在数字化转型和AI技术的推动下,B端设计正在经历一场深刻的变革。本文从钉钉近10年的B端产品设计经验出发,深入探讨了2025年B端品牌物料系统设计的趋势。

回溯互联网的发展进程,从桌面端的拨号上网,到5G移动互联网,再至人工智能的助力,科技领域正在经历着翻天覆地的变革。未来的数字世界,在沉浸感、参与度、个性化等维度对体验会提出更进阶的要求;与此同时,B端企业对于高效、简便、用户友好的界面需求与日俱增。在2025年的当下,B端设计师唯有持续学习,适应新技术与新趋势,紧密围绕客户的业务价值展开设计,进一步注重实用性、包容性以及可定制化,方可为企业客户塑造出卓越的产品与服务。
因此,我们结合钉钉近10年的B端产品设计经验,鉴于未来B端设计趋势将展现出多元化、智能化和人性化的特质,从B端产品个性化、风格与质感、界面版式、品牌物料、动态、图标等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。

今日,将为大家分享2025 B端品牌物料的设计趋势,深入探讨如何系统的构建和管理品牌物料体系:从精心提炼品牌战略,到积极探索客户触点创新,针对品牌物料的生产、加工和面客宣发等多元场景,聚焦于高效传递品牌一致性、强化专业信赖感、精确传递产品服务及价值,进而吸引目标客户并推动转化。
“当企业采购决策者同时收到5份方案书,你的设计怎样才能率先映入眼帘?”引用Forrester报告可知,76%的B端采购决策会受视觉专业度影响。
B端场景下,由于客户具有一些特殊性:比如决策流程漫长、涉及角色众多等,所需往往不只是产品,还涵盖配套安装、培训、维护等整体解决方案,并且更看重稳定性、信任感与长期合作价值。因而,B端产品在面向客户展示品牌服务与物料时,设计上需从品牌策略、视觉体系、场景应用、体验升级及工具支持等多个维度,传递出专业、高效、创新的形象。
随着数字化转型的影响力与日俱增,综合行业变革、技术发展以及客户需求的动态演变,在实现品牌一致性传达、提升专业信赖感以及达成目标客户转化等方面,B端品牌物料设计历经了从基础功能传达迈向多维度体验升级的不断进化:
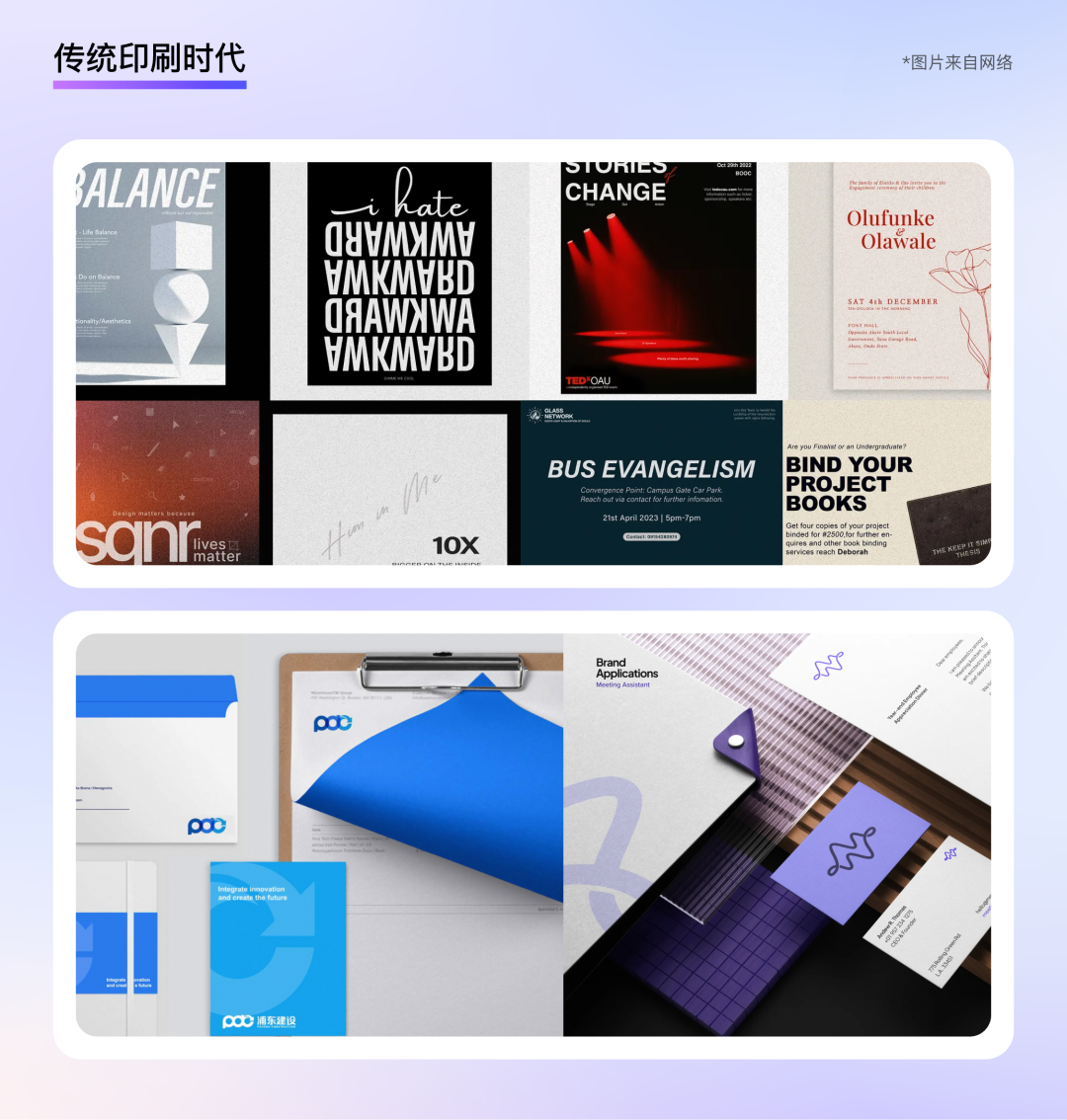
在传统印刷时代,为我们所熟知的品牌物料核心载体包括信纸、手册、单页、展板等。
这些物料的设计呈现出高度标准化的特征:严格依照CI手册执行,该手册详尽规定了企业在各类场景下正确运用品牌元素的方式,诸如标志(Logo)、标准字体、色彩系统、宣传语等,以此确保所有对外传播信息均契合企业的形象定位与价值观。然而,这种模式也存在一些弊端,例如改版周期长、难以满足客户的定制化需求。

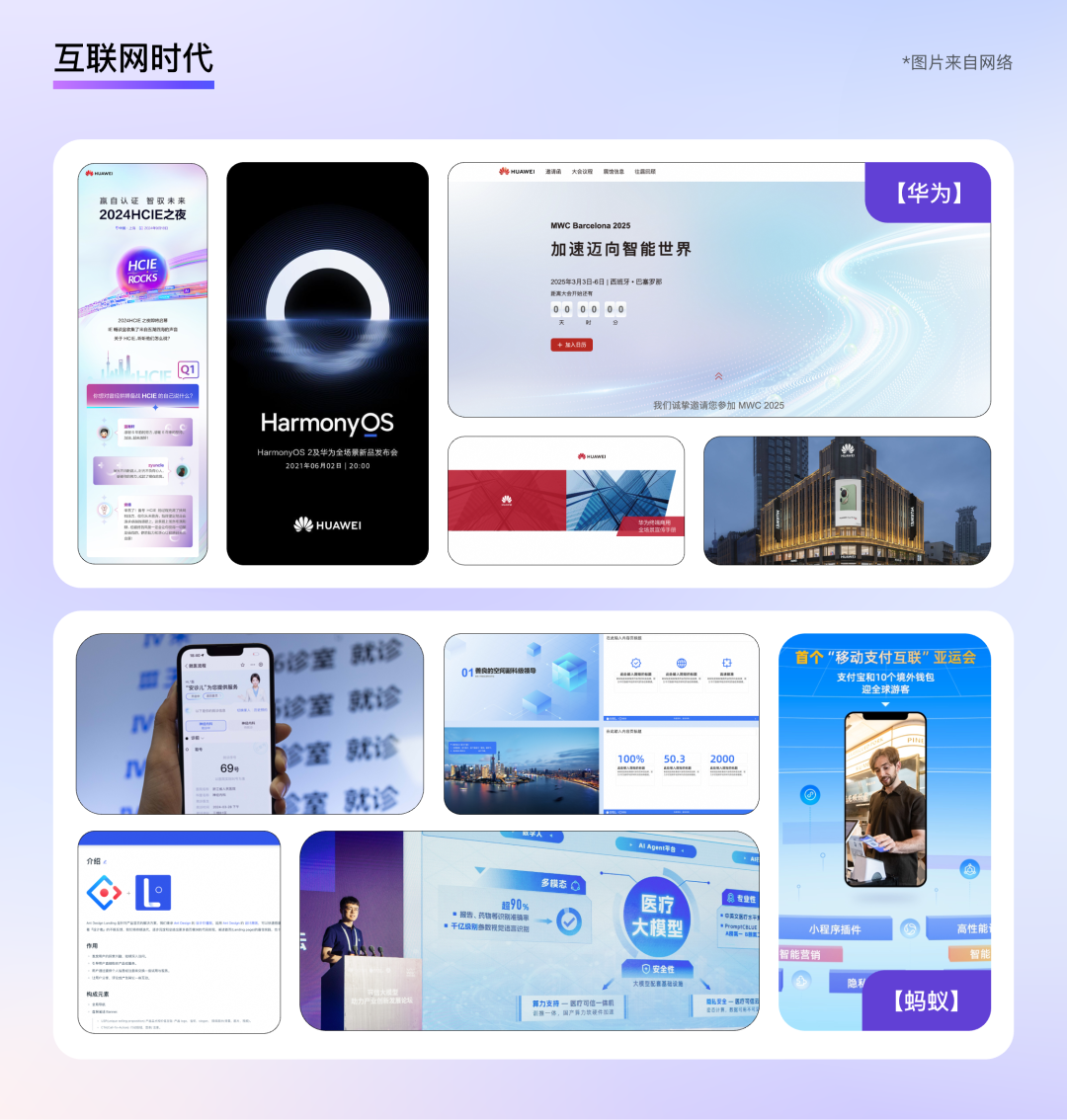
步入互联网时代,B端面客的品牌物料通常覆盖从线上到线下的多元场景,诸如官网、H5产品价值页、文档介绍、PPT模板、活动沙龙物料等等。不仅如此,线上产品一般还借助大量运营推广、市场传播等形式触达客户或用户。
这种方式具备诸多优势:比如制作周期短,更新迭代快,能够针对客户的不同身份与需求,实现更为定制化、精准化的服务。同时,还可通过复盘数据转化情况,持续优化和调整价值内容的呈现方式。

近年来,技术迭代日新月异,诸如Web3、AR、生成式AI等新兴技术重构了物料形态。与此同时,B端决策者的代际更替显著,越来越多年轻的企业管理者对数字叙事的接受度大幅提升。数据可视化的融入,不仅让内容更具说服力,也契合了B端客户对数据的需求。加之产品竞争同质化现象愈发凸显,当技术参数趋于相同时,视觉体验便成为影响客户选择的关键差异点。
当前,B端品牌物料设计的前沿趋势亮点纷呈:实时数据看板可与客户系统API直接相连、动态信息图表借助AE动画演示技术架构、动态数据资产化表现多样:比如阿里云以流体力学动画演绎云计算资源调度,利用粒子系统可视化AI算法运行路径;再比如AR说明书扫描设备可触发三维拆解动画,全息投影方案沙盘等,这些都为客户带来了从“单向传播”到“交互式对话”的沉浸式体验。

“在B端领域,视觉设计不是美工,而是产品价值的翻译官与商业信任的构筑者。”
我们不难察觉,B端品牌物料设计在视觉叙事逻辑上已然经历了深刻的进化:
过去
产品介绍大多局限于功能说明书层面。基于精准传递技术参数这一核心目的,形成了以“产品图 + 技术指标 + 对比表格”构成的模块化排版定式,同时采用齿轮寓意工业设备、电路板象征智能化等隐喻图形。然而,这种方式弊病明显,同质化现象极为严重,且严重缺失品牌个性。
现在
产品介绍在两方面实现了显著突破。
其一: 在叙事方式上,实现了从“我们有什么”到“你能实现什么”的理念升级;
其二: 在创新策略上,通过插画生动呈现客户现有工作流程的痛点,将枯燥的数据进行戏剧化处理,例如把“节省30%成本”转化为动态损益曲线,直观且富有冲击力。

于B端品牌物料设计的发展进程里,如何在秉持专业性的基础上,传递出饱含情感的温度,已然成为关键所在。
举例而言,当鼠标悬停(hover)在数据图表上,粒子绽放的效果瞬间呈现,为用户带来耳目一新的奇妙体验;借助材质隐喻来传达特定情感,磨砂金属质感犹如无声的语言,诉说着可靠与安心;还有别出心裁的反数字化实践:比如制作触感编码手册,让不同纸张纹理与产品特性一一呼应,磨砂纸寓意安全防护的坚实壁垒,金属箔象征尖端科技的无限探索。

与此同时,可持续物料创新层出不穷,诸多环保实践让人眼前一亮:比如采用大豆油墨印刷,让废弃手册在短短6个月内便可自然降解;电子说明书中巧妙内嵌碳足迹计算器,清晰展示环保贡献数值。像某清洁设备厂商独具匠心,其手册采用种子纸制作,客户将手册种植后,便能收获与企业LOGO形状相关的植物,为环保行动增添一抹别样的诗意。此外,展望未来生态感知期,诸如脑机接口情绪反馈设计等前沿探索,正引领着B端品牌物料设计迈向更多维的天地。

B端品牌物料作为与客户之间的沟通材料,需要兼顾品牌战略穿透力与商业场景适配性,其本质离不开以人为中心的服务和体验,不管是网页还是H5,印刷物还是空间,都大量借助“物理元素”进行可视化呈现,“有形”的体验能够加深客户对服务的记忆,强化客户感知。
接下来,我们从品牌战略层到系统层再到执行层,深入阐述如何更系统地构建B端品牌物料设计。
B端品牌物料系统设计的首要步骤,便是提炼其独特的价值观、差异化竞争优势,以及与客户建立信任的关键标识等要素。这些品牌基因的提取,应重点着眼于行业特性、技术门槛以及品牌服务定位,而非侧重于感性的情感表达。
以钉钉为例,AI时代下,我们的品牌主张聚焦于让组织和个人更敏捷、更有创造力,致力于塑造智能、简约、普惠且开放的企业形象。基于这一品牌战略,我们在设计风格(涵盖色彩、质感、版式以及传播物料等方面)、面客产品介绍,以及文案描述等多个维度,都进行了系统性的焕新升级。

B端品牌物料设计,绝非仅仅着眼于美观,更需具备策略性,以便针对不同客户场景,精准传递相应信息。
在钉钉,我们精心构建了新紫品牌物料库,无论是内部的企服人员、销售、设计师、业务PDSA等,还是外部生态服务商及其他人员,都能开放使用,实现及时共享。
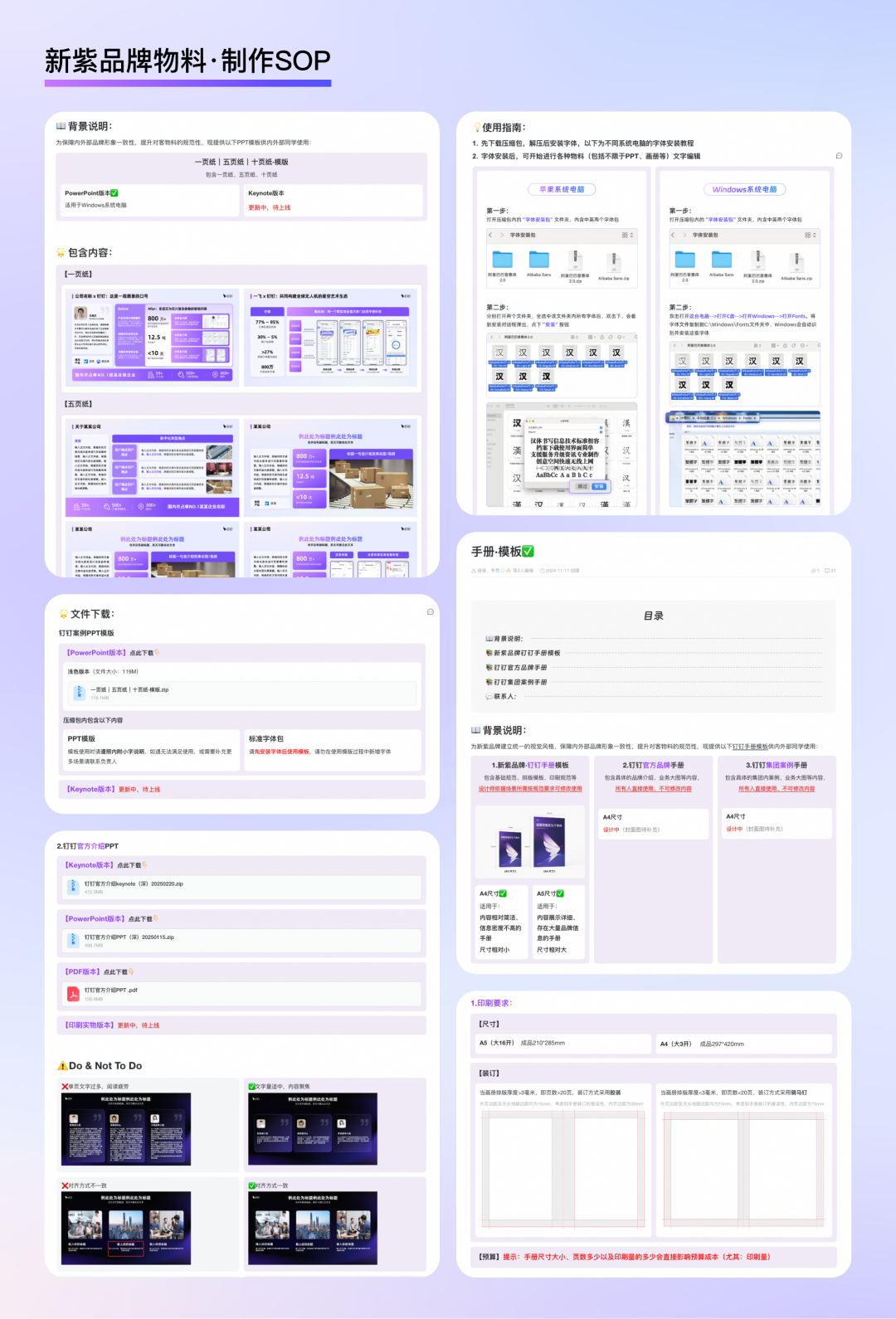
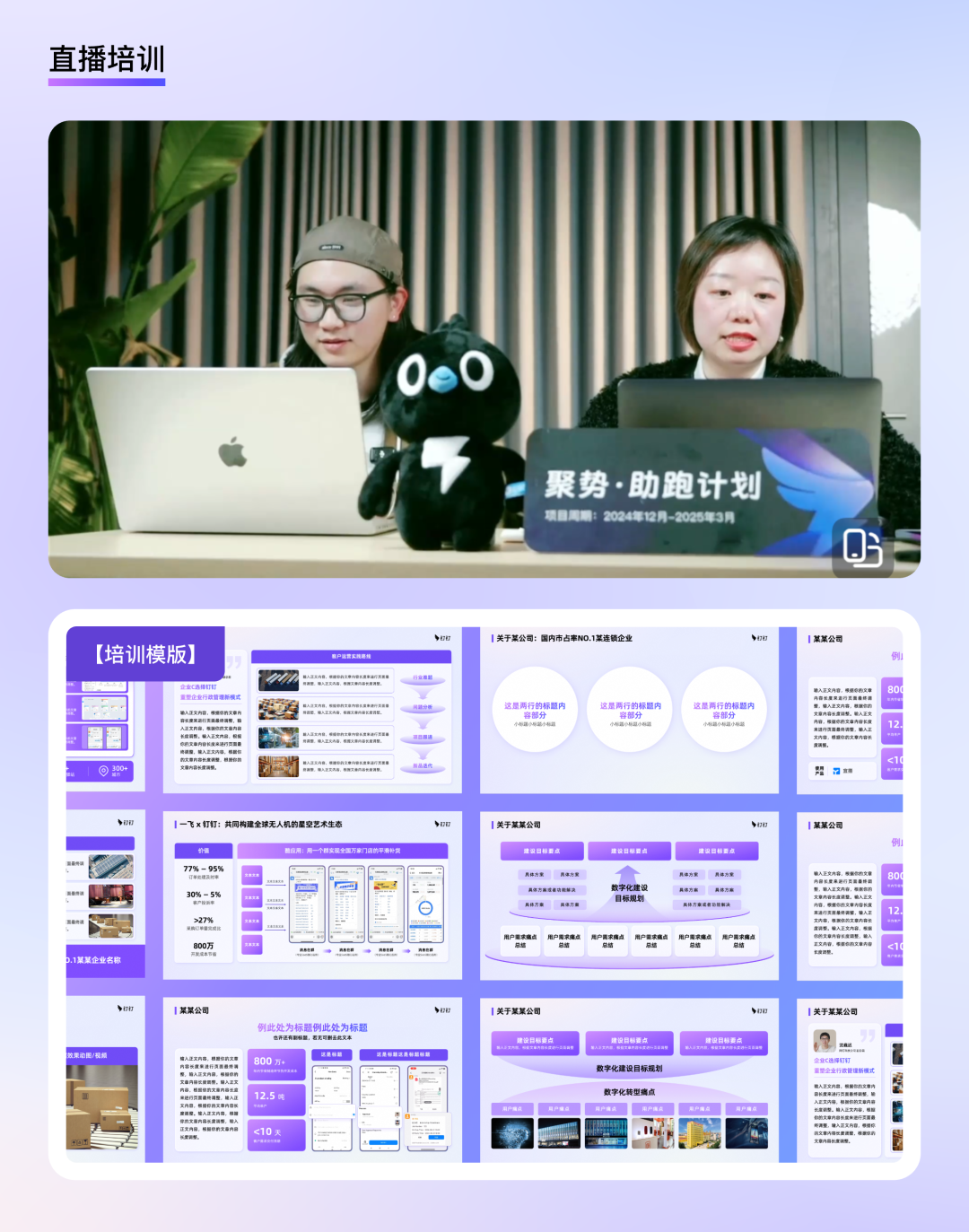
例如,当线下的前线销售团队举办面对面的会销活动或客户沙龙时,为了更直观、规范地展示产品或服务,我们提供一系列契合钉钉调性的基础演示物料,包括PPT、产品介绍文档、手册、企业名片、一&五&十页纸、邀请函以及展厅氛围布置等标准模板。同时,针对各类物料,配备详细的使用说明文档和生产SOP,内容涵盖从文件下载到字体安装,从素材使用到标准输出,再从工艺制作到预算成本等各个环节。即便你是设计小白不懂设计,也能依据自身需求,迅速对接供应商,制作出精美且符合品牌调性的物料。



同时,为扩大新紫品牌物料在前线人员中的知晓度与认知度,提高物料使用频率,并确保物料使用的一致性,我们与前线团队紧密建联,定期开展线上直播培训与答疑活动。通过收集真实客户需求反馈,反哺品牌物料不断完善。

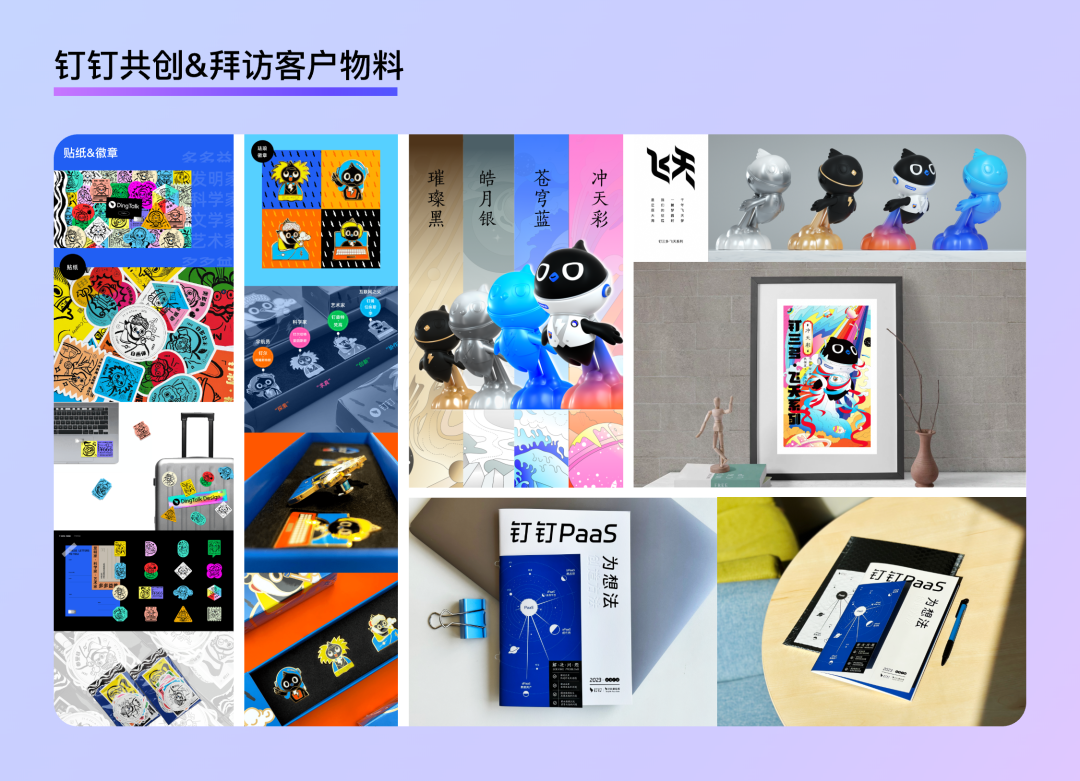
又如,当钉钉员工进行客户共创、拜访时,为保障服务专业度,提升企业品牌形象,我们会准备精美且适宜的伴手礼,并联合市场团队,输出一套完整的钉钉官方品牌介绍、钉钉集团案例介绍等物料供其使用。
值得注意的是,钉钉的生态服务商也是展现钉钉企业服务与形象的关键力量,因此,我们还为其提供统一装修建议,包括门头设计、装修风格、着装要求、解决方案手册等。

再如,在钉钉的线上场景中,钉钉官网、各业务产品H5价值页等都是客户快速了解产品的重要渠道。为提升内部人员协同效率,我们设计开发了钉钉内容运营生产平台——「叮当猫」,其中沉淀并搭建了大量关于钉钉产品功能、价值介绍、企业案例和解决方案等模板,如同精心配置的“预制菜”,使用者可直接便捷取用。

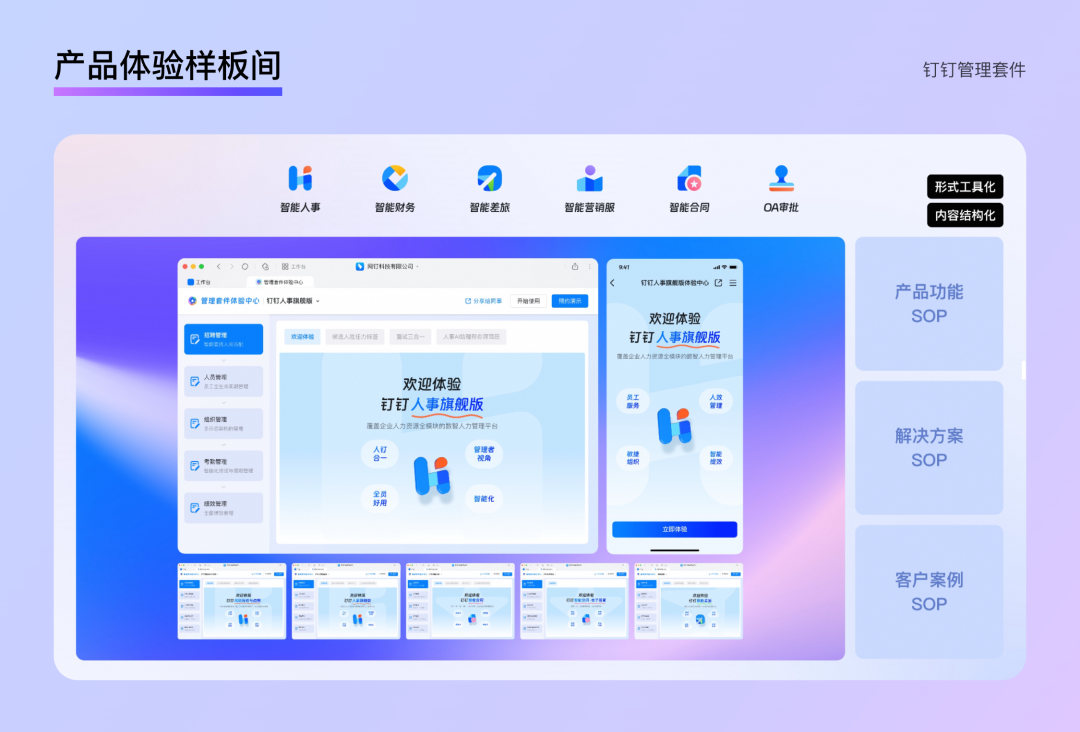
此外,在B端具体业务中,品牌物料需更具灵活性。例如,在钉钉管理套件商业化场景中,针对面客材料繁多、演示组织操作门槛高、及时迭代性差等痛点,我们打造即开即用的产品体验样板间,让客户能够快速、便捷、可视化地体验产品,加速客户决策。

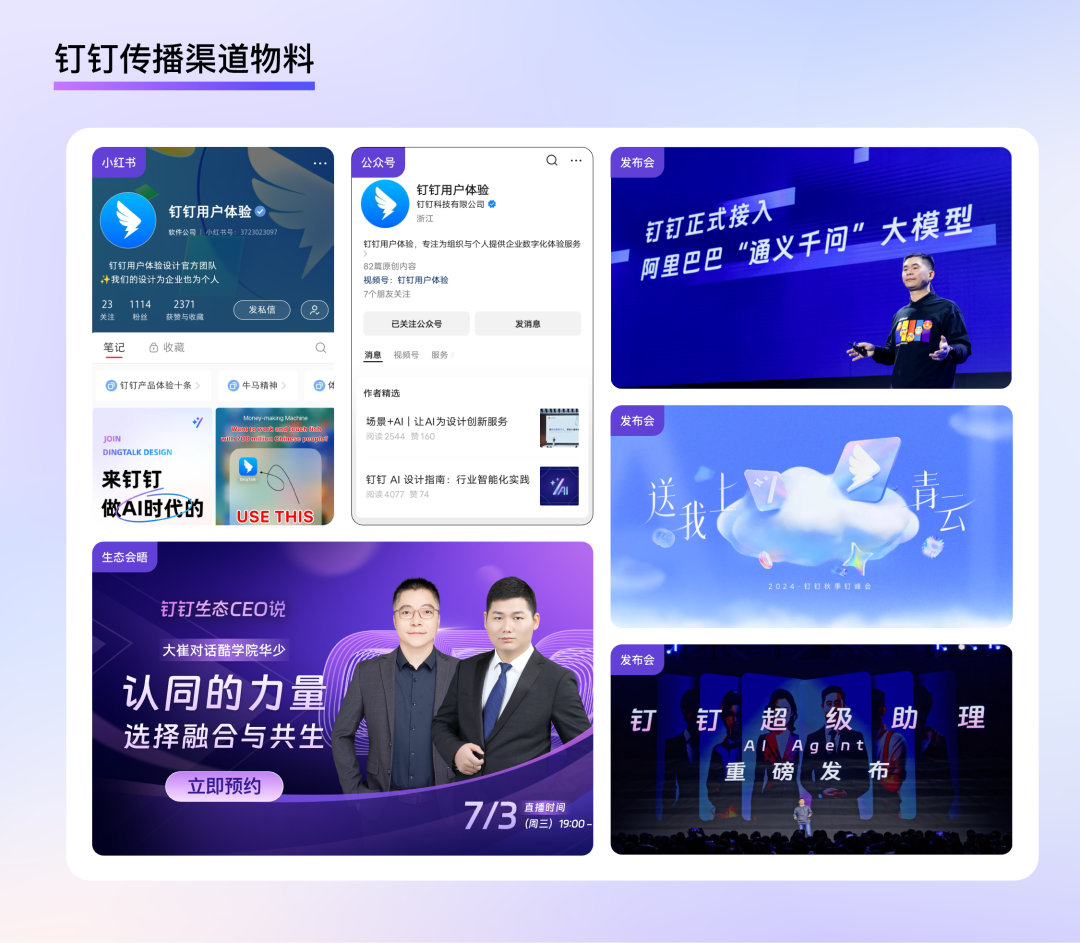
最后,B端场域下,客户除了通过线下一对一或线上触达服务了解产品介绍,各类传播渠道同样是企业品牌与心智塑造的重要阵地。像大型企业发布会、产品公众号、小红书等平台,都是不容忽视的关键场景。在钉钉,我们每年定期举办大型产品升级发布会,并借助各类传播渠道持续宣传推广,不断扩大品牌影响力。

品牌物料管理在B端业务中不仅是设计规范问题,更是品牌资产运营、组织协同效能提升的系统工程。
在品牌物料投放与实际使用过程中,我们时常遭遇一些典型痛点场景,比如某会晤物料使用过期Logo、某线下展会采用过时的色彩规范、某产品价值页与白皮书技术参数不一致等。追根溯源,这些问题的核心成因在于上下游协同与一致性管理的缺失。在几十人的小型企业中,此类情况或许尚不严重,通过简单的相互“问一嘴”,便能较快达成信息对焦。然而,一旦企业规模扩张,人数达到几百、上千甚至过万,品牌物料一致性的协同管理便会变得愈发困难。因此,为更高效地解决信息不对齐、不统一的难题,建立一套标准的品牌物料管理范式用以指导物料设计与使用的准入及准出,就显得尤为必要。

在钉钉,随着智能化的全面升级,为提升品牌物料的美观度与专业度,同时提高物料调用效率、确保使用的一致性,我们与销售团队特别成立专项项目组。在企服前线代表和各业务产品代表的关键支持下,形成了 「生产部」-「加工中心」-「面客部」 的品牌物料生产、加工与调用管理机制。「生产部」的人负责做什么,再到「面客部」的人负责卖什么,而处于中间环节负责加工的人员,则如同桥梁一般,确保上下游信息传递的准确性以及品牌物料管理的一致性。比如:有人负责细化到行业或场景的demo设计,有人核心输出标杆客户案例,还有人负责输出一套完整的企业服务面客规范。做好品牌物料的一致性管理,能够极大的提升B端客户决策效率(降低认知成本),同时强化企业专业可信度。

随着行业变迁、客户需求的不断更迭以及技术的日新月异,B端品牌物料设计已悄然蜕变,从传统认知里单纯的宣传材料,逐步发展成为多维且个性化的服务与体验。当下B端品牌物料的设计趋势,聚焦于高效传递品牌一致性、强化专业信赖感,以及系统性管理好物料的生产、加工和面客宣发。从精心提炼品牌战略,到积极探索客户触点创新,每一个环节都旨在降低客户认知成本,助力企业精准传递产品服务及其价值,从而推动客户转化。
以上就是本期为大家带来的B端设计趋势之品牌物料系统设计的全部内容。后续,我们还将从动效、图标等设计趋势深入研究,期待在深耕B端产品设计的道路上,与各位携手前行,共同进步。
作者:冬然 @
本文由人人都是产品经理作者【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
常见的B端卡片组件,应该怎么设计才可以达成更好的传播效果、传递更清晰、更完善的视觉体验?在本篇文章里,作者就结合具体案例,对B端卡片组件设计进行了技巧拆解,一起来看看吧,或许会对你有所启发。

B端设计的过程中,并不是所有元素抄一抄别人的,从组件库里引用下就完事了,而是要经过具体组织并设计。尤其在一些特殊的组件中,是可以去表现设计水平,提升项目整体视觉质量的,而不是让它们看起来非常的枯燥乏味。
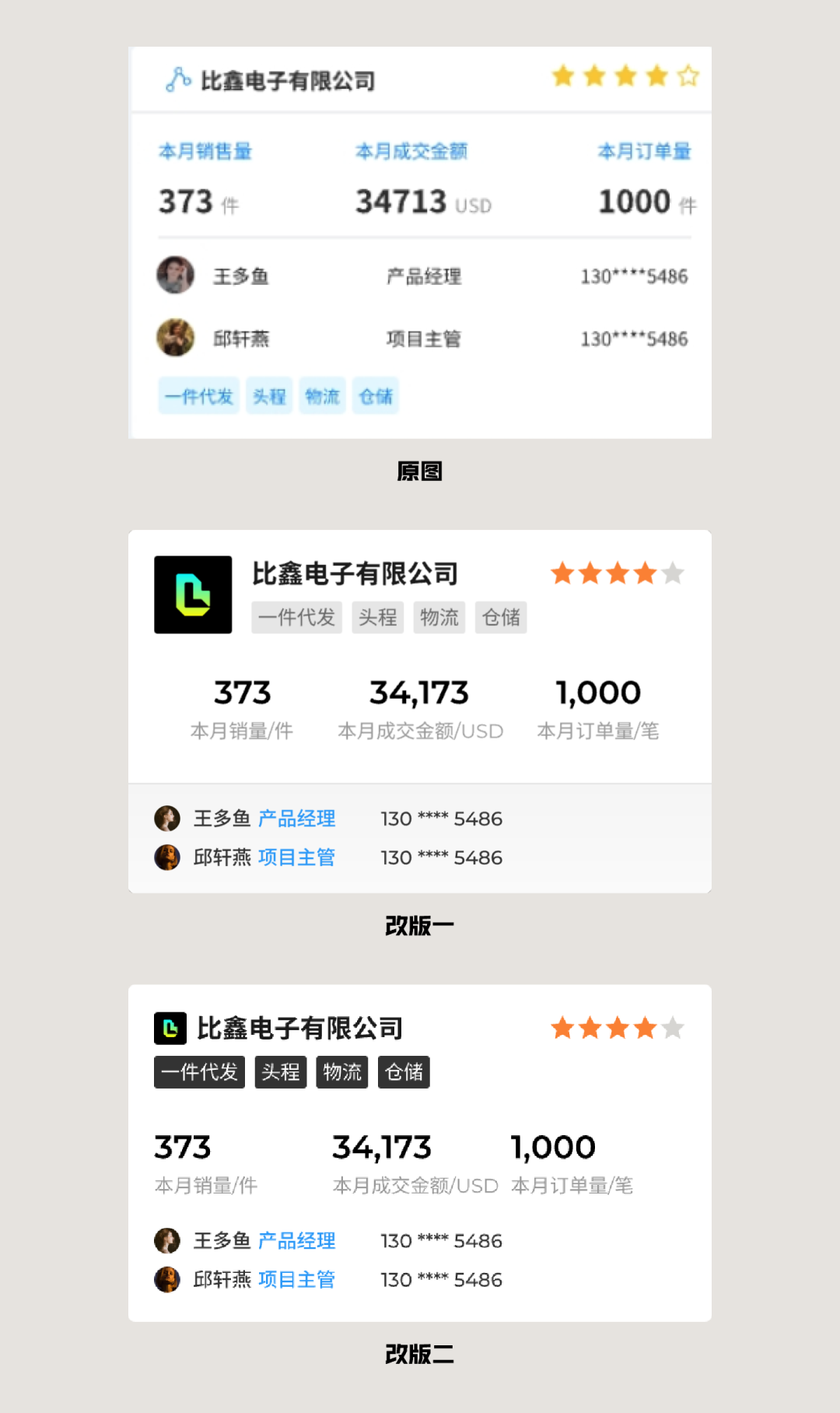
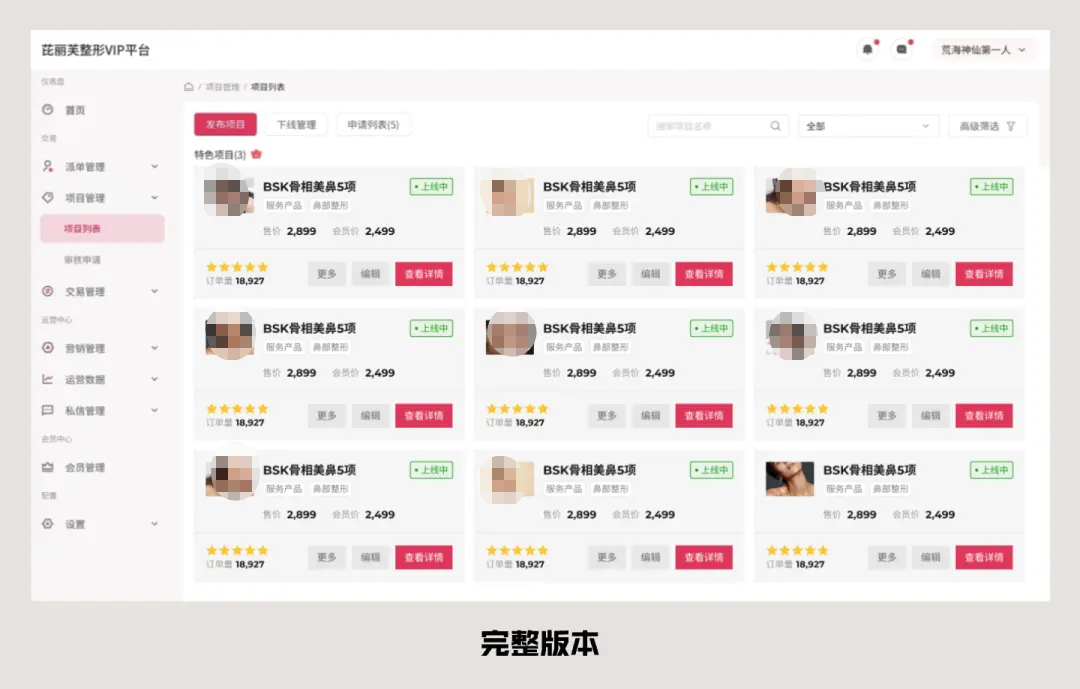
这次,我们的改版主要就围绕在B端常见的卡片组件中,通过3个以前提交过的作业,来分享如何设计B端的卡片。
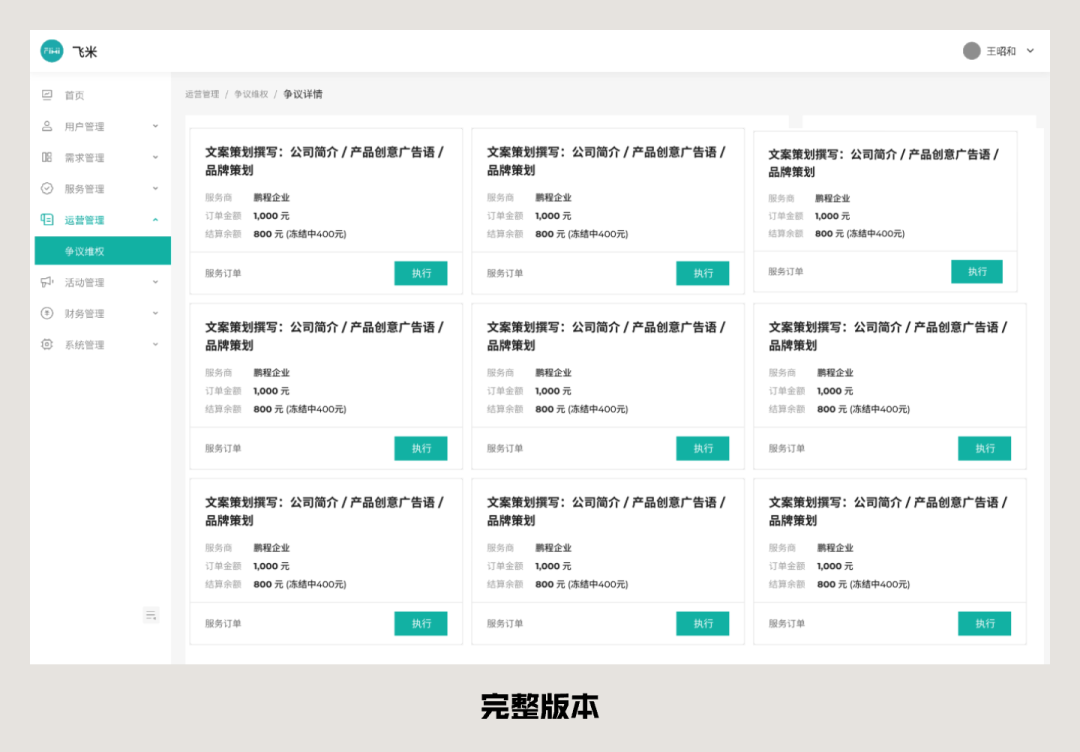
三个改版案例我们都遵循相同的设计方式和顺序:

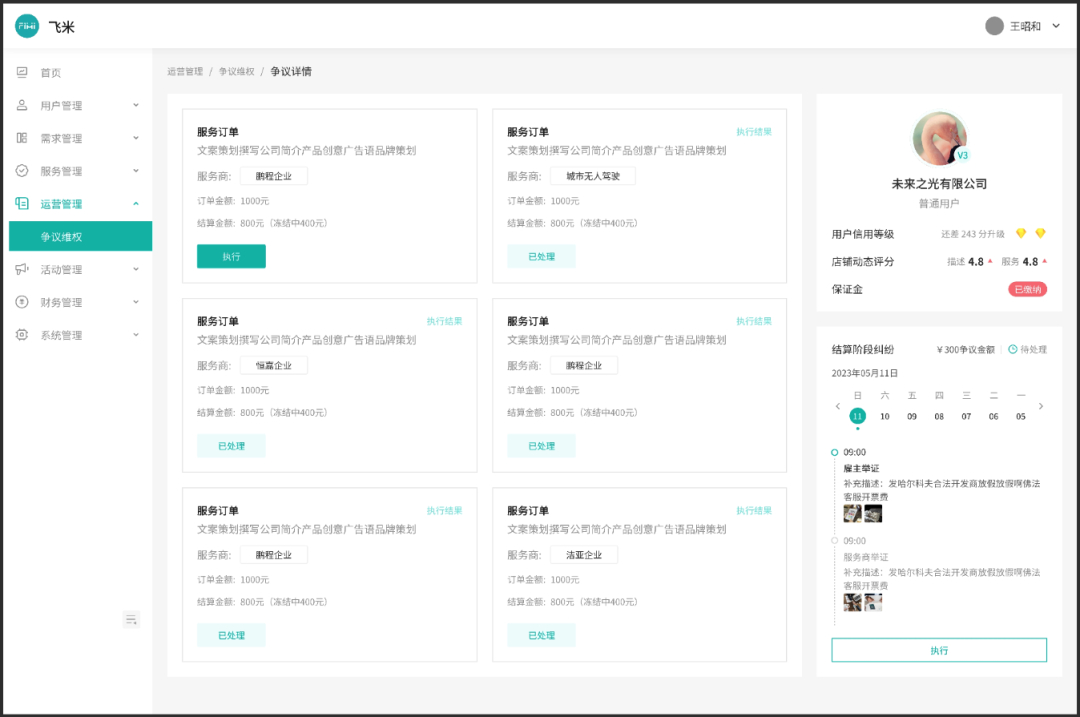
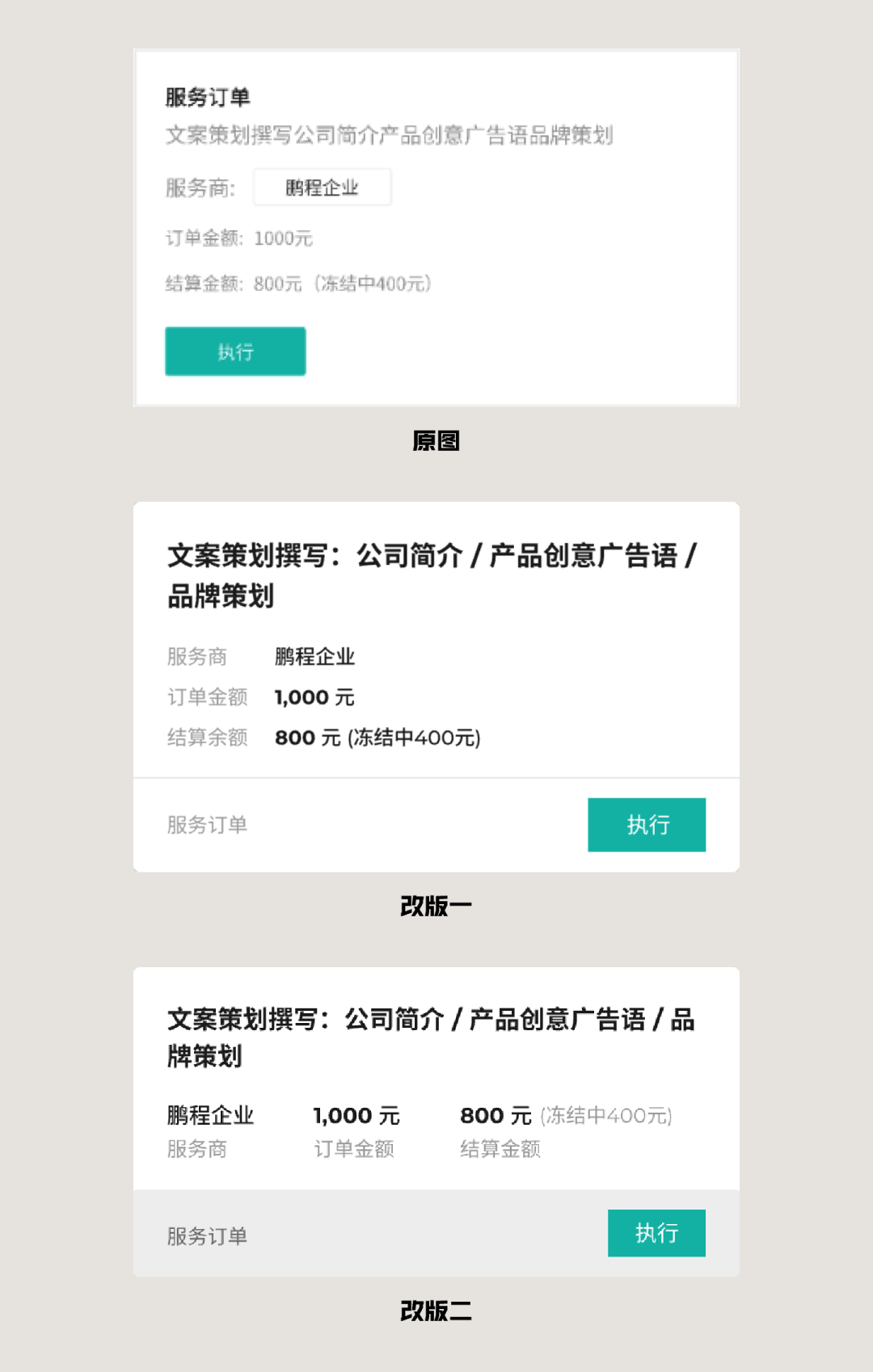
在该案例中,卡片作为页面的核心对象,视觉重心不够突出,且内容的权重没有得到有效的表现,订单标识只有一个的情况反复强调对识别卡片没有任何帮助,且卡片占比过大,没必要的浪费页面空间。
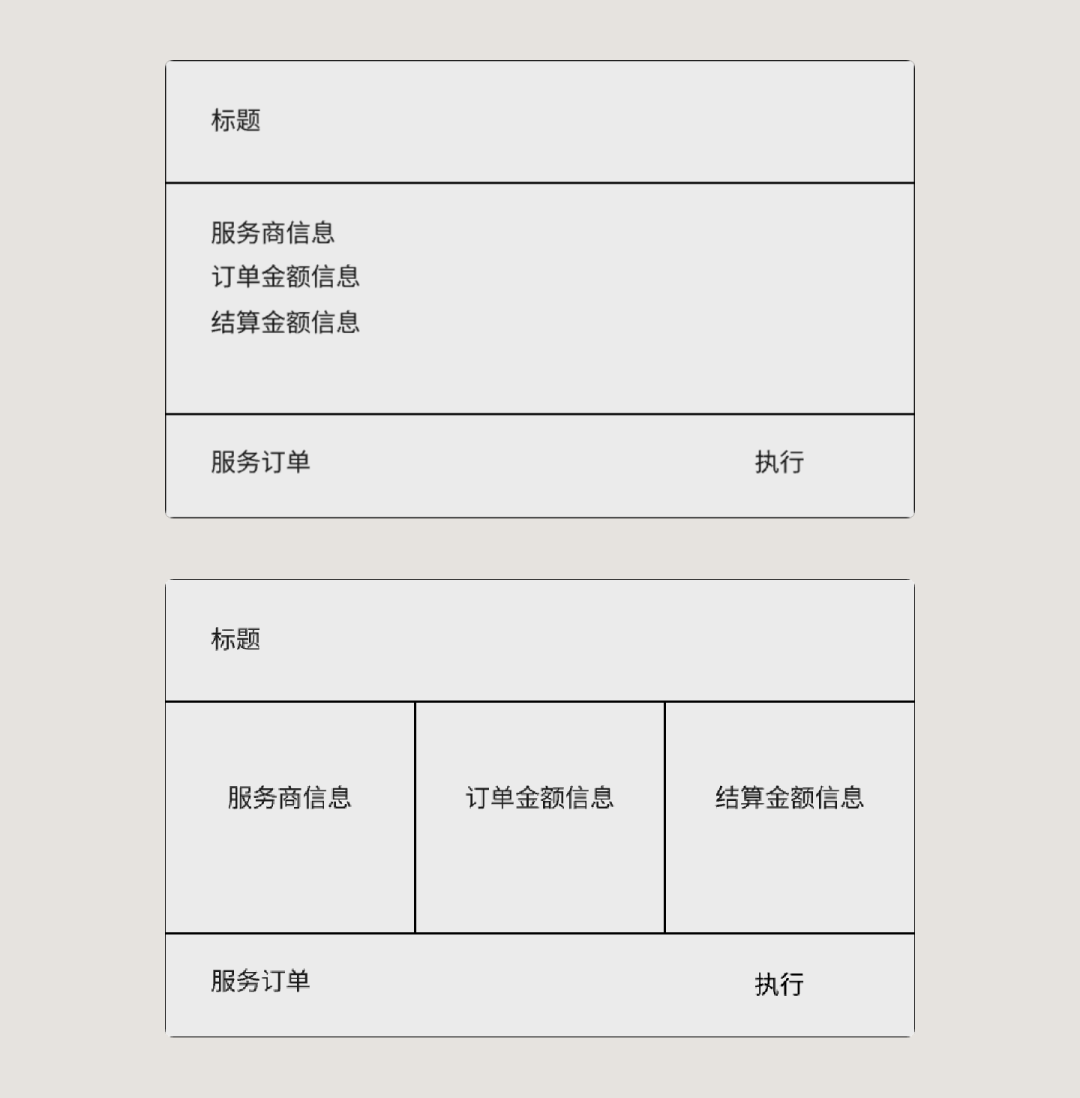
所以,重构它的结构时,重点突出标题弱化标签,将卡片拆分成标题、信息、操作三个栏,让信息的呈现更简洁直观。

然后再具体优化内容和细节,对重要信息突出,固定的标题字段弱化。

最后,再根据主色的需要填充色彩进去即可。



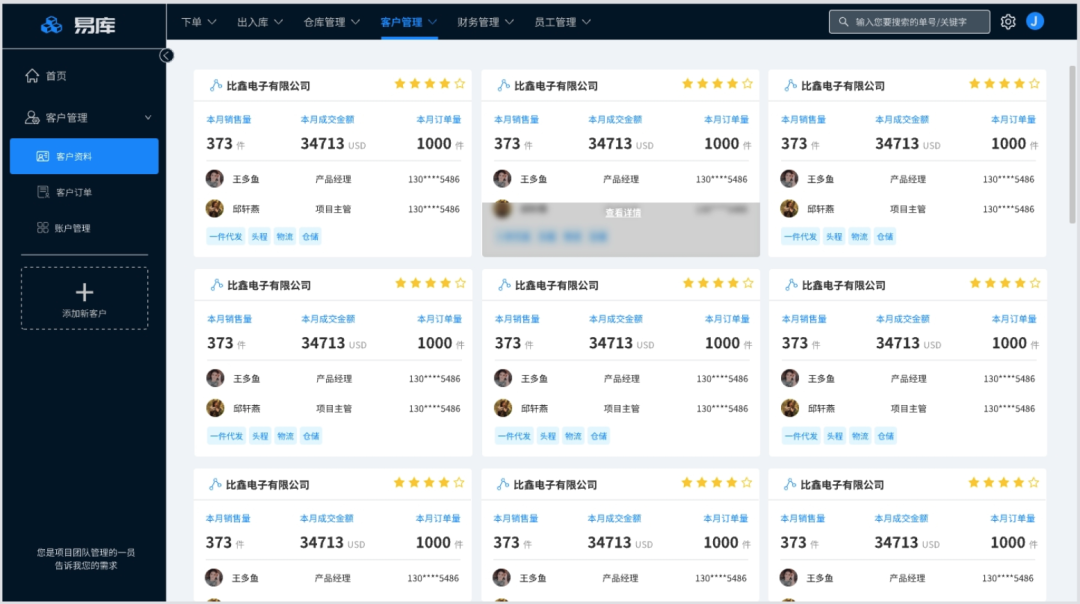
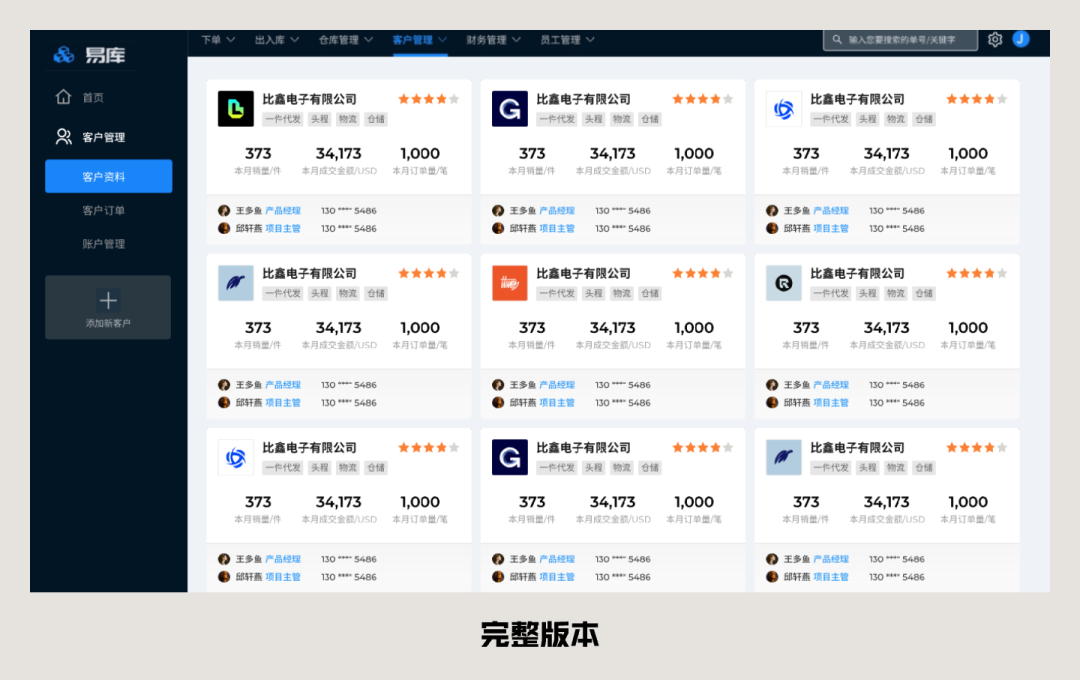
这个案例也是设计得比较有问题的,但是忽略掉全局组件的粗糙,卡片部分的设计也是很多作品案例中的常见问题,要素过多,没有主次,在列表化的展示中,根本没办法很好的识别相关的内容和关注到有效的信息,会被淹没在繁复的字段内容中。
所以,我们用相同的方法作下区分,将内容分为上中下三个栏。

然后再对字段做权重的划分,虽然字段信息很多,但值得被突出的要素不多,企业名和数据是卡片中最重要的信息,一个用于识别卡片,一个用于查看核心的指标。

最后,再完成样式的补全即可,只在星级和用户职位上增加色彩。



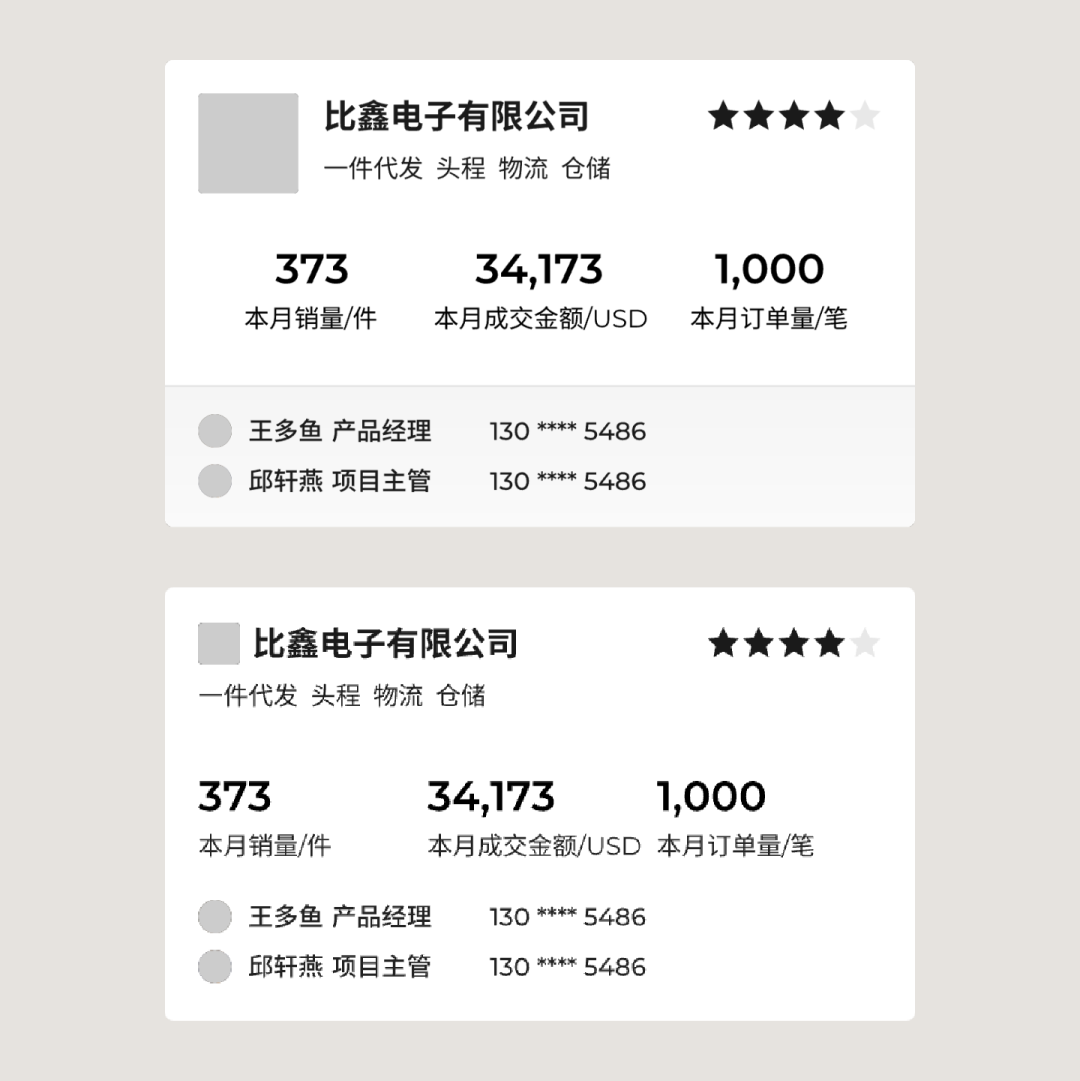
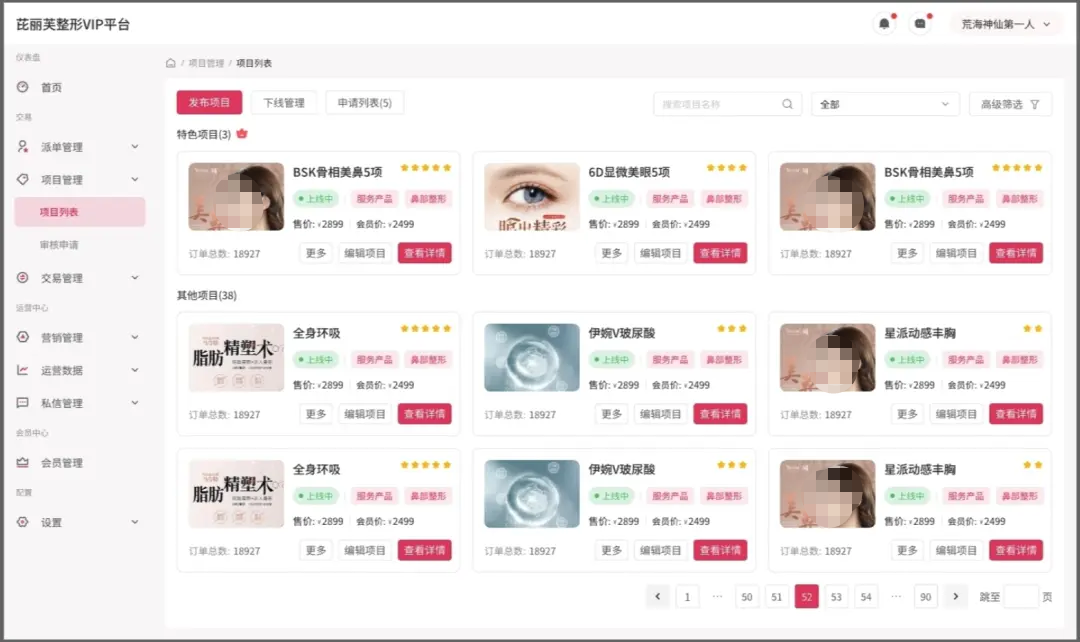
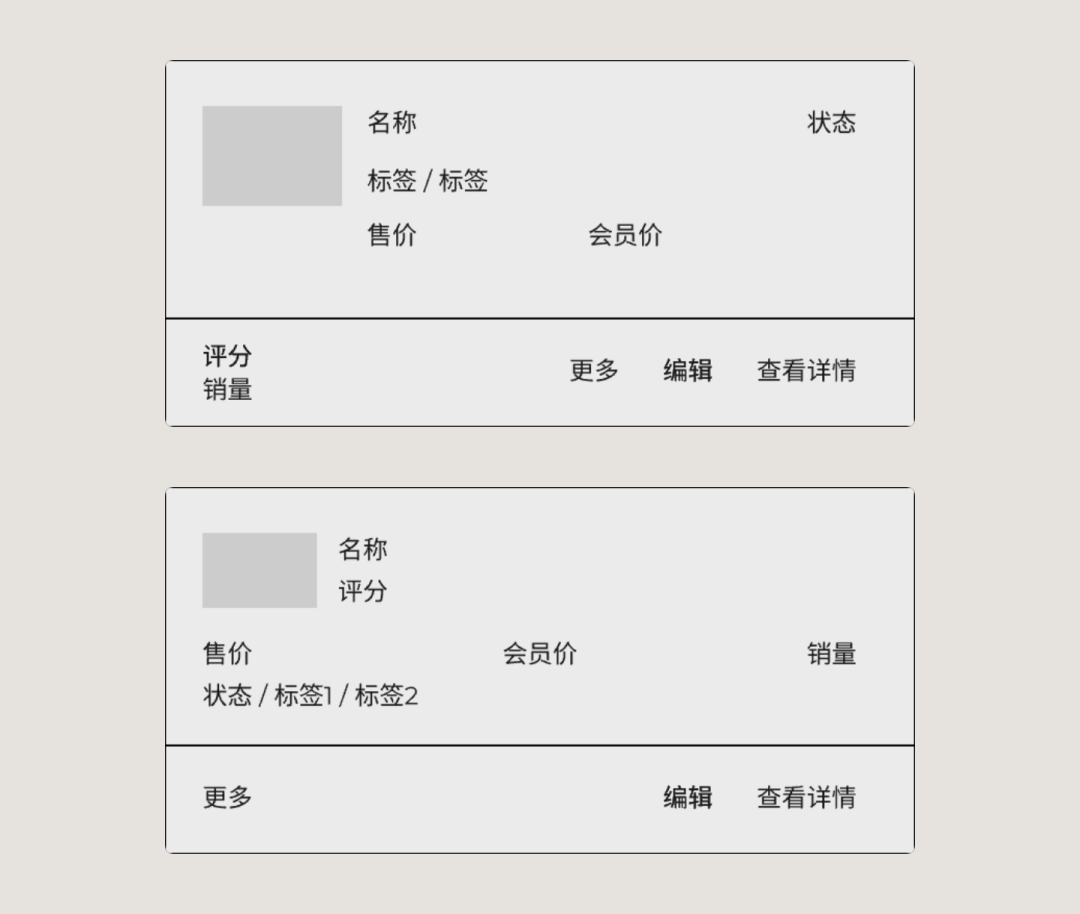
问题和前面还是一样,内容很零碎,所有要素都强调,于是就没有重点。所以,下面对它们进行改版,这次因为数据项不再是重点,卡片的目标不是用来查看数据而是用于检索进入到下级页面的,所以只分了两栏。

然后,再对权重进行强调,查看详情是这里面最重要的元素,图片则没有太大的意义仅仅是点缀所以缩小。

最后,再完成相应色彩的添加和图片的填充,完成最终的视觉效果。


这三个改版都用了很简单的修改方式,通过理解卡片的作用、字段信息,对它进行信息分区,然后填入相关的字段并做出权重划分,最后再用颜色为不同的要素加权。
只要掌握这样的设计思路,做绝大多数卡片都不会有阻力,只会纠结于应该用哪套样式更合适。
因为时间关系只做了很简单的调整,没去做多套大跨度的样式变更,同时套进原图环境没做整体的处理,所以还有很多升级优化的空间,理解这个感觉即可。
作者:酸梅干超人;
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
这些是一些创新和不同寻常的B端系统界面设计思路,可以根据具体的业务需求和用户群体的特点进行定制和调整。希望这些思路能够为您带来新的灵感和想法!
在B端产品设计中,中后台UI设计规范的建立对于提升设计效率、保证用户体验一致性以及优化开发流程至关重要。本文从设计规范的意义、原子设计理论、后台设计系统搭建以及Design Token应用实践四个方面,详细总结了B端中后台设计的要点和方法,供大家参考学习。

今天从以下4个方面,结合7年B端设计工作经验,为大家分享原子设计理论和中后台设计系统搭建的应用实践。
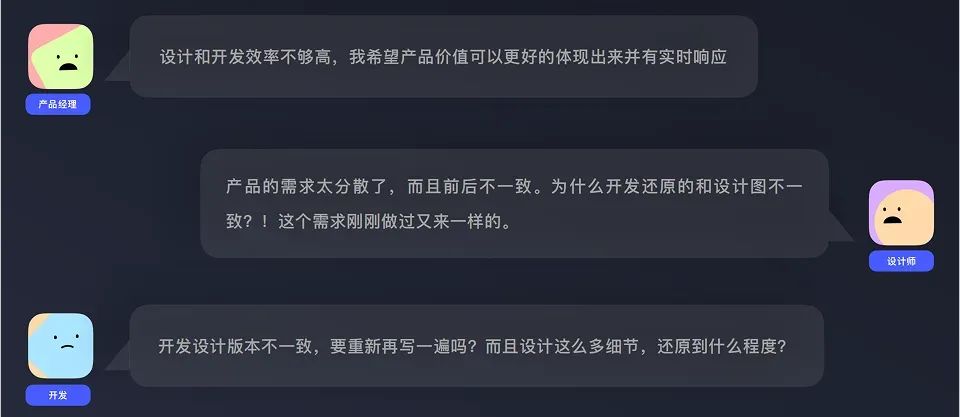
分别站在整个产品设计研发流程中各个角色的不同角度,在工作中可能会有以下“抱怨时刻”:

由此,体现出搭建设计规范的作用和意义:

① 产品侧
⼀个产品不同分⽀多个团队完成的时候,可以保证产品团队使⽤同⼀份设计规范快速完成产品原型设计。保证可复⽤模块的交互体验的⼀致性。
② 设计侧
通过设计规范去解决⼤部分需求,极⼤提⾼效率解放双⼿,让设计师能去做⼀些更发挥创意和想象⼒的设计。
③ 开发侧
形成开发资产,可以提升研发效率,降低维护成本。开发⼯程师⽆需再重复开发同⼀个组件,只需要去组件库⾥调⽤即可,配合业务逻辑,⾼效完成界⾯开发,做到开箱即⽤。
④ 测试侧
标准化的设计规范,是测试⼈员最喜欢看到的。例如,设计规范规定弹窗 footer 区按钮组居右,那么测试⼈员只要测到不居右,就可以给产品提优化建议了。
设计规范中具像化的环节是设计组件化,最早可以追溯到⼯业⾰命时期,福特创造的流⽔线⽣产⽅式。福特将汽⻋分解成零部件,再把零部件模块化组装,这⼀创举极⼤的提⾼了⽣产效率。

根据资料显示,T型⻋是世界第⼀款⼤量使⽤通⽤零部件,并进⾏⼤规模流⽔线装配的汽⻋。这种⽅式极⼤地提⾼了T型⻋⽣产效率,降低了⽣产成本。
1914年,福特已经可以做到93分钟⽣产⼀辆汽⻋,⽽同期其他所有汽⻋⼚商的⽣产能⼒总和也不及于此。
到了1920年代,T型⻋的价格甚⾄降到300美元⼀辆(问世之初T型⻋的售价仅需850美元,⽽同期的竞争对⼿则通常为2000-3000美元⼀辆)。
原子设计理论最初来源于化学领域,这一点从名字可以听出来。在化学中,所有的物体都是由原⼦构成,原⼦组合构成分⼦,分⼦组合构成有机物,最终形成了宇宙万物。

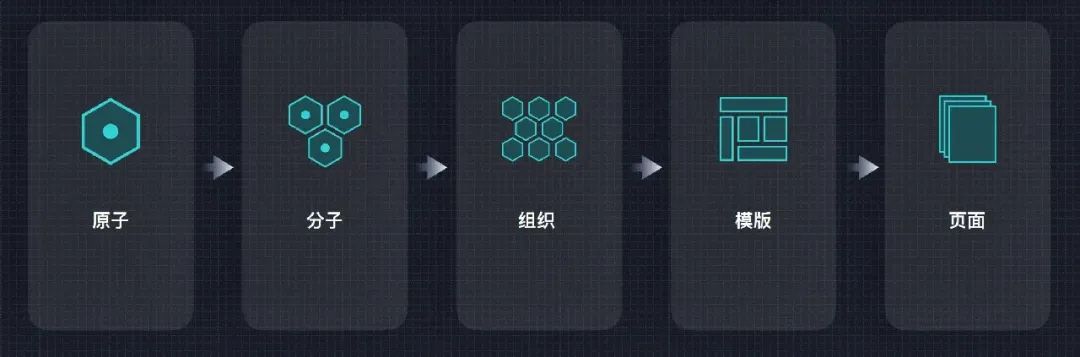
2013年前端⼯程师 Brad Forst将此理论运⽤在界⾯设计中,形成⼀套设计系统,包含 5 个层⾯:原⼦、分⼦、组织、模板、⻚⾯。当公司的业务产品逐渐扩⼤时,我们就需要制定⼀套完整的设计系统,提升设计和开发的协作效率,统⼀所有设计师的输出物。
总之,将设计拆分成⼀些基本元素,例如⼀个按钮、⼀个弹窗,再根据业务需求、产品逻辑重新组装,形成最终的产品,这就是原⼦设计理论(组件化设计),区别于整体设计制造的⼀种新的⼯作流程。

原⼦是物质的基础组成部分,是构成设计系统的最基础元素。
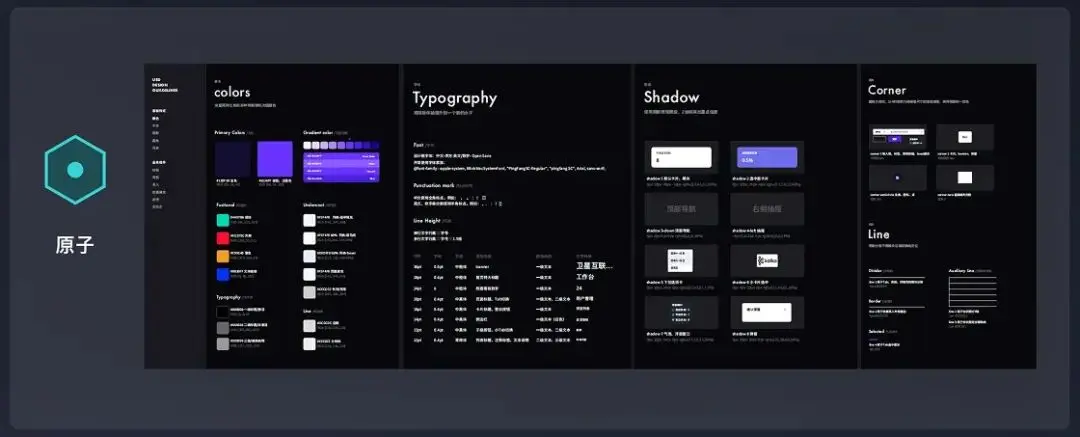
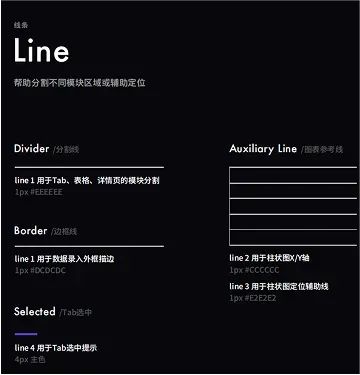
在界⾯中以「元素」的形式存在,例如:颜⾊、⽂字、图标、分割线、间距、圆⻆、阴影等。

色彩体系
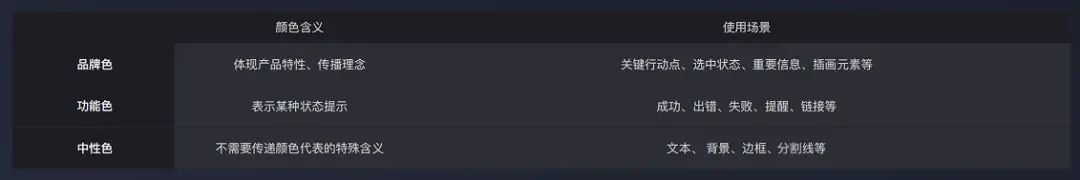
中后台产品的⾊彩体系主要分为3类:品牌⾊、功能⾊、中性⾊。

B端网站体现理性和效率特性,往往会使中性色占据九成以上,应用在背景、边框、文本和分割线。下图为颜色定义示例(考虑暗色模式)。

文字体系
B端产品的⽂字系统设计⽬标:增强阅读体验、提升信息获取效率,字体是体系化界⾯设计中最基本的构成之⼀。
字体的⼤⼩、字重、⾊彩区分体现界⾯信息的层级关系。
下图为字阶应用规范示意:

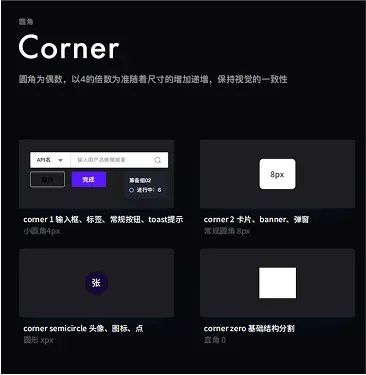
阴影、圆角、线条
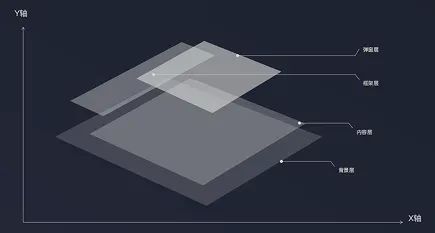
阴影:在B端界⾯中,有些特殊的元素会使⽤到阴影,从阴影中我们可以看出物体距离平⾯的⾼度,距离平⾯越⾼的物体阴影越⼤;

圆角:从直⻆到圆⻆给⼈带来从严谨冰冷到柔和亲切的⼼理感受,在B端界⾯ 中,常⽤2-8px圆⻆;

线条:分割模块及辅助定位。

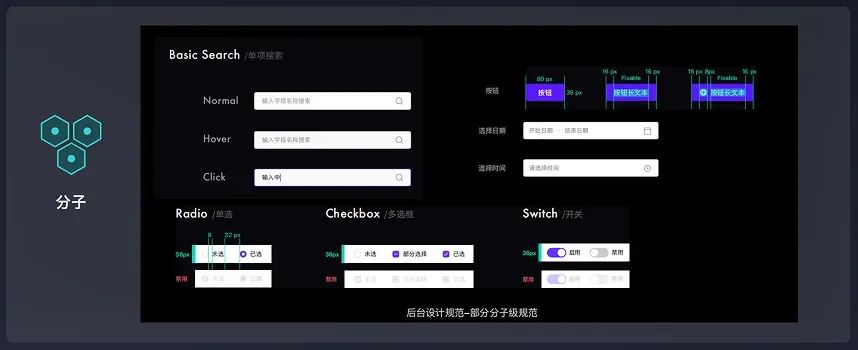
在界⾯中,分⼦是按照规律组合起来的元素,如:按钮、搜索框、选择器等。
以按钮为例,⽂字、⾊块、图标和间距这些抽象的原⼦产⽣关联组合成分⼦:图标、⽂字传达含义;颜⾊、圆⻆传递特性;间距、尺⼨定义规范。

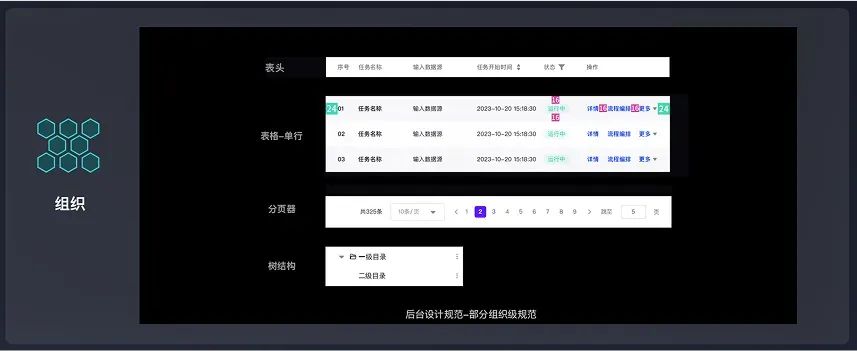
分⼦+原⼦组合成更复杂和可拓展的组织(区块组件),如搜索区、卡⽚列表区、表单区、数据统计区等。

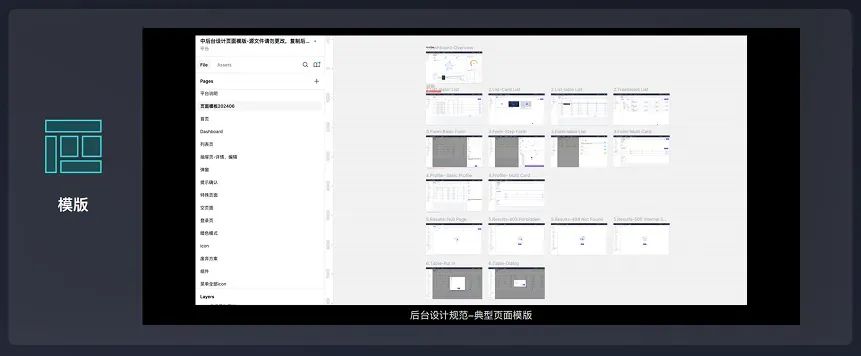
由原⼦+分⼦+组织构成的更复杂更具拓展性的模块,构成了典型⻚⾯模板,如列表⻚、详情⻚、异常⻚、Dashboard等。模板在设计系统中承载的作⽤就是保证设计⽅案在原型各阶段的⼀致性,专注⻚⾯底层架构,并⾮具体⻚⾯。

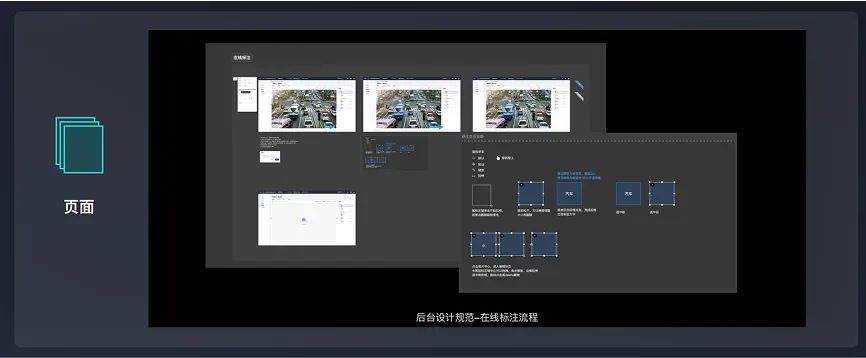
带业务逻辑的场景案例,如标注场景、权限管理、详情设置等,将⻚⾯模板填充真实的⽂字、图⽚后形成⻚⾯,即带交互逻辑的⾼保真原型图,真实内容使设计系统有了“⽣命” 。

虽然通过设计规范可以对产研流程提效,但在开发还原中还是会经常遇到⼀些棘⼿的问题。
开发还原准确度难以保证,走查几轮还有有细节问题没有修复;
领导要求开发暗色模式,或者客户要求换一套主题色,找到替换的工作量巨大;
设计一处变更,涉及多个页面模块,维护工作量大。

为了解决和优化上述的问题,Design Token 应运⽽⽣。它可以解决产品设计和开发过程中的细节、变更和⻛格⼀致性的问题,有效提⾼产研团队设计质量和协作效率。
“Token”原本的意思是“令牌,指令”,与 Design 连在⼀起指“设计变量”。在⼯程逻辑中⽤于⽤户身份与服务器端进⾏验证,⽽在设计体系中,Design Token 则可以简单理解为封装的视觉样式参数。它通过规定样式参数,并通过⼀套符合设计师、⼯程师理解的统⼀的命名规则,为这些样式参数的定义名称。

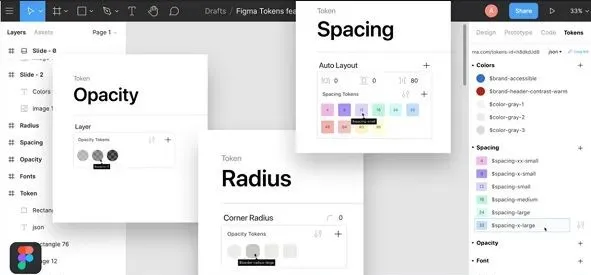
Design Token优势
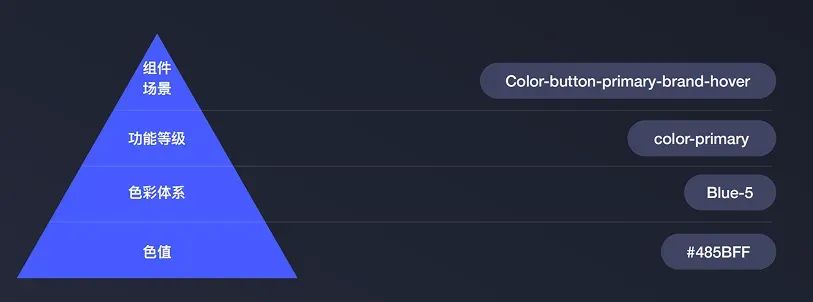
设计语义更易理解:帮助设计师和开发建⽴统⼀语⾔,设计⽅案更加⼀致。从下到上的Design Token命名思路。

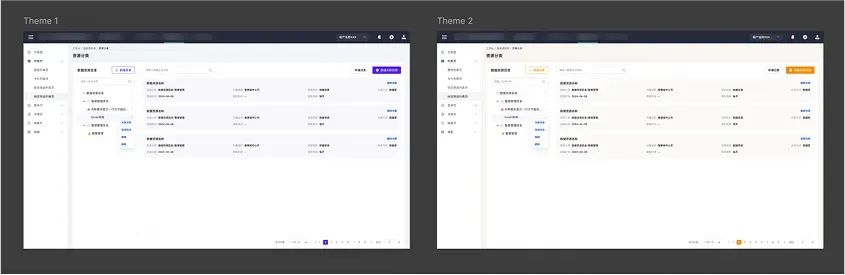
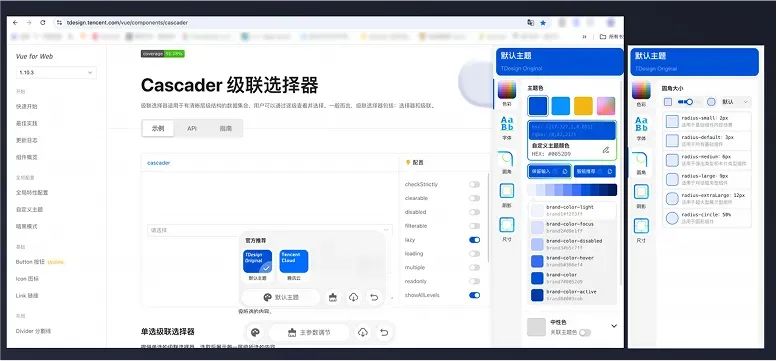
主题⽪肤⼀键替换:主题⽪肤的替换可以⽤在两个维度,⼀是浅⾊模式和暗⾊模式的替换,⼆是不同品牌⾊之间的替换。我们可以将不同主题的同⼀个场景下的颜⾊使⽤同⼀个 Token 命名,达到⼀键换肤的效果适配不同客户⽅案。

设计变更⾼效维护:替代传统⼯作流⼀键替换效果。例如修改二级文本的颜色,传统工作流需要先修改设计规范,修改设计稿,然后输出给开发,开发逐一更新代码,完成后提交给设计师进行走查验收。而当使用Token之后,只需要更新Token参数,就可以直接导出JSON给开发,一键自动更新。提高效率不止一点点。

设计效果精准还原:代码编辑器⾃动化提示颜⾊选择,如不正确则产⽣报错。

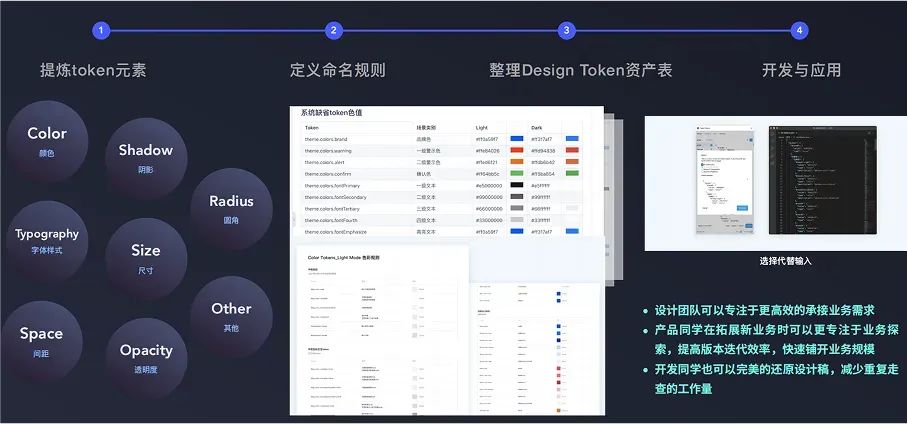
总结一下使用Token开发的优势:
第一步:提炼token元素;
第二步:定义命名规则;
第三步:整理Design Token资产表;
第四步:开发与应用。

接下来具体说说如何为Design Token命名,命名方式目前并没有绝对统一的要求,不过有一定的逻辑规则,可以由设计师找前端开发一起商量出一个都能通俗易懂便于理解的命名规则,
举个例子:
1.Token名称由大到小排序,中间用“-”分隔;
2.Token前缀可自定义添加公司简称,如“–el-xx” 、“–ant-xx”、“–td-xx”。

为了更好的统一规范,应用Token,建议成熟的互联网公司设计团队搭建自己的低代码平台。一键更换主题,尽在指尖。

以上就是从四个方面归纳的B端设计规范定义和总结,希望对你有所帮助!
本文由人人都是产品经理作者【Clippp】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在数字化时代,B端产品的用户体验设计正变得愈发重要。动效设计作为提升交互体验和效率的关键手段,正在成为B端设计中不可或缺的一部分。本文将深入探讨2025年B端设计中动效的趋势,从动效的历史演变、物理世界中的灵感汲取,到钉钉设计系统中的实践应用,帮助我们理解动效如何从简单的视觉装饰转变为提升产品效率和用户体验的核心工具。

回溯互联网的发展进程,从桌面端的拨号上网,到5G移动互联网,再至人工智能的助力,科技领域正在经历着翻天覆地的变革。
未来的数字世界,在沉浸感、参与度、个性化等维度对体验会提出更进阶的要求;与此同时,B端企业对于高效、简便、用户友好的界面需求与日俱增。
在2025年的当下,B端设计师唯有持续学习,适应新技术与新趋势,紧密围绕客户的业务价值展开设计,进一步注重实用性、包容性以及可定制化,方可为企业客户塑造出卓越的产品与服务。
因此,我们结合钉钉近10年的B端产品设计经验,鉴于未来B端设计趋势将展现出多元化、智能化和人性化的特质,从B端产品个性化、风格与质感、界面版式、品牌物料、图标、动态交互等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。对交互等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。

今天要和大家聊聊 B 端产品的动效设计趋势。我们将回顾动效的发展轨迹,从历史演变到设计哲学,探索如何从物理世界汲取灵感,并分享钉钉在动效设计中的思考与实践。
动效设计在互联网的发展历程中经历了多次变革。从最初简单的过渡动画,到如今复杂而精细的交互体验,动效的演进不仅是技术发展的产物,也映射了用户体验设计理念的不断深化。

在互联网的早期,受限于带宽和硬件性能,动效的应用较为基础,主要用于加载进度条和页面过渡,核心目的是向用户提供反馈,减少操作过程中的不确定性。典型案例是 Windows 98 时代的加载进度条和网页上的缓冲动画。这些动效虽然简单,却在当时发挥了重要作用——帮助用户理解系统状态,降低等待焦虑。

进入 2000 年代中期,Flash 技术的普及让网页动画迎来了黄金时代。Flash 赋予了设计师更大的自由度,使得网页可以呈现更丰富的动态效果,动效不再局限于状态反馈,而开始深度参与交互体验。这一时期,动效的作用从提示系统状态进化为增强用户沉浸感,例如按钮悬停时的动态反馈,炫酷的页面切换过渡,以及交互式动画(如鼠标跟随效果、小游戏动画等)。
不过,Flash 的动效过度依赖插件,影响性能,并且在移动端难以兼容。2010 年代,随着 HTML5 和 CSS3 的发展,Flash 逐渐被取代,动效设计进入新阶段。

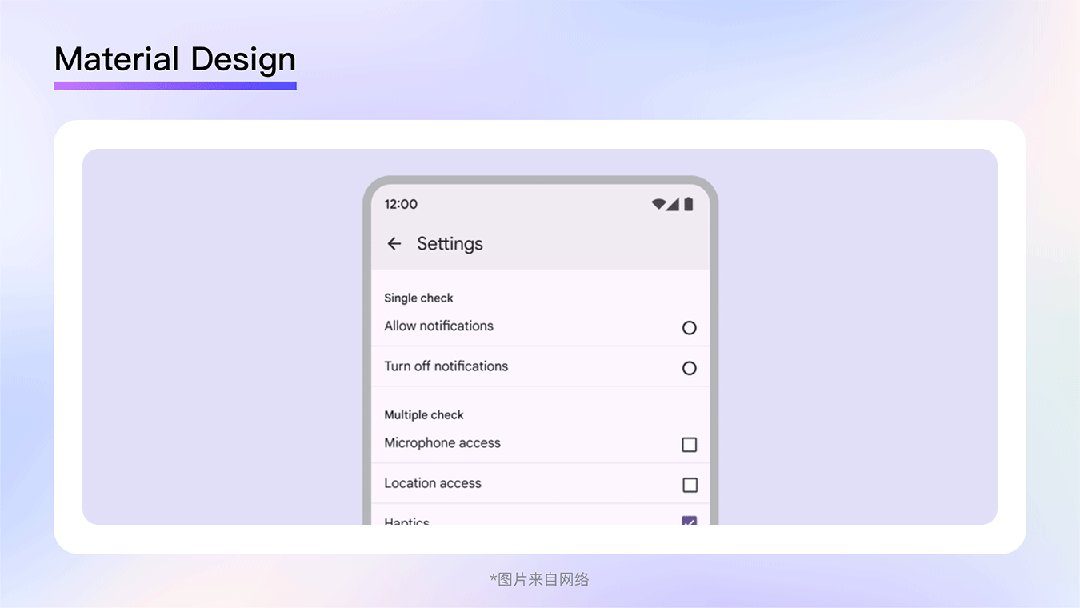
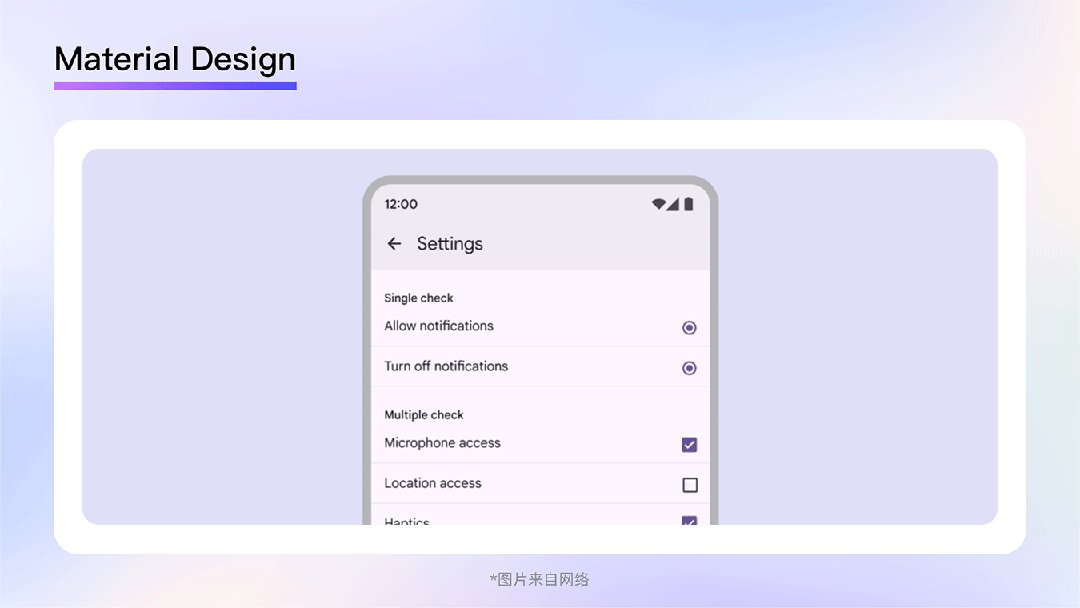
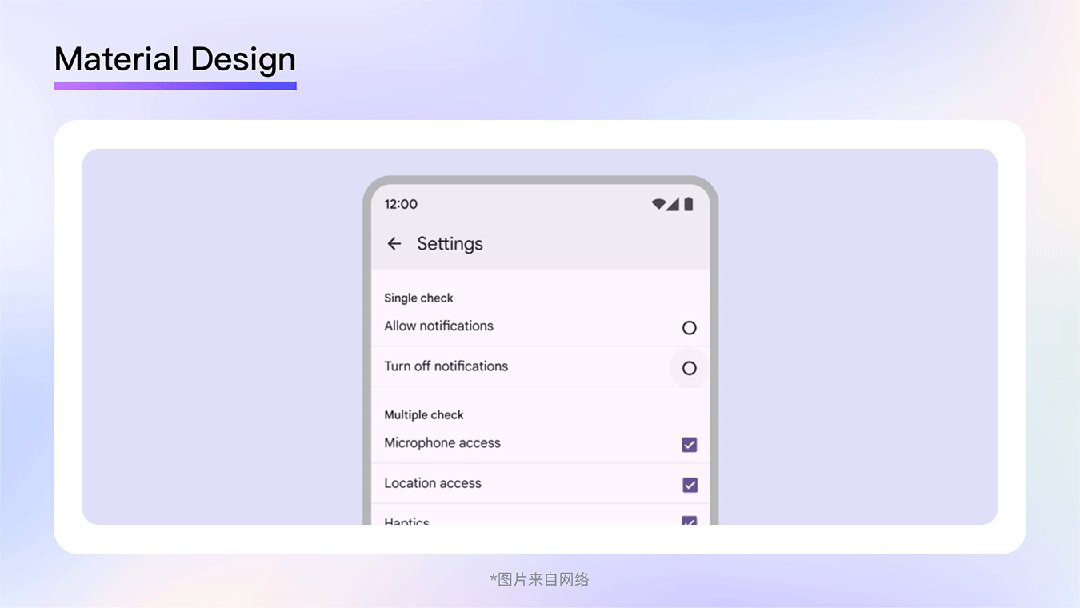
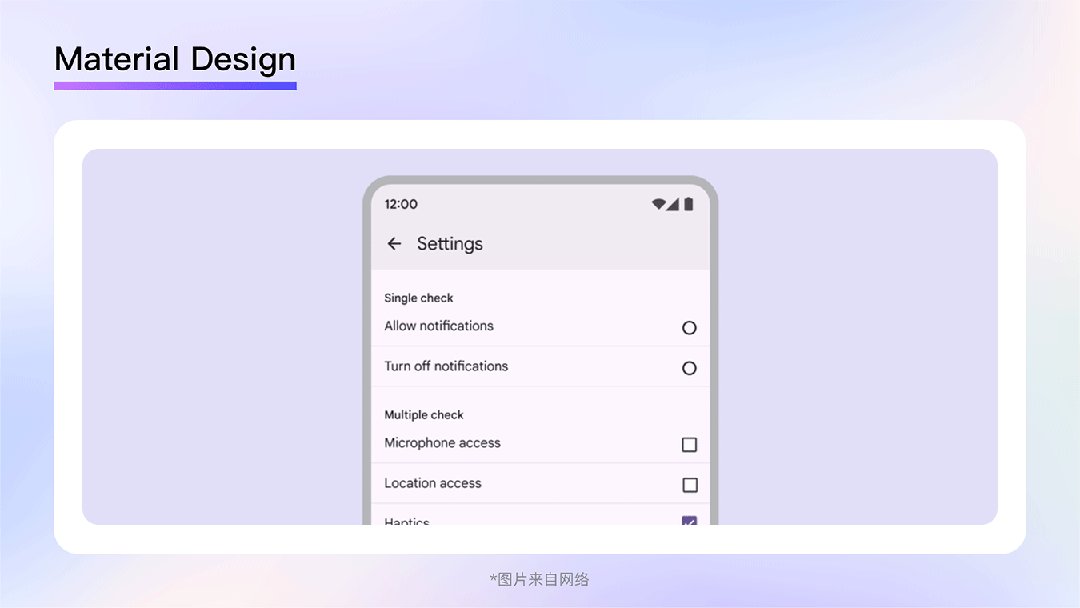
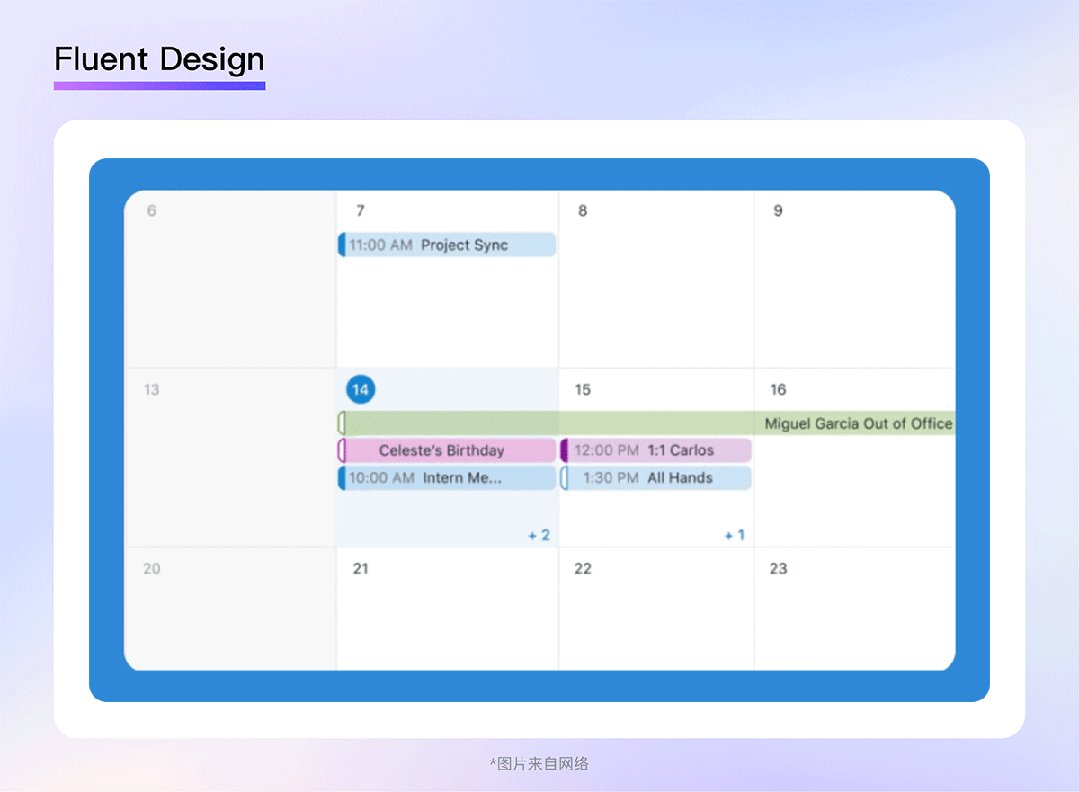
随着移动互联网兴起,尤其是 Material Design,iOS,以及 Fluent Design 等动效规范的推出,动效设计进入了全新的阶段。这个阶段的核心理念是基于物理规律的自然动效,强调动效不仅仅是装饰,而是信息层级传递、引导用户操作的重要工具。
Material Design:强调物理隐喻与流畅性

Fluent Design:深度融合光影与层次感

由此可见,动效不再只是视觉上的炫技,而是成为提升可用性、降低认知负荷的重要工具。合理的动效可以提升用户的操作流畅度,让界面变得更自然、更具生命力。
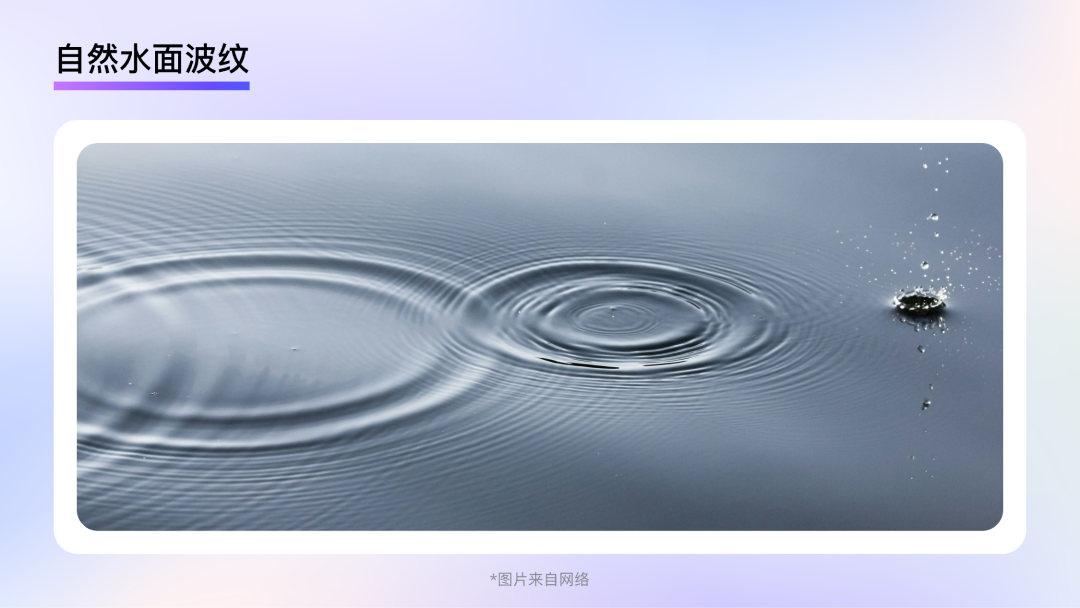
在自然界里,每一次风吹树叶的摆动、每一滴水滴入湖面的扩散,都遵循着物理规律,展现出流畅且和谐的运动轨迹。这些自然现象不仅带来视觉上的愉悦,也蕴含着深层次的运动逻辑,为数字动效设计提供了源源不断的灵感。动效的流畅性、节奏感、反馈感,本质上都是对物理世界美学的映射。
例如,波纹扩散是我们常见的自然现象。当一颗石子落入湖面,波纹自中心向外扩散,起初迅速,随后逐渐放缓,最终消失。这个过程中的渐进减速特性为数字动效设计提供了极佳的灵感。在数字界面中,我们可以通过缓慢扩散的动画来模拟水面波纹的效果,形成一种温和的反馈感。

再比如,现实世界中的物体在运动时通常会表现出加速与减速的特性。以地球上的自由落体为例,物体从高空下落时,初始速度较慢,但随着重力作用,它不断加速。这种非匀速运动,在动效设计中被转化为缓动曲线(Easing Curves),使得用户在界面交互时感受到更加自然的动态变化。
而弹跳和反弹又是另一个物理世界中常见的运动方式。想象一颗篮球从地面反弹起来,起初速度快,随后逐渐放缓,最终停止。这种逐渐衰减的回弹,正是弹性动效的灵感来源。在界面交互中,弹性动效可以模拟物体的重量和材质,提升操作的真实感。

当牛顿凝视落下的苹果,他发现了万有引力的奥秘;而当钉钉的设计团队观察一张任务卡片的拖拽轨迹时,我们探寻的是数字世界的运动法则。在物理规律与交互逻辑的交汇处,钉钉的动效设计体系逐渐凝练出一套方法论——让每个像素的运动既符合自然规律,又服务于生产效率。
在 B 端产品中,动效远不止是视觉与交互的简单结合,更是提升可用性和降低认知成本的关键手段。它不仅承担着引导用户操作、传递信息层级、降低认知负荷的功能,还通过增强操作确定性,帮助用户更高效地完成任务。换句话说,我们正以理性与直觉,重塑效率美学。

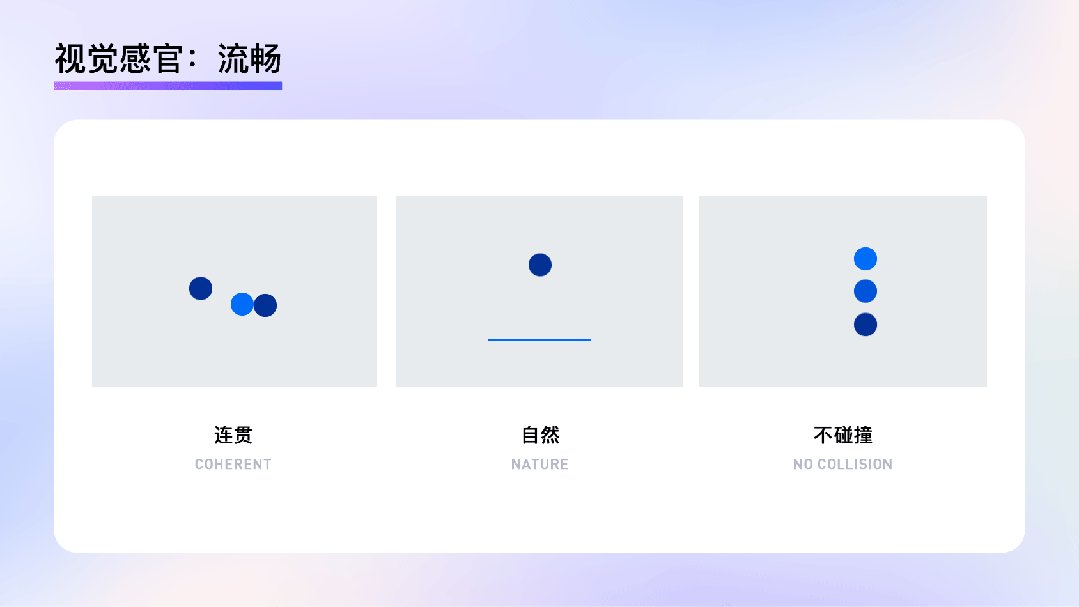
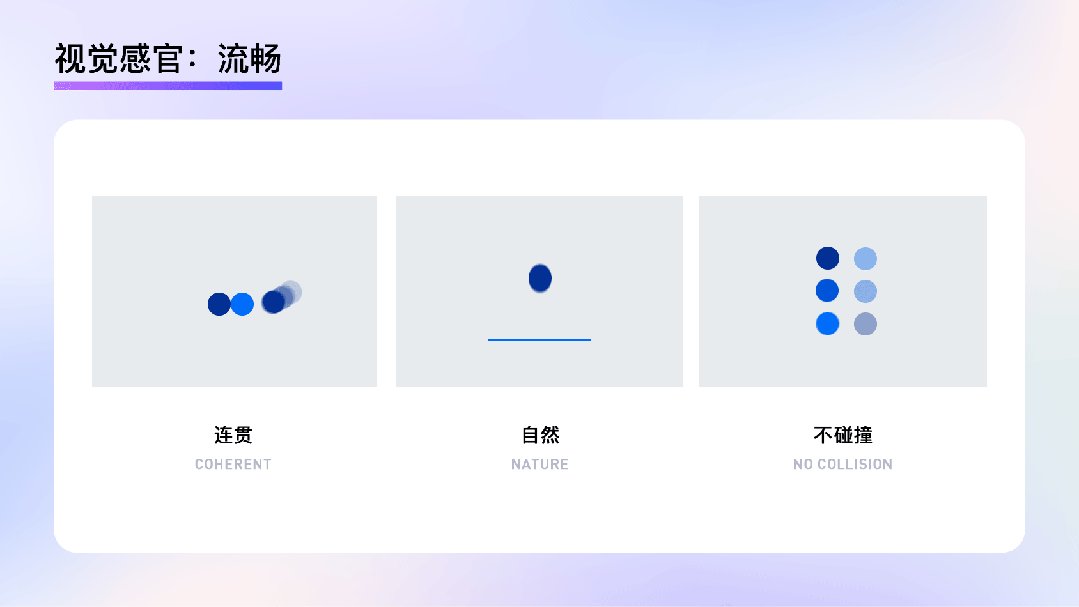
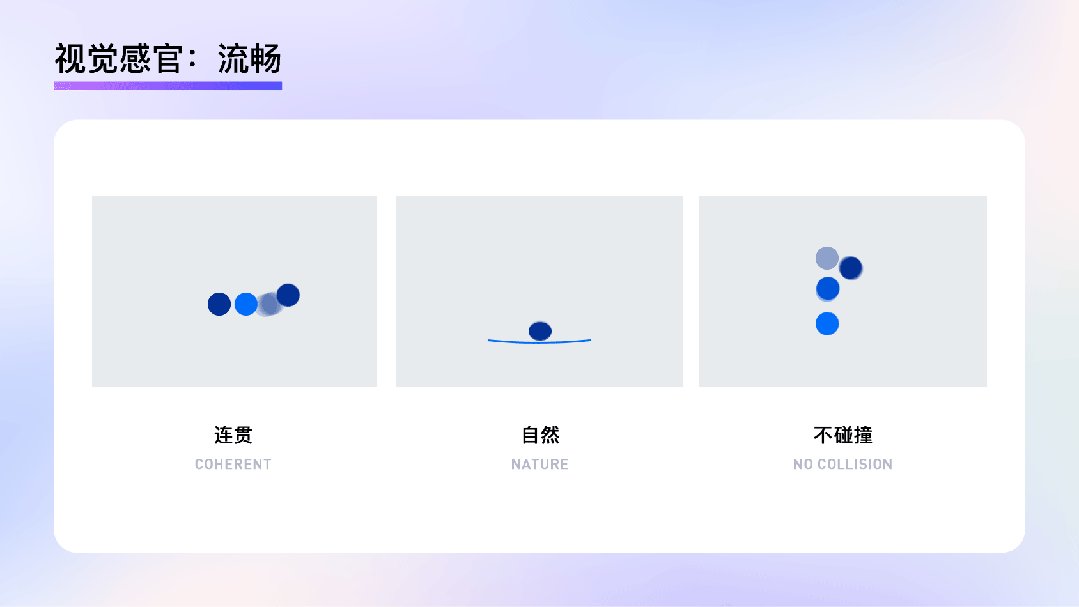
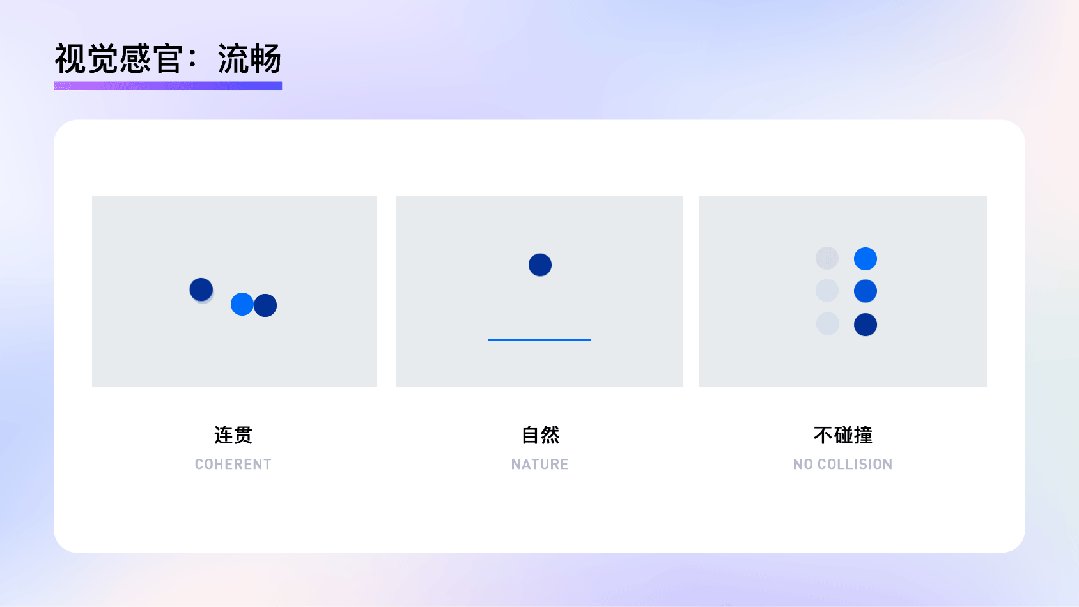
钉钉的设计框架始终围绕视觉感官和用户体验两个核心维度展开,追崇理性与感性的精密协作:
1. 视觉感官:流畅


2. 用户体验:高效


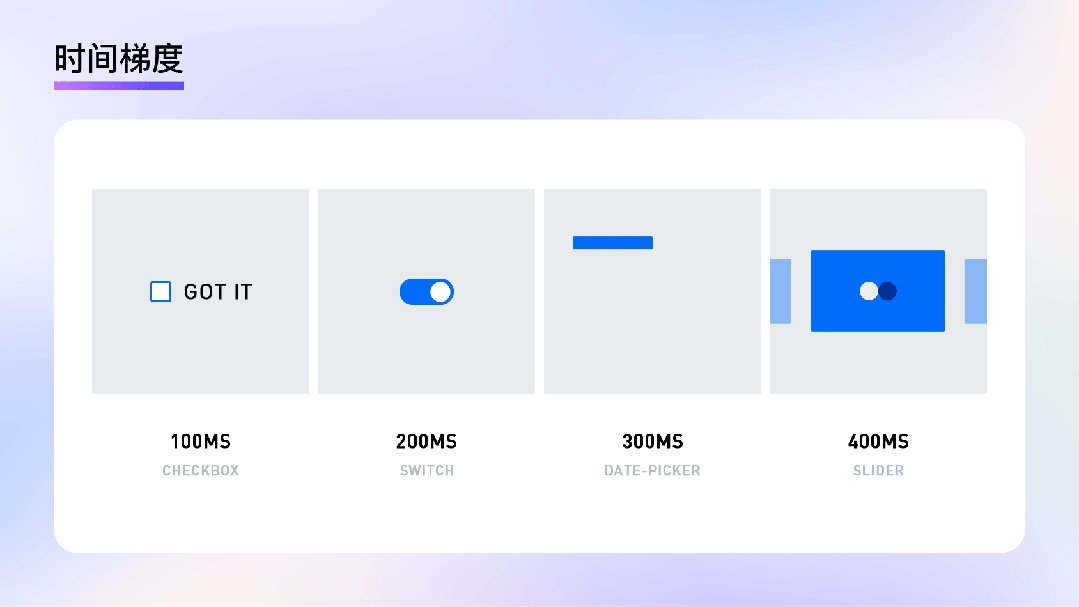
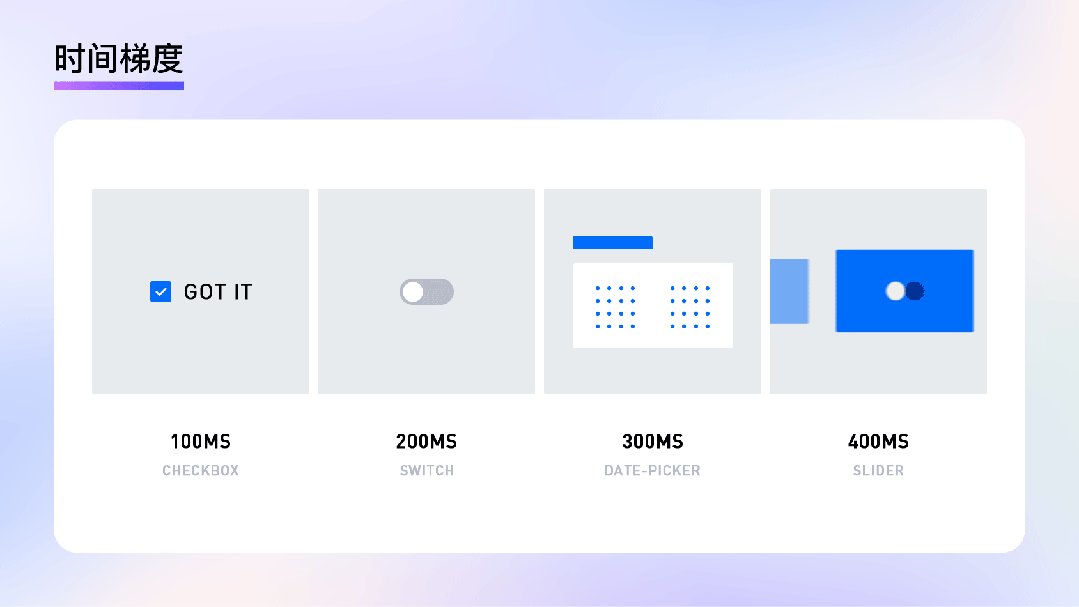
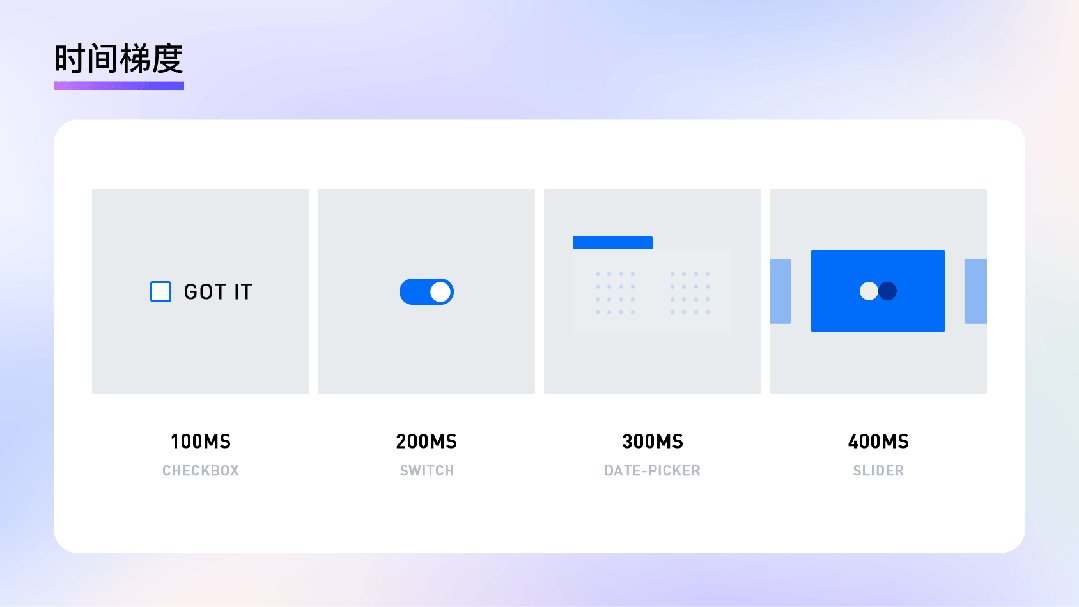
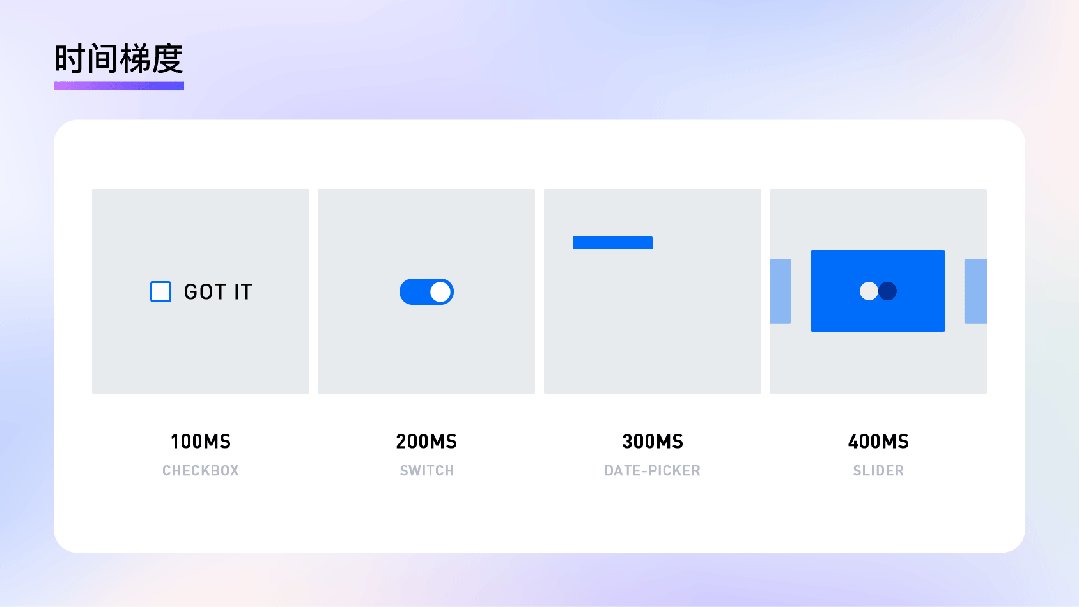
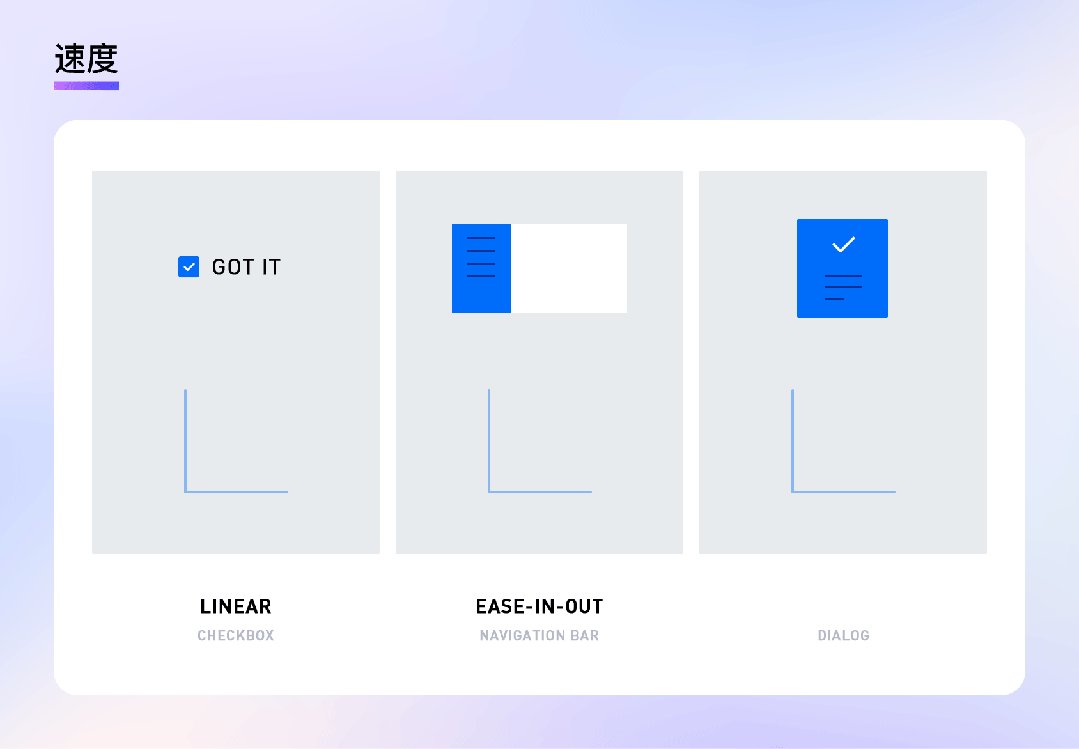
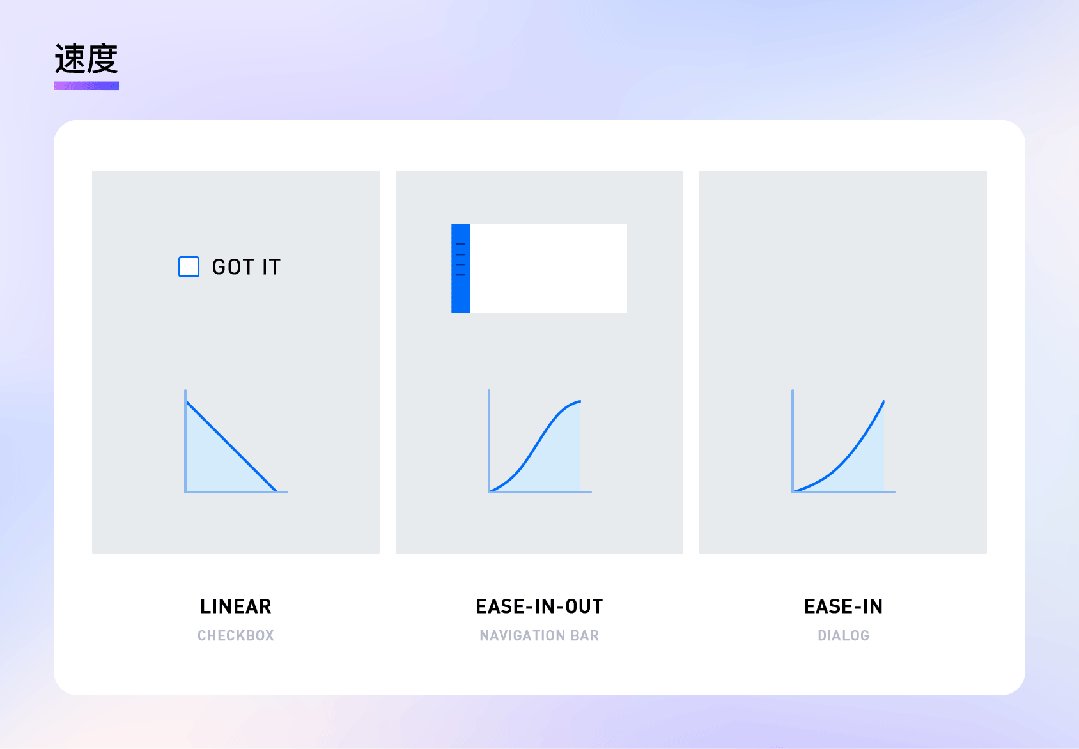
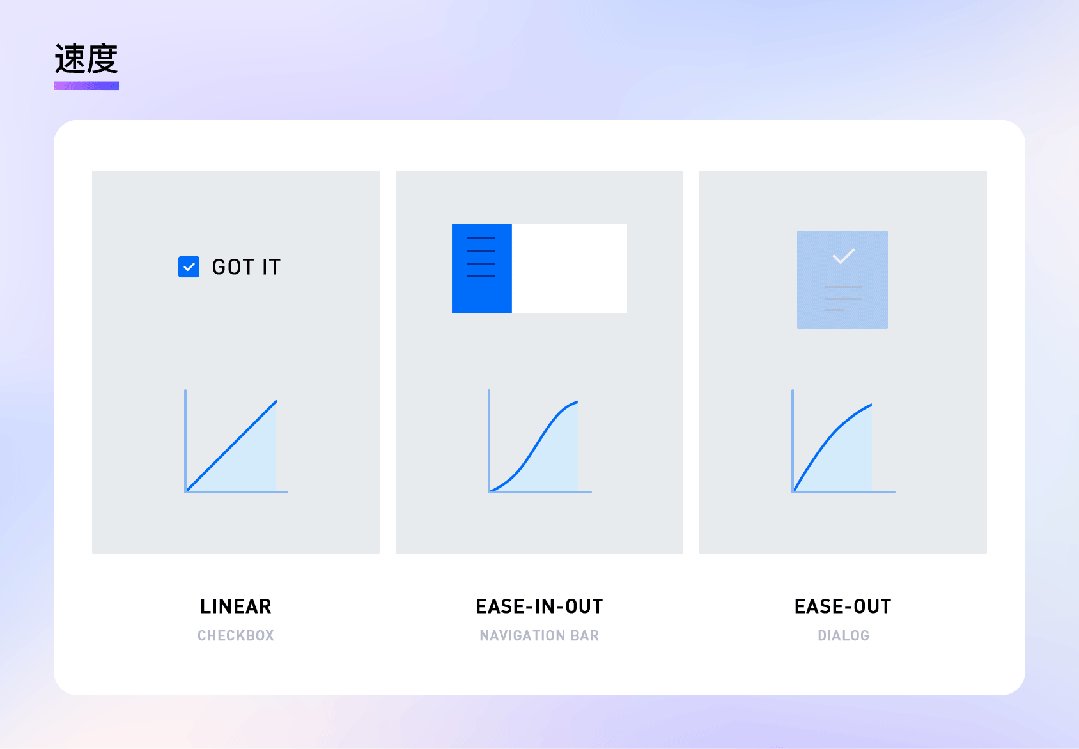
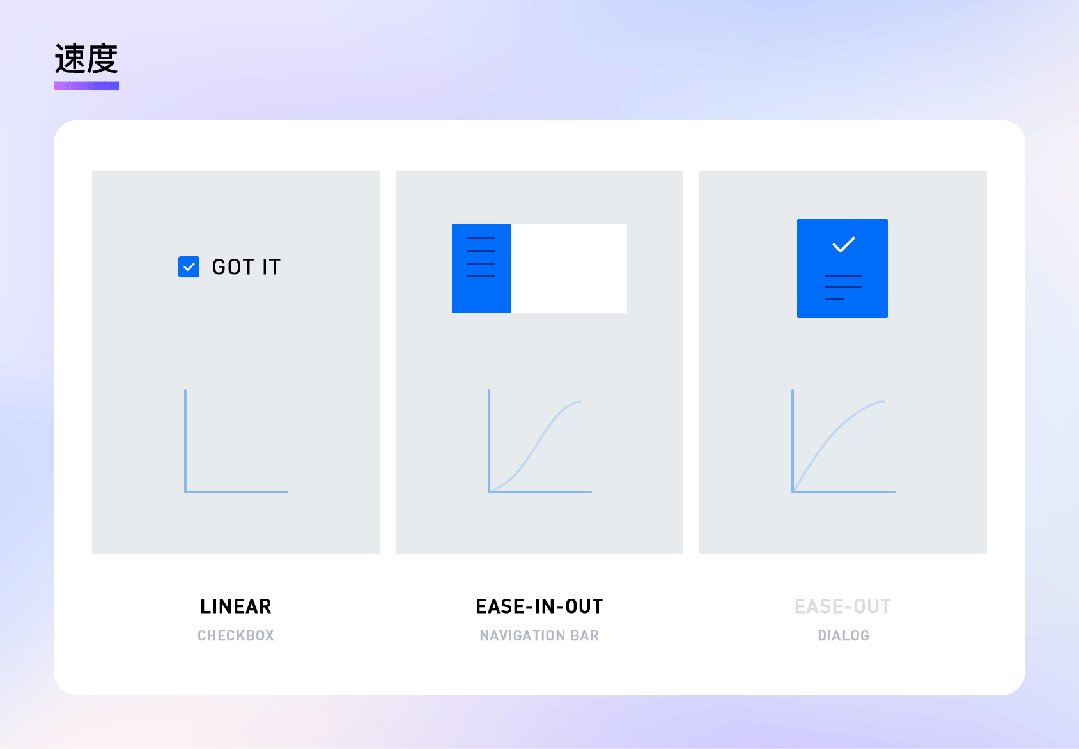
企业级应用中,物体的运动时间需要把控得恰到好处。研究表明,人类对 100ms 以下的变化几乎无感,而超过 1s 的等待则会让用户产生不耐烦的情绪。因此,钉钉的动效体系严格遵循以下节奏,通过顺应人类大脑的认知规律,确保每一次动效都恰到好处,带来舒适的体验:

现实世界中的物体运动受到重力、摩擦力等因素影响,呈现加速与减速的动态变化。钉钉的动效体系也采用缓动曲线(Easing),以模拟真实世界的运动节奏。当数字界面挣脱线性匀速的机械感,便拥有了令人愉悦的「生命感」。


在二维屏幕上构建三维认知,需要更精密的「空间修辞学」。钉钉的动效体系确保每一次位移都符合用户的直觉,并运用空间层次感,让信息更易理解。
1. 同级物体

2. 从属物体

3. 三维空间

在动效设计中,无障碍性不仅关乎技术标准,更关乎用户的体验公平性。一个包容的设计体系,应该让所有用户——无论其身体或认知能力如何——都能平等地理解和使用产品。无障碍动效的核心,在于减少干扰、提供替代方案,并赋予用户选择权,确保每一次交互都是安全、友好的。
避免诱发健康问题:高频闪烁或快速变化的动画可能诱发光敏性癫痫等健康问题。因此,在设计时,我们应避免超过3次/秒的快速闪烁,并尽可能减少过度刺激性的动效
提供替代方案:对于依赖屏幕阅读器的用户,纯视觉动效可能难以感知。我们可以为动效添加文本描述或提供静态替代方案,确保所有用户都能理解动效传达的信息。例如,在钉钉 AI 助理中的加载场景,我们提供「正在为你生成…」的文本标签,方便屏幕阅读器用户理解当前状态

动效设计已成为现代数字产品中不可或缺的组成部分。从简单的过渡动画到如今富有交互感和情感触动的设计,动效已经不再是单纯的视觉装饰,而是推动产品发展、提升用户体验的关键力量。
真正的好动效,是那种用户几乎察觉不到的流畅交互,它能够让信息传递变得高效、让操作更加顺畅,同时也让数字产品展现出温暖的人文气息。动效,作为产品与用户之间的一座桥梁,它不仅是界面的点缀,更是效率与体验的催化剂。
未来,钉钉将继续探索动效设计的创新与实践,通过优化交互体验、提升产品效率,不断赋能用户、创造更美好的数字世界。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan







蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
我们需要了解一下设计模式,例如它是什么、什么时候用、怎么使用,可以让我们在没有参考的情况下,也能设计出合理、好用的界面。
把不同的内容模块,放到一组顺序排列的面板中,这些面板每一个都可以折叠、可以展开,互不干扰。
你需要在页面上显示大量各种各样的内容,可能包括文本、列表、按钮、表单控件等,而你又没法把它们都显示在页面上。

1、用户可能一次只需要查看一个模块的内容。有些模块比别的模块更长或更短,不过它们的宽度一样。
2、这些模块组成了一个工具箱,或者两级菜单,或者包括一些交互式元素的某种结构,这些模块的内容要么彼此相关,要么彼此类似。

3、要注意的是,当一个大模块打开或者打开了很多个模块的时候,模块底部的标签可能会滚动到屏幕或窗口的外面。如果这一点对用户来说有问题,那就要考虑一下其他的解决方案。

竖向排列这些模块,并使用对于用户来说有意义的排列顺序。
例如:QUICK BI 右侧折叠面板,顺序是从大到小,从外到内。

为每个模块选择一个简短而富描述性的标题,并把这个标题放到一个横条上,让用户可以单击它来打开或关闭这个模块。
也可以用一个可以变换方向的三角形图标来提示打开/关闭的操作:关闭的时候向右或向下,打开的时候向上。

一次允许打开多个模块。
人们在这个问题上有一些不同的看法,有的人喜欢一次只能打开一个模块。不过根据经验,特别是在各种应用里,一次允许打开多个模块更合适。这样可以避免一个之前打开的模块突然消失,这样会让用户觉得很粗鲁,也很意外:“喂, 那个菜单哪里去了?之前就在这里的!

当用户在登录状态时,折叠面板应该在多个操作期间,保持它们各自模块的打开和关闭状态,这点很重要。

如果模块内容需要进一步拆分,折叠面板还可以级联使用,不过这样看起来会有点混乱。 因此只用一个一级折叠面板模块更合适,如果有必要可以采用其他结构代替,比如tab页。

把页面上的内容组合到几个不同的区块里,每一个都可以独立打开或关闭。可以随意在界面上放置这些区块,用户还可以移动它们,形成自己定义的布局。

你正在设计一个桌面应用(例如:钉钉、飞书)或者一个网页应用(例如:纷享销客、ONES),应用中会涉及看板、工作台、仪表盘、数据分析等页面,你希望用户对这些页面有一定的控制权。 这些页面应该是应用中的主页面、是用户会经常查看的页面。
在这个页面上,需要显示大量各种各样的内容,可能包括文本、列表、按钮、表单控件、图表等,而你又没法把它们都显示在一个模块上。
1、用户想同时查看好几个模块。
2、不同的模块对每个用户来说,有着不一样的价值。例如,有些人想看到A、B、C这三个模块,而另外一些人可能想看到的是D、E、F。 3、在空间大小方面,各个模块差异可能比较大。例如,用户希望把信息少的模块缩小。

4、模块在界面上的位置对用户来说很重要。例如,重要的内容用户希望放在前面。

5、有时候模块数量比较多,用户不希望全部展示出来。例如:用户汇报工作时不需要这个模块,可以把它先移除,汇报完后,再添加回来。

6、控制这些模块的功能可能是一个工具条,或其他交互式结构的组成部分。

因为不同的用户关注点也不同,他们希望能自己选择想看的内容。 可以把需要的内容放到显眼的位置,把不需要的东西隐藏起来。同时,他们还可以利用“空间记忆”来记住不同的内容在什么位置。
空间记忆:当人们需要使用某个东西时,经常是通过回忆它们的位置来寻找它们,而不是它们的名字。 例如:你因为有事外出,需要同事打开你的电脑帮你发一份文件,通常你也说一句文件好像再桌面的右边,这也是利用了空间记忆帮助快速寻找。很多软件把对话框的按钮(确定、取消)放在右下方,有一部分原因也是考虑到用户的空间记忆依赖性。
总结:使用可移动的面板可以让用户的工作效率更高,工作更舒服。
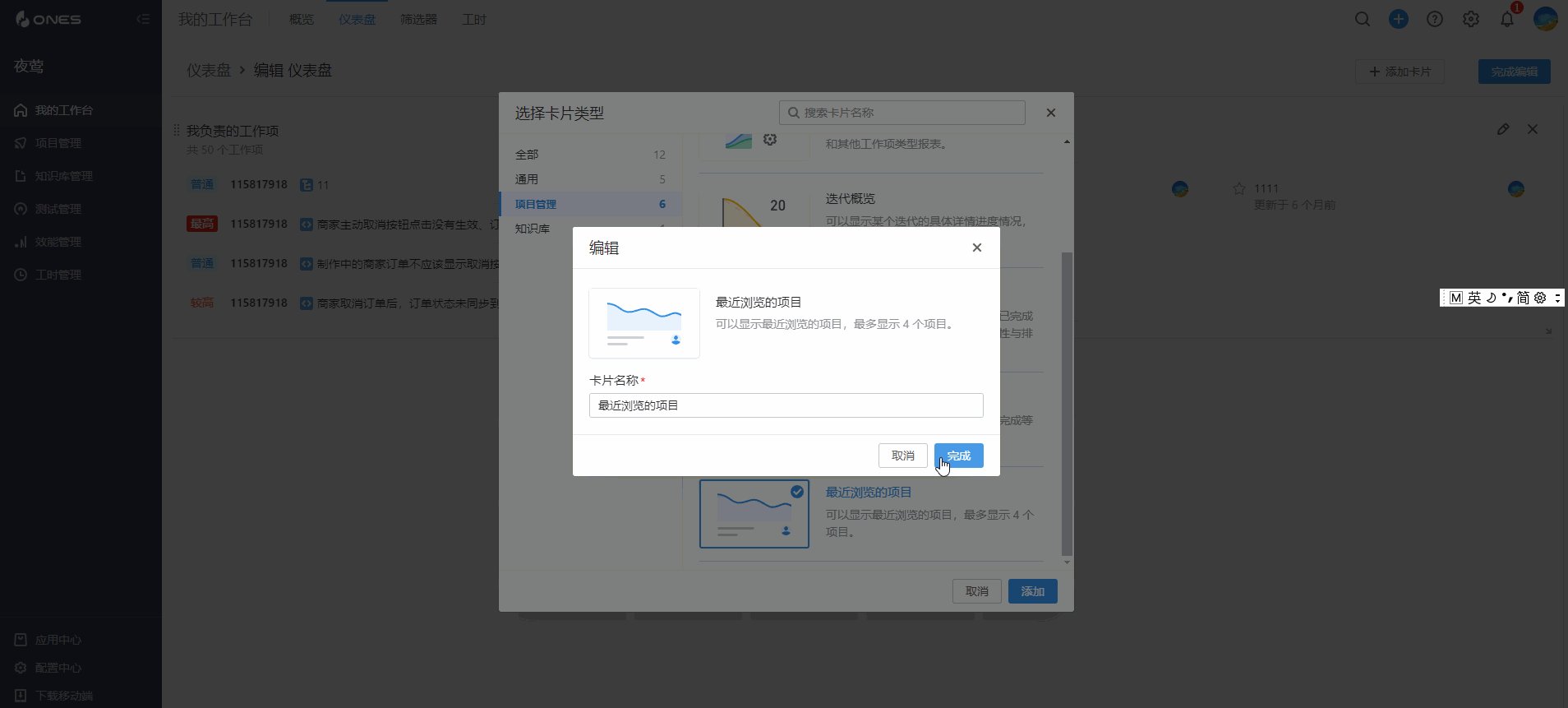
为每个模块提供名称、标题栏和默认尺寸,并为它们提供合理的默认设置。 让用户按自己的喜好在页面上移动这些模块,如果可能的话,可以提供拖曳功能。

让每个模块可以通过简单的操作进行编辑和隐藏,也可以考虑让用户可以彻底移走这些模块,在标题栏上放一个关闭按钮就可以。

可移动面板要清晰的体现编辑与预览状态,如果用户误操作打乱模块顺序,需要提供一个“恢复默认设置”的按钮。
把次要内容和可选内容放到用户能自己打开、收起的面板里。
你需要在页面上显示大量各种各样的内容,可能包括文本、列表、按钮、表单控件等,而你又没法把它们都显示在页面上。 同时,还可能有一些适用中央舞台模式的内容需要在视觉上优先处理,需要把面板收起。

1、这些模块为界面上的主要内容提供注释、修改、说明或支持。(例如:WPS右边的快捷键、样式、帮助、资源)

2、这些模块可能不是很重要,不需要默认展开。
3、对不同的用户来说,它们的价值并不一样。(例如:图中新手入门指导,老用户可能并不需要)

4、甚至对同一个用户来说,这些模块可能有时候非常有用,换个时间就不一定了。当 它们收起的时候,这些空间最好留给界面上的主要内容。
5、这些模块之间可能彼此没有多大关系。当用到Tab和折叠面板时,这两个模式会把各个模块组合到一起,表示它们之间有一些关联,而可收起面板不会对内容进行分组。
把无关紧要的内容隐藏起来可以让界面变得简洁。
当用户选择隐藏某个模块时,只要简单地收起这个模块就可以了。 它所占用的空间也会还给主要内容。
这也是渐进式展开原则的一个例子—只在用户需要的时候,需要的地方立即显示那些隐藏的内容。
总的来说,想让界面保持整洁,通过对内容进行分组和隐藏是非常有效方式。而可收起面板、Tab、折叠面板、可移动面板,这4种模式正是有效方式的工具。 如何使用
把内容放到一个单独的面板里,让用户可以用一次单击来打开或关闭这些面板。 可以利用引导性的文字来表示这里可以展开(例如:更多),也可以利用三角形的图标来表示这里可以展开。

当用户关闭这个面板时,把它所占用的空间收起来,用来显示主要内容。
也可以在打开和关闭这些面板的时候加上动画效果,这样会让打开和关闭时的过渡更加平滑。
如果有多个模块要用这种方式来隐藏,可以把这些模块放在一起,或者用Tab、折叠面板来组织,还可以把它们分开放在主界面上。
如果发现大部分用户都打开了一个默认为关闭状态的可收起面板,那么应该让它默认打开。
谢谢大家观看!

























































我与ICON的设计好像有什么不结之缘。早在2017年我就写过一篇如果对抗APP中ICON设计同质话的问题。提出了自己的一些建议。而在之后的工作中也多次改版或设计过成套的APP应用中心的ICON和系统后台ICON库。ICON设计的经验那是不得不丰富的存在。
ICON,中文翻译为图标。是对象的图像表示,指用图形指代某些名词,如:打开、警告、爱、学校、山等。ICON,是上世纪九十年代伴随IT 产业出现的一个技术词汇,原指计算机软件编程中为使人机界面更加易于操作和人性化而设计出的标识特定功能的图形标志。

下面是我总结了这几年设计icon的经验结合大厂的后台规范。给新手设计师的一些建议,都是经验之谈希望能够帮到你。可以让你在设计的这条路上走的越来越轻松。

那位美女设计师:啊!搞什么呀,B端设计师icon还有设计,你傻不傻呀。我给你分享几个现成的icon网站吧下载了就能用。
我:是的我也用现成的icon在很多的需求里。但是我更喜欢自己设计,自己去做。直接用现成的icon不爽吗。嗯当然爽呀。看是你要要知道做的更好的方法和可能性。不要总把自己当美工吧,我们可以是设计师的。
做为什么师我们大概都应该知道icon作为我们界面的重要构成元素,它会在很大程度上影响我们界面的风格。甚至会影响我们品牌的调性。所以一套符合我们设计风格具有我们品牌调性的icon是很有必要的。总之你想明白一个道理,你一整个屋子都装修好了,房间里独独到处都放了几把破椅子。不难受吗。
Ant design设计规范:图标是 UI 设计中必不可少的组成。通常我们理解图标设计的含义,是将某个概念转换成清晰易读的图形,从而降低用户的理解成本,提升界面的美观度。在我们的企业级应用设计范围中,图标在界面设计的诸多元素中往往只占了很小的比重,在调用时也会被缩到比设计稿小很多倍的尺寸,加上在图形素材极度丰富并且便于获取的今天,在产品设计体系中实现一套美观、一致、易用、便于延展的图标体系往往会被不小心忽略掉。Ant Design 相信一整套优质的图标对于设计质量的影响是非常巨大的,这考验着设计师的协作能力,以及对图形塑造的系统性思维,同时也能反映一个团队对于细节的追求。
中后台使用的icon大部分规范平台也好或者一有系统也好他们的设计原则基本是大同小异的。我的建议是如果你要设计一整套的icon图标。在设计之前确定自己icon的设计原则。这个设计原则可以依照自己的界面设计风格或期望的界面设计风格以及行业属性、自己品牌等去制定。
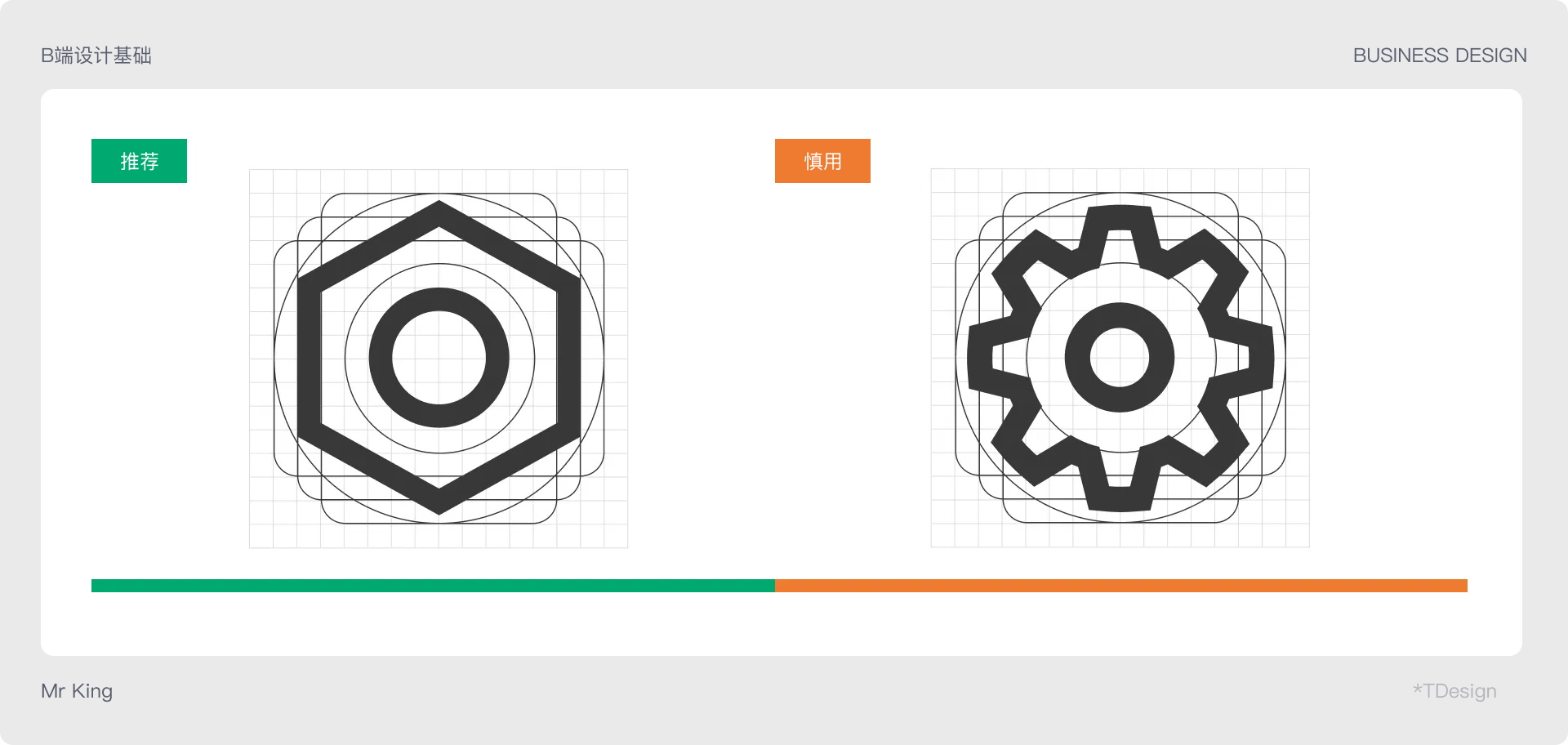
Ant Design 的图标设计原则源自「确定」和「自然」,落实到图标设计领域,一共有四个。准确、简单、节奏、愉悦。
设计造型准确的图标(保持偶数原则,去小数点);选择表意准确的图标,不对用户的认知造成困扰。

在表意清晰准确的基础上,尽量保持图形的简洁,不做多余的修饰。

挖掘构图中的秩序之美。

赋予适度的情感。在部分图标设计中,会适度的注入拟人化的元素,令图标具备生命力。

Icon 作为 UI 构成中重要的元素,它一定程度上影响整体 UI 界面呈现出的风格,TDesign 初期提供一套适用于中后台场景的线性 Icon,以普适、通用的标准进行设计,风格契合默认 TDesign 的风格,线性、圆角。在TDesingv中设计原则为、从简、精确、适度
制作时保证参数的简化,尽量消除小数点以及非整数的角度。处理线条以及轮廓时删除多余的锚点,输出时应避免出现不必要的装饰,保持图标的简洁。

在设计时避免使用那些含义模糊的图形,当同个事物存在多个图形表述时,应选取最为流通的样式,必要时进行针对性的强化。在图标输出时也应遵守命名规范,精确的文字描述便于他人查找。

单个图标作为一个独立的视觉个体,在线条的疏密以及图形的搭配上要呈现适度感。在处理一些必要的高密度图标时也要考虑线条的节奏感,让其舒适不压迫。系列图标要遵守适度原则,将变化控制在一定范围内。

发现没大厂规范为了普世所以他们的图标设计原则定的基本都是一样的。只是换了一个词而已。而且他们的大部分原则和细节都是来自平面设计里的板式设计和标志设计里的形式美法则。
设计一套优秀的图标设计应该简洁明了、直观性强、独特性好、可识别度高、适应性广、细节处理精细、可扩展性强,并且能够根据用户反馈及时改进和优化。如果要具备这些特征,那我们在设计的时候就要遵循一些特定的规范。

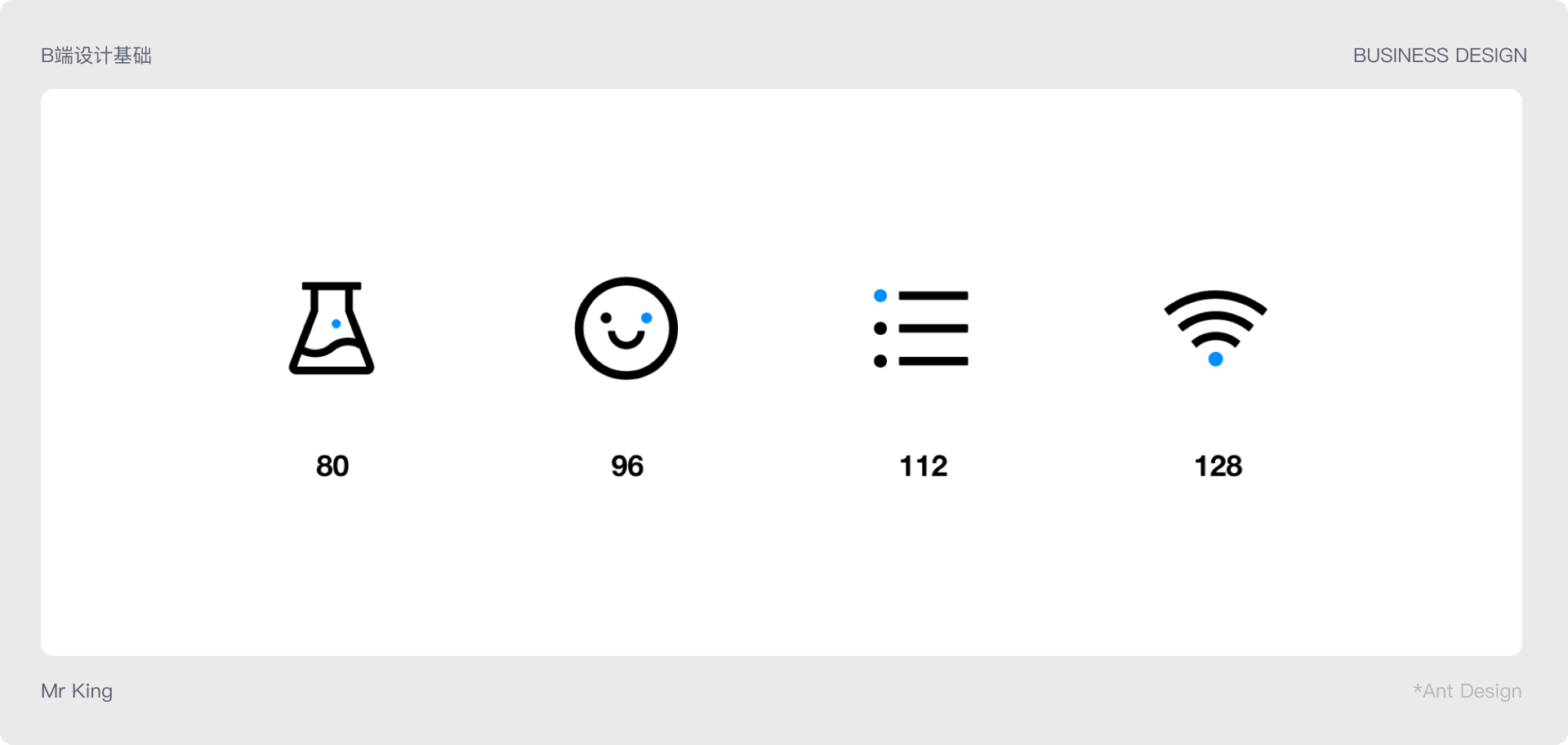
icon设计的栅格在大场的设计规范里面分为两种。一种ant design设计规范里面的那种栅格。另一种是TDesign设计规范里面的栅格。我之前在做的时候是直接呀的阿里巴巴示例图库的上传模板里面的栅格进行设计的不过。没有这设计规范里面的栅格好用。

Ant Design 的系统图标都是按照 1024 x 1024 的画板进行制作的。
出血位: 在图标的设计过程中预留出血位的做法,可以预防某些造型的图标在具体应用时出现边缘被切掉的风险;同时在设计过程中,也为设计师把握图标间平衡留下了进退的余地。新版的设计规格在图形的外围预留了 64px 的出血位,多数的图标在设计中我们都不建议超过这个区域。

栅格作为图表绘制的底层结构,是一切属性设计的基础。线条的长短粗细、图标的大小比例等关键因素均在其基础上制定。图标常见尺寸为16*16;20*20;24*24;32*32这四种输出尺寸。这些尺寸均可以清晰的显示在常规的显示器上。TDesign 最终选择以16*16px 的尺寸作为图标绘制的统一栅格尺寸

我记得最早入行的时候画icon就用的这种栅格。但是我不太喜欢,因为在实际的设计之中会出现好多问题。当时的我是无法解决的。
面对各式各样的icon我们在上一步有了栅格,接下来就要处理在栅格里如何让形状不同的icon在视觉上大小是一致的,在视觉上是平衡的。所以转对不同形状的icon在栅格里所占的轮廓规范就产生了。基本这个轮廓都是一样的。因为他是一个很基础的东西。

但其实可能是我技术的问题。在过往的很多次设计中如果你完全按照这个轮廓去执行。做出来的icon你会发现其实在视觉上还是会存在问题的,我都会在做一次优化。不过这很大可能是我技术和设计能力的问题吧。
即使有了规范,栅格轮廓等。但是往往我们在设计制作的时候还是会有很多的细节需要去处理的。这样我们的设计才会更专业。因为我用ant 规范比比较多所以。我们就一起看一下ant的规范里对icon设计细节的一些建议。
在ant的图标设计规范中,对icon图标进行了、形式感、韵律、平衡、辨识这几方面对我们在设计和制作icon可能遇到的问题给了一些建议。
Ant Design图标设计建议详情:https://ant-design.antgroup.com/docs/spec/icon-cn#%E8%BD%AE%E5%BB%93%E7%BA%BF%E4%B8%8E%E6%A8%A1%E7%89%88
以上的内容主要在探讨一类icon图标的设计。那就是中后台的图标设计。但其实icon图标是有很多的分类的。交互性图标、装饰性图标、说明性图标
这类图标主要用于应用程序的界面设计,它们可以向用户传递某种信息,引导用户执行特定操作,同时也允许用户向程序传递控制信息。例如,登陆注册按钮、开关按钮、数量按钮、点赞、转发分享等都属于交互性图标。

这类图标主要用于提高页面设计性,它们可以加深个性化设计风格,提升用户线上体验感,迎合受众群的偏好,提升设计亲和度。例如,符合节日需求的线上活动呼应图标、个性化图标等都属于装饰性图标。

这类图标主要用于阐明信息,它们是区分不同功能或内容的视觉标记,简单地说,就是对功能的解释说明。例如,象形图标、隐喻图标、工具图标和混合图标等。

此外,根据图标的具体功能和用途,还可以将图标分为表意图标(又称解释性图标)和标识性图标。表意图标是通过原本不存在实物的符号表达某些特定的含义或操作行为,这些符号逐渐继承了一些象形符号的特性并不断演化。例如,“箭头”已经从最初的“弓箭”衍生为一种特定的表意符号。而标识性图标主要用于标识品牌、产品或服务,它们通常具有独特的设计风格和视觉效果,以便在市场上脱颖而出。例如,苹果公司的苹果图标就属于标识性图标。
为我以往的设计经验里大部分都是在做B端的设计和交互工作。在我的理解里图标就分两类。1、规规矩矩的ICON。2、花里胡哨的ICON。就这么简单。

再优秀的理论也只能是理论。实践才是检验真理的唯一标准。这不是我说的。这是老马(卡尔·海因里希·马克思)说的。所以就请大家进入我的实践过程吧。

需要还是要从最初开始讲。我负责的SAAS平台要迭代换框架。然后对界面视觉交互、产品功能都迭代一个大的版本。这次设计部分的任务就我来负责。
因为是大的迭代嘛。所以这次icon设计的需求是跟着整个平台一起走的。你要设计新的视觉还用之前的那套老icon显示是不合适的。在者说那套icon的质量也是一个难以想象的存在。是开发直接从网上个个平台找的。所以这次这个平台的视觉迭代就有了搞一套适合我们界面和行业的icon图标。

这是我们SaaS平台的设计价值观
因为是先有了界面,要做一套配合界面的菜单icon图标。我想我们的icon要符合整体页面的风格。不说给界面加分了,也不破坏我辛苦做的界面视觉。
结合我们品牌的logo图标的特点。让我们的icon也拥有独属于他们自己的丝带偶。把公司logo的设计特点加入到我们这次icon的设计原则里。

是的优美,是我们这一套icon的特点。也是从我们logo里提取出来的设计要点。然后把他运用到icon设计里。
规范的知道基本是使用的阿里巴巴矢量图库早期的那个上传图标模板的AI文件。为什么会选择使用这个呢。因为我们SaaS平台的所以icon都是从阿里巴巴矢量图库引用的。我要把我做的icon上传到阿里巴巴矢量图片他们使用,而不是直接切图给他们用。

在这套图标设计的时候,其实并没有完全的按照大厂的设计规范进行。在很多的细节上做了调整。为的是达到更好的效果。当然。也有很多遗憾。在很多的方面并不是很标准。在下次优化设计时,会更好的去执行制定的设计原则和设计规范。

之所以写这部分内容,是因为我觉得在平面设计里标志设计的知识对我们现在图标设计是很有用的。可以是图标设计本身就是适应了显示屏后的标志设计。如果你搞懂了标志设计的系统知识,那图标设计不就是手拿把掐的事了。标志设计就是杀鸡的牛刀。
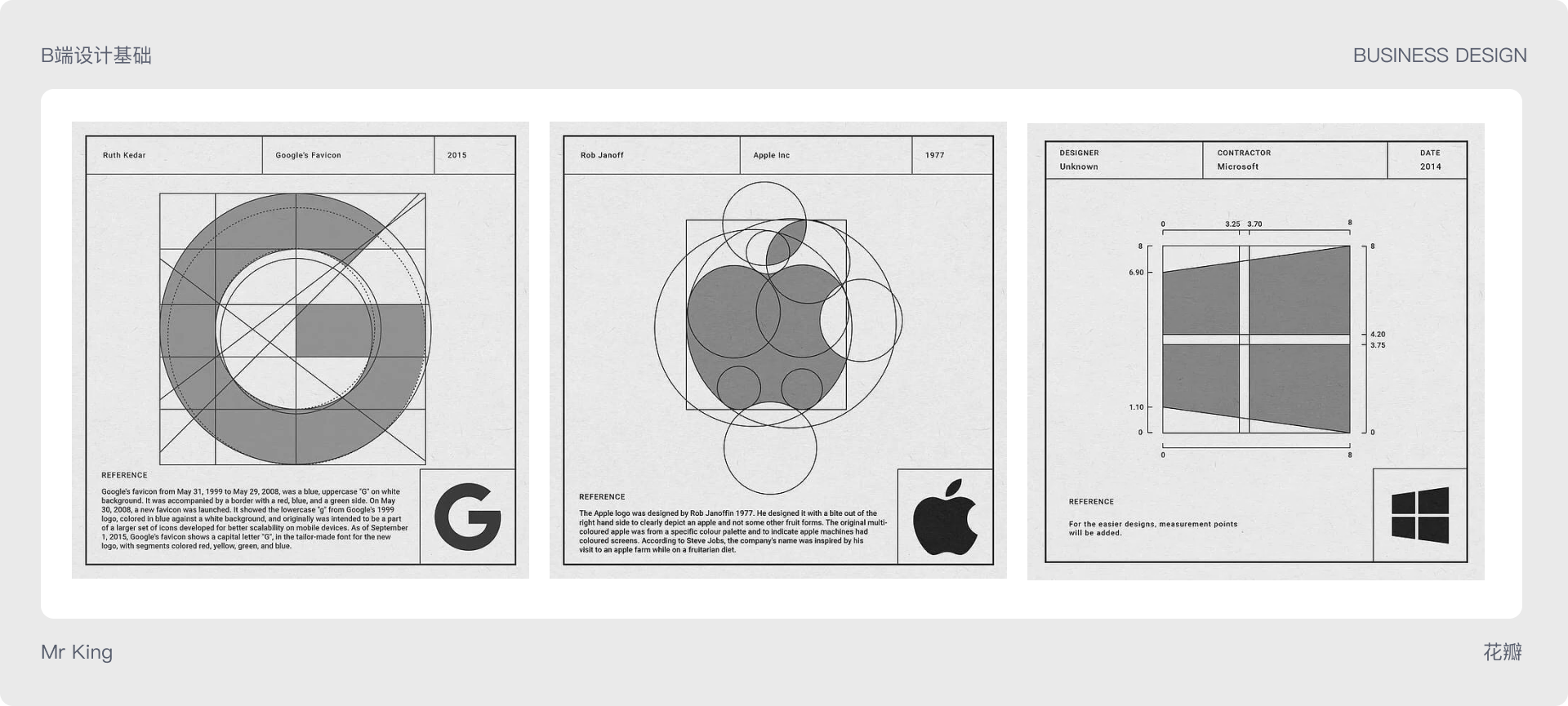
一般我们说到标识设计可能大概览的就是会认为是品牌形象设计,也就是LOGO设计。是的我大学学的标志设计就是在讲品牌LOGO的设计。但我现在理解的标志设计可能意义更广泛。因为在很多的时候我是把标志设计的知识和原理来应用到其他的设计方面。
标志是品牌形象核心部分(英文俗称为:logo),是表明事物特征的识别符号。它以单纯、显著、易识别的形象、图形或文字符号为直观语言,除表示什么,代替什么之外,还具有表达意义、情感和指令行动等作用。

LOGO、标志、徽标、商标是现代经济的产物,它不同于古代的印记,现代标志承载着企业的无形资产,是企业综合信息传递的媒介。
标志的来历,可以追溯到上古时代的"图腾"。最初人们将图腾刻在居住的洞穴和劳动工具上,后来就作为战争和祭祀的标志,成为族旗、族徽。国家产生以后,又演变成国旗、国徽。
古代人们在生产劳动和社会生活中,为方便联系、标示意义、区别事物的种类特征和归属,不断创造和广泛使用各种类型的标记,如路标、村标、碑碣、印信纹章等。
到本世纪,公共标志、国际化标志开始在世界普及。随着社会经济、政治、科技、文化的飞跃发展,21世纪以来经过精心设计从而具有高度实用性和艺术性的标志,已被广泛应用于社会一切领域,对人类社会性的发展与进步发挥着巨大作用和影响。
随着“读图”时代的到来,标志以简洁、 独特、易识别的图形符号传达着特定的含 义和综合信息,成为人们相互交流和传递 信息、沟通情感、表达愿望的视觉语言。 特别是在注重品牌效能与品质的今天,标 志发挥着重要的作用。 标志最主要的功能是以其简洁、醒目、 美观的图形符号传递信息。

标志能够表述某种组织、某项活动或某 企业品牌的性质、服务和宗旨。标志作为一种视觉识别符号,能有效 区别各种品牌给消费者的印象。也就是说, 它能够表述出个性特点,使其从众多同类 产品的标志中被区别出来。
市场上的商品花色、品种繁多。在商品的海洋里,消费者只能根据不同的 标志区别同类商品的不同品牌和不同生产厂家,并以此进行比较与选择。商业企业在经营商品时,有的 也用自己的标志表示各自的经营特色。标志的这种作用是其取得法律保护的主要依据,在国际贸易中, 这种作用也得到了普遍的认可。
标志是现代经济的产物,它不同于古代的印记。现代标志承载着企业的无形资产,是企业综合信息 传递的媒介。对于企业而言,不仅要表明“我是谁”,还要说明“我怎么样”。标志通过在不同场合、 不同载体的反复出现,使人们在看到标志的同时,就能自然联想到产品
可口可乐欧洲太平洋集团公司前总裁乔戈斯曾经说:“可口可乐成功的原因很简单,许多制造商只 热衷于为消费者提供产品,而大多数消费者则需要产品的牌子。请记住,一听可口可乐不只是饮料,它 还是一个朋友。
如今的社会,享用名牌似乎成为身份的象征、地位的体现和个人魅力的表现,这就使标志有了某种 精神的力量,这种精神力量代表着品牌的价值。
名牌价值是无形资产,无形资产的价值远远高于企业的有形资产价值和年销售额。“可口可乐”“百 事可乐”的品牌价值都达到上百亿美元。标志在各个国家都受到法律的保护,从这个意义上说,名牌标 志是企业的无价之宝,丝毫也不为过。
美国可口可乐公司的一位经理说,即使可口可乐工厂一夜之间被毁坏殆尽,公司也能凭借“可口可乐” 标志的声誉从银行立即贷款重建工厂。可见,对拥有名牌标志的企业来说,标志就是企业发展的一种依 托与保证,是一笔巨大的无形资产。
标志作为企业和产品形象的象征,它用无声的具有美感的图形语言宣传着产品的质量与特色。标志 设计的好坏直接影响企业和产品的信誉度。成功的标志不仅代表了产品本身,也增强了产品的魅力。
著名的香奈儿(CHANEL)的标志以简约明快的图形和相得益彰的字体搭配给人以典雅、高贵之感。 香奈儿于 1913 年由创始人加布里埃·可可·香奈儿(Gabrielle Chanel)在法国巴黎创立,其标志是由两 个背向的“C”重叠而成,图形平衡对称,充满温文尔雅、端庄聪慧之气,
标志的本质是信息传播,这是现代的 标志设计的核心。标志的设计创意应该从 信息入手,从功能需要出发。需要告诉大家的是什么,而不是把形式作 为设计的唯一出发点。

在标志设计中,有的人喜欢造型简单的,这得到了大部分人的认可;而有的人则认为在简单中可适 当复杂,这要取决于实际的用途。不论简单或复杂,需要把握一点:标志需要具备的特质是独特。没有 哪个企业甘愿平凡,大多数企业都在竭尽所能地建立自己独特的企业文化和市场经营特色,所以在设计 标志时必须深思熟虑。
独特性是标志设计的最基本要求。标志的形式法则和特殊性就是具备各自独特的个性,不允许丝毫 的雷同。这就要求标志的设计必须做到独特、别致,追求创造与众不同的视觉感受,给人留下深刻的印象。
醒目的设计是所有标志希望达到的视觉效果。优秀的标志能够吸引人,给人以较强的视觉冲击力。 因为只有引起人的注意,才能使标志所要传达的信息对人产生影响。在标志设计中,注重对比、强调视 觉形象的鲜明与生动,这是产生醒目性的重要形式要素。
标志要易于识别、记忆和传播。这并不是说简单化,而是指以少胜多、立意深刻、形象明显、雅俗共赏。 通俗性强的标志具有公众认同面大、亲切感强等特点。对于商标而言,一个易记的商标形象首先要有一个与众不同的响亮、动听的商标名称,以好的商标名称为基础,综合考虑商标的特点,选择最佳方案, 再进行具体的图形设计。
标志色彩的配置一般有三种基本方法;
-是原色配合
原色的颜色单纯、强烈、鲜艳夺目,艺术效果和传播效果显著。
-是同类色配合
只选择一种颜色,采用依靠色彩明亮度变化的办法,如用桔红、桔黄、中黄、浅黄进行搭配,形成由浅入深的过度色视觉,能表达出动态感。
-是补色配合
这种色彩配置,对比鲜明,图形格外醒目鲜艳,能给人以很强的视觉冲击效果。
标志设计也是艺术设计的一种。所以他也同样适用于我们设计里的形式美法则。用这些法则去设计你的标志或ICON让他们的信息传递更准确。视觉表现更优秀。
形式美法则
标志设计是一种视觉艺术,人们在观看一个标志图形的同时、也是一种审美的过程。在审美过程中,人们把视觉所感受的图形,用社会所公认的相对客观的标准进行评价、分析和比较,引起美感冲动。

任何一个完美的标志图形必须具有统一性,这种统一性越单纯,越有美感。但只有统一而无变化,则不能使人感到有趣味、美感也不能持久,这是因为缺少刺激的缘,变化是刺激的源泉,有唤起兴趣的作用,但变化也要有规律,无规律的变化,然起混乱和繁杂。因此变化必须在统一中产生。
均衡是在不对称中求平稳。均衡可分为调和均衡和对比均衡两大类,调和均衡是指同形等量,即在中轴线两面所配列的图形的形状、大小、分量相等或相同。除图案造型的均衡外,还有量的均衡、色的均衡,在标志图形设计时必须相应考虑,以追求标志视觉张力。
节奏是韵律的条件,韵律是节奏的深化,节奏也就是“律”,这种律不仅表现在音乐上,而且反映在其他方面,当物体失去均衡则会引起运动。此种运动如有规律,则称之为“律”。在标志图形设计中,如果将线的长短、粗细、曲直、方位等进行不同程度的变化和巧妙组合,便会创造出不同感的“律”的形式,归纳起来分为:循环体、反复体及连续体。
在标志设计中,对比与调和应用极广,如在大小、方向、虚实、高低、宽窄、长短、凹凸、曲直、多少、厚薄、动静以及奇数与偶数的对比。对比是标志图形取得视觉特征的途径,调和是标志完整统一的保证。
任何一个完美的图形都必须具备协调的比例尺度。在标志图形中常用的比率有整数比、相加级数比、相差级数比、等比级数比、黄金比等。标志设计的形式美法则,不能孤立和片面地理解,因为一个美图形的设计,往往要综合利用多种法则来表现。这些法则是相互依赖,相互渗透,相互穿插、互相重叠、相互促进的,随着时代的变化,审美标准、设计手法也在不断发展。
近年来,标志设计发展越来越成瘦。总的发展趋势是由复杂到简约、具象到抽象、色彩更多样话、标志的发展是一个设计相互交融、设计风格的多样化过程。设计手段是次要的,目的才是第一位的。更注重的应使其商业性。

以下标志设计趋势内容引用自标志情报局编译的作者为Bill Gardner是logolounge.com的创始人的《2023标志设计趋势报告》。https://www.logonews.cn/logo-design-trends-for-2023.html
我们每年收到的所有标志清晰解读并整理成这份报告并不是一项容易的工作。总共超过30,000个标志,对我和一群杰出的设计师来说,这就像是世界上最大规模的配对游戏。最初,我们归纳出大约60-70个组别,然后将它们进一步划分为具有最大影响力的15个类别。
我只是通过对提交的30,000多个标志进行彻底分析(还有国际上每个重要品牌的更新和重塑)后呈现的报告。因此你要了解的是,就像任何气象学家会告诉你的那样,他们不能保证天气预报的准确性。同样,我们也无法总是预测设计师将向哪个趋势方向发展,这就是这份报告能让我们保持警惕并感到有趣的原因所在
01、Wildflowers(野花);02、Bloblend(流动混合);03、Fades(逐渐模糊);04Foreshort(透视);05、Thrust(推进);06、Spirals(螺旋);07、Sonics(声波);08、WireForms(线框);09、BallCaps(球形顶端);10、NameFills(名字填充图形);11、Stretchers(元素拉伸);12、NeoStencil(喷漆模版艺术);13、HalfAster(半星号);14、Double Os(双圆环);15、Ritz(饼干);

重新读了一遍标志设计的内容。果然受益匪浅的感觉。还是要时常温故而知新的。学习了大厂的ICON设计规则也是很有收获的。


伴着公司业务发展,开源的组件库已无法满业务需要,搭建一套更适合公司业务的UI组件库,势在必行;设计系统承载着作为一个沉淀基础能力的支持平台,同时也具有赋能多多边业务、多种角色的重要作用和价值;

为了更适用于企业级产品的开发和使用,通过大量中后台场景的的实践,B+Design设计系统提炼出以下设计原则:




















蓝蓝设计的小编 http://www.lanlanwork.com