

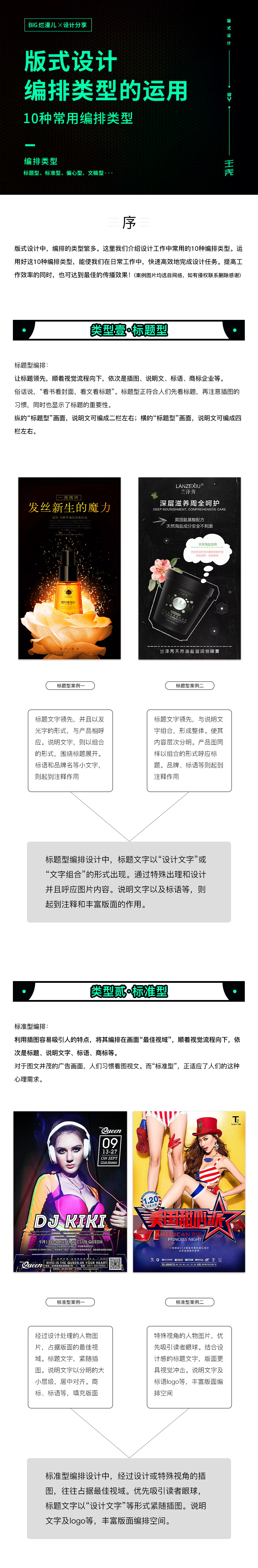
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
一周前,为了听《梦想的声音》,我在APP Store 下载了QQ音乐,无意中发现「音乐」类APP里排行第9的 MOO音乐,它的预览图让我联想到这些关键词:「小众、独特、欧美、Spotify、Apple Music」。笔者之所以从品牌设计的角度分析这个鹅厂家族新成员,是因为一款新产品的品牌设计在产品从0-1过程中扮演非常重要的角色,它关系到用户对新产品的认知与心智。
体验完 MOO音乐,我发现:移动产品品牌设计不仅要充分考虑视觉表现层,还要综合考虑战略、理念、内容、交互等多个方面。
同时,品牌设计是一种「求同存异」,「同」是保持对战略、内容、用户习惯的继承性,而「异」是相比竞品作出的差异化设计。本文就从继承性和差异化,这两个维度为你分享 MOO音乐的品牌设计。希望这种分析方法能够为你的品牌设计提供帮助。
从启动图标和界面很容易看出,MOO音乐的品牌主色是黄色,背景色及辅助色基本是以黑白灰为主。
MOO音乐之所以采用这种配色方案,不仅是为了突出产品氛围,让人眼前一亮,还有可能是对腾讯新形象IP品牌的一种继承和延续。
怪奇鹅IPENGOO,腾讯集团新一代形象IP品牌,代表着一种自我突破,不断创新的精神状态。
我们希望能像魔术师一样,以经典企鹅形象上提炼出的极简鹅脸元素,为大家创造出充满趣味、创新、时尚和脑洞的产品风格和内容,能唤醒每个用户自动发出好感电波是一件很棒的事情!——怪企鹅IPENGOO官微
每位音乐家都不是一颗孤独的星球,他们保持独立又彼此相连,在他们的探索下,音乐潮流才不断推陈出新又一脉相承。
保持探索,对先锋与经典抱以同样的敬意,所以我们创造了MOO:音乐即自由
MOO Music,Life is MOOO beautiful。——APP Store MOO音乐介绍

IPENGOO(怪企鹅)的理念是:
可见,「连接、传递、突破、创新」这些新形象IP理念在 MOO音乐的启动图标、品牌理念、交互手法、推荐歌单上都有所体现。
因此,MOO音乐很可能是腾讯新形象IP品牌影响力里的一种尝试。
此外,MOO音乐的品牌色也很有可能是对腾讯旗下年轻娱乐产品品牌色的一种继承。

Sympathize(体察和同理心),可以帮助我们去理解事物表面背后的本质,得到和理解设计的微妙细节,这些本质自然的元素不只是逻辑上的,更是可以被感受的。——深泽直人
说到音乐本质、自然的元素(不是曲风),我们会联想到黑胶、唱片、专辑、音波、调音台、乐器、Live、乐谱、Launchpad等。这些音乐元素能拉近 APP 与用户之间的距离,营造沉浸式的听歌体验,从而提升产品的同理心。
比如专辑封面的轻拟物化设计,播放时音波的、背景图片和短视频等等。

当我们在为一款新产品设计交互时,需要充分考虑目标、场景、用户这些基本因素。我们通常会考虑并兼顾多数目标用户的使用行为和习惯,为新产品设计交互方式。
所以当用户看到熟悉的元素时,会很自然地知道如何去使用,降低了新产品的学习成本,这就是我们所熟悉的「Don’t make me think」。
MOO音乐的首页PLAY页,采用的是音乐+短视频(有时候是图片)的方式,当很多用户看到这种熟悉的界面形式时,已经本能的去上下翻页、单击播放/暂停,左右滑动调整进度更是再熟悉不过。

另外,MOO音乐的歌单在产品初期功能里占据了很大篇幅,因为最契合用户听歌行为场景的是歌单。
说完 MOO音乐在品牌设计方面保持的继承性,下面来说说它不同于竞品的差异化设计,主要表现在品牌理念、视觉氛围、交互手法。
从 APP 的这4张欢迎页就可以看出 MOO音乐的品牌理念和调性了:经典、创新、前卫、独立。

从目前的版本来看,MOO音乐还是一款满足小众口味、专注听歌的音乐APP,但 APP 通过4张有代表性的欢迎页,将 APP的「小众」设计得「出众」,很好地表达了产品的品牌理念。
说到产品品牌的差异化,不得不说视觉层面的设计,毕竟视觉表现层是用户体验5要素里最具体的。
MOO音乐提供两套视觉风格,默认是品牌黄色+BLACK,另一套则是品牌黄色+WHITE,笔者觉得默认的 BLACK 更有特色和沉浸感。
字体风格方面,标题类文字(PLAY、DISCOVER、FEATURELIST、ALBUM、VIDEO、VIDEOLIST)都是大写的非衬线英文字体,欧美范十足。

调整进度的交互
主流音乐APP,是通过一个进度条和一个圆点来调整播放进度,而 MOO音乐将播放页面下方声波区域作为调整进度的热区,通过明暗的对比来表现播放进度。
虽然这种交互方式在腾讯自家短视频微视APP 中也存在,但 MOO音乐还是作了细节上的处理。

切歌的交互
通常情况下,在音乐APP 播放页面的其他页面,都有一个控件让你随时可以切歌,甚至是收藏,查看播放列表。
MOO音乐将切歌控件设计成了黑胶+滑块,切歌时只需向右滑动,而且 iOS系统还会伴随震动反馈。这个微交互设计得蛮有意思,这让我联想到胶卷相机拍完一张,然后拨动卷片扳手的机械反馈感。

目前 MOO音乐在 APP Strore 里才第2个版本,细节上的体验不可能一步到位。
笔者借此机会向开发者提一点个人的建议,仅供参考。
希望当前播放的歌曲与背景短视频或图片有一定的关系,比如系统可以根据歌曲的曲风、类别等标签,自动推荐匹配相关短视频和图片,让歌曲与背景环境更协调。当然,也可以让用户自己设置推荐或随机。
在 PLAY页面切下一首歌时,希望显示歌曲正在加载的状态,底部的音波区域好像可以作一些文章。
(iOS)歌曲评论页里的评论输入框常驻在页面底部,但视频评论页的评论输入框没有常驻,而且滑到底部时,不太容易滑到顶部,可能是小BUG。

(Android)轻触切歌控件里的暂停按钮后,黑胶旋转的角度被重置了。希望能与 iOS版一样,暂停后黑胶旋转的角度不被重置。

APP 默认的会员价格是18元/月,若勾选了到期自动续费,则价格是15元/月。
虽然这2个价格都不便宜,但相对来说,自动续费的价格更有吸引力,但这个相对有吸引力的价格却需要用户主动勾选「自动续费」才能看到。笔者建议将这2种价格都显示出来,通过单选按钮的形式去交互。这样,用户很容易就会发现自动续费的价格优势,毕竟与18元相比,15元就不怎么贵了。

MOO音乐于11月初发布在 APP Store,网络上比较多的评价是「抄抖音、抄乐趣、抄Spotify、鹅厂又抄了……」。
但作为设计师,笔者希望我们将关注点放在设计层面,去客观的评价一款APP,不要因为别人的评价而忽略了一些有品质的设计。
当我们仔细体验交互和视觉的细节后,会发现鹅厂的设计是有很多地方值得我们学习的。
最后,面对主流音乐APP、短视频APP、Spotify、Apple Musici、乐趣……MOO音乐既做到了对腾讯新形象IP、音乐元素、用户习惯的继承性,又做出了一些不同于竞品的差异化设计。这套「组合拳」已经打出了这款音乐APP 的品牌形象,希望这些内容对你有启发。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计师们,经常听到需求方说:「我想要那种很有高级感的设计」,看到T台上的超模,你可能会忍不住说:「啧啧,这张脸真高级」……
但是,每个人对「高级感」定义不同,它会受到个人审美、教育水平、成长环境、文化价值等因素影响。那么,这个被人们天天挂在嘴边儿的「高级感」到底如何定义,标准又是什么呢?
今天就跟大家分享下,我最近的相关思考。
关于「高级感」,百度百科上并没有这个词条,在一定程度上可以说明,这个词本身就是很难定义的。

我尝试着换个思维方式,看看什么是低级?低级意味着:多欲求的、简单的、盲目的。那么,反过来看「高级感」,大概可以解读为:克制的、的、特立独行的。

1. 克制的
说到克制,我想到了德国工业设计师 Dieter Rams,他的「设计十戒」中有提到「好的设计是尽可能的无设计」,体现出简洁、克制的重要性。

比如:无印良品,在「性冷淡风」的背后充满了对欲望的克制。
产品设计以更亲近自然的棉、麻、羊毛的材质配上木本、黑、白、灰色。不管是从造型,还是从用色上都极度的克制,但是给人高品质,很舒服的感受。

反而下图,高饱和度和纯度的配色设计,给人有一种反自然的,人工造的颜色的感觉,显得服装比较廉价。

那么,品及时尚圈的设计,又是怎么考虑呢?
可以看出,他们服装从简单利索的剪裁,到高级灰(莫兰迪色)的配色,正是我们所说的「克制」,给人一种奢华且高级的感受。

为什么克制的用色,给你高级的感受呢?因为,这样会削弱色彩对人情绪的影响,反而有治愈的能量,有一种颓废的性感。
下面这幅画,是意大利20世纪著名的版画家,油画家乔治莫兰迪的(莫兰迪色也是根据他的名字而来)。在他的画里,所有的色彩都渗入了灰色和白色调,失去了原本或艳丽或凝重的本色,柔和优雅,而又统一的混合在一起。用现在的话来说就是:克制、留白、极简。

目前很多服装设计、室内设计都在效仿这种配色方式,显得更有品质。
比如,今年热播的《延禧攻略》,一改以往流量电视剧那种高饱和度,艳丽的配色,犹如一股清流,让人眼前一亮,感觉把整部剧都带的高级了很多。

以上可以看出,克制的造型及用色、适当的留白、极简的画风,反而显得更加自信,从而给人传递出高级的视觉感受。
2. 的
人们常说,细节决定成败。其实,让人们感到「高级」的事物,都有一个共性:对细节追求。
比如,前段时间看快乐大本营,里面对《延禧攻略》中演员服饰的刺绣细节进行讲解,当时何炅用「很高级」夸赞。

我就在想,是什么触发了他评价「高级」。
后来发现,是因为剧中人物服装上的刺绣全是纯手工的。针法多样,包括复杂的手推绣、打籽绣、磐金绣、珠绣……而且,团队都是曾经参加过故宫文物翻修的匠人们。

为了无条件的贴近历史,这一件皇上的衣服花费了8个工人半年的时间进行制作。

因此,让何炅潜意识里感到「很高级」的,正是因为仅仅为了一部电视剧,在演员服装上耗费这么大的功夫,这种对细节的追求。
再拿科技产品举例,比如:iPhone,由于「对称设计」可能是人们能感知到的最原始的美,很多情况下手机受限于内部设计,很难在表面做到对称。
但是 iPhone 为了遵循「对称式」设计,投入非常多的人力去解决(上面),而对比三星Galaxy S6 的设计(下面),看起来就略显尴尬。

它们对产品每一个方面都精雕细琢,尽管用户不一定能注意到,这种工匠精神,让人们觉得苹果手机不仅仅是一款产品,更像是一件艺术品,同样给人高级的感觉。
3. 特立独行的
人类本能习惯于盲目追随、容易妥协。因此,独立思考、特立独行且自信的人或事物,常给人很感级的感觉。
比如,在网红脸盛行的今天,随便逛个街,都充满了浓浓的玻尿酸和欧式平行大双眼皮的味道。虽然并不丑,但是总觉得不够高级。比如,柳岩就评价过自己属于「低级脸」。

为什么超模那样高冷的脸蛋会给人一种高级感呢?
因为,她们有特色的五官长相,意味着不向大众主流审美屈服和妥协,而且非常自信。同时,高级感也意味着,在 TA身上看不到欲望、谄媚和讨好。

再比如,日本的服装设计大师——山本耀司。在人们都追求时尚和潮流,偏爱女性婀娜的曲线和靓丽的色泽的时候,他却以反时尚设计而著称。

他大胆发展日本传统服饰文化的精华,具有独立思考,形成一种反时尚风格。这种与西方主流背道而驰的新着装理念,不但在时装界站稳了脚跟,还反过来影响了西方的设计师。

总的来说,高级感是克制的,它极简、低调、且优雅;高级感是的,对细节的完美追求、具有匠心精神;高级感是特立独行且自信的,不盲目追逐潮流、不讨好、不妥协。
虽然我们认为「克制的」、「的」、「特立独行的」给人以高级的感受。但是,真的是所有人都能接受吗?
不可否认,有的人就是觉得花里胡哨的东西很高级,比如:在美甲上镶一些比吊灯上还大的钻;穿一双松糕鞋,鞋底恨不得比自己小腿肚还高。

因此,我就在思考两个问题:影响审美的因素;大众对「高级感」的接受度。
1. 影响审美的因素
不管是个人审美、教育水平、成长环境,还是价值观,我觉得决定审美的背后,是「经济」这只无形的手。
不知道你有没有发现一个规律,越落后贫穷的国家,却喜欢艳丽的、繁杂的设计。


而相反,越发达的国家,反而更青睐简约、淡色。

原因是经济落后的国家,人们缺少的是「丰富」,想要的更多色彩,更多花样。
而经济发达的地方,人们已经拥有足够多,因此,内心中追求更多的是:我需要什么?我是谁?什么对我不重要?
人们对过于爆炸多样的商品会感到「焦虑」,「害怕」因为选择的太多,反而想要抽离。
因此,像无印良品这类克制的、做减法的、回归本质的物品,反而受到人们喜爱。
2. 大众对「高级感」的接受度
这里的「大众」就先指我们中国大众吧,他们能接受「高级感」的克制,极简吗?
我们从消费时代进行分析,目前日本处于第四消费时代,它的特征就是上面所说的,不再盲目的追求品带来的满足感,而是追求除了物质以外什么才能让人变得幸福。

而中国呢?
大多数人认为,中国正处于第二、第三、第四消费时代共存期。在偏远的农村,处于第二消费时代,他们的观念是「大的就是好的」,「繁琐是好的」;三四线城市,处于第三消费时代,他们的观念是「个性化、品牌化」追求与众不同,喜欢名牌货;一二线城市,处于第四消费时代,更加崇尚无品牌,休闲倾向,整个社会趋于共享。
但是,我认为,随着中国经济近几年迅猛发展,互联网的快速普及,大家接受信息的程度慢慢趋同,就算非一二线城市,大家的消费观念及审美水平也在随之改变。
比如:抖音里,很多四五线城市的小姐姐们,穿衣及化妆风格都很ins风;同时,越来越多不因为取悦男性,而是突显独立女性的打扮。

越来越多的北欧极简装修风的流行……

总的来说,大众的审美水平和消费观念会受经济的影响,而中国大众的消费观念正在往第四消费时代慢慢转变,对真正「高级感」的事物,接受度越来越高。
上面举了很多传统行业案例,其实互联网产品设计中,也在往「高级感」方向走,践行着「极简」和「克制」的理念。
比如:年初的谷歌「ALL-White」风。众所周知,谷歌的设计师是极简主义界面的忠实粉丝。
下面是优化前后对比,移除大面积的色块,采用大面积留白,体现现代、简约的感觉。

移除多彩的图标,采用极简的线性表现方式。

再比如,百度的设计,一年前也在「高级感」的设计理念上进行深挖和落地。
从以下两个维度可以看出:克制的配色;的细节。
1. 克制的配色
拿「简单搜索」举例,它是百度的一款搜索APP,以简洁清爽的视觉体验,简单的操作交互,吸引了大量用户,而且零广告。
在界面的用色上,非常克制,采用以「黑、白、灰」为主,目的是为了让用户聚焦内容本身,而不是为了设计而设计。

包括 icon 的处理,以纯色的线性为主,更加现代、简约。

2. 的细节
大家都知道,黄金分割是最普遍也是最能引起人美感的。我们所熟知的蒙娜丽莎的脸、雅典的帕特农神庙等都应用了该比例设计。
其实,在看似普通的百度搜索首页,同样遵循着这个比例,让有规则的美,严谨的融入其中。

包括栅格系统在设计中运用,这种来源于数学的美学,将有助于用户,更有效和愉悦的阅读及获取内容。

以上可以看出,不管是传统行业还是互联网行业,亦或者是未来的人工智能的设计,都在往「克制」、「」的方向发展,让人人都能享用到优质、高级的设计。
总的来说,「高级感」意味着对设计保持克制的、对细节追求、拥有独立思考的产物,而且,随着经济的发展,人们的审美和接受程度也发生着改变,追求真正高品质的设计。同时,不仅传统行业在践行「高级感」的设计,互联网的产品设计也在朝着这个方向发展。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
现在市面上的汽车大部分都是过时的,没有吸引力的用户界面,正因为如此,很多设计师都在思考未来的汽车用户界面将会如何改善我们的驾驶体验。今天这篇译文,一起来学习特斯拉和Apple Carplay 是怎么设计的!
汽车行业似乎每天都有着新的发展。很多证据都表明在接下来的20年里我们将会看到比上个世纪都要剧烈的变革。因此,顶尖的数字设计师们应该把重点放在对这个行业的关注。那么,到底什么才是车辆用户界面的未来?它能从根本上改变我们和汽车之间的关系么?
下面是我收集的一些由全世界不同的设计师设计的美丽和未来的汽车抬头显示器、用户界面交互、第三方app控制器。这些设计想法,有一些是真实存在的,有一些还正在发展中。

它为什么会让人震惊?
当你想确定你是否已经锁好车,关上灯,或者把你的车钥匙交给刚考完驾照的小屁孩的时候,你是否觉得自己是个偏执狂?
这个移动app可以让你在不离开座位的时候检查这一切,有一个柴油混合动力车?你甚至可以在你吃早餐的时候启动引擎。直观的动画会反馈你这个动作是否已经完成。

它为什么会让人震惊?
这个用户界面看起来是一个用肌肉记忆和手势驱动的通用控制模型,不同数目的手指可以触发不同事件,你可以通过iPad面板,无线鼠标等控制它。你可以通过动作来控制数值的大小等等。
这个用户界面去掉了所有需要用户记忆的小控件和视觉元素,从而你可以使用相同的手势或者它的变体,来完成多个不同种类的任务。
你可以在这里查看整个案例研究:A New Car UI

它为什么会让人震惊?
汽车将会变得更加的智能,为我们的公共场所腾出更多的空间,并且汽车的功能也将变得越来越互相关联起来。随着这些发展,数据在我们面前将会变得势不可挡,试想一下不久之前,我们的手机和其它东西一样还是一个单一功能的设备。我们在我们看到什么和如何看上有我们的控制权,它应该变得更加自然和方便使用。人工智能和机器学习将会采取直觉控制。这个由Bureau Oberhaeuser制作的原型让我们提前看到了这一切的到来。
你可以在这里查看整个案例研究:Behance

它为什么会让人震惊?
当汽车所有的零部件都变成电子系统时,你想拿起扳手就能发现问题变得越来越不可能了。这个移动app原型试图用一种你能理解的语言去描述汽车当前的健康状况,让你知道你是否有必要在开启你的海岸线之旅前修一下它。

它为什么会让人震惊?
当进行轮胎检查时,这个界面将会告诉你每个轮胎的压力范围并且告诉你它们的极限在哪里。这个用户界面提供了如此重要的反馈,我觉得它应该被纳入常用标准中去。

它为什么会让人震惊?
不用说大家都知道司机应该保持视线在路上,但是现在的手机导航都需要司机把注意力来回切换在手机屏幕和路面之间,这个叫Hudway的app把你的第二块屏幕跟挡风玻璃很好的结合了起来。你面前的那块挡风玻璃很有可能就是未来的显示界面。
你可以在这里查看整个案例研究:Augmented Reality Projections Turn Windshield Into A Navigation Screen [Video]

它为什么会让人震惊?
这个用户界面对于勇敢的探险家来说非常完美,如果你想快速的知道你周围有什么,这个用户界面可以让你在有限的路线里来一段自发的旅行。

它为什么会让人震惊?
每个人都在关注它的到来,想都不要想,如果你已经有了一堆苹果的产品,你也会在你的汽车上装上它的。Apple Carplay将会是下一代的第二块屏幕。

它为什么会让人震惊?
没有什么能和发动引擎点亮仪表,汽车轰鸣犹如巡游乐队组成的和旋一样。身边的一切,声音和延迟的视觉互动,都给与你感官的反馈。仪表会通过动画直观的告诉你,合适讲切入下个转弯,油量是否变低,以及胎压是否过低。
然而,用数字型号在方方面面代替模拟型号也会开始令人担忧,因为无法人工手动介入账款车子,当保险丝熔断,或者电子仪器故障时,汽车很快会失控。

它为什么会让人震惊?
当可穿戴设备成为我们设备的一部分时,它很明显会帮助我们的手持设备分担掉一部分的操作功能。这个原型很好的说明了它是如何将这一切展示到手腕上来的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在过去几年当中,插画开始以一种坚挺的姿势,站在设计趋势的最前列。不止是原本身处各个领域的画手和插画师开始越来越受追捧,而且连网页、UI和动效设计师都纷纷学习插画设计。当然,更显著的变化,是插画在网页和UI中的使用越来越多,越来越频繁,甚至越来越多样。
多年来,插画被广泛地运用在杂志、图书、报纸、海报、传单等不同的传统载体之上,新的工具和技术使得它更加轻松地植根于数字化媒体当中。
作为设计中,最具有表现力的元素,一张插画所传递的信息比文字更多更丰富。在UI和网页中,使用插画来辅助传达信息,无疑更加直接到位。而插画的可定制性之强,犹在图片之上。
插画在UI界面中的运用,可以说相当广泛了,它更清晰,更时尚,也可以更加精准,甚至更有表现力,为什么不用呢?就适用范畴而言,我们可以观察到,它可以运用到这些地方:
页面主题图
网页首图和Banner
吉祥物和形象插画
博客文章配图
新用户引导教程
工具提示
奖励页面和成就页面
游戏化设计的页面
通知和系统消息
聊天表情
讲故事的辅助配图
信息图
营销和广告图
图标和装饰性内容
社交媒体页面
支持性内容的页面
插画的适用范围之广,这些总结出来的使用场景,并不是全部。插画本身的属性很有意思,它连接了设计,作为内容呈现,还带着明显的艺术化的属性。今天的文章,我们总结一下在设计中使用插画的10个理由和注意事项。
1. 插画是设计的原创性和艺术性的基础
无论是印刷品、品牌设计还是UI界面,更加风格化的插画能够将不同的风格和创意加入其中,在激烈的竞争中更容易因此脱颖而出。留下用户才有转化。
同样的,在博客、新闻和Banner 中使用插画,也是看准了插画可以根据内容进行深度定制的优势,这种微调能让内容更加统一一致,更加符合产品目标,借助色彩、角色、环境甚至暗藏的隐喻,来吸引特定的用户。
2. 插画是视觉触发器,瞬间传达大量信息
我们常说「一图胜千言」不是没有道理的。人的视觉感知能力很强,看到图片的一瞬间,也许还没有来得及进行逻辑思考,但是大脑已经接收到大量的信息和内容。
心理学研究表明,人类只需要大概1/10秒就可以感知到场景中绝大多数的元素和基本视觉信息。
视觉信息可以更快传递到大脑,而重要的信息,人类也通常会被固化为视觉图像,而非文本化的记忆。
文本需要依托可读性设计,而图片和插画则会被直接识别。
图片和插画更容易打破文化和语言隔阂,传递内容含义。
对于视障用户、阅读障碍用户和儿童,图片插画更容易被理解。
3. 插画是标题和文本的重要支撑
虽然图片一瞬间传递的信息很多,但是图片在很多时候是无法提供精准而详细的内容。用户依然需要文本来呈现清晰而可以被阅读和记录的内容,所以文本依然是不可或缺的。在另外一方面,文本和标题已经具备的情况下,经过定制的插画能够辅助用户理解,更清晰的记忆。
在很多特定的领域,举个例子比如说金融,插画能够借助色彩、图形和形象来讲述故事,让用户更清晰的理解复杂的金融功能,甚至强化信任感,而这是文本所不具备的。插画能带来强烈的情感连接。
4. 插画更适宜呈现故事
故事是最令人难忘的内容,剧情的走向和起承转合会给人留下深刻的印象。而插画则以清晰的形象将文字和意象勾连起来,无论是在网页、UI设计还是内容和体验上,都有着足够突出的体现。
营造氛围,渲染情绪,描摹环境,呈现角色,插画让故事更加鲜活、易于理解。在内容制造上,有着难以替代的作用。
5. 插画独有的情感吸引力
人是情感动物,看似理性的皮囊之下,几乎每个决定都是在情感和情绪的驱动下完成的。如果某个设计除了能够帮你达成某个目标,还能让你感到愉悦,会心一笑,那么通常下一步就是将它收藏起来并且分享给朋友。而在诸多设计因素当中,插画在撬动用户情绪这一点上,有着无与伦比的效用——从线条、色彩到面部表情和曲线和动效,都在竭尽全力地为你阐述故事,营造氛围,将你拉到故事和场景当中去。
6. 插画赋予设计以美学价值,更容易被接受
即使所有人都在分析和争论产品的可用性和易用性,大家在对美的追求上,始终保持着一致的态度。一个设计是否具备可取性,是否能够通过甲方、客户和实际用户,是每个设计人都需要面对,都力求做到最好的事情。精心设计的插画在美学和风格上更加扎实,风格化的设计不弱于现成设计素材所提供的价值。
7. 插画能让品牌识别度更高
和文本相比,插画的视觉化属性无疑是更强的。图片插画所提供的定制化内容能够从各个方面来贴合品牌的需求,更加到位地表达品牌所需呈现的信息。这也使得插画不仅仅在品牌宣传的时候,运用在广告、海报等显而易见的地方,而且也成了品牌 APP 中新用户引导和教程中必不可少的元素。
就像 Perfect Recipes 这个应用的新用户引导屏中,就借助插画来呈现。而 Toonie 这个可爱的闹钟应用当中,甚至借助游戏化的设计,集成了大量有趣的表情和贴纸,当然,它们都是使用定制化的插画来呈现的。
8. 数字插画还能强化交互,应用在短视频中
数字化的好处就在这里,通过不同的数字软件,合理的处理之后,不仅能够变成动态的,运用于视频当中,还能够作为微交互,强化产品的整体体验。
一旦涉及到的动效和短视频,整个数字插画就开始具备更多的可能性了,不同的动效能带来截然不同的感觉和体验,更不用说这种玩法正贴合时下的流行趋势。
Whizzly 这个动态图标就是基于插画,给一个创意分享社区所准备的。
9. 插画的独特性来自于其中的隐喻和引人入胜的视觉
和艺术一样,设计中同样需要借助隐喻来传达一些相对更有趣、更深刻、更有意思的信息。插画的独特性也是借此来构成,包含的隐喻使得其中的价值更加复合,值得反复咂摸,而不是一眼就可以完全看穿。
在这个约会应用的网页当中,插画无疑传递出了多重的信息,暗含的隐喻告知了用户产品的功能和属性。而下面这幅插画则是为一篇如何找到原创风格的文章所准备的,图中的金鱼指代的则是难以被抓住的灵感和风格。
10. 插画让用户可以更快理解和操作
无论是图标还是大幅的插画,都能帮助用户理解,更加直观地知道要看哪里,要做什么。面对如今的数字界面,用户的注意力持续的时间越来越短,而插画则让用户更快、更直接地获取信息,并且决策下一步要做什么。如果插画或者图标内容不能被用户一眼看出来,那么用户就只能借助文本标签来了解功能是什么。设计师可以通过测试来测试图标和插画的可用性和识别度。
当然,插画的设计是没有门槛的,在设计的时候,要求也是比较高的。在使用和设计插画的时候,需要考虑以下的几个方面:
目标受众(身体能力,年龄,文化背景,教育水平等)
产品的使用环境
产品和内容的在全球范围内和当地的传播水平
所选图形的隐喻以及是否容易被识别
插画是否会让人分心
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
现在,当你打开 Instagram、Airbnb、Apple Music、Twitter、Dropbox 这些应用的时候,乍一看很难区分清楚彼此的区别:带有圆润边缘、现代感极强的非衬线字体大标题,极简的黑白色调为主的界面,大量的留白,少量的提亮色甚至没有提亮色。
这种现代的界面设计风格,乍一看很简陋。而具有讽刺意味的地方在于,它们出自于最大的公司,是也是受众最广的产品,在视觉观感上,让人觉得几乎没有被设计过。
Instagram 的深蓝的页头怎么变了?Lyft 中经典的亮粉色元素怎么不见了?这些有着深厚底蕴的品牌是否已经放弃了标识性的设计?又或者是它们开始共享相同的模板了?
问题在于,这不止是 Instagram 和 Lyft 这样了,有迹象表明,Google 这样的大厂也有类似的倾向。比如Gmail 中标志性的红色大幅度减少,白色的背景,白色的交互按钮,白色的输入框,其他的Ui控件都很精准到位地保持了这种简约而一致的风格。
身在硅谷的大型企业,互相之间的借鉴学习是常有的事儿,但是至少保持了足够的差异化。但是现在的局面则不同,这种高度趋同的趋势,让整个事情看起来非常反直觉。
到底是怎么回事?
好吧,我们认为产品设计的一致性是好事情,这里有几个值得注意的原因。
让用户更加关注内容和结果
对于大量APP 的视觉和信息疲劳是谁都无法忽略的真实存在,绝大多数人已经厌倦了在太多应用之间来回切换,每一次下载新的应用都要花费大量的时间来重新了解界面的设计
调研表明,超过四分之一的应用,在首次下载之后,用户只用过一次就卸载了。绝大多数人日常使用的APP 其实是非常固定的,它们中绝大部分,核心在于帮助人们节省时间和金钱(或者兼而有之),让生活更轻松。
对,让生活更轻松。而这需要数字产品具备良好的一致性,而设计师也越来越多地将注意力投注在这一个点上。
正如同我们熟知的UX设计专家唐纳德·诺曼所说的:「很多用户界面所存在的真正的问题,在于它仅仅只是用户界面。很多用户界面的设计阻碍了功能。我想努力达成某个目标,而不是将精力耗费在界面上。」
更一致意味着更好的可用性
所有的电商网站基本上都遵循着类似的交互逻辑和视觉元素,你不会搞错购物车的图标,也不会错过任何环节。这些约定俗成的惯例,意味着用户不再需要重新学习在某个新的平台上购物,降低学习成本。
绝大多数约定俗成的规则和流程都被用户不自觉地印刻在大脑中,成为一种自然的习惯,而独特的设计,截然不同的规则,则常常会成为习惯以外的东西,引起混乱,让初次上手的用户感到受挫和沮丧。
以 Snapchat 为例,今年早些时候曾经发布过一个版本,其中包含有一些比较有争议的设计。这个版本当中,被重新修改过的导航和几乎随意堆砌的功能模块,让用户活跃度几乎立刻下降了73%,甚至直接导致了用户流失和股票下跌。
正如同 Snapchat 所证明的那样,新颖的设计是有风险的。一致的设计,确实有一定的机率降低用户在面对新兴事物时候的不安感。
设计不应止步于视觉
明白用户的需求和意图,在不断探索解决方案的过程中,才能真正创造出伟大的用户体验。相比于独特的外观,差异化的体验是更有价值的。
当然,样式和风格很重要,它们也确实会影响到体验,当人们感知到有视觉吸引力的设计的时候,即使有一些混乱和无效的设计,也是可以忍受的。
但是设计师的精力是有限的,用户的也是如此,相比于在色彩和花哨的动画上反复尝试,帮助用户找到更好完成任务的方式,无疑更有价值。设计好的产品,最终能够给用户带来价值的东西,是需要看似无限的测试和迭代,来向着可用和易用的产品更进一步。
奥巴马、乔布斯和扎克伯格每天穿着相同的衣服,他们的衣服和这种行为同样出名。心理学家将这种现象称之为「决策疲劳」,它们每天需要用有限的能量来做大量的决定,而为了给更重要的事情留下足够的精力,他们穿相对固定的衣服,就可以省心很多。
设计师面对的是同样的局面。随着界面设计的趋同化,设计师可以花费更少的时间来决定用什么色彩,而可以将更多的精力投注在更为深入的设计当中,比如更有效的布局,反思为什么要这样设计,等等。
趋同的设计是否会扼杀创造力
我想你一定在思考这种设计趋势之下的缺点,比如这样的设计是否会显得缺乏创新,甚至会扼杀创造力。老实说,我觉得这样的影响是存在的。
但是,即使每个产品设计师都参与到极简主义设计的运动当中来,仍然有大量的设计工作有待完成,设计的范畴太广泛了,需要设计的东西远超用户界面本身。
事实上,界面中的趋同化在近期看来是颇为有益的,对于长期的影响也是非常巨大的。
首先,最重要的一点,VR、AR 和人工智能的逐渐普及,用户和数字设备之间的互动可能会变得更加隐形,小屏幕同样在普及,手势操作将会成为最基本的交互语言,我们将会越来越多地参与到无屏幕的交互当中去。
即使我们在iPhone 上,人工智能加持下的 Siri 越来越好用,越来越多的用户开始习惯使用类似的语音助手来创建待办事项,选择音乐,发送消息,查看天气,简单的功能它们已经可以很好地完成了,复杂的功能和需求也会通过机器学习逐步习惯、越做越好。
在诸如人工智能、机器学习这样相对高深的概念背后,是软硬件正在更好地帮助人类完成任务,做对事情。设计师的角色需要更进一步,更深入地参与到产品当中。
如果设计师要改进 Siri 的设计,那么要做的工作远不止设计界面,已经有很多相关领域的专家讨论过这个问题了,设计师所需要了解、掌控的维度越来越多,设计正在变得更加深入和复杂。更通俗的讲,设计师需要考虑新的方式,更加富有创造力的策略来吸引用户的注意力,甚至要深入到情感和感知当中去,而不是单纯的视觉。
如果我们仅仅将优秀的设计局限于我们在屏幕上看到的内容,未来更多的可能性,可能就止步于此了。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
颜色跟其他事物一样,使用需要恰到好处。如果您在配色方案中坚持使用最多三种基色,您将获得更好的效果。将颜色应用于设计项目中,要保持色彩平衡,您使用的颜色越多,越难保持平衡。
颜色不会增加设计品质 - 它只是加强了设计的品质感
--皮埃尔·波纳德(Pierre Bonnard)
60–30–10 规则
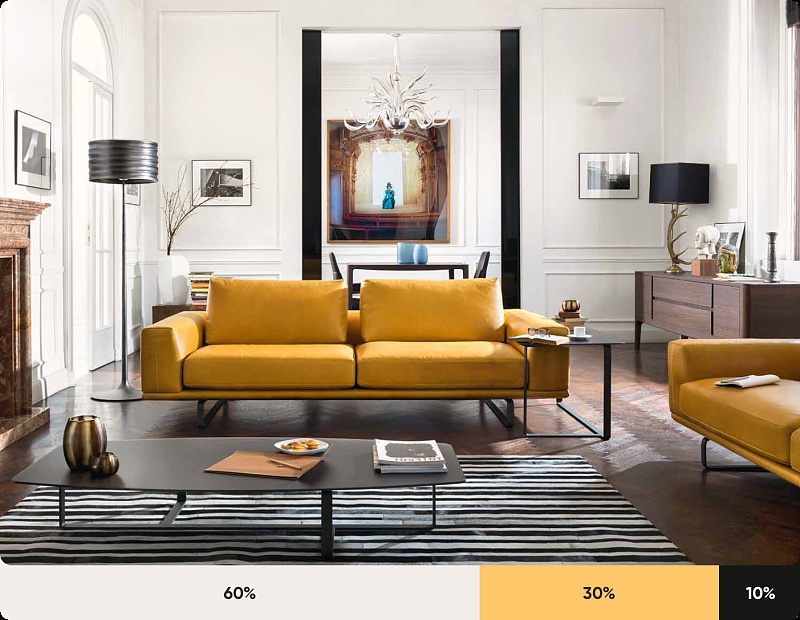
室内设计规则是一种永恒的装饰技术,可以帮助您轻松地将配色方案放在一起。 60%+ 30%+ 10%的比例是为了保持颜色平衡。这个公式非常有用,因为它创造出一种平衡的感觉,并允许眼睛从一个焦点到另一个焦点舒适地移动。 使用也非常简单。
60%是主色调,30%是副色和10%用于强调色。

墙面漆(60%),家具(30%),配饰(10%)
颜色的含义
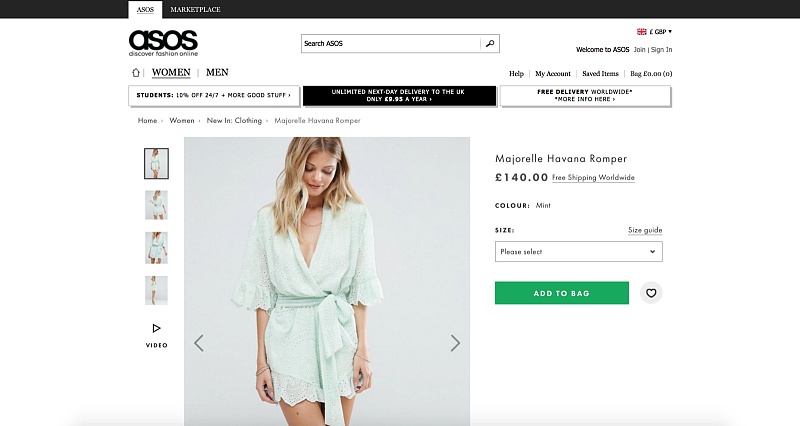
几个世纪以来,科学家已经研究出某些颜色的生理效应。 除了美学,颜色也是情感交流的创造者。 颜色的含义可能因文化差异而不同。这就是为什么你看到时装店铺的设计是黑白配色。 他们希望看起来优雅而高贵。

Asos采用纯黑白配色搭配绿色按钮设计,这种配色是有原因的。
红色:激情,爱,危险
蓝色:平静,负责,安全
黑色:神秘,优雅,邪恶
白色:纯净,沉默,清洁
绿色:新生,新鲜,自然
首先考虑单色设计
在项目设计初期,我们通常倾向于尝试不同的颜色进行调整,但这种行为会很快违背你的初衷,当你发现的时候,已经花费了3个小时调整基础色...这确实很诱人,但你应该学会避免这种态度。
相反,你应当专注于元素的间距和整体布局。它会节省你很多时间。 这种约束是非常有成效的。从另一方面讲,它看起来并不乏味。如果你想让整个作品看起来更好,尝试不同的颜色选择。

我在追波(dribbble)上的作品之一。简约单色处理,专注于元素之间的使用。
避免使用灰色和黑色
我学到的最重要的颜色技巧之一是避免使用灰色等不饱和色彩。 在现实生活中,纯灰色几乎不存在。 黑色也是如此。

这张图片最黑的颜色不是#000,而是#0A0A10
始终记着给你的颜色增加饱和度。潜意识里会显得更自然,为用户所熟悉。

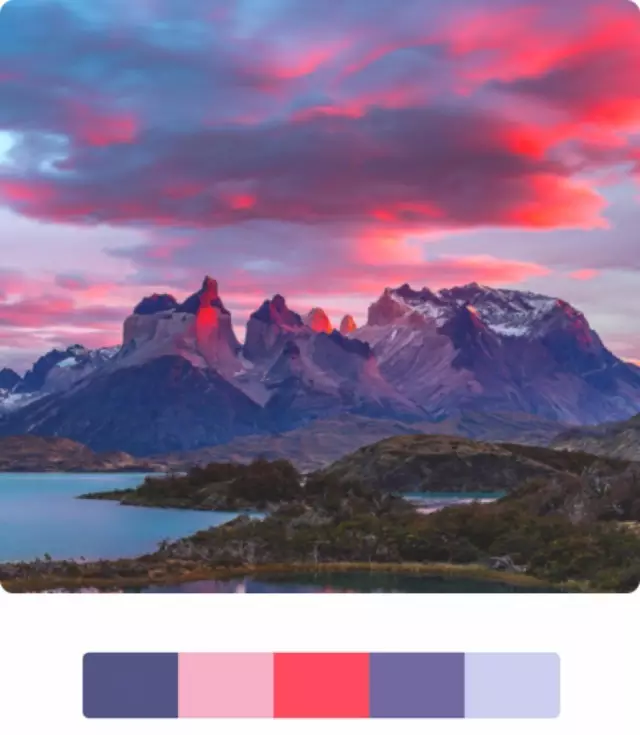
相信自然
最好的颜色组合来自大自然。 他们看起来总是很自然。 寻找颜色设计的解决方案,最好的办法是调色板总是发生变化。
为了得到设计灵感,我们只需环顾四周。

保持对比
一些颜色相互融合,而其他颜色一起使用会发生冲突。 有一个明确的规则,想要了解不同颜色之间如何融合,最好的办法是观察一个色轮。 你应该知道这个方法,但是没有必要动手操作。

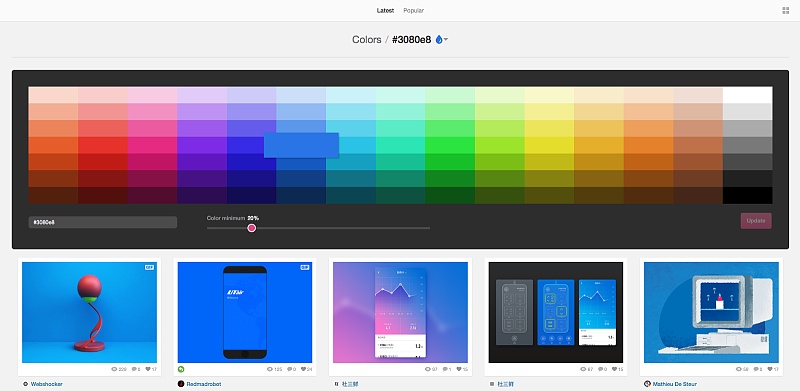
获取灵感
当我们在谈论UI参考时,dribbble是最佳选择。它还具有通过颜色搜索的工具,所以当你想对其他设计师使用特定颜色进行视觉研究时,然后去这里:dribbble.com/colors

视频,平面广告设计,室内设计,时装......有这么多鼓舞人心的地方可供收集。如果说根本就没有配色参考,那一定是懒惰的原因,把那些调色板保存下来,一切看起来都非常有趣。



通常我喜欢从KPOP(韩国流行音乐)视频剪辑中选取颜色,他们看起来很华丽。
配色工具推荐
为了方便起见,我搜集了一些最好的配色工具可供选择,在2017年获取调色板,他们会为您节省大量的时间。
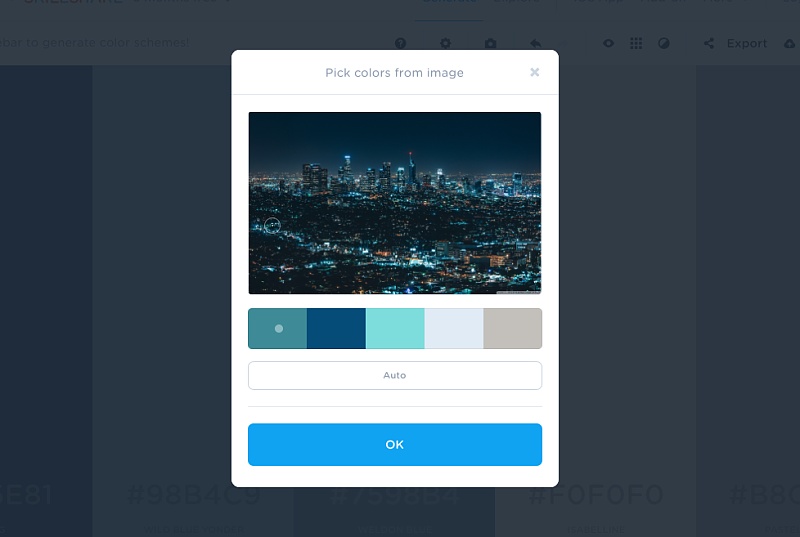
Coolors.co
这个绝对是我最喜欢的取色工具。 您只需锁定所选颜色并按空格即可生成调色板。 Coolors还可让您上传图像并从中调出调色板。 很酷的事情是,你不仅仅是一个结果,而是有一个选择器,允许你修改参考点。

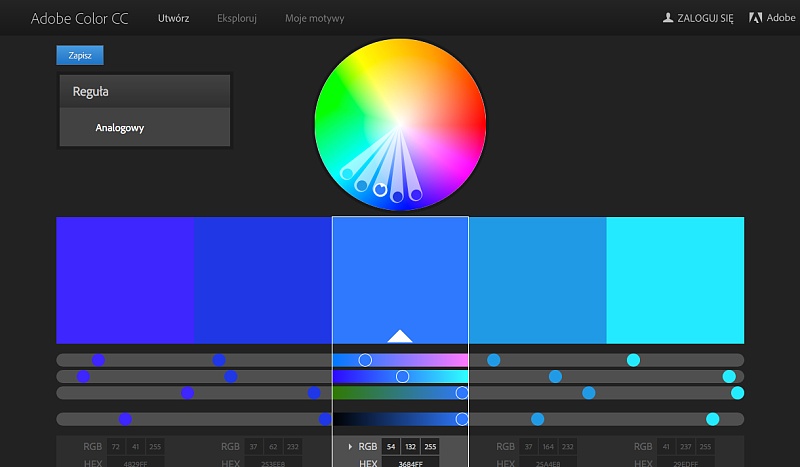
Kuler
这款Adobe旗下的配色工具已经和我们在一起了很长时间。它在浏览器和桌面版本中都可用。 如果您使用的是桌面版本,则可以将配色方案导出到Photoshop中。

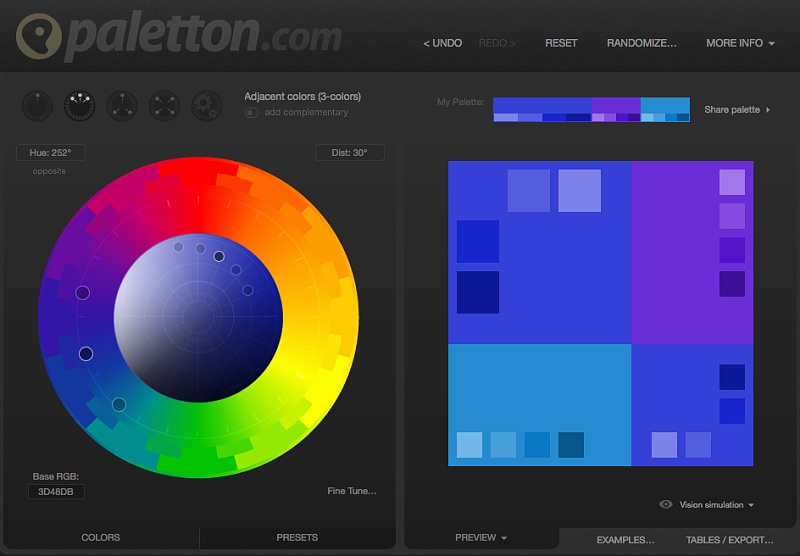
Paletton
它类似于Kuler,但不同的是,您不仅限于5个色调。 当您拥有原色并希望使用其他色调时,您可以使用这款很棒的工具。

Designspiration.net
试想一下,你有自己的配色的想法,但你要看到几种颜色组合的例子。 Designspiration是一个伟大的工具。 您可以选择最多5种颜色,并搜索符合您的查询的图像。 真的很好,不仅用于找到具有特定调色板的图像,还可以在设计中实现它们。

ShutterstockLab Spectrum
你可能会问:如果我想用我所选择的颜色搜索照片? 那么,Shutterstock有一个叫做Spectrum的工具,你可以用特定的语气搜索照片。 您甚至不需要订阅,因为具有水印的小预览图像将足以生成调色板。

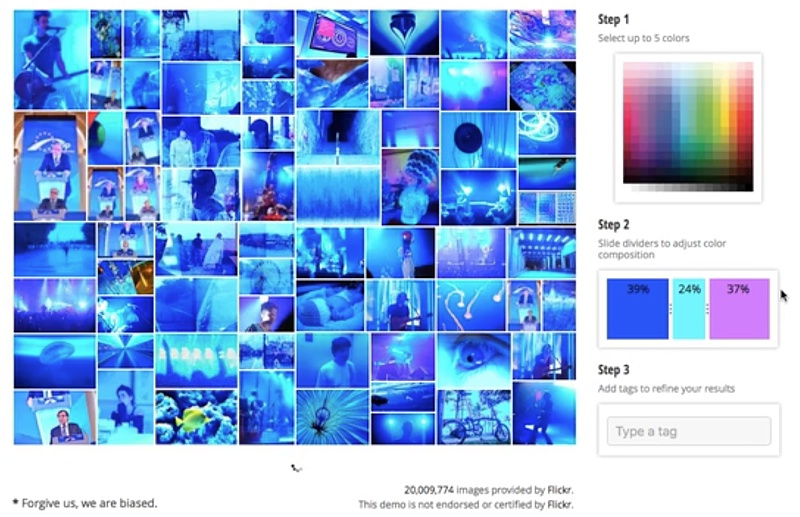
Tineye Multicolr
但是,如果你想搜索照片中的颜色混合,甚至指定每个颜色的数量,那么Tineye会帮助你。 本网站使用了来自Flickr千万张共享图像的数据库。

最后的想法
掌握配色技巧是一件苦差事,特别是在数字时代。 上面提到的技巧将会减轻工作中寻找正确颜色方案的困难度。 学习创造令人惊叹的配色方案,最佳方法是练习,让自己有所帮助,用玩的心态去使用颜色。
以上是本篇文章全部内容,感谢您的阅读,希望对您设计产生帮助。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
我们在看 App 时,有没有思考过这样的问题,同样都是提示弹窗为什么出现那么多不同的样式,亦或者同样都是让界面进行切换的导航为什么有的可以通过侧滑切换,有的却只能点击切换呢?最近在玩 App 时发现了几组这样的控件,下面就来和大家分享下我对他们的理解和选用。目录:
警告框:是一种操作上的确认,只有当用户点击按钮后才算真的完成,才可以有其他操作,主要作用是警告或提示用户的。
警告框由三部分组成:标题、正文、按钮。有些简单的警告或提示只有正文和按钮即可。

操作表/ActionSheet:操作表通常会从屏幕底部边缘向上滑出一个面板,可提供2个以上的选择。呈现给用户的是简单、清晰、无须解释的一组操作,没有正文的描述内容(大部分)。另外重要的功能操作也会用红色文字展示。

文字内容的重要性
文字内容的重要性:选择警示框和操作表时,要考虑的是两个弹窗文字内容对于用户的重要程度,如果内容极为重要则选用警示框,如果文字内容不重要甚至不需要描述文字我们就应该选择操作表。
案例:如下图,淘宝登录密码错误时,由于警示框更重要的是文字内容的体现,帮助用户找到问题所在,所以选用警示框。再看 QQ邮箱的垃圾箱中点击全部清空时,由于信息本身就在垃圾箱内,不需要对用户过多的文字提示,用户直接操作即可,所以最后选用操作表。

用户操作流畅性
用户操作流畅性:当我们需要让用户停止操作并必须点击当前界面的按钮时,要选择警示框,警示框对用户操作上的流畅性有着很严重的影响。如果不需要太过强硬,我们就选用只需在屏幕中任意位置点击就会消失的操作表。

数量
数量:这是最容易区分使用的方面,当弹窗中的按钮数量超过2个时我们一定选用操作表,因为警示框的按钮数量不可以超过两个。如果数量一样,可以根据上面两点择优使用。
案例:如下图,我们在得到App 中点击开通「推送通知」时,因为操作按钮只有一个,所以选择警示框。而点开微博中的更多按钮,用的则是操作表,因为操作按钮有三个。

标签栏:标签栏位于屏幕底部,它是悬浮在当前页面之上的,并且会一直存在,只有当用户点击跳转到二级菜单后才会消失。用户可以在不同的子任务、视图和模式中进行切换,并且切换按钮间都属于不同的内容。
当用户选中某个标签时,该标签呈现适当的高亮状态。数量也有限制,不能超过5个,如果存在5个以上的标签可以将最后的标签设计成「更多」标签。

工具栏:工具栏同样位于屏幕底部,悬浮在当前页面之上的,并且当用户不需要使用的时候,可以隐藏它。例如向上滑动界面时,工具栏会自动隐藏。工具栏的内容主要是对当前页面的相关操作按钮。

切换状态
切换状态:当我们需要同级别界面切换时,应该选择标签栏,同时标签栏的切换通常为一级导航,工具栏的功能仅针对当前界面内容的相关操作。
案例:如下图,微信读书底部栏中是关于同级别的视图切换,所以选择标签栏,同时标签栏也常用于产品的一级导航。而 Safari浏览器底部的内容是针对当前界面的操作功能,所以使用了工具栏。

位置状态
位置状态:当底部导航始终在界面最上方时,上下滑动都不会消失,则选择标签栏;如果底部导航上滑随之消失则选择工具栏(说明:也有少数的工具栏是怎么滑动都不会消失的)。
案例:如下图,我们来看看百度的 App,当我向上滑动界面时,底部导航的位置是不会消失的,所以使用了标签栏。再看 Safari浏览器,因为上滑时底部栏会被隐藏,所以选用了工具栏。

选中状态
选中状态:当用户选中底部某一项时,如果需要高亮显示且显示的内容是不同子任务的视图,则使用标签栏;而当选择后,出现操作表等与当前界面相关的操作时,应该选择工具栏。

案例:如下图,我们还是来看百度App,当我点击底部的选项时,切换的同时,当前选中的「好看视频」需要变成选中的样式,来告知用户当前选中的是那个界面,所以使用了标签栏。再看 Safari浏览器,点击底部按钮后出现操作表且当前选中的按钮也不会变高亮,因为不会在当前切换界面,所以选择了工具栏。
Tabs:Tabs 来自 MD规范,早在 Android 2.0时代,官方的通讯录App 就使用顶部 Tab导航,可以滑动切换不同视图。Tabs 里 Tab 呈现的内容可以有很大的差别,而且数量没有限制,Tabs 不能作为表单的单选组件。

分段控件:iOS 原生控件之一,每个分段作用是互斥的,在分段控件里,所有的分段选项框在长度上要保持一致,同 iOS规范中对于分段控件的分段选项不得超过5个,每个分段选项可以是纯文字或者图片。

来源不同
来源不同:分段控件来自 iOS规范,而 Tabs 来源于 MD规范。
案例:如图我们来看 iPhone 的日历界面点击收件箱,因为是 iOS系统配置的应用,所以界面中切换样式用的是分段控件,而反观安卓系统则用的是 Tabs切换。

内容不同
内容不同:分段控件主要起到分割和筛选同类数据,而 Tabs 则没有这样的限制,Tabs 里的每一项所呈现的内容可以有很大的差别。另外分段控件更多的是以单选功能出现在表单的使用中,而 Tab 则不能作为表单的单选组件。
案例:如下图鲨鱼记账中的图表页,支持、收入为整个界面展示项目,为了让用户查看起来更加方便,把数据分割为周、月、年的不同的数据展示,因为是同类数据切换,所以选择了分段控件。反观36氪首页的 Tabs栏,由于每个内容的差别都很大,所以使用了 Tab栏展示。

操作方式不同
操作方式不同:分段控件需要点击操作,而 Tabs 除了点击外还可以通过左右滑动切换不同视图。
案例:如下图,网易钱包App 界面中的切换控件,因为在表单中且是极为近似的数据图,不易让用户侧滑屏幕切换,需要让用户更精准的点击选择。所以使用了智能点击的分段控件,而优酷视频的切换页变化都比较明显,很容易区分,所以选择了可以侧滑屏幕切换的 Tabs。

数量
数量:分段控件数量不能超过5个,而 Tabs 没有数量限制。
案例:如下图网易云音乐中的消息界面,界面中因为分类的数量未超过五个(不是所有未超过5个的就要用分段控件,同时也要根据以上说的其他三种情况判断,这里只针对数量阐述而已),所以可以使用分段控件,而网易云音乐视频界面中因为分类数量过多且内容上有区别所以选择了 Tabs。

Toast:Toast 通常出现在顶部和中部,浮于页面上方,无法对其操作,出现一段时间后便会消失,并且在此期间不影响其他正常操作。

Snackbar:Snackbar 出自于安卓系统,是安卓系统的特色弹窗之一。它是由一段信息和一个按钮组成,他们会在超时或者用户在屏幕其他地方触碰后自动消失。Snackbar 可以在屏幕上滑动关闭。Snackbar 不会妨碍用户对产品的其他操作。

操作不同
操作不同:Toast 弹窗没有任何操作键,而 Snackbar 是有操作键的。
案例:如图马蜂窝App 中给作者的文章点赞功能只需要告知用户,点赞已成功即可,不需要其他操作,所以选用 Toast弹窗。而携程中当进入酒店界面时,除了告知用户下面还有更多信息外,还想引导用户直接查看,所以选用了带操作功能的 Snackbar。

退出状态不同
退出状态不同:Toast弹窗完全是通过超时后自动消失,不存在任何操作,而 Snackbar 可以超时消失也可以用户主动上滑关闭。
案例:如下图豆瓣App 广播界面中,当我点击换一批后,换好的内容会自动刷新到最前面,所以用户不需要任何操作就可以看到内容,就可以选用无操作必须等待超时后才会消失的 Toast弹窗。
而携程App 中的酒店界面,因为更多精彩的内容在下面,并没有展示出来,为了不让用户在滑动浏览时造成视觉障碍。所以选择了 Snackbar,除了超时后自动关闭外,也可以通过滑动界面让弹窗主动关闭。

组成元素不同
组成元素不同:Toast弹窗主要是由文字和背景组成,也可以额外附加图标。而 Snackbar 除文字、背景,图标外还有操作键组成。
案例:如下图得到App 中只需要提示用即可,所以选用 Toast,组成元素选用背景+文字+图标,而小红书App 需要加入操作键,所以选择了 Snackbar。

通过上面的分析,大家是不是对这八个组件有了更深的理解呢?
每个组件都有不可替代的作用,如果大家还有哪些不清楚的组件对比可以在文章下留言,之后我会选择一些整理出来再次和大家分享,感谢大家的耐心阅读。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
Chrome浏览器10周年特别版已经上线了,有很多重大的更新内容。Chrome 有了更加圆润的外观,新图标和跨平台的新色调。Google 还对用户界面进行了更改,以提高您的工作效率。例如,他们已将工具栏移动到 iOS 的底部,简化了地址栏中的提示,菜单和 URL。还有更多更新的内容,请自行去官网看看。
是不是很酷,反正我很喜欢这次更新的 UI界面,颜色和圆角都是喜欢的点。那这套设计是怎么来的?接下来的文章将带你走进 Chrome 设计背后的故事。
Chrome Omnibox的版本迭代之路(Unboxing Chrome,Redesigning the omnibox)

译者注:Omnibox 是位于浏览器顶部的一款通用工具条,用户可以在 Omnibox 中输入网站地址或搜索关键字,或者同时输入这两者,Chrome 会自动执行用户希望的操作。这个词在下文中将不再翻译,属于功能性的名词,用英文更准确。
为了庆祝 Chrome 在2018年9月的10岁生日,我们对浏览器界面进行了彻底的重新设计,对设计流程也进行了彻底的优化。尽管 Chrome 一直都是开源的,但我还是想分享更多关于其中的设计故事,以希望其他人能从中学到东西。
我经常被问到一些问题,比如「为什么 Chrome 需要设计师?」我的同事 Sebastien 在他的 Medium 帖子中优雅的描述了这一点,他说:
我收到最难的反馈就是,「只是这样不就行了吗?」
隐藏在问题的背后往往是,浏览器应该像下面那个样子就够用了:

这张图可以说已经很像在 PC电脑上的浏览器效果了,尽管是面对20亿用户,这样似乎也能正常工作。那为什么需要重新设计呢?
因为隐藏在这个盒子里面的内容是世界上最复杂,最安全的搜索和渲染引擎。
我们希望给它一个机会,去改变全世界浏览器的设计。
要了解我们如何走到今天,可能需要我们回头仔细看看:

△ 第一个盒子
这个0.5dp的渐变描边,22%不透明度投影及1dp圆角半径的盒子样式只为说明一件事:用户能知道自己可以在其中输入内容。
为什么?因为过去电脑只是连接到显示器和键盘,整个屏幕基本上都是文本。但当有了鼠标之后,就需要明确哪个区域是可点击的。因为显示器只能绘制方块像素,所以「文本输入框」诞生了。

△ 初代盒子
随着浏览器的推出,这个盒子开始具有显示位置或「统一资源定位器(URL)」的双重功能——因此得名「地址栏」。
在2008年,当 Chrome 首次发布时,我们的主要设计原则是尽可能减少认知成本。因此,我们合并了谷歌的搜索框和地址栏,并添加了4dp投影和下拉菜单,使得搜索体验更好——取了个名字叫「omnibox」。

△ 2008
当浏览器第一次出现在移动设备上时,界面空间非常有限,所以我们精心设计了每个像素,以便尽可能的占用更少的空间。我们使用了1dp的内阴影代替投影,并保证界面在灰色底下保持协调。

△ 2012
自那之后,网络环境变得更加复杂,设备也更加智能化。我们开始关心一些更复杂的情形下会发生什么,比如:当一个网站被黑客入侵并清除用户个人信息时,当突然断开网络时,当用户想回到一周前访问过的网站但又不记得网站时。
在过去的10年里,全世界成千上万的工程师(包括 Google 在内)都在思考这类问题,并全心全意地寻找解决方案,帮助用户浏览这个呈指数级变化的网络。
移动网络的快速发展也带来了大量的新用户,他们其中很多都是第一次在手机上上网,以前他们从未见过这个盒子,他们也不知道可以从这个盒子中找到任意想要找的东西。
我必须承认,在我开始在这里工作之前,我连 Chrome 一半的功能都不知道。例如,可以左右滑动工具栏用来切换选项,或者下滑查看所有选项卡。

△ 向下滑动工具栏查看选项卡的小技巧
类似这样的功能特性都是很隐蔽的,因为我们从来不想刻意的给用户去推销我们的功能。事实上,我们在浏览器中做的设计大多是无形的,以确保我们产品的核心价值「不是 Chrome,而是内容本身」。这是一个我非常喜欢的原则,这也是我加入这个项目的原因之一。
作为一个内向的人,有一个优势是会在设计上也试图尽可能的不张扬。产品本身似乎也反映了我对设计的看法:
保护用户与内容之间的神圣空间——不要分散用户的注意力。
就像 Beatrice Warde 将排版视为「水晶酒杯」一样,我将 Chrome 仅视为「水晶显示器」。
我错了。随着网络环境的改变,其他第三方软件开始伪装成 Chrome 来窃取信息,甚至是诈骗用户。
以前,我们不介意是否有人会从一大堆浏览器中选择 Chrome,但现在它已经开始影响我们用户的安全了。
因此,我们第一次开始质疑需不需要那么隐形。
当我第一次和工程师们坐在一起,想要更好的了解我们的浏览器是如何构建时,这是一个大坑,没有任何东西能让我为接下来的事情做好准备。
这在我15年设计经验中从未有过的。
我们在超过6个 Android 版本中,支持超过40种语言,甚至连 Roboto Medium 不支持的语言,我们都做了很好的适配。我们还允许开发人员将工具栏的颜色更改为几乎任何颜色,同时还保持可访问性以支持 web应用生态系统。
我们的 UI 也能适应不同像素密度设备并能保证具有相似的触摸大小,并且无论设备的内存容量或制造商都能平稳运行。
在你与它交互之前,这个盒子有超过2000种不同排列方式。

一旦你轻敲、输入、滚动、滑动或者与它语音,浏览器的布局排列就会发生各种变化。
当你打字时,我们确保你看到的键盘是你熟悉的那个;当你分享一个网站时,我们也会显示你在手机上的常用选项。

△ 我们设计的一些操作模式(黑色水平线表示分屏模式)
我们的静态盒子有2000个排列,然后在包含所有动态交互的情况下能成倍的增加到20000个以上。
看起来有点多?其实并不是。
因为我们想要确保每个人都能很顺利的访问互联网,不管他们从哪里进来的。
即使在我们的团队中,也没有人知道这个框中有多少种不同的文本样式。因为 Chrome 的迭代过程已经超过了10年,我们有一堆零散或过时的源文件。
因此,尽可能的回溯审查(主要是为了确保不会破坏数十亿人的 UI界面),我们为每种文本样式遍历每一行代码,并在字号、字重、颜色和透明度方面绘制出数百种变化。

尽管几年前就已经把我们的 UI规范化了,但是我们没有关于如何使用这些规范的指导,比如像14sp Roboto 的字体,我们就有超过14种不同的颜色。
我们总共使用了超过95种不同深浅的灰色。
如果不查看上下文,就不可能决定使用哪一个。即使是最小的更改也可能打破易访问性的标准,但其实我想知道我们实际上需要的最小颜色数。
将近半年后,终于有了答案,结果是8个。
然后,我们对 UI中的每个图标都做了相同的设计,所有115个图标——仔细选择哪些是 Material(如菜单图标),哪些是 Chrome 特定的(如匿名图标),哪些是特定于平台的(如复制/粘贴),还不包括选定,按下和禁用状态。
此外,一些图标被翻转为从右到左的形式,因此总数实际上接近400+。

在盯着灰色盒子看了几个月后,如果我说前面堆积如山的工作其实并不可怕,那就真的是在吹牛了。
盲目自信,让我觉得我可以独自完成所有的事情。但我越努力,就越明显地发现这个问题并没有随着简单的重新设计而消失。
我们需要彻底的检查整个设计过程,以确保现有和未来的 UI 保持一致。
这很难,因为要 Chrome 在Google规范(如账户登录流程),Material规范(如按钮和图标),本地UI(如键盘)和Chrome品牌元素(如断网时的小恐龙)之间保持平衡。
所以,我向我们的工程师们寻求帮助,令人惊讶的是,他们对规范问题的放大表示欢迎。这个问题其实也让他们很难审查代码,因为平台约束和特性变化意味着难以回退和各种不一致。事实上,我们的工程师 Ted Choc 甚至雇了人来支持我们的努力,他们其实也很想搞定这个问题。(我的愿望实现了!)
为了让你知道我们的 Eng团队是多么的了不起,Ted 的使命宣言中写的就是「Chrome移动端超级棒!」
有了新获得的支持,我们开始构建基于代码库共享组件的可视化规范。其他应用「免费」获得的 Material 组件必须经过定制,以满足 Chrome 的所有(2000个)排列。几乎是从零开始,所以我们需要找到一种可扩展的方法来划分所有这些差异。
结果如下:

我们的第一个版本(M54)截图——在我们的界面中会映射每种颜色、文字、图标和组件。
几个月来,我们只是在删除整理东西,清理多年累积的设计和工程债务。现在我们有了一个干净的界面和一个组件库系统,我们已经准备好开始设计了。
让我们回到我们在前面第一次遇到的盒子。1号盒子放在一个更大的灰色盒子里,我们称之为「工具栏」。

△ 第二个盒子
工具栏将浏览器UI 从内容和系统UI 中分离出来,当你点击白色框时,它将填充灰色框,并显示下面的另一个灰色框。

△ 第三个盒子
在这里,我们可以展示我们在幕后所做的一切,试图使 Chrome 尽可能地发挥作用。但是为什么所有这些盒子都要调整大小并从一种状态改变到另一种状态呢?

△ 第一个盒子的不同形式
当某些东西在屏幕之间发生变化时,就很难识别或记住。
如果 UI 在用户与它交互时发生了变化,他们会将变化理解为以后可能有用的信息。例如,如果图像消失在图标中,你可能需要记住该图标,以防你想再次打开该图像。
这增加了理解用户界面和决定需要保留哪些信息的短暂认知负担。
我们去掉了所有的视觉噪音像素,让你更快地进行认知过程,而不仅仅是为了让它看起来更赏心悦目。
即使每座城市都能节省1秒钟的时间,那也会有200万秒或者23.14天。想想看,人们可以在额外的23天内做些什么!(译者注:不大明白作者这里怎么算的,可能意思是说要提升效率。)
为了演示,让我们看看去掉文字和图标之后的工具栏:

你是否注意到你的眼睛在屏幕上移动了多少来处理不同的元素?
现在让我们来看一下同一个屏幕,只去掉了颜色和阴影:

从什么都没有的时候开始练习,或者我们所说的「白色建筑」,意味着每一个元素都必须被考虑。包括这个在我们的 UI 上静静地做了这么多年的盒子:

△ 第四种盒子
幸运的是,我们认识了第四种盒子的创造者,并且得到了 Android 团队的大力支持,可以根据内容来改变颜色(又一个6个月的旅程,值得一提)。
但是,让我们继续讨论第二框的其他内容:图标,这些图标都带有另外两个隐形框。
描述了图像资源的「边界框」

△ 看不见的5号盒子
「触摸目标」描述了点击区域

△ 看不见的6号盒子
因为「3点菜单」图标视觉上更窄,它有一个更小的点击区域。但如果单纯让可点击区域保持统一,就会造成视觉上的不平衡,造成图标之间不均匀的间隙。

所以我们不得不妥协,稍微打破了 Material规范,让它更容易点击和视觉平衡。
是的,我花了整整一个星期的时间盯着看不见的盒子,会有人注意到吗?很可能不会,值得吗?值得,有2000000倍的效果啊。
在我通过遍历 UI 中的所有文本、颜色和图标建立了足够的信心之后,我准备处理 omnibox。
我们想找到一种方法来巧妙地强化 Chrome 的品牌——考虑到我们的 logo 很少出现在我们的 UI 中,我猜想这会是一个挑战。我做了几十个看起来很有希望的设计,却发现没有一个是可行的,因为它们都缺乏有力的支持理由。
所以,我回到我们的核心品牌,认真地看了看我们的标识。我注意到的第一个视觉特征是小写的「c」。

这说明了我们品牌的自然随性,所以找到一个友好的形状很重要。我们还使用了与谷歌相同的4种颜色来展示我们的传承性。事实上,Android、Google 和 Chrome 的标志上都有一个反复出现的形状。
圆形

圆形是自然形成的形状,不像矩形,所以他们的视觉认知负担更小。在伦敦住了两年之后,我对这个形状仍然记忆犹新。
当地铁的名字第一次以矩形的形式出现时,火车上的乘客很难将其与海报广告区分开来。因此,1912年,他们在地铁的后面加上了红色的圆圈,以便更容易找到。 Frank Pick 随后将圆圈加入了现代著名的标志中。

△ 图片来自伦敦交通博物馆
我觉得这是对我们 omnibox 的一个很好的隐喻。
它不应该只是告诉你目前的需要,它应该还能帮助你更进一步。
深入观察我们的 logo,我特别注意的形状是这个:

这不正是我们品牌的形状嘛。
它表达了我们的性格,同时表明这不仅仅是一个「搜索框」或「地址栏」,而是一个全新的,友好的东西。

由于鼠标的引入促成了文本框形状,而在移动端,又由我们的手指交互进化了我们文本框的形状,更符合人手的交互操作。

一次偶然的机会,我们还去 de Young 博物馆参加 Frank Stella 的展览,Stella 使用曲线形状的画布打破了标准的矩形框架。和我一样,他也喜欢赛车,在他的作品《Deauville》中,他使用了类似的形状来暗示速度——Chrome 的核心支柱之一。
我赞同现代主义的观点,认为传统的艺术形式对于我们的任务来说已经变得无关紧要和过时了,因此我们将新的视觉设计方向命名为「Modern」。
然后我们探索了数千种设计。

△ 所有Sketch画板
起初,我采用了与最初在移动端相同的方法,使用1dp描边似乎是有意义的。但在执行过程中,它很容易迷失在一片白色的、顶部有搜索栏的网站中,边线在隐身模式下也不能很好地工作,很难与粗粗的轮廓图标相平衡。

我们的一位设计师认为这只是一个线框图。
使用 Material 规范投影也感觉不太合适,因为它并没有解决我们最初看起来只是像一个「搜索框」的问题。底部添加了一个额外的4dp投影,它视觉上看起来很重而且偏离中心。
我们甚至试着把盒子全部移走,但现在元素似乎是随机放置的,一个像以 URL 为中心的改变会带来巨大的工作成本。

结果是,我们的同事也在努力使我们的 URL 看起来更干净,而 Material 2刚刚开始推出。它带来了更丰富的配色,给我们的形状赋予更多的生命力。

△ 之前

△ 更新后的颜色和url
事实证明,具有一致的形状也使得我们的代码不那么复杂,过渡动画更少——设计和效率的完美平衡。
现在,我们准备好了进行测试:成千上万的用户、数月的实验和可用性研究,与我们之前的设计相比,它被评为更「友好」、「创新」、「聪明」,而看起来却毫不「快」或「值得信赖」。

△ M68 to M69

△ 我们为期一年的迭代
虽然我只是花了时间来写这个盒子,但是其实在 UI 的每一处都有十几个故事。

△ 我们全新的「Modern」M69 截图
它是完美的吗?其实还没有,但这不是让我为我们所做的事感到自豪的原因。事实上,我们让 Chrome 变得更小,下载更快——确保我们构建的每一个像素都为下一个更好的设计师铺平了道路。
就我个人而言,当我们的用户研究中的一位参与者说,我知道我们做了一些正确的事情,「这给了我一种更好的平静感,可能会帮助我一整天。」
不仅是因为他们喜欢这个设计,是因为这也是我看待 Chrome 的方式。
我们花了将近一年的时间仔细研究 UI 中的每个像素,因为我们希望设计包装与内在质量能够相匹配——只是希望这次你可能会注意到这不是一个普通的盒子。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
本文教你用仿型和破型的思路,掌握各种插画风格。
不管是 UI设计中还是营销活动中,插画都有很高的出场率,原因并不复杂:插画比起图片可控性更强,更容易发挥创意,营造氛围,传递信息。从内容到技术细节,插画都在某种程度上超过现成的图片。
作为视觉设计师,我们也常常会接到各种各样的需求,针对不同的项目和产品绘制插画,往往项目时间紧张但又需要在插画展示上有差异性。
但看着网上风格各异的插图,往往想学习却又无从下手,该怎么办?
下面我将从仿型和破型两个角度来阐述,如何快速掌握风格各异的插画。

△ dribbble上形式各异的插画 图片来源:dribbble
仿型,可说是一个模仿、练习的过程。选择喜欢的插画作为学习对象,拆解画面构成元素,总结代表性特征,了解其思考方式,是一种理解原作者绘画思路和想法的过程。
我们从形式上来说可以将一张插画拆解为5个构成元素:构图、造型、素描关系、配色和肌理。

构图是一张插画的骨架,各个元素按照设计的位置、大小排列在画面中,就能形成一张画最基础的模样。概括来说,最基本的构图有如下这么几种:
环型
环形构图是非常常见的一种形式感很强的构图,往往画幅中心存在一个视觉焦点,围绕视觉焦点发散/聚拢元素。

对称
对称构图的画面中存在一个轴线,画面元素围绕轴线两边对称。这种对称既可以是追求强形式感的绝对对称,也可以是形成一种视觉平衡的动态对称。

平铺
平铺构图的画面往往不存在一个明确的视觉中心,所有的元素均匀的充满着画面,强调整体的统一性。

S型
S型构图是非常常见的一种构图方式,形式灵活多变,相信很多接受过素描静物训练的同学一定对此不陌生。S型构图重点不在于元素的布局是「S」或是「Z」,而是利用错位布局,营造空间,增强画面的节奏感。往往 S型构图有着明显的层次关系,元素在空间上可以分为前、中、后景。

同样的元素,在不同的设计师手上画出的感觉一定是不同的,一个插画师最明显的风格特征也往往体现在造型的独特性上。造型的类别是无法枚举的,写实或抽象、松弛或硬朗、精细或概括……对造型感的提升需要我们多看优秀的作品辅以大量的练习。

△ 风格迥异的人物造型 图片来源:dribbble
素描关系这个词想必大家不陌生,严格来说它也是造型的要素之一,单独提出来是方便大家更好的理解。素描关系由高光、灰部、明暗交界线、暗部、反光、投影组成。一个元素加哪几种素描关系,怎么加,加在哪,什么肌理,都能左右一张插画的视觉风格。一般来说,对素描关系处理的越多,画面会有更多的细节,更趋近于写实。

△ 对同一元素素描关系的增减
人类的视觉感知系统,对于颜色是第一位的,其次是形状。插图的颜色往往能决定观者的第一印象。对于配色,我们需要注意两点:
颜色的配比
决定画面整体色调的颜色,一般占画面60%以上,余下有30%的辅助色,10%的点缀色。这并不意味着画面中只能出现三个颜色,但是三个纬度的颜色需要尽量在色相上保持接近。

颜色的对比
一张插画中,一定蕴含着色彩的对比。
我们知道颜色三要素是:色相、明度、纯度。相应的对比也分为色相的对比,明度的对比,纯度的对比,当然更多时候是混用的。对比的作用有很多,较强的对比可以使得你的画面更富层次感和视觉冲击力,较弱的对比则营造一种柔和自然的感受。

△ 不同类型色彩对比营造的画面 插图来源:dribbble
肌理本是指物体表面的组织纹理结构,即各种纵横交错、高低不平、粗糙平滑的纹理变化,是表达人对设计物表面纹理特征的感受,是一种三维的概念。在这里,肌理所指的含义与质感相近,是一种二维概念。我们可以通过刻意制造的笔触感、噪点、纹理等,使得画面蕴含丰富的细节,更加耐看。

△ 对同一元素的不同肌理表现
破型,就是在充分理解学习对象构成的基础上,结合自己的风格痕迹和需要表现的内容,形成新的插画画面。
好的插画是形式与内容的完美结合,优秀的表现形式是为了传递信息,你应该明确插画需要传递何种信息,并且让所有的元素为之服务。
缺少内容创作的插画学习会失去内涵乃至成为抄袭,这是我们一定要避免的。如何更好的结合内容呢?
环形构图更聚焦,对称构图更具形式感;曲线的运用会让画面更柔和,贴近自然,直线与几何则更具现代感和科技感。先要理解各个元素所隐含的视觉语言,再通过你想传达的内容去挑选合适的呈现方式。
想象一个故事,谁(who),在哪(where),什么时间(when),做什么事(what),怎样在做(how)?
比如说,如果是想画关于工作的故事,是谁在工作(加班狗),在哪(工位),什么时间(深夜),做什么事(加班),怎样在做(几个人讨论需求)。
然后我们再问自己一个问题:这个故事要传达什么情绪(有趣、温馨…)。
不断思考这样的问题,完成从故事到画面的转变,画面里物境-情境-意境的搭建。
故事是文字,我们需要将文字视觉转译为图形。
让我们接着上面继续想:怎样造型的加班狗是有趣的,什么表情是温馨的?加班的桌上应该有什么?怎样的色彩和素描关系可以表现深夜,又体现出温馨? 等等。
答案也许会一点点浮现:深夜这个词从颜色的纬度,应该是冷色调的;从素描关系的纬度,应该是具有较深的投影,较强的高光,乃至是一个背光。
一点点的细化你的故事,将每一个词转化为可见的图形和颜色,并且快速的反馈到你的草图中去。当然,这个过程对于每个人来说都会得到不同的结果,自信一点,这才是你创作中最与众不同的部分。

采用这样的思路,我们可以快速的创作不同风格的插画:



△ 左侧为作者练习 右侧为学习对象
在自主创作的阶段中,我们一定会遇到想法不够,不知该如何进行下去的时候,此时应该避免回过头去看学习的对象,这样会让自己的创作变的局限,从而越来越像原作。
很多人对待草稿是不够用心的,粗糙的草图意味着你并没有真正做好独立创作的准备。请尽量保证从投影的造型到人物脸部的配色,每一个元素的细节都能在草稿画完之后心中有数,这样才能使你避免你对着 AI/PS中的半成品不知所措。

△ 作者平日的草稿
dribbble 上固然能提供许多新鲜的想法和创意,但是不妨去了解一下新艺术运动的插图,席勒的速写,达达主义和立体主义的海报等等,你会发现艺术史上如此多大师和流派,都是取之不尽用之不竭的灵感源泉。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com