编辑导语:各大APP的图标都各有特点,图标的设计也是一门学问。在这篇文章中,作者全面解析了各类APP图标设计背后的用意,一起学习一下吧。

如果说一个人的脸面、衣着打扮是给陌生人的第一印象,那么APP的应用图标风格与气质就是留给新用户的第一印象,关系着用户是否对这个APP感兴趣、是否会打开应用介绍、是否会点击下载按钮起着决定性的作用。
一个好的应用图标有着无限可能,无形中对用户产生强大的吸引力,并有一种想要了解的冲动,况且图形本身就能让人充分发挥想象力,这就是为什么不管在哪个应用市场第一眼看到的是应用图标,而非应用名称。
在一部手机就能解决很多问题的互联网时代,相信每个人都有下载几十上百个APP,琳琅满目的列表,应用图标是否能在第一时间抓住用户眼球(目标明确或铁粉除外)非常重要,一个视觉传达清晰且有吸引力的图标能提升用户点击率,即便用户只使用过一次,相对来说,印象也会更深刻。
本文根据笔者对大量应用图标的分析、结合设计准则进行总结,希望能帮助大家在设计过程中规避掉一些常见的问题,欢迎一起探讨、取长补短、共同进步。
应用图标代表产品的外在形象,设计的精美与否决定着用户的第一印象,是否产生打开的欲望跟当前图标的视觉所传达的内涵有最直接的关系。应用图标虽然不同于设计LOGO,表现方式也千变万化,但必定有自身的设计准则要去遵守,利用设计的手段将视觉传播的价值最大化。
首先,应用图标需要尽量简约。过于复杂的图标会增加用户的理解成本、甚至误导用户,但如果过于追求简约,缺乏细节、个性化以及必要的隐喻信息,也会因过于单调,造成表意不明确等问题。
简约并非简单,设计师需要通过专业的知识进行合理的简化,以提升应用图标的设计品质,方便用户在不同场景中都能清晰的辨认。其次,需表意明确、易于理解。
应用图标代表的是产品的行业属性、功能作用或与众不同的优势,要让用户第一眼就能识别出所代表的含义,贴近用户的心理预期。
简约易识别是应用图标必备的基础属性之一,这也是为什么大部分产品都将logo作为应用图标主视觉的原因,因为logo设计考虑到了方方面面以及后续延展的问题,即便有些logo较为复杂,也会通过提取局部元素、吉祥物、主体色等方式来强化应用图标属性,给用户形成独特的记忆,以提升应用的下载量和使用率。

应用图标应该与产品的属性、品牌有极强的关联性,通过品牌延展赋予产品更强的生命力,让用户从接触应用图标的第一眼开始、再到后面的使用,整个过程始终都能保持清晰且统一的品牌认知,通过和谐统一的视觉效果,带来更好的用户体验。
应用图标需要与品牌之间必须保持高度的一致,着重从以下几点体现:
1)LOGO
毫无疑问,用品牌logo作为主体图形是最佳选择,结合品牌色搭配使用,能将产品核心理念、品牌形象的传播效果达到极致,在APP应用市场中,大家会发现大多数产品都在使用logo作为应用图标的主视觉图形。

2)品牌色
品牌色即主体色,将贯穿APP所有页面的元素组件。众所周知,每种颜色都有其特定的含义,能传递给用户不同的心理感受。用主体色作为应用图标的背景色,可以烘托出产品的情感氛围,并与进入应用后的主体色遥相呼应,以最小的视觉跳跃性将前后关联,强化用户对产品的记忆感知。

3)IP/吉祥物
吉祥物属于品牌logo延展的一部分, 也是产品的灵魂。当logo较为复杂时,因移动设备应用图标位置空间有限,logo细节无法在短时间被用户捕捉,不宜展示时,使用IP/吉祥物或其局部元素代替也是不错的选择。

4)产品名称
如果说logo是产品的脸面,通过暗示和隐喻给用户无限遐想并让用户记住它的样子,那么名称的出现就相当于产品主动进行了自我介绍,并让用户知道如何称呼它。
将产品名称作为应用图标需谨慎使用:首先,文字传达的信息量有限:其次,用户对于图形的理解效率要优于文字;再者,应用图标都会有对应的产品名称展示(应用市场在右、桌面在下方),多少有些信息重复。
所以大家见到的应用图标主体是产品名称的不外乎两种情况,一种是产品本身将名称设计成字体logo,例如美团、懒饭;另一种是将产品名称作为logo的辅助信息提示,例如缤纷生活。

以上是应用图标与品牌属性关联最常见的四种方式,在设计中可灵活搭配,使用两种及以上的方式组合,能将品牌传播的途径发挥到最大值。
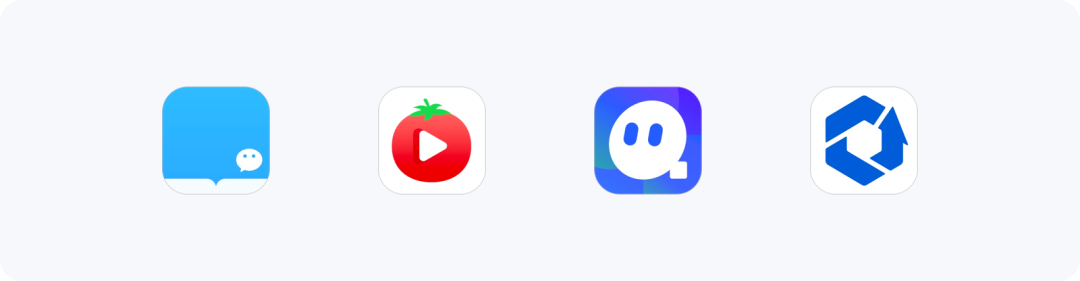
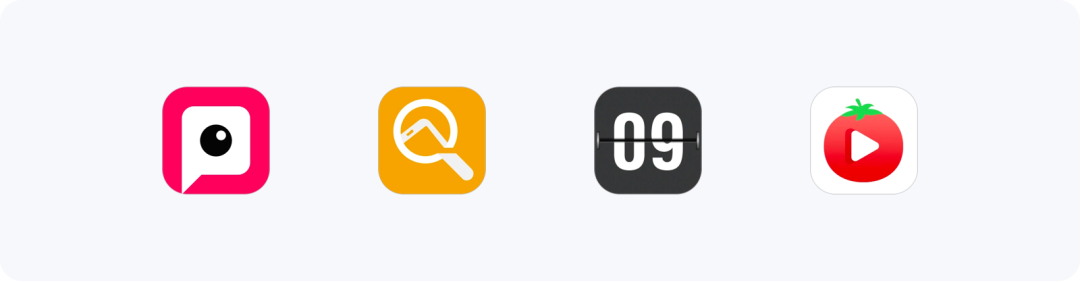
笔者上小学时,曾经在一次彩铅绘画作业中得到了老师的真心夸赞,但内心却备受打击。老师对着我画的桃子说“这西红柿画的太像了”。
举这个例子似乎并不恰当,但结果是惊人的相似,笔者想要陈述的一个观点是,不要让你辛苦做出的设计成为别人的嫁衣,让用户误以为这是其他企业的“某某某…”产品。
目前,应用市场中的APP数量巨大,且还处于增长的趋势,同行业的图标设计同质化相当严重。想要让自身产品应用图标脱颖而出,就有必要在设计之前做好竞品分析,借鉴竞品的优点,在突出自身产品核心特征、属性的基础上,还要用不同的表现手法突出其差异性,给用户留下独特的印象,避免同质化。

应用图标在设计完成之后(测试小组)、上线后(用户反馈)进行可用性测试,主要针对图标对用户的吸引力、识别度等问题作进一步优化,以确保图标在不同场景中都能被用户清晰识别并提升印象。
虽然可用性测试存在设计之后,但这一环节至关重要,它决定着产品的下载量以及使用率。

单色图标通常以品牌色作为背景色、logo以反白的形式呈现,既能突出品牌色、还能用于烘托主体图形,不过这种方式仅适合色值单一的logo,多色值可能会与背景色产生融合或色彩反差太大影响视觉传达效果。另外,如果logo视觉重量较大,也可使用白色背景+原品牌色logo,这样会更直观。
单色应用图标虽然色彩比较单一、表现形式也受到局限,但视觉清晰、简洁且识别性强,如果能运用其他设计手法丰富图标细节就再好不过了。

多色图标使用了两种及以上的颜色,更多是直接使原多色彩的logo图形+白色背景,无需任何加工,控制好尺寸规范就行。如果是运营推广所需,如春节、618、双11等活动,会对应用图标加以其他色彩烘托、点缀元素或标签等,色彩就会更多,但一般都具有时效性,活动过期即图标复原。
多色图标的细节、层次更加丰富,设计时确保各色彩搭配协调,一旦因色彩过多造成视觉混乱,就得不偿失了。

无论是单色还是多色,添加渐变会让应用图标更加细腻、耐看。渐变的表现手法应用广泛,简单的渐变能让图标细节丰富,同时也具备空间感和微立体感。
设计渐变色图标需注意图形衔接处的对比度,花里胡哨的渐变色会拉低品质感,要确保色彩的和谐,让图标视觉清晰且容易识别。

单色、多色或是渐变都可通过调整不透明度、图层叠加的方式来丰富应用图标细节,相比纯粹的渐变,立体感和空间感更强。使用颜色叠加需注意色彩对比及明暗关系,否则会衍生出脏乱的颜色。

环形构图为主,由多个元素复制并以统一的中心点、旋转角度,旋转衍生出一个主体图形。这种应用图标的设计构图饱满、色彩丰富,能给用户传递出轻松愉快的视觉体验。
需要注意的是,由于颜色较多,至少在三种颜色及以上,否则无法构成色环类的主体图形(错觉)。如果没有超强的配色功底,最好按照色环的顺序依次取色,即便没有太大的优势,但至少不会出错。

一个好的应用图标应该是多元素、多信息结合运用,才能达到更好的效果。虽然大部分主体图形使用了logo,但并不影响设计师们对其进行拆解,提取局部元素、色彩、名称等信息进行二次创作,从原则上来说,是一次线上logo的设计。
应用图标种类繁多,切不可盲目跟风,需经过认真的分析、研究,找到最适合自身产品的才是最重要的,且每种类型并非独立,在条件允许的情况下还能跨类型灵活搭配、相互组合。
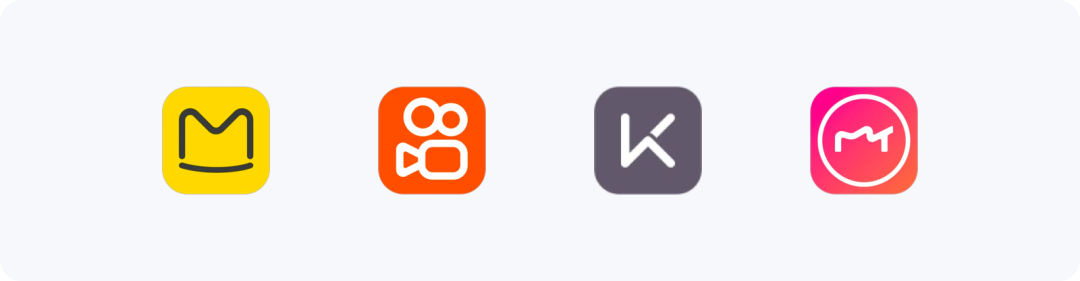
1)单中文字体
仅次于图形logo的表现方式,通常会在产品名称中提取一个具有代表性的文字对笔画、结构等进行再设计。基于国人文化的优势以及对汉字的敏感度,既能降低用户对应用图标的认知成本、还能根据产品特性设计出差异化的视觉效果。
不过因为文字笔画的原因,单个文字提取难度较大,避免信息传递有误或影响识别度,建议选择笔画较少且具有特性/代表性的文字,若达不到条件,最好选择其他表现方式。

2)多中文字体
使用两个及以上汉字,大多直接将产品名称用在图当中,对用户来说更容易记忆,有利于品牌推广。相比单字体,设计感会受到一定的局限,不宜做过于夸张的表现方式,因文字较多,设计时一定要注意文字的协调与可读性。
多文字图标建议将字数控制在2~6个范围内,3字以内一行显示,超过3字即两行显示且最多不超过两行,否则会影响图标的识别效果。

3)中文、图形组合
适当添加带有产品特性的辅助图形,用引导或指向性的方式对文字进行强调,图标细节会更丰富,可以突出产品想要传达的信息、以及不同的气质,还能增加图标的形式感和趣味性。注意添加的图形不要过于复杂,不然会让信息混乱,适得其反。

4)中文图形化
根据单个字体笔画的特点进行巧妙的变形或延展,会让你的应用图标更具设计感、品质好。这种方式对设计功底的要求较高,需要确保字体的识别度,切勿霸王硬上弓,如果是为了设计而设计,就违背的信息传播的初衷。

5)中文、IP形象组合
由产品名称和IP形象组合而成,这种方式能通过品牌IP不同的视觉形象带给用户情感化的体验,让产品更具亲和力,拉近与用户之间的关系。例如,IP的喜、怒、哀、乐表情变化分别对应用户不同的心理感受,以加深用户对产品的印象及品牌认知。

1)单英文字体
单英文字体通常是提取产品名称拼音首字母或英文首字母进行创意设计,跟中文字体相比,基于字母本身线条的简洁及流畅性,再结合产品特点,很容易设计出兼具美感、高识别度的应用图标。
需要明确一点,不管如何创意,也仅局限于在26个英文字母中选择,如果想设计出差异化的应用图标,对设计师来说,是一个很大的挑战。

2)多英文字体
跟多中文不同,中文产品名称在移动端基本不会超出6个字,而全拼音或英文名则多达十几位甚至更多,为了用户能更好容易识别、记忆,依然是提取不同拼音或单词的首字母(中文全称)进行设计。
多英文的应用图标很很容易形成独有的产品简称,更利于用户记忆,但字母一定不要过多,如果无法删减,那就只突出特定的2~4个字母。

3)其他类型
字母与图形、IP形象组合以及字母图形化,其表现方式、设计原则与中文字体图标类似,这里不做过多阐述。

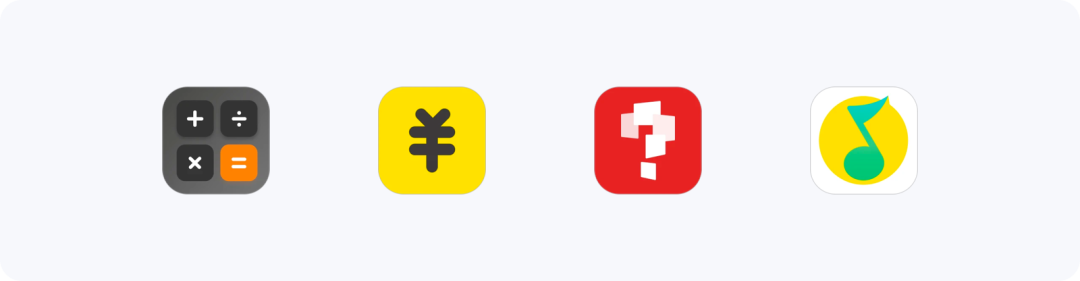
1)数字设计
人们对于数字来说是非常敏感的,不存在文化差异或认知误区,基于数字便于记忆且容易识别的特点,将数字图形化后应用到图标当中,会让产品具有亲和力,有利于品牌传播。单纯的数字过于简单,需增加一些细节,丰富图标层次,让其具备独特的记忆点,不然会显得单调。

2)符号设计
每个符号都有特定的含义,因此,在选择符号作为应用图标之前,首先需要了解清楚该符号是否能体现出产品属性以及想要表达的意思,例如“¥”适合攒钱、理财相关的应用,而“+-×÷”则适合用于计算器或数学相关的应用;其次,符号跟数字一样,都比较简单,需经过二次创作后才会使用。

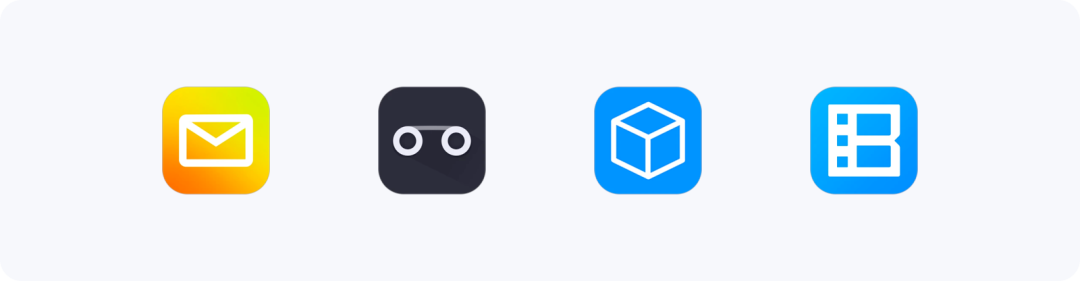
1)线性图形
线性风格的应用图标能给人一种简洁轻快的感觉,设计师通过提取产品的品牌信息、功能服务等进行创意设计,将得到的关键词以一条或多条线段组成高度抽象的图形来达到信息传播的目的。
通常以反白的形式出现,背景可以是单色、渐变色或加以辅助图形点缀。
线性图形非常适合文艺类简约风格的应用,通过不同的线条带给用户不同的心理感受,例如直线代表大方、专业、正直;斜线代表张力、速度;曲线代表流畅、飘逸及柔软等。
设计时,切记图形不能过于复杂,否则会影响其辨识度,增加用户的认知成本,也不利于品牌推广。

2)面性图形
也可称之为剪影图形,根据产品属性,将日常生活中被大众所熟知的动物、植物、食品、工具、玩具…等事物进行简化,通过刻画事物的造型轮廓来形成独立的剪影图形。
高识别度的剪影图形会让整体看起来非常醒目,提高信息传播的效率,只要控制好造型,即便把图标缩到很小也能清晰辨认。
因现实世界中事务的复杂性,被提炼出的图形如果细节过多会显的复杂且不够干练、细节过少则难以辨认,所以需要对图形进行创意加工,最终以确保应用图标的功能和美感兼具。

3)几何图形
几何图形在应用图标中使用的很广泛,可以是线性或面性,表现形式也非常丰富,利用几何图形通过单独、组合、布尔运算等方式形成简单且个性化的创意图形,带给用户简约、现代、空间、热闹等不同的心理感受。
几何图形构图简洁,设计形式丰富多样,想设计出具备设计感和差异化的应用图标,很考验设计师的创意能力。

对纯色剪影图形增加太多细节,无疑是将其“大卸八块”,变成一堆零件,但通过多色、渐变、图层样式等表现手法设计成卡通形象,就完全不一样了。
卡通形象能体现出产品的生命力、亲和力,以及直观且易于理解和记忆的特质,对品牌形象的塑造、传播起到了很好作用。
在画卡通形象时,需要注意产品主用户群体的年龄段,切勿一开始就把活泼可爱作为卡通形象的代名词,避免绝对低龄化的表达,同时需要设计师有一定的绘画功底。

利用人体的局部元素,如眼睛、嘴巴、手足、头部等,再结合常见的表情动作进行图形化设计,相当于给原本冷冰冰的图形赋予了生命力,传达出不一样的情感,而且用户原本就对人体元素敏感度更高,更容易打动用户并形成较强的记忆。
拟人化的应用图标会显得亲民,便于拉近与用户之间的关系,适度在抽象的图形上加入情感化(动作/表情)表达,能生动、形象的体现出产品独有的特性。
如果想要较强的视觉冲击力,建议元素不要过多,最好是对某个单一的元素作放大或特写处理,让用户看到更多的细节,也可用夸张、比喻、衬托等表现手法强化特点。

拟物化图标使用的比较少,它更偏向于某种行业类型,例如工具、游戏类型的应用,通过超接近于现实世界中的物体造型,基本不需要用户思考,一眼就能理解,但也正因为这种特性,信息量的传播受到很大局限,仅适合单一且大众化的信息传达。
在如今,想同时融入行业、属性、品牌等多元化内容的信息化时代,显然不太实用了。

应用图标背景通常以单色、渐变色居多,除此之外,还可以添加与主体图形相呼应的辅助图形背景,以丰富图标的视觉层次。图形背景一定是为衬托或突出主体图形的辅助存在,切勿过分表达,以免喧宾夺主。

当主体图形的结构、色彩不是很复杂,且产品面对的是年轻化用户群体时,可通过色彩拼接、晶格化或多种鲜明的色彩渐变等方式设计出炫彩效果,色彩表现丰富的应用图标,能带给用户更强的视觉冲击力。色彩可多但不可乱,需要把控好色彩之间的对比关系。

常见于在特定的节日中,例如618、双11、双12及传统节日等,产品会存在促销、打折活动,为了更早的让用户知道,会在应用图标的某个区域以标签的方式出现,起到引导用户的作用。
不过这种表现方式具有时效性,活动截止即图标样式复原。
通过配色或节日相关的元素点缀,营造出一种感同身受的节日氛围。例如:春节期间,部分应用图标背景会调整为红色,并使用灯笼、烟花、文案等元素点缀,制造出普天同庆、与用户同乐的喜庆感,或者在高考期间鼓励学生,少了套路、多了真诚,给用户留下较深的印象。

通过元素的大小、长短、虚实、稀疏、方向以及不同的色彩、明暗关系等方式进行对比,形成强烈的反差效果,同时兼具张力和美感,这也是应用图标设计中很常见的技法表现之一。

对称在自然界中随处可见,在互联网设计中也是如此,应用图标中的主体图形以对称的方式呈现,能给用户平衡、和谐的感觉,也让图标更具有观赏性。

将应用图标中的主体图形分割,赋予不同的颜色、样式等,明确层级划分,可提升图标的美感。例如:将色块分割成不同的比例、形状,就能组合成一个完整的熊猫图形(百度搜“熊猫剪影”图片)。
如果适合使用0.168黄金比例分割就再好不过了,这是被公认为最具美感的比例。

将相同或相近的图形以某种规律连续性的排列,相比单调的图形,会更加饱满。重复性的表现手法以大小、色彩、位置、形状等作为出发点进行有序的排列,最终形成一种规律、整齐的节奏和艺术感。
需要注意的是基础图形不能过于复杂,一定是有规律的重复,否则会让图形变的混乱,无法形成整体。

在保证识别度清晰的前提下,将两个或以上的元素相互重叠、交叉在一起,能形成前后左右的层级关系,制造空间感,同时也能将多个图形关联在一起,避免图标元素零散或单调,让整体性更强,丰富用户视觉感知。

正负形也是常见的表现手法之一,利用正图为底,通过减去底层挖空的方式突出(错觉)负形,将产品特征、属性及服务多途径的传达给用户,可谓是“一石二鸟”。
正负形图标能将信息传播最大化,且设计感十足,好的正负形图标能给用户形成独特的记忆点,但设计时需要注意正、负衔接的顺畅度,否则无法清晰的传播信息。

通过产品属性、功能或特点进行思维发散,例如:夏天,我们会想到空调、海滩、冰淇淋、比基尼、裙子(女性)、夜空等一系列相关联的事和物,搜集起来并做好整理归类,确定大致的设计方向。
确定了大致的设计方向,就去找同行业、同类型或相似的应用图标分析其形状、配色、组合类型等,取长补短,这也是避免同质化非常重要的一个环节,帮助自己在后续设计出具备差异化的应用图标做铺垫。
可以从产品名称或功能属性方面找出产品最想传达的核心信息,并提炼出关键词。切记,关键词不可脱离带水、表意不明确,一定要够精炼、能表达出核心内容。关键词在精不在多,如果太多,需要通过层层递进,筛选出“一主三辅”,要知道这关系着后续应用图标传达信息的精准度。
将上一步得到的关键词转化成抽象图形,进行视觉化提炼,这时应用图标的雏形已经形成,再结合前面所提到的图形分类、表现手法以及注意事项等,进入图标绘制流程。关于图标设计规范及原则,在之前的《图标篇 | 图标设计必备的基础知识!》文章中有详细说明,这里不做阐述。
基本图形绘制完成后,通过添加点缀、辅助图形、背景处理等方式丰富图标细节,进行精细化处理,使其更精致,具备高识别度及品质感。
分别通过移动端应用商店列表、应用详情、设置中应用列表、桌面以及WEB商店等,对不同位置的大小、不同的桌面背景进行虚拟测试,以确保在不同场景中都能被用户高度识别,如果这些问题等着被用户发现,很可能给产品带来不利的影响。
需要对iOS和Android系统各输出一套图标,iOS只需一个1024px的切图便能适配所有,且无需设定圆角。Android则需要多套切图规范,如512px、198px、144px、96px、72px、48px,圆角半径以512px为基准设定为90px(参考值)。
这些固定的尺寸规范并不在技术能力范畴,如果实在不清楚,需要用时就“百度一下”一大把,或直接找开发人员拿尺寸都不是难事。

首先,笔者要感谢耐心看到这里的小伙伴,希望总结的内容能帮到大家,在前期设计中作为资料参考,避免出现常见的问题,防止进入误区。
其次,要想设计出优秀的应用图标仅看上述内容是远远不够的,少不了平时的多看、多练、多思考,需日积月累,逐渐提升自己的视觉审美、造型提炼、执行效率等多方面设计能力。
应用图标的总结分享就到这里了,对你有帮助的话就给笔者点个赞吧,如果有不同意见,欢迎在评论区交流或指正,以便查漏补缺,共同进步。
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
扁平化设计这一趋势已经流行了挺长时间,而现在,设计风向似乎要有所转变了,这或许可以从一些设计案例中透露出来。这篇文章里,作者就从案例出发,展示了设计趋势的演变,一起来看看吧。

设计趋势来来去去,但一个普遍的趋势已经流行了很长时间,那就是扁平化设计,现在也几乎是无处不在,UI中的按钮,Logo,图形设计等等。
最近感觉设计风向有点变啊,我碰到几个例子感觉挺有意思的,似乎是印证了这波转变。
在这篇文章里,我主要聚焦在UI设计领域,看看设计趋势在这方面都经历了哪些变化。

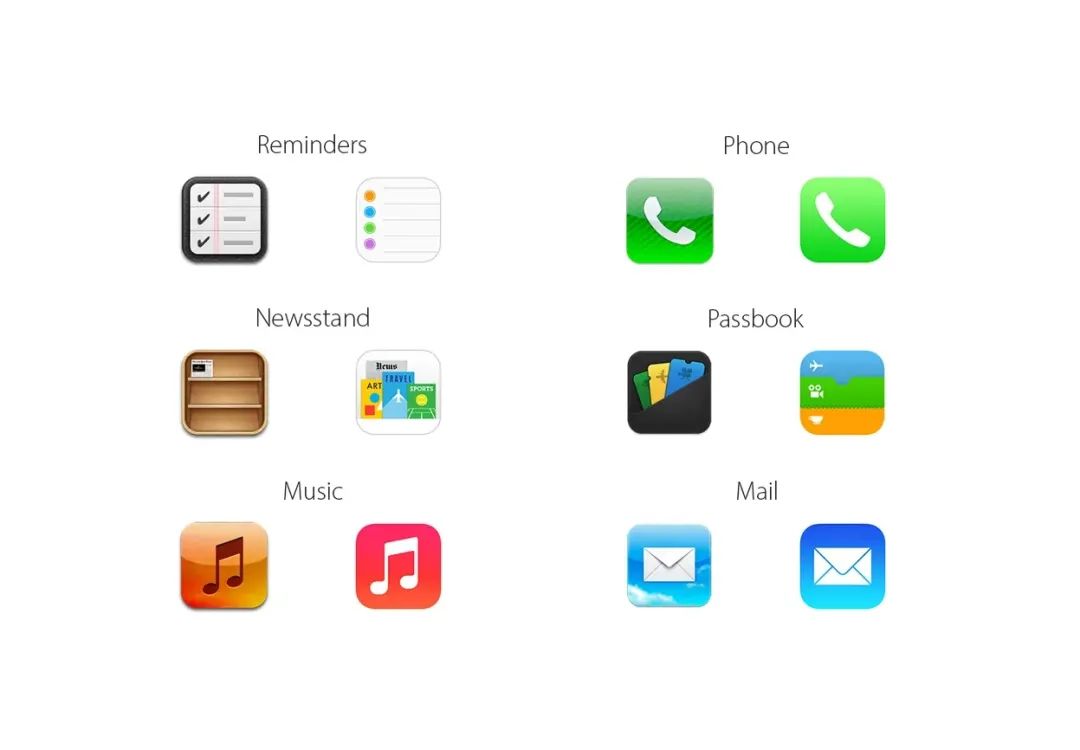
2013 年苹果推出 iOS 7 后,扁平化设计火得一塌糊涂,界面设计方向一夜之间发生了转变。虽然苹果也是借鉴了其他制造商已经应用的元素,但其作为行业风向标的影响力依然无人能及。
从拟物到扁平,iOS 7 带来了革命性的设计语言飞跃,颠覆了之前 iOS 的视觉风格。蒂姆·库克将其称为 “iPhone 以来 iOS 最大的变革”。

看上图就一目了然(iOS 6 左,iOS 7 右),iOS 7 砍掉了许多元素的 3D 效果,整体扁平了很多。其实改成这样是有道理的,毕竟拟物设计当初是为了让用户更快上手新界面,现在大家都习惯了,设计语言也需要更新迭代了。
十年过去了,绝大部分现代界面设计依然在用这种设计语言。然而,随着设计逐渐追求更多复杂性和立体感(是的,又是3D,回到拟物设计),一些方面也开始出现变化。让我们来看看几个近期的例子。
值得说的是,尽管苹果公司在引领扁平化设计趋势方面发挥了重要作用,但其实灵感还是来自Windows Mobile 和 Android 等产品。Windows Mobile 才是先在主流制造商中第一个用扁平化设计的大厂。
对这段历史感兴趣的可以看看这篇10年前写的文章:https://www.theverge.com/2013/6/11/4418188/apple-ios-7-design-influences

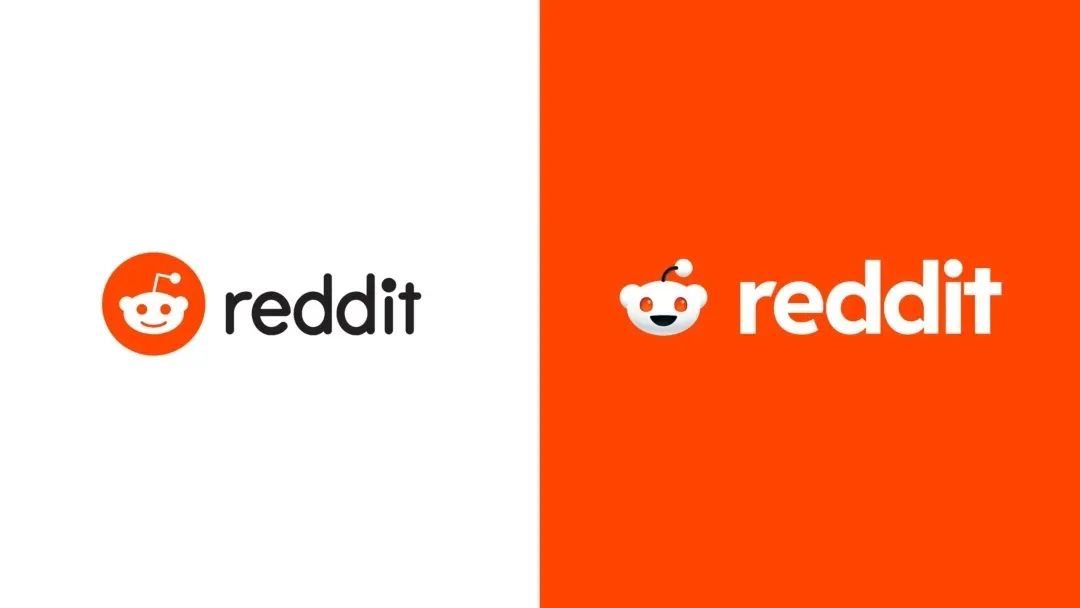
先一起看看最近的一个大厂设计改版案例,Reddit最近刷新了它的Logo。你能从上面的图中看到,相比于旧版,新的设计有了一些3D风格化。
一直以来,扁平化logo是主流,但随着像Pentagram这样的设计大厂都开始探索3D化设计风格,预示着扁平化的时代就快要过去了。
现代的品牌logo设计大多是扁平的,因为这样既清晰易读又方便调整大小。真想看看其他公司接下来会怎么玩品牌设计。

回到2020年,在那年的11月,苹果刷新了它们的MacOS图标风格。我个人认为,这是在细节设计上搭配更多3D效果这股趋势的源头,我在网上看到了很多这样的讨论。
从 Big Sur 开始,苹果就在图标上下功夫,给原生应用图标加料,让它们看起来不那么乏味。你看上面那些,阴影也深了,渐变也多了,整个图标更有立体感。
一看苹果都整 3D 了,不少第三方应用开发商也坐不住了,纷纷改起了自家图标,看起来更立体了。
苹果在界面设计上向来引领潮流,这次的新趋势,又不知道多少公司和个人会跟着玩。

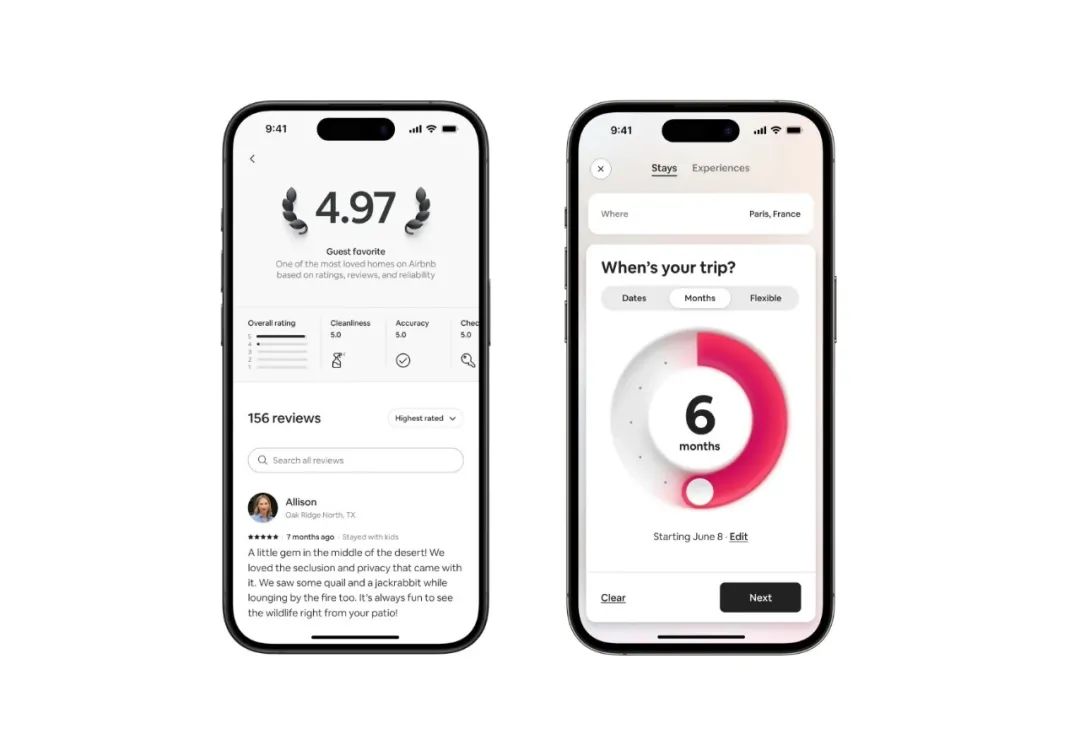
Airbnb在最近的夏冬主题设计更新里,玩了不少 3D 和复杂设计。就拿它们新出的“游客护照”来说吧,图标就跟真“书”似的,点开交互还有翻书动画,贼逼真。
游客护照打开后,顶部卡片加了阴影,看着更有立体感,一点都不扁了。

Airbnb 在其他地方也玩儿 3D 了,比如“最受欢迎”那个地方,评分都立体起来了,还有那个改版后的“选月份”的按钮,做得跟真表盘似的。
最后,他们冬天的新版本里,插画也搞起了等角投影风格,给你们看下面他们那个新版本宣传片就知道了。

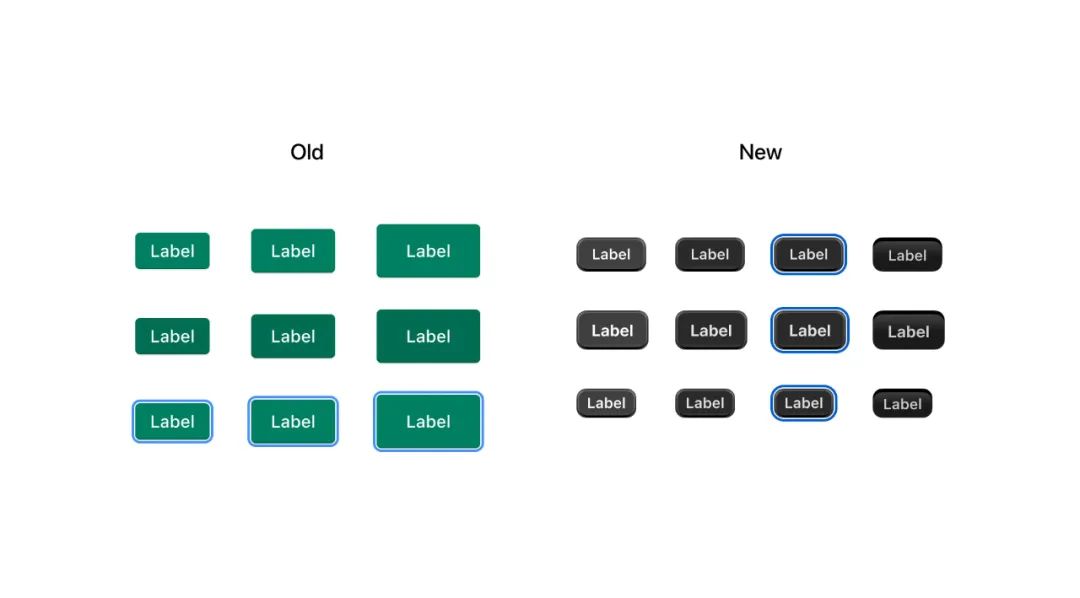
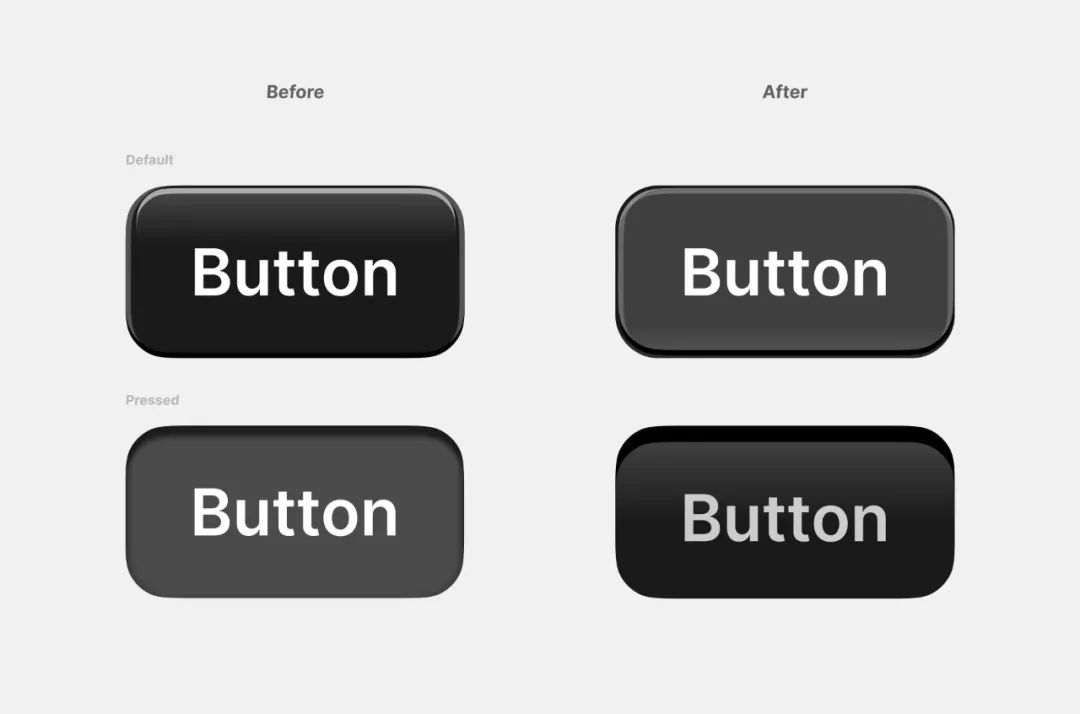
Shopify 对深受好评的设计系统 Polaris 进行了重大更新,换了套新花样!以前那些扁平的按钮,现在缩小了,还更带感了,按着贼舒服。
这次重设计也不是瞎改,当初设计团队说扁平化做能让界面干净,理解简单,用着还效率高。可时间一长,商家们就不乐意了,说这界面整得“没劲”、“乏味”还“单调”。
改设计主要是为了把软件界面打造成 “专业工具”,更加高大上。改动之后,按钮在点击时更爽了一些,就像商家们平时在用的物理按键一般。

探索的2种不同设计风格
上面这些案例展示了现代设计趋势的演变,从扁平化设计向更加注重细节的方向过渡。
扁平化设计固然拥有清晰高效等优点,但现代设计更倾向于展现层次和深度。设计师和开发者应当密切关注这一趋势,并做好准备将相关元素融入自身系统,尤其是在大型品牌和产品中逐渐成为趋势的情况下。
设计趋势真是一个轮回。
原文作者:Chan Karunaratne(本文翻译已获得作者的正式授权)
译者:彩云Sky,人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文由@彩云sky 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在做产品设计的时候,UI界面更多是由设计师完成,产品仅是提供界面元素和布置,其他的由设计师发挥。但如果产品能了解更多设计相关的知识,在和设计师探讨、分析时会更有针对性,也会让产品的工作显得更为专业。

在当今数字化时代,我们与各种移动应用、网页和软件界面打交道,图标就像是这些界面的明星。它们小巧玲珑、独具特色,扮演着连接用户与界面的重要角色。本文将带您深入了解UI图标的定义、作用以及在用户界面中的重要性。
A. UI图标的定义
UI图标是指用简洁明了的小型图形符号来表示特定功能、操作或信息的设计元素。图标通过简单的形状和图像,向用户传递信息和功能,并在界面中起到重要的导航和标识作用。
B. UI图标的作用
C. UI图标在用户界面中的重要性
UI图标在用户界面设计中扮演着不可或缺的角色,其重要性体现在以下几个方面:
UI图标设计是用户界面的重要组成部分,它们不仅可以帮助用户更快地理解和使用应用程序或网站,还可以增强整体视觉效果。为了设计出高质量的UI图标,设计师需要遵循一些基本原则和要素。
A. 独特性和可识别性
设计具有独特特征的图标 UI图标应该具有独特的特征,使其能够与其他图标区分开来。设计师可以通过使用不同的形状、颜色和风格来实现这一目标。同时,图标的形状和颜色也应该与应用程序或网站的主题和品牌形象相一致,以帮助用户更快地识别和理解图标的功能和意义。
避免与其他图标混淆 为了避免UI图标与其他图标混淆,设计师应该确保图标的形状、颜色和风格与其他图标有足够的区别。如果图标的形状和颜色与其他图标过于相似,用户可能会难以区分它们的功能和意义,从而影响用户的使用体验。
B. 简洁性和清晰性
追求简洁的图标设计 简洁的图标设计可以帮助用户更快地理解和使用图标。设计师应该尽可能地简化图标的形状和颜色,避免使用过多的细节和复杂的形状。简洁的图标设计还可以帮助应用程序或网站的整体视觉效果更加统一和和谐。
避免过度复杂化的细节 过度复杂化的细节可能会使图标变得过于复杂和难以理解。设计师应该避免使用过多的细节和复杂的形状,以确保图标的简洁性和清晰性。同时,设计师也应该确保图标的形状和颜色足够明确,以便用户能够轻松地识别和理解图标的功能和意义。
C. 一致性和统一性
维护整个UI界面的一致性风格 UI图标应该与整个UI界面的风格保持一致。设计师应该确保图标的形状、颜色和风格与应用程序或网站的主题和品牌形象相一致。这样可以帮助用户更快地识别和理解图标的功能和意义,同时也可以增强应用程序或网站的整体视觉效果。
使用相似的线条、颜色和风格 为了实现一致性和统一性,设计师应该使用相似的线条、颜色和风格来设计图标。这样可以使图标与整个UI界面的风格保持一致,同时也可以使图标的形状和颜色更加和谐统一。
D. 可视化传达
明确图标所代表的含义和功能 为了确保用户能够轻松地理解和使用图标,设计师应该确保图标的形状和颜色能够明确地传达
使用适当的形状、符号和颜色传达信息 为了确保图标能够明确地传达信息,设计师应该使用适当的形状、符号和颜色。
例如,一个图标可能需要使用一个圆形作为基本形状,同时使用一个代表性的符号来表示它的功能和意义。
同时,设计师也应该确保图标的形状和颜色与应用程序或网站的主题和品牌形象相一致,以帮助用户更快地识别和理解图标的功能和意义。
E. 可缩放性和适应性
使用矢量图形实现图标的可缩放性 为了确保图标在不同屏幕和设备上的可用性,设计师应该使用矢量图形来实现图标的可缩放性。
矢量图形是一种基于数学公式的图形,它们可以在不失真的情况下进行任意大小的缩放。
这意味着:即使图标被放大或缩小,它们的形状和颜色也不会发生变化。
确保在不同屏幕和设备上的可用性 为了确保图标在不同屏幕和设备上的可用性,设计师应该考虑图标在不同分辨率和屏幕尺寸下的表现。
例如,设计师应该确保图标的大小和形状适合不同屏幕和设备的显示。
同时,设计师也应该确保图标的颜色在不同的屏幕和设备上都能够保持一致,以帮助用户更快地识别和理解图标的功能和意义。
UI图标设计需要遵循一定的流程和技巧,以确保图标的高质量和可用性。
以下是一些常用的设计流程和技巧:
A. 需求分析和功能定义
在开始设计之前,设计师需要了解UI图标的使用场景和目的。这可以帮助设计师确定图标所代表的含义和功能,以确保图标的准确性和可用性。
B. 创意和草图阶段
在进行创意和草图阶段,设计师应该进行创意思维和头脑风暴,以产生出多种不同的设计方案。同时,设计师也应该从简单的草图开始构思图标设计,以确保图标的可行性和可实现性。
C. 细化和完善设计
在细化和完善设计阶段,设计师应该使用矢量工具进行图标设计,并重点关注细节和清晰度的提升。这可以帮助设计师创建出具有独特特征的图标,并确保图标的可缩放性和适应性。
D. 反馈和优化
在反馈和优化阶段,设计师应该向用户和团队收集反馈,并根据反馈进行图标的优化和调整。这可以帮助设计师确保图标的准确性和可用性,并根据用户的需求和期望进行调整和优化。
UI图标设计是一个重要的设计领域,它可以帮助用户更快地理解和使用应用程序或网站。以下是一些成功的UI图标设计案例和分析。
A. 探索成功的UI图标设计案例
成功的UI图标设计案例可以帮助设计师了解和学习一些设计最佳实践和技巧。成功的图标有很多以下只列举两个图标设计案例:
B. 分析图标设计背后的原理和决策
成功的UI图标设计案例背后都有一些共同的原理和决策。
以下是一些分析图标设计背后的原理和决策的方法:
A. 总结UI图标设计的重要性和原则
UI图标在用户界面中扮演着重要的角色,它们不仅能够传达信息和功能,还能够增强用户体验和界面的美感。以下是一些重要的UI图标设计原则:
B. 鼓励设计师继续探索和发展图标设计技能
图标设计是一个不断发展和演进的领域。鼓励设计师们继续学习、实践和探索,通过不断尝试新的技术和方法,提升自己的设计能力。以下是一些建议:
UI图标设计在用户界面中起着重要的作用。通过掌握设计原则和实践技巧,继续学习和发展设计技能,我们将能够创造出令人印象深刻的UI图标作品,提升用户体验和界面美感。不断探索和挑战自己,成为一名卓越的图标设计师!
本文由 @Esc 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
对于 UI 设计师来说,图标设计的能力至关重要,也是提升感官体验的重要方向。对于一些初入行业的设计师,习惯下载图标素材应付项目需求,失去了动手能力培养的机会。甚至一些多年工作经验的老司机,依然还摆脱不了使用素材的习惯,稍微复杂一点的技法就会难以驾驭。

1. 切勿过度素材化
对于初入职场的设计师来说,偶尔运用素材可以理解,但是一定要学会拆解和分析,掌握还原设计的技巧和能力。

过度依赖素材容易导致思维固化,不愿意去创造,失去创新设计的能力;也容易导致眼高手低,有想法却实现不出来,极容易萌生放弃的念头;素材拼贴形式完成的设计,在规范性和细节性上面也是大打折扣的,导致设计作品不够精细化和规范性。

2. 刻意练习强化
我们需要通过刻意练习来提升图标设计的能力,根据一万小时定律,技法层面的提升都是通过反复磨练达到的。

3. 摆脱素材才能规范化
图标设计从素材习惯过度到设计动手其实很容易,但是从会画到画好之间看似简单却很难掌握。摆脱素材是图标设计规范化的关键,然后再统一风格和细节规范,掌握数字化关系也是需要我们反复研究的课题。

比如以这个天气图标来举例,相信很多同学都能画出来,但是有没有把控里面的数字关系就难说了。通过以下示意图我们可以看出来,大圆和小圆之间的比例关系是 4:3,而间距的关系也与圆形的大小有着数字关系。这些数字关系可以使得图标设计更加精细化,也能引导我们去探索设计背后量化的标准和关系。

4. 质感的层层强化
当我们绘制完图标的造型之后,运用合适的风格进行质感强化也是尤为重要的。这里我先运用其中的一个风格来完成,选择了磨砂玻璃质感的效果。为了质感和层级关系更加明显,这里单独对局部进行了光影强化和边界处理,看看以下步骤拆解图感受一下。

备注:运用的软件功能是背景模糊,Sketch 或者 Figma 等软件皆可实现。
5. 延展界面场景
为了进一步强化图标练习,延展了一个简单的界面场景,一个由宫格布局组合成的界面设计。为了填充所需的内容,先把之前的一些图标作品放进去占个位置。虽然都是质感一类的图标,但是由于透视、配色、风格和细节规范等不一致,整体还是存在一定的排斥感。

6. 根据界面环境重新调整
由于界面设计属于深色主题,之前练习的天气图标放入场景中显得过于突出,而且玻璃质感的通透性没有得到很好的发挥。于是根据界面环境对天气图标进行了重新调整,以深色关系调整了云朵部分,针对太阳的配色和尺寸比例也进行了调整,如以下效果图。

7. 延续风格补全设计
以调整后的天气图标作为风格规范,延续了其它业务场景的图标设计,在透视关系、细节规范、配色比例和光影效果等方面进行了直接延续。在光影方向上面选择了纵向区分,左边三个选择左上角打光,右边三个选择右上角打光。(当然也可以统一一个方向设置光影)

8. 统一性还是差异化
完成的整体设计视觉风格虽然比较统一,但是也有一些问题存在。图标之间缺少差异化,过度统一容易视觉疲劳,于是在统一性和差异化上面开始纠结了。

为了既保障图标设计表达的统一性,又能形成视觉感的差异化,做出了调整配色关系的决定。根据天气图标的配色关系延续出了其它色系,看看最终的效果如何。

你喜欢哪一版?
关于统一性和差异化因人而异,在朋友圈征集意见也是各有差异,那么你会喜欢哪一版呢?欢迎留言区一起互动交流。












原创能力的提升,就是创建一个场景给自己出题再反复验证自己的过程。而训练和真实项目不同的是,真实项目往往操心的事情太多,时间还少,会造成很多思想上的负担,所以两者都有提升但类型不同。
只有认识到图标的重要性,并有自我驱动力去制定训练的计划,才能真正提升这部分能力。而它的附带价值远远不止画好图标……
APP 图标设计从创意构思到视觉呈现是一个系统而细致的过程,需要设计师充分理解应用的内涵与目标受众,挖掘独特的创意元素,并运用精湛的设计技巧将其转化为具有强大视觉吸引力和品牌传达力的图标作品。只有这样,才能在竞争激烈的移动应用市场中,让我们的 APP 图标成为吸引用户的第一道亮丽风景线,为应用的成功推广和用户留存奠定坚实的基础。





































基于海外组件库的核心设计原则和特性:交互与反馈,视觉层次与信息密度,简洁与功能性。我们为《myCommunity》项目的制定专属规范,涵盖按钮,输入框,卡片样式,列表,图标及主题定制换肤等相关组件库。颜色的价值在于传达品牌和情感,并增强可读性。
文字是信息传递的主要载体,标准化的文字设计有助于提升可读性和一致性。
我们不仅制定了文字规范,还升级了字体规范,新增了客户指定的字体,并加入了沙特当地的阿拉伯语字体。
蓝蓝设计的小编 http://www.lanlanwork.com