· 同样是收钱,为何微信转账可以在【电脑端】接收,而微信红包只能在【手机端】进行?
· 同样是显示订单节点,为何快递物流是【倒序】,而外卖却是【正序】?











蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
3月中旬,“Apple ID将成历史”的话题登上热搜,科技网站MacRumors爆料苹果预计将在今年把“Apple ID”更名为“Apple Account”,届时,使用超20年的“Apple ID”逐步淡出视野,成为记忆。看似简单的文案更改,其背后考量可能是复杂的。仅从文案的字面含义来看,“ID”指的是可以代表某个身份的一串数字或编码,服务于“认证”环节的工具属性更强,而当前苹果给“Apple ID”的定位却是“一个账户尽享Apple所有服务”,显然“Account(账户)”的含义更加宽泛,即能代表身份标识,又可以包含自定义设置、功能权限、服务状态等所有个人相关的信息,文案更加符合实际定位,精准地表述也让用户容易理解和区分。
同样是为了降低用户困扰,提升行为数据,2021年,苹果发布iOS 14.5时,其播客服务将“订阅”功能更名为“关注”,因为据市场分析机构Edison Research的调研数据显示,有47%的人认为“订阅”播客需要付费,这意味着过去几年,可能有很多用户因为担心收费而不使用播客服务,造成大量用户流失。更名为“关注”后,文案表述不容易发生歧义,可以消除用户不必要的担忧。
在数字化浪潮席卷全球的今天,标签早已不再是简单的文字标识,它们成为了连接用户与信息的重要桥梁。从购物网站上的商品分类,到社交媒体上的话题标签,再到搜索引擎的关键词,标签无处不在,默默地引导着我们的视线和选择。
特别是在B2B领域,标签的作用更是不可忽视。在百度旗下的B2B平台爱采购上,一个精心设计的标签体系不仅能帮助企业更精准地展示产品信息,还能助力买家快速找到所需商品,极大地提升了交易的效率和便捷性。
一个优秀的B2B平台标签体系应该具备哪些特点呢?接下来,我们将以爱采购为例,深入探讨B2B平台标签体系的设计优化思路。
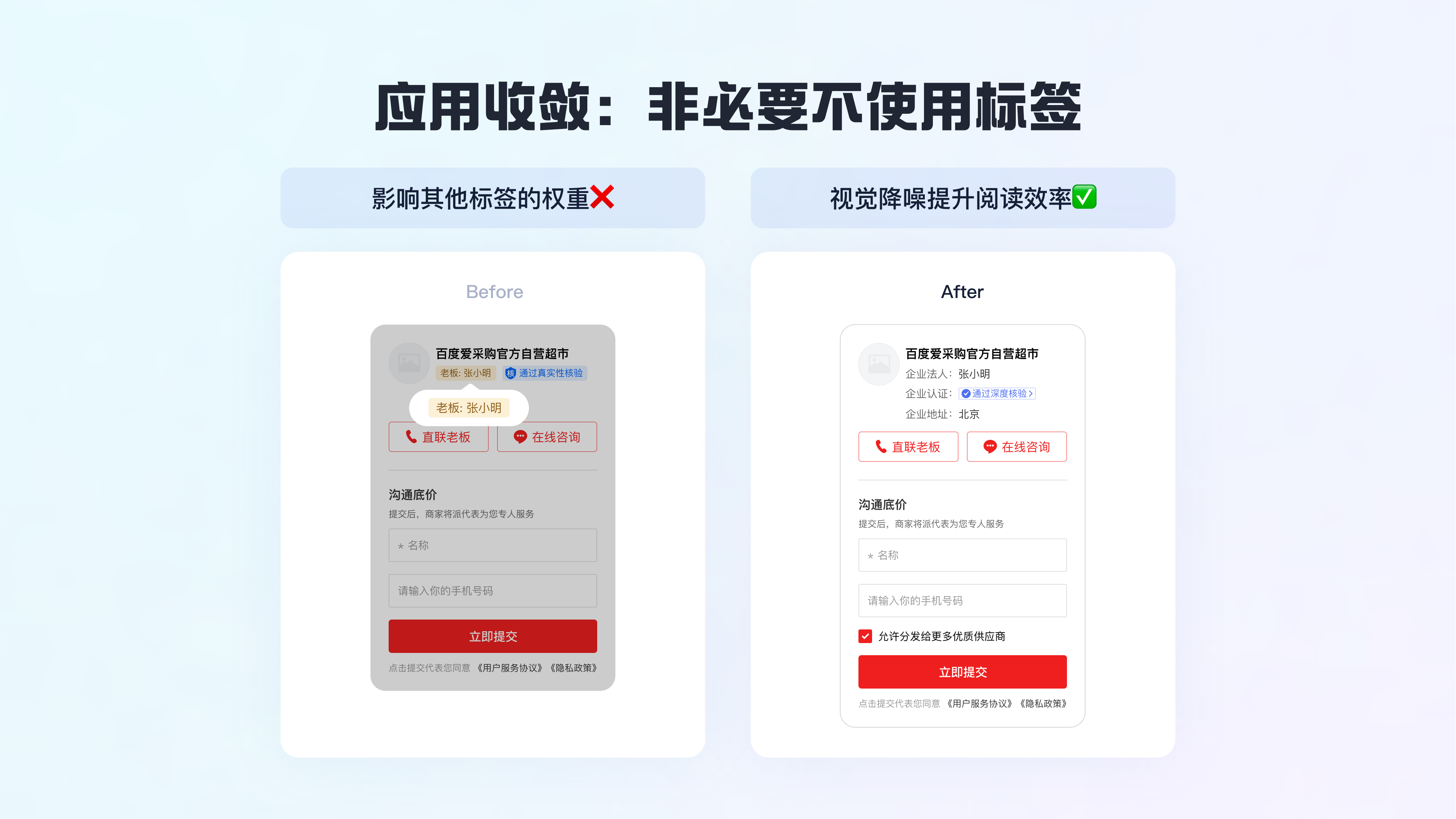
首先,标签需要具有明确的信息传递功能。在爱采购平台上,标签被广泛应用于展示商品的各种信息,如功能、价格、活动优惠等。这些标签不仅能帮助买家快速了解商品的特性,还能引导他们做出更明智的购买决策。
标签的分类和标记功能也是至关重要的。通过合理的分类和标记,爱采购平台能够将海量的商品信息有序地呈现出来,让买家能够轻松找到自己需要的商品。同时,这也为卖家提供了一个展示自己产品优势的机会,增加了商品的曝光率和吸引力。
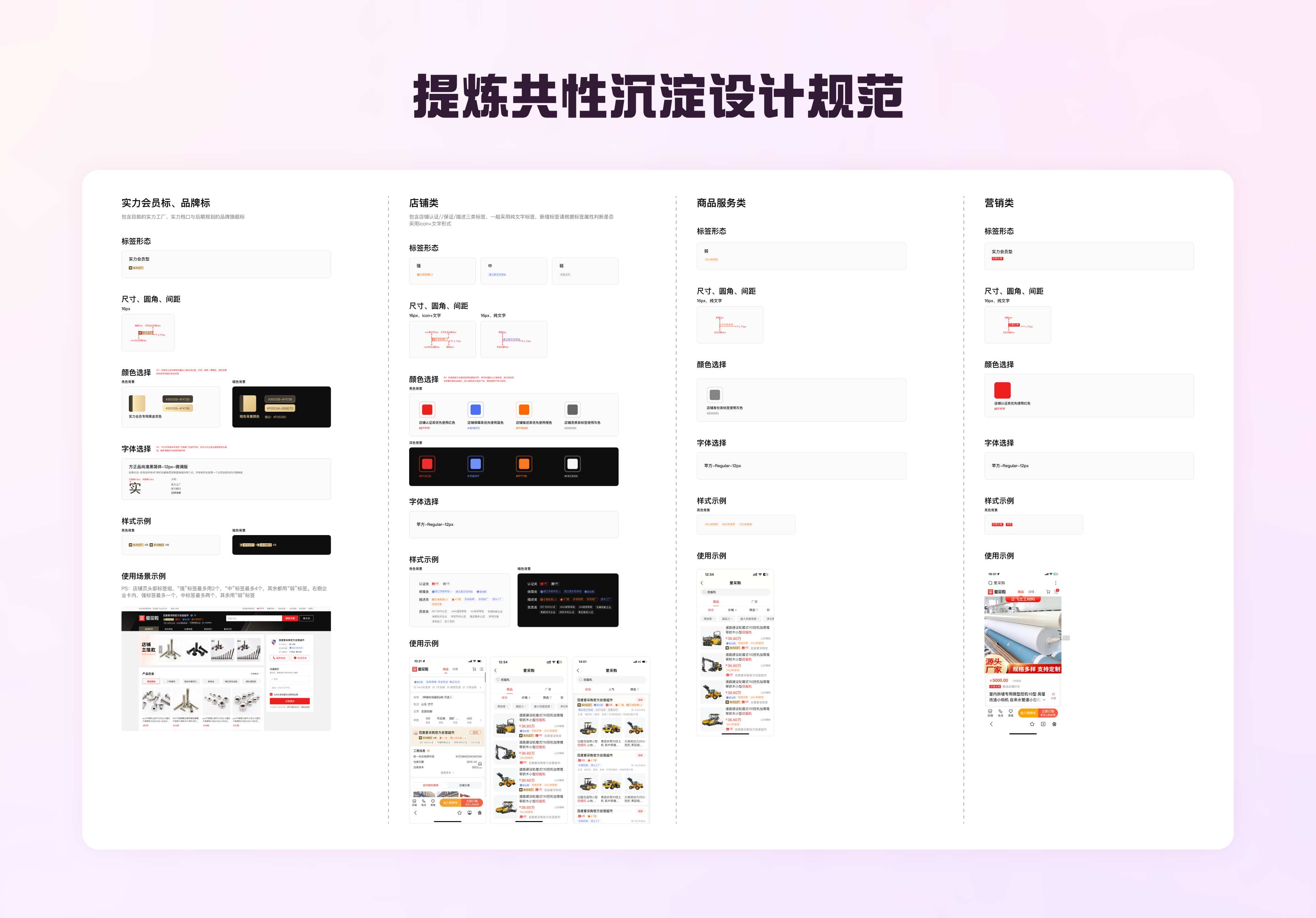
一个优秀的标签体系还需要具备高度的灵活性和可定制性。随着市场变化和用户需求的演变,标签体系也需要不断地进行优化和调整。爱采购平台通过引入智能算法和数据分析技术,实现了对标签体系的实时监控和优化,确保了标签信息的准确性和有效性。





















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
现在人们渐渐用智能手机代替PC,连购物也是如此。正当越来越多的人由电脑桌面向移动网页转移,购买产品和服务,网站创建者可以使用已存的设计模式来开启移动电子商务计划。
拥有良好的电子商务经验非常重要。实际上,近期的研究发现,如果能用手机登陆购物网站且过程体验良好,多于67%的人都愿意下单。
使用设计模式的优点在于,你可以看到其他设计师是如何解决类似的问题,这样你就不用走弯路。还能使你了解到人们在其他网站使用类似功能时的需求,并以此为参考来设计网站;并鼓励你思考自己一个人做设计时不会想到的设计方法。
本文中,我们专注于智能手机,而不是图表。我们将介绍一些用于移动电子商务功能的设计模式和方法,如下:
·主页
·导航
·搜索建议
·搜索结果
·搜索过滤和分类
·产品页
·图片库
·购物车
·账户或游客登录
·表格
本文中所有例子都来源于移动网页,在智能手机浏览器中运行。大多数属于大型百货零售商,因为他们有庞大的产品目录,这就需要考虑周全的设计方式,以突出搜索,并将搜索结果进行过滤和分类。本文还有许多基于电子商务的原生app,许多模式都能很好的运用其上。
主页
在移动设备上访问网页,主页内容通常较少,更多是帮助用户找到所需的内容。常见的模式就是一栏促销,一栏链接列表或产品目录,很简单。关键词搜索一般都有,还有店铺的链接,订阅促销邮件及忠诚度计划的登记表。

亚马逊和梅西都使用促销商品和列表目录混排的方式。

塔吉特的促销内容比简单列表占据屏幕更大的空间,极具视觉冲击力。
Threadless使用仪表盘模式,比起移动电子商务网页,在原生应用中较为常见。
如果购物者来你的网站是为了快速比较价格,那么他们更需要的便是简单的列表样式和搜索功能。如果他们是来关注促销和打折的,那么塔吉特的设计模式就更合适。因此,你需要分析消费者来你的网站的目的,以此决定合适的设计模式。
导航
除了使用主页作为主要的导航中心,许多网站也在多数页面上设置了导航目录,通常是作为页头。这让消费者能轻松在页面间跳转,而无需回到主页。

lowe的导航目录中,每个选项都有图标。best buy的目录则使用了两栏的排版,并且用按钮替代列表。Lowe的目录出现时会覆盖整个页面,而Best Buy的目录出现时会向下推挤屏幕上的其他内容。

Macy的导航目录包含下级选项。CVS则具有双栏目录,每个选项也有图标。它们的目录都在页面顶端展示。
看了上面的屏幕截图,设计网页导航的方式多种多样。Lowe的设计很简洁,而且图标带来了一些视觉上的亮点。而导航以外的其余内容都隐入背景,这使用户在选择导航内容时,更集中于当前目标。CVS的版式相对杂乱,两栏的选项,每个项目都搭配了图标。CVS的目录上有许多可以点击的bar,相互之间很接近,这在触摸屏上可能导致可用性问题。
有趣的是,大型电子商务网站通常不会一次显示许多导航选项。它们尝试在导航的视觉设计和网页信息构架之间寻求平衡,仔细考虑应存在于全站导航上的项目的数量。通过网站分析来确定消费者会点击哪个目录选项,可以帮助你决定目录上的内容。可对不同的设计进行A/B测试和可用性测试,看看哪种设计选项太多太杂,最佳方案应使人们不但找到建议内容,也能找到需要的内容。——为了商业需求,也为了用户需求。
搜索建议
搜索建议,也叫输入提示或自动填写,当消费者键入前几个字幕的时候就显示出可能的输入结果。在常用搜索中,这对消费者来说真的很方便,特别是当输入内容很长的时候。而搜索建议的一个局限就是:在虚拟键盘上很容易输错字,这会改变建议的结果。而显示常见“正确”的结果可能更有用。而且,考虑使用改进的自动建议模式来减少输入内容,在最有效率的前提下使用更慢的移动带宽。

在Office Depot网站的搜索框中输入“draf”时,会自动提示数个可能的结果。如果错打成“drag”,就会显示出一些和搜索内容无关的结果。在虚拟键盘上输错字母是很常见的问题。
人们在输入时的错误,设计师也无可奈何。不过他们可以用其他方式使消费者找到产品页,例如,产品类别或顶层类别的目录可以向下延展出列表。网站管理者也可以优化搜索引擎的功能,如当用户输入“dragt”时,再建议“draft”的结果。你使用的搜索引擎技术将决定你解决问题的方式。
搜索结果
在移动电子商务网站上的搜索结果主要使用两种样式:表格展示和网格展示。表格展示会显示一张产品缩略图和一些密集排列的基本信息如产品名称、价格。网格展示则会显示较大的图片而使用更少的描述信息。一些网站允许消费者在两种展示方式之间切换。

zappos以网格显示搜索结果,这使它可以使用更大的产品图片,使消费者买鞋的时候偏于以感性作出选择。Walgreens使用包含按钮的表格,按钮的功能一个是在店中找到商品,另一个是将商品加入购物车。

OfficeMax让消费者在海量的搜索项目中——如输入“纸”搜索——选择子类别。一旦选择了子类,搜索结果将以表格展示出来。如果搜索“剪刀”,搜索结果的子类别会较少,这让消费者能直接在表格中看到结果。
如果产品的分级杂乱不清,此时让消费者选择子类别可能会导致一些问题。如上面在OfficeMax的例子中,某人想买8.5x11英寸的家用打印纸,他可能不知道该在“复印纸&多用纸”还是该在“激光纸”的目录下找。一种比较好的解决方式就是在搜索过滤器下边列出子目录,可以与其它过滤方式并列呈现,如“颜色”和“尺寸”。每隔一段时间(4-6周)就对具有代表性的用户、常见搜索项目和热销产品进行测试,这可有助于你洞察哪种解决方式更佳。A/B测试也可以揭示出哪一种方式能让更多用户到达产品页并具有更高的支付率。

Gap的默认搜索结果以表格展示,同时提供网格展示方式的选择。注意,Gap也在关键词区域保持搜索项目。
Gap的用户可以选择搜索商品的展示方式,这让它们可以随时在易于浏览的形式和具有大图的形式之间转换。但其实Gap可以在网格展示方式中保留一些商品信息——如价格(像Zappo所做的那样)
一些诸如价格和颜色的细节让用户更容易决定想要了解哪个商品的更多信息。
在关键词区域保持搜索文字也可以提醒用户他们正在搜索的内容,让他们更容易通过添加一些限制词(如“红色”)来细化搜索结果。
在Gap中搜索“男式tshirts(正确写法为t-shirts)”,你会来到无搜索结果页面(本文未截图),而且也不提供“男式 t-shirts”的搜索链接。Gap可以在搜索结果页面添加“你是否要搜索-某物品”的搜索建议来提升其用户体验。Google就会列出“mens t shirts”的搜索建议,如果用户忽略,它就会直接呈现出“men’s t-shirts”的搜索结果。
结果分类
将搜索结果分类可以帮助购买用户以一种有规律的方式组织起海量的搜索结果,通常会按照价格和消费者评分排列。常见的分类界面样式是按钮和<选择>菜单。

Walmart让用户点击三个按钮之一来将结果分类。Sears使用了类似的方式,但有一个“分段控制”,Javas cript框架如jQuery移动开发正在使这些类似app的界面小部件对设计师来说更易用。

J.C. Penney可以通过有点自定义样式的<选择>菜单来分类结果,Eddie Bauer则使用了浏览器的默认<选择>菜单。两者都通过浏览器的本地控制来触发<选择>菜单(本例中为iphone选择器)
Walmart的按钮之间空间较大,点击起来不易出错,但同时也因此无法容纳更多选项,而Sears有四个按钮,包含一个“全部”的按钮,这使得用户在分类筛选后没有找到所需商品时可以回到初始页面。用<选择>菜单是一种很安全的选择,因为现代移动浏览器都支持这种方式,这使应用可以列出更长的分类选项。但是,也占用了许多有用空间。这些都是可用常规测试方法来评估的折中设计类型。
结果过滤
过滤器让用户可以缩小搜索范围,一般基于诸如颜色,品牌和尺寸等属性。过滤器通常要划分类型(称为分面),每个分面下会显示数个值(比如,颜色就是一种分面,红色是一种分面值)常见的展示过滤选项的界面样式是<选择>菜单,下拉式菜单和可折叠菜单。现在在技术上使单个搜索包含数个分面值是可以实现的,但也因此带来更高的交互成本,并导致无搜索结果(比如,低于75美元的交叉训练运动鞋)。

CVS在其高级搜索中使用<选择>菜单来过滤结果,选择一个菜单选项将立即对结果进行过滤。JC Penney则提供了一个下拉菜单来过滤结果,并会提示出符合过滤值的产品数量。JC Penney也允许一个分面带有多个值,以供用户进行一次性的选择,确认信息用户要触碰“apply”按钮。

Kohl’s在其每个过滤类型中使用折叠方式收纳系列复选框。Threadless把所有搜索分面的值以按钮体现。两个网站中,你只需选择一个过滤值就能立刻看到结果。
在每个分面值下面显示商品数量能让消费者更清楚地了解每个选择为他们带来的结果。Threadless的方式是用整一屏展示出所有可用的分面值,让消费者对所有可用搜索结果一目了然。你是选用这种方式还是使用Kohl的方式,取决于你打算为指定产品目录提供多少过滤分面值。如果你的产品目录在分面值方面变化不定,那么你就需要进行试验找出合适的设计方式。你可以优化那些最热门的产品目录的过滤结果显示页面。
产品页面
产品页是电子商务网站真正展示产品细节的页面。它们并不关于某种模式,而是关于系列模式,包括标签,折叠导航和照片库等系列元素。产品页有两种展示方式,一是包含所有产品信息的长页面,二是包含标签或折叠导航能将信息收起的短页面。

三星和戴尔都在产品页上逐步揭开内容,为消费者提供许多信息。三星使用折叠导航来展开大段内容,戴尔则使用标签。

Cabela和Office Depot都使用一整个长页面来展示产品信息。这种方式需要用户频繁滑动屏幕来获取信息,但他们就不用触碰标签或展开折叠导航栏。你需要根据产品信息量的多少和分解信息的方式来选择合理的方式。
长的产品页比起带折叠导航和标签的页面需要用户进行更多滚动操作,也令购买者需要更费力地找出特定信息。在我自己的可用性测试中,我了解到人们对两种方式各有偏好,但是似乎对网页信息进行划分具有更高的可用性。如果你要采用这种方式,确保在人们触碰标签或折叠导航栏的时候,被收起来的信息能快速显示。
一种办法就是开始便一次性加载所有信息内容,这样触碰标签或折叠导航的时候时,被收起的内容就会立即显示。如果采用这种办法,即使用户在各种信息之间切换的过程中掉线了也没关系。但是有个弊端:不管用户阅读与否,也必须下载所有的产品信息;这为服务器带来更大负荷,而且也会占用户较多带宽。
照片库
照片库对电子商务领域如服装和消费电子行业来说特别重要。在Home Depot上购物时,看衣服、鞋子、高端智能机或平板电脑你可能并不需要看到商品的三视图,但图片总是越多越好。常用的展示方式是可滑动的照片库,“双击照片放大”,单击缩略图以选择照片。

Payless非常英明地将“双击放大”的提示框放在屏幕中心并持续几秒,给购物者充分的时间去消化理解网页的操作方式。对服装和鞋子来说,放大商品图片查看细节非常重要。

Dockers(上左图)具有可滑动的照片库,双击放大查看细节,而且购物者可以查看同一商品的不用颜色。Levi(上右图)也用了类似方式,但添加了商品缩略图,显示照片库内不同视角的照片。在Docker上,选择另一种颜色的商品会令网页刷新,但Levi不会。
Levi网站在用户选择商品的不同色彩时大多数网页不会刷新,这似乎能带给用户更好的体验。但是,如果对比Levi和Dockers网站在同一天同一时刻的表现,你会发现触碰Levi上的颜色标签并等待响应照片载入所花的时间,竟然比Dockers刷新一整个网页的时间要多。Levi之所以这么慢,可能是因为它还要刷新那5个缩略图,加上主要照片和其他不可见的元素,这种负载比较重。看来每种方式都有利有弊。

三星(上图左)和戴尔(上图右)的照片库都可以左右滑动。三星还将折叠导航合并到产品也,戴尔则单纯只有照片。
三星的方式似乎更人性化,因为页面相对更少。三星和戴尔都使用了高分辨率的照片,显然在展示价值不菲的产品时图片质量很重要。戴尔的方式有一个好处,那就是消费者会更专注于产品本身,而不被页面的其他内容干扰。
购物车
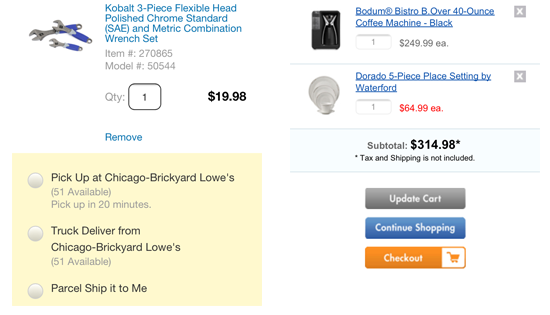
购物车通常用表格来展示商品。除了展示需要购买的商品,还提供其他功能,比如可以保存订单,保存商品到收藏夹,删除商品或更新数量,选择快递或实物店拿货,接受促销卷或优惠券,以及结账等。一旦加入了商品,就可以通过网站页头的购物车图标或者全网站导航菜单进入购物车。

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发




例图点评:虽然图表本身看上去好像并没什么问题,图形选择的也对、颜色搭配也得体,读者也能理解图本身要表达的意思。但是,没有商业价值,即我能看出茅台拿铁卖的最好,然后呢?这是哪个阶段的数据?不知道。有没有持续的表现数据?也不知道。

例图点评:修改后,从数据中提炼出更有价值的商业数据,在时间维度和空间维度都有体现,简洁明了的同时,也具有商业参考价值。


例图点评:修改前,有些国家由于人口稀少,导致相关数据也非常小,难以在图表中展示,造成整个图表花里胡哨且复杂。修改后,把过小数据的选项折叠为“其他”,默认显示主要几个较大国家的数据,当点击“其他”图例的时候,再显示详细的数据信息,使数据展示更具有侧重点。

例图点评:图例2是dribbble上的图表作品,左侧是K线图,右侧是柱状图,它们的问题在于花里胡哨,却缺少必要的刻度,形式大于内容,过于追求好看的反面案例。



例图点评:图例的本意是对比2023和2024年不同品牌手机的销售额占比,是基于时间维度的对比图,但错误图例却用了两个饼图,无法直观的表现特定品牌在不同年度的销售额占比的对比情况。正确的图例则直接用了柱状对比图,一目了然。






















常见的图形可以分为七大类:趋势类、比较类、排名类、占比类、流程类、分布类、关系类。






































蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发














蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com