本文旨在分享从私募服务旅程着手,讲述如何用服务思维去重构金融品类服务动线,从全链路角度梳理服务容器的价值表达,提升服务效率,让用户感知到服务,推动设计落地实现。

前言:金融产品设计为什么引入服务思维?
金融行业特点
金融品类交易中,客户和平台产品再也不是「决策-购买-结束」这种买完即走的关系,产品体验路径贯穿投前-中-后、线下后台,用户体验链路漫长且复杂。尤其是私募品类,百万起投的用户门槛极高,高净值人群的需求更加千人千面,给体验升级带来很大的难题:
·渠道,产品不断趋同,如何让高净值客户选择你?为什么在雪球买私募?我们可以提供什么样的服务?如何缩短服务路径提升获客效率?
·私募品类理解、购买门槛极高,内容及优势难以让用户感知,用户几乎无法独立完成购买流程。
·高净值用户需求千人千面,如何精准服务用户和个性化服务?
除了金融产品本身之外,平台服务能力很大程度决定了客户的体验和选择;除了客户的使用体验、交易体验,服务体验是后续增长的核心关键点。所以如何让用户在雪球感知服务?如何把我们的好服务做显性化表达?我们的产品架构交互路径应该怎么去做?是体验侧需要亟待解决的问题。

先来看看用户眼中的好服务
既然要提升产品的服务体验,那用户希望提供什么样的服务?什么是用户眼中的好服务?雪球买私募有啥优势?
“多数受访者不知道财富顾问可以做什么,不知道雪球买私募有什么优势”
“多数受访者需要某种形式的推荐,自己很难选出各方面都满足自己要求的私募”
“越资浅的受访者,对财富顾问需要的程度越高”
-引用自雪球私募用户访谈
通过私募用户访谈,我们发现用户眼中的好服务是专业性强、立场中立、有温度、持续陪伴的,所以我们应该
·把平台服务价值外显、更具象的展现财富顾问专业能力
·为财富顾问提供更高效的管理工具

如何用服务思维做体验升级?
再来看看服务思维是什么?
是一种跨学科的思维方式,是用全局化、系统化的视角看待问题,通过对一段服务过程中的触点体验进行系统、有组织地挖掘优化,用设计思维去解决实际场景里的人与人的关系。
-引用Interaction Design Foundation

三个方向
服务体验升级的切入点我们可以抽象为3个方向:
01.产品服务化
以用户为中心,基于用户旅程去做创新;从被动响应到主动服务,是人到人的服务
02.服务品牌化
有序的把各个触点串联,打造有识别性,连贯统一、感知强的服务体验
03.服务产品化
把服务标准化、规范化、打包成具体的产品,实现快速复制


设计动作
01.服务动线重构
私募产品的购买门槛高,用户从作出购买决策到完成购买的链路非常长,我们希望客户通过与“财富顾问”建立连接,来辅助用户完成购买前-中-后的整条链路;以及帮助财富顾问提升效率,为后续的交易转化带来各种交易线索。在体验升级最开始的阶段,我们尝试在强调按钮操作,独立优化预约建联页面信息布局等做了很多次的迭代升级,数据并不理想,并没有提升用户建联率,需要跳出固有思维,从服务思维视角出发,基于用户旅程优先迭代人到人的服务。
从被动等待变主动服务
从用户需被动等待财富顾问联系转换为主动添加财富顾问;缩短触达链路,通过跨端跳端的体验去帮助用户简化流程链路。



补齐服务场景缺口
服务缺口是用户对服务的期待或需求和实际接受到的服务之间的落差(也是一个服务设计分析模型,用来探讨服务为什么发生),在设计探索阶段,我们可以梳理服务缺口,去找到设计切入点。
我们在重构的时候发现,用户仅在投中场景(私募详情页)才能联系到财富顾问,用户在发现场景下遇到类私募这种高门槛产品及内容时是急需一个触点去咨询财富顾问的-即在发现决策场景的沟通缺口缺失,所以我们在私募用户高频链路上都进行了服务容器的补齐。

02.服务价值显性化
我们在访谈私募用户的时候,很多客户都会提到雪球财富顾问的服务好,态度中立不营销;以及客户希望提供更丰富的产品,但其实雪球私募的产品数量、品类是丰富的。
37.5%的私募意向用户会在选择平台时选择推销感弱,能站在客户角度的平台;在访谈中,用户对雪球财富顾问的中立立场,弱营销感有较强感知
-引用自雪球私募用户画像报告
但我们并没有把雪球的服务优势在前端传递给用户,也从未系统性梳理过雪球私募品牌在用户整条链路的信息和表达,所以我们给用户传递的界面、视觉、文案是杂乱无章的。
我们需要自上而下的去明确我们的服务价值主张是什么,然后自下而上的从视觉设计、文案表达、交互等把我们服务价值在用户消费场景去做显性化透传。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
hello,大家好!今天蓝蓝要介绍的是我们近期的作品,两种不同风格的B端产品平台首页,一起来欣赏吧!
方案一:驾驶舱风格 采用驾驶舱形式,以生产为主的业务,使用户可以更直观,更全面地了解企业中所有指标的具体情况,以便快速做出决策。整体显示更为重要的实时数据,监控掌握大局观,及时对有问题的数据进行及时处理,板块区分明显,更方便找到相关数据。
方案二:平台主页风格 在初步调研产品框架的基础上,系统首页重构信息组织架构,丰富信息和数据,根据不同权限可调整页面信息增加办公效率。设计风格采用简约的设计语言,模块化布局,方圆并构的设计模式,界面强调可复用性和通用性,配色采用品牌色,品牌融合度高。
#ui设计
#B端产品 #UI界面设计 #设计案例分享 #北京ui设计公司 #ui设计
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
今天分享原创作品案例:医疗电子病历界面设计,
这是一个我们公司的设计师对自己理解自由发挥的界面设计概念稿,有此类需求的企业,欢迎和我们联系01063334945。
我们公司可以对外公开的界面设计不是特别多。
公司官网www.lanlanwork.com 上面有一些。
#后台界面设计欣赏 #界面设计灵感 #设计外包 #UI设计公司 #b端设计接单 #B端设计 #电子病历系统
#医疗软件
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发

























蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
用户觉得软件不好用通常是由于操作界面不符合常识,交互逻辑出人意料导致的。用什么样的设计来支撑产品体验值得我们深入的思考。
用户觉得软件不好用通常是由于操作界面不符合常识,交互逻辑出人意料导致的。
这里我们要引入三个模型的概念:实现模型,心理模型和呈现模型。

用户是真的想要一匹很快的马吗?或许吧。

然后福特就发明了汽车,很好的满足了的客户的需求。
嗯!这个可能是一个很好的满足了这个客户以及一群客户的需求。
这个故事告诉我们,我们需要挖掘客户真正想要的东西,而不是停留在现有客户所说事物的表面,傻傻去找一匹很快的“马”。
接到需求后产品经理一般会在PRD评审时向设计侧讲解需求背景和功能逻辑,在这个阶段我们可以了解到产品经理规划中的用户流程和使用方式。产品原型呈现的只是无数解决方案中的一种,了解了业务诉求再回顾原型方案,经常可以带来全新的视野,并由此推导设计方案。
下面我们就看下如何从组件,结构,功能,状态几个层面解决设计问题。
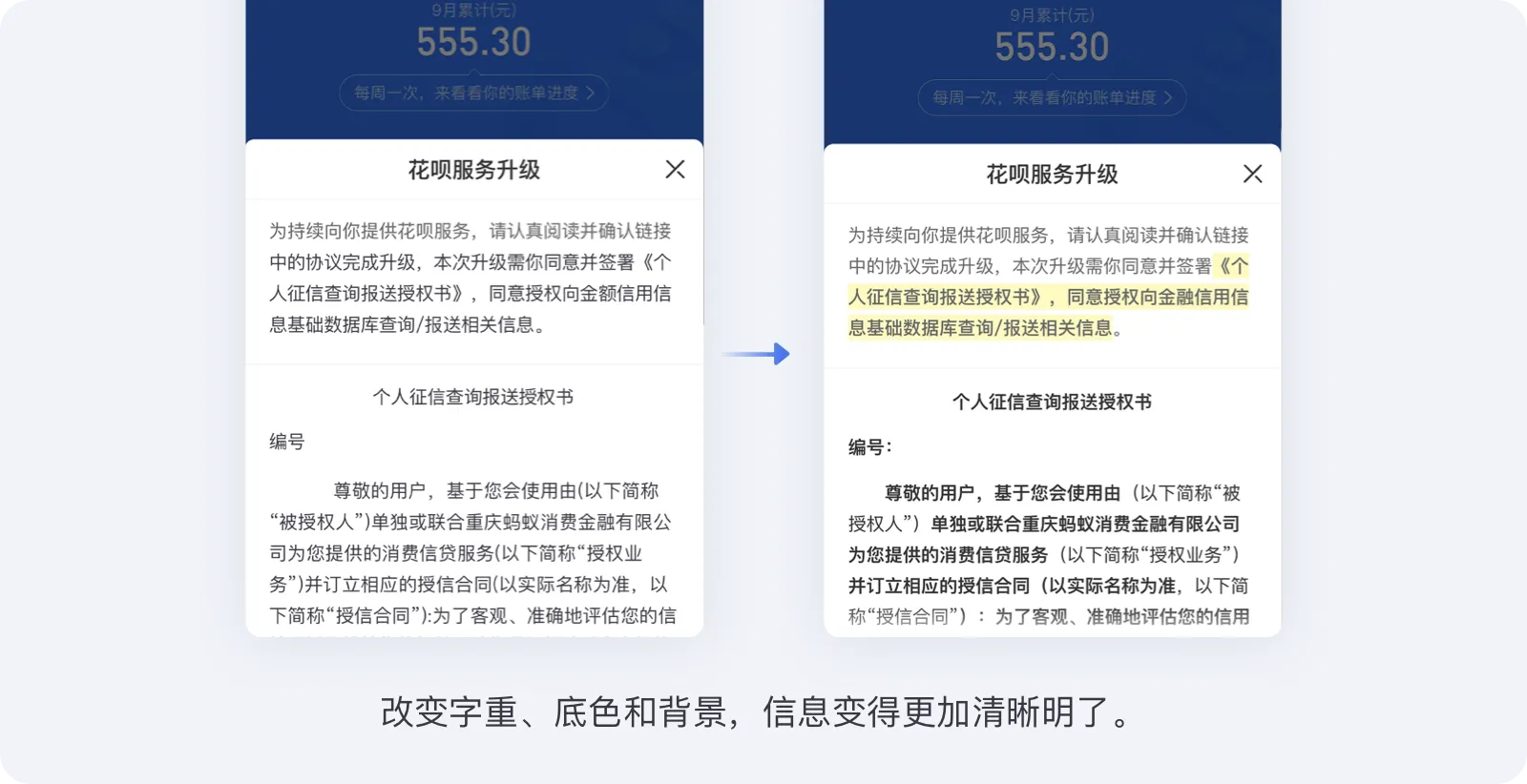
文案是界面的重要构成,却是界面设计中最不被重视的一部分。很多软件之所以用起来有一层朦胧的隔阂感,罪魁祸首就是晦涩的文案。简单的纠正文案可能会带来焕然一新的使用感受。

图形用户界面诞生之初,界面元素对物理世界的模拟是为了便于用户将现实中的常识套用到虚拟界面上:拟物化通过质感暗示用户界面的交互方式;在扁平化时代,提供视觉线索仍然是必要的原则。拿拖拽操作来说,首先可以拖动的组件上要有把手,暗示可以捡起。组件被拿起来时要明显扩大的投影样式描绘高度,并在列表中显示一条瞄准线便于用户精确定位。

再比如卡片式设计,和现实中的卡片相同,它可以明确地划分出功能和信息的关系。要注意的是,视觉分区越多,页面复杂度越高,设计时需要控制平衡。

1.3 熟悉的组件
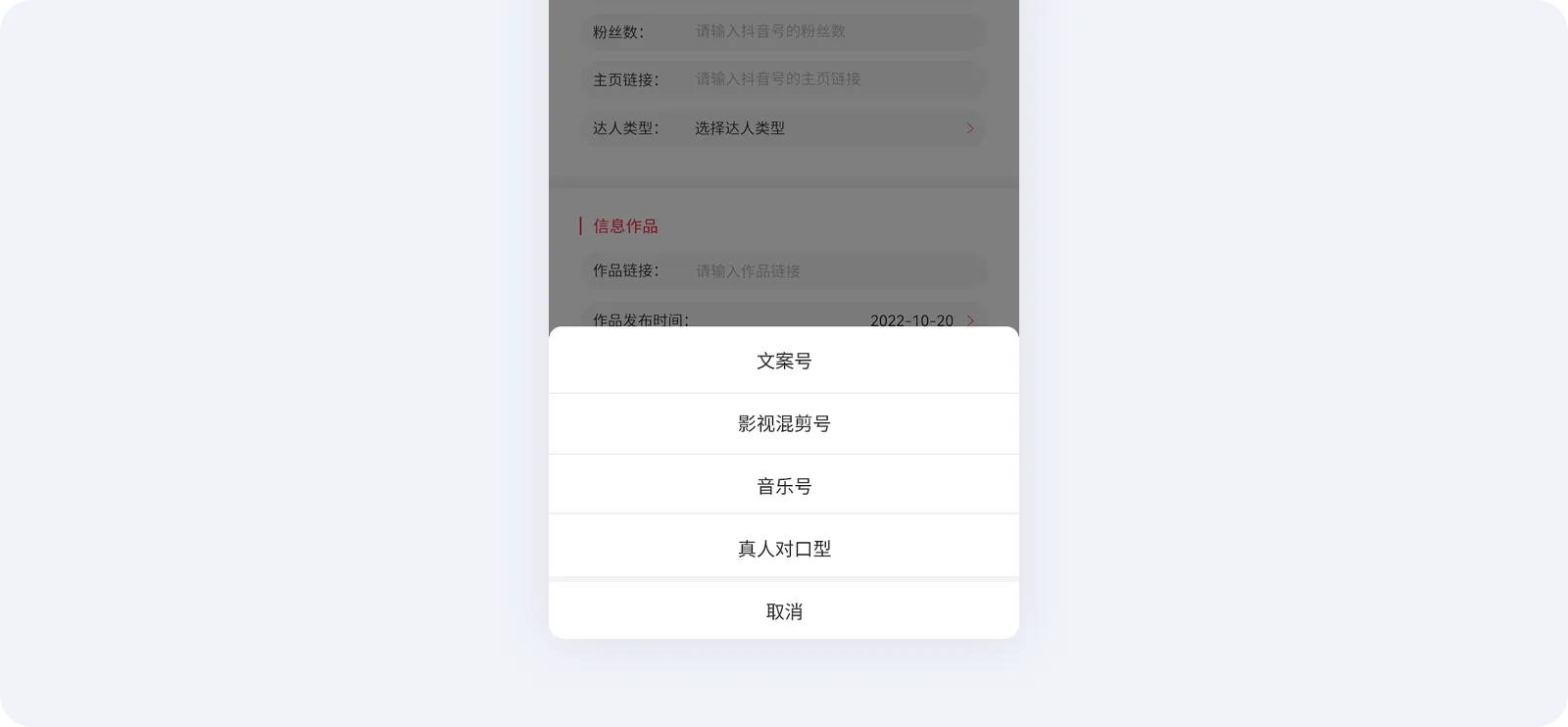
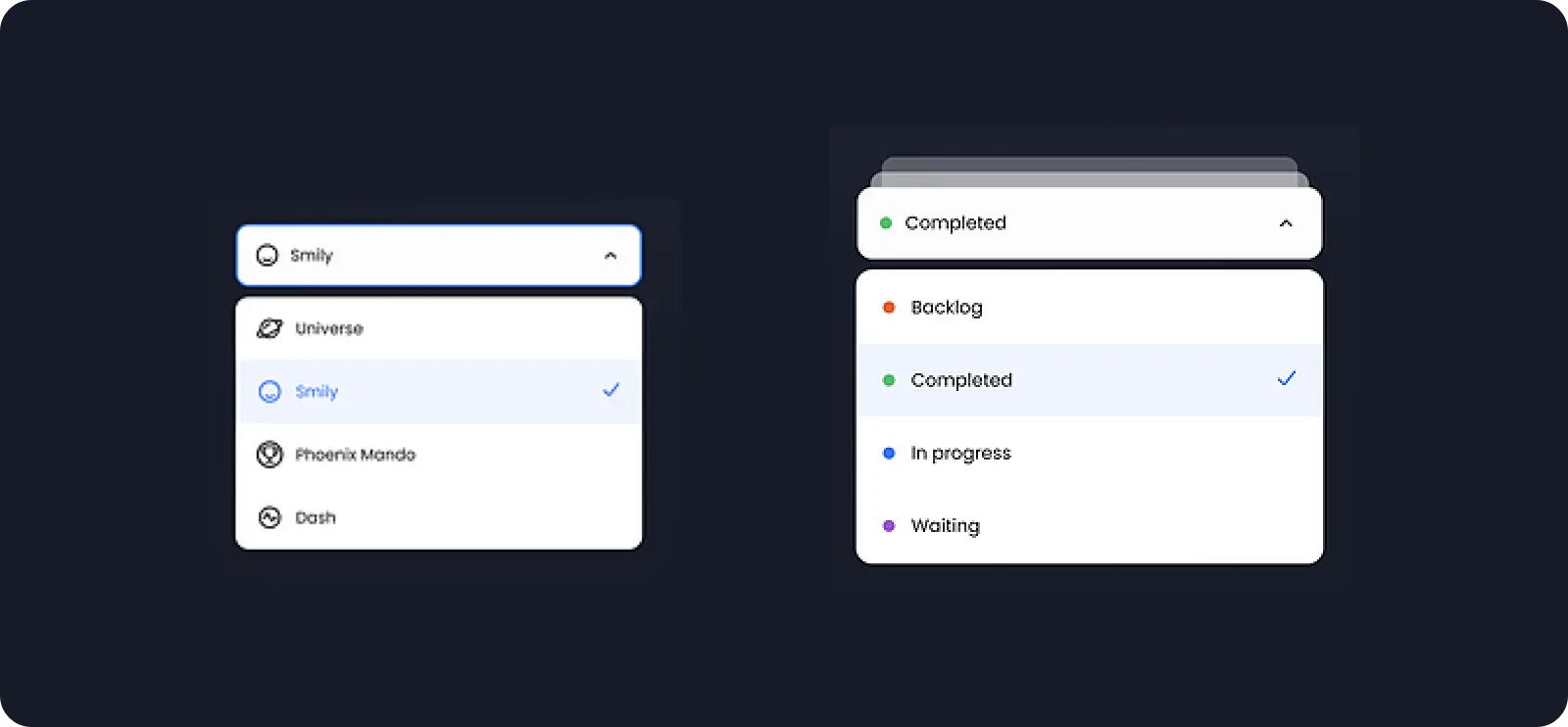
用户点击下拉选择器的时候,自然会期望在周围弹开一个选项浮层,因为他们用过的所有软件交互都是这样。这个就是习惯用法范式的应用(尽可能套用常规的交互方式让软件的操作容易预测,用户理解成本低)。

然而在常规组件无法承载实际需求时,有必要跳出惯用范式,通过差异的视觉样式给用户思想准备。例如一些原型图中的选择器使用了下拉的样式,触发的却是选择抽屉或者弹窗。这种意外的发生或多或少会降低用户使用时的信心,因为他们再也不确定点击下拉后会发生什么。通过特殊与常规的区分,其实也维护了惯用范式的一致性。
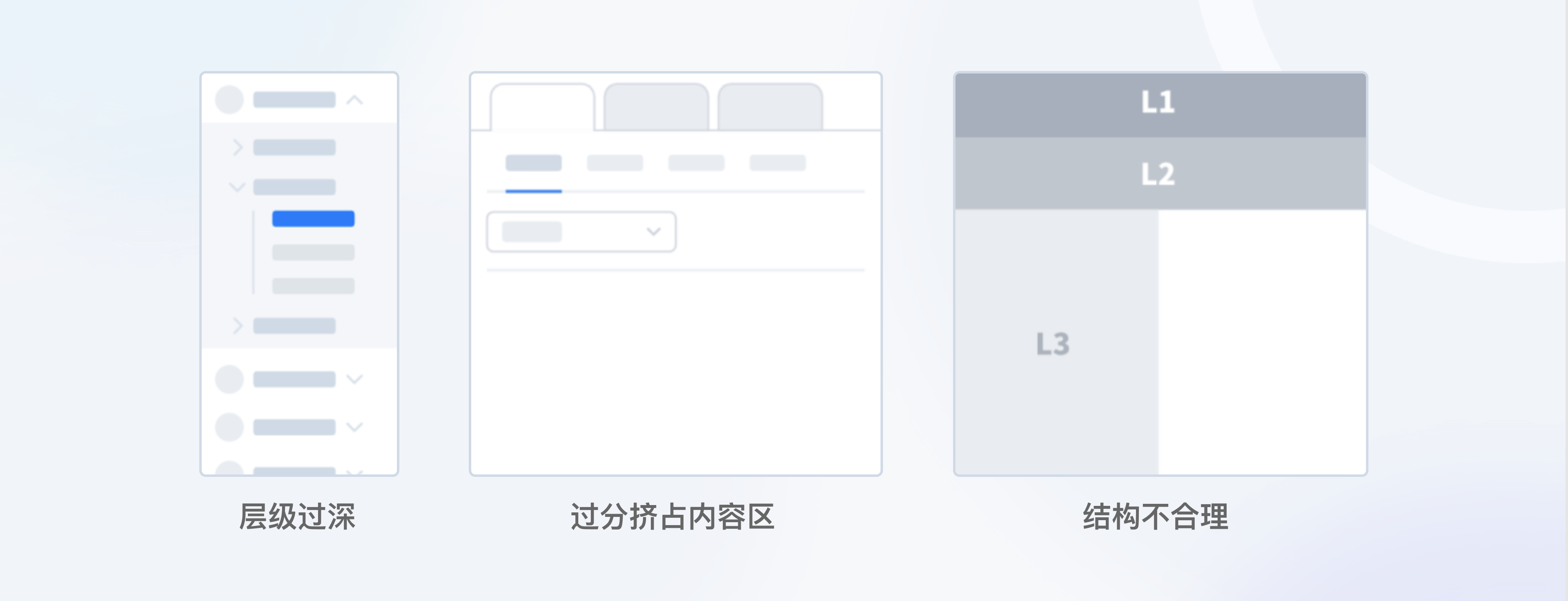
你一定遇到过这种棘手的原型:页面导航又多又深,林林总总地铺酒在导航区和功能区,信息密度堪比柯林斯英汉辞典。页面导航是界面的基本框架,处理系统的导航方式是页面设计早期就需要完成的工作。

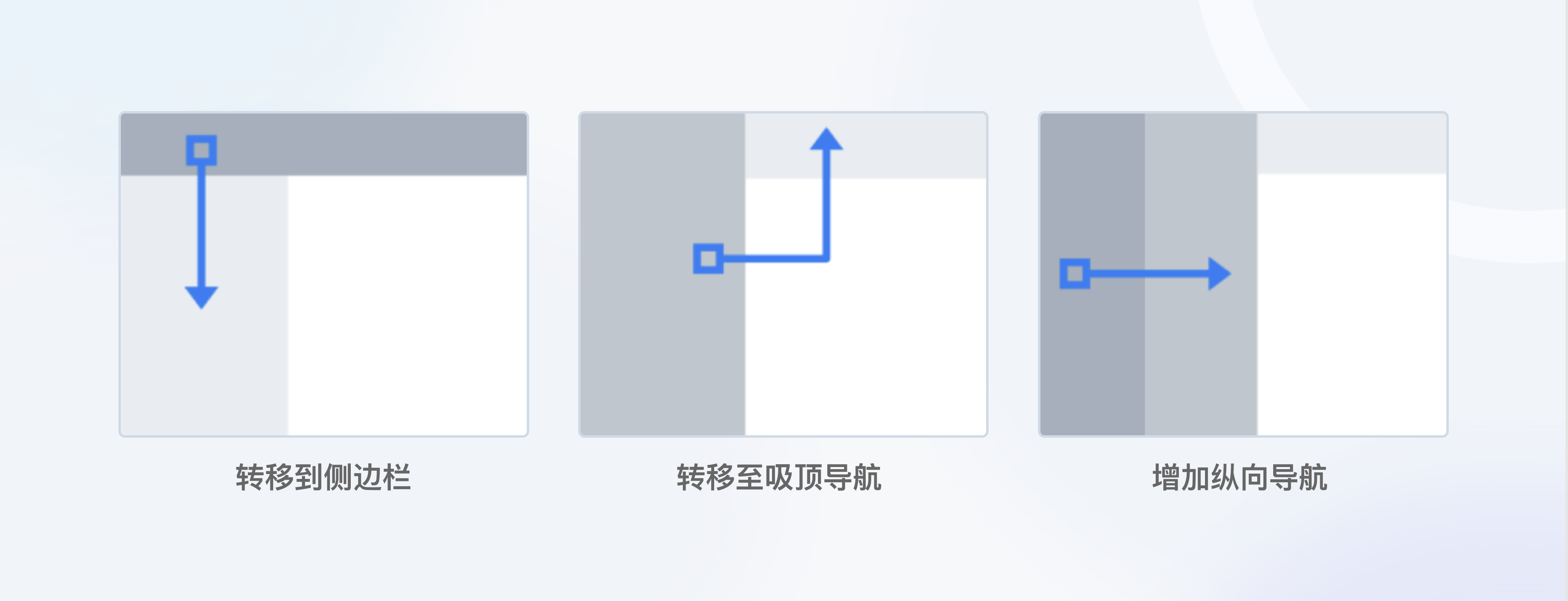
2.1 控制一级导航深度
一级导航过深时,有必要进行降级。顶栏导航可以向边栏导航转移。边栏导航是一级时,可将最低级的导航放到内容区吸顶;若层级仍然不够用或导航条目较多,可以再增加一个纵向导航。

2.2 平衡内容区导航
吸顶导航会占用内容区的纵向空间,但可以随时跳转。
内容区内的导航性质更类似于筛选,能够随内容滚,不便于随时切换。
页签类型区别大或是需要切换对比时,可以将导航吸顶;页签下内容形式近似或需要更多浏览空间时,可以将导航放在内容区。

2.3 减少空间浪费
很多原型会习惯性地在页面顶部配置一个顶栏。实际上里面的商标,账户信息,设置等功能可以整合到边栏中,这样内容区上方会多一些纵向空间。

3.1分级展示功能
比如一些的图表类页面主要用于浏览而不是编辑,这种情况下将操作隐藏到省略号或者汉堡菜单中,不仅可以减少信息干扰,还能避免误操作。

高级功能的隐藏很好理解,比如 macOS 的网络配置只显示基础的连接功能,DNS 配置等高级操作被整理到了一个按钮中。你可以想象如果所有的配置项都展示一个页面,对于用户日常联网操作会有多么不友好。

3.2 拆分功能
除了分级,当页面或区域内的功能过于集中时,可以进行拆分以降低信息压力。
分离检索与查看:列表同时兼具浏览与管理的功能,但在字段众多,空间有限的情况下,可以选择其中有代表性的字段在单元行中显示,便于快速扫描和管理,完整的单元行信息放到下一个层级显示。

分离表单区块:当表单存在区块表单时,可以只在表单中显示区块的预览,将区块的新增和配置放到抽屉中进行,由此减少功能堆积。

3.3 数据的编辑
涉及数据编辑的页面存在四种设计方式,需要综合考虑表单的数量,用户的操作频次和使用方式来判断采用哪种。
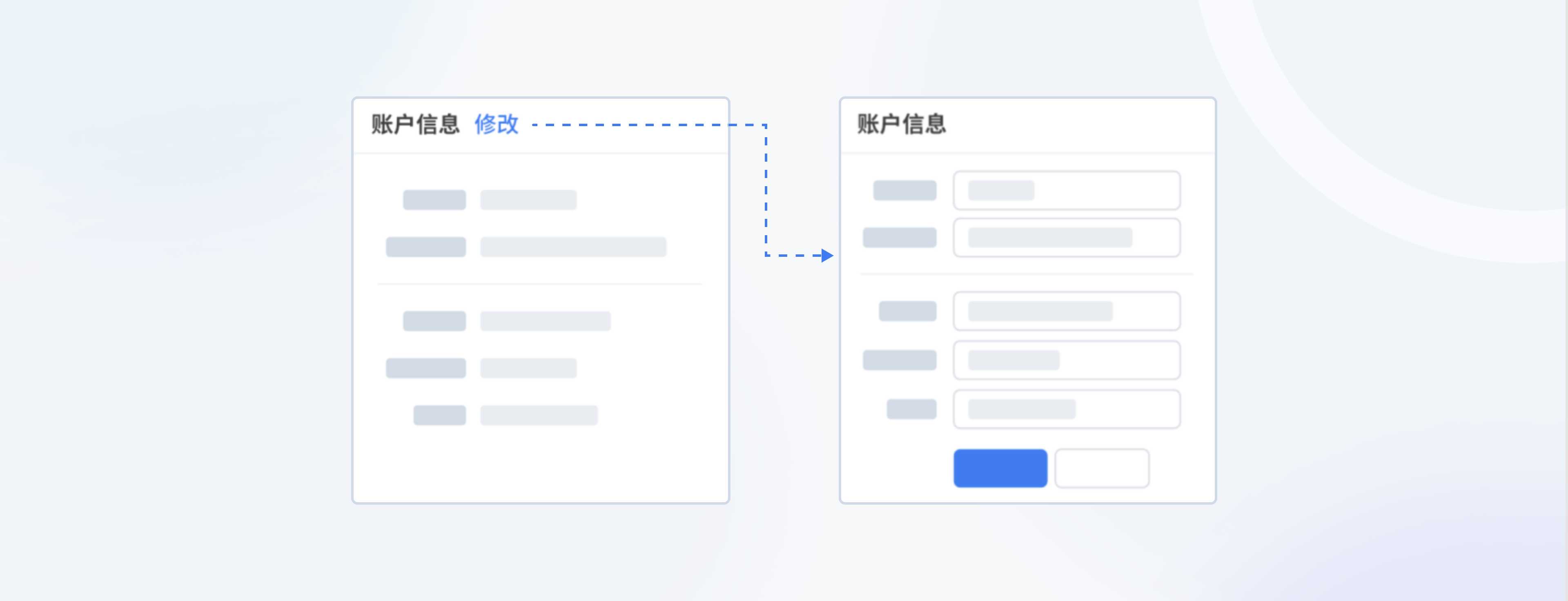
查看模式:带查看模式的页面视觉效果整齐,信息干扰最小,且不会误操作。但需要进入编辑模式修改页面内容。

直接编辑模式:用户到达页面时,数据就可以被修改生效。常见于设置类页面。该模式使用效率最高。但由于容易误操作且视觉信息冗杂,不太适合大型表单。

行内编辑模式:页面样式类似查看模式,当鼠标悬停在数据上,界面会提示用户此处可以编辑,用户点击后可以快速针对局部数据做修改。该模式只适用表单项少的情况。

实时保存:页面长期处于编辑模式,系统会自动保存用户的操作。常见于线上文档工具。该模式误操作风险最高,需要提供版本控制和操作撤回功能。

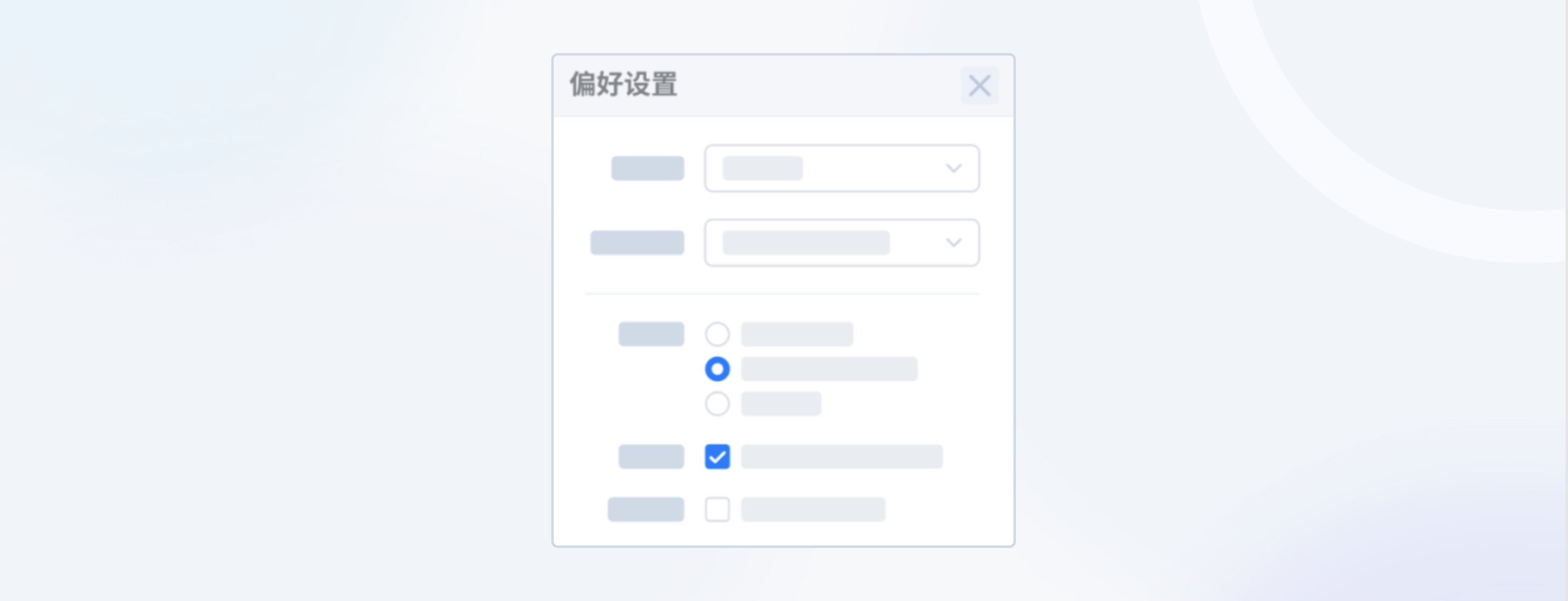
业务层面上无法避免单页出现大量表单时,可以在视觉上分节。注意!和真正的分步不同,这里的只是从视觉层面对页面信息进行处理,没有流程先后的概念,所以尽可能不要拆分页面。
以下图为例,通过视觉上的划分,即使在同一个页面显示同样数量的表单,版面空间的呼吸给予了用户喘歇的余地。锚点导航是个锦上添花的控件,空间允许时可以加上。

一个列表出现空状态的可能性有:

虽然后果一样,但问题本质不同,解决方式自然也不同,此时需要分别给出对应的引导。
再没有什么比一行“操作失败”的提示更让人绝望,用户不知道哪出了问题,也不清楚如何解决。异常流程时有发生,此时系统的引导会起到至关重要的作用,它能够带用户走回正轨,减少无助感。

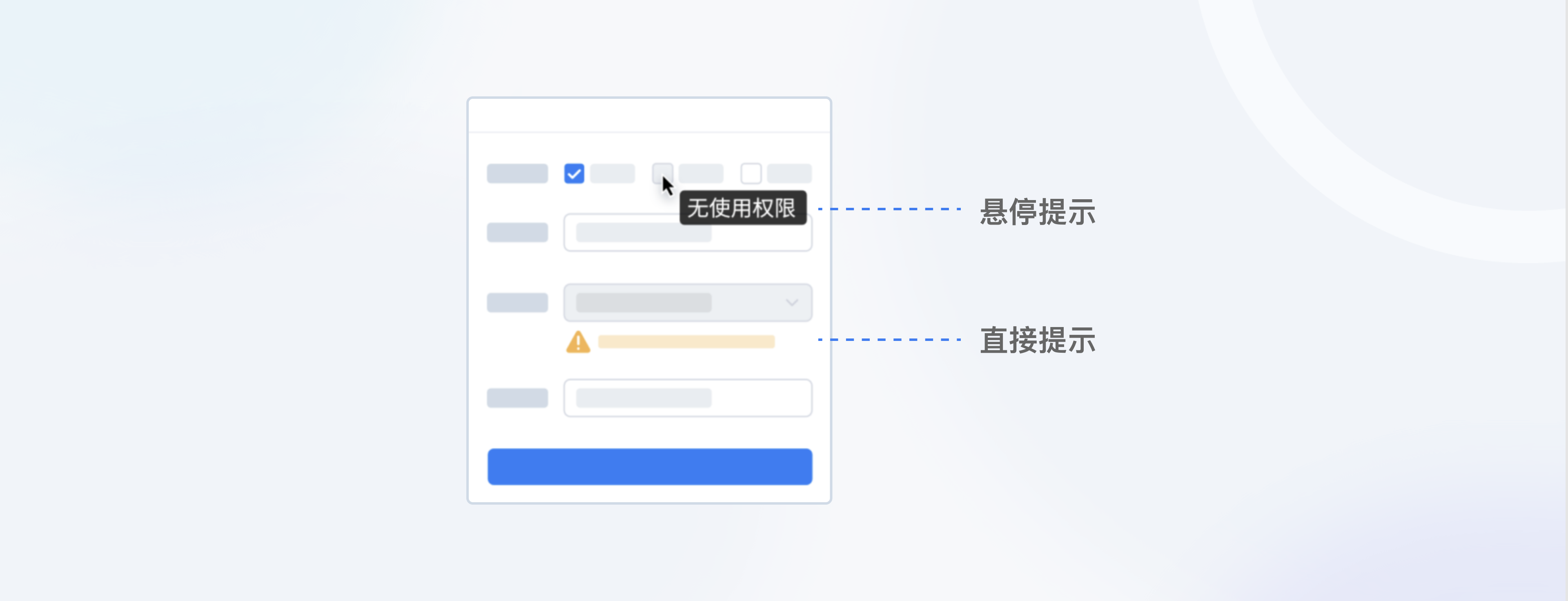
该问题的重灾区是工具类软件,用着用着一些功能突然就灰掉了,只能慢慢摸索是哪里的问题。功能之所以不可用肯定有个原因,不论是直接显示还是鼠标悬停时显示,有必要要让用户明白原由或者如何解决,避免把用户困在死胡同。

新手教程特别考验用户的记忆力,尤其是在新接触软件的学习爬坡阶段,而且很难保证在一段时间不用后,用户还能记得如何操作。当系统引入了晦涩概念或复杂交互时,最好在该功能周围提供说明,或悬停时展示 tooltip.使用户无需长期记忆,在用到该功能时又可以快速上手。

图形界面的本质是人与机器交流的语言。与现实生活一样,我们倾向与礼貌体贴的对象沟通。所以下手设计时要尽最大可能从人类的本性出发,才能在业务和产品逻辑的限制下,为用户塑造更具亲和力的界面模型。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
在当今数字化时代,我们看到一些平台在吸引用户方面取得了巨大的成功。为什么这些平台能够如此轻松地引起用户的关注,并使他们沉浸其中,难以自拔呢?本文将深入分析背后的原因,并探讨数字化平台成功的关键因素。
1. 情感连接:
成功的数字平台往往能够建立起深厚的情感连接。它们不仅提供产品或服务,更注重用户体验,通过情感化的设计元素、引人入胜的故事,以及与用户共鸣的内容,创造出一个令人愿意一再回归的环境。
2. 个性化体验:
数字平台的成功在于它们能够理解用户的需求,并提供个性化的体验。通过智能算法和用户数据的精准分析,这些平台能够为每个用户量身定制内容,使用户感到被理解和重视。
3. 简便易用的设计:
一些成功的数字平台拥有简约、直观的用户界面,使用户能够轻松而愉快地使用。设计的易用性和直观性,使用户能够快速找到所需,降低使用的学习曲线,从而增加用户留存和满意度。
4. 持续创新:
成功的数字平台不断进行创新,引入新功能、改进用户界面,以及适应市场变化。这种持续的创新使用户始终感到平台是与时俱进的,保持了新鲜感,激发了用户的兴趣。
5. 社交互动:
数字平台成功的另一关键在于其能够建立社交互动。通过社交媒体整合、用户评论、以及互动性强的功能,这些平台创造了一个社群感,让用户不仅仅是使用者,更是参与者和共享者。
在总结上述因素时,我们发现数字平台的吸引力不仅仅源于产品或服务本身,更在于构建了一个全方位、贴心的数字生态系统。通过深入理解用户需求、注重情感连接、提供个性化体验、简便易用的设计和持续创新,这些平台成功地营造了一个让用户留连忘返的数字化体验。这引发了我们对数字平台成功背后的奥秘的思考,以及我们在设计和使用数字化产品时可以从中学到的经验。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发








蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
动效设计师怎么与技术对接?
开发和设计师沟通困难,是因为没有通过精准的参数去描述动效。要解决这个问题,我们需要创造一套有效的动效标注系统,这个系统必须做到以下两点:让设计师可以轻松地描述动效,让开发可以准确地还原动效。
这个系统主要分为以下两个方面:
(1)量化动效数据
其实,界面动效背后涉及到的设计参数非常简单,只有三种。无论多复杂的动效也是这三种参数经过组合拼接出来的:
蓝蓝设计的小编 http://www.lanlanwork.com