

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
迪士尼动画的12条原则是设计师必须要掌握的经典指导性原则,是由Ollie Johnston和Frank Thomas在他们的书《The Illusion of Life》中提出来的观点(译者注:这本书在豆瓣的评分有9.3分,值得一看)。这些原则最初是用来为动画片这种传统的形式设计的,然而,这些原则也同样适用于UI设计。所以,我想在这里做一个有趣的尝试,看能否将这些动画原则联系起来。

在动画中,挤压和拉伸代表了物体的重力,质量,重量和灵活性。举例来说,当一个弹球在它撞击地面时会发生形态变化,就是挤压和拉伸。
在界面中,挤压和拉伸很容易就联想到按钮。当一个按钮被按下时,就可以理解为受到了挤压,通过控制按钮的挤压和拉伸,我们可以很轻易的做好一个按钮的交互动画。除了按钮之外,这种原则也可以应用于UI中的任何交互元素上。

按钮在交互时的挤压和拉伸

挤压和拉伸被应用于侧边栏
让观众能预先知道接下来将会发生什么,它是先于下一步会发生的动作。举例来说,迪士尼动画里经常有从高空往下跳跃时会先弯曲膝盖再跳、正在跑步的人要停止跑步前会逐渐变慢步伐等等。
在界面中,悬停状态就是很好的例子。当我们把鼠标悬停在元素上时,元素会提供反馈,表明它是可以点击的,并且在点击时,又会有一些别的反馈。

悬停的交互通常会暗示这个按钮是可以点的

在有水平滚动界面里,通常在交互时会显示下一个元素的部分内容。这其实是一个很好的例子,因为它是在告知用户下一步的一些信息。
在传统动画中,时间会决定关键帧的绘制方式。帧数越多,动画就越流畅,同时也更慢,时间能够给动画赋予情绪和性格。
时间的节奏感是任何动画的基础,速度在元素编排中起着非常重要的作用。速度太慢,用户会不耐烦,速度太快,用户又会错过一些内容。一般来说,大多数UI动画在200-600ms之间,其中悬停和反馈交互时长大约为300ms,精细的转场动画大约在500ms。也可以去参考谷歌的动画规范(https://material.io/design/motion/speed.html#duration),里面非常详细的解释了每种动画类型的持续时间。
一些设计系统,如Carbon(https://www.carbondesignsystem.com/guidelines/motion/)、Lightning(https://www.lightningdesignsystem.com/guidelines/animation/styleguidelines/)都把运动的节奏感视为一个很重要的方面,并为每种类型的过渡都制定了严格的规范。

右边的过渡动画显得太过于漫长,繁琐。
在现实世界中,大多数物体都遵循着缓动运动规律。也就是说,物体的运动并不会瞬间开始或瞬间结束,就像一个物体自由落体,也是一开始很慢后面才变会变快。

左侧的卡片是没有缓动的,右侧的是带有缓动的,看起来会自然很多。
给UI中的元素加上缓动会让它看起来更加自然,缓动和节奏感都是可以有效的提升动画的品质。
舞台中的表演需要合适的编排才会精彩。也就是说,对象在场景中如何摆放,每个动画又如何出现,关乎演出的质量。通过这种编排,能够将注意力引向最重要的角色。
在界面中,呈现方式能够决定元素的位置,以及在交互时,它应该如何编排才能将用户的注意力引向预期的元素。

比如现在有一个基于兴趣的音乐APP,对这个应用来说,最重要的事就是让动画引导用户选择他们所喜欢的音乐。因此,有必要将类似的操作与其他元素分开编排,有目的的引导用户。
一个从高处抛出的小球,运动轨迹会做抛物线轨迹运动,弧线能使物体的运动更加自然。
在界面中,沿着对角线的元素沿着弧线轨迹将会使运动变得更加自然。当需要凸显出元素的运动路径时,多尝试使用弧线轨迹。

通过对比,能够发现右侧的弧线运动轨迹会比左侧的直线运动轨迹显得更加自然。
在动画中,次要动作能够起到烘托主要动作,比如动画中的角色在走路时,头部的晃动就是次要动作,却能够让角色行走显得更加自然。
在界面中,次要操作能够起到强化关键动作,当元素需要向用户提供反馈时,这个方法非常管用。所有的微交互都是基于这个附属动作原理。

按钮边上的粒子效果强化了主按钮的点击效果
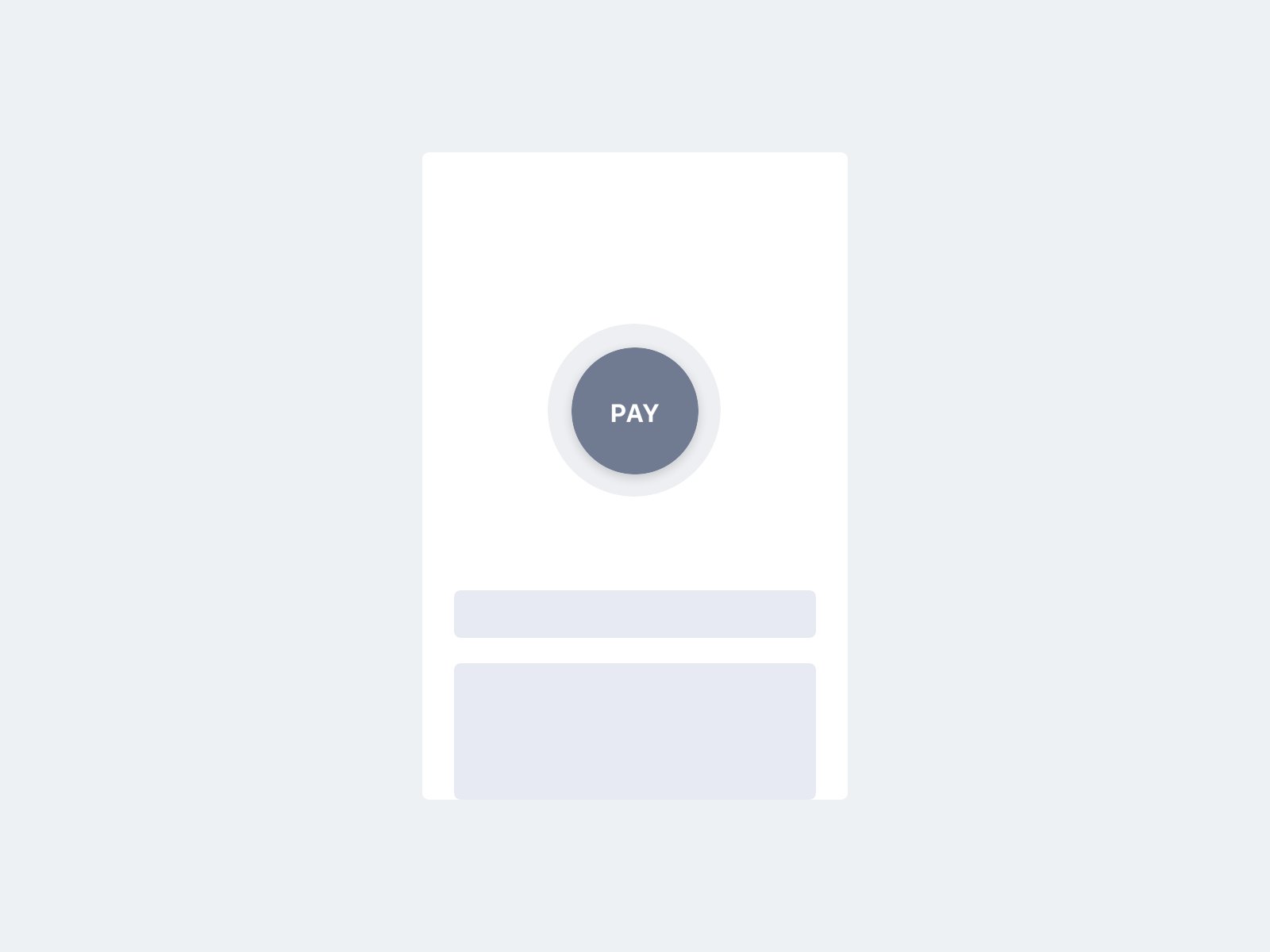
场景中的重要角色通常会采用一些比较夸张的动作来获得更多的注意力。
在界面中,重要的交互也会通过一些夸张的动画来引起用户的注意。谷歌设计规范中的FAB按钮就是一个很好的例子,FAB按钮在不动的时候也比较能引起注意,因为它通常会带有比较鲜明的颜色,并且是独立悬浮在界面元素之上的。当它被点击时,FAB的动画被放大,把整个界面都占满,使得它完全占据用户的注意力。

FAB 夸张的交互形式

对于支付这么重要功能的按钮,通过夸张的动效引起用户的注意
想象一只兔子从高处跳下来,当兔子开始起跳时,它的耳朵动作会与身体动作发生错位。然后当它着陆时,它的身体停下来了,但是耳朵还在动。前者称之为跟随动作,后者被称为重叠动作。其原理说的就是:没有任何一种物体会突然停止,物体的运动是一个部分接着另一个部分的。
在界面中,可以使元素在停止之前超过它们原本的位置,使得元素运动更加自然。(译者注:大白话就是我们常说的回弹效果。)

界面有一定的回弹,会显得更加自然。

当界面滚动时,文字会跟随图片的运动,图片与文字以不同的速度运动会更加自然。(译者注:像是被拖着走的那种感觉)
界面中的每一次交互都必须在适当的场景中精心设计,让整个体验更具沉静感。在正确的地方使用这些原则能够确保产品中的交互体验更加协调自然。
这些原则正在以不同的形式应用于当今的数字产品中,值得敬畏的是,30年前设计的一套规则到今天仍然适用。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在互联网快速发展的进程中,越来越多人将个人财产、隐私、数据,以及心理安全都存放在产品平台上。这么一来,想要产品获得用户芳心,让用户用得放心,不仅要为用户提供安全可靠的保障系统,也要将安全氛围显化传达给用户。那么,可以从哪些方面着手设计产品,提升用户安全感呢?下面一些案例,会从新的角度给你灵感。
很多时候我们可能只是心血来潮想尝试一下某款app,并没有注册帐号长期使用的打算。所以每当打开的应用,如果出现强制要求注册,才能开启使用的情况,真的会对产品的体验好感全无,甚至怕麻烦放弃使用。一些产品会提供「游客」身份试用简版「会员」享全部功能的选择给新用户,这无疑是一种体验不错的方案。
但如果受限于功能使用,或者就是要提高产品的用户量,必须引导注册,该如何减少用户的反感情绪呢?
最近爆红的ZEPETO的登录界面就很值得借鉴。用「制作ZEPETO」和「已有ZEPETO」的文案,替代生硬的「登录」与「注册」。相同的功能设计,但因文案传达情绪的不同给人带来不一样的感受。
「制作ZEPETO」几个字不仅直白地说明了产品意图,还悄悄将「注册」转化成了用户制作ZEPETO过程的一部分,无形中降低了用户对强制性注册的心理防备。
为了吸引粉丝,短视频的作者会争相模仿,一些观众用户也会因为有趣去体验尝试,但很多视频里的体验和动作都是存在安全隐患的。为了规避风险,「抖音」里某些视频的下方会提示:「效果未知,请勿轻易尝试」或者「该行为存在危险,请勿轻易模仿」。
如果刷「抖音」时长超过五小时,也会提示看视频时长并提醒用户注意适当休息。这些小提示的出现,都是出于对用户健康安全着想与负责的引导,也是产品团队规避责任与风险的方式。
用户在进行语音交互时,想取消当前操作的概率非常大。如果系统按照错误的指令执行,会给用户带来挫败感。「支付宝」的语音交互会根据用户当前的手势进行操作提醒,以减少用户的学习成本。
不存在干扰或打断用户操作行为进行的强制性,又能给予用户对当前操作进行修正的机会。让用户轻松胜任操作,利用「控制错觉」打破用户对不熟悉操作的顾虑与恐惧感。
对于大多数团队来说,敏捷开发时间短任务重,在有限时间内并不能把所有功能都上线。「微信」团队在订阅号里,添加了未开发功能提示。
当用户长按文章时会出现toast提示,用特定的交互与简要文字说明提示用户「功能正在开发未上线」。
「工具提示」往往出现在新用户引导流程,但微信团队将它用在了未完成开发功能的提示上,让用户对之后上线的功能产生期待感。
在支付宝的「我的」页面中,「总资产」的后面会显示绿色的「账户安全保障中」的文案。同样的,「财富」页面的「总资产」项后面也会显示「保障中」的微文案。不断出现强调资金安全性的文案,其实是支付宝在通过细节设计提升用户在使用产品期间的安全感。因为当涉及金钱交易时,用户都是极其慎重与不安的。
所以产品不仅要为用户提供安全可靠的保障系统,也要将不可见的安全氛围显性化传达给用户。通过界面细节,比如文案展示出产品的安全性,能借助心理暗示的作用缓解用户内心的不安情绪,增强对产品的信任感。
「即刻」app对于用户评论的审核机制十分具有萌点:如果用户在发表评论的内容中,包含不友善或具有人生攻击的词句,系统会自动弹出模态弹窗,提醒用户修改留言。如果用户依旧不愿修改言论并坚持发布,评论内容是可以发布成功的,但言论中包含的不符合平台规定的字眼会被系统强制修改。
比如在发布的评论中包含具有攻击性的词语「智障」,发布成功后会被系统修改为「大笨蛋」。没有强行阻断用户的评论行为对用户造成评论失败的挫败感,又巧妙化解了不友善言论的发布,维护了社区的和谐。将所有负面甚至不文明的言论全都自动过滤强行变萌,设计出这个审核功能的小哥哥或小姐姐一定有着一颗敏感又温柔的心吧~
「恐惧症」是一种以恐惧症状为主要临床表现的精神类疾病,指对特定的人、物或场景有按耐不住的焦虑、紧张甚至是恐惧的心理。如果在「百度」搜索含有「密集恐惧症」、「深海恐惧症」等类似关键词的图片,会在呈现完整加载结果前出现遮罩遮蔽图片,并用文案提醒用户图片可能引起不适请自行选择是否继续查看。
由于无法确保浏览内容的用户是否具有相关病症,强制性阻断操作给予提醒并将是否继续的选择权交与用户,算是对用户的使用体验很用心的考量了吧。
对于上班族而言,每天吃什么简直是个世纪难题。面对海量的店家及不同的组合优惠,常常挑花了眼,还是无从下手。如果你也存在这样的问题,不如来试试「美团外卖」新推出的「满减神器」吧。
针对店家的优惠特点,系统会提前帮你罗列出最佳的优惠选择。不仅会标注出各个套餐近期购买的人数,还会优先推荐「高回头率」的套餐选择。解决了选择困难的痛点,让用户吃得实惠又省心。
「支付宝」与「微信」早在几年前就推出了「延时到账」功能,但由于入口隐藏较深使用的人并不多。更重要的是即便中途发现被骗,也无法立马撤销交易,一旦延迟转账超时钱,还是会直接打到对方账户。而这一次新版「支付宝」联合警方优化了反诈骗的流程,对「延时到账」功能的升级可谓是真正解决了转账安全的痛点。
对于选择「延时到账」的用户,如果在到账前发现被骗,虽无法自行撤回款项但只要上传报警的相关凭证,这笔转账就会被临时冻结。一旦警方判定被诈骗的情况属实,用户的转账就能原路返回转出帐号了。更贴心的是,即便用户没有进行「延时转账」操作,当「支付宝」的风控系统识别到转账存在风险(比如对收款方账户的交易历史行为存疑)会自动提醒用户进行「延时转账」。
今天在用「美团外卖」与商家进行联系时,发现了一个「加密号码」的弹窗。当你确认联系商家后,会出现语音提示:「美团外卖保护你的隐私,商家将不会知道你的号码」。这个小细节很赞是因为在保护了用户隐私的同时也通过语音提示在用户心中强化了平台的安全性与贴心。
以前如果用户给商家差评了,很有可能会接到不少商家的骚扰电话,造成不好的产品使用体验。因此团队设计了「加密号码」的功能,加强了用户隐私的保护,让联系商家变得更安心无负担。
1、ZEPETO是如何做到强制用户注册,却不让人反感的?

2、「抖音」的另类温馨提示,规避责任和风险

3、好的用户提示能给用户增加「安全感」

4、适当的「工具提示」,能增加用户的期待感

5、怎样向用户传达隐性的安全感?

6、「即刻」让社区不友善言论自动变萌的魔法是什么?

7、也许你都不知道,自己会有「恐惧症」

8、替用户做决定,不一定是坏事

9、转账也终于有「后悔药」可以吃了

10、美团外卖上线「加密号码」,让订餐更安心

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
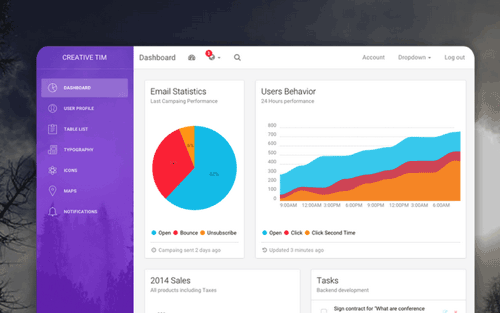
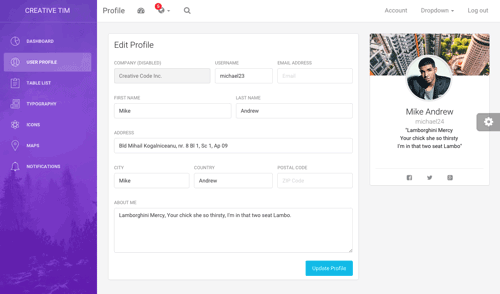
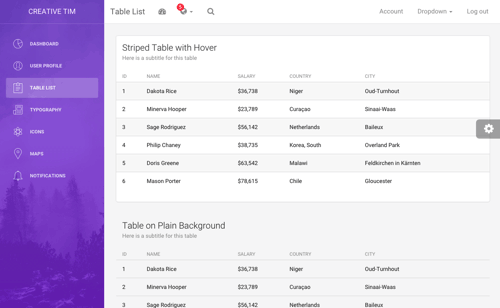
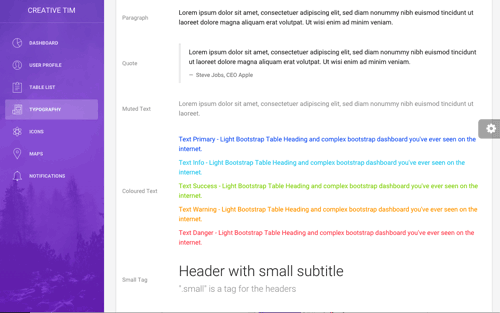
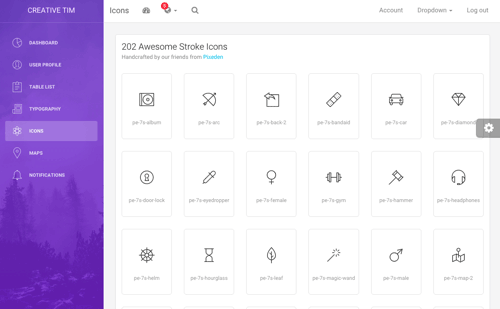
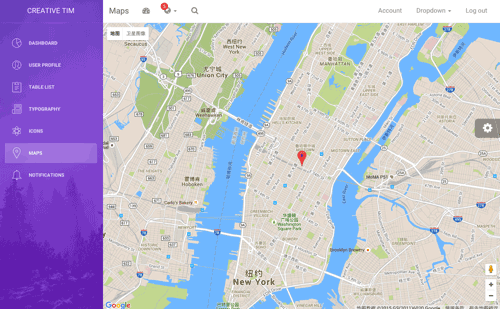
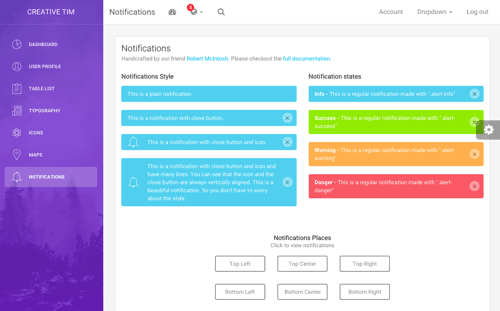
今天为大家推荐的素材是一款admin系统后台网站模板: Light Bootstrap Dashboard,这套后台源码界面十分好看,这也是小编为何推荐的原因之一。

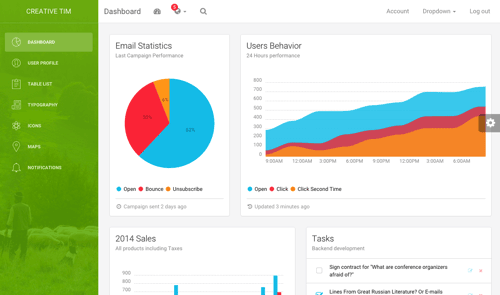
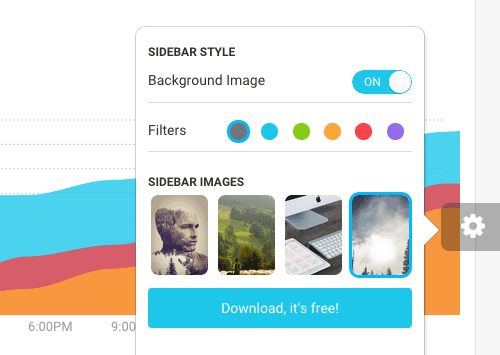
该网站模板使用 Bootstrap 前端框架搭建,对于要兼容响应式手机网页用户推荐使用。此外,小编特喜欢左侧面板设计,可以自由切换颜色,并且能更换背景,颜色与背景的处理非常 nice! 但不足之处就是后台元素不够强大,如果需要更多后台模块,可以购买作者的Pro版。但即使如此,这个免费版个人认为也值了。
下面一起看看这个免费的管理后台模板源码有什么组件、模块:
后台首页的元素并不多,但用户可以自行添加进去。

也可以说是简单的皮肤切换,主要有颜色和背景2种自定义皮肤选项。


如果是Pro版本可带有排序功能。





总体元素虽然少了一些,但是漂亮的界面却算是弥补这些不足,当然你也可以购买 Pro 版,也不贵。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
文章包括品牌理念、品牌识别、APP大改版、品牌延伸。

△ 点击查看完整视频
百度网盘是百度提供的个人云存储服务,自2012年上线至今,通过强大的技术能力以及承担高额的带宽成本,为7亿用户提供文件存储、备份、分享、共享等服务,成为行业领先位置。
这6年里,我们从满足基础存储需求的一款工具,到现在越来越意识到高品质和情感化的体验对于用户的重要性。
因此,团队希望通过本次的品牌升级,能够从视觉识别、产品体验、线上线下推广等多维度来传递品牌核心价值,同时遵从极简克制的百度「高级感」设计理念,形成一套完整统一的设计语言,真正的做到像 slogan 所传递的:「让美好永远陪伴」。
本次品牌升级希望传递用户3个核心点:更有温度、更便捷、更年轻。

网盘一直以来存储着用户的美好回忆,比如:每一次难忘旅途的照片,宝宝成长记录,家人团圆时的合影,激情工作时的陪伴。因此,它不仅仅是一款冰冷的工具,而是一个懂你的、有情感、有温度的生活助手。

过去几年,网盘一直主打的品牌核心点是「安全」、「免费」、「大空间」,不可否认之前的品牌传递是成功的,因为通过这些核心点,在同行业的用户占有率达到80%以上。
但是,未来除了最基础的「安全」以外,还需要传递什么感受呢?我们深知产品体验还有很大的提升空间,比如:如何让产品更易用、存储更便捷、查找更方便、浏览更沉浸等等。因此,「便捷」是接下来品牌需要传达给用户的核心价值。

通过数据分析,网盘的用户24岁左右占大多数,也就意味着我们的主流群体是年轻人。除此之外,保持品牌的年轻化,也是每一个公司都希望做到的。
因此,本次品牌升级,我们希望不管是从视觉层面,还是文案互动,以及运营手法,都更加年轻化及趣味性。

品牌升级不是虚喊口号,而是应该通过各个设计触点的配合给用户传达融合、一致的感受和体验。因此,我们从以下几个场景进行渗透:品牌识别、APP设计、品牌延伸。

在品牌识别渗透环节,涉及到以下几个方面进行优化设计:品牌色、品牌标识、品牌字体。
品牌色
品牌色是用户感知品牌最直观的方式,比如:想到可口可乐就想到红色,想到百事可乐就是蓝色,想零度可乐就是黑色。对,好的品牌色能够占领用户心智,从而产生联想,这就是品牌色的重要性。
那么百度网盘呢?网盘的品牌不是从0到1的小而美的创新设计,需要兼顾7亿用户量对品牌的已有认知,这是一个令人头疼的挑战。
因此在品牌色的选择上,考虑到较大改动带来的用户认知成本的增加,所以经过多轮尝试和讨论后,决定延续用户已有认知的「红蓝」配色,在此基础上,进行调整并渗透新品牌的理念。
同时,在品牌色上希望传递「更年轻」的品牌理念。我们大量收集体现「年轻」的场景进行多轮讨论筛选,提取色调,结合情绪板,最终提炼并定义了我们的品牌色。


品牌标识
在做品牌标识(LOGO)阶段,大家发散了很多想法,尝试了很多方案。

通过多维度思考以及利弊权衡,最后选择在延续原有 logo 特征上,体现新品牌理念——「更有温度」的感受。
那么,现实生活中什么场景,会给人「有温度的」感受呢?我们想到了拥抱、爱心、阳光、火焰等等。最终觉得「微笑」更符合我们所传递的感受,同时也能更好的跟原有 LOGO 特征进行结合。

以下是 LOGO 的设计思路,用颜色体现「年轻」,微笑体现「温度」。

LOGO的最终造型:

品牌字体
LOGO 确定后,还需要设计与之搭配的品牌文字,这个阶段最主要是找到跟品牌性格以及图形风格相契合的字体骨架。同时兼顾原有字体的认知,在此基础上进行微调。比如:统一字体的粗细,以及切角的角度,使整体视觉更加协调。

LOGO和字体组合的最终版本:

不可否认,传递品牌理念最直接的方式,就是在用户使用它时。因此,我们对产品 NA端进行9.0全新升级(这是自上线以来第一次大改版)。

品牌基因
在互联网产品越来越同质化的今天,做出有差异性和符合品牌调性的设计是我们面临的挑战。因此,在品牌基因方面,做了大量的尝试。

经过多轮讨论,我们选择以「积木」作为网盘的品牌基因。因为「积木」陪伴着我们成长,代表着我们的童年,给人温暖的感受,同时,不同几何形的积木看似单一,组合起来又有很多可能性,体现了年轻和趣味。

在图形设计(ICON)时,提取「积木」中的几何元素进行叠加处理,用色上更加鲜亮,突显年轻化,形成网盘自己的图形体系。

相比「尖锐」的直角,圆角给人柔和的视觉感受,同时经过多轮的尝试,最终确定圆角大小为8px。

同时在空白页上延续图形风格,能够更好的统一视觉语言,传递更加一致的品牌感。

动效上,采用了符合「积木」运动特征的物理属性。因此,运动节奏上利落的不拖泥带水。比如,积木受到一个力,由于摩擦力会快速停止,而并非很Q 的弹性动效。
下图中,「蓝球」代表目前网盘中元素的运动方式,「红球」代表了市面上常见的弹性运动方式。

下图,是将这种运动规则使用在产品界面中时:

同时底部 tab 在运动节奏上,也采用相同的运动规律,赋予产品年轻活力的视觉感受,同时又不会喧宾夺主过度抢戏。

下拉刷新,是增强品牌记忆的最好体现。本次提取 logo 基本元素,同时强调「微笑」,加深用户对品牌的印象。

功能设计
前面有提到,百度网盘保存着用户非常多美好回忆的照片,或许那些回忆,用户都已经忘记,但往往这些才是最大的惊喜和感动。
因此,9.0版本新增「故事」模块,让美好回忆与你不期而遇。通过技术对优质、精彩照片的筛选,生成故事卡片,推送给你,给你带来温暖。


为了节省用户时间,传递品牌「更便捷」的理念,本次改版我们优化「分类」模块,将「分类」外置于首页顶部,减少用户操作步长,轻松查找自己的文件。

同时在首页新增「最近」功能,方便用户便捷查找历史操作,而不是像以前,反复点击层层相套的文件夹去浏览与查找。

排版布局
文件列表是用户使用网盘最高频的路径,针对这个场景,我们遵循视觉服从功能,极简克制的百度「高级感」设计理念,通过视觉手段区分信息层级,让用户浏览时「更便捷」。
因此,本次对文件列表排版布局,从以下几个维度进行优化:大小、重量、间距。
大小
改版前,用户打开文件列表,首先看到的是满屏黄色的文件夹,而这些并不能帮助用户进行浏览或筛选,反而会造成视觉干扰。

因此,本次对文件图标大小,缩略图尺寸,以及标题信息大小,进行整体调整,从而提升浏览效率。

重量
对于文件列表,信息层级重要性依次为:名称>图标>时间,因此,本次优化了视觉重量对比。
通过视觉重量的处理(对标题字号加粗、颜色增强),让用户更加便捷的获取有效信息。

间距
以下是旧版安卓端和改版后对比,去除顶部蓝色双导航的同时,通过缩小文件图标,进而缩小列表间距。
同时,调研行业内有代表性产品的列表行间距,综合分析对比,最终确定列表行间距为「180px」,平衡体验的同时,让用户在首屏看到更多内容。

还对 NA端进行统一的栅格化布局,让页面富有统一的秩序感和韵律。让元素、模块、页面间距有规律可循。

栅格化布局落地全部界面:

以上,是品牌理念渗透到 APP 设计中,进行9.0大改版的相关设计,从品牌基因、功能设计到排版布局,统一的传递全新品牌理念。
线上线下的活动和物料设计,也是品牌和用户的触点,在设计的时候需要延续整体的品牌调性,传递出统一的品牌感。





以上,是百度网盘本次品牌升级背后的原因,以及相关体验设计优化。从前期定义品牌核心理念(更有温度、更便捷、更年轻),到通过不同场景及接触点进行渗透(品牌识别、APP设计、品牌延伸),线上线下多维度的传达统一的品牌理念。所做的这一切,都是希望能为用户提供更好的服务。

本次品牌升级,是百度网盘所有同学努力的结果,我们深知还有很多体验需要提升,这次升级只是开始,会持续让用户感受到「让美好永远陪伴」。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
一周前,为了听《梦想的声音》,我在APP Store 下载了QQ音乐,无意中发现「音乐」类APP里排行第9的 MOO音乐,它的预览图让我联想到这些关键词:「小众、独特、欧美、Spotify、Apple Music」。笔者之所以从品牌设计的角度分析这个鹅厂家族新成员,是因为一款新产品的品牌设计在产品从0-1过程中扮演非常重要的角色,它关系到用户对新产品的认知与心智。
体验完 MOO音乐,我发现:移动产品品牌设计不仅要充分考虑视觉表现层,还要综合考虑战略、理念、内容、交互等多个方面。
同时,品牌设计是一种「求同存异」,「同」是保持对战略、内容、用户习惯的继承性,而「异」是相比竞品作出的差异化设计。本文就从继承性和差异化,这两个维度为你分享 MOO音乐的品牌设计。希望这种分析方法能够为你的品牌设计提供帮助。
从启动图标和界面很容易看出,MOO音乐的品牌主色是黄色,背景色及辅助色基本是以黑白灰为主。
MOO音乐之所以采用这种配色方案,不仅是为了突出产品氛围,让人眼前一亮,还有可能是对腾讯新形象IP品牌的一种继承和延续。
怪奇鹅IPENGOO,腾讯集团新一代形象IP品牌,代表着一种自我突破,不断创新的精神状态。
我们希望能像魔术师一样,以经典企鹅形象上提炼出的极简鹅脸元素,为大家创造出充满趣味、创新、时尚和脑洞的产品风格和内容,能唤醒每个用户自动发出好感电波是一件很棒的事情!——怪企鹅IPENGOO官微
每位音乐家都不是一颗孤独的星球,他们保持独立又彼此相连,在他们的探索下,音乐潮流才不断推陈出新又一脉相承。
保持探索,对先锋与经典抱以同样的敬意,所以我们创造了MOO:音乐即自由
MOO Music,Life is MOOO beautiful。——APP Store MOO音乐介绍

IPENGOO(怪企鹅)的理念是:
可见,「连接、传递、突破、创新」这些新形象IP理念在 MOO音乐的启动图标、品牌理念、交互手法、推荐歌单上都有所体现。
因此,MOO音乐很可能是腾讯新形象IP品牌影响力里的一种尝试。
此外,MOO音乐的品牌色也很有可能是对腾讯旗下年轻娱乐产品品牌色的一种继承。

Sympathize(体察和同理心),可以帮助我们去理解事物表面背后的本质,得到和理解设计的微妙细节,这些本质自然的元素不只是逻辑上的,更是可以被感受的。——深泽直人
说到音乐本质、自然的元素(不是曲风),我们会联想到黑胶、唱片、专辑、音波、调音台、乐器、Live、乐谱、Launchpad等。这些音乐元素能拉近 APP 与用户之间的距离,营造沉浸式的听歌体验,从而提升产品的同理心。
比如专辑封面的轻拟物化设计,播放时音波的、背景图片和短视频等等。

当我们在为一款新产品设计交互时,需要充分考虑目标、场景、用户这些基本因素。我们通常会考虑并兼顾多数目标用户的使用行为和习惯,为新产品设计交互方式。
所以当用户看到熟悉的元素时,会很自然地知道如何去使用,降低了新产品的学习成本,这就是我们所熟悉的「Don’t make me think」。
MOO音乐的首页PLAY页,采用的是音乐+短视频(有时候是图片)的方式,当很多用户看到这种熟悉的界面形式时,已经本能的去上下翻页、单击播放/暂停,左右滑动调整进度更是再熟悉不过。

另外,MOO音乐的歌单在产品初期功能里占据了很大篇幅,因为最契合用户听歌行为场景的是歌单。
说完 MOO音乐在品牌设计方面保持的继承性,下面来说说它不同于竞品的差异化设计,主要表现在品牌理念、视觉氛围、交互手法。
从 APP 的这4张欢迎页就可以看出 MOO音乐的品牌理念和调性了:经典、创新、前卫、独立。

从目前的版本来看,MOO音乐还是一款满足小众口味、专注听歌的音乐APP,但 APP 通过4张有代表性的欢迎页,将 APP的「小众」设计得「出众」,很好地表达了产品的品牌理念。
说到产品品牌的差异化,不得不说视觉层面的设计,毕竟视觉表现层是用户体验5要素里最具体的。
MOO音乐提供两套视觉风格,默认是品牌黄色+BLACK,另一套则是品牌黄色+WHITE,笔者觉得默认的 BLACK 更有特色和沉浸感。
字体风格方面,标题类文字(PLAY、DISCOVER、FEATURELIST、ALBUM、VIDEO、VIDEOLIST)都是大写的非衬线英文字体,欧美范十足。

调整进度的交互
主流音乐APP,是通过一个进度条和一个圆点来调整播放进度,而 MOO音乐将播放页面下方声波区域作为调整进度的热区,通过明暗的对比来表现播放进度。
虽然这种交互方式在腾讯自家短视频微视APP 中也存在,但 MOO音乐还是作了细节上的处理。

切歌的交互
通常情况下,在音乐APP 播放页面的其他页面,都有一个控件让你随时可以切歌,甚至是收藏,查看播放列表。
MOO音乐将切歌控件设计成了黑胶+滑块,切歌时只需向右滑动,而且 iOS系统还会伴随震动反馈。这个微交互设计得蛮有意思,这让我联想到胶卷相机拍完一张,然后拨动卷片扳手的机械反馈感。

目前 MOO音乐在 APP Strore 里才第2个版本,细节上的体验不可能一步到位。
笔者借此机会向开发者提一点个人的建议,仅供参考。
希望当前播放的歌曲与背景短视频或图片有一定的关系,比如系统可以根据歌曲的曲风、类别等标签,自动推荐匹配相关短视频和图片,让歌曲与背景环境更协调。当然,也可以让用户自己设置推荐或随机。
在 PLAY页面切下一首歌时,希望显示歌曲正在加载的状态,底部的音波区域好像可以作一些文章。
(iOS)歌曲评论页里的评论输入框常驻在页面底部,但视频评论页的评论输入框没有常驻,而且滑到底部时,不太容易滑到顶部,可能是小BUG。

(Android)轻触切歌控件里的暂停按钮后,黑胶旋转的角度被重置了。希望能与 iOS版一样,暂停后黑胶旋转的角度不被重置。

APP 默认的会员价格是18元/月,若勾选了到期自动续费,则价格是15元/月。
虽然这2个价格都不便宜,但相对来说,自动续费的价格更有吸引力,但这个相对有吸引力的价格却需要用户主动勾选「自动续费」才能看到。笔者建议将这2种价格都显示出来,通过单选按钮的形式去交互。这样,用户很容易就会发现自动续费的价格优势,毕竟与18元相比,15元就不怎么贵了。

MOO音乐于11月初发布在 APP Store,网络上比较多的评价是「抄抖音、抄乐趣、抄Spotify、鹅厂又抄了……」。
但作为设计师,笔者希望我们将关注点放在设计层面,去客观的评价一款APP,不要因为别人的评价而忽略了一些有品质的设计。
当我们仔细体验交互和视觉的细节后,会发现鹅厂的设计是有很多地方值得我们学习的。
最后,面对主流音乐APP、短视频APP、Spotify、Apple Musici、乐趣……MOO音乐既做到了对腾讯新形象IP、音乐元素、用户习惯的继承性,又做出了一些不同于竞品的差异化设计。这套「组合拳」已经打出了这款音乐APP 的品牌形象,希望这些内容对你有启发。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计师们,经常听到需求方说:「我想要那种很有高级感的设计」,看到T台上的超模,你可能会忍不住说:「啧啧,这张脸真高级」……
但是,每个人对「高级感」定义不同,它会受到个人审美、教育水平、成长环境、文化价值等因素影响。那么,这个被人们天天挂在嘴边儿的「高级感」到底如何定义,标准又是什么呢?
今天就跟大家分享下,我最近的相关思考。
关于「高级感」,百度百科上并没有这个词条,在一定程度上可以说明,这个词本身就是很难定义的。

我尝试着换个思维方式,看看什么是低级?低级意味着:多欲求的、简单的、盲目的。那么,反过来看「高级感」,大概可以解读为:克制的、的、特立独行的。

1. 克制的
说到克制,我想到了德国工业设计师 Dieter Rams,他的「设计十戒」中有提到「好的设计是尽可能的无设计」,体现出简洁、克制的重要性。

比如:无印良品,在「性冷淡风」的背后充满了对欲望的克制。
产品设计以更亲近自然的棉、麻、羊毛的材质配上木本、黑、白、灰色。不管是从造型,还是从用色上都极度的克制,但是给人高品质,很舒服的感受。

反而下图,高饱和度和纯度的配色设计,给人有一种反自然的,人工造的颜色的感觉,显得服装比较廉价。

那么,品及时尚圈的设计,又是怎么考虑呢?
可以看出,他们服装从简单利索的剪裁,到高级灰(莫兰迪色)的配色,正是我们所说的「克制」,给人一种奢华且高级的感受。

为什么克制的用色,给你高级的感受呢?因为,这样会削弱色彩对人情绪的影响,反而有治愈的能量,有一种颓废的性感。
下面这幅画,是意大利20世纪著名的版画家,油画家乔治莫兰迪的(莫兰迪色也是根据他的名字而来)。在他的画里,所有的色彩都渗入了灰色和白色调,失去了原本或艳丽或凝重的本色,柔和优雅,而又统一的混合在一起。用现在的话来说就是:克制、留白、极简。

目前很多服装设计、室内设计都在效仿这种配色方式,显得更有品质。
比如,今年热播的《延禧攻略》,一改以往流量电视剧那种高饱和度,艳丽的配色,犹如一股清流,让人眼前一亮,感觉把整部剧都带的高级了很多。

以上可以看出,克制的造型及用色、适当的留白、极简的画风,反而显得更加自信,从而给人传递出高级的视觉感受。
2. 的
人们常说,细节决定成败。其实,让人们感到「高级」的事物,都有一个共性:对细节追求。
比如,前段时间看快乐大本营,里面对《延禧攻略》中演员服饰的刺绣细节进行讲解,当时何炅用「很高级」夸赞。

我就在想,是什么触发了他评价「高级」。
后来发现,是因为剧中人物服装上的刺绣全是纯手工的。针法多样,包括复杂的手推绣、打籽绣、磐金绣、珠绣……而且,团队都是曾经参加过故宫文物翻修的匠人们。

为了无条件的贴近历史,这一件皇上的衣服花费了8个工人半年的时间进行制作。

因此,让何炅潜意识里感到「很高级」的,正是因为仅仅为了一部电视剧,在演员服装上耗费这么大的功夫,这种对细节的追求。
再拿科技产品举例,比如:iPhone,由于「对称设计」可能是人们能感知到的最原始的美,很多情况下手机受限于内部设计,很难在表面做到对称。
但是 iPhone 为了遵循「对称式」设计,投入非常多的人力去解决(上面),而对比三星Galaxy S6 的设计(下面),看起来就略显尴尬。

它们对产品每一个方面都精雕细琢,尽管用户不一定能注意到,这种工匠精神,让人们觉得苹果手机不仅仅是一款产品,更像是一件艺术品,同样给人高级的感觉。
3. 特立独行的
人类本能习惯于盲目追随、容易妥协。因此,独立思考、特立独行且自信的人或事物,常给人很感级的感觉。
比如,在网红脸盛行的今天,随便逛个街,都充满了浓浓的玻尿酸和欧式平行大双眼皮的味道。虽然并不丑,但是总觉得不够高级。比如,柳岩就评价过自己属于「低级脸」。

为什么超模那样高冷的脸蛋会给人一种高级感呢?
因为,她们有特色的五官长相,意味着不向大众主流审美屈服和妥协,而且非常自信。同时,高级感也意味着,在 TA身上看不到欲望、谄媚和讨好。

再比如,日本的服装设计大师——山本耀司。在人们都追求时尚和潮流,偏爱女性婀娜的曲线和靓丽的色泽的时候,他却以反时尚设计而著称。

他大胆发展日本传统服饰文化的精华,具有独立思考,形成一种反时尚风格。这种与西方主流背道而驰的新着装理念,不但在时装界站稳了脚跟,还反过来影响了西方的设计师。

总的来说,高级感是克制的,它极简、低调、且优雅;高级感是的,对细节的完美追求、具有匠心精神;高级感是特立独行且自信的,不盲目追逐潮流、不讨好、不妥协。
虽然我们认为「克制的」、「的」、「特立独行的」给人以高级的感受。但是,真的是所有人都能接受吗?
不可否认,有的人就是觉得花里胡哨的东西很高级,比如:在美甲上镶一些比吊灯上还大的钻;穿一双松糕鞋,鞋底恨不得比自己小腿肚还高。

因此,我就在思考两个问题:影响审美的因素;大众对「高级感」的接受度。
1. 影响审美的因素
不管是个人审美、教育水平、成长环境,还是价值观,我觉得决定审美的背后,是「经济」这只无形的手。
不知道你有没有发现一个规律,越落后贫穷的国家,却喜欢艳丽的、繁杂的设计。


而相反,越发达的国家,反而更青睐简约、淡色。

原因是经济落后的国家,人们缺少的是「丰富」,想要的更多色彩,更多花样。
而经济发达的地方,人们已经拥有足够多,因此,内心中追求更多的是:我需要什么?我是谁?什么对我不重要?
人们对过于爆炸多样的商品会感到「焦虑」,「害怕」因为选择的太多,反而想要抽离。
因此,像无印良品这类克制的、做减法的、回归本质的物品,反而受到人们喜爱。
2. 大众对「高级感」的接受度
这里的「大众」就先指我们中国大众吧,他们能接受「高级感」的克制,极简吗?
我们从消费时代进行分析,目前日本处于第四消费时代,它的特征就是上面所说的,不再盲目的追求品带来的满足感,而是追求除了物质以外什么才能让人变得幸福。

而中国呢?
大多数人认为,中国正处于第二、第三、第四消费时代共存期。在偏远的农村,处于第二消费时代,他们的观念是「大的就是好的」,「繁琐是好的」;三四线城市,处于第三消费时代,他们的观念是「个性化、品牌化」追求与众不同,喜欢名牌货;一二线城市,处于第四消费时代,更加崇尚无品牌,休闲倾向,整个社会趋于共享。
但是,我认为,随着中国经济近几年迅猛发展,互联网的快速普及,大家接受信息的程度慢慢趋同,就算非一二线城市,大家的消费观念及审美水平也在随之改变。
比如:抖音里,很多四五线城市的小姐姐们,穿衣及化妆风格都很ins风;同时,越来越多不因为取悦男性,而是突显独立女性的打扮。

越来越多的北欧极简装修风的流行……

总的来说,大众的审美水平和消费观念会受经济的影响,而中国大众的消费观念正在往第四消费时代慢慢转变,对真正「高级感」的事物,接受度越来越高。
上面举了很多传统行业案例,其实互联网产品设计中,也在往「高级感」方向走,践行着「极简」和「克制」的理念。
比如:年初的谷歌「ALL-White」风。众所周知,谷歌的设计师是极简主义界面的忠实粉丝。
下面是优化前后对比,移除大面积的色块,采用大面积留白,体现现代、简约的感觉。

移除多彩的图标,采用极简的线性表现方式。

再比如,百度的设计,一年前也在「高级感」的设计理念上进行深挖和落地。
从以下两个维度可以看出:克制的配色;的细节。
1. 克制的配色
拿「简单搜索」举例,它是百度的一款搜索APP,以简洁清爽的视觉体验,简单的操作交互,吸引了大量用户,而且零广告。
在界面的用色上,非常克制,采用以「黑、白、灰」为主,目的是为了让用户聚焦内容本身,而不是为了设计而设计。

包括 icon 的处理,以纯色的线性为主,更加现代、简约。

2. 的细节
大家都知道,黄金分割是最普遍也是最能引起人美感的。我们所熟知的蒙娜丽莎的脸、雅典的帕特农神庙等都应用了该比例设计。
其实,在看似普通的百度搜索首页,同样遵循着这个比例,让有规则的美,严谨的融入其中。

包括栅格系统在设计中运用,这种来源于数学的美学,将有助于用户,更有效和愉悦的阅读及获取内容。

以上可以看出,不管是传统行业还是互联网行业,亦或者是未来的人工智能的设计,都在往「克制」、「」的方向发展,让人人都能享用到优质、高级的设计。
总的来说,「高级感」意味着对设计保持克制的、对细节追求、拥有独立思考的产物,而且,随着经济的发展,人们的审美和接受程度也发生着改变,追求真正高品质的设计。同时,不仅传统行业在践行「高级感」的设计,互联网的产品设计也在朝着这个方向发展。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
现在市面上的汽车大部分都是过时的,没有吸引力的用户界面,正因为如此,很多设计师都在思考未来的汽车用户界面将会如何改善我们的驾驶体验。今天这篇译文,一起来学习特斯拉和Apple Carplay 是怎么设计的!
汽车行业似乎每天都有着新的发展。很多证据都表明在接下来的20年里我们将会看到比上个世纪都要剧烈的变革。因此,顶尖的数字设计师们应该把重点放在对这个行业的关注。那么,到底什么才是车辆用户界面的未来?它能从根本上改变我们和汽车之间的关系么?
下面是我收集的一些由全世界不同的设计师设计的美丽和未来的汽车抬头显示器、用户界面交互、第三方app控制器。这些设计想法,有一些是真实存在的,有一些还正在发展中。

它为什么会让人震惊?
当你想确定你是否已经锁好车,关上灯,或者把你的车钥匙交给刚考完驾照的小屁孩的时候,你是否觉得自己是个偏执狂?
这个移动app可以让你在不离开座位的时候检查这一切,有一个柴油混合动力车?你甚至可以在你吃早餐的时候启动引擎。直观的动画会反馈你这个动作是否已经完成。

它为什么会让人震惊?
这个用户界面看起来是一个用肌肉记忆和手势驱动的通用控制模型,不同数目的手指可以触发不同事件,你可以通过iPad面板,无线鼠标等控制它。你可以通过动作来控制数值的大小等等。
这个用户界面去掉了所有需要用户记忆的小控件和视觉元素,从而你可以使用相同的手势或者它的变体,来完成多个不同种类的任务。
你可以在这里查看整个案例研究:A New Car UI

它为什么会让人震惊?
汽车将会变得更加的智能,为我们的公共场所腾出更多的空间,并且汽车的功能也将变得越来越互相关联起来。随着这些发展,数据在我们面前将会变得势不可挡,试想一下不久之前,我们的手机和其它东西一样还是一个单一功能的设备。我们在我们看到什么和如何看上有我们的控制权,它应该变得更加自然和方便使用。人工智能和机器学习将会采取直觉控制。这个由Bureau Oberhaeuser制作的原型让我们提前看到了这一切的到来。
你可以在这里查看整个案例研究:Behance

它为什么会让人震惊?
当汽车所有的零部件都变成电子系统时,你想拿起扳手就能发现问题变得越来越不可能了。这个移动app原型试图用一种你能理解的语言去描述汽车当前的健康状况,让你知道你是否有必要在开启你的海岸线之旅前修一下它。

它为什么会让人震惊?
当进行轮胎检查时,这个界面将会告诉你每个轮胎的压力范围并且告诉你它们的极限在哪里。这个用户界面提供了如此重要的反馈,我觉得它应该被纳入常用标准中去。

它为什么会让人震惊?
不用说大家都知道司机应该保持视线在路上,但是现在的手机导航都需要司机把注意力来回切换在手机屏幕和路面之间,这个叫Hudway的app把你的第二块屏幕跟挡风玻璃很好的结合了起来。你面前的那块挡风玻璃很有可能就是未来的显示界面。
你可以在这里查看整个案例研究:Augmented Reality Projections Turn Windshield Into A Navigation Screen [Video]

它为什么会让人震惊?
这个用户界面对于勇敢的探险家来说非常完美,如果你想快速的知道你周围有什么,这个用户界面可以让你在有限的路线里来一段自发的旅行。

它为什么会让人震惊?
每个人都在关注它的到来,想都不要想,如果你已经有了一堆苹果的产品,你也会在你的汽车上装上它的。Apple Carplay将会是下一代的第二块屏幕。

它为什么会让人震惊?
没有什么能和发动引擎点亮仪表,汽车轰鸣犹如巡游乐队组成的和旋一样。身边的一切,声音和延迟的视觉互动,都给与你感官的反馈。仪表会通过动画直观的告诉你,合适讲切入下个转弯,油量是否变低,以及胎压是否过低。
然而,用数字型号在方方面面代替模拟型号也会开始令人担忧,因为无法人工手动介入账款车子,当保险丝熔断,或者电子仪器故障时,汽车很快会失控。

它为什么会让人震惊?
当可穿戴设备成为我们设备的一部分时,它很明显会帮助我们的手持设备分担掉一部分的操作功能。这个原型很好的说明了它是如何将这一切展示到手腕上来的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在过去几年当中,插画开始以一种坚挺的姿势,站在设计趋势的最前列。不止是原本身处各个领域的画手和插画师开始越来越受追捧,而且连网页、UI和动效设计师都纷纷学习插画设计。当然,更显著的变化,是插画在网页和UI中的使用越来越多,越来越频繁,甚至越来越多样。
多年来,插画被广泛地运用在杂志、图书、报纸、海报、传单等不同的传统载体之上,新的工具和技术使得它更加轻松地植根于数字化媒体当中。
作为设计中,最具有表现力的元素,一张插画所传递的信息比文字更多更丰富。在UI和网页中,使用插画来辅助传达信息,无疑更加直接到位。而插画的可定制性之强,犹在图片之上。
插画在UI界面中的运用,可以说相当广泛了,它更清晰,更时尚,也可以更加精准,甚至更有表现力,为什么不用呢?就适用范畴而言,我们可以观察到,它可以运用到这些地方:
页面主题图
网页首图和Banner
吉祥物和形象插画
博客文章配图
新用户引导教程
工具提示
奖励页面和成就页面
游戏化设计的页面
通知和系统消息
聊天表情
讲故事的辅助配图
信息图
营销和广告图
图标和装饰性内容
社交媒体页面
支持性内容的页面
插画的适用范围之广,这些总结出来的使用场景,并不是全部。插画本身的属性很有意思,它连接了设计,作为内容呈现,还带着明显的艺术化的属性。今天的文章,我们总结一下在设计中使用插画的10个理由和注意事项。
1. 插画是设计的原创性和艺术性的基础
无论是印刷品、品牌设计还是UI界面,更加风格化的插画能够将不同的风格和创意加入其中,在激烈的竞争中更容易因此脱颖而出。留下用户才有转化。
同样的,在博客、新闻和Banner 中使用插画,也是看准了插画可以根据内容进行深度定制的优势,这种微调能让内容更加统一一致,更加符合产品目标,借助色彩、角色、环境甚至暗藏的隐喻,来吸引特定的用户。
2. 插画是视觉触发器,瞬间传达大量信息
我们常说「一图胜千言」不是没有道理的。人的视觉感知能力很强,看到图片的一瞬间,也许还没有来得及进行逻辑思考,但是大脑已经接收到大量的信息和内容。
心理学研究表明,人类只需要大概1/10秒就可以感知到场景中绝大多数的元素和基本视觉信息。
视觉信息可以更快传递到大脑,而重要的信息,人类也通常会被固化为视觉图像,而非文本化的记忆。
文本需要依托可读性设计,而图片和插画则会被直接识别。
图片和插画更容易打破文化和语言隔阂,传递内容含义。
对于视障用户、阅读障碍用户和儿童,图片插画更容易被理解。
3. 插画是标题和文本的重要支撑
虽然图片一瞬间传递的信息很多,但是图片在很多时候是无法提供精准而详细的内容。用户依然需要文本来呈现清晰而可以被阅读和记录的内容,所以文本依然是不可或缺的。在另外一方面,文本和标题已经具备的情况下,经过定制的插画能够辅助用户理解,更清晰的记忆。
在很多特定的领域,举个例子比如说金融,插画能够借助色彩、图形和形象来讲述故事,让用户更清晰的理解复杂的金融功能,甚至强化信任感,而这是文本所不具备的。插画能带来强烈的情感连接。
4. 插画更适宜呈现故事
故事是最令人难忘的内容,剧情的走向和起承转合会给人留下深刻的印象。而插画则以清晰的形象将文字和意象勾连起来,无论是在网页、UI设计还是内容和体验上,都有着足够突出的体现。
营造氛围,渲染情绪,描摹环境,呈现角色,插画让故事更加鲜活、易于理解。在内容制造上,有着难以替代的作用。
5. 插画独有的情感吸引力
人是情感动物,看似理性的皮囊之下,几乎每个决定都是在情感和情绪的驱动下完成的。如果某个设计除了能够帮你达成某个目标,还能让你感到愉悦,会心一笑,那么通常下一步就是将它收藏起来并且分享给朋友。而在诸多设计因素当中,插画在撬动用户情绪这一点上,有着无与伦比的效用——从线条、色彩到面部表情和曲线和动效,都在竭尽全力地为你阐述故事,营造氛围,将你拉到故事和场景当中去。
6. 插画赋予设计以美学价值,更容易被接受
即使所有人都在分析和争论产品的可用性和易用性,大家在对美的追求上,始终保持着一致的态度。一个设计是否具备可取性,是否能够通过甲方、客户和实际用户,是每个设计人都需要面对,都力求做到最好的事情。精心设计的插画在美学和风格上更加扎实,风格化的设计不弱于现成设计素材所提供的价值。
7. 插画能让品牌识别度更高
和文本相比,插画的视觉化属性无疑是更强的。图片插画所提供的定制化内容能够从各个方面来贴合品牌的需求,更加到位地表达品牌所需呈现的信息。这也使得插画不仅仅在品牌宣传的时候,运用在广告、海报等显而易见的地方,而且也成了品牌 APP 中新用户引导和教程中必不可少的元素。
就像 Perfect Recipes 这个应用的新用户引导屏中,就借助插画来呈现。而 Toonie 这个可爱的闹钟应用当中,甚至借助游戏化的设计,集成了大量有趣的表情和贴纸,当然,它们都是使用定制化的插画来呈现的。
8. 数字插画还能强化交互,应用在短视频中
数字化的好处就在这里,通过不同的数字软件,合理的处理之后,不仅能够变成动态的,运用于视频当中,还能够作为微交互,强化产品的整体体验。
一旦涉及到的动效和短视频,整个数字插画就开始具备更多的可能性了,不同的动效能带来截然不同的感觉和体验,更不用说这种玩法正贴合时下的流行趋势。
Whizzly 这个动态图标就是基于插画,给一个创意分享社区所准备的。
9. 插画的独特性来自于其中的隐喻和引人入胜的视觉
和艺术一样,设计中同样需要借助隐喻来传达一些相对更有趣、更深刻、更有意思的信息。插画的独特性也是借此来构成,包含的隐喻使得其中的价值更加复合,值得反复咂摸,而不是一眼就可以完全看穿。
在这个约会应用的网页当中,插画无疑传递出了多重的信息,暗含的隐喻告知了用户产品的功能和属性。而下面这幅插画则是为一篇如何找到原创风格的文章所准备的,图中的金鱼指代的则是难以被抓住的灵感和风格。
10. 插画让用户可以更快理解和操作
无论是图标还是大幅的插画,都能帮助用户理解,更加直观地知道要看哪里,要做什么。面对如今的数字界面,用户的注意力持续的时间越来越短,而插画则让用户更快、更直接地获取信息,并且决策下一步要做什么。如果插画或者图标内容不能被用户一眼看出来,那么用户就只能借助文本标签来了解功能是什么。设计师可以通过测试来测试图标和插画的可用性和识别度。
当然,插画的设计是没有门槛的,在设计的时候,要求也是比较高的。在使用和设计插画的时候,需要考虑以下的几个方面:
目标受众(身体能力,年龄,文化背景,教育水平等)
产品的使用环境
产品和内容的在全球范围内和当地的传播水平
所选图形的隐喻以及是否容易被识别
插画是否会让人分心
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com