在数字化浪潮中,用户体验已经成为了产品成功与否的关键所在。作为用户体验领域的奠基人之一,Jakob Nielsen提出的尼尔森十大原则,无疑为我们提供了一套宝贵的指南。这十大原则,不仅涵盖了用户界面的基本设计要素,更是深入到用户心理和行为模式的洞察,为我们构建优秀的产品体验提供了坚实的理论基础。
尼尔森十大原则,既是对过去几十年用户体验设计经验的总结,也是对未来产品设计趋势的预见。它们
不仅仅是设计原则,更是一种设计哲学,一种以用户为中心,追求极致体验的设计理念。
用于评估和改进用户界面的使用性。
在这个分享中,我们将深入探讨尼尔森十大原则的内涵和应用。我们将会看到,这些原则是
如何从用户的角度出发,关注用户的认知、行为、情感等多个层面,帮助我们创造出更加易用、有效、吸引人的产品
。
无论你是设计师、产品经理,还是其他与产品体验相关的从业者,相信这个分享都能为你带来启发和收获。让我们一起,以尼尔森十大原则为指引,探索数字时代的用户体验之道,为用户创造出更加美好的产品体验。
尼尔森十大原则的重要性及影响主要体现在以下几个方面:
指导设计实践
:尼尔森十大原则为设计师提供了明确、实用的指导,有助于设计师在产品开发过程中避免常见的错误,确保设计符合用户期望和需求。
提升用户体验
:遵循这些原则有助于提升产品的易用性、可理解性和可访问性,从而增强用户体验,降低用户在使用过程中可能遇到的困扰。
增强产品竞争力
:优秀的用户体验是产品成功的关键因素之一。通过应用尼尔森十大原则,产品能够在激烈的市场竞争中脱颖而出,吸引更多用户并保持用户的忠诚度。
节约开发成本:
在设计阶段充分考虑用户体验,有助于减少后期修改和优化的成本,提高开发效率。
推动设计思维变革
:尼尔森十大原则强调了以用户为中心的设计思维,促使设计师从用户的角度出发,关注用户的需求和体验。这一思维方式的变革对设计领域产生了深远影响。
引领行业发展趋势
:随着用户体验逐渐成为产品竞争的核心要素,尼尔森十大原则得到了广泛认可和应用。它不仅影响了设计领域,还对其他相关领域如产品开发、市场营销等产生了积极影响。
提升行业整体水平
:通过普及尼尔森十大原则,整个设计行业的水平得到了提升。设计师们更加注重用户体验,不断探索和创新,推动了设计领域的发展和进步
培养用户习惯与期望
:尼尔森十大原则的应用也塑造了用户对产品的期望和习惯。用户逐渐习惯于使用那些符合这些原则的产品,并对不符合这些原则的产品产生不满。这进一步强调了遵循尼尔森十大原则的重要性。
尼尔森十大原则,也被称为尼尔森可用性十大原则,是提升用户体验和产品可用性的关键指导方针。这些原则旨在确保用户在使用产品或服务时能够轻松、高效地完成目标,同时提供愉悦的体验;尼尔森十大原则具体可分为:
可见性原则、贴近场景原则、用户控制原则、一致性原则、防错原则、易取原则、灵活高效原则、美观简约原则、容错原则、人性化帮助原则
,下面将进一步详细阐述。
可见性原则是设计中的一个重要概念,主要指的是产品或系统的界面和功能必须能够清晰地呈现出来,让用户能够明确地看到它们。这要求设计师在设计过程中注重界面的直观性和明确性,使用户能够直观地了解产品应该如何使用,哪些操作是可用的,以及这些操作的效果是什么。
保持界面的状态、变化和内容的可见性
,让用户知道发生了什么,并在适当的时间内做出适当的反馈。例如,当系统响应时间小于1秒时,通常进行正常反馈;当响应时间超过1秒时,可能通过加载动画、占位符、分步加载等方式减缓用户的等待焦虑。
对用户操作给予适当的反馈
,这是用户界面设计的最基本准则。反馈可以帮助用户了解当前的状态、位置、进度以及操作是否成功,减少不确定性,并引导他们在正确的方向上交互。
总的来说,可见性原则旨在提高产品的易用性和用户体验,确保用户能够轻松理解和使用产品。遵循这一原则,设计师可以创建出更加直观、易于理解和操作的产品界面,从而提升用户的满意度和忠诚度。
-
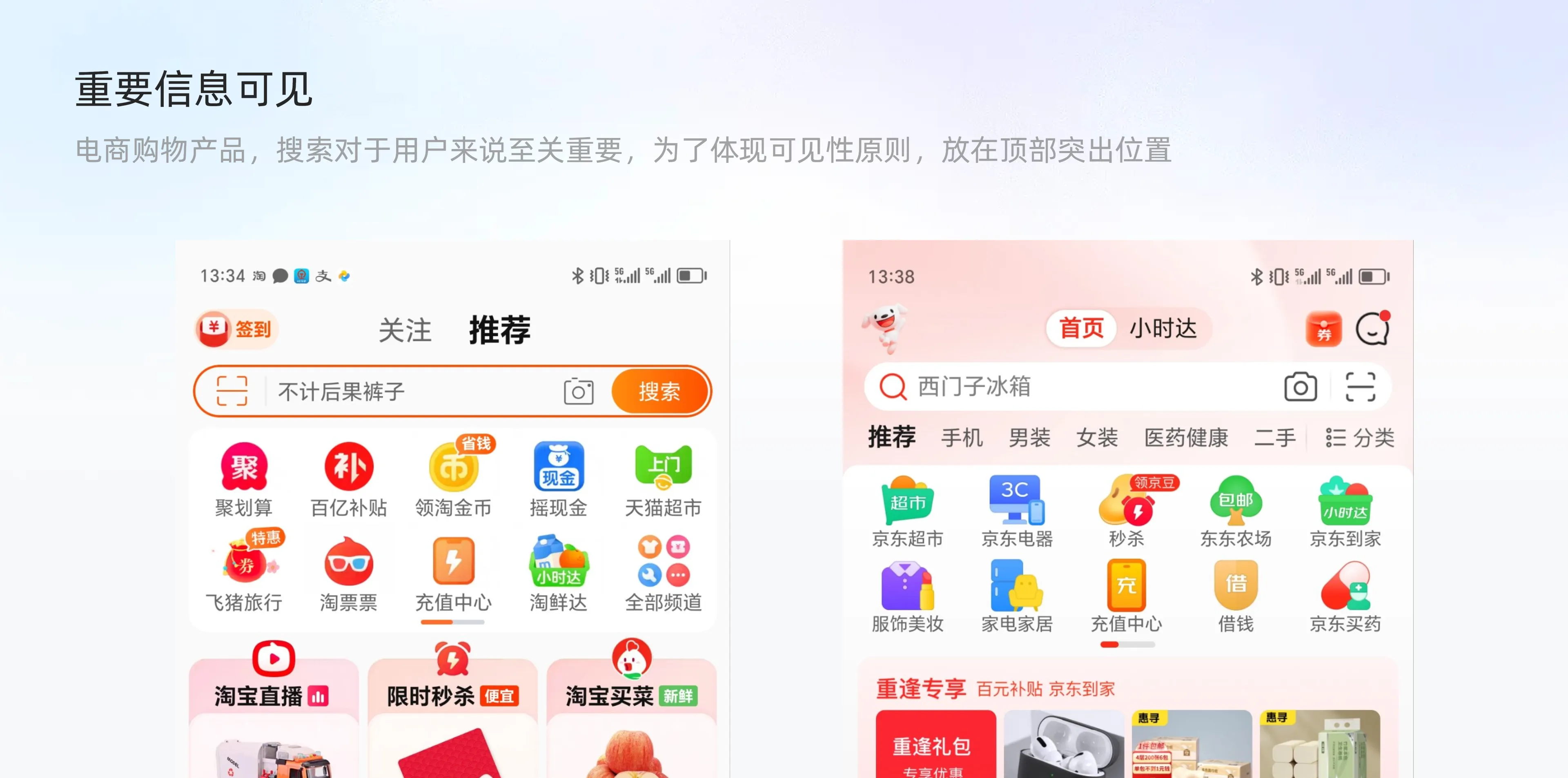
保证重要信息的可见性:
用户希望在打开应用程序时,立即看到他们需要的信息,比如在一个电商网站的首页,搜索框被放置在页面的显眼位置,并且使用了与背景色对比明显的颜色,这样用户一眼就能看到并理解其功能。此外,购物车图标通常设计得足够大且醒目,用户可以轻松识别并查看已选商品;
-
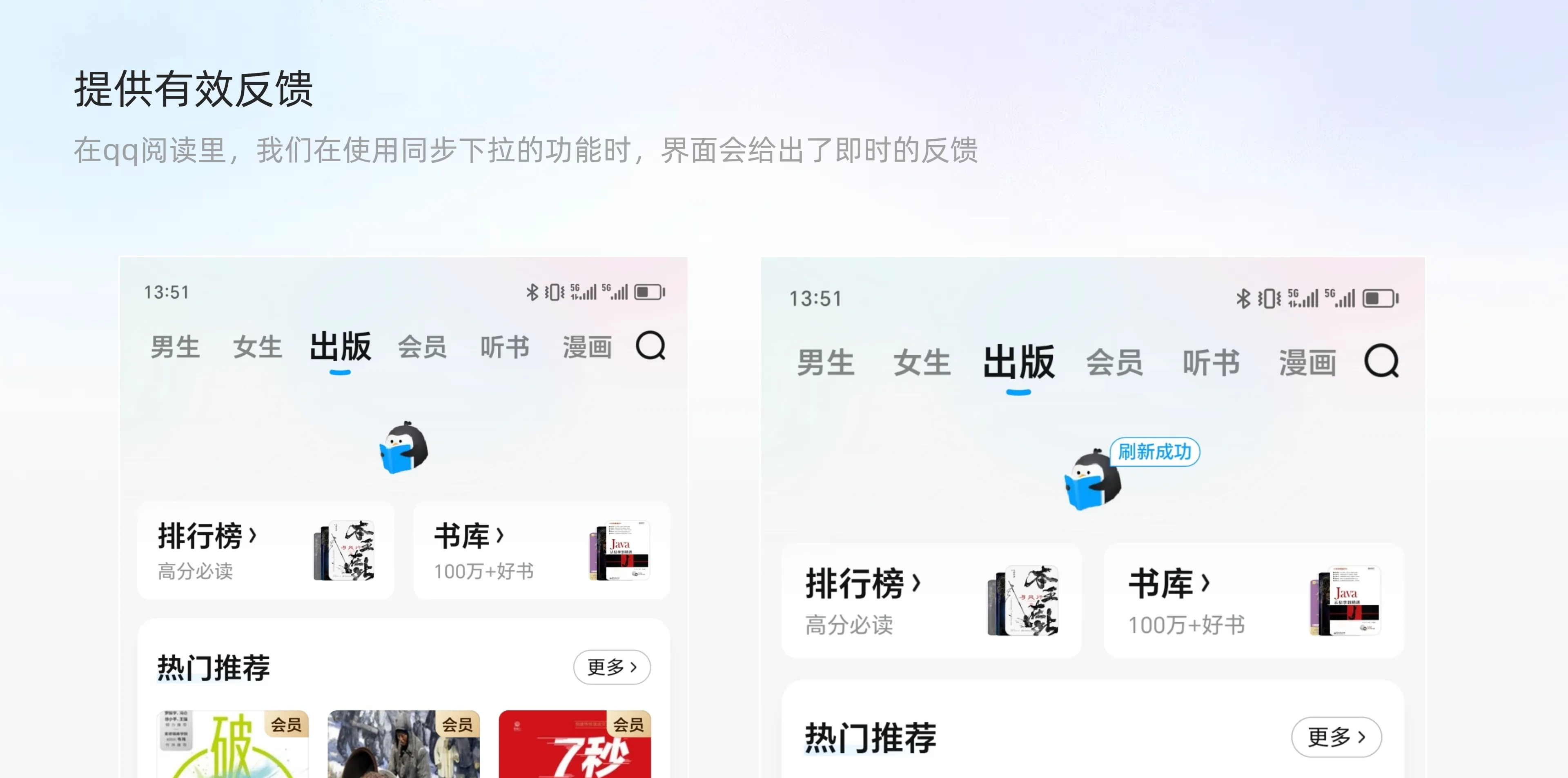
提供有效反馈:
在产品或系统界面设计中,需要及时的向用户提供及时的反馈,在一个音乐播放器的设计中,当歌曲开始播放时,播放按钮会变为暂停图标,并且进度条会实时显示歌曲的播放进度。此外,如果歌曲加载缓慢,播放器会显示一个加载中的动画,告知用户正在等待歌曲加载完成。
-
显示正确内容:
保证系统中所有的元素、选项和操作都清晰准确的显示在界面上,用户可以根据需要使用这些元素、选项、操作;
-
使用符号和标记解释:
使用简单明了的符号和标记来帮助用户识别和理解功能,以帮助他们快速掌握系统;
-
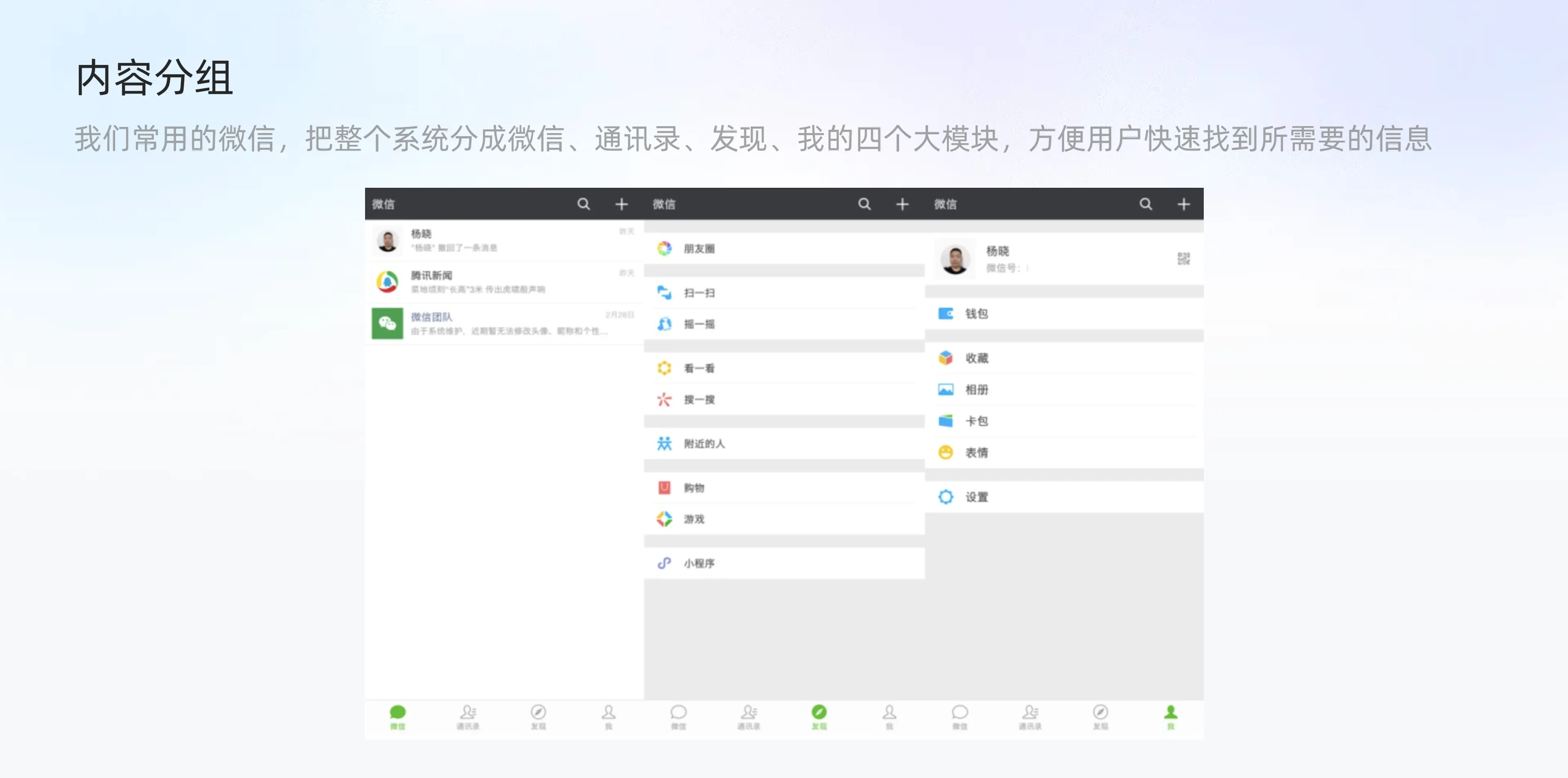
内容分组:
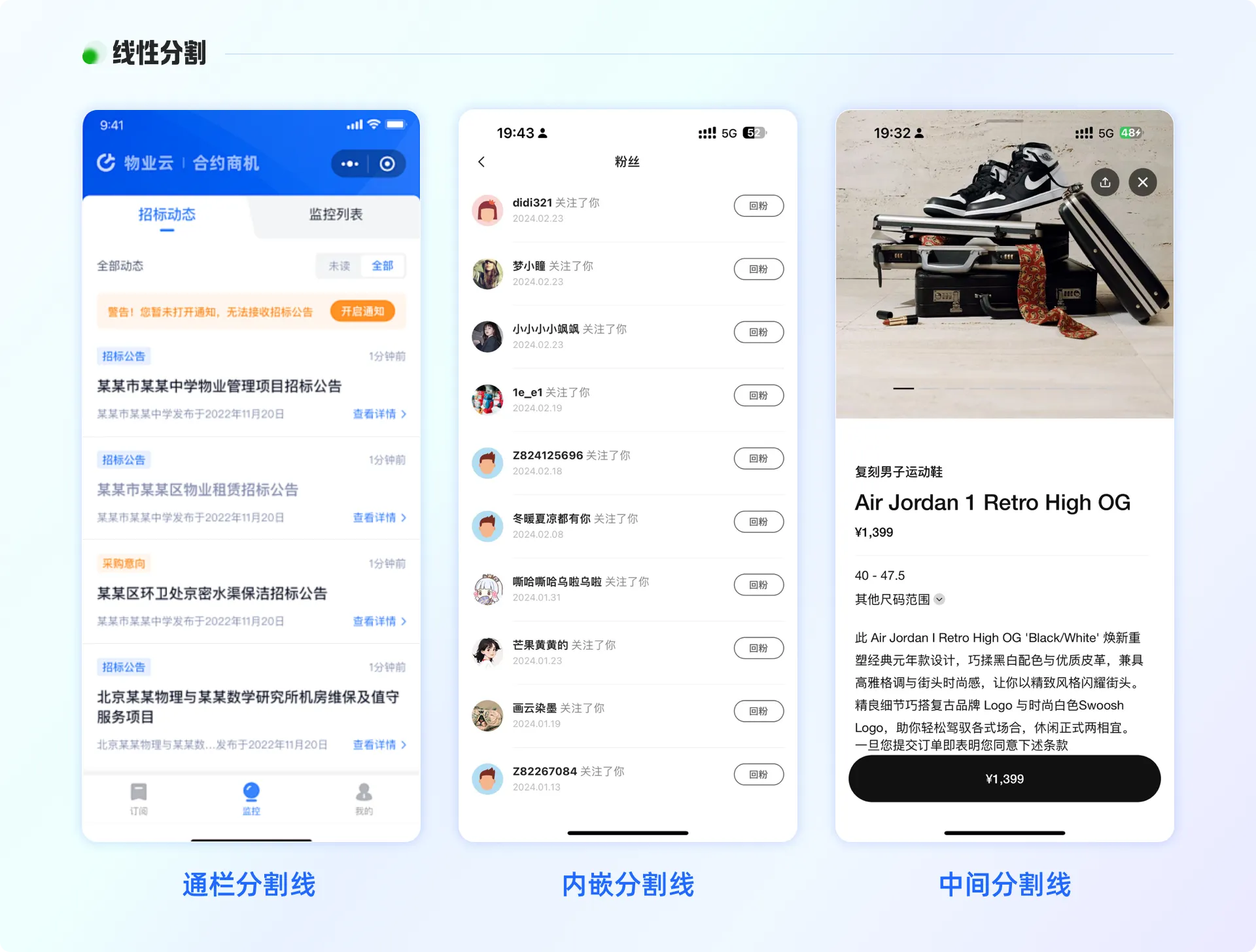
将信息按照一定方式进行分组,以便用户更好的理解信息,更容易找到所需要的信息;
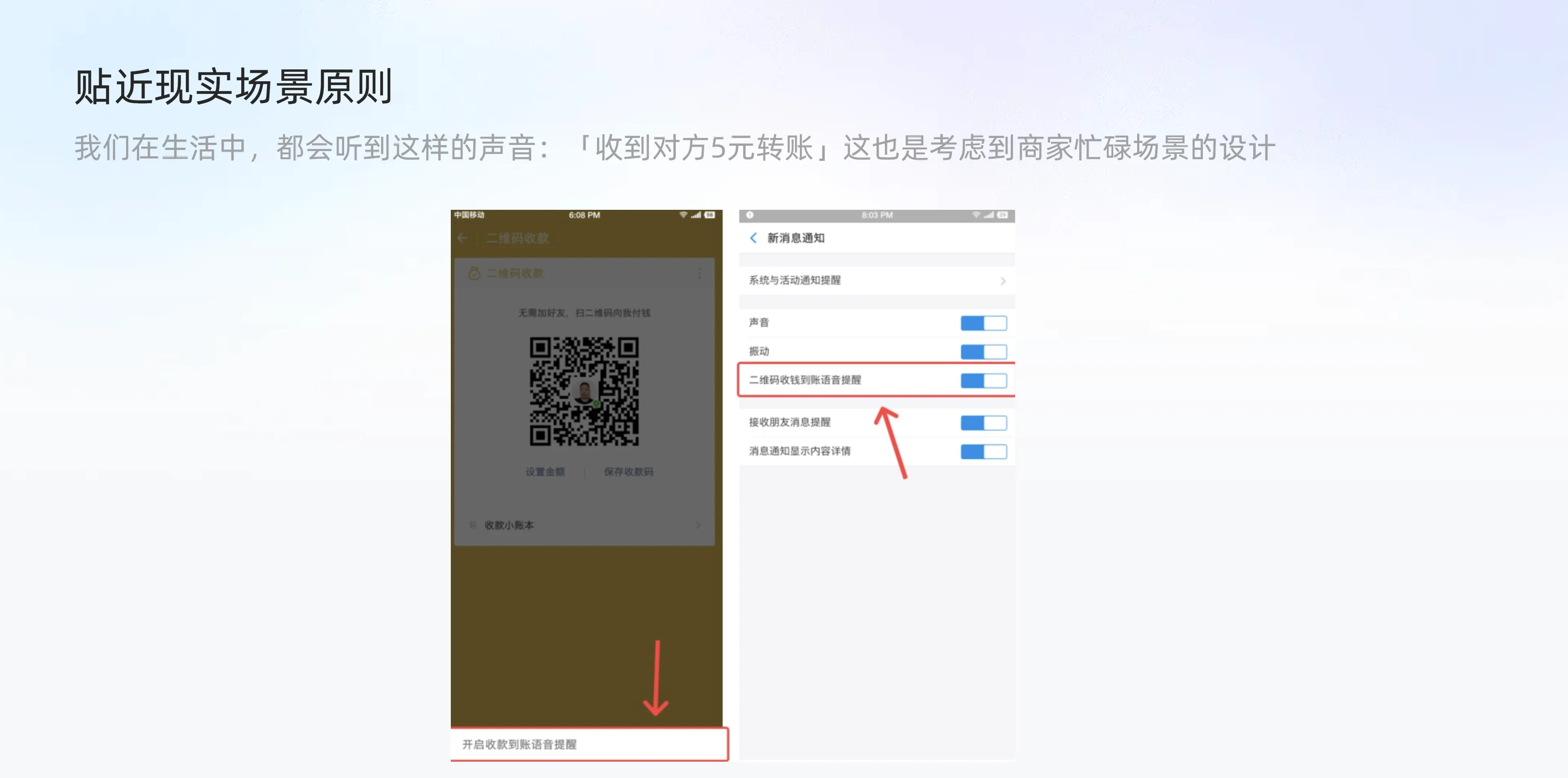
“贴近场景原则”强调在设计产品或系统时,应充分考虑用户的使用场景和习惯,采用用户熟悉的语言、用词和概念,使功能操作与用户的使用场景相符合。这一原则的核心在于,设计应尽可能贴近用户的实际生活和工作场景,降低用户的学习成本,提高用户体验。
使用用户的语言
:设计语言,包括图形、配色、风格等,应使用目标用户能清晰理解的语言,避免使用系统术语或专业术语,以确保用户能够轻松理解和使用产品或系统。
模拟现实世界的对象
:通过模仿现实世界的产品或使用映射,设计能够利用人们现有的知识,使用户能够轻松快速地理解界面。这种熟悉感有助于提升用户体验,并降低用户的学习成本。
避免产生歧义
:图标、文字等设计元素应清晰易懂,避免产生歧义。设计应确保用户能够准确理解产品或系统的意图和功能,从而避免误操作或误解。
举个例子,当设计一款支付应用时,应充分考虑用户在支付过程中的实际需求和使用场景。比如,用户可能需要快速查看账户余额、交易记录等信息,因此在设计时应将这些功能置于显眼的位置,方便用户随时查看。同时,支付流程应简洁明了,避免过多的操作步骤和复杂的流程,以提高用户的支付效率。
总之,贴近场景原则强调在设计产品或系统时,应充分考虑用户的使用场景和习惯,以用户为中心,提供符合用户期望和需求的优质体验。
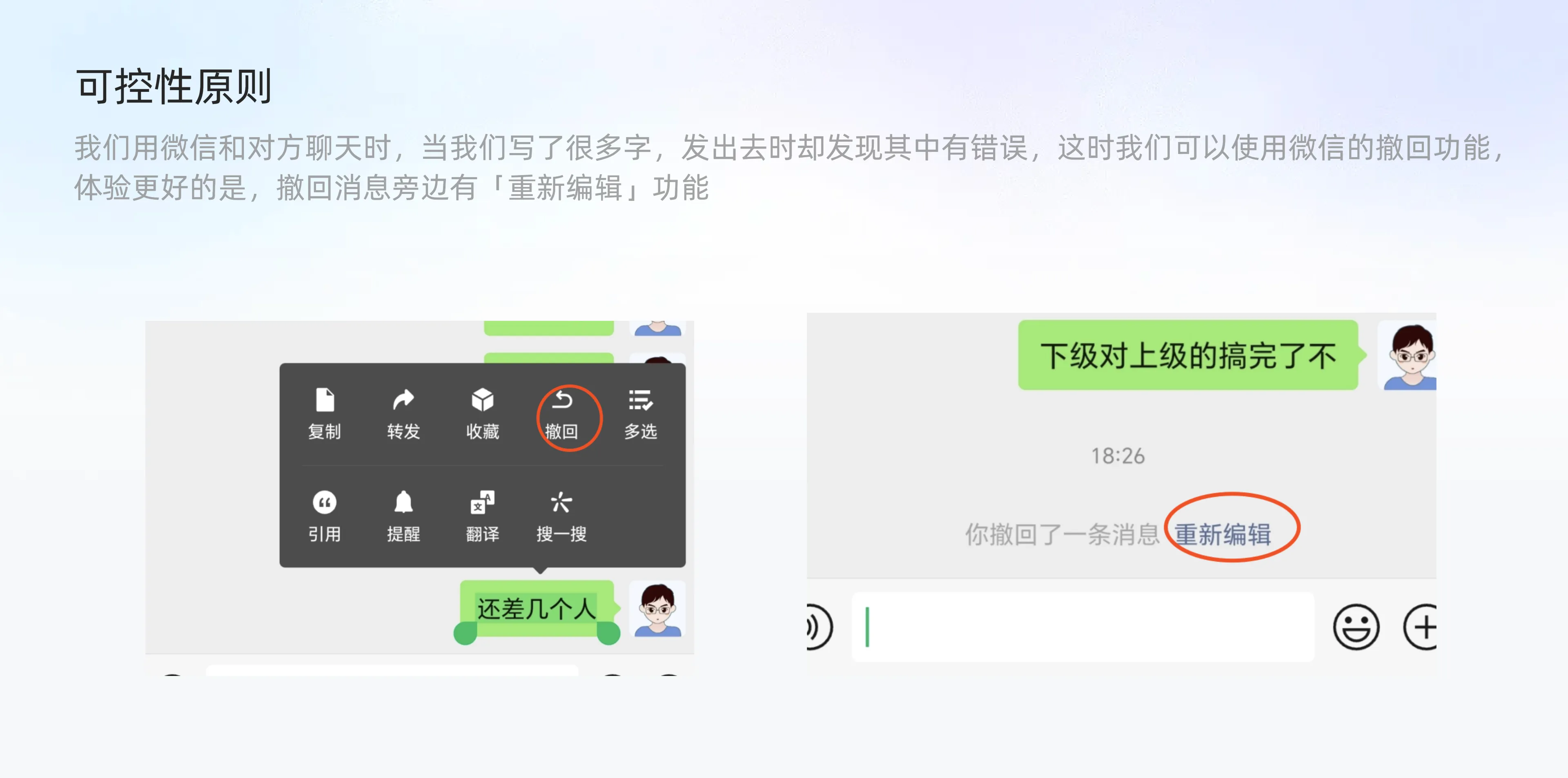
可控性原则(User Control and Freedom)强调的是,在使用产品或服务的过程中,用户应能够对自己的操作保持一定的控制力和自由度。这意味着,当用户进行某项操作时,系统或产品应提供必要的机制来确保用户可以撤销错误操作或进行重做,从而避免因误操作导致的损失或不便。
撤销和重做功能
:系统或产品应为用户提供撤销和重做功能,以便在发生误操作时,用户可以轻松地恢复到之前的状态或重新执行某项操作。
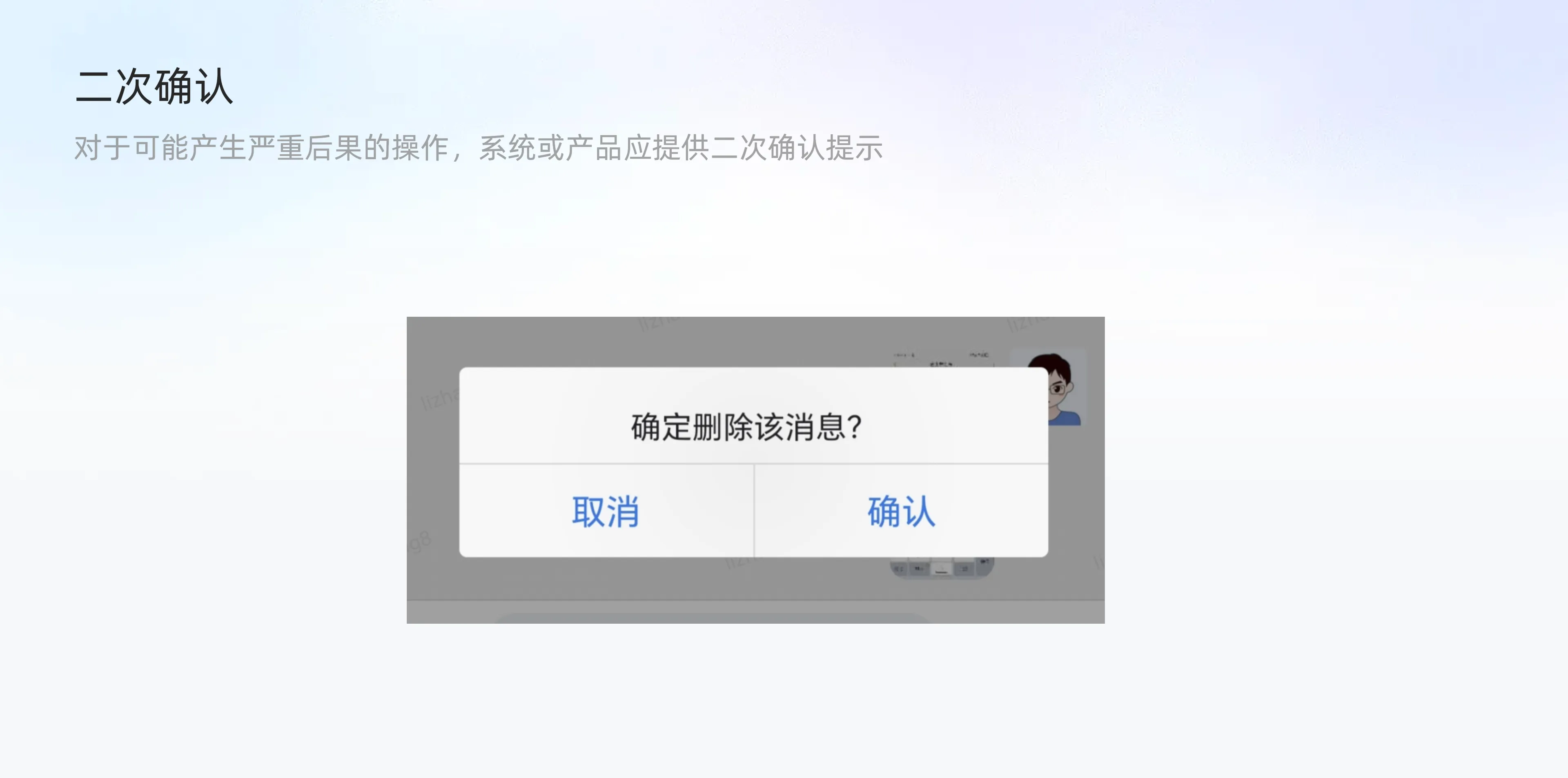
二次确认提示
:对于可能产生严重后果的操作,系统或产品应提供二次确认提示,以确保用户在执行这些操作前能够再次确认自己的意图。
避免锁定状态
:系统或产品应避免将用户置于无法自由操作的锁定状态,确保用户在任何时候都可以自由地进行选择和操作。
举个例子,假设一个用户在使用一款编辑软件时,不小心删除了一个重要文件。如果这款软件遵循了可控性原则,那么它应该提供撤销功能,让用户能够轻松地恢复被删除的文件。同样,如果用户在编辑文本时不小心进行了错误的修改,软件也应提供重做功能,让用户能够重新执行之前的操作。
遵循可控性原则的产品设计,有助于减少用户在使用过程中的焦虑感,提升用户体验。同时,它也能够增加用户对产品的信任度和满意度,从而提高产品的市场竞争力。
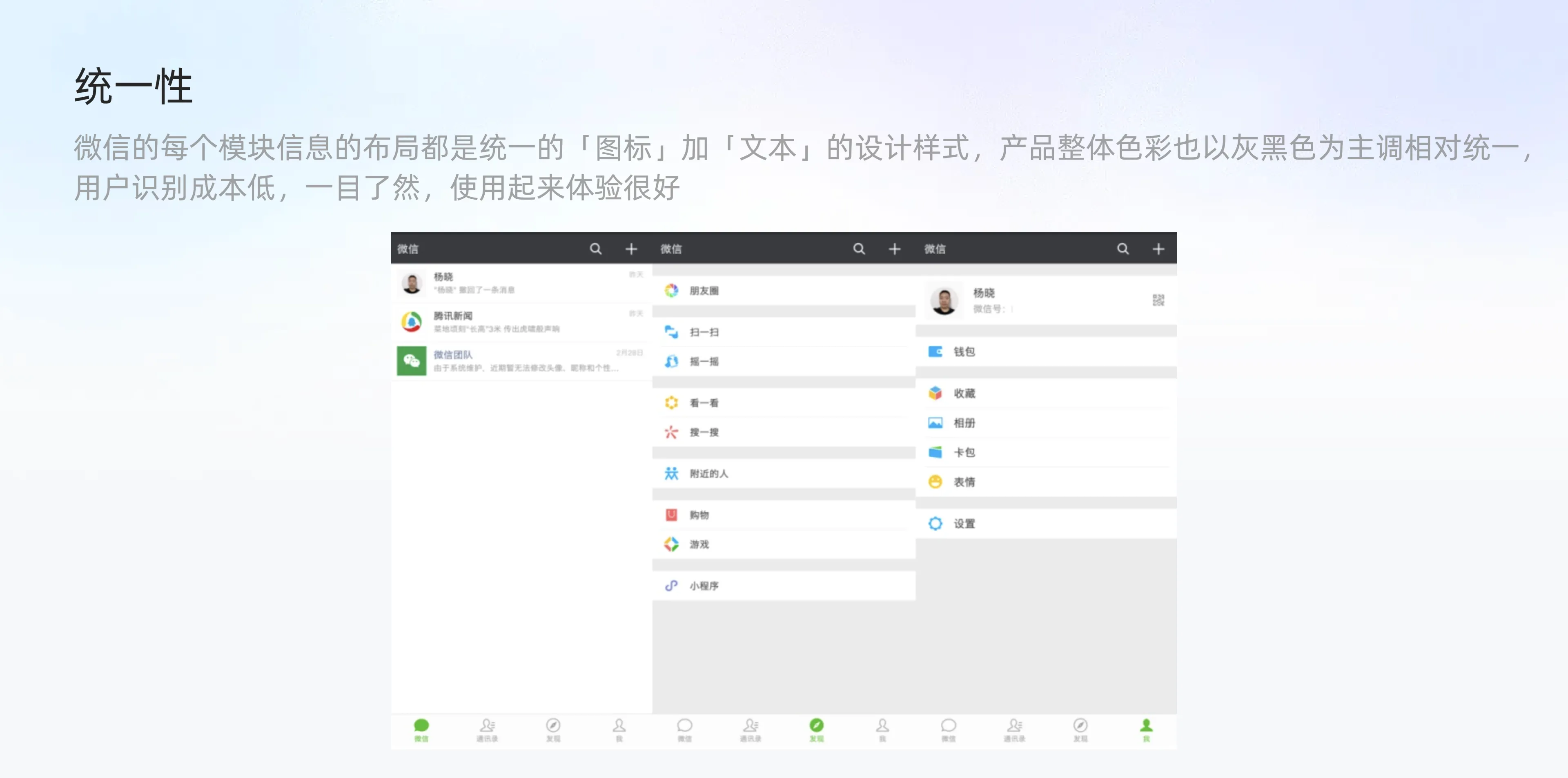
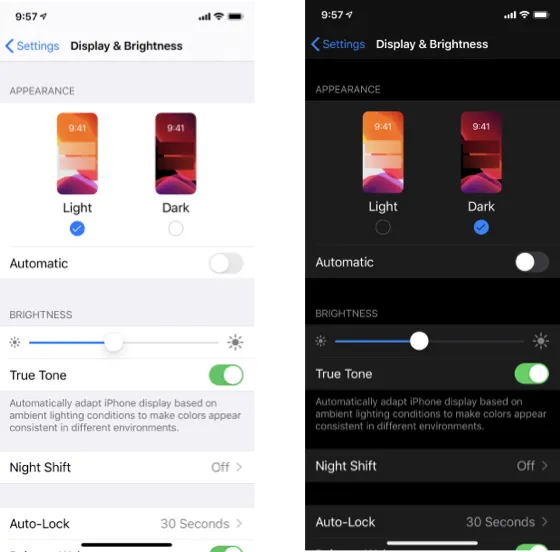
一致性原则(Consistency and Standards)强调在产品或服务的设计中,应保持一种连贯和统一的风格、布局和交互方式,以便用户能够轻松理解和使用。这一原则的核心在于减少用户的认知负担,通过提供一致性的体验来提高用户的满意度和效率。
视觉设计的一致性
:产品的色彩、字体、图标、布局等视觉元素应保持统一,以便用户能够迅速识别并理解产品的界面和功能。
交互方式的一致性
:产品中的按钮、链接、表单等交互元素应具有相同的外观和行为,以便用户能够预测和理解点击或操作后的结果。
信息架构的一致性
:产品的信息架构应保持一致,包括菜单、导航、分类等,以便用户能够轻松地找到所需的信息或功能。
品牌一致性
:产品的设计应与品牌形象保持一致,包括视觉风格、语言风格等,以强化品牌认知和用户忠诚度。
遵循一致性原则的产品设计,能够使用户在使用过程中形成一致的认知和行为习惯,降低学习成本,提高使用效率。同时,一致性的设计也有助于提升产品的整体美观度和用户体验,增强用户对产品的信任和满意度。
以电商网站为例,一致性原则体现在网站的各个页面都使用相同的色彩方案、字体和图标,以及相似的布局和导航结构。这样,无论用户浏览的是首页、商品详情页还是购物车页面,都能迅速识别并理解页面的功能和操作方式,从而更加便捷地完成购物流程。
防错原则(Error Prevention)强调在产品或服务的设计过程中,应尽可能减少用户犯错的可能性,并在用户可能犯错的情况下提供明确的警告和提示,以便用户能够快速纠正错误。这一原则的核心在于通过设计来预防错误,提高用户体验和满意度。
防止用户进行错误操作
:产品或服务的设计应避免用户执行错误的操作。例如,通过合理的布局、明确的标识和直观的交互方式,使用户能够轻松地找到所需的功能并进行正确的操作。
提供明确的警告和提示
:当用户可能犯错时,系统应提供及时的警告和提示。这有助于用户意识到自己的错误并采取相应的措施进行纠正。例如,在用户输入错误的数据或尝试执行危险操作时,系统可以显示错误提示或警告信息。
设计容错机制
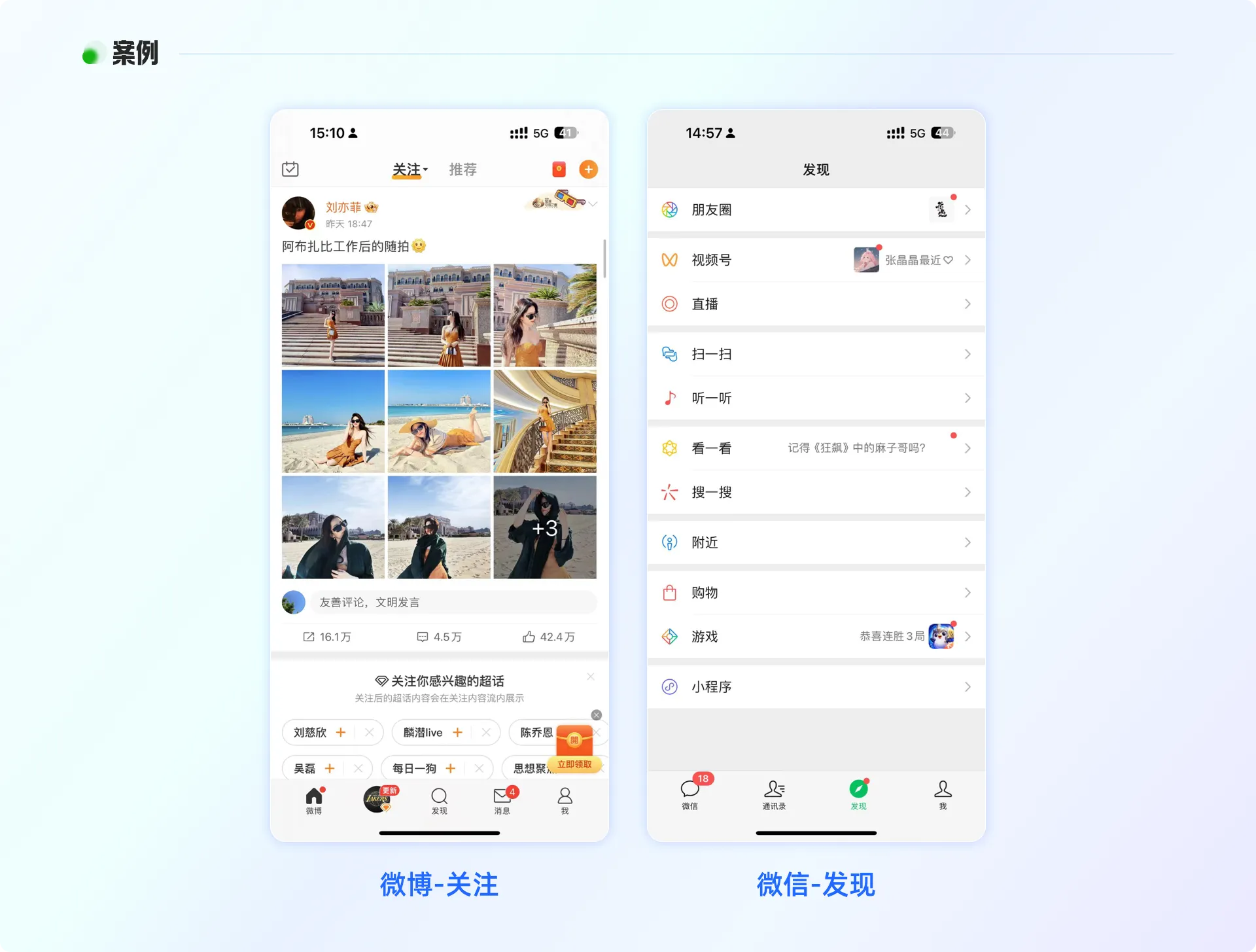
:产品或服务应具备一定的容错能力,即使用户犯错,也能够通过系统自身的机制来纠正或减轻错误的影响。在微信和微博里编辑内容时,如果不小心误操作按了返回,这时软件内会弹出对话框,微信会提示你「是否退出此次编辑?」
遵循防错原则的产品设计能够降低用户犯错的概率,减少用户在使用过程中的困扰和挫败感,提高用户的使用效率和满意度。同时,通过减少错误的发生,也能降低产品或服务的维护成本,提升整体的用户体验。
在实际应用中,防错原则与一致性原则、反馈原则等其他尼尔森原则相辅相成,共同构成了优秀产品设计的基石。通过综合运用这些原则,可以打造出更加用户友好、高效且可靠的产品或服务。
易取原则(Recognition rather than Recall),强调在用户界面中,应通过设计使得信息和操作易于用户识别和使用,而非依赖用户的记忆。该原则的根本目标是提升用户在界面上的操作效率,减少用户的记忆负荷。
易扫描的视觉层次结构
:设计时应确保清晰的视觉层次结构,突出重点和关键信息,同时弱化和剔除无关信息,以减轻用户的阅读成本。这样的设计使得用户能够迅速扫描并识别所需的信息,而无需仔细阅读每一个细节。
用户选择优于填写
:在设计表单、选项等交互元素时,应优先考虑让用户进行选择,而不是填写。通过提供预设的选项或建议,可以降低用户的记忆成本,更好地辅助用户做决策。
记住用户的操作习惯
:产品应能够记住用户的操作习惯,并根据这些习惯来优化界面和功能。例如,通过记住用户经常使用的功能或设置,将其置于更显眼的位置或提供快捷方式,以满足用户的需求并减少其操作成本。
使用熟悉且自然的元素
:在设计过程中,应使用用户熟悉且自然的图标、语言等元素来传达信息和指导操作。这有助于用户快速理解并识别界面中的元素和功能,减少学习成本。
遵循易取原则的设计能够使用户在使用过程中更加便捷和高效。通过降低用户的记忆负荷和操作成本,可以提高用户的满意度和忠诚度。同时,易取原则也有助于减少用户犯错的可能性,提升整体的用户体验。
综上所述,易取原则是尼尔森十大原则中至关重要的一环,它强调通过设计来优化用户的识别和使用过程,从而提升产品的可用性和用户体验。
灵活高效原则强调产品或服务的设计需要同时兼顾新手用户和资深用户的需求。对于新手用户,设计应尽可能直观明了,提供清晰的指导和反馈,帮助他们快速上手;而对于资深用户,设计应提供足够的灵活性和高效性,以满足他们熟练操作和高频使用的需求。
提供快捷键和自定义设置
:为了满足资深用户快速操作的需求,可以为常用功能设置快捷键,并允许用户根据自己的使用习惯进行自定义设置。
提供撤销和重做功能
:这一功能不仅有助于防止用户犯错,还能为资深用户提供更大的操作灵活性,让他们能够轻松调整之前的操作。
优化搜索和推荐功能
:根据用户的历史使用数据,提供智能搜索和推荐功能,帮助用户快速找到所需信息或功能,提高使用效率。
此外,灵活高效原则还强调在设计过程中,应充分考虑不同设备和场景下的使用需求,确保产品在不同环境下都能提供一致且高效的体验。
遵循灵活高效原则的产品设计,能够兼顾不同用户的需求和习惯,提供既直观易用又高效灵活的使用体验。这有助于提升用户满意度和忠诚度,同时也有助于产品的长期发展和竞争力提升。
在实际应用中,灵活高效原则与其他尼尔森原则相互补充,共同构成了优秀产品设计的基础。通过综合运用这些原则,设计师可以打造出更加符合用户需求、易用且高效的产品或服务。
美观简约原则,强调的是设计应注重内容的清晰性和易用性,避免包含不相关或低频次的信息和操作。该原则的核心在于通过简化设计和内容,使用户能够更快速、更直接地捕捉到所需信息,提升整体的用户体验。
首先,它要求合理的架构层级和清晰的板块划分
。从信息架构的角度来看,产品架构设计应避免横向过于宽泛或纵向过于深入,以保持信息的清晰度和逻辑性。同时,页面结构也应清晰划分,主次分明,使用户能够迅速定位所需信息。
其次,美观简约原则强调内容表述的简单易懂。
特别是在资讯类产品中,应避免使用冗长且复杂的文字,以免干扰用户理解核心思想。通过减少不必要的视觉干扰因素,可以更有效地传递主要信息。
此外,美观简约原则还注重色彩、字体、图标等视觉元素的协调统一。
通过选择恰当的视觉元素和配色方案,可以增强产品的整体美观度,同时也有助于提升用户的阅读体验。
遵循美观简约原则的设计,不仅能够使用户更快速、更准确地获取所需信息,还能够提升产品的整体形象和用户的满意度。同时,这种设计也有助于降低用户的学习成本,提高产品的易用性和普及率。
总之,美观简约原则是尼尔森十大原则中的重要组成部分,它强调通过简化设计和内容来提升用户体验。在实际应用中,设计师应充分考虑用户的需求和习惯,结合产品特点和定位,灵活运用这一原则,打造出既美观又易用的产品。
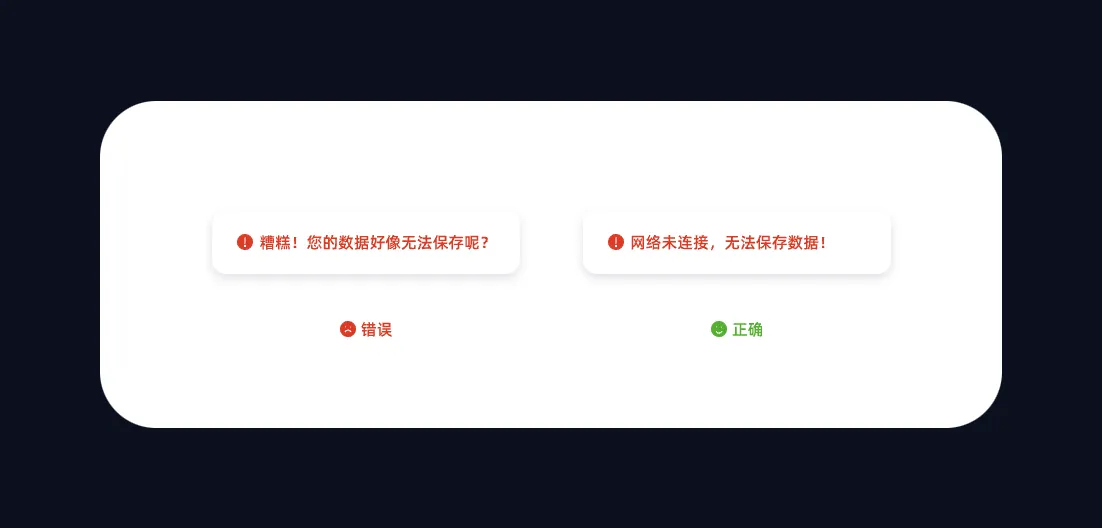
容错原则,其核心在于优化用户在出错时的体验。这一原则强调,当用户在操作产品时发生错误,设计应能够提供清晰、易懂的错误信息,并给出相应的解决建议,以帮助用户及时纠正错误,减少因错误操作带来的困扰和损失。
首先,错误信息应使用通俗易懂的语言表达,准确指出问题所在,避免使用代码或用户难以理解的专业术语
。这样,用户能够迅速理解错误的本质,从而有针对性地解决问题。
其次,除了指出错误,错误信息还应提供解决方案或建议。
这有助于用户在遇到问题时,能够依据建议进行快速修复,而不是陷入迷茫或不知所措的状态。
此外,当设计无法完全避免用户出错时,应尽可能为用户提供撤销或重做等功能,使用户能够轻松地恢复到之前的状态或重新执行某项操作。
遵循容错原则的设计,不仅能够提升用户在出错时的体验,减少因错误带来的损失,还能够增强用户对产品的信任和满意度。因此,在产品设计过程中,应充分考虑容错原则的应用,确保用户在遇到问题时能够得到及时、有效的帮助。
总之,容错原则是提升产品可用性和用户体验的关键原则之一。通过优化错误信息的设计,提供解决方案和建议,以及提供撤销重做等功能,可以有效降低用户出错的可能性,并在用户出错时提供有效的支持,从而提升用户对产品的整体满意度。
人性化帮助原则,强调在产品设计过程中,应为用户提供及时、有效且人性化的帮助和支持。这一原则的核心在于提升用户体验,使用户在使用产品时能够轻松理解、快速上手,并在遇到问题时得到及时帮助。
具体来说,人性化帮助原则的应用体现在以下几个方面:
首先,在产品设计中,应充分考虑用户的认知特点和操作习惯,确保界面布局清晰、操作逻辑合理。
这样,用户在使用产品时能够迅速理解界面元素的功能和操作方法,减少因不熟悉操作而导致的困扰。
其次,对于复杂的功能或操作,应提供详细的帮助文档或指南。
这些文档或指南应使用通俗易懂的语言,避免使用专业术语或复杂的表述,确保用户能够轻松理解。同时,文档或指南应包含具体的操作步骤和示例,帮助用户快速掌握使用方法。
此外,在产品使用过程中,应提供实时反馈和提示。
当用户执行操作时,系统应即时反馈操作结果,对于错误操作或潜在问题,应提供明确的提示和建议,帮助用户及时纠正错误并避免潜在风险。
最后,人性化帮助原则还强调在提供帮助的同时,应尊重用户的隐私和自主性。
在收集用户数据或提供个性化推荐时,应明确告知用户数据的使用目的,并允许用户自主选择是否接受帮助或推荐。
遵循人性化帮助原则的产品设计,能够为用户提供更加友好、便捷的使用体验。通过提供清晰明了的界面、详细的帮助文档、实时的反馈和提示,以及尊重用户隐私和自主性的做法,可以有效降低用户的学习成本和使用难度,提升用户对产品的满意度和忠诚度。
在实际应用中,人性化帮助原则与其他尼尔森原则相互补充,共同构成了优秀产品设计的基础。通过综合运用这些原则,设计师可以打造出更加符合用户需求、易用且人性化的产品。
经过深入探讨尼尔森十大原则,我们不难发现,这些原则不仅是产品设计的核心指导方针,更是提升用户体验的关键要素。从一致性原则到容错原则,再到人性化帮助原则,每一个原则都强调了不同方面的用户体验优化,共同构建了一个完整且系统的设计框架。
在这个快速变化的时代,用户需求和行为也在不断变化。因此,我们需要不断学习和应用尼尔森十大原则,将这些原则融入到产品设计的每一个环节,确保产品能够与时俱进,满足用户的需求和期望。
同时,我们也要意识到,尼尔森十大原则并不是孤立的,它们之间相互关联、相互补充。在实际应用中,我们需要根据具体的产品特性和用户需求,灵活运用这些原则,找到最适合的设计方案。
最后,我想强调的是,尼尔森十大原则不仅是设计师的宝贵财富,也是每一个参与产品设计和开发的人员应该了解和掌握的基本知识。只有深入理解并应用这些原则,我们才能打造出真正符合用户需求、优秀且易于使用的产品,为用户带来更好的体验和价值。
让我们共同努力,将尼尔森十大原则融入到每一个产品设计中,为用户创造更美好的未来!