最近苹果发布了iOS7 系统,除了系统优化外,UI界面设计得到了很大的改变,这个界面在移动网站、APP UI上十分友好,如果想学习或设计相关扁平化设计风格的作品,那么接下来这套全新的免费的iOS7 UI KIT你一定会喜欢!
免费的iOS7 UI PSD素材下载
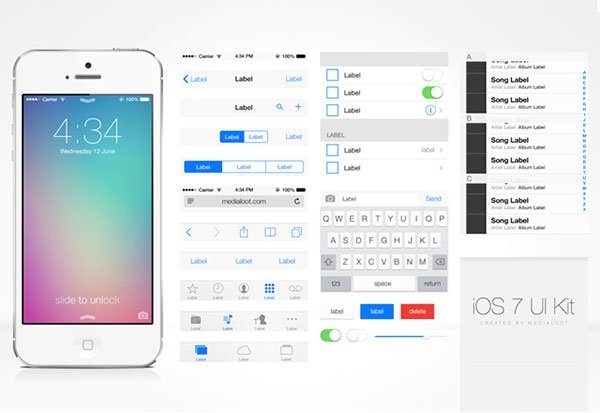
这个UI设计包是免费的,而且是PSD分层文件,所以你很容易就能去编辑它,修改为自己喜欢的样子。而且界面元素很完整,几乎所有需要的设计元素都包含在里面了,我想用这个来设计一个APP界面会很快就能出来!甚至用来做原型草图也很漂亮。
设计元素很多,屏幕、按钮、菜单等等都有了。