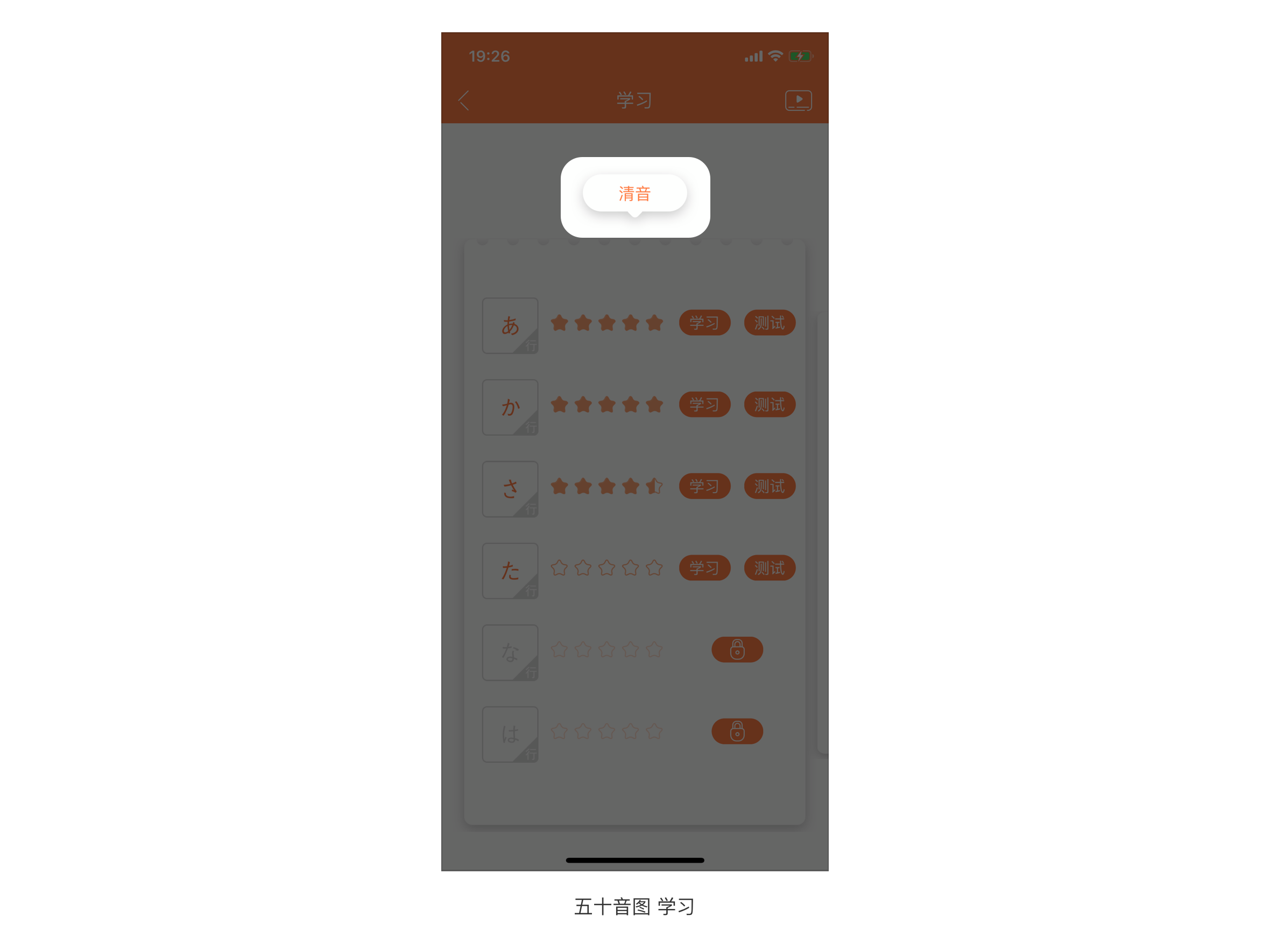
 “清音”作为一个标签指示,显然与我们平时所看到的那些标签样式大不相同,足以让我们印象深刻。但是,在知道它是一个标签之前,我曾误以为它是一个按钮。在触击无反馈并且右滑屏幕发现后面还有“浊音”之后,我才知道原来这是一个标签……这样的“经验不同”只会造成“负面”的印象深刻。
“清音”作为一个标签指示,显然与我们平时所看到的那些标签样式大不相同,足以让我们印象深刻。但是,在知道它是一个标签之前,我曾误以为它是一个按钮。在触击无反馈并且右滑屏幕发现后面还有“浊音”之后,我才知道原来这是一个标签……这样的“经验不同”只会造成“负面”的印象深刻。

相对于普通的事物,特殊化的事物更容易让人印象深刻,我们称这为梵雷斯托夫效应。触发梵雷斯托夫效应有两个条件:背景不同和经验不同,我们可以利用这两个条件来做出令用户印象深刻的设计。
“背景不同”:对需要突出的元素/模块做特殊化处理,在同类型元素/模块中脱颖而出。需要注意的是,避免到处都强调,从而失去强调的意义。
“经验不同”:对过去所熟悉的视觉/交互进行“创新”,从其他不同类型的产品中复用、移植过来。需要注意的是,避免让“惊喜”变成“惊吓”。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
Loading动画,在现在的设计中已经是一个必须要考虑的系统元素,它能减缓用户等待焦虑的心态,也能用来作为品牌透传,增加曝光。
那关于loading动画相关知识,我觉得对于设计师来说是有必要去了解的,所以我找到了这篇优秀文章,让大家能够深入了解loading动画,透过现象看本质,学以致用。

图片来源:Domaso
在用户心目中,优秀的应用、工具、网站都应该是制作精良且能快速响应他们需求的产品。
举一个真实的例子:最近我们新发布了一个用户评价的应用,第一个版本并不完美,loading延迟在2-3秒。
你猜怎么着?
很多人认为这3秒是一个故障。在实际开发中,你可能要面对龟速的网络,没有优化的代码,操作时间长或数据处理太多等问题。因此,App的运行速度可能没有用户预期中的那么快。虽然早期用户可能会给你的产品第二次机会,但绝大多数人会立即退出它。
除非你的产品界面对用户的行为提供了明确的即时反馈。刚才发生了什么?是操作错误还是在等待服务器的请求?用户需要等待多长时间才能正常使用这个工具或网站?用户为什么要等待呢?
让我们一起深入了解Loading动画:
对于这种类型的反馈,设计师会使用进度条、loading示意图、预loading、或旋转器。它们向用户解释什么时间发生了什么或正在loading的过程,以减少用户的心理焦虑。
你觉得设计师是从什么时候开始考虑加上这种反馈的?
我很惊讶的看到关于Nielsen Norman的一篇文章,提到响应时间和loading动画是在1993年(参考1985年的资料):
如果计算机无法提供快速响应,则应该以百分比的形式向用户提供持续反馈。【Myers 1985 论文,“计算机-人机界面百分比进度指标的重要性”】
显示进度的三个主要优点:向用户保证系统没有崩溃且正在处理他们的问题;告诉用户还需要等待多久时间,让用户能腾出时间来做其他的事而不只是干等;甚至可以向用户提供一些可以阅读和查看的内容,减少等待的焦虑。— Jakob Nielsen, on January 1, 1993
自从Web 1.0以来,几乎每个网站都有loading状态,用户可以注意到当页面内容正在loading时,这些Loading动画活跃的身影。
在2007年的时候,网站的Loading形式大概是下面这张图上的样子:

2007年时的Loading
在那个年代,你可以找到像Firewoks(2007)、Flash (2008) 或者Loading GIF Generator (2009)这样的工具来做这些 loading动画。
到了2010年,随着CSS3的迅猛发展,出现了很多教程教大家如何做CSS3动画,也能找到大量的loading 动画预设包。设计师也可以在Ps cs5中做这种loading动画,这个在10年前是非常流行的。
在那时,Loading动画更像是web的专属问题,因为页面loading确实是一个问题。在2010年的时候,很多Flash网页都做了一些很有创意的loading动画:

30个创意Flash loading案例(https://web3mantra.com/2010/09/08/30-creative-flash-preloaders-examples/)
渐渐地,设计师们开始不满足于简单的进度条和旋转Loading,到2014年-2016年的时候,变得更加关注这块的设计。所以,你能发现更多关于loading教程,免费的Loading设计资源,插件和开源项目。

2016年出现的Material Design loading(http://www.qooqee.com/news/muse-preloader-widget-tips)
设计趋势和方法已经发生了变化,但向用户提供有效反馈的原则依然需要遵循。
优秀loading动画所具备的特征
在一个完美的世界里,loading动画应该:
如果你的工具或网站工作的足够快,那就是非常完美的。或者至少要使得它们的速度符合用户的预期,显示好看的loading动画只是一个缓兵之计,等待太久了一样会惹恼用户。所以,首先应该是解决内容的loading问题。
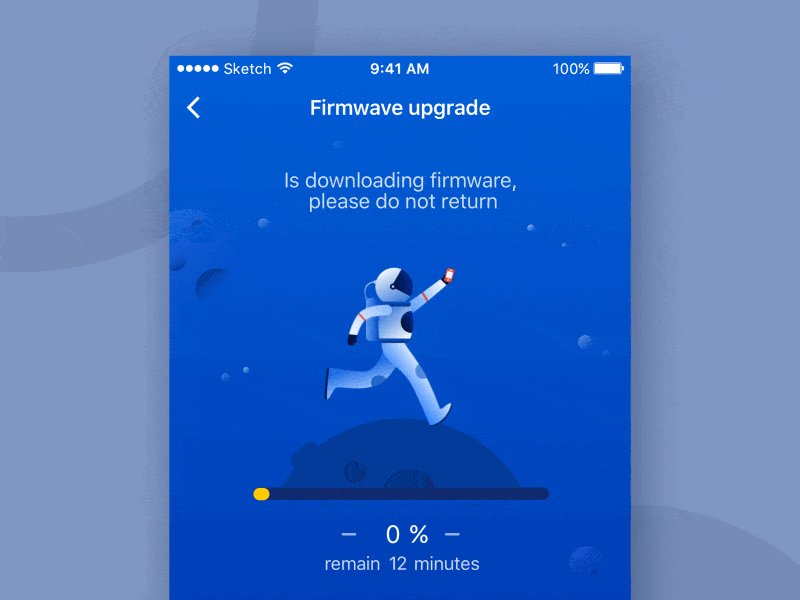
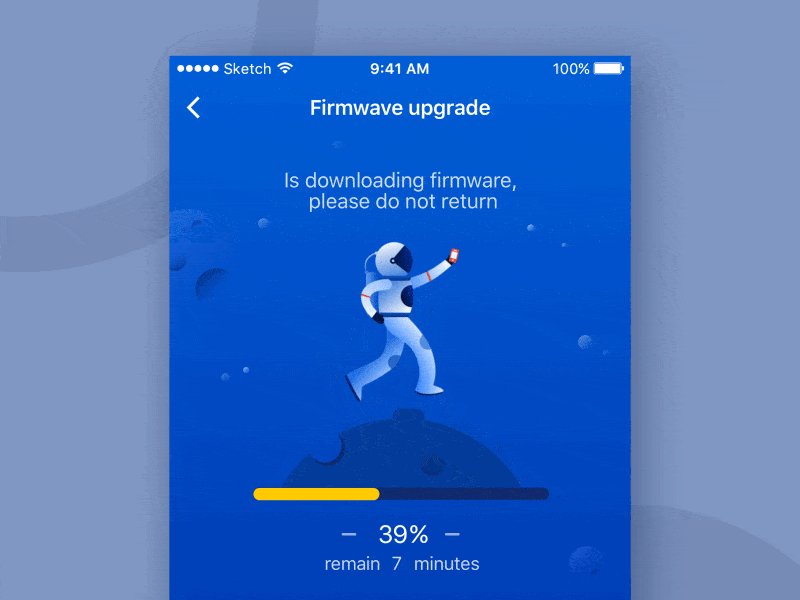
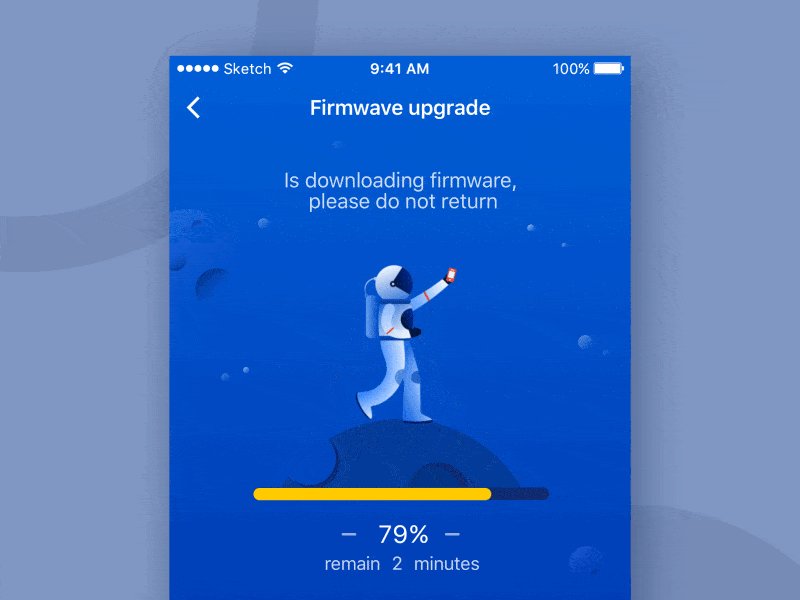
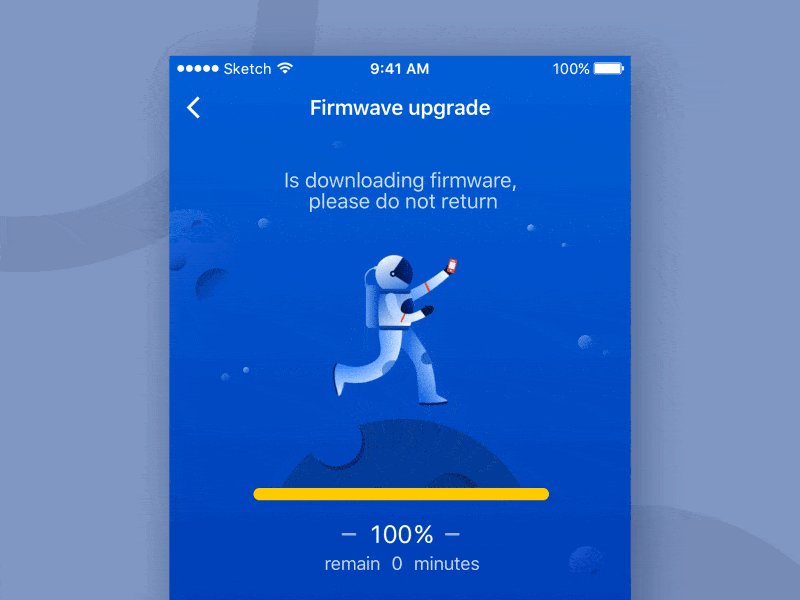
它可以是一条简单的文本信息,告知大致的等待时间,也可以是可视化的图形来表示。总共上传了多少文件?更新需要多少分钟?已经进行到了什么阶段?这些体验上的设计细节都可以给用户预期并减少焦虑。

宇航员数据loadingby Cream M.
一些应用的loading过程,通常让用户不大容易理解。一个好的Loading动画,应该要告知用户等待的原因以及等待的背后软件正在做什么:

文件获取动画 by Vinoth
让我们说回我的案例,那个反馈工具软件。当我们的等待时间超过1秒时,我们决定给这段等待时间增加一段解释。动画说明应用目前正在处理截图资源,这清晰的表明,我们的工具没有崩溃,它只是正在处理请求:

好的loading动画
可以放一个有趣的动画来吸引人,让用户的眼睛始终保持忙碌。

动画来源:Alex Kunchevsky
这与上面提到的一点非常相关,如果你在等待的过程中发现了一些能够吸引用户注意力的东西,那么感觉上时间就会过得更快。它可以是一个引人注目的色彩搭配,有趣的想法,或者是一个什么特别的东西。

蛋糕loading by Pierre Kleinhouse
如果用户在用你的应用或者网站时会有一段等待时间,为什么不机智的利用好这段时间呢?我不建议仅仅只是为了做loading而做一个loading动画或者去在动画里使用一些心理学技巧。我觉得最好是将品牌的声音融入整个Loading动画中,让它成为一个非常重要的设计细节:

BCG的车票应用动画 by Antonin
细节可以做出精彩
虽然有些人可能会认为Loading只是一个很小的UI细节,但它其实也有许多类型和变化。一般来说,我把loading动画分为几类,进度条,无限循环的loading图和骨架图。
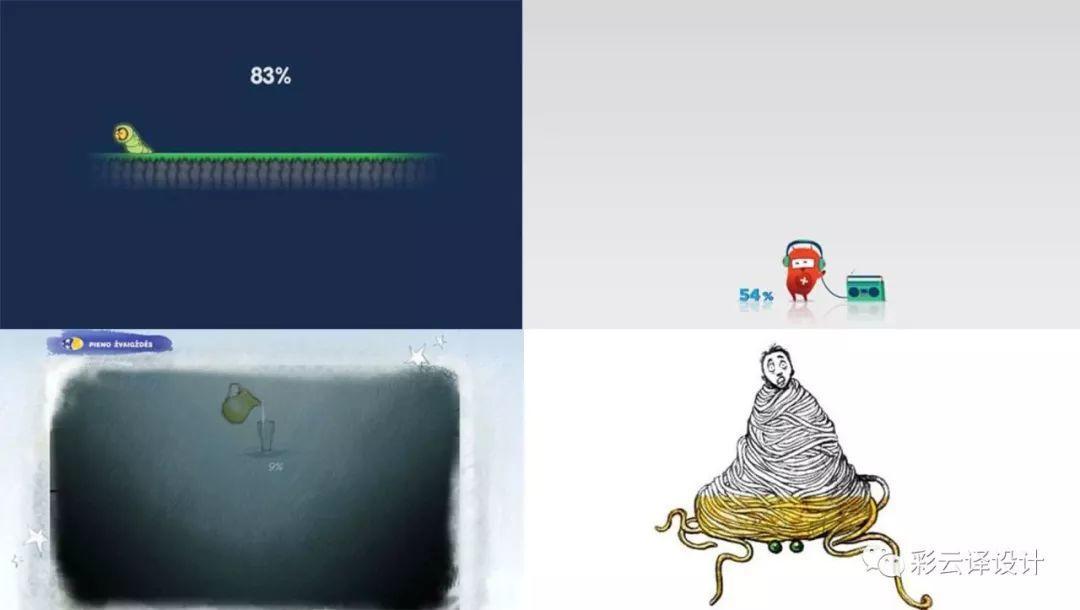
当可以明确loading时间时使用,进度条可以通过数字或视觉化的形式来表现。
有数字进度的,有时也称为百分比指示符。他们可以简单直接,也可以很有创意,需要对你的用户业务表达更有效:

一个app loading页 by Nguyen Tran
你也可以找到有趣的进度条和循环动画结合的loading图。

Loading动画by Dragonlady
进度条背后的主要思想是显示一个操作将花费多长时间以及目前所处的状态。根据UI需求的不同,进度条也可以是线性的,没有百分比的形式。
想想Gmail,它没有显示进度百分比,但是用户同样可以感觉到加载的进度。下面是两个简单而又创意的例子:


Gamil loading和一个创意loading动画 by Allen Zhang
当loading的时间是未知的时候来使用,它可以是默认的旋转图,也可以是一些创意动画,显示应用正在做一些事情。

计算loading图标 by Hoang Nguyen
创意性loading动画一样可以与业务紧密相关,并帮助支持品牌发声。请思考下那些应用会使用这种loading动画?

LittlePin Spinner by Daniel Sofinet
无限循环动画要求用户在上传或执行某些操作时等待,但不要求具体需要多久时间,它们可能会非常简单或非常有创意。

Loading cat by domaso. So cute!

Infinity by Eszter Balogh. 看起来非常有趣,但是你并不想他们永远不停下来。
如你所见,如今的loading动画不仅仅只是一个系统状态的UI元素。
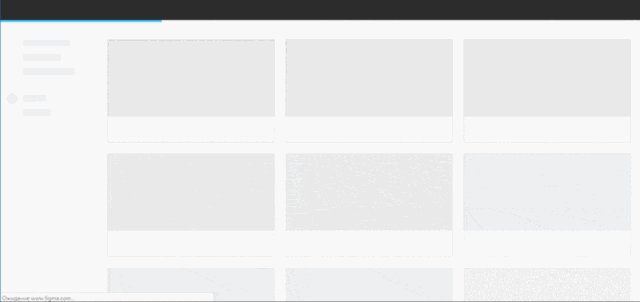
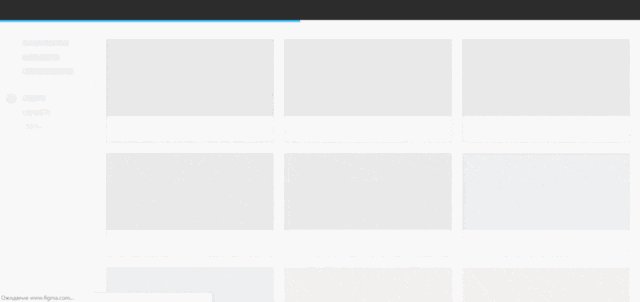
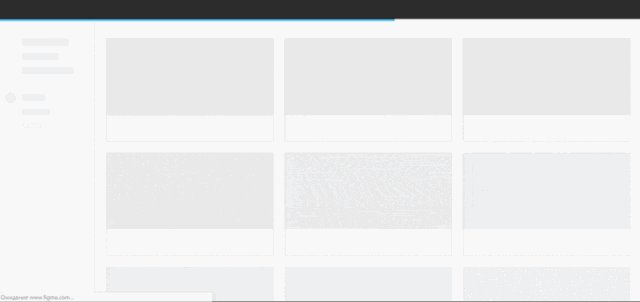
骨架动画展示了loading页面的变化过程,你可以把它理解为开始是一些页面占位图,逐步加载上一些可见的图片,文本和其他内容。
这个词最早出现在Luke Wroblewski 的文章中,Luke建议使用骨架动画来获得更好的loading体验。这个想法得到了其他设计师的支持,并在Facebook、Linkedln、YouTube, Google Drive 等用户界面中得到了应用。
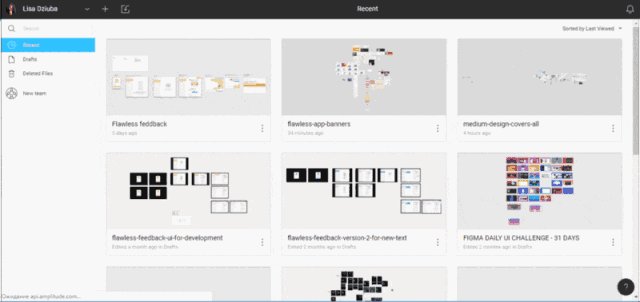
举个栗子,如果你使用的是网页设计工具Figma,你会在页面顶部看到一个进度条,同时还在逐步loadingUI:首先你会看到占位符,然后才是可用数据:

Figma UI
除了这篇文章中所展示的一些优秀案例和Dribbble上的设计概念,在目前大多数应用中,你可能能看到还是一个默认的Loading。
有一段时间,简单的Loading被大众所推崇,因为他们对于性能的影响最小(尤其是对于web)。使用默认的或开源的loading要容易的多,不需要设计师和开发花心思来设计和实现它。
如果你正在开发MVP或者项目的第一个版本,那么使用简单的或者开源的loading动画更符合逻辑。在这个阶段,即使把loading动画做的再怎么有创意,也并不会对你的产品有多么大的帮助,如果它不能解决真正的需求。

一些简单的loading动画案例
有趣的是,在2016-2019年,我们可以看到非常多精心的loading动画。注重细节,日益成熟的设计公司,更好的科技环境,更方便的设计工具,这些都使得loading动画变得更加富有创造性。如果你浏览Dribbble,能找到非常多超赞的Loading动画,所以这也成了展现自己设计能力的一种方式。
即使在我们只有5人的初创公司里,我们也会考虑更好的用户体验,让我们用户等待的体验更愉快。否则,我们做的反馈工具可能会失去用户,没有人希望失去用户。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
最近,我注意到初创企业和成熟企业都对研究热情备增 。企业欣然接受这一观点:富有意义的创新,需要把客户作为复杂生命体来理解。这太棒了。
我也反复听过不少错误和模棱两可的说法被反复提起。因此,为了帮助大家——因为我确实喜欢帮助人——我在这里介绍一份简单易学的纠正理解偏差的小清单,希望能够广泛传播(我很有信心,因为研究表明,读者喜欢简单易学的清单)。
UXRen
“我只知道一件事,就是我一无所知。”—苏格拉底(Socrates)
我们在重视回答和害怕提问的环境中长大。在学校里,我们因为回答正确而得到奖励;在工作中,我们因为提出好的点子而得到奖励。难怪很多人会找理由避免做研究,特别是定性研究。显得无知所产生的焦虑在心中滋长。定量的东西至少有标准化测试所带来的熟悉感,令人舒适。保持研究型思维模式意味着要认识到偏差无处不在,确定性只是一种错觉,任何答案的有效期都是短暂的。因此从长远来看,好的问题更有价值得多。只有你承认自己没有答案,才能问出好问题—也才会了解更多。
UXRen
“如果我们只测试开瓶器,可能永远不会意识到客户更喜欢螺旋盖的瓶子。”
—维克多·隆巴迪(Victor Lombardi),《设计败道:来自著名用户体验案例的教训》(Why We Fail)
我们理所当然会急于制作原型,测试原型。原型就是答案,可触可摸,即使只是纸上的草图。这样做很舒服,比只是问问题舒服多了,即便这无异于烧钱。对于任何想要立竿见影地证明自己价值的人来说,只问问题,就像那只洗棉花糖的浣熊一样,事与愿违。
太早制作原型的风险在于,这会把资源投入去回答一个无人问及的问题,同时还忽略了机会成本。测试原型可以帮助你优化好点子,但不会告诉你是否在解决恰当的问题,并且,也很容易将原型的亮点误以为是点子的质量。不论如何,研究报告中的亮点也容易被误认为是具有价值的洞察。
提出恰当的问题,不会让不好的点子得到保留和维护,反而会帮助你更快地将它们识别和清除。你只需要有足够强大的内心去拥抱错误。
(如果你正在想“嘿!这对我的团队会有帮助”,我们会非常乐意去你的办公室呆一天,确定你是否准备和Mule Design Studio合作。)
UXRen
除非你事先知道做某项研究的动机,否则提问就是浪费时间。你必须公开发誓:你的动机不是“为了证明自己是正确的”。这是每个人内心隐藏的目标。参看第一点。
通常,出于对研究的一腔热情,团队往往会在目标不明确、不一致时就开始跟客户对话。然后,他们会感觉花了宝贵的时间,但却不知道怎么去应用自己了解到的东西来提供解决方案,因而没有什么可供展示的。于是就有了这样的说法:“我们去年做了研究,但却是浪费时间。”于是,又回到了建立原型和测试原型的舒适圈。又或者,他们对听到的内容有不同的理解,结果又因谁对谁错更加争论不休。
在大公司、大机构中,有时大家都有心照不宣的目标:“表现出我们在尽力做研究,不过还是让产品负责人做他想做的事吧。”这听起来可能有点嘲讽意味,但通过跟许多在资金充足的研究部门的资深研究者交谈,我了解到,尽管他们撰写的报告相当精彩,但对决策的影响却为零。承认这个事实,是阻止它发生的第一步。
完美绝佳的起点,是把你的目标设置成:“我们需要确定水准,快速理解他人的观点。”不要在事后任意添加其他目标。
只有当你确定了目标,才知道自己需要了解什么。而在你选择怎么回答之前,你必须知道自己的问题是什么。
UXRen
“从本质上讲,所有商业活动都是在人的行为上下赌注。”
——《“厚”数据的力量》(The Power of ‘Thick’ Data),《华尔街日报》
问题的质量决定了结果的用处。提出错误的问题跟用原型解决错误的问题如出一辙,它们都会给你一些你不想要的东西。从优先级最高的问题开始。确定这类问题的办法是:如果你在这些问题上的假设搞错了或忽略了,风险会最大。
最重要的研究问题是你想要知道什么,而不是你在访谈中要问什么。事实上,直接抛出你的研究问题往往是最糟糕的方式。人们往往不知道或者不愿承认他们真实的行为,但人人都很擅长编造答案。
设计研究总是和用户研究混淆。回答高优先级研究问题的方式多种多样,跟有代表性的用户对话只是其中一种。你所需要知道的,并非都是与用户相关。
通常,最关键的问题是:“基于证据,我们对客户、竞争、内部能力真正了解些什么?”问法各有不同。这可能是一个非常难以完全诚实作答的问题,但又得在短时间内回答。
UXRen
当研究被定义为设计之外的一种工作,人们就很容易把收集证据当作额外负担,找理由不做。
通常,团队必须获得权威人士的许可,才能进行研究工作。提问本质上是对权威的挑战。如果你曾经和一位不同意为百万美元项目开展定性研究的领导合作,那么问问自己,这位领导购买一辆价值5万美元的汽车前会不会自己做做研究?口头上提出反对意见,心里面往往是害怕自己的主意被破坏,被证明错误,或者不那么行之有效。
如果你的目标和高优先级问题明确直白,不管时间和预算如何,你都可以了解到一些有用的信息。比如在线研究,午餐时间外出观察,测试其他产品的可用性,发挥创意。
只要不是做调查就行。
UXRen
“当一个人要靠着对某件事的不理解来拿薪水时,要让他理解这件事是很困难的。”—厄普顿·辛克莱(Upton Sinclair)
即使研究已经证明了这一点,但训练有素的专业研究者还是往往很难接受。如果你习惯和重视某种特定数据类型的同事一起工作,那你可能很难去说服那些不假思索就否定这种观点的人。而且,可能会因为数据不足而让某人觉得自己的专业能力受到了侮辱。
收集证据的全部意义在于基于证据做出决定。如果这些证据破坏或者反驳了决策者所信奉的想法,他们就会找理由去否定或忽视这些证据。这也是定性研究者在一些工程师驱动的组织中处境艰难的核心原因。即使问题需要的是更具描述性的答案,熟悉且擅长数字的人却想要用数字表达的答案。
因此,在尝试用数据去影响决策之前,你必须了解你的同事和领导的个人特点和他们所处的环境,了解他们是怎么做决定的。
UXRen
“我们善变,愚蠢,记忆力差,且有自我毁灭的天赋。”
——苏珊·柯林斯(Suzanne Collins),《饥饿游戏:嘲笑鸟》( Mockingjay)
人类的生活是混乱的。人类如果没有遇到问题,就不需要产品和服务,我们也就不会有工作。在真实、混乱的世界中为人们找出解决问题的最佳途径需要一些时间,并在一定程度上放开控制。虽然有必要采取一种合乎道德的、足够严格的方法,但并不存在绝对纯净的定性环境。明确的目标和好的问题可以承受各种不可预知的情况的考验。
人们希望开展舒适有序、显得专业的活动,这导致他们不恰当地使用焦点小组、可用性实验室、眼球追踪、调查和光鲜的报告等方式,但其实,不那么正式的研究可能会更加有效。
将证据纳入设计决策,本身就是一个增强了解的过程。你永远不会找到正确的答案并解决问题。如果过程行之有效,你就会在做决策时信心备增。
UXRen
每个从事相同工作的人面对的都是相同的现实。做出产品决策的人需要对信息完全知情。如果知识只存在于一个人的头脑中(除非你在伦敦,而那个人是你的出租车司机),那么知识本身有多好并不重要。
一组人制作报告,而另一组人收到报告后置若罔闻,便是没有合作的研究。如果这样工作,即使是最用心的团队也会让知识溜走。而如果合作中缺乏证据,则意味着每个人都心照不宣地默认:胜出的是个人偏好。这两种方法都不是最有效的。
最有效的方法,是让产品开发人员直接参与提问和回答。这样做也很有趣。实现这一点的方法有多种,依具体公司或机构而定。
提问关键在于建立一个共享的决策框架,以便做出更快更好的决策。我曾经就此召开了一场研讨会,它带来了改变。
UXRen
“我们可能对显而易见的事情视而不见,也可能对自己的盲目视而不见。”
——丹尼尔·卡尼曼(Daniel Kahneman), 《思考,快与慢》(Thinking Fast and Slow)
你做了一些工作,找到了一些答案。现在你需要确定它们的意义。在解释研究结果时,合作变得尤为重要。每个人都被偏差所困扰,而且自己还无从察觉。我们所看到的是最符合我们现有信念的。因此,我们必须参考外部标准(包括预先设定的目标和问题),一起工作,互相检查。
这与你有多聪明或消息多灵通无关。一旦你接受了这一点,只要你在一个心理上有安全感和相互尊重的团队中工作,识别出偏差就会是一场有趣的游戏。
维基百科(https://en.wikipedia.org/wiki/List_of_cognitive_biases)提供了不错的认知偏差清单,可以和认知偏差图( Cognitive Bias Codex )一起打印出来贴在墙上。
也许,这就叫正确的设计。
UXRen
总之,当我们在讨论设计研究时,实际上是在讨论基于证据的设计。创作、批评和探究都是设计过程中不可分割的一部分。将它们分裂开来,就会因无知、自负或恐惧而错上加错。
设计是一种价值的转换。在实现任何产出之前,你必须先问问人们真正需要什么、看重什么,问问你希望从中得到什么样的商业价值回报。
只要你采取道德的方法,诚实对待你的所见所闻,朝着富有价值的目标前进,那么,你所提出的问题和你找到答案的方式都无关紧要。正确的方法并非只有一种,正确的答案也并非只有一个。享受不确定性吧!它永无止境。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
不管是做设计(感性)还是设计规范(理性),都是仁者见仁智者见智的,都很主观。我是想阐述出自己的想法供大家参考,文章中的数值也不是固定标准,还是希望大家根据不同的项目需求,去解决不同的实际问题。
目录
1.下拉菜单
1.1 了解侧边导航栏
1.2 绘制矩形框
1.3 文本行高
1.4 层级划分
1.5 确定距离
2.分页
2.1 了解分页
2.2 绘制普通分页
2.3 绘制首末分页
2.4 绘制跳转分页
3.步骤条
3.1 了解步骤条
3.2 绘制步骤条
1.1 了解侧边导航栏
侧边导航栏就是固定在侧边或从侧边划出的导航栏,一般应用在企业网站的触发型导航栏上,或后台页面/系统的左侧功能性导航栏上。侧边导航栏的方向是根据业务需求来做调整的,方向在那边就往哪边对齐。我们先了解一下侧边导航栏的样式。
 设计师的对设计的理解和审美决定了周围要留多少的空白。
设计师的对设计的理解和审美决定了周围要留多少的空白。
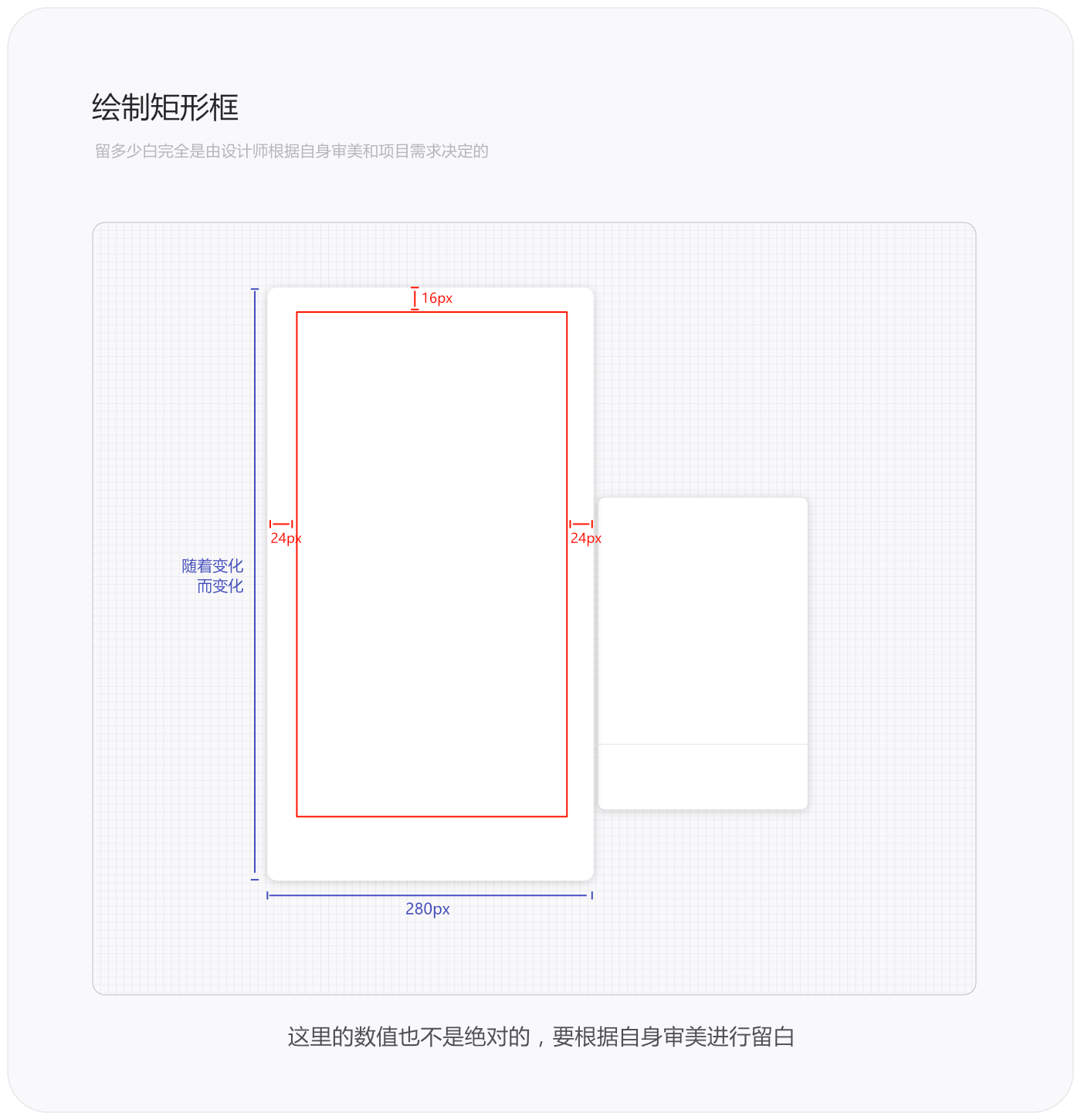
1.2 绘制矩形框
矩形框的高度可以随着屏幕高度的变化而变化,所以不需要考虑。那只定义矩形框的宽度就行了,宽度分别是:小(240px)、中(280px)、大(280px)。当我们决定采用哪种尺寸后,就要定义矩形框与内容之间的距离了。下图所示的例子是以中等尺寸来做参考的。

1.3 文本行高
当我们绘制好矩形框,就要往里填内容了。文本行高上一章已经讲过了,就不多说了。文字的行高是由鼠标状态(Hover)的高度来确定的,Hover的高度有多高,文字的行高就有多高。但要注意的是,侧边导航栏的文本左右多留一下白,不能使导航栏看上去太紧凑,给人感觉太压抑,就会显得不是很美观了。

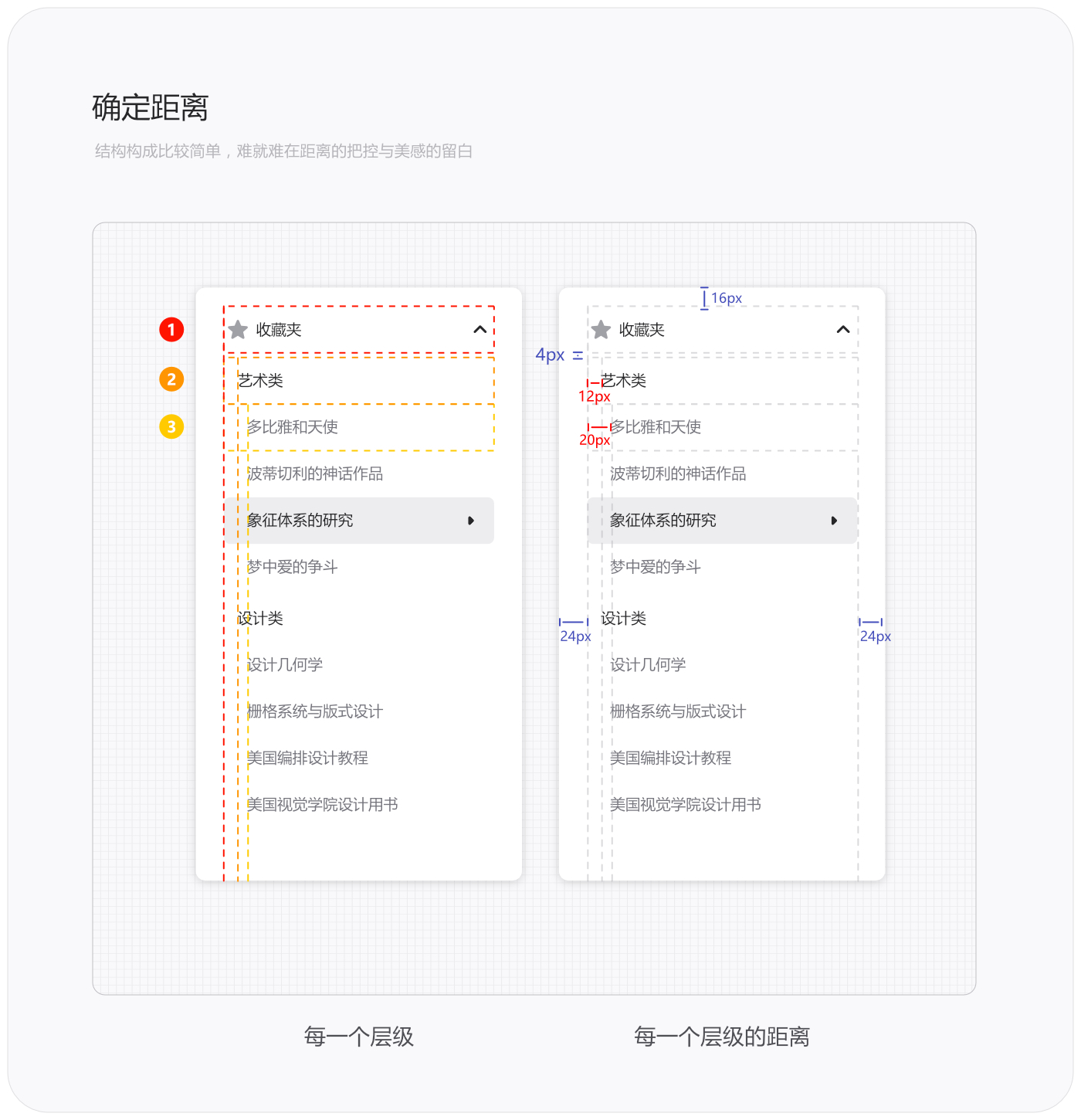
1.4 层级划分
因为侧边导航栏中有树形结构,一个主级别可以分散为多个子级别,所以就需要划分一下层级。划分层级的方法也有很多,可以改变字号、改变颜色、改变字形、改变距离,那我用的方法是改变距离。采用哪种方法还是要看具体需求,像那种需要想突出层级且对比强烈的需求,可以采用改变字号和改变字形(加粗)。下图中颜色越深层级越高,另外要注意的是,大类也有层次,越往上层级越高。

1.5 确定距离
当我们把矩形框绘制好,文本也填进去后,就要确定每一个层级的距离了,我们要做出1>2>3的感觉出来,细微调整每个层级的间距,使它们的差异突显出来。确定距离指的是每个层级左侧的距离,这就像楼梯一样,在上层的楼梯往往优先级是最高的。层级1(收藏夹)与层级2(艺术类)之间多留了4px的空白,目的是为了突显主级别与子级别之间的差异,稍微强化了一下主级别。

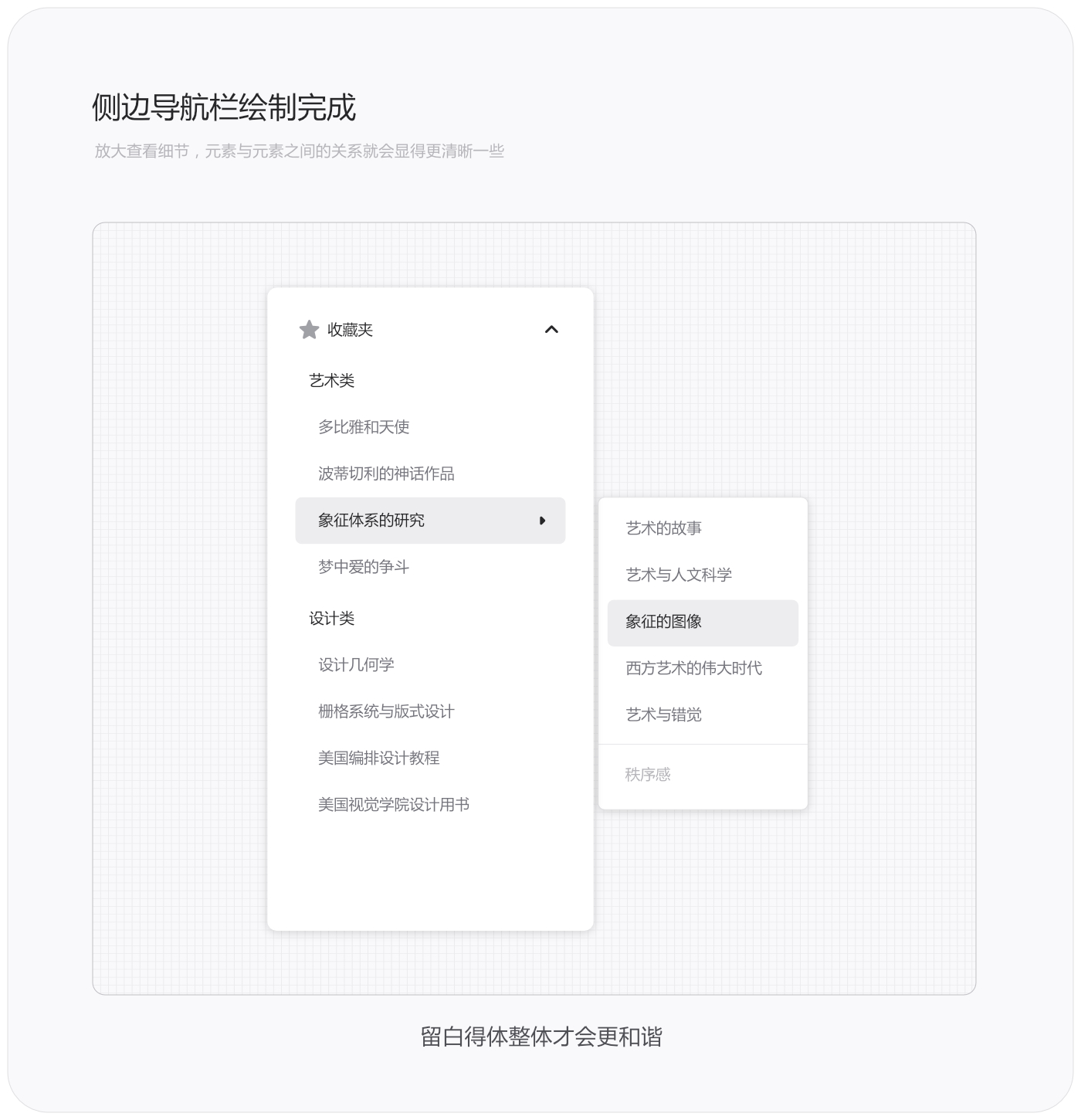
来看一下最终效果吧。

2.1 了解分页
侧边导航的讲完后来讲讲分页,分页有三种样式:普通分页、首末分页、跳转分页,名字是随便起的,能理解什么意思就行了,来让我们了解一下它的样式。

2.2 绘制普通分页
接下来我们学着画一下它。我把所有的分页分为三种尺寸(大中小),分别是32px(小)、36(中)、40(大),每一个小按钮的曲率分别是4px(小)、6px(中)、8px(大)。每个小按钮之间的间隔我用的是4px,也可以用8px,4px虽然更容易误触,但视觉效果要比8px好很多。
 当然了以上数值也不是绝对的。尺寸、曲率和间隔都是需要根据项目需求与设计师自身审美来决定的。
当然了以上数值也不是绝对的。尺寸、曲率和间隔都是需要根据项目需求与设计师自身审美来决定的。
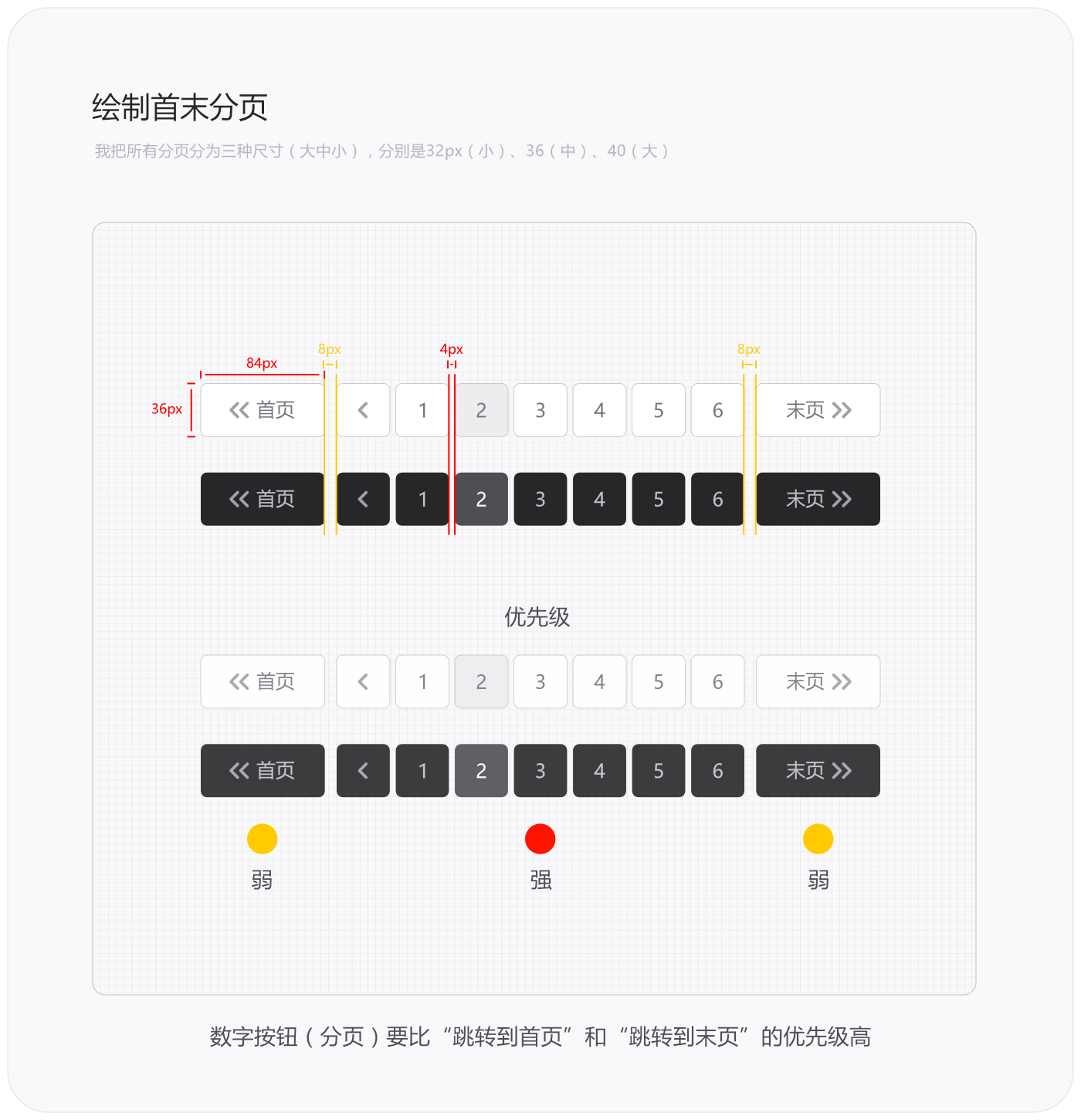
2.3 绘制首末分页
首末分页就是在普通分页的基础上加两个按钮,分别是“跳转到首页”和“跳转到末页”。只要注意把“数字按钮(分页)”与跳转首末页按钮”按优先级分隔就可以了,要把控好这首末按钮与数字按钮之间的距离,距离过短容易误触,距离过长会破坏整体性。

2.4 绘制跳转分页
跳转分页是在首末分页的基础上加上“总页数”与“跳转至指定页数”这两个功能。跳转分页前端显示总页数,后端显示跳转至指定页数。所有按钮模块的间隔都成倍递减,这样不同分页的功能,区分就会更明显一些,而且它们之间也有隐性的关联。
 将分页组件与其他组件组合起来看一下最终效果。图片压缩效果不是很好,要与实际效果(原始比例)差很多。
将分页组件与其他组件组合起来看一下最终效果。图片压缩效果不是很好,要与实际效果(原始比例)差很多。

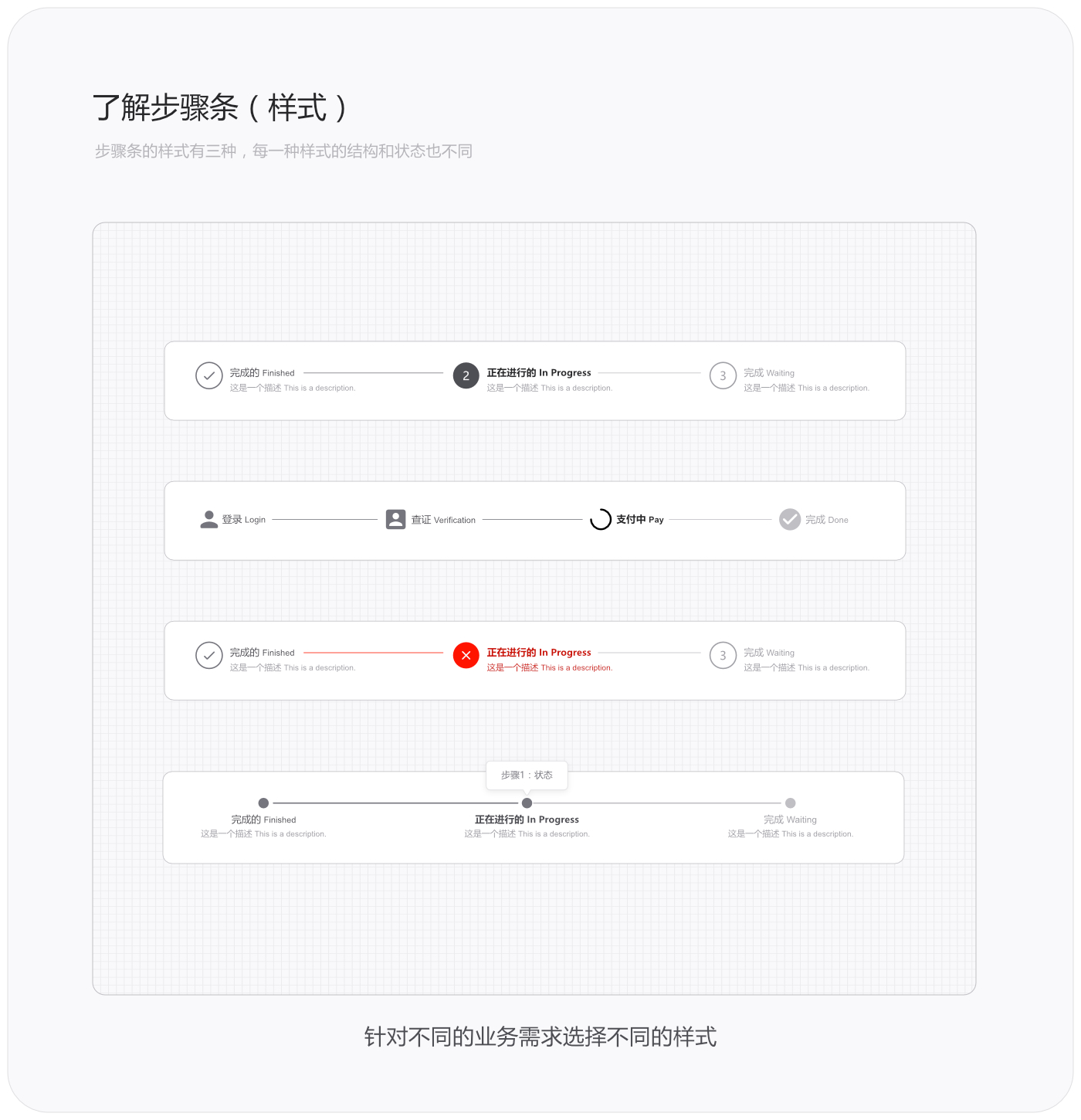
3.1 了解步骤条
步骤条相对比较简单,这里穿插一下讲了吧。步骤条的样式比较多,但他们的绘制方法都大同小异,我只单拿出一个来讲,就不一一的进行讲解了。

3.2 绘制步骤条
步骤条其实不难绘制的,注意对象和元素之间的距离就可以了。留的距离也要讲究一些,要匀称不能出现左面留太多而右面留太少的情况,具有关联性的部分距离差异不能太大。另外就要考虑视觉平衡性的问题,不能一味的采用水平或垂直居中。只要熟练把控好距离,知道什么需求下留多少的白,那绘制不同样式的步骤条,也会显得游刃有余,做出的东西也更自然舒服体验也更好。

做设计要精益求精,把每一个像素点都要考虑到并合理运用它们。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
目录
引言
一、对设计的认识
二、设计观念
三、设计原则
四、设计思维
引言
前段时间在学习python语言的时候,我了解到在程序界有一种叫做“算法”的存在,其实“算法”就像武侠片里面的内功心法,内功心法越好就能激发越强的武功招式。在程序编写时大部分的程序语言都可以使用“算法”来优化程序的流畅度。比如,当大量用户同时使用程序时,“算法”就可以合理配置服务器资源防止服务器的崩溃。在设计的过程中其实也存在这样的通用心法,事理学的认识论其实就有点类似于“算法”,所以这一期我的分享题目叫《设计心法》。
一、对设计的认识
·内部因素与外部因素:
设计中我们可以将设计问题化分为外因(人,时,地,事)与内因(技术,工艺,材料等),在上一期文章中我们谈到设计可以定义为:人有目的创造活动,往往现代生活中设计的目的不是唯一的,这就好比佩戴手表时我们可能不仅仅是为了查看时间,还可能是为了在潜水时防止手表被泡坏。因此,物“应该是什么样”表现的是对不同人与环境的适应,就如同生物多样性表现了对环境的适应一样。

除却外部的环境因素,我们还要考虑的制作产物时所需要技术、工艺、材料、形态、结构。内部的因素其实代表了一种可能性,是一种可变通的元素组合。比如同样是防水手表,我们可以采用耐浸泡的材料,也可以运用防水工艺。(ps:在《事理学论纲》中内部因素没有成本,但是小胖认为成本其实也算是设计中应该考虑到的内在因素,所以在这里我也将其归纳了进来。)

总的来说外部因素代表了限定性,而内部因素代表了可能性。设计的过程中应当了解外部的需求与限定,然后组织内部结构。在内外因素之间找出一个契合点,设计就发生在这个契合点上。

·目标与目标系统
窗帘、太阳镜、电焊面罩、等等这些看似风马牛不相及的物品,却有着共同的目标—— 遮挡强烈的光。在实际设计过程中目标往往是抽像的,而目标系统是具体的。目标系统既包含特定的外部因素的限制也包含内部因素的选择。

同样是手表,同样是为了看时间,从技术到外观在使用因素的限制下,也就决定了其品种的千差万别。建立目标系统是对实现目标的外部因素限制的研究过程,也是从外部角度观察、分析、归纳实现目标条件的认知过程、叙述过程。设计师应将抽象的目标转化为目标系统,完善的目标系统才是优秀设计的创意源泉。

·“使用”的意义

在“使用”物品的过程其实包含两个方面,一是使用者——人的动作:二是被使用者——物的动作。人的动作是人生理结构和生存需要指示下的延伸,在动作的引导下人的大脑对外界的刺激作出反应,留下印象,形成经验,储存信息,成为意识。当再次遇到类似的问题是,人会逐渐总结经验并形成知识的迁移。物的动作是人使用过程中人的动作在物上的反应,这就包括器物的变形、移动、或是其他信息(比如声音,灯光等等)。
在人使用物的过程中,为了使物更加符合人意志,自然要对物进行改进,使物更加适合人的生理结构和需求目标。比如在原始社会原始人类为了更有效地的获取猎物,在原有的石头上进行敲击加工使之更加符合使用习惯。在“使用”中人和物不断磨合,这一过程实则就是产品迭代的过程。“使用”的意义在于它是一种积极的思维方法,是一种能启发创造的设计起点。
·方式与合理

方式在设计中不是指的具体的某一个动作,而是使用时产生的一系列动作,人的行为与各动作相对应的物与物组成的环境组成了一个特定的社会现象,我们称为“方式”。物是动作对象,环境是行为条件。同样,动作使物有用行为使环境具备社会意义。
合理是指合乎客观规律,合乎时代观念,合乎社会准则,合乎人类理想。合理是人类经验、教训的总结,是认识的升华、沉淀;是道德、行为、情操的法庭;也是在历史的基础上对未来的规划。当人在追求欲望的过程中,合理更像是一种约束人类行为的标准,通过合理的约束来引导人类的行为方向。
综上合理的使用方式其实是设计的原则,通过合理的评估系统和反馈可以制约不合理的设计行为,在的设计活动中,以“创造合理的生存方式”作为第一原则才能促进人类往更好的方向发展
二、设计的观念
·设计生态观
自然界的生态系统是一个封闭的、可以自给自足的系统。在此系统中没有开始也没有结束,任何一环的在生态环境中都扮演着至关重要的角色。反观现代设计生态却并不存在这样的循环。

现代经济学被认为是研究人类需求与稀缺资源之间关系的学科。经济学中的生产者(企业)将有限的资源整合变成可盈利的“商品”,而消费者是在有限收入下实现“效用最大化”的行为个体。消费者购买行为发生后进入“使用”阶段,直至使用的物品失去使用价值。“物”从资源直到被销毁经历了四个阶段,这四个阶段分别是产品、商品、用品、废品。

现代市场经济下人的物质需求被极大满足,市场经济的增长依赖消费增长,反观人类的自然资源总体上却在急剧减少。设计者除了的满足生产者、消费者、使用者的需求之外,还应该思考如何将“废品”分解利用形成设计生态闭环。
·设计美学观

人类文明的发展大致经历了三个阶段,这三个阶段即古典主义、现代主义、和后现代主义。这三种文明的美学观也可称之为再现主义、表现主义和共生美学。这三种美学观点的发展是相互交错的,只是主体上有区别。
当代设计和艺术是以思考、感召、联想的手法,以同观众、使用者共同创造为目的,以多种美学观重叠、并行、综合为基础的共生美学观为审美取向。技术与艺术共生,技术与各种美学观共生,这就是当代设计——后现代主义的美学特征。
三、设计原则

·有限理性原则
在艺术的创作中美可以被分为很多种,梵高的油画是美的,米开朗基罗的雕像也是美的。其实任何事物,任何美都是相对的,在不同的时代背景和使用场景下我们对于美的定义都不同。
类比设计,衡量设计的标准不是对与错,而是相对满意与不满意。设计应该遵循“有限理性”的原则,即设计的目的并不是寻找“最优解”,而是“满意解”。“最优化理论”只适合作为设计中的一种技术方法使用,而且只有当目标属性十分明确,可以用数量化衡量时才可运用。
·适应性原则
上文说过设计就发生在内部因素和外部因素的“关系”中,而这其中的“关系”其实就是适应的过程,设计还可以理解为是以一定的目的、一定的方式来达到与客观条件内部关系相适应的人为适应系统。设计的内部因素、外部因素和设计目的是设计过程中应当遵守的具体内容。
多数时候外部因素在适应系统中是人们行为方式的主要决定因素。系统的复杂行为主要是其所处外部的复杂性的表现,而内部因素少量限定属性的制约,这才是完整的适应性系统。
四、设计思维
设计思维实际上是围绕着“问题”来展开的。所谓“问题”是指设计各要素交织在一起时,所产生的关系矛盾。好的设计一定是“问题”的良好协调统一体。研究“问题”的方法通常是通过观察问题——分析问题——归纳联想——评价修正的模式来巩固的。

观察问题其实是在用户调研中最常用的方法,定性调研中研究人员常常会使用观察法来记录用户的行为,之后用研人员会使用“五问分析法”来抽象出用户的真实需求。其实在事理学中也提出了类似的观点。
观察法的几个原则:
1. 目标明确——从现象到本质(五问分析法)
2. 忠实于对象——感官+体验
3. 扩延、比较——搜寻同类比较共性
4. 由表及里、去粗取精——总体到局部再到整体

需求分析中有一块人物画像的部分,其中情景分析和故事板就是分析人物使用产品的外因和内因,撰写故事版时不妨按照以下路径来展开。
分析问题中应当结合设计中的基本路径来分析:
1. 寻找“物”存在的外在限制——人、环境、时间、条件等制约。
2. 析出“物”的内因与外因的逻辑“关系”——寻找现象依据
3. 比较相似“物”的内、外因的关系——透析共性基础上的个性
具体的归纳、联想和创造都应该明确设计“目的”,结合实际中遇到的外部因素来具体创意创造。最后我们通过建立评价体系,优化设计产物在设计生态中的体验和循环。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
目录
1.「注」入重量感
2.「空」出高级感
3.「圆」有亲近感
4.「装」出华丽感
5.「质」换画面感
6.「写」出文艺感
一.「注」入重量感
突出重量感是大多数设计师常用的技巧,在设计中,为了提高文案或者标题的视觉层级,很多设计师往往会从字体的重量感进行思考,给字体注入内容往往能加大字体视觉重量,字体的重量感也就是版面中的“存在感”,“存在感”一旦提高,视觉层级也伴随着提高。
一般我们在突出字体重量感的方法上常常会选择线条较粗的字体、加大描边或者设计成立体字来突出“重量”,甚至可以缩小字体间距,营造紧张的感觉,使文字更具“重量"。另外在颜色上,黑色物品相对于浅色物品在视觉上显得更重,这一点在字体上也同样适用的。
二.「空」出高级感
字体的高级感一般体现在品等产品的设计上,利用大量的留白,在字体的颜色上尽量选择近乎无彩色如灰色,做到简洁大方、少即是多。而在字体类型的选择上,衬线体往往比非衬线体更具有格调,宋体往往比黑体更加高雅,利用传统字体也能给读者一种信赖感。
看到这里也许有人会说:“从用户体验角度思考应该使用非衬线体,因为其更易读、字形更简洁。”而在《设计师要懂心理学》一书中表明研究发现:常规的衬线体和非衬线体两者在理解难易度、阅读速度和使用倾向并无差异。
三.「圆」有亲近感
字体所展示出的亲近感主要体现在于字体端角的圆滑上,先从生活常见的例子讲起,在人类的常识里尖锐的物品往往会给人冰冷、危险和难以靠近的感觉,而圆滑的东西往往让人有亲近感,更利于吸引读者接近。这里最形象的例子要数按钮和图标的演变,按钮和图标的设计从直角到圆角的演变,其中不乏也有以上原因。
在突出亲近感时,圆角类型的字体所表达的感觉如果还不够强烈,这里不妨可以选用较粗的线条字体再加上暖色系的颜色,这样亲近感就更加强烈了。
四.「装」出华丽感
一般文字是用于阅读,而为了博人眼球,设计师也慢慢让文字字体有了装饰,利用线条的不规则粗细来突出文字的“美”,从而体现出华丽感,华丽感较强的字体大多数用于女性品牌的产品,装饰性高的文字,不仅引人注目的效果,还能强调了产品的“贵”。要注意的是修饰性的文字不利于阅读,不适合大量文字,容易视觉疲劳。
五.「质」换画面感
材质感的字体往往用在游戏的设计上比较多,将武器或游戏场景等有质感的东西贴在字体上,间接展示游戏场景、风格等。因此,运用材质的字体往往更具有画面感,从而影响读者视觉对大脑的影响,产生了身临其境的感觉,于是在脑海中留下对产品认知。
质感的字体往往容易让人感觉到“力量”,这也和第一点注入内容说法一样。
六.「写」出文艺感
手写的字体,会让读者感觉到手的温暖与肤触的温柔,这里被利用到的应该算淘宝商家的感谢信了,利用牛皮纸加上手写字体,可谓是为了好评诚意满满。
手写的字体还常常与手绘贴图一起出现在手帐本,或可爱优雅、或呆萌粗线条;另外,你或许还能在文艺菜单上看到它,朴实无华却清晰温暖,文艺感十足。
后言
没有最好的字体,只有合适的字体,字体的难度并不在于设计和选择上,而是在于你选择或设计的字体给读者的感觉是否符合产品所想表达的亦或是读者所需要的。
在设计中,字体的样式往往起到辅助文案传递的作用,所以如何在不同的设计风格中用好字体尤为重要。字体如果用得好,在设计中常常会给读者所需要的感觉,这里我们例举几种常见的感觉:







蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
常见的页面跳转方式有直接跳转、左右跳转、上下跳转等,再设计时需要考虑好其中的关联性,给出最符合用户心理预期的过渡方式,从而做出最合适的设计。

页面跳转在APP中属于最常见,也是最基础的一个交互细节点。
我们常见的跳转方式:直接跳转、左右跳转、上下跳转、翻转、联动;其它酷炫的效果我们看过很多,但是现实中能做到的又有几个呢?
首先我们看一下,我们的视觉顺序「阅读顺序」是:左→右,上→下。因此延伸出目前APP最常见的两种页面跳转方式:左右跳转,上下跳转。

最原始、最简单的跳转方式,web端常见,在APP中出现较少,标签切换常见,这个比较简单,没什么讲的。
常用于快速开发,Android中常用。
实现难度:无;
维护成本:无。
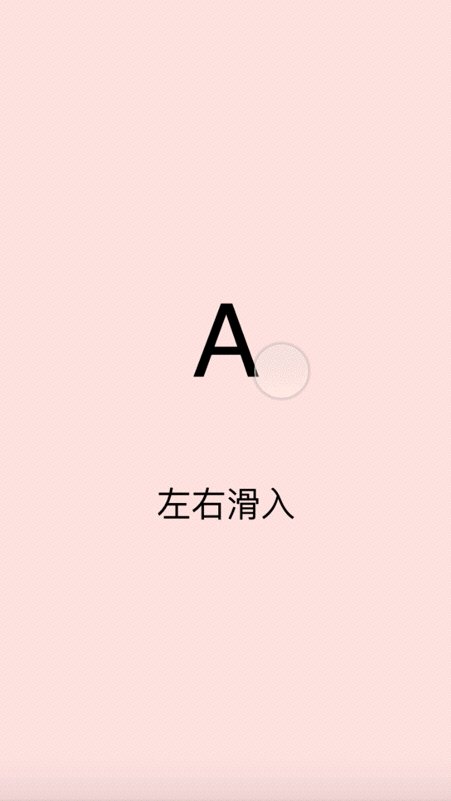
最常见的跳转方式。(ios原生效果)

实现难度:简单 ;
维护成本:低;
运用场景:夫级→子级→子子级,依次类推。
常用场景:
这里有个细节要注意,就是我们的返回键在左上角,也就养成了用户一种习惯,左上角的键,与点击之后的效果,往往就应该是页面从右侧退出的样子,与进入时反向的效果。
这也是为什么大部分APP不会把入口按钮放在左上角的原因。

那么左上角这个位置,除了给返回键当做固有的位置外。还常常用于抽屉式导航,因为抽屉式导航的方向,与返回时的移动方向是一致的。常见抽屉式导航APP如:滴滴打车、摩拜单车等。
相对于左右跳转,上下跳转就比较难理解了。

实现难度:简单 ;
维护成本:低。
这种跳转方式也很常见,但是大部分人不清楚什么时候用,这里我们简单分析下。
运用场景:
1. 对当前页面创建新的条目时;
2. 独立启动的一个子内容。(如小程序:微信/支付宝等)
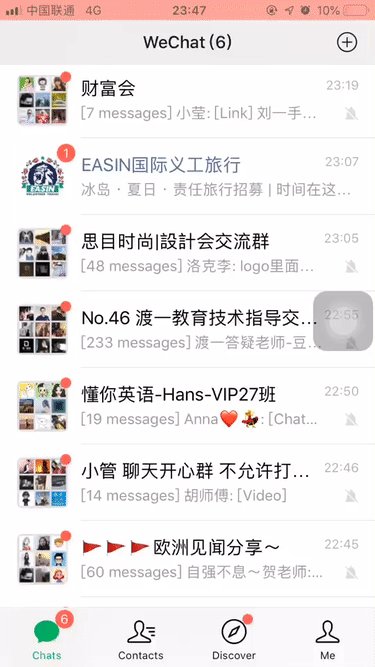
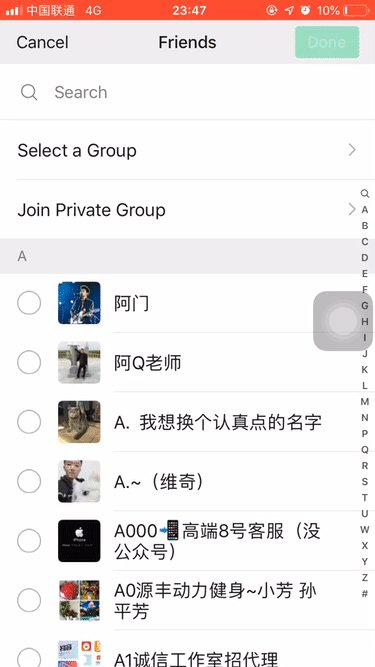
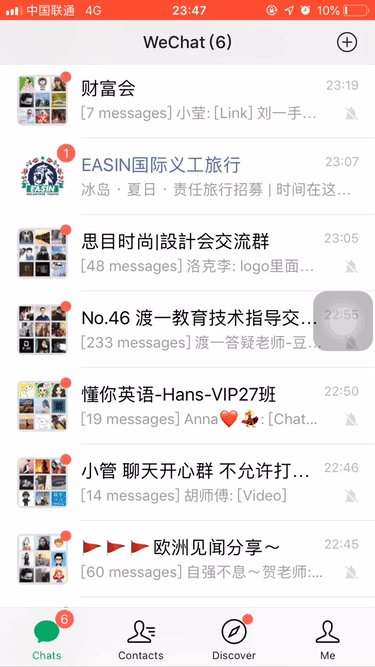
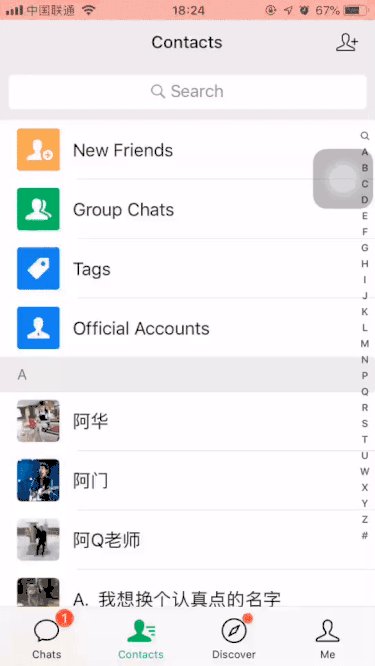
比如我们在微信聊天页,发起一个聊天的时候:

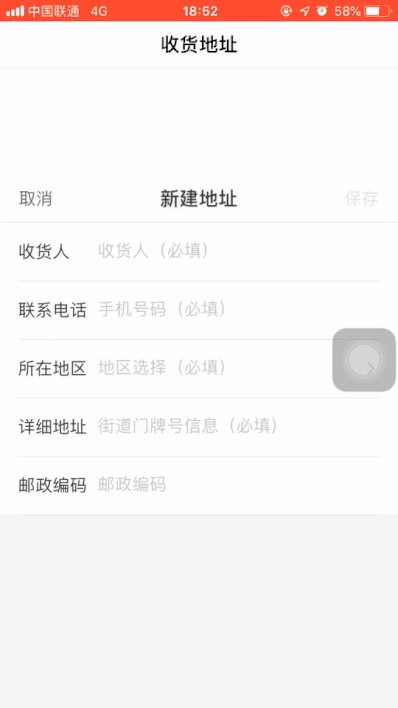
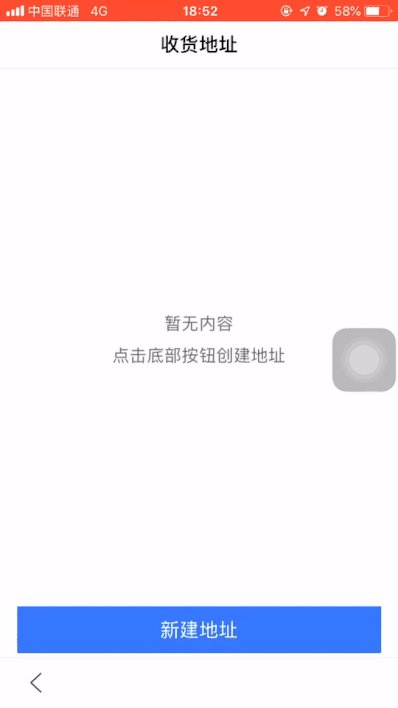
还有我们新添加群人员时,新建笔记本时,新建地址时等。
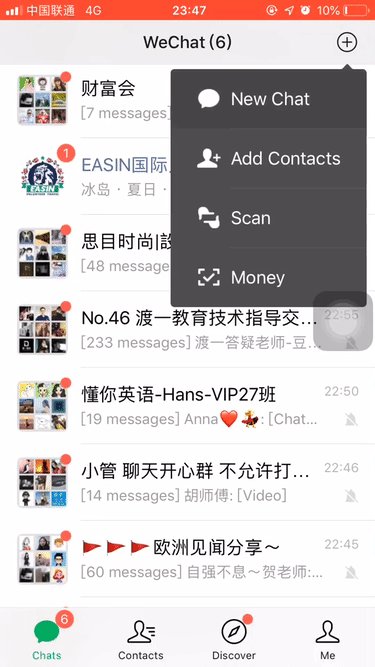
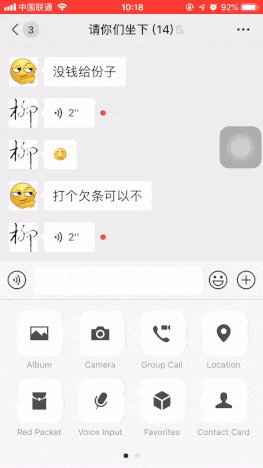
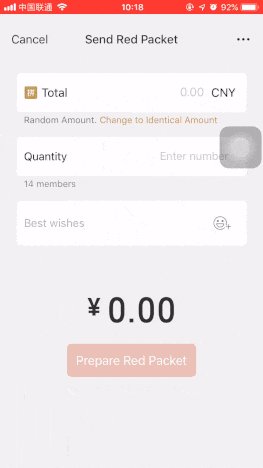
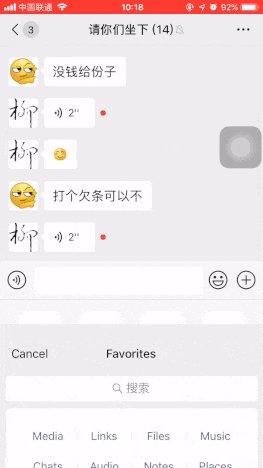
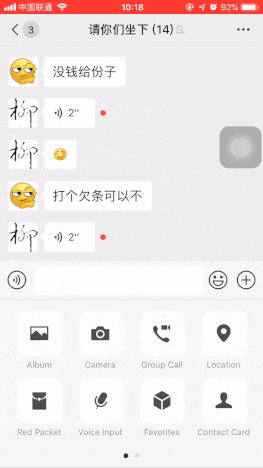
我们用微信聊天页面在举例:点击+号离的内容时:图片、拍照、位置、红包、收藏等,都是采用下到上的方式呈现,因为这些创建都是对当前聊天窗口一次性产生内容。(大家可以去感受一下这些细节)

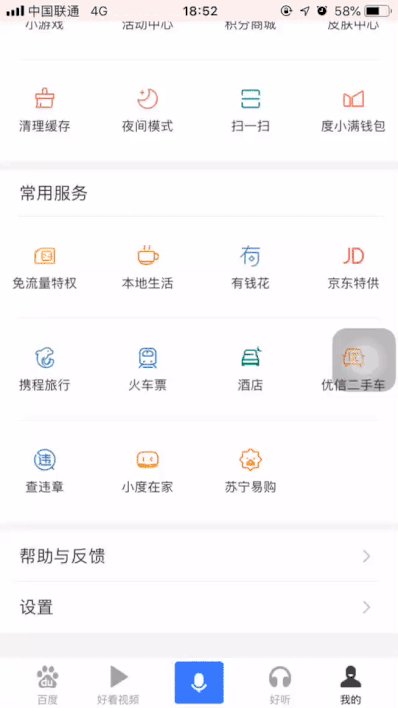
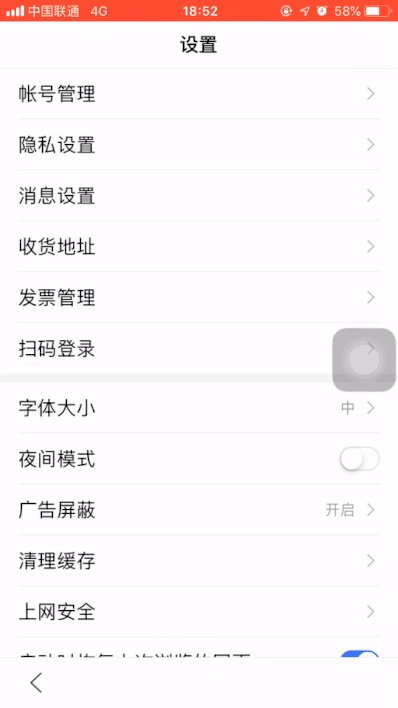
下面我们看下百度的设置>地址管理>添加地址:左右>左右>上下。

实现难度:中等;
维护成本:低;
运用场景:完全切换内容,换到一个全新的内容集合里。
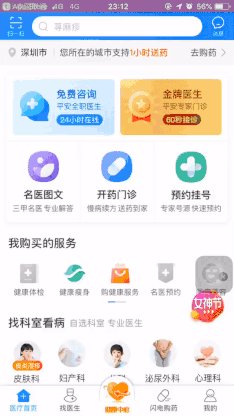
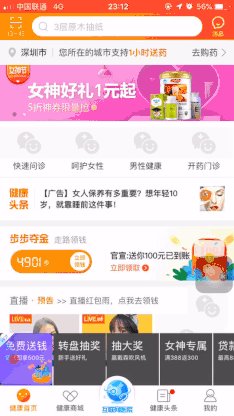
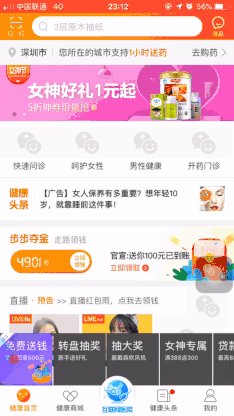
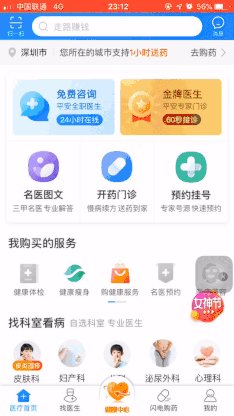
常见的有平安好医生中间的按钮,一级大姨妈APP中间的商城。

实现难度:高 ;
维护成本:高;
运用场景:元素之间从上级到下级关联性强。

如APP store 每日推荐到介绍页。类似的还有Behance APP的作品展示。国内APP很少有这种联动效果,因为一旦页面结构改变,整个效果基本无法复用。

类似于这种强联动,我们会在很多概念设计稿中看到,但是在实际的APP是很少见到的。因为开发成本/维护成本都很高。
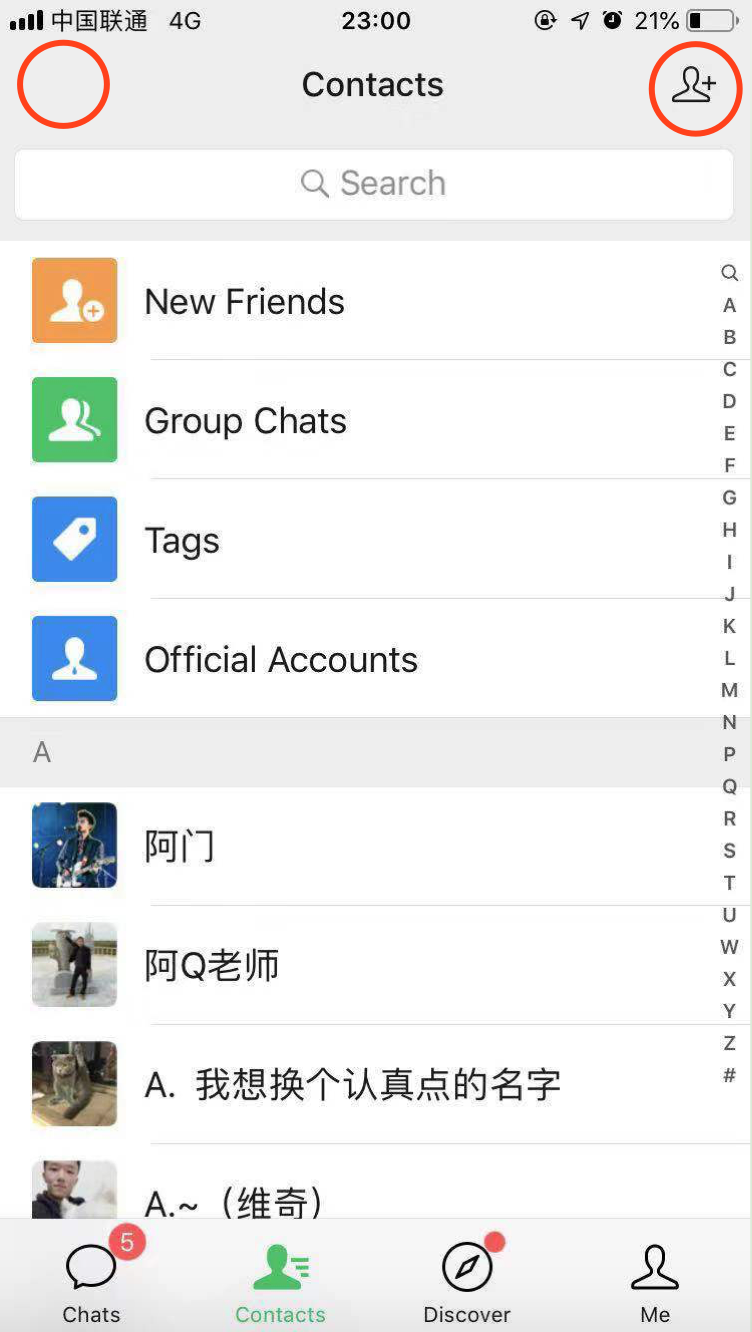
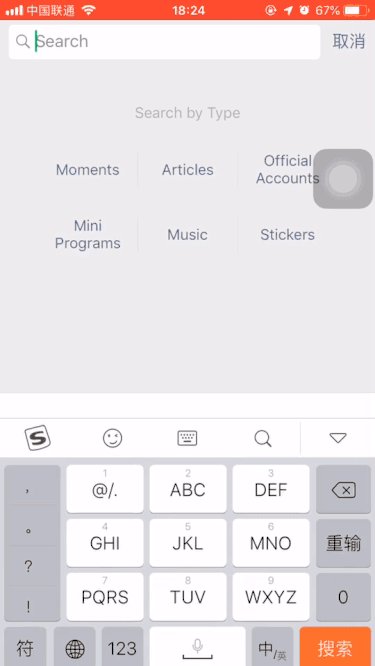
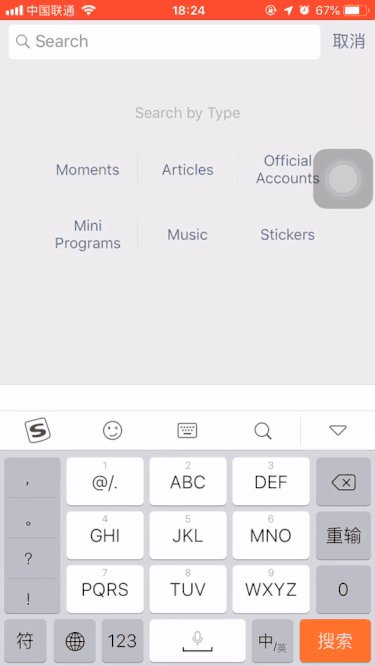
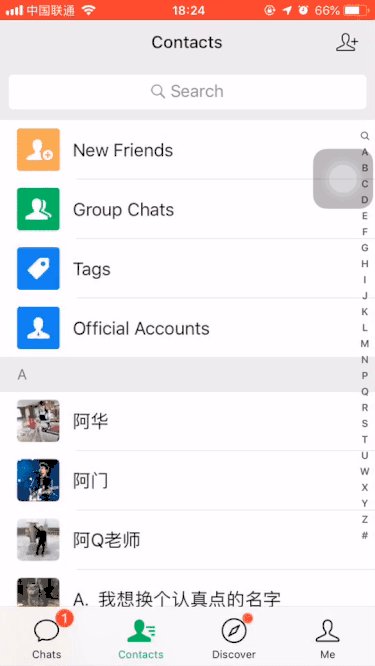
这里强调一下搜索页面。搜索页面的进入往往有两种形式。一直是icon做入口,另一种是搜索框做入口。
icon做入口:更像是上下级关系,常用左右跳转来实现。比如:抖音。
搜索框做入口:点击就给与获取光标的感知,所已做好做简单的联动过渡效果。比如:微信、云音乐。

关于其它方式,基本上只有极个别的APP中可以看到。
其它的方式,要结合实际的情况来考究。一定要注意关联性。比如微信新出的浮动展开效果,因为元素要浮动,为了更加贴合所以有了收缩的效果。

形式上其实就是上下左右内外。考虑好之间的关联性,给出最符合用户心理预期的过渡方式,就可以帮助我们找到最合适的设计。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com