随着大数据产业的发展,越来越多的公司开始实现数据资源的管理和应用,尤其是一些在日常生活中经常使用大屏幕的大中型企业。此时,用户界面设计者需要呈现相应的视觉效果。
随着信息化的发展,智慧城市、智能油田、政务云、企业云等一系列信息化目标逐一实现。实现了以云平台为目标的各资源管控、资源业务的管理。随着管控触角的延伸、云存储的各种大数据,如何监控、分析、展示出核心数据和重点数据其尤为重要。
在集团企业中、以运维中心人员为用户群体,通过大屏实时掌握业务数据情况,在系统设计时既要考虑数据的直观性,又要考虑视觉疲劳,在其界面构思上要结合行业特点、数据特性进行策划,以立体感形式表现更佳。
接下来为大家介绍大屏可视化的UI设计。







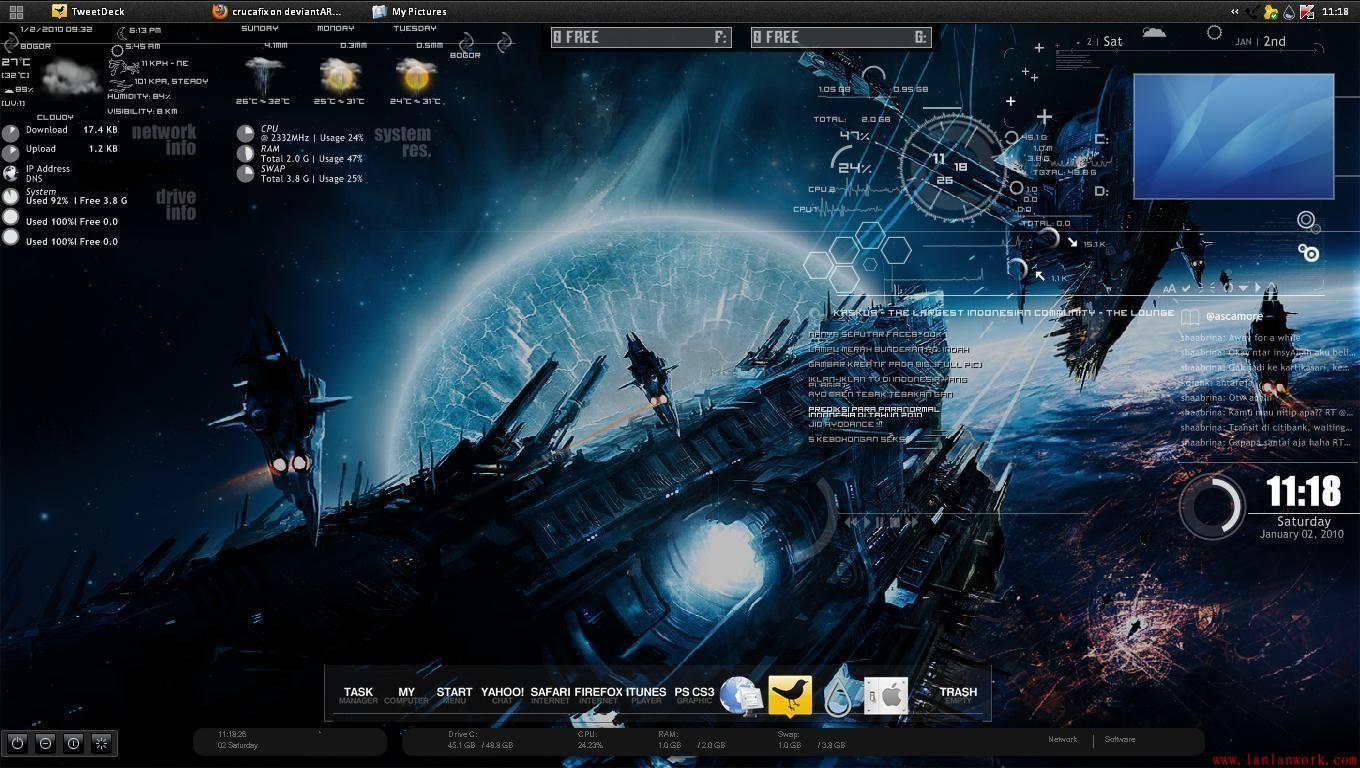
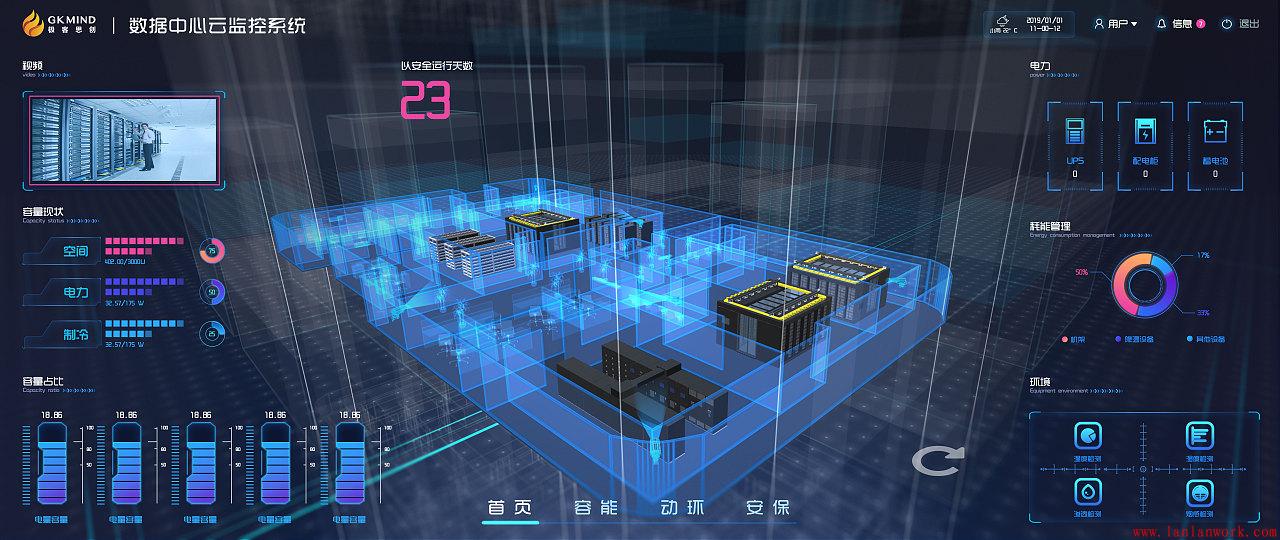
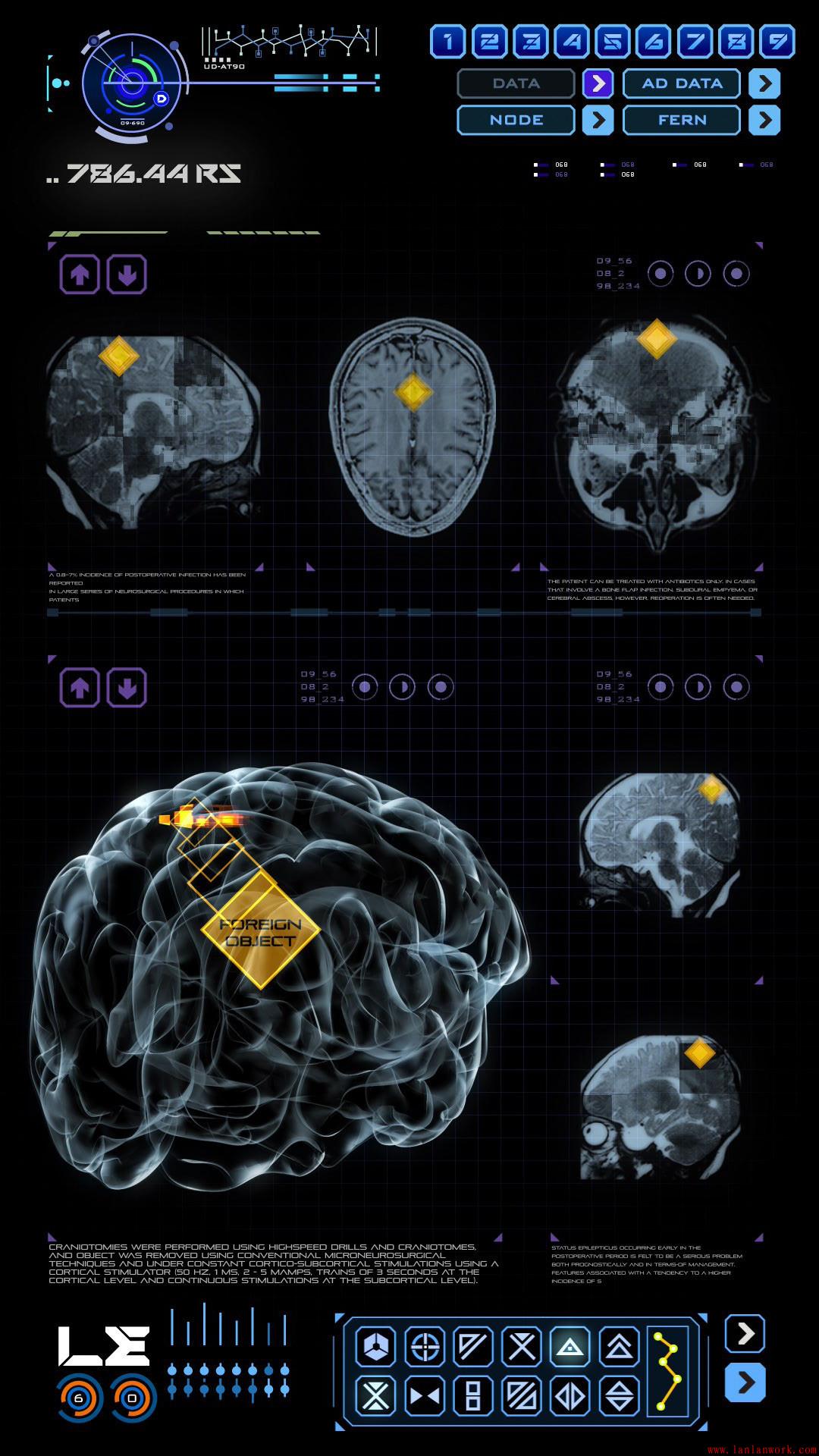
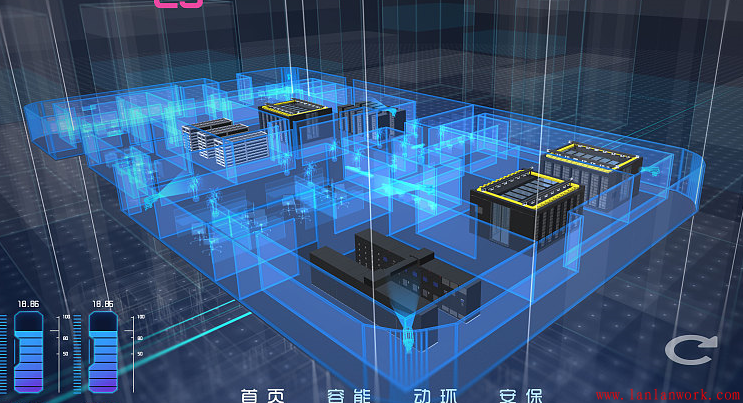
--大屏UI设计--
--大数据可视化ui设计赏析--
(图片均来源于网络)
点击查看更多UI/UE设计案例⬇️⬇️⬇️
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
大数据可视化设计赏析(一)
大数据可视化设计赏析(二)
大数据可视化设计赏析(三)
大数据可视化设计赏析(四)
大数据可视化设计赏析(五)
大数据可视化设计赏析(六)
大数据可视化设计赏析(七)