编辑导语:交互设计本质上就是设计产品的使用方式的过程,“如何才能做出合理的B端交互决策”是很多人都在思考的问题。在这篇文章里,作者聚焦具体的实战场景,分享了一些自己做B端交互设计的经验,一起看看吧。
这阵子想了想关于交互知识的分享,还是应该要拓展成一整个系列的内容,包含各类组件、控件和行为的解析。
基于我的分享习惯,我会尽量避免使用太过理论还是空泛的方式进行讲解,而是聚焦具体的实战场景,帮助大家理解如何做出合理的交互决策。
一、交互的全局框架是什么
交互设计本质上就是设计产品的使用方式的过程,账号怎么填写,表单怎么导出,数据怎么筛选,列表怎么排序等等……针对每个功能的使用方式,都可以花很长的时间去考虑其合理性。一个项目的交互,就是这个项目所有功能使用方式的总和。
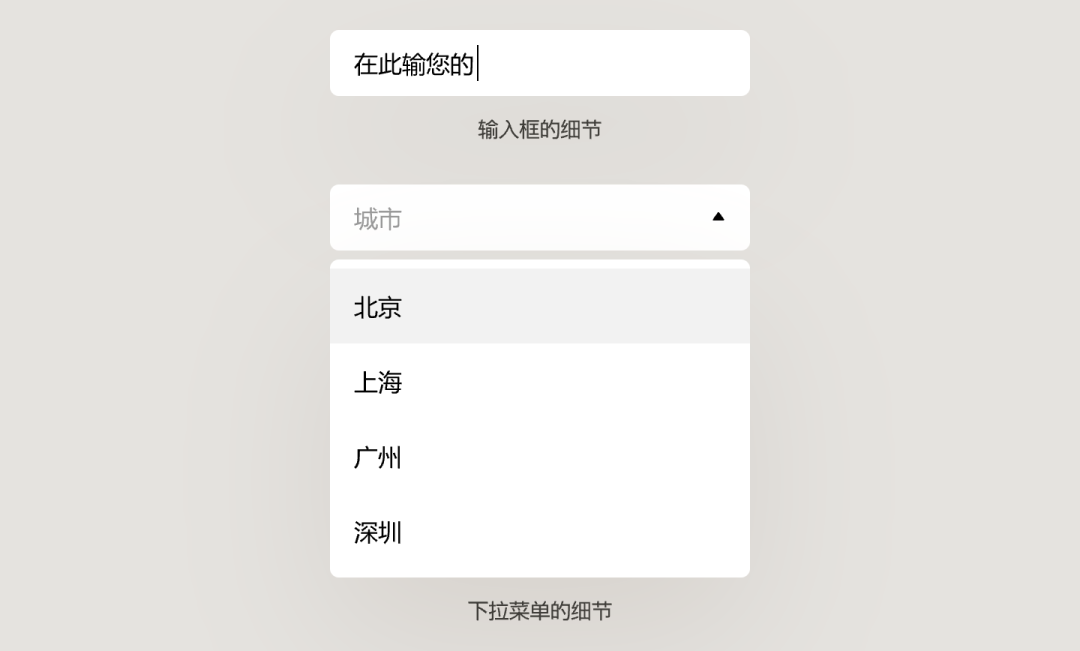
那设计师如何开始项目的交互设计?直接进入细节,开始跟着原型制定输入框的状态,下拉菜单的展开逻辑吗?

这样肯定是不行的,项目的交互内容又多又杂,设计师会很快陷入这些细枝末节中疲于奔命。头疼医头脚疼医脚,容易造成项目细节缺乏统一性,前后矛盾,体验割裂。
所以,理解项目交互设计的正确思路,就要知道在项目中有哪些交互内容,它们对应的层级和设计对象是什么。
在这里,我把需要设计的交互对象拆分成4个种类,它们从大到小依次为:
- 全局框架:项目的主要模块排版和布局,产品使用的主要依据和步骤
- 功能流程:需要较多操作步骤才可以完成的一个完整的用户使用目标
- 组件操作:一些复杂模块、业务组件的完整操作方法和状态
- 控件使用:基础控件元素的操作方法和状态
我们先围绕在全局框架这个类型进行解释,什么是项目的主要模块排版和布局,以及为什么全局框架可以决定产品的主要使用依据和步骤。
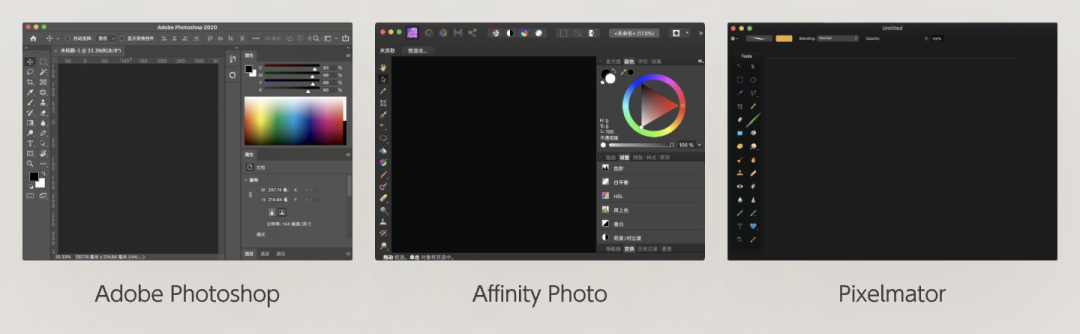
比如大家都用过 Adobe 的软件,应该会有个感觉,就是熟悉了其中一款后用下一个,立马就能上手,完成一些最基本的操作。而如果不是 Adobe 系列的软件,用起来感觉就感觉非常别扭,往往要从头开始学起,比如对标 PS 的 Affinity Photo、Pixelmator。

为什么会出现这样的反差?就是因为 Adobe 尽可能统一了自己生态内的软件全局框架,操作方式,让全家桶用户可以用最快的方法适应不同的软件。
包括顶部的属性栏,左侧的工具栏,中间的标签栏、创作区域,右侧的不同工作窗口排列形式。

除了主要界面的布局框架外,还包含一些二级窗口的框架结构也是统一和固定的。比如打开 PS 内的首选项设置和属性设置窗口,和其它几个软件的属性设置窗口几乎一致。

而在 Affinity 中,软件首选项设置就没有使用左侧导航,而是类似 Mac 通用设置的快速入口分层模式,用惯了 Adobe 再换这个就会有股说不出的别扭。

可能有同学有疑问,Photoshop 并不是只有这几种窗口,其它窗口不就样式和上面这类不一样嘛?那是因为窗口的框架肯定是要考虑功能和场景的,即使使用了多种窗口类型,那也是有规律的应用在操作方式相近的场景中。


再回想一下 PhotoShop 的基本操作流程,就是在创建文件以后,通过左侧工具添加图层元素到中间画布区域进行排版,再在右侧属性栏中调节画布对象的图层顺序、属性。
PhotoShop 作为平面领域中的独角兽,直接影响了绝大多数同类设计软件的框架结构和布局方法。因为绝大多数设计师学习设计的入门软件都是 PS,想要让用户更快上手自己的软件,那就应该顺着他们已经习惯的方式来。
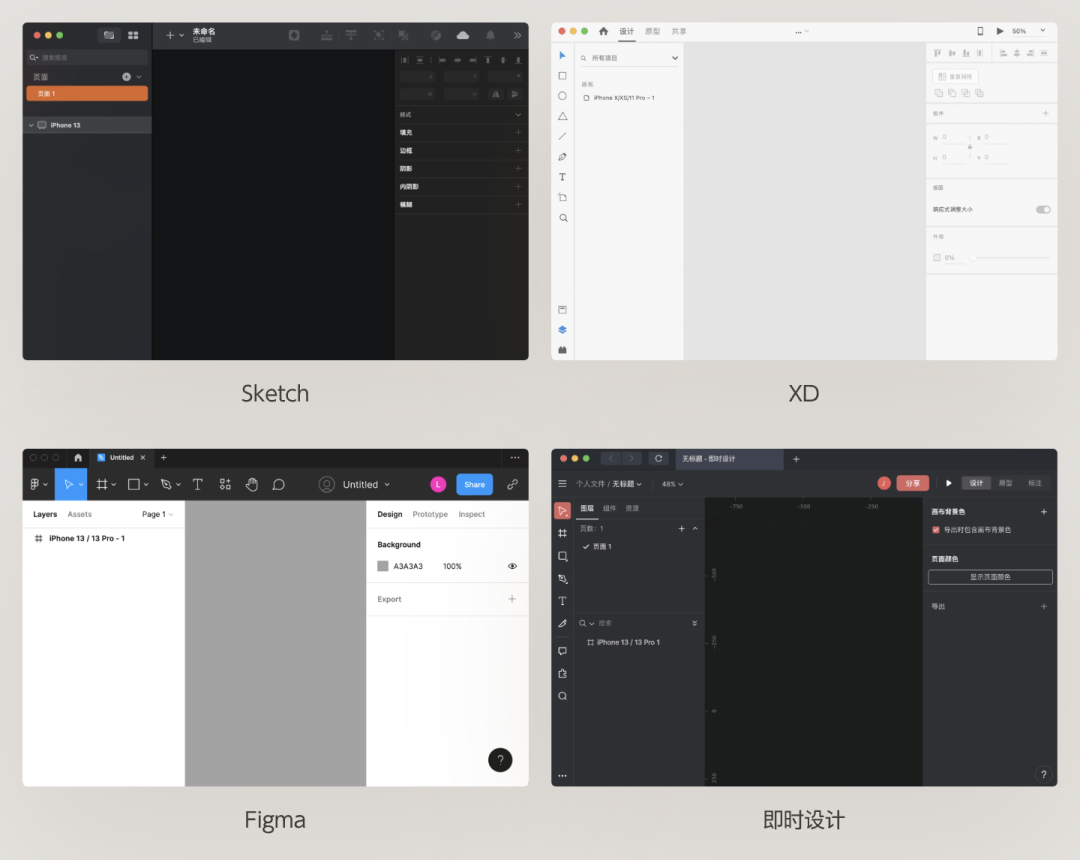
所以,从 Sketch 开始,它的框架和操作流程都和 PhotoShop 高度相似,再之后的 Adobe XD、Figma、即时设计等,都应用了几乎相同的全局框架,所以你只要掌握其中一个就能立马熟悉其它软件的使用。

而当实际功能和 UI 设计软件高度相似的其它几个 “办公应用” 结构框架不同时,上手就变得异常的困难和别扭。比如 Axure、Keynote、PowerPoint,先学了设计软件再去学这几个软件的同学一定深有感触。

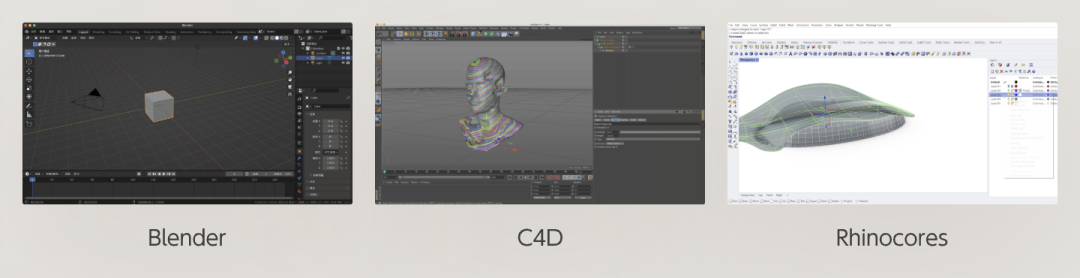
而其它行业的软件,如果没有一个具备绝对主导性的产品作为标杆,那么每家公司的产品框架就各不相同。比如 3D 建模软件中的 C4D、Blender、犀牛,视频剪辑工具中的 Pr、Finalcut、达芬奇,你就是熟练掌握其中一款,对专业术语和必要功能逻辑了如指掌,也需要通过基本教学才能掌握其它同类软件。


这就是框架带来的作用,它是软件使用方式和操作流程的主要依据,其它细节的交互和操作都是附着于全局框架下的子集内容。之所以交互设计要从全局框架开始,原因就是设计师要:
先确定产品整体操作的方式,再去考虑按钮和表单那些细节的处理。
二、B端产品的全局框架拆解
虽然前面举例的都是软件案例,但只要仔细留意,你们就会发现网页端管理系统的操作框架和一般软件别无二致。只不过相比较五花八门的专业软件来说,B 端管理系统的操作框架模式经过了长期的演化形成了固定的几种套路。所以网上找到的管理界面案例,看起来只是围绕几个固定的布局翻来覆去的改颜色和图标。

虽然它们看起来都很像,但依旧包含很多交互细节是需要设计师留意和制定的,不是简单照搬就能设计出符合项目需要的全局框架。
所以,交互的全局框架到底怎么设计?
它不是一个个体,而是一个由多个组件、页面类型、适配方式组成的合集概念。想要有效制定,就需要先了解合集中包含的要素有哪些,以及它们的基本特点。
1. 全局框架中的组件
在全局框架的范畴中,包含的组件模块类型可以分成两个大类,全局组件和浮层元素。
全局组件是指在项目多数页面中都会存在并进行交互的组件,功能往往和当前页面没有直接联系,比如路径跳转、色彩切换、快捷操作等。
而包含的浮层元素,本质上也是全局组件,只是它们的共性是不会默认展示,需要被特定条件触发才能被感知。比如断网提示、删除确认、侧边抽屉等都是全局化的浮层要素,也是需要在前期做好规划的内容。
下面就针对这个两种类型的组件一一展开解释。
(1)全局组件
a. 导航栏
导航栏不仅仅是 B 端管理系统,也是网站设计中最重要的组件。优秀的导航栏可以清晰的展示项目的页面层级结构,帮助用户高效的访问目标页面。全局框架制定的一步,就是根据项目的具体情况,选择合适的导航类型。
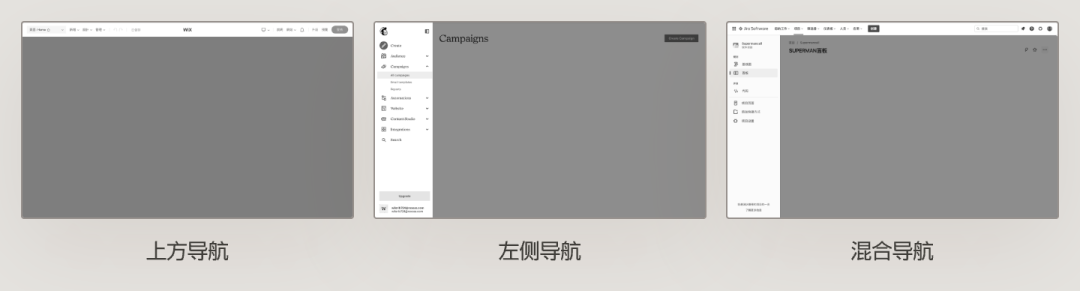
导航栏主要使用上方、左侧、混合型三种布局形式:
- 上方导航:适合选项内容较少,预留更多横向空间内容区域。
- 左侧导航:适合选项、层级较多的情况,方便折叠和上下滚动。
- 混合导航:适合需要有效区分不同功能区块的场景。

确定导航栏的类型,还需要确定导航的操作逻辑,包含几级菜单,默认、展开、选中、关闭的交互。
b. 顶部栏
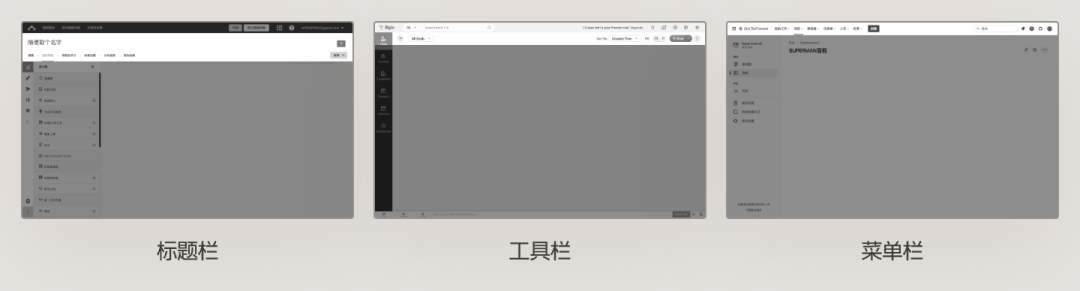
除了导航外,另一个基本必备的组件,就是顶部栏,除了放最基础的用户和设置选项外,它的角色定位要根据需求决定,最常见的包含下方几种:
- 标题栏:主要用来展示页面标题、副标题,或者面包屑控件。
- 工具栏:包含比较多的操作要素,如搜索、新增、邀请、消息管理等。
- 菜单栏:包含较多针对当前页面/模块的菜单选项和内容切换操作。

当然,以上几种情况并不是绝对的。设计师需要根据项目的实际需求出发,去梳理项目包含哪些全局控件或操作,然后再决定如何分配到导航或者顶部菜单上,而不是先定义菜单的类型再往里面填内容和字段。
c. 页面标签栏
页面标签栏是一个类似浏览器标签栏的组件,用来展示和关闭当前项目内打开的页面。

标签栏的使用在远古时期的 B 端项目应用非常普遍,因为已经入土的 IE 浏览在那个年代是没有页面标签功能的,导致开启多个页面的切换非常麻烦。
随着浏览器标签的普及,它已经不适用于多数 B 端项目,但依旧有一小部分项目是需要结合它的优势才可以更好的提升操作效率。
在一些需要持续打开和来回切换页面的项目,如客服系统、财务审核、合同审批,因为打开新页面仅仅需要加载内容区域而不是全局,没有新建窗口后的空白页面加载过程,就能带来更好的体验。
d. 内容模块
内容模块是用来容纳和显示页面相关内容的模块,这是个被很多人忽略的组件类型,包含模块标题栏和操作区域。
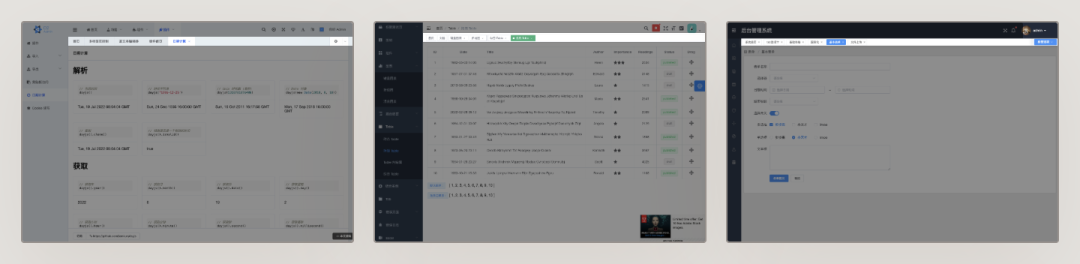
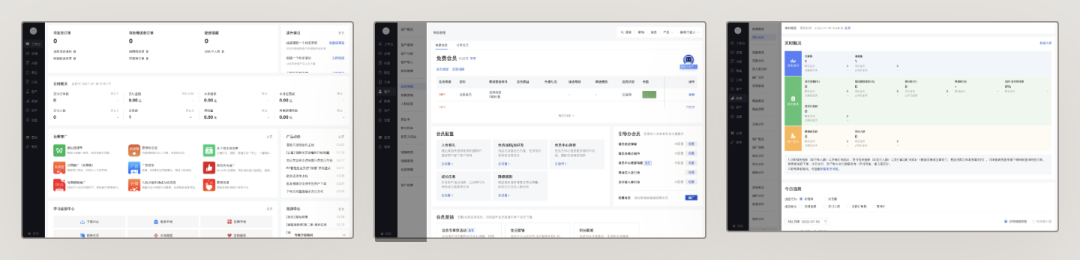
一个成熟的 B 端项目会统一制定内容模块的组件结构,保证大量页面和模块之间样式的统一性。比如下面的模块案例。

如果只是简单做个标题再统一间距参数,那么这个组件也就没必要在这里提了,因为这仅仅是设计问题而不是交互问题。内容模块的制定是为了尽可能考虑各种内容场景,并进行统一处理。
例如要应用一级分页标签、多层级分页标签、操作按钮、内容折叠等。考虑的越全,后面处理起来越工整,否则就像下方淘宝卖家端千牛的案例一样,损害用户的体验和操作效率。

内容模块是很难在初期一口气全部定完,不仅需要产品经理前期给出详尽的需求和产品原型,还依赖设计师自身的经验判断。
所以,它的制定流程是在前期先根据掌握的信息制定出最初的版本,然后在完成后续的页面中逐渐进行补充、优化并替换。
作者:酸梅干超人;
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan