在快速发展的数字医疗时代,UI设计不仅是提升用户体验的关键,更是确保医疗服务高效、安全、人性化的重要因素。医疗行业软件的UI设计,作为医患交互的桥梁,其设计内容涵盖了多个方面,旨在为用户提供直观、便捷、可靠的操作环境。以下将详细探讨医疗行业软件UI设计的主要内容。
在数字化产品的海洋中,优秀的用户体验是产品脱颖而出的关键。而UI设计作为用户体验的直接体现,其设计技巧对于提升整体体验至关重要。以下将探讨几种有效提升用户体验的UI设计技巧。
在数字化时代,UI设计作为连接用户与产品的桥梁,其效果的好坏直接影响着用户的体验与产品的成功与否。提高UI设计效果,不仅是美学上的追求,更是功能性与用户体验的深度融合。以下将从几个关键方面探讨如何有效提升UI设计效果。
UI设计,即用户界面设计,是现代数字化时代不可或缺的一部分。它广泛应用于各个行业和领域,旨在提升用户体验,使产品更加直观、易用且吸引人。以下将详细探讨UI设计在不同领域的应用。
在数字化时代,UI设计与Web前端是构建互联网产品不可或缺的两个关键环节。它们之间既相互独立,又紧密相连,共同为用户提供卓越的数字体验。本文将从多个维度探讨UI设计与Web前端之间的关系。
在数字时代,设计领域日新月异,UI设计和平面设计作为其中的两大分支,各自扮演着举足轻重的角色。尽管它们都属于设计的范畴,但两者在理念、应用、技能需求及工作环境等方面存在着显著的差异。本文将从多个维度深入探讨UI设计与平面设计的区别。
一、设计理念与应用领域的不同
平面设计,也被称为视觉传达设计,其核心在于通过视觉元素(如符号、图片、文字等)的组合与呈现,传达特定的信息或情感。它广泛应用于广告、出版、包装、品牌标识等领域,强调的是视觉上的美感和信息的有效传达。平面设计作品如海报、名片、杂志封面等,多以纸张或其他实体媒介为载体。
而UI设计,即用户界面设计,则专注于软件或应用的人机交互设计。它不仅关注界面的美观性,更强调用户在使用过程中的操作逻辑、易用性和舒适度。UI设计涵盖了界面布局、图标设计、色彩搭配、交互反馈等多个方面,目的是提升用户的使用体验。其设计成果主要体现在手机APP、网页、软件界面等虚拟环境中。
二、技能需求与工作流程的差异
平面设计主要依赖于设计师的美术功底和视觉创意能力。设计师需要熟练掌握Photoshop、Illustrator等设计软件,通过手绘、排版、色彩搭配等技巧,将创意转化为视觉作品。平面设计的工作流程相对独立,一个设计师往往可以独立完成从创意构思到成品输出的全过程。
相比之下,UI设计则更加复杂和多元化。它不仅要求设计师具备扎实的美术基础,还需要深入理解人机交互原理、用户体验设计原则等。UI设计往往需要团队成员的紧密合作,包括产品经理、交互设计师、视觉设计师和程序员等。在设计过程中,UI设计师需要与各方紧密沟通,确保设计方案的可行性和用户体验的最优化。
三、设计重点与评估标准的区别
平面设计侧重于视觉表现力和信息的有效传达。设计师需要通过巧妙的构图、色彩搭配和字体选择,吸引观众的注意力并传达出设计背后的意图。平面设计的评估标准往往包括视觉美感、信息传达的准确性和创意性等。
UI设计则更加注重用户的使用体验和操作逻辑。设计师需要确保界面布局合理、操作流畅、反馈及时,以提升用户的满意度和忠诚度。UI设计的评估标准不仅包括界面的美观性,更强调用户体验的舒适度、易用性和满意度。
四、工作环境与发展趋势的不同
平面设计师的工作多在传统企业或广告公司进行,他们面对的主要是实体媒介的设计需求。随着数字媒体的兴起,平面设计也在逐渐融入数字化趋势,但传统的设计理念和技能仍然占据重要地位。
而UI设计师则更多地活跃在互联网企业,他们的工作与软件、应用等数字化产品紧密相连。随着移动互联网和人工智能技术的快速发展,UI设计的需求不断增长,对设计师的技能要求也越来越高。未来,UI设计将更加注重跨平台设计、智能化交互和个性化定制等方面的创新。
综上所述,UI设计与平面设计在设计理念、应用领域、技能需求、工作流程、设计重点和评估标准等方面存在显著的差异。了解这些差异有助于我们更好地理解两种设计的本质和特点,为未来的设计实践提供有益的参考。
- 00.基础原则
- 01.控件尺寸

一、官方规范
对于刚开始思考 UI 元素尺寸的新人,通常第一反应都是去看官方规范,新人都以为官方设计规范的作用就是告诉你们元素的大小和怎么设置,只要看完了就能懂得如何设计 iOS 或 Android 应用。而实际上,这些规范并不能帮助你们解决这个问题,因为设计规范涵盖的内容远远比这些复杂,比如我们之前翻译过的 iOS 规范。

超人的电话亭独家译制 iOS 系统规范
规范链接:https://pan.baidu.com/share/init?surl=j0dtln14kKdUEfp19jewKQ
密码:vpkj
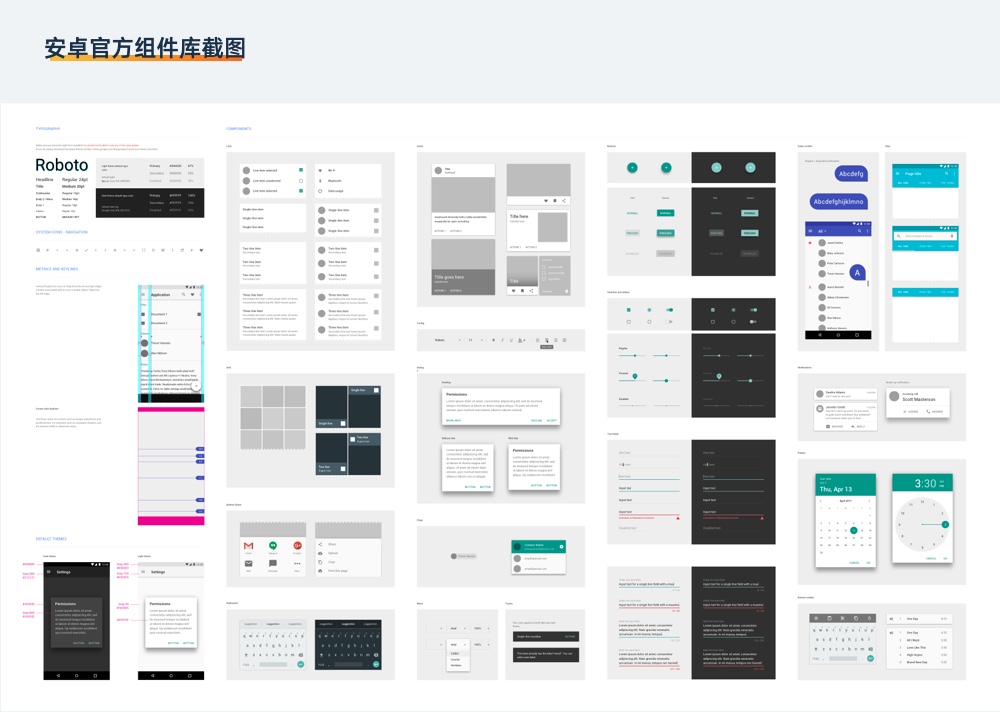
我们想要搞清楚 iOS 和 Android 官方元素的具体尺寸,最好的方法就是去下载它们的官方 UI-Kits,如下图的安卓组件库所示。

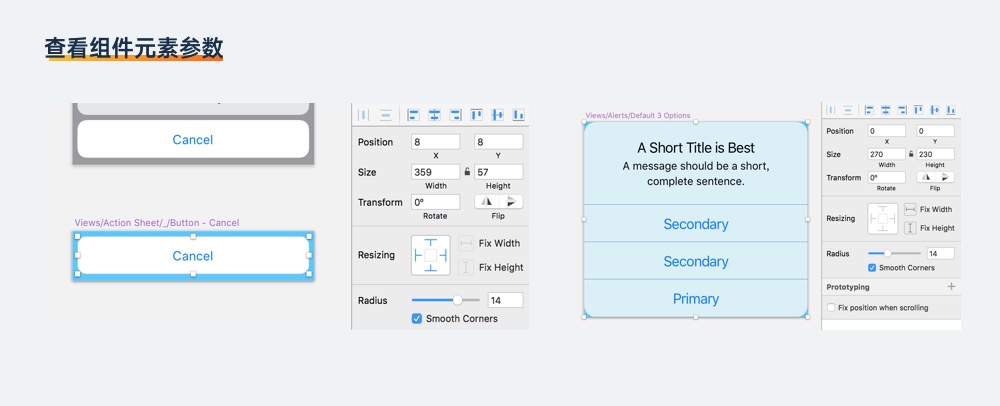
官方并不会提供一个列表,逐一罗列每个元素的长宽和其它参数,所以想要弄明白参数的问题,要自己在这两套素材库中选中元素才能查看其尺寸。如下图左侧这个按钮,我们就能看见它的各项属性:宽 359pt、高 57pt、圆角 14pt;右侧的 Alert 提示框则宽 270pt、高 230pt、圆角 14pt。

因为 iOS 组件库下载下来的都是 dmg 格式的文件,很多 windows 用户不知道该怎么打开它,这里只需要百度搜索「DMG 提取器/查看器」就能下载到专门的解压工具了。
在初期,我们想要设计出符合官方规范的界面,就可以严格照搬官方的元素设置。但是,即使官方的源文件所包含的元素及字体已经非常多了,在实际设计过程中,还是会出现它们无法覆盖的元素类型,需要依靠我们自己去给出尺寸。
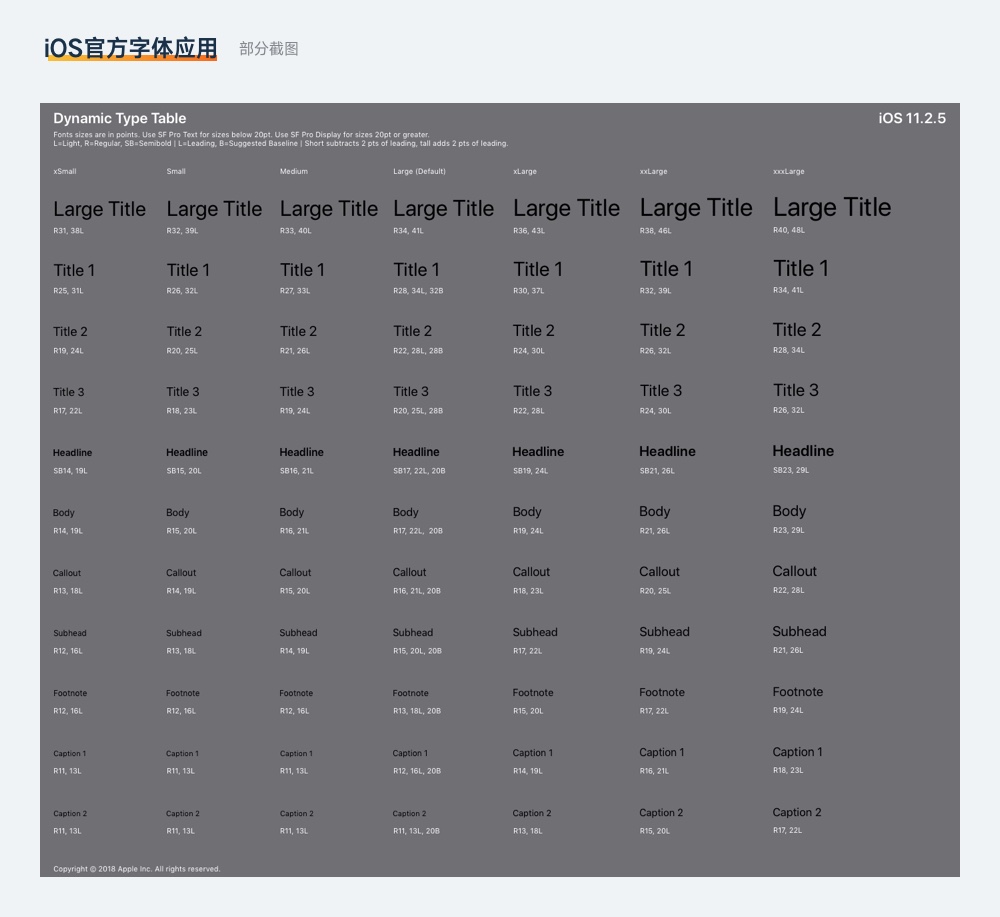
还有如字体的应用,官方源文件使用的语言是英文,光是官方应用的两种 SF 字体,就包含了十几种字重,所以我们可以看见文字应用面板中密密麻麻的字体类型。在真实的中文设计场景下,我们是不可能照搬这种规范的!

所以每一个学习UI设计的新手,都必须要明白,官方的规范终究只是一种建议,我们可以选择遵守也可以选择不遵守。如果一味的照搬这些内容,我们是无法设计出有趣个性化的界面的,比如下面这几款已经看不到 “ iOS 设计 ”的应用。

官方的参数决定我们设计的下限,当你不知道该怎么做,或者设计的目标就是以系统原生的体验和视觉为准,那么照搬就行了!后面文章要说的,就是脱离开这些束缚之后,该怎么自定义 UI 元素的尺寸。
二、尺寸设置原则
UI 和平面不一样的地方,就是极其关注元素属性的具体数值。平面的排版无论是海报或画册,使用百分比、目测的形式就足以让我们做出很多优秀的作品,无需紧盯着其中出现的每个元素的长宽高的数值。而 UI 的设计中,无论字体、图标还是按钮,都需要我们严谨地定义它们的长宽高,如下图设计一个按钮的操作:拖拉出矩形之后,我们依然需要到属性设置的对话框中去输入精确到1pt的数值。

这么做是因为在电子屏幕中,图像的呈现是由屏幕中的像素点来完成的,像素点是最小的显示单位,一个像素只能显示一个颜色,所以如果设置了带有小数点的数值,那么这个元素的边缘就会虚化。所以为了避免这种情况的出现,我们就得用整数来定义元素的长和宽。

这当中还涉及到不少比较复杂的屏幕显示原理问题,尤其是和像素倍率相关的基础知识,我会在另外的文章里分享。
需要注意的是,文章中出现的所有尺寸数值的单位,默认以 iOS 官方规定的逻辑像素单位「pt」为准,即 XD 和 Sketch 默认画布的单位,若在 PS 中设计需要在这个基础上乘以 2。
只有分隔线,是唯一可以不使用整数的特例。因为 1pt 的分隔线看起来会非常粗,一点也不精致,感兴趣的同学可以自己在 Sketch 或 XD 中画个列表然后用 1pt 的线条做分隔,再导出到手机里观看效果。即使是官方应用,也主要使用 0.5pt 的线条做分隔。

无论是在 iOS 还是在 Android 的规范中,都提到过使用 8 x 8 的网格做辅助,这导致网上有很多片面的文章会反复强调对元素的尺寸使用 8 的倍数。
iOS: 使用 8px 网格系统:网格系统可以让线条和图像内容在所有尺寸上保持清晰,无需太多的修饰和锐化。将图形边界对齐到网格上,减少按比例缩小图像时出现的半像素和内容模糊的情况。
Android:所有组件都与间隔为 8dp 的基准网格对齐。排版/文字与间隔为 4dp 的基准网格对齐。在工具中的图标同样与间隔为 4dp 的基准网格对齐。
实际上,我们在真实的设计环境中,建议大家使用 4 的倍数作为一般元素的尺寸倍率即可,如 8、12、16、20、24……等,它的好处我会在后面的文章中做说明。如果发现 4 的倍数无法满足某些特定的需要,如:多 4pt 太大,少 4pt 太小,那么我们就可以使用一般的偶数如18、22、26 等。
以上就是我们一开始要建立的元素尺寸原则,精简完即:
使用整数,只有分隔线可以使用 0.5 的小数
使用 4 的倍数,根据实际情况可以切换成一般偶数。
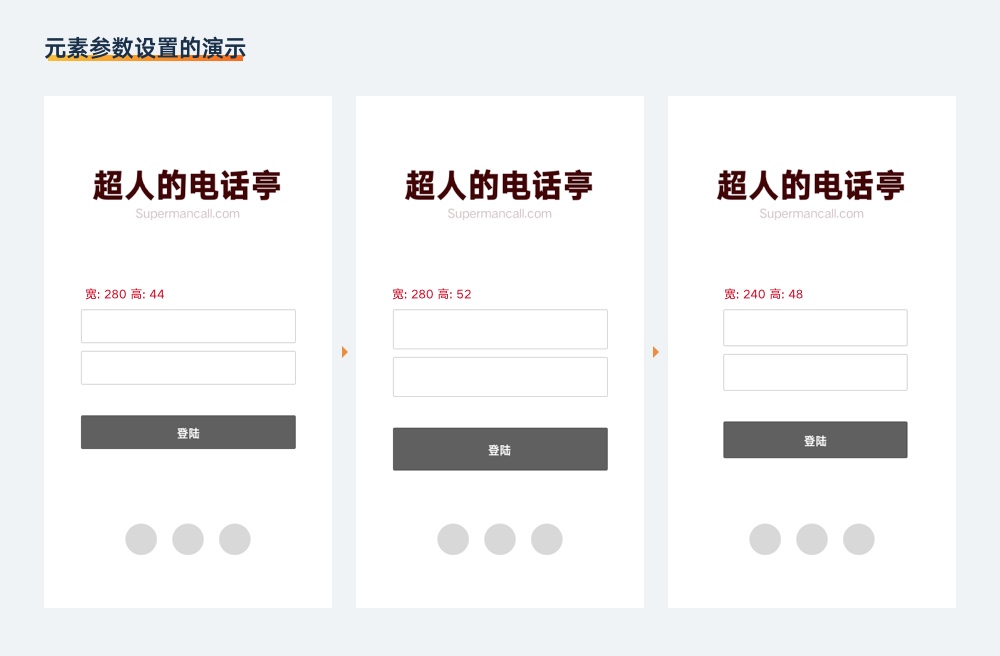
有了这样的原则,并养成习惯,我们就能在每次设计前对元素尺寸有个大致判断,然后再根据需要按 4 的倍数调整,如下面设计注册登录页面的输入框作为案例。

开始我使用 280pt 宽,44pt 高的尺寸,但是觉得有点僵硬,太正式了!这时候反思认为应该是输入框太矮导致的,所以高度上改成 44+(4x2)=52pt 。这时候又觉得太高了,实际输入内容也没那么宽,于是再对高减 4,宽减 40,获取最终结果。
所以,因为这样的操作原则,决定了 UI 元素的尺寸不是凭感觉用鼠标拖拽出来的(拖动效率太低),而是在元素的属性栏中填入它们的数值。UI 的设计过程就是一个不停键入参数和调整参数的过程。

这里要声明,在我的描述体系中,控件指的是:界面中最基本的交互单位,如按钮、滑块、开关、分页控件等,更复杂的如动态卡片,功能快速入口等,就归入组件中,便于我们理解。
下面,我会根据前面定义的基础原则,分别讲解控件应该使用的尺寸范围。
一、按钮 ( Buttons )

按钮是界面交互操作中使用最频繁的控件了,当然按钮呈现的形式也多种多样,比如可以是文字、图片、图标、卡通形象等等。在这里,我们只聚焦于矩形的基础按钮。
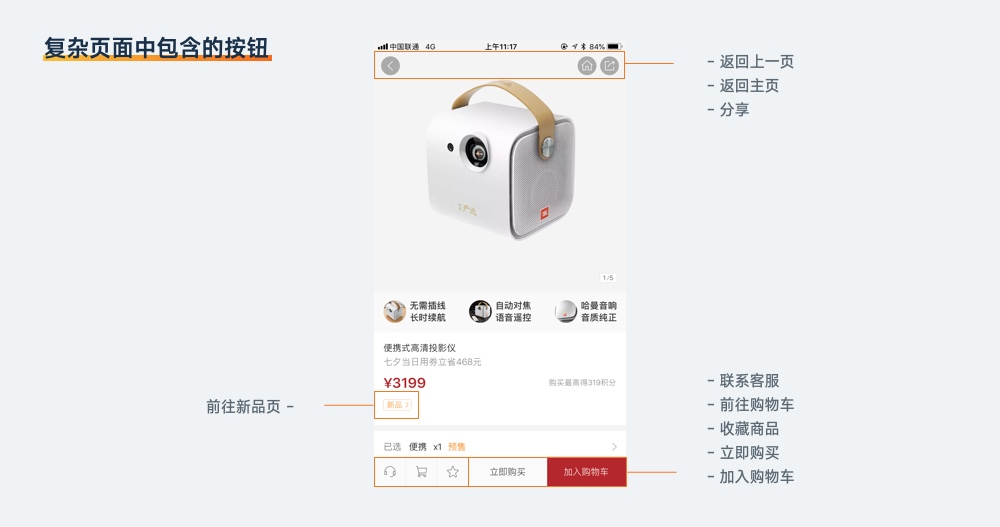
在进入具体参数的讲解前,要先理解一点,按钮实际上是所有控件中最复杂的一个。并不是因为在设计样式上复杂,而是因为按钮承载了最多的产品诉求,权重差异极大,例如看下面的案例。

在上图里,可以点击的东西不少,我们只说外观是标准样式的按钮,就有 9 个。而这里面,权重最高的必然是 “加入购物车”。权重最低的,则是前往新品页。
要定义按钮尺寸,我们首先需要整理清楚不同的按钮在界面或整个应用中的权重。尺寸和权重是成正比关系的。当然,颜色也是对重要性表现的关键因素,不过不在这里展开。
按钮高度
当我们设计按钮时,优先从高度入手,再去定义宽。为了便于新手理解,我首先从高度上来匹配权重,分成高、中、低三类:
- 高权重:40-56pt
- 中权重:24-40pt
- 底权重:12-24pt
高权重的按钮,类似登录页的注册、登录,购物详情页的购买,流程页中的下一步,它们的最小高度应该从 40pt 开始递增。低于这个数值,那么按钮就很难在页面中起到视觉支撑的作用,因为会感觉到它太细了。

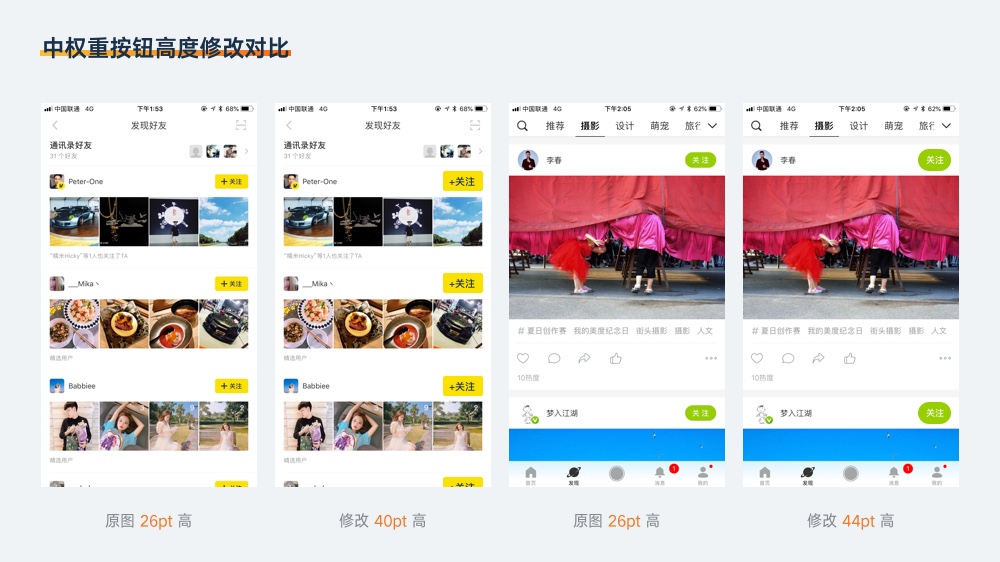
中权重的按钮,类似个人主页的关注、点赞、评论按钮等。这个层级的按钮依旧有比较高的交互频次,所以我们必须得保证它易于点击。24pt 是在我经验中便于点击得最小尺寸了。这种按钮通常是组件中的一部分,不像层级最高的按钮常常是处于一个孤立的空间,所以高度如果超出 40pt,就会对当前模块产生直观的破坏。

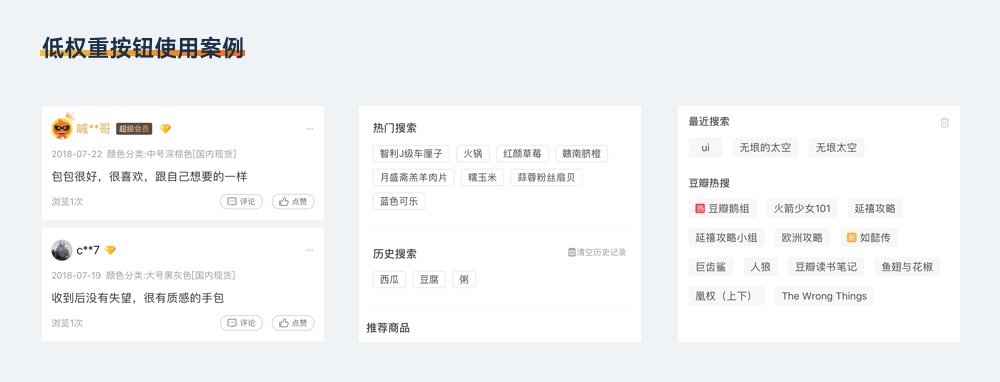
低权重的按钮,就类似查看更多、标签、详情等类型,相对于交互属性,这类按钮具备更多的提示属性,只要让用户能看见,又不需要太显眼。尺寸不大于 24pt,能容纳内部文字或图形元素即可。

按钮宽度
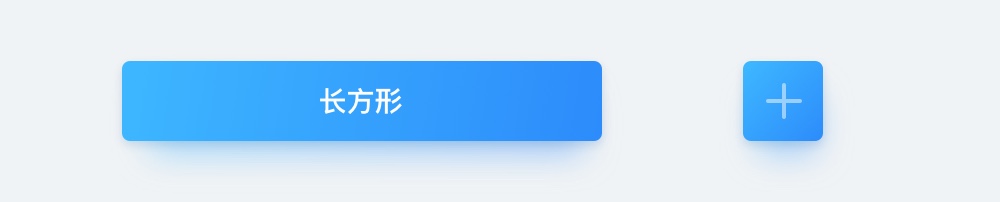
主流的按钮都是横向的长方形,正方形的也有,但就是不能变成纵向的矩形。

按钮的宽度主要和内容挂钩,内容数量越多,按钮自然也就越宽。唯一的例外,只有高权重的按钮,可以无视内容的长度。因为它们需要更多的区域,往往都是撑满屏幕内容区域或横跨屏幕的,可以特殊处理。
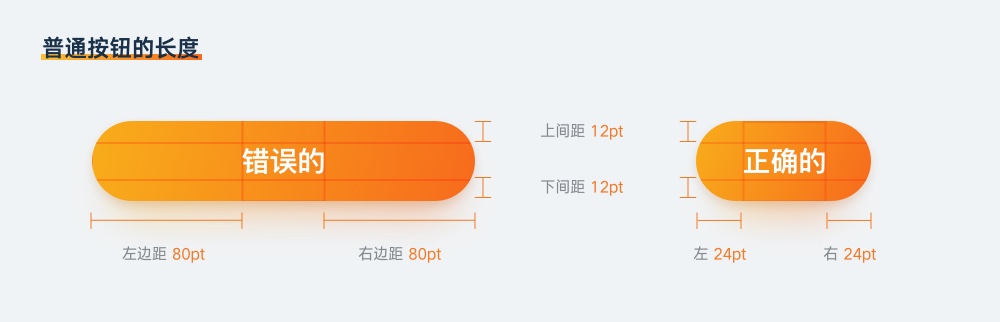
普通按钮,左右边界与内容的距离过大,就会让按钮看起来非常的不协调。所以我们要根据内容的长度来设置按钮的宽。左右间距的大小,应该小于或等于上下间距的 2 倍。

按钮圆角
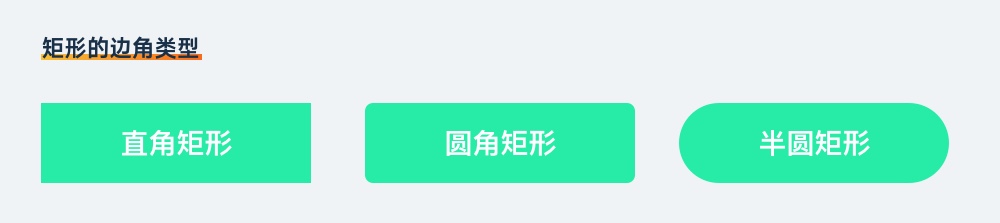
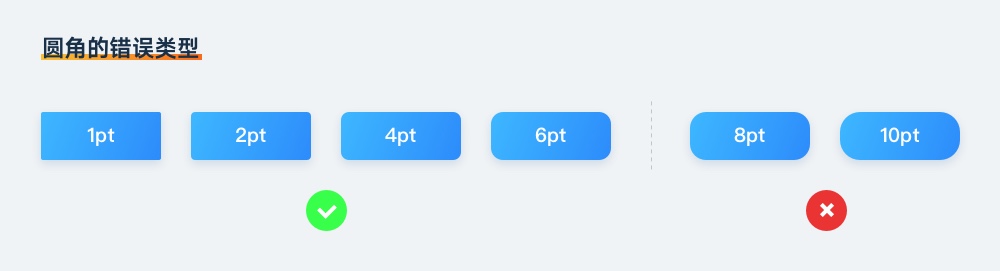
最后,按钮尺寸还有一个属性,就是按钮的圆角。矩形的四角有三种类型,即直角、圆角和半圆。

为矩形设置圆角,是为了让按钮看起来有一定的圆润感不会显得太尖锐锋利,这种圆角的数值要给得更加谨慎,只要超出了一定的范畴,就会对视觉的和谐产生影响,我习惯称呼为——半圆不圆,如下图右侧的错误案例。

所以,我们在设计圆角的过程中,一定要仔细感受圆角在画面中的和谐性。而圆角的设置范围,小于等于高度的 1/4。例如,一个 24pt 的圆角矩形,圆角的尺寸就应该不大于 6pt。
以上就是按钮相关尺寸定义的说明,当然,在真实的设计需求中可能遇到很多无法满足的情况,这就需要大家多做尝试了。
二、输入框 ( Text Fields )

输入框也是比较常用的控件之一,它和按钮有非常接近的外形。最常见的就是登录页账号密码输入框,以及首页上方的搜索栏了。
输入框的高度,常规在 36-56pt 之间。低于 36pt 时则输入框看起来会非常拥挤,比如我用下面学生的案例做个演示。

三、步进器 ( Steppers )

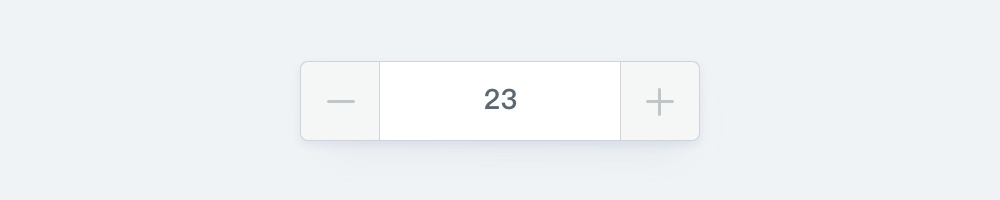
常见的步进器,就是输入框和按钮的结合。左右有两个用来增加数量的按钮,中间是允许我们直接键入数字的输入框。在尺寸上,它也介于两者之间,高度在 28-40pt 之间。下面我再用学员的作业做次演示,当低于 28pt 以后,就会发现在屏幕中的占比实在太小了。

步进器中常见的错误,是在我们在绘制左右两个按钮,设置外框的圆角时,并没有合理的去掉内侧的圆角,这是绝对不应该忽略的细节。

四、下拉菜单 ( Dropdown Menus )

下拉菜单要注意它具有多种状态,默认、展开和选中。默认状态与输入框类似,主流的高度也使用 36-56pt。但是,当菜单展开后,下方多出来的选项菜单,就值得注意了。
菜单的宽度正常情况下与默认状态相同,而高度根据里面包含的选项数量决定。单行选项的高度,不大于默认的选项框。但也不能过小,新手很容易在弹出菜单中设定过小的高度,使个控件看起来会非常的别扭。

五、开关 ( Switches )

开关也是按钮的一种形式,通常出现在设置页的列表中,上方就是它主流的几种样式。在设计开关的时候,要先确定一个矩形区域,高度使用 24-32pt,宽度则用 1:2 的比例。如高度使用 28pt,那么宽大致可以使用 56pt,之后再将其他细节填入。

六、滑块 ( Sliders )

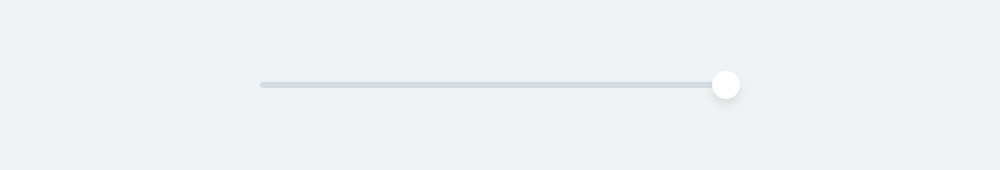
滑块形式接近开关,通常在中间有一个操作节点,下面有一个用来表示区间的线条。实际上我们该做的就是分别决定它们的尺寸。
节点如果做的太小,不仅会显得难看,而且会让人觉得很难操作。它的直径应该在 16-28pt 之间。而下方的横线,宽度由所在内容区域的宽决定,高度一般在1-4pt 之间。
七、页面指示器 ( Page Controls )

指示器用来展示元素序列,虽然在 APP 中没有太重要的作用,但既然我们加进去,就要让它看起来和谐。大多数人在定义指示器时,不是太大,就是太小。可以只从后面提供的尺寸中选择,就能保证指示器的尺寸不会出错。
指示器主要是圆形和矩形两种形式:
- 圆形:8、10、12pt ( 直径 )
- 矩形:14×2 pt、16×2 pt、20×3 pt
八、提示红点 ( Badges )

提示红点也是大多数应用会使用的一个控件,它的大小应该在 24-32 pt 之间。作为一个圆形,这个控件设计起来很容易,但设计师往往忽略一件事,那就是如果中间的数值超过 10 变成 2 位以后,要怎么处理。
在设计这样的元素时,我们要用一个矩形元素来表现,即画一个正方形,然后将圆角设成最大,那它看上去就是一个圆形。那么每增加一位字符,我们就需要为这个矩形增加该字符的宽度,可以用左右间距判断。
因为相同字号下,不同英文、数字的宽度都是不一样的,所以我们要根据实际输入的字段长度去决定圆角矩形的宽度。

九、分页控件 ( Tabs )

后一个控件,就是分页控件了,安卓中的 Tabs。这个元素在设计时也受到排版空间的影响。较为宽松的排版风格,高度就比较大,若拥挤则反之。下面是高度的取值:
- 高权重:40-48pt
- 低权重:28-36pt
分页控件主要应用在头部和页面中部的组件中,如下方的案例:

虽然很多时候分页器没有背景色,但是背景的矩形框是必须画出来的,即隐藏填充和描边,这样我们就可以通过垂直居中的方式,来确定中间文字的位置。

一个完整的分页控件,里面会包含两个或以上的选项,所以定义每个选项的宽是必要的。通常,我们有两种定义方法,一种是选项少时,直接进行均分显示,另一种是选项较多,采取定宽模式,宽度最小建议在 64pt以上,才不会显得过度拥挤。

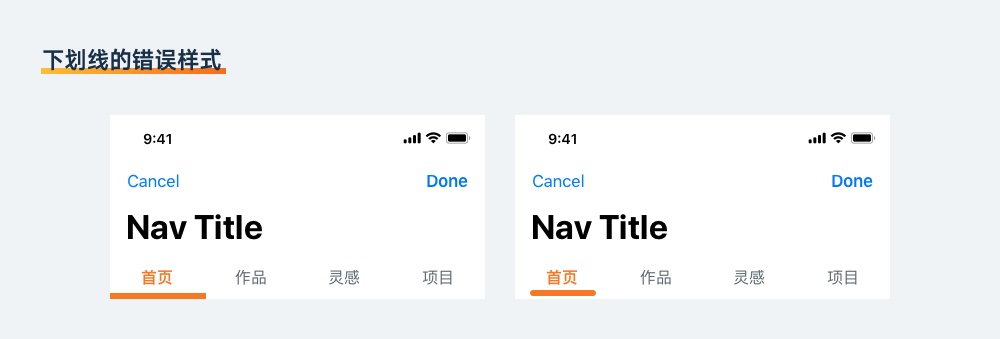
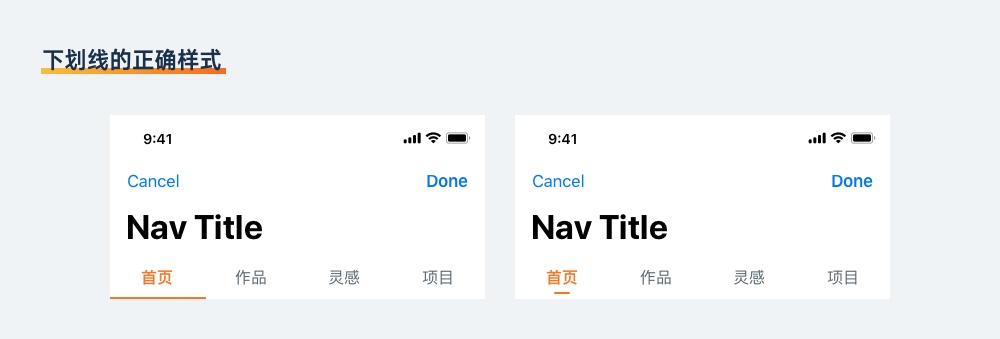
分页控件选项处于选中状态时,有的设计是修改背景色,有的是修改文字属性,但今天最常见的就是加入下划线。这个元素如果定义得不好,会让整个控件看起来非常粗糙,它需要在样式中能起到画龙点睛的作用。

下划线分为两种,一种是贴在控件底部的,另一种是在文字下方悬浮的。两种方式线条应该使用的高度都不应该大于 2pt。宽度的话,前者和每个选项背景区域相等,后者则可以在 8-16pt 间(小于文字总宽)。下面是正确设计效果:

十、尾声
前面说到了不少控件的尺寸,那么真实应用的效果会如何呢?下面我就用原型的方式,不考虑样式与色彩将它们组合到完整的页面中去。

可以看到,模块大小很均衡,看上去不会觉得哪些地方太大或太小,只要稍加填充样式,那么就可以变成完整的设计稿了。
这些参数虽然不能覆盖所有特殊的状况和需求,但至少可以保证这些控件不会被设计得很奇怪。当设计师没有对于特殊化风格设计的控制能力时,就先学会正确的使用上面的这些参数吧。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
近年来,互联网进入下半场,C 端流量红利逐渐消退,很多企业转向了 B 端服务,随之而来的是产品设计者的转型,现在越来越多的 C 端产品设计师开始涉足到 B 端产品的设计,这是一个知识迁移的过程,需要认识到这 2 类产品的特点和区别,你才能够快速适应这个迁移的过程。
在互联网和信息化高度发达的今天,我们都是 B 端和 C 端产品的用户,能切身体会到产品的好坏,那么两个完全不同类别的产品放在一起时,会有什么新发现呢?今天想通过自己的设计历程,来梳理这 2 种产品的区别和价值。
C 全称是 Customer,即消费者(泛指用户)的产品,个人用户或终端用户,使用的是客户端。例如:微信、网易新闻、网易云音乐、有道翻译官、网易考拉等等。
B 全称是 Business,即商家(泛指企业)的产品,通常是企业或商家,为工作或商业目的而使用的系统型软件、工具或平台。例如:京东云、阿里云、网易云、网易有数或企业内部的 ERP 系统等等。
1. 都要给人使用
小到打车、外卖和购物软件,大到逻辑复杂连产品经理有时候都犯糊涂的企业级业务系统,无论个人用户,还是企业用户,本质都是由人来使用,只不过产品类型不同。
2. 都要兼顾用户体验和业务之间的平衡
既然是给人来使用的产品,就要兼顾用户体验和业务之间的平衡。无论是 C 端或 B 端,谁都不愿意使用一个不好用且耽误效率的产品,当然还是会有一些用户体验较差,用户又不得不使用的产品存在,因为它可能具有一定的垄断性质,或者在某些场景下被强迫使用,用户本身是别无选择的。但不能说用户体验就不重要,只能说对于业务更复杂、为工作而生的 B 端产品来说,想要做好这一点会比 C 端更困难。
3. 都要坚守做产品设计的核心思想
对于每一个产品设计者来说,「在什么场景下为怎样的用户(客户)采取什么方法解决哪些问题」,这句话是再熟悉不过了,也是经常讨论或挂在嘴边的话。可是面对工作中蜂拥而至、突如其来的事情时,却又常常容易忽略掉。就像是一个人如果太饿了,只顾着吃饭填饱肚子,却忘记了吃了什么。

首先,我们明确一下 C 端产品和 B 端产品的用户是谁,产品给哪些人用?

C端
产品是面向个人用户,服务于每个脱离「企业」场景之外的人,也就是生活场景。他需要做更细致的用户画像,比如:用户的年龄、职业、文化程度、收入水平、工作单位、个人喜好等都会影响到功能设计,每个人都可以对产品提出优化意见,这个意见只代表个人,而不是任何社会群体,但这些意见只要被产品经理验证是可以提升产品价值的,就可能会排进迭代周期内。
相对来说,C 端产品不管从服务范围、渗透力、密度都远远超过 B 端,原因是因为它面向的用户群体更广泛,用一个核心功能解决大多数人的一个主要诉求,我们每个人随时随地都可以成为 C 端用户,可选用的产品也非常多,产品团队更多的思考是让我们更长时间的停留在产品上面,让用户有更高的粘性和活跃度,需要利用产品的特色功能和优质体验来吸引我们,并解决我们在生活便利和情绪方面的问题,让我们享受这些服务并为此买单。
B端
产品则是服务于企业用户,这个「企业」可以是一个组织、商家、团队,是某种经营的主体,当然使用者也是个人,不过这个「个人」是代表了组织中的某个角色而已。这类人无论性别、年龄、地区有何差异,他们都是一类角色,比如企业中的项目总监、项目经理、项目顾问,我们的产品要提供给这类角色使用,而不是某个人使用。假设我们做一个项目管理系统,主要提供给项目经理使用,张三和李四都是产品的用户,也许张三在工作之外是个活泼少女,喜欢刷短视频、购物、旅游,被简约的界面风格所折服;李四却是个内向宅男,喜欢宅在家里打游戏、看书,喜欢炫酷的界面风格,但他们的个人喜好都无法影响系统功能的设计。这里说的功能设计的主要依据就是企业对项目经理这个角色的业务定位和考核目标,他们共同的角色都是项目经理,所以系统只需要提供项目经理相应的功能和体验即可。
所以功能设计需要是多个业务功能满足特定人群的多个需求、多个场景,他所面对的用户具有特定的职业属性,也就是说他的用户只会在「工作」的场景下使用他,有些还是强制使用,个人没有选择余地,因为付费者是企业领导,而不是基层员工,而使用最多的反而是基层员工,所以 B 端产品的用户关系会比 C 端更集中、更垂直,做功能设计时,要权衡付费者和使用者之间的利弊,他们要求产品的时效性,注重如何满足企业用户的既定目标。

C端
它会存在于生活中的各种场景下,而且自由度非常高,当然也包含工作场景,比如我在坐地铁时刷一下朋友圈、在睡前打开网易云听歌、在工作间隙上点了一份外卖、周末变身肥宅吃了一天鸡等等,所以 C 端产品的使用场景是碎片化的,用户并不会连续几个小时一直盯着同一个 APP,而是在多个应用之间随意切换。比如落地成盒了会打开微信回复消息,歌听乏了去看看电子书等等,所以我们看到一些比较优秀的产品,他们都在内容和用户体验上下足了功夫,目的就是为了留存用户,减少跳出率。因此 C 端产品更讲究操作直接,信息简洁,有娱乐性、社交性、可倾诉性,是为了解决生活上的问题而生,寄生于我们的情绪之中,被产品的情感化设计所折服。
B端
与 C 端正好相反,他们是为了工作而使用这个产品,因此他们必然要长时间使用产品,而且是沉浸式使用,同时使用频率是可预测的,他们并不能带着个人喜好去使用,不能说这个产品太难用了,我就可以不用了。比如上下班打卡,公司要求用 A 产品,你觉得不好用,就推荐大家使用 B 产品,对不起,虽然你是产品真正的使用者,但决策权和付费者是高层领导。个人的情绪左右不了使用场景。所以 B 端产品更讲究严谨的流程设计、贴近现实的场景面积、低风险、高效率、数据精准。它是为了解决工作上的问题而生,寄生于企业制度之中,被产品的用户体验影响着工作效率。

C端
满足自我情绪。
比如社交类产品就是构建「聊天」方式,这个聊天可以是语音、文字、图片、分享等形式,解决个人在情感、空间、工作、虚荣、欲望等情绪问题。在核心功能之外还可以附加一些「增值功能」,比如设置好友查看权限、购买 VIP 等,这都是为了提高产品的使用价值和盈利口径。
因此 C 端产品通常只有一个核心功能(比如音乐类 app 的核心功能就是听音乐,阅读类 app 的核心功能就是阅读,游戏类 app 的核心功能就是游戏),多个辅助功能,核心功能影响着产品的特色、定位、调性,而合理的辅助功能则会让产品保值增值、增强产品与产品之间的差异化,如果去除这些附加功能,产品的体验会受到一定影响,但实际上并不会阻碍用户使用核心功能。例如:去除了评论功能,但用户依旧可以听音乐;去除了打赏功能,同样也不影响用户阅读文章和作者写文章;去除了分享,用户还是可以愉快地吃鸡。
所以 C 端产品的特性可以归纳为「分享」,前面所提到的「评论」、「打赏」其实都基于「分享」的场景下,即:让他人听见「我」的声音、看见「我」的想法、赞同「我」的观点,满足双方的情绪设定。
盈利方式:内容付费、广告付费、平台抽成、增值服务(VIP、卡券、权限等)。
B端
共同完成一个目标。
日常使用产品工作的人,自己是无法独立完成一个任务的,他需要和周围的人协同完成一个任务流程的闭环,比如我发起一个请假申请,以「完成」和「打回」作为流程结点,根据企业制度设定,这个流程中会涉及到 3 种角色:发起人(我)、审核人(上级)、归档人(人事或行政)。
B 端产品的业务逻辑是复杂和多变的,尤其是权限系统,往往每个人都是流程中一个非常小的部分,就如上段所说,需要进行协作使用,这里不能穷举出每个业务,因为不同的公司业务则完全不一样,公司可以对该产品当中的功能选择性购买或租赁。而对实际用户来说,这个产品没有功能的层级,自己负责哪一块,哪一块就是他的主要任务、经常使用的功能。也就是说,从功能架构上看,这些核心功能都是扁平的,他们分配到各种使用角色的手中,没有先后排名。
而 B 端产品的本质则是满足用户的工作需要,但这从来不是单一的功能就可以满足的,这里一定包括了多项功能的组合及嵌套应用支持。当用户需要绘制多种不同类型的图表时,产品就绝不能只提供单项类型的图表功能。比如:甲公司的产品只能画柱状图,而乙公司的产品却能画 10 种甚至更多不同类型的图表,以适应不同需求场景,若你是客户,你会选择购买哪个产品呢?
盈利方式:按功能模块付费、按使用人数付费、需求付费、后期维护费用。

C端
更多满足使用者的日常生活需求,所以需求来源会多样化一些,因为目的都是拉新、促活、留存、转化、裂变。像竞品分析、数据分析、用户行为分析都可能帮助挖掘出有价值的需求。我们也有很多时候因为朋友在用这个产品,或者看到产品的广告才下载这个应用,但下载以后用来干什么,那只有等我们有诉求的时候才会再次打开应用,这个诉求可能是空虚、无聊、想购物了等等。所以很多普通用户根本不知道自己的真实需求是什么,甚至有时阴差阳错打开某应用,然后被里面的买家秀、活动促销等运营模块所吸引,最后产生购买欲望。
因此,C 端产品就是站在上帝的视角,需求直接来源于用户的行为和反馈,从用户这里获取最真实的诉求。产品设计者则需要关注市场流行趋势,关注用户偏好及意见,将有效的分析结果转化为产品需求,再输出功能,引导用户产生共鸣,并通过一些运营手段,增加转化(变现)概率和裂变的辐射面积。
B端
B 端产品更多是基于已有的「业务」形态,把传统线下工作,通过程序化、系统化、信息化转换为线上行为,使业务的流转效率更高,办公成本更低。所以更要求产品设计者能熟练掌握相应的行业知识、捋清业务逻辑。
需求一般来源于产品战略定位、各部门对接、租户(客户、外部付费者)的个性需求,有些靠销售企业软件盈利的公司为了把职责再细分,通常会配置指定的一线顾问来对接租户的需求及跟进服务,然后再将需求反馈到负责这个产品的产品经理,产品经理在这里就是负责收集需求、分析、规划、设定开发优先级,然后交由开发团队进行接下来的产品设计等工作。
B 端产品的客户可能不在网上,而是在全国各地的企业里,往往需要通过老板和销售才能接触到客户,这会造成不能获取真实的客户需求,我把这种现象叫做「需求断层」。所以最好的调研方式就是做一个「面对面」的用户访谈,可以真实的面对面、也可以是视频或者电话沟通,这能容易把复制的需求沟通清楚,而不是通过邮件和文字。因为目标用户有固定的职业领域,有时候你所设计的流程你认为最合理,但和他们实际使用起来却有很大的差异,所以和真实用户面对面聊聊他们的工作习惯和业务规则,这一定能够帮助到你设计产品。
很多时候,做的产品只是为了满足付费者(即高层领导)的需求,而不是实际用户(即基层工作者),导致实际用户吐槽产品易用性差,其实是改变了他们的工作习惯而引发的抱怨,然而领导却达到了监控和实时获取数据的目的。因此在收集这些需求时,会受到来自付费者和真实用户 2 种角色声音的影响,这就需要产品设计者具有更理性的思考方式和处理手段。

C端-流量思维
做 C 端产品设计,我们一切行为的出发点,都是流量,流量直接影响着变现,无论是外部的流量引入、各环节的转化、留存策略,还是产品体验的提升、流程的优化、资源的投入,我们都是在为提升流量、转化流量服务。我们经常做的各种活动专题、分析各类数据,去追求所谓的情怀、情感化设计,其根本还是为了引流,想方设法从全网获取流量,从而来提升产品的转化率,这是一切 C 端产品的宗旨,没有流量的产品只是一个花瓶。
B端-效率思维
对于 B 端产品,我们更多关注的是效率,不管是面向外部客户,还是服务于公司内部各业务角色/部门,B 端产品要解决的始终都是如何提升企业的运营效率(即工作效率),解决的是「开源节流」中的节流部分。所以我们会通过流程优化、工具打磨、策略调整,去提升各个环节的人效,降低各方面成本,从根本上提升企业效率,这点从我们做流程设计的时候能清晰的反应出来,设计目标都是在合理且效率的基础上,让用户舒适的完成这个流程,并不是说企业投入资金购买了一款数据统计软件,结果数据统计还没有人工来的精准、方便。
C端
在 C 端产品设计的过程中,我们首先要明确核心功能是给哪些目标用户使用的,也就是我们最初的设计目标是什么,需要保持产品的场景多样化,突出核心功能,因为 C 端产品的同质化现象非常严重,因此我们要好好思考,如何将我们的产品在众多产品中脱颖而出,如何让产品的品牌设计辐射到更多的地方,如何在功能和体验上寻找新的亮点。
再者就是要保持良好运营手段,因为 C 端的用户是自由的(忠诚度低,随时可以换产品使用),所以需要通过一些运营手段来绑定用户的留存。C 端产品的本质都是一个核心功能,所以设计师在产品初期时就需要全盘考虑,哪个功能是产品最核心、最不可丢弃的,哪个功能是锦上添花,为了提升产品的附加价值的。因此,我们抛开这些基本原则,还需要对用户行为进行塑造,塑造用户行为就是「绑架」用户。
把握关键时机:把握用户在使用 C 端产品过程中注意力的关键时机,用户在使用产品的过程中,注意力的分配是不均等的,比如同类产品太多,先下载 2、3 个试用,进到产品里不知道干什么,随便逛逛,逛着逛着就删除 APP 了,这就是典型的没有把握用户关键时机,没有提供给用户有用的东西,败在了产品策略和本能层次。没有在第一时间让用户知道产品是干什么的?能从中得到什么?亮点内容在哪里?是如何引导我使用的?那么作为产品的界面设计师就需要知道在哪些关键节点上,用户的注意力是集中的,哪些节点是分散的,如何引导用户关注这个点。
所以通过研究这些用户在使用过程中的关键节点,可以抓住关键时机,来达到塑造用户行为的目的。那么,这些所谓的「关键」时机反映在注意力理论下,对应的就是注意的「中心点」,反之为「分散点」。用户在使用产品的时候,注意力总是从中心和边缘来回切换。
举个例子:让交互设计师在信息流页面做一个阅读提示,用于用户在更新消息流之后的场景,目的是能让用户发现更新之前的阅读位置,并在此处刷新,不让重复信息出现,不影响用户体验。那么下图中哪个方案更合适?

中心点:「上次看到这里,点击刷新」的提示消息出现在此位置和时机是有讲究的,由于它们出现在旧消息之前,新刷新的消息之后,用户的阅读注意力正在从新的信息流转到旧的信息流,中间会出现注意力断层的中心点。所以在此出现的提示更容易被用户察觉,提示内容才能发挥更大的价值,因此 A 方案最合适。
分散点:B方案中消息提示在用户刷新之后出现在底部,虽然该方式在 toast 的层级里,干扰性是最低的,因为它的位置在底部,会适当减少用户浏览内容时所产生的干扰,但是从用户行为路径上看,显然不合适,用户的行为是要翻阅信息流,而它的出现方式与「翻阅」的行为是相违背的,反观还是会阻碍用户的浏览,虽然它的感知程度很强,能让用户第一眼发现这个贴心的功能,但是出现的时机不对,这就影响了用户体验。
增加趣味性:所谓趣味性,是指能引发用户的正面情绪,比如使人感到愉悦、有意思,能感染人、打动人、教育人,这是能够引起用户注意力的重要因素。
增加产品趣味性的途径有很多种,就拿微信 H5 为例:
随着 H5 页面技术上的突破和微信推广程序井喷式的发展,微信 H5 推广领域已经成为各大 C 端产品的必争之地。推广的形式可以基于 H5 的框架进行多种形式的拓展,比如:小游戏、邀请好友赢红包、小程序等等。微信端 H5 推广的优点就是将推广的趣味性融入产品当中,将营销手段运用在用户使用过程中。这样做的好处显而易见,通过趣味的游戏程序打开市场的缺口,用户基于推广程序的趣味性,有很强的分享动机。
说到分享动机,就不得不说最近刷爆朋友圈的《能进***的个个都是人才》,这个长图就很有意思,每段内容都能让用户产生共鸣,根本想不到这是篇广告推文,直到最后一小段内容才曝光了品牌和产品,但效果显而易见(短短几天阅读量10万+),所以这种趣味性的运营方式很容易带动用户去分享,分享即裂变式传播,而 C 端产品的运营目的就是引流、裂变。

增加创意性:王者荣耀无疑是近年来受众最广、用户最多、盈利最大的线上手游。我们通过分析这样一个标杆级的产品,可以得出创意对一个产品的成功与否到底起了什么作用?这款游戏火到咖啡厅一群人坐在那里玩一中午的原因在哪里?我想用我设计的眼光去审视一下王者荣耀,它到底为广大玩家提供了一种怎样的体验?
「容易上手」几乎是王者荣耀玩家的共同感觉,而这种直观感觉决定了一款手游能在多大程度上流行。一方面,王者荣耀采用了双轮盘(左右两边一个操控区域)的操控方式,玩家通过左右两边的虚拟按钮进行控制,同时可以控制自动攻击。新手玩家默认自动攻击,从可玩性角度很大程度上减少了用户的学习成本。
双轮盘的操作方式并不是王者荣耀首创,但是他却成就了这种经典的交互方式,为后来产品树立了一个成功的典范。操作方式的创新点还在于取消技能施法的方式。区别于 PC 端游戏,移动终端没有鼠标来控制技能释放与否,王者荣耀采用技能滑至右上取消的方式,创新性地解决了小屏幕交互上存在的问题。

除了以上几个设计点外,C 端产品的设计手段还有很多,主要包括:推送提醒、各种红点提示、弹窗提示、嵌入广告、分享刺激、打赏刺激等。无论采用任何设计方法,其核心的目标始终是落在用户的注意力上,通过吸引用户注意的方式,达到塑造用户行为的目的。
B端
产品设计者对于用户的需求在一定程度上是可知的,所以 B 端产品是辅助用户行为,比如我们要做一个企业报销系统,这些流程和工作行为已经有一套标准的流程了,我们只需要将这些场景转化为流程设计。那这个系统会存在哪些场景,只需要找到相应的使用角色一聊就能挖掘出来,而且场景相对较固定,不用考虑用户是不是喜欢这个功能,因为这是公司制度要求,不喜欢也得用。因此在设计初期,我们要做的就是充分挖掘相应的功能需求,尽量把流程做到完善,而在设计上要有:合理的功能与模块划分、严谨的业务流程设计、一致性的操作体验、干净简洁的界面设计。
合理的功能与模块划分:即在做产品信息架构时,就需要仔细考虑功能、模块的划分,客户常用功能模块有哪些,模块与模块之间的关系是怎样的,当然有些产品版本是通过客户需求进行个性化设计的,比如有的客户要求为他们企业单独设计一套工作流程,那么怎样组合该客户的功能模块呢,这也是做 B 端产品经常遇到的需求。而对于不同岗位的人员,他们的权限划分也是不同的,比如在不同权限人员登录时显示的页面有哪些不同?能查看到的模块有哪些,里面的界面状态是怎样的?如果某岗位人员拥有不同的权限范围,怎么设置他的功能可见性?不同权限的人员怎么协同工作?需要多人协作办公时,如何进行业务上的移交、提醒、工作流的显示?这些都是设计师需要仔细考虑的点。
都说 B 端产品业务复杂,细分下来,权限设计就是最要花心思的,因为它涉及到不同的用户角色、岗位、场景,不能像 C 端那样常规化。

严谨的业务流程设计:B 端产品不用揣测客户打开产品会干什么、引导他干什么,因为他是工作软件,在使用时,客户必然有明确的目的,需要什么他自己会打开,因为都是他们自己最熟悉的业务范围。总不可能利用碎片化的时间在工作软件上休闲一下吧,这个场景明显不成立。同时,设计师需要对产品的行业和业务具有一定的了解,如果产品只针对单一行业,设计师只需要了解对应行业的特性和需求即可,若是平台类产品,需要面向多元行业,那设计师就需要了解所有的目标行业特性,找到他们的异同点,针对不同使用场景,分析客户的具体需求,最后产出合理且专业的流程方案。如果你不了解客户的工作业务,你就不能有质量的产出他们满意的流程方案,所以做 B 端产品不光要学习本职岗位的技能,还要了解目标客户他们的工作流程、业务知识。
一致性的用户体验:无论是 B 端还是 C 端产品都应该遵循这一点,这是互联网产品最基本的素养。保持交互和视觉的一致性,让用户在使用时,能感到熟悉、亲切,能直观地了解到操作会带来怎样的结果。在用户疑惑时,及时给予反馈,在遇到困难时,给予帮助。在用户迷茫时,有效引导用户,这就是一款聪明的产品,它能够提前预知到用户的所想所需。同时,B 端产品的界面元素复用面积会比 C 端广而大,因此 B 端产品更应该注重交互的一致性。做过后台的都应该知道,一个提醒方式、一个表单控件,它们能覆盖到 80% 的页面。
干净简洁的界面设计:B 端产品是为了工作而生,界面里往往都是「内容为王」,不宜使用过于强烈的色彩对比,也不需要过于浮夸的设计,整体产品调性都应该尽量简洁,不要让视觉效果喧宾夺主,而应该减少干扰用户的「多余设计」。这里不是说炫酷的设计不实用,而是 B 端产品的目标用户不同于 C 端用户,B 端用户主要是通过产品来完成枯燥的工作,即便视觉效果做的再吸引用户,他们也不会给你的产品带来流量和黏度,因为买单者是高层,使用时间也相对固定。所以还不如把开发、设计的成本放在提升产品性能和流程体验上。
虽然我一名设计师,但毫无疑问,做 B 端产品必须要维持:功能为主的设计原则、视觉服务于功能的产品素养。这也是为什么很多 B 端产品喜欢用蓝色系的原因,因为与蓝色相关的负面信息很少,同时色彩上也不会过于强烈、刺激,一般人都不会排斥它,并且色彩含义也为理性、商务、科技,这就更适合 B 端产品的特性。


产品强调:刚需、痛点、高频、体验。
刚需
在 B 端产品设计中,我们往往面对的是刚需。用户会非常明确的告诉你,几乎无需挖掘,「我想要什么功能,我线下是怎么完成这个任务流程的,有这个功能我就付费,没有这个功能我就不买单」。当然,用户所讲并非用户所需,需求仍需要梳理和验证。
而为什么 C 端产品却要刻意强调「刚需」?因为 C 端产品的需求不同于 B 端产品,C 端产品的用户量大、散、广,缺乏组织性,需求具有模糊性,所以需要刻意去挖掘。经常看到一些产品 YY 出一些客户需求(「我」认为的设计),其实这些需求用户根本不需要。
痛点
在 B 端产品中,用户选择产品的决策过程中,有足够的说服时间和机会,另外价格也会是一个非常重要的参考因素。
而在 C 端产品中,用户喜欢更换成本较低(QQ和微信等社交类C端产品的更换成本很高,不在此列)、决策时间短,所以能否在极端的时间内,抓住用户痛点,就非常关键,比如通过运营活动和情感化的视觉设计,在短时间内引起用户的共鸣,形成热点式引流。如果不能抓住用户痛点,产品很可能不会被下载,即使被下载,使用频率也会非常低,渐渐的就藏在手机某个角落几个月不更新,从隐藏逐渐走向了删除,这样的产品就会丧失竞争力。所以很多 C 端产品经常推送一些运营消息,文案还特别吸引人,目的都是为了让用户回归,告诉你它还很想你。
高频
在 B 端产品中,用户使用频率是由业务和工作量决定的,所以提高 B 端产品用户使用频率的机会并不多,总不能节假日的时候推送一条消息「少年,快回来工作吧,加薪升职就是现在」,这样做毫无意义,也违背了它本身的商业价值。
而在 C 端产品中,用户粘性、付费率、转化率、活跃度等往往跟用户使用的频率紧密相连。C 端产品很多都是免费使用,通过增值服务收费,比如充值 VIP 享受更多特权等,只有通过免费的方式,让用户先使用,从而培养了使用频率,这才是增值服务收费的基础。所以高频和流量就成为了能否实现增值收费的关键点。
体验
C 端产品由于用户缺乏组织的压力,并且更换产品的成本低到没有,删除你就是几个交互手势而已,所以 C 端产品必须极其重视用户体验,想尽一切办法留住用户、锁住用户、让用户把产品当成生活中不可分割的一部分。
用户体验对 B 端产品也非常重要,但通常客户更重视功能、流程和效率,而用户体验则更多的体现在产品性能方面,试想你使用一款软件工作,由于产品性能响应非常迟钝,而且数据不精准,你一定会很抓狂,很有可能一天的工作计划被这款「该死」的产品所耽误,所以在用户体验上,性能要比界面更重要。

产品核心诉求:功能、流程、效率。
功能
不同于 C 端产品需要深入挖掘用户的需求,B 端产品的需求往往是非常明确的,在功能的场景覆盖面积上,和 C 端产品恰恰相反,功能多、大而全,这代表了一个 B 端产品的完整性。但这里所谓的「功能多」,并不是一些杂七杂八的锦上添花的功能,而是为了覆盖到更多业务场景的主要功能,这样才能拿去卖钱,才能给客户选择性使用,才有了更多的商业竞争机会。
至于功能过多而产生的学习成本过高现象,在 B 端领域也不是一个大问题,因为 B 端领域的客户往往需要专业的学习,客户也通常不会认为是负担,反而因为掌握了这些技能而实现了自身价值的增值,因为 B 端产品是公司主动要求员工使用的。其次我们作为 B 端产品的开发者,很多公司也会提供相应的业务培训和售后服务。
当然,SAAS 类产品(B端产品之一)由于免实施的特点,决定了功能要全面、又要容易上手的特点,所以 SAAS 产品是 B 端产品中最难设计的一种,需要在商业和体验之间权衡。
流程
既然 B 端产品要满足业务信息化的需求,那就必然涉及到流程设计。B 端系统必须要能贴合企业用户的业务流程才能正常运行,而不同企业的流程是不一样的,所以 B 端产品的流程设计是一个非常大的挑战。
因为很多时候 B 端产品是将线下的流程转移到线上,实现无纸化办公、敏捷办公,所以功能流程已经在线下有一套完善的流程了,只需要在现有的流程上做简化和整合即可,甚至一些线下的纸质文件在线上变成电子档时,客户都要求贴近原始文件,只有这样才能顺从之前的使用场景,降低学习成本,所以前面为什么说做 B 端产品设计要懂业务,就是因为产品里的功能流程是线下转移到线上,了解线下业务能帮助你更严谨地设计线上流程。
效率
B 端的产品的业务经常涉及到海量的数据,所以在 B 端产品中,效率远远比用户体验更重要,客户不是在休闲时刻把玩你的产品,而是通过你的产品完成工作任务。比如要上传 1000 条数据,那么批量上传等高效率的功能设计和性能保障,就比优化上传界面的用户体验要重要得多。
至今我们仍然可以看到有些商超还在用一些 DOS 平台上开发的收银系统,虽然这些系统已经非常陈旧、用户体验已经很差了。但是由于使用时间很长,而且效率非常高,所以依然保持着旺盛的生命力。
客户
使用 B 端产品的人或组织。说白了就是给钱的合作方,它们通常是一个企业,以企业或部门的名义,购买或租赁了你们公司所开发的产品。
用户
使用 C 端产品的人。而个人使用者则是不受工作场景限制的每个人,拿起一个产品就可以注册登录,并直接上手把玩。
客户是理性的,用户是感性的。客户关心 ROI(投入产出比),用户关心过程(满足人性的某个弱点)。
举个例子:双十一基本上成为一个全民狂欢节,很多人吃土也要剁手,为什么?因为便宜,很多人趁着氛围一冲动就各种买买买了。
但我们很少听说有 B 端产品在搞促销,一是因为企业的采购通常有计划安排,可能还需要财务的各种审批,不太可能刚好就在你促销的时候企业就需要采购;二是企业的采购要考虑投入产出比,而不会因为你打个折扣就决定买你家的商品,这关乎到企业利益和你自己的利益。
但个人用户不一样,购物车存了好长时间的商品,总是嫌贵舍不得买,可是看到双十一突然打5折,这下便有了冲动的借口,毕竟错过再等一年。
客户有级别之分,用户则基本一样
企业有大小之分,10 个人的微企业和 100 个人的小型企业是不一样的,同样 1000 个人的中型企业和 10000 个人的大型企业也不一样。更准确地说,对于同类产品不同大小的企业它们的需求是不一样的,可能因为企业的管理方式不一样,有些企业会提出一些个性化的需求。
比如同样需要内部沟通产品,10 个人的企业大家都坐在一个办公室里,需要找谁讨论问题,吼一嗓子隔壁公司都能听见,随时随意可以开会,需要的只是传播声音的载体──空气。
但如果是 100 个人的小型企业,可能吼一嗓子就没那么好用了,因为不是每个人都熟悉,并且座位可能会离的很远,这时候就需要一个微信群方便大家沟通,这时的传播载体是──微信群。
如果是 1000 人的中型企业,跨部门协作的场景就非常多,很多时候要找的人是不认识的,还有可能对方故意潜水半天不回信息,这个时候提高沟通效率就显得特别重要,所以「钉钉」和「企业微信」的「已读、未读」功能就很受这种场景的欢迎,对方是否在故意潜水,就看是不是已读,如果长时间未读那就可以通过语音或电话找,所以中型企业就很适合用这类产品。
那 10000 人以上的企业,可能「钉钉」和「企业微信」他们的原生功能也不一定能满足复杂的协同需求,需要更多人性化的功能,这种情况一般是自己开发相应功能,或外包给第三方开发,然后接入「钉钉」或「企业微信」。
上面说的是 B 端产品面向的客户有大小之分,下面我们来看看 C 端产品面向的用户是怎么基本一样的。
再拿微信举个例子,从身份地位、收入上看微信的用户也是千差万别,但是从微信满足的人性弱点角度来看(懒惰、窥窃、色欲、存在感、虚荣、贪婪、冲动、从众、分享、嫉妒等),用户与用户之间并没有什么区别。一位成功人士和一位无业游民都有懒惰、虚荣等缺点。只是严重程度可能有所差别,他们都有通过朋友圈各种「炫耀」的需求,只是炫耀的内容可能不一样而已。所以作为 C 端产品,理论上是能满足所有用户的需求的,当然有极少部分是不看不发朋友圈的,这种小概率群体可以不计算在内。所以 C 端产品留下来的用户,他们的需求都是被该产品所解决过的,因为这些用户都有相同的需求,虽然他们的身份都不一样。
工具的目标是性价比,玩具目标是休闲
性价比包含了两个指标,性能(效率)和价格。不难理解的是,企业之间的竞争本质上就是生产效率的竞争。所以企业采购的工具(B端产品)肯定是为了提高生产效率,比如各种管理系统是为了提高客户管理的效率,数据库系统是为了提高记录和运算的效率,在此基础上再横向对比价格,性价比最高的当然最适合。要吸引企业来购买产品,B 端产品不得不考虑产品效率和价格。
「玩具」的主要目标是好玩、休闲,这里指的都是用户体验,可以理解为用户通过碎片化的时间去享受产品给他带来的愉悦感、归属感、放松感,而用户体验则是吸引用户的重点。而满足人性弱点的体验就是好的体验,好的体验都出现在「聪明」的产品上,即「眼色活」、帮助用户思考、做到用户行为的前面去,讲的就是要满足用户「懒得思考」的弱点。比如我们都知道国民产品微信的用户体验做得很棒,其中有一点就是易用性,老年人都可以用的产品,满足了「懒」这一人性弱点,再加上其它的一些功能满足「虚荣(炫耀)」、「偷窥(看过去的朋友圈)」等弱点,就能让产品变得好玩,只有好玩才能引流,这正是 C 端产品追逐的目标,因为很多 C 端产品的商业模式都是建立在巨大的用户群体之上,有了流量,金钱也正在路上。
工具的生命周期比「玩具」的生命周期更长久
相对于 C 端产品,B 端产品的生命周期更长,一是因为 B 端产品作为业务工具,本身就比较复杂,开发这样的产品是需要大量的行业经验积累和技术积累,因此一款 B 端产品一旦赢得市场认可,就能建立经验和技术壁垒。二是 B 端产品基本都是要花钱购买的,一旦企业采购了该产品,员工也熟悉了如何使用,再换新的产品成本就比较大,所以更换的意愿会比较低。
C 端产品为好玩而存在,当新推出的产品更好玩的时候,那老产品的生命周期和地位可能要面临着挑战。比如 QQ 和微信推出后,短信就被替代了,同样是通讯类产品,微信和 QQ 就好玩很多。可能有人会说因为短信收费,这并不是最重要的原因,即便短信现在完全免费,估计也没几个人用了,因为微信不止能发消息,还能发各种表情、图片、语音、视频、支付等,自然前者就被后者所替代了。同理,当微信被玩腻,人们发现下一个产品更好玩时,微信也同样会受到挑战,可以对比下三年前和现在的朋友圈、订阅号原创文章的质量就明白了。对了,还有「昙花一现的子弹短信」。所有说产品都是有周期性的,只不过 C 端产品要比 B 端产品的生命周期更短。
工具复杂难用,玩具简单易用
B 端产品复杂难用这是众所周知的,而 C 端产品老人都可以用得很溜。为什么?一方面,B 端产品是工具类,用于生产,而不是我们的日常生活,使用工具很多时候不是人的本能行为,而是为了达到某一目的而学会的技能,因此一般是要经过培训学习才会使用,所以很多 B 端产品有售前/售后方案、使用手册、业务培训等等。
另一方面,这和 B 端产品的目标有关(效率、准确、安全),当开发资源都用在打造产品性能的时候,用在用户体验方面的开发资源难免会不足,所谓「功能先行」,就是这个道理。
而 C 端产品的目标就是易用性、易通性,只有用户体验做的比竞品好,才能赢得用户和流量。假如 C 端产品需要拿着产品说明书才能玩下去,那这种产品一定会被淘汰。
B端产品「卖软件」
之所以说 B 端产品的商业模式是「卖软件」,是因为 B 端产品实实在在的一手交钱一手交货,也就是说 B 端产品开发出来是要直接卖钱的。即 B 端产品从诞生第一天起就要考虑如何销售,甚至有些开发团队直接用原型 demo 去谈客户,最后还成交了。
通常来说一款 B 端产品如果能有几十万客户已经是用户量特别大的产品了,不像 C 端产品动不动就是上千万、上亿,甚至上十亿用户量。因此通过流量变现的方法是行不通的。可以想象如果一个企业工具里面插入各种杂七杂八的广告,这得受到多少企业用户的吐槽,关键是这些广告还不能直接变现,这里最基本的口碑就没了。另一方面,对于性价比高的 B 端产品,企业是愿意自主付费的。自然而然就形成了垂直变现的商业模式。
C端产品「秀软件」
C 端产品的商业模式通常是间接变现。通过开发出用户需要的产品,把产品的体验做好,内容形式有针对性,从而吸引更多的用户来使用。产品本身是免费的,比如百度,支付宝,微信等产品。在用户量足够大的前提下,通过广告、推广等方式变现,本质上就是流量间接变现的商业模式。之所以 C 端产品这么做,是因为用户群体足够庞大,当用户量足够大的时候,广告产生的收入就很可观,同时还能实现同类产品引流,把用户引导到各种「同父异母」的应用上,创造二次流量。比如「手机百度」看短视频必须要打开「全民小视频」和「好看视频」。
不少设计师在做过一段时间 B 端产品设计后会感觉缺乏激情和多样性,因为做酷炫的视觉效果和时尚的微交互的机会并非常有。时间一长就会发现它既无聊又单调,整天面对一些表单、可视化数据,何时才能出头?时间一长会怀疑人生。
正因如此,设计师们感受不到设计带来的成就感,如果不重新认清自我、调整好心态、设立工作计划,很容易原地踏步。这里不是说设计师不利于做 B 端产品,而是要结合自己的职业规划做选择。
我从 C 端转战 B 端之后,发现 B 端产品吸引我的有以下几点。
1. 更有挑战性
B 端产品相对而言,场景、功能、业务流程、信息架构要比 C 端更复杂,面对的异常情况也比较多,一些专业性强的行业,甚至还需要一定的背景门槛,比如一些互金公司会帮助 PM 和设计师考取金融行业相关资格证。正因难度更大,设计 B 端产品才更具挑战性。
而C端产品目前各行业基本成熟,产品同质化相当严重,竞品中有大部分都差不多,设计师很多时候的工作就是在做领导和产品经理的需求,「借鉴、学习」成熟竞品的设计。而 B 端市场还处在发展中状态,现在正是市场红利的时候,竞品虽少,但商业竞争残酷,即便下载了竞品,你没有体验账号还是进不去的,所以从一定意义上讲,做 B 端产品的设计,很多时候都需要自己去调研用户需求,去摸索设计方法,并做出方案去验证它。对 UI 和交互设计师来说,复杂的业务场景和产品逻辑能让你养成严谨的设计习惯(思维),以后 UI 转交互,或转产品经理,B 端的设计经验都是一个非常牢固的基础。
2. 更能体现设计师的价值
上面也说了,C 端的成熟产品很多,产品也经过市场检验了,优秀的产品站在更高的角度,去除设计师自己的情怀来看,在一段时间内很难再有突破性的创新,只能在细节和体验上微创新,主要还是靠产品经理发现功能痛点或运营的手段,设计师在这种情况下发挥的价值有限,往往地位也很低下。一般的互联网公司,很多设计师都是执行者,很难参与到产品层面的工作,在开发眼里觉得设计师就是画图的。
3. 更能进行行业深耕
B 端设计师对行业、业务的了解远远深得多,他们做的不止是框架层和表现层的东西,每设计一个功能,必须要了解该功能在整个产业链的位置、功能目的,对其他业务环节有什么影响等等,只有对行业了解得更深入,才有更多的机会享受行业带来的红利。
以上是我的个人看法,当然设计师如何选择 C 端和 B 端,这和自己的兴趣、职业方向有非常大的关联。偏视觉的设计师做B端产品时肯定会有一些局限性,偏交互的设计师在你经历完 B 端的产品设计之后,你会发现 C 端的逻辑真的很简单。所以无论怎么选,请先考虑好自己的个人因素,并不能因为现在 B 端火,你就跟风,喜不喜欢、适不适合、能不能在 B 端领域生存下去,还是要看你自己。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
更多精彩文章:
Cs界面设计之二:如何区别B端与C端的产品设计差异?我总结了26条对比!
中国互联网公司的迅速发展正在推动着整个软件行业的审美革命,在 C 端产品市场逐渐饱和的情况下,互联网大厂正在将资本逐步转移到 B 端市场的广阔蓝海中。“B 端 C 端化”的设计理念也应运而生,认为可以用 C 端的模式和思维来进行 B 端产品的设计。
除了刚刚有说到的资本慢慢向 B 端市场的蓝海转移,还有一点就是中国互联网环境的迅速发展,智能手机的大范围普及,工作人群的年轻化,使得人们已经熟练的掌握了各种软件的使用,并且在快速迭代的产品中慢慢变得挑剔、谨慎。

并且不断优化迭代的互联网软件产品也在无形中为用户完成了底层认知的搭建,一些功能、操作、交互逻辑已经深入人心,用户也已经被教育成了”高玩”。
所以如今一些新型 B 端产品的设计理所应当的在用户体验五要素中最贴近用户的结构层、框架层和表现层中与一些 C 端产品在一定程度保持了一致,这种设计理念其实也很好的解决了传统软件的复杂、门槛高、难用等痛点,很大程度降低了用户的认知成本和学习成本,把高效、简单、易用的工具带到大家的日常工作中。

对这个概念的理解我认为是:”B 端产品在使用体验和视觉感受这两个方面和 C 端产品接近”。这是我们设计师需要特别关注的,传统的思维中,大多数设计师会认为 B 端是给公司内部人员或者商家使用的,只是一个管理系统,并不需要太过于精细,至于体验也是停留在“能用就行”的程度。但是在我看来不管是 C 端还是 B 端,其实它的使用对象都是“人”,应该要遵循人们对于事物的认知和一系列复杂的人体工程学操作习惯。两者都需要关注用户在使用时的体验感受,顺畅的使用流程、清晰的信息展示和高效的行为效率,以及有效的引导都能够快速的帮助用户完成目标任务。无论是 C 端设计还是 B 端设计,满足这些条件无疑可以给用户带来更好的体验。

但是也不能以偏概全的认为 C 端的设计思维可以完全复用过来。B 端产品的场景其实比 C 端产品还是要复杂的多,应该说是各有各的侧重点,思维和设计模式上不能完全照搬,下面我就先说说它们各自的不同处,再举例带你看看 B 端产品在哪些方面可以向 C 端产品借鉴学习。
1. 使用者不同
B 端使用者多是同一个组织集体,以群体为单位进行协同。比如:老板、部门主管、员工或商户。而 C 端使用者相对比较单一,目标用户群体即是主要使用人群,使用目标、偏好、个性比较明确。
2. 业务不同:
B 端业务大多数会存在多重维度、场景,使用场景跟业务紧密相关,同一个系统不同角色使用时的业务处理和所关注的数据信息,侧重点会有很大的不同,需要全局考虑。不同角色使用产品的流程差异大,需要不同业务上更专业的解决方案。而 C 端业务一般维度比较单一,业务逻辑相对固定,任务路径和展示内容比较单一。
3. 价值主张不同:
B 端注重效率、成本、管控、数据分析等。追求产品的稳定性、业务的增长性,保证产品性能和技术上的安全性。而 C 端注重用户的体验、使用简单、有乐趣。
4. 产品思维不同:
B 端产品多数基于服务思维,工具化思维,更加理性;更多的是帮助 B 端用户提高效率,完成业务目标。而 C 端多数为产品化思维,游戏化思维,更感性,更多的是娱乐和情感的满足。
5. 产品形态不同:
B 端产品注重业务的梳理,多数会用到图表、表格、模型,多数产品形态偏向更垂直行业或更专业的面板形态。而 C 端更注重用户的感受,会用到很多夸张的动效,炫彩的颜色。
1. 结构层
结构层确定各个将要呈现给用户的选项的模式和顺序。结构层是用来设计用户如何到达某个页面,并且要考虑他们完成事情之后能够去哪里。
具体在 B 端产品的表单交付场景下可以体现出,以前的 B 端表单往往过于冗长,借鉴 C 端一些注册场景的设计,把表单拆分成 3 步内的行为步骤,减少用户的疲惫感提升体验。

2. 框架层
产品的框架层包括:按钮、控件、照片、文本区域的位置。框架层是用于优化页面设计布局的。
具体在 B 端产品的列表页可以体现出,列表页中整体的按钮、文本区域的位置、搜索和筛选的布局设计其实与 C 端产品中的商品详情页是类似的,遵循用户的阅读顺序和视觉焦点来进行设计。

3. 表现层
视觉、听觉、(触觉)的体验设计。多体现在一些情感化的设计也被运用在了 B 端产品中。

反观现在 C 端产品的一些设计风格和流行趋势,有哪些可以运用在 B 端产品的设计中呢?
1. 3D 化
B 端因为对数据的展示有较强的需求,用户在使用过程中提高效率的判断纬度也包括信息数据的获取效率,而 3D 的视觉在数据可视化层面有着天然的优势,可以帮助用户更快速的理解数据维度所表达的核心价值。近年来网速等硬件设施的升级也为 3D 化视觉带来可落地的基础,设计师也尝试在产品设计中融入更多的 3D 化元素。

2. 情感化
人们对传统 B 端产品的印象往往是觉得它们比较枯燥、呆板的,如今一些新型的 B 端产品的设计理念也试图在抛开用户对于产品的这种既定印象,所以很多产品在往一些娱乐化、IP 化的方向尝试,并且都达到了一些比较好的效果,未来在这方面的思考和尝试只会越来越多。

3. 个性化
B 端产品的同质化严重,所以 B 端产品也需要从一些产品定位去定制更加富有个性的品牌基因,可以让用户产生对产品的感情,达到从同类产品中能够脱颖而出的目标。

不管是 B 端还是 C 端,目的都是为了解决业务场景中遇到的问题,使用对象都是人,都应该站在“人性”的角度考虑问题,有人说 B 端产品一般都不注重设计,C 端产品的设计更能满足设计师对美的追求,我只能说它们的侧重点不同,C 端更注重视觉感受,要做到在视觉表现的感性层面吸引用户,而 B 端其实更为复杂,需要做到底层的强大数据处理能力,产品的专业性包括交互、视觉的吸引力,这样才能从众多产品中得到用户的认可并脱颖而出。设计师还需要不断打磨细节和优化体验来吸引和留住用户。
所以说“B 端 C 端化”也只是在某些方面通用,但核心侧重点不同,不能以偏概全、一概而论,但可以借鉴与参考,B 端产品也可以做的很精彩。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
更多精彩文章:
Cs界面设计之二:如何区别B端与C端的产品设计差异?我总结了26条对比!
我发现很多新人设计师和我当年一样,有一个误区,认为做C端就是比做B端更好。尤其如果能做知名C端产品,想想都开心。

△ by Chris Ota @ Dribbble
我作为一个两者都做过的大厂设计师,想要总结一下自己多年的经验和观察。如果你还在犹豫选择做C端还是做B端,或者担心做B端不好,无论你是UX还是UI甚至是PM,都一定要用心看看:
P.S. 本文不能代表所有情况,只能代表很大一部分典型状态。
领导和客户,哪个更难搞定?
我觉得领导更难搞定。
很简单,如果作为一个基层设计师,你不知道自己有多少层领导,例如设计层、项目层、产品层、公司层甚至集团层…
而且,每一层可能还有不止一位领导。
更可怕的是,他们之间的意见可能统统不一样…
这还不包括一些与你意见相左的平级队友…
而方案评审有时还逐层递进,每一层改一次。好像升级打怪一样,你还统统无法拒绝。
经常是A、B、C、D方案随机组合各遍,最后发现又回到了原点…很多情况下,C端大公司里做设计,时间就是这么被消耗掉的。
那B端就好些吗?
不但要应付本公司的领导,而且还要应付对方的领导,层级还岂不是更多了?
并不是这样。
虽然领导数量变多了,然而金主经常只有一个——甲方公司内,即能够审批是否为该项目付费的领导。
对于B端公司来说,做项目的目标特别明确,那就是——能不能让甲方爽快给钱。
只要钱给够了其它都好说,不像C端公司那样,考虑的东西特别多:口碑、留存率、转化率、活跃度…
也就是说,即便本公司领导不喜欢你的方案,但只要金主爸爸喜欢了,一般就不会有什么问题,毕竟谁也不会和钱过不去。
当然,甲方内部自己意见不统一的情况也是有的,但一般外包项目都会有比较明确的负责人,所以很多时候也不会太复杂。
很多C端公司不重视汇报,很难开一次正儿八经的进度报告会。因为就那么几个人,反正办公室里抬头不见低头见,何必整那些“形式主义”。
甚至设计规范什么的,意思意思就好了,反正大家翻来覆去也就那么点页面,文档做精致了给谁看?
B端就不一样了。
一整个项目下来,真正和甲方面对面的机会不多,所以每次都一定要特别隆重:
明明只需要一个步骤,恨不得拆分成两个,一定要让金主爸爸感觉服务到位、物超所值,最好是能够多给点钱。
在C端公司工作,你会发现你学的那些设计流程根本用不上几个,因为绝大多数需求都小得跟拧螺丝钉差不多了。
当然,你申请C端工作的时候,作品集里的项目流程一环不能少,得整得跟造火箭一样。
C端公司通常不求数量,更求质量。自家产品的流量来之不易,必须长期迭代维护,才能不被竞争对手超越了。
结果需求越来越细,设计方案可以为要不要圆角、标题字体要不要大1号、留白要不要多2个像素之类的小问题争论半天…
B端就不一样了,就跟做饭店一样,讲的是翻台率。项目能够1个月搞定,就绝对不要拖到1个半月。
最好是永远不要迭代,一次过审,尽快拿钱收工走人。
至于细节问题,只要刚好够忽悠甲方那就够了,多一点都是浪费。
C端产品有点像快销时尚,隔一段时间就得改个版。也不是因为之前有什么问题,就是给用户换换口味,刺激一下他们的“消费欲”。
而且每推出一个新功能时,界面上最好是设计得有点个性,生怕用户感觉不够新奇,没有点击欲。
B端就不一样了,经常是项目一次性交付,只要不出问题就几乎不迭代。
甲方已经把价格压得这么低了,还追求什么个性风格?还不如全部组件化,一套规范搞定N个界面。不容易出错,还能把成本降到最低。
这句话不难理解,可以从前面的内容就可以推理而来。
C端追求个性,需要不断推陈出新,从感官上刺激用户,那么视觉设计的工作就不会少。
而由于C端产品的需求大多以局部迭代为主,少有大改或者从零到一的机会,所以交互上可以发挥的余地多少有些限制。

△ by Anton Mikhaltsov @ Dribbble
B端常用组件化设计,需要个性化的地方不多,很多后台页面甚至完全不需要视觉设计。
而且很多B端公司会将同一套视觉风格用到不同的项目中,顶多换个色调、改个首页风格。
而拼凑组件的工作,通常交互设计师就可以解决。

△ by Tom Koszyk for EL Passion @ Dribbble
最后说一点,我认为C端与B端没有高下之分,就看个人取舍。
但要注意的是,一旦你选择了其中一个,以后再换方向可能就没那么容易了,所以做选择是要谨慎。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
更多精彩文章:
Cs界面设计之二:如何区别B端与C端的产品设计差异?我总结了26条对比!
蓝蓝设计的小编 http://www.lanlanwork.com