前言:在当下的市场环境中,企业内部的运营管理效率问题因为团队规模迅速扩张而逐渐凸显。此时,B端产品的助力就显得尤为重要。这篇文章主要阐述了B端的定义和方向,以及与C端产品的差异性,并且如何从设计角度切入B端产品等方向做具体说明。
什么是B端产品?
B端产品也叫2B(to Business)产品,使用对象一般为企业客户或组织。B端产品帮助企业或组织通过协同办公,解决某类管理问题,承担着为企业或组织提升效率、降低成本、控制风险从而提高企业收入,减少企业内部损耗的重要职责。B端产品的工作是合理实现企业需求,提高产品核心竞争力,并提升市场价值。
B端产品有哪些方向?
根据B端产品的服务对象,我们归纳为三个方向:
1:业务平台方向
2:办公协同方向
3:商家管理方向
这三个方向基本上涵盖了企业对内及对外的经营活动及业务运营的工作范围。接下来我会一一详细介绍。
1:业务平台方向
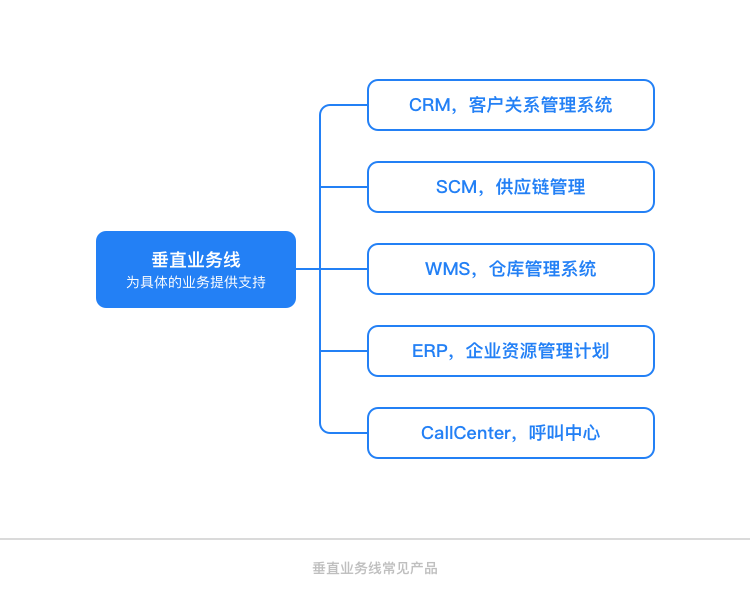
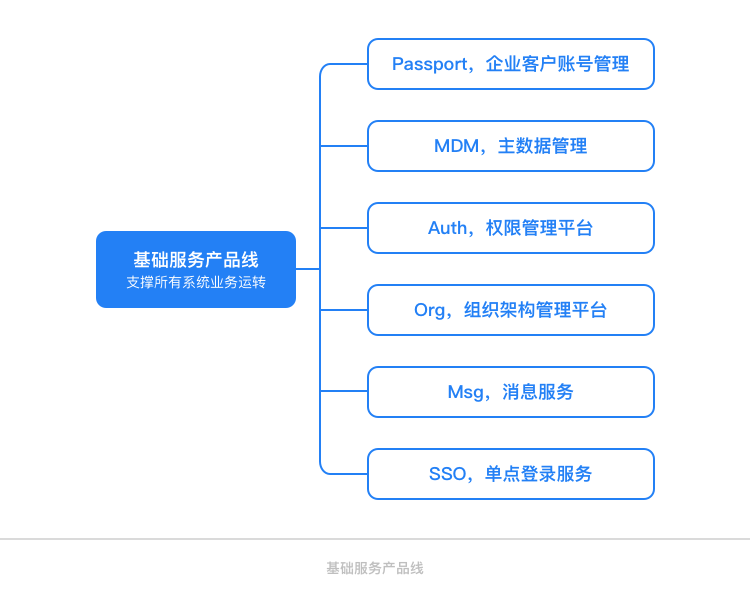
业务平台方向是指供业务平台使用并且对这些产品提供支持。其中再细分则包括垂直业务线、基础服务产品线、交易平台产品线。



举两个常见的例子:
CRM:客户关系管理(Customer Relationship Management)。广义上的CRM包括从客户开发、管理、营销、服务的客户全生命周期管理;狭义的CRM是指给销售人员使用的销售过程管理软件。是通过以客户为中心的管理模式,提高企业的销售力量来达到为企业赚钱为目的。
通过CRM系统我们可以知道:
1:我们的客户在哪里?(售前市场调查)
2:哪个产品更畅销
3:针对客户进行分析
4:销售结果预测等等
ERP:企业资源计划(Enterprise Resource Planning)是针对物资资源管理、人力资源管理、财务资源管理、信息资源管理集成一体化的企业管理软件。例:ERP以一项计划为出发点,该计划可以是市场的一个大订单,或者是企业的一个战略目标,那实现该订单需要企业的多项的资源的支持,则需要用到人力,生产资源,设备,财务,采购,客户资源等。ERP是通过对这些资源的有效计划利用,公司高层通过掌握、管理、控制等手段来实现预期目标。适合大企业或者成熟的企业应用。
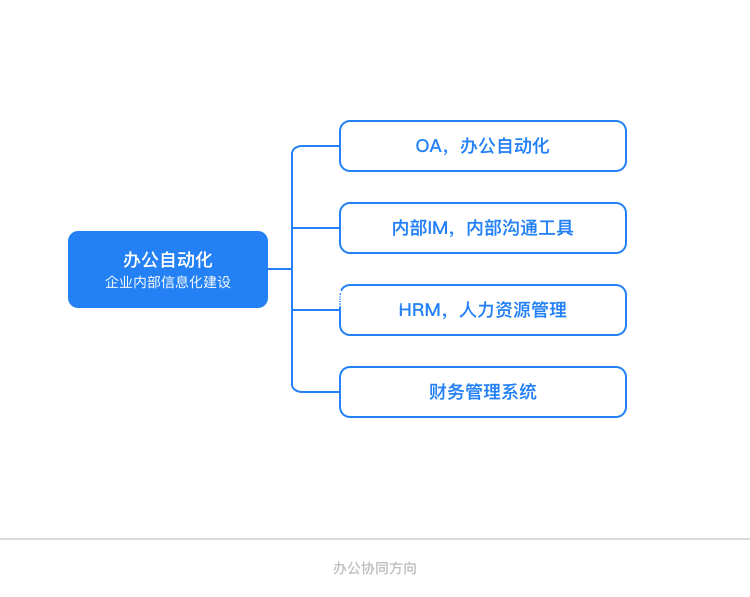
2:办公协同方向
支持企业内部办公管理运转的业务系统,属于办公协同产品。
例:OA,即办公自动化(Office Automation)。是比较常用的办公软件,基于工作流概念,使企业内部人员方便快捷地共享信息,协同工作。

3:商家管理平台
平台型互联网公司为商家提供了交易的平台。为了保证平台的持续、良性运转,公司需要对入驻的商家进行资质审核和服务管理,这就需要设计并开发企业内部使用的商户管理系统;同时公司需要给商家提供一套强大的经营管理后台,方便商家进行自主管理。从业务管理视角来看,商家管理方向大致分为图下所示的两大系统。

小结:上述所列分类为大类区分,有的产品即可归属于交易,又可归属于基础服务,所以不必严格按着分类走,还需根据公司具体情况做具体分析。
B端产品的特点?
1:B端产品大都有行业特性或场景特性,目标用户一般是群体。
B端产品用户群体是某个业务团队或组织,需要共同协作来完成工作,所以需要B端产品来帮助他们实现分工协作。
2:B端产品业务逻辑复杂,子业务多样化。
B端产品背后的业务复杂度高,人员、分工、协作、流程、规则随时可能调整,这就需要我们有非常强的抽象能力和逻辑思维,寻求看似散乱无章的业务共性,进行合理整理和设计。
3:效能第一
B端产品的目标是解决组织的某类业务问题,因此聚焦于流程,提升业务效能是最重要的。
B端产品和C端产品的差异性
1:需求来源不同
C端产品的需求来源于用户,使用C端产品的是独立的个人。而B端产品需求已经存在,来源于公司内部或外部。
2:产品设计不同
C端产品经理通常关注产品的点击率,转化率,增长率等。而设计B端产品的本质是提升企业内部工作效率,所以更注重优化用户操作流程,提能。
3:收益量化不同
C端产品关注的核心指标主要包括DAU、UV、PV、CVR等,任何功能的设计都可以明确考核指标,容易量化和评判项目收益。
B端产品要支持、解决业务问题,但业务成效的影响因素非常多,很多时候并非取决于B端产品设计的好坏。
4:核心功能点不同
C端产品有核心功能点,B端产品的功能多且每个功能都具有必要性。
面对B端产品如何分析和入手?
1:了解业务流程和产品定位
在做B端产品之前,我们需要对即将做的业务有一个充分的理解和认知,不同部门使用的产品不同,则相对应的设计方案也不相同,这就需要我们充分了解业务流程,针对性的进行梳理。
例:如果我们要做报税系统,那么我们要知道报税的流程有哪些,这样可以帮我们规避许多不必要的问题。
2:功能流程归类
把杂乱的功能整理清楚,提高用户效能。
3:让产品落地并不断生长(价值体系搭建)
这是整个产品中最核心的点。何谓价值体系?对于B端的产品而言,客户最关心它能为实际的工作带来哪些便利,所以对于一个B端产品,解决问题的价值就是最好的推广。
4:整合设计,迭代优化
对于设计部门,我们需要考虑设计的功能点有没有遗漏?交互框架搭建的过程中,随着产品发展,是否考虑到了其更多功能的扩展性。
提高B端产品的品质,需要考虑的方向
1:功能引导
功能引导是产品降低用户学习成本最通用的手段之一。简单说就是使产品学习起来简单,易用,用最快最清晰的方式触达产品核心,可划分为内嵌式和互动探索式两类。
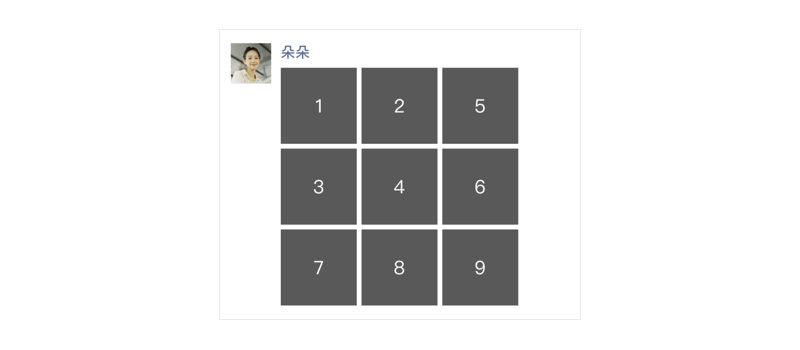
 来源:语雀(内嵌式)
来源:语雀(内嵌式)
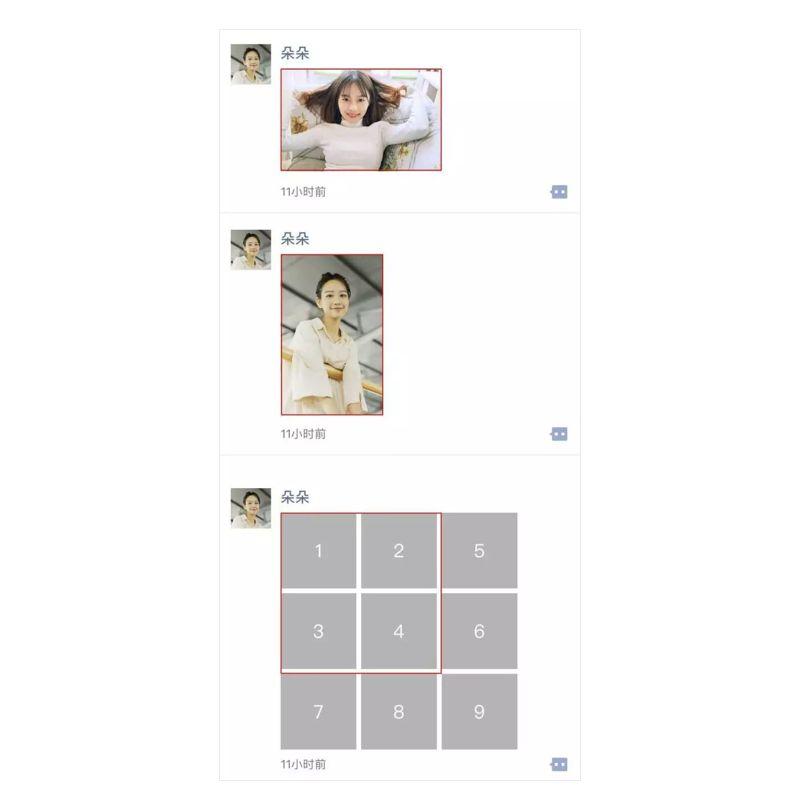
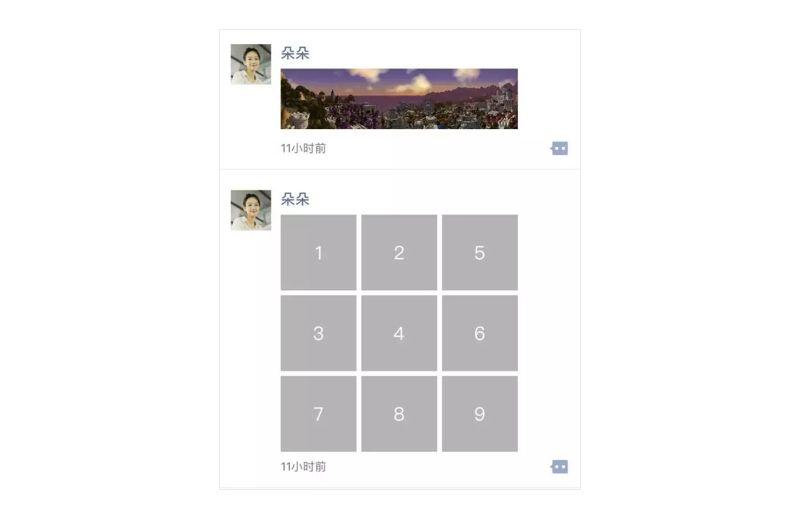
 来源:Teambition (互动探索式)
来源:Teambition (互动探索式)
设计要点:
1: 文案精准,通俗易懂
2: 与品牌风格保持一致
3: 增加趣味性
4: 挖掘合适的出现场景,在最终呈现上做到简洁克制
功能引导最重要的是要契合产品本身,在合适的时机,以恰当的方式,在不剥夺用户探索权利的情况下,去引导用户更好地使用这款产品。
2:认知减负
帮助用户认知减负的常见手段有可读性优化、复杂性简化等。
可读性优化上,可以通过关键词提炼,可视化图表等方式,降低用户阅读大块内容时的产生的心理压力和抵触感。
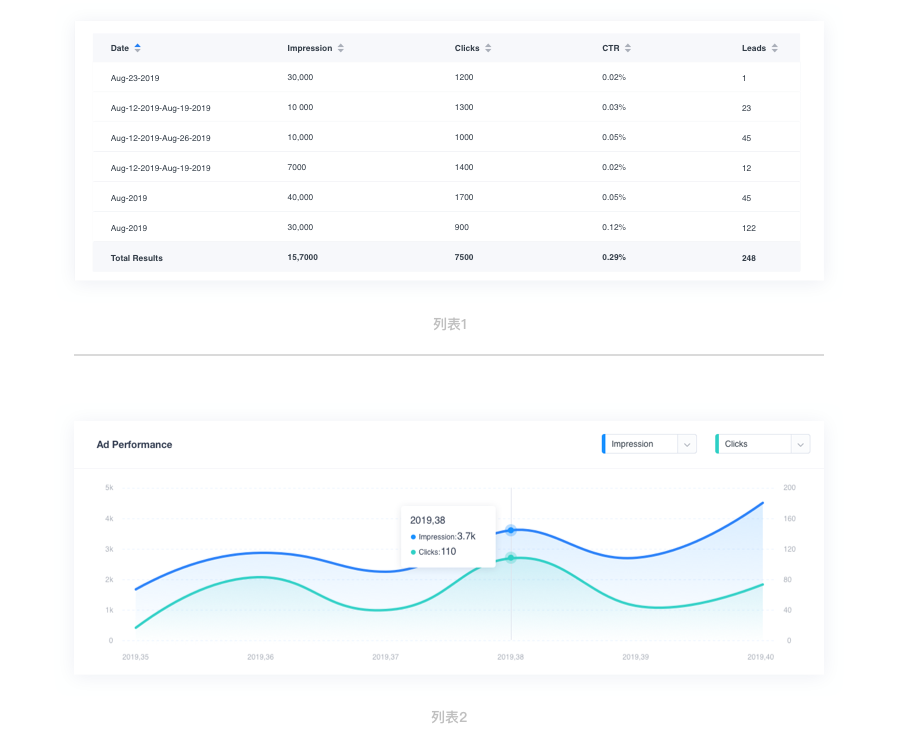
例:图一中列表1和列表2的对比,通过数据可视化的方式让用户更为有效的查看数据,从而对业务有更加直观的了解。

图一:来源:某广告平台(可读性优化)
 图二 来源: Teambition(可视化图表)
图二 来源: Teambition(可视化图表)
复杂性简化上,可以通过减少页面上不必要的功能信息,减少干扰信息。
例如teambition的登陆页面,点击“更多登录方式”则可以看到相对不常用的元素。将不常用的元素收起来,减少页面上低频率使用的功能,减少视觉上的混乱。
 来源: Teambition 登录界面(复杂性简化)
来源: Teambition 登录界面(复杂性简化)
设计要点:
1: 避免不必要的元素
2: 利用普遍的设计模式
3: 减少不必要的任务
4: 最小化可选项
5: 保证可读性
3:学习模式
对于一些面向固定人群使用的产品(比如企业数字化平台、智能工厂系统等),面对复杂的系统,有时简单的新手教程并不能解决业务复杂性的本身带来的操作门槛,此时向专业用户提供帮助文档或教学视频等学习工具,就变得尤为重要。

来源: 用友(教学视频)
结尾:以上就是对B端产品的初略思考,其实想说无论是B端还是C端,每个产品都有自己相应的价值,我们在设计的过程中需要根据具体的业务和场景进行具体分析。